I frequently start with a simple console application to try out an idea, then create a new GUI based project and copy the code in. Is there a better way? Can I convert my existing console application easily?
asked Sep 27, 2008 at 23:13
Jon GallowayJon Galloway
52k25 gold badges123 silver badges193 bronze badges
Just add a new Winform, add the following code to your Main:
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
Also, be sure the [STAThread] attribute is declared above your Main function to indicate the COM threading model your Windows application will use (more about STAThread here).
Then right click your project and select properties and change the «Output type» to Windows application and you’re done.
EDIT :
In VS2008 the property to change is Application type
Kevin
15.6k7 gold badges53 silver badges70 bronze badges
answered Sep 27, 2008 at 23:21
2
For completeness — and for other newbs like me — you also need to add:
using System.Windows.Forms;
… to the top of Program.cs
answered Mar 31, 2009 at 0:58
dbruningdbruning
4,9825 gold badges33 silver badges34 bronze badges
1
I frequently start with a simple console application to try out an idea, then create a new GUI based project and copy the code in. Is there a better way? Can I convert my existing console application easily?
asked Sep 27, 2008 at 23:13
Jon GallowayJon Galloway
52k25 gold badges123 silver badges193 bronze badges
Just add a new Winform, add the following code to your Main:
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
Also, be sure the [STAThread] attribute is declared above your Main function to indicate the COM threading model your Windows application will use (more about STAThread here).
Then right click your project and select properties and change the «Output type» to Windows application and you’re done.
EDIT :
In VS2008 the property to change is Application type
Kevin
15.6k7 gold badges53 silver badges70 bronze badges
answered Sep 27, 2008 at 23:21
2
For completeness — and for other newbs like me — you also need to add:
using System.Windows.Forms;
… to the top of Program.cs
answered Mar 31, 2009 at 0:58
dbruningdbruning
4,9825 gold badges33 silver badges34 bronze badges
1
|
0 / 0 / 3 Регистрация: 08.10.2012 Сообщений: 141 |
|
|
1 |
|
|
04.02.2015, 18:52. Показов 5688. Ответов 28
есть готовый консольный проект с бд, нужно переделать его на WF, как это сделать можно по быстрее и по проще?
__________________
0 |
|
15 / 15 / 8 Регистрация: 03.02.2015 Сообщений: 60 |
|
|
04.02.2015, 19:08 |
2 |
|
Есть много уроков. Прочтите ADO
0 |
|
2079 / 1232 / 464 Регистрация: 20.12.2014 Сообщений: 3,232 |
|
|
04.02.2015, 19:09 |
3 |
|
Ctrl+C/Ctrl+V, распределение кодов по событиям контролов, замена консольных вводов/выводов.
0 |
|
0 / 0 / 3 Регистрация: 08.10.2012 Сообщений: 141 |
|
|
04.02.2015, 19:54 [ТС] |
4 |
|
а можно писать по существу? есть вопрос, должен быть ответ, нормальный, адекватный.
0 |
|
chumich 2079 / 1232 / 464 Регистрация: 20.12.2014 Сообщений: 3,232 |
||||||||
|
04.02.2015, 20:36 |
5 |
|||||||
|
chumich, а можно НОРМАЛЬНО написать, с примерами? Пример.
Добавлено через 6 минут
0 |
|
0 / 0 / 3 Регистрация: 08.10.2012 Сообщений: 141 |
|
|
04.02.2015, 21:35 [ТС] |
6 |
|
chumich, а где здесь БД (база данных)? мне надо перенести проект с БД, а не просто консольку.
0 |
|
chumich 2079 / 1232 / 464 Регистрация: 20.12.2014 Сообщений: 3,232 |
||||||||
|
04.02.2015, 22:15 |
7 |
|||||||
0 |
|
0 / 0 / 3 Регистрация: 08.10.2012 Сообщений: 141 |
|
|
21.02.2015, 13:09 [ТС] |
8 |
|
chumich, такой вопрос. а как подключить базу для добавления/удаления/изменения в WFA?
0 |
|
chumich 2079 / 1232 / 464 Регистрация: 20.12.2014 Сообщений: 3,232 |
||||||||
|
21.02.2015, 16:20 |
9 |
|||||||
|
а как подключить базу Само подключение к базе я вроде уже написал (как пример):
Оно одинаково для добавления/удаления/изменения. WFA, если я правильно понимаю, это Windows Forms Application? Если так, то его принципиальное «участие» в коде — это наличие элементов управления и событий с ними связанных (из того же примера):
Ну еще, конечно, плюс возможность использовать такие элементы как dataGrid, но это уже отдельная «песня».
0 |
|
вредина 0 / 0 / 3 Регистрация: 08.10.2012 Сообщений: 141 |
||||
|
21.02.2015, 16:36 [ТС] |
10 |
|||
|
я в вашем примере не бум-бум, «оле» не понимаю…
а как мне надо написать в этой форме, чтобы вывести таблицу и какую кнопку лучше брать? Пример treeViev или что-то другое?
0 |
|
116 / 116 / 42 Регистрация: 27.02.2013 Сообщений: 899 |
||
|
21.02.2015, 17:01 |
11 |
|
|
вот на быструю руку накидал.. прикладываю примерный проект. Вложения
0 |
|
chumich 2079 / 1232 / 464 Регистрация: 20.12.2014 Сообщений: 3,232 |
||||
|
21.02.2015, 17:57 |
12 |
|||
|
Кнопку используете обычную: Button, на форму бросаете еще грид, через его меню «Задачи» добавляете 12 ваших столбцов, называете их в соответствии с вашими названиями полей в БД. На кнопку пишете код:
0 |
|
0 / 0 / 3 Регистрация: 08.10.2012 Сообщений: 141 |
|
|
21.02.2015, 18:54 [ТС] |
13 |
|
chumich,
через его меню «Задачи» добавляете 12 ваших столбцов, называете их в соответствии с вашими названиями полей в БД Это как?
0 |
|
116 / 116 / 42 Регистрация: 27.02.2013 Сообщений: 899 |
|
|
21.02.2015, 19:21 |
14 |
|
вредина, добавьте в datagridview столбцы) на форму положите его, нажав его, в верхнем правам углу вы увидите треугольничек, нажмите на него, там появится меня — и там выберите добавить столбец
0 |
|
0 / 0 / 3 Регистрация: 08.10.2012 Сообщений: 141 |
|
|
21.02.2015, 19:55 [ТС] |
15 |
|
Вот что получилось, на кнопку написал код который был выше, но ничего не работает… Миниатюры
0 |
|
2079 / 1232 / 464 Регистрация: 20.12.2014 Сообщений: 3,232 |
|
|
21.02.2015, 20:08 |
16 |
|
В самом грив надо что-нибудь писать? Не надо. Я бы конечно проверил, что вы написали, но у меня MySQL нет. Но, если ориентироваться на рисунок, то у вас сделано 6 столбцов, а код написан на 12. Может из-за этого не работать. Ошибка выходит какая-то или что?
0 |
|
0 / 0 / 3 Регистрация: 08.10.2012 Сообщений: 141 |
|
|
21.02.2015, 21:02 [ТС] |
17 |
|
мне надо 5 столбцов, я показал пример прошлого курсача, в этом я не буду эту таблицу выводить
0 |
|
2079 / 1232 / 464 Регистрация: 20.12.2014 Сообщений: 3,232 |
|
|
21.02.2015, 21:09 |
18 |
|
как это лучше сделать? Это зависит от того, для чего это нужно. Если есть необходимость, например, смотреть то одну таблицу, то другую, или одновременно иметь возможность пользоваться ими, то я бы сделал табконтрол на 4 вкладки и на каждую поместил свой грид для каждой таблицы. Тогда можно, переключая вкладки, выбирать нужную таблицу. Если это разовый просмотр, то можно сделать один грид, переключатель на 4 позиции, и тогда, в зависимости от положения переключателя, выводить данные из разных таблиц в один грид.
мне надо 5 столбцов Если 5 столбцов, тогда и в цикле по j должно быть не 12, а 5.
0 |
|
0 / 0 / 3 Регистрация: 08.10.2012 Сообщений: 141 |
|
|
21.02.2015, 22:17 [ТС] |
19 |
|
а нельзя это сделать через тривеев? одногрупник делал через него, но я не могу понять как это сделать
0 |
|
chumich 2079 / 1232 / 464 Регистрация: 20.12.2014 Сообщений: 3,232 |
||||
|
21.02.2015, 23:42 |
20 |
|||
|
а нельзя это сделать через тривеев? Если я правильно понимаю о чем идет речь, то treeView, так же как tabControl — это только способ выхода в окно, где располагается информация. Можно использовать любой из этих элементов. По мне — удобнее tabControl, но как говорится: «на вкус и цвет…»
но я не могу понять как это сделать Примитивно, так: Кликните здесь для просмотра всего текста
Получится примерно так: миниатюры
Кликните здесь для просмотра всего текста
0 |
Есть очень простая консольная программа на языке C#. Делает следующее: С клавиатуры вводится одно числовое значение X. После нажатия кнопки enter, программа считает результат по формуле и выводит на экран. В ней присутствует «защита от дурака», если ввести не число, то пишет по типу «значение введено неверно, попробуйте еще раз». На следующую пару требуется реализовать все тоже самое, только в окне (windows forms).
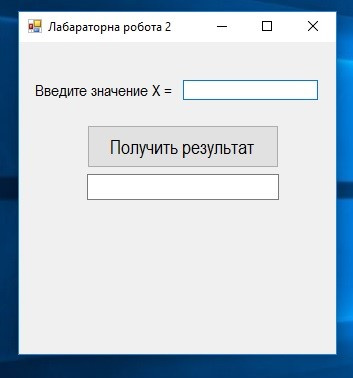
В windows form есть лейбл1(Введите значение X), текстБокс1(для ввода значения), кнопка(Получить результат), и текстБокс2(где выводится результат). Работать программа должна так: с клавиатуры (вводится целое или дробное число, в текстБокс1), после нажатия кнопки результат выводится в текстБокс2. Если значение введено не верно, то сообщение об ошибке выводится во втором(маленьком) окне.
Помогите, пожалуйста написать код программы. Не могу никак разобраться с обработчиками событий и защита для дурака делается совсем по другому… Готовое окно у меня есть, нужен только код. (окно прикреплено ниже).
Код консольного приложения
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ConsoleApp3333
{
class Program
{
static void Main(string[] args)
{
double x1;
while (true)
{
Console.Write("Введите значение X = ");
if (double.TryParse(Console.ReadLine(), out x1))
{
break;
}
else
{
Console.Write("Значение введено неверно n ");
}
}
double x2 = x1 * 3;
double y;
y = Math.Sqrt(56 + ((x1 + x2 + Math.Sin(x1 * x2)) / (5 * Math.Cos(Math.Pow(x2, 2)))));
Console.WriteLine("Х равен" + x1);
Console.WriteLine("Значение " + y);
Console.ReadKey();
}
}
}
- Remove From My Forums
-
Общие обсуждения
-
Доброго времени суток , вот код , который вызывает все ссылки javascript моего сайта в console
Помогите пожалуйста переделать его в windows form , хочу чтобы в listBox1 выводились ссылкиВот код :
using System; using mshtml; namespace ConsoleApplication { class Program { static void Main(string[] args) { string requestURL = "http://www.filmeshki.ru"; HTMLDocument document = new HTMLDocument(); IHTMLDocument2 iDoc; ((IHTMLDocument2)document).write("<html></html>"); ((IHTMLDocument2)document).close(); iDoc = ((IHTMLDocument4)document).createDocumentFromUrl(requestURL, "null"); while (iDoc.readyState != "complete") { } IHTMLElementCollection jsSrc = iDoc.scripts; if (jsSrc != null && jsSrc.length != 0) { Console.WriteLine("Ссылки на JavaScript:"); foreach (IHTMLElement jsLink in jsSrc) { Object l = jsLink.getAttribute("src", 0); string s = String.Empty; if (l != null) s = l.ToString(); if (s != "") Console.WriteLine(s); // FileStream fs = new FileStream(@"D:9.txt", FileMode.OpenOrCreate); } } Console.ReadKey(true); } } }Помогите пожалуйста перенести его в Windows Form
Содержание
- Шаг 1. Создание проекта приложения Windows Forms
- Откройте Visual Studio 2017.
- Открытие Visual Studio
- Сведения о проекте приложения Windows Forms
- Дальнейшие действия
- Step 1: Create a Windows Forms App project
- Open Visual Studio 2017
- Open Visual Studio
- About the Windows Forms App project
- Next steps
- Предварительные требования
- Создание приложения WinForms
- Важные элементы среды Visual Studio
- Добавление элементов управления на форму
- Обработка событий
- Запустите приложение
- Создание приложения Windows Forms на Visual Basic в Visual Studio
- Создание проекта
- Создание приложения
- Добавление кнопки на форму
- Добавление метки на форму
- Добавление кода на форму
- Запуск приложения
- Следующие шаги
- Создание приложения Windows Forms на C# в Visual Studio
- Создание проекта
- Создание приложения
- Добавление кнопки на форму
- Добавление метки на форму
- Добавление кода на форму
- Запуск приложения
- Следующие шаги
Шаг 1. Создание проекта приложения Windows Forms
Первый шаг в создании программы для просмотра изображений — это создание проекта приложения Windows Forms.
Откройте Visual Studio 2017.
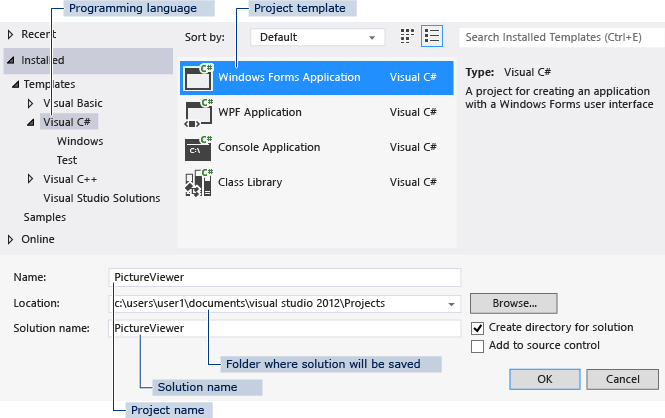
В строке меню выберите Файл > Создать > Проект. Диалоговое окно должно выглядеть так же, как на следующем снимке экрана.
Диалоговое окно _ _»Новый проект»
В левой части диалогового окна Новый проект выберите Visual C# или Visual Basic, а затем — Классическое приложение Windows.
В списке шаблонов проектов выберите Приложение Windows Forms (.NET Framework). Назовите новую форму PictureViewer и нажмите кнопку ОК.
Дополнительные сведения см. в разделе Установка Visual Studio.
Открытие Visual Studio
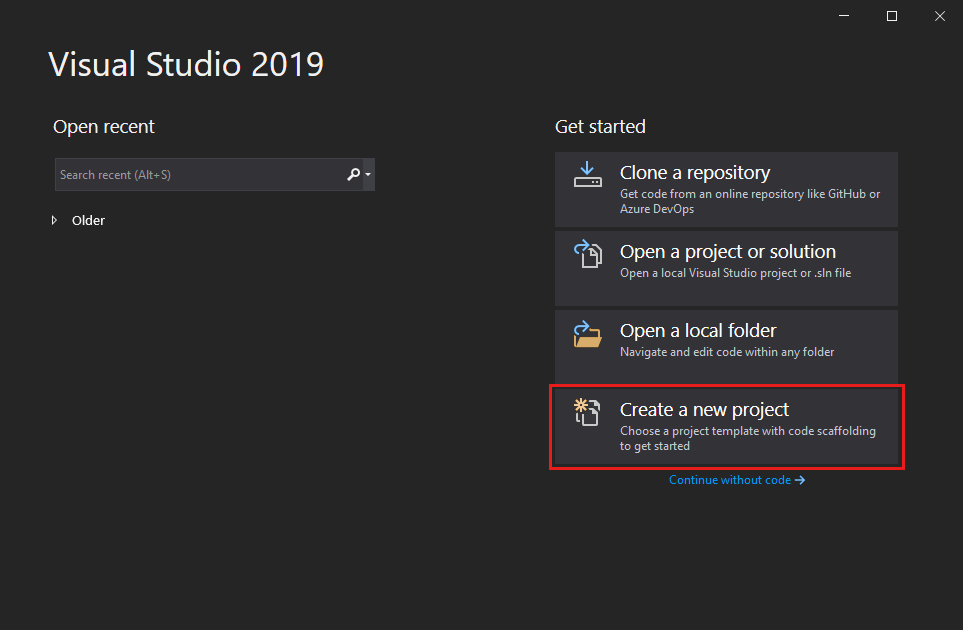
На начальном экране выберите Создать проект.
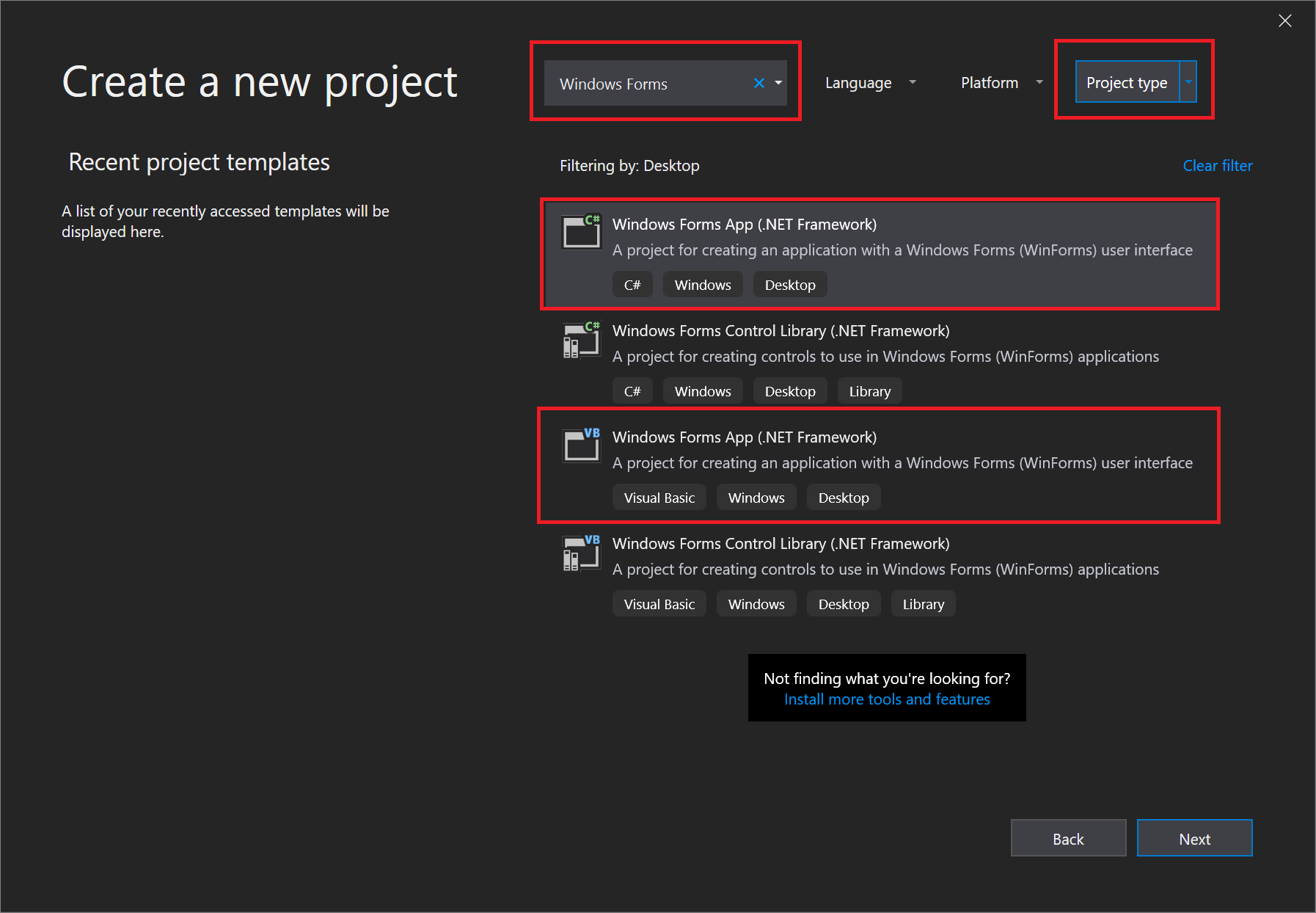
В поле поиска окна Создание проекта введите Windows Forms. Затем в списке Тип проекта выберите Рабочий стол.
Применив фильтр Тип проекта, выберите шаблон Приложение Windows Forms (.NET Framework) для C# или Visual Basic и нажмите кнопку Далее.
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку.
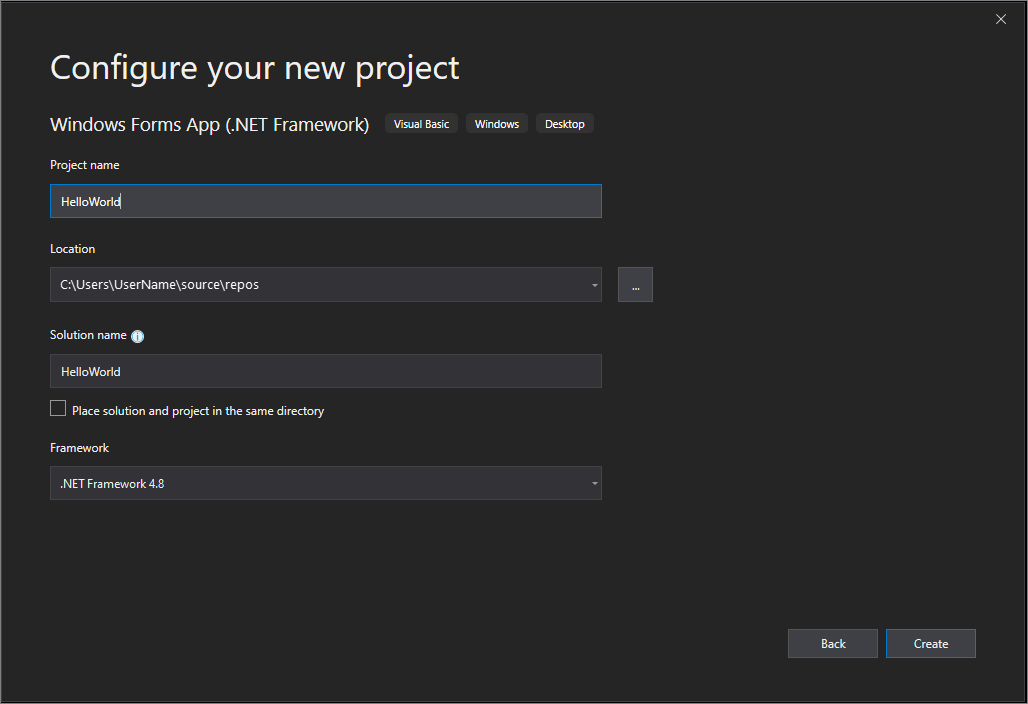
В поле Имя проекта окна Настроить новый проект введите PictureViewer. Затем нажмите Создать.
Visual Studio создает решение для приложения. Решение играет роль контейнера для всех проектов и файлов, необходимых приложению. Более подробно эти термины поясняются далее в этом учебнике.
Сведения о проекте приложения Windows Forms
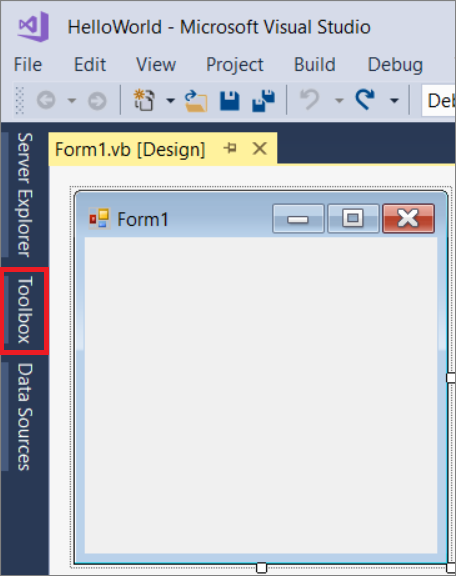
Среда разработки содержит три окна: главное окно, Обозреватель решений и окно Свойства.
Если какое-либо из этих окон отсутствует, можно восстановить макет окон по умолчанию. В строке меню выберите Окно > Сброс макета окна.
Можно также отобразить окна с помощью команд меню. В строке меню выберите Вид > Окно «Свойства» или Обозреватель решений.
Если открыты какие-либо другие окна, закройте их с помощью кнопки Закрыть (x) в верхнем правом углу.
Если выбрать файл, содержимое в окне Свойства изменится. Если открыть файл кода (с расширением .cs в C# и .vb в Visual Basic), откроется сам файл кода или конструктор для него. Конструктор — это визуальная поверхность, на которую можно добавлять элементы управления, такие как кнопки и списки. При работе с формами Visual Studio такая поверхность называется конструктор Windows Forms.
Окно «Свойства». В этом окне производится изменение свойств элементов, выбранных в других окнах. Например, выбрав форму Form1, можно изменить ее название путем задания свойства Text, а также изменить цвет фона путем задания свойства Backcolor.
В верхней строке в обозревателе решений отображается текст Решение «PictureViewer» (1 проект). Это означает, что Visual Studio автоматически создала для вас решение. Решение может содержать несколько проектов, но пока что вы будете работать с решениями, которые содержат только один проект.
В строке меню выберите Файл > Сохранить все.
Другой вариант — нажать кнопку Сохранить все на панели инструментов, как показано на рисунке ниже.
Visual Studio автоматически заполняет имя папки и имя проекта, а затем сохраняет проект в папке проектов.
Дальнейшие действия
Источник
Step 1: Create a Windows Forms App project
When you create a picture viewer, the first step is to create a Windows Forms App project.
Open Visual Studio 2017
On the menu bar, choose File > New > Project. The dialog box should look similar to the following screenshot.
New project dialog box
On the left side of the New Project dialog box, choose either Visual C# or Visual Basic, and then choose Windows Desktop.
In the project templates list, choose Windows Forms App (.NET Framework). Name the new form PictureViewer, and then choose the OK button.
If you don’t see the Windows Forms App (.NET Framework) template, use the Visual Studio Installer to install the .NET desktop development workload.
For more information, see the Install Visual Studio page.
Open Visual Studio
On the start window, choose Create a new project.
On the Create a new project window, enter or type Windows Forms in the search box. Next, choose Desktop from the Project type list.
After you apply the Project type filter, choose the Windows Forms App (.NET Framework) template for either C# or Visual Basic, and then choose Next.
If you don’t see the Windows Forms App (.NET Framework) template, you can install it from the Create a new project window. In the Not finding what you’re looking for? message, choose the Install more tools and features link.
Next, in the Visual Studio Installer, choose the .NET desktop development workload.
After that, choose the Modify button in the Visual Studio Installer. You might be prompted to save your work; if so, do so. Next, choose Continue to install the workload.
In the Configure your new project window, type or enter PictureViewer in the Project name box. Then, choose Create.
Visual Studio creates a solution for your app. A solution acts as a container for all of the projects and files needed by your app. These terms will be explained in more detail later in this tutorial.
About the Windows Forms App project
The development environment contains three windows: a main window, Solution Explorer, and the Properties window.
If any of these windows are missing, you can restore the default window layout. On the menu bar, choose Window > Reset Window Layout.
You can also display windows by using menu commands. On the menu bar, choose View > Properties Window or Solution Explorer.
If any other windows are open, close them by choosing the Close (x) button in their upper-right corners.
If you choose a file, the contents of the Properties window changes. If you open a code file (which ends in .cs in C# and .vb in Visual Basic), the code file or a designer for the code file appears. A designer is a visual surface onto which you can add controls such as buttons and lists. For Visual Studio forms, the designer is called the Windows Forms Designer.
Properties window In this window, you can change the properties of items that you choose in the other windows. For example, if you choose Form1, you can change its title by setting the Text property, and you can change the background color by setting the Backcolor property.
The top line in Solution Explorer shows Solution ‘PictureViewer’ (1 project), which means that Visual Studio created a solution for you. A solution can contain more than one project, but for now, you’ll work with solutions that contain only one project.
On the menu bar, choose File > Save All.
As an alternative, choose the Save All button on the toolbar, which the following image shows.
Visual Studio automatically fills in the folder name and the project name and then saves the project in your projects folder.
Next steps
To go to the next tutorial step, see Step 2: Run your app.
To return to the overview topic, see Tutorial 1: Create a picture viewer.
Источник
Из этого краткого руководства вы узнаете, как создать новое приложение Windows Forms (WinForms) с помощью Visual Studio. После создания первоначального приложения вы научитесь добавлять элементы управления и обрабатывать события. По завершении работы с этим руководством у вас будет простое приложение, добавляющее имена в список.
В этом руководстве описано следующее:
Предварительные требования
Создание приложения WinForms
Первым шагом в создании нового приложения является запуск Visual Studio и создание приложения на основе шаблона.
Запустите Visual Studio.
Выберите Создать новый проект.
В раскрывающемся списке язык кода выберите C# или Visual Basic.
В списке шаблонов выберите Приложение Windows Forms (.NET) и затем щелкните Далее.
В окне Настроить новый проект задайте в качестве имени проекта значение Names и щелкните Создать.
Вы также можете сохранить проект в другую папку, изменив параметр Расположение.
После создания приложения Visual Studio должен открыть панель конструктора для формы по умолчанию Form1. Если конструктор форм не отображается, дважды щелкните форму в области Обозреватель решений, чтобы открыть окно конструктора.
Важные элементы среды Visual Studio
Поддержка WinForms в Visual Studio состоит из четырех важных компонентов, с которыми вы будете взаимодействовать при создании приложения.
Все файлы проекта, код, формы и ресурсы отображаются в этой области.
На этой панели отображаются параметры свойств, которые можно настроить в зависимости от выбранного элемента. Например, если выбрать элемент в Обозревателе решений, отобразятся параметры свойств, связанные с файлом. Если выбрать объект в конструкторе, отобразятся параметры элемента управления или формы.
Это конструктор для формы. Он является интерактивным, и на него можно перетаскивать объекты из панели элементов. Выбирая и перемещая элементы в конструкторе, можно визуально создавать пользовательский интерфейс для приложения.
Панель элементов содержит все элементы управления, которые можно добавить на форму. Чтобы добавить элемент управления на текущую форму, дважды щелкните элемент управления или перетащите его.
Добавление элементов управления на форму
Открыв конструктор форм Form1, используйте панель Область элементов, чтобы добавить на форму следующие элементы управления:
Вы можете расположить и изменить размер элементов управления в соответствии со следующими настройками. Либо визуально перенесите их, чтобы они соответствовали следующему снимку экрана, либо щелкните каждый элемент управления и настройте параметры в области Свойства. Можно также щелкнуть область заголовка формы, чтобы выбрать форму.
| Объект | Параметр | Значение |
|---|---|---|
| Form | Текст | Names |
| Размер | 268, 180 | |
| Label | Расположение | 12, 9 |
| Текст | Names | |
| Listbox | Имя | lstNames |
| Расположение | 12, 27 | |
| Размер | 120, 94 | |
| текстовое поле; | Имя | txtName |
| Расположение | 138, 26 | |
| Размер | 100, 23 | |
| Button | Имя | btnAdd |
| Расположение | 138, 55 | |
| Размер | 100, 23 | |
| Текст | Add Name |
Вы должны получить в конструкторе форму, которая выглядит следующим образом.
Обработка событий
Теперь, когда в форме есть все элементы управления, необходимо обрабатывать события элементов управления, чтобы реагировать на вводимые пользователем данные. Открыв конструктор форм, выполните следующие действия.
Выберите в форме элемент управления «Кнопка».
Найдите событие Click и дважды щелкните его, чтобы создать обработчик событий.
Это действие добавляет следующий код в форму:
Запустите приложение
Теперь, когда у нас есть код события, можно запустить приложение, нажав клавишу F5 или выбрав пункт меню Отладка > Начать отладку. Отобразится форма, и вы можете ввести имя в текстовое поле, а затем добавить его, нажав кнопку.
Источник
Создание приложения Windows Forms на Visual Basic в Visual Studio
В рамках этого краткого знакомства с возможностями интегрированной среды разработки Visual Studio (IDE) вы создадите простое приложение на Visual Basic с пользовательским интерфейсом на основе Windows.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Установите Visual Studio 2022 бесплатно со страницы скачиваемых материалов Visual Studio 2022, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Создание проекта
Сначала вы создадите проект приложения Visual Basic. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы.
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
Запустите Visual Studio.
На начальном экране выберите Создать проект.
В окне Создать проект выберите шаблон Приложение Windows Forms (.NET Framework) для Visual Basic.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. Например, введите Приложение Windows Forms в поле поиска. Затем выберите Visual Basic в списке языков и Windows в списке платформ.)
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем нажмите Создать.
Новый проект открывается в Visual Studio.
Создание приложения
Когда вы выберете шаблон проекта Visual Basic и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Щелкните Панель элементов, чтобы открыть всплывающее окно «Панель элементов».
(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Щелкните значок Закрепить, чтобы закрепить окно Панель элементов.
Щелкните элемент управления Кнопка и перетащите его на форму.
В разделе Внешний вид (или Шрифты) окна Свойства введите Click this и нажмите клавишу ВВОД.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого щелкните Вид > Окно свойств. Или нажмите клавишу F4.)
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Проект или (DataBindings) окна Свойства измените имя Label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.vb [Design] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.vb.
(Кроме того, можно развернуть узел Form1.vb в обозревателе решений, а затем выбрать Form1.)
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.
Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст Label1.
Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Следующие шаги
Для получения дополнительных сведений перейдите к следующему руководству:
Источник
Создание приложения Windows Forms на C# в Visual Studio
В рамках этого краткого знакомства с возможностями интегрированной среды разработки Visual Studio (IDE) вы создадите простое приложение на C# с пользовательским интерфейсом на основе Windows.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Установите Visual Studio 2022 бесплатно со страницы скачиваемых материалов Visual Studio 2022, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Создание проекта
Сначала вы создадите проект приложения на C#. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы.
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
Запустите Visual Studio.
На начальном экране выберите Создать проект.
В окне Создать проект выберите шаблон Приложение Windows Forms (.NET Framework) для C#.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. Например, введите Приложение Windows Forms в поле поиска. Затем выберите C# в списке языков и Windows в списке платформ.)
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем нажмите Создать.
Новый проект открывается в Visual Studio.
Создание приложения
Когда вы выберете шаблон проекта C# и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Щелкните Панель элементов, чтобы открыть всплывающее окно «Панель элементов».
(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Щелкните значок Закрепить, чтобы закрепить окно Панель элементов.
Выберите элемент управления Кнопка и перетащите его на форму.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого выберите Вид > Окно свойств. Или нажмите клавишу F4.)
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Проект или (DataBindings) окна Свойства измените имя Label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.cs [Проект] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.cs.
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.
Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст Label1.
Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Следующие шаги
Для получения дополнительных сведений перейдите к следующему руководству:
Источник
На чтение 7 мин Просмотров 2.8к. Опубликовано 07.04.2022
Освойте Microsoft Visual Studio и разрабатывайте собственные приложения с помощью Windows Forms практически без написания кода.
Windows Forms — это платформа, доступная в Visual Studio, которая позволяет создавать настольные приложения с помощью графического пользовательского интерфейса. Это позволяет вам щелкать и перетаскивать виджеты, такие как кнопки или метки, прямо на холст и управлять свойствами каждого виджета, такими как размер шрифта, цвет или граница.
В этой статье простой конвертер градусов Цельсия в градусы Фаренгейта будет использоваться в качестве примера для изучения основ настройки приложения Windows Form. В этом руководстве используется Visual Studio 2019 Community Edition.
Содержание
- Как создать проект Windows Forms в Visual Studio
- Как добавить элементы на холст проекта
- Как обрабатывать события и писать код в коде программной части
- Как запускать и отлаживать программу Windows Forms
- Отладка программы Windows Forms
- Запуск программы с помощью исполняемого файла
- Добавление дополнительных элементов в форму Windows
Как создать проект Windows Forms в Visual Studio
Сначала создайте проект в Visual Studio.
- Откройте Visual Studio и выберите Создать новый проект.
- Visual Studio предоставит вам список шаблонов проектов, из которых вы можете выбрать.
- Чтобы создать приложение Windows Forms, найдите приложение Windows Formи выберите его из списка шаблонов. Как только это будет выбрано, нажмите » Далее».
- Добавьте имя и местоположение для проекта и нажмите » Далее». Расположение — это каталог, в котором будут храниться файлы кода.
- На следующем экране сохраните выбор по умолчанию.NET Core 3.1.
- Щелкните Создать.
- Когда Visual Studio завершит создание проекта, он откроется.
Как добавить элементы на холст проекта
Холст — это белая область, расположенная в верхнем левом углу экрана. Нажмите и перетащите точки в нижней, правой или нижней правой части холста, чтобы изменить его размер, если это необходимо.
Чтобы создать пользовательский интерфейс приложения, добавьте на холст такие виджеты, как кнопки или текстовые поля.
- Откройте вкладку «Вид» в верхней части окна и выберите » Панель инструментов «.
- Это добавит панель инструментов в левую часть приложения. Выберите значок булавкив правом верхнем углу панели инструментов, чтобы закрепить его там навсегда.
- Здесь вы можете перетащить любой виджет из панели инструментов на холст. Выделите кнопку на панели инструментов и перетащите ее на холст.
- Перетащите на холст еще два текстовых поля вместе с тремя метками (две метки для каждого текстового поля и одна метка для заголовка в верхней части приложения).
- Каждый виджет на холсте имеет связанные с ним свойства. Выделите виджет, чтобы отобразить окно свойствв правом нижнем углу Visual Studio, в котором перечислены все свойства этого виджета. Эти свойства могут включать текст, имя, размер шрифта, границу или выравнивание выделенного виджета.
- На данный момент текст этих виджетов по-прежнему говорит label1, label2или button1. Выберите виджет label1и отредактируйте свойство Text в окне свойств, указав «Цельсий в Фаренгейт». Измените размер шрифта на 22pt.
- Аналогичным образом отредактируйте свойства других виджетов на холсте, чтобы они были следующими:
|
Виджет |
Имущество |
Новое значение |
| метка2 | Текст | Цельсия |
| этикетка3 | Текст | по Фаренгейту |
| кнопка | Текст | Рассчитать |
| Текстовое поле Фаренгейта | Только для чтения | Истинный |
Как обрабатывать события и писать код в коде программной части
Виджеты на холсте можно привязывать к событиям. События могут включать в себя такие вещи, как нажатие кнопки, изменение текста внутри текстового поля или выбор определенного переключателя. Когда происходят эти события, это может привести к срабатыванию части кода в программном коде.
C# — это язык, используемый при создании Windows Forms. Если вы еще не использовали C#, есть много практических причин для изучения программирования на C#.
Для этого конкретного приложения добавьте событие к кнопке » Рассчитать «, чтобы инициировать выполнение части кода при нажатии этой кнопки.
1. Дважды щелкните кнопку » Рассчитать«, чтобы автоматически открыть Form1.cs с новым методом Event:
private void calculateButton_Click(object sender, EventArgs e)
2. Здесь вы добавите код, который будет выполнять расчет градусов Цельсия по Фаренгейту и отображать результат в текстовом поле Фаренгейта. Для этого вам нужно иметь возможность прочитать значение из текстового поля Цельсия и изменить текстовое поле Фаренгейта, чтобы отобразить результат.
3. Вернитесь на холст и повторно отредактируйте свойства, как показано ранее. На этот раз отредактируйте свойство Nameдля текстовых полей Цельсия и Фаренгейта. Эти имена можно использовать для ссылки на текстовые поля в коде.
| Виджет | Имущество | Новое значение |
| Текстовое поле Цельсия | Имя | ЦельсияTextBox |
| Текстовое поле Фаренгейта | Имя | по ФаренгейтуTextBox |
4. Вернитесь к функции calculateButton_Click в Form1.cs.
5. Теперь на текстовое поле Celsius можно ссылаться в коде, используя имя «celsiusTextBox». Введенное пользователем значение Цельсия сохраняется в его свойстве Text. Однако, поскольку это строка, разберите ее на двойную, чтобы включить ее в будущие расчеты по Фаренгейту.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
}
6. Переменная celsiusValue теперь хранит значение, введенное пользователем в текстовом поле Celsius. Формула для преобразования градусов Цельсия в градусы Фаренгейта: (celsiusValue * 9 / 5) + 32.Таким образом, результат теперь можно рассчитать и сохранить в текстовом поле Фаренгейта.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
// Apply the calculation
double result = (celsiusValue * 9 / 5) + 32;
// Store the result in the Fahrenheit Textbox
fahrenheitTextBox.Text = result.ToString();
}
Как запускать и отлаживать программу Windows Forms
Запуск программы Windows Forms в Visual Studio
Теперь, когда пользовательский интерфейс и логика кода настроены, запустите программу, чтобы увидеть, как она работает.
1. Чтобы запустить программу, выберите зеленую стрелку вверху панели инструментов в Visual Studio.
2. После загрузки проекта добавьте значение в текстовое поле Цельсия и нажмите кнопку » Рассчитать». Это добавит результат в текстовое поле по Фаренгейту.
3 Если программа размыта во время выполнения, вероятно, ваше приложение не поддерживает DPI. Это может вызвать проблемы с масштабированием и разрешением, поэтому его необходимо включить.
4. Щелкните правой кнопкой мыши проект TemperatureConverterв обозревателе решений. Выберите Добавить, затем выберите Новый элемент.
5. Найдите файл манифеста приложения и нажмите » Добавить «.
6. Скопируйте следующий код в новый файл app.manifest как дочерний элемент тега сборки (если код уже сгенерирован, просто раскомментируйте его).
<application xmlns=»urn:schemas-microsoft-com:asm.v3″>
<windowsSettings>
<dpiAware xmlns=»http://schemas.microsoft.com/SMI/2005/WindowsSettings«>true</dpiAware>
<longPathAware xmlns=»http://schemas.microsoft.com/SMI/2016/WindowsSettings«>true</longPathAware>
</windowsSettings>
</application>
7. Чтобы это изменение вступило в силу, перезапустите программу. Нажмите красную кнопку остановки в верхней части панели инструментов, затем снова нажмите зеленую кнопку воспроизведения.
Отладка программы Windows Forms
Вы можете отладить программу, если логика вашего приложения Windows Forms не работает должным образом.
- Вернитесь к функции calculateButton_Click в Form1.cs и щелкните в любом месте серой полосы в крайнем левом углу экрана. Это добавит точку останова, которая обозначена красным кружком.
- Нажмите кнопку «Рассчитать» еще раз, чтобы запустить этот метод. Программа приостановится, когда достигнет точки останова, чтобы показать все значения, хранящиеся в переменных в этой точке.
- Чтобы продолжить работу программы, нажмите зеленую стрелку » Продолжить» в верхней части панели инструментов.
Запуск программы с помощью исполняемого файла
Если вы не хотите запускать свою программу через Visual Studio, используйте автономный исполняемый файл для программы. Это автоматически генерируется.
Перейдите к исполняемому файлу, который можно найти здесь:
<your-project-folder>/bin/Debug/netcoreapp3.1/TemperatureConverter.exe
Нажмите на исполняемый файл, чтобы запустить программу напрямую.
Добавление дополнительных элементов в форму Windows
Надеюсь, теперь у вас есть общее представление об основной структуре приложения Windows Form. Вы можете продолжить изучение дополнительных функций Windows Forms, поэкспериментировав с новыми виджетами и углубившись в другие различные события, которые можно обрабатывать.
Как только вы лучше познакомитесь с Windows Forms, вы сможете приступить к созданию более сложных приложений. Вы также можете изучить многие другие способы создания приложений на рабочем столе Windows.
In this article, we’ll achieve numerous goals. First of all, we’ll learn through a step-by-step process to create the project in Visual Studio 2019 and create a windows form application. Within the application, we’ll use the features of the drag and drop low code approach supported for the Designer in Visual Studio 2019. A small part of gamification has been creatively put in to make it interesting for beginners. Later, we run the application and look at the prospective possibilities with the windows from the application.
The previous article, C# Connect to MySQL in Visual Studio 2019 will help you connect to the database for applications in C# and the .NET framework from Visual Studio itself.
Step 1
Let us start with the installation of Visual Studio 2019. The Community edition is free for use. Once installed, the following screen will pop up. Click on Launch.
Step 2
To start a new project, click on Create a new project.
Step 3
Now, as we are making a Windows Forms App, we choose the Windows Forms App (.NET Framework).
If you don’t find the options available, it’s probably not installed yet. You can select the Install more tools and features and then choose the .NET desktop development workload which supports console application building, windows forms application, and WPF.
Step 4
Fill in the project name, the location where the solutions repository will be saved, the solution name, and the .NET framework of your choice. After that, Click on Create.
Step 5
The Visual Studio Solution will be created and the window will look similar to as shown below.
Step 6
In caset he Toolbox is not there, you can opt for it from the View section in Menu.
Step 7
The Toolbox should look similar to the following image.
Now, let us start our project. Choose the Button and then drag and top on the Designer.
I’ve created three buttons here, button1, button2, and button3.
The properties of the button can be seen in the Properties section. The Text shows the displayed name of the button — the first button.
Let us change the text to Press Here.
Moreover, the Name of the Design is the one that will call functions for in the program. Here, we name it btnPresshere.
Step 8
Let us go back to Toolbox and search for labels by typing in the search bar. Select the Label and drag and drop one in the designer.
Step 9
The new label i.e. label1 is placed below the button Press Here.
The reason for the label is to call an action while pressing the Press Here button.
Step 10
Let us change the name of the label to labelPressHere. A good convention is to create label names as per the action it operates to.
Step 11
Now double click the Press Here button from the Designer.
A class will be created automatically in the Form1.cs file that would look similar to the one below.
Now, let us add the following code to create action while pressing the Press Here button.
labelPresshere.Text = “Welcome to C# Corner” Let us test what the program can do now. You can run the program, by clicking the Start button.
Let us see, what happens when we click the Press Here button.
See, label1 changes to Welcome to C# Corner now.
Step 12 — ROCK PAPER SCISSOR
Let us get creative now with button2. Let’s create a small Rock Paper Scissor game.
Let us rename the button to Rock Paper Scissor and the label to labelRPS and create another label called labelDYW.
Double Clicking the Rock Paper Scissor button, new classes are created.
Add the following code for button2_Click action.
private void button2_Click(object sender, EventArgs e) {
string[] game = {
"Rock",
"Paper",
"Scissor"
};
Random rand = new Random();
int index = rand.Next(game.Length);
labelRockPaperScissor.Text = game[index];
labelDYW.Text = "Did you win?";
}An array of strings named game is created. The random function is called and with randomness for the possible outcome for Rock, Paper, and Scissor – this is now a legit game you can play when you are bored.
Step 13
When we run the program, we can see, how every time we press the Rock Paper Scissor button, the new Round comes out with a different answer. So, Did You Win?
Step 14
Let us go, and change the label text to white spaces. This will make the User Interface of the App, cleaner as follows.
Step 15
Think of something creative of your own and making something out of the button3 from the lessons you learned above.
Conclusion
Thus, in this article, we learned about creating the Windows Form Application in C# using Visual Studio 2019. All the tools and resources in this article are freemium versions. So, you can try it without any payment requirement. Here, we went through a step-by-step procedure to create windows form app, design a simple app, call actions when clicking a button and with a pinch of creativity, literally made a game. I wanted to showcase; how powerful programming is. With this bit of learning, you have now entered a huge possibility of creation. You can now make an app, you might in the future make a fun game. Find out problems that can be solved, and with the stepping stone of today, their possibilities of creation are endless for you in days to come.
Приложения Windows Forms
Если вы захотите писать программы, похожие на привычные приложения Windows, то наверняка воспользуетесь классами из пространства имен System.Windows.Forms. Они позволяют задействовать кнопки, списки, текстовые поля, меню, окна сообщений и множество других «элементов управления». Элементы управления — это то, что вы помещаете в форму. Они нужны для вывода информации, например, текстовой (элемент управления Label ) или графической (элемент управления PictureBox ), либо для выполнения определенных действий, например, выбора значения или перехода к другой форме после нажатия кнопки. Все элементы управления помещаются на форму.
Понятие «форма», принятое в программировании, родственно понятию «форма анкеты» или «форма документа» из обычной жизни. На форме можно в определенном порядке расположить различные элементы (текст, картинки, поля для заполнения и т. д.). Когда нам дают готовую форму документа и просят ее заполнить, мы обычно читаем содержащуюся в ней типовую информацию, а затем вписываем недостающие данные в определенные строки.
В программировании понятие формы во многом похоже: форма позволяет размещать текст, изображения, поля ввода, кнопки и т. п., добиваясь их точного расположения на экране. В консольном приложении на экран выводятся только строки текста.
Компания Майкрософт предоставила в составе библиотеки классов .NET Framework огромное количество «элементов управления», которые можно помещать на формы. Освоив этот инструмент, вы сможете быстро создавать эффектные приложения.
Некоторые полезные классы из пространства имен System.Windows.Forms
Вот некоторые элементы управления, которые можно размещать на формах:
- Label (Надпись).
- Button (Кнопка).
- ListBox (Список).
- CheckBox (Флажок).
- RadioButton (Переключатель).
- MessageBox (Окно сообщений).
- Menu (Меню).
- TabControl (Управление вкладками).
- Toolbar (Панель инструментов).
- TreeView (Дерево).
- DataGrid (Сетка данных).
- PictureBox (Изображение).
- RichTextBox (Текстовое поле с поддержкой формата RTF).
Работа с примерами программ Windows Forms в Visual C# Express
Возможно, вы предпочтете не использовать уже заготовленные примеры проектов, а разрабатывать их «с нуля». В таком случае нужно учесть, что для каждого проекта C# Express сразу же создает два файла (с именами Form1.cs и Program.cs ) и наполняет их исходным кодом на языке C#, то есть вы изначально получаете простейшую, но полноценную программу. Предлагаемый нами способ работы с уже полученным проектом состоит в выполнении следующих действий:
- Удалите файл Form1.cs.
- Замените код в файле Program.cs на код примера, с которым вы работаете.
Оба этих действия не понадобятся, если вы открываете программы с помощью команды «Открыть проект» в меню «Файл» и находите нужный проект в той папке, куда его поместили после разархивации.
Пример программы 3.3
Рассмотрим пример простейшего приложения Windows Forms. Оно всего лишь создает новую форму и выводит определенный текст в заголовок окна формы.
using System.Windows.Forms;
class SimpleWindowsForm : Form
{
// Метод-конструктор нашего класса
public SimpleWindowsForm()
{
// Указываем заголовок окна
this.Text = "Это простая форма с заголовком";
}
static void Main()
{
// Создаем новый экземпляр класса
//и запускаем его на выполнение
// В результате на экране дисплея откроется форма
Application.Run(new SimpleWindowsForm());
}
}
Листинг
3.3.
Пример программы 3.4
Следующий пример тоже достаточно прост, но мы делаем шаг вперед — размещаем на форме кнопку.
using System.Windows.Forms;
class SimpleWindowsFormWithButton : Form
{
Button button1;
// Метод-конструктор нашего класса
public SimpleWindowsFormWithButton()
{
// Указываем заголовок окна
this.Text = "Форма с командной кнопкой";
// Добавляем кнопку в коллекцию элементов управления формы
// Хотя на кнопке написано: "Нажми меня!",
// пока при нажатии ничего не происходит!
button1 = new Button();
button1.Text = "Нажми меня!";
button1.Top = 100;
button1.Left = 100;
button1.Height = 50;
button1.Width = 70;
this.Controls.Add(button1);
}
static void Main()
{
// Создаем и запускаем форму
Application.Run(new SimpleWindowsFormWithButton());
}
}
Листинг
3.4.
Пример программы 3.5
Кнопку на форму мы поместили, но при нажатии на нее ничего не происходит. Это скучно.
Нам нужно описать метод, который будет выполнять какое-либо действие при нажатии на кнопку. Пусть при этом текст в заголовке окна будет меняться. Поскольку такой метод отслеживает наступление некоторого события (в нашем случае – нажатие на кнопку) и затем каким-то образом обрабатывает его, он, напомним, называется «обработчик события». Кроме того, надо привязать обработчик события к соответствующему событию, то есть к нажатию на кнопку.
using System;
using System.Windows.Forms;
using System.Drawing;
class FormWithWorkingButton : Form
{
Button mrButton;
// Метод-конструктор нашего класса
public FormWithWorkingButton()
{
// Указываем заголовок окна
this.Text = "Форма с работающей кнопкой!";
// Добавляем кнопку и привязываем ее к обработчику события
mrButton = new Button();
mrButton.Text = "Нажми меня";
mrButton.Top = 100;
mrButton.Left = 100;
mrButton.Height = 50;
mrButton.Width = 70;
mrButton.Click += new System.EventHandler(mrButton_Click);
this.Controls.Add(mrButton);
}
static void Main()
{
// Создаем и запускаем форму
Application.Run(new FormWithWorkingButton());
}
// Обработчик события, срабатывающий при нажатии кнопки
void mrButton_Click(object sender, EventArgs e)
{
// Изменяем текст
mrButton.Text = "Кнопка была нажата!";
}
}
Листинг
3.5.
Пример программы 3.6
Мы добились успеха: наша программа умеет выполнять основные действия. Теперь добавим на форму несколько новых элементов управления, аккуратно разместим их и немного поработаем с ними. Возьмем элементы управления 4-х типов: Button, ListBox, MessageBox и PictureBox.
Обратите внимание: кроме System.Windows.Forms в этом примере упоминается пространство имен System.Drawing. Дело в том, что мы используем элемент управления PictureBox, а для работы с изображениями требуются классы Drawing.
using System.Windows.Forms;
using System.Drawing;
class MyForm : Form
{
// Объявим элемент ListBox как поле класса:
// нам придется обращаться к нему из разных методов
ListBox listBox1;
// Метод-конструктор нашего класса
public MyForm()
{
//Размеры формы
this.Size = new Size(400, 400);
// Создадим элемент PictureBox, поместим в него изображение,
// добавим его на форму
PictureBox pictureBox1 = new PictureBox();
pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage;
Bitmap image1 = new Bitmap ("..//..//images//Zakat.jpg");
pictureBox1.ClientSize = new Size(this.Width, 150);
pictureBox1.Image = (Image)image1;
this.Controls.Add(pictureBox1);
// Создаем объект Button, определяем некоторые из его свойств
Button button1 = new System.Windows.Forms.Button();
button1.Location = new Point(150, 160);
button1.Size = new Size(100, 30);
button1.Text = "Нажми меня";
button1.Click += new System.EventHandler(button1_Click);
this.Controls.Add(button1);
// Создаем ListBox, определяем свойства и добавляем на форму
listBox1 = new System.Windows.Forms.ListBox();
listBox1.Location = new System.Drawing.Point(20, 200);
listBox1.Size = new Size(100, 100);
listBox1.Items.Add("Лес");
listBox1.Items.Add("Степь ");
listBox1.Items.Add("Озеро");
listBox1.Items.Add("Море");
listBox1.Items.Add("Океан");
listBox1.SelectedIndex = 2;
this.Controls.Add(listBox1);
}
// Обработчик события, срабатывающий при нажатии кнопки
void button1_Click(object sender, System.EventArgs e)
{
// Выводим сообщение с указанием выбранного в списке пункта
MessageBox.Show(this, "Вы выбрали " + listBox1.SelectedItem,
"Уведомление", MessageBoxButtons.OK);
}
static void Main()
{
// Создаем и запускаем форму
Application.Run(new MyForm());
}
private void InitializeComponent()
{
this.SuspendLayout();
//
// MyForm
//
this.BackColor = System.Drawing.SystemColors.Control;
this.ClientSize = new System.Drawing.Size(292, 273);
this.Name = "MyForm";
this.ResumeLayout(false);
}
}
Листинг
3.6.