Кодировка windows 1251 была создана в начале 90 годов для русификации программных продуктов, выпускаемых корпорацией Microsoft:
Кодировка является 8-битной и включает в себя символы славянской группы языков, в которую входят русский, белорусский, украинский, болгарский, македонский, сербский – это дает преимущество перед остальными кириллическими кодировками (ISO 8859-5, KOI8-R, CP866). Однако у 1251-кодировки имеются и весомые недостатки:
- Кодировка windows 1251 в html
- Кодировка windows 1251 в PHP
- Кодировка windows 1251 в htaccess
- 0xFF (25510) – это код, который зарезервирован для символа «я». В программах, которые не поддерживают чистый 8-ой бит, часто возникают непредсказуемые проблемы;
- Нет псевдографики, которая присутствует в KOI8, CP866.
Ниже приведены символы из Code Page 1251 или сокращенно СР1251 (числа под символами являются кодом в шестнадцатеричной системе такого же символа в Юникоде):
Нередко у web-разработчиков и блогеров, обладающих различной квалификацией возникает проблема с кодировкой страниц: вместо подготовленного текста появляются неизвестные, нечитаемые символы. Чтобы разобраться с данной проблемой, необходимо понимать суть термина «кодировка страницы».
Текст в памяти компьютера хранится в виде определенного количества байт, а не в том виде, в котором он отображается в текстовом редакторе. Каждый байт является кодом, который соответствует одному символу. Для того чтобы текст на странице отображался как следует, нужно сообщить браузеру, какую таблицу кодов для расшифровки и отображения он должен использовать.
Таблица кодировок не является универсальной, то есть, для расшифровки текста необходимо использовать ту, которая соответствует кодировке символов:
Для того чтобы html-документ корректно отобразился в браузере, необходимо указать используемую кодировку. Делается это следующим образом:
— между тегом <head> и закрывающим его </head> нужно прописать <meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″> — исходя из этой строки, браузер будет использовать символы русского алфавита для отображения текста на странице.
Ни для кого не является тайной, что генерация страниц проходит путем выборки и использования какой-то части информации, которая хранится в базе данных. При написании сайта на PHP, чаще всего это mysql:
Нередко при смене хостинга возникает проблема: различные кодировки информации в базе данных и в шаблонах страниц. Из-за этого одна сгенерированная страница может одновременно содержать несколько кодировок. Если информация на сайте представлена в кодировке виндовс 1251, то и чтение из базы данных должно осуществляться с помощью таблицы, в которой представлена win 1251 кодировка.
Для согласования расшифровки необходимо выполнить функцию mysql_query(«SET NAMES cp1251») – это означает, что преобразование из машинного кода будет осуществляться согласно таблице cp1251.
При создании сайта, предварительно настроив кодировки в шаблонах и базах данных, все равно может всплыть проблема некорректного отображения информации в браузере.
Для того чтобы для веб-ресурса была задана кодировка виндовс-1251, необходимо найти (или создать) файл .htaccess. Это файл, который хранит в себе дополнительные настройки и описания конфигураций web-сервера.
В нем для установки кодировки следует прописать следующие строки:
- DefaultLanguage ru;
- AddDefaultCharset windows-1251;
- php_value default_charset «cp1251».
Таким образом, для корректного отображения текста должны совпадать его кодировка и таблица кодов, с помощью которой браузер будет расшифровывать символы. Для текстов, написанных на славянских языках, необходима win 1251 кодировка. Важно помнить, что элементы страниц и баз данных должны быть описаны с помощью одной таблицы кодов.
Метатеги используются для хранения информации предназначенной для браузеров
и поисковых систем. Например, механизмы поисковых систем обращаются к метатегам
для получения описания сайта, ключевых слов и других данных.
Метатеги для поисковых механизмов
Среди разработчиков сайтов существует мнение, что правильно написанные
метатеги позволяют подняться к верхним строчкам поисковых серверов.
На самом деле это не так, на одних метатегах высоко не поднимешься,
но и неудачно выполненное содержимое метатегов может ухудшить рейтинг
сайта.
Два метатега предназначены специально для поисковых серверов: description
(описание) и keywords (ключевые слова). Некоторые
вебмастера добавляли в раздел keywords ключевые
слова, которые не имеют никакого отношения к теме сайта, но зато пользовались
определенным успехом среди посетителей поисковиков. Однако, через некоторое
время, поисковые системы научились бороться с таким явлением и проверяют содержимое
веб-страницы на соответствие заявленным ключевым словам.
Некоторые принципы, относящиеся к метатегам:
- не включайте ключевые слова, которые не содержатся на ваших страницах;
- не повторяйте ключевые слова;
- используйте метатеги по их прямому назначению;
- делайте описание и список ключевых слов различными для каждой страницы
сайта с учетом содержимого.
description
Большинство поисковых серверов отображают содержимое поля description
(пример 1) при выводе результатов поиска.
Если этого тега нет на странице, то поисковый движок просто перечислит первые
встречающиеся слова на странице, которые, как правило, оказываются не очень-то
и в тему.
Пример 1. Использование Description
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>description</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="description" content="Сайт об HTML и создании сайтов">
</head>
<body>
<p>...</p>
</body>
</html>keywords
Этот метатег был предназначен для описания ключевых слов, встречающихся на
странице (пример 2). Но в результате действия людей, желающих попасть в
верхние строчки поисковых систем любыми средствами, теперь дискредитирован.
Поэтому многие поисковики пропускают этот параметр.
Пример 2. Использование Keywords
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>keywords</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="Keywords" content="HTML, META, метатег, тег, поисковая система">
</head>
<body>
<p>...</p>
</body>
</html>Ключевые слова можно перечислять через пробел или запятую. Поисковые системы
сами приведут запись к виду, который они используют.
Автозагрузка страниц
Чтобы автоматически загружать новый документ через определенный промежуток
времени используется инструкция http-equiv=»refresh»
(пример 3).
Пример 3. Автозагрузка страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Автозагрузка</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="refresh" content="5; URL=http://www.htmlbook.ru">
</head>
<body>
<p>...</p>
</body>
</html>Браузер поймет эту запись, как ожидать 5 секунд, а затем загрузить новую страницу,
указанную в параметре URL, в данном случае это переход на сайт htmlbook.ru.
Этот метатег позволяет создавать перенаправление (редирект) на другой сайт.
Если URL не указан, произойдет автоматическое обновление текущей страницы через
количество секунд, заданных в атрибуте content.
Кодировка
Чтобы сообщить браузеру, в какой кодировке находятся символы веб-страницы,
необходимо установить параметр <meta http-equiv=»Content-Type»
content=»text/html; charset=имя кодировки»>. Для операционной системы
Windows и кириллицы charset обычно принимает
значение utf-8 или windows-1251 (пример 4).
Пример 4. Выбор текущей кодировки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Кодировка</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body>
<p>Кириллица</p>
</body>
</html>Если указание кодировки отсутствует, браузер пытается сам определить, какой
тип символов используется в документе и выбирает необходимую кодировку автоматически.
Браузер не всегда может точно распознать язык веб-страницы и в некоторых случаях
предлагает вьетнамскую кодировку вместо кириллицы. По этой причине лучше всегда
указывать приведенную строчку. Тем не менее, возникают обстоятельства, когда
указание кодировки может принести определенный вред. Например, веб-сервер автоматически
использует перекодирование данных в KOI-8, а браузер, встретив параметр charset=windows-1251,
переводит текст в кодировку Windows. Получается двойное изменение символов,
прочитать такой текст не просто. К счастью, подобная проблема уже отходит в
прошлое, во всяком случае, ее легко можно выявить и нейтрализовать на уровне
сервера.
Как кодировка влияет на отображение сайта, чем отличается UTF-8 от Windows 1251 и где указать кодировку.
В статье:
-
Зачем нужна кодировка
-
Виды кодировок
-
Как определить кодировку на сайте
-
Если кодировка не отображается
-
Где указать кодировку сайта
Разбираем, на что влияет кодировка, нужно ли указывать ее самостоятельно, и почему могут появиться так называемые «кракозябры» на сайте.
Зачем нужна кодировка
Кодировка (Charset) — способ отображения кода на экране, соответствие набора символов набору числовых значений. О ней сообщает строка Content-Type и сервер в header запросе.
Несовпадение кодировок сервера и страницы будет причиной появления ошибок. Если они не совпадают, информация декодируется некорректно, так что контент на сайте будет отображаться в виде набора бессвязных букв, иероглифов и символов, в народе называемых «кракозябрами». Такой текст прочитать невозможно, так что пользователь просто уйдет с сайта и найдет другой ресурс. Или останется, если ему не очень важно содержание:
Google рекомендует всегда указывать сведения о кодировке, чтобы текст точно корректно отображался в браузере пользователя.
Кодировка влияет на SEO?
Разберемся, как кодировка на сайте влияет на индексацию в Яндекс и Google.
Яндекс четко заявляет:
«Тип используемой на сайте кодировки не влияет на индексирование сайта. Если ваш сервер не передает в заголовке кодировку, робот Яндекса также определит ее самостоятельно».
Позиция Google такая же. Поисковики не рассматривают Charset как фактор ранжирования или сигнал для индексирования, тем не менее, она косвенно влияет на трафик и позиции.
Если кодировка сервера не совпадает с той, что указана на сайте, пользователи увидят нечитабельные символы вместо контента. На таком сайте сложно что-либо понять, так что скорее всего пользователи сбегут, а на сайте будут расти отказы.
Поэтому она важна для SEO, хоть и влияет на него косвенно через поведенческие. Пользователи должны видеть читабельный текст на человеческом языке, чтобы работать с сайтом.
Виды кодировок
Существует довольно много видов, но сейчас распространены два:
UTF-8
Unicode Transformation Format — универсальный стандарт кодирования, который работает с символами почти всех языков мира. Символы могут занимать от 1 до 4 байт, такое кодирование позволяет создавать мультиязычные сайты.
Есть несколько вариантов — UTF-8, 16, 32, но чаще используют восьмибитное.
Windows-1251
Этот вид занимает второе место по популярности после UTF-8. Windows-1251 — кодирование для кириллицы, созданное на базе кодировок, использовавшихся в русификаторах операционной системы Windows. В ней есть все символы, которые используются в русской типографике, кроме значка ударения. Символы занимают 1 байт.
Выбор кодировки остается на усмотрение веб-мастера, но UTF-8 используют намного чаще — ее поддерживают все популярные браузеры и распознают поисковики, а еще ее удобнее использовать для сайтов на разных языках.
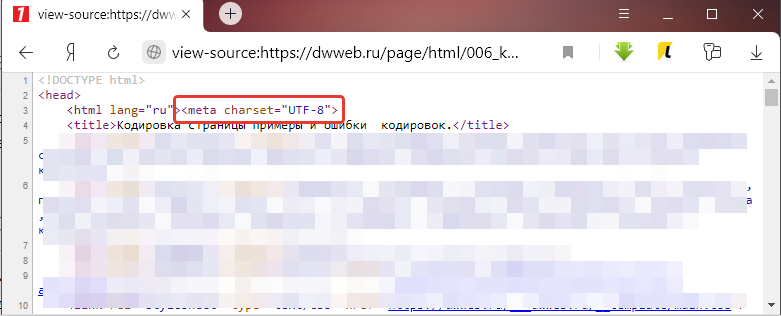
Определить кодировку страницы своего или чужого сайта можно через исходный код страницы. Откройте страницу сайта, выберите «Просмотр кода страницы» (сочетание горячих клавиш Ctrl+U» в Google Chrome) и найдите упоминание «charset» внутри тега head.
На странице сайта используется кодировка UTF-8:
Узнать вид кодирования можно с помощью «Анализа сайта». Сервис проверяет в том числе и техническую сторону ресурса: анализирует серверную информацию, определяет кодировку, проверяет редиректы и другие пункты.
С помощью этого же сервиса можно проверить корректность указанного кодирования. Аудит внутренних страниц «Анализа сайта» проверяет кодировку сервера и сравнивает ее с той, которая указана на внутренней странице. Найденные ошибки Анализ покажет в результатах проверки, и вы сразу узнаете, где нужно исправить.
Проверить кодировку еще можно через сервис Validator.w3, о котором писали в статье о проверке валидации кода. Нужная надпись находится внизу страницы.
Если валидатор не обнаружит Charset, он покажет ошибку:
Но валидатор работает не точно: он проверяет только синтаксис разметки, поэтому может не показать ошибку, даже если кодирование указано неправильно.
Если кодировка не отображается
Если вы зашли на чужой сайт с абракадаброй, а вам все равно очень интересно почитать контент, то в Справке Google объясняют, как исправить кодирование текста через браузер.
О проблеме возникновения абракадабры на вашем сайте будут сигнализировать метрики поведения: вырастут отказы, уменьшится глубина просмотров. Но скорее всего вы и раньше заметите, что что-то пошло не так.
Главное правило — для всех файлов, скриптов, баз данных сайта и сервера должна быть указана одна кодировка. Ошибка может возникнуть, если вы случайно указали на сайте разные виды кодировки.
Яндекс советует использовать одинаковую кодировку для страниц и кириллических адресов структуры. К примеру, если робот встретит ссылку href=»/корзина» на странице с кодировкой UTF-8, он сохранит ее в этом же UTF-8, так что страница должна быть доступна по адресу «/%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D0%B0».
Где указать кодировку сайта
Если проблема возникла на вашем сайте, способ исправления зависит от вида сайта. Для одностраничника достаточно указать кодировку в мета-теге страницы, а для большого сайта есть разные варианты:
- кодировка в мета-теге;
- кодировка в .htaccess;
- кодировка документа;
- кодировка в базе данных MySQL.
Кодировка в мета-теге
Добавьте указание кодировки в head файла шаблона сайта.
При создании документа HTML укажите тег meta в начале в блоке head. Некоторые браузеры могут не распознать указание кодировки, если оно будет ниже.
Мета-тег может выглядеть так:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">или так:
<meta charset="utf-8">В HTML5 они эквивалентны.
В темах WordPress обычно тег «charset» с кодировкой указан по умолчанию, но лучше проверить.
Кодировка в файле httpd.conf
Инструкции для сервера находятся в файле httpd.conf, обычно его можно найти на пути «/usr/local/apache/conf/».
Если вам нужно сменить кодировку Windows-1251 на UTF-8, замените строчку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Осторожнее: если вы измените в файле кодировку по умолчанию, то она изменится для всех проектов на этом сервере.
Убедитесь, что сервер не передает HTTP-заголовки с конфликтующими кодировками.
Кодировка в .htaccess
Добавьте кодировку в файл .htaccess:
- Откройте панель управления хостингом.
- Перейдите в корневую папку сайта.
- В файле .htaccess добавьте в самое начало код:
- для указания кодировки UTF-8 — AddDefaultCharset UTF-8;
- для указания кодировки Windows-1251 — AddDefaultCharset WINDOWS-1251.
- Перейдите на сайт и очистите кэш браузера.
Кодировка документа
Готовые файлы HTML важно сохранять в нужной кодировке сайта. Узнать текущую кодировку файла можно через Notepad++: откройте файл и зайдите в «Encoding». Меняется она там же: чтобы сменить кодировку на UTF-8, выберите «Convert to UTF-8 without BOOM». Нужно выбрать «без BOOM», чтобы не было пустых символов.
Кодировка Базы данных
Выбирайте нужную кодировку сразу при создании базы данных. Распространенный вариант — «UTF-8 general ci».
Где менять кодировку у БД:
- Кликните по названию нужной базы в утилите управления БД phpMyAdmin и откройте ее.
- Кликните на раздел «Операции»:
- Введите нужную кодировку для базы данных MySQL:
- Перейдите на сайт и очистите кэш.
С новой БД проще, но если вы меняете кодировку у существующей базы, то у созданных таблиц и колонок заданы свои кодировки, которые тоже нужно поменять.
Для всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка.
Проблема может не решиться, если все дело в кодировке подключения к базе данных. Что делать:
- Подключитесь к серверу с правами mysql root пользователя:
mysql -u root -p - Выберите нужную базу:
USE имя_базы; - Выполните запрос:
SET NAMES ‘utf8’;
Если вы хотите указать Windows-1251, то пишите не «utf-8», а «cp1251» — обозначение для кодировки Windows-1251 у MySQL.
Чтобы установить UTF-8 по умолчанию, откройте на сервере my.cnf и добавьте следующее:
В области [client]:
default-character-set=utf8
В области [mysql]:
default-character-set=utf8
В области [mysqld]:
collation-server = utf8_unicode_ci
init-connect='SET NAMES utf8'
character-set-server = utf8Вы когда-нибудь сталкивались с проблемами кодировки на сайте?

Чтобы правильно отобразить html-документ, браузер должен знать какая кодировка символов использовалась при создании документа.
ASCII — одна из самых старых компьютерных кодировок, в которой каждому символу соответствует строго определенное число. Например, символу «a» соответствует число 97, а символу «A» — число 65.
Эта аббревиатура расшифровывается как American Standard Code for Information Interchange (американская стандартная кодировочная таблица для печатных символов и некоторых специальных кодов).
ASCII — это однобайтовая кодировка, в которую изначально заложено всего 128 символов: буквы латинского алфавита, арабские цифры и т.д.
Вы можете посмотреть на полный комплект Печатаемых символов ASCII.
Позже ASCII была расширена (изначально она не использовала все 8 бит), поэтому появилась возможность использовать уже не 128, а 256 (2 в 8 степени) различных символов, которые можно закодировать в одном байте информации.
Такое усовершенствование позволило добавлять в кодировку ASCII символы национальных языков разных стран, помимо уже существующей латиницы.
Вариантов расширенной кодировки ASCII существует очень много по причине того, что языков в мире тоже немало. Думаю, что многие из вас слышали о такой кодировке, как KOI8 (Код Обмена Информацией, 8 бит) — это тоже расширенная кодировка ASCII. KOI8 включала в себя цифры, буквы латинского и русского алфавита, а также знаки пунктуации, спецсимволы и псевдографику.
Кодировка ISO
Организация Международных стандартов (International Standards Organization) создала диапазон кодировок для различных алфавитов/языков.
| Кодировка | Описание |
|---|---|
| ISO 8859-1 (Latin-1) | Расширенная латиница, включающая символы большинства западноевропейских языков (английский, датский, ирландский, исландский, испанский, итальянский, немецкий, норвежский, португальский, ретороманский, фарерский, шведский, шотландский (гэльский) и частично голландский, финский, французский), а также некоторых восточноевропейских (албанский) и африканских языков (африкаанс, суахили). В Latin-1 отсутствуют знак евро и заглавная буква Ÿ. Эта кодовая страница считается кодировкой по умолчанию для HTML-документов и сообщений электронной почты. Также этой кодовой странице соответствуют первые 256 символов Юникода. |
| ISO 8859-2 (Latin-2) | Расширенная латиница, включающая символы центральноевропейских и восточноевропейских языков (боснийский, венгерский, польский, словацкий, словенский, хорватский, чешский). В Latin-2, как и в Latin-1, отсутствуют знак евро. |
| ISO 8859-3 (Latin-3) | Расширенная латиница, включающая символы южноевропейских языков (мальтийский, турецкий и эсперанто). |
| ISO 8859-4 (Latin-4) | Расширенная латиница, включающая символы североевропейских языков (гренландский, эстонский, латышский, литовский и саамские языки). |
| ISO 8859-5 (Latin/Cyrillic) | Кириллица, включающая символы славянских языков (белорусский, болгарский, македонский, русский, сербский и частично украинский). |
| ISO 8859-6 (Latin/Arabic) | Символы, используемые в арабском языке. Символы других языков с письмом на основе арабского не поддерживаются. Для корректного отображения текста в кодировке ISO 8859-6 требуется поддержка двунаправленного письма и контекстно-зависимых форм символов. |
| ISO 8859-7 (Latin/Greek) | Символы современного греческого языка. Может использоваться также для записи древнегреческих текстов в монотонической орфографии. |
| ISO 8859-8 (Latin/Hebrew) | Символы современного иврита. Используется в двух вариантах: с логическим порядком следования символов (требует поддержки двунаправленного письма) и с визуальным порядком следования символов. |
| ISO 8859-9 (Latin-5) | Вариант Latin-1, в котором редко используемые символы исландского языка заменены на турецкие. Используется для турецкого и курдского языков. |
| ISO 8859-10 (Latin-6) | Вариант Latin-4, более удобный для скандинавских языков. |
| ISO 8859-11 (Latin/Thai) | Символы тайского языка. |
| ISO 8859-13 (Latin-7) | Вариант Latin-4, более удобный для балтийских языков. |
| ISO 8859-14 (Latin-8) | Расширенная латиница, включающая символы кельтских языков, таких как шотландский (гэльский) и бретонский. |
| ISO 8859-15 (Latin-9) | Вариант Latin-1, в котором редко используемые символы заменены на необходимые для полной поддержки финского, французского и эстонского языков. Кроме того, в Latin-9 был добавлен знак евро. |
| ISO 8859-16 (Latin-10) | Расширенная латиница, включающая символы южноевропейских и восточноевропейских (албанский, венгерский, итальянский, польский, румынский, словенский, хорватский), а также некоторых западноевропейских языков (ирландский в новой орфографии, немецкий, финский, французский). Как и в Latin-9, в Latin-10 был добавлен знак евро. |
Для документов на английском и большинстве других западноевропейских языков, широко поддерживается кодирование ISO-8859-1.
Таблица кодов символов ISO-8859-1
В HTML ISO-8859-1 является кодировкой по умолчанию (в XHTML и в HTML5 кодировкой по умолчанию является UTF-8).
При использовании кодировки страницы, отличной от ISO-8859-1, вам необходимо указать это в теге <meta>.
Для HTML4:
<meta http-equiv="Content-Type" content="text/html;charset=ISO-8859-1">Для HTML5:
<meta charset="UTF-8">Примером ANSI-кодировки является всем известная Windows-1251.
Windows-1251 выгодно отличается от других 8 битных кириллических кодировок (таких как CP866 и ISO 8859-5) наличием практически всех символов, использующихся в русской типографике для обычного текста (отсутствует только знак ударения). Она также содержит все символы для других славянских языков: украинского, белорусского, сербского, македонского и болгарского.
Ниже приведены десятичные значения символов кодировки Windows-1251.
Для отображения символов таблицы в HTML-документе воспользуйтесь следующим синтаксисом:
&# + код + ;| .0 | .1 | .2 | .3 | .4 | .5 | .6 | .7 | .8 | .9 | .A | .B | .C | .D | .E | .F | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 8. |
Ђ 402 |
Ѓ 403 |
‚ 201A |
ѓ 453 |
„ 201E |
… 2026 |
† 2020 |
‡ 2021 |
€ 20AC |
‰ 2030 |
Љ 409 |
‹ 2039 |
Њ 40A |
Ќ 40C |
Ћ 40B |
Џ 40F |
| 9. |
ђ 452 |
‘ 2018 |
’ 2019 |
“ 201C |
” 201D |
• 2022 |
– 2013 |
— 2014 |
™ 2122 |
љ 459 |
› 203A |
њ 45A |
ќ 45C |
ћ 45B |
џ 45F |
|
| A. |
A0 |
Ў 40E |
ў 45E |
Ј 408 |
¤ A4 |
Ґ 490 |
¦ A6 |
§ A7 |
Ё 401 |
© A9 |
Є 404 |
« AB |
¬ AC |
AD |
® AE |
Ї 407 |
| B. |
° B0 |
± B1 |
І 406 |
і 456 |
ґ 491 |
µ B5 |
¶ B6 |
· B7 |
ё 451 |
№ 2116 |
є 454 |
» BB |
ј 458 |
Ѕ 405 |
ѕ 455 |
ї 457 |
| C. |
А 410 |
Б 411 |
В 412 |
Г 413 |
Д 414 |
Е 415 |
Ж 416 |
З 417 |
И 418 |
Й 419 |
К 41A |
Л 41B |
М 41C |
Н 41D |
О 41E |
П 41F |
| D. |
Р 420 |
С 421 |
Т 422 |
У 423 |
Ф 424 |
Х 425 |
Ц 426 |
Ч 427 |
Ш 428 |
Щ 429 |
Ъ 42A |
Ы 42B |
Ь 42C |
Э 42D |
Ю 42E |
Я 42F |
| E. |
а 430 |
б 431 |
в 432 |
г 433 |
д 434 |
е 435 |
ж 436 |
з 437 |
и 438 |
й 439 |
к 43A |
л 43B |
м 43C |
н 43D |
о 43E |
п 43F |
| F. |
р 440 |
с 441 |
т 442 |
у 443 |
ф 444 |
х 445 |
ц 446 |
ч 447 |
ш 448 |
щ 449 |
ъ 44A |
ы 44B |
ь 44C |
э 44D |
ю 44E |
я 44F |
Таблица кодов символов Windows-1251
Кодировки стандарта UNICODE
Юникод (англ. Unicode) — стандарт кодирования символов, позволяющий представить знаки почти всех письменностей мира, и специальных символов. Представляемые в юникоде символы кодируются целыми числами без знака. Юникод имеет несколько форм представления символов в компьютере: UTF-8, UTF-16 (UTF-16BE, UTF-16LE) и UTF-32 (UTF-32BE, UTF-32LE). (Англ. Unicode transformation format — UTF).
UTF-8 — это в настоящее время распространённая кодировка, которая нашла широкое применение в операционных системах и веб-пространстве. Текст, состоящий из символов Unicode с номерами меньше 128 (область с кодами от U+0000 до U+007F), содержит символы набора ASCII с соответствующими кодами. Далее расположены области знаков различных письменностей, знаки пунктуации и технические символы. Под символы кириллицы выделены области знаков с кодами от U+0400 до U+052F, от U+2DE0 до U+2DFF, от U+A640 до U+A69F.
Кодировка UTF-8 является универсальной и имеет внушительный резерв на будущее. Это делает ее наиболее удобной кодировкой для использования в интернете.
Таблица кодов символов UTF-8 кирилица
Что такое кодировка страницы или «meta charset«, вообще — для чего нужна кодировка страницы — она помогает браузеру правильно отображать содержимое страницы. Где располагается тег кодировки страницы. Как изменить кодировку страницы.
О кодировке вообще и о типах и видах кодировок
Существует огромное количество кодировок, которое нам знать вообще ни к чему. И естественно, что возможны проблемы с кодировкой страницы.
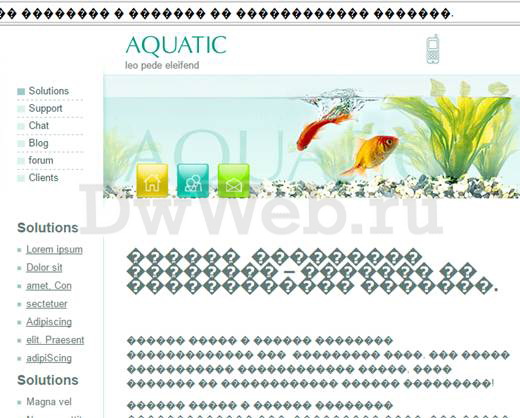
Наверняка вы видели, когда заходили на какую-то страницу сайта, то на ней были непонятные символы, из которых ничего невозможно было понять — в народе обзываемые «кракозябрами.»
+ Встроенная и наружная кодировка..
У физически существующего файла может быть и «Встроенная и наружная кодировка».
О внутренней, как-то мы говорили на примере — txt файла. И аналогично может быть и с файлами html.хзъ
И наружная кодировка с помощью тега meta:
<meta charset=»UTF-8″>
Нажимаем по странице ctrl+U и видим нашу кодировку в самом верху страницы:
Типы и виды кодировок
Нас конечно же прежде всего интересуют кодировки, которые завязаны на русском языке.
1.
«utf-8» – это универсальная кодировка.
2.
«windows-1251» – это кириллица.
И тут конечно же я должен сказать о собственном опыте, которому уже намечается 10 лет… так вот!
В самом начале, когда я только начинал, я начинал с кодировки «windows-1251», но с этой кодировкой, постоянно возникали какие-то проблемы, сейчас уже вспомнить будет трудно, но в конце концов, я перешел на «utf-8»
Что означает обозначение utf-8
И конечно же нам требуется пару строк написать о том, что же означает эта самая кодировка «utf-8» :
И конечно же нам требуется пару строк написать о том, что же означает эта самая кодировка «utf-8» :
UTF-8 (от англ. Unicode Transformation Format, 8-bit — «формат преобразования Юникода, 8-бит») — распространённый стандарт кодирования текста, позволяющий более компактно хранить и передавать символы Юникода, используя переменное количество байт (от 1 до 4), и обеспечивающий полную обратную совместимость с 7-битной кодировкой ASCII.
Я думаю, что дальше нет никакого смысла углубляться…
Нам в принципе нужно, чтобы наши данные отображались на станице корректно…
Как определить кодировку страницы?
В открытом браузере нажимаем сочетание кнопок ctrl + U.
Должна открыться дополнительная страница с кодом!

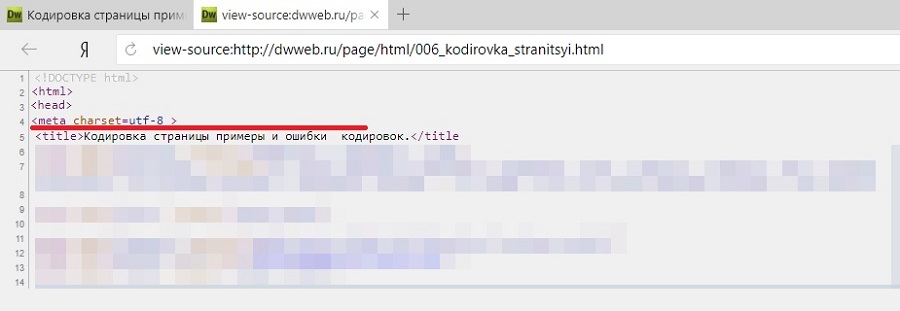
Где находится кодировка страницу?
Обычно кодировку ставят на странице в самом начале, вот пример кодировки, здесь кодировка страницы стоит на 4 строке. И имеет вид:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″/>
Что означает, что страница сделана в кодировке utf-8.
Это – одна из самых распространённых кодировок.
Либо кириллическая кодировка:
<meta charset=»windows-1251″>
Как изменить кодировку страницы html
Если это простая – физическая(файл) — стандартная страница html, то вам просто её нужно открыть в каком-то редакторе и заменить кодировку на ту, которая вам требуется!
Как изменить кодировку страниц, если у вас движок!? В каждом движке есть определенная логика. Как в любом скрипте. Как у обычной страницы у движка есть блоки, из которых он собирает эти страницы – вам просто нужно найти тот блок, который и выводит вашу кодировку в браузер…
Пример неправильной кодировки.
Иногда данная кодировка вызывает разные проблемы…
К примеру некоторые хостинги, просто не поддерживают данную кодировку.
Вот так будет выглядеть страница с нарушенной кодировкой.

Почему на странице появляются кракозябры!?
На самом деле есть несколько причин для возникновения так называемых кракозябр!
1.
Неправильная кодировка страницы, ну к примеру, если вы установите кодировку китайскую, а напишите кириллический текст, то что должно произойти!? Браузер просто сойдет с ума не зная, что вам показать и покажет кракозябры.
2.
Неправильная настройка браузера. Либо браузер не может автоматически найти эту строку на странице, которая указывает на кодировку страницы.
3.
Сервер не поддерживает данную кодировку!
Как изменить неправильную кодировку!?
Кодировки на странице можно найти в нескольких местах:
1). Изменение кодировки страниц в тегах «meta»
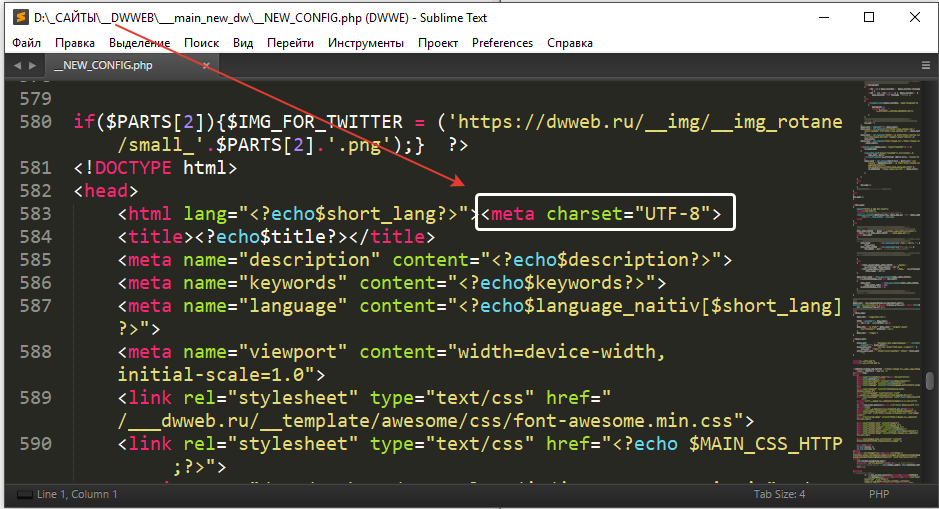
Если идет речь о вашей странице на вашем сайте, то нужно открыть вашу страницу в блокноте и изменить кодировку страницы. Если сайт на движке, то нужно найти основную страницу, в которой прописана кодировка и изменить её на соответствующую!
Кодировка страницы прописывается в тегах «meta»
Пример:
У меня, естественно, самописный движок, поэтому, мы открываем основную страницу, которая отвечает за всё и там есть кодировка страницы :

2.
Если браузер неправильно трактует кодировку. То нужно разбираться с браузером.
3.
Если это проблема сервера, то стоит попробовать внести изменения в файл — .htaccess внеся в него такую надпись:
Если это не помогает, то придется поглубже окунуться в эту тему! Если у вас хорошая поддержка на хостинге, как например тот, что у меня! И если я в тупике, то частенько они меня выручали !
Глава 10
В первой главе этого учебника, об общем построении html документа, я говорил о том, что все html документы должны иметь вот такой шаблон кода:
<html> — начало документа
<head> — начало головы
</head> — закрытие головы
<body> — начало тела
</body> — закрытие тела
</html> — конец документа
Где между тегами <body> </body> указывается информация предназначенная для вывода на экран в нужном нам виде, а между тегами <head> </head> исключительно служебная информация предназначенная для поисковых систем и браузеров тех или иных пользователей. Так что же это за информация такая и для чего она нужна? Отвечу, планомерно и порционально в этой главе.
С тегом <title> мы уже знакомы, с помощью него мы указываем имя документа в заголовке страницы. Теперь новый тег <meta> (закрывающего тега не требует) с помощью него мы и будем указывать эту самую служебную информацию на нашей страничке.
<meta> тег имеет следующие атрибуты:
- http-equiv — указывает браузеру как следует обработать основное содержание документа, точнее на основе каких данных.
- name — информационное имя. (применяется в паре с атрибутом content)
- content — информационное содержание, связанное с мета именем (name)
Теперь на примерах будем вникать в суть дела.
Кодировка символов и язык
Пример (очень нужный и важный):
<meta http-equiv=»Content-Type» Content=»text/html; Charset=Windows-1251″>
Сначала расскажу зачем необходима эта строка в заголовке html документа. Данная запись указывает браузеру кодировку в которой была написана данная страница — формат документа и раскладку клавиатуры, в данном случае это кириллица для Windows. Если эту строку не писать в заголовке страницы, то есть большая вероятность что весь текст на Вашей странице отобразится в виде непонятных человеку «иероглифов» у разных пользователей тех или иных браузеров. Конечно, пользователь может применить к такому документу команду в браузере Вид->Кодировка->Кириллица, но он может не знать о данной функции, да и зачем утруждать человека данным действием.
Теперь разберём по «слогам» нашу запись:
<meta http-equiv=»Content-Type» — указываем что в этом мета теге мы будем заниматься Content-Type — типом содержания
Content=»text/html; — а именно его текстом
Charset=Windows-1251″> — документ для Windows — Кириллица где 1251 кодировка раскладки клавиатуры, так например Английская клавиатура будет задаваться Charset=Windows-1252
В настоящее время продвинутые веб-мастера рекомендуют использовать кодировку UTF 8
То есть писать в голове документа вот так:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
Пример:
<meta http-equiv=»Content-Language» Content=»ru»>
В этой строчке говорится о том что язык Language документа является русским Content=»ru»
Неправильная установка языка и раскладки клавиатуры может привести к печальным последствиям.
Информация о документе
Пример:
<meta name=»author» Content=»Остап Бендер»>
<meta name=»copyright» Content=»»Рога и копыта» Остап Бендер»>
Данные метаописатели предназначены для заявления об авторских правах непосредственно в заголовке html кода, так name=»author» указывает имя автора страницы, а name=»copyright» авторское право (копирайт) в котором может указываться фамилия, имя, отчество автора сайта, название фирмы, бренда.. и т. д. Кроме того включив в заголовок документа такое описание Вы значительно упростите задачу поисковой машине при поиске Вашего сайта по имени автора, названию фирмы, бренду…
Пример:
<meta name =»Generator» Content=»Microsoft Notepad»>
Если хотите можете указать с помощью какого html редактора была написана данная страница.
Описание страницы и ключевые слова
Пример:
<meta name=»description» Content=»Производим закупку по выгодным ценам рогов и копыт!»>
Description — краткое описание страницы. Данное описание частенько используется поисковыми системами для вывода в результатах поиска, по какому либо запросу, информации о сайте и его назначении.
Пример:
<meta name=»keywords» Content =»рога, копыта, рожки, рог, копыто, копытце, закупка, покупка, приобретение, выгодно, продать, купить, сбыть, реализовать, корова, бык, коровьи, бычьи, оплата, деньги, наличные, цена, цене»>
Keywords — ключевые слова веб-страницы, опять таки предназначены для поисковых машин.
Представьте что Вы ищете в какой либо поисковой системе сайт с информацией о том где можно продать те же рога и копыта 
Помните что описание description не должно превышать по длине более 200 символов, а ключевые слова keywords 1000 символов, иначе это может пагубно отразится при продвижении Вашего сайта в ТОП поисковых систем.
Адрес
Пример:
<meta name=»Publisher-Email» Content=»Ваш_e-mail@сервер.домен»>
<meta name=»Publisher-URL» Content=»http://www.Ваш_сайт/»>
Думаю понятно.. здесь указывается адрес Вашего почтового ящика Publisher-Email и адрес сайта Publisher-URL
Обновление страницы
Пример:
<meta name =»revisit-after» Content=»15 days»>
Если некая страница на Вашем сайте подразумевает постоянное обновление и/или дополнение информационным содержанием, то хорошо было бы включить данное описание в заголовок данной страницы. Такое введение позволит программе роботу своевременно посещать Ваш сайт и индексировать его содержание. В нашем примере мы заявили о том, что собираемся обновлять содержание на странице не менее одного раза в 15 дней, можете не сомневаться программа робот возьмет Ваши планы себе на заметку и будет приходить «к Вам в гости» раз в пятнадцать дней, для того чтобы проверить ничего ли у Вас не изменилось..
Время действия документа и кэш
Пример:
<meta http-equiv=»expires» content=»Sun, 24 jan 2010 12:28:36 GMT+03:00″>
Для того чтобы ускорить загрузку страницы, а так же сэкономить трафик современные браузеры сохраняют посещаемые пользователем страницы в кэш (на жёсткий диск), и при повторном посещении загружают их не с сервера, а непосредственно с кэша. На самом деле такая функция хороша собой.. но есть одно «но», дело в том что в браузере может отображаться уже устаревшая информация, какой либо страницы. Представьте, к примеру, Ваш сайт представляет собой некое периодическое новостное интернет издание, а пользователь получит, вместо самых свежих новостей, уже устаревшую информацию, ту которая хранится у него в кэше!! и не разобравшись в чем «беда» примет Ваш сайт за «мертвый» заброшенный и никем не обновляемый.
Для того чтобы принудительно заставить браузер загружать ту или иную страницу не с жёсткого диска, а с сервера необходим мета тег с данным синтаксисом, где указывается день недели, число месяц год время (чч:мм:сс) и часовой пояс(GMT+03:00 — время Московское + три часа). День недели и время дня можно не указывать. Теперь при чтении страницы браузером страница будет грузится с сервера, если указанная дата и время настало или просрочено, и напротив из кэша если указанное время еще не наступило.
Ниже на всякий случай приведены таблицы сокращений от Английских слов на месяцы и дни недели
|
|
Атрибуту content можно присвоить значение «0» <meta http-equiv=»Expires» content=»0″> в этом случае страница всегда будет загружаться с сервера.
И еще.. некоторые поисковые роботы могут отказаться индексировать документ с заведомо устаревшей датой. — не искушайте судьбу..
Пример:
<meta http-equiv=»pragma» content=»no-cache»>
А такая запись вовсе запретит браузеру кэшировать данную страницу.
Команды для робота
Пример:
<meta name=»robots» content=»Index,follow»>
Данный мета тег предназначен для подачи поисковому роботу той или иной команды.
Список возможных команд роботу:
- Index — индексировать страницу
- Noindex — не индексировать страницу
- Follow — прослеживать гиперссылки на странице
- Nofollow — не прослеживать гиперссылки на странице
- All — индексировать страницу и прослеживать гиперссылки на странице (по умолчанию)
- None — не индексировать страницу и не прослеживать гиперссылки на странице
Автоматический переход на другую страницу
Пример:
<meta http-equiv=»Refresh» content=»10; URL=http://www.mysite/index.html»>
Если вдруг по каким либо причинам Вы задумаете поменять URL адрес Вашего сайта то хорошо было бы на старом месте оставить страницу вроде этой:
<html>
<head>
<meta http-equiv=»Content-Type» Content=»text/html; Charset=Windows-1251″>
<meta http-equiv=»Refresh» content=»10; URL=http://www.mysite/index.html»>
<title>Переадресация</title>
</head>
<body>
<font size=»+1″>
Адрес сайта был изменен, через 10 секунд Ваш браузер будет автоматически перенаправлен по новому адресу:<br>
<a href=»http://www.mysite.ru/index.html»><b>http://www.mysite.ru/</b></a><br>
Нажмите <a href=»http://www.mysite.ru/index.html»>здесь</a> для того чтобы выполнить переход немедленно.<br>
Приносим извинения за доставленные неудобства.
</font>
</body>
</html>
Разберём и осмыслим строчку из примера:
<meta http-equiv=»Refresh» content=»10; URL=http://www.mysite/index.html»>
meta http-equiv=»Refresh» — Refresh (восстановление) указывает браузеру что данную страницу необходимо обновить
content=»10; — обновить через заданное количество секунд (в нашем случае десять)
URL=http://www.mysite/index.html»— адрес новой/другой страницы на которую следует перейти.
Пример:
<meta http-equiv=»Refresh» content=»30″>
А вот если в заголовке Refresh URL адрес упустить, как показано в примере, то тогда браузер будет постоянно через каждые 30 секунд (ну или не 30.. сколько пропишите через столько и будет..) обновлять содержимое данной страницы.
Такой метод широко используется в новостных лентах, где информация идет так сказать потоком и требует постоянного обновления.
Эффекты при переходе по ссылке
Пример:
<meta http-equiv =»Page-Enter» Content=»RevealTrans(Duration=1.0, Transition=0)»>
<meta http-equiv =»Page- Exit » Content=»RevealTrans(Duration=3.0, Transition=23)»>
Данные заголовки создают визуальные эффекты при переходе с одной страницы на другую.
- Page-Enter — Эффект появления страницы
- Page- Exit — Эффект исчезновения страницы
В которых:
- Duration — время действия эффекта в секундах
- Transition — Один из номеров предлагаемых эффектов (от 0 до 23) перечисленных в таблице:
| Номер | Описание эффекта | Номер | Описание эффекта |
|---|---|---|---|
| 0 | Прямоугольники внутрь | 12 | Растворение |
| 1 | Прямоугольники наружу | 13 | Вертикальная панорама внутрь |
| 2 | Круг внутрь | 14 | Вертикальная панорама наружу |
| 3 | Круг наружу | 15 | Горизонтальная панорама внутрь |
| 4 | Наплыв наверх | 16 | Горизонтальная панорама наружу |
| 5 | Наплыв вниз | 17 | Уголки влево — вниз |
| 6 | Наплыв вправо | 18 | Уголки влево — вверх |
| 7 | Наплыв влево | 19 | Уголки вправо – вниз |
| 8 | Вертикальные жалюзи | 20 | Уголки вправо – вверх |
| 9 | Горизонтальные жалюзи | 21 | Случайные горизонтальные полосы |
| 10 | Шажки горизонтальные | 22 | Случайные вертикальные полосы |
| 11 | Шажки вертикальные | 23 | Случайный выбор эффекта |
Пример:
Файл page1.html
<html>
<head>
<meta http-equiv=»Content-Type» Content=»text/html; Charset=Windows-1251″>
<meta http-equiv =»Page-Enter» Content=»RevealTrans(Duration=1.0, Transition=12)»>
<title>Эффекты перехода страниц</title>
</head>
<body bgcolor=»#c5ffa0″>
<center>
<h2>На заметку:</h2>
<font size=»+1″>Эффекты перехода с одной страницы на другую работают не во всех браузерах.</font><hr><br>
<font size=»+1″>Нажмите на «Перейти» чтобы перейти к следующей странице<br>
и оценить эффект перехода от одной странице к другой.</font><br><br>
<a href=»page2.html»><font size=»+2″>»Перейти»</font></a>
</center>
</body>
</html>
Файл page2.html
<html>
<head>
<meta http-equiv=»Content-Type» Content=»text/html; Charset=Windows-1251″>
<meta http-equiv =»Page-Enter» Content=»RevealTrans(Duration=2.0, Transition=23)»>
<title>Эффекты перехода страниц</title>
</head>
<body bgcolor=»#c0e4ff»>
<center>
<h2>На заметку:</h2>
<font size=»+1″>Эффекты открытия и закрытия веб-страниц будут видны только при переходе <br>
от одной страницы к другой или же при помощи кнопок «назад» «вперёд». <br>
При первом открыти страницы, а также во время перезагрузки<br>
эффекты перехода видны не будут.</font><hr><br>
<font size=»+1″>Нажмите на «Перейти» чтобы перейти к следующей странице<br>
и оценить эффект перехода от одной странице к другой.</font><br><br>
<a href=»page1.html»><font size=»+2″>»Перейти»</font></a>
</center>
</body>
</html>
Полезные советы:
-
Ещё раз напомню о том что мета теги стоит применять умело и грамотно особенно это касается команд для робота и кодировки символов, иначе весь Ваш труд может пойти насмарку..
-
Заголовок Refresh (автоматический переход на другую страницу) можно использовать не совсем стандартно.. Некоторые авторы используют его для создания своего рода «презентации» слайд шоу, где сменяющиеся страницы и есть кадры презентации. Представьте заходит человек на такой сайт а тут ему «Откинетесь на спинку кресла и расслабьтесь..»:) а далее сами по себе пошли картинки, графики, тексты.. а последняя страница тупиковая где пользователь берёт сайт «в свои руки» или же может замыкаться на первую. Только всегда помните о золотом правиле веб-мастера: Главное не переборщить!