Считается, что Python не лучший выбор для десктопных приложений. Однако, когда в 2016 году я собирался переходить от разработки сайтов к программному обеспечению, Google подсказал мне, что на Python можно создавать сложные современные приложения. Например blender3d, который написан на Python.
Но люди, не по своей вине используют уродливые примеры графического интерфейса, которые выглядят слишком старыми, и не понравятся молодёжи. Я надеюсь изменить это мнение в своем туториале. Давайте начнём.
Мы будем использовать PyQt (произносится «Пай-Кьют»). Это фреймворк Qt, портированный с C++. Qt известен тем, что необходим C++ разработчикам. С помощью этого фреймворка сделаны blender3d, Tableau, Telegram, Anaconda Navigator, Ipython, Jupyter Notebook, VirtualBox, VLC и другие. Мы будем использовать его вместо удручающего Tkinter.
Требования
- Вы должны знать основы Python
- Вы должны знать, как устанавливать пакеты и библиотеки с помощью pip.
- У вас должен быть установлен Python.
Установка
Вам нужно установить только PyQt. Откройте терминал и введите команду:
>>> pip install PyQt5Мы будем использовать PyQt версии 5.15. Дождитесь окончания установки, это займёт пару минут.
Hello, World!
Создайте папку с проектом, мы назовём его helloApp. Откройте файл main.py, лучше сделать это vscode, и введите следующий код:
import sys
from PyQt5.QtGui import QGuiApplication
from PyQt5.QtQml import QQmlApplicationEngine
app = QGuiApplication(sys.argv)
engine = QQmlApplicationEngine()
engine.quit.connect(app.quit)
engine.load('./UI/main.qml')
sys.exit(app.exec())Этот код вызывает QGuiApplication и QQmlApplicationEngine которые используют Qml вместо QtWidget в качестве UI слоя в Qt приложении. Затем, мы присоединяем UI функцию выхода к главной функции выхода приложения. Теперь они оба закроются одновременно, когда пользователь нажмёт выход. Затем, загружаем qml файл для Qml UI. Вызов app.exec(), запускает приложение, он находится внутри sys.exit, потому что возвращает код выхода, который передается в sys.exit.
Добавьте этот код в main.qml:
import QtQuick 2.15
import QtQuick.Controls 2.15
ApplicationWindow {
visible: true
width: 600
height: 500
title: "HelloApp"
Text {
anchors.centerIn: parent
text: "Hello, World"
font.pixelSize: 24
}
}Этот код создает окно, делает его видимым, с указанными размерами и заголовком. Объект Text отображается в середине окна.
Теперь давайте запустим приложение:
>>> python main.pyВы увидите такое окно:
Давайте немного обновим UI, добавим фоновое изображение и время:
import QtQuick 2.15
import QtQuick.Controls 2.15
ApplicationWindow {
visible: true
width: 400
height: 600
title: "HelloApp"
Rectangle {
anchors.fill: parent
Image {
sourceSize.width: parent.width
sourceSize.height: parent.height
source: "./images/playas.jpg"
fillMode: Image.PreserveAspectCrop
}
Rectangle {
anchors.fill: parent
color: "transparent"
Text {
text: "16:38:33"
font.pixelSize: 24
color: "white"
}
}
}
}Внутри типа ApplicationWindow находится содержимое окна, тип Rectangle заполняет пространство окна. Внутри него находится тип Image и другой прозрачный Rectangle который отобразится поверх изображения.
Если сейчас запустить приложение, то текст появится в левом верхнем углу. Но нам нужен левый нижний угол, поэтому используем отступы:
Text {
anchors {
bottom: parent.bottom
bottomMargin: 12
left: parent.left
leftMargin: 12
}
text: "16:38:33"
font.pixelSize: 24
...
}После запуска вы увидите следующее:

Показываем текущее время
Модуль gmtime позволяет использовать структуру со временем, а strftime даёт возможность преобразовать её в строку. Импортируем их:
import sys
from time import strftime, gmtimeТеперь мы можем получить строку с текущим временем:
curr_time = strftime("%H:%M:%S", gmtime())Строка "%H:%M:%S" означает, что мы получим время в 24 часовом формате, с часами минутами и секундами (подробнее о strtime).
Давайте создадим property в qml файле, для хранения времени. Мы назовём его currTime.
property string currTime: "00:00:00"Теперь заменим текст нашей переменной:
Text {
...
text: currTime // used to be; text: "16:38:33"
font.pixelSize: 48
color: "white"
}Теперь, передадим переменную curr_time из pyhton в qml:
engine.load('./UI/main.qml')
engine.rootObjects()[0].setProperty('currTime', curr_time)Это один из способов передачи информации из Python в UI.
Запустите приложение и вы увидите текущее время.
Обновление времени
Для того чтобы обновлять время, нам нужно использовать потоки. Для этого я предлагаю использовать сигналы.
Чтобы использовать сигналы нам нужен подкласс QObject. Назовём его Backend.
...
from PyQt5.QtCore import QObject, pyqtSignal
class Backend(QObject):
def __init__(self):
QObject.__init__(self)
...У нас уже имеется свойства для строки со временем curr_time, теперь создадим свойство backend типа QtObject в файле main.qml.
property string currTime: "00:00:00"
property QtObject backendПередадим данные из Python в qml:
engine.load('./UI/main.qml')
back_end = Backend()
engine.rootObjects()[0].setProperty('backend', back_end)В qml файле один объект QtObject может получать несколько функций (называемых сигналами) из Python.
Создадим тип Connections и укажем backend в его target. Теперь внутри этого типа может быть столько функций, сколько нам необходимо получить в backend.
...
Rectangle {
anchors.fill: parent
Image {
...
}
...
}
Connections {
target: backend
}
...Таким образом мы свяжем qml и сигналы из Python.
Мы используем потоки, для того чтобы обеспечить своевременное обновление UI. Создадим две функции, одну для управления потоками, а вторую для выполнения действий. Хорошая практика использовать в названии одной из функций _.
...
import threading
from time import sleep
...
class Backend(QObject):
def __init__(self):
QObject.__init__(self)
def bootUp(self):
t_thread = threading.Thread(target=self._bootUp)
t_thread.daemon = True
t_thread.start()
def _bootUp(self):
while True:
curr_time = strftime("%H:%M:%S", gmtime())
print(curr_time)
sleep(1)
...Создадим pyqtsignal и назовём его updated, затем вызовем его из функции updater.
...
from PyQt5.QtCore import QObject, pyqtSignal
...
def __init__(self):
QObject.__init__(self)
updated = pyqtSignal(str, arguments=['updater'])
def updater(self, curr_time):
self.updated.emit(curr_time)
...В этом коде updated имеет параметр arguments, который является списком, содержащим имя функции «updater». Qml будет получать данные из этой функции. В функции updater мы вызываем метод emit и передаём ему данные о времени.
Обновим qml, получив сигнал, с помощью обработчика, название которого состоит из «on» и имени сигнала:
target: backend
function onUpdated(msg) {
currTime = msg;
}Теперь нам осталось вызвать функцию updater. В нашем небольшом приложении, использовать отдельную функцию для вызова сигнала не обязательно. Но это рекомендуется делать в больших программах. Изменим задержку на одну десятую секунды.
curr_time = strftime("%H:%M:%S", gmtime())
self.updater(curr_time)
sleep(0.1)Функция bootUp должна быть вызвана сразу же после загрузки UI:
engine.rootObjects()[0].setProperty('backend', back_end)
back_end.bootUp()
sys.exit(app.exec())Всё готово
Теперь можно запустить программу. Время будет обновляться корректно. Для того, чтобы убрать рамку, вы можете добавить в qml файл следующую строку:
flags: Qt.FramelessWindowHint | Qt.WindowТак должен выглядеть файл main.py:
import sys
from time import strftime, gmtime
import threading
from time import sleep
from PyQt5.QtGui import QGuiApplication
from PyQt5.QtQml import QQmlApplicationEngine
from PyQt5.QtCore import QObject, pyqtSignal
class Backend(QObject):
def __init__(self):
QObject.__init__(self)
updated = pyqtSignal(str, arguments=['updater'])
def updater(self, curr_time):
self.updated.emit(curr_time)
def bootUp(self):
t_thread = threading.Thread(target=self._bootUp)
t_thread.daemon = True
t_thread.start()
def _bootUp(self):
while True:
curr_time = strftime("%H:%M:%S", gmtime())
self.updater(curr_time)
sleep(0.1)
app = QGuiApplication(sys.argv)
engine = QQmlApplicationEngine()
engine.quit.connect(app.quit)
engine.load('./UI/main.qml')
back_end = Backend()
engine.rootObjects()[0].setProperty('backend', back_end)
back_end.bootUp()
sys.exit(app.exec())Вот содержимое файла main.qml:
import QtQuick 2.15
import QtQuick.Controls 2.15
ApplicationWindow {
visible: true
width: 360
height: 600
x: screen.desktopAvailableWidth - width - 12
y: screen.desktopAvailableHeight - height - 48
title: "HelloApp"
flags: Qt.FramelessWindowHint | Qt.Window
property string currTime: "00:00:00"
property QtObject backend
Rectangle {
anchors.fill: parent
Image {
sourceSize.width: parent.width
sourceSize.height: parent.height
source: "./images/playas.jpg"
fillMode: Image.PreserveAspectFit
}
Text {
anchors {
bottom: parent.bottom
bottomMargin: 12
left: parent.left
leftMargin: 12
}
text: currTime
font.pixelSize: 48
color: "white"
}
}
Connections {
target: backend
function onUpdated(msg) {
currTime = msg;
}
}
}Сборка приложения
Для сборки десктопного приложения на Python нам понадобится pyinstaller.
>>> pip install pyinstallerЧтобы в сборку добавились все необходимые ресурсы, создадим файл spec:
>>> pyi-makespec main.pyНастройки файла spec
Параметр datas можно использовать для того, чтобы включить файл в приложение. Это список кортежей, каждый из которых обязательно должен иметь target path(откуда брать файлы) и destination path(где будет находится приложение). destination path должен быть относительным. Чтобы расположить все ресурсы в одной папке с exe-файлами используйте пустую строку.
Измените параметр datas, на путь к вашей папке с UI:
a = Analysis(['main.py'],
...
datas=[('I:/path/to/helloApp/UI', 'UI')],
hiddenimports=[],
...
exe = EXE(pyz,
a.scripts,
[],
...
name='main',
debug=False,
...
console=False )
coll = COLLECT(exe,
...
upx_exclude=[],
name='main')Параметр console установим в false, потому что у нас не консольное приложение.
Параметр name внутри вызова Exe, это имя исполняемого файла. name внутри вызова Collect, это имя папки в которой появится готовое приложение. Имена создаются на основании файла для которого мы создали spec — main.py.
Теперь можно запустить сборку:
>>> pyinstaller main.specВ папке dist появится папка main. Для запуска программы достаточно запустить файл main.exe.
Так будет выглядеть содержимое папки с десктопным приложением на Python:
О том, как использовать Qt Designer для создания UI приложений на Python читайте в нашей статье.
Оригинал How to build your first Desktop Application in Python
Содержание
- Собираем проект на python3&PyQT5 под Windows, используя PyInstaller
- Немного о Pyinstaller
- Приступаем к сборке
- Делаем первое простое программное обеспечение на Python
- Введение в GUI
- Создаем собственный калькулятор
- Создание GUI
- Создание функции
- Процесс вычислений
- Обработка исключений
- Создание EXE
- Шаг 1
- Шаг 2
- Реальные примеры приложений на Python и PyQT: от косынки до веб-браузера
- Авторизуйтесь
- Реальные примеры приложений на Python и PyQT: от косынки до веб-браузера
- MooseAche
- Mozzarella Ashbadger
- Moonsweeper
- No2Pads
- Calculon
- Megasolid Idiom
- NSAViewer
- Failamp
- Brown Note (QtDesigner)
- Piecasso (QtDesigner)
- 7Pez (QtDesigner)
- Translataarrr (QtDesigner)
- Raindar (QtDesigner)
- Doughnut (PyQtGraph)
- Ronery (QGraphicsScene)
- Как запустить
- Python GUI: создаём простое приложение с PyQt и Qt Designer
- Авторизуйтесь
- Python GUI: создаём простое приложение с PyQt и Qt Designer
- Что нам потребуется
- Дизайн
- Основы
- Макеты
- Последние штрихи
- Превращаем дизайн в код
- Пишем код
- Используем дизайн
- Добавляем функциональность в наше Python GUI приложение
- Десктопное приложение на Python: UI и сигналы
- Авторизуйтесь
- Десктопное приложение на Python: UI и сигналы
- Требования
- Установка
- Hello, World!
- Обновление UI
- Показываем текущее время
- Обновление времени
- Всё готово
- Сборка приложения
- Настройки файла spec
Собираем проект на python3&PyQT5 под Windows, используя PyInstaller
Причиной написания статьи, явилось огромное количество постоянно возникающих у новичков вопросов такого содержания: «Как собрать проект c pyqt5», «Почему не работает», «Какой инструмент выбрать» и т.д. Сегодня научимся собирать проекты без мучений и танцев с бубном.
Как-то пришлось написать небольшое desktop-приложение. В качестве языка программирования для разработки был выбран python, поскольку для решения моей задачи он подходил идеально. В стандартную библиотеку Python уже входит библиотека tkinter, позволяющая создавать GUI. Но проблема tkinter в том, что данной библиотеке посвящено мало внимания, и найти в интернете курс, книгу или FAQ по ней довольно-таки сложно. Поэтому было решено использовать более мощную, современную и функциональную библиотеку Qt, которая имеет привязки к языку программирования python в виде библиотеки PyQT5. Более подробно про PyQT можете почитать здесь. В качестве примера я буду использовать код:
Существует большое количество библиотек, позволяющих это сделать, среди которых самые популярные: cx_Freeze, py2exe, nuitka, PyInstaller и др. Про каждую написано довольно много. Но надо сказать, что многие из этих решений позволяют запускать код только на компьютере, с предустановленным интерпретатором и pyqt5. Не думаю, что пользователь будет заморачиваться и ставить себе дополнительные пакеты и программы. Надеюсь, вы понимаете, что запуск программы на dev-среде и у пользователя это не одно и тоже. Также нужно отметить, что у каждого решения были свои проблемы: один не запускался, другой собирал то, что не смог потом запустить, третий вообще отказывался что-либо делать.
После долгих танцев с бубном и активным гуглением, мне все же удалось собрать проект с помощью pyinstaller, в полностью работоспособное приложение.
Немного о Pyinstaller
Pyinstaller собирает python-приложение и все зависимости в один пакет. Пользователь может запускать приложение без установки интерпретатора python или каких-либо модулей. Pyinstaller поддерживает python 2.7 и python 3.3+ и такие библиотеки как: numpy, PyQt, Django, wxPython и другие.
Pyinstaller тестировался на Windows, Mac OS X и Linux. Как бы там ни было, это не кросс-платформенный компилятор: чтобы сделать приложение под Windows, делай это на Windows; Чтобы сделать приложение под Linux, делай это на Linux и т.д.
PyInstaller успешно используется с AIX, Solaris и FreeBSD, но тестирование не проводилось.
Подробнее о PyInstaller можно почитать здесь: документация.
К тому же после сборки приложение весило всего около 15 мб. Это к слову и является преимуществом pyinstaller, поскольку он не собирает все подряд, а только необходимое. Аналогичные же библиотеки выдавали результат за 200-300 мб.
Приступаем к сборке
Прежде чем приступить к сборке мы должны установить необходимые библиотеки, а именно pywin32 и собственно pyinstaller:
Чтобы убедится, что все нормально установилось, вводим команду:
должна высветиться версия pyinstaller. Если все правильно установилось, идем дальше.
В папке с проектом запускаем cmd и набираем:
Собственно это и есть простейшая команда, которая соберет наш проект.
Синтаксис команды pyinstaller таков:
Наиболее часто используемые опции:
PyInstaller анализирует файл myscript.py и делает следующее:
В итоге наша команда будет выглядеть так:
После работы программы вы найдете две папки: dist и build. Собственно в папке dist и находится наше приложение. Впоследствии папку build можно спокойно удалить, она не влияет на работоспособность приложения.
Спасибо за внимание. Надеюсь статья была вам полезна.
Источник
Делаем первое простое программное обеспечение на Python
Введение в GUI
То есть вы могли бы запустить программу из командной строки и получить результат в том же самом виде. Но чтобы ваш код взаимодействовал с пользователем, необходим интерфейс для взаимодействия.
В этом уроке я собираюсь использовать Tkinter. Удобная вещь в Python состоит в том, что вы можете импортировать другие файлы в свой файл. Точно также нужно импортировать Tkinter, аналогично #include в C.
Создаем собственный калькулятор
Выше мы увидели простой графический интерфейс с кнопкой и полями. Приступим к созданию простого калькулятора Python.
Сразу скажу, что стиль кода, названия переменных очень важны и существует n-способов создания кода, но здесь мы только хотим понять суть создания ПО, а не выучить все правила правильного написания кода.
Создание GUI
Прежде чем перейти к коду, мы создадим графический интерфейс для нашего приложения-калькулятора. Для более легкого понимания мы будем использовать только одну кнопку и 4 строчки для ввода.
Воспользуемся написанным кодом выше и возьмем оттуда label, entry и button.
Создание функции
В нашем случае сразу после ввода 2 чисел и указания операции между ними должен быть показан ответ.
Начнем с кнопки Submit (см. изображение калькулятора выше).
Нам нужно дать команду кнопке, создать функцию, которая предназначена для этого.
Называем функцию process, которая после нажатия кнопки, простыми словами, обращается за данными к нашим строкам ввода и получает значения, введенные пользователем. Полученные данные мы сохраняем в number1, number2, operator.
Процесс вычислений
На этом этапе нам нужно обработать ввод, полученный от пользователя. По умолчанию полученное значение является строкой.
Для того, чтобы преобразовать тип данных мы строковую переменную оборачиваем в int.
Строка в Python обозначается как » « или ‘ ‘, то есть здесь в if мы проверяем строковый оператор, полученный от пользователя и сохраняем результат в переменной answer.
Теперь, наконец, нам нужно отправить вывод:
Код целиком будет выглядеть так:
Вы успешно написали код нашего калькулятора.
Обработка исключений
Заголовок звучит слишком техническим? Определенно нет, не переживайте. Мы всегда должны учитывать много разных моментов.
Предположим, вы сделали этот калькулятор и показали его другу. Друг вместо того, чтобы вводить целое число вводит буквы, которые должны быть там где цифры. Python выдает ошибку и сразу останавливается.
Здесь идет процесс обработки исключений Python, также во многих программах и на веб-страницах выдается предупреждение или предупреждающие сообщения.
Обработка исключений считается простым процессом. Давайте посмотрим, как это сделать в нашей программе:
Создание EXE
Чтобы создать исполняемую *.exe версию или Apk (для Android) необходимо «заморозить» (freeze) ваш код.
Есть много способов «заморозить» ваш код, но я бы предложил использовать Pyinstaller.
Шаг 1
Перейдите на сайт pyinstaller.org и установите его. Можно это сделать через pip, а можно скачать Pyinstaller.
Шаг 2
Перейдите в папку, в которой находится код, нажмите SHIFT + правую клавишу мыши и далее «Открыть в командной строке». Т.е. либо «open in command prompt» или «power shell» в зависимости от вашей версии ОС.
Добавляем свой значок для EXE-файла и помещаем всё в один файл с помощью второй команды.
Исходную программу на Python и *.exe файл вы можете скачать ниже:
На этом мы заканчиваем урок по разработке своего первого программного обеспечения на Python.
Источник
Реальные примеры приложений на Python и PyQT: от косынки до веб-браузера
Авторизуйтесь
Реальные примеры приложений на Python и PyQT: от косынки до веб-браузера
PyQt — набор «привязок» графического фреймворка Qt для языка программирования Python, выполненный в виде расширения Python. В нашей недавней статье мы рассмотрели создание простого приложения с использованием PyQt в связке с Qt Designer. Однако простым приложением функциональность PyQT не ограничивается. С его помощью можно создать приложения, начиная с привычного всем калькулятора и заканчивая веб-браузером. В этой статье мы рассмотрим 15 небольших десктопных приложений, написанных на Python с помощью PyQt. Приложения являются примерами использования разных частей фреймворка Qt, включая продвинутые виджеты, мультимедиа и другое. Исходники есть в этом репозитории на GitHub, так что спокойно скачивайте, изменяйте, экспериментируйте — в общем, делайте с ними всё, что душе угодно (в рамках лицензии MIT).
MooseAche
Пример веб-браузера, разработанного с помощью Python и Qt. Модуль QtWebEngineWidgets, представленный в Qt 5.6, даёт возможность просматривать веб-страницы в одном окне и использовать привычные элементы управления.
Mozzarella Ashbadger
Mozarella Ashbadger — революция среди браузеров! Возвращайтесь на вкладку назад и вперёд! Печатайте страницы! Сохраняйте файлы! Воспользуйтесь справкой! Любые совпадения с другими браузерами совершенно случайны.
Moonsweeper
Исследуйте таинственную поверхность луны Q’tee, но остерегайтесь пришельцев-аборигенов.
Moonsweeper — игра-головоломка, основанная на известном «Сапёре». Цель игры — исследовать поверхность вокруг зоны приземления вашего космического корабля, избегая встречи со смертоносными пришельцами расы B’ug. Детектор пришельцев подскажет, сколько ксеноморфов находится поблизости.
No2Pads
Простой клон Блокнота, написанный с помощью QTextEdit для поддержки более-менее всего необходимого функционала. Приложение умеет открывать, сохранять и печатать текстовые файлы.
Calculon
Простой калькулятор, интерфейс разработан в Qt Designer, а операции реализованы с помощью стека.
Megasolid Idiom
Текстовый редактор для ваших скучных документов без форматирования. Дополнение к блокноту, опять с использованием QTextEdit, но уже с богатыми возможностями редактирования текста.
NSAViewer
Приложение, которое позволяет делать снимки с помощью веб-камеры. Для взаимодействия с веб-камерой используется модуль QtMultimedia. Кроме того, имеется поддержка нескольких камер.
Failamp
Простое приложение для прослушивания аудио и просмотра видео-файлов с поддержкой плейлиста. Для работы с воспроизведением и плейлистом используются QtMultimedia и QtMultimediaWidgets.
Brown Note (QtDesigner)
Это приложение позволяет создавать временные записки на рабочем столе. Записки хранятся в базе данных SQLiteTake.
Piecasso (QtDesigner)
Проявите свою творческую натуру с PieCasso — единственным приложением для рисования со встроенными рисунками пирога.
Piecasso — клон Paint из Windows 95 с несколькими новыми функциями и вырезанными старыми. В программе доступны стандартные инструменты вроде кисти, карандаша, заливки, распылителя и множество фигур.
7Pez (QtDesigner)
Распаковывайте архивы с помощью кота. Перетащите архив на кота и нажмите на его голову, чтобы распаковать архив в той же папке.
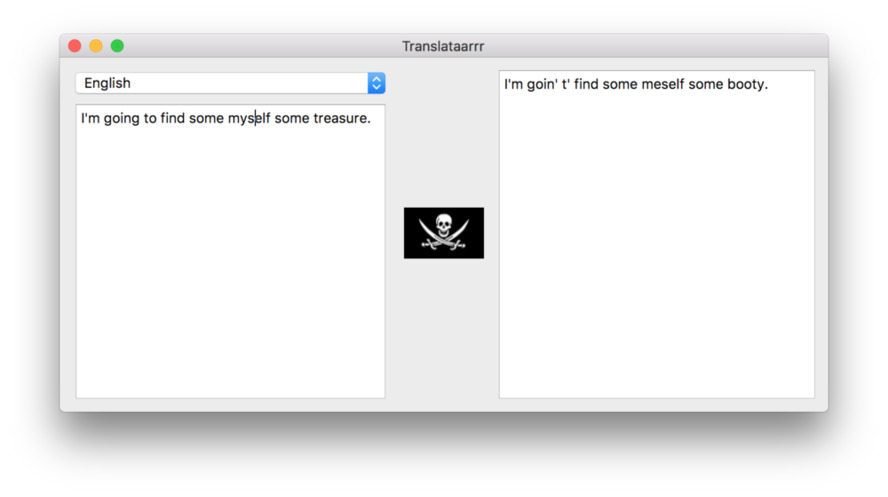
Translataarrr (QtDesigner)
Переводчик с любого языка, поддерживаемого Google Translate, на пиратский. В приложении используются API для funtranslations.com и неофициальная обёртка над Google Translate для перевода на английский с других языков.
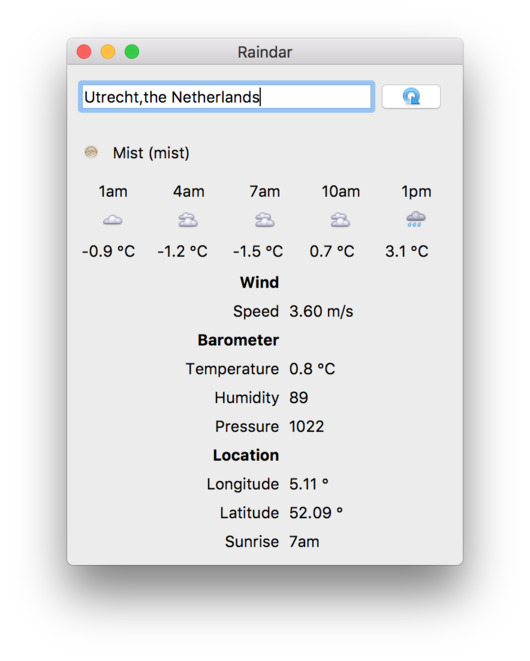
Raindar (QtDesigner)
Приложение, показывающее прогноз погоды в выбранном городе. Данные для прогноза берутся через API для OpenWeatherMap.
Doughnut (PyQtGraph)
Это приложение с помощью API для Fixer позволяет отслеживать курсы валют. По умолчанию отображаются курсы за последние полгода.
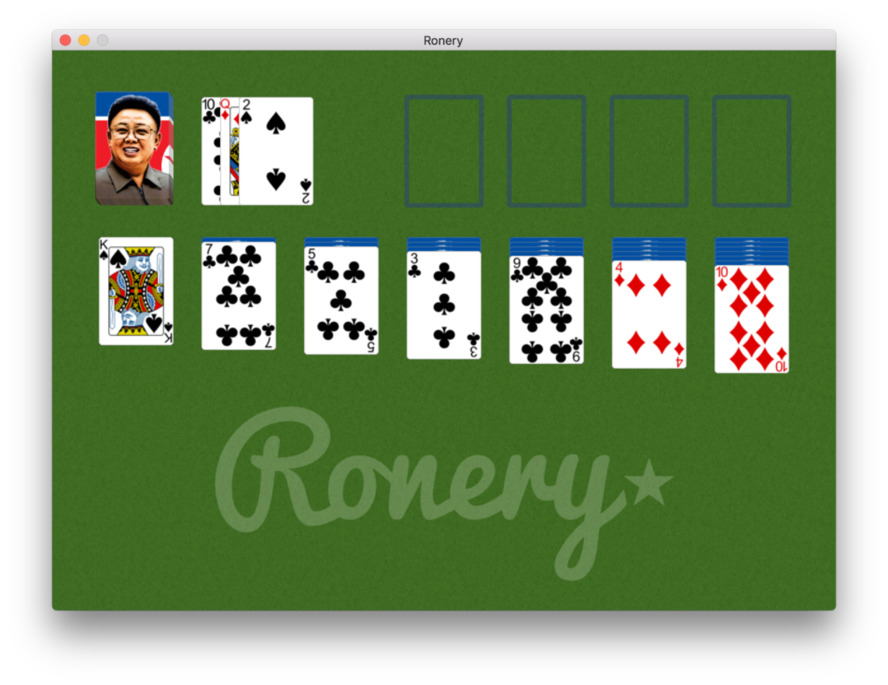
Ronery (QGraphicsScene)
Клон игры «Косынка» с Ким Чен Иром на рубашке карт. На внешнем виде различия между играми заканчиваются. В Ronery для работы с игровым полем используется QGraphicsScene.
Как запустить
Хинт для программистов: если зарегистрируетесь на соревнования Huawei Cup, то бесплатно получите доступ к онлайн-школе для участников. Можно прокачаться по разным навыкам и выиграть призы в самом соревновании.
Перейти к регистрации
Источник
Python GUI: создаём простое приложение с PyQt и Qt Designer
Авторизуйтесь
Python GUI: создаём простое приложение с PyQt и Qt Designer
Эта статья предназначена для тех, кто только начинает своё знакомство с созданием приложений с графическим интерфейсом (GUI) на Python. В ней мы рассмотрим основы использования PyQt в связке с Qt Designer. Шаг за шагом мы создадим простое Python GUI приложение, которое будет отображать содержимое выбранной директории.
Что нам потребуется
Нам понадобятся PyQt и Qt Designer, ну и Python, само собой.
В этой статье используется PyQt5 с Python 3, но особых различий между PyQt и PySide или их версиями для Python 2 нет.
Windows: PyQt можно скачать здесь. В комплекте с ним идёт Qt Designer.
macOS: Вы можете установить PyQt с помощью Homebrew:
$ brew install pyqt5
Скачать пакет с большинством компонентов и инструментов Qt, который содержит Qt Designer, можно по этой ссылке.
Linux: Всё нужное, вероятно, есть в репозиториях вашего дистрибутива. Qt Designer можно установить из Центра Приложений, но PyQt придётся устанавливать через терминал. Установить всё, что нам понадобится, одной командой можно, например, так:
Если вы видите сообщение, что такой команды нет или что-то в таком роде, попробуйте загуглить решение проблемы для вашей операционной системы и версии PyQt.
Дизайн
Основы
Теперь, когда у нас всё готово к работе, давайте начнём с простого дизайна.
30–31 октября, Москва и онлайн, Беcплатно
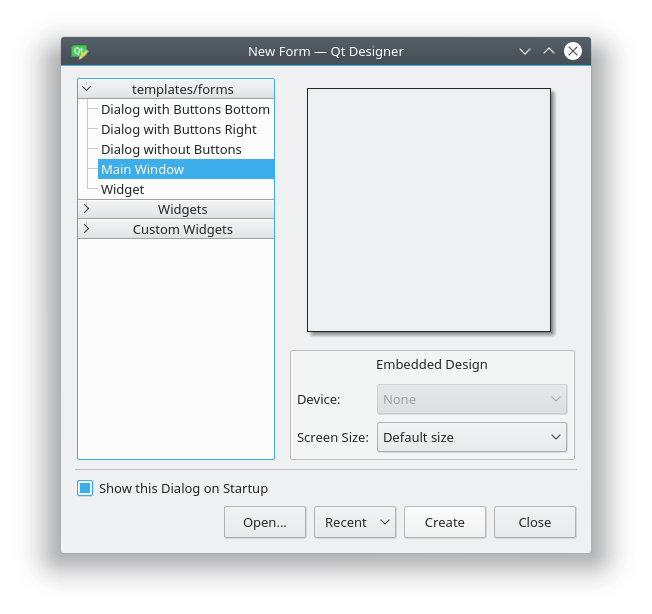
Откройте Qt Designer, где вы увидите диалог новой формы, выберите Main Window и нажмите Create.
После этого у вас должна появиться форма — шаблон для окна, размер которого можно менять и куда можно вставлять объекты из окна виджетов и т.д. Ознакомьтесь с интерфейсом, он довольно простой.
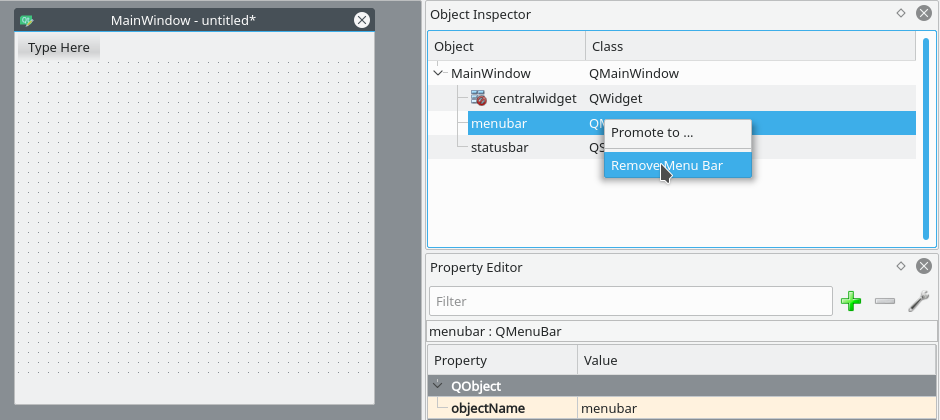
Теперь давайте немного изменим размер нашего главного окна, т.к. нам не нужно, чтобы оно было таким большим. А ещё давайте уберём автоматически добавленное меню и строку состояния, поскольку в нашем приложении они не пригодятся.
Все элементы формы и их иерархия по умолчанию отображаются в правой части окна Qt Designer под названием Object Inspector. Вы с лёгкостью можете удалять объекты, кликая по ним правой кнопкой мыши в этом окне. Или же вы можете выбрать их в основной форме и нажать клавишу DEL на клавиатуре.
Теперь перетащите куда-нибудь в основную форму List Widget (не List View) и Push Button из Widget Box.
Макеты
Вместо использования фиксированных позиций и размеров элементов в приложении лучше использовать макеты. Фиксированные позиции и размеры у вас будут выглядеть хорошо (пока вы не измените размер окна), но вы никогда не можете быть уверены, что всё будет точно так же на других машинах и/или операционных системах.
Макеты представляют собой контейнеры для виджетов, которые будут удерживать их на определённой позиции относительно других элементов. Поэтому при изменении размера окна размер виджетов тоже будет меняться.
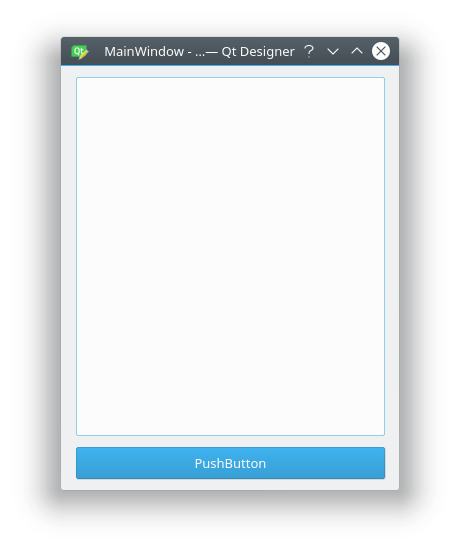
Давайте создадим нашу первую форму без использования макетов. Перетащите список и кнопку в форме и измените их размер, чтобы вышло вот так:
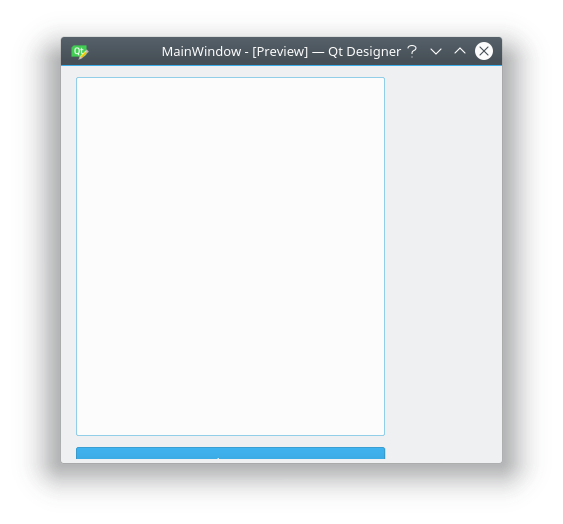
Теперь в меню Qt Designer нажмите Form, затем выберите Preview и увидите что-то похожее на скриншот выше. Выглядит хорошо, не так ли? Но вот что случится, когда мы изменим размер окна:
Наши объекты остались на тех же местах и сохранили свои размеры, несмотря на то что размер основного окна изменился и кнопку почти не видно. Вот поэтому в большинстве случаев стоит использовать макеты. Конечно, бывают случаи, когда вам, например, нужна фиксированная или минимальная/максимальная ширина объекта. Но вообще при разработке приложения лучше использовать макеты.
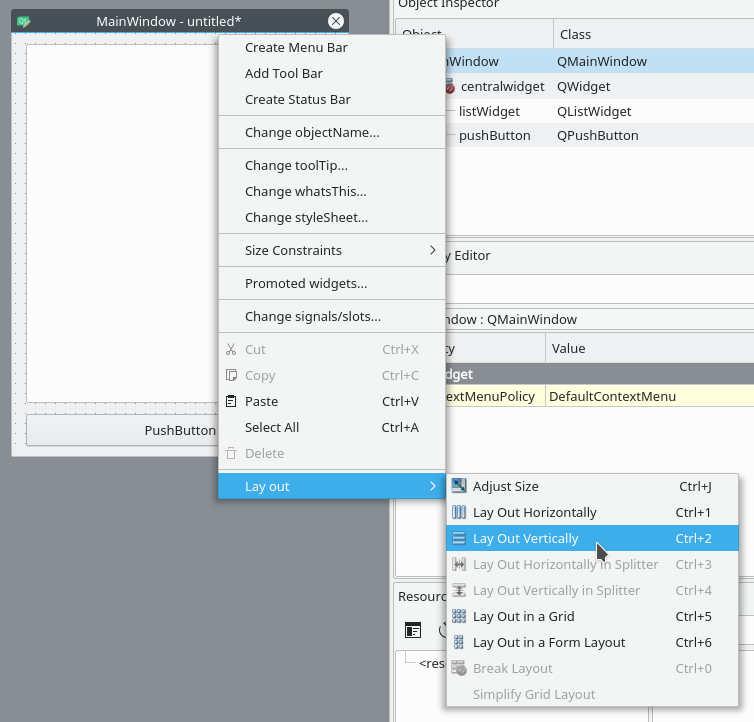
Основное окно уже поддерживает макеты, поэтому нам ничего не нужно добавлять в нашу форму. Просто кликните правой кнопкой мыши по Main Window в Object Inspector и выберите Lay out → Lay out vertically. Также вы можете кликнуть правой кнопкой по пустой области в форме и выбрать те же опции:
Ваши элементы должны быть в том же порядке, что и до внесённых изменений, но если это не так, то просто перетащите их на нужное место.
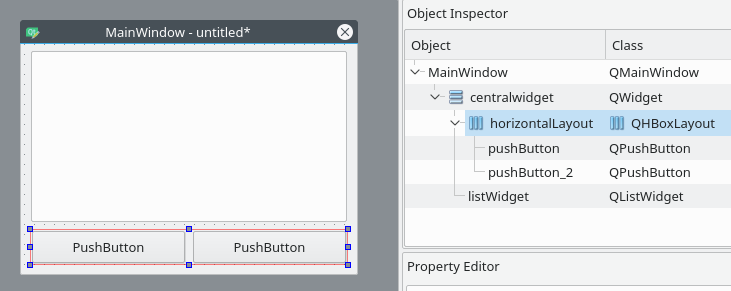
Так как мы использовали вертикальное размещение, все элементы, которые мы добавим, будут располагаться вертикально. Можно комбинировать размещения для получения желаемого результата. Например, горизонтальное размещение двух кнопок в вертикальном будет выглядеть так:
Если у вас не получается переместить элемент в главном окне, вы можете сделать это в окне Object Inspector.
Последние штрихи
Теперь, благодаря вертикальному размещению, наши элементы выровнены правильно. Единственное, что осталось сделать (но не обязательно), — изменить имя элементов и их текст.
В простом приложении вроде этого с одним лишь списком и кнопкой изменение имён не обязательно, так как им в любом случае просто пользоваться. Тем не менее правильное именование элементов — то, к чему стоит привыкать с самого начала.
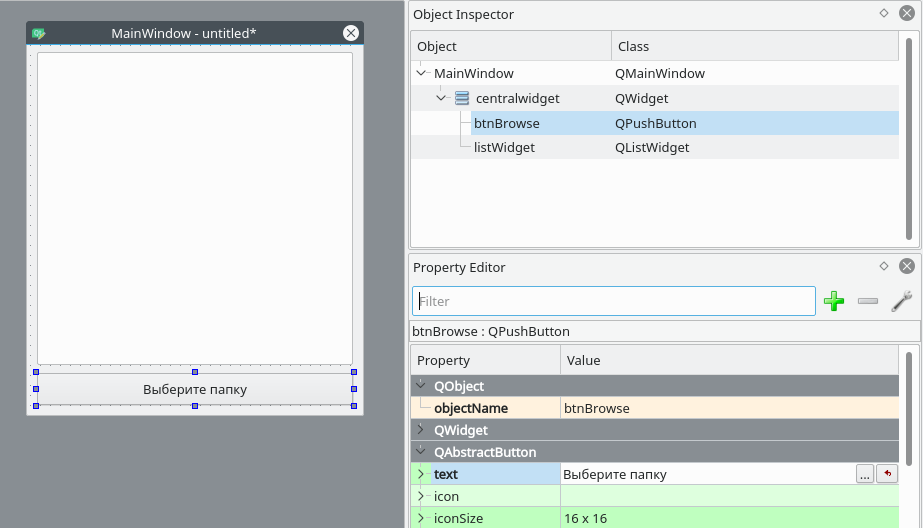
Свойства элементов можно изменить в разделе Property Editor.
Подсказка: вы можете менять размер, передвигать или добавлять часто используемые элементы в интерфейс Qt Designer для ускорения рабочего процесса. Вы можете добавлять скрытые/закрытые части интерфейса через пункт меню View.
Измените значение objectName на btnBrowse и text на Выберите папку.
Должно получиться так:
Сохраните дизайн как design.ui в папке проекта.
Превращаем дизайн в код
Пишем код
Теперь у нас есть файл design.py с нужной частью дизайна нашего приложения и мы начинать работу над созданием его логики.
Используем дизайн
Для Python GUI приложения понадобятся следующие модули:
Также нам нужен код дизайна, который мы создали ранее, поэтому его мы тоже импортируем:
В этом классе мы будем взаимодействовать с элементами интерфейса, добавлять соединения и всё остальное, что нам потребуется. Но для начала нам нужно инициализировать класс при запуске кода. С этим мы разберёмся в функции main() :
И чтобы выполнить эту функцию, мы воспользуемся привычной конструкцией:
В итоге main.py выглядит таким образом:
Но нажатие на кнопку ничего не даёт, поэтому нам придётся с этим разобраться.
Добавляем функциональность в наше Python GUI приложение
Начнём с кнопки Выберите папку. Привязать к функции событие вроде нажатия на кнопку можно следующим образом:
Для открытия диалога выбора папки мы можем использовать встроенный метод QtWidgets.QFileDialog.getExistingDirectory :
Для отображения содержимого директории нам нужно импортировать os :
И получить список содержимого следующим образом:
В итоге функция browse_folder должна выглядеть так:
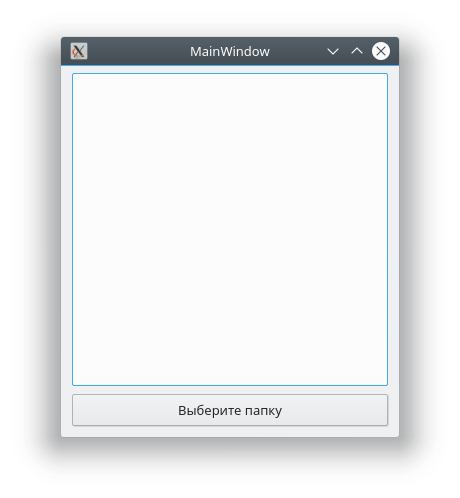
Теперь, если запустить приложение, нажать на кнопку и выбрать директорию, мы увидим:
Так выглядит весь код нашего Python GUI приложения:
Это были основы использования Qt Designer и PyQt для разработки Python GUI приложения. Теперь вы можете спокойно изменять дизайн приложения и использовать команду pyuic5 без страха потерять написанный код.
Хинт для программистов: если зарегистрируетесь на соревнования Huawei Cup, то бесплатно получите доступ к онлайн-школе для участников. Можно прокачаться по разным навыкам и выиграть призы в самом соревновании.
Перейти к регистрации
Источник
Десктопное приложение на Python: UI и сигналы
Авторизуйтесь
Десктопное приложение на Python: UI и сигналы
Считается, что Python не лучший выбор для десктопных приложений. Однако, когда в 2016 году я собирался переходить от разработки сайтов к программному обеспечению, Google подсказал мне, что на Python можно создавать сложные современные приложения. Например blender3d, который написан на Python.

Но люди, не по своей вине используют уродливые примеры графического интерфейса, которые выглядят слишком старыми, и не понравятся молодёжи. Я надеюсь изменить это мнение в своем туториале. Давайте начнём.
Мы будем использовать PyQt (произносится «Пай-Кьют»). Это фреймворк Qt, портированный с C++. Qt известен тем, что необходим C++ разработчикам. С помощью этого фреймворка сделаны blender3d, Tableau, Telegram, Anaconda Navigator, Ipython, Jupyter Notebook, VirtualBox, VLC и другие. Мы будем использовать его вместо удручающего Tkinter.
Требования
Установка
Вам нужно установить только PyQt. Откройте терминал и введите команду:
Мы будем использовать PyQt версии 5.15. Дождитесь окончания установки, это займёт пару минут.
Hello, World!
Создайте папку с проектом, мы назовём его helloApp. Откройте файл main.py, лучше сделать это vscode, и введите следующий код:
Этот код вызывает QGuiApplication и QQmlApplicationEngine которые используют Qml вместо QtWidget в качестве UI слоя в Qt приложении. Затем, мы присоединяем UI функцию выхода к главной функции выхода приложения. Теперь они оба закроются одновременно, когда пользователь нажмёт выход. Затем, загружаем qml файл для Qml UI. Вызов app.exec(), запускает приложение, он находится внутри sys.exit, потому что возвращает код выхода, который передается в sys.exit.
Добавьте этот код в main.qml:
Этот код создает окно, делает его видимым, с указанными размерами и заголовком. Объект Text отображается в середине окна.
Теперь давайте запустим приложение:
Вы увидите такое окно:

Обновление UI
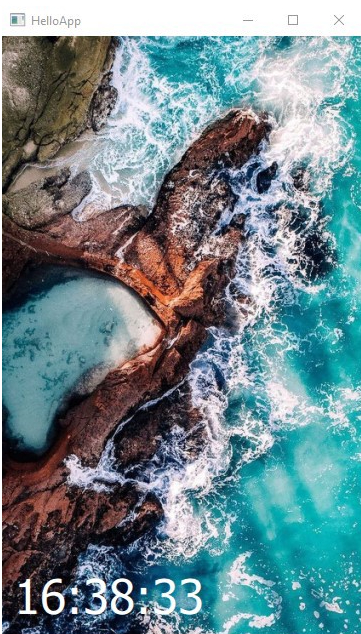
Давайте немного обновим UI, добавим фоновое изображение и время:
Внутри типа ApplicationWindow находится содержимое окна, тип Rectangle заполняет пространство окна. Внутри него находится тип Image и другой прозрачный Rectangle который отобразится поверх изображения.
Если сейчас запустить приложение, то текст появится в левом верхнем углу. Но нам нужен левый нижний угол, поэтому используем отступы:
После запуска вы увидите следующее:

Показываем текущее время
Модуль gmtime позволяет использовать структуру со временем, а strftime даёт возможность преобразовать её в строку. Импортируем их:
Теперь мы можем получить строку с текущим временем:
Строка «%H:%M:%S» означает, что мы получим время в 24 часовом формате, с часами минутами и секундами (подробнее о strtime).
Давайте создадим property в qml файле, для хранения времени. Мы назовём его currTime.
Теперь заменим текст нашей переменной:
Теперь, передадим переменную curr_time из pyhton в qml:
Это один из способов передачи информации из Python в UI.
Запустите приложение и вы увидите текущее время.
Обновление времени
Для того чтобы обновлять время, нам нужно использовать потоки. Для этого я предлагаю использовать сигналы.
Чтобы использовать сигналы нам нужен подкласс QObject. Назовём его Backend.
У нас уже имеется свойства для строки со временем curr_time, теперь создадим свойство backend типа QtObject в файле main.qml.
Передадим данные из Python в qml:
В qml файле один объект QtObject может получать несколько функций (называемых сигналами) из Python.
Создадим тип Connections и укажем backend в его target. Теперь внутри этого типа может быть столько функций, сколько нам необходимо получить в backend.
Таким образом мы свяжем qml и сигналы из Python.
Мы используем потоки, для того чтобы обеспечить своевременное обновление UI. Создадим две функции, одну для управления потоками, а вторую для выполнения действий. Хорошая практика использовать в названии одной из функций _.
Создадим pyqtsignal и назовём его updated, затем вызовем его из функции updater.
В этом коде updated имеет параметр arguments, который является списком, содержащим имя функции «updater». Qml будет получать данные из этой функции. В функции updater мы вызываем метод emit и передаём ему данные о времени.
Обновим qml, получив сигнал, с помощью обработчика, название которого состоит из «on» и имени сигнала:
Теперь нам осталось вызвать функцию updater. В нашем небольшом приложении, использовать отдельную функцию для вызова сигнала не обязательно. Но это рекомендуется делать в больших программах. Изменим задержку на одну десятую секунды.
Функция bootUp должна быть вызвана сразу же после загрузки UI:
Всё готово
Теперь можно запустить программу. Время будет обновляться корректно. Для того, чтобы убрать рамку, вы можете добавить в qml файл следующую строку:
Так должен выглядеть файл main.py:
Вот содержимое файла main.qml:
Сборка приложения
Для сборки десктопного приложения на Python нам понадобится pyinstaller.
Чтобы в сборку добавились все необходимые ресурсы, создадим файл spec:
Настройки файла spec
Параметр datas можно использовать для того, чтобы включить файл в приложение. Это список кортежей, каждый из которых обязательно должен иметь target path(откуда брать файлы) и destination path(где будет находится приложение). destination path должен быть относительным. Чтобы расположить все ресурсы в одной папке с exe-файлами используйте пустую строку.
Измените параметр datas, на путь к вашей папке с UI:
Параметр console установим в false, потому что у нас не консольное приложение.
Параметр name внутри вызова Exe, это имя исполняемого файла. name внутри вызова Collect, это имя папки в которой появится готовое приложение. Имена создаются на основании файла для которого мы создали spec — main.py.
Теперь можно запустить сборку:
В папке dist появится папка main. Для запуска программы достаточно запустить файл main.exe.
Так будет выглядеть содержимое папки с десктопным приложением на Python:
О том, как использовать Qt Designer для создания UI приложений на Python читайте в нашей статье.
Хинт для программистов: если зарегистрируетесь на соревнования Huawei Cup, то бесплатно получите доступ к онлайн-школе для участников. Можно прокачаться по разным навыкам и выиграть призы в самом соревновании.
Перейти к регистрации
Источник

Python has been the most trending programming language used for object oriented programming. With Python you can run simple statement over and over again without having to compile a whole program of which it’s output functionality is superb.
Of course, Python is an interactive programming which has a diverse range of options for GUI (Graphical User Interface) framework (help developers create GUI applications in an easy and secure manner). This article discusses the Best Python framework for building a desktop application and GUI.
Now let’s delve in to the top 5 ways to build a Python Desktop Apps in 2021 for upcoming developers!
1. Python4Delphi (P4D)

Python for Delphi (P4D) is a set of free components that wrap up the Python DLL into Delphi and Lazarus (FPC). They let you easily execute Python scripts, and powerfully create new Python modules and new Python types. You can create Python extensions as DLLs and much more. P4D provides different levels of functionality:
- Low-level access to the python API
- High-level bi-directional interaction with Python
- Access to Python objects using Delphi custom variants (VarPyth.pas)
- Wrapping of Delphi objects for use in python scripts using RTTI (WrapDelphi.pas)
- Creating Python extension modules with Delphi classes and functions
P4D makes it very easy to use Python as a scripting language for Delphi applications. It also comes with an extensive range of demos and tutorials that ready to use and developed to solve real-world problems.
You can get it here, and read our introductory post for you to get started with Python4Delphi.
2. PyQT

PyQt is a Graphical User Interface widget toolkit. It is one of the most powerful and popular Python interfaces. It is a combination of the Qt (owned by Nokia) library and Python programming language which leaves a developer to decide whether to create a program by coding or create visual dialogs using Qt Designer.
PyQt is a free Python bindings software open-source widget-toolkit Qt, implemented for cross-platform application development framework. In the free version, certain features may not be available but if your application is open source then you can use it under a free license.
PyQt is available on Windows, MacOSX, Linux, Android-iOS, and Raspberry Pi and different python versions ranging from v2 to Qt v5.
3. Tkinter

Tkinter is the most popular programming package for building desktop apps and graphical user interfaces. It is so named because of its simplicity. Tkinter is the combination of Tk and Python’s standard GUI framework.
Tkinter comes with an abundance of resources of codes and reference books which is the major merit of choosing it as a package. It provides diverse widgets, such as labels, buttons, and text boxes used in a graphical user interface application. The Button control also called widgets are used to display buttons in a developed application while the Canvas widget is used to draw shapes (lines, ovals, polygon, etc) in your application.
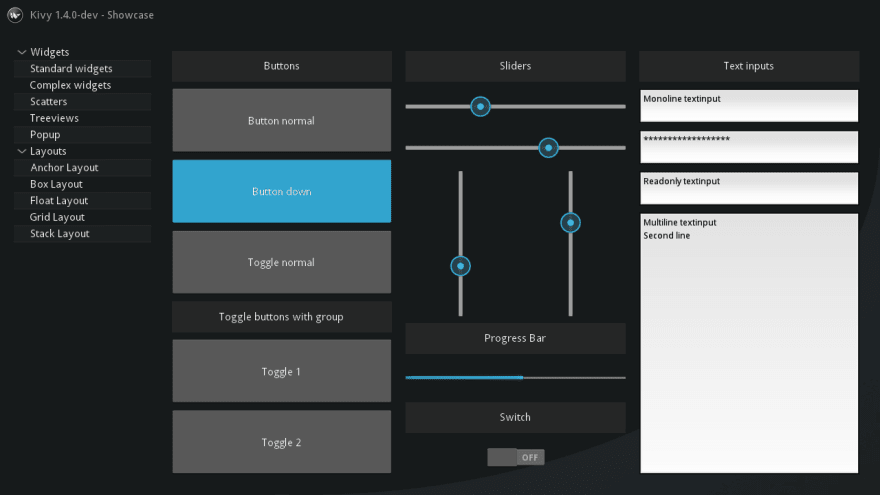
4. Kivy

Kivy is an OpenGL ES 2 accelerated framework for the creation of new user interfaces that empowers you with the ease to write your code once and have it run on different platforms or Operating Systems (Windows, MacOSX, Linux, Android-iOS, and Raspberry Pi).
Kivy apps creation is fun, easy, and rewarding because it is free and is an open-source Python library for creating application software with an enabled natural user interface. Kivy comes with twenty widgets in its toolkit.
5. PyGUI

PyGUI is the simplest and most lightweight of all GUIs because it is purely in sync with the Python programming language. It is a cross-platform graphical application framework for Windows, Mac OS, and Unix.
A PyGUI developer inserts very little code between the GUI platform and Python application which in turn displays the natural GUI of the platform.
Conclusion
The above listed are the most widely used and best Python desktop app development frameworks available. It’s up to the developers to choose the Python GUI framework that best suits their needs.
Check out Python4Delphi which easily allows you to build Python GUIs for Windows using Delphi.
Check out DelphiVCL which easily allows you to build GUIs for Windows using Python.
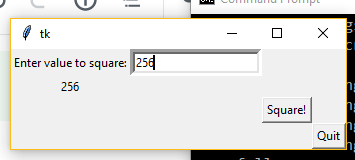
Python имеет встроенный пакет GUI, который позволяет легко создавать такие формы:
В этом примере используется пакет tkinter. Форма выше принимает значение, введенное в поле ввода, возводит его в квадрат и отображает обратно в поле ввода, таким образом, квадратную кнопку можно нажать снова. Довольно стандартное приложение.
Интересная часть этой статьи — сделать приложение автономным и отправить его кому-то, у кого не установлен python и не нужно работать с консолью. Это 3 маленьких шага, необходимых для написания кода:
- Сохраните код Python как *.pyw
- Установите «pip install pyinstaller»
- Создайте исполняемый файл с помощью «pyinstaller -w InputOutputConsole.pyw»
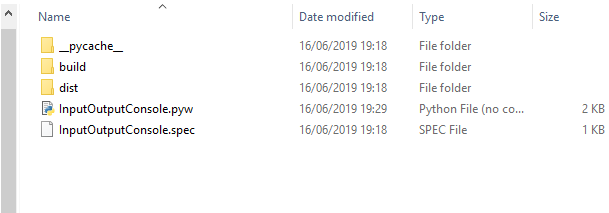
Когда вы выполните эти шаги, результат будет сохранен в той же папке:
В папке dist находится EXE-файл, который может запустить небольшое приложение. Код приложения здесь:
from tkinter import *
class Application(Frame):
def __init__(self, master=None):
Frame.__init__(self, master)
self.grid()
self.create_widgets()
def create_widgets(self):
self.display_label = Label(self, text="Enter value to square:")
self.display_label.grid(row=0, column=0)
self.input_field = Entry(self, bd = 5)
self.input_field.grid(row=0,column=1)
self.result_label = Label(self, text="Result will be here:")
self.result_label.grid(row=1, column=0)
self.calculation_button = Button(self, text="Square!", command=self.calculation)
self.calculation_button.grid(row=3,column=3)
self.quit_button = Button(self, text="Quit", command=self.master.destroy)
self.quit_button.grid(row=4,column=10)
def calculation(self):
new_val = int(self.input_field.get())**2
self.result_label['text'] = new_val
self.input_field.delete('0', 'end')
self.input_field.insert('0', str(new_val))
if __name__ == "__main__":
app = Application()
app.mainloop()
Это небольшой пример того как можно реализовать десктопное приложение с помощью Python
Сделать сборку под OSX можно при помощи утилиты dmgbuild
Python has been the most trending programming language used for object oriented progamming. With python you can run simple statement over and over again without having to compile a whole program of which it’s output functionality is superb.
Of course, Python is an interactive programming which has a diverse range of options for GUI (Graphical User Interface) framework (help developers create GUI applications in an easy and secure manner). This article discusses the Best Python framework for building a desktop application and GUI.
NB: It is essential that you have a basic knowledge of Python programming language before you can use these python frameworks.
Let’s delve it to the discus
PyQT
PyQt is a Graphical User Interface widget toolkit. It is one of the most powerful and popular Python interfaces. It is a combination of the Qt (owned by Nokia) library and Python programming language which leaves a developer to decide whether to create a program by coding or create visual dialogs using Qt Designer.
PyQt is a free Python bindings software open-source widget-toolkit Qt, implemented for cross-platform application development framework. In the free version, certain features may not be available but if your application is open source then you can use it under a free license.
PyQt is available on Windows, MacOSX, Linux, Android iOS and Raspberry Pi and different python versions ranging from v2 to Qt v5.
- Python PyQt tutorial
- Another PyQt tutorial
- Course: PyQt apps with Python
Tkinter
Tkinter is the most popular programming package for graphical user interface or desktop apps. It is so named because of its simplicity. Tkinter is the combination of Tk and Python’s standard GUI framework.
TKinter comes with an abundance of resources of codes and reference books which is the major merit of choosing it as a package. It provides diverse widgets, such as labels, buttons, and text boxes used in a graphical user interface application. The Button control also called widgets are used to display buttons in developed application while the Canvas widget is used to draw shapes (lines, ovals, polygon…) in your application.
It is easy to get help when you come across a hurdle in the course of developing your application since Tkinter has thousands of users because it has been in use for a very long time. Tkinter is an open source and it is available under the Python License.
- Tkinter tutorial
- Course: Tkinter Desktop Apps
Kivy
Kivy as an OpenGL ES 2 accelerated framework for the creation of new user interfaces empowers you with the ease to write your code once and have it run on different platforms or Operating Systems (Windows, MacOSX, Linux, Android iOS and Raspberry Pi).
Kivy apps creation is fun, easy and rewarding because it is free and is an open source Python library for creating application software with an enabled natural user interface . Kivy comes twenty widgets in its toolkit.
- Python kivy
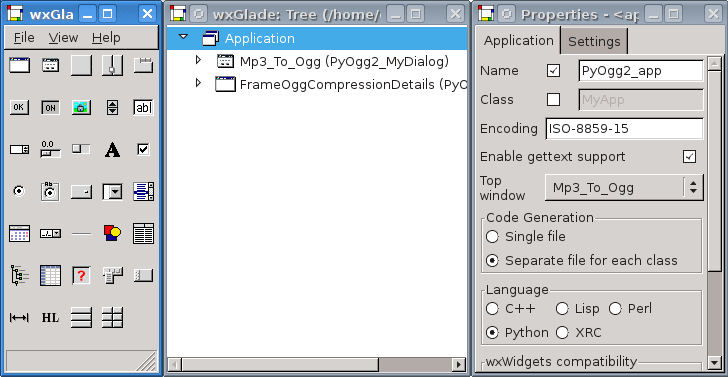
WxPython
WxPython is a python extension module. It is also an open source wrapper for cross-platform graphical user interface library Widget.
As a developer, you can develop traditional applications for Windows, Unix and Mac OS.
- wxPython tutorial
- WxPython
PyGUI
PyGUI is the simplest and most lightweight of all GUIs because it is purely in sync with Python programming language. It is a cross-platform graphical application framework for Windows, Mac OS, and Unix.
A PyGUI developer inserts very less code between the GUI platform and Python application which in turn displays the natural GUI of the platform.
- PyGui tutorial
Summary
The above listed are the most widely used and best Python graphical user interface frameworks available. It’s up to the developer to choose the Python GUI framework that best suits him/her.
В этом уроке мы создадим на основе языка программирования Python свое первое программное обеспечение с .exe файлом.
Содержание
- Введение в GUI
- Создаем собственный калькулятор
- Создание GUI
- Создание функции
- Процесс вычислений
- Обработка исключений
- Создание EXE
- Шаг 1
- Шаг 2
Введение в GUI
GUI (Graphical user interface) — графический интерфейс пользователя. С этого понятия мы и начнем. На самом деле никаких скрытых смыслов здесь нет и GUI — это графическое представление для всех ваших программ.
То есть вы могли бы запустить программу из командной строки и получить результат в том же самом виде. Но чтобы ваш код взаимодействовал с пользователем, необходим интерфейс для взаимодействия.
В «питоне» есть много модулей, которые вы можете импортировать и на его основе создавать свой графический интерфейс. Мы будем использовать Tkinter — встроенный GUI для Python. Он устанавливается вместе «питоном».
Кроме того, вы также можете попробовать PyQT, Kivy (лучше всего подходит для кроссплатформенности, при создании ПО под apk, exe или MAC). Официальный сайт — kivy.org.
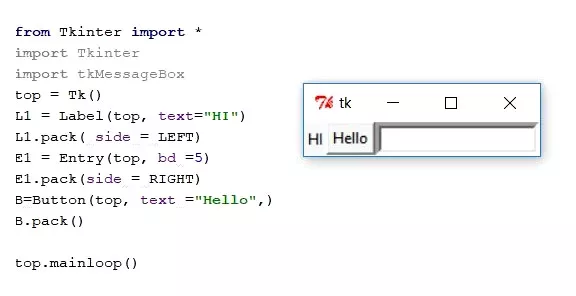
В этом уроке я собираюсь использовать Tkinter. Удобная вещь в Python состоит в том, что вы можете импортировать другие файлы в свой файл. Точно также нужно импортировать Tkinter, аналогично #include в C.
from Tkinter import * import Tkinter import tkMessageBox top = Tk() L1 = Label(top, text="HI") L1.pack( side = LEFT) E1 = Entry(top, bd =5) E1.pack(side = RIGHT) B=Button(top, text ="Hello",) B.pack() top.mainloop()
Здесь Tk() относится к классу в модуле Tkinter, который мы сохраняем, инициализируя в top. Label — это метод для печати текста, Entry — для создания пустой записи, Button — для создания кнопки.
pack — это ключ для упаковки всего в макет. mainloop сохраняет все видимым, пока вы не закроете графический интерфейс.
Создаем собственный калькулятор
Выше мы увидели простой графический интерфейс с кнопкой и полями. Приступим к созданию простого калькулятора Python.
Сразу скажу, что стиль кода, названия переменных очень важны и существует n-способов создания кода, но здесь мы только хотим понять суть создания ПО, а не выучить все правила правильного написания кода.
Создание GUI
Прежде чем перейти к коду, мы создадим графический интерфейс для нашего приложения-калькулятора. Для более легкого понимания мы будем использовать только одну кнопку и 4 строчки для ввода.
Воспользуемся написанным кодом выше и возьмем оттуда label, entry и button.
from Tkinter import * import Tkinter import tkMessageBox top = Tkinter.Tk() L1 = Label(top, text="My calculator",).grid(row=0,column=1) L2 = Label(top, text="Number 1",).grid(row=1,column=0) L3 = Label(top, text="Number 2",).grid(row=2,column=0) L4 = Label(top, text="Operator",).grid(row=3,column=0) L4 = Label(top, text="Answer",).grid(row=4,column=0) E1 = Entry(top, bd =5) E1.grid(row=1,column=1) E2 = Entry(top, bd =5) E2.grid(row=2,column=1) E3 = Entry(top, bd =5) E3.grid(row=3,column=1) E4 = Entry(top, bd =5) E4.grid(row=4,column=1) B=Button(top, text ="Submit",).grid(row=5,column=1,) top.mainloop()
Создание функции
В нашем случае сразу после ввода 2 чисел и указания операции между ними должен быть показан ответ.
Начнем с кнопки Submit (см. изображение калькулятора выше).
Нам нужно дать команду кнопке, создать функцию, которая предназначена для этого.
B=Button(top, text ="Submit", command =processing).grid(row=5,column=1)
def process():
number1=Entry.get(E1)
number2=Entry.get(E2)
operator=Entry.get(E3)
Называем функцию process, которая после нажатия кнопки, простыми словами, обращается за данными к нашим строкам ввода и получает значения, введенные пользователем. Полученные данные мы сохраняем в number1, number2, operator.
Процесс вычислений
На этом этапе нам нужно обработать ввод, полученный от пользователя. По умолчанию полученное значение является строкой.
Для того, чтобы преобразовать тип данных мы строковую переменную оборачиваем в int.
number1 = int(number1) number2 = int(number2)
Тем не менее, есть еще одна проблема — получение значения оператора (например, + — * /) для работы.
На самом деле решение довольно простое — использовать условный оператор if и делать вычисления внутри условий.
number1=int(number1)
number2=int(number2)
if operator == "+&quфot;:
answer = number1 + number2
if operator == "-":
answer = number1 - number2
if operator == "*":
answer= number1 * number2
if operator == "/":
answer = number1 / number2
Строка в Python обозначается как » « или ‘ ‘, то есть здесь в if мы проверяем строковый оператор, полученный от пользователя и сохраняем результат в переменной answer.
Теперь, наконец, нам нужно отправить вывод:
Entry.insert(E4,0,answer)
Код целиком будет выглядеть так:
from Tkinter import *
import Tkinter
import tkMessageBox
def process():
number1=Entry.get(E1)
number2=Entry.get(E2)
operator=Entry.get(E3)
number1=int(number1)
number2=int(number2)
if operator =="+":
answer=number1+number2
if operator =="-":
answer=number1-number2
if operator=="*":
answer=number1*number2
if operator=="/":
answer=number1/number2
Entry.insert(E4,0,answer)
print(answer)
top = Tkinter.Tk()
L1 = Label(top, text="My calculator",).grid(row=0,column=1)
L2 = Label(top, text="Number 1",).grid(row=1,column=0)
L3 = Label(top, text="Number 2",).grid(row=2,column=0)
L4 = Label(top, text="Operator",).grid(row=3,column=0)
L4 = Label(top, text="Answer",).grid(row=4,column=0)
E1 = Entry(top, bd =5)
E1.grid(row=1,column=1)
E2 = Entry(top, bd =5)
E2.grid(row=2,column=1)
E3 = Entry(top, bd =5)
E3.grid(row=3,column=1)
E4 = Entry(top, bd =5)
E4.grid(row=4,column=1)
B=Button(top, text ="Submit",command = process).grid(row=5,column=1,)
top.mainloop()
Вы успешно написали код нашего калькулятора.
Обработка исключений
Заголовок звучит слишком техническим? Определенно нет, не переживайте. Мы всегда должны учитывать много разных моментов.
Предположим, вы сделали этот калькулятор и показали его другу. Друг вместо того, чтобы вводить целое число вводит буквы, которые должны быть там где цифры. Python выдает ошибку и сразу останавливается.
Здесь идет процесс обработки исключений Python, также во многих программах и на веб-страницах выдается предупреждение или предупреждающие сообщения.
Обработка исключений считается простым процессом. Давайте посмотрим, как это сделать в нашей программе:
def proces():
try:
number1=Entry.get(E1)
number2=Entry.get(E2)
operator=Entry.get(E3)
number1=int(number1)
number2=int(number2)
if operator =="+":
answer=number1+number2
if operator =="-":
answer=number1-number2
if operator=="*":
answer=number1*number2
if operator=="/":
answer=number1/number2
Entry.insert(E4,0,answer)
print(answer)
except ValueError:
tkMessageBox.showwarning("Warning","Please enter the value in integer")
Здесь мы сделали простое диалоговое окно с предупреждением. tkMessageBox.showwarning — это настраиваемое предупреждение для Tkinter, где в скобках указываются заголовок диалогового окна и сообщение.
Создание EXE
Вы создали программу на Python, которая полностью работаете после отладки ошибок. Но есть одна проблема — что если вы хотите поделиться своим кодом Python с другими? У них должен быть установлен Python, но часто это просто невозможно. Кроме того вы можете не иметь делания раскрыть свой код и тогда лучше всего создать *.exe — файл.
Чтобы создать исполняемую *.exe версию или Apk (для Android) необходимо «заморозить» (freeze) ваш код.
Есть много способов «заморозить» ваш код, но я бы предложил использовать Pyinstaller.
Шаг 1
Перейдите на сайт pyinstaller.org и установите его. Можно это сделать через pip, а можно скачать Pyinstaller.
pip install pyinstaller
Шаг 2
Перейдите в папку, в которой находится код, нажмите SHIFT + правую клавишу мыши и далее «Открыть в командной строке». Т.е. либо «open in command prompt» или «power shell» в зависимости от вашей версии ОС.
python pyinstaller.py --noconsole yourscript.py pyinstaller.exe --onefile --windowed --name myapps --icon=yourico.ico yourscript.py
Добавляем свой значок для EXE-файла и помещаем всё в один файл с помощью второй команды.
Исходную программу на Python и *.exe файл вы можете скачать ниже:
На этом мы заканчиваем урок по разработке своего первого программного обеспечения на Python.