Visual Studio Code has a powerful command-line interface built-in that lets you control how you launch the editor. You can open files, install extensions, change the display language, and output diagnostics through command-line options (switches).
If you are looking for how to run command-line tools inside VS Code, see the Integrated Terminal.
Command line help
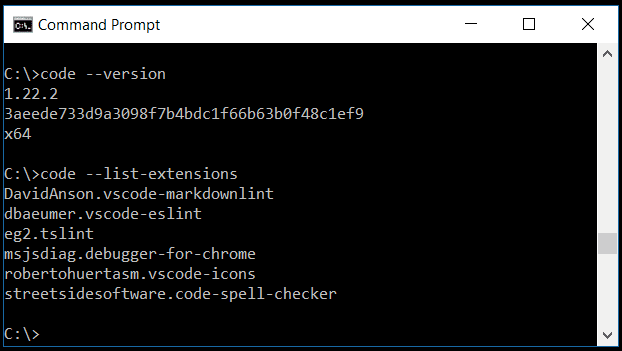
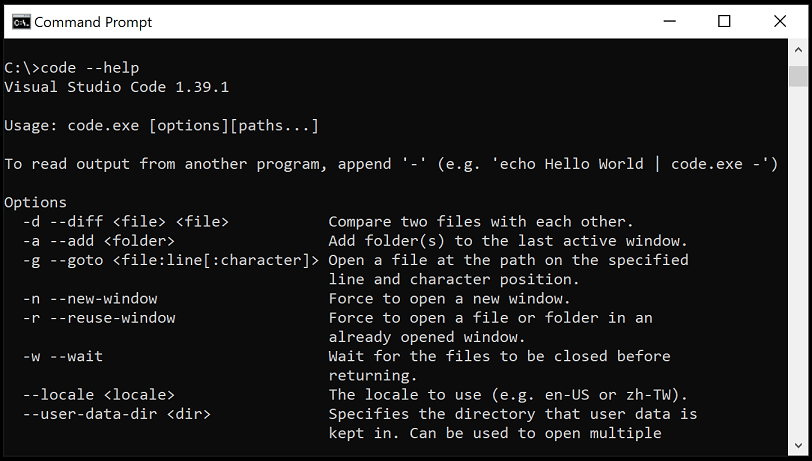
To get an overview of the VS Code command-line interface, open a terminal or command prompt and type code --help. You will see the version, usage example, and list of command line options.
Launching from command line
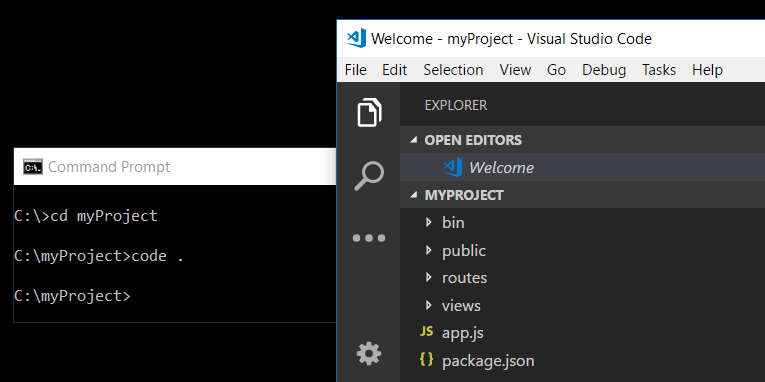
You can launch VS Code from the command line to quickly open a file, folder, or project. Typically, you open VS Code within the context of a folder. To do this, from an open terminal or command prompt, navigate to your project folder and type code .:
Note: Users on macOS must first run a command (Shell Command: Install ‘code’ command in PATH) to add VS Code executable to the PATH environment variable. Read the macOS setup guide for help.
Windows and Linux installations should add the VS Code binaries location to your system path. If this isn’t the case, you can manually add the location to the Path environment variable ($PATH on Linux). For example, on Windows, VS Code is installed under AppDataLocalProgramsMicrosoft VS Codebin. To review platform-specific setup instructions, see Setup.
Insiders: If you are using the VS Code Insiders preview, you launch your Insiders build with
code-insiders.
Core CLI options
Here are optional arguments you can use when starting VS Code at the command line via code:
| Argument | Description |
|---|---|
-h or --help |
Print usage |
-v or --version |
Print VS Code version (for example, 1.22.2), GitHub commit ID, and architecture (for example, x64). |
-n or --new-window |
Opens a new session of VS Code instead of restoring the previous session (default). |
-r or --reuse-window |
Forces opening a file or folder in the last active window. |
-g or --goto |
When used with file:line{:character}, opens a file at a specific line and optional character position. This argument is provided since some operating systems permit : in a file name. |
-d or --diff <file1> <file2> |
Open a file difference editor. Requires two file paths as arguments. |
-m or --merge <path1> <path2> <base> <result> |
Perform a three-way merge by providing paths for two modified versions of a file, the common origin of both modified versions, and the output file to save merge results. |
-w or --wait |
Wait for the files to be closed before returning. |
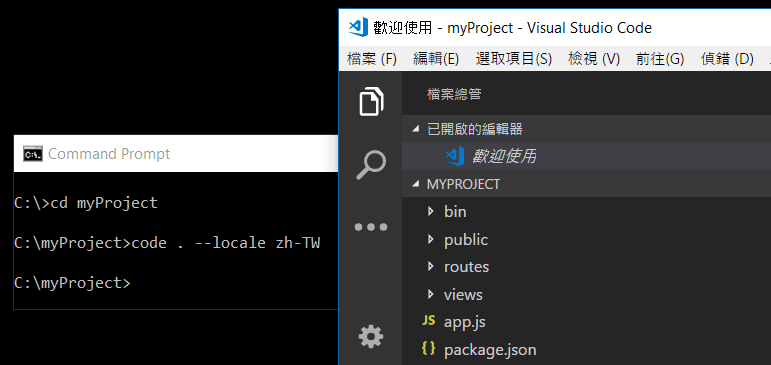
--locale <locale> |
Set the display language (locale) for the VS Code session. (for example, en-US or zh-TW) |
Opening Files and Folders
Sometimes you will want to open or create a file. If the specified file does not exist, VS Code will create them for you along with any new intermediate folders:
code index.html style.css documentationreadme.md
For both files and folders, you can use absolute or relative paths. Relative paths are relative to the current directory of the command prompt where you run code.
If you specify more than one file at the command line, VS Code will open only a single instance.
If you specify more than one folder at the command line, VS Code will create a Multi-root Workspace including each folder.
| Argument | Description |
|---|---|
file |
Name of a file to open. If the file doesn’t exist, it will be created and marked as edited. You can specify multiple files by separating each file name with a space. |
file:line[:character] |
Used with the -g argument. Name of a file to open at the specified line and optional character position. |
folder |
Name of a folder to open. You can specify multiple folders and a new Multi-root Workspace is created. |
Working with extensions
You can install and manage VS Code extensions from the command line.
| Argument | Description |
|---|---|
--install-extension <ext> |
Install an extension. Provide the full extension name publisher.extension as an argument. Use --force argument to avoid prompts. |
--uninstall-extension <ext> |
Uninstall an extension. Provide the full extension name publisher.extension as an argument. |
--disable-extensions |
Disable all installed extensions. Extensions will still be visible in the Disabled section of the Extensions view but they will never be activated. |
--list-extensions |
List the installed extensions. |
--show-versions |
Show versions of installed extensions, when using --list-extensions |
--enable-proposed-api <ext> |
Enables proposed api features for an extension. Provide the full extension name publisher.extension as an argument. |
Advanced CLI options
There are several CLI options that help with reproducing errors and advanced setup.
| Argument | Description |
|---|---|
--extensions-dir <dir> |
Set the root path for extensions. Has no effect in Portable Mode. |
--user-data-dir <dir> |
Specifies the directory that user data is kept in, useful when running as root. Has no effect in Portable Mode. |
-s, --status |
Print process usage and diagnostics information. |
-p, --performance |
Start with the Developer: Startup Performance command enabled. |
--disable-gpu |
Disable GPU hardware acceleration. |
--verbose |
Print verbose output (implies --wait). |
--prof-startup |
Run CPU profiler during startup. |
--upload-logs |
Uploads logs from current session to a secure endpoint. |
| Multi-root | |
--add <dir> |
Add folder(s) to the last active window for a multi-root workspace. |
Create remote tunnel
VS Code integrates with other remote environments to become even more powerful and flexible. Our goal is to provide a cohesive experience that allows you to manage both local and remote machines from one, unified CLI.
The Visual Studio Code Remote — Tunnels extension lets you connect to a remote machine, like a desktop PC or VM, via a secure tunnel. Tunneling securely transmits data from one network to another. You can then securely connect to that machine from anywhere, without the requirement of SSH.
We’ve built functionality into the code CLI that will initiate tunnels on remote machines. You can run:
code tunnel
to create a tunnel on your remote machine. You may connect to this machine through a web or desktop VS Code client.
You can review the other tunneling commands by running code tunnel -help:
As you may need to run the CLI on a remote machine that can’t install VS Code Desktop, the CLI is also available for standalone install on the VS Code download page.
For more information on Remote Tunnels, you can review the Remote Tunnels documentation.
Opening VS Code with URLs
You can also open projects and files using the platform’s URL handling mechanism. Use the following URL formats to:
Open a project
vscode://file/{full path to project}/
vscode://file/c:/myProject/
Open a file
vscode://file/{full path to file}
vscode://file/c:/myProject/package.json
Open a file to line and column
vscode://file/{full path to file}:line:column
vscode://file/c:/myProject/package.json:5:10
You can use the URL in applications such as browsers or file explorers that can parse and redirect the URL. For example, on Windows, you could pass a vscode:// URL directly to the Windows Explorer or to the command line as start vscode://{full path to file}.
Note: If you are using VS Code Insiders builds, the URL prefix is
vscode-insiders://.
Next steps
Read on to find out about:
- Integrated Terminal — Run command-line tools from inside VS Code.
- Basic Editing — Learn the basics of the VS Code editor.
- Code Navigation — VS Code lets you quickly understand and move through your source code.
Common questions
‘code’ is not recognized as an internal or external command
Your OS cannot find the VS Code binary code on its path. The VS Code Windows and Linux installations should have installed VS Code on your path. Try uninstalling and reinstalling VS Code. If code is still not found, consult the platform-specific setup topics for Windows and Linux.
On macOS, you need to manually run the Shell Command: Install ‘code’ command in PATH command (available through the Command Palette ⇧⌘P (Windows, Linux Ctrl+Shift+P)). Consult the macOS specific setup topic for details.
How do I get access to a command line (terminal) from within VS Code?
VS Code has an Integrated Terminal where you can run command-line tools from within VS Code.
Can I specify the settings location for VS Code in order to have a portable version?
Not directly through the command line, but VS Code has a Portable Mode, which lets you keep settings and data in the same location as your installation, for example, on a USB drive.
2/2/2023
The question says it all.
How can I open VS Code editor from
- windows cmd
- linux and mac terminal
e.g. for notepad++ I write
> start notepad++ test.txt
By the way, the editor is awesome (cross-platform)! Thank you Nadella!
You can download it from microsoft
asked Apr 30, 2015 at 9:11
LevonLevon
9,7504 gold badges44 silver badges41 bronze badges
4
To open a file or directory use the command:
code /path/to/file/or/directory/you/want/to/open
For macOS users, it needs to be installed manually:
- Launch VS Code.
Command + Shift + Pto open the Command Palette.- Type
shell command, to find theShell Command: Install 'code' command in PATHand select to install it. - Restart your terminal.
answered Oct 19, 2016 at 10:43
LailyLaily
3,9841 gold badge14 silver badges14 bronze badges
6
Per the docs:
Mac OS X
- Download Visual Studio Code for Mac OS X.
- Double-click on VSCode-osx.zip to expand the contents.
- Drag Visual Studio Code.app to the Applications folder, making it available in the Launchpad.
- Add VS Code to your Dock by right-clicking on the icon and choosing Options, Keep in Dock.
Tip: If you want to run VS Code from the terminal, append the following to your ~/.bash_profile file (~/.zshrc in case you use zsh).
code () { VSCODE_CWD="$PWD" open -n -b "com.microsoft.VSCode" --args $* ;}Now, you can simply type code . in any folder to start editing files
in that folder.Tip: You can also add it to VS Code Insiders build by changing «com.microsoft.VSCodeInsiders». Also if you don’t to type the whole word code, just change it to c.
Linux
- Download Visual Studio Code for Linux.
- Make a new folder and extract VSCode-linux-x64.zip inside that folder.
- Double click on Code to run Visual Studio Code.
Tip: If you want to run VS Code from the terminal, create the following link substituting /path/to/vscode/Code with the absolute
path to the Code executablesudo ln -s /path/to/vscode/Code /usr/local/bin/codeNow, you can simply type code . in any folder to start editing files
in that folder.
answered Nov 20, 2015 at 16:22
GingerBearGingerBear
9166 silver badges4 bronze badges
4
VS Code is a must have code editor for 2018
For Windows 10 users a lot is possible, the same way the Mac OS users type code . .
Look for you VS Code bin folder path e.g C:Program FilesMicrosoft VS Codebin . The bin folder includes a file called code.cmd .
If you are not sure about what is your path, type where code.cmd, and then, copy it without the code.cmd after the ...bin.
Follow the steps below and be proud of the OS you use.
-
Search for «Advanced System Setting» from Start.
-
Click on Environment Variables.
-
On System Variables choose «path» from Variable tab and click on Edit.
-
Click on New on the right side of the popup window.
-
Copy your path from the Explorer’s breadcrumb path and paste it into the new opened path in step 4, example:-
C:Program FilesMicrosoft VS Codebin. -
Click Ok on all the open windows to confirm changes and restart your
cmd. -
Go to your
cmdand navigate to you working directory on server and typecode ..
C:>cd wamp64wwwreact-app> code . to open with VS Code on Windows.
Visual Studio Code also includes a command prompt (terminal) window and you can open one or more of them with:
Ctrl + ` on your keyboard.
Hope this helps some one like it did to many of us.
answered Jan 31, 2018 at 9:12
krialex21krialex21
4214 silver badges5 bronze badges
3
You can also run VS Code from the terminal by typing code after adding it to the path:
Launch VS Code.
Open the Command Palette (⇧⌘P) and type shell command to find the Shell Command: Install code command in PATH command.
Mac shell commands
Restart the terminal for the new $PATH value to take effect. You’ll be able to type code . in any folder to start editing files in that folder.
answered May 2, 2017 at 2:12
KamrulKamrul
7,0953 gold badges30 silver badges31 bronze badges
1
For VS Code Insiders Windows users (vs code doc):
Add the directory "C:Program Files (x86)Microsoft VS Code Insidersbin"
at %PATH% environmental variable.
then go to the folder that you want to open with vs code and type:
code-insders .
answered May 31, 2017 at 17:24
Sometimes setting path from VS Code command palette does not work
Instead manually add your VS Code to your path:
-
Run in terminal
sudo nano /etc/paths -
Go to the bottom of the file, and enter the path you wish to add
-
Hit control-x to quit. Enter “Y” to save the modified buffer.
-
Restart your terminal and to test
echo $PATH. You should something similar
~ echo $PATH /Users/shashank/.nvm/versions/node/v8.9.2/bin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/Applications/Visual Studio Code.app/Contents/Resources/app/bin
Next time, you navigate to your project folder from terminal
Enter:
code .
or
code /path/to/project
Source
answered Dec 12, 2017 at 16:41
Shashank KShashank K
3884 silver badges13 bronze badges
In the case of Linux and Mac, you want to navigate to the directory that you extracted the VSCode files using the ‘cd’ command. For example:
cd ~/Downloads/VSCode
Then you start the application by running..
./Code
‘Code’ being the name of the executable.
If you have root access on the machine, you can configure the system to allow you to start VSCode from anywhere by linking it to /usr/bin, where links to executables are often stored.
sudo ln -s /path/to/VSCode/folder/Code /usr/bin/Code
You can now launch VSCode from anywhere by typing:
Code
answered Apr 30, 2015 at 9:29
FraserrFraserr
1511 silver badge8 bronze badges
4
For command line heads you can also run
sudo ln -s "/Applications/Visual Studio Code.app/Contents/Resources/app/bin/code" /usr/local/bin/code
this will do the exact same thing as the Shell Command: Install 'code' command in PATH command feature in VSCode.
answered Aug 7, 2018 at 14:26
dordiodordio
1872 silver badges10 bronze badges
When installing on Windows, you will be prompted to add VS Code to your PATH.
I was trying to figure out how to open files with VS Code from the command line and I already had the capability — I just forgot I had already added it. You might already have it installed — check by navigating to a folder you want to open and running the command code . to open that folder.
answered Apr 21, 2017 at 16:48
In linux if you use code . it will open VS Code in the folder the terminal was in.
Using code . Filename.cs it will open in folder and open said file.
answered Aug 14, 2018 at 0:44
For linux Debian the below can be done
$ export PATH=$PATH:/usr/share/code
Then run it
$ code
$ code file.py
$ code workingdir
answered Aug 26, 2021 at 2:30
0xFK0xFK
2,41331 silver badges24 bronze badges
Open command line and type:
cd your_folder_path
code.cmd .
or
code.cmd your_folder_path
It will open your folder in Visual Studio Code.
Make Sure, you are inside the correct folder after executing «cd your_folder_path» command.
Dharman♦
29.3k21 gold badges79 silver badges131 bronze badges
answered Oct 31, 2020 at 5:08
On Windows you can add the following path to the system environment variables.
C:UsersusernameAppDataLocalProgramsMicrosoft VS Codebin
NelsonGon
12.8k6 gold badges27 silver badges57 bronze badges
answered Nov 20, 2019 at 7:29
AshuAshu
4571 gold badge7 silver badges18 bronze badges
This works for Windows:
CMD> start vscode://file/o:/git/libzmq/builds/msvc/vs2017/libzmq.sln
But if the filepath has spaces, normally one would add double quotes around it, like this:
CMD> start "vscode://file/o:/git/lib zmq/builds/msvc/vs2017/libzmq.sln"
But this messes up with start, which can take a double-quoted title, so it will create a window with this name as the title and not open the project.
CMD> start "title" "vscode://file/o:/git/lib zmq/builds/msvc/vs2017/libzmq.sln"
answered Feb 2, 2018 at 8:23
typing «code» in dos command prompt worked for me
answered Jun 23, 2018 at 21:05
atazminatazmin
4,1991 gold badge24 silver badges19 bronze badges
On Ubuntu the flatpak version seemed broken. I uninstalled it and downloaded the deb package right from Microsoft.
answered Sep 6, 2020 at 3:45
Micheal BeeMicheal Bee
4584 silver badges11 bronze badges
I use the following command to load a project quickly (in linux)
- cd into the project
cd /project - run command
code pwd
similar steps can be used in other Os too.
answered Jan 26, 2021 at 11:47
vidalvidal
3453 silver badges18 bronze badges
In linux terminal you can just type:
$ code run
answered Feb 13, 2021 at 2:12
Windows:
Add code CLI path in a system environment variable.
in windows default code cli path is (username is you pc username)C:UsersusernameAppDataLocalProgramsMicrosoft VS Codebin
Then you can check it like this by taking your project folder and open new cmd and type code .
answered Feb 10, 2022 at 6:45
lavalava
4,9902 gold badges27 silver badges26 bronze badges
1
Step 1: create a .bat file with the name you want e.g vscode.bat
Step 2: Write your path to Visual Studio Code
Step 3: Save it in C:WindowsSystem32 directory
**
C:
cd UsersBinoAppDataLocalProgramsMicrosoft VS Code
Code.exe**
Step 4: You can call visual studio code from any where by typing «vscode» which is the name of your bat file
answered Jan 9, 2020 at 15:57
This will work. This is your directory name «Directory_Name»
sudo code --user-data-dir="Directory_Name"
answered Nov 19, 2018 at 4:15
Inamur RahmanInamur Rahman
2,6951 gold badge24 silver badges27 bronze badges
Other easyway to do it on mac is :go to Command Palette[ Shift ⇧+ Command (⌘)+P] and type :Shell Command: Install ‘code’ command in PATH
once installed: Shell command ‘code’ successfully installed in PATH.
Then you can use code from the terminal as well.
answered Apr 24, 2020 at 12:09
If you install VS CODE using snap. You will need to add /snap/bin in your PATH environment variable.
so — open your .bashrc or .zshrc
and add :/snap/bin in your PATH environment variable
reload terminal,
and than code comand will start it
answered Jul 1, 2020 at 21:21
edikgatedikgat
8618 silver badges9 bronze badges
A simple way is to go to your Project where you want to open it and type
code.cmd D:PathToyourProjectMyProject
That’s it. It will open your project in Visual Studio Code.
answered Oct 16, 2020 at 15:41
Shailendra MaddaShailendra Madda
20.1k15 gold badges94 silver badges136 bronze badges
Delete old virtual environment and create a fresh virtual environment.
answered Oct 31, 2020 at 10:59
snbsnb
6231 gold badge6 silver badges13 bronze badges
In a way I am reticent to add to the long list of answers. However, I searched this page for the word «portable» and came up empty. (And I did a full Stack Overflow search and also found nothing.) So I want to add this very specific answer for potential future searchers.
This answer is for if you installed VS Code in Portable Mode on Windows 10.
«Portable Mode» refers to what is described on the official VS Code web pages, which as of 21 January 2021 are found here: https://code.visualstudio.com. It does not mean the Visual Studio Code Portable project started/run by Gareth Flowers, or any similar project. (I am not saying anything bad about this or other projects — I have neither used nor evaluated.) If you are using one of those projects, you need to check with that project documentation/community — although this might work.
«Installing» VS Code in Portable Mode is downloading a .zip archive and extracting it locally wherever you want your VS Code «installation» to live. There is no actual installation or setup that is run, so there is no automatic adding of the code command to your PATH.
Answer
After extracting the Portable Mode VS Code files to the location of your choice, there should be a bin folder in that location. Copy the full path of that bin folder and add it to your System or User (your choice) PATH variable.
You should then be able to use the code command from PowerShell or CMD.
answered Jan 21, 2021 at 16:41
MoonpieMoonpie
2781 gold badge3 silver badges8 bronze badges
In linux you need to check first what is the name you your vscode binary file
When you get the binary file name check where it is by using this command :
whereis your_file_name
Go to the / (root) and go to bin and rename file with any name what you want to call it.
To rename : mv your_file_name your_changed_name
Now you can access vscode from any where in terminal
This works on Debian based Os definitely
Cohen
2,3303 gold badges15 silver badges35 bronze badges
answered May 6, 2021 at 8:18
The question says it all.
How can I open VS Code editor from
- windows cmd
- linux and mac terminal
e.g. for notepad++ I write
> start notepad++ test.txt
By the way, the editor is awesome (cross-platform)! Thank you Nadella!
You can download it from microsoft
asked Apr 30, 2015 at 9:11
LevonLevon
9,7504 gold badges44 silver badges41 bronze badges
4
To open a file or directory use the command:
code /path/to/file/or/directory/you/want/to/open
For macOS users, it needs to be installed manually:
- Launch VS Code.
Command + Shift + Pto open the Command Palette.- Type
shell command, to find theShell Command: Install 'code' command in PATHand select to install it. - Restart your terminal.
answered Oct 19, 2016 at 10:43
LailyLaily
3,9841 gold badge14 silver badges14 bronze badges
6
Per the docs:
Mac OS X
- Download Visual Studio Code for Mac OS X.
- Double-click on VSCode-osx.zip to expand the contents.
- Drag Visual Studio Code.app to the Applications folder, making it available in the Launchpad.
- Add VS Code to your Dock by right-clicking on the icon and choosing Options, Keep in Dock.
Tip: If you want to run VS Code from the terminal, append the following to your ~/.bash_profile file (~/.zshrc in case you use zsh).
code () { VSCODE_CWD="$PWD" open -n -b "com.microsoft.VSCode" --args $* ;}Now, you can simply type code . in any folder to start editing files
in that folder.Tip: You can also add it to VS Code Insiders build by changing «com.microsoft.VSCodeInsiders». Also if you don’t to type the whole word code, just change it to c.
Linux
- Download Visual Studio Code for Linux.
- Make a new folder and extract VSCode-linux-x64.zip inside that folder.
- Double click on Code to run Visual Studio Code.
Tip: If you want to run VS Code from the terminal, create the following link substituting /path/to/vscode/Code with the absolute
path to the Code executablesudo ln -s /path/to/vscode/Code /usr/local/bin/codeNow, you can simply type code . in any folder to start editing files
in that folder.
answered Nov 20, 2015 at 16:22
GingerBearGingerBear
9166 silver badges4 bronze badges
4
VS Code is a must have code editor for 2018
For Windows 10 users a lot is possible, the same way the Mac OS users type code . .
Look for you VS Code bin folder path e.g C:Program FilesMicrosoft VS Codebin . The bin folder includes a file called code.cmd .
If you are not sure about what is your path, type where code.cmd, and then, copy it without the code.cmd after the ...bin.
Follow the steps below and be proud of the OS you use.
-
Search for «Advanced System Setting» from Start.
-
Click on Environment Variables.
-
On System Variables choose «path» from Variable tab and click on Edit.
-
Click on New on the right side of the popup window.
-
Copy your path from the Explorer’s breadcrumb path and paste it into the new opened path in step 4, example:-
C:Program FilesMicrosoft VS Codebin. -
Click Ok on all the open windows to confirm changes and restart your
cmd. -
Go to your
cmdand navigate to you working directory on server and typecode ..
C:>cd wamp64wwwreact-app> code . to open with VS Code on Windows.
Visual Studio Code also includes a command prompt (terminal) window and you can open one or more of them with:
Ctrl + ` on your keyboard.
Hope this helps some one like it did to many of us.
answered Jan 31, 2018 at 9:12
krialex21krialex21
4214 silver badges5 bronze badges
3
You can also run VS Code from the terminal by typing code after adding it to the path:
Launch VS Code.
Open the Command Palette (⇧⌘P) and type shell command to find the Shell Command: Install code command in PATH command.
Mac shell commands
Restart the terminal for the new $PATH value to take effect. You’ll be able to type code . in any folder to start editing files in that folder.
answered May 2, 2017 at 2:12
KamrulKamrul
7,0953 gold badges30 silver badges31 bronze badges
1
For VS Code Insiders Windows users (vs code doc):
Add the directory "C:Program Files (x86)Microsoft VS Code Insidersbin"
at %PATH% environmental variable.
then go to the folder that you want to open with vs code and type:
code-insders .
answered May 31, 2017 at 17:24
Sometimes setting path from VS Code command palette does not work
Instead manually add your VS Code to your path:
-
Run in terminal
sudo nano /etc/paths -
Go to the bottom of the file, and enter the path you wish to add
-
Hit control-x to quit. Enter “Y” to save the modified buffer.
-
Restart your terminal and to test
echo $PATH. You should something similar
~ echo $PATH /Users/shashank/.nvm/versions/node/v8.9.2/bin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/Applications/Visual Studio Code.app/Contents/Resources/app/bin
Next time, you navigate to your project folder from terminal
Enter:
code .
or
code /path/to/project
Source
answered Dec 12, 2017 at 16:41
Shashank KShashank K
3884 silver badges13 bronze badges
In the case of Linux and Mac, you want to navigate to the directory that you extracted the VSCode files using the ‘cd’ command. For example:
cd ~/Downloads/VSCode
Then you start the application by running..
./Code
‘Code’ being the name of the executable.
If you have root access on the machine, you can configure the system to allow you to start VSCode from anywhere by linking it to /usr/bin, where links to executables are often stored.
sudo ln -s /path/to/VSCode/folder/Code /usr/bin/Code
You can now launch VSCode from anywhere by typing:
Code
answered Apr 30, 2015 at 9:29
FraserrFraserr
1511 silver badge8 bronze badges
4
For command line heads you can also run
sudo ln -s "/Applications/Visual Studio Code.app/Contents/Resources/app/bin/code" /usr/local/bin/code
this will do the exact same thing as the Shell Command: Install 'code' command in PATH command feature in VSCode.
answered Aug 7, 2018 at 14:26
dordiodordio
1872 silver badges10 bronze badges
When installing on Windows, you will be prompted to add VS Code to your PATH.
I was trying to figure out how to open files with VS Code from the command line and I already had the capability — I just forgot I had already added it. You might already have it installed — check by navigating to a folder you want to open and running the command code . to open that folder.
answered Apr 21, 2017 at 16:48
In linux if you use code . it will open VS Code in the folder the terminal was in.
Using code . Filename.cs it will open in folder and open said file.
answered Aug 14, 2018 at 0:44
For linux Debian the below can be done
$ export PATH=$PATH:/usr/share/code
Then run it
$ code
$ code file.py
$ code workingdir
answered Aug 26, 2021 at 2:30
0xFK0xFK
2,41331 silver badges24 bronze badges
Open command line and type:
cd your_folder_path
code.cmd .
or
code.cmd your_folder_path
It will open your folder in Visual Studio Code.
Make Sure, you are inside the correct folder after executing «cd your_folder_path» command.
Dharman♦
29.3k21 gold badges79 silver badges131 bronze badges
answered Oct 31, 2020 at 5:08
On Windows you can add the following path to the system environment variables.
C:UsersusernameAppDataLocalProgramsMicrosoft VS Codebin
NelsonGon
12.8k6 gold badges27 silver badges57 bronze badges
answered Nov 20, 2019 at 7:29
AshuAshu
4571 gold badge7 silver badges18 bronze badges
This works for Windows:
CMD> start vscode://file/o:/git/libzmq/builds/msvc/vs2017/libzmq.sln
But if the filepath has spaces, normally one would add double quotes around it, like this:
CMD> start "vscode://file/o:/git/lib zmq/builds/msvc/vs2017/libzmq.sln"
But this messes up with start, which can take a double-quoted title, so it will create a window with this name as the title and not open the project.
CMD> start "title" "vscode://file/o:/git/lib zmq/builds/msvc/vs2017/libzmq.sln"
answered Feb 2, 2018 at 8:23
typing «code» in dos command prompt worked for me
answered Jun 23, 2018 at 21:05
atazminatazmin
4,1991 gold badge24 silver badges19 bronze badges
On Ubuntu the flatpak version seemed broken. I uninstalled it and downloaded the deb package right from Microsoft.
answered Sep 6, 2020 at 3:45
Micheal BeeMicheal Bee
4584 silver badges11 bronze badges
I use the following command to load a project quickly (in linux)
- cd into the project
cd /project - run command
code pwd
similar steps can be used in other Os too.
answered Jan 26, 2021 at 11:47
vidalvidal
3453 silver badges18 bronze badges
In linux terminal you can just type:
$ code run
answered Feb 13, 2021 at 2:12
Windows:
Add code CLI path in a system environment variable.
in windows default code cli path is (username is you pc username)C:UsersusernameAppDataLocalProgramsMicrosoft VS Codebin
Then you can check it like this by taking your project folder and open new cmd and type code .
answered Feb 10, 2022 at 6:45
lavalava
4,9902 gold badges27 silver badges26 bronze badges
1
Step 1: create a .bat file with the name you want e.g vscode.bat
Step 2: Write your path to Visual Studio Code
Step 3: Save it in C:WindowsSystem32 directory
**
C:
cd UsersBinoAppDataLocalProgramsMicrosoft VS Code
Code.exe**
Step 4: You can call visual studio code from any where by typing «vscode» which is the name of your bat file
answered Jan 9, 2020 at 15:57
This will work. This is your directory name «Directory_Name»
sudo code --user-data-dir="Directory_Name"
answered Nov 19, 2018 at 4:15
Inamur RahmanInamur Rahman
2,6951 gold badge24 silver badges27 bronze badges
Other easyway to do it on mac is :go to Command Palette[ Shift ⇧+ Command (⌘)+P] and type :Shell Command: Install ‘code’ command in PATH
once installed: Shell command ‘code’ successfully installed in PATH.
Then you can use code from the terminal as well.
answered Apr 24, 2020 at 12:09
If you install VS CODE using snap. You will need to add /snap/bin in your PATH environment variable.
so — open your .bashrc or .zshrc
and add :/snap/bin in your PATH environment variable
reload terminal,
and than code comand will start it
answered Jul 1, 2020 at 21:21
edikgatedikgat
8618 silver badges9 bronze badges
A simple way is to go to your Project where you want to open it and type
code.cmd D:PathToyourProjectMyProject
That’s it. It will open your project in Visual Studio Code.
answered Oct 16, 2020 at 15:41
Shailendra MaddaShailendra Madda
20.1k15 gold badges94 silver badges136 bronze badges
Delete old virtual environment and create a fresh virtual environment.
answered Oct 31, 2020 at 10:59
snbsnb
6231 gold badge6 silver badges13 bronze badges
In a way I am reticent to add to the long list of answers. However, I searched this page for the word «portable» and came up empty. (And I did a full Stack Overflow search and also found nothing.) So I want to add this very specific answer for potential future searchers.
This answer is for if you installed VS Code in Portable Mode on Windows 10.
«Portable Mode» refers to what is described on the official VS Code web pages, which as of 21 January 2021 are found here: https://code.visualstudio.com. It does not mean the Visual Studio Code Portable project started/run by Gareth Flowers, or any similar project. (I am not saying anything bad about this or other projects — I have neither used nor evaluated.) If you are using one of those projects, you need to check with that project documentation/community — although this might work.
«Installing» VS Code in Portable Mode is downloading a .zip archive and extracting it locally wherever you want your VS Code «installation» to live. There is no actual installation or setup that is run, so there is no automatic adding of the code command to your PATH.
Answer
After extracting the Portable Mode VS Code files to the location of your choice, there should be a bin folder in that location. Copy the full path of that bin folder and add it to your System or User (your choice) PATH variable.
You should then be able to use the code command from PowerShell or CMD.
answered Jan 21, 2021 at 16:41
MoonpieMoonpie
2781 gold badge3 silver badges8 bronze badges
In linux you need to check first what is the name you your vscode binary file
When you get the binary file name check where it is by using this command :
whereis your_file_name
Go to the / (root) and go to bin and rename file with any name what you want to call it.
To rename : mv your_file_name your_changed_name
Now you can access vscode from any where in terminal
This works on Debian based Os definitely
Cohen
2,3303 gold badges15 silver badges35 bronze badges
answered May 6, 2021 at 8:18
| Order | Area | TOCTitle | ContentId | PageTitle | DateApproved | MetaDescription |
|---|---|---|---|---|---|---|
|
18 |
editor |
Command Line Interface |
8faef870-7a5f-4070-ad17-8ba791006912 |
The Visual Studio Code command-line interface |
2/2/2023 |
Visual Studio Code command-line interface (switches). |
Command Line Interface (CLI)
Visual Studio Code has a powerful command-line interface built-in that lets you control how you launch the editor. You can open files, install extensions, change the display language, and output diagnostics through command-line options (switches).
If you are looking for how to run command-line tools inside VS Code, see the Integrated Terminal.
Command line help
To get an overview of the VS Code command-line interface, open a terminal or command prompt and type code --help. You will see the version, usage example, and list of command line options.
Launching from command line
You can launch VS Code from the command line to quickly open a file, folder, or project. Typically, you open VS Code within the context of a folder. To do this, from an open terminal or command prompt, navigate to your project folder and type code .:
Note: Users on macOS must first run a command (Shell Command: Install ‘code’ command in PATH) to add VS Code executable to the PATH environment variable. Read the macOS setup guide for help.
Windows and Linux installations should add the VS Code binaries location to your system path. If this isn’t the case, you can manually add the location to the Path environment variable ($PATH on Linux). For example, on Windows, VS Code is installed under AppDataLocalProgramsMicrosoft VS Codebin. To review platform-specific setup instructions, see Setup.
Insiders: If you are using the VS Code Insiders preview, you launch your Insiders build with
code-insiders.
Core CLI options
Here are optional arguments you can use when starting VS Code at the command line via code:
| Argument | Description |
|---|---|
-h or --help |
Print usage |
-v or --version |
Print VS Code version (for example, 1.22.2), GitHub commit ID, and architecture (for example, x64). |
-n or --new-window |
Opens a new session of VS Code instead of restoring the previous session (default). |
-r or --reuse-window |
Forces opening a file or folder in the last active window. |
-g or --goto |
When used with file:line{:character}, opens a file at a specific line and optional character position. This argument is provided since some operating systems permit : in a file name. |
-d or --diff <file1> <file2> |
Open a file difference editor. Requires two file paths as arguments. |
-m or --merge <path1> <path2> <base> <result> |
Perform a three-way merge by providing paths for two modified versions of a file, the common origin of both modified versions, and the output file to save merge results. |
-w or --wait |
Wait for the files to be closed before returning. |
--locale <locale> |
Set the display language (locale) for the VS Code session. (for example, en-US or zh-TW) |
Opening Files and Folders
Sometimes you will want to open or create a file. If the specified file does not exist, VS Code will create them for you along with any new intermediate folders:
code index.html style.css documentationreadme.md
For both files and folders, you can use absolute or relative paths. Relative paths are relative to the current directory of the command prompt where you run code.
If you specify more than one file at the command line, VS Code will open only a single instance.
If you specify more than one folder at the command line, VS Code will create a Multi-root Workspace including each folder.
| Argument | Description |
|---|---|
file |
Name of a file to open. If the file doesn’t exist, it will be created and marked as edited. You can specify multiple files by separating each file name with a space. |
file:line[:character] |
Used with the -g argument. Name of a file to open at the specified line and optional character position. |
folder |
Name of a folder to open. You can specify multiple folders and a new Multi-root Workspace is created. |
Working with extensions
You can install and manage VS Code extensions from the command line.
| Argument | Description |
|---|---|
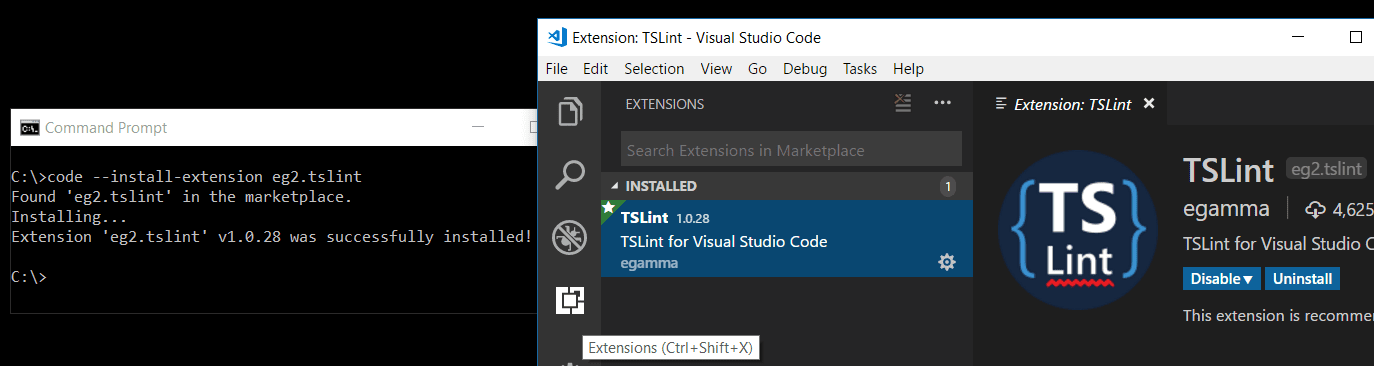
--install-extension <ext> |
Install an extension. Provide the full extension name publisher.extension as an argument. Use --force argument to avoid prompts. |
--uninstall-extension <ext> |
Uninstall an extension. Provide the full extension name publisher.extension as an argument. |
--disable-extensions |
Disable all installed extensions. Extensions will still be visible in the Disabled section of the Extensions view but they will never be activated. |
--list-extensions |
List the installed extensions. |
--show-versions |
Show versions of installed extensions, when using --list-extensions |
--enable-proposed-api <ext> |
Enables proposed api features for an extension. Provide the full extension name publisher.extension as an argument. |
Advanced CLI options
There are several CLI options that help with reproducing errors and advanced setup.
| Argument | Description |
|---|---|
--extensions-dir <dir> |
Set the root path for extensions. Has no effect in Portable Mode. |
--user-data-dir <dir> |
Specifies the directory that user data is kept in, useful when running as root. Has no effect in Portable Mode. |
-s, --status |
Print process usage and diagnostics information. |
-p, --performance |
Start with the Developer: Startup Performance command enabled. |
--disable-gpu |
Disable GPU hardware acceleration. |
--verbose |
Print verbose output (implies --wait). |
--prof-startup |
Run CPU profiler during startup. |
--upload-logs |
Uploads logs from current session to a secure endpoint. |
| Multi-root | |
--add <dir> |
Add folder(s) to the last active window for a multi-root workspace. |
Create remote tunnel
VS Code integrates with other remote environments to become even more powerful and flexible. Our goal is to provide a cohesive experience that allows you to manage both local and remote machines from one, unified CLI.
The Visual Studio Code Remote — Tunnels extension lets you connect to a remote machine, like a desktop PC or VM, via a secure tunnel. Tunneling securely transmits data from one network to another. You can then securely connect to that machine from anywhere, without the requirement of SSH.
We’ve built functionality into the code CLI that will initiate tunnels on remote machines. You can run:
to create a tunnel on your remote machine. You may connect to this machine through a web or desktop VS Code client.
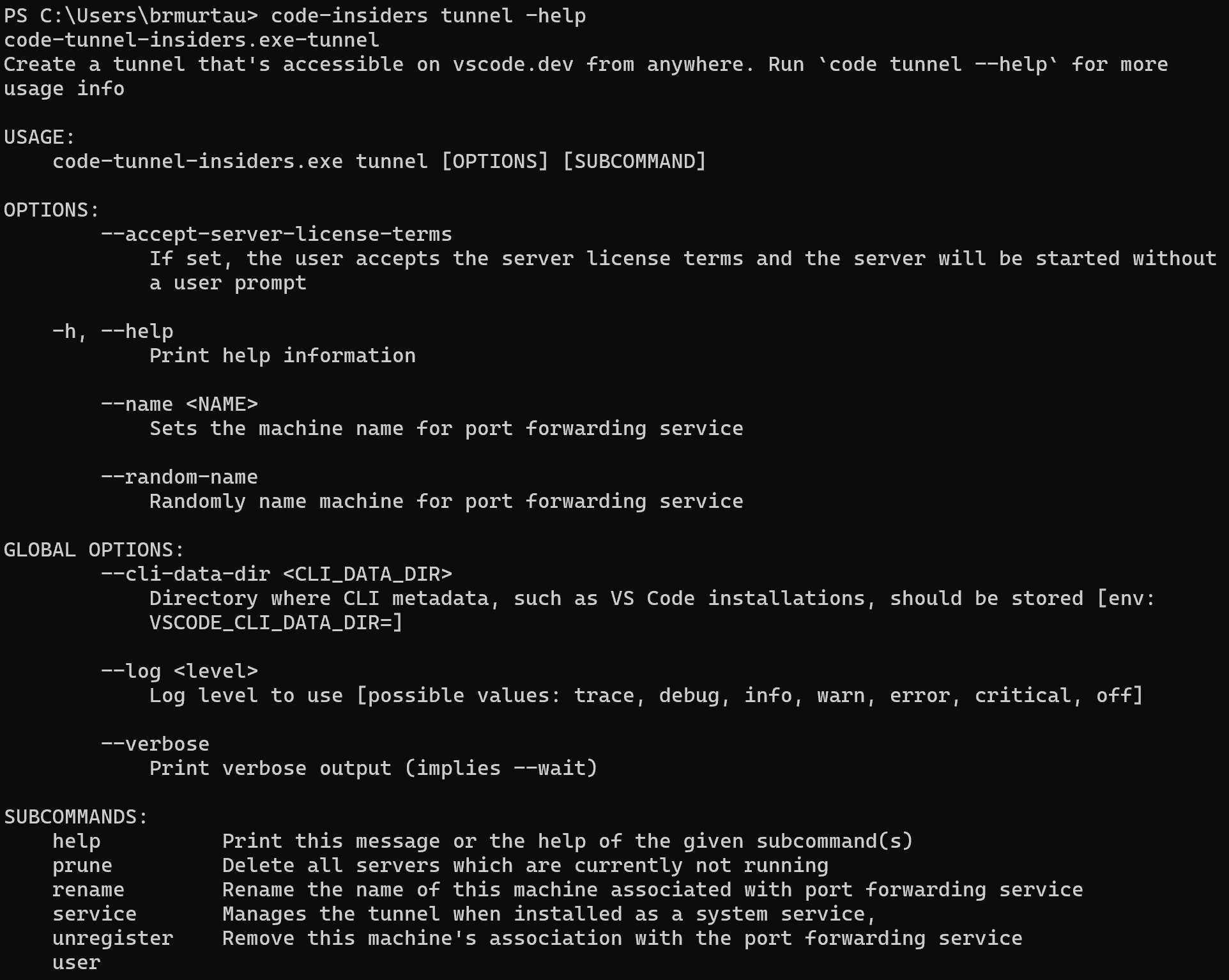
You can review the other tunneling commands by running code tunnel -help:
As you may need to run the CLI on a remote machine that can’t install VS Code Desktop, the CLI is also available for standalone install on the VS Code download page.
For more information on Remote Tunnels, you can review the Remote Tunnels documentation.
Opening VS Code with URLs
You can also open projects and files using the platform’s URL handling mechanism. Use the following URL formats to:
Open a project
vscode://file/{full path to project}/
vscode://file/c:/myProject/
Open a file
vscode://file/{full path to file}
vscode://file/c:/myProject/package.json
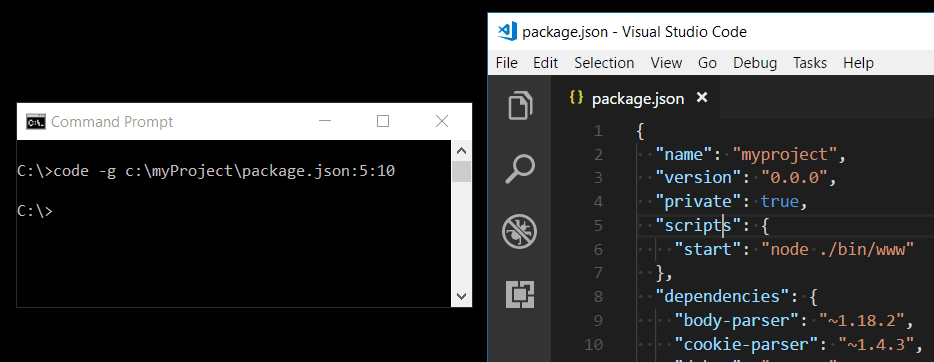
Open a file to line and column
vscode://file/{full path to file}:line:column
vscode://file/c:/myProject/package.json:5:10
You can use the URL in applications such as browsers or file explorers that can parse and redirect the URL. For example, on Windows, you could pass a vscode:// URL directly to the Windows Explorer or to the command line as start vscode://{full path to file}.
Note: If you are using VS Code Insiders builds, the URL prefix is
vscode-insiders://.
Next steps
Read on to find out about:
- Integrated Terminal — Run command-line tools from inside VS Code.
- Basic Editing — Learn the basics of the VS Code editor.
- Code Navigation — VS Code lets you quickly understand and move through your source code.
Common questions
‘code’ is not recognized as an internal or external command
Your OS cannot find the VS Code binary code on its path. The VS Code Windows and Linux installations should have installed VS Code on your path. Try uninstalling and reinstalling VS Code. If code is still not found, consult the platform-specific setup topics for Windows and Linux.
On macOS, you need to manually run the Shell Command: Install ‘code’ command in PATH command (available through the Command Palette kb(workbench.action.showCommands)). Consult the macOS specific setup topic for details.
How do I get access to a command line (terminal) from within VS Code?
VS Code has an Integrated Terminal where you can run command-line tools from within VS Code.
Can I specify the settings location for VS Code in order to have a portable version?
Not directly through the command line, but VS Code has a Portable Mode, which lets you keep settings and data in the same location as your installation, for example, on a USB drive.
Is there a way to launch Microsoft Visual Studio Code from the command line in windows? I can’t even seem to find the directory for code on my computer. It didn’t even ask me where to download it.
jessehouwing
101k21 gold badges241 silver badges326 bronze badges
asked Apr 29, 2015 at 22:36
0
Navigate to the directory that you want to open and type code . to launch VS Code.
answered Apr 30, 2015 at 1:33
kspearrinkspearrin
9,8389 gold badges50 silver badges78 bronze badges
5
As many folks already suggested ways to open code from command prompt using code . command. This will only open Visual Studio Code Stable build. But If you have downloaded Visual Studio Code Insider build/version (Which has all latest build/features but unstable version) then you need to follow below instructions in windows :
answered Aug 31, 2018 at 4:53
Short answer:
code your_path your_filename
Long answer:
Here your_path can simply be . if you want to use the current directory as your working path. Or .. for 1 level up, etc.
code is the name of the executable of Visual Studio Code (code.exe). If it doesn’t launch, perhaps your VSC path hasn’t been added to the path environment variable. Run this command to add it:
set PATH=";C:Program FilesMicrosoft VS Codebin"
Of course you’ll need to specify a different path if your VSC is installed somewhere else.
How can you find out the installation path? (click for screenshot) Go to «Start» menu, type in «Visual Studio Code», right click on the found program, «Properties», check «Target». Now you’ll see!
answered Jul 17, 2019 at 16:14
Frank WangFrank Wang
3813 silver badges7 bronze badges
It may come already added to your path when installed. Try using code <filename> in your command line. If it’s not you can add the command line script’s directory to your path. The command line script’s directory is downloaded by default in the following location
C:Users<username>AppDataLocalCodebin
answered Apr 29, 2015 at 22:36
JohnJohn
6,9502 gold badges37 silver badges57 bronze badges
3
Point your command prompt to the specific folder that has the file that you want to open. Let’s say you want to open the file titled main.scss. Simply run this command:
start code main.scss
If Visual Studio Code is already open, you can simply do:
code main.scss
answered Jun 25, 2017 at 19:54
Visual Studio Code — это оптимизированный редактор кода с поддержкой таких операций разработки, как отладка, выполнение задач и контроль версий. Он предоставляет пользователю инструменты для создания простых кодов.
Использование терминала позволяет нам отправлять простые текстовые команды на наш компьютер, чтобы делать что-то быстрее и проще.
Теперь, остановившись дальше, нам нужно выполнить последовательные шаги, чтобы запустить VS Code из терминала, а именно:
- Открытый терминал
- Перейдите к папке или файлу, который вы хотите открыть
- Введите тип «код . » или «код [путь к файлу]
Шаг 1. Откройте командную строку в Windows или окно терминала в Mac.
Шаг 2: Затем перейдите с помощью команды cd к папке, которую вы хотите открыть.
Шаг 3: Затем введите код. чтобы открыть редактор, в этой папке
> code .
или вы можете ввести код some/path/
> code some/path/
или, код имя_папки
> code DSA_Folder
или, код имя_файла
> code DSA_Q1.cpp
Вот и все, теперь вы открыли файл или папку в своем любимом редакторе кода — VS Code .