Несколько дней назад меня очередной раз посетила Мысль. Мысль была не нова и довольна навязчива: «давай перейдем на Windows8. Ну пожааалуйста». И так как отогнать её никак не получалось, я запаслась чаем и печеньками и приступила.
На установку системы и всех необходимых программ ушло не более двух часов, но затем наступил самый интересный момент: мне нужно было развернуть рабочее окружение, а именно — GIT + локальный сервер (Apache, MySQL, PHP, nginx, memcached, mongodb). Помятуя об опыте предыдущих установок, на этот раз я решила весь процесс задокументировать и сохранить для потомков.
Дисклаймер номер раз: «я не программист» (с), а дизайнер интерфейсов и фронтенд-технолог (но в некоторых случаях могу помочь коллегам и накодить что-нибудь этакое, и меня даже потом за это не побьют)
Дисклаймер номер два: да, я прекрасно представляю, что в Ubuntu всё это делается в разы быстрее. Но я работаю на Windows, так исторически сложилось.
Итак, приступим.
Наш план работ включает установку следующих продуктов:
- PuTTY
- GIT
- Denwer (Apache, MySQL, PHP)
- Nginx
- Memcached
- MongoDB
1. PuTTY
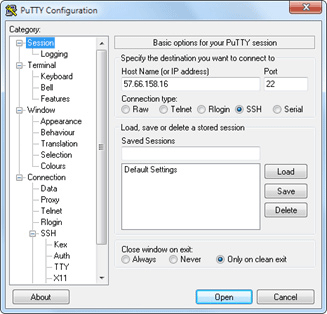
PuTTY — свободно распространяемый клиент для различных протоколов удалённого доступа, включая SSH, Telnet, rlogin.
В состав PuTTY входит несколько утилит, но мне в работе нужны только он сам и Pegeant (агент SSH-аутентификации, в котором хранятся ключи от git-репозиториев).
Офсайт: перейти
Если вам не нужны никакие SSH-и, забудьте об этом пункте и идём дальше.
2. GIT
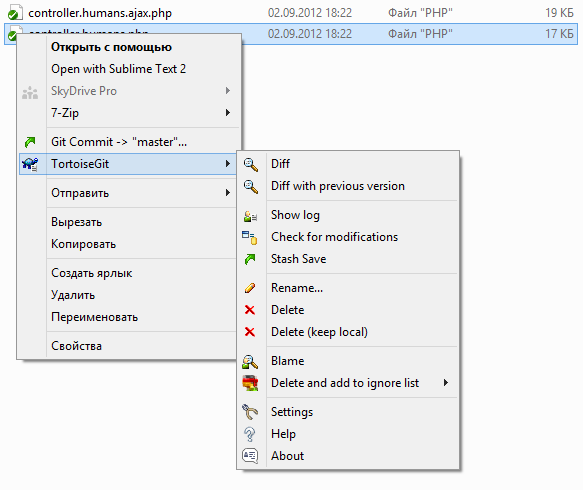
Для работы с git я уже не первый год использую TortoiseGit, который стабилен, гуёв и на 146% закрывает все мои потребности. Вобщем, рекомендую.
Офсайт: перейти
2.1 Для работы TortoiseGit требуется git для Windows, который можно забрать на гуглекоде;
2.2 сам TortoiseGit устанавливаем отсюда
3. Denwer
Денвер — Джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине.
Офсайт: перейти
3.1 Установка
Нам потребуется скачать базовый комплект и дополнительные модули PHP5.
Лирическое отступление:
нет, не просто скачать, а получить ссылки на скачивание по email! То есть вам придется вбивать свою почту, а также имя и фамилию два раза в форме под большим заголовком «Регистрация». «Регистрация требуется в связи с будущим выходом Денвера-4.» уже который год как бы извиняется форма, но я ей больше не верю(.
Обычно установка денвера проходит быстро и безболезненно, но на Windows8 на меня напала ошибка, которая ругалась на отсутствующую библиотеку msvcr71.dll. Библиотеку можно забрать здесь и положить в папку «WindowsSystem32» (x32) или «WindowsSysWOW64» (x64). После того, как файл улегся в папку, откройте его свойства и нажмите кнопку «Разблокировать».
3.2 Проверка работоспособности
После установки Денвера, создадим тестовый скрипт, на котором будем проверять работоспособность всего того, что мы установим впоследствии.
Идем в Z:home и добавляем новый сайт: создаем папку test.local, в ней папку «www», в которую добавляем файл index.php с невероятно креативным текстом:
<?php
echo 'Test me <br>';
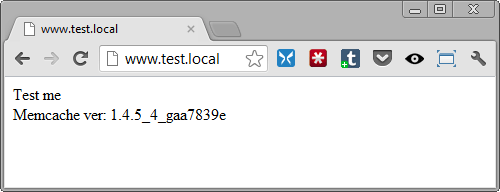
Перезапускаем Денвер, открываем в браузере www.test.local, впечатляемся и идём дальше
4. Memcached
Memcached — связующее программное обеспечение, реализующее сервис кэширования данных в оперативной памяти на основе парадигмы хеш-таблицы.
Офсайт: перейти
Memcache — расширение для php, предоставляет удобный процедурный и объектно-ориентированный интерфейс к memcached, высокоэффективному кеширующему демону, который был специально разработан для снижения нагрузки на базу данных в динамических веб приложениях.
4.1 Установка memcached
А. скачиваем архив с бинарником: Memcached 1.4.5 for Windows отсюда
В. распаковываем содержимое архива в usrlocalmemcached
4.2 Установка memcache
А. скачиваем архив с библиотекой отсюда
В. распаковываем содержимое архива в usrlocalphp5ext
С. открываем файл php.ini (usrlocalphp5php.ini) и подключаем расширение:
extension=php_memcache.dll
4.3 Настраиваем запуск Memcached вместе с запуском Denwer
Чтобы запустить скрипт вместе с Денвером нам нужно:
- написать скрипт, содержащий команды запуска и останова приложения/ сервиса и положить его в папку denwerscriptsinit.d
- создать ссылку на этот скрипт в папке конфигурации запуски/останова denwerscriptsmain
А. создаём файл с именем «memcached.pl» в директории denwerscriptsinit.d
#!perl -w
package Starters::Memcached;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/memcached/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting memcachedn";
system("memcached.exe -d");
print " Started!n";
},
stop => sub {
###
### STOP.
###
print "Stopping memcachedn";
system("TASKKILL /F /IM memcached.exe");
print " Stopped!n";
};
return 1 if caller;
B. теперь создадим ссылку на скрипт – обычный текстовый файл, содержащий указание, что при старте, рестарте и остановке Денвера, необходимо выполнить init.d/memcached.pl
В текстовом редакторе пишем
init.d/memcached
и сохраняем файл под именем «40_memcached» в следующие папки:
- denwerscriptsmainstart
- denwerscriptsmainstop
- denwerscriptsmainrestart
4.4 Проверяем результат
В наш тестовый скрипт (index.php) добавляем:
$memcache = new Memcache;
$memcache->connect('127.0.0.1', 11211);
echo ‘Memcache ver: ’ . $memcache->getVersion();
Перезапускаем Денвер и смотрим, что получилось
5. Nginx
Nginx — простой, быстрый и надёжный сервер, не перегруженный функциями.
Офсайт: перейти
5.1 Настройка Nginx
A. скачиваем с офсайта Windows-версию и распаковываем в usrlocalnginx
B. настраиваем виртуальный хост для нашего тестового сайта. Для этого открываем usrlocalnginxconfnginx.conf и добавляем туда
server {
listen 127.0.0.1:80;
server_name www.test.local test.local;
if ($host = 'test.local'){
rewrite ^/(.*)$ http://www.test.local$1 permanent;
}
location ~* .(jpeg|jpg|gif|png|css|js|pdf|txt|tar)$ {
root Z:home/test.localwww;
}
location / {
ssi on;
proxy_pass http://127.0.0.1:8080/;
proxy_set_header X-REQUEST_URI $request_uri;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-for $remote_addr;
proxy_set_header Host $host;
proxy_connect_timeout 60;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_redirect off;
proxy_set_header Connection close;
proxy_pass_header Content-Type;
proxy_pass_header Content-Disposition;
proxy_pass_header Content-Length;
root Z:home/test.localwww;
}
}
Это пример настроек из реального проекта, ваши настройки, очевидно, могут отличаться.
5.2 Настройка Apache
По-умолчанию Апач работает на 80-м порту, но мы только что отдали этот порт Nginx-у, поэтому теперь необходимо изменить шаблон для виртуального хоста в настройках апача и назначить ему порт, отличный от 80-го (например, 8080).
Открываем usrlocalapacheconfhttpd.conf и изменяем номер порта
##
## НАЧАЛО ШАБЛОНА ВИРТУАЛЬНОГО ХОСТА.
##
## Если вы хотите по умолчанию запускать Apache на порту, отличном от 80,
## измените номер порта в следующей далее директиве.
##
#Listen $&{ip:-127.0.0.1}:$&{port:-8080}
#NameVirtualHost $&{ip:-127.0.0.1}:$&{port:-8080}
#<VirtualHost $&{ip:-127.0.0.1}:$&{port:-8080}>
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public_html^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/html/(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/domains/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/var/www/html/(?!cgi-)~(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRoot "$&"
# ServerName "%&/-www"
# ServerAlias "%&/-www" "%&/-www/www" $&{host:-}
#
# $&{directives:-}
#
# ScriptAlias /cgi/ "$^1/cgi/"
# ScriptAlias /cgi-bin/ "$^1/cgi-bin/"
# AllowEncodedSlashes on
#</VirtualHost>
5.3 Настраиваем запуск Nginx вместе с запуском Denwer
A. создаём файл с именем «nginx.pl» в директории denwerscriptsinit.d
#!perl -w
package Starters::Nginx;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/nginx/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting Nginxn";
system("start nginx.exe");
print " Started!n";
},
stop => sub {
###
### STOP.
###
print "Stopping Nginxn";
system("nginx.exe -s stop");
print " Stopped!n";
};
return 1 if caller;
B. в текстовом редакторе пишем
init.d/nginx
и сохраняем файл под именем «50_memcached» в следующие папки:
- denwerscriptsmainstart
- denwerscriptsmainstop
- denwerscriptsmainrestart
5.4 Проверяем результат
Положим рядом со скриптом файл style.css с содержанием
h1{
color: red;
}
h2{
color: green;
}
И облагородим наш index.php:
<html>
<head>
<title>Test me</title>
<link rel="stylesheet" type="text/css" href="style.css">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
</head>
<body>
<h1>Test me</h1>
<h2>Memcached</h2>
<?php
$memcache = new Memcache;
$memcache->connect('127.0.0.1', 11211);
echo 'Memcached ver: ' . $memcache->getVersion();
?>
</body>
</html>
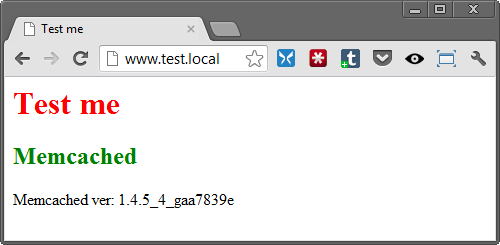
Теперь перезапускаем Денвер и любуемся результатом. Если CSS-файл подключился – Nginx работает нормально.
6. MongoDB
MongoDB — документо-ориентированная система управления базами данных (СУБД) с открытым исходным кодом, не требующая описания схемы таблиц.
Офсайт: перейти
6.1 PHP-driver
А. Скачиваем библиотеку php_mongo.dll с этого сайта: и закидываем в папку usrlocalphp5ext
Методом проб и ошибок было установлено, что подходящий драйвер содержится в архиве mongo-1.2.5.zip/mongo-1.2.5-php5.3vc9ts.zip. Если у вас по какой-то причине не заведётся, попробуйте другие версии.
B. подключаем расширение в php.ini
extension=php_mongo.dll
6.2 Установка Mongo
А. скачиваем архив с Mongo и распаковываем в папку usrlocalmongodb. В этой же папке создаем еще две папки:
- db
- logs
B. устанавливаем службу
> cd C:WebServersusrlocalmongodbbin
> mongod.exe --install --dbpath=C:WebServersusrlocalmongodbdb --logpath=C:WebServersusrlocalmongodblogs
6.3 Настраиваем запуск MongoDB совместно с денвером
A. создаём файл с именем «mongod.pl» в директории denwerscriptsinit.d
#!perl -w
package Starters::mongoDB;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting mongoDBn";
system("net start mongoDB");
print " Started!n";
},
stop => sub {
###
### STOP.
###
print "Stopping mongoDBn";
system("net stop mongoDB");
print " Stopped!n";
};
return 1 if caller;
B. в текстовом редакторе пишем
init.d/mongod
и сохраняем файл под именем «60_mongod» в уже знакомые нам папки:
- denwerscriptsmainstart
- denwerscriptsmainstop
- denwerscriptsmainrestart
6.4 Проверяем результат
Запустим консольный интерфейс mongo
> Z:usrlocalmongodbbinmongo.exe
и выполним вставку и вывод тестового значения в базу “test”
> db.test.save( { name: “Habr!” } )
> db.test.find()
В результате должно получиться следующее:
6.5. Установка интерфейса управления Mongo-базами
На офсайте MongoDB есть список и краткие обзоры админок, так что можно выбрать по вкусу.
Я для себя выбрала RockMongo, поэтому именно с её помощью мы окончательно удостоверимся, что у нас всё работает и никуда не падает.
А. скачиваем архив с админкой с этой страницы. Выбираем, естественно, версию для Windows. На момент написания статьи это RockMongo-on-Windows v0.0.4
B. из архива берём папку rockmongo-on-windowswebrockmongo и копируем её в директорию нашего тестового сайта
Открываем config.php и меняем значение параметра
$MONGO["servers"][$i]["control_auth"] = true;
на
$MONGO["servers"][$i]["control_auth"] = false;
C. Проверяем результат по ссылке www.test.local/rockmongo/index.php
Поздравляю! Теперь мы окончательные и бесповоротные молодцы.
Бонус №1. Работа с php из консоли Windows
Возможно, кому-то пригодится. Мне вот пригодилось, когда наш злобный техлид решил, что «SQL-файлы – это ващепрошлыйвек, давайте юзать миграции». Я, конечно, для приличия попыталась изобразить полное непонимание и даже пустить слезу, но была разоблачена и отправлена разбираться с тем, как это работает на Windows.
Оказалось, что всё что нужно для счастья – это прописать PHP директорию в PATH.
Нажимаем на «Изменить» и добавляем в конец строки
;Z:usrlocalphp5
Теперь проверим, что всё заработало.
В директории тестового сайта создадим файл console.php
<?php
if ($argv[0] == basename(__FILE__)) {
unset($argv[0]);
}
echo 'Hello ' . $argv[1] . '!';
Открываем консоль (можно прям из этой же папки – щелкаем правой кнопкой мыши с зажатым SHIFT-ом на пустом месте и выбираем пункт «Открыть окно команд»).
Вводим:
> php console.php “UserName”
Консоль отвечает:
> “Hello, UserName!”
PHP побеждён, всеобщее ликование, апплодисменты, занавес.
Бонус №2.
Все файлы и примеры, упомянутые в статье одним архивом
бесплатно без смс
: на гитхабе
Надеюсь, что данный материал окажется полезен.
Буду благодарна за замечания и предложения.
Локальные серверы позволяют запускать свой сайт без использования хостинга, прямо на домашнем компьютере. Это может пригодиться для детального тестирования, а также в процессе разработки. Ничего не помешает накатить туда CMS и взаимодействовать с базами данных. Вся сложность заключается в выборе самой программы, которая и выполняет роль локального сервера. Подходящих вариантов существует огромное количество, и каждый из них обладает своими особенностями, так что сказать, какой локальный сервер лучше других, достаточно сложно.
Давайте детально разберемся в этом вопросе, рассмотрев несколько самых популярных представителей. Итак, топ лучших локальных серверов.
OpenServer
Начать стоит с программы под названием OpenServer. При ознакомлении сразу же бросается в глаза дружелюбный продуманный интерфейс, который и является одним из главных плюсов этого решения. Среди других преимуществ можно отметить простую установку, удобное управление с добавленными сайтами и отсутствие необходимости долгой настройки, чтобы все работало как надо. OpenServer отлично помещается на обычную флешку и не состоит из множества компонентов, поэтому прекрасно подходит для портативной работы.
Если минусы в OpenServer и есть, то они связаны только с небольшими проблемами во время функционирования сайтов, но решаются за несколько секунд банальным перезапуском программы. В остальном же это один из лучших вариантов для тех, кто давно хотел развернуть локальный сервер на своем компьютере или всегда иметь его под рукой, записав на флешку.
Распространяется OpenServer бесплатно, а разработчики предлагают лишь добровольно поддержать проект. Перейти к скачиванию этой программы для Windows можно на официальном сайте.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Denwer
Denwer – один из самых популярных в свое время локальных серверов, считавшийся монополистом на отечественном рынке, поскольку ни одно из существующих на тот момент решений не смогло составить ему конкуренцию. Этот веб-сервер прост в установке и практически не занимает места на компьютере. С управлением программой разберется даже начинающий пользователь.
Однако проект долгое время не обновлялся, что сказалось на его развитии в дальнейшем. Еще одним недостатком, который может стать решающим для некоторых пользователей, будет отсутствие графического интерфейса, из-за чего приходится все действия выполнять через консоль. Сейчас Denwer можно скачать с официального сайта.
Читайте также
WampServer
Следующий доступный веб-сервер называется WampServer. Он тоже популярен в определенных кругах пользователей. Его преимущество заключается в простоте установки и нетребовательности к системе, что позволяет нормально взаимодействовать с программой на любом компьютере. Присутствует поддержка всех необходимых компонентов, поэтому с настройкой и запуском локального сервера проблем не возникнет.

XAMPP
XAMPP – полноценный комплект всего программного обеспечения, которое необходимо для развертывания локального сервера на домашнем компьютере. Плюсами этого инструмента можно считать бесплатное распространение и поддержку абсолютно всех пакетов, включая PHP, MariaDB и Perl.
Из минусов можно отметить только медленную работу в сравнении с аналогами, однако при правильной настройке эта проблема ликвидируется. Для начала использования XAMPP нужно перейти на официальный сайт и скачать исполняемый файл.
AMPPS
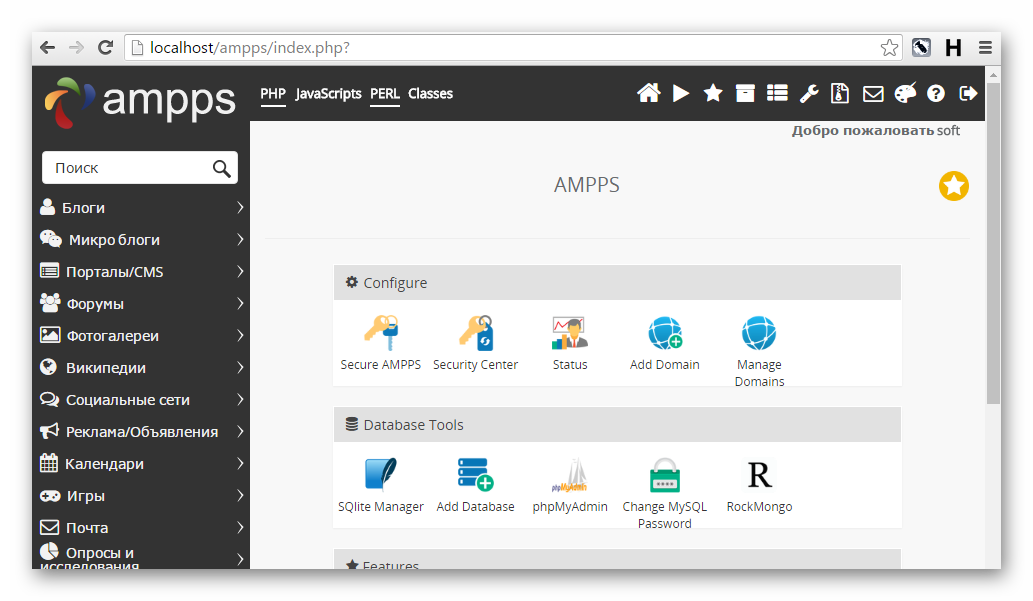
AMPPS будет сложнее использовать как полноценный веб-сервер из-за тонкостей в настройке, однако здесь есть перечень всех требуемых приложений, позволяющих разрабатывать на PHP, подключая при этом MySQL.
Взаимодействие с AMPPS происходит через сайт, открывающийся в любом браузере, однако отсутствие полноценного графического интерфейса в виде софта для ОС может стать для некоторых недостатком этого решения. Для дальнейшего ознакомления и загрузки AMPPS перейдите на официальный сайт.
Читайте также
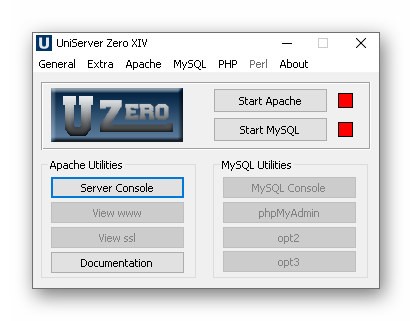
The Uniform Server
Одна из самых легких версий локального сервера, предназначенная для компьютеров под управлением Windows. Это ее главное преимущество, ведь пользователю не придется скачивать огромное количество файлов, которые занимают дисковое пространство.
К недостаткам The Uniform Server относится то, что с самой программой придется взаимодействовать практически всегда через консоль, а в графическом интерфейсе выполняется всего несколько действий.
Если вы решили попробовать это решение, загрузите его с официального сайта и начните бесплатное использование.
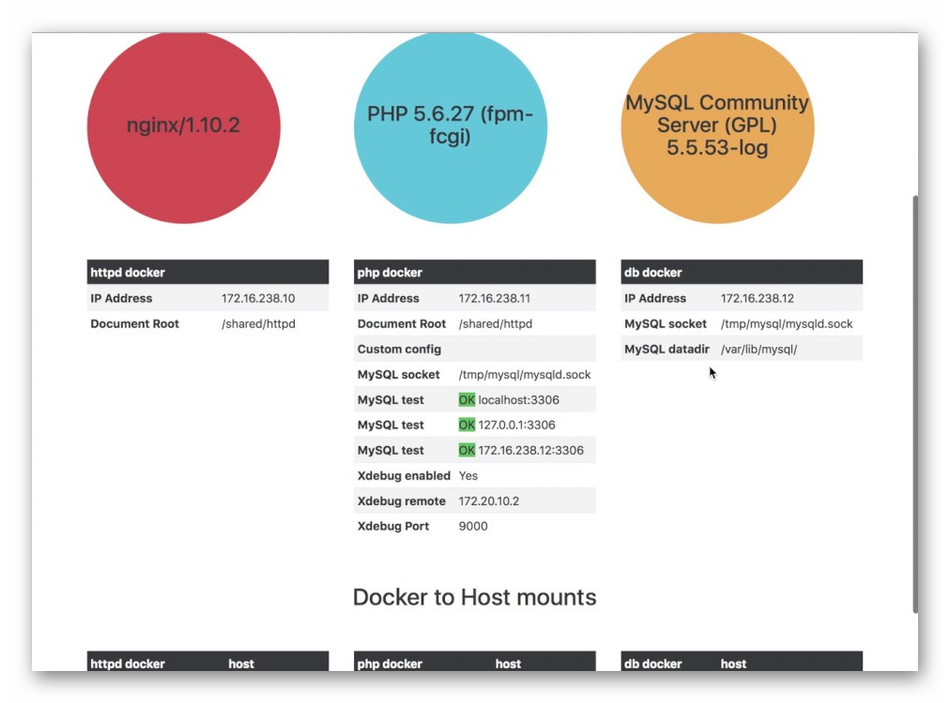
Devilbox
Devilbox тоже подходит для локальной разработки, ведь он поддерживает полное взаимодействие с LAMP, разработчики не ставят ограничений по одновременно запущенным проектам, а настройка док-стека происходит при помощи PHP.
В Devilbox все уже настроено, поэтому сразу после установки можно перейти к полноценной разработке и тестированию. Однако недостатком можно считать принцип установки, ведь он немного сложнее, нежели у конкурентов. Ознакомиться с ним и скачать все необходимые файлы можно на http://devilbox.org/.
Winginx
Если вы давно искали веб-сервер, который функционировал бы в среде NGINX, но не могли найти подходящий вариант, обратите внимание на Winginx. Это комплексный инструмент, поддерживающий разные языки программирования и несколько систем управления базами данных.
Из недостатков стоит выделить необходимость ручной сборки, а также ограниченную гибкость в сравнении с конкурентами, функционирующими на Apache. Winginx доступен на сайте разработчика.
Это далеко не все популярные локальные серверы, но именно эти, я считаю, заслуживают большего внимания. К тому же все они распространяются бесплатно. Какой из этих локальных серверов лучше, решать вам.
Как настроить локальный сервер для тестирования?
Эта статья объясняет как установить простой локальный тестовый сервер на вашем компьютере, а так же основы его использования.
| Требования: | Сначала вам необходимо изучить как работает интернет, а также что такое веб-сервер (en-US). |
|---|---|
| Цель: | Вы научитесь как устанавливать локальный тестовый сервер. |
Локальные и удалённые файлы
На протяжении всего обучения, вы будете открывать примеры непосредственно в браузере — двойным кликом по HTML файлу, перетаскиванием файла в окно браузера, или через меню File > Open… и указывая необходимый HTML файл. Существует множество способов как это сделать.
Если веб-адрес начинается с file:// в котором далее прописан путь к файлу на вашем локальном жёстком диске, значит используется локальный файл. В противоположность этому, если вы откроете на просмотр один из наших примеров, расположенных на GitHub (или пример расположенный на любом другом удалённом сервере), веб-адрес будет начинаться с http:// или https://, что означает что файл был получен через HTTP.
Проблемы тестирования локальных файлов
Некоторые примеры могут не запуститься, если вы попробуете открыть их как локальные файлы. Это может произойти по нескольким причинам, самые распространённые из которых:
- Они содержат асинхронные запросы. Некоторые браузеры (включая Chrome) не будут запускать асинхронные запросы (см. Fetching data from the server), если вы просто запускаете пример из локального файла. Это связано с ограничениями безопасности (для получения дополнительной информации о безопасности в Интернете, ознакомьтесь с Website security).
- Они имеют серверный язык. Серверные языки (например, PHP или Python) требуют специального сервера для интерпретации кода и предоставления результатов.
Запуск простого локального HTTP сервера
Чтобы обойти проблему асинхронных запросов, нам нужно протестировать такие примеры, запустив их через локальный веб-сервер. Один из самых простых способов сделать это для наших целей — использовать модуль SimpleHTTPServer Python.
Для этого нужно:
- Установить Python. Если вы пользуетесь Linux или Mac OS X, всё уже готово в вашей системе. Если вы пользователь Windows, вы можете скачать установочный файл с домашней страницы Python:
- Зайдите на python.org
- В секции загрузок, выберите линк для Python «3.xxx».
- Внизу страницы выберите Windows x86 executable installer и скачайте его.
- После загрузки файла запустите его.
- На первой странице инсталлятора выберите чекбокс «Add Python 3.xxx to PATH».
- Нажмите Install, затем нажмите Close когда установка закончится.
- Откройте командную строку (Windows)/ (OS X/Linux). Для проверки установки Python введите следующую команду:
- Система вернёт вам номер версии установленной программы. В случае успешного выполнения команды
python -Vнужно перейти в директорию с вашим проектом, используя командуcd:# include the directory name to enter it, for example cd Desktop # use two dots to jump up one directory level if you need to cd .. - Введите команду для запуска сервера в том каталоге:
# If Python version returned above is 3.X python -m http.server # If Python version returned above is 2.X python -m SimpleHTTPServer - По умолчанию это приведёт к запуску содержимого каталога на локальном веб-сервере на порту 8000. Вы можете перейти на этот сервер, перейдя на URL-адрес
localhost: 8000в своём веб-браузере. Здесь вы увидите содержимое указанного каталога — щёлкните файл HTML, который вы хотите запустить.
Примечание: . Если у вас уже есть что-то на порту 8000, вы можете выбрать другой порт, запустив команду сервера, за которой следует альтернативный номер порта, например: python -m http.server 7800 (Python 3.x) или python -m SimpleHTTPServer 7800 (Python 2.x). Затем вы можете получить доступ к своему контенту на localhost: 7800.
Запуск серверных языков локально
Модуль Python SimpleHTTPServer (python 2.0) http.server (python 3.0) полезен, но он не знает, как запускать код, написанный на таких языках, как Python, PHP или JavaScript. Чтобы справиться с этим, вам понадобится нечто большее — именно то, что вам нужно, зависит от языка сервера, который вы пытаетесь запустить. Вот несколько примеров:
- Для запуска кода на стороне сервера Python вам необходимо использовать веб-инфраструктуру Python. Вы можете узнать, как использовать структуру Django, прочитав Django Web Framework (Python). Flask также является хорошей (чуть менее тяжёлой) альтернативой Django. Чтобы запустить это, ознакомьтесь с install Python/PIP, а затем установите Flask с помощью
pip3 install flask. На этом этапе вы сможете запустить примеры Python Flask, используя, например,python3 python-example.py, затем перейдя наlocalhost: 5000в свой браузер. - Чтобы запустить серверный код Node.js (JavaScript), вам нужно использовать Node.js или фреймворк, построенный поверх него. Express — хороший выбор — см. Express Web Framework (Node.js/JavaScript).
- Чтобы запустить PHP-серверный код, вам понадобится настройка сервера, которая может интерпретировать PHP. Хорошими вариантами для локального тестирования PHP являются MAMP (Mac и Windows), AMPPS (Mac, Windows, Linux) и LAMP (Linux, Apache, MySQL и PHP / Python / Perl). Это полные пакеты, которые создают локальные настройки, позволяющие запускать базы данных Apache, PHP и MySQL.
По причине безопасности, запустить index.html с вашего компьютера не получится.
Вам нужно будет поднять локальный сервер, и мы объясним как.
Локальный сервер на Windows
Включаем Internet Information Service(IIS)
*Возможно потребуется перезагрузка и установочный диск с Windows.
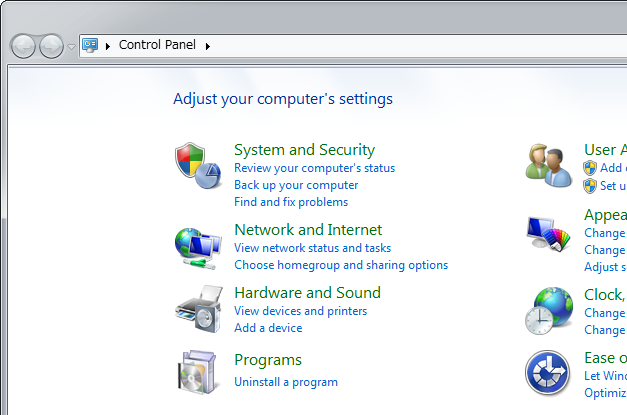
- Щелкните [Программы] в [Панель управления].
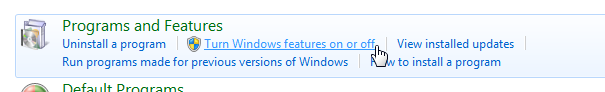
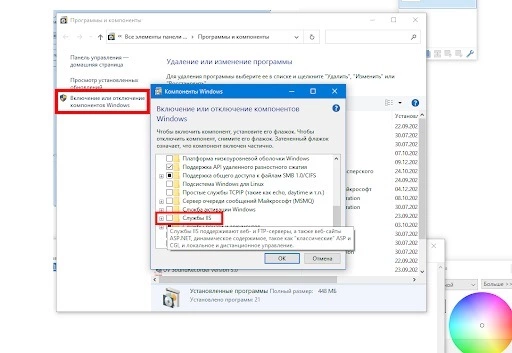
- Щелкните [Включение или отключение компонентов Windows].
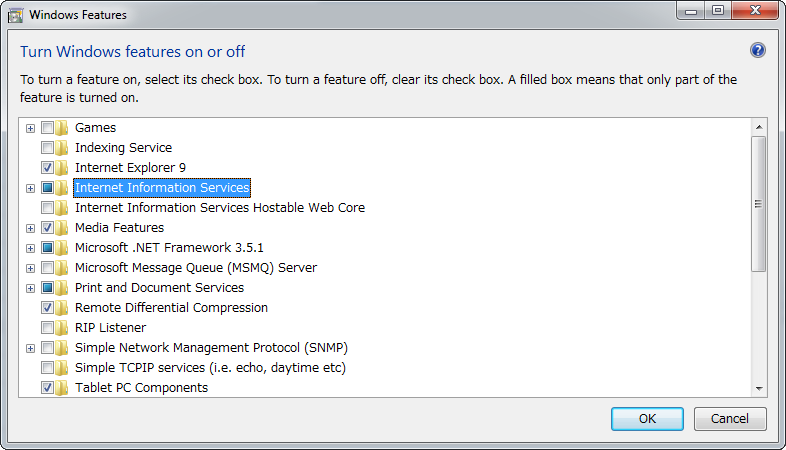
- В окне [Компоненты Windows] активируйте пункт [Службы IIS] (что бы стояла галочка).
*Квадрат означает, что выбраны не все компоненты.
- Щелкните [ОК].
Добавляем файлы в локальный сервер.
Папка для веб-сервера создастся автоматически, при включении IIS. Вам просто нужно скопировать в эту папку папку вашего проекта.
- В [Мой компьютер] откройте [Локальный диск C:].
- Откройте папку «wwwroot», расположенную внутри папки «inetpub».
- Скопируйте папку проекта в папку «wwwroot».
Заходим на локальный сервер через браузер
- Откройте ваш браузер.
- Введите в адрессной строке:
http://<IP адресс>/Папка проекта/
или
http://<Имя компьютера>/Папка проекта/
или
http://localhost/Папка проекта/Пример: http://192.168.0.1/MyGame/
Узнаём имя компьютера
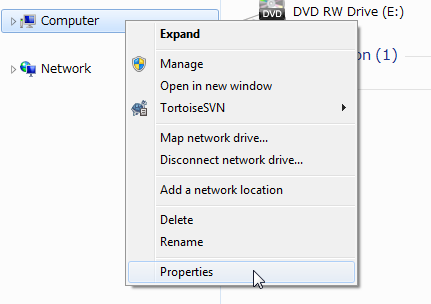
- Щелкните правой кнопкой мыши по [Мой компьютер], выберите [Свойства].
- Имя вашего ПК будет отображено в строке [Имя компьютера:], расположенной в разделе [Имя компьютера, имя домена и параметры рабочей группы], секции [Общее].
Узнаём ваш IP адресс
*Полезно для тех, у кого роутер. Для прочих лучше использовать 127.0.0.1
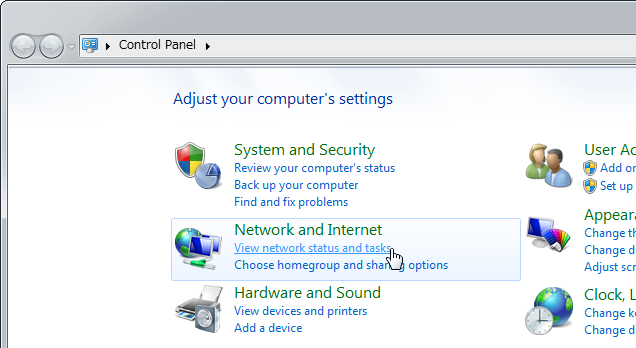
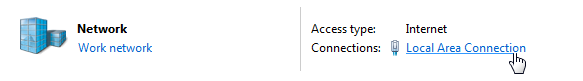
- Щелкните [View network status and tasks] in the [Control Panel].
- Щелкните [Connections: Local Area Connection] in the network connection status window.
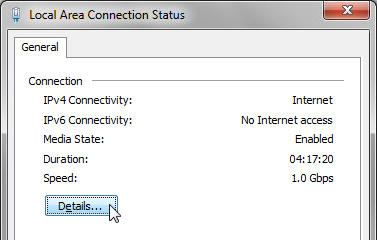
- Щелкните [Details] in the local area connection status window that appears.
- Цифры, указанные в строке [IPv4 адрес] и есть ваш локальный ip адрес.
Настраиваем localhost
*Как правило, уже настроено.
Для доступа к серверу по http://localhost/ в браузере, вам нужно настройть «hosts» файл.
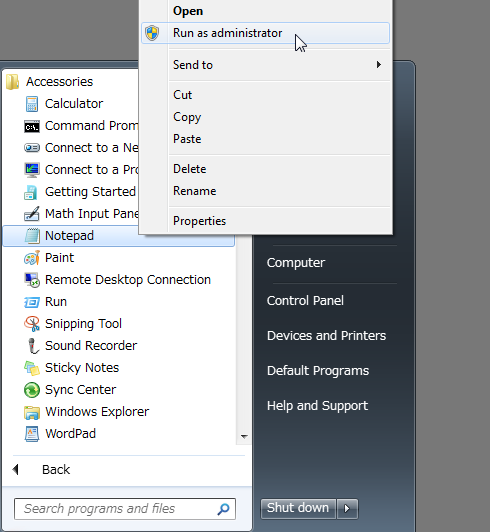
- Откройте [Пуск], Выберите [Все программы], [Стандартные]. Щелкните правой кнопкой мыши по [Блокнот] и выберите [Запустить от Администратора].
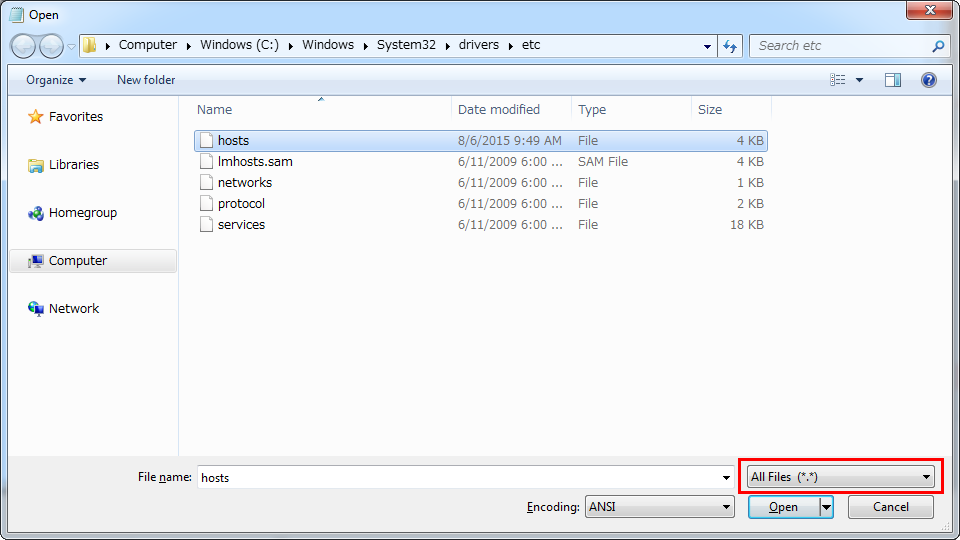
- Выберите в меню [Файл] действие [Открыть] и перейдите в «C:WindowsSystem32driversetc». Выберите «Все файлы» и откройте файл «hosts».
- Измените строку как указано ниже(или добавтье, если отсутствует).
До# 127.0.0.1 localhost
После
127.0.0.1 localhost
- Перезапустите Windows.
Настройка локального сервера на Mac OSX
Для создания локального сервера в Mac используется Apache(Апач), который как правило, уже установлен в системе.
Базовые команды Apache
Команды водятся в Терминале.
Запускаем Apache
$ sudo apachectl start
Останавливаем Apache
$ sudo apachectl stop
Устанавливайем файлы на сервер
Скопируйте папку проекта в папку по следующему пути:
/Library/WebServer/Documents П.п: проверить на русской локали.
Играем через браузер
- Откройте ваш браузер.
- Введите в адресную строку и подтвердите:
http://localhost/ИмяПапкиПроекта/
Обновили в январе 2022 года.
Для проведения тестов, отладки или предварительной сборки нужно быстро «поднять» сайт не на хостинге, а на локальном компьютере, а затем перенести ресурс на сервер хостинг-провайдера. Вот как это можно сделать.
Как подготовить компьютер к работе с локальным сервером
Чтобы запустить локальный сервер на компьютере, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80. Его часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.
Снимаем выделение с этого чекбокса
Если открыть «Программы и компоненты» в вашей версии Windows не удалось, есть еще один способ. Используйте сочетание горячих клавиш Win+R. Откроется окно «Выполнить», где нужно указать команду appwiz.cpl
Если изменение настроек системы не помогло, отключите брандмауэр и антивирусное ПО. Некоторые сетевые экраны блокируют порт 80.
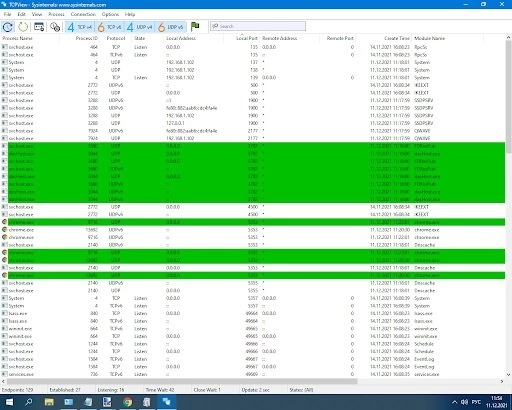
Если этот шаг не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Если его в списке нет, приступайте к установке локального сервера
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Desktop Server – запускаем сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив, распакуйте архив и запустите инсталлятор.
Вот подробная инструкция по работе с плагином:
- загрузите плагин DesktopServer для WordPress и активируйте его;
- выберите «Экспорт», а затем установите флажок «Получить сведения о реальном сервере хостинга»;
- для получения дополнительной информации посетите http://serverpress.com/.
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints (по умолчанию она распаковывается на системный диск) дистрибутив актуальной версии WordPress.
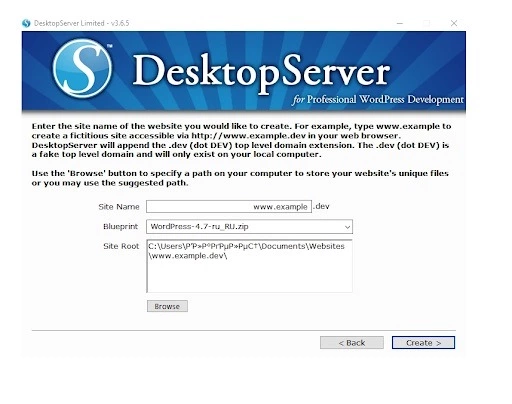
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.
Обратите внимание на путь к корневой папке сайта. Он должен быть корректным (там не должно быть кракозябры или кириллицы)
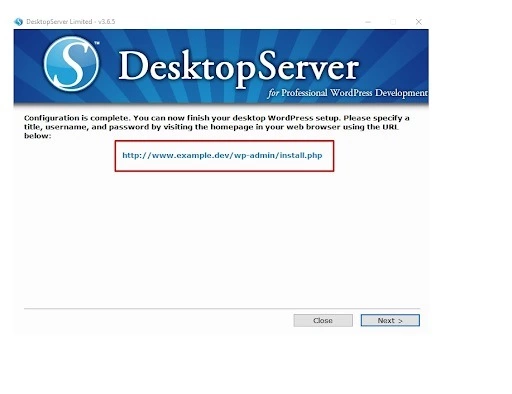
Перейдите по ссылке, предложенной программой, для завершения установки WordPress.
После перехода по URL нажимаем Next
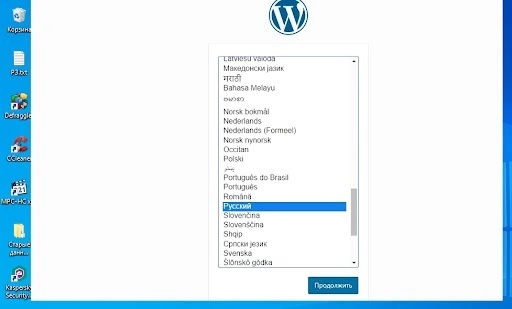
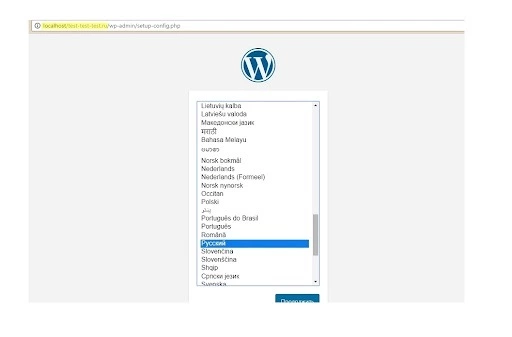
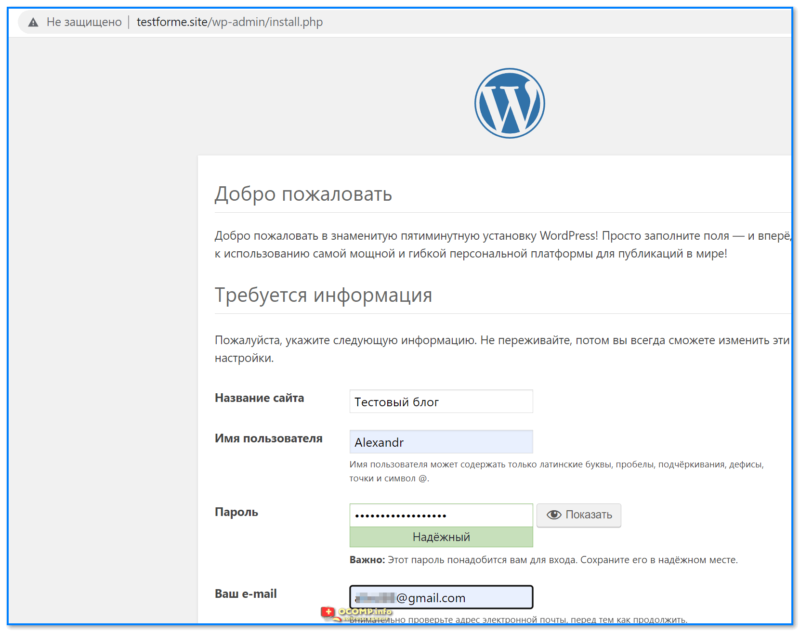
Выберите язык. Укажите название сайта, имя пользователя, e-mail и пароль.
Заполняем название, имя пользователя, пароль и электронную почту
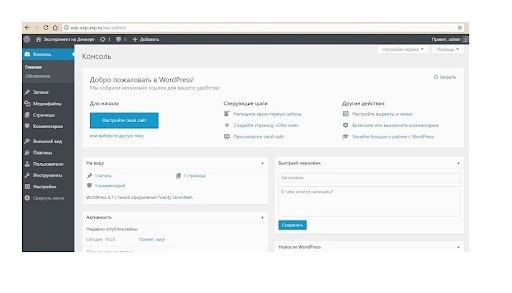
Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.
Мы получили доступ к админке WordPress
Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить тему и дополнительные плагины, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.
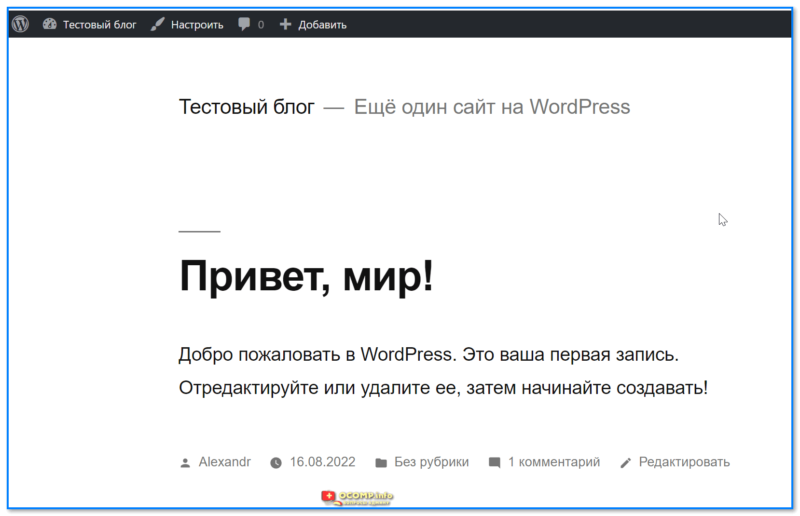
Создали первую запись, которая выводится на главной – все как при работе с сайтом на обычном хостинге
Как запустить сайт на Open Server
Open Server дает возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры. Запустите исполняемый файл в папке Open Server и выберите язык.
Нужно открыть установочный файл. Для корректной распаковки понадобится минимум 7 ГБ свободного пространства на жестком диске
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.
Обратите внимание на иконку программы в трее
Нажмите кнопку «Запустить». Затем введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.
Успешно подняли сервер на локальном компьютере
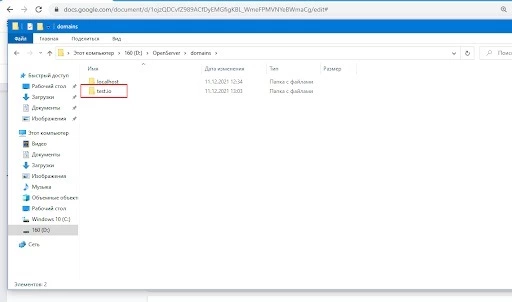
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.
Мы создали новую папку
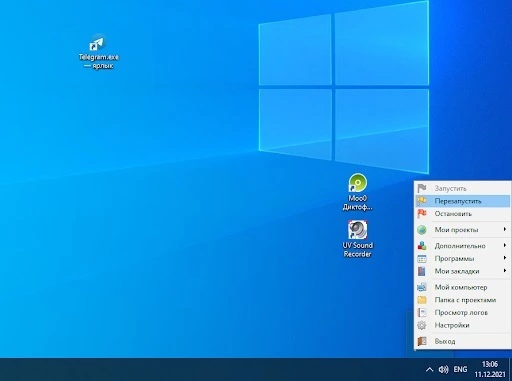
Перезапустите Open Server с помощью меню в трее.
Нажмите кнопку «Перезапустить»

Какую CMS выбрать: руководство по выбору «движка» для сайта
Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.
После выбора языка продолжаем устанавливать новый сайт на локальный сервер
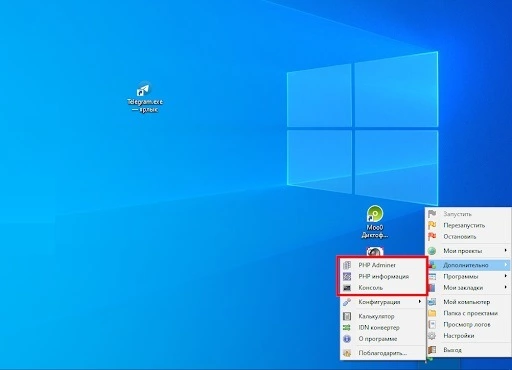
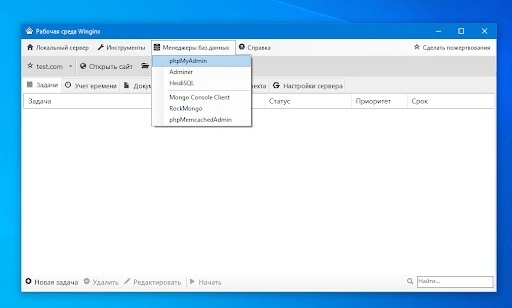
Для продолжения установки необходимо создать базу данных. Через меню Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.
Нажмите PHP Adminer
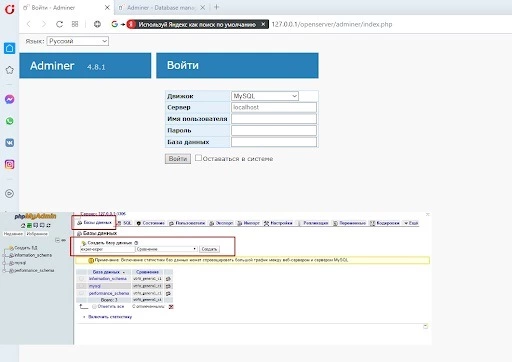
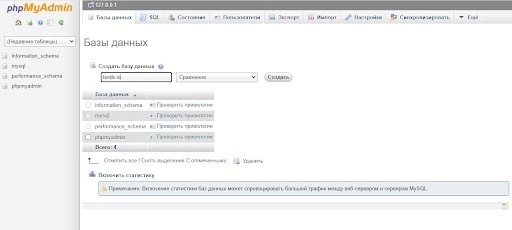
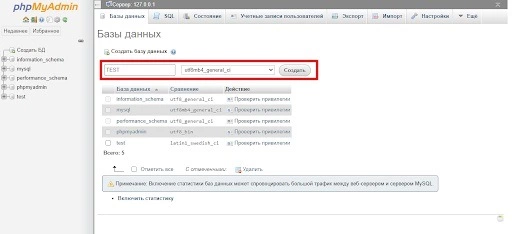
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.
Сперва проходим авторизацию в Adminer
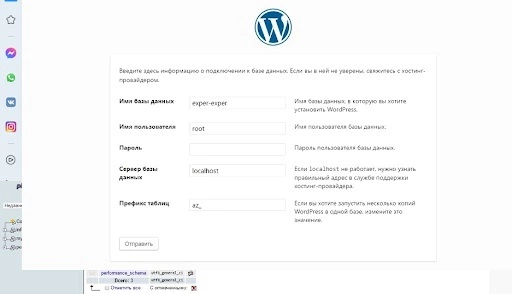
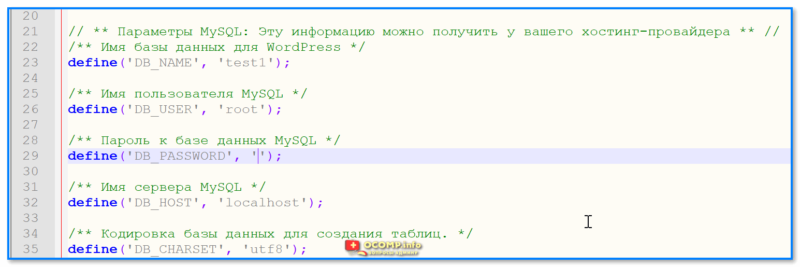
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.
Заполняем данные для подключения сайта к базе данных
Теперь вы можете работать с сайтом на локальном сервере.
Как работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее, его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer. Если его нет, идем в директорию с программой и запускаем ярлык Run:
Откройте ярлык двойным кликом
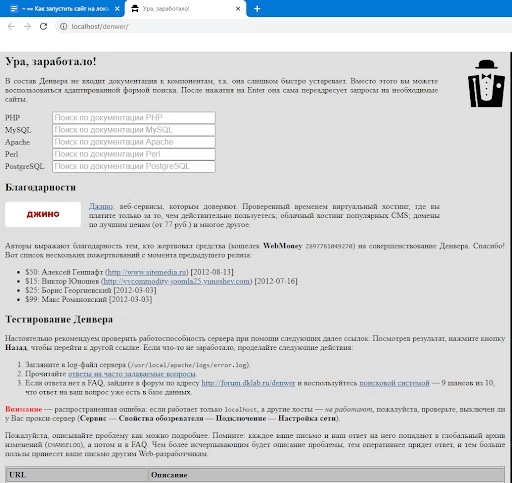
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.
Локальный сервер работает корректно
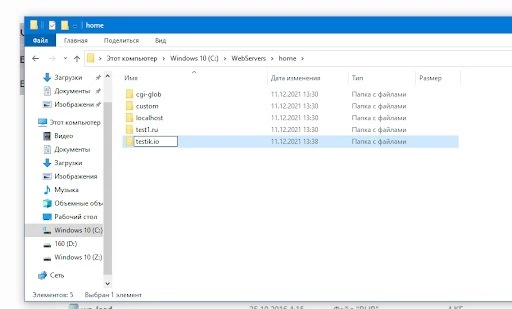
Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Мы создали папку testik.io
В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Сюда нужно скопировать движок сайта
Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/
Нажимаем кнопку «Создать»
Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.
Denwer не подвел – сайт на локальном компьютере запускается
После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Чтобы удалить «Денвер», выполните следующие действия:
- остановите сервер с помощью ярлыка Stop Denwer на рабочем столе;
- в командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде;
- удалите папку WebServers с диска C;
- удалите ярлыки управления локальным сервером с рабочего стола.
Как создать сайт на локальном сервере Xampp
Xampp – популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию.
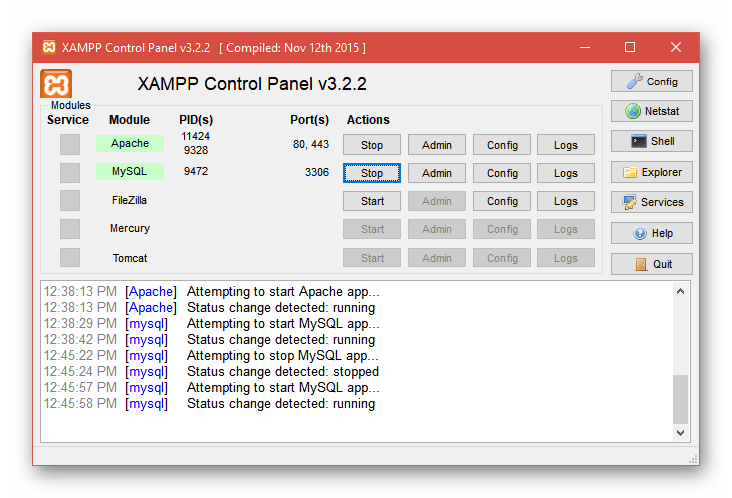
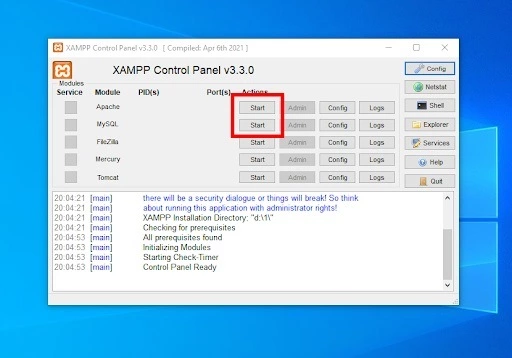
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.
Активируем работу сервера
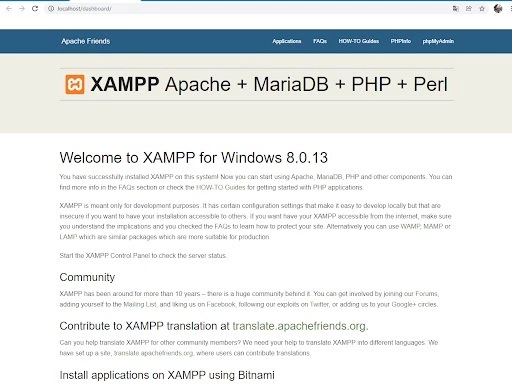
Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу-приветствие.
Успешно подняли сервер на домашнем компьютере
Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».
Укажите название, выберите кодировку БД и нажмите кнопку «Создать»
Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.
Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.
Выбираем язык для админки CMS
Завершите установку и проверьте работоспособность сайта.
Сайт на локальном сервере работает

Хостинг: как выбрать и на какие технические возможности обратить внимание
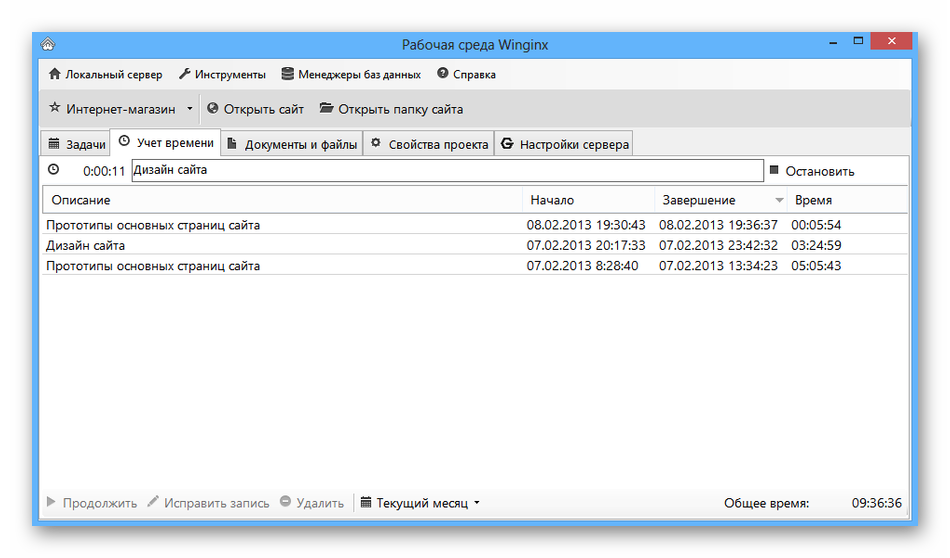
Как пользоваться локальным сервером Winginx
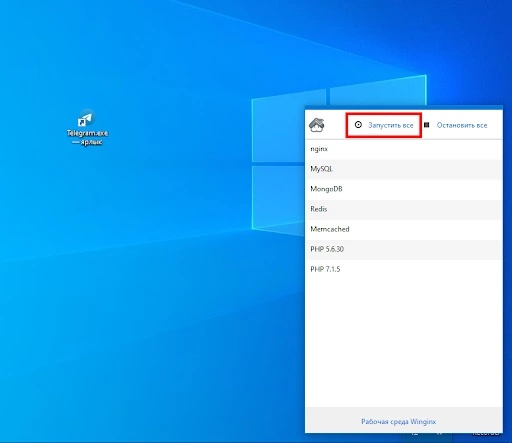
Winginx – локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.
Активируем сервер Winginx
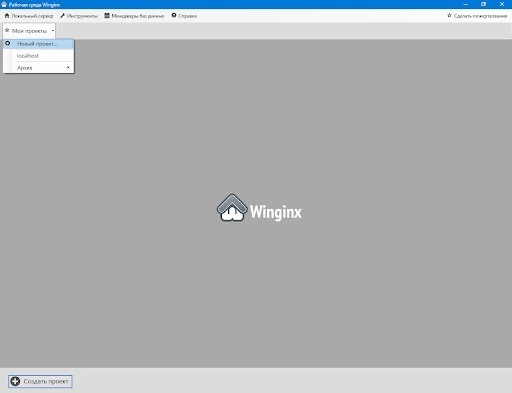
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.
Создаем новый проект
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.
Нам нужно создать новую базу данных
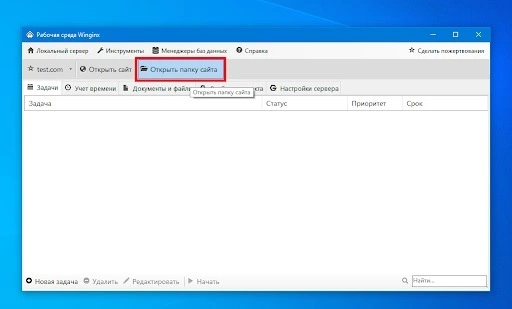
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.
Нажмите кнопку «Открыть папку сайта»
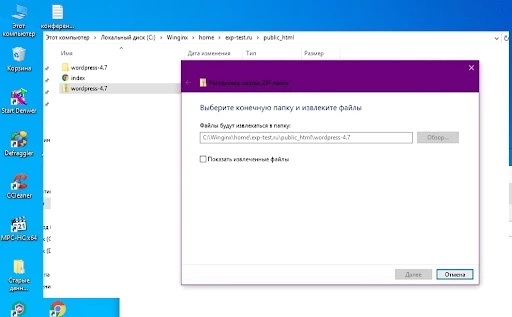
Разархивируйте дистрибутив выбранной CMS в каталог public_html.
Выберите конечную папку и извлеките все файлы
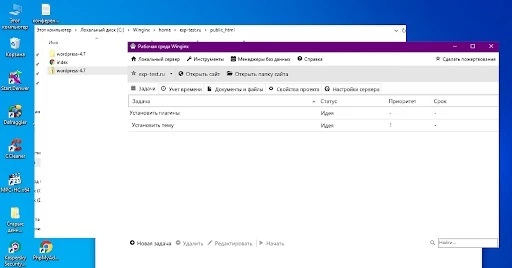
Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.
Запланировали две задачи
Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер.
Если вы используете WordPress, действуйте так:
- запустите локальный сервер и установите на него WordPress;
- установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе;
- установите на действующий сайт и активируйте плагин Duplicator;
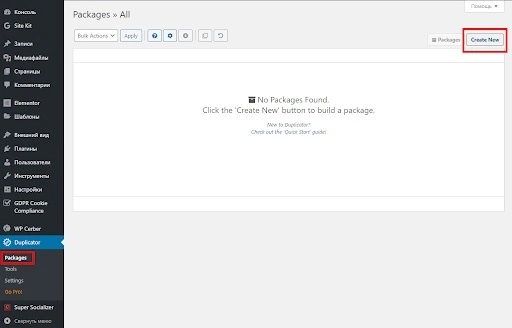
- в административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».
Сперва создаем новый пакет
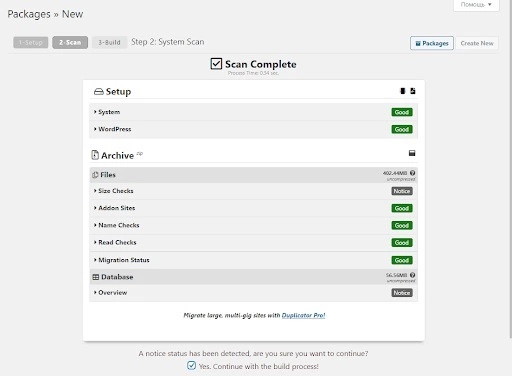
Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.
Проверяем все элементы бэкапа
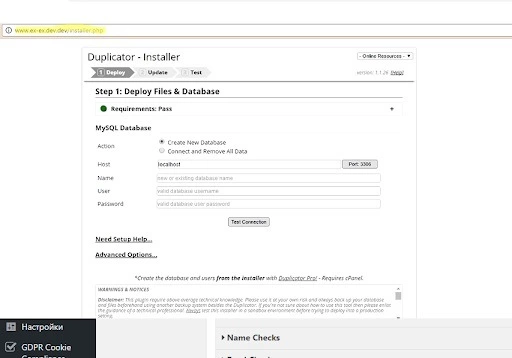
Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.
Делаем диплой файлов сайта и база данных
Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
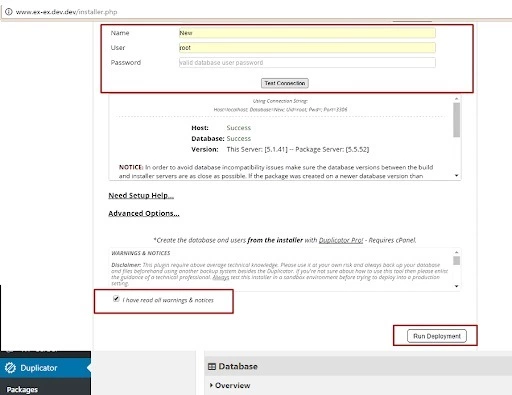
Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер.
Запускаем диплой
После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.
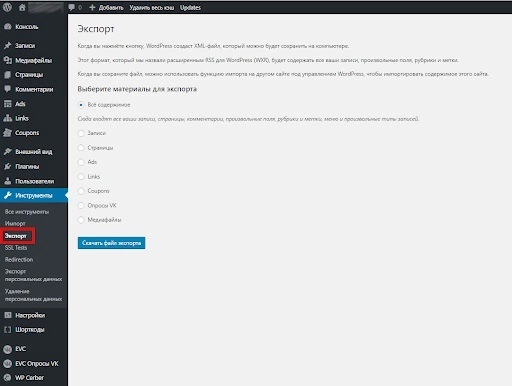
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.
Выберите элемент сайта, который нужно экспортировать
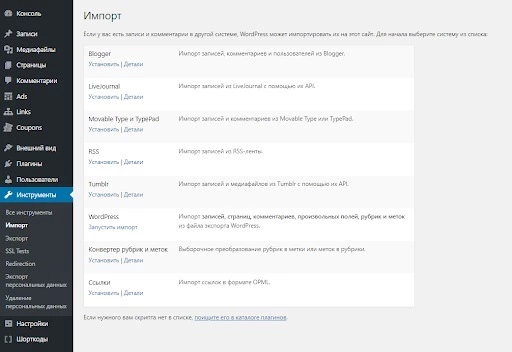
С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.
Выбирайте необходимые элементы сайта
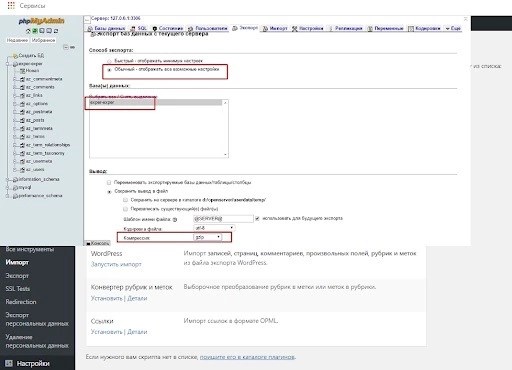
Если вы пользуетесь не WordPress, в панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.
Выбираем способ экспорта
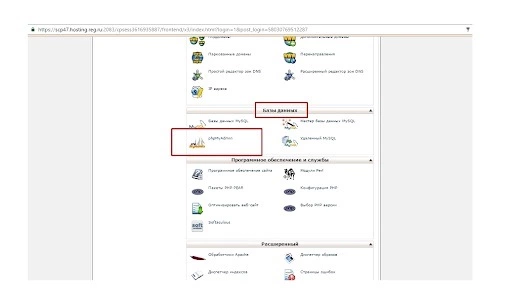
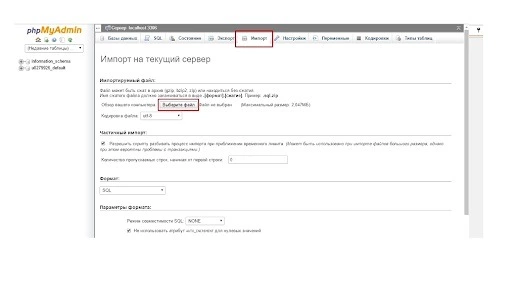
Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».
Нужно открыть админку phpMyAdmin
На вкладке «Импорт» загрузите файл с базой данных.
Выбираем файл для импорта
Описанными способами сайты можно переносить с локального сервера на сервер хостера и обратно. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков.

Как заказать хороший сайт: пошаговое руководство для чайников
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера.
Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
Содержание
- Разворачиваем локальный сервер на Windows
- Наш план работ включает установку следующих продуктов:
- 1. PuTTY
- 2. GIT
- 3. Denwer
- 3.1 Установка
- 3.2 Проверка работоспособности
- 4. Memcached
- 4.1 Установка memcached
- 4.2 Установка memcache
- 4.3 Настраиваем запуск Memcached вместе с запуском Denwer
- 4.4 Проверяем результат
- 5. Nginx
- 5.1 Настройка Nginx
- 5.2 Настройка Apache
- 5.3 Настраиваем запуск Nginx вместе с запуском Denwer
- 5.4 Проверяем результат
- 6. MongoDB
- 6.1 PHP-driver
- 6.2 Установка Mongo
- 6.3 Настраиваем запуск MongoDB совместно с денвером
- 6.4 Проверяем результат
- 6.5. Установка интерфейса управления Mongo-базами
- Бонус №1. Работа с php из консоли Windows
- Бонус №2.
- Как установить локальный сервер на Windows
- Какой сервер выбрать
- 8 лучших локальных серверов
- OpenServer
- Denwer
- Устанавливаем на Windows Apache, MySQL и PHP — Нехитрый домашний веб–сервер
- 1. Подготовьтесь к установке сервера
- 2. Установите и настройте Apache HTTPD
- 3. Добавьте в Apache виртуальные хосты
- 4. Установите и настройте PHP
- 5. Установите и настройте MySQL
- 6. Установите и настройте phpMyAdmin
Разворачиваем локальный сервер на Windows

Несколько дней назад меня очередной раз посетила Мысль. Мысль была не нова и довольна навязчива: «давай перейдем на Windows8. Ну пожааалуйста». И так как отогнать её никак не получалось, я запаслась чаем и печеньками и приступила.
На установку системы и всех необходимых программ ушло не более двух часов, но затем наступил самый интересный момент: мне нужно было развернуть рабочее окружение, а именно — GIT + локальный сервер (Apache, MySQL, PHP, nginx, memcached, mongodb). Помятуя об опыте предыдущих установок, на этот раз я решила весь процесс задокументировать и сохранить для потомков.
Дисклаймер номер раз: «я не программист» (с), а дизайнер интерфейсов и фронтенд-технолог (но в некоторых случаях могу помочь коллегам и накодить что-нибудь этакое, и меня даже потом за это не побьют)
Дисклаймер номер два: да, я прекрасно представляю, что в Ubuntu всё это делается в разы быстрее. Но я работаю на Windows, так исторически сложилось.
Наш план работ включает установку следующих продуктов:
1. PuTTY
PuTTY — свободно распространяемый клиент для различных протоколов удалённого доступа, включая SSH, Telnet, rlogin.
В состав PuTTY входит несколько утилит, но мне в работе нужны только он сам и Pegeant (агент SSH-аутентификации, в котором хранятся ключи от git-репозиториев).
Офсайт: перейти
Если вам не нужны никакие SSH-и, забудьте об этом пункте и идём дальше.
2. GIT
Для работы с git я уже не первый год использую TortoiseGit, который стабилен, гуёв и на 146% закрывает все мои потребности. Вобщем, рекомендую. 
Офсайт: перейти
2.1 Для работы TortoiseGit требуется git для Windows, который можно забрать на гуглекоде;
2.2 сам TortoiseGit устанавливаем отсюда
3. Denwer
Денвер — Джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине.
Офсайт: перейти
3.1 Установка
Нам потребуется скачать базовый комплект и дополнительные модули PHP5.
нет, не просто скачать, а получить ссылки на скачивание по email! То есть вам придется вбивать свою почту, а также имя и фамилию два раза в форме под большим заголовком «Регистрация». «Регистрация требуется в связи с будущим выходом Денвера-4.» уже который год как бы извиняется форма, но я ей больше не верю(.
Обычно установка денвера проходит быстро и безболезненно, но на Windows8 на меня напала ошибка, которая ругалась на отсутствующую библиотеку msvcr71.dll. Библиотеку можно забрать здесь и положить в папку «WindowsSystem32» (x32) или «WindowsSysWOW64» (x64). После того, как файл улегся в папку, откройте его свойства и нажмите кнопку «Разблокировать».
3.2 Проверка работоспособности
После установки Денвера, создадим тестовый скрипт, на котором будем проверять работоспособность всего того, что мы установим впоследствии.
Идем в Z:home и добавляем новый сайт: создаем папку test.local, в ней папку «www», в которую добавляем файл index.php с невероятно креативным текстом:
Перезапускаем Денвер, открываем в браузере www.test.local, впечатляемся и идём дальше
4. Memcached
Memcached — связующее программное обеспечение, реализующее сервис кэширования данных в оперативной памяти на основе парадигмы хеш-таблицы.
Memcache — расширение для php, предоставляет удобный процедурный и объектно-ориентированный интерфейс к memcached, высокоэффективному кеширующему демону, который был специально разработан для снижения нагрузки на базу данных в динамических веб приложениях.
4.1 Установка memcached
А. скачиваем архив с бинарником: Memcached 1.4.5 for Windows отсюда
В. распаковываем содержимое архива в usrlocalmemcached
4.2 Установка memcache
А. скачиваем архив с библиотекой отсюда
В. распаковываем содержимое архива в usrlocalphp5ext
С. открываем файл php.ini (usrlocalphp5php.ini) и подключаем расширение:
extension=php_memcache.dll
4.3 Настраиваем запуск Memcached вместе с запуском Denwer
А. создаём файл с именем «memcached.pl» в директории denwerscriptsinit.d
4.4 Проверяем результат
В наш тестовый скрипт (index.php) добавляем:
Перезапускаем Денвер и смотрим, что получилось
5. Nginx
Nginx — простой, быстрый и надёжный сервер, не перегруженный функциями. 
Офсайт: перейти
5.1 Настройка Nginx
A. скачиваем с офсайта Windows-версию и распаковываем в usrlocalnginx
B. настраиваем виртуальный хост для нашего тестового сайта. Для этого открываем usrlocalnginxconfnginx.conf и добавляем туда
Это пример настроек из реального проекта, ваши настройки, очевидно, могут отличаться.
5.2 Настройка Apache
По-умолчанию Апач работает на 80-м порту, но мы только что отдали этот порт Nginx-у, поэтому теперь необходимо изменить шаблон для виртуального хоста в настройках апача и назначить ему порт, отличный от 80-го (например, 8080).
Открываем usrlocalapacheconfhttpd.conf и изменяем номер порта
5.3 Настраиваем запуск Nginx вместе с запуском Denwer
A. создаём файл с именем «nginx.pl» в директории denwerscriptsinit.d
5.4 Проверяем результат
Положим рядом со скриптом файл style.css с содержанием
И облагородим наш index.php:
Теперь перезапускаем Денвер и любуемся результатом. Если CSS-файл подключился – Nginx работает нормально.
6. MongoDB
MongoDB — документо-ориентированная система управления базами данных (СУБД) с открытым исходным кодом, не требующая описания схемы таблиц. 
Офсайт: перейти
6.1 PHP-driver
А. Скачиваем библиотеку php_mongo.dll с этого сайта: и закидываем в папку usrlocalphp5ext
Методом проб и ошибок было установлено, что подходящий драйвер содержится в архиве mongo-1.2.5.zip/mongo-1.2.5-php5.3vc9ts.zip. Если у вас по какой-то причине не заведётся, попробуйте другие версии.
B. подключаем расширение в php.ini
extension=php_mongo.dll
6.2 Установка Mongo
6.3 Настраиваем запуск MongoDB совместно с денвером
A. создаём файл с именем «mongod.pl» в директории denwerscriptsinit.d
6.4 Проверяем результат
Запустим консольный интерфейс mongo
> Z:usrlocalmongodbbinmongo.exe
и выполним вставку и вывод тестового значения в базу “test”
> db.test.save( < name: “Habr!” >)
> db.test.find()
В результате должно получиться следующее:
6.5. Установка интерфейса управления Mongo-базами
На офсайте MongoDB есть список и краткие обзоры админок, так что можно выбрать по вкусу.
Я для себя выбрала RockMongo, поэтому именно с её помощью мы окончательно удостоверимся, что у нас всё работает и никуда не падает.
А. скачиваем архив с админкой с этой страницы. Выбираем, естественно, версию для Windows. На момент написания статьи это RockMongo-on-Windows v0.0.4
B. из архива берём папку rockmongo-on-windowswebrockmongo и копируем её в директорию нашего тестового сайта
Открываем config.php и меняем значение параметра
C. Проверяем результат по ссылке www.test.local/rockmongo/index.php
Поздравляю! Теперь мы окончательные и бесповоротные молодцы.
Бонус №1. Работа с php из консоли Windows
Возможно, кому-то пригодится. Мне вот пригодилось, когда наш злобный техлид решил, что «SQL-файлы – это ващепрошлыйвек, давайте юзать миграции». Я, конечно, для приличия попыталась изобразить полное непонимание и даже пустить слезу, но была разоблачена и отправлена разбираться с тем, как это работает на Windows.
Оказалось, что всё что нужно для счастья – это прописать PHP директорию в PATH. 
Нажимаем на «Изменить» и добавляем в конец строки
;Z:usrlocalphp5
Теперь проверим, что всё заработало.
В директории тестового сайта создадим файл console.php
Открываем консоль (можно прям из этой же папки – щелкаем правой кнопкой мыши с зажатым SHIFT-ом на пустом месте и выбираем пункт «Открыть окно команд»).
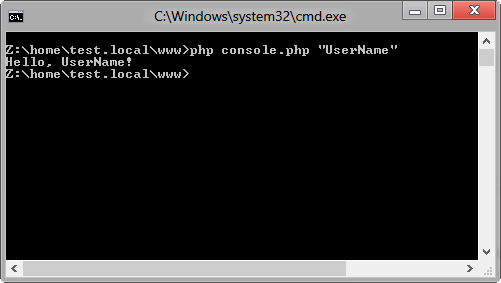
Вводим:
> php console.php “UserName”
Консоль отвечает:
> “Hello, UserName!”
PHP побеждён, всеобщее ликование, апплодисменты, занавес.
Бонус №2.
Все файлы и примеры, упомянутые в статье одним архивом бесплатно без смс: на гитхабе
Надеюсь, что данный материал окажется полезен.
Буду благодарна за замечания и предложения.
Источник
Как установить локальный сервер на Windows
Узнайте, как установить то, без чего не может обойтись ни один веб-разработчик.
Под локальным сервером в веб-разработке обычно понимают набор ПО, которое позволяет запускать сайты на своём компьютере, реже — сам компьютер. Доступ к этим сайтам есть только на одном устройстве (потому-то он и локальный), но этого достаточно, чтобы программист мог всё протестировать.
Из этой статьи вы узнаете, как установить сервер на Windows.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Какой сервер выбрать
Чаще всего используются локальные серверы Denwer (джентльменский набор веб-разработчика), Xampp и Open Server — все три бесплатны.
Первый (Denwer) прошёл проверку временем и любим многими специалистами. Однако он уже достаточно давно не поддерживается разработчиками, поэтому придётся самостоятельно обновлять некоторые модули — например, версию PHP и СУБД (система управления базами данных).
Также сам он не совсем удобен: интерфейс установщика — консоль, а все настройки нужно вносить в специальные файлы с помощью «Блокнота».
Я бы посоветовал новичкам этот вариант, потому что тогда они на практике узнают, как всё устроено. Но время движется вперёд, поэтому лучше концентрироваться на изучении чего-то более современного.
В этой статье мы рассмотрим Open Server. Его преимущества:
Главный недостаток, пожалуй, — большой вес:
Источник
8 лучших локальных серверов
Локальные серверы позволяют запускать свой сайт без использования хостинга, прямо на домашнем компьютере. Это может пригодиться для детального тестирования, а также в процессе разработки. Ничего не помешает накатить туда CMS и взаимодействовать с базами данных. Вся сложность заключается в выборе самой программы, которая и выполняет роль локального сервера. Подходящих вариантов существует огромное количество, и каждый из них обладает своими особенностями, так что сказать, какой локальный сервер лучше других, достаточно сложно.
Давайте детально разберемся в этом вопросе, рассмотрев несколько самых популярных представителей. Итак, топ лучших локальных серверов.
OpenServer
Начать стоит с программы под названием OpenServer. При ознакомлении сразу же бросается в глаза дружелюбный продуманный интерфейс, который и является одним из главных плюсов этого решения. Среди других преимуществ можно отметить простую установку, удобное управление с добавленными сайтами и отсутствие необходимости долгой настройки, чтобы все работало как надо. OpenServer отлично помещается на обычную флешку и не состоит из множества компонентов, поэтому прекрасно подходит для портативной работы.
Если минусы в OpenServer и есть, то они связаны только с небольшими проблемами во время функционирования сайтов, но решаются за несколько секунд банальным перезапуском программы. В остальном же это один из лучших вариантов для тех, кто давно хотел развернуть локальный сервер на своем компьютере или всегда иметь его под рукой, записав на флешку.
Распространяется OpenServer бесплатно, а разработчики предлагают лишь добровольно поддержать проект. Перейти к скачиванию этой программы для Windows можно на официальном сайте.
Denwer
Denwer – один из самых популярных в свое время локальных серверов, считавшийся монополистом на отечественном рынке, поскольку ни одно из существующих на тот момент решений не смогло составить ему конкуренцию. Этот веб-сервер прост в установке и практически не занимает места на компьютере. С управлением программой разберется даже начинающий пользователь.
Источник
Устанавливаем на Windows Apache, MySQL и PHP — Нехитрый домашний веб–сервер
Полезно запустить свой локальный веб-сервер хотя бы из любопытства. Понять устройство веба, сделать простенький сайт, втянуться и стать профессиональным разработчиком — проще, чем кажется. Совсем просто одним кликом установить готовый пакет WAMP (Windows: Apache HTTPD, MySQL, PHP), а ещё лучше — разобраться самому.
А чтобы лучше разобраться в веб-серверах давайте вместе установим, самостоятельно настроим и обновим все три компонента: Apache HTTPD 2.4, MySQL 8.0 и PHP 7.3. А заодно разберемся и с phpMyAdmin 4.8.
Если говорить совсем доступно, то заурядному веб-серверу нужны только три вещи: программа для ответа на запросы браузера, в нашем случае это Apache HTTPD, программа для управления базами данных, мы рассмотрим MySQL, и библиотеки для обработки кода на каком-то языке программирования, я поведу речь о PHP. Опционально, но совсем не обязательно, подобрать софт для ручных манипуляций с базами данных. Провайдеры дешевого интернет–хостинга чаще всего дают доступ к phpMyAdmin, а поэтому его используем и мы. Все эти программы совершенно бесплатны, а их код — открыт.
Конечно, базами данных можно управлять иначе, например, через PostgreSQL или SQLite, иначе можно отвечать и на запросы, допустим, через nginx или Microsoft IIS, да и языки можно использовать совершенно другие, скажем, Ruby или Python. Но к 2018 году, вот уже более десяти лет, связка Apache-MySQL-PHP всё ещё остается самой популярной.
Пройдем по чётким пунктам с краткими пояснениями для более глубокого понимания. Если вас интересует только результат — игнорируйте пояснения.
1. Подготовьтесь к установке сервера
1.1. Создайте папку web на диске D. Внутри нее создайте 5 подпапок: apache, php, tmp, www и log.
Сервер лучше устанавливать не на тот логический диск, где установлена Windows: чтобы избежать проблем с правами доступа к файлам и случайно не удалить сервер при переустановке системы. Для примера возьмём диск D.
1.2. Установите текстовый редактор кода. Хорошие варианты: Visual Studio Code, Brackets, Atom, Sublime Text и Notepad++.
Редактор не требуется, но с ним удобнее работать: как минимум, редактор нумерует строки и автоматически подсвечивает фрагменты кода разными цветами. Для таких редакторов как VS Code и Atom (и отдельный для Sublime) существуют пакетные менеджеры. Установив дополнительные пакеты, вы заставите редактор «подсвечивать» код ещё большего числа языков, а также научите автоматически указывать ошибки, дополнять выражения и делать многое другое. Но в конце–концов можно использовать и встроенный «Блокнот» Windows.
HTML–файл необходим для проверки работы веб-сервера Apache HTTPD, который в среде разработчиков чаще называют просто Apache или «апач», хотя это и не совсем верно, ведь так называется группа проектов и стоящая за ними организация Apache Software Foundation, а не одна программа, но это простительная ошибка. Если Apache работает, то в браузере в ответ на обращение к серверу появятся слова Hello world. А вот PHP–файл необходим для проверки работы PHP, о котором ниже. Если PHP работает, то в браузере в ответ на обращение к серверу появятся сведения о конфигурации PHP.
2. Установите и настройте Apache HTTPD
2.1. Загрузите архив с последней версией Apache HTTPD для 64–разрядной Windows: httpd-2.4.38-win64-VC15.zip. На всякий случай, проверьте на официальном сайте Apache Lounge нет ли версии новее: apachelounge.com/download.
Официальная сборка Apache под Windows не выпускается, сборки готовят отдельные организации, самой активной из которых является Apache Lounge. Сам Apache работает по HTTP и в Windows трудится как фоновый процесс, а в Linux — как демон (англ. daemon), откуда и название HTTPD. Существует Apache и под 32-битные версии Windows, для них необходима версия Win32, а не Win64. Указанные в имени файла VC15, VC14 и VC11 говорят о версии Visual Studio, которой скомпилирован Apache. Выберете самую последнюю версию и установите свежие вспомогательные файлы Visual Studio с официального сайта Microsoft: VC_redist.x64.exe.
2.2. Распакуйте архив и перенесите содержимое папки Apache24 в папку D:webapache.
Важно ничего не перепутать и перенести не все содержимое архива, а лишь содержимое подпапки с именем Apache24. В архиве могут быть файлы readme и прочая информация, которая не нужна для работы сервера.
У Apache несколько файлов с настройками, все они находятся в папке conf (от слова configuration, «конфигурация» в переводе с английского). Основные настройки задаются в файле httpd.conf. Параметр ServerRoot задает корневую папку самой программы Apache, а DocumentRoot и Directory задают корневую папку хоста, то есть ту папку, в которой хранятся файлы сайта. Номера строк с параметрами могут меняться в новых версиях Apache, поэтому я их не привожу, поищите параметры по документам. Чтобы открыть окошко поиска в вашем текстовом редакторе, нажмите Ctrl + F.
Параметр ServerName задаёт доменное имя, по которому хост (иначе говоря, сайт) будет откликаться. Так повелось, что домен внутри компьютера называют localhost и этот домен соответствует IP–адресу 127.0.0.1. Для обращения к сайту можно использовать как доменное имя, так и IP–адрес. Порт под номером 80 используется в вебе для протокола HTTP без шифрования. Комментарии в файле конфигурации Apache предваряются октоторпом (символом решетки), сервер будет игнорировать такие строки.
Как правило, работающий сервер выдает ошибки. Даже опытным разработчикам редко удается их избежать. Параметры ErrorLog и CustomLog хранят адреса файлов с журналами ошибок сервера. Если с сервером что–то не так — загляните в эти файлы.
2.7. Запустите «Диспетчер задач» Windows, перейдите на вкладку «Службы». Найдите Apache2.4 в списке служб, вызовите контекстное меню: так вы сможете запустить, остановить или перезапустить сервер. Запустите сервер.
В файлах сервера Apache для Windows также есть программа Apache Monitor, графический интерфейс, смысл которого ровно такой же: запускать, останавливать и перезапускать службу Apache2.4. Но в последней версии Windows 10 сильно проще попасть в список служб, поэтому смысла пользоваться Apache Monitor больше нет.
2.8. Откройте браузер и наберите адрес http://localhost/ или http://127.0.0.1/ — вы должны увидеть надпись Hello world.
Браузер обратится с запросом по 80 порту к тому же компьютеру, на который он установлен, и будет ждать ответа. Если установка Apache прошла без ошибок, но в ответе нет надписи Hello world — проверьте есть ли в каталоге D:/web/www файл index.html и еще раз пройдитесь по всем пунктам. Если все прошло успешно и в ответ вы получили файл index.html, то поздравляю, вы уже можете дополнять его кодом на HTML, CSS и JavaScript и обращаться к файлам по имени хоста.
2.0. Обновить Apache легко. Переименуйте папку D:webapache в apache_old, распакуйте новую версию Apache в D:webapache, перенесите httpd.conf из папки apache_old в папку apache. Если все работает — удалите apache_old.
3. Добавьте в Apache виртуальные хосты
Если текстовый редактор не может работать от имени администратора в защищенной папке Windows, то файл host можно скопировать в ничем не защищенную папку. Например, на Рабочий стол, где его можно отредактировать, сохранить, переместить обратно и подтвердить операцию с административными привилегиями, когда Windows их запросит. Редактор Visual Studio Code может запрашивать привилегии прямо во время сохранения защищенных файлов.
HTML–файлы необходимы для проверки работы новых хостов Apache. Если хост работает, то в ответ на обращение к хосту в браузере появится соответствующий текст.
3.3. Создайте папки D:webloghost1.localhost и D:webloghost2.localhost для журналов ошибок виртуального хоста.
Когда Apache увидит, что у него есть доступ к httpd-vhosts.conf, то он перестанет принимать во внимание указанные ранее параметры DocumentRoot, ServerName, ErrorLog и CustomLog в файле httpd.conf. Все эти параметры будут взяты из файла конфигурации виртуальных хостов, а самый первый указанный хост будет считаться за localhost.
3.5. Откройте файл D:webapacheconfextrahttpd-vhosts.conf. Опишите виртуальные хосты в следующей нотации, после чего перезапустите Apache:
ServerAdmin webmaster@host1.localhost
DocumentRoot «D:/web/www/host1.localhost»
ServerName host1.localhost
ServerAlias www.host1.localhost
ErrorLog «D:/web/log/host1.localhost/error.log»
CustomLog «D:/web/log/host1.localhost/access.log» common
ServerAdmin webmaster@host2.localhost
DocumentRoot «D:/web/www/host2.localhost»
ServerName host2.localhost
ServerAlias www.host2.localhost
ErrorLog «D:/web/log/host2.localhost/error.log»
CustomLog «D:/web/log/host2.localhost/access.log» common
3.6. Откройте браузер и перейдите по адресам http://host1.localhost/ и http://host2.localhost/ — вы должны увидеть надписи host1 и host2 соответственно.
Если хочется поработать с двумя и более проектами на одном компьютере, то под каждый из них легко создать отдельные виртуальные хосты. Еще один хост легко создать, пройдя по инструкции сначала: создать папку хоста в D:webwww, папку журналов ошибок в D:weblog, строку с именем хоста в файле hosts и блок VirtualHost в файле httpd-vhosts.conf.
3.0. Сохранить виртуальные хосты при обновлении Apache также легко. Просто не забудьте перенести еще и D:webapache_oldconfextrahttpd-vhosts.conf в новую папку apache.
4. Установите и настройте PHP
4.1. Загрузите архив с последней версией PHP для 64–разрядной Windows: php-7.3.2-Win32-VC15-x64.zip. На всякий случай, проверьте на официальном сайте PHP нет ли версии новее: https://windows.php.net/download/.
Обратите внимание, что вам нужна версия Thread Safe, то есть работающая в нескольких потоках, и она должна точно соответствовать версии Visual Studio, с помощью которой был скомпилирован Apache, например — VC15. Разрядность тоже должна быть как у Apache, 64-битные версии обозначаются x64, а 32-битные — x86.
4.2. Распакуйте архив и перенесите все его содержимое в папку D:webphp.
Директивой PHPIniDir задается адрес файла php.ini. Этот файл содержит множество важных настроек самого PHP: допустимые размеры файлов для обработки, ограничения времени работы скриптов, параметры пользовательских сессий и многое другое.
4.6. Перезапустите Apache, откройте браузер и перейдите по адресу http://localhost/ или http://127.0.0.1/ — вы должны увидеть сведения о конфигурации PHP и Apache.
Это значит, что вы все сделали правильно.
4.7. Откройте файл D:webphpphp.ini-development и сохраните его под именем D:webphpphp.ini.
Изначально php.ini отсутствует из соображений безопасности, владелец сервера должен самостоятельно его создать и проверить.
В то время как PHP работает как расширение Apache, у самого PHP также есть множество важных и полезных расширений в виде библиотек, многие из которых идут в комплекте с PHP; прежде чем подключать эти расширения необходимо указать их адрес в параметре extension_dir. По ходу работы большинства популярных скриптов создаются временные файлы, необходимо указать папку для этих файлов в параметре sys_temp_dir. Одно из самых востребованных расширений — mysqli, стандартная библиотека для PHP, которая позволяет подключаться к базам данных под управлением MySQL. При работе с базами нередко нужно разбивать или собирать строки из нескольких мегабайт, для чего будет полезна библиотека mbstring. Также не стоит забывать про свой часовой пояс — он указывается вручную. С этим минимальным набором вы можете выполнять скрипты на PHP, хотя локальной базы данных у вас ещё нет.
4.0. Обновить PHP легко. Переименуйте папку D:webphp в php_old, распакуйте новую версию PHP в D:webphp, перенесите php.ini из папки php_old в папку php. Если все работает — удалите php_old.
5. Установите и настройте MySQL
5.1. Загрузите последнюю версию MySQL Installer для Windows: mysql-installer-community-8.0.15.0.msi. На всякий случай, проверьте на официальном сайте MySQL нет ли версии новее: dev.mysql.com/downloads/windows/installer/.
Обратите внимание на то, что это только установщик, и он собран для 32–битных Windows. Уже в ходе установки вы выберете какая версия MySQL вам нужна: для 64– или 32–битных систем.
5.2. Установите MySQL Installer. Программа установится без лишних диалогов и сразу запустится с предложением принять лицензионное соглашение и установить уже сам MySQL. Примите лицензионное соглашение.
Установщик пригодится в будущем для обновления MySQL — сам MySQL обновляться не умеет. Если установщик мешает, то его можно удалить и установить снова, когда появится желание обновить MySQL. Программа без труда определит установленную версию MySQL и предложит ее обновить. Новые минорные версии MySQL выходят достаточно часто, не лишним будет периодически заглядывать в установщик. Правда, при выходе мажорного обновления могут потребоваться полное удаление и повторная установка как самой MySQL, так и MySQL Installer.
5.3. Выберете тип Custom (англ. Индивидуальный) на этапе Choosing a Setup Type (англ. Выбор типа установки) и нажмите Next.
Остальные типы установки включают большое количество программ, которые могут и не пригодиться. В любой момент можно будет запустить установку повторно и добавить английскую документацию, примеры, командную строку MySQL, фирменный визуальный редактор, универсальные драйверы ODBC и прочее.
5.4. Выберете MySQL 8.0.15 — X64 из древовидного списка MySQL Servers в поле Available Products (англ. Предлагаемые продукты), нажатием стрелки перенесите этот пункт в поле Products/Features to be Installed (англ. Продукты для установки), нажмите Next, подтвердите установку редистрибутива Visual Studio нажатием Execute, нажмите Next, снова нажмите Execute для установки сервера и переходите к конфигурации нажав Next ещё дважды.
Затянутая процедура установки нужна только чтобы исключить неоднозначности и сто раз перепроверить каждый компонент, ведь сервер баз данных может оказаться самым критическим звеном инфраструктуры.
5.5. Выберете Standalone MySQL Server (англ. Обособленный сервер MySQL) на первом шаге диалога о конфигурации установки.
В MySQL версии 8.0 появилась возможность установить тестовый кластер для баз InnoDB, но это узкоспециализированная задача, не для широкого круга начинающих энтузиастов.
5.6. Не меняйте настройки по умолчанию на втором шаге и нажмите Next.
Если у вас будет небольшая база данных, то лучше оставить Development Computer (англ. Компьютер для разработки) в поле Config Type (англ. Тип конфигурации). Если же база будет большой и потребует много оперативной памяти — взгляните на другие варианты. В форме Connectivity (англ. Соединение) всё же лучше ничего не менять.
5.7. Выберете Use Legacy Authentication Method (англ. Использовать устаревший метод проверки подлинности) на третьем шаге и нажмите Next.
Новый метод проверки подлинности логина и пароля доступа к серверу MySQL намного надежнее, но на 2018 год мало какие движки сайтов его поддерживают.
5.8. Придумайте пароль root–пользователя сервера на четвертом шаге, проще всего использовать такой же пароль — root, и нажмите Next.
На локальном компьютере некому вас взламывать, сложность пароля не имеет значения. Дополнительные пользователи также вряд ли понадобятся.
5.9. Снимите галочку Start the MySQL Server at System Startup (англ. Запускать сервер MySQL при запуске системы) на пятом шаге, и нажмите Next.
Галочку имеет смысл снять, если вам не нужно чтобы MySQL со всеми базами висел в оперативной памяти с самого запуска Windows. Если памяти не жалко, и вы не будете забывать остановить службу MySQL80, когда она вам не нужна, — автозагрузку можно и оставить.
5.10. Нажмите Execute. MySQL сервер будет установлен и запущен. Нажмите Finish чтобы выйти из программы установки MySQL — вы вернетесь в MySQL Installer, нажмите Next и Finish уже в нем.
Запустите «Диспетчер задач» Windows и увидите mysqld.exe в фоновых процессах (d расшифровывается как daemon, англ. демон, аналог Windows–процессов в системах Linux). Откройте вкладку «Службы» и увидите службу по имени MySQL80, которую вы можете останавливать и запускать по правому клику мыши. Поздравляю, вы установили СУБД MySQL и настало самое время к ней подключиться.
5.0. Обновить MySQL ещё легче. Установите или запустите уже установленный MySQL Installer и проверьте в нём обновления. А если понадобится найти сами файлы баз данных под управлением MySQL, например, для переноса на новую мажорную версию, — вы их найдете по пути C:ProgramDataMySQLMySQL Server 8.0Data.
6. Установите и настройте phpMyAdmin
6.1. Загрузите архив с последней версией phpMyAdmin: phpMyAdmin-4.8.5-all-languages.zip. На всякий случай, проверьте на официальном сайте phpMyAdmin нет ли версии новее: phpmyadmin.net/downloads/.
Обратите внимание на то, что phpMyAdmin (или просто PMA) работает на чистом PHP, это не программа для Windows. Для работы PMA должен быть запущен Apache с модулем PHP.
6.2. Распакуйте содержимое phpMyAdmin-4.8.5-all-languages (папка в архиве может быть вложена) в папку D:webwwwpma.localhost, создайте отдельный виртуальный хост pma.localhost и не забудьте перезапустить Apache.
Конечно, PMA можно просто поместить в отдельную подпапку любого уже настроенного хоста, но экономить на хостах на своем собственном компьютере нет никакого смысла — а отдельный хост удобнее просто для порядка.
6.3. Откройте браузер и наберите адрес http://pma.localhost/ — вы должны увидеть окно phpMyAdmin для подключения к серверу MySQL. Введите логин root и пароль root — вы увидите графическое представление своих баз данных.
Чтобы получить 32 символа на реальном сервере — можно упасть лицом на клавиатуру, а на локальной машине достаточно трижды набрать цифры от 0 до 9 и добавить 01: 01234567890123456789012345678901.
Источник
Доброго дня!
Если вы создаете свой сайт и хотите, чтобы он работал только в вашей локальной сети, либо вам нужно сначала его «от и до» протестировать, прежде чем выкладывать в сеть (/либо надумали сэкономить средства на платном хостинге) — можно для этого дела «приспособить» свой домашний ПК/ноутбук (сделать его эдаким сервером). Этим, собственно, мы сегодня и займемся…
Благо, что настраивается это всё достаточно легко (самые большие сложности — обеспечить ему стабильность, ведь далеко не каждый из нас сможет ежедневно/ежечасно контролировать работу компьютера, его подкл. к Интернет, нагрузку ЦП и пр. Но об этом я пару слов скажу в итогах).
Еще пара важных нюансов: способ, изложенный ниже, актуален для ОС Windows 10/11; компьютер должен быть подключен или к локальной сети / или к Интернет (в моем примере ПК подкл. к обычному дом. Wi-Fi роутеру, а он в свою очередь к Интернет).
Итак, теперь к делу…
*
Содержание статьи
- 1 Пошаговые действия
- 1.1 Установка веб-сервера, размещение файлов сайта
- 1.2 Настройка Open Server для доступа к сайту по локальной сети (по IP и по доменному имени)
- 1.3 Как открыть доступ к сайту из сети Интернет по IP и по доменному имени
- 1.4 Установка движка (например, WordPress) в Open Server
- 1.5 Итоги
→ Задать вопрос | дополнить
Пошаговые действия
Установка веб-сервера, размещение файлов сайта
ШАГ 1
В качестве веб-сервера я бы порекомендовал остановиться на 📌Open Server. Он достаточно удобный, надежный, имеет кучу опций (можно выбрать версию PHP, MySQL, настроить авто-выполнение скриптов и пр.). Весь перечень функций приведен на офиц. сайте.
После установки (стандартная, поэтому ее не описываю) и запуска Open Server — у вас в трее должен появиться зеленый флажок (значит веб-сервер работает и с ним все в порядке!). 👇
Кстати, часто Open Server не хочет запускаться из-за отсутствия 📌Microsoft Visual C++ (при установке веб-сервера — не отказывайтесь от загрузки этих пакетов).
Open Server установлен и запущен! Горит зеленый флажок в трее, рядом с часами
ШАГ 2
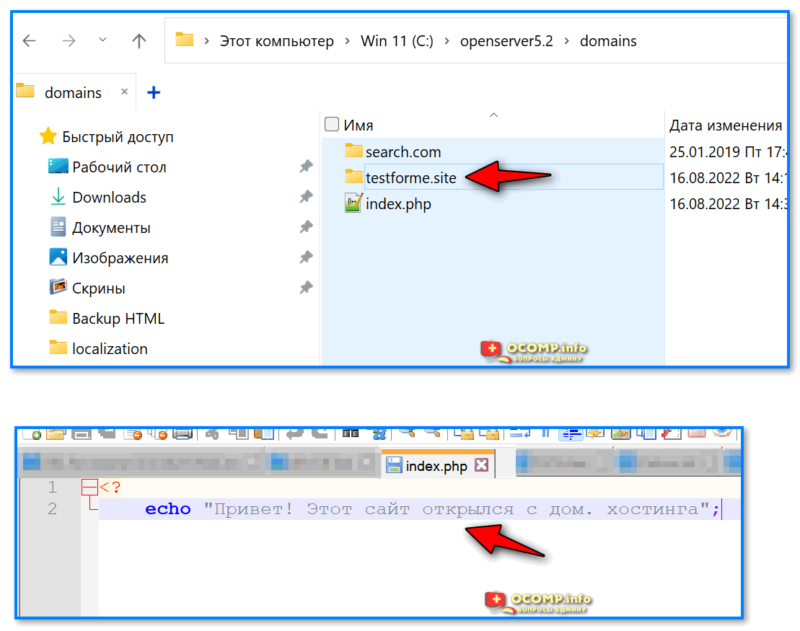
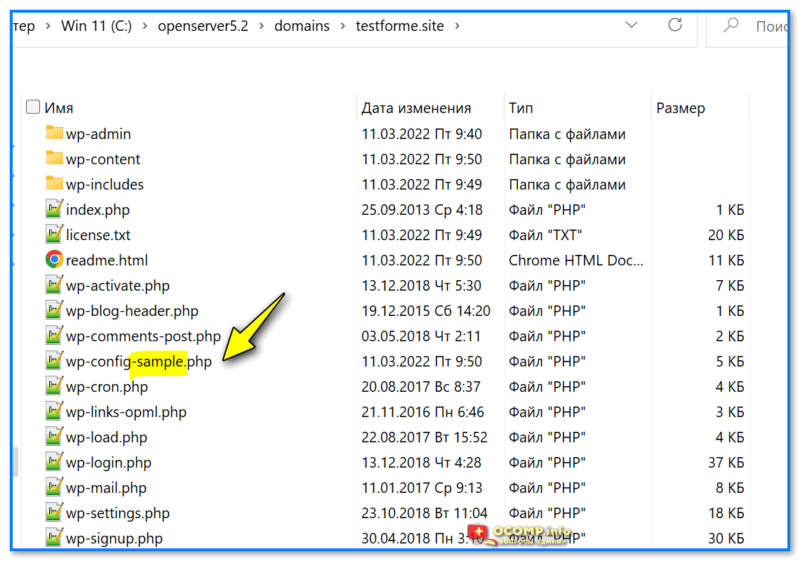
Далее нужно зайти в папку установки Open Server и открыть каталог «Domains» (в моем случае весь путь такой: C:openserver5.2domains).
В этом каталоге нужно создать папку с именем вашего домена (адреса сайта), например: testforme.site (можно использовать и testforme.ru, и testforme.com, и даже yandex.ru т.д.*). 👇
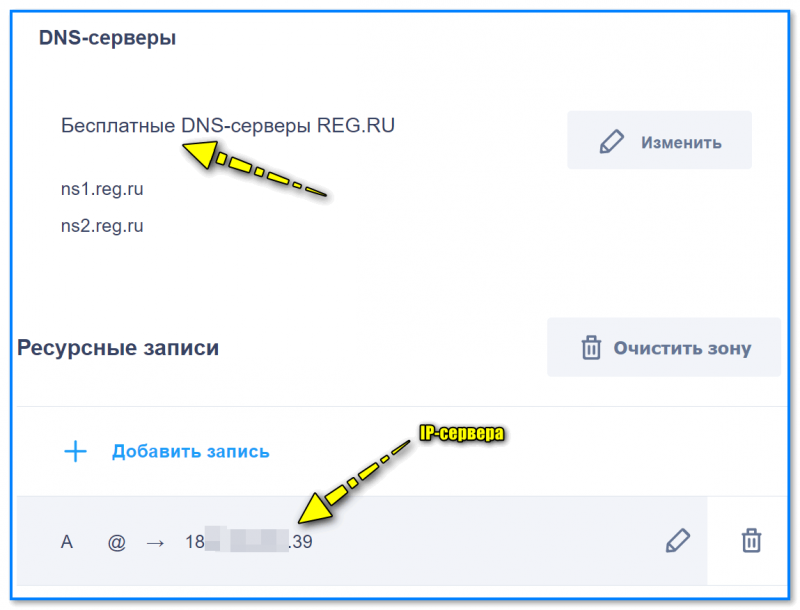
📌* Но крайне желательно: выбрать такой домен/адрес сайта, который никем не занят, чтобы в последствии вы могли его зарегистрировать у регистратора, если надумаете открывать сайт для доступа из Интернет. Проверку домена на занятость можно выполнить у Рег.ру.
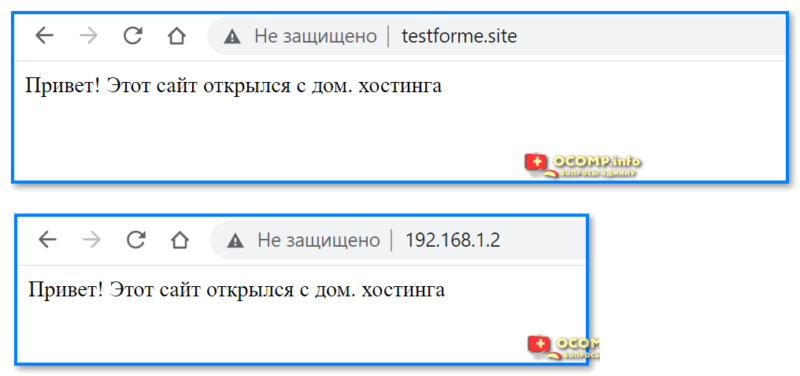
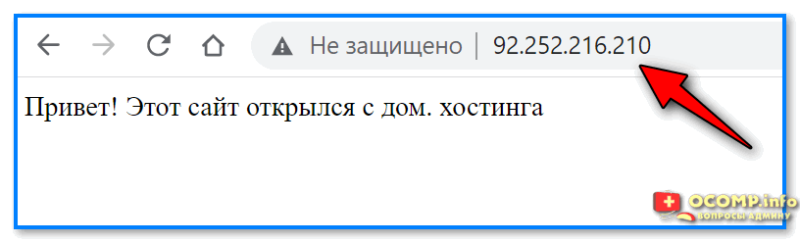
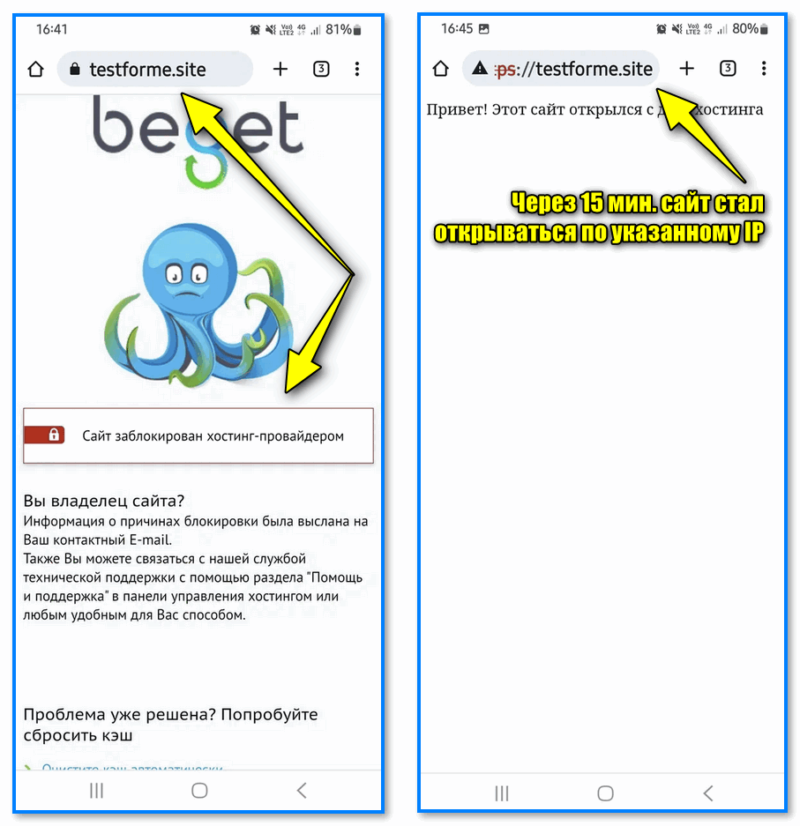
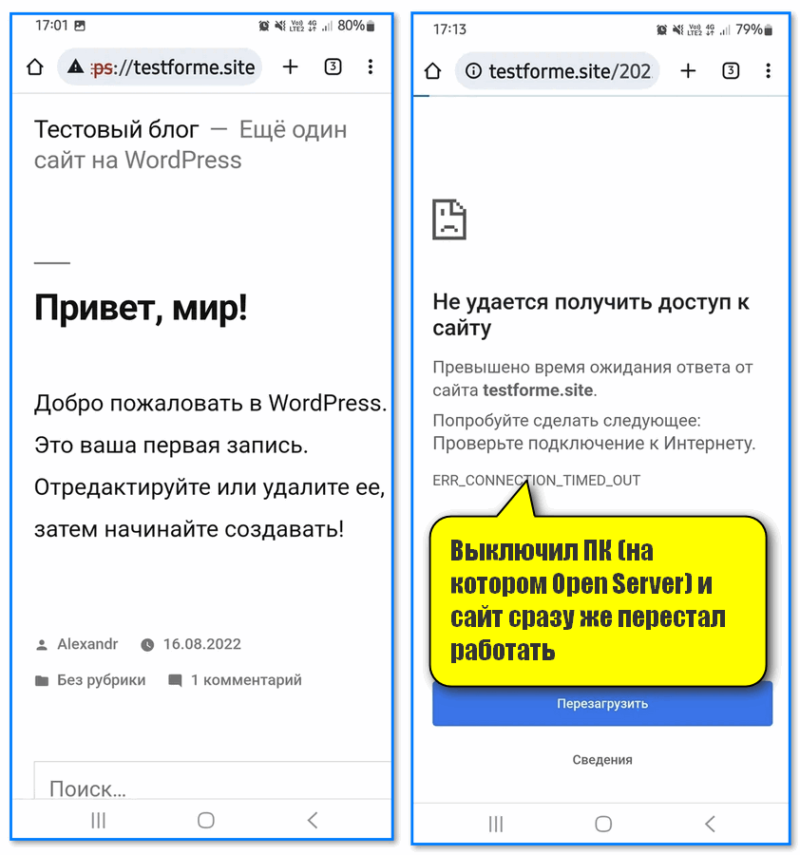
👉 Примечание: в созданном каталоге с именем домена (в моем случае testforme.site) нужно разместить файлы сайта: движок, HTML-страницы и т.д. В своем примере я создал в этом каталоге 1 файл index.php и добавил в него короткую строку: «Привет! Этот сайт открылся с дом. хостинга»). Этого хватит для проверки. Установку движка WordPress рассмотрел в конце статьи, здесь не хочу загромождать…
Папка = имя домена (в ней файл index.php, движок сайта)
*
Настройка Open Server для доступа к сайту по локальной сети (по IP и по доменному имени)
ШАГ 3
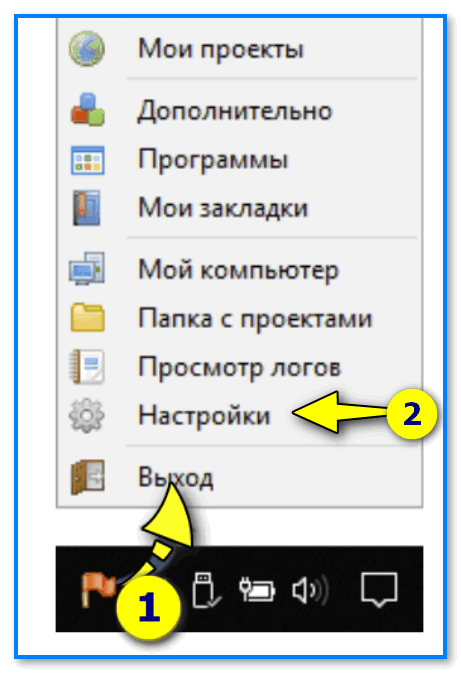
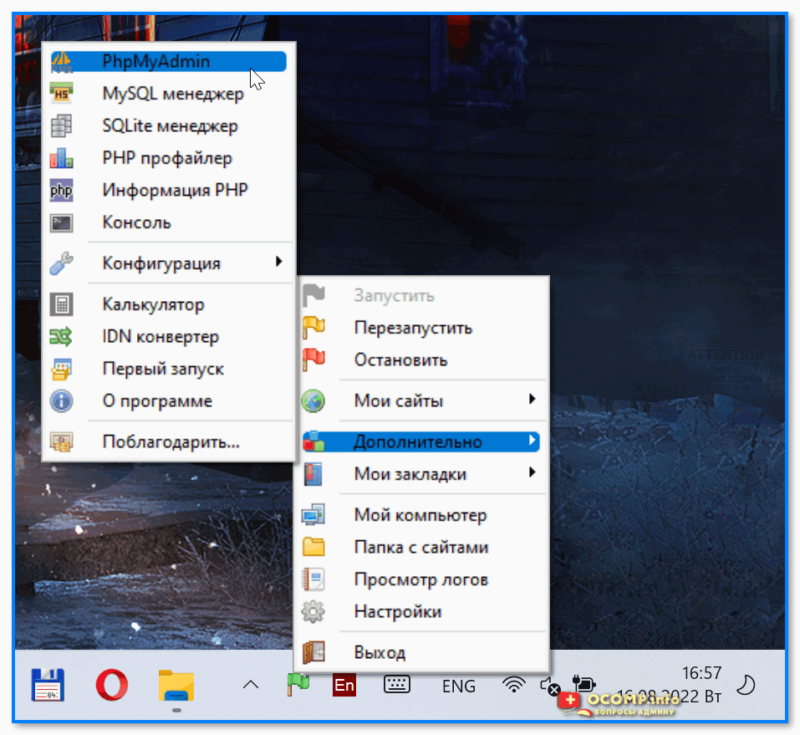
Чтобы открыть настройки у Open Server — сделайте правый клик мышки по его значку в трее, и в появившемся меню выберите соотв. пункт. См. скрин ниже. 👇
Настройки Open Server — клик по значку в трее, в меню выбрать оное
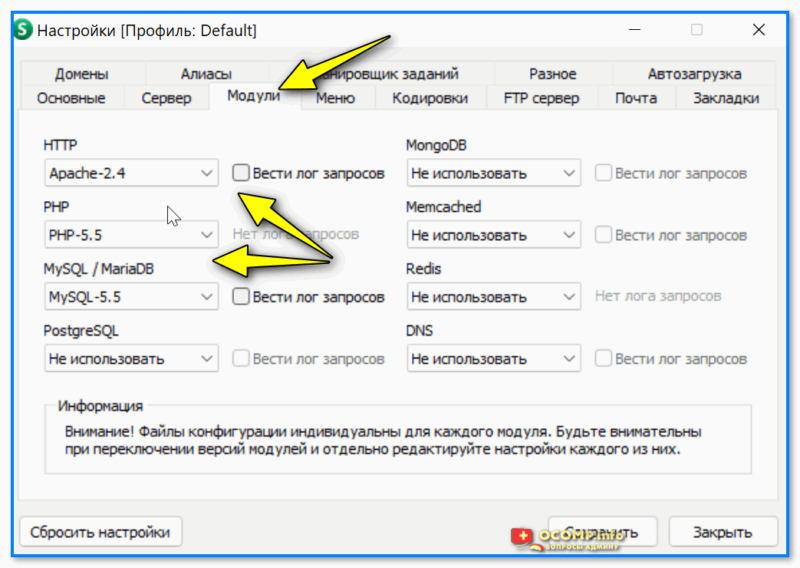
Далее в меню «Модули» укажите необходимую версию PHP, MySQL и пр. для работы вашего сайта. Думаю, что для тестового файла (пока что…) — можно задать параметры примерно как у меня на скрине ниже. 👇
Можно выбрать версию PHP, MySQL и пр. — модули в Open Server
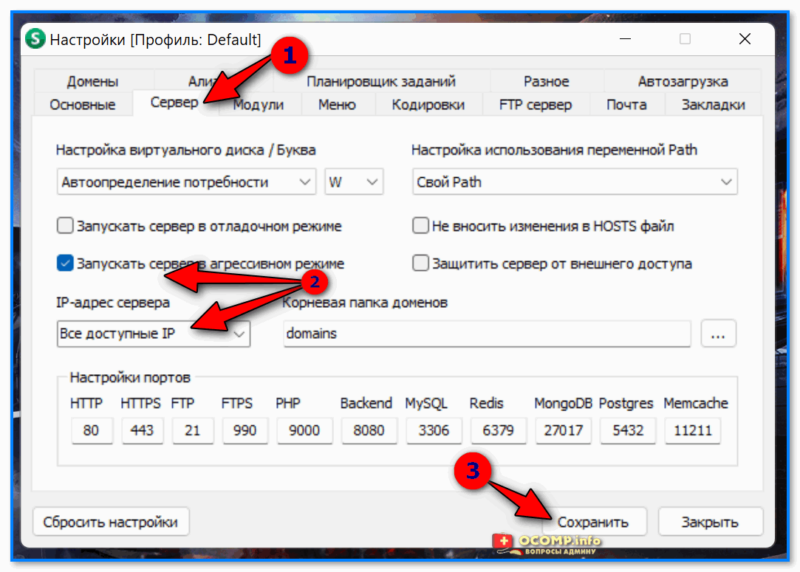
В меню «Сервер» нужно изменить парочку опций:
- разрешить запуск сервера в агрессивном режиме (чтобы допустить его работу, если возникнут незначительные ошибки);
- установить пункт «Все доступные IP» в пункте «IP-адрес сервера»;
- затем нужно нажать по меню «Сохранить».
Все доступные IP, перезагрузка
Далее нам нужно узнать 📌локальный IP адрес компьютера, на котором запущен Open Server (по нему можно будет открывать сайт).
Самый простой способ узнать его — 📌открыть настройки роутера и посмотреть список подключенных устройств (впрочем, есть и др. способы). В моем случае напротив имени ПК «alex-pc» значится адрес 192.168.1.2 (он и нужен!). 👇👇
Примечание: кстати, в настройках роутера неплохо было бы сделать этот IP (192.168.1.2, например) постоянно закрепленным за вашим компьютером. Иначе есть риск, что через неск. дней этот IP роутер даст другому компьютеру в вашей сети…
Настройки роутера — узнаем свой локальный IP
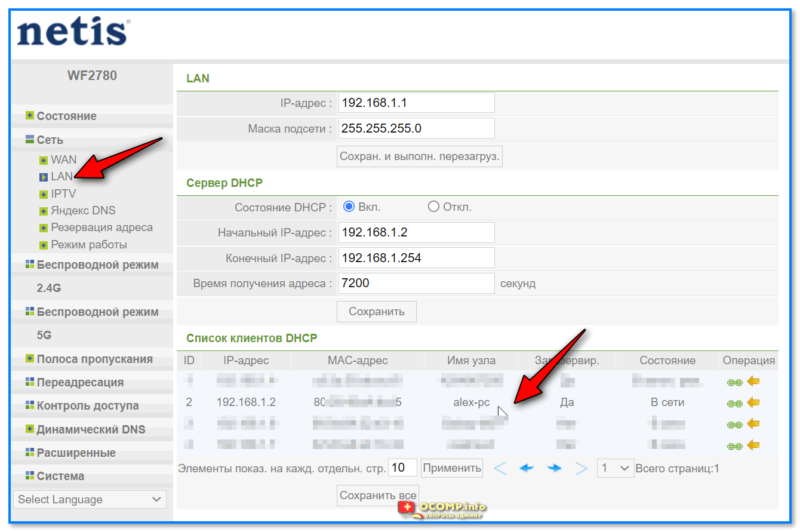
Затем в настройках Open Server в разделе «Алиасы» нужно добавить:
- в строку «Исходный домен» свой локальный IP (192.168.1.2 в моем случае);
- в строку «Конечный домен» адрес/домен своего сайта (testforme.site в моем случае). 👇
Алиасы — привязываем IP к домену
👉 По IP 192.168.1.2 — сайт теперь будет доступен со всех ПК/ноутбуков/телефонов в локальной сети (т.е. тех, которые подключены к Wi-Fi сети вашего роутера, например).
👉👉По доменному имени testforme.site — сайт будет доступен только с того компьютера, на котором запущен Open Server. Чтобы сайт был доступен по доменному имени на другом ПК/ноутбуке в локальной сети — нужно на нем открыть блокнот и изменить 📌системный файл hosts (добавить в него строку вида: 192.168.1.2 testforme.site).
Пример. Из файла hosts
Как это выглядит на примере приведено ниже 👇 (обратите внимание на адресную строку браузера — т.е. сайт доступен одновременно и по IP, и по домену).
Теперь сайт доступен в локальной сети, достаточно указать его IP в адресной строке браузера
*
Как открыть доступ к сайту из сети Интернет по IP и по доменному имени
Реализуемость этой «штуки» во многом зависит от вашего Интернет-провайдера. Дело в том, что внешний IP-адрес у вас может быть «белым» и «серым» (со втором ничего не получится…). Чаще всего провайдеры сегодня выделяют динамический белый IP, и в этом случае всё должно работать (до смены этого IP).
В общем, в идеале нужно заказать у провайдера услугу выделения «белого статического IP-адреса» (у некоторых компаний услуга уже включена по умолчанию, и вам не нужно ничего делать; у других — покупается и подкл. отдельно: где-то дешево / где-то дорого…).
В любом случае — попробовать нижеописанное труда не составит (даже, если вы ничего не поняли из вышесказанного и не знаете какой у вас IP)! 🙂
*
ШАГ 4
Итак…
Сначала нужно узнать свой 📌внешний IP адрес. Для этого достаточно, как уже говорил выше, открыть 📌настройки роутера и посмотреть вкладку «Состояние / инф. о подключении» (в моем примере внешний IP: 92.252.216.210). Запоминаем его!
Далее нам нужно в настройках роутера пробросить порты 80 и 443 на тот ПК, на котором расположен сайт (эти порты по умолчанию используются для подкл. к сайту по httphttps). Более простой вариант — ничего вручную не пробрасывать, а просто включить DMZ-хост для вашего ПК (т.е. DMZ для вашего локального IP). Ссылка ниже в помощь! 👇
📌 В помощь!
Как пробросить порты на роутере: перенаправление. Вкл. DMZ-хост — https://ocomp.info/kak-probrosit-portyi-na-routere.html
Узнаем свой IP-адрес (он должен быть белым!), и пробрасываем порты
Затем в настройках Open Server необходимо открыть вкладку «Алиасы» и связать там свой внешний IP с доменным именем. См. скрин ниже. 👇
Добавляем внешний IP в алиасы — Open Server
Попробуйте после этого набрать свой внешний IP в адресной строке браузера (с любого ПК/телефона/ноутбука, подкл. к Интернет). Должен открыться ваш сайт! 👇
Половина задачи выполнена!?🙂
Сайт открывается по IP
ШАГ 5
Если вы хотите, чтобы сайт был доступен по сети Интернет с любого устройства по доменному имени — понадобиться его зарегистрировать. Сделать это можно у спец. 📌регистраторов, например, 📌Бегет / 📌Рег-ру (и при усл., что ваше желаемое имя никем не занято!).
После регистрации доменного имени (покажу на примере Бегет и Рег-ру) — необходимо открыть управление DNS записями и создать запись вида «A 92.252.216.210″ (разумеется, указать нужно свой внешний IP!). Т.е. мы этой операцией «говорим» какой IP открывать при обращении к домену!
Меняем A-запись в настройках DNS (у регистратора доменов или у DNS-хостинга)
Кстати, у Рег-ру нужно выбрать беспл. DNS серверы (их), а затем появится возможность добавить A-запись.
Рег-ру — указываем IP-адрес сервера, по которому будет открываться сайт
Затем останется подождать 15-60 мин. (обычно). Сначала при попытке открыть «наш» сайт по доменному имени будет появл. заглушка регистратора, но когда записи обновятся — предстанет сайт!
Важный момент: сайт перестанет открываться, когда провайдер изменит ваш внешний IP-адрес, либо вы выключите свой компьютер (на котором открыт Open Server).
Через 15 мин. сайт стал открываться по указанному IP — всё работает!
*
Установка движка (например, WordPress) в Open Server
ШАГ 6
1) Сначала потребуется загрузить движок сайта на ПК (обычно, это архив формата ZIP). Для примера я взял WordPress — офиц. сайт: https://ru.wordpress.org/download/releases/
2) Затем нужно запустить Open Server, нажать ПКМ по значку в трее и открыть PHPMyAdmin. См. пример ниже. 👇
Прим.: логин root, пароль вводить не нужно!
Открываем настройки Open Server — PHPMyAdmin
3) После нужно создать базу данных, я для примера ввел «test1» и нажал кнопку «Создать». См. ниже. 👇
Создать базу данных (пользователь root, пароля нет)
4) Затем в папке «Domains» (она в каталоге с файлами Open Server) нужно создать папку с доменным именем вашего сайта и извлечь в нее архив с файлами движка WordPress (в моем случае путь получился таким: C:openserver5.2domainstestforme.site).
У WordPress за подключение к БД отвечает файл «wp-config-sample.php» — переименовываем его в «wp-config.php» и открываем для редактирования!
Распаковываем файлы WordPress в папку-домен нашего сайта
5) В строку с «DB_NAME» указываем имя нашей созданной базы (в моем случае test1), в «DB_USER» вставляем root, а пароль в строке «DB_PASSWORD» оставляем не заданным. См. пример ниже. 👇
Как выглядит открытый wp-config.php в блокноте — редактируем файл
6) Теперь, если открыть адрес нашего сайта в браузере (если вдруг не откроется — перезапустите Open Server!), — появится приветственное меню с установкой WordPress. Осталось только дать имя сайту, ввести логин и пароль для доступа к админ-панели, и установить движок.
Установка WordPress
7) Сайт заработал на WordPress! Панелька появилась сверху — вы можете открыть ее для смены темы, добавления новостей и заметок, и пр.
На ПК работает!
На телефоне тоже открывается! Кстати, как только выключил ПК (на котором Open Server) — сайт сразу же перестал работать… 🙂
*
Итоги
ШАГ 7
В общем-то, рассмотренный вариант в заметке позволяет относительно просто и быстро развернуть свой сайт и дать доступ к нему пользователям из лок. сети и Интернет.
Однако, есть свои минусы, которые могут любое удобство и экономию превратить в прямо-противоположное:
- во-первых, нужен статический «белый» IP адрес (как правило, это отдельная услуга у вашего Интернет-провайдера. Иногда цена на него стоит дороже, чем 📌арендовать платный хостинг/сервер);
- во-вторых, ПК с веб-сервером и сайтом должен работать 24 часа в сутки (либо посетители должны знать, когда на него заходить 🙂);
- в-третьих, желательно подкл. 📌к двум Интернет-провайдерам, чтобы обеспечить бесперебойный доступ;
- в-четвертых, сайт желательно разместить на SSD накопителе (так он будет открываться быстрее);
- в-пятых, если у вас будет много посетителей, или сайт будет предлагать какую-то ресурсоемкую услугу — то ваш ЦП может начать «испытывать» высокую нагрузку. За ПК работать может стать не комфортно…
- в-шестых, вам нужно на регулярной основе следить за всем этим «добром»: чтобы Интернет работал, IP не менялись, ПК не перегревался (и работал 24 часа в сутки) и пр.
*
📌 Взвесив все «За» и «Против» получается, что заниматься этим для экономии средств — практически бессмысленно (по крайней мере, во многих случаях).
Другое дело, если вам требуется сделать небольшой форум в лок. сети для друзей, или вы проводите испытания своего сайта перед «большим заплывом» — то почему нет?! 🙂
*
За сим откланяюсь, успехов!
👋


Полезный софт:
-
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
-
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
4 года назад 28 февраля 2019 в 19:03 138892
Полезно запустить свой локальный веб-сервер хотя бы из любопытства. Понять устройство веба, сделать простенький сайт, втянуться и стать профессиональным разработчиком — проще, чем кажется. Совсем просто одним кликом установить готовый пакет WAMP (Windows: Apache HTTPD, MySQL, PHP), а ещё лучше — разобраться самому.
А чтобы лучше разобраться в веб-серверах давайте вместе установим, самостоятельно настроим и обновим все три компонента: Apache HTTPD 2.4, MySQL 8.0 и PHP 7.3. А заодно разберемся и с phpMyAdmin 4.8.
Если говорить совсем доступно, то заурядному веб-серверу нужны только три вещи: программа для ответа на запросы браузера, в нашем случае это Apache HTTPD, программа для управления базами данных, мы рассмотрим MySQL, и библиотеки для обработки кода на каком-то языке программирования, я поведу речь о PHP. Опционально, но совсем не обязательно, подобрать софт для ручных манипуляций с базами данных. Провайдеры дешевого интернет–хостинга чаще всего дают доступ к phpMyAdmin, а поэтому его используем и мы. Все эти программы совершенно бесплатны, а их код — открыт.
Конечно, базами данных можно управлять иначе, например, через PostgreSQL или SQLite, иначе можно отвечать и на запросы, допустим, через nginx или Microsoft IIS, да и языки можно использовать совершенно другие, скажем, Ruby или Python. Но к 2018 году, вот уже более десяти лет, связка Apache-MySQL-PHP всё ещё остается самой популярной.
Пройдем по чётким пунктам с краткими пояснениями для более глубокого понимания. Если вас интересует только результат — игнорируйте пояснения.
1. Подготовьтесь к установке сервера
1.1. Создайте папку web на диске D. Внутри нее создайте 5 подпапок: apache, php, tmp, www и log.
Сервер лучше устанавливать не на тот логический диск, где установлена Windows: чтобы избежать проблем с правами доступа к файлам и случайно не удалить сервер при переустановке системы. Для примера возьмём диск D.
1.2. Установите текстовый редактор кода. Хорошие варианты: Visual Studio Code, Brackets, Atom, Sublime Text и Notepad++.
Редактор не требуется, но с ним удобнее работать: как минимум, редактор нумерует строки и автоматически подсвечивает фрагменты кода разными цветами. Для таких редакторов как VS Code и Atom (и отдельный для Sublime) существуют пакетные менеджеры. Установив дополнительные пакеты, вы заставите редактор «подсвечивать» код ещё большего числа языков, а также научите автоматически указывать ошибки, дополнять выражения и делать многое другое. Но в конце–концов можно использовать и встроенный «Блокнот» Windows.
1.3. В каталоге D:webwww создайте файл index.html с текстом Hello world и файл index.php с текстом <?php phpinfo(); ?>.
HTML–файл необходим для проверки работы веб-сервера Apache HTTPD, который в среде разработчиков чаще называют просто Apache или «апач», хотя это и не совсем верно, ведь так называется группа проектов и стоящая за ними организация Apache Software Foundation, а не одна программа, но это простительная ошибка. Если Apache работает, то в браузере в ответ на обращение к серверу появятся слова Hello world. А вот PHP–файл необходим для проверки работы PHP, о котором ниже. Если PHP работает, то в браузере в ответ на обращение к серверу появятся сведения о конфигурации PHP.
2. Установите и настройте Apache HTTPD
2.1. Загрузите архив с последней версией Apache HTTPD для 64–разрядной Windows: httpd-2.4.38-win64-VC15.zip. На всякий случай, проверьте на официальном сайте Apache Lounge нет ли версии новее: apachelounge.com/download.
Официальная сборка Apache под Windows не выпускается, сборки готовят отдельные организации, самой активной из которых является Apache Lounge. Сам Apache работает по HTTP и в Windows трудится как фоновый процесс, а в Linux — как демон (англ. daemon), откуда и название HTTPD. Существует Apache и под 32-битные версии Windows, для них необходима версия Win32, а не Win64. Указанные в имени файла VC15, VC14 и VC11 говорят о версии Visual Studio, которой скомпилирован Apache. Выберете самую последнюю версию и установите свежие вспомогательные файлы Visual Studio с официального сайта Microsoft: VC_redist.x64.exe.
2.2. Распакуйте архив и перенесите содержимое папки Apache24 в папку D:webapache.
Важно ничего не перепутать и перенести не все содержимое архива, а лишь содержимое подпапки с именем Apache24. В архиве могут быть файлы readme и прочая информация, которая не нужна для работы сервера.
2.3. Откройте файл D:webapacheconfhttpd.conf. Поиском по файлу найдите и измените значение SRVROOT на D:/web/apache. Найдите и измените значения DocumentRoot и Directory на D:/web/www.
У Apache несколько файлов с настройками, все они находятся в папке conf (от слова configuration, «конфигурация» в переводе с английского). Основные настройки задаются в файле httpd.conf. Параметр ServerRoot задает корневую папку самой программы Apache, а DocumentRoot и Directory задают корневую папку хоста, то есть ту папку, в которой хранятся файлы сайта. Номера строк с параметрами могут меняться в новых версиях Apache, поэтому я их не привожу, поищите параметры по документам. Чтобы открыть окошко поиска в вашем текстовом редакторе, нажмите Ctrl + F.
2.4. В том же файле httpd.conf найдите, раскомментируйте и измените значение ServerName на localhost:80.
Параметр ServerName задаёт доменное имя, по которому хост (иначе говоря, сайт) будет откликаться. Так повелось, что домен внутри компьютера называют localhost и этот домен соответствует IP–адресу 127.0.0.1. Для обращения к сайту можно использовать как доменное имя, так и IP–адрес. Порт под номером 80 используется в вебе для протокола HTTP без шифрования. Комментарии в файле конфигурации Apache предваряются октоторпом (символом решетки), сервер будет игнорировать такие строки.
2.5. В том же файле httpd.conf найдите и измените значение параметра ErrorLog на "D:/web/log/apache-error.log", а также значение CustomLog на "D:/web/log/apache-access.log" common. Сохраните файл httpd.conf с перезаписью.
Как правило, работающий сервер выдает ошибки. Даже опытным разработчикам редко удается их избежать. Параметры ErrorLog и CustomLog хранят адреса файлов с журналами ошибок сервера. Если с сервером что–то не так — загляните в эти файлы.
2.6. Установите Apache через командную строку. Откройте командную строку (или выполните команду cmd в PowerShell) от имени администратора и выполните команду D:webapachebinhttpd.exe -k install.
Сервер установится тут же, прямо в режиме командной строки. Если вся подготовка прошла без ошибок — Apache установится, но ещё не запустится. Если захотите удалить Apache, то выполните в командной строке команду D:webapachebinhttpd.exe -k uninstall.
2.7. Запустите «Диспетчер задач» Windows, перейдите на вкладку «Службы». Найдите Apache2.4 в списке служб, вызовите контекстное меню: так вы сможете запустить, остановить или перезапустить сервер. Запустите сервер.
В файлах сервера Apache для Windows также есть программа Apache Monitor, графический интерфейс, смысл которого ровно такой же: запускать, останавливать и перезапускать службу Apache2.4. Но в последней версии Windows 10 сильно проще попасть в список служб, поэтому смысла пользоваться Apache Monitor больше нет.
2.8. Откройте браузер и наберите адрес http://localhost/ или http://127.0.0.1/ — вы должны увидеть надпись Hello world.
Браузер обратится с запросом по 80 порту к тому же компьютеру, на который он установлен, и будет ждать ответа. Если установка Apache прошла без ошибок, но в ответе нет надписи Hello world — проверьте есть ли в каталоге D:/web/www файл index.html и еще раз пройдитесь по всем пунктам. Если все прошло успешно и в ответ вы получили файл index.html, то поздравляю, вы уже можете дополнять его кодом на HTML, CSS и JavaScript и обращаться к файлам по имени хоста.
2.0. Обновить Apache легко. Переименуйте папку D:webapache в apache_old, распакуйте новую версию Apache в D:webapache, перенесите httpd.conf из папки apache_old в папку apache. Если все работает — удалите apache_old.
3. Добавьте в Apache виртуальные хосты
3.1. Откройте файл C:WindowsSystem32driversetchosts от имени администратора. Добавьте в него строки 127.0.0.1 host1.localhost и 127.0.0.1 host2.localhost. Сохраните файл hosts.
Если текстовый редактор не может работать от имени администратора в защищенной папке Windows, то файл host можно скопировать в ничем не защищенную папку. Например, на Рабочий стол, где его можно отредактировать, сохранить, переместить обратно и подтвердить операцию с административными привилегиями, когда Windows их запросит. Редактор Visual Studio Code может запрашивать привилегии прямо во время сохранения защищенных файлов.
3.2. Создайте папки D:webwwwhost1.localhost и D:webwwwhost2.localhost для виртуальных хостов. Внутри каждой папки создайте по файлу index.html с текстом host1 и host2 соответственно, а также по файлу index.php с текстом <?php phpinfo(); ?>.
HTML–файлы необходимы для проверки работы новых хостов Apache. Если хост работает, то в ответ на обращение к хосту в браузере появится соответствующий текст.
3.3. Создайте папки D:webloghost1.localhost и D:webloghost2.localhost для журналов ошибок виртуального хоста.
3.4. Откройте файл D:webapacheconfhttpd.conf. Раскомментируйте строку Include conf/extra/httpd-vhosts.conf. Сохраните файл httpd.conf.
Когда Apache увидит, что у него есть доступ к httpd-vhosts.conf, то он перестанет принимать во внимание указанные ранее параметры DocumentRoot, ServerName, ErrorLog и CustomLog в файле httpd.conf. Все эти параметры будут взяты из файла конфигурации виртуальных хостов, а самый первый указанный хост будет считаться за localhost.
3.5. Откройте файл D:webapacheconfextrahttpd-vhosts.conf. Опишите виртуальные хосты в следующей нотации, после чего перезапустите Apache:
<VirtualHost *:80>
ServerAdmin webmaster@host1.localhost
DocumentRoot "D:/web/www/host1.localhost"
ServerName host1.localhost
ServerAlias www.host1.localhost
ErrorLog "D:/web/log/host1.localhost/error.log"
CustomLog "D:/web/log/host1.localhost/access.log" common
</VirtualHost>
<VirtualHost *:80>
ServerAdmin webmaster@host2.localhost
DocumentRoot "D:/web/www/host2.localhost"
ServerName host2.localhost
ServerAlias www.host2.localhost
ErrorLog "D:/web/log/host2.localhost/error.log"
CustomLog "D:/web/log/host2.localhost/access.log" common
</VirtualHost>
3.6. Откройте браузер и перейдите по адресам http://host1.localhost/ и http://host2.localhost/ — вы должны увидеть надписи host1 и host2 соответственно.
Если хочется поработать с двумя и более проектами на одном компьютере, то под каждый из них легко создать отдельные виртуальные хосты. Еще один хост легко создать, пройдя по инструкции сначала: создать папку хоста в D:webwww, папку журналов ошибок в D:weblog, строку с именем хоста в файле hosts и блок VirtualHost в файле httpd-vhosts.conf.
3.0. Сохранить виртуальные хосты при обновлении Apache также легко. Просто не забудьте перенести еще и D:webapache_oldconfextrahttpd-vhosts.conf в новую папку apache.
4. Установите и настройте PHP
4.1. Загрузите архив с последней версией PHP для 64–разрядной Windows: php-7.3.2-Win32-VC15-x64.zip. На всякий случай, проверьте на официальном сайте PHP нет ли версии новее: https://windows.php.net/download/.
Обратите внимание, что вам нужна версия Thread Safe, то есть работающая в нескольких потоках, и она должна точно соответствовать версии Visual Studio, с помощью которой был скомпилирован Apache, например — VC15. Разрядность тоже должна быть как у Apache, 64-битные версии обозначаются x64, а 32-битные — x86.
4.2. Распакуйте архив и перенесите все его содержимое в папку D:webphp.
4.3. Откройте файл D:webapacheconfhttpd.conf. Найдите секцию файла со множеством строк LoadModule и в самый ее конец добавьте две строки, первая — LoadModule php7_module "D:/web/php/php7apache2_4.dll", и вторая — AddHandler application/x-httpd-php .php.
Отдельная секция настроечного файла Apache посвящена модулям, которые расширяют возможности сервера. Строки можно было бы указать где угодно, но принято указывать их в этой секции. Здесь мы дополняем функциональность сервера библиотекой PHP и указываем расширения файлов c этим языком — .php. Существуют еще сотни популярных и полезных модулей, серьезно улучшающих работу Apache.
4.4. В том же файле httpd.conf сразу после секции LoadModule добавьте строку PHPIniDir "D:/web/php".
Директивой PHPIniDir задается адрес файла php.ini. Этот файл содержит множество важных настроек самого PHP: допустимые размеры файлов для обработки, ограничения времени работы скриптов, параметры пользовательских сессий и многое другое.
4.5. В том же файле httpd.conf найдите и измените значение DirectoryIndex на index.php index.html. Сохраните файл httpd.conf с перезаписью.
4.6. Перезапустите Apache, откройте браузер и перейдите по адресу http://localhost/ или http://127.0.0.1/ — вы должны увидеть сведения о конфигурации PHP и Apache.
Это значит, что вы все сделали правильно.
4.7. Откройте файл D:webphpphp.ini-development и сохраните его под именем D:webphpphp.ini.
Изначально php.ini отсутствует из соображений безопасности, владелец сервера должен самостоятельно его создать и проверить.
4.8. В файле D:webphpphp.ini найдите, раскомментируйте и отредактируйте следующие параметры: параметр extension_dir = "D:/web/php/ext", параметр sys_temp_dir = "D:/web/tmp", параметр extension=mysqli, параметр extension=mbstring, параметр date.timezone = Europe/Moscow (укажите свой часовой пояс в соответствии с документацией php.net/manual/ru/timezones.php). Сохраните php.ini и перезапустите Apache.
В то время как PHP работает как расширение Apache, у самого PHP также есть множество важных и полезных расширений в виде библиотек, многие из которых идут в комплекте с PHP; прежде чем подключать эти расширения необходимо указать их адрес в параметре extension_dir. По ходу работы большинства популярных скриптов создаются временные файлы, необходимо указать папку для этих файлов в параметре sys_temp_dir. Одно из самых востребованных расширений — mysqli, стандартная библиотека для PHP, которая позволяет подключаться к базам данных под управлением MySQL. При работе с базами нередко нужно разбивать или собирать строки из нескольких мегабайт, для чего будет полезна библиотека mbstring. Также не стоит забывать про свой часовой пояс — он указывается вручную. С этим минимальным набором вы можете выполнять скрипты на PHP, хотя локальной базы данных у вас ещё нет.
4.0. Обновить PHP легко. Переименуйте папку D:webphp в php_old, распакуйте новую версию PHP в D:webphp, перенесите php.ini из папки php_old в папку php. Если все работает — удалите php_old.
5. Установите и настройте MySQL
5.1. Загрузите последнюю версию MySQL Installer для Windows: mysql-installer-community-8.0.15.0.msi. На всякий случай, проверьте на официальном сайте MySQL нет ли версии новее: dev.mysql.com/downloads/windows/installer/.
Обратите внимание на то, что это только установщик, и он собран для 32–битных Windows. Уже в ходе установки вы выберете какая версия MySQL вам нужна: для 64– или 32–битных систем.
5.2. Установите MySQL Installer. Программа установится без лишних диалогов и сразу запустится с предложением принять лицензионное соглашение и установить уже сам MySQL. Примите лицензионное соглашение.
Установщик пригодится в будущем для обновления MySQL — сам MySQL обновляться не умеет. Если установщик мешает, то его можно удалить и установить снова, когда появится желание обновить MySQL. Программа без труда определит установленную версию MySQL и предложит ее обновить. Новые минорные версии MySQL выходят достаточно часто, не лишним будет периодически заглядывать в установщик. Правда, при выходе мажорного обновления могут потребоваться полное удаление и повторная установка как самой MySQL, так и MySQL Installer.
5.3. Выберете тип Custom (англ. Индивидуальный) на этапе Choosing a Setup Type (англ. Выбор типа установки) и нажмите Next.
Остальные типы установки включают большое количество программ, которые могут и не пригодиться. В любой момент можно будет запустить установку повторно и добавить английскую документацию, примеры, командную строку MySQL, фирменный визуальный редактор, универсальные драйверы ODBC и прочее.
5.4. Выберете MySQL 8.0.15 — X64 из древовидного списка MySQL Servers в поле Available Products (англ. Предлагаемые продукты), нажатием стрелки перенесите этот пункт в поле Products/Features to be Installed (англ. Продукты для установки), нажмите Next, подтвердите установку редистрибутива Visual Studio нажатием Execute, нажмите Next, снова нажмите Execute для установки сервера и переходите к конфигурации нажав Next ещё дважды.
Затянутая процедура установки нужна только чтобы исключить неоднозначности и сто раз перепроверить каждый компонент, ведь сервер баз данных может оказаться самым критическим звеном инфраструктуры.
5.5. Выберете Standalone MySQL Server (англ. Обособленный сервер MySQL) на первом шаге диалога о конфигурации установки.
В MySQL версии 8.0 появилась возможность установить тестовый кластер для баз InnoDB, но это узкоспециализированная задача, не для широкого круга начинающих энтузиастов.
5.6. Не меняйте настройки по умолчанию на втором шаге и нажмите Next.
Если у вас будет небольшая база данных, то лучше оставить Development Computer (англ. Компьютер для разработки) в поле Config Type (англ. Тип конфигурации). Если же база будет большой и потребует много оперативной памяти — взгляните на другие варианты. В форме Connectivity (англ. Соединение) всё же лучше ничего не менять.
5.7. Выберете Use Legacy Authentication Method (англ. Использовать устаревший метод проверки подлинности) на третьем шаге и нажмите Next.
Новый метод проверки подлинности логина и пароля доступа к серверу MySQL намного надежнее, но на 2018 год мало какие движки сайтов его поддерживают.
5.8. Придумайте пароль root–пользователя сервера на четвертом шаге, проще всего использовать такой же пароль — root, и нажмите Next.
На локальном компьютере некому вас взламывать, сложность пароля не имеет значения. Дополнительные пользователи также вряд ли понадобятся.
5.9. Снимите галочку Start the MySQL Server at System Startup (англ. Запускать сервер MySQL при запуске системы) на пятом шаге, и нажмите Next.
Галочку имеет смысл снять, если вам не нужно чтобы MySQL со всеми базами висел в оперативной памяти с самого запуска Windows. Если памяти не жалко, и вы не будете забывать остановить службу MySQL80, когда она вам не нужна, — автозагрузку можно и оставить.
5.10. Нажмите Execute. MySQL сервер будет установлен и запущен. Нажмите Finish чтобы выйти из программы установки MySQL — вы вернетесь в MySQL Installer, нажмите Next и Finish уже в нем.
Запустите «Диспетчер задач» Windows и увидите mysqld.exe в фоновых процессах (d расшифровывается как daemon, англ. демон, аналог Windows–процессов в системах Linux). Откройте вкладку «Службы» и увидите службу по имени MySQL80, которую вы можете останавливать и запускать по правому клику мыши. Поздравляю, вы установили СУБД MySQL и настало самое время к ней подключиться.
5.0. Обновить MySQL ещё легче. Установите или запустите уже установленный MySQL Installer и проверьте в нём обновления. А если понадобится найти сами файлы баз данных под управлением MySQL, например, для переноса на новую мажорную версию, — вы их найдете по пути C:ProgramDataMySQLMySQL Server 8.0Data.
6. Установите и настройте phpMyAdmin
6.1. Загрузите архив с последней версией phpMyAdmin: phpMyAdmin-4.8.5-all-languages.zip. На всякий случай, проверьте на официальном сайте phpMyAdmin нет ли версии новее: phpmyadmin.net/downloads/.
Обратите внимание на то, что phpMyAdmin (или просто PMA) работает на чистом PHP, это не программа для Windows. Для работы PMA должен быть запущен Apache с модулем PHP.
6.2. Распакуйте содержимое phpMyAdmin-4.8.5-all-languages (папка в архиве может быть вложена) в папку D:webwwwpma.localhost, создайте отдельный виртуальный хост pma.localhost и не забудьте перезапустить Apache.
Конечно, PMA можно просто поместить в отдельную подпапку любого уже настроенного хоста, но экономить на хостах на своем собственном компьютере нет никакого смысла — а отдельный хост удобнее просто для порядка.
6.3. Откройте браузер и наберите адрес http://pma.localhost/ — вы должны увидеть окно phpMyAdmin для подключения к серверу MySQL. Введите логин root и пароль root — вы увидите графическое представление своих баз данных.
6.4. Опционально: в файле D:webwwwpma.localhostconfig.sample.inc.php найдите параметр $cfg['blowfish_secret'] = '', поставьте в одиночные кавычки строку из 32 произвольных символов, на основе которых будут сгенерированы куки–файлы и сохраните файл под именем D:webwwwpma.localhostconfig.inc.php.
Чтобы получить 32 символа на реальном сервере — можно упасть лицом на клавиатуру, а на локальной машине достаточно трижды набрать цифры от 0 до 9 и добавить 01: 01234567890123456789012345678901.
6.0. Обновить phpMyAdmin относительно легко. Переименуйте папку D:webwwwpma.localhost в pma.localhost_old, распакуйте новую версию phpMyAdmin в папку pma.localhost, перенесите config.inc.php из папки pma.localhost_old в папку pma.localhost. Если всё работает — удалите pma.localhost_old.
Для развертывания рабочего окружения вам обязательно потребуется установить локальный сервер на Windows – как правило, такая связка включает два элемента:
- Как установить PuTTY
- Установка GIT
- Denwer
- Memcached
- Настройка веб-сервера Nginx
- Как настроить Apache
- Как настроить автозапуск Denwer вместе с Nginx
- Как настроить MongoDB
- GIT (распределенная система управления версиями);
- локальный сервер (MySQL, Apache, mongodb, Memcached, nginx, PHP).
В нашем случае для наглядности будем последовательно устанавливать PuTTY, GIT, джентльменский набор Denwer (Apache, MySQL, PHP), Nginx , а также Memcached и MongoDB. Всё это нужно для полноценного развертывания локального сервера.
Как установить PuTTY
Этот клиент обеспечит нам возможность удаленного и безопасного доступа к проекту через протокол SSH или Telnet. Вам нужно лишь перейти на официальный сайт разработчика, загрузить инсталлятор и установить всё стандартным способом. Никаких сложностей не возникнет. С настройкой разбираться придется самостоятельно, так как это не основная тема нашей статьи.
Установка GIT
Опять же, идем на официальный сайт TortoiseGit, выбираем подходящую версию релиза, скачиваем и устанавливаем. Мы рекомендуем именно TortoiseGit, так как он более стабилен и надежен с точки зрения разработки.
Denwer
Стандартный набор всякого веб-разработчика, включающий инсталлятор, веб-сервер, базу данных MySQL, PHP, систему управления виртуальными хостингами и ряд других важных компонентов.
Для установки нужно загрузить базовый комплект Denwer, а также дополнительные модули PHP5. Здесь важно подчеркнуть, что придется пройти регистрацию, и только тогда вы сможете получить ссылку на скачивание программного обеспечения на свой email.
Memcached
Об этой системе кэширования объектов мы уже рассказывали подробно в отдельной статье, так что надолго здесь задерживаться не будем. Для установки вам потребуется скачать архив с файлом в формате binaries, а затем распаковать его в директорию usrlocalmemcached.
Чтобы Memcached запускался вместе с Denwer, придется написать небольшой скрипт с командами запуска. Для этого в директории denwerscriptsinit.d создайте файл с названием memcached.pl, откройте его в режиме редактирования и пропишите такие строки:
#!perl -w
package Starters::Memcached;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/memcached/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting memcachedn";
system("memcached.exe -d");
print " Started!n";
},
stop => sub {
###
### STOP.
###
print "Stopping memcachedn";
system("TASKKILL /F /IM memcached.exe");
print " Stopped!n";
};
return 1 if caller;
Остается дело за малым – нужно создать ссылку на этот скрипт в трех разных директориях, чтобы при запуске Denwer автоматически выполнялся init.d/memcached.pl. Для этого в текстовом редакторе нужно написать:
init.d/memcached
Файл называем 40_memcached и сохраняем в трех разных папках:
- denwerscriptsmainstart
- denwerscriptsmainstop
- denwerscriptsmainrestart
После этого откройте текстовый скрипт index.php и добавьте в него три строчки:
$memcache = new Memcache;
$memcache->connect('127.0.0.1', 11211);
echo ‘Memcache ver: ’ . $memcache->getVersion();
Проверить, работает ли всё так, как задумано, можно путем перезапуска Denwer.
Настройка веб-сервера Nginx
Во время установки локального сервера на Windows не обойтись без веб-сервера – в нашем случае это Nginx. Вам нужно всего лишь перейти на официальный сайт разработчика, загрузить версию для Windows и распаковать файлы в директорию usrlocalnginx.
Следующий шаг – настроить под ваш тестовый сайт виртуальный хост. Откройте usrlocalnginxconfnginx.conf в режиме редактирования и добавьте строки:
server {
listen 127.0.0.1:80;
server_name www.test.local test.local;
if ($host = 'test.local'){
rewrite ^/(.*)$ http://www.test.local$1 permanent;
}
location ~* .(jpeg|jpg|gif|png|css|js|pdf|txt|tar)$ {
root Z:home/test.localwww;
}
location / {
ssi on;
proxy_pass http://127.0.0.1:8080/;
proxy_set_header X-REQUEST_URI $request_uri;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-for $remote_addr;
proxy_set_header Host $host;
proxy_connect_timeout 60;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_redirect off;
proxy_set_header Connection close;
proxy_pass_header Content-Type;
proxy_pass_header Content-Disposition;
proxy_pass_header Content-Length;
root Z:home/test.localwww;
}
}
Естественно, все прописанные выше параметры необходимо адаптировать в соответствии с вашим проектом.
Как настроить Apache
Параметры работы Apache по умолчанию зачастую не подходят для работы – в частности, установленный «из коробки» порт 80 обычно рекомендуется менять. Либо из соображений безопасности, либо в том случае, если на этом порту работает другой веб-сервер – например, тот же Nginx. В общем, двигаемся в настройки Apache и меняем шаблон для виртуального хоста с целью назначить ему другой порт.
Открываем в режиме редактирования файл usrlocalapacheconfhttpd.conf и ищем такие строки:
#Listen $&{ip:-127.0.0.1}:$&{port:-6080}
#NameVirtualHost $&{ip:-127.0.0.1}:$&{port:-6080}
#<VirtualHost $&{ip:-127.0.0.1}:$&{port:-6080}>
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public_html^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/html/(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/domains/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/var/www/html/(?!cgi-)~(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRoot "$&"
# ServerName "%&/-www"
# ServerAlias "%&/-www" "%&/-www/www" $&{host:-}
#
# $&{directives:-}
#
# ScriptAlias /cgi/ "$^1/cgi/"
# ScriptAlias /cgi-bin/ "$^1/cgi-bin/"
# AllowEncodedSlashes on
#</VirtualHost>
Здесь вместо 6080 можете указать любой другой удобный порт.
Как настроить автозапуск Denwer вместе с Nginx
Переходим в директорию denwerscriptsinit.d, здесь нужно создать файл nginx.pl. Его содержимое должно выглядеть следующим образом:
#!perl -w
package Starters::Nginx;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/nginx/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting Nginxn";
system("start nginx.exe");
print " Started!n";
},
stop => sub {
###
### STOP.
###
print "Stopping Nginxn";
system("nginx.exe -s stop");
print " Stopped!n";
};
return 1 if caller;
Сохраняем изменения и движемся далее. Теперь открываем текстовый редактор, в нем пишем «init.d/nginx» без кавычек, а затем сохраняем под именем 50_memcached в трех разных директориях:
- denwerscriptsmainstart
- denwerscriptsmainstop
- denwerscriptsmainrestart
Чтобы проверить работу скриптов, перезагрузите Denwer – если CSS подключается, всё сделано корректно.
Как настроить MongoDB
Эту документо-ориентированную систему часто используют на локальных серверах, так как в ней понятная структура объекта и присутствуют расширенные возможности запросов. Кроме того, БД удобно масштабировать, что порой экономит очень много времени. Скачать её можно с официального сайта разработчиков.
Перед установкой MongoDB потребуется загрузить PHP драйвер – перейдите на github и найдите файл php_mongo.dll. После скачивания закиньте его в директорию usrlocalphp5ext. Подключить расширение можно в файле php.ini, добавив строчку:
extension=php_mongo.dll
Теперь приступаем непосредственно к установке – загрузите архив с инсталлятором и распакуйте его содержимое по адресу usrlocalmongodb. Здесь же сразу создаем еще две папки с названиями db и logs.
Далее следует установка службы:
> cd C:WebServersusrlocalmongodbbin > mongod.exe --install --dbpath=C:WebServersusrlocalmongodbdb --logpath=C:WebServersusrlocalmongodblogs
Остается настроить автозапуск MongoDB вместе с Denwer. Для этого переходим по пути denwerscriptsinit.d и здесь создаем файл с названием mongod.pl. Внутрь закидываем небольшой скрипт:
#!perl -w
package Starters::mongoDB;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting mongoDBn";
system("net start mongoDB");
print " Started!n";
},
stop => sub {
###
### STOP.
###
print "Stopping mongoDBn";
system("net stop mongoDB");
print " Stopped!n";
};
return 1 if caller;
Теперь по аналогии с предыдущими шагами открываем текстовый редактор, внутрь прописываем:
init.d/mongod
Называем файл «60_mongod» и сохраняем в трех директориях:
- denwerscriptsmainstart
- denwerscriptsmainstop
- denwerscriptsmainrestart
После этого рекомендуем посетить официальный сайт разработчиков MongoDB и выбрать себе админку по душе – у всех людей разные вкусы относительно интерфейсов, поэтому никаких универсальных рекомендаций давать не будем.
Наконец, добавим, что вместо PuTTY вы можете использовать KiTTY, а связку Denwer можно заменить программной средой Open Server – она тоже создана с прицелом на веб-разработчиков и отлично работает под управлением Windows. Надеемся, наш материал помог вам разобраться, как установить локальный сервер на Windows и подготовить его к работе над проектом. Спасибо за внимание!