Каждый вебмастер знает, что такое HTML: это – язык гипертекстовой разметки, с помощью которой создается разметка сайта, его структура, каркас, основа. Большинство web страниц в интернете имеют расширение HTML.
В этой статье разберемся, как открыть HTML файл на компьютере, какие есть способы открытия документа с расширением HTML, какими программами можно запустить этот тип файла.
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.
Как открыть HTML файл на компьютере
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
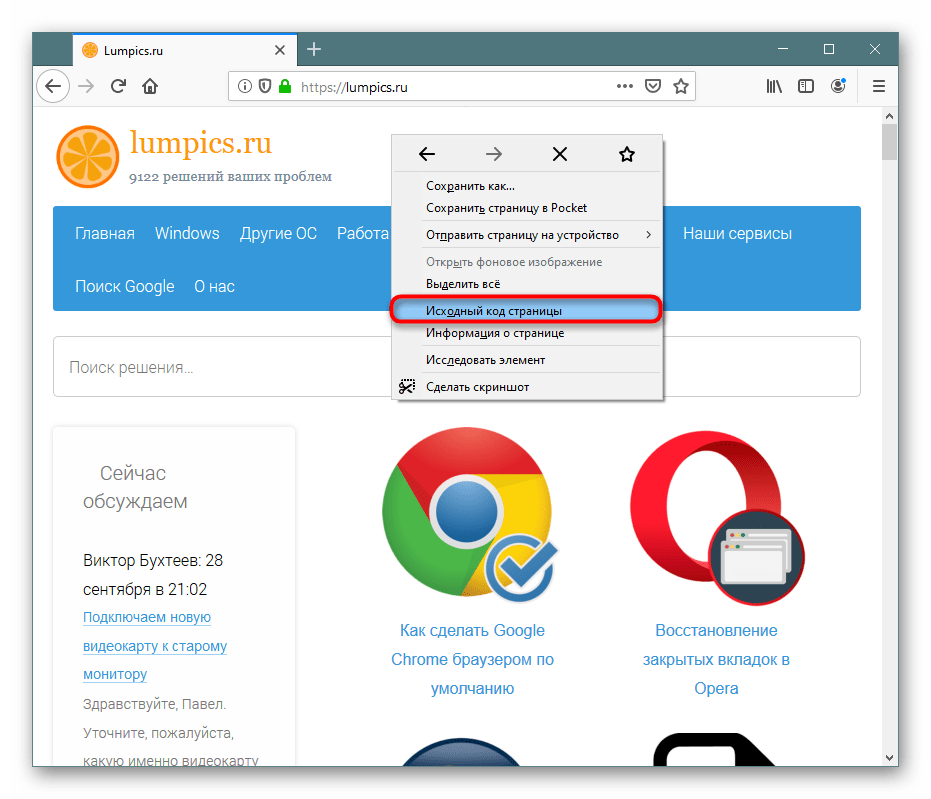
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
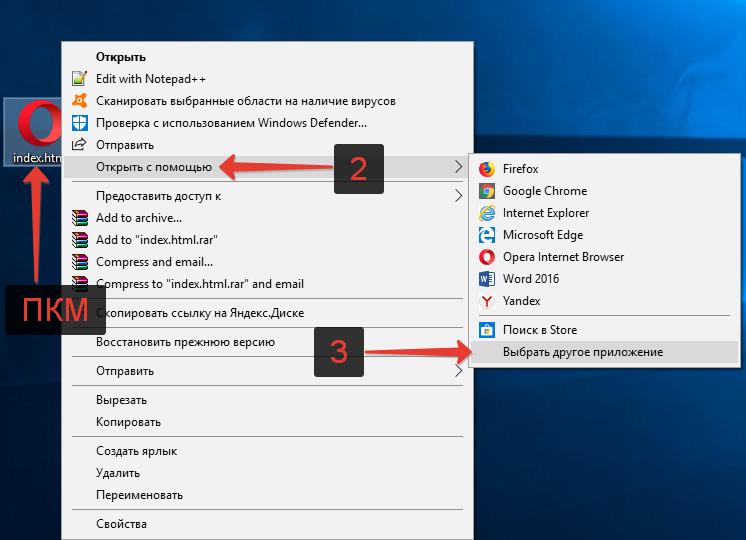
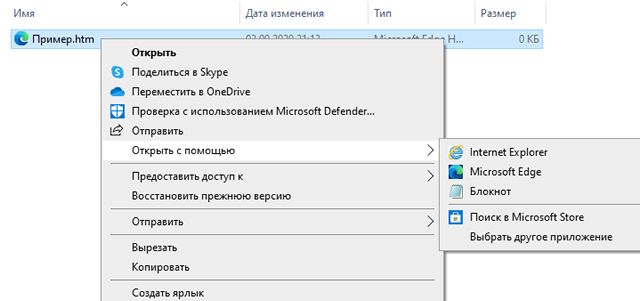
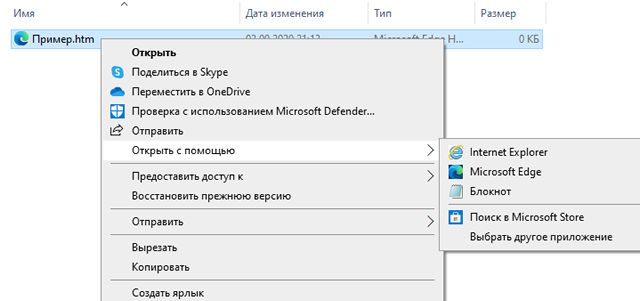
- Кликнуть правой кнопкой мыши на файл, вызвав тем самым контекстное меню;
- Выбрать пункт «Открыть с помощью»;
- В выдвинувшемся меню выбрать «Выбрать другое приложение».
Открытие документа с расширением HTML
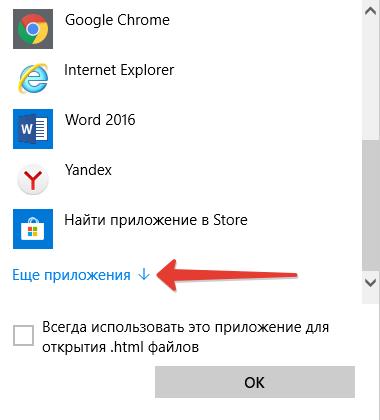
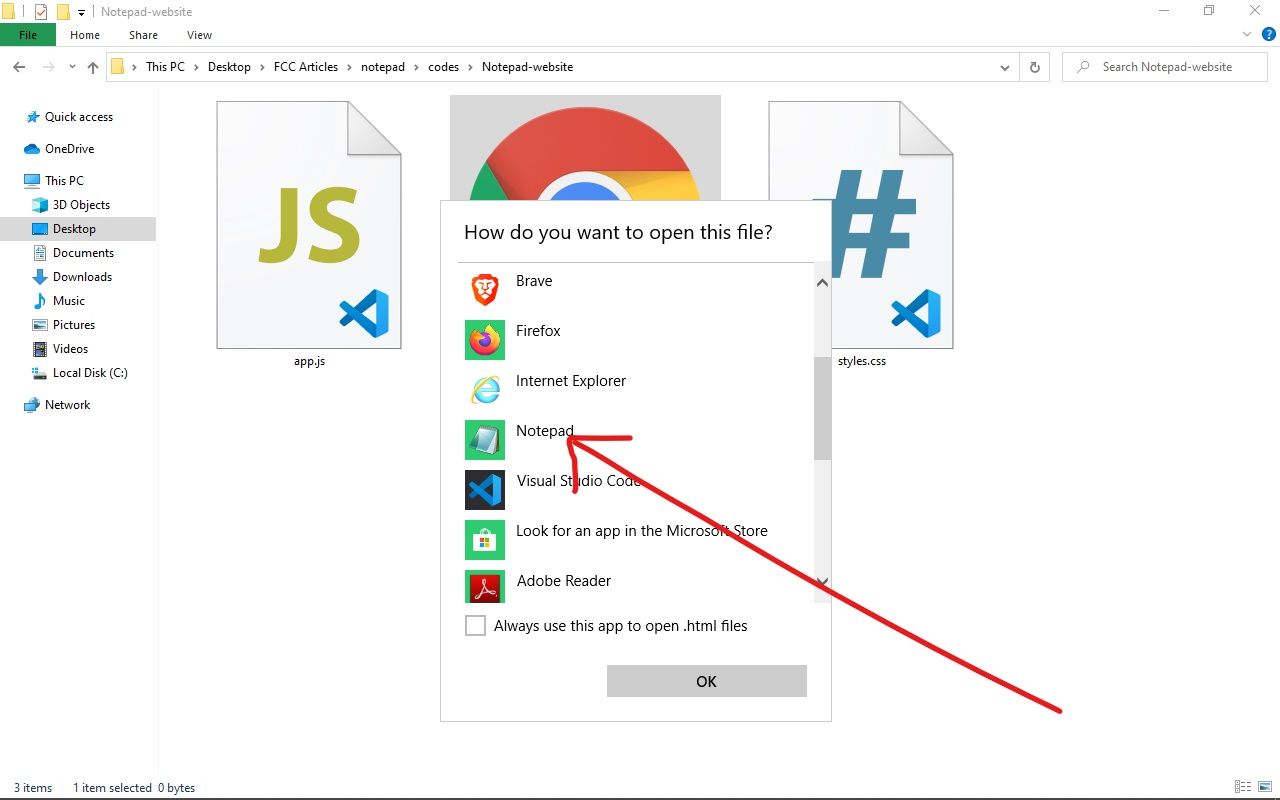
- На открывшейся странице можно увидеть часть приложений (программ), с помощью которых можно открыть HTML файл на компьютере. И это все – браузеры. Чтобы читать и изменять код они не годятся. Поэтому необходимо прокрутить модальное окно немного вниз и нажать пункт «Еще приложения» (Стоит отметить, что инструкция написана для Windows 10, в других версиях операционной системы действия все те же самые, но пункты меню могут немного различаться).
Открыть программу другим приложением в Windows 10
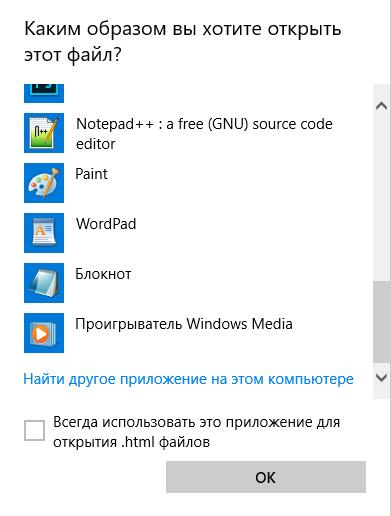
- И вот тут уже появляется полный список предустановленных в Windows программ, с помощью которых можно открыть HTML файл на компьютере.
Просмотр, чтение, изменение HTML файлов
В этом списке есть 2 программы, которые откроют не графическое отображение файла, как в браузере, а именно код. Эти программы: WordPad и Блокнот.
Да-да, тот самый что ни есть стандартный «Блокнот» легко способен открыть документ с расширением HTML и посмотреть, прописанный в нем код.
И WordPad и Блокнот являются текстовыми редакторами, а значит полностью справляются с поставленной задачей, но есть программы специализированные. Об одной из них пойдет речь ниже.
Word и Excel для этой задачи не подходят, несмотря на то, что это текстовые редакторы, они откроют файл в графическом виде.
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Скачать программу для открытия HTML файлов Notepad++
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
Список:
- Sublime Text
- Aptana Studio
- Adobe Dreamweaver
- RJ TextEd
- Komodo Edit
Как открыть HTML на телефоне Android
Понятия не имею, зачем некоторые пользователи интересуются тем, как открыть HTML файл на телефоне, ведь работать с HTML кодом на смартфоне – полная жесть. Тем не менее, сделать это можно с помощью установки приложения HTML-редактора.
Для Android:
- anWriter free
- HTML Reader
- HTML Viewer
- TrebEdit
Уверен, для Айфонов с IOS так же есть подобные приложения. Для их поиска достаточно вбить в магазине приложений: «HTML редактор» или «HTML Editor». Ссылки не выкладываю, так как я счастливый обладатель смартфона на Android.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Notepad is a built-in text editor that comes pre-installed on Windows machines of all versions – XP, Windows 7, Windows 8, Windows 10, and so on.
It is the default Windows text editor. You can think of Notepad as your VS Code or favorite text editor with fewer capabilities.
Coding with Notepad is great for beginners, because you have no access to syntax highlighting, formatting, and other such automated features.
Without these aides, you’ll learn attention to detail, perseverance, resilience, and how to format your code yourself, before you start coding with other text editors like VS Code, Sublime Text, or Atom.
So, in this article, I will walk you through how to use Windows Notepad, and how to open any web page code with it by making a simple website with HTML, a little bit of CSS, and JavaScript.
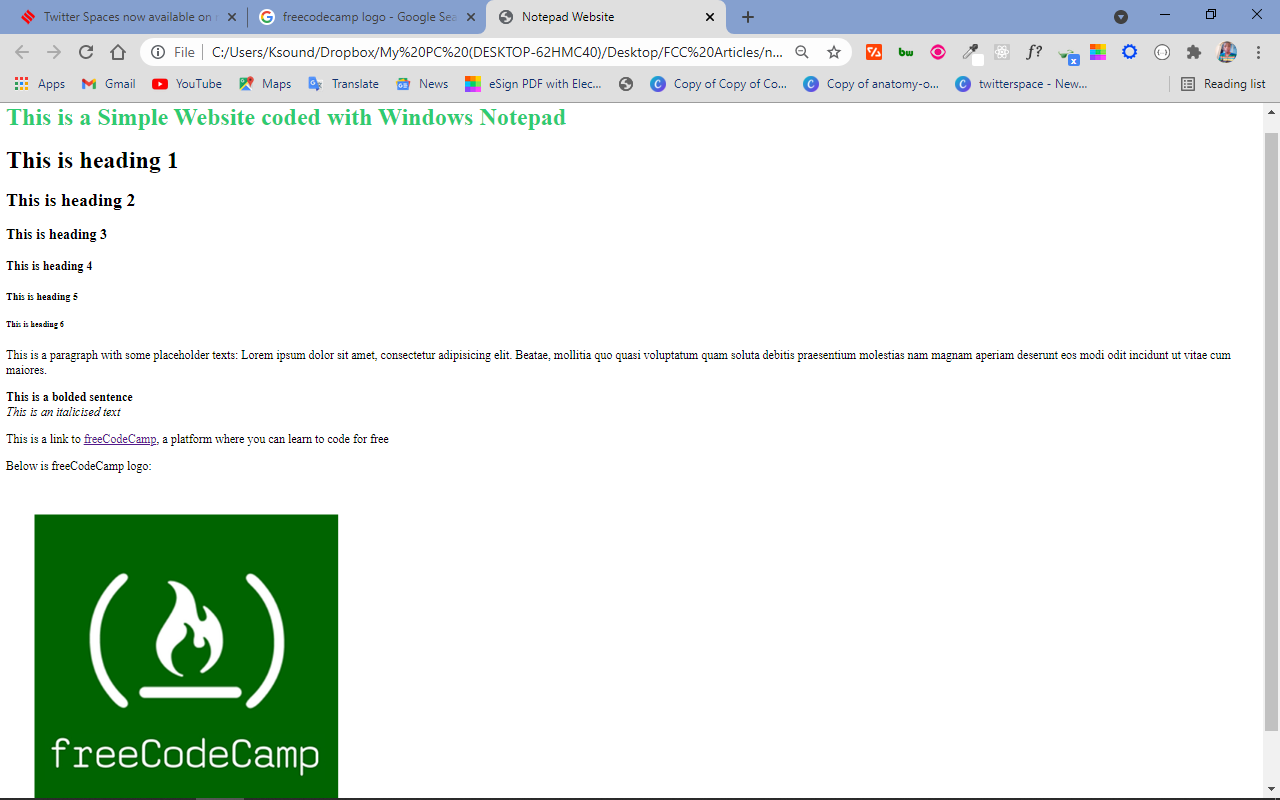
How to Code a Simple Website in Notepad
You can use Notepad to code in two ways: launch Notepad directly from your Windows machine and start coding and then save the code later, or create the file and open it with Notepad.
In this tutorial, I will focus on the second method, so I’m going to create the files first, then open them with Notepad.
Step 1: Create a folder anywhere on your computer
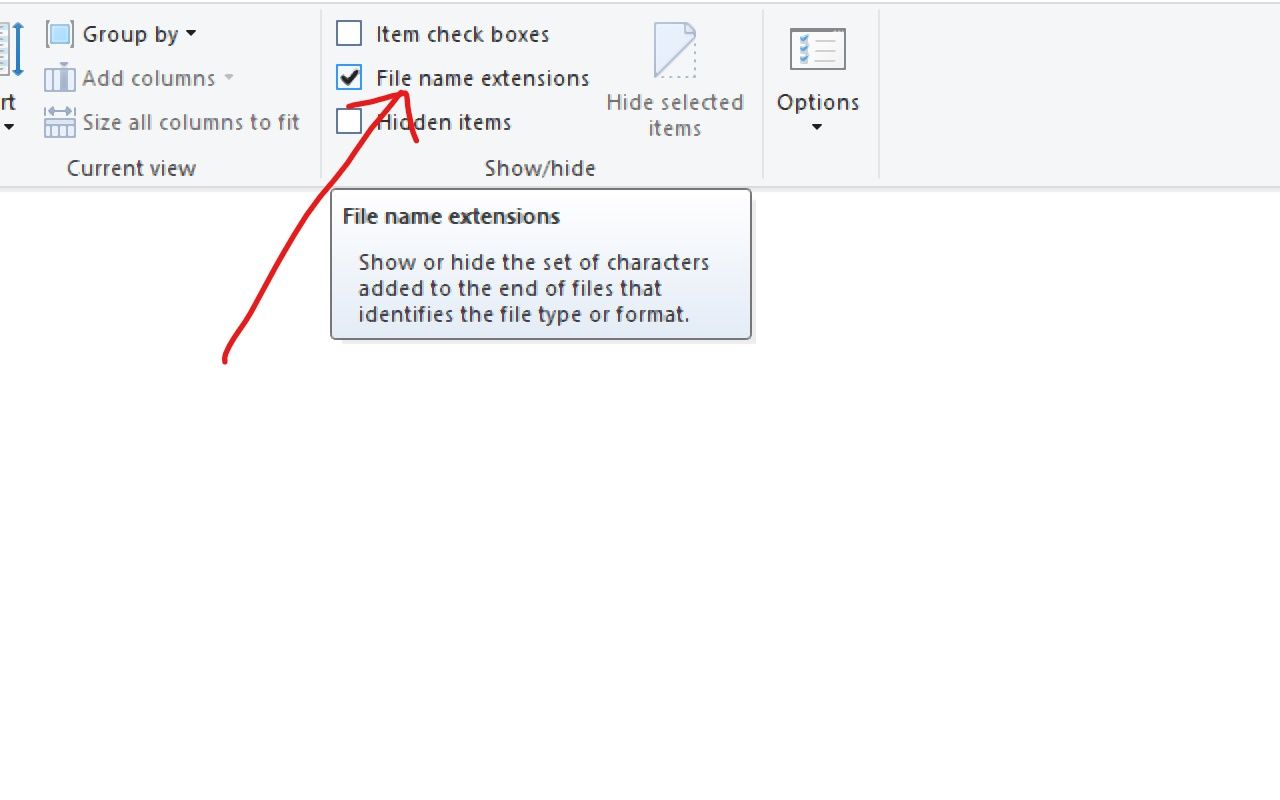
Step 2: On the main menu section of the folder, click on the «View» tab and make sure «file name extensions» is ticked. This will give you access to creating a file and specifying the extension as well.
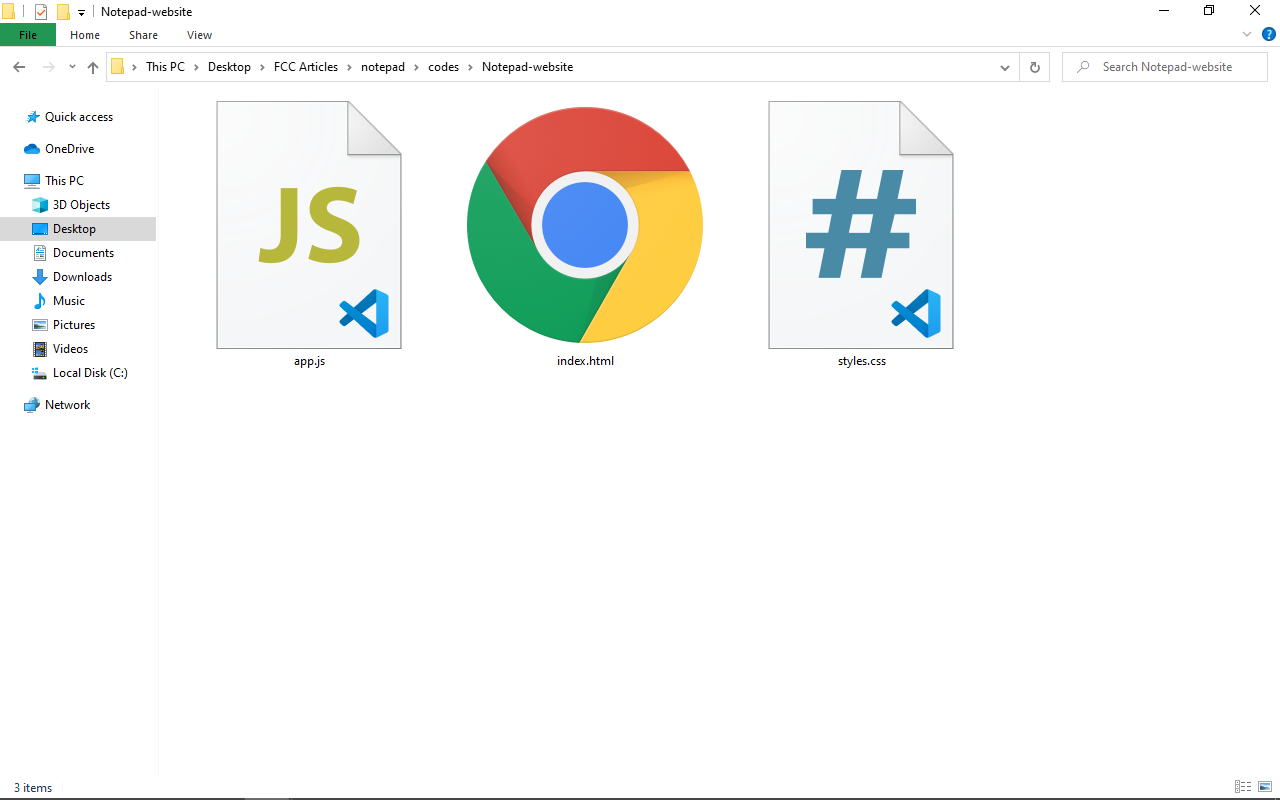
Step 3: Inside the folder, create an HTML file called index.html, a CSS file called styles.css, and a JavaScript file called app.js.
These names are due to convention. You can name the files whatever you want if you don’t want to follow the conventions.
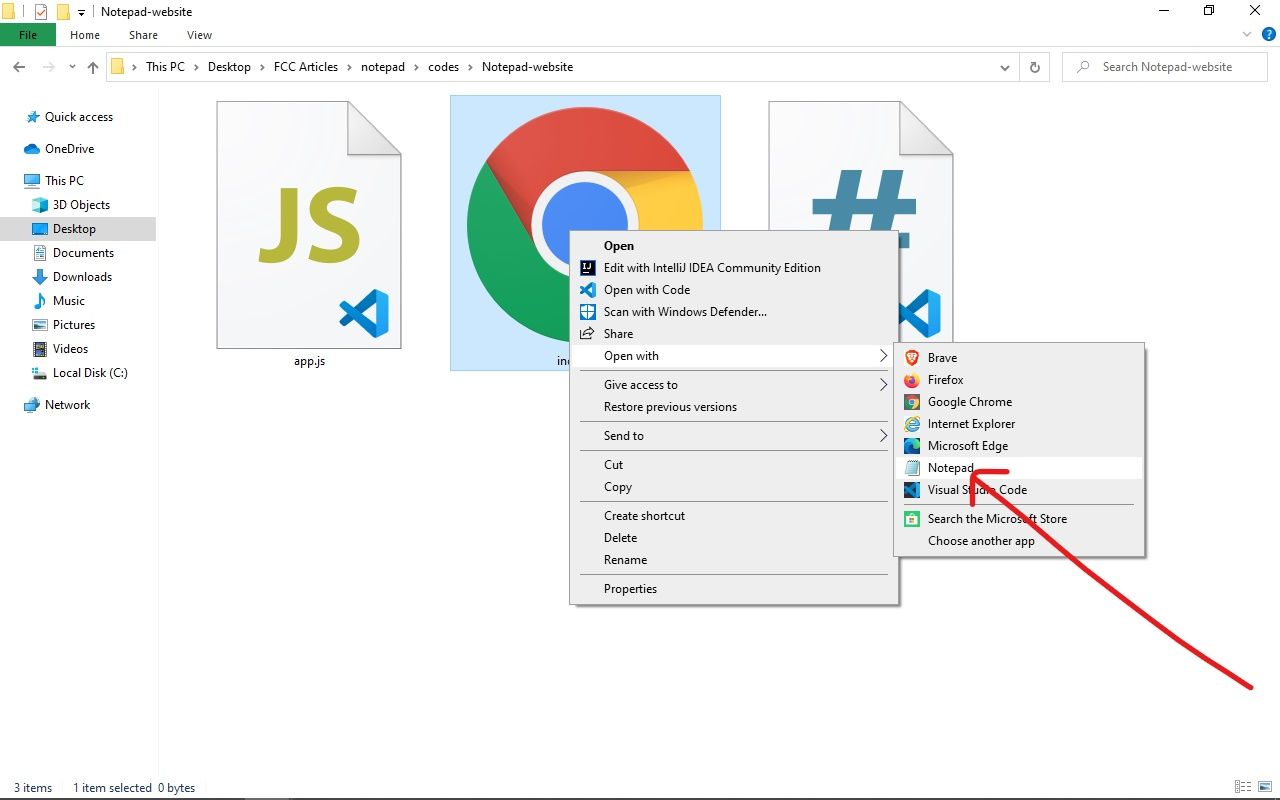
Step 4: Right-click on the index.html and hover on the “open with” option. This will show apps with which you can open the file. Choose Notepad.
By default, the index.html file will be opened by your default browser, so make sure you don’t double-click the file.
If Notepad is not shown within the options, click “Choose another app”, select “More apps” in the next popup, and you will see Notepad within the apps listed.
Now, you should have opened the HTML file with Notepad. You will see something like this (if you get things right):
Step 5: Paste in the following HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Notepad Website</title>
</head>
<body>
<h1 class="page-heading"></h1>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
<p>
This is a paragraph with some placeholder texts: Lorem ipsum dolor sit
amet, consectetur adipisicing elit. Beatae, mollitia quo quasi voluptatum
quam soluta debitis praesentium molestias nam magnam aperiam deserunt eos
modi odit incidunt ut vitae cum maiores.
</p>
<strong>This is a bolded sentence</strong> <br>
<em>This is an italicised text</em>
<p>
This is a link to <a href="https://freecodecamp.org">freeCodeCamp</a>, a
platform where you can learn to code for free
</p>
<p>Below is freeCodeCamp logo:</p>
<img
src="https://popsql.com/static/external-logos/freecodecamp.png"
alt="freecodecamp-logo"
/>
</body>
</html>
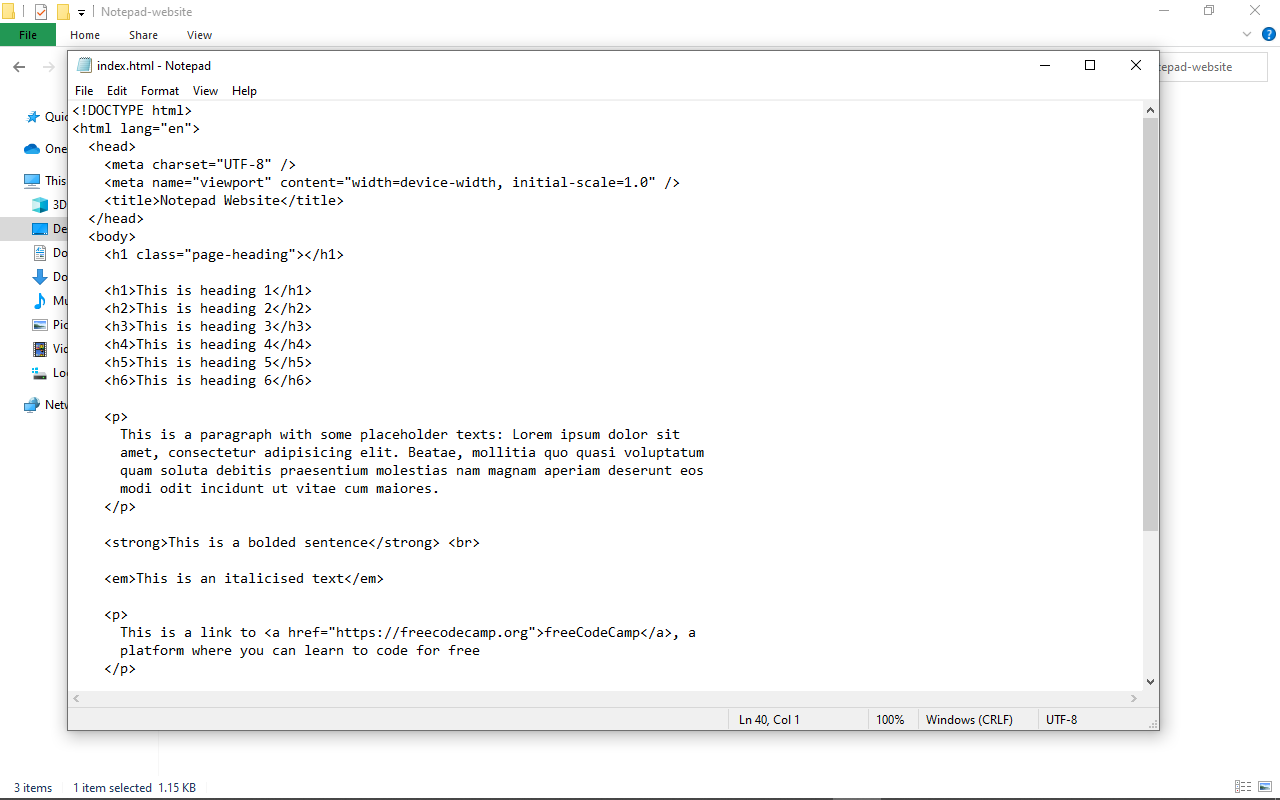
Your Notepad app should now be filled with code:
Save the file by pressing Ctrl + S, or go to File and click “Save”.
If your code isn’t indented like mine, don’t worry. Notepad doesn’t do it for you automatically, so you have to do it manually.
Step 6: Now the HTML file is ready. Go back to the folder in which you created the HTML, CSS, and JavaScript files in Step 3. Double-click the HTML file to open it in your default browser.
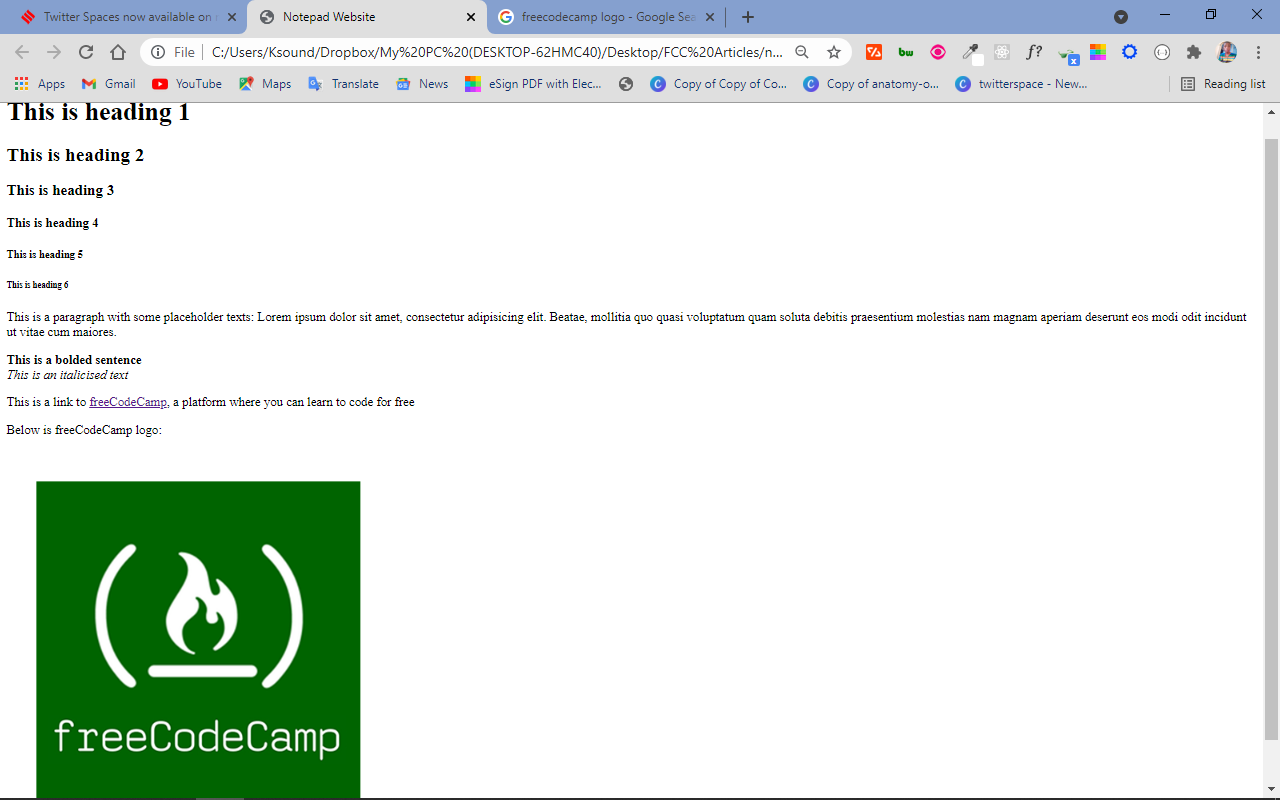
The website should now look like this:
Open the CSS file you created in Step 3 and paste in the following code:
.page-heading {
color: #2ecc71;
}
If you reload the page, you will see there are no changes. Don’t worry at all. This is because the h1 tag with the class of page-heading in the HTML file is empty.
Now, you can insert some text into that h1 tag dynamically with JavaScript.
Open the JavaScript file created in Step 3 and paste in the following code:
const pageHeadingText = "This is a Simple Website coded with Windows Notepad";
const pageHeading = document.querySelector(".page-heading");
pageHeading.innerHTML = pageHeadingText;
What is the JavaScript code above doing?
I declared a variable called pageHeadingText and set it to a string, “This is a Simple Website coded with Windows Notepad”.
I declared another variable called pageHeading to select the empty h1 tag in the HTML. I did this with the DOM (Document Object Model) querySelector method.
In the third line of the JavaScript code, I used the DOM’s innerHTML method to set the text content of the h1 to the value of the pageHeadingText variable, which I set to “This is a Simple Website coded with Windows Notepad”.
Now, go back to the website and reload it. There’s still no difference. Don’t worry once again. This is because you have to link the CSS and JavaScript files.
To link the CSS file, paste the following code in the head section of the HTML:
<link rel="stylesheet" href="styles.css" />
To link the JavaScript file, paste in the code below right before the closing body tag in the HTML:
<script src="app.js"></script>
The HTML file should now have the CSS and JavaScript files linked like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Notepad Website</title>
<!-- CSS Link -->
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h1 class="page-heading"></h1>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
<p>
This is a paragraph with some placeholder texts: Lorem ipsum dolor sit
amet, consectetur adipisicing elit. Beatae, mollitia quo quasi voluptatum
quam soluta debitis praesentium molestias nam magnam aperiam deserunt eos
modi odit incidunt ut vitae cum maiores.
</p>
<strong>This is a bolded sentence</strong>
<em>This is an italicised text</em>
<p>
This is a link to <a href="https://freecodecamp.org">freeCodeCamp</a>, a
platform where you can learn to code for free
</p>
<p>Below is freeCodeCamp logo:</p>
<img
src="https://popsql.com/static/external-logos/freecodecamp.png"
alt="freecodecamp-logo"
/>
<!-- JavaScript Link -->
<script src="app.js"></script>
</body>
</html>
If you now reload the page, you should see a difference:
The code in the CSS and JavaScript files is now working.
Conclusion
The Windows Notepad is a text editor just like S Code, Atom, Sublime Text, and others. It just does not have the features of other more advanced text editors like syntax highlighting, text formatting, built-in terminal, and so on. But it still performs all the functions of a text editor as you can code in any programming language with it.
To get more comfortable coding, you can download and install a more feature-rich text editor like VS Code (it’s free!). It gives you syntax highlighting, text formatting, and pretty much any functionality you want through a rich library of extensions available in the VS Code marketplace.
Apart from VS Code, other text editors you can use are Atom, Sublime Text, Vim, and Notepad++, a hybrid version of Windows Notepad.
Thank you for reading this article. If you find it helpful, share it with your friends and family.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Notepad is a built-in text editor that comes pre-installed on Windows machines of all versions – XP, Windows 7, Windows 8, Windows 10, and so on.
It is the default Windows text editor. You can think of Notepad as your VS Code or favorite text editor with fewer capabilities.
Coding with Notepad is great for beginners, because you have no access to syntax highlighting, formatting, and other such automated features.
Without these aides, you’ll learn attention to detail, perseverance, resilience, and how to format your code yourself, before you start coding with other text editors like VS Code, Sublime Text, or Atom.
So, in this article, I will walk you through how to use Windows Notepad, and how to open any web page code with it by making a simple website with HTML, a little bit of CSS, and JavaScript.
How to Code a Simple Website in Notepad
You can use Notepad to code in two ways: launch Notepad directly from your Windows machine and start coding and then save the code later, or create the file and open it with Notepad.
In this tutorial, I will focus on the second method, so I’m going to create the files first, then open them with Notepad.
Step 1: Create a folder anywhere on your computer
Step 2: On the main menu section of the folder, click on the «View» tab and make sure «file name extensions» is ticked. This will give you access to creating a file and specifying the extension as well.
Step 3: Inside the folder, create an HTML file called index.html, a CSS file called styles.css, and a JavaScript file called app.js.
These names are due to convention. You can name the files whatever you want if you don’t want to follow the conventions.
Step 4: Right-click on the index.html and hover on the “open with” option. This will show apps with which you can open the file. Choose Notepad.
By default, the index.html file will be opened by your default browser, so make sure you don’t double-click the file.
If Notepad is not shown within the options, click “Choose another app”, select “More apps” in the next popup, and you will see Notepad within the apps listed.
Now, you should have opened the HTML file with Notepad. You will see something like this (if you get things right):
Step 5: Paste in the following HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Notepad Website</title>
</head>
<body>
<h1 class="page-heading"></h1>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
<p>
This is a paragraph with some placeholder texts: Lorem ipsum dolor sit
amet, consectetur adipisicing elit. Beatae, mollitia quo quasi voluptatum
quam soluta debitis praesentium molestias nam magnam aperiam deserunt eos
modi odit incidunt ut vitae cum maiores.
</p>
<strong>This is a bolded sentence</strong> <br>
<em>This is an italicised text</em>
<p>
This is a link to <a href="https://freecodecamp.org">freeCodeCamp</a>, a
platform where you can learn to code for free
</p>
<p>Below is freeCodeCamp logo:</p>
<img
src="https://popsql.com/static/external-logos/freecodecamp.png"
alt="freecodecamp-logo"
/>
</body>
</html>
Your Notepad app should now be filled with code:
Save the file by pressing Ctrl + S, or go to File and click “Save”.
If your code isn’t indented like mine, don’t worry. Notepad doesn’t do it for you automatically, so you have to do it manually.
Step 6: Now the HTML file is ready. Go back to the folder in which you created the HTML, CSS, and JavaScript files in Step 3. Double-click the HTML file to open it in your default browser.
The website should now look like this:
Open the CSS file you created in Step 3 and paste in the following code:
.page-heading {
color: #2ecc71;
}
If you reload the page, you will see there are no changes. Don’t worry at all. This is because the h1 tag with the class of page-heading in the HTML file is empty.
Now, you can insert some text into that h1 tag dynamically with JavaScript.
Open the JavaScript file created in Step 3 and paste in the following code:
const pageHeadingText = "This is a Simple Website coded with Windows Notepad";
const pageHeading = document.querySelector(".page-heading");
pageHeading.innerHTML = pageHeadingText;
What is the JavaScript code above doing?
I declared a variable called pageHeadingText and set it to a string, “This is a Simple Website coded with Windows Notepad”.
I declared another variable called pageHeading to select the empty h1 tag in the HTML. I did this with the DOM (Document Object Model) querySelector method.
In the third line of the JavaScript code, I used the DOM’s innerHTML method to set the text content of the h1 to the value of the pageHeadingText variable, which I set to “This is a Simple Website coded with Windows Notepad”.
Now, go back to the website and reload it. There’s still no difference. Don’t worry once again. This is because you have to link the CSS and JavaScript files.
To link the CSS file, paste the following code in the head section of the HTML:
<link rel="stylesheet" href="styles.css" />
To link the JavaScript file, paste in the code below right before the closing body tag in the HTML:
<script src="app.js"></script>
The HTML file should now have the CSS and JavaScript files linked like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Notepad Website</title>
<!-- CSS Link -->
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h1 class="page-heading"></h1>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
<p>
This is a paragraph with some placeholder texts: Lorem ipsum dolor sit
amet, consectetur adipisicing elit. Beatae, mollitia quo quasi voluptatum
quam soluta debitis praesentium molestias nam magnam aperiam deserunt eos
modi odit incidunt ut vitae cum maiores.
</p>
<strong>This is a bolded sentence</strong>
<em>This is an italicised text</em>
<p>
This is a link to <a href="https://freecodecamp.org">freeCodeCamp</a>, a
platform where you can learn to code for free
</p>
<p>Below is freeCodeCamp logo:</p>
<img
src="https://popsql.com/static/external-logos/freecodecamp.png"
alt="freecodecamp-logo"
/>
<!-- JavaScript Link -->
<script src="app.js"></script>
</body>
</html>
If you now reload the page, you should see a difference:
The code in the CSS and JavaScript files is now working.
Conclusion
The Windows Notepad is a text editor just like S Code, Atom, Sublime Text, and others. It just does not have the features of other more advanced text editors like syntax highlighting, text formatting, built-in terminal, and so on. But it still performs all the functions of a text editor as you can code in any programming language with it.
To get more comfortable coding, you can download and install a more feature-rich text editor like VS Code (it’s free!). It gives you syntax highlighting, text formatting, and pretty much any functionality you want through a rich library of extensions available in the VS Code marketplace.
Apart from VS Code, other text editors you can use are Atom, Sublime Text, Vim, and Notepad++, a hybrid version of Windows Notepad.
Thank you for reading this article. If you find it helpful, share it with your friends and family.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Содержание
- Как открыть HTML файл на компьютере | программы для открытия документа ХТМЛ
- Как на компьютере открыть HTML файл (документ)
- Лучшая программа для открытия HTML файлов | чтения HTML документов
- Программы для открытия HTML документов
- Как открыть HTML на телефоне Android
- Как открыть файл html?
- Как открыть файл html. Инструкция.
- Файл формата HTML: чем открыть, описание, особенности
- Описание и особенности формата HTML
- Как и чем открыть документ с расширением HTML
- Открываем файл HTML на компьютере
- Открываем HTML в браузере
- Открываем расширение HTML на Андроид
- Как открыть HTML файл на Айфоне?
- HtmlReader — скачать бесплатно HtmlReader 2.5.86.183
- Программы для открытия HTML файлов
- Общее описание расширения
- Что еще может вызывать проблемы с файлом?
- Как открыть файл html в браузере для просмотра
- Как открыть файл html для редактирования
- Как открыть файл HTM на компьютере с Windows 10
- Как открыть HTM файлы в Windows
- Изменить файл HTM
- Изменить программу по умолчанию
- Как конвертировать HTM файлы
Как открыть HTML файл на компьютере | программы для открытия документа ХТМЛ
Автор: Юрий Белоусов · 15.01.2022
Каждый вебмастер знает, что такое HTML: это – язык гипертекстовой разметки, с помощью которой создается разметка сайта, его структура, каркас, основа. Большинство web страниц в интернете имеют расширение HTML.
В этой статье разберемся, как открыть HTML файл на компьютере, какие есть способы открытия документа с расширением HTML, какими программами можно запустить этот тип файла.
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.
Как открыть HTML файл на компьютере
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
Открытие документа с расширением HTML
Открыть программу другим приложением в Windows 10
Просмотр, чтение, изменение HTML файлов
В этом списке есть 2 программы, которые откроют не графическое отображение файла, как в браузере, а именно код. Эти программы: WordPad и Блокнот.
Да-да, тот самый что ни есть стандартный «Блокнот» легко способен открыть документ с расширением HTML и посмотреть, прописанный в нем код.
И WordPad и Блокнот являются текстовыми редакторами, а значит полностью справляются с поставленной задачей, но есть программы специализированные. Об одной из них пойдет речь ниже.
Word и Excel для этой задачи не подходят, несмотря на то, что это текстовые редакторы, они откроют файл в графическом виде.
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Главные достоинства Notepad++:
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
Как открыть HTML на телефоне Android
Понятия не имею, зачем некоторые пользователи интересуются тем, как открыть HTML файл на телефоне, ведь работать с HTML кодом на смартфоне – полная жесть. Тем не менее, сделать это можно с помощью установки приложения HTML-редактора.
Уверен, для Айфонов с IOS так же есть подобные приложения. Для их поиска достаточно вбить в магазине приложений: «HTML редактор» или «HTML Editor». Ссылки не выкладываю, так как я счастливый обладатель смартфона на Android.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Источник
Как открыть файл html?
HTML – это «web»-страница представленная в виде файла. Другими словами, это своеобразное расширение файла, а также язык разметки, использующийся во всемирной паутине.
С его помощью мы можем не только просматривать содержимое сайтов, но и создавать «web»-страницы.
Сам язык был создан английским ученым по имени Тим Бернерс-Ли. Его разработка велась в Женеве в здании Европейского Центра, занимающегося ядерными исследованиями, примерно в 1986 – 1991 годах. Первоначально HTML должен был стать языком, позволяющим обмениваться технической и научной документацией среди простых людей (то есть, не являющихся какими-либо специалистами в области верстки дизайнов). Однако позже, именно он стал основой для «жизни» интернета.
HTML является теговым языком разметки, благодаря чему, обычный пользователь может создать относительно простой, но при этом красиво оформленный документ.
Как открыть файл html. Инструкция.
Способ №1. С помощью текстового редактора.
Если вам необходимо внести какие-нибудь изменения в файл подобного формата, то необходимо открывать его с помощью текстового редактора. Это можно сделать с помощью стандартной программы «Блокнот». Но лучше всего использовать программу «Notepad++». Она позволяет быстро находить необходимый «кусок» кода, подсвечивает синтаксис, интуитивно понятна и так далее.
1. Перед тем, как открыть файл расширения html, вам нужно скачать эту программу, а затем и установить.
2. Теперь нажмите на нужный файл правой кнопкой мыши, наведите курсор на параметр «Открыть с помощью» и выберите «Notepad++». (Если программа будет находиться в основном меню, как показано на скриншоте, то нажимать на пункт «Открыть с помощью» не обязательно).
3. Перед вами откроется окно с «кодом», который вы можете теперь редактировать.
Способ №2. С помощью веб-браузера.
Если вы хотите просто просмотреть файл, который скачали/создали, то используйте браузер. При этом он может быть любым, будь то Опера, Мозилла или же Хром.
Нажмите на свой файл два раза левой кнопкой мышки. Если ничего не произошло, то нажмите на него правой кнопкой вашей мышки и выберите параметр «Открыть с помощью». Затем во всплывшем меню выберите необходимый (наиболее часто используемый вами) браузер.
Такими нехитрыми способами вы сможете, как редактировать, так и открывать свои html файлы.
Источник
Файл формата HTML: чем открыть, описание, особенности
Если вы часто загружаете файлы из браузера или, кто знает, осваиваете основы программирования, то хо.
Если вы часто загружаете файлы из браузера или, кто знает, осваиваете основы программирования, то хотя бы раз не понимали, как открыть HTML файл. Проблема возникает при работе компьютера и смартфона в автономном режиме без подключения к интернету.
Описание и особенности формата HTML
Расширение HTML – это документ на языке гипертекстовой разметки, содержащий текст и ссылки на внешние файлы. Это стандартный тип для отображения веб-страниц. Формат был разработан 20 лет назад для адаптации кода к браузерам – они смогли считывать ее и преобразовывать в соответствующие знаки.
Как и чем открыть документ с расширением HTML
Зависит от того, что вы планируете делать с файлом, и есть ли на устройстве подключение к интернету. Чтобы понять, как открыть HTML документ в любой ситуации, стоит обратить внимание на все доступные варианты. Отметим их далее.
Открываем файл HTML на компьютере
Есть три способа открывать HTML файл:
Последние 2 способа помогут также отредактировать документ, если вы владеете языком html-тегов.
Программы в списке универсальны, но более подходят для ПК на базе ОС Windows. Открыть файл HTML на Mac OS можно путем использования ПО Amaya, Adobe ColdFusion или Dreamweaver. Для ОС Linux подойдут программы KompoZer и SCREEM.
Открываем HTML в браузере
Этот способ помогает быстро открыть HTML файл в Google Chrome, Firefox или Opera. Нажмите на файл правой кнопкой мыши и выберите программу, в которой желаете просмотреть содержимое.
Открываем расширение HTML на Андроид
Чтобы открыть HTML файл на Андроид используйте браузер, а для редактирования подойдут приложения AWD и DroidEdit.
Как открыть HTML файл на Айфоне?
Независимо от модели гаджета используйте конвертер или адаптированное ПО. Чем открыть HTML на iPhone:
Если вы планируете углубленное редактирование – загрузите соответствующие программы. Подойдет ПО вроде Coda, GoCoEdit или Code Master.
Источник
HtmlReader — скачать бесплатно HtmlReader 2.5.86.183
| Название: | HtmlReader |
| Версия: | 2.5 |
| Язык интерфейса: | Русский |
| Размер: | 3,10 МБ |
| Лицензия: | Бесплатная |
| Сайт разработчика: | http://manticora.ru/ |
Всем кто занимается написание и редактированием сайтов знает, что работа с html, css кодом очень долгая и кропотливая работа, чтобы ускорить этот процесс существуют различные редакторы html документов.
Также он разработан для работы с документами в виде html — файлов. В его основе довольно мощный механизм для написания, изменения и просмотра html — документов.
Одним из бесплатных и очень удобных html редакторов является программа HtmlReader.
Программа будет очень удобна как начинающим так и продвинутым разработчикам WEB документов.
Стандартное оформление программы дает возможность работать с программой, тем кто до этого работал с платными аналогами программы.
Программа русифицирована, работает со вставкой различных палитр цветов, а также есть подсветка тегов html, php, css и js, предварительный просмотр в браузерах, и мастер подготовки и вставки различных тегов.
Программа весит чуть более 3мБ имеет понятный интерфейс и будет очень удобна разработчикам WEB документов и тем кто решил создать свой собственный сайт.
Бесплатный HTML-редактор, предназначенный для разработки документов в виде html — файлов. Имеет мощный механизм для создания новых, для редактирования и просмотра существующих html — документов.
Может быть удобен и полезен как для начинающих, так и для уже работающих в других ПО средствах разработки web-документов. Стандартный интерфейс и стиль работы делает похожим редактор на такие коммерческие продукты, как HomeSite, AceHtml или их свободной и бесплатной альтернативой 1st Page 2006.
Имеет мастера подготовки и вставки тегов, широкие функции настройки приложения под удобство конкретных пользователей, интеграцию с различными внешними утилитами, поставляемыми вместе с редактором, в том числе и утилитой Tidy (рекомендуемой консорциумом W3C), возможностью создания релизов(копий файлов с обработкой) и многое другое.
Если вы не смогли открыть файл двойным нажатием на него, то вам следует скачать и установить одну из программ представленных ниже, либо назначить программой по-умолчанию, уже установленную (изменить ассоциации файлов). Наиболее популярным программным обеспечением для даного формата является программа Яндекс Браузер (для ОС Windows) и программа Adobe Dreamweaver (для ОС Mac) — данные программы гарантированно открывают эти файлы. Ниже вы найдете полный каталог программ, открывающих формат HTML для операционной системы Windows, Mac, Linux, iOS, Android.
Программы для открытия HTML файлов
Общее описание расширения
Формат файла HTML относится к расширениям из категории Веб форматы, его полное название — Hypertext Markup Language File.
Файл HTML относится к веб-страницам, при создании которых, использовался язык разметки HTML. Большое количество подобных web-страниц, соединенных между собой ссылками, способствуют образованию сайтов. Открыть файл, имеющий расширение HTML, можно при помощи разнообразных браузеров, таких как Mozilla Firefox и Google Chrome, а также Internet Explorer и так далее.
Узнать подробнее что такое формат HTML
Что еще может вызывать проблемы с файлом?
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа. Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью», а выпадающем меню выбрать пункт «Выбрать программу…». В результате вы увидите список установленных программ на вашем компьютере, и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов HTML».
Другая проблема, с которой наши пользователи также встречаются довольно часто — файл HTML поврежден. Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера, файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
Знаете другие программы, которые могут открыть HTML? Не смогли разобраться как открыть файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
Всем привет, в данной статье я хочу рассказать вам, как можно открыть html документ, но перед этим давайте разберемся что-такое html файлы.
Файл HTML – это документ структурированных данных, который должен открываться в браузере. Информация в таком документе структурируется благодаря коду разметки HTML, а также для красивого оформления информации используется код стилей CSS, в совокупности этих двух языков разметки(программирования) мы получаем красивый html документ.
Перед тем как открывать html файл вам необходимо определиться как вы хотите его использовать. Открыть документ html можно для просмотра или редактирования.
Как открыть файл html в браузере для просмотра
Если вы сохранили страницу сайта в формате html и потом хотите ее посмотреть, то для этого вам даже не нужен интернет, вам достаточно открыть html файл через любой браузер, который установлен на вашем компьютере. Для открытия документа необходимо сделать следующее:
Как открыть файл html для редактирования
Если вы хотите отредактировать или изменить html документ, то для этого вам потребуется программа открывающая хтмл файлы, таких программ на самом деле очень много, но лично мне очень нравится программа Sublime Text 3 вы можете ее скачать и установить на своем компьютере.
После установки программы, для открытия html файлов вы должны сделать следующее:
Вот и все! Теперь вы можете открыть html файл и редактировать его!
Желаю удачи и успехов!
Если вам понравилась статья, пожалуйста поделитесь ей в своих социальных сетях с помощью кнопок ниже. Спасибо!
Программы / Windows / Web разработчику / Редакторы / HtmlReader 2.5.86.183
HtmlReader 2.5.86.183
HtmlReader — довольно неплохой редактор html кода со встроенным браузером,В в котором реализован широкий выбор инструментов просмотра html страницы с различными эффектами.
Реализована функция создания релиза. Менеджер проектов, с возможностью создания заданий на файлы. Удобная панель по вставке тегов. Настраиваемые свойства и горячие клавиши для работы конкретного пользователя, удобная работа с файлами (избранное, память открытых файлов), делают работу в редакторе оперативной и гибкой. Наличие программируемых пользовательских слотов расширяют буфер обмена системы. Хранение шаблонов страниц и быстрая возможность создания страницы по шаблону. Реализовано создание любого множества пользовательских тегов, объединения их в наборы с отображением на панели тегов.
HtmlReader имеет возможность подключить любое количество утилит и внешних программ. Интеграция с утилитой очистки и оптимизации TIDY, возможность работы с командами Tidy прямо в редакторе или подключение файла конфигурации.
В редакторе есть возможность вести лист задач (To Do), с подсветкой синтаксиса, расчетом лунного дня, вставкой времени, символов и многое другое.
Источник
Как открыть файл HTM на компьютере с Windows 10
Несколько дней назад вы столкнулись с файлом с расширением, которое никогда раньше не видели: HTM. Первоначально вы не придавали этому никакого значения, но несколько часов назад ваш начальник попросил вас посмотреть содержимое этого файла: поскольку вы не представляете, что это такое, вместо того, чтобы проявить инициативу, вы решили открыть Google и искать информацию об этом, чтобы не ошибиться.
Я думаю, что вы нашли то, что искали! Ниже я объясню как открыть файл HTM на компьютере с Windows. Прежде чем идти дальше, стоит предоставить немного больше информации об этом типе расширение: HTM-файлов. Точно так же, как файлы HTML, они содержат реальные веб-страницы, аналогичные тем, которые вы видите, просматривая Интернет через браузер. Формат HTM, по сути, существует из-за простой проблемы совместимости: первые версии Windows были совместимы с файлами, расширение которых составляло всего 3 буквы, поэтому было невозможно использовать расширение HTML (которое было бы принято в качестве стандарта позже).
Сделав это важное разъяснение, пришло время приступить к работе: потратьте несколько минут своего времени, почувствуйте себя комфортно и внимательно прочитайте всё, что я должен сказать вам по этому вопросу. Я могу гарантировать вам, что в конце этого руководства вы сможете прекрасно управлять этим форматом, который до сегодняшнего дня был вам почти неизвестен.
Как открыть HTM файлы в Windows
Как вы могли понять, читая введение этого руководства, файлы HTM определяют форму веб-контента, точно так же, как наиболее «популярные» HTML-файлы. Поэтому, чтобы открыть его в режиме просмотра, достаточно использовать любой браузер.
Более того, Windows автоматически связывает программу, используемую для серфинга в Интернете, с расширением HTM: по этой причине самый простой способ просмотреть файл HTM в операционной системе Microsoft – это перейти в папку, в которой он находится, и, просто, откройте его, дважды щелкнув по его значку.
Если всё пошло в правильном направлении, вы сможете просмотреть содержимое веб-страницы, описанной в файле HTM, используя ваш любимый браузер, например Chrome, Firefox или Edge.
Если по какой-либо причине расширение HTM не связано ни с одной программой, выполните следующие действия: перейдите в папку, содержащую рассматриваемый файл, щелкните правой кнопкой мыши по нему и выберите пункт Открыть с помощью из предложенного меню. Затем выберите браузер, с помощью которого вы хотите открыть файл из списка предлагаемых программ, и всё готово.
Кроме того, вы можете запустить браузер, как обычно (например, с помощью значка на рабочем столе), и перетащить файл HTM в его окно: он будет открыто немедленно.
Изменить файл HTM
Вы начали какой-то эксперимент с файлом HTM и теперь хотите использовать файл в целях тестирования? Как можно догадаться, вам не придётся открывать файл с помощью браузера, – нужно использовать программу, которая может изменить исходный код страницы.
Вы должны знать, что существуют специальные программы для того, чтобы вмешиваться в файлы HTM/HTML. Они содержат функции, предназначенные специально для этого типа операции (форматирование и отступ кода, автозаполнение, отчеты об ошибках и так далее).
Изменить программу по умолчанию
Вы хотите сделать так, что HTM-файлы открывались в браузере, отличающемся установленного по умолчанию в системе, или напрямую в текстовом / HTML-редакторе по вашему выбору? Нет проблем: Windows позволяет очень просто настраивать используемые программы на основе их расширения.
Во-первых, щелкните правой кнопкой мыши любой HTM-файл, выберите элемент Свойства в открывшемся окне нажмите кнопку Изменить в строке Приложение:. Наконец, выберите программу, с помощью которой вы хотите открыть файлы HTM, из предложенного списка. Нажмите Ещё приложения или Искать приложения на этом компьютере, если нужное программное обеспечение не появляется в списке.
Дополнительные указания об изменении программ по умолчанию вы найдёте в руководстве: Как выбрать программу, которую Windows использует по умолчанию.
Как конвертировать HTM файлы
Если вы зашли так далеко, это означает, что вы прекрасно поняли, как открывать файлы HTM, но вы всё ещё ищете способ конвертировать соответствующие веб-страницы в другие форматы, такие как документы PDF или изображения JPG.
Тогда позвольте мне помочь вам с этим тоже! Вы должны знать, что вы можете легко конвертировать файлы HTM в документы PDF с помощью службы Convertio: после подключения к этому веб-сайту (который уважает конфиденциальность пользователей, удаляя файлы, загруженные на его серверы через несколько часов после загрузки), нажимает кнопку Выберите файлы и выберите интересующий HTM-файл через предложенную панель.
Затем нажмите на красную кнопку Конвертировать – немедленно начнётся конвертацию, которая может занять некоторое время. На странице результатов вы найдёте ссылку на сгенерированный файла PDF ( случайное имя, за которым следует расширение .pdf ), нажмите на соответствующую ссылку и сохраните документ PDF.
Если это ваше намерение, преобразовать файл HTM в JPG изображение, вместо этого выберите в качестве выходного формата JPG).
Источник
Раньше программисты в основном использовали Блокнот для написания кода. Старые времена давно прошли с появлением более сложных инструментов кодирования для HTML и всего остального, но, несмотря на это, многие программисты по-прежнему предпочитают использовать Блокнот.
Для программистов нового поколения, которые мало что знают о Блокноте в Windows 11, мы хотим отметить, что это отличный инструмент, особенно если кодер отлично разбирается в ручном кодировании, а не полагается на сторонние инструменты для исправления ошибок. Например, Adobe Dreamweaver — одна из лучших программ благодаря своей способности исправлять ошибки кодирования при автоматическом вводе текста пользователем.

Теперь проблема с Adobe Dreamweaver заключается в том, что он платный и известен тем, что использует много системных ресурсов. Люди, у которых нет денег, чтобы тратить их, и которые используют компьютер, не соответствующий требуемым стандартам, могут захотеть больше сосредоточиться на использовании Блокнота. Мы можем с уверенностью сказать, что запуск HTML-кода в Блокноте очень прост, поэтому вам не придется беспокоиться о сложностях.
Используйте приведенные ниже шаги в качестве руководства, чтобы узнать, как выполнить работу:
- Напишите HTML-код в Блокноте
- Сохранить HTML-код
- Запустите HTML-файл
- Отредактируйте HTML-код через Блокнот.
1]Напишите HTML-код в Блокноте
Чтобы начать этот процесс, вы должны написать свой код в Блокноте или скопировать его из другого места и вставить в инструмент.
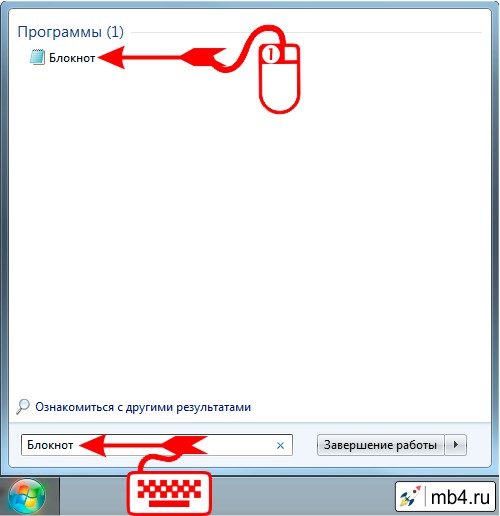
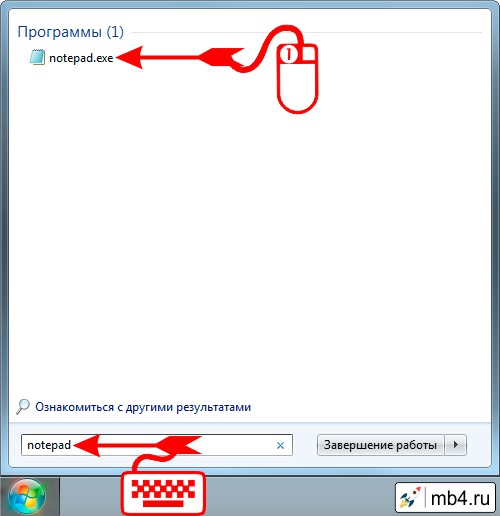
- Нажмите на значок поиска, расположенный на панели задач.
- Оттуда введите Блокнот.
- После этого выберите «Блокнот» в результатах поиска.
- Поднявшись, вы можете ввести или вставить свой код в текстовую область.
2]Сохранить HTML-код
Следующим шагом после добавления вашего кода является его сохранение, но вы не можете просто сохранить его как простой текстовый файл. Если это сделать, то будет невозможно запустить файл как HTML, и это противоречит цели этой статьи. Давайте обсудим, как это сделать прямо сейчас.
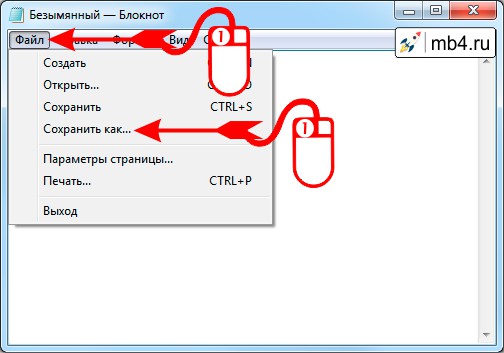
- В блокноте нажмите «Файл».
- После того, как вы это сделаете, выберите Сохранить как.
- Далее вам будет предложено добавить имя файла и сохранить его на свой компьютер.
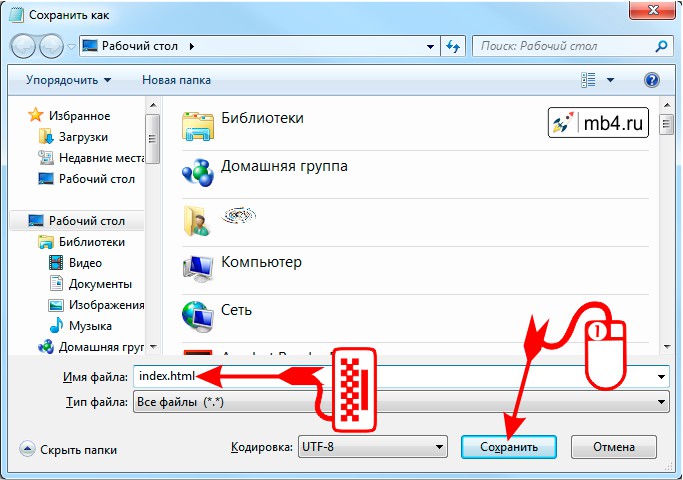
- Введите имя файла и добавьте в конце .html.
- Нажмите кнопку «Сохранить», как только задача будет завершена.
3]Запустите файл HTML
Здесь нечего делать с точки зрения запуска только что созданного HTML-файла. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши файл и выбрать «Открыть». Файл откроется в веб-браузере по умолчанию.
4]Отредактируйте HTML-код через Блокнот.
Последнее, что мы собираемся сделать, это отредактировать код. Вы должны узнать, как это сделать, если по какой-то причине он не работает правильно при открытии в предпочитаемом вами веб-браузере.
- Перейдите туда, где вы сохранили файл Блокнота.
- Щелкните его правой кнопкой мыши.
- Выберите Открыть с помощью.
- В контекстном меню нажмите «Выбрать другое приложение».
- Прокрутите, пока не найдете Дополнительные приложения.
- Выберите его прямо сейчас.
- Наконец, нажмите «Блокнот»> «ОК», чтобы запустить HTML-файл в «Блокноте».
Теперь вы можете редактировать файл HTML с новыми строками кода. Если вы хотите сохранить, все, что вам нужно сделать, это нажать Ctrl + S, и все.
Читать . Как включить строку состояния в Блокноте в Windows
Можете ли вы написать HTML в блокноте?
Да, в Блокноте можно с легкостью писать HTML-коды. Инструмент основан на текстовом формате, что означает отсутствие какого-либо специального форматирования, что делает Блокнот идеальным для написания кода.
Какой Блокнот лучше всего подходит для HTML?
У нас есть Блокнот и Блокнот++. Блокнот — это инструмент для редактирования текста по умолчанию в Windows, в то время как Notepad ++ — это бесплатный сторонний инструмент, который работает так же хорошо, а в некоторых случаях даже лучше. С нашей точки зрения, если вам не нужны дополнительные функции, вам подойдет Блокнот, но если вам требуется просмотр с вкладками, лучше всего подойдет Notepad++.
Доступен ли Блокнот для Windows 11/10?
Если вы еще не обновились до Windows 11, вам не о чем беспокоиться, потому что Блокнот доступен для Windows 10. Фактически, этот инструмент впервые стал доступен еще в 1983 году, то есть 39 лет назад на момент написания. Таким образом, вы сможете найти Блокнот во всех версиях Windows, особенно начиная с Windows XP вплоть до текущей версии в виде Windows 11.
Загрузить PDF
Загрузить PDF
HTML (HyperText Markup Language — язык гипертекстовой разметки) — это язык разметки документов в интернете. В основном этот язык используется для структурирования внешнего вида и функций веб-сайтов. Любой файл с HTML-кодом имеет расширение .html. Все современные браузеры, такие как Google Chrome, Safari и Mozilla Firefox, распознают этот формат и могут открывать такие файлы; поэтому, чтобы запустить HTML-файл, откройте его в веб-браузере.
-
1
Уясните, что такое HTML. HTML — это язык гипертекстовой разметки. HTML-файлы представляют собой текстовые файлы с содержимым и макетом веб-страницы. Чтобы просмотреть HTML-файл, воспользуйтесь любым текстовым редактором (например, Блокнотом или любым специализированным HTML-редактором). Но чтобы увидеть, как работает HTML-код, откройте HTML-файл в веб-браузере, который предназначен для чтения и визуализации HTML-файлов.
-
2
Введите или скопируйте HTML-код в простейший текстовый редактор. По мере приобретения опыта в программировании можно пользоваться специальными HTML-редакторами, такими как Adobe Dreamweaver, Microsoft Expression Web и Coffee Editor HTML Editor, но простейший текстовый редактор (Блокнот в Windows или TextEdit в Mac OS X) — это все, что вам нужно в начале пути.
-
3
Сохраните файл в формате HTML. Если вы создаете HTML-файл в Блокноте, TextEdit или любом другом текстовом редакторе, обязательно сохраните его с расширением .html. Перед тем как сохранить файл, в меню «Тип файла» выберите «Все файлы», а затем нажмите «Сохранить».
Реклама
-
1
Убедитесь, что на компьютере установлен браузер. Он необходим, чтобы запустить HTML-файл на компьютере.
-
2
Найдите сохраненный файл. Если вам не удается найти HTML-файл, введите имя_файла.html в строке поиска в нижней части меню «Пуск» (в Windows) или в строке поиска окна Finder (в Mac OS X).
- Как правило, HTML-файлы находятся в папке с тем же именем, что и HTML-файл (но в имени папки нет расширения .html). Внутри папки могут храниться разные файлы, например, с расширениями .js, .css, изображения и другие. Не трогайте такие файлы — они необходимы, чтобы страница отображалась и функционировала должным образом; оставьте их в той же папке, что и HTML-файл (в противном случае страница будет отображаться неправильно). Чтобы изменить HTML-файл, изучите язык HTML и другие языки сценариев.
-
3
Щелкните правой кнопкой мыши (Windows) или дважды щелкните (Mac) по файлу и в меню выберите «Открыть с помощью». Теперь выберите любой браузер, установленный на компьютере (браузер, используемый по умолчанию, будет первым в списке). Откройте файл с помощью любого веб-браузера: Google Chrome, Mozilla Firefox, Safari и так далее.
- Большинство систем ассоциирует HTML-файлы с браузерами. Это означает, что не нужно запускать браузер, чтобы открыть HTML-файл — просто дважды щелкните по файлу, и он откроется в браузере.
- Если система не распознала файл, она спросит, открыть ли файл в установленной программе или найти соответствующее приложение в интернете. Выберите опцию «Выбор программы из списка установленных программ», а затем выберите любой браузер, который установлен на компьютере.
-
4
Просмотрите HTML-файл в браузере. Браузер автоматически интерпретирует код и преобразует его в веб-страницу. Путь к файлу отобразится в адресной строке — так вы сможете убедиться, что открыли нужный файл.
-
5
Альтернативный способ: запустите браузер и нажмите сочетание клавиш Ctrl+O. Откроется окно Проводника. Найдите файл и дважды щелкните по нему — файл откроется на вкладке браузера. Имейте в виду, что в разных браузерах сочетание клавиш, которое открывает окно Проводника, может быть другим.
Реклама
-
1
Откройте FTP-платформу, которой вы пользуетесь. Если у вашего хоста есть встроенная ftp-платформа, задача упрощается. Если нет, воспользуйтесь сторонним FTP-хостом, таким как FileZilla.
-
2
Подключитесь к удаленному серверу (серверу своего сайта). Делать это не понадобится, если вы пользуетесь встроенной платформой. Вы увидите две панели слева и две справа, причем вам понадобится только нижняя правая панель.
-
3
Найдите HTML-файл и перетащите его на панель. Начнется загрузка файла. Если вы пользуетесь встроенной платформой, найдите папку «htdocs» (или папку, в которой по умолчанию хранятся HTML-файлы) и нажмите «Upload» (Загрузить); откроется список опций.
- Не пользуйтесь ярлыком! Так вы загрузите файл LNK Mirror, который вам не нужен.
-
4
Дождитесь, когда файл полностью загрузится. Теперь, если вы удалили страницу, которая отображается по умолчанию, перейдите на свой веб-сайт, чтобы просмотреть свой HTML-файл. Если открылся список файлов, щелкните по файлу с расширением .html, чтобы просмотреть его.
Реклама
Советы
- Чтобы увеличить производительность, пользуйтесь хорошим веб-браузером (а не Internet Explorer 7).
Реклама
Об этой статье
Эту страницу просматривали 90 360 раз.
Была ли эта статья полезной?
Каждая страница в интернете является HTML-кодом с добавлением других веб-элементов: CSS, JavaScript, ActionScript. Просмотр ее кода доступен любому пользователю, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
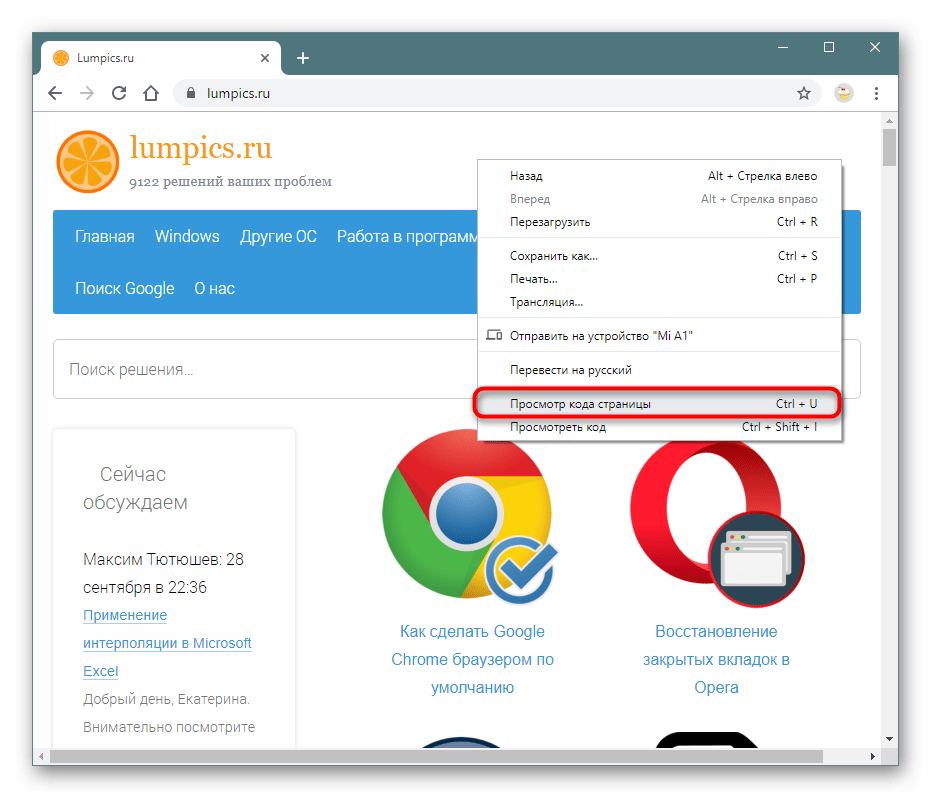
- Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».
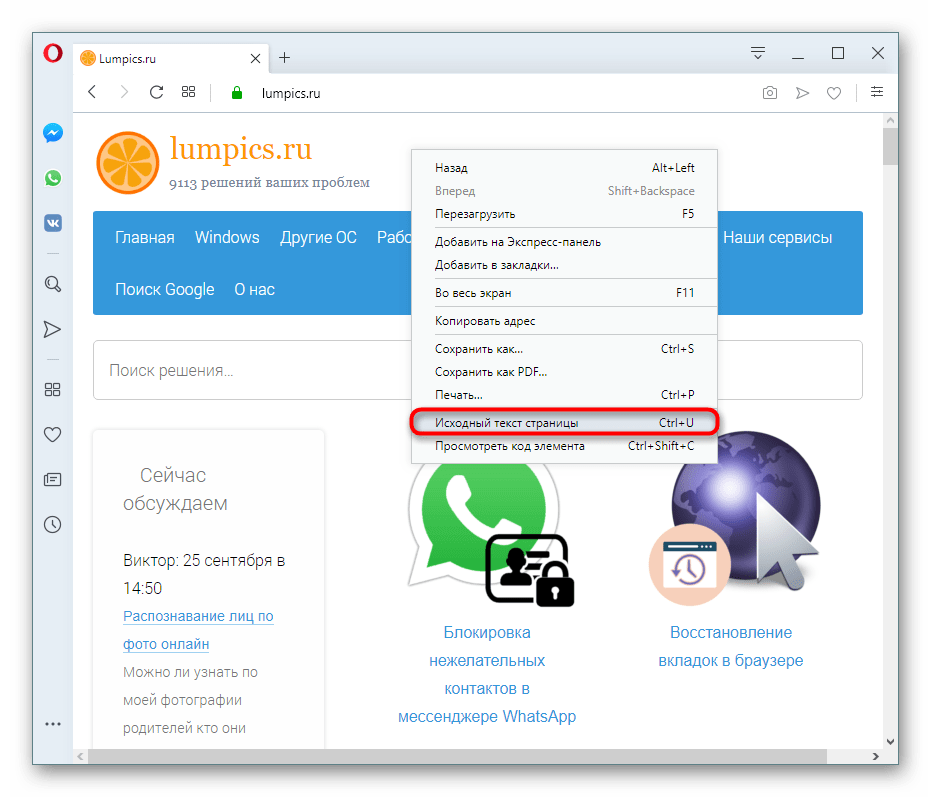
Яндекс.Браузер: ПКМ по пустому пространству >«Просмотреть код страницы».
Mozilla Firefox: правым кликом мышью по свободному месту на странице разверните контекстное меню и щелкните по позиции «Исходный код страницы».
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.
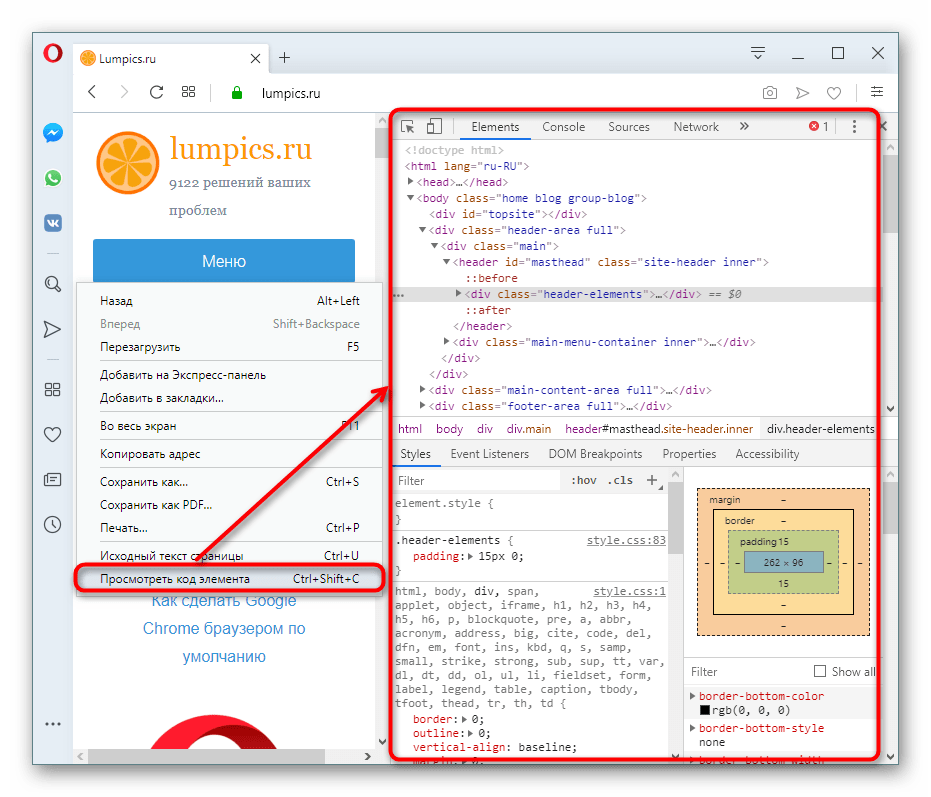
Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
- Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».
Яндекс.Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент».
Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».
Mozilla Firefox: ПКМ по любой области страницы или конкретной части — «Исследовать элемент».
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.
С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.

Формат файла HTML — описание, как открыть?
Файл формата HTML открывается специальными программами. Чтобы открыть данный формат, скачайте одну из предложенных программ.
Чем открыть файл в формате HTML
Документ с расширением HTM или HTML написан на языке гипертекстовой разметки и является стандартным типом файла веб-страницы в Интернете.
HTM файлы содержат текст, а также текстовые ссылки на другие внешние файлы (например, на изображение в этой статье). HTM и HTML файлы также могут ссылаться на другие – такие, как видео, CSS или JS-файлы.
Идея была предложена в 1989 году Тимом Бернерсом-Ли, когда нужно было расширение, позволяющее браузерам считывать кодировку и преобразовывать ее в знаки препинания, форматированные тексты, гиперссылки, изображения, видеозаписи или другие медиа-файлы. Пользователь, заходя на какой-либо сайт, может видеть только конечный результат работы браузера с HTML, если она была завершена корректно. Сами содержимое стороннего файла можно увидеть при помощи функции «Просмотр исходного кода страницы».
Чем открыть HTML файл
Любой веб-браузер – такой, как Яндекс.Браузер, Internet Explorer, Firefox, Chrome, Opera и т. д. — откроет и правильно отобразит любые HTM и HTML файлы. Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML файле.
Существует множество программ, которые облегчают редактирование и создание HTM или HTML файлов. Eclipse, Komodo Edit и Bluefish – это лишь некоторые популярные бесплатные редакторы HTML. Другой популярной программой для работы HTM/HTML со множеством дополнительных функций является Adobe Dreamweaver, однако она не предлагается пользователям бесплатно. Для конвертации HTML можно воспользоваться программой Convertin.io.
Чтобы просмотреть код в таких файлах и вносить в него изменения, можно использовать обыкновенный текстовый редактор, хоть его функционал и ограничен в сравнении со специальными приложениями. Notepad ++, вероятно, станет самым удобным вариантом. В Блокноте, стандартной программе для Windows, также можно редактировать формат HTML, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.
Закодированная в HTML (аналогично хтмл) веб-страница, которая может отображаться в веб-браузере. Форматирует текст, таблицы, изображения и другое содержимое, которое отображается на странице. Большинство страниц на статических веб-сайтах используют расширение «.html».
Исходный код HTML анализируется веб-браузером и чаще всего не виден пользователю. Если вы хотите просмотреть исходный код веб-страницы, выберите в меню View веб-браузера опцию «View Source». Поскольку файлы HTML хранятся в стандартном текстовом формате, их можно открывать и редактировать с помощью базового текстового редактора.
Чем открыть файл в формате HTML (Hypertext Markup Language File)
Как просмотреть мой HTML-код в браузере с помощью Visual Studio Code?
Как просмотреть мой HTML-код в браузере с новым кодом Microsoft Visual Studio?
с Notepad++ у вас есть возможность запускать в браузере. Как я могу сделать то же самое с кодом Visual Studio?
19 ответов:
для Windows-Откройте браузер по умолчанию-протестировано на VS Code v 1.1.0
ответьте как на открытие определенного файла (имя жестко закодировано), так и на открытие любого другого файла.
действия:
использовать ctrl + shift + p (или F1 ), чтобы открыть палитру команд.
тип Настройка Task Runner. Выбрав его откроется элемент задач.json. Удалите отображаемый скрипт и замените его следующим:
Не забудьте изменить раздел» args » задач.json-файл с именем вашего файла. Это всегда будет открывать этот конкретный файл, когда вы нажмете F5.
вернитесь к своему html-файлу (в этом примере это «текст.html»), и нажмите ctrl + shift + b для просмотра страницы в веб-браузере.
@InvisibleDev-чтобы получить эту работу на mac пытается использовать это:
Если у вас уже открыт chrome, он запустит ваш html-файл на новой вкладке.
Если вы хотите иметь live reload, вы можете использовать gulp-webserver, который будет следить за изменениями вашего файла и перезагружать страницу, таким образом, вам не нужно нажимать F5 каждый раз на Вашей странице:
вот как это сделать:
открыть командную строку (cmd) и введите
npm install —save-dev gulp-webserver
введите Ctrl + Shift+P в VS код и тип Настройка Task Runner. Выбрать ее и нажмите enter. Это откроет задачи.файл JSON для вас. Удалить все из него конец введите только следующий код
задач.json
gulpfile.js
веб-сервер Теперь откройте вашу страницу в браузере по умолчанию. Теперь любые изменения, которые вы будете делать для ваших HTML или CSS страниц будут автоматически перезагружены.
вот информация о том, как настроить ‘gulp-webserver’ например порт, и какая страница для загрузки.
вы также можете запустить свою задачу, просто введя Ctrl+P и типа задач веб-сервера
VS код имеет Live Server Extention которые поддерживают запуск одним щелчком мыши из строки состояния.
теперь вы можете установить расширение Просмотр В Браузере. Я тестировал его на windows с chrome, и он работает.
версия vscode: 1.10.2
в Linux, вы можете использовать xdg-open команда для открытия файла в браузере по умолчанию:
вот версия 2.0.0 для текущего документа в Chrome с сочетанием клавиш:
если вы просто на Mac это tasks.json file:
. это все, что вам нужно, чтобы открыть текущий файл в Safari, предполагая, что его расширение «.формат HTML.»
если вы хотите, чтобы он открылся в Chrome, то:
это будет делать то, что вы хотите, как при открытии в новой вкладке, если приложение уже открыто.
Я просто повторно публикую шаги, которые я использовал от msdn блог. Это может помочь сообществу.
1. Установите Узел.js
если еще не установлен, сделать это здесь
он поставляется с npm (пакет менеджер по приобретению и управлению библиотеками разработки)
2. Создайте новую папку для вашего проекта
где-то на диске, создайте новую папку для вашего веб-приложения.
3. Добавьте пакет.JSON-файл в папку проекта
затем скопируйте/вставьте следующий текст:
4. Установите веб-сервер
в окне терминала (командная строка в Windows) откройте папку проекта, выполните следующую команду:
это установит lite-сервер (определенный в пакете.json), статический сервер, который загружает индекс.HTML в браузере по умолчанию и автоматически обновляет его при изменении файлов приложений.
5. Запустите локальный веб-сервер!
(если у вас есть индекс.HTML-файл в папке проекта).
в том же окне терминала (командная строка в Windows) запустите это команда:
Подождите секунду и индекс.html загружается и отображается в браузере по умолчанию, обслуживаемом вашим локальным веб-сервером!
lite-сервер следит за вашими файлами и обновляет страницу, как только вы вносите изменения в любые файлы html, js или css.
и если у вас есть VS-код, настроенный для автоматического сохранения (меню File / Auto Save), вы видите изменения в браузере при вводе!
Примечания:
вот и все. Теперь перед любым сеансом кодирования просто введите npm start и вы хорошо идти!
цитата здесь на msdn блог. Кредиты идут автору: @Laurent Duveau
если вы вводите > он покажет вам показывать и запускать команды
или в вашем случае с HTML, я думаю F5 после открытия командной палитры следует открыть отладчик.
открытие файлов в браузере Opera (на 64 битах Windows). Просто добавьте эти строки:
обратите внимание на формат пути на «команды»: линии. Не используйте «C:path_to_exerunme.формат exe».
чтобы запустить эту задачу, откройте html-файл, который вы хотите просмотреть, нажмите F1, введите task opera и нажмите enter
мой скрипт бегуна выглядит так:
и это просто открыть мой проводник, когда я нажимаю ctrl shift b в моем индексе.html файл
вот как вы можете запустить его в нескольких браузерах для Windows
обратите внимание, что я ничего не набирал в args для edge, потому что Edge-это мой браузер по умолчанию, просто дал ему имя файла.
для Mac-открывается в Chrome-тестируется на VS Code v 1.9.0
введите Configure Task Runner, в первый раз, когда вы это сделаете, VS Code даст вам меню прокрутки вниз, если он выберет «другое.»Если вы делали это раньше, VS Code просто отправит вас прямо в задачи.формат JSON.
один раз в задачах.файл json. Удалите отображаемый скрипт и замените его следующим:
один клик решение просто установить открыть в браузере расширения из Visual Studio marketplace.
Открытие в браузере HTML файла, редактируемого в Sublime Text
5 ответов 5
А насколько мне известно Sublime для того и создан что бы добавлять нужный для себя функционал 😉
Все достасточно просто и немного зависит от вашей ОС
Для начала создадим новую систему сборки
в открывшемся нужно написать:
Для Windows (у меня 8.1 но должно работать почти на всех)
При этом двойной слеш нужен для экранирования
Собственно все, сохраняем файл как Chrome.sublime-build
Закрываем и открываем снова SublimeText
Выбираем Chrome и запускать открытые файлы в нем можно нажатием Ctrl+B
Второй вариант
Использование Build System — функции, позволяющей открывать редактируемые в Sublime Text файлы через другие программы.
Лично у меня не заработал вариант, предложенный ув-мым Виктором. Открылся Chrome, но не редактируемый документ. В консоли вывелось следующее:
В моём браузере Pale Moon Portable на Windows 10 файлы открываются, когда в файле «билда» с расширением sublime-build прямые и обратные слэши скомбинированы следующим образом:
$file — системная переменная, означающая открытый на данную минуту файл.
Первый вариант
Для меня наиболее предпочтительный. SublimeServer — HTTP-сервер, реализованный как плагин для Sublime Text. С его использованием может отпасть нужда в Open Server, WAMP Server, Денвере, Mongoose или их альтернативах. Примеры преимуществ использования SublimeServer в сравнении с обычным открытием HTML-файла через Build System:
Третий вариант
Файлы запускаются и из сайдбара, если установлен плагин Sidebar Enhacements. Кликаем правой кнопкой мыши по имени файла в сайдбаре → Open Run → файл откроется в сопоставленной ему программе, для HTML это обычно браузер по умолчанию.
Если желаете открыть файл в другом браузере, требуется произвести настройки: кликаем правой кнопкой мыши по имени файла в сайдбаре → Open With → Edit Applications. → в открывшийся файл вставляем код и сохраняем его:
«extensions»: «» — пункт Firefox Portable будет показываться в контекстном меню, если мы в сайдбаре кликнем правой кнопкой мыши по файлу с любым расширением или папке.
«extensions» :». *» — пункт Firefox Portable будет показываться в контекстном меню, когда мы в сайдбаре кликнем правой кнопкой мыши по файлу с любым расширением, но не папке.
Кликаем в сайдбаре правой кнопкой мыши по файлу с расширением html или htm → Open With → Firefox Portable → файл откроется в портативной версии Firefox.
Просмотр HTML-кода страницы в браузере
Каждая страница в интернете является HTML-кодом с добавлением других веб-элементов: CSS, JavaScript, ActionScript. Просмотр ее кода доступен любому пользователю, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
- Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».
Яндекс.Браузер: ПКМ по пустому пространству >«Просмотреть код страницы».
Mozilla Firefox: правым кликом мышью по свободному месту на странице разверните контекстное меню и щелкните по позиции «Исходный код страницы».
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.
Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
- Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».
Яндекс.Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент».
Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».
Mozilla Firefox: ПКМ по любой области страницы или конкретной части — «Исследовать элемент».
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.
С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.

Источник
Файл формата HTML открывается специальными программами. Чтобы открыть данный формат, скачайте одну из предложенных программ.
Чем открыть файл в формате HTML
Документ с расширением HTM или HTML написан на языке гипертекстовой разметки и является стандартным типом файла веб-страницы в Интернете.
HTM файлы содержат текст, а также текстовые ссылки на другие внешние файлы (например, на изображение в этой статье). HTM и HTML файлы также могут ссылаться на другие – такие, как видео, CSS или JS-файлы.
Идея была предложена в 1989 году Тимом Бернерсом-Ли, когда нужно было расширение, позволяющее браузерам считывать кодировку и преобразовывать ее в знаки препинания, форматированные тексты, гиперссылки, изображения, видеозаписи или другие медиа-файлы. Пользователь, заходя на какой-либо сайт, может видеть только конечный результат работы браузера с HTML, если она была завершена корректно. Сами содержимое стороннего файла можно увидеть при помощи функции «Просмотр исходного кода страницы».
Чем открыть HTML файл
Существует множество программ, которые облегчают редактирование и создание HTM или HTML файлов. Eclipse, Komodo Edit и Bluefish – это лишь некоторые популярные бесплатные редакторы HTML. Другой популярной программой для работы HTM/HTML со множеством дополнительных функций является Adobe Dreamweaver, однако она не предлагается пользователям бесплатно. Для конвертации HTML можно воспользоваться программой Convertin.io.
Чтобы просмотреть код в таких файлах и вносить в него изменения, можно использовать обыкновенный текстовый редактор, хоть его функционал и ограничен в сравнении со специальными приложениями. Notepad ++, вероятно, станет самым удобным вариантом. В Блокноте, стандартной программе для Windows, также можно редактировать формат HTML, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.
Закодированная в HTML (аналогично хтмл) веб-страница, которая может отображаться в веб-браузере. Форматирует текст, таблицы, изображения и другое содержимое, которое отображается на странице. Большинство страниц на статических веб-сайтах используют расширение «.html».
Исходный код HTML анализируется веб-браузером и чаще всего не виден пользователю. Если вы хотите просмотреть исходный код веб-страницы, выберите в меню View веб-браузера опцию «View Source». Поскольку файлы HTML хранятся в стандартном текстовом формате, их можно открывать и редактировать с помощью базового текстового редактора.
Чем открыть файл в формате HTML (Hypertext Markup Language File)
Источник
HTML – это «web»-страница представленная в виде файла. Другими словами, это своеобразное расширение файла, а также язык разметки, использующийся во всемирной паутине.
С его помощью мы можем не только просматривать содержимое сайтов, но и создавать «web»-страницы.
Сам язык был создан английским ученым по имени Тим Бернерс-Ли. Его разработка велась в Женеве в здании Европейского Центра, занимающегося ядерными исследованиями, примерно в 1986 – 1991 годах. Первоначально HTML должен был стать языком, позволяющим обмениваться технической и научной документацией среди простых людей (то есть, не являющихся какими-либо специалистами в области верстки дизайнов). Однако позже, именно он стал основой для «жизни» интернета.
HTML является теговым языком разметки, благодаря чему, обычный пользователь может создать относительно простой, но при этом красиво оформленный документ.
Как открыть файл html. Инструкция.
Способ №1. С помощью текстового редактора.
Если вам необходимо внести какие-нибудь изменения в файл подобного формата, то необходимо открывать его с помощью текстового редактора. Это можно сделать с помощью стандартной программы «Блокнот». Но лучше всего использовать программу «Notepad++». Она позволяет быстро находить необходимый «кусок» кода, подсвечивает синтаксис, интуитивно понятна и так далее.
1. Перед тем, как открыть файл расширения html, вам нужно скачать эту программу, а затем и установить.
2. Теперь нажмите на нужный файл правой кнопкой мыши, наведите курсор на параметр «Открыть с помощью» и выберите «Notepad++». (Если программа будет находиться в основном меню, как показано на скриншоте, то нажимать на пункт «Открыть с помощью» не обязательно).
3. Перед вами откроется окно с «кодом», который вы можете теперь редактировать.
Способ №2. С помощью веб-браузера.
Если вы хотите просто просмотреть файл, который скачали/создали, то используйте браузер. При этом он может быть любым, будь то Опера, Мозилла или же Хром.
Нажмите на свой файл два раза левой кнопкой мышки. Если ничего не произошло, то нажмите на него правой кнопкой вашей мышки и выберите параметр «Открыть с помощью». Затем во всплывшем меню выберите необходимый (наиболее часто используемый вами) браузер.
Такими нехитрыми способами вы сможете, как редактировать, так и открывать свои html файлы.
Если вы часто загружаете файлы из браузера или, кто знает, осваиваете основы программирования, то хо…
Если вы часто загружаете файлы из браузера или, кто знает, осваиваете основы программирования, то хотя бы раз не понимали, как открыть HTML файл. Проблема возникает при работе компьютера и смартфона в автономном режиме без подключения к интернету.
Описание и особенности формата HTML
Расширение HTML – это документ на языке гипертекстовой разметки, содержащий текст и ссылки на внешние файлы. Это стандартный тип для отображения веб-страниц. Формат был разработан 20 лет назад для адаптации кода к браузерам – они смогли считывать ее и преобразовывать в соответствующие знаки.
Как и чем открыть документ с расширением
HTML
Зависит от того, что вы планируете делать с файлом, и есть ли на устройстве подключение к интернету. Чтобы понять, как открыть HTML документ в любой ситуации, стоит обратить внимание на все доступные варианты. Отметим их далее.
Открываем файл HTML на компьютере
Есть три способа открывать HTML файл:
- в браузере,
- в блокноте или Notepad++,
- в программах Eclipse, Komodo Edit или Bluefish.
Последние 2 способа помогут также отредактировать документ, если вы владеете языком html-тегов.
Программы в списке универсальны, но более подходят для ПК на базе ОС Windows. Открыть файл HTML на Mac OS можно путем использования ПО Amaya, Adobe ColdFusion или Dreamweaver. Для ОС Linux подойдут программы KompoZer и SCREEM.
Открываем HTML в браузере
Этот способ помогает быстро открыть HTML файл в Google Chrome, Firefox или Opera. Нажмите на файл правой кнопкой мыши и выберите программу, в которой желаете просмотреть содержимое.
Открываем расширение HTML на Андроид
Чтобы открыть HTML файл на Андроид используйте браузер, а для редактирования подойдут приложения AWD и DroidEdit.
Как открыть HTML файл на Айфоне?
Независимо от модели гаджета используйте конвертер или адаптированное ПО. Чем открыть HTML на iPhone:
- браузер;
- онлайн-конвертер Convertin io;
- программой вроде FileApp.
Если вы планируете углубленное редактирование – загрузите соответствующие программы. Подойдет ПО вроде Coda, GoCoEdit или Code Master.
- Notepad (Блокнот) — Самый простой текстовый редактор для Windows
- Информация для тех, кто решил изучить HTML
- Как открыть Notepad (Блокнот) в Windows через кнопку «Пуск»?
- Как сохранить файл в Notepad (Блокнот) в Windows?
- Как указать кодировку при сохранении файла в Notepad (Блокнот) в Windows?
Notepad (Блокнот) — Самый простой текстовый редактор для Windows.
Самым простым текстовым редактором под Windows является Notepad (Блокнот). Пожалуй единственным его плюсом является то, что его не нужно откуда-то скачивать и устанавливать на компьютер. Он есть на любом компьютере, где установлена Windows. И всё, на этом все плюсы Блокнота. Даже для того, чтобы создать текстовой файл с расширением, отличным от .txt требуется произвести ряд движений.
Для информации:
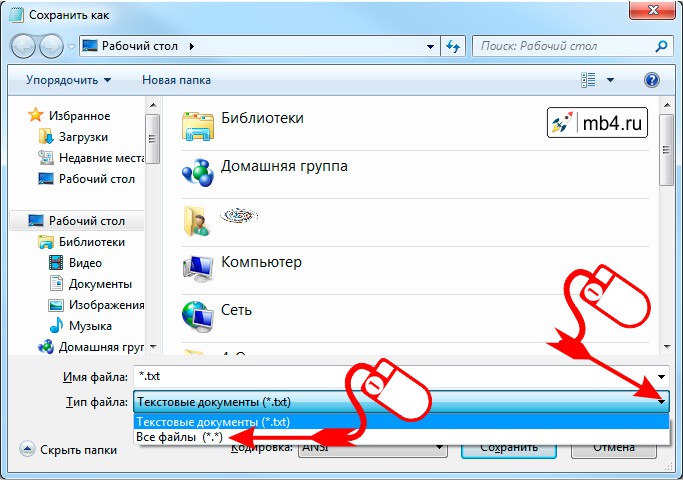
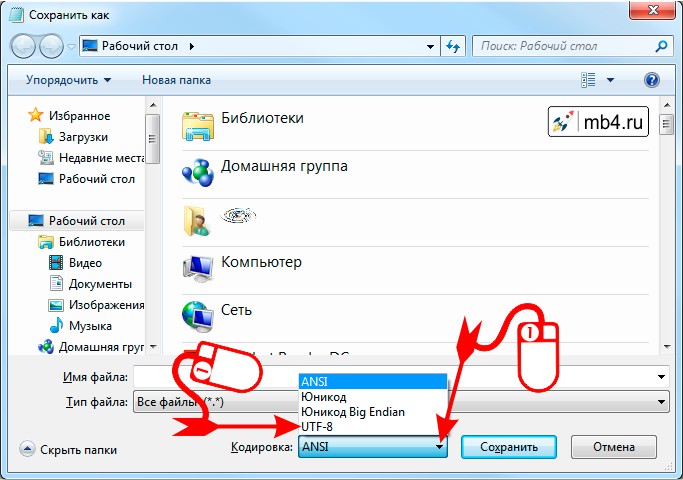
Для тех, кто решил изучить или повторить HTML у меня есть бесплатный замечательный видео-курс HTML, который мы сняли специально для тех, кто хочет разобраться с HTML не имея представления с чего начать. Видео-курс «HTML для начинающих» ← по этой ссылке!
Всё начинается с самого начала: Часть 1 «Инструментарий»
Как открыть Notepad (Блокнот) в Windows через кнопку «Пуск»?
Для того, чтобы открыть Notepad (Блокнот) в Windows нужно нажать на кнопку «Пуск» в левом нижнем углу. (Или нажать на кнопку «Win» на клавиатуре. Она обычно находится между правыми кнопками Ctrl и Alt.) Откроется такое вот окно:
После этого нужно написать в поисковой строке слово «Блокнот» и кликнуть по ссылке найденной программы:
С тем же успехом можно написать в поисковой строке слово «notepad» и кликнуть по ссылке найденной программы:
После этого откроется окно программы Notepad (Блокнот), куда можно записывать текст:
Как сохранить файл в Notepad (Блокнот) в Windows?
После того, как текст написан, его нужно сохранить. Notepad предназначен для создания и сохранения текстовых файлов с расширением .txt. Поэтому, для того, чтобы сохранить файл с расширением, скажем, .html, нужно в меню Блокнота выбрать опцию «Файл», а в ней опцию «Сохранить как…»
После этого откроется окно сохранения файла в котором нужно в опции «Тип файла:» выбрать Все файлы (*.*)
Как указать кодировку при сохранении файла в Notepad (Блокнот) в Windows?
Также полезно сразу выбрать кодировку. Сейчас на серверах обычно стоит кодировка UTF-8, поэтому лучше сразу сохранять файлы в ней.
После этого останется только ввести имя файла с расширением (для HTML-документов расширение либо .html либо .htm), выбрать путь, куда сохранять файл (чтобы его потом можно было найти) и нажать кнопку «Сохранить».
После сохранения файла с расширением .html в Windows обычно этот файл имеет иконку того браузера, который настроен по умолчанию для работы с интернетом. (У меня сейчас по умолчанию стоит Opera.) Двойным кликом по иконке файла его можно открыть для просмотра в браузере.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего: