Improve Article
Save Article
Improve Article
Save Article
A Button is an essential part of an application, or software, or webpage. It allows the user to interact with the application or software. In Button, you are allowed to set the name of your button by using Name property. You can use this property in two different methods:
1. Design-Time: It is the easiest method to set the name of the button using the following steps:
- Step 1: Create a windows form as shown in the below image:
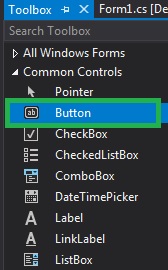
Visual Studio -> File -> New -> Project -> WindowsFormApp - Step 2: Drag the Button control from the ToolBox and drop it on the windows form. You are allowed to place a Button control anywhere on the windows form according to your need.
- Step 3: After drag and drop you will go to the properties of the Button control to set the Name property of the Button.
Output:
Run-Time: It is a little bit trickier than the above method. In this method, you can set the Name property of the Button programmatically with the help of given syntax:
public string Name { get; set; }
Here, the string is used to represent the name of the button. Following steps are used to set the Name property of the Button:
- Step 1: Create a button using the Button() constructor is provided by the Button class.
// Creating Button using Button class Button MyButton = new Button();
- Step 2: After creating Button, set the Name property of the Button provided by the Button class.
// Set the name of the button Mybutton.Name = "First_button";
- Step 3: And last add this button control to form using Add() method.
// Add this Button to form this.Controls.Add(Mybutton);
Example:
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespaceWindowsFormsApp8 {publicpartialclassForm1 : Form {publicForm1(){InitializeComponent();}privatevoidForm1_Load(objectsender, EventArgs e){Label l =newLabel();l.AutoSize =true;l.Text ="Do you want to submit this form?";l.Location =newPoint(222, 145);this.Controls.Add(l);Button Mybutton =newButton();Mybutton.Location =newPoint(225, 198);Mybutton.Text ="Submit";Mybutton.AutoSize =true;Mybutton.BackColor = Color.LightBlue;Mybutton.Padding =newPadding(6);Mybutton.Name ="First_button";this.Controls.Add(Mybutton);Button Mybutton1 =newButton();Mybutton1.Location =newPoint(438, 198);Mybutton1.Text ="Cancel";Mybutton1.AutoSize =true;Mybutton1.BackColor = Color.LightPink;Mybutton1.Padding =newPadding(6);Mybutton1.Name ="Second_button";this.Controls.Add(Mybutton1);}}}Output:
Improve Article
Save Article
Improve Article
Save Article
A Button is an essential part of an application, or software, or webpage. It allows the user to interact with the application or software. In Button, you are allowed to set the name of your button by using Name property. You can use this property in two different methods:
1. Design-Time: It is the easiest method to set the name of the button using the following steps:
- Step 1: Create a windows form as shown in the below image:
Visual Studio -> File -> New -> Project -> WindowsFormApp - Step 2: Drag the Button control from the ToolBox and drop it on the windows form. You are allowed to place a Button control anywhere on the windows form according to your need.
- Step 3: After drag and drop you will go to the properties of the Button control to set the Name property of the Button.
Output:
Run-Time: It is a little bit trickier than the above method. In this method, you can set the Name property of the Button programmatically with the help of given syntax:
public string Name { get; set; }
Here, the string is used to represent the name of the button. Following steps are used to set the Name property of the Button:
- Step 1: Create a button using the Button() constructor is provided by the Button class.
// Creating Button using Button class Button MyButton = new Button();
- Step 2: After creating Button, set the Name property of the Button provided by the Button class.
// Set the name of the button Mybutton.Name = "First_button";
- Step 3: And last add this button control to form using Add() method.
// Add this Button to form this.Controls.Add(Mybutton);
Example:
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespaceWindowsFormsApp8 {publicpartialclassForm1 : Form {publicForm1(){InitializeComponent();}privatevoidForm1_Load(objectsender, EventArgs e){Label l =newLabel();l.AutoSize =true;l.Text ="Do you want to submit this form?";l.Location =newPoint(222, 145);this.Controls.Add(l);Button Mybutton =newButton();Mybutton.Location =newPoint(225, 198);Mybutton.Text ="Submit";Mybutton.AutoSize =true;Mybutton.BackColor = Color.LightBlue;Mybutton.Padding =newPadding(6);Mybutton.Name ="First_button";this.Controls.Add(Mybutton);Button Mybutton1 =newButton();Mybutton1.Location =newPoint(438, 198);Mybutton1.Text ="Cancel";Mybutton1.AutoSize =true;Mybutton1.BackColor = Color.LightPink;Mybutton1.Padding =newPadding(6);Mybutton1.Name ="Second_button";this.Controls.Add(Mybutton1);}}}Output:
|
Forni 0 / 0 / 0 Регистрация: 28.04.2015 Сообщений: 18 |
||||||||
|
1 |
||||||||
Как переименовать кнопку09.05.2015, 09:51. Показов 8496. Ответов 8 Метки нет (Все метки)
Есть два кода, тут особо ничего не происходит:
А тут я пытаюсь переименовать одну из кнопок:
Т.е. вся разница в «button1.Text = Convert.ToString(pyat[1]);», но в первом случае программа запускается, а во втром вылетает, подскажете, в чем проблема?
__________________
0 |
|
Serx 63 / 69 / 22 Регистрация: 28.04.2015 Сообщений: 194 Записей в блоге: 1 |
||||
|
09.05.2015, 10:11 |
2 |
|||
Добавлено через 5 минут
1 |
|
0 / 0 / 0 Регистрация: 28.04.2015 Сообщений: 18 |
|
|
09.05.2015, 10:12 [ТС] |
3 |
|
Нет-нет, это понятно. Мне нужно расставлять значения текста на кнопках при начале программы. До любых нажатий. А еще можно поставить InitializeComponent(); перед «button1.Text = Convert.ToString(pyat[1]);», поскольку поле InitializeComponent(); загружает компоненты формы, такие как кнопка А вот это помогло, затупил я, спасибки)
0 |
|
Serx 63 / 69 / 22 Регистрация: 28.04.2015 Сообщений: 194 Записей в блоге: 1 |
||||
|
09.05.2015, 10:14 |
4 |
|||
|
InitializeComponent(); ставь в самое начало конструктора Form1()
0 |
|
6187 / 2439 / 717 Регистрация: 11.04.2015 Сообщений: 3,948 Записей в блоге: 43 |
|
|
09.05.2015, 10:14 |
5 |
|
Forni, ты обращаешься к кнопке до её создания. Попробуй обратиться к ней после вызова InitializeComponent
0 |
|
lokilo 115 / 116 / 52 Регистрация: 19.12.2014 Сообщений: 612 |
||||
|
09.05.2015, 10:21 |
6 |
|||
|
Forni, я даже и не знаю где вы находите такие коды, и кто так вообще делает? помещать в конструктор формы простое переименование кнопки
0 |
|
63 / 69 / 22 Регистрация: 28.04.2015 Сообщений: 194 Записей в блоге: 1 |
|
|
09.05.2015, 10:24 |
7 |
|
я даже и не знаю где вы находите такие коды, и кто так вообще делает? помещать в конструктор формы простое переименование кнопки Помню я так же делал, когда начинал изучение программирования
0 |
|
0 / 0 / 0 Регистрация: 28.04.2015 Сообщений: 18 |
|
|
09.05.2015, 10:28 [ТС] |
8 |
|
Верно, верно. Это все полностью моя писанина. Больше ошибаюсь, быстрей вникаю. Видимо, пока только так.)
0 |
|
63 / 69 / 22 Регистрация: 28.04.2015 Сообщений: 194 Записей в блоге: 1 |
|
|
09.05.2015, 10:35 |
9 |
|
Лучше, поскольку удобней и читабельней запихнуть код в метод и написать одной стройкой в конструктор формы имя метода Добавлено через 6 минут
0 |
Я начинаю изучать c # и пытаюсь создать простое приложение, которое, когда я нажимаю кнопку, меняет название кнопки на «Нажатие», но я не могу заставить его изменить имя. Вот что я сделал:
private void Button1_Click(object sender, EventArgs e)
{
button1.Text= "Clicked";
}
3 ответа
Событие Button1_Click не назначено элементу управления button1, выберите кнопку, затем перейдите к свойствам, затем выберите события, затем выберите Button1_Click для события click, после чего текст button1 изменится при нажатии.
0
Rajanikant Hawaldar
29 Апр 2020 в 10:50
Свойство Text используется для установки заголовка текста, отображаемого в элементе управления Button. Кажется, вы вообще не запускаете обработчик событий. Просто посмотрите точку останова и посмотрите, как она работает под отладчиком.
Но если вам нужно изменить имя указателя объекта (имя кнопки), вы не сможете сделать это после объявления этого. Вместо этого вы должны установить новую ссылку на объект:
Button newButtonName = button1;
-1
Eugene Astafiev
29 Апр 2020 в 09:26
private void Form1_Load(object sender, EventArgs e)
{
button1.Text= "Clicked";
}
Это работает так
0
yair
29 Апр 2020 в 16:14
Вы можете изменить имя метода, просто набрав новое имя вместо старого при редактировании кода. Также как изменение любого текста.
Затем вы можете подтвердить, что элемент управления по-прежнему использует это событие:
Перейдите к конструктору формы и выберите элемент управления. Проверьте его свойства/события и убедитесь, что имя все еще выровнено. Перейдите к коду, сгенерированному конструктором форм, и найдите, где он назначает метод событию, и измените его, если его нужно изменить.
Любой из них должен также автоматически обновлять другой, хотя я полагаю, что обычно предпочтительнее использовать первый подход для согласованности с остальной частью процесса разработки формы.
Обратите внимание, что имя метода может быть любым, что угодно, нет строгого правила, в котором говорится, что это должно быть controlName_eventName(object sender, EvenArgs e). Например, если у вас есть несколько элементов управления, которые совместно используют обработчик событий, вам не нужно решать, какой элемент управления получит имя в имени метода. Вы можете дать ему общее имя, например saveFormChanges(object sender, EvenArgs e) и по-прежнему назначать его как обработчик для этого события.
Как можно изменить названия кнопок в MessageBox в C#?
VladD
205k27 золотых знаков284 серебряных знака515 бронзовых знаков
задан 20 мая 2012 в 8:13
Павел ВоеводаПавел Воевода
1854 золотых знака9 серебряных знаков24 бронзовых знака
Никак. Но можно создать форму нужных размеров, повесить там кнопки, информацию (label), и открывать её как MessageBox по виду, единственное лишний код будет, MessageBox для того и придуман что бы одной строчкой её показать и что-то так написать.
Открыть форму можно так:
Form form = new Form1();
form.ShowDialog();
На это форме помещаешь кнопку и обработчик.
Закрыть форму:
form.Close();
ответ дан 20 мая 2012 в 9:40
johniek_compjohniek_comp
2,5094 золотых знака25 серебряных знаков45 бронзовых знаков
Не соглашусь с ответами Василия и johniek_comp, возможность изменить тексты кнопок MessageBox есть. Совсем недавно был подобный вопрос (Как изменить тип MessageBox?).
В случае с кнопками реализация почти ничем не отличается — нужно поставить hook и отлавливать момент создания окна MessageBox и его внутренних контролов.
На CodeProject есть готовый пример по изменению текстов кнопок MessageBox на C#: Localizing System MessageBox
ответ дан 21 мая 2012 в 7:19
3
Класс MessageBox является оберткой над вызовом функции Windows API MessageBox и как таковой не позволяет менять названия кнопок. Вам потребуется создать свой собственный диалог и уже в него добавить необходимые кнопки.
ответ дан 20 мая 2012 в 8:32
stanislavstanislav
34.1k25 золотых знаков95 серебряных знаков212 бронзовых знаков
Хорошо, в начале заглавная буква не нужна свойства name, я тоже использую VS 2017. Я дам несколько снимков экрана, как переименовать функцию.
Шаг 1: щелкните События кнопки на панели свойств, как показано на следующем изображении.
Шаг 2: найти событие щелчка и удалить текст
Шаг 3: перейдите в Свойства на панели свойств
Шаг 4: выберите свойство Name кнопки.
Шаг 5: Переименуйте как хотите,
ШАГ 6: Дважды щелкните кнопку на дизайнере, он автоматически создаст функцию с новым именем.
Что касается соглашение об именовании, используйте, как я упоминал на изображении.
Например, кнопка для отправки чего-либо может называться btnSend.
кстати -> обозначает кнопку. послать -> представляет имя.
Примечание:
После того, как вы успешно переименовали и сгенерировали новый код события щелчка. Старый код события клика просто будет там. Если вам нужно содержимое старого события, скопируйте его в новый код события щелчка.
Кроме того, если вы все еще столкнулись с какой-либо ошибкой, указывается, что старая функция отсутствует. Внимательно прочтите файл Designer.cs и удалите все строки, связанные со старым именем функции.