В нашей сегодняшней статье будет рассмотрен список 10 лучших HTML-редакторов за 2022 год. Данные решения используются в области создания веб-сайтов и существенно облегчают процесс написания кода, по сравнению с обычными текстовыми редакторами. Программное обеспечение предлагает множество полезных функций, включая выделение синтаксических конструкций текста, удобную систему подсказок, средство проверки ошибок, инструмент автозаполнения, шаблоны с часто используемыми элементами и так далее.
Общий рейтинг
Общие сведения
Основные опции
Дополнительный функционал
Общие сведения:
Лицензия
Windows
MacOS
Linux
Online
Русский язык
Удобство интерфейса
Рейтинг
бесплатно / pro
+ (Visual Studio Codespaces)
9
9
бесплатная
+ (расширение для браузера)
8
8
Основные опции:
Подсказки
Проверка орфографии
Подсветка синтаксиса
Поиск/замена частей кода
Встроенный отладчик
Автозаполнение строк
Выделение столбцов
Маркировка контента
Рейтинг
Дополнительный функционал:
Загрузка файлов
Поддержка FTP
Управление таблицами
Подключение плагинов
Командная строка
Установка указателей по тексту
Тестирование на мобильном
Рейтинг

Вижуал Студио — мощный комплекс утилит от компании Microsoft, представляющий из себя полноценную интегрированную среду для разработки ПО. Вместе с данным пакетом поставляется визуальный редактор Visual Studio Code, содержащий продвинутые инструменты для работы с кодом.
Стоит отметить опцию IntelLisense, позволяющую дописывать название той или иной функции при вводе начальных букв. Имеется развитая система подсказок, доступна правка содержимого, отладчик, подсветка синтаксиса. Благодаря интеграции с сервисами Git и GitHub, вы сможете работать над проектами в совместном режиме.
Ключевые особенности:
- Приятный интерфейс;
- Высокая производительность;
- Встроен репозиторий с дополнениями;
- Обратная связь со службой техподдержки;
- Много вариаций палитры и дизайна шрифта;
- Возможность использовать HTML онлайн-редактор;
- Много пользовательских настроек для комфортной работы;
- Импорт/экспорт проектов из MS Word, Excel, Access и др.
Полный обзор »

Adobe Dreamweaver CC — визуальный HTML редактор, предназначенный для верстки веб-страниц, а также разработки и обслуживания web-приложений. Позволяет воплощать в реальность совершенно разные дизайнерские проекты с учётом всех современных стандартов W3C.
Поможет проверить совместимость написанного вами кода с любыми браузерами. Дополнительно поддерживаются языки XML, XHTML, JavaScript, TypeScript, PHP, ColdFusion, ASP.NET, MathML, Ajax и так далее. Несмотря на 30-дневный бесплатный период, многие пользователи выбирают платную версию Дримвивера, благодаря высокой продуктивности софта и гибкой системе настроек.
Главные преимущества:
- Интегрирован с облачным хранилищем;
- Помощь новичкам при написании скриптов;
- Лёгкий переход с базового режима Free на Pro;
- Качественное форматирование и конвертация текста;
- Доступ к проектам с девайсов Android, iOS, Windows Mobile;
- Мгновенное создание параметров под определённую web-страничку.
Полный обзор »

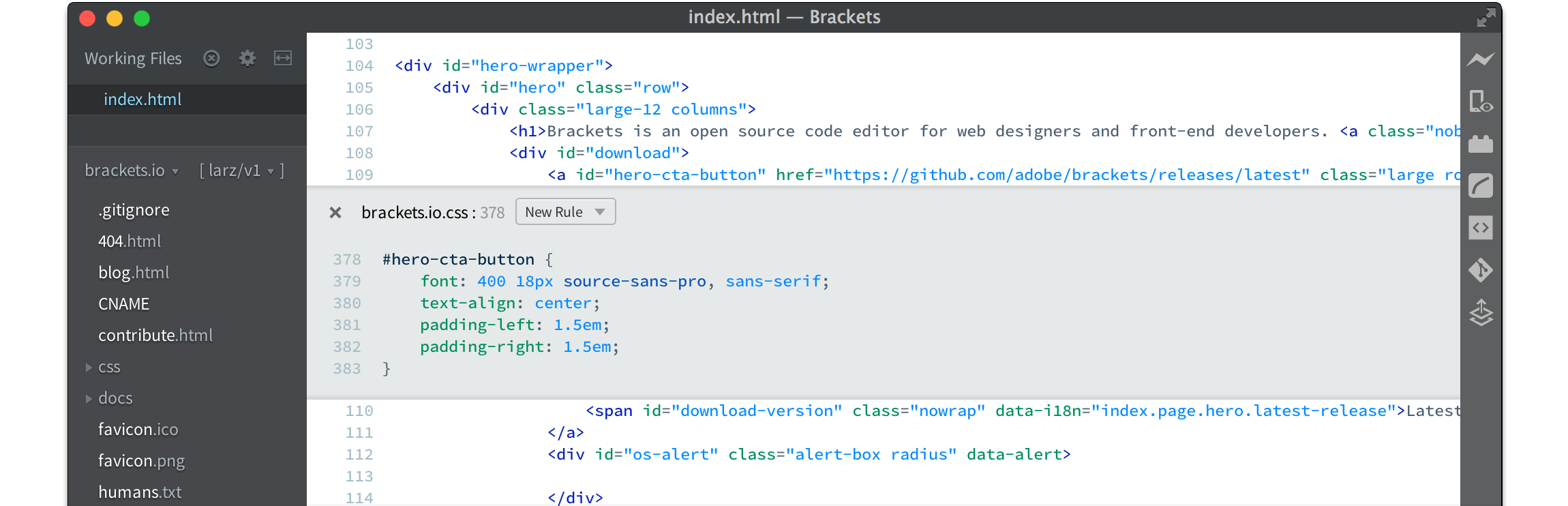
Brackets — современный HTML-редактор, способный функционировать в режиме Live-разработки. Таким образом, всё, что вы редактируете отображается в окне браузера, с которым была произведена синхронизация. Пользователь сможет создавать, добавлять, а также изменять код и моментально отслеживать любые действия, происходящие на странице.
Достоинства:
- Работает с JS и CSS;
- Опция отмены изменений;
- Совместимость с UNIX системами;
- Вставка спецификаций из шаблонов;
- Поддержка текстовых процессоров LESS/SCSS;
- Исправление ошибок через консоль HTML Tidy;
- Использование курсора мыши и сочетаний клавиш для просмотра строчных блоков.
Полный обзор »

Notepad является не только отличной заменой функционалу стандартного блокнота, но и довольно распространённым решением для программистов и веб-разработчиков. Приложение даёт возможность подсветки кода, автоматического завершения набираемого слова, сворачивания блоков, поиска/замены регулярных выражений. Доступна запись макросов, создание заметок, перетягивание фрагментов текста, просмотр нескольких файлов.
Основные плюсы:
- Опция выделения скобок;
- Многократное масштабирование;
- Настраиваемые панели и размер окна;
- Поддерживает дополнительные плагины EMMET;
- Интуитивно понятный интерфейс, простое управление;
- Может редактировать форматы Microsoft Word (DOC), TXT, PSD;
- Применение часто используемых тегов и атрибутов (span, div и т.д).
Полный обзор »

Sublime Text — кроссплатформенный редактор с поддержкой широкого спектра языков программирования, среди которых: HTML, JS, CSS, SQL, Python, MATLAB,TC, C++ и многие другие. Включает в себя инструменты отладки, множественной правки, маркировки и автозавершения кода. Наличие мультипанелей помогает работать сразу с несколькими текстовыми файлами. Возможно расширение функциональности за счёт подключения плагинов.
Главные достоинства:
- Автосохранение документов;
- Полноэкранная навигация и предпросмотр;
- Быстрое редактирование цвета одним кликом;
- Поддержка сниппетов, можно настраивать шрифты;
- Мультивыделение, закладки, вкладки, указатели;
- Поиск и замена с использованием регулярных выражений.
Полный обзор »

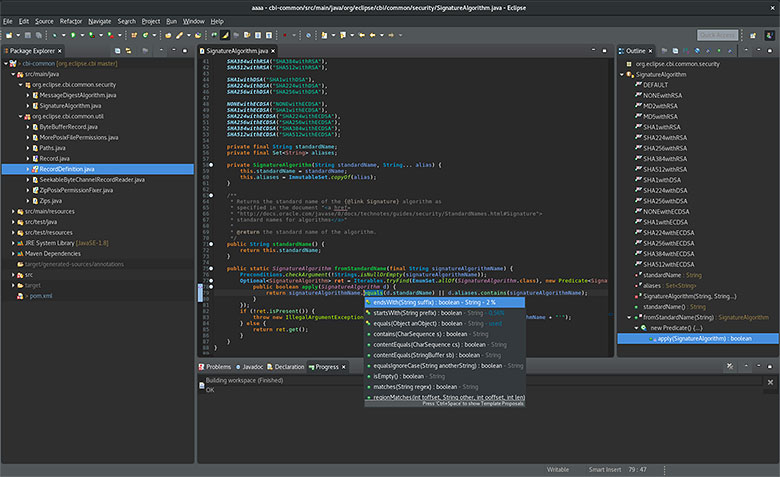
Eclipse — многофункциональная IDE для опытных программистов. Зачастую, используется при разработке сложных сайтов, работающих с несколькими базами данных.
Поддерживает широкий спектр языков программирования, позволяет работать над проектами совместно с другими пользователями. Платформа может похвастаться мощным ядром для загрузки фрэймворка и универсальной средой для написания, компиляции и запуска вашего кода.
Ключевые плюсы:
- Поддержка HTML5 и CSS3;
- Разработка плагинов для WordPress;
- Распространяется на свободной основе;
- Огромный выбор расширений для конструктора сайтов;
- Можно вставить и настроить параметры SEO анализатора;
- Автоматически находит и исправляет ошибки (трекер Bugzilla);
- Позволяет переключать визуальное отображение, нажав одну кнопку.
Полный обзор »

Atom — многофункциональный программный продукт с открытым исходным кодом. Удобен в пользовании, подсвечивает синтаксис, содержит механизмы автодополнения ввода, настройку горячих клавиш для конкретных опций и т.д.
Обладает встроенной командной строкой, интегрируется в контекстное меню, позволяет открывать документы из других аналогичных утилит. Поддерживает HTML, CSS, JavaScript, PHP, Java, Perl, Ruby и прочие языки. Доступен для ОС Windows, Mac OS, Linux.
Основные преимущества:
- Большое количество плагинов Node.js;
- Набор тем оформления для интерфейса;
- Открытие нескольких файлов одновременно;
- Может работать в режиме совместимости с Vim и Emacs;
- Получает регулярные апдейты от официального сайта разработчика.
Полный обзор »

TextWrangler — популярное среди владельцев операционной системы MacOS средство редактуры текста/кода. Содержит интегрированный интерпретатор, позволяющий запускать скрипты и смотреть за результатами их работы во встроенном веб-обозревателе, выполненном на движке Netscape Navigator. Умеет конвертировать текст в разнообразные кодировки.
Преимущества:
- Удобная расстановка закладок;
- Работает с протоколами FTP, SFTP;
- Поддержка C++, XML, Java, Perl, VBScript;
- Может загружать одновременно несколько проектов;
- Продвинутые механизмы, проверяющие код на ошибки.

Be1.ru — удобный веб редактор, способный сделать процесс создания кода проще и ускорить наполнение веб-страницы требуемым контентом. Работает с популярными веб-обозревателями Google Chrome, Mozilla Firefox, Opera, Internet Explorer. Позволяет быстро посмотреть, как будут выглядеть внесенные вами изменения.
Особенности:
- Доступ к ресурсу с любой ОС;
- Не нужно приобретать подписку;
- Простая процедура авторизации;
- Отправка на печать, предварительный просмотр;
- Можно добавить картинку или прикрепить ссылку;
- Подчёркивание грамматических и орфографических ошибок.

Filyanin.ru — неплохой онлайн редактор, подойдёт для начинающих пользователей, так как обладает комфортными средствами подсказок. Работает в компактном или полноэкранном режиме. Запускается через любой современный браузер. Предоставляет возможность тонкой настройки свойств шрифта. Как и большинство аналогов, поддерживает создание многострочных текстовых полей и выпадающих списков.
Основные плюсы:
- Вставка ссылок на изображение;
- Сохранение готового файла в указанной папке;
- Клиент не требуется скачивать на жёстки диск;
- Широкий набор специальных символов и смайликов;
- Наличие опций «копировать», «вставлять», «удалять»;
- Позволяет смотреть, как выглядят текущие изменения в отдельном окне.
Нами были рассмотрены самые популярные HTML-редакторы. Учитывая определённые различия между вышеприведенным софтом, каждый пользователь выбирает конкретное решение, исходя из собственных предпочтений и, конечно же, имеющегося в написании кода.
Текстовые редакторы
Notepad++, Brackets, Sublime Text и Atom являются одними из наиболее распространённых на сегодня. Нотпад и Брекетс более удобны в управлении для любителей, так как содержат систему русскоязычных подсказок. Для полноценной работы в Саблайм и Атом нужен определённый опыт.
К этой же категории можно отнести следующие утилиты: RJ Texted, Gedit, Jedit, PSPad, Komodo Edit, TinyMCE, TextMate, BlueGriffon, AdetPlus.
IDE для разработки ПО
Относятся к более профессиональным продуктам, так как обладают мощным функционалом, включая всевозможные средства обработки кода, а также специализированные инструменты для создания и тестирования приложений и веб-сайтов. По сравнению с аналогами, Visual Studio получил более привлекательный и интуитивно понятный интерфейс, который сумеют с лёгкостью освоить начинающие верстальщики, дизайнеры и программисты. ДримВивер от компании Адоб идентичен ВижуалСтудио в плане функциональности, однако так и не получил русскоязычной локализации. Эклипс никак не создан для новичков, зато станет отличным средством в руках профессионала.
Кстати, поклонники подобного рода софта отмечают ещё несколько интересных вариантов: Aptana Studio, JetBrains Webstorm, Coffeecup Visual Site Designer, Website x5 Evolution, Bootstrap, PhpStorm, Codelobster IDE.
WYSIWYG редакторы
Расшифровка аббревиатуры – «что видишь, то и получишь» (What You See Is What You Get). Такие решения не требуют знаний HTML и подходят для новичков. Чаще всего, их встраивают в веб-сайты, что заметно упрощает и ускоряет процесс наполнения ресурса контентом. Оформление текста, картинок и прочих элементов веб-страниц производится в визуальном режиме. Позволяют создавать заголовки/подзаголовки, выделять абзацы, делать маркированные списки и т.п. Вы можете сразу видеть, как будут выглядеть внесенные изменения на вашем сайте.
Распространёнными WYSIWYG-редакторами являются: CKEditor, WYSIWYG Web Builder, Cut Editor, KompoZer, Nvu, Amaya, YUI Rich Text Editor.
Онлайн HTML редакторы
Помимо рассмотренных нами сервисов Be1 и Filyanin, существует много функционально схожих онлайн-редакторов. К примеру, Rendera, Vulk Editor, Web Page Maker, JSBin, Cloud9ide, ShiftEdit, Dirty Markup и так далее. В любом из них вы найдёте базовые опции, а также сможете загрузить фрагмент кода и увидеть, как будет смотреться результат на сайте через браузер.
- Что такое редактор HTML?
- WYSIWYG редакторы
- Текстовые HTML редакторы
- Лучшие HTML редакторы
- Visual Studio Code
- Notepad ++
- Sublime Text
- WebStorm на базе IntelliJ
- Vim
- Eclipse
- Atom
- Adobe Dreamweaver CC
- Brackets
- CoffeeCup HTML редактор
- HTML-Online
- Вывод
Что такое редактор HTML?
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG редакторы
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.


Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Текстовые HTML редакторы
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Лучшие HTML редакторы
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
-
Visual Studio Code
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) — интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
-
Имеет значительную часть функционала IDE.
-
Встроенный мощный механизм автозаполнения – IntelliSense.
-
Значительное количество расширений и дополнений.
-
Интегрирован с Git «из коробки».
-
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
-
Открытый исходный код приложения.
-
Visual Studio Code распространяется бесплатно.
Минусы Visual Studio Code
-
Из минусов разработчики отмечают достаточно большое время запуска приложения.
-
Поиск по проектам осуществляется относительно медленно.
-
Notepad ++
Notepad++ — это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
-
Notepad ++ является простым, не требовательным к ресурсам инструментом.
-
Есть портативная версия.
-
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
-
Интерфейс программы также легко настраивается.
-
Поддерживается работа с большим количеством вкладок одновременно.
-
Notepad ++ является на 100% бесплатной программой.
Недостатки Notepad++
-
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
-
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.
-
Sublime Text
Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
-
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
-
Sublime является легковесным инструментом, не загружающим систему.
-
Есть портативная версия.
-
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
-
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
-
Не весь функционал доступен пользователю бесплатно.
-
Рядом пользователей отмечается неудобство работы с менеджером плагинов.
-
Ряд плагинов сторонних разработчиков может работать некорректно.
-
WebStorm на базе IntelliJ
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
-
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
-
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
-
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
-
Гибкость настроек.
-
Достаточно большое количество плагинов.
Недостатки WebStorm
-
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
-
Относительно сложные настройки.
-
Платная IDE, распространяемая по подписке.
-
Vim
Vim (сокращение от — Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
-
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.
-
Глубокая настройка работы редактора под себя.
-
Очень низкие требования к кресурсам. И, соответственно — высокая скорость работы.
-
Возможность редактирования или просмотра файла на удаленном сервере через терминал
-
Более 14000 доступных пакетов расширений.
Недостатки Vim
-
Один из самых сложных для изучения инструментов разработки. Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
-
Eclipse
Использование программы Eclipse в качестве HTML редактора — часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
-
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
-
Кроссплатформенность в работе с Windows, MacOS X, Linux.
-
Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
-
Принадлежность Eclipse к свободному программному обеспечению.
Видео курсы по схожей тематике:
Минусы Eclipse
-
Сложность настройки этой IDE.
-
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.
-
Ресурсоемкость приложения.
-
Atom
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
-
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
-
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.
-
Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
-
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
-
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
-
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
-
Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
-
Открытый исходный код. Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
-
Отличная интеграция с Git и GitHub.
-
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
-
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
-
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
-
Adobe Dreamweaver CC
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
-
Dreamweaver позволяет писать код на любом из основных языков программирования.
-
Поддерживает текстовые и WYSIWYG режимы редактора.
-
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.
-
Полностью интегрирован с программной экосистемой Adobe.
-
Потрясающая производительность.
-
Поддержка со стороны Adobe Inc.
-
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
-
Основным недостатком этого редактора является цена и условия распространения. Как и другие продукты компании Adobe, Dreamweaver CC распространяется только на условии подписки.
-
Brackets
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
-
Связь с Google Chrome. Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
-
Доступность на Windows, MacOs, Linux.
-
Brackets признан одним из лучших текстовых редакторов под MacOs.
-
Широко развитая система горячих клавиш.
-
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD — такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
-
Малое количество расширений, в сравнении с другими редакторами на рынке.
-
Отсутствие поддержки серверных языков (Python, PHP, Ruby).
-
CoffeeCup HTML редактор
HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
-
В платной версии имеется кроме текстового — еще и WYSIWYG-редактор.
-
CoffeeCup полностью совместим с платформами Windows и MacOS.
-
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
-
Удобное автозаполнение тегов.
Недостатки CoffeeCup
-
Значительная часть функционала и материалов библиотеки представлена только в платной версии.
-
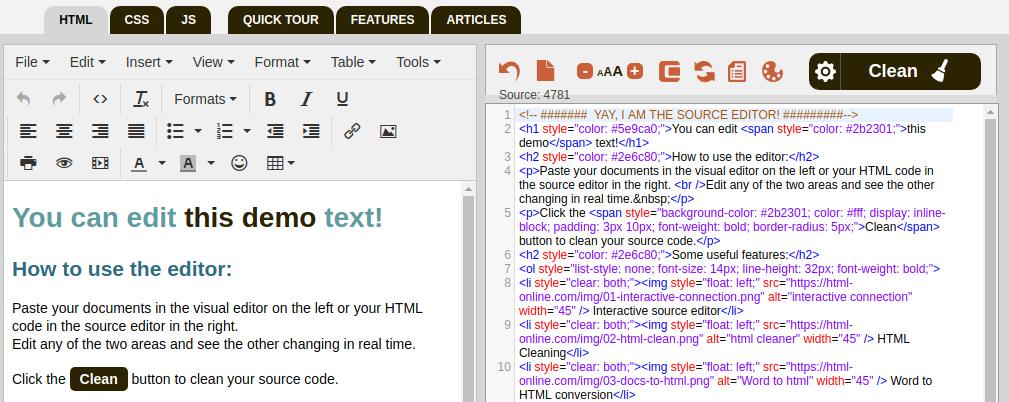
HTML-Online
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере — HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Бесплатные вебинары по схожей тематике:
Достоинства HTML-Online
-
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.
-
Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов. Встроенная поддержка работы с документами Excel, PDF и другими форматами.
-
Простой графический редактор HTML.
Недостатки HTML-Online
-
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
-
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
Вывод
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.

Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
HTML-редактор это первое, что вам понадобится для того чтобы начать создавать веб-страницы, используя HTML и CSS. Существует множество бесплатных HTML-редакторов, и выбрать один из них может быть непростой задачей.
HTML довольно прост и поэтому вы можете начать работать с вашими веб-страницами используя простой текстовый редактор, такой как Notepad, WordPad или любой другой. Вы также можете пойти дальше и воспользоваться одним из редакторов с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.
Независимо от того, собираетесь ли вы создавать блоги и статьи, хорошо отформатированные для чтения их браузерами, или планируете построить полностью функциональный вебсайт, используя HTML и CSS, выбор правильного редактора значительно повысит вашу производительность. Профессиональные разработчики веб-страниц тратят значительное количество времени на выбор редактора и инструментов, которые наилучшим образом отвечают их нуждам и способствуют росту продуктивности.
Какой бесплатный HTML-редактор хорош именно для вас?
Ответ на этот вопрос полностью зависит от ваших требований, от продукта, который вы намерены создать с помощью HTML, от вашего текущего уровня знаний этого языка разметки, если вы намерены просто учиться. Поскольку большинство этих редакторов бесплатны, вы можете сократить их список до 2-3, попробовать их базовый функционал и затем решить, какой вам больше нравится.
Кроме того, почти каждый редактор из перечисленных в этой статье поддерживается на нескольких операционных системах, включая Windows, Linux и Mac, так что о совместимости можно особо не беспокоиться.
Отметим, что большую часть ваших редакторских нужд легко удовлетворят Notepad++ для Windows, Brackets для Mac (этот редактор также поддерживается для Linux и Windows) или Coffecup и Notetab. Тем не менее, если вы планируете создать сложный вебсайт, стоит отдать предпочтение среде разработки с полным функционалом, например Eclipse.
С другой стороны, если вы просто хотите поиграться с HTML и CSS, к вашим услугам многочисленные онлайн-редакторы, где вы можете писать HTML-код и сразу видеть результат.
Давайте посмотрим на десятку лучших HTML-редакторов, простых в использовании, имеющих богатый функционал и популярных среди веб-разработчиков.
1. Notepad++ (лучший бесплатный HTML-редактор для Windows)
Этот редактор доступен только пользователям Windows, так что если у вас Mac или Linux, то листайте дальше. Notepad++ это лучший бесплатный HTML-редактор, который вы можете установить на свой компьютер с ОС Windows. На первый взгляд он очень элементарный, но это один из самых сложных и одновременно простых в использовании редакторов.
Большая часть огромных возможностей Notepad++ обеспечивается сторонними плагинами, включая PreviewHTML, HTML tag plugin для подсветки тегов, Tidy2 для отступов и многие другие.
Ключевые особенности Notepad++ это табличный интерфейс для одновременной работы с несколькими файлами, очень легкое сворачивание и подсветка синтаксиса, настраиваемый GUI (с минималистичным вариантом), таблицы с кнопкой закрытия, вертикальные таблицы, многоязычность (то есть вы можете настроить интерфейс на английском, французском, испанском и китайском, а также 80 других языках).
Notepad++ был разработан Дон Хо и выпущен в 2003 году. Он бесплатен как для личного, так и для коммерческого пользования и распространяется под универсальной общественной лицензией GNU.
Для пользователей Mac отличной альтернативой Notepad++ является Brackets, о котором мы расскажем далее.
Узнать больше о Notepad++ можно здесь – Notepad++ HTML Editor
2. Brackets (бесплатен для Mac, Windows и Linux)
Brackets это еще один популярный и надежный инструмент для веб-разработки и редактирования кода HTML. В отличие от Notepad++, этот редактор поддерживается для Mac, Ubuntu, Debian и Windows. А также он бесплатен для личного и коммерческого использования (лицензия MIT).
Brackets легок в использовании и имеет много расширений, улучшающих его функциональность. Популярные расширения:
- Emmet – ускоряет написание кода CSS и HTML;
- Beutify – форматирует файлы HTML, CSS и JavaScript;
- W3C validation – проверяет ваш код HTML на валидность.
Brackets это прекрасный редактор с современным минималистическим дизайном. Сделанные в коде изменения сразу отображаются в браузере. Вы можете вносить правки в код CSS или HTML и видеть, как они изменяют облик сайта в режиме реального времени.
Почитайте о Brackets здесь – Editor for HTML: Brackets
3. Coffecup (есть как бесплатная, так и платная версия)
Coffecup это возможно лучший HTML-редактор, имеющий как бесплатную, так и коммерческую версию. В бесплатной нет некоторых функций, однако она достаточно сложная, чтобы числиться в нашем списке.
К ключевым функциям бесплатной версии можно отнести:
- настраиваемые панели инструментов,
- завершение кода для элементов, атрибутов и селекторов,
- готовые к использованию темы и шаблоны,
- поддержку формата маркдаун для HTML,
- поддержку FTP/SFTP,
- функцию drag and place для изображений,
- опцию предпросмотра,
- подсветку синтаксиса,
- тезаурус для поиска альтернативы для слова и многое другое.
Платная версия не слишком дорогая. Она включает несколько дополнительных функций, например валидацию кода HTML и CSS, библиотеку тегов, чистильщик кода, динамическую проверку правописания.
Coffecup также предлагает несколько продвинутых модулей для работы в стиле «mobile friendly», без необходимости написания какого-либо кода, только с помощью функций drag and drop. Эти модули включают Foundation framer, Bootstrap builder и Responsive site designer.
Coffecup находится на рынке с 1996 года и используется фрилансерами, в стартапах, мелком бизнесе, а также веб-разработчиками из крупных компаний. Это прекрасный инструмент для создания сайтов, веб-страниц, рассылок, заметок, отформатированных в HTML, контента для социальных медиа.
Скачать Coffecup можно здесь – Coffecup Free HTML Editor
4. NoteTab (две версии, платная и бесплатная)
NoteTab это еще один редактор для HTML и CSS, предлагающий функции для быстрой разработки. Это продукт компании Fookes software, которая последние 20 лет занимается инструментами для ускорения процесса разработки.
Популярность NoteTab подтверждается тем, что его используют в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
NoteTab имеет три версии, Light, Standard и Pro. Light-версия распространяется бесплатно для индивидуального использования. Она не имеет всех функций Pro-версии, однако поддерживает библиотеки HTML5 и CSS3, бутстрап, автозаполнение HTML, объединение файлов в проекты, поддержку HTML Tidy, HTML to text, а также имеет много тем оформления.
NoteTab может запускаться прямо с флешки и не требует установки на вашу машину. Для блогеров и людей, занимающихся наполнением сайтов, этот редактор поддерживает подсчет слов и SEO-статистику.
Познакомиться с NoteTab поближе можно на официальном сайте.
5. Eclipse (бесплатный HTML-редактор)
Eclipse тяжеловесен и, возможно, это излишество для разработки на HTML и CSS, но его можно с успехом использовать, если вы не против установки и настройки этого зверя. Это отличный инструмент, если вы планируете создавать сложные сайты с базами данных, объединенными с другими источниками данных и т. д. Настройка может занять некоторое время и потребовать установки дополнительных плагинов.
Eclipse является самой популярной интегрированной средой разработки с открытым исходным кодом. Этот редактор часто используют для Java, JavaScript, PHP, Ruby, Android и многих других языков программирования.
Узнать больше можно здесь – Eclipse
6. HTML-Online
Когда речь заходит о редактировании HTML-кода онлайн, в браузере, ничто не сравнится с HTML-online.com. Вы можете приступить к процессу написания кода сразу, без скачивания и установки какой-либо программы, к тому же это бесплатно.
Одно из достоинств этого редактора – конвертация Word в HTML, благодаря чему вы можете копировать ваш контент из файлов Microsoft Word и автоматически применять к нему HTML-разметку. Также есть поддержка Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Это надежный визуальный редактор, который поможет вам создавать вашу веб-страницу и одновременно следить за изменениями кода в соседнем окне. Среди других функций стоит упомянуть чистку HTML кода, приведение табличных элементов к div, опцию поиска и замены.
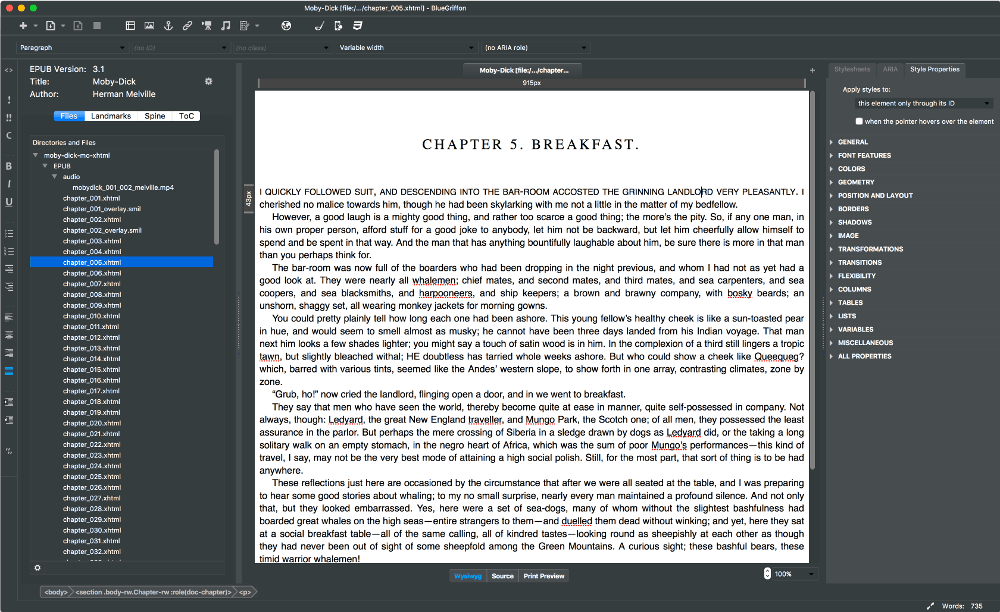
7. BlueGriffon (бесплатная, базовая и EPUB лицензия)
BlueGriffon происходит из дома “Disruptive Innovations SAS”. Он построен на Gecko, движке Mozilla для вывода веб-страниц. BlueGriffon это мощный редактор, унаследовавший большую часть своих возможностей от Netscape, Composer, Nvu и Mozilla.
BlueGriffon имеет три вариации, первая из которых бесплатна, вторая распространяется по базовой лицензии, а самая мощная — по лицензии EPUB.
Бесплатная версия тоже много чего может. У нее есть черная и светлая темы оформления, поддержка аудио, видео и форм из HTML5, функции редактирования CSS3 включают переходы, 3D и 2D трансформации, создание SVG, технологию WYSIWYG, google fonts менеджер, менеджер шрифтов font squirrel, поддержку формата маркдаун, пользовательский интерфейс на более чем 20 языках.
Вы можете скачать и установить BlueGriffon на Windows, Linux Ubuntu и OS X на вашем Mac. Узнать подробности можно на сайте – BlueGriffon
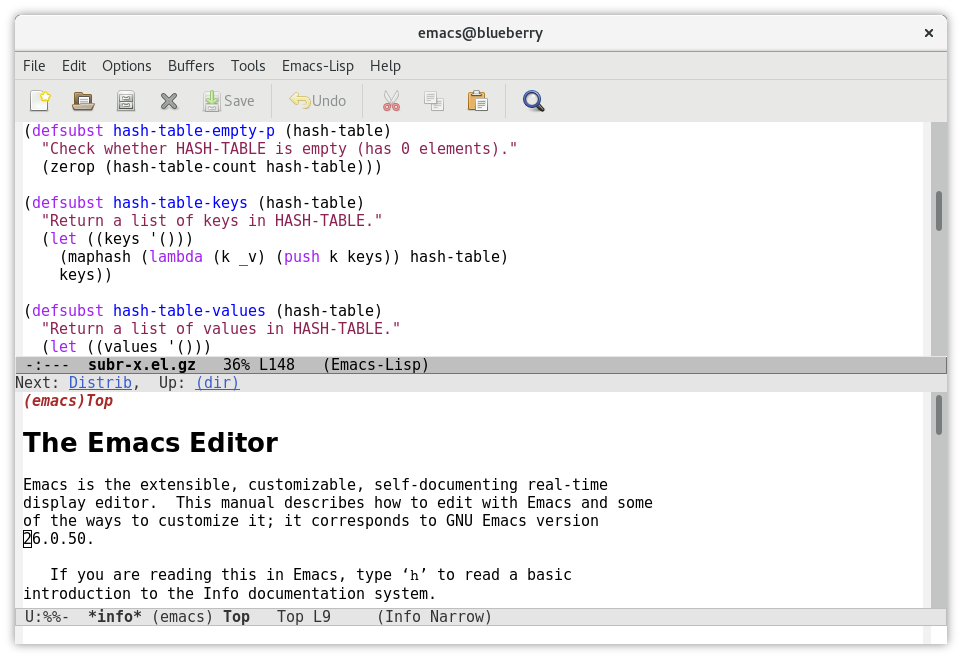
8. Emacs с плагинами
Emacs это один из самых любимых редакторов всех времен. Его можно использовать бесплатно (лицензия GNU). Emacs это редактор кода общего назначения, который вы можете настроить для своих нужд. Подключение свободно распространяемых плагинов превращает его в мощный редактор кода с богатым функционалом.
Если говорить о редактировании HTML, Emacs предлагает HTML-режим, который очень облегчает редактирование кода. Подробнее читайте здесь – Emacs
9. Atom
Atom это перестраиваемый текстовый редактор от GitHub разработчиков. Его популярность растет очень быстро. Этот редактор бесплатен как для личного, так и для коммерческого использования (лицензия MIT). Сообщество разработчиков постоянно следит за обогащением редактора новыми функциями.
Как превратить Atom в бесплатный HTML-редактор?
Atom поставляется со всеми базовыми функциями, необходимыми для редактирования кода, но чтобы сделать его полностью функциональным HTML-редактором, вам потребуется установка дополнительных пакетов. Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade.
Atom поддерживается для Windows, Ubuntu (Debian Linux), Fedora (начиная с 22 версии), Mac и Red Hat Linux. Он больше подходит для веб-разработки, чем для написания контента, поскольку больше ориентирован на код и нуждается в небольшой настройке.
Официальный сайт Atom – atom.io.
10. Visual Studio Community
Visual Studio Community это полностью функциональная среда разработки от Microsoft, и она бесплатна для всех. Visual studio предлагает преднастроенные функции редактирования HTML и CSS, которые в дальнейшем можно усовершенствовать с помощью расширений.
Из популярных расширений стоит упомянуть HTML Snippets, HTMLHint, HTML CSS support, Intellisense for CSS class name.
Подобно Eclipse, Visual Studio community является прекрасным выбором для сложных и сильно масштабируемых сайтов, нуждающихся в многих технологиях.
Почитайте об этом редакторе здесь – Visual Studio Community.
Заключение
Язык разметки HTML используется повсеместно. Есть много HTML-редакторов, созданных давно, но тем не менее идущих в ногу со временем и вполне пригодных для веб-разработки. Но есть и другие, которым уже не хватает функционала и продуктивности. Появляются новые редакторы, такие как Brackets и Atom, обеспечивающие эффективное редактирвание кода.
Большинство перечисленных в этой статье редакторов имеют свои особенности, но служат одной цели – созданию веб-страниц. Они увеличивают скорость разработки и помогают упорядочивать код, при этом учитывают возможность его масштабирования.
Приглядитесь к вариантам, упомянутым в этой статье, запишите ваши ключевые потребности, сократите список до пары редакторов, попробуйте каждый и определите, какой вам нравится больше. Вы наверняка найдете как минимум один хороший HTML-редактор для Linux, Mac и Windows.

WYSIWYG (What You See Is What You Get), или визуальные редакторы, позволяют простому смертному создавать различные проекты без необходимости постигать профессиональные инструменты. Такие редакторы есть для текста, графики, приложений и, конечно же, для сайтов. Вот о них и поговорим.
Brackets
Приложение с открытым исходным кодом, которое помогает работать с HTML, JavaScript и CSS. Все изменения отображаются в реальном режиме в браузере.
Вас ждёт современный интерфейс с поддержкой тёмной темы и настройкой рабочей среды. Есть поддержка различных расширений.
Попробовать
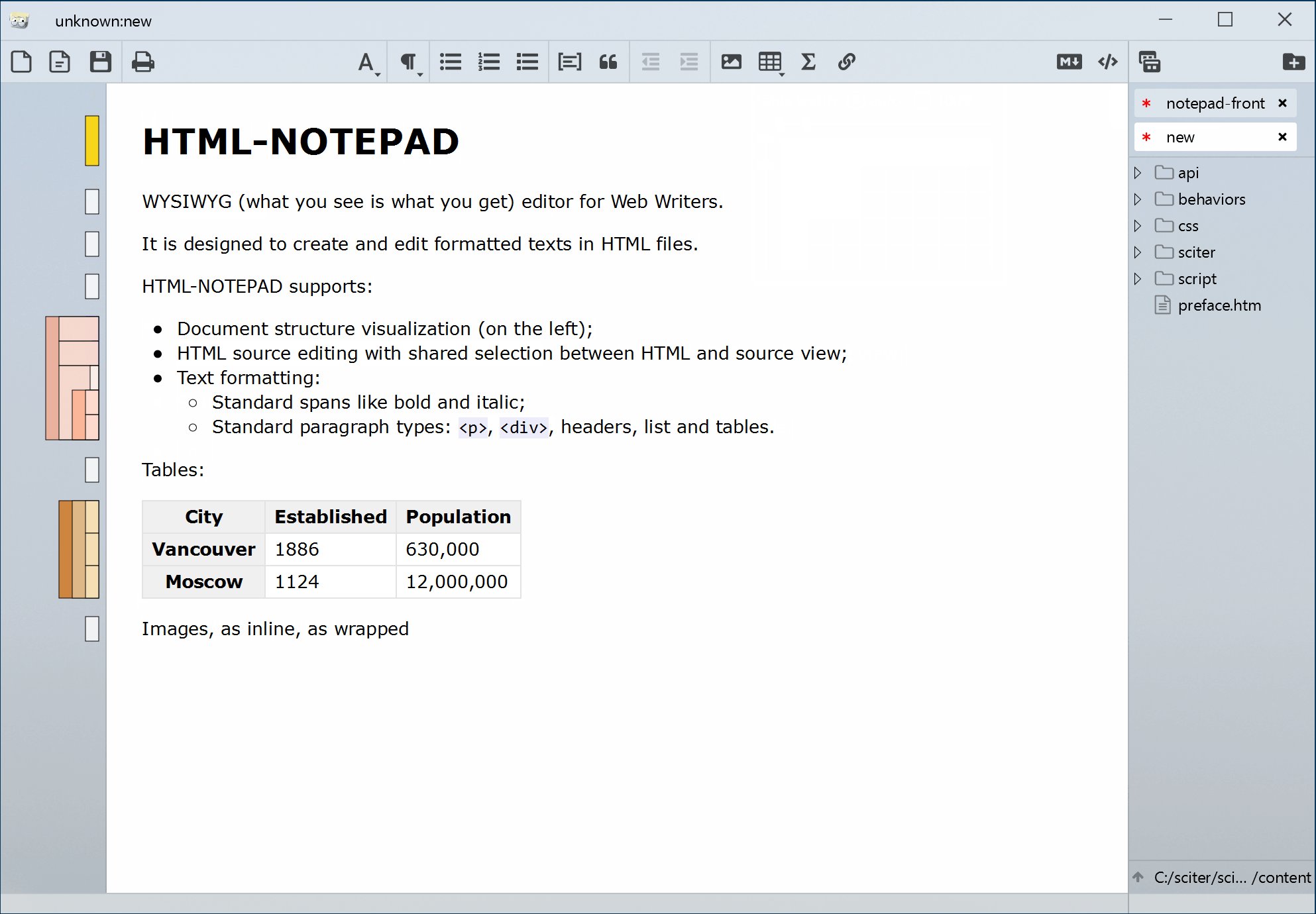
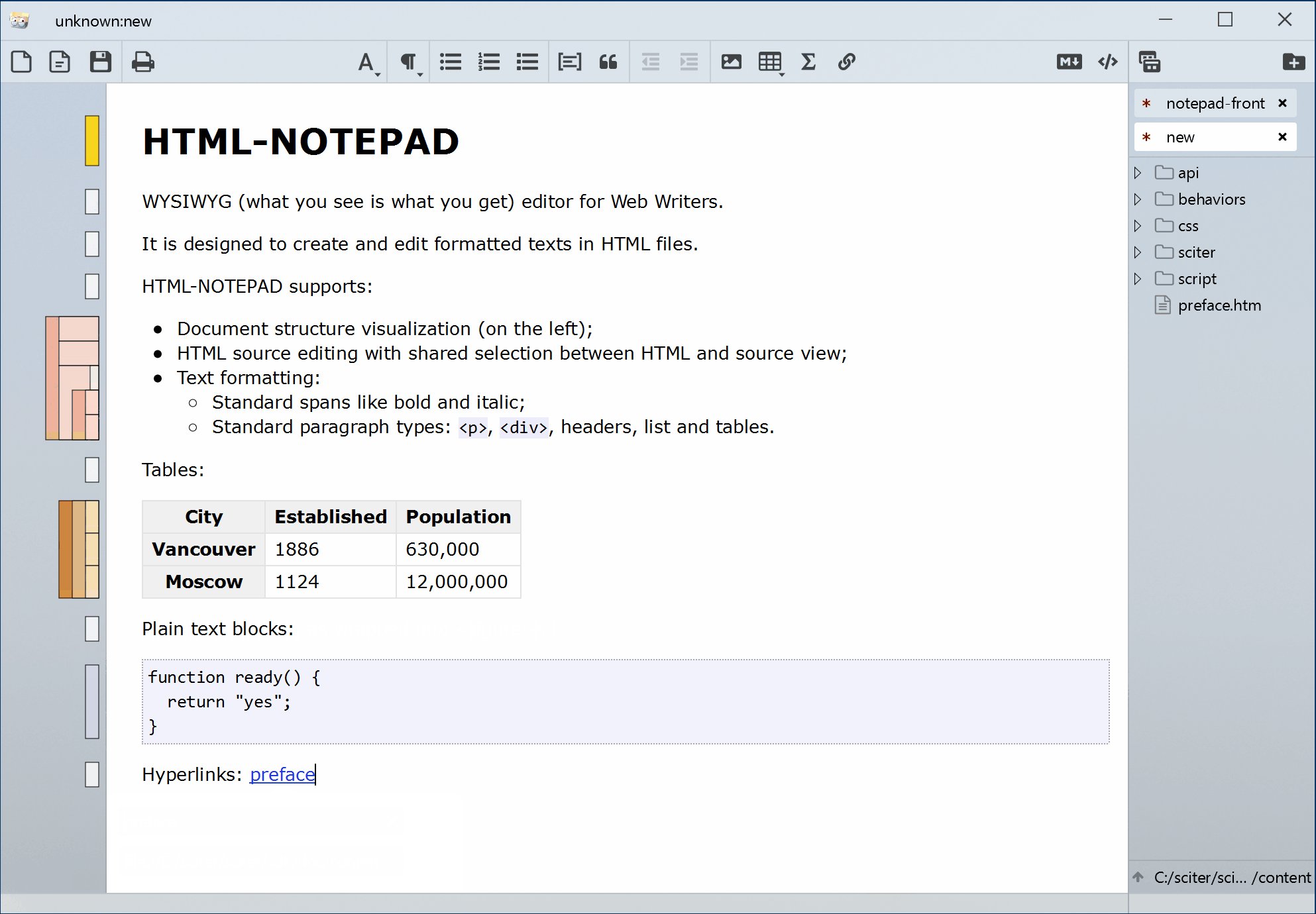
HTML-NOTEPAD
Как видно из названия, это простой инструмент а-ля блокнот для визуального редактирования HTML. Также здесь есть несколько крутых возможностей. Можно легко переключаться между исходным кодом и его результатом, можно легко добавлять таблицы, ссылки, границы, списки и многое другое.
Есть возможность выбора блоков, после чего подсветится соответствующая им часть кода.
Попробовать
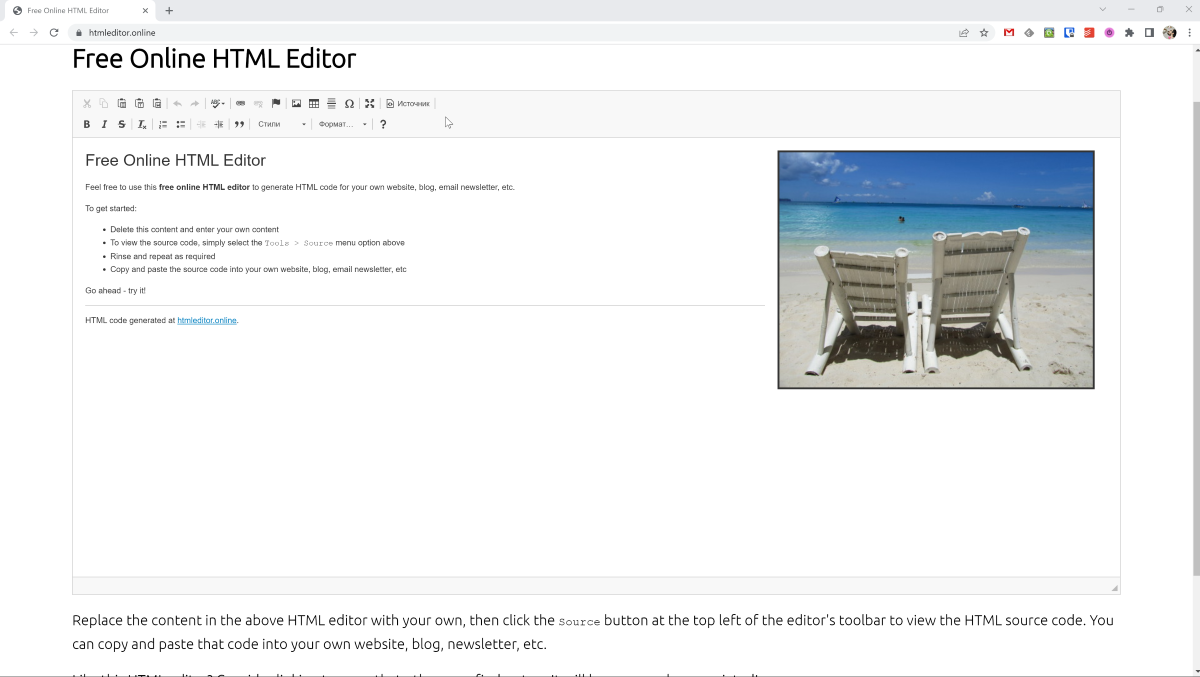
Free Online HTML Editor
Этот онлайн-редактор может быть полезным при редактировании небольших кусков кода. Вы можете быстро переключаться между кодом и его визуальным отображением. Если вы когда-то пользовались редактором от WordPress, здешний интерфейс будет вам знаком.
Все необходимые инструменты для правки кода доступны на верхней панели редактора. Но вы не сможете добавлять видео, изображения или HTML с компьютера, как и сохранить результат работы в файл.
Попробовать
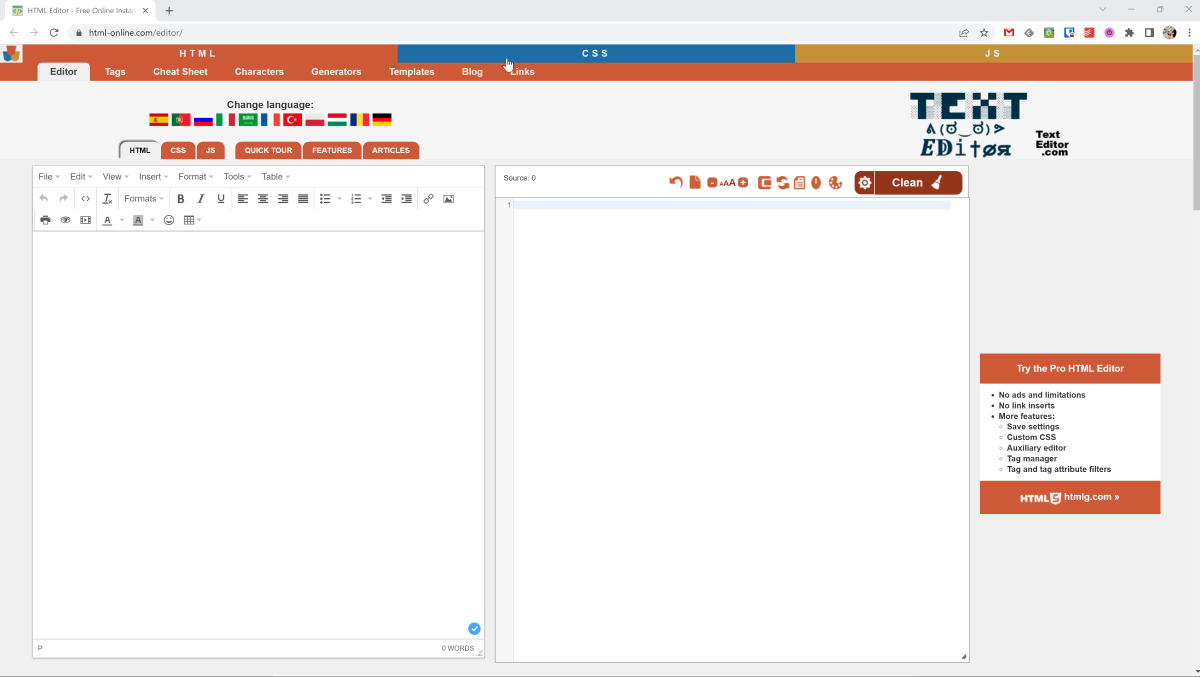
Online HTML Editor
Здесь сразу несколько инструментов: просмотрщик, компрессор, редактор, бьютифаер и форматирование кода. Вам доступно превью в реальном времени всех изменений кода. Можно менять форматирование кода в зависимости от языка.
Этот сервис во многом похож на Free Online HTML Editor.
Попробовать
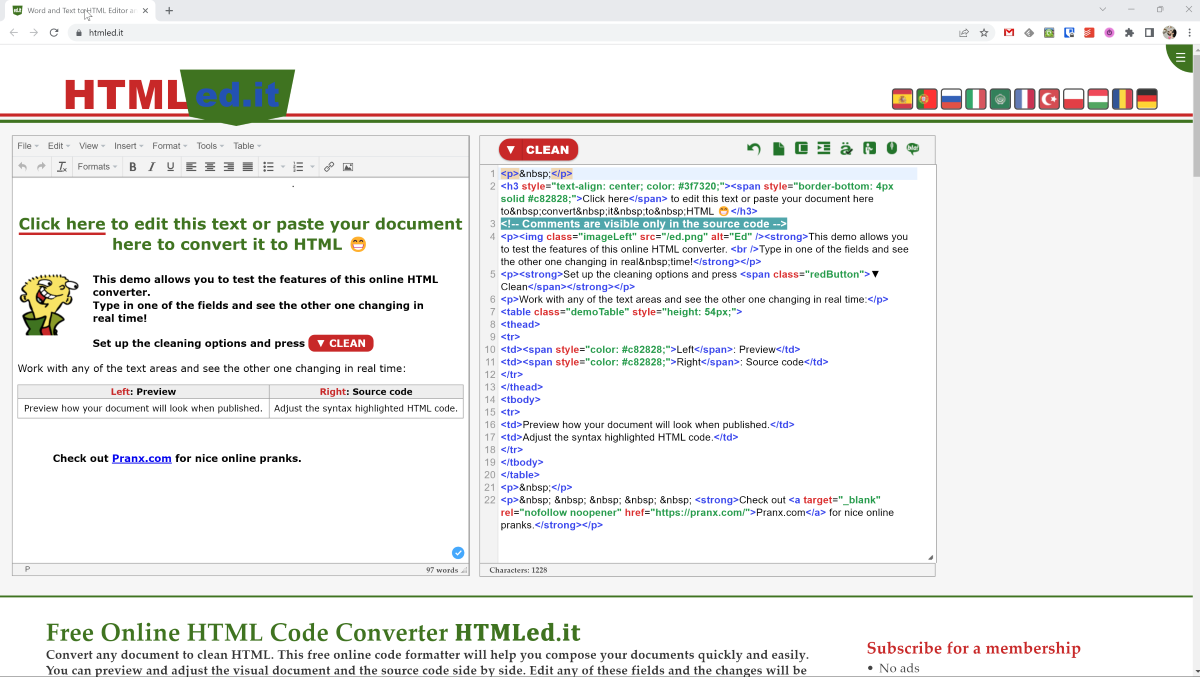
HTMLed.it
Ещё один инструмент, аналогичный предыдущим двум. Поэтому и рассказывать о нём подробно смысла нет. Если остальные вам чем-то не угодили, попробуйте этот.
Попробовать
Теги:
Windows
macOS
Linux
web
Brackets
HTML-NOTEPAD
Free Online HTML Editor
Online HTML Editor
HTMLed.it
У нас вы можете бесплатно скачать различные редакторы HTML кода. Эпоха «олдскульных» кодеров, писавших HTML в Блокноте и отслеживающих возникающие ошибки, завершилась вместе с 20 веком. Современные программисты нуждаются в редакторах поддерживающих автозавершение кода, подсветку синтаксиса, имеющие встроенные браузеры для просмотра созданных страниц и корректно распознающих различные языки веб-программирования. Кроме того, в разделе можно найти визуальные HTML-редакторы, которые дают возможность создавать страницы без навыков написания HTML и других кодов. В этом случае страницы создают как в своеобразном графическом редакторе где пользователь может добавлять и перемещать элементы с помощью мыши, а HTML код генерируется автоматически. При этом итоговая страница будет выглядеть в интернете точно также, какой вы создали ее визуальном редакторе.
Сортировать по:
Релевантности
Оценкам Загрузкам
Notepad++
8.4.9
Редактор текстовых файлов с подсветкой синтаксиса огромного количества языков программирования.
Eclipse
4.26
Программа предоставляется с открытым исходным кодом Java IDE (Integrated Development Environment) и представляет собой платформу для разработки состоятельных клиентских приложений.
NVU
1.0
Кросс-платформенный быстрый и удобный в использовании визуальный HTML-редактор с открытым исходным кодом.
CodeLobster PHP Edition
5.15
Бесплатный профессиональный редактор исходного кода на PHP/HTML/CSS/JavaScript с подсветкой и проверкой синтаксиса.
Atom
1.63.1
Удобный текстовый редактор с прагматичным интерфейсом и подсветкой синтаксиса.
CKeditor
4.20.1
Визуальный редактор для веб-сайтов, который распространяется совершенно бесплатно и обладает открытым исходным кодом.
Simple CSS
2.3
Простое и удобное приложение для работы с каскадными таблицами стилей (CSS).
NeonHTML
4.5
Мощный и бесплатный редактор HTML и CSS со множеством визуальных инструментов.
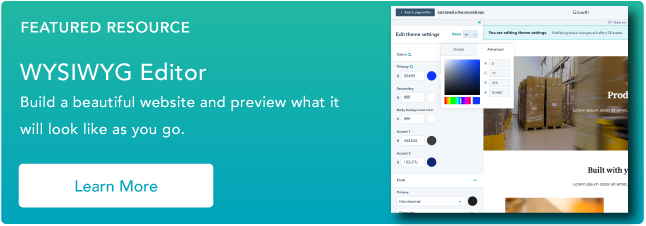
A WYSIWYG editor — short for «What You See Is What You Get» editor— is a major asset when building or making changes to a website.
It lets you make changes and immediately see how they look on your live website. The alternative is making a change, saving it, opening a preview in a new window, and reviewing that update over and over again.
There are many WYSIWYG HTML editors with a variety of features and capabilities. You can choose a website builder, a CMS that includes a WYSIWIG editor, or an external editor. This range of choices can make it hard to pick the best solution for your business.
In this post, we’ll look at the best premium and free WYSIWYG editors that can help speed up the process of developing or editing your website.
As you review these choices, there are a few strategies that can help.
First, think about integrations. Figure out what kind of app or website you plan to develop. Then, list out the integrations and coding languages you’ll need the editor to work with.
Next, think about your SEO needs. Structured markup can help search engines process and understand your content, so this is another feature to look for.
Another important factor is customization. Competition online is hotter than ever, so the chance to go beyond preexisting templates is key. Accessibility is also important. The right WYSIWYG editor can help you create a unique look and user experience for every user in your audience.
You’ll also want to look for time-saving tools like:
- Advanced code pasting
- Simple interface
- Collaboration tools
If you’re looking for a robust tool for your site, browse through our list of top solutions. Let’s start with premium editors, then move on to free tools.
- Adobe Dreamweaver CC
- Froala
- Setka Editor
- CoffeeCup HTML Editor
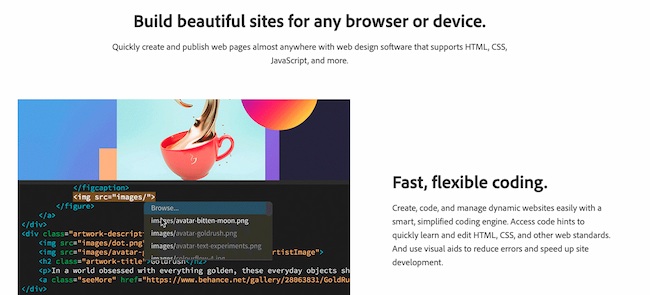
1. Adobe Dreamweaver CC
Best for: High-level back-end web development
Adobe Dreamweaver CC is a code editor that can handle CSS, PHP, XHTML, JSP, JavaScript, and XML development. It comes with a fluid grid layout and a multiscreen preview panel. These features help developers fix various screen compatibility issues.
With built-in templates, layouts, and an easy-to-use interface, Dreamweaver makes it relatively simple to design your website. Its learning curve can be intimidating for beginners, so it’s best suited to professional web developers and designers. However, Adobe’s tutorials can help beginners get started.
Dreamweaver CC is part of the Adobe Creative Cloud suite, which you can pay for access to as a monthly or annual plan.
Why We Recommend
- Smart coding engine provides code hints and visual aids to quickly learn and write code
- Fluid grid layout and preview options allow you to easily build responsive websites for multiple screens
- Comes with customizable templates for HTML emails, About pages, blogs, ecommerce pages, newsletters, and portfolios
2. Froala
Best for: Lightweight customization and setup
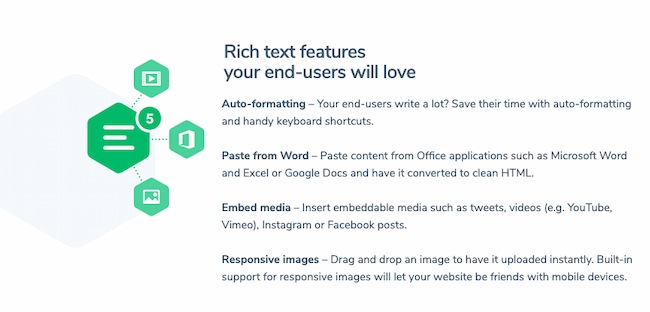
Froala is a lightweight WYSIWYG HTML editor written in JavaScript. It includes built-in rich text capabilities and extensions via Froala’s API and server-side SDKs. Froala has a clean design and user reviews say it’s easy to set up.
The learning curve for this tool isn’t steep, making it appealing to users who want to start working on their projects quickly.
Among development teams, Froala is a top pick because of its unique, real-time collaborative editing feature. This tool offers detailed documentation, powerful framework plugins, and many examples. This makes it simple to integrate Froala into the existing technological infrastructure.
Also, the rich text editor — which initializes in 40 milliseconds — provides a great editing experience on any application.
Why We Recommend
- Highly customizable via an API or SDKs
- Can choose among three types of editors — simple, rich, and full-featured — to best fit your needs and ability
- Comes with 170+ Bootstrap-based responsive design blocks to speed up your website development
3. Setka Editor
Best for: Online collaboration for both professional and beginner users
Setka Editor is a content editing platform with a no-code WYSIWYG editor and a channel-agnostic framework. This allows remote teams of any size to collaborate on content design projects and put decisions in place quickly.
Setka helps development teams efficiently deliver delightful and engaging content experiences with their content layouts and strong support.
Why We Recommend
- Personalized style packs and reusable templates make it easy to design a consistently branded website
- Tools including quality image sourcing, quick commenting, and live help make it easy to collaborate
- Provides easy animation and visual effects for creating interactive content
4. CoffeeCup HTML Editor
Best for: Making quick changes and bug fixes
CoffeeCup HTML Editor is a feature-rich editor designed for creating websites quickly. With this editor, you’ll get intuitive tools like code completion, which automatically suggests tags as you type.
It also includes a components library where you can save elements that you reuse like a header and footer. That way, you only have to edit those elements once to update them instantly across all pages on your site. You’ll also get access to free and fully responsive templates that you can import into the editor in just two clicks.
This editor also provides live preview options. You can choose the split-screen preview so you can see your web page displayed right below your code.
Or you can use the external preview to display your page in another window or on a second monitor if you prefer. Either option can show you exactly what your design will look like as you work.
Why We Recommend
- Save elements in Components Library for reuse
- Free, fully responsive templates and Template Downloader
- Split-screen and external preview options for easy review
Free WYSIWYG Editors
- HubSpot
- CKEditor
- Editor.js
- TinyMCE
- Bubble
- Quill
- Summernote
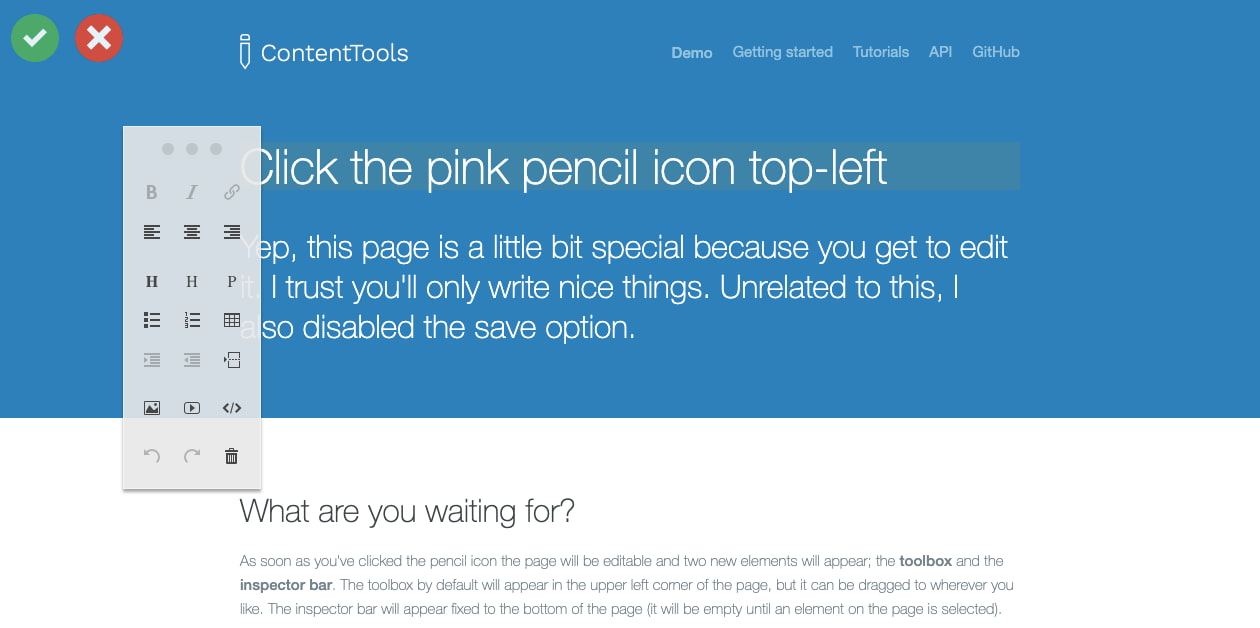
- ContentTools
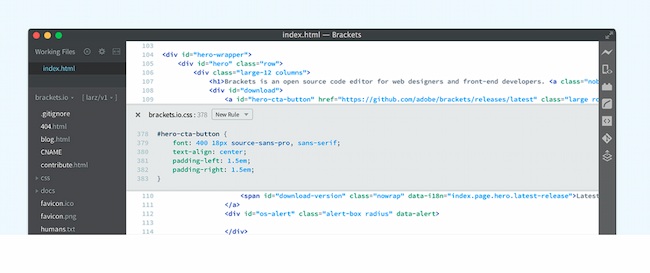
- Brackets
1. HubSpot
Best for: Ease of use and CMS connectivity
This WYSIWYG editor comes free with HubSpot’s CMS Hub and Marketing Hub. It makes it easy to build and preview websites whether you’re an advanced developer or new to coding. It makes it simple to use pre-made template modules or you can build custom modules for a distinct user experience.
This editor combines rich site development features with a powerful all-in-one CRM experience. Often adding one more tool to your tech stack means updates and changes you’ll need to adjust to. But this free tool creates a consistent experience across its tools for marketing, sales, content management, and customer service.
Why We Recommend
- Extensive asset marketplace with premium cloud hosting
- Broad knowledge base for troubleshooting
- CMS and CRM connectivity for content updates and management
2. CKEditor
Best for: Simple setup with extensive customization and plugin options
CKEditor is a browser-based rich text editor. It’s extensible with plugin-based architecture. Those qualities make it possible to bring necessary content processing features to the web.
First released in 2003 as FCKeditor, CKEditor earns its place on this list because of its tenure as one of the most reputable editors. It has wide-ranging features and legacy software compatibility.
CKEditor’s benefits include fast loading (which saves development time) and the ability to change projects on the fly without manually editing and uploading them to your server.
Why We Recommend
- Can customize color, language, dimensions, toolbar, and other parts of the editor
- Extensible via plugins
- Media Embed plugin allows you to insert videos, tweets, Instagram posts, code snippets, and math formulas
3. Editor.js
Best for: Open-source editing for beginners
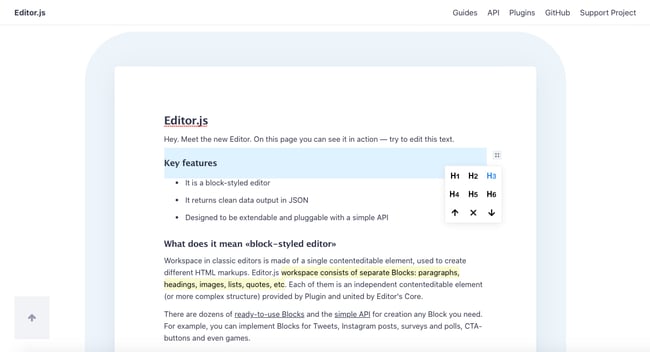
Editor.js is an open-source editor. It allows you to edit blocks of content that you can move around and reorder (it works in a similar way to WordPress’s Gutenberg editor).
When you click on a block, it shows the specific options available for that particular block. Similarly, when clicking on text content, options for text formatting and inline styles appear.
Editor.js is extensible and pluggable, thanks to its Application Programming Interface (API). It also returns clean data in the JSON output format.
That means you can do way more with the data. You can render with HTML for web clients, render natively for mobile apps, create markup for Facebook Instant Articles or Google AMP, or generate an audio version for screen readers.
Why We Recommend
- Designed to be extensible and pluggable with a simple API
- A dozen provided plugin blocks with custom build options
- Produces clean JSON data for web, mobile app, Facebook Instant Article, Google AMP, and speech reader use
4. TinyMCE
Best for: Robust and comprehensive features
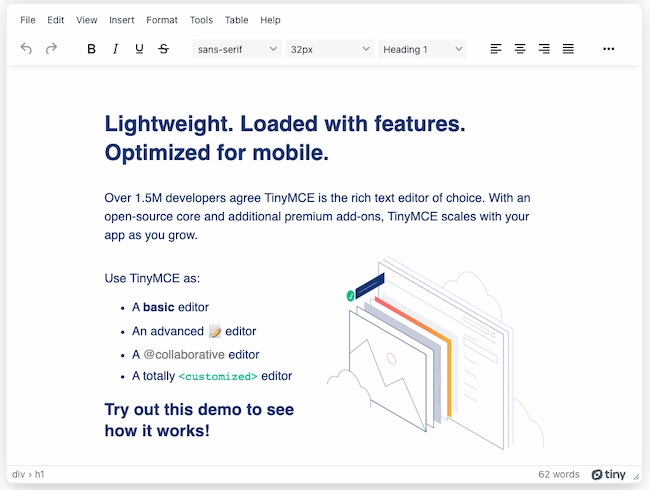
TinyMCE is the rich text editor behind many products including Evernote, Atlassian, and Medium.
According to its developers, the goal of TinyMCE is to help other developers build beautiful web content solutions. It’s easy to integrate. You can also deploy TinyMCE in cloud-based, self-hosted, or hybrid environments.
The setup makes it possible to incorporate frameworks such as Angular, React, and Vue. You can also extend this tool with over 50 plugins, each with over 100 customization options.
TinyMCE gives you full control of your design with functions for creating and editing tables, establishing font families, searching and replacing fonts, and changing font size.
It also provides several cloud security features. This includes JSON web tokens and private RSA keys, to better secure your content.
Why We Recommend
- Use the editor in three modes: classic, inline, distraction-free
- Extension options with 50+ plugins with 100+ customization options each
- Cloud security features
5. Bubble
Best for: Building web applications
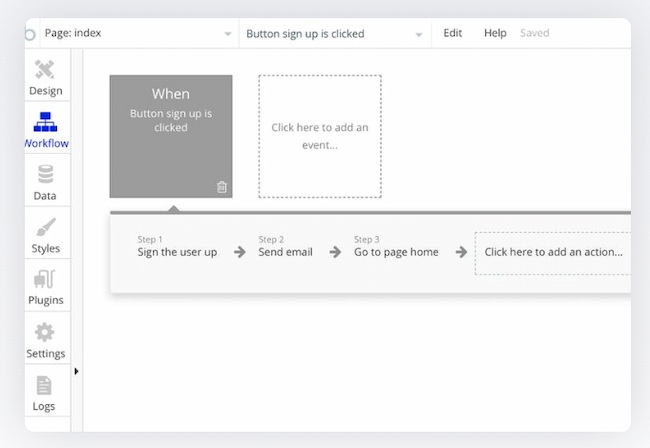
Bubble is ideal for creating and launching fully-functional web applications. Its robust point-and-click editor allows you to build and customize your web applications and workflows — whether they’re simple prototypes, sophisticated SaaS products, or entire marketplaces.
Bubble has a user-friendly interface that makes building and customizing applications simple and quick. It’s especially helpful for those who aren’t tech-savvy.
You can also choose to incorporate logic into workflow programs to determine what happens as users go through your application and click on different elements.
Lastly, Bubble integrates readily with any service that displays the REST API. These integrations include Facebook, Google Analytics, SQL, and many payment applications.
Why We Recommend
- Handles deployment and hosting for you
- Dynamic containers and a comprehensive library of visual elements for adding real-time interactivity into your apps, like chats and news feeds
- Extension options with JavaScript plugins and APIs
6. Quill
Best for: Customization and compatibility
Quill is a free, open-source WYSIWYG editor built with extension and customization in mind.
Thanks to its modular architecture and expressive API, you can start with the Quill core. Then you can customize its modules or add your own extensions to this rich text editor as needed.
It provides two themes for changing the look of the editor, which you can personalize with plugins or by overriding rules in its CSS stylesheet. Quill also supports any custom content and format so you can add embedded slide decks, interactive checklists, 3D models, and more.
Because this editor can support richer and more interactive content, it’s used for small projects and giant Fortune 500 companies alike.
Why We Recommend
- Fully customizable via its modules and expressive API
- Can represent content as JSON, which is easier to process and convert to other formats
- Offers two themes for quickly and easily changing the visual look of the editor
7. Summernote
Best for: Simplicity and ease of use
Summernote is a simple WYSIWYG editor that you can load with Bootstrap and jQuery or jQuery only. Once configured and installed properly, your Summernote rich text editor will include buttons. These can help you add an image, link, video, or table; change the font names, sizes, and formatting; and more.
You can customize and extend this editor with modules and plugins. For example, you can customize the toolbar, set the breaking level of block quotes, pick custom font size units and line heights, and much more.
Why We Recommend
- Multiple install options
- Customizable via modules and plugins
- Can be used with other frameworks like Django, Ruby on Rails, AngularJS, Apache Wicket, Webpack, Meteor, or a PHP backend
8. ContentTools
Best for: Flexibility and extensibility
ContentTools is an open-source WYSIWYG editor you can add to any HTML page in just a few steps.
Once added, you’ll see a pencil icon on the HTML page. When clicked, a toolbox and inspector bar appear. Using these two elements, you can edit, resize, or drag and drop text images, embedded videos, tables, and other content within the page.
You can use the ContentTools editor out of the box. It’s also easy to customize it to allow only certain regions of the page to be editable and to specify which CSS styles users can apply to elements.
Why We Recommend
- Install the editor on any HTML page in a few easy steps
- Can control which regions of the page are editable
- Can extend by adding tools
9. Brackets
Best for: Front-end web development and design
Brackets is a modern, lightweight open-source editor that began as an Adobe project. It’s simple to use and customize, with a wide range of extensions and plug-ins.
One of its most popular features is the live preview which lets you see HTML and CSS code changes as you make them. It also simplifies the coding process with its «Working Files» list. Instead of moving between tabs, this editor lets you quickly move between and edit different files on the list.
Why We Recommend
- Unique preview and inline features that streamline the coding process
- Range of extensions
- Modern design for ease of use
Choose Your WYSIWYG HTML Editor
A WYSIWYG editor hands editing power to your clients or other team members, speeding up the content development process.
These WYSIWYG HTML editor options are some of the best on the market today. They’re designed to work for various use cases and technical setups, so find the best option for your unique needs.
So, test a few of the tools above. Find the right tool for your new website or application, and keep growing.
Editor’s note: This post was originally published in April 2020 and has been updated for comprehensiveness.
w
Find the best programs for beginning and experienced web designers
Updated on December 21, 2022
Our editors independently research, test, and recommend the best products; you can learn more about our review process here. We may receive commissions on purchases made from our chosen links.
WYSIWYG is an acronym for «What You See Is What You Get.» WYSIWYG editors are HTML editors that display a webpage as it will appear in a browser while you are working on it. They are visual editors, so you usually don’t manipulate the code. There are many WYSIWYG web editors out there for Windows, but these are some of the best.
Adobe Dreamweaver
Adobe Dreamweaver
Adobe Dreamweaver is one of the most popular professional web development software packages available. It offers power and flexibility to create pages that meet most needs.
Dreamweaver is a WYSIWYG editor and code editor that handles everything you can throw at it including CSS, XHTML, PHP, JavaScript, and XML development. It is a good choice for professional web designers and developers.
Because Dreamweaver is so robust, the learning curve for beginners can be intimidating. If you’re new to Dreamweaver, check out Adobe’s video tutorial section for beginners and experienced users.
Dreamweaver is available as an individual subscription or through Adobe’s Creative Cloud as part of a monthly or annual plan.
CoffeeCup’s HTML Editor
Coffee Cup Softwear
CoffeeCup software does a great job of providing what its customers want for a low price. The CoffeeCup HTML Editor is a tool for web designers that comes with lots of graphics, templates, and extra features.
Use the Components Library to save menus, footers, and headers that are reused across pages. Update one, and they all update. This timesaver alone is worth a look at the editor. Use the split-screen preview feature to see a WYSIWYG version of your webpage right below your code.
The HTML Editor welcomes structured data, PHP, Markdown, CSS 3, and HTML 5. Its low price makes it an excellent choice. CoffeeCup also offers a free trial so you can try before you buy.
Mobirise
Mobirise logo.
Mobirise is a delightful free app that is structured for building small and medium websites. This beginner-friendly website builder is minimalistic and easy-to-use, and it’s mobile friendly to boot.
Designers who prefer to work visually and design without dealing with the underlying code will appreciate Mobirise’s themes and complete devotion to a WYSIWYG workflow. No code is needed, and mobile versions of your website are generated automatically.
WYSIWYG Web Builder 17
WYSIWYG Web Builder
WYSIWYG Web Builder uses structured data and responsive menus to provide a better browsing experience for visitors to your web pages. It includes login and avatar tools, a flex grid based on CSS Grid Layout and Google Fonts Manager.
If you want your website to do something in particular, there is a good chance WYSIWYG Web Builder 17 has an extension that can handle it. Hundreds of extensions include navigation, slideshows, audio and video, web shops, and data viewers.
NetObjects Fusion
Net Objects
Fusion is a powerful WYSIWYG editor that is perfect for beginners and advanced users as well. This easy-to-use software combines all the tasks you need to get your website up and running, including development and design features and an FTP client. Plus, you can add special features to your pages such as e-commerce support.
Fusion accommodates image editing, database connectivity, CSS3 and HTML5 editors, drag-and-drop videos, YouTube videos, rich media, task management and more. This powerful all-in-one solution delivers WYSIWYG previews that require no technical skills.
BlueGriffon
Courtesy of BlueGriffin
The BlueGriffon web and EPUB editor is a powerful responsive WYSIWYG web design editor. BlueGriffon is based on the Gecko rendering engine and works in your browser. Most of its features, including HTML 5 and CSS 3, are available without a license, but some, such as the CSS Editor Pro, responsive design, and EPUB capabilities require a license.
SeaMonkey
SeaMonkey
SeaMonkey is the Mozilla project all-in-one internet application suite. It includes a web browser, email and newsgroup client, IRC chat client, and composer—the WYSIWYG HTML page editor.
The HTML editor offers dynamic image and table resizing, improved CSS support and support for positioned layers.
One of the nice things about using SeaMonkey is that you have the browser built-in, so testing is a breeze. Plus, it’s a free WYSIWYG editor.