Содержание
- Быстрый способ протестировать сайт в разных десктопных браузерах
- Универсальный, но долгий browsershots.org
- Многоцелевой www.thumbalizr.com и его IE7
- Оптимальный ipinfo.info/netrenderer
- Удобный browserling.com с возможностью поскроллить и покликать
- 7 простых способов протестировать кроссбраузерную совместимость
- #1 — Xenocode Browser Sandbox
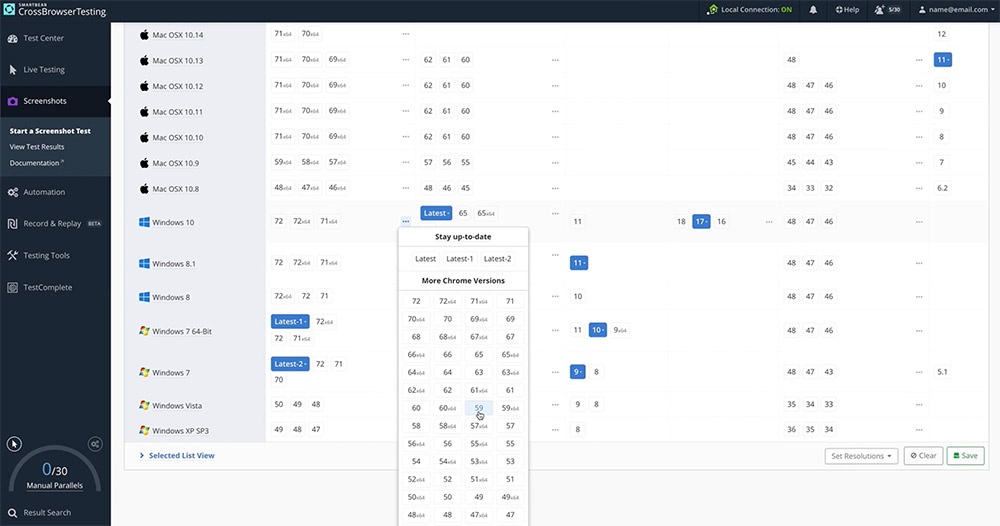
- #2 — CrossBrowserTesting.com
- #3 — IETester
- #4 — BrowsrCamp
- #5 — Litmus
- #6 — NetRenderer
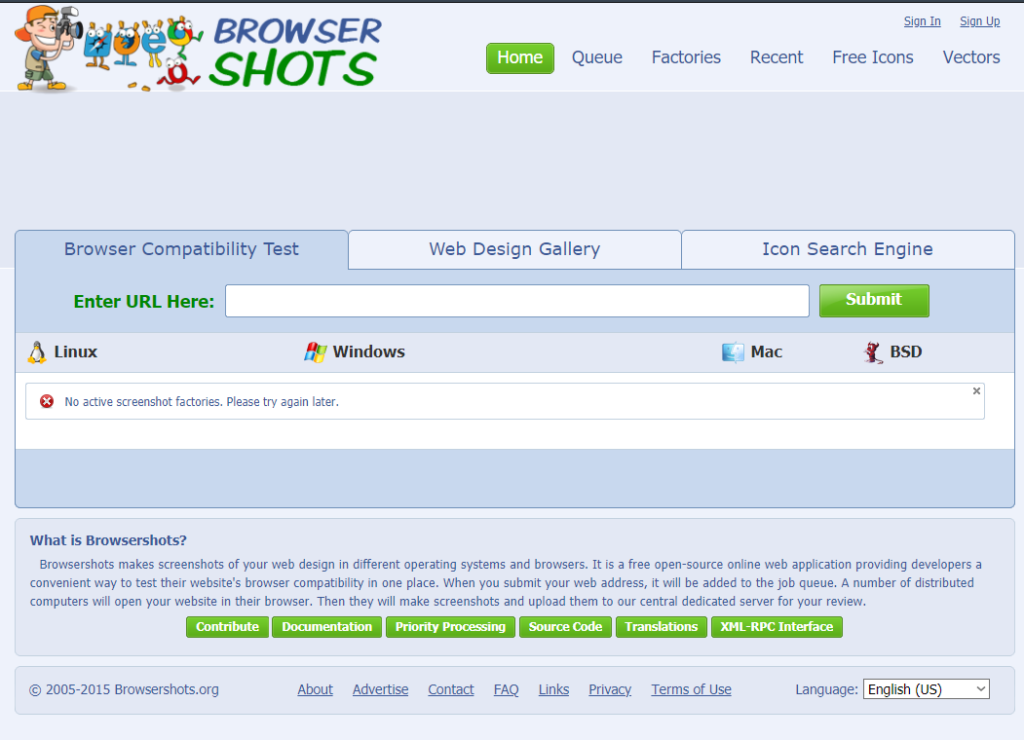
- #7 — BrowserShots
- Bonus #8 — Adobe MeerMeer
- Как тестировать верстку на кроссбраузерность?
- Для чего мне проводить проверку кроссбраузерности сайта?
- Как выполнить проверку кроссбраузерности сайта?
- Browsershots
- Spoon Browser Sandbox
- Viewlike.us
- IE NetRenderer
- Browsera
- Какой из инструментов использовать?
- Используете ли вы уже эти инструменты?
- 17 лучших инструментов для кроссбраузерной проверки
- BrowserShots
- Browser Sandbox
- MultiBrowser
- LambdaTest
- Experitest Cross Browser Testing
- BrowserStack
- SauceLabs
- CrossBrowserTesting
- TestingBot
- Browserling
- Comparium
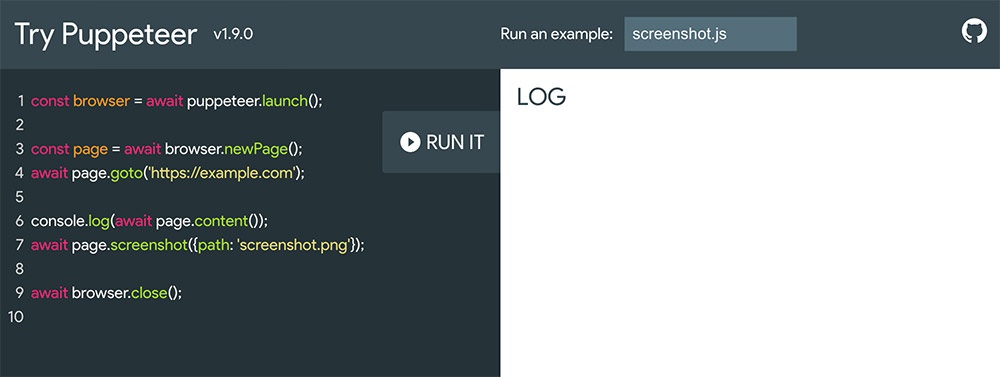
- Puppeteer
- Playwright
- Nightwatch.js
- Cypress
- WebDriverIO
- Selenium
Быстрый способ протестировать сайт в разных десктопных браузерах

Кто-то обеспечивает малой кровью graceful degradation, ну а кто-то радикально прощается со старыми браузерами, чуть ли не нарочно приправляя сайт современными технологиями и показывая в браузерах-старичках заглушку с предложением срочно обновиться.
Однако, всем категориям веб-разработчиков, равно как и их клиентам, полезно иметь не обременяющие средства для кроссбраузерного тестирования.
Самый надёжный способ — поднять несколько виртуальных машин, где всё можно будет досконально протестировать (в том числе потаскать границу окна, поскроллить и уж тем более посмотреть, как работает JS). Но ведь часто требуется просто взглянуть на сайт и понять, всё ли с ним в порядке в целом. Либо предоставить такую возможность заказчику.
Классикой жанра для решения поставленной задачи является веб-сервис:
Универсальный, но долгий browsershots.org
Он позволяет получить скриншот не только из конкретного браузера, но и выбрать его версию и ОС, в которой браузер запущен.
Недостаток один — очередь. Скриншотов нужной страницы можно прождать полчаса и даже больше.
Я искал решения, которые существуют в виде веб-сервисов и не требуют обязательной регистрации или оплаты. То есть те, которыми мог бы воспользоваться не только разработчик, но и его заказчик, в качестве независимого инструмента (встречался с неприятной ситуацией когда у заказчика стояла в IE какая-то полуварезная панель, перекраивающая оформление адресов электронной почты — не ехать же в такой ситуации к заказчику со своим ноутбуком).
Нашлось два подходящих веб-сервиса, выдающих скриншоты уже через несколько секунд ожидания, но с общим недостатком — дружат только с IE, но этого-то обычно и не хватает, ведь остальные браузеры кросс-платформенные и многие из них позволяют держать сразу несколько portable-версий на одной машине без виртуализации.
Многоцелевой www.thumbalizr.com и его IE7
Этот сервис вообще-то создан для создания «превьюшек» сайтов и даже снабжён соответствующим API, но если отправить его делать скриншот такой хитрой страницы, как inet.ya.ru, то становится ясно, что в качестве движка для рендеринга скриншотов на сервисе трудится IE7. И он пригодится любому, кто обновил IE до восьмого, либо не пользуется Windows совсем.
Оптимальный ipinfo.info/netrenderer
Сервис умеет делать скриншоты в IE 5.5 (для некрофилов), IE 6, 7 и 8. То есть отлично подходит для тестирования. Также имеется режим, где на одном скриншоте показываются различия в вёрстке между IE6 и IE7. Удобно, но, надеюсь, в будущем можно будет сравнивать и с восьмым IE сразу.
Удобный browserling.com с возможностью поскроллить и покликать
Про сервис рассказали в комментариях. Он хорош, потому что единственный из перечисленных позволяет покликать, поскроллить, потестировать JS (вы получаете что-то вроде VNC-доступа к удалённому окошку с нужным браузером). Недостаток для такого шикарного сервиса предсказуем — очередь желающих. Хотя визуализирована она на славу:
Browserling предоставляет в ваше распоряжение любой IE от 5.5 до 9, а также последние версии Opera, Chrome, Safari и Firefox. Очередь при этом общая, вне зависимости от того, на какой браузер вы записывались. Из-за этого лично мне откровенно хочется отшлёпать тех, кто занимает очередь с целью погонять доступный на всех платформах Firefox.
После того, как вы своей очереди дождётесь — в вашем распоряжении будет пять минут, потом вас дропнут и если вы чего-то проверить не успели, то придётся снова занимать за «крайним» (в момент тестирования сервиса встречал очереди и по 10 персон, но отмечу, что многие впереди «стоящие» — очередь бросали либо мучали сервис меньше доступных пяти минут). Справедливости ради надо сказать, что есть и платный вариант без очередей.
Источник
7 простых способов протестировать кроссбраузерную совместимость
Эта статья предназначена для дизайнеров, верстальщиков, разработчиков и всех остальных людей, бьющихся с тестированием сайтов в нескольких браузерах.
Всего лишь год назад, хороших средств для тестирования кроссбраузерной совместимости сайтов практически не было. Инструменты, как правило, обладали серьезными недостатками – высокой ценой, скромными возможностями или затрачиваемым временем. Однако, в последнее время, в мире тестирования браузеров появилось много новичков, и некоторые из них являются прекрасными сервисами.
В этой статье, мы рассмотрим 7 простых инструментов для тестирования кроссбраузерной совместимости; инструментов, которые справляются со своей задачей очень легко, и к тому же, каждый из этих инструментов можно использовать бесплатно.
#1 — Xenocode Browser Sandbox
Xenocode Browser Sandbox — это гейм-чейнджер для тестирования браузеров на компьютерах с Windows. Всего лишь одним кликом мыши, вы можете открыть и работать в браузере, без всякой инсталляции. Вы можете тестировать различные версии IE, Firefox, Google Chrome и Safari. В прямом смысле тестировать, а не только получать скриншоты.
Увы, это далеко не идеальное решение. В текущей версии есть довольно серьезный недостаток — нет никакой поддержки Macintosh. Ходят слухи, что она появится в будущем, тем не менее и тогда, этот сервис будет принадлежать отдельному классу.
#2 — CrossBrowserTesting.com
Бесплатная, пятиминутная сессия тестирования для зарегистрированных пользователей, и значительно больше времени для заплативших пользователей. CrossBrowserTesting.com устроен очень просто, вам необходимо авторизоваться в системе, затем выбрать свободный компьютер с нужным браузером/ОС, и можно приступать к тестированию.
Вы можете использовать ява-апплет для веб-приложений, чтобы подключиться к их удаленным компьютерам, или использовать локальный VNC-клиент, если он у вас установлен. Их система предлагает полное интерактивное тестирование сайта, и также как решение от Xenocode, это не только скриншоты.
#3 — IETester
Это бесплатная загружаемая windows-программа, которая все еще находится на ранней стадии разработки. Как было заявлено, она является единственным бесплатным ресурсом, позволяющим полностью протестировать все актуальные версии Internet Explorer.
Просто загрузите и установите этот бесплатный браузер, и вы легко сможете выбрать нужную версию IE для просмотра. Программа также позволяет расположить две вкладки с различными версиями рядом.
#4 — BrowsrCamp
Со всем многообразием сайтов тестирования только для IE, самое время кому-нибудь присоединится и создать сервис, позволяющий тестировать сайты на Safari/Mac. Бесплатная версия этого сервиса предоставляет возможность получения скриншотов сайта, тестированных на последней, стабильной версии сафари, практически мгновенно. И хотя в сервисе немного не хватает версий браузеров, он определенно восполняет это предоставлением хорошей скорости.
За несколько долларов дополнительно, есть возможность получить компьютер полностью и проводить более глубокое тестирование
#5 — Litmus
В течении нескольких месяцев, популярность Litmus значительно возросла, и он стал одним из самых благоприятных инструментов для тестирования кроссбраузерности. К сожалению его бесплатные возможности ограничены и позволяют тестировать только IE7 и Firefox 2.
Коммерческая версия их приложения значительно более мощная, и позволяет тестировать множество браузеров и даже почтовые клиенты. К сожалению снова, одна клиентская подписка стоит от 49$, что не слишком-то дешево. Но возможно для тех, кто нуждается в надежной системе тестирования, покупка может быть оправдана.
#6 — NetRenderer
NetRenderer является чуть более скромным инструментом для тестирования совместимости с IE. Как и многие другие сервисы, NetRenderer создает скриншоты вашего сайта в различных браузерах. Он поддерживает все версии IE начиная с 5.5 до версии 8, и создает скриншоты очень быстро, без необходимости ждать.
Есть возможность установить тулбар для браузера, позволяющий быстро протестировать любые страницы, которые вы посещаете вместе с их сервисом. Это также бесплатный сервис, к тому же платное тестирование на этом сервисе вообще не предусмотрено.
#7 — BrowserShots
BrowserShots стал одним из самых популярных инструментов тестирования, и не без оснований. Он позволяет тестировать большинство браузеров и операционных систем, включая довольно редкие сочетания. Бесплатное использование сервиса имеет только одно ограничение – очередь, поскольку заплатившие пользователи, обслуживаются первыми.
В связи с популярностью сервиса, получение тестовых скриншотов несколько раз в день, может быть очень медленным. Так как сервис предоставляет скриншоты с компьютеров пользователей, все зависит от вашего выбора. Чем популярнее браузер/ОС, тем быстрее вы получите скриншоты.
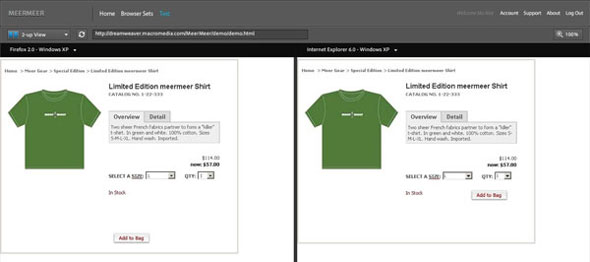
Bonus #8 — Adobe MeerMeer
Adobe MeerMeer это приятный на вид сервис тестирования, который будет выпущен в ближайшее время, компанией Adobe. MeerMeer предлагает значительное количество преимуществ по сравнению с существующими системами тестирования. Наиболее примечательным является, пожалуй, «луковая кожура», или возможность наложения скриншотов из разных браузеров, одно на другое.
Может быть вы используете принципиально иной способ тестирования кроссбраузерной совместимости? Если так, поделитесь, есть множество людей, которым это будет интересно.
Источник
Как тестировать верстку на кроссбраузерность?
Да, постов на эту тему действительно не мало, но все они отличаются друг от друга.
Кто-то говорит, что Ege этот тот же IE11, хотя после просмотра на caniuse понимаешь, что не так уже они и похожи..
Кто-то говорит, что safari для Mac OS можно установить на windiws, но оказывается, что на самом деле актуальных версий safari уже нельзя найти на windows..
Так как проверить верстку на кроссбраузерность в 2019, если под рукой старенький ноутбук на windows7?
Неужели чтобы проверить как отображается верстка на iPhone или Mac OS, обязательно нужно купить iPhone и Mac OS или бывают какие-то альтернативы?
Как проверить верстку на отдельно взятом браузере?
Простой 3 комментария
Купить Macbook. Поставить виртуальную ОС.
Либо же пользоваться чем-то типа Browserstack (платно).
EDGE 12+ сильно в лучшую сторону отличается от IE11. Safari на Windows нет, к сожалению. Более того, мобильный Safari несколько отличается от своей десктопной версии.
IE11 даже в десятке есть в комплекте. Что мешает в нем проверять?
Режимы совместимости с IE8-IE10 в нем тоже сносно работают (если вдруг актуально).
А вот яблоко лучше купить.
Имо, lambdatest.com это лучшее что существует, причем есть удобные тестилки по скриншотам, выбрал сразу несколько вариантов, пришло уведомление на почту после завершения.
Причем даже free достаточно работоспособна
1) Разрабатываем на своей машине, проверяем во всех браузерах, что туда можно поставить.
2) Проверяем верстку в минималистике в браузерах, проверяем верстку с мобильного телефона.
3) Если какого-то девайса нет, то проверяем на browserstack.
4) Финальный вариант идет в отдел тестирования, который обеспечивает (покрытие на всех актуальных девайсах)
5) Прописывается и утверждается на уровне продакт/тех-дира, список браузеров, устройств и версий, которые мы поддерживаем.
6) В пользовательском соглашении указываем список браузеров, устройств, которые мы гарантировано поддерживаем.
Источник
Для чего мне проводить проверку кроссбраузерности сайта?
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Как выполнить проверку кроссбраузерности сайта?
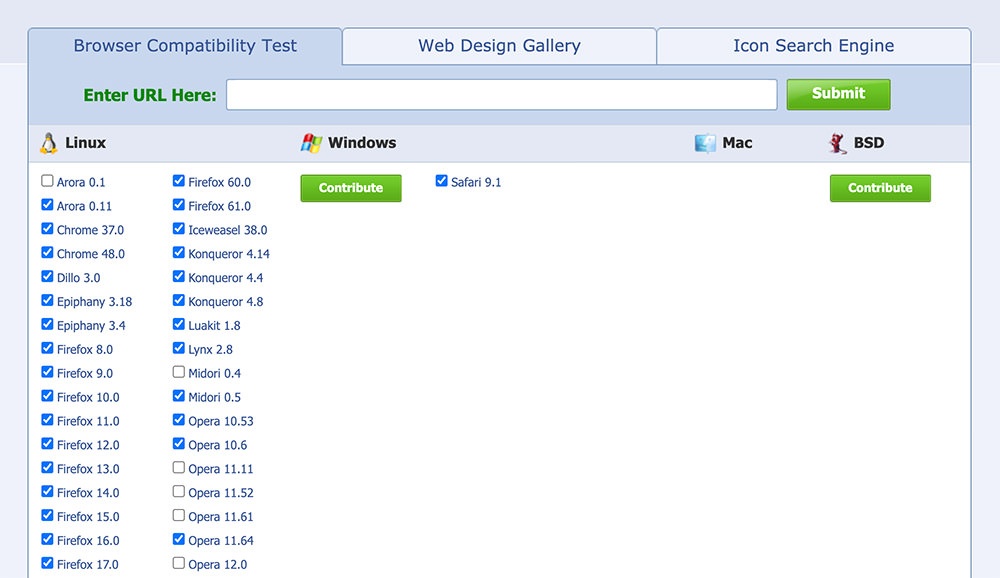
Browsershots
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле « протестировать » элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon Browser Sandbox
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike.us
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
IE NetRenderer
Browsera
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Какой из инструментов использовать?
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Используете ли вы уже эти инструменты?
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Источник
17 лучших инструментов для кроссбраузерной проверки
Существует множество различных браузеров с миллионами пользователей у каждого из них. Поэтому при создании веб-сайта или веб-приложения стоит проверить его совместимость со всеми имеющимися браузерами. При этом лучший и самый удобный способ сделать это — использовать кроссбраузерные инструменты проверки.
Если вы ищете подходящие решения, тогда взгляните на этот список надежных и комплексных инструментов для кроссбраузерной проверки.
Данные инструменты имеют разнообразные функции и удовлетворяют ряду потребностей в тестировании совместимости веб-сайтов.
BrowserShots
Один из первых кроссбраузерных тестовых сайтов, который позволяет вам тестировать ваш сайт в нескольких браузерах, включая некоторые старые версии, такие как Lynx, Konqueror и Seamonkey.
Инструмент создает скриншоты, чтобы показать, как ваш сайт отображается в разных браузерах. Единственным недостатком является то, что ваш сайт должен быть онлайн для тестирования при помощи этого инструмента.
Browser Sandbox
Это приложение для настольных компьютеров и планшетов, с помощью которого вы можете запускать несколько браузеров, например, нативные, без необходимости устанавливать виртуальную машину и операционную систему.
Он предоставляет широкий спектр браузеров, включая некоторые старые версии Internet Explorer, а также версию браузеров Canary или Development.
MultiBrowser
Настольное приложение с несколькими браузерами начиная от IE 7-11, Edge, Firefox и заканчивая последними версиями Chrome. Вы можете использовать его для тестирования своего сайта, как для настольных компьютеров, так и для мобильных устройств с помощью эмулятора и с возможностью запуска теста вручную или автоматически.
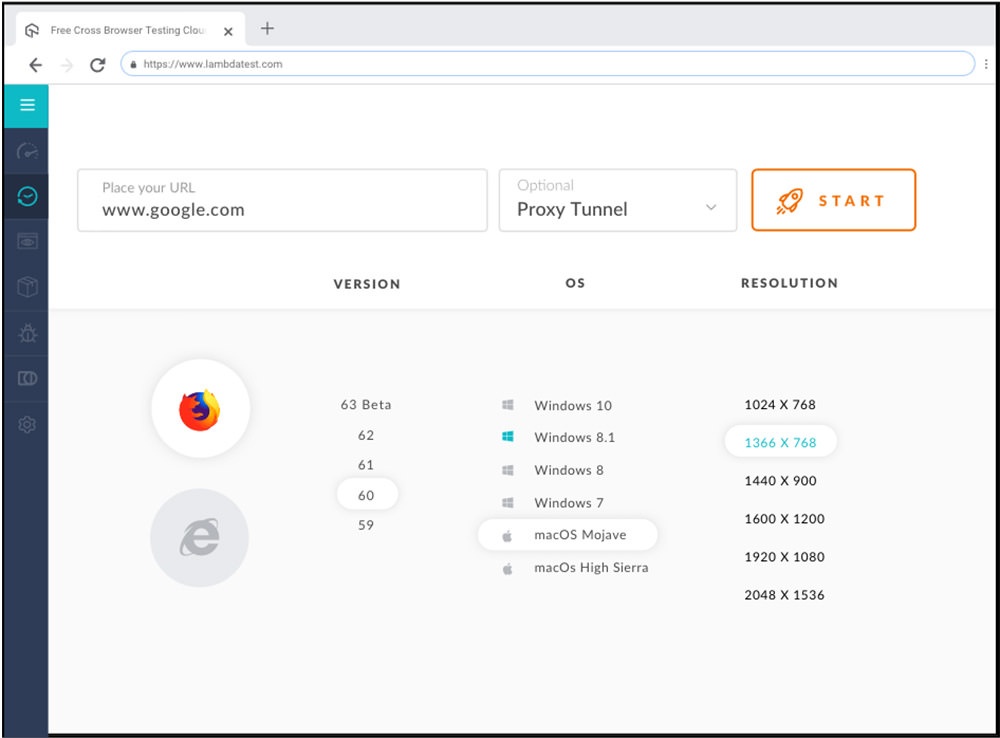
LambdaTest
Онлайн-сервис, где вы можете запускать кроссбраузерные тесты для разных платформ. Например, вы можете выбрать, тестировать ли ваш сайт в Firefox или Chrome, который работает на Windows, Linux или macOS.
Он также предоставляет интегрированный инструмент отладки, инструмент геолокации и позволяет проводить тестирование на локальном сайте — функции, которые разработчики действительно оценят.
Experitest Cross Browser Testing
Этот инструмент позволяет вам проверить совместимость и производительность вашего сайта в различных средах. Он также упрощает интеграцию с такими сервисами, как Github, Gitlab, Jenkins, TravisCI и CircleCI, что позволяет оптимизировать рабочие процессы развертывания вашего веб-сайта.
BrowserStack
BrowserStack — одно из известных имен в кроссбраузерном тестировании, которое используется некоторыми крупными проектами с открытым исходным кодом, такими как jQuery и React.js, и содержит список сотен браузеров, мобильных устройств и стратегий тестирования, чтобы обеспечить работу ваших веб-сайтов в стольких средах, сколько возможно.
SauceLabs
SauceLabs предоставляет полный инструмент тестирования совместимости браузера для любого размера веб-сайта, будь то предприятие, малый или средний бизнес или развивающийся проект с открытым исходным кодом.
CrossBrowserTesting
Без необходимости писать код, этот инструмент позволяет запускать автоматический тест совместимости как для общедоступных, так и для локальных сайтов в нескольких браузерах, а также делать скриншоты и видео о выполненных тестах.
TestingBot
TestingBot предоставляет полную стратегию тестирования для веб-сайтов, а также для нативных мобильных приложений. Так что вы можете не только вращать браузеры, но и запускать тест на реальном устройстве iOS или Android.
Browserling
Если вам нужно быстро и легко протестировать сайт в Internet Explorer, возможно, это и есть инструмент, который вы ищете.
Вы сможете легко и в интерактивном режиме протестировать ваш сайт в нескольких браузерах, включая старые, такие как Internet Explorer 10 и 11 и Safari 4 и 5.
Comparium
Comparium поставляется с бесплатным инструментом, который позволяет вам протестировать сайт, делая скриншоты в двух разных средах и сравнивая их рядом. Это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты.
Puppeteer
Puppeteer — это модуль Node.js, который предоставляет API для взаимодействия с браузерами Chrome и Firefox.
Вы можете использовать API для создания скриншота, создания PDF-файла сайта, автоматизации взаимодействия с пользователями, таких как заполнение форм и ввод с клавиатуры, а также общего автоматического тестирования вашего сайта.
Playwright
Playwright — это проект Microsoft, разработанный для автоматического тестирования браузера с помощью простого API. Помимо эмуляции взаимодействия с пользователем, он также может перехватывать сетевые запросы, эмулировать мобильные устройства, географическое местоположение и разрешения.
Playwright поддерживает браузер на базе Chromium, Firefox и Webkit (например, Safari).
Nightwatch.js
NightWatch.js модуль Node.js для сквозного тестирования. С помощью простого в использовании API вы можете проверить, содержит ли элемент определенный текст, является ли он видимым или скрытым, и даже проверить класс, идентификатор и свойства CSS.
Cypress
Cypress — это набор тестов, который делает сквозное тестирование и отладку современных веб-приложений простым и легким.
Мало того, что он выполняет тестирование, инструмент также записывает состояние для каждого выполненного теста. Вы можете вернуться к каждому из этих состояний и сравнить, как все изменилось между ними, что также делает отладку для веб-приложений более интуитивной.
WebDriverIO
Среда автоматизации тестирования Node.js. Он поддерживает множество библиотек JavaScript, таких как React.js, Vue и Angular.
Поскольку он основан на W3C WebDriver и Chrome DevTools, стандартном и общепринятом протоколе, тест может выполняться локально или в облачной службе, такой как SauceLab, BrowserStack и TestingBot.
Selenium
Selenium — это своего рода основа инструментов автоматического тестирования браузеров. На самом деле он не предоставляет утилиты тестирования или фреймворка, но может быть расширен для его создания.
Фактически, многие тестовые фреймворки, приложения или сервисы, включая некоторые из инструментов, находящихся в этом списке, основаны на драйверах Selenium.
Всем успешной работы и творчества!
Источник
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Существует множество различных браузеров с миллионами пользователей у каждого из них. Поэтому при создании веб-сайта или веб-приложения стоит проверить его совместимость со всеми имеющимися браузерами. При этом лучший и самый удобный способ сделать это — использовать кроссбраузерные инструменты проверки.
Если вы ищете подходящие решения, тогда взгляните на этот список надежных и комплексных инструментов для кроссбраузерной проверки.
Данные инструменты имеют разнообразные функции и удовлетворяют ряду потребностей в тестировании совместимости веб-сайтов.
BrowserShots
Один из первых кроссбраузерных тестовых сайтов, который позволяет вам тестировать ваш сайт в нескольких браузерах, включая некоторые старые версии, такие как Lynx, Konqueror и Seamonkey.
Инструмент создает скриншоты, чтобы показать, как ваш сайт отображается в разных браузерах. Единственным недостатком является то, что ваш сайт должен быть онлайн для тестирования при помощи этого инструмента.
Browser Sandbox
Это приложение для настольных компьютеров и планшетов, с помощью которого вы можете запускать несколько браузеров, например, нативные, без необходимости устанавливать виртуальную машину и операционную систему.
Он предоставляет широкий спектр браузеров, включая некоторые старые версии Internet Explorer, а также версию браузеров Canary или Development.
MultiBrowser
Настольное приложение с несколькими браузерами начиная от IE 7-11, Edge, Firefox и заканчивая последними версиями Chrome. Вы можете использовать его для тестирования своего сайта, как для настольных компьютеров, так и для мобильных устройств с помощью эмулятора и с возможностью запуска теста вручную или автоматически.
LambdaTest
Онлайн-сервис, где вы можете запускать кроссбраузерные тесты для разных платформ. Например, вы можете выбрать, тестировать ли ваш сайт в Firefox или Chrome, который работает на Windows, Linux или macOS.
Он также предоставляет интегрированный инструмент отладки, инструмент геолокации и позволяет проводить тестирование на локальном сайте — функции, которые разработчики действительно оценят.
Experitest Cross Browser Testing
Этот инструмент позволяет вам проверить совместимость и производительность вашего сайта в различных средах. Он также упрощает интеграцию с такими сервисами, как Github, Gitlab, Jenkins, TravisCI и CircleCI, что позволяет оптимизировать рабочие процессы развертывания вашего веб-сайта.
BrowserStack
BrowserStack — одно из известных имен в кроссбраузерном тестировании, которое используется некоторыми крупными проектами с открытым исходным кодом, такими как jQuery и React.js, и содержит список сотен браузеров, мобильных устройств и стратегий тестирования, чтобы обеспечить работу ваших веб-сайтов в стольких средах, сколько возможно.
SauceLabs
SauceLabs предоставляет полный инструмент тестирования совместимости браузера для любого размера веб-сайта, будь то предприятие, малый или средний бизнес или развивающийся проект с открытым исходным кодом.
CrossBrowserTesting
Без необходимости писать код, этот инструмент позволяет запускать автоматический тест совместимости как для общедоступных, так и для локальных сайтов в нескольких браузерах, а также делать скриншоты и видео о выполненных тестах.
TestingBot
TestingBot предоставляет полную стратегию тестирования для веб-сайтов, а также для нативных мобильных приложений. Так что вы можете не только вращать браузеры, но и запускать тест на реальном устройстве iOS или Android.
Browserling
Если вам нужно быстро и легко протестировать сайт в Internet Explorer, возможно, это и есть инструмент, который вы ищете.
Вы сможете легко и в интерактивном режиме протестировать ваш сайт в нескольких браузерах, включая старые, такие как Internet Explorer 10 и 11 и Safari 4 и 5.
Comparium
Comparium поставляется с бесплатным инструментом, который позволяет вам протестировать сайт, делая скриншоты в двух разных средах и сравнивая их рядом. Это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты.
Puppeteer
Puppeteer — это модуль Node.js, который предоставляет API для взаимодействия с браузерами Chrome и Firefox.
Вы можете использовать API для создания скриншота, создания PDF-файла сайта, автоматизации взаимодействия с пользователями, таких как заполнение форм и ввод с клавиатуры, а также общего автоматического тестирования вашего сайта.
Playwright
Playwright — это проект Microsoft, разработанный для автоматического тестирования браузера с помощью простого API. Помимо эмуляции взаимодействия с пользователем, он также может перехватывать сетевые запросы, эмулировать мобильные устройства, географическое местоположение и разрешения.
Playwright поддерживает браузер на базе Chromium, Firefox и Webkit (например, Safari).
Nightwatch.js
NightWatch.js модуль Node.js для сквозного тестирования. С помощью простого в использовании API вы можете проверить, содержит ли элемент определенный текст, является ли он видимым или скрытым, и даже проверить класс, идентификатор и свойства CSS.
Cypress
Cypress — это набор тестов, который делает сквозное тестирование и отладку современных веб-приложений простым и легким.
Мало того, что он выполняет тестирование, инструмент также записывает состояние для каждого выполненного теста. Вы можете вернуться к каждому из этих состояний и сравнить, как все изменилось между ними, что также делает отладку для веб-приложений более интуитивной.
WebDriverIO
Среда автоматизации тестирования Node.js. Он поддерживает множество библиотек JavaScript, таких как React.js, Vue и Angular.
Поскольку он основан на W3C WebDriver и Chrome DevTools, стандартном и общепринятом протоколе, тест может выполняться локально или в облачной службе, такой как SauceLab, BrowserStack и TestingBot.
Selenium
Selenium — это своего рода основа инструментов автоматического тестирования браузеров. На самом деле он не предоставляет утилиты тестирования или фреймворка, но может быть расширен для его создания.
Фактически, многие тестовые фреймворки, приложения или сервисы, включая некоторые из инструментов, находящихся в этом списке, основаны на драйверах Selenium.
Всем успешной работы и творчества!
Источник
Может быть, в будущем все веб браузеры будут выводить HTML/CSS код одинаково и в соответствии со стандартами. Тогда кросс браузерная проверка станет не нужна. Но такие рассуждения все еще остаются фантастикой, и проверка вашего проекта в современных и старых версиях браузеров необходима.
Старая школа тестирования предполагала загрузку вашего кода на как можно большем количестве компьютеров с различными комбинациями браузеров и операционных систем. Такой способ великолепно работает в условиях наличия большого количества разных компьютеров (и времени, которое придется потратить на настройку и проверку). Но есть более эффективный способ проверить кросс браузерность своего детища — бесплатные и коммерческие веб сервисы и программы. В данной статье представлены наиболее интересные из них.
Бесплатная проверка на кросс браузерность
Adobe BrowserLab
Adobe BrowserLab — это бесплатный инструмент, который позволяет протестировать ваш проект в различных версиях Chrome, Safari, IE и Firefox. Он предоставляет несколько способов просмотра страниц, включая полно экранный обзор и визуальное сравнение разных вариантов. Сервис может получать динамические страницы через сеть, или его можно использовать локально через Firebug или Adobe Dreamweaver CS5. Также допускается определять комбинацию наборов браузеров, если вам не нужно тестировать проект в очень старых версиях.
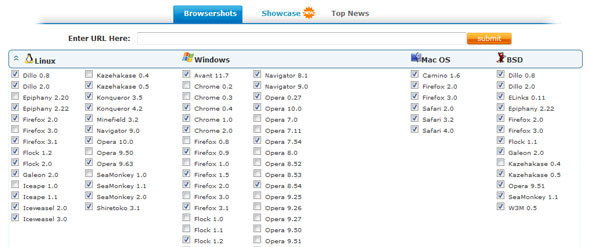
Browsershots
Browsershots — вероятно наиболее полный бесплатный инструмент для тестирования, доступный в настоящее время. Он включает варианты браузеров для Linux, Windows и BSD. На нем также можно найти браузеры, о которых вы могли и не знать (например, Galeon, Iceape, Kazehakase и Epiphany). По умолчанию Browsershots проводит проверки на последних версиях браузеров, но доступны и старые варианты.
Чем больше браузеров будет определено для проверки, тем больше времени уйдет на подготовку результатов. Данный факт надо учитывать при выборе набора браузеров.
SuperPreview
SuperPreview является предложением Microsoft в области кросс браузерной проверки (и он совместим только с Windows). Инструмент позволяет определять набор браузеров для проведения тестов. Он работает с любым браузером, установленным на вашей системе (механизм вывода IE6 встроен в него). Данный факт является причиной его быстрой работы (не нужно ждать загрузки или окончания обработки на удаленном сервисе), но и ограничивает набор доступных браузеров для сравнения.
SuperPreview является бесплатным инструментом и планируется как часть Expression Web. В онлайн версии имеется поддержка Chrome, Safari (Mac) 4+5, Firefox 3+4. Также можно использовать интерактивный режим для веб сайтов, которые требуют регистрации перед выводом страниц, которые надо проверить. Есть инструмент отладки для DOM. К сожалению, отсутствует поддержка Opera, даже если она установлена локально.
Lunascape
Lunascape — это браузер с тройным механизмом вывода для Windows. Он использует Trident (IE), Gecko (Firefox) и Webkit (Chrome и Safari). Поэтому вы можете увидеть, как выглядит ваш сайт во всех трех вариантах в виде визуального сравнения. Хотя Lunascape не является традиционным инструментом тестирования, тем не менее, он будет очень полезен для дизайнеров и разработчиков. Его основным преимуществом является моментальный просмотр страниц сайта во всех трех вариантах механизмов вывода. Lunascape также поддерживает расширения и плагины Firefox, так что вы можете использовать Firebug для диагностики проблем совместимости.
IETester
IETester — браузер для Windows, который позволяет использовать механизмы вывода и JavaScript для просмотра сайта в версиях IE10, IE9, IE8, IE7, IE6 и IE5.5. Для работы инструмента требуется Windows 7, Windows Vista или Windows XP с IE7.
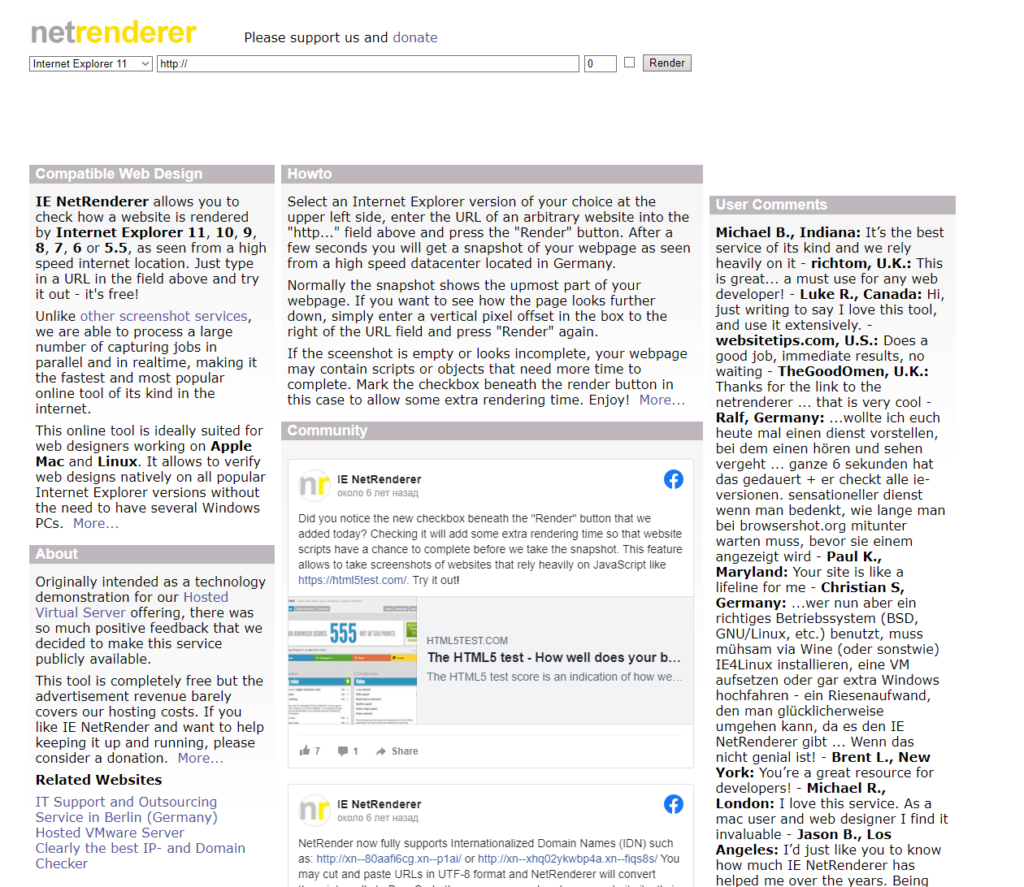
IE NetRenderer
IE NetRenderer позволяет проверить совместимость с сайта с Internet Explorer версий от 5.5 до 9. Вам придется проверять каждую версию индивидуально.
Spoon
Spoon — сервис для имитации приложений. На нем доступны различные версии Firefox, Chrome, Opera и Safari для пользователей Windows. Недостаток: Internet Explorer поддерживается механизмом виртуализации Spoon, но по требованию Microsoft данный браузер исключен из вариантов тестирования..
Browsera (бесплатная и коммерческая версии)
Browsera обеспечивает автоматический тест на совместимость. На результатах проверки выделяются различия в видах вывода вашего дизайна в разных браузерах, что существенно облегчает процесс. Также определяются ошибки JavaScript. А коммерческий вариант сервиса может проводить проверки страниц, требующих регистрации пользователя.
В бесплатном варианте доступен ограниченный набор браузеров и низкое разрешение снимков экрана. Коммерческая версия стоит $39 за один проект и от $49 до $99 за месячную подписку, и в нем доступны большой список браузеров, высокое разрешение снимков экрана и проверка страниц, требующих регистрации пользователя.
Browserling (бесплатная и коммерческая версии)
Browserling — сравнительно новое приложение для проверки кросс браузерности. Оно поддерживает ограниченный набор браузеров (и необязательно новейших версий), что ограничивает круг его пользователей среди разработчиков. Browserling все еще находится в стадии бета тестирования, и, может быть, список браузеров, расширится в ближайшем будущем.
Бесплатная версия имеет ограничение по времени сессии в размере 5 минут, а коммерческий вариант без ограничений стоит $20в месяц.
Коммерческие инструменты для тестирования
Коммерческие инструменты для тестирования имеют опции, которые отсутствуют у бесплатных сервисов, например, интерактивную визуализацию браузеров и проверку для мобильных устройств.
Mogotest
Mogotest выполняет проверки на кросс браузерность даже страниц, которые требуют регистрации пользователей. У сервиса есть API, и он может быть интегрирован в ваш проект. Mogotest также выдает отчет о состоянии проверяемого сайта, в котором сообщается о неправильных ссылках, закольцованных перенаправлениях и других проблемах разметки. На сервисе есть инструмент для сравнения снимков экрана. Поддерживаются системы регистрации на основе HTML и куки.
Доступны несколько тарифных планов. Персональный тарифный план стоит $15 в месяц и допускает проверки до 50 страниц на трех сайтах. Тарифный план для фрилансеров стоит $45 в месяц и допускает проверки на 10 сайтах и до 350 страниц. Групповой тарифный план стоит от $125 в месяц до $4499+ за неограниченный доступ.
Cloud Testing
Cloud Testing предлагает функциональное тестирование проекта. Вы можете записать предполагаемые действия пользователя в вашем браузере с помощью Selenium IDE, затем загрузить их, а Cloud Testing выполнит скрипт в разных операционных системах и браузерах. А затем будет предоставлены снимки экранов и диагностика HTML и компонентов.
BrowserCam
BrowserCam включает инструменты тестирования для версий браузеров настольных систем и мобильных устройств (что отсутствует во многих других инструментах проверки). Также доступен удаленный доступ для реальной проверки в конфигурациях Windows, Linux и OS X. Возможен перехват email для проверки HTML, RTF и TXT версий писем.
Стоимость использования BrowserCam начинается от $19.95 за один сервис в день и заканчивается $999.95 за годовую подписку на полный комплект услуг.
Multi-Browser Viewer
Multi-Browser Viewer выполняет проверки для браузеров настольных систем и мобильных устройств. Он включает 26 виртуализированных веб браузеров, 5 браузеров для мобильных устройств (включая iPhone и iPad) и 61 вариант браузеров для снимков экрана (вы сможете видеть, как сайт выглядит, но взаимодействовать с ним нельзя). Также доступны пять языков: английский, испанский, немецкий, русский и французский.
Multi-Browser Viewer стоит $139.95 за однопользовательскую лицензию, включая годовую поддержку. Обновления после года использования стоят $99.95. Также доступен пробный период использования инструмента через веб сайт.
Сравнение инструментов
В ниже приведённой таблице сведены вместе некоторые сведения об инструментах тестирования для сравнения их между собой и выбора наиболее подходящего варианта.
| Инструмент | Количество поддерживаемых браузеров | IE? | Интерактивное тестирование? | Визуальное сравнение? | Цена |
|---|---|---|---|---|---|
| Adobe BrowserLab | 13 | IE6+ | Нет | Да | Бесплатно |
| Browsershots | 60+ | IE6+ | Нет | Нет | Бесплатно |
| SuperPreview | Изменяется | IE6+ | Да | Да | Бесплатно |
| Lunascape | 3 | IE6+ | Да | Да | Бесплатно |
| IETester | 6 версий IE | IE5.5+ | Да | Да | Бесплатно |
| IE NetRenderer | 5 версий IE | IE5.5+ | Нет | Нет | Бесплатно |
| Spoon | 16+ | Нет IE | Да | Нет | Бесплатно |
| Browsera | 9 | IE6+ | Нет | Да | Бесплатно – $99/месяц |
| Browserling | 9 | IE5.5+ | Нет | Нет | Бесплатно – $20/месяц |
| Mogotest | 7+ | IE6+ | Нет | Да | $15 – $4,499/месяц |
| Cloud Testing | 4+ | IE6+ | Да | Да | Нет сведений |
| BrowserCam | 90+ | IE5.2+ | Нет | Да | $19.95 – $89.95/месяц |
| Multi-Browser Viewer | 80+ | IE6+ | Для некоторых браузеров | Да | $139.95 |
| CrossBrowserTesting | 100+ | IE6+ | Да | Да | $29.95 – $199.95/месяц |
Заключение
Вне зависимости от инструмента, которым вы пользуетесь, регулярное тестирование вашего проекта в процессе разработки помогает избавиться от больших проблем, которые могут возникнуть при его использовании, и сохраняет ваше время. Выбирайте сервис, который больше подходит к вашему рабочему процессу, и проверяйте все существенные изменения дизайна.
Как проверить кроссбраузерность сайта? Вопрос актуален не только для новичков в мире веб-разработки, но и для заказчиков, желающих убедиться в качестве принимаемого сайта. В этой статье рассмотрены онлайн- и офлайн способы проверки кроссбраузерности, а также обсуждается проблема такой проверки для разработчиков, у которых нет устройств Apple (а таких много).
Что такое кроссбраузерность
Для начала определимся с терминами:
Кроссбраузерность — работа сайта без сбоев в вёрстке, функционировании и юзабилити в популярных браузерах, под управлением ОС Unix, Windows, Apple.
Популярные браузеры — браузеры, традиционно входящие в ТОП пользовательских предпочтений:
- Google Chrome
- Opera
- Mozilla Firefox
- Microsoft Edge
Я специально не вношу в список менее популярные браузеры типа Vivaldi, Brave, Yandex браузер. Эти браузеры работают на движке Webkit, и если сайт корректно отображается в Google Chrome, он будет корректно отображаться и в указанных браузерах.
В конечном итоге, кроссбраузерность нужна для создания положительного впечатления от работы сайта у посетителей и, как следствие, для увеличения количества целевых действий на сайте и поднятия позиций в Google и Яндекс.
Как добиться кроссбраузерности
По сути, достижение кроссбраузерности сводится к написанию т.н. браузерных (вендорных) префиксов в CSS коде сайта для каждого из нужных элементов. Например, так выглядит кроссбраузерный код для написания кнопки с префиксом для браузера Firefox:
button {
text-align: center;
color: #f8f8f8;
width: 250px;
height: 45px;
background: #f6f6f6;
border: none;
padding: 7px 0 6px 0;
}
button::-moz-focus-inner {
padding:0;
border:0;
}Префиксы пишутся как вручную, так и автоматизировано, с помощью сборщиков типа Gulp. Для браузеров типа Internet Explorer (старее IE11), пишутся дополнительные полифиллы (специальные блоки кода на языке JavaScript).
Кроме того, разработчики применяют CSS-хаки, рецепты которых размещены на популярных интернет-форумах.
ТОП сервисов для проверки кроссбраузерности сайта онлайн
Онлайн-сервисы для проверки кроссбраузерности уже давно вошли в жизнь веб-разработчика, но на мой взгляд, полагаться на них полностью не стоит.
- онлайн-сервис порой выдает ошибки, в результате — временные затраты;
- онлайн-сервисы часто требуют платы за дополнительный функционал;
- онлайн-сервисы — не панацея, например проверять работоспособность сайта на iOs лучше на iPhone.
Несмотря на описанные выше недостатки, онлайн-сервисы для проверки кроссбраузерности — отличные инструменты, и я составил свой ТОП-5. При составлении рейтинга я ориентировался на удобство для пользователя, лайв-тестирование без предварительной регистрации, а также на скорость работы сервиса.
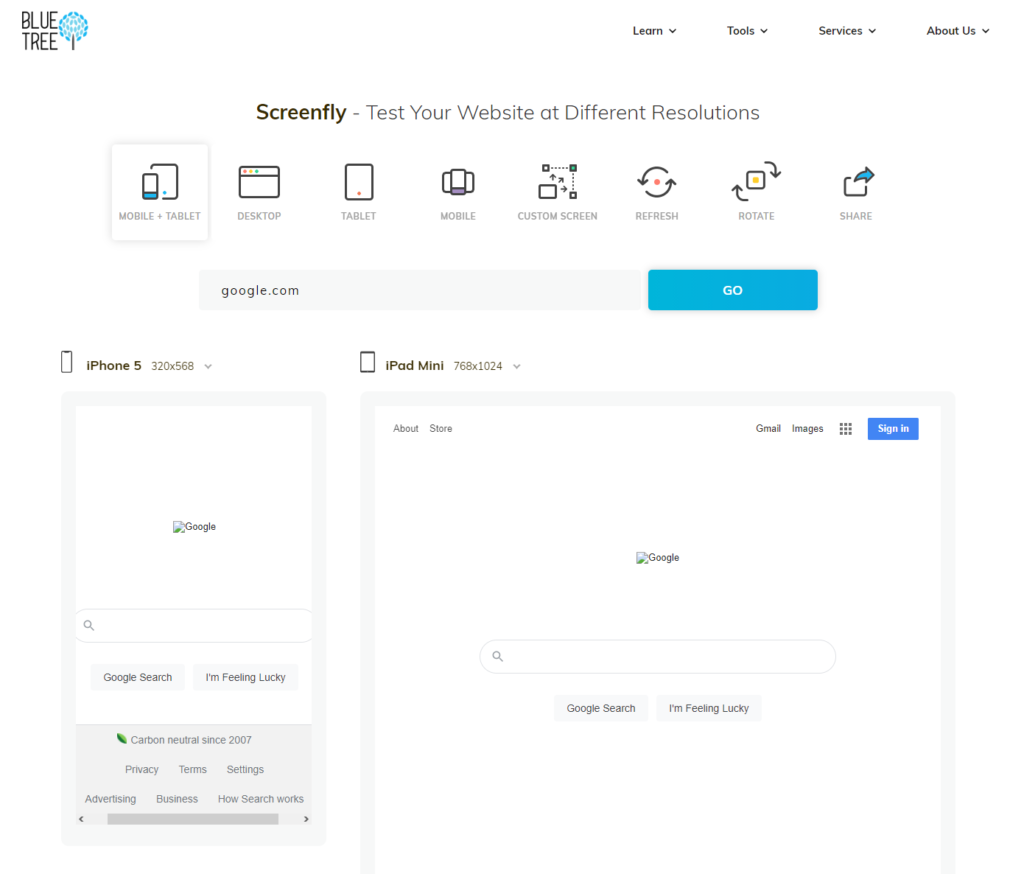
1. Screenfly
Сервис, дающий на лету проверить, как будет выглядеть сайт при работе на устройствах с разным разрешением экрана. Поместил его на первое место не за функционал, а за скорость работы.
Плюсы:
- работа «на лету»;
- бесплатный.
Минусы:
- не дает тестировать работу в ОС UNIX и Apple;
- не дает сразу посмотреть результат работы в разных браузерах.
2. Browsershots
Сервис, который проверяет сайт на нескольких браузерах и создает скриншоты для каждой итерации проверки.
Плюсы:
- проверяет работоспособность на ОС Windows, Unix;
- проверяет работоспособность на разных версиях JS;
- дает проверить работу сайта на малопопулярных браузерах.
Минусы:
- бесплатные проверки занимают много времени;
- периодически отдает ошибку 500 при работе.
3. Browserstack
Сервис для тестирования как сайтов, так и мобильных приложений.
Плюсы:
- автоматизация тестирования (в платной версии);крутой функционал;
- крутой функционал;
- есть множество интеграций в популярные IDE и браузеры, что значительно облегчает работу.
Минусы:
- платный, хотя платим за качественный продукт.
4. Browserling
Дает протестировать сайт под управлением Windows и Android. При тестировании открывает нечто вроде виртуальной машины в браузере, (3 минуты в бесплатной версии), где можно проводить разные действия с сайтом.
Плюсы:
- виртуальная машина;
- проверяет работоспособность под Android.
Минусы:
- платный
- нельзя протестировать сайт на iOs или macOS;
- лайв-тестирование всё-таки тормозит при работе.
5. IE NetRenderer
Сервис, проверяющий работу в браузерах Internet Explorer, в том числе и на устаревших. Подойдет для тех, кому важно обеспечить работу именно на Internet Explorer, потому что других браузеров для тестирования на этом сервисе НЕТ.
Плюсы:
- бесплатный;
- скорость работы;
- лайв-тестирование.
Минусы:
- тестирует ТОЛЬКО на Internet explorer.
Как проверить кроссбраузерность на ПК?
Проверить кроссбраузерность сайта можно не только на онлайн-сервисах. Часто бывает достаточно установить на свой ПК три браузера:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
Каждый из этих браузеров использует свой популярный движок, и работоспособность проекта на трех указанных выше браузерах означает работоспособность на 90% устройств в Сети.
Для проверки работоспособности на ОС Unix (если вы работаете на Windows) используются технологии виртуализации Windows, либо сторонние программы типа VirtualBox.
Плюсы такого подхода:
- бесплатное тестирование;
- большинство браузеров тестируют сайты в режиме адаптивного дизайна и оперативно отслеживать ошибки с помощью инструментов разработчика;
- современные браузеры поддерживают дополнительные расширения для тестирования, в т.ч. и Pixel Perfect, чего нет в онлайн-сервисах.
Минусы:
- временные затраты;
- для установки ОС семейства Unix на виртуальную машину потребуется разобраться в этой технологии.
Как проверить сайт на Safari, работая на Windows
А вот тут вебмастерам, работающим на Windows, не повезло. Ни один онлайн инструмент для тестирования пока еще не может на 100% отследить баги, которые возникают в браузере Safari, на iOs или macOS. А версия браузера Safari для Windows перестала поддерживаться еще в прошлом десятилетии.
К счастью, Apple открыла исходный код одной из версий своей ОС, и это дает определенные надежды на появление адекватных инструментов…но в будущем.
Итак, проверить работоспособность сайта на устройствах от Apple, работая в Windows, можно несколькими способами:
- иметь под рукой iPhone для тестирования. Или попросить знакомого владельца iPhone открыть сайт и проверить работоспособность;
- установить виртуальную macOS (в сети есть варианты решения, я не буду их подсказывать, т.к. способы откровенно пиратские).
Заключение
В этой статье я постарался ответить на вопрос, почему кроссбраузерность сайта так важна и какие существуют инструменты для тестирования.
Онлайн-сервисы решают проблему тестирования быстро, пусть и не бесплатно. Но офлайн-тестирование на ПК через инструменты разработчика дает больше информации, хоть и требует больше навыков в общении с ПК.
С вами был webmaster_zotov, до новых встреч!
Do you test on Safari 10 Emulator or Simulator? Don’t Bother! Get instant access to real Safari 10 browser for accurate results.
Signup & Start Testing for Free!
Trusted by more than 50,000 customers globally
Microsoft uses BrowserStack
JQuery uses BrowserStack Open Source
Twitter uses BrowserStack
RBS uses BrowserStack
Harvard University uses BrowserStack
Expedia uses BrowserStack
Wikimedia uses BrowserStack
Test Safari 10 Browser Compatibility on Real Desktop and Mobile Devices
BrowserStack offers 3000+ of real browsers & devices to test website on Safari 10 under real user conditions. Get better accuracy by testing on real browser over Safari 10 Emulator and Simulator.

Features
Real Devices for Safari 10 Browser Testing
Leverage hundreds of real desktop & mobile devices to run Safari 10 test on BrowserStack Live for more accurate testing.

Seamless Integration
Integrate seamlessly with popular bug reporting tools like Slack, JIRA, Trello, & GitHub for better collaborative debugging with your Team

Test for Different Geographic Locations
Run Safari 10 compatibility tests for Geolocation based functionalities by simulating different GPS-based and IP-based Geo-locations.
Comprehensive Debugging
Easily debug Safari browser tests with bug reporting tools, live debugging using DevTools, automated screenshots, text, console, & network logs.
Run Safari 10 Test on Dev Environment
Test staging website on localhost / development environment instantly without any setup to identify bugs before going live.
Security & Privacy
Securely test Safari 10 online on private VMs and tamper-proof real devices which are wiped clean of data after every session.
Try for Free
Safari Browser Versions we support
List of Safari Browser Versions available for testing on.
Just played around with BrowserStack: Quite cool, instant access to a browser in a VM with dev tools.
@BrowserStack, you guys rock! Just saved me hours of work by being able to nail down a Firefox 35 + OS X bug in 5 minutes!
React Router tests are green on Safari, @googlechrome, @firefox, IE 10-11, and Mobile Safari thanks 2 @browserstack!
Average Customer Rating:
★★★★★
★★★★★
4.5/5
Average Customer Rating
based on 80 reviews.
Powered by
Frequently Asked Questions
Here are the steps to test your website on Safari Version 10:
- Sign up on BrowserStack Live for a free trial.
- Enter the website URL and select the device to be tested on, along with the Safari 10 as the browser on the BrowserStack Live Dashboard.
- Once done, you can perform manual testing of the sites on Safari 10 online under real user conditions.
Safari is the second most used browser globally & many users want to check website compatibility on Safari browser 10. To ensure cross browser compatibility of sites, it is best to test on various versions of the browsers. This helps deliver a site that renders seamlessly across different browser versions. Hence, for a consistent user experience, Safari 10 testing is essential.
Yes! You can now test on Safari for all of its available browser versions on real desktop & mobile devices.
BrowserStack allows you access to 3000+ real device & browser combinations for wider test coverage and consistent user experience. We maintain physical devices stationed at its global data centers securely, where data is wiped after every session for complete user security. It is GDPR Compliant and SOC2 Type2, offering private VMs, where machines are kept behind strong firewalls for a secured testing experience.
Sign up for a Free Trial
Проверка кроссбраузерности сайта – лучшие бесплатные инструменты
Вы можете просматривать сайт, используя последнюю версию Firefox, и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9, и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
- Для чего мне проводить проверку кроссбраузерности сайта?
- Как выполнить проверку кроссбраузерности сайта?
- Browsershots
- Spoon Browser Sandbox
- Viewlike.us
- IE NetRenderer
- Browsera
- Какой из инструментов использовать?
- Используете ли вы уже эти инструменты?
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies, компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Существует огромное количество скрытых факторов влияющих на то, как отображаются и ведут себя сайты и веб-приложения в различных браузерах. Поэтому всегда нужно производить тест на кроссбраузерность.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Firefox, Internet Explorer, Safari, Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые позволяют проверить кроссбраузерность сайта онлайн.
Например, BrowserStack, Ghostlab и CrossBrowserTesting, но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле «протестировать» элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
IE NetRenderer показывает тестируемый сайт только в Internet Explorer, но зато позволяет выбрать версию от IE 5.5 до IE 11. Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript, Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, «недопустимое значение свойства«:
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer. Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots. Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Тестирование сайта в разных браузерах и устройствах
Одно из стандартных требований заказчика к разработке качественного веб-сайта — это кроссбраузерность и корректное отображение на многочисленных современных устройствах. Поэтому каждый веб-разработчик рано или поздно сталкивается с вопросом тестирования сделанного веб-сайта в разных браузерах.
» Кроссбраузерность — свойство сайта отображаться и работать во всех популярных браузерах идентично. Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности. Понятие «кроссбраузерность» очень часто путают с попиксельным соответствием, что на самом деле является разными понятиями «. (Википедия)
Есть множество разных способов проверить ваш сайт в разных браузерах и в разных операционных системах. Например, онлайн-сервисы, локальные приложения, установка нескольких браузеров на свой компьютер и т.д. Есть платные и бесплатные сервисы. В данном обзоре мы обратим ваше внимание на наиболее оптимальные бесплатные и платные сервисы проверки вашего сайта в разных браузерах и на разных устройствах.
1. Browsershots (бесплатно/платно)
Browsershots — это веб-сервис, который делает скриншоты вашего сайта в разных операционных системах и браузерах ( всего доступно более 130+ браузеров и платформы: Linux, Windows, Mac OS, Gecko, KHTML/WebKit). Причем, можно, дополнительно выставлять некоторые опции: разрешение экрана, глубину цвета, включить или выключить Javascript, Java, Flash. Это удобный, хоть и довольно медленный способ проверить свой сайт сразу во многих браузерах. Когда вы вводите адрес вашего сайта в строку для проверки, он ставится в очередь на тестирование. После этого скриншоты будут появляться на итоговой странице по очереди. Это может занять от 5 минут до 2 часов. В бесплатной версии все происходит довольно медленно. Кроме того, одна сессия (запрос) может длиться только 30 минут.
Следует обратить внимание, что данный сайт имеет многоязычный интерфейс (в том числе — русский и украинский.)
Однако, хоть данный сервис заявлен как бесплатный, в нем есть и платные услуги. За 29.95 у.е. в месяц вы получите так называемую «приоритетную обработку«: скриншоты будут появляться намного быстрее, чем в бесплатной версии, сможете получить от 30 до 50 скриншотов всего за 5 минут. Кроме того, ваши скриншоты будете видеть только вы, тогда как в бесплатной версии они в итоге выкладываются в общую ленту.
2. Adobe
До марта 2013 года у Adobe был отличный бесплатный сревис Adobe BrowserLab для тестирования сайта в разных браузерах и ситемах. Но теперь он закрыт и вместо этого представлен новый сервис Adobe Edge Inspect CC.
Adobe Edge Inspect CC — это продукт, входящий в принципиально новую организацию Adobe продуктов — в облако Adobe Creative Cloud. Получить аккаунт в данном облаке можно по нескольким пакетам, все они платные. Средний стоит 49,99 у.е. в месяц. Бесплатно Adobe Creative Cloud можно попробовать 30 дней.
3. IE NetRenderer (бесплатно)
IE NetRenderer — бесплатный онлайн-сервис только для браузера Internet Explorer, который дает возможность проверить ваш сайт под браузером Internet Explorer версий: 9, 8, 7, 6, 5.5.
Тут все просто: вводите адрес своего сайта, выбираете версию IE и тут же получаете скриншот.
4. IE Tester (бесплатно)

Для этого нужно скачать IE Tester и установить у себя на компьютере. Найти последнюю версию IE Tester можно тут: http://www.my-debugbar.com/wiki/IETester/HomePage.
5. BrowserСam (платно)
BrowserСam — очень мощный платный онлайн-сервис для тестирования сайтов под любым браузером и любой платформой. Одна из главных «фишек» данного сервиса в том, что на нем предоставляется удаленный доступ (через VNC) к компьютерам с уже установленными ОС и браузерами, в которых вы можете тестировать свой сайт. Кроме того есть такая важная опция как тестирование под iPhone OS, Android, Blackberry, Windows Mobile. Можно также тестировать е-мейлы на разных устройствах, что очень важно для рассылочных компаний.
Цены стартуют от 19,95 у.е. в день в зависимости от функционала.
6. CrossBrowserTesting (платно)
CrossBrowserTesting — также очень функциональный платный сервис, где вы можете проверить за несколько минут сайт в разных браузерах, в разных операционных системах, на разных устройствах (поддерживается более 100 вариантов проверок, в том числе тестирование под Android, iPad, iPhone ) .
Ценовая политика выгодней и гибче, чем у предыдущего сервиса BrowserСam: базовая цена стартует от 29.95 у.е. в неделю. Кроме того, дается бесплатный тестовый триальный период в 7 дней на каждый из трех пакетов, правда с несколько с ограниченной квотой, нежели в платной версии.
7. Litmus (платно/бесплатно)
Litmus — онлайн-сервис, который предоставляет возможность тестирования сайта на разных браузерах. Кроме предоставления скриншотов, заодно проверяет валидность html и css кода. Особенность его в том, что он в основном ориентирован на тестирование е-мейлов в разных браузерах и на разных устройствах. Есть возможность протестировать е-мейл в 30 разных почтовых клиентах и другие важные функции, такие как аналитика для е-мейлов.
Платная версия сервиса предполагает три пакета: базовый (49 у.е. в месяц), плюс (99 у.е. в месяц), премиум (299 у.е. в месяц.) Бесплатная триал-версия действует 7 дней.
8. СloudTesting (платно)
CloudTesting — платный онлайн-сервис, который предоставляет возможность функционального тестирования кроссбраузерности сайта. Вы записываете сценарий поведения пользователя с вашим браузером и Selenium IDE, загружаете его, после чего Cloud Testing будет выполнять этот сценарий в нескольких браузерах и операционных системах. Затем он предоставляет скриншоты.
Ценовая политика стартует от 99 у.е. в месяц.
9. Mogotest (платно)
Mogotest — платный онлайн-сервис, который предоставляет возможность полного тестирования кроссбраузерности, в том числе и для приватных страниц. Предоставляется API, поэтому возможна интеграция в существующие инструменты и рабочие процессы.
Ценовая политика стартует от 15 у.е. в месяц для физических лиц. При этом есть возможность бесплатно тестировать выбранный пакет (триальная версия) 14 дней.
10. Multi-Browser Viewer (платно)
Multi-Browser Viewer — платное приложение, которое работает с десктопными и мобильными браузерами и включает в себя 26 виртуализируемых браузеров, 5 мобильных браузеров (в том числе iPhone и IPad) и 61 скриншот-браузер (с их помощью можно видеть, как визуализируются страницы, но нельзя видеть результат взаимодействия пользователя с сайтом).
Ценовая политика Multi-Browser Viewer составляет 139,95 у.е. за однопользовательскую лицензию и включает один год использования продуктов и обновлений. Кроме того доступна бесплатная триал-версия программы (14 дней).
11. Sauce Labs (бесплатно/платно)
Sauce Labs — онлайн сервис, который предоставляет доступ ко множеству браузеров в разных ОС и устанавливает соединение вашего браузера с настроенной виртуальной машиной.
Сервис предоставляет платные пакеты (цены стартуют от 49 у.е. в месяц ), кроме того, есть бесплатная квота на тестирование: 200 минут в месяц и позволяет создавать тесты автоматизированного тестирования в браузерах (используется Selenium)
12. Spoon (бесплатно)
Spoon — это онлайн-сервис эмуляции программ. Предоставляется бесплатная возможность запуска Firefox, Chrome, Opera и Safari для пользователей Windows. Доступны разные версии браузеров Firefox, Chrome, Safari, Opera. Технически, Spoon поддерживает виртуализацию IE, но эта возможность отключена по требованию Microsoft.
13. Browsera (бесплатно/платно)
Browsera — это онлайн-сервис, который обеспечивает автоматизацию тестирования кроссбраузерности. Он автоматически определяет различия в отображении страниц браузерами, тем самым упрощая процесс тестирования.
Бесплатная версия включает в себя довольно ограниченное число браузеров и низкое разрешение. Платные пакеты стартуют начиная от 39 у.е. за 14 дней и от 49 у.е. до 99 у.е. за месячную подписку.
—
При использовании этого материала активная ссылка на http://topobzor.com обязательна.