Как сделать гаджет на рабочем столе
Гаджеты в операционной системе Windows 7 отображают определенную информацию для пользователя на рабочем столе. Они представляют собой скриптовые приложения или обыкновенный HTML-код, показывающий нужные данные. Создать свой гаджет может любой пользователь, знающий основы HTML.

Инструкция
Создайте директорию, в которой будет находиться ваш гаджет. Название папки не имеет значения, вы можете создать директорию в любом месте на жестком диске компьютера. Однако удобнее всего тестировать и править программу будет непосредственно в системной папке (например, в C:/Program Files/Windows sidebar/Gadgets).
В выбранном каталоге создайте два файла с разрешениями .html и .xml. Кликните правой клавишей мыши в окне Проводника и выберите пункт «Создать» — «Текстовый файл», после чего измените название и тип на gadget.html и gadget.xml.
При помощи любого текстового редактора откройте созданный XML-документ. В нем необходимо прописать всю информацию, которая прописывается в диалоговом окне выбора гаджета (иконка, информация о разработчике и т. д.). В верхней части файла укажите код: .
Содержимое документа должно выглядеть следующим образом:<gadget><name>Имя гаджета</name><version>Указание версии программы</version><author>Информация о разработчике</author><copyright>Права, принадлежащие разработчику</copyright><description>Описание</description><icons><icon height=”48” width=”48” src=”путь до файла иконки» /><hosts><host><base apiVersion=”1.0.0” src=”gadget.html” /><permissions>Full</permissions><platform minPlatformVersion=”1.0” /><defaultImage src=”путь до файла изображения для панели инструментов” /></host></hosts></gadget>
Сохраните внесенные изменения, откройте второй файл gadget.html. Производите все настройки на свое усмотрение, напишите HTML-код. Структура файла повторяет структуру обычного документа для данного языка разметки. Вы можете указать путь до скрипта JavaScript или Visual Basic, прикрепить каскадную таблицу стилей, сделать оформление в соответствии с вашими вкусами и дизайнерскими способностями. При создании гаджета можно пользоваться всеми возможностями языка HTML.
Сохраните все изменения в файле и протестируйте созданное меню при помощи менеджера гаджетов Windows. Для этого кликните правой клавишей мыши на рабочем столе и выберите меню «Гаджеты». Если что-то работает не совсем корректно, вы всегда можете отредактировать файлы HTML и XML. Создание элемента завершено.
Видео по теме
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
- Главная
- Публикации
- Компании
- События
- User Groups
-
Поиск
Гаджет — это оригинальное, нестандартное техническое приспособление. Сегодня поговорим, как создать гаджет для Windows 7.
В качестве примера реализуем гаджет, который будет отображать последние записи из блогов нашего сообщества. Итак, приступим.
Минимальный гаджет должен состоять из двух файлов — gadget.xml (мета информация) и main.html (собственно, гаджет).
gadget.xml
Вся мета информация о нашем гаджете должна храниться в файле с названием gadget.xml:
<?xml version="1.0" encoding="utf-8" ?>
<gadget>
<name>Microsoft User Group Винница</name>
<namespace>msug.vinnitsya.gadget</namespace>
<version>1.0.1</version>
<author name="Microsoft User Group Винница">
<info url="http://msug.vn.ua/" text="Официальный сайт Microsoft User Group Винница" />
<logo src="logo.png" />
</author>
<copyright>Microsoft User Group Винница</copyright>
<description>Последние сообщения из блогов сайта Microsoft User Group Винница.</description>
<icons>
<icon height="64" width="64" src="logo.png" />
</icons>
<hosts>
<host name="sidebar">
<base type="HTML" apiVersion="1.0.0" src="main.html" />
<permissions>Full</permissions>
<platform minPlatformVersion="1.0" />
<defaultImage src="icon.gif" />
</host>
</hosts>
</gadget>
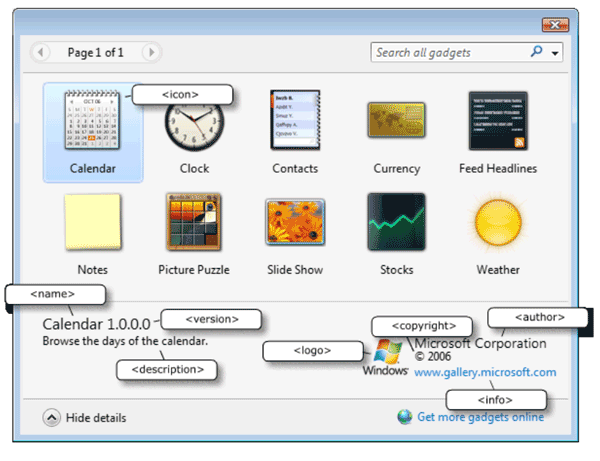
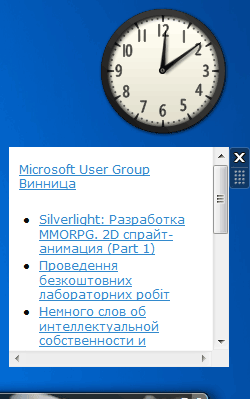
Информация будет использоваться для отображения таким образом:
main.html
Собственно, в этом файле можно писать, все что угодно, также вы можете использовать JavaScript (jQuery, например), CSS, изображения и т.д.
Для публикации RSS в HTML был использован соответствующий сервис, в результате получился такой вот файл:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
body
{
width: 220px;
height: 220px;
font-family: Verdana, Tahoma;
overflow: scroll;
}
a
{
color: #338ACC;
font-size: 12px;
}
li
{
margin-left: -20px;
}
</style>
</head>
<body>
<div id="gadgetContent">
<script language="JavaScript" src="http://webmaster-verzeichnis.de/contentsyn/feed2js.php?src=http%3A%2F%2Ffeeds.feedburner.com%2FMicrosoftUserGroupVinnitsya&chan=title&num=10&utf=y&html=p" type="text/javascript"></script>
<noscript><a href="http://webmaster-verzeichnis.de/contentsyn/feed2js.php?src=http%3A%2F%2Ffeeds.feedburner.com%2FMicrosoftUserGroupVinnitsya&chan=title&num=10&utf=y&html=y">RSS Feed aufrufen</a> powered by <a href="http://webmaster-verzeichnis.de" title="Webkatalog">Webmaster Verzeichnis</a> </noscript>
</div>
</body></html>
Добавляем logo.png:
Сохраняем наши файлы в виде zip архива и переименовываем zip на gadget.
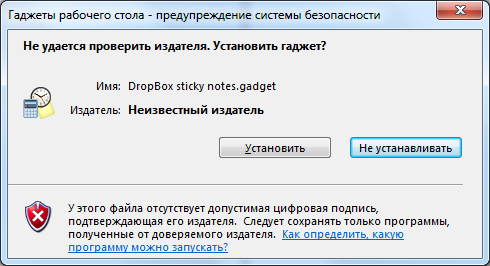
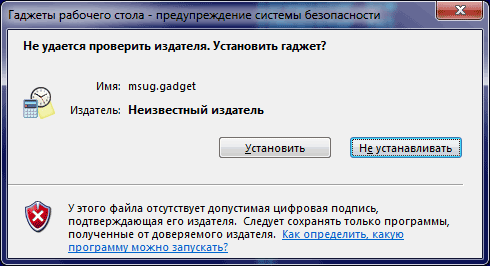
Запускаем наш файл и получаем сообщение:
Жмем «Установить» и вуаля, видим наш гаджет на боковой панели:
Это простой гаджет, который можно кастомизировать, но об этом в следующий раз.
P.S. Вы уже можете пользоваться нашим гаджетом, загрузив его внизу статьи.
Компании из статьи
- Введение
- Структура гаджета
- XML-определение
- HTML-страница
- Гаджет с информацией о ПК
- XML-определение
- HTML-страница
- VBS-сценарий
- CSS-стили
- Изображения
- Заключение
Возможно, Вы уже вслышали о гаджетах, а если у Вас установлена операционная система Microsoft Windows 7, то Вы, несомненно уже и видели эти маленькие приложения для рабочего стола. В этот статье я расскажу как создать свой собственный гаджет с простой функциональностью. На этом примере можно понять как функционирует система гаджетов, после чего можно будет приступить к более сложным приложениям.
Очень часто у службы ИТ-поддержки возникает ситуация, когда нужно узнать имя компьютера и IP-адрес компьютера обратившегося пользователя, но пользователь не знает как получить данную информацию. Гаджет с информацией о ПК поможет разрешить данную проблему — пользователь сможет прочитать требуемую информацию непосредственно на экране своего компьютера.
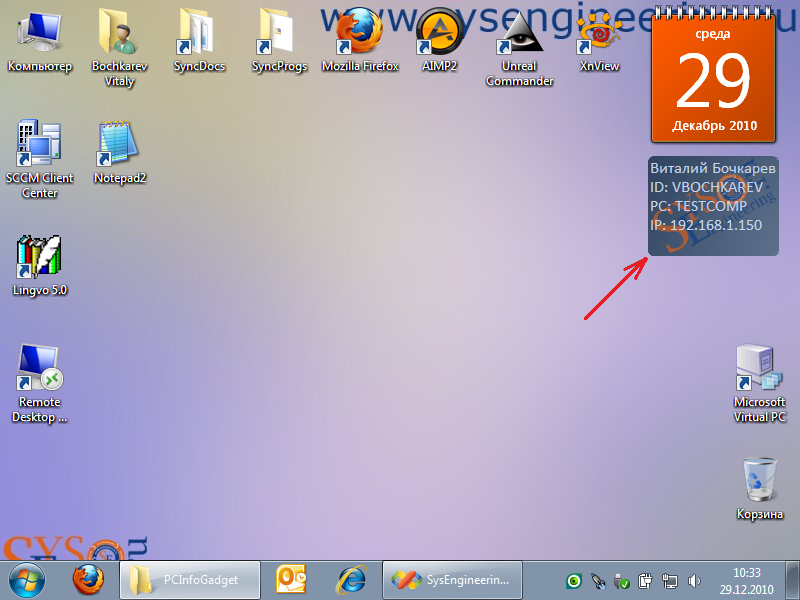
Гаджет с информацией о ПК на Pабочем столе
В этой статье я расскажу как самостоятельно сделать такой гаджет, но прежде, чем начать делать упомянутый инфо-гаджет, разберемся с «внутренностями» мини-программы.
Итак, гаджет — это маленькое информационное приложение, которое размещается на рабочем столе Windows 7 или в специальной гаджет-панели Windows Vista. Самый простой гаджет можно сделать самому, если иметь представление о технологиях HTML, CSS и JavaScript.
Простой гаджет представляет из себя HTML-страничку и XML-определения. Естественно, чтобы гаджет работал, а не просто висел на рабочем столе, его потребуется дополнить, как минимум, скриптами и стилями отображения. Все содержимое гаджета запаковано в ZIP-архив, а сам архив переименован в GADGET-тип.
Примечание. Если Вам интересно, как устроен уже готовый гаджет, то найдите его файл с расширением GADGET, скопируйте его, например, на рабочий стол, переименуйте расширение в ZIP и распакуйте архив — перед Вами предстанет внутренность гаджета.
XML-файл — это инструмент, который собирает содержимое гаджета в один работающий механизм. Этот файл содержит описание программы, ссылку на главный HTML-файл, иконки и некоторую служебную информацию. Шаблон стандартного XML-описания гаджета показан ниже.
<?xml version="1.0" encoding="utf-8" ?> <gadget> <name>Напишите тут Название гаджета</name> <version>1.0.0.0</version> <author name="Напишите тут Свое имя или Имя компании"> <info url="http://веб-сайт.компании" text="Перейти на сайт компании" /> <logo src="logo.png" /> </author> <copyright>© 2010, Напишите тут Имя компании</copyright> <description>Напишите тут описание гаджета</description> <icons> <icon width="64" height="64" src="файл-картинка-для-библиотеки-гаджетов.png" /> </icons> <hosts> <host name="sidebar"> <base type="HTML" apiVersion="1.0.0" src="главный-html-файл.html" /> <permissions>full</permissions> <platform minPlatformVersion="0.3" /> </host> </hosts> </gadget>
В представленном шаблоне теги означают следующее:
- name- заголовок гаджета.
- version- версия гаджета в формате X.X.X.X.
- author- имя автора или имя компании, создавшей гаджет.
- info url- адрес веб-сайта компании.
- info text- пояснение к адресу веб-сайта компании.
- logo src- логотип компании, создавшей гаджет.
- copyright- уведомлении об авторских правах на гаджет.
- description- описание программы.
- host
- icon src- картинка, которая будет отображаться в библиотеке гаджетов.
- base src- имя файла главного HTML-файла.
То есть большинство тегов в файле-определении служат для описания и отображения гаджета в библиотеке гаджетов, и только тег «host» непосредственно отвечает за исполнение мини-программы. В нем определяется исполняемый файл, права приложения, минимальные требования для запуска гаджета.
HTML-файл для гаджета — это тело мини-программы, основа гаджета, которая отображается на рабочем столе, в которой происходят все операции и взаимодействие с пользователем.
Разработка HTML-странички для гаджета по сути ни чем не отличается от обычной веб-разработки, только размеры стандартного гаджета ограничены по ширине в 130 пиклелей, а по высоте высотой экрана (вертикальное разрешение экрана у пользователей разное, поэтому советую выходить за пределы в 400 пикселей). В гаджетах работает большинство технологий, которые доступны в Internet Explorer 7, то есть можно использовать JScript, DOM, API, DHTML, AJAX и так далее.
Итак, шаблон для стандартного HTML-файла выглядит так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" href="Styles.css" /> <script type="text/javascript" src="Scripts.js" /> </head> <body> <g:background id="Background" src="Background.png" style="position:absolute;z-index:-1;top:0;left:0;"></g:background> <div id="Gadget" class="GadgetBody"> </div> </body> </html>
Здесь:
- title- заголовок гаджета.
- meta http-equiv=»Content-Type»- метаданные (тип файла, кодировка).
- link rel=»stylesheet»- подключение внешнего файла стилей.
- script type=»text/javascript»- подключение файла скриптов.
- g:background- описание фона гаджета.
- div id=»Gadget»- непосредственно тело гаджета.
Данный шаблон подходит в качестве начального к большинству HTML-гаджетов. В нем уже указана стандартная UTF-8-кодировка для гаджетов, подключены стили, скрипты, картинка заднего фона, которые надо создать самостоятельно.
Файлы стилей и скриптов — это стандартные файлы, которые сопровождают HTML-страницу, все функции, которые воспринимает Internet Explorer, можно смело применять в визуализации и логике гаджета.
Так как гаджеты работают на движке Internet Explorer, то можно не заботится о проблеме совместимости браузеров при написании HTML и CSS файлов.
Гаджет с информацией о ПК
Чтобы создать гаджет, показанный на рисунке, нужно сделать следующую файловую структуру:
PCInfo Images - папка с изображениями | Background.png - картинка заднего фона | Icon.png - картинка для списка гаджетов gadget.xml - файл XML-определения PCInfo.html - файл HTML-страницы scripts.vbs - файл CSS-стилей styles.css - файл VBS-сценариев
Приведенную структуру нужно запаковать в ZIP-архив (без корневой папки PCInfo) и изменить архиву расширение на .gadget. Чтобы установить сделанный гаджет в операционную систему необходимо по нему сделать двойной щелчок мышкой — гаджет установится в систему и появится в списке доступных гаджетов, а также на рабочем столе пользователя.
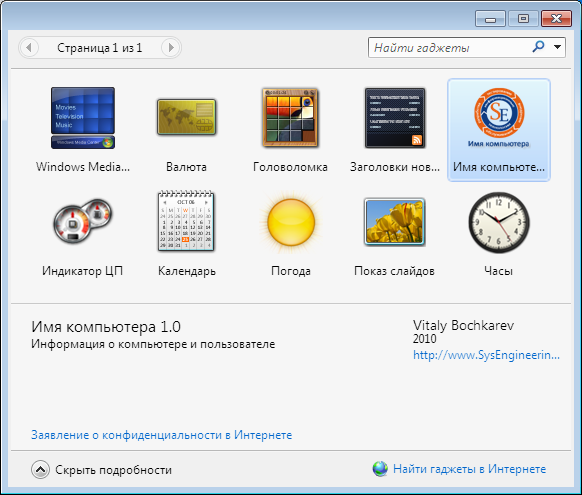
Гаджет с информацией о ПК в списке гаджетов
Листинг файла XML-определения gadget.xml:
<?xml version="1.0" encoding="utf-8" ?> <gadget> <name>PC Info</name> <version>1.0</version> <author name="Vitaly Bochkarev"> <info url="http://www.SysEngineering.ru" /> </author> <copyright>2010</copyright> <description>Computer and account information</description> <icons> <icon width="128" height="128" src="Imagesicon.png" /> </icons> <hosts> <host name="sidebar"> <base type="HTML" apiVersion="1.0.0" src="PCInfo.html" /> <permissions>full</permissions> <platform minPlatformVersion="0.3" /> </host> </hosts> </gadget>
Листинг файла HTML-страницы PCInfo.html:
<!DOCTYPE html> <html> <head> <title>Account information</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="text/vbscript" src="scripts.vbs"></script> <link rel="stylesheet" type="text/css" href="styles.css" /> </head> <body id="main" onload="WindowOnLoad()" ondblclick="GetComputerInfo()"> <g:background id="background" src="ImagesBackGround.png" style="position:absolute;z-index:-1;top:0;left:0;"></g:background> <div class="InfoZone" id="InfoZone_Div"> <div class="UserName" id="UserName_Div"></div> <div class="PropertyName">ID: </div> <div class="PropertyValue" id="UserAccount_Div"></div> <div class="ClearFloat"></div> <div class="PropertyName">PC: </div> <div class="PropertyValue" id="ComputerName_Div"></div> <div class="ClearFloat"></div> <div class="PropertyName">IP: </div> <div class="PropertyValue" id="IPAddress_Div"></div> <div class="ClearFloat"></div> </div> </body> </html>
Листинг файла VBS-сценариев scripts.vbs:
Dim sUserName
Dim sUserAccount
Dim sComputerName
Dim sIPAddress
Sub WindowOnLoad
Call GetComputerInfo()
' Update information every 15 minutes
Call SetInterval("GetComputerInfo()", 1000*60*15)
End Sub
Sub GetComputerInfo()
InfoZone_Div.style.fontSize = "18px"
sUserName = ""
sUserAccount = ""
sComputerName = ""
sIPAddress = ""
sComputer = "."
Set oWMIService = GetObject("winmgmts:\" & sComputer & "rootcimv2")
Set colItems = oWMIService.ExecQuery("Select * From Win32_ComputerSystem")
For Each oItem in colItems
sComputerName = oItem.Name
aFullUserName = Split(oItem.UserName, "")
sUserDomain = aFullUserName(0)
sUserAccount = aFullUserName(1)
Next
Set colItems = oWMIService.ExecQuery("Select * From Win32_UserAccount WHERE Name = '" _
& sUserAccount & "'")
For Each oItem in colItems
sUserName = oItem.FullName
Next
Set colItems = oWMIService.ExecQuery ("Select * From Win32_NetworkAdapterConfiguration")
For Each oItem in colItems
If IsNull(oItem.IPAddress) = False Then
sIPAddress = sIPAddress & oItem.IPAddress(0) & ", "
End If
Next
If Len(sIPAddress) > 0 Then
sIPAddress = Left(sIPAddress, Len(sIPAddress) - 2)
Else
sIPAddress = "Disconnected"
End IF
Call LayoutInfo()
End Sub
Sub LayoutInfo()
UserName_Div.innerHTML = sUserName
UserAccount_Div.innerHTML = UCase(sUserAccount)
ComputerName_Div.innerHTML = UCase(sComputerName)
IPAddress_Div.innerHTML = UCase(sIPAddress)
If InfoZone_Div.offsetHeight > 98 Then
InfoZone_Div.style.fontSize = Left(InfoZone_Div.style.fontSize, _
Instr(InfoZone_Div.style.fontSize,"px")-1)-1 & "px"
LayoutInfo()
End If
End Sub
Листинг файла CSS-стилей styles.css:
body
{
width: 130px;
height: 100px;
margin: 0px;
padding: 2px;
font-size: 12px;
font-family: Calibri;
text-align: left;
color: #c2d4ee;
background-color: #364965;
}
.InfoZone
{
width: 126px;
}
.UserName
{
text-align: center;
}
.PropertyName
{
float: left;
}
.PropertyValue
{
float: left;
}
.ClearFloat
{
clear: both;
}
В гаджете используются 2 изображения, которые помещены в подпапку Images: картинка заднего фона и картинка для списка гаджетов.
Первая картинка (Background.png) является основой приложения и используется как подложка для выводимого текста. На ней также может быть изображена эмблема компании. Размер этого изображения должен быть 130х100 пикселей.
Вторая картинка (Icon.png) используется только для отображения гаджета на панели управления гаджетами. Размер этого изображения — 128х128 пикселей.
Использованная технология создания мини-приложений очень проста и может использоваться даже начинающими системными инженерами. А приведенный в статье пример гаджета поможет освоить технику написания таких маленьких, но очень полезных программ. Сам же уже готовый гаджет может быть использован на компьютерах любой компании, так как в скриптах не используется привязка к конкретному домену или компании.
Виталий Бочкарев
Содержание
- Блог Вебмастера
- Делаем свой гаджет для windows 7 (seven)
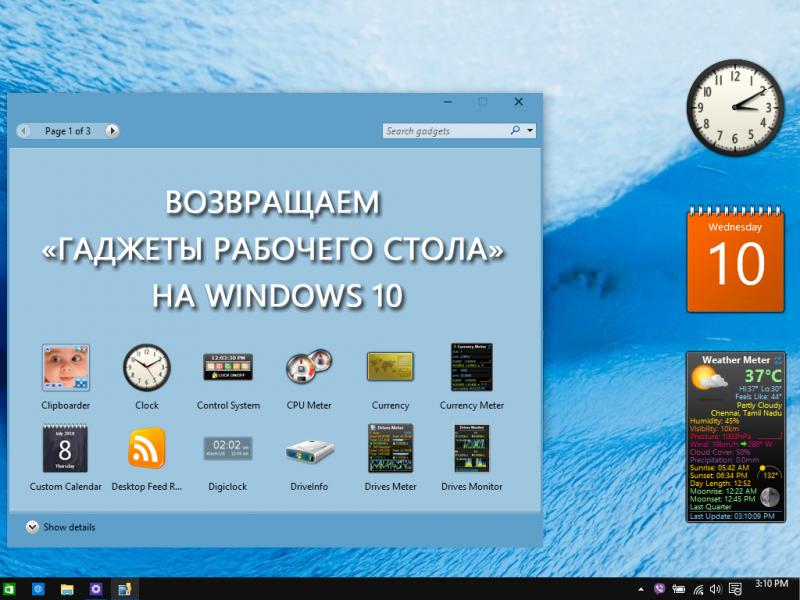
- Возвращаем «гаджеты рабочего стола» в Windows 10
- Что такое гаджеты в ОС Windows
- Причины отсутствия встроенных гаджетов в ОС Windows 10
- Популярные программы установки гаджетов под Windows 10
- 8GadgetPack
- Видео: как добавить виджет на рабочий стол с помощью 8GadgetPack
- Gadgets Revived
- Видео: как добавить виджеты с помощью программы Gadget Revived
- Missed Features Installer 10 (MFI10)
- XWidget
- AveDesk
- Создание «заметок» (стикеров) в Windows 10
Блог Вебмастера
Блог о создании, продвижении и монетизации сайтов
Делаем свой гаджет для windows 7 (seven)
Думаю каждый из пользователей windows 7 хоть раз но задумывался как работают гаджеты в вашей боковой панели. И я как то задумался, оказалось все до удивительного просто — гаджет имеет структуру схожую с веб страницей, и по суте ей и является, только для удобства её запаковали в ZIP архив и поменяли разрешение на *.gadget.
Ну а теперь подробнее из чего состоит гаджет:
1) Файл gadget.xml (и думаю самый главный), в нем описан манифест гаджета, имя разработчика, сайт, версия, путь к логотипу и т.п. Вот его примерная структура:
Тут подробнее описаны элементы манифеста:
Особое внимание уделите 20 строчке — в ней путь к файлу html основного окна гаджета.
2) Создайте ваш основной html файл, в нем описывайте все как в обычной веб страничке, можете подключить CSS, javascript и др.
Для описания заднего плана вашего гаджета воспользуйтесь строкой:
Эта строка взята с моего гаджета.
Собственно когда гаджет готов, вам остается только запаковать его в zip архив, а затем переименовать .zip в .gadget, после запуска он попросит установку и начнет работать.
Когда я делал гаджет, я задумывал сделать гаджет онлайн радио, и вот собственно что у меня вышло:
После распаковки архива вы увидите гаджет в 6 цветах, выбираете радио из списка и нажимаете на него, оно начинает играть, собственно качайте гаджет радио онлайн, если интересно можете ему сделать вскрытие.
Возвращаем «гаджеты рабочего стола» в Windows 10
Гаджеты для ОС Windows способны не только оперативно предоставлять доступ к различной системной информации, но и частично облегчать работу за компьютером. Но в Windows 10 встроенные гаджеты отсутствуют, из-за чего пользователям приходится скачивать и устанавливать сторонние приложения и программы.
Что такое гаджеты в ОС Windows
Слово «гаджет» (gadget) по-английски означает «приспособление». Имеется в виду нечто (устройство или программа), облегчающее работу или открывающее новые возможности в какой-то конкретной области. В ОС Windows гаджеты — это небольшие системные приложения, которые способны добавлять новые элементы в настройки персонализации, предоставлять различную информацию о процессах и состоянии ПК и незначительно расширять функционал ОС. Виджеты — разновидность гаджетов, особенностью которых является наличие графического интерфейса, приспособленного для выполнения строго определённого набора функций.
Причины отсутствия встроенных гаджетов в ОС Windows 10
Ещё в версии Windows 8 корпорация «Майкрософт» отказалась от встроенных гаджетов для своих операционных систем. По словам разработчиков, к этому шагу их подтолкнул ряд серьёзных причин, а именно:
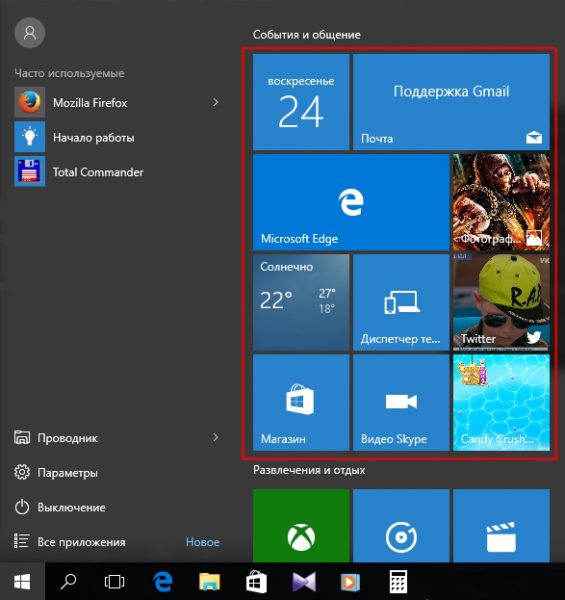
- ребрендинг дизайна ОС Windows: появление «плиточного меню» (динамических плиток), которое отчасти призвано заменить привычный набор виджетов;
- повышение безопасности личных данных: по заявлениям представителей «Майкрософт», благодаря встроенным гаджетам злоумышленники способны получать чуть ли не любые интересующие их сведения о конкретном пользователе;
- резкое сокращение числа пользователей, пользующихся встроенными гаджетами (виджетами).
Казалось бы, любителям гаджетов предоставили альтернативу в виде динамических плиток, однако такая замена оказалась далеко не равноценной. Главная проблема в том, что динамические плитки можно расположить исключительно в меню «Пуск» без возможности переноса на рабочий стол. Поэтому некоторые пользователи отдают предпочтение сторонним программам, способным устанавливать на ПК привычные гаджеты.

Популярные программы установки гаджетов под Windows 10
В интернете существует немалое количество программ для установки гаджетов под ОС Windows 10. Рассмотрим наиболее популярные и проверенные из них.
8GadgetPack
Главным достоинством программы является большое количество предлагаемых виджетов, а также их расширенные настройки, предусматривающие, в частности, автозапуск, масштабирование и назначение горячих клавиш. Чтобы скачать и установить программу, необходимо:
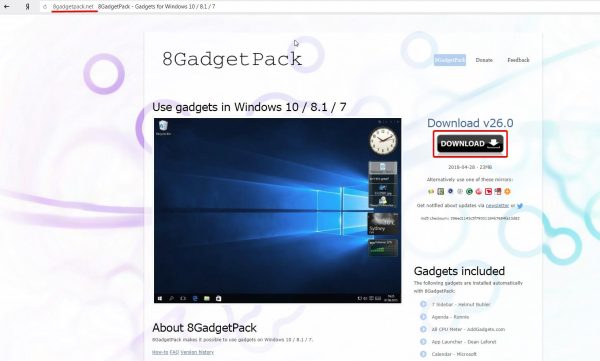
- Перейти на официальный сайт разработчика и нажать на кнопку Download.
Если промотать страницу вниз, то можно найти подробную инструкцию по установке программы (на английском языке)
- После скачивания инсталлятора откройте его и нажмите кнопку Install.
Программа, к сожалению, не поддерживает русский язык
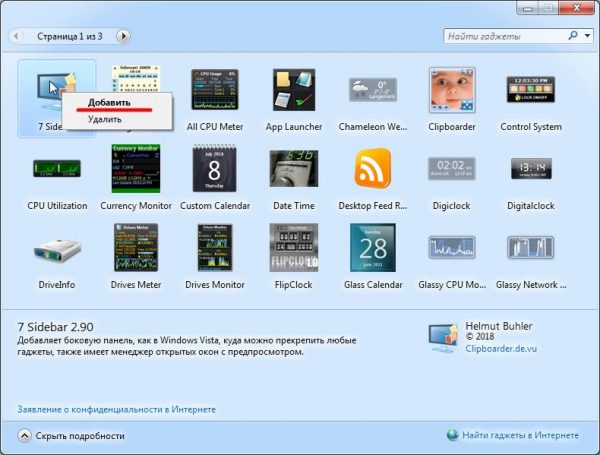
- По окончании процесса установки 8GadgetPack автоматически откроет окно доступных виджетов.
Чтобы поместить желаемый виджет на рабочий стол, щёлкните по нему правой кнопкой мыши и выберите пункт «Добавить»
Видео: как добавить виджет на рабочий стол с помощью 8GadgetPack
Из всех доступных в программе 8GadgetPack виджетов наиболее интересными являются:
Gadgets Revived
Другое название этой программы — Desktop Gadgets Installer. Она позволяет полностью интегрировать все стандартные виджеты ОС Windows 7 с «десяткой». Алгоритм скачивания и установки программы следующий:
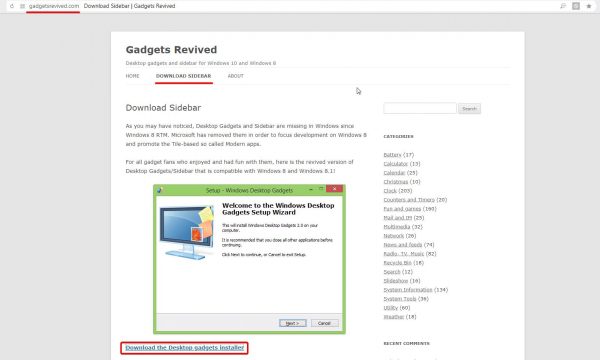
- Перейдите на официальный сайт разработчика и щёлкните по строке Download the Desktop gadgets installer.
Чтобы скачать программу, перейдите в раздел DOWNLOAD SIDEBAR
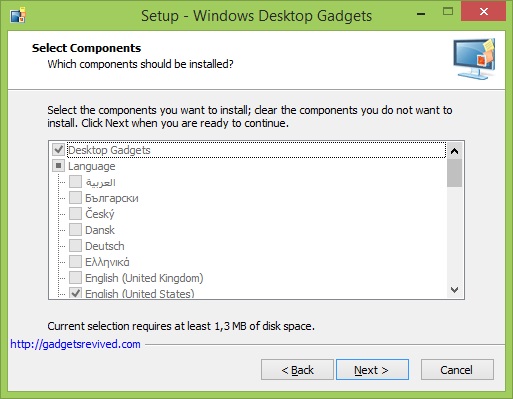
- После скачивания и запуска файла установки выберите язык программы и нажмите кнопку Next.
Выберите язык установки (программа поддерживает и русский)
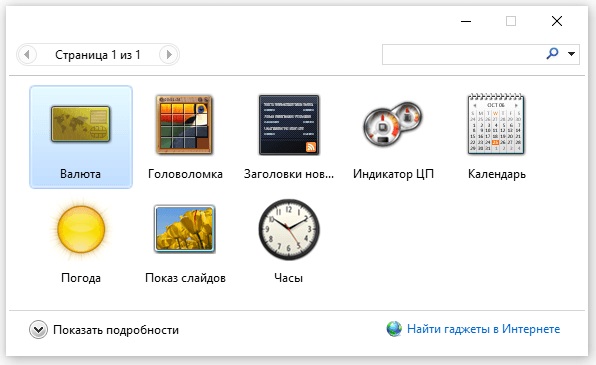
- Дождитесь окончания процесса установки.
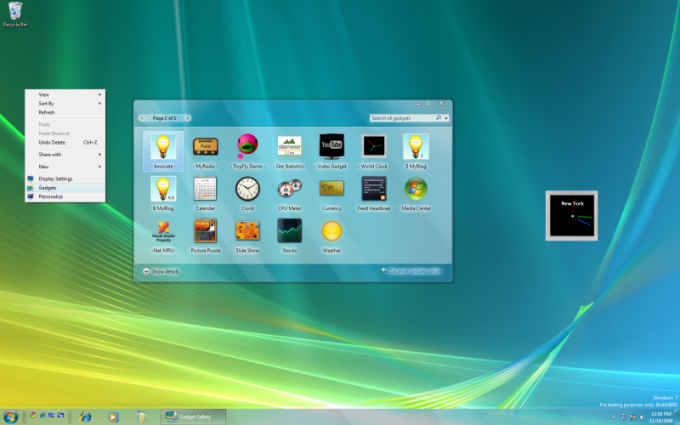
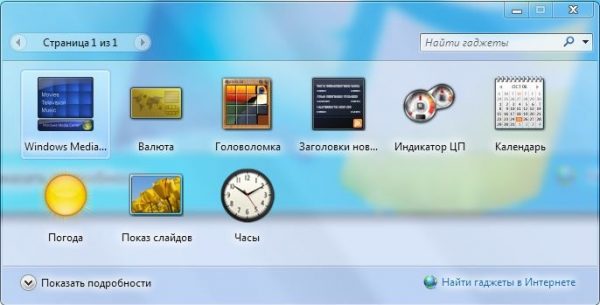
Чтобы открыть список доступных виджетов, кликните по рабочему столу правой кнопкой мыши и выберите пункт «Гаджеты»
Видео: как добавить виджеты с помощью программы Gadget Revived
Gadget Revived предоставляет лишь стандартный набор виджетов версии ОС Windows 7, поэтому каких-либо уникальных и необычных приложений в нём нет.
Missed Features Installer 10 (MFI10)
Программа представляет собой целый комплекс системных приложений для Windows 10. В него входят не только набор гаджетов рабочего стола, но и дополнительные инструменты по настройке меню «Пуск» и пакет загружаемых скриптов для изменения реестра, настройки автозапуска и задания параметров установки стороннего ПО.
MFI10 является образом диска ISO, для его открытия понадобится программа-эмулятор CD/DVD-дисководов, например, Daemon Tools. Размер ISO-файла — около полутора гигабайт.
Чтобы скачать и установить программу, необходимо:
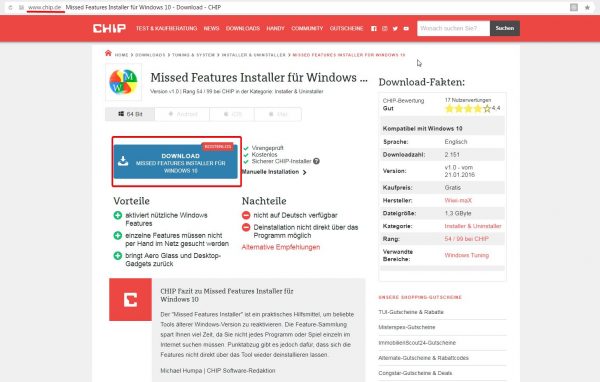
- Перейти на официальный сайт журнала CHIP и скачать автозагрузчик программы MFI10, нажав на кнопку Download.
Программа MFI10 имеет лишь английскую версию
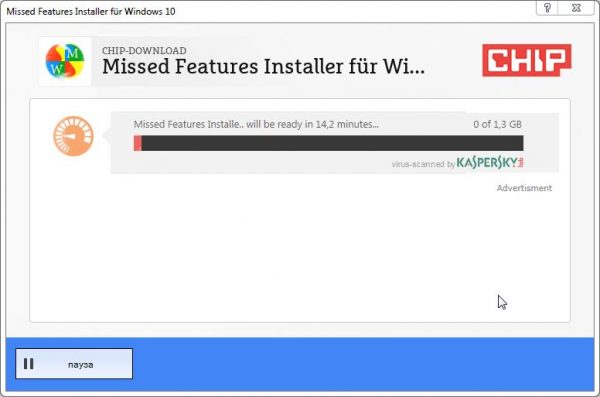
- Сохранив файл автозагрузки, запустите его и дождитесь скачивания ISO-образа программы.
Перед началом загрузки ISO-файла убедитесь, что на вашем жёстком диске достаточно свободного места (минимум 1,3 ГБ)
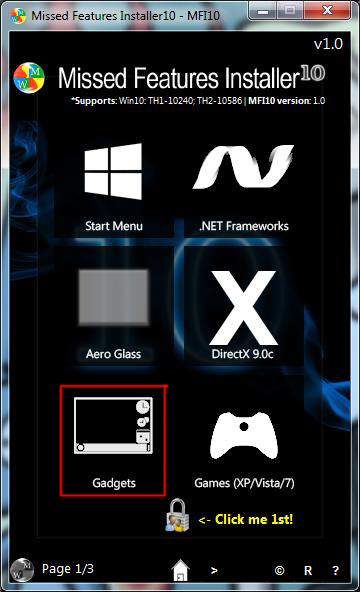
- По окончании процесса загрузки смонтируйте ISO-образ с помощью любого эмулятора CD/DVD-дисководов (например, Daemon Tools). Откроется главное меню MFI10.
Щёлкните по кнопке Gadgets для добавления гаджетов на рабочий стол
- Для добавления виджетов рабочего стола щёлкните по кнопке Gadgets.
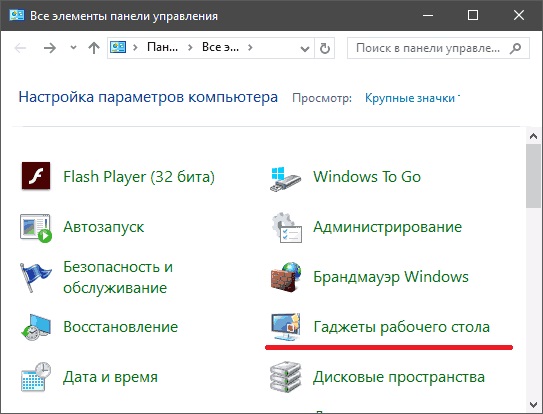
- Установленный пакет гаджетов можно будет найти в категории «Гаджеты рабочего стола» окна настроек «Панель управления».
Список установленных гаджетов нельзя найти через поисковую строку Windows 10
MFI10, как и Gadget Revived, предоставляет пользователями лишь стандартный набор виджетов из Windows 7.

Если вы хотите только добавить гаджеты на рабочий стол, то автор статьи советует отказаться от MFI10 в пользу Gadget Revived. Дело в том, что обе программы предлагают идентичный набор стандартных гаджетов из Windows 7, но Gadget Revived потребляет в разы меньше ресурсов операционной системы. К тому же, чтобы пользоваться MFI10, необходимо постоянно хранить на жёстком диске его ISO-образ.
XWidget
Главное достоинство этой программы в том, что она фактически является платформой для создания собственных виджетов. Чтобы начать пользоваться программой, следует:
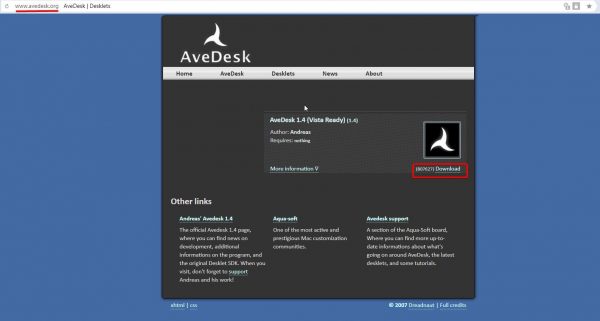
- Перейти на официальный сайт и нажать кнопку Download.
Программа является универсальной и подойдёт для любой ОС Windows
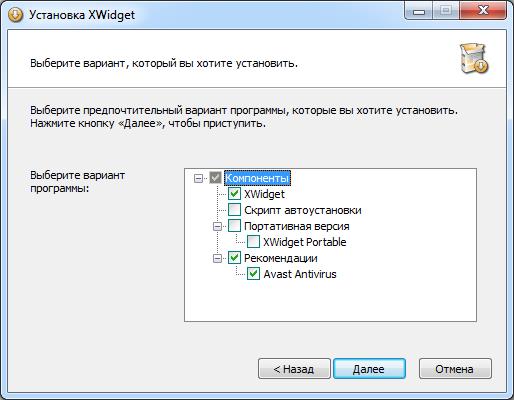
- После запуска инсталлятора выберите желаемые компоненты установки, затем нажмите кнопку «Далее».
Помимо самой программы, вы можете установить также бесплатную версию антивируса Avast
- По окончании процесса установки программа запустится автоматически.
Чтобы открыть меню программы, необходимо дважды щёлкнуть мышкой по значку XWidget на панели быстрого доступа Windows
Среди доступных по умолчанию виджетов программы XWidget наиболее интересными являются:
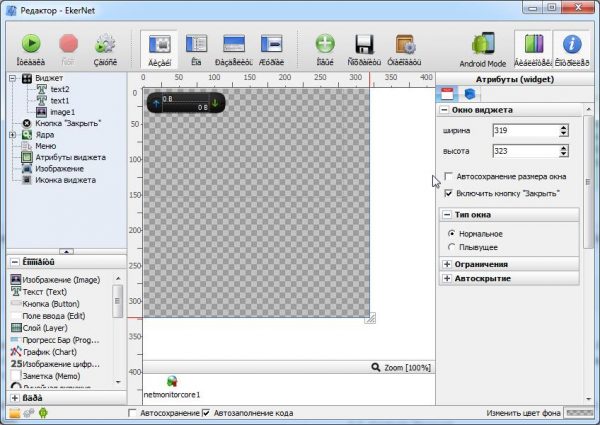
Если вы хотите творчески подойти к оформлению виджетов рабочего стола, то автор статьи рекомендует воспользоваться встроенным редактором программы XWidget. Чтобы зайти в него, необходимо лишь щёлкнуть правой кнопкой мыши по любому виджету и в контекстном меню выбрать вариант «Изменить». Возможности встроенного редактора разнообразны: можно изменить уже установленные виджеты или создать собственный виджет «с нуля». Имеется поддержка импорта медиафайлов, созданных в графических редакторах (например, в Photoshop), и редактор «сценарного кода» (для создания автоматического алгоритма работы виджета). Недостатками редактора является запутанная система навигации и «сломанная» русификация (вместо букв — иероглифы).

AveDesk
Программа не требует установки (распаковывается из zip-файла), не требовательна к ресурсам системы, имеет простой дизайн, а также интерфейс на русском языке. Чтобы начать пользоваться программой, необходимо:
- Перейти на официальный сайт и нажать кнопку Download.
В разделе Desclets можно также скачать дополнительные виджеты для рабочего стола
- После скачивания файла с расширением zip распакуйте программу в любую папку и запустите файл AveDesk.exe.
Чтобы закрыть окно приветствия, нажмите сначала клавишу Ctrl, после чего щёлкните по появившемуся значку в виде красного крестика
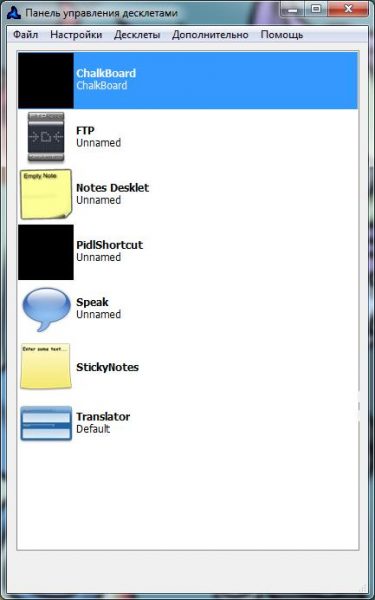
- Для добавления виджетов на рабочий стол зайдите в категорию «Десклеты/Добавить».
Если дважды щёлкнуть по виджету, то откроется окно его настроек
Из стандартного набора виджетов для рабочего стола, предлагаемых программой AveDesk, можно выделить следующие:
Создание «заметок» (стикеров) в Windows 10
Хотя ОС Windows 10 и не имеет встроенных гаджетов, в ней всё же присутствует одно известное приложение из Windows 7 — «Заметки». В Windows 10 оно называется Sticky Notes. Чтобы добавить виджет на рабочий стол, необходимо:
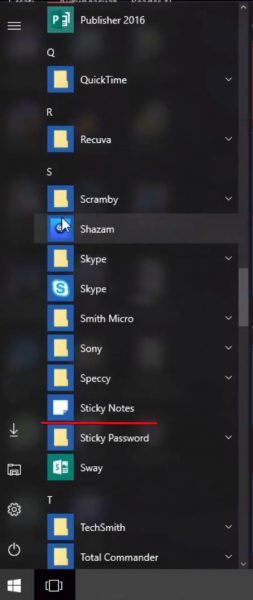
- Открыть меню «Пуск — Все приложения» и, промотав список до английской буквы S, щёлкнуть по приложению Sticky Notes.
«Заметки» можно также открыть, воспользовавшись поисковой строкой Windows (для поиска ввести Sticky Notes)
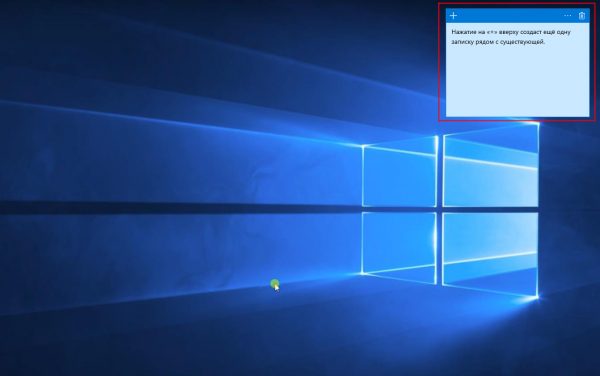
- Виджет «Заметки» автоматически появится на рабочем столе.
Изменять размер стикера можно, растягивая его границы (зажимая левую кнопку мыши)
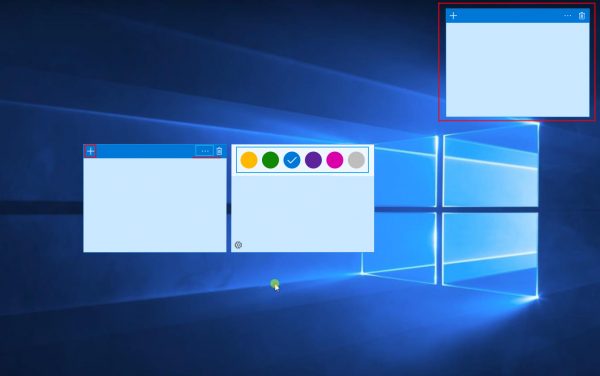
- Для добавления ещё одной заметки достаточно кликнуть по значку «+».
Чтобы изменить цвет стикера, нажмите на значок в виде трёх точек «…»
Помимо этого, виджет «Заметки» поддерживает стандартные функции редактирования текста:

- Она не имеет встроенной синхронизации с несколькими компьютерами (точнее сделать то ее можно, через тот же DropBox, но с бубном);
- Она постоянно висит в панели задач в списке открытых окон;
- При нажатии на Ctrl+D (свернуть все окна), она сворачивается, как и любое другое окно. Что не очень удобно.
Также в сети была найдена программа Evernote Sticky Notes. Она также имеет из недостатков два последних пункта, но позволяет через учетную запись Evernote производить синхронизацию. После не продолжительного использования, я от нее решил отказаться.
Итак, что же делать?
Сначала покажу, что у меня получилось в итоге. И опишу основные возможности, затем как все это было сделано.
Основные возможности:
- Заметки сделаны в виде гаджета для боковой панели Windows 7;
- Синхронизация хранимых данных через DropBox между несколькими компьютерами;
- Возможность изменения цвета заметки, шрифта, размера шрифта;
- Изменение размеров заметки с помощью мышки;
Реализация гаджета
Я решил сделать гаджет для Windows, который полностью бы удовлетворял меня во всех отношениях.
Механизм гаджетов в Windows позволяет не мешаться в панели задач, на них не распространяется сворачивание всех окон, они все равно будут занимать гордое место на рабочем столе. А если хранить файл с текстом заметки в папке DropBox, то можно добиться синхронизации записок на нескольких компьютерах.
Дабы избежать вопросов почему выбран именно DropBox, отвечу сразу: он мне нравится, и я его постоянно использую, а также определить папку, куда DropBox устанавливается по умолчанию достаточно просто: эта папка обычно находится здесь (на JavaScript):
System.Environment.getEnvironmentVariable("USERPROFILE") + "DropBox"Алгоритм работы гаджета
Алгоритм работы гаджета очень простой.
Гаджет хранит путь к файлу, в котором содержится текст с отображаемой информацией. Этот файл находится в DropBox. При изменении текста в гаджете, измененная информация записывается в файл. DropBox после изменения файла сам синхронизирует данные между компьютерами, это уже головная боль DropBox.
Время от времени с помощью JavaScript, происходит проверка, не изменилась ли дата последнего изменения файла с информацией, которую отображает гаджет и реальным файлом. Если дата изменилась, то загружается обновленный текст (это значит, что текст гаджета был изменен на другом компьютере, либо после включения компьютера DropBox не успел обновить файл с текстом гаджета). Собственно все.
Реализация гаджета
Сам по себе гаджет – это, по сути, zip-архив (правда, с измененным расширением .gadget) с манифестом внутри (файл gadget.xml) и файлами для работы гаджета (HTML-файлы, скрипты JavaScript, изображения для гаджета, CSS-файлы). Манифест содержит информацию о гаджете и о том, какой файл необходимо отобразить гаджетом.
gadget.xml
<?xml version="1.0" encoding="utf-8" ?>
<gadget>
<name>DropBox заметки</name>
<namespace>microsoft.windows</namespace>
<version>1.0</version>
<author name="Барилко Виталий">
<info url="http://sys1c.ru" />
<logo src="Images/icon.png" />
</author>
<copyright>© 2012</copyright>
<description>Гаджет для отображения списка дел, которые синхронизируются через DropBox.</description>
<icons>
<icon src="Images/icon.png" />
</icons>
<hosts>
<host name="sidebar">
<base type="HTML" apiVersion="1.0.0" src="main.html" />
<permissions>Full</permissions>
<platform minPlatformVersion="1.0" />
</host>
</hosts>
</gadget>
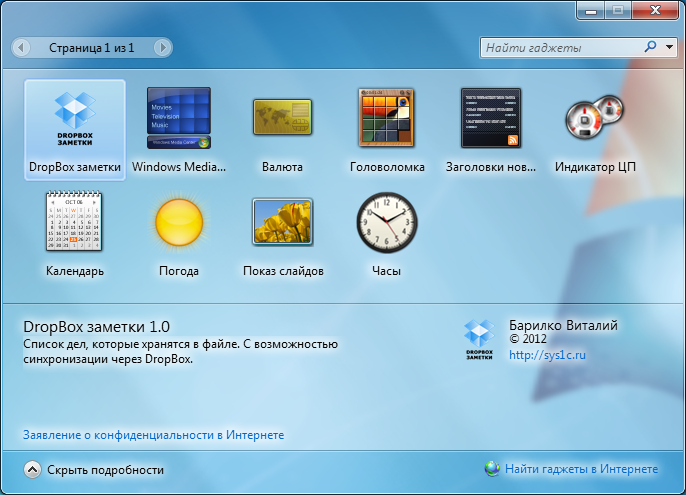
Вот, что получаем в списке гаджетов:
Основные файлы работы гаджета
Для того, чтобы посмотреть на исходный код гаджета достаточно изменить расширение с «.gadget» на «.zip» и распаковать его любым архиватором.
Вот главный HTML-документ, который выполняет всю работу.
main.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Unicode" />
<title>DropBox заметки</title>
<style type="text/css">
body
{
margin: 0;
}
#textBox
{
border: none;
position: absolute;
font-size: 9pt;
font-family: Segoe Print, Segoe Script, Segoe UI;
background: clear;
overflow: auto;
}
#erase_btn
{
position: absolute;
left: 2px;
bottom: 2px;
width: 16px;
height: 16px;
border: none;
z-index: 3;
border-width: 0;
}
</style>
<script type="text/javascript" src="main.js"></script>
</head>
<body unselectable="on" scroll="no" onload="initializeMain()">
<g:background id="backgroundObject" style="position:absolute;z-index:-1"/>
<textarea id="textBox" onkeyup="OnTextChanged()" style="left:0px;top:0px;padding:15px 15px 15px 15px;"></textarea>
<img id="rightGrippie" src="Images/grippie.png" style="position:absolute;right:6px; filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);"/>
<img id="bottomGrippie" src="Images/grippie.png" style="position:absolute;bottom:6px;"/>
<div onmousedown="resizeTimer(handleRight)" id="handleRight" style="width:16px;height:190px;position:absolute;right:0px;top:0px;cursor:e-resize;z-index:2;">
<img src="Images/spacer.gif" style="width:100%; height:100%"/>
</div>
<div onmousedown="resizeTimer(handleBottom)" id="handleBottom" style="position:absolute;height:16px;left:0px;bottom:0px;cursor:s-resize;margin:0pxz-index:2;">
<img src="Images/spacer.gif" style="width:100%; height:100%"/>
</div>
<div onmousedown="resizeTimer(handleCorner)" id="handleCorner" style="width:17px;height:17px;position:absolute;right:0px;bottom:0px;cursor:se-resize;z-index:2;">
<img src="Images/icon_resize.gif" style="width:16px; height:16px; z-index:3;"/>
</div>
<span onclick="eraseText()" tabindex="1"><img id="erase_btn" src="Images/erase_btn.png" title="Очистить" /></span>
</body>
</html>Основной скрипт, в котором происходит загрузка и сохранение текстовой информации, проверка с интервалом на изменение файла и т.д.
main.js
var width, height; // Ширина и высота гаджета
var textFileName; // Имя файла с текстом гаджета
var fs; // Объект FileSystemObject
var timer, timerInterval; // Таймер и интервал таймера для проверки изменения текста в файле
var dateLastMod; // Дата последнего изменения файла
var startWidth, startHeight; // Изначальная ширина и высота гаджета
var basey, basex; // Системные
// Инициализация гаджета
function initializeMain() {
// Файл с настройками
System.Gadget.settingsUI = "settings.html";
System.Gadget.onSettingsClosed = updateSettings;
// Загружаем данные из файла в гаджет
LoadTextFile();
updateSettings();
updateDisplay();
// Подключаем таймер проверки изменения текста
timer = setInterval(checkText, updateinterval * 1000 * 60); // Переводим в минуты
}
// Загрузка данных из файла в гаджет
function LoadTextFile() {
// Читаем текст из файла (здесь проверка на существование файла)
fs = new ActiveXObject("Scripting.FileSystemObject");
var text = "";
textFileName = System.Gadget.Settings.read("textfilename");
if (textFileName){
if (fs.FileExists(textFileName)){
var f = fs.OpenTextFile(textFileName, 1, true, -1);
if (!f.AtEndOfStream)
text = f.ReadAll();
f.Close();
} else {
var f = fs.CreateTextFile(textFileName, true, true);
f.Close();
}
} else {
textFileName = System.Environment.getEnvironmentVariable("USERPROFILE") + "DropBoxTasks.txt";
if (fs.FileExists(textFileName)){
var f = fs.OpenTextFile(textFileName, 1, true, -1);
if (!f.AtEndOfStream)
text = f.ReadAll();
f.Close();
} else {
var f = fs.CreateTextFile(textFileName, true, true);
f.Close();
}
}
// Запоминаем время последнего изменения файла
dateLastMod = fs.GetFile(textFileName).dateLastModified;
// Загоняем текст в гаджет
if (text)
textBox.value = text;
else
textBox.value = "";
}
// Проверяем где дата файла старше и если в файле, то загружаем текст из файла
function checkText() {
var f = fs.GetFile(textFileName);
if (f.dateLastModified != dateLastMod){
// Дата изменилась загружаем
dateLastMod = f.dateLastModified;
var fi = fs.OpenTextFile(textFileName, 1, true, -1);
if (!f.AtEndOfStream)
textBox.value = fi.ReadAll();
fi.Close();
}
}
// Обновляем настройки
function updateSettings() {
var Color = System.Gadget.Settings.read("backgroundColor");
if (Color)
textBox.style.backgroundColor = Color;
else
textBox.style.backgroundColor = "FFFFB9";
var fontname = System.Gadget.Settings.read("fontname");
if (fontname)
textBox.style.fontFamily = fontname;
else
textBox.style.fontFamily = "Segoe UI";
var fontsize = System.Gadget.Settings.read("fontsize");
if (fontsize)
textBox.style.fontSize = fontsize + "pt";
else {
fontsize = "10"
textBox.style.fontSize = "10pt";
}
var tempWidth = System.Gadget.Settings.read("width");
if (tempWidth)
width = tempWidth;
else
width = "200";
var tempHeight = System.Gadget.Settings.read("height");
if (tempHeight)
height = tempHeight;
else
height = "200";
var tempupdateinterval = System.Gadget.Settings.read("updateinterval");
if (tempupdateinterval)
updateinterval = tempupdateinterval;
else
updateinterval = 1;
var tempFileName = System.Gadget.Settings.read("textfilename");
if (tempFileName)
textFileName = tempFileName;
else
LoadTextFile();
// Меняем цвет фона и скрола
document.body.style.backgroundColor = textBox.style.backgroundColor;
document.body.style.scrollbarFaceColor = textBox.style.backgroundColor;
document.body.style.scrollbarFaceColor = textBox.style.backgroundColor;
document.body.style.scrollbarTrackColor = textBox.style.backgroundColor;
document.body.style.scrollbarShadowColor = textBox.style.backgroundColor;
document.body.style.scrollbarHighlightColor = textBox.style.backgroundColor;
document.body.style.scrollbar3dlightColor = textBox.style.backgroundColor;
document.body.style.scrollbarDarkshadowColor = textBox.style.backgroundColor;
// Сохраняем настройки
System.Gadget.Settings.write("backgroundColor", textBox.style.backgroundColor);
System.Gadget.Settings.write("fontname", textBox.style.fontFamily);
System.Gadget.Settings.write("fontsize", fontsize);
System.Gadget.Settings.write("width", width);
System.Gadget.Settings.write("height", height);
System.Gadget.Settings.write("textfilename", textFileName);
System.Gadget.Settings.write("updateinterval", updateinterval);
}
// При изменении текста в гаджете
function OnTextChanged() {
var f = fs.CreateTextFile(textFileName, true, true);
f.Write(textBox.value);
f.Close();
}
// Очистка текста
function eraseText() {
textBox.value = "";
OnTextChanged();
}
// Обновление
function updateDisplay() {
document.body.style.height = height;
document.body.style.width = width;
textBox.style.width = width - 16;
handleBottom.style.width = width - 18;
textBox.style.height = height - 16;
handleRight.style.height = height - 18;
rightGrippie.style.top = Math.floor(height / 2 - 13);
bottomGrippie.style.left = Math.floor(width / 2 - 13);
}
// Растягивание в гаджете
function resizeTimer(field) {
field.setCapture();
startWidth = parseInt(document.body.style.width);
startHeight = parseInt(document.body.style.height);
basey = event.y;
basex = event.x;
field.onmousemove = function () {
doResize(field);
}
field.onmouseup = function () {
field.releaseCapture();
field.onmousemove = null;
field.onmouseup = null;
doResize(field);
System.Gadget.Settings.write("width", width);
System.Gadget.Settings.write("height", height);
}
}
function doResize(field) {
if (field == handleRight || field == handleCorner) {
width = startWidth + event.x - basex;
width = width < 40 ? 40 : width;
}
if (field == handleBottom || field == handleCorner) {
height = startHeight + event.y - basey;
height = height < 40 ? 40 : height;
}
updateDisplay();
}Как установить гаджет
Внимание! Для работы гаджета необходим установленный DropBox. Причем путь к синхронизируемой папке должен быть такой, какой DropBox предлагает при установке! Если вдруг это не так, то ничего страшного, можно установить гаджет, открыть настройки и вручную указать путь к файлу, в котором будет храниться текст нашей заметки.
Скачайте гаджет (в конце статьи) и запустите его:
Нажимаем «Установить». Готово, гаджет установлен, а на рабочем столе появилась заметка, которой уже можно пользоваться.
Минусы
Все таки, без минусов никуда. Есть проблемы, которые на данный момент не получилось устранить.
- Если папка DropBox пенесена в другое место, отличное от того, куда она устанавливается по умолчанию, то гаджет сразу не заработает. Необходимо будет открыть настройки гаджета и указать путь к файлу.
- Нет форматирования в заметке. Только обычный текст, без курсива, жирного, зачеркнутого текста и т.п. Была попытка подвязать к гаджету WYSIWYG-редакторы (TinyMCE, CKEditor), но заставить их нормально работать в гаджете из коробки не получилось.
Подведем итоги
Лично для себя я получил именно то, что хотел: простой и удобный гаджет, который со мной и дома и на работе.
Так же, хочу отдельно сказать, что для людей, которые хорошо знают HTML + CSS + JavaScript сделать хороший гаджет, который облегчит жизнь очень просто.

Надеюсь, моя статья оказалась полезной для Вас.
Автор: Diversus














 Если промотать страницу вниз, то можно найти подробную инструкцию по установке программы (на английском языке)
Если промотать страницу вниз, то можно найти подробную инструкцию по установке программы (на английском языке) Программа, к сожалению, не поддерживает русский язык
Программа, к сожалению, не поддерживает русский язык Чтобы поместить желаемый виджет на рабочий стол, щёлкните по нему правой кнопкой мыши и выберите пункт «Добавить»
Чтобы поместить желаемый виджет на рабочий стол, щёлкните по нему правой кнопкой мыши и выберите пункт «Добавить» Чтобы скачать программу, перейдите в раздел DOWNLOAD SIDEBAR
Чтобы скачать программу, перейдите в раздел DOWNLOAD SIDEBAR Выберите язык установки (программа поддерживает и русский)
Выберите язык установки (программа поддерживает и русский) Чтобы открыть список доступных виджетов, кликните по рабочему столу правой кнопкой мыши и выберите пункт «Гаджеты»
Чтобы открыть список доступных виджетов, кликните по рабочему столу правой кнопкой мыши и выберите пункт «Гаджеты» Программа MFI10 имеет лишь английскую версию
Программа MFI10 имеет лишь английскую версию Перед началом загрузки ISO-файла убедитесь, что на вашем жёстком диске достаточно свободного места (минимум 1,3 ГБ)
Перед началом загрузки ISO-файла убедитесь, что на вашем жёстком диске достаточно свободного места (минимум 1,3 ГБ) Щёлкните по кнопке Gadgets для добавления гаджетов на рабочий стол
Щёлкните по кнопке Gadgets для добавления гаджетов на рабочий стол Список установленных гаджетов нельзя найти через поисковую строку Windows 10
Список установленных гаджетов нельзя найти через поисковую строку Windows 10 Программа является универсальной и подойдёт для любой ОС Windows
Программа является универсальной и подойдёт для любой ОС Windows Помимо самой программы, вы можете установить также бесплатную версию антивируса Avast
Помимо самой программы, вы можете установить также бесплатную версию антивируса Avast Чтобы открыть меню программы, необходимо дважды щёлкнуть мышкой по значку XWidget на панели быстрого доступа Windows
Чтобы открыть меню программы, необходимо дважды щёлкнуть мышкой по значку XWidget на панели быстрого доступа Windows В разделе Desclets можно также скачать дополнительные виджеты для рабочего стола
В разделе Desclets можно также скачать дополнительные виджеты для рабочего стола Чтобы закрыть окно приветствия, нажмите сначала клавишу Ctrl, после чего щёлкните по появившемуся значку в виде красного крестика
Чтобы закрыть окно приветствия, нажмите сначала клавишу Ctrl, после чего щёлкните по появившемуся значку в виде красного крестика Если дважды щёлкнуть по виджету, то откроется окно его настроек
Если дважды щёлкнуть по виджету, то откроется окно его настроек «Заметки» можно также открыть, воспользовавшись поисковой строкой Windows (для поиска ввести Sticky Notes)
«Заметки» можно также открыть, воспользовавшись поисковой строкой Windows (для поиска ввести Sticky Notes) Изменять размер стикера можно, растягивая его границы (зажимая левую кнопку мыши)
Изменять размер стикера можно, растягивая его границы (зажимая левую кнопку мыши) Чтобы изменить цвет стикера, нажмите на значок в виде трёх точек «…»
Чтобы изменить цвет стикера, нажмите на значок в виде трёх точек «…»