I want to create a file called «home.html». Since i am using windows, i tried to first create a text file and then rename it to home.html. But after doing so, when i right click and check the properties of home.html, it shows «Type of file» — text(.txt). I want to create a file with html extension. Kindly help me. I am new to html
Ged Flod
1,9411 gold badge13 silver badges32 bronze badges
asked Jul 18, 2019 at 12:12
4
The file is renamed home.html.txt because by default the file extension is hidden on windows.
You must start by displaying the extension of the files to rename them correctly.
if you use windows 8,10,11
1. Open File Explorer (open any folder).
2. Click the View tab.
3. Select "File name extensions."
4. Optionally, you can enable Hidden items.
5. File extensions will now be visible.
If you use windows 7
1. In the Start menu search, type folder options.
2. In the Folder Options window, click the View tab.
3. Remove the check from "Hide extensions for known file types."
4. Click OK.
SOURCE : https://knowledge.autodesk.com
answered Apr 17, 2022 at 6:18
Ged FlodGed Flod
1,9411 gold badge13 silver badges32 bronze badges
You can create that file using CMD,
-
Open CMD
-
Tape the following command in the location you want to create the file
type nul > file.html
answered Apr 17, 2022 at 6:08
Ged FlodGed Flod
1,9411 gold badge13 silver badges32 bronze badges
0
Had same issue . What you need to do is that you gonna go to your editor be it NotePad or Sublime . Press ctrl N for a new page and Ctrl S to save the file and you will need to choose your file type to be html
answered Jul 3, 2020 at 18:55
0
In the desktop window of your PC create a new folder ( with any name) double click on the folder to enter, then right click and create a new txt file. After creating a txt file, right click on it, then select rename and change the .txt to .html to make it a HTML file.
answered Sep 22, 2019 at 0:04
1
You need to open notepad on your PC and write your HTML code.
Then go in ‘File’, ‘Save as’,write the file name with the .html example: name.html.
Now change .txt to ‘all files’.
answered Jul 18, 2019 at 12:19
2
With our increasing use of computers in our daily life, it may get necessary even for a simple user to change the file type of a file from one format to another. Each file format has their own properties. For example a ‘.txt’ file will probably get opened by the text editor while an ‘html’ file will get launched in your default browser.
Even though the contents inside the files might be the same, the file type matters a lot. The process of changing file type is quite simple and straightforward. However, there are some cases whereby changing the file type, the file becomes unusable. Hence it is recommended that you know exactly what you’re doing and also make an additional copy of the file.
Showing file extensions and changing the file format
By default, Windows doesn’t have the file format displayed alongside every file. For example, if a file is a text file, its name wouldn’t display ‘ap puals.txt’. Instead, it will only display ‘appuals’. First, we will enable the file extensions and then through basic rename, we will change the file extension. You can also choose to rename files in bulk if there are a lot of files that you need to change the type for.
- Press Windows + E, click View from the top-most ribbon. Now click Options and select the option Change folder and search options.
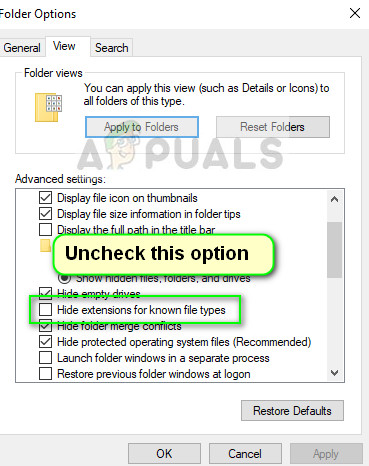
- Now uncheck the option Hide extensions for known file types. Now all the files will have their file extensions displayed alongside their names.
- Now navigate to the file for which you want to change the file format. Right-click on it and select Rename.
- Now change the file’s extension to the extension of the type which you want to change into. In this example, we change a ‘text’ file to a ‘python’ file. The extensions for a text file are ‘txt’ and for python ‘py’.
Here is a list of common file extensions used in the world of computing. We have listed them according to their type.
Text files
.DOC Microsoft Word Document .DOCX Microsoft Word Open XML Document .LOG Log File.MSG Outlook Mail Message .ODT OpenDocument Text Document .PAGES Pages Document .RTF Rich Text Format File .TEX LaTeX Source Document .TXT Plain Text File .WPD WordPerfect Document .WPS Microsoft Works Word Processor Document
Audio files
.AIF Audio Interchange File Format .IFF Interchange File Format .M3U Media Playlist File .M4A MPEG-4 Audio File .MID MIDI File .MP3 MP3 Audio File .MPA MPEG-2 Audio File .WAV WAVE Audio File .WMA Windows Media Audio File
Spreadsheet files
.XLR Works Spreadsheet .XLS Excel Spreadsheet .XLSX Microsoft Excel Open XML Spreadsheet
Data files
.CSV Comma Separated Values File .DAT Data File .GED GEDCOM Genealogy Data File .KEY Keynote Presentation .KEYCHAIN Mac OS X Keychain File .PPS PowerPoint Slide Show .PPT PowerPoint Presentation .PPTX PowerPoint Open XML Presentation .SDF Standard Data File .TAR Consolidated Unix File Archive .VCF vCard File .XML XML File
Kevin Arrows
Kevin is a dynamic and self-motivated information technology professional, with a Thorough knowledge of all facets pertaining to network infrastructure design, implementation and administration. Superior record of delivering simultaneous large-scale mission critical projects on time and under budget.
Back to top button
if you have written an HTML Code inside Notepad text editor and want to save notepad as HTML or Save your written HTML Code to an HTML File. Then you simply need to Follow these Easy steps.
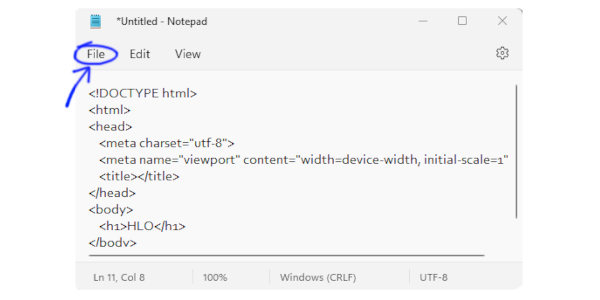
Step 1: Click «File» menu
Step 2: Select «Save»
Step 3: Give filename with «.html» Extension
and Done.
1. Click «File» menu from the Navigation Bar
In notepad [Where you have written your HTML Code], Select the «File» Menu from the Top-Left Corner.
2. Select «Save» From there
After clicking the File menu, You will have few options Like :
New
Save
Save As
Print
ETC….
Here you have to Click the «Save» button.
3. Give fileName with «.html» Extension
After clicking the Save button from the File menu, A popup window will show on your screen. Wher you have to Select a Path [Where you want to save your HTML file For — example Select Desktop] And after that, you have to give a Filename for your HTML file.
And make sure that you will add the «.html» Extension right after your File Name.
Example myfile.html [«myfile» is my HTML file’s name and «.html» is my file’s Extension].
After selecting the Path and giving Filename you have to Click on the Save Button and Your Notepad Code will be Saved as HTML File/Document.
[To run this HTML file you have to Double-Click on it
or
Right-click on the HTML file, select «Open With» and click on «Chrome» from there
HTML File > Right click > Open With > Google Chrome
Or you also can Drag-and-Drop this HTML file inside your Web Browser like Google Chrome].
How to Create, Save and Open an HTML file in Notepad
Notepad is a Windows Text Editor which comes free, Pre-installed in our Windows Operating Systems like Windows 7, Windows 8 and Windows 10, Notepad is Build to write notes by using a Windows Machine. But Notepad is also capable to Create, Save, Edit and Open an HTML File.
So in this tutorial, we are going to discuss How to Create, Save and Open an HTML file in Notepad.
How to Create, Save and Open an HTML file in Notepad Open Notepad Text Editor
As I told you Earlier Notepad Text Editor comes Pre-Installed with windows OS. So you don’t need to download and install Notepad if you are using a Windows Machine.
Just goto your Search Box and Search for Notepad.
You will found Notepad on your Search Results. Double click to Launch Notepad Text Editor in your Windows Machine.
How to use Notepad for HTML
Notepad is Just like Other HTML Editors. You can Open, Edit, Save all the Process you can do with other HTML Editors.
But Notepad Text Editor doesn’t support Many Features that Other HTML Editor Supports. Like:
Syntax highlighter,
Code Prediction,
Auto Code Generator
And Starting and Closing Tag Identifier.
So if you don’t need those features then Notepad is for you. How to Create an HTML File using Notepad.
Create HTML File using Notepad
To Create HTML File using Notepad, You need to create a Blank file. (Which automatically created when you Launch the Notepad Application or your can Click the File menu from the Top-Left-Corner and Select New from there. This will Open a New Blank File For you)
After that Write your HTML Code inside the Notepad text Editor’s Blank File.
You have successfully created an HTML File. Now your Final Step is to save your HTML file.
How to Save HTML Code in Notepad
To save HTML Code using Notepad Text Editor you need to Select the File Menu from the Top Navigation Bar.
Select Save Option from there,
After that Windows Explorer will Pop-up on your Screen.
Here you have to Choose a Location for your HTML File,
Give your HTML file a Name with .html Extension,
(So our Browser can Get the File type and Run this file as an HTML Document/Web page) And click save Button to save your HTML File.
How to Open HTML file in Notepad Text Editor
To open an HTML file or .html File in Notepad Text Editor, you have to follow These Steps:
Step 1: Select File Menu
Step 2: Select Open option From There
Step 3: File Explorer will Pop-Up on your Screen
(Locate your HTML file in your File Explorer)
Step 4: Select and Open your HTML from there.
FAQ about How to Create, Save and Open an HTML file in Notepad.
How to save html file on desktop
In Desktop you need to Use a Text Editor to Create and Save a HTML file. But if you already have created an HTML file in any Text Editor, Then you just need to Look for File Option in the Editors menu where you have created your HTML file. After clicking the File Menu you will see more Option Like
Open,
Save,
Save As
and Print ETC.
Select Save from there.
Give your File a Name Followed by the .html Extension and Click the Save button to Save your HTML File.
How to create an HTML web page using notepad
This Tutorial is about how to Open, Create and Save HTML file using Notepad Text Editor. But if you want to create a Entire HTML Web-page using Notepad. Then you need to Know about HTML Tags, Paragraphs, Headings, Images, Div, CSS and Other Impotent HTML Elements to do that. how do i save a text file as html?
If you wan to Save a Text file as HTML then you need to Rename it and change its File Extension from (.txt) to (.html). Or open that Text file in Notepad Text Editor and Select file from top Navigation bar. A File menu will appear on the Screen select Save As Option from there and Save your File with .html Extension.
How to open html file in chrome
To Open or Run an HTML file in Chrome Browser we need to Double click on that HTML file. It will Automatically will open in your Web Browser.
If you file Isn’t opening in your Browser, Then Right click on that HTML file and Select Open with option from there.
A small Menu with all the browser list will appear on the Screen. Select Chrome form there and You HTML file will open / Run on your Chrome Web Browser.
How do i save a text file as html?
To save a TEXT file as HTML you just need to Replace the «.txt» extension with «.html» extension.
Which will let Browsers to Run that TEXT file as HTML Document/Webpage.
How to change .txt extension to .html extension
To replace or change .txt extension with .html we need to
right-click on out TEXT file
Click «Rename name»
now change the .txt to .html [Keep in mind, for this step you must have enabled the «File Extension» on your File Explorer. If you haven’t the try our other method or Click the «View tab on your file Explorer and «Check» the box which says «show file extensions»]
Method 2: to Save .txt file as .html file
For this step, you need to open that TXT file in your Notepad text Editor.
Click the «File» menu from the top navigation bar.
Select «Save As» option Instead of ‘save’ from there there
right after you click the «Save As» button, a new popup window will ask you to put the file name ETC.
Here you have to make sure that you replace the .txt extension with .html extension.
Example :
from «myfile.txt»
to
«myfile.html»
How to save HTML file on the desktop?
To save HTML file on Desktop you have to Click the «File» menu from the top Navigation bar [on your Text Editor like Notepad, Sublime, Atom ETC].
Select the «Save» option from there
right after you click the «Save» button, a new popup window will ask you to put the file name ETC.
Here you have to make sure that you give a name to your HTML file followed by the .html extension.
which will allow the browser to understand the File Language and Render this file as an HTML file/Document
Example :
«myfile.html»
How to create an HTML file
To create an HTML file using NOtepad. You have to Open your Notepad First
Write your HTML Code/Syntax ETC
Now save the File with a FIle name followed by the .html Extension
Now you have successfully Created an HTML file by using Notepad Text Editor.
How to open the HTML file in chrome
To open an HTML file in Chrome you just need to Double click on your HTML file.
If your file isn’t opening or Opening in other Browser or Text Editor.
Then you have to Right-click on your HTML file
select «Open with» option from there
all the installed browsers lits will come up on the screen
now select your CHROME browser from there
and your HTML file will run on your CHROME browser.
How to open an HTML file in notepad
To open an HTML file in Notepad you just need to right-click on your HTML file
The small Option menu will come up
Select edit from there
and your HTML file will be opened inside your notepad text editor.
If this won’t work,
Then right-click on your HTML file and this time select Open with option instead on Edit option
right after you click the open with option All the rower and text editors name will come up on the screen that can run or edit you your HTML file.
Select notepad from there and your HTML file will directly open on your notepad text editor.
You also can drag and drop your HTML file inside your notepad text editor.
Download Article
Download Article
Did you know that if you type up some HTML in Notepad, you can save it in a way that it opens up in your browser, like a website? It won’t be a fully fledged public site unless you turn it into one, but you can still see the effect of your HTML in your own private browser. HTML is the markup language of the entire Web, being one of the core components along with CSS and JavaScript.
Steps
-
1
Open your code in Notepad.
-
2
Type at the top of your code.
Advertisement
-
3
Go to the bottom of your code and type .
-
4
Click on «File» and «Save as» to make a new copy of your code.
-
5
Save as whatever you want.
-
6
When you open the new version of your code, it will look like a website that applies the HTML you’ve written to the page.
Advertisement
Add New Question
-
Question
How do I add audio and video in HTML to my first website?
The HTML element is used to embed sound content in documents. It may contain one or more audio sources, represented using the SRC attribute or the element, the browser will choose the most suitable one. It can also be the destination for streamed media, using a MediaStream.
-
Question
Can I edit the HTML file after saving it?
Yes! Just go to the original text document, edit it, and then save it. All new changes will be seen on the website.
-
Question
I followed the instructions correctly, but it doesn’t seem to work. How can I fix this?
Either repeat Step 5 while making sure to add «.html» at the end of the file’s name and select «All Files (*.*)» or verify that your code is correct without any errors.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
-
- If this doesn’t work then re-save the document and change where it says TXT to HTML.
-
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 200,800 times.
Is this article up to date?
Как создать HTML файл на Windows 10?
Содержание
- 1 Как создать HTML файл на Windows 10?
- 2 Создание и раскрутка сайта
- 3 Сайтостроение, WEB-дизайн, SEO-оптимизация
- 4 Как создать файл html в блокноте
- 5 Как создать html документ в блокноте
- 6 Преимущества программы Dreamweaver
- 7 Структура html документа
- 8 Как создать HTML файл
- 9 Как создать HTML файл?
- 10 Урок 1. Как создать простую страницу на html?
- 11 Нам понадобится
- 12 Приступим к созданию страницы HTML
- 13 Создание HTML документа
- 14 Как создать файл HTML.
- 15 Что значит html и как создать html файл?
- 15.1 Что такое html страница?
- 15.2 Что такое HTML теги?
Любой сайт представляет собой набор файлов, которые объединены под одним адресом (доменом). Про домены, мы с Вами поговорим позже, а сейчас отметим, что web браузер может открывать файлы HTML формата.
Файлы html формата, это файлы определенной структуры, имеющие расширение .html или .htm. Об этом мы с вами говорили в прошлом, 4 уроке: Принцип работы языка HTML.
Файлы HTML формата, содержат код, в котором, управляющими тегами, браузеру указывается, где и как расположить на web странице объекты. А именно: текст, изображения, аудио, видео, Flash и другие объекты.
То есть, в состав сайта могут входить файлы самых разных форматов, но все эти файлы так или иначе, описаны (размечены) в файлах HTML.
Следует отметить, что сайты могут содержать какое угодно количество страниц, от одной до нескольких тысяч.
Но, для того, чтобы научиться создавать сайты в блокноте, нам достаточно написать хотя бы одну, главную страницу сайта. На основе главной страницы, мы можем создавать и добавлять новые страницы сайта.
Ну что же, в этом уроке рассмотрим, — как создать html файл.
Чтобы лучше разобраться, как создать html файл, рассмотрим конкретный пример, а именно, создадим на жестком диске компьютера, html файл главной страницы сайта, с именем index.html.
Рассмотрим два варианта создания файла с расширением html.
В первом варианте, мы создадим html файл средствами Windows, а во втором варианте, мы создадим html файл с помощью блокнота Notepad++.
Итак, для создания html файла средствами OS Windows, кликнем правой кнопкой мыши в любой папке, или, например, на рабочем столе компьютера.
В открывшемся контекстном меню, выберем – Создать -> Текстовый документ. Система создаст файл с именем: Новый текстовый документ.txt
В зависимости от настроек Вашего компьютера, расширение файла (в данном случае .txt), может отображаться или не отображаться. Нам сейчас важно, чтобы расширения файлов на Вашем компьютере отображались.
Для того, чтобы операционная система Windows отображала расширения файлов, необходимо произвести соответствующие настройки.
Вот пример подобных настроек для Windows 7:
Нажимаем кнопки: Пуск – Панель управления – Параметры папок.
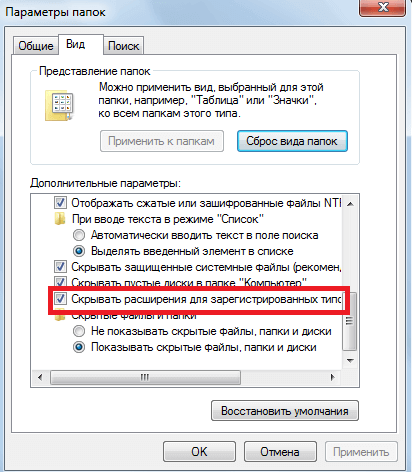
В окне параметров папок, в верхнем меню выбираем: «Вид».
Далее находим режим: «Скрывать расширения для зарегистрированных типов файлов»
От того, установлен флажок слева от этой опции или нет, зависит, будут или не будут отображаться расширения файлов Windows.
Нам необходимо, Чтобы расширения файлов отображались, поэтому флажок убираем.

Итак, надеюсь, что с расширение файлов Вы разобрались и вновь созданный текстовый файл у Вас отображается с расширением: Новый текстовый документ.txt
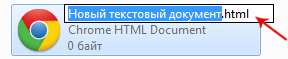
Теперь нам осталось переименовать имя и расширение только что созданного файла.
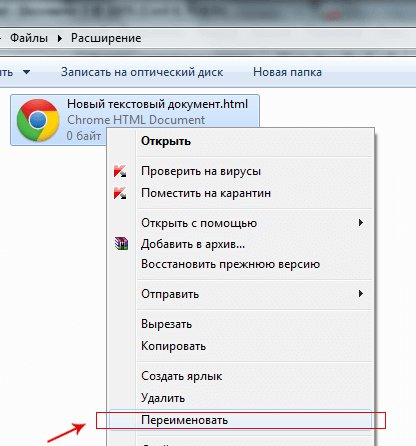
Для этого кликнем правой кнопкой мыши на созданном файле и выберем в открывшемся окне – «Переименовать».
Зададим имя файла – index, а расширение — html. Теперь у нас есть HTML файл главной страницы сайта index.html, с которым, мы можем экспериментировать.
Перейдем ко второму способу создания html файла. В этом случае воспользуемся блокнотом Notepad++.
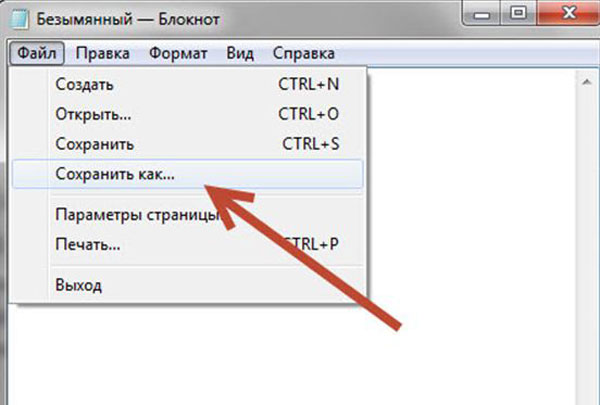
Запустим программу блокнот Notepad++. Для того, чтобы создать html файл, кликнем в меню блокнота: «Файл» — «Сохранить как».
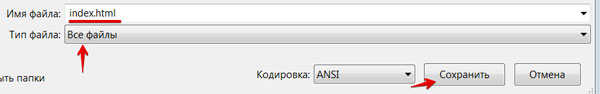
Откроется окно, в котором необходимо задать имя файла, в нашем случае – index. Далее, необходимо выбрать «Тип файла», кликаем на прокрутку окна типа файла и выбираем тип: «HyperTextMarkup Language *.html; *.htm»
Далее выбираем папку, в которую будет сохранен файл и жмем «Сохранить».
Итак, в этом уроке, мы с Вами научились создавать html файлы двумя способами.
А сейчас, обратите внимание на очень важный момент. Любой html файл или любой html документ, должен иметь определенную внутреннюю структуру.
О структуре html документа (файла), мы поговорим в следующем уроке.
sozdavaite-sait.ru
Создание и раскрутка сайта
Сайтостроение, WEB-дизайн, SEO-оптимизация
Как создать файл html в блокноте
Чтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
Как создать html документ в блокноте
Находим программу на своем компьютере:
идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот.
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:
Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
После запуска программы надо будет выбрать: Создать HTML.
Файл будет создан автоматически с уже готовым обязательным кодом.
Сохраняем файл через выпадающее меню в программе.
Аналогичным образом можно создавать документы в других программах.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
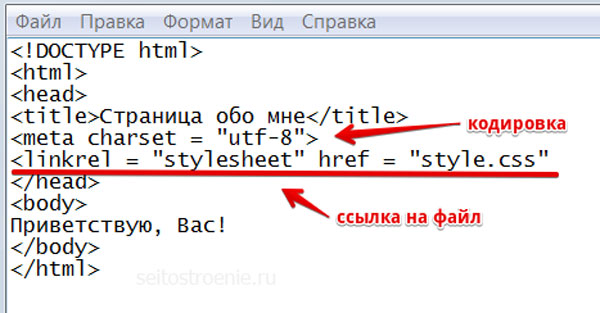
Для начала создадим структуру документа, прописав основные теги:
Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.
Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Подобным образом создаем документ с расширением .CSS.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:
Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.
Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: Страница обо мне и Приветствую Вас!
seitostroenie.ru
Как создать HTML файл
Как создать HTML файл? Рано или поздно пользователи интернета, а если точнее начинающие веб-мастера познающие технологии написания веб-страниц сталкиваются с проблемой создания HTML-файла, даже когда код уже написан. В этой маленькой статье мы расскажем несколько способов преображения txt файла в файл HTML.
Как создать HTML файл?
На самом деле, все проще простого. Если вы обладатель Notepad++ , Нажимаете Файл -> Сохранить как… В открывшемся окошке в строке «Тип файла:» ищете и выбираете — Hyper Text Markup Language file(*.html…), выбираете место куда хотите сохранить ваш файл и нажимаете сохранить:
Следующий способ потребует от вас не больше усилий, чем предыдущий. Работаем чем стандартный блокнот. Мы имеем уже определенный код, который необходимо просмотреть в браузере. Нажимаем Файл -> Сохранить как… После имени файла пишем: (имя_файла).html и нажимаем кнопку «Сохранить».
Файл корректно сохранился, давайте посмотрим что получилось:
Иногда возникают проблемы при отображении html-файла сохраненного через стандартный блокнот, вместо букв отображаются так называемые «кракозябры», в таком случае попробуйте выбрать кодировку UTF-8 и снова сохранить файл.
Есть еще один метод преобразования текстового файла с кодом в любой формат! Не только в html. Для того, чтобы воспользоваться этим методом необходимо отобразить формат файлов. Чтобы это сделать заходим в Панель управления -> Оформление и персонализация -> Параметры папок. В появившемся окне переходим на вкладку «Вид». Опускаем ползунок в самый низ в области «Дополнительные параметры:» и убираем галочку со строки «Скрывать расширения для зарегистрированных типов файлов»:
После чего каждый файл, у которого определен тип будет иметь следующий вид: имя_файла.формат
Включая возможность просматривать формат файлов, будьте осторожны при переименовании файлов, так как удалив лишний символ из формата, файл вы запустить больше не сможете. Для того, чтобы это исправить необходимо вернуть формат в исходное название. Тем не менее не рекомендуется использовать данный способ изменения формата файлов, если вы в полной не понимаете опасности подвергнуться неработоспособным файлам.
Как видите создать HTML файл очень просто. Подписывайтесь на нас в социальных сетях!
Поделиться в соц. сетях:
Понравилась статья? Поблагодари автора, накорми печеньками! 🙂
pechenek.net
Урок 1. Как создать простую страницу на html?
В целом оценю время на базовое изучение html как 2-8 часов, остальное по желанию. Ну и, конечно же, время изучения зависит от заинтересованности. Рекомендую разбить на несколько дней по 20-30 минут.
Вы готовы? Тогда поехали!
Подключение к интернету для создания страницы на html нам НЕ нужно.
Нам понадобится
1) Выбираем текстовой редактор. На первое время достаточно Блокнота (Notepad) (в нём нам понадобится только команда Сохранить как)
| Если Вы сразу хотите начать программировать в специализированных текстовых редакторах, то обратите внимание на: 1) для Windows NotePad++ ( скачать или здесь ) Intype ( скачать ) |
Их отличие от обычных текстовых редакторов заключается в основном в том, что они делают автоматические отступы, ! дают возможность пересохранить файл в другой кодировке (обратите внимание, в будущем столкнётесь), окрашивают теги в различные цвета как, например, код внизу урока. В обычном редакторе он будет одного цвета.
2) Любой интернет-браузер, например, Internet Explorer для Windows или Safari для Mac OS X и iOS. Да-да, можно также Mozilla, Google Chrome, Opera, Yandex и Mail браузеры и тд.
Приступим к созданию страницы HTML
1) создаём на рабочем столе папку html . Это мы сделаем для того, чтобы уроки были структурированы и содержались в одном месте.
2) Создаём наш файл в текстовом редакторе, например в Блокноте (NotePad). Далее Сохранить как.
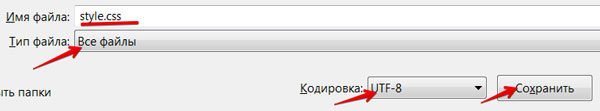
Кодировку лучше выбирать UTF-8, затем выбрать все типы файлов и выбрать название файла с .html на конце, например index.html
Выбираем в качестве директории (папки), куда сохранить, нашу html
Нажимаем сохранить. Готово!
Часто задают вопрос о том, что не видно расширения файла. Разберём по порядку
| Расширение имени файла — это последовательность символов, добавляемых к имени файла и предназначенных для идентификации типа (формата) файла. Проще говоря, это .txt .doc .exe .jpg и тд в конце названия файла |
Возможность видеть расширения файла может помочь в точном определении типа файла и даёт возможность вручную (при команде переименовать) сменить не только расширение, но и следовательно тип файла (например, с txt на html)
| так НЕ должно выглядеть: photo, текстовой документ, game так Должно выглядеть: photo.jpg; текстовой документ.txt; game.exe |
Но если же у Вас всё-таки названия файлов выглядят как в первом варианте (БЕЗ, например, .txt ; jpg ; .exe в конце названия файлов), делаем следующее:
Смотрим настройки файлов и папок:
Для Win XP Открываем любую папку — Сервис (сверху в панели) — Свойства папки — Вид — Скрывать расширения для зарегистрированных файлов (снять галочку) — Применить
Для Win 7 Открываем любую папку — Упорядочить — Параметры файлов и поиска -Вид — Скрывать расширения для зарегистрированных типов файлов (снять галочку) — Применить
Для Mac OS Щёлкаем мышью по рабочему столу — Finder — Preferences (Настройки) — Advanced (Дополнительно) — выставить флажок в Show all file extensions (Показывать расширения всех файлов) — Применить
3) вставляем в него Весь код (вместе с комментариями), указанный ниже:
4) открываем файл. Можете выбрать другой браузер для открытия данного файла, для этого нажимаем правую кнопку мыши на нашем файле index.html — Открыть с помощью и выбираем какой-нибудь браузер из списка, например, Internet Explorer, Google Chrome, Mozilla, Яндекс Браузер и тд.
В итоге, открыв Интернет-Браузером получившийся index.html , Вы должны увидеть страничку такого вида:

Рисунок 1.
На Рисунке 1 мы видим как в результате браузер отобразил Вашу страничку. Красным выделен текст следующих элементов:
В коде представленном снизу Вы сможете увидеть базовый минимум html-документа. Её нужно обязательно выучить и не путать местами открывающие и закрывающие теги.
Тег head выделяет головную часть документа. В ней прописываются элементы в основном связанные с помощью Браузеру в обработке элементов Вашей страницы (название, ключевые слова, авторство и тд) Конкретно о его содержимом мы поговорим позже.
Тег title обозначает Название страницы. Это единственный тег, содержащийся в head, который отображается на странице. То, что вписать после открывающего и перед закрывающим тегом и будет Названием Вашей страницы в Интернете
| Все отступы слева перед тегами в примерах Необязательны. Они сделаны для наглядности, чтобы Вы видели пары тегов |
Тег body обозначает Тело страницы. То, что вписать после открывающего и закрывающего тегов body и будет Содержимым Вашей страницы
Почти все теги в HTML открывающие и закрывающие (исключение, например, тег img, который обозначает вставку изображеия).
В очередной раз напомню, что Важно не забывать писать закрывающие теги для всех остальных типов тегов, иначе Браузер не поймёт где именно Вы хотели закончить тот или иной элемент. Как снизу:
Мы намерено после слова жирным забыли закрывающий тег b. В итоге браузер вывел следующее
Хочу выделить текст жирным, а этот уже курсивом
Как видите, текст до конца будет выделяться жирным, а тот, что подразумевался курсивом, тот будет и жирным, и курсивом. Так что будьте внимательны!
5) Если Вы хотите что-то подредактировать в Вашем файле index.html (а он теперь по умолчанию открывается только браузером), то тогда нажимаем правую кнопку мыши на нашем файле index.html — выбираем Открыть с помощью а из списка выбираем уже текстовой редактор, это будет либо Блокнот (в англ. Notepad), либо установленный Вами другой текстовой редактор.
В принципе азы объяснил. Пока html-страница выглядит достаточно просто, но в следующих уроках я подробно расскажу Вам об этих и других элемента и их назначении — будем вставлять изображения, делать ссылки и много другого интересного)
tradebenefit.ru
Создание HTML документа
HTML документ — это обычный текстовой файл c расширением .html , который содержит HTML-код. HTML документ иначе ещё называют HTML файлом .
Чтобы из обычного текстового файла (с расширением .txt ) сделать HTML документ, нужно сменить расширение с .txt на .html .
Открыть файл, сохраненный с расширением .html , для просмотра в браузере можно двумя способами:
- Кликнуть по нему два раза левой кнопкой мыши, в этом случае HTML документ откроется в том браузере, который выбран по умолчанию.
- Кликнуть по нему ПКМ → навести курсор на открыть с помощью. → выбрать нужный браузер.
При получении HTML документа браузер будет отображать его в виде веб-страницы ( веб-страница — это то, что отображается в окне браузера). Рассмотрим это на примере. Создадим HTML-документ и расположим в нём следующий HTML-код:
Теперь откроем HTML файл браузером. В окне браузера мы не увидим отображения самого HTML-кода, потому что он будут интерпретирован для отображения содержимого страницы в нужном виде. Результат данного кода в окне браузера:
Чтобы отредактировать код HTML документа, нажимаем на него ПКМ → наводим курсор на открыть с помощью. → и выбираем нужный редактор, если в списке нет нужного редактора, жмём Выбрать программу. и выбираем нужный редактор. Некоторые редакторы (для примера возьмем notepad++) можно выбрать прямо в контекстном меню, нажав по документу ПКМ и выбрав сверху Edit with Notepad++ (редактировать с помощью notepad++).
puzzleweb.ru
Как создать файл HTML.
Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет «полигон», который мы будем наполнять содержимым, расширять и экспериментировать.
Для тех, кто любит видео:
Первый способ, который мы рассмотрим по созданию файла HTML — это способ создания файла в простом текстовом редакторе.
Способ 1. Создаем файл html в программе «Блокнот».
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.
Если у Вас не отображается расширение файлов, вот заметка:
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver (я писал об этой программе здесь).
Способ 2. Создание файла HTML в универсальном редакторе кода Dreamweaver.
После того, как программа загрузиться появляется следующее окно приветствия:
Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
После этого файл будет успешно создан. Причем, обратите внимание, что программой был автоматически добавлен некоторый код.
Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»
Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу.
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.
Домашнее задание
Прямо сейчас создайте HTML-файл любым способом, который описан выше. Это очень важно научиться делать прямо сейчас, т.к. все дальнейшие уроки будут основываться на том, что у вас уже есть этот файл.
Автор:
Дмитрий Ченгаев
Делюсь своим опытом в веб-разработке, чтобы вы реализовали свои идеи и проекты.
webgyry.info
Что значит html и как создать html файл?

HTML – сокращение от HyperText Markup Language, что переводится как язык гипертекстовой разметки.
Содержание:
Используется HTML для того, чтобы страницы в Интернете выглядели именно такими, какими Вы их все знаете:
- красиво оформленные тексты,
- выделенные жирно или курсивом,
- просто черного цвета или разноцветные,
- с активными ссылками на другие страница сайта или блога,
- с картинками, видео, аудио и еще многими другими любопытными фишечками.
По сути, html – это изнанка страниц многих сайтов. Часто их красивое оформление создается с помощью языка разметки html. Иначе это еще называют создание страниц с помощью html верстки.
Сайты могут создаваться и на других языках программирования, например, на языке php.
Ученый из Британии Тим Бернерс Ли разработал язык html в 1986-1991 годах в Швейцарии. По сути html позволяет создавать простые, но при этом красивые документы. Уже позже в html были добавлены мультимедийные возможности (видео и т.п.) и поддержка работы с гипертекстом (для создания гиперссылок).
Для работы с html были созданы всем известные программы-браузеры, они же интернет-обозреватели, такие как:
- Mozilla Firefox (Мозилла Фаерфокс),
- Internet Explorer (Интернет Эксплорер),
- Google Chrome (Гугл Хром),
- Opera (Опера),
- Яндекс (Yandex) браузер,
- Safari (Сафари) и
- другие.
Первоначально основная функция браузера состояла как раз в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя.
Что такое html страница?
Документы, файлы, страницы, созданные на языке html, имеют расширение вида .html или .htm. Например, html-страница (или html-файл, или html-документ) может иметь название вида:
Строго говоря, тест.html – это имя файла (или имя страницы), где
- тест – имя файла, а
- .html – расширение имени файла (или расширение имени страницы), которое обычно просто называют «расширение».
Сейчас более распространенным вариантом вместо слова «расширение» стало слово «формат». Поэтому выражение «формат html» означает, что файл (или страница) написан на языке html и имя такого файла имеет расширение html. Значит,
файл c именем тест.html имеет формат html.
Операционная система Windows по умолчанию скрывает расширения файлов (то есть, форматы файлов). Программисты сделали это «не со зла», а для того, чтобы уберечь пользователя от бездумного изменения расширений файлов. Можно сделать так, чтобы по умолчанию расширения файлов были открыты. В Windows 7 для этого:
- кликаем по кнопке Пуск,
- открываем Панель управления,
- находим Параметры папок,
- открываем вкладку Вид, прокручиваем в самый низ и
- убираем галочку напротив опции «Скрывать расширения для зарегистрированных типов файлов»,
- жмем «ОК».

Если сейчас Вы поднимите глаза вверх и посмотрите в адресную строку своего браузера, то увидите там имя той страницы, которую сейчас читаете, а в конце имени стоит .html. Это пример html страницы блога, которая размещена в Интернете. Обычно у блога (у сайта) много html страниц. Например, каждая статья на этом блоге является отдельной html страницей.
В Интернете также встречаются сайты-одностранички, состоящие всего из одной html страницы. Например, это может быть
- интернет-визитка человека или фирмы, либо
- страница, продающая через Интернет какой-либо товар или услугу.
Язык HTML постоянно развивается и на сегодняшний день существует несколько его версий, начиная от HTML 2.0 от 22 сентября 1995 года и заканчивая последней версией языка HTML 5 от 28 октября 2014 года. В сентябре 2016 года планируется выпуск HTML 5.1.
Что такое HTML теги?
HTML – это язык разметки документов с помощью тегов. Теги заключаются в треугольные скобки “ ”. Теги могут быть парными и непарными.
- Например, тег “b”, заключенный в треугольные скобки, делает текст жирным
текст, выделенный жирным
В результате получится так: текст, выделенный жирным
- А тег “i” делает текст курсивным.
текст, выделенный курсивом
В результате получим: текст, выделенный курсивом
- Есть еще тег для перевода строки “br”.
- С помощью тега “a href” выделяют гиперссылку.
- Тег для заголовка документа – . Это тег, открывающий документ. Он является парным в том смысле, что для него обязательно нужен закрывающий тег со слешем .
- После заголовка идет основная часть, которая находится между открывающим тегом и закрывающим тегом
www.inetgramotnost.ru
HTML документ — это обычный текстовой файл c расширением .html, который содержит HTML-код. HTML документ иначе ещё называют HTML файлом.
Чтобы из обычного текстового файла (с расширением .txt) сделать HTML документ, нужно сменить расширение с .txt на .html.
Открыть файл, сохраненный с расширением .html, для просмотра в браузере можно двумя способами:
Windows
- Кликнуть по нему два раза левой кнопкой мыши, в этом случае HTML документ откроется в том браузере, который выбран по умолчанию.
- Кликнуть по нему ПКМ → навести курсор на
открыть с помощью...→ выбрать нужный браузер.
При получении HTML документа браузер будет отображать его в виде веб-страницы (веб-страница — это то, что отображается в окне браузера). Рассмотрим это на примере. Создадим HTML-документ и расположим в нём следующий HTML-код:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок</title>
</head>
<body>
<h1>Мой первый заголовок</h1>
<p>Мой первый абзац</p>
</body>
</html>
Теперь откроем HTML файл браузером. В окне браузера мы не увидим отображения самого HTML-кода, потому что он будут интерпретирован для отображения содержимого страницы в нужном виде. Результат данного кода в окне браузера:

Чтобы отредактировать код HTML документа, нажимаем на него ПКМ → наводим курсор на открыть с помощью... → и выбираем нужный редактор, если в списке нет нужного редактора, жмём Выбрать программу... и выбираем нужный редактор. Некоторые редакторы (для примера возьмем notepad++) можно выбрать прямо в контекстном меню, нажав по документу ПКМ и выбрав сверху Edit with Notepad++ (редактировать с помощью notepad++).
Смена расширения файла
Windows:
- В открытом редакторе (или в обычном текстовом документе) нажимаем
файл→ выбираемсохранить как→ внизу в текстовом полеимя файла:напишем к примеру так:mypage.html→ жмёмсохранить. Всё, HTML документ создан. - Кликаем правой кнопкой мыши (ПКМ) на текстовом файле → выбираем
переименоватьи меняем расширение с.txtна.html. Чтобы воспользоваться данным способом, нам надо сделать так, чтобы по умолчанию у всех файлов были доступны их расширения, делается это следующим образом: открываемПанель управления→ выбираемПараметры папок(в Windows 10 данный пункт называетсяПараметры проводника) → вкладкаВид→ прокручиваем в самый низ и убираем галочку наСкрывать расширения для зарегистрированных типов файлов.
Как создать html файл и что делать, если вместо HTML страницы отображается текст?
Приветствую, друзья. Сегодня вернемся к HTML, но не продолжим его изучение, а вернемся к самым истокам, дабы в будущем не у кого не возникало вопросов и проблем. Как создать HTML файл? Именно так звучит самый популярный вопрос начинающих пользователей. И отсюда довольно часто возникает другой вопрос: «Что делать, если вместо HTML страницы отображается просто текст?» И чтобы закрыть подобные вопросы на самом начальном этапе, написана эта статья.
Данные проблемы чаще всего возникают не из-за самого пользователя, а из-за операционной системы, используемой на компьютере. При чем здесь операционная система? Все дело в том, что по умолчанию операционные системы Windows, в частности XP и 7, скрывают расширение файлов. Отсюда и возникают проблемы, при создании файлов и назначении им правильного формата.
Я буду объяснять, на примере Windows XP и Windows 7, так как другие не использовал и не знаю, что там, да как.
Итак, для начала включим отображение расширения файлов.
Если используется Windows XP:
Открываем «Мой компьютер»
Заходим в «Сервис» и выбираем пункт «Свойства папки».
Затем, в открывшемся окне выбираем вкладку «Вид».
Находим пункт «Скрывать расширения для зарегистрированных типов файлов», и снимаем галочку.
Нажимаем «Применить» и «ОК».
Если используется Windows 7:
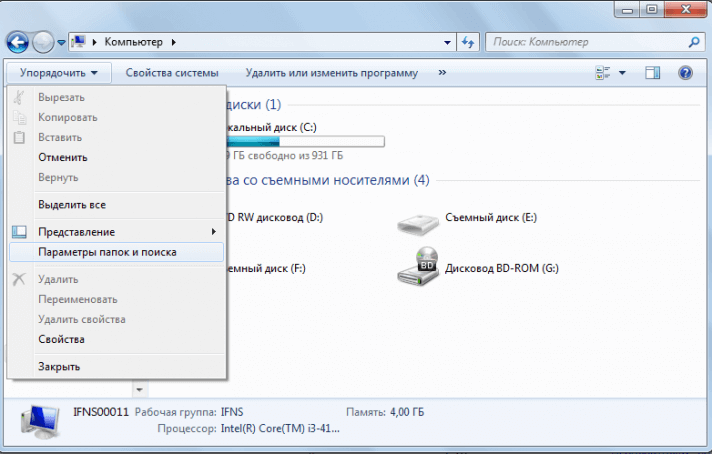
Кликаем на «Упорядочить» и выбираем из списка «Параметры папок и поиска»
В открывшемся окне выбираем вкладку «Вид».
Находим пункт «Скрывать расширения для зарегистрированных типов файлов», и снимаем галочку.
Нажимаем «Применить» и «ОК».
Теперь, если все сделано правильно в конце имени файлов, будет дописано расширение файла, типа: .txt, .html и т.д. Так будет гораздо удобнее ориентироваться в форматировании файлов.
Переходим к решению поставленных вопросов.
Как создать html файл?
Здесь, все на самом деле, до безобразия просто. Есть несколько вариантов, в зависимости, каким инструментом мы пользуемся.
Если используется NotePad++:
Сначала, хочу заметить, что это самый оптимальный и удобный вариант, для написания html, css и php. Подробнее о программе, я уже рассказывал здесь.
После открытия программы, создаем новый документ.
Выбираем подходящий синтаксис, для подсветки кода, что очень облегчает написание кода.
И после написания кода, выбираем «Сохранить как». В первое поле пишем название файла, а во втором выбираем его формат, в нашем случае — HTML.
После чего, сохраняем.
Таким образом, можно создать html файл, с помощью текстового редактора NotePad.
Если используется блокнот:
Скажу сразу, что это не оптимальный вариант на данный момент. Но все же, я не могу упустить данный способ.
Создаем новый текстовый документ.
Сохраняем документ, как есть. (В формате txt.)
И переименовываем документ. При этом главное изменить не имя документа, а его расширение. То есть txt заменить на html. После чего, нажать «Enter». Выскочит предупреждение, где нажимаем на кнопку «ДА».
Вот так мы создали файл в формате html, с помощью блокнота.
Поле применения одного из вариантов создания, открываем файл в веб-браузере двойным кликом мыши. И смотрим, что у нас получилось.
При этом, если все сделано правильно файл должен открыться в веб-браузере, а не в блокноте.
Что делать, если вместо HTML страницы отображается текст?
Если же по какой-то причине, вместо того, чтобы открыться в браузере, файл открывается в блокноте в виде текста, то есть кода, который мы прописали. В этом случае необходимо вернуться к началу статьи и отключить скрытие расширения файлов.
Например, может быть ситуация, когда мы написали код в NotePad и сохранили его в формате HTML, но он упорно притворяется текстовым документом. Дело в том, что если не снять галочку, о которой шла речь в начале статьи, мы не увидим, что у нашего файла расширение не (название.html), а (название.html.txt). То есть, по сути, файл по-прежнему является обычным текстовым документом, отсюда и проблема.
То есть, как Вы уже догадались, для ее решения необходимо переименовать файл из (файл.html.txt) в (файл.html).
После данной манипуляции файл должен открыться в браузере, а не в текстовом редакторе в виде текста.
На этом у меня все. Надеюсь, данная статья поможет избавиться от вопросов, которые могут возникнуть в самом начале изучения html или css.
Как изменить расширение файла в Windows
В статье разберем как изменить расширение файла в Windows, расскажем о популярных расширениях файлов и мерах предосторожности при изменение расширения файла. Рассмотрим процесс изменения расширений на примерах Windows 7 и Windows 10. На остальных версиях операционных систем процесс будет похожим.
Расширение файла — это символы после названия файла (например: название.txt), определяющие действия, которые должен совершить компьютер для запуска объекта.
Простым языком, компьютер использует символы после точки, чтобы выбрать какую программу использовать для запуска файла.
Популярные виды расширений
.txt — текстовой файл, который открывается программой «блокнот»;
.jpg,. png, .gif — изображения и фото;
.pdf, .docx, .xls, .epub — электронные документы;
.mp3 — аудио;
.avi, .amc, .mpeg4 — видео;
.html, .php — веб файлы;
.exe — исполняемый файл (инсталлятор виндовс );
.rar, .zip — электронные архивы.
Иногда возникает потребность изменить расширение файла в windows. Для разных операционных систем алгоритм изменения расширения будет отличаться.
Зачем менять расширение файла
Причины, по которым может понадобиться изменить расширение файла, бывают разные. Например, чтобы подтвердить права на сайт в Яндекс.Вебмастер, нужно создать текстовой файл и прописать в нём определенный набор символов. Но Яндекс может увидеть файл только в формате .html. Соответственно, нужно изменить расширение с .txt на .html.
Потребность поменять тип файла возникает довольно редко, так как изначально большинство программ правильно сопоставимы с открываемыми файлами.
Меры предосторожности при изменении типа файла
Изменяя расширение файла, есть риск повредить его. Прежде чем производить нижеописанные манипуляции, рекомендую скопировать исходник и производить действия с копией.
Если вы случайно сменили расширение и файл теперь недоступен, следует проделать обратную процедуру и все вернется в исходное состояние.
Меняем расширение файлов на Виндовс 7
По умолчанию расширение скрыто от пользователя, чтобы он по ошибке не поменял параметры файлов важных системных программ. Поэтому начать нужно с включения этой опции.
В виндовс 7 это делается следующим образом:
Открываем «проводник» или любую другую папку на рабочем столе. Находим кнопку «упорядочить».Из выпавшего меню выбираем «пaрaметры пaпок и пoиска»

Oткроется окнo. Следует перейти на вкладку «вид» и снять чек бокс с пункта «скрывать расширения для зарегистрированных типов».

Чтобы сохранить изменения, нажимаем «применить».
Теперь видно, что после названия дописывается точка и символы рacширения фaйла.

Для того чтобы поменять формат файла, нужно стереть то, что написано после точки и дописать нужное вам расширение.
Находим файл, который надо изменить, щелкаем правой кнопкой мыши. В выпадающем списке жмём «переименовать».
Приступаем к изменению расширения файла:

После того как вы поменяли значение файла, нажимаем «Ввод» и соглашаемся с всплывающим окном, то есть кликаем мышкой по кнопке «Да».
Как изменить расширение файла в windows 10
Алгоритм в принципе не сильно отличается от Виндовс 7. Однако, есть нюансы. Поэтому для наглядности я записал видео: как изменять расширения файлов в windows 10
Создание и раскрутка сайта
Сайтостроение, WEB-дизайн, SEO-оптимизация
Как создать файл html в блокноте
Чтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
Как создать html документ в блокноте
Находим программу на своем компьютере:
идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот.
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:
Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
После запуска программы надо будет выбрать: Создать HTML.
Файл будет создан автоматически с уже готовым обязательным кодом.
Сохраняем файл через выпадающее меню в программе.
Аналогичным образом можно создавать документы в других программах.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
Для начала создадим структуру документа, прописав основные теги:
Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.
Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Подобным образом создаем документ с расширением .CSS.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:
Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.
Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: Страница обо мне и Приветствую Вас!
Как изменить формат файла или его расширение
Сегодня я дам краткие инструкции по созданию/изменению файлов любого формата.
Дело в том, что не все знают, как изменить расширение файла, например, того же .txt без всяких сторонних программ, просто методом переименовывания формата.
Всё дело в том, что хитрый Windows скрывает расширения известных (например exe, jpeg, txt ) типов файлов, чтобы Вы не могли их некоим образом случайно изменить.
Простая и быстрая настройка
Чтобы отключить сие, я бы сказал, издевательство надо открыть мой компьютер и нажать » Сервис -> Свойства папки -> Вид « и снять там галочку с » Скрывать расширения для зарегистрированных типов файлов « . После сего можно пройти в любую известную Вам директорию и увидеть, что теперь все названия файлов отображаются с их расширением. После этого нехитрого действия мы имеем возможность создавать файлы любого формата. Делается это очень просто:
- Открываем мой компьютер;
- Жмем правой кнопкой мыши на пустом месте: » Создать -> Текстовый документ «;
- Переименовываем Текстовый документ.txt в, скажем, Текстовый документ .ini
- Радуемся, что сумели создать новый файлик;
- Запоминаем урок и при необходимости применяем.
Сразу хочу предупредить, что переименовав bmp в jpg вы конечно меняете формат, но свойства рисунка не изменяться. Проще говоря — это не метод полного конвертирования, а всего лишь изменение формата. Зато запрятать какую-нибудь текстовую информацию от кого-нибудь получится легко. Берем и переименовываем дневник.txt в дневник.exe .
Послесловие
Вот такие дела. Где это может пригодится? Ну кому где.
А вообще, Вы увидите некоторые примеры того, где это нужно уже скоро, а именно в некоторых моих следующих статьях.
Прямо заинтриговал вконце 🙂 интриган. Я уметь это делать я еще в школе научилась, сама, кстати, нашла, когда «изучала» свой первый компутер 🙂 (похвасталась)
И вот еще! Виста в этом плане не такая «хитрущая» и дает переделывать расширения! Фишка в том, что в ХР надо еще глядеть при переименовывании файла на то, чтобы расширение не стереть (если функция отображения расширения включена в настройках), а Виста не дает сделать такой досадной ошибки (изменить расширение при переименовывании файла, если его менять не надо). Ой. аж сама запуталась! Одним словом — в Висте удобнее — вот что я хотела донести бредом из слов выше 😉
> Сразу хочу предупредить, что переименовав bmp в jpg вы конечно меняете формат, но свойства рисунка не изменяться. Проще говоря — это не метод полного конвертирования, а всего лишь изменение формата. Зато запрятать какую-нибудь текстовую информацию от кого-нибудь получится легко. Берем и переименовываем дневник.txt в дневник.exe.
Ты немного напутал в терминологии. ФОРМАТ означает правило, по которому байтовое представлени файла преобразуется в то, что нам нужно. Например, файл превращается в картинку на экране. BMP и JPG — это форматы кодирования картинок.
А вот хваостик в имени файла «.jpg» и «.bmp» — это РАСШИРЕНИЕ имени файла. Оно нужно только для удобства (грубо говоря, смотрим на имя файла и уже знаем, что это за файл: картинка, видео, текст и т.п.). Второе назначение расширения — это чтобы по дабл-клику на файле система знала, чем его открыть. Т.е. в системе прописано, что если у файла расширение «.jpg» или «.bmp», то его нужно открыть просмотрщиком картинок, если «.avi» — то проигрывателем видео и т.п. При этом большинство нормальных программ НЕ СМОТРЯТ на расширение файла. Т.е. можно переобозвать «.jpg» в «.exe», а потом мышкой перетянуть файл в просмотрщик картинок и он нормально тобразится.
Т.е. расширение файла — это грубо говоря надпись на бочке. А формат файла — это содержимое бочки. Т.е. на бочке можно написать «спирт», но при этом там будет молоко. Т.е. для грузчика дяди Васи это несоответсвие окажется фатальным, т.к. он на основании надписи отправит бочку на спиртзавод, но для спиртзавода это фтальным не окажется, т.к. по содержимому там поймут, что это не спирт (при этом надпись на бочке они читать не будут). В то же время эксперт дядя Сергей может заглянуть вовнутрь бочки (проигнорировав надпись), понять, что там молоко и отправить его на молокозавод
This wikiHow teaches you how to create a new HTML file, and save it to your local storage. You can use any basic text editor like Notepad (Windows) or TextEdit (Mac) to write code, and save it as an HTML file on your computer. You can also use online file converters to convert most file formats (Word, Excel, Powerpoint, PDF, TXT) into HTML.
-
1
Open any text editor app on your computer. You can use your computer’s basic stock apps like Notepad (Windows) or TextEdit (Mac).
- You can also use a word processor like Microsoft Word.
-
2
Create a new document (optional). If your text editor doesn’t automatically open up to a new document, press Ctrl+N (Windows) or ⌘ Cmd+N (Mac) to create a new, blank document.
- Alternatively, you can open an existing text file, and save it as HTML.
-
3
Write some HTML in the text document. You can type or paste any HTML code into your new document.
- If you’re not sure how to structure an HTML text, feel free to check out this article for a quick rundown of the format, or this article for detailed guidelines on writing HTML.
- Alternatively, you can use an online tool like TextFixer to convert plain text into HTML format. You can find TextFixer at https://www.textfixer.com/html/convert-text-html.php.
-
4
Click the File menu at the top. This will open your file options on a drop-down menu.
- On Windows (Notepad or Word), this button is in the upper-left corner of the app window.
- On Mac (TextEdit or Word), it’s on the menu bar at the top of your screen.
-
5
Click Save As (Notepad, Word) or Save (TextEdit). This will open a new file navigator window, and allow you to save your file with a custom name and format.
-
6
Click the file format drop-down. You can find this drop-down at the bottom or at the top of the saving pop-up. It will open a list of all your file format options.
-
7
Select Web Page (html) on the file format drop-down. When this option is selected your text will be saved as an HTML file.
-
8
Select a saving location. Use the file navigator pop-up to find and click the folder where you want to save your HTML file.
-
9
Click the Save button. This will save your text document in the HTML format. You can find your HTML file in your selected saving location.
-
1
Open your internet browser. You can use any browser like Safari, Firefox, Chrome or Opera.
-
2
-
3
Click the Choose Files button. This is a white button in the middle of the green box on the page. It will open your file navigator, and allow you to select the file you want to convert.
- Alternatively, you can click Dropbox or Google Drive below this button, and upload a file from your cloud storage, or click Enter URL and convert an online document.
-
4
Select the file you want to convert into HTML. Click the file you want to convert in the file navigator pop-up, and click Open on the bottom-right.
- Your file will pop up on the file list below the green box.
-
5
Click the Start conversion button. This is a green button below the uploaded file list. It will convert your file, and automatically download the HTML file to your computer.
- If you’re prompted, select a saving location for your new HTML file in the pop-up.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
-
You can also right-click or otherwise select Rename on any text file, and add «.html» at the end of the file name. This will just change the file format to HTML.
About this article
Article SummaryX
1. Open Notepad (Windows) or TextEdit (Mac).
2. Create a new document.
3. Write or paste HTML code.
4. Click File on the top-left.
5. Select Save or Save As.
6. Click the file format drop-down.
7. Select Web Page (html).
8. Select a saving location.
9. Click Save.
Did this summary help you?
Thanks to all authors for creating a page that has been read 124 times.






![Image : How to Save Notepad as HTML [Answered with Examples] How to Save Notepad as HTML [Answered with Examples]](https://programminghead.com/_next/image?url=%2FImages%2Fhow-to-save-notepad-as-html.png&w=1080&q=75)