Как кодировка влияет на отображение сайта, чем отличается UTF-8 от Windows 1251 и где указать кодировку.
В статье:
-
Зачем нужна кодировка
-
Виды кодировок
-
Как определить кодировку на сайте
-
Если кодировка не отображается
-
Где указать кодировку сайта
Разбираем, на что влияет кодировка, нужно ли указывать ее самостоятельно, и почему могут появиться так называемые «кракозябры» на сайте.
Зачем нужна кодировка
Кодировка (Charset) — способ отображения кода на экране, соответствие набора символов набору числовых значений. О ней сообщает строка Content-Type и сервер в header запросе.
Несовпадение кодировок сервера и страницы будет причиной появления ошибок. Если они не совпадают, информация декодируется некорректно, так что контент на сайте будет отображаться в виде набора бессвязных букв, иероглифов и символов, в народе называемых «кракозябрами». Такой текст прочитать невозможно, так что пользователь просто уйдет с сайта и найдет другой ресурс. Или останется, если ему не очень важно содержание:
Google рекомендует всегда указывать сведения о кодировке, чтобы текст точно корректно отображался в браузере пользователя.
Кодировка влияет на SEO?
Разберемся, как кодировка на сайте влияет на индексацию в Яндекс и Google.
Яндекс четко заявляет:
«Тип используемой на сайте кодировки не влияет на индексирование сайта. Если ваш сервер не передает в заголовке кодировку, робот Яндекса также определит ее самостоятельно».
Позиция Google такая же. Поисковики не рассматривают Charset как фактор ранжирования или сигнал для индексирования, тем не менее, она косвенно влияет на трафик и позиции.
Если кодировка сервера не совпадает с той, что указана на сайте, пользователи увидят нечитабельные символы вместо контента. На таком сайте сложно что-либо понять, так что скорее всего пользователи сбегут, а на сайте будут расти отказы.
Поэтому она важна для SEO, хоть и влияет на него косвенно через поведенческие. Пользователи должны видеть читабельный текст на человеческом языке, чтобы работать с сайтом.
Виды кодировок
Существует довольно много видов, но сейчас распространены два:
UTF-8
Unicode Transformation Format — универсальный стандарт кодирования, который работает с символами почти всех языков мира. Символы могут занимать от 1 до 4 байт, такое кодирование позволяет создавать мультиязычные сайты.
Есть несколько вариантов — UTF-8, 16, 32, но чаще используют восьмибитное.
Windows-1251
Этот вид занимает второе место по популярности после UTF-8. Windows-1251 — кодирование для кириллицы, созданное на базе кодировок, использовавшихся в русификаторах операционной системы Windows. В ней есть все символы, которые используются в русской типографике, кроме значка ударения. Символы занимают 1 байт.
Выбор кодировки остается на усмотрение веб-мастера, но UTF-8 используют намного чаще — ее поддерживают все популярные браузеры и распознают поисковики, а еще ее удобнее использовать для сайтов на разных языках.
Определить кодировку страницы своего или чужого сайта можно через исходный код страницы. Откройте страницу сайта, выберите «Просмотр кода страницы» (сочетание горячих клавиш Ctrl+U» в Google Chrome) и найдите упоминание «charset» внутри тега head.
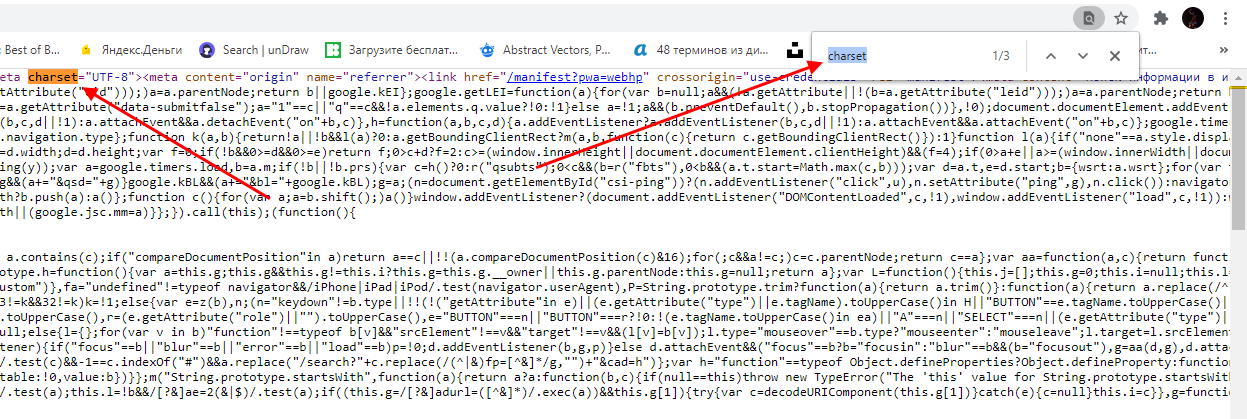
На странице сайта используется кодировка UTF-8:
Узнать вид кодирования можно с помощью «Анализа сайта». Сервис проверяет в том числе и техническую сторону ресурса: анализирует серверную информацию, определяет кодировку, проверяет редиректы и другие пункты.
С помощью этого же сервиса можно проверить корректность указанного кодирования. Аудит внутренних страниц «Анализа сайта» проверяет кодировку сервера и сравнивает ее с той, которая указана на внутренней странице. Найденные ошибки Анализ покажет в результатах проверки, и вы сразу узнаете, где нужно исправить.
Проверить кодировку еще можно через сервис Validator.w3, о котором писали в статье о проверке валидации кода. Нужная надпись находится внизу страницы.
Если валидатор не обнаружит Charset, он покажет ошибку:
Но валидатор работает не точно: он проверяет только синтаксис разметки, поэтому может не показать ошибку, даже если кодирование указано неправильно.
Если кодировка не отображается
Если вы зашли на чужой сайт с абракадаброй, а вам все равно очень интересно почитать контент, то в Справке Google объясняют, как исправить кодирование текста через браузер.
О проблеме возникновения абракадабры на вашем сайте будут сигнализировать метрики поведения: вырастут отказы, уменьшится глубина просмотров. Но скорее всего вы и раньше заметите, что что-то пошло не так.
Главное правило — для всех файлов, скриптов, баз данных сайта и сервера должна быть указана одна кодировка. Ошибка может возникнуть, если вы случайно указали на сайте разные виды кодировки.
Яндекс советует использовать одинаковую кодировку для страниц и кириллических адресов структуры. К примеру, если робот встретит ссылку href=»/корзина» на странице с кодировкой UTF-8, он сохранит ее в этом же UTF-8, так что страница должна быть доступна по адресу «/%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D0%B0».
Где указать кодировку сайта
Если проблема возникла на вашем сайте, способ исправления зависит от вида сайта. Для одностраничника достаточно указать кодировку в мета-теге страницы, а для большого сайта есть разные варианты:
- кодировка в мета-теге;
- кодировка в .htaccess;
- кодировка документа;
- кодировка в базе данных MySQL.
Кодировка в мета-теге
Добавьте указание кодировки в head файла шаблона сайта.
При создании документа HTML укажите тег meta в начале в блоке head. Некоторые браузеры могут не распознать указание кодировки, если оно будет ниже.
Мета-тег может выглядеть так:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">или так:
<meta charset="utf-8">В HTML5 они эквивалентны.
В темах WordPress обычно тег «charset» с кодировкой указан по умолчанию, но лучше проверить.
Кодировка в файле httpd.conf
Инструкции для сервера находятся в файле httpd.conf, обычно его можно найти на пути «/usr/local/apache/conf/».
Если вам нужно сменить кодировку Windows-1251 на UTF-8, замените строчку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Осторожнее: если вы измените в файле кодировку по умолчанию, то она изменится для всех проектов на этом сервере.
Убедитесь, что сервер не передает HTTP-заголовки с конфликтующими кодировками.
Кодировка в .htaccess
Добавьте кодировку в файл .htaccess:
- Откройте панель управления хостингом.
- Перейдите в корневую папку сайта.
- В файле .htaccess добавьте в самое начало код:
- для указания кодировки UTF-8 — AddDefaultCharset UTF-8;
- для указания кодировки Windows-1251 — AddDefaultCharset WINDOWS-1251.
- Перейдите на сайт и очистите кэш браузера.
Кодировка документа
Готовые файлы HTML важно сохранять в нужной кодировке сайта. Узнать текущую кодировку файла можно через Notepad++: откройте файл и зайдите в «Encoding». Меняется она там же: чтобы сменить кодировку на UTF-8, выберите «Convert to UTF-8 without BOOM». Нужно выбрать «без BOOM», чтобы не было пустых символов.
Кодировка Базы данных
Выбирайте нужную кодировку сразу при создании базы данных. Распространенный вариант — «UTF-8 general ci».
Где менять кодировку у БД:
- Кликните по названию нужной базы в утилите управления БД phpMyAdmin и откройте ее.
- Кликните на раздел «Операции»:
- Введите нужную кодировку для базы данных MySQL:
- Перейдите на сайт и очистите кэш.
С новой БД проще, но если вы меняете кодировку у существующей базы, то у созданных таблиц и колонок заданы свои кодировки, которые тоже нужно поменять.
Для всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка.
Проблема может не решиться, если все дело в кодировке подключения к базе данных. Что делать:
- Подключитесь к серверу с правами mysql root пользователя:
mysql -u root -p - Выберите нужную базу:
USE имя_базы; - Выполните запрос:
SET NAMES ‘utf8’;
Если вы хотите указать Windows-1251, то пишите не «utf-8», а «cp1251» — обозначение для кодировки Windows-1251 у MySQL.
Чтобы установить UTF-8 по умолчанию, откройте на сервере my.cnf и добавьте следующее:
В области [client]:
default-character-set=utf8
В области [mysql]:
default-character-set=utf8
В области [mysqld]:
collation-server = utf8_unicode_ci
init-connect='SET NAMES utf8'
character-set-server = utf8Вы когда-нибудь сталкивались с проблемами кодировки на сайте?
Главная » Основы HTML » Как указать кодировку сайта на HTML. Основы HTML для начинающих. Урок №20
Как указать кодировку сайта на HTML. Основы HTML для начинающих. Урок №20
Всем привет!
Продолжаем изучать основы HTML. В этом уроке мы разберем, как указать HTML кодировку для сайта (веб-страницы).
Этот урок очень важен, так как незнание того, как указать кодировку для веб-страницы может привести к тому, что вашу страницу не смогут прочитать. Вы спросите: «Это как так, не смогут?».
Давайте я покажу, как выглядит мой блог с неправильной кодировкой:
Ну как вам? Все ли смогли прочитать ? Хотя, если постараться, то смысл сможете понять по картинкам. Но разве таким сайтом удержишь посетителя?
Итак, HTML кодировка – это таблицы соответствия кодов и символов алфавита. То есть, наш компьютер по кодировке поменяет код на понятные читабельные буквы 
Чтобы сообщить браузеру, в какой кодировке находятся символы веб-страницы, необходимо прописать между тегами <head></head> вот такой мета тег:
<meta http-equiv="Content-Type" content="text/html; charset=имя кодировки">
Обратите внимание, в коде есть слово «имя кодировки». Здесь нужно указать HTML кодировку.
Обычно это utf-8 или windows-1251.
Кодировка для utf-8:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
Кодировка для windows-1251:
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
Если забыть указать браузеру, в какой кодировке сайт или веб-страница, то браузер попытается определить кодировку автоматически, но не всегда у него это выходит правильно. В итог результат будет такой, который я показал на картинке выше.
Переходим к практике.
Как создать HTML документ с
кодировкой utf-8
Открывайте стандартный блокнот. «Все программы» => «Стандартные» => «Блокнот»:
Далее вставляете в блокнот стандартный код HTML:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> Здравствуйте, это моя первая страница на StepkinBlog.ru. </body> </html>
Теперь указываем, в какой кодировке сохранена веб-страница. Для этого разместите между тегами <head></head> вот этот мета-тег:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
Вот так должно получиться (строка №4):
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> Здравствуйте, это моя первая страница на StepkinBlog.ru. </body> </html>
Жмите в блокноте «Файл» => «Сохранит как…»:
Там, где пункт «Имя файла» напишите название веб-страницы на латинице и с расширением «.html». Я думю, вы это помните еще с первых уроков.
Там, где пункт «Кодировка:» укажите «UTF-8».
Жмите «Сохранить»:
Увеличить изображение?
Как создать HTML документ с кодировкой windows-1251
Открывайте стандартный блокнот. «Все программы» => «Стандартные» => «Блокнот».
Далее вставляете в блокнот стандартный код HTML:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> Здравствуйте, это моя первая страница на StepkinBlog.ru. </body> </html>
Теперь указываем, в какой кодировке сохранена веб-страница. Для этого разместите между тегами <head></head> вот этот мета-тег:
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
Вот так должно получиться (строка №4):
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body> Здравствуйте, это моя первая страница на StepkinBlog.ru. </body> </html>
Жмите в блокноте «Файл» => «Сохранит как…»:
Там, где пункт «Имя файла» напишите название веб-страницы на латинице и с расширением «.html». Я думю, вы это помните еще с первых уроков.
Там, где пункт «Кодировка:» укажите «ANSI».
Жмите «Сохранить»:
Вот и все!
Большинство вебмастеров выбирают кодировку UTF-8. Причины говорить не буду, так как боюсь нагрузить вас информацией, которая на вашем этапе познания HTML еще не нужна.
Для примера в блокнте установите код:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
И укажите при сохранении «ANSI»:
Так как это неправильно, результат будет вот таким:
Сохраняйте правильно ваши веб-страници во избежание вот таких результатов
Главная » Все про HTML » HTML кодировка страницы. В какой кодировке сохранять web-страницу? Урок №14
Бывали ли у вас ситуации, когда на web-странице вместо читабельного текста открывались кракозябры? Я уверен, что бывали или, по крайне мере, вы видели их на других сайтах. Если не видели, посмотрите на пример снизу:
Что такое HTML кодировка?
HTML кодировка – это таблицы соответствия кодов и символов алфавита. То есть, наш компьютер по кодировке поменяет код на понятные читабельные буквы.
Популярные кодировки.
На сегодняшний день существуют две самые популярные кодировки в русскоязычном интернете. Это кодировка windows-1251 и utf-8. Частенько веб-мастерам приходится выбирать, в какой кодировке делать им веб-страничку.
В какой кодировке следует сохранять HTML файл?
Большинство веб-мастеров выбирают кодировку utf-8. И это верный выбор, так как в кодировке utf-8 имеются различные знаки (→ ←↓↑ и т. д.), а также есть масса разнообразных специфических символов. Кстати, основная часть движков, как Joomla, WordPress, Drupal работает на кодировке utf-8.
Поэтому я рекомендую вам сохранять HTML файлы в кодировке utf-8.
Как задать кодировку UTF-8 для файла?
Чтобы задать кодировку для HTML файла, используют различные редакторы. Я пользуюсь текстовым редактором Notepad++.
Откройте текстовый редактор Notepad++.
Если нужно, создайте новый документ.
Перейдите в меню сверху по вкладке «Кодировки» => «Кодировать в UTF-8 (без BOM)»:
Чтобы сообщить браузеру, в какой кодировке HTML файл, существует специальный META-тег
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
В HTML документе это будет выглядеть вот так:
<html> <head> <title>кодировка HTML</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> </body> </html>
Как задать кодировку windows-1251 для файла?
Откройте текстовый редактор Notepad++.
Если нужно, создайте новый документ.
Перейдите в меню сверху по вкладке «Кодировки» => «Кодировать в ANSI»:
Чтобы сообщить браузеру, в какой кодировке HTML файл, существует специальный META-тег
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
В HTML документе это будет выглядеть вот так:
<html> <head> <title>кодировка HTML</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body> </body> </html>
Пример перекодировки файла из windows-1251 в utf-8
Если в HTML документе был прописан код в кодировке windows-1251 (ANSI), а вам нужно перекодировать на utf-8 (или на оборот), тогда сделайте так:
Откройте текстовый редактор Notepad++. В текстовом редакторе перейдите в меню сверху по вкладке «Кодировки» => «Преобразовать в UTF-8 (без BOM)»:
Внимание, если бы вы нажали «Кодировать в UTF-8 (без BOM)», то в результате вы бы увидели вместо любимого русского текста, красивые караказябли .
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: html, основы
Метатеги используются для хранения информации предназначенной для браузеров
и поисковых систем. Например, механизмы поисковых систем обращаются к метатегам
для получения описания сайта, ключевых слов и других данных.
Метатеги для поисковых механизмов
Среди разработчиков сайтов существует мнение, что правильно написанные
метатеги позволяют подняться к верхним строчкам поисковых серверов.
На самом деле это не так, на одних метатегах высоко не поднимешься,
но и неудачно выполненное содержимое метатегов может ухудшить рейтинг
сайта.
Два метатега предназначены специально для поисковых серверов: description
(описание) и keywords (ключевые слова). Некоторые
вебмастера добавляли в раздел keywords ключевые
слова, которые не имеют никакого отношения к теме сайта, но зато пользовались
определенным успехом среди посетителей поисковиков. Однако, через некоторое
время, поисковые системы научились бороться с таким явлением и проверяют содержимое
веб-страницы на соответствие заявленным ключевым словам.
Некоторые принципы, относящиеся к метатегам:
- не включайте ключевые слова, которые не содержатся на ваших страницах;
- не повторяйте ключевые слова;
- используйте метатеги по их прямому назначению;
- делайте описание и список ключевых слов различными для каждой страницы
сайта с учетом содержимого.
description
Большинство поисковых серверов отображают содержимое поля description
(пример 1) при выводе результатов поиска.
Если этого тега нет на странице, то поисковый движок просто перечислит первые
встречающиеся слова на странице, которые, как правило, оказываются не очень-то
и в тему.
Пример 1. Использование Description
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>description</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="description" content="Сайт об HTML и создании сайтов">
</head>
<body>
<p>...</p>
</body>
</html>keywords
Этот метатег был предназначен для описания ключевых слов, встречающихся на
странице (пример 2). Но в результате действия людей, желающих попасть в
верхние строчки поисковых систем любыми средствами, теперь дискредитирован.
Поэтому многие поисковики пропускают этот параметр.
Пример 2. Использование Keywords
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>keywords</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="Keywords" content="HTML, META, метатег, тег, поисковая система">
</head>
<body>
<p>...</p>
</body>
</html>Ключевые слова можно перечислять через пробел или запятую. Поисковые системы
сами приведут запись к виду, который они используют.
Автозагрузка страниц
Чтобы автоматически загружать новый документ через определенный промежуток
времени используется инструкция http-equiv=»refresh»
(пример 3).
Пример 3. Автозагрузка страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Автозагрузка</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="refresh" content="5; URL=http://www.htmlbook.ru">
</head>
<body>
<p>...</p>
</body>
</html>Браузер поймет эту запись, как ожидать 5 секунд, а затем загрузить новую страницу,
указанную в параметре URL, в данном случае это переход на сайт htmlbook.ru.
Этот метатег позволяет создавать перенаправление (редирект) на другой сайт.
Если URL не указан, произойдет автоматическое обновление текущей страницы через
количество секунд, заданных в атрибуте content.
Кодировка
Чтобы сообщить браузеру, в какой кодировке находятся символы веб-страницы,
необходимо установить параметр <meta http-equiv=»Content-Type»
content=»text/html; charset=имя кодировки»>. Для операционной системы
Windows и кириллицы charset обычно принимает
значение utf-8 или windows-1251 (пример 4).
Пример 4. Выбор текущей кодировки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Кодировка</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body>
<p>Кириллица</p>
</body>
</html>Если указание кодировки отсутствует, браузер пытается сам определить, какой
тип символов используется в документе и выбирает необходимую кодировку автоматически.
Браузер не всегда может точно распознать язык веб-страницы и в некоторых случаях
предлагает вьетнамскую кодировку вместо кириллицы. По этой причине лучше всегда
указывать приведенную строчку. Тем не менее, возникают обстоятельства, когда
указание кодировки может принести определенный вред. Например, веб-сервер автоматически
использует перекодирование данных в KOI-8, а браузер, встретив параметр charset=windows-1251,
переводит текст в кодировку Windows. Получается двойное изменение символов,
прочитать такой текст не просто. К счастью, подобная проблема уже отходит в
прошлое, во всяком случае, ее легко можно выявить и нейтрализовать на уровне
сервера.
В прошлой заметке мы с вами научились задавать кодировку текста для веб-страниц. Но, просто задать кодировку текста с помощью программы редактора кода, еще не достаточно. Для того, чтобы все заработало, нужно дополнительно сообщить браузеру, какую кодировку мы выставили для HTML-страницы.
Для этого нужно использовать специальный обязательный элемент, который называется meta и задать ему атрибут charset со значением кодировки, которую вы выставили.
Если вы не создадите этот элемент, то браузер будет пытаться определить кодировку текста автоматически и создаст этот элемент сам. Не факт, что это у него получиться правильно.
Поэтому указывать кодировку документа с помощью элемента meta — это очень важное действие, которое нужно сделать при создании любой HTML-страницы.
Элемент meta должен располагаться внутри элемента <head>.
В качестве значения атрибута charset необходимо указать название кодировки.
Пример указания кодировки Юникод(UTF-8)
<meta charset="utf-8">
Пример указания кодировки Windows-1251.
<meta charset="windows-1251">
Вот, как может выглядеть полный код html-страницы:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Документ без названия</title> </head> <body> Текст </body> </html>
Внесите это изменение в вашу HTML-страницу и проверьте, что она успешно открывается в браузере.
1) Разместите в комментариях скриншот на вашу тестовую страницу, которая отображается в какой-нибудь нестандартной кодировке.
2) Сможете сделать так, чтобы кодировка у веб-страницы была выставлена как meta charset=»UTF-8″, но на странице все равно показывались бы кракозябры?
- Комментарии
- Отзывы
Как изменить кодировку сайта
Иногда возникают случаи, когда при открытии сайта отображается не привычный нам контент, а сплошной набор нечитаемых символов. Это связано с тем, что кодировка ресурса не совпадает с той кодировкой, которая устанавливается сервером. Например, для чтения файлов используется Windows-1251, а требуется UTF-8.
Что такое кодировка сайта и как ее можно изменить – об этом и поговорим в сегодняшней статье.
Что такое кодировка
Кодировка – специальный метод, позволяющий отображать текст на экране таким образом, чтобы он был понятен каждому пользователю. Все символы, которые мы видим в интернете, – это буквы и цифры только для нас, компьютер их не понимает. Он воспринимает информацию в байтах, весь текст на экране монитора – это совокупность байтов. У каждого символа есть свое кодовое значение, которое компьютер использует при выводе слов и чисел на экран.
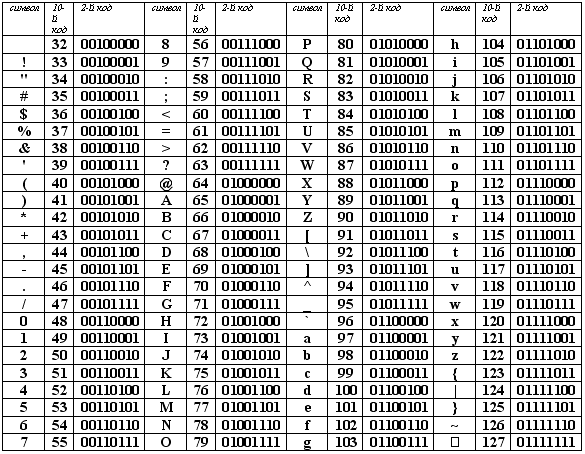
Вот наглядный пример того, как воспринимается компьютером латинский алфавит и прочие символы:
Если никакая кодировка не установлена, вместо символов мы увидим такие значения. Чтобы понять компьютер, необходимо установить нужную кодировку для расшифровки символов из этой таблицы.
Типы кодировок
Существует несколько типов кодировок:
- ASCII – первая кодировка, которая была признана Американским национальным институтом мировых стандартов. Для ее использования задействуется 7 бит, где первые 128 значений включают в себя весь английский алфавит, числа, знаки и символы. Такая кодировка ранее использовалась на англоязычных ресурсах.
- Кириллица – вариант российской кодировки, используемый на русскоязычных сайтах и блогах.
- КОИ8 (код обмена информацией 8-битный) – была разработана для кодирования букв кириллических алфавитов. Распространена в Unix-подобных ОС и электронной почте. Постепенно исчезает в связи с приходом Юникода.
- Windows 1250-1258 – 8-битные кодировки, зародившиеся после появления операционной системы Windows. Например, 1250 – все языки центральной Европы, 1251 – кириллица. В ней присутствуют все буквы русского алфавита, а также символы (за исключением знака ударения).
- UTF-8 – наиболее используемый тип кодировок, работающий практически со всеми языками мира. Символы занимают от 1 до 4 байт, что дает возможность создавать мультиязычные веб-сайты. Помимо UTF-8, есть такие варианты, как UTF-16 и UTF-32, однако предпочтение отдается первому типу.
Существуют и другие типы кодировок, но они используются в меньшей степени либо не используются вообще.
Как определить кодировку на сайте
Узнать кодировку своего или чужого сайта довольно просто, достаточно просмотреть исходный код страницы. Сделать это можно следующим образом:
- Открываем сайт, на котором необходимо посмотреть кодировку, и кликаем правой кнопкой мыши по любой области. В отобразившемся меню выбираем «Просмотр кода страницы». Также можно воспользоваться комбинацией клавиш «CTRL+U».
- В результате перед нами отобразится новое окно с кодом страницы – в нем воспользуемся комбинацией клавиш «CTRL+F» для поиска строки, отвечающей за кодировку веб-страницы. Вводим запрос «charset» и смотрим результат.
После charset указано значение UTF-8 – это означает, что данная кодировка используется на рассматриваемом сайте. Если вы увидели, что на вашем сайте указана некорректная кодировка, то это можно исправить. Подробнее о том, как это сделать, поговорим далее.
Где и как изменить кодировку
Все зависит от сайта. Способ установки кодировки может различаться: если используется одностаничник, то достаточно в HTML-файле прописать мета-тег в блоке <head>:
В противном случае нам потребуется отредактировать файл .htaccess. Рассмотрим на примере хостинга Timeweb, как это можно сделать.
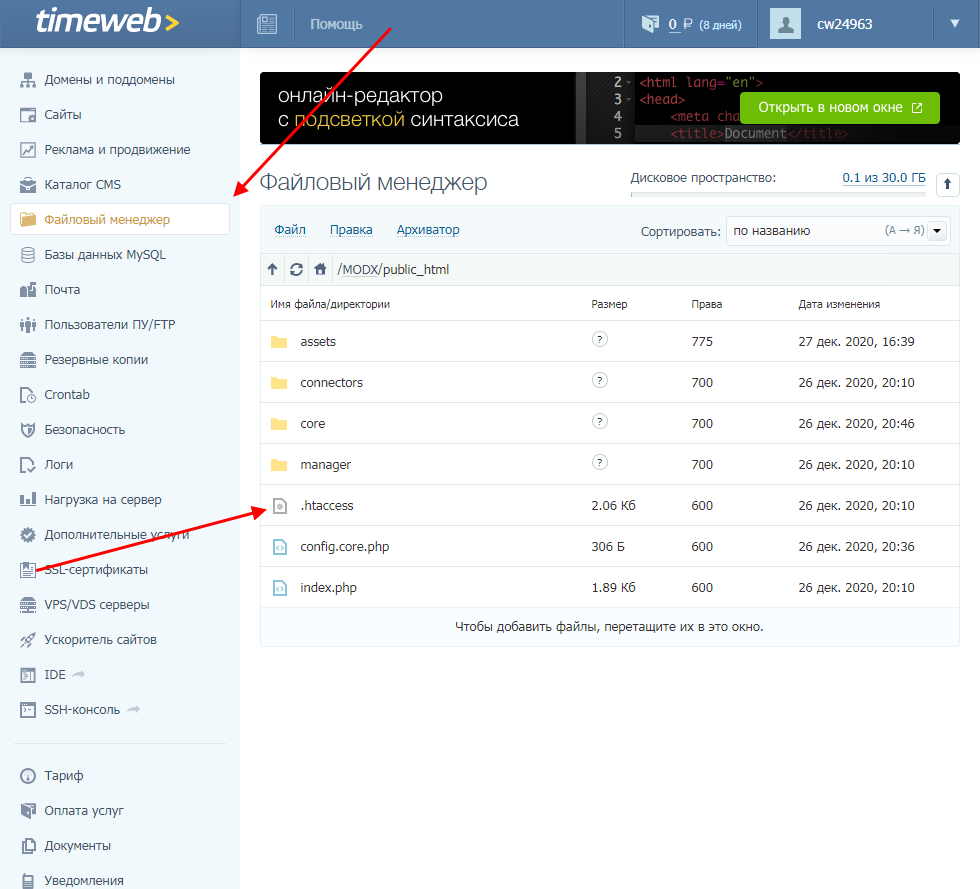
- Открываем личный кабинет и переходим в раздел «Файловый менеджер». В нем перемещаемся в директорию с сайтом и находим в корне файл .htaccess – открываем его двойным кликом мыши.
- В начало файла необходимо добавить следующий код:
Открываем свой сайт и видим, что ничего не изменилось – так и должно быть. Чтобы внести изменения, очищаем кэш с помощью комбинации клавиш «CTRL+F5» и смотрим результат.
Как видите, сменить кодировку на своем сайте легко. Аналогичным образом мы можем изменить кодировку и на всем сервере – для этого необходимо выполнить следующее (актуально для веб-сервера Apache):
- Находим файл httpd.conf, который расположен по адресу: «/usr/local/apache/conf/», и открываем его.
- Если нужно поменять Windows-1251 на UTF-8, то меняем строку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Если вы поменяете кодировку по умолчанию, то она будет изменена для всех ресурсов, находящихся на данном сервере.
Смена кодировки базы данных
В данном случае нам потребуется открыть базу данных через личный кабинет хостинга и изменить значение кодировки в разделе «Операции». Давайте рассмотрим, как это можно сделать через админку Timeweb.
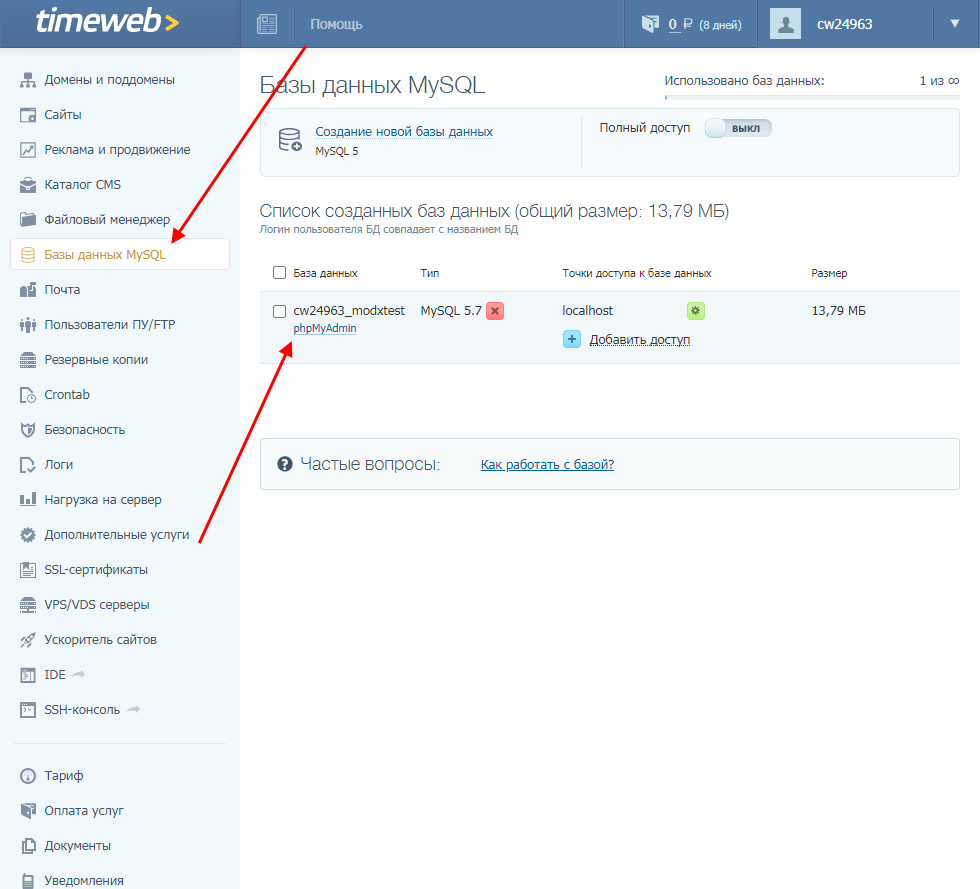
- Переходим в свой аккаунт и открываем раздел «Базы данных MySQL» – в нем находим нужную базу данных и кликаем по кнопке «phpMyAdmin».
- В отобразившемся окне вводим пароль и следуем далее.
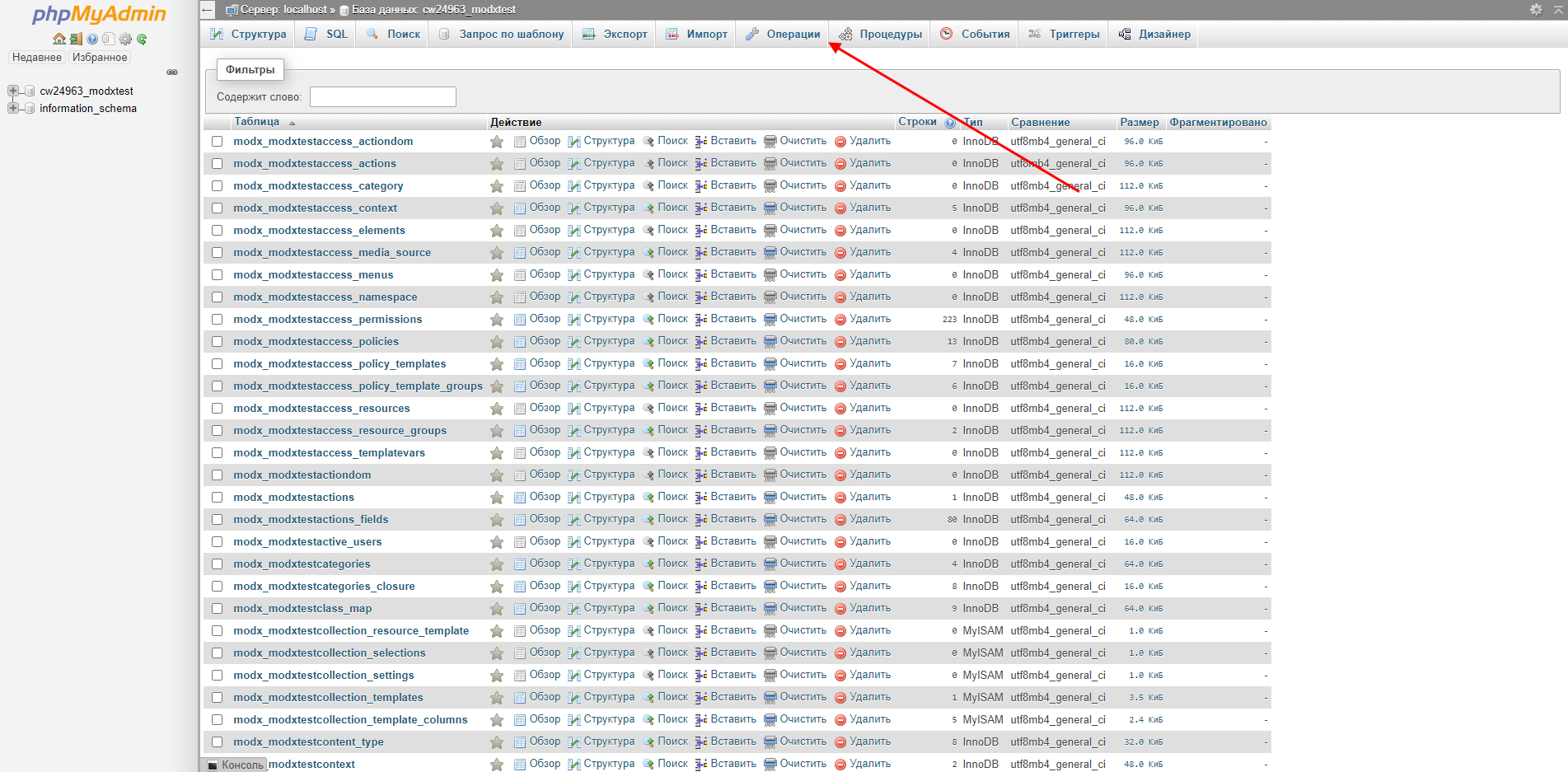
- Переходим к нужной базе данных и в верхнем меню выбираем «Операции».
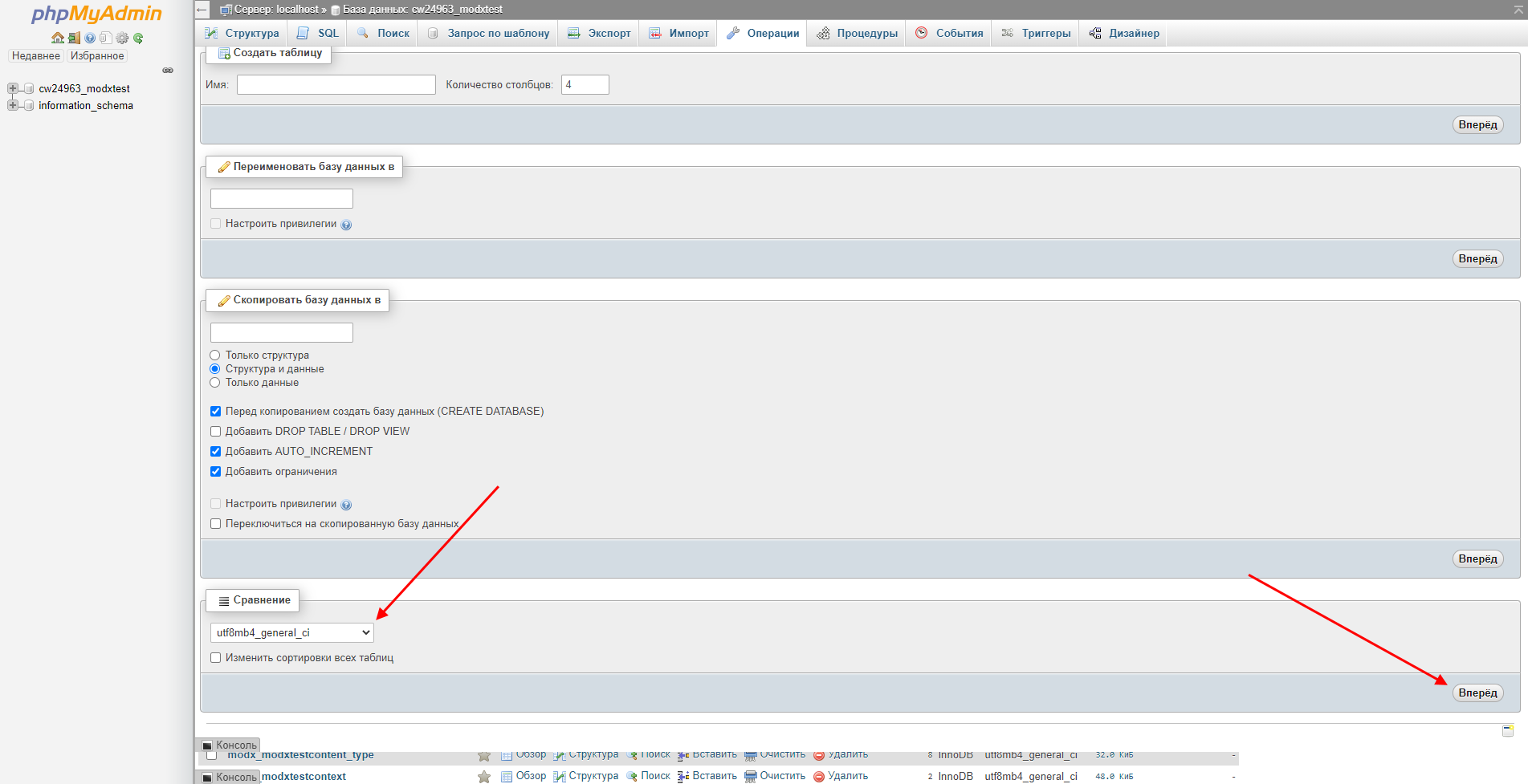
- Указываем в нижнем блоке значение «utf8mb4_general_ci» и в правой части жмем на кнопку «Вперед».
- Готово! Теперь база данных использует кодировку UTF-8.
На этом статья подходит к концу. Теперь вы знаете больше о кодировке сайта и можете легко ее изменить в случае необходимости. Спасибо за внимание!
Как настроить кодировку сайта самостоятельно
Разбираем, на что влияет кодировка, нужно ли указывать ее самостоятельно, и почему могут появиться так называемые «кракозябры» на сайте.
Зачем нужна кодировка
Кодировка (Charset) — способ отображения кода на экране, соответствие набора символов набору числовых значений. О ней сообщает строка Content-Type и сервер в header запросе.
Несовпадение кодировок сервера и страницы будет причиной появления ошибок. Если они не совпадают, информация декодируется некорректно, так что контент на сайте будет отображаться в виде набора бессвязных букв, иероглифов и символов, в народе называемых «кракозябрами». Такой текст прочитать невозможно, так что пользователь просто уйдет с сайта и найдет другой ресурс. Или останется, если ему не очень важно содержание:

Google рекомендует всегда указывать сведения о кодировке, чтобы текст точно корректно отображался в браузере пользователя.
Кодировка влияет на SEO?
Разберемся, как кодировка на сайте влияет на индексацию в Яндекс и Google.
Позиция Google такая же. Поисковики не рассматривают Charset как фактор ранжирования или сигнал для индексирования, тем не менее, она косвенно влияет на трафик и позиции.
Если кодировка сервера не совпадает с той, что указана на сайте, пользователи увидят нечитабельные символы вместо контента. На таком сайте сложно что-либо понять, так что скорее всего пользователи сбегут, а на сайте будут расти отказы.

Поэтому она важна для SEO, хоть и влияет на него косвенно через поведенческие. Пользователи должны видеть читабельный текст на человеческом языке, чтобы работать с сайтом.
Виды кодировок
Существует довольно много видов, но сейчас распространены два:
Unicode Transformation Format — универсальный стандарт кодирования, который работает с символами почти всех языков мира. Символы могут занимать от 1 до 4 байт, такое кодирование позволяет создавать мультиязычные сайты.
Есть несколько вариантов — UTF-8, 16, 32, но чаще используют восьмибитное.
Windows-1251
Этот вид занимает второе место по популярности после UTF-8. Windows-1251 — кодирование для кириллицы, созданное на базе кодировок, использовавшихся в русификаторах операционной системы Windows. В ней есть все символы, которые используются в русской типографике, кроме значка ударения. Символы занимают 1 байт.
Выбор кодировки остается на усмотрение веб-мастера, но UTF-8 используют намного чаще — ее поддерживают все популярные браузеры и распознают поисковики, а еще ее удобнее использовать для сайтов на разных языках.
Как определить кодировку на сайте
Определить кодировку страницы своего или чужого сайта можно через исходный код страницы. Откройте страницу сайта, выберите «Просмотр кода страницы» (сочетание горячих клавиш Ctrl+U» в Google Chrome) и найдите упоминание «charset» внутри тега head.
На странице сайта используется кодировка UTF-8:

Узнать вид кодирования можно с помощью «Анализа сайта». Сервис проверяет в том числе и техническую сторону ресурса: анализирует серверную информацию, определяет кодировку, проверяет редиректы и другие пункты.

С помощью этого же сервиса можно проверить корректность указанного кодирования. Аудит внутренних страниц «Анализа сайта» проверяет кодировку сервера и сравнивает ее с той, которая указана на внутренней странице. Найденные ошибки Анализ покажет в результатах проверки, и вы сразу узнаете, где нужно исправить.


Проверить кодировку еще можно через сервис Validator.w3, о котором писали в статье о проверке валидации кода. Нужная надпись находится внизу страницы.

Если валидатор не обнаружит Charset, он покажет ошибку:

Но валидатор работает не точно: он проверяет только синтаксис разметки, поэтому может не показать ошибку, даже если кодирование указано неправильно.
Если кодировка не отображается
Если вы зашли на чужой сайт с абракадаброй, а вам все равно очень интересно почитать контент, то в Справке Google объясняют, как исправить кодирование текста через браузер.
О проблеме возникновения абракадабры на вашем сайте будут сигнализировать метрики поведения: вырастут отказы, уменьшится глубина просмотров. Но скорее всего вы и раньше заметите, что что-то пошло не так.
Главное правило — для всех файлов, скриптов, баз данных сайта и сервера должна быть указана одна кодировка. Ошибка может возникнуть, если вы случайно указали на сайте разные виды кодировки.
Яндекс советует использовать одинаковую кодировку для страниц и кириллических адресов структуры. К примеру, если робот встретит ссылку href=»/корзина» на странице с кодировкой UTF-8, он сохранит ее в этом же UTF-8, так что страница должна быть доступна по адресу «/%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D0%B0».
Где указать кодировку сайта
Если проблема возникла на вашем сайте, способ исправления зависит от вида сайта. Для одностраничника достаточно указать кодировку в мета-теге страницы, а для большого сайта есть разные варианты:
- кодировка в мета-теге;
- кодировка в .htaccess;
- кодировка документа;
- кодировка в базе данных MySQL.
Кодировка в мета-теге
Добавьте указание кодировки в head файла шаблона сайта.
При создании документа HTML укажите тег meta в начале в блоке head. Некоторые браузеры могут не распознать указание кодировки, если оно будет ниже.
Мета-тег может выглядеть так:
В HTML5 они эквивалентны.

В темах WordPress обычно тег «charset» с кодировкой указан по умолчанию, но лучше проверить.
Кодировка в файле httpd.conf
Инструкции для сервера находятся в файле httpd.conf, обычно его можно найти на пути «/usr/local/apache/conf/».
Если вам нужно сменить кодировку Windows-1251 на UTF-8, замените строчку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Убедитесь, что сервер не передает HTTP-заголовки с конфликтующими кодировками.
Кодировка в .htaccess
Добавьте кодировку в файл .htaccess:
- Откройте панель управления хостингом.
- Перейдите в корневую папку сайта.
- В файле .htaccess добавьте в самое начало код:
- для указания кодировки UTF-8 — AddDefaultCharset UTF-8;
- для указания кодировки Windows-1251 — AddDefaultCharset WINDOWS-1251.
Кодировка документа
Готовые файлы HTML важно сохранять в нужной кодировке сайта. Узнать текущую кодировку файла можно через Notepad++: откройте файл и зайдите в «Encoding». Меняется она там же: чтобы сменить кодировку на UTF-8, выберите «Convert to UTF-8 without BOOM». Нужно выбрать «без BOOM», чтобы не было пустых символов.
Кодировка Базы данных
Выбирайте нужную кодировку сразу при создании базы данных. Распространенный вариант — «UTF-8 general ci».
Где менять кодировку у БД:
- Кликните по названию нужной базы в утилите управления БД phpMyAdmin и откройте ее.
- Кликните на раздел «Операции»:
- Введите нужную кодировку для базы данных MySQL:
- Перейдите на сайт и очистите кэш.
С новой БД проще, но если вы меняете кодировку у существующей базы, то у созданных таблиц и колонок заданы свои кодировки, которые тоже нужно поменять.
Для всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка.
Проблема может не решиться, если все дело в кодировке подключения к базе данных. Что делать:
- Подключитесь к серверу с правами mysql root пользователя:
mysql -u root -p - Выберите нужную базу:
USE имя_базы; - Выполните запрос:
SET NAMES ‘utf8’;
Если вы хотите указать Windows-1251, то пишите не «utf-8», а «cp1251» — обозначение для кодировки Windows-1251 у MySQL.
Как поменять кодировку на сайте
Меня несколько раз просили написать, как поменять кодировку на сайте. Дело это состоит из нескольких частей, поэтому в двух словах не объяснить. И я принял решение написать эту статью, в которой чётко расписать, что требуется для смены кодировки на сайте.
Давайте с Вами будем переводить сайт в кодировку UTF-8. Если Вы хотите перевести в любую другую кодировку, то всё будет аналогично. Итак, вот порядок действий для этого:
- Все текстовые файлы (html, php, js, txt, в общем, в которых есть текст) перекодируйте в UTF-8. Сделать это очень просто через Notepad++ в пункте «Преобразовать в UTF-8 без BOM» из меню «Кодировки«. Причём именно все файлы, которые даже ничего не выводят на страницу.
- Поместите в корень сайта файл .htaccess с текстом AddDefaultCharset UTF-8.
- Поменяйте кодировку в мета-теге <meta http-equiv=»Content-type» content=»text/html; charset=utf-8″ />
Если Ваш сайт не использует базу данных, то на этом этапе можно закончить менять кодировку. Но если база данных есть, то нужно сделать ещё и следующие шаги:
- Сразу после подключения к БД выполните запрос: SET NAMES UTF-8
- В phpMyAdmin поменяйте кодировку базы данных на utf8_general_ci в её настройках.
- Поставьте у всех таблиц кодировку utf8_general_ci.
- У всех текстовых типов полей так же поставьте кодировку utf8_general_ci.
Всё, теперь Ваша кодировка на сайте изменена. Добавлю лишь, что если где-то в коде Вы занимались преобразованием из одной кодировки в другую (например, через функцию iconv()), то тщательно проверьте это место, возможно, там появится проблема.
Если после смены кодировки у Вас что-то отображается не так, то почитайте эту статью: проблемы с кодировкой.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновленияЕсли у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 11 ):
Молодец Михаил урок очень полезный.Люблю когда коротко и ясно а не наоборот. Спасибо!
просто класно понятно и ещлково спасибо
Здравствуйте Михаил, вот я опробовал, то что вы написали, только с кодировкой windows-1251. Прямо все способы разом применил, вот только все равно вылетали кракозябры. Но вдруг я случайно в файле .htaccess указал кодировку utf-8 и все заработало, нет кракозябр (притом в базе данных и в скрипте у меня кодировка windows-1251). Не могли бы вы мне ответить, почему? (если, конечно этому есть объяснение)
Значит, файлы всё-таки в UTF-8 были. И из базы данных данные тоже поступали с кодировкой UTF-8 (по умолчанию, она и стоит на denwer).
Здравствуйте.Срочно нужна ваша помощь. Выходили крокозябры. решил перекодировать под UTF-8 по вашим указаниями. На 2 или 3 пункте я что-то не так сделал(скорее всего на 3) и у меня сайт перестал работать. Вводя ссылку, у меня пишет текст из index.php
Добрый день. Такая проблема. У меня база данных изначально в кодировке cp1251. База для скрипта почтовой рассылки. Сайт, где внедрен скрипт — в кодировке utf8. Все, что написано в данной статье (по изменению кодировки в базе данных) я сделал. И, все равно, происходит следующее: пользователь, желающий оформить подписку на сайте, после того, как ввел в форму свои имя и e-mail, получает письмо (чтоб подтвердить рассылку), где его имя написано кракозябрами, и далее (после подтверждения) в таком виде и остается в базе данных. Если же меняю кодировку сайта на windows1251 — все хорошо, имя человеческое. Но я не хочу менять кодировку сайта. Как быть? Может быть, есть возможность как-то поменять кодировку отдельно взятого элемента, в данном случае, кодировку формы отправки данных? Спасибо.
Убедитесь, что в письме есть заголовок Content-type с кодировкой utf-8.
Прошу простить, но я совсем плохо знаком с php. Вот такой у меня код отправки. Скажите, что и где нужно поменять? http://jsfiddle.net/w2fes/
Уважаемый Дмитрий,проверьте,пожалуйста,вот эту строчку с параметрами windows-1251 и utf-8. $headers .= «Content-type: text/plain; charset=windows-1251rn»; если не поможет,то будем разбираться
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.