Меню и панели инструментов
Последнее обновление: 31.10.2015
Элемент ToolStrip представляет панель инструментов. Каждый отдельный элемент на этой панели является объектом ToolStripItem.
Ключевые свойства компонента ToolStrip связаны с его позиционированием на форме:
-
Dock: прикрепляет панель инструментов к одной из сторон формы -
LayoutStyle: задает ориентацию панели на форме (горизонтальная, вертикальная, табличная) -
ShowItemToolTips: указывает, будут ли отображаться всплывающие подсказки для отдельных элементов панели инструментов -
Stretch: позволяет растянуть панель по всей длине контейнера
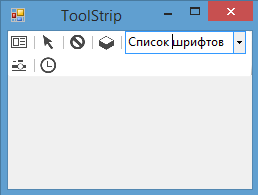
В зависимости от значения свойства LayoutStyle панель инструментов может располагаться по горизонтали, или в табличном виде:
-
HorizontalStackWithOverflow: расположение по горизонтали с переполнением — если длина панели превышает длину контейнера,
то новые элементы, выходящие за границы контейнера, не отображаются, то есть панель переполняется элементами -
StackWithOverflow: элементы располагаются автоматически с переполнением -
VerticalStackWithOverflow: элементы располагаются вертикально с переполнением -
Flow: элементы располагаются автоматически, но без переполнения — если длина панели меньше длины контейнера, то
выходящие за границы элементы переносятся, а панель инструментов растягивается, чтобы вместить все элементы -
Table: элементы позиционируются в виде таблицы
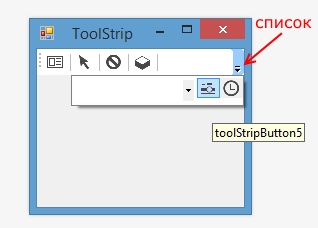
Если LayoutStyle имеет значения HorizontalStackWithOverflow / VerticalStackWithOverflow, то с помощью свойства CanOverflow
мы можем задать поведение при переполнении. Так, если это свойство равно true (значение по умолчанию), то для элементов,
не попадающих в границы ToolStrip, создается выпадающий список:
При значении false подобный выпадающий список не создается.
Типы элементов панели и их добавление
Панель ToolStrip может содержать объекты следующих классов
-
ToolStripLabel: текстовая метка на панели инструментов, представляет функциональность элементов Label и LinkLabel
-
ToolStripButton: аналогичен элементу Button.Также имеет событие Click, с помощью которого можно обработать
нажатие пользователя на кнопку -
ToolStripSeparator: визуальный разделитель между другими элементами на панели инструментов
-
ToolStripToolStripComboBox: подобен стандартному элементу ComboBox
-
ToolStripTextBox: аналогичен текстовому полю TextBox
-
ToolStripProgressBar: индикатор прогресса, как и элемент ProgressBar
-
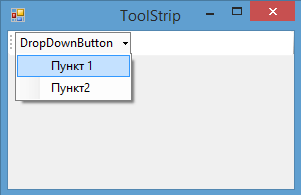
ToolStripDropDownButton: представляет кнопку, по нажатию на которую открывается выпадающее меню
К каждому элементу выпадающего меню дополнительно можно прикрепить обработчик нажатия и обработать клик по этим пунктам меню
-
ToolStripSplitButton: объединяет функциональность ToolStripDropDownButton и ToolStripButton
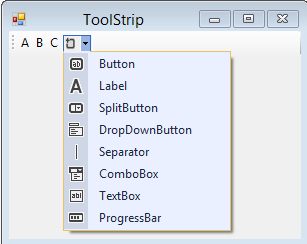
Добавить новые элементы можно в режиме дизайнера:
Также можно добавлять новые элементы программно в коде. Их расположение на панели инструментов будет соответствовать порядку добавления.
Все элементы хранятся в ToolStrip в свойстве Items. Мы можем добавить в него любой объект класса ToolStripItem (то есть любой из выше перечисленных классов, так как они наследуются
от ToolStripItem):
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
ToolStripButton clearBtn = new ToolStripButton();
clearBtn.Text = "Clear";
// устанавливаем обработчик нажатия
clearBtn.Click += btn_Click;
toolStrip1.Items.Add(clearBtn);
}
void btn_Click(object sender, EventArgs e)
{
MessageBox.Show("Производится удаление");
}
}
Кроме того, здесь задается обработчик, позволяющий обрабатывать нажатия по кнопки на панели инструментов.
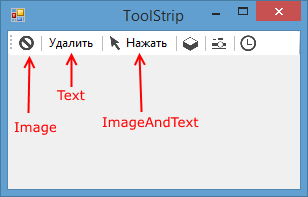
Элементы ToolStripButton, ToolStripDropDownButton и ToolStripSplitButton могут отображать как текст, так и изобажения, оибо сразу и то, и другое. Для управления
размещением изображений в этих элементах имеются следующие свойства:
-
DisplayStyle: определяет, будет ли отображаться на элементе текст, или изображение, или и то и другое. -
Image: указывает на само изображение -
ImageAlign: устанавливает выравнивание изображения относительно элемента -
ImageScaling: указывает, будет ли изображение растягиваться, чтобы заполнить все пространство элемента -
ImageTransparentColor: указывает, будет ли цвет изображения прозрачным
Чтобы указать разместить изображение на кнопке, у свойства DisplayStyle надо установить значение Image. Если мы хотим, чтобы
кнопка отображала только текст, то надо указать значение Text, либо можно комбинировать два значения с помощью другого
значения ImageAndText:
Все эти значения хранятся в перечислении ToolStripItemDisplayStyle. Также можно установить свойства в коде c#:
ToolStripButton clearBtn = new ToolStripButton(); clearBtn.Text = "Поиск"; clearBtn.DisplayStyle = ToolStripItemDisplayStyle.ImageAndText; clearBtn.Image = Image.FromFile(@"D:Icons023search32.png"); // добавляем на панель инструментов toolStrip1.Items.Add(clearBtn);
Содержание
- Панель элементов
- Управление окном панели элементов и элементами управления в нем
- Создание и распространение пользовательских элементов управления панели элементов
- Следующие шаги
- Меню и панели инструментов
- Панель инструментов ToolStrip
- Типы элементов панели и их добавление
- создание Windows Forms элемента управления панели элементов
- Предварительные требования
- Создание элемента управления панели элементов
- создание расширения с помощью Windows Forms элемента управления панели элементов
- Создание пользовательского интерфейса для элемента управления
- Создание пользовательского интерфейса
- Код пользовательского элемента управления
- Код пользовательского элемента управления
- Тестирование элемента управления
- Тестирование элемента управления
- Дальнейшие действия
- Панель элементов, вкладка «Компоненты»
- Компоненты
- Добавление с помощью конструктора
- Добавление элемента управления двойным щелчком
- Добавление элемента управления путем рисования
- Добавление с помощью кода
Панель элементов
Окно панели элементов отображает элементы управления, которые вы можете добавлять в проекты Visual Studio. Чтобы открыть панель элементов, выберите Вид > Панель элементов в строке меню или нажмите клавиши CTRL+ALT+X.
Можно перетаскивать различные элементы управления на поверхность используемого конструктора, а также изменять размер и положение элементов управления.
Панель элементов отображается вместе с представлениями конструктора, например представлением XAML-файла или проектом приложения Windows Forms. На панели элементов отображаются только те элементы управления, которые можно использовать в текущем конструкторе. Вы можете выполнить поиск в пределах панели элементов, чтобы отфильтровать отображаемые элементы.
Для некоторых типов проектов панель элементов не содержит никаких элементов.
Управление окном панели элементов и элементами управления в нем
По умолчанию панель элементов свернута в левой части Visual Studio. Чтобы отобразить ее, наведите на нее курсор. Вы можете закрепить панель элементов, щелкнув на панели инструментов значок Закрепить, чтобы она оставалась открытой. Вы также можете открепить окно панели элементов и перетащить его в любое место на экране. Чтобы закрепить, открепить или скрыть панель элементов, щелкните ее правой кнопкой и выберите нужное действие.
Если панель элементов больше не отображается как свернутая в левой части интегрированной среды разработки Visual Studio, можно добавить ее обратно, выбрав Окно > Сбросить макет окна в строке меню.
Вы можете изменить порядок элементов на вкладке Панель элементов или добавить собственные вкладки, используя следующие команды в контекстном меню:
Переименовать элемент. Переименование выбранного элемента.
Представление списка. Отображение элементов управления в вертикальном списке. Если этот флажок не установлен, элементы управления размещаются горизонтально.
Показать все. Отображение всех возможных элементов управления (не только тех, которые можно использовать в текущем конструкторе).
Выбрать элементы. Открывает диалоговое окно Выбор элементов панели элементов, в котором можно указать элементы, отображаемые на панели элементов. Вы можете показать или скрыть элемент, установив или сняв его флажок.
Сортировать элементы по алфавиту. Сортировка элементов по имени.
Сброс панели. Восстановление параметров и элементов по умолчанию для панели элементов.
Добавить вкладку. Добавление новой вкладки на панель элементов.
Вверх. Перемещение выбранного элемента вверх.
Вниз. Перемещение выбранного элемента вниз.
Создание и распространение пользовательских элементов управления панели элементов
Вы можете создать для панели элементов пользовательский элемент управления с помощью шаблона проекта на основе Windows Presentation Foundation или Windows Forms. Затем этот пользовательский элемент управления можно предоставить коллегам или опубликовать в Интернете с помощью установщика элементов управления панели элементов.
Следующие шаги
Перейдя по следующим ссылкам, вы узнаете о некоторых доступных вкладках панели элементов.
Источник
Меню и панели инструментов
Ключевые свойства компонента ToolStrip связаны с его позиционированием на форме:
Dock : прикрепляет панель инструментов к одной из сторон формы
LayoutStyle : задает ориентацию панели на форме (горизонтальная, вертикальная, табличная)
ShowItemToolTips : указывает, будут ли отображаться всплывающие подсказки для отдельных элементов панели инструментов
Stretch : позволяет растянуть панель по всей длине контейнера
В зависимости от значения свойства LayoutStyle панель инструментов может располагаться по горизонтали, или в табличном виде:
StackWithOverflow : элементы располагаются автоматически с переполнением
VerticalStackWithOverflow : элементы располагаются вертикально с переполнением
Table : элементы позиционируются в виде таблицы
При значении false подобный выпадающий список не создается.
Типы элементов панели и их добавление
Панель ToolStrip может содержать объекты следующих классов
ToolStripLabel : текстовая метка на панели инструментов, представляет функциональность элементов Label и LinkLabel
ToolStripButton : аналогичен элементу Button.Также имеет событие Click, с помощью которого можно обработать нажатие пользователя на кнопку
ToolStripSeparator : визуальный разделитель между другими элементами на панели инструментов
ToolStripToolStripComboBox : подобен стандартному элементу ComboBox
ToolStripTextBox : аналогичен текстовому полю TextBox
ToolStripProgressBar : индикатор прогресса, как и элемент ProgressBar
ToolStripDropDownButton : представляет кнопку, по нажатию на которую открывается выпадающее меню
К каждому элементу выпадающего меню дополнительно можно прикрепить обработчик нажатия и обработать клик по этим пунктам меню
ToolStripSplitButton : объединяет функциональность ToolStripDropDownButton и ToolStripButton
Добавить новые элементы можно в режиме дизайнера:
Также можно добавлять новые элементы программно в коде. Их расположение на панели инструментов будет соответствовать порядку добавления. Все элементы хранятся в ToolStrip в свойстве Items. Мы можем добавить в него любой объект класса ToolStripItem (то есть любой из выше перечисленных классов, так как они наследуются от ToolStripItem):
Кроме того, здесь задается обработчик, позволяющий обрабатывать нажатия по кнопки на панели инструментов.
Элементы ToolStripButton, ToolStripDropDownButton и ToolStripSplitButton могут отображать как текст, так и изобажения, оибо сразу и то, и другое. Для управления размещением изображений в этих элементах имеются следующие свойства:
DisplayStyle : определяет, будет ли отображаться на элементе текст, или изображение, или и то и другое.
Image : указывает на само изображение
ImageAlign : устанавливает выравнивание изображения относительно элемента
ImageScaling : указывает, будет ли изображение растягиваться, чтобы заполнить все пространство элемента
ImageTransparentColor : указывает, будет ли цвет изображения прозрачным
Источник
создание Windows Forms элемента управления панели элементов
Предварительные требования
начиная с Visual Studio 2015, пакет SDK для Visual Studio не устанавливается из центра загрузки. он входит в состав Visual Studio установки в качестве дополнительного компонента. Пакет SDK для VS можно установить и позже. дополнительные сведения см. в статье установка пакета SDK для Visual Studio.
Создание элемента управления панели элементов
шаблон элемента управления панели элементов Windows Forms создает неопределенный пользовательский элемент управления и предоставляет все функциональные возможности, необходимые для добавления элемента управления на панель элементов.
создание расширения с помощью Windows Forms элемента управления панели элементов
При этом добавляется пользовательский элемент управления, ProvideToolboxControlAttribute RegistrationAttribute для размещения элемента управления в панели элементов, а также запись ресурса Microsoft. VisualStudio. тулбоксконтрол в манифесте VSIX для развертывания.
Создание пользовательского интерфейса для элемента управления
Counter Элементу управления требуются два дочерних элемента управления: Label для вывода текущего счетчика и Button для сброса счетчика в значение 0. Другие дочерние элементы управления не требуются, так как вызывающие объекты увеличивают счетчик программным образом.
Создание пользовательского интерфейса
Перетащите элемент управления с панели элементов, Label а затем Button элемент управления под ним в область конструктора.
Измените размер элемента управления «общий» на 150, 50 пикселей и измените размер элемента управления «Кнопка» на 50, 20 пикселей.
В окне Свойства задайте следующие значения для элементов управления в области конструктора.
| Control | Property (Свойство) | Значение |
|---|---|---|
| Label1 | Text | «» |
| Button1 | имя; | бтнресет |
| Button1 | Text | Reset |
Код пользовательского элемента управления
Код пользовательского элемента управления
Дважды щелкните форму, чтобы открыть обработчик событий Load в окне кода.
Над методом обработчика событий в классе Control создайте целое число, чтобы сохранить значение счетчика, и строку для хранения отображаемого текста, как показано в следующем примере.
Создайте следующие открытые объявления свойств.
Добавьте следующий код в Load событие для элемента управления.
Задание текста метки в Load событии позволяет загружать целевые свойства до применения их значений. Установка текста метки в конструкторе приведет к пустой метке.
Создайте следующий открытый метод для увеличения счетчика.
Добавьте объявление Incremented события в класс Control.
Вызывающие объекты могут добавлять обработчики в это событие для реагирования на изменения значения счетчика.
В приведенном ниже примере показаны атрибут ProvideToolboxControl и скорректированное определение класса.
Тестирование элемента управления
Тестирование элемента управления
эта команда выполняет сборку проекта и открывает второй экспериментальный экземпляр Visual Studio с установленным элементом управления.
Дважды щелкните кнопку, чтобы открыть форму Form1. CS в представлении кода и создать обработчик щелчка.
Visual Studio создает обработчик на уровне формы для counter1.Incremented события.
Нажмите клавишу F5.
Откроется форма. Counter Элемент управления отображает следующий текст.
Число: 0
Выберите Тест.
счетчик увеличивается и Visual Studio отображает окно сообщения.
Закройте окно сообщения.
Кнопка сброса исчезнет.
Выберите Сброс.
Счетчик сбрасывается в значение .
Дальнейшие действия
Источник
Панель элементов, вкладка «Компоненты»
Чтобы отобразить эту вкладку, откройте конструктор Windows Forms. Выберите Представление > Панель элементов. На панели элементов выберите вкладку Компоненты.
Компоненты
BackgroundWorker
Создает экземпляр компонента BackgroundWorker, который может выполнять операцию в отдельном выделенном потоке. Дополнительную информацию см. в разделе Компонент BackgroundWorker.
DirectoryEntry
Создает экземпляр компонента DirectoryEntry, который инкапсулирует узел или объект в иерархии Active Directory и может использоваться для взаимодействия с поставщиками служб Active Directory.
DirectorySearcher
Создает экземпляр компонента DirectorySearcher, который можно использовать для выполнения запросов к Active Directory.
ErrorProvider
Создает экземпляр компонента ErrorProvider, который указывает конечному пользователю, что с элементом управления в форме связана ошибка. Дополнительную информацию см. в разделе Компонент ErrorProvider.
EventLog
Создает экземпляр компонента EventLog, который можно использовать для взаимодействия с системой и пользовательскими журналами событий, включая запись событий в журнал и чтения данных журнала.
FileSystemWatcher
Создает экземпляр компонента FileSystemWatcher, который можно использовать для отслеживания изменений в любом каталоге или файле, к которому имеется доступ.
HelpProvider
Создает экземпляр компонента HelpProvider, который обеспечивает для элементов управления всплывающее окно справки или окно оперативной справки. Дополнительную информацию см. в разделе Компонент HelpProvider.
ImageList
Создает экземпляр компонента ImageList, который предоставляет методы для управления коллекцией объектов Image. Дополнительную информацию см. в разделе Компонент ImageList.
MessageQueue
Создает экземпляр компонента MessageQueue, который можно использовать для взаимодействия с очередями сообщений, включая чтение сообщений из очередей и запись их туда, обработка транзакций и выполнение задач администрирования очередей.
PerformanceCounter
Создает экземпляр компонента PerformanceCounter, который можно использовать для взаимодействия со счетчиками производительности Windows, включая создание новых категорий и экземпляров, чтения значений из счетчиков и выполнения вычислений на основе данных счетчиков.
Process
Создает экземпляр компонента Process, который можно использовать для остановки, запуска и изменения данных, связанных с процессами в системе.
SerialPort
Создает экземпляр компонента SerialPort, который предоставляет средства для синхронного и управляемого событиями ввода-вывода, доступа к состоянию подключения-отключения устройства, а также для доступа к свойствам драйвера последовательного порта.
ServiceController
Создает экземпляр компонента ServiceController, который можно использовать для управления существующими службами, включая запуск и остановку служб, а также передачу им команд.
Таймер
Создает экземпляр компонента Timer, который можно использовать для добавления функций на основе времени для Windows-приложений. Дополнительную информацию см. в разделе Компонент Timer.
Существует также системный Timer, который можно добавить на панель элементов. Этот компонент Timer оптимизирован для серверных приложений и Windows Forms. Timer лучше всего подходит для использования в формах Windows Forms.
Источник
Большинство форм создается путем добавления элементов управления на поверхность формы для определения пользовательского интерфейса. Элемент управления — это компонент в форме, используемый для вывода информации или ввода данных пользователем.
Основной способ добавления элемента управления в форму — с помощью конструктора Visual Studio, но вы также можете управлять элементами управления в форме во время выполнения с помощью кода.
Добавление с помощью конструктора
Для создания форм в Visual Studio используется конструктор форм. На панели «Элементы управления» представлен список всех элементов управления, доступных для приложения. Элементы управления можно добавлять с панели двумя способами:
Добавление элемента управления двойным щелчком
При двойном щелчке элемента управления он автоматически добавляется в текущую открытую форму с параметрами по умолчанию.
Добавление элемента управления путем рисования
Выберите элемент управления, щелкнув его. В форме выберите область путем перетаскивания указателя мыши. Элемент управления будет помещен в соответствии с размером выбранного региона.
Добавление с помощью кода
Элементы управления можно создавать и добавлять в форму во время выполнения с помощью коллекции Controls формы. Эту коллекцию можно также использовать для удаления элементов управления из формы.
Следующий код добавляет и размещает два элемента управления, Label и TextBox:
Источник
0
Создал новое приложение C# winForms открыл конструктор формы, а на панели элементов нет вкладки с визуальными компонентами.
Как ее можно включить? Перезапуск студии пробовал не помогло.
- visual-studio
Улучшить вопрос
задан 24 фев 2020 в 11:32
Konstantin_SHKonstantin_SH
2,7652 золотых знака15 серебряных знаков35 бронзовых знаков
Добавить комментарий
|
1 ответ
Сортировка:
Сброс на вариант по умолчанию
3
Нажмите Ctrl + Alt + X или View -> Toolbox
Улучшить ответ
ответ дан 24 фев 2020 в 11:39
Vladimir AfanasyevVladimir Afanasyev
2,3442 золотых знака7 серебряных знаков23 бронзовых знака
Добавить комментарий
|
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Имя
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Всё ещё ищете ответ? Посмотрите другие вопросы с метками
- visual-studio
или задайте свой вопрос.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками
- visual-studio
или задайте свой вопрос.
Это окно содержит
Windows Forms компоненты, которые вы можете
разместить на своей форме. Если такого
окна в вашем Visual Studio нет, выберите в
главном меню пункт View/Toolbox
(рис. 1.8). Окно
визуально отображает наиболее часто
используемые .NET компоненты для создания
приложений Windows. Toolbox
имеет
несколько
закладок:
Data, Components, Windows Forms, General и
др.
Все содержат
компоненты, которые можно перетянуть
мышью на форму. Закладка Windows
Forms включает
визуальные элементы управления, такие
как кнопки, списки, деревья. Закладка
Data посвящена
базам данных. Закладка Components
содержит
невизуальные компоненты, наиболее
представительным среди которых является
Timer. В закладку General
вы можете добавить любой элемент из
другой закладки простым перетаскиванием.

Рис. 1.8.
Инструментальная панель (Toolbox).
1.6. Визуальные свойства вспомогательных окон.
Нельзя не отметить
некоторые свойства всех вышеописанных
окон. Во-первых, все они могут «прилипать»
к любой стороне главного окна Visual Studio.
Во-вторых, прятаться при потере активности.
Для того чтобы наделить этим свойством,
например, Solution Explorer, выберите в контекстном
меню этого окна пункт Auto Hide (рис. 1.9.) или
нажмите соответствующую кнопку рядом
с кнопкой заголовка «Закрыть».
|
Рис. 1.9. Режим |
Рис. 1.10. Панель |
Сейчас, если
Solution Ехрlorer потеряет активность (например,
вы сделаете активной форму), тогда его
окно спрячется в прилежащую панель
(рис. 1.10). Чтобы вернуть окно в первоначальное
состояние, просто щелкните левой кнопкой
мыши по соответствующему названию в
панели.
1.7. Меню и панель инструментов среды Visual Studio 2005.
Все действия,
которые вы можете выполнять в среде
Visual Studio 2005, располагаются в главном
меню. Главное меню имеет контекстную
зависимость от текущего состояния
среды, то есть содержит различные пункты
в зависимости от того, чем вы сейчас
занимаетесь и в каком окне находитесь.
Кроме того, большинство пунктов меню
продублированы в панели инструментов.
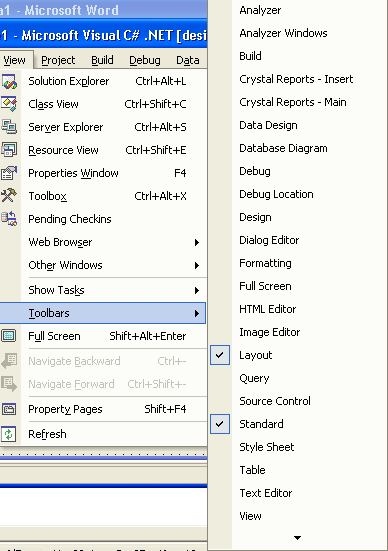
Visual Studio 2005 имеет множество панелей
инструментов. Вы можете включить или
выключить панель инструментов при
помощи меню View/Toolbars
(рис. 1.11).
Рис. 1.11. Настройка
панели инструментов.
Те панели
инструментов, которые уже открыты,
помечены в меню «галочками». Вы также
можете создавать собственные панели
инструментов, воспользовавшись пунктом
этого же меню Customize.
Главное меню Visual
Studio 2005 находится в верхней части среды.
В меню есть все команды, предназначенные
для выполнения действий над элементами
проектов Visual Studio 2005 . Пункты меню бывают
командными и всплывающими (содержащими
другие пункты меню). Название каждого
всплывающего пункта меню отражает
содержащиеся в нем команды. Например,
меню «File» содержит команды, предназначенные
для работы с файлами проекта. Некоторые
пункты меню включают вложенные пункты
с более подробными командами. Например,
команда «New» из меню «File» показывает
меню выбора типов файлов. Наиболее часто
употребляемые пункты меню имеют «горячие»
клавиши. Так, для создания нового файла
нужно нажать клавиши CTRL+N.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Что же нам нужно для создания первого приложения? Во-первых, нужен текстовый редактор, в котором мы будем писать исходный код. Во-вторых, нам понадобится компилятор, который преобразует исходный код в исполняемый файл (например, .exe-файл в операционной системе Windows). В-третьих, нужен фреймворк .NET, который необходим для компиляции и запуска приложения — о фреймворке .NET мы говорили в предыдущей статье.
Все элементы, необходимые для создания первого приложения, объединены в специальной программе IDE (англ. Integrated Development Environment), а именно:
- Кодовый редактор
- Транслятор (компилятор и/или интерпретатор)
- Средства автоматизированной сборки
- Отладчик
Также IDE может включать в себя средства для интеграции с системами управления версиями и разнообразные инструменты для упрощения конструирования графического интерфейса пользователя. И это ещё не всё. Как правило, каждая IDE предназначена для нескольких языков программирования. Для разработки на языке C# можно выделить следующие среды разработки:
- Visual Studio. Разработана компанией Microsoft (так же, как и язык C#), поэтому является основной для создания приложений на C#.
- Project Rider. Это кроссплатформенная интегрированная среда разработки программного обеспечения для платформы .NET, разрабатываемая компанией JetBrains.
- Sharp Developer. Свободная среда разработки для языка C#, альтернатива Visual Studio .NET.
- Eclipse. Данная IDE предназначена в основном для разработки Java-приложений, но и на C# также можно создавать приложения.
- Visual Studio Code. Редактор исходного кода, разработанный Microsoft для Windows, Linux и macOS. Позиционируется как «лёгкий» редактор кода для кроссплатформенной разработки веб- и облачных приложений.
Создавать первое приложение на C# мы будем в интегрированной среде разработки Visual Studio. На официальном сайте доступны три версии продукта:
- Community – полнофункциональная, расширяемая и бесплатная версия интегрированной среды разработки для создания современных приложений Android, iOS и Windows, а также веб-приложений и облачных служб.
- Professional – платная версия, содержащая профессиональные инструменты и службы для индивидуальных разработчиков или небольших команд.
- Enterprise – платная версия, представляющая интегрированное комплексное решение для команд любого размера с высокими требованиями к качеству и масштабу.
Для создания приложений на C# будем использовать бесплатную и полнофункциональную среду разработки — Visual Studio Community 2019.
Установка Visual Studio
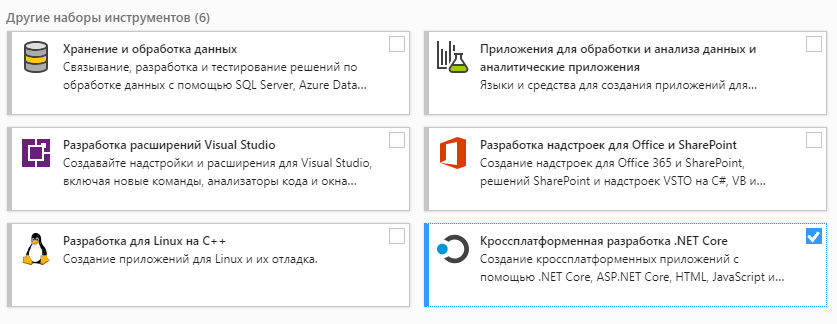
После загрузки необходимо запустить установщик. В открывшемся окне нам предложат выбрать те компоненты, которые мы хотим установить вместе с Visual Studio. Стоит отметить, что Visual Studio — очень функциональная среда разработки и позволяет разрабатывать приложения с помощью множества языков и платформ.
В нашем случае интересен прежде всего C# и .NET Core, поэтому в наборе рабочих нагрузок можно выбрать только пункт «Кроссплатформенная разработка .NET Core». Можно выбрать и больше опций или вообще все опции, однако стоит учитывать свободный размер на жёстком диске — чем больше опций будет выбрано, тем больше места на диске будет занято.
При инсталляции Visual Studio на ваш компьютер будут установлены все необходимые инструменты для разработки программ, в том числе фреймворк .NET Core. Установка успешна? Начинаем писать программу!
Создание проекта в Visual Studio
Откройте Visual Studio и на стартовом экране выберите пункт «Создание проекта».
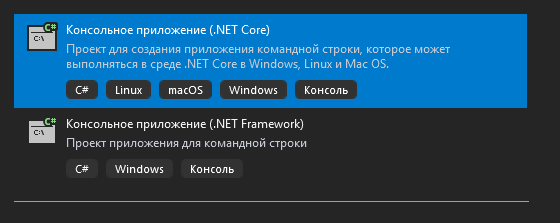
На следующем окне в качестве типа проекта нужно выбрать Консольное приложение (.NET Core). Это значит, что мы будем создавать приложение командной строки на языке C#.
В следующем окне зададим название проекта. Пусть будет HelloWorld. На этом этапе также можно указать папку, где будет располагаться проект. После этого нажмите кнопку «Создать».
Visual Studio создаст и откроет проект. Окно будет выглядеть так:
В нашем редакторе в центре находится сгенерированный по умолчанию код C#. Впоследствии мы изменим его на свой. Слева находится обозреватель решений, в котором можно увидеть структуру нашего проекта. В данном случае в обозревателе сгенерирована структура по умолчанию. В узле «Зависимости» содержатся сборки, которые добавлены в проект по умолчанию — классы библиотеки .NET, которые будет использовать C#. Однако не всегда все сборки нужны. Лишнее содержимое отсюда потом можно удалить. Или, наоборот, добавить какую-нибудь нужную библиотеку — именно в этом узле она будет размещена.
Hello world
Под узлом «Зависимости» расположен непосредственно сам файл кода программы — Program.cs. Как раз он и открыт в центральном окне. Вначале разберёмся, что весь этот код собой представляет:
В начале файла мы видим директиву using, после которой идёт название подключаемого пространства имён. Пространства имён необходимы для организации классов в общие блоки. Например, в первой строке подключается пространство имён System, которое содержит фундаментальные и базовые классы платформы .NET.
C# имеет C-подобный синтаксис, и каждая строка завершается точкой с запятой, а каждый блок кода помещается в фигурные скобки. Далее начинается уже наше пространство имён HelloWorld, которое будет создавать отдельную сборку или исполняемую программу. Сначала идёт ключевое слово namespace, после которого следует название пространства имён. По умолчанию Visual Studio даёт ему название проекта. Далее внутри фигурных скобок идёт блок пространства имён.
Пространство имён может включать другие пространства или классы. В нашем случае по умолчанию сгенерирован один класс — Program. Классы объявляются похожим способом: сначала идёт ключевое слово class, а потом название класса, и далее блок самого класса в фигурных скобках.
Класс может содержать различные переменные, методы, свойства, прочие инструкции. В данном случае объявлен один метод Main. В программе на C# метод Main является входной точкой программы, с него начинается всё управление. Это обязательный элемент любой программы.
Слово static указывает, что метод Main статический, а слово void — что он не возвращает никакого значения. Далее в скобках у нас идут параметры метода. string[] args — это массив с именем args, который хранит значения типа string, то есть строки. В данном случае они нам пока не нужны, но в реальной программе это те параметры, которые передаются при запуске программы из консоли.
Внутри метода располагаются действия, которые этот метод выполняет. По умолчанию он содержит одно действие: Console.WriteLine(«Hello World!»); — выводит в консоль строку «Hello World!».
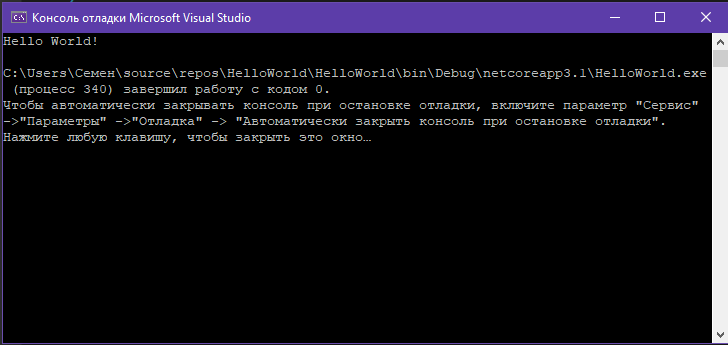
Теперь мы можем запустить программу на выполнение с помощью клавиши F5 или с панели инструментов, нажав на зелёную стрелку. И если вы все сделали правильно, то при запуске приложения увидите заветную строку.
Интерактивное приложение на C#
Теперь сделаем всё поинтересней — изменим код на следующий:
По сравнению с автоматически сгенерированным кодом были внесены несколько изменений. Теперь в методе Main первой строкой выводится приглашение к вводу.
Класс Console, метод которого мы вызываем, находится в пространстве имён System. Это пространство подключено в начале с помощью директивы using. Без подключения пространства имён System невозможно было бы использовать класс Console.
Однако нам необязательно подключать пространство имён. Мы можем даже удалить первую строку, но в этом случае мы тогда должны будем указать полный путь до используемого класса:
Во второй строке определяется строковая переменная name (тип string), в которую пользователь вводит информацию с консоли:
Мы обозначили, что помощью метода ReadLine() можем считать с консоли строку.
Затем введённое имя выводится на консоль:
Чтобы задать вывод значения переменной name в выводимой на консоль строке, применяются фигурные скобки . При выводе строки на консоль выражение будет заменяться на значение переменной name — введённое имя.
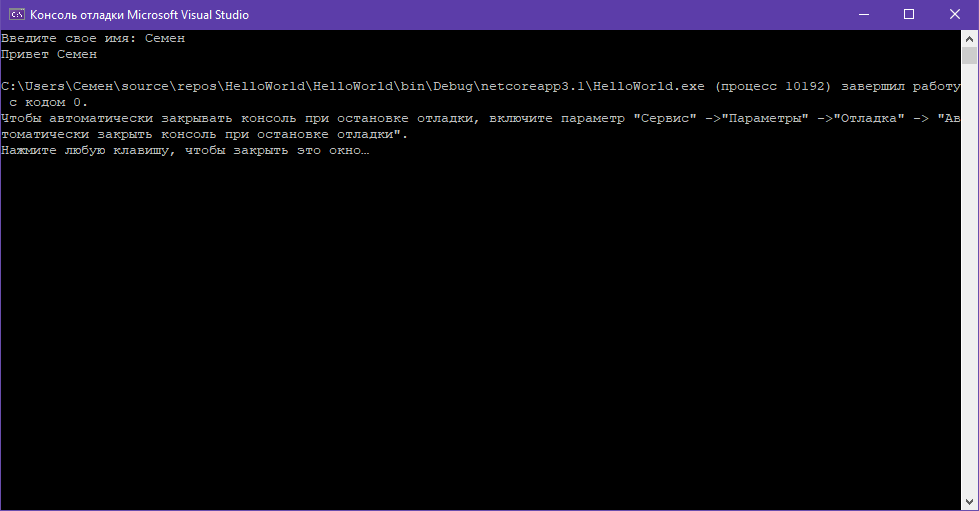
Знак доллара ($) обозначает, что внутри строки таким образом можно выводить значения переменных. Теперь протестируем проект, запустив его выполнение.
Поздравляю, мы создали первое приложение! Исполняемый файл вы можете найти на жёстком диске в папке проекта в каталоге bin/Debug. Оно будет называться так же, как проект, и иметь расширение .exe. Этот файл можно запускать без Visual Studio, а также переносить для доработки на другие компьютеры, где есть .NET Core.
Как создать проект в visual studio 2019 c
I installed Visual Studio 2019 and I want to create a C project. Not C++ and not C# There is no option for a C solution But the doc says VS is both a C and a C++ compiler. I see no option for a C solution. There is a doc on the net explaining how to create C project in console from command line. But I want to create a «normal» project.
What should I do ?
4 Answers 4
I’ll summarize what was explained in the video someone linked under your question, as I was able to reproduce the steps and create a working C project in Visual Studio. Kudos to the video creator and kiner_shah for sharing.
As a precondition, you shall be able to create C++ project in VS, so make sure you have the right extensions installed.
Create a new project ( Shift + Ctrl + N ), select Visual C++ and Console App. This will create a new console app with a default c++ main file. Remove that file and put in a main.c file. This can be compiled, and works just fine.
Как создать свое первое приложение Windows Forms (Winforms) в Visual Studio?
Изучение
Освойте Microsoft Visual Studio и разрабатывайте собственные приложения с помощью Windows Forms практически без написания кода.
Windows Forms — это платформа, доступная в Visual Studio, которая позволяет создавать настольные приложения с помощью графического пользовательского интерфейса. Это позволяет вам щелкать и перетаскивать виджеты, такие как кнопки или метки, прямо на холст и управлять свойствами каждого виджета, такими как размер шрифта, цвет или граница.
В этой статье простой конвертер градусов Цельсия в градусы Фаренгейта будет использоваться в качестве примера для изучения основ настройки приложения Windows Form. В этом руководстве используется Visual Studio 2019 Community Edition.
Как создать проект Windows Forms в Visual Studio
Сначала создайте проект в Visual Studio.
- Откройте Visual Studio и выберите Создать новый проект.
- Visual Studio предоставит вам список шаблонов проектов, из которых вы можете выбрать.
- Чтобы создать приложение Windows Forms, найдите приложение Windows Formи выберите его из списка шаблонов. Как только это будет выбрано, нажмите » Далее».
- Добавьте имя и местоположение для проекта и нажмите » Далее». Расположение — это каталог, в котором будут храниться файлы кода.
- На следующем экране сохраните выбор по умолчанию.NET Core 3.1.
- Щелкните Создать.
- Когда Visual Studio завершит создание проекта, он откроется.
Как добавить элементы на холст проекта
Холст — это белая область, расположенная в верхнем левом углу экрана. Нажмите и перетащите точки в нижней, правой или нижней правой части холста, чтобы изменить его размер, если это необходимо.
Чтобы создать пользовательский интерфейс приложения, добавьте на холст такие виджеты, как кнопки или текстовые поля.
- Откройте вкладку «Вид» в верхней части окна и выберите » Панель инструментов «.
- Это добавит панель инструментов в левую часть приложения. Выберите значок булавкив правом верхнем углу панели инструментов, чтобы закрепить его там навсегда.
- Здесь вы можете перетащить любой виджет из панели инструментов на холст. Выделите кнопку на панели инструментов и перетащите ее на холст.
- Перетащите на холст еще два текстовых поля вместе с тремя метками (две метки для каждого текстового поля и одна метка для заголовка в верхней части приложения).
- Каждый виджет на холсте имеет связанные с ним свойства. Выделите виджет, чтобы отобразить окно свойствв правом нижнем углу Visual Studio, в котором перечислены все свойства этого виджета. Эти свойства могут включать текст, имя, размер шрифта, границу или выравнивание выделенного виджета.
- На данный момент текст этих виджетов по-прежнему говорит label1, label2или button1. Выберите виджет label1и отредактируйте свойство Text в окне свойств, указав «Цельсий в Фаренгейт». Измените размер шрифта на 22pt.
- Аналогичным образом отредактируйте свойства других виджетов на холсте, чтобы они были следующими:
Виджет
Имущество
Новое значение
Как обрабатывать события и писать код в коде программной части
Виджеты на холсте можно привязывать к событиям. События могут включать в себя такие вещи, как нажатие кнопки, изменение текста внутри текстового поля или выбор определенного переключателя. Когда происходят эти события, это может привести к срабатыванию части кода в программном коде.
C# — это язык, используемый при создании Windows Forms. Если вы еще не использовали C#, есть много практических причин для изучения программирования на C#.
Для этого конкретного приложения добавьте событие к кнопке » Рассчитать «, чтобы инициировать выполнение части кода при нажатии этой кнопки.
1. Дважды щелкните кнопку » Рассчитать«, чтобы автоматически открыть Form1.cs с новым методом Event:
2. Здесь вы добавите код, который будет выполнять расчет градусов Цельсия по Фаренгейту и отображать результат в текстовом поле Фаренгейта. Для этого вам нужно иметь возможность прочитать значение из текстового поля Цельсия и изменить текстовое поле Фаренгейта, чтобы отобразить результат.
3. Вернитесь на холст и повторно отредактируйте свойства, как показано ранее. На этот раз отредактируйте свойство Nameдля текстовых полей Цельсия и Фаренгейта. Эти имена можно использовать для ссылки на текстовые поля в коде.
| Виджет | Имущество | Новое значение |
| Текстовое поле Цельсия | Имя | ЦельсияTextBox |
| Текстовое поле Фаренгейта | Имя | по ФаренгейтуTextBox |
4. Вернитесь к функции calculateButton_Click в Form1.cs.
5. Теперь на текстовое поле Celsius можно ссылаться в коде, используя имя «celsiusTextBox». Введенное пользователем значение Цельсия сохраняется в его свойстве Text. Однако, поскольку это строка, разберите ее на двойную, чтобы включить ее в будущие расчеты по Фаренгейту.
private void calculateButton_Click(object sender, EventArgs e)
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
>
6. Переменная celsiusValue теперь хранит значение, введенное пользователем в текстовом поле Celsius. Формула для преобразования градусов Цельсия в градусы Фаренгейта: (celsiusValue * 9 / 5) + 32.Таким образом, результат теперь можно рассчитать и сохранить в текстовом поле Фаренгейта.
private void calculateButton_Click(object sender, EventArgs e)
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
// Apply the calculation
double result = (celsiusValue * 9 / 5) + 32;
// Store the result in the Fahrenheit Textbox
fahrenheitTextBox.Text = result.ToString();
>
Как запускать и отлаживать программу Windows Forms
Запуск программы Windows Forms в Visual Studio
Теперь, когда пользовательский интерфейс и логика кода настроены, запустите программу, чтобы увидеть, как она работает.
1. Чтобы запустить программу, выберите зеленую стрелку вверху панели инструментов в Visual Studio.
2. После загрузки проекта добавьте значение в текстовое поле Цельсия и нажмите кнопку » Рассчитать». Это добавит результат в текстовое поле по Фаренгейту.
3 Если программа размыта во время выполнения, вероятно, ваше приложение не поддерживает DPI. Это может вызвать проблемы с масштабированием и разрешением, поэтому его необходимо включить.
4. Щелкните правой кнопкой мыши проект TemperatureConverterв обозревателе решений. Выберите Добавить, затем выберите Новый элемент.
5. Найдите файл манифеста приложения и нажмите » Добавить «.
6. Скопируйте следующий код в новый файл app.manifest как дочерний элемент тега сборки (если код уже сгенерирован, просто раскомментируйте его).
7. Чтобы это изменение вступило в силу, перезапустите программу. Нажмите красную кнопку остановки в верхней части панели инструментов, затем снова нажмите зеленую кнопку воспроизведения.
Отладка программы Windows Forms
Вы можете отладить программу, если логика вашего приложения Windows Forms не работает должным образом.
- Вернитесь к функции calculateButton_Click в Form1.cs и щелкните в любом месте серой полосы в крайнем левом углу экрана. Это добавит точку останова, которая обозначена красным кружком.
- Нажмите кнопку «Рассчитать» еще раз, чтобы запустить этот метод. Программа приостановится, когда достигнет точки останова, чтобы показать все значения, хранящиеся в переменных в этой точке.
- Чтобы продолжить работу программы, нажмите зеленую стрелку » Продолжить» в верхней части панели инструментов.
Запуск программы с помощью исполняемого файла
Если вы не хотите запускать свою программу через Visual Studio, используйте автономный исполняемый файл для программы. Это автоматически генерируется.
Перейдите к исполняемому файлу, который можно найти здесь:
Нажмите на исполняемый файл, чтобы запустить программу напрямую.
Добавление дополнительных элементов в форму Windows
Надеюсь, теперь у вас есть общее представление об основной структуре приложения Windows Form. Вы можете продолжить изучение дополнительных функций Windows Forms, поэкспериментировав с новыми виджетами и углубившись в другие различные события, которые можно обрабатывать.
Как только вы лучше познакомитесь с Windows Forms, вы сможете приступить к созданию более сложных приложений. Вы также можете изучить многие другие способы создания приложений на рабочем столе Windows.