#Руководства
- 11 ноя 2019
-
11
Узнайте, как установить то, без чего не может обойтись ни один веб-разработчик.
vlada_maestro / shutterstock
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Под локальным сервером в веб-разработке обычно понимают набор ПО, которое позволяет запускать сайты на своём компьютере, реже — сам компьютер. Доступ к этим сайтам есть только на одном устройстве (потому-то он и локальный), но этого достаточно, чтобы программист мог всё протестировать.
Из этой статьи вы узнаете, как установить сервер на Windows.
Чаще всего используются локальные серверы Denwer (джентльменский набор веб-разработчика), Xampp и Open Server — все три бесплатны.
Первый (Denwer) прошёл проверку временем и любим многими специалистами. Однако он уже достаточно давно не поддерживается разработчиками, поэтому придётся самостоятельно обновлять некоторые модули — например, версию PHP и СУБД (система управления базами данных).
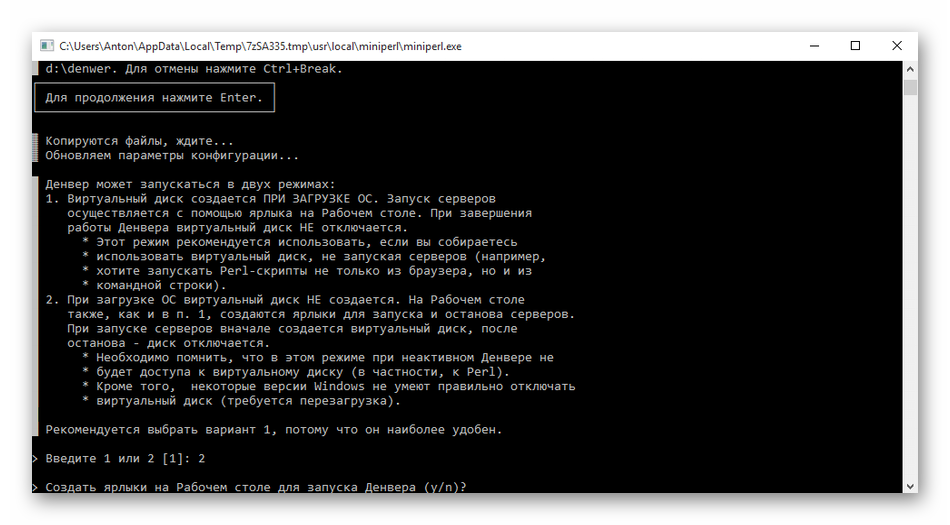
Также сам он не совсем удобен: интерфейс установщика — консоль, а все настройки нужно вносить в специальные файлы с помощью «Блокнота».
Я бы посоветовал новичкам этот вариант, потому что тогда они на практике узнают, как всё устроено. Но время движется вперёд, поэтому лучше концентрироваться на изучении чего-то более современного.
В этой статье мы рассмотрим Open Server. Его преимущества:
- Не требует установки — достаточно скачать и распаковать архив.
- Удобные настройки — можно открыть меню и выбрать всё, что нужно.
- Обновления — регулярно выходят новые версии.
Главный недостаток, пожалуй, — большой вес:

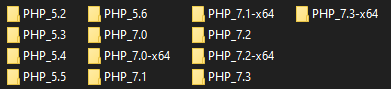
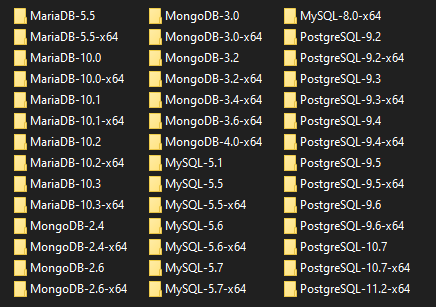
Почти 900 МБ тут занимают версии PHP:

Их можно оставить, чтобы потом в настройках выбрать любую версию и писать на ней. Или удалить, чтобы освободить место. То же самое касается и СУБД:

Тут уже занято около 5 ГБ, поэтому можно смело удалять то, что вы не будете использовать. Например, я могу избавиться от всего, кроме MariaDB 10.3 и PHP 7.3.
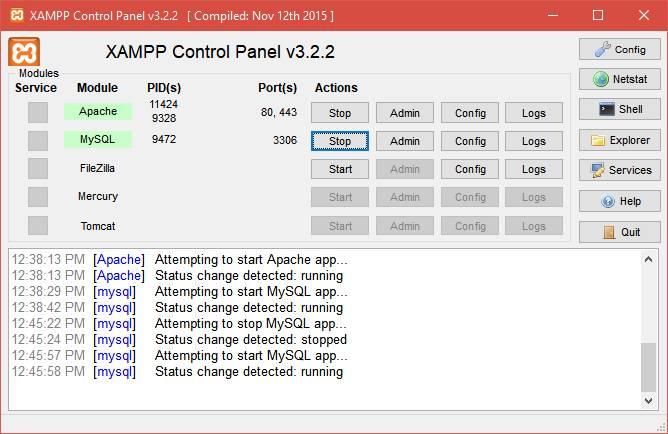
Xampp весит гораздо меньше, но и выбор версий там скуднее (в основном последние). Также придётся использовать MySQL или самостоятельно настраивать другую СУБД. В принципе, вы можете выбрать и его — он используется так же, как Open Server, а установка немногим сложнее.
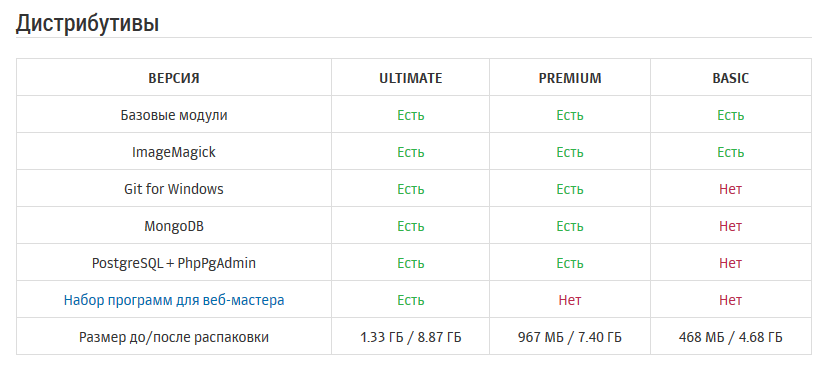
Перейдите на страницу скачивания и ознакомьтесь с дистрибутивами.

Не смущайтесь из-за их названий, потому что все они бесплатны. Например, можно выбрать версию Basic:

Дальше вы можете поддержать проект небольшой суммой и получить возможность скачать сервер на высокой скорости, но можно этого и не делать.
После завершения загрузки извлеките содержимое архива в любую удобную папку. Желательно, чтобы в адресе не было пробелов. Также не стоит помещать сервер в папку, которая лежит в папке, которая лежит в папке (вы поняли).
Затем зайдите в этот каталог и запустите файл Open Server x64.exe (или x86, если у вас 32-битная система).
Чтобы запустить первый сайт, зайдите в папку Domains и создайте каталог с адресом сайта. Не стоит давать имя вроде google.com, поэтому что тогда вы не сможете зайти в Google. Вместо этого лучше использовать вымышленный домен .loc. Например, mysite.loc.
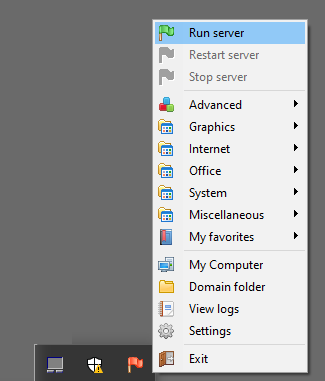
Теперь нужно в трее кликнуть иконку Open Server и нажать Run server:

Когда сервер запустится, флажок станет зелёным и можно будет ввести в браузере адрес сайта.
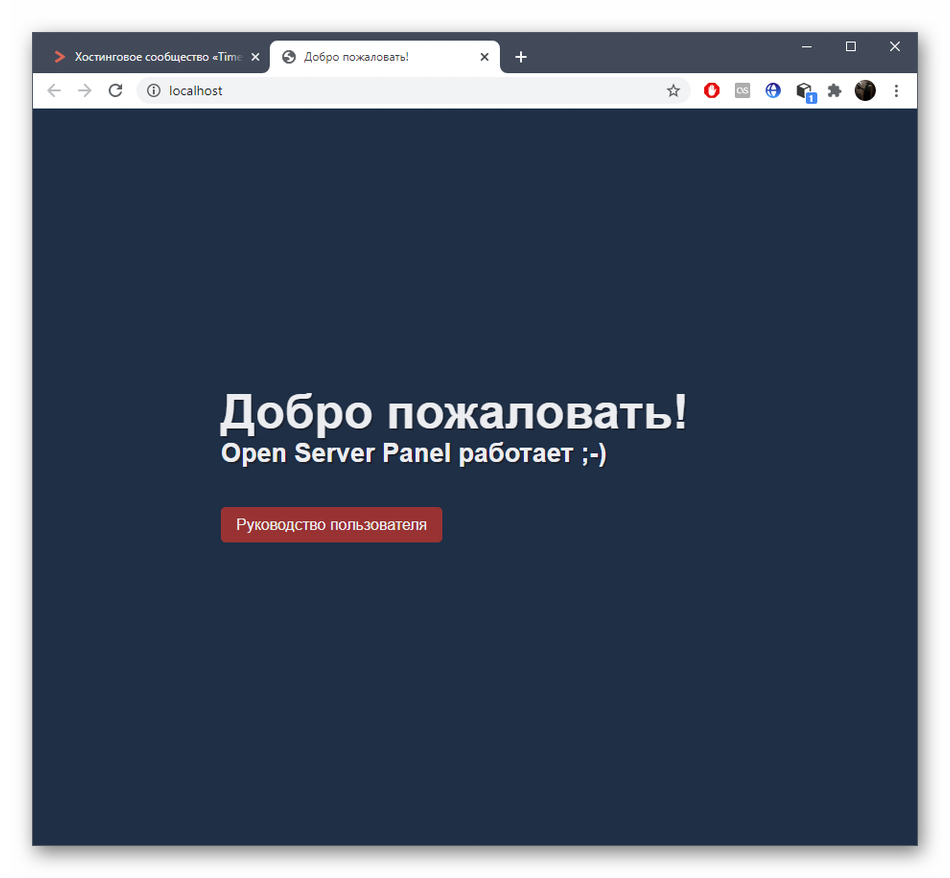
Вы увидите вот такую страницу:

Она означает, что на сайте нет файла index.html или index.php. Давайте создадим index.html и выведем надпись «Hello, World!».

Готово! Теперь можно использовать сервер, чтобы тестировать сайты.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Школа дронов для всех
Учим программировать беспилотники и управлять ими.
Узнать больше
Содержание
- Как установить локальный сервер на Windows
- Какой сервер выбрать
- Разворачиваем локальный сервер на Windows
- Наш план работ включает установку следующих продуктов:
- 1. PuTTY
- 2. GIT
- 3. Denwer
- 3.1 Установка
- 3.2 Проверка работоспособности
- 4. Memcached
- 4.1 Установка memcached
- 4.2 Установка memcache
- 4.3 Настраиваем запуск Memcached вместе с запуском Denwer
- 4.4 Проверяем результат
- 5. Nginx
- 5.1 Настройка Nginx
- 5.2 Настройка Apache
- 5.3 Настраиваем запуск Nginx вместе с запуском Denwer
- 5.4 Проверяем результат
- 6. MongoDB
- 6.1 PHP-driver
- 6.2 Установка Mongo
- 6.3 Настраиваем запуск MongoDB совместно с денвером
- 6.4 Проверяем результат
- 6.5. Установка интерфейса управления Mongo-базами
- Бонус №1. Работа с php из консоли Windows
- Бонус №2.
- Установка и настройка OpenServer
- Устанавливаем OpenServer на компьютер
- Первый запуск OpenServer
- Первоначальная настройка OpenServer
- Windows 10, Установка локального веб-сервера (Apache, MySQL, PHP) в Wsl 1 и Wsl 2.
- Включение подсистемы Windows для Linux.
- Создание директории для веб-проекта.
- Установка необходимых программ в Ubuntu для Windows 10.
- Установка Apache.
- Установка MySQL сервера.
- Включим модуль Mod rewrite в Apache:
- Изменение метода аутентификации MySQL пользователя root.
- Создание базы данных.
- Установка phpMyAdmin.
- Настройка виртуальных хостов в Apache.
- Перенаправление test.local на локальный веб-сервер.
- Команды для запуска и остановки веб-сервера.
- Проверка работоспособности веб-сервера.
- Заключение
Как установить локальный сервер на Windows
Узнайте, как установить то, без чего не может обойтись ни один веб-разработчик.
Под локальным сервером в веб-разработке обычно понимают набор ПО, которое позволяет запускать сайты на своём компьютере, реже — сам компьютер. Доступ к этим сайтам есть только на одном устройстве (потому-то он и локальный), но этого достаточно, чтобы программист мог всё протестировать.
Из этой статьи вы узнаете, как установить сервер на Windows.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Какой сервер выбрать
Чаще всего используются локальные серверы Denwer (джентльменский набор веб-разработчика), Xampp и Open Server — все три бесплатны.
Первый (Denwer) прошёл проверку временем и любим многими специалистами. Однако он уже достаточно давно не поддерживается разработчиками, поэтому придётся самостоятельно обновлять некоторые модули — например, версию PHP и СУБД (система управления базами данных).
Также сам он не совсем удобен: интерфейс установщика — консоль, а все настройки нужно вносить в специальные файлы с помощью «Блокнота».
Я бы посоветовал новичкам этот вариант, потому что тогда они на практике узнают, как всё устроено. Но время движется вперёд, поэтому лучше концентрироваться на изучении чего-то более современного.
В этой статье мы рассмотрим Open Server. Его преимущества:
Главный недостаток, пожалуй, — большой вес:
Источник
Разворачиваем локальный сервер на Windows

Несколько дней назад меня очередной раз посетила Мысль. Мысль была не нова и довольна навязчива: «давай перейдем на Windows8. Ну пожааалуйста». И так как отогнать её никак не получалось, я запаслась чаем и печеньками и приступила.
На установку системы и всех необходимых программ ушло не более двух часов, но затем наступил самый интересный момент: мне нужно было развернуть рабочее окружение, а именно — GIT + локальный сервер (Apache, MySQL, PHP, nginx, memcached, mongodb). Помятуя об опыте предыдущих установок, на этот раз я решила весь процесс задокументировать и сохранить для потомков.
Дисклаймер номер раз: «я не программист» (с), а дизайнер интерфейсов и фронтенд-технолог (но в некоторых случаях могу помочь коллегам и накодить что-нибудь этакое, и меня даже потом за это не побьют)
Дисклаймер номер два: да, я прекрасно представляю, что в Ubuntu всё это делается в разы быстрее. Но я работаю на Windows, так исторически сложилось.
Наш план работ включает установку следующих продуктов:
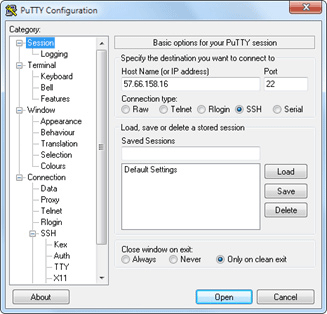
1. PuTTY
PuTTY — свободно распространяемый клиент для различных протоколов удалённого доступа, включая SSH, Telnet, rlogin.
В состав PuTTY входит несколько утилит, но мне в работе нужны только он сам и Pegeant (агент SSH-аутентификации, в котором хранятся ключи от git-репозиториев).
Офсайт: перейти
Если вам не нужны никакие SSH-и, забудьте об этом пункте и идём дальше.
2. GIT
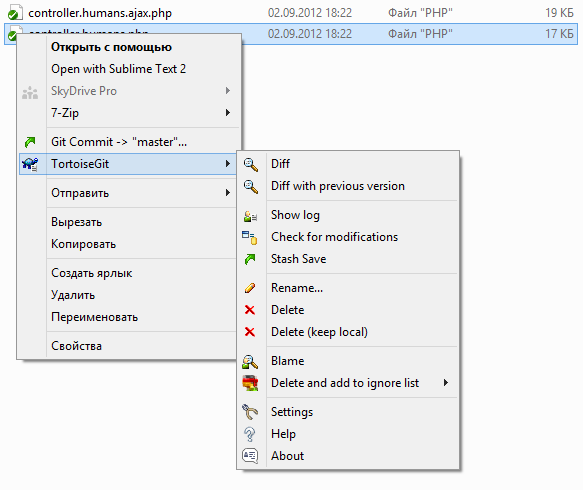
Для работы с git я уже не первый год использую TortoiseGit, который стабилен, гуёв и на 146% закрывает все мои потребности. Вобщем, рекомендую. 
Офсайт: перейти
2.1 Для работы TortoiseGit требуется git для Windows, который можно забрать на гуглекоде;
2.2 сам TortoiseGit устанавливаем отсюда
3. Denwer
Денвер — Джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине.
Офсайт: перейти
3.1 Установка
Нам потребуется скачать базовый комплект и дополнительные модули PHP5.
нет, не просто скачать, а получить ссылки на скачивание по email! То есть вам придется вбивать свою почту, а также имя и фамилию два раза в форме под большим заголовком «Регистрация». «Регистрация требуется в связи с будущим выходом Денвера-4.» уже который год как бы извиняется форма, но я ей больше не верю(.
Обычно установка денвера проходит быстро и безболезненно, но на Windows8 на меня напала ошибка, которая ругалась на отсутствующую библиотеку msvcr71.dll. Библиотеку можно забрать здесь и положить в папку «WindowsSystem32» (x32) или «WindowsSysWOW64» (x64). После того, как файл улегся в папку, откройте его свойства и нажмите кнопку «Разблокировать».
3.2 Проверка работоспособности
После установки Денвера, создадим тестовый скрипт, на котором будем проверять работоспособность всего того, что мы установим впоследствии.
Идем в Z:home и добавляем новый сайт: создаем папку test.local, в ней папку «www», в которую добавляем файл index.php с невероятно креативным текстом:
Перезапускаем Денвер, открываем в браузере www.test.local, впечатляемся и идём дальше
4. Memcached
Memcached — связующее программное обеспечение, реализующее сервис кэширования данных в оперативной памяти на основе парадигмы хеш-таблицы.
Memcache — расширение для php, предоставляет удобный процедурный и объектно-ориентированный интерфейс к memcached, высокоэффективному кеширующему демону, который был специально разработан для снижения нагрузки на базу данных в динамических веб приложениях.
4.1 Установка memcached
А. скачиваем архив с бинарником: Memcached 1.4.5 for Windows отсюда
В. распаковываем содержимое архива в usrlocalmemcached
4.2 Установка memcache
А. скачиваем архив с библиотекой отсюда
В. распаковываем содержимое архива в usrlocalphp5ext
С. открываем файл php.ini (usrlocalphp5php.ini) и подключаем расширение:
extension=php_memcache.dll
4.3 Настраиваем запуск Memcached вместе с запуском Denwer
А. создаём файл с именем «memcached.pl» в директории denwerscriptsinit.d
4.4 Проверяем результат
В наш тестовый скрипт (index.php) добавляем:
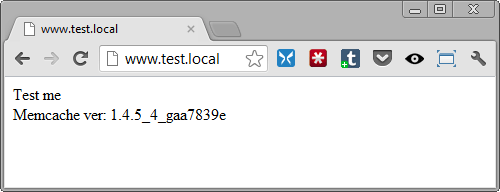
Перезапускаем Денвер и смотрим, что получилось
5. Nginx
Nginx — простой, быстрый и надёжный сервер, не перегруженный функциями. 
Офсайт: перейти
5.1 Настройка Nginx
A. скачиваем с офсайта Windows-версию и распаковываем в usrlocalnginx
B. настраиваем виртуальный хост для нашего тестового сайта. Для этого открываем usrlocalnginxconfnginx.conf и добавляем туда
Это пример настроек из реального проекта, ваши настройки, очевидно, могут отличаться.
5.2 Настройка Apache
По-умолчанию Апач работает на 80-м порту, но мы только что отдали этот порт Nginx-у, поэтому теперь необходимо изменить шаблон для виртуального хоста в настройках апача и назначить ему порт, отличный от 80-го (например, 8080).
Открываем usrlocalapacheconfhttpd.conf и изменяем номер порта
5.3 Настраиваем запуск Nginx вместе с запуском Denwer
A. создаём файл с именем «nginx.pl» в директории denwerscriptsinit.d
5.4 Проверяем результат
Положим рядом со скриптом файл style.css с содержанием
И облагородим наш index.php:
Теперь перезапускаем Денвер и любуемся результатом. Если CSS-файл подключился – Nginx работает нормально.
6. MongoDB
MongoDB — документо-ориентированная система управления базами данных (СУБД) с открытым исходным кодом, не требующая описания схемы таблиц. 
Офсайт: перейти
6.1 PHP-driver
А. Скачиваем библиотеку php_mongo.dll с этого сайта: и закидываем в папку usrlocalphp5ext
Методом проб и ошибок было установлено, что подходящий драйвер содержится в архиве mongo-1.2.5.zip/mongo-1.2.5-php5.3vc9ts.zip. Если у вас по какой-то причине не заведётся, попробуйте другие версии.
B. подключаем расширение в php.ini
extension=php_mongo.dll
6.2 Установка Mongo
6.3 Настраиваем запуск MongoDB совместно с денвером
A. создаём файл с именем «mongod.pl» в директории denwerscriptsinit.d
6.4 Проверяем результат
Запустим консольный интерфейс mongo
> Z:usrlocalmongodbbinmongo.exe
и выполним вставку и вывод тестового значения в базу “test”
> db.test.save( < name: “Habr!” >)
> db.test.find()
В результате должно получиться следующее:
6.5. Установка интерфейса управления Mongo-базами
На офсайте MongoDB есть список и краткие обзоры админок, так что можно выбрать по вкусу.
Я для себя выбрала RockMongo, поэтому именно с её помощью мы окончательно удостоверимся, что у нас всё работает и никуда не падает.
А. скачиваем архив с админкой с этой страницы. Выбираем, естественно, версию для Windows. На момент написания статьи это RockMongo-on-Windows v0.0.4
B. из архива берём папку rockmongo-on-windowswebrockmongo и копируем её в директорию нашего тестового сайта
Открываем config.php и меняем значение параметра
C. Проверяем результат по ссылке www.test.local/rockmongo/index.php
Поздравляю! Теперь мы окончательные и бесповоротные молодцы.
Бонус №1. Работа с php из консоли Windows
Возможно, кому-то пригодится. Мне вот пригодилось, когда наш злобный техлид решил, что «SQL-файлы – это ващепрошлыйвек, давайте юзать миграции». Я, конечно, для приличия попыталась изобразить полное непонимание и даже пустить слезу, но была разоблачена и отправлена разбираться с тем, как это работает на Windows.
Оказалось, что всё что нужно для счастья – это прописать PHP директорию в PATH. 
Нажимаем на «Изменить» и добавляем в конец строки
;Z:usrlocalphp5
Теперь проверим, что всё заработало.
В директории тестового сайта создадим файл console.php
Открываем консоль (можно прям из этой же папки – щелкаем правой кнопкой мыши с зажатым SHIFT-ом на пустом месте и выбираем пункт «Открыть окно команд»).
Вводим:
> php console.php “UserName”
Консоль отвечает:
> “Hello, UserName!”
PHP побеждён, всеобщее ликование, апплодисменты, занавес.
Бонус №2.
Все файлы и примеры, упомянутые в статье одним архивом бесплатно без смс: на гитхабе
Надеюсь, что данный материал окажется полезен.
Буду благодарна за замечания и предложения.
Источник
Установка и настройка OpenServer
В случае необходимости запуска сайта на домашнем компьютере (например, если во время тестирования не хочется загружать его на хостинг), пользователи обращаются за помощью к программам, развертываемым на локальном сервере. Одним из лучших локальных серверов является OpenServer, настройка которого даже у неопытного юзера не займет много времени.
Преимущество этого решения перед ближайшими аналогами заключается в грамотной реализации системы управления добавленными доменами, а также в присутствии графического интерфейса. Это позволит пользователю вовсе забыть об использовании «Командной строки» для управления собственным сервером.
Устанавливаем OpenServer на компьютер
Многие выбирают OpenServer, поскольку этот софт крайне прост в инсталляции и конфигурировании. Также он имеет графический интерфейс, что немаловажно для огромного пласта юзеров. Предлагаю ознакомиться с развернутым тематическим руководством, начать которое нужно с того, как установить OpenServer.

Первый запуск OpenServer
После инсталляции рекомендуется произвести первый запуск OpenServer, чтобы продолжить дальнейшую настройку, а также просто убедиться в том, что программа функционирует нормально. Для этого потребуется выполнить всего несколько простых действий:
Если на этом этапе с запуском уже возникли проблемы, переходите к ознакомлению с отдельным разделом в конце статьи, где вы узнаете о двух разных методах решения возникшей неполадки.
Первоначальная настройка OpenServer
Настройка OpenServer – обязательный процесс, который требуется выполнить хотя бы для того, чтобы обеспечить комфорт в работе. Первоначальное конфигурирование подразумевает изменение всего нескольких параметров и выглядит так:
Остальные параметры пока трогать не нужно. Большинство из них ситуативные и редко изменяются пользователями, которые разворачивают на своем компьютере локальный сервер.
Источник
Windows 10, Установка локального веб-сервера (Apache, MySQL, PHP) в Wsl 1 и Wsl 2.
Публикация: 4 June 2020 Обновлено: 31 August 2020
Благодаря WSL вы получите мощную платформу, где легко сможете заниматься разработкой веб-проектов. Вам больше не нужно думать, где и какие программы скачать для создания локального сервера на вашей рабочей машине, не нужно тратить время на поиск и установку. Microsoft сделала большой шаг для удобства разработчиков, представив подсистему Linux в Windows 10 WSL 2.
В новой подсистеме WSL2 доступ к полной оболочке Linux занимает не более секунды. Это означает, что теперь вы можете работать над проектами на основе Linux внутри Windows с высокой скоростью.
В данном руководстве рассмотрим, как в подсистеме Windows для Linux (WSL) можно настроить веб-сервер LAMP (Apache, MySQL, PHP) для локальной разработки ваших веб-проектов.
Между этими двумя ОС будут общие файлы, папки, которые мы можем легко редактировать в Windows.
Включение подсистемы Windows для Linux.
Для включения компонента «Подсистема Windows для Linux» в Windows 10 необходимо выполнить следующие действия:
Шаг 1: С помощью команды: optionalfeatures в диалоговом окне «Выполнить» откройте «Компоненты Windows».
Шаг 2: Включите опцию «Подсистема Windows для Linux».
Шаг 3: Перейдите в Microsoft Store загрузите и установите приложение Ubuntu для Windows.
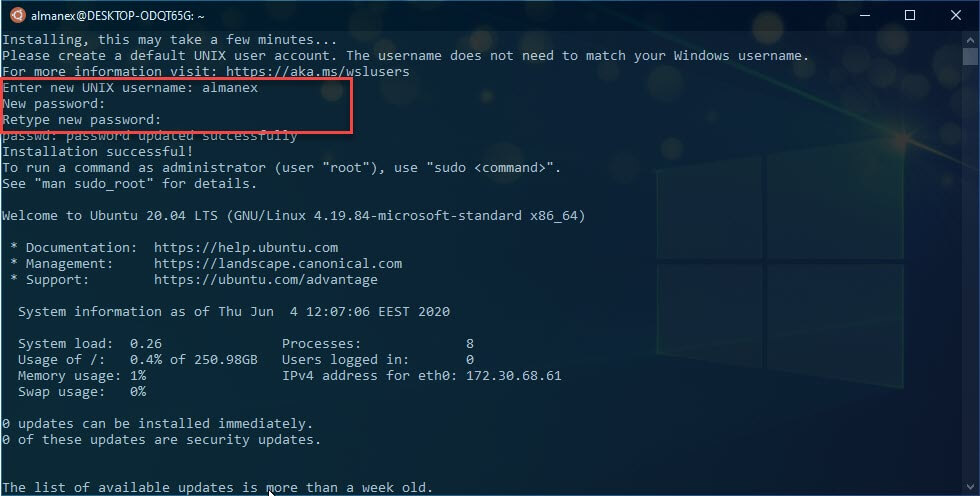
Шаг 4: C помощью меню «Пуск» запустите Ubuntu. В окне терминала, при первом запуске нужно будет ввести новое имя UNIX пользователя (username) и пароль (password).
Подробней как это сделать, мы рассмотрели в руководствах:
Создание директории для веб-проекта.
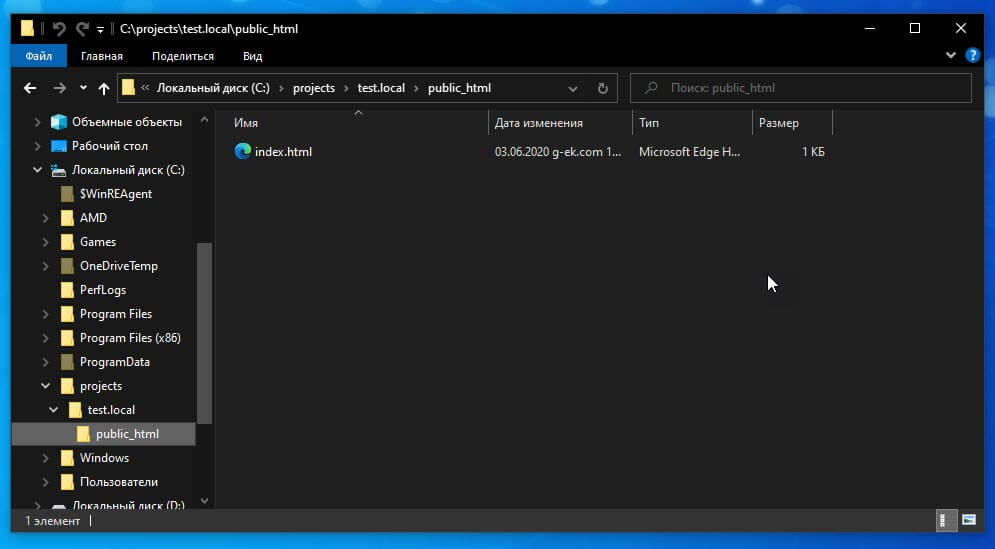
Шаг 5: Создайте в Проводнике Windows 10, директорию для сайта (проекта) test.local:
Если вы будете использовать WSL 2 рекомендуется создать директорию для сайта в файловой системе Linux. В этом случае папку проекта поместим сюда: homemainprojectstest.localpublic_html
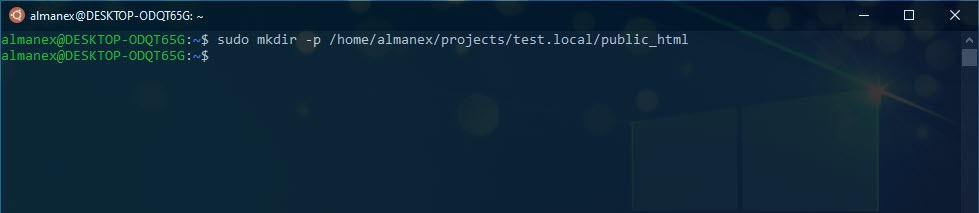
Для этого выполним команду:
Где замените « main » на имя UNIX пользователя созданного при первом запуске wsl.
Во избежание проблем с доступом выполните команду:
Здесь также замените « main » на ваше имя пользователя UNIX.
Это избавит от ошибок и обеспечит максимальную производительность.
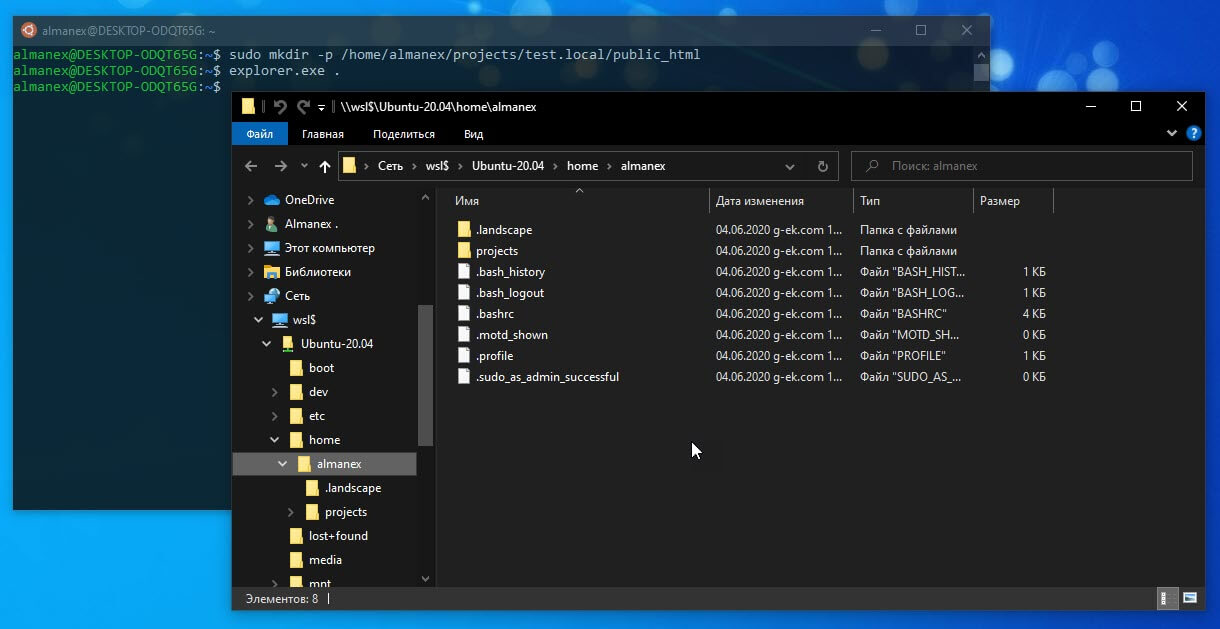
Шаг 6: Как получить доступ к файлам WSL Linux из проводника Windows 10.
Находясь в каталоге Linux FS, введите:
Откроется окно проводника, расположенное внутри вашего дистрибутива Linux.
Также, чтобы удобно было работать с каталогами файловой системой Linux вы можете установить в Ubuntu, например, «Midnight Commander»:
Запуск Midnight Commander осуществляется посредством ввода команды:
Установка необходимых программ в Ubuntu для Windows 10.
Шаг 7: C помощью меню «Пуск» запустите Ubuntu.
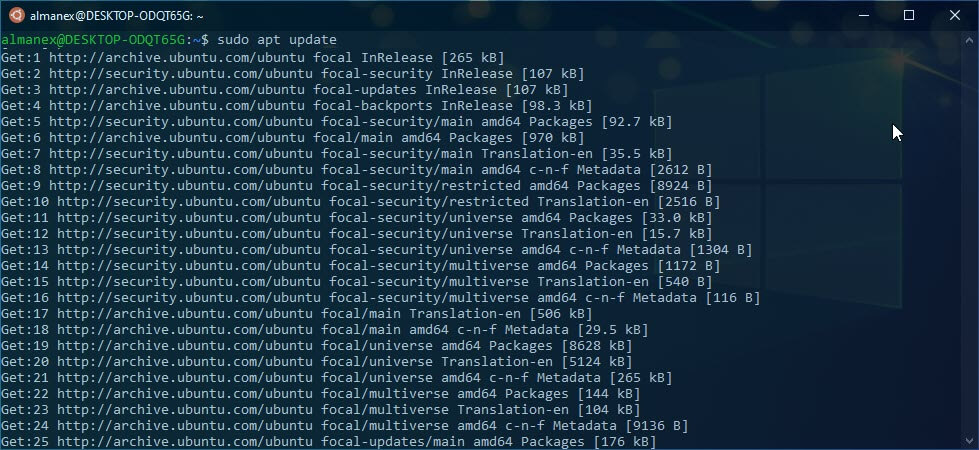
Шаг 8: Обновите локальный индекс apt пакетов в Ubuntu выполнив команду:
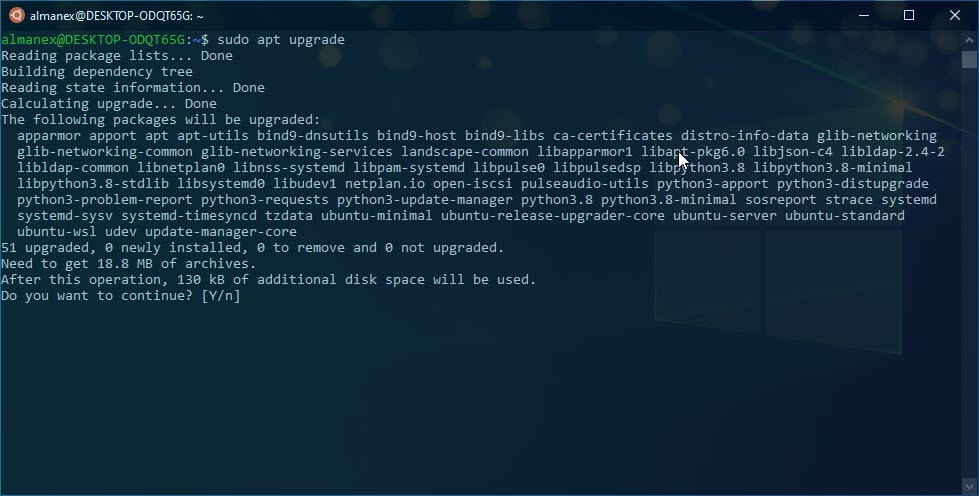
Шаг 9: После чего необходимо обновить установленное программное обеспечение:
Установка Apache.
Веб-сервер Apache используют более половины всех действующих веб-сайтов. Это очень мощный и гибкий инструмент.
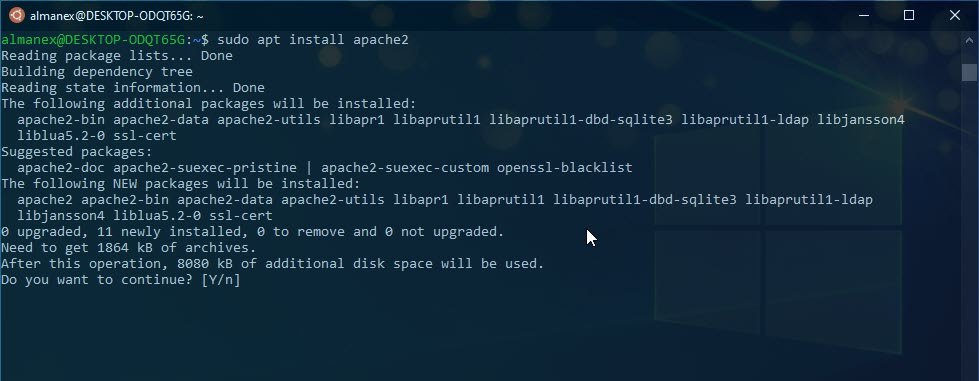
Шаг 10: Установим Apache выполнив команду:
Вы увидите список пакетов, которые будут установлены, а также объём места на диске которое они займут. Нажмите Y для продолжения установки.
Установка MySQL сервера.
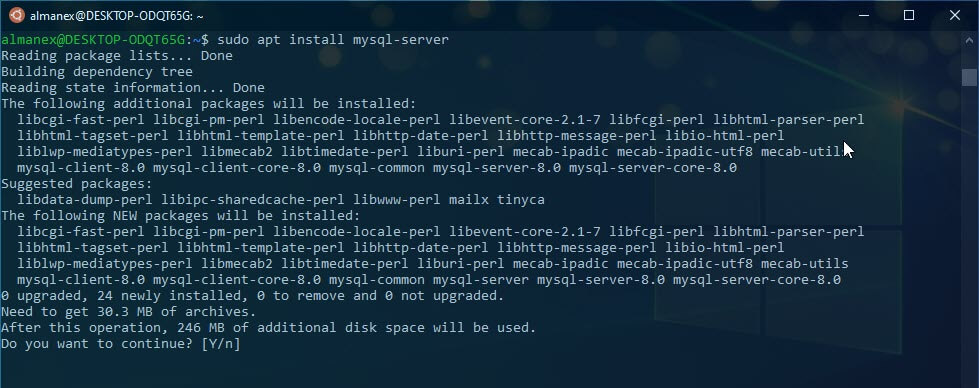
Шаг 11: Установим MySQL сервер:
Нажмите Y для продолжения установки. После завершения установки нам потребуется выполнить некоторые дополнительные команды, чтобы настроить наше окружение MySQL
Шаг 12: Установим php и другие пакеты, необходимые для веб-разработки:
PHP это компонент, отвечающий за обработку кода для отображения динамического контента.
Примечание: Если необходимо установить определенную версию php, например 7.4.x, необходимо выполнить команду:

Включим модуль Mod rewrite в Apache:
Коротко, mod_rewrite — это модуль для веб-сервера Apache, выполняющий функцию преобразования URL.
Шаг 13: Выполните команду:
Изменение метода аутентификации MySQL пользователя root.
Необходимо изменить метод аутентификации MySQL для пользователя root выполнив следующие действия:
Шаг 14: Запустим службу mysql.
Шаг 15: Подключимся к серверу MySQL под стандартным пользователем root, который был создан при установке MySQL на ваш компьютер:
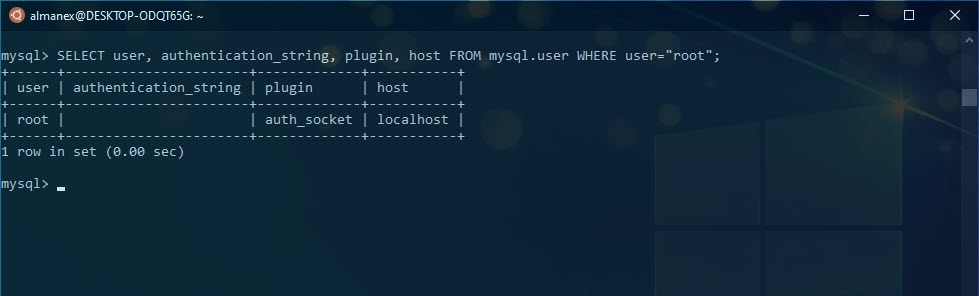
Примечание: На серверах Ubuntu, использующих MySQL ( 5.7 и более поздние версии), аутентификация root пользователя происходит с помощью плагина auth_socket, а не с помощью пароля. Это во многих случаях повышает безопасность, но, может усложнить настройку доступа к root пользователю для phpMyAdmin и др. программ.
Шаг 17: Чтобы проверить метод аутентификации, который задействован для пользователя root, выполните команду:
Шаг 18: Если в ответе на запрос вы видите используется аутентификация с помощью плагина auth_socket, необходимо изменим эту настройку. Для этого введём команду:
Шаг 19: Выполним команду FLUSH PRIVILEGES, которая применит внесённые изменения:
Создание базы данных.
Шаг 20: Создадим базу данных для веб-проекта test.local. Для этого введем в командной строке MySQL следующую команду:
Шаг 21: Для завершения работы с командной строкой MySQL выйдем из неё:
Установка phpMyAdmin.
Шаг 22: Выполняем команду:
Шаг 24: Выберите Yes, для настройки базы данных на запрос использовать dbconfig-common.
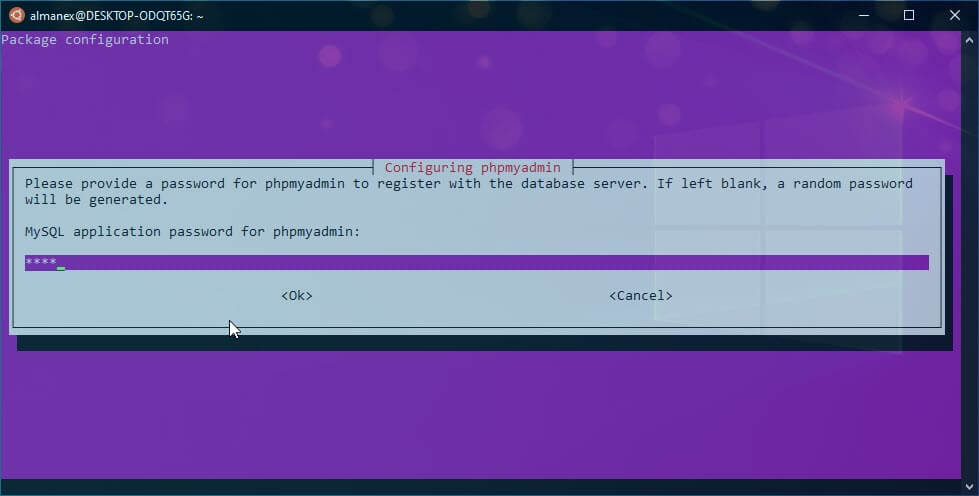
Шаг 25: Укажите пароль пользователя MySQL root.
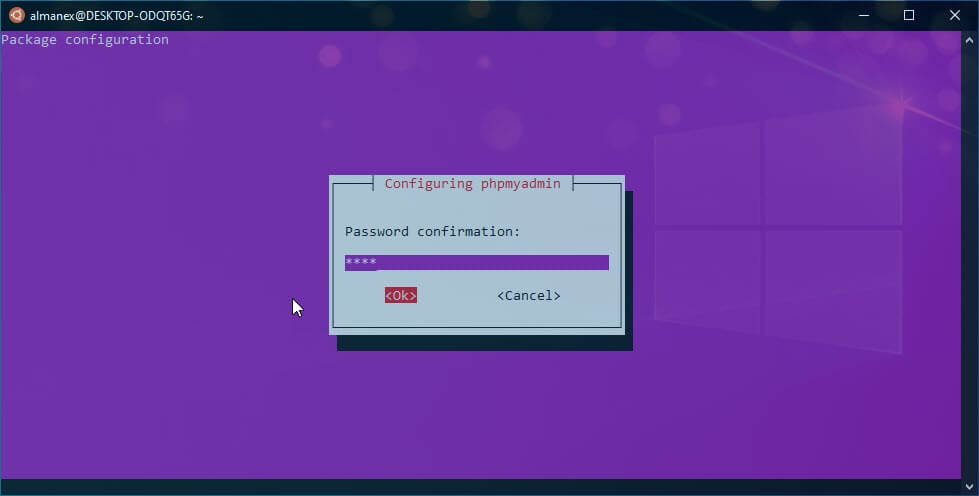
Шаг 26: Подтвердите пароль
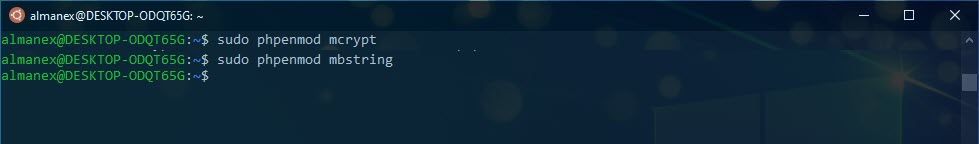
Шаг 27: Включим необходимые расширения PHP:
Шаг 28: Перезапустите Apache:
Теперь вы можете получить доступ к phpMyAdmin по следующему URL: http://localhost/phpmyadmin/ Вы можете войти в систему, используя имя пользователя root и пароль root, настроенные во время установки MySQL.
Настройка виртуальных хостов в Apache.
В Ubuntu файл настроек виртуальных хостов Apache находятся по следующему пути /etc/apache2/sites-available/*.conf. В Apache уже настроен один виртуальный хост по умолчанию в файле 000-default.conf. Возьмем данный файл за основу.
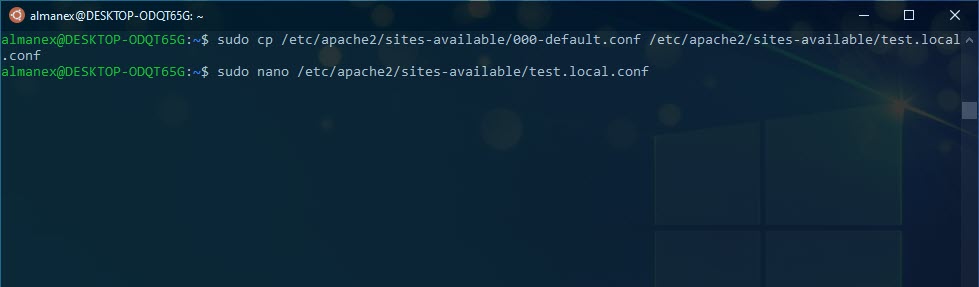
Шаг 29: Создайте копию файла 000-default.conf выполнив команду:
Шаг 30: Внесем изменения в файл test.local.conf, для этого используем, редактор nano:
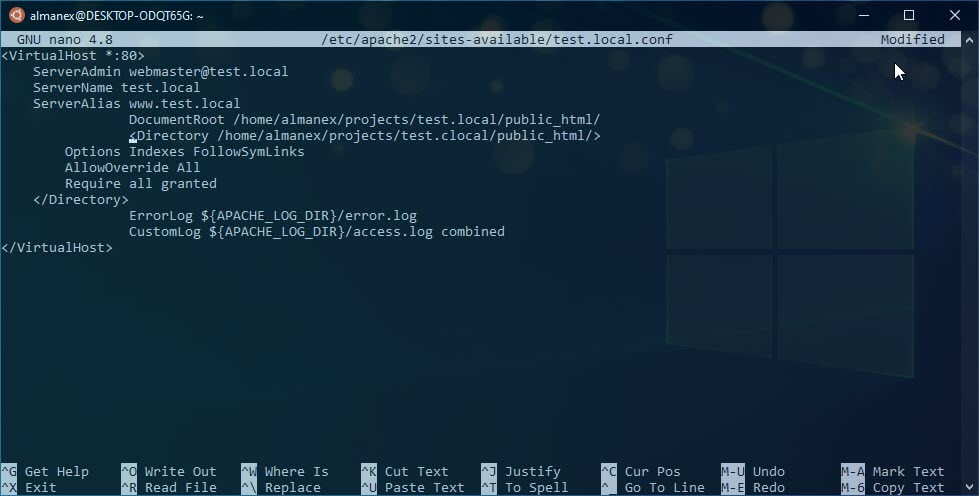
Содержимое файла test.com.conf после правок для Wsl 2 если вы создали директорию для сайта в файловой системе Linux:
Внимание: Не забудьте заменить UNIX имя пользователя (username) на свое (Шаг: 7), в моем случае это almanex.
Внимание: Не забудьте заменить букву диска! В примере мы используем диск С.
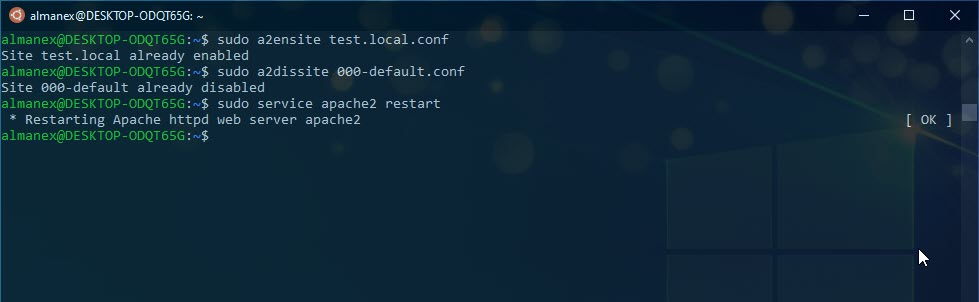
Шаг 32: Включим новый виртуальный хост с помощью утилиты a2ensite:
Шаг 33: Далее деактивируем сайт по умолчанию 000-default.conf:
Шаг 34: Перезапустим service apache:
Перенаправление test.local на локальный веб-сервер.
Ваш проект доступен по адресу http://localhost/
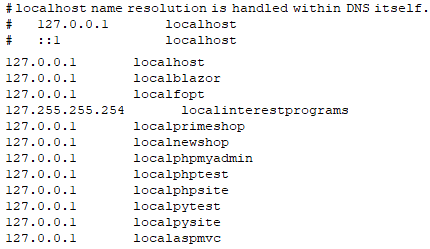
Для того чтобы доменное имя http://test.local было связано с вашим локальным веб-сервером, откройте файл hosts, расположенный по адресу C:WindowsSystem32driversetc и добавить в него строки:
127.0.0.1 test.local
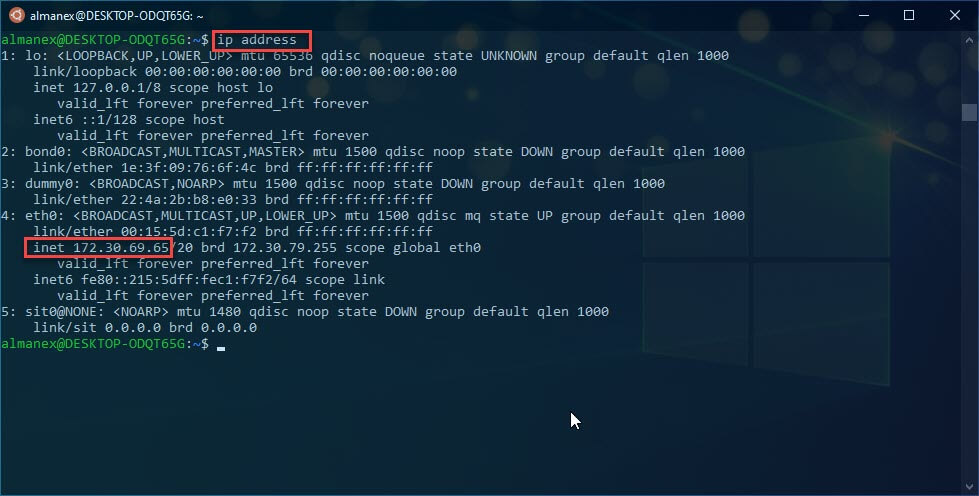
172.30.69.65 test.local
Чтобы определить ip-адрес вашего сетевого интерфейса (в моем случае это 172.30.69.65) можно использовать команду ip address в терминале (см. картинку ниже).
Команды для запуска и остановки веб-сервера.
Все, теперь перед началом работы с вашим веб проектом, вам нужно запустить Apache и MySQL, для этого необходимо ввести следующие команды по очереди:
Для остановки веб-сервера:
Необязательно: Чтобы было проще запускать и останавливать веб-сервер вы можете создать bash скрипты start.sh и stop.sh.
Как создать скрипт start.sh:
Шаг 1: Откройте терминал и создайте файл командой:
Шаг 2: Вставьте следующее содержимое, где замените password на пароль, который установили для пользователя Ubuntu:
#!/bin/bash
exit 0
Шаг 3: Необходимо отредактировать права доступа для start.sh. Выполните команду:
Скрипт stop.sh:
Шаг 4: Создайте файл командой:
Содержимое файла stop.sh:
#!/bin/bash
exit 0
Шаг 5: Отредактировать права доступа:
Проверка работоспособности веб-сервера.
Для проверки работоспособности веб-сервера установим на test.local систему управления контентом, например, OctoberCMS, MODX Revolution или WordPress.
Для этого скачаем с официальной страницы архив системы WordPress и распакуем его в созданную нами директорию
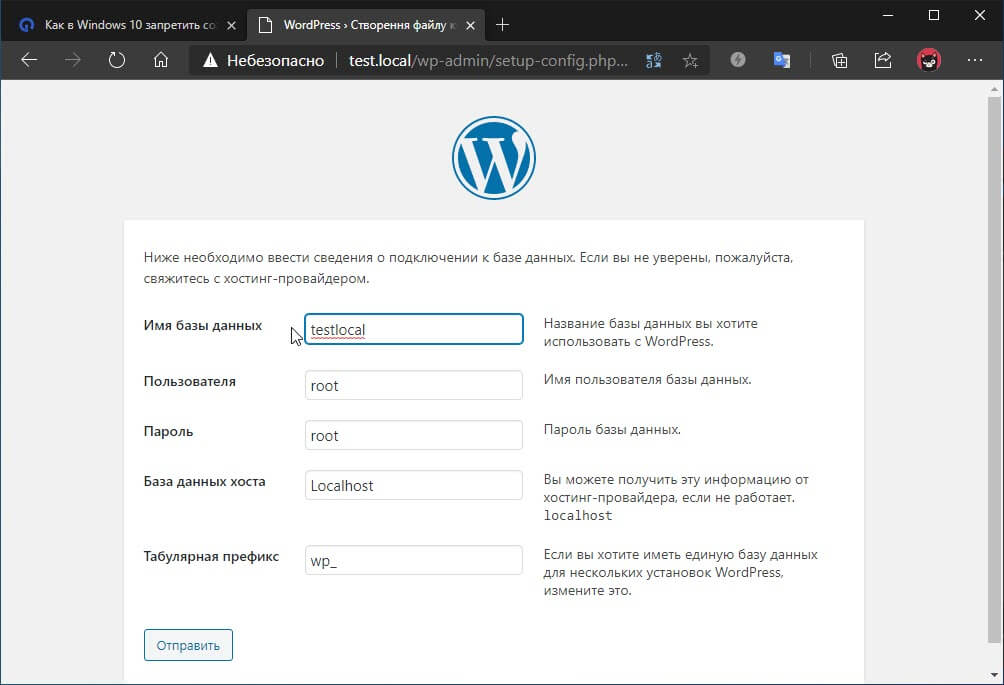
Для установки системы необходимо открыть мастер. Откроем в браузере адрес http://test.local. После этого ответим на все вопросы мастера и нажмём на кнопку «Вперед», введем сведения о подключении к базе данных testlocal и тд..
Дождёмся окончания процесса установки. Готово!
Заключение
Теперь, когда ваш веб-сервер установлен и работает используя подсистему Wsl, у вас огромное количество вариантов того, что делать дальше. Вы установили платформу, которая позволит развернуть большинство типов веб-сайтов и сетевого программного обеспечения на вашем сервере. Дайте нам знать в комментариях ниже, помогло ли это руководство или есть какая-либо другая тема, которую вы хотели бы видеть.
Источник
Несколько дней назад меня очередной раз посетила Мысль. Мысль была не нова и довольна навязчива: «давай перейдем на Windows8. Ну пожааалуйста». И так как отогнать её никак не получалось, я запаслась чаем и печеньками и приступила.
На установку системы и всех необходимых программ ушло не более двух часов, но затем наступил самый интересный момент: мне нужно было развернуть рабочее окружение, а именно — GIT + локальный сервер (Apache, MySQL, PHP, nginx, memcached, mongodb). Помятуя об опыте предыдущих установок, на этот раз я решила весь процесс задокументировать и сохранить для потомков.
Дисклаймер номер раз: «я не программист» (с), а дизайнер интерфейсов и фронтенд-технолог (но в некоторых случаях могу помочь коллегам и накодить что-нибудь этакое, и меня даже потом за это не побьют)
Дисклаймер номер два: да, я прекрасно представляю, что в Ubuntu всё это делается в разы быстрее. Но я работаю на Windows, так исторически сложилось.
Итак, приступим.
Наш план работ включает установку следующих продуктов:
- PuTTY
- GIT
- Denwer (Apache, MySQL, PHP)
- Nginx
- Memcached
- MongoDB
1. PuTTY
PuTTY — свободно распространяемый клиент для различных протоколов удалённого доступа, включая SSH, Telnet, rlogin.
В состав PuTTY входит несколько утилит, но мне в работе нужны только он сам и Pegeant (агент SSH-аутентификации, в котором хранятся ключи от git-репозиториев).
Офсайт: перейти
Если вам не нужны никакие SSH-и, забудьте об этом пункте и идём дальше.
2. GIT
Для работы с git я уже не первый год использую TortoiseGit, который стабилен, гуёв и на 146% закрывает все мои потребности. Вобщем, рекомендую.
Офсайт: перейти
2.1 Для работы TortoiseGit требуется git для Windows, который можно забрать на гуглекоде;
2.2 сам TortoiseGit устанавливаем отсюда
3. Denwer
Денвер — Джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине.
Офсайт: перейти
3.1 Установка
Нам потребуется скачать базовый комплект и дополнительные модули PHP5.
Лирическое отступление:
нет, не просто скачать, а получить ссылки на скачивание по email! То есть вам придется вбивать свою почту, а также имя и фамилию два раза в форме под большим заголовком «Регистрация». «Регистрация требуется в связи с будущим выходом Денвера-4.» уже который год как бы извиняется форма, но я ей больше не верю(.
Обычно установка денвера проходит быстро и безболезненно, но на Windows8 на меня напала ошибка, которая ругалась на отсутствующую библиотеку msvcr71.dll. Библиотеку можно забрать здесь и положить в папку «WindowsSystem32» (x32) или «WindowsSysWOW64» (x64). После того, как файл улегся в папку, откройте его свойства и нажмите кнопку «Разблокировать».
3.2 Проверка работоспособности
После установки Денвера, создадим тестовый скрипт, на котором будем проверять работоспособность всего того, что мы установим впоследствии.
Идем в Z:home и добавляем новый сайт: создаем папку test.local, в ней папку «www», в которую добавляем файл index.php с невероятно креативным текстом:
<?php
echo 'Test me <br>';
Перезапускаем Денвер, открываем в браузере www.test.local, впечатляемся и идём дальше
4. Memcached
Memcached — связующее программное обеспечение, реализующее сервис кэширования данных в оперативной памяти на основе парадигмы хеш-таблицы.
Офсайт: перейти
Memcache — расширение для php, предоставляет удобный процедурный и объектно-ориентированный интерфейс к memcached, высокоэффективному кеширующему демону, который был специально разработан для снижения нагрузки на базу данных в динамических веб приложениях.
4.1 Установка memcached
А. скачиваем архив с бинарником: Memcached 1.4.5 for Windows отсюда
В. распаковываем содержимое архива в usrlocalmemcached
4.2 Установка memcache
А. скачиваем архив с библиотекой отсюда
В. распаковываем содержимое архива в usrlocalphp5ext
С. открываем файл php.ini (usrlocalphp5php.ini) и подключаем расширение:
extension=php_memcache.dll
4.3 Настраиваем запуск Memcached вместе с запуском Denwer
Чтобы запустить скрипт вместе с Денвером нам нужно:
- написать скрипт, содержащий команды запуска и останова приложения/ сервиса и положить его в папку denwerscriptsinit.d
- создать ссылку на этот скрипт в папке конфигурации запуски/останова denwerscriptsmain
А. создаём файл с именем «memcached.pl» в директории denwerscriptsinit.d
#!perl -w
package Starters::Memcached;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/memcached/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting memcachedn";
system("memcached.exe -d");
print " Started!n";
},
stop => sub {
###
### STOP.
###
print "Stopping memcachedn";
system("TASKKILL /F /IM memcached.exe");
print " Stopped!n";
};
return 1 if caller;
B. теперь создадим ссылку на скрипт – обычный текстовый файл, содержащий указание, что при старте, рестарте и остановке Денвера, необходимо выполнить init.d/memcached.pl
В текстовом редакторе пишем
init.d/memcached
и сохраняем файл под именем «40_memcached» в следующие папки:
- denwerscriptsmainstart
- denwerscriptsmainstop
- denwerscriptsmainrestart
4.4 Проверяем результат
В наш тестовый скрипт (index.php) добавляем:
$memcache = new Memcache;
$memcache->connect('127.0.0.1', 11211);
echo ‘Memcache ver: ’ . $memcache->getVersion();
Перезапускаем Денвер и смотрим, что получилось
5. Nginx
Nginx — простой, быстрый и надёжный сервер, не перегруженный функциями.
Офсайт: перейти
5.1 Настройка Nginx
A. скачиваем с офсайта Windows-версию и распаковываем в usrlocalnginx
B. настраиваем виртуальный хост для нашего тестового сайта. Для этого открываем usrlocalnginxconfnginx.conf и добавляем туда
server {
listen 127.0.0.1:80;
server_name www.test.local test.local;
if ($host = 'test.local'){
rewrite ^/(.*)$ http://www.test.local$1 permanent;
}
location ~* .(jpeg|jpg|gif|png|css|js|pdf|txt|tar)$ {
root Z:home/test.localwww;
}
location / {
ssi on;
proxy_pass http://127.0.0.1:8080/;
proxy_set_header X-REQUEST_URI $request_uri;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-for $remote_addr;
proxy_set_header Host $host;
proxy_connect_timeout 60;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_redirect off;
proxy_set_header Connection close;
proxy_pass_header Content-Type;
proxy_pass_header Content-Disposition;
proxy_pass_header Content-Length;
root Z:home/test.localwww;
}
}
Это пример настроек из реального проекта, ваши настройки, очевидно, могут отличаться.
5.2 Настройка Apache
По-умолчанию Апач работает на 80-м порту, но мы только что отдали этот порт Nginx-у, поэтому теперь необходимо изменить шаблон для виртуального хоста в настройках апача и назначить ему порт, отличный от 80-го (например, 8080).
Открываем usrlocalapacheconfhttpd.conf и изменяем номер порта
##
## НАЧАЛО ШАБЛОНА ВИРТУАЛЬНОГО ХОСТА.
##
## Если вы хотите по умолчанию запускать Apache на порту, отличном от 80,
## измените номер порта в следующей далее директиве.
##
#Listen $&{ip:-127.0.0.1}:$&{port:-8080}
#NameVirtualHost $&{ip:-127.0.0.1}:$&{port:-8080}
#<VirtualHost $&{ip:-127.0.0.1}:$&{port:-8080}>
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public_html^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/html/(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/domains/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/var/www/html/(?!cgi-)~(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRoot "$&"
# ServerName "%&/-www"
# ServerAlias "%&/-www" "%&/-www/www" $&{host:-}
#
# $&{directives:-}
#
# ScriptAlias /cgi/ "$^1/cgi/"
# ScriptAlias /cgi-bin/ "$^1/cgi-bin/"
# AllowEncodedSlashes on
#</VirtualHost>
5.3 Настраиваем запуск Nginx вместе с запуском Denwer
A. создаём файл с именем «nginx.pl» в директории denwerscriptsinit.d
#!perl -w
package Starters::Nginx;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/nginx/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting Nginxn";
system("start nginx.exe");
print " Started!n";
},
stop => sub {
###
### STOP.
###
print "Stopping Nginxn";
system("nginx.exe -s stop");
print " Stopped!n";
};
return 1 if caller;
B. в текстовом редакторе пишем
init.d/nginx
и сохраняем файл под именем «50_memcached» в следующие папки:
- denwerscriptsmainstart
- denwerscriptsmainstop
- denwerscriptsmainrestart
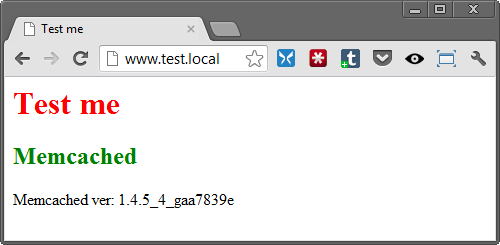
5.4 Проверяем результат
Положим рядом со скриптом файл style.css с содержанием
h1{
color: red;
}
h2{
color: green;
}
И облагородим наш index.php:
<html>
<head>
<title>Test me</title>
<link rel="stylesheet" type="text/css" href="style.css">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
</head>
<body>
<h1>Test me</h1>
<h2>Memcached</h2>
<?php
$memcache = new Memcache;
$memcache->connect('127.0.0.1', 11211);
echo 'Memcached ver: ' . $memcache->getVersion();
?>
</body>
</html>
Теперь перезапускаем Денвер и любуемся результатом. Если CSS-файл подключился – Nginx работает нормально.
6. MongoDB
MongoDB — документо-ориентированная система управления базами данных (СУБД) с открытым исходным кодом, не требующая описания схемы таблиц.
Офсайт: перейти
6.1 PHP-driver
А. Скачиваем библиотеку php_mongo.dll с этого сайта: и закидываем в папку usrlocalphp5ext
Методом проб и ошибок было установлено, что подходящий драйвер содержится в архиве mongo-1.2.5.zip/mongo-1.2.5-php5.3vc9ts.zip. Если у вас по какой-то причине не заведётся, попробуйте другие версии.
B. подключаем расширение в php.ini
extension=php_mongo.dll
6.2 Установка Mongo
А. скачиваем архив с Mongo и распаковываем в папку usrlocalmongodb. В этой же папке создаем еще две папки:
- db
- logs
B. устанавливаем службу
> cd C:WebServersusrlocalmongodbbin
> mongod.exe --install --dbpath=C:WebServersusrlocalmongodbdb --logpath=C:WebServersusrlocalmongodblogs
6.3 Настраиваем запуск MongoDB совместно с денвером
A. создаём файл с именем «mongod.pl» в директории denwerscriptsinit.d
#!perl -w
package Starters::mongoDB;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting mongoDBn";
system("net start mongoDB");
print " Started!n";
},
stop => sub {
###
### STOP.
###
print "Stopping mongoDBn";
system("net stop mongoDB");
print " Stopped!n";
};
return 1 if caller;
B. в текстовом редакторе пишем
init.d/mongod
и сохраняем файл под именем «60_mongod» в уже знакомые нам папки:
- denwerscriptsmainstart
- denwerscriptsmainstop
- denwerscriptsmainrestart
6.4 Проверяем результат
Запустим консольный интерфейс mongo
> Z:usrlocalmongodbbinmongo.exe
и выполним вставку и вывод тестового значения в базу “test”
> db.test.save( { name: “Habr!” } )
> db.test.find()
В результате должно получиться следующее:
6.5. Установка интерфейса управления Mongo-базами
На офсайте MongoDB есть список и краткие обзоры админок, так что можно выбрать по вкусу.
Я для себя выбрала RockMongo, поэтому именно с её помощью мы окончательно удостоверимся, что у нас всё работает и никуда не падает.
А. скачиваем архив с админкой с этой страницы. Выбираем, естественно, версию для Windows. На момент написания статьи это RockMongo-on-Windows v0.0.4
B. из архива берём папку rockmongo-on-windowswebrockmongo и копируем её в директорию нашего тестового сайта
Открываем config.php и меняем значение параметра
$MONGO["servers"][$i]["control_auth"] = true;
на
$MONGO["servers"][$i]["control_auth"] = false;
C. Проверяем результат по ссылке www.test.local/rockmongo/index.php
Поздравляю! Теперь мы окончательные и бесповоротные молодцы.
Бонус №1. Работа с php из консоли Windows
Возможно, кому-то пригодится. Мне вот пригодилось, когда наш злобный техлид решил, что «SQL-файлы – это ващепрошлыйвек, давайте юзать миграции». Я, конечно, для приличия попыталась изобразить полное непонимание и даже пустить слезу, но была разоблачена и отправлена разбираться с тем, как это работает на Windows.
Оказалось, что всё что нужно для счастья – это прописать PHP директорию в PATH.
Нажимаем на «Изменить» и добавляем в конец строки
;Z:usrlocalphp5
Теперь проверим, что всё заработало.
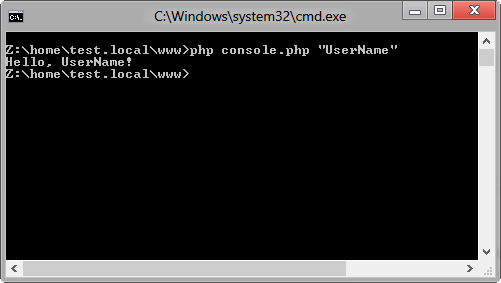
В директории тестового сайта создадим файл console.php
<?php
if ($argv[0] == basename(__FILE__)) {
unset($argv[0]);
}
echo 'Hello ' . $argv[1] . '!';
Открываем консоль (можно прям из этой же папки – щелкаем правой кнопкой мыши с зажатым SHIFT-ом на пустом месте и выбираем пункт «Открыть окно команд»).
Вводим:
> php console.php “UserName”
Консоль отвечает:
> “Hello, UserName!”
PHP побеждён, всеобщее ликование, апплодисменты, занавес.
Бонус №2.
Все файлы и примеры, упомянутые в статье одним архивом
бесплатно без смс
: на гитхабе
Надеюсь, что данный материал окажется полезен.
Буду благодарна за замечания и предложения.
Обновлено 01.10.2017
Добрый день, в прошлый раз я вам рассказал, как отключить Internet Information Services и мы в этом разобрались, теперь же я хотел вернуться к клиентской версии операционной системы, а именно к Windows 10 Creators Update и другие редакции, многие из пользователей не предполагают, что еще со времен Windows 7, ее можно превратить в настоящий веб-сервер, на той же службе IIS и создавать на ней свои сайты, такой аля хостинг, как в Европе. Сегодня я вам покажу, как установить iis на windows 10 за минуту, вы поймете, что это реально просто и дешевле, чем покупать серверную версию.
Итак, службы iis в windows 10 по умолчанию, находятся в выключенном состоянии, а точнее, данный компонент не установлен из коробки, сделано это специально, чтобы не тратились ресурсы компьютера и лишние сокеты не крутились на нем. Чтобы нам добавить нужный компонент, сделайте вот что. Нажмите сочетание клавиш Win+R и введите в окне выполнить:
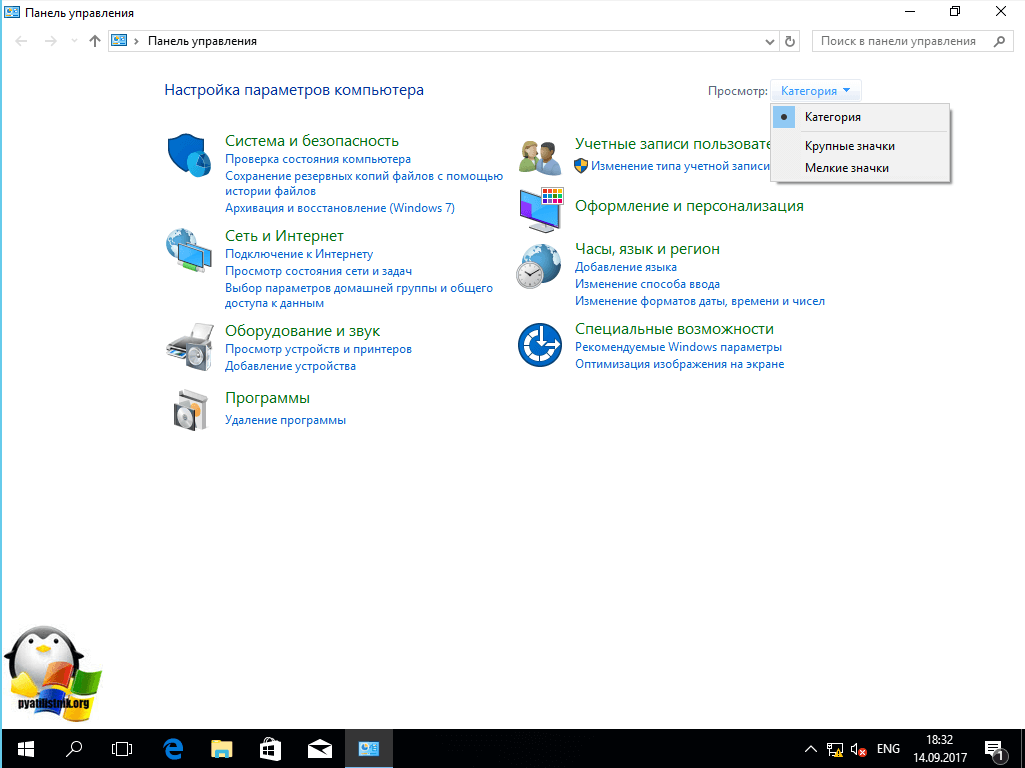
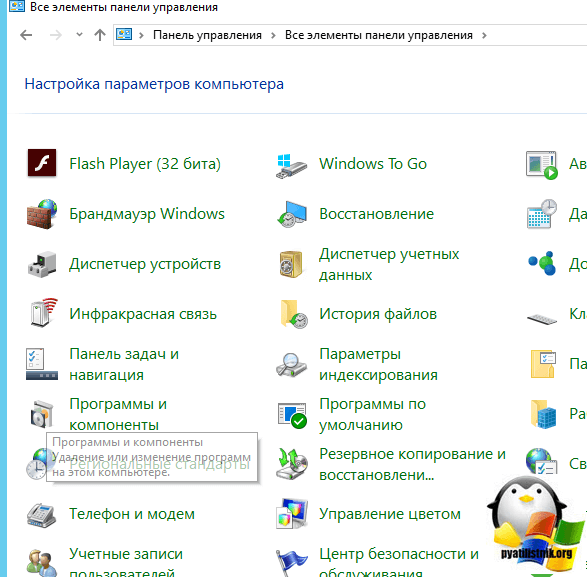
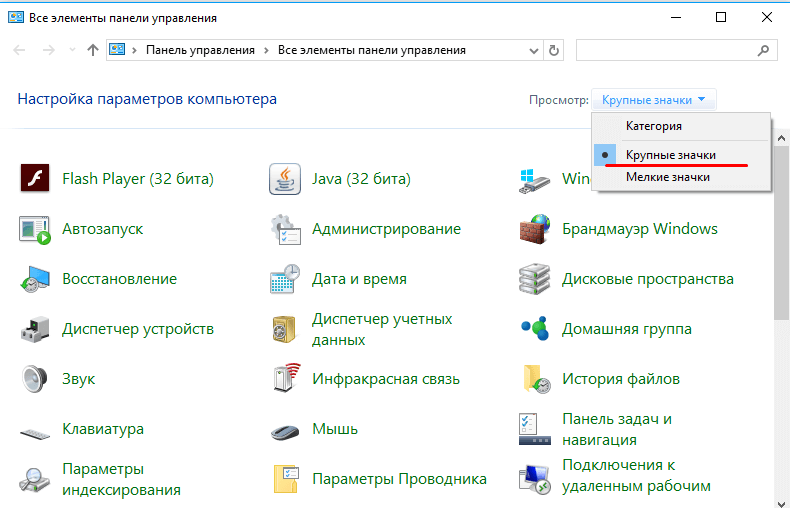
В результате чего у вас откроется панель управления Windows. Сделаем в ней представление значков в формате «Крупные значки»
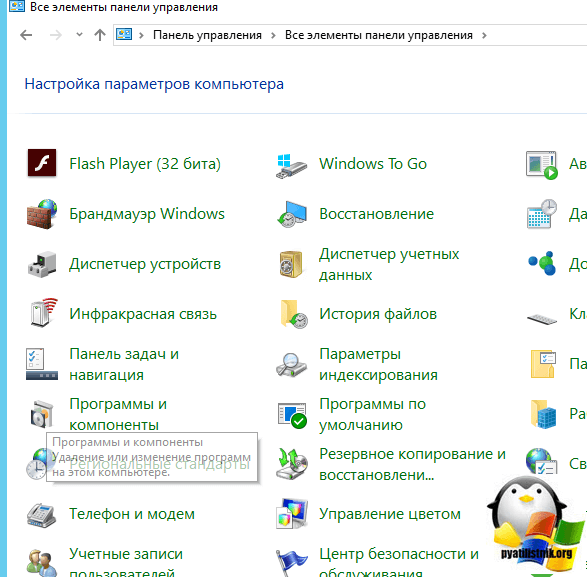
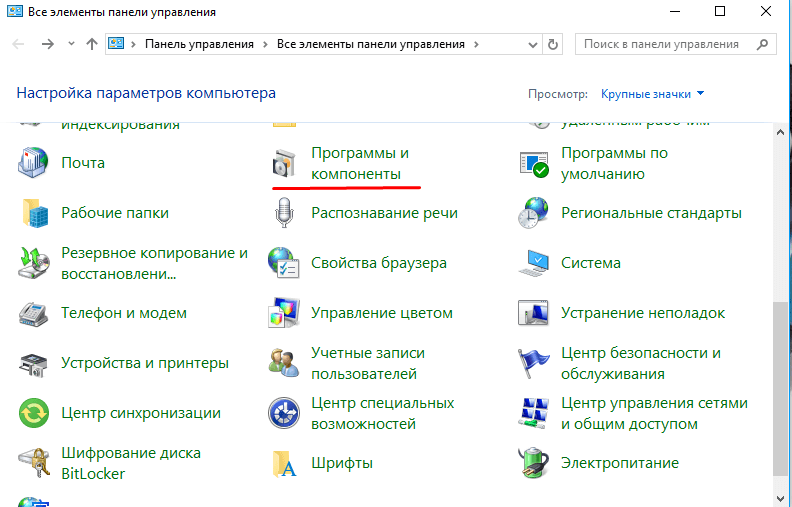
Далее находим пункт «Программы и компоненты»
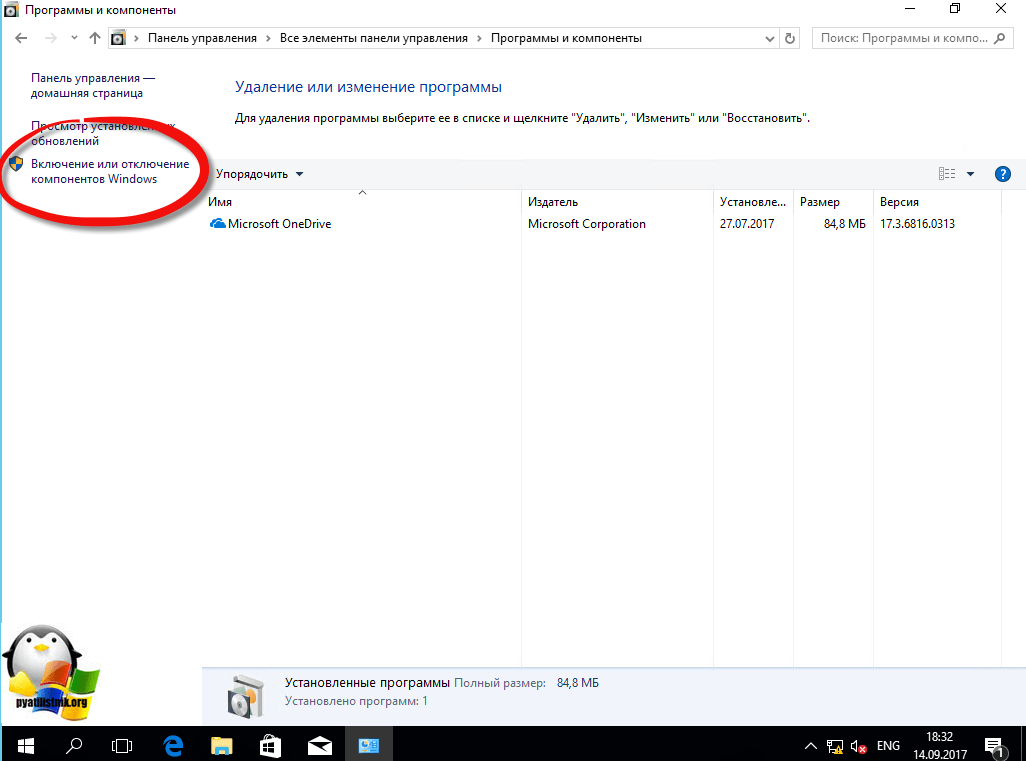
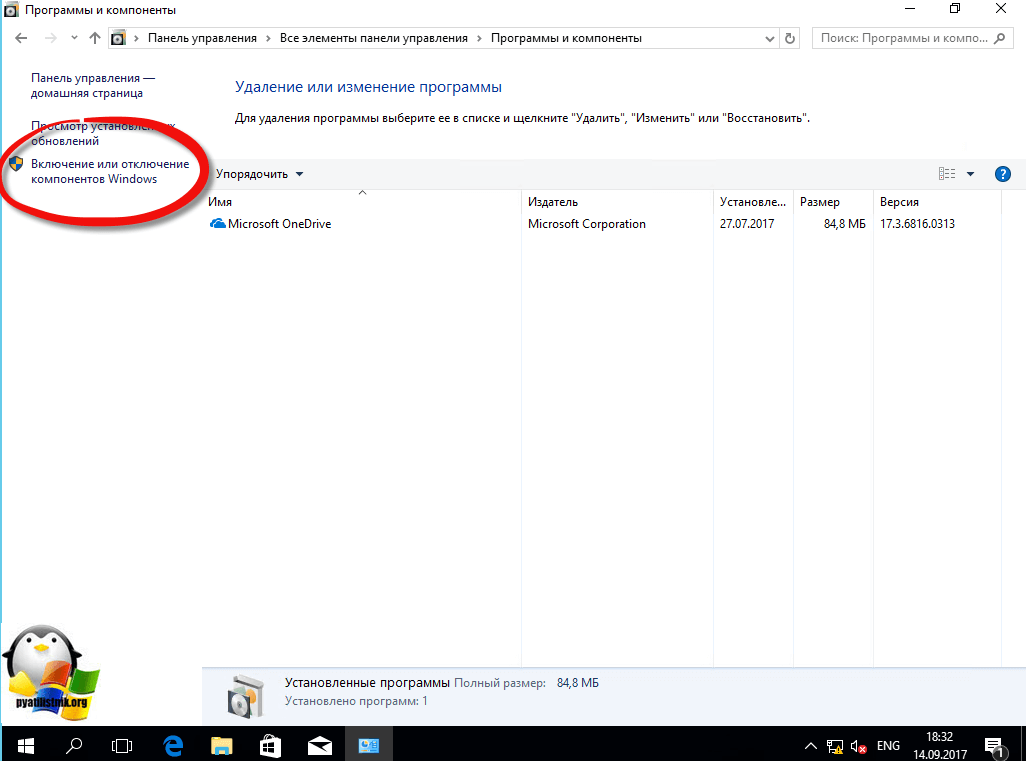
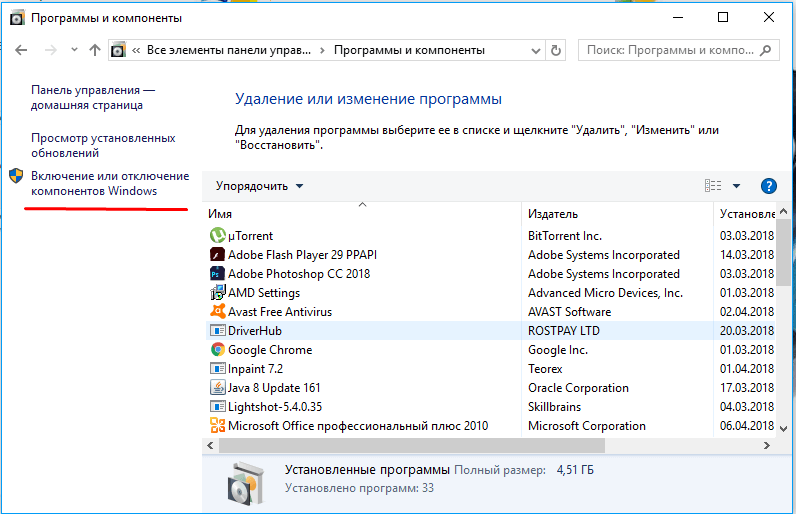
Переходим в пункт «Включение или отключение компонентов Windows», мы с вами это уже делали, устанавливая telnet клиент
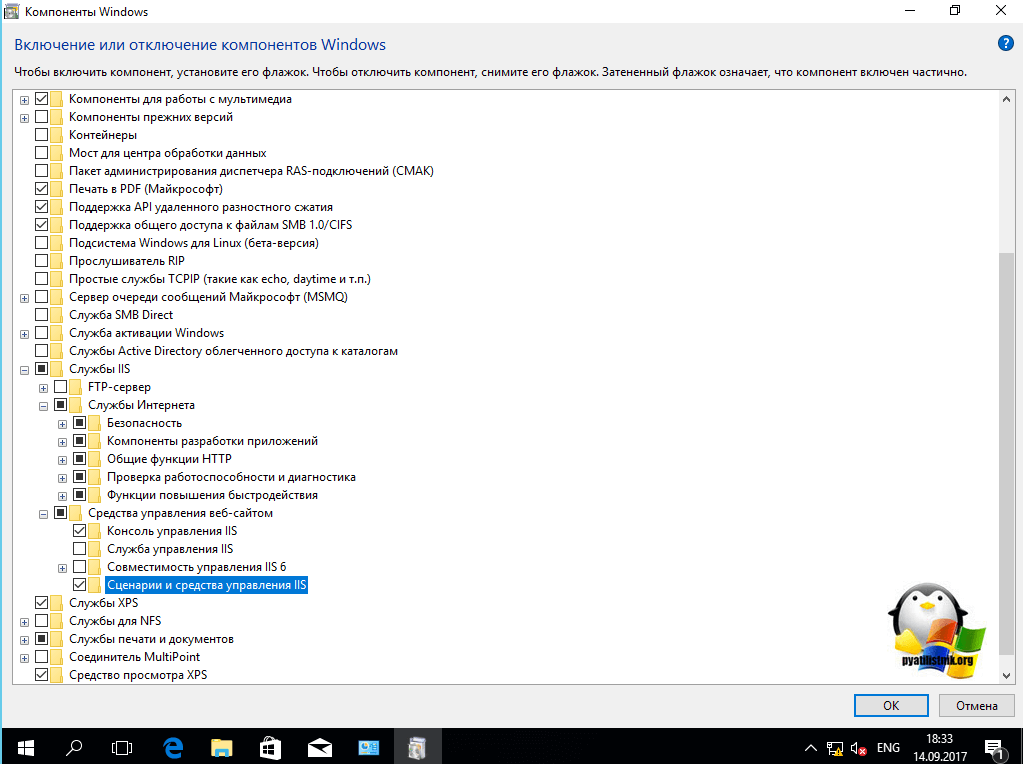
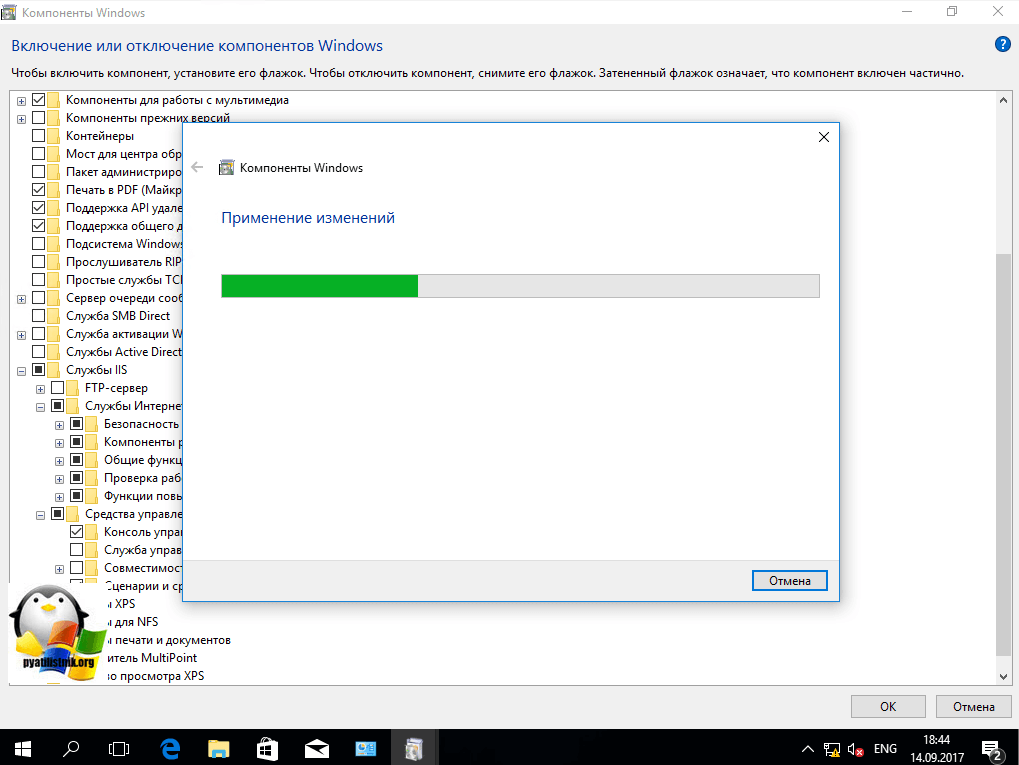
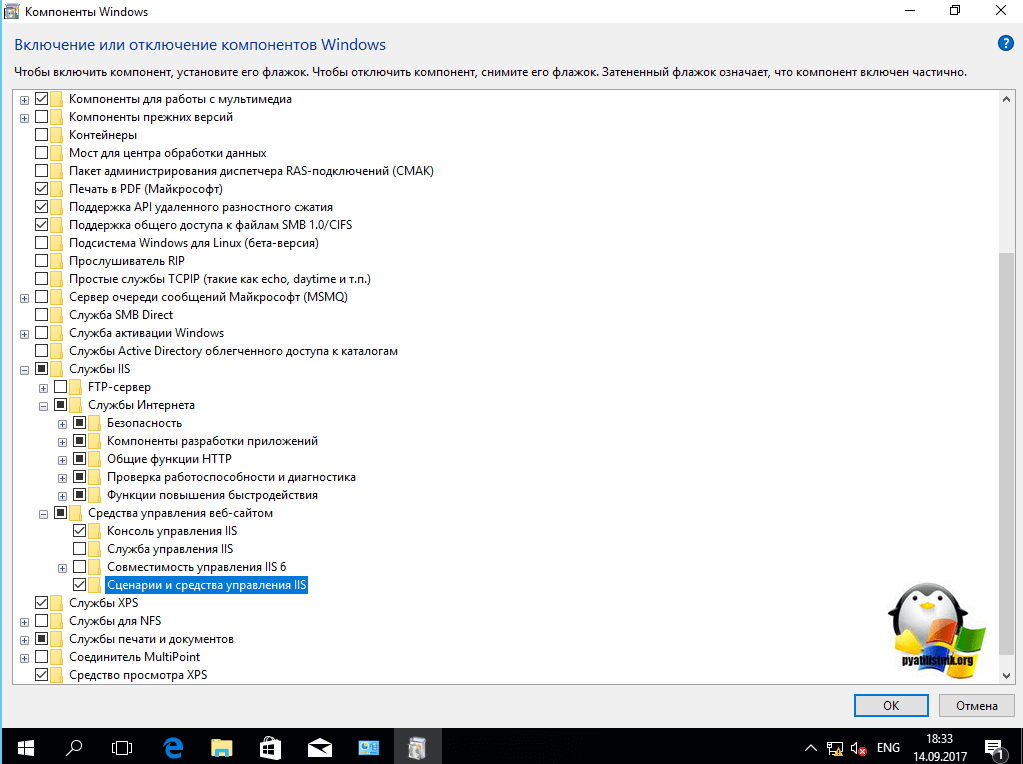
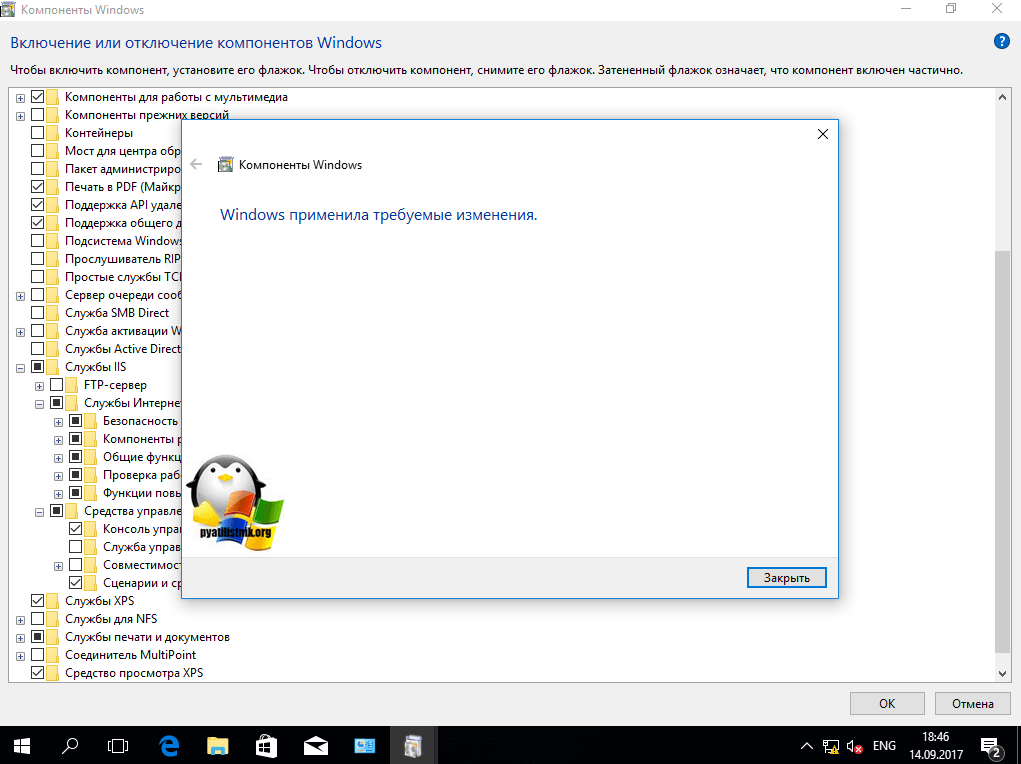
Находим среди множества пунктов «Службы Интернета», ставим на против них галку и нажимаем ок. У вас начинается установка IIS windows 10.
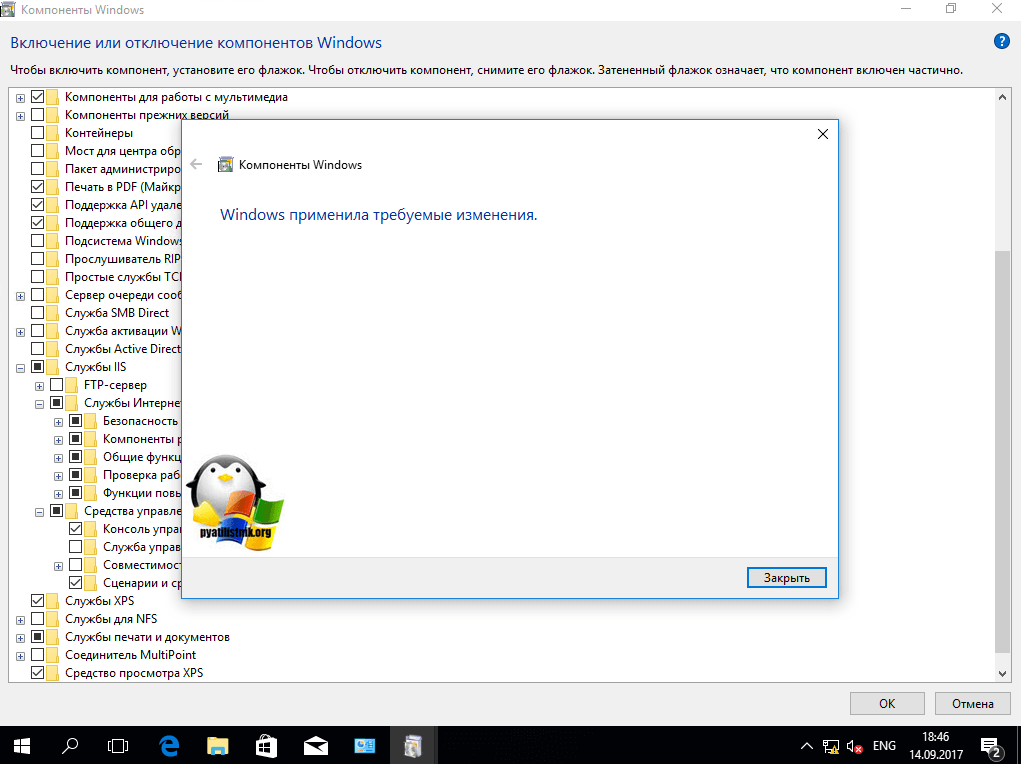
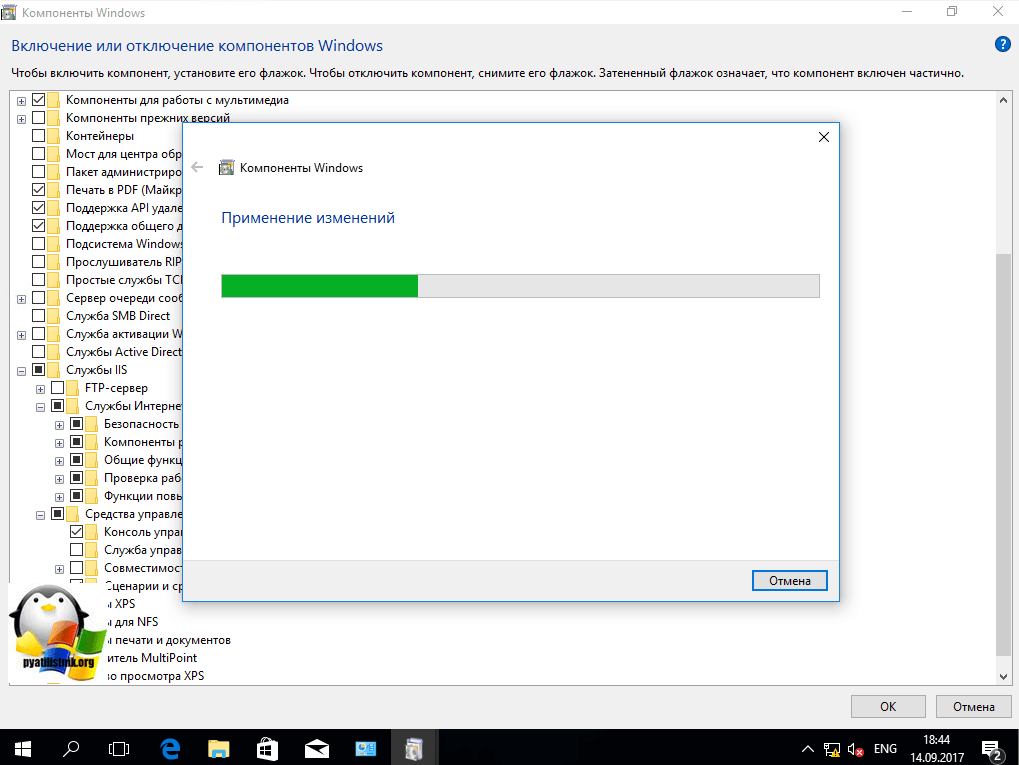
Компонент веб сервер IIS, будет добавлен в считанные секунды, после чего я вам советую перезагрузить вашу операционную систему Windows 10.
Как и писал выше, перезапустим систему.
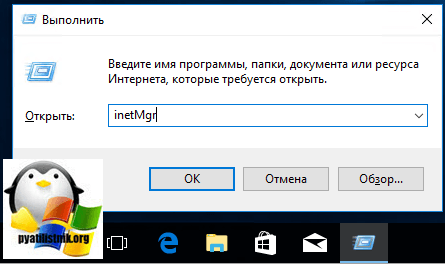
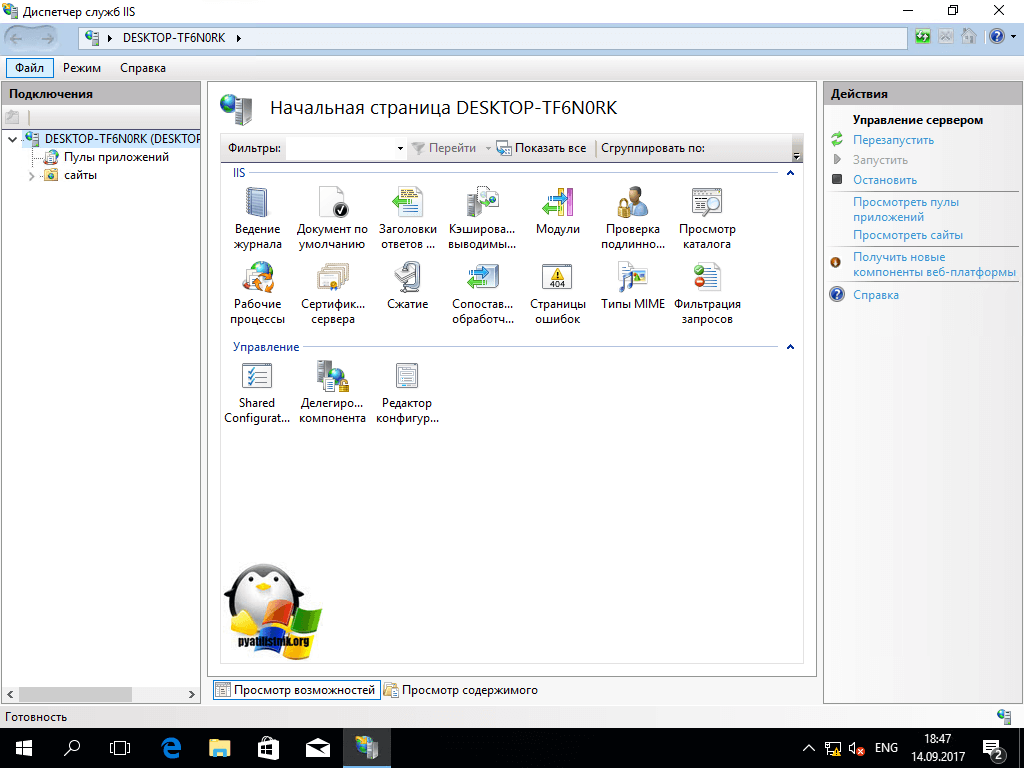
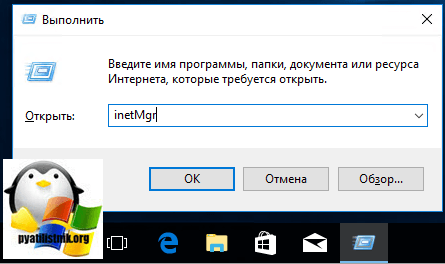
Кстати, как только вы все установили, перед запуском не поленитесь поискать свежие обновления в центре обновления Windows, так как могут быть свежие заплатки. Теперь смотрите, как вы можете теперь открыть диспетчер IIS. Есть несколько способов, первый, нажмите WIN+R и введите inetMgr. У вас откроется нужная оснастка.
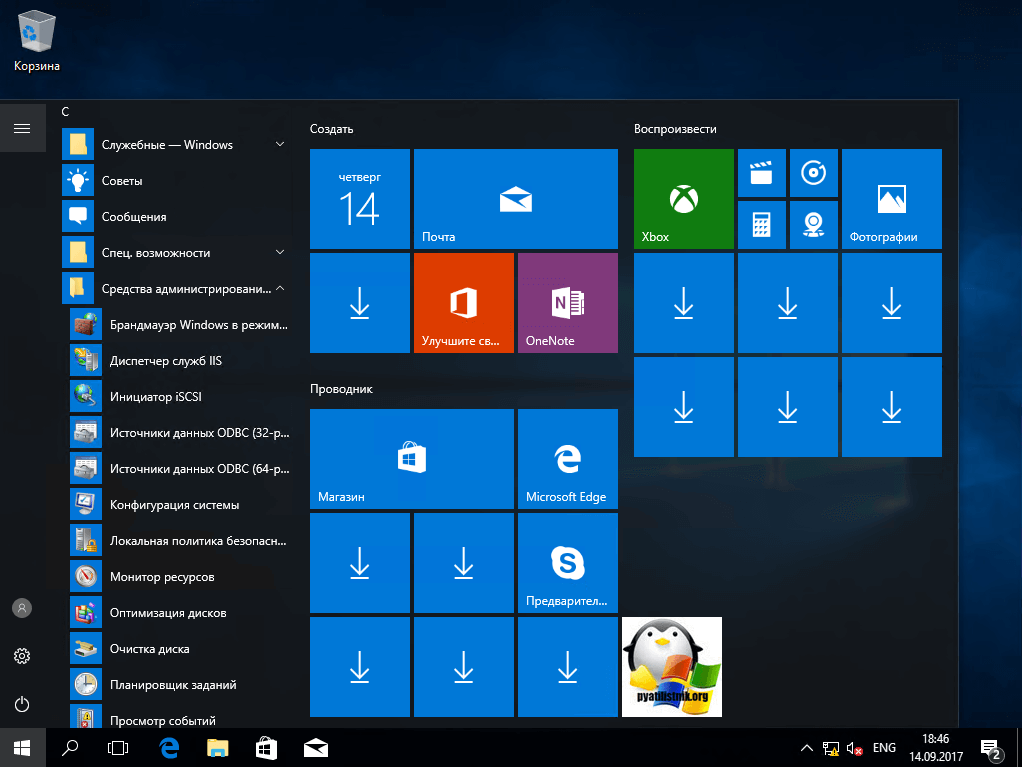
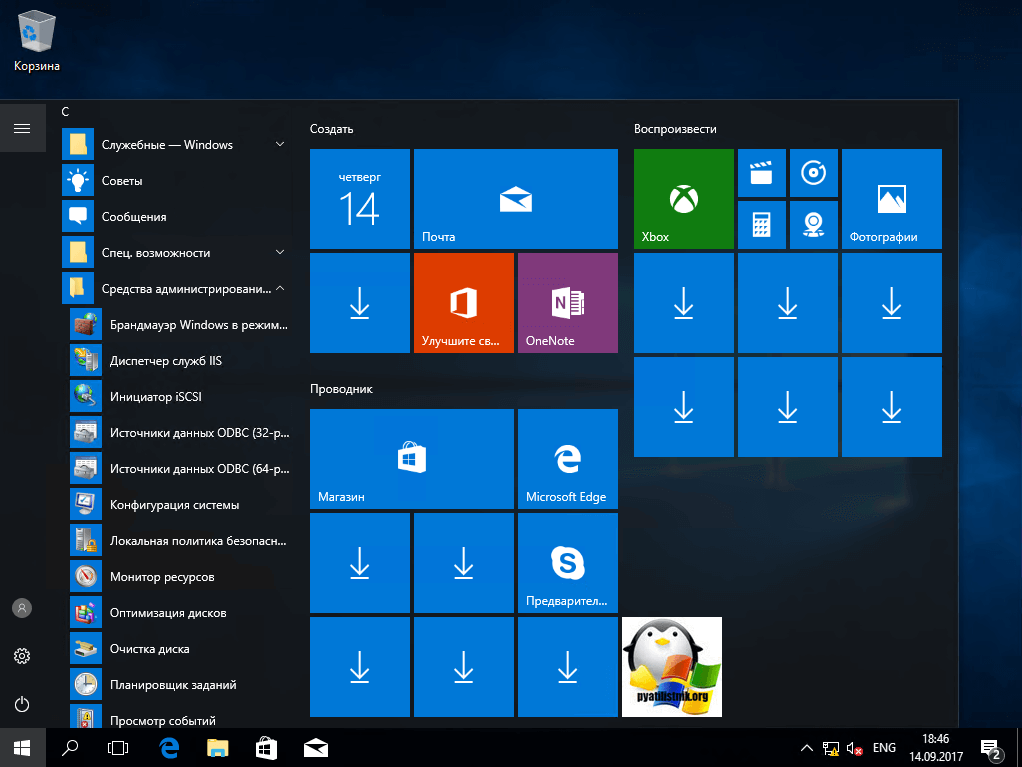
Второй метод, это открыть кнопку пуск и в папке «Средства администрирования» найдите «Диспетчер служб IIS»
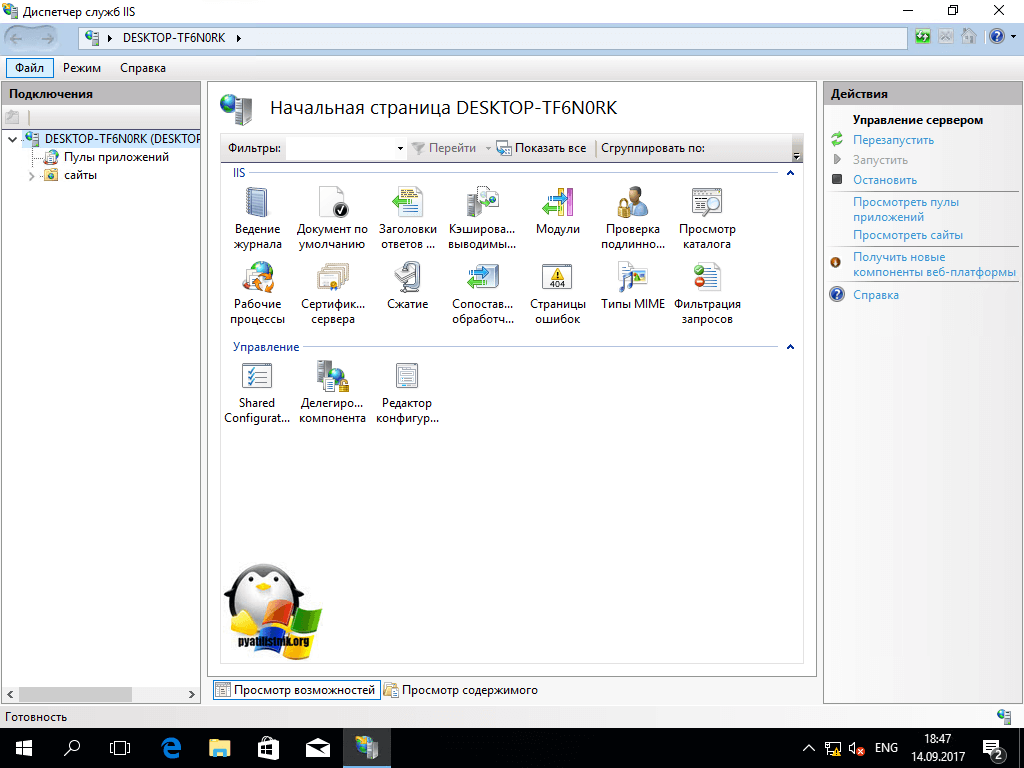
Вот так вот выглядит оснастка. Далее я вам советую почитать, про создание сайтов.
Установить IIS 8.5 через powershell
Можно командой:
Install-WindowsFeature -name Web-Server -IncludeManagementTools
Содержание
- 1 Как установить iis на windows 10 за минуту
- 2 Как установить iis на windows 10 за минуту
- 3 Диспетчер служб iis в windows 10
- 4 Установить IIS 8.5 через powershell
- 5 Как установить IIS в Windows 10
- 6 Что такое IIS 10?
- 7 Установка Web сервера IIS 10
- 8 Размещаем HTML сайт на веб сервере IIS
- 9 Удаление веб сервера IIS с помощью мастера
- 10 Удаление web сервера IIS с помощью PowerShell
Как установить iis на windows 10 за минуту
Добрый день, в прошлый раз я вам рассказал, как отключить Internet Information Services и мы в этом разобрались, теперь же я хотел вернуться к клиентской версии операционной системы, а именно к Windows 10 Creators Update и другие редакции, многие из пользователей не предполагают, что еще со времен Windows 7, ее можно превратить в настоящий веб-сервер, на той же службе IIS и создавать на ней свои сайты, такой аля хостинг, как в Европе. Сегодня я вам покажу, как установить iis на windows 10 за минуту, вы поймете, что это реально просто и дешевле, чем покупать серверную версию.
Диспетчер служб iis в windows 10
Итак, службы iis в windows 10 по умолчанию, находятся в выключенном состоянии, а точнее, данный компонент не установлен из коробки, сделано это специально, чтобы не тратились ресурсы компьютера и лишние сокеты не крутились на нем. Чтобы нам добавить нужный компонент, сделайте вот что. Нажмите сочетание клавиш Win+R и введите в окне выполнить:
control panel
В результате чего у вас откроется панель управления Windows. Сделаем в ней представление значков в формате «Крупные значки»
Далее находим пункт «Программы и компоненты»
Переходим в пункт «Включение или отключение компонентов Windows», мы с вами это уже делали, устанавливая telnet клиент
Находим среди множества пунктов «Службы Интернета», ставим на против них галку и нажимаем ок. У вас начинается установка IIS windows 10.
Компонент веб сервер IIS, будет добавлен в считанные секунды, после чего я вам советую перезагрузить вашу операционную систему Windows 10.
Как и писал выше, перезапустим систему.
Кстати, как только вы все установили, перед запуском не поленитесь поискать свежие обновления в центре обновления Windows, так как могут быть свежие заплатки. Теперь смотрите, как вы можете теперь открыть диспетчер IIS. Есть несколько способов, первый, нажмите WIN+R и введите inetMgr. У вас откроется нужная оснастка.
Второй метод, это открыть кнопку пуск и в папке «Средства администрирования» найдите «Диспетчер служб IIS»
Вот так вот выглядит оснастка. Далее я вам советую почитать, про создание сайтов.
Установить IIS 8.5 через powershell
Можно командой:
Install-WindowsFeature -name Web-Server -IncludeManagementToolsСен 15, 2017 09:00
Windows 10 — это современная операционная система для компьютеров. На сегодняшний день в ней существует огромное количество различных скрытых функций, приложений и служб. Все они уже включены в Windows и позволяют расширить потенциал системы.
Именно такой службой является IIS или как принято называть — Internet Information Service. Специализированный сервис IIS — это комплект, предназначенный для создания, редактирования и полного управления сайтами. Такой специализированный сервис может использовать абсолютно любой пользователь и создавать на сервисе IIS собственные веб-сайты, являясь хостингом для них. Необходимо знать, что один сервер IIS способен управлять сразу несколькими веб-сайтами. При этом такой сайт будет иметь собственные свойства и настройки.
Интересные статьи по теме:
Настройка горячих клавиш Windows 10
Как добавить пользователя в локальные администраторы в Windows 10
Как настроить электропитание в системе Windows 10
Аварийный дамп памяти Windows 10
Как установить IIS в Windows 10
Изначально служба IIS в операционной системе Windows 10 выключена, а точнее не установлена. Это сделано с той целью, чтобы система поглощала, как можно меньше ресурсов и ваш персональный компьютер работал более оптимально. Поэтому если вы не нуждаетесь в данной службе, то желательно научиться ее включать и таким же образом выключать, чтобы не тратить лишние ресурсы вашего компьютера.
Для того чтобы установить службу IIS необходимо
Попасть в управление панели Windows. Сделать это можно с помощью клавиш Win + R, прописав там — control panel.
В открывшемся окне в правом вернем углу выбрать размер значков и выбрать в панели — крупные значки.
После чего найти пункт программы и компоненты. Найти их можно в этом окне, пролистав мышкой, далее необходимо зайти в этот пункт.
Теперь остается обратиться во вкладку включение или отключение компонентов Windows. Находиться она в левой стороне экрана.
В этой вкладке среди множества различных служб необходимо найти службу интернета. Находится она в папке службы iis.
В этой папке необходимо поставить галочку напротив этой службы, а также службы интернета и самой службы Internet Information Service, и подождать пока закончится загрузка.
Попасть в эту службу можно при помощи пуска, где у пользователя должна появиться новая вкладка с названием – диспетчер служб iis.
Теперь с помощью этой вкладки можно входить в Internet Information Service. В этом окне можно настраивать, управлять и редактировать вебсайт.
Функционал службы достаточно обширный и конечно прежде всего подойдет для профессиональных пользователей, которые знакомы с веб-сайтами и хостингами. Хотя и пользоваться данной службой будет не затруднительно обычным юзерам.
Как можно заметить, проблем с установкой данные службы у пользователя возникнуть не должно. Однако использовать ее необходимо только по назначению, во всех иных случаях лучшее ее отключить для более гладкой работы вашей операционной системы.
Сегодня мы с Вами научимся устанавливать веб сервер IIS в операционной системе Windows Server 2016 нескольким способами, а именно с помощью графического инструмента и, конечно же, с помощью Windows PowerShell.
Содержание
Что такое IIS 10?
IIS (Internet Information Services) — это набор служб, предназначенный для реализации web сервера в операционной системе Windows с поддержкой сайтов HTML и приложений на ASP.NET или ASP. В Windows Server он распространяется в виде отдельной роли с достаточно большим количеством служб роли. Ранее в материале «Описание и назначение ролей сервера в Windows Server 2016» мы рассмотрели краткое описание всех ролей сервера и их служб, в том числе и роли «Веб-сервер (IIS)» поэтому повторяться сейчас, т.е. описывать каждую из служб роли, я не буду.
В актуальной на данный момент версии серверной операционной системе Windows Server 2016 присутствует также самая новая версия веб сервера, а именно – IIS 10.
Версии веб сервера IIS
| Версия IIS | Версия операционной системы |
| 10 | Windows 10; Windows Server 2016 |
| 8.5 | Windows 8.1; Windows Server 2012 R2 |
| 8.0 | Windows 8; Windows Server 2012 |
| 7.5 | Windows 7; Windows Server 2008 R2 |
| 7.0 | Windows Vista; Windows Server 2008 |
| 6.0 | Windows Server 2003 |
| 5.1 | Windows XP Professional |
| 5.0 | Windows 2000 |
Установка Web сервера IIS 10
Итак, давайте переходить к рассмотрению процесса установки, и для примера давайте просто установим основные компоненты, которые необходимы для функционирования веб сервера и его администрирования (средства управления), а также разместим на нем простую HTML страничку, т.е. по сути HTML сайт, для проверки работы web сервера. Если Вам необходимо размещать приложения, например на ASP.NET, то Вам необходимо также установить соответствующие службы роли из раздела «Разработка приложений».
Установка веб сервера IIS с помощью мастера
Сначала давайте разберем процесс установки web сервера IIS 10 с помощью «Диспетчера серверов», а конкретней «Мастера добавления ролей и компонентов».
Шаг 1
Открываем диспетчер серверов «Пуск ->Диспетчер серверов».
Затем запускаем «Мастер добавления ролей и компонентов», меню «Управление ->Добавить роли и компоненты».
Шаг 2
Затем жмем «Далее».
Шаг 3
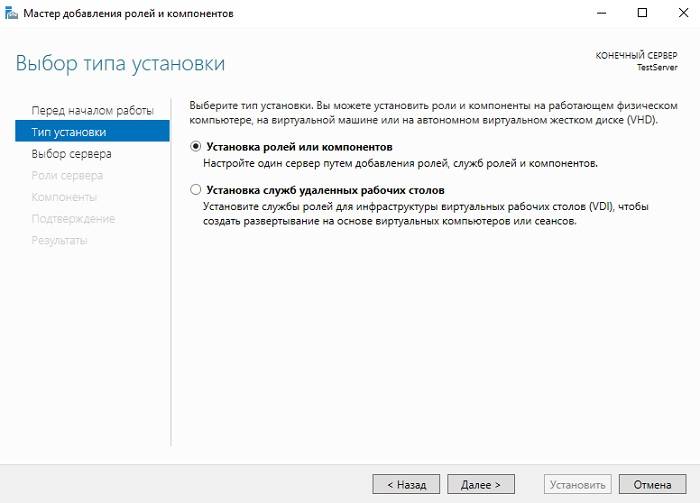
Потом выбираем тип установки «Установка ролей или компонентов», жмем «Далее».
Шаг 4
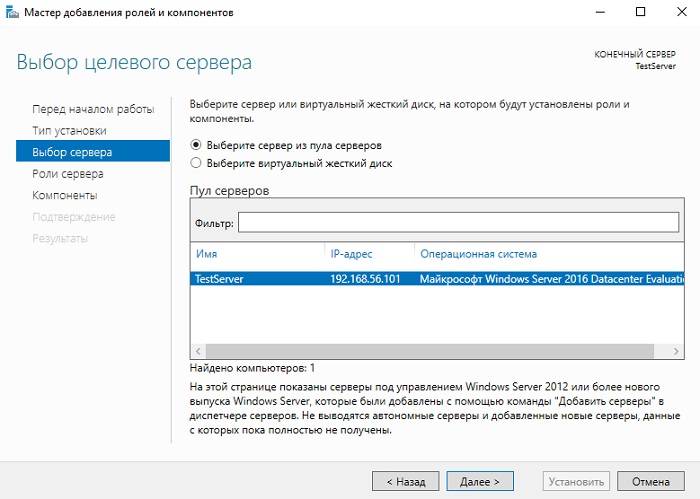
Затем выбираем целевой сервер и жмем «Далее».
Шаг 5
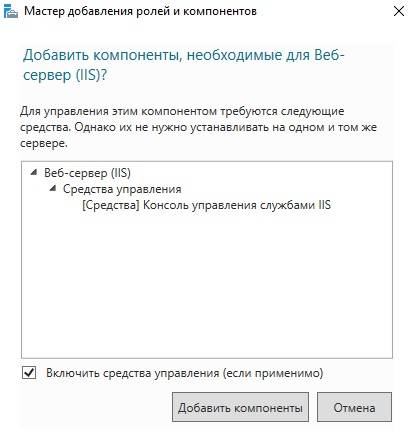
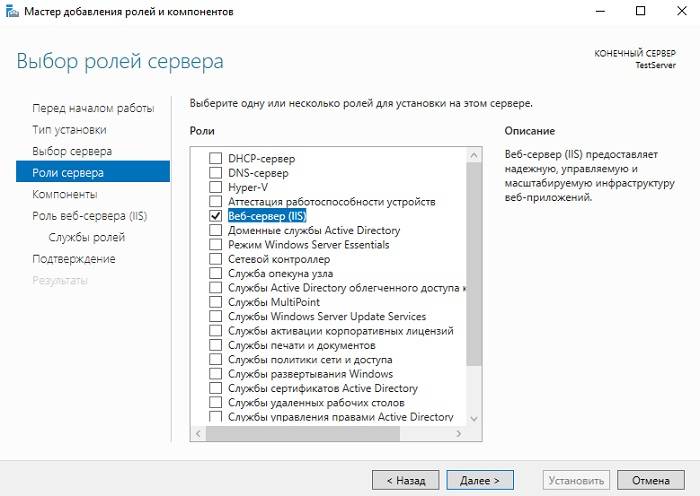
На шаге выбора ролей отмечаем роль «Веб-сервер (IIS)». Автоматически Вам сразу предложат установить компонент «Консоль управления службами IIS», мы соглашаемся и жмем «Добавить компоненты».
И сразу жмем «Далее».
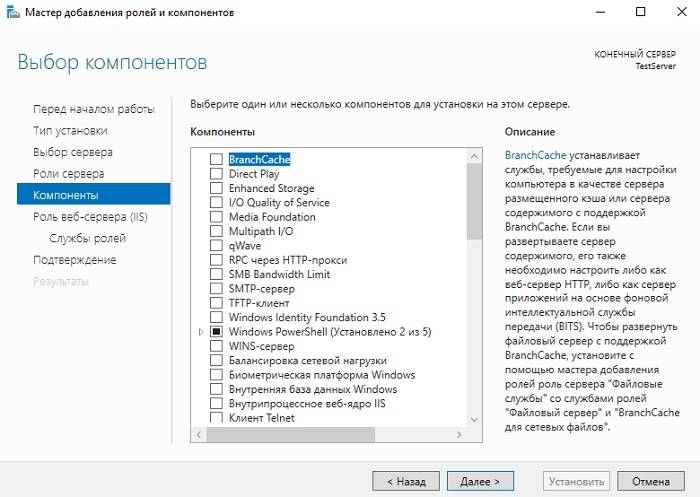
Шаг 6
Все необходимые компоненты мы уже отметили, поэтому на этом шаге также сразу жмем «Далее».
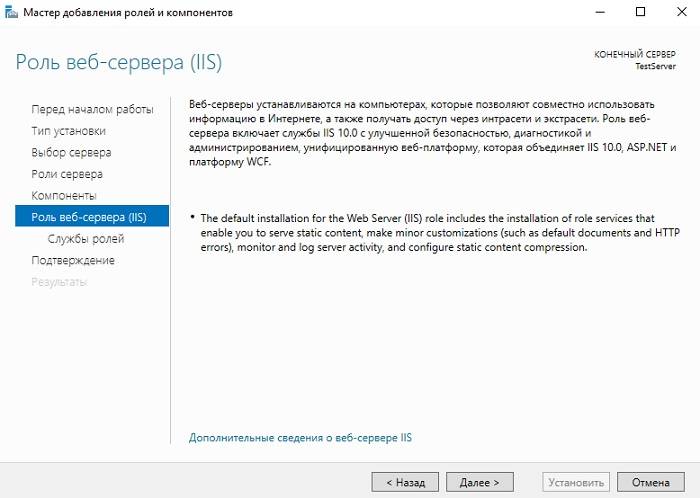
Шаг 7
Теперь нам необходимо настроить установку роли «Веб-сервер IIS», сначала жмем «Далее».
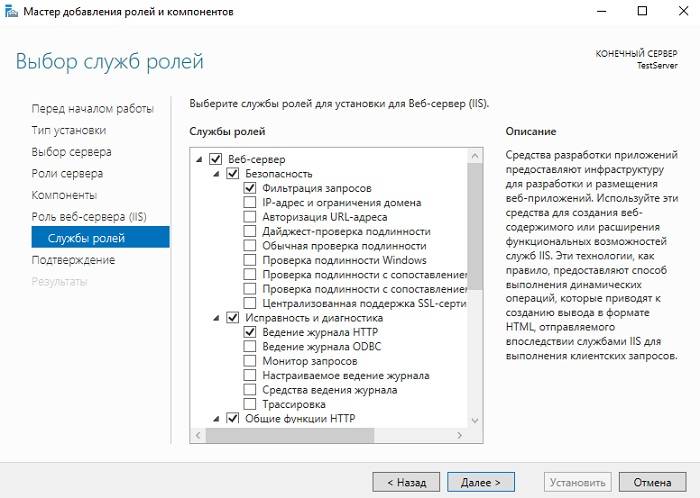
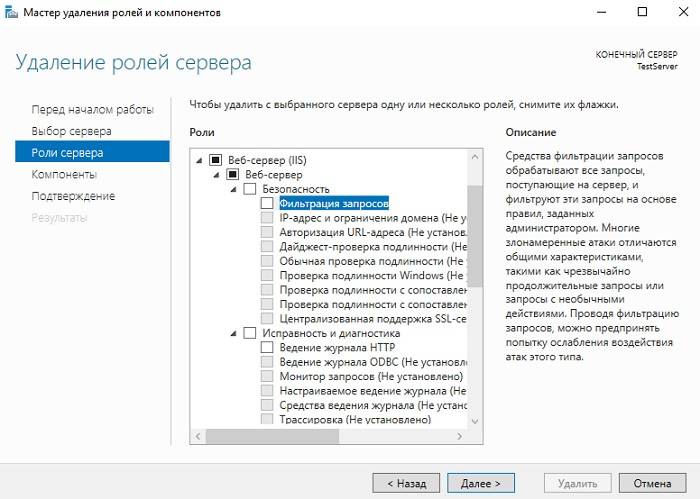
А потом выбираем необходимые службы роли, по умолчанию минимальное количество служб уже будет выбрано, но если Вам нужно что-то еще, то отмечаете их галочкой. Для нашей тестовой задачи, т.е. разместить простой статический HTML сайт, отмеченных по умолчанию служб будет достаточно, жмем «Далее».
Шаг 8
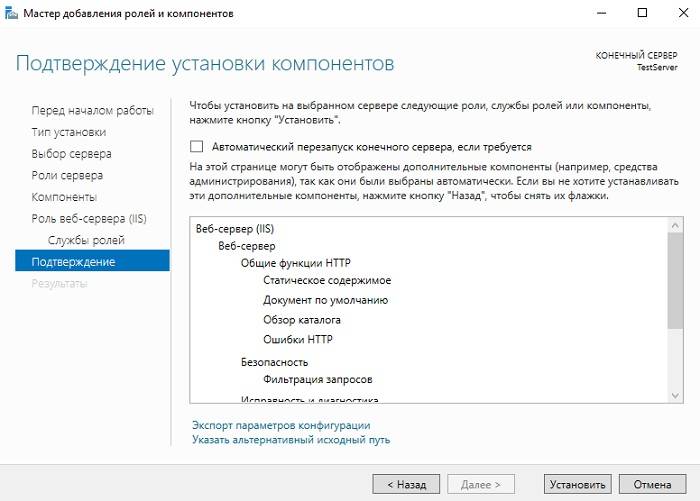
Проверяем выбранные роли, службы и компоненты и жмем «Установить».
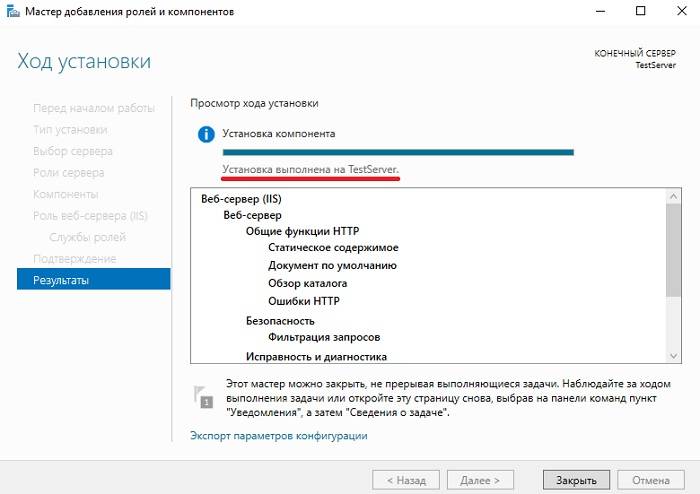
Установка будет завершена, как появится соответствующее сообщение.
Установка web сервера IIS с помощью Windows PowerShell
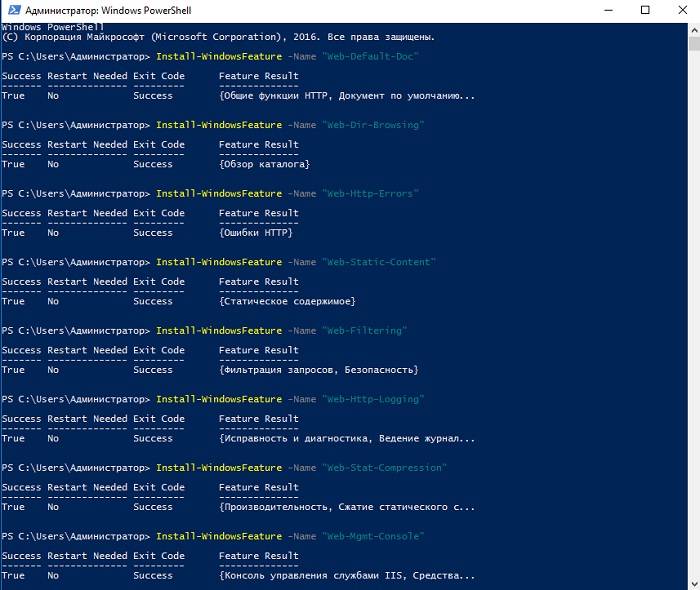
Для того чтобы установить web сервер IIS с помощью PowerShell запускайте оболочку Windows PowerShell и вводите следующие команды (перечисленные ниже команды установят все те же службы, которые мы установили с помощью мастера чуть выше).
Документ по умолчанию
Install-WindowsFeature -Name "Web-Default-Doc"
Обзор каталога
Install-WindowsFeature -Name "Web-Dir-Browsing"
Ошибки http
Install-WindowsFeature -Name "Web-Http-Errors"
Статическое содержимое
Install-WindowsFeature -Name "Web-Static-Content"
Фильтрация запросов
Install-WindowsFeature -Name "Web-Filtering"
Ведение журнала http
Install-WindowsFeature -Name "Web-Http-Logging"
Сжатие статического содержимого
Install-WindowsFeature -Name "Web-Stat-Compression"
Консоль управления службами IIS
Install-WindowsFeature -Name "Web-Mgmt-Console"
Размещаем HTML сайт на веб сервере IIS
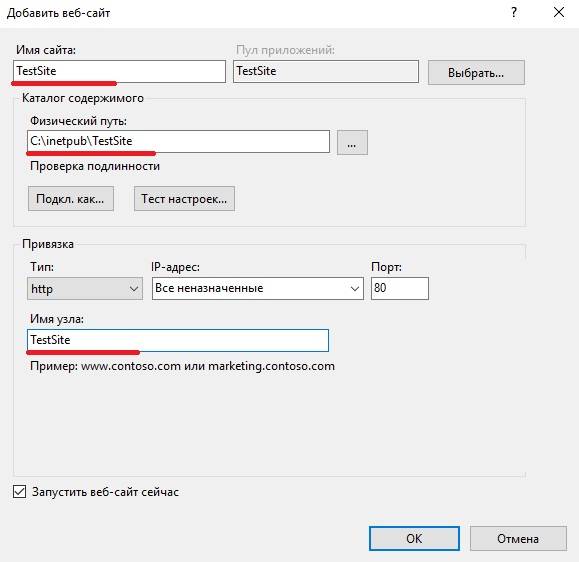
Первое что нужно сделать — это создать корневую директорию нашего тестового сайта, для этого в каталоге С:inetpub создаем папку TestSite и в нее для проверки добавляем файл index.html со следующим содержимым, например
<Н1>Тестовый сайтН1>
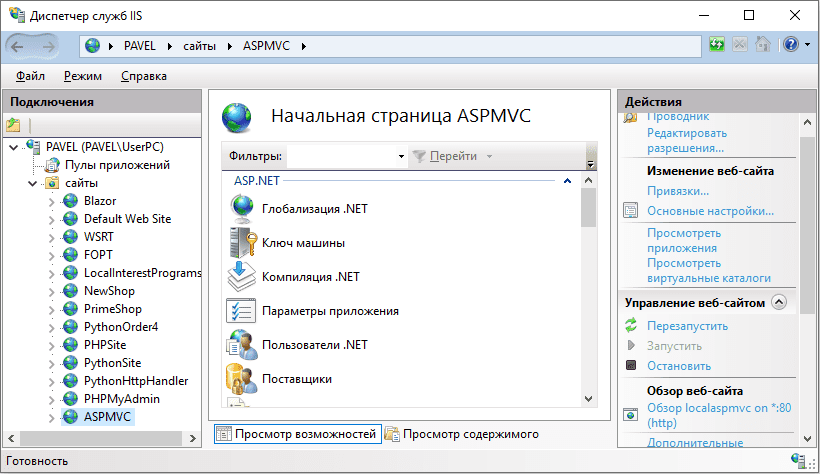
Затем открываем «Диспетчер служб IIS», это можно сделать, например, из диспетчера серверов «Средства ->Диспетчер служб IIS».
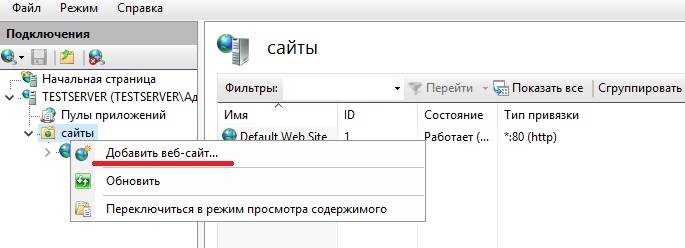
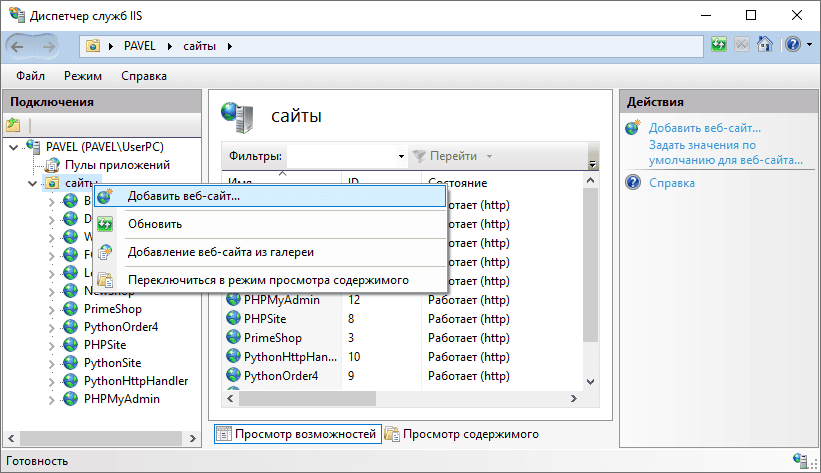
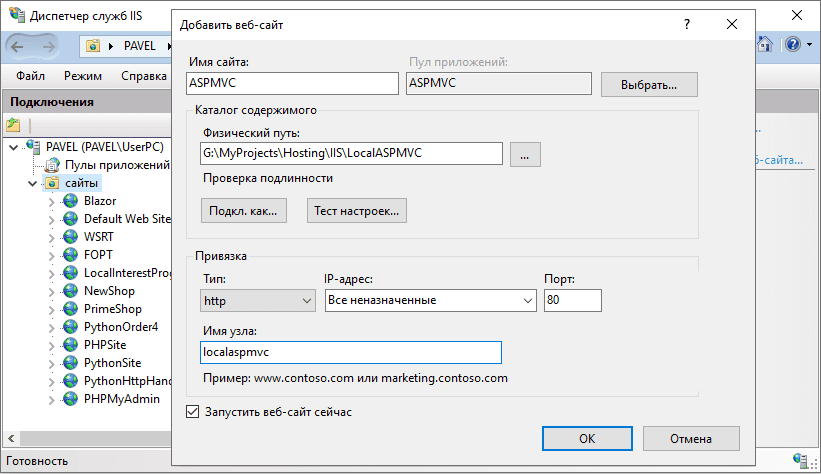
Потом щелкаем правой кнопкой мыши по пункту «Сайты ->Добавить веб-сайт».
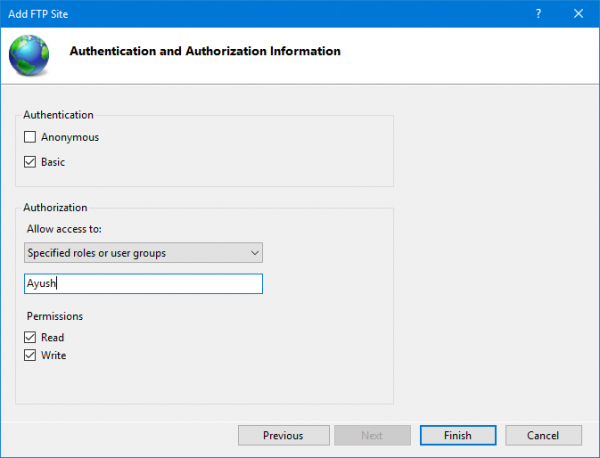
Откроется окно добавления веб сайта, заполняем необходимые поля и жмем «ОК» (TestSite в моем случае это название сайта).
Теперь можем проверить работу веб сервера и только что созданного сайта, для этого открываем любой веб браузер и переходим на сайт TestSite (только помните, для того чтобы у Вас также как у меня открылся сайт по имени, он должен быть добавлен на DNS сервере (создана A запись) или хотя бы для тестов добавлена запись в файл HOSTS локального сервера).
Удаление веб сервера IIS с помощью мастера
Для удаления web сервера IIS открываем диспетчер серверов, затем в меню нажимаем «Управление ->Удалить роли и компоненты».
В итоге запустится «Мастер удаления ролей и компонентов», где мы делаем практически то же самое, что и при установке, только галочки мы не ставим, а снимаем.
Затем мы жмем далее, далее и удалить. После окончания процесса удаления веб сервера сервер необходимо будет перезагрузить.
Удаление web сервера IIS с помощью PowerShell
Для удаления web сервера IIS на PowerShell запускаем оболочку Windows PowerShell и используем командлет Uninstall-WindowsFeature. Для удаления следующих служб ролей веб сервера IIS, можно использовать вот такие команды:
Документ по умолчанию
Uninstall-WindowsFeature -Name "Web-Default-Doc"
Обзор каталога
Uninstall-WindowsFeature -Name "Web-Dir-Browsing"
Ошибки http
Uninstall-WindowsFeature -Name "Web-Http-Errors"
Статическое содержимое
Uninstall-WindowsFeature -Name "Web-Static-Content"
Фильтрация запросов
Uninstall-WindowsFeature -Name "Web-Filtering"
Ведение журнала http
Uninstall-WindowsFeature -Name "Web-Http-Logging"
Сжатие статического содержимого
Uninstall-WindowsFeature -Name "Web-Stat-Compression"
Консоль управления службами IIS
Uninstall-WindowsFeature -Name "Web-Mgmt-Console"
Вот мы с Вами и научились устанавливать и удалять web сервер IIS в операционной системе Windows Server 2016 и на этом у меня все, пока!
Используемые источники:
- http://pyatilistnik.org/how-to-install-iis-on-windows-10/
- https://www.softo-mir.ru/iis-v-windows-10/
- https://info-comp.ru/sisadminst/563-install-iis-10-in-windows-server-2016.html
Благодаря WSL вы получите мощную платформу, где легко сможете заниматься разработкой веб-проектов. Вам больше не нужно думать, где и какие программы скачать для создания локального сервера на вашей рабочей машине, не нужно тратить время на поиск и установку. Microsoft сделала большой шаг для удобства разработчиков, представив подсистему Linux в Windows 10 WSL 2.
В новой подсистеме WSL2 доступ к полной оболочке Linux занимает не более секунды. Это означает, что теперь вы можете работать над проектами на основе Linux внутри Windows с высокой скоростью.
В данном руководстве рассмотрим, как в подсистеме Windows для Linux (WSL) можно настроить веб-сервер LAMP (Apache, MySQL, PHP) для локальной разработки ваших веб-проектов.
- Windows — выступает как основная ОС, в ней будут работать такие программы как VScode, PhpStorm, SublimeText3, браузеры, консоль и т.д.
- Ubuntu — как web-сервер и другое программное обеспечение (PHP, Apache, mysql, git и т.д.), управляется консолью Windows 10.
Между этими двумя ОС будут общие файлы, папки, которые мы можем легко редактировать в Windows.
Включение подсистемы Windows для Linux.
Для включения компонента «Подсистема Windows для Linux» в Windows 10 необходимо выполнить следующие действия:
Шаг 1: С помощью команды: optionalfeatures в диалоговом окне «Выполнить» откройте «Компоненты Windows».
Шаг 2: Включите опцию «Подсистема Windows для Linux».
Шаг 3: Перейдите в Microsoft Store загрузите и установите приложение Ubuntu для Windows.
Шаг 4: C помощью меню «Пуск» запустите Ubuntu. В окне терминала, при первом запуске нужно будет ввести новое имя UNIX пользователя (username) и пароль (password).
Подробней как это сделать, мы рассмотрели в руководствах:
- Как установить WSL 2 подсистему Windows для Linux в Windows 10
- Как установить Wsl 1 подсистему Windows для Linux.
- Официальная инструкция от microsoft.
Создание директории для веб-проекта.
При использовании WSL 1 желательно помещать файлы проекта на диски файловой системы Windows — C, D, E. Если вы будете использовать WSL 2, вы можете также использовать локальные диски или создать директорию для сайта в файловой системе Linux.
Шаг 5: Создайте в Проводнике Windows 10, директорию для сайта (проекта) test.local:
С:Projectstest.localpublic_html
Если вы будете использовать WSL 2 рекомендуется создать директорию для сайта в файловой системе Linux. В этом случае папку проекта поместим сюда: homemainprojectstest.localpublic_html
Для этого выполним команду:
sudo mkdir -p /home/main/projects/test.local/public_html
Где замените «main» на имя UNIX пользователя созданного при первом запуске wsl.
Во избежание проблем с доступом выполните команду:
sudo chmod -R 777 /home/main
Здесь также замените «main» на ваше имя пользователя UNIX.
Это избавит от ошибок и обеспечит максимальную производительность.
Шаг 6: Как получить доступ к файлам WSL Linux из проводника Windows 10.
Находясь в каталоге Linux FS, введите:
explorer.exe .
Откроется окно проводника, расположенное внутри вашего дистрибутива Linux.
Подробнее в нашей статье: Доступ к файлам WSL Linux с помощью Проводника Windows 10
Также, чтобы удобно было работать с каталогами файловой системой Linux вы можете установить в Ubuntu, например, «Midnight Commander»:
sudo apt install mc
Запуск Midnight Commander осуществляется посредством ввода команды:
mc
Установка необходимых программ в Ubuntu для Windows 10.
Шаг 7: C помощью меню «Пуск» запустите Ubuntu.
Шаг 8: Обновите локальный индекс apt пакетов в Ubuntu выполнив команду:
sudo apt update
Шаг 9: После чего необходимо обновить установленное программное обеспечение:
sudo apt upgrade
На запрос «Do you want to continue? [Y/n]» нажмите клавишу Y.
Установка Apache.
Веб-сервер Apache используют более половины всех действующих веб-сайтов. Это очень мощный и гибкий инструмент.
Шаг 10: Установим Apache выполнив команду:
sudo apt install apache2
Вы увидите список пакетов, которые будут установлены, а также объём места на диске которое они займут. Нажмите Y для продолжения установки.
Установка MySQL сервера.
MySQL — система управления базами данных. Она организует и обеспечит доступ к базам данных, где сайт может хранить информацию.
Шаг 11: Установим MySQL сервер:
sudo apt install mysql-server
Нажмите Y для продолжения установки. После завершения установки нам потребуется выполнить некоторые дополнительные команды, чтобы настроить наше окружение MySQL
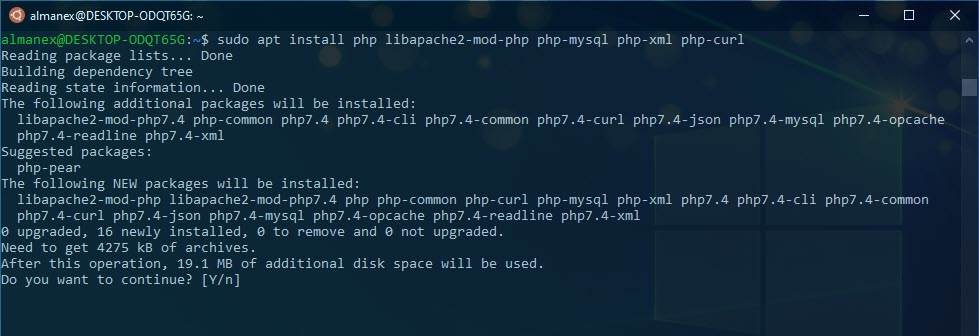
Шаг 12: Установим php и другие пакеты, необходимые для веб-разработки:
PHP это компонент, отвечающий за обработку кода для отображения динамического контента.
sudo apt install php libapache2-mod-php php-mysql php-xml php-curl
Примечание: Если необходимо установить определенную версию php, например 7.4.x, необходимо выполнить команду:
sudo apt install php7.4 libapache2-mod-php7.4 php7.4-mysql php7.4-xml php7.4-curl

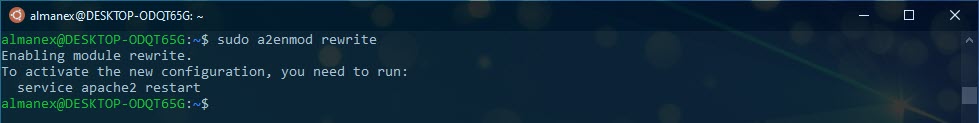
Включим модуль Mod rewrite в Apache:
Коротко, mod_rewrite — это модуль для веб-сервера Apache, выполняющий функцию преобразования URL.
Шаг 13: Выполните команду:
sudo a2enmod rewrite
Изменение метода аутентификации MySQL пользователя root.
Необходимо изменить метод аутентификации MySQL для пользователя root выполнив следующие действия:
Шаг 14: Запустим службу mysql.
sudo service mysql start
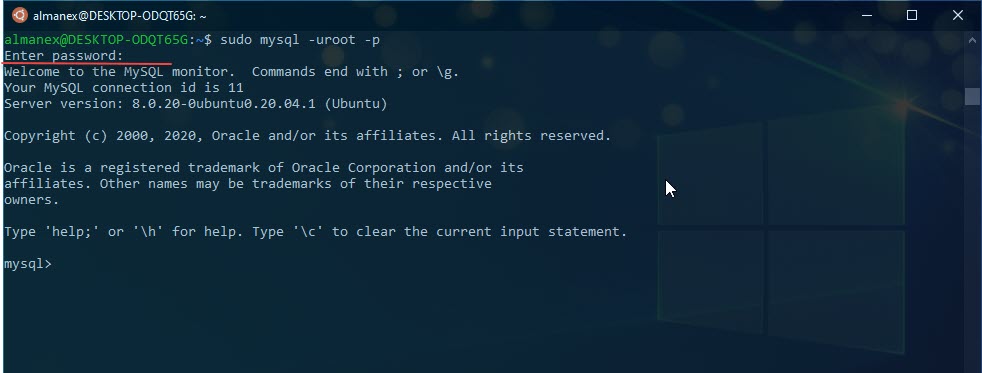
Шаг 15: Подключимся к серверу MySQL под стандартным пользователем root, который был создан при установке MySQL на ваш компьютер:
sudo mysql -uroot -p
Шаг 16: При запросе пароля нажмите Enter, т.к. по умолчанию пользователь root, созданный при установке, не имеет пароля.
Примечание: На серверах Ubuntu, использующих MySQL ( 5.7 и более поздние версии), аутентификация root пользователя происходит с помощью плагина auth_socket, а не с помощью пароля. Это во многих случаях повышает безопасность, но, может усложнить настройку доступа к root пользователю для phpMyAdmin и др. программ.
Шаг 17: Чтобы проверить метод аутентификации, который задействован для пользователя root, выполните команду:
SELECT user, authentication_string, plugin, host FROM mysql.user WHERE user="root";
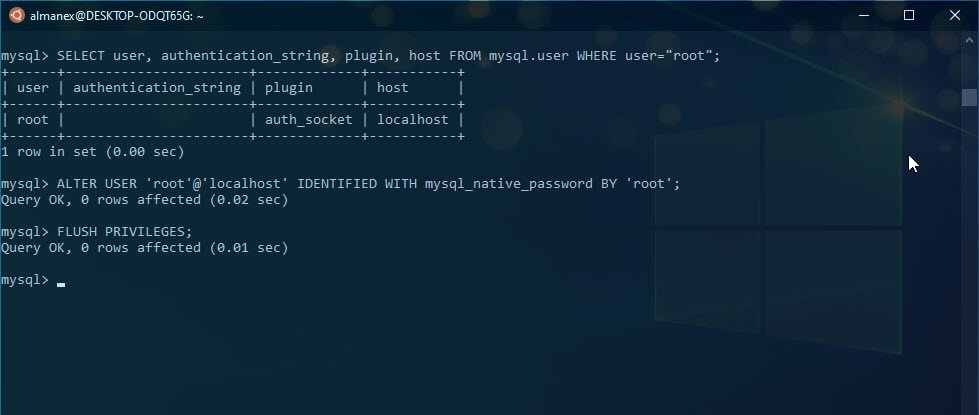
Шаг 18: Если в ответе на запрос вы видите используется аутентификация с помощью плагина auth_socket, необходимо изменим эту настройку. Для этого введём команду:
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'root';
Шаг 19: Выполним команду FLUSH PRIVILEGES, которая применит внесённые изменения:
FLUSH PRIVILEGES;
Создание базы данных.
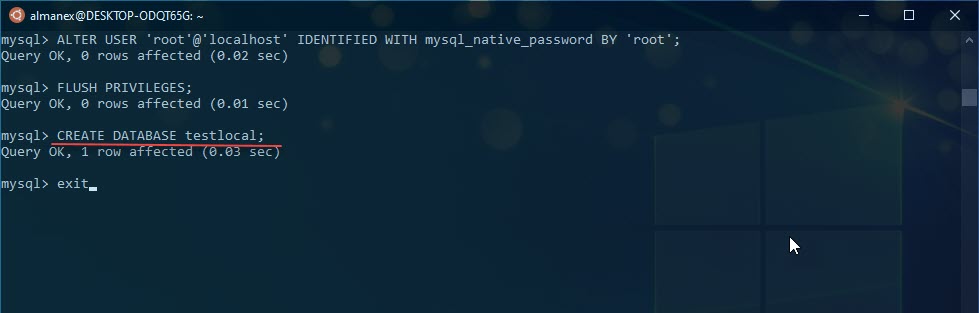
Шаг 20: Создадим базу данных для веб-проекта test.local. Для этого введем в командной строке MySQL следующую команду:
CREATE DATABASE testlocal;
Шаг 21: Для завершения работы с командной строкой MySQL выйдем из неё:
exit
Установка phpMyAdmin.
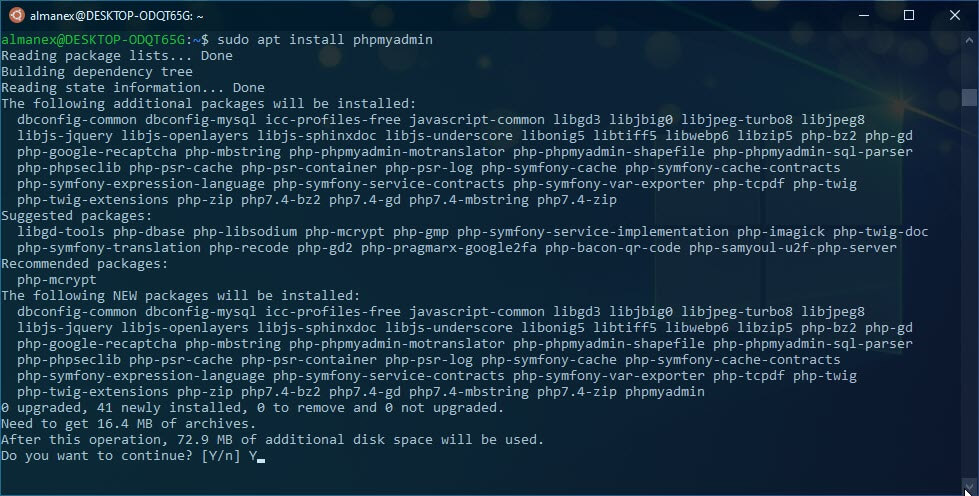
Шаг 22: Выполняем команду:
sudo apt install phpmyadmin
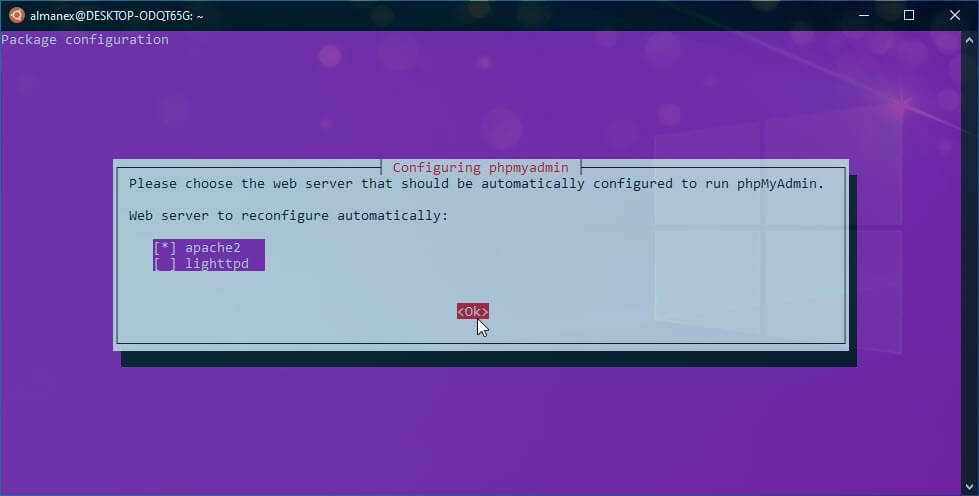
Шаг 23: В первом диалоговом окне, нажмите пробел чтобы выбрать Apache, далее нажмите клавишу Tab, а затем Enter.
Шаг 24: Выберите Yes, для настройки базы данных на запрос использовать dbconfig-common.
Шаг 25: Укажите пароль пользователя MySQL root.
Шаг 26: Подтвердите пароль
Шаг 27: Включим необходимые расширения PHP:
sudo phpenmod mcrypt
sudo phpenmod mbstring
Шаг 28: Перезапустите Apache:
sudo service apache2 restart
Теперь вы можете получить доступ к phpMyAdmin по следующему URL: http://localhost/phpmyadmin/ Вы можете войти в систему, используя имя пользователя root и пароль root, настроенные во время установки MySQL.
Настройка виртуальных хостов в Apache.
В Ubuntu файл настроек виртуальных хостов Apache находятся по следующему пути /etc/apache2/sites-available/*.conf. В Apache уже настроен один виртуальный хост по умолчанию в файле 000-default.conf. Возьмем данный файл за основу.
Шаг 29: Создайте копию файла 000-default.conf выполнив команду:
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/test.local.conf
Шаг 30: Внесем изменения в файл test.local.conf, для этого используем, редактор nano:
sudo nano /etc/apache2/sites-available/test.local.conf
Содержимое файла test.com.conf после правок для Wsl 2 если вы создали директорию для сайта в файловой системе Linux:
<VirtualHost *:80>
ServerAdmin webmaster@test.local
ServerName test.local
ServerAlias www.test.local
DocumentRoot /home/almanex/projects/test.local/public_html/
<Directory /home/almanex/projects/test.local/public_html/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Внимание: Не забудьте заменить UNIX имя пользователя (username) на свое (Шаг: 7), в моем случае это almanex.
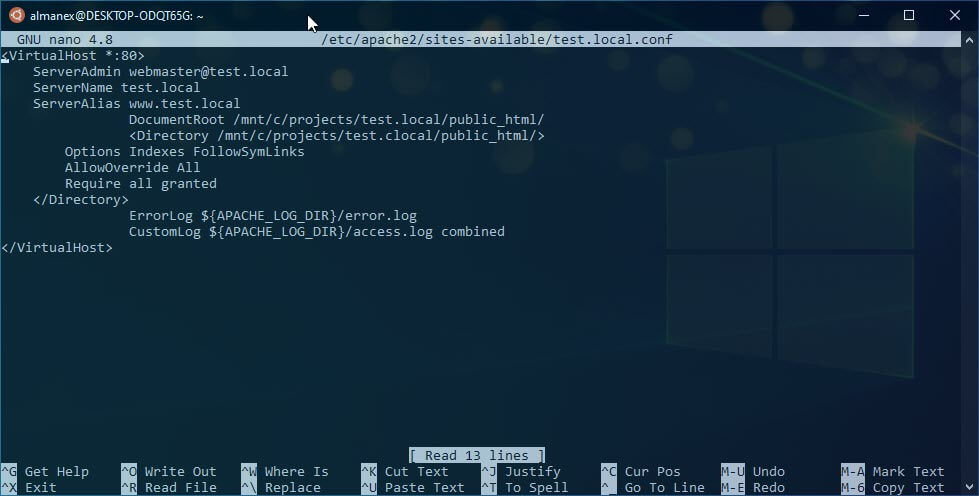
Содержимое файла test.com.conf после правок для Wsl 1 и Wsl 2, где файлы проекта находятся на диске файловой системы Windows — C, D, E:
<VirtualHost *:80>
ServerAdmin webmaster@test.local
ServerName test.local
ServerAlias www.test.local
DocumentRoot /mnt/c/projects/test.local/public_html/
<Directory /mnt/c/projects/test.local/public_html/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Внимание: Не забудьте заменить букву диска! В примере мы используем диск С.
Шаг 31: После внесения правок сохраните и закройте файл сочетанием клавиш CTRL X. Подтвердите операцию клавишей Y и нажмите ENTER.
Шаг 32: Включим новый виртуальный хост с помощью утилиты a2ensite:
sudo a2ensite test.local.conf
Шаг 33: Далее деактивируем сайт по умолчанию 000-default.conf:
sudo a2dissite 000-default.conf
Шаг 34: Перезапустим service apache:
sudo service apache2 restart
Перенаправление test.local на локальный веб-сервер.
Ваш проект доступен по адресу http://localhost/
Для того чтобы доменное имя http://test.local было связано с вашим локальным веб-сервером, откройте файл hosts, расположенный по адресу C:WindowsSystem32driversetc и добавить в него строки:
127.0.0.1 test.local
172.30.69.65 test.local
Чтобы определить ip-адрес вашего сетевого интерфейса (в моем случае это 172.30.69.65) можно использовать команду ip address в терминале (см. картинку ниже).
Команды для запуска и остановки веб-сервера.
Все, теперь перед началом работы с вашим веб проектом, вам нужно запустить Apache и MySQL, для этого необходимо ввести следующие команды по очереди:
sudo service apache2 start
sudo service mysql start
Для остановки веб-сервера:
sudo service apache2 stop
sudo service mysql stop
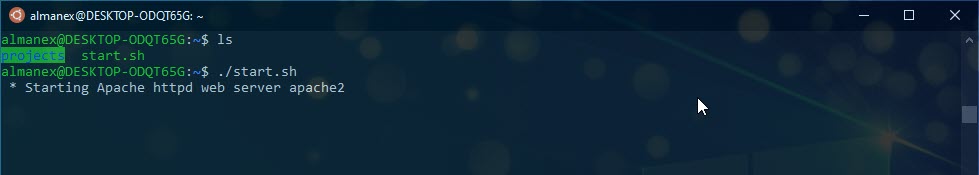
Необязательно: Чтобы было проще запускать и останавливать веб-сервер вы можете создать bash скрипты start.sh и stop.sh.
Как создать скрипт start.sh:
Шаг 1: Откройте терминал и создайте файл командой:
sudo nano ./start.sh
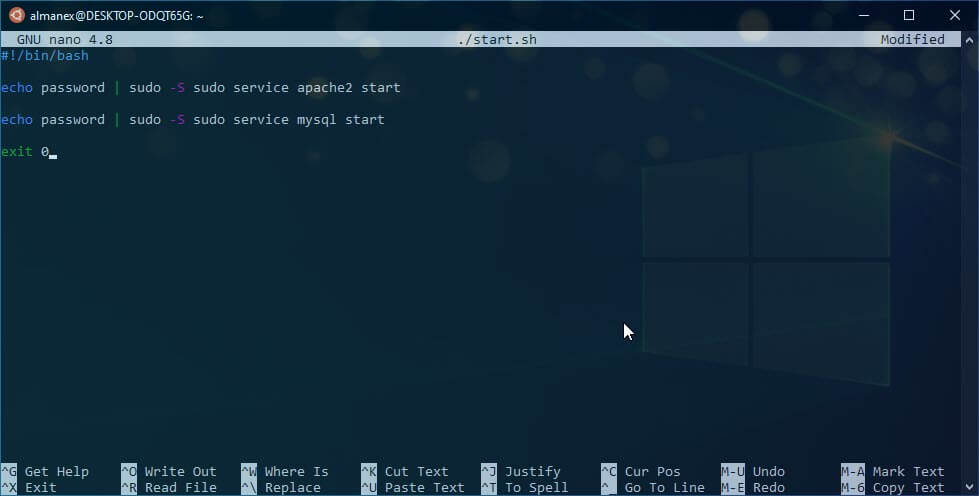
Шаг 2: Вставьте следующее содержимое, где замените password на пароль, который установили для пользователя Ubuntu:
#!/bin/bash
echo password | sudo -S sudo service apache2 start
echo password | sudo -S sudo service mysql start
exit 0
Шаг 3: Необходимо отредактировать права доступа для start.sh. Выполните команду:
sudo chmod -R 755 ./start.sh
Скрипт stop.sh:
Шаг 4: Создайте файл командой:
sudo nano ./stop.sh
Содержимое файла stop.sh:
#!/bin/bash
echo password | sudo -S sudo service apache2 stop
echo password | sudo -S sudo service mysql stop
exit 0
Шаг 5: Отредактировать права доступа:
sudo chmod -R 755 ./stop.sh
Проверка работоспособности веб-сервера.
Для проверки работоспособности веб-сервера установим на test.local систему управления контентом, например, OctoberCMS, MODX Revolution или WordPress.
Для этого скачаем с официальной страницы архив системы WordPress и распакуем его в созданную нами директорию
С:Projectstest.localpublic_html
или
/home/main/projects/test.local/public_html
Для установки системы необходимо открыть мастер. Откроем в браузере адрес http://test.local. После этого ответим на все вопросы мастера и нажмём на кнопку «Вперед», введем сведения о подключении к базе данных testlocal и тд..
Дождёмся окончания процесса установки. Готово!
Заключение
Теперь, когда ваш веб-сервер установлен и работает используя подсистему Wsl, у вас огромное количество вариантов того, что делать дальше. Вы установили платформу, которая позволит развернуть большинство типов веб-сайтов и сетевого программного обеспечения на вашем сервере. Дайте нам знать в комментариях ниже, помогло ли это руководство или есть какая-либо другая тема, которую вы хотели бы видеть.
Рекомендуем: Экспорт и импорт дистрибутива Linux WSL1 и WSL2 в Windows 10
Большинство пользователей при работе в тонком или веб-клиенте используют в основном публикацию информационных баз на основании протокола HTTP. С одной стороны — это простой и быстрый способ дать доступ к информационной базе пользователю, у которого нет дистрибутива тонкого клиента, и он может работать только в веб-клиенте или у пользователя нет прямого доступа к серверу «1С:Предприятие». С другой стороны – информационные базы, опубликованным таким образом, категорически не рекомендуются публиковать в глобальной сети Интернет, так как в таком случае используется незащищенный канал, данные по которому могут быть перехвачены злоумышленниками. Например, распространенные виды атак это:
- анализаторы траффика
- man in middle
Решением этих проблем является использование расширения протокола HTTP и в данной статье рассмотрены публикации информационных баз с использование протокола с шифрованием (HTTPS) для веб-сервера IIS.
Внимание! В статье не рассматривается выпуск и получение сертификата проверенных поставщиков. Этот пункт должен быть выполнен самостоятельно на основании предпочтений выбора провайдера услуг. В статье предполагается что, пропуская шаг выпуска самоподписанных сертификатов, у пользователя или администратора он имеется в наличие и будет подставлен в настроечные файлы, вместо указанных в статье самоподписанных сертификатов.
План работ:
- Включение компонент веб-сервера.
- Windows 10.
- Windows Server 2012 R2, 2016 и 2019.
- Выпуск самоподписанного сертификата (Необязательно).
- Привязка сертификата.
- Проверка публикации.
По умолчанию в операционной среде Windows компоненты веб-сервера не установлены. В зависимости от версии установка может несущественно различаться. Мы будем рассматривать два варианта – это распространенный дистрибутив Windows 10, если планируются использовать для пробного включения шифрования протокола и Windows Server 2016/2018, если уже планируется непосредственное разворачивание публикации в продуктивной зоне.
1.1. Windows 10
Включение компонентов веб-сервера IIS в операционной системе Windows 10 выполняется достаточно просто. Для начала нужно открыть раздел «Программы и компоненты» («Programs and Features») в панели управления (Control panel). Сделать можно это несколькими способами:
- Нажать сочетание клавиш Win + R и в открывшемся окне ввести «appwiz.cpl» и нажать ОК.
- Открыть панель управления (Control panel) и выбрать пункт меню Программы – Программы и компоненты (Programs – Programs and features).
В окне «Программы и компоненты» («Programs and Features») нажмите на кнопку «Включение и отключение компонентов Windows» («Turn Windows features on or off»).
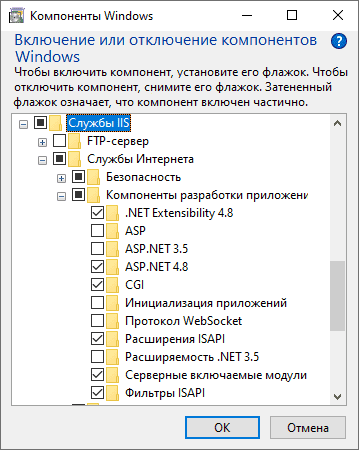
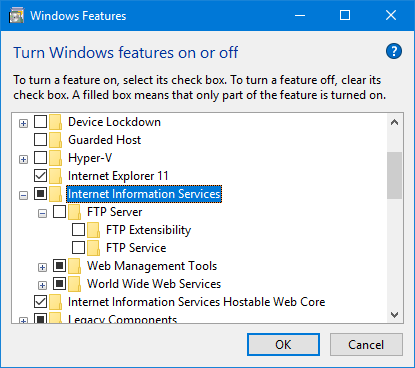
Когда откроется окно «Компоненты Windows» («Windows features») в нем необходимо будет проставить флажки для следующих элементов:
- Службы IIS
- Службы интернета
- Компоненты разработки приложений
- Расширение ISAPI
- Фильтры ISAPI
- Компоненты разработки приложений
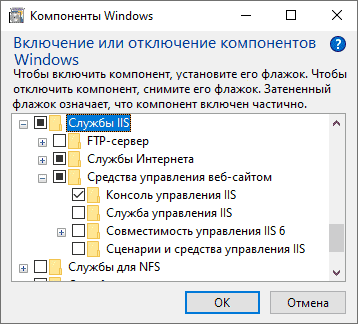
- Средства управления веб-сайтом
- Консоль управления IIS
- Службы интернета
После этого нажимайте на кнопку «OK» и дождитесь завершения выполнения операции. После того как включение компонент будет выполнено, можно переходить к пункту «2. Публикация информационной базы».
1.2 Windows Server 2012 R2, 2016 и 2019
Настройка компонент для Windows Server 2012 R2, Windows Server 2016 и Windows Server 2019 одинаковая и все настройки производятся в диспетчере серверов (Server Manager).
Откройте диспетчер серверов (Server Manager) и нажмите Управление – Добавить роли и компоненты (Manage – Add Roles and Features).
В ответ на нажатие откроется окно мастера добавления ролей и компонентов (Add Roles and Features).
В этом окне нажмите два раза «Далее» («Next») пока мастер не переключится на страницу ролей сервера (Server Roles).
Во вкладке роли сервера (Server Roles) установите флажок «Web Server IIS». Так как эта роль зависит от другой роли ([Tools] IIS Management Console), то будет предложено установить ее дополнительно. Это можно сделать с помощью нажатия кнопки «Добавить компоненты» (Add Features) в открывшемся окне. После чего нажимаем кнопку «Далее» («Next») пока мастер не дойдет до вкладки «Роль веб-сервера IIS» («Web Server Role IIS»). На этой вкладке нажимайте кнопку «Далее» («Next») и попадете на вкладку «Службу ролей» («Role Services»). Во вкладке нужно найти пункт «Application Development» и выбрать в нем с помощью флажков пункты «ISAPI Extensions» и «ISAPI Filters». Как только закончите с установкой флажков нажимайте «Далее» («Next») и «Установить» («Install»).
На этом установка веб-сервера завершена. Можно переходить к настройкам сертификатов.
2. Выпуск самоподписанного сертификата
Выпуск самоподписанного сертификата для веб-сервера IIS максимально простой.
Для реальных систем не рекомендуем использовать самоподписанный сертификат.
Для начала процедуры выпуска откройте окно Диспетчера служб IIS (Internet Information Services (IIS) Manager) и выделите сервер в списке Подключений (Connections). После этого нажмите на ссылку «Сертификаты сервера» («Server Certificates»).
Откроется окно доступных сертификатов сервера (Server Certificates) в котором нужно нажать «Создать самозаверенный сертификат…» («Create Self-Signed Certificate…»).
В окне мастера создания самоподписанного сертификата остается указать только произвольное название сертификата. В большинстве случаев, во избежание путаницы лучше явно указывать в качестве значения «Полное имя сертификата» («Specify a friendly name for the certificate») адрес сервера, на котором расположен сервер IIS. Как только имя сертификата будет задано нажимайте на кнопку OK и переходите к пункту привязки сертификата.
3. Привязка сертификата
Предполагается, что сертификат получен и добавлен в список сертификатов сервера. Если сертификат получен с помощью распространенного сертифицирующего центра, то его нужно предварительно импортировать в окне «Сертификаты сервера» («Server Certificates»).
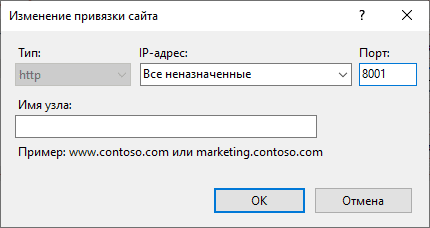
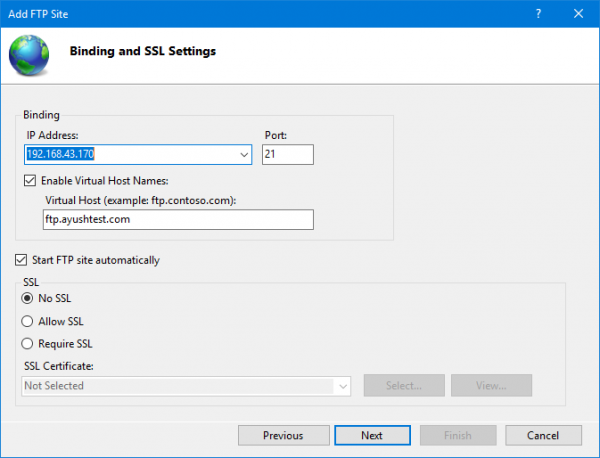
Как только сертификат появится в списке, переходим непосредственно к его привязки к публикации сайта. Для этого выделяем «Default Web Site» и в окне «Действия» («Actions») нажимаем на пункт «Привязки…» («Binding…»).
В этом окне можно увидеть, что публикация работает только на порту 80, который относится к незащищенному протоколу HTTP. Чтобы его расширить, нажмите кнопку Добавить… (Add…) слева от списка привязок сайта и в открывшемся окне выберите Тип (Type) в качестве значения «https». Завершением настройки будет выбор ранее импортированного сертификата в списке «SSL-сертификат» («SSL certificate»). Нажимаем кнопку OK и закрываем мастер привязок сайта.
Можно переходить к публикации информационной и проверки его работоспособности.
4. Проверка публикации
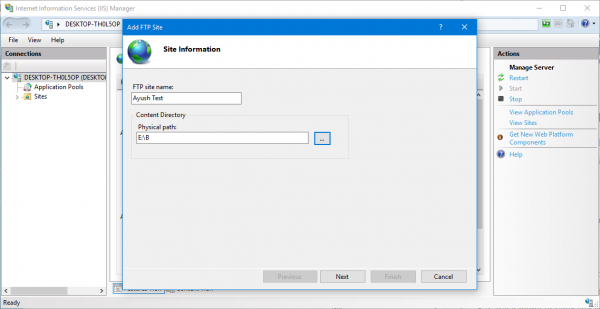
Для публикации информационной базы нужно открыть конфигуратор конкретной базы от имени администратора и перейти в пункт меню «Администрирование». После этого выбрать «Публикация информационной базы».
В окне публикации указать имя публикации и по желанию определить каталог, где будут находиться настройки публикации. Его также можно оставить по умолчанию.
После этого требуется нажать кнопку «Опубликовать» и дождаться окончания операции.
Для проверки корректной работы нужно открыть страницу в браузере и перейти по ссылке, которая состоит из двух частей:
- Имя вашего сервера (например, server1)
- Имя публикации базы (которое было указано в окне настройки публикации)
Для таких параметров ссылка будет иметь вид:
https://server1/test_1c_iis
Если все хорошо, то откроется страница с вашей информационной базой.
Если вы хотите узнать больше о веб-дизайне и разработке, установка Internet Information Services (IIS) на ваш компьютер с Windows 10 — это хороший метод. IIS является бесплатным Функция Windows включен в Windows 10, так почему бы не использовать его?
IIS представляет собой полнофункциональный веб-сервер и сервер FTP с некоторыми мощными инструментами администратора, мощными функциями безопасности и может использоваться для размещения приложений ASP.NET и PHP на одном сервере. Вы даже можете разместить сайты WordPress на IIS.
Существует три способа установки и настройки веб-сайта в IIS в Windows 10; с помощью графического интерфейса пользователя (GUI), PowerShell или Windows CMD. Мы будем использовать каждый метод для базовой установки IIS.
Это метод «укажи и щелкни» для настройки веб-сайта в IIS. Это идеальный метод, если вы не изучили команды PowerShell или Windows.
- Начните вводить «включить окна» в строке поиска. В результате появится утилита Turn Windows on / off. Нажмите здесь.
- Откроется окно «Функции Windows». Загрузка различных функций может занять некоторое время. Когда это произойдет, установите флажок рядом с Internet Information Services, а затем нажмите кнопку OK.
- Установка начнется и может занять несколько минут. По завершении нажмите кнопку «Закрыть».
- Чтобы убедиться, что IIS установлен и работает, введите IIS в строке поиска рядом с кнопкой «Пуск». В результате вы увидите Диспетчер информационных служб Интернета. Нажмите на это, чтобы открыть его.
- Когда диспетчер IIS откроется, посмотрите в левой части окна в разделе «Подключения». Раскрывайте древовидное меню, пока не увидите веб-сайт по умолчанию. Это сайт-заполнитель, который устанавливается вместе с IIS. Нажмите на него, чтобы выбрать его.
- Справа от диспетчера IIS смотрите в разделе «Просмотр веб-сайта». Нажмите на Обзор *: 80 (http). Это откроет веб-сайт по умолчанию в веб-браузере по умолчанию.
- Вы увидите веб-страницу, подобную следующей. Обратите внимание, что в адресной строке написано localhost. Это адрес, который нужно ввести, чтобы перейти на ваш новый веб-сайт.
Создайте свою первую веб-страницу для IIS
Прежде чем перейти к двум другим методам установки IIS, давайте посмотрим, где хранятся файлы, которые делают ваш сайт. Мы также сделаем очень простую веб-страницу. Как только вы знаете, как это сделать, вы узнаете основы, с которых можно начать обучение веб-дизайн и развитие.
- После установки IIS откройте проводник. Перейдите к C: intepub wwwroot. Вот где файлы, которые составляют веб-сайт должны быть сохранены. Вы увидите файл веб-страницы IIS по умолчанию, iisstart.html, и изображение, показанное на странице, iisstart.png. Здесь вы сохраните свою первую веб-страницу.
- Откройте Блокнот как администратор. Чтобы сохранить в папку wwwroot, вы должны быть администратором.
- Сохраните файл в папку wwwroot. Назовите его index.html и измените тип файла «Сохранить как» на «Все файлы». Затем нажмите кнопку Сохранить.
- Теперь, когда он сохранен как правильный тип файла, давайте добавим в него некоторый контент. Введите следующий HTML-код для очень простой веб-страницы и сохраните его:
Привет мир!
- Вернитесь в веб-браузер, который имеет веб-страницу IIS по умолчанию. Нажмите на кнопку обновления. Теперь вы увидите свою первую веб-страницу.
Это оно! Вы только что создали и опубликовали свой первый веб-сайт на IIS.
Установите IIS с помощью команд Windows
Мы можем сократить процесс установки IIS до однострочной команды. Это можно сделать либо в Командная строка Windows или используя PowerShell. Сначала мы покажем, как это сделать с помощью команды Windows, но изучение PowerShell принесет большую пользу в будущем.
- Введите cmd в строке поиска, и верхний результат должен быть Командная строка. Нажмите на Запуск от имени администратора.
- Введите команду DISM / online / enable-feature / featureName: IIS-DefaultDocument / All и нажмите Enter.
- Вы увидите индикатор выполнения. Как только он достигнет 100,0%, и вы увидите сообщение «Операция успешно завершена». Вы можете закрыть командную строку. IIS установлен.
- Убедитесь, что вы можете открыть диспетчер IIS и убедиться, что установка прошла успешно, используя шаги 4-7 из раздела «Установка IIS с помощью графического интерфейса».
Установите IIS с помощью PowerShell
Обучение таким вещам, как установка IIS в PowerShell, является огромным преимуществом по двум причинам. Во-первых, это самый простой и быстрый способ выполнения большинства административных задач в Windows. Во-вторых, вы можете сохранить свои команды PowerShell, известные как командлеты, в виде сценария и запускать их в любое время на любом компьютере или сервере Windows.
- Введите powershell в строке поиска, и одним из результатов должен быть PowerShell ISE. Нажмите на Запуск от имени администратора.
- Введите командлет Enable-WindowsOptionalFeature -Online -FeatureName IIS-WebServerRole -NoRestart и запустите его. Вы увидите запуск индикатора выполнения. После завершения убедитесь, что IIS установлен и работает.
- Этот шаг не является обязательным, но вы можете сохранить его как скрипт PowerShell, а затем запустить его в любое время. Работайте со скриптом и добавляйте разные параметры. В конце концов у вас будет скрипт установки IIS, который настраивает все так, как вы хотите, каждый раз, одним щелчком мыши.
Вы сейчас в сети!
Это только начало того, что вы можете сделать, создав собственный сайт в IIS. Также рассмотрите возможность использования IIS для передачи файлов по протоколу FTP или медиа-хостинга. Кроме того, посмотрите в Установщик веб-платформы Microsoft для упрощенных способов установки и изучения таких вещей, как WordPress, PHP, Python и многое другое.
Кратко об IIS
IIS (Internet Information Services) — комплекс служб Интернета от компании Майкрософт. IIS распространяется с операционными системами семейства Windows. IIS включает несколько серверов, в том числе и веб-сервер обслуживающий веб-сайты расположенные на локальной машине и в сети интернет. IIS поддерживает протоколы HTTP, HTTPS, FTP, POP3, SMTP.
Веб-сервер IIS поддерживает сайты созданные в любой программной среде: ASP.NET, PHP, Python и др., использование любых баз данных, например: MSSQL, MySQL, PostgreSQL, SQLite. Веб-сервер IIS характеризуется малым потреблением ресурсов процессора, является одним из самых быстрых серверов, и что важно, имеет централизованную поддержку компании Microsoft.
Тестирование сайтов на IIS localhost
Перед опубликованием сайтов в интернете желательно их тщательно протестировать у себя на локальной сети компьютера. Для этого необходимо активировать и настроить службу веб-сервера IIS. Для повышения «производительности» выпуска сайтов, IIS можно настроить на одновременную работу нескольких веб-приложений на одном компьютере.
Установка серверов IIS
Службы IIS не устанавливаются по умолчанию при установке Windows. Чтобы включить веб-сервер для работы с сайтами необходимо включить компонент Windows службы IIS и компоненты для поддержки сайтов соответствующих технологий.
Активация служб IIS:
Панель Управления -> Программы -> Включение и отключение компонентов Windows
поставьте галочки у себя также как на рисунке, для тестирования веб-сайтов этого вполне достаточно, в дальнейшем можно будет отредактировать состав включенных компонентов. После изменения состава компонентов Windows компьютер перегрузить.
Компоненты ASP, при необходимости устанавливаются для отладки сайтов Active Server Pages устаревших версий. Для более современных включаются возможности поддержки сайтов на ASP.NET.
Компонент CGI включается для создания динамических сайтов на скриптовых технологиях CGI и FastCGI практически для любых языков программирования: PHP, Python, C, C#, Java и др.
Диспетчер служб IIS
Диспетчер служб IIS существенно упрощает процедуры отлаживания и настроек работы веб-сайтов. Диспетчер служб имеет визуальную консоль управления IIS, которую также необходимо включить, вместе с компонентами разработки веб-приложений.
Включение подразумевает постановку галочки напротив пункта Консоль управления IIS. После изменения состава компонентов Windows компьютер перегрузить.
Запустить диспетчер служб IIS можно из панели управления:
Панель управления->Система и безопасность->Администрирование->Диспетчер служб IIS.
Для удобства пользования консолью управления IIS можно добавить ярлык диспетчера на начальный экран.
Дополнительные установки
Для работы веб сайтов на основе ASP.NET возможно потребуется установка .NET Framework, старых и/или новейших версий. Для веб приложений .NET Core необходима установка пакета ASP.NET Core Hosting Bundle, включающего в себя среду выполнения .NET Core и среду выполнения ASP.NET Core. Для сервера IIS, данный пакет добавит ещё и модуль ASP.NET Core IIS.
Для работы сайтов на PHP, Python, Java, Kotlin и других языках устанавливаются программные пакеты, указанные в документации к соответствующему языку.
Создание сайтов на localhost веб-сервере IIS
После активирования служб IIS операционной системы Windows, стандартно, на диске С: создается папка inetpub, где находятся файлы тестового сайта. Тестовый сайт вызывается в браузерах по адресу http://localhost.
Создавать локальные сайта можно в любой папке, на любом диске компьютера. Можно использовать стандартную папку, но рациональней создать собственную хостинговую папку в желаемом месте для размещения локальных сайтов.
Процесс создания локального сайта включает последовательность действий:
В открытом диспетчере служб IIS вызвать окно добавление сайта 
В открывшемся диалоговом окне назначить имя сайта, указать физический путь до папки с файлами сайта. А также назначить имя узла по которому сайт будет открываться в браузере. Имя узла выбирается из предварительно отредактированного файла hosts. 
После перечисленных процедур сайт добавится на веб-сервер IIS.
Несколько сайтов на разных именах, файл hosts
Если локальных сайтов у вас несколько и все они будут использовать стандартный порт 80, то для каждого сайта необходимо установить привязки: прикрепление сайта к имени узла. Имя узла (доменное имя) — это текстовый адрес по которому вы будете получать доступ к сайту через браузер.
Имена узлов необходимо зарегистрировать в операционной системе. Для этого в файл hosts, расположенный по адресу C:WindowsSystem32driversetc требуется вписать строки соответствия IP-адреса имени сайта как на рисунке. Редактировать файл hosts нужно с правами администратора. Не обязательно, но если требуется можно привязывать имена узлов к разным локальным IP в пределах 127.0.0.1 — 127.255.255.254. Например, 127.0.0.1, 127.0.0.2, 127.0.0.3, 127.0.0.4 и т.д. Для вступления изменений в силу операционную систему требуется перегрузить.
Несколько сайтов на одном имени
Иногда необходимо быстро протестировать работу сайта на веб-сервере IIS. Для этого можно использовать принцип разделения доступа к сайтам по портам. Это один из способов избежать перезагрузок компьютера и начать тестирование сайтов в кратчайшее время.
Например, вы добавляете сайт на имя узла localhost (можно не указывать данное имя, поскольку оно назначается по умолчанию) и привязываете сайт не к 80, а к любому уникальному номеру порта, см. рисунок.
При вызове сайта в адресную строку браузера вписывать имя и порт, например: http://localhost:8001. Сочетание одного имени и разных портов будут уникальными адресными идентификаторами тестируемых сайтов.
Таким способом можно использовать не только localhost, но и любое имя узла сайтов уже зарегистрированных в файле hosts. По такому же принципу можно редактировать привязки уже созданных сайтов. Вызвать окно редактирования привязок можно в контекстном меню имени сайта.

Используемые термины: IIS, PHP, MySQL.
Чаще всего, PHP и MySQL устанавливается на серверы с Linux. Однако, при необходимости, можно настроить запуск и обработку PHP скриптов на Windows. Версии последней могут быть разные, например, Server 2008/2012/2016/2019 или не серверные системы, такие как, 7/8/10. Данная инструкция подойдет как для чайника, так и опытного специалиста (в качестве шпаргалки).
Устанавливаем IIS
Публикация сайта для PHP
Работаем с PHP
Устанавливаем
Настраиваем IIS + PHP
PHP Manager для управления
Установка MySQL
Установка IIS
Для установки веб-сервера, открываем Диспетчер серверов — переходим в Управление — Добавить роли и компоненты:
Если откроется окно с приветствием, нажимаем Далее:
При выборе типа установки выбираем Установка ролей или компонентов:
При выборе целевого сервера оставляем локальный сервер (или выбираем удаленный, если установка выполняется из удаленной консоли):
Среди ролей выбираем Веб-сервер (IIS) — во всплывающем окне кликаем по Добавить компоненты:
Также среди ролей в подразделе «Разработка приложений» ставим галочку для установки CGI — этот компонент нам нужен для работы PHP:
При выборе компонентов ничего не меняем — нажимаем Далее:
Откроется окно настройки роли веб-сервера — просто нажимаем Далее:
Выбор служб ролей — нажимаем далее или, при необходимости, выбираем FTP-сервер:
В следующем окне ставим галочку Автоматический перезапуск конечного сервера, если требуется и кликаем по Установить:
Дожидаемся окончания процесса установки.
Сразу после установки IIS запускается автоматически. Но, если что, его можно запустить с помощью команды iisreset:
iisreset /start
* если выполнить данную команду без опций, то она перезапустить веб-сервер.
Также мы можем открыть диспетчер служб (команда services.msc) и перезапустить Службу веб-публикаций:
Открываем браузер и вводим адрес http://localhost — должен открыться стартовый портал:
Развертывание отдельного сайта
Мы можем пропустить данный пункт, если хотим использовать сайт по умолчанию. Однако, в данной инструкции мы разберем пример, когда для сайта на PHP будет создана отдельная настройка.
Открываем Диспетчер серверов — кликаем по Средства — Диспетчер служб IIS:
Находим раздел сайты — кликаем правой кнопкой мыши по Добавить веб-сайт…:
Заполняем данные для нового сайта:
* где:
- Имя сайта — произвольно имя будущего сайта.
- Физический путь — путь до папки на сервере, где будут расположены файлы сайта.
- Тип — тип соединения (http или https). Для первого запуска обойдемся http. При необходимости, его можно всегда поменять или использовать оба типа одновременно.
- IP-адрес — если на сервере много IP-адресов, то мы можем выбрать конкретный, на котором будет работать сайт.
- Порт — сетевой порт, на котором будет работать сайт. Как правило, это 80 для http или 443 для https.
- Имя узла — доменное имя сайта, при обращении по которому должен открываться создаваемый сайт.
После заходим в каталог с сайтом (в нашем примере, это C:inetpubwwwrootphp) и создадим в нем файл index.html со следующим содержимым:
<h1>Hello from PHP site</h1>
Открываем браузер и переходим на созданный сайт, например, как в нашей инструкции — http://php.dmosk.ru. Мы должны увидеть страницу с написанным нами текстом:
Тестовый сайт создан.
PHP
Установка PHP
Для установки php на Windows переходим на страницу загрузки PHP — выбираем нужную нам версию, например, последнюю стабильную и переходим по ссылке для загрузки версии для Windows:
Откроется страница с несколькими версиями пакета — там как мы ставим PHP как FastCGI, нам нужна версия «Non Thread Safe» (не потокобезопасная), так как она будет работать быстрее. И так, скачиваем zip-архив на сервер:
Для установка PHP на Windows достаточно просто распаковать содержимое архива в любой каталог, например, C:Program FilesPHP:
Делаем копию файла php.ini-production и переименовываем его в php.ini:
Открываем на редактирование данный файл и правим следующее:
open_basedir = C:inetpubwwwroot
…
cgi.force_redirect = 0
…
short_open_tag = On
* где open_basedir — директория, в которой будут разрешены PHP-скрипты; cgi.force_redirect — указывает будет ли скрипты обрабатываться при прямом запросе или только при запросе от веб-сервера. В IIS запросы контролируются самим веб-сервером, поэтому опция может оказать обратный эффект; short_open_tag — позволяет использовать короткий вид открывающих тегов для PHP.
Проверяем, что PHP работает. Открываем командную строку Windows — переходим в каталог с установленным PHP:
cd «C:Program FilesPHP»
Запускаем php с параметром -m:
php -m
Мы должны получить список подключенных модулей:
[PHP Modules]
bcmath
calendar
Core
ctype
…
Но если мы получим ошибку, связанную с отсутствием файла VCRUNTIME140.dll:
… необходимо установить Microsoft Visual C++ Redistributable. Переходим на страницу https://www.microsoft.com/ru-RU/download/details.aspx?id=52685 и скачиваем компонент:
После загрузки, устанавливаем его на сервер, после чего, снова пробуем вывести на экран модули php:
php -m
Настройка сайта на IIS для работы с PHP
И так, веб-сервер поднят, PHP установлено, сайт работает. Настроим связку IIS + PHP. Открываем панель управления IIS — переходим к созданному сайту и кликаем по Сопоставления обработчиков:
В меню справа кликаем по Добавить сопоставление модуля:
Заполняем поля:
* где:
- Путь запроса — путь к файлам, при вызове которых действует сопоставление. В данном примере для всех файлов, заканчивающихся на php.
- Модуль — действующий модуль для обработки запроса.
- Исполняемый файл — файл, который будет выполнять обработку запроса. В данном примере мы выбрали файл из скачанного и распакованного нами архива PHP.
- Имя — произвольное имя для сопоставления.
Нажимаем OK и подтверждаем действие. Сопоставление создано.
Теперь заходим в Документ по умолчанию:
… и добавляем новый документ:
* в данном примете мы указываем, что по умолчанию сервер будет искать файл index.php, если таковой не указан явно в запросе.
Открываем в проводнике папку, в которой находятся файлы сайта (в нашем примере, C:inetpubwwwrootphp). Создаем файл index.php с содержимым:
Открываем браузер и снова переходим на наш сайт — мы должны увидеть страницу с информацией о php:
PHP Manager в IIS
Для того, чтобы упростить настройку PHP мы можем установить диспетчер PHP для IIS. Для этого переходим по ссылке https://www.iis.net/downloads/community/category/manage и переходим по ссылке для скачивания стабильной версии php-менеджера:
Скачиваем дополнение:
Выполняем установку на сервере, запустив загруженный файл. Открываем диспетчер управления IIS — мы должны увидеть PHP Manager:
Установка MySQL
MySQL для Windows можно скачать бесплатно. Переходим на страницу https://dev.mysql.com/downloads/mysql/ — выбираем операционную систему Microsoft Windows — кликаем по Go to Download Page:
На следующей странице выбираем для скачивания mysql-installer-community:
В открывшемся окне кликаем по No thanks, just start my download:
Начнется загрузка файла для установки MySQL. Дожидаемся скачивания и запускаем установочный файл — в открывшемся окне выбираем Server only:
В следующем окне кликаем по Execute:
… и дожидаемся установки СУБД:
Откроется окно конфигурации MySQL — нажимаем Next:
Выбираем установку одиночного сервера MySQL:
Оставляем все значения по умолчанию для настроек сети:
Требуем сложные пароли:
Вводим дважды пароль для пользователя root:
* также, на данном этапе мы можем сразу добавить новых пользователей.
Устанавливаем СУБД как сервис и стартуем его:
Настройки готовы для применения — нажимаем Execute:
Дожидаемся применения настроек и кликаем по Next:
Настройка завершена:
Установка завершена — нажимаем Finish.
Сервер баз данных готов к использованию.
По умолчанию, PHP поддерживаем mysql — в этом можно убедиться на странице phpinfo, найдя раздел mysqlnd:
Хотя мы можем установить и настроить каждый из сервисов, которые нам нужны в Windows ( Апач, SQL, PHP и т. Д.), Это довольно длинная и сложная задача, особенно если мы только собираемся экспериментировать, и у нас мало знаний по этому вопросу. По этой причине в следующем мы собираемся оставить вам серию программ, или, скорее, пакеты приложений, которые позволят нам смонтировать и настроить наш собственный веб-сервер в Windows 10 с несколькими щелчками мыши, без каких-либо конфигураций или конфликтов.
Содержание
- XAMPP: Apache, MariaDB, PHP и Perl
- WampServer: Apache, PHP и MySQL
- MAMP: Apache, PHP и MySQL
- Laragon: Apache, MariaDB, PHP, phpMyAdmin, cmder, Memcached и многое другое
- AMPPS: Apache, Mysql, PHP, Perl и Python
- Devilbox: XAMPP в Docker
XAMPP: Apache, MariaDB, PHP и Perl
Один из самых известных вариантов монтирования веб-сервера в Windows — это XAMPP. Эта программа отвечает за установку и настройку веб-сервера Apache в Windows 10 для размещения страницы, а также за ряд дополнительных серверов и плагинов для возможности ее обработки и выполнения всех видов кода, таких как PHP7, MariaDB для баз данных. , Perl, OpenSSL и phpMyAdmin для управления веб-базой данных.
Этот пакет полностью бесплатный, а также с открытым исходным кодом. За ним стоит отличное сообщество пользователей, и среди его возможностей мы можем выделить возможность загрузки и установки дополнений, которые позволят нам, например, установить Drupal, Joomla! или WordPress (среди прочего) прямо в XAMPP.
Мы можем скачать XAMPP бесплатно с веб-сайта , Он доступен для Windows, MacOS и Linux.
WampServer: Apache, PHP и MySQL

Мы можем скачать этот веб-сервер бесплатно из этой ссылки , Он доступен только для Windows, как 32-разрядных, так и 64-разрядных. Кроме того, на его веб-сайте мы сможем найти множество бесплатных курсов, чтобы научиться программировать.
MAMP: Apache, PHP и MySQL
Эта программа работает как альтернатива двум предыдущим. Его главная особенность заключается в том, что он устанавливается и работает полностью независимо от других серверов, которые мы установили на ПК. Например, мы можем использовать эту программу вместе с Apache, установленным в Windows, или вместе с XAMPP или WampServer без каких-либо действий, мешающих работе других программ.
MAMP имеет Apache, MySQL и PHP установлены и настроены по умолчанию. Кроме того, это позволяет нам очень легко переключать Apache с Nginx, чтобы использовать эту другую альтернативу, и позволяет нам включать различные методы веб-ускорения, такие как APC, eAccelerator, XCache и OPcache.
Мы можем скачать его с здесь, Он доступен для Windows и MacOS. Кроме того, у него есть версия PRO, которая позволит нам отделить различные проекты, которые мы смонтировали, в дополнение к отображению таких конфигураций, как Joomla, Drupal или WordPress.
Laragon: Apache, MariaDB, PHP, phpMyAdmin, cmder, Memcached и многое другое
Одна из наиболее полных альтернатив, которые мы можем найти для Windows. Этот инструментарий сконфигурирован внутри контейнеров, поэтому он работает изолированно от остальной части системы (что обеспечивает нам большую безопасность), и он также переносим, поэтому мы можем брать его с собой куда угодно.
Ларагон предлагает нам множество альтернатив на выбор, подчеркивая прежде всего возможность выбора MySQL / MariaDB в качестве сервера базы данных, или другие популярные альтернативы, такие как PostgreSQL и MongoDB. Модули можно активировать или деактивировать одним щелчком мыши, и даже позволяет нам одним щелчком мыши развертывать большое количество серверов, например, сервер WordPress.
Мы можем скачать эту программу бесплатно с веб-сайта , Это программное обеспечение доступно только для Windows.
AMPPS: Apache, Mysql, PHP, Perl и Python
AMPPS является альтернативой всем предыдущим, которая, хотя и схожа по концепции и в работе, предлагает ряд специальных функций для монтирования нашего собственного сервера в Windows 10. Например, этот пакет программ значительно меньше, чем предыдущие, и это позволит нам развертывать серверы для монтирования всех типов веб-сайтов в Apache с поддержкой баз данных Mysql и иметь возможность без проблем выполнять код PHP, Perl и Python.
Эта программа была разработана и настроена таким образом, что мы выполняем код на реальном сервере, что позволяет нам очень точно представлять, как работает наш сервер. Он также содержит серию скриптов с открытым исходным кодом, которые позволяют нам в течение нескольких секунд развернуть серверы Joomla !, WordPress, Magento и Dolphin, среди прочего.
Мы можем скачать AMPPS бесплатно по следующей ссылке , Это программное обеспечение доступно для Windows, MacOS и Linux.
Devilbox: XAMPP в Docker
Эта программа стремится стать одной из лучших альтернатив XAMPP. Среди его основных функций мы должны отметить, что это виртуализированная программа в Docker. Это означает, что все работает независимо от операционной системы внутри контейнера, оптимизируя ресурсы и избегая возможных проблем безопасности.
Дьяволбокс позволяет нам настроить сервер, который мы хотим. Например, мы можем смонтировать наш собственный сервер Apache или Nginx с различными платформами баз данных (MySQL, MariaDB, PostgreSQL …) и даже с широким спектром дополнительных плагинов для повышения производительности сервера, таких как Redis и Memcached, среди других. Это позволяет нам монтировать все нужные нам серверы (каждый в контейнере) с конфигурациями, которые лучше всего подходят для нашего проекта.
Мы можем скачать эту программу из этой ссылки , Основанный на Docker, он доступен для Windows, macOS и Linux.
Локальные серверы позволяют запускать свой сайт без использования хостинга, прямо на домашнем компьютере. Это может пригодиться для детального тестирования, а также в процессе разработки. Ничего не помешает накатить туда CMS и взаимодействовать с базами данных. Вся сложность заключается в выборе самой программы, которая и выполняет роль локального сервера. Подходящих вариантов существует огромное количество, и каждый из них обладает своими особенностями, так что сказать, какой локальный сервер лучше других, достаточно сложно.
Давайте детально разберемся в этом вопросе, рассмотрев несколько самых популярных представителей. Итак, топ лучших локальных серверов.
OpenServer
Начать стоит с программы под названием OpenServer. При ознакомлении сразу же бросается в глаза дружелюбный продуманный интерфейс, который и является одним из главных плюсов этого решения. Среди других преимуществ можно отметить простую установку, удобное управление с добавленными сайтами и отсутствие необходимости долгой настройки, чтобы все работало как надо. OpenServer отлично помещается на обычную флешку и не состоит из множества компонентов, поэтому прекрасно подходит для портативной работы.
Если минусы в OpenServer и есть, то они связаны только с небольшими проблемами во время функционирования сайтов, но решаются за несколько секунд банальным перезапуском программы. В остальном же это один из лучших вариантов для тех, кто давно хотел развернуть локальный сервер на своем компьютере или всегда иметь его под рукой, записав на флешку.
Распространяется OpenServer бесплатно, а разработчики предлагают лишь добровольно поддержать проект. Перейти к скачиванию этой программы для Windows можно на официальном сайте.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Denwer
Denwer – один из самых популярных в свое время локальных серверов, считавшийся монополистом на отечественном рынке, поскольку ни одно из существующих на тот момент решений не смогло составить ему конкуренцию. Этот веб-сервер прост в установке и практически не занимает места на компьютере. С управлением программой разберется даже начинающий пользователь.
Однако проект долгое время не обновлялся, что сказалось на его развитии в дальнейшем. Еще одним недостатком, который может стать решающим для некоторых пользователей, будет отсутствие графического интерфейса, из-за чего приходится все действия выполнять через консоль. Сейчас Denwer можно скачать с официального сайта.
Читайте также
WampServer
Следующий доступный веб-сервер называется WampServer. Он тоже популярен в определенных кругах пользователей. Его преимущество заключается в простоте установки и нетребовательности к системе, что позволяет нормально взаимодействовать с программой на любом компьютере. Присутствует поддержка всех необходимых компонентов, поэтому с настройкой и запуском локального сервера проблем не возникнет.

XAMPP
XAMPP – полноценный комплект всего программного обеспечения, которое необходимо для развертывания локального сервера на домашнем компьютере. Плюсами этого инструмента можно считать бесплатное распространение и поддержку абсолютно всех пакетов, включая PHP, MariaDB и Perl.
Из минусов можно отметить только медленную работу в сравнении с аналогами, однако при правильной настройке эта проблема ликвидируется. Для начала использования XAMPP нужно перейти на официальный сайт и скачать исполняемый файл.
AMPPS
AMPPS будет сложнее использовать как полноценный веб-сервер из-за тонкостей в настройке, однако здесь есть перечень всех требуемых приложений, позволяющих разрабатывать на PHP, подключая при этом MySQL.
Взаимодействие с AMPPS происходит через сайт, открывающийся в любом браузере, однако отсутствие полноценного графического интерфейса в виде софта для ОС может стать для некоторых недостатком этого решения. Для дальнейшего ознакомления и загрузки AMPPS перейдите на официальный сайт.
Читайте также
The Uniform Server
Одна из самых легких версий локального сервера, предназначенная для компьютеров под управлением Windows. Это ее главное преимущество, ведь пользователю не придется скачивать огромное количество файлов, которые занимают дисковое пространство.
К недостаткам The Uniform Server относится то, что с самой программой придется взаимодействовать практически всегда через консоль, а в графическом интерфейсе выполняется всего несколько действий.
Если вы решили попробовать это решение, загрузите его с официального сайта и начните бесплатное использование.
Devilbox
Devilbox тоже подходит для локальной разработки, ведь он поддерживает полное взаимодействие с LAMP, разработчики не ставят ограничений по одновременно запущенным проектам, а настройка док-стека происходит при помощи PHP.
В Devilbox все уже настроено, поэтому сразу после установки можно перейти к полноценной разработке и тестированию. Однако недостатком можно считать принцип установки, ведь он немного сложнее, нежели у конкурентов. Ознакомиться с ним и скачать все необходимые файлы можно на http://devilbox.org/.
Winginx
Если вы давно искали веб-сервер, который функционировал бы в среде NGINX, но не могли найти подходящий вариант, обратите внимание на Winginx. Это комплексный инструмент, поддерживающий разные языки программирования и несколько систем управления базами данных.
Из недостатков стоит выделить необходимость ручной сборки, а также ограниченную гибкость в сравнении с конкурентами, функционирующими на Apache. Winginx доступен на сайте разработчика.
Это далеко не все популярные локальные серверы, но именно эти, я считаю, заслуживают большего внимания. К тому же все они распространяются бесплатно. Какой из этих локальных серверов лучше, решать вам.
IIS — это бесплатная функция Windows, включенная в Windows 10, так почему бы не использовать ее? IIS — это полнофункциональный веб-сервер и FTP-сервер с некоторыми мощными инструментами администрирования, надежными функциями безопасности и может использоваться для размещения приложений ASP.NET и PHP на одном сервере. Вы даже можете размещать сайты WordPress на IIS.
Если вы хотите активировать или деактивировать FTP или WEB-сервер в Windows-10, воспользуйтесь меню Windows-X и включите или выключите его в программах и функциях Windows 10! И включите функции: (… см. Image-1, пункты 1–4) о Command appwiz. компл! (Изображение-1) HTTP-сервер FTP WEB в Windows 10!
Могу ли я использовать Windows 10 в качестве файлового сервера?
При этом Windows 10 не является серверным программным обеспечением. Он не предназначен для использования в качестве серверной ОС. Он изначально не может делать то, что могут делать серверы.
Могу ли я сделать свой компьютер веб-сервером?
Практически любой компьютер можно использовать в качестве веб-сервера при условии, что он может подключаться к сети и запускать программное обеспечение веб-сервера. … Для этого требуется либо статический IP-адрес, связанный с сервером (или переадресация порта через маршрутизатор), либо внешняя служба, которая может отображать доменное имя / поддомен на изменяющийся динамический IP-адрес.
Как создать локальный веб-сервер?
Настройка локального веб-сервера на вашем компьютере
- Введение: Настройка локального веб-сервера на вашем компьютере. …
- Шаг 1: Загрузите WampServer. …
- Шаг 2: Установите WampServer. …
- Шаг 3: Запустите сервер. …
- Шаг 4: Используйте папку сервера. …
- Шаг 5: Получите доступ к своим файлам.
Как настроить веб-сервер Windows?
Windows
- Шаг 1: Откройте диспетчер сервера.
- Шаг 2: Щелкните «Управление»> «Добавить роли и компоненты».
- Шаг 3: Щелкните Далее.
- Шаг 4: Щелкните Далее.
- Шаг 5: Выберите сервер и нажмите Далее.
- Шаг 6: Выберите веб-сервер и нажмите Далее.
- Шаг 7: Щелкните Далее.
- Шаг 8: Щелкните Далее.
16 сред. 2020 г.
Могу ли я использовать Windows Server как обычный компьютер?
Windows Server — это просто операционная система. Он может работать на обычном настольном ПК. Фактически, он может работать в смоделированной среде Hyper-V, которая работает и на вашем компьютере. … Windows Server 2016 использует то же ядро, что и Windows 10, Windows Server 2012 использует то же ядро, что и Windows 8.
Microsoft — это сервер?
Microsoft Servers (ранее называвшаяся Windows Server System) — это торговая марка, которая охватывает серверные продукты Microsoft. Сюда входят выпуски Windows Server самой операционной системы Microsoft Windows, а также продукты, ориентированные на более широкий бизнес-рынок.
Могу ли я установить сервер Windows на ПК?
По умолчанию Windows Server 2016 устанавливается без рабочего стола. … Если вы хотите изучить Windows Server, вам действительно следует делать это в виртуализированной среде, а не на физической машине. Вы можете, например, установить Hyper-V на свой клиент Windows 10 и запустить экземпляр Windows Server внутри Hyper-V.
Как я могу превратить свой компьютер в сервер?
Превратите старый компьютер в веб-сервер!
- Шаг 1. Подготовьте компьютер. …
- Шаг 2. Получите операционную систему. …
- Шаг 3: Установите операционную систему. …
- Шаг 4: Webmin. …
- Шаг 5: Перенаправление портов. …
- Шаг 6: Получите бесплатное доменное имя. …
- Шаг 7: Протестируйте свой сайт! …
- Шаг 8: Разрешения.
Могу ли я сделать свой собственный сервер?
Чтобы создать свой собственный сервер, вам понадобится всего несколько компонентов, некоторые или все из которых у вас уже есть: Компьютер. Широкополосное сетевое соединение. Сетевой маршрутизатор с кабелем Ethernet (CAT5).
Как сделать бесплатный веб-сервер?
Лучшие бесплатные хостинговые сайты
- WordPress.com. WordPress.com — популярная платформа бесплатного хостинга, которая предлагает уникальный вкус WordPress. …
- Wix. Wix — еще один полностью размещенный конструктор веб-сайтов, который предлагает бесплатный хостинг веб-сайтов. …
- Уибли. …
- Конструктор веб-сайтов GoDaddy. …
- Квадратное пространство. …
- Облачный хостинг Google. …
- Веб-службы Amazon (AWS)
2 ян. 2021 г.
Как мне настроить сервер?
Как настроить сервер для бизнеса
- Подготовить. Прежде чем начать, задокументируйте свою сеть. …
- Установите свой сервер. Если на вашем сервере предустановлена операционная система, вы можете подключить его к сети и начать настройку. …
- Настройте свой сервер. …
- Завершите настройку.
29 июн. 2020 г.
Как запустить локальный сервер в Windows?
Как установить сервер Localhost в Windows
- Нажмите кнопку «Пуск» в Windows и выберите «Панель управления». Откроется окно со списком системных опций и утилит.
- Щелкните ссылку «Программы». …
- Установите флажок «Информационные службы Интернета». Нажмите «ОК». Служба IIS устанавливается на компьютер.
- Перезагрузите компьютер.
Как мне получить доступ к моему HTML-файлу localhost?
- перейдите в папку, в которой находится файл html: В CMD выполните команду для установки http-сервера — npm install http-server -g. …
- Если у вас есть конкретный файл HTML. …
- по умолчанию порт 8080.
- Зайдите в свой браузер и введите localhost: 8080. …
- Если вы хотите работать на другом порту: http-сервер имя_файла -p 9000.
21 ян. 2018 г.
Download PC Repair Tool to quickly find & fix Windows errors automatically
An FTP or File Transfer Protocol Server is a public or private server which can host files that can be accessed locally as well as globally. It is seamless, flexible and fast which means that you can store any kind of files on that server depending on the total size of the server. If this sounds useful, great news! Windows 11 and Windows 10 allow you to create your FTP Server. You can host it both locally and make it available globally via the Internet. This article is about configuring an FTP Server – and then, enabling the connections to pass through the Windows Firewall.
We will be undertaking the following tasks-
- Configuring an FTP Server.
- Configuring the Windows Firewall for the connections to pass through.
1] Configuring an FTP Server on Windows `11/10
Start by searching for Turn Windows Features On or Off in the Search Box. Select the appropriate result to get a mini window to pop up.
Scroll down to the list, to expand Internet Information Services under which you need to expand FTP Server.
Select all the checkboxes to enable all the entries and click on OK. Let it apply the required changes.
Your computer is now enabled to host an FTP Server.
Now, to configure the FTP Server, search for Internet Information Services (IIS) Manager in the Search Box.
Under the navigation bar of Connections, right-click on Sites. Then select Add FTP Site.
A new window will open where you need to enter some details regarding your FTP Hosting.
Enter the details and click Next.
You will be asked to enter some Authentication details upon clicking Next. Enter these details.
As you click on Finish, you will get an FTP Server being hosted on your Windows 10 computer.
Next, we have to allow connections from and to the FTP Server.
Read: FileZilla FTP client for Windows computers
2] Configure Windows Firewall for FTP connections to pass through
You need to configure your Windows Firewall to allow connections to and from it.
For that, start by searching for Allow an app or feature through Windows Firewall and select the appropriate result.
A window with all the settings will pop up. You can click on the Change Settings button.
You will get a list populated, within which you need to enable the checkboxes for FTP Server in both Private and Public configurations.
After you are done, just click on OK.
You will now be able to access the FTP Server on your local network.
Next, we will see how to set up an FTP server to be accessed via an external network.
Ayush has been a Windows enthusiast since the day he got his first PC with Windows 98SE. He is an active Windows Insider since Day 1 and has been a Windows Insider MVP.
Download PC Repair Tool to quickly find & fix Windows errors automatically
An FTP or File Transfer Protocol Server is a public or private server which can host files that can be accessed locally as well as globally. It is seamless, flexible and fast which means that you can store any kind of files on that server depending on the total size of the server. If this sounds useful, great news! Windows 11 and Windows 10 allow you to create your FTP Server. You can host it both locally and make it available globally via the Internet. This article is about configuring an FTP Server – and then, enabling the connections to pass through the Windows Firewall.
We will be undertaking the following tasks-
- Configuring an FTP Server.
- Configuring the Windows Firewall for the connections to pass through.
1] Configuring an FTP Server on Windows `11/10
Start by searching for Turn Windows Features On or Off in the Search Box. Select the appropriate result to get a mini window to pop up.
Scroll down to the list, to expand Internet Information Services under which you need to expand FTP Server.
Select all the checkboxes to enable all the entries and click on OK. Let it apply the required changes.
Your computer is now enabled to host an FTP Server.
Now, to configure the FTP Server, search for Internet Information Services (IIS) Manager in the Search Box.
Under the navigation bar of Connections, right-click on Sites. Then select Add FTP Site.
A new window will open where you need to enter some details regarding your FTP Hosting.
Enter the details and click Next.
You will be asked to enter some Authentication details upon clicking Next. Enter these details.
As you click on Finish, you will get an FTP Server being hosted on your Windows 10 computer.
Next, we have to allow connections from and to the FTP Server.
Read: FileZilla FTP client for Windows computers
2] Configure Windows Firewall for FTP connections to pass through
You need to configure your Windows Firewall to allow connections to and from it.
For that, start by searching for Allow an app or feature through Windows Firewall and select the appropriate result.
A window with all the settings will pop up. You can click on the Change Settings button.
You will get a list populated, within which you need to enable the checkboxes for FTP Server in both Private and Public configurations.
After you are done, just click on OK.
You will now be able to access the FTP Server on your local network.
Next, we will see how to set up an FTP server to be accessed via an external network.
Ayush has been a Windows enthusiast since the day he got his first PC with Windows 98SE. He is an active Windows Insider since Day 1 and has been a Windows Insider MVP.