Введение в Windows Forms
Для создания графических интерфейсов с помощью платформы .NET применяются разные технологии — Window Forms, WPF, UWP. Однако наиболее простой и удобной платформой до сих пор остается Window Forms или сокращенно WinForms. Данное руководство ставит своей целью дать понимание принципов создания графических интерфейсов с помощью технологии WinForms и работы основных элементов управления.
Для создания графических приложений на C# будем использовать бесплатную и полнофункциональную среду разработки — Visual Studio Community 2022 , которую можно загрузить по следующему адресу: https://www.visualstudio.com/en-us/downloads.
Чтобы добавить в Visual Studio поддержку проектов для Windows Forms и C# и .NET 6, в программе установки среди рабочих нагрузок нужно выбрать только пункт Разработка классических приложений .NET . Можно выбрать и больше опций или вообще все опции, однако стоит учитывать свободный размер на жестком диске — чем больше опций будет выбрано, соответственно тем больше места на диске будет занято.
После установки среды и всех ее компонентов, запустим Visual Studio и создадим проект графического приложения. На стартовом экране выберем Create a new project (Создать новый проект)
На следующем окне в качестве типа проекта выберем Windows Forms App :
Стоит отметить, что среди шаблонов можно увидеть еще тип Windows Forms App (.NET Framework) — его НЕ надо выбирать, необходим именно тип Windows Forms App .
Далее на следующем этапе нам будет предложено указать имя проекта и каталог, где будет располагаться проект.
В поле Project Name дадим проекту какое-либо название. В моем случае это HelloApp .
На следующем окне Visual Studio предложит нам выбрать версию .NET, которая будет использоваться для проекта. По умолчанию здесь выбрана последняя на данный момент версия — .NET 6.0. Оставим и нажмен на кнопку Create (Создать) для создания проекта.
После этого Visual Studio откроет наш проект с созданными по умолчанию файлами:
Справа находится окно Solution Explorer, в котором можно увидеть структуру нашего проекта. В данном случае у нас сгенерированная по умолчанию структура:
Dependencies — это узел содержит сборки dll, которые добавлены в проект по умолчанию. Эти сборки как раз содержат классы библиотеки .NET, которые будет использовать C#
Далее идет файл единственной в проекте формы — Form1.cs , который по умолчанию открыт в центральном окне:
Класс формы — Form1 представляет графическую форму — фактически то окно, которое мы увидим на экране при запуске проекта.
Этот класс определяется как частичный (с модификатором partial ) и наследуется от встроенного класса Form , который содержит базовую функциональность форм.
В самом классе Form1 определен по умолчанию только конструктор, где вызывается метод InitializeComponent() , который выполняет инициализацию компонентов формы из файла дизайнера.
Рядом с этим элементом можно заметить другой файл формы — Form1.Designer.cs . Это файл дизайнера — он содержит определение компонентов формы, добавленных на форму в графическом дизайнере и именно его код по сути передается выше через вызов InitializeComponent()
Program.cs определяет точку входа в приложение:
Данный файл содержит класс Program. Выполнение программы на языке C# начинается с метода Main . И в классе Program как раз определен подобный метод.
Метод Main снабжен атрибутом [STAThread] . Этот атрибут, грубого говоря, необходим для корректной работы компонентов Windows. В самом методе сначала вызывается метод
который устанавливает некоторую базовую конфигурацию приложения
Затем вызывается метод
в который передается объект отображаемой по умолчанию на экране формы.
То есть, когда мы запустим приложение, сработает метод Main , в котором будет вызван метод Application.Run(new Form1()) , благодаря чему мы увидим форму Form1 на экране.
Настройка компиляции проекта
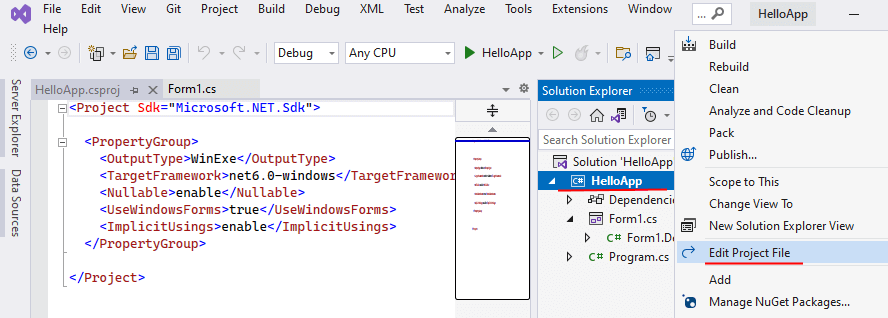
Кроме того, проект Windows Forms имеет еще один важный файл, как и все проекты на языке C# — файл конфигурации проекта. Для его открытия нажмем двойным кликом левой кнопкой мыши на название проекта или нажмем правой кнопкой мыши на название проекта и появившемся контекстном меню выберем пункт Edit Project File
В итоге нам откроектся файл с расширением csproj , который называется по имени проекта (например, HelloApp.csproj) со следующим содержимым:
Для компиляции приложения Windows Forms указаны следующие настройки:
OutputType : определяет выходной тип проекта. Должен иметь значение WinExe — то есть выполняемое приложение с расширением exe под Windows
TargetFramework : определяет применяемую для компиляции версию фреймворка .NET. Поскольку при создании проекта была выбрана версия .NET 6, а сам проект зависит от компонентов Windows, то здесь должно быть значение net6.0-windows
Nullable : подключает в проект функционалность ссылочных nullable-типов
UseWindowsForms : указывает, будет ли проект использовать Windows Forms (для этого устанавливается значение true )
ImplicitUsings : подключает в проект функциональность неявно подключаемых глобальных пространств имен
Запуск приложения
Чтобы запустить приложение в режиме отладки, нажмем на клавишу F5 или на зеленую стрелочку на панели Visual Studio.
После этого запустится пустая форма Form1 по умолчанию.
После запуска приложения студия компилирует его в файл с расширением exe. Найти данный файл можно, зайдя в папку проекта и далее в каталог binDebugnet6.0-windows
Рассмотрев вкратце создание проекта графического приложения, мы можем перейти к обзору основных компонентов и начнем мы с форм.
Программирование на C, C# и Java
Уроки программирования, алгоритмы, статьи, исходники, примеры программ и полезные советы
ОСТОРОЖНО МОШЕННИКИ! В последнее время в социальных сетях участились случаи предложения помощи в написании программ от лиц, прикрывающихся сайтом vscode.ru. Мы никогда не пишем первыми и не размещаем никакие материалы в посторонних группах ВК. Для связи с нами используйте исключительно эти контакты: vscoderu@yandex.ru, https://vk.com/vscode
Windows Forms и C++
При создании нового проекта в Visual Studio для языка программирования C++ в мастере нет пункта Windows Forms. Но, безусловно, язык C++ поддерживает .NET и, соответственно, Windows Forms. Из этой статьи Вы узнаете, как создать в Visual Studio проект Windows Form на C++.
Сначала необходимо создать новый проект в Visual Studio.
Создание нового проекта C++ в Visual Studio
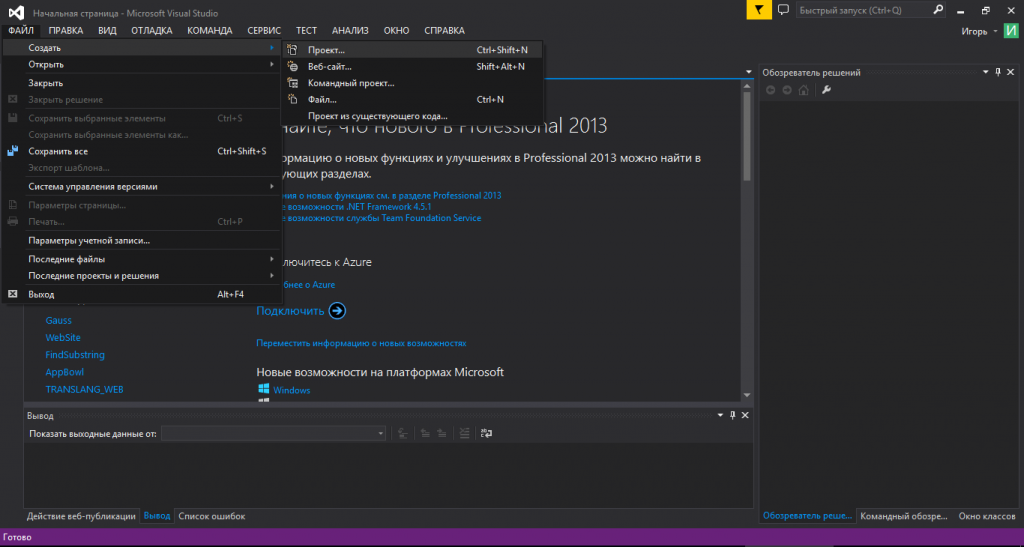
Запустите Visual Studio. Нажмите «Файл» → «Создать» → «Проект…». Или нажмите сочетание клавиш Ctrl + Shift + N на клавиатуре.
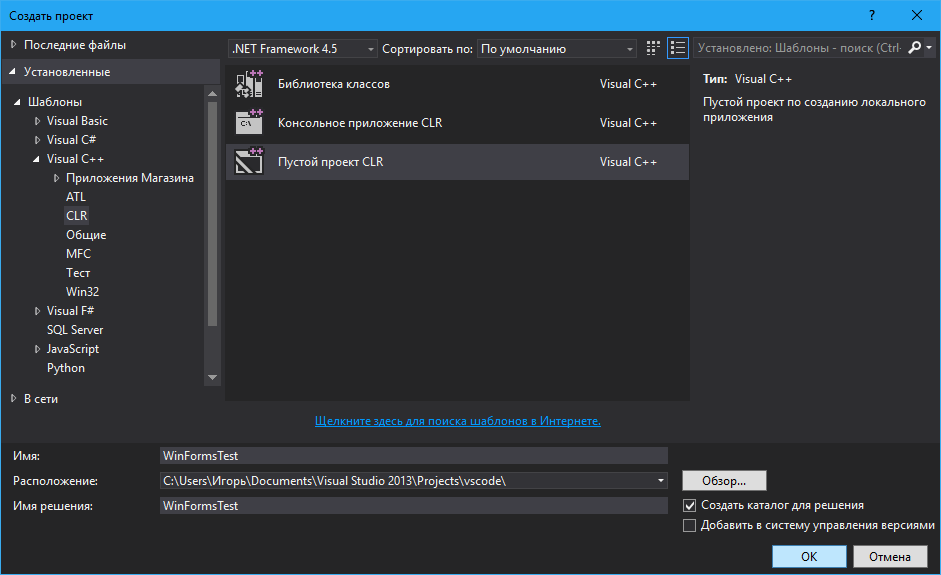
В появившемся окне «Создать проект» слева выберите группу «Visual C++», а в ней пункт «CLR». Щелкните по «Пустой проект CLR», введите имя проекта и нажмите кнопку «OK».
Таким образом мы создали новый проект на языке программирования C++ в Visual Studio.
Добавление Windows Forms в проект C++
Теперь в созданный проект на C++ добавим форму Windows Forms.
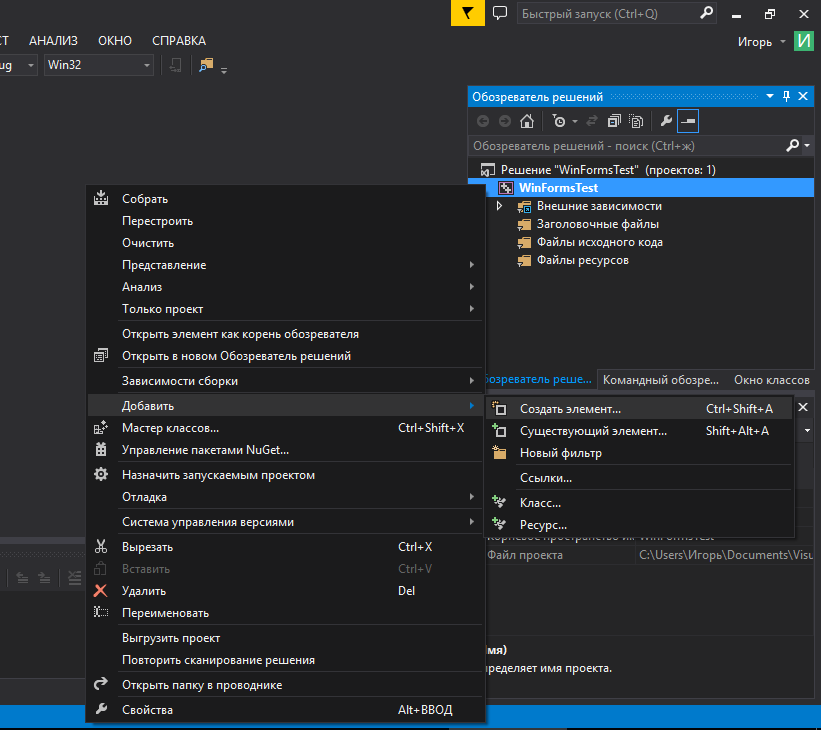
Для этого щелкните в «Обозревателе решений» на названии проекта правой кнопкой мыши, выберите пункт «Добавить» и затем «Создать элемент…». Либо просто нажмите на клавиатуре сочетание клавиш Ctrl + Shift + A.
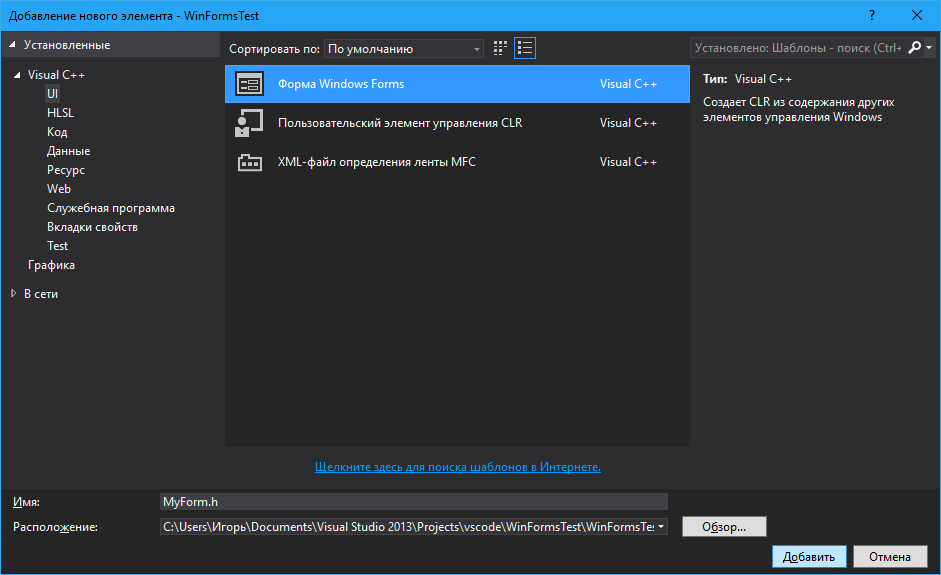
Загрузится окно «Добавление нового элемента». В нём щёлкните левой кнопкой мыши по группе UI в выберите элемент «Форма Windows Forms — Visual C++». Можете изменить имя создаваемой формы. По завершении нажмите кнопку «Добавить».
Далее откройте файл исходного кода «MyForm.cpp» (если вы изменяли название формы, то файл будет иметь другое имя). В него добавьте следующий текст:
Если Вы указали имя проекта отличное от WinFormsTest, то, соответственно, в коде укажите введённое Вами имя.
Сохраните изменения в файле.
Теперь необходимо произвести ряд настроек проекта в Visual Studio. Приступим.
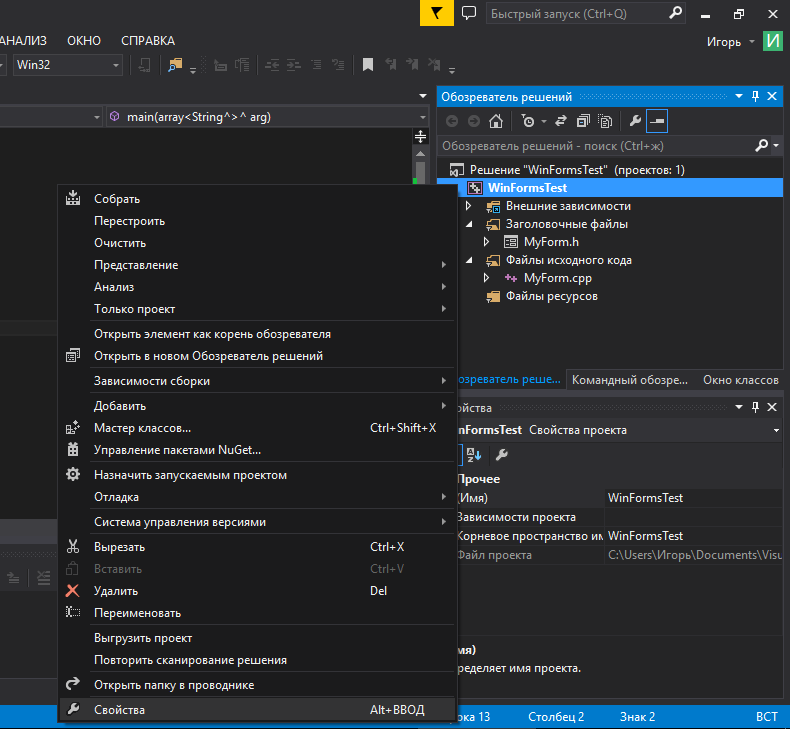
Щёлкните по названию проекта в «Обозревателе решений» правой кнопкой мыши и затем нажмите кнопку «Свойства». Либо сразу нажмите сочетание клавиш Alt + Enter.
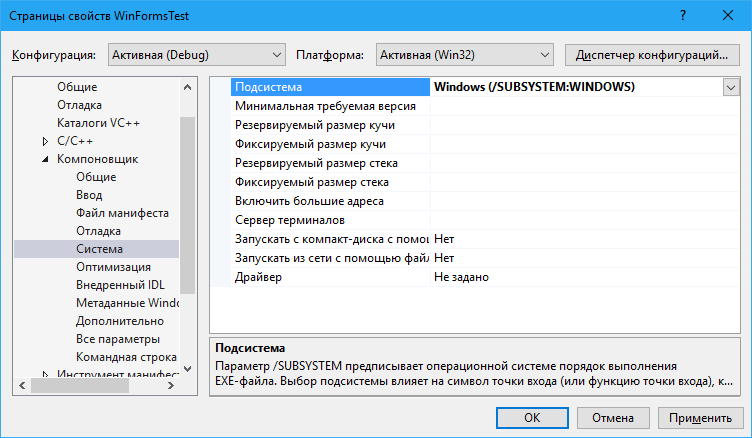
В «Странице свойств» проекта слева выберите группу «Компоновщик» → «Система». В раскрывающемся списке «Подсистема» укажите Windows и нажмите кнопку «Применить».
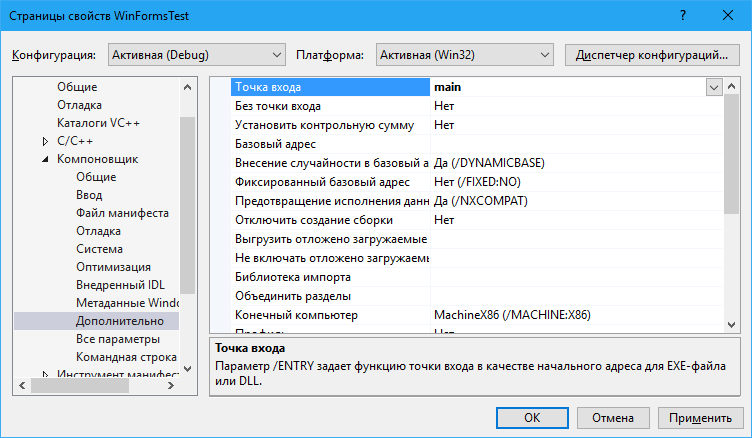
Далее в разделе «Дополнительно» группы «Компоновщик» в качестве «Точки входа» укажите функцию main (напишите словом). Щелкните кнопку «Применить», а затем «ОК».
На этом настройка и создание проекта Windows Forms на C++ завершены! Чтобы просмотреть результат — запустите проект на выполнение (клавиша F5).
Я сохранил свой проект, но теперь я не могу открыть его в design view, где вы видите все кнопки и прочее. Visual Studio 2012 Кто-нибудь знает как?
4 ответов
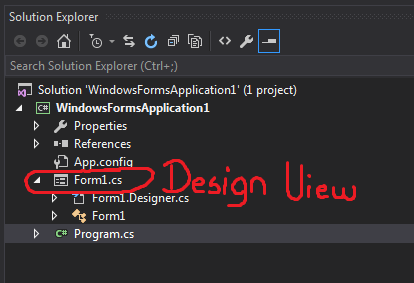
Вы можете дважды щелкнуть непосредственно на .cs файл, представляющий вашу форму в Обозреватель :
откроется Form1.cs [Design] , который содержит элементы управления перетаскиванием.
Если вы находитесь непосредственно в код (файл с именем Form1.cs , без «[дизайн]»), вы можете нажать Shift + F7 (или F7 в зависимости от типа проекта) вместо того, чтобы открыть его.
в представлении «дизайн» вы можете вернуться к коду, нажав F7 .
моя проблема, она показала ошибку под названием » класс Form1 может быть разработан, но не является первым классом в файле. Visual Studio требует, чтобы дизайнеры использовали первый класс в файле. Переместите код класса так, чтобы он был первым классом в файле, и повторите попытку загрузки конструктора. «. Поэтому я переместил класс формы в первый, и он сработал. 🙂
в окне обозревателя решений выберите свою форму, щелкните правой кнопкой мыши, щелкните по View Designer. Вуаля! Форма должна отображаться.
Я пробовал отправлять пару скриншотов, но это мой первый пост, поэтому я не могу размещать любые изображения.
|
0 / 0 / 0 Регистрация: 20.10.2017 Сообщений: 16 |
|
|
1 |
|
Как войти в конструктор формы20.10.2017, 14:44. Показов 53165. Ответов 12
Создал в VISUAL STUDIO 2015 Windows Form и написал код решения квадратного уравнения.
__________________
0 |
|
Programming Эксперт 94731 / 64177 / 26122 Регистрация: 12.04.2006 Сообщений: 116,782 |
20.10.2017, 14:44 |
|
12 |
|
управление сложностью 1687 / 1300 / 259 Регистрация: 22.03.2015 Сообщений: 7,545 Записей в блоге: 5 |
|
|
20.10.2017, 15:15 |
2 |
|
Form1.Designer.cs
0 |
|
Администратор 15244 / 12282 / 4904 Регистрация: 17.03.2014 Сообщений: 24,880 Записей в блоге: 1 |
|
|
20.10.2017, 15:19 |
3 |
|
moland, ПКМ и View Designer тоже не работают? Если да, то попробуй сбросить настройки VS и перезапустить её.
0 |
|
0 / 0 / 0 Регистрация: 20.10.2017 Сообщений: 16 |
|
|
20.10.2017, 15:28 [ТС] |
4 |
|
В обозревателе решений написано проектов 0. Может кто-либо на пальцах объсянить можно ли вернуть эту форму и как. Зайти туда-то поставить галочку там-то Добавлено через 4 минуты
0 |
|
Администратор 15244 / 12282 / 4904 Регистрация: 17.03.2014 Сообщений: 24,880 Записей в блоге: 1 |
|
|
20.10.2017, 15:32 |
5 |
|
moland, так это не форма пропала, а проект. Интересно где ты нажимал Shift+F7 в таком случае. Если файлы проекта не были удалены, то нужно заново добавить проект в решение. Для начала посмотри есть ли рядом с решением папка проекта или его файлы. Ориентиром будет *.csproj файл. Если файлов нет, то значит ты переместил их куда-то (вспоминай куда) или удалил (тогда всё пропало шеф). Если файлы проекта есть, то выбери в контекстом меню решения «Add Existing Project».
Я не знаю что это такое (ПКМ и View Designer) ПКМ = Правая Кнопка Мыши — или проще говоря контекстное меню.
0 |
|
0 / 0 / 0 Регистрация: 20.10.2017 Сообщений: 16 |
|
|
20.10.2017, 15:41 [ТС] |
6 |
|
я открыл файл Form1.cs и вижу свой код
0 |
|
Администратор 15244 / 12282 / 4904 Регистрация: 17.03.2014 Сообщений: 24,880 Записей в блоге: 1 |
|
|
20.10.2017, 15:51 |
7 |
|
moland, тогда судя по
В обозревателе решений написано проектов 0 ты не открыл проект. Закрой открытые файлы и открой проект через меню File.
0 |
|
0 / 0 / 0 Регистрация: 20.10.2017 Сообщений: 16 |
|
|
20.10.2017, 15:54 [ТС] |
8 |
|
Кажется я разобрался. Проект был сохранен отдельно на диске почему-то. Подскажите что нужно взять с собой на флешке чтобы открыть проект на другом компе? Какие файлы, папки, проекты?
0 |
|
Администратор 15244 / 12282 / 4904 Регистрация: 17.03.2014 Сообщений: 24,880 Записей в блоге: 1 |
|
|
20.10.2017, 16:02 |
9 |
|
moland, нужно копировать папку решения целиком. Папка решения это папка где находится файл с расширением sln.
0 |
|
0 / 0 / 0 Регистрация: 20.10.2017 Сообщений: 16 |
|
|
23.10.2017, 12:21 [ТС] |
10 |
|
Если я открываю проект с диска С, где сохранены проекты, то открывается хорошо. При этом файлы А если копирую эту папку на флешку и пробую открыть то пишет что не найдены файлы
0 |
|
Администратор 15244 / 12282 / 4904 Регистрация: 17.03.2014 Сообщений: 24,880 Записей в блоге: 1 |
|
|
23.10.2017, 17:06 |
11 |
|
moland, значит у тебя часть файлов проекта хранится в одной папке, а часть в другой. Собери их в одном месте. Возможно для тебя будет проще создать новый проект и перенести код в него.
0 |
|
0 / 0 / 0 Регистрация: 20.10.2017 Сообщений: 16 |
|
|
23.10.2017, 17:11 [ТС] |
12 |
|
Да. так и пишет что файл такой-то (С//DESKTOP…. не найден. А для чего вообще существует возможность сохранять файлы
0 |
|
Администратор 15244 / 12282 / 4904 Регистрация: 17.03.2014 Сообщений: 24,880 Записей в блоге: 1 |
|
|
23.10.2017, 17:17 |
13 |
|
А для чего вообще существует возможность сохранять файлы отдельно. Зачем такая возможность? Для того чтобы программист мог организовать проект так как ему удобнее. Предполагается что он не балбес и знает что делает.
0 |
In my case right-click on Form1.cs (with correct Form icon) and select «View Designer» still showing code.
I found this thread and realized I accidentally choose .Net Core instead of .NET Framework when creating new project:
I should able see this long xml inside .csproj file (.NET Framework) of Solution Explorer panel, which the TargetFrameworkVersion showing v<Number>:
...
<OutputType>WinExe</OutputType>
<RootNamespace>HelloWorld</RootNamespace>
<AssemblyName>HelloWorld</AssemblyName>
<TargetFrameworkVersion>v4.7.2</TargetFrameworkVersion>
...
, instead of short xml below (*.Net Core), which the TargetFramework showing netcoreapp<Number>:
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>netcoreapp3.1</TargetFramework>
<UseWindowsForms>true</UseWindowsForms>
</PropertyGroup>
</Project>
To check project type, can refer this answer.
Microsoft devlogs stated that Designer with .Net Core is not shipped by default yet:
If you want to work with .NET Core project, don’t forget to install
the .NET Core Windows Forms Designer, since it isn’t yet shipped
inside Visual Studio by default. See the previous “Enabling the
designer” section.
Последнее обновление: 11.11.2022
Для создания графических приложений на C# можно использовать .NET CLI, но также можно
использовать бесплатную и полнофункциональную среду разработки — Visual Studio Community 2022, которая в ряде случаев облегчает проектирование
приложения. Так, загрузим установщик Visual Studio по адресу:
https://www.visualstudio.com/en-us/downloads.
Чтобы добавить в Visual Studio поддержку проектов для Windows Forms и C# и .NET 7, в программе установки среди рабочих нагрузок нужно
выбрать только пункт Разработка классических приложений .NET. Можно выбрать и больше опций или вообще все опции, однако стоит
учитывать свободный размер на жестком диске — чем больше опций будет выбрано, соответственно тем больше места на диске будет занято.
После установки среды и всех ее компонентов, запустим Visual Studio и создадим проект графического приложения.
На стартовом экране выберем Create a new project (Создать новый проект)
На следующем окне в качестве типа проекта выберем Windows Forms App:
Стоит отметить, что среди шаблонов можно увидеть еще тип Windows Forms App (.NET Framework) — его НЕ надо выбирать, необходим именно тип
Windows Forms App.
Далее на следующем этапе нам будет предложено указать имя проекта и каталог, где будет располагаться проект.
В поле Project Name дадим проекту какое-либо название. В моем случае это HelloApp.
На следующем окне Visual Studio предложит нам выбрать версию .NET, которая будет использоваться для проекта. Выберем последнюю на данный момент версию — .NET 7.0 и нажмен на кнопку Create (Создать) для создания проекта.
После этого Visual Studio откроет наш проект с созданными по умолчанию файлами:
Справа находится окно Solution Explorer, в котором можно увидеть структуру нашего проекта. Практически этот тот же проект, который создается с
помощью .NET CLI:
-
Dependencies — это узел содержит сборки dll, которые добавлены в проект по умолчанию.
Эти сборки как раз содержат классы библиотеки .NET, которые будет использовать C# -
Form1.Designer.cs: он содержит определение компонентов формы, добавленных
на форму в графическом дизайнере -
Далее идет файл единственной в проекте формы — Form1.cs, который по умолчанию открыт в центральном окне.
-
Program.cs определяет точку входа в приложение
Запуск приложения
Чтобы запустить приложение в режиме отладки, нажмем на клавишу F5 или на зеленую стрелочку на панели Visual Studio.
После этого запустится пустая форма Form1 по умолчанию.
После запуска приложения студия компилирует его в файл с расширением exe. Найти данный файл можно, зайдя в папку проекта и далее в каталог
binDebugnet7.0-windows
Рассмотрев вкратце создание проекта графического приложения, мы можем перейти к обзору основных компонентов и начнем мы с форм.
На чтение 7 мин Просмотров 2.8к. Опубликовано 07.04.2022
Освойте Microsoft Visual Studio и разрабатывайте собственные приложения с помощью Windows Forms практически без написания кода.
Windows Forms — это платформа, доступная в Visual Studio, которая позволяет создавать настольные приложения с помощью графического пользовательского интерфейса. Это позволяет вам щелкать и перетаскивать виджеты, такие как кнопки или метки, прямо на холст и управлять свойствами каждого виджета, такими как размер шрифта, цвет или граница.
В этой статье простой конвертер градусов Цельсия в градусы Фаренгейта будет использоваться в качестве примера для изучения основ настройки приложения Windows Form. В этом руководстве используется Visual Studio 2019 Community Edition.
Содержание
- Как создать проект Windows Forms в Visual Studio
- Как добавить элементы на холст проекта
- Как обрабатывать события и писать код в коде программной части
- Как запускать и отлаживать программу Windows Forms
- Отладка программы Windows Forms
- Запуск программы с помощью исполняемого файла
- Добавление дополнительных элементов в форму Windows
Как создать проект Windows Forms в Visual Studio
Сначала создайте проект в Visual Studio.
- Откройте Visual Studio и выберите Создать новый проект.
- Visual Studio предоставит вам список шаблонов проектов, из которых вы можете выбрать.
- Чтобы создать приложение Windows Forms, найдите приложение Windows Formи выберите его из списка шаблонов. Как только это будет выбрано, нажмите » Далее».
- Добавьте имя и местоположение для проекта и нажмите » Далее». Расположение — это каталог, в котором будут храниться файлы кода.
- На следующем экране сохраните выбор по умолчанию.NET Core 3.1.
- Щелкните Создать.
- Когда Visual Studio завершит создание проекта, он откроется.
Как добавить элементы на холст проекта
Холст — это белая область, расположенная в верхнем левом углу экрана. Нажмите и перетащите точки в нижней, правой или нижней правой части холста, чтобы изменить его размер, если это необходимо.
Чтобы создать пользовательский интерфейс приложения, добавьте на холст такие виджеты, как кнопки или текстовые поля.
- Откройте вкладку «Вид» в верхней части окна и выберите » Панель инструментов «.
- Это добавит панель инструментов в левую часть приложения. Выберите значок булавкив правом верхнем углу панели инструментов, чтобы закрепить его там навсегда.
- Здесь вы можете перетащить любой виджет из панели инструментов на холст. Выделите кнопку на панели инструментов и перетащите ее на холст.
- Перетащите на холст еще два текстовых поля вместе с тремя метками (две метки для каждого текстового поля и одна метка для заголовка в верхней части приложения).
- Каждый виджет на холсте имеет связанные с ним свойства. Выделите виджет, чтобы отобразить окно свойствв правом нижнем углу Visual Studio, в котором перечислены все свойства этого виджета. Эти свойства могут включать текст, имя, размер шрифта, границу или выравнивание выделенного виджета.
- На данный момент текст этих виджетов по-прежнему говорит label1, label2или button1. Выберите виджет label1и отредактируйте свойство Text в окне свойств, указав «Цельсий в Фаренгейт». Измените размер шрифта на 22pt.
- Аналогичным образом отредактируйте свойства других виджетов на холсте, чтобы они были следующими:
|
Виджет |
Имущество |
Новое значение |
| метка2 | Текст | Цельсия |
| этикетка3 | Текст | по Фаренгейту |
| кнопка | Текст | Рассчитать |
| Текстовое поле Фаренгейта | Только для чтения | Истинный |
Как обрабатывать события и писать код в коде программной части
Виджеты на холсте можно привязывать к событиям. События могут включать в себя такие вещи, как нажатие кнопки, изменение текста внутри текстового поля или выбор определенного переключателя. Когда происходят эти события, это может привести к срабатыванию части кода в программном коде.
C# — это язык, используемый при создании Windows Forms. Если вы еще не использовали C#, есть много практических причин для изучения программирования на C#.
Для этого конкретного приложения добавьте событие к кнопке » Рассчитать «, чтобы инициировать выполнение части кода при нажатии этой кнопки.
1. Дважды щелкните кнопку » Рассчитать«, чтобы автоматически открыть Form1.cs с новым методом Event:
private void calculateButton_Click(object sender, EventArgs e)
2. Здесь вы добавите код, который будет выполнять расчет градусов Цельсия по Фаренгейту и отображать результат в текстовом поле Фаренгейта. Для этого вам нужно иметь возможность прочитать значение из текстового поля Цельсия и изменить текстовое поле Фаренгейта, чтобы отобразить результат.
3. Вернитесь на холст и повторно отредактируйте свойства, как показано ранее. На этот раз отредактируйте свойство Nameдля текстовых полей Цельсия и Фаренгейта. Эти имена можно использовать для ссылки на текстовые поля в коде.
| Виджет | Имущество | Новое значение |
| Текстовое поле Цельсия | Имя | ЦельсияTextBox |
| Текстовое поле Фаренгейта | Имя | по ФаренгейтуTextBox |
4. Вернитесь к функции calculateButton_Click в Form1.cs.
5. Теперь на текстовое поле Celsius можно ссылаться в коде, используя имя «celsiusTextBox». Введенное пользователем значение Цельсия сохраняется в его свойстве Text. Однако, поскольку это строка, разберите ее на двойную, чтобы включить ее в будущие расчеты по Фаренгейту.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
}
6. Переменная celsiusValue теперь хранит значение, введенное пользователем в текстовом поле Celsius. Формула для преобразования градусов Цельсия в градусы Фаренгейта: (celsiusValue * 9 / 5) + 32.Таким образом, результат теперь можно рассчитать и сохранить в текстовом поле Фаренгейта.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
// Apply the calculation
double result = (celsiusValue * 9 / 5) + 32;
// Store the result in the Fahrenheit Textbox
fahrenheitTextBox.Text = result.ToString();
}
Как запускать и отлаживать программу Windows Forms
Запуск программы Windows Forms в Visual Studio
Теперь, когда пользовательский интерфейс и логика кода настроены, запустите программу, чтобы увидеть, как она работает.
1. Чтобы запустить программу, выберите зеленую стрелку вверху панели инструментов в Visual Studio.
2. После загрузки проекта добавьте значение в текстовое поле Цельсия и нажмите кнопку » Рассчитать». Это добавит результат в текстовое поле по Фаренгейту.
3 Если программа размыта во время выполнения, вероятно, ваше приложение не поддерживает DPI. Это может вызвать проблемы с масштабированием и разрешением, поэтому его необходимо включить.
4. Щелкните правой кнопкой мыши проект TemperatureConverterв обозревателе решений. Выберите Добавить, затем выберите Новый элемент.
5. Найдите файл манифеста приложения и нажмите » Добавить «.
6. Скопируйте следующий код в новый файл app.manifest как дочерний элемент тега сборки (если код уже сгенерирован, просто раскомментируйте его).
<application xmlns=»urn:schemas-microsoft-com:asm.v3″>
<windowsSettings>
<dpiAware xmlns=»http://schemas.microsoft.com/SMI/2005/WindowsSettings«>true</dpiAware>
<longPathAware xmlns=»http://schemas.microsoft.com/SMI/2016/WindowsSettings«>true</longPathAware>
</windowsSettings>
</application>
7. Чтобы это изменение вступило в силу, перезапустите программу. Нажмите красную кнопку остановки в верхней части панели инструментов, затем снова нажмите зеленую кнопку воспроизведения.
Отладка программы Windows Forms
Вы можете отладить программу, если логика вашего приложения Windows Forms не работает должным образом.
- Вернитесь к функции calculateButton_Click в Form1.cs и щелкните в любом месте серой полосы в крайнем левом углу экрана. Это добавит точку останова, которая обозначена красным кружком.
- Нажмите кнопку «Рассчитать» еще раз, чтобы запустить этот метод. Программа приостановится, когда достигнет точки останова, чтобы показать все значения, хранящиеся в переменных в этой точке.
- Чтобы продолжить работу программы, нажмите зеленую стрелку » Продолжить» в верхней части панели инструментов.
Запуск программы с помощью исполняемого файла
Если вы не хотите запускать свою программу через Visual Studio, используйте автономный исполняемый файл для программы. Это автоматически генерируется.
Перейдите к исполняемому файлу, который можно найти здесь:
<your-project-folder>/bin/Debug/netcoreapp3.1/TemperatureConverter.exe
Нажмите на исполняемый файл, чтобы запустить программу напрямую.
Добавление дополнительных элементов в форму Windows
Надеюсь, теперь у вас есть общее представление об основной структуре приложения Windows Form. Вы можете продолжить изучение дополнительных функций Windows Forms, поэкспериментировав с новыми виджетами и углубившись в другие различные события, которые можно обрабатывать.
Как только вы лучше познакомитесь с Windows Forms, вы сможете приступить к созданию более сложных приложений. Вы также можете изучить многие другие способы создания приложений на рабочем столе Windows.
4 Ответы
0 интерисует
0 не интерисует
1 ответ
спросил
23 Фев, 20
от
snecton
Мыслитель
(5,382 баллов)
в категории IDE
0 интерисует
0 не интерисует
1 ответ
спросил
13 Март, 16
от
аноним
в категории C++
0 интерисует
0 не интерисует
1 ответ
спросил
31 Окт, 19
от
snecton
Мыслитель
(5,382 баллов)
в категории IDE
0 интерисует
0 не интерисует
1 ответ
спросил
29 Ноя, 19
от
snecton
Мыслитель
(5,382 баллов)
в категории IDE
0 интерисует
0 не интерисует
1 ответ
спросил
24 Апр, 19
от
snecton
Мыслитель
(5,382 баллов)
в категории IDE
0 интерисует
0 не интерисует
1 ответ
спросил
21 Фев, 17
от
snecton
Мыслитель
(5,382 баллов)
в категории IDE
0 интерисует
0 не интерисует
1 ответ
спросил
16 Окт, 14
от
durty
Знаток
(372 баллов)
0 интерисует
0 не интерисует
1 ответ
спросил
06 Янв, 20
от
snecton
Мыслитель
(5,382 баллов)
в категории GNU/Linux
0 интерисует
0 не интерисует
1 ответ
спросил
16 Дек, 15
от
snecton
Мыслитель
(5,382 баллов)
в категории JavaScript
0 интерисует
0 не интерисует
1 ответ
спросил
02 Ноя, 13
от
snecton
Мыслитель
(5,382 баллов)
0 интерисует
0 не интерисует
1 ответ
спросил
31 Авг, 17
от
snecton
Мыслитель
(5,382 баллов)
в категории Растровая графика
0 интерисует
0 не интерисует
1 ответ
спросил
26 Авг, 19
от
snecton
Мыслитель
(5,382 баллов)
в категории Банки и Кредиты
0 интерисует
0 не интерисует
1 ответ
спросил
03 Апр, 18
от
snecton
Мыслитель
(5,382 баллов)
в категории C++
0 интерисует
0 не интерисует
1 ответ
спросил
30 Июль, 16
от
аноним
в категории Работа, Карьера
0 интерисует
0 не интерисует
1 ответ
спросил
10 Фев, 14
от
durty
Знаток
(372 баллов)
0 интерисует
0 не интерисует
1 ответ
спросил
19 Фев, 22
от
snecton
Мыслитель
(5,382 баллов)
в категории Интернет
0 интерисует
0 не интерисует
1 ответ
спросил
14 Апр, 21
от
Макс
в категории C#
0 интерисует
0 не интерисует
1 ответ
спросил
17 Май, 20
от
snecton
Мыслитель
(5,382 баллов)
в категории Кино, театр
Windows Forms Designer (Конструктор Windows Forms)
Если вы выполнили предыдущее упражнение, то в среде разработки Visual Studio будет загружен проект МузВопрос. Однако пользовательский интерфейс и основная графическая форма проекта могут быть все еще не видны в Visual Studio. (Более сложные проекты могут содержать несколько графических форм, но в этой простой программе требуется только одна.) Чтобы сделать форму проекта МузВопрос видимой в среде разработки, вы должны вывести ее на экран с помощью Solution Explorer (Обозревателя решений).
Отображение Windows Forms Designer (Конструктора Windows Forms)
-
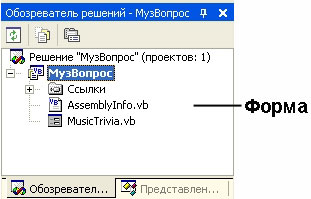
Найдите панель Solution Explorer (Обозреватель решений), расположенную в верхнем правом углу среды разработки Visual Studio. Если вы ее не видите (она может быть скрыта в виде закладки так, что ее не видно, или вообще отключена), то в меню View (Вид) выберите Solution Explorer (Обозреватель решений).
Когда проект МузВопрос загружен, Solution Explorer (Обозреватель решений) выглядит так.
- В окне Solution Explorer (Обозреватель решений) выберите форму MusicTrivia.vb. У всех файлов форм, включая и этот, рядом находится маленький значок формы, так что их легко идентифицировать. Когда вы щелкаете на файле формы, Visual Studio выделяет его в Solution Explorer (Обозревателе решений), а в окне Properties (Свойства) (если оно отображено на экране) появляется информация об этом файле.
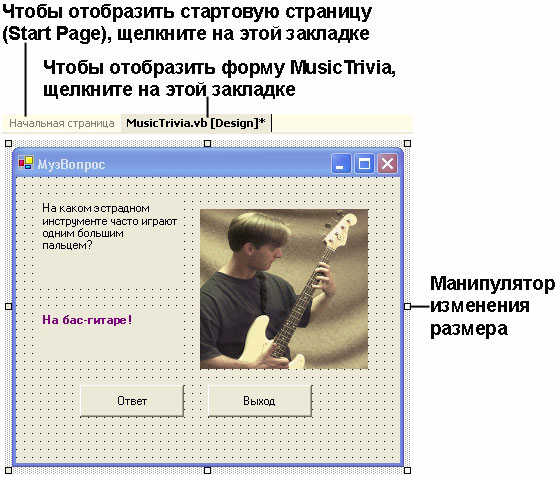
- Чтобы показать рабочее поле, щелкните в Solution Explorer (Обозревателе решений) на кнопке View Designer (Просмотреть конструктор). Форма МузВопрос отображается в Windows Forms Designer (Конструкторе Windows Forms), как показано на рисунке.
Обратите внимание, что в верхней части Windows Forms Designer (Конструктора Windows Forms) по-прежнему видна закладка Start Page (Начальная страница). Вы можете щелкнуть на этой закладке, чтобы открыть Start Page (Начальную страницу), изменить настройки своего профиля или открыть дополнительные файлы проектов. Чтобы вернуться в окно Конструктора Windows Forms, щелкните на закладке с меткой MusicTrivia.vb [Design], расположенной над формой МузВопрос.
Теперь с помощью Visual Studio мы запустим программу на языке Visual Basic.
Совет. Если вы не видите закладок Start Page (Начальная страница) и MusicTrivia.vb [Design], возможно, ваша среда разработки находится в режиме Среда MDI, а не в режиме Tabbed documents (Вкладки). Чтобы изменить эту настройку, в меню Tools (Сервис) выберите строку Options (Параметры). В левой части диалогового окна Options (Параметры) выберите папку Environment (Среда), а затем General (Общие). В правой части в разделе Options (Параметры) щелкните на переключателе Tabbed documents (Вкладки), а затем на OK. Когда вы запустите Visual Studio в следующий раз, открытые вами окна будут иметь закладки, с помощью которых можно переключаться между окнами.
Запуск программы на языке Visual Basic
МузВопрос — это простая программа на языке Visual Basic, разработанная специально, чтобы дать вам представление об инструментах программирования Visual Studio. В форму, которую вы сейчас видите, добавлено пять объектов: две надписи, изображение и две кнопки. А в код программы добавлено три строки, которые заставляют эту простую программу задавать простой вопрос и затем выдавать ответ. (Сейчас ответ виден, так как вы находитесь в режиме разработки, но когда вы запустите программу, ответ будет скрыт.) О создании объектов и добавлении кода программы вы узнаете в следующей лекции. А сейчас с помощью среды разработки Visual Studio попробуйте запустить эту программу.
Запуск программы «МузВопрос»
-
Чтобы запустить программу МузВопрос из Visual Studio, щелкните на кнопке Start (Начать), расположенной на стандартной панели инструментов.
Совет. Чтобы запустить программу в среде разработки Visual Studio, можно также нажать (F5) или выбрать команду Start (Начать) из меню Debug (Отладка). Заметьте, что расположение команды Start (Начать) отличается от ее положения в компиляторе Visual Basic 6.
Visual Studio загружает и компилирует проект в сборку (упорядоченную коллекцию из модулей, данных и так называемого манифеста программы), а затем запускает программу в среде разработки. Значок программы появляется на панели задач Windows. Во время компиляции в окне Output (Вывод) печатаются некоторые сведения об этапах загрузки и компиляции, и об ошибках, если они возникают. Через некоторое время вы снова увидите форму МузВопрос, причем фотография и текст ответа сначала не видны.
Теперь МузВопрос задает свой важный вопрос: На каком эстрадном инструменте часто играют одним большим пальцем?.
-
Чтобы увидеть ответ на вопрос, нажмите кнопку Ответ. Ниже вопроса программа выведет текст ответа («На бас-гитаре!»), а затем и фотографию гитариста, демонстрирующего эту технику. Тестовая программа работает.
- Чтобы закрыть программу, нажмите Выход.
Форма закроется, а среда разработки Visual Studio снова станет активной. Обратите внимание, что форма в среде разработки теперь выглядит немного иначе — на поверхности формы видна сетка точек привязки, две надписи окружены серым полем, а форму окружают маркеры для изменения размера. Эти функции видны только тогда, когда форма находится в режиме разработки, они помогают проектировать и выравнивать графический интерфейс. Кроме того, сетка помогает отличить конструктор от запущенной из Visual Studio программы. (В следующей лекции вы попрактикуетесь в использовании этих функций.)