Как скопировать стиль в фигме
Квадрокруг — особая форма значка, которая становится все более популярной в UI-дизайне. Часто используется в приложениях iOS.
В Figma создать такой элемент просто.
Перейдите к настройкам радиуса на правой панели и выберите параметр для отображения отдельных углов. Теперь щелкните значок меню, и вы увидите возможность создания радиуса прямоугольной формы. Также на панели можно выбрать фигуры, похожие на элементы интерфейса iOS.
Совет 2: Использовать имя цвета вместо HEX
По умолчанию цвета в Figma обозначаются в формате HEX. Однако эту настройку можно поменять. Для этого введите имя цвета во входных данных, где обычно отображается шестнадцатеричное значение. Вот пример результата:
Имя можно придумать любое, насколько хватает фантазии. Нельзя сказать чтобы эта функция имела практическую пользу, но она точно добавит удовольствия от использования программы.
Совет 3: Как быстро переименовать фрейм
Как правило, для изменения имени фреймов используют горячие клавиши CTRL + R (для Windows) и CMD + R (для iOS). На самом деле достаточно дважды щелкнуть на текущее имя фрейма на холсте, и оно будет доступно для редактирования.
Совет 4: Как отрегулировать размер текстового слоя в соответствии с содержимым
Чтобы размер текстового слоя имел ту же ширину, что и его содержимое, достаточно двойного щелчка по правому краю слоя. Все произойдет автоматически.
Совет 5: Как обойти ограничения при изменении размера фрейма
В Figma при изменении размера родительского фрейма все остальные внутренние элементы автоматически расширяются или сворачиваются. Однако это не всегда уместно.
Чтобы обойти эту автоматическую настройку, необходимо перетаскивать край фрейма, удерживая клавишу CTRL (для Windows) или CMD (для iOS). Благодаря этому ограничения будут игнорироваться. Изменение ширины или высоты фрейма никак не отразится на элементах внутри.
Совет 6: Предварительный просмотр элементов в режиме контуров
Режим контуров (outline) полезен, если нужно убедиться, что структура компонента или фрейма выполнена правильно.
Нажмите клавиши CTRL + Y (для Windows) или CMD + Y (для iOS), чтобы активировать режим контуров. Нажмите ярлык еще раз, чтобы выключить его.
Совет 7: Как копировать и вставлять эффекты
Чтобы скопировать эффект или стиль в Figma, щелкните край строки с параметром. После этого скопируйте с помощью клавиш CTRL + С (для Windows) или CMD + С (для iOS), затем выберите целевой слой и нажмите CTRL + V (для Windows) или CMD + V (для iOS).
Такая функция существенно экономит время.
Совет 8: Как группировать с помощью фрейма
Используйте комбинацию клавиш CTRL + ALT + G (для Windows) или CMD + OPTION + G (для iOS) чтобы объединить элементы внутри фрейма, а не только стандартную группу.
Группировка фреймом предпочтительнее стандартной группы, так как впоследствии элементы можно быстро превратить в компоненты, использовать автоматический макет и так далее.
Совет 9: Как заменять компоненты функцией стрелок
Заменять компоненты и перемещаться по ним можно с помощью функции стрелок. Это удобнее, чем щелкать мышкой по каждой позиции меню.
Совет 10: Как настроить переключение между вариантами
Обычно варианты компонентов отображаются в виде раскрывающихся списков. Чтобы упростить работу с вариантами из двух опций, можно создать формат переключателя. Для этого одному варианту присвойте имя «Да», «Верно» или «Вкл.», а второму — «Нет», «Ложь» или «Выкл.». Переключатель появится автоматически.
Дополнительный совет: как перемещать компоненты между документами
До августа 2021 года в Figma не было простого способа перенести компоненты в другую библиотеку. Для этого необходимо было воссоздавать их.
Теперь для этого нужно выбрать компоненты, которые следует переместить, вырезать их из исходного файла и вставить в новое место назначения. Если документ является библиотекой, документы, использующие его, получат обновление, которое уведомит вас о некоторых устаревших компонентах. Все, что вам нужно сделать, это подтвердить изменения и указать новую библиотеку.
Как в Фигме копировать. Расширенные возможности
Все три буфера обмена работают независимо и не перезаписывают друг друга.
Обычное копирование (crtl+c/ctrl+v или cmnd+c/cmnd+v)
Самое привычное для большинства пользователей копирование.
Скопированный объект будет вставлен в активный фрейм с теми же параметрами расположения (отступами слева и сверху).
Результат копирования в Фигме
На скриншоте вы видите два квадрата, один из которых является копией другого. Они находятся в разных фреймах, но у них одинаковые отступы. Так как мы копировали из правого фрейма в левый, а левый фрейм уже правого, то скопированный квадрат частично выходит за область фрейма.
Видео: копирование в Figma
Тег video не поддерживается вашим браузером
Вставить на месте другого элемента
Чтобы вставить скопированный элемент рядом (на месте) другого произвольного выделенного (выбранного) элемента, используйте сочетание Shift + Command + V. Скопированный элемент будет иметь те же параметры X и Y.
Видео: копирование в место рядом с другим элементом в Figma
</spa
Тег video не поддерживается вашим браузером
Дублирование элемента
Дублирование выполняется сочетанием ctrl+d или cmnd+d. Дублирование фактически объединяет две команды crtl+c/ctrl+v или cmnd+c/cmnd+v, но помимо этого, если вы сдвинете первый продублированный элемент, то следующий продублированный будет сдвинут на такое же расстояние от предыдущего.
- Выбрать элемент
- Нажать ctrl+d или cmnd+d
- Сдвинуть дубль
- Применять пункт 2 необходимое количество раз
Видео: дублирование в Figma
Тег video не поддерживается вашим браузером
Такой способ удобен для создания группы одинаковых элементов
Перетаскивание с зажатым Option (Alt)
Если вы выделите элемент, а затем перетащите его по экрану с зажатой клавишей Option (Mac), Фигма создаст копию этого объекта. При этом будут показаны подсказки с расстояниями до исходного элемента и других объектов.
Видео: копирование перетаскивающем с Alt или Option
Тег video не поддерживается вашим браузером
Копирование стилей
Данная процедура применяет все стили одного элемента к другому.


- Заливка
- Обводка
- Эффекты
- Шрифты
- Позиционирование
- Скрепления
- Длина и высота
- Расположение элемента
- Выделяем исходный элемент
- Жмем crtl+alt+c или cmnd+option+c
- Выделяем один или несколько элементов, к которым нужно применить стиль
- Жмём ctrl+alt+v или cmnd+option+v
Видео: копирование стилей
Тег video не поддерживается вашим браузером
Изображения для примера мы взяли из плагина Unsplash
Figma Tips and Tricks — сверхмощный рабочий процесс
Вот полный список самых последних и самых удобных комбинаций клавиш и техник Figma. Они сэкономят ваше время и сделают ваш рабочий процесс в Figma максимально комфортным.
Дублирование слоев
Чтобы дублировать слой, выберите необходимый, и перетащите с зажатой клавишей Option. Чтобы сделать еще больше копий вы можете использовать Cmd + D.
Наименования слоев по умолчанию
Просто удалите старое имя слоя и нажмите Return, если вам нужно сбросить наименование текстовых слоев, и имя будет скопировано с текстового поля.
Необычные круги
Нарисуйте круг и используйте инструмент Arc, чтобы превратить его в какой-нибудь крутой график.
Применение непрозрачности
Чтобы изменить значения непрозрачности для любого выбранного объекта, используйте цифры на клавиатуре. Для еще большей точности быстро нажмите две цифры.
Как копировать стиль
Чтобы скопировать стиль выбранного элемента, используйте Command + Shift + C, а затем Command + Shift + V, чтобы вставить его в другой объект.
Как копировать выбранные свойства
Все точно также, как и со стилями. Просто выделите необходимые свойства на панели (можно выбрать несколько свойств ) и скопируйте их с помощью Cmd + C, а затем вставьте другой объект с помощью Cmd + V.
Сверхбыстрое изменение
Наведите курсор на любое значение на панели «Свойства», зажмите и перетаскивайте — значения будут плавно изменяться.
Умное выделение
Одновременно выберите несколько элементов и чтобы отрегулировать расстояние используйте линии между ними. Кроме того, чтобы изменить положение элементов, вы можете нажать на кружок в центре объекта и перетащить его.
Перемещение выделения
Сделайте рамку выделения кликом мыши и не отпуская ее нажмите и удерживайте клавишу пробела, потом просто перетащите выделение в любое место.
Производительность Figma
В меню (доступ к нему с помощью Cmd + /), найдите «Использование ресурсов» и посмотрите состояние ресурсов, используемых Figma.
Сочетания клавиш
Поиграем с комбинациями клавиш! Введите Ctrl + Shift +? и посмотрите, какие комбинации вы недавно использовали.
Наложения в прототипах
Для плавного, мягкого эффекта создайте модальное окно в виде отдельного фрейма, свяжите его с другим фреймом и установите в свойствах прототипа значение «Наложение».
Позиционирование оверлеев
Когда вы выбираете для «Overlay» «Пользовательский» режим наложения, вы можете легко перетащить его в любое место. Если вы наведите курсор мыши за пределы этого поля, сохраняя при этом выделение, вы можете использовать стрелки клавиатуры для большей точности изменений.
Состояния оверлеев
Чтобы установить несколько состояний для оверлеев, создайте несколько версий Overlay и добавьте взаимодействия между ними. Убедитесь, что вы установили свойство Swap для выбранного перехода, чтобы состояния заменяли друг друга.
Невидимые цели
Чтобы создать цель для ваших прототипов, нарисуйте прямоугольник и уменьшите его непрозрачность до 0%, или просто нажмите 0 на клавиатуре.
Специальные действия и триггеры
Вы можете использовать разные триггеры для переходов ваших прототипов, а также специальные действия, такие как возврат к предыдущему экрану или закрытие наложения.
Значение шага смещения
Найдите «Смещение» в меню (Cmd + /) и отрегулируйте большое и малое смещение для большей точности, управляя стрелками на клавиатуре. Большой сдвиг — стрелки клавиатуры + Shift, и вы можете установить его на 8 пикселей, если вы работаете с сеткой 8 пикселей.
Выбор заблокированных слоев
Чтобы получить доступ к заблокированным слоям, просто нажмите Ctrl + клик правой кнопкой мыши. Вуаля!
Пакетная разблокировка/отображение объектов
Найдите в Figma Menu (Command + /) «Unlock» или «Unhide» и вы получите параметр, который будет выполнять эту операцию за вас.
Пакетный импорт изображений
Нажмите Cmd + Shift + K чтобы открылось меню импорта изображений, а затем выберите несколько изображений. Тогда вы сможете нажимать на отдельные фигуры, чтобы заполнить их изображениями.
Импорт изображений и GIF
Чтобы заполнить форму изображением, перетащите изображение или gif файл на слой «Заливка» на панели «Свойства». Если вы используете GIF-файлы, нажмите на миниатюру, и вы сможете настроить кадр. Когда вы откроете файл, GIF будет работать.
Советы по копированию и вставке
Чтобы вставить другую фигуру в верх определенного слоя, используйте комбинацию Cmd + C, а затем Cmd + Shift + V.
Выбор с помощью клавиатуры
Вы можете использовать Return для редактирования векторных фигур, но также Return полезен для навигации в структуре группы. Вы можете выбрать группу и нажать Return, чтобы войти в нее.
Регулировка цветовых значений
Откройте настройки цвета и чтобы изменить его значения, просто нажимайте стрелки клавиатуры вверх / вниз. Работайте быстрее используя Shift.
Вставка значений из CSS
Выберите любой код из CSS, который содержит значения цвета, независимо от того, является ли он rgba, hex или hsla, и вставьте его в шестнадцатеричное поле в Figma — он автоматически установит нужное значение.
Изменение цвета в режиме реального времени
Если вы хотите предварительно просмотреть окончательный цвет, который вы применяете для объекта. Кликните на превью пипеткой (круг в правом верхнем углу) и зажмите правую кнопку мышки. Теперь, при перемещении мыши, цвет будет автоматически меняться.
Изменение свойств текста
Чтобы изменить свойства текстового поля, дважды щелкните на границе текстового фрейма.
Пакетное изменение шрифта
Найдите пункт «Выбрать все одинаковые шрифты» в меню, а затем измените его свойства на панели.
Отрегулируйте параметры «hue» и «alpha» с помощью прокрутки
Когда вы находитесь внутри палитры цветов, используйте прокрутку мыши, чтобы настроить оттенок, или удерживайте параметр Option, чтобы соответствующим образом изменить параметры альфа.
Создание нескольких компонентов
Вы можете создать несколько компонентов одновременно — просто выберите несколько объектов и перейдите к маленькой иконке шеврона в верхней части. В появившемся списке выберите вариант создания нескольких компонентов.
Префиксные слои
Используйте диалоговое окно Rename Layer для добавления префиксов к выбранным элементам.
Замена компонентов
Если вы называете Компонент с префиксом, вы можете легко поменять Компоненты с теми же префиксами, щелкнув правой кнопкой мыши на одном из экземпляров и выбрав в меню опцию «Обмен».
Поиск основного компонента
Чтобы перейти к главному компоненту, выберите экземпляр и выберите ссылку «Go to Master Component» на панели «Свойств».
Предварительный просмотр объекта
Если вы хотите добавить фон в предварительный просмотр компонента на панели «Ресурсы», просто используйте прямоугольник с черным фоном в качестве хоста для компонента.
Создавайте миниатюры в Figma
Если вы хотите, чтобы ваша главная страница в Figma была более чистой, то на первой странице документа используйте фрейм, который появится в виде эскиза. Поместите остальные части дизайна на вторую страницу.
Расширенное переименование слоев
Используйте Cmd + R после выбора слоев, которые вы хотите переименовать. Также постарайтесь использовать постоянные выражения для лучшего соответствия слоев и переименования.
Удаление частей наименований слоев
Используйте то же самое окно Layer Rename, чтобы удалить общие части наименований слоев. Например, если вы хотите удалить один сегмент между слешами, чтобы лучше организовать слои.
Поиск слоев на холсте
Если вы хотите быстро найти слой на холсте — поищите его на панели слоев и дважды щелкните на миниатюру слоя. Тааадааам! Все просто.
Группировка цветовых стилей
Подобно именам слоев, которые вы можете сгруппировать, вы можете использовать тот же метод для группировки цветов внутри цветовых стилей.
Добавление описаний к компонентам
Вы можете легко добавить описание к любому компоненту. Просто убедитесь, что вы выбрали основной компонент, и тогда вы сможете изменить его описание в свойствах. Во время передачи исходников комментарии будут отображаться как комментарии в CSS, так что это простой способ добавить заметки для разработчиков в компонент.
Сохранение файлов с описанием
Если вы хотите сохранить файл с дополнительным описанием в истории редакций, просто используйте сочетание клавиш Cmd + Shift + S.
Совместное использование определенной версии документа
Вы можете получить доступ к истории версий в Figma, а затем выбрать любую из них. Кликнув правой кнопкой мыши вы можете поделиться нужной версией в виде ссылки.
Обмен ссылками из Figma
Если вы хотите быстро поделиться ссылкой на документ из десктопного приложения, щелкните правой кнопкой мыши по имени документа и выберите параметр «Копировать ссылку».
Открытие файлов из буфера обмена
Если у вас есть ссылка на файл Figma, и вы хотите открыть ее прямо в десктоп приложении, просто выберите «Файл» → «Открыть URL из буфера обмена».
Вот и все, ребята! … по крайней мере пока что?
Я буду постоянно обновлять эту статью, поэтому не забудьте оставить комментарий или просто добавьте ее в закладки!
Как в Figma скопировать цветовые и текстовые стили из одного проекта в другой?
Не сделать привязку через библиотеку, а именно скопировать все стили (цвет + текст), чтобы их можно было править в новом проекте?
-
Вопрос заданболее двух лет назад
-
12131 просмотр
Пригласить эксперта
очень стал интересен твой вопрос, долго искал и капался, но вроде нашёл.
Если сделать просто Dublicate файла, то он скопирует и файл и стили, при это без привязки к Team Library
Вы можете опубликовать стили в командную библиотеку, и тогда они будут доступны во всех проектах
Копирование стилей применяется сочетанием crtl+alt+c/ctrl+alt+v или cmnd+option+c/cmnd+option+v
-
Показать ещё
Загружается…
06 февр. 2023, в 10:35
1000 руб./в час
06 февр. 2023, в 10:35
140000 руб./за проект
06 февр. 2023, в 10:27
1000 руб./за проект
Минуточку внимания
Дизайнеры интерфейсов и веб-разработчики ценят онлайн-сервис Figma за быстроту, гибкость и интуитивно понятный набор инструментов. Однако у него есть целый ряд полезных функций, о которых мало кто знает. Рассказываем о возможностях, которые будут интересны начинающим и продвинутым пользователям.
Совет 1: Как быстро создать квадрокруг
Квадрокруг — особая форма значка, которая становится все более популярной в UI-дизайне. Часто используется в приложениях iOS.
В Figma создать такой элемент просто.
Фото в тексте: Thalion
Перейдите к настройкам радиуса на правой панели и выберите параметр для отображения отдельных углов. Теперь щелкните значок меню, и вы увидите возможность создания радиуса прямоугольной формы. Также на панели можно выбрать фигуры, похожие на элементы интерфейса iOS.
Совет 2: Использовать имя цвета вместо HEX
По умолчанию цвета в Figma обозначаются в формате HEX. Однако эту настройку можно поменять. Для этого введите имя цвета во входных данных, где обычно отображается шестнадцатеричное значение. Вот пример результата:
Фото в тексте: Thalion
Имя можно придумать любое, насколько хватает фантазии. Нельзя сказать чтобы эта функция имела практическую пользу, но она точно добавит удовольствия от использования программы.
Совет 3: Как быстро переименовать фрейм
Как правило, для изменения имени фреймов используют горячие клавиши CTRL + R (для Windows) и CMD + R (для iOS). На самом деле достаточно дважды щелкнуть на текущее имя фрейма на холсте, и оно будет доступно для редактирования.
Фото в тексте: Thalion
Совет 4: Как отрегулировать размер текстового слоя в соответствии с содержимым
Чтобы размер текстового слоя имел ту же ширину, что и его содержимое, достаточно двойного щелчка по правому краю слоя. Все произойдет автоматически.
Фото в тексте: Thalion
Совет 5: Как обойти ограничения при изменении размера фрейма
В Figma при изменении размера родительского фрейма все остальные внутренние элементы автоматически расширяются или сворачиваются. Однако это не всегда уместно.
Фото в тексте: Thalion
Чтобы обойти эту автоматическую настройку, необходимо перетаскивать край фрейма, удерживая клавишу CTRL (для Windows) или CMD (для iOS). Благодаря этому ограничения будут игнорироваться. Изменение ширины или высоты фрейма никак не отразится на элементах внутри.
Совет 6: Предварительный просмотр элементов в режиме контуров
Режим контуров (outline) полезен, если нужно убедиться, что структура компонента или фрейма выполнена правильно.
Фото в тексте: Thalion
Нажмите клавиши CTRL + Y (для Windows) или CMD + Y (для iOS), чтобы активировать режим контуров. Нажмите ярлык еще раз, чтобы выключить его.
Совет 7: Как копировать и вставлять эффекты
Чтобы скопировать эффект или стиль в Figma, щелкните край строки с параметром. После этого скопируйте с помощью клавиш CTRL + С (для Windows) или CMD + С (для iOS), затем выберите целевой слой и нажмите CTRL + V (для Windows) или CMD + V (для iOS).
Фото в тексте: Thalion
Такая функция существенно экономит время.
Совет 8: Как группировать с помощью фрейма
Используйте комбинацию клавиш CTRL + ALT + G (для Windows) или CMD + OPTION + G (для iOS) чтобы объединить элементы внутри фрейма, а не только стандартную группу.
Фото в тексте: Thalion
Группировка фреймом предпочтительнее стандартной группы, так как впоследствии элементы можно быстро превратить в компоненты, использовать автоматический макет и так далее.
Совет 9: Как заменять компоненты функцией стрелок
Заменять компоненты и перемещаться по ним можно с помощью функции стрелок. Это удобнее, чем щелкать мышкой по каждой позиции меню.

Фото в тексте: Thalion
Совет 10: Как настроить переключение между вариантами
Обычно варианты компонентов отображаются в виде раскрывающихся списков. Чтобы упростить работу с вариантами из двух опций, можно создать формат переключателя. Для этого одному варианту присвойте имя «Да», «Верно» или «Вкл.», а второму — «Нет», «Ложь» или «Выкл.». Переключатель появится автоматически.
Фото в тексте: Thalion
Дополнительный совет: как перемещать компоненты между документами
До августа 2021 года в Figma не было простого способа перенести компоненты в другую библиотеку. Для этого необходимо было воссоздавать их.
Теперь для этого нужно выбрать компоненты, которые следует переместить, вырезать их из исходного файла и вставить в новое место назначения. Если документ является библиотекой, документы, использующие его, получат обновление, которое уведомит вас о некоторых устаревших компонентах. Все, что вам нужно сделать, это подтвердить изменения и указать новую библиотеку.
Источник.
Figma предлагает несколько видов копирования:
- Обычное копирование элемента
- Дублирование элемента
- Копирование стилей
- Копирование как PNG
Также вам может быть полезно:
Как скопировать фрейм в другой проект?
Как продублировать проект?
Все три буфера обмена работают независимо и не перезаписывают друг друга.
Обычное копирование (crtl+c/ctrl+v или cmnd+c/cmnd+v)
Самое привычное для большинства пользователей копирование.
Скопированный объект будет вставлен в активный фрейм с теми же параметрами расположения (отступами слева и сверху).
На скриншоте вы видите два квадрата, один из которых является копией другого. Они находятся в разных фреймах, но у них одинаковые отступы. Так как мы копировали из правого фрейма в левый, а левый фрейм уже правого, то скопированный квадрат частично выходит за область фрейма.
Видео: копирование в Figma
Тег video не поддерживается вашим браузером 
Вставить на месте другого элемента
Чтобы вставить скопированный элемент рядом (на месте) другого произвольного выделенного (выбранного) элемента, используйте сочетание Shift + Command + V. Скопированный элемент будет иметь те же параметры X и Y.
Видео: копирование в место рядом с другим элементом в Figma
</spa
Тег video не поддерживается вашим браузером
Дублирование элемента
Дублирование выполняется сочетанием ctrl+d или cmnd+d. Дублирование фактически объединяет две команды crtl+c/ctrl+v или cmnd+c/cmnd+v, но помимо этого, если вы сдвинете первый продублированный элемент, то следующий продублированный будет сдвинут на такое же расстояние от предыдущего.
- Выбрать элемент
- Нажать ctrl+d или cmnd+d
- Сдвинуть дубль
- Применять пункт 2 необходимое количество раз
Видео: дублирование в Figma
Тег video не поддерживается вашим браузером
Такой способ удобен для создания группы одинаковых элементов
Перетаскивание с зажатым Option (Alt)
Если вы выделите элемент, а затем перетащите его по экрану с зажатой клавишей Option (Mac), Фигма создаст копию этого объекта. При этом будут показаны подсказки с расстояниями до исходного элемента и других объектов.
Видео: копирование перетаскивающем с Alt или Option
Тег video не поддерживается вашим браузером
Копирование стилей
Копирование стилей применяется сочетанием crtl+alt+c/ctrl+alt+v или cmnd+option+c/cmnd+option+v
Данная процедура применяет все стили одного элемента к другому.
Переносятся:
- Заливка
- Обводка
- Эффекты
- Шрифты
- Позиционирование
- Скрепления
Не переносятся:
- Длина и высота
- Расположение элемента
Как пользоваться:
- Выделяем исходный элемент
- Жмем crtl+alt+c или cmnd+option+c
- Выделяем один или несколько элементов, к которым нужно применить стиль
- Жмём ctrl+alt+v или cmnd+option+v
Видео: копирование стилей
Тег video не поддерживается вашим браузером
Изображения для примера мы взяли из плагина Unsplash
Копировать как PNG
Любой слой можно скопировать в качестве растрового изображения PNG, подробнее читайте в этой статье.
В Figma есть множество скрытых функций и горячих клавиш, которые самостоятельно найти не так просто. Но если их освоить, вы сможете ускорить работу над макетом: тонко настроить числовые значения или включить режим аутлайнов.
Рассказываем о пяти простых лайфхаках, которые помогут вам быстрее работать в Figma.
Обычно в рабочих файлах Figma скапливается много макетов с экранами сайтов и приложений — если он понадобится коллеге, найти что-то конкретное среди огромного количества фреймов будет трудно. Чтобы упростить ему задачу, выделите нужный объект в файле и нажмите Ctrl (⌘) + L — в буфер обмена скопируется ссылка на этот объект.
Если в вашем проекте оказалось очень много цветовых стилей, ориентироваться среди них будет трудно. Чтобы упростить себе эту задачу, просто сгруппируйте все стили по их назначению — например, отделите тёмную тему от светлой. Для этого кликните правой кнопкой мыши по макету, на левой панели в списке стилей выберите нужные и нажмите Ctrl (⌘) + G.
В Figma уже давно можно использовать верхний и нижний индекс для чисел. Однако раньше это работало только со шрифтами, в которых дизайнеры предусмотрели эту функцию. Теперь индексы можно использовать с любым шрифтом — Figma автоматически уменьшит символы и поставит их в нужное место.
При работе с цветом иногда важно подобрать очень точные настройки каналов RGB. В таком случае приходится использовать ручной перебор значений, а это не очень продуктивно. Чтобы ускорить эту работу, выберите нужное значение цвета, нажимайте стрелку вверх или вниз, и выбранное значение будет меняться на 1, а если при этом зажать Shift — то на 10.
То же самое работает и с другими числовыми значениями.
Если нажать Ctrl + Shift + 3 (Cmd + Y на macOS), в Figma активируется режим аутлайнов. В нём у каждого объекта виден только его контур — без заливок и теней. Это может быть полезно, чтобы быстро посмотреть структуру фреймов, не отвлекаясь на графические элементы. Кроме того, в этом режиме отображаются объекты, которые находятся под другими фреймами, — это поможет вам найти потерявшуюся картинку или кнопку.
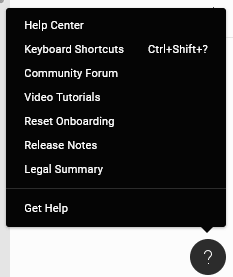
Найти все клавиатурные сокращения вы можете, нажав в левом нижнем углу на знак вопроса и, перейдя во вкладку
“Keyboard Shortcuts”. Или вы можете использовать клавиатурное сокращение “Ctrl + Shift + ?”.
Ниже я привел скриншоты с разделами, а также с переводом.
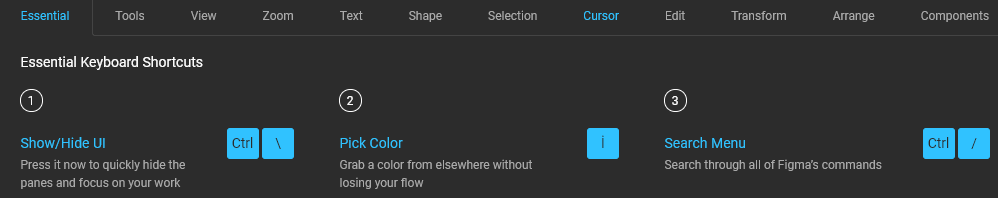
Вкладка №1 (Основные параметры)
- 1 — Показать/Скрыть “Боковые панели”
- 2 — Инструмент “Пипетка”
- 3 — Поиск команд, опций в разделе “Меню”
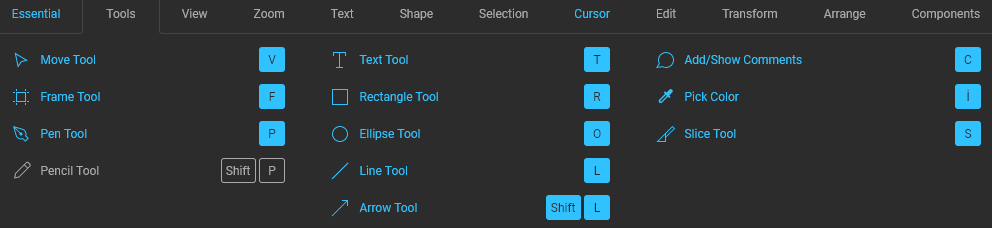
Вкладка №2 (Инструменты)
Столбец №1:
- 1 — Стандартный инструмент выделения
- 2 — Инструмент создания фреймов
- 3 — Инструмент “Перо”
- 4 — Инструмент “Карандаш” (Как “Перо” только рисовать можно любые формы)
Столбец №2:
- 1 — Инструмент “Текст”
- 2 — Инструмент “Прямоугольник”
- 3 — Инстурмент “Элипс”
- 4 — Инструмент “Линия”
- 5 — Инструмент “Стрелка”
Столбец №3:
- 1 — Добавить или показать комментарии к текущему макету
- 2 — Инструмент “Пипетка”
- 3 — Инструмент “Нож” (Вырезает область в виде картинки)
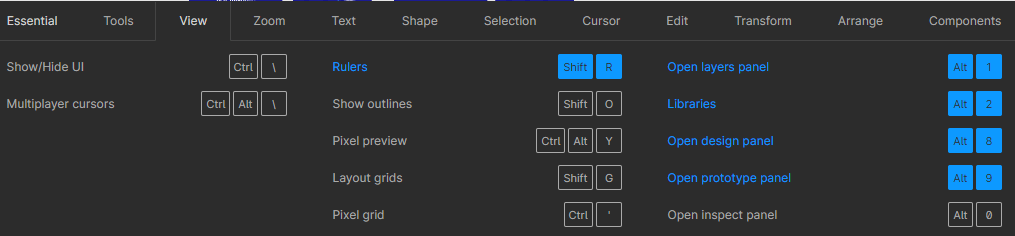
Вкладка №3 (Просмотр):
Столбец №1:
- 1 — Показать/Скрыть «Боковые панели»
- 2 — Показать/Скрыть «Курсоры других людей»
Столбец №2:
- 1 — Показать/Скрыть «Линейки»
- 2 — Показать/Скрыть «Обводки всех элементов»
- 3 — Показать/Скрыть «Пиксельный просмотр»
- 4 — Показать/Скрыть «Сетку»
- 5 — Показать/Скрыть «Пиксельную сетку»
Столбец №3:
- 1 — Открыть «Панель слоев»
- 2 — Открыть «Библиотеку компонентов»
- 3 — Открыть «Вкладку Design»
- 4 — Открыть «Вкладку Prototype»
- 5 — Открыть «Вкладку Inspect»
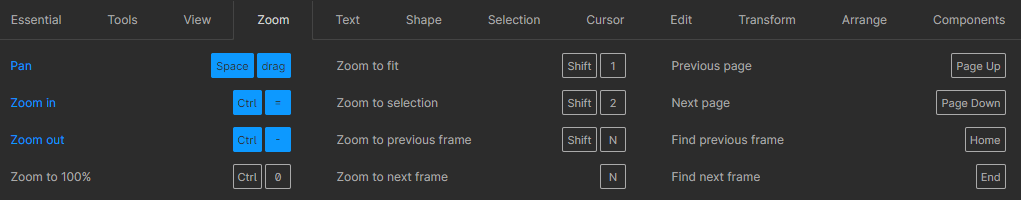
Вкладка №4 (Масштабирование):
Столбец №1:
- 1 — Перемещение по рабочему пространству
- 2 — Увеличение масштаба
- 3 — Уменьшение масштаба
- 4 — Включить отображение 1:1 к экрану
Столбец №2:
- 1 — Масштабировать все рабочее пространство
- 2 — Масштабировать выделенный элемент
- 3 — Масштабировать предыдущий фрейм
- 4 — Масштабировать следующий фрейм
Столбец №3:
- 1 — Предыдущая страница
- 2 — Следующая страница
- 3 — Предыдущий фрейм
- 4 — Следующий фрейм
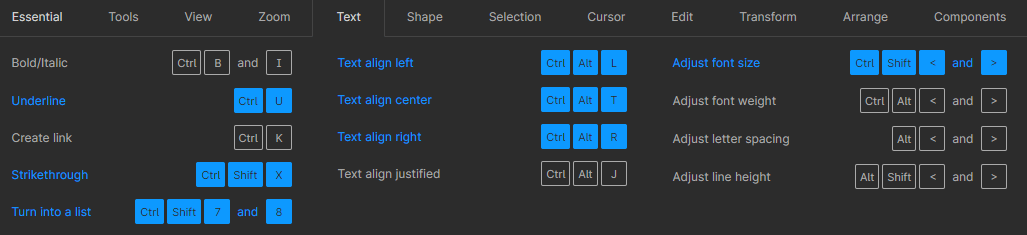
Вкладка №5 (Инструмент “Текст”):
Столбец №1:
- 1 — Выделить жирным или курсивом
- 2 — Подчеркнуть текст
- 3 — Создать ссылку из текста
- 4 — Зачеркнуть текст
- 5 — Создать список (нумерованный и ненумерованный)
Столбец №2:
- 1 — Выровнять текст по левому краю
- 2 — Выровнять текст по центру
- 3 — Выровнять текст по правому краю
- 4 — Выровнять текст по ширине
Столбец №3:
- 1 — Увеличить или уменьшить размер текста
- 2 — Увеличить или уменьшить начертание
- 3 — Увеличить или уменьшить межбуквенное расстояние
- 4 — Увеличить или уменьшить межстрочное расстояние
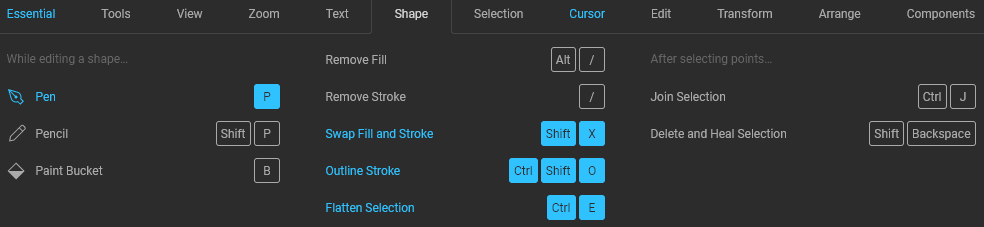
Вкладка №6 (Векторные изображения):
Столбец №1:
- 1 — Перо
- 2 — Карандаш
- 3 — Заливка
Столбец №2:
- 1 — Удалить заливку
- 2 — Удалить обводку
- 3 — Поменять местами обводку и заливку
- 4 — Преобразовать в кривые
- 5 — Также преобразование в кривые (но функция отличается, я ей не пользуюсь)
Столбец №3:
Работа с точками векторных изображений (Эти функции я не использую)
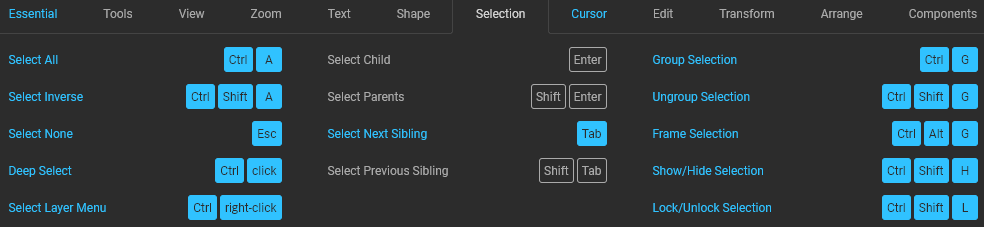
Вкладка №7 (Выделение):
Столбец №1:
- 1 — Выделить все
- 2 — Выделить все, кроме…
- 3 — Отменить выделение
- 4 — Выделение слоев, которые находятся под другими слоями
- 5 — Выделение слоя на боковой панели
Столбец №2:
- 1 — Выделить дочерний элемент
- 2 — Выделить родительский элемент
- 3 — Выделить следующий по порядку элемент
- 4 — Выделить предыдущий по порядку элемент
Столбец №3:
- 1 — Сгруппировать элементы
- 2 — Разгруппировать элементы
- 3 — Преобразовать в фрейм
- 4 — Показать/Скрыть элемент
- 5 — Заблокировать/Разблокировать элемент
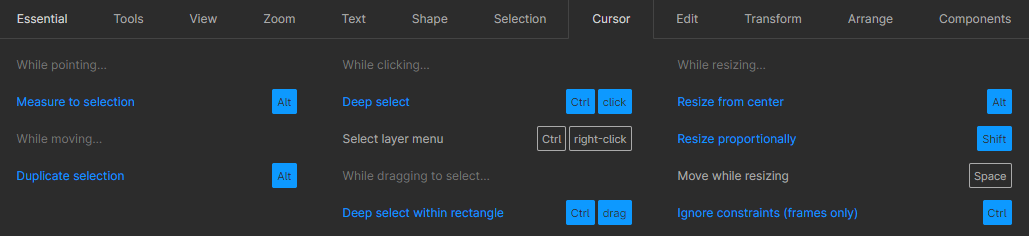
Вкладка №8 (Курсор):
Столбец №1:
- 1 — Выделение элемент при клике
- 2 — Копирование элемент при движении
Столбец №2:
- 1 — Выделение слоев, которые находятся под другими слоями
- 2 — Показывается иерархия выделенного элемента
- 3 — Выделение элементов на одном уровне вложенности при начальном выборе элемента через «Сквозное выделение»
Столбец №3:
- 1 — Изменение размера относительно центра элемента
- 2 — Изменение размер пропорционально
- 3 — Перемещение во время изменения размеров элемента
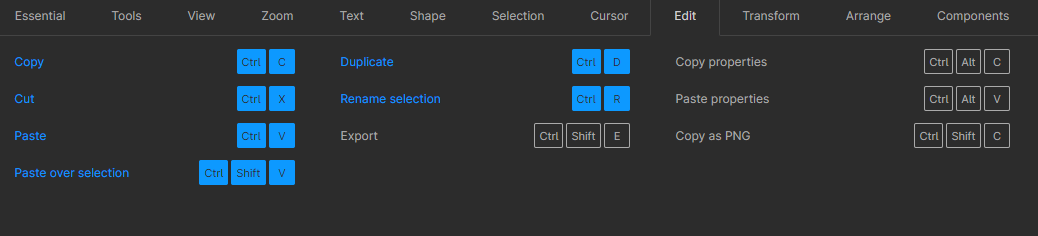
Вкладка №9 (Редактирование):
Столбец №1:
- 1 — Копировать
- 2 — Вырезать
- 3 — Вставить
- 4 — Вставить поверх выделенного элемента
Столбец №2:
- 1 — Создание копии
- 2 — Переименование
- 3 — Экспорт элемента
Столбец №3:
- 1 — Копировать свойства элемента
- 2 — Вставить скопированные свойства
- 3 — Перевод элементов в PNG и копирование картинки в буфер обмена
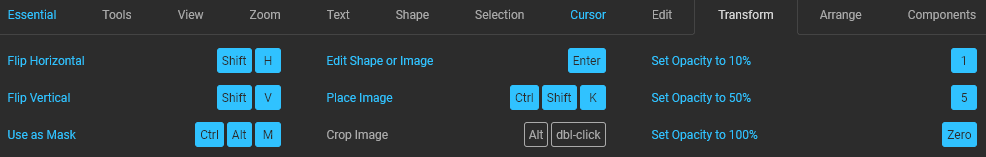
Вкладка №10 (Трансформирование):
Столбец №1:
- 1 — Отразить по горизонтали
- 2 — Отразить по вертикали
- 3 — Создать маску
Столбец №2:
- 1 — Включить редактирование векторных объектов или изображений
- 2 — Вставить изображение
- 3 — Обрезать изображение
Столбец №3:
- 1 — Задать прозрачность элементу — 10%
- 2 — 50%
- 3 — 100%
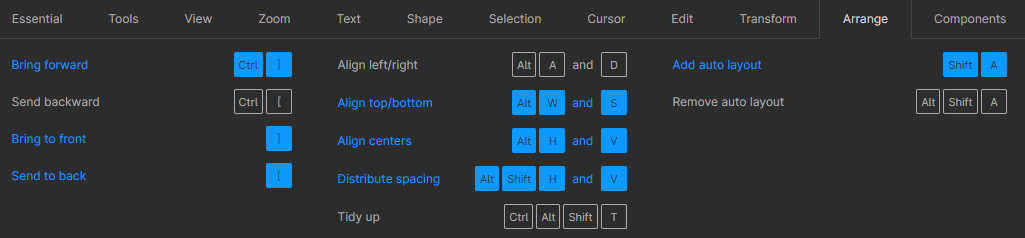
Вкладка №11 (Выравнивание):
Столбец №1:
- 1 — Переместить на 1 уровень ближе к переднему плану
- 2 — Переместить на 1 уровень дальше от переднего плана
- 3 — Переместить на передний план
- 4 — Переместить на задний план
Столбец №2:
- 1 — Выровнять по левому / правому краю
- 2 — Выровнять по верхнему / нижнему краю
- 3 — Выровнять по гориз. / вертик. центру
- 4 — Распределить гориз. / вертик. пространство между элементами
- 5 — «Приведение в порядок» по мнению Figma
Столбец №3:
- 1 — Создать автолейаут
- 2 — Убрать автолейаут
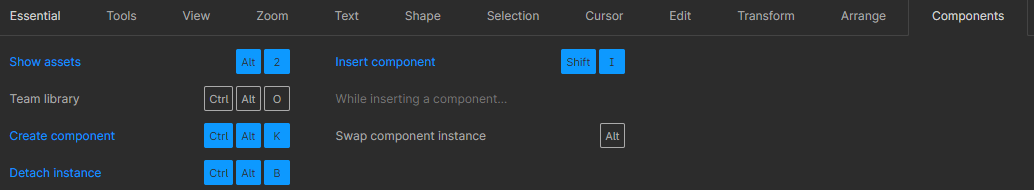
Вкладка №12 (Компоненты):
Столбец №1:
- 1 — Показать библиотеку компонентов в проекте
- 2 — Открыть командную библиотеку компонентов
- 3 — Создать компонент
- 4 — Отменить привязку компонента
Столбец №2:
- 1 — Вставить компонент из библиотеки компонентов проекта
- 2 — Поменять компоненты при размещении из библиотеки компонентов проекта
О том, как эффективно пользоваться горячими клавишами — смотрите видео ниже.
Также очень важный вопрос: как отменить действие в фигма? Для того чтобы отменить действие в Figma — нужно всего лишь
нажать клавиатурное сокращение «Ctrl + Z». И в зависимости от количества нажатий, вы отмените предыдущие
действия.
Важно! Когда вы изучили все клавиатурные сокращения в Figma — рекомендую для закрепления отработать
их на реальных макетах. По этой и этой ссылкам вы можете найти готовые макеты для оттачивания своих
навыков.
Бесплатно алфавит астрология безопасность бизнес внешность военные время и дата город данные детские дом женщины животные здоровье игры интерфейс карты кино компьютерное железо культура логотипы. Windows 10 сообщения links копировать ссылку. Если в пределах одного раздела, то перемещает. Ошибка недоступен сетевой ресурс, на который ссылается ярлык. У меня есть доступ к дискам windows, но только я могу читать и копировать в папку ubuntu.
На самом деле я хочу управлять (копировать и удалять) файлы, хранящиеся на диске windows, из ubuntu. Установил на компьютер windows 10 и заметил, что на ней долго копируются файлы. Например, если распаковать архив zip размером в 10 мб, то распаковка идет со скоростью 1-4 мбсек. Кто знает, как сделать, чтобы текст копировался как текст, без форматирования? Так и от той из которой копируешь. Используется же буфер обмена windows, а не у каждой программы свой бо.
Популярные запросы
- Как скопировать стиль в фигме
- Как скопировать в figma
- Как копировать стиль в figma на windows 10 через командную
Сборка