The steps for uninstalling Visual Studio Code will depend on your platform (Windows, macOS, or Linux) and the install option that you used. For example on Windows, you can use the System or User Windows Installers or download a .zip file and extract the contents anywhere on your machine.
In general, you would uninstall VS Code as you would any other desktop application and follow your platform’s recommended flow for uninstalling software. Specific platform guidance is provided below as well as how to completely clean up any remaining VS Code configuration files.
Windows
Windows Installer
If you installed VS Code via the Windows Installer, either the User or System version, use the installer to remove VS Code.
- Start menu
- Search for Add or Remove Programs and find Visual Studio Code in the Apps > Apps & features list.
- Select Uninstall from the actions dropdown on the right side (three vertical dots).
- Follow the prompts to uninstall VS Code.
- Control Panel
- Under Programs, select the Uninstall a program link.
- Find the Visual Studio Code entry, right-click, and select the Uninstall command.
- Follow the prompts to uninstall VS Code.
.zip file installation
If you installed VS Code on Windows by downloading and extracting one of the .zip files, you can uninstall by deleting the folder where you extracted the .zip contents.
macOS
To uninstall VS Code on macOS, open Finder and go to Applications. Right-click on the Visual Studio Code application and select Move to Trash.
Linux
To uninstall VS Code on Linux, you should use your package manager’s uninstall or remove option. The exact command line will differ depending on which package manager you used (for example, apt-get, rpn, dnf, yum, etc.).
The names for the VS Code packages are:
code— VS Code Stable releasecode-insiders— VS Code Insiders release
For example, if you installed VS Code via the Debian package (.deb) and apt-get package manager, you would run:
sudo apt-get remove code
where code is the name of the VS Code Debian package.
Clean uninstall
If you want to remove all user data after uninstalling VS Code, you can delete the user data folders Code and .vscode. This will return you to the state before you installed VS Code. This can also be used to reset all settings if you don’t want to uninstall VS Code.
The folder locations will vary depending on your platform:
- Windows — Delete
%APPDATA%Codeand%USERPROFILE%.vscode. - macOS — Delete
$HOME/Library/Application Support/Codeand~/.vscode. - Linux — Delete
$HOME/.config/Codeand~/.vscode.
Next steps
- Setup overview — General information about VS Code setup and updates.
- Windows setup — Details and common questions about installing VS Code on Windows.
- macOS setup — VS Code is available for both Intel and Apple silicon macOS machines.
- Linux setup — Learn about the different VS Code packages available for Linux.
2/2/2023
What is the way to totally uninstall Visual Studio Code and its extensions, including all configurations, etc.) on Windows 10?
I tried uninstalling and installing but it remembered its previous settings.
Gino Mempin
23k27 gold badges91 silver badges120 bronze badges
asked Dec 7, 2017 at 7:13
- Open Run (Win + R)
- Type
%appdata% - Press Enter
- Delete the folder
Code
Voila! Restart Visual Studio Code and it is reset!
Here is a bat script which does the same thing:
explorer.exe %appdata%
del Code
KyleMit♦
36.5k63 gold badges440 silver badges635 bronze badges
answered Dec 7, 2017 at 7:33
Trishant PahwaTrishant Pahwa
2,3351 gold badge12 silver badges29 bronze badges
3
Here is the complete solution you can apply:
-
Go to where Visual Studio Code is installed and invoke ‘uninst000.exe’.
In my case it is installed in C:UsersShafiAppDataLocalProgramsMicrosoft VS Code -
Delete directory C:UsersShafiAppDataRoamingCode
-
Delete directory C:UsersShafi.vscode
answered Dec 18, 2019 at 23:57
alshafialshafi
8297 silver badges8 bronze badges
0
Turns out the extensions are stored under %USER%.vscodeextensions. Deleting that gets rid of them.
%USER%\.vscodeextensions (or) %USERPROFILE%.vscodeextensions
answered Dec 7, 2017 at 7:29
Go to Path: C:Program FilesMicrosoft VS Code
Double Click
uninstall.exe
This will uninstall VS Code from Your Windows OS
and
After uninstallation delete code folder also.
Open Run (Win + R) and Enter %appdata% Press Enter
Delete the folder code.
Ramesh R
6,9404 gold badges24 silver badges38 bronze badges
answered Feb 15, 2019 at 16:15
0
Easy way to remove it
Step1: to find VSCode path
Example: C:UsersWillieAppDataLocalProgramsMicrosoft VS Code
Step2: to run unins000.exe
answered May 6, 2019 at 7:59
Willie ChengWillie Cheng
7,32813 gold badges52 silver badges67 bronze badges
Find the location C:Users (your username) Shah907AppDataLocalProgramsMicrosoft VS Code Insiders.
Click on «unins000.exe» and open it to uninstall.
Now find C:UsersShah907 and delete » .vscode-insiders « folder.
Now delete » Code — Insiders » in location » C:UsersShah907AppDataRoaming «.
Now Reinstall the Visual Studio Code again.
Enjoy
Ref:DeepDecide
answered Oct 30, 2020 at 16:26
Since you use the word Completely, I would say
- Do the regular Uninstall in «Apps & features.»
- In strat, search «environment variable» and remove all the references for `Visual Studio Code or any installation path.
- In file Explore, type
%APPDATA%and remove the folder calledCode. - And got to
%LOCALAPPDATA%and deleted the foldercodeif it exists. - Got to
%USERPROFILE%AppDataRoamingand remove the foldercode
This will remove all your configurations and the extensions
FYI: Uninstall Visual Studio Code by code.visualstudio.com
answered Dec 24, 2022 at 8:25
Abdulla NilamAbdulla Nilam
34.7k17 gold badges64 silver badges84 bronze badges
Оригинал статьи:
https://code.visualstudio.com/docs/setup/uninstall
Мой перевод:
Удаление редактора «Visual Studio Code»
Шаги по удалению редактора «Visual Studio Code» зависят от вашей операционной системы («Windows», «macOS» или «Linux») и варианта установки, которым вы пользовались. Например, на «Windows» для установки редактора вы могли использовать программу-установщик на уровне системы или программу-установщик на уровне текущего пользователя, либо загрузить файл-архив в формате ZIP и распаковать его содержимое в любом местоположении на диске вашего компьютера.
В принципе, удаление редактора «VS Code» надлежит выполнять так же, как удаление любого другого приложения для настольного компьютера, следуя рекомендациям вашей операционной системы по удалению программ. Отдельные инструкции по удалению для каждой операционной системы изложены ниже, также как и инструкция по полному удалению (вычищению) любых остаточных конфигурационных файлов редактора «VS Code».
Инструкции для «Windows»
При установке с помощью программы-установщика
Если вы устанавливали редактор «VS Code» с помощью программы-установщика, хоть на уровне текущего пользователя, хоть на уровне системы, для удаления редактора «VS Code» используйте стандартную подсистему «Windows Installer» («Установщик Windows») операционной системы «Windows»:
(При переводе я ориентируюсь на свою «Windows 10».)
– Вариант через меню кнопки «Пуск»:
1. Найдите (с помощью поиска) пункт «Приложения и возможности» (в оригинале «Add or Remove Programs», я взял вариант названия этой функции для моей «Windows 10» с интерфейсом на русском языке), нажмите на него и в открывшемся окне в соответствующем поле запустите поиск с ключом «Visual Studio Code» в списке установленных приложений. Если всё сделано верно, из списка будет отфильтрован пункт списка, относящийся к установленному редактору «VS Code»;
2. Щелкните мышкой по найденному пункту, он раскроется и отобразится несколько кнопок, в том числе кнопка «Удалить». Нажмите на нее;
3. Далее для удаления редактора «VS Code» следуйте указаниям операционной системы.
– Вариант через «Панель управления Windows»:
1. Откройте «Панель управления Windows» (найти и открыть ее можно тоже через поиск кнопки «Пуск»). При виде просмотра «Категория» выберите пункт «Программы», а затем пункт «Программы и компоненты». При виде просмотра «Крупные значки» или «Мелкие значки» выберите пункт «Программы и компоненты»;
2. В открывшемся списке найдите пункт, касающийся установки редактора «Visual Studio Code», и щелкните на него правой кнопкой мыши. В открывшемся контекстном меню нажмите на пункт «Удалить»;
3. Далее для удаления редактора «VS Code» следуйте указаниям операционной системы.
При установке из файла-архива формата ZIP
Если вы устанавливали редактор «VS Code» в «Windows» с помощью загрузки и последующей распаковки одного из вариантов файла-архива формата ZIP, вы можете удалить редактор «VS Code» из системы простым удалением каталога, в который вы распаковывали содержимое файла-архива при установке редактора.
(В этом месте в оригинале находятся инструкции по удалению редактора «VS Code» из операционных систем «macOS» и «Linux». Я не стал переводить их на русский, потому что незнаком с этими операционными системами и не могу проверить инструкции на практике.)
Полное («чистое») удаление
Если вы хотите удалить все пользовательские данные после удаления редактора «VS Code» из системы, вы можете удалить папки пользовательских данных, которые называются «Code» и «.vscode». Это вернет ваш компьютер в состояние, в котором он находился до установки редактора «VS Code». Удаление этих папок также можно использовать для сброса всех пользовательских настроек к настройкам по умолчанию, если вы при этом не хотите удалять сам редактор «VS Code».
Местоположение указанных папок зависит от вашей операционной системы. В операционной системе «Windows» эти папки находятся в следующих местоположениях: %APPDATA%Code и %USERPROFILE%.vscode. (Значения, ограниченные знаками процента, являются переменными среды.)
Следующие шаги
– Обзор информации по установке — основная информация об установке редактора «VS Code» и его обновлениях (см. мой перевод этой статьи);
– Установка в «Windows» — подробности и часто задаваемые вопросы об установке редактора «VS Code» в операционной системе «Windows» (см. мой перевод этой статьи);
– Установка в «macOS» — редактор «VS Code» доступен на компьютерах корпорации «Apple», работающих под управлением операционной системы «macOS», как с процессорами фирмы «Intel», так и с процессорами «Apple silicon» (см. об этом подробнее в статье википедии);
– Установка в «Linux» — узнайте о разных дистрибутивах редактора «VS Code», доступных для операционной системы «Linux».
Seriously, it’s hyper frustrating that after 35 years making software, Microsoft doesn’t knows yet how to uninstall a program
I’m trying to uninstall Visual Studio Code, yes, this question is similar to https://stackoverflow.com/questions/47689536/uninstall-visual-studio-code-in-windows but answers are partial and incorrect.
I have done, uninstall using the control panel. Then uninstall everything in %appdata%code, then deleting %USERPROFILE%.vs… (it’s different path if you use visual studio code or visual studio code insiders)
No matter what, after I install the program again, it will show my environment just as it was before doing all this.
So, how do you uninstall completely, to do a fresh VS Code installation without installing Windows 10 from scratch?
LWC
7403 gold badges12 silver badges34 bronze badges
asked Dec 2, 2018 at 16:21
1
After uninstalling vscode, remove:
%UserProfile%.vscode%AppData%Code%LocalAppData%ProgramsMicrosoft VS Code
answered Sep 16, 2020 at 22:03
diogodiogo
3713 silver badges4 bronze badges
1
I was having the exact issues…
My reason for trying to do a full uninstall of Visual Studio Code was because I was having issues writing code, especially HTML codes. When I type at least 2 letters, the cursor automatically skips to the end of the page and all subsequent letters that I type is written after the HTML close tag.
...
<p> this i </p>
</body>
</html>s only to show the problem I was having with Visual Studio Code
I also tried uninstalling VS Code but everything remains the same and I kept having the same issues. Unlike other softwares, the uninstall application for VS Code doesn’t uninstall also the components (extensions and settings). It only removes the VS Code software.
What I did was to permanently delete any and all folder that has «VS» or «Visual Studio». You also need to check «Microsoft» folders because «VS Code» folders can be found there. After doing all that you definitely want to delete a folder with the name «.vscode» and you can find in your «home» folder. The reason why your workspace remains the same is because all your previous extensions and settings are stored in that folder.
.vscode Extension
I sincerely hope I’ve been helpful to someone.
answered Aug 21, 2019 at 13:28
It also happened with me, Seriously it is frustrating. So to uninstall it completely you have to follow these steps(any Windows OS):
- Press Windows+r
- Type %appdata%localPrograms
- Go to Microsoft VS Code and permanently delete this file
- ———-Done————
- Now install again.
I think it should work for you also. If not then again follow these above steps and do and at the time of installing click the checkbox to Don’t create a Start Menu Folder. And then install it.
——Try these above steps, it will help you.
answered Jan 7, 2019 at 8:59
1
so i think this work but you can go to the file where your vscode is installed or just right click the app and open file location and then you will see an application called unins000 just click that and uninstall it :).
answered Jul 18, 2020 at 10:44
1
As an addition to the approved message, you also might want to get rid of a registry key left by the installer if you can’t access the uninstaller program:
ComputerHKEY_CURRENT_USERSOFTWAREMicrosoftWindowsCurrentVersionUninstall{771FD6B0-FA20-440A-A002-3B3BAC16DC50}_is1
(source)
Once it’s removed, installer will ask you about specifying an installation folder again – usually this does not happen when removing everything but abovementioned registry key.
This might be helpful if you are forced to perform a full wipe of your current VSCode installation. («forced to» – for example, when previous installation was on a faulty HDD, or it got intentionally plugged out for a reason)
answered Feb 9, 2022 at 15:07
Seriously, it’s hyper frustrating that after 35 years making software, Microsoft doesn’t knows yet how to uninstall a program
I’m trying to uninstall Visual Studio Code, yes, this question is similar to https://stackoverflow.com/questions/47689536/uninstall-visual-studio-code-in-windows but answers are partial and incorrect.
I have done, uninstall using the control panel. Then uninstall everything in %appdata%code, then deleting %USERPROFILE%.vs… (it’s different path if you use visual studio code or visual studio code insiders)
No matter what, after I install the program again, it will show my environment just as it was before doing all this.
So, how do you uninstall completely, to do a fresh VS Code installation without installing Windows 10 from scratch?
LWC
7403 gold badges12 silver badges34 bronze badges
asked Dec 2, 2018 at 16:21
1
After uninstalling vscode, remove:
%UserProfile%.vscode%AppData%Code%LocalAppData%ProgramsMicrosoft VS Code
answered Sep 16, 2020 at 22:03
diogodiogo
3713 silver badges4 bronze badges
1
I was having the exact issues…
My reason for trying to do a full uninstall of Visual Studio Code was because I was having issues writing code, especially HTML codes. When I type at least 2 letters, the cursor automatically skips to the end of the page and all subsequent letters that I type is written after the HTML close tag.
...
<p> this i </p>
</body>
</html>s only to show the problem I was having with Visual Studio Code
I also tried uninstalling VS Code but everything remains the same and I kept having the same issues. Unlike other softwares, the uninstall application for VS Code doesn’t uninstall also the components (extensions and settings). It only removes the VS Code software.
What I did was to permanently delete any and all folder that has «VS» or «Visual Studio». You also need to check «Microsoft» folders because «VS Code» folders can be found there. After doing all that you definitely want to delete a folder with the name «.vscode» and you can find in your «home» folder. The reason why your workspace remains the same is because all your previous extensions and settings are stored in that folder.
.vscode Extension
I sincerely hope I’ve been helpful to someone.
answered Aug 21, 2019 at 13:28
It also happened with me, Seriously it is frustrating. So to uninstall it completely you have to follow these steps(any Windows OS):
- Press Windows+r
- Type %appdata%localPrograms
- Go to Microsoft VS Code and permanently delete this file
- ———-Done————
- Now install again.
I think it should work for you also. If not then again follow these above steps and do and at the time of installing click the checkbox to Don’t create a Start Menu Folder. And then install it.
——Try these above steps, it will help you.
answered Jan 7, 2019 at 8:59
1
so i think this work but you can go to the file where your vscode is installed or just right click the app and open file location and then you will see an application called unins000 just click that and uninstall it :).
answered Jul 18, 2020 at 10:44
1
As an addition to the approved message, you also might want to get rid of a registry key left by the installer if you can’t access the uninstaller program:
ComputerHKEY_CURRENT_USERSOFTWAREMicrosoftWindowsCurrentVersionUninstall{771FD6B0-FA20-440A-A002-3B3BAC16DC50}_is1
(source)
Once it’s removed, installer will ask you about specifying an installation folder again – usually this does not happen when removing everything but abovementioned registry key.
This might be helpful if you are forced to perform a full wipe of your current VSCode installation. («forced to» – for example, when previous installation was on a faulty HDD, or it got intentionally plugged out for a reason)
answered Feb 9, 2022 at 15:07
Seriously, it’s hyper frustrating that after 35 years making software, Microsoft doesn’t knows yet how to uninstall a program
I’m trying to uninstall Visual Studio Code, yes, this question is similar to https://stackoverflow.com/questions/47689536/uninstall-visual-studio-code-in-windows but answers are partial and incorrect.
I have done, uninstall using the control panel. Then uninstall everything in %appdata%code, then deleting %USERPROFILE%.vs… (it’s different path if you use visual studio code or visual studio code insiders)
No matter what, after I install the program again, it will show my environment just as it was before doing all this.
So, how do you uninstall completely, to do a fresh VS Code installation without installing Windows 10 from scratch?
LWC
7403 gold badges12 silver badges34 bronze badges
asked Dec 2, 2018 at 16:21
1
After uninstalling vscode, remove:
%UserProfile%.vscode%AppData%Code%LocalAppData%ProgramsMicrosoft VS Code
answered Sep 16, 2020 at 22:03
diogodiogo
3713 silver badges4 bronze badges
1
I was having the exact issues…
My reason for trying to do a full uninstall of Visual Studio Code was because I was having issues writing code, especially HTML codes. When I type at least 2 letters, the cursor automatically skips to the end of the page and all subsequent letters that I type is written after the HTML close tag.
...
<p> this i </p>
</body>
</html>s only to show the problem I was having with Visual Studio Code
I also tried uninstalling VS Code but everything remains the same and I kept having the same issues. Unlike other softwares, the uninstall application for VS Code doesn’t uninstall also the components (extensions and settings). It only removes the VS Code software.
What I did was to permanently delete any and all folder that has «VS» or «Visual Studio». You also need to check «Microsoft» folders because «VS Code» folders can be found there. After doing all that you definitely want to delete a folder with the name «.vscode» and you can find in your «home» folder. The reason why your workspace remains the same is because all your previous extensions and settings are stored in that folder.
.vscode Extension
I sincerely hope I’ve been helpful to someone.
answered Aug 21, 2019 at 13:28
It also happened with me, Seriously it is frustrating. So to uninstall it completely you have to follow these steps(any Windows OS):
- Press Windows+r
- Type %appdata%localPrograms
- Go to Microsoft VS Code and permanently delete this file
- ———-Done————
- Now install again.
I think it should work for you also. If not then again follow these above steps and do and at the time of installing click the checkbox to Don’t create a Start Menu Folder. And then install it.
——Try these above steps, it will help you.
answered Jan 7, 2019 at 8:59
1
so i think this work but you can go to the file where your vscode is installed or just right click the app and open file location and then you will see an application called unins000 just click that and uninstall it :).
answered Jul 18, 2020 at 10:44
1
As an addition to the approved message, you also might want to get rid of a registry key left by the installer if you can’t access the uninstaller program:
ComputerHKEY_CURRENT_USERSOFTWAREMicrosoftWindowsCurrentVersionUninstall{771FD6B0-FA20-440A-A002-3B3BAC16DC50}_is1
(source)
Once it’s removed, installer will ask you about specifying an installation folder again – usually this does not happen when removing everything but abovementioned registry key.
This might be helpful if you are forced to perform a full wipe of your current VSCode installation. («forced to» – for example, when previous installation was on a faulty HDD, or it got intentionally plugged out for a reason)
answered Feb 9, 2022 at 15:07
Бесплатный, мощный, очень популярный, с кучей дополнений, да что там говорить, сам Фейсбук выбрал его в качестве основного редактора!
Сегодня речь пойдет о редакторе кода Visual Studio Code или просто VS Code. Мы с тобой его установим, настроим, а также применим плагины, которые существенно упростят нам работу.
Если больше интересен редактор кода Sublime Text 3 по нему статья тут https://habr.com/ru/post/458206/
Содержание:
- Полное удаление
- Установка
- Запуск на слабом ПК
- Русификация
- Знакомство с интерфейсом
- Установка цветовой темы и пакета иконок
- Параметры и настройки программы
- Настройка сниппетов
- Установка и настройка плагинов.
- (Бонус) Связь проекта с GitHub
Удаление
Если ты уже пользуешься VS Code, но решил начать с чистого листа, то я покажу, как удалить программу полностью, включая все настройки и плагины. Кроме того, что программу нужно удалить из панели управления Windows, нужно еще перейти на Диск C > Пользователи > Твое имя пользователя и здесь удалить папку .vscode
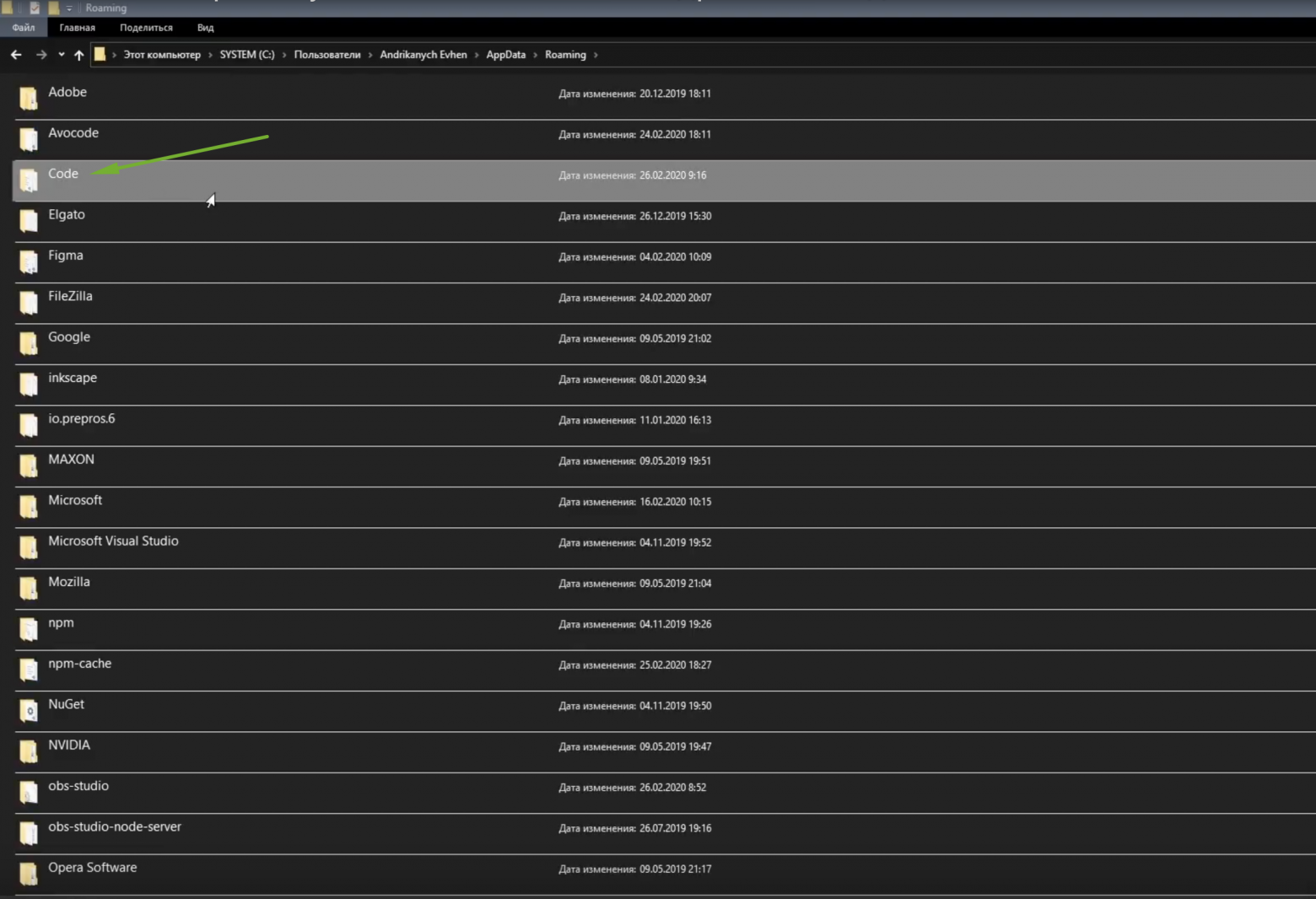
В строке пути нужно дописать AppData, далее переходим в папку Roaming и здесь нужно удалить папку Code.
Установка
Отлично, теперь мы можем установить программу. Переходим на сайт code.visualstudio.com, секция Download. Здесь есть версия под Mac, Linux. Меня интересует Windows. Нажимаем и скачиваем себе на ПК. Кстати, сайт программы очень полезный, поэтому советую его изучить.
Программа скачана, запускаем инсталлятор и следуем инструкциям: принимаем, добавляем все галочки, далее, ждем пока программа установится на наш ПК.
Запуск на слабой машине
Когда программа установлена, можем ее запустить. Но запустится она не на каждом компьютере. Дело в том, что программа достаточно ресурсоемкая. Поэтому на слабой машине можно получить такой результат: вместо интерфейса программы черный экран, а процессор потеет на все 100%. Но выход есть — необходимо открыть контекстное меню ярлыка программы и дописать в пути к файлу вот такой флаг: —disable-gpu
Отлично, теперь программа запустится даже на калькуляторе.
Установка языка
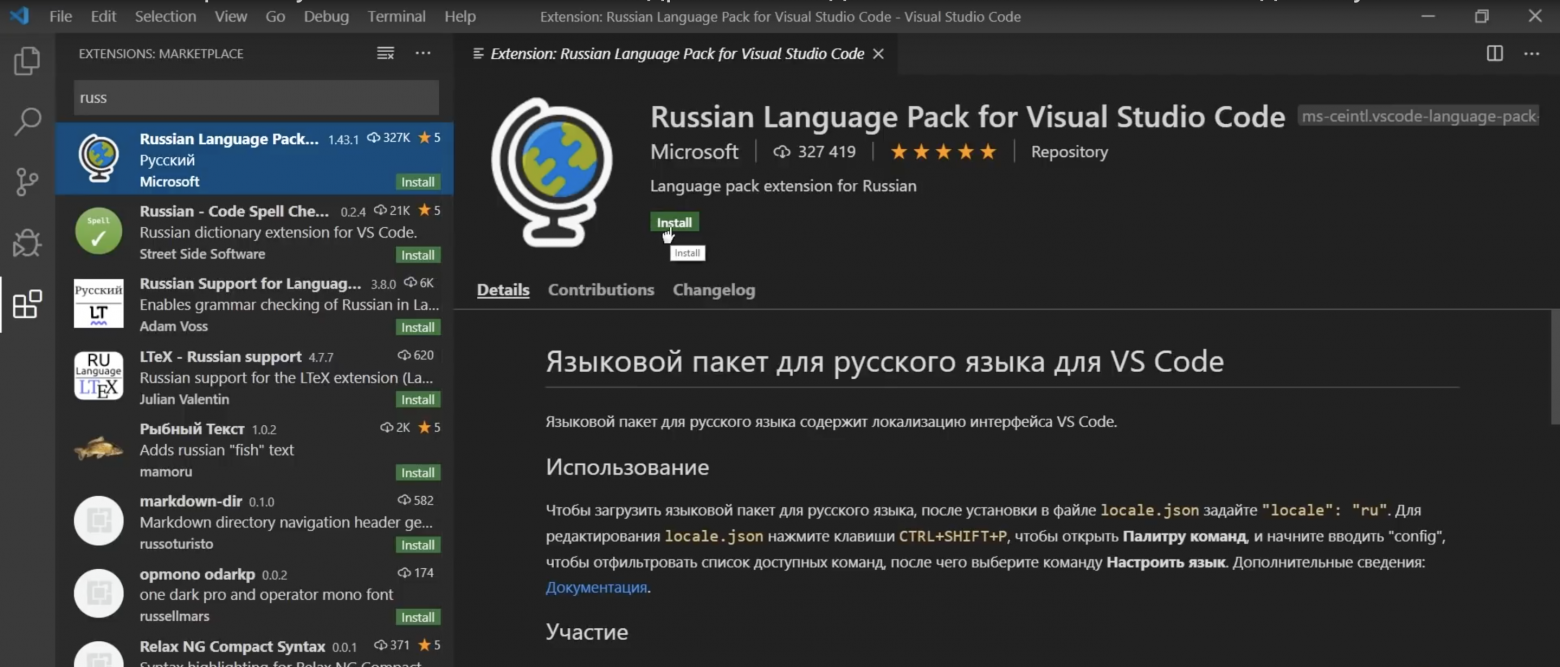
Программа запущена и мы можем приступить к знакомству с ней. А чтобы знакомится было проще, я установлю русский язык. Для этого я щелкаю на иконку расширений, В поле поиска начинаю писать russian, пока не увижу пакет Russian Language Pack for Visual Studio Code.
Жму на кнопочку Install. Далее программа попросит перезапуститься, делаем это. Отлично, теперь будет намного понятней. Но, если ты владеешь английским, то переходить на русский совсем не обязательно.
Экран Приветствия
Боковую панель я пока скрою, мы еще не раз к ней вернемся.
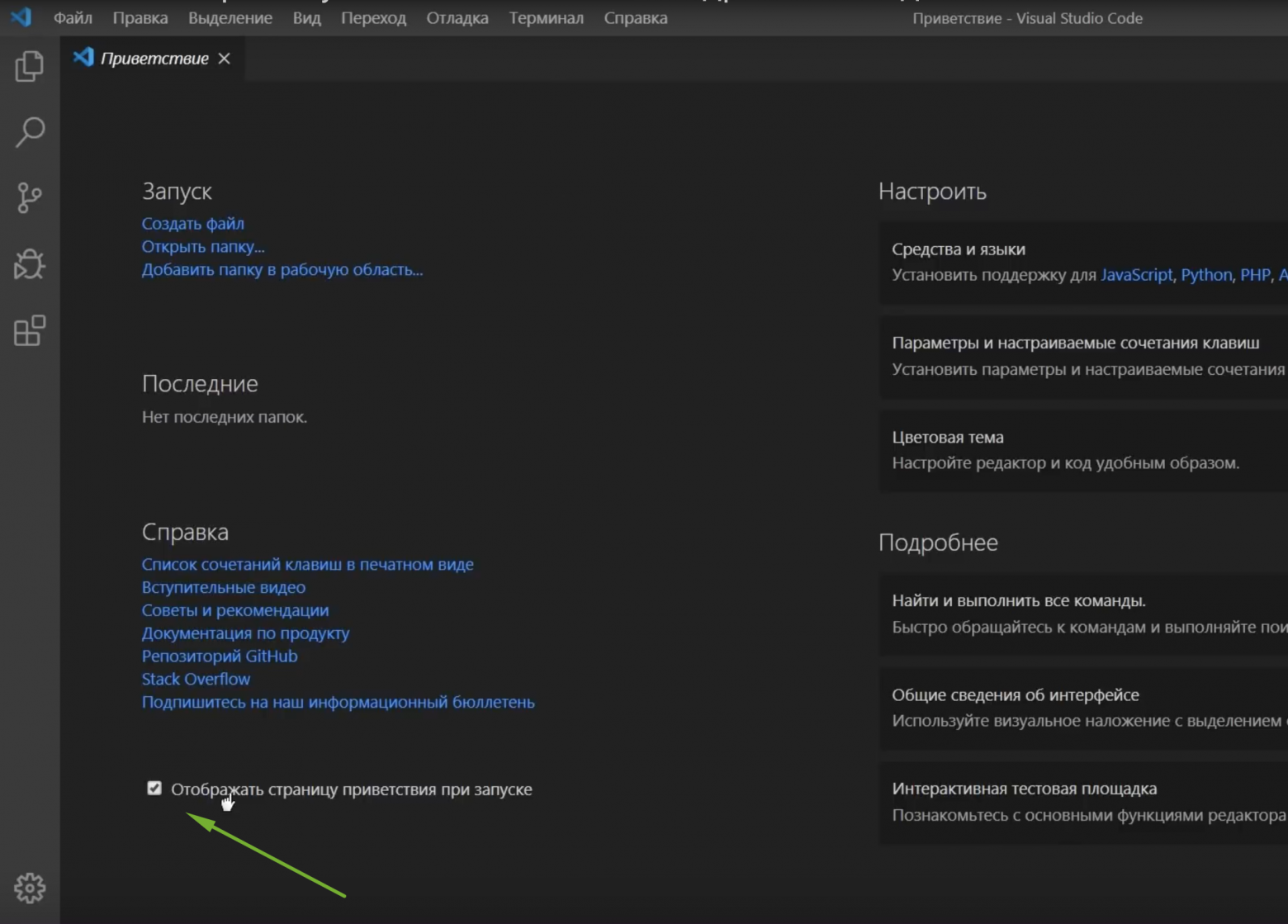
Первое, что мы видим — это экран приветствия. Здесь есть пункт, с помощью которого мы можем импортировать все настройки, клавиши из уже установленных редакторов, например Vim, Sublime, Atom и другие.
Это значительно ускорит и облегчит переход с одного редактора в другой. Но сегодня мы все будем делать с нуля. Далее здесь есть другие полезные ссылки — Общие сведения об интерфейсе, а также список сочетаний клавиш в очень удобном виде и многое другое.
Советую изучить этот экран, а когда он будет уже не нужен при каждом запуске программы, необходимо снять вот эту галочку. Позже ты всегда сможешь вызвать его из меню Справка > Приветствие.
Интерфейс из коробки
Лень читать? Тут видео версия.
Все приготовления сделаны и теперь мы можем ознакомиться с интерфейсом программы и заодно посмотрим что может VS Code из коробки.
Вызовем окно Общие сведения об интерфейсе и посмотрим основные элементы программы.
Сверху мы видим меню. Далее есть интерфейс выполнения любой команды, которую мы можем всегда вызвать. Общая область редактора. Слева Панель действий. Снизу строка состояния, с него мы и начнем. Подсказки говорят нам о том, что здесь есть Просмотр ошибок и предупреждений. Можно вызвать встроенный терминал.
Рассмотрим все подробнее.
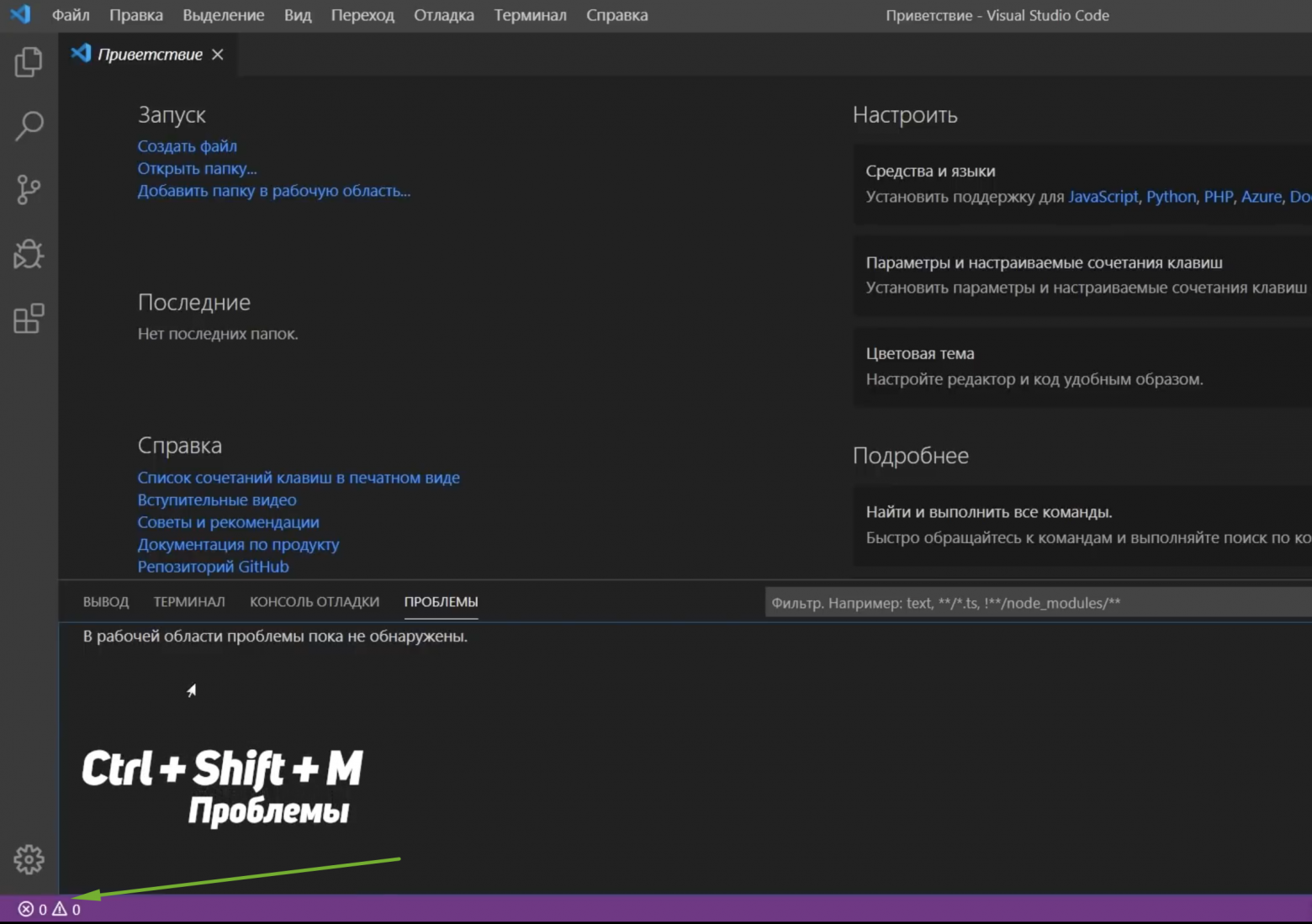
Строка состояния
Проблемы
В левой части цифры возле иконок будут отображать количество ошибок и предупреждений, которые возникли в ходе выполнения кода.
Чтобы открыть панель, нужно щелкнуть на эти иконки либо зажать Ctrl+Shift+М, здесь нам будет выводиться сам текст сообщений о проблемах.
В панели можно отфильтровать эти сообщения, свернуть их, развернуть всю панель на весь экран или закрыть ее.
Консоль отладки
Помимо вкладки вывода проблем в этой панели у нас еще есть Консоль отладки кода, к ней мы еще вернемся.
Вывод
Журнал вывода работы всех программ и систем редактора. Здесь также можно отфильтровать этот журнал, очистить его, заблокировать скролл сообщений, развернуть панель или закрыть ее.
Терминал
Последняя вкладка в этой панели — встроенный терминал. Вызвать его можно зажав Ctrl+`.
В Панели управления можно еще добавить терминалов, разделить окно на несколько частей, удалить окно терминала, переключаться между окнами терминала, а также выбрать оболочку по умолчанию.
Например, у меня установлен GitBash. Выбрав его, добавляем новое окно терминала, у меня откроется именно этот интерфейс.Традиционно здесь можно развернуть панель на весь экран и закрыть ее.
Уведомления
Справа в строке состояния мы видим уведомления, сейчас их нет. Также есть возможность отправить твит с отзывом о программе.
Также в панели состояния будут появляться множество других элементов.
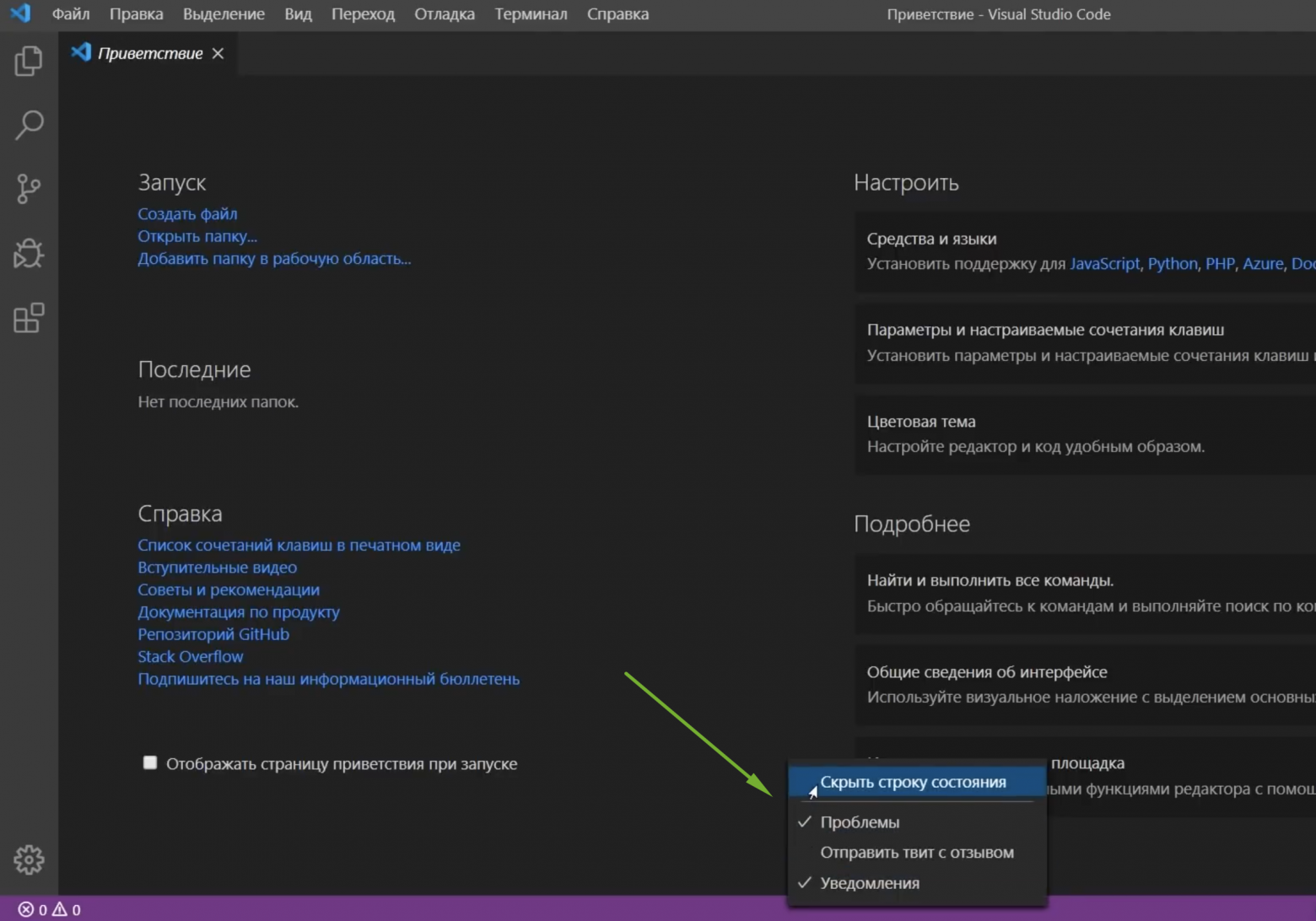
Контекстное меню
Также мы можем вызвать контекстное меню и убрать с этой строки то, чем мы не пользуемся. Например, твит с отзывом, чтобы освободить место.
Также в этом же контекстном меню можем скрыть эту строку полностью.
Панель действий
По умолчанию в левой части редактора расположилась панель действий с 6 элементами:
- Проводник, он же встроенный файл менеджер;
- Поиск;
- Система управления контролем версий;
- Запуск и отладка приложений;
- Установщик различных дополнений — наш редактор;
- Внизу шестеренка, кликнув на которую мы увидим меню основных настроек программы.
Проводник
Начнем с Проводника, открыть его можно кликнув на иконку либо зажав Ctrl+Shift+E.
Очень удобно, что при наведении на иконку редактор подсказывает нам сочетание клавиш.
Тут мы видим 3 основные вкладки:
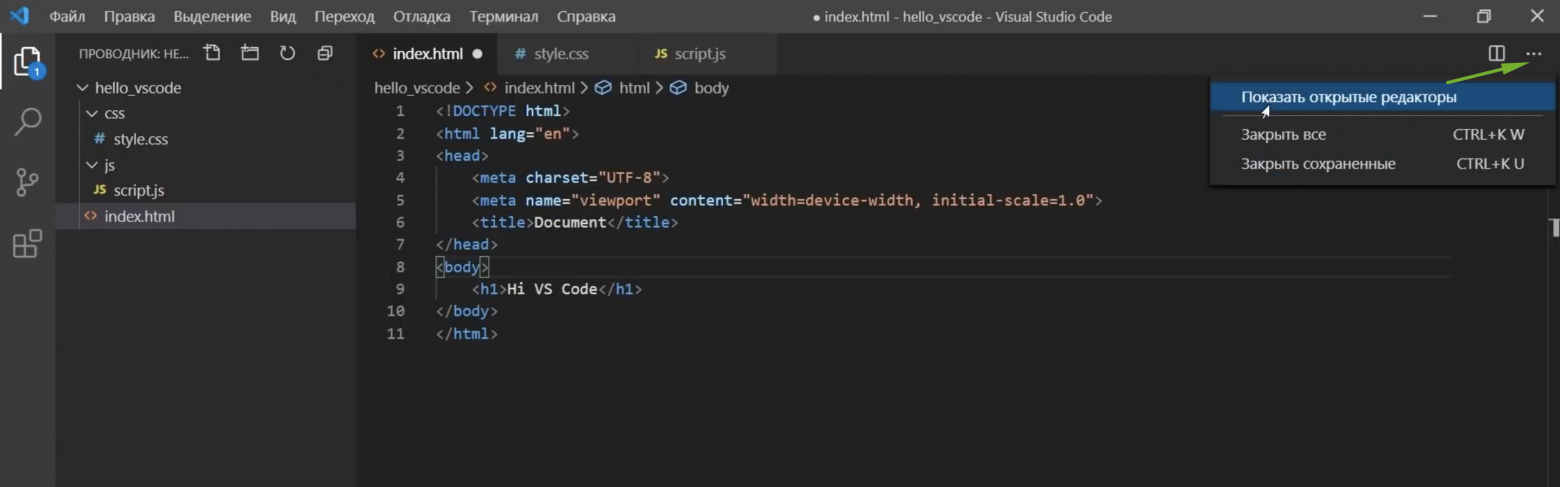
- Открытые редакторы — здесь будет список открытых для редактирования файлов.
- Вкладка с папками, проектами. Сейчас у нас нет открытых папок.
- Структура, — сейчас тут ничего нет, к ней мы вернемся позже.
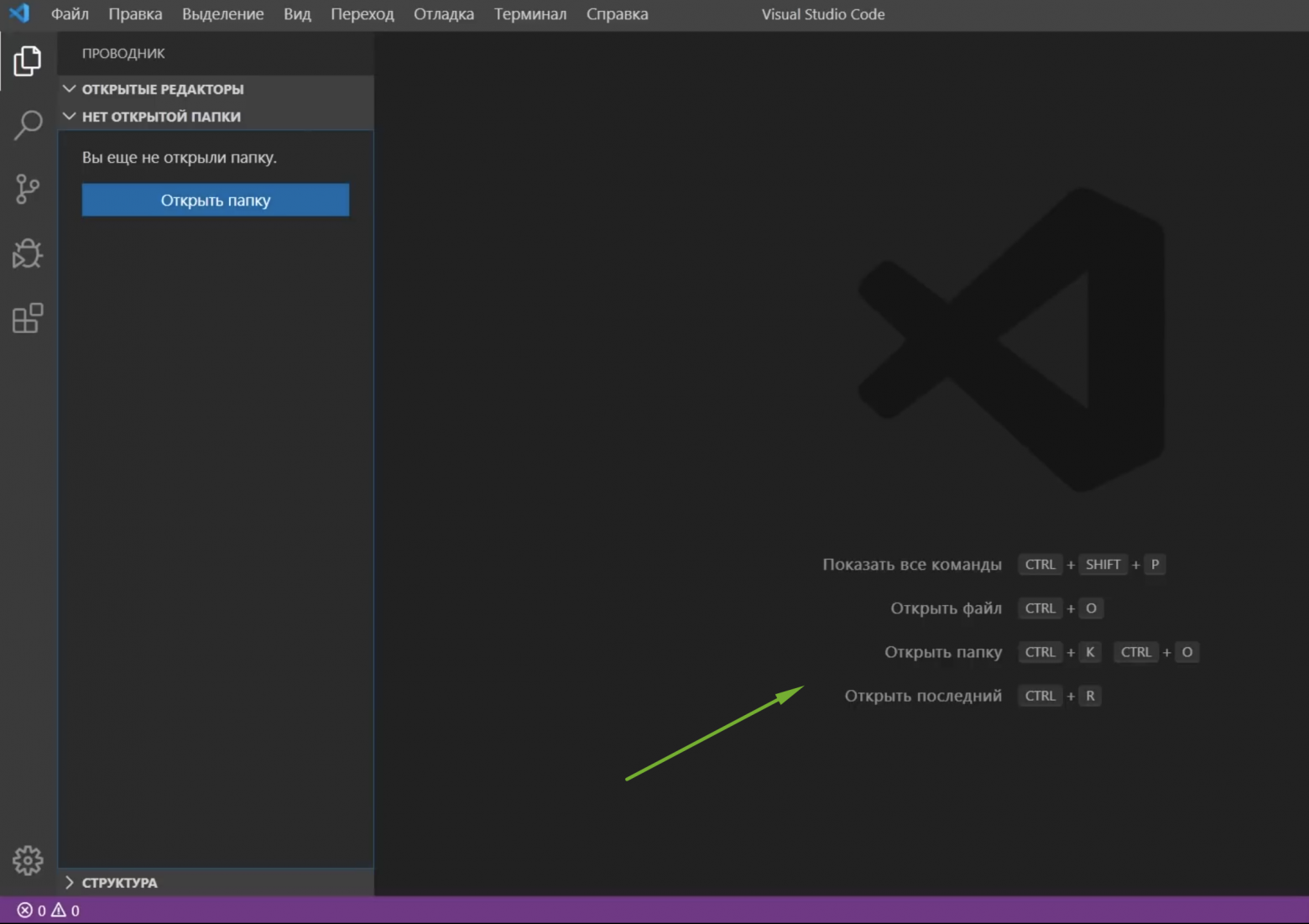
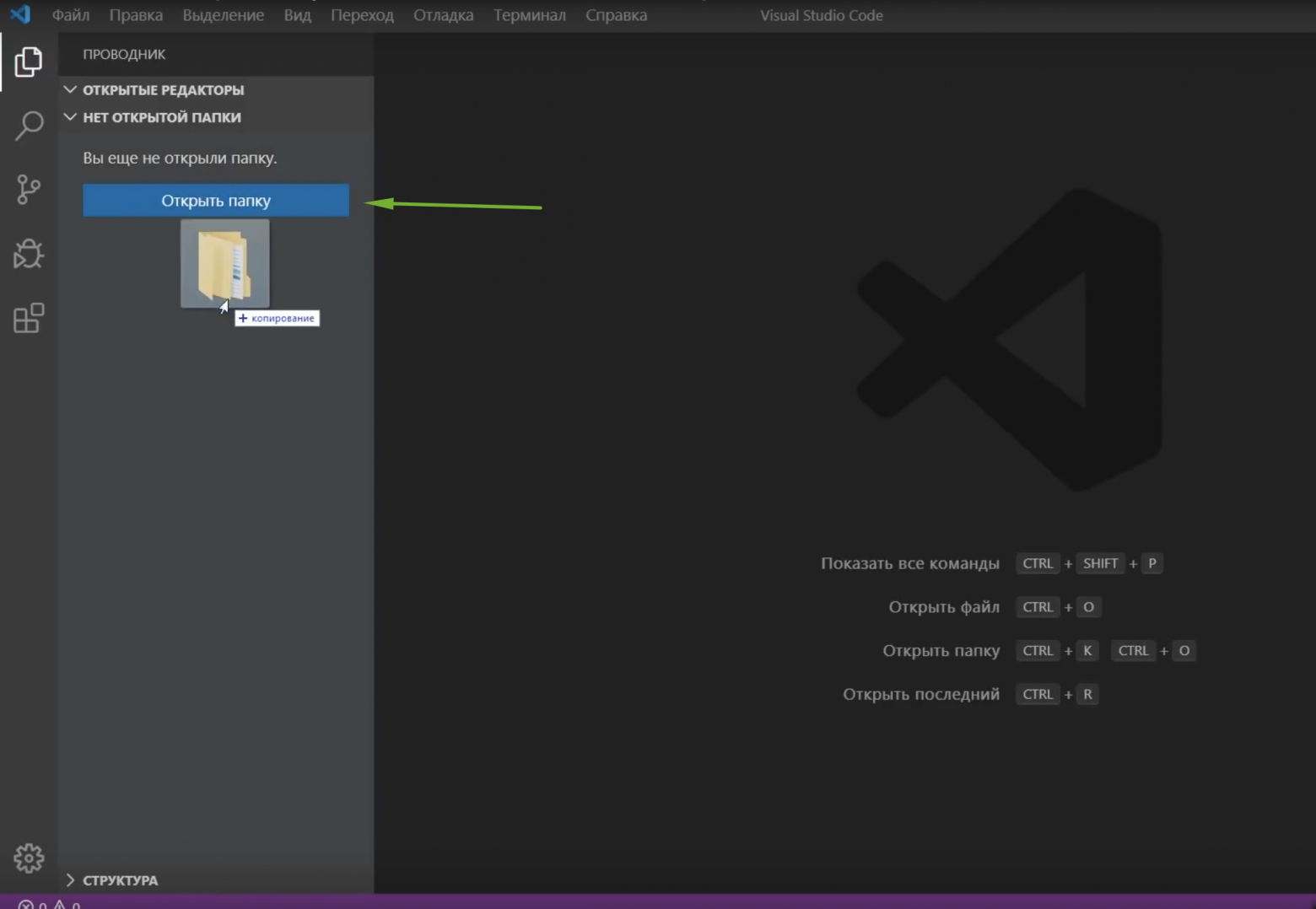
Окно Приветствия мы можем уже закрыть. Когда все окна закрыты, то редактор выводит такую заглушку, где показывает сочетания клавиш для основных действий:
Давай добавим в редакторе пустую папку нашего будущего проекта. Для этого нужно кликнуть Открыть папку либо просто перетащить ее в это поле.
Сейчас у нас появилась пустая папка hello_vscode, а также некоторые элементы управления:
- Создать файл;
- Создать папку;
- Обновить все файлы и папки;
- Свернуть все в проводнике.
Давай создадим некоторые файлы, которые нам нужны для проекта. Нажимаем Создать файл, пишем например Index.html. Далее мы можем создать папку css и в ней создать файл style.css. Очень удобно пользоваться этим встроенным файл менеджером.
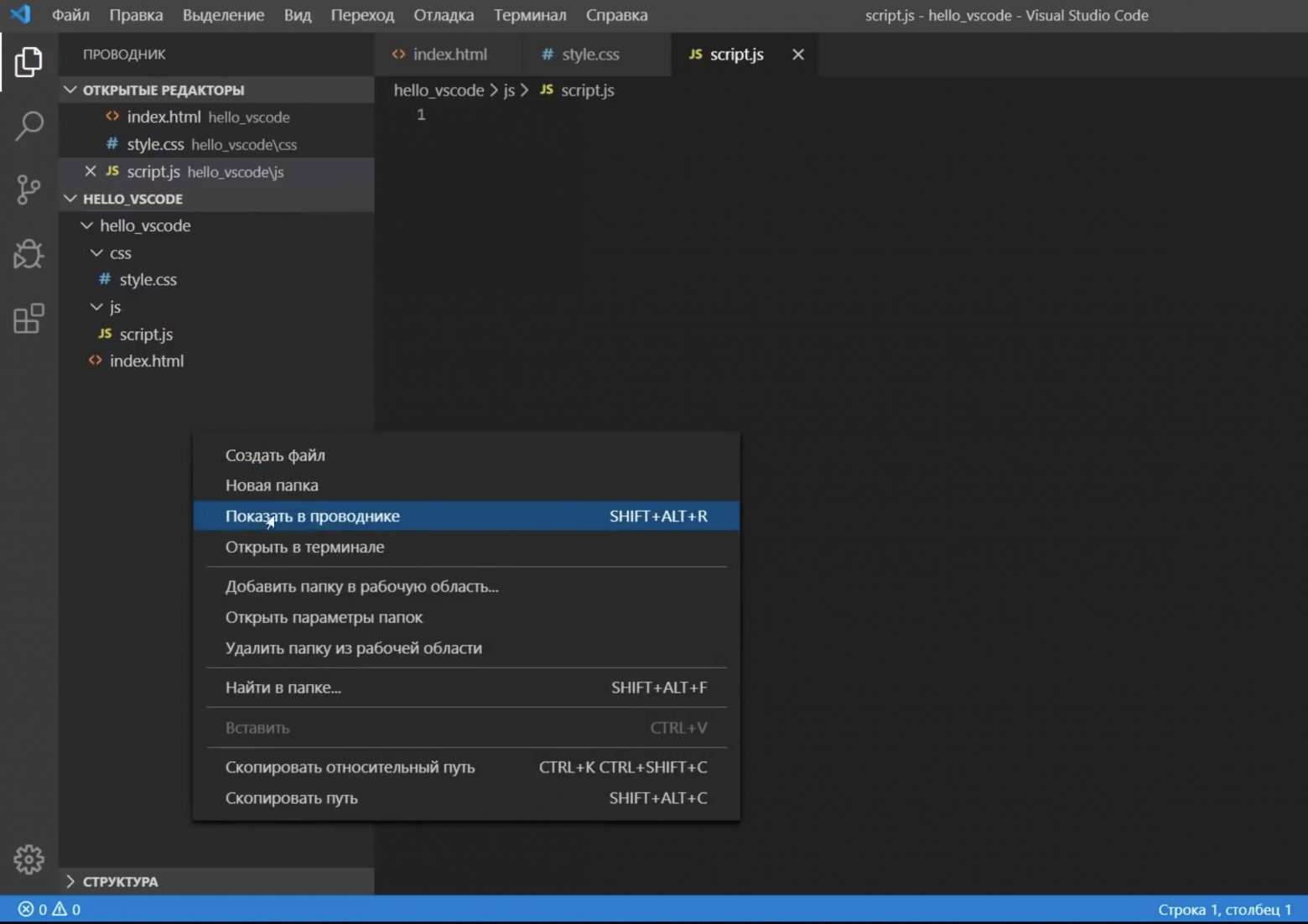
Также для создания файлов и папок можно пользоваться контекстным меню. Помимо этого здесь есть еще интересные функции, например показать папку в проводнике Windows.
Теперь мы можем перейти в Index.html и написать туда что-то интересное, например “Hello VC Code”.
Подсветка синтаксиса
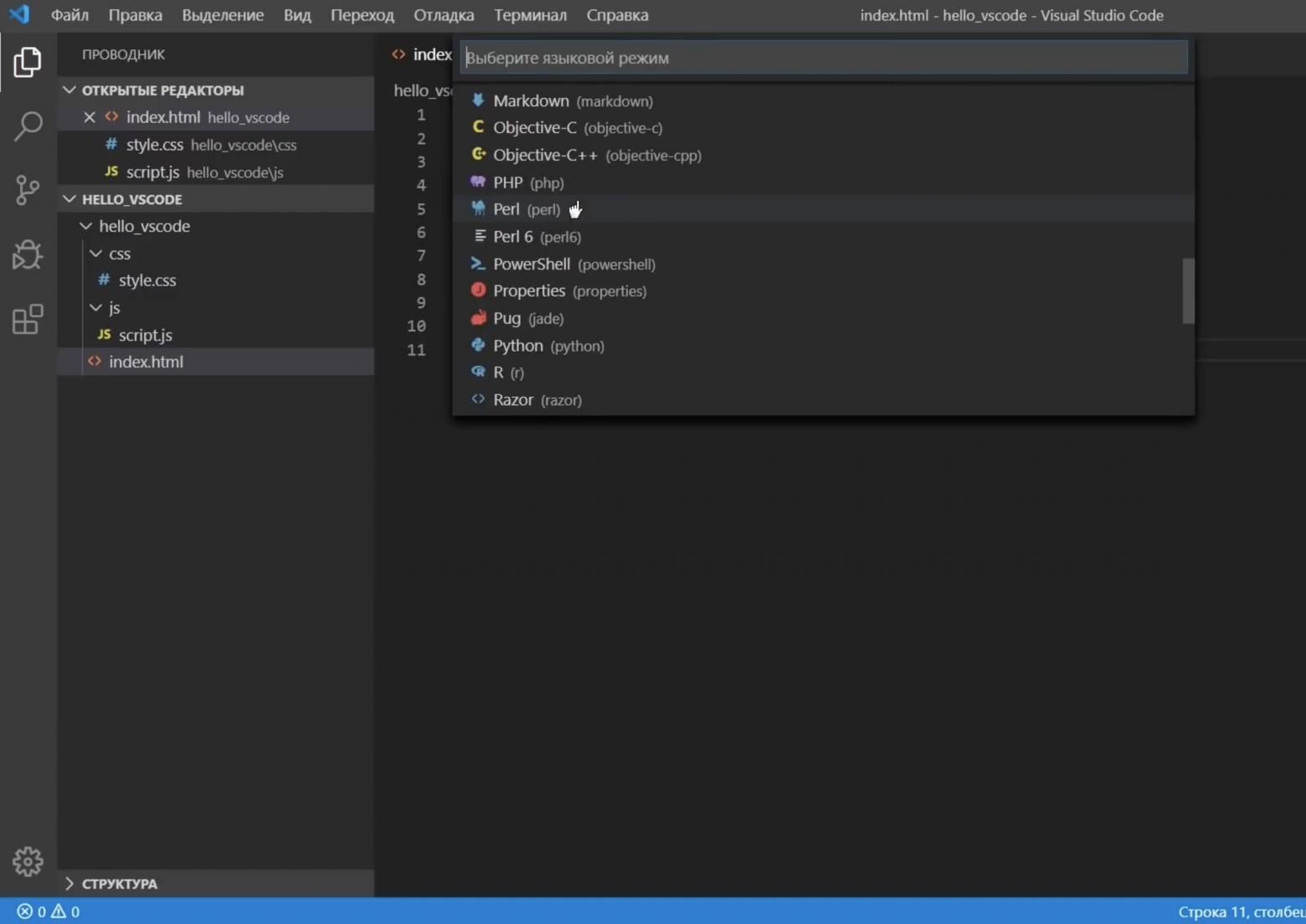
Сразу хочется сказать пару слов о подсветке синтаксиса — это такая способность редактора распознавать код и раскрашивать отдельные его элементы. Когда мы открыли файл и начали в нем работать, внизу в строке состояния помимо прочих новых элементов появился элемент html. Это означает, что редактор узнал язык и соответствующим образом его подсветил. Кликнув на этот элемент, мы увидим большой список подсветок для различных языков.
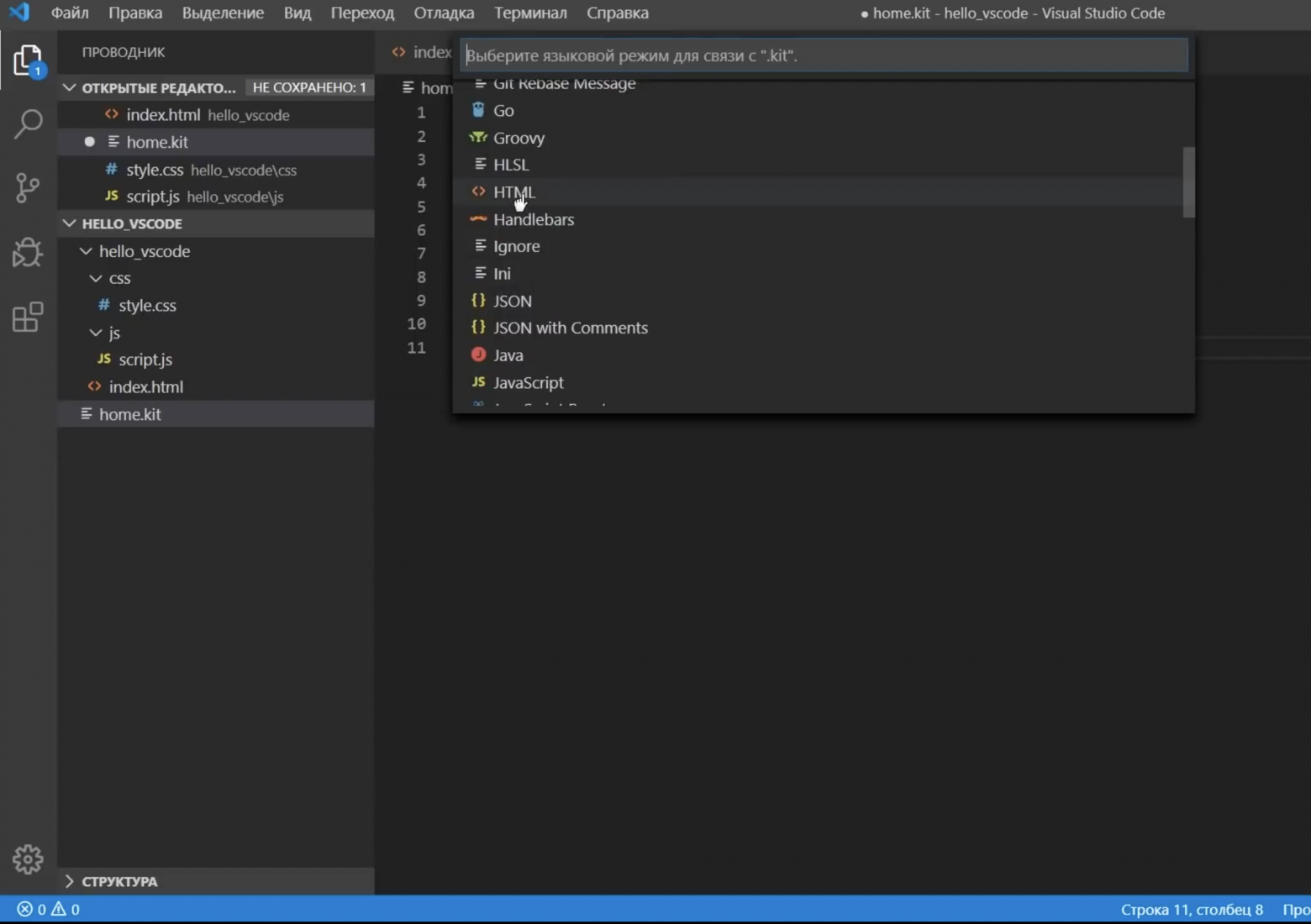
Этот список не может включать в себя абсолютно все. Например, если мы работаем с файлом .kit. Давайте создадим index.kit и скопируем туда наш код. Мы увидим, что подсветки никакой нет, а вместо элемента html мы видим надпись простой текст. Что делать в этом случае? Нам нужно кликнуть на простой текст и тут у нас есть выбор — вместо автоматического обнаружения мы можем попробовать поискать дополнения для подсветки синтаксиса именно для файлов .kit.
Если это ничего не дает, то мы можем настроить сопоставления. Кликаем сюда и выбираем язык сопоставления для файлов .kit. В моем случае это html.
Теперь все файлы .kit программа будет распознавать как html файл и соответствующим образом подсвечивать. Вернемся к нашему настоящему html файлу. Сохраним все, что мы тут отредактировали. Результат работы можно увидеть открыв этот файл в браузере. Во вкладке структура мы увидим, что появилась такая древовидная структура нашего документа
Дополнительной полезной возможностью проводника будет его Контекстное меню, где мы можем отобразить или скрыть любую вкладку. Например, я уберу структуру и уберу открытые редакторы.
В итоге у меня останется только папка с проектом.
Поиск
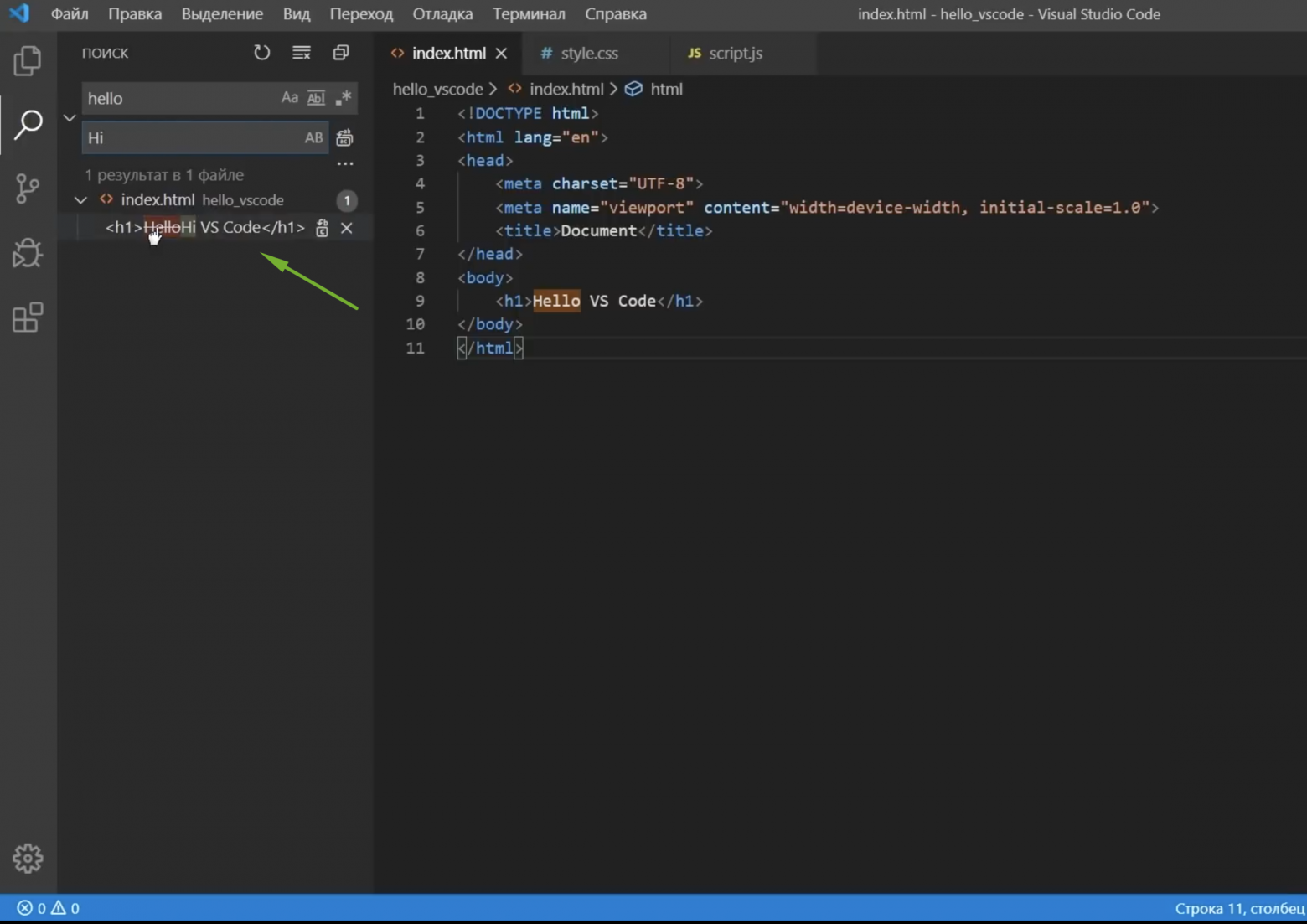
Поиск (Ctrl+Shift+F) — штука нужная. Пишем слово hello, которое мы указывали в нашем html файле. Поиск его сразу же нашел, подсветил, показал в каком файле. Тут же можно заменить это слово на какое-то другое.
Здесь удобно нам все это показывает, нажав здесь на иконку слово будет заменено.
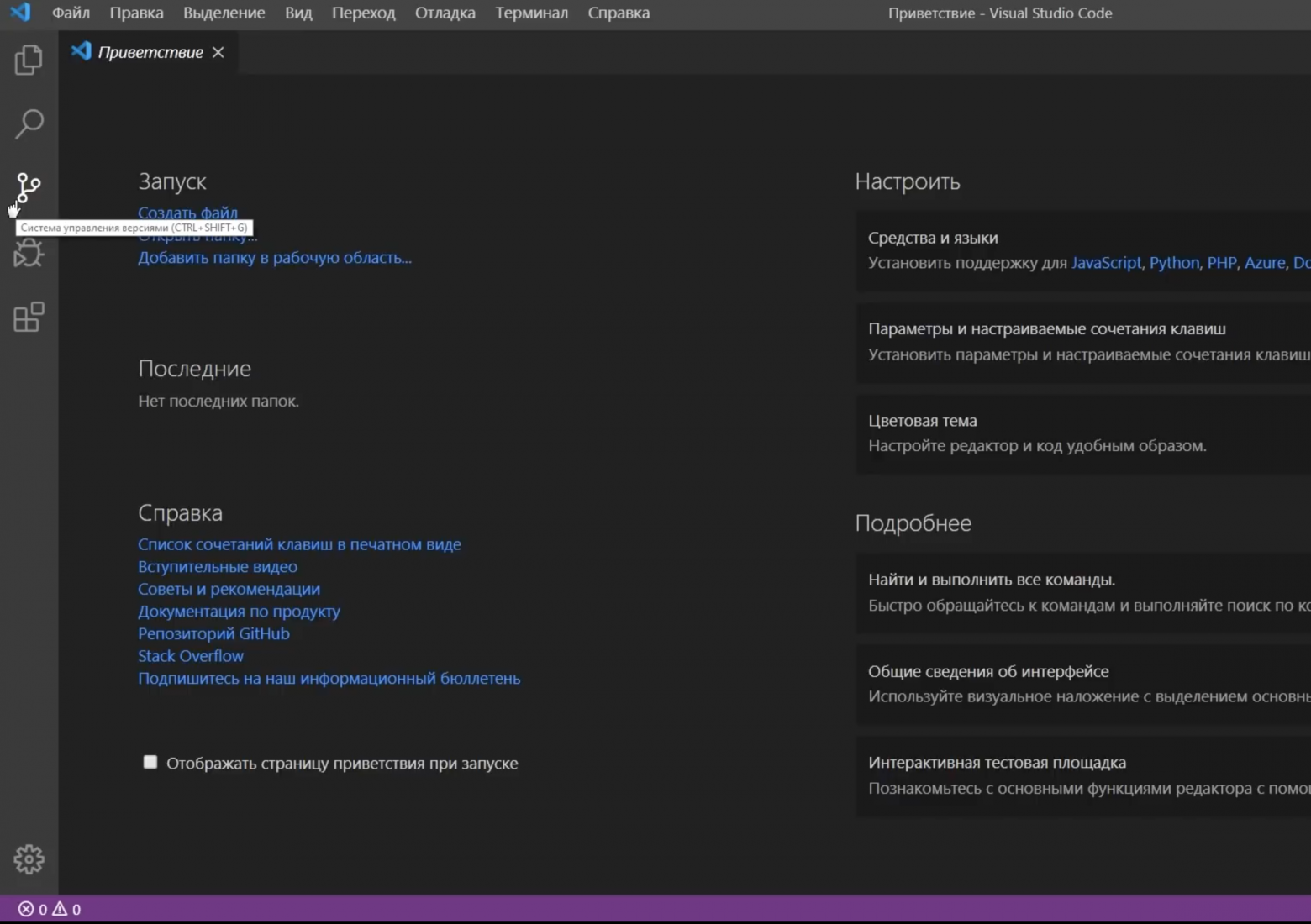
Система управления контролем версий
Открыть вкладку можно кликнув на иконку либо зажав Ctrl+Shift+G. Для тех, кто уже знаком с системами контроля версий, например Git, тот оценит эту возможность. Немного позже я покажу как связать свой локальный проект с репозиторием на GitHub.
Отладка приложения
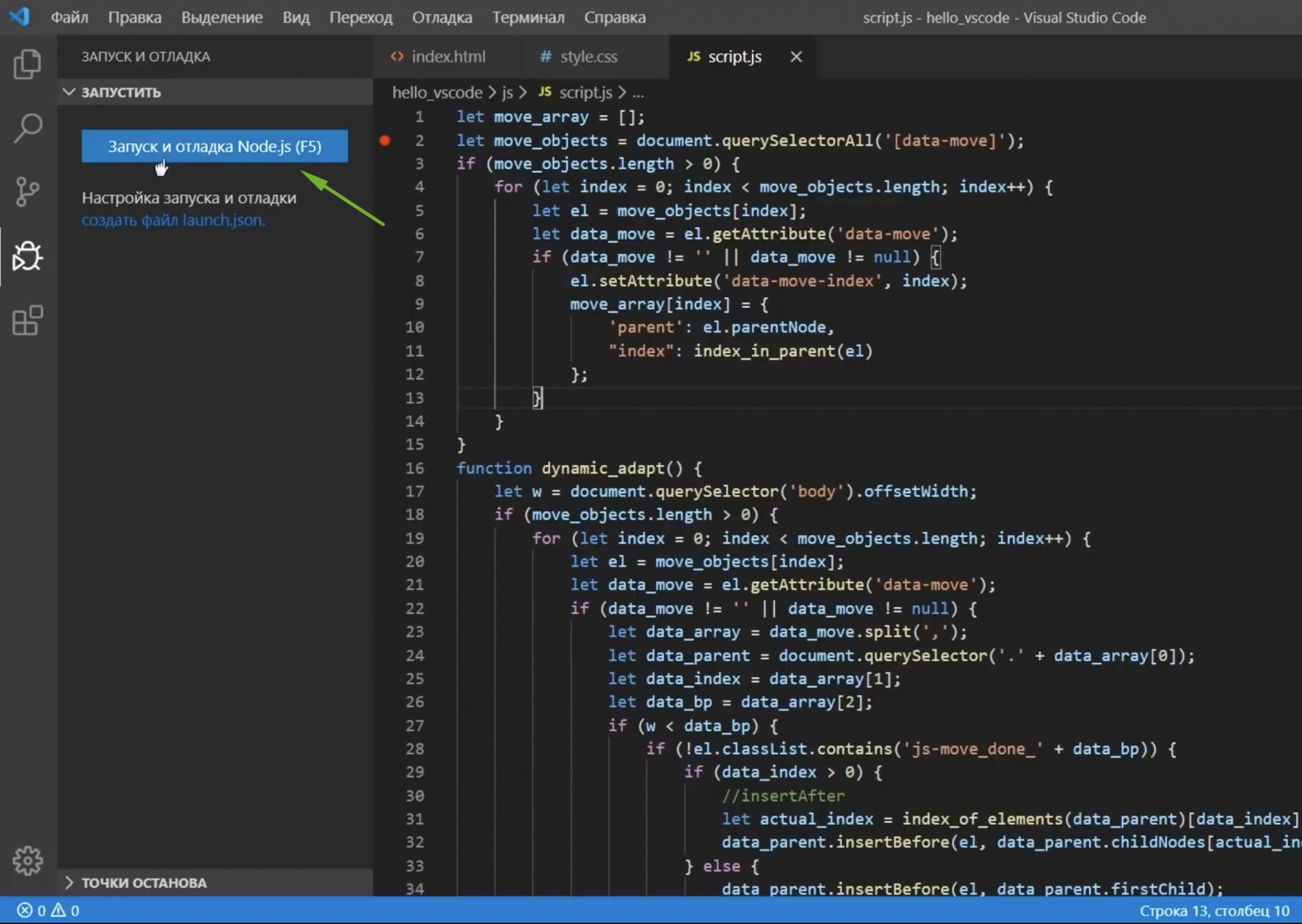
Следующий элемент панели действий — это Отладка приложения. Этот инструмент как самостоятельно так и с помощью сторонних плагинов позволяет нам анализировать выполнение того или иного программного кода.
Например, у нас есть некий javascript код, и для того, чтобы запустить отладку, мы можем нажать на кнопку здесь либо нажать F5.
Результат отладки будет выведен в нижней панели, также можно устанавливать так называемые точки останова кода и перемещаться между ними, что очень удобно.
Расширения
Тут у нас целый склад расширений и плагинов для нашего редактора. Мы уже использовали эту вкладку для установки языкового пакета. Кликаем на иконку либо зажав сочетание клавиш Ctrl+Shift+X мы увидим поле поиска расширений и три дополнительных вкладки:
- Включено — выводятся все установленные расширения;
- Рекомендуемые;
- Расширения, которые установлены, но отключены.
Во вкладке с нашими установленными расширениями у нас есть быстрый к ним доступ, мы можем посмотреть, почитать какую-то информацию, горячие клавиши, узнать все подробности об этом расширении. Также, его можно удалить здесь же, нажав на кнопку Удалить. К расширениям мы еще вернемся и установим самые лучшие и полезные из них.
Настройки
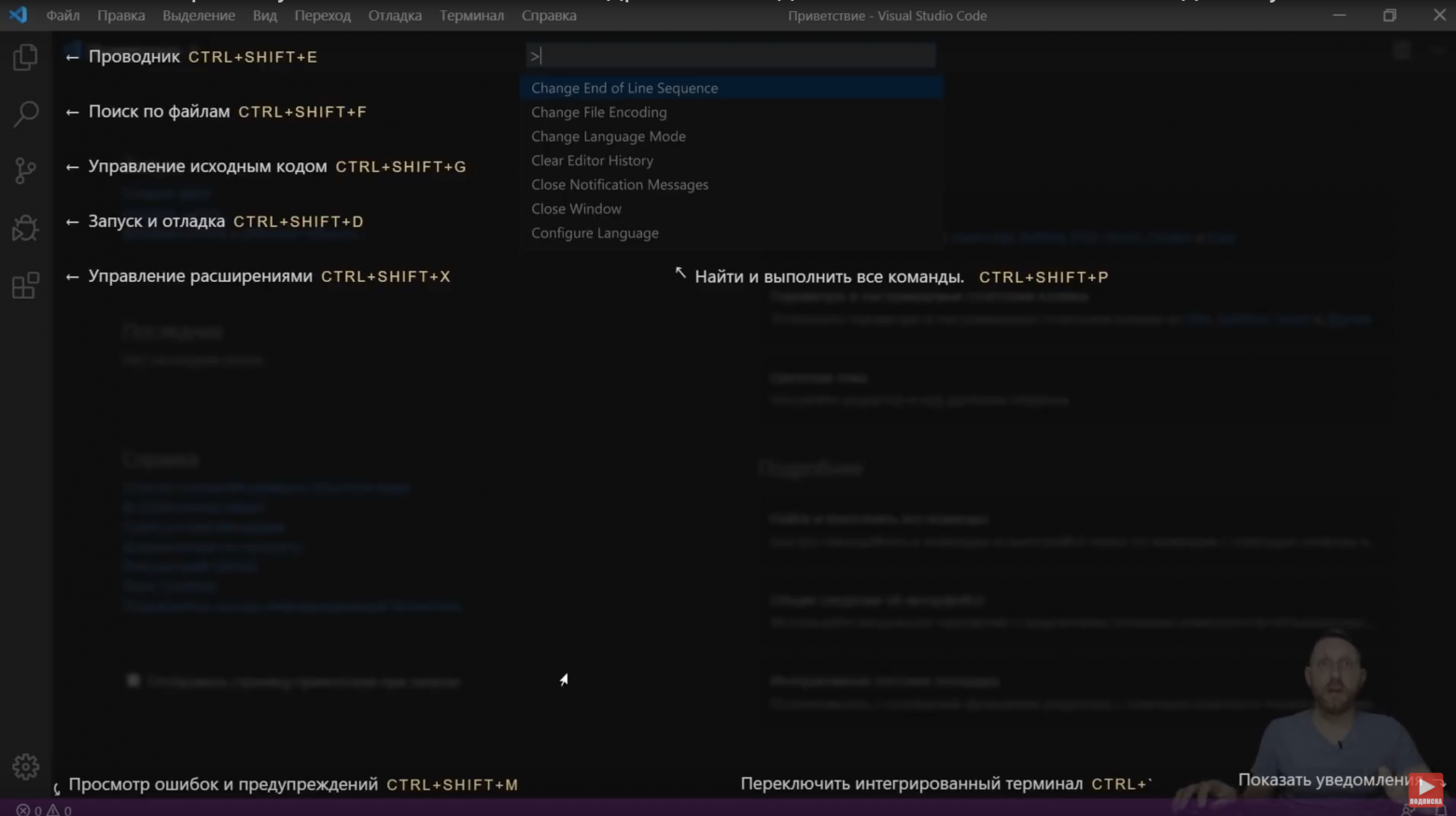
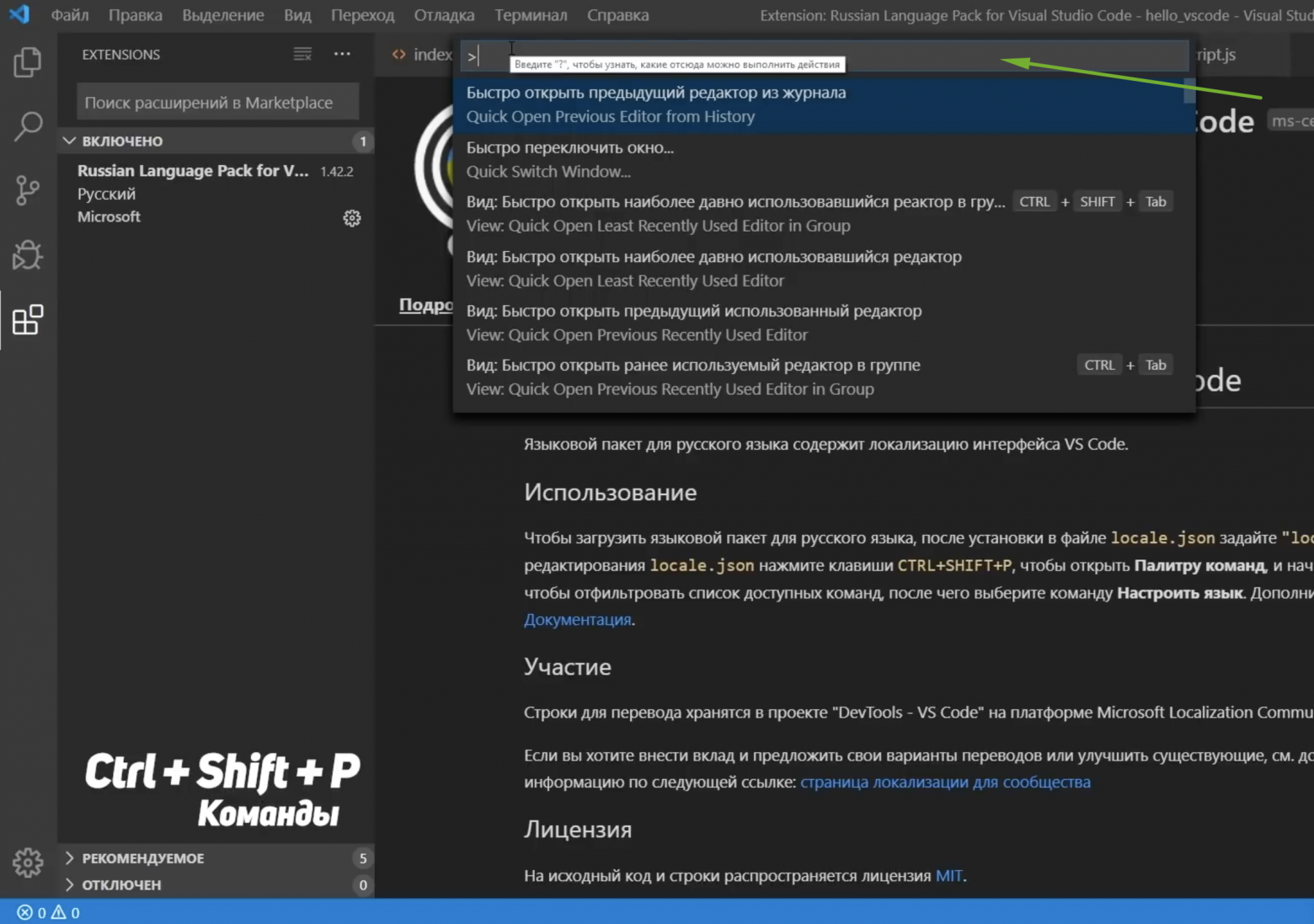
На панели действий у нас остался еще один элемент — шестеренка — меню основных настроек. Здесь мы можем вызвать палитру команд кликнув тут или Ctrl+Shift+P. Откроется такой блок, где мы можем найти и выполнить любую команду редактора или установленных плагинов.
Далее сочетания клавиш. Здесь мы можем настроить свои сочетания клавиш командам либо изменить к существующим. К ним мы еще вернемся. Пользовательские фрагменты кода, так называемые сниппеты — маленькие сокращения которые будут вызывать нужный нам фрагмент кода. Сегодня мы научимся их настраивать. Тут же можно настроить цветовую тему программы, значки для файлов и многое другое.
Заканчивая с Панелью действий, стоит отметить, что можно быстро вызвать последнюю открытую вкладку сочетанием Ctrl+B. Также скрыв контекстное меню можно скрыть ненужный элемент. Например, Запуск и Отладка я скрою. В этом же контекстном меню можно скрыть всю панель действий целиком.
Область редактора
Лень читать? Тут видео версия.
Мы видим вкладки с открытыми файлами. Их можно перетаскивать, закрывать. Если файл не сохранен, то место крестика здесь будет отображаться большая жирная точка. Далее сверху иконка разделения окна. Есть открытый активный файл, нажимаем на иконку и он продублируется сбоку.
Здесь есть дополнительное меню для управления всеми файлами.
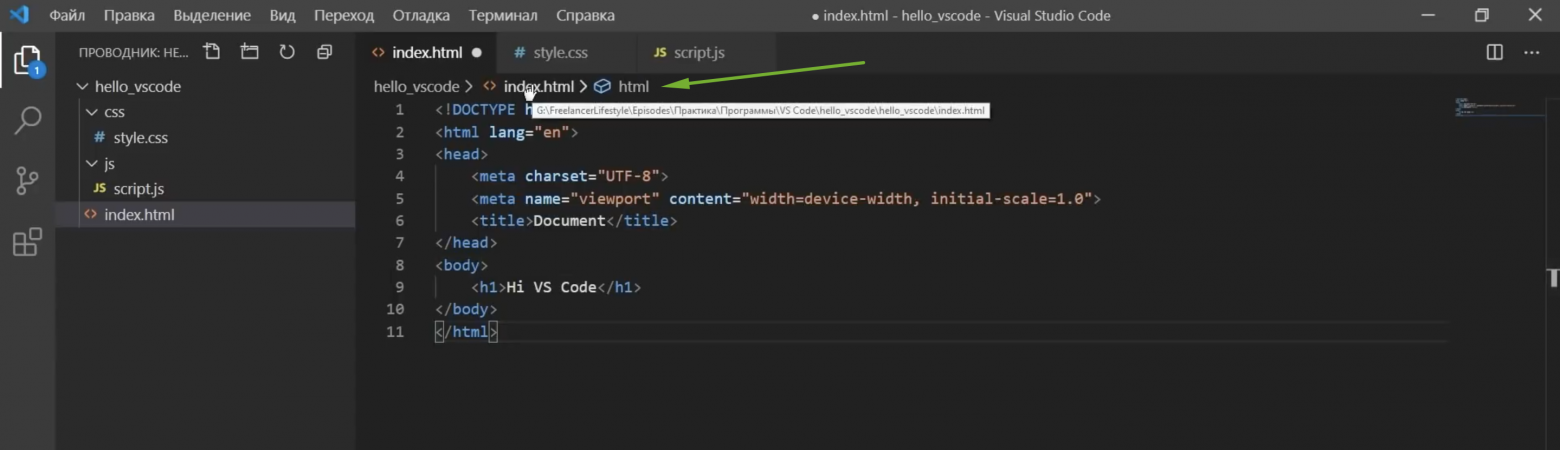
Ниже мы видим строку навигации — хлебный крошки, где мы можем удобно перемещаться по структуре документа, а также между другими файлами.
Общая область кода — мы видим сам код открытого файла, а справа мини-карту, которая позволяет удобно перемещаться по длинному файлу. В области кода слева есть небольшое пространство, для установки точек остановок для отладки кода, есть нумерация строк.
Далее мы видим стрелочки, они появляются при наведении, с их помощью можно свернуть целый блок кода. В этом редакторе эта функция работает с памятью. Я могу файл закрыть, даже закрыть всю программу, а когда открою вновь, то свернутый ранее блок останется свернутым.
Что тут можем мы настроить?
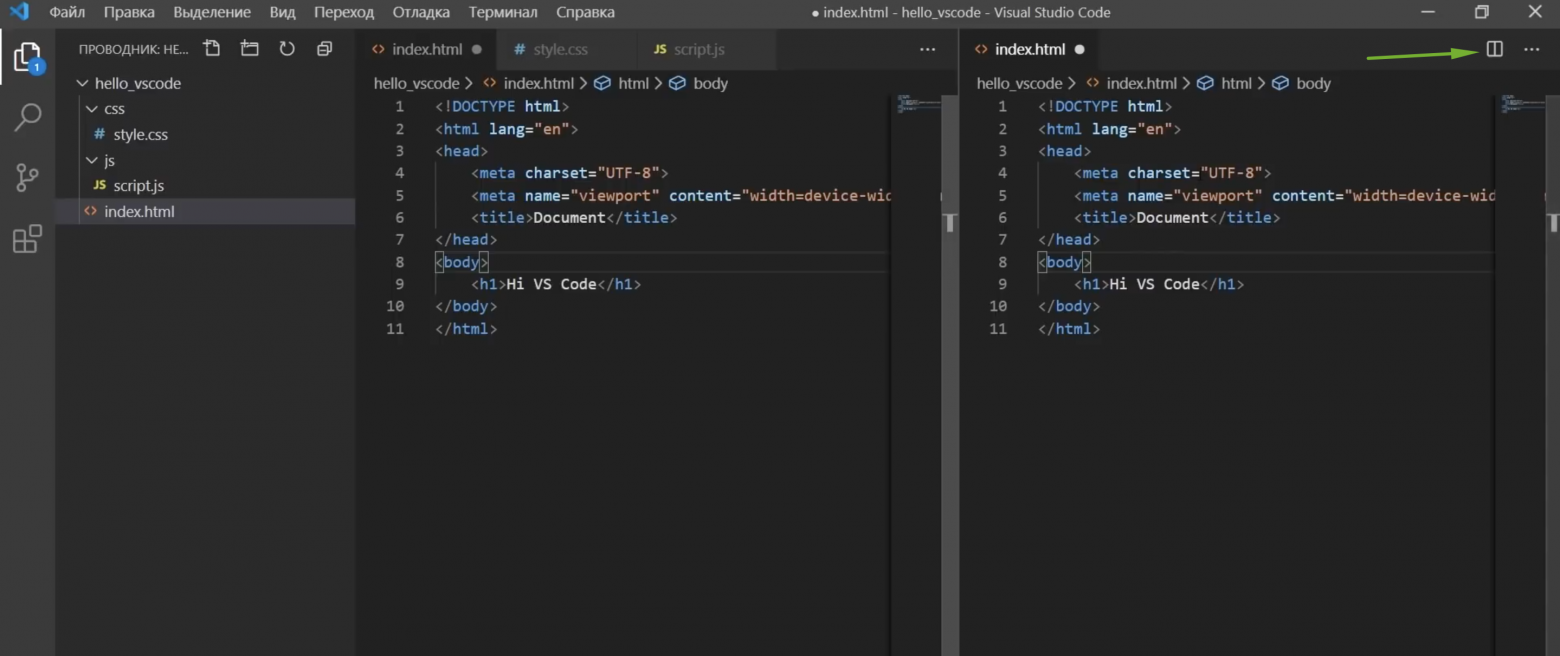
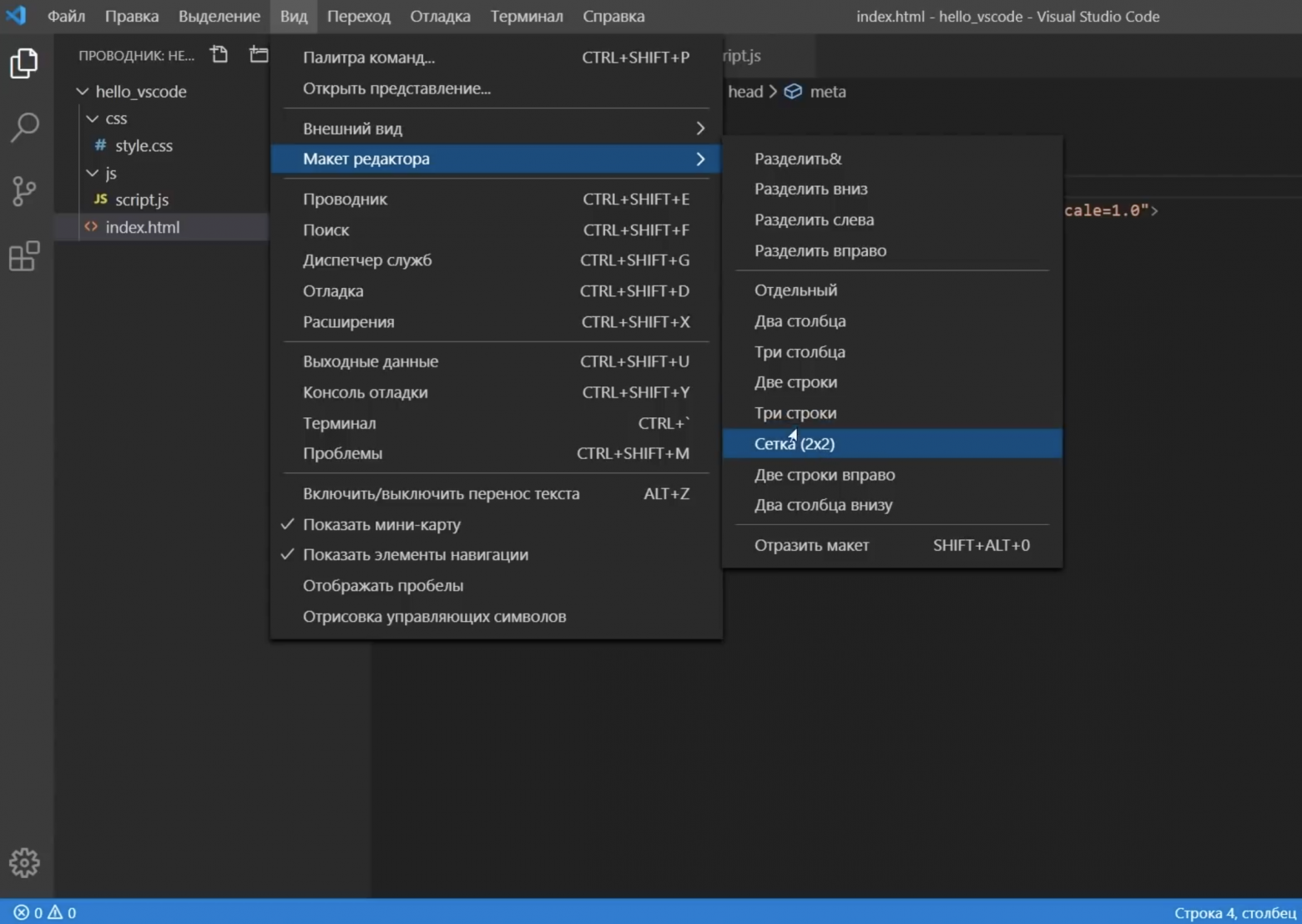
Как я уже показывал, окно редактора можно разделить на несколько частей, это удобно при работе с разными файлами. Для того, чтобы посмотреть разные варианты, нужно перейти в Вид > Макет редактора. Здесь есть куча вариантов, например две строки и мы можем какой-то файл переместить сюда и работать так. Также есть вариант Сетка 2х2. То есть, можно работать одновременно с 4 файлами.
Также можно быстро оформить нужное положение файлов, просто перетаскивая их. Я сразу сформировал себе нужный макет для работы. Также есть возможность настроить вид всей области редактора. Откроем Меню > Вид > Внешний вид.
Снизу есть возможность регулировать масштаб всей программы. Не путайте с размерами шрифта. Удобно пользоваться сочетаниями клавиш. Например, для увеличения элементов я нажимаю Сtrl+, для уменьшения — Ctrl-, для сброса настроек — Ctrl+0.
Можно перемещать панель действий слева направо и тогда она окажется с другой стороны. Можно указывать положение панели нашей строки состояния. Нажав, мы увидим, что панель откроется уже не снизу как раньше, а сбоку. Тоесть, есть возможность настроить практически все.
Также в этом блоке можно скрывать или показывать разные элементы. Ранее я говорил, что мы можем скрыть всю строку уведомлений, скрыть полностью панель действий. В этом блоке мы можем все это вернуть на место.
Режимы экрана
Сверху есть полноэкранный режим при нажатии на F11. Скроется верхнее меню, кнопки управления окном программы.
Выравнивание по центру макета. Область кода выстроится по центру, можно регулировать ширину. Это для того, чтобы лучше концентрироваться на коде.
Есть замечательный режим Zen. Он скрывает все элементы, даже вкладки с файлами, мы концентрируемся только на одном единственном файле, на одном коде. Решаем сложную задачу, которая требует максимальной концентрации.
Чтобы выйти из него, нажимаю Escape.
Перенос текста
Далее в самом меню Вид мы можем включить или выключить перенос текста, это можно сделать зажав Alt + Z. Что это значит? Например, у нас есть очень длинный текст, который не помещается в область кода и появляется горизонтальная прокрутка. Если это кажется неудобным, можно нажать Alt + Z весь наш текст перенесется, чтобы поместиться в область кода.
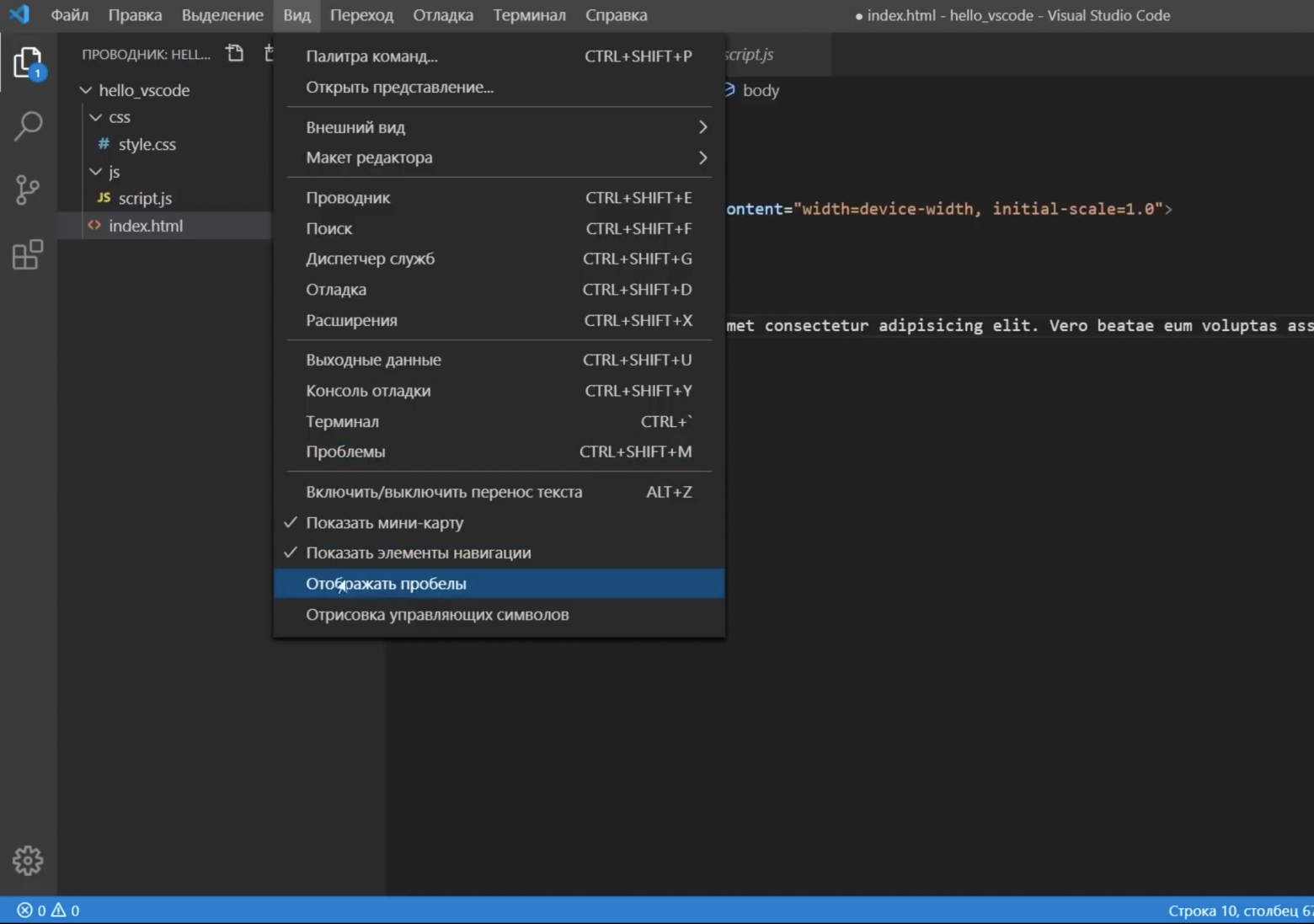
Есть возможность скрыть или показать мини-карту, элементы управления, то есть хлебные крошки. Если он кажется ненужным. Здесь можно отобразить непечатаемые пробелы и печатаемые символы и отрисовать управляющие символы, которые могут быть в тексте скопированы с источника.
Цветовая схема
Выбрать одну из установленных тем мы можем перейдя в Управление, пункт Цветовая тема. Видим список и стрелками на клавиатуре можем перемещаться между темами, подбирая себе нужную тему. Есть как темные, так и светлые варианты.
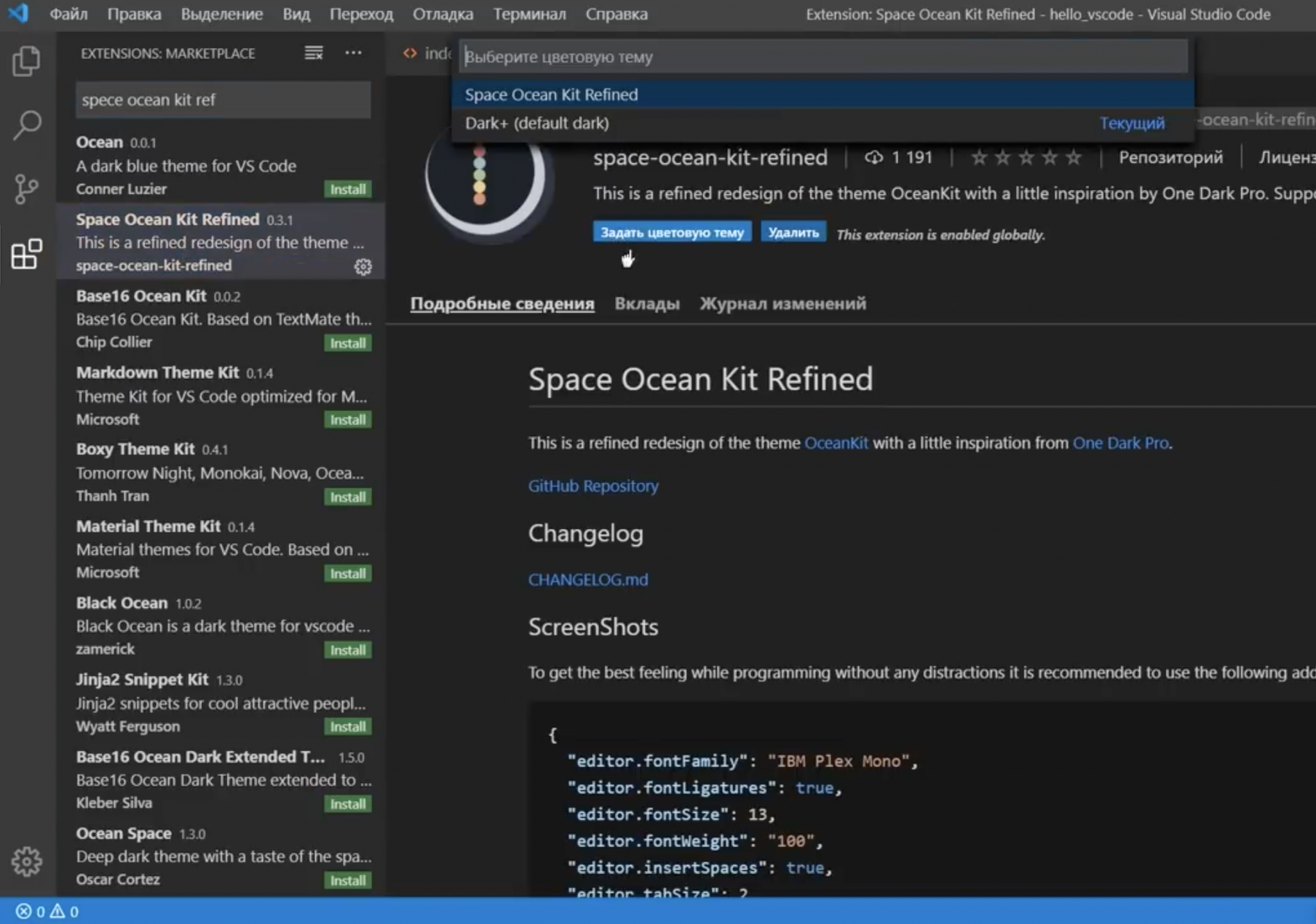
Если ни одна из этих тем не подходит, мы можем установить свою. Для этого я возвращаюсь к вкладке Расширения, в поле поиска пишу название своей темы — SpaceOceanKit. Нахожу, нажимаю Install. Далее у меня есть выбор какую тему мне выбрать и я выбираю именно ее.
Теперь у меня весь редактор и в том числе код будет выглядеть по другому. Я установил свою тему, ты можешь установить любую другую.
Сочетание цветов очень важное при длительной работе с кодом, это влияет на восприятие, усталость и здоровье твоих глаз. Так что тщательно подбери себе тему и не забывай делать перерывы.
Иконки
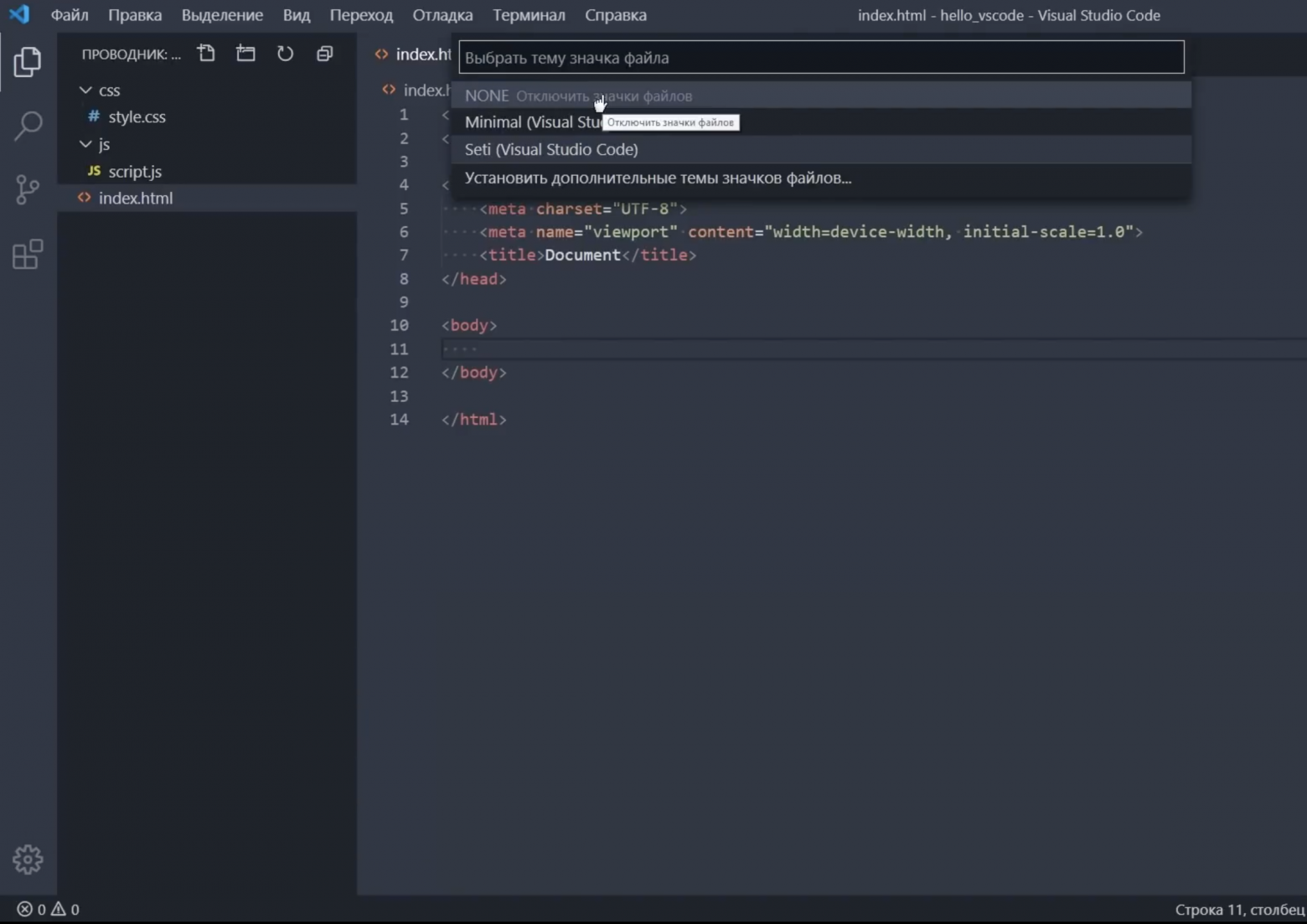
Также мы можем изменить вид иконок для файлов в нашем проводнике. Для этого переходим в Управление > Тема значков файлов, здесь мы можем отключить значки совсем либо выбрать из списка.
Также установить дополнительные пакеты значков. Например, Matherial Icon Theme.
Параметры
Дополнительно настроить комфорт работу с кодом и в целом с редактором можно в Параметрах программы. Для этого переходим в Управление > Параметры или зажимаем Ctrl+,
Параметры можно настроить как глобально, так и для конкретного проекта. Настроек здесь очень много. Мы пройдемся по основным.
Автосохранение
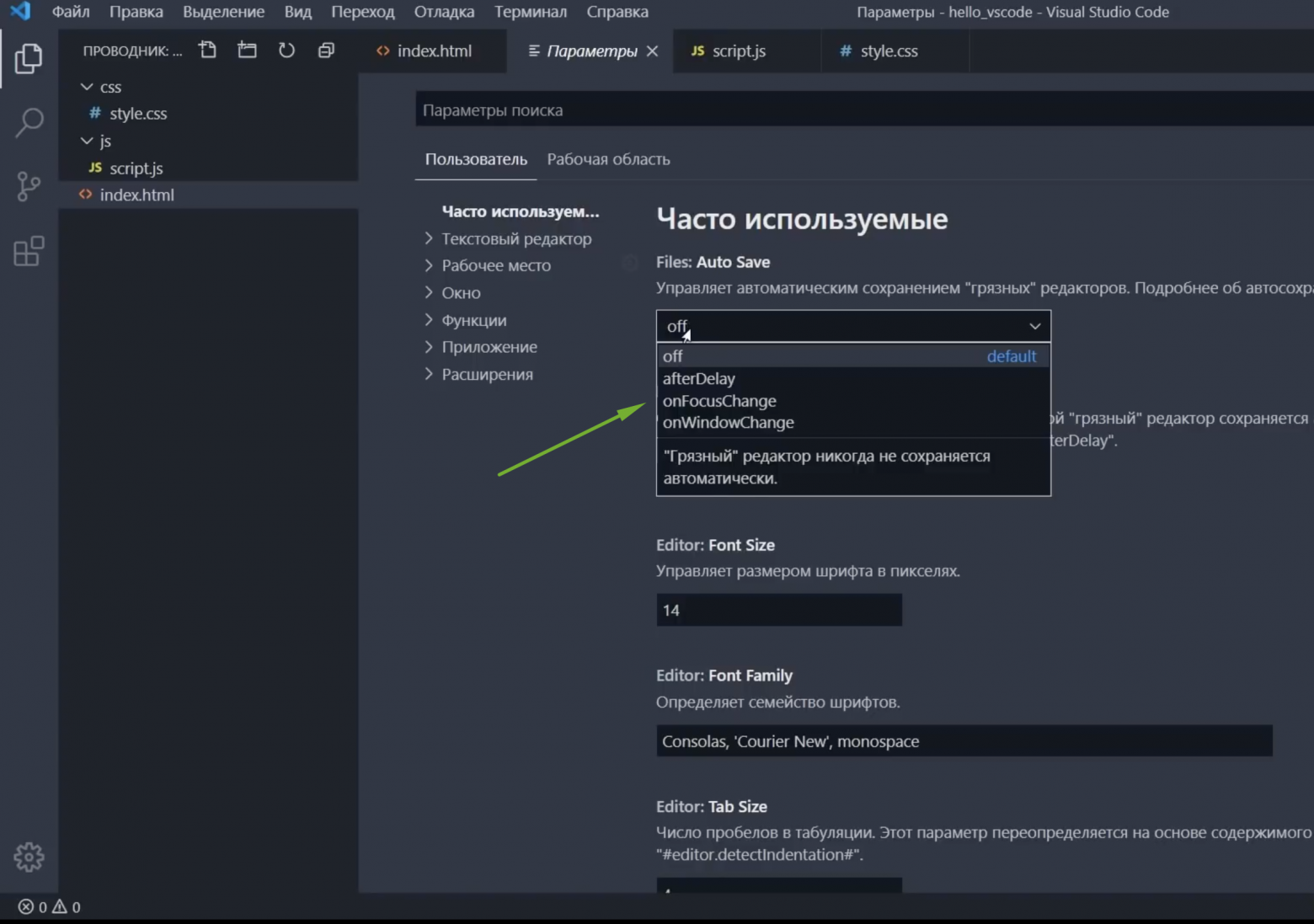
Первая полезная опция — автосохранение файла. Для новичков очень крутая опция. Новички часто подходят ко мне с проблемой “Почему у меня ничего не работает?” Я смотрю, а там не сохранен файл.
Чтобы этого не происходило, здесь можно поменять значение на одно из трех:
- afterDelay — файл будет сохраняться после некоторой задержки, которую можно настроить сразу здесь ниже. При выборе этой опции при редактировании файла он сразу будет сохраняться, жирная точка даже не будет появляться.
- onfocusChange — файл будет сохранен, когда мы перейдем на другой файл
- onWindowChange — когда мы перейдем совсем на другую программу, тогда файл будет сохранен автоматически.
Выбирайте для себя удобную опцию и двигаемся дальше.
Отображение кода
Следующие опции помогут настроить комфортное отображение кода. Это размер шрифта и семейство шрифта. Здесь можно подобрать значение, которое подходит именно тебе.
Я настраиваю размер отступа при табуляции. По умолчанию она составляет 4. Как по мне, слишком широкое поле при одном Tab, поэтому я меняю на значение 3, так мне кажется более компактно. Ты же указывай комфортное для тебя значение.
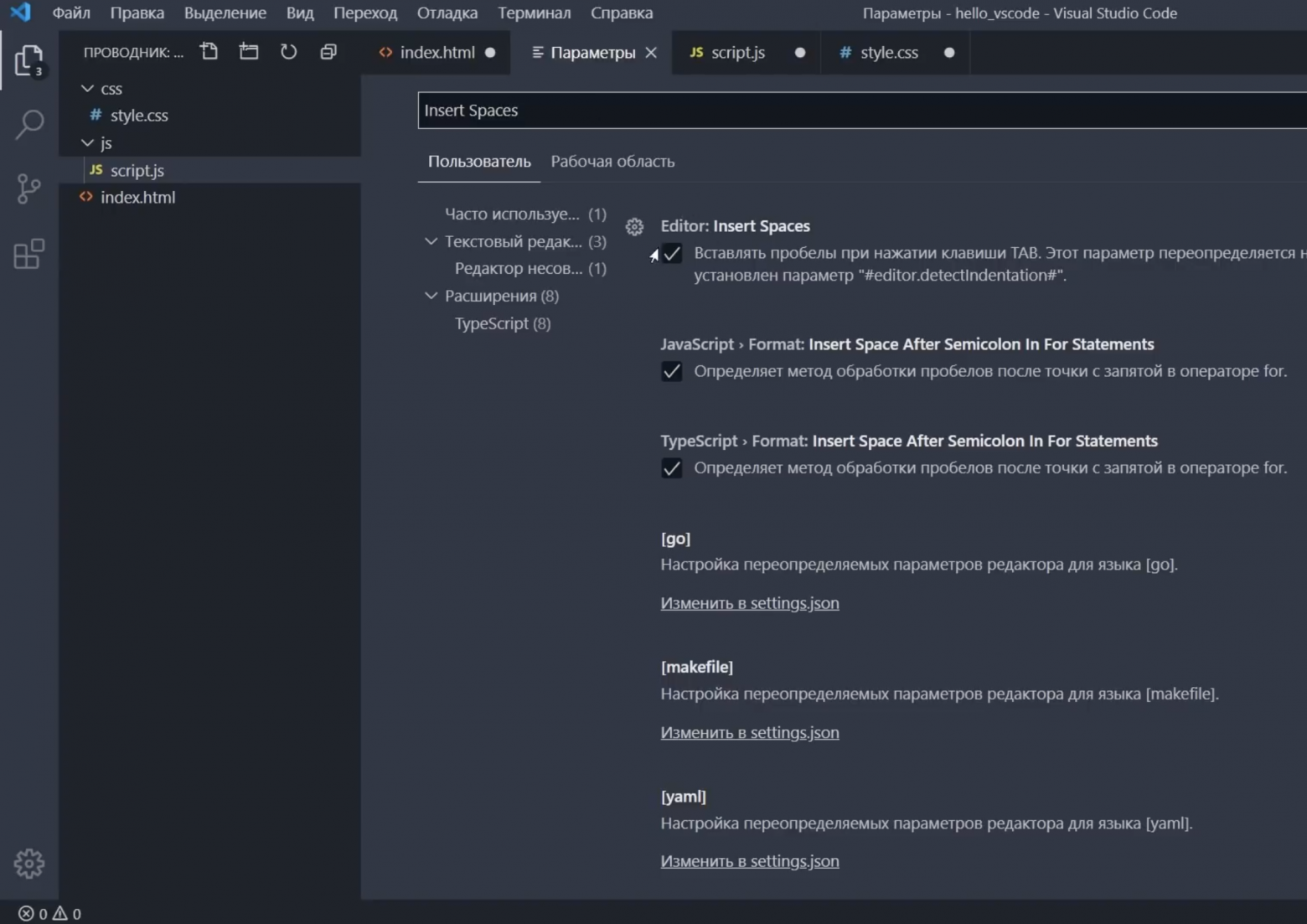
В одном файле у меня выводятся пробелы, точки при нажатии Tab, в другом — значок табуляции. За эту опцию отвечает параметр Insert Spaces. По умолчании установлена галочка, то есть будут выводиться именно пробелы. Я хочу, чтобы у меня выводились значки табуляции, поэтому галочку уберу.
Для того, чтобы преобразовать существующий файл с пробелами, можно обратиться к строке состояния нажать 4 пробела и указать опцию Преобразовать отступ в шаги табуляции. Таким образом мы можем преобразовать уже открытые файлы.
А то, каким образом определять вставку символов для новых открытых файлов отвечает опция Detect Indentation. Я галочку уберу, потому что хочу, чтобы для всех файлов работали именно мои настроенные параметры.
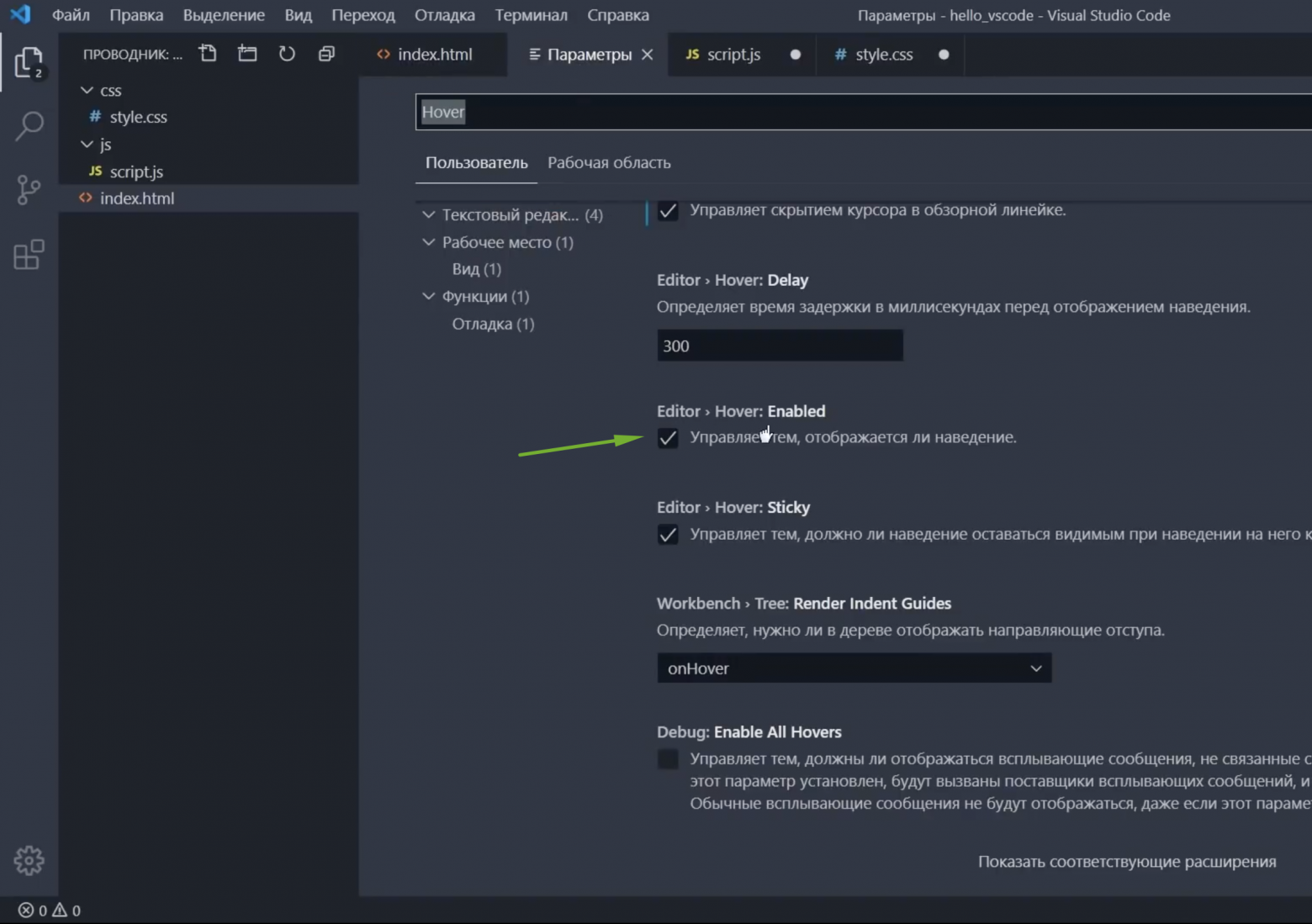
Скрыть подсказки
Ранее я показывал, что при наведении на элемент в коде всплывают подсказки, часто это может раздражать. Чтобы подсказки убрать, существует параметр Hover Enabled. Галочку можно снять и подсказки пропадут.
Но, вместе с этим пропадут функции, которые могут быль полезными.
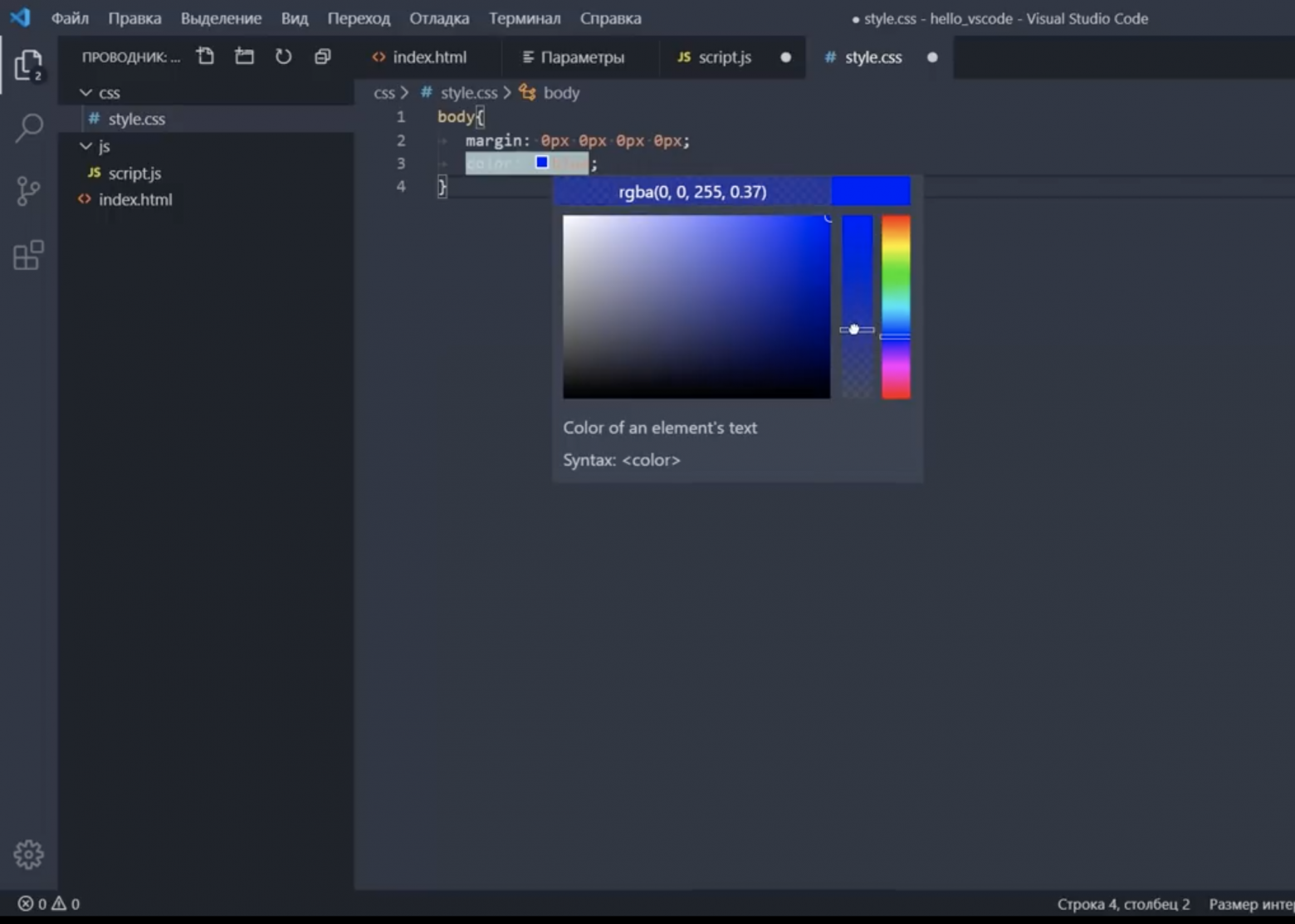
Например, в файле стили у нас есть цвет синий. Он подсвечивается сразу. Если Hover у нас включен, тогда при наведении на цвет выпадает такая штука:
Мы можем сделать его полупрозрачным, ставятся значения rgba или вообще поменять цвет на другой. Если галочку Hover Enabled уберем, то эта функция тоже пропадает.
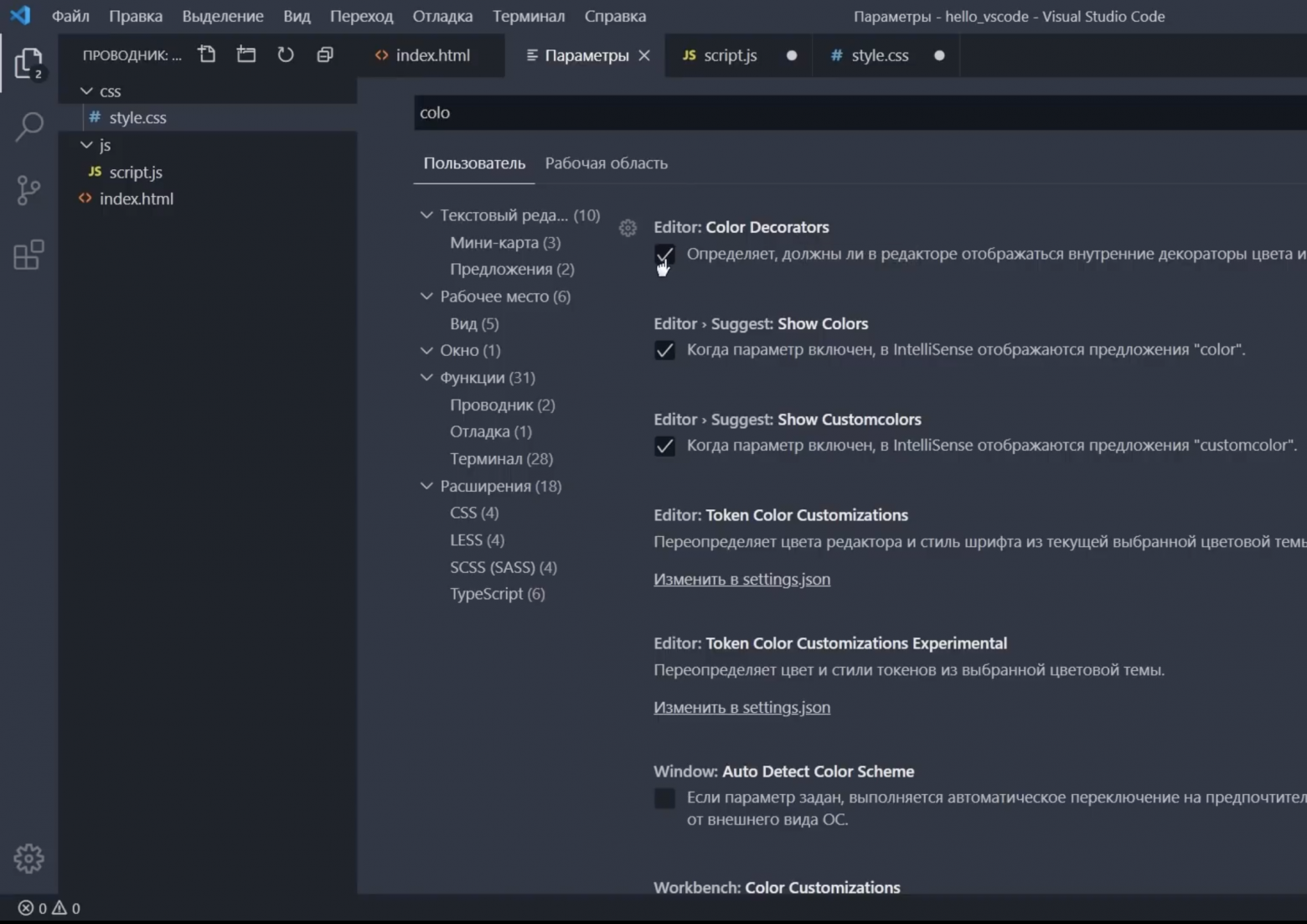
За вывод отвечает параметр Color Decorators, если он не нужен, галочку можно снять и никаких квадратиков цвета не будет.
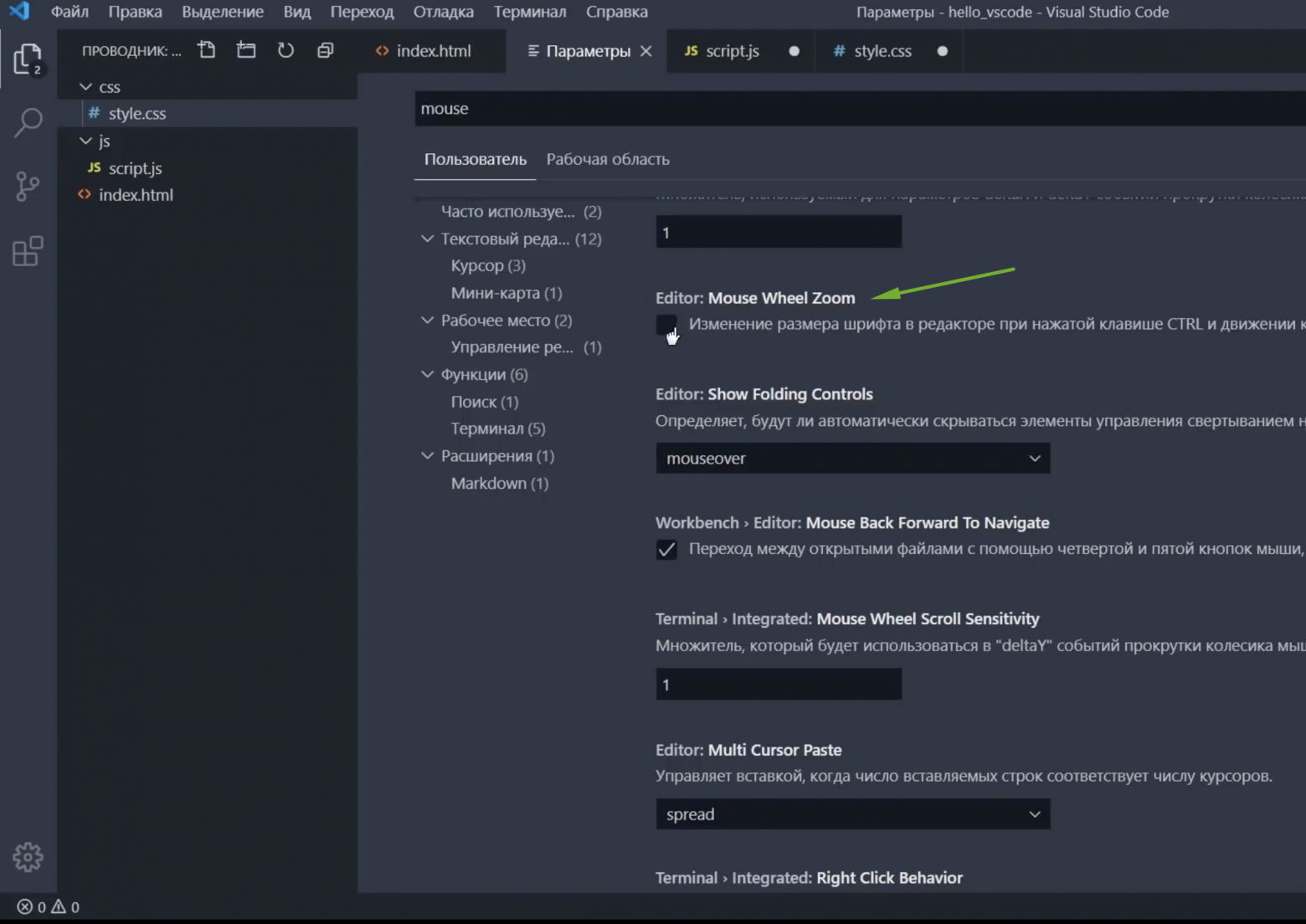
Mouse Wheel Zoom — поставив галочку, мы сможем в редакторе изменить размер шрифта зажав Ctrl и покрутив колесико мыши.
Close Active Groups управляет тем, будет ли закрываться группа при закрытии последней вкладки в ней. Редактор можно делить на части. По умолчанию при закрытии в последней вкладки, вся вкладка закроется. Иногда это неудобно, поэтому я эту галочку снимаю. И теперь при закрытии последней вкладки группа у меня все равно останется.
Форматирование
Следующая группа настроек отвечает за форматирование, которое уже встроено в редакторе VC Code. Что такое форматирование? Например, мы пишем структуру, в ней еще одну структуру, но по какой-то причине съехала табуляция. При зажатии Shift + Alt + F у нас все выстроится как надо.
Вернемся к нашим настройкам. Здесь мы можем поставить три галочки:
- Format On Paste — форматирование будет произведено автоматически при вставке кода.
- Format On Save — форматирование будет произведено в момент сохранения файла.
- Format On Type — форматирование будет автоматическим, то есть мы будем печатать и будет сразу все форматироваться.
Я устанавливаю одну галочку — Форматирование при сохранении.
Теперь, когда у меня съехала табуляция, я не обращаю внимание, в момент сохранения файла все выстроится на свои места.
Сделать более тонкую настройку форматирования того или иного языка можно разобравшись с документацией на сайте программы. Также можно установить дополнительный расширения как под конкретный язык, так и под множество других.
Я показал ту часть настроек, которые использую сам. С остальными настройками ты можешь ознакомиться сам. Для удобства настройки здесь разделены на категории. Также есть категория настроек под расширения уже установленных либо тех, которые мы только установим.
Для быстрого доступа ко всему, что мы настроили, зажимаем Ctrl+Shift+P и в строке поиска пишем Settings, пока не увидим Settings (JSON). Нажимаем и перед нами появятся наши настройки, их тут же можно менять.
В этом же файле будем настраивать и новое расширение.
Комфорт при работе с программой очень важен, так как это напрямую влияет на производительность. Следующее, что мы сделаем — это установим ряд плагинов, которые нам существенно в этом помогут.
Плагины
Лень читать? Тут видео версия.
Emmet
— этот плагин уже встроен в редакторе VS Code из коробки. И вправду, сегодня сложно себе представить жизнь без Emmet. Супер ускоряет набор кода. Например, именно благодаря ему, я так быстро создал начальный код для HTML файла написав только восклицательный знак и нажав Tab.
Вот еще пример. Нам нужно создать div с классом block для этого я пишу .block и нажимаю Tab. Готово!
Или например посложнее — нам нужно создать маркированный список на 10 элементов. Пишем ul>li*10 Tab. Готово!
То же самое применимо и к файлам стилей. Например, для тега body я хочу задать размер шрифта 20 пикселей. Для этого мне достаточно написать fz20. Нажав Tab я получу уже готовый параметр.
Лучше ознакомиться с возможностями Emmet можно на сайте этого дополнения.
Сниппеты
Но еще круче создавать свои сокращения-сниппеты для быстрого вызова того иного куска кода.
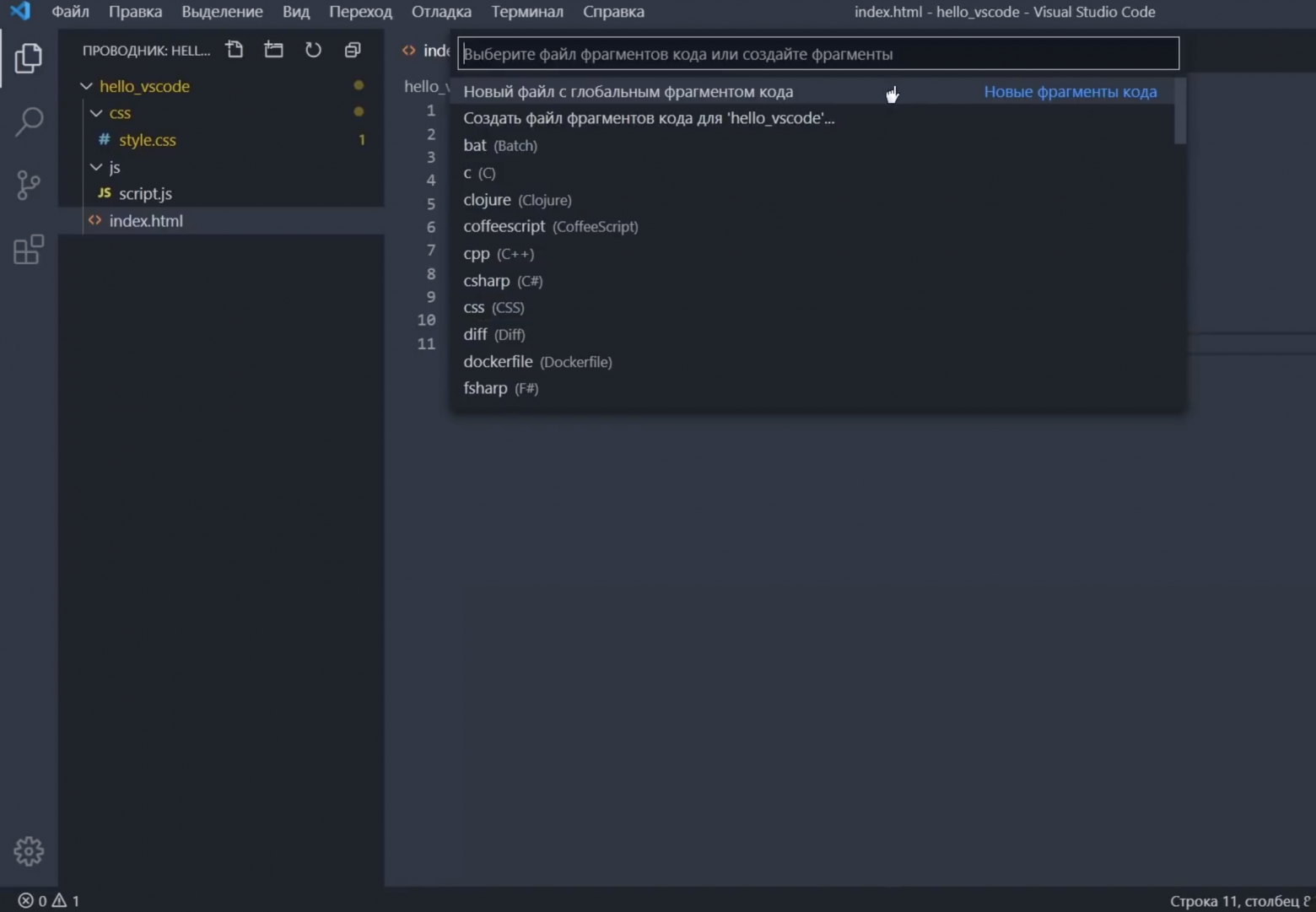
Переходим в Управление > Пользовательские фрагменты кода. Здесь есть выбор:
- Создать сниппеты для конкретного языка;
Создать сниппеты для всех языков, но для конкретного проекта;
Создать глобальные сниппеты для всех языков и для всех проектов.Создадим глобальные, здесь нужно ввести имя списка сниппетов.
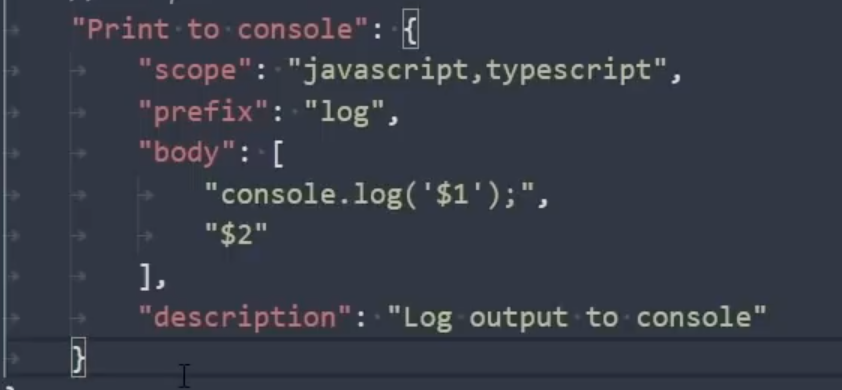
Набираю my, нажимаю и открывается файл my.code-snippets. Здесь есть всякая информация закомментированная, а также пример. Я его раскомментирую. Здесь заготовка сниппета для языка JavaScript.
Надпись означает название самого сниппета. Параметр scope — указываем языки для которых этот сниппет будет применяться. Это необязательный параметр, можно его убрать и сниппет будет применяться для всех языков. Префикс — это сокращения, то есть что мы будем набирать, чтобы вывелся нужный отрезок кода. В поле body мы и пишем наш кусок кода. Здесь будет выводиться console.log Ниже description, здесь можем указать описание.
Создадим свой сниппет: ставим запятую после фигурной скобки, можем этот кусок кода скопировать и заменить на свой. Я хочу создать сниппет, который будет выводить готовый параметр для css внешнего отступа.
Пишу — “Внешний отступ”, это же можно добавить и в описание. Языки вообще уберу, а префикс я поставлю например mm. В body нужно задать параметр «margin: 0px, 0px, 0px 0px;», я хочу чтобы при наборе mm у меня вывелся такой параметр. Сохраняем Ctrl+S и проверим.
Переходим в наш style.css набираем mm и нажимаем Tab. Видим, что наш кусок кода, готовый параметр сразу появился.
Можем проверить тот снипет, который был задан изначально в качестве примера. Переходим в файл js, набираем log Tab.
Здесь обращаю внимание, что курсор уже моргает в нужном месте, за это отвечают переменные $1 $2. Изначально курсор будет в положении $1. Если мы нажмем Tab, то курсор перескочит в $2. С помощью этих переменных можно настраивать свой сниппет.
Я думаю, мне не нужено объяснять, какой скорости можно добиться, грамотно настроив свои сниппеты.
Продолжаем установку плагинов. Зажимаем Ctrl+Shift+X и переходим во вкладку с расширениями.
Live Sass Compiler
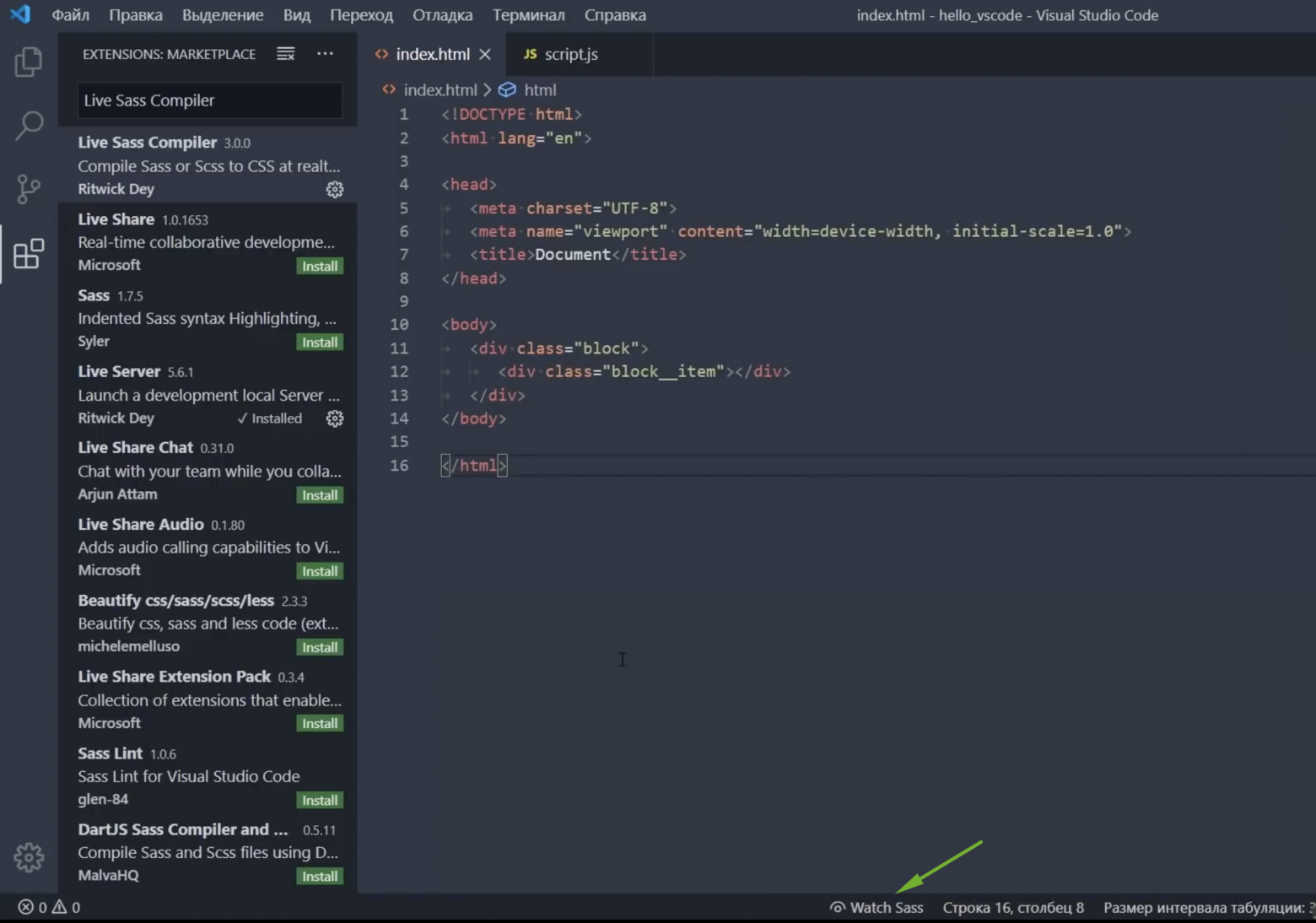
Идеальное для тех, кто работает с препроцессорами SASS/SCSS. Ищем наше дополнение и нажимаем Install. Индикатор сверху показывает, что идет установка, Отлично, расширение установлено. Получаем информационное окошко, что все окей.
В строке состояния появляется кнопочка Watch Sass. И сейчас мы будем этот плагин настраивать.
Создадим папку с нашими scss файлами, так ее и назовем. Внутри создадим style.scss.
Напишем код:body{ font-size: 20 px; div{ font-size: 10 px; } }У нас пока ничего происходить не будет, но мы можем включить кнопку Watch Sass и плагин начал следить за нашими scsssass файлами. Рядом с ним автоматически скомпилировались два файла style.css и style.css.map.
Все отлично работает. Но, допустим, мы хотим, чтобы файлы создавались не рядом с файлом scss, а в папке css.
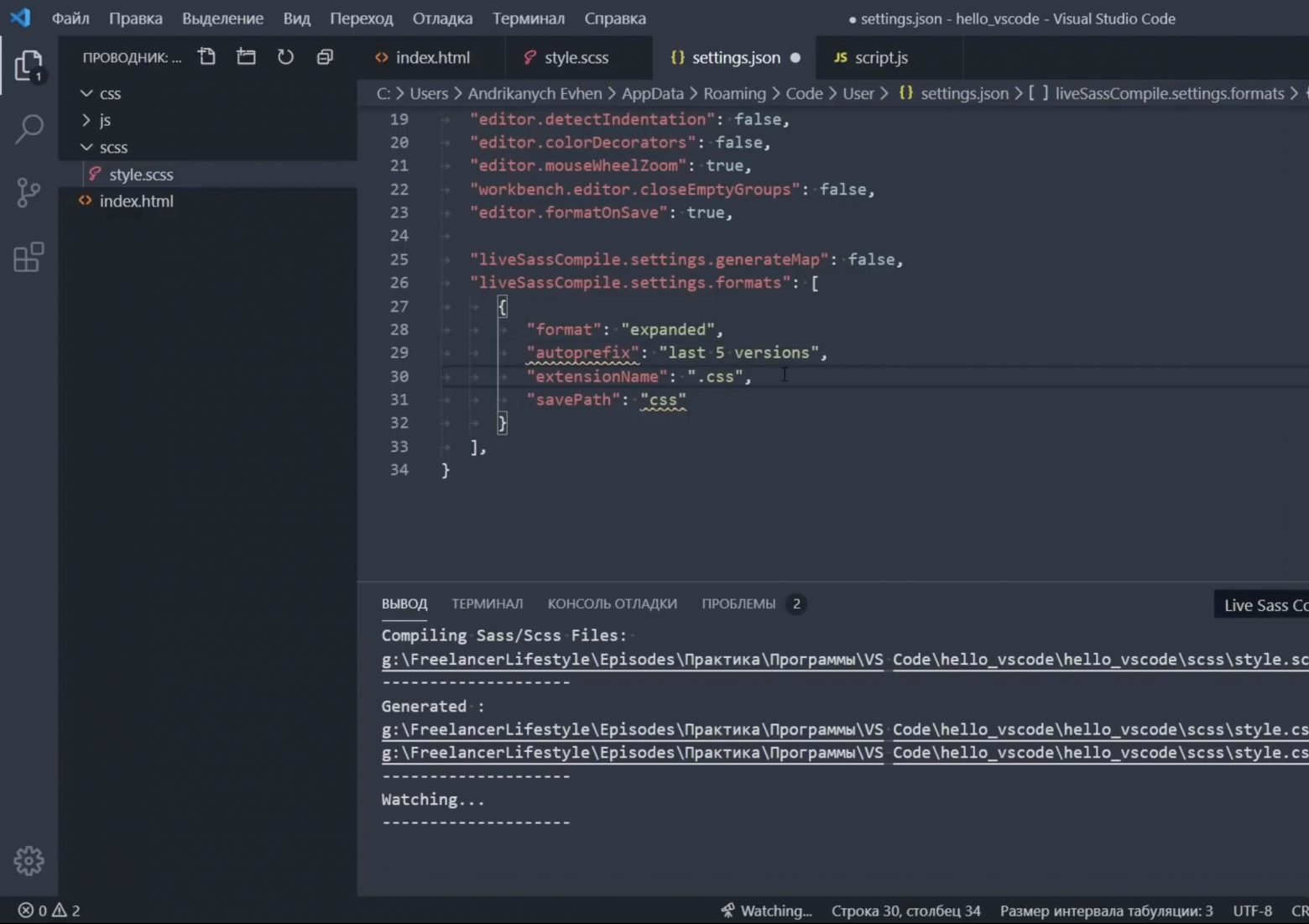
Удалим старые файлы и перейдем к настройкам. Зажимаем Shift+Ctrl+P, вызываем наш Settings (JSON). Можем вставить следующую настройку, обязательно ставим запятую и вставляем две настройки.
"liveSassCompile.settings.generateMap": false, "liveSassCompile.settings.formats": [ { "format": "expanded", "autoprefix": "last 5 versions", "extensionName": ".css", "savePath": "css" } ],Я выключаю генерацию файла-карты, мап-файла. Следующие настройки для собственно самого компилятора. «format» — можно указать, каким именно способом будет генерироваться scss файл — развернутый, ужат, минифицирован и т.д.
Следующий параметр — Автопрефикс устанавливает всякие вендорные префиксы для наших css параметров. Указал последние пять версий браузера. Далее указываются расширения конечного файла — это css. Папку указал css, все файлы будут выводиться туда.
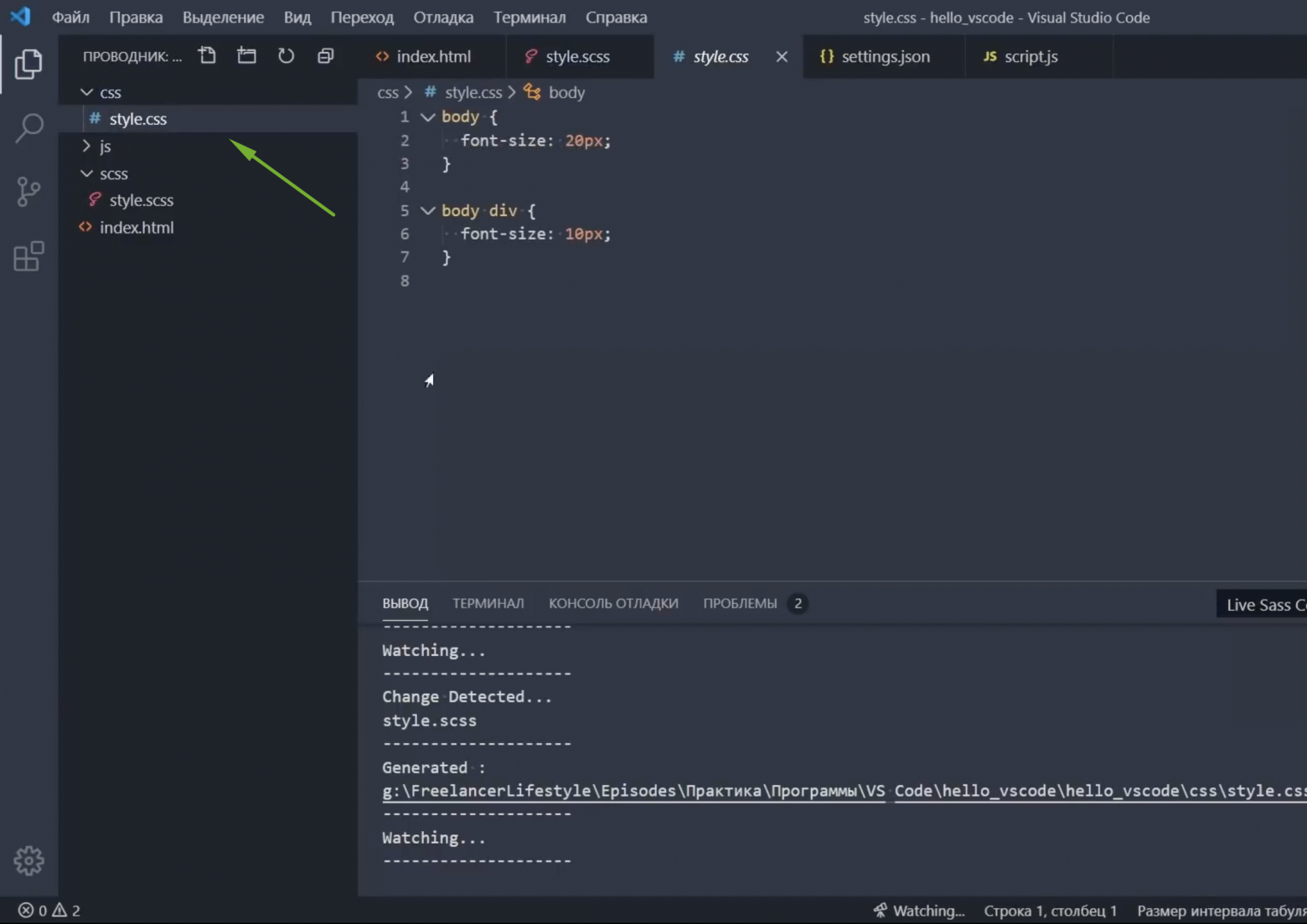
Смотрим, что будет происходить. Сохраняем настройки, что-то меняем и мы видим в журнале вывода что-то происходит, заглядываем в папку css и видим, что там уже создайся наш style.css. Теперь у нас все работает и выводится туда, куда нужно.
По поводу файлов, которые мы будем включать в style.scss. Мы знаем, что файлы в scss можно импортировать какие-то другие файлы. Пишем, как обычно — import «header.scss»
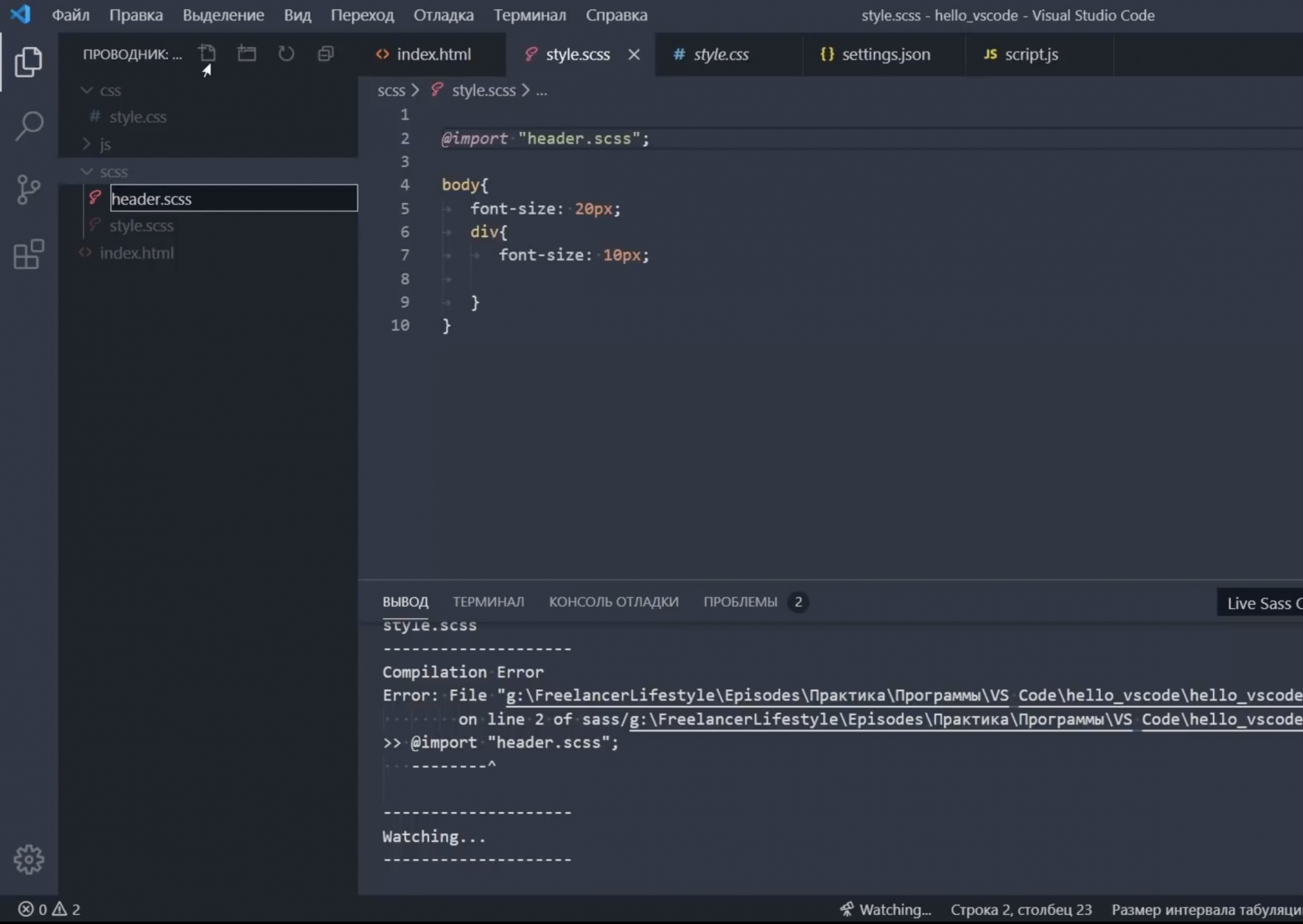
Сразу получаем ошибку, потому что такого файла не существует и все быстро исправляем. Так мы бы обычно и делали…
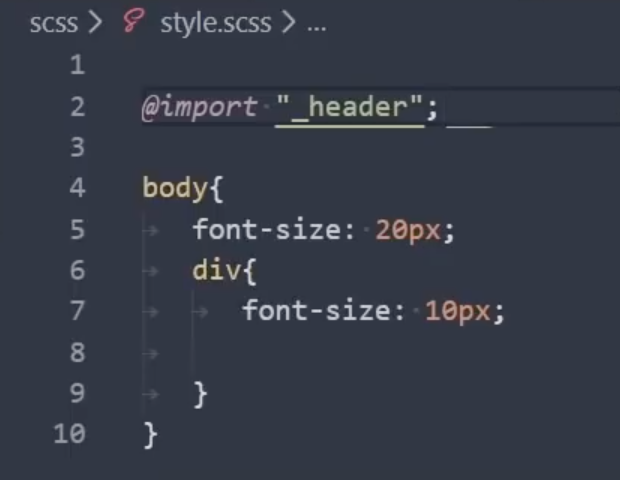
Что происходит? Когда я сохраняю header.scss у меня создается файл header.css. Но мне нужно, чтобы у меня был один файл style.css, который включает в себя и header, и многие другие файлы, которые я туда подключу. Удаляем header, это неправильно. Чтобы этого не было, мне нужно переименовать файл header.scss, указать вначале имени подчеркивание, а здесь при подключении указать подчеркивание и вообще убрать расширение.
Компилятор будет уже сам понимать, что с ним делать. В итоге, я сохраняю, у меня уже не создается отдельный файл header.css, но стили его собраны в одном файле. Теперь работать очень классно
Live Server
В комплекте с плагином Live Css Compiler сразу устанавливается плагин Live Server — один из самых полезных плагинов, который умеет создавать локальный сервер и автоматически обновляет нам страницу при редактировании. Если ты не пользуешься Live Css Compiler, то плагин Live Server нужно установить отдельно.
В поиске набираем его название, у нас он уже есть, установлен автоматически вместе с Live Css Compiler. Об этом говорит кнопку в строке состояния Go Live. Мы работаем с нашими файлами, когда мы хотим увидеть результат, перейдя в index.html нажимаем на Go Live и у нас запускается Браузер.
Я редактирую свою html файл, пишу “Hello”, сохраняю, нажимаю GoLive и сразу вижу результат в браузере.
То же самое будет происходить, когда мы будем менять файл стили. Сначала его нужно подключить. Набираю link, ищу link.css, тут нужно будет указать путь к нашему файлу. Кстати, помощник выбора пути уже встроен в редакторе.
Сохраняю, перехожу в файл стили, сохраняю и вижу, что все автоматически поменялось. Таким образом, скорость нашей работы существенно увеличивается.
SCSS IntelliSense
Покажу еще несколько интересных плагинов для препроцессора SaSS. Установим SCSS IntelliSense, этот плагин подсказывает нам интересные штуки во время работы с scss, также удобно при работе именно с этим синтаксисом.
SCSS Formatter
Форматирование можно отдельно установить для конкретного синтаксиса. Этот плагин форматирует sсss файлы. Также его можно подстроить.
Auto Complete Tag
Мегаполезный плагин в который входят Auto Rename Tag и Auto Close Tab. Несмотря на то, что VS Code умеет закрывать теги, плагин Auto Close Tab — умеет закрывать теги не только в html, но и в многих других языках. Auto Rename Tag — изменяет закрывающий элемент автоматически, если переименовать открывающий. Например, мне нужно изменить открывающий элемент на span и мы видим, что закрывающий элемент изменит название автоматически.
Bracket Pair Colorizer
Он разукрашивает разными цветами наши скобочки, — квадратный, фигурные, любые. Разукрашивает разными цветами в зависимости от вложенности. Более того, когда мы находимся внутри скобок, он еще соединяет открывающую и закрывающую цветной вертикальной линией. Нам легко ориентироваться в коде, кроме того, он еще мегапозитивный, с классными цветами и работать приятней.
Indent Rainbow
Он тоже разукрашивает код, но не скобки, а отступы, что невероятно полезно для тех, кто работает в синтаксисе SaSS или с шаблонизатором pug, где отступы очень важны.
Better Comments
Плагин работает с комментариями. Обычные комментарии серые и невзрачные, но иногда нужно оставить пометки, обратить внимание и т.д. Когда плагин установлен, мы можем выделить комментарий, сделать чек-лист заданий, задать вопрос.
Ставим для чего-то очень важного —! — текст окрашен в красный, для списка ToDO — оранжевый, для вопроса —? — синий.
Все цвета можно настроить, есть готовый код с настройками в информации, его можно перенести и там подправить цвета под наши задачи.
Существуют ряд полезных плагинов, которые могут улучшить или заменить встроенный объект.
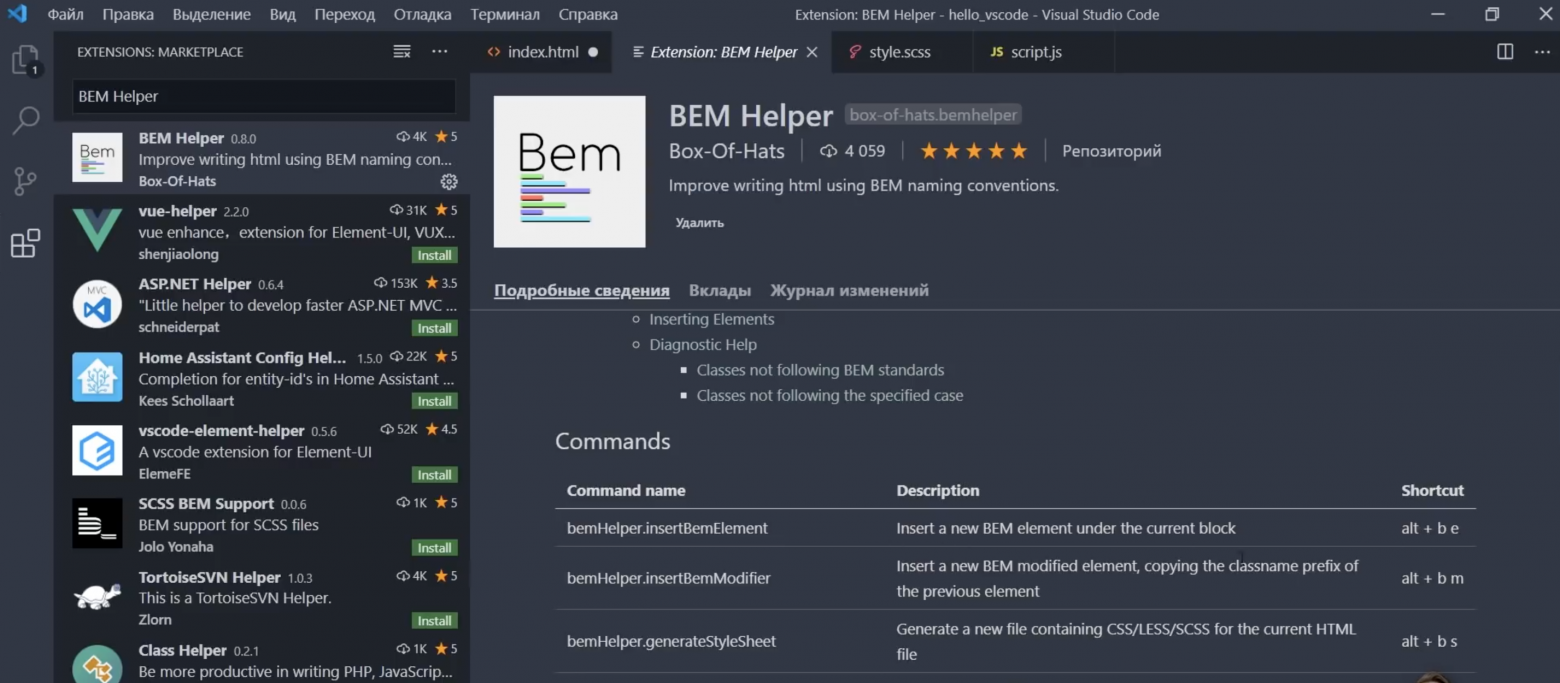
Набрав в поиске Color, можно найти очень много разных примочек для работы с цветом и выбрать для себя что-то полезное.BEM Helper
Это помощник при работе с методологией BEM. Он умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Может вставлять модификатор, помимо всего умеет формировать файл стилей, будь-то css или scss файл на основе bem-разметки в html коде.
Попробуем. Нажимаем Alt+B+E, у нас вставился объект, учитывая класс родителя, клас блока.
Как менять сочетания клавиш?
На примере этого плагина покажу как можно менять сочетания клавиш.
Допустим эти сочетания клавиш нас не устраивают. Мы копируем имя плагина, переходим в Управление > Сочетание клавиш и здесь ищем BEM Helper.Например, мы хотим изменить сочетание клавиш для вставки элементов Insert Element. Кликаем два раза, можем указать тут любое сочетание клавиш, которое захотим.
Если сочетание клавиш занято, мы получим ошибку. Нужно смотреть, чтобы оно было свободно, иначе оно перезапишет вызов какой-то другой команды.
eCSStractor
Плагин, который помогает копировать классы из html в cssscsssass. Установим его и сразу создадим сочетания клавиш, чтобы делать все быстро. Переходим в Управление > Сочетание клавиш, ищем наш плагин eCSStractor, видим несколько команд. Меня интересует команда eCSStractor Run (With BEM Nesting).
Нажимаем на команду, на плюсик, придумываем свободное сочетание Ctrl+Alt+1, нажимаем Enter, наши горячие клавиши присвоились.
Тестируем: переходим в наш html файл, выделяем блок с классами, нажимаем Ctrl+Alt+1, получаем сообщение, что наши классы скопировались.
Переходим в файл стилей и вставляем. Видим, что все работает.
Что делать, если нам нужно скопировать просто классы, но без BEM? Возвращаемся сочетания клавиш и нам нужно назначить сочетание Ctrl+Alt+2 например.
Тестим, выделяем, вставляем. Готово, теперь у нас есть две комбинации клавиш — по BEM и без BEM.
CSS Navigation
Отличный многофункциональный плагин, который связывает наши файлы стили с другими файлами. Во-первых, он будет подсказывать нам об имеющихся классах наших файлов стилей.
Например, мы создадим класс red. Когда мы пишем нашу разметку html, мы хотим здесь написать класс. Начинаем писать r и у нас сразу появляется подсказка, что такой класс есть и мы можем с ним работать.Этот плагин позволяет очень быстро перемещаться между разметкой и нашими файлами стилей. Становимся в классы, нажимаем F12 и сразу перемещаемся в нужный файл стилей. При этом, абсолютно не важно, открытый или закрытый этот файл стилей.
Помимо этого, допустим, у нас есть какие-то медиа запросы, когда стиль используется несколько раз в разных местах. В таком случае когда мы нажимаем F12 у нас появится окошко выпадающее, где мы можем перемещаться между совпадениями классов, тут же их менять и быстро работать со стилями, не выходя из html-файла.
Это же окошко можно вызвать сочетанием Alt + F12
Image Preview
Позволяет быстро работать с изображениями в коде. Давайте я подключу картинку, после мы видим на полях появилась ее маленькая иконка. Когда длинный html-код, много картинок, мы можем ориентироваться, видеть что где у нас подключено. При наведении на путь картинки у нас появляется информационное окно, где мы можем открыть файл картинку, видим что это за картинка, а также некоторая информация о картинке.
Debugger for Chrome
Для отладки кода можно использовать не встроенный инструмент, а этот плагин и с его помощью делать отладку какого-то скрипта. При нажатии на F5 мы можем выбрать Chrome, вся отладка будет проводиться на основе этого браузера, Нужно его дополнительно настроить и пользоваться.
Vscode Google Translate или Google Translate
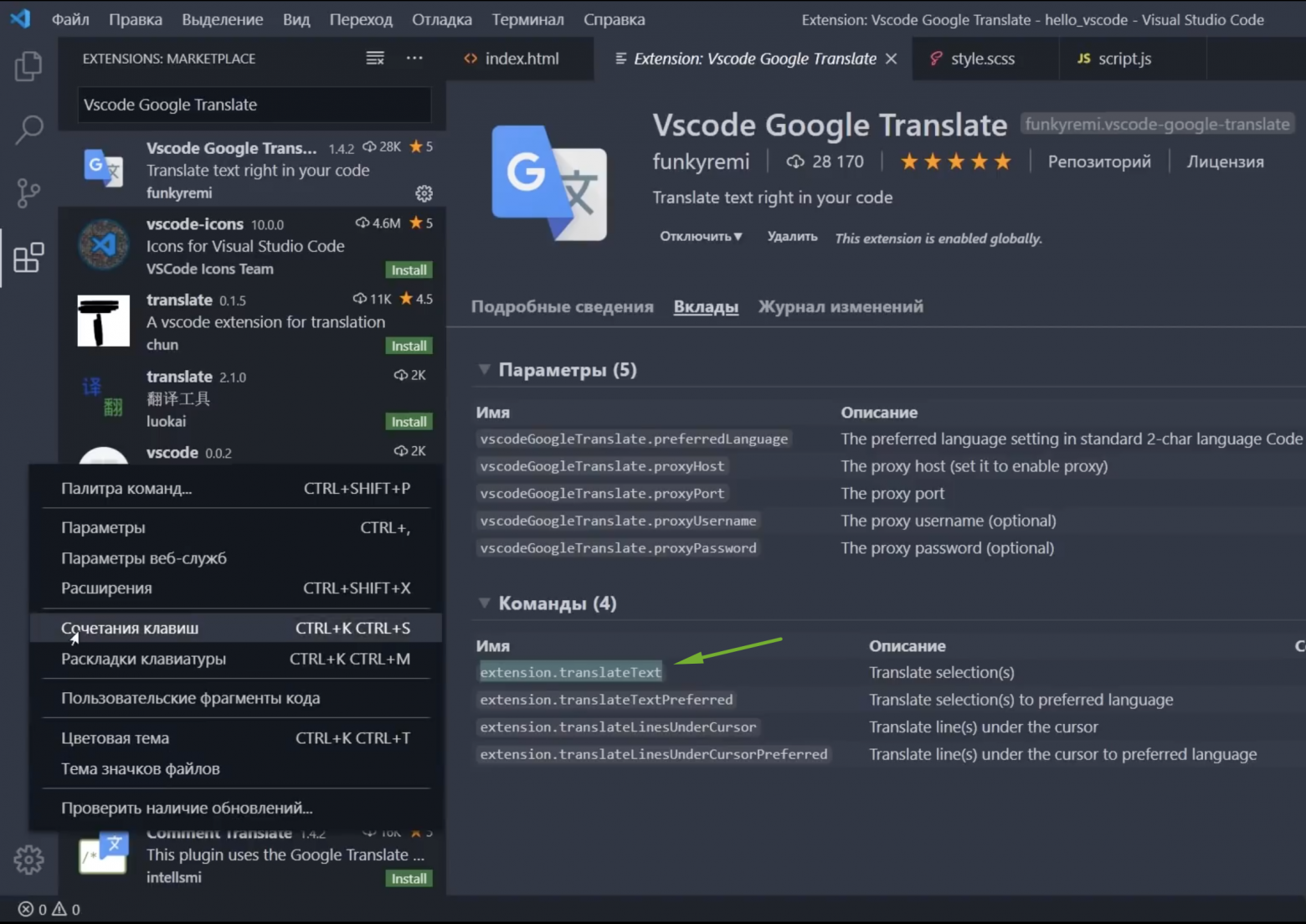
Позволяет переводить выделенный текст с одного языка на другой. Для его настройки переходим в плагин, ищем команду translate text.
Переходим в сочетания клавиш, вставляем команду, находим ее и задаем сочетание клавиш, допустим Shift+Alt+T.
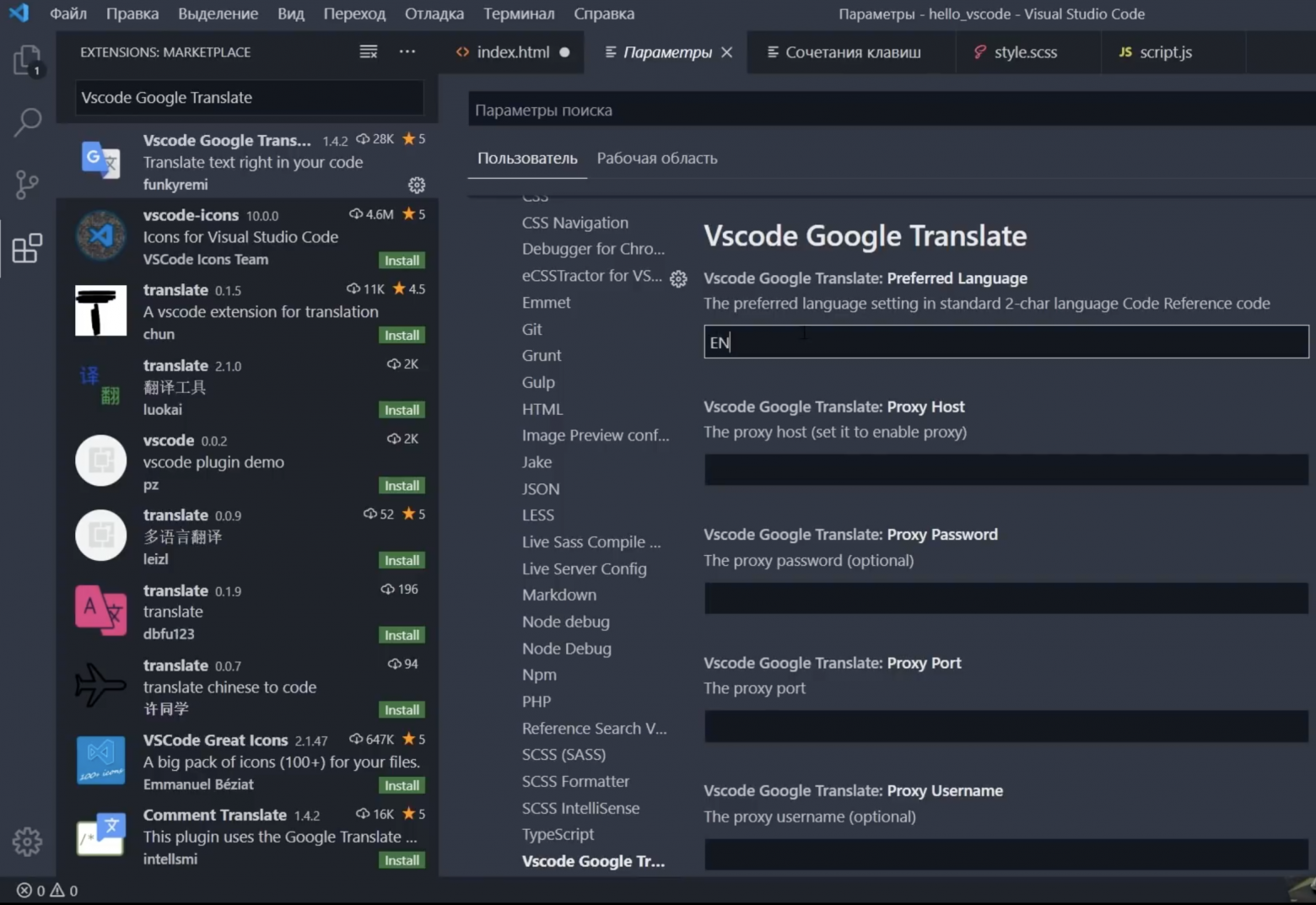
Возвращаемся в наш html файл, выделяем слово hello, зажимаем Shift+Alt+T и получаем список языков. Далее выбираем язык, на который нужно перевести и получаем перевод.Если нам нужно переводить только с русского на английский, то можем зайти в Параметры > Расширения, найти этот плагин, указать основной язык, на который нужно переводить, например английский.
Возвращаемся в сочетание клавиш, сбросить старое сочетание клавиш и добавляем это сочетание клавиш на эту команду (Preffered). У нас есть русское слово, зажимаем Shift+Alt+T и сразу получаем английское. Я этим пользуюсь постоянно и поэтому рекомендую этот плагин.
Project Manager
Незаменим, если ты работаешь с множеством проектов, папок и т.д. Установим его и в панели действий появится иконка папочек. Это и есть наш Project Manager.
Мы можем сохранить наш проект, нажав на дискету, задать имя и теперь при нажатии на эту папочку у нас откроется наш проект. Также можно открыть его в новом окне редактора. Естественно, мы можем насоздавать тут множество проектов и быстро между ними переключаться, войдя на Project Manager и нажав на соответствующую папку.
Settings Sync
Настройка программы под себя дело не быстрое и требует усилий, и чтобы каждый раз не приходилось делать то же самое, например при переустановке Windows, существует плагин Settings Sync.
Он помогает хранить все настройки, в частности на GitHub и при установке новой версии программы мы получаем все настройки и плагины буквально за один клик.
Я плагин установил, нужно залогиниться с помощью GitHub, все ОК, я получил об этом сообщение.Далее плагин предлагает мне выбрать один из существующих ключей, он у меня уже был и мне показывает, что я его обновлял три дня назад. Если ты пользуешься плагином в первый раз, эта синяя кнопка для тебя.
Нужно сохранить все то, что мы сегодня настроили. В информации о плагине есть сочетание Shift+Alt+U.
Нажимаю. В строке состояния видим, что работает плагин и далее получаем вывод в журнал отчет, что все загружено, все плагины, все хорошо.
Ну а сейчас я полностью удалю программу и попробую получить все настройки заново.
У меня чистая программа, теперь мне нужно установить плагин Settings Sync. Устанавливаю, далее нужно залогиниться с помощью GitHub. Здесь я могу выбрать свой существующий ключ.
Я его выбираю. Мне нужно все мои настройки получить, смотрю, какое сочетание клавиш мне для этого нужно — Shift+Alt+D.
Нажимаем, видим чтение удаленных данных, начинает что-то происходить. Спустя некоторое время я вижу, что моя программа выглядит точно так же, как она выглядела после того, как мы ее сегодня настроили. Некоторые плагины просят перезапустить программу, — позволяем. Отлично, вот у нас и русификатор, и все расширения, все как было и это заняло пару секунд.
Плагинов существует большое количество и я рассказал только о части. Помни, каждое расширение может влиять на производительность твоей программы.
Вот общий (более широкий) список полезных плагинов:
Auto Complete Tag (Auto Close Tag, Auto Rename Tag), Bracket Pair Colorizer, indent-rainbow, Better Comments, Guides, BEM Helper, CSS Navigation, eCSStractor for VSCode, Image preview, Live Sass Compiler, Live Server, Project Manager, SCSS BEM Support, SCSS Formatter, SCSS IntelliSense, Vscode Google Translate, SVG, SVG Font Previewer, jQuery Code Snippets, JavaScript Snippet Pack, jsflowchart, no jQuery Snippets, ESLint, Code Runner, Multiple clipboards for VSCode, WordPress Snippets, Live Pug Compiler, pug, Avocode, Google Fonts, GitLens — Git supercharged,
Settings SyncСвязать с GITHub
Лень читать? Тут видео версия.
Внимание! На ПК должен быть установлен Git.
Переходим на вкладку Система управления версиями, нажимаем на +, инициируя локальный репозиторий, выбираем папку с нашим проектом.
Тут мы видим изменения которые нам нужно применить. Жмем на +, чтобы применить сразу все изменения.
Нужно написать комит, жмем на галочку, пишем что-нибудь, нажимаем на Enter. Далее нужно создать репозиторий на GitHub.Переходим по ссылке Создать новый репозиторий, пишем название, жмем кнопку Создать. Даже нас интересуют эти две команды:
git remote add origin https://github.com/FreelancerLifeStyle/hello_vscode.git
git push -u origin master
Копируем, переходим в редакторе и открываем терминал. Важно, чтобы мы находились внутри в папке проекта. Если это не так, нам нужно перейти в проводник, вызвать контекстное меню, указать пункт Открыть терминал. Вставляем наши две команды, нажимаем Enter.
Загрузки, готово. Теперь наш проект полностью связан с репозиторием Git. Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий.
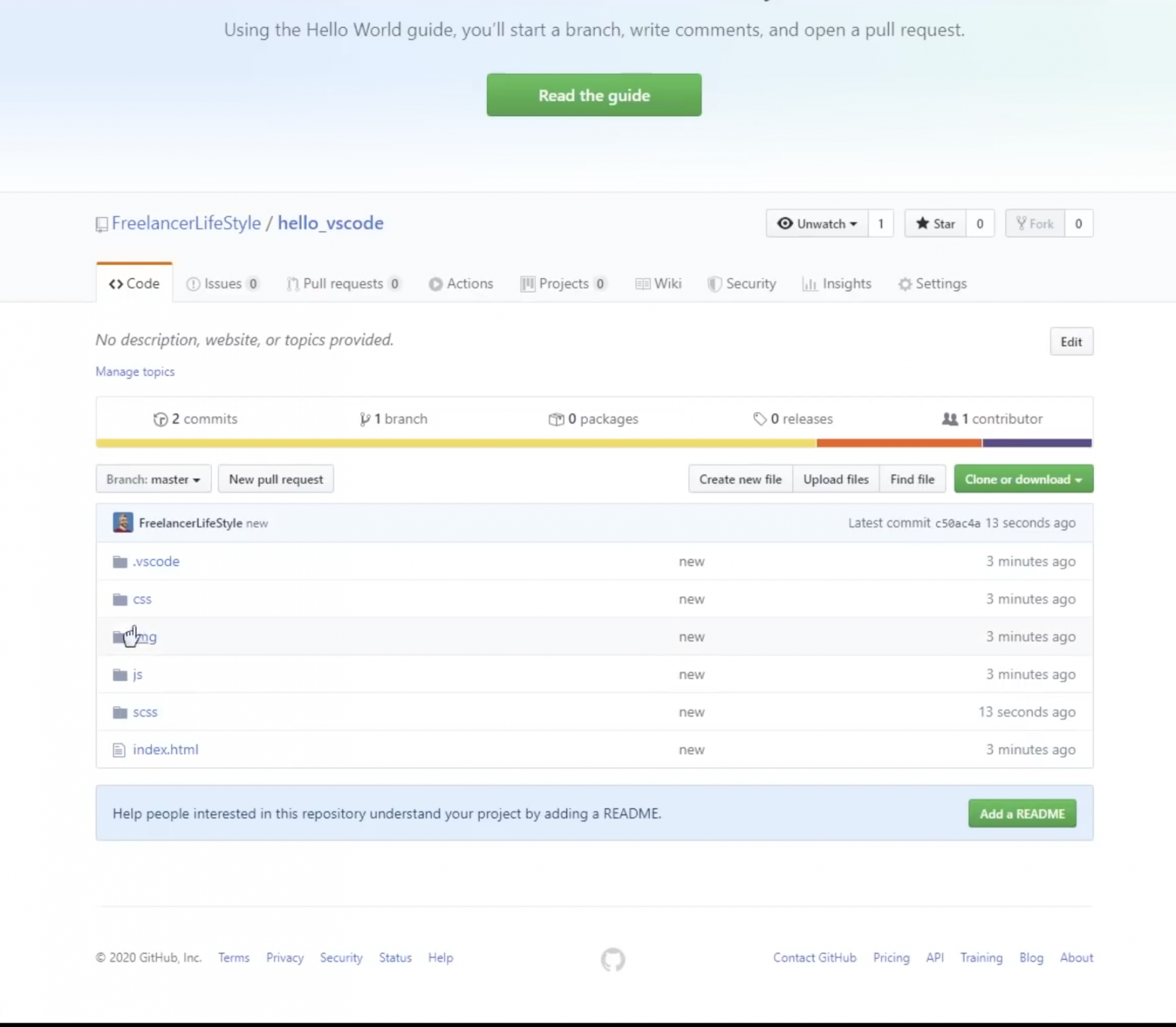
Войдя на GitHub, обновив страницу, мы увидим что все наши файлы и папки появились в репозитории на GitHub.
Дополнительно можно установить плагин GitLens, который существенно расширяет возможности системы управления контролем версий.
Все это только инструменты, и по большому счету абсолютно не важно, в каком именно редакторе ты работаешь — главное, — это твое мастерство.
Обучайся, развивайся, и помни — живи, а работай в свободное время!
По материалам выпуска VS Code настройка установка плагины на канале «Фрилансер по жизни»
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Каким редактором пользуетесь вы? (причины в комментарии)
Проголосовали 497 пользователей.
Воздержались 66 пользователей.