Содержание
- 1 Основы растровой графики
- 2 Форматы хранения изображений в растровой графике
- 2.1 Формат BMP
- 2.2 Формат TIFF
- 2.3 Формат GIF
- 2.4 Формат JPEG
- 2.5 Формат JPEG 2000 (jp2)
- 2.6 Формат PNG
- 2.7 Формат WMF
- 2.8 Форматы PSD и CDR
- 3 Рекомендации по использованию различных форматов растровой графики
- 3.1 Использование GIF
- 3.2 Использование PNG
- 3.3 Использование JPEG
- 3.4 Использование TIFF
- 3.5 Использование BMP
- 4 Заключение
Как известно, в зависимости от способа формирования изображения на экране монитора, компьютерную графику принято классифицировать на несколько типов:
- растровую
- векторную
- фрактальную
- трехмерную
Я думаю, что читатель все это и так уже знает. Поэтому сегодня будут рассмотрены наиболее распространенные и популярные форматы растровой графики. В будущих публикациях я планирую описать и форматы файлов других типов компьютерной графики, в частности векторной. Описав эти форматы, я дам свои рекомендации по их практическому использованию в повседневной жизни, т.е. какой формат для чего и где использовать
Основы растровой графики
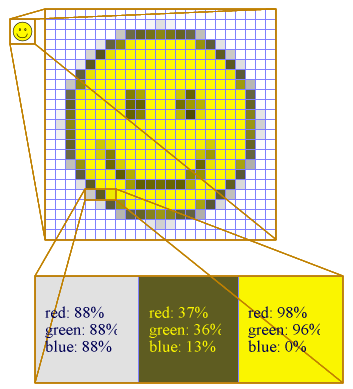
Растровая графика — это графика, представленная в компьютере в виде множества точек (пикселов). Каждый пиксель содержит информацию о цвете. Размер пикселов очень мал, поэтому человеческий глаз воспринимает изображение целиком, не разделяя на пиксели.
Для растровой графики важной характеристикой является разрешение изображения. Одна и та же картина может быть представлена с лучшим и худшим качеством в соответствии с количеством точек (пиксевлов) на единицу длины.
Разрешение — количество точек на единицу измерения.

ppi (points/pixels per inch) — пикселов на дюйм.
Пиксел — точка растра экранного изображения. Все изображения делятся на точки. Пиксел — точка наименьшего размера. Дальше изображение уже делить нельзя. Кроме того, пиксел — это точка одного цвета, невозможно покрасить половину пиксела в один цвет, а другую в другой.
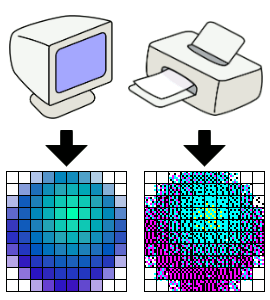
Не путайте разрешение изображения, разрешения монитора и разрешение принтера. Это разные вещи.
Вспомнив основы растровой графики, перейдем к описанию форматов хранения растровой графики.
Форматы хранения изображений в растровой графике
Формат файла — способ сохранения электронных частей, из которых состоит компьютерный файл. Разные форматы организуют сохранение файлов по-разному. Рассматривать все существующие форматы растровой графики я не буду (да и не смог бы), рассмотрим лишь наиболее распространенные и популярные.
Формат BMP

Формат TIFF

Формат TIFF относится к числу наиболее универсальных и распространенных форматов растровой графики. Он создавался в качестве межплатформенного универсального формата для цветных изображений. Работа с ним поддерживается почти всеми программами для работы с точечной графикой. Может хранить графику в монохромном виде, в RGB и CMYK цветовых представлениях.
Формат включает в себя внутреннюю компрессию. Он имеет открытую архитектуру — предусмотрена возможность объявления в заголовке сведений о типе изображения, т.е. его версии могут быть использованы в дальнейшем для представления новых разработок. В формате сохраняется и сопроводительная информация передаваемых изображений (подписи и пр.). Изображения в формате TIFF хранятся в файлах с расширением .tif.
Формат GIF

Изображения в GIF формате хранятся в файлах с расширением .gif. К преимуществам GIF изображения относится то, что вид изображения не зависит от браузера и платформы. Лучше всего отображаются рисунки, чертежи и изображения с небольшим количеством однородных цветов, прозрачные изображения и анимационные последовательности (эта очень известная особенность данного формата графики). В GIF изображениях используется сжатие без потери информации.
Формат JPEG

JPEG — один из самых мощных алгоритмов сжатия изображения. Практически он является стандартом де-факто для хранения полноцветных изображений. Формат JPEG был создан для того, чтобы избавиться от ограничений которые налагались на изображения, созданные в GIF формате.
Алгоритм оперирует областями 8 ? 8, на которых яркость и цвет меняется сравнительно плавно. Сжатие в JPEG осуществляется за счет плавного изменения цветов в изображении. Обеспечивается высокий коэффициент сжатия, значение которого достигает 100 и зависит от допустимого уровня потерь изобразительной информации.
Формат широко используется в документах HTML и для передачи данных по сети. Сохраняет параметры графики в цветовом представлении RGB (как правило). Изображения в JPEG формате хранятся в файлах с расширением .jpg.
Программы, работающие с JPEG, используют алгоритмы сжатия с потерей информации, они исключают из изображения те данные, которые считаются несущественными. Перед применением алгоритма сжатия изображения делится на прямоугольные области. При сжатии есть риск получить нечеткое, размытое изображение с искажением деталей.
Формат JPEG 2000 (jp2)

Поддержка формата реализована не во всех браузерах, что сильно мешает распространению этого формата.
Формат PNG

Это очень мощный и широко применяемый формат в Интернете и других областях компьютерной графики.
Формат WMF
Формат WMF (Windows Metafile Format) — используется для обмена графическими данными между приложениями ОС Microsoft Windows. В WMF файлах могут хранится как векторные, так и растровые изображения. Изображения в WMF формате хранятся в файлах с расширением .wmf.
Форматы PSD и CDR
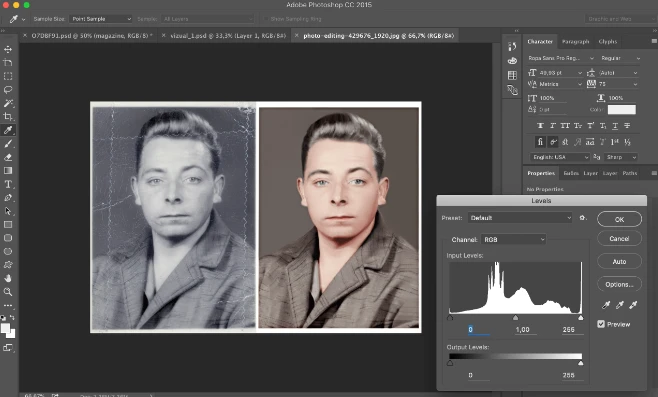
Формат PSD (PhotoShop Document) — внутренний формат для пакета Adobe Photoshop. Позволяет сохранять слои в изображении и поддерживает все типы графики. Изображения в PSD формате хранятся в файлах с расширением .psd.
Формат CDR — внутренний формат для пакета программ фирмы CorelDRAW. Изображения и текст подготовленные в программе CorelDRAW в CDR формате, хранятся в файлах с расширением .cdr.
Рекомендации по использованию различных форматов растровой графики
Теперь я постараюсь перейти от теории к практике и рассмотреть области применения различных форматов растровой графики в зависимости от их характеристик. Характеристики форматов такие: используемый тип сжатия, поддержка прозрачных цветов, возможность создания простейшей анимации, поддержка построчного вывода изображения для постепенной загрузки в браузере и используемое количество цветов в изображении.
Использование GIF
Характеристики формата:
- Поддержка сжатия: без потерь (Lempel-Ziv-Welch, LZW)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (отличительная особенность данного формата)
- Поддержка черезстрочного отображения: Да (interlaced)
- Количество цветов: индексированные цвета (256 цветов)
- Совместимость с другими платформами: все платформы
Рекомендации: целесообразно использовать этот формат в Web, для изображений без плавных цветовых переходов (логотипы, баннеры, надписи, схемы). Хороший тип сжатия и малое количество поддерживаемых цветов позволяют экономить место при хранении графики, а также использовать при создании сайтов для более быстрой загрузки HTML-страниц. Черезстрочная развертка дает возможность увидеть и оценить загружаемое изображения не дожидаясь окончание загрузки. Тем не менее, ограниченный набор цветов делает непригодным этот формат для хранения изображений с плавными переходами, градиентами и т.д. Применяется в основном в Интернете.
Использование PNG
Характеристики формата:
- Поддержка сжатия: сжатие без потерь (Deflate)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (APNG)
- Поддержка черезстрочного отображения: Да (two-dimensional interlacing)
- Количество цветов: Deep Color
- Совместимость с другими платформами: все платформы
Рекомендации: наиболее совершенный алгоритм сжатие в PNG позволяет сохранять файлы меньше по объему, чем в GIF. Возможность применения абсолютно любого цвета и использование прозрачности делают этот формат лидером в плане применения в Web. Я бы рекомендовал использовать его вместо GIF. Область применения — используется при дизайне Web-сайтов, редактировании изображений и т.д. Это универсальный формат с большим будущим.
Использование JPEG
Характеристики формата:
- Поддержка сжатия: сжатие с потерями
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: Да (Progressive JPEG)
- Количество цветов: True Color (модели RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот формат нужно использовать для хранения большого количества изображений (фотографий) на жестком диске, что позволит значительно сэкономить его рабочее пространство (благодаря великолепному типу сжатия). В нем нужно хранить фотографии большого размера с большим количеством плавных переходов. Малый размер конечных файлов, позволяет эффективно применять JPEG для публикации фотографий в Интернет. Но не стоит сохранять одно и тоже изображения в JPEG несколько раз — это приведет к появлению дефектов и «повредит» изображение.
Использование TIFF
Характеристики формата:
- Поддержка сжатия: поддерживает возможность применения различных алгоритмов сжатия (в зависимости от самого сохраняемого изображения)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: 8, 16, 32 и 64 бит на кана (модели Lab, RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот мощный формат используется в полиграфии, издательских системах и т.д. Файлы в этом формате хранят для будущей печати. TIFF используется для хранения сканированных изображений, факсов и т.п. иллюстраций.
Использование BMP
Характеристики формата:
- Поддержка сжатия: есть возможность использования сжатия без потерь (Run Length Encoding, RLE)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: модель RGB, глубина цвета 24 бита
- Совместимость с другими платформами: только Windows
Рекомендации: данный формат не пригоден для использования в Web, типографике и даже для хранения изображений (из-за отсутсвия сжатия изображений). Используется только из-за того, что «внедрен» в ОС Windows по умолчанию.
Заключение
Надеюсь данная статья помогла Вам немного разобраться в многообразии форматов растровой графики. Мои рекомендации помогут Вам определиться с выбором формата для хранения графики. Если кратко, то в JPEG хранят фотографии, в GIF — баннеры и логотипы (но желательно постепенно переходить к PNG), а TIFF используется для подготовки документов к печати.
Знание файловых форматов и их возможностей является одним из ключевых факторов в допечатной подготовке изданий, в подготовке изображений для web-страниц и в компьютерной графике вообще. Все форматы имеют какие-то характерные особенности и возможности, делающие их незаменимыми в работе. Формат файла определяется по его расширению. Поэтому в большинстве случаев обозначение формата и расширение совпадают.
Существует несколько различных типов графических форматов, каждый из которых сохраняет данные определенным способом. В настоящее время наиболее широко используются растровый, векторный и метафайловый форматы. Существуют, однако, и другие типы форматов — форматы сцены, анимации, мультимедиа, гибридные, гипертекстовые, гипермедиа, объемные, язык моделирования виртуальной реальности (VRML), аудиоформаты, форматы шрифтов, язык описания страницы (PDL).
Растровые форматы
Растровые форматы используются для хранения растровых данных. Файлы этого типа особенно хорошо подходят для хранения реальных изображений, например фотографий и видеоизображений. Растровые файлы, по сути дела, содержат точную попиксельную карту изображения. Программа визуализации реконструирует это изображение на отображающей поверхности устройства вывода.
Наиболее распространенные растровые форматы — это Microsoft BMP, PCX, TIFF и TGA.
.TIF. При сохранении иллюстрации в этом формате не используется ни один из видов компрессии (сжатия). В этом формате получают максимально возможную степень качества и соответствия, сохраненной в файле копии изображения. Это единственный формат, используемый в профессиональном дизайне для хранения изображений высокого качества. Качественные TIF-изображения могут занимать несколько сотен мегабайт. TIF-формат является лучшим выбором при передаче изображений и растровой графики в векторные программы и издательские системы.
.JPG. Этот формат используется для сжатия изображения в десятки раз. Формат позволяет использовать различные степени сжатия, делая тем самым выбор либо в сторону увеличения качества, либо в сторону уменьшения файла. В профессиональной полиграфии этот формат не используется из-за существенных потерь качества изображения. Для просмотра изображения на экране монитора или для распечатки на принтере качества JPG-формата достаточно. В формате JPG используется метод сжатия jpeg. Этим методом лучше сжимаются растровые изображения фотографического качества и плохо сжимаются логотипы или схемы. В этом формате хорошо и с меньшими потерями сжимаются большие изображения с высоким разрешением 200-300 ppi и плохо сжимаются с низким разрешением 72-150 ppi. Нежелательно сохранять изображения в JPG-формате, где важны все тонкости цветопередачи, так как во время сжатия происходит отбрасывание некоторой цветовой информации. В этом формате следует сохранять только конечный вариант работы, потому что любое пересохранение приводит к новым потерям данных и превращениям изображения в кашу.
.GIF. Это формат растровой графики, созданный специально для КС. Этот формат имеет метод сжатия, который обозначается LZW. Этот формат имеет ограниченную палитру цветов. Основное ограничение GIF состоит в том, что цветное изображение может иметь не больше 256 цветов, поэтому цвета в этом формате становятся грубыми, а само изображение зернистым. Не используется в полиграфии и не рекомендуется для изображений, предназначенных для монитора или принтера. В GIF-формате пиксели изображения записываются через строку. По этой технологии, получив только часть файла уже можно увидеть изображение целиком, но с низким качеством. В случае с контрастностью изображения с четкими границами между цветами или в случае с однотонным изображением при использовании этого формата большая степень сжатия, чем JPG, причем качество не изменяется. В GIF можно оставить один-два цвета прозрачными, и они станут невидимыми в программах-браузерах просматриваемых web-страниц. Прозрачность обеспечивается за счет дополнительного альфа-канала в изображении, которое сохраняется вместе с файлом. Кроме того этот файловый формат может содержать не одну, а несколько растровых картинок, которые Интернет-браузеры могут подгружать одну за другой с указанной в файле частотой. С помощью нескольких картинок создается иллюзия движения, называемая GIF-анимацией. GIF-формат используется для создания web-страниц: баннеров (рекламных заставок), элементов фона.
PNG. Это формат, разработанный относительно недавно, предназначенный для того, чтобы заменить GIF-формат. В нем используется метод сжатия без потерь качества, который обозначается deflate. Сжатые индексированные файлы (с небольшим количеством цветов) имеют меньший размер по сравнению с аналогичными GIF-файлами. Глубина цвета в файлах может быть любой до 48 бит. В отличие от GIF-формата PNG поддерживает не только прозрачность, но и полупрозрачность. В файловом формате PNG записана информация о гаммах коррекции. Гамма представляет собой некоторое число, характеризующее зависимость яркости свечения экрана монитора от напряжения на электродах ? (ЭЛТ). Это число считывается из файла, позволяющего ввести поправку яркости при отображении. Требуется оно для того, чтобы картинки, созданные в ОС Macintosh выглядели одинаково в других ОС. Эта особенность позволяет добиться одинакового отображения информации независимо от аппаратуры пользователя.
EPS. Это самый удобный и универсальный способ хранения графических данных. Предназначен для передачи векторных и растровых изображений в издательские системы. Создается всеми программами, работающими с графикой. Этот формат используется только тогда, когда печать осуществляется на устройстве, поддерживающем язык PostScript. В формате EPS сохраняются данные в буфере обмена у всех графических программ фирмы Adobe. Вместе с EPS-файлами можно сохранять эскизы изображений. Эскиз – это копия с низким разрешением, которая сохраняется вместе с файлом EPS и позволяет увидеть, что находится внутри изображения. Открыть EPS-файл для редактирования могут только программы фирмы Adobe – Photoshop, Illustrator. Остальные графические программы могут открывать только в режиме просмотра.
PDF. Это независящий от графических программ формат для создания электронной документации, презентаций, а также для передачи графики через сети. PDF-файла создаются путем конвертирования из PostScript-файла или функцией экспорта. Программы Photoshop, Illustrator могут создавать только одностраничный файл PDF. Все данные в формате PDF могут сжиматься. Причем к разного типа информации применяются разные типы сжатия. Файл PDF может быть оптимизирован – из него удаляются повторяющиеся элементы, устанавливается постраничный порядок загрузки страниц с приоритетом сначала для текста, потом для графики. Формат PDF используется для передачи по сетям в компактном виде графики и текста. Особенностью многостраничных файлов является то, что они могут сдержать элементы, обеспечивающих поиск и просмотр электронных документов, а также могут содержать гипертекстовые ссылки и электронное оглавление. Наиболее удобным средством для работы с PDF-файлами является программа Acrobat. Причем есть 2 варианта этой программы: Acrobat Professional (для создания многостраничных файлов) и Acrobat Reader (для просмотра PDF-файлов).
PSD. Это внутренний формат программы Photoshop. Стал поддерживаться все большим количеством графических программ. Этот формат позволяет записывать изображение с многими слоями и дополнительными альфа-каналами, а также с каналами простых цветов и контурами и другой специфической информацией.
BMP. Растровый формат, который является родным графическим форматом Windows. Поддерживается всеми редакторами. В этом формате хранятся небольшие растровые изображения, предназначенные для использования в системе Windows. Это формат невысокого качества и с низкой степенью сжатия. Его не рекомендуется использовать не для web-дизайна, не для передачи.
PCX. Этот формат является самым известным. Практически любая программа, работающая с графикой, поддерживает этот формат. Формат PCX поддерживает метод сжатия, который обозначается RLE. Этот формат используется для штрихованных изображений и для изображений с небольшой глубиной цвета.
Векторные форматы
Файлы векторного формата особенно полезны для хранения линейных элементов (линий и многоугольников), а также элементов, которые можно разложить на простые геометрические объекты (например, текст). Векторные файлы содержат не пиксельные значения, а математические описания элементов изображений. По математическим описаниям графических форм (линий, кривых, сплайнов) программа визуализации строит изображение.
Векторные файлы структурно более просты, чем большинство растровых файлов, и обычно организованы в виде потоков данных.
Примеры наиболее распространенных векторных форматов — AutoCAD DXF и Microsoft SYLK.
WMF. Это векторный формат, который используется графическими программами ОС Windows. Этот формат служит для передачи векторных изображений через буфер обмена в среде Windows. Этот формат принимается практически всеми программами, работающими с векторной графикой. Использовать этот формат для растровых изображений нельзя. Недостатки: искажение цвета и несохранение ряда параметров, которые устанавливаются для изображений в графических программах.
AI. Внутренний формат программы Illustrator. Может открываться программой Photoshop и кроме того этот формат поддерживают все программы, связанные с векторной графикой. Этот формат является лучшим средством при передаче векторных изображений из одной программы в другую. Растровые графические элементы при передаче через AI-формат в большинстве случаев теряются.
CDR. Это внутренний формат программы Corel Draw. Этот формат имеет большую популярность, как и сам пакет программ. Многие программы могут импортировать векторные файлы в форматы Corel Draw. В формате CDR содержаться и растровые графические объекты. В этом формате применяется компрессия, причем для векторных и растровых файлов применяется разная компрессия.
Метафайловые форматы
Метафайлы могут хранить и растровые, и векторные данные. Простейшие метафайлы напоминают файлы векторного формата; они содержат язык или синтаксис для определения элементов векторных данных, но могут включать и растровое представление изображения. Метафайлы часто используются для транспортировки растровых и векторных данных между аппаратными платформами, а также для перемещения изображений между программными платформами.
Наиболее распространенные метафайловые форматы — WPG, Macintosh PICT и CGM.
Добавил:
Upload
Опубликованный материал нарушает ваши авторские права? Сообщите нам.
Вуз:
Предмет:
Файл:
Скачиваний:
97
Добавлен:
22.03.2015
Размер:
981.04 Кб
Скачать
Corel Photo Paint входит в состав пакета Corel Graphics Suite.
Сайт программы: www.corel.com.
Редактор Macromedia Fireworks
Программу Macromedia Fireworks можно отнести к разряду универсальных web-редакторов, потому что с помощью Fireworks можно:
oсоздавать графические изображения, используя векторные и растровые инструменты;
o добавлять интерактивные элементы и анимацию;
oсохранять в формате HTML and Images, экспортировать для работы в других программах.
Программа предназначена для создания и редактирования как векторной, так и растровой графики для web.
С ее помощью можно создавать интерактивные элементы интерфейса: различные кнопки и выпадающие меню, нарезать картинки на части (слайсы/slices) для дальнейшей генерации HTML-кода.
Использование программы вместе с другими продуктами Macromedia (Dreamweaver, Flash) обеспечивает комплексность процесса приготовления Web-продукции, хотя и использование Fireworks отдельно дает прекрасные результаты.
Сайт программы: www.macromedia.com/software/fireworks.
Знание файловых форматов и их возможностей является одним из ключевых факторов в допечатной подготовке изданий, подготовке изображений для web и в компьютерной графике вообще. Каждый из утвердившихся
53
форматов прошел естественный отбор и доказал свою жизнеспособность. Все они имеют какие-то характерные особенности и возможности, делающие их незаменимыми в работе.
Формат PCX
Формат графических файлов разработанный фирмой ZSoft для работы с графическим редактором PC Paintbrush. Поддерживается множеством графических редакторов, программами сканирования изображений, настольными издательскими системами, программами рассылки факсов. Наряду с ограниченностью цветовой палитры, другим серьезным недостатком PCX формата является наличие многочисленных версий. Последнее обусловлено тем, что PCX стандарт является открытым и используется многими независимыми разработчиками программного обеспечения.
Формат PCX использует простейший способ сжатия изображений, позволяющий выполнять быструю перезапись изображения из файла в видеопамять и обратно.
Формат BMP
Разработка фирмы Microsoft для операционной системы Windows (сокращение от слова bitmap). Он поддерживается всеми графическими редакторами, работающими под управлением этой операционной системы.
Представляет собой чрезвычайно простую структуру и служит для описания и визуализации небольших пиктограмм – иконок (icons), применяемых в графических интерфейсах. Способен хранить как индексированный (до 256 цветов), так и RGB-цвет (16 700 оттенков). Возможно применение сжатия по принципу RLE. Существует разновидность формата ВМР для операционной системы OS/2.
54
Формат GIF
Формат GIF (Graphics Interchange Format) является одним из двух форматов файлов, наиболее часто используемых для изображений в Internet, который поддерживается почти всеми web-браузерами. Этот формат позволяет отобразить не более 256 цветов, поэтому его лучше всего использовать для черно-белых графических изображений, цветных картинок и рисунков, содержащих крупные фрагменты одного цвета.
Существует две разновидности формата. Первая официальная версия GIF была GIF87a, названная так по году выхода официальной документации. Затем вышла новая усовершенствованная версия формата, обладающая дополнительными возможностями и получившая название GIF89a. Обе эти разновидности поддерживают технологию чередования строк (interlacing) при помощи которой изображение может отрисовываться на экране путем постепенного увеличения четкости. Это особенно полезно, когда изображения выводятся на экран по мере поступления данных, как в случае с программами просмотра (браузерами) World Wide Web. Кроме того, формат GIF89a позволяет добиваться еще целого ряда сильных визуальных эффектов:
o маски прозрачности;
o включение нескольких изображений;
o глобальные цветовые палитры для нескольких изображений;
o анимация (попеременный показ нескольких изображений);
o включение текстовых комментариев;
o настраиваемые задержки показа и чередование (interlacing);
o ожидание реакции пользователя.
Разработчики программ, использующих формат GIF (читающих и
55
записывающих файлы в этом формате), должны заплатить за лицензию на алгоритм сжатия LZW, примененный в GIF.
Формат PNG
PNG (произносится как «пинг») — аббревиатура словосочетания Portable Network Graphics. Как видно из названия, этот формат предназначен специально для передачи изображений по сетям. Формат PNG мог бы сделать революцию в web-дизайне, если бы Microsoft Internet Explorer поддерживал его.
Спецификация 1.0 формата PNG выглядит впечатляюще: как и GIF, формат поддерживает сжатие без потерь, чересстрочность (interlacing), прозрачность цвета (transparency), хранение пользовательских данных (например, комментариев). Но, в отличие от GIF, он может сохранять truecolorизображения с глубиной цвета до 48 бит на пиксель, изображения в шкале серого цвета с глубиной до 16 бит на пиксель, поддерживает альфа-канал и гамма-индикатор. Кроме того, PNG может использоваться абсолютно бесплатно. Правда, PNG 1.0 не может хранить несколько изображений в одном файле, и, следовательно, анимация, одна из самых привлекательных черт формата GIF, в PNG пока не доступна.
Существует два подформата: PNG8 и PNG24. Цифры в названии обозначают максимально возможную глубину цвета. В PNG24 реализована поддержка 256 градаций прозрачности, за счет дополнительного альфа-канала с 256 градациями серого.
Формат JPEG
Формат JPEG (Joint Photographic Experts Group) повсеместно используется для отображения фотографий и других тоновых изображений в WWW и в других сетях.
56
В отличие от формата GIF, формат JPEG сохраняет всю информацию о цвете. Кроме того, формат JPEG использует очень эффективный алгоритм уплотнения, который нередко дает значительное сокращение объема файла за счет удаления избыточной информации (от 10 до 60 процентов от начального объема файла), не влияющей на видимое качество отображения документа. При открытии JPEG-файла происходит его автоматическая распаковка. Недостатком JPEG-уплотнения является то, что оно приводит к частичной потере данных: если упаковать изображение, а затем вновь распаковать его, то результат не будет идентичным оригиналу. Между качеством изображения и степенью уплотнения существует обратная зависимость: чем более высокое качество вы зададите для результирующего изображения, тем менее компактным будет упакованный файл.
Существует три подформата JPEG: обычный, optimized (файлы несколько меньше, но не поддерживаются старыми программами) и progressive (чересстрочное отображение, аналог interlaced в gif). Некоторые приложения позволяют хранить изображение в jpeg в режиме CMYK и включать в файл обтравочные контуры. Однако использовать JPEG для полиграфических нужд категорически не рекомендуется. Взаимодействие регулярной структуры блоков 8х8 пикселей, получающихся в результате компрессии, с не менее регулярной структурой типографского растра в итоге приводит к образованию муара.
Формат PSD
Формат PSD (Photoshop Document) является внутренним для Photoshop, и
позволяет хранить информацию о контурах, каналах, слоях, векторных надписях. Поддерживаются все цветовые модели и любая глубина цвета. Используется сжатие без потерь.
Начиная с версии 3.0, Adobe добавила поддержку слоев и контуров, поэтому
57
формат версии 2.5 и ранее выделяется в отдельный подформат. Для совместимости с ним в более поздних версиях Photoshop имеется возможность включить режим добавления в файл одного базового слоя, в котором слиты все слои.
Формат TIFF
Формат TIFF (Tagged Image File Format) обеспечивает очень высокое качество изображений. Разработан фирмой Aldus Corporation для хранения графических изображений высокого разрешения.
Основное преимущество TIFF-формата заключается в том, что он поддерживает очень большие изображения, файлы, содержащие несколько изображений (слоев), и разнообразные методы сжатия. Хранит данные в структурированном виде, что позволяет приложениям осуществлять быстрый доступ к различным фрагментам большого изображения.
Спецификация TIFF 5.0 определяет несколько различных подмножеств формата, называемых классами. Класс В поддерживает двухцветные изображения, класс G – изображения с различными оттенками серого, P – изображения с палитрой, R – полноцветные изображения.
Спецификация TIFF 6.0 определяет Baseline TIFF, который должен поддерживать все программы чтения TIFF-файлов. Baseline TIFF включает минимальную поддержку всех четырех классов, имеет большое число различных дополнительных особенностей.
Важным достоинством формата является его переносимость на разные платформы.
Формат RAW
Формат RAW (переводится как – сырой) сравнительно молод, в файлах сохраняется информация, которая непосредственно передается с ПЗС-
58
матрицы цифровой камеры, минуя все возможные процессы обработки изображения (интерполяцию, повышение резкости, урезание цветности). Для открытия подобного файла в графическом редакторе необходимо проинсталлировать специальное дополнение, которое обычно поставляется вместе с драйверами аппарата. В целом RAW более предпочтителен, чем TIFF, для записи кадров в цифровых камерах, во-первых, потому, что позволяет сохранять изначальную цветовую информацию снимка без использования встроенных алгоритмов, а во-вторых, потому что файлы формата RAW занимают примерно в два раза меньший объем памяти, нежели TIFF.
Формат DjVu
Графический формат DjVu (произносится Дежавю) разработан фирмой AT&T в первую очередь для размещения в Internet отсканированных изображений. Его уникальной особенностью является чрезвычайная компактность при хранении изображений в высоком разрешении (300 DPI и выше). Таким образом, DjVu является уникальным инструментом для открытия Internet-доступа к фондам библиотек.
Для просмотра необходимо либо установить плагин для браузера, либо воспользоваться одной из программ просмотра графических файлов, поддерживающей формат DjVu.
При сжатии текст и контрастные рисунки сохраняются с разрешением 300 dpi, все остальное считается фоном и сохраняется с пониженным разрешением. Это позволяет хорошо сжать электронный документ без потери его читаемости.
Формат поддерживает гиперссылки и многостраничные документы.
59
Соседние файлы в папке Практические занятия
- #
- #
- #
- #
- #
- #
Форматы графических изображений: какие бывают и для чего используются


Содержание
Если вы выберете для скачивания, сохранения, распечатки и других действий с файлом неправильный формат, то рискуете испортить качество или даже удалить содержимое. При распечатке изображения могут возникнуть сложности из-за выбранного PNG вместо JPG за счет того, что первый поддерживает гораздо меньше цветов. Чтобы при работе с графическими форматами не возникало подобных ситуаций, вам потребуются базовые знания об их разновидностях.
Рассказываем, какие есть типы графических файлов и для каких целей их использовать.
Что такое формат графического файла
Формат графического файла — это способ записи графических данных. Любой элемент, который вы видите на сайте, в интерфейсе приложения или в скачанном документе, представляет собой файл определенного формата.
Типы графических форматов
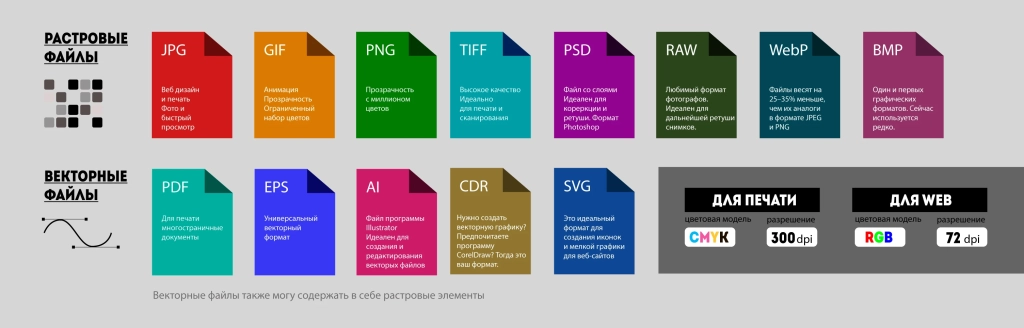
Графика может быть растровой или векторной. При этом в файлах допускается использование элементов одновременно из двух категорий. Разберем, чем они отличаются:
- Растровые изображения — огромная комбинация разноцветных пикселей, которые легко рассмотреть при увеличении картинки. У файлов с изображениями в таком формате большой размер. Качество и «вес» напрямую зависят от количества пикселей. Чем четче и качественнее фото, тем больше памяти оно занимает на устройстве. Запомните числа 72 и 300: разрешение 72 dpi (dots per inch — плотность пикселей) подходит для веб-дизайна, а 300 dpi используют для высококачественной печати.
- Векторные изображения состоят из опорных точек и кривых линий между ними. Всего этого пользователь не замечает даже при сильном увеличении картинки. Благодаря этому масштабирование происходит без потери качества. Однако такие графические элементы выглядят гораздо проще.
Есть метафайловые форматы (WPG, Macintosh PICT, CGM), которые хранят данные и растровых, и векторных изображений. Их используют при перемещении гибридных файлов на программных платформах.
Один из важных графических элементов на вашем сайте — виджет обратного звонка. Клиент оставляет свой телефон, и благодаря специальному скрипту соединение заказчика и оператора колл-центра происходит в течение нескольких десятков секунд. То есть пользователям, которые не любят звонить самостоятельно, будет доступен удобный альтернативный способ связи. Простые и понятные отчеты об эффективности работы виджета вы найдете в личном кабинете Calltouch.
Виджет обратного звонка для сайта
- Повысьте конверсию сайта на 30%
- Новым клиентам 50 минут в подарок
Узнать подробнее
Для чего нужны растровые форматы изображений
Прежде всего — для загрузки фотографий и оцифрованных картинок. Для таких типов файлов есть две системы записи цвета — CMYK или RGB. Если готовите изображение к печати, выбирайте CMYK, а если хотите разместить картинку на электронной платформе — RGB. Но это еще далеко не все нюансы растрового формата. Далее рассмотрим основные типы файлов изображений в растровой графике.
PNG
Portable Network Graphics, или портативная сетевая графика, — удобный формат для размещения файла в электронном документе, если его впоследствии не потребуется распечатывать. PNG совершенно не подходит для полиграфии.
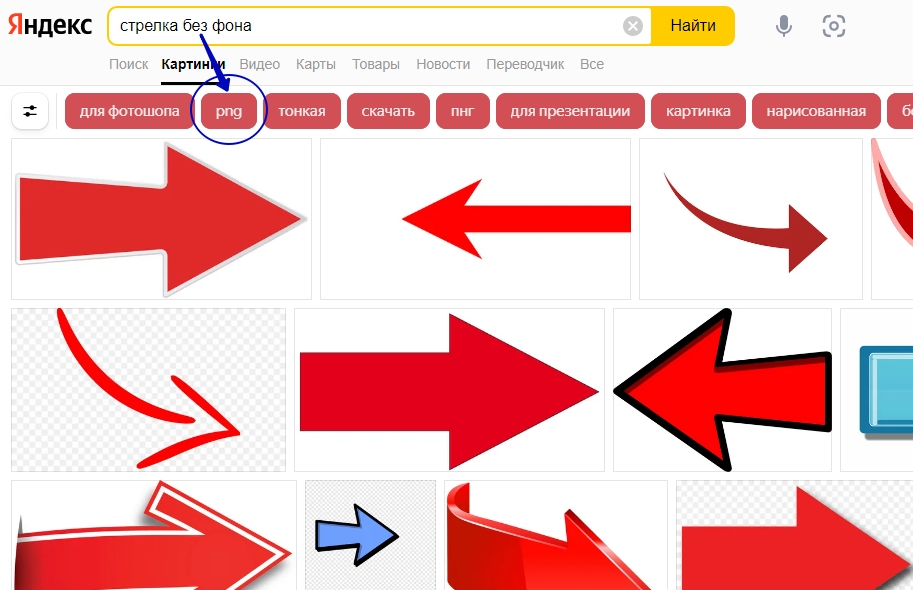
Пользователи ищут в поисковике изображения именно в PNG, когда для графического элемента не нужен фон.
Преимущества PNG:
- прозрачный фон;
- поддержка более 15 млн цветовых оттенков;
- совместимость с различными браузерами и ПО;
- сжатие без больших потерь в качестве.
Недостатки:
- низкое качество изображения при печати;
- большой размер файла.
JPEG
Joint Photographic Experts Group, или группа экспертов по фотографии, — так называлось объединение разработчиков самого распространенного формата изображений. Баннеры, материалы для полиграфии в высоком разрешении, картинки из соцсетей, файлы цифровых камер и многие другие электронные графические объекты используют, сохраняют и размещают именно в JPEG.
Файл в JPEG можно сжать, поэтому это идеальный формат, если вы хотите отправить изображение по электронной почте. Только учитывайте, что сжатие негативно сказывается на качестве картинки.
Преимущества JPEG:
- «вес» файла легко уменьшить;
- хорошая цветопередача;
- поддержка во всех браузерах и совместимость со всеми распространенными программами;
- быстрая загрузка;
- оптимальные характеристики для непрофессиональной печати.
Недостаток — сжатие и обработка приводят к потере качества.
GIF
Graphics Interchange Format — формат для обмена графическими данными в виде анимации. Гифка обычно имеет маленький размер, иначе ее загрузка будет длительной, а сам файл займет много памяти и кэша на устройстве. Выглядит GIF как видео без звука или анимированное изображение (значок, иконка, рисунок, текст).
Преимущества GIF:
- альтернатива короткому видеоролику, например скринкасту;
- совместимость со всеми браузерами;
- поддержка прозрачности;
- «оживление» картинки.
Недостатки:
- цветовая емкость — всего 256 оттенков;
- несовместимость со многими графическими редакторами.
RAW
Raw в переводе с английского — «сырой». То есть изображение в этом формате никак не обработано и представлено ровно в том виде, в котором было получено с камеры или сканера. «Сырой» файл содержит метаданные оригинального изображения — это особенно ценно для профессиональных фотографов.
Учитывайте, что файл RAW на разных устройствах будет иметь разные расширения (CR2, NEF или DNG), и для конвертации понадобится специальный сервис, например raw.pics.
Если вы только что сделали фото, то после загрузки с фотоматрицы или редактирования оно автоматически поменяет формат с RAW на JPEG.
Преимущества RAW:
- содержание метаданных оригинала;
- высокое качество.
Недостатки:
- занимает много памяти устройства;
- при использовании на разных устройствах требует конвертации;
- невозможность печати.
TIFF
Tagged Image File Format, или теговый формат, — файл растрового изображения, который можно сжать без потери качества. Даже если вы скопировали, повторно сохранили или изменили размер исходной картинки, — разрешение никак не пострадает. Оригинал возможно восстановить на любом этапе.
Формат не идеален для интернета, так как требует долгой загрузки. Его используют при сканировании и печати, так как он сохраняет глубину цветов изображения.
Преимущества TIFF:
- можно сжать без потери качества;
- после редактирования всегда есть возможность вернуться к оригиналу;
- поддержка прозрачных и векторных слоев.
Недостатки:
- большой «вес» файла;
- несовместимость с устаревшими версиями программ для редактирования.
BMP
Bitmap Picture, или растровое изображение, — высококачественный формат от Microsoft с дополнительными расширениями: dib и rle. Подходит для очень детализированных картинок и фото. Специалисты редко его используют, так как BMP уже устарел, и ему на смену пришли более удобные форматы, например RAW или TIFF.
Преимущества BMP:
- высокое качество;
- подробная детализация изображения.
Недостатки:
- большой размер;
- существенная потеря качества после сжатия;
- уже не поддерживается многими программами.
PSD
Photoshop Document — это документ (файл), который создают в Adobe Photoshop. Формат подходит для редактирования многослойных, анимированных изображений и видео.
Преимущества PSD:
- подходит для векторных и растровых изображений;
- поддерживает прозрачность;
- содержит большое количество слоев;
- легко адаптируется под веб-страницы;
- подходит для работы с видео и анимацией.
Недостатки:
- редактируется только в Photoshop;
- для печати или загрузки в другие программы PSD необходимо переформатировать.
Когда используют векторные форматы
Векторные форматы графических файлов используют для создания иллюстраций, шрифтов, логотипов, значков, брендированной символики, элементов для оформления сайта или документа и многого другого.
Все типы файлов изображений, исполненных в векторной графике, не теряют детализацию и качество при изменении размера. Рассмотрим форматы подробнее.
SVG
Scalable Vector Graphics, или масштабируемая векторная графика, — идеальный вариант для работы с двухмерными изображениями. Чтобы добавить SVG на сайт, достаточно просто встроить его в html-код.
Преимущества SVG:
- небольшой размер («вес»);
- подходит для несложной анимации, интерактивных элементов, инфографики или диаграмм;
- быстро оптимизируется и загружается онлайн.
Недостатки:
- не поддерживает большое количество цветов и оттенков;
- не подходит для печати.
Portable Document Format, или формат переносимых документов, знаком всем, кто работает с электронным документооборотом или часто покупает билеты онлайн. Благодаря PDF можно просмотреть, отправить или отредактировать файл практически с любым содержимым.
Конвертировать документ в PDF можно с помощью Adobe Illustrator или Adobe Photoshop.
Преимущества PDF:
- готов к печати;
- легко загрузить, открыть и отправить;
- внутри файла может быть текст, векторная и растровая графика.
Недостатки:
- для редактирования подходят только платные программы;
- иногда невозможно копировать фрагмент содержимого файла.
EPS
Encapsulated PostScript, или инкапсулированный постскрипт, — формат для веб-дизайнеров. Работать с ним получится только в специальных программах, таких как CorelDraw или Adobe Illustrator.
Преимущества EPS:
- удобен для специалистов полиграфии и веб-дизайна;
- в фотошопе конвертируется в растровый формат.
Недостатки:
- неуниверсальный формат;
- не подходит для непрофессиональной печати;
- совместим далеко не с каждым ПО.
AI
Формат от Adobe Illustrator, с которым работают в основном специалисты веб-дизайна и иллюстраторы.
Преимущества AI:
- возможна комбинация растровой и векторной график;
- файл может вмещать достаточно большой объем графической информации.
Недостатки:
- не поддерживает работу с крупными объектами, например сделать билборд хорошего качества в AI вряд ли получится;
- tребуются навыки работы в Adobe Illustrator.
CDR
Файлы CorelDRAW создают в Corel Paintshop Pro и CorelDRAW Graphics Suite — профессиональных платформах для работы с графикой. Изображение в CDR закодировано и сжато, но его можно открыть и обработать в вышеуказанных программах.
Явное преимущество CDR — формат подходит для работы с большими графическими проектами. Его активно используют в создании рекламы и иллюстрировании, так как изображения в CDR имеют высокое разрешение.
Недостатки:
- совместим только с продуктами Corel;
- неподготовленному пользователю будет сложно разобраться в работе с форматом.
Новые форматы изображений
Сфера графического дизайна продолжает активно развиваться, поэтому специалистам требуются все новые форматы для создания более сложных и оригинальных проектов. Ниже рассказываем о недавно разработанных типах файлов.
WebP
WebP — формат от Google, созданный специально для веб-графики. Изображения на страницах сайта должны загружаться быстро, иначе пользователи будут покидать его. WebP как раз помогает уменьшить «вес» изображения, но при этом сохранить его высокое качество. Конвертер для различных систем можно скачать на сайте Google Developers.
Преимущества WebP:
- интернет-оптимизация;
- поддержка прозрачности и анимации;
- высокое качество по сравнению с PNG и JPEG;
- совместимость почти со всеми браузерами.
Недостаток — для конвертации подходят только изображения в форматах PNG и JPEG.
Хотите понять, какие каналы приводят на сайт качественные лиды, а откуда посетители приходят «просто посмотреть» — и тут же уходят? Отслеживайте работу всех рекламных источников с помощью Сквозной аналитики Calltouch. Система объединит данные со всех площадок на наглядном дашборде, а с помощью интеграций с другими сервисами вы сможете получать максимум актуальной информации о клиентах, прибыли, работе менеджеров и маркетологов.
Сквозная аналитика Calltouch
- Анализируйте воронку продаж от показов до денег в кассе
- Автоматический сбор данных, удобные отчеты и бесплатные интеграции
Узнать подробнее
HEIF
High-Efficiency Image File Format, или высокоэффективный формат файлов, предусматривает до десяти уровней сжатия изображения для сверхбыстрой загрузки.
Преимущества HEIF:
- быстро загружается;
- сохраняет качество;
- поддерживает анимированные изображения и прозрачные слои.
Недостаток — открывается не во всех браузерах.
AVIF
AV1 Image File Format, или формат файлов изображений AV1, применяется для сжатия мультимедиа.
Преимущества AVIF:
- самый легкий «вес» файлов и быстрая загрузка;
- поддержка прозрачных слоев и анимации;
- хорошая цветопередача.
Недостаток — формат совместим не со всеми браузерами.
Памятка-гид по форматам
Типы файлов изображений, их назначение и особенности:
Краткие выводы
- Графика может быть векторной и растровой. Первую используют дизайнеры, архитекторы и иллюстраторы, а примеры второй вы видите повсеместно: в соцсетях, в смартфоне, на работе (при электронном документообороте).
- Форматы файлов векторных изображений: SVG, PDF, EPS, AI, CDR.
- Форматы файлов растровых изображений: PNG, JPEG, GIF, RAW, TIFF, BMP, PSD.
- Форматы, созданные специально для загрузки на сайты: WebP, HEIF, AVIF.
- Для больших и сложных проектов подойдет формат CDR — с помощью него создают изображения для билбордов.
- Наиболее распространенные и простые в использовании форматы — PDF и JPEG.
Форматы графических файлов. Растровые и векторные форматы.
Информация в разделе по материалам ВикипедиЯ
Формат TIFF
TIFF (англ. Tagged Image File Format) — формат хранения растровых графических изображений. TIFF стал популярным форматом для хранения изображений с большой глубиной цвета. Он используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями.
Структура формата гибкая и позволяет сохранять изображения в режиме цветов с палитрой, а также в различных цветовых пространствах:
- Бинарном (двуцветном, иногда называемом чёрно-белым)
- Полутоновом
- С индексированной палитрой
- RGB
- CMYK
- YCbCr
- CIE Lab
Поддерживаются режимы 8, 16, 32 и 64 бит на канал.
Сжатие. Имеется возможность сохранять изображение в файле формата TIFF со сжатием и без сжатия. Степени сжатия зависят от особенностей самого сохраняемого изображения, а также от используемого алгоритма. Формат TIFF позволяет использовать следующие алгоритмы сжатия:
- PackBits (RLE)
- Lempel-Ziv-Welch (LZW)
- LZ77
- ZIP
- JBIG
- JPEG
- CCITT Group 3, CCITT Group 4
Алгоритмы CCITT Group 3, CCITT Group 4 первоначально были разработаны для сетей факсимильной связи (поэтому иногда их называют Fax 3, Fax 4). В настоящий момент они также используются в полиграфии, системах цифровой картографии и географических информационных системах.
TIFF является теговым форматом и в нём используются основные, расширенные и специальные теги:
Основные теги составляют ядро формата и должны поддерживаться всеми продуктами, реализующими формат TIFF в соответствии со спецификацией. Поддержка расширенных тегов, в отличие от основных необязательна.
Формат JPEG
JPEG ( англ. Joint Photographic Experts Group, по названию организации-разработчика) — один из популярных графических форматов, применяемый для хранения фотоизображений. Файлы, содержащие данные JPEG, обычно имеют расширения .jpeg, .jfif, .jpg, .JPG, или .JPE. Алгоритм JPEG позволяет сжимать изображение как с потерями, так и без потерь.
Алгоритм JPEG в наибольшей степени пригоден для сжатия фотографий и картин, содержащих реалистичные сцены с плавными переходами яркости и цвета. Наибольшее распространение JPEG получил в цифровой фотографии и для хранения и передачи изображений с использованием сети Интернет.
С другой стороны, JPEG малопригоден для сжатия чертежей, текстовой и знаковой графики, где резкий контраст между соседними пикселами приводит к появлению заметных артефактов. Такие изображения целесообразно сохранять в форматах без потерь, таких как TIFF, GIF или PNG.
JPEG (как и другие методы искажающего сжатия) не подходит для сжатия изображений при многоступенчатой обработке, так как искажения в изображения будут вноситься каждый раз при сохранении промежуточных результатов обработки. JPEG не должен использоваться и в тех случаях, когда недопустимы даже минимальные потери, например, при сжатии астрономических или медицинских изображений.
К недостаткам сжатия по стандарту JPEG следует отнести появление на восстановленных изображениях при высоких степенях сжатия характерных артефактов: изображение рассыпается на блоки размером 8×8 пикселов (этот эффект особенно заметен на областях изображения с плавными изменениями яркости), в областях с высокой пространственной частотой (например, на контрастных контурах и границах изображения) возникают артефакты в виде шумовых ореолов.
Однако, несмотря на недостатки, JPEG получил очень широкое распространение из-за достаточно высокой степени сжатия, поддержке сжатия полноцветных изображений и относительно невысокой вычислительной сложности.
Формат PDF
PDF (англ. Portable Document Format) — кроссплатформенный формат электронных документов, созданный фирмой Adobe Systems с использованием ряда возможностей языка PostScript. Чаще всего PDF-файл является комбинацией текста с растровой и векторной графикой, реже — текста с формами, JavaScript’ом, 3D-графикой и другими типами элементов. В первую очередь предназначен для представления в электронном виде полиграфической продукции, — значительное количество современного профессионального печатного оборудования может обрабатывать PDF непосредственно. Для просмотра можно использовать официальную бесплатную программу Adobe Reader, а также программы сторонних разработчиков. Традиционным способом создания PDF-документов является виртуальный принтер, то есть документ как таковой готовится в своей специализированной программе — графической программе или текстовом редакторе, САПР и т. д., а затем экспортируется в формат PDF для распространения в электронном виде, передачи в типографию и т. п. PDF.
Формат PDF позволяет внедрять необходимые шрифты (построчный текст), векторные и растровые изображения, формы и мультимедиа-вставки. Поддерживает RGB, CMYK, Grayscale, Lab, Duotone, Bitmap, несколько типов сжатия растровой информации. Имеет собственные технические форматы для полиграфии: PDF/X-1, PDF/X-3. Включает механизм электронных подписей для защиты и проверки подлинности документов. В этом формате распространяется большое количество сопутствующей документации.
Формат CALS
Растровый формат CALS (англ. Computer Aided Acquisition and Logistics Support) стардарт, разработанный подразделением министерства обороны США для стандартизации обмена графическими данными в электронном виде, особеннв в областях технической графики, CAD/CAM и приложений обработки изображений.
CALS — хорошо документированный, хотя и громоздкий, формат, в котором сделана попытка охватить многие вещи. Если вы не знакомы с документами правительства США, вам, вомзожно, покажется работа с данным форматом весьма сложной. Растровый формат CALS является необходимым в большинстве приложений, обрабатывающих документы правительства США. Поскольку все данные имеют байтовую организацию проблем типа «с какого конца разбить яйцо тупого или острого » никогда не возникает.
Характеристики формата CALS
- Тип — Bitmap (битовая матрица)
- Цвет — монохром
- Сжатие — CCITT Group 4 или без сжатия
- Максимальный размер изображения — неограничен
- Несколько изображений в файле — да, только для Type II
- Платформы — все
Формат BMP
BMP (от англ. Bitmap Picture) — формат хранения растровых изображений, разработанный компанией Microsoft. С форматом BMP работает огромное количество программ, так как его поддержка интегрирована в операционные системы Windows и OS/2. Файлы формата BMP могут иметь расширения .bmp, .dib и .rle.
Глубина цвета в данном формате может быть 1, 2, 4, 8, 16, 24, 32, 48 бит на пиксель, но глубина 2 бита на пиксель официально не поддерживается. При этом для глубины цвета меньше 16 бит используется палитра с полноцветными компонентами глубиной 24 бита. В формате BMP изображения могут храниться как есть или же с применением некоторых распространённых алгоритмов сжатия. В частности, формат BMP поддерживает RLE-сжатие без потери качества, а современные операционные системы и программное обеспечение позволяют использовать JPEG и PNG.
Формат PCX
PCX (PCExchange) — стандарт представления графической информации, не столь популярный аналог BMP, хотя поддерживается специфическими графическими редакторами, такими как Adobe Photoshop, Corel Draw, GIMP и др. В настоящее время практически вытеснен форматами, которые поддерживают лучшее сжатие: GIF, JPEG и PNG.
Тип формата — растровый. Большинство файлов такого типа использует стандартную палитру цветов, но формат был расширен из расчета на хранение 24-битных изображений. PCX — аппаратно-зависимый формат. Предназначается для хранения информации в файле в таком же виде, как и в видеоплате. Для совместимости со старыми программами необходима поддержка EGA-режима видеоконтроллером. Алгоритм такого сжатия очень быстрый и занимает небольшой объём памяти, однако не очень эффективен, непрактичен для сжатия фотографий и более детальной компьютерной графики. Используется сжатие без потерь. При сохранении изображения подряд идущие пиксели одинакового цвета объединяются и вместо указания цвета для каждого пикселя указывается цвет группы пикселей и их количество. Такой алгоритм хорошо сжимает изображения, в которых присутствуют области одного цвета.
Достоинства формата
- возможность создания ограниченной палитры цветов (например, 16 или 256 цветов);
- поддерживается большим количеством приложений.
Недостатки формата
- не поддерживает цветовые системы, отличные от RGB;
- многочисленные варианты, особенно при работе с цветами, могут делать работу с файлом невозможным;
- неудобная схема сжатия в действительности может увеличивать размеры некоторых файлов.
Формат PNG
PNG (англ. portable network graphics) — растровый формат хранения графической информации, использующий сжатие без потерь.
Область применения
Формат PNG спроектирован для замены устаревшего и более простого формата GIF, а также, в некоторой степени, для замены значительно более сложного формата TIFF. Формат PNG позиционируется прежде всего для использования в Интернете и редактирования графики.
PNG поддерживает три основных типа растровых изображений:
- Полутоновое изображение (с глубиной цвета 16 бит)
- Цветное индексированное изображение (палитра 8 бит для цвета глубиной 24 бит)
- Полноцветное изображение (с глубиной цвета 48 бит)
Формат PNG хранит графическую информацию в сжатом виде. Причём это сжатие производится без потерь, в отличие, например, от JPEG с потерями. Формат PNG обладает более высокой степенью сжатия для файлов с большим количеством цветов, чем GIF, но разница составляет около 5-25 %, что недостаточно для абсолютного преобладания формата, так как небольшие 2-16-цветные файлы формат GIF сжимает с не меньшей эффективностью.
PNG является хорошим форматом для редактирования изображений, даже для хранения промежуточных стадий редактирования, так как восстановление и пересохранение изображения проходят без потерь в качестве.
Анимация
Существует одна особенность GIF, которая в PNG не реализована — поддержка множественного изображения, особенно анимации; PNG изначально был предназначен лишь для хранения одного изображения в одном файле.
Формат Sun Raster
Формат изображений Sun Raster это родной растровый формат платформ Sun Microsystems использующих операционную систему SunOS. Этот формат поддерживает черно-белые, полутоновые и цветные растровые данные произвольной глубины цвета. Поддерживается также использование цветовых карт и простой компрессии данных Run-Length. Обычно большинство изображений в операционной системе SunOS представлены в формате Sun Raster. Также этот формат поддерживается большинством программ работы с изображениями под UNIX.
Характеристики формата Sun Raster
- Тип — bitmap (битовая матрица)
- Цвета — различные
- Сжатие — RLE
- Несколько изображений в файле — не поддерживается
- Платформа — SunOS
- Приложения — многие приложения под UNIX
Довелось ли вам в студенчестве вставлять картинку из Google в реферат? Почему на компьютере она выглядела хорошо, а при печати на принтере стала размытой, нечеткой и, может быть, даже сменила цвет?
Все дело в том, что для каждой цели нужно использовать свой графический формат. В статье рассказываю:
- какие файлы подходят для печати, а какие – для веба;
- какой формат лучше, если нужно изображение на прозрачном фоне;
- какой файл отдавать в типографию, а какой – отправить клиенту для быстрого просмотра.
Без базовых знаний про файлы изображений можно получить много неприятностей, а в некоторых случаях – даже попасть на деньги.
Деление форматов на растровые и векторные – условное. Некоторые файлы могут содержать как векторные, так и растровые элементы. И все же каждая категория имеет свою сферу использования. Это отправная точка для того, чтобы понять, какой формат файла подойдет для ваших целей.
Растровые форматы файлов
Растровые изображения состоят из набора точек (пикселей), каждая из которых имеет свой цвет. Растровая графика зависит от разрешения: мы не можем значительно увеличить размер такого изображения без потери качества. Если скачать картинку с размером 10х10 см и разрешением 72 dpi, а потом увеличить ее до размера 100х100 см, изображение станет плохо выглядеть.
Запомните: если вы существенно увеличите растровое изображение, это приведет к нечеткой, «пиксельной» картинке.
Растровые изображения обычно используются для фотографий, цифровых иллюстраций и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики электронной почты). Редактор Adobe Photoshop чаще всего используется для создания и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующему дизайну.
CMYK и RGB
Допустим, вы поняли, что вам нужен именно растровый файл. Далее надо учесть, что все растровые файлы могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB. Выбор зависит от того, для чего предназначен файл с изображением:
- CMYK – четырехцветная схема, включающая голубой (Cyan), пурпурный (Magenta), желтый (Yellow) и черный (Black). Эти цвета представляют четыре вида чернил, которые будут комбинироваться в процессе печати. Если ваше изображение нужно печатать, то оно должно быть в цветовой модели CMYK.
- RGB – это модель, включающая красный (Red), зеленый (Green) и синий (Blue). Это три основных цвета светового излучения, которые объединяются в другие. Если ваш файл для веба, то он должен быть в цветовой модели RGB.
Вывод: для печати используйте CMYK, для интернета – RGB. Перепутав модели цветов, на выходе – в типографии или на экране монитора – не удивляйтесь абсолютно другой цветовой гамме. Будьте внимательны!
300 dpi и 72 dpi
Кроме цветовой модели, каждый растровый файл имеет свое разрешение. Обычному пользователю не обязательно разбираться глубоко во всем этом, достаточно запомнить два числа: 72 и 300. Разрешение 72 dpi– это золотой стандарт для веб-дизайна. 300 dpi – идеальное разрешение для растрового файла, если вы собираетесь его печатать.
JPEG/JPG
JPEG – это растровый формат, наиболее широко используемый в онлайне. Обычно он используется для сохранения фотографий, email-графики и больших изображений, таких как рекламные баннеры.
Используйте JPEG, когда:
- Вы имеете дело с коллажами, артами, фотографиями для их публикации в онлайне. JPEG идеален для веб-изображений, которые необходимо быстро загрузить.
- Вы хотите распечатать фотографии, коллажи или графику. Файлы JPEG с высоким разрешением и низкой степенью сжатия идеально подходят для редактирования, а затем – печати.
- Вам необходимо отправить изображение для быстрого предварительного просмотра клиенту. Изображения JPEG могут быть уменьшены до очень маленьких размеров, что делает их отличными для отправки по электронной почте.
Не используйте JPEG, когда:
- Вам нужна веб-графика с прозрачностью. Если вам нужно изображение на прозрачном фоне, GIF и PNG – лучшие варианты для этого.
- Вам нужно редактируемое изображение со слоями. JPEG – это плоский формат изображения, означающий, что все изменения сохраняются в один слой. Присмотритесь к PSD-формату (Photoshop), если вам нужен многослойный документ.
Спасибо!
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
GIF
GIF (Graphics Interchange Format) – это тоже растровый формат. Он широко используется для веб-изображений, анимированной графики (рекламные баннеры,email-изображения, мемы в социальных сетях).
Используйте GIF, когда:
- Вы хотите создать веб-анимацию. Изображения GIF содержат все кадры и информацию о времени в одном файле.
- Вам нужна прозрачность. Изображения GIF имеют «альфа-канал», который может быть прозрачным.
- Вам нужен маленький файл. Методы сжатия в формате GIF позволяют значительно уменьшить файлы изображений. Для очень простых иконок и мелкой веб-графики GIF –лучший формат.
Не используйте GIF, когда:
- Вам нужно фотографическое качество изображения. Хотя GIF-файлы могут иметь высокое разрешение, они имеют ограничение в 256 цветов (если вы не знаете несколько трюков). Фотографии, как правило, имеют тысячи цветов и будут выглядеть плоскими и менее яркими (а иногда – странными из-за цветовых полос) при преобразовании в GIF.
- Вам нужно напечатать изображение. Из-за цветового ограничения большинству напечатанных фотографий не хватает глубины. Если вам нужно распечатать фотографии, используйте лучше TIFF, PSD или JPG.
- Вам нужно многослойное редактируемое изображение. GIF – это плоский формат изображения, означающий, что все изменения сохраняются в один слой.
PNG
PNG – это растровый формат, который расшифровывается как Portable Network Graphics. PNG схож с GIF. Это словно GIF следующего поколения – формат имеет возможность использовать прозрачность, но также может отображать более высокую глубину цвета и передавать миллион оттенков. PNG давно является веб-стандартом и одним из самых распространенных форматов изображений, используемых в интернете.
Используйте PNG, когда:
- Вам нужна качественная веб-графика с прозрачностью. Причем вы можете задавать степень прозрачности (в отличие от GIF-файлов, которые имеют только вариант прозрачности:вкл/выкл). Кроме того, с большей глубиной цвета у вас будет более яркое изображение, чем GIF.
- У вас есть иллюстрации с ограниченным количеством цветов. Хотя в формате PNG может быть любое изображение, но небольшая цветовая палитра особенно хорошо выглядит в формате PNG.
- Вам нужен маленький файл. Файлы PNG можно уменьшать до невероятно маленьких размеров, особенно c изображениями простых цветов, форм или текстов. Это делает их идеальным вариантом для веб-графики.
Не используйте PNG, когда:
- Вы работаете с фотографиями или художественной полноцветной графикой. Финальные файлы могут получиться очень тяжелыми, что ухудшит скорость загрузки страницы сайта. Если вы работаете с фотографиями в интернете, используйте лучше JPEG.
- Вы имеете дело с печатным проектом. PNG-графика оптимизирована для экрана.
TIFF
TIFF (Tagged Image File Format) – это высококачественный растровый формат. В основном используется при сканировании и печати фото.
Используйте TIFF, когда:
- Вам нужна сверхкачественная печатная графика. Наряду с RAW, файлы TIFF относятся к числу графических форматов самого высокого качества. Если вы печатаете фотографии (особенно крупного формата), используйте TIFF. Но учтите, что размер файла будет большим.
- Вы делаете высококачественное сканирование. Использование TIFF для сканирования ваших документов, фотографий и иллюстраций обеспечит файл наилучшего качества для дальнейшей работы.
Не используйте TIFF, когда:
- Вы работаете с веб-графикой. Хотя многие браузеры поддерживают его, файлы TIFF оптимизированы для печати. Для онлайна используйте JPEG или PNG.

Графический редактор Paint — игрушка или полезная вещь
PSD
PSD –запатентованный формат изображений, который расшифровывается как Photoshop Document. Это оригинальный формат файлов, созданных в программе Adobe, который поддерживает многослойность документа.
PSD в основном используется для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для самых разных проектов. PSD может быть экспортирован в большое количество форматов файлов, включая все растровые, перечисленные выше.
Используйте PSD, когда:
- Вам нужно ретушировать фотографии, внести некоторые изменения в макет или сделать коллаж. Нужно поменять цвета на фото? Удалить красные глаза? Или добавить текст? PSD создан для этих работ.
- Вам необходимо указать нужный цветовой профиль для файла, изменить его размеры и разрешение (это можно сделать в «Фотошопе»).
- Вам нужно оптимизировать файл для интернета или печати.
- Вы должны создать макет веб-сайта или приложения. Слои позволяют легко перемещать элементы пользовательского интерфейса.
- Вы хотите сделать простенькую анимацию или видео. «Фотошоп» позволяет легко нарезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Не используйте PSD, когда:
- Вам необходимо опубликовать фотографию в интернете или отправить файл для предварительного просмотра клиенту. Есть шанс, что заказчик просто не сможет открыть файл PSD – большинство программ поддерживают формат JPEG. Кроме того, PSD-файл достаточно много весит.
- Вы хотите распечатать свои ретушированные фотографии или созданную графику. Многие принтеры не понимают формат PSD, поэтому сначала преобразуйте ваши файлы в JPEG или TIFF.
RAW
RAW – «сырой» формат изображения.Он содержит необработанные данные, полученные цифровой камерой. Обычно они обрабатываются, а затем сжимаются и сохраняются в JPEG или TIFF.
Профессиональные фотографы работают с RAW, чтобы редактировать изображения (работать с тенями, экспозицией, балансом белого, искривлениями объектива и др.)без потери качества.
Используйте RAW, когда:
- Вы сами снимаете и редактируете фотографии. Убедитесь, что вы выбрали формат RAW на вашем фотоаппарате, а потом используйте наиболее удобное вам ПО для редактирования (это можно сделать в Lightroom, Photoshop, GIMP).
Не используйте RAW, когда:
- Вы работаете с веб-графикой. RAW достаточно «тяжелый». Перед загрузкой в интернет нужно сконвертировать отредактированные фото, например, в JPEG.
- Вы хотите распечатать свои фотографии. Многие принтеры не принимают необработанные форматы. Поэтому сначала преобразуйте их в JPEG или TIFF.
WebP
WebP– это современный растровый формат изображений для веба, предложенный Google в 2010 году. WebP обеспечивает то же качество изображений при меньшем размере, если сравнивать с PNG и JPG. Разница составляет 25–30%.
ИспользуйтеWebP, когда:
- Вы стремитесь максимально увеличить скорость загрузки страниц сайта, но при этом не хотите терять в качестве картинки.
Не используйте WebP, когда:
- Вы боитесь, что ваша аудитория будет пользоваться теми 20 % браузеров, которые не поддерживают формат WebP.
BMP
BMP – это старейший растровый формат от Microsoft, сейчас применяется редко.Такие файлы много весят и не имеют реальных преимуществ перед TIFF и др.
Используйте BMP, когда:
- Сложно даже назвать ситуации, когда сейчас целесообразно использовать BMP. Из плюсов можно выделить разве что то, что он поддерживается большинством графических программ.
Не используйте BMP, когда:
- Вы используете изображение для размещения в сети. BMP-файлы довольно тяжелые и увеличат скорость загрузки страницы.
- Собираетесь напечатать файл. Качество файла в формате BMP не самое лучшее несмотря на его достаточно большой вес.
Разработаем вам фирменный стиль
Быстро и красиво!
Подробнее

Векторные форматы файлов
Векторными называют цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером. В отличие от растровых, векторные изображения не зависят от разрешения – когда вы уменьшаете или увеличиваете их, фигуры становятся больше, при этом качество и четкость сохраняются.
Векторные изображения обычно используются для создания логотипов, иконок, набора текста и цифровых иллюстраций. Для создания и редактирования векторных изображений часто используется программа Adobe Illustrator.
PDF расшифровывается как Portable Document Format и представляет собой универсальный формат, который помогает правильно изображать как векторную, так и растровую графику. Он хорошо поддерживается различными графическими программами. PDF-файлы корректно отображаются вне зависимости от приложения, операционной системы или браузера.
PDF поддерживает многостраничные документы, поэтому этот формат часто используют для печати. Вам никогда не откажут в типографии, если вы принесете правильно подготовленный PDF-файл. Любое изображение, которое вы создавали в программах Adobe Photoshop или Illustrator, может быть экспортировано напрямую в PDF.
Используйте PDF, когда:
- Вы готовите файлы к печати. Многие типографии с удовольствием принимают PDFи работают с ним в качестве основного формата.
- Вы хотите использовать многостраничные документы в интернете. Нелогично использовать PDF для одной иконки или логотипа, но этот формат отлично подойдет для электронных книг, журналов и буклетов. Этот файл удобно просматривать, загружать и печатать.
Не используйте PDF, когда:
- Вам нужно менять свой дизайн. Вы можете редактировать растровые изображения в Photoshop, а векторную графику – в Illustrator. Когда закончите, уже можете объединить их в PDF.
EPS
EPS расшифровывается как Encapsulated PostScript. Этот формат используется в основном как векторный, однако может включать в себя и растровые данные.
Используйте EPS, когда:
- Вам необходимо отправить векторный логотип или другое векторное изображение клиенту, дизайнеру или сотруднику типографии. С файлом EPS не приходится беспокоиться о качестве изображения: независимо от размера, оно всегда будет отображаться четко и качественно.
Не используйте EPS, когда:
- Вы имеете дело с фотографиями или художественной графикой. EPS может содержать растровые изображения, но этот тип файла предназначен в основном для векторных изображений. Работайте с форматами PSD, TIF или JPEG, если у вас фотопроект.
- Вам нужно разместить файл в онлайне. Легче сохранить сделанный вами макет Photoshop сразу в JPEG, PNG или GIF.
AI
AI – это векторный формат изображений, который расшифровывается как Adobe Illustrator. Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, AI-файлы в основном являются векторными, хотя могут также включать встроенные или связанные растровые изображения.
AI-файлы можно экспортировать как в формат PDF, так и в EPS (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в интернете и дальнейшего редактирования).
Используйте AI, когда:
- Вам нужно отредактировать векторный дизайн. AI-файлы позволяют перемещать и изменять каждый элемент в вашем дизайне парой кликов.
- Вам необходимо создать логотип, значок или фирменный знак. Любая векторная графика, созданная в Illustrator, может быть увеличена до любого размера без потери качества.
- Вы создаете одностраничный печатный документ: буклет, постер, визитку, листовку или заметку.
Не используйте AI, когда:
- Вам нужно отредактировать растровое изображение. Если в композиции используется растровая графика (фотография или рисунок), Illustrator менее удобен, так как имеет ограниченное количество инструментов для такого редактирования. В Photoshop доступны более сложные настройки, например: изменение цвета, контрастности и яркости.
CDR
Файл CDR – это формат проектов CorelDRAW. Может содержать как векторную, так и растровую графику. Файлы CDR используются для создания различных типов документов: писем, буклетов, таблоидов, открыток, веб-страниц и баннеров. Не все графические программы поддерживают этот формат. Однако вы можете легко экспортировать/конвертировать CDR в PDF, JPG, PNG, BMP или AI.
Используйте CDR, когда:
- Вам необходимо создать логотип, значок или фирменный знак. Любая векторная графика, созданная в CorelDRAW,может быть увеличена до любого размера без потери качества.
- Вы создаете одностраничный печатный документ: буклет, постер, визитку или листовку.
- Вам нужно создать векторную графику и вы предпочитаете работать в CorelDRAW, а не в Adobe Illustrator.
Не используйте CDR, когда:
- Вам нужно отредактировать растровое изображение (фотографию или рисунок). CorelDRAW имеет ограниченное количество инструментов для редактирования растровых элементов. Кроме того, я бы рекомендовала конвертировать CDR в более популярные векторные форматы – например, в AI или EPS, так как сейчас формат CDRиспользуется все реже.
SVG
Файл SVG – векторный … как Scalable Vector Graphics. Идеальный формат иконок для веб-сайтов. Изображения в формате SVG масштабируются без потери качества изображения. Кроме того, эти файлы могут быть открыты практически любым браузером, а еще обычным текстовым редактором, так как SVG – это язык разметки, созданный W3C и входящий в подмножество XML.
Используйте SVG, когда:
- Вам необходимо создать иконки, значки, мелкую векторную графику для сайта. SVG занимают меньше места, чем JPEG или GIF.
- Вам необходимо создать векторную графику для веба и быть уверенным, что она будет корректно и качественно отображаться во всех браузерах и устройствах.
Не используйте SVG, когда:
- Вам нужно создать графику большого размера или с большим количеством мелких деталей.
P. S. Шпаргалка
Я очень надеюсь, что эта статья поможет вам лучше разобраться в многообразии и назначении различных видов графических файлов. С ней вам легче будет общаться с дизайнерами и увереннее себя чувствовать в типографии.
Бонус: шпаргалка по вышеперечисленным растровым и векторным форматам.

Как создать логотип: подробный гайд для дизайнеров и клиентов
Растровые форматы файлов применяют при проектировании электронных и полиграфических изданий. Изображения, выполненные средствами растровой графики, редко создаются вручную с помощью графических программ. В основном используют сканированные иллюстрации или фотографии. Большинство графических редакторов ориентированы не сколько на создание изображений, сколько на их обработку. Затем можно напечатать фотографии через Интернет, выполнить широкоформатную печать или заказать изготовление фотокниги, предоставив в мастерскую свёрстанный макет.
Растровое изображение создаётся при помощи точек (пикселей), образующих строки и столбцы. Каждый пиксел может принимать любой цвет из палитры, содержащей десятки миллионов цветов, поэтому растровое изображение обеспечивает высокую точность передачи цветов и полутонов.
Недостатком растровых изображений является их большой информационный объём, так как необходимо хранить код цвета каждого пикселя изображения.
BMP (сокращённо от BitMaP) — это формат растровой графики, в котором информация о цвете каждого пикселя кодируется 1, 4, 8, 16 и 24 бит (бит/пиксел). Это число называют глубиной представления цвета и оно определяет максимальное число цветов в изображении. Например: изображение в 1 бит/пиксел может иметь всего два цвета, а при глубине 24 бит/пиксел — более 16 млн. цветов. Операционная система Windows хранит все свои растровые массивы в формате BMP.
Для имени файла чаще всего используется расширение BMP, хотя некоторые файлы имеют расширение RLE, означающее Run Length Encoding (кодирование длины серий). Расширение RLE имени файла указывает на один из двух способов сжатия файла, которые допустимы для файлов BMP-формата.
PCX стал первым форматом для хранения файлов растровой графики в компьютерах IBM PC. Формат изначально применялся в программе Paintbrush фирмы ZSoft. Затем, после приобретения лицензии фирмой Microsoft, был преобразован в Windows Paintbrush и начал распространятся с Windows.
Файлы PCX разделены на следующие три части: заголовок PCX, данные растрового массива и факультативная таблица цветов. 128-байт заголовок PCX содержит несколько полей, в том числе поля размера изображения и числа бит для кодирования цвета каждого пикселя. Информация растрового массива сжимается с использованием RLE сжатия. Формат PCX был ориентирован на существующие видеоадаптеры (сначала EGA, потом VGA) и поэтому является аппаратно-зависимым. Претерпев в процессе эволюции значительные изменения и поддерживая 24-разрядный цветовой режим, не может использоваться старыми программами.
TIFF (target image file format) — разработан специально для приложений, связанных с компоновкой страницы и направлен на преодоление трудностей, возникающих при переносе графических файлов с IBM-совместимых компьютеров на Macintosh и обратно. Формат поддерживается всеми основными графическими пакетами редактирования изображений. Недостатком — огромный размер файлов.
Данные растрового массива в файле TIFF могут сжиматься с использованием любого метода сжатия, поэтому для гарантированного чтения такого файла в программе должны быть средства распаковки RLE,LZW и несколько других.
JPEG (Joint Photographic Experts Group — Объединенная экспертная группа по фотографии) был разработан компанией C-Cube Microsystems как эффективный метод хранения информации о изображении с большой глубиной цвета. Самое большое отличие формата JPEG от других рассмотренных здесь форматов состоит в том, что в JPEG используется алгоритм сжатия с потерями (а не алгоритм без потерь) информации. JPEG идентифицирует и отбрасывает данные, которые человеческий глаз не в состоянии увидеть (незначительные изменения в цвете не различаются человеком, тогда как улавливается даже малейшая разница в интенсивности, поэтому JPEG меньше подходит для обработки черно-белых полутоновых изображений), что приводит к существенному уменьшению размера файла. Таким образом, в отличие от метода сжатия LZW или RLE в результате применения технологии JPEG данные теряются навсегда. Так, файл, однажды записанный в формате JPEG, а затем переведенный, скажем, в TIFF, уже не будет тем же, что и оригинал. JPEG — наиболее подходящий формат для размещения в Интернете полноцветных изображений.
GIF (Graphics Interchange Format — формат обмена графическими данными) поддерживает до 256 цветов, позволяет задавать один из цветов как прозрачный, дает возможность сохранения с чередованием строк. При просмотре сначала выводится каждая 8-я, затем каждая 4-я и т.д. это позволяет судить об изображении до его полной загрузки. Способен содержать несколько кадров в одном файле с последующей последовательной демонстрацией. Уменьшение размера файла достигается удалением из описания палитры неиспользуемых цветов и построчного сжатия данных (записывается количество точек повторяющегося по горизонтали цвета, а не каждая точка с указанием ее цвета). Такой алгоритм дает лучшие результаты для изображений с протяженными по горизонтали однотонными объектами. Для сжатия файла используется высокоэффективный алгоритм LZW.
PNG (Portable Network Graphic — переносимый сетевой формат) был разработан для замены GIF, чтобы обойти юридические препятствия, стоящие на пути использования GIF-файлов. Позволяет выбирать палитру сохранения — серые полутона, 256 цветов, true color («истинные цвета»). Еще более важно, что он сжимает информацию растрового массива в соответствии с вариантом пользующегося высокой репутацией алгоритма сжатия LZ77 (предшественника LZW), которым любой может пользоваться бесплатно. Не умеет создавать анимированные ролики (разрабатывается формат MNG).
PSD — формат графического редактора Adobe Photoshop. Обладает очень большими возможностями. Хранит данные о различных палитрах цветов, о прозрачности, имеет возможность хранения послойных изображений. При этом отличается большим размером.
PDF (Portable Document Format) — это пример смешанного формата, предназначенного для хранения текста и графики одновременно. В формате PDF сохраняются данные текстовым редактором Adobe Acrobat. В первую очередь предназначен для представления в электронном виде полиграфической продукции. Для просмотра можно использовать официальную бесплатную программу Adobe Reader, а также программы сторонних разработчиков. Для сжатия графики применяется метод LZW.
This article is about digital image formats used to store photographic and other images. For disk-image file formats, see Disk image. For digital file formats in general, see File format.
«Image format» redirects here. For the camera sensor format, see Image sensor format.
An Image file format is a file format for a digital image. There are many formats that can be used, such as JPEG, PNG, and GIF. Most formats up until 2022 were for storing 2D images, not 3D ones. The data stored in an image file format may be compressed or uncompressed. If the data is compressed, it may be done so using lossy compression or lossless compression. For graphic design applications, vector formats are often used. Some image file formats support transparency.
Raster formats are for 2D images. A 3D image can be represented within a 2D format, as in a stereogram or autostereogram, but this 3D image will not be a true light field, and thereby may cause the vergence-accommodation conflict.
Image files are composed of digital data in one of these formats so that the data can be displayed on a digital (computer) display or printed out using a printer. A common method for displaying digital image information has historically been rasterization.
Image file sizes[edit]
The size of raster image files is positively correlated with the number of pixels in the image and the color depth (bits per pixel). Images can be compressed in various ways, however. A compression algorithm stores either an exact representation or an approximation of the original image in a smaller number of bytes that can be expanded back to its uncompressed form with a corresponding decompression algorithm. Images with the same number of pixels and color depth can have very different compressed file size. Considering exactly the same compression, number of pixels, and color depth for two images, different graphical complexity of the original images may also result in very different file sizes after compression due to the nature of compression algorithms. With some compression formats, images that are less complex may result in smaller compressed file sizes. This characteristic sometimes results in a smaller file size for some lossless formats than lossy formats. For example, graphically simple images (i.e. images with large continuous regions like line art or animation sequences) may be losslessly compressed into a GIF or PNG format and result in a smaller file size than a lossy JPEG format.
For example, a 640 × 480 pixel image with 24-bit color would occupy almost a megabyte of space:
- 640 × 480 × 24 = 7,372,800 bits = 921,600 bytes = 900 KiB
With vector images the file size increases only with the addition of more vectors.
Image file compression[edit]
There are two types of image file compression algorithms: lossless and lossy.
Lossless compression algorithms reduce file size while preserving a perfect copy of the original uncompressed image. Lossless compression generally, but not always, results in larger files than lossy compression. Lossless compression should be used to avoid accumulating stages of re-compression when editing images.
Lossy compression algorithms preserve a representation of the original uncompressed image that may appear to be a perfect copy, but is not a perfect copy. Often lossy compression is able to achieve smaller file sizes than lossless compression. Most lossy compression algorithms allow for variable compression that trades image quality for file size.
Major graphic file formats[edit]
Categorization of image formats by scope
Including proprietary types, there are hundreds of image file types. The PNG, JPEG, and GIF formats are most often used to display images on the Internet. Some of these graphic formats are listed and briefly described below, separated into the two main families of graphics: raster and vector. Raster images are further divided into formats primarily aimed at (web) delivery (i.e. supporting relatively strong compression) versus formats primarily aimed at authoring or interchange (uncompressed or only relatively weak compression).
In addition to straight image formats, Metafile formats are portable formats which can include both raster and vector information. Examples are application-independent formats such as WMF and EMF. The metafile format is an intermediate format. Most applications open metafiles and then save them in their own native format. Page description language refers to formats used to describe the layout of a printed page containing text, objects and images. Examples are PostScript, PDF and PCL.
Raster formats (2D)[edit]
Delivery formats[edit]
JPEG[edit]
JPEG (Joint Photographic Experts Group) is a lossy compression method; JPEG-compressed images are usually stored in the JFIF (JPEG File Interchange Format) or the Exif (Exchangeable image file format) file format. The JPEG filename extension is JPG or JPEG. Nearly every digital camera can save images in the JPEG format, which supports eight-bit grayscale images and 24-bit color images (eight bits each for red, green, and blue). JPEG applies lossy compression to images, which can result in a significant reduction of the file size. Applications can determine the degree of compression to apply, and the amount of compression affects the visual quality of the result. When not too great, the compression does not noticeably affect or detract from the image’s quality, but JPEG files suffer generational degradation when repeatedly edited and saved. (JPEG also provides lossless image storage, but the lossless version is not widely supported.)
GIF[edit]
The GIF (Graphics Interchange Format) is in normal use limited to an 8-bit palette, or 256 colors (while 24-bit color depth is technically possible).[1][2] GIF is most suitable for storing graphics with few colors, such as simple diagrams, shapes, logos, and cartoon style images, as it uses LZW lossless compression, which is more effective when large areas have a single color, and less effective for photographic or dithered images. Due to GIF’s simplicity and age, it achieved almost universal software support. Due to its animation capabilities, it is still widely used to provide image animation effects, despite its low compression ratio compared to modern video formats.
PNG[edit]
The PNG (Portable Network Graphics) file format was created as a free, open-source alternative to GIF. The PNG file format supports 8-bit (256 colors) paletted images (with optional transparency for all palette colors) and 24-bit truecolor (16 million colors) or 48-bit truecolor with and without alpha channel – while GIF supports only 8-bit palettes with a single transparent color.
Compared to JPEG, PNG excels when the image has large, uniformly colored areas. Even for photographs – where JPEG is often the choice for final distribution since its lossy compression typically yields smaller file sizes – PNG is still well-suited to storing images during the editing process because of its lossless compression.
PNG provides a patent-free replacement for GIF (though GIF is itself now patent-free) and can also replace many common uses of TIFF. Indexed-color, grayscale, and truecolor images are supported, plus an optional alpha channel. The Adam7 interlacing allows an early preview, even when only a small percentage of the image data has been transmitted — useful in online viewing applications like web browsers. PNG can store gamma and chromaticity data, as well as ICC profiles, for accurate color matching on heterogeneous platforms.
Animated formats derived from PNG are MNG and APNG, which is backwards compatible with PNG and supported by most browsers.
JPEG 2000[edit]
JPEG 2000 is a compression standard enabling both lossless and lossy storage. The compression methods used are different from the ones in standard JFIF/JPEG; they improve quality and compression ratios, but also require more computational power to process. JPEG 2000 also adds features that are missing in JPEG. It is not nearly as common as JPEG, but it is used currently in professional movie editing and distribution (some digital cinemas, for example, use JPEG 2000 for individual movie frames).
WebP[edit]
WebP is an open image format released in 2010 that uses both lossless and lossy compression. It was designed by Google to reduce image file size to speed up web page loading: its principal purpose is to supersede JPEG as the primary format for photographs on the web. WebP is based on VP8’s intra-frame coding and uses a container based on RIFF.
In 2011,[3] Google added an «Extended File Format» allowing WebP support for animation, ICC profile, XMP and Exif metadata, and tiling.
The support for animation allowed for converting older animated GIF to animated WebP.
The WebP container (i.e., RIFF container for WebP) allows feature support over and above the basic use case of WebP (i.e., a file containing a single image encoded as a VP8 key frame). The WebP container provides additional support for:
- Lossless compression – An image can be losslessly compressed, using the WebP Lossless Format.
- Metadata – An image may have metadata stored in EXIF or XMP formats.
- Transparency – An image may have transparency, i.e., an alpha channel.
- Color Profile – An image may have an embedded ICC profile as described by the International Color Consortium.
- Animation – An image may have multiple frames with pauses between them, making it an animation.[4]
HDR raster formats[edit]
Most typical raster formats cannot store HDR data (32 bit floating point values per pixel component), which is why some relatively old or complex formats are still predominant here, and worth mentioning separately. Newer alternatives are showing up, though. RGBE is the format for HDR images originating from Radiance and also supported by Adobe Photoshop. JPEG-HDR is a file format from Dolby Labs similar to RGBE encoding, standardized as JPEG XT Part 2.
JPEG XT Part 7 includes support for encoding floating point HDR images in the base 8-bit JPEG file using enhancement layers encoded with four profiles (A-D); Profile A is based on the RGBE format and Profile B on the XDepth format from Trellis Management.
HEIF[edit]
The High Efficiency Image File Format (HEIF) is an image container format that was standardized by MPEG on the basis of the ISO base media file format. While HEIF can be used with any image compression format, the HEIF standard specifies the storage of HEVC intra-coded images and HEVC-coded image sequences taking advantage of inter-picture prediction.
AVIF[edit]
AV1 Image File Format (AVIF) standardized by the video consortium Alliance for open media (AOMedia) creator of the video format Av1, to take advantage of modern compression algorithms and a completely royalty-free image format. It uses the image format with AVIF coding and recommends using the HEIF container, see AV1 in HEIF.
JPEG XL[edit]
JPEG XL is a royalty-free raster-graphics file format that supports both lossy and lossless compression. It supports reversible recompression of existing JPEG files, as well as high-precision HDR (up to 32-bit floating point values per pixel component). It is designed to be usable for both delivery and authoring use cases.
[edit]
TIFF[edit]
The TIFF (Tagged Image File Format) format is a flexible format usually using either the TIFF or TIF filename extension. The tagged structure was designed to be easily extendible, and many vendors have introduced proprietary special-purpose tags – with the result that no one reader handles every flavor of TIFF file. TIFFs can be lossy or lossless, depending on the technique chosen for storing the pixel data. Some offer relatively good lossless compression for bi-level (black&white) images. Some digital cameras can save images in TIFF format, using the LZW compression algorithm for lossless storage. TIFF image format is not widely supported by web browsers. TIFF remains widely accepted as a photograph file standard in the printing business. TIFF can handle device-specific color spaces, such as the CMYK defined by a particular set of printing press inks. OCR (Optical Character Recognition) software packages commonly generate some form of TIFF image (often monochromatic) for scanned text pages.
BMP[edit]
The BMP file format (Windows bitmap) is a raster-based device-independent file type designed in the early days of computer graphics. It handles graphic files within the Microsoft Windows OS. Typically, BMP files are uncompressed, and therefore large and lossless; their advantage is their simple structure and wide acceptance in Windows programs.
PPM, PGM, PBM, and PNM[edit]
Netpbm format is a family including the portable pixmap file format (PPM), the portable graymap file format (PGM) and the portable bitmap file format (PBM). These are either pure ASCII files or raw binary files with an ASCII header that provide very basic functionality and serve as a lowest common denominator for converting pixmap, graymap, or bitmap files between different platforms. Several applications refer to them collectively as PNM («Portable aNy Map»).
Container formats of raster graphics editors[edit]
These image formats contain various images, layers and objects, out of which the final image is to be composed
- AFPhoto (Affinity Photo Document)
- CD5 (Chasys Draw Image)
- CLIP (Clip Studio Paint)
- CPT (Corel Photo Paint)
- KRA (Krita)
- MDP (Medibang and FireAlpaca)
- PDN (Paint Dot Net)
- PSD (Adobe PhotoShop Document)
- PSP (Corel Paint Shop Pro)
- SAI (Paint Tool SAI)
- XCF (eXperimental Computing Facility format) — native GIMP format
Other raster formats[edit]
- BPG (Better Portable Graphics) — an image format from 2014. Its purpose is to replace JPEG when quality or file size is an issue. To that end, it features a high data compression ratio, based on a subset of the HEVC video compression standard, including lossless compression. In addition, it supports various meta data (such as EXIF).
- DEEP — IFF-style format used by TVPaint
- DRW (Drawn File)
- ECW (Enhanced Compression Wavelet)
- FITS (Flexible Image Transport System)
- FLIF (Free Lossless Image Format) — a discontinued lossless image format which claims to outperform PNG, lossless WebP, lossless BPG and lossless JPEG 2000 in terms of compression ratio. It uses the MANIAC (Meta-Adaptive Near-zero Integer Arithmetic Coding) entropy encoding algorithm, a variant of the CABAC (context-adaptive binary arithmetic coding) entropy encoding algorithm.
- ICO — container for one or more icons (subsets of BMP and/or PNG)
- ILBM — IFF-style format for up to 32 bit in planar representation, plus optional 64 bit extensions
- IMG (ERDAS IMAGINE Image)
- IMG (Graphics Environment Manager (GEM) image file) — planar, run-length encoded
- JPEG XR — JPEG standard based on Microsoft HD Photo
- Layered Image File Format — for microscope image processing
- Nrrd (Nearly raw raster data)
- PAM (Portable Arbitrary Map) — late addition to the Netpbm family
- PCX (PiCture eXchange) — obsolete
- PGF (Progressive Graphics File)
- PLBM (Planar Bitmap) — proprietary Amiga format
- SGI (Silicon Graphics Image) — native raster graphics file format for Silicon Graphics workstations
- SID (multiresolution seamless image database, MrSID)
- Sun Raster — obsolete
- TGA (TARGA) — obsolete
- VICAR file format — NASA/JPL image transport format
- XISF (Extensible Image Serialization Format)
Vector formats[edit]
As opposed to the raster image formats above (where the data describes the characteristics of each individual pixel), vector image formats contain a geometric description which can be rendered smoothly at any desired display size.
At some point, all vector graphics must be rasterized in order to be displayed on digital monitors. Vector images may also be displayed with analog CRT technology such as that used in some electronic test equipment, medical monitors, radar displays, laser shows and early video games. Plotters are printers that use vector data rather than pixel data to draw graphics.
CGM[edit]
CGM (Computer Graphics Metafile) is a file format for 2D vector graphics, raster graphics, and text, and is defined by ISO/IEC 8632. All graphical elements can be specified in a textual source file that can be compiled into a binary file or one of two text representations. CGM provides a means of graphics data interchange for computer representation of 2D graphical information independent from any particular application, system, platform, or device.
It has been adopted to some extent in the areas of technical illustration and professional design, but has largely been superseded by formats such as SVG and DXF.
Gerber format (RS-274X)[edit]
The Gerber format (aka Extended Gerber, RS-274X) is a 2D bi-level image description format developed by Ucamco. It is the de facto standard format for printed circuit board or PCB software.[5]
SVG[edit]
SVG (Scalable Vector Graphics) is an open standard created and developed by the World Wide Web Consortium to address the need (and attempts of several corporations) for a versatile, scriptable and all-purpose vector format for the web and otherwise. The SVG format does not have a compression scheme of its own, but due to the textual nature of XML, an SVG graphic can be compressed using a program such as gzip. Because of its scripting potential, SVG is a key component in web applications: interactive web pages that look and act like applications.
Other 2D vector formats[edit]
- AFDesign (Affinity Designer document)
- AI (Adobe Illustrator Artwork) — proprietary file format developed by Adobe Systems
- CDR — proprietary format for CorelDRAW vector graphics editor
- !DRAW — a native vector graphic format (in several backward compatible versions) for the RISC-OS computer system begun by Acorn in the mid-1980s and still present on that platform today
- DrawingML — used in Office Open XML documents
- GEM — metafiles interpreted and written by the Graphics Environment Manager VDI subsystem
- GLE (Graphics Layout Engine) — graphics scripting language
- HP-GL (Hewlett-Packard Graphics Language) — introduced on Hewlett-Packard plotters, but generalized into a printer language
- HVIF (Haiku Vector Icon Format)
- Lottie — format for vector graphics animation
- MathML (Mathematical Markup Language) — an application of XML for describing mathematical notations
- NAPLPS (North American Presentation Layer Protocol Syntax)
- ODG (OpenDocument Graphics)
- PGML (Precision Graphics Markup Language) — a W3C submission that was not adopted as a recommendation
- PSTricks and PGF/TikZ are languages for creating graphics in TeX documents
- QCC — used by Quilt Manager (by Quilt EZ) for designing quilts
- ReGIS (Remote Graphic Instruction Set) — used by DEC computer terminals
- Remote imaging protocol — system for sending vector graphics over low-bandwidth links
- TinyVG — binary, simpler alternative to SVG[6]
- VML (Vector Markup Language) — obsolete XML-based format
- Xar — format used in vector applications from Xara
- XPS (XML Paper Specification) — page description language and a fixed-document format
3D vector formats[edit]
- AMF – Additive Manufacturing File Format
- Asymptote – A language that lifts TeX to 3D.
- .blend – Blender
- COLLADA
- .dgn
- .dwf
- .dwg
- .dxf
- eDrawings
- .flt – OpenFlight
- FVRML – and FX3D, function-based extensions of VRML and X3D
- glTF — OpenGL Transfer Format
- HSF
- IGES
- IMML – Immersive Media Markup Language
- IPA
- JT
- .MA (Maya ASCII format)
- .MB (Maya Binary format)
- .OBJ Wavefront
- OpenGEX – Open Game Engine Exchange
- PLY
- POV-Ray scene description language
- PRC
- STEP
- SKP
- STL – A stereolithography format
- U3D – Universal 3D file format
- VRML – Virtual Reality Modeling Language
- XAML
- XGL
- XVL
- xVRML
- X3D
- .3D
- 3DF
- .3DM
- .3ds – Autodesk 3D Studio
- 3DXML
- X3D – Vector format used in 3D applications from Xara
Compound formats[edit]
These are formats containing both pixel and vector data, possible other data, e.g. the interactive features of PDF.
- EPS (Encapsulated PostScript)
- PDF (Portable Document Format)
- PostScript, a page description language with strong graphics capabilities
- PICT (Classic Macintosh QuickDraw file)
- WMF / EMF (Windows Metafile / Enhanced Metafile)
- SWF (Shockwave Flash)
- XAML User interface language using vector graphics for images.
Stereo formats[edit]
- MPO The Multi Picture Object (.mpo) format consists of multiple JPEG images (Camera & Imaging Products Association) (CIPA).
- PNS The PNG Stereo (.pns) format consists of a side-by-side image based on PNG (Portable Network Graphics).
- JPS The JPEG Stereo (.jps) format consists of a side-by-side image format based on JPEG.
See also[edit]
- Display resolution
- Display aspect ratio
- List of common resolutions
- Graphics display resolution
References[edit]
- ^ Andreas Kleinert (2007). «GIF 24 Bit (truecolor) extensions». Archived from the original on 16 March 2012. Retrieved 23 March 2012.
- ^ Philip Howard. «True-Color GIF Example». Archived from the original on 22 February 2015. Retrieved 23 March 2012.
- ^ Arora, Vikas (3 October 2011). «WebP-Mux (RIFF based container) framework». Google Groups. Retrieved 18 November 2011.
- ^ «WebP Container Specification». Google Developers. Retrieved 4 April 2020.
Text was copied from this source, which is available under a Creative Commons Attribution 4.0 International License.
- ^ «Gerber File Format Specification». Ucamco.
- ^ TinyVG
This article is about digital image formats used to store photographic and other images. For disk-image file formats, see Disk image. For digital file formats in general, see File format.
«Image format» redirects here. For the camera sensor format, see Image sensor format.
An Image file format is a file format for a digital image. There are many formats that can be used, such as JPEG, PNG, and GIF. Most formats up until 2022 were for storing 2D images, not 3D ones. The data stored in an image file format may be compressed or uncompressed. If the data is compressed, it may be done so using lossy compression or lossless compression. For graphic design applications, vector formats are often used. Some image file formats support transparency.
Raster formats are for 2D images. A 3D image can be represented within a 2D format, as in a stereogram or autostereogram, but this 3D image will not be a true light field, and thereby may cause the vergence-accommodation conflict.
Image files are composed of digital data in one of these formats so that the data can be displayed on a digital (computer) display or printed out using a printer. A common method for displaying digital image information has historically been rasterization.
Image file sizes[edit]
The size of raster image files is positively correlated with the number of pixels in the image and the color depth (bits per pixel). Images can be compressed in various ways, however. A compression algorithm stores either an exact representation or an approximation of the original image in a smaller number of bytes that can be expanded back to its uncompressed form with a corresponding decompression algorithm. Images with the same number of pixels and color depth can have very different compressed file size. Considering exactly the same compression, number of pixels, and color depth for two images, different graphical complexity of the original images may also result in very different file sizes after compression due to the nature of compression algorithms. With some compression formats, images that are less complex may result in smaller compressed file sizes. This characteristic sometimes results in a smaller file size for some lossless formats than lossy formats. For example, graphically simple images (i.e. images with large continuous regions like line art or animation sequences) may be losslessly compressed into a GIF or PNG format and result in a smaller file size than a lossy JPEG format.
For example, a 640 × 480 pixel image with 24-bit color would occupy almost a megabyte of space:
- 640 × 480 × 24 = 7,372,800 bits = 921,600 bytes = 900 KiB
With vector images the file size increases only with the addition of more vectors.
Image file compression[edit]
There are two types of image file compression algorithms: lossless and lossy.
Lossless compression algorithms reduce file size while preserving a perfect copy of the original uncompressed image. Lossless compression generally, but not always, results in larger files than lossy compression. Lossless compression should be used to avoid accumulating stages of re-compression when editing images.
Lossy compression algorithms preserve a representation of the original uncompressed image that may appear to be a perfect copy, but is not a perfect copy. Often lossy compression is able to achieve smaller file sizes than lossless compression. Most lossy compression algorithms allow for variable compression that trades image quality for file size.
Major graphic file formats[edit]
Categorization of image formats by scope
Including proprietary types, there are hundreds of image file types. The PNG, JPEG, and GIF formats are most often used to display images on the Internet. Some of these graphic formats are listed and briefly described below, separated into the two main families of graphics: raster and vector. Raster images are further divided into formats primarily aimed at (web) delivery (i.e. supporting relatively strong compression) versus formats primarily aimed at authoring or interchange (uncompressed or only relatively weak compression).
In addition to straight image formats, Metafile formats are portable formats which can include both raster and vector information. Examples are application-independent formats such as WMF and EMF. The metafile format is an intermediate format. Most applications open metafiles and then save them in their own native format. Page description language refers to formats used to describe the layout of a printed page containing text, objects and images. Examples are PostScript, PDF and PCL.
Raster formats (2D)[edit]
Delivery formats[edit]
JPEG[edit]
JPEG (Joint Photographic Experts Group) is a lossy compression method; JPEG-compressed images are usually stored in the JFIF (JPEG File Interchange Format) or the Exif (Exchangeable image file format) file format. The JPEG filename extension is JPG or JPEG. Nearly every digital camera can save images in the JPEG format, which supports eight-bit grayscale images and 24-bit color images (eight bits each for red, green, and blue). JPEG applies lossy compression to images, which can result in a significant reduction of the file size. Applications can determine the degree of compression to apply, and the amount of compression affects the visual quality of the result. When not too great, the compression does not noticeably affect or detract from the image’s quality, but JPEG files suffer generational degradation when repeatedly edited and saved. (JPEG also provides lossless image storage, but the lossless version is not widely supported.)
GIF[edit]
The GIF (Graphics Interchange Format) is in normal use limited to an 8-bit palette, or 256 colors (while 24-bit color depth is technically possible).[1][2] GIF is most suitable for storing graphics with few colors, such as simple diagrams, shapes, logos, and cartoon style images, as it uses LZW lossless compression, which is more effective when large areas have a single color, and less effective for photographic or dithered images. Due to GIF’s simplicity and age, it achieved almost universal software support. Due to its animation capabilities, it is still widely used to provide image animation effects, despite its low compression ratio compared to modern video formats.
PNG[edit]
The PNG (Portable Network Graphics) file format was created as a free, open-source alternative to GIF. The PNG file format supports 8-bit (256 colors) paletted images (with optional transparency for all palette colors) and 24-bit truecolor (16 million colors) or 48-bit truecolor with and without alpha channel – while GIF supports only 8-bit palettes with a single transparent color.
Compared to JPEG, PNG excels when the image has large, uniformly colored areas. Even for photographs – where JPEG is often the choice for final distribution since its lossy compression typically yields smaller file sizes – PNG is still well-suited to storing images during the editing process because of its lossless compression.
PNG provides a patent-free replacement for GIF (though GIF is itself now patent-free) and can also replace many common uses of TIFF. Indexed-color, grayscale, and truecolor images are supported, plus an optional alpha channel. The Adam7 interlacing allows an early preview, even when only a small percentage of the image data has been transmitted — useful in online viewing applications like web browsers. PNG can store gamma and chromaticity data, as well as ICC profiles, for accurate color matching on heterogeneous platforms.
Animated formats derived from PNG are MNG and APNG, which is backwards compatible with PNG and supported by most browsers.
JPEG 2000[edit]
JPEG 2000 is a compression standard enabling both lossless and lossy storage. The compression methods used are different from the ones in standard JFIF/JPEG; they improve quality and compression ratios, but also require more computational power to process. JPEG 2000 also adds features that are missing in JPEG. It is not nearly as common as JPEG, but it is used currently in professional movie editing and distribution (some digital cinemas, for example, use JPEG 2000 for individual movie frames).
WebP[edit]
WebP is an open image format released in 2010 that uses both lossless and lossy compression. It was designed by Google to reduce image file size to speed up web page loading: its principal purpose is to supersede JPEG as the primary format for photographs on the web. WebP is based on VP8’s intra-frame coding and uses a container based on RIFF.
In 2011,[3] Google added an «Extended File Format» allowing WebP support for animation, ICC profile, XMP and Exif metadata, and tiling.
The support for animation allowed for converting older animated GIF to animated WebP.
The WebP container (i.e., RIFF container for WebP) allows feature support over and above the basic use case of WebP (i.e., a file containing a single image encoded as a VP8 key frame). The WebP container provides additional support for:
- Lossless compression – An image can be losslessly compressed, using the WebP Lossless Format.
- Metadata – An image may have metadata stored in EXIF or XMP formats.
- Transparency – An image may have transparency, i.e., an alpha channel.
- Color Profile – An image may have an embedded ICC profile as described by the International Color Consortium.
- Animation – An image may have multiple frames with pauses between them, making it an animation.[4]
HDR raster formats[edit]
Most typical raster formats cannot store HDR data (32 bit floating point values per pixel component), which is why some relatively old or complex formats are still predominant here, and worth mentioning separately. Newer alternatives are showing up, though. RGBE is the format for HDR images originating from Radiance and also supported by Adobe Photoshop. JPEG-HDR is a file format from Dolby Labs similar to RGBE encoding, standardized as JPEG XT Part 2.
JPEG XT Part 7 includes support for encoding floating point HDR images in the base 8-bit JPEG file using enhancement layers encoded with four profiles (A-D); Profile A is based on the RGBE format and Profile B on the XDepth format from Trellis Management.
HEIF[edit]
The High Efficiency Image File Format (HEIF) is an image container format that was standardized by MPEG on the basis of the ISO base media file format. While HEIF can be used with any image compression format, the HEIF standard specifies the storage of HEVC intra-coded images and HEVC-coded image sequences taking advantage of inter-picture prediction.
AVIF[edit]
AV1 Image File Format (AVIF) standardized by the video consortium Alliance for open media (AOMedia) creator of the video format Av1, to take advantage of modern compression algorithms and a completely royalty-free image format. It uses the image format with AVIF coding and recommends using the HEIF container, see AV1 in HEIF.
JPEG XL[edit]
JPEG XL is a royalty-free raster-graphics file format that supports both lossy and lossless compression. It supports reversible recompression of existing JPEG files, as well as high-precision HDR (up to 32-bit floating point values per pixel component). It is designed to be usable for both delivery and authoring use cases.
[edit]
TIFF[edit]
The TIFF (Tagged Image File Format) format is a flexible format usually using either the TIFF or TIF filename extension. The tagged structure was designed to be easily extendible, and many vendors have introduced proprietary special-purpose tags – with the result that no one reader handles every flavor of TIFF file. TIFFs can be lossy or lossless, depending on the technique chosen for storing the pixel data. Some offer relatively good lossless compression for bi-level (black&white) images. Some digital cameras can save images in TIFF format, using the LZW compression algorithm for lossless storage. TIFF image format is not widely supported by web browsers. TIFF remains widely accepted as a photograph file standard in the printing business. TIFF can handle device-specific color spaces, such as the CMYK defined by a particular set of printing press inks. OCR (Optical Character Recognition) software packages commonly generate some form of TIFF image (often monochromatic) for scanned text pages.
BMP[edit]
The BMP file format (Windows bitmap) is a raster-based device-independent file type designed in the early days of computer graphics. It handles graphic files within the Microsoft Windows OS. Typically, BMP files are uncompressed, and therefore large and lossless; their advantage is their simple structure and wide acceptance in Windows programs.
PPM, PGM, PBM, and PNM[edit]
Netpbm format is a family including the portable pixmap file format (PPM), the portable graymap file format (PGM) and the portable bitmap file format (PBM). These are either pure ASCII files or raw binary files with an ASCII header that provide very basic functionality and serve as a lowest common denominator for converting pixmap, graymap, or bitmap files between different platforms. Several applications refer to them collectively as PNM («Portable aNy Map»).
Container formats of raster graphics editors[edit]
These image formats contain various images, layers and objects, out of which the final image is to be composed
- AFPhoto (Affinity Photo Document)
- CD5 (Chasys Draw Image)
- CLIP (Clip Studio Paint)
- CPT (Corel Photo Paint)
- KRA (Krita)
- MDP (Medibang and FireAlpaca)
- PDN (Paint Dot Net)
- PSD (Adobe PhotoShop Document)
- PSP (Corel Paint Shop Pro)
- SAI (Paint Tool SAI)
- XCF (eXperimental Computing Facility format) — native GIMP format
Other raster formats[edit]
- BPG (Better Portable Graphics) — an image format from 2014. Its purpose is to replace JPEG when quality or file size is an issue. To that end, it features a high data compression ratio, based on a subset of the HEVC video compression standard, including lossless compression. In addition, it supports various meta data (such as EXIF).
- DEEP — IFF-style format used by TVPaint
- DRW (Drawn File)
- ECW (Enhanced Compression Wavelet)
- FITS (Flexible Image Transport System)
- FLIF (Free Lossless Image Format) — a discontinued lossless image format which claims to outperform PNG, lossless WebP, lossless BPG and lossless JPEG 2000 in terms of compression ratio. It uses the MANIAC (Meta-Adaptive Near-zero Integer Arithmetic Coding) entropy encoding algorithm, a variant of the CABAC (context-adaptive binary arithmetic coding) entropy encoding algorithm.
- ICO — container for one or more icons (subsets of BMP and/or PNG)
- ILBM — IFF-style format for up to 32 bit in planar representation, plus optional 64 bit extensions
- IMG (ERDAS IMAGINE Image)
- IMG (Graphics Environment Manager (GEM) image file) — planar, run-length encoded
- JPEG XR — JPEG standard based on Microsoft HD Photo
- Layered Image File Format — for microscope image processing
- Nrrd (Nearly raw raster data)
- PAM (Portable Arbitrary Map) — late addition to the Netpbm family
- PCX (PiCture eXchange) — obsolete
- PGF (Progressive Graphics File)
- PLBM (Planar Bitmap) — proprietary Amiga format
- SGI (Silicon Graphics Image) — native raster graphics file format for Silicon Graphics workstations
- SID (multiresolution seamless image database, MrSID)
- Sun Raster — obsolete
- TGA (TARGA) — obsolete
- VICAR file format — NASA/JPL image transport format
- XISF (Extensible Image Serialization Format)
Vector formats[edit]
As opposed to the raster image formats above (where the data describes the characteristics of each individual pixel), vector image formats contain a geometric description which can be rendered smoothly at any desired display size.
At some point, all vector graphics must be rasterized in order to be displayed on digital monitors. Vector images may also be displayed with analog CRT technology such as that used in some electronic test equipment, medical monitors, radar displays, laser shows and early video games. Plotters are printers that use vector data rather than pixel data to draw graphics.
CGM[edit]
CGM (Computer Graphics Metafile) is a file format for 2D vector graphics, raster graphics, and text, and is defined by ISO/IEC 8632. All graphical elements can be specified in a textual source file that can be compiled into a binary file or one of two text representations. CGM provides a means of graphics data interchange for computer representation of 2D graphical information independent from any particular application, system, platform, or device.
It has been adopted to some extent in the areas of technical illustration and professional design, but has largely been superseded by formats such as SVG and DXF.
Gerber format (RS-274X)[edit]
The Gerber format (aka Extended Gerber, RS-274X) is a 2D bi-level image description format developed by Ucamco. It is the de facto standard format for printed circuit board or PCB software.[5]
SVG[edit]
SVG (Scalable Vector Graphics) is an open standard created and developed by the World Wide Web Consortium to address the need (and attempts of several corporations) for a versatile, scriptable and all-purpose vector format for the web and otherwise. The SVG format does not have a compression scheme of its own, but due to the textual nature of XML, an SVG graphic can be compressed using a program such as gzip. Because of its scripting potential, SVG is a key component in web applications: interactive web pages that look and act like applications.
Other 2D vector formats[edit]
- AFDesign (Affinity Designer document)
- AI (Adobe Illustrator Artwork) — proprietary file format developed by Adobe Systems
- CDR — proprietary format for CorelDRAW vector graphics editor
- !DRAW — a native vector graphic format (in several backward compatible versions) for the RISC-OS computer system begun by Acorn in the mid-1980s and still present on that platform today
- DrawingML — used in Office Open XML documents
- GEM — metafiles interpreted and written by the Graphics Environment Manager VDI subsystem
- GLE (Graphics Layout Engine) — graphics scripting language
- HP-GL (Hewlett-Packard Graphics Language) — introduced on Hewlett-Packard plotters, but generalized into a printer language
- HVIF (Haiku Vector Icon Format)
- Lottie — format for vector graphics animation
- MathML (Mathematical Markup Language) — an application of XML for describing mathematical notations
- NAPLPS (North American Presentation Layer Protocol Syntax)
- ODG (OpenDocument Graphics)
- PGML (Precision Graphics Markup Language) — a W3C submission that was not adopted as a recommendation
- PSTricks and PGF/TikZ are languages for creating graphics in TeX documents
- QCC — used by Quilt Manager (by Quilt EZ) for designing quilts
- ReGIS (Remote Graphic Instruction Set) — used by DEC computer terminals
- Remote imaging protocol — system for sending vector graphics over low-bandwidth links
- TinyVG — binary, simpler alternative to SVG[6]
- VML (Vector Markup Language) — obsolete XML-based format
- Xar — format used in vector applications from Xara
- XPS (XML Paper Specification) — page description language and a fixed-document format
3D vector formats[edit]
- AMF – Additive Manufacturing File Format
- Asymptote – A language that lifts TeX to 3D.
- .blend – Blender
- COLLADA
- .dgn
- .dwf
- .dwg
- .dxf
- eDrawings
- .flt – OpenFlight
- FVRML – and FX3D, function-based extensions of VRML and X3D
- glTF — OpenGL Transfer Format
- HSF
- IGES
- IMML – Immersive Media Markup Language
- IPA
- JT
- .MA (Maya ASCII format)
- .MB (Maya Binary format)
- .OBJ Wavefront
- OpenGEX – Open Game Engine Exchange
- PLY
- POV-Ray scene description language
- PRC
- STEP
- SKP
- STL – A stereolithography format
- U3D – Universal 3D file format
- VRML – Virtual Reality Modeling Language
- XAML
- XGL
- XVL
- xVRML
- X3D
- .3D
- 3DF
- .3DM
- .3ds – Autodesk 3D Studio
- 3DXML
- X3D – Vector format used in 3D applications from Xara
Compound formats[edit]
These are formats containing both pixel and vector data, possible other data, e.g. the interactive features of PDF.
- EPS (Encapsulated PostScript)
- PDF (Portable Document Format)
- PostScript, a page description language with strong graphics capabilities
- PICT (Classic Macintosh QuickDraw file)
- WMF / EMF (Windows Metafile / Enhanced Metafile)
- SWF (Shockwave Flash)
- XAML User interface language using vector graphics for images.
Stereo formats[edit]
- MPO The Multi Picture Object (.mpo) format consists of multiple JPEG images (Camera & Imaging Products Association) (CIPA).
- PNS The PNG Stereo (.pns) format consists of a side-by-side image based on PNG (Portable Network Graphics).
- JPS The JPEG Stereo (.jps) format consists of a side-by-side image format based on JPEG.
See also[edit]
- Display resolution
- Display aspect ratio
- List of common resolutions
- Graphics display resolution
References[edit]
- ^ Andreas Kleinert (2007). «GIF 24 Bit (truecolor) extensions». Archived from the original on 16 March 2012. Retrieved 23 March 2012.
- ^ Philip Howard. «True-Color GIF Example». Archived from the original on 22 February 2015. Retrieved 23 March 2012.
- ^ Arora, Vikas (3 October 2011). «WebP-Mux (RIFF based container) framework». Google Groups. Retrieved 18 November 2011.
- ^ «WebP Container Specification». Google Developers. Retrieved 4 April 2020.
Text was copied from this source, which is available under a Creative Commons Attribution 4.0 International License.
- ^ «Gerber File Format Specification». Ucamco.
- ^ TinyVG