Installation
- Download the Visual Studio Code installer for Windows.
- Once it is downloaded, run the installer (VSCodeUserSetup-{version}.exe). This will only take a minute.
- By default, VS Code is installed under
C:Users{Username}AppDataLocalProgramsMicrosoft VS Code.
Alternatively, you can also download a Zip archive, extract it and run Code from there.
Tip: Setup will add Visual Studio Code to your
%PATH%, so from the console you can type ‘code .’ to open VS Code on that folder. You will need to restart your console after the installation for the change to the%PATH%environmental variable to take effect.
User setup versus system setup
VS Code provides both Windows user and system level setups. Installing the user setup does not require Administrator privileges as the location will be under your user Local AppData (LOCALAPPDATA) folder. User setup also provides a smoother background update experience.
The system setup requires elevation to Administrator privileges and will place the installation under Program Files. This also means that VS Code will be available to all users in the system.
See the Download Visual Studio Code page for a complete list of available installation options.
32-bit versions
If you need to run a 32-bit version of VS Code, both a 32-bit Installer and Zip archive are available.
Updates
VS Code ships monthly releases and supports auto-update when a new release is available. If you’re prompted by VS Code, accept the newest update and it will be installed (you won’t need to do anything else to get the latest bits).
Note: You can disable auto-update if you prefer to update VS Code on your own schedule.
Windows Subsystem for Linux
Windows is a popular operating system and it can be a great cross-platform development environment. This section describes cross-platform features such as the Windows Subsystem for Linux (WSL) and the new Windows Terminal.
Recent Windows build
Make sure you are on a recent Windows 10 build. Check Settings > Windows Update to see if you are up-to-date.
Windows as a developer machine
With WSL, you can install and run Linux distributions on Windows. This enables you to develop and test your source code on Linux while still working locally on your Windows machine.
When coupled with the WSL extension, you get full VS Code editing and debugging support while running in the context of WSL.
See the Developing in WSL documentation to learn more or try the Working in WSL introductory tutorial.
New Windows Terminal
Available from the Microsoft Store, the Windows Terminal (Preview) lets you easily open PowerShell, Command Prompt, and WSL terminals in a multiple tab shell.
Next steps
Once you have installed VS Code, these topics will help you learn more about VS Code:
- Additional Components — Learn how to install Git, Node.js, TypeScript, and tools like Yeoman.
- User Interface — A quick orientation to VS Code.
- User/Workspace Settings — Learn how to configure VS Code to your preferences through settings.
- Tips and Tricks — Lets you jump right in and learn how to be productive with VS Code.
Common questions
What command-line arguments are supported by the Windows Setup?
VS Code uses Inno Setup to create its setup package
for Windows. Thus, all the Inno Setup command-line switches are available for use.
Additionally, you can prevent the Setup from launching VS Code after completion with /mergetasks=!runcode.
Scrolling is laggy and not smooth
On certain devices, editor scrolling is not smooth but laggy for an unpleasant experience. If you notice this issue, make sure you install the Windows 10 October 2018 update where this issue is fixed.
I’m having trouble with the installer
Try using the zip file instead of the installer. To use this, unzip VS Code in your AppDataLocalPrograms folder.
Note: When VS Code is installed via a Zip file, you will need to manually update it for each release.
Icons are missing
I installed Visual Studio Code on my Windows 8 machine. Why are some icons not appearing in the workbench and editor?
VS Code uses SVG icons and we have found instances where the .SVG file extension is associated with something other than image/svg+xml. We’re considering options to fix it, but for now here’s a workaround:
Using the Command Prompt:
- Open an Administrator Command Prompt.
- Type
REG ADD HKCR.svg /f /v "Content Type" /t REG_SZ /d image/svg+xml.
Using the Registry Editor (regedit):
- Start
regedit. - Open the
HKEY_CLASSES_ROOTkey. - Find the
.svgkey. - Set its
Content TypeData value toimage/svg+xml. - Exit
regedit.
Unable to run as admin when AppLocker is enabled
With the introduction of process sandboxing (discussed in this blog post) running as administrator is currently unsupported when AppLocker is configured due to a limitation of the runtime sandbox. If your work requires that you run VS Code from an elevated terminal, you can launch code with --no-sandbox --disable-gpu-sandbox as a workaround.
Subscribe to issue #122951 to receive updates.
2/2/2023
Visual Studio Code Docs Ru
Запуск Visual Studio Code на Windows
Установка
- Загрузите Visual Studio Code для Windows
- После его загрузки запустите установщик (VSCodeSetup-version.exe). Это займет всего минуту.
- По умолчанию VS Code устанавливается в C: Program Files (x86) Microsoft VS Code для 64-разрядной машины.
Здесь вы также можете найти Zip-архив.
Примечание: Для VS Code требуется .NET Framework 4.5.2. Если вы используете Windows 7, убедитесь, что установлена .NET Framework 4.5.2.
Совет: Программа установки дополнительно добавит Visual Studio Code к вашему %PATH%, поэтому из консоли вы можете ввести ‘code’. Чтобы открыть VS Code в этой папке. Вам понадобится перезапустить консоль после установки для изменения переменной окружения %PATH% для вступления в силу.
Обновление
VS Code получает ежемесячные выпуски и поддерживает автоматическое обновление при наличии новой версии. Если вам будет предложено, примите новейшее обновление и оно будет установлено (вам не нужно ничего делать, чтобы получить последние обновления). Если вы предпочитаете управлять обновлениями VS Code вручную, см. Раздел Как отключить автоматическое обновление.
Следующие шаги
Общие вопросы
Проблемы с установщиком
Попробуйте использовать zip-файл вместо установщика. Чтобы использовать это, распакуйте VS Code в папку Program Files.
Примечание: Когда VS Code устанавливается через Zip-файл, вам необходимо вручную обновить его для каждой версии.
Значки отсутствуют
Я установил код Visual Studio на моем компьютере с Windows 7 или 8. Почему некоторые значки не отображаются в рабочем столе и редакторе?
VS Code использует значки SVG, и мы обнаружили экземпляры, в которых расширение файла .SVG связано с чем-то другим, отличным от image / svg + xml. Мы рассматриваем варианты исправления, но на данный момент это обходное решение:
Использование командной строки:
- Откройте командную строку от имени администратора.
- Введите REG ADD HKCR.svg /f /v «Content Type» /t REG_SZ /d image/svg+xml.
Использование редактора реестра (regedit):
- Запустите regedit.
- Откройте ключ HKEY_CLASSES_ROOT.
- Найдите ключ .svg.
- Задайте Content Type для image/svg+xml.
- Выйдите из regedit.
Visual Studio Code — это мощный инструмент для верстальщика и программиста, который распространяется полностью бесплатно. Разработан Майкрософт на основе другого их продукта MS Visual Studio, который является более “громоздким” решением для профессионального программирования. Несмотря на то, что Visual Studio Code позиционируется как “облегченный” редактор кода, у него много настроек и плагинов от сторонних авторов, с помощью которых его можно превратить в профессиональный инструмент для верстальщика.
Первое знакомство с Visual Studio Code
Для начала рассмотрим, как скачать, установить, запустить (даже на очень слабом компьютере) и настроить Visual Studio Code. Вообще с этим проблем не должно возникнуть, так как на Windows все делается на интуитивно понятном уровне. Если у вас уже установлен этот редактор кода и в него внесены какие-то настройки, то лучше выполнить его полное удаление и, после чистой установки, настроить его заново.
Удаление VS Code ничем не отличается от удаление обычной программы. В Windows это можно сделать через “Панель управления”. Однако, чтобы наверняка убрать из памяти компьютера все настройки и ранее добавленные плагины рекомендуется провести очистку папки .vscode, которая расположена по адресу: C:ПользователиВаше_имя_пользователя. Также очистите папку Code, что расположена в каталоге Roaming в AppData.
Скачивание и установка VS Code
Здесь нет ничего сложного — установочные материалы загружаются с официального сайта разработчика и проводится стандартная инсталляция:
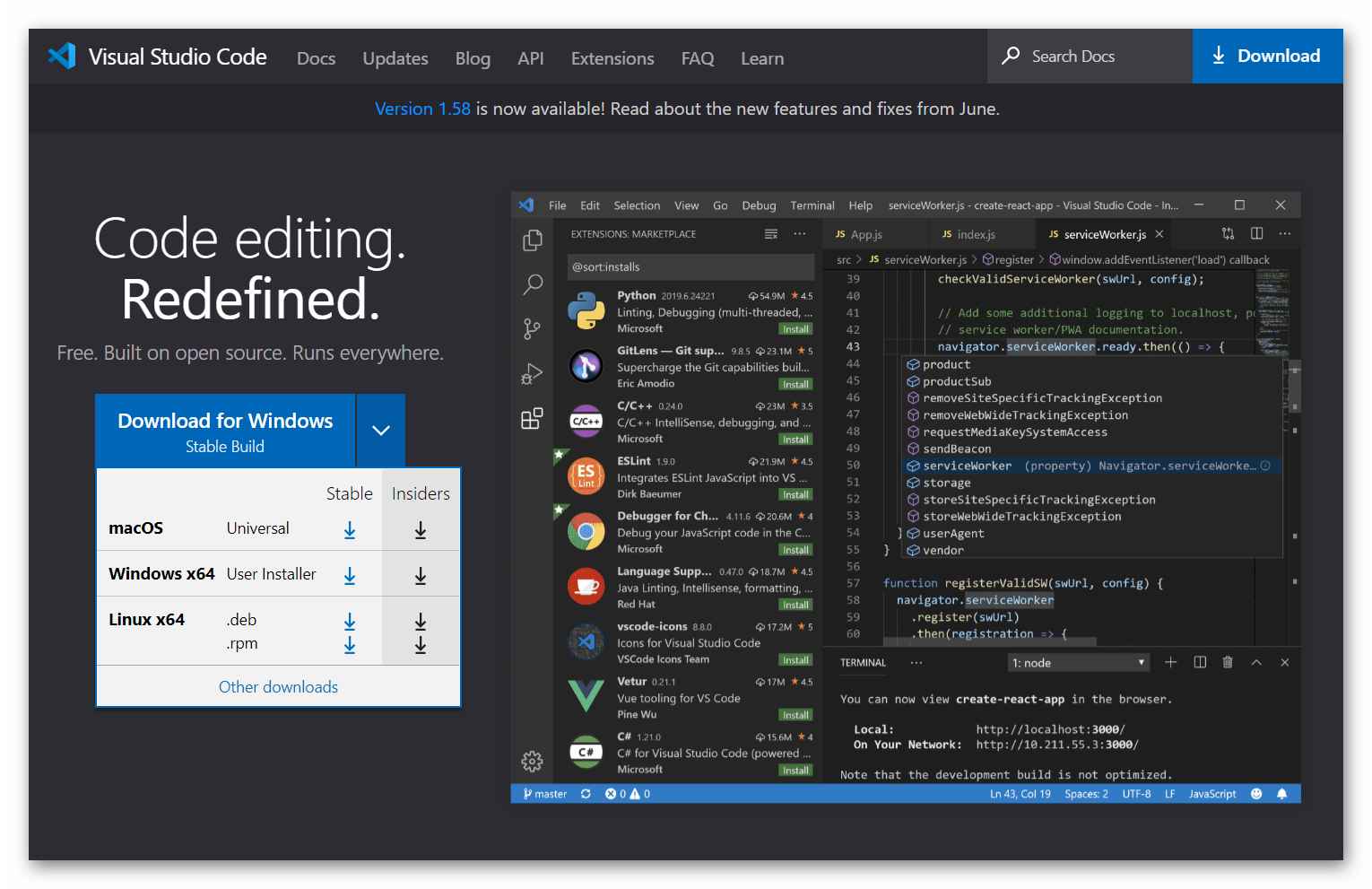
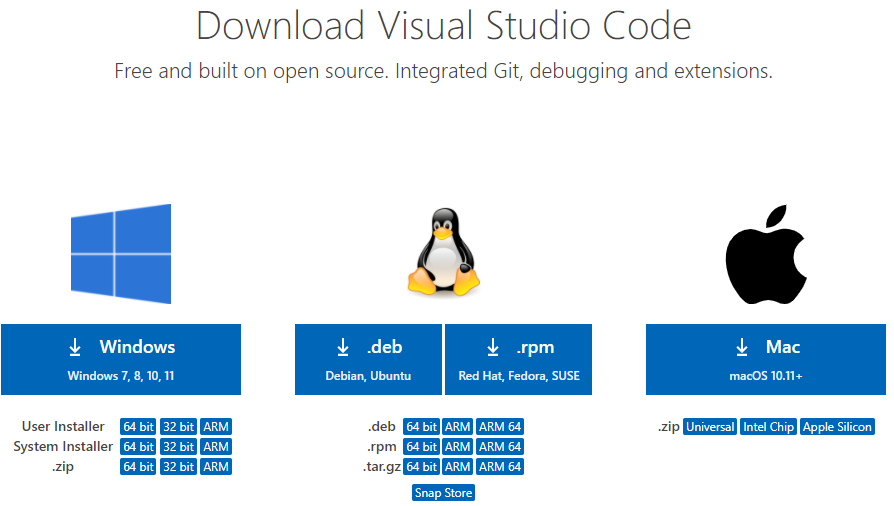
1. Перейдя на главную страницу сайта разработчика воспользуйтесь кнопкой “Download”. По умолчанию сайт должен определить вашу ОС, но если он этого не сделал, то выберите ее самостоятельно в контекстном меню кнопки загрузки.
Скачивание VS Code
2. Ожидайте скачивание исполняемого файла. Запустите его, чтобы начать процесс установки.
3. Подтвердите, что вы ознакомились и согласны с лицензией для продолжения установки. Также в процессе инсталляции принимайте и добавляйте все, что вам предлагает мастер установки.
Первый запуск и возможные проблемы
С запуском VS Code не должно возникнуть проблем на большинстве современных машин. Исключениями могут является старые компьютеры или модели со слабыми процессорами. На них запуск редактора кода может либо занимать слишком много времени, либо выдавать просто черное окно, плюс, возможно появление проблем непосредственно в процессе работы. Еще сильнее “облегчить” Visual Studio Code можно с помощью изменения свойств ярлыка программы:
1. Кликните правой кнопкой мыши по ярлыку и откройте “Свойства” в контекстном меню.
2. В поле “Объект”, в самом конце пути пропишите флаг: —disable-gpu.
После этого VS Code должен без проблем запускаться и работать даже на очень слабых машинах.
Программа по умолчанию на английском языке и изменить это в настройках нельзя. Если вам удобнее работать с русским интерфейсом, то можно установить соответствующее расширение:
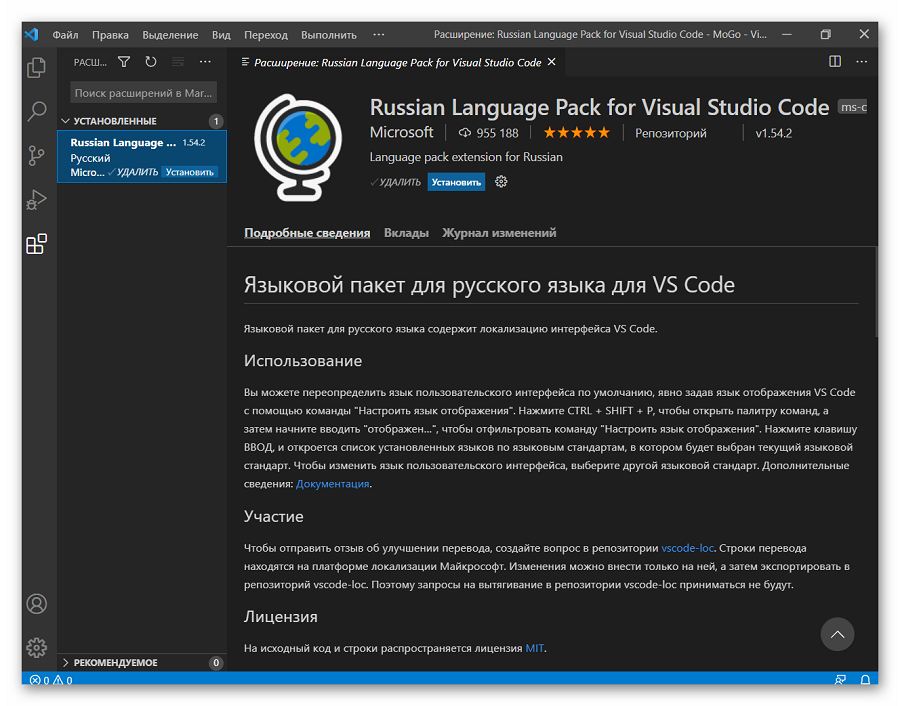
1. Переключитесь во вкладку плагинов. В поисковой строке введите “Russian Language Pack for Visual Studio Code”.
2. В результатах выдачи сразу покажут страницу этого плагина. Нажмите кнопку “Install”. После этого программа попросит перезапустить ее и откроется уже с русифицированным интерфейсом.
Установка русского языка для VS Code
Интерфейс Visual Studio Code
Интерфейс у редактора кода достаточно простой для освоения, однако некоторые детали требуют дополнительного рассмотрения и пояснений. Особенно это актуально для тех, кто только начинает изучать верстку и пока не знаком с некоторыми базовыми рабочими элементами редакторов кода.
Строка состояния
В самой нижней части интерфейса окна программы находится строка состояния. Там показывается количество ошибок и предупреждений, которые возникли в ходе выполнения кода. Также в этой области может выводится информация о состоянии тех или иных плагинов. Для получения подробной информации о предупреждениях и ошибках воспользуйтесь сочетанием клавиш Ctrl+Shift+M.
Вкладка “Вывод”
В этой вкладке отображается информация о работе всех программ и систем редактора. Ее можно отфильтровать по категориям с помощью переключателя в верхней части.
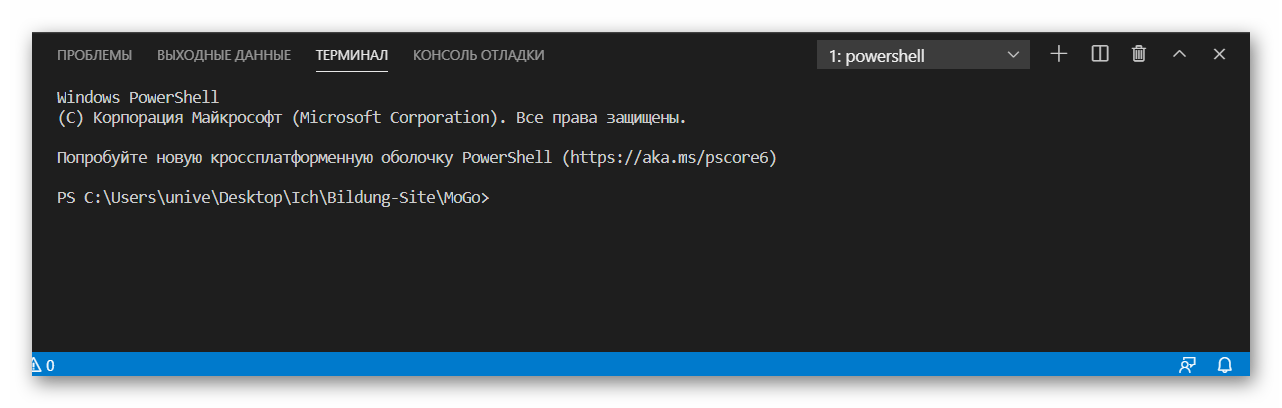
Вкладка “Терминал”
Здесь находится что-то вроде встроенной “Командной строки”. С помощью переключателя в верхнем части можно менять оболочки терминала. Также терминал можно условно разделить на несколько, например, с разными оболочками.
Терминал VS Code
Панель действий
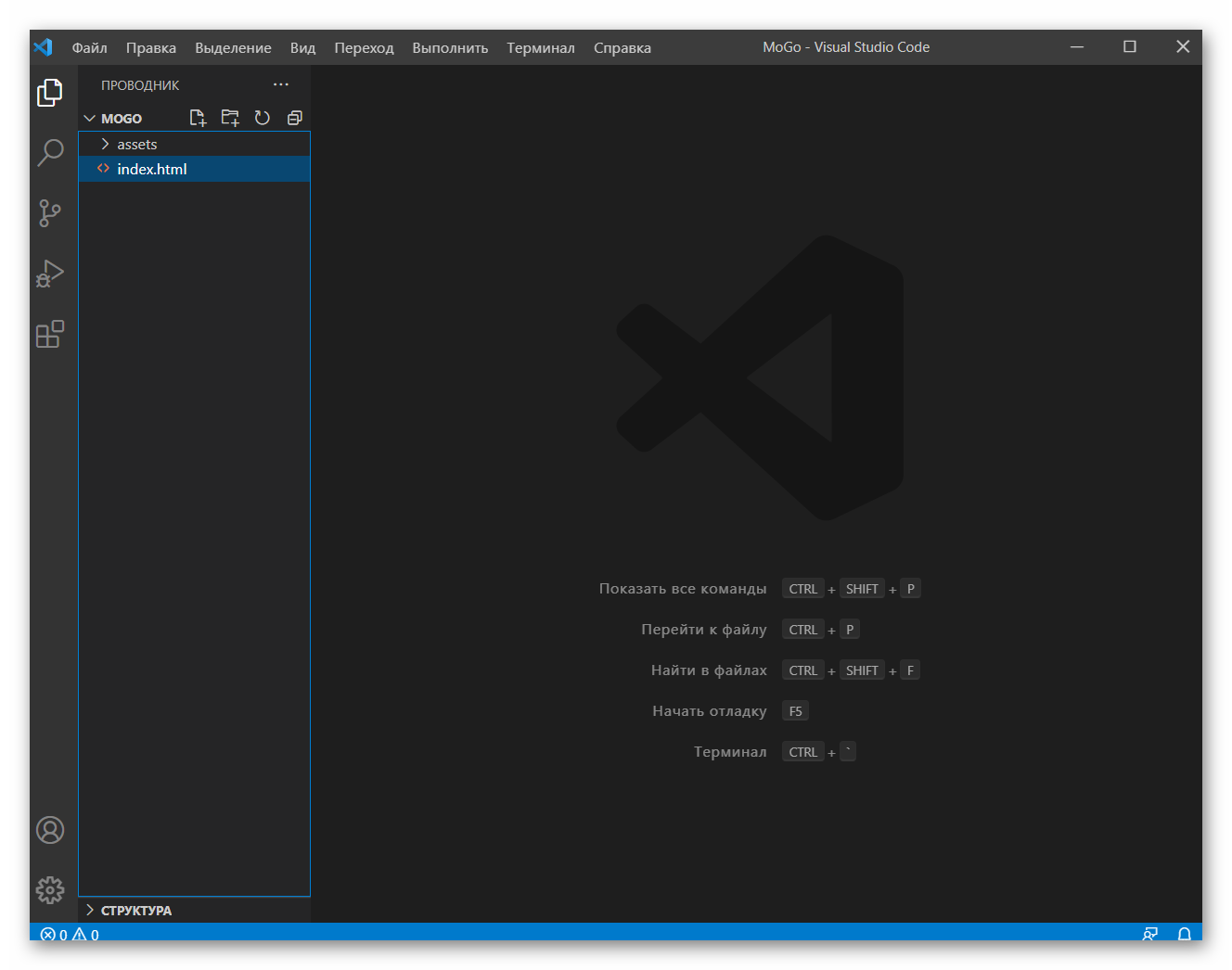
Левая панель, на которой расположены основные элементы интерфейса, с которым разработчику придется взаимодействовать чаще всего:
1. Встроенный файловый менеджер. Здесь отображается файловая структура выбранного проекта с папками и файлами. С его помощью удобно вызывать нужный файл для редактирования. Также во встроенном проводнике можно создавать новые файлы и директории проекта.
Файловый менеджер VS Code
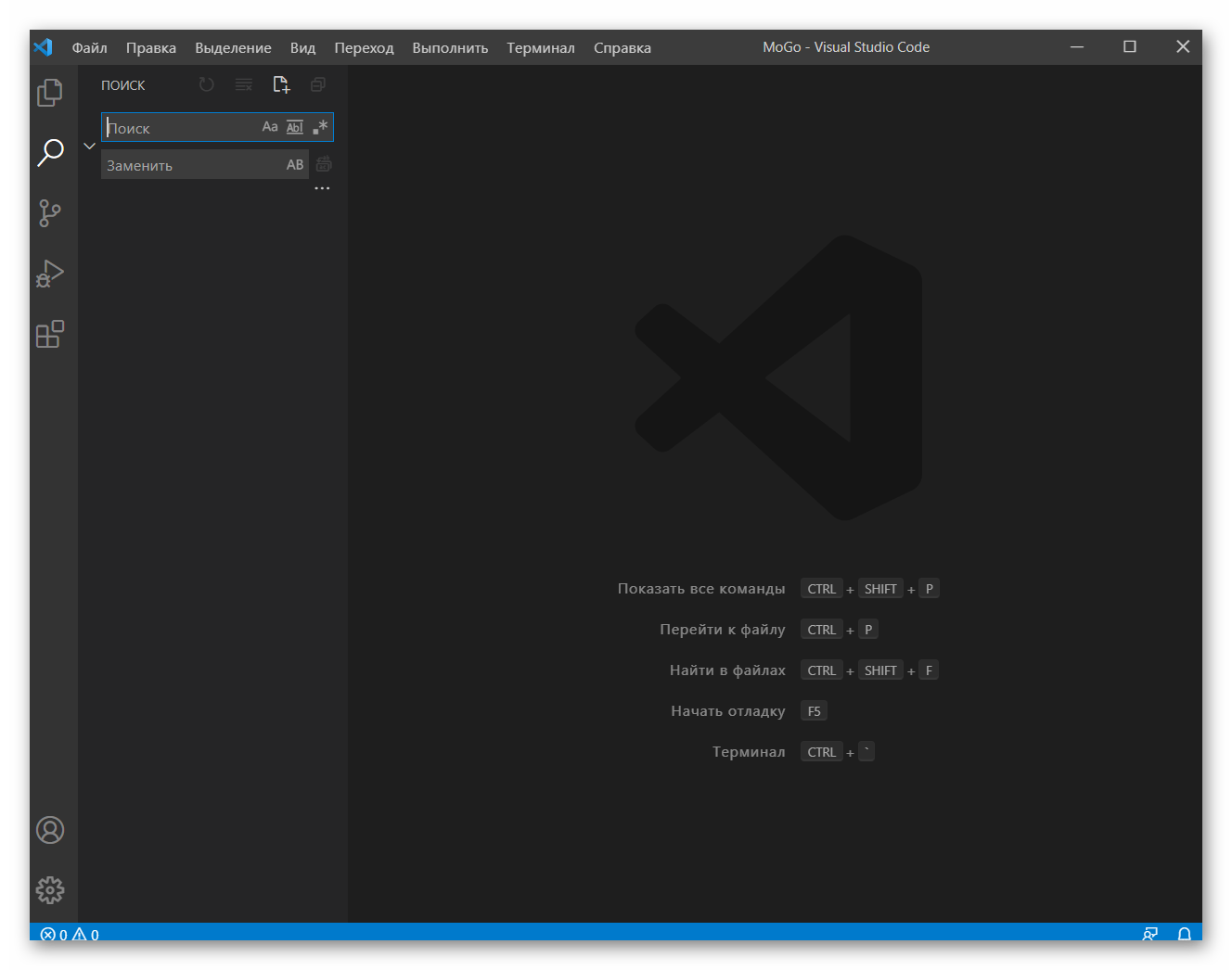
2. Поиск. Позволяет находить определенный фрагмент кода в открытых файлах проекта.
Поисковая строка VS Code
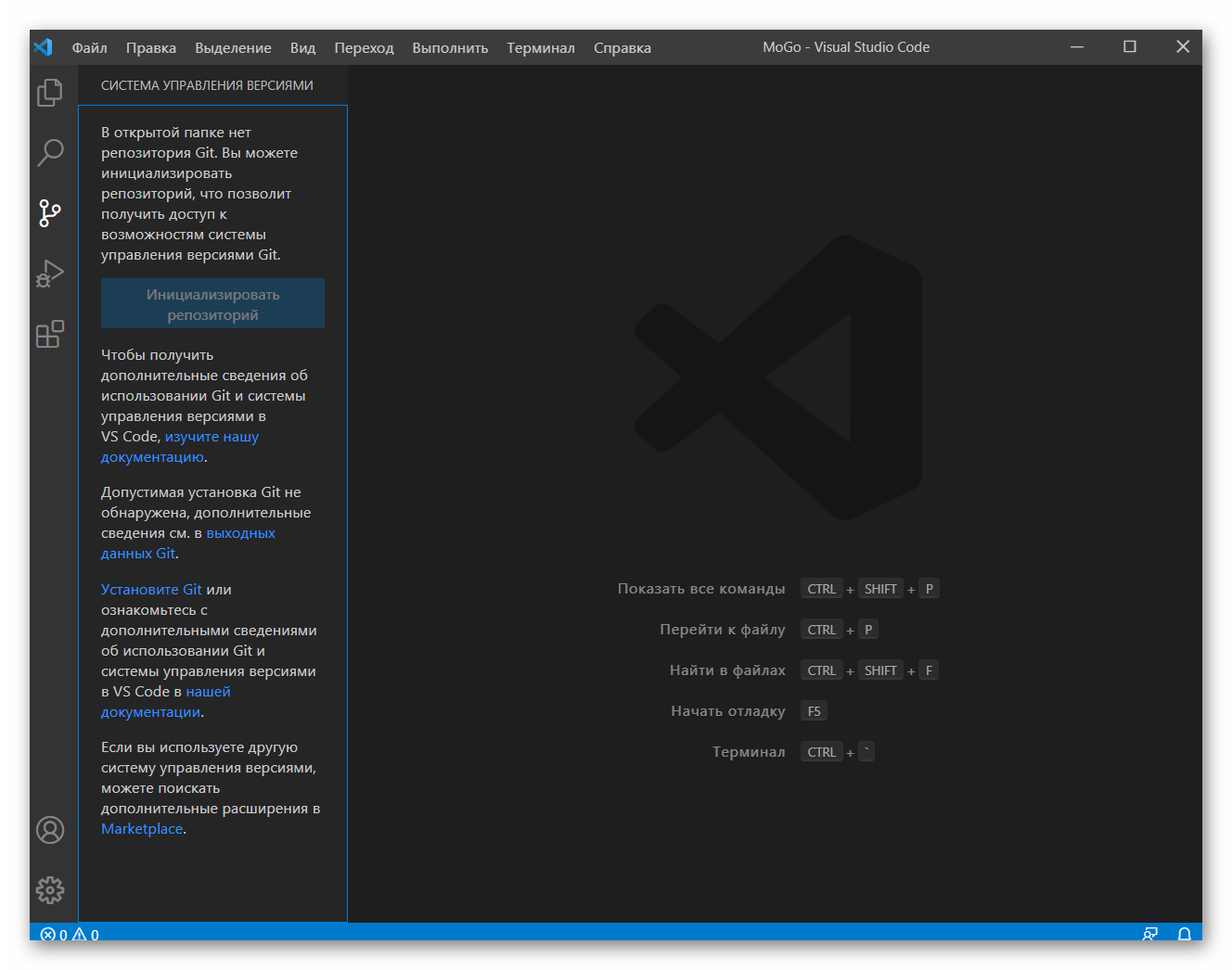
3. Центр управления и контроля версий. Позволяет осуществлять контроль версий проекта, например, с помощью Git.
Центр контроля версий VS Code
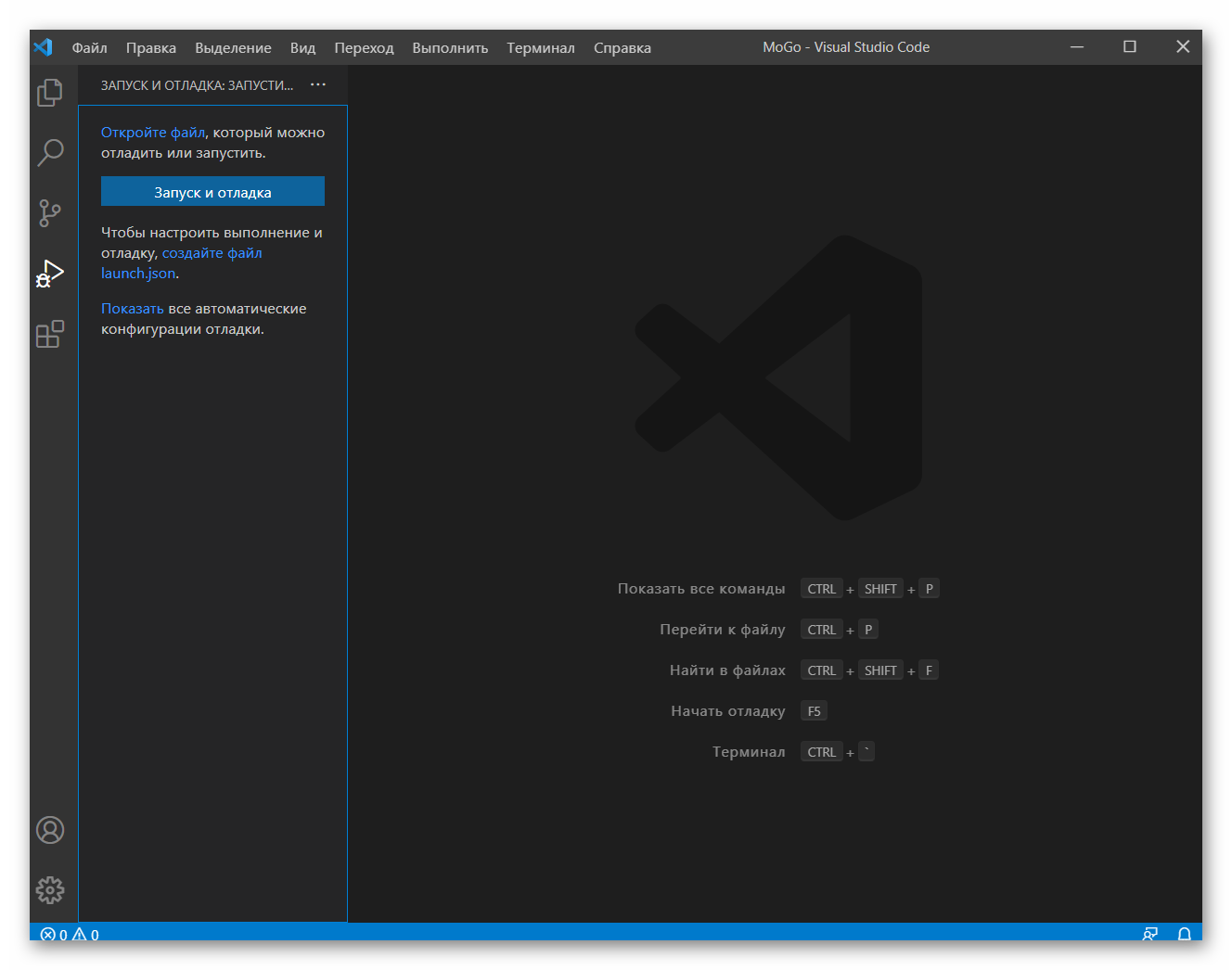
4. Запуск и отладка приложений. С помощью этого инструмента можно запускать выполнение кода и смотреть на его поведение. Функциональность можно расширить за счет дополнительных плагинов.
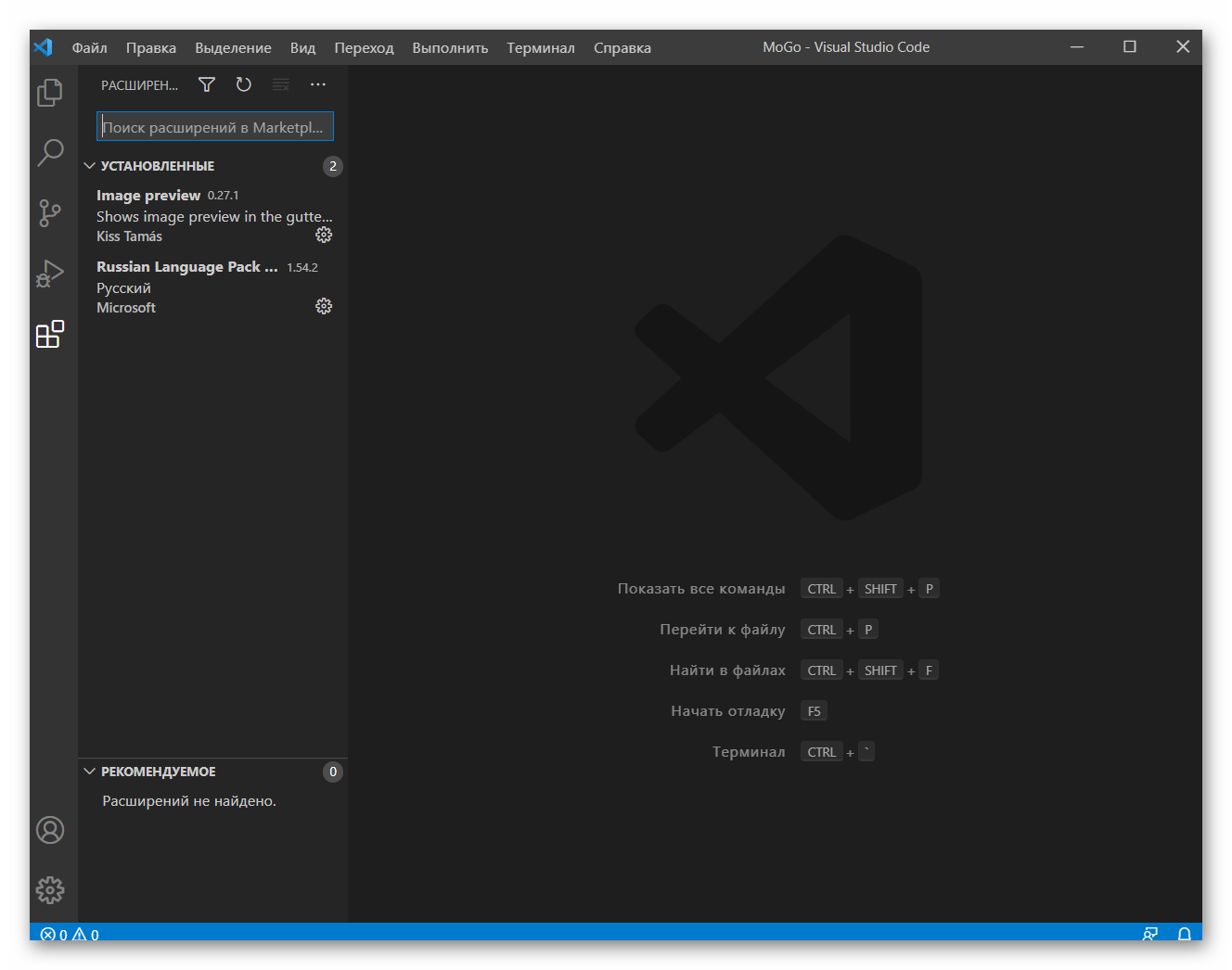
5. Расширения. Отсюда можно выполнить установку новых плагинов для VS Code, а также просмотреть список уже установленных.
Менеджер расширений VS Code
6. Настройки аккаунта. Вы можете авторизоваться в своем профиле, чтобы применить уже установленные ранее настройки для VS Code.
7. Настройки. Здесь представлены основные настройки, которые может менять пользователь. Их тут много и без сторонних плагинов.
Настройка основных параметров
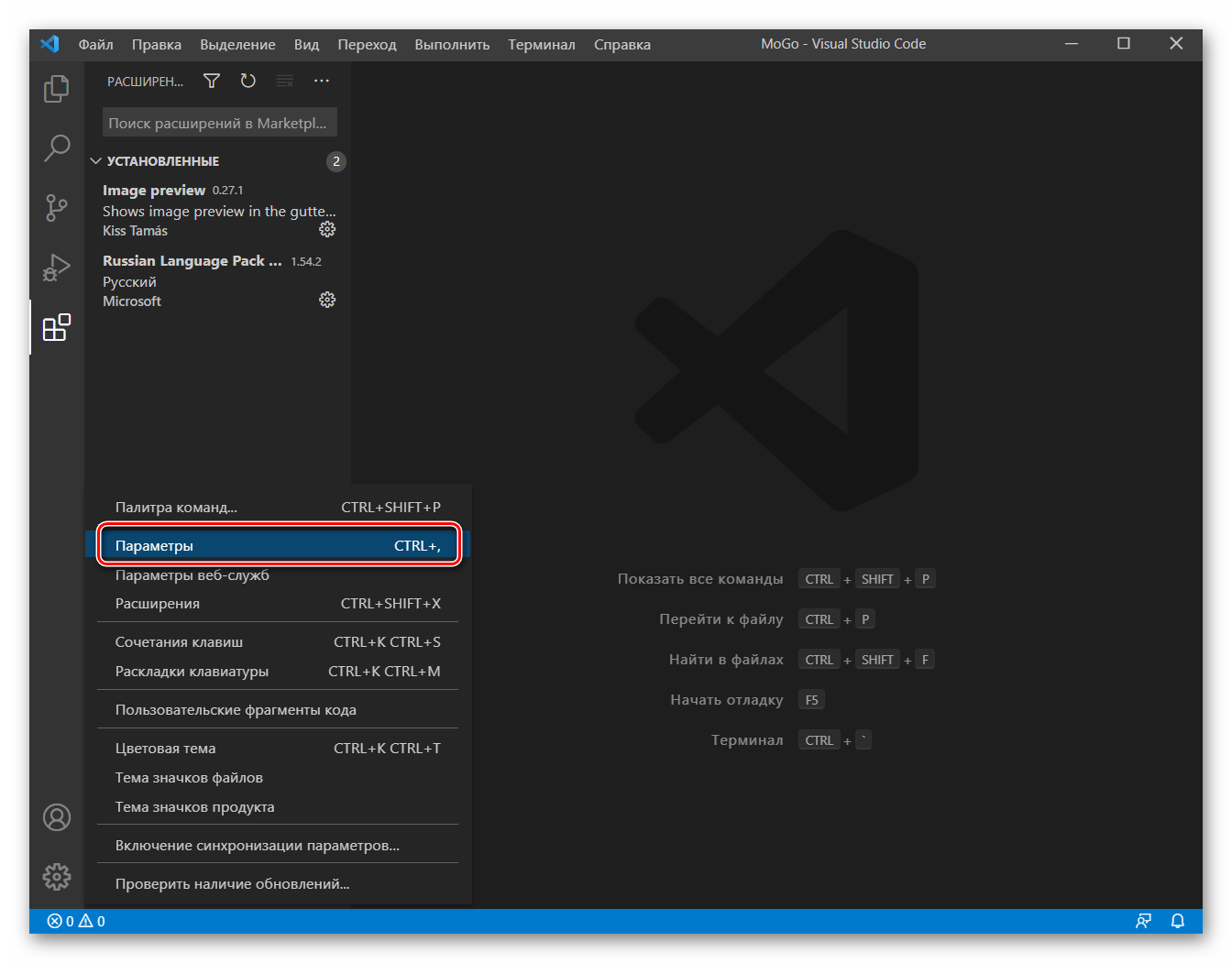
Visual Studio Code позволяет выполнить настройку параметров как для всей программы в целом, так и задать их индивидуально для какого-то проекта. Для получения доступа к параметрам кликните по иконке шестеренки и выберите в контекстном меню “Settings”.
Переход в параметры VS Code
Далее подробно рассмотрим, что пользователь может настроить.
Автосохранение
По умолчанию возможность автоматического сохранения отключена, но ее рекомендуется включить. Это поможет не потерять важные данные из-за вылета редактора, а также избавит от необходимости делать сохранение вручную для отображения результата верстки или работы написанного скрипта.
Настройка автосохранения производится следующим образом:
1. При переходе в параметры VS Code должна автоматически открыться нужная вкладка, но если вы ее случайно сбили, то переключайтесь в “Commonly Used”.
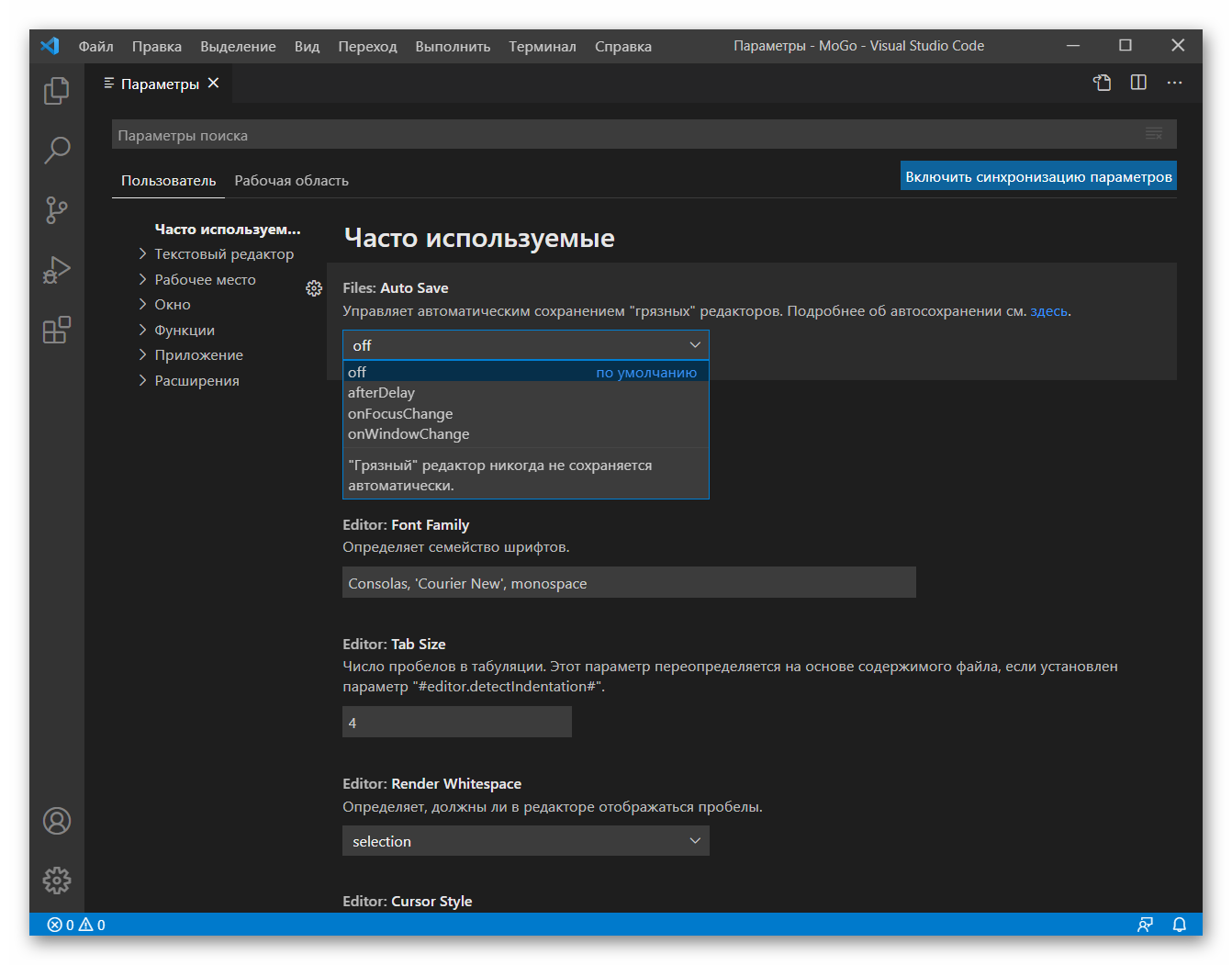
2. В блоке “Files: Auto Save” по умолчанию стоит значение “Off”. Его нужно изменить на:
- afterDelay. Файл сохраняется раз в промежуток времени, настроенный пользователем;
- onfocusChange. Сохранение файла производится, когда вы переходите в другой файл проекта;
- onWindowChange. Сохранение производится при переключении на другое окно.
Автосохранение в VS Code
3. Выберите для себя удобный вариант автосохранения.
Настройка отображения кода
Для удобного редактирования кода настройте его отображение: размер и семейство шрифта, отступы, табуляцию. Рассмотрим настройку этих параметров:
1. Font Size. Здесь по умолчанию стоит 14 размер, но его можно изменить на любой произвольный.
2. Font Family. В это поле вручную прописывается название шрифта по умолчанию и его тип.
3. Tab Size. Настраивается шаг табуляции в пробелах. По умолчанию стоит значение 4. Его можно заменить на любое произвольное.
4. Render Whitespace. Управляет отрисовкой пробелов в редакторе. Доступно 5 вариантов:
- none — нет никакой дополнительной отрисовки;
- boundary — отрисовываются все пробелы, кроме одиночных между слов;
- selection — пробелы отрисовываются только в выделенном тексте (этот параметр выбран по умолчанию);
- trailing — отрисовываются конечные пробелы;
- all — отрисовываются все пробелы.
5. Cursor Style. Здесь можно выбрать стиль курсора. Всего доступно 6 стилей.
6. Insert Space. Отвечает за действие редактора при нажатии на клавишу Tab. По умолчанию здесь будут вставляться пробелы. Если снять галочку, то редактор будет вставлять знаки табуляции.
7. Word Wrap. Отвечает за автоматический перенос строк. По умолчанию он отключен, но можно сделать авто перенос по размеру окна и по пользовательским настройкам.
Настройки отображения в VS Code
Настройка подсказок
По умолчанию в VS Code включены некоторые подсказки при написании кода. Вы можете включите дополнительные подсказки или отключить уже имеющиеся. За это отвечает параметр “Hover Enabled”. Воспользуйтесь поисковой строкой по настройкам для быстрого перемещения к нему. По умолчанию данный параметр активен. Вы можете снять с него галочку и тогда большинство подсказок, появляющихся при наведении курсора на кусок кода, пропадут.
Однако помимо подсказок в таком случае пропадают и некоторые функции, которые могут быть полезны для работы со стилями. Например, подсветка цветов, написанных в виде RGB, HEX, RGBA. Помимо отображения самого цвета появится всплывающее окошко с палитрой, где можно быстро выбрать другой цвет и уровень прозрачности (при переключении на RGBA).
Если вам не нужно, чтобы в CSS не появлялись цветовые обозначения HEX/RGBA-палитры, то снимите галочку с параметра “Color Decorators”. В таком случае не будет вообще никаких подсказок, касательно цвета.
“Close Active Groups” — еще один параметр, на который рекомендуется обратить внимание. Отвечает за то, будет ли закрываться группа при закрытии последней вкладки в ней. Иногда автоматическое закрытие групп не очень удобно в работе, поэтому галочку с этого параметра можно снять.
Подсказки цветов в VS Code
Начинающим верстальщикам рекомендуется не отключать подсказки. Исключением могут быть параметры “Hover Enabled” и “Close Active Groups”, так как они действительно иногда могут мешать.
Настройка форматирования
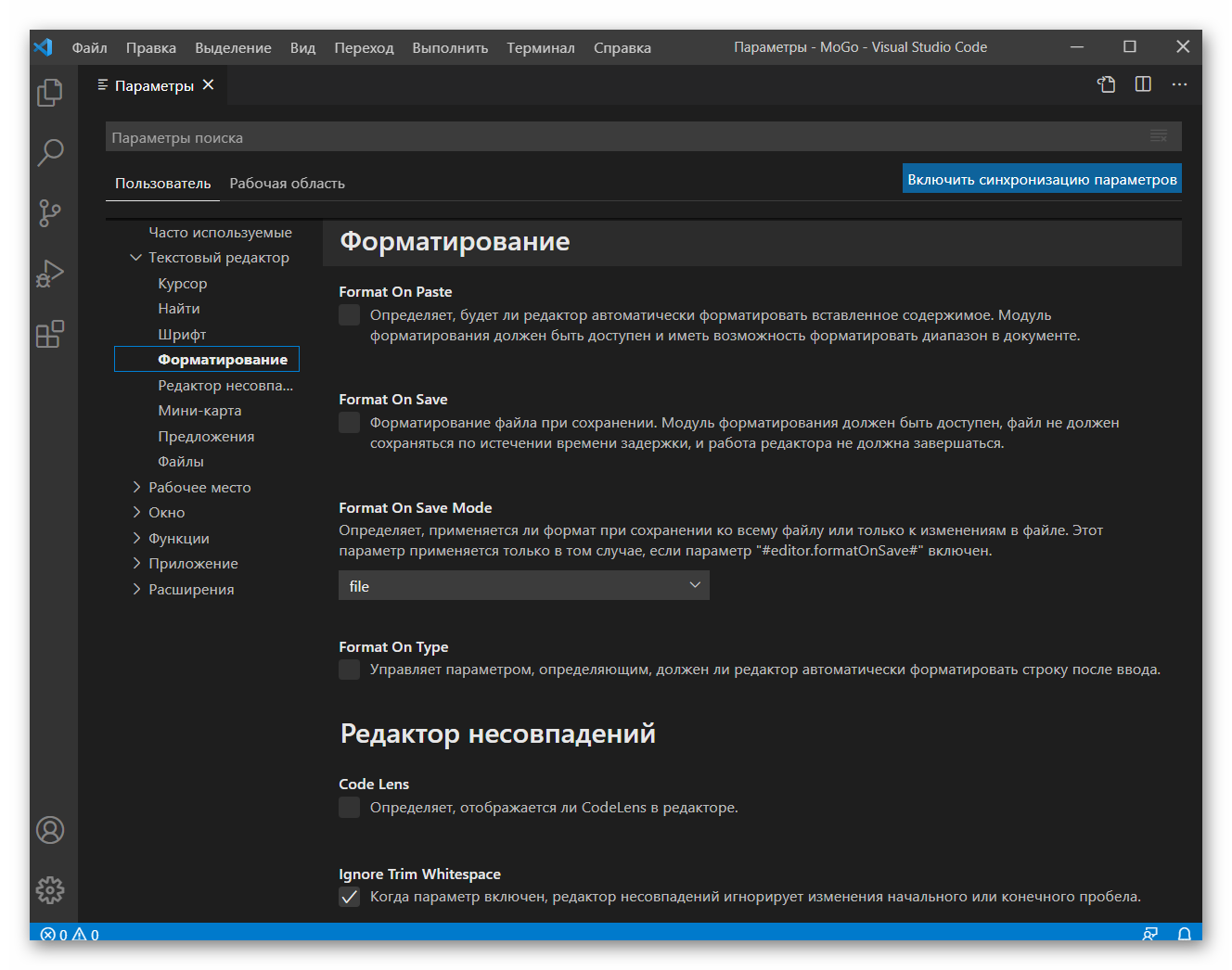
В Visual Studio Code есть несколько параметров, отвечающих за форматирование кода. С помощью него можно, например, быстро исправить съехавшую табуляцию в документе. По умолчанию для этого используется сочетание клавиш Shift+Alt+F. Также есть возможность выбрать параметры для автоматического форматирования кода в файлах:
- Format On Paste — автоматическое форматирование при вставке кода, например, из буфера обмена;
- Format On Save — автоматическое форматирование в момент сохранения файла;
- Format On Type — форматирование производится автоматически в процессе печати.
Настройки форматирования в VS Code
В настройках можно сделать активным как один из рассмотренных параметров, так и несколько. По умолчанию они все неактивны. Автоматическая табуляция может быть полезна в том случае, если вам нужно получить читаемый и структурированный код, однако тратить время на самостоятельную постановку табов и пробелов не хочется. Однако в некоторых случаях автоматическое форматирование может наоборот мешать или срабатывать некорректно.
Настройка области написания кода
Ее настройку стоит рассмотреть отдельно. Здесь можно настроить несколько рабочих областей, разделив область написания кода на несколько частей. Это удобно в тех случаях, когда часто приходится взаимодействовать одновременно с несколькими файлами. Например, это актуально при верстке, когда разработчик пишет HTML-каркас и одновременно CSS-стили для него и JS-скрипты в отдельных файлах. Разделение на несколько рабочих областей можно сделать через меню “Вид”. Там выберите пункт “Макет редактора” и наиболее удобную для вас сетку.
Дополнительно в меню “Вид” доступна настройка масштабирования. Можно быстро увеличить или уменьшить шрифт в данном документе или проекте. Нужные настройки находятся в пункте “Внешний вид”. Там также можно вообще сбросить все настройки для всего документа. Также здесь можно скрывать или показывать разные элементы.
Режимы экрана
Предусмотрено несколько режимов работы с кодом:
1. Полноэкранный режим. Включается при нажатии клавиши F11. Скрывает верхнее меню и кнопки управления программой, а также панель задач Windows. Отключить этот режим можно повторным нажатием по клавише F11.
Полноэкранный режим в VS Code
2. Режим Zen. Почти тоже самое, что и полноэкранный режим, но он скрывает все элементы управления VS Code, позволяя сфокусироваться только на коде. Включить этот режим можно через меню “Вид”, выбрав раздел “Внешний вид” и затем “Режим Zen”.
Режим Zen в VS Code
Перенос текста
Иногда при вставке большого куска текста (просто текста, не кода) он может вставиться в виде длинной строки. Тогда появляется горизонтальная прокрутка, что не очень удобно. Этого можно избежать, воспользовавшись сочетанием клавиш Alt+Z. Текст после этого перестроится так, чтобы нормально помещаться в область работы с кодом без необходимости дополнительной прокрутки снизу.
Важные плагины VS Code для верстальщика
Главным преимуществом Visual Studio Code является возможность расширить имеющийся функционал за счет добавления плагинов и расширений. В начале статьи мы уже рассматривали процесс их установки на примере добавления расширения с русским языком. Всего доступно более 2 тысяч разных расширений и их список постоянно пополняется. Мы рекомендуем установить всего несколько штук, которые необходимы любому верстальщику.
Emmet
Данное расширение позволяет сокращать написание кода, использовать формулы для автоматического раскрытия больших структур кода. Например, поставив просто символ “!” в начале HTML-документа можно сразу же раскрыть его готовую начальную структуру со всеми необходимыми тегами. Также можно работать с элементами, например, если нужен div с классом block, то достаточно просто прописать .block и нужный div будет создан.
А вот пример использования формул. Предположим, вам требуется создать маркированный список на 10 элементов. Просто пропишите ul>li*10 и нажмите Tab. Список готов!
Emmet уже установлен в VS Code по умолчанию, однако мы рекомендуем изучить несколько дополнений к нему, которые есть в меню с расширениями. Некоторые из них могут вам сильно пригодиться.
Live Sass Compiler
Плагин отвечает за автоматическую компиляцию SASS/SCSS в обычный CSS. Рекомендуется к установке тем, кто работает с этими препроцессорами. Также компилятор позволяет импортировать содержимое других SASS/SCSS-файлов в основной. О корректной работе данного плагина будет говорить надпись Watch Sass в нижней части окна программы. При нажатии на нее открываются настройки плагина.
LiveSASS в VS Code
Live Server
Полезный плагин, который создает локальный сервер и позволяет отслеживать изменения в HTML-документе в режиме реального времени. Без него вам потребовалось бы сначала сохранить документ, а потом обновить страницу с ним в браузере. За работу плагина отвечает кнопка Go Live в нижней строке программы. При нажатии на нее документ, с которым вы работаете автоматически открывается в браузере, который установлен в системе в качестве браузера по умолчанию.
Плагин Live Server в VS Code
SCSS IntelliSense
Плагин показывает дополнительные подсказки при работе с синтаксисом SASS и SCSS. Позволяет автоматизировать некоторые моменты прописывания стилей и указывает на ошибки в синтаксисе, предлагает исправления.
SCSS Formatter
Чем-то похож на предыдущий плагин, но в отличии от него имеет более скромный функционал. Отвечает за корректное форматирование SCSS/SASS.
Better Comments
По умолчанию комментарии в Visual Studio Code отмечены серым цветом и выглядят на фоне основного кода невзрачно. Данный плагин позволяет сделать акцент на комментариях, где это действительно необходимо, например, выделить их контрастным цветом. Цвета выделений можно настроить под себя или использовать стандартный набор. Это очень полезно в случае с командной работой.
Плагин Better Comments в VS Code
BEM Helper
Создан для упрощения работы с BEM. Умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Также может вставлять модификаторы, формировать файлы стилей. Будет полезен не только верстальщикам, но и обычным программистам.
Плагин BEM Helper в VS Code
eCSStractor
Этот плагин упрощает перенос классов из HTML в файлы со стилями: CSS, SCSS, SASS. После добавления плагина в программу нужно будет настроить для него сочетание клавиш. Перейдите в его настройки на странице добавления и выберите пункт “Сочетание клавиш”. Задайте любую удобную комбинацию клавиш.
Плагин работает таким образом:
1. Выделите нужный отрезок HTML-кода, из которого требуется скопировать классы.
2. Воспользуйтесь тем сочетанием клавиш, которое вы указали для копирования классов. Вы должны получить сообщение о том, что классы успешно скопировались.
Плагин eCSStractor в VS Code
CSS Navigation
Многофункциональный плагин, связывающий файлы со стилями с другими файлами. Благодаря этому гораздо проще присваивать новые классы элементам, так как появляются специальные подсказки. Еще плагин позволяет очень быстро перемещаться между разметкой и нашими файлами стилей. Дополнительно можно просматривать стили всех совпадающих классов и быстро их редактировать.
Плагин CSS Navigation в VS Code
Image Preview
В процессе верстки часто приходится работать с изображениями — это могут быть как отдельные картинки, так и фоновые изображения, вставленные в файлы со стилями. Плагин позволят увидеть миниатюру нужного изображения, подведя курсором мыши по адресу расположения картинки в коде.
Плагин Image Preview в VS Code
Заключение
На этом рабочая среда Visual Studio Code полностью готова к работе с проектами верстальщика и программиста. Несмотря на то, что редактор кода сам по себе имеет достаточно мощный функционал, разработчик может не только настроить его под свои потребности, но и расширить за счет дополнительных плагинов. Вы необязательно должны устанавливать все плагины из статьи, но они сильно облегчат разработку, особенно больших проектов.
Visual Studio Code is the most popular code editor and the IDEs provided by Microsoft for writing different programs and languages. It allows the users to develop new code bases for their applications and allow them to successfully optimize them and debug them properly. It is a very user-friendly code editor and it is supported on all the different types of operating systems like Windows, macOS, and Linux. It has the support for all the languages like C, C++, Java, Python, JavaScript, React, Node JS, etc.
It is the most popular code editor in India also. It allows users with different types of in-app installed extensions for the different types of their supported languages. It allows the programmers to write the code with ease with the help of these extensions. Also, Visual Studio Code has a great vibrant software UI with amazing night mode features. It suggests auto-complete code to the users which suggests the users complete their code with full ease.
Installing Visual Studio Code on Windows
Follow the below steps to install Visual Studio Code on Windows:
Step 1: Visit the official website of the Visual Studio Code using any web browser like Google Chrome, Microsoft Edge, etc.
Step 2: Press the “Download for Windows” button on the website to start the download of the Visual Studio Code Application.
Step 3: When the download finishes, then the Visual Studio Code icon appears in the downloads folder.
Step 4: Click on the installer icon to start the installation process of the Visual Studio Code.
Step 5: After the Installer opens, it will ask you for accepting the terms and conditions of the Visual Studio Code. Click on I accept the agreement and then click the Next button.
Step 6: Choose the location data for running the Visual Studio Code. It will then ask you for browsing the location. Then click on Next button.
Step 7: Then it will ask for beginning the installing setup. Click on the Install button.
Step 8: After clicking on Install, it will take about 1 minute to install the Visual Studio Code on your device.
Step 9: After the Installation setup for Visual Studio Code is finished, it will show a window like this below. Tick the “Launch Visual Studio Code” checkbox and then click Next.
Step 10: After the previous step, the Visual Studio Code window opens successfully. Now you can create a new file in the Visual Studio Code window and choose a language of yours to begin your programming journey!
So this is how we successfully installed Visual Studio Code on our Windows system.
Visual Studio Code is the most popular code editor and the IDEs provided by Microsoft for writing different programs and languages. It allows the users to develop new code bases for their applications and allow them to successfully optimize them and debug them properly. It is a very user-friendly code editor and it is supported on all the different types of operating systems like Windows, macOS, and Linux. It has the support for all the languages like C, C++, Java, Python, JavaScript, React, Node JS, etc.
It is the most popular code editor in India also. It allows users with different types of in-app installed extensions for the different types of their supported languages. It allows the programmers to write the code with ease with the help of these extensions. Also, Visual Studio Code has a great vibrant software UI with amazing night mode features. It suggests auto-complete code to the users which suggests the users complete their code with full ease.
Installing Visual Studio Code on Windows
Follow the below steps to install Visual Studio Code on Windows:
Step 1: Visit the official website of the Visual Studio Code using any web browser like Google Chrome, Microsoft Edge, etc.
Step 2: Press the “Download for Windows” button on the website to start the download of the Visual Studio Code Application.
Step 3: When the download finishes, then the Visual Studio Code icon appears in the downloads folder.
Step 4: Click on the installer icon to start the installation process of the Visual Studio Code.
Step 5: After the Installer opens, it will ask you for accepting the terms and conditions of the Visual Studio Code. Click on I accept the agreement and then click the Next button.
Step 6: Choose the location data for running the Visual Studio Code. It will then ask you for browsing the location. Then click on Next button.
Step 7: Then it will ask for beginning the installing setup. Click on the Install button.
Step 8: After clicking on Install, it will take about 1 minute to install the Visual Studio Code on your device.
Step 9: After the Installation setup for Visual Studio Code is finished, it will show a window like this below. Tick the “Launch Visual Studio Code” checkbox and then click Next.
Step 10: After the previous step, the Visual Studio Code window opens successfully. Now you can create a new file in the Visual Studio Code window and choose a language of yours to begin your programming journey!
So this is how we successfully installed Visual Studio Code on our Windows system.