Элементы управления
Последнее обновление: 31.10.2015
Элементы управления представляют собой визуальные классы, которые получают введенные пользователем данные и могут инициировать различные события.
Все элементы управления наследуются от класса Control и поэтому имеют ряд общих свойств:
-
Anchor: Определяет, как элемент будет растягиваться
-
BackColor: Определяет фоновый цвет элемента
-
BackgroundImage: Определяет фоновое изображение элемента
-
ContextMenu: Контекстное меню, которое открывается при нажатии на элемент правой кнопкой мыши.
Задается с помощью элемента ContextMenu -
Cursor: Представляет, как будет отображаться курсор мыши при наведении на элемент
-
Dock: Задает расположение элемента на форме
-
Enabled: Определяет, будет ли доступен элемент для использования. Если это свойство имеет значение False,
то элемент блокируется. -
Font: Устанавливает шрифт текста для элемента
-
ForeColor: Определяет цвет шрифта
-
Location: Определяет координаты верхнего левого угла элемента управления
-
Name: Имя элемента управления
-
Size: Определяет размер элемента
-
Width: ширина элемента
-
Height: высота элемента
-
TabIndex: Определяет порядок обхода элемента по нажатию на клавишу Tab
-
Tag: Позволяет сохранять значение, ассоциированное с этим элементом управления
Кнопка
Наиболее часто используемым элементом управления является кнопка. Обрабатывая событие нажатия кнопки, мы может производить те или иные действия.
При нажатии на кнопку на форме в редакторе Visual Studio мы по умолчанию попадаем в код обработчика события Click,
который будет выполняться при нажатии:
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Hello World");
}
Оформление кнопки
Чтобы управлять внешним отображением кнопки, можно использовать свойство FlatStyle. Оно может принимать следующие значения:
-
Flat — Кнопка имеет плоский вид
-
Popup — Кнопка приобретает объемный вид при наведении на нее указателя, в иных случаях она имеет плоский вид
-
Standard — Кнопка имеет объемный вид (используется по умолчанию)
-
System — Вид кнопки зависит от операционной системы
Изображение на кнопке
Как и для многих элементов управления, для кнопки можно задавать изображение с помощью свойства BackgroundImage.
Однако мы можем также управлять размещением текста и изображения на кнопки.
Для этого надо использовать свойство TextImageRelation. Оно приобретает следующие значения:
-
Overlay: текст накладывается на изображение
-
ImageAboveText: изображение располагается над текстом
-
TextAboveImage: текст располагается над изображением
-
ImageBeforeText: изображение располагается перед текстом
-
TextBeforeImage: текст располагается перед изображением
Например, установим для кнопки изображение. Для этого выберем кнопку и в окне Свойств нажмем на поле Image (не путать с BackgroundImage). Нам откроется диалоговое окно
установи изображения:
В этом окне выберем опцию Local Resource и нажмем на кнопку Import, после чего нам откроется диалоговое окно для выбора файла изображения.
После выбора изображения мы можем установить свойство ImageAlign, которое управляет позиционированием изображения на кнопке:
Нам доступны 9 вариантов, с помощью которых мы можем прикрепить изображение к определенной стороне кнопки. Оставим здесь значение по умолчанию — MiddleCenter,
то есть позиционирование по центру.
Затем перейдем к свойству TextImageRelation и установим для него значение ImageBeforeText. В итоге мы получим кнопку,
где сразу после изображения идет надпись на кнопке:
Клавиши быстрого доступа
При работе с формами при использовании клавиатуры очень удобно пользоваться клавишами быстрого доступа. При нажатии на клавиатуре комбинации
клавиш At+некоторый символ, будет вызываться определенная кнопка. Например, зададим для некоторой кнопки свойство Text равное &Аватар.
Первый знак — амперсанд — определяет ту букву, которая будет подчеркнута. В данном случае надпись будет выглядеть как
Аватар. И теперь чтобы вызвать событие Click, нам достаточно нажать на комбинацию клавиш Alt+А.
Кнопки по умолчанию
Форма, на которой размещаются все элементы управления, имеет свойства, позволяющие назначать кнопку по умолчанию и кнопку отмены.
Так, свойство формы AcceptButton позволяет назначать кнопку по умолчанию, которая будет срабатывать по нажатию на клавишу Enter.
Аналогично работает свойство формы CancelButton, которое назначает кнопку отмены. Назначив такую кнопку, мы можем вызвать ее нажатие,
нажав на клавишу Esc.
How do I toggle between two images on a Button?
I have a «Lock» and «Unlock» image I would like to use on the same button.
So far I have used the property window to set a single image..
UPDATE:
Many good answers, but I should have mention that my two images is in the Property folder. How do I access them with a relative path?
asked Jan 17, 2012 at 13:51
radbyxradbyx
9,21220 gold badges82 silver badges124 bronze badges
1
Easy:
button1.Image = System.Drawing.Image.FromFile(@"C:UsersAdministratorPicturesforestfloor.jpg");
P.S. Before set image, check if it exist
answered Jan 17, 2012 at 13:58
zzfimazzfima
1,5001 gold badge14 silver badges21 bronze badges
0
You can change a image of Windows Form Button using 2 Methods
Method 1 for Relative Path
button1.Image = System.Drawing.Image.FromFile(@"C:UsersjkDesktopiconsimage.png");
button1.Image = Image.FromFile("C:\Users\jk\Desktop\icons\image.png");
Method 2 For Resources Image
this.button1.Image = NameSpace1.Properties.Resources.Image2.png;
you can also visit MSDN Library: ButtonBase.Image Property
answered May 12, 2018 at 20:02
jkdobariyajkdobariya
1061 gold badge2 silver badges8 bronze badges
You will most likely have to change the Button.Image property in the code-behind. See the MSDN Documentation for information and a sample on how to do this.
answered Jan 17, 2012 at 13:55
Samuel SladeSamuel Slade
8,2676 gold badges32 silver badges55 bronze badges
1
You would have to code.
if(locked)
Button.Image = Images.Lock;
else
Button.Image = Images.Unlock;
where Images is, say, a Resource you have created through the designer.
answered Jan 17, 2012 at 13:55
clearpathclearpath
8948 silver badges22 bronze badges
|
4 / 4 / 4 Регистрация: 03.01.2015 Сообщений: 449 |
|
|
1 |
|
|
31.08.2016, 18:33. Показов 40265. Ответов 5
Добрый день! Помогите, пожалуйста! Как добавить изображение на button, но так, чтобы оно стало по размеру кнопки. То есть, если кнопка размером 80×80, а изображение подается 160×160, то изображение бы сжималось до размера 80×80?
__________________
0 |
|
647 / 582 / 170 Регистрация: 17.07.2012 Сообщений: 1,649 Записей в блоге: 1 |
|
|
31.08.2016, 18:50 |
2 |
|
РешениеMaray, поставить картинку в BackgroundImage, а не в Image. И установить свойство кнопки BackgroundImageLayout в Zoom или Stretch
3 |
|
4 / 4 / 4 Регистрация: 03.01.2015 Сообщений: 449 |
|
|
01.09.2016, 13:23 [ТС] |
3 |
|
Огромное спасибо Вам за помощь!
0 |
|
Каждому свое 532 / 218 / 81 Регистрация: 05.08.2013 Сообщений: 1,614 |
|
|
03.08.2017, 16:39 |
4 |
|
Cupko, Извините за глупый вопрос, но Ваш вариант мне не подходит, так как при
1 |
|
Nord790 Строитель 879 / 546 / 194 Регистрация: 01.04.2014 Сообщений: 610 Записей в блоге: 6 |
||||
|
04.08.2017, 01:48 |
5 |
|||
|
Bretbas
1 |
|
Каждому свое 532 / 218 / 81 Регистрация: 05.08.2013 Сообщений: 1,614 |
|
|
04.08.2017, 08:05 |
6 |
|
Nord790, Да ручками я тоже могу сделать
0 |
|
IT_Exp Эксперт 87844 / 49110 / 22898 Регистрация: 17.06.2006 Сообщений: 92,604 |
04.08.2017, 08:05 |
|
6 |
Все знают cc как добавить кнопки в C# форму, особенно в Visual Studio это очень легко. Но как добавить в форму кнопка изображения. Сегодня будем создать именно такую приложению.
Создаем новый Windows.Forms приложения. Добавим там две PictureBox и даем их размер 40×40.
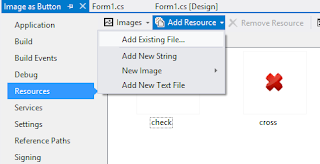
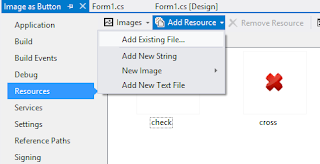
Откроем свойство приложении и в Resources добавим картинки, которые находятся где то в компьютере.
Картинки программным образом можно получать из Resources таким образом
Image Check = Resources.check;
Image Cross = Resources.cross;
Если теперь в конструкторе добавить эти строки
pictureBox1.Image = Check;
pictureBox2.Image = Cross;
то при запуске приложении, изображении будут появляться на форму
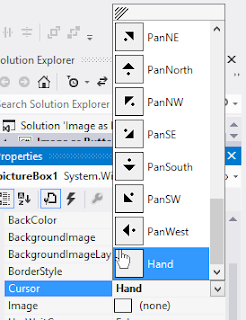
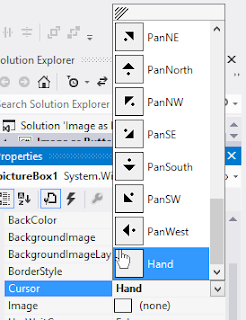
Когда курсор мыши находится на изображении, мы хотим чтобы вид курсора изменился на рука. Для этого в свойстах двух PictureBox для Cursor выбираем Hand.
Теперь создаем событии для клика, где например должен выводится какое то сообщения
private void pictureBox1_Click(object sender, EventArgs e)
{
MessageBox.Show(«Check Button is Clicked!»);
}
private void pictureBox2_Click(object sender, EventArgs e)
{
MessageBox.Show(«Cross Button is Clicked!»);
}
Давайте теперь сделаем немного анимацию. Мы например хотим, чтобы когда курсор мыши находится на PictureBox размер изображении изменился. Для этого для каждого изображении создаем события MouseHover и MouseLeave. То что будет с MouseLeave думаю всем понятно, изображения будет принимать свой прежний размер.
private void pictureBox1_MouseLeave(object sender, EventArgs e)
{
pictureBox1.Image = Check;
}
private void pictureBox2_MouseLeave(object sender, EventArgs e)
{
pictureBox2.Image = Cross;
}
А вот с MouseHover мы должны изменить размер изображении допустим на 20%. Вот две события для изменения размеров изображений
private void pictureBox1_MouseHover(object sender, EventArgs e)
{
int Check_Width = Check.Width + ((Check.Width * 20) / 100);
int Check_Height = Check.Height + ((Check.Height * 20) / 100);
Bitmap Check_1 = new Bitmap(Check_Width, Check_Height);
Graphics g = Graphics.FromImage(Check_1);
g.DrawImage(Check, new Rectangle(Point.Empty, Check_1.Size));
pictureBox1.Image = Check_1;
}
private void pictureBox2_MouseHover(object sender, EventArgs e)
{
int Cross_Width = Cross.Width + ((Cross.Width * 20) / 100);
int Cross_Height = Cross.Height + ((Cross.Height * 20) / 100);
Bitmap Cross_1 = new Bitmap(Cross_Width, Cross_Height);
Graphics g = Graphics.FromImage(Cross_1);
g.DrawImage(Cross, new Rectangle(Point.Empty, Cross_1.Size));
pictureBox2.Image = Cross_1;
}
Вот польный код программы
using Image_as_Button.Properties;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace Image_as_Button
{
public partial class Form1 : Form
{
Image Check = Resources.check;
Image Cross = Resources.cross;
public Form1()
{
InitializeComponent();
pictureBox1.Image = Check;
pictureBox2.Image = Cross;
}
private void pictureBox1_Click(object sender, EventArgs e)
{
MessageBox.Show(«Check Button is Clicked!»);
}
private void pictureBox2_Click(object sender, EventArgs e)
{
MessageBox.Show(«Cross Button is Clicked!»);
}
private void pictureBox1_MouseHover(object sender, EventArgs e)
{
int Check_Width = Check.Width + ((Check.Width * 20) / 100);
int Check_Height = Check.Height + ((Check.Height * 20) / 100);
Bitmap Check_1 = new Bitmap(Check_Width, Check_Height);
Graphics g = Graphics.FromImage(Check_1);
g.DrawImage(Check, new Rectangle(Point.Empty, Check_1.Size));
pictureBox1.Image = Check_1;
}
private void pictureBox2_MouseHover(object sender, EventArgs e)
{
int Cross_Width = Cross.Width + ((Cross.Width * 20) / 100);
int Cross_Height = Cross.Height + ((Cross.Height * 20) / 100);
Bitmap Cross_1 = new Bitmap(Cross_Width, Cross_Height);
Graphics g = Graphics.FromImage(Cross_1);
g.DrawImage(Cross, new Rectangle(Point.Empty, Cross_1.Size));
pictureBox2.Image = Cross_1;
}
private void pictureBox1_MouseLeave(object sender, EventArgs e)
{
pictureBox1.Image = Check;
}
private void pictureBox2_MouseLeave(object sender, EventArgs e)
{
pictureBox2.Image = Cross;
}
}
}
Improve Article
Save Article
Improve Article
Save Article
A Button is an essential part of an application, or software, or webpage. It allows the user to interact with the application or software. For example, if a user wants to exit from the current application so, he/she click the exit button which closes the application. It can be used to perform many actions like to submit, upload, download, etc. according to the requirement of your program. It can be available with different shape, size, color, etc. and you can reuse them in different applications. In .NET Framework, Button class is used to represent windows button control and it is inherited from ButtonBase class. It is defined under System.Windows.Forms namespace.
In C# you can create a button on the windows form by using two different ways:
1. Design-Time: It is the easiest method to create a button. Use the below steps:
- Step 1: Create a windows form as shown in the below image:
Visual Studio -> File -> New -> Project -> WindowsFormApp
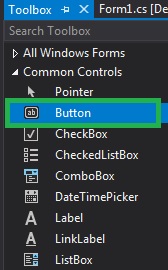
- Step 2: Drag the Button control from the ToolBox and drop it on the windows form. You are allowed to place a Button control anywhere on the windows form according to your need.
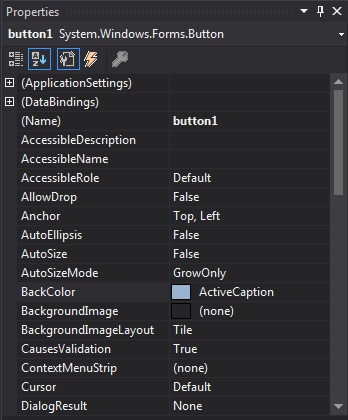
- Step 3: After drag and drop you will go to the properties of the Button control to set the properties of the Button.
2. Run-Time: It is a little bit trickier than the above method. In this method, you can create your own Button using the Button class.
- Step 1: Create a button using the Button() constructor is provided by the Button class.
// Creating Button using Button class Button MyButton = new Button();
- Step 2: After creating Button, set the properties of the Button provided by the Button class.
// Set the location of the button
Mybutton.Location = new Point(225, 198);
// Set text inside the button
Mybutton.Text = "Submit";
// Set the AutoSize property of the button
Mybutton.AutoSize = true;
// Set the background color of the button
Mybutton.BackColor = Color.LightBlue;
// Set the padding of the button
Mybutton.Padding = new Padding(6);
// Set font of the text present in the button
Mybutton.Font = new Font("French Script MT", 18);
- Step 3: And last add this button control to form using Add() method.
// Add this Button to form this.Controls.Add(Mybutton);
- Example:
CSharp
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp8 {
public partial class Form1 : Form {
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Label l = new Label();
l.AutoSize = true;
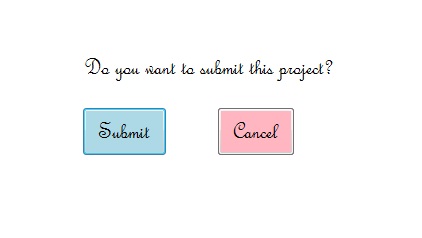
l.Text = "Do you want to submit this project?";
l.Location = new Point(222, 145);
l.Font = new Font("French Script MT", 18);
this.Controls.Add(l);
Button Mybutton = new Button();
Mybutton.Location = new Point(225, 198);
Mybutton.Text = "Submit";
Mybutton.AutoSize = true;
Mybutton.BackColor = Color.LightBlue;
Mybutton.Padding = new Padding(6);
Mybutton.Font = new Font("French Script MT", 18);
this.Controls.Add(Mybutton);
Button Mybutton1 = new Button();
Mybutton1.Location = new Point(360, 198);
Mybutton1.Text = "Cancel";
Mybutton1.AutoSize = true;
Mybutton1.BackColor = Color.LightPink;
Mybutton1.Padding = new Padding(6);
Mybutton1.Font = new Font("French Script MT", 18);
this.Controls.Add(Mybutton1);
}
}
}
- Output:
Important Properties of Button
| Property | Description |
|---|---|
| BackColor | Using BackColor property you can set the background color of the button. |
| BackgroundImage | Using BackgroundImage property you can set the background image on the button. |
| AutoEllipsis | Using AutoEllipsis property you can set a value which shows that whether the ellipsis character (…) appears at the right edge of the control which denotes that the button text extends beyond the specified length of the button. |
| AutoSize | Using AutoSize property you can set a value which shows whether the button resizes based on its contents. |
| Enabled | Using Enabled property you can set a value which shows whether the button can respond to user interaction. |
| Events | Using Events property you can get the list of the event handlers that are applied on the given button. |
| Font | Using Font property you can set the font of the button. |
| FontHeight | Using FontHeight property you can set the height of the font. |
| ForeColor | Using ForeColor property you can set the foreground color of the button. |
| Height | Using Height property you can set the height of the button. |
| Image | Using Image property you can set the image on the button. |
| Margin | Using Margin property you can set the margin between controls. |
| Name | Using Name property you can set the name of the button. |
| Padding | Using Padding property you can set the padding within the button. |
| Visible | Using Visible property you can set a value which shows whether the button and all its child buttons are displayed. |
Important Events on Button
| Event | Description |
|---|---|
| Click | This event occur when the button is clicked. |
| DoubleClick | This event occur when the user performs double click on the button. |
| Enter | This event occur when the control is entered. |
| KeyPress | This event occur when the character, or space, or backspace key is pressed while the control has focus. |
| Leave | This event occur when the input focus leaves the control. |
| MouseClick | This event occur when you click the mouse pointer on the button. |
| MouseDoubleClick | This event occur when you double click the mouse pointer on the button. |
| MouseHover | This event occur when the mouse pointer placed on the button. |
| MouseLeave | This event occur when the mouse pointer leaves the button. |
Improve Article
Save Article
Improve Article
Save Article
A Button is an essential part of an application, or software, or webpage. It allows the user to interact with the application or software. For example, if a user wants to exit from the current application so, he/she click the exit button which closes the application. It can be used to perform many actions like to submit, upload, download, etc. according to the requirement of your program. It can be available with different shape, size, color, etc. and you can reuse them in different applications. In .NET Framework, Button class is used to represent windows button control and it is inherited from ButtonBase class. It is defined under System.Windows.Forms namespace.
In C# you can create a button on the windows form by using two different ways:
1. Design-Time: It is the easiest method to create a button. Use the below steps:
- Step 1: Create a windows form as shown in the below image:
Visual Studio -> File -> New -> Project -> WindowsFormApp
- Step 2: Drag the Button control from the ToolBox and drop it on the windows form. You are allowed to place a Button control anywhere on the windows form according to your need.
- Step 3: After drag and drop you will go to the properties of the Button control to set the properties of the Button.
2. Run-Time: It is a little bit trickier than the above method. In this method, you can create your own Button using the Button class.
- Step 1: Create a button using the Button() constructor is provided by the Button class.
// Creating Button using Button class Button MyButton = new Button();
- Step 2: After creating Button, set the properties of the Button provided by the Button class.
// Set the location of the button
Mybutton.Location = new Point(225, 198);
// Set text inside the button
Mybutton.Text = "Submit";
// Set the AutoSize property of the button
Mybutton.AutoSize = true;
// Set the background color of the button
Mybutton.BackColor = Color.LightBlue;
// Set the padding of the button
Mybutton.Padding = new Padding(6);
// Set font of the text present in the button
Mybutton.Font = new Font("French Script MT", 18);
- Step 3: And last add this button control to form using Add() method.
// Add this Button to form this.Controls.Add(Mybutton);
- Example:
CSharp
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp8 {
public partial class Form1 : Form {
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Label l = new Label();
l.AutoSize = true;
l.Text = "Do you want to submit this project?";
l.Location = new Point(222, 145);
l.Font = new Font("French Script MT", 18);
this.Controls.Add(l);
Button Mybutton = new Button();
Mybutton.Location = new Point(225, 198);
Mybutton.Text = "Submit";
Mybutton.AutoSize = true;
Mybutton.BackColor = Color.LightBlue;
Mybutton.Padding = new Padding(6);
Mybutton.Font = new Font("French Script MT", 18);
this.Controls.Add(Mybutton);
Button Mybutton1 = new Button();
Mybutton1.Location = new Point(360, 198);
Mybutton1.Text = "Cancel";
Mybutton1.AutoSize = true;
Mybutton1.BackColor = Color.LightPink;
Mybutton1.Padding = new Padding(6);
Mybutton1.Font = new Font("French Script MT", 18);
this.Controls.Add(Mybutton1);
}
}
}
- Output:
Important Properties of Button
| Property | Description |
|---|---|
| BackColor | Using BackColor property you can set the background color of the button. |
| BackgroundImage | Using BackgroundImage property you can set the background image on the button. |
| AutoEllipsis | Using AutoEllipsis property you can set a value which shows that whether the ellipsis character (…) appears at the right edge of the control which denotes that the button text extends beyond the specified length of the button. |
| AutoSize | Using AutoSize property you can set a value which shows whether the button resizes based on its contents. |
| Enabled | Using Enabled property you can set a value which shows whether the button can respond to user interaction. |
| Events | Using Events property you can get the list of the event handlers that are applied on the given button. |
| Font | Using Font property you can set the font of the button. |
| FontHeight | Using FontHeight property you can set the height of the font. |
| ForeColor | Using ForeColor property you can set the foreground color of the button. |
| Height | Using Height property you can set the height of the button. |
| Image | Using Image property you can set the image on the button. |
| Margin | Using Margin property you can set the margin between controls. |
| Name | Using Name property you can set the name of the button. |
| Padding | Using Padding property you can set the padding within the button. |
| Visible | Using Visible property you can set a value which shows whether the button and all its child buttons are displayed. |
Important Events on Button
| Event | Description |
|---|---|
| Click | This event occur when the button is clicked. |
| DoubleClick | This event occur when the user performs double click on the button. |
| Enter | This event occur when the control is entered. |
| KeyPress | This event occur when the character, or space, or backspace key is pressed while the control has focus. |
| Leave | This event occur when the input focus leaves the control. |
| MouseClick | This event occur when you click the mouse pointer on the button. |
| MouseDoubleClick | This event occur when you double click the mouse pointer on the button. |
| MouseHover | This event occur when the mouse pointer placed on the button. |
| MouseLeave | This event occur when the mouse pointer leaves the button. |
Содержание
- Программирование C#
- пятница, 27 сентября 2013 г.
- Изображение в качестве кнопки
- Элементы управления
- Кнопка
- Оформление кнопки
- Изображение на кнопке
- Клавиши быстрого доступа
- Кнопки по умолчанию
- Практическое руководство. Определение значка для кнопки элемента управления ToolBar
- Установка значка для кнопки панели инструментов программными средствами
- Button Класс
- Определение
- Примеры
- Комментарии
- Конструкторы
- Свойства
- Методы
- События
Программирование C#
пятница, 27 сентября 2013 г.
Изображение в качестве кнопки
Картинки программным образом можно получать из Resources таким образом
Image Check = Resources.check;
Image Cross = Resources.cross;
Если теперь в конструкторе добавить эти строки
pictureBox1.Image = Check;
pictureBox2.Image = Cross;
то при запуске приложении, изображении будут появляться на форму
Когда курсор мыши находится на изображении, мы хотим чтобы вид курсора изменился на рука. Для этого в свойстах двух PictureBox для Cursor выбираем Hand.
Теперь создаем событии для клика, где например должен выводится какое то сообщения
private void pictureBox1_Click(object sender, EventArgs e)
<
MessageBox.Show(«Check Button is Clicked!»);
>
private void pictureBox2_Click(object sender, EventArgs e)
<
MessageBox.Show(«Cross Button is Clicked!»);
>
Давайте теперь сделаем немного анимацию. Мы например хотим, чтобы когда курсор мыши находится на PictureBox размер изображении изменился. Для этого для каждого изображении создаем события MouseHover и MouseLeave. То что будет с MouseLeave думаю всем понятно, изображения будет принимать свой прежний размер.
private void pictureBox1_MouseLeave(object sender, EventArgs e)
<
pictureBox1.Image = Check;
>
private void pictureBox2_MouseLeave(object sender, EventArgs e)
<
pictureBox2.Image = Cross;
>
Источник
Элементы управления
Элементы управления представляют собой визуальные классы, которые получают введенные пользователем данные и могут инициировать различные события. Все элементы управления наследуются от класса Control и поэтому имеют ряд общих свойств:
Anchor : Определяет, как элемент будет растягиваться
BackColor : Определяет фоновый цвет элемента
BackgroundImage : Определяет фоновое изображение элемента
ContextMenu : Контекстное меню, которое открывается при нажатии на элемент правой кнопкой мыши. Задается с помощью элемента ContextMenu
Cursor : Представляет, как будет отображаться курсор мыши при наведении на элемент
Dock : Задает расположение элемента на форме
Enabled : Определяет, будет ли доступен элемент для использования. Если это свойство имеет значение False, то элемент блокируется.
Font : Устанавливает шрифт текста для элемента
ForeColor : Определяет цвет шрифта
Location : Определяет координаты верхнего левого угла элемента управления
Name : Имя элемента управления
Size : Определяет размер элемента
Width : ширина элемента
Height : высота элемента
TabIndex : Определяет порядок обхода элемента по нажатию на клавишу Tab
Tag : Позволяет сохранять значение, ассоциированное с этим элементом управления
Кнопка
Наиболее часто используемым элементом управления является кнопка. Обрабатывая событие нажатия кнопки, мы может производить те или иные действия.
Оформление кнопки
Чтобы управлять внешним отображением кнопки, можно использовать свойство FlatStyle. Оно может принимать следующие значения:
Изображение на кнопке
Overlay : текст накладывается на изображение
ImageAboveText : изображение располагается над текстом
TextAboveImage : текст располагается над изображением
ImageBeforeText : изображение располагается перед текстом
TextBeforeImage : текст располагается перед изображением
Например, установим для кнопки изображение. Для этого выберем кнопку и в окне Свойств нажмем на поле Image (не путать с BackgroundImage). Нам откроется диалоговое окно установи изображения:
Клавиши быстрого доступа
Кнопки по умолчанию
Форма, на которой размещаются все элементы управления, имеет свойства, позволяющие назначать кнопку по умолчанию и кнопку отмены.
Так, свойство формы AcceptButton позволяет назначать кнопку по умолчанию, которая будет срабатывать по нажатию на клавишу Enter.
Источник
Практическое руководство. Определение значка для кнопки элемента управления ToolBar
Элемент управления ToolStrip заменяет элемент управления ToolBar и расширяет его функциональные возможности; однако при необходимости элемент управления ToolBar можно сохранить для обратной совместимости и использования в будущем.
ToolBar кнопки могут отображать значки в них для простоты идентификации пользователями. Это достигается путем добавления изображений в компонент компонента ImageList и последующего связывания ImageList компонента с ToolBar элементом управления.
Установка значка для кнопки панели инструментов программными средствами
В процедуре создайте экземпляр ImageList компонента и ToolBar элемент управления.
В той же процедуре назначьте образ ImageList компоненту.
В той же процедуре назначьте элемент управления ImageList ToolBar элементу управления и назначьте ImageIndex свойство отдельных кнопок панели инструментов.
В следующем примере кода путь, заданный для расположения изображения, является папкой » Мои документы «. это делается, поскольку можно предположить, что большинство компьютеров, работающих под управлением операционной системы Windows, будут содержать этот каталог. Это также позволяет пользователям с минимальным уровнем доступа к системе безопасно запускать приложение. В приведенном ниже примере предполагается, что форма с PictureBox уже добавленным элементом управления.
Выполнив приведенные выше действия, необходимо написать код, аналогичный показанному ниже.
Источник
Button Класс
Определение
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Представляет элемент управления «кнопка Windows».
Примеры
Комментарии
ButtonМожно щелкнуть мышью, ввести клавишу или пробел, если кнопка имеет фокус.
Установите AcceptButton свойство или CancelButton объекта, Form чтобы разрешить пользователям нажать кнопку, нажав клавиши Enter или ESC, даже если кнопка не имеет фокуса. Это дает форме поведение диалогового окна.
Если элемент управления, имеющий фокус, принимает и обрабатывает нажатие клавиши ВВОД, то не Button обрабатывает его. Например, если фокус имеет многострочную TextBox или другую кнопку, то этот элемент управления обрабатывает нажатие клавиши ВВОД вместо кнопки Accept (принять).
Конструкторы
Инициализирует новый экземпляр класса Button.
Свойства
Получает объект AccessibleObject, назначенный элементу управления.
Возвращает или задает описание выполняемого по умолчанию действия элемента управления для использования клиентскими приложениями со специальными возможностями.
Возвращает или задает описание элемента управления, используемого клиентскими приложениями со специальными возможностями.
Возвращает или задает имя элемента управления, используемого клиентскими приложениями со специальными возможностями.
Возвращает или задает доступную роль элемента управления.
Возвращает или задает значение, указывающее, может ли элемент управления принимать данные, перетаскиваемые в него пользователем.
Возвращает или задает границы контейнера, с которым связан элемент управления, и определяет способ изменения размеров элемента управления при изменении размеров его родительского элемента.
Возвращает или задает значение, указывающее, отображается ли знак с многоточия (. ) в правом углу элемента управления, обозначающий, что текст элемента управления выходит за пределы указанной длины этого элемента.
Возвращает или задает местоположение, в котором выполняется прокрутка этого элемента управления в ScrollControlIntoView(Control).
Возвращает или задает значение, указывающее, производятся ли изменения размеров элемента управления в соответствии с его содержимым.
Возвращает или задает режим, с помощью которого Button может автоматически изменять свои размеры.
Возвращает или задает цвет фона элемента управления.
Возвращает или задает фоновое изображение, отображаемое на элементе управления.
Возвращает или задает макет фонового изображения в соответствии с перечислением ImageLayout.
Возвращает или задает значение BindingContext для элемента управления.
Возвращает расстояние в пикселях между нижней границей элемента управления и верхней границей клиентской области контейнера.
Возвращает или задает размер и местоположение (в пикселях) элемента управления, включая его неклиентские элементы, относительно его родительского элемента управления.
Получает значение, указывающее, можно ли для свойства ImeMode установить активное значение с целью включения поддержки IME.
Возвращает значение, указывающее, может ли элемент управления получать фокус.
Определяет, могут ли вызываться события в элементе управления.
Возвращает значение, указывающее, доступен ли элемент управления для выбора.
Возвращает или задает значение, указывающее, была ли мышь захвачена элементом управления.
Возвращает или задает значение, указывающее, вызывает ли элемент управления выполнение проверки для всех элементов управления, требующих проверки, при получении фокуса.
Возвращает прямоугольник, представляющий клиентскую область элемента управления.
Возвращает или задает высоту и ширину клиентской области элемента управления.
Возвращает название организации или имя создателя приложения, содержащего элемент управления.
Возвращает объект IContainer, который содержит коллекцию Component.
Возвращает значение, указывающее, имеет ли элемент управления или один из его дочерних элементов фокус ввода в настоящий момент.
Возвращает или задает контекстное меню, связанное с элементом управления.
Возвращает или задает объект ContextMenuStrip, сопоставленный с этим элементом управления.
Возвращает коллекцию элементов управления, содержащихся в элементе управления.
Возвращает значение, указывающее, был ли создан элемент управления.
Возвращает базовый класс CreateParams при создании окна.
Возвращает или задает курсор, отображаемый, когда указатель мыши находится на элементе управления.
Возвращает привязки данных для элемента управления.
Возвращает или задает курсор по умолчанию для элемента управления.
Возвращает стандартный режим редактора методов ввода, поддерживаемый данным элементом управления.
Возвращает размер пустого пространства в пикселях между элементами управления, которое определено по умолчанию.
Возвращает длину и высоту в пикселях, которые были указаны в качестве максимального размера элемента управления.
Возвращает длину и высоту в пикселях, которые были указаны в качестве минимального размера элемента управления.
Возвращает внутренние промежутки в содержимом элемента управления в пикселях.
Получает размер элемента управления по умолчанию.
Возвращает значение, указывающее, находится ли данный компонент Component в режиме конструктора в настоящее время.
Получает значение DPI для устройства, на котором сейчас отображается элемент управления.
Возвращает или задает значение, возвращаемое в родительскую форму при нажатии кнопки.
Возвращает прямоугольник, представляющий отображаемую область элемента управления.
Получает значение, указывающее, находится ли базовый класс Control в процессе удаления.
Возвращает или задает границы элемента управления, прикрепленные к его родительскому элементу управления, и определяет способ изменения размеров элемента управления с его родительским элементом управления.
Возвращает или задает значение, указывающее, должна ли поверхность этого элемента управления перерисовываться с помощью дополнительного буфера, чтобы уменьшить или предотвратить мерцание.
Возвращает или задает значение, указывающее, может ли элемент управления отвечать на действия пользователя.
Возвращает список обработчиков событий, которые прикреплены к этому объекту Component.
Возвращает внешний вид границ и цвета, используемые для отображения состояния флажка и состояния мыши.
Возвращает или задает плоский внешний вид для кнопки.
Возвращает значение, указывающее, имеется ли на элементе управления фокус ввода.
Возвращает или задает шрифт текста, отображаемого элементом управления.
Возвращает или задает высоту шрифта элемента управления.
Возвращает или задает цвет элемента управления.
Возвращает дескриптор окна, с которым связан элемент управления.
Возвращает значение, указывающее, содержит ли элемент управления один или несколько дочерних элементов.
Возвращает или задает высоту элемента управления.
Возвращает или задает изображение, отображаемое на кнопке.
Возвращает или задает способ выравнивания изображения на кнопке.
Возвращает или задает значение индекса списка изображений для изображения, отображаемого на кнопке.
Получает или задает средство доступа к ключу для изображения в свойстве ImageList.
Получает или задает свойство ImageList, содержащее изображение Image, отображенное в кнопке.
Возвращает или задает режим редактора метода ввода, поддерживаемый данным элементом управления. Данное свойство не применимо к этому классу.
Получает или задает режим IME элемента управления.
Возвращает значение, указывающее, следует ли вызывающему оператору обращаться к методу invoke во время вызовов метода из элемента управления, так как вызывающий оператор находится не в том потоке, в котором был создан элемент управления.
Возвращает или задает значение, указывающее, является ли элемент управления видимым для приложений со специальными возможностями.
Указывает, является ли один из предков этого элемента управления узлом и этим сайтом в Десигнмоде. Это свойство доступно только для чтения.
Возвращает или задает значение, указывающее, является ли этот элемент управления кнопкой по умолчанию.
Возвращает значение, указывающее, был ли удален элемент управления.
Возвращает значение, указывающее, имеется ли у элемента управления связанный с ним дескриптор.
Возвращает значение, указывающее, отображается ли зеркально элемент управления.
Получает кэшированный экземпляр механизма размещения элемента управления.
Возвращает или задает расстояние в пикселях между левой границей элемента управления и левой границей клиентской области его контейнера.
Возвращает или задает координаты левого верхнего угла элемента управления относительно левого верхнего угла его контейнера.
Возвращает или задает расстояние между элементами управления.
Возвращает или задает размер, являющийся верхней границей, которую может указать метод GetPreferredSize(Size).
Возвращает или задает размер, являющийся нижней границей, которую может указать метод GetPreferredSize(Size).
Возвращает или задает имя элемента управления.
Возвращает или задает заполнение в элементе управления.
Возвращает или задает родительский контейнер элемента управления.
Возвращает размер прямоугольной области, в которую может поместиться элемент управления.
Возвращает имя продукта сборки, содержащей элемент управления.
Возвращает версию сборки, содержащую элемент управления.
Возвращает значение, указывающее, осуществляет ли в настоящий момент элемент управления повторное создание дескриптора.
Возвращает или задает область окна, связанную с элементом управления.
Это свойство устарело.
Возвращает или задает значение, указывающее, перерисовывается ли элемент управления при изменении размеров.
Возвращает расстояние в пикселях между правой границей элемента управления и левой границей клиентской области его контейнера.
Возвращает или задает значение, указывающее, выровнены ли компоненты элемента управления для поддержки языков, использующих шрифты с написанием справа налево.
Получает значение, определяющее масштабирование дочерних элементов управления.
Возвращает значение, указывающее, должен ли элемент управления отображать прямоугольники фокуса.
Возвращает значение, указывающее, имеет ли пользовательский интерфейс соответствующее состояние, при котором отображаются или скрываются сочетания клавиш.
Возвращает или задает местонахождение элемента управления.
Возвращает или задает высоту и ширину элемента управления.
Возвращает или задает последовательность перехода по клавише TAB между элементами управления внутри контейнера.
Возвращает или задает значение, указывающее, может ли пользователь перевести фокус на данный элемент управления при помощи клавиши TAB.
Возвращает или задает объект, содержащий данные об элементе управления.
Возвращает или задает текст, связанный с этим элементом управления.
Возвращает или задает способ выравнивания текста на кнопке.
Возвращает или задает расположение текста и изображения относительно друг друга.
Возвращает или задает расстояние в пикселях между верхней границей элемента управления и верхней границей клиентской области его контейнера.
Получает родительский элемент управления, не имеющий другого родительского элемента управления Windows Forms. Как правило, им является внешний объект Form, в котором содержится элемент управления.
возвращает или задает значение, определяющее, следует ли использовать Graphics класс (GDI+) или TextRenderer класс (GDI) для отрисовки текста.
Возвращает или задает значение, указывающее, должен ли первый символ, следующий за знаком амперсанда (&), использоваться как назначенная клавиша элемента управления.
Возвращает или задает значение, которое указывает, должен ли фон рисоваться с использованием стилей оформления (если они поддерживаются).
Возвращает или задает значение, указывающее, следует ли использовать курсор ожидания для текущего элемента управления и всех дочерних элементов управления.
Возвращает или задает значение, указывающее, отображаются ли элемент управления и все его дочерние элементы управления.
Возвращает или задает ширину элемента управления.
Данное свойство не применимо к этому классу.
Методы
Уведомляет клиентские приложения со специальными возможностями об указанном перечислении AccessibleEvents для указанного дочернего элемента управления.
Уведомляет клиентские приложения со специальными возможностями об указанном перечислении AccessibleEvents для указанного дочернего элемента управления.
Выполняет указанный делегат асинхронно в потоке, в котором был создан базовый дескриптор элемента управления.
Выполняет указанный делегат асинхронно в потоке, в котором был создан базовый дескриптор элемента управления.
Выполняет указанный делегат асинхронно с указанными аргументами в потоке, в котором был создан базовый дескриптор элемента управления.
Помещает элемент управления в начало z-порядка.
Возвращает значение, указывающее, является ли указанный элемент управления дочерним элементом.
Создает для элемента управления новый объект с поддержкой специальных возможностей.
Вызывает принудительное создание видимого элемента управления, включая создание дескриптора и всех видимых дочерних элементов.
Создает новый экземпляр коллекции элементов управления для данного элемента управления.
Создает объект Graphics для элемента управления.
Создает дескриптор для элемента управления.
Создает объект, который содержит всю необходимую информацию для создания прокси-сервера, используемого для взаимодействия с удаленным объектом.
Отправляет заданное сообщение процедуре окна, используемой по умолчанию.
Удаляет дескриптор, связанный с элементом управления.
Освобождает все ресурсы, занятые модулем Component.
Освобождает неуправляемые ресурсы, используемые объектом ButtonBase, а при необходимости освобождает также управляемые ресурсы.
Начинает операцию перетаскивания.
Поддерживает отрисовку в указанном точечном рисунке.
Получает возвращаемое значение асинхронной операции, представленное переданным объектом IAsyncResult.
Определяет, равен ли указанный объект текущему объекту.
Возвращает форму, в которой находится элемент управления.
Устанавливает фокус ввода на элемент управления.
Получает указанный объект AccessibleObject.
Получает значение, указывающее, как будет вести себя элемент управления, когда его свойство AutoSize включено.
Возвращает дочерний элемент управления, имеющий указанные координаты.
Возвращает дочерний элемент управления, расположенный по указанным координатам, определяя, следует ли игнорировать дочерние элементы управления конкретного типа.
Возвращает следующий объект ContainerControl в цепочке родительских элементов управления данного элемента.
Служит хэш-функцией по умолчанию.
Извлекает объект обслуживания во время существования, который управляет политикой времени существования данного экземпляра.
Возвращает следующий или предыдущий элемент среди дочерних элементов управления в последовательности клавиши TAB.
Вычисляет размер прямоугольной области, в которую помещается элемент управления.
Возвращает границы, внутри которых масштабируется элемент управления.
Возвращает объект, представляющий службу, предоставляемую классом Component или классом Container.
Возвращает значение указанного бита стиля элемента управления для данного элемента управления.
Определяет, находится ли элемент управления на верхнем уровне.
Возвращает объект Type для текущего экземпляра.
Скрывает элемент управления от пользователя.
Получает объект службы времени существования для управления политикой времени существования для этого экземпляра.
Вызывается после добавления элемента управления в другой контейнер.
Делает недействительной всю поверхность элемента управления и вызывает его перерисовку.
Делает недействительной конкретную область элемента управления и вызывает отправку сообщения рисования элементу управления. При необходимости объявляет недействительными назначенные элементу управления дочерние элементы.
Делает недействительной указанную область элемента управления (добавляет ее к области обновления элемента, которая будет перерисована при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления.
Делает недействительной указанную область элемента управления (добавляет ее к области обновления элемента, которая будет перерисована при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления. При необходимости объявляет недействительными назначенные элементу управления дочерние элементы.
Делает недействительной указанную область элемента управления (добавляет ее к области обновления элемента, которая будет перерисована при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления.
Делает недействительной указанную область элемента управления (добавляет ее к области обновления элемента, которая будет перерисована при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления. При необходимости объявляет недействительными назначенные элементу управления дочерние элементы.
Выполняет указанный делегат в том потоке, которому принадлежит базовый дескриптор окна элемента управления.
Выполняет указанный делегат в том потоке, которому принадлежит базовый дескриптор окна элемента управления.
Выполняет указанный делегат в том потоке, которому принадлежит основной дескриптор окна элемента управления, с указанным списком аргументов.
Выполняет указанный делегат в том потоке, которому принадлежит базовый дескриптор окна элемента управления.
Вызывает событие GotFocus для указанного элемента управления.
Вызывает событие LostFocus для указанного элемента управления.
Вызывает событие Click для указанного элемента управления.
Вызывает событие Paint для указанного элемента управления.
Вызывает событие PaintBackground для указанного элемента управления.
Определяет, является ли символ входным символом, который распознается элементом управления.
Определяет, является ли заданная клавиша обычной клавишей ввода или специальной клавишей, нуждающейся в предварительной обработке.
Преобразует логическое значение DPI в эквивалентное значение DPI DeviceUnit.
Преобразует размер из логических единиц в единицы устройства путем его масштабирования к текущему DPI и округлением вниз до ближайшего целого значения ширины и высоты.
Создает неполную копию текущего объекта Object.
Создает неполную копию текущего объекта MarshalByRefObject.
Уведомляет класс Button, является ли он кнопкой по умолчанию, чтобы соответствующим образом настроить его внешний вид.
Вызывает событие Invalidated, чтобы сделать недействительной указанную область элемента управления.
Уведомляет элемент управления о сообщениях Windows.
Рисует фон элемента управления.
Вызывает событие BackColorChanged при изменении значения свойства BackColor контейнера элемента управления.
Вызывает событие BackgroundImageChanged при изменении значения свойства BackgroundImage контейнера элемента управления.
Вызывает событие BindingContextChanged при изменении значения свойства BindingContext контейнера элемента управления.
Вызывает событие EnabledChanged при изменении значения свойства Enabled контейнера элемента управления.
Вызывает событие FontChanged при изменении значения свойства Font контейнера элемента управления.
Вызывает событие ForeColorChanged при изменении значения свойства ForeColor контейнера элемента управления.
Вызывает событие RightToLeftChanged при изменении значения свойства RightToLeft контейнера элемента управления.
Вызывает событие VisibleChanged при изменении значения свойства Visible контейнера элемента управления.
Создает событие Click для кнопки.
Вызывает в элементе управления принудительное применение логики макета ко всем его дочерним элементам управления.
Вызывает в элементе управления принудительное применение логики макета ко всем его дочерним элементам управления.
Вычисляет местоположение указанной точки экрана в клиентских координатах.
Вычисляет местоположение указанной точки клиента в экранных координатах.
Выполняет предварительную обработку клавиатурных или входящих сообщений в цикле обработки сообщений перед их отправкой.
Выполняет предварительную обработку клавиатурных или входящих сообщений в цикле обработки сообщений перед их отправкой.
Обрабатывает клавишу для команд.
Обрабатывает символ диалогового окна.
Обрабатывает клавишу диалогового окна.
Обрабатывает сообщение о нажатии клавиши и создает соответствующие события элемента управления.
Обрабатывает сообщение клавиатуры.
Выполняет предварительный просмотр сообщения клавиатуры.
Обрабатывает назначенный символ.
Вызывает соответствующее событие перетаскивания.
Вызывает соответствующее событие клавиши.
Вызывает соответствующее событие мыши.
Вызывает соответствующее событие рисования.
Вызывает повторное создание дескриптора элемента управления.
Вычисляет размер и местоположение указанной прямоугольной области экрана в клиентских координатах.
Вычисляет размер и местоположение указанной клиентской области (в виде прямоугольника) в экранных координатах.
Принудительно создает условия, при которых элемент управления делает недоступной свою клиентскую область и немедленно перерисовывает себя и все дочерние элементы.
Предоставляет константы для изменения масштаба элемента управления Button при изменении DPI.
Предоставляет константы для изменения масштаба элемента управления при изменении DPI.
Восстанавливает значение по умолчанию свойства BackColor.
Вызывает в элементе управления, привязанном к компоненту BindingSource, повторное считывание всех элементов списка и обновление их отображаемых значений.
Восстанавливает значение по умолчанию свойства Cursor.
Восстанавливает для элемента управления Button состояние, в котором он находился перед нажатием, и перерисовывает его.
Восстанавливает значение по умолчанию свойства Font.
Восстанавливает значение по умолчанию свойства ForeColor.
Восстанавливает значение по умолчанию свойства ImeMode.
Сбрасывает элемент управления в дескриптор события MouseLeave.
Восстанавливает значение по умолчанию свойства RightToLeft.
Восстанавливает значение по умолчанию свойства Text (Empty).
Возобновляет обычную логику макета.
Возобновляет обычную логику макета, дополнительно осуществляя немедленное отображение отложенных запросов макета.
Преобразует указанный объект ContentAlignment в соответствующий объект ContentAlignment, чтобы обеспечить поддержку текста, читаемого справа налево.
Преобразует указанный объект HorizontalAlignment в соответствующий объект HorizontalAlignment, чтобы обеспечить поддержку текста, читаемого справа налево.
Преобразует указанный объект LeftRightAlignment в соответствующий объект LeftRightAlignment, чтобы обеспечить поддержку текста, читаемого справа налево.
Преобразует указанный объект ContentAlignment в соответствующий объект ContentAlignment, чтобы обеспечить поддержку текста, читаемого справа налево.
Преобразует указанный объект HorizontalAlignment в соответствующий объект HorizontalAlignment, чтобы обеспечить поддержку текста, читаемого справа налево.
Преобразует указанный объект LeftRightAlignment в соответствующий объект LeftRightAlignment, чтобы обеспечить поддержку текста, читаемого справа налево.
Масштабирует элемент управления и любые его дочерние элементы.
Масштабирует весь элемент управления и любые его дочерние элементы.
Масштабирует элемент управления и любые его дочерние элементы с использованием заданного коэффициента масштабирования.
Масштабирует логическое значение точечного рисунка в эквивалентное значение единицы измерения устройства при изменении настройки DPI.
Выполняет масштабирование расположения, размеров, заполнения и полей элемента управления.
Данный метод не применим к этому классу.
Активирует элемент управления.
Активирует дочерний элемент управления. При необходимости указывает направление для выбора элементов управления в последовательности табуляции.
Активирует следующий элемент управления.
Отправляет элемент управления в конец z-порядка.
Задает значение, указывающее, как будет вести себя элемент управления, когда его свойство AutoSize включено.
Задает границы элемента управления для указанного местоположения и размера.
Задает указанные границы элемента управления для указанного местоположения и размера.
Задает указанные границы данного элемента управления.
Задает размер клиентской области элемента управления.
Определяет элемент управления как элемент верхнего уровня.
Задает для элемента управления указанное видимое состояние.
Отображает элемент управления.
Определяет размер всего элемента управления по высоте и ширине его клиентской области.
Временно приостанавливает логику макета для элемента управления.
Возвращает объект String, содержащий имя Component, если оно есть. Этот метод не следует переопределять.
Вызывает перерисовку элементом управления недопустимых областей клиентской области.
Обновляет границы элемента управления с учетом текущего размера и местоположения.
Обновляет границы элемента управления с учетом указанного размера и местоположения.
Обновляет границы элемента управления с учетом указанного размера, местоположения и клиентского размера.
Вызывает принудительное повторное применение назначенных стилей к элементу управления.
Обновляет элемент управления в z-порядке его родительского элемента управления.
Обрабатывает сообщения Windows.
События
Происходит при изменении значения свойства AutoSize.
Происходит при изменении значения свойства BackColor.
Происходит при изменении значения свойства BackgroundImage.
Происходит при изменении свойства BackgroundImageLayout.
Происходит при изменении значения свойства BindingContext.
Происходит при изменении значения свойства CausesValidation.
Происходит при получении сигналов на изменение от фокуса или клавиатурного интерфейса.
Происходит при щелчке элемента управления.
Происходит при изменении значения свойства ClientSize.
Происходит при изменении значения свойства ContextMenu.
Происходит при изменении значения свойства ContextMenuStrip.
Происходит при добавлении нового элемента управления в массив Control.ControlCollection.
Происходит при удалении элемента управления из Control.ControlCollection.
Происходит при изменении значения свойства Cursor.
Возникает при удалении компонента путем вызова метода Dispose().
Происходит при изменении значения свойства Dock.
Происходит при двойном щелчке элемента управления Button.
Возникает, когда настройка DPI для элемента управления изменяется программным образом после изменения DPI связанного родительского элемента управления или формы.
Возникает, когда настройка DPI для элемента управления изменяется программным образом, прежде чем возникает событие изменения DPI для соответствующего родительского элемента управления или формы.
Вызывается при завершении операции перетаскивания.
Происходит, когда объект перетаскивается в границы элемента управления.
Вызывается, когда объект перетаскивается за пределы элемента управления.
Происходит, когда объект перетаскивается через границу элемента управления.
Происходит, если значение свойства Enabled было изменено.
Происходит при входе в элемент управления.
Происходит при изменении значения свойства Font.
Происходит при изменении значения свойства ForeColor.
Вызывается при выполнении операции перетаскивания.
Вызывается при получении фокуса элементом управления.
Происходит при создании дескриптора для элемента управления.
Происходит в процессе удаления дескриптора элемента управления.
Происходит при запросе справки для элемента управления.
Происходит при изменении свойства ImeMode. Данное событие не применимо к этому классу.
Происходит, когда для отображения элемента управления требуется перерисовка.
Происходит при нажатии клавиши, если элемент управления имеет фокус.
Происходит при нажатии клавиши с буквой, пробела или клавиши BACKSPACE, если фокус находится в элементе управления.
Происходит, когда отпускается клавиша, если элемент управления имеет фокус.
Происходит, когда необходимо изменить позицию дочерних элементов управления данного элемента управления.
Происходит, когда фокус ввода покидает элемент управления.
Происходит, если значение свойства Location было изменено.
Происходит при потере фокуса элементом управления.
Происходит при изменении поля элемента управления.
Происходит при потере захвата мыши элементом управления.
Вызывается при щелчке мышью элемента управления.
Происходит, когда пользователь дважды щелкает элемент управления Button.
Вызывается при двойном щелчке мышью элемента управления.
Происходит при нажатии кнопки мыши, если указатель мыши находится на элементе управления.
Происходит, когда указатель мыши оказывается на элементе управления.
Происходит, когда указатель мыши задерживается на элементе управления.
Происходит, когда указатель мыши покидает элемент управления.
Происходит при перемещении указателя мыши по элементу управления.
Происходит при отпускании кнопки мыши, когда указатель мыши находится на элементе управления.
Происходит при прокручивании колеса мыши, если данный элемент управления находится в фокусе.
Происходит при перемещении элемента управления.
Генерируется при изменении заполнения элемента управления.
Происходит при перерисовке элемента управления.
Происходит при изменении значения свойства Parent.
Генерируется перед событием KeyDown при нажатии клавиши, когда элемент управления имеет фокус.
Происходит, когда объект AccessibleObject предоставляет справку для приложений со специальными возможностями.
Происходит во время операции перетаскивания и позволяет источнику перетаскивания определить, следует ли отменить эту операцию.
Происходит при изменении значения свойства Region.
Происходит при изменении размеров элемента управления.
Происходит при изменении значения свойства RightToLeft.
Происходит при изменении значения свойства Size.
Происходит при изменении стиля элемента управления.
Происходит при изменении системных цветов.
Происходит при изменении значения свойства TabIndex.
Происходит при изменении значения свойства TabStop.
Происходит при изменении значения свойства Text.
Происходит по завершении проверки элемента управления.
Возникает при проверке действительности элемента управления.
Происходит при изменении значения свойства Visible.
Источник
Элементы управления
Элементы управления представляют собой визуальные классы, которые получают введенные пользователем данные и могут инициировать различные события. Все элементы управления наследуются от класса Control и поэтому имеют ряд общих свойств:
Anchor : Определяет, как элемент будет растягиваться
BackColor : Определяет фоновый цвет элемента
BackgroundImage : Определяет фоновое изображение элемента
ContextMenu : Контекстное меню, которое открывается при нажатии на элемент правой кнопкой мыши. Задается с помощью элемента ContextMenu
Cursor : Представляет, как будет отображаться курсор мыши при наведении на элемент
Dock : Задает расположение элемента на форме
Enabled : Определяет, будет ли доступен элемент для использования. Если это свойство имеет значение False, то элемент блокируется.
Font : Устанавливает шрифт текста для элемента
ForeColor : Определяет цвет шрифта
Location : Определяет координаты верхнего левого угла элемента управления
Name : Имя элемента управления
Size : Определяет размер элемента
Width : ширина элемента
Height : высота элемента
TabIndex : Определяет порядок обхода элемента по нажатию на клавишу Tab
Tag : Позволяет сохранять значение, ассоциированное с этим элементом управления
Кнопка
Наиболее часто используемым элементом управления является кнопка. Обрабатывая событие нажатия кнопки, мы может производить те или иные действия.
При нажатии на кнопку на форме в редакторе Visual Studio мы по умолчанию попадаем в код обработчика события Click , который будет выполняться при нажатии:
Оформление кнопки
Чтобы управлять внешним отображением кнопки, можно использовать свойство FlatStyle. Оно может принимать следующие значения:
Flat — Кнопка имеет плоский вид
Popup — Кнопка приобретает объемный вид при наведении на нее указателя, в иных случаях она имеет плоский вид
Standard — Кнопка имеет объемный вид (используется по умолчанию)
System — Вид кнопки зависит от операционной системы
Изображение на кнопке
Как и для многих элементов управления, для кнопки можно задавать изображение с помощью свойства BackgroundImage. Однако мы можем также управлять размещением текста и изображения на кнопки. Для этого надо использовать свойство TextImageRelation . Оно приобретает следующие значения:
Overlay : текст накладывается на изображение
ImageAboveText : изображение располагается над текстом
TextAboveImage : текст располагается над изображением
ImageBeforeText : изображение располагается перед текстом
TextBeforeImage : текст располагается перед изображением
Например, установим для кнопки изображение. Для этого выберем кнопку и в окне Свойств нажмем на поле Image (не путать с BackgroundImage). Нам откроется диалоговое окно установи изображения:
В этом окне выберем опцию Local Resource и нажмем на кнопку Import , после чего нам откроется диалоговое окно для выбора файла изображения.
После выбора изображения мы можем установить свойство ImageAlign , которое управляет позиционированием изображения на кнопке:
Нам доступны 9 вариантов, с помощью которых мы можем прикрепить изображение к определенной стороне кнопки. Оставим здесь значение по умолчанию — MiddleCenter , то есть позиционирование по центру.
Затем перейдем к свойству TextImageRelation и установим для него значение ImageBeforeText . В итоге мы получим кнопку, где сразу после изображения идет надпись на кнопке:
Клавиши быстрого доступа
При работе с формами при использовании клавиатуры очень удобно пользоваться клавишами быстрого доступа. При нажатии на клавиатуре комбинации клавиш At+некоторый символ, будет вызываться определенная кнопка. Например, зададим для некоторой кнопки свойство Text равное &Аватар . Первый знак — амперсанд — определяет ту букву, которая будет подчеркнута. В данном случае надпись будет выглядеть как А ватар. И теперь чтобы вызвать событие Click, нам достаточно нажать на комбинацию клавиш Alt+А.
Кнопки по умолчанию
Форма, на которой размещаются все элементы управления, имеет свойства, позволяющие назначать кнопку по умолчанию и кнопку отмены.
Так, свойство формы AcceptButton позволяет назначать кнопку по умолчанию, которая будет срабатывать по нажатию на клавишу Enter.
Аналогично работает свойство формы CancelButton , которое назначает кнопку отмены. Назначив такую кнопку, мы можем вызвать ее нажатие, нажав на клавишу Esc.
Доброго времени суток! В этом уроке я коротко расскажу о таких элементах графического интерфейса, как кнопки. Кнопка (button), пожалуй самый распространенный элемент графического интерфейса. Так что, изучение элементов я начну именно с кнопок.
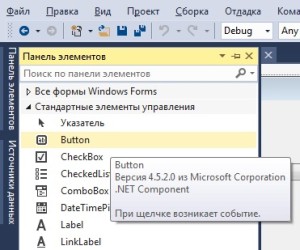
В C#, кнопки представлены элементом графического интерфейса Button. На панели элементов, этот компонент (контрол) находится в группе «Стандартные элементы управления» (или «Common Controls» в англоязычной версии Visual Studio), как показано на рисунке ниже.
Кнопка в панели элементов Visual Studio
Можете создать новый (или открыть существующий) проект приложения с графическим интерфейсом в Visual Studio и перетащить на главную форму кнопку. Чтобы проверять на практике, что я сейчас буду рассказывать. А начну я с основных свойство кнопки.
Основные свойства
Name — задает уникальное имя для кнопки (специфическое свойство, необходимо, для работы с кнопкой из кода).
Image — позволяет задать изображение для кнопки.
ImageAlign — позволяет задать выравнивание изображению на кнопке.
Enabled — разрешает или запрещает доступ к элементу, если указать значение true, то кнопка будет доступна для пользователя (он сможет нажимать на неё), значение false — наоборот, запрещает доступ.
MaximumSize — позволяет задать размер кнопке. Работает аналогично свойство MaximumSize у формы.
MinimumSize — позволяет задать размер кнопке. Работает аналогично свойство MinimumSize у формы.
Size — позволяет задать размер кнопке. Работает аналогично свойство Size у формы.
Text — позволяет задать надпись на кнопке.
TextAlign — позволяет задать выравнивание текста, например, по центу, или в левом верхнем углу кнопки.
Может иметь одно из значений, перечисленных в таблице ниже.
| Значение | Краткое описание |
|---|---|
| TopLeft | Верхний левый угол |
| TopCenter | Сверху и по центру |
| TopRight | Правый верхний угол |
| MiddleLeft | Посередине слева |
| MiddleCenter | Посередине по центру |
| MiddleRight | Посередине справа |
| BottomLeft | Левый нижний угол |
| BottomCenter | Снизу по центру |
| BottomRight | Правый нижний угол |
Visible — позволят скрыть кнопку, если установлено в false. Для отображения кнопки снова, нужно установить этому свойству значение true.
Основные события
Click — возникает, при щелчке мышью на кнопке, либо при нажатии на клавишу Enter на клавиатуре.
MouseClick — возникает, при щелчке мышью (в обработчик события, передается дополнительная информация).
Основные методы
Hide — скрывает кнопку (делает её невидимой).
Show — показывает кнопку (делает её видимой).
Добавление элемента управления в форму (Windows Forms .NET)
Большинство форм создается путем добавления элементов управления на поверхность формы для определения пользовательского интерфейса. Элемент управления — это компонент в форме, используемый для вывода информации или ввода данных пользователем.
Основной способ добавления элемента управления в форму — с помощью конструктора Visual Studio, но вы также можете управлять элементами управления в форме во время выполнения с помощью кода.
Документация руководства по классическим приложениям для .NET 6 и .NET 5 (включая .NET Core 3.1) находится в разработке.
Добавление с помощью конструктора
Для создания форм в Visual Studio используется конструктор форм. На панели «Элементы управления» представлен список всех элементов управления, доступных для приложения. Элементы управления можно добавлять с панели двумя способами:
Добавление элемента управления двойным щелчком
При двойном щелчке элемента управления он автоматически добавляется в текущую открытую форму с параметрами по умолчанию.
Добавление элемента управления путем рисования
Выберите элемент управления, щелкнув его. В форме выберите область путем перетаскивания указателя мыши. Элемент управления будет помещен в соответствии с размером выбранного региона.
Добавление с помощью кода
Элементы управления можно создавать и добавлять в форму во время выполнения с помощью коллекции Controls формы. Эту коллекцию можно также использовать для удаления элементов управления из формы.
Следующий код добавляет и размещает два элемента управления, Label и TextBox:




 Сообщение было отмечено Maray как решение
Сообщение было отмечено Maray как решение
 Я думал можно автоматически где-нибудь установить этот параметр
Я думал можно автоматически где-нибудь установить этот параметр