В статье Диалоговое окно ввода цифр кликом мышки описано как внедрить в свой проект графический ввод чисел кликом мыши. Давайте перенесём код этой формы в пользовательский элемент управления. Библиотека пользовательских элементов управления облегчает их повторное использование. В такую библиотеку и разместим наш элемент.
Библиотека пользовательских элементов управления : Содержание
- Разбираем код класса
- Пример использования пользовательского элемента
- Передача значений из пользовательского элемента в основное окно приложения
- Тестируем наш элемент
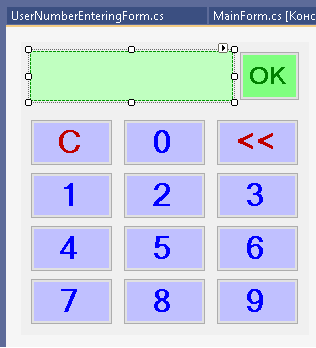
Создадим новый проект для библиотеки по шаблону «Библиотека элементов управления Windows Forms ( .NET Framework )» и назовём, например, DialogWindowsFormsControlLibrary. В открывшемся окне конструктора создадим наш собственный элемент управления из стандартных элементов или добавим элемент отображения картинки PictureBox и нарисуем в нем что-то своё, а функционал добавим обработкой событий. Для этого примера я скопировал набор элементов диалогового окна ввода цифр :
Разбираем код класса
Имя данного по умолчанию класса UserControl1.cs переименуем во что-то нам понятное — UserNumberEnteringForm.cs. Добавим реализацию обработки событий Click кнопок и Paint для PictureBox. Для кнопки «OK» установим для свойства DialogResult значение «OK». Логика взята из диалогового окна ввода цифр :
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace DialogWindowsFormsControlLibrary
{
public partial class UserNumberEnteringForm: UserControl
{
public string s_num;
public UserNumberEnteringForm()
{
InitializeComponent();
s_num = "_";
}
private void pictureBoxNum_Paint(object sender, PaintEventArgs e)
{
if ((s_num.Length > 1) && (s_num[0] == '_'))
{
s_num = s_num.Substring(1, s_num.Length - 1);
}
Bitmap picGr = new Bitmap(pictureBoxNum.Width, pictureBoxNum.Height);
Graphics g = Graphics.FromImage(picGr);
Pen penGr = new Pen(Brushes.Green, 3);
Pen penSn = new Pen(Brushes.Red, 3);
Font fN = new Font(FontFamily.GenericSansSerif, 20.0F, FontStyle.Bold);
SolidBrush brGR = new SolidBrush(Color.Green);
g.Clear(pictureBoxNum.BackColor);
Point p1 = new Point(5, 5);
g.DrawString(s_num, fN, brGR, p1);
e.Graphics.DrawImage(picGr, new Point(0, 0));
brGR.Dispose();
fN.Dispose();
penSn.Dispose();
penGr.Dispose();
g.Dispose();
picGr.Dispose();
}
private void but_C_Click(object sender, EventArgs e)
{
s_num = "_";
pictureBoxNum.Refresh();
}
private void but_back_Click(object sender, EventArgs e)
{
if (s_num.Length > 0) s_num = s_num.Substring(0, s_num.Length - 1);
pictureBoxNum.Refresh();
}
private void but_0_Click(object sender, EventArgs e)
{
s_num += "0";
pictureBoxNum.Refresh();
}
private void but_1_Click(object sender, EventArgs e)
{
s_num += "1";
pictureBoxNum.Refresh();
}
private void but_2_Click(object sender, EventArgs e)
{
s_num += "2";
pictureBoxNum.Refresh();
}
private void but_3_Click(object sender, EventArgs e)
{
s_num += "3";
pictureBoxNum.Refresh();
}
private void but_4_Click(object sender, EventArgs e)
{
s_num += "4";
pictureBoxNum.Refresh();
}
private void but_5_Click(object sender, EventArgs e)
{
s_num += "5";
pictureBoxNum.Refresh();
}
private void but_6_Click(object sender, EventArgs e)
{
s_num += "6";
pictureBoxNum.Refresh();
}
private void but_7_Click(object sender, EventArgs e)
{
s_num += "7";
pictureBoxNum.Refresh();
}
private void but_8_Click(object sender, EventArgs e)
{
s_num += "8";
pictureBoxNum.Refresh();
}
private void but_9_Click(object sender, EventArgs e)
{
s_num += "9";
pictureBoxNum.Refresh();
}
}
}Пример использования пользовательского элемента
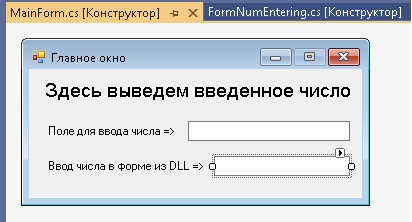
Скомпилируем нашу библиотеку. Если нужно что-то отладить, то Debug, а если всё готово — Release : DialogWindowsFormsControlLibrary.dll. Для проверки работоспособности используем проект из статьи Диалоговое окно ввода цифр кликом мышки, немного доработав его. Добавим в главное окно программы ещё 1 поле метки и 1 поле текстового ввода, для которого добавим функцию обработки события MouseClick. Вид главного окна и код приведен ниже :
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using DialogWindowsFormsControlLibrary;
namespace SimpleNumbersWindows
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
}
private void textBox1_MouseClick(object sender, MouseEventArgs e)
{
FormNumEntering fne = new FormNumEntering();
if (fne.ShowDialog() == DialogResult.OK)
{
label1.Text = "Введено число : " + fne.s_num;
textBox1.Text = fne.s_num;
}
}
private void textBox2_MouseClick(object sender, MouseEventArgs e)
{
ProbaUFForm pf = new ProbaUFForm();
if (pf.ShowDialog()==DialogResult.OK)
{
label1.Text = "Число из DLL формы: " + pf.ZN_num;
textBox2.Text = pf.ZN_num;
}
}
}
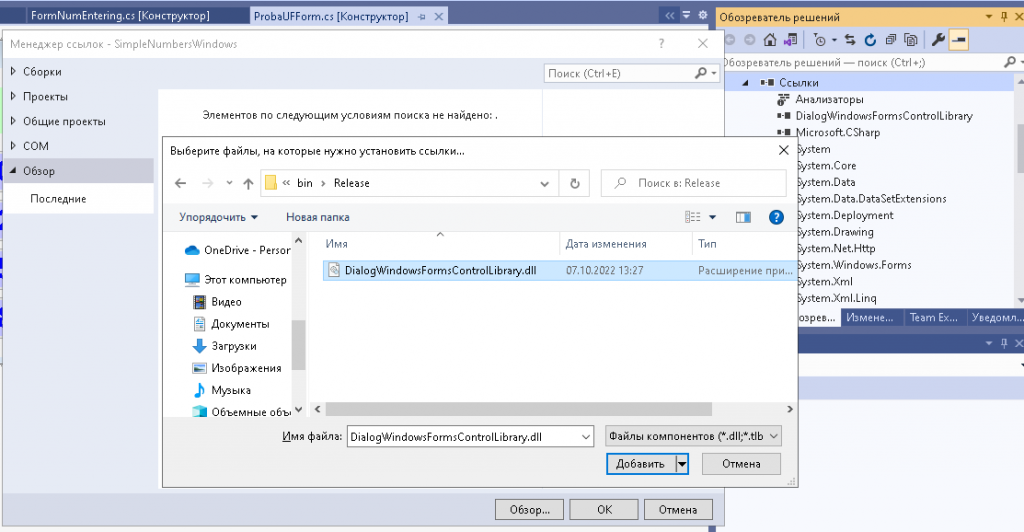
}Чтобы использовать пользовательский элемент управления из нашей библиотеки нужно подключить ссылку на неё в список ссылок приложения, как показано на рис. 3 ниже :
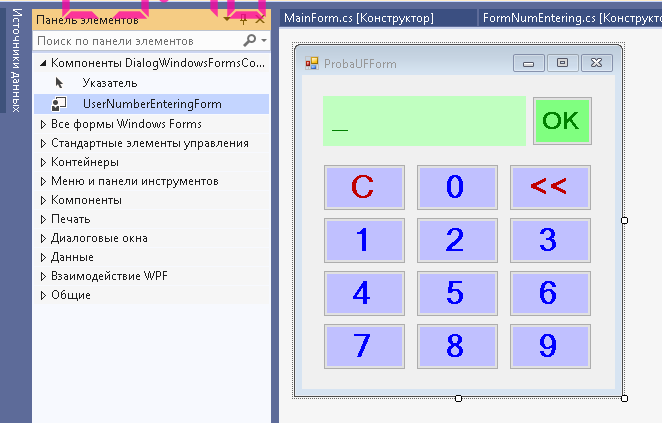
После этого в списке «Панели элементов» появится наш пользовательский элемент, который добавим на пустую форму в конструкторе перетащив как любой стандартный элемент. Вид полученной формы приведен на рис. 4 ниже :
Диалог «ProbaUFForm» будем вызывать по клику во втором поле ввода. В его коде в список директив добавим ссылку на пространство имен нашей библиотеки
using DialogWindowsFormsControlLibrary;
Передача значений из пользовательского элемента в основное окно приложения
Есть одна проблема — нужно передать значение вводимого числа из пользовательского элемента в главную форму. Добавим свойство public string ZN_num в ProbaUFForm.cs, через которое будем обращаться к переменной s_num нашего пользовательского элемента, класс которого добавлен с модификатором private в ProbaUFForm.Designer.cs :
private DialogWindowsFormsControlLibrary.UserNumberEnteringForm userNumberEnteringForm1;
Код класса ProbaUFForm.cs :
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using DialogWindowsFormsControlLibrary;
namespace SimpleNumbersWindows
{
public partial class ProbaUFForm : Form
{
public string ZN_num
{
get { return userNumberEnteringForm1.s_num; }
set { userNumberEnteringForm1.s_num = value; }
}
public ProbaUFForm()
{
InitializeComponent();
}
}
}Тестируем наш элемент
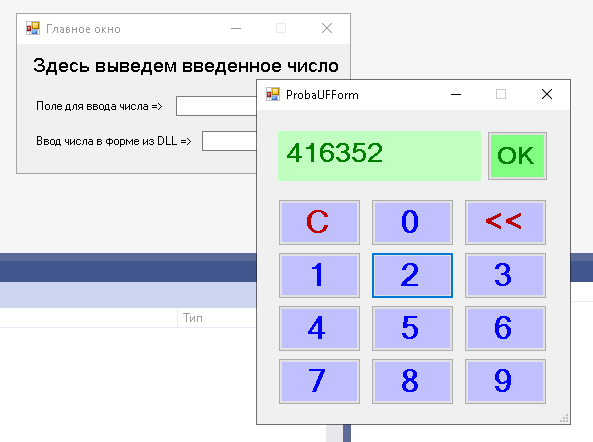
Всё готово. Скомпилируем и запустим наш тестовый проект. Кликнем мышкой в нижнем поле ввода и в появившемся окне графического цифрового ввода наберем кликами мышки любое число :
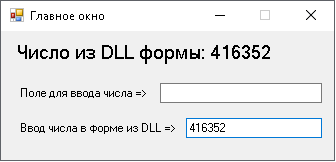
После клика по кнопке «OK», в главном окне будет отображено наше число в соответствии с написанной нами логикой использования введённого числа :
Одна библиотека пользовательских элементов управления можно содержать несколько пользовательских элементов. Такие элементы объединяет единый стиль и направленность в конкретной области применения. Об этом и не только читайте в статье Пользовательский элемент управления. В общем-то всё оказалось не так и сложно !
Here are
57 public repositories
matching this topic…
VncSharp is a GPL implementation of the VNC Remote Framebuffer (RFB) Protocol for the .NET Framework
-
Updated
Feb 18, 2019 -
C#
The ImageBox is a custom control for displaying images. It supports zooming, scrolling, panning, region selection and much more!
-
Updated
Dec 29, 2022 -
C#
-
Updated
Aug 9, 2022 -
C#
Color picker control suite for Windows Forms applications.
-
Updated
Oct 8, 2022 -
C#
Materialized Windows Forms Controls
-
Updated
Sep 27, 2021 -
C#
ObjectListView is a .NET ListView wired on caffeine, guarana and steroids. More calmly, it is a C# wrapper around a .NET ListView, which makes the ListView much easier to use and teaches it lots of neat new tricks.
-
Updated
Jun 5, 2022 -
C#
轻快型消息提示窗
-
Updated
Jun 12, 2019 -
C#
A full-featured seven-segment control for WinForms.
-
Updated
Dec 4, 2022 -
C#
Extenders for WinForms controls, such as DataGridView, DataGridViewColumn, FlowLayoutPanel, TableLayoutPanel, etc
-
Updated
Dec 23, 2017 -
C#
A rewrite of my old theme library for WinForms
-
Updated
Apr 3, 2020 -
C#
Cyotek.Windows.Forms.TabList, a multi-paged container control with design time support and a Visual Studio 2012+ appearance
-
Updated
Jan 2, 2021 -
C#
👀 FC_UI (Fun-Code User Interface) — библиотека пользовательских элементов управления (user control) для WinForms (.Net Framework / .Net Core).
-
Updated
Oct 26, 2021 -
C#
InformationBox is an alternative to the default MessageBox included in the System.Windows.Forms namespace
-
Updated
Nov 12, 2022 -
C#
Component for WindowsForm
-
Updated
Oct 31, 2021 -
C#
This is a list of extension methods that make it easy to work with common WinForms Controls and classes.
-
Updated
Aug 27, 2021 -
C#
WinForm & WPF Controls to View/Capture from a webcam using AForge.NET
-
Updated
Jun 15, 2020 -
C#
一些简单的winform控件,取自开源代码和自己定制
-
Updated
Aug 22, 2017 -
C#
A piece of small improvements for DevExpress WinForms components.
-
Updated
Nov 25, 2022 -
C#
Automated exception handling for WinForms applications
-
Updated
Dec 7, 2022 -
C#
Microsoft Chart Controls for Microsoft .NET Framework
-
Updated
Jun 1, 2022 -
C#
Improve this page
Add a description, image, and links to the
winforms-controls
topic page so that developers can more easily learn about it.
Curate this topic
Add this topic to your repo
To associate your repository with the
winforms-controls
topic, visit your repo’s landing page and select «manage topics.»
Learn more
Доброго времени суток!
В данной статье я опишу создания своих элементов для C# Windows Form.
Для примера буду создавать таблицу со всем функционалом DataGridView. Позже перейдем на свои элементы. Создание первого элемента разобьем на несколько уроков. В данном уроке произведем от рисовку таблицы, а также: создание столбцов, строк, ячеек.
Для написания будем использовать .Net FrameWork 4.7.x, среда разработки Visual Studio 2019.
В первую очередь создадим обычный проект Windows Form. Думаю не нужно это показывать. А уже потом создаем проект «Библиотека элементов управления Windows Form»(Назовем его CustomControl).
Далее у нас будет создан файл UserControl.cs. Удаляем его и создаем обычный класс TableCustoms.cs.Наш класс будет наследоваться от класса Control.
Далее в этом же файле создадим еще несколько классов, а именно:Column,Row,Cell. Рассмотрим каждый по отдельности. Начнем с Column:
[Serializable]
public class Column
{
public string Name { get; set; } = "NameColumn";//Наименование Столбца
public string Caption { get; set; } = "CaptionColumn";//Текст заголовка
public int Width { get; set; } = 100;//Стандартная ширина
public Color Back { get; set; } = Color.White;//Цвет фона
public Column()
{
}
}
Класс Row:
[Serializable]
public class Row
{
public int Heigth { get; set; } = 20;// Высота строки
public List<Cell> Cells { get; set; } = new List<Cell>();//список ячеек
public Row()
{
}
public Row(List<Cell> cells)
{
Cells = cells;
}
}
Класс Cell(Для поддержки копирования добавляем интерфейс ICloneable):
[Serializable]
public class Cell : ICloneable
{
public object Value { get; set; } = null;//значение ячейки
public Cell()
{
}
public object Clone()
{
return MemberwiseClone();
}
}
Теперь настроим наш основной класс TableCustoms:
public class TableCustoms : Control
{
#region Перемененные
public ObservableCollection<Column> Columns { get; set; } = new ObservableCollection<Column>();//Список столбцов таблицы
private ObservableCollection<Row> rows = new ObservableCollection<Row>();//Список строк
private int countRow = 0;//количество строк
#endregion
#region Свойства
public int CountRow // гетер и сетер при увеличении переменной на N раз
{
get { return countRow; }
set
{
//При увеличении добавляем
if (value > countRow)
{
int iteration = value - countRow;
for (int i = 0; i < iteration; i++)
{
rows.Add(new Row());
}
}
//при уменьшении удаляем с конца
if (value < countRow)
{
int iteration = countRow - value;
for (int i = 0; i < iteration; i++)
{
rows.Remove(rows[rows.Count - 1]);
}
}
countRow = value;
}
}
//гетер и сетер для списка строк, будет использоваться позже
public ObservableCollection<Row> Rows
{
get { return rows; }
set { }
}
public int ColumnHeaderHeigth { get; set; } = 20;//высота шапки таблицы
public int RowHeaderWidth { get; set; } = 20;//высота заголовков строк
public Color ColumnHeaderBack { get; set; } = SystemColors.Control;//Основной цвет фона заголовков таблицы
public Color BorderColor { get; set; } = Color.Black;//Стандартный цвет границ таблицы
public bool NumerableRows { get; set; } = false;//Флаг автоматической нумерации
#endregion
//Метода изменения столбцов, будет использоваться в следующем уроке
private void EditColumn()
{
}
//Метод изменения строк
private void EditRows()
{
if (countRow < rows.Count)//Увеличение количества строк
{
rows[rows.Count - 1].Cells = CreatCells(Columns.Count);//Добавление пустых ячеек в строку
countRow++;
}
if (CountRow > rows.Count)//уменьшение количества строк
{
countRow--;
}
}
//метод создания N количества ячеек
private List<Cell> CreatCells(int Count)
{
// return Enumerable.Repeat(new Cell(), Count).ToList();
List<Cell> result = new List<Cell>();
for (int i = 0; i < Count; i++)
{
result.Add(new Cell());
}
return result;
}
public TableCustoms()
{
rows.CollectionChanged += (e, v) => EditRows();//проверка изменения списка
Columns.CollectionChanged += (e, v) => EditColumn();//проверка изменения списка
BackColor = SystemColors.AppWorkspace;//Стандартный фон
PanelTable panelTable = new PanelTable(this);//Создание основной панели
panelTable.Dock = DockStyle.Fill;//Растягиваем основную панель по Control
Controls.Add(panelTable);//Добавление панели на Control
}
}
Для того, чтобы у нас были полосы прокрутки нужно использовать ScrollableControl, поэтому создадим класс PanelTable наследуем ScrollableControl и помещаем его на Control(в следующем уроке объясню почему создаем два разных контрола, а не используем сразу ScrollableControl):
internal class PanelTable : ScrollableControl//Control со ScrolLbar
{
private TableCustoms BParent;//переменная основного класса, для работы с свойствами
public PanelTable(TableCustoms bParent)
{
HScroll = true;//Отображение ползунка по горизонтали
VScroll = true;//Отображение ползунка по вертикали
AutoScroll = true;//Автоматическое появление полос прокрутки
BParent = bParent;
}
//переопределение метода
protected override void OnPaint(PaintEventArgs e)
{
Matrix m = new Matrix();
m.Translate(this.AutoScrollPosition.X, this.AutoScrollPosition.Y, MatrixOrder.Append);
e.Graphics.Transform = m;
Graphics graf = e.Graphics;
int maxWidth = 0;//Высота AutoScrollMinSize
int maxHeight = 0;//Ширина AutoScrollMinSize
//расчитываем ширину
foreach (Column item in BParent.Columns)
{
maxWidth += item.Width;
}
//расчитываем высоту
foreach (Row item in BParent.Rows)
{
maxHeight += item.Heigth;
}
AutoScrollMinSize = new Size(maxWidth + 100, maxHeight + 100);//назначаем AutoScrollMinSize относительно этого будут появляться полосы прокрутки
graf.Clear(BParent.BackColor);
DrawHeaderColumns(graf);//Отрисовка заголовков столбцов таблицы
DrawHeaderRows(graf);//Отрисовка заголовков строк таблицы
DrawCells(graf);//Отрисовка ячеек
base.OnPaint(e);
}
/// <summary>
/// Отрисока заголовков столбцов
/// </summary>
/// <param name="graf"></param>
private void DrawHeaderColumns(Graphics graf)
{
int x = 2;
Rectangle rect;
rect = new Rectangle(x, 1, BParent.RowHeaderWidth, BParent.ColumnHeaderHeigth);
graf.DrawRectangle(new Pen(BParent.BorderColor), rect);
graf.FillRectangle(new SolidBrush(BParent.ColumnHeaderBack), rect);
x += BParent.RowHeaderWidth + 1;
foreach (Column item in BParent.Columns)
{
rect = new Rectangle(x, 1, item.Width, BParent.ColumnHeaderHeigth);
graf.DrawRectangle(new Pen(BParent.BorderColor), rect);
graf.FillRectangle(new SolidBrush(BParent.ColumnHeaderBack), rect);
if (item.Caption.Length != 0)
{
StringFormat sf = new StringFormat();
sf.Alignment = StringAlignment.Center;
sf.LineAlignment = StringAlignment.Center;
graf.DrawString(item.Caption, new Font("Times", 9), Brushes.Black, rect, sf);
}
x += item.Width + 1;
}
}
//Отрисовка заголовков строк
private void DrawHeaderRows(Graphics graf)
{
int y = 1;
int i = 0;
Rectangle rect;
y += BParent.RowHeaderWidth + 1;
foreach (Row item in BParent.Rows)
{
rect = new Rectangle(2, y, BParent.RowHeaderWidth, item.Heigth);
graf.DrawRectangle(new Pen(BParent.BorderColor), rect);
graf.FillRectangle(new SolidBrush(BParent.ColumnHeaderBack), rect);
if (BParent.NumerableRows)
{
StringFormat sf = new StringFormat();
sf.Alignment = StringAlignment.Center;
sf.LineAlignment = StringAlignment.Center;
graf.DrawString(i.ToString(), new Font("Times", 9), Brushes.Black, rect, sf);
}
i++;
y += item.Heigth + 1;
}
}
//отрисовка ячеек
private void DrawCells(Graphics graf)
{
int x = 2 + BParent.RowHeaderWidth + 1;
int y = 2 + BParent.ColumnHeaderHeigth;
Rectangle rect;
int i = 0;
foreach (Row itemRow in BParent.Rows)
{
foreach (Column itemColumn in BParent.Columns)
{
rect = new Rectangle(x, y, itemColumn.Width, itemRow.Heigth);
graf.DrawRectangle(new Pen(BParent.BorderColor), rect);
graf.FillRectangle(new SolidBrush(Color.White), rect);
if (itemRow.Cells[i].Value != null)
{
StringFormat sf = new StringFormat();
sf.Alignment = StringAlignment.Center;
sf.LineAlignment = StringAlignment.Center;
graf.DrawString(itemRow.Cells[i].Value.ToString(), new Font("Times", 9), Brushes.Black, rect, sf);
}
x += itemColumn.Width + 1;
i++;
}
i = 0;
y += itemRow.Heigth + 1;
x = 2 + BParent.RowHeaderWidth + 1;
}
}
}
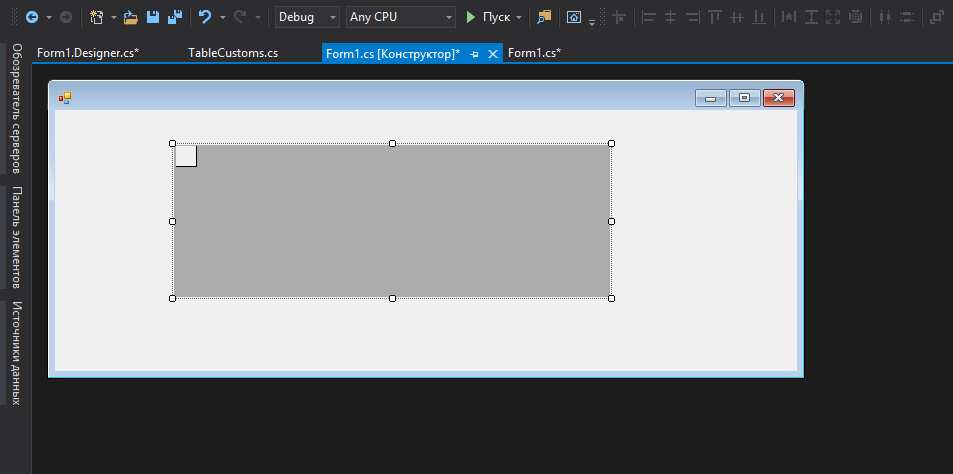
После этого «Пересобираем проект» элемента и добавляем элемент на форму(в основном проекте):
Теперь проверим некоторые методы нашего элемента:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
tableCustoms1.Rows.Add(new Row());//добавление строки
tableCustoms1.Rows.Add(new Row());
tableCustoms1.Rows[0].Cells[0].Value = "1";//Изменение значения ячейки
tableCustoms1.Rows[1].Cells[1].Value = "2";
tableCustoms1.CountRow++;//увеличение числа строк
tableCustoms1.Rows[0].Cells[0].Value = "привет";
}
}
Запускаем наш проект:

Автор: Сидоров Артем Алексеевич
Источник
Создание пользовательских элементов управления Windows Forms
Платформа .NET предлагает для разработчиков очень простой способ создания пользовательских элементов интерфейса. В отличие от (теперь уже считающихся устаревшими) элементов управления ActiveX, для элементов управления Windows Forms не требуется громоздкая инфраструктура COM или сложное управление памятью. Вместо этого разработчику нужно просто создать новый класс, получающийся из UserControl, и наполнить этот тип любыми подходящими свойствами, методами и событиями. Для иллюстрации этого процесса мы с помощью Visual Studio 2005 построим пользовательский элемент управления, назвав его CarControl.
Замечание. Как и в случае любого .NET-приложения, вы имеете возможность построить любой пользовательский элемент управления Windows Forms «вручную», используя только текстовый редактор и компилятор командной строки. Как вы вскоре убедитесь, элементы управления содержатся в компоновочных блоках *.dll, поэтому вы должны указать опцию /target:dll компилятора csc.exe.
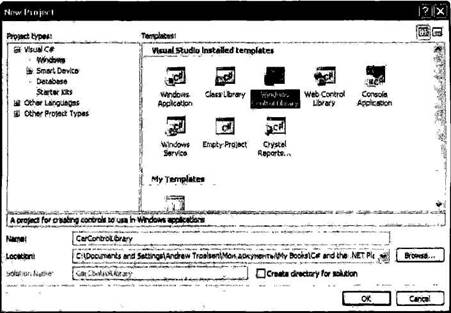
Начните с запуска Visual Studio 2005 и выберите,для нового проекта рабочее пространство Windows Control Library, указав имя CarControlLibrary (рис 21.27).
Рис. 21.27. Создание нового рабочего пространства Windows Control Library
После создания проекта переименуйте исходный C#-класс в CarControl. Как и в случае проекта Windows Application, ваш пользовательский элемент управления будет скомпонован из двух классов. Файл *.Designer.cs содержит программный код, генерируемый инструментами проектирования, а первичный парциальный класс определяет тип, получающийся из System.Windows.Forms.UserControl.
namespace CarControlLibrary {
public partial class CarControl: UserControl {
public CarControl() {
InitializeComponent();
}
}
}
Перед тем как двигаться дальше, давайте рассмотрим общую картину того, что мы хотим получить. Тип CarControl отвечает за анимацию серии точечных рисунков, которые будут изменяться в зависимости от внутреннего состояния автомобиля. Если текущая скорость автомобиля значительно ниже предельной скорости, для CarControl циклически будут отображаться три точечных рисунка, представляющие безопасное движение автомобиля. Если текущая скорость всего на 10 км/ч ниже максимальной, для CarControl используется цикл из четырех рисунков, где четвертый рисунок изображает автомобиль, медленно распадающийся на части. Наконец, если автомобиль превысит максимальную скорость, циклы CarControl будет состоять из пяти рисунков, где пятый рисунок изображает «обреченный» автомобиль.
Читайте также
Создание Web-форм и элементов управления
Создание Web-форм и элементов управления
Настала пора рассмотреть средства языков HTML и CSS, предназначенные для создания Web-форм и элементов управления, и возможности объектов Web-обозревателя и библиотеки Ext Core для работы с ними. Их довольно
Создание элементов управления
Создание элементов управления
Большинство элементов управления HTML создают посредством одинарного тега <INPUT>. Какой именно элемент управления следует создать, указывают с помощью необязательного атрибута TYPE этого тега. Некоторые элементы управления, такие как
Создание Web-форм и элементов управления
Создание Web-форм и элементов управления
Настала пора рассмотреть средства языков HTML и CSS, предназначенные для создания Web-форм и элементов управления, и возможности объектов Web- обозревателя и библиотеки Ext Core для работы с ними. Их довольно много.
Создание Web-форм
Для
Создание элементов управления
Создание элементов управления
Большинство элементов управления HTML создают посредством одинарного тега <INPUT>. Какой именно элемент управления следует создать, указывают с помощью необязательного атрибута TYPE этого тега. Некоторые элементы управления, такие как
Создание пользовательского интерфейса на основе Windows Forms
Создание пользовательского интерфейса на основе Windows Forms
Разработчики предыдущих версий Visual Basic первыми предложили концепцию связывания данных, согласно которой связанный с данными объект или элемент управления данными (data control) позволяет программистам с минимальными
Добавление новых элементов в панель элементов управления
Добавление новых элементов в панель элементов управления
Чтобы получить возможность использовать элемент управления ActiveX, выполните следующее.1. Установите программное обеспечение элемента управления на жесткий диск.Мне кажется, это имеет смысл.2. Зарегистрируйте
Инструменты проектирования Windows Forms
Инструменты проектирования Windows Forms
Windows Forms является средством создания приложений, возможности которого мы рассмотрим позже. А сейчас, чтобы продолжить рассмотрение SharpDevelop, щелкните на ярлыке вкладки Design внизу окна программного кода MainForm.cs. Откроется интегрированное
Создание расширяемого приложения Windows Forms
Создание расширяемого приложения Windows Forms
Заключительным шагом будет создание приложения Windows Forms, которое позволит пользователю выбрать подключаемый блок с помощью стандартного диалогового окна открытия файла Windows. Создав новое приложение Windows Forms (с именем MyExtendableApp),
ГЛАВА 19. Создание окон с помощью System.Windows.Forms
ГЛАВА 19. Создание окон с помощью System.Windows.Forms
Если вы прочитали предыдущие 18 глав, вы должны иметь солидную базу дли использования языка программирования C# и архитектуры .NET. Вы, конечно же, можете применить полученные знания для построения консольных приложений следующего
Обзор пространства имен System.Windows.Forms
Обзор пространства имен System.Windows.Forms
Как и любое другое пространство имен, System.Windows.Forms компонуется из различных классов, структур, делегатов, интерфейсов и перечней. Хотя различие между консольным (CUI) и графическим (GUI) интерфейсами, на первый взгляд, кажется подобным
Работа с типами Windows Forms
Работа с типами Windows Forms
При построении приложения Windows Forms вы можете, при желании, создать весь соответствующий программный код вручную (например, в редакторе Блокнот или в редакторе TextPad), а затем отправить файлы *.cs компилятору командной строки C# с флагом /target:winexe.
Анализ проекта Windows Forms в Visual Studio 2005
Анализ проекта Windows Forms в Visual Studio 2005
Любой тип Form проекта Windows Forms в Visual Studio 2005 представлен двумя связанными C#-файлами, в чем можно убедиться непосредственно, заглянув в окно Solution Explorer (рис. 19.10).
Рис. 19.10. Каждая форма является композицией двух файлов *.csЩелкните правой кнопкой
ГЛАВА 21. Использование элементов управления Windows Forms
ГЛАВА 21. Использование элементов управления Windows Forms
Эта глава представляет собой краткое руководство по использованию элементов управления, определенных в пространстве имен System.Windows.Forms. В главе 19 вы уже имели возможность поработать с некоторыми элементами управления,
Элементы управления Windows Forms
Элементы управления Windows Forms
Пространство имен System.Windows.Forms содержит ряд типов, представляющих наиболее часто используемые элементы графического интерфейса, которые обеспечивают поддержку взаимодействия с пользователем в приложении Windows Forms. Многие элементы управления
Динамическое позиционирование элементов управления Windows Forms
Динамическое позиционирование элементов управления Windows Forms
Чтобы завершить эту главу, давайте рассмотрим несколько подходов, которые можно использовать для управления размещением элементов управления в форме. Если при создании типа Form вы предполагаете, что элементы
Клиент Windows Forms
Клиент Windows Forms
Чтобы проверить работу нового Web-сервисa XML, создайте приложение Windows Forms и укажите в нем ссылку на CarsSalesInfoWS, используя диалоговое окно Add Web Reference в Visual Studio 2005 (рис. 25.7).
Pиc. 25.7. Добавление ссылки на CarsSalesInfoWS Теперь просто используйте генерируемый агент для вызова
I have an existing library (not a Winforms application) that supplies some Winforms to a bona-fide Windows application. Within this library, I would like to create a User Control to group some controls together. To accomplish this, I right-clicked, Add, User Control and dragged some controls onto the new User Control.
So far, so good. The User Control even has the requisite User Control icon. But dragging the new User Control from the Solution Explorer to a new blank Winform does not work (I get a circle with a line through it), and dragging it over to the Toolbox doesn’t work either (even though I get a + sign when I drag it over the Toolbox).
Is there some sort of XML magic or something else I’m missing to make this work?
Note: I had some problems with Visual Studio 2008 that I managed to fix by following the workarounds that can be found here. I am now able to get User Controls I added to my existing project into the toolbox by simply rebuilding the project.
I have an existing library (not a Winforms application) that supplies some Winforms to a bona-fide Windows application. Within this library, I would like to create a User Control to group some controls together. To accomplish this, I right-clicked, Add, User Control and dragged some controls onto the new User Control.
So far, so good. The User Control even has the requisite User Control icon. But dragging the new User Control from the Solution Explorer to a new blank Winform does not work (I get a circle with a line through it), and dragging it over to the Toolbox doesn’t work either (even though I get a + sign when I drag it over the Toolbox).
Is there some sort of XML magic or something else I’m missing to make this work?
Note: I had some problems with Visual Studio 2008 that I managed to fix by following the workarounds that can be found here. I am now able to get User Controls I added to my existing project into the toolbox by simply rebuilding the project.
Создание собственного элемента на примере таблицы на C# для Windows Form
В данной статье я опишу создания своих элементов для C# Windows Form.
Для примера буду создавать таблицу со всем функционалом DataGridView. Позже перейдем на свои элементы. Создание первого элемента разобьем на несколько уроков. В данном уроке произведем от рисовку таблицы, а также: создание столбцов, строк, ячеек.
Для написания будем использовать .Net FrameWork 4.7.x, среда разработки Visual Studio 2019.
В первую очередь создадим обычный проект Windows Form. Думаю не нужно это показывать. А уже потом создаем проект «Библиотека элементов управления Windows Form»(Назовем его CustomControl).
Далее у нас будет создан файл UserControl.cs. Удаляем его и создаем обычный класс TableCustoms.cs.Наш класс будет наследоваться от класса Control.
Далее в этом же файле создадим еще несколько классов, а именно:Column,Row,Cell. Рассмотрим каждый по отдельности. Начнем с Column:
Класс Cell(Для поддержки копирования добавляем интерфейс ICloneable):
Теперь настроим наш основной класс TableCustoms:
Для того, чтобы у нас были полосы прокрутки нужно использовать ScrollableControl, поэтому создадим класс PanelTable наследуем ScrollableControl и помещаем его на Control(в следующем уроке объясню почему создаем два разных контрола, а не используем сразу ScrollableControl):
После этого «Пересобираем проект» элемента и добавляем элемент на форму(в основном проекте):
Пошаговое руководство. Создание dataTable в конструкторе наборов данных
В этом пошаговом руководстве объясняется, как создать DataTable (без TableAdapter) с помощью конструктора наборов данных. Сведения о создании таблиц данных, включая TableAdapters, см. в разделе «Создание и настройка TableAdapters».
Создание приложения Windows Forms
В Visual Studio в меню Файл выберите пункты Создать>Проект.
Разверните visual C# или Visual Basic на панели слева, а затем выберите «Рабочий стол Windows«.
В средней области выберите тип проекта приложения Windows Forms .
Назовите проект DataTableWalkthrough и нажмите кнопку «ОК«.
Проект DataTableWalkthrough создается и добавляется в обозреватель решений.
Добавление нового набора данных в приложение
В меню Проект выберите команду Добавить новый элемент.
Откроется диалоговое окно Добавление нового элемента.
На панели слева выберите «Данные«, а затем выберите DataSet в средней области.
Выберите Добавить.
Visual Studio добавляет в проект файл с именем DataSet1.xsd и открывает его в конструкторе наборов данных.
Добавление новой dataTable в набор данных
Перетащите dataTable с вкладки DataSetпанели элементов в конструктор наборов данных.
Таблица с именем DataTable1 добавляется в набор данных.
Щелкните заголовок строки DataTable1 и переименуйте ее Music .
Добавление столбцов в Таблицу данных
Щелкните правой кнопкой мыши таблицу «Музыка «. Наведите указатель на пункт «Добавить» и нажмите кнопку «Столбец«.
Присвойт столбцу SongID имя.
В окне Свойства присвойте свойству DataType значение System.Int16.
Повторите этот процесс и добавьте следующие столбцы:
Установка первичного ключа для таблицы
Все таблицы данных должны иметь первичный ключ. Первичный ключ однозначно идентифицирует определенную запись в таблице данных.
Чтобы задать первичный ключ, щелкните правой кнопкой мыши столбец SongID и выберите команду «Задать первичный ключ«. Рядом со столбцом SongID появится значок клавиши.
Сохранение проекта
Чтобы сохранить проект DataTableWalkthrough , в меню «Файл » выберите «Сохранить все«.
Создать Excel в visual studio c#
Давайте научимся быстро и просто создавать и записывать файлы Excel с помощью visual studio c#. Наше самое простое приложение Windows Forms будет брать из текстбокса текст и заносить его в первую ячейку. Статья написана специально для Сергея =).
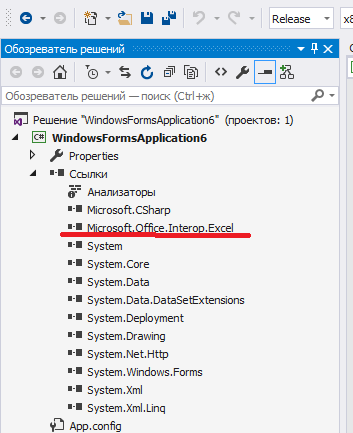
Начать необходимо с подключения библиотеки Microsoft.Office.Interop.Excel. Выглядеть это должно так:
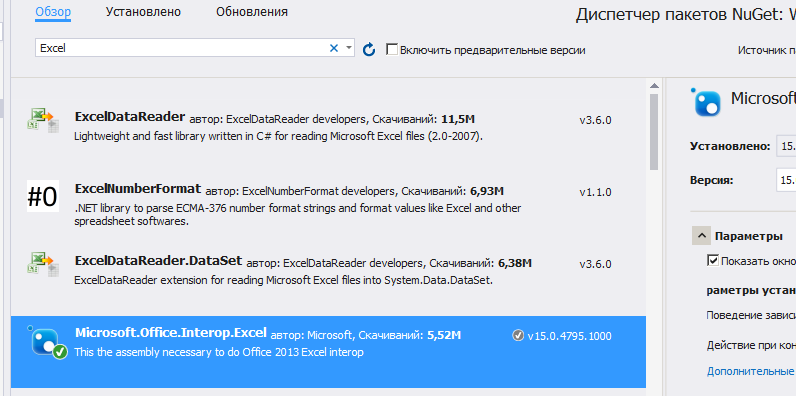
Если у вас при открытии обозревателя решений – Ссылки – правая кнопка – Добавить ссылку – Сборки – в списке нет Microsoft.Office.Interop.Excel, то добавьте её через Nuget. Проект – управление пакетами NuGet – в строке поиска Excel:
Теперь создайте новый проект Windows Forms и на форму закиньте текстбокс и кнопку. На кнопки кликните два раза, откроется исходный код. В самом верху допишите следующее:
А в методе button1_Click замените так:
Вот, собственно говоря и все. Текст из текстбокса запишется в ячейку A1. Обратите внимание, что папка temp на диске уже должна существовать.
Дополнение. Прочитать первую ячейку
Это тоже просто:
Автор этого материала — я — Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML — то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.
заметки, си шарп, excel