В данной статье мы разберем несколько вариантов изменения цвета элементов Windows Forms на примере фона формы Form1 и прочих компонентов.
Способ №1. Изменение цвета в свойствах элемента.
Для многих это самый легкий способ изменения цветовой палитры элементов, так как не надо писать код, всё визуализировано и интуитивно понятно.
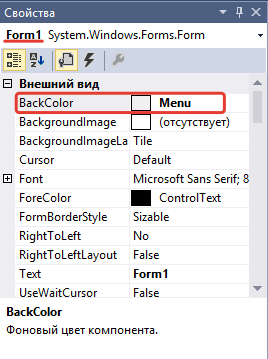
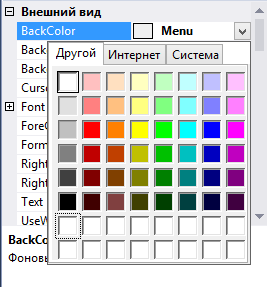
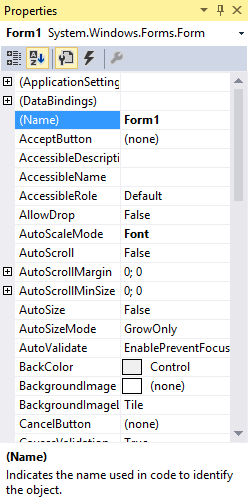
Для этого надо выбрать элемент формы (или саму форму) и в «Свойствах» найти вкладку «Внешний вид». Нас интересует строка BackColor:

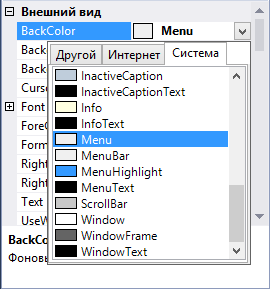
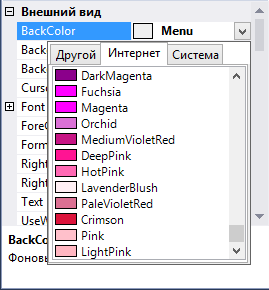
Здесь имеется большое количество цветовых схем и их визуальных представлений.
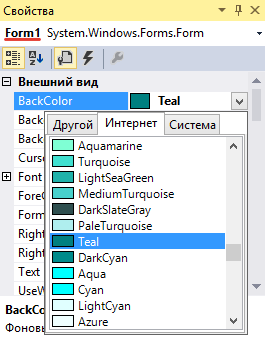
Выберем для примера какой-либо из цветов, чтобы изменить фон формы:
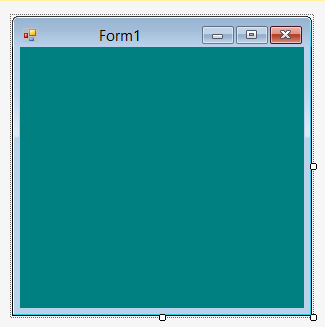
Итог такой:
Легко, незамысловато, понятно.
Следующие способы будут производиться в коде.
Способ №2. Изменение цвета, используя структуру Color.
Это самый простой способ среди кодовых вариаций.
«На пальцах» это выглядит так:
Названиеэлементаформы.BackColor = Color.Название_цвета;
Если мы захотим закрасить фон формы в зеленый цвет, то строка кода будет выглядеть вот так:
|
public Form1() { InitializeComponent(); this.BackColor = Color.Green; } |
При запуске форма будет выглядеть так:
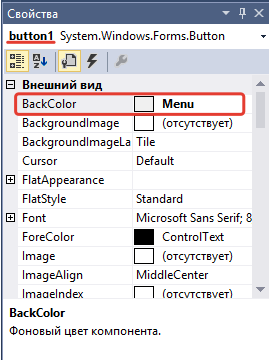
Если понадобится изменить цвет, например, кнопки Button на тёмно-бордовый, код будет таким:
|
button1.BackColor = Color.Maroon; |
Данный способ прост тем, что требуется лишь написать название цвета, которых также большое количество.
Зачастую этих двух способов хватает для оформления программы. Если же нужна более гибкая настройка или же среди стандартных цветов не имеется необходимых, можно воспользоваться способами, описанными ниже.
Способ №3. Изменение цвета, используя метод Color.Argb.
Этот и следующий методы позволят генерировать нужный цвет, используя значения цветового канала RGB.
RGB — это цветовая модель, которая синтезирует цвета, используя смешивание трёх основных цветов (Красного — Red, Зеленого — Green, Синего- Blue) с чёрным, вследствие чего получаются новые цвета и оттенки. Зависит получаемый цвет от интенсивности этих трёх основных цветов. Если смешать Красный, Зеленый и Синий в максимальной насыщенности, получится белый цвет. Если не смешивать их, то остаётся чёрный.
Данный способ позволяет регулировать интенсивность трех этих цветов, при смешивании которых и получится нужный нам оттенок.
Интенсивность в числовой форме для удобства применения обозначается от 0 (минимальная интенсивность) до 255(максимальная интенсивность). Все три цвета можно «варьировать» по этой шкале.
Словесно это выглядит вот так:
Названиеэлементаформы.BackColor = Color.FromArgb(Насыщенность красного, Насыщенность зеленого, Насыщенность синего);
Чтобы закрасить фон программы в чёрный цвет, используя данный метод, надо написать вот такую строку:
|
public Form1() { InitializeComponent(); this.BackColor = Color.FromArgb(0, 0, 0); } |
На выходе получим:
Можно и поэкспериментировать:
|
this.BackColor = Color.FromArgb(111, 121, 131); |
Если нам понадобится, для примера, изменить фон Listbox’a на красный данных способом, то код у нас будет следующий:
|
listBox1.BackColor = Color.FromArgb(255, 0, 0); |
Данный способ и способ ниже подходят больше для людей, разбирающихся в цветовых моделях, гаммах и числовых значениях цветов.
Способ №4. Изменение цвета, используя метод ColorTranslator.FromHtml
Этот метод также основывается на модели RGB, но записывается она в шестнадцатеричном виде, а именно #RrGgBb. Первые две шестнадцатеричные цифры после решетки обозначают насыщенность Красного, вторые две — насыщенность Зеленого, последние — насыщенность Синего. Минимальная насыщенность здесь — 00, максимальная — FF(В переводе с шестнадцатеричной системы счисления в десятичную это число обозначает 255). Остальной принцип смешивания цветов такой же.
Данный метод создан для языка веб-разметки HTML, но пользуются им повсеместно.
Принцип кода такой:
Названиеэлементаформы.BackColor = ColorTranslator.FromHtml(«#КрЗлГб»);
Для изменения бэкграунда формы в белый код такой:
|
public Form1() { InitializeComponent(); this.BackColor=ColorTranslator.FromHtml(«#FFFFFF»); } |
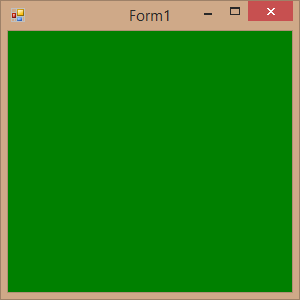
Если понадобится изменить данным способом фон Label’a в коричневый:
|
label1.BackColor = ColorTranslator.FromHtml(«#A52A2A»); |
Мы рассмотрели 4 основных способа изменения цвета фона элементов в Windows Forms. Все они не сложные, разобраться можно в каждом. Каким из них пользоваться — решать только Вам.
Спасибо за просмотр!
Основные свойства форм
Последнее обновление: 31.10.2015
С помощью специального окна Properties (Свойства) справа Visual Studio предоставляет нам удобный интерфейс для управления свойствами элемента:
Большинство этих свойств оказывает влияние на визуальное отображение формы. Пробежимся по основным свойствам:
-
Name: устанавливает имя формы — точнее имя класса, который наследуется от класса
Form -
BackColor: указывает на фоновый цвет формы. Щелкнув на это свойство, мы сможем выбрать тот цвет, который нам подходит
из списка предложенных цветов или цветовой палитры -
BackgroundImage: указывает на фоновое изображение формы
-
BackgroundImageLayout: определяет, как изображение, заданное в свойстве BackgroundImage, будет располагаться на форме.
-
ControlBox: указывает, отображается ли меню формы. В данном случае под меню понимается меню самого верхнего уровня, где
находятся иконка приложения, заголовок формы, а также кнопки минимизации формы и крестик. Если данное свойство имеет значение false, то мы не увидим
ни иконку, ни крестика, с помощью которого обычно закрывается форма -
Cursor: определяет тип курсора, который используется на форме
-
Enabled: если данное свойство имеет значение false, то она не сможет получать ввод от пользователя, то есть мы не сможем
нажать на кнопки, ввести текст в текстовые поля и т.д. -
Font: задает шрифт для всей формы и всех помещенных на нее элементов управления. Однако, задав у элементов формы свой шрифт,
мы можем тем самым переопределить его -
ForeColor: цвет шрифта на форме
-
FormBorderStyle: указывает, как будет отображаться граница формы и строка заголовка. Устанавливая данное свойство в None
можно создавать внешний вид приложения произвольной формы -
HelpButton: указывает, отображается ли кнопка справки формы
-
Icon: задает иконку формы
-
Location: определяет положение по отношению к верхнему левому углу экрана, если для свойства
StartPosition
установлено значениеManual -
MaximizeBox: указывает, будет ли доступна кнопка максимизации окна в заголовке формы
-
MinimizeBox: указывает, будет ли доступна кнопка минимизации окна
-
MaximumSize: задает максимальный размер формы
-
MinimumSize: задает минимальный размер формы
-
Opacity: задает прозрачность формы
-
Size: определяет начальный размер формы
-
StartPosition: указывает на начальную позицию, с которой форма появляется на экране
-
Text: определяет заголовок формы
-
TopMost: если данное свойство имеет значение
true, то форма всегда будет находиться поверх других окон -
Visible: видима ли форма, если мы хотим скрыть форму от пользователя, то можем задать данному свойству значение
false -
WindowState: указывает, в каком состоянии форма будет находиться при запуске: в нормальном, максимизированном или минимизированном
Программная настройка свойств
С помощью значений свойств в окне Свойства мы можем изменить по своему усмотрению внешний вид формы, но все то же самое мы можем сделать
динамически в коде. Перейдем к коду, для этого нажмем правой кнопкой мыши на форме и выберем в появившемся контекстном меню View Code (Просмотр кода). Перед нами открывается файл кода
Form1.cs. Изменим его следующим образом:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace HelloApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
Text = "Hello World!";
this.BackColor = Color.Aquamarine;
this.Width = 250;
this.Height = 250;
}
}
}
В данном случае мы настроили несколько свойств отображения формы: заголовок, фоновый цвет, ширину и высоту.
При использовании конструктора формы надо учитывать, что весь остальной код должен идти после вызова метода InitializeComponent(), поэтому все установки свойств
здесь расположены после этого метода.
Установка размеров формы
Для установки размеров формы можно использовать такие свойства как Width/Height или Size. Width/Height принимают числовые значения, как в вышеприведенном
примере. При установке размеров через свойство Size, нам надо присвоить свойству объект типа Size:
this.Size = new Size(200,150);
Объект Size в свою очередь принимает в конструкторе числовые значения для установки ширины и высоты.
Начальное расположение формы
Начальное расположение формы устанавливается с помощью свойства StartPosition, которое может принимать одно из следующих значений:
-
Manual: Положение формы определяется свойством Location
-
CenterScreen: Положение формы в центре экрана
-
WindowsDefaultLocation: Позиция формы на экране задается системой Windows, а размер определяется свойством Size
-
WindowsDefaultBounds: Начальная позиция и размер формы на экране задается системой Windows
-
CenterParent: Положение формы устанавливается в центре родительского окна
Все эти значения содержатся в перечислении FormStartPosition, поэтому, чтобы, например, установить форму в центре экрана, нам надо прописать
так:
this.StartPosition = FormStartPosition.CenterScreen;
Фон и цвета формы
Чтобы установить цвет как фона формы, так и шрифта, нам надо использовать цветовое значение, хранящееся в структуре Color:
this.BackColor = Color.Aquamarine; this.ForeColor = Color.Red;
Кроме того, мы можем в качестве фона задать изображение в свойстве BackgroundImage, выбрав его в окне свойств или в коде, указав путь к изображению:
this.BackgroundImage = Image.FromFile("C:\Users\Eugene\Pictures\3332.jpg");
Чтобы должным образом настроить нужное нам отображение фоновой картинки, надо использовать свойство BackgroundImageLayout,
которое может принимать одно из следующих значений:
-
None: Изображение помещается в верхнем левом углу формы и сохраняет свои первоначальные значения
-
Tile: Изображение располагается на форме в виде мозаики
-
Center: Изображение располагается по центру формы
-
Stretch: Изображение растягивается до размеров формы без сохранения пропорций
-
Zoom: Изображение растягивается до размеров формы с сохранением пропорций
Например, расположим форму по центру экрана:
this.StartPosition = FormStartPosition.CenterScreen;
|
12123123 1 / 1 / 0 Регистрация: 30.09.2015 Сообщений: 10 |
||||
|
1 |
||||
Изменение цвета фона формы17.02.2016, 16:59. Показов 64400. Ответов 1 Метки нет (Все метки)
Добрый день)Подскажите пожалуйста как изменять цвет фона формы по двойному щелчку на форме?
__________________
1 |
|
Darth Coder 290 / 271 / 107 Регистрация: 10.06.2011 Сообщений: 696 |
||||
|
17.02.2016, 17:05 |
2 |
|||
|
Подскажите пожалуйста как изменять цвет фона формы по двойному щелчку на форме? Для щелчков у формы есть соответствующие события, а для рандомного цвета:
3 |
|
IT_Exp Эксперт 87844 / 49110 / 22898 Регистрация: 17.06.2006 Сообщений: 92,604 |
17.02.2016, 17:05 |
|
Помогаю со студенческими работами здесь Функция изменения цвета фона и заголовка формы При нажатии на кнопку изменение цвета заднего фона ДРУГОЙ кнопки Cинхронное изменение состояние группы RadioButton и цвета фона двух програм Изменение фона формы
Искать еще темы с ответами Или воспользуйтесь поиском по форуму: 2 |
- Remove From My Forums
-
Вопрос
-
На сайте Майкрософт абсолютно ничего нельзя найти. Я удивляюсь кто проектировал этот сайт
Вопрос простой: способы установки свойства BackColor элемента Windows Forms в окне свойств. Например, можно ли задавать цвет в виде целочисленных значений RGB, как, например,, например, 255,128,0 или в виде шестнадцатиричных
значений. Что вообще можно задавать в этом поле помимо выбора цветов из таблиц?То есть, где здесь на этом сайте описаны способы кстановки свойства BackColor? Кто-нибудь может предоставить такую ссылку?
-
Изменено
9 сентября 2014 г. 6:05
Без обидных слов в чей либо адрес пожалуйста
-
Изменено
Ответы
-
1. Внизу таблицы (на крайней левой вкладке, которая называется не Web и не Система) будут два горизонтальных ряда одинаковых белых цветов. Щелкните какой-нибудь из них правой кнопкой мыши.
2. Задайте RGB / выберите цвет из спектра. Нажмите Add Color.
3. Цвет автоматически будет выбран для формы.
Другой вариант — ввести в поле BackColor текст в формате «R; G; B» — это тоже сработает.
P.S.
> Я удивляюсь, какой идиот проектировал этот сайт
Удивляются многие, но как раз они-то в проектировании этого сайта и не участвуют. Даже артикулы, транслировать машина переводом, они не подмога перевод норма кнопка «Предложите более удачный вариант перевода» )))И своих сайтов не делают. Парадокс?
-
Изменено
VodyanoyZmey
9 сентября 2014 г. 3:24 -
Помечено в качестве ответа
Сыроежка
15 сентября 2014 г. 16:52
-
Изменено














 Изменение фона формы
Изменение фона формы