Описание
Если не покупать макбук, то самое эффективное решение это поставить эмулятор macOS. Для отладки js и проверки верстки в Сафари этого будет более чем достаточно.


Далеко не у всех есть макбук, особенно на первых шагах обучения и практики, но рано или поздно стает вопрос, а как проверить верстку в Safari из по Windows? В целом без MacOS вы особо не развернетесь, есть различные онлайн сервисы, но в основном платные, а информации они особо не предоставляют, обычно это скриншоты с разных устройств и это гадание по фотографии, ну такое…
Так что же делать?
Если не покупать макбук, то самое эффективное решение это поставить эмулятор macOS. Для отладки js и проверки верстки в Сафари этого будет более чем достаточно. На самом деле поставить эмулятор, да так чтобы он еще адекватно работал, не так то и просто. Недавно я решил поставить на новый ноутбук эмулятор macOS последних версий и много раз об этом пожалел, я переставил кучу версий, но сафари в них работает просто ужасно, половину сайтов даже не открывает и судя по комментариям эта проблема глобальна. В общем я вернулся к проверенной macOS High Sierra.
А теперь по пунктам:
1. Вам необходимо скачать и установить VMware Workstation, это эмулятор, он платный, где и как вы его будете качать решайте сами
2. Вам нужен VMware Unlocker, я использовал этот. Unlocker — это такая штука, которая научит VMware эмулировать macOS. Тут в целом все просто, скачиваете, распаковываете, в папке windows жмете правой кнопкой мыши по unlock.exe и выбираете запустить от имени администратора
3. Установить macOS и вот тут могут начаться нереальные танцы с бубном поэтому я предлагаю скачать готовый образ с установленной macOS High Sierra и просто его запустить минуя всю боль, но даже с ним возможно придется повозиться. Образ можно скачать отсюда и там же можно получить всю информацию по дальнейшей настройке. Если в двух словах:
Спойлер
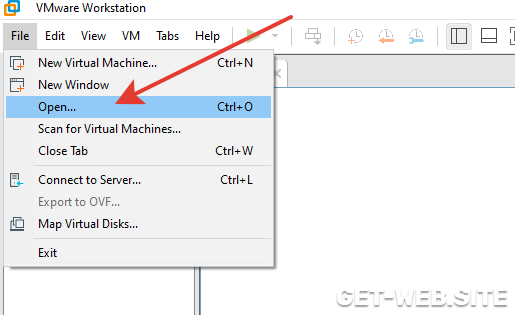
Cкачиваем образ, распаковываем в то место где мы будем его хранить (это и есть ваша виртуальная macOS) и желательно чтобы на диске было свободно более 40ГБ. Теперь запускаем VMware, выбираем File > Open

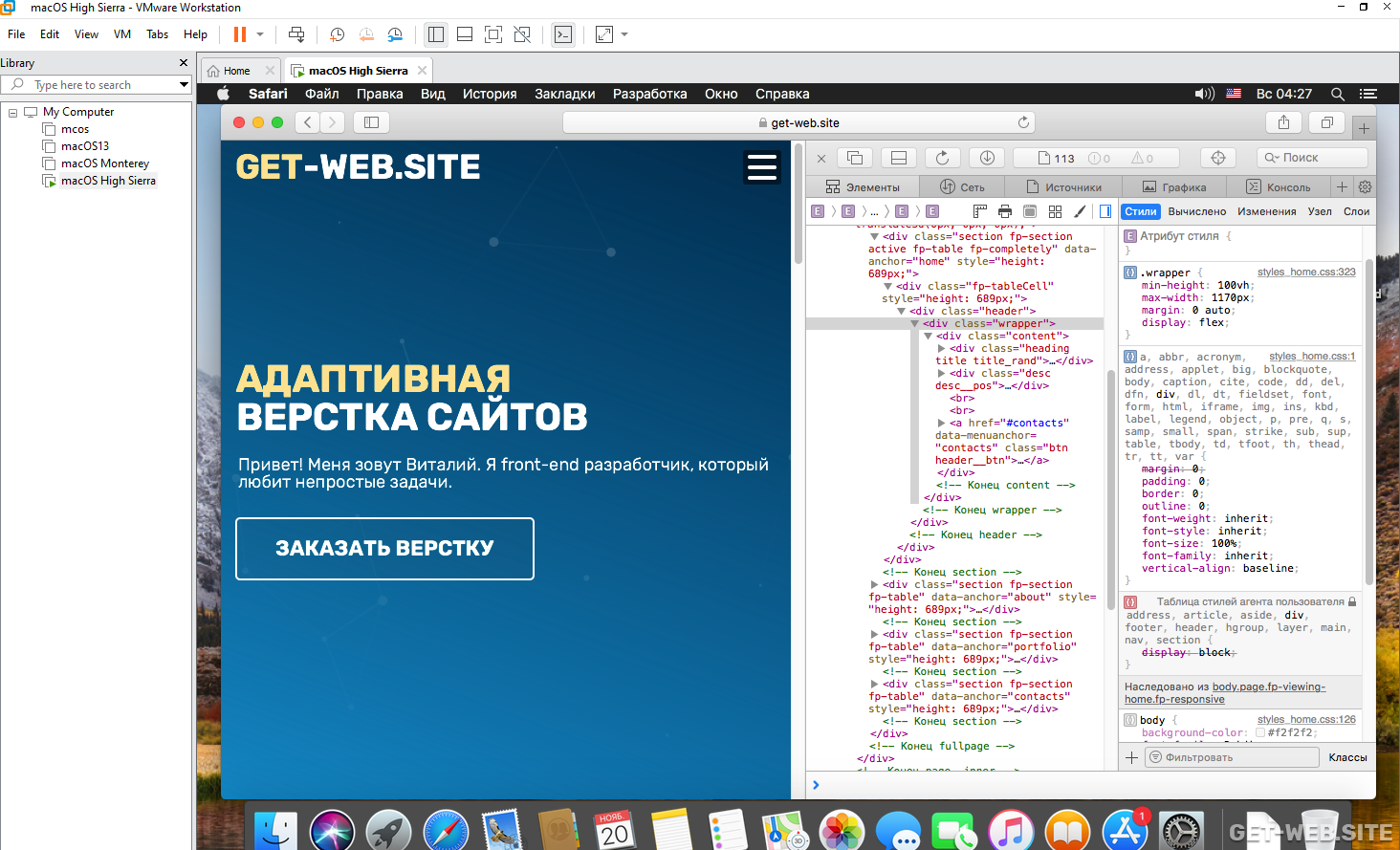
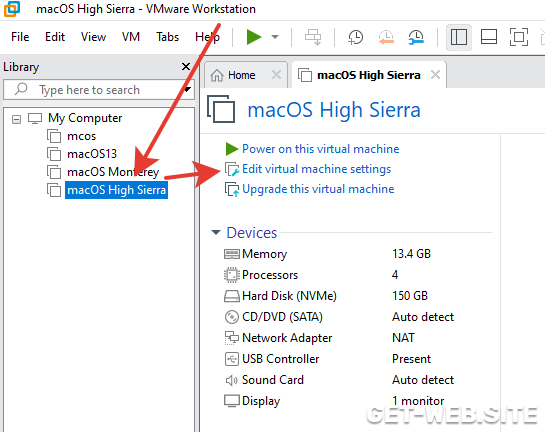
Выбираем в той папке куда распаковали образ файл macOS High Sierra (14.x.x).vmx , затем выбираем добавленный образ и жмем edit virtual machine setting:

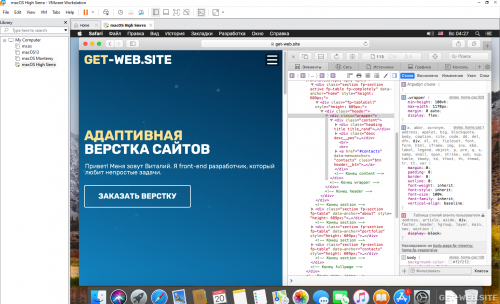
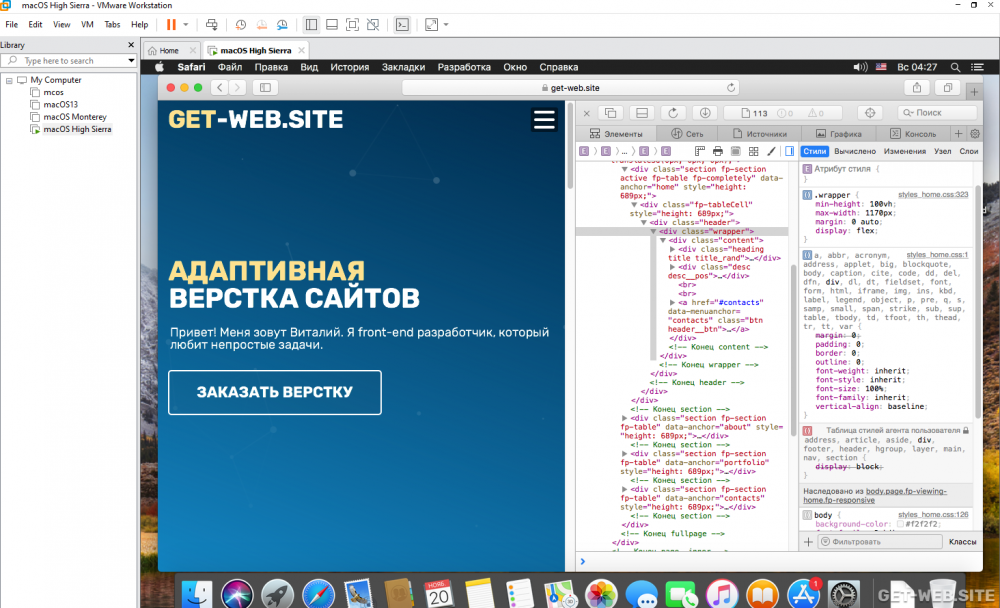
Оперативки лучше выделить побольше, процесоров тоже и для начала поставьте Network Adapter: NAT. Затем жмем power on this virtual machine и дальше уже по обстоятельствам, если все хорошо, то вскоре запустится macOS, открываем Safari и пользуемся, если нет, тогда начинаем читать инструкции и искать решения проблем..
-
1
Как протестировать верстку для Сафари на Виндовс?
Здравствуйте.Как протестировать верстку для Сафари на Виндовс? Заказчик говорит что на Сафари поломалась верстка а Apple нет. Как быть ?
Спасибо.
-
Вопрос заданболее трёх лет назад
-
4194 просмотра
Есть же сервисы давным-давно — browserstack.com да и просто купить VPS с OS X можно, там и Safari будет, и симулятор iOS, и все, что есть на OS X.
Еще имеет смысл установить себе старый Safari, который был для Windows, но на него не стоит рассчитывать, в нем уж слишком многое не работает.
Пригласить эксперта
-
Показать ещё
Загружается…
06 февр. 2023, в 23:59
150000 руб./за проект
06 февр. 2023, в 23:16
7000 руб./за проект
06 февр. 2023, в 23:08
8000 руб./за проект
Минуточку внимания
2 Answers
The best solution is to download the MacOs and install in a virtual machine like VmWare or Virtualbox. You can also use real-time safari browser using these website. There are many free real-time safari browser too.
tripleee
170k31 gold badges261 silver badges305 bronze badges
answered Jan 31, 2022 at 2:45
Now its not possible to install it. Alternative is that you can try to do it on linux ubuntu (or virtualbox on windows and there ubuntu and safari).
There are two potential workarounds for installing Safari on Linux: using WINE (the compatibility layer, not the drink) or using WINE and PlayOnLinux, which provides a graphical user interface (UI) for WINE.
tripleee
170k31 gold badges261 silver badges305 bronze badges
answered Jan 27, 2022 at 14:50
Pawel WPawel W
691 gold badge1 silver badge10 bronze badges
Далеко не у всех есть макбук, особенно на первых шагах обучения и практики, но рано или поздно стает вопрос, а как проверить верстку в Safari из по Windows? В целом без MacOS вы особо не развернетесь, есть различные онлайн сервисы, но в основном платные, а информации они особо не предоставляют, обычно это скриншоты с разных устройств и это гадание по фотографии, ну такое…
Так что же делать?
Если не покупать макбук, то самое эффективное решение это поставить эмулятор macOS. Для отладки js и проверки верстки в Сафари этого будет более чем достаточно. На самом деле поставить эмулятор, да так чтобы он еще адекватно работал, не так то и просто. Недавно я решил поставить на новый ноутбук эмулятор macOS последних версий и много раз об этом пожалел, я переставил кучу версий, но сафари в них работает просто ужасно, половину сайтов даже не открывает и судя по комментариям эта проблема глобальна. В общем я вернулся к проверенной macOS High Sierra.
А теперь по пунктам:
1. Вам необходимо скачать и установить VMware Workstation, это эмулятор, он платный, где и как вы его будете качать решайте сами
2. Вам нужен VMware Unlocker, я использовал этот. Unlocker — это такая штука, которая научит VMware эмулировать macOS. Тут в целом все просто, скачиваете, распаковываете, в папке windows жмете правой кнопкой мыши по unlock.exe и выбираете запустить от имени администратора
3. Установить macOS и вот тут могут начаться нереальные танцы с бубном поэтому я предлагаю скачать готовый образ с установленной macOS High Sierra и просто его запустить минуя всю боль, но даже с ним возможно придется повозиться. Образ можно скачать отсюда и там же можно получить всю информацию по дальнейшей настройке. Если в двух словах:
4. В целом это все, дальше можно настроить сеть, например NAT позволяет выходить в интернет через вашу основную сеть используя её как маршрутизатор(Объясняю своими словами я не селен в этом), но если хотите подключиться например к localhost вашей основной ОС из под macOS, тогда понадобиться настроить мост, но это уже другая история, сейчас я не вспомню как это делал.
Надеюсь эта статься была полезной и я смог кому-то помочь. При копировании пожалуйста указывайте источник: https://get-web.site/blog/104-testiruem-verstku-v-safari-bez-makbuka-proverka-krossbrauzernosti-otladka-js-v-macos-iz-pod-windows.html
Don’t bother with Safari emulators. Test websites on the latest and older real Safari (4-15) browsers instead. Try Safari testing on real devices now!
Signup & Start Testing for Free!
Trusted by more than 50,000 customers globally
Microsoft uses BrowserStack
JQuery uses BrowserStack Open Source
Twitter uses BrowserStack
RBS uses BrowserStack
Harvard University uses BrowserStack
Expedia uses BrowserStack
Wikimedia uses BrowserStack
Real Safari Browser
We provide real Safari browsers (version 4, 5, 6, 7, 8 , 9, 10 ,11 ,12, 13, 14, 15) on real machines for accurate results. Don’t compromise with Emulators & Simulators for Safari testing.
View all features

Test on dev environments
Test public & internal websites on development environments seamlessly, without the hassle of setup configuration.
View all features

No VMs or setups
Start testing your website on a remote Safari browser from any machine. No VMs to be maintained, no software to be installed; you just need a browser and the Internet to use BrowserStack. Say goodbye to Safari emulators!
View all features

3000+ desktop browsers
Test on a range of browsers like Safari, Chrome, Firefox, Edge, IE and more on Windows and macOS platforms online.
View all features

Safari Browser Versions we support
List of Safari Browser Versions available for testing on.
Just played around with BrowserStack: Quite cool, instant access to a browser in a VM with dev tools.
@BrowserStack, you guys rock! Just saved me hours of work by being able to nail down a Firefox 35 + OS X bug in 5 minutes!
React Router tests are green on Safari, @googlechrome, @firefox, IE 10-11, and Mobile Safari thanks 2 @browserstack!
Average Customer Rating: ★★★★★ ★★★★★ 4.5/5 Average Customer Rating based on 80 reviews. Powered by
Frequently Asked Questions
A Safari Emulator is a software program that replicates the behavior of the Safari Browser on a laptop or a desktop. Developers or QAs use it during various stages of software development to optimize their web-applications for the Safari browser.
After Chrome, Safari is the second most popular browser with 18% of the total browser market share worldwide. Naturally, QAs prefer to test their web-applications using Safari Emulator in order to cater to Safari users. Do note that this is not the same as testing on real devices, with Safari browsers installed in them.
Safari Emulators mimic the functionality of an original Safari browser. However, they can not provide accurate test results as they act as virtual machines and run slower as compared to the actual Safari Browser. In some cases, teams cannot mimic some interactions or exact CSS support. As a result, an end-user might face a bug that remained unexplored while testing on emulators.
It is highly recommended for teams to test their sites on real Safari browsers that are installed on real mobile or desktop devices. Doing this ensures that teams are leaving no stone unturned to deliver the best possible user experience.
Try Safari testing on Real devices now!
Simple. Follow the steps below to test your website on older versions of Safari using BrowserStack.
- Sign up for free,
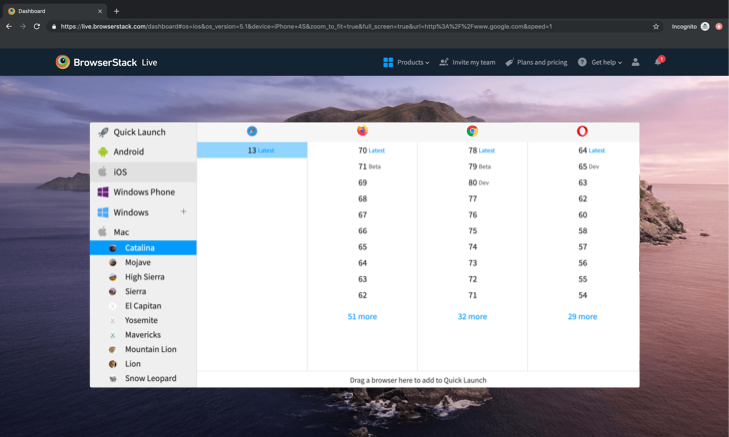
- Navigate to the BrowserStack Live tool’s Dashboard.
- Enter the website URL.
- Select the devices you want to test on.
- Select the older versions of Safari browsers to test the website on the selected device.
Simple. Use BrowserStack’s real device cloud with 3000+ real browsers and devices to test on Safari browser online.
- Sign up for free.
- Navigate to the device and browser dashboard, which displays all options for testing.
- Select the device you want.
- Select the Safari browser on said device to test on.
- Select the Safari browser version
- Start testing.
Repeat the process on different devices and operating systems, for making your website cross-browser and cross-platform compatible.
Safari has a 15% global market share and is the default browser for all Apple devices like Mac, iPhone, and iPad. In the US, the Safari browser has a 32% market share (as of 2019). Given this, it becomes very vital to test websites on Safari Browser.
It has been made clear that online Safari browser emulators are not sufficient to test websites for public release. Test on BrowserStack’s real device cloud of 3000+ real browsers and devices to check a website’s features and functionalities in real user conditions.
Test on thousands of real browser-device combinations to ensure that your website works perfectly on the latest and the older Safari versions. Just sign up for free, choose a device-browser combination, and start testing. Repeat the process with different Safari versions and devices (both mobile and desktop).
BrowserStack provides instant access to real devices with pre-installed Safari versions for extensive browser testing on the latest and older versions of Safari. Developers and QA testers can now test on multiple versions, from Safari 4 to Safari 12.1. Teams can also automate their tests and integrate with CI/CD tools like CircleCI, TeamCity, Jenkins using our plugins.
Yes, by logging into BrowserStack one can easily choose to test different versions of the Safari browser on various versions of Windows operating system right from Windows XP to Windows 10. For example, one can easily test for Safari version 4 on Windows XP.
Safari testing on real devices helps to test websites in real user conditions. Thus, teams can ship with confidence and ensure users have a bug-free experience.
Sign up for a Free Trial
Как проверить кроссбраузерность сайта? Вопрос актуален не только для новичков в мире веб-разработки, но и для заказчиков, желающих убедиться в качестве принимаемого сайта. В этой статье рассмотрены онлайн- и офлайн способы проверки кроссбраузерности, а также обсуждается проблема такой проверки для разработчиков, у которых нет устройств Apple (а таких много).
Что такое кроссбраузерность
Для начала определимся с терминами:
Кроссбраузерность — работа сайта без сбоев в вёрстке, функционировании и юзабилити в популярных браузерах, под управлением ОС Unix, Windows, Apple.
Популярные браузеры — браузеры, традиционно входящие в ТОП пользовательских предпочтений:
- Google Chrome
- Opera
- Mozilla Firefox
- Microsoft Edge
Я специально не вношу в список менее популярные браузеры типа Vivaldi, Brave, Yandex браузер. Эти браузеры работают на движке Webkit, и если сайт корректно отображается в Google Chrome, он будет корректно отображаться и в указанных браузерах.
В конечном итоге, кроссбраузерность нужна для создания положительного впечатления от работы сайта у посетителей и, как следствие, для увеличения количества целевых действий на сайте и поднятия позиций в Google и Яндекс.
Как добиться кроссбраузерности
По сути, достижение кроссбраузерности сводится к написанию т.н. браузерных (вендорных) префиксов в CSS коде сайта для каждого из нужных элементов. Например, так выглядит кроссбраузерный код для написания кнопки с префиксом для браузера Firefox:
button {
text-align: center;
color: #f8f8f8;
width: 250px;
height: 45px;
background: #f6f6f6;
border: none;
padding: 7px 0 6px 0;
}
button::-moz-focus-inner {
padding:0;
border:0;
}Префиксы пишутся как вручную, так и автоматизировано, с помощью сборщиков типа Gulp. Для браузеров типа Internet Explorer (старее IE11), пишутся дополнительные полифиллы (специальные блоки кода на языке JavaScript).
Кроме того, разработчики применяют CSS-хаки, рецепты которых размещены на популярных интернет-форумах.
ТОП сервисов для проверки кроссбраузерности сайта онлайн
Онлайн-сервисы для проверки кроссбраузерности уже давно вошли в жизнь веб-разработчика, но на мой взгляд, полагаться на них полностью не стоит.
- онлайн-сервис порой выдает ошибки, в результате — временные затраты;
- онлайн-сервисы часто требуют платы за дополнительный функционал;
- онлайн-сервисы — не панацея, например проверять работоспособность сайта на iOs лучше на iPhone.
Несмотря на описанные выше недостатки, онлайн-сервисы для проверки кроссбраузерности — отличные инструменты, и я составил свой ТОП-5. При составлении рейтинга я ориентировался на удобство для пользователя, лайв-тестирование без предварительной регистрации, а также на скорость работы сервиса.
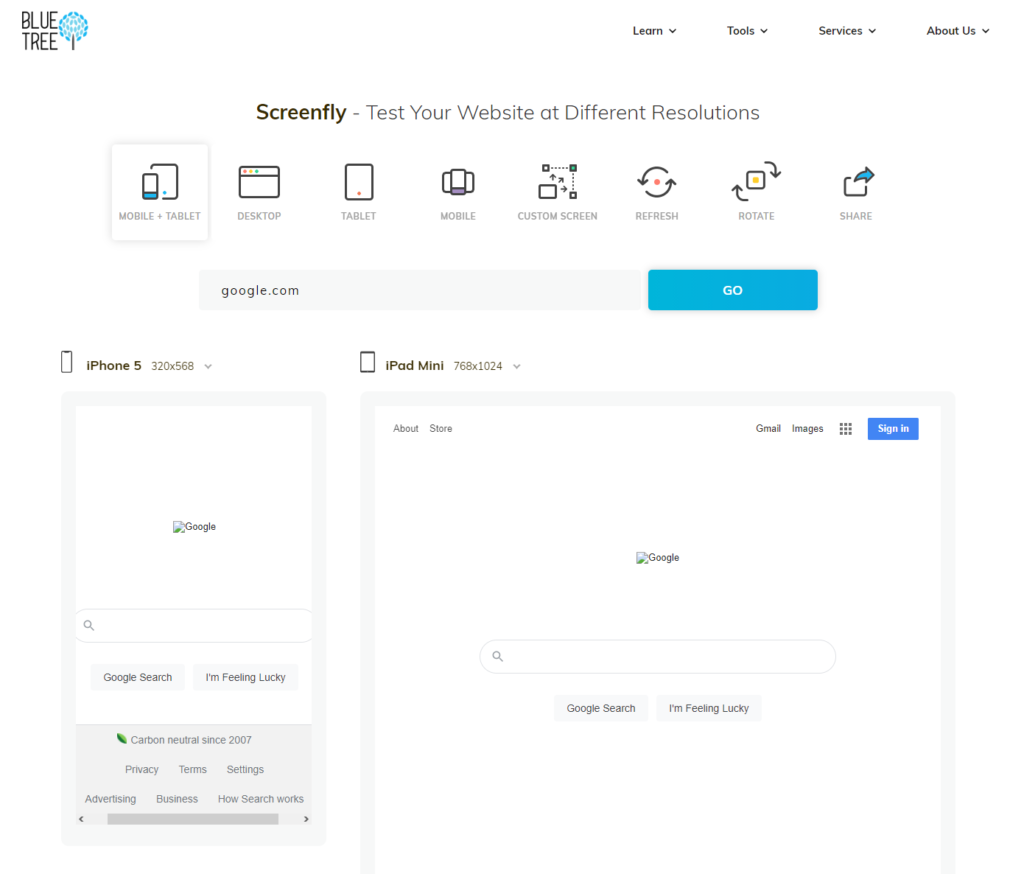
1. Screenfly
Сервис, дающий на лету проверить, как будет выглядеть сайт при работе на устройствах с разным разрешением экрана. Поместил его на первое место не за функционал, а за скорость работы.
Плюсы:
- работа «на лету»;
- бесплатный.
Минусы:
- не дает тестировать работу в ОС UNIX и Apple;
- не дает сразу посмотреть результат работы в разных браузерах.
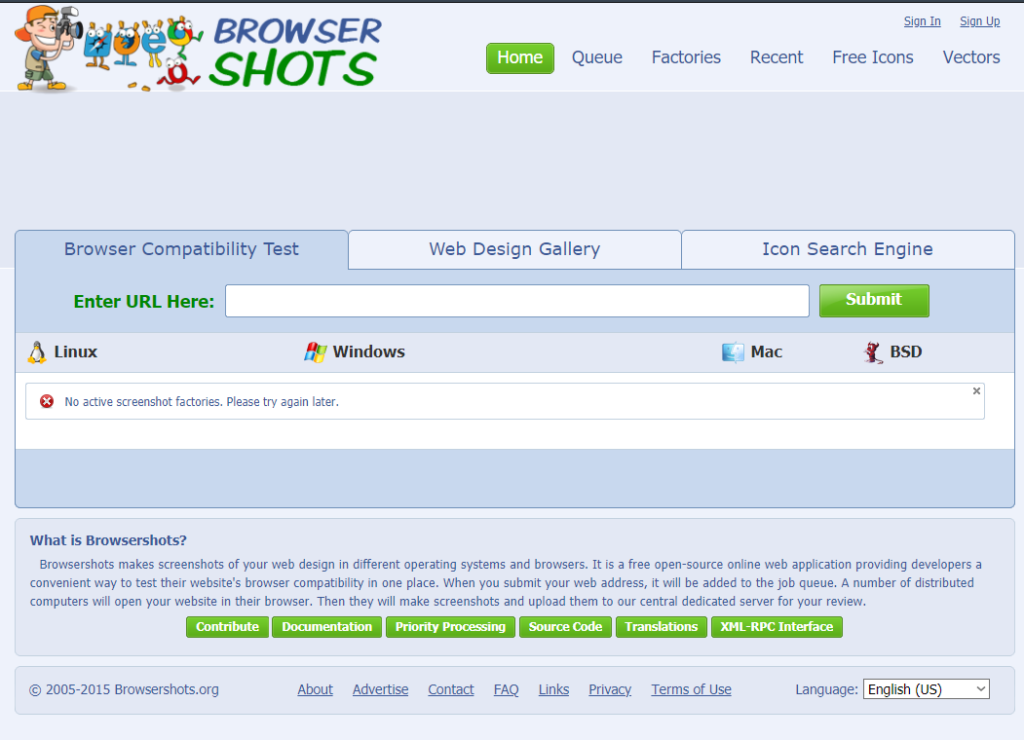
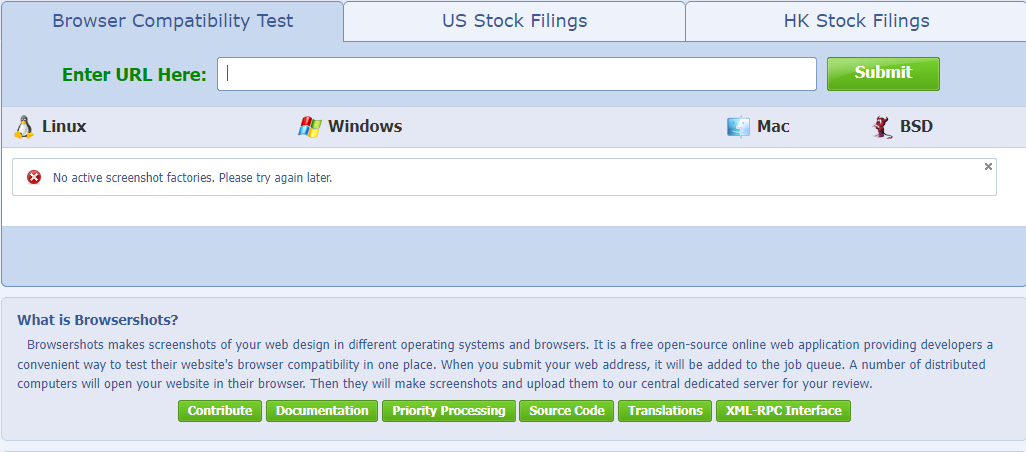
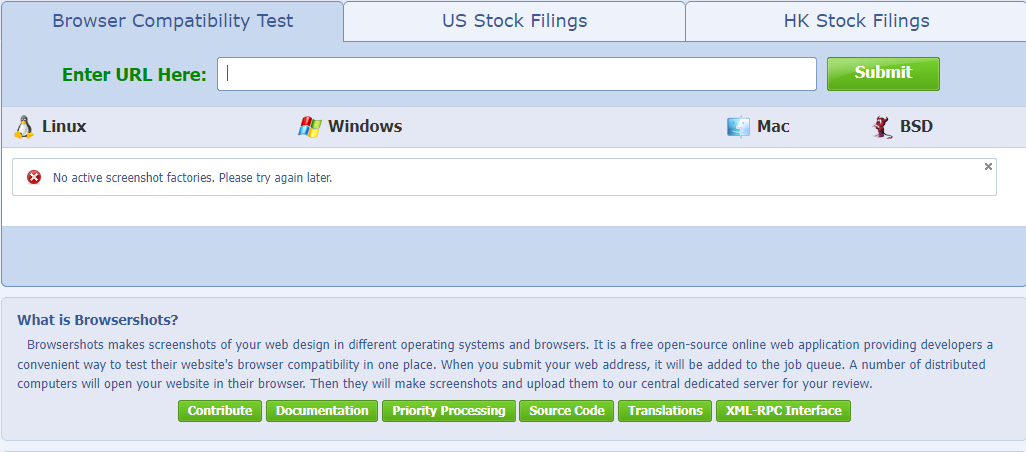
2. Browsershots
Сервис, который проверяет сайт на нескольких браузерах и создает скриншоты для каждой итерации проверки.
Плюсы:
- проверяет работоспособность на ОС Windows, Unix;
- проверяет работоспособность на разных версиях JS;
- дает проверить работу сайта на малопопулярных браузерах.
Минусы:
- бесплатные проверки занимают много времени;
- периодически отдает ошибку 500 при работе.
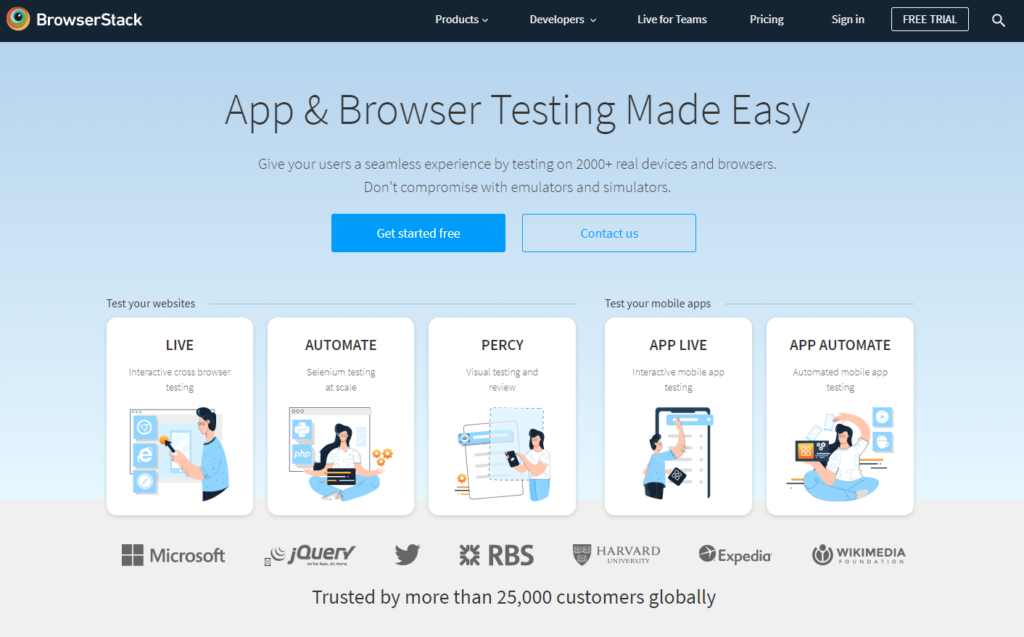
3. Browserstack
Сервис для тестирования как сайтов, так и мобильных приложений.
Плюсы:
- автоматизация тестирования (в платной версии);крутой функционал;
- крутой функционал;
- есть множество интеграций в популярные IDE и браузеры, что значительно облегчает работу.
Минусы:
- платный, хотя платим за качественный продукт.
4. Browserling
Дает протестировать сайт под управлением Windows и Android. При тестировании открывает нечто вроде виртуальной машины в браузере, (3 минуты в бесплатной версии), где можно проводить разные действия с сайтом.
Плюсы:
- виртуальная машина;
- проверяет работоспособность под Android.
Минусы:
- платный
- нельзя протестировать сайт на iOs или macOS;
- лайв-тестирование всё-таки тормозит при работе.
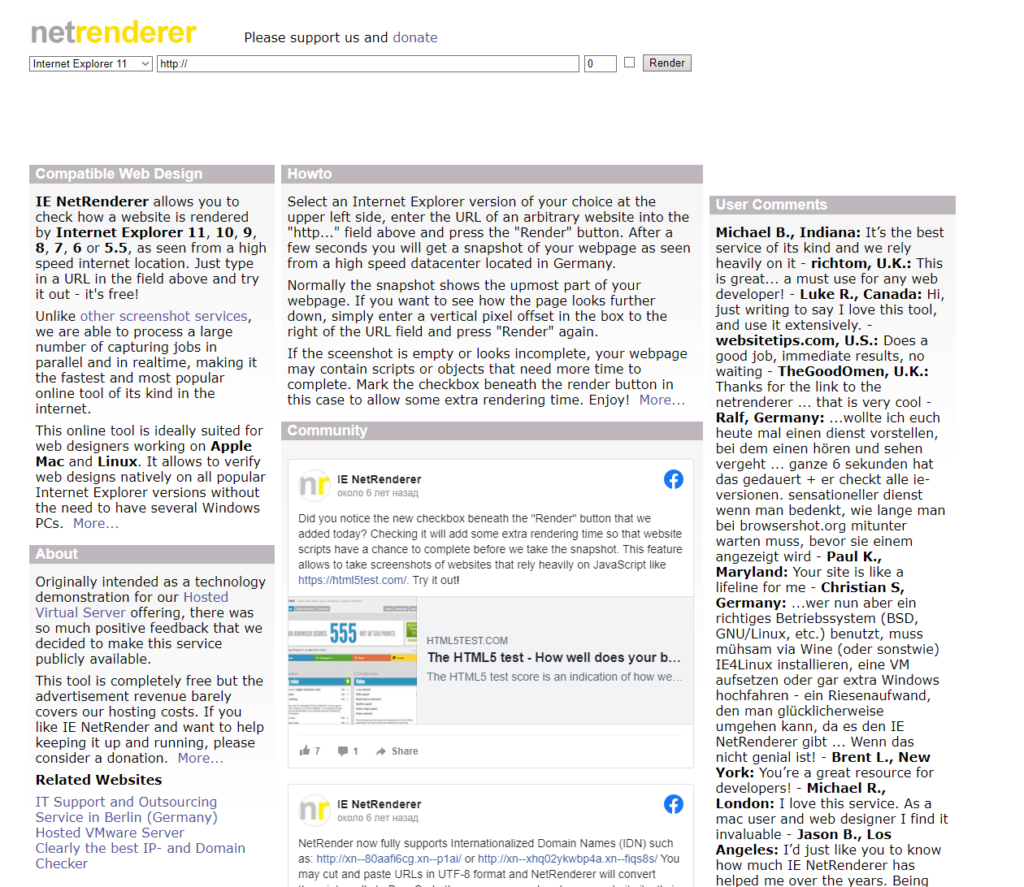
5. IE NetRenderer
Сервис, проверяющий работу в браузерах Internet Explorer, в том числе и на устаревших. Подойдет для тех, кому важно обеспечить работу именно на Internet Explorer, потому что других браузеров для тестирования на этом сервисе НЕТ.
Плюсы:
- бесплатный;
- скорость работы;
- лайв-тестирование.
Минусы:
- тестирует ТОЛЬКО на Internet explorer.
Как проверить кроссбраузерность на ПК?
Проверить кроссбраузерность сайта можно не только на онлайн-сервисах. Часто бывает достаточно установить на свой ПК три браузера:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
Каждый из этих браузеров использует свой популярный движок, и работоспособность проекта на трех указанных выше браузерах означает работоспособность на 90% устройств в Сети.
Для проверки работоспособности на ОС Unix (если вы работаете на Windows) используются технологии виртуализации Windows, либо сторонние программы типа VirtualBox.
Плюсы такого подхода:
- бесплатное тестирование;
- большинство браузеров тестируют сайты в режиме адаптивного дизайна и оперативно отслеживать ошибки с помощью инструментов разработчика;
- современные браузеры поддерживают дополнительные расширения для тестирования, в т.ч. и Pixel Perfect, чего нет в онлайн-сервисах.
Минусы:
- временные затраты;
- для установки ОС семейства Unix на виртуальную машину потребуется разобраться в этой технологии.
Как проверить сайт на Safari, работая на Windows
А вот тут вебмастерам, работающим на Windows, не повезло. Ни один онлайн инструмент для тестирования пока еще не может на 100% отследить баги, которые возникают в браузере Safari, на iOs или macOS. А версия браузера Safari для Windows перестала поддерживаться еще в прошлом десятилетии.
К счастью, Apple открыла исходный код одной из версий своей ОС, и это дает определенные надежды на появление адекватных инструментов…но в будущем.
Итак, проверить работоспособность сайта на устройствах от Apple, работая в Windows, можно несколькими способами:
- иметь под рукой iPhone для тестирования. Или попросить знакомого владельца iPhone открыть сайт и проверить работоспособность;
- установить виртуальную macOS (в сети есть варианты решения, я не буду их подсказывать, т.к. способы откровенно пиратские).
Заключение
В этой статье я постарался ответить на вопрос, почему кроссбраузерность сайта так важна и какие существуют инструменты для тестирования.
Онлайн-сервисы решают проблему тестирования быстро, пусть и не бесплатно. Но офлайн-тестирование на ПК через инструменты разработчика дает больше информации, хоть и требует больше навыков в общении с ПК.
С вами был webmaster_zotov, до новых встреч!
by Claire Moraa
Claire likes to think she’s got a knack for solving problems and improving the quality of life for those around her. Driven by the forces of rationality, curiosity,… read more
Published on June 7, 2022
- Safari is a dedicated Apple browser but Windows users can also download it if they wish to test out some of its features.
- If you want to see how your website looks on Safari, it’s a good idea to try it out on different devices and browsers.
- You can use a virtual machine, emulator, or a cross-testing tool depending on what works for you.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than in other browsers
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Gaming friendly: Opera GX is the first and best browser for gaming
- Download Opera
If you have ever wanted to test the Safari browser features but don’t have an Apple device, you can do so on a Windows OS.
Apple’s Safari browser has been around for a long time. It is one of the most popular browsers on the planet. The browser has a lot to offer, including its speed, ease of use, and privacy features.
The Safari browser is built for Mac OS, but it’s also available for Windows computers. It’s not a perfect substitute for Edge or Chrome, but if you’re looking for something that’s more similar with a simple design and fewer ads, then you should give it a try.
Can you run the Safari browser on Windows 10 & 11?
Most users prefer the Safari browser on Windows 10 & 11 because of its design and speed. When compared to big names such as Chrome, Firefox, and Edge, its performance is outstanding.
Although you can download and install the Safari browser on Windows 10 & 11, you will be putting your system at risk. You may end up with security vulnerabilities in your PC if you use older versions of software.

Apple doesn’t offer a standalone version of Safari for Windows anymore as it was discontinued. However, the browser can be installed as an alternative web browser on computers running Microsoft’s operating system from unofficial sites.
This brings us to the big question: Does Safari have an emulator?
There is no dedicated Safari emulator for Windows, but there are many websites that offer the option to test Safari on Windows for free.
How can I test websites on Safari without Mac?
1. Use a Virtual Machine
If you don’t have a Mac, you can test Safari on Windows localhost using a virtual machine and using your computer as the server. There are quite a few virtual machines that will run the browser inside Windows or Linux.
We have listed our top recommended Virtual Machines for both Windows 10/11 that you can use to test websites fast and easily.
If you want to experiment with virtualization software, VMware Workstation is a full-featured tool that supports running multiple instances at the same time.
It creates a file system that corresponds to the disk drive of a virtual machine. It enables multiple operating systems to run on a single host, and it works particularly well on Mac to test websites in Safari without purchasing the Mac PC.
⇒ Get VMWare Workstation
2. Use cross-browser testing tools
Testing your website on different browsers is an important step in ensuring a smooth experience for your visitors. But, it can be difficult to test websites on different browsers without using the Mac.

Cross-browser testing tools let you see how your website looks and works in multiple browsers at once. If you don’t want to pay for these services or if you’re just curious about how different websites look on Safari, this is a great option.
- How to Stop Multiple Chrome Processes in Task Manager
- Set Chrome as Default Browser in Windows 11 in 2 Easy Ways
- Chrome Keeps Flickering in Windows 11: How to Stop It
What tools do you use for cross-browser testing?
The most popular way to test cross-browser compatibility is by using special tools. These tools allow you to check how your website looks in various browsers, including mobile devices.
They are advantageous because they offer the following features:
- Saves time – You can see what’s wrong with your website before publishing it online. This will save you a lot of time and money if you need to fix any issues before the launch.
- No coding – You don’t need to know HTML or CSS code in order to use them. They are very easy to use and understand even for beginners.
- Free testing – You don’t need any additional software installed on your computer. These tools provide an online interface where you can check your website’s appearance in different browsers and devices.
Some of the common cross-browser testing tools include:
- BrowserStack – This is a cloud-based service that allows you to test in multiple browsers at once on real devices. The free plan offers access to three browsers (Chrome, Firefox, and IE) and one device at a time.
- LambdaTest – It is one of the most widely used forms of cross-browser testing. Lambda testing involves using software to automate the process of checking if your website or application works correctly in different browsers, operating systems, and devices.

- BrowserShots – BrowserShots is a great free option when you just want an easy way of checking how well your website looks across different browsers.
We hope this article was comprehensive enough and you have found a way to test Safari on Windows using either method listed above.
Should you experience any other related issues such as Safari not working on Windows 10, refer to our expert guide to find quick solutions.
Let us know which method you used to test the Safari browser in the comment section.
Still having issues? Fix them with this tool:
SPONSORED
If the advices above haven’t solved your issue, your PC may experience deeper Windows problems. We recommend downloading this PC Repair tool (rated Great on TrustPilot.com) to easily address them. After installation, simply click the Start Scan button and then press on Repair All.
Newsletter
by Claire Moraa
Claire likes to think she’s got a knack for solving problems and improving the quality of life for those around her. Driven by the forces of rationality, curiosity,… read more
Published on June 7, 2022
- Safari is a dedicated Apple browser but Windows users can also download it if they wish to test out some of its features.
- If you want to see how your website looks on Safari, it’s a good idea to try it out on different devices and browsers.
- You can use a virtual machine, emulator, or a cross-testing tool depending on what works for you.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than in other browsers
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Gaming friendly: Opera GX is the first and best browser for gaming
- Download Opera
If you have ever wanted to test the Safari browser features but don’t have an Apple device, you can do so on a Windows OS.
Apple’s Safari browser has been around for a long time. It is one of the most popular browsers on the planet. The browser has a lot to offer, including its speed, ease of use, and privacy features.
The Safari browser is built for Mac OS, but it’s also available for Windows computers. It’s not a perfect substitute for Edge or Chrome, but if you’re looking for something that’s more similar with a simple design and fewer ads, then you should give it a try.
Can you run the Safari browser on Windows 10 & 11?
Most users prefer the Safari browser on Windows 10 & 11 because of its design and speed. When compared to big names such as Chrome, Firefox, and Edge, its performance is outstanding.
Although you can download and install the Safari browser on Windows 10 & 11, you will be putting your system at risk. You may end up with security vulnerabilities in your PC if you use older versions of software.

Apple doesn’t offer a standalone version of Safari for Windows anymore as it was discontinued. However, the browser can be installed as an alternative web browser on computers running Microsoft’s operating system from unofficial sites.
This brings us to the big question: Does Safari have an emulator?
There is no dedicated Safari emulator for Windows, but there are many websites that offer the option to test Safari on Windows for free.
How can I test websites on Safari without Mac?
1. Use a Virtual Machine
If you don’t have a Mac, you can test Safari on Windows localhost using a virtual machine and using your computer as the server. There are quite a few virtual machines that will run the browser inside Windows or Linux.
We have listed our top recommended Virtual Machines for both Windows 10/11 that you can use to test websites fast and easily.
If you want to experiment with virtualization software, VMware Workstation is a full-featured tool that supports running multiple instances at the same time.
It creates a file system that corresponds to the disk drive of a virtual machine. It enables multiple operating systems to run on a single host, and it works particularly well on Mac to test websites in Safari without purchasing the Mac PC.
⇒ Get VMWare Workstation
2. Use cross-browser testing tools
Testing your website on different browsers is an important step in ensuring a smooth experience for your visitors. But, it can be difficult to test websites on different browsers without using the Mac.

Cross-browser testing tools let you see how your website looks and works in multiple browsers at once. If you don’t want to pay for these services or if you’re just curious about how different websites look on Safari, this is a great option.
- How to Stop Multiple Chrome Processes in Task Manager
- Set Chrome as Default Browser in Windows 11 in 2 Easy Ways
What tools do you use for cross-browser testing?
The most popular way to test cross-browser compatibility is by using special tools. These tools allow you to check how your website looks in various browsers, including mobile devices.
They are advantageous because they offer the following features:
- Saves time – You can see what’s wrong with your website before publishing it online. This will save you a lot of time and money if you need to fix any issues before the launch.
- No coding – You don’t need to know HTML or CSS code in order to use them. They are very easy to use and understand even for beginners.
- Free testing – You don’t need any additional software installed on your computer. These tools provide an online interface where you can check your website’s appearance in different browsers and devices.
Some of the common cross-browser testing tools include:
- BrowserStack – This is a cloud-based service that allows you to test in multiple browsers at once on real devices. The free plan offers access to three browsers (Chrome, Firefox, and IE) and one device at a time.
- LambdaTest – It is one of the most widely used forms of cross-browser testing. Lambda testing involves using software to automate the process of checking if your website or application works correctly in different browsers, operating systems, and devices.

- BrowserShots – BrowserShots is a great free option when you just want an easy way of checking how well your website looks across different browsers.
We hope this article was comprehensive enough and you have found a way to test Safari on Windows using either method listed above.
Should you experience any other related issues such as Safari not working on Windows 10, refer to our expert guide to find quick solutions.
Let us know which method you used to test the Safari browser in the comment section.
Still having issues? Fix them with this tool:
SPONSORED
If the advices above haven’t solved your issue, your PC may experience deeper Windows problems. We recommend downloading this PC Repair tool (rated Great on TrustPilot.com) to easily address them. After installation, simply click the Start Scan button and then press on Repair All.
Newsletter
Может быть, в будущем все веб браузеры будут выводить HTML/CSS код одинаково и в соответствии со стандартами. Тогда кросс браузерная проверка станет не нужна. Но такие рассуждения все еще остаются фантастикой, и проверка вашего проекта в современных и старых версиях браузеров необходима.
Старая школа тестирования предполагала загрузку вашего кода на как можно большем количестве компьютеров с различными комбинациями браузеров и операционных систем. Такой способ великолепно работает в условиях наличия большого количества разных компьютеров (и времени, которое придется потратить на настройку и проверку). Но есть более эффективный способ проверить кросс браузерность своего детища — бесплатные и коммерческие веб сервисы и программы. В данной статье представлены наиболее интересные из них.
Бесплатная проверка на кросс браузерность
Adobe BrowserLab
Adobe BrowserLab — это бесплатный инструмент, который позволяет протестировать ваш проект в различных версиях Chrome, Safari, IE и Firefox. Он предоставляет несколько способов просмотра страниц, включая полно экранный обзор и визуальное сравнение разных вариантов. Сервис может получать динамические страницы через сеть, или его можно использовать локально через Firebug или Adobe Dreamweaver CS5. Также допускается определять комбинацию наборов браузеров, если вам не нужно тестировать проект в очень старых версиях.
Browsershots
Browsershots — вероятно наиболее полный бесплатный инструмент для тестирования, доступный в настоящее время. Он включает варианты браузеров для Linux, Windows и BSD. На нем также можно найти браузеры, о которых вы могли и не знать (например, Galeon, Iceape, Kazehakase и Epiphany). По умолчанию Browsershots проводит проверки на последних версиях браузеров, но доступны и старые варианты.
Чем больше браузеров будет определено для проверки, тем больше времени уйдет на подготовку результатов. Данный факт надо учитывать при выборе набора браузеров.
SuperPreview
SuperPreview является предложением Microsoft в области кросс браузерной проверки (и он совместим только с Windows). Инструмент позволяет определять набор браузеров для проведения тестов. Он работает с любым браузером, установленным на вашей системе (механизм вывода IE6 встроен в него). Данный факт является причиной его быстрой работы (не нужно ждать загрузки или окончания обработки на удаленном сервисе), но и ограничивает набор доступных браузеров для сравнения.
SuperPreview является бесплатным инструментом и планируется как часть Expression Web. В онлайн версии имеется поддержка Chrome, Safari (Mac) 4+5, Firefox 3+4. Также можно использовать интерактивный режим для веб сайтов, которые требуют регистрации перед выводом страниц, которые надо проверить. Есть инструмент отладки для DOM. К сожалению, отсутствует поддержка Opera, даже если она установлена локально.
Lunascape
Lunascape — это браузер с тройным механизмом вывода для Windows. Он использует Trident (IE), Gecko (Firefox) и Webkit (Chrome и Safari). Поэтому вы можете увидеть, как выглядит ваш сайт во всех трех вариантах в виде визуального сравнения. Хотя Lunascape не является традиционным инструментом тестирования, тем не менее, он будет очень полезен для дизайнеров и разработчиков. Его основным преимуществом является моментальный просмотр страниц сайта во всех трех вариантах механизмов вывода. Lunascape также поддерживает расширения и плагины Firefox, так что вы можете использовать Firebug для диагностики проблем совместимости.
IETester
IETester — браузер для Windows, который позволяет использовать механизмы вывода и JavaScript для просмотра сайта в версиях IE10, IE9, IE8, IE7, IE6 и IE5.5. Для работы инструмента требуется Windows 7, Windows Vista или Windows XP с IE7.
IE NetRenderer
IE NetRenderer позволяет проверить совместимость с сайта с Internet Explorer версий от 5.5 до 9. Вам придется проверять каждую версию индивидуально.
Spoon
Spoon — сервис для имитации приложений. На нем доступны различные версии Firefox, Chrome, Opera и Safari для пользователей Windows. Недостаток: Internet Explorer поддерживается механизмом виртуализации Spoon, но по требованию Microsoft данный браузер исключен из вариантов тестирования..
Browsera (бесплатная и коммерческая версии)
Browsera обеспечивает автоматический тест на совместимость. На результатах проверки выделяются различия в видах вывода вашего дизайна в разных браузерах, что существенно облегчает процесс. Также определяются ошибки JavaScript. А коммерческий вариант сервиса может проводить проверки страниц, требующих регистрации пользователя.
В бесплатном варианте доступен ограниченный набор браузеров и низкое разрешение снимков экрана. Коммерческая версия стоит $39 за один проект и от $49 до $99 за месячную подписку, и в нем доступны большой список браузеров, высокое разрешение снимков экрана и проверка страниц, требующих регистрации пользователя.
Browserling (бесплатная и коммерческая версии)
Browserling — сравнительно новое приложение для проверки кросс браузерности. Оно поддерживает ограниченный набор браузеров (и необязательно новейших версий), что ограничивает круг его пользователей среди разработчиков. Browserling все еще находится в стадии бета тестирования, и, может быть, список браузеров, расширится в ближайшем будущем.
Бесплатная версия имеет ограничение по времени сессии в размере 5 минут, а коммерческий вариант без ограничений стоит $20в месяц.
Коммерческие инструменты для тестирования
Коммерческие инструменты для тестирования имеют опции, которые отсутствуют у бесплатных сервисов, например, интерактивную визуализацию браузеров и проверку для мобильных устройств.
Mogotest
Mogotest выполняет проверки на кросс браузерность даже страниц, которые требуют регистрации пользователей. У сервиса есть API, и он может быть интегрирован в ваш проект. Mogotest также выдает отчет о состоянии проверяемого сайта, в котором сообщается о неправильных ссылках, закольцованных перенаправлениях и других проблемах разметки. На сервисе есть инструмент для сравнения снимков экрана. Поддерживаются системы регистрации на основе HTML и куки.
Доступны несколько тарифных планов. Персональный тарифный план стоит $15 в месяц и допускает проверки до 50 страниц на трех сайтах. Тарифный план для фрилансеров стоит $45 в месяц и допускает проверки на 10 сайтах и до 350 страниц. Групповой тарифный план стоит от $125 в месяц до $4499+ за неограниченный доступ.
Cloud Testing
Cloud Testing предлагает функциональное тестирование проекта. Вы можете записать предполагаемые действия пользователя в вашем браузере с помощью Selenium IDE, затем загрузить их, а Cloud Testing выполнит скрипт в разных операционных системах и браузерах. А затем будет предоставлены снимки экранов и диагностика HTML и компонентов.
BrowserCam
BrowserCam включает инструменты тестирования для версий браузеров настольных систем и мобильных устройств (что отсутствует во многих других инструментах проверки). Также доступен удаленный доступ для реальной проверки в конфигурациях Windows, Linux и OS X. Возможен перехват email для проверки HTML, RTF и TXT версий писем.
Стоимость использования BrowserCam начинается от $19.95 за один сервис в день и заканчивается $999.95 за годовую подписку на полный комплект услуг.
Multi-Browser Viewer
Multi-Browser Viewer выполняет проверки для браузеров настольных систем и мобильных устройств. Он включает 26 виртуализированных веб браузеров, 5 браузеров для мобильных устройств (включая iPhone и iPad) и 61 вариант браузеров для снимков экрана (вы сможете видеть, как сайт выглядит, но взаимодействовать с ним нельзя). Также доступны пять языков: английский, испанский, немецкий, русский и французский.
Multi-Browser Viewer стоит $139.95 за однопользовательскую лицензию, включая годовую поддержку. Обновления после года использования стоят $99.95. Также доступен пробный период использования инструмента через веб сайт.
Сравнение инструментов
В ниже приведённой таблице сведены вместе некоторые сведения об инструментах тестирования для сравнения их между собой и выбора наиболее подходящего варианта.
| Инструмент | Количество поддерживаемых браузеров | IE? | Интерактивное тестирование? | Визуальное сравнение? | Цена |
|---|---|---|---|---|---|
| Adobe BrowserLab | 13 | IE6+ | Нет | Да | Бесплатно |
| Browsershots | 60+ | IE6+ | Нет | Нет | Бесплатно |
| SuperPreview | Изменяется | IE6+ | Да | Да | Бесплатно |
| Lunascape | 3 | IE6+ | Да | Да | Бесплатно |
| IETester | 6 версий IE | IE5.5+ | Да | Да | Бесплатно |
| IE NetRenderer | 5 версий IE | IE5.5+ | Нет | Нет | Бесплатно |
| Spoon | 16+ | Нет IE | Да | Нет | Бесплатно |
| Browsera | 9 | IE6+ | Нет | Да | Бесплатно – $99/месяц |
| Browserling | 9 | IE5.5+ | Нет | Нет | Бесплатно – $20/месяц |
| Mogotest | 7+ | IE6+ | Нет | Да | $15 – $4,499/месяц |
| Cloud Testing | 4+ | IE6+ | Да | Да | Нет сведений |
| BrowserCam | 90+ | IE5.2+ | Нет | Да | $19.95 – $89.95/месяц |
| Multi-Browser Viewer | 80+ | IE6+ | Для некоторых браузеров | Да | $139.95 |
| CrossBrowserTesting | 100+ | IE6+ | Да | Да | $29.95 – $199.95/месяц |
Заключение
Вне зависимости от инструмента, которым вы пользуетесь, регулярное тестирование вашего проекта в процессе разработки помогает избавиться от больших проблем, которые могут возникнуть при его использовании, и сохраняет ваше время. Выбирайте сервис, который больше подходит к вашему рабочему процессу, и проверяйте все существенные изменения дизайна.