Сделать свою маску в Инстаграм не сложно. Но важно понимать, как сделать её таким образом, чтобы она принесла пользу, и Вы не столкнулись с непредвиденными последствиями.
Кстати, перед тем, как делать её, посмотрите больше блестящих идей и способов её применения, жмите ссылку и вдохновляйтесь.
Как создать маску за 10 минут
Разработка маски для Instagram и правда не займет много времени. И если Вы не станете заморачиваться разработкой 3D-эффектов, после прочтения пошаговой инструкции будет достаточно 10-ти минут, чтобы научиться их делать.
Шаг 1. Установите программу Spark Ar Studio
Для этого перейдите по ссылке и нажмите “Скачать” (единственная кнопка легко загрузит программу на Windows или Mac OS). Затем зарегистрируйтесь или войдите через личную страницу в Facebook.
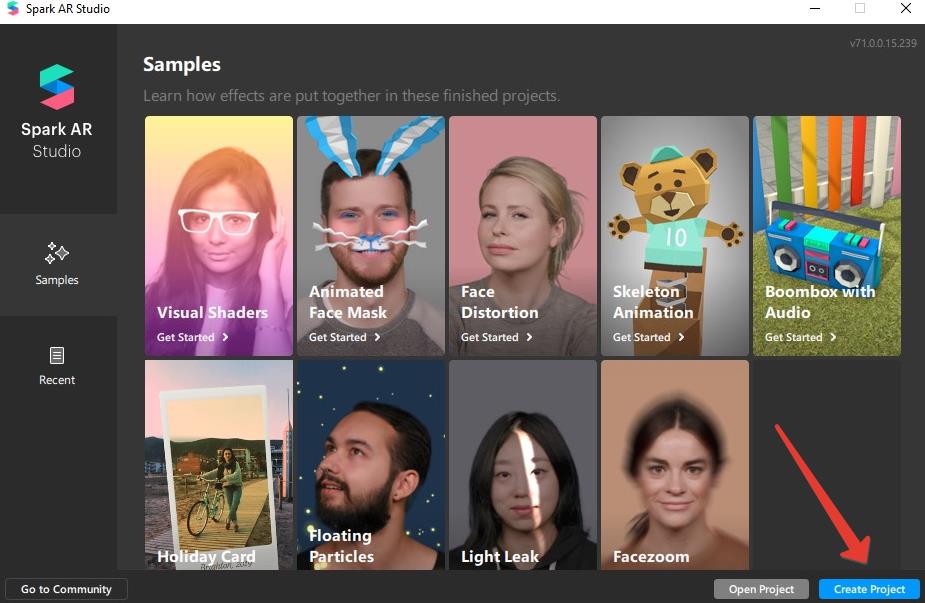
Чтобы сделать маску в Инстаграм самостоятельно, нажмите на голубую кнопку “Create project” (создать проект) в правом нижнем углу.
На будущее: кликнув на кнопку «Open Project» (открыть проект), можно открыть любой существующий проект и продолжить его редактирование, используя сохраненные раннее пресеты (настройки).
Шаг 2. Добавьте трекинг лица
Трекинг — своего рода прототип человеческого лица, на него примеряются все накладываемые эффекты, проверяется корректность их отображения при шевелениях губами, скулами и т.п.
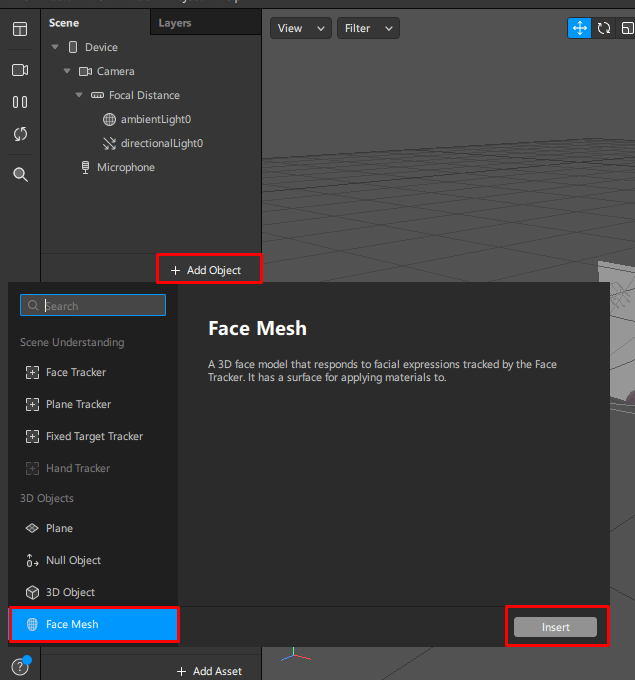
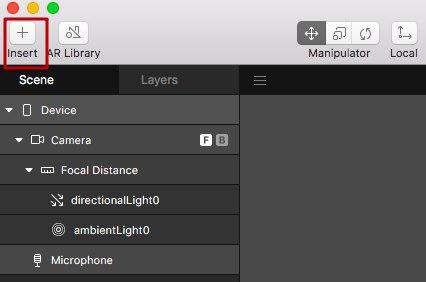
Чтобы добавить “человеческую модель” на рабочую область, нажмите “Add object” (добавить объект) на левой вертикальной панели инструментов.
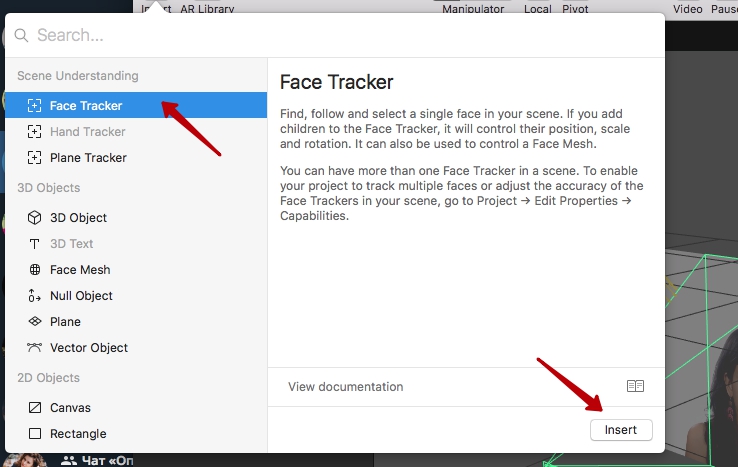
В развернувшемся окне выберите “Face Tracker” (трекинг лица) и нажмите “Insert” (вставить). Появится стандартный мужчина из программы.
Теперь все движения (повороты головы и лица) будут фиксироваться программой. То есть на прототипе появятся оси координат.
Шаг 3. Включите сетку
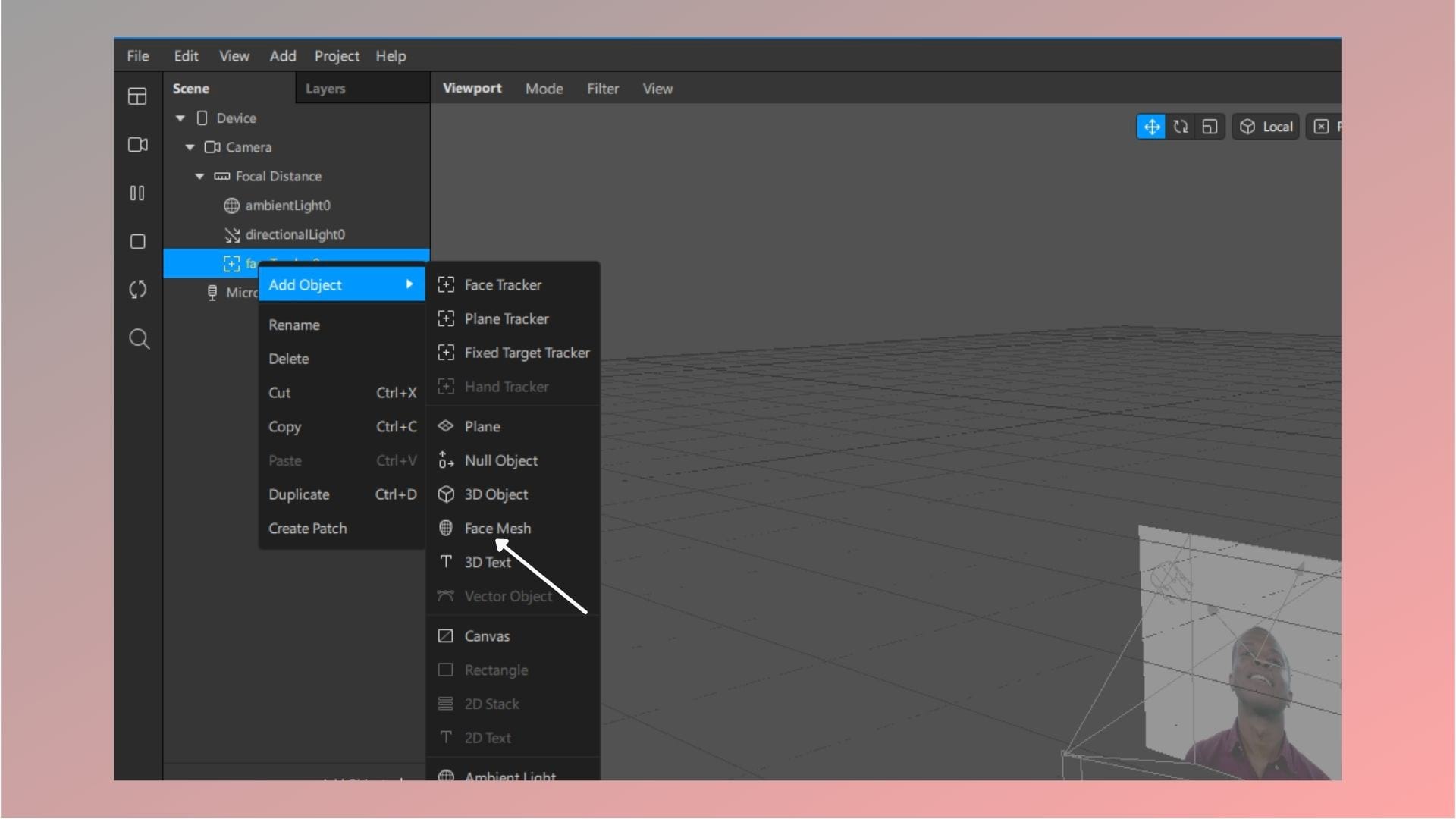
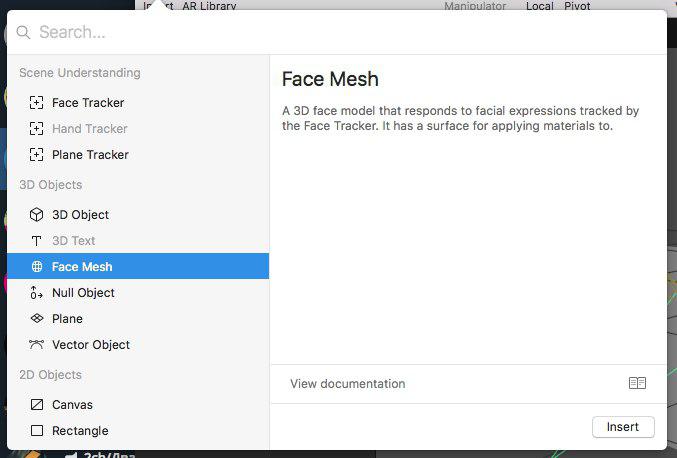
Сетка отвечает за отображение самой маски на лице. Чтобы включить ее, нажмите “Add object” на левой вертикальной панели инструментов, выберите “Face Mesh” (лицевая сетка) и кликните “Insert”.
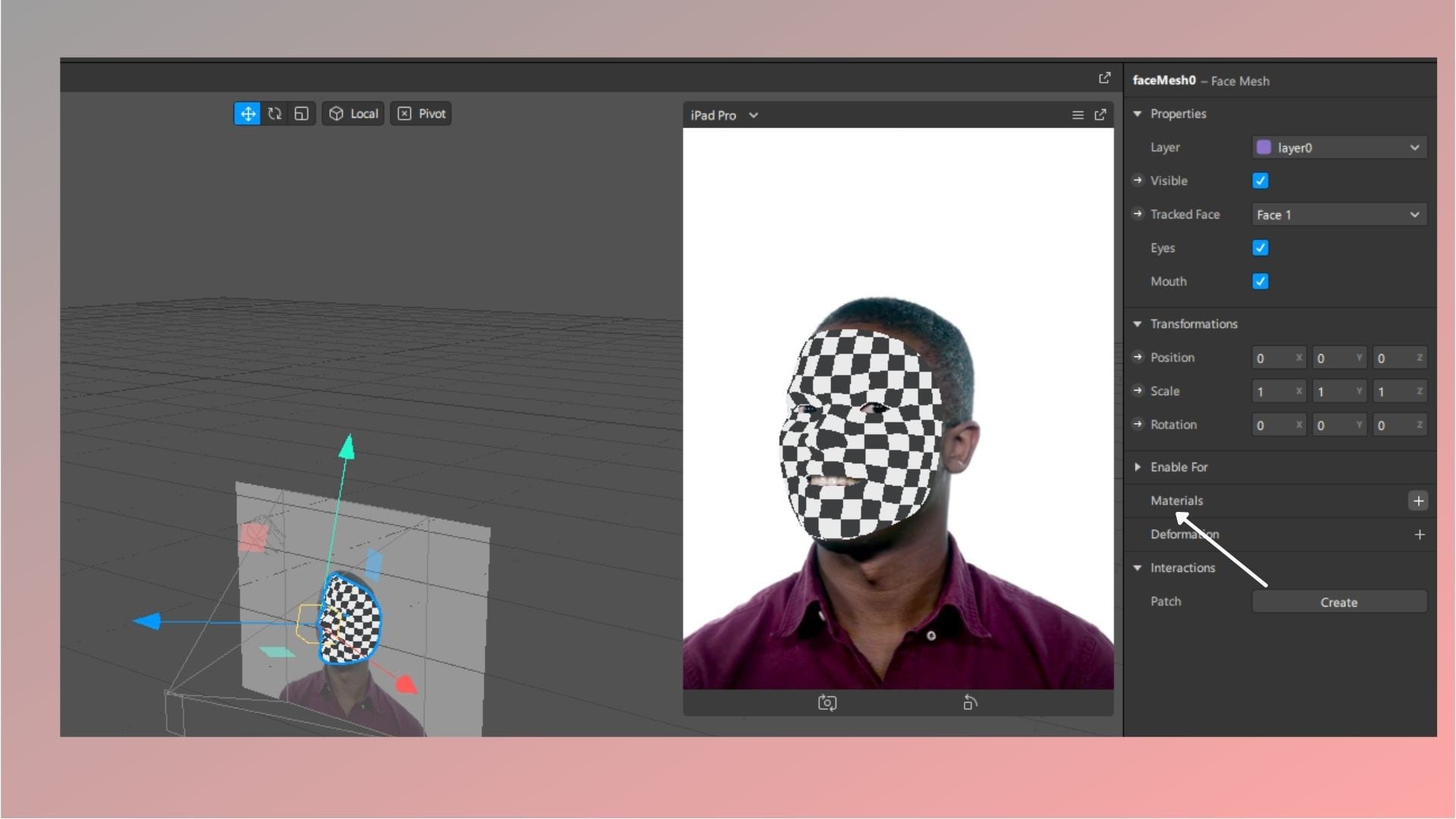
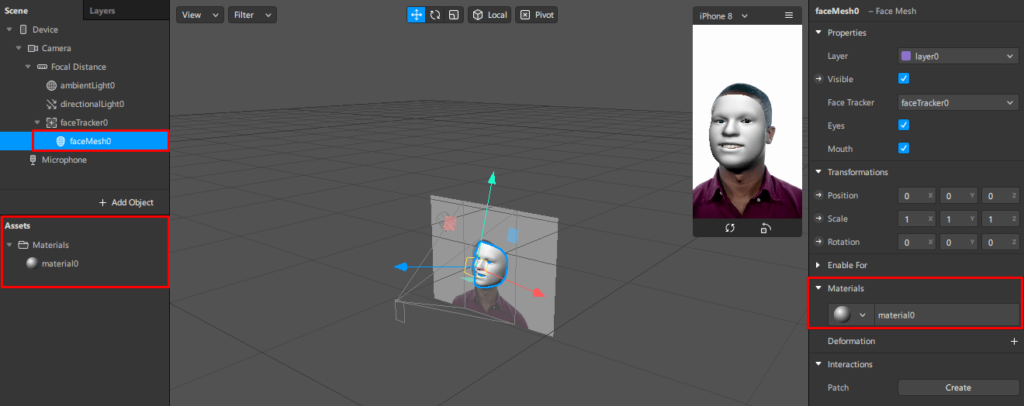
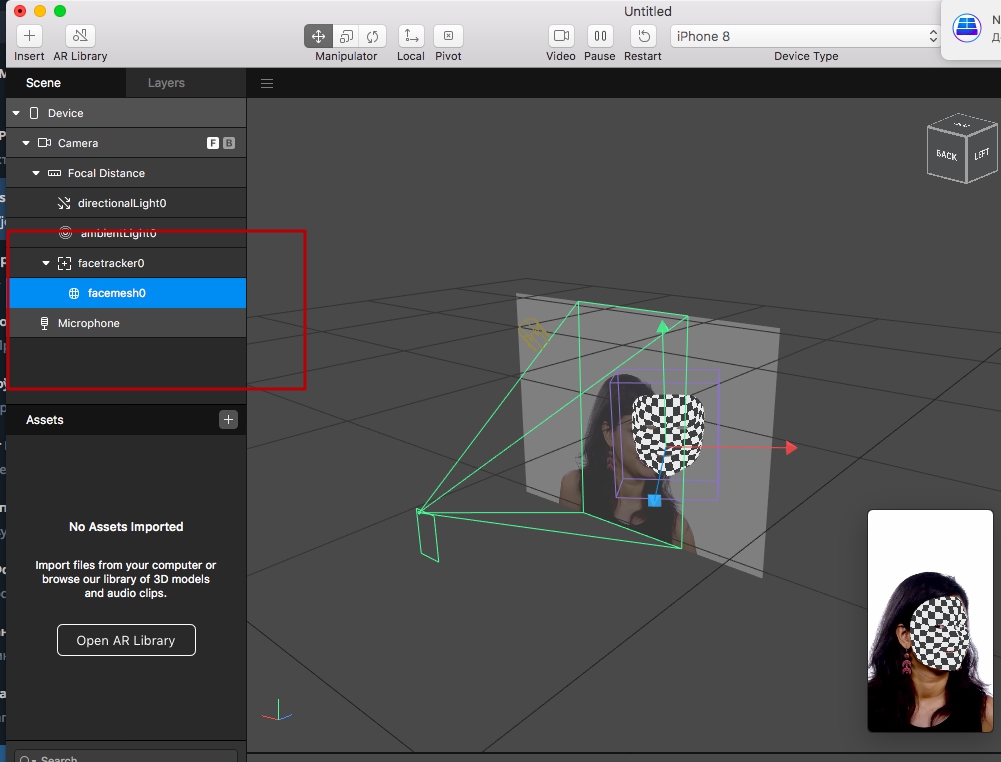
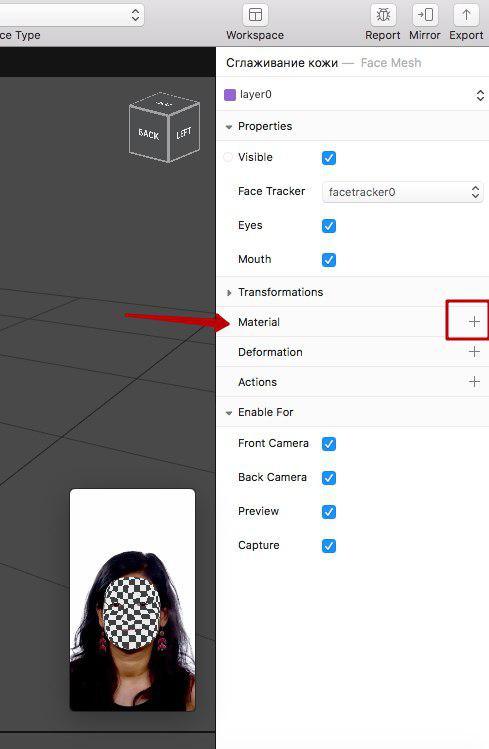
Когда на трекинге появится шахматная сетка, потяните за цветные стрелки, чтобы отрегулировать размер будущей маски.
На этом шаге можно сделать, например, закрытым один глаз, отключить реагирование на улыбку или поменять местами глаза и нос.
Эти параметры настраиваются на правой верхней панели инструментов с помощью синих галочек.
Здесь Вы можете «оторваться по-полной» и создать нечто очень странное, но интересное. Подумайте, как лучше сделать маску с пользой именно для Вашего бренда.
Шаг 4. Добавьте материал
Материал — это основа, некая подложка, на которую будут крепиться все элементы будущего эффекта.
Чтобы добавить материал, щелкните на плюсик напротив раздела Materials в правом вертикальном меню.
После этого шахматная вставка должна обрести глянцевый вид, а сноска material появится в левом меню.
Далее будем подключать фантазию и добавлять нужные параметры материала под свою маску.
Шаг 5. Выберите тип материала
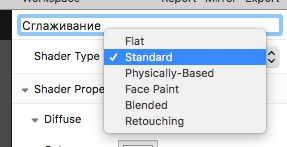
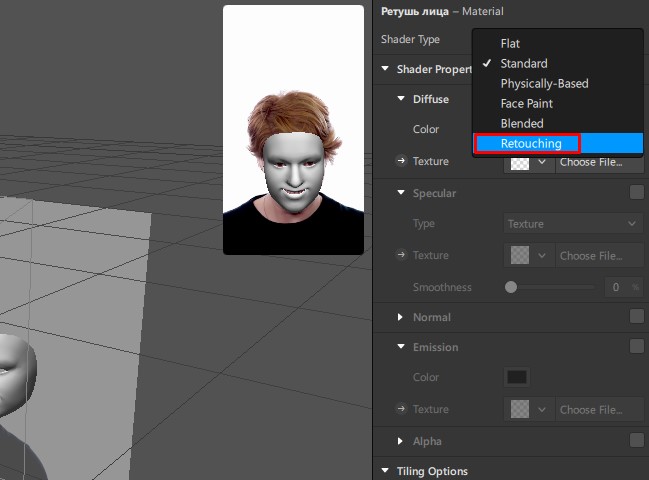
Щелкните по “material” в левом меню. Затем перейдите на правую панель. В нем должен отобразиться раздел “Shader Type” (тип материала). Раскройте выпадающий список рядом с этой надписью и выберите нужный тип материала:
- Flat — плоская маска;
- Standard — стандартное глянцевое покрытие (используется по умолчанию);
- Physically-Based — легкая потертость и шероховатость поверхности хорошо подходит для масок со световыми эффектами;
- Face Paint — нанесение краски на маску. Подходит для создания эффекта макияжа или тату;
- Blended — комбинация текстур и эффектов, подходит для масок типа “получеловек-полуживотное”;
- Retouching — сглаживаниеизменение пропорций лица (увеличить/уменьшить глаза, нос, губы).
Как только Вы добавите нужный материал, можно переходить к добавлению текстур. Приготовьтесь распаковывать чемоданы с картинками.
Шаг 6. Нанесите текстуру
Текстура — это то, что будет отображаться на лице пользователя в конечном итоге. Вы можете загрузить любые картинки, наклейки, стикеры, создать новый фильтр в коллекцию инсты. Но не забывайте, что текстура должна соответствовать типу материала.
Итак, чтобы добавить текстуру, нажмите в левом меню на “material”. Затем перейдите в правое меню и в разделе “Texture” (текстуры) щелкните на стрелочку рядом с надписью “Choose file” (выбрать файл), в выпадающем списке выберите “New Texture” (новая текстура).
Загрузите любое изображение с компьютера. Картинка всегда будет растягиваться на всю поверхность лица.
Кстати. Если хотите, чтобы изображение размещалось только на лбу или щеке, то заранее отредактируйте его в любом графическом редакторе.
То есть уменьшите размер, поместите в угол, соответствующий определенной части лица (например, для лба — в верхнюю часть экрана), сделайте прозрачный фон и загрузите отредактированный файл.
Шаг 7. Протестируйте маску
Самый простой способ сделать это — использовать визуальный симулятор. Он расположен в правом верхнем углу поля.
В выпадающем списке Вы можете выбрать любое мобильное устройство и посмотреть, как на нем будет выглядеть эффект.
Если хотите протестировать эффект на себе, нажмите значок видеокамеры в левом вертикальном меню и выберите “HP Webcam”. В симуляторе появится Ваше лицо.
Другой вариант — установить на телефон мобильное приложение Spark AR Player и подключить смартфон USB-кабелем к компьютеру. Тогда эффект будет отображаться прямо на экране мобильного.
После тестирования загрузите новую маску на компьютер. Для этого нажмите “File”, затем “Export” и выберите место сохранения. Вес файла должен быть строго не более 20 Мб.
Отлично, осталось немного — отправить готовую маску на модерацию и еще раз все проверить (чтоб наверняка).
Шаг 8. Предложите на публикацию
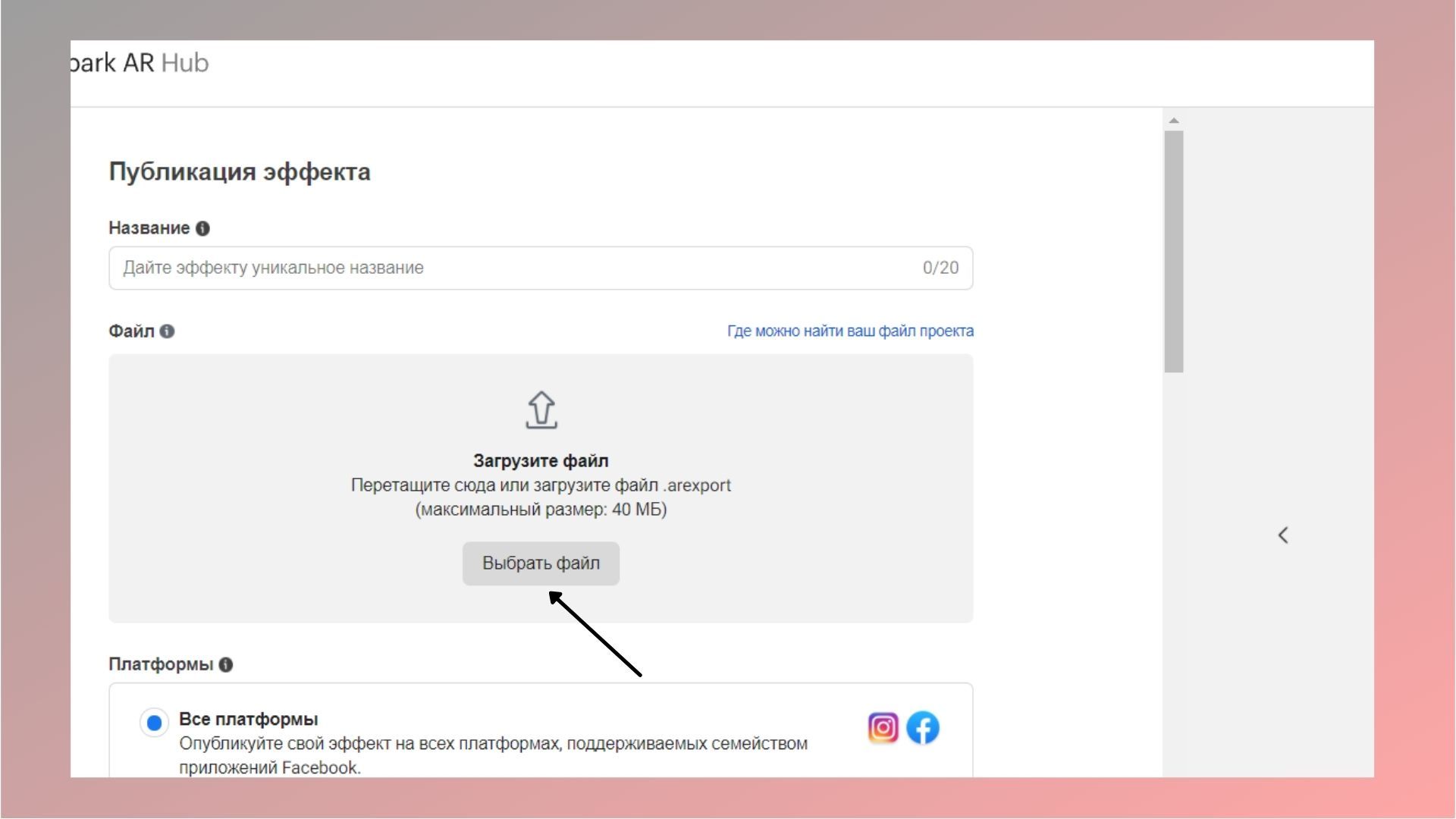
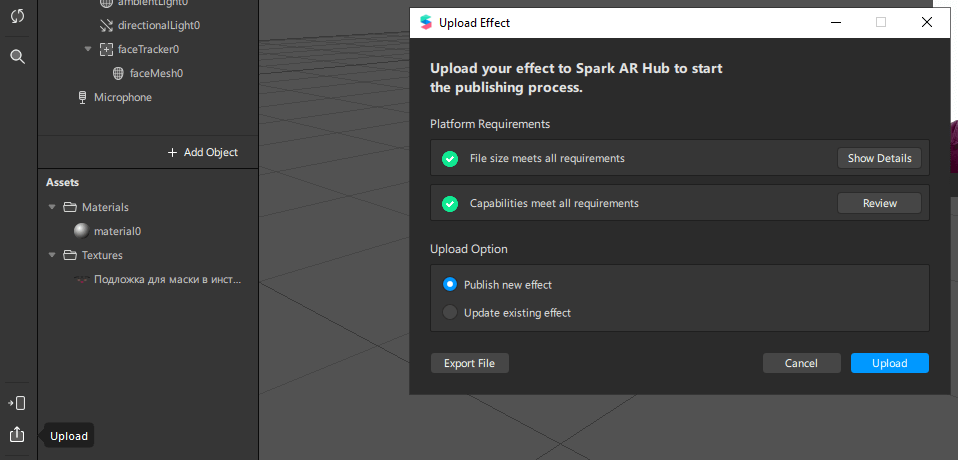
Модерация масок проходит на сервисе Spark AR Hub. Чтобы загрузить маску на проверку, на вкладке “Manage Effects” (управление эффектами) нажмите голубую кнопку “Загрузка эффекта”.
Выберите нужную площадку для публикации — в Facebook или Инстаграм, введите название эффекта и нажмите «Далее».
Теперь нужно создать иконку, которая будет служить обложкой маски в социальной сети. Важно, чтобы миниатюра отражала её основные элементы, но не была точной копией.
Важно. Повышайте качество охватов и работайте только с живой аудиторией. В этом Вам поможет Spam Guard. Сервис автоматически отчистит профиль от ботов, фейков и коммерческих аккаунтов. А ещё, по промокоду «inscale» скидка 20%. Кликайте и тестируйте бесплатно -> SpamGuard
Допустимый размер иконки от 200×200 до 700×700 px. Загрузите значок эффекта на вкладке “Файл эффекта”, потом загрузите саму маску из компьютера в ту же вкладку. Нажмите “Далее”.
Система предложит еще раз протестировать созданную маску прямо в приложении Instagram. Предпросмотр эффекта будет доступен в течение часа только для Вашего аккаунта.
Если все круто, и Вас всё устраивает, загрузите в следующем окне видео демонстрацию. Её легко сделать с телефона в приложении Spark с помощью записи экрана. Затем отправьте маску на проверку.
После проверки маска опубликуется в социальной сети. Модерация эффекта обычно происходит в течение одного рабочего дня, в редких случаях это может занимать до пяти дней.
После опубликования результаты своего творчества можно найти в личном профиле на главной странице.
Еще немного терпения, и Вы сможете увидеть плоды своего труда, обратившись к статистике.
Шаг 9. Проверьте статистику
Когда новой маской в instagram начнут пользоваться Ваши подписчики, откроется статистика, и Вы сможете отслеживать ее эффективность. Статистику просматривают в Spark AR Hub на вкладке “Insights”. Для просмотра доступны три показателя:
- Показы — сколько раз маска показывалась в Инстаграм;
- Снимки — сколько раз юзеры делали селфи с маской;
- Репосты — сколько раз фолловеры делились маской в сториз.
Поздравляю, Ваши творческие идеи воплотились в реальность в виде крутого эффекта. Можете смело наблюдать за тем, как все новые и новые пользователи делятся созданной маской для Инстаграм.
как можно использовать
Теперь, когда Вы поняли, как просто сделать маску в Инстаграм, и уже, надеюсь, загорелись идеей создания своей собственной, я покажу несколько интересных примеров, как и где они могут использоваться.
1. Для развлечения аудитории
Креативные эффекты для сторис в инсте от популярных блогеров и артистов быстро разлетаются по аудитории соц.сети и приводят им новых подписчиков.
2. Для имиджевых акций
Кафе-кулинария использовала собственные маски для повышения узнаваемости бренда. Идея «блинных селфи» очень понравилась клиентам.
3. Для пиар мероприятий
Журнал Glamour презентовал праздничную маску в честь своего 15-летия и получил упоминания в топовых СМИ. Сейчас в аккаунте журнала целая коллекция масок.
4. Для взаимодействия с аудиторией
Российский хоккейный клуб предложил болельщикам с помощью маски стать хоккеистами и даже отбить шайбу (летящую прямо в рот). Авторам самых креативных фото клуб подарил билеты на матч.
5. Для поиска сотрудников
Один из российских телеканалов с помощью масок в instagram искал кандидатов на должность корреспондента. Работодатель убил сразу трех зайцев: увидел человека, услышал его голос и мини-визитку.
6. Для освещения социальных вопросов
Сторонники создания закона о домашнем насилии запустили флешмоб «Янехотелаумирать» и создали специальные маски для историй в Инстаграм. Это ярчайший пример поднятия важных общественных вопросов.
Кстати. Если Вы хотите раскрутить свою маску, то сделать это можно через свои сторис, и для этого рекомендую сервис — Instaplus.pro. С ним Вы увеличите охват историй до 30%, а значит «подстроите» алгоритмы Инстаграм под себя и сможете больше зарабатывать. Кликайте и тестируйте сервис -> Instaplus.pro
Коротко о главном
Загрузка масок в инстаграм — один из самых доступных и простых в использовании методов продвижения. Большинство пользователей считает, что маски — крутой инструмент, который безоговорочно нужно использовать всем (в комплексе с остальными методами).
Однако не все так радужно, как кажется на первый взгляд. Важно знать и понимать, что маски — это не только «круто», но и «опасно» для аккаунта. Расскажу об этом ниже.
— Плюсы
Маски позволяют бесплатно продвигать не только тематические личные блоги, но и крупные бренды. В большинстве случаев это действенный метод.
- Охват профиля. В историях юзеров, использующих маску, в верхнем левом углу видно имя ее автора. Через клики на никнейм создателя маска разлетается по соцсети, а это повышает охват профиля;
- Вирусный эффект. Обязательность подписки на автора маски уже в прошлом, но аудитория по привычке пополняет число подписчиков профиля. Причем рост аудитории происходит без вложений в рекламу;
- Презентация товаров. Можно использовать маски в качестве, например, манекенов. Дайте потенциальным клиенткам возможность “примерить” на себя новую прическу или украшение — это поможет повысить продажи;
- Интерес к бренду. Сделайте именную маску или добавьте нативное упоминание бренда или элементы, вызывающие ассоциации с ним. Это поможет в формировании лояльности пользователей;
- Публикации в СМИ. Самые крутые маски могут стать кейсами в тематических СМИ. Или Вы можете сами предложить им материал, в том числе платно. А ссылки на ресурс повысят интерес к Вашему проекту;
- Средство заработка. Навыки создания масок можно монетизировать. Например, запустить курсы по их созданию «своими руками» или делать маски на заказ (сейчас бренды нередко ищут таких «мастеров»).
— Минусы
Использование масок в Инстаграм может выйти боком, если не знать обратную сторону медали. Поэтому привожу ряд аргументов не в пользу этого инструмента.
- Падение охватов. «Привычка» пользователей подписываться может стать проблемой. Юзеры не смотрят контент, а мертвым грузом висят в списке подписчиков, что снижает охваты;
- Распыление аудитории. Ваши маски могут нравиться не только целевой аудитории. На аккаунт могут прийти подписчики, которые не поддаются стратегии продвижения;
- Иностранные пользователи. В Российских аккаунтах подписчики-арабы становятся удивлением. А рекламодатели воспринимают этих людей за ботов (их желательно чистить);
- Стоимость рекламы. Все предыдущие пункты снижают цену на рекламу, поскольку падает вовлеченность профиля, и Вы становитесь неинтересны рекламодателям.
Но не забывайте о том, что сейчас для пользования масками не обязательно подписываться на аккаунт автора. Когда большинство пользователей Инстаграм узнают об этом, данные проблемы удастся минимизировать.
Нашли ошибку в тексте? Выделите фрагмент и нажмите ctrl+enter
По состоянию на сегодняшний день, создать маску в Instagram Stories и загрузить ее в свой аккаунт может абсолютно любой желающий. Теперь, для того, чтобы опубликовать свою маску и сделать ее общедоступной, совсем необязательно становиться частью команды закрытого бета-тестирования. Однако созданную вами маску по-прежнему будут модерировать, т.е. ваша масочка должна дождаться одобрения, прежде, чем ее увидят ваши подписчики.
В этой статье мы предоставим много полезной информации о масках — о том, какие они бывают, как делать созданные маски доступными, и, конечно же, подробную инструкцию, как сделать маску в Инстаграм самому с нуля, как совершенствовать свои навыки в создании масок. Такая информация будет невероятно полезна новичкам, всем тем, кто хочет овладеть искусством создания собственных фильтров дополненной реальности.

Сразу хотим сказать, что для создания своей маски, вам не нужно быть программистом, дизайнером, профессиональным веб-разработчиком. Все, что вам понадобится, — это творческие идеи и желание научиться их реализовывать. Но, если у вас нет времени учиться, вы совершенно не дружите с компьютером и программами, описываемыми в статье, у вас совсем не работает фантазия, а новая маска вам нужна, то лучше заказать ее у профессионалов.
1. Для самостоятельной разработки «инста-масок» существует специальное приложение Spark AR Studio. Это приложение имеет версии и для macOS, и для Windows 10, благодаря чему создавать свои маски смогут пользователи различных платформ. Скачать подходящую версию программы можно по ссылке на официальном ресурсе приложения.

Обратите внимание на то, что программа Спарк АР всегда должна быть свежей версии. Если вы открываете программу, и вам предлагается скачать обновление для нее, обязательно скачивайте и устанавливайте. Маски, которые вы создаете на старых версиях программы, не принимаются на модерацию. Вас попросят сделать их на новых версиях программы в любом случае!
2. Для тестирования готовой маски на телефоне вам также понадобится приложение Spark AR Player, которое имеет версии как для iOS, так и для Android. С помощью этого мобильного приложения вы сможете проверить, как ваша маска «ведет себя» в естественных условиях, как она ложится на «реальное лицо». Скачать это приложение для Android и iOS можно здесь.
3. Если вы хорошо владеете английским языком, то вы можете изучить интерактивные материалы по разработке масок в разделе Learn на официальном сайте. Если ваш английский далек от идеального, то на нашем сайте вы сможете найти пошаговые инструкции по созданию масок в Instagram.
4. Регистрация в социальной сети Facebook. Так как программа Spark AR была создана Facebook, то перед началом работы в программе вас могут попросить указать логин и пароль в Фейсбуке. Также регистрация в Facebook необходима для загрузки маски в Инстаграм.

5. Помимо самой программы для создания масок вам понадобятся файлы из Face Distortion Pack. Скачать эти файлы можно на официальной странице программы: https://developers.facebook.com/docs/ar-studio/tutorials/face-distortion-and-retouching/. Для этого кликните на активную ссылку как на скриншоте, и сохраните архив на компьютер.

6. Плюсом будет мощный компьютер и знание английского языка. Внутри программы Spark AR все будет на английском, но мы попробуем разобраться, как изменять базовые настройки для создания простой маски, и что значат те или иные команды. Слабый или старый компьютер может не потянуть мощную программу Spark AR. Это также стоит учитывать, если вы решили создавать маску Инстаграм самостоятельно.
7. Вам также понадобится Фотошоп. Для работы с масками углубленные знания фотошопа не потребуются, однако, если вы хорошо владеете этой программой, то это будет ваше дополнительное преимущество.
Как сделать маску доступной другим пользователям
После того, как вы разработали свою маску, ее необходимо «проверить» в приложении Spark AR Player. Если с маской все в порядке, то вам нужно будет выгрузить ее в свой аккаунт Инстаграм.
Загружать маски можно в любой тип аккаунтов: Business (Бизнес), Creator (Автор) и Individual (Личный). В зависимости от того, в каком аккаунте будет загружена маска, ей будет присвоен соответствующий статус. После модерации маска станет доступна другим пользователем этой социальной сети в зависимости от своего статуса. Мы подготовили для вас пошаговую инструкцию, как загрузить новую маску в Instagram.

Как сделать маску в Spark AR. Пошаговая инструкция для новичков
Урок 1.
1. Первый шаг — необходимо скачать Spark Ar Studio для Windows или MacOS и упаковку нужных для работы с маской файлов. Активные ссылки на официальный ресурс приводятся в 1 и 5 пунктах описанных нами инструментов для создания маски Инстаграм.
2. Установите Spark AR Studio, следуя простым инструкциям программы. На главном экране появится ярлык программы, заходите в нее.

На главной страничке программы вас ждут различные примеры с готовыми эффектами. Однако весь процесс создания такого эффекта не описан, и вы можете посмотреть только на готовый проект.
3. Чтобы начать создавать свою маску, нажмите на кнопку в правом нижнем углу Create Project.

Перед нами появляется наше рабочее пространство. Левая часть экрана содержит необходимые для работы инструменты. Центральная часть экрана (Viewport) содержит лицо человека, демонстрирующего этапы создания маски. Здесь вы можете передвигать объекты, а также следить за изменениями маски в реальном времени. В правой части экрана находятся дополнительные инструменты для обработки эффектов. Мы схематично обозначили, как делится рабочее пространство в программе.

В целом устройство программы напоминает Фотошоп, поэтому многим будет интуитивно понятно, как пользоваться программой.
4. Давайте научимся заменять человека, демонстрирующего маску с разных сторон. Для этого в крайнем левом столбике меню найдите значок видеокамеры. Нажмите на него и вы увидите варианты моделей. Выберите понравившегося героя.

5. Теперь нам нужно наложить на лицо объекта так называемый Face Tracker, инструмент, позволяющий отслеживать все изменения позиции лица. Для этого нажимаем:
- Вкладку Add в верхней панели инструментов.
- В выпадающем меню выбираем Scene Understanding (Понимание сцены).
- Затем выбираем Face Tracker (Трекер лица).
Эффекты масок
- Face Tracker — отслеживает лицо пользователя. Этот эффект начинает работать при появлении лица в кадре.
- Plane Tracker — отслеживает поверхность. С помощью этого эффекта можно добиться того, что при появлении в камере заданной поверхности свойства объекта будут меняться или будут появляться другие объекты.
- Target Tracker — отслеживает конкретную точку.
- Hand Tracker — отслеживает руки, которые попадают в кадр, позволяет добавлять объекты и видоизменять их при появлении рук.
- Face mesh — 3D-модель лица, сетка. Вместе с работающим Face Tracker способна реагировать на движения и выражение лица.
Урок 2.
Мы освоили подготовительную часть, рассмотрели, как устроена программа изнутри. Теперь мы можем приступать непосредственно к созданию нашей маски. В этой части мы освоим ретушь и коррекцию лица.
1. После установки трекера нам необходимо наложить на него (установленный слой Face Tracker) сетку лица, так чтобы трекер ее отслеживал. Нажимаем следующие кнопки:
- Вкладку Add.
- В выпадающем меню 3-D objects (3-D объекты).
- В списке объектов выбираем Face Mesh (сетка для лица).

Сетка лица — специальный инструмент, слой, на котором мы и будем рисовать нужные нам эффекты. Таких слоев будет несколько, и каждый из них будет выполнять свои функции. Например, первый слой будем использовать для ретуши лица, второй — для создания эффекта увеличения глаз и т.д.
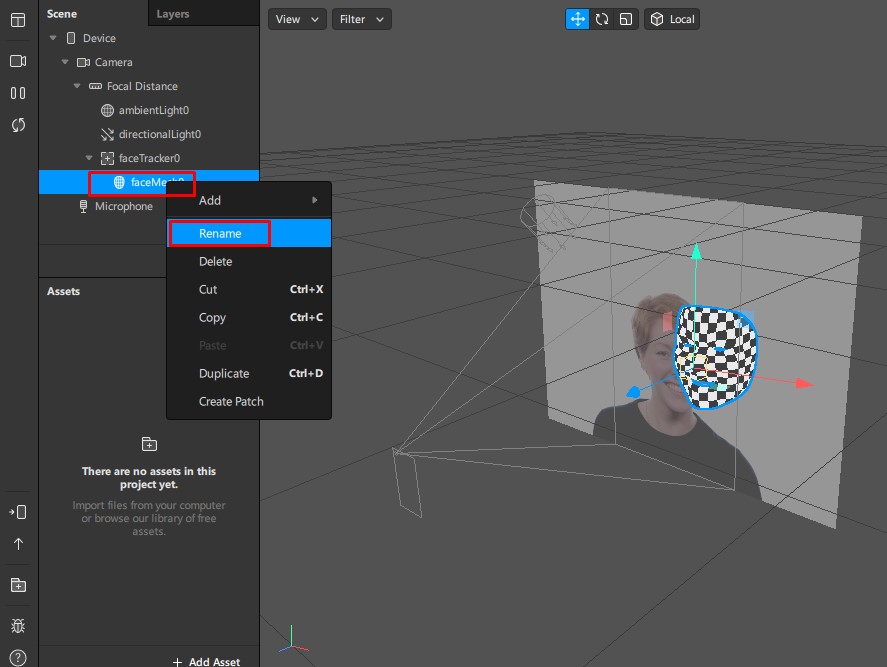
Каждому новому слою желательно давать свое имя, чтобы потом не запутаться. Поэтому новый слой Face Mesh следует переименовать, и назвать, к примеру, ретушь лица.
- Нажимаем правой кнопкой мыши на слой Face Mesh в левой части экрана с инструментами.
- Выбираем кнопку Rename (Переименовать).
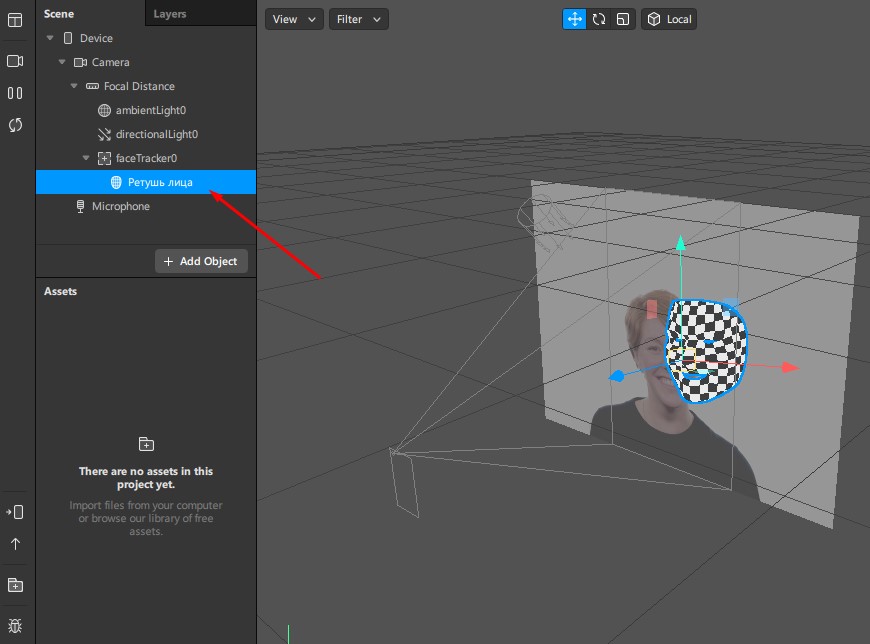
- Пишем нужное имя слоя.

У нас должно получиться вот так:

2. Идем дальше. В правой части экрана ищем кнопку Materials с плюсиком. Нажимаем на нее.

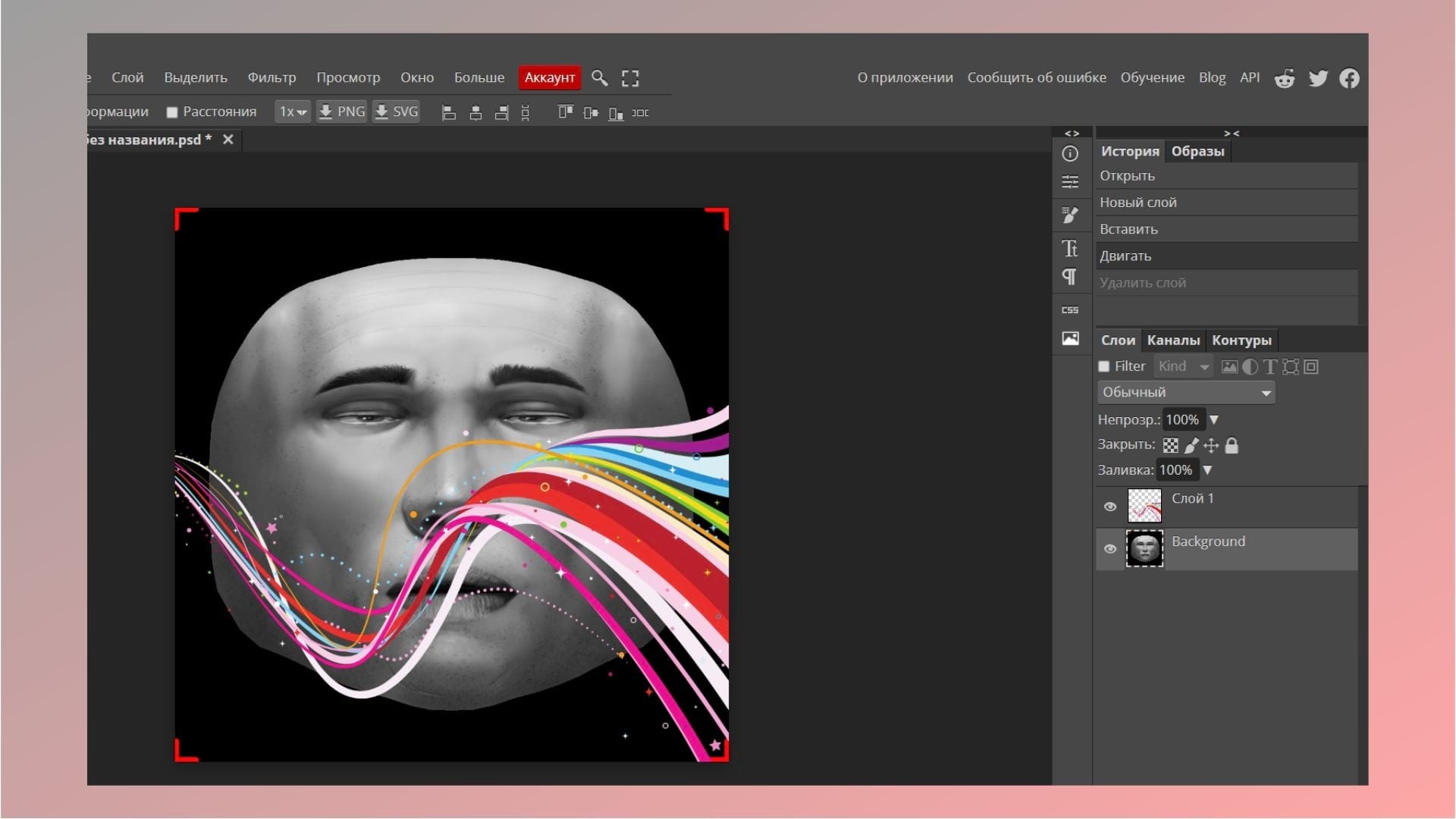
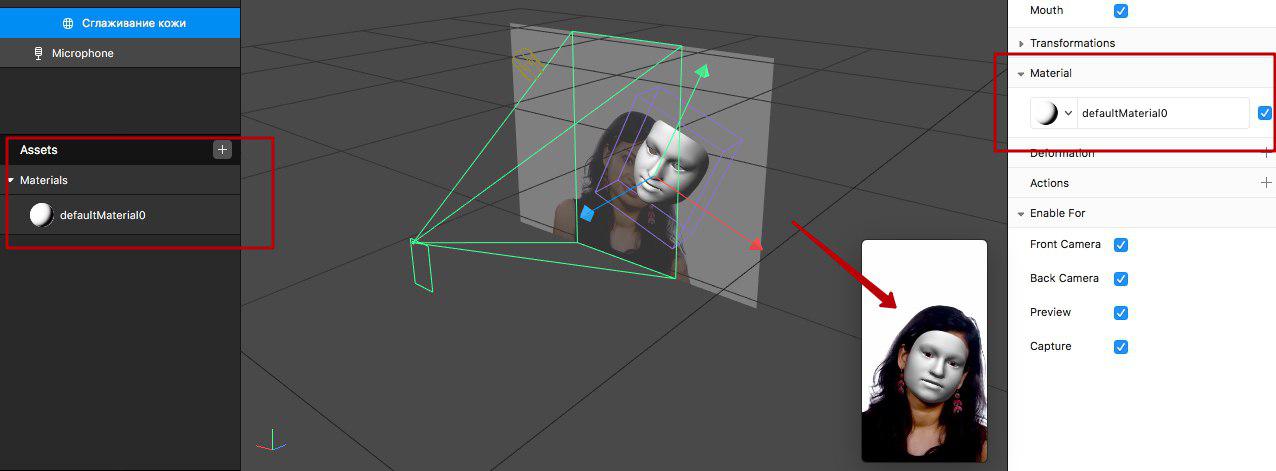
В левой части экрана появляется новый материал (Assets — Material — Material0), а слой лица на рабочей поверхности становится белым.

Имя материала необходимо также переименовать. Мы дадим ему такое же название как и сетке для лица «Ретушь лица«. Для этого точно также нажимаем правой кнопкой мыши на Material0 и выбираем значение Rename. Затем вписываем нужное название материала.

Теперь в правой рабочей части экрана ищем раздел Shader Types (типы шейдера). Нажимаем на выпадающее меню возле слова Standard.

Ше́йдер (англ. shader — затеняющая программа) — это программа, которая часто используется в трёхмерной графике для определения окончательных параметров объекта или изображения, может включать в себя описание поглощения и рассеяния света, наложения текстуры, отражения и преломление, затенение, смещение поверхности и множество других параметров.
Устанавливаем галочку на Retouching (Ретуширование).

Таким образом мы можем изменять параметры ретуширования лица, передвигая бегунок Skin Smoothing.

Если установить значение на 90-100%, то лицо получится слишком «пластмассовым» и неестественным. Учитывайте это и не перестарайтесь. Идеальными будут параметры от 25% до 35%. Такой уровень сглаживания кожи позволит скрыть мелкие морщинки, прыщики, точки или неровности на лице. Вы можете самостоятельно изучать возможности этого инструмента и пробовать различные варианты, пока не достигните желаемого эффекта.
3. Снова выделяем Face Tracker0.
Добавляем новый слой сетки для лица Face Mesh. Проделываем все те же манипуляции, что и в пункте 1 второго урока. Новый слой Face Mesh оказался немного левее нашего слоя с ретушью.

Для того, чтобы сделать его активным, зажмите его левой кнопкой мыши и перетащите поверх слоя Ретушь лица.

Теперь они оказались на одном уровне и мы можем продолжать работу. Переименовываем новый слой в «Коррекция лица».
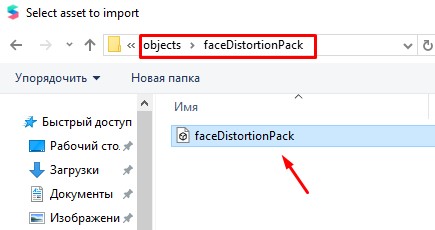
4. Работая над этим слоем мы научимся увеличивать глаза, губы или проделывать другие трансформации лица. Для этого нам понадобится Face Distortion Pack (Искажение лица), который мы рекомендовали вам скачать в 5 пункте Инструментов. Распакуйте этот архив, например, на рабочий стол.

Затем нажмите на кнопку Deformation (Деформация) в правой части рабочей поверхности программы Spark AR.

Вам будет предложено открыть необходимые файлы. Ищем папку с этими файлами, расположенную на вашем рабочем столе. Открываем файл faceDestortionPack.

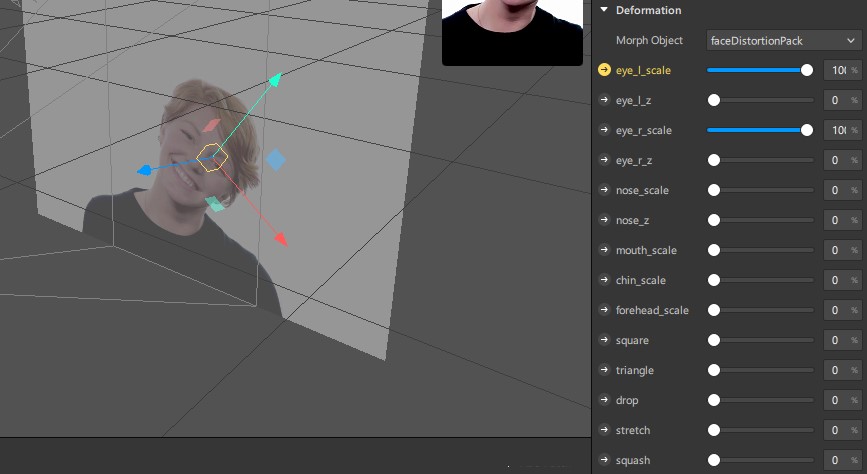
В правой части экрана программы появятся различные фильтры для работы. Здесь можно изменять параметры каждого глаза, рта, носа и т.д.

Изменяйте эти параметры по своему вкусу и наблюдайте за результатом.
5. Мы установим в настройках небольшие изменения. Правому и левому глазу установим значение 0,1 (это будет значить, что глаза немного увеличатся), носу присвоим значение -0,2 (немного уменьшив его), а губы немного увеличим, указав значению Mouth 0,2.
Обратите внимание, что для каждой части лица имеется отдельный параметр и бегунок рядом с ним. Также нужные значения можно вписывать напротив каждого параметра вручную. Мы обозначим для вас, что значат некоторые параметры на картинке:

Уменьшать любые части лица можно цифрами с минусовыми значениями, а увеличивать — значениями без знака минус.
Как протестировать маску в приложении Spark AR Player
Периодически вы можете проверять, что у вас получается, в приложении Spark AR Player, которое мы рекомендовали вам скачать во 2 пункте раздела Инструменты. Если вы до сих пор не скачали его на свой смартфон, сделайте этой сейчас. Как только приложение установилось, подключите смартфон через USB к своему компьютеру или ноутбуку (смотря на каком устройстве вы делаете маску).
Убедитесь, что ваш смартфон подключен не для зарядки, а для передачи данных, то есть таким образом, как если бы вы перекидывали фотографии с телефона на компьютер. В противном случае программа Спарк АР не увидит ваше устройство.
После правильного подключения переходите в левую нижнюю панель инструментов в программе Spark AR. Нажмите на кнопку «стрелочка с устройством» как это показано на скриншоте, и выберите «Отправить» (Send) на свое устройство.

После этого откройте приложение Spark AR Player на телефоне и направьте камеру на свое лицо. Вы сможете увидеть, как выглядит лицо после внесенных вами изменений. Продолжайте вносить изменения и тестировать маску на телефоне вышеуказанным способом.
Урок 3.
В этом уроке мы научимся рисовать что-либо на лице-маске.
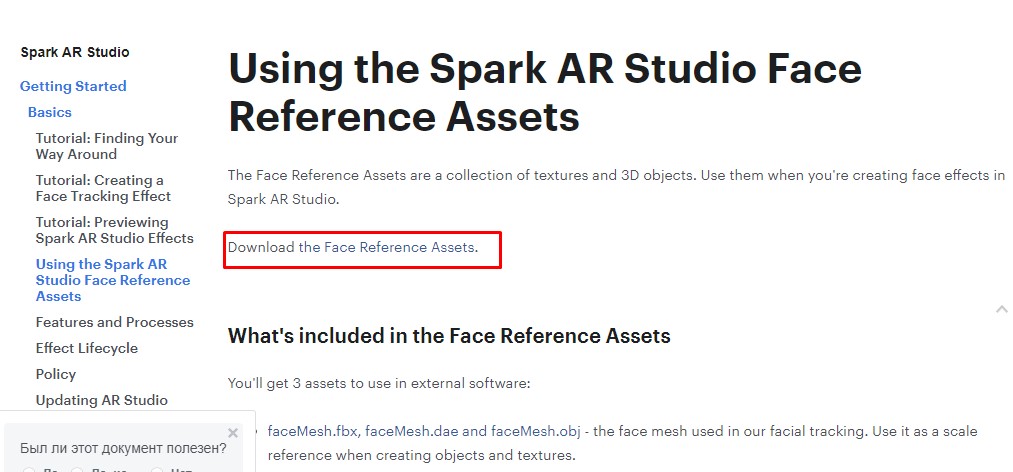
1. Скачайте упаковку файлов Face Assets на свой компьютер. Сделать это можно прямо в программе Spark AR. Для этого перейдите во вкладку Help и выберите Download Face Assets.

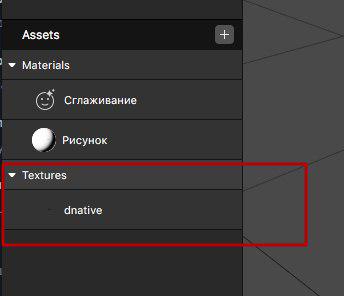
Мы попадаем на отдельную страничку и скачиваем архив по указанной ссылке.

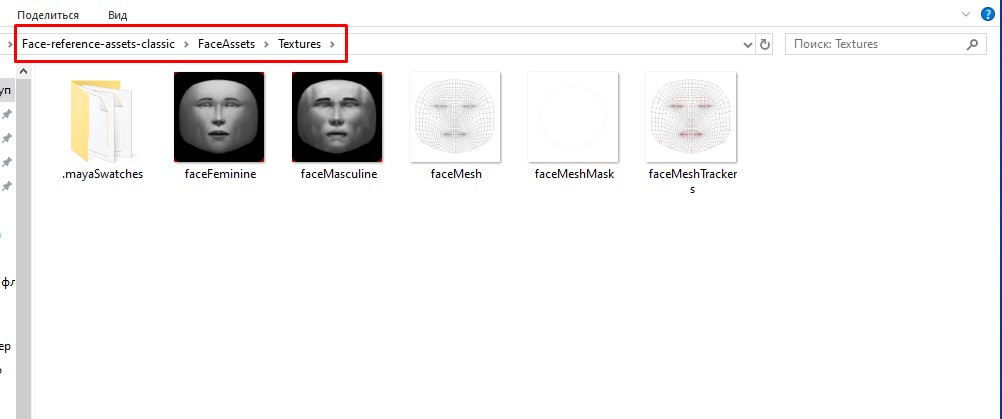
Извлекаем файлы из архива на рабочий стол. Открываем архив и ищем папку Textures (Текстуры).

Внутри мы видим вот такие файлы. Путь к папке обозначен в красной рамочке сверху.

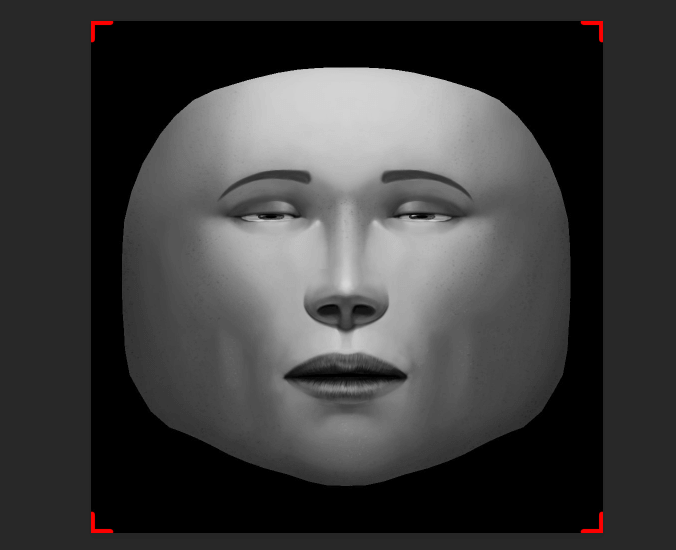
Первая черно-белая маска — женская (Feminine), вторая — мужская (Masculine). Выберите нужную маску и вставьте ее в Фотошоп.
2. Берем для примера женскую маску и перетаскиваем ее в Фотошоп.

Можно открыть эту маску и через команду Фотошопа «Открыть», указав путь к файлу с маской. Выглядит основа для маски очень смешно, особенно с непривычки. Но именно на ней мы и сможем рисовать различные объекты, добавлять интересные эффекты. Если вы хорошо умеете рисовать, то вы можете сделать это на этом слое с маской, используя классические инструменты фотошопа.
Если же вы рисовать не умеете, то вы можете пофантазировать, и поискать нужные эффекты в интернете. Выбирать можете любые картинки и графические изображения, но помните, что они должны быть на прозрачном фоне, в формате PNG. Также это должны быть картинки, незащищенные авторским правом. Но для тренировок можете использовать любые понравившиеся. При поиске нужной картинки вы можете указать в фильтрах поиска изображения формат PNG. Для примера мы поищем божью коровку в таком формате.
Понравившееся изображение сохраняйте себе на компьютер. Не забывайте, что фон у фотографии прозрачный. Открываем изображения божьих коровок в Фотошопе поверх основы для маски. Вырезаем при помощи инструмента Лассо нужных насекомых и накладываем поверх маски, подогнав их по размеру.

После того, как мы установили нужные изображения на лицо-основу, нам следует отключить видимость фонового слоя. Для этого нажмите на глазик, который находится рядом с вашим фоновым слоем.

У вас должны остаться только объекты, которые вы расположили на шаблоне.

Сохраняем этот файл в формате PNG, чтобы сохранилась прозрачность слоев.
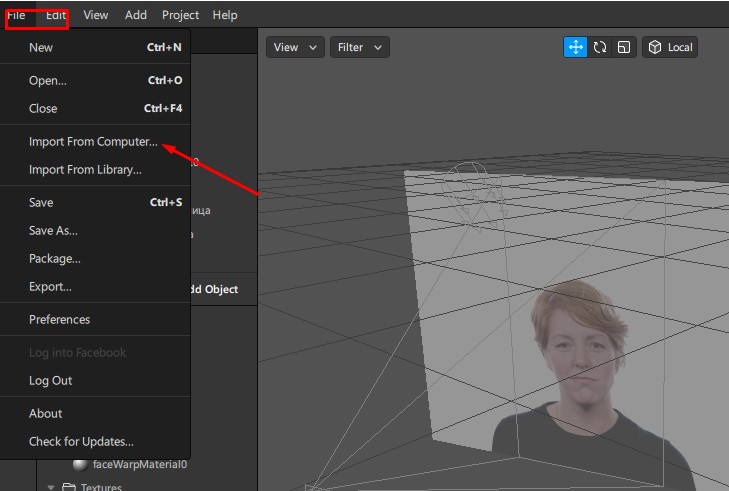
3. Теперь нам нужно будет загрузить данную текстуру в программу Spark AR. Для этого нажмите на вкладку File в левом верхнем углу и выберите значение Import from Computer (Импортировать с компьютера). Выберите директорию созданного файла PNG.

Файл откроется и появится у вас в текстурах в левой нижней части рабочей поверхности, под Материалами.

4. Теперь создадим еще один слой Face Mesh. Назовем его Ladybird и поставим так, чтобы он находился под Трекером лица.
После этого создаем новый материал, нажав на плюсик. Называем его так же, Ladybird. В Shader type (в правой части экрана) выбираем значение Face Paint (рисование на лице).

Переходим к параметру Textures, нажимаем на стрелочку в выпадающем меню и выбираем наш файл с божьими коровками.

Божьи коровки появились на лице нашей героини и мы можем посмотреть, как они будут смотреться на нашем собственном лице через приложение Spar AR Player на телефоне.
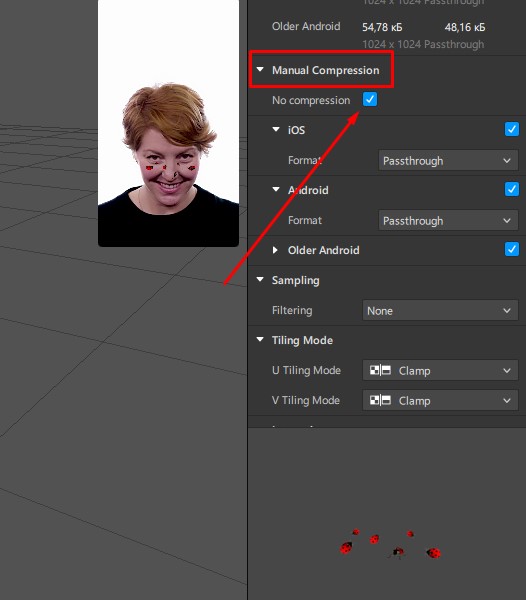
Вы можете столкнуться с тем, что ваши картинки окажутся размытыми на лице. Все дело в том, что файл сжимается. и картинка теряет четкость. Чтобы маска оставалась четкой, вам нужно выбрать вашу Текстуру (с левой стороны), а в правой части экрана пролистать до параметра Manual Compression (Ручное сжатие), и поставить галочку в окошке No Compression, чтобы ваша маска не сжималась и не теряла в качестве.

Также следует учитывать, что лицо человека объемное, имеются выпуклые части, и на них рисунок может искажаться. Особенно это касается носа. Поэтому располагайте объекты в этой области с умом, или редактируйте ПНГ-файл с текстурой и смотрите что получилось через телефон.
Когда результат кажется вам идеальным, переходите во вкладку File — Export. Нажмите кнопку Export.

Перед вами откроется окошко, сообщающее о том, что файл был экспортирован. Теперь вы можете загрузить его в Spark AR Hub для тестирования, опубликовать его и поделиться эффектом с друзьями.

Нажмите на кнопку Open Spark AR Hub и вы попадете на страницу загрузки вашей маски. Подробнее о том, как загружать маску в Instagram мы расскажем в нашем следующем уроке.
Итак, мы научились создавать простейшую «инста-маску», добавляя самые простые эффекты. Помимо картинок вы можете добавлять на лицо текст и множество других эффектов. Экспериментируйте, используя наши уроки!
Показываю, как создать простую и эффектную маску для Инстаграма* буквально за 10 минут. Опишу процесс от и до: как скачать и открыть редактор масок, как в нем работать и потом загрузить и опубликовать свою маску.
Пара слов о масках в Инстаграме*
Маски в Инстаграме* – это AR-эффекты, которые используют камеры телефона, чтобы создать дополненную реальность. Используются они как в сторис, так и в рилс. Маски можно делать самому – это бесплатно.
В материале «Маски в Инстаграме*: новый способ продвижения 2020» рассказываем, как их использовать для рекламы. А научиться создавать и запускать рекламу в соцсетях можно на онлайн-курсе для начинающих «Тотальная реклама: Фейсбук* и Инстаграм*» от SMM.school.
Как сделать маску в Инстаграм*
Чтобы сделать маску в Инстаграм* самому, потребуется:
- Официальный редактор от Фейсбука* для масок в Инстаграме* – Spark AR. Для его работы нужен компьютер на базе Windows или MacOS, который соответствует минимальным системным требованиям.
- Изображение с прозрачным фоном, который вы хотите разместить на лице. Можете взять любое из интернета для теста – вбейте в поиске «графика» и выставьте в фильтре «файл PNG» и «без фона».
- Любой графический редактор, который умеете работать со слоями. Подойдет даже Canva.
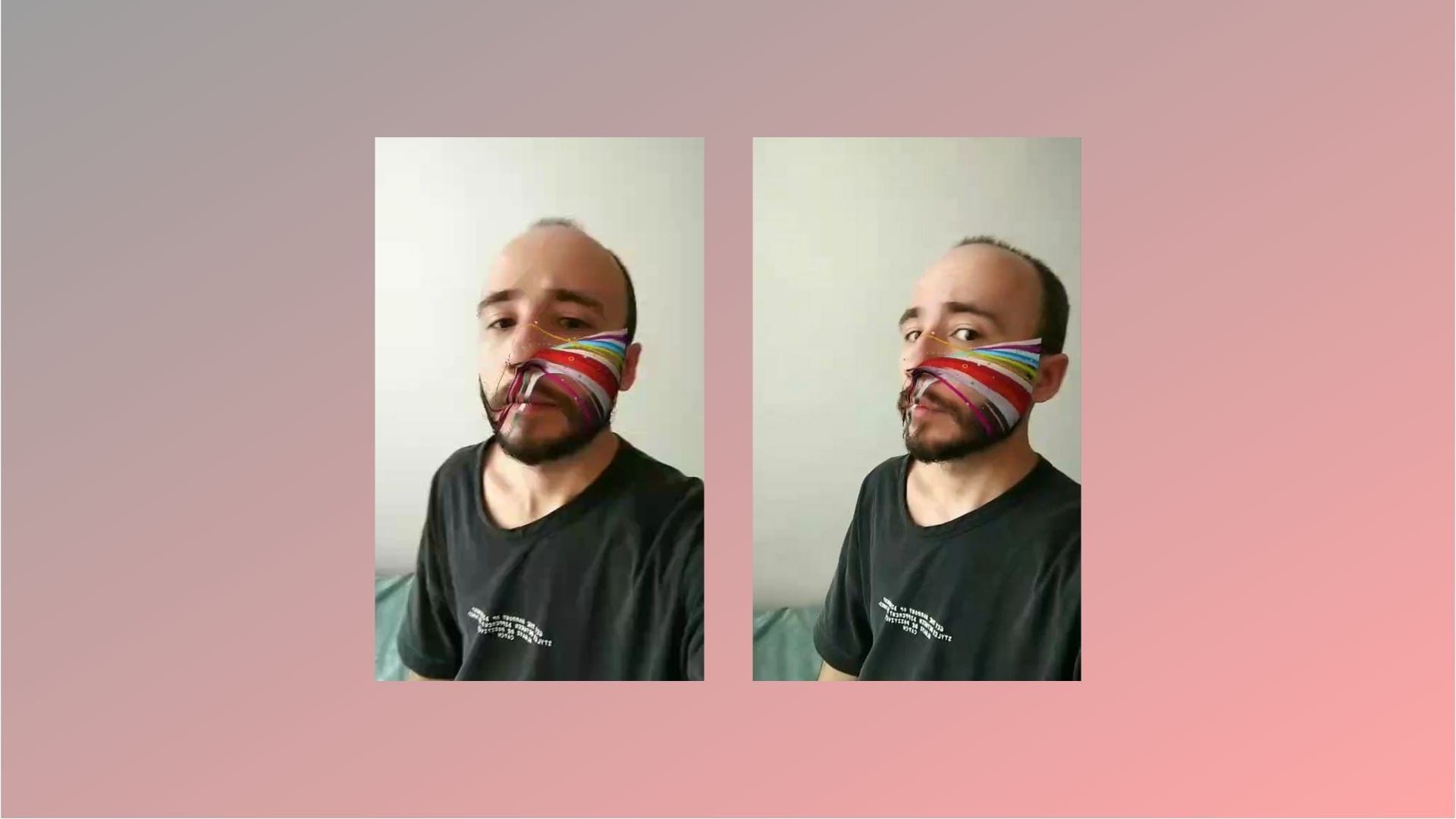
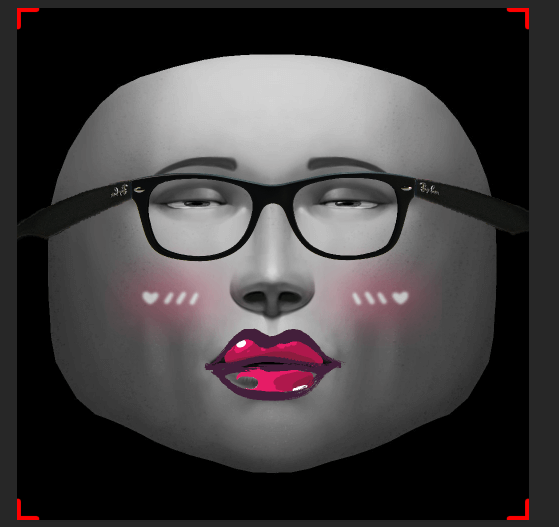
Сейчас покажу, как быстро и легко сделать вот такую маску для сторис в Инстаграме* с изображением на лице.
Шаг 1. Скачайте Spark AR на сайте Facebook*. Вам потребуется зайти в свой профиль в соцсети – скачивание установочного пакета начнется автоматически. Помните, что маска будет привязана к аккаунту – перекинуть ее на другой уже не получится. Поэтому, если делаете маску для коммерческого аккаунта, то заходите на хаб Spark через профиль, у которого есть подключенные или связанные страницы с другими бизнес-профилями.
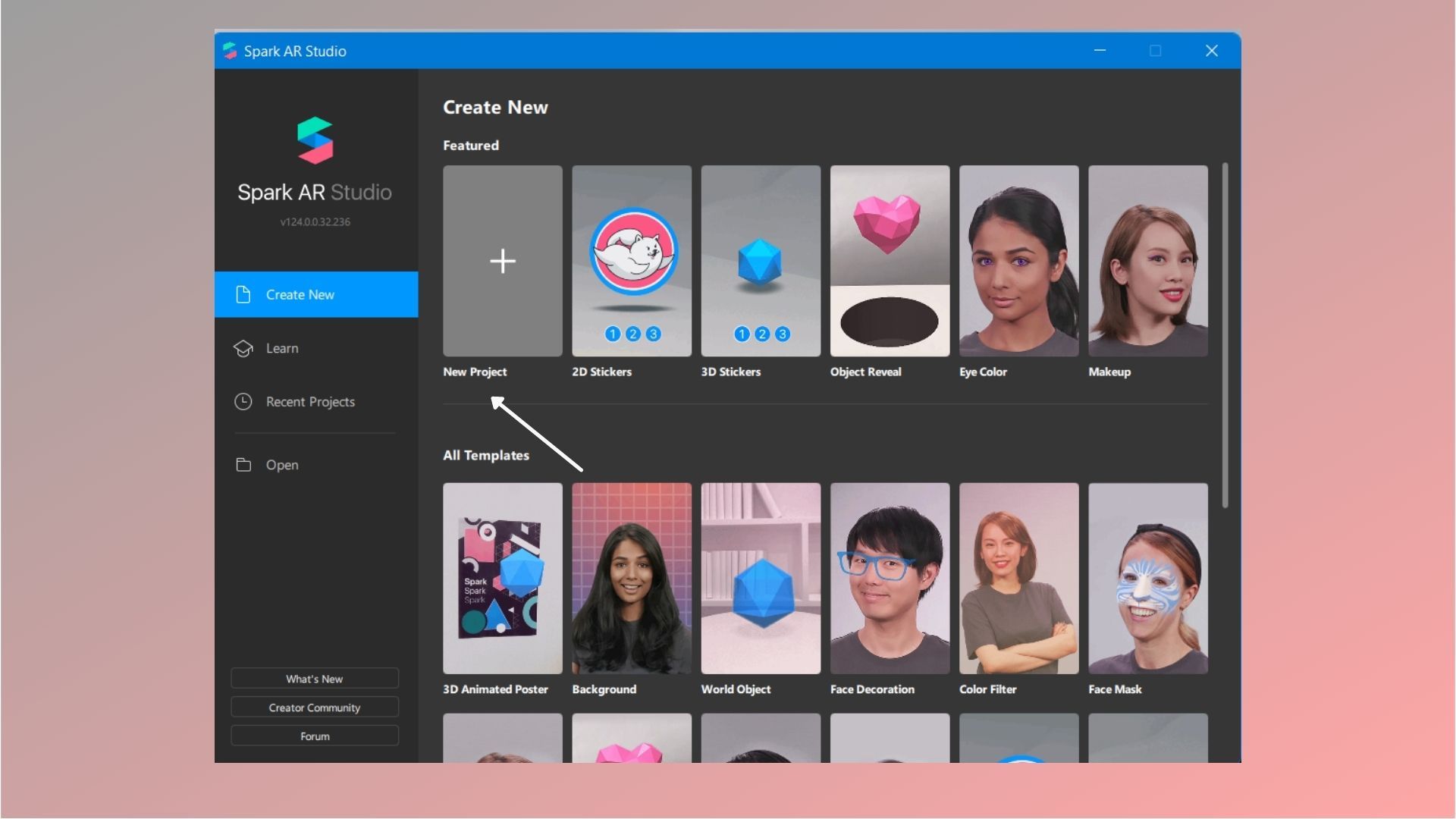
Шаг 2. Запускаем редактор масок Spark AR. Нажимаем New Project. Сейчас мы с вами пройдем все этапы по созданию маски с нуля. В будущем вы можете пользоваться готовыми шаблонами из этого меню: мейкап, добавление фоновой картинки, изменение цвета глаз, добавления 3D-объекта на лицо и так далее.
Шаг 3. Нажимаем Face Tracker в новом окне. В этом гайде мы будем делать маску для лица. Чтобы она корректно работала, нам нужен специальный инструмент – трекер лица, который отслеживает положение головы в пространстве и мимику.
Шаг 4. Добавляем слой, чтобы на него можно было накинуть эффект. Чтобы наше будущее изображение корректно отображалось на лице, нужно создать рабочую область. В окне Scene находим пункт FaceTracker0, нажимаем правой кнопкой по нему. В выпавшем списке выбираем Add Object, а затем – FaceMash.
Шаг 5. Нажимаем на только что созданный слой FaceMash0. Смотрим в крайнее правое окно – перед вами откроется настройка слоя. Давайте добавим материал – кликните по пункту Materials.
Шаг 6. Скачиваем шаблоны лица. Теперь нужно правильно разместить изображение на лице. Чтобы корректно наложить текстуру, нужны шаблоны лица. Скачивайте, распаковываете и находите в папке Textures мужское или женское лицо. Берете любое и открываете в графическом редакторе, который умеет работать со слоями: Фотошоп, GIMP, подойдет даже Canva. Шаблон нам нужен только для того, чтобы правильно расположить изображения.
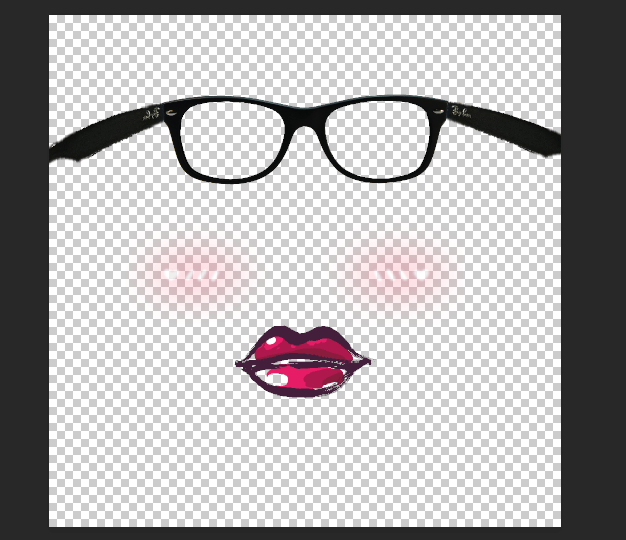
Важно: перед сохранением удалите маску лица и оставьте только изображение, которое хотите наложить на лицо. Он должно быть с прозрачным фоном, сохраняйте в формате PNG. Пример – ниже.
Если вам нужно сделать маску в Инстаграм* с надписью, напишите текст в любом графическом редакторе, удалите фон (сделайте его прозрачным), а потом разместите на макете лица, как в примере выше.
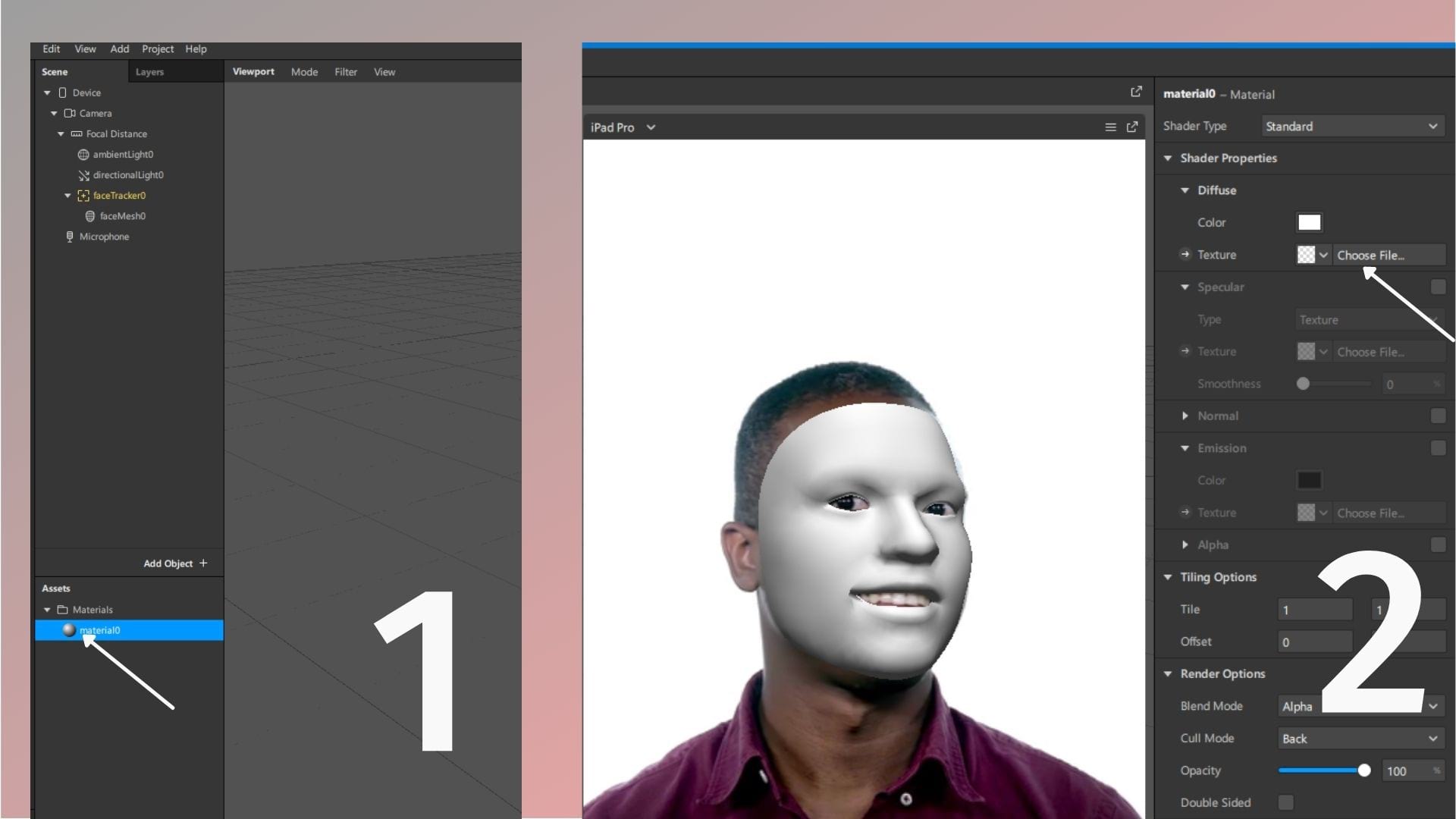
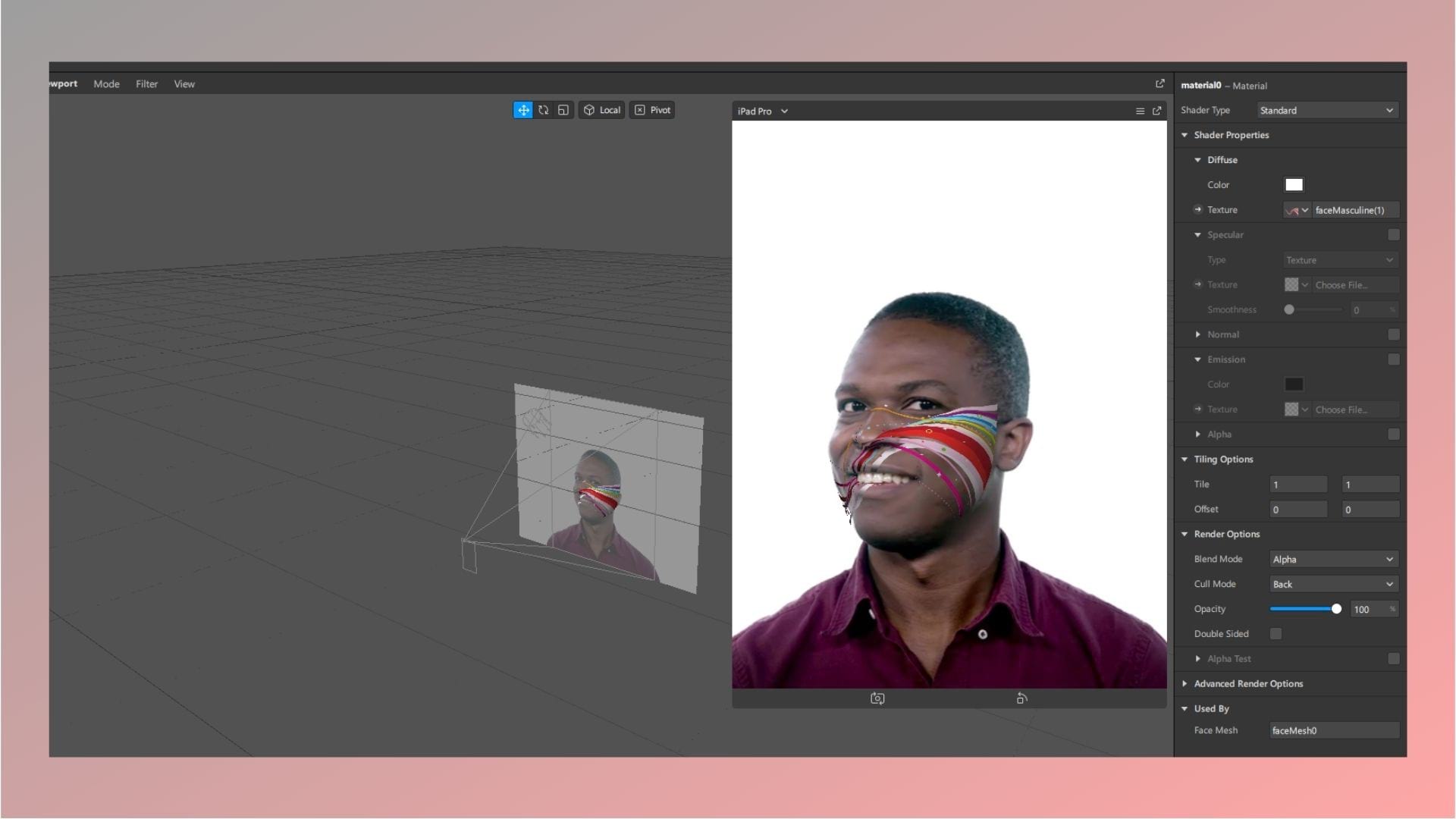
Шаг 7. Возвращаемся в редактор масок Spark AR. Теперь нам остается добавить картинку на лицо. Кликаем по Material0 в левом нижнем окне Assets. Слева откроются настройки материала – найдите пункт Texture. Нажмите на Choose File и откройте сохраненное изображение в формате PNG. Оно автоматически наложится на лицо.
Ваша первая маска-эффект готова. По сути это простое изображение, которое растягивается на все лицо. Но при этом вы можете рисовать в графических редакторах самые разные изображения и делать хоть серию из арт-масок со своими рисунками или дизайнами.
Естественно, это не все возможности редактора – в нем можно еще делать анимацию, прописывать скрипты и добавлять трехмерные объекты. Об этом я расскажу в отдельных материалах, если редакция SMMplanner даст такое задание 
Как загрузить маску к себе в Инстаграм*
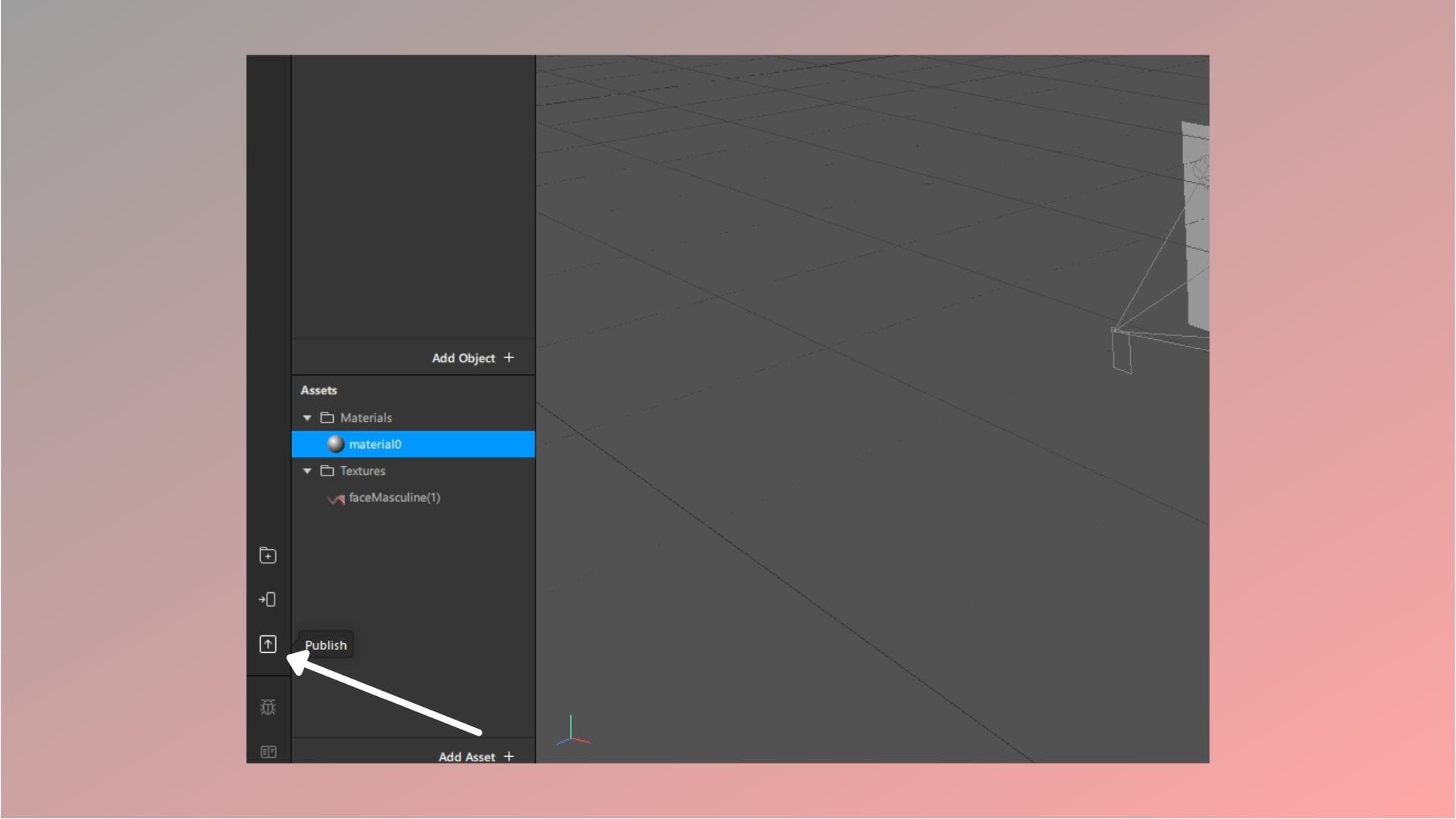
За это в Spark AR отвечает кнопка Publish – она находится внизу в редакторе масок.
Смело нажимаете, и перед вами откроется окно экспорта. Максимальный размер файла для Инстаграма* – 4 мегабайта. Старайтесь не перебарщивать с эффектами, иначе отправить файл на публикацию не получится.
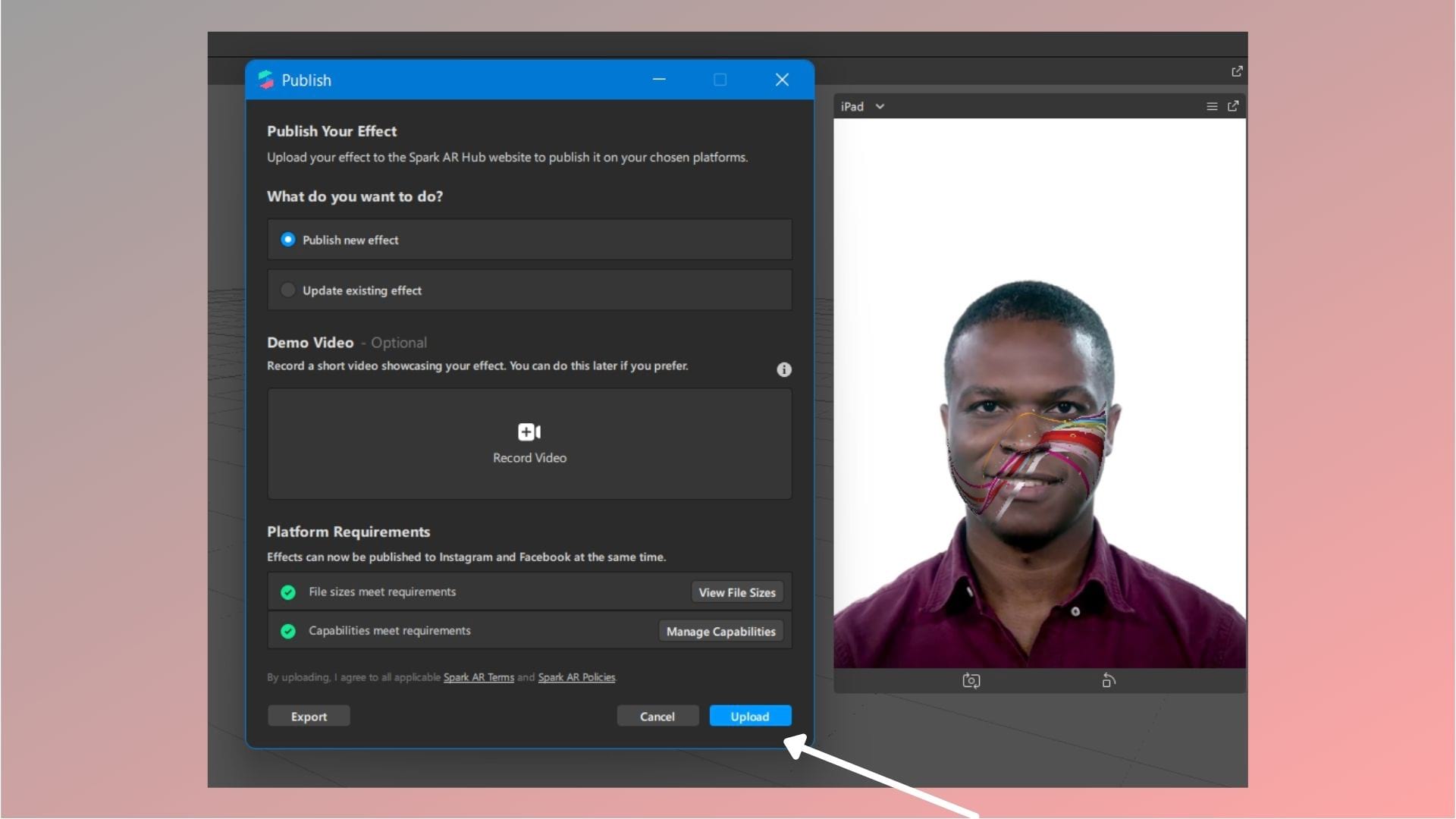
Жмем на Upload.
Важно: если у вас на компьютере хорошая камера, сразу запишите видео с демонстрацией работы маски, нажав на Record Video. Это превью будет отображаться у вас в профиле в Инстаграме* и пригодится позже, чтобы опубликовать маску. Если же камеры на компьютере нет или она плохая, смотрите пошаговую инструкцию далее.
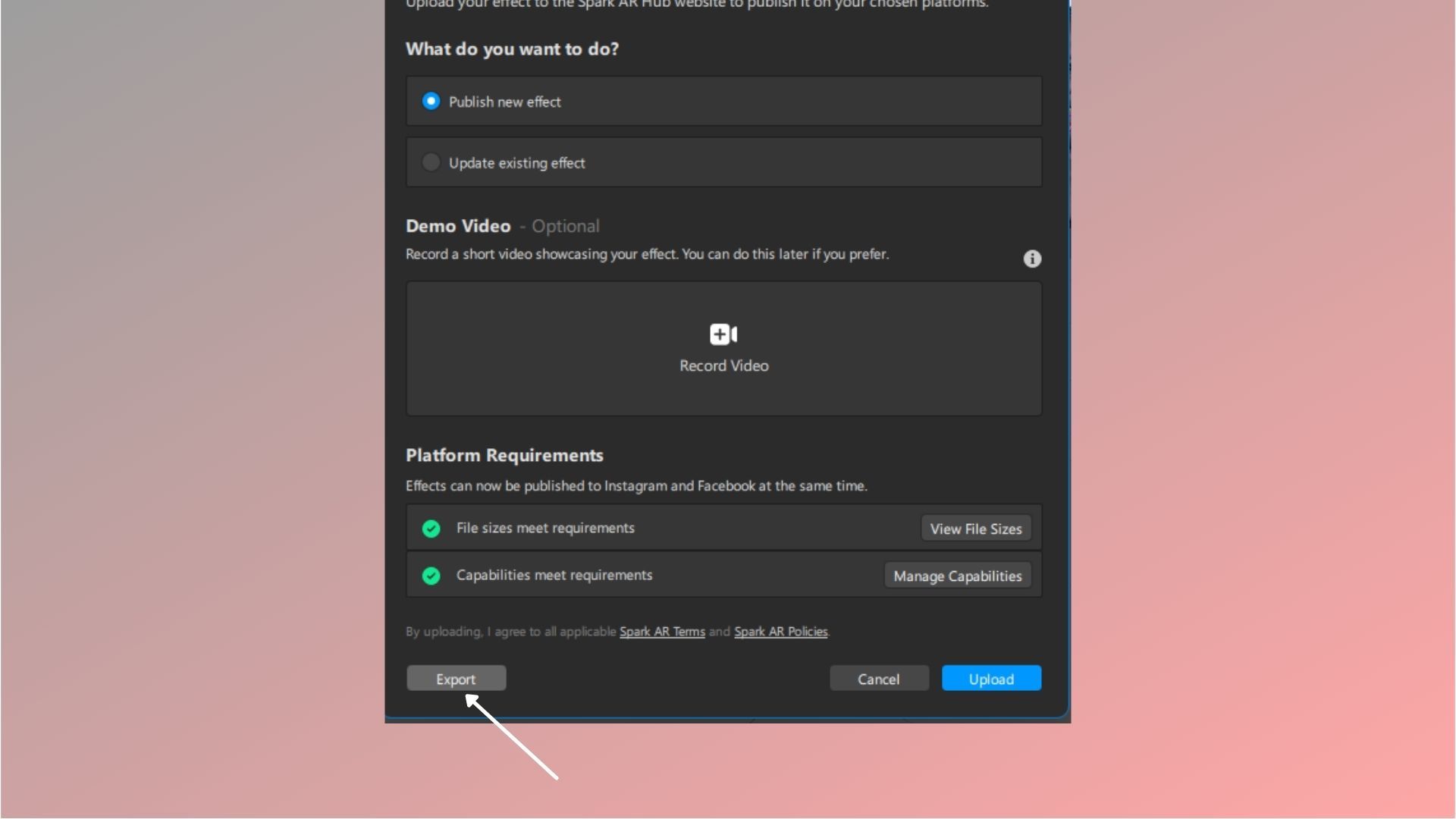
После загрузки вас автоматически перекинет на Spark AR Hub – это центр управления вашей маской. Если окно Spark AR Hub не открывается автоматически после нажатия кнопки Upload, нужно загрузить эффект вручную. Для этого в окне Publish выберите пункт Export и сохраните файл в любой удобной папке на компьютере.
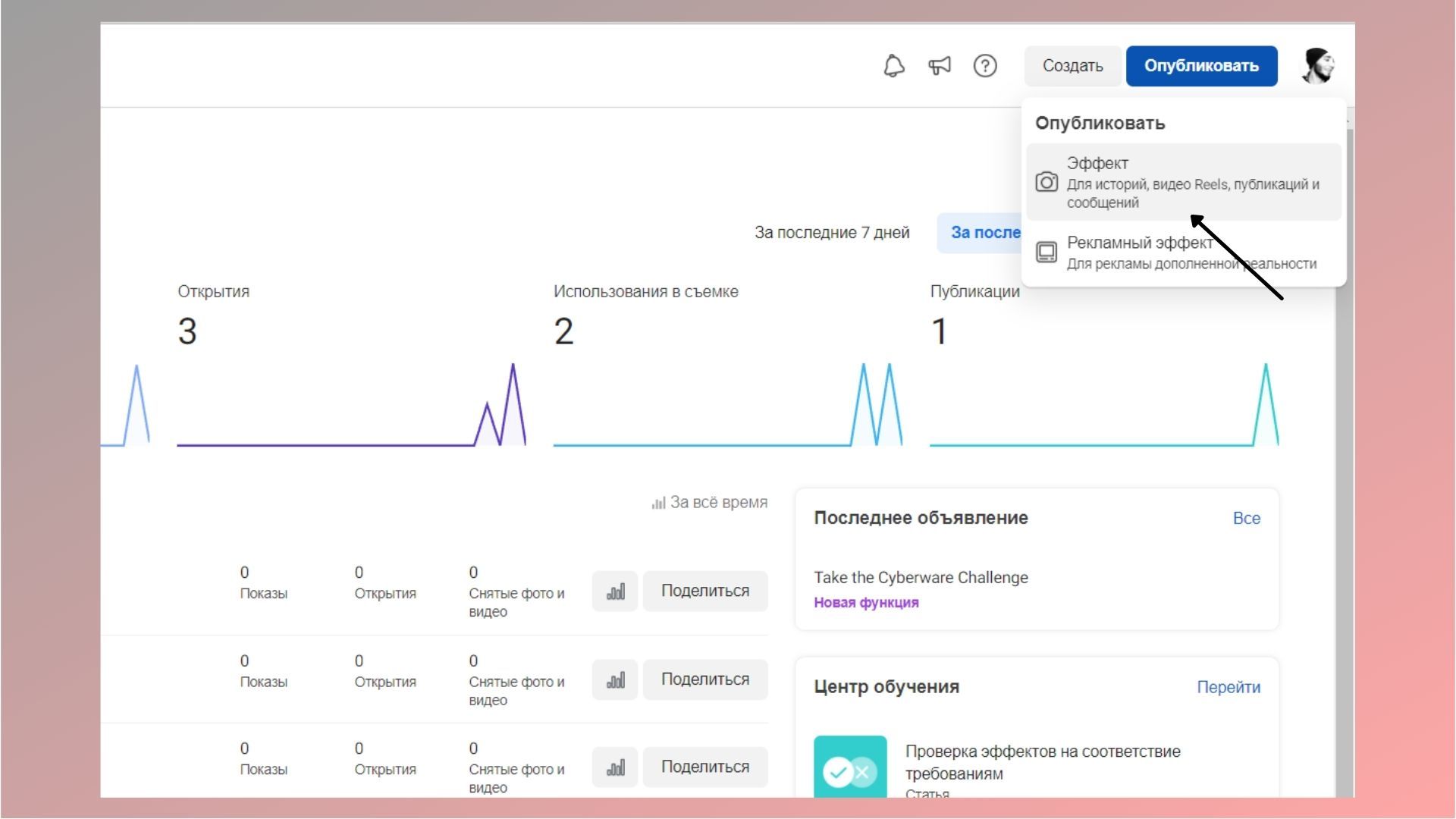
Потом заходим на Spark AR Hab и нажимаем на кнопку «Опубликовать». Выбираем «Эффект».
В окне добавления масок выбираем «Выбрать файл» и находим нашу сохраненную маску на компьютере.
В меню Spark AR Hub для публикации маски вам нужно обязательно ввести название маски, указать хотя бы одну категорию, привязать ее к профилю и загрузить демонстрацию эффекта на себе – она будет служить превью маски. Думаю, проблем с заполнением заявки не возникнет, разве что с загрузкой демонстрационного видео. Поэтому этот процесс разберу чуть подробнее.
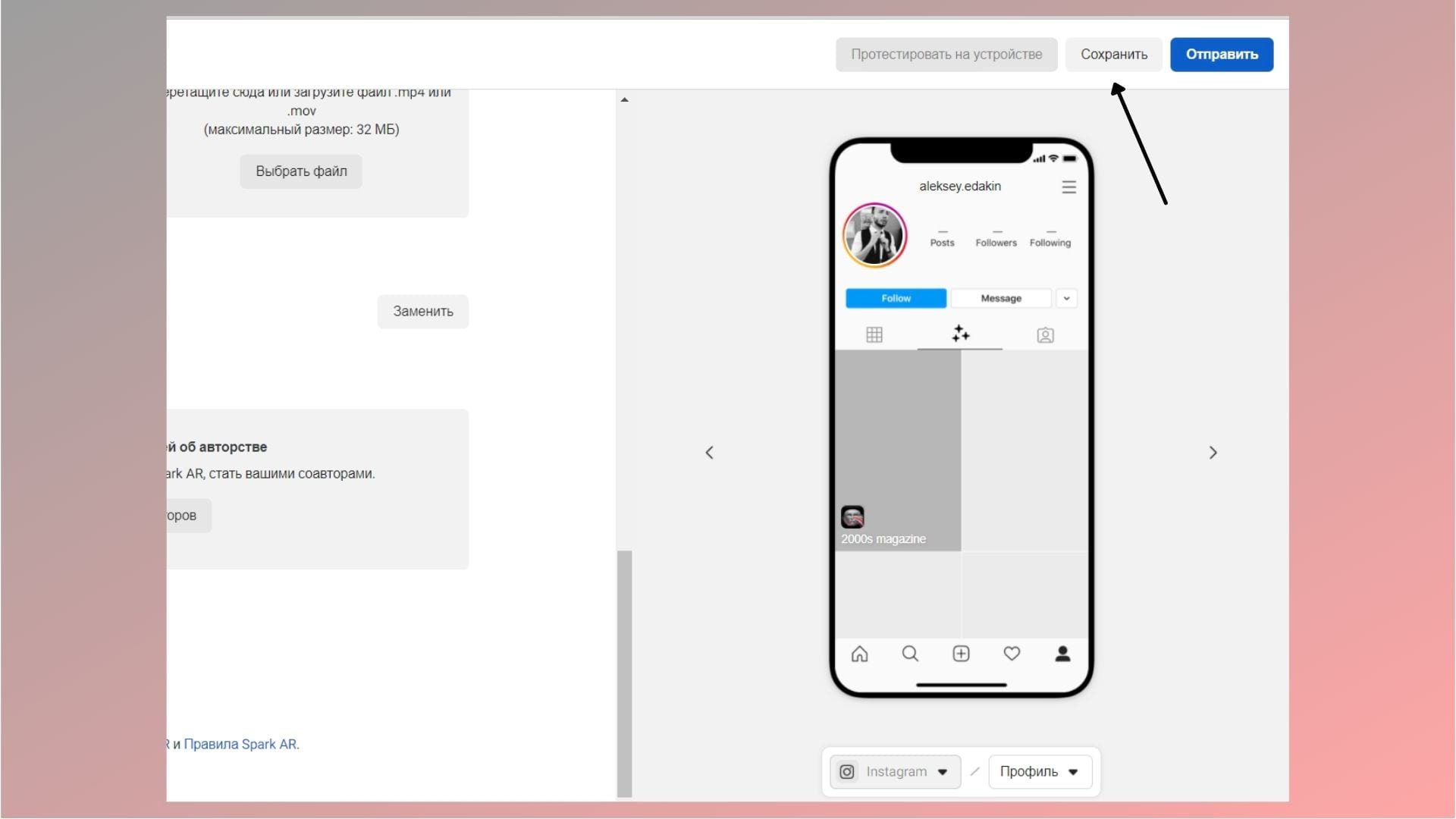
Шаг 1. Нажмите на кнопку «Сохранить» в Spark AR Hub. Ваш файл сохранится в хабе – это требуется, чтобы потом отправить его для теста на телефон.
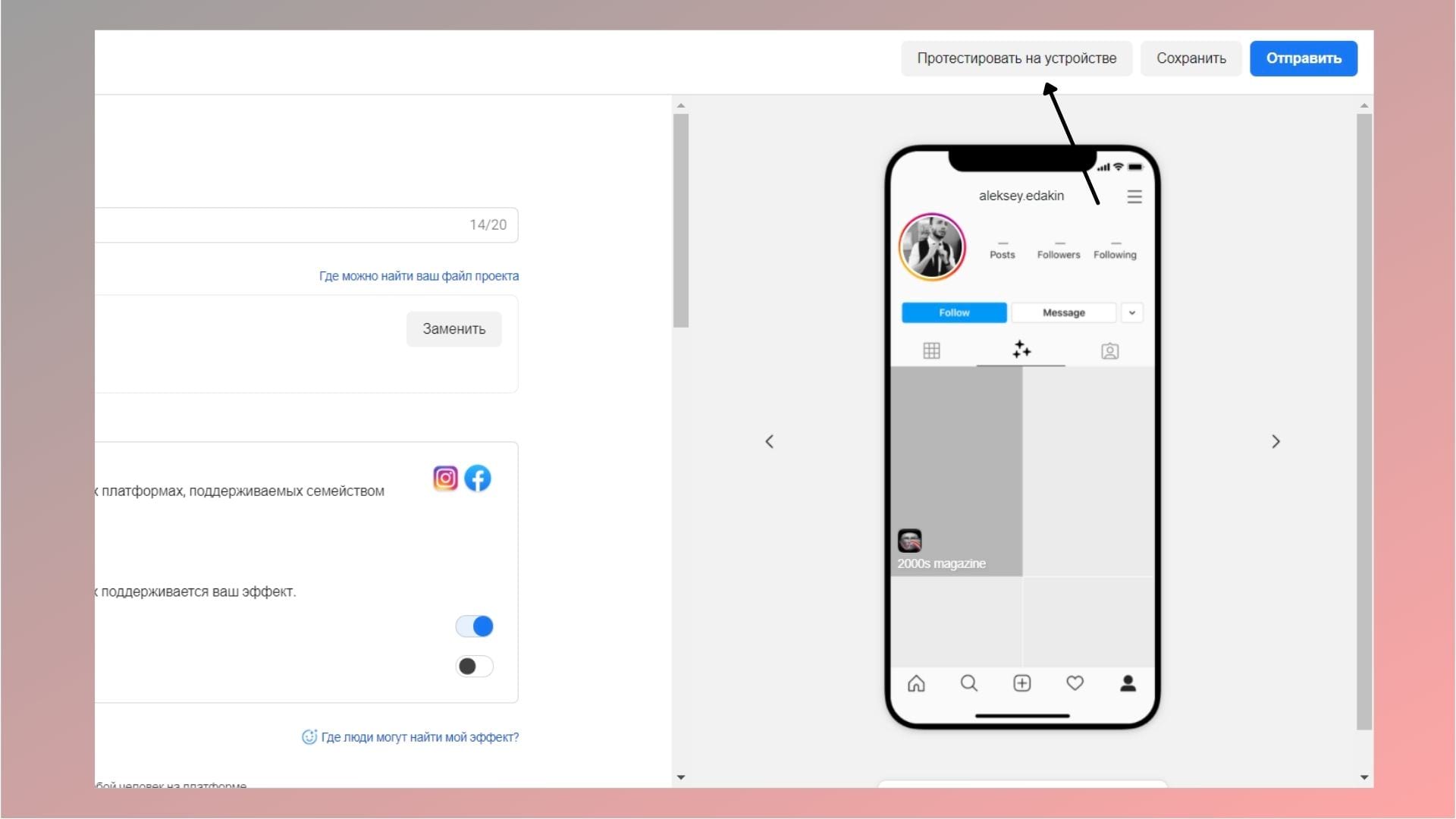
Шаг 2. Нажмите «Протестировать на устройстве». После сохранения эта кнопка станет активной. Смело кликаем по ней.
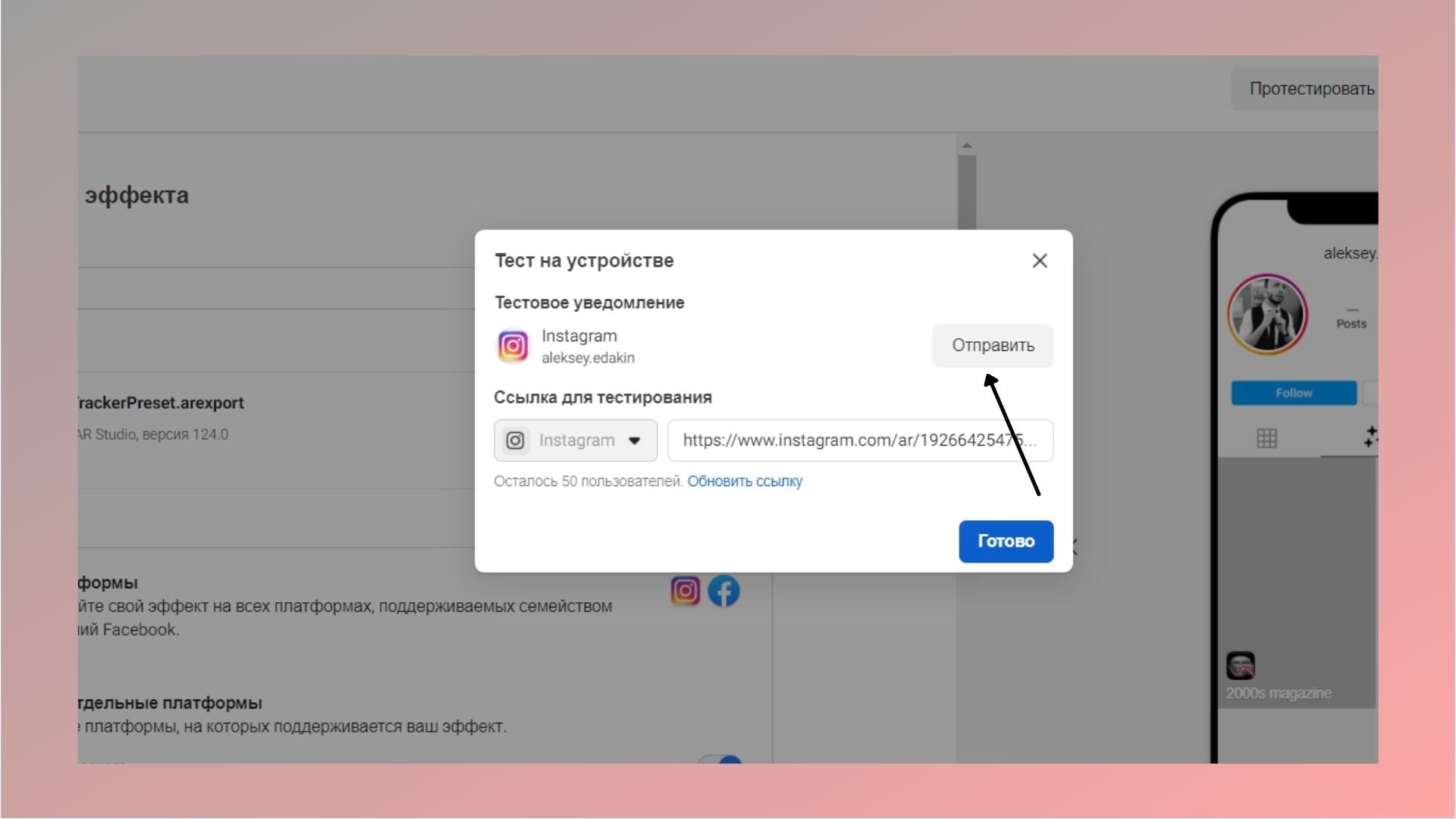
Шаг 3. Отправьте ссылку на маску друзьям или скиньте напрямую себе на аккаунт. В новом окне выберите, куда отправить маску. По прямой ссылке маской может воспользоваться не более 50 пользователей.
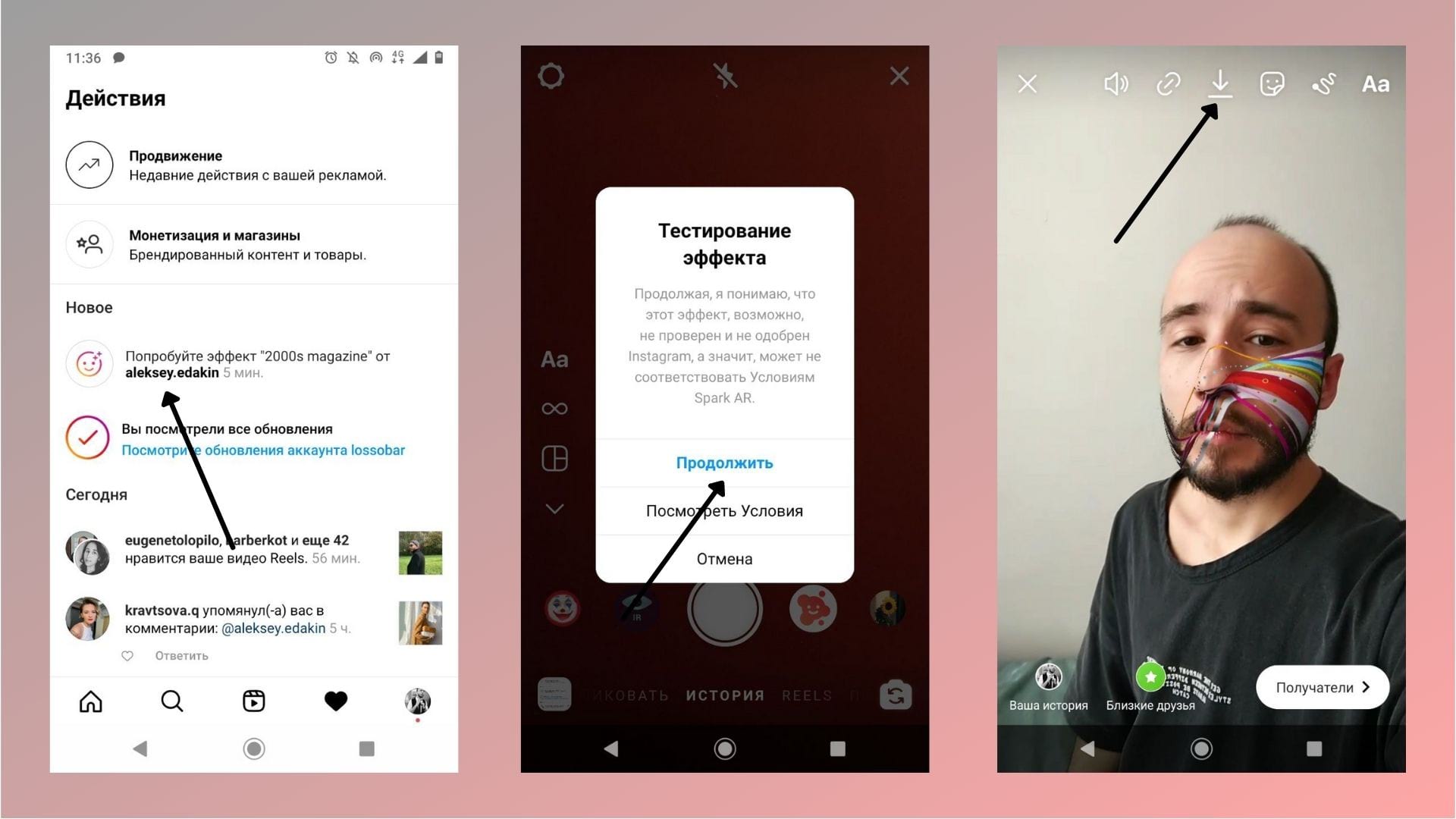
Шаг 4. Заходим в Инстаграм*. Переходим в раздел с лайками – ваш эффект появится в списке. Нажимаем на него и в окне «Тестирование эффекта» жмем «Продолжить». Снимаем сторис и сохраняем на устройстве. Передаем файл на компьютер любым удобным способом: через облачный диск, USB-кабель или блютус.
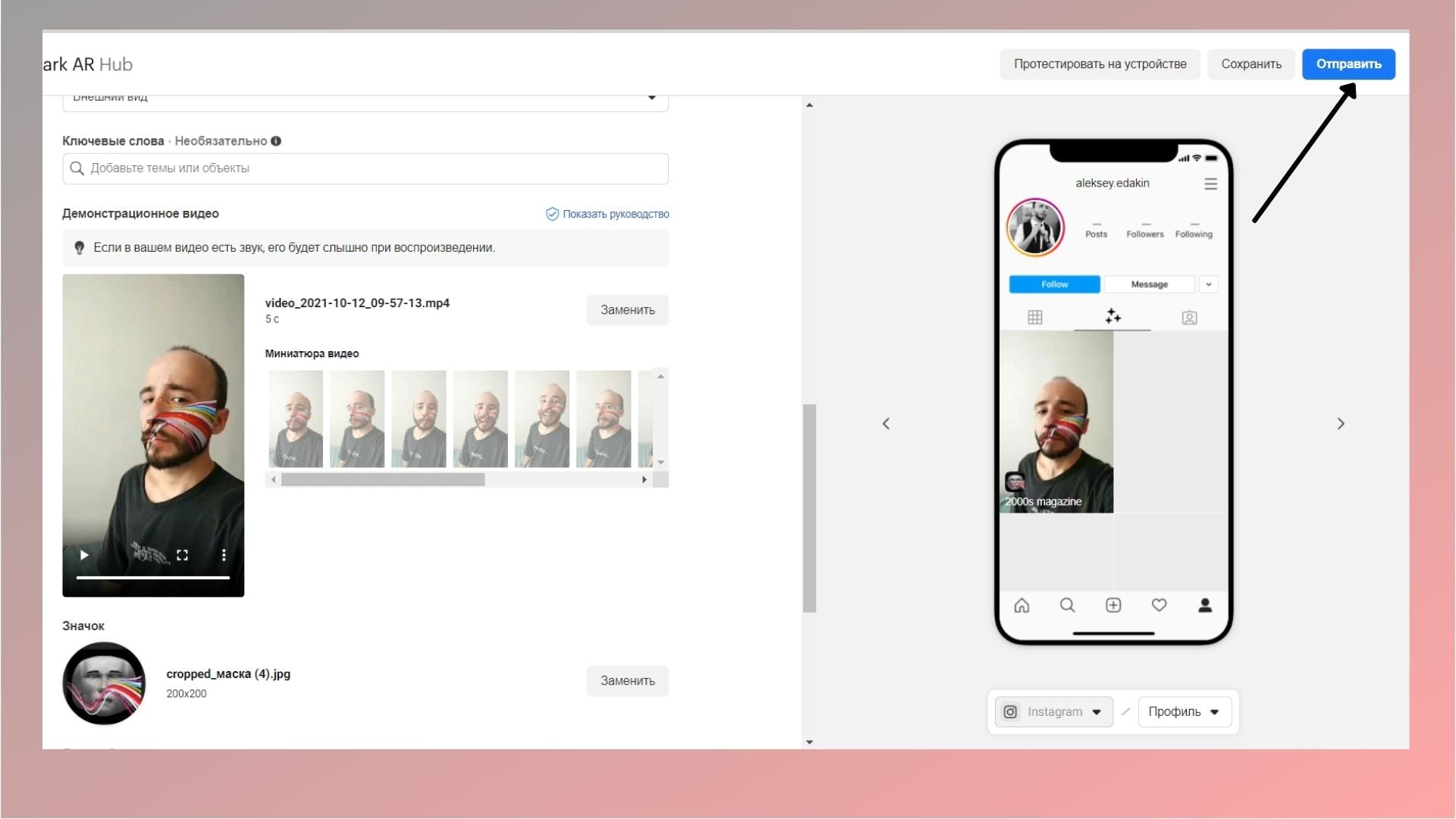
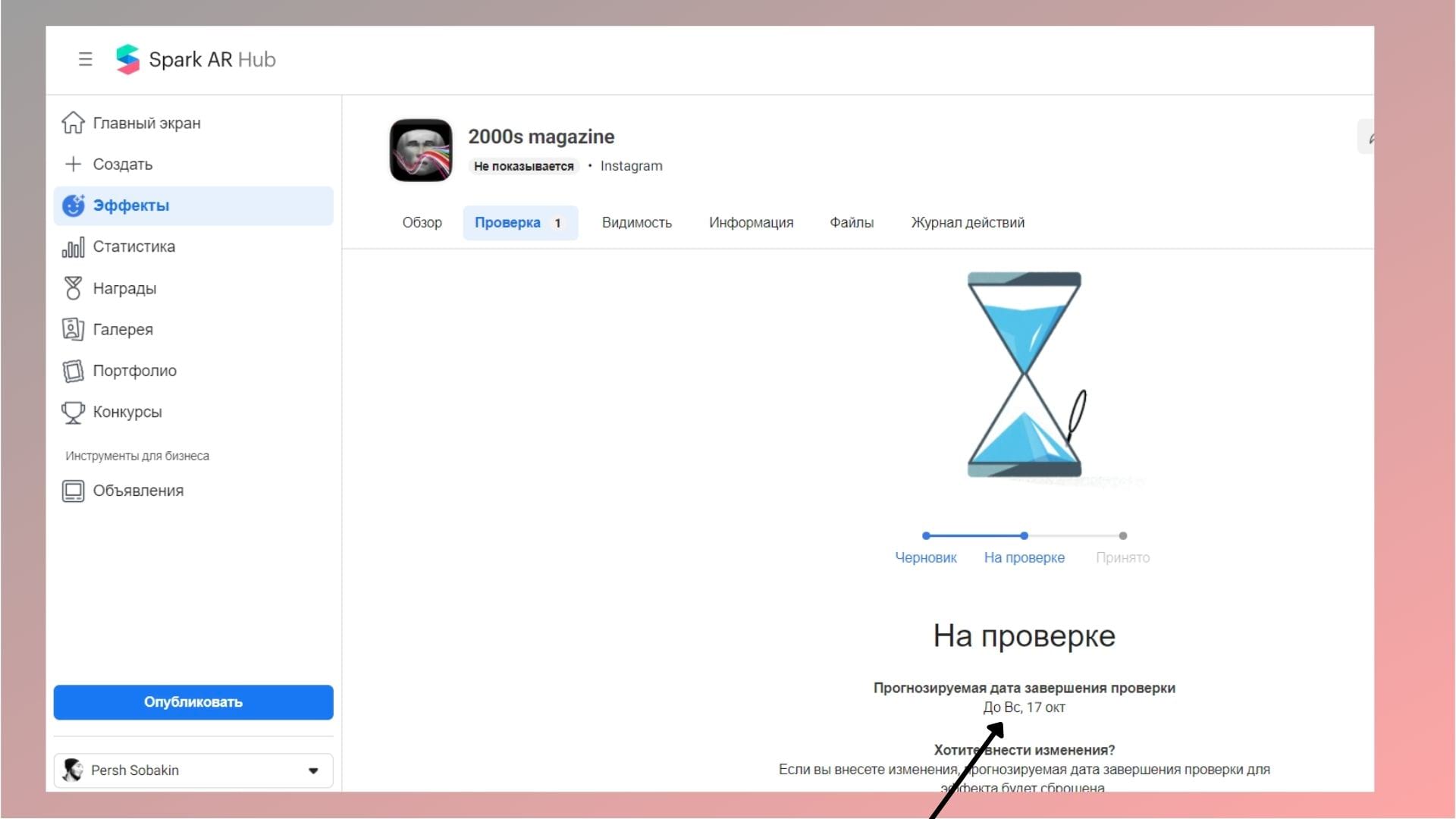
Шаг 5. Загружаем видеофайл в Spark AR Hub. Нажимаем «Отправить». Время проверки эффекта – от нескольких часов до нескольких недель.
Посмотреть примерное время прохождения модерации можно на главной странице хаба – она откроется автоматически после отправки маски на публикацию.
В этом же хабе потом можно смотреть статистику по маске – сколько раз ее открывали, сохраняли и использовали в съемке сторис.
Это все – создавайте, креативьте и загружайте ваши маски. Инструмент интересный и творческий.
Главное
- Для создания маски вам нужен редактор Spark AR – скачивайте и устанавливайте его на компьютер.
- Пользуйтесь готовыми шаблонами по алгоритму из статьи – не бойтесь нажимать на кнопки и смотреть, что получится.
- Вам необязательно уметь рисовать, но небольшой навык работы в Фотошопе будет нужен, чтобы создавать изображения без фона.
- Маски в Инстаграме* – это крутая фишка для сторис, которая будет полезна как бизнесу, так и блогерам.
Подробнее о том, как бизнес использует маски, читайте в статье «Создание AR-масок для Инстаграма*: инструкция и примеры для бизнеса».
4. Установите размеры прямоугольников. Выберите прямоугольник фона (ранее известный как «Rectangle0»), и вы увидите его свойства на панели справа. Нажмите на поля рядом с надписью «Size» («Размер»), чтобы изменить ширину («Fill width») и высоту («Fill height») заполнения и растянуть прямоугольники на весь экран устройства. Сделайте это и для второго прямоугольника. Ваш видовой экран будет полностью покрыт прямоугольниками, которые будут отображаться в виде клетчатого рисунка под названием «Альфа». Это означает, что они прозрачны, но они все еще там.
5. Разделите слои. По умолчанию любой объект, который вы добавляете, присоединяется к слою, в котором вы последний раз работали. Если вам это не нужно, переместите его на другой слой. Чтобы эффект сегментации сработал, вам понадобятся прямоугольники в разных слоях. Так фон «отрисуется» после переднего плана. Для этого и нужен прямоугольник фона на панели «Scene». На панели «Inspector» справа щелкните поле «Layer» («Слой») и выберите «Create New Layer» («Создать новый слой»). При желании вы можете переименовать слои, выбрав вкладку «Layers» в правом верхнем углу панели «Scene» и дважды щелкнув на имя каждого слоя по очереди.
6. Создайте новые материалы. Время придать этим прозрачным прямоугольникам твердую, видимую форму. Для этого и нужна функция «Materials». Вы можете назначить каждому прямоугольнику свой собственный материал: выберите их поочерёдно на панели «Scene», а затем на панели «Inspector» справа щелкните значок «плюс» рядом с «Materials» и нажмите «Create New Material». На панели «Assets» в результате должно появиться два материала (под каждый прямоугольник)
Материалы также можно переименовать. Выбрав материалы, вы увидите множество новых параметров на панели «Inspector». Можете изменить цвет, текстуру, прозрачность, смешение и так далее. Если хотите поэкспериментировать с вашими фильтрами, меняйте эти параметры и смотрите, что получается.
7. Создайте текстуру сегментации. Это превратит любое видео, снятое вашей камерой, в текстуру, а это означает, что оно отделит вас (или того, на кого вы указываете) от фона. На панели «Scene» нажмите «Camera», а на панели «Inspector» щелкните знак «плюс» рядом с «Segmentation». На панели «Assets» появится новый ресурс, который по умолчанию называется personSegmentationMaskTexture0.
8. Добавьте «извлечение текстуры» на передний план материала. Сначала нажмите «Camera» на панели «Scene», а на панели «Inspector» щелкните знак «плюс» рядом с «Texture Extraction» («Извлечение текстуры»). На панели «Assets» появится другой ресурс с именем «cameraTexture0».
Чтобы использовать его в качестве новой текстуры, нажмите на материал переднего плана на панели «Assets». На панели «Inspector» измените «Shader Type» («Тип шейдера») на «Flat» («Плоский»), что придаст этому материалу свойства плоского 2D-элемента.
В «Diffuse» (второй элемент на панели «Inspector») найдите «Texture» и выберите cameraTexture0 в раскрывающемся меню. Внизу установите флажок рядом с «Alpha», в поле «Texture» откройте раскрывающееся меню и выберите personSegmentationMaskTexture0.
9. Измените фон. Может показаться, что ничего не произошло, но вы почти у цели, так как установили основу для своего фильтра. Нажмите на материал для фона и на панели «Inspector» в разделе «Diffuse» измените цвет на то, что контрастирует с объектом в камере. Это поможет вам отрегулировать края сегментации путем изменения размера маски и мягкости края. Эти параметры вы найдете на панели «Inspector», когда дважды щелкнете personSegmentationMaskTexture0.
Выберите материал для фона и в разделе «Diffuse» сбросьте цвет на белый. Ниже, рядом с «Texture», нажмите «Choose File From Computer» («Выбрать файл с компьютера») и загрузите изображение, которое собираетесь использовать в качестве фона. Имейте в виду, что файлы фотографий могут быть слишком тяжёлыми для Instagram или Facebook, поэтому делайте их настолько «легкими», насколько это возможно.
Посмотрите, например, этот видеоурок: вы узнаете, как использовать сегментацию и текстуру камеры для создания эффекта, который отделяет кого-то от фона. Меняйте фоны, как хотите.
Как создать маску в Инстаграм*: пошаговая инструкция


Содержание
(*продукт компании Meta, которая признана экстремистской организацией в России)
Маски – быстрый и удобный способ сообщить пользователям о компании в развлекательной форме. Они отражают бренд и его философию, отношение к клиентам. Рассказываем, зачем бизнес-аккаунтам маски в Инстаграм* (продукт компании *Meta, которая признана экстремистской организацией в России) и как их создать.
Что такое маска в Инстаграм*
(*продукт компании Meta, которая признана экстремистской организацией в России)
Маски в Инстаграм* (продукт компании *Meta, которая признана экстремистской организацией в России) – это визуальные эффекты, которые помогают разнообразить фото и видео. Пользователи могут накладывать фильтры, корректировать цвет, добавлять декоративные элементы. Их надевают как в прямом эфире, так и при загрузке контента в сторис.
Маски подстраиваются под мимику лица и не спадают во время движений: можно говорить, танцевать, смеяться, поворачиваться.
Примеры масок
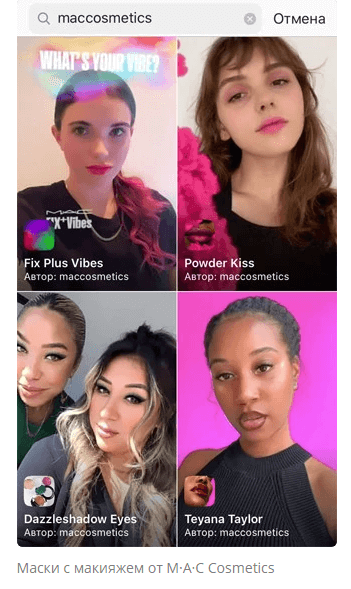
Маски используют крупные бренды, презентуя свои продукты в Инстаграм* (продукт компании *Meta, которая признана экстремистской организацией в России). Так, производитель MAC Cosmetics заказал визуальные эффекты, с помощью которых пользователи могут примерить образцы косметики.
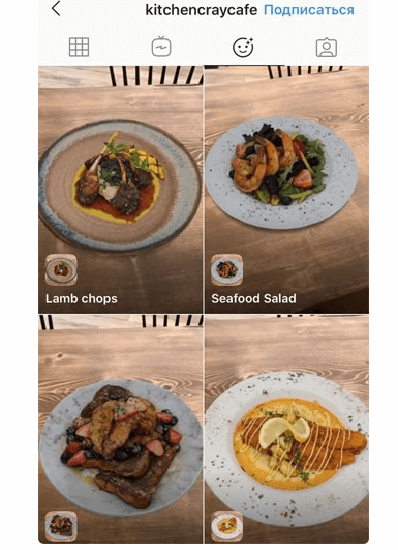
Кафе Kitchencray предлагает фильтры для блюд из меню. Графические блюда выглядят реалистично и отражают сразу несколько позиций меню.
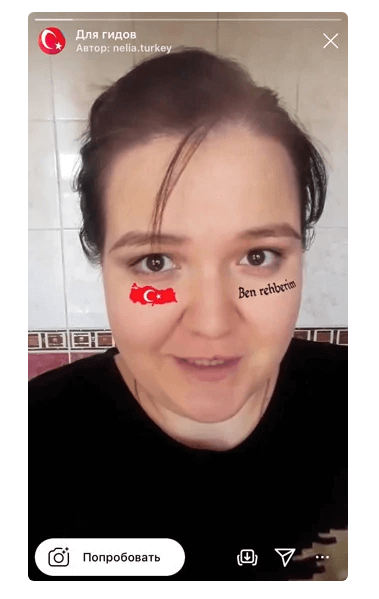
Турецкий гид использует в Инстаграм* (продукт компании *Meta, которая признана экстремистской организацией в России) любопытный эффект: девушка рассказывает о своих услугах, создавая тематический визуал.
Маски привлекают внимание к продуктам и услугам, рассказывают о работе компании.
Чем маски полезны бизнесу
С помощью масок можно привлечь новых подписчиков без вложений в рекламу, увеличить продажи, получить много пользовательского контента и повысить узнаваемость компании. Вы можете создать маску для виртуальной примерки товара, презентации продукта, продвижения маскота организации.
Контролируйте маркетинговые расходы компании, эффективность рекламы с помощью продуктов Calltouch. Вы сможете делать выводы об эффективности маркетинга на основе полных данных и оптимизировать рекламу.
Оптимизируйте маркетинг и увеличивайте продажи вместе с Calltouch
Узнать подробнее
Бесплатная реклама, рост охватов и продаж
В имени маски будет указано название вашей компании. Если она станет популярной у пользователей, вы сможете привлечь больше аудитории и продать больше товаров. Чтобы быть уверенными в успехе маски, обратитесь к профессиональным разработчикам. Вы заплатите один раз, зато маска будет долго рекламировать бренд.
Вирусный эффект
Когда пользователь выкладывает сторис с маской в Инстаграм* (продукт компании *Meta, которая признана экстремистской организацией в России), его подписчики интересуются визуальным эффектом. Они примеряют маску на себя, размещают в своих историях, их знакомые забирают ее в свои сторис. Таким образом бренд может увеличить активность аккаунта.
Имиджевые акции
Организации могут создавать маски перед проведением мероприятий, при создании нового продукта или чтобы напомнить клиентам о себе. Это мотивирует покупателей на новые покупки и повышает узнаваемость бренда.
Примерка продукта
С помощью AR-эффектов человек может оценить, как вещь будет выглядеть на нем. Это актуально для магазинов одежды и аксессуаров, студий красоты, тату-салонов. Если покупатель сомневается в покупке, виртуальная примерка поможет определиться с выбором.
Виды масок
Неанимированные (обычные)
Статичные маски удерживаются на месте, не меняя своего положения при движениях пользователя. Чаще всего это фильтры с необычными цветовыми решениями.
Анимированные
Анимированные маски подмигивают, двигаются, крутятся вместе с движениями пользователя или автоматически.
С возможностью выбора
Анимированные эффекты с возможностью выбора – это варианты, в которых переключаются детали. Нажатием на экран пользователь меняет цвет или стиль маски, но ее концепция остается прежней.
С геймификацией
Геймифицированные маски действуют в формате игры, где пользователь набирает очки и преодолевает препятствия.
Преимущества
☑ Внимание аудитории, увеличение охватов и реакций в бизнес-аккаунте.
☑ Примерка понравившейся вещи.
☑ Бесплатная реклама в социальной сети.
Недостатки
Минус у этого метода всего один – риск неудачного вложения. Маска не всегда завоевывает популярность. В этом случае затраченные средства пропадут.
Сквозная аналитика Calltouch поможет проанализировать рекламу со всех источников, в том числе из Инстаграм* (продукт компании *Meta, которая признана экстремистской организацией в России). Учитывайте все расходы на маркетинг и все лиды на основе наглядных отчетов.
Сквозная аналитика Calltouch
- Анализируйте воронку продаж от показов до денег в кассе
- Автоматический сбор данных, удобные отчеты и бесплатные интеграции
Узнать подробнее
* (продукт компании *Meta, которая признана экстремистской организацией в России)
Для чего делать свою маску в Инстаграм*
* (продукт компании Meta, которая признана экстремистской организацией в России)
С эффектами дополненной реальности взаимодействуют с аудиторией, увеличивают число подписчиков и информируют о продукции бренда. Маски расскажут о компании с помощью эффектов, фонов и декоративных элементов. Это увеличивает просмотры сторис, в которых пользователи используют визуальные эффекты бренда.
Можно ли сделать маску бесплатно
Маску можно сделать самостоятельно без затрат. Понадобятся программы графического редактирования.
Facebook* (продукт компании *Meta, которая признана экстремистской организацией в России) в помощь пользователям открыл Spark AR – русскоязычное сообщество разработчиков масок и игр. Вы найдете информацию по самостоятельному проектированию и примеры для вдохновения. На платформе много учебных материалов для новичков.
Инструменты для создания маски
Перед тем как создать маску, нужно скачать:
- Spark AR Studio – приложение поддерживается macOS, Windows, iOS, Android;
- материалы для подготовки маски – трафареты с текстурами и фонами;
- Adobe Photoshop – программа предназначена для коррекции готовой маски, чтобы сделать ее визуально привлекательнее.
Как создать маску в Инстаграм*
(*продукт компании Meta, которая признана экстремистской организацией в России)
- Открыть макет маски и подобрать необходимые детали. Лучше найти изображение в формате png без заднего фона.
- Разместить в Adobe Photoshop скачанные элементы на чистом холсте.
- Скачать заготовки. В Spark AR есть возможность работать на примере шаблона.
- Подогнать заготовки по размеру.
- Отключить отображение развертки. Сохраните маску в формате png. Получится изображение, похожее на начальное. Но после проведенных действий элементы маски окажутся на нужных местах.
- Создать основной объект Face Mesh. Это сетка для лица, которая представляет трехмерное изображение. Для этого вернитесь в Spark AR и поработайте со структурой, материалами.
- Добавить материал. Созданный объект находится в поле Scene. В правом поле найдите раздел Materials и кликните на плюс, чтобы новый материал отобразился в Assets.
- Выделить material0, выбрать Texture, Choose File и файл png. В результате получится готовая маска, которую можно загрузить в Инстаграм* (продукт компании *Meta, которая признана экстремистской организацией в России).
- Загрузить результат в Spark AR.
Особенности создания
На Android
Чтобы создать маску, нужно:
- Создать трекинг лица – прототипа, на котором будут применяться эффекты.
- Активировать сетку – создать визуальную составляющую лица, чтобы регулировать размер будущей маски, создать улыбку.
- Добавить материал – базу, из которой будет маска.
- Нанести текстуру – дополнительные элементы (фильтры, стикеры, наклейки).
- Протестировать результат на визуальном симуляторе.
- Отправить на модерацию.
Instagram* (продукт компании *Meta, которая признана экстремистской организацией в России)
На iPhone
Действуйте аналогично схеме для Android:
- Добавьте трекер.
- Загрузите материал.
- Используйте текстуры.
- Пройдите проверку.
iPhone используют как дополнительную платформу для тестирования контента. Для этого маску с компьютера загрузите на смартфон с помощью шнура USB. После включите эффект на телефоне и оцените визуальные эффекты. При необходимости устраните недостатки.
На компьютере с Windows
Для разработки AR-эффектов на Windows необходимо:
- Создать проект в Adobe Photoshop.
- Переместить маску в Spark AR Studio.
- Добавить текстуры.
- Проверить маску с помощью мобильного приложения Spark AR Player.
- Загрузить в Facebook* (продукт компании *Meta, которая признана экстремистской организацией в России) и отправить на модерацию.
Обратите внимание, что с некоторыми видеокартами программа может некорректно работать.
Как сделать маску доступной другим пользователям
После тестирования в Spark AR Player и успешной модерации вы получите статус тестера в Facebook* (продукт компании *Meta, которая признана экстремистской организацией в России) и возможность загрузки маски в Instagram(*продукт компании Meta, которая признана экстремистской организацией в России). Добавьте эффект в личный аккаунт, в профиль для бизнеса или автора. В зависимости от типа аккаунта модераторы присвоят маске соответствующий статус. Затем маска станет доступна для пользователей.
* (продукт компании *Meta, которая признана экстремистской организацией в России)
Как продвигать маску
☑ Через открытую или нативную рекламу. Блогер размещает сторис с использованием маски бренда и напрямую отмечает его на своей странице.
☑ Через работу с аудиторией в аккаунте компании: призывы использовать маску для конкурсов и отмечать других пользователей.
* (продукт компании *Meta, которая признана экстремистской организацией в России)
Как отслеживать статистику маски
Узнать эффективность маски можно по количеству:
- показов – сколько раз пользователи смотрели маску;
- снимков – количества фото и видео с AR-эффектом бренда;
- репостов – сколько раз делились маской в сторис.
Коротко о главном
- Маски в Инстаграме* (продукт компании *Meta, которая признана экстремистской организацией в России) привлекают новую аудиторию в аккаунт за счет популярного формата. Красивый фон, необычный эффект и продуманная детализация делают маску популярной среди пользователей, а бренд – известным и узнаваемым. Так увеличиваются продажи и количество подписчиков в аккаунте соцсети.
- С помощью AR-эффектов можно проводить имиджевые акции, демонстрировать товар, создавать виртуальную примерку одежды, делать бесплатную рекламу бренда.
- Для разработки масок подойдет программа Spark AR Studio. Есть мобильная и десктопная версии. Попробуйте создать маску для Инстаграм* (продукт компании *Meta, которая признана экстремистской организацией в России) самостоятельно или обратитесь к дизайнеру.
Nik Sobolev
15.02.2019
Ага, только ещё нужно чтобы пригласили в закрытое бета тестирование хаха
Ответить
Развернуть ветку
Лиза Шумко
4.04.2019
Как Вы загружаете? Я только в фейсбук могу загрузить(
Ответить
Развернуть ветку
Margarita Sabirova
26.05.2019
У меня такая же проблема, загружает маску только на фейсбук. Нет в моей программе функции Platforms 
Ответить
Развернуть ветку
Лиза Шумко
26.05.2019
Вы подавали заявку на бета-тестирование? Я в марте подала. Безрезультатно. Алёна Гейзер пишет, что скоро всем будет доступна эта опция.
Ответить
Развернуть ветку
Margarita Sabirova
30.05.2019
Здравствуйте. Да, подавала 2 месяца назад, но тоже безрезультатно 
Ответить
Развернуть ветку
Margarita Sabirova
30.05.2019
Лиза, как вас найти в Инстаграм? Хочется общаться с людьми по интересам (Маски). На официальной странице Spark на Facebook все англоязычные. Мало нас, русскоязычных. Или напишите мне, пожалуйста в Директ @mrg.jewelry
Ответить
Развернуть ветку
Антон Иванов
16.07.2019
Я подавал заявку в октябре-ноябре прошлого года, одобрили в марте-апреле… Поэтому ждите) моя инста @antoshkaivanov
Ответить
Развернуть ветку

Ярослав Грапов
13.03.2019
Привет! Ты можешь помочь с такой маской? Даже проще задача, нужно загрузить «маску» чтобы просто определенная текстовка была на фоне фотки. За плату конечно. Если что, напиши мне в ВК или ФБ.
Ответить
Развернуть ветку
Комментарий удален модератором
Развернуть ветку
Pasha Prohatskiy
30.06.2019
После скачивания написано что войдите с помощью facebook когда нажимаешь открывается просто страница моей анкеты в фб и ничего не происходит
Ответить
Развернуть ветку
God Damn
2.07.2019
У меня получилось, единственное в чем может быть сложность, это доступ в закрытое сообщество бета тестеров. Как понял доступ туда дают вообще рандомно. А без доступа все теряет смысл. Попробуйте подать с других аккаунтов. И да, бренды пока нельзя рекламить, не одобряют, а вот наложить реснички и консилер — можно)
Ответить
Развернуть ветку
Антон Иванов
16.07.2019
Делаю маски уже 3 месяца) если нужна помощь или маска, пишите в Директ @antoshkaivanov
Ответить
Развернуть ветку
Biewer Yorkie
13.08.2019
Установила Spark Ar под Win. У меня не загружается текстура, пишет ошибку Import failed. Не знаете что это за глюк и как от него избавиться?
Ответить
Развернуть ветку
Максим Бойко
21.12.2019
Тоже столкнулся, убедитесь что в адресе картинки нет кирилицы.
Я закинул в корень диска д. То есть D:/pikcha.png
И внезапно заработало
Ответить
Развернуть ветку
Светлана Дунина
25.07.2019
есть какие то другие программы и более старые версии программы spark? все предложенные мой макбук не тянет((
Ответить
Развернуть ветку
Анна Хоменко
5.08.2019
при подаче маски на тест в пункте где будет показываться маска стоит фейсбук и изменить на инстаграм нельзя хотя страница привязана( она реально будет только в фейсбуке выходит?
Ответить
Развернуть ветку
Jack Reed
9.08.2019
Продам аккаунт с пройденой бетой. Бери и грузи маски без ожидания.
Ответить
Развернуть ветку
Екатерина Терехова
4.10.2019
Вы уже разобрались с проблемой? Подскажите пожалуйста что с этим делать
Ой, не к тому комментарию ответила. Это было к загрузке текстуры
Ответить
Развернуть ветку
Комментарий удален модератором
Развернуть ветку
Иван Лобастов
10.10.2019
*как сделать пост про то «как сделать маску за 1 минуту» за 1 минуту вот что это такое
Ответить
Развернуть ветку
Юля Патрицио
21.12.2019
помогите пожалуйста! я скачала эту программу и когда пытаюсь зайти в неё ввожу пароль от фейсбука мне пишет что произошла непредвиденная ошибка повторите снова ( проверяла 100% правильный проверяла 10000 раз ) возможно нужно скачать и попробовать через ВПН ?
Ответить
Развернуть ветку
Автор : Александра Наконечная, Instagram-профиль
● SMM-блогер, 550+ постов по продвижению по хэштегу #nadmorem_smm , регулярные бесплатные мастер-классы и интенсивы по продвижению
● Сооснователь онлайн-школы Инстаграм-специалистов instagram.com/we.smm.school
● Специалист по стратегии, контенту, рассылке и блогерам
● Создатель масок
Что понадобится во время урока?
● Материалы https://drive.google.com/open?id=1ItO9AN4S71eEeb1Sw27kWYL44-ovh4A8
● Приложение на телефон для тестирования маски https://apps.apple.com/ru/app/spark-ar-player/id1231451896
● Приложение на компьютер для создания масок https://sparkar.facebook.com/ar-studio/download
● Фотошоп любой версии (очень желательно). Если нет — в уроке есть материалы, чтобы создать первую маску без фотошопа.
● Мозг.
Сегодня мы создадим с тобой первую маску:)
Пожалуйста, скачай все программы и материалы перед началом урока, чтобы не отвлекаться.
План урока
- Подготовка текстуры для FaceMesh в Photoshop;
- Создание FaceMesh с ретушью;
- Создание FaceMesh с рисунком;
- Тестирование маски;
- Экспорт маски;
- Загрузка маски.
Этап 1 — Подготовка текстуры для FaceMesh в Photoshop.
Если у вас нет Фотошопа или вам хочется приступить сразу к маске — в наборе материалов есть готовая тестура.
1.1 Открываем фотошоп.
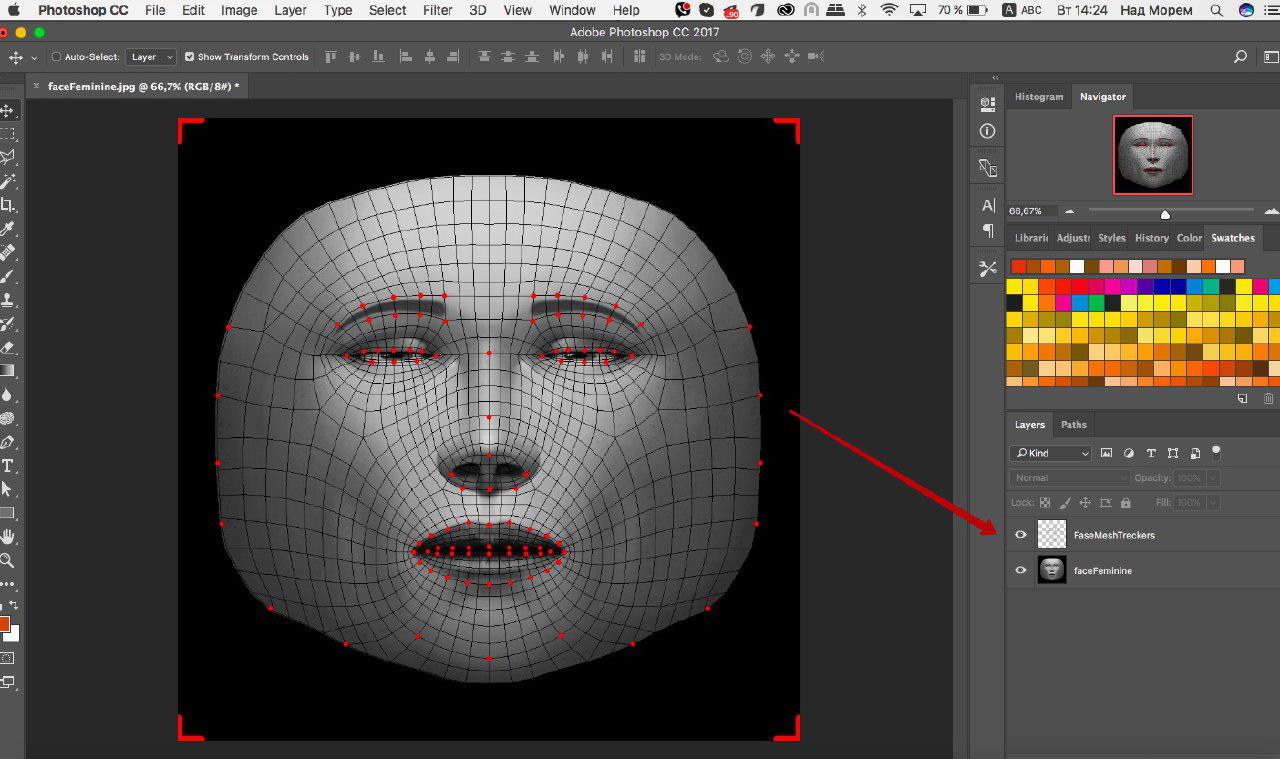
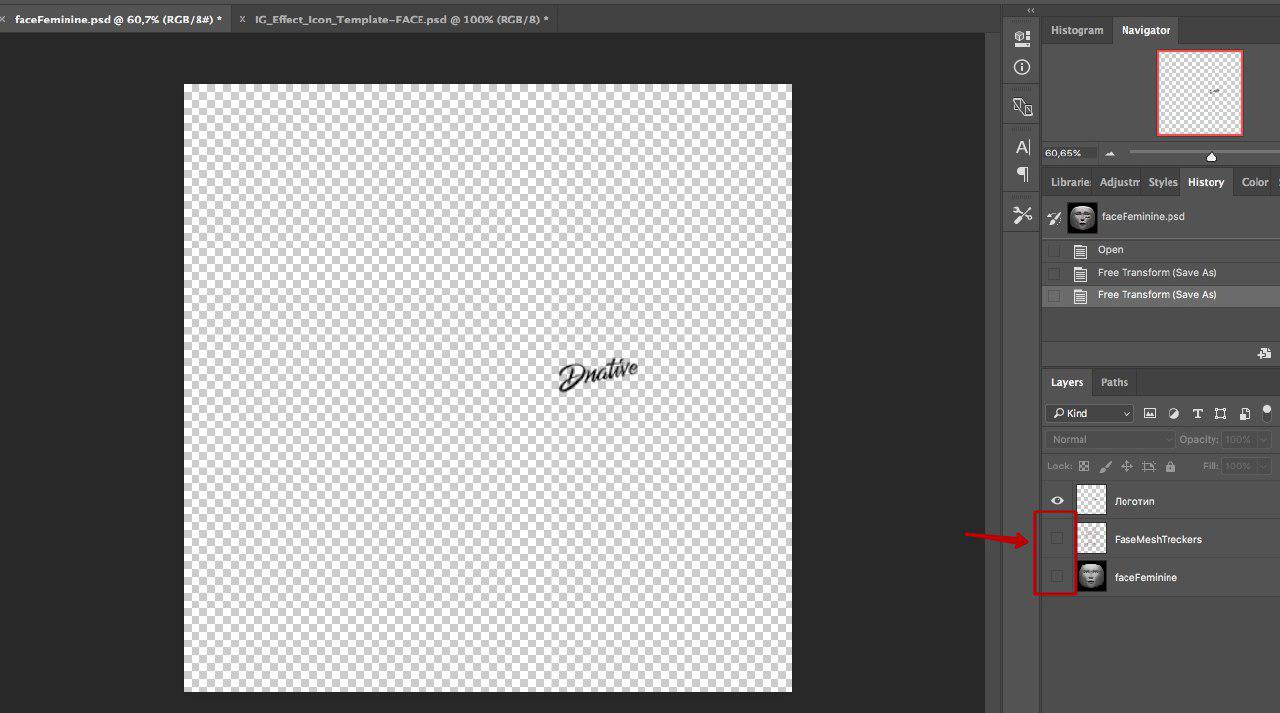
1.2 Открываем в нем два файла из дополнительных материалов FaceMeshTreckers.png и FaceFeminine.jpg.
1.3 Располагаем их в одном файле, в той последовательности, которая указана на фото ниже.
1.4 Что это вообще такое? Любой рисунок в нашей маске — это текстура . На текущем этапе мы эту текстуру с вами будем создавать. Эти два файла помогают понять, как нарисовать задуманную текстуру (аналогично кальке), как расположить задуманный объект.
Паразайт — удобный сервис автопостинга, аналитики и работы с личными сообщениями в Инстаграме.
Переходите по ссылке, чтобы получить неделю бесплатного использования!
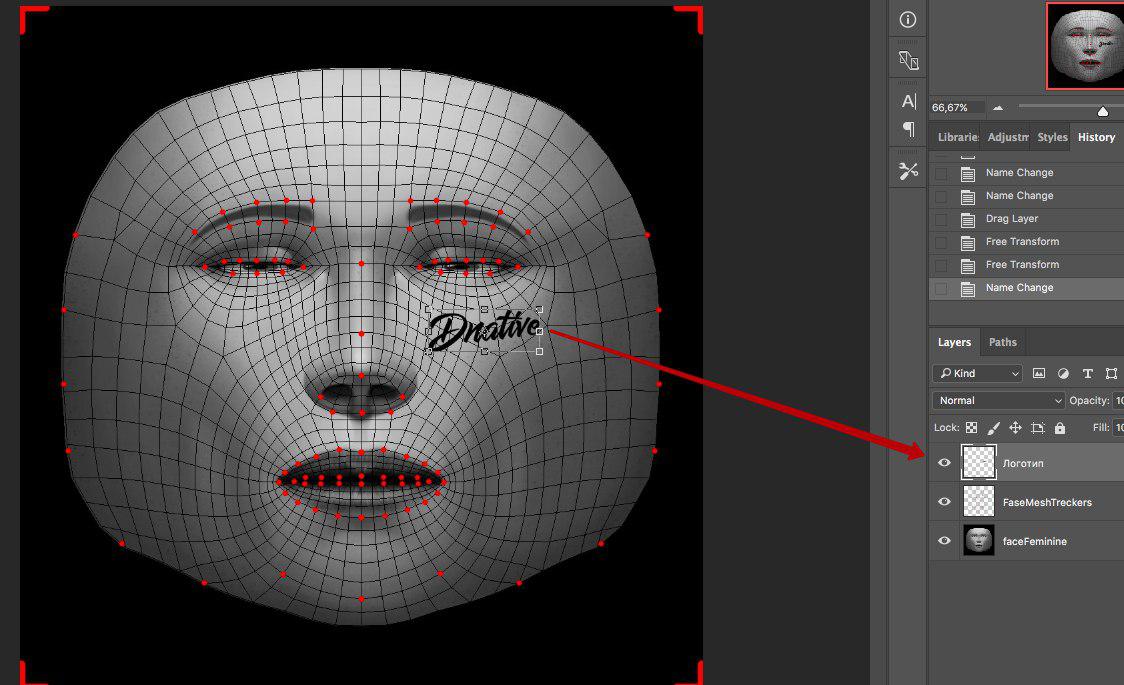
1.5 Добавим логотип Dnative.png к этим файлам и двигаем с помощью инструмента “Трансформирование” Cntrl+T . Когда работаете с надписями располагайте их немного под углом. Тогда она будет “ложиться” хорошо по щеке. Благодаря подложке из наших текстур FaceMesh отлично видно, где будет находиться логотип.
1.6 Когда с расположением определились, сохраните готовый файл текстуры в разрешении png. Важно! Не забудьте скрыть слои с трекерами перед сохранением.
Этап 2 — Создание FaceMesh с ретушью.
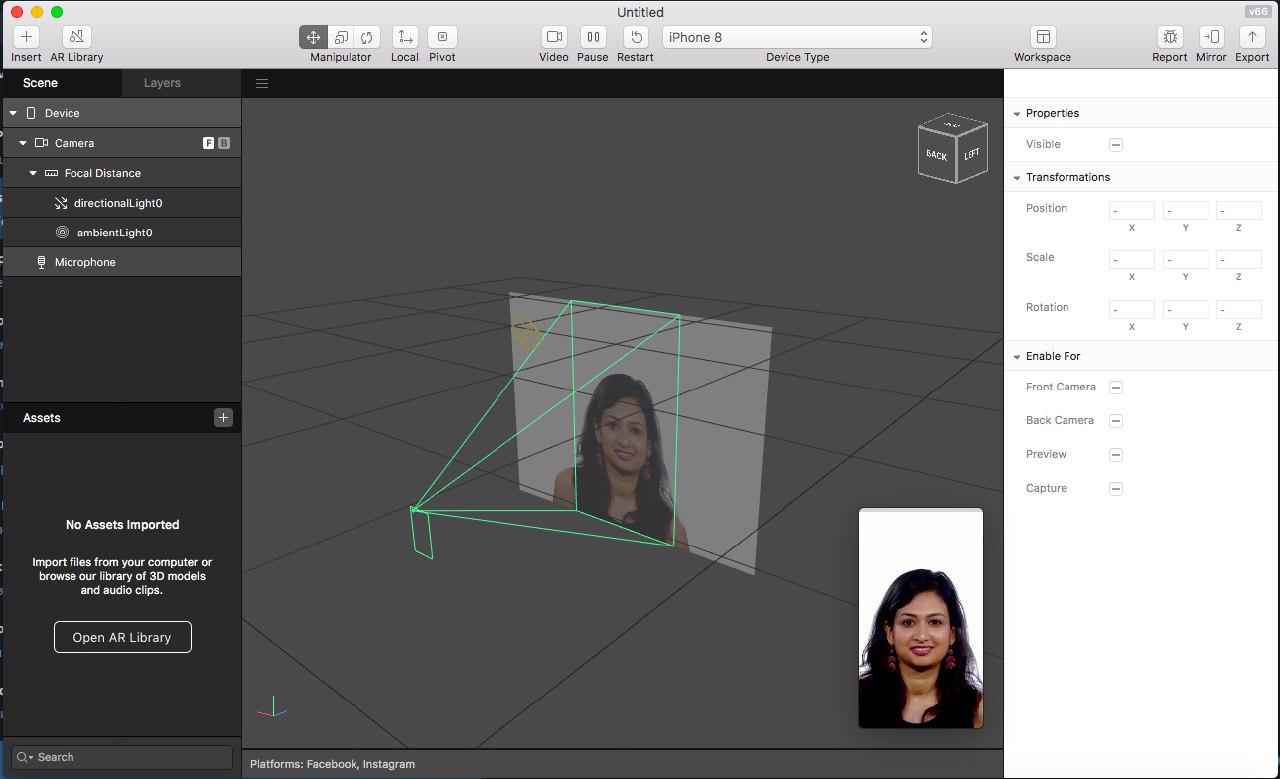
2.1 Здесь мы начинаем свою работу в приложении Spark Ar. Открываем программу, нажимаем на “Create project” и начинаем творить.
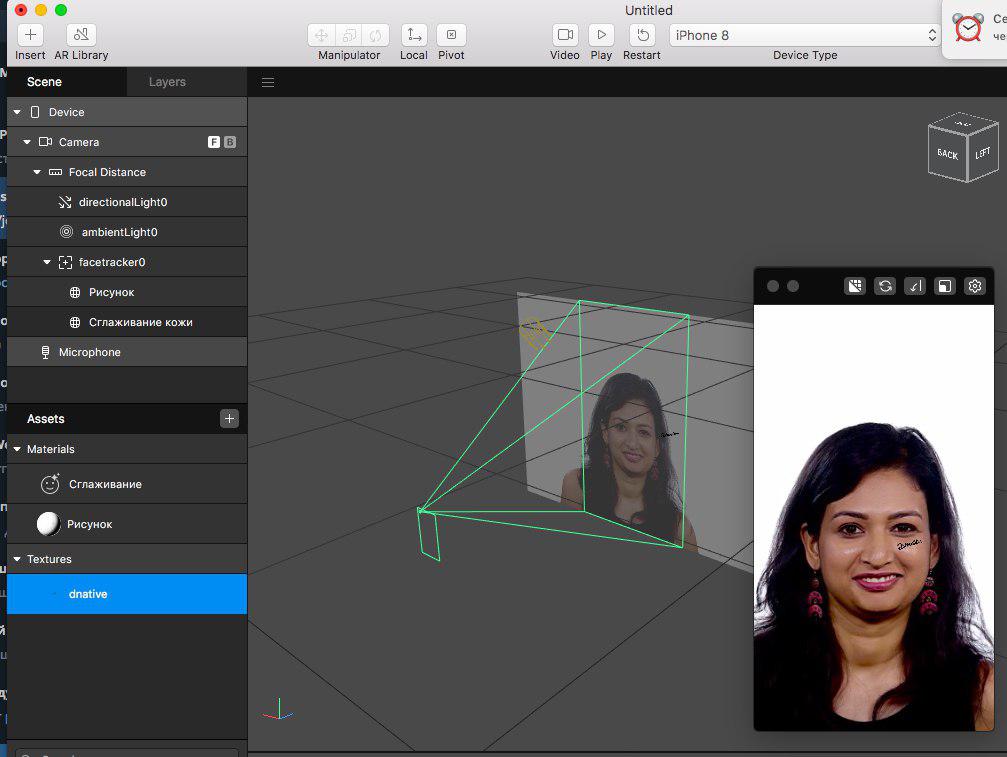
Это твое рабочее пространство в приложении Spark Ar. Здесь есть несколько стандартных рабочих зон. В одной ты будешь работать с FaceTracker (грубо говоря, объект, который считывает мимику лица и его расположение), FaceMesh и т.д., а в другой — с материалами, текстурами, 3D объектами.
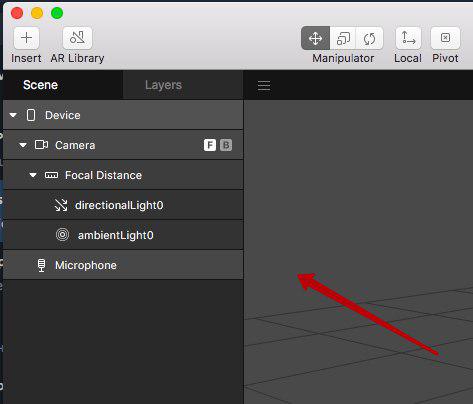
Это зона, где создаются FaceMesh, FaceTrecker и т.д.
Иерархия создания масок такая:
- Создаешь FaceTrecker, который будет отслеживать движение лица и его мимку;
- Создаешь FaceMesh, который будет содержать в себе рисунок/ретушь;
- Создаешь материал для FaceMesh. Материал — это как будто бы покрытие;
- Создаешь текстуру для материала. Тот самый рисунок, который мы рисовали в ФОТОШОП.
Важно!
Чтобы создавать несколько разных рисунков или рисунок + ретушь — нужно создавать разные FaceMesh с разными материалами/текстурами.
А вот FaceTrecker используем всего 1, он не меняется.
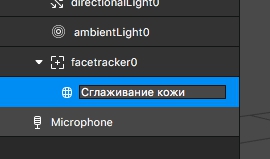
Сейчас мы создадим первый FaceMesh, который будет сглаживать кожу.
2.2 И вот теперь будем собирать маску с “0”.
Нажимаешь кнопочку “Insert” и добавляешь новый FaceTrecker.
Получится вот такая иерархия. FaceMesh находится под FaceTrecker. Это значит, что наша маска будет повторять движение лица. Если вдруг она у тебя отдельно — просто перемести ее под трекер курсором. После добавления меша появляется странная сеточка на лице у человека. Самое время добавить к ней материал.
И да, лучше сразу переименовывать все , с чем работаешь. Двойным нажатием на любой объект его можно переименовать.
Перемещаемся в правую сторону рабочего окна. Там у нас будут настройки меша. Нужно добавить материал. Для этого нажимаем на “+”, как показано на скриншоте.
Отлично! Материал создан. Это меш под сглаживание лица, значит нужно переименовать материал и изменить его свойства на сглаживание.
Нажимаем на наш материал и опять возвращаемся в рабочую зону справа. Самая первая настройка “Shader Type”. Проще говоря, тип материала. В 99% случаев ты будешь использовать такие типы :
Standart — материал будет отражать свет, у него будет тень и свет, будет объем. Для рисунка не очень хороший вариант. Но шикарный вариант для 3D моделей.
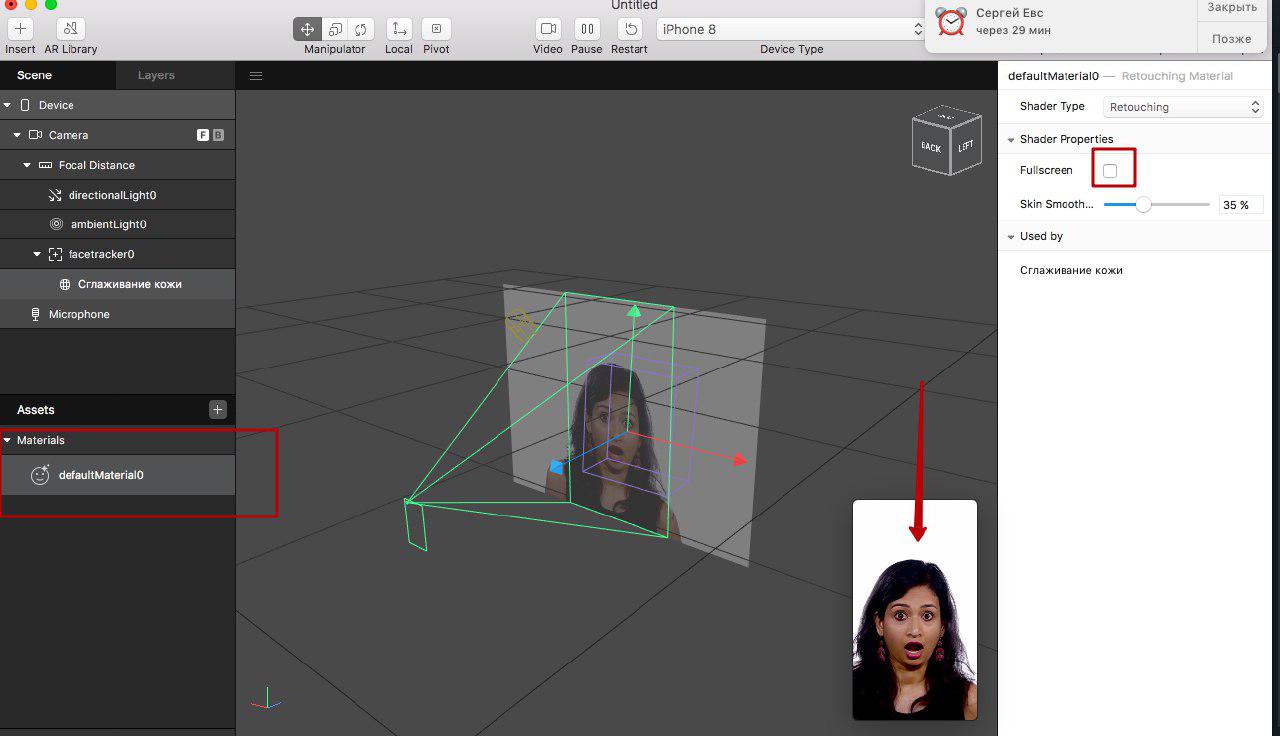
Flat — материал не будет отражать свет. Для рисунков на лице — это твой вариант!
Retouching — сглаживание кожи и пространства. Выбираем его.
Если ты все правильно сделал, то изменится значок самого материала в Assets, а так же появится возможность регулировать интенсивность сглаживания. Я рекомендую не больше 35% иначе сильно “мылит”. И еще, убирай галочку с FullScreen иначе будет сглаживаться и окружающее пространство, как будто камера грязная)
Поздравляю, мы с тобой сделали первый меш с ретушью. Этот меш будет использоваться тобой практически во всех будущих масках.
Этап 3 — Создание FaceMesh с рисунком.
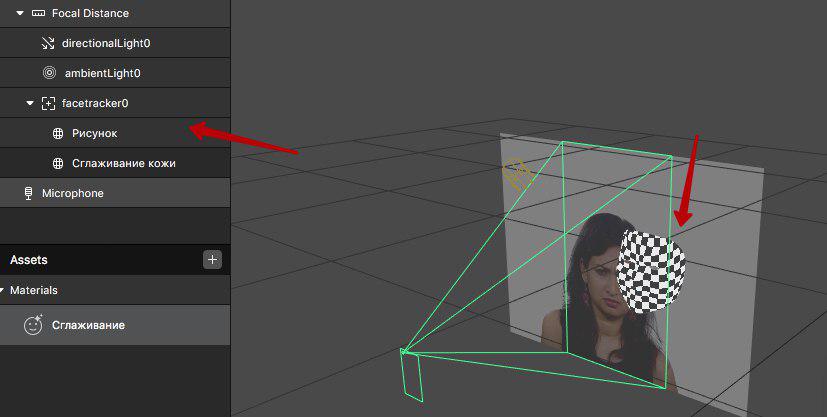
Создаем новенький FaceMesh и сразу переименовываем его. Появится сеточа, ничего страшного) Создаем к ней материал с типом Flat.
Здесь выбираем создать новый материал.
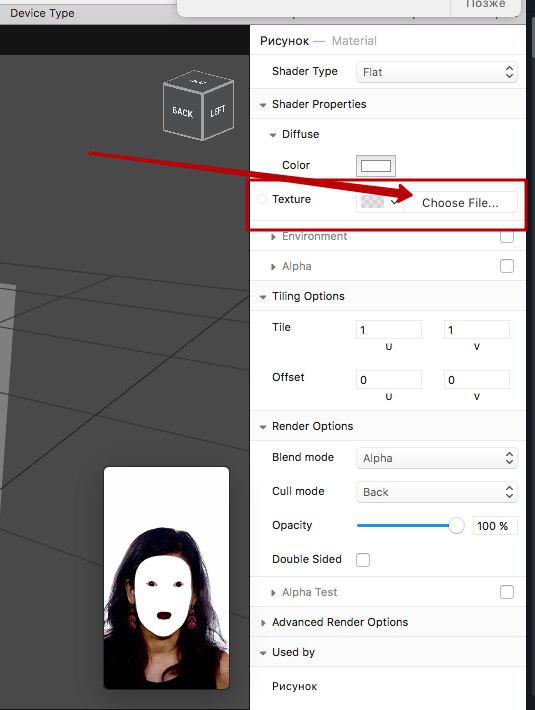
Поздравляю, мы добрались до текстур). Чтобы на лице появился рисунок нужно к материалу добавить текстуру. Жмем на “Choose file” и выбираем текстурку с нашим рисунком на компьютере.
Она отобразится у тебя в Assets в кладке с текстурами.
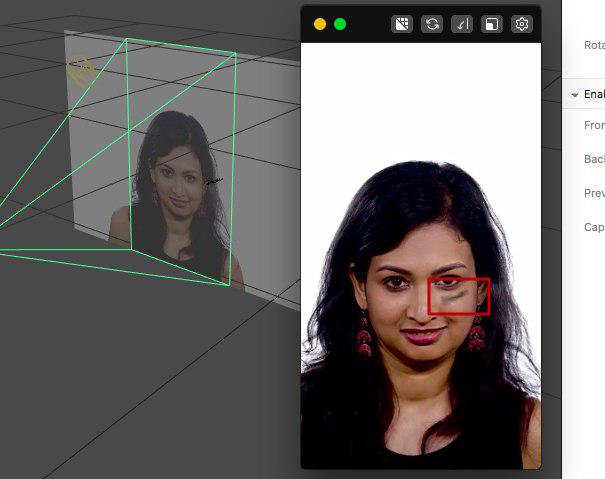
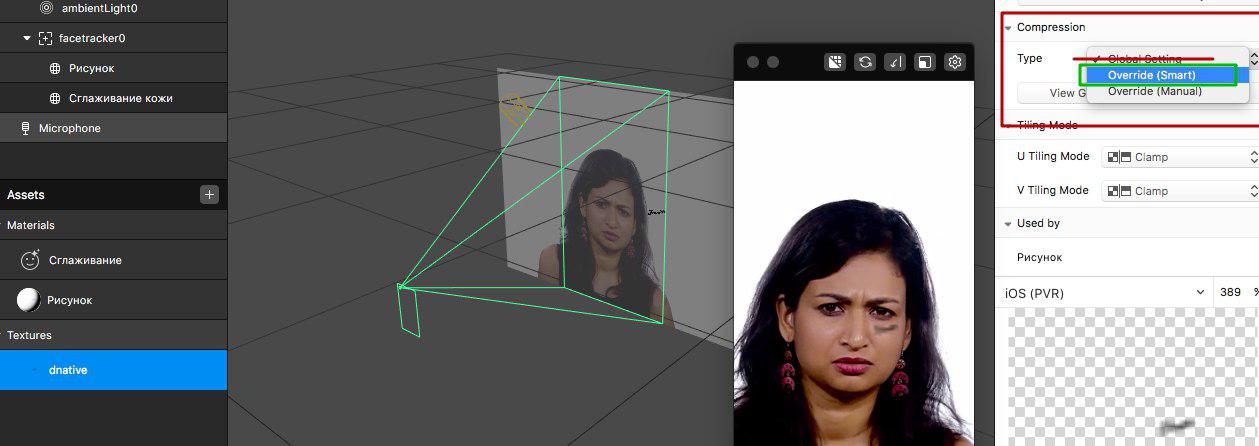
ВАЖНО! Бывает, что текстура выглядит мутно и ее будто размазывает по лицу :
Это проблема в сжатии текстуры. Нужно изменить ее настройки и проблема быстро уйдет.
Выбираем текстуру. Переходим в рабочую зону справа. Немного пролистываем настройки вниз. Находим сжатие “Compressing”. И выбираем Smart. Все сразу же приходит в норму.
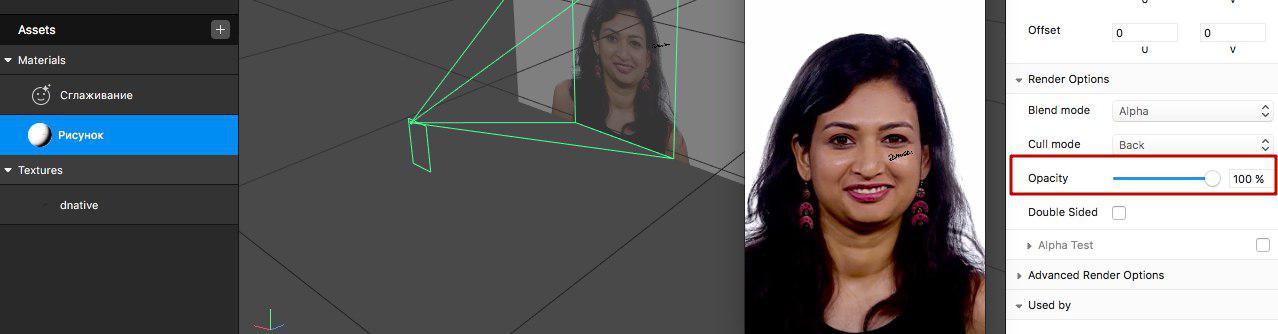
Иногда рисунок на лице может казаться слишком четким и ярким. Поэтому можно немного отрегулировать прозрачность в меньшую сторону. Для этого нажимаем на материал с рисунком, листаем настройки справа вниз и находим прозрачность. Это НЕ обязательно, просто как элемент “улучшайзинга”.
ВСЕ!
Ну вот и все, маска готова. Сделать маску с рисунком и ретушью — “изи катка”. После пары попыток на сборку маски у тебя будет уходить минут 10-15 максимум.
Этап 4 — Тестирование маски.
Важно протестить внешний вид маски на телефоне перед экспортом. Инструкция :
- Подсоединяешь к компьютеру через USB-кабель телефон;
- Открываешь на телефоне приложение Player;
- Нажимаешь на кнопочку Mirror в приложение Spark Ar на компьютере;
- Ждем пару минут передачи данных на телефон;
- Тестируешь.
У меня эта кнопочка в верхнем правом углу. Разные версии Spark Ar — разное расположение. Ориентируйся по внешнему виду.
Старайся максимально крутить головой, улыбаться и т.д. чтобы увидеть все косяки. Маска может хорошо выглядеть анфас, но в профиль …
К слову, у меня Mac Air 2017, который начал конкретно подвисать на Spark Ar. Особенно на масках с летающими частицами. Поэтому возможность тестировать маски на телефон — это просто спасение, так как приложение на телефоне не вылетает.
Я просто останавливаю анимацию лица в приложении на компьютере, вношу все изменения в маску, отправляю ее на телефон и отслеживаю внешний вид с изменениями уже на iPhone. У кого не супер-мощное устройство берите этот вариант себе на заметку.
И да, ПОСТОЯННО СОХРАНЯЙ ПРОЕКТ. Вылетает зараза!
Этап 5 — Экспорт маски.
Тут еще проще, чем с тестированием маски. Нажимаешь кнопочку экспорта и все. Именно этот файл потом загружается на Spark Ar Hub. Не файл проекта, а именно файл экспорта!
Перед экспортом поудаляй все ненужные текстуры, меши и т.д. Они добавляют веса файлу.
Этап 6 — Загрузка маски.
Где загрузить маску?
Вот здесь https://www.facebook.com/sparkarhub/
Просто следуй инструкции и не спеши. Ничего сложного в этом нет, главное не паниковать и выбирать правильный аккаунт для загрузки.
Что нужно для загрузки маски?
Файл экспорта и отрисованная иконка. Файл-исходник иконк у тебя есть в материалах Instagram-Template, правила по рисунку иконки тут https://sparkar.facebook.com/ar-studio/learn/documentation/design/effect-icons/ .
Посмотреть готовую маску из статьи можете тут.
Лучший блог про Instagram в социальных сетях.
Подписался на свежие статьи?
Лучший еженедельный подкаст про Digital, SMM и мир рекламы — Полусладкий подкаст.
Уже слушал последний выпуск?