Для начала вам будет достаточно стандартного класса Chart, хотя есть и сторонние компоненты для построения красивых графиков, но мне кажется, что сначала лучше разобраться со стандартным контролом. В документации на MSDN есть довольно подробный Tutorial. Основные моменты покажу в коде, подробности в официальной документации.
class ChartForm : Form
{
public ChartForm()
{
//создаем элемент Chart
Chart myChart = new Chart();
//кладем его на форму и растягиваем на все окно.
myChart.Parent = this;
myChart.Dock = DockStyle.Fill;
//добавляем в Chart область для рисования графиков, их может быть
//много, поэтому даем ей имя.
myChart.ChartAreas.Add(new ChartArea("Math functions"));
//Создаем и настраиваем набор точек для рисования графика, в том
//не забыв указать имя области на которой хотим отобразить этот
//набор точек.
Series mySeriesOfPoint = new Series("Sinus");
mySeriesOfPoint.ChartType = SeriesChartType.Line;
mySeriesOfPoint.ChartArea = "Math functions";
for (double x = -Math.PI; x <= Math.PI; x += Math.PI / 10.0)
{
mySeriesOfPoint.Points.AddXY(x, Math.Sin(x));
}
//Добавляем созданный набор точек в Chart
myChart.Series.Add(mySeriesOfPoint);
}
}
Вот собственно минимум кода для рисования графика на форме. Здесь не приведены ни настройки осей координат и сетки, ни другие графические рюшечки которые поддерживает данный контрол, т.к. примеры применения практически всех возможностей этого контрола есть в официальной документации, ссылка выше.
Дополнение:
Вам нужно вычисление многочлена вынести в отдельную функцию. Это можно сделать например так
double Polynom(double x, double[] coefficients)
{
double y = 0.0;
double currentX = 1.0;
for(int i = 0; i<coefficients.Length; i++)
{
y += currentx * coefficients[i];
currentx *= x;
}
return y;
}
И подставить ее вместо Math.Sin в моем примере.
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
1 |
|
Как нарисовать график?15.05.2022, 18:24. Показов 3707. Ответов 12
есть график y={-x}^{3}+{3x}^{2}+3. Промежуток от [-10;10], шаг h = 0.2. Его надо сделать в форме. Кто зает как это сделать?
__________________
0 |
|
0 / 0 / 0 Регистрация: 24.12.2020 Сообщений: 31 |
|
|
15.05.2022, 18:28 |
2 |
|
Предполагаю, что через пикчербокс. Рисуешь 2 линии X и Y. Принимаешь начало отсчета, которое требуется, затем, с определенным шагом через цикл высчитываешь координату точки, помещаешь её в массив точек, затем соединяешь через встроенный метод.
0 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
15.05.2022, 18:30 [ТС] |
3 |
|
Ну это логично, а не могли ви би представить это в коде? Нам дали задание это сделать через Chart…
0 |
|
John Prick 2058 / 1591 / 678 Регистрация: 27.07.2012 Сообщений: 4,768 |
||||
|
15.05.2022, 22:28 |
4 |
|||
|
Решение
Нам дали задание это сделать через Chart Ну так и делайте через Chart. Если добавить на форму этот элемент и ничего не менять, то надо будет добавить после InitializeComponents():
1 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
17.05.2022, 17:14 [ТС] |
5 |
|
А вы не знаете, как сделать так, чтоб при нажатии кнопки вывоился график для случайного промежутка? Добавлено через 9 минут Добавлено через 36 секунд
0 |
|
John Prick 2058 / 1591 / 678 Регистрация: 27.07.2012 Сообщений: 4,768 |
||||
|
17.05.2022, 17:18 |
6 |
|||
|
Решение
чтоб в отдельном окне вводили координаты и шаг, и при нажатии кнопки график менялся Добавьте на форму 3 элемента TextBox. Перед расчётом графика возьмите эти значения для расчёта.
1 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
17.05.2022, 17:25 [ТС] |
7 |
|
John Prick, public Form1() private void Form1_Load(object sender, EventArgs e)
0 |
|
2058 / 1591 / 678 Регистрация: 27.07.2012 Сообщений: 4,768 |
|
|
17.05.2022, 17:27 |
8 |
|
чтоб по нажатии кнопки Кнопку на форму добавил?
0 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
17.05.2022, 17:30 [ТС] |
9 |
|
John Prick, да, кнопка есть,есть для неё действие клик
0 |
|
2058 / 1591 / 678 Регистрация: 27.07.2012 Сообщений: 4,768 |
|
|
17.05.2022, 17:43 |
10 |
|
есть для неё действие клик Вот туда и добавить код из этого сообщения. А Fomr1_Load оставить пустым.
1 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
19.05.2022, 14:19 [ТС] |
11 |
|
John Prick, а уменя DataPoint пожчёркнута как ошибка, что делать с ней?
0 |
|
John Prick 2058 / 1591 / 678 Регистрация: 27.07.2012 Сообщений: 4,768 |
||||
|
19.05.2022, 14:24 |
12 |
|||
|
Решение
а уменя DataPoint пожчёркнута как ошибка
1 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
19.05.2022, 14:42 [ТС] |
13 |
|
John Prick, мне пишет что double h = Convert.ToDouble(textBox3.Text); иссключение не обработано Добавлено через 1 минуту Добавлено через 1 минуту
0 |
“
В этом уроке поговорим о том, как можно визуализировать информацию с помощью графиков. Для этого будем использовать приложение WPF и элементы Windows Forms.
Для успешного освоения материала рекомендуем вам изучить следующие понятия:
DB (Database), БД. Организованная структура, предназначенная для хранения, изменения и обработки взаимосвязанной информации, преимущественно больших объемов
Framework. Программная платформа, определяющая структуру программной системы; программное обеспечение, облегчающее разработку и объединение разных компонентов большого программного проекта
Windows Presentation Foundation. Аналог WinForms, система для построения клиентских приложений Windows с визуально привлекательными возможностями взаимодействия с пользователем, графическая (презентационная) подсистема в составе .NET Framework (начиная с версии 3.0), использующая язык XAML
Демонстрация работы с графиками в Windows Forms
На данном занятии будет разработано простое приложение Windows Forms для визуализации расходов пользователей. Пользователи распределяют затраты по разным категориям и хранят их в общей базе данных. Итогом работы приложения будет служить работающая форма, в которой для каждого пользователя можно построить диаграммы различных типов для визуализации их расходов по категориям. Основные шаги построения приложения:
- Разработка интерфейса приложения
- Настройка взаимодействия с базой данных
- Реализация обработки данных
Важно
В рамках примера используется готовая база данных с информацией о пользователях, их платежах и категориях расходов
Разработка интерфейса приложения
1. Устанавливаем структуру формы
Важно
Интерфейс приложения будет состоять из двух основных частей: области построения и области настройки параметров просмотра
2. Добавляем элементы настройки параметров просмотра
Важно
Элементами настройки параметров просмотра будут являться выпадающие списки, позволяющие выбрать пользователя и тип диаграммы
3. Подключаем библиотеки для просмотра диаграмм
Важно
Диаграмма будет визуализироваться с помощью элемента Chart из WindowsForms. Воспользоваться данным элементом можно после подключения библиотеки System.Windows.Forms.DataVisualization, расположенного во вкладке Assemblies (сборки)
4. Добавляем элементы управления диаграммой
Важно
Диаграмма будет располагаться внутри элемента WindowsFormsHost. Данный элемент добавляется из окна ToolBox простым перетаскиванием
5. Добавляем пространство имен для работы с элементом Chart
6. Добавляем дополнительные параметры просмотра
Важно
Дополнительными параметрами являются имя диаграммы, а также легенда
Настройка взаимодействия с базой данных
1. Реализуем взаимодействие с базой данных
Важно
Взаимодействие реализуется путем добавления элемента «ADO.NET Entity Data Model»
2. Настраиваем свойства подключения базы данных
3. Добавляем подключение к базе данных
Реализация обработки данных
1. Создаем область построения графиков
Важно
Сперва создается поле для контекста EntityFramework с инициализацией. Затем создается область построения диаграммы ChartArea и добавляется в соответствующую коллекцию в конструкторе MainWindow
2. Добавляем наборы данных
Важно
Для каждого набора данных (например, данные линии на графике) необходимо добавлять в коллекцию Series. В данном случае есть одна серия данных для отображения сумм платежей по категориям. Объект Series создается с указанием названия и необходимости отображения на диаграмме
3. Загружаем данные из базы
Важно
Данные о пользователях загружаются в выпадающий список. Также загружаются типы диаграммы из перечисления SeriesChartType
4. Реализуем адаптивное изменение интерфейса
Важно
При выборе другого значения в ComboBox будет вызываться метод UpdateChart()
5. Получаем выбранные значения в выпадающих списках
Важно
Значения получаются как currentUser и currentType
6. Обрабатываем данные диаграммы
Важно
Приведенный код описывает получение серии данных диаграммы из соответствующей коллекции Series, установку типа диаграммы и очистку предыдущих данных
7. Обрабатываем список категорий
Важно
Список категорий получается из базы данных. Далее, в цикле foreach для каждой категории значение точки диаграммы добавляется в Points. Координата X будет названием категории, а координата Y будет суммой платежа для выбранного пользователя в текущей категории
Результат работы программы
“
Вы познакомились с тем, как использовать основные элементы Windows Forms в приложении WPF. Теперь давайте перейдем от теории к практике!
Для закрепления полученных знаний пройдите тест
Для взаимодействия с базами данных используется технология
Для размещение элемента управления Windows Forms на странице WPF используется
WindowsFormsIntegration является
К сожалению, вы ответили неправильно
Прочитайте лекцию и посмотрите видео еще раз
Но можно лучше. Прочитайте лекцию и посмотрите видео еще раз
Вы отлично справились. Теперь можете ознакомиться с другими компетенциями
Предмет
исследований
-
Графические
средства C#. -
Компонент
Chart
Контрольные
вопросы
-
Класс
Graphics (графический объект). -
Класс
Font — шрифт. -
Класс
Pen — перо. -
Класс
Brush — кисть. -
Вывод
текста. Метод DrawString. -
Вывод
линии. Метод DrawLine. -
Компонент
Chart – средство отбражения диаграмм. -
ChartAreas
– области диаграммы. -
Series
– ряды диаграммы. -
Сколько
рядов надо для рисования N
графиков в одной области. -
Legendes
– лененды диаграммы.. -
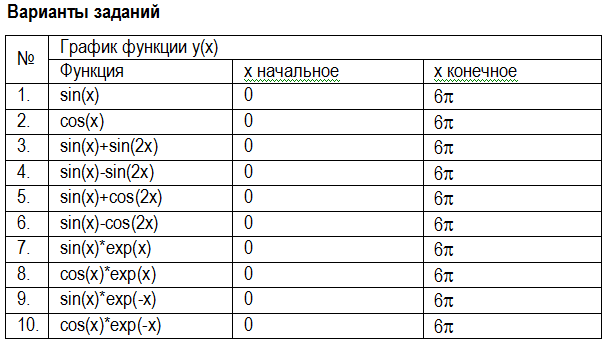
Задание
функции для отображения в компоненте
Chart. -
Стили
отображения диаграмм. -
Использование
легенды в компоненте Chart.
24.1.Текст и график функции в форме
Создать
программу вывода текста и рисования в
форме графиков функций. Проект –
WindowsForm приложение.

Пример.
Создать программу рисования в форме
графика функции с поясняющим текстом.
Проект – WindowsForms приложение.
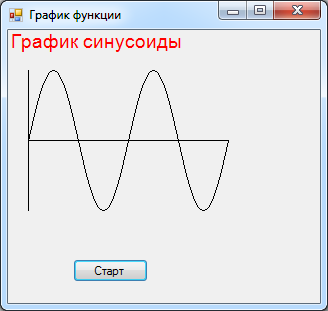
Функция — синус. Программа предусматривает
рисование графика в форме Form1 линиями
с помощью метода DrawLine. Над графиком с
помощью метода DrawString выводится поясняющий
текст. Кнопка Старт вызывает построение
графиков в окне.

Листинг
программы
using
System;
using
System.Drawing;
using
System.Windows.Forms;
namespace
GraphicFunction
{
public
partial
class
Form1
: Form
{
public
Form1()
{
InitializeComponent();
}
private
void
button1_Click(object
sender, EventArgs
e)
{
int
imax =100; //число точек
в периоде
int
t=2; //число периодов
int
amp=70; //амплитуда
int
h = 40; //отступ для
текста
int
x0=20; //начала
координат
int
y0 = h+amp;
double[]
f = new
double
[imax*t+10];
//
Функция
for
(int
i = 0; i < imax * t; i++)
{
f[i]
= Math.Round(amp
* Math.Sin(2
* Math.PI
/ imax * i));
}
//
Инструменты
рисования
Graphics
g = Graphics.FromHwnd(this.Handle);
// Где
рисуем
Pen
pen = Pens.Black;
//
Чем
рисуем
//
Текст
заголовка
g.DrawString(«График
синусоиды»,
new
Font(«Arial»,
14),
Brushes.Red,
0, 0); //Вывод
текста
//textBox1.Text
= «График синусоиды»;
//Рисуем
график
g.DrawLine(pen
, x0, y0, x0+imax*t, y0); //Рисуем
ось
X
g.DrawLine(pen,
x0, y0-amp, x0, y0+amp); //Рисуем
ось
Y
for
(int
i = 0; i < imax * t; i++) //Рисуем
график
{
int
f1 = y0 — (int)f[i];
//Координата
Y[i]
int
f2 = y0 — (int)f[i
+ 1]; //Координата
Y[i+1]
g.DrawLine(pen,
x0+i, f1, x0+i+1, f2);
}
}
private
void
Form1_Load(object
sender, EventArgs
e)
{
}
}
}
При
прогоне программы получается результат:

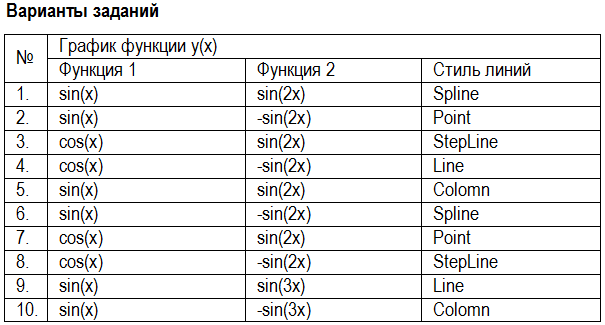
24.2.Компонент Chart
Создать
программу отображения диаграммы двух
функций с использованием компонента
Chart. Проект – WindowsForm
приложение.

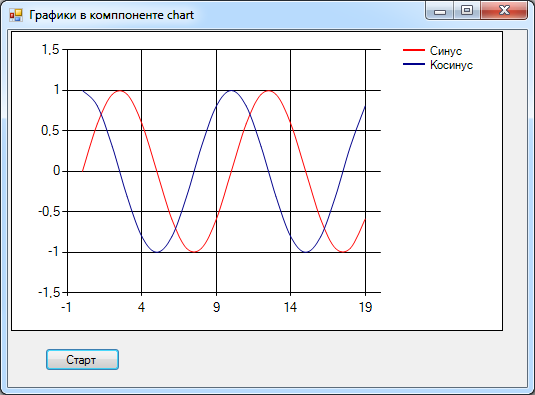
Пример.
Создать программу отображения диаграммы
двух функций sin(x) и cos(x) с
использованием компонента Chart. Проект
– WindowsForm приложение. Стиль
линий Spline.
Создаем
– WindowsForm приложение. В
форму заносим компоненты chart1
для отображения диаграммыи button1 для
создания стартового обработчика событий.
В
окне свойств Button1 задаем его свойству
Text значение Старт.
В
окне компонента Chart1 в раэделе Seies
определяем две серии:
-
Для
функции sin(x) с именем
Синус. -
Для
функции cos(x) с именем
Косинус.
Двойным
щелчком по кнопке создаем в окне кода
шаблон обработчика собыия нажатия
кнопки. Функциоинальная часть обработчика
включает задание в цикле наборов данных
для серий.
Листинг
программы
using
System;
using
System.Windows.Forms;
namespace
Chart
{
public
partial
class
Form1
: Form
{
public
Form1()
{
InitializeComponent();
}
private
void
chart1_Click(object
sender, EventArgs
e)
{
}
private
void
button1_Click(object
sender, EventArgs
e)
{
double
y = 0;
for
(int
x = 0; (x <= 19); x++)
{
y
= Math.Sin(Math.PI
/ 5 * x);
chart1.Series[«Синус»].Points.AddXY(x,
y);
y
= Math.Cos(Math.PI
/ 5 * x);
chart1.Series[«Косинус»].Points.AddXY(x,
y);
}
}
private
void
Form1_Load(object
sender, EventArgs
e)
{
}
}
}
При
запуске программы отображается форма,
в которой .прорисовываются диаграмма
с двумя поименованными сериями и кнопка
старта. Самаих графиков пока нет, так
как данные для них формирует обработчик.

Кнопка
button1 (Старт). Она вызывает
построение графиков в окне.

Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Visual C++/CLI: рисуем простой график функции в PictureBox
В этом примере мы хотим нарисовать простой график на компоненте PictureBox «по точкам», а не с использованием готовой компоненты Chart.
Создав проект Windows Forms в любой версии Studio 2012 и выше, придадим окну формы удобный размер и перетащим туда компоненту TableLayoutPanel, установим ей свойство Dock=Fill, затем удалим последнюю строку так, чтобы осталось 2 столбца, первому столбцу зададим относительную ширину 100%, а второму — абсолютную ширину 100 пикселов (как выполнять такие действия, показано в этой заметке).
В правую ячейку TableLayoutPanel перетащим кнопку Button и привяжем её ко всем краям формы, кроме нижнего (свойство Anchor = Top, Left, Right, свойство Dock=Top).
В левую ячейку перетащим PictureBox и также установим ему Dock=Fill. Внешний вид полученной формы показан на рисунке:
Вид формы приложения
Так как экранный шаг в пикселах в условии не задан, установим его в переменной unit. Для порядка шаблон отрисовываемой функции double f(double x) опишем как делегат соответствующего типа. Весь этот код можно поместить после директивы #pragma endregion в файле MyForm.h:
#pragma endregion
public: int unit = 50; //шаг в пискелах
public: delegate double DelegatePtr(double); //тип функции для рисования
private: double f(double x) { //конкретная функция, которую рисуем
double y=Math::Cos(Math::Sqrt(x));
return Double::IsNaN(y)?0:y;
}
Нам придётся запрограммировать только щелчок по кнопке, после двойного щелчка по ней в конструкторе создастся обработчик события
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) {
}
в который мы и поместим весь показанный ниже код с комментариями.
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) {
int pW = pictureBox1->Width, pH = pictureBox1->Height;
Bitmap ^img = gcnew Bitmap(pW, pH);
//создаем поверхность для рисования (изображение) с размером элемента управления PictureBox
Graphics ^g = Graphics::FromImage(img); //создаем устройство для рисования на поверхности
//рисуем сетку:
for (int i = 0; i < pW; i += unit) g->DrawLine(Pens::Blue, i, 0, i, pH);
for (int i = 0; i < pH; i += unit) g->DrawLine(Pens::Blue, 0, i, pW, i);
//находим середину и рисуем линии осей:
int mX = int(pW / 2 - pW / 2 % unit);
int mY = int(pH / 2 - pH / 2 % unit);
g->DrawLine(Pens::Red, mX, 0, mX, pH);
g->DrawLine(Pens::Red, 0, mY, pW, mY);
g->ScaleTransform(1, -1); //переворачиваем ось Y для удобства восприятия
g->TranslateTransform((float)mX, -(float)mY); //смещаем нулевую координату на пересечение осей
//рисуем график:
DelegatePtr^ f = gcnew DelegatePtr(this, &MyForm::f);
double x1 = -1., x2 = 10., s = 0.25; //границы рисования
double x = x1;
double y;
System::Collections::Generic::List<PointF> ^Points =
gcnew System::Collections::Generic::List<PointF>(); //коллекция точек графика
while (x < x2) {
y = f(x);
Points->Add(PointF(x*unit, y*unit));
//добавляем точку в коллекцию. Полученные координаты сразу переводим в экранные единицы
x += s;
}
g->DrawLines(Pens::Green, Points->ToArray()); //рисование линий графика
delete g; //освобождение ресурсов устройства рисования
this->pictureBox1->Image = img; //присвоение и отображение изображения в PictureBox
}
График перерисовывается каждый раз при нажатии кнопки. Пожалуй, это даже экономичнее по ресурсам, чем использование события Paint.
Скачать этот проект Visual Studio 2015 в архиве .zip, развернуть, не создавая новой папки (7 Кб)
Можно подойти к задаче и по-другому, заранее задав интервал изменения переменной по оси X, а шаг по ней (как и по оси Y) рассчитывая так, чтобы он был равен одному пикселу. Тогда при той же самой форме пользовательская часть кода примет следующий вид (для простоты исключено рисование линий сетки).
#pragma endregion
/* простой график на PictureBox, шаг по x = 1 пикселу */
private: delegate double Function (double); //указатель на функцию
private: double f (double x) { return Math::Sin(x); } //сама функция
private: double x1 =-2*Math::PI, x2= 2*Math::PI, xstep, y1, y2, ystep;
//границы, в реальности границы по x введены откуда-то извне
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) {
int pw = pictureBox1->Width, ph = pictureBox1->Height; //размеры полотна
Function ^f = gcnew Function(this, &MyForm::f); //рисуемая функция
xstep = (x2 - x1) / pw; //шаг по x = 1 пикселу
y1 = y2 = f(x1);
for (double x = x1; x <= x2; x += xstep) { //ищем макс. и мин. по y
double y = f(x); if (y>y2) y2 = y; if (y<y1) y1 = y;
}
ystep = (y2 - y1) / ph; //шаг по y также = 1 пикселу (искажение пропорций)
double xcoeff = pw / (x2 - x1), ycoeff = ph / (y2 - y1);
//коэффициенты пересчета физических координат в пиксельные
Bitmap ^img = gcnew Bitmap(pw,ph); //картинка для рисования на ней
Graphics ^g = Graphics::FromImage (img); //контекст картинки
int mx = - x1 * xcoeff, my = - y1 * ycoeff; //начало координат
g->DrawLine(Pens::Red,mx,0,mx,ph);g->DrawLine(Pens::Red,0,my,pw,my); //оси
System::Collections::Generic::List <PointF> ^Points =
gcnew System::Collections::Generic::List <PointF>(); //коллекция точек
double x = x1, y;
while (x <= x2) { y = f(x); Points->Add(PointF((x-x1)*xcoeff,(y2-y)*ycoeff)); x += xstep; }
g->DrawLines(Pens::Green,Points->ToArray()); //отрисовка
this->pictureBox1->Image = img; //назначили картинку полотну
}
Вид формы приложения (2)
10.11.2017, 13:12 [17214 просмотров]
К этой статье пока нет комментариев, Ваш будет первым
Всем привет,
Сегодня поработаем с графиками, точнее будем строить графики на основе данных из каких либо источников, хотя обычно данные берутся из БД, для примера будет достаточно коллекции.
Вот готовый проект AnalitikProg, если лень читать.
Итак, поехали.
1) Создаем проект WinForm называем его AnalitikProg, платформа .Net Framework 4.7.2
2) Св-ву Name формы присваиваем значение «AnalitikProg».
3) Добавляем на форму элемент ToolStrip, делаем кнопке Display равным «Text».
4) Выделяем кнопку и меняем св-во name на «toolStripButtonGenerate», а св-ву Text значение «Сформировать график».
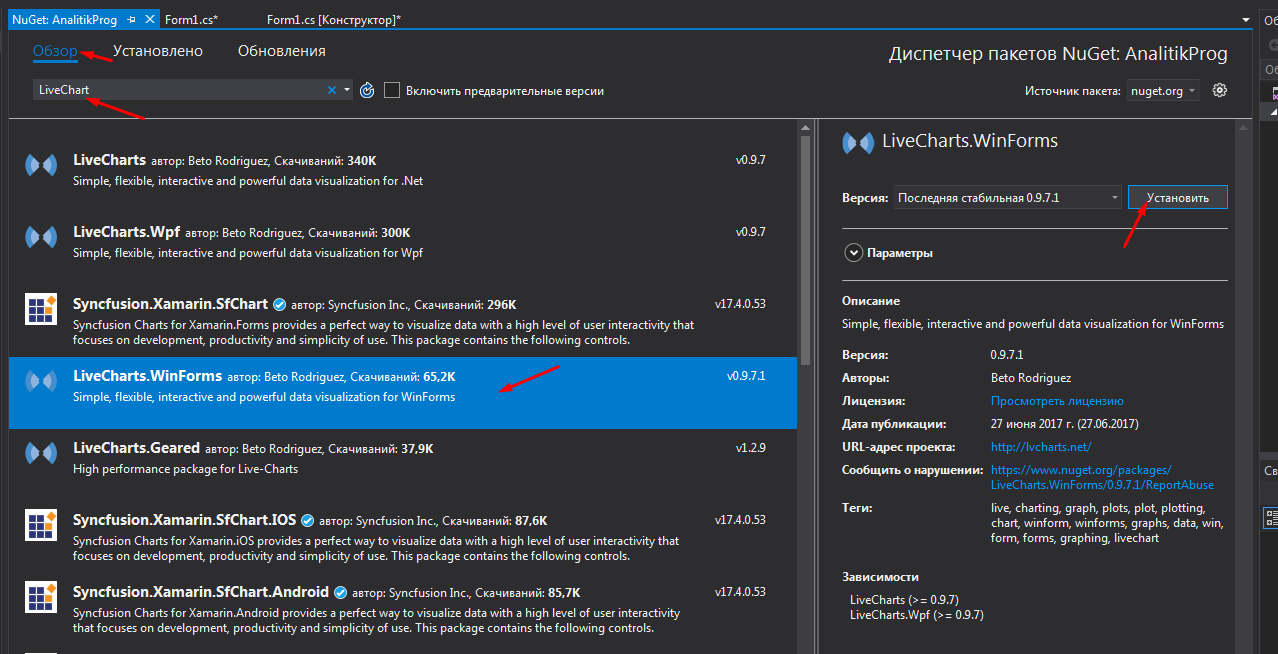
5) Теперь необходимо добавить nuget-пакет, который называется LiveChart.
6) Обратим внимание, что в панели элементов появились новые элементы:
7) Перетаскиваем на форму элемент CartesianChart и его св-ву Dock выставим Fill.

{
public int values { get; set; }
public DateTime date { get; set; }
}
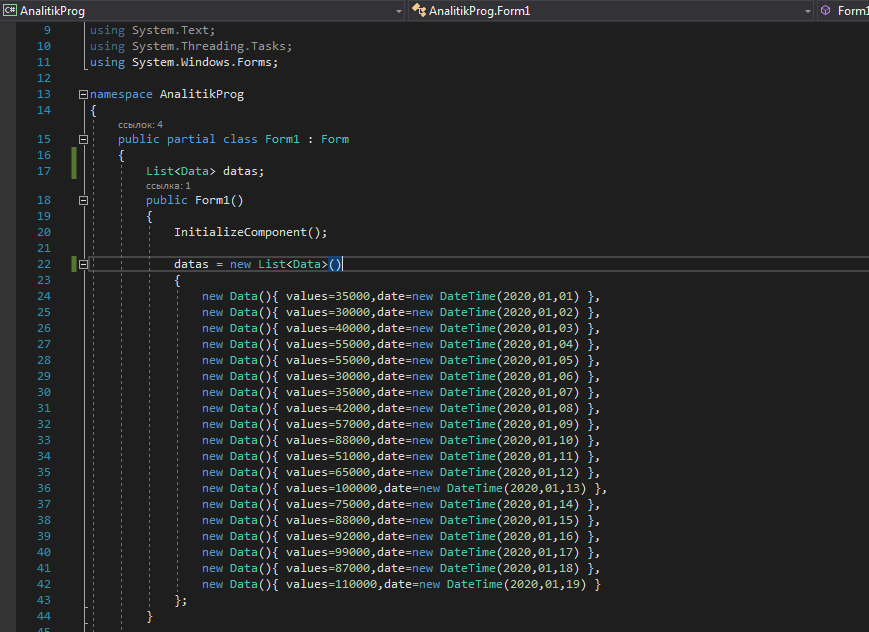
9) Перед методом Form1 создаем переменную типа List<Data> , а в методе Form1 после компонента initializeComponent() инициализируем обобщенную коллекцию в которой будут содержаться элементы типа Data и заполним ее данными.
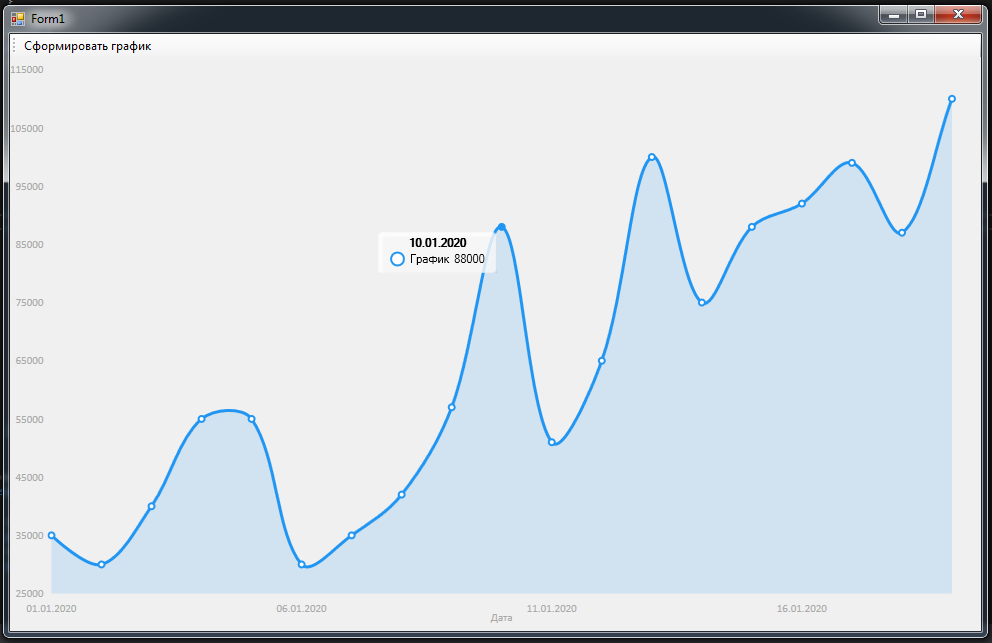
Значит легенда такая, программа нужна трейдеру, чтобы просматривать динамику изменения его заработка.
datas = new List<Data>()
{
new Data(){ values=35000,date=new DateTime(2020,01,01) },
new Data(){ values=30000,date=new DateTime(2020,01,02) },
new Data(){ values=40000,date=new DateTime(2020,01,03) },
new Data(){ values=55000,date=new DateTime(2020,01,04) },
new Data(){ values=55000,date=new DateTime(2020,01,05) },
new Data(){ values=30000,date=new DateTime(2020,01,06) },
new Data(){ values=35000,date=new DateTime(2020,01,07) },
new Data(){ values=42000,date=new DateTime(2020,01,08) },
new Data(){ values=57000,date=new DateTime(2020,01,09) },
new Data(){ values=88000,date=new DateTime(2020,01,10) },
new Data(){ values=51000,date=new DateTime(2020,01,11) },
new Data(){ values=65000,date=new DateTime(2020,01,12) },
new Data(){ values=100000,date=new DateTime(2020,01,13) },
new Data(){ values=75000,date=new DateTime(2020,01,14) },
new Data(){ values=88000,date=new DateTime(2020,01,15) },
new Data(){ values=92000,date=new DateTime(2020,01,16) },
new Data(){ values=99000,date=new DateTime(2020,01,17) },
new Data(){ values=87000,date=new DateTime(2020,01,18) },
new Data(){ values=110000,date=new DateTime(2020,01,19) }
};
Сейчас код выглядит так:
10) Теперь переходим к кнопке, кликаем по ней 2 раза и забиваем в нее следующий код.
SeriesCollection series = new SeriesCollection(); //отображение данных на график. Линии и т.д.
ChartValues<int> zp = new ChartValues<int>(); //Значения которые будут на линии, будет создания чуть позже.
List<string> date = new List<string>(); //здесь будут храниться значения для оси X
foreach (var item in datas) //Заполняем коллекции
{
zp.Add(item.values);
date.Add(item.date.ToShortDateString());
}
cartesianChart1.AxisX.Clear(); //Очищаем ось X от значений по умолчанию
cartesianChart1.AxisX.Add(new Axis //Добавляем на ось X значения, через блок инициализатора.
{
Title = "Дата",
Labels = date
});
LineSeries line = new LineSeries(); //Создаем линию, задаем ей значения из коллекции
line.Title = "";
line.Values = zp;
series.Add(line); //Добавляем линию на график
cartesianChart1.Series = series; //Отрисовываем график в интерфейсе
12) В общем то все, осталось запустить и проверить
Могу порекомендовать сходить на сайт поддержки библиотеки https://lvcharts.net там есть много интересной информации и раскрыты все возможности библиотеки.
Если понравилось — ставь лайк!
Example. Now we can use the Chart. In the next step, we will use the Form1_Load event handler to initialize the Chart we just added. To add Form1_Load, double-click on the Form window in Visual Studio.
Array: In Form1_Load, we assign an array of strings (Series) and an array of integers (Points).
For: In the for-loop, we add the strings to the Series collection and add the integers to the Points collections on those Series.
For
Tip: The loop results in two Series: a Cats series with a Point of 1, and a Dogs series with a Point of 2.
Info: These are reflected in a bar graph, which is shown in this page’s screenshot.
Example that sets Chart control up: C#
using System;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// Data arrays.
string[] seriesArray = { «Cats», «Dogs» };
int[] pointsArray = { 1, 2 };
// Set palette.
this.chart1.Palette = ChartColorPalette.SeaGreen;
// Set title.
this.chart1.Titles.Add(«Pets»);
// Add series.
for
(int i = 0; i < seriesArray.Length; i++)
{
// Add series.
Series series = this.chart1.Series.Add(seriesArray[i]);
// Add point.
series.Points.Add(pointsArray[i]);
}
}
}
}

 Сообщение было отмечено Alex Savchuk как решение
Сообщение было отмечено Alex Savchuk как решение