Разработка программы рисования графика функции двух переменных (3D)
В работе описывается разработка программы построения графика функции двух переменных
z = f(x, y)
В качестве примера, выбрана функция
z = sin(x) + cos(y)
Используя данный пример, можно создавать собственные программы для построения графиков других функций. По желанию можно модернизировать работу программы по своему усмотрению.
Содержание
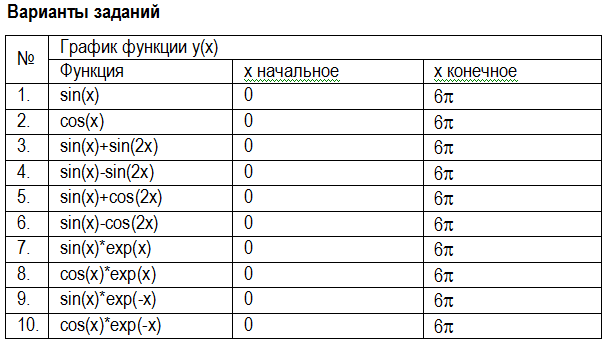
- Условие задачи
- Математическая постановка задачи
- Выполнение
- 1. Создание проекта как Windows Forms Application
- 2. Создание формы Form1
- 3. Создание формы Form2
- 4. Ввод внутренних переменных в форму Form2
- 5. Программирование внутренних методов в форме Form2
- 6. Программирование события Paint формы Form2
- 7. Программирование обработчиков событий клика на кнопках button1, button2, button3, button4
- 8. Программирование обработчиков событий MouseDown, MouseMove и MouseUp
- 9. Листинг модуля «Form2.cs»
- 10. Программирование события клика на кнопке button1 формы Form1 (вызов формы рисования графика функции)
- 11. Запуск программы
Поиск на других ресурсах:
Условие задачи
Задана формула функции двух переменных z = sin(x) + cos(y). Разработать приложение, которое рисует график этой функции в отдельной форме.
Дополнительно реализовать поворот графика влево, вправо, вверх, вниз. Также нужно выводить оси OX, OY, OZ.
⇑
Математическая постановка задачи
Построение графика функции двух переменных есть математически решаемой задачей, в которой используются известные формулы вычисления.
График функции двух переменных z(x,y) строится в параллелепипеде с размерами (xx1, xx2), (yy1, yy2), (zz1, zz2).
Для использования поворота системы в 3-мерном пространстве возникает понятие точки (x0, y0, z0), относительно которой происходит поворот системы координат.
Также возникает понятие углов:
Сдвиг в точку (x0, y0, z0) с учетом поворота на углы и
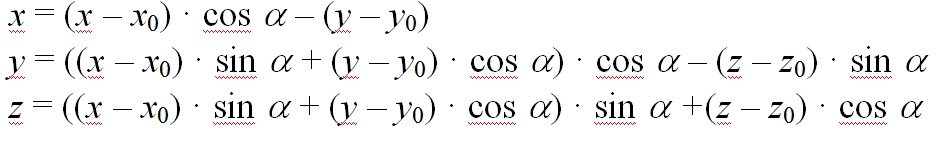
описывается известными соотношениями
После перемножения матриц получаем формулу для вычисления:

Рис. 1. Сдвиг и поворот системы координат
Необходимо определиться, в какой плоскости монитора будут лежать оси координат OX, OY, OZ. Принимаем, что в плоскости монитора лежат оси OX и OY. А ось OZ перпендикулярна экрану.
Координаты расчетной точки (x, y) прижимаются к точке (0, 0) по формулам:

⇑
Выполнение
1. Создание проекта как Windows Forms Application
Создать проект. Подробный пример создания проекта по шаблону Windows Forms Application описывается здесь. Автоматически создается главная форма приложения. Имя исходного модуля главной формы «Form1.cs«.
⇑
2. Создание формы Form1.
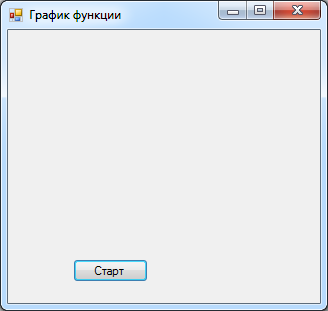
Создать форму по образцу, как показано на рисунке 2.

Настроить следующие свойства компонент и формы:
- в форме Form1 свойство Text = «График функции двух переменных«;
- в форме Form1 свойство MaximizeBox = False;
- в форме Form1 свойство StartPosition = «CenterScreen«;
- в компоненте button1 свойство Text = «Показать график функции …«.
⇑
3. Создание формы Form2.
Создать новую форму. Подробный процесс создания новой формы описывается здесь.
Имена файлов формы «Form2.cs» и «Form2.Designer.cs«.
Разместить на форме четыре компонента типа Button. Автоматически создается четыре объекта с именами button1, button2, button3, button4.
Настроить свойства компонент и формы следующим образом:
- в форме Form2 свойство StartPosition = «CenterScreen»;
- в форме Form2 свойство Text = «График функции z = f(x,y)«;
- в компоненте button1 свойство Text = «^«;
- в компоненте button2 свойство Text = «v«;
- в компоненте button3 свойство Text = «<«;
- в компоненте button4 свойство Text = «>«.
Приблизительный вид формы Form2 изображен на рисунке 3.

⇑
4. Ввод внутренних переменных в форму Form2.
Все внутренние переменные, использующиеся для организации вывода графика, размещаются в классе формы Form2. Поэтому, сначала надо активизировать модуль «Form2.pas».
В модуль формы Form2 вводятся следующие внутренние переменные с классом видимости private:
- xx1, xx2, yy1, yy2 – соответствуют координатам точек, которые отображаются на экране монитора;
- массивы xx и yy предназначены для вывода плоскости из 4-х точек. Область определения функции z = f(x, y) разбивается на прямоугольники, на любом из которых функция экстраполируется ребрами четырехугольника.
В разделе public вводятся:
- переменные X_min, Y_min, X_max, Y_max вещественного типа, которые представляют реальные координаты параллелепипеда, в котором выводится график функции. Эти переменные заполняются из основной формы Form1 экспериментальным путем:
- переменные alfa, beta вещественного типа, которые отображают углы наблюдения за графиком функции. Заполняются из главной формы Form1;
- переменные x0, y0, z0 вещественного типа. Отображают величины из главной формулы вычисления (см. математическую постановку задачи);
- переменная A вещественного типа. Представляет коэффициент перспективы и подбирается экспериментально;
- переменная f_show логического типа используется для указания того, что нужно перерисовать график, в случае изменения положения углов alfa и beta.
После введения переменных в текст программы, фрагмент класса формы Form2 имеет вид:
...
public partial class Form2 : Form
{
private int xx1, xx2, yy1, yy2;
private int[] xx = new int[4];
private int[] yy = new int[4];
public int left;
public int top;
public int width;
public int height;
public double X_min, Y_min, X_max, Y_max;
public double alfa, beta;
public double x0, y0, z0;
public double A;
public bool f_show;
public Form2()
{
InitializeComponent();
}
}
...
Переменные, имеющие идентификатор доступа public, заполняются из формы Form1.
⇑
5. Программирование внутренних методов в форме Form2.
В текст класса Form2 вводятся три дополнительных метода:
- функция преобразования системы координат и масштабирования Zoom_XY();
- функция func() для которой выводится график;
- функция рисования графика Show_Graphic().
Листинг метода преобразования системы координат следующий:
private void Zoom_XY(double x, double y, double z, out int xx, out int yy)
{
double xn, yn, zn;
double tx, ty, tz;
tx = (x - x0) * Math.Cos(alfa) - (y - y0) * Math.Sin(alfa);
ty = ((x - x0) * Math.Sin(alfa) + (y - y0) * Math.Cos(alfa)) * Math.Cos(beta) -
(z - z0) * Math.Sin(beta);
tz = ((x - x0) * Math.Sin(alfa) + (y - y0) * Math.Cos(alfa)) * Math.Sin(beta) +
(z - z0) * Math.Cos(beta);
xn = tx / (tz / A + 1);
yn = ty / (ty / A + 1);
xx = (int)(width * (xn - X_min) / (X_max - X_min));
yy = (int)(height * (yn - Y_max) / (Y_min - Y_max));
}
Листинг метода func() следующий.
private double func(double x, double y)
{
double res;
res = Math.Sin(x) + Math.Cos(y);
return res;
}
В этом методе вместо строки
res = Math.Sin(x) + Math.Cos(y);
можно сделать вставку собственной функции.
Непосредственный вывод графика функции реализован в методе Show_Graphic(). Листинг метода Show_Graphic() следующий.
private void Show_Graphic(PaintEventArgs e)
{
const double h = 0.1;
const double h0 = 0;
int i, j;
Rectangle r1 = new Rectangle(left, top, left+width, top+height);
Pen p = new Pen(Color.Black);
e.Graphics.DrawRectangle(p, r1);
// Создать шрифт
Font font = new Font("Courier New", 12, FontStyle.Bold);
SolidBrush b = new SolidBrush(Color.Blue);
// рисование осей
// ось X
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(1.2, 0, 0, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("X", font, b, xx2 + 3, yy2);
// ось Y
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(0, 1.2, 0, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("Y", font, b, xx2 + 3, yy2);
// ось Z
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(0, 0, 1.2, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("Z", font, b, xx2 + 3, yy2 - 3);
// рисование поверхности
p.Color = Color.Red;
p.Width = 1;
for (j = 0; j <= 9; j++)
for (i = 0; i <= 9; i++)
{
Zoom_XY(h0 + h * i, h0 + h * j, func(h0 + h * i, h0 + h * j),
out xx[0], out yy[0]);
Zoom_XY(h0 + h * i, h + h * j, func(h0 + h * i, h + h * j),
out xx[1], out yy[1]);
Zoom_XY(h + h * i, h + h * j, func(h + h * i, h + h * j),
out xx[2], out yy[2]);
Zoom_XY(h + h * i, h0 + h * j, func(h + h * i, h0 + h * j),
out xx[3], out yy[3]);
e.Graphics.DrawLine(p, xx[0], yy[0], xx[1], yy[1]);
e.Graphics.DrawLine(p, xx[1], yy[1], xx[2], yy[2]);
e.Graphics.DrawLine(p, xx[2], yy[2], xx[3], yy[3]);
e.Graphics.DrawLine(p, xx[3], yy[3], xx[0], yy[0]);
}
}
Объясним некоторые фрагменты кода в методе Show_Graphic().
Область определения функции z = f(x,y) разбивается на прямоугольники, на любом из которых функция экстраполируется с ребрами четырехугольника. Построение четырехугольников на экране реализуется с помощью метода DrawLine().
После очистки канвы происходит рисование осей координат и методом DrawLine() выводятся фрагменты поверхности.
При рисовании поверхности, из метода Show_Graphic() вызывается метод Zoom_XY(), что осуществляет преобразование и масштабирование из реальных координат в экранные координаты.
⇑
6. Программирование события Paint формы Form2.
Чтобы получить объект Graphics, нужно запрограммировать событие Paint формы Form2. Пример программирования события в MS Visual Studio – C# описывается здесь подробно.
Обработчик события Form2_Paint() получает два параметра. Первый параметр типа System.Object, второй параметр типа PaintEventArgs.
Параметр типа PaintEventArgs содержит объект Graphics, необходимый для рисования на поверхности формы.
Событие Paint возникает, если окно становится «грязным» (dirty) – то есть, если изменяется его размер, если оно перестает закрывать (частично или полностью) другое окно или если оно было свернуто а потом развернуто. Во всех этих случаях – то есть если форму необходимо перерисовать, платформа .NET автоматически вызовет событие Paint.
Листинг обработчика события Form2_Paint() следующий.
private void Form2_Paint(object sender, PaintEventArgs e)
{
Show_Graphic(e);
}
⇑
7. Программирование обработчиков событий клика на кнопках button1, button2, button3, button4.
Поворот графика происходит в момент, когда пользователь делает клик на одной из кнопок, размещенных на форме Form2 (элементы управления button1, button2, button3, button4).
Отображение графика зависит от внутренних переменных alfa и beta. Переменная alfa содержит угол поворота относительно оси OZ. Переменная beta содержит значение угла поворота вокруг оси OX.
Поэтому, в обработчиках событий происходит изменение значений alfa и beta на некоторую величину. По желанию, можно установить собственную величину изменения alfa и beta.
Листинг обработчиков событий приведен ниже.
private void button1_Click(object sender, EventArgs e)
{
beta = beta + 0.1;
Invalidate();
}
private void button2_Click(object sender, EventArgs e)
{
beta = beta - 0.1;
Invalidate();
}
private void button3_Click(object sender, EventArgs e)
{
alfa = alfa + 0.1;
Invalidate();
}
private void button4_Click(object sender, EventArgs e)
{
alfa = alfa - 0.1;
Invalidate();
}
В вышеприведенных обработчиках событий, событие Paint генерируется явно с помощью унаследованного метода Invalidate(). Этот метод делает перерисовывание всей клиентской области программным путем.
Метод Invalidate() имеет несколько перегруженных вариантов. Например, если нужно обновить заданный прямоугольник, то нужно создать такой код:
Rectangle r = new Rectangle(0, 0, 50, 50);
Invalidate(r);
⇑
8. Программирование обработчиков событий MouseDown, MouseMove и MouseUp.
Для осуществления поворота графика с помощью мышки нужно запрограммировать соответствующие обработчики событий.
Если нажать клавишу мыши и удерживать ее нажатой над формой Form2, а потом отпустить, то генерируются такие события (рисунок 4):
- MouseDown – генерируется, если пользователь делает клик мышкой на форме Form2;
- MouseMove – генерируется, если пользователь перемещает мышку над формой Form2 (независимо, нажата ли одна из кнопок мышки);
- MouseUp – генерируется, если пользователь отпускает кнопку мышки после нажатия.

private void Form2_MouseDown(object sender, MouseEventArgs e)
{
f_show = true;
}
private void Form2_MouseUp(object sender, MouseEventArgs e)
{
f_show = false;
}
private void Form2_MouseMove(object sender, MouseEventArgs e)
{
double a, b;
if (f_show)
{
a = e.X - (int)(width / 2);
b = e.Y - (int)(height / 2);
if (a != 0)
alfa = Math.Atan(b / a);
else
alfa = Math.PI/2;
beta = Math.Sqrt(Math.Pow(a / 10, 2) + Math.Pow(b / 10, 2));
Invalidate();
}
}
⇑
9. Листинг модуля «Form2.cs».
Ниже приведен полный текст файла ”Form2.cs”, который соответствует форме Form2.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form2 : Form
{
private int xx1, xx2, yy1, yy2;
private int[] xx = new int[4];
private int[] yy = new int[4];
public int left;
public int top;
public int width;
public int height;
public double X_min, Y_min, X_max, Y_max;
public double alfa, beta;
public double x0, y0, z0;
public double A;
public bool f_show;
public Form2()
{
InitializeComponent();
}
private void Zoom_XY(double x, double y, double z, out int xx, out int yy)
{
double xn, yn, zn;
double tx, ty, tz;
tx = (x - x0) * Math.Cos(alfa) - (y - y0) * Math.Sin(alfa);
ty = ((x - x0) * Math.Sin(alfa) + (y - y0) * Math.Cos(alfa)) * Math.Cos(beta) -
(z - z0) * Math.Sin(beta);
tz = ((x - x0) * Math.Sin(alfa) + (y - y0) * Math.Cos(alfa)) * Math.Sin(beta) +
(z - z0) * Math.Cos(beta);
xn = tx / (tz / A + 1);
yn = ty / (ty / A + 1);
xx = (int)(width * (xn - X_min) / (X_max - X_min));
yy = (int)(height * (yn - Y_max) / (Y_min - Y_max));
}
private double func(double x, double y)
{
double res;
res = Math.Sin(x) + Math.Cos(y);
return res;
}
private void Show_Graphic(PaintEventArgs e)
{
const double h = 0.1;
const double h0 = 0;
int i, j;
Rectangle r1 = new Rectangle(left, top, left+width, top+height);
Pen p = new Pen(Color.Black);
e.Graphics.DrawRectangle(p, r1);
// Создать шрифт
Font font = new Font("Courier New", 12, FontStyle.Bold);
SolidBrush b = new SolidBrush(Color.Blue);
// рисование осей
// ось X
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(1.2, 0, 0, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("X", font, b, xx2 + 3, yy2);
// ось Y
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(0, 1.2, 0, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("Y", font, b, xx2 + 3, yy2);
// ось Z
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(0, 0, 1.2, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("Z", font, b, xx2 + 3, yy2 - 3);
// рисование поверхности
p.Color = Color.Red;
p.Width = 1;
for (j = 0; j <= 9; j++)
for (i = 0; i <= 9; i++)
{
Zoom_XY(h0 + h * i, h0 + h * j, func(h0 + h * i, h0 + h * j),
out xx[0], out yy[0]);
Zoom_XY(h0 + h * i, h + h * j, func(h0 + h * i, h + h * j),
out xx[1], out yy[1]);
Zoom_XY(h + h * i, h + h * j, func(h + h * i, h + h * j),
out xx[2], out yy[2]);
Zoom_XY(h + h * i, h0 + h * j, func(h + h * i, h0 + h * j),
out xx[3], out yy[3]);
e.Graphics.DrawLine(p, xx[0], yy[0], xx[1], yy[1]);
e.Graphics.DrawLine(p, xx[1], yy[1], xx[2], yy[2]);
e.Graphics.DrawLine(p, xx[2], yy[2], xx[3], yy[3]);
e.Graphics.DrawLine(p, xx[3], yy[3], xx[0], yy[0]);
}
}
private void Form2_Paint(object sender, PaintEventArgs e)
{
Show_Graphic(e);
}
private void button1_Click(object sender, EventArgs e)
{
beta = beta + 0.1;
Invalidate();
}
private void button2_Click(object sender, EventArgs e)
{
beta = beta - 0.1;
Invalidate();
}
private void button3_Click(object sender, EventArgs e)
{
alfa = alfa + 0.1;
Invalidate();
}
private void button4_Click(object sender, EventArgs e)
{
alfa = alfa - 0.1;
Invalidate();
}
private void Form2_MouseDown(object sender, MouseEventArgs e)
{
f_show = true;
}
private void Form2_MouseUp(object sender, MouseEventArgs e)
{
f_show = false;
}
private void Form2_MouseMove(object sender, MouseEventArgs e)
{
double a, b;
if (f_show)
{
a = e.X - (int)(width / 2);
b = e.Y - (int)(height / 2);
if (a != 0)
alfa = Math.Atan(b / a);
else
alfa = Math.PI/2;
beta = Math.Sqrt(Math.Pow(a / 10, 2) + Math.Pow(b / 10, 2));
Invalidate();
}
}
}
}
⇑
10. Программирование события клика на кнопке button1 формы Form1 (вызов формы рисования графика функции).
При клике на кнопке button1 из формы Form1 может выводиться график функции.
Обработчик события клика на кнопке Button1 имеет вид.
private void button1_Click(object sender, EventArgs e)
{
Form2 form2 = new Form2();
// Прямоугольник, в котором будет выведен график функции
form2.left = 20;
form2.top = 20;
form2.width = 300;
form2.height = 300;
form2.f_show = false;
form2.x0 = 0;
form2.y0 = 0;
form2.z0 = 0;
form2.A = -8;
form2.alfa = 10;
form2.beta = 12;
form2.X_min = -3;
form2.X_max = 3;
form2.Y_min = -3;
form2.Y_max = 3;
form2.ShowDialog();
}
11. Запуск программы.
После запуска программы на выполнение, форма графика функции изображена на рисунке 5.

⇑
Предмет
исследований
-
Графические
средства C#. -
Компонент
Chart
Контрольные
вопросы
-
Класс
Graphics (графический объект). -
Класс
Font — шрифт. -
Класс
Pen — перо. -
Класс
Brush — кисть. -
Вывод
текста. Метод DrawString. -
Вывод
линии. Метод DrawLine. -
Компонент
Chart – средство отбражения диаграмм. -
ChartAreas
– области диаграммы. -
Series
– ряды диаграммы. -
Сколько
рядов надо для рисования N
графиков в одной области. -
Legendes
– лененды диаграммы.. -
Задание
функции для отображения в компоненте
Chart. -
Стили
отображения диаграмм. -
Использование
легенды в компоненте Chart.
24.1.Текст и график функции в форме
Создать
программу вывода текста и рисования в
форме графиков функций. Проект –
WindowsForm приложение.

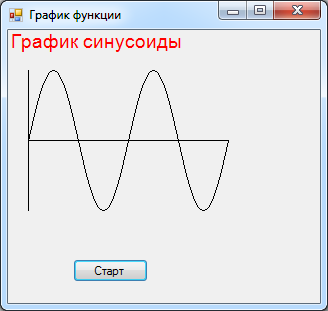
Пример.
Создать программу рисования в форме
графика функции с поясняющим текстом.
Проект – WindowsForms приложение.
Функция — синус. Программа предусматривает
рисование графика в форме Form1 линиями
с помощью метода DrawLine. Над графиком с
помощью метода DrawString выводится поясняющий
текст. Кнопка Старт вызывает построение
графиков в окне.

Листинг
программы
using
System;
using
System.Drawing;
using
System.Windows.Forms;
namespace
GraphicFunction
{
public
partial
class
Form1
: Form
{
public
Form1()
{
InitializeComponent();
}
private
void
button1_Click(object
sender, EventArgs
e)
{
int
imax =100; //число точек
в периоде
int
t=2; //число периодов
int
amp=70; //амплитуда
int
h = 40; //отступ для
текста
int
x0=20; //начала
координат
int
y0 = h+amp;
double[]
f = new
double
[imax*t+10];
//
Функция
for
(int
i = 0; i < imax * t; i++)
{
f[i]
= Math.Round(amp
* Math.Sin(2
* Math.PI
/ imax * i));
}
//
Инструменты
рисования
Graphics
g = Graphics.FromHwnd(this.Handle);
// Где
рисуем
Pen
pen = Pens.Black;
//
Чем
рисуем
//
Текст
заголовка
g.DrawString(«График
синусоиды»,
new
Font(«Arial»,
14),
Brushes.Red,
0, 0); //Вывод
текста
//textBox1.Text
= «График синусоиды»;
//Рисуем
график
g.DrawLine(pen
, x0, y0, x0+imax*t, y0); //Рисуем
ось
X
g.DrawLine(pen,
x0, y0-amp, x0, y0+amp); //Рисуем
ось
Y
for
(int
i = 0; i < imax * t; i++) //Рисуем
график
{
int
f1 = y0 — (int)f[i];
//Координата
Y[i]
int
f2 = y0 — (int)f[i
+ 1]; //Координата
Y[i+1]
g.DrawLine(pen,
x0+i, f1, x0+i+1, f2);
}
}
private
void
Form1_Load(object
sender, EventArgs
e)
{
}
}
}
При
прогоне программы получается результат:

24.2.Компонент Chart
Создать
программу отображения диаграммы двух
функций с использованием компонента
Chart. Проект – WindowsForm
приложение.

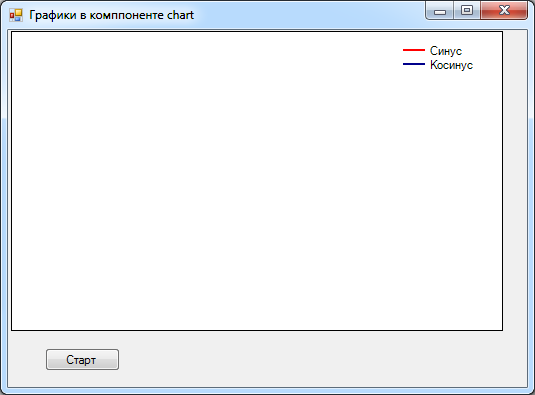
Пример.
Создать программу отображения диаграммы
двух функций sin(x) и cos(x) с
использованием компонента Chart. Проект
– WindowsForm приложение. Стиль
линий Spline.
Создаем
– WindowsForm приложение. В
форму заносим компоненты chart1
для отображения диаграммыи button1 для
создания стартового обработчика событий.
В
окне свойств Button1 задаем его свойству
Text значение Старт.
В
окне компонента Chart1 в раэделе Seies
определяем две серии:
-
Для
функции sin(x) с именем
Синус. -
Для
функции cos(x) с именем
Косинус.
Двойным
щелчком по кнопке создаем в окне кода
шаблон обработчика собыия нажатия
кнопки. Функциоинальная часть обработчика
включает задание в цикле наборов данных
для серий.
Листинг
программы
using
System;
using
System.Windows.Forms;
namespace
Chart
{
public
partial
class
Form1
: Form
{
public
Form1()
{
InitializeComponent();
}
private
void
chart1_Click(object
sender, EventArgs
e)
{
}
private
void
button1_Click(object
sender, EventArgs
e)
{
double
y = 0;
for
(int
x = 0; (x <= 19); x++)
{
y
= Math.Sin(Math.PI
/ 5 * x);
chart1.Series[«Синус»].Points.AddXY(x,
y);
y
= Math.Cos(Math.PI
/ 5 * x);
chart1.Series[«Косинус»].Points.AddXY(x,
y);
}
}
private
void
Form1_Load(object
sender, EventArgs
e)
{
}
}
}
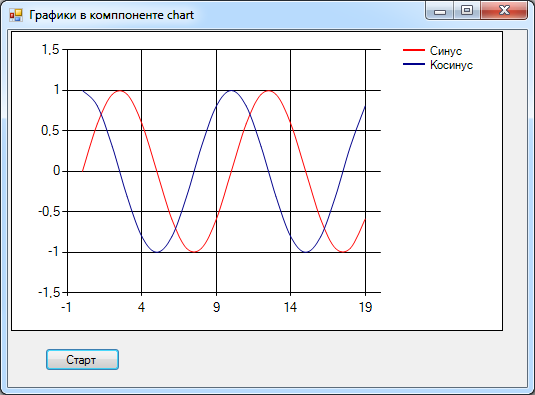
При
запуске программы отображается форма,
в которой .прорисовываются диаграмма
с двумя поименованными сериями и кнопка
старта. Самаих графиков пока нет, так
как данные для них формирует обработчик.

Кнопка
button1 (Старт). Она вызывает
построение графиков в окне.

Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
|
1 / 1 / 2 Регистрация: 21.12.2010 Сообщений: 34 |
|
|
1 |
|
Построение графика функции06.06.2011, 20:26. Показов 26998. Ответов 10
Доброго времени суток. В windows forms я пока неопытный человек, поэтому нужна Ваша помощь. Как построить график функции, к примеру,
__________________
0 |
|
325 / 304 / 173 Регистрация: 16.11.2010 Сообщений: 1,069 Записей в блоге: 9 |
|
|
10.06.2011, 15:40 |
2 |
|
Используй System.Drawing.Graphics
0 |
|
windzzor 60 / 60 / 13 Регистрация: 23.04.2011 Сообщений: 110 |
||||
|
10.06.2011, 18:36 |
3 |
|||
|
Вот программа строит очень примитивный график очень примитивным образом без разметки на осях и т.п., но общий принцип работы понятен. Почитайте http://msdn.microsoft.com/ru-r… phics.aspx
1 |
|
1 / 1 / 1 Регистрация: 06.10.2013 Сообщений: 75 |
|
|
03.01.2014, 19:06 |
4 |
|
А как на новой форме нарисовать линию имея значения в массиве? Например:
0 |
|
Заблокирован |
|
|
03.01.2014, 22:54 |
5 |
|
Artos5, кривую? Не уверен, что я вас правильно понял, но если в массиве координаты x,y, то особо сложного ничего нет, в цикле их перебираете и строите прямые.
0 |
|
1 / 1 / 1 Регистрация: 06.10.2013 Сообщений: 75 |
|
|
03.01.2014, 23:15 |
6 |
|
но если в массиве координаты x,y Массив одномерный . Массив будет приходить из данных COM порта . Y-ком выходит, будет выступать время в секундах, а иксом — пришедшее значение. Нету у Вас простого примера как эту задачу решить? Буду Вам премного благодарен! Надо , на подобии такого сделать:
0 |
|
Заблокирован |
|
|
04.01.2014, 11:41 |
7 |
|
Массив одномерный . Массив будет приходить из данных COM порта . Y-ком выходит, будет выступать время в секундах, а иксом — пришедшее значение. Нету у Вас простого примера как эту задачу решить? Примера, к сожалению, нету. Проблемы только с рисованием графика?
1 |
|
1 / 1 / 1 Регистрация: 06.10.2013 Сообщений: 75 |
|
|
04.01.2014, 21:14 |
8 |
|
Примера, к сожалению, нету. Проблемы только с рисованием графика? Спасибо что ответили! Да, проблема именно с рисованием графика… Умею вторую форму запускать , и т.д. но как в ней
0 |
|
0 / 0 / 0 Регистрация: 15.04.2015 Сообщений: 2 |
|
|
15.04.2015, 21:29 |
10 |
|
ребят,помогите плиз…Надо через таймер Добавлено через 52 секунды
0 |
|
0 / 0 / 0 Регистрация: 26.01.2016 Сообщений: 3 |
|
|
26.01.2016, 18:40 |
11 |
|
netBool, Добрый вечер, подскажите, пожалуйста, мне надо построить эквипотенциальные поверхности (в двумерной системе должны быть 3 окружности). Во вложении код и получаемые графики (должны быть в виде окружностей). Миниатюры
0 |
Используем возможности языка C# для разработки программы рисования графиков функций.
Откроем среду программирования C#, выбирая последовательно Пуск -> Все программы -> Microsoft Visual C# 2008 Express Edition.
На начальной странице (Start Page) выберем пункт Create: Project. В результате появится диалоговое окно выбора типа создаваемого проекта.
В качестве типа создаваемого проекта выберем Windows Application, в поле Name: зададим имя проекта (например, DrawFunction) и нажмем кнопку OK.
В результате получаем основу нашего проекта, который нужно доработать, чтобы он мог выполнять требуемые функции.
Щелчком мыши на форме Form1, выберем ее и в окне свойств (Properties) изменим свойство Text, заменив Form1 на «График функции». Изменим также имя формы, по которому к ней можно обращаться из программы, заменив в свойстве (Name) Form1 на frmMain. Необходимо сразу отметить и запомнить, что это два совершенно разных свойства, используемых для различных целей, и никогда их не путать.
Графический интерфейс нашего приложения будет состоять из окна, в котором будет отображаться график функции и кнопки, по щелчку на которой будет рисоваться этот график.
Для формирования графического интерфейса приложения наведем мышку на иконку Toolbox, расположенную слева и сверху от формы, и в появившемся окне элементов графического интерфейса выберем PictureBox, и перенесем его на форму. Для этого нужно щелкнуть левой кнопкой мыши в том месте формы, где должен находиться левый верхний угол элемента и, не отпуская кнопку, перетащить мышь в то место, где должен находиться правый нижний угол элемента, и там отпустить кнопку.
Для появившегоя элемента PictureBox изменим его свойство (Name) с pictureBox1 на graphWind. Кроме того, рекомендуется изменить свойство BorderStyle с None на Fixed3D, а также свойство BackColor на белый (White).
Аналогичным образом разместим на форме кнопку Button, выбрав ее с панели элементов управления Toolbox. Получившаяся форма должна иметь примерно следующий вид.
Основная работа приложения — рисование графика функции, будет выполняться при щелчке на кнопке «Нарисовать график». Чтобы вставить код обработчика соответствующего события, нужно дважды щелкнуть на кнопке и в результате откроется окно кода с требуемым заголовком нужной процедуры.
Вставьте в этот обработчик следующий код.
Для проверки работы программы достаточно нажать клавишу F5. В результате, если все сделано правильно, должно появиться окно приложения. После нажатия кнопки «Нарисовать график» в окне должен появиться график функции.
Данная программа представляет грубую заготовку для первоначального ознакомления с основами построения графиков функций программными седствами языка C#. Определите, что можно и нужно добавить в данное приложение, чтобы оно стало более удобным и более функциональным, и постарайтесь самостоятельно реализовать такие возможности.
Метеостанция + построение графика + C#
Хоть я в работе с arduino новичок, и не все еще знаю о способностях данного аппарата, я решил поделиться своим успешным опытом, потому как знаю, каково это — искать то, что невозможно найти или этого просто нет. В данной статье я подробно опишу мой проект, который явился моей практикой в университете. Мне никто не навязывал, просто друг увлекся, показал мне. Меня конечно же эта штука заинтересовала и я решил попробовать. Моя программа не так сложна.
Итак, работа заключается в следующем: с известного многим датчика DHT11 (датчик влажности и температуры) принимаем данные через COM порт, далее записываем данные в текстовый файл и по этим данным строим график изменений.
Arduino Uno
Arduino Uno построен на ATmega328. Платформа имеет 14 цифровых вход/выходов, 6 аналоговых входов, кварцевый генератор 16 МГц, разъем USB, силовой разъем, разъем ICSP и кнопку перезагрузки. Для работы необходимо подключить платформу к компьютеру посредством кабеля USB, либо подать питание при помощи адаптера AC/DC или батареи.
Характеристики:
| Микроконтроллер | ATmega328 |
| Рабочее напряжение | 5 В |
| Входное напряжение (рекомендуемое) | 7-12 В |
| Входное напряжение (предельное) | 6-20 В |
| Цифровые Входы/Выходы | 14 |
| Аналоговые входы | 6 |
| Постоянный ток через вход/выход | 40 мА |
| Постоянный ток для вывода 3.3 В | 50 мА |
| Флеш-память | 32 Кб (ATmega328) из которых 0.5 Кб используются для загрузчика |
| ОЗУ | 2 Кб (ATmega328) |
| EEPROM | 1 Кб (ATmega328) |
| Тактовая частота | 16 МГц |
Датчик DHT11
- разрешение = 16 Bit
- повторяемость = ±1%
- точность = если 25℃, то ±5%
- взаимозаменяемость = полностью взаимозаменяемый
- время отклика = 1-2 сек
- гистерезис = <±0,3% RH
- стабильность = <±0,5% RH/год
- разрешение = 16 Bit
- повторяемость = ±0,2℃
- диапазон = если 25℃ ± 2℃
- время отклика = 1-2 сек
- питание = 3,5 — 5,5 V
Фотография датчика в разрезе:
DHT11 цифровой датчик температуры и влажности является составным датчиком, который содержит калиброванный цифровой выходной сигнал с показаниями температуры и влажности. Он имеет высокую надежность и превосходную долговременную стабильность работы. Датчик включает в себя резистивный сенсор влажности и компоненты NTC структуры для измерения температуры.
Подключение
1 — VCC — питание 3,5 — 5,5 V
2 — DATA — передача данных
3 — NC — не используется
4 — GND — отрицательное питание
Для подключения к arduino необходимо подключить между 1 и 2 ножкой резистор = 10кОм.
Схемы подключения
Схема:
Программный код (скетч для датчика DHT11)
Загружаю данный скетч, на каждую минуту и получаю данные в мониторе COM порта
34 — в % относительная влажность
25 — в ℃ температура
Далее я так сказать украшал свою программу, придавал ей товарный вид. Все это я делал в среде программирования Microsoft Visual Studio 2012 .NET. Я сделал приложение, которое через COM порт получает данные и обрабатывает их. Получаю, записываю в файл. Тоже построчно. В первой строке значение, вторая строка — дата и время в момент получения данных. Это пригодится для построения графиков. Кто не знаком с работой в C# очень рекомендую, удобная вещь. Создаю форму с 2-мя текстбоксами, 1- будет выводится значение влажности, 2 — значение температуры. Из них создается файл, если не был создан, если был создан до дописываем в него. 2 файла — 1-График_температуры, 2-График_влажности. Названия можете придумать свои. Элементы, используемые в программе: textbox и textbox1, openFileDialog — для работы с выбором файла для графика, notifyIcon — для работы с иконкой, для сворачивания в трей.
Вот запуск приложения
Для просмотра графика, нажимаем на кнопку — Демонстрация графика и выбираем файл, т.е. что мы хотим увидеть (влажность или температуру)
Далее нажимаем — Открыть, и увидим график
Это график относительной влажности. Есть свойство графика — он масштабируется по оси Х. Если большой интервал, мы мышкой выделяем зону, которая нам интересна и он приближает. Если общий график, то на оси Х около 0 нажмем «-» и график будет общим.
Также я немного усовершенствовал программу, я сделал так, чтобы она сворачивалась в трей. Потому что, чтобы работать, она должна быть открыта, или запущена, ее можно свернуть как окно, но вероятно что она будет мешать. А так очень удобно.
1ый значок в трее — программа. По нажатию левой кнопки мыши сворачивается или разворачивается программа.
Двумерная графика на C#, классы Graphics, Pen и Brush
На примере графики наглядно видны преимущества ООП, смысл использования классов, их методов и свойств. Добавляя в пространство имен своего проекта соответствующие библиотеки, вы получаете сразу набор инструментов, необходимых для графики. Это графические примитивы (линии, прямоугольники, эллипсы и т.п.), перо для черчения, кисть для закраски и много других полезных объектов и методов.
2D-графика делится, как вы знаете, на растровую и векторную. Растровое изображение — это набор цветных пикселей, заданных в прямоугольной области, хранящихся в файлах *.bmp, *.jpg, *.png и т.п. Самый простой растровый редактор — программа Paint. Векторная графика намного экономнее (по объемам памяти) растровой. Так для рисования прямоугольника достаточно задать координаты двух точек (левого верхнего и правого нижнего углов) и цвет и толщину линии. В этом разделе в основном рассмотрим методы векторной графики.
Пространство имен System.Drawing (Рисование) обеспечивает доступ к функциональным возможностям графического интерфейса GDI+ , используя около 50 (!) классов, в том числе класс Graphics. Чуть позже мы будем использовать дополнительные пространства имен System.Drawing.Drawing2D, System.Drawing.Imaging, System.Drawing.Printing, System.Drawing.Text, расширяющие функциональные возможности библиотеки System.Drawing.
Класс Graphics предоставляет методы рисования на устройстве отображения (другие термины — графический контекст, «холст»). Определимся сразу, на чем мы хотим рисовать. Далее в примерах он обозначается как объект g.
Способы задания «холста»
1. Графический объект — «холст» для рисования на форме Form1 (указатель this) можно задать, например, одним оператором:
Graphics g = this.CreateGraphics();
Примечание. Заметим, что стандартным образом
Graphics g = new Graphics();
создать объект-холст не удается.
На этом операторе генерируется ошибка:
Для типа «System.Drawing.Graphics» не определен конструктор.
2. Еще пример задания графического контекста на визуальном компоненте PictureBox (ящик для рисования) через растровый объект класса Bitmap. В классе Form1 зададим два объекта:
Graphics g; // графический объект — некий холст
Bitmap buf; // буфер для Bitmap-изображения
В конструктор Form1() добавим следующие операторы:
buf = new Bitmap(pictureBox1.Width, pictureBox1.Height); // с размерами
g = Graphics.FromImage(buf); // инициализация g
3. В принципе, иногда (если все графические операции выполняются внутри одной функции) эти четыре строки могут быть заменены одной строкой:
Graphics g = Graphics.FromImage(new Bitmap(pictureBox1.Width, pictureBox1.Height));
После этого можно задать фон холста белым:
g.Clear(Color.White);
4. Еще один пример задания «холста» на форме через дескриптор окна:
Graphics g = Graphics.FromHwnd(this.Handle);
Далее в примерах конкретизируются эти способы.
Объекты других классов из библиотеки System.Drawing
Такие классы, как Rectangle (прямоугольник) и Point (точка) инкапсулируют элементы GDI+. Отметим, что Point вообще то является структурой (struct) с полями x,y. Это уточнение несущественно, так как в C# структуры похожи на классы, a инициализация объекта-структуры point может выглядеть так же, как инициализация объекта-класса:
Point point= new Point();
Класс Pen (перо) используется для рисования линий и кривых, а классы, производные от класса Brush (кисть) используются для закраски замкнутых контуров (см. ниже).
Класс GraphicsPath позволяет задавать последовательность соединенных линий и кривых, класс Region описывает внутреннюю часть графической формы, состоящей из многоугольников и контуров.
Класс Image – абстрактный базовый класс предоставляет функциональные возможности для производных классов Bitmap и Metafile. Bitmap используется для работы с пиксельными изображениями (см. выше пример). Metafile определяет графический метафайл, содержащий записи, описывающие последовательность графических операций, которые могут быть записаны (созданы) и воспроизведены (отображается). Этот класс не наследуется.
Класс Graphics
Он инкапсулирует поверхность рисования GDI+. Этот класс не наследуется. Методов в этом классе огромное количество, поэтому сначала представим их в таблице, а затем рассмотрим некоторые из них с примерами и пояснениями.
В третьем столбце таблицы указывается число перегрузок метода, различающихся набором параметров (используйте интеллектуальную подсказку IntelliSense для выбора нужного Вам варианта метода).
| Имя метода | Описание | Число перегрузок |
| Clear(Color) | Очищает всю поверхность рисования и выполняет заливку поверхности указанным цветом фона. | 1 |
| CopyFromScreen(Point, Point, Size) | Выполняет передачу данных о цвете, соответствующих прямоугольной области пикселей, блоками битов с экрана на поверхность рисования объекта Graphics. | 4 |
| Dispose() | Освобождает все ресурсы, используемые данным объектом Graphics. | 1 |
| DrawArc(Pen, Rectangle, Single, Single) | Рисует дугу, которая является частью эллипса, заданного структурой Rectangle. | 4 |
| DrawBezier(Pen, Point, Point, Point, Point) | Рисует кривую Безье, определяемую четырьмя структурами Point. | 3 |
| DrawBeziers(Pen, Point[]) | Рисует несколько (N) кривых Безье, определяемых массивом из (3N+1) структур Point. | 2 |
| DrawCloseCurve(Pen, Point[ ]) | Рисует замкнутый фундаментальный сплайн | 4 |
| DrawEllipse(Pen, Rectangle) | Рисует эллипс | 4 |
| DrawIcon(Icon, Rectangle) | Рисует значок | 2 |
| DrawImage(Image image, int x, int y) | Рисует заданное изображение image, используя его фактический размер в месте с координатами (x,y) | 30 |
| DrawLine(Pen, Point, Point) | Проводит линию, соединяющую две структуры Point. | 4 |
| DrawLines(Pen, Point[ ]) | Рисует набор сегментов линий, которые соединяют массив структур Point. | 2 |
| DrawPath(Pen, gp) | Рисует пером Pen объект GraphicsPath gp. | 1 |
| DrawPie(Pen, Rectangle, Single, Single) | Рисует сектор, который определяется эллипсом, заданным структурой Rectangle и двумя радиалtьными линиями. | 4 |
| DrawPolygon(Pen, Point[]) | Рисует многоугольник, определяемый массивом структур Point. | 2 |
| DrawRectangle(Pen, Rectangle) | Рисует прямоугольник, определяемый структурой Rectangle. | 3 |
| DrawRectangles(Pen, Rectangle[]) | Рисует набор прямоугольников, определяемых структурами Rectangle. | 2 |
| DrawString(String, Font, Brush, PointF) | Создает указываемую текстовую строку в заданном месте с помощью определяемых объектов Brush и Font. | 6 |
| Equals(Object) | Определяет, равен ли заданный объект текущему объекту. (Унаследовано от Object.) | 1 |
| ExcludeClip(Rectangle) | Обновляет вырезанную область данного объекта Graphics, чтобы исключить из нее часть, определяемую структурой Rectangle. | 1 |
| ExcludeClip(Region) | Обновляет вырезанную область данного объекта Graphics, чтобы исключить из нее часть, определяемую структурой Region. | 1 |
| FillClosedCurve(Brush, Point[]) | Заполняет внутреннюю часть замкнутой фундаментальной кривой, определяемой массивом структур Point. | 6 |
| FillEllipse(Brush, Rectangle) | Заполняет внутреннюю часть эллипса, определяемого ограничивающим прямоугольником, который задан структурой Rectangle. | 4 |
| FillPath(Brush, GraphicsPath) | Заполняет внутреннюю часть объекта GraphicsPath. | 1 |
| FillPie(Brush, Rectangle, Single, Single) | Заполняет внутреннюю часть сектора, определяемого эллипсом, который задан структурой RectangleF, и двумя радиальными линиями. | 3 |
| FillPolygon(Brush, Point[]) | Заполняет внутреннюю часть многоугольника, определяемого массивом точек, заданных структурами Point. | 4 |
| FillRectangle(Brush, Rectangle) | Заполняет внутреннюю часть прямоугольника, определяемого структурой Rectangle. | 4 |
| FillRegion(Brush, Region) | Заполняет внутреннюю часть объекта Region. | 1 |
| Flush() | Вызывает принудительное выполнение всех отложенных графических операций и немедленно возвращается, не дожидаясь их окончания. | 2 |
| IntersectClip(Region) | Обновляет вырезанную область данного объекта, включая в нее пересечение текущей вырезанной области и указанной структуры | 3 |
| ResetClip() | Сбрасывает выделенную область g, делая ее бесконечной | 1 |
Подробнее еще о двух классах.
Класс Pen
Класс Pen определяет объект, используемый для рисования прямых линий и кривых. Этот класс не наследуется. Конструкторы класса (тоже пример перегрузки методов):
1) Pen(Color) инициализирует новый экземпляр класса Pen с указанным цветом.
2) Pen(Color, Single) инициализирует новый экземпляр класса Pen с указанными свойствами Color и Width. (Width — устанавливает ширину пера Pen, в единицах объекта Graphics, используемого для рисования
Например:
Pen redPen = new Pen(Color.Red); // толщина пера по умолчанию 1 пиксель
или используя промежуточную переменную green
Color green = Color.Green;
Pen greenPen = new Pen(green, 4.5f);
Можно вводить новый объект без указания явного имени пера (пример создания динамического объекта — пера):
g.DrawRectangle(new Pen(Color.Red, 3), r);
например, для рисования прямоугольника r красным пером толщиной 3 пикселя, используя графический контекст («холст») g.
Класс Brush
Класс Brush определяет объекты, которые используются для заливки внутри графических фигур, таких как прямоугольники, эллипсы, круги, многоугольники и дорожки. Это абстрактный базовый класс, который не может быть реализован. Для создания объекта «кисть» используются классы, производные от Brush, такие как SolidBrush, TextureBrush и LinearGradientBrush, например:
SolidBrush br = new SolidBrush(Color.Aqua);
g.FillRectangle(br, r); // закраска прямоугольника r на «холсте» g
Или без явного объявления объекта «кисть» br:
g.FillRectangle(new SolidBrush(Color.Red), r);
Для первоначального привыкания к стилю ООП в графике рассмотрим первый пример рисования.
NEW: Наш Чат, в котором вы можете обсудить любые вопросы, идеи, поделиться опытом или связаться с администраторами.
Для начала вам будет достаточно стандартного класса Chart, хотя есть и сторонние компоненты для построения красивых графиков, но мне кажется, что сначала лучше разобраться со стандартным контролом. В документации на MSDN есть довольно подробный Tutorial. Основные моменты покажу в коде, подробности в официальной документации.
class ChartForm : Form
{
public ChartForm()
{
//создаем элемент Chart
Chart myChart = new Chart();
//кладем его на форму и растягиваем на все окно.
myChart.Parent = this;
myChart.Dock = DockStyle.Fill;
//добавляем в Chart область для рисования графиков, их может быть
//много, поэтому даем ей имя.
myChart.ChartAreas.Add(new ChartArea("Math functions"));
//Создаем и настраиваем набор точек для рисования графика, в том
//не забыв указать имя области на которой хотим отобразить этот
//набор точек.
Series mySeriesOfPoint = new Series("Sinus");
mySeriesOfPoint.ChartType = SeriesChartType.Line;
mySeriesOfPoint.ChartArea = "Math functions";
for (double x = -Math.PI; x <= Math.PI; x += Math.PI / 10.0)
{
mySeriesOfPoint.Points.AddXY(x, Math.Sin(x));
}
//Добавляем созданный набор точек в Chart
myChart.Series.Add(mySeriesOfPoint);
}
}
Вот собственно минимум кода для рисования графика на форме. Здесь не приведены ни настройки осей координат и сетки, ни другие графические рюшечки которые поддерживает данный контрол, т.к. примеры применения практически всех возможностей этого контрола есть в официальной документации, ссылка выше.
Дополнение:
Вам нужно вычисление многочлена вынести в отдельную функцию. Это можно сделать например так
double Polynom(double x, double[] coefficients)
{
double y = 0.0;
double currentX = 1.0;
for(int i = 0; i<coefficients.Length; i++)
{
y += currentx * coefficients[i];
currentx *= x;
}
return y;
}
И подставить ее вместо Math.Sin в моем примере.
Строим простой график в C#
Пришло время на практике ознакомиться с библиотекой ZedGraph. Построим график простейшей функции y=x^2
Создаём новый проект приложения Windows Forms. На панель элементов необходимо добавить компонент ZedGraph, для этого на панели элементов создаём новую вкладку ZedGraph, щёлкаем по ней правой кнопкой мыши и выбираем пункт меню Выбрать элементы…
Нажимаем по кнопке Обзор и указываем путь к файлу библиотеки ZedGraph.dll
На форме программы размещаем компонент ZedGraph и кнопку Button
Для кнопки пишем обработчик:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using ZedGraph;//подключаем ZedGraph
namespace WindowsFormsApplication2
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
Dictionary<double, double> coordinats = new Dictionary<double, double>();// coordinats-хранит координаты точек функции
for (double x = -9; x <= 9; x += 0.1)//x от -9 до 9
{
coordinats.Add(x, x * x);//расчитываем координаты
}
GraphPane myPane = new GraphPane();
zedGraphControl1.GraphPane = myPane;
myPane.XAxis.Title.Text = "Координата X";//подпись оси X
myPane.YAxis.Title.Text = "Координата Y";//подпись оси Y
myPane.Title.Text = "График функции y=x^2";//подпись графика
myPane.Fill = new Fill(Color.White, Color.LightSkyBlue, 45.0f);//фон графика заливаем градиентом
myPane.Chart.Fill.Type = FillType.None;
myPane.Legend.Position = LegendPos.Float;
myPane.Legend.IsHStack = false;
LineItem myCurve = myPane.AddCurve("y=x^2",coordinats.Keys.ToArray(), coordinats.Values.ToArray(), Color.Blue,SymbolType.None);//строим график, цвет линии синий
myCurve.Symbol.Fill = new Fill(Color.White);
zedGraphControl1.AxisChange();
zedGraphControl1.Refresh();
zedGraphControl1.Visible = true;
}
}
}
В результате получим следующую программу:
“
В этом уроке поговорим о том, как можно визуализировать информацию с помощью графиков. Для этого будем использовать приложение WPF и элементы Windows Forms.
Для успешного освоения материала рекомендуем вам изучить следующие понятия:
DB (Database), БД. Организованная структура, предназначенная для хранения, изменения и обработки взаимосвязанной информации, преимущественно больших объемов
Framework. Программная платформа, определяющая структуру программной системы; программное обеспечение, облегчающее разработку и объединение разных компонентов большого программного проекта
Windows Presentation Foundation. Аналог WinForms, система для построения клиентских приложений Windows с визуально привлекательными возможностями взаимодействия с пользователем, графическая (презентационная) подсистема в составе .NET Framework (начиная с версии 3.0), использующая язык XAML
Демонстрация работы с графиками в Windows Forms
На данном занятии будет разработано простое приложение Windows Forms для визуализации расходов пользователей. Пользователи распределяют затраты по разным категориям и хранят их в общей базе данных. Итогом работы приложения будет служить работающая форма, в которой для каждого пользователя можно построить диаграммы различных типов для визуализации их расходов по категориям. Основные шаги построения приложения:
- Разработка интерфейса приложения
- Настройка взаимодействия с базой данных
- Реализация обработки данных
Важно
В рамках примера используется готовая база данных с информацией о пользователях, их платежах и категориях расходов
Разработка интерфейса приложения
1. Устанавливаем структуру формы
Важно
Интерфейс приложения будет состоять из двух основных частей: области построения и области настройки параметров просмотра
2. Добавляем элементы настройки параметров просмотра
Важно
Элементами настройки параметров просмотра будут являться выпадающие списки, позволяющие выбрать пользователя и тип диаграммы
3. Подключаем библиотеки для просмотра диаграмм
Важно
Диаграмма будет визуализироваться с помощью элемента Chart из WindowsForms. Воспользоваться данным элементом можно после подключения библиотеки System.Windows.Forms.DataVisualization, расположенного во вкладке Assemblies (сборки)
4. Добавляем элементы управления диаграммой
Важно
Диаграмма будет располагаться внутри элемента WindowsFormsHost. Данный элемент добавляется из окна ToolBox простым перетаскиванием
5. Добавляем пространство имен для работы с элементом Chart
6. Добавляем дополнительные параметры просмотра
Важно
Дополнительными параметрами являются имя диаграммы, а также легенда
Настройка взаимодействия с базой данных
1. Реализуем взаимодействие с базой данных
Важно
Взаимодействие реализуется путем добавления элемента «ADO.NET Entity Data Model»
2. Настраиваем свойства подключения базы данных
3. Добавляем подключение к базе данных
Реализация обработки данных
1. Создаем область построения графиков
Важно
Сперва создается поле для контекста EntityFramework с инициализацией. Затем создается область построения диаграммы ChartArea и добавляется в соответствующую коллекцию в конструкторе MainWindow
2. Добавляем наборы данных
Важно
Для каждого набора данных (например, данные линии на графике) необходимо добавлять в коллекцию Series. В данном случае есть одна серия данных для отображения сумм платежей по категориям. Объект Series создается с указанием названия и необходимости отображения на диаграмме
3. Загружаем данные из базы
Важно
Данные о пользователях загружаются в выпадающий список. Также загружаются типы диаграммы из перечисления SeriesChartType
4. Реализуем адаптивное изменение интерфейса
Важно
При выборе другого значения в ComboBox будет вызываться метод UpdateChart()
5. Получаем выбранные значения в выпадающих списках
Важно
Значения получаются как currentUser и currentType
6. Обрабатываем данные диаграммы
Важно
Приведенный код описывает получение серии данных диаграммы из соответствующей коллекции Series, установку типа диаграммы и очистку предыдущих данных
7. Обрабатываем список категорий
Важно
Список категорий получается из базы данных. Далее, в цикле foreach для каждой категории значение точки диаграммы добавляется в Points. Координата X будет названием категории, а координата Y будет суммой платежа для выбранного пользователя в текущей категории
Результат работы программы
“
Вы познакомились с тем, как использовать основные элементы Windows Forms в приложении WPF. Теперь давайте перейдем от теории к практике!
Для закрепления полученных знаний пройдите тест
Для взаимодействия с базами данных используется технология
Для размещение элемента управления Windows Forms на странице WPF используется
WindowsFormsIntegration является
К сожалению, вы ответили неправильно
Прочитайте лекцию и посмотрите видео еще раз
Но можно лучше. Прочитайте лекцию и посмотрите видео еще раз
Вы отлично справились. Теперь можете ознакомиться с другими компетенциями