Введение в Windows Forms
Для создания графических интерфейсов с помощью платформы .NET применяются разные технологии — Window Forms, WPF, UWP. Однако наиболее простой и удобной платформой до сих пор остается Window Forms или сокращенно WinForms. Данное руководство ставит своей целью дать понимание принципов создания графических интерфейсов с помощью технологии WinForms и работы основных элементов управления.
Для создания графических приложений на C# будем использовать бесплатную и полнофункциональную среду разработки — Visual Studio Community 2022 , которую можно загрузить по следующему адресу: https://www.visualstudio.com/en-us/downloads.
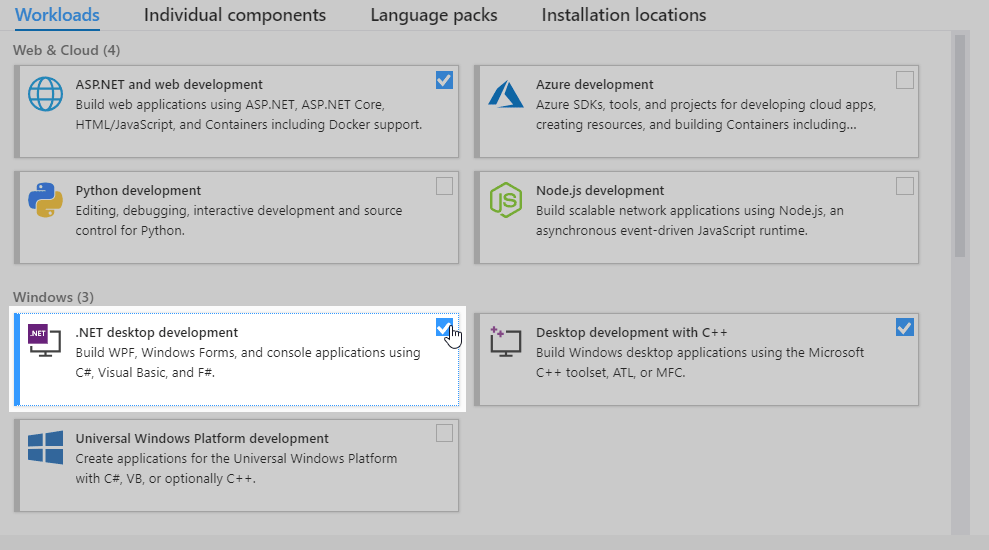
Чтобы добавить в Visual Studio поддержку проектов для Windows Forms и C# и .NET 6, в программе установки среди рабочих нагрузок нужно выбрать только пункт Разработка классических приложений .NET . Можно выбрать и больше опций или вообще все опции, однако стоит учитывать свободный размер на жестком диске — чем больше опций будет выбрано, соответственно тем больше места на диске будет занято.
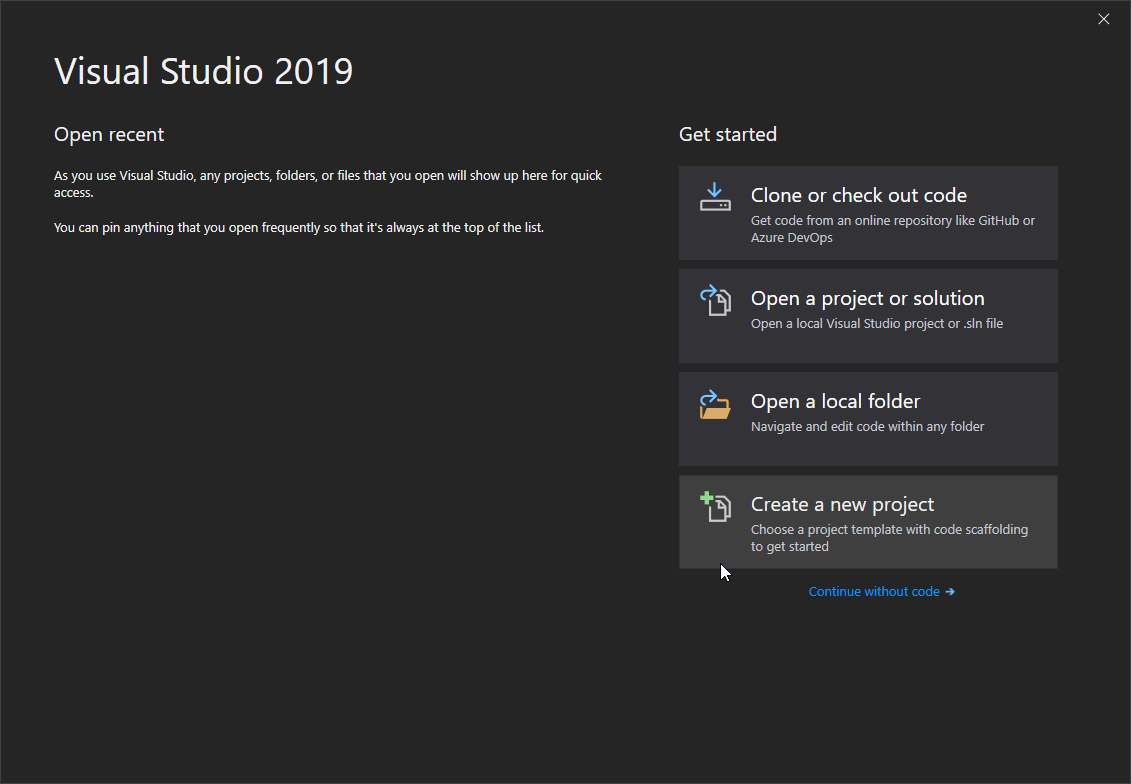
После установки среды и всех ее компонентов, запустим Visual Studio и создадим проект графического приложения. На стартовом экране выберем Create a new project (Создать новый проект)
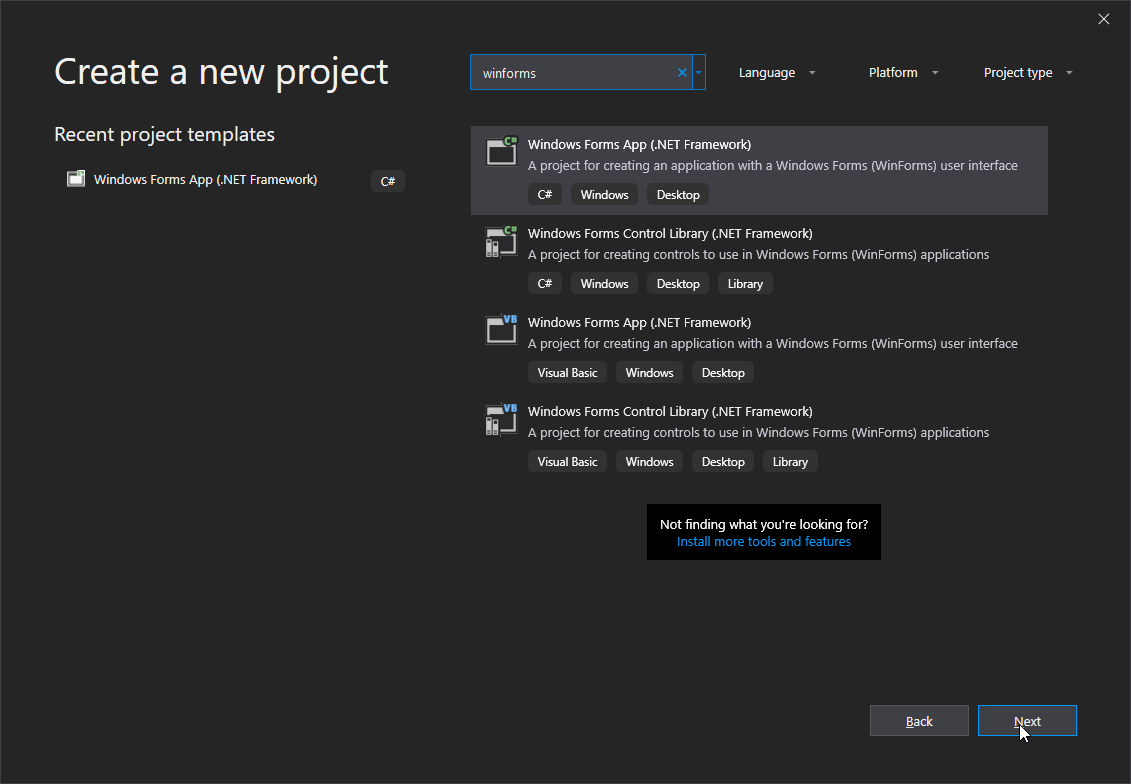
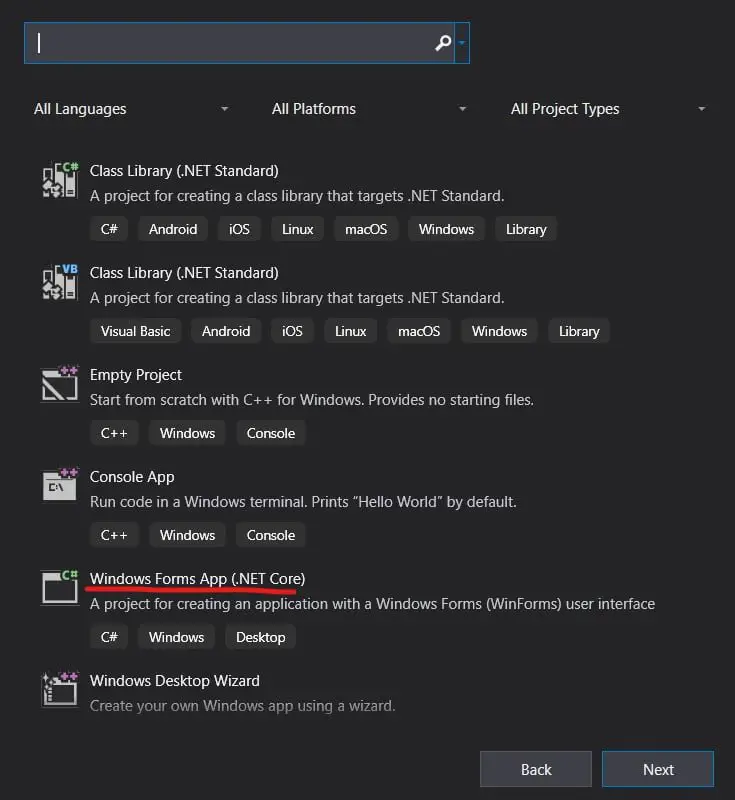
На следующем окне в качестве типа проекта выберем Windows Forms App :
Стоит отметить, что среди шаблонов можно увидеть еще тип Windows Forms App (.NET Framework) — его НЕ надо выбирать, необходим именно тип Windows Forms App .
Далее на следующем этапе нам будет предложено указать имя проекта и каталог, где будет располагаться проект.
В поле Project Name дадим проекту какое-либо название. В моем случае это HelloApp .
На следующем окне Visual Studio предложит нам выбрать версию .NET, которая будет использоваться для проекта. По умолчанию здесь выбрана последняя на данный момент версия — .NET 6.0. Оставим и нажмен на кнопку Create (Создать) для создания проекта.
После этого Visual Studio откроет наш проект с созданными по умолчанию файлами:
Справа находится окно Solution Explorer, в котором можно увидеть структуру нашего проекта. В данном случае у нас сгенерированная по умолчанию структура:
Dependencies — это узел содержит сборки dll, которые добавлены в проект по умолчанию. Эти сборки как раз содержат классы библиотеки .NET, которые будет использовать C#
Далее идет файл единственной в проекте формы — Form1.cs , который по умолчанию открыт в центральном окне:
Класс формы — Form1 представляет графическую форму — фактически то окно, которое мы увидим на экране при запуске проекта.
Этот класс определяется как частичный (с модификатором partial ) и наследуется от встроенного класса Form , который содержит базовую функциональность форм.
В самом классе Form1 определен по умолчанию только конструктор, где вызывается метод InitializeComponent() , который выполняет инициализацию компонентов формы из файла дизайнера.
Рядом с этим элементом можно заметить другой файл формы — Form1.Designer.cs . Это файл дизайнера — он содержит определение компонентов формы, добавленных на форму в графическом дизайнере и именно его код по сути передается выше через вызов InitializeComponent()
Program.cs определяет точку входа в приложение:
Данный файл содержит класс Program. Выполнение программы на языке C# начинается с метода Main . И в классе Program как раз определен подобный метод.
Метод Main снабжен атрибутом [STAThread] . Этот атрибут, грубого говоря, необходим для корректной работы компонентов Windows. В самом методе сначала вызывается метод
который устанавливает некоторую базовую конфигурацию приложения
Затем вызывается метод
в который передается объект отображаемой по умолчанию на экране формы.
То есть, когда мы запустим приложение, сработает метод Main , в котором будет вызван метод Application.Run(new Form1()) , благодаря чему мы увидим форму Form1 на экране.
Настройка компиляции проекта
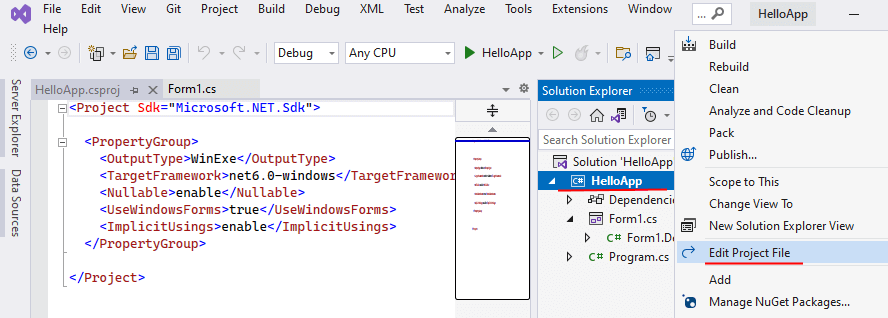
Кроме того, проект Windows Forms имеет еще один важный файл, как и все проекты на языке C# — файл конфигурации проекта. Для его открытия нажмем двойным кликом левой кнопкой мыши на название проекта или нажмем правой кнопкой мыши на название проекта и появившемся контекстном меню выберем пункт Edit Project File
В итоге нам откроектся файл с расширением csproj , который называется по имени проекта (например, HelloApp.csproj) со следующим содержимым:
Для компиляции приложения Windows Forms указаны следующие настройки:
OutputType : определяет выходной тип проекта. Должен иметь значение WinExe — то есть выполняемое приложение с расширением exe под Windows
TargetFramework : определяет применяемую для компиляции версию фреймворка .NET. Поскольку при создании проекта была выбрана версия .NET 6, а сам проект зависит от компонентов Windows, то здесь должно быть значение net6.0-windows
Nullable : подключает в проект функционалность ссылочных nullable-типов
UseWindowsForms : указывает, будет ли проект использовать Windows Forms (для этого устанавливается значение true )
ImplicitUsings : подключает в проект функциональность неявно подключаемых глобальных пространств имен
Запуск приложения
Чтобы запустить приложение в режиме отладки, нажмем на клавишу F5 или на зеленую стрелочку на панели Visual Studio.
После этого запустится пустая форма Form1 по умолчанию.
После запуска приложения студия компилирует его в файл с расширением exe. Найти данный файл можно, зайдя в папку проекта и далее в каталог binDebugnet6.0-windows
Рассмотрев вкратце создание проекта графического приложения, мы можем перейти к обзору основных компонентов и начнем мы с форм.
Программирование на C, C# и Java
Уроки программирования, алгоритмы, статьи, исходники, примеры программ и полезные советы
ОСТОРОЖНО МОШЕННИКИ! В последнее время в социальных сетях участились случаи предложения помощи в написании программ от лиц, прикрывающихся сайтом vscode.ru. Мы никогда не пишем первыми и не размещаем никакие материалы в посторонних группах ВК. Для связи с нами используйте исключительно эти контакты: vscoderu@yandex.ru, https://vk.com/vscode
Windows Forms и C++
При создании нового проекта в Visual Studio для языка программирования C++ в мастере нет пункта Windows Forms. Но, безусловно, язык C++ поддерживает .NET и, соответственно, Windows Forms. Из этой статьи Вы узнаете, как создать в Visual Studio проект Windows Form на C++.
Сначала необходимо создать новый проект в Visual Studio.
Создание нового проекта C++ в Visual Studio
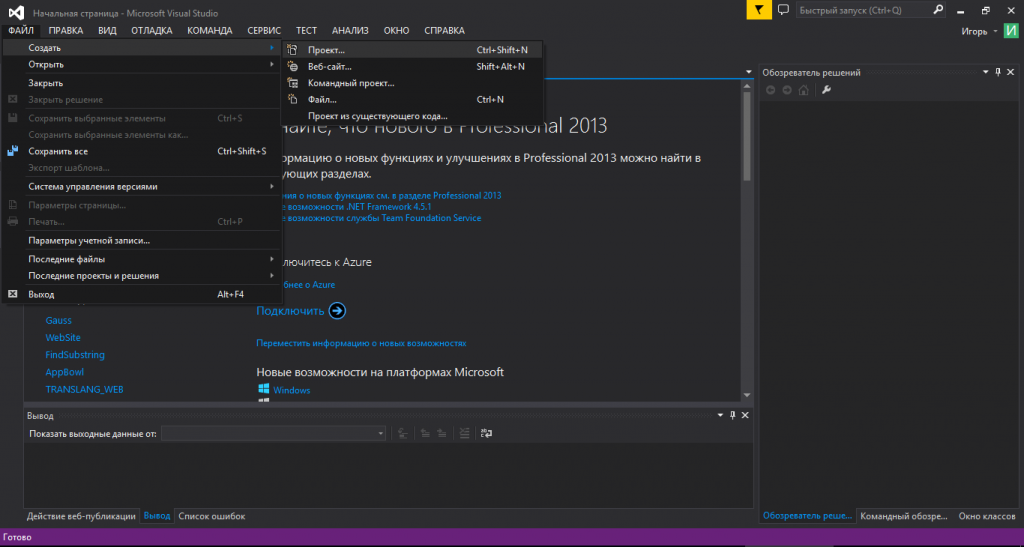
Запустите Visual Studio. Нажмите «Файл» → «Создать» → «Проект…». Или нажмите сочетание клавиш Ctrl + Shift + N на клавиатуре.
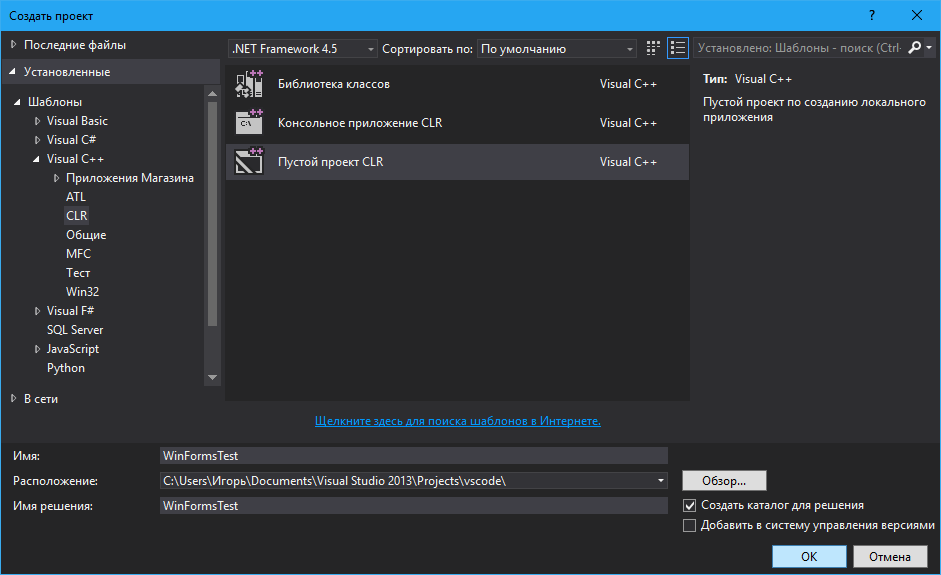
В появившемся окне «Создать проект» слева выберите группу «Visual C++», а в ней пункт «CLR». Щелкните по «Пустой проект CLR», введите имя проекта и нажмите кнопку «OK».
Таким образом мы создали новый проект на языке программирования C++ в Visual Studio.
Добавление Windows Forms в проект C++
Теперь в созданный проект на C++ добавим форму Windows Forms.
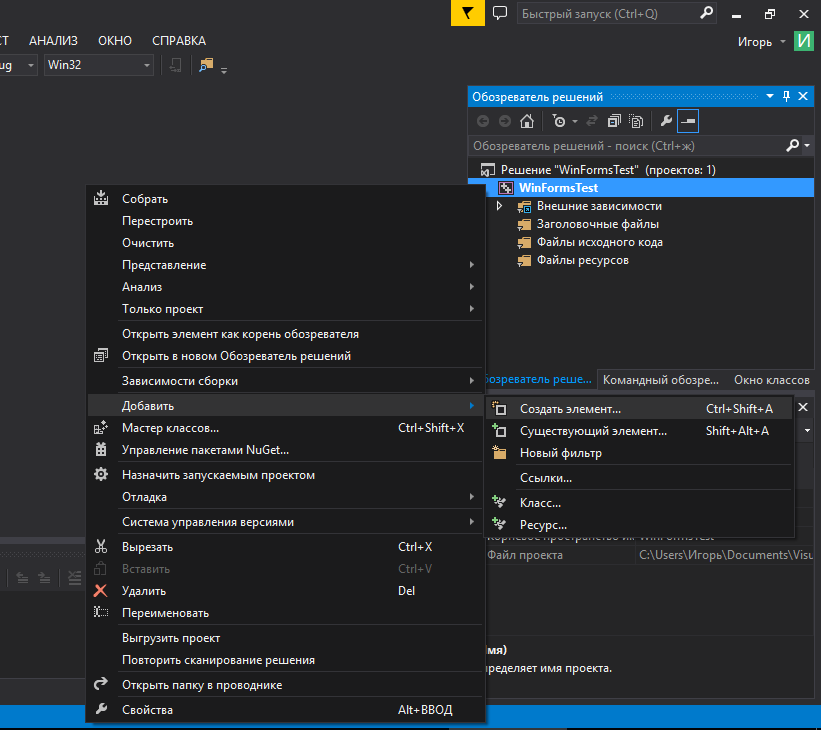
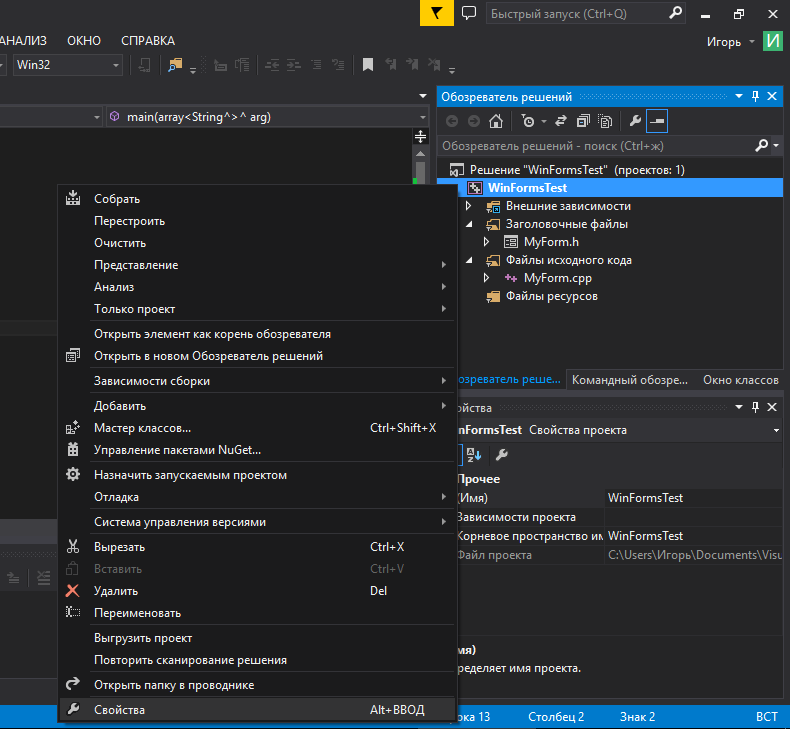
Для этого щелкните в «Обозревателе решений» на названии проекта правой кнопкой мыши, выберите пункт «Добавить» и затем «Создать элемент…». Либо просто нажмите на клавиатуре сочетание клавиш Ctrl + Shift + A.
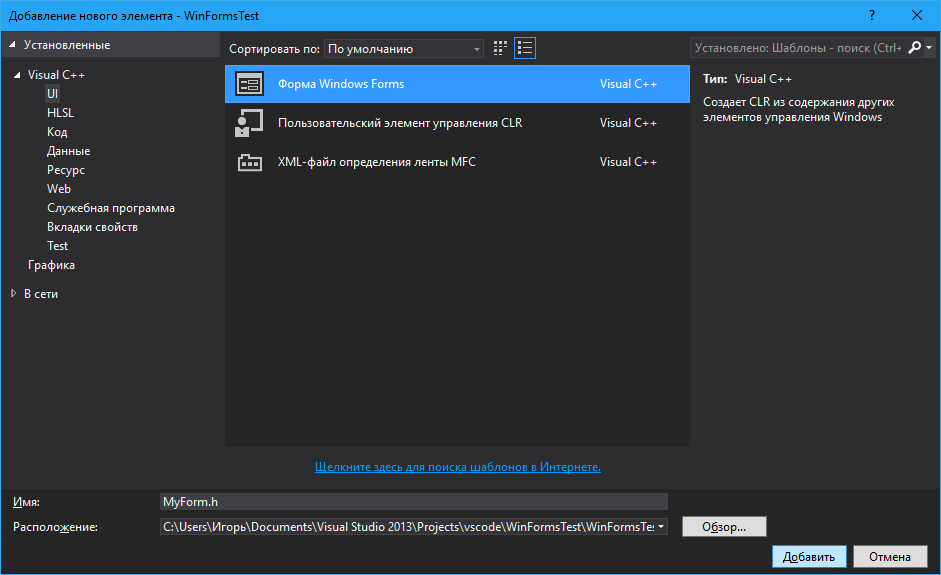
Загрузится окно «Добавление нового элемента». В нём щёлкните левой кнопкой мыши по группе UI в выберите элемент «Форма Windows Forms — Visual C++». Можете изменить имя создаваемой формы. По завершении нажмите кнопку «Добавить».
Далее откройте файл исходного кода «MyForm.cpp» (если вы изменяли название формы, то файл будет иметь другое имя). В него добавьте следующий текст:
Если Вы указали имя проекта отличное от WinFormsTest, то, соответственно, в коде укажите введённое Вами имя.
Сохраните изменения в файле.
Теперь необходимо произвести ряд настроек проекта в Visual Studio. Приступим.
Щёлкните по названию проекта в «Обозревателе решений» правой кнопкой мыши и затем нажмите кнопку «Свойства». Либо сразу нажмите сочетание клавиш Alt + Enter.
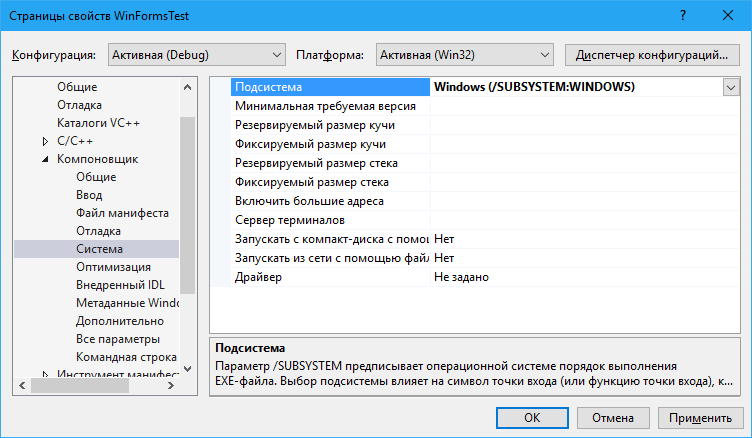
В «Странице свойств» проекта слева выберите группу «Компоновщик» → «Система». В раскрывающемся списке «Подсистема» укажите Windows и нажмите кнопку «Применить».
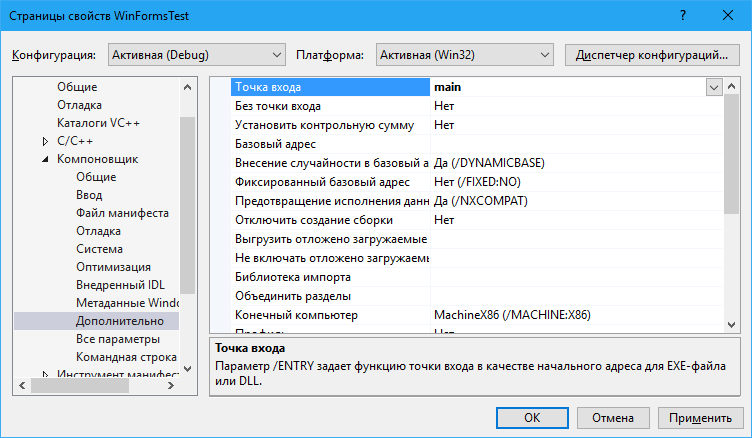
Далее в разделе «Дополнительно» группы «Компоновщик» в качестве «Точки входа» укажите функцию main (напишите словом). Щелкните кнопку «Применить», а затем «ОК».
На этом настройка и создание проекта Windows Forms на C++ завершены! Чтобы просмотреть результат — запустите проект на выполнение (клавиша F5).
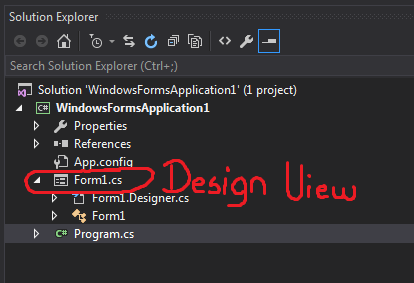
Я сохранил свой проект, но теперь я не могу открыть его в design view, где вы видите все кнопки и прочее. Visual Studio 2012 Кто-нибудь знает как?
4 ответов
Вы можете дважды щелкнуть непосредственно на .cs файл, представляющий вашу форму в Обозреватель :
откроется Form1.cs [Design] , который содержит элементы управления перетаскиванием.
Если вы находитесь непосредственно в код (файл с именем Form1.cs , без «[дизайн]»), вы можете нажать Shift + F7 (или F7 в зависимости от типа проекта) вместо того, чтобы открыть его.
в представлении «дизайн» вы можете вернуться к коду, нажав F7 .
моя проблема, она показала ошибку под названием » класс Form1 может быть разработан, но не является первым классом в файле. Visual Studio требует, чтобы дизайнеры использовали первый класс в файле. Переместите код класса так, чтобы он был первым классом в файле, и повторите попытку загрузки конструктора. «. Поэтому я переместил класс формы в первый, и он сработал. 🙂
в окне обозревателя решений выберите свою форму, щелкните правой кнопкой мыши, щелкните по View Designer. Вуаля! Форма должна отображаться.
Я пробовал отправлять пару скриншотов, но это мой первый пост, поэтому я не могу размещать любые изображения.
In my case right-click on Form1.cs (with correct Form icon) and select «View Designer» still showing code.
I found this thread and realized I accidentally choose .Net Core instead of .NET Framework when creating new project:
I should able see this long xml inside .csproj file (.NET Framework) of Solution Explorer panel, which the TargetFrameworkVersion showing v<Number>:
...
<OutputType>WinExe</OutputType>
<RootNamespace>HelloWorld</RootNamespace>
<AssemblyName>HelloWorld</AssemblyName>
<TargetFrameworkVersion>v4.7.2</TargetFrameworkVersion>
...
, instead of short xml below (*.Net Core), which the TargetFramework showing netcoreapp<Number>:
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>netcoreapp3.1</TargetFramework>
<UseWindowsForms>true</UseWindowsForms>
</PropertyGroup>
</Project>
To check project type, can refer this answer.
Microsoft devlogs stated that Designer with .Net Core is not shipped by default yet:
If you want to work with .NET Core project, don’t forget to install
the .NET Core Windows Forms Designer, since it isn’t yet shipped
inside Visual Studio by default. See the previous “Enabling the
designer” section.
На чтение 7 мин Просмотров 2.8к. Опубликовано 07.04.2022
Освойте Microsoft Visual Studio и разрабатывайте собственные приложения с помощью Windows Forms практически без написания кода.
Windows Forms — это платформа, доступная в Visual Studio, которая позволяет создавать настольные приложения с помощью графического пользовательского интерфейса. Это позволяет вам щелкать и перетаскивать виджеты, такие как кнопки или метки, прямо на холст и управлять свойствами каждого виджета, такими как размер шрифта, цвет или граница.
В этой статье простой конвертер градусов Цельсия в градусы Фаренгейта будет использоваться в качестве примера для изучения основ настройки приложения Windows Form. В этом руководстве используется Visual Studio 2019 Community Edition.
Содержание
- Как создать проект Windows Forms в Visual Studio
- Как добавить элементы на холст проекта
- Как обрабатывать события и писать код в коде программной части
- Как запускать и отлаживать программу Windows Forms
- Отладка программы Windows Forms
- Запуск программы с помощью исполняемого файла
- Добавление дополнительных элементов в форму Windows
Как создать проект Windows Forms в Visual Studio
Сначала создайте проект в Visual Studio.
- Откройте Visual Studio и выберите Создать новый проект.
- Visual Studio предоставит вам список шаблонов проектов, из которых вы можете выбрать.
- Чтобы создать приложение Windows Forms, найдите приложение Windows Formи выберите его из списка шаблонов. Как только это будет выбрано, нажмите » Далее».
- Добавьте имя и местоположение для проекта и нажмите » Далее». Расположение — это каталог, в котором будут храниться файлы кода.
- На следующем экране сохраните выбор по умолчанию.NET Core 3.1.
- Щелкните Создать.
- Когда Visual Studio завершит создание проекта, он откроется.
Как добавить элементы на холст проекта
Холст — это белая область, расположенная в верхнем левом углу экрана. Нажмите и перетащите точки в нижней, правой или нижней правой части холста, чтобы изменить его размер, если это необходимо.
Чтобы создать пользовательский интерфейс приложения, добавьте на холст такие виджеты, как кнопки или текстовые поля.
- Откройте вкладку «Вид» в верхней части окна и выберите » Панель инструментов «.
- Это добавит панель инструментов в левую часть приложения. Выберите значок булавкив правом верхнем углу панели инструментов, чтобы закрепить его там навсегда.
- Здесь вы можете перетащить любой виджет из панели инструментов на холст. Выделите кнопку на панели инструментов и перетащите ее на холст.
- Перетащите на холст еще два текстовых поля вместе с тремя метками (две метки для каждого текстового поля и одна метка для заголовка в верхней части приложения).
- Каждый виджет на холсте имеет связанные с ним свойства. Выделите виджет, чтобы отобразить окно свойствв правом нижнем углу Visual Studio, в котором перечислены все свойства этого виджета. Эти свойства могут включать текст, имя, размер шрифта, границу или выравнивание выделенного виджета.
- На данный момент текст этих виджетов по-прежнему говорит label1, label2или button1. Выберите виджет label1и отредактируйте свойство Text в окне свойств, указав «Цельсий в Фаренгейт». Измените размер шрифта на 22pt.
- Аналогичным образом отредактируйте свойства других виджетов на холсте, чтобы они были следующими:
|
Виджет |
Имущество |
Новое значение |
| метка2 | Текст | Цельсия |
| этикетка3 | Текст | по Фаренгейту |
| кнопка | Текст | Рассчитать |
| Текстовое поле Фаренгейта | Только для чтения | Истинный |
Как обрабатывать события и писать код в коде программной части
Виджеты на холсте можно привязывать к событиям. События могут включать в себя такие вещи, как нажатие кнопки, изменение текста внутри текстового поля или выбор определенного переключателя. Когда происходят эти события, это может привести к срабатыванию части кода в программном коде.
C# — это язык, используемый при создании Windows Forms. Если вы еще не использовали C#, есть много практических причин для изучения программирования на C#.
Для этого конкретного приложения добавьте событие к кнопке » Рассчитать «, чтобы инициировать выполнение части кода при нажатии этой кнопки.
1. Дважды щелкните кнопку » Рассчитать«, чтобы автоматически открыть Form1.cs с новым методом Event:
private void calculateButton_Click(object sender, EventArgs e)
2. Здесь вы добавите код, который будет выполнять расчет градусов Цельсия по Фаренгейту и отображать результат в текстовом поле Фаренгейта. Для этого вам нужно иметь возможность прочитать значение из текстового поля Цельсия и изменить текстовое поле Фаренгейта, чтобы отобразить результат.
3. Вернитесь на холст и повторно отредактируйте свойства, как показано ранее. На этот раз отредактируйте свойство Nameдля текстовых полей Цельсия и Фаренгейта. Эти имена можно использовать для ссылки на текстовые поля в коде.
| Виджет | Имущество | Новое значение |
| Текстовое поле Цельсия | Имя | ЦельсияTextBox |
| Текстовое поле Фаренгейта | Имя | по ФаренгейтуTextBox |
4. Вернитесь к функции calculateButton_Click в Form1.cs.
5. Теперь на текстовое поле Celsius можно ссылаться в коде, используя имя «celsiusTextBox». Введенное пользователем значение Цельсия сохраняется в его свойстве Text. Однако, поскольку это строка, разберите ее на двойную, чтобы включить ее в будущие расчеты по Фаренгейту.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
}
6. Переменная celsiusValue теперь хранит значение, введенное пользователем в текстовом поле Celsius. Формула для преобразования градусов Цельсия в градусы Фаренгейта: (celsiusValue * 9 / 5) + 32.Таким образом, результат теперь можно рассчитать и сохранить в текстовом поле Фаренгейта.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
// Apply the calculation
double result = (celsiusValue * 9 / 5) + 32;
// Store the result in the Fahrenheit Textbox
fahrenheitTextBox.Text = result.ToString();
}
Как запускать и отлаживать программу Windows Forms
Запуск программы Windows Forms в Visual Studio
Теперь, когда пользовательский интерфейс и логика кода настроены, запустите программу, чтобы увидеть, как она работает.
1. Чтобы запустить программу, выберите зеленую стрелку вверху панели инструментов в Visual Studio.
2. После загрузки проекта добавьте значение в текстовое поле Цельсия и нажмите кнопку » Рассчитать». Это добавит результат в текстовое поле по Фаренгейту.
3 Если программа размыта во время выполнения, вероятно, ваше приложение не поддерживает DPI. Это может вызвать проблемы с масштабированием и разрешением, поэтому его необходимо включить.
4. Щелкните правой кнопкой мыши проект TemperatureConverterв обозревателе решений. Выберите Добавить, затем выберите Новый элемент.
5. Найдите файл манифеста приложения и нажмите » Добавить «.
6. Скопируйте следующий код в новый файл app.manifest как дочерний элемент тега сборки (если код уже сгенерирован, просто раскомментируйте его).
<application xmlns=»urn:schemas-microsoft-com:asm.v3″>
<windowsSettings>
<dpiAware xmlns=»http://schemas.microsoft.com/SMI/2005/WindowsSettings«>true</dpiAware>
<longPathAware xmlns=»http://schemas.microsoft.com/SMI/2016/WindowsSettings«>true</longPathAware>
</windowsSettings>
</application>
7. Чтобы это изменение вступило в силу, перезапустите программу. Нажмите красную кнопку остановки в верхней части панели инструментов, затем снова нажмите зеленую кнопку воспроизведения.
Отладка программы Windows Forms
Вы можете отладить программу, если логика вашего приложения Windows Forms не работает должным образом.
- Вернитесь к функции calculateButton_Click в Form1.cs и щелкните в любом месте серой полосы в крайнем левом углу экрана. Это добавит точку останова, которая обозначена красным кружком.
- Нажмите кнопку «Рассчитать» еще раз, чтобы запустить этот метод. Программа приостановится, когда достигнет точки останова, чтобы показать все значения, хранящиеся в переменных в этой точке.
- Чтобы продолжить работу программы, нажмите зеленую стрелку » Продолжить» в верхней части панели инструментов.
Запуск программы с помощью исполняемого файла
Если вы не хотите запускать свою программу через Visual Studio, используйте автономный исполняемый файл для программы. Это автоматически генерируется.
Перейдите к исполняемому файлу, который можно найти здесь:
<your-project-folder>/bin/Debug/netcoreapp3.1/TemperatureConverter.exe
Нажмите на исполняемый файл, чтобы запустить программу напрямую.
Добавление дополнительных элементов в форму Windows
Надеюсь, теперь у вас есть общее представление об основной структуре приложения Windows Form. Вы можете продолжить изучение дополнительных функций Windows Forms, поэкспериментировав с новыми виджетами и углубившись в другие различные события, которые можно обрабатывать.
Как только вы лучше познакомитесь с Windows Forms, вы сможете приступить к созданию более сложных приложений. Вы также можете изучить многие другие способы создания приложений на рабочем столе Windows.
Из этого краткого руководства вы узнаете, как создать новое приложение Windows Forms (WinForms) с помощью Visual Studio. После создания первоначального приложения вы научитесь добавлять элементы управления и обрабатывать события. По завершении работы с этим руководством у вас будет простое приложение, добавляющее имена в список.
В этом руководстве описано следующее:
Содержание
- Предварительные требования
- Создание приложения WinForms
- Важные элементы среды Visual Studio
- Добавление элементов управления на форму
- Обработка событий
- Запустите приложение
- Шаг 1. Создание проекта приложения Windows Forms
- Откройте Visual Studio 2017.
- Открытие Visual Studio
- Сведения о проекте приложения Windows Forms
- Дальнейшие действия
- Создание приложения Windows Forms на C# в Visual Studio
- Создание проекта
- Создание приложения
- Добавление кнопки на форму
- Добавление метки на форму
- Добавление кода на форму
- Запуск приложения
- Следующие шаги
- Учебник. Начало работы с конструктором Windows Forms
- Создание проекта пользовательского элемента управления
- Разработка макета элемента управления
- Заполнение элемента управления
- Использование окна структуры документа
- Добавление обработчиков событий
- Тестирование элемента управления
- Использование элемента управления в форме
- Создание проекта
- Использование элемента управления в макете формы
- Следующие шаги
Предварительные требования
Создание приложения WinForms
Первым шагом в создании нового приложения является запуск Visual Studio и создание приложения на основе шаблона.
Запустите Visual Studio.
Выберите Создать новый проект.
В раскрывающемся списке язык кода выберите C# или Visual Basic.
В списке шаблонов выберите Приложение Windows Forms (.NET) и затем щелкните Далее.
В окне Настроить новый проект задайте в качестве имени проекта значение Names и щелкните Создать.
Вы также можете сохранить проект в другую папку, изменив параметр Расположение.
После создания приложения Visual Studio должен открыть панель конструктора для формы по умолчанию Form1. Если конструктор форм не отображается, дважды щелкните форму в области Обозреватель решений, чтобы открыть окно конструктора.
Важные элементы среды Visual Studio
Поддержка WinForms в Visual Studio состоит из четырех важных компонентов, с которыми вы будете взаимодействовать при создании приложения.
Все файлы проекта, код, формы и ресурсы отображаются в этой области.
На этой панели отображаются параметры свойств, которые можно настроить в зависимости от выбранного элемента. Например, если выбрать элемент в Обозревателе решений, отобразятся параметры свойств, связанные с файлом. Если выбрать объект в конструкторе, отобразятся параметры элемента управления или формы.
Это конструктор для формы. Он является интерактивным, и на него можно перетаскивать объекты из панели элементов. Выбирая и перемещая элементы в конструкторе, можно визуально создавать пользовательский интерфейс для приложения.
Панель элементов содержит все элементы управления, которые можно добавить на форму. Чтобы добавить элемент управления на текущую форму, дважды щелкните элемент управления или перетащите его.
Добавление элементов управления на форму
Открыв конструктор форм Form1, используйте панель Область элементов, чтобы добавить на форму следующие элементы управления:
Вы можете расположить и изменить размер элементов управления в соответствии со следующими настройками. Либо визуально перенесите их, чтобы они соответствовали следующему снимку экрана, либо щелкните каждый элемент управления и настройте параметры в области Свойства. Можно также щелкнуть область заголовка формы, чтобы выбрать форму.
| Объект | Параметр | Значение |
|---|---|---|
| Form | Текст | Names |
| Размер | 268, 180 | |
| Label | Расположение | 12, 9 |
| Текст | Names | |
| Listbox | Имя | lstNames |
| Расположение | 12, 27 | |
| Размер | 120, 94 | |
| текстовое поле; | Имя | txtName |
| Расположение | 138, 26 | |
| Размер | 100, 23 | |
| Button | Имя | btnAdd |
| Расположение | 138, 55 | |
| Размер | 100, 23 | |
| Текст | Add Name |
Вы должны получить в конструкторе форму, которая выглядит следующим образом.
Обработка событий
Теперь, когда в форме есть все элементы управления, необходимо обрабатывать события элементов управления, чтобы реагировать на вводимые пользователем данные. Открыв конструктор форм, выполните следующие действия.
Выберите в форме элемент управления «Кнопка».
Найдите событие Click и дважды щелкните его, чтобы создать обработчик событий.
Это действие добавляет следующий код в форму:
Запустите приложение
Теперь, когда у нас есть код события, можно запустить приложение, нажав клавишу F5 или выбрав пункт меню Отладка > Начать отладку. Отобразится форма, и вы можете ввести имя в текстовое поле, а затем добавить его, нажав кнопку.
Источник
Шаг 1. Создание проекта приложения Windows Forms
Первый шаг в создании программы для просмотра изображений — это создание проекта приложения Windows Forms.
Откройте Visual Studio 2017.
В строке меню выберите Файл > Создать > Проект. Диалоговое окно должно выглядеть так же, как на следующем снимке экрана.
Диалоговое окно _ _»Новый проект»
В левой части диалогового окна Новый проект выберите Visual C# или Visual Basic, а затем — Классическое приложение Windows.
В списке шаблонов проектов выберите Приложение Windows Forms (.NET Framework). Назовите новую форму PictureViewer и нажмите кнопку ОК.
Дополнительные сведения см. в разделе Установка Visual Studio.
Открытие Visual Studio
На начальном экране выберите Создать проект.
В поле поиска окна Создание проекта введите Windows Forms. Затем в списке Тип проекта выберите Рабочий стол.
Применив фильтр Тип проекта, выберите шаблон Приложение Windows Forms (.NET Framework) для C# или Visual Basic и нажмите кнопку Далее.
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку.
В поле Имя проекта окна Настроить новый проект введите PictureViewer. Затем нажмите Создать.
Visual Studio создает решение для приложения. Решение играет роль контейнера для всех проектов и файлов, необходимых приложению. Более подробно эти термины поясняются далее в этом учебнике.
Сведения о проекте приложения Windows Forms
Среда разработки содержит три окна: главное окно, Обозреватель решений и окно Свойства.
Если какое-либо из этих окон отсутствует, можно восстановить макет окон по умолчанию. В строке меню выберите Окно > Сброс макета окна.
Можно также отобразить окна с помощью команд меню. В строке меню выберите Вид > Окно «Свойства» или Обозреватель решений.
Если открыты какие-либо другие окна, закройте их с помощью кнопки Закрыть (x) в верхнем правом углу.
Если выбрать файл, содержимое в окне Свойства изменится. Если открыть файл кода (с расширением .cs в C# и .vb в Visual Basic), откроется сам файл кода или конструктор для него. Конструктор — это визуальная поверхность, на которую можно добавлять элементы управления, такие как кнопки и списки. При работе с формами Visual Studio такая поверхность называется конструктор Windows Forms.
Окно «Свойства». В этом окне производится изменение свойств элементов, выбранных в других окнах. Например, выбрав форму Form1, можно изменить ее название путем задания свойства Text, а также изменить цвет фона путем задания свойства Backcolor.
В верхней строке в обозревателе решений отображается текст Решение «PictureViewer» (1 проект). Это означает, что Visual Studio автоматически создала для вас решение. Решение может содержать несколько проектов, но пока что вы будете работать с решениями, которые содержат только один проект.
В строке меню выберите Файл > Сохранить все.
Другой вариант — нажать кнопку Сохранить все на панели инструментов, как показано на рисунке ниже.
Visual Studio автоматически заполняет имя папки и имя проекта, а затем сохраняет проект в папке проектов.
Дальнейшие действия
Источник
Создание приложения Windows Forms на C# в Visual Studio
В рамках этого краткого знакомства с возможностями интегрированной среды разработки Visual Studio (IDE) вы создадите простое приложение на C# с пользовательским интерфейсом на основе Windows.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Установите Visual Studio 2022 бесплатно со страницы скачиваемых материалов Visual Studio 2022, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Создание проекта
Сначала вы создадите проект приложения на C#. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы.
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
Запустите Visual Studio.
На начальном экране выберите Создать проект.
В окне Создать проект выберите шаблон Приложение Windows Forms (.NET Framework) для C#.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. Например, введите Приложение Windows Forms в поле поиска. Затем выберите C# в списке языков и Windows в списке платформ.)
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем нажмите Создать.
Новый проект открывается в Visual Studio.
Создание приложения
Когда вы выберете шаблон проекта C# и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Щелкните Панель элементов, чтобы открыть всплывающее окно «Панель элементов».
(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Щелкните значок Закрепить, чтобы закрепить окно Панель элементов.
Выберите элемент управления Кнопка и перетащите его на форму.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого выберите Вид > Окно свойств. Или нажмите клавишу F4.)
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Проект или (DataBindings) окна Свойства измените имя Label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.cs [Проект] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.cs.
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.
Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст Label1.
Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Следующие шаги
Для получения дополнительных сведений перейдите к следующему руководству:
Источник
Учебник. Начало работы с конструктором Windows Forms
Конструктор Windows Forms предоставляет множество средств для создания приложений Windows Forms. В этой статье показано, как создать приложение с помощью различных средств, предоставляемых конструктором, и выполнять такие задачи:
В итоге вы создадите пользовательский элемент управления, используя разнообразные функции макета, которые доступны в конструкторе Windows Forms. Этот элемент управления реализует пользовательский интерфейс для простого калькулятора. На следующем изображении показан общий макет элемента управления калькулятора.
Создание проекта пользовательского элемента управления
Первым шагом является создание проекта элемента управления DemoCalculator.
Откройте Visual Studio и создайте проект категории Библиотека элементов управления Windows Forms. Задайте проекту имя DemoCalculatorLib.
Чтобы переименовать файл, в обозревателе решений щелкните правой кнопкой мыши элемент UserControl1.vb или UserControl1.cs, выберите Переименовать и замените имя файла на DemoCalculator.vb или DemoCalculator.cs. Чтобы переименовать все ссылки на элемент кода UserControl1, в соответствующем запросе выберите Да.
В конструктор Windows Forms отображается поверхность конструктора для элемента управления DemoCalculator. В этом представлении можно графически спроектировать внешний вид элемента управления, выбрав элементы управления и компоненты на панели элементов и поместив их на поверхности конструктора. Дополнительные сведения см. в статье о разновидностях пользовательских элементов управления.
Разработка макета элемента управления
Элемент управления DemoCalculator содержит несколько элементов управления Windows Forms. На этом этапе вы зададите расположение элементов управления с помощью конструктора Windows Forms.
В конструкторе Windows Forms увеличьте размер элемента управления DemoCalculator, выбрав маркер изменения размера в правом нижнем углу и перетащив его вниз и вправо. В правом нижнем углу Visual Studio просмотрите сведения о размере и расположении элементов управления. Задайте элементу управления ширину 500 и высоту 400, наблюдая за сведениями о размере при изменении размера элемента управления.
На панели элементов выберите узел Контейнеры, чтобы открыть его. Выберите элемент управления SplitContainer и перетащите его на поверхность конструктора.
Элемент SplitContainer появится на поверхности конструктора элемента управления DemoCalculator.
Элемент управления SplitContainer уменьшится до размера по умолчанию и больше не будет меняться при изменении размера элемента управления DemoCalculator.
Элемент управления SplitContainer закрепится по границам элемента управления DemoCalculator.
Для некоторых элементов управления доступны смарт-теги, упрощающие проектирование. Дополнительные сведения см. в разделе Пошаговое руководство: выполнение типичных задач с помощью смарт-тегов в элементах управления Windows Forms.
Выберите вертикальную границу между панелями и перетащите ее вправо, так чтобы большую часть заняла левая панель.
SplitContainer разделяет элемент управления DemoCalculator на две панели с разделяющей их границей, которую можно перемещать. На левой панели будут находиться кнопки калькулятора и экран, а на правой будет отображаться запись арифметических операций, выполненных пользователем.
На панели смарт-тегов выберите Изменить столбцы.
Откроется диалоговое окно Редактор коллекции ColumnHeader.
На панели смарт-тегов выберите Закрепить в родительском контейнере, а затем щелкните глиф смарт-тега, чтобы закрыть панель смарт-тегов.
Элемент управления TableLayoutPanel отобразится на поверхности конструктора с открытой панелью смарт-тегов. Элемент управления TableLayoutPanel упорядочивает свои дочерние элементы управления в сетке. Элемент управления TableLayoutPanel будет содержать экран и кнопки элемента управления DemoCalculator. Дополнительные сведения см. в разделе Пошаговое руководство: упорядочение элементов управления в формах Windows Forms с помощью элемента TableLayoutPanel.
На панели смарт-тегов выберите Правка строк и столбцов.
Откроется диалоговое окно Стили столбцов и строк.
Нажимайте кнопку Добавить, пока не добавятся пять столбцов. Выберите все пять столбцов, а затем в поле Тип размера выберите Процент. Параметру Процент задайте значение 20. При этом каждому столбцу задается одинаковая ширина.
В разделе Показать выберите Строки.
Нажимайте кнопку Добавить, пока не добавятся пять строк. Выберите все пять строк, а затем в поле Тип размера выберите Процент. Параметру Процент задайте значение 20. При этом каждой строке задается одинаковая высота.
Нажмите кнопку ОК, чтобы применить изменения, и щелкните глиф смарт-тега, чтобы закрыть панель смарт-тегов.
Заполнение элемента управления
Теперь, когда макет элемента управления настроен, можно добавить в элемент управления DemoCalculator кнопки и экран.
В окне Свойства замените значение свойства ColumnSpan элемента управления TextBox на 5.
Элемент управления TextBox переместится в центр своей строки.
Элемент управления TextBox расширится по горизонтали, заняв все пять столбцов.
Все элементы управления Button закрепятся в своих ячейках.
Всем элементам управления Button задается меньший размер, чтобы увеличить поля между ними.
Выберите button10 и button20, после чего нажмите клавишу DELETE, чтобы удалить их из макета.
Выберите button5 и button15, после чего замените значение их свойства RowSpan на 2. Это будут кнопки очистки и = для элемента управления DemoCalculator.
Использование окна структуры документа
Если в элементе управления или форме присутствует несколько элементов управления, перемещаться по макету удобнее с помощью окна «Структура документа».
В строке меню выберите Вид > Другие окна > Структура документа.
В окне Структура документа щелкните правой кнопкой мыши элемент button1, чтобы выбрать его, после чего щелкните Переименовать. Замените его имя на sevenButton.
button1 на sevenButton;
button2 на eightButton;
button3 на nineButton;
button4 на divisionButton;
button5 на clearButton;
button6 на fourButton;
button7 на fiveButton;
button8 на sixButton;
button9 на multiplicationButton;
button11 на oneButton;
button12 на twoButton;
button13 на threeButton;
button14 на subtractionButton;
button15 на equalsButton;
button16 на zeroButton;
button17 на changeSignButton;
button18 на decimalButton;
button19 на additionButton;
С помощью окон Структура документа и Свойства измените значения свойства Text для каждого имени элемента управления Button согласно следующему списку:
для элемента управления sevenButton замените свойство текста на 7;
для элемента управления eightButton замените свойство текста на 8;
для элемента управления nineButton замените свойство текста на 9;
для элемента управления divisionButton замените свойство текста на / (косая черта);
для элемента управления clearButton замените свойство текста на Clear;
для элемента управления fourButton замените свойство текста на 4;
для элемента управления fiveButton замените свойство текста на 5;
для элемента управления sixButton замените свойство текста на 6;
для элемента управления multiplicationButton замените свойство текста на * (звездочка);
для элемента управления oneButton замените свойство текста на 1;
для элемента управления twoButton замените свойство текста на 2;
для элемента управления threeButton замените свойство текста на 3;
для элемента управления subtractionButton замените свойство текста на — (дефис);
для элемента управления equalsButton замените свойство текста на = (знак равенства);
для элемента управления zeroButton замените свойство текста на ;
для элемента управления changeSignButton замените свойство текста на +/- ;
для элемента управления decimalButton замените свойство текста на . (точка);
для элемента управления additionButton замените свойство текста на + (знак «плюс»);
На этом разработка элемента управления DemoCalculator завершена. Остается только добавить логику калькулятора.
Добавление обработчиков событий
Кнопки в элементе управления DemoCalculator имеют обработчики событий, которые можно использовать для реализации большей части логики калькулятора. Конструктор Windows Forms позволяет реализовать заглушки всех обработчиков событий для всех кнопок одним выбором.
В редакторе кода откроются обработчики событий, созданные конструктором.
Тестирование элемента управления
Поскольку элемент управления DemoCalculator наследуется от класса UserControl, его поведение можно проверить с помощью Контейнера для тестирования пользовательских элементов управления. Дополнительные сведения см. в разделе Практическое руководство. Тестирование поведения элемента UserControl во время выполнения.
Нажмите клавишу F5, чтобы собрать и запустить элемент управления DemoCalculator в Контейнере для тестирования пользовательских элементов управления.
Выберите границу между панелями SplitContainer и перетащите ее влево и вправо. Размеры элемента TableLayoutPanel и всех его дочерних элементов управления будут изменяться в соответствии с доступным пространством.
Завершив тестирование элемента управления, нажмите кнопку Закрыть.
Использование элемента управления в форме
Элемент управления DemoCalculator можно использовать в других составных элементах управления или в форме. Ниже описано, как это сделать.
Создание проекта
Первым шагом является создание проекта приложения. В этом проекте выполняется сборка приложения, демонстрирующего работу пользовательского элемента управления.
Создайте проект Приложение Windows Forms с именем DemoCalculatorTest.
В обозревателе решений щелкните правой кнопкой мыши проект DemoCalculatorTest и выберите Добавить ссылку, чтобы открыть диалоговое окно Добавление ссылки.
Перейдите на вкладку Проекты и выберите проект DemoCalculatorLib, чтобы добавить ссылку на тестовый проект.
В обозревателе решений щелкните правой кнопкой мыши DemoCalculatorTest и выберите пункт Назначить запускаемым проектом.
В конструкторе Windows Forms увеличьте размер формы примерно до 700 x 500.
Использование элемента управления в макете формы
Чтобы использовать элемент управления DemoCalculator в приложении, его необходимо поместить в форму.
На панели элементов разверните узел Компоненты DemoCalculatorLib.
Перетащите элемент управления DemoCalculator с панели элементов в форму. Переместите элемент управления в левый верхний угол формы. Когда элемент управления расположен близко к границам формы, отображаются линии привязки. Линии привязки указывают расстояние свойства Padding формы и свойства Margin элемента управления. Поместите элемент управления в расположение, указанное линиями привязки.
Перетащите элемент управления Button с панели элементов и поместите его в форму.
Щелкните правой кнопкой мыши элемент управления DemoCalculator и выберите пункт Свойства.
Измените размер формы, перетаскивая различные маркеры изменения размера в разные положения. Обратите внимание на то, как размер элемента управления DemoCalculator пропорционально изменяется.
Следующие шаги
В этой статье было показано, как создать пользовательский интерфейс для простого калькулятора. В дальнейшем можно расширить его функциональность, реализовав логику калькулятора, а затем опубликовать приложение с помощью ClickOnce. Вы также можете ознакомиться с руководством по созданию средства просмотра рисунков с помощью Windows Forms.
Источник
This article is intended for beginners and will demonstrate how to create a Windows Forms / WinForms project using Visual Studio 2019 Community Edition, which is a free version of Visual Studio. The WinForms application created by Visual Studio will contain only a main form with no controls. Then in the future article, we will make this application a bit more interesting and useful.
Before we start creating a Visual Studio project, we need to make sure that the Visual Studio we have installed in our system is able to create WinForms projects.
What about creating a WinForms Project using Visual Studio Code?
I’m a big fan of Visual Studio Code and I did wonder if it’s possible to create WinForms project with it. Visual Studio 2019 added the Windows Forms support to the .NET Core 3.0 Framework, so maybe it will be possible in the future, but at the moment, the answer is No as there is no VS Code extension available and there is no support for the WinForms designer.
Making sure the .NET desktop development workload is installed for Visual Studio
It is assumed you have installed the Visual Studio Community 2019 in your system and that you have selected the «.NET desktop development» workload during the installation.
If you need to install Visual Studio Community Edition, make sure that during the installation, you select the .NET desktop development workload as we are going to create a WinForms project using the standard .NET Framework.
Note: Starting by Visual Studio 2019, the WinForms support was added to the .NET Core 3.0, so if you have ASP.NET and Web development workload installed, you can make the Windows Forms projects using .NET Core framework. Be aware that there are some breaking changes from the classic WinForms .NET Framework.
Click image to enlarge
Modifying the existing Visual Studio installation
If you already have Visual Studio installed, but you are unsure if a desktop application workload is installed or not, go to the next step to create a new project in VS. If you will see WinForms templates available, you are good to go.
If WinForms templates are missing, no problem, you should be able to easily add them by modifying the Visual Studio installation using these steps:
- Go to Settings > Apps (in Windows 7, go to Control Panel > Programs & Features).
- From the list of apps, find the Visual Studio Community app.
- Click the Modify button.
- After clicking on Modify, the installation window should appear as shown on the image shown earlier. You need to add a checkbox for the «.NET desktop development» workload. Note that this workload might take up to 5GB of HDD space, depending on what is missing.
Now, let’s create a WinForms project in VS.
Creating a WinForms Project in the Visual Studio
The steps to create a new WinForms project are as follows:
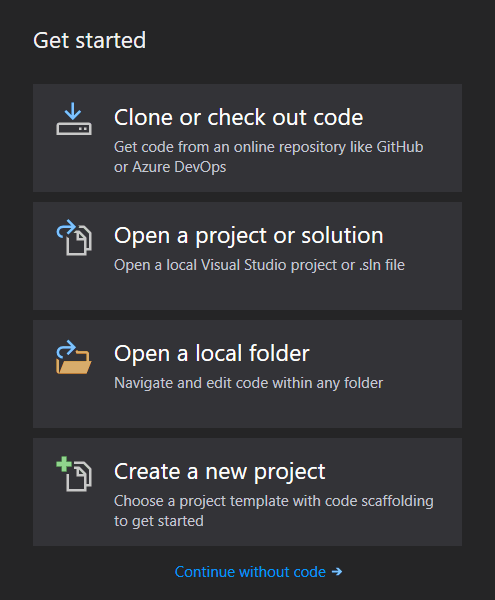
- Start the Visual Studio. After a while, the following window should show up:
Click image to enlarge
On the left side, you will have a list of the recently used project’s and on the right side, you will have several buttons to get started. Click on the «Create new project«.
-
This brings us to the window shown below, where we choose the template we want to use for our new project. On the left side we will have a list of the recently used templates and on the right side, we will have a list of all available templates.
We want to create a WinForms project, so inside the search field, type «winforms«. Now, only the WinForms related templates should be listed:
Click image to enlarge
Select the «Windows Forms App (.NET Framework)» template. You might see two of them, one for C# and one for Visual Basic. We will use C#, so select that one and click «Next«.
Note: If you want to check out all the templates in your Visual Studio that are available for the the desktop projects, select «Desktop» under the «Project type» drop-down menu.
What if WinForms template is missing in Visual Studio?
if you are unable to find the WinForms template, it usually means that during the Visual Studio installation, the .NET desktop development workload was not selected. Not to worry though, we can easily add additional packages by modifying the existing installation. Just follow the steps in the first section of this article.
-
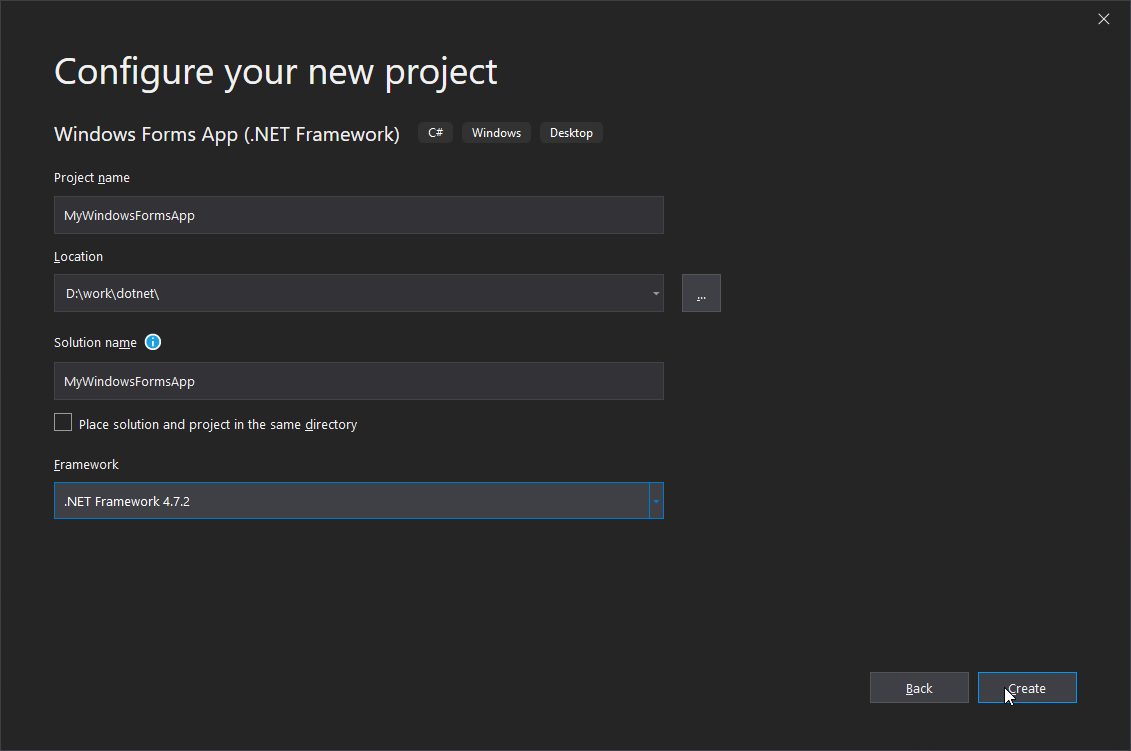
Now that we selected the WinForms template, the «Configure your new project» window will appear:
Click image to enlarge
Here, we can choose our Project name and Location of the project. I’ll name it «MyWindowsFormsApp«. Notice that your solution name will also be set to the same name. We can change the solution name to something different, but solutions are used to group different projects together and, in our case, we only have one, so we can leave it as it is.
Leave the .NET Framework as it is and click on «Create» button.
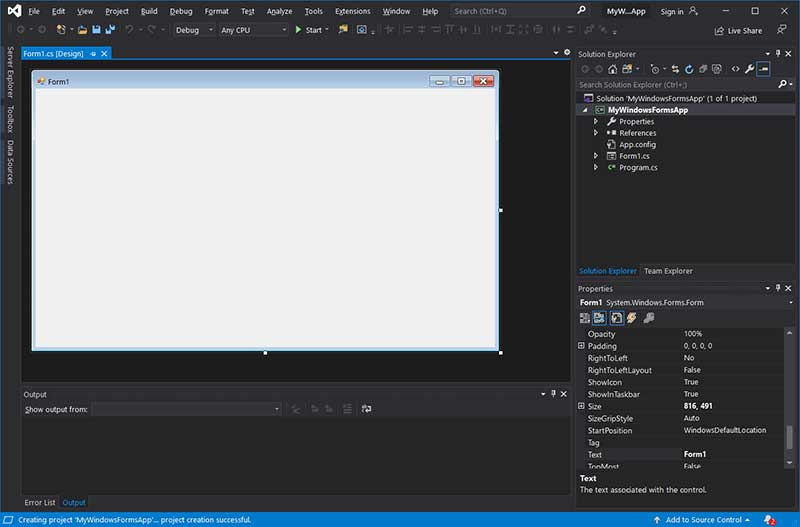
After some processing, the Visual Studio should create a new Windows Forms project and it should look something like this:
Click image to enlarge
Now, let’s quickly explore the opened project in VS.
Exploring the created WinForms project in Visual Studio
As you can see from the image above, we have an open tab named Form1.cs [Design] containing the main form of the project. The [Design] in the name tells us the Form1.cs is opened in «Designer mode», so we can drag & drop other controls to the Form and setting properties to those controls or the form itself.
The WinForms project created by Visual Studio auto-generates enough code for us to start the desktop application. We build and run the project in different ways:
- By clicking on the green «Start» button located in the Visual Studio Toolbar section.
- By pressing F5.
- From the menu by going to Debug > Start Debugging.
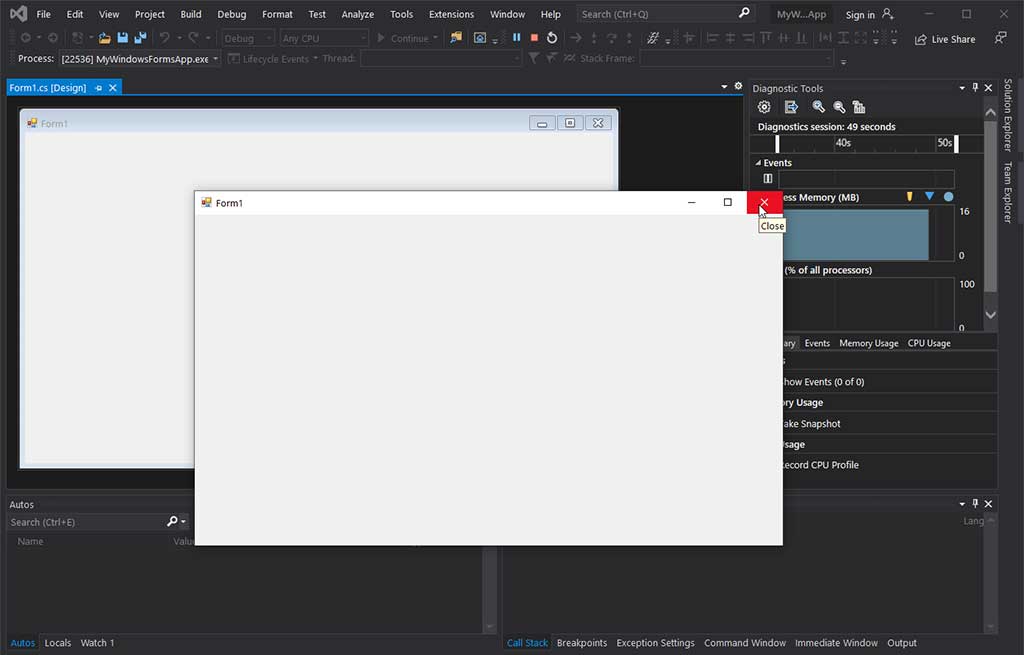
The running project will consist of our main form as shown below.
Click image to enlarge
By clicking on the red X close button on the top right corner of the Form1 windows, the application will close.
In the future article we will learn how to add additional WinForms controls into the main form and make the desktop application a bit more functional by adding a button to it that will display a pop-up window when clicked.
Conclusion
In this article we learned how to create WinForms project using Visual Studio and what to do when the WinForms templates are missing in Visual Studio. After the WinForms template was chosen, we configured a project by giving it a name and the location of the project. Finally, with the Windows Forms project in VS successfully created, we learned how to build and run it in three different ways.
| title | description | ms.custom | ms.date | ms.topic | ms.devlang | author | ms.author | manager | ms.technology | dev_langs | ms.workload |
|---|---|---|---|---|---|---|---|---|---|---|---|
|
Create a Windows Forms app with C# |
Learn how to create a Windows Forms app in Visual Studio with C#, step-by-step. |
vs-acquisition, get-started |
1/24/2023 |
tutorial |
CSharp |
anandmeg |
meghaanand |
jmartens |
vs-ide-general |
CSharp |
multiple |
Create a Windows Forms app in Visual Studio with C#
[!INCLUDE Visual Studio]
In this tutorial, you’ll create a simple C# application that has a Windows-based user interface (UI).
::: moniker range=»vs-2019″
If you haven’t already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
[!NOTE]
Some of the screenshots in this tutorial use the dark theme. If you aren’t using the dark theme but would like to, see the Personalize the Visual Studio IDE and Editor page to learn how.
::: moniker-end
::: moniker range=»vs-2022″
If you haven’t already installed Visual Studio, go to the Visual Studio 2022 downloads page to install it for free.
::: moniker-end
Create a project
First, you’ll create a C# application project. The project type comes with all the template files you’ll need, before you’ve even added anything.
::: moniker range=»vs-2019″
-
Open Visual Studio.
-
On the start window, choose Create a new project.
-
On the Create a new project window, choose the Windows Forms App (.NET Framework) template for C#.
(If you prefer, you can refine your search to quickly get to the template you want. For example, enter or type Windows Forms App in the search box. Next, choose C# from the Language list, and then choose Windows from the Platform list.)
[!NOTE]
If you do not see the Windows Forms App (.NET Framework) template, you can install it from the Create a new project window. In the Not finding what you’re looking for? message, choose the Install more tools and features link.Next, in the Visual Studio Installer, choose the .NET desktop development workload.
After that, choose the Modify button in the Visual Studio Installer. You might be prompted to save your work; if so, do so. Next, choose Continue to install the workload. Then, return to step 2 in this «Create a project» procedure.
-
In the Configure your new project window, type or enter HelloWorld in the Project name box. Then, choose Create.
Visual Studio opens your new project.
::: moniker-end
::: moniker range=»>=vs-2022″
-
Open Visual Studio.
-
On the start window, select Create a new project.
:::image type=»content» source=»media/vs-2022/create-new-project-dark-theme.png» alt-text=»Screenshot to show the Create a new project window.»:::
-
On the Create a new project window, select the Windows Forms App (.NET Framework) template for C#.
(If you prefer, you can refine your search to quickly get to the template you want. For example, enter or type Windows Forms App in the search box. Next, select C# from the Language list, and then select Windows from the Platform list.)
:::image type=»content» source=»media/vs-2022/csharp-winform-create-a-new-project.png» alt-text=»Screenshot to select the C# template for the Windows Forms App (.NET Framework).»:::
[!NOTE]
If you do not see the Windows Forms App (.NET Framework) template, you can install it from the Create a new project window. In the Not finding what you’re looking for? message, select the Install more tools and features link.:::image type=»content» source=»../get-started/media/vs-2019/not-finding-what-looking-for.png» alt-text=»Screenshot to show the The ‘Install more tools and features’ link from the ‘Not finding what you’re looking for’ message in the ‘Create a new project’ window.»:::
Next, in the Visual Studio Installer, select the .NET desktop development workload.
:::image type=»content» source=»media/vs-2022/install-dot-net-desktop-env.png» alt-text=»Screenshot to show the .NET Core workload in the Visual Studio Installer.»:::
After that, select the Modify button in the Visual Studio Installer. You might be prompted to save your work; if so, do so. Next, select Continue to install the workload. Then, return to step 2 in this «Create a project» procedure.
-
In the Configure your new project window, type or enter HelloWorld in the Project name box. Then, select Create.
:::image type=»content» source=»media/vs-2022/csharp-winform-configure-new-project.png» alt-text=»Screenshot to show the ‘Configure your new project’ window and name your project ‘HelloWorld’.»:::
Visual Studio opens your new project.
Create the application
After you select your C# project template and name your file, Visual Studio opens a form for you. A form is a Windows user interface. We’ll create a «Hello World» application by adding controls to the form, and then we’ll run the app.
Add a button to the form
-
Select Toolbox to open the Toolbox fly-out window.
:::image type=»content» source=»media/vs-2022/csharp-winform-hello-world-project-toolbox.png» alt-text=»Screenshot to select the Toolbox to open the Toolbox window.»:::
(If you don’t see the Toolbox fly-out option, you can open it from the menu bar. To do so, View > Toolbox. Or, press Ctrl+Alt+X.)
-
Expand Common Controls and select the Pin icon to dock the Toolbox window.
:::image type=»content» source=»media/vs-2022/csharp-winform-toolbox-flyout-pin.png» alt-text=»Screenshot to select the Pin icon to pin the Toolbox window to the IDE.»:::
-
Select the Button control and then drag it onto the form.
:::image type=»content» source=»media/vs-2022/csharp-winform-add-button-on-form.png» alt-text=»Screenshot to add a button to the form.»:::
-
In the Properties window, locate Text, change the name from button1 to
Click this, and then press Enter.:::image type=»content» source=»media/vs-2022/csharp-winform-button-properties-text.png» alt-text=»Screenshot to add text to the button on the form by using the Properties window.»:::
(If you don’t see the Properties window, you can open it from the menu bar. To do so, select View > Properties Window. Or, press F4.)
-
In the Design section of the Properties window, change the name from button1 to
btnClickThis, and then press Enter.:::image type=»content» source=»media/vs-2022/csharp-winform-button-properties-design-name.png» alt-text=»Screenshot to add a function to the button on the form by using the Properties window.»:::
[!NOTE]
If you’ve alphabetized the list in the Properties window, button1 appears in the (DataBindings) section, instead.
Add a label to the form
Now that we’ve added a button control to create an action, let’s add a label control to send text to.
-
Select the Label control from the Toolbox window, and then drag it onto the form and drop it beneath the Click this button.
-
In either the Design section or the (DataBindings) section of the Properties window, change the name of label1 to
lblHelloWorld, and then press Enter.
Add code to the form
-
In the Form1.cs [Design] window, double-click the Click this button to open the Form1.cs window.
(Alternatively, you can expand Form1.cs in Solution Explorer, and then choose Form1.)
-
In the Form1.cs window, after the private void line, type or enter
lblHelloWorld.Text = "Hello World!";as shown in the following screenshot::::image type=»content» source=»media/vs-2022/csharp-winform-button-click-code.png» alt-text=»Screenshot to add code to the form»:::
Run the application
-
Select the Start button to run the application.
:::image type=»content» source=»media/vs-2022/csharp-winform-visual-studio-start-run-program.png» alt-text=»Screenshot to select Start to debug and run the app.»:::
Several things will happen. In the Visual Studio IDE, the Diagnostics Tools window will open, and an Output window will open, too. But outside of the IDE, a Form1 dialog box appears. It will include your Click this button and text that says label1.
-
Select the Click this button in the Form1 dialog box. Notice that the label1 text changes to Hello World!.
:::image type=»content» source=»media/vs-2022/csharp-winform-form.png» alt-text=»Screenshot to show a Form1 dialog box that includes label1 text.»:::
-
Close the Form1 dialog box to stop running the app.
::: moniker-end
::: moniker range=»<=vs-2019″
Create the application
After you select your C# project template and name your file, Visual Studio opens a form for you. A form is a Windows user interface. We’ll create a «Hello World» application by adding controls to the form, and then we’ll run the app.
Add a button to the form
-
Choose Toolbox to open the Toolbox fly-out window.
(If you don’t see the Toolbox fly-out option, you can open it from the menu bar. To do so, View > Toolbox. Or, press Ctrl+Alt+X.)
-
Choose the Pin icon to dock the Toolbox window.
-
Choose the Button control and then drag it onto the form.
-
In the Properties window, locate Text, change the name from Button1 to
Click this, and then press Enter.(If you don’t see the Properties window, you can open it from the menu bar. To do so, choose View > Properties Window. Or, press F4.)
-
In the Design section of the Properties window, change the name from Button1 to
btnClickThis, and then press Enter.[!NOTE]
If you’ve alphabetized the list in the Properties window, Button1 appears in the (DataBindings) section, instead.
Add a label to the form
Now that we’ve added a button control to create an action, let’s add a label control to send text to.
-
Select the Label control from the Toolbox window, and then drag it onto the form and drop it beneath the Click this button.
-
In either the Design section or the (DataBindings) section of the Properties window, change the name of Label1 to
lblHelloWorld, and then press Enter.
Add code to the form
-
In the Form1.cs [Design] window, double-click the Click this button to open the Form1.cs window.
(Alternatively, you can expand Form1.cs in Solution Explorer, and then choose View Code(or press F7) from the right-click menu on Form1.cs.)
-
In the Form1.cs window, after the private void line, type or enter
lblHelloWorld.Text = "Hello World!";as shown in the following screenshot:
Run the application
-
Choose the Start button to run the application.
Several things will happen. In the Visual Studio IDE, the Diagnostics Tools window will open, and an Output window will open, too. But outside of the IDE, a Form1 dialog box appears. It will include your Click this button and text that says Label1.
-
Choose the Click this button in the Form1 dialog box. Notice that the Label1 text changes to Hello World!.
-
Close the Form1 dialog box to stop running the app.
::: moniker-end
Next steps
Congratulations on completing this tutorial. To learn more, continue with the following tutorial:
[!div class=»nextstepaction»]
Tutorial: Create a picture viewer
See also
- More C# tutorials
- Visual Basic tutorials
- C++ tutorials
A short guide on how to access the Windows form mode on Visual Studio 2019.
- First, boot up the Visual Studio 2019 software. You should see the following section open up in the resulting window along with your recent files.
2. Select the Create a new project setting to proceed further to proceed to the Project Creation window.

3. Next you’ll see the following window open up where you can select different modes and settings and even in different programming languages. Here you can search from amongst dozens of pre-determined templates, what kind of project you want to build. Each template provides some base code to help you get started.

Over here you can pick the Windows Form App option, and Visual Studio will open up the appropriate code template for you.
Note, Windows Form App is available in both C# as well as Visual Basic.NET. Be sure to check which one you have selected before hitting the create project button.
This marks the end of the Visual Studio Windows Form Article. Suggestions or contributions for CodersLegacy are more then welcome. Questions regarding the article content can be directed to the comments section below.
- Remove From My Forums
-
Question
-
Hello,
I am new to VS. I used to code my apps with Borland/Embarcedero C++ Builder. Now I try to start with VS and my c++ windows project does not have a form to design. When I start a C# project, it does have a form. Is visual studio only then
visual, when I choose C# and not C++?
All replies
-
Hello,
I am new to VS. I used to code my apps with Borland/Embarcedero C++ Builder. Now I try to start with VS and my c++ windows project does not have a form to design. When I start a C# project, it does have a form. Is visual studio only then
visual, when I choose C# and not C++?Microsoft removed the templates to create Windows Forms applications using VC++ a long time ago. However, there are several threads in the forums about how to manually create a Wndows Form project using VC++. One of them is at
Create C++ Windows Forms application in Visual Studio 2017
-
However, there are several threads in the forums about how to manually create a Wndows Form project using VC++. One of them is at Create C++ Windows Forms application in Visual Studio 2017
This does not work in newest 2019-16.2 version. It looks like Microsoft is tightening its grip on this. The conclusion would be: if I like C++ then go back to Borland. If Microsoft IDE — then unportable windows only C#. Tough choice.
-
The thing is, Visual C++ has never really had a native form designer. It does have the resource designer for dialog box templates but nothing more.
The form designer that was added to C++ for a time was a .NET framework thing, it never applied to native C++ applications.
The resource designer exists in Visual Studio 2019, but there has never been any automation in the resource designer. So you would have to write everything manually.
This is a signature. Any samples given are not meant to have error checking or show best practices. They are meant to just illustrate a point. I may also give inefficient code or introduce some problems to discourage copy/paste coding. This is because
the major point of my posts is to aid in the learning process. -
You do not specify whether you want to use .Net or not. If not .Net then you can use MFC and MFC forms do have a designer.
Sam Hobbs
SimpleSamples.Info -
Hi pellori,
Welcome to the MSDN forum.
Visual Studio 2017 and earlier version support creating C++ Windows Forms application. But it actually can not create a C++ Windows Forms application in Visual Studio 2019 for now. If you still want this module in Visual Studio 2019, you
can choose menu Help->Send Feedback->Report a Problem
to reflect your issue.l hope it could help you.
Best Regards,
Perry
MSDN Community Support Please remember to click «Mark as Answer» the responses that resolved your issue, and to click «Unmark as Answer» if not. This can be beneficial to other community members reading this thread. If you have any compliments
or complaints to MSDN Support, feel free to contact MSDNFSF@microsoft.com-
Edited by
Wednesday, July 31, 2019 7:08 AM
-
Edited by
-
Visual Studio 2017 and earlier version support creating C++ Windows Forms application.
It is not clear that you mean Windows Forms as in .Net but I assume you do so it would be good too say that explicitly.
Sam Hobbs
SimpleSamples.Info -
Thank you for your answers. What you write ensures me, that swimming against tide would be quite unwise. If MS is showing me, that C# is the way to go for desktop apps using MS IDE, then so it will be for some significant time. I do not want to make my life
harder. The question for me is whether I will go C# or not, and this I will decide myself in few weeks. Thank you again. -
It is just the combination of .Net for the UI and C++ that can be difficult. C++, especially C++/CLR, can be good for the non-UI programming and Standard C++ can be combined with C++/CLR. Using C++
you can use MFC for the UI but MFC is dwindling in use.
Sam Hobbs
SimpleSamples.Info -
If we followed what Microsoft wanted regarding C# then C++ would be long dead. However C++ has been hanging in there, with a greater usage that C#. (source)
If you look at the graph over the years, C++ has gotten a bit of a boost with the release of C++17 and there was only one brief year where the C# usage was higher than C++.
So if you are going to go by what is popular, wouldn’t you be using Java or C?
Also, as an interesting side note:
The resource designer is very much alive and doesn’t require .NET languages or MFC. Also the big applications that I work on don’t use a form designer.
This is a signature. Any samples given are not meant to have error checking or show best practices. They are meant to just illustrate a point. I may also give inefficient code or introduce some problems to discourage copy/paste coding. This is because the
major point of my posts is to aid in the learning process.-
Edited by
Darran Rowe
Wednesday, July 31, 2019 2:12 PM
-
Edited by
-
I think your mind is made up that Visual Studio is not for you and you want us to provide you with justification. VS is the best there is for using C++ in the Windows environment. I do not know what Borland/Embarcedero C++ Builder has to
offer but I assume it has limitations and if the limitations are acceptable then I do not understand the need for this discussion.
Sam Hobbs
SimpleSamples.Info -
Hi pellori,
I have tried to follow the above thread to create a C++ windows forms application in VS 2019 16.2.0. It could work in my side. Please note the «WinformCDemo» is the name of actual project. For example, my project name is «Project1»
Could you share the error when you follow the thread? Then we could try our best to provide a solution for you.
Any feedback will be expected.
Best Regards,
Dylan
MSDN Community Support Please remember to click «Mark as Answer» the responses that resolved your issue, and to click «Unmark as Answer» if not. This can be beneficial to other community members reading this thread. If you have any
compliments or complaints to MSDN Support, feel free to contact MSDNFSF@microsoft.com -
Hi pellori,
Did the reply help you solve your problem? If the reply is helpful for you, please remember marking as answer. If you still have any concern, please feel free to let us know.
Best Regards,
Perry
MSDN Community Support Please remember to click «Mark as Answer» the responses that resolved your issue, and to click «Unmark as Answer» if not. This can be beneficial to other community members reading this thread. If you have any
compliments or complaints to MSDN Support, feel free to contact MSDNFSF@microsoft.com
|
0 / 0 / 0 Регистрация: 03.05.2019 Сообщений: 32 |
|
|
1 |
|
|
09.10.2019, 00:10. Показов 18769. Ответов 6
Доброго времени суток!
__________________
0 |
|
6269 / 3897 / 1567 Регистрация: 09.05.2015 Сообщений: 9,188 |
|
|
09.10.2019, 00:31 |
2 |
|
0 |
|
923 / 600 / 150 Регистрация: 09.09.2011 Сообщений: 1,879 Записей в блоге: 2 |
|
|
10.10.2019, 09:55 |
3 |
|
В solution есть form.designer, но формы в виде окна нет. Для .NetCore WinForms в релизе нет редактора. Временно можно использовать расширение «.NET Core Windows Forms Designer»
0 |
|
923 / 600 / 150 Регистрация: 09.09.2011 Сообщений: 1,879 Записей в блоге: 2 |
|
|
05.11.2019, 21:08 |
4 |
|
Микрософт приподнесла «сюрприз». Выпустили 16.4 Preview 3 с поддержкой WinForms Designer, но работает отвратительно, по сути не работоспособно. Ну а главное — «мы собираемся закончить с редактором в 4ой четверти 2020 года». Вот такие они молодцы.
0 |
|
6269 / 3897 / 1567 Регистрация: 09.05.2015 Сообщений: 9,188 |
|
|
06.11.2019, 04:40 |
5 |
|
Выпустили 16.4 Preview 3 с поддержкой WinForms Designer, но работает отвратительно, по сути не работоспособно. Вы всегда можете использовать редактор для .NET Framework, создав 2 проекта WinForms (.NET Framework и .NET Core) и пошарив между ними файлы через ссылки… Протестировал этот Preview WinForms Designer в 16.4.3, базовый функционал вполне себе работает… Компоненты на форму кидаются, позиция/размеры меняются.
0 |
|
910 / 795 / 329 Регистрация: 08.02.2014 Сообщений: 2,391 |
|
|
06.11.2019, 09:22 |
6 |
|
Всем видом они уже показывали что не хотят WinForms переносить, оставить только WPF. Сейчас мне кажется они просто тянут, чтобы потом просто всех вынудить перейти на XAML и подвести итог «Ну вот… всё у вас и без формс хорошо». они не не хотят переносить, у них проблемы с переносом этого редактора. Не просто так он сейчас поставляется в виде отдельного vsix. Они не могут просто так встроить в студию .net core приложение, и по итогу им приходится делать отдельный процесс, в студии переделывать механизм взаимодействия редактора. Сейчас на .net core проектах студия отправляет в расширение данные по StreamJsonRpc и получает оттуда ответы которые уже отрисовывает, притом пока косяков много, но для 1 превью в целом норм.
0 |
|
923 / 600 / 150 Регистрация: 09.09.2011 Сообщений: 1,879 Записей в блоге: 2 |
|
|
06.11.2019, 11:17 |
7 |
|
Вы всегда можете использовать редактор для .NET Framework, создав 2 проекта WinForms (.NET Framework и .NET Core) и пошарив между ними файлы через ссылки… Да знаю я этот вариант. Они его сами предложили ещё в начале года. Сейчас вот начал портировать проект и решил даже так сделать. Как временный вариант это ещё может быть подойдёт, но если уж говорить про «Desktop app on .NetCore!» (говоря про винформы) то далеко нет. Базового функционала не достаточно. Это или должно работать почти полностью или никак. Кто будет полноценно пользоваться базовым функционалом в которой например только кнопки и текстбоксы работают? Добавлено через 1 час 49 минут
базовый функционал вполне себе работает… Компоненты на форму кидаются, позиция/размеры меняются. В остальном воооооот такой список не рабочего только описанного.
0 |