Несколько дней назад меня очередной раз посетила Мысль. Мысль была не нова и довольна навязчива: «давай перейдем на Windows8. Ну пожааалуйста». И так как отогнать её никак не получалось, я запаслась чаем и печеньками и приступила.
На установку системы и всех необходимых программ ушло не более двух часов, но затем наступил самый интересный момент: мне нужно было развернуть рабочее окружение, а именно — GIT + локальный сервер (Apache, MySQL, PHP, nginx, memcached, mongodb). Помятуя об опыте предыдущих установок, на этот раз я решила весь процесс задокументировать и сохранить для потомков.
Дисклаймер номер раз: «я не программист» (с), а дизайнер интерфейсов и фронтенд-технолог (но в некоторых случаях могу помочь коллегам и накодить что-нибудь этакое, и меня даже потом за это не побьют)
Дисклаймер номер два: да, я прекрасно представляю, что в Ubuntu всё это делается в разы быстрее. Но я работаю на Windows, так исторически сложилось.
Итак, приступим.
Наш план работ включает установку следующих продуктов:
- PuTTY
- GIT
- Denwer (Apache, MySQL, PHP)
- Nginx
- Memcached
- MongoDB
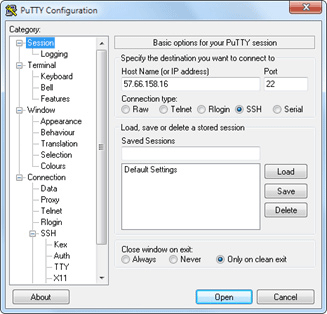
1. PuTTY
PuTTY — свободно распространяемый клиент для различных протоколов удалённого доступа, включая SSH, Telnet, rlogin.
В состав PuTTY входит несколько утилит, но мне в работе нужны только он сам и Pegeant (агент SSH-аутентификации, в котором хранятся ключи от git-репозиториев).
Офсайт: перейти
Если вам не нужны никакие SSH-и, забудьте об этом пункте и идём дальше.
2. GIT
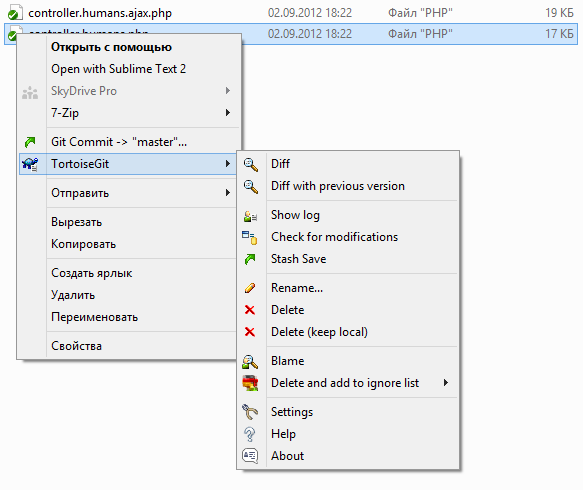
Для работы с git я уже не первый год использую TortoiseGit, который стабилен, гуёв и на 146% закрывает все мои потребности. Вобщем, рекомендую.
Офсайт: перейти
2.1 Для работы TortoiseGit требуется git для Windows, который можно забрать на гуглекоде;
2.2 сам TortoiseGit устанавливаем отсюда
3. Denwer
Денвер — Джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине.
Офсайт: перейти
3.1 Установка
Нам потребуется скачать базовый комплект и дополнительные модули PHP5.
Лирическое отступление:
нет, не просто скачать, а получить ссылки на скачивание по email! То есть вам придется вбивать свою почту, а также имя и фамилию два раза в форме под большим заголовком «Регистрация». «Регистрация требуется в связи с будущим выходом Денвера-4.» уже который год как бы извиняется форма, но я ей больше не верю(.
Обычно установка денвера проходит быстро и безболезненно, но на Windows8 на меня напала ошибка, которая ругалась на отсутствующую библиотеку msvcr71.dll. Библиотеку можно забрать здесь и положить в папку «WindowsSystem32» (x32) или «WindowsSysWOW64» (x64). После того, как файл улегся в папку, откройте его свойства и нажмите кнопку «Разблокировать».
3.2 Проверка работоспособности
После установки Денвера, создадим тестовый скрипт, на котором будем проверять работоспособность всего того, что мы установим впоследствии.
Идем в Z:home и добавляем новый сайт: создаем папку test.local, в ней папку «www», в которую добавляем файл index.php с невероятно креативным текстом:
<?php
echo 'Test me <br>';
Перезапускаем Денвер, открываем в браузере www.test.local, впечатляемся и идём дальше
4. Memcached
Memcached — связующее программное обеспечение, реализующее сервис кэширования данных в оперативной памяти на основе парадигмы хеш-таблицы.
Офсайт: перейти
Memcache — расширение для php, предоставляет удобный процедурный и объектно-ориентированный интерфейс к memcached, высокоэффективному кеширующему демону, который был специально разработан для снижения нагрузки на базу данных в динамических веб приложениях.
4.1 Установка memcached
А. скачиваем архив с бинарником: Memcached 1.4.5 for Windows отсюда
В. распаковываем содержимое архива в usrlocalmemcached
4.2 Установка memcache
А. скачиваем архив с библиотекой отсюда
В. распаковываем содержимое архива в usrlocalphp5ext
С. открываем файл php.ini (usrlocalphp5php.ini) и подключаем расширение:
extension=php_memcache.dll
4.3 Настраиваем запуск Memcached вместе с запуском Denwer
Чтобы запустить скрипт вместе с Денвером нам нужно:
- написать скрипт, содержащий команды запуска и останова приложения/ сервиса и положить его в папку denwerscriptsinit.d
- создать ссылку на этот скрипт в папке конфигурации запуски/останова denwerscriptsmain
А. создаём файл с именем «memcached.pl» в директории denwerscriptsinit.d
#!perl -w
package Starters::Memcached;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/memcached/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting memcachedn";
system("memcached.exe -d");
print " Started!n";
},
stop => sub {
###
### STOP.
###
print "Stopping memcachedn";
system("TASKKILL /F /IM memcached.exe");
print " Stopped!n";
};
return 1 if caller;
B. теперь создадим ссылку на скрипт – обычный текстовый файл, содержащий указание, что при старте, рестарте и остановке Денвера, необходимо выполнить init.d/memcached.pl
В текстовом редакторе пишем
init.d/memcached
и сохраняем файл под именем «40_memcached» в следующие папки:
- denwerscriptsmainstart
- denwerscriptsmainstop
- denwerscriptsmainrestart
4.4 Проверяем результат
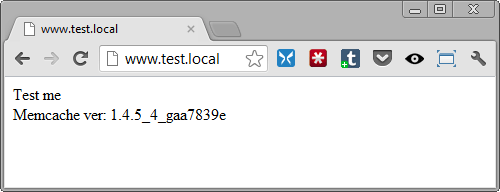
В наш тестовый скрипт (index.php) добавляем:
$memcache = new Memcache;
$memcache->connect('127.0.0.1', 11211);
echo ‘Memcache ver: ’ . $memcache->getVersion();
Перезапускаем Денвер и смотрим, что получилось
5. Nginx
Nginx — простой, быстрый и надёжный сервер, не перегруженный функциями.
Офсайт: перейти
5.1 Настройка Nginx
A. скачиваем с офсайта Windows-версию и распаковываем в usrlocalnginx
B. настраиваем виртуальный хост для нашего тестового сайта. Для этого открываем usrlocalnginxconfnginx.conf и добавляем туда
server {
listen 127.0.0.1:80;
server_name www.test.local test.local;
if ($host = 'test.local'){
rewrite ^/(.*)$ http://www.test.local$1 permanent;
}
location ~* .(jpeg|jpg|gif|png|css|js|pdf|txt|tar)$ {
root Z:home/test.localwww;
}
location / {
ssi on;
proxy_pass http://127.0.0.1:8080/;
proxy_set_header X-REQUEST_URI $request_uri;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-for $remote_addr;
proxy_set_header Host $host;
proxy_connect_timeout 60;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_redirect off;
proxy_set_header Connection close;
proxy_pass_header Content-Type;
proxy_pass_header Content-Disposition;
proxy_pass_header Content-Length;
root Z:home/test.localwww;
}
}
Это пример настроек из реального проекта, ваши настройки, очевидно, могут отличаться.
5.2 Настройка Apache
По-умолчанию Апач работает на 80-м порту, но мы только что отдали этот порт Nginx-у, поэтому теперь необходимо изменить шаблон для виртуального хоста в настройках апача и назначить ему порт, отличный от 80-го (например, 8080).
Открываем usrlocalapacheconfhttpd.conf и изменяем номер порта
##
## НАЧАЛО ШАБЛОНА ВИРТУАЛЬНОГО ХОСТА.
##
## Если вы хотите по умолчанию запускать Apache на порту, отличном от 80,
## измените номер порта в следующей далее директиве.
##
#Listen $&{ip:-127.0.0.1}:$&{port:-8080}
#NameVirtualHost $&{ip:-127.0.0.1}:$&{port:-8080}
#<VirtualHost $&{ip:-127.0.0.1}:$&{port:-8080}>
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public_html^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/html/(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/domains/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/var/www/html/(?!cgi-)~(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRoot "$&"
# ServerName "%&/-www"
# ServerAlias "%&/-www" "%&/-www/www" $&{host:-}
#
# $&{directives:-}
#
# ScriptAlias /cgi/ "$^1/cgi/"
# ScriptAlias /cgi-bin/ "$^1/cgi-bin/"
# AllowEncodedSlashes on
#</VirtualHost>
5.3 Настраиваем запуск Nginx вместе с запуском Denwer
A. создаём файл с именем «nginx.pl» в директории denwerscriptsinit.d
#!perl -w
package Starters::Nginx;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/nginx/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting Nginxn";
system("start nginx.exe");
print " Started!n";
},
stop => sub {
###
### STOP.
###
print "Stopping Nginxn";
system("nginx.exe -s stop");
print " Stopped!n";
};
return 1 if caller;
B. в текстовом редакторе пишем
init.d/nginx
и сохраняем файл под именем «50_memcached» в следующие папки:
- denwerscriptsmainstart
- denwerscriptsmainstop
- denwerscriptsmainrestart
5.4 Проверяем результат
Положим рядом со скриптом файл style.css с содержанием
h1{
color: red;
}
h2{
color: green;
}
И облагородим наш index.php:
<html>
<head>
<title>Test me</title>
<link rel="stylesheet" type="text/css" href="style.css">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
</head>
<body>
<h1>Test me</h1>
<h2>Memcached</h2>
<?php
$memcache = new Memcache;
$memcache->connect('127.0.0.1', 11211);
echo 'Memcached ver: ' . $memcache->getVersion();
?>
</body>
</html>
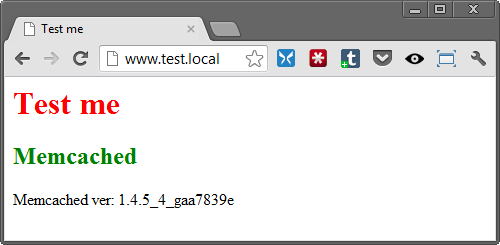
Теперь перезапускаем Денвер и любуемся результатом. Если CSS-файл подключился – Nginx работает нормально.
6. MongoDB
MongoDB — документо-ориентированная система управления базами данных (СУБД) с открытым исходным кодом, не требующая описания схемы таблиц.
Офсайт: перейти
6.1 PHP-driver
А. Скачиваем библиотеку php_mongo.dll с этого сайта: и закидываем в папку usrlocalphp5ext
Методом проб и ошибок было установлено, что подходящий драйвер содержится в архиве mongo-1.2.5.zip/mongo-1.2.5-php5.3vc9ts.zip. Если у вас по какой-то причине не заведётся, попробуйте другие версии.
B. подключаем расширение в php.ini
extension=php_mongo.dll
6.2 Установка Mongo
А. скачиваем архив с Mongo и распаковываем в папку usrlocalmongodb. В этой же папке создаем еще две папки:
- db
- logs
B. устанавливаем службу
> cd C:WebServersusrlocalmongodbbin
> mongod.exe --install --dbpath=C:WebServersusrlocalmongodbdb --logpath=C:WebServersusrlocalmongodblogs
6.3 Настраиваем запуск MongoDB совместно с денвером
A. создаём файл с именем «mongod.pl» в директории denwerscriptsinit.d
#!perl -w
package Starters::mongoDB;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting mongoDBn";
system("net start mongoDB");
print " Started!n";
},
stop => sub {
###
### STOP.
###
print "Stopping mongoDBn";
system("net stop mongoDB");
print " Stopped!n";
};
return 1 if caller;
B. в текстовом редакторе пишем
init.d/mongod
и сохраняем файл под именем «60_mongod» в уже знакомые нам папки:
- denwerscriptsmainstart
- denwerscriptsmainstop
- denwerscriptsmainrestart
6.4 Проверяем результат
Запустим консольный интерфейс mongo
> Z:usrlocalmongodbbinmongo.exe
и выполним вставку и вывод тестового значения в базу “test”
> db.test.save( { name: “Habr!” } )
> db.test.find()
В результате должно получиться следующее:
6.5. Установка интерфейса управления Mongo-базами
На офсайте MongoDB есть список и краткие обзоры админок, так что можно выбрать по вкусу.
Я для себя выбрала RockMongo, поэтому именно с её помощью мы окончательно удостоверимся, что у нас всё работает и никуда не падает.
А. скачиваем архив с админкой с этой страницы. Выбираем, естественно, версию для Windows. На момент написания статьи это RockMongo-on-Windows v0.0.4
B. из архива берём папку rockmongo-on-windowswebrockmongo и копируем её в директорию нашего тестового сайта
Открываем config.php и меняем значение параметра
$MONGO["servers"][$i]["control_auth"] = true;
на
$MONGO["servers"][$i]["control_auth"] = false;
C. Проверяем результат по ссылке www.test.local/rockmongo/index.php
Поздравляю! Теперь мы окончательные и бесповоротные молодцы.
Бонус №1. Работа с php из консоли Windows
Возможно, кому-то пригодится. Мне вот пригодилось, когда наш злобный техлид решил, что «SQL-файлы – это ващепрошлыйвек, давайте юзать миграции». Я, конечно, для приличия попыталась изобразить полное непонимание и даже пустить слезу, но была разоблачена и отправлена разбираться с тем, как это работает на Windows.
Оказалось, что всё что нужно для счастья – это прописать PHP директорию в PATH.
Нажимаем на «Изменить» и добавляем в конец строки
;Z:usrlocalphp5
Теперь проверим, что всё заработало.
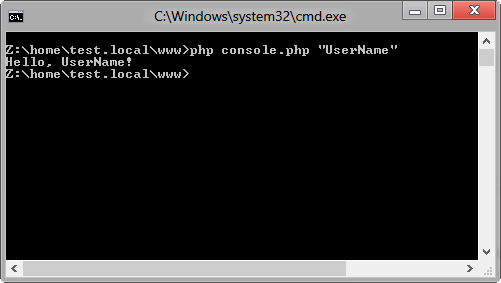
В директории тестового сайта создадим файл console.php
<?php
if ($argv[0] == basename(__FILE__)) {
unset($argv[0]);
}
echo 'Hello ' . $argv[1] . '!';
Открываем консоль (можно прям из этой же папки – щелкаем правой кнопкой мыши с зажатым SHIFT-ом на пустом месте и выбираем пункт «Открыть окно команд»).
Вводим:
> php console.php “UserName”
Консоль отвечает:
> “Hello, UserName!”
PHP побеждён, всеобщее ликование, апплодисменты, занавес.
Бонус №2.
Все файлы и примеры, упомянутые в статье одним архивом
бесплатно без смс
: на гитхабе
Надеюсь, что данный материал окажется полезен.
Буду благодарна за замечания и предложения.
В целях тестирования или в качестве простой заглушки на этапе развертывания сервиса у меня периодически возникает необходимость в запуске простого веб сервера на Windows. Чтобы не устанавливать на хосте полноценный IIS, вполне можно запустить простейший HTTP веб сервер прямо из консоли PowerShell. Такой веб сервер можно запустить на любом TCP порту с помощью встроенного .NET класса System.Net.HttpListener.
Откройте консоль PowerShell и создайте прослушиватель Http:
$httpListener = New-Object System.Net.HttpListener
Затем нужно указать на каком порту должен слушать ваш листенер. В нашем примере я хочу запустить HTTP веб сервер на порту 9090:
$httpListener.Prefixes.Add("http://localhost:9090/")
Чтобы слушать на всех интерфейсах компьютера, используйте такой адрес: http://+:9090/
Для проверки доступности порта с удаленного компьютера используйте команду Test-NetConnection.
Запускаем прослушиватель:
$httpListener.Start()
Вы можете использовать в объекте HttpListener различные виды аутентификации (Basic, Digest, Windows, Negotiate, или NTLM) и также привязать SSL сертификат для доступа по HTTPS.
Если выполнить этот код, в Windows появится отдельный процесс, который ожидает подключения на порту 9090. Проверьте это с помощью команды:
nestat –na 9090
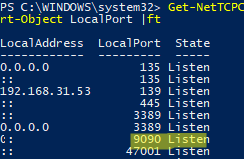
или выведите список открытых портов с помощью PowerShell:
Get-NetTCPConnection -State Listen | Select-Object -Property LocalAddress, LocalPort, State | Sort-Object LocalPort |ft
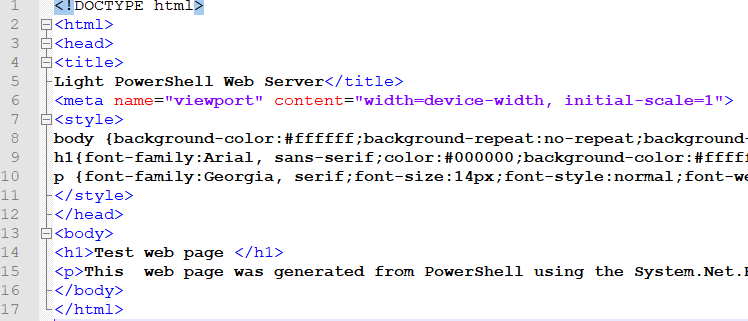
Теперь создайте на диске текстовый файл с HTML кодом, который должен отобразить ваш веб-сервер. Например:
<!DOCTYPE html>
<html>
<head>
<title>
Light PowerShell Web Server</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {background-color:#ffffff;background-repeat:no-repeat;background-position:top left;background-attachment:fixed;}
h1{font-family:Arial, sans-serif;color:#000000;background-color:#ffffff;}
p {font-family:Georgia, serif;font-size:14px;font-style:normal;font-weight:normal;color:#000000;background-color:#ffffff;}
</style>
</head>
<body>
<h1>Test web page </h1>
<p>This web page was generated from PowerShell using the System.Net.HttpListener class</p>
</body>
</html>
Я сохранил этот HTML код в файл C:PStestwebpage.html в кодировке UTF8.
Теперь выполните следующие команды, чтобы прочитать ваш html файл и отправить ответ в браузер пользователя.
$context = $httpListener.GetContext()
$context.Response.StatusCode = 200
$context.Response.ContentType = 'text/HTML'
$WebContent = Get-Content -Path "C:PStestwebpage.html" -Encoding UTF8
$EncodingWebContent = [Text.Encoding]::UTF8.GetBytes($WebContent)
$context.Response.OutputStream.Write($EncodingWebContent , 0, $EncodingWebContent.Length)
$context.Response.Close()
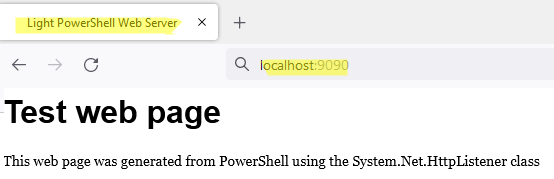
Откройте URL адрес вашего HTTP сервера в браузере (http://localhost:9090) или получите содержимое веб страницы с помощью PowerShell. Данный скрипт вернет HTML код только один раз после чего ваш слушатель будет остановлен автоматически (обрабатывается только один запрос пользователя).
Освободите TCP порт:
$httpListener.Close()
Если нужно, чтобы HTTP сервер возвращал вашу страничку постоянно, нужно добавить PowerShell код в цикл. В следующем примере HTTP сервер будет запущен в цикле, который завершается при нажатии любой клавиши в консоль PowerShell.
write-host "Press any key to stop HTTP listener after next request"
while (!([console]::KeyAvailable)) {
$context = $httpListener.GetContext()
$context.Response.StatusCode = 200
$context.Response.ContentType = 'text/HTML'
$WebContent = Get-Content -Path "C:PStestwebpage.html" -Encoding UTF8
$EncodingWebContent = [Text.Encoding]::UTF8.GetBytes($WebContent)
$context.Response.OutputStream.Write($EncodingWebContent , 0, $EncodingWebContent.Length)
$context.Response.Close()
Write-Output "" # Newline
}
$httpListener.Close()
Такой HTTP сервер на PowerShell будет жить пока вы не закроете консоль PowerShell или не закроете сеанс методом
.Close
.
Такой легкий веб сервер можно запустить на любом хосте Windows без необходимости установки роли Internet Information Services или других сторонних программ. Права администратора также н не нужны. Можно использовать такой HTTPListener в качестве простейшего REST сервера или для получения информации с компьютера через HTTP.
В интернете существует масса статей про настройку тех или иных HTTP серверов. равно как существует и огромное множество самих HTTP серверов, поэтому принять решение в пользу того или иного решения зачастую бывает непросто.
В этой статье мы не будем заниматься вопросом выбора сервера — ведь слишком много условий надо учесть. Одни сервера заточены под работу в Unix/Linux системах, но не работать на Windows платформе, другие быстрые и производительные, но не поддерживают определенные языки программирования, на которых может быть написан ваш сайт.
Мы задались другой задачей — как можно быстрее и легче развернуть HTTP сервер, который будет достаточно производителен, стабилен и защищен при доступе из интернета. Но для начала краткая характеристика имеющихся серверных решений.
Итак, все HTTP сервера можно разделить на продуктивные и локальные. Первые можно и нужно использовать для публикации web контента в интернет или публикации web-приложений. К таким серверам относятся мировые лидеры, занимающие основную долю рынка — Apache, Microsoft IIS и nginx. Первый — мировый лидер для публикации веб сайтов на хостингах в мире. IIS чаще всего используется для публикации web-приложений, написанных для Windows или на языках платформы .NET, с использованием VBScript и JScript, Sharepoint сайтов и для публикации корпоративных порталов, например онлайн-банков. Для остальных дачах применение IIS неоправдено. nginx — отечественная разработка, которую все чаще применяют на web-хостингах, потому что этот сервер отличается от Apache большей масштабируемостью и производительностью. Зачастую, их можно применять вместе.
Но все эти решения — это долго, сложно для развертывания и требует полноценного сервера на Linux или Windows Server. Нас в данном случае это не интересует.
Также существует группа локальных серверов: Denwer, XAMPP, VertigoServ, Open Server, WAMP и другие. Что такое локальный сервер? Это не одна программа (не один конкретный веб сервер), а специальный сборник, куда входят облегченные варианты сложных серверных программ. Обычно в сборку входят: сам сервер (в основном Apache, но могут быть и другие), компилятор PHP (с его помощью браузер может прочитать коды и собрать страницу), компоненты для работы с базами данных, различные установщики и многие другие программы. Все это нужно разработчикам веб-приложений для тестирования их разработок на локальных машинах. Действительно, удобно и быстро можно развернуть пакет «все в одном», но это совершенно незащищенные решения, не предназначенные для публикации сайтов в интернет. К слову говоря, из локальных серверов я предпочитаю Vertigo (простой и производительный) и Open Server (отличный портативный отечественный продукт, достойная замена Denwer-у ).
Не могу не рассказать о еще одном отечественном полнофункциональном сервере для предприятий — Eserv. Это мощный почтовый, HTTP сервер FTP-сервер, DNS-сервер, статистика, SNMP-agent и SNMP-монитор, видеомониторинг в одном. Возможности почтового сервера просто безграничны: Поддержка групповой работы — WIKI, форумы, общие IMAP-папки, блоги, чат, NNTP-сервер, сервер календарей и задач, общая адресная книга (LDAP-сервер), поддержка Exchange ActiveSync (EAS) для синхронизации мобильных клиентов. Поддерживаются любые способы авторизации (ActiveDirectory, WinNT local, ODBC, текстовые списки, встроенная БД, X.509-сертификаты и т.д.), SSL/TLS. И это платный коммерческий продукт. Но мы рассматриваем HTTP в этой статье, поэтому… HTTP Сервер, входящий в комплект — acWEB — совершенно бесплатное Open Source решение. Это достойная замена IIS под Windows, которая поддерживает:
- HTTP server with SSL/TLS
- Built-in Forth translator
- CGI support
- ISAPI support
- FastCGI support
Все домены, A-записи в DNS которых указывают на веб-сервер под управлением Eserv, автоматически получают готовую к использованию систему групповой работы, включающую и управление содержимым сайта (см. следующий раздел), основой которой являются wiki и общие папки. Но можно продолжать использовать Eserv и для обычных сайтов (статические страницы, различные CMS, форумы, магазины на PHP и Perl, и т.д.), если того требуют обстоятельства. Поддержка FastCGI включена в Eserv по умолчанию, и режим работы PHP (CGI, ISAPI или FastCGI) под acWEB задается опцией настройки.
Надо сказать, что сервер это очень малотребователен к ресурсам.
Но это было лирическое отступление.
Легкие HTTP сервера
Долгое время я считал самым легким и быстрым в развертывании еще один бесплатный отечественный продукт Макса Феоктистова — Small HTTP server, который на самом деле был больше, чем веб сервер. Web, почтовый сервер, DNS сервер, FTP сервер, Proxy сервер… Все в одном! И все это весит 146 Кбайт и не требует установки. С точки зрения HTTP, это полноценный веб сервер, поддерживающий:
- Server Side Includes (включения на стороне сервера), регулярные выражения в SSI.
- CGI интерфейс для скриптов (Запуск исполняемых файлов; Perl, PHP, и других внешних интерпретаторов)
- ISAPI интерфейс.
- Виртуальные хосты и каталоги.
К сожалению, для исполнения скриптов требуются внешние интерпретаторы для Perl и PHP соответственно, но это и понятно при таком размере сервера. Обработка phtml-страниц через запуск внешнего PHP-интерпретатора. Сервер может поддерживать несколько виртуальных хостов. Каждый хост имеет собственный корневой каталог и также может включать виртуальные каталоги общие для всех.
Все это звучит круто, но… требует достаточно хорошего понимания того, как работает сервер и умения конфигурировать файл php.ini, если вам требуется исполнение PHP. Хотя кому это нужно для Sql!? Строго говоря, настроек миллион, а интерфейс очень неудобный, отсталый, написанный много лет назад. Чтобы запустить сервер вам потребуется минут 5, а чтобы его настроить под себя — не один день. Ну а самое главное, что с 2012 года сервер не обновлялся, документация тоже оставляет желать лучшего.
Поэтому этот сервер вы можете иметь ввиду, если вам хочется что-то надежное, потребляющее очень мало ресурсов, но которое потребует от вас много усилий по изучению настроек.
Самый легкий и простой HTTP сервер
То, на чем я остановился и пользуюсь до сих пор — HTTP File Server. Как следует из названия, этот HTTP сервер предназначен, в первую очередь для расшаривания файлов по интернет. Но точно также легко, можно и выкладывать HTML сайт у себя на сервере.
Строго говоря, почти ничего делать не нужно, кроме как указать папку, в которой находится контент сайта («bind root to real-folder«) и первый файл сайта, если он отличается от index.htm. Да, исполнение серверных скриптов, таких как PHP и ASP, не поддерживается в HFS. Если для вас это главное — можете дальше не читать, а выбрать что-то из серверов выше. Если же вам требуется публиковать статические страницы или файлы для скачивания и загрузки, то HFS — удобное решение.
HFS поддерживает концепцию виртуальной файловой системы, но сервер может работать и с реальными папками на диске. В виртуальную структуру можно включать реальные папки с их содержимым. Очень удобно.
Преимущества HFS:
- не требует установки, состоит из одного маленького исполняемого файла.
- почти не требует ресурсов, нет утечки памяти.
- вся конфигурация хранится или в реестре или в одном ini-файле, на выбор.
- Можно запустить сервере как службу Windows.
- Вся настройка производится через достаточно простой GUI интерфейс. Чтоб запустить сайт, требуется 2 минуты. Вся первичная настройка описана здесь.
- Вывод можно настроить через кастомизированные шаблоны (файлы .tpl), которые полностью доступны для редактирования, как и весь код, впрочем. Можно написать шаблон, в котором добавлены любые произвольные кнопки и меню. Это при условии, если вы не хотите публиковать готовый сайт.
Стандартный шаблон достаточен в большинстве случаев: в нем есть возможность логина, поиска по файлам и папкам сервера, групповой работы с файлами. Подробнее здесь. - Начиная с версии 2.3 поддерживаются макросы, которые заменяют серверные скрипты, которые используются совместно с шаблонами (templates). Больше о HFS макросах в wiki.
- Поддерживается полноценное скачивание и закачка файлов на сервер. Вам только требуется указать папки для этого в вашей виртуальной файловой системе и настроить на них права.
- Сервер поддерживает настройку прав доступа для пользователей и групп. На каждую папку можно настроить права отдельно или унаследовать их.
- Поддерживается тонкая настройка ограничения пропускной способности для групп и пользователей на скачивания и закачку.
- Сервер постоянно мониторит доступные IP адреса. Вы можете указать порт и IP, на котором вы хотите, чтобы сервер отвечал.
- Естественно поддерживается ограничение на количество различных подключений и скачиваний для групп и пользователей.
- Продвинутые могут настроить свои MIME типы.
- Поддерживается сжатая отдача контента.
- Доступа подробная система логирования любых событий на севере. Из текущего лога в окне можно прямо забанить пользователей по IP или другим критериям.
- Поддерживается работа с Dynamic DNS
- Поддержка HTTPS с помощью внешнего модуля Stunnel
Из недостатков по сути — только отсутствие возможности работы с внешними интерпретаторами и SQL. На сайте разработчика представлена очень подробная документация в wiki. С её помощью вы сможете быстро начать.
Пример работающего сайта со стандартным шаблоном — http://localserv.ru

Как настроить локальный сервер для тестирования?
Эта статья объясняет как установить простой локальный тестовый сервер на вашем компьютере, а так же основы его использования.
| Требования: | Сначала вам необходимо изучить как работает интернет, а также что такое веб-сервер (en-US). |
|---|---|
| Цель: | Вы научитесь как устанавливать локальный тестовый сервер. |
Локальные и удалённые файлы
На протяжении всего обучения, вы будете открывать примеры непосредственно в браузере — двойным кликом по HTML файлу, перетаскиванием файла в окно браузера, или через меню File > Open… и указывая необходимый HTML файл. Существует множество способов как это сделать.
Если веб-адрес начинается с file:// в котором далее прописан путь к файлу на вашем локальном жёстком диске, значит используется локальный файл. В противоположность этому, если вы откроете на просмотр один из наших примеров, расположенных на GitHub (или пример расположенный на любом другом удалённом сервере), веб-адрес будет начинаться с http:// или https://, что означает что файл был получен через HTTP.
Проблемы тестирования локальных файлов
Некоторые примеры могут не запуститься, если вы попробуете открыть их как локальные файлы. Это может произойти по нескольким причинам, самые распространённые из которых:
- Они содержат асинхронные запросы. Некоторые браузеры (включая Chrome) не будут запускать асинхронные запросы (см. Fetching data from the server), если вы просто запускаете пример из локального файла. Это связано с ограничениями безопасности (для получения дополнительной информации о безопасности в Интернете, ознакомьтесь с Website security).
- Они имеют серверный язык. Серверные языки (например, PHP или Python) требуют специального сервера для интерпретации кода и предоставления результатов.
Запуск простого локального HTTP сервера
Чтобы обойти проблему асинхронных запросов, нам нужно протестировать такие примеры, запустив их через локальный веб-сервер. Один из самых простых способов сделать это для наших целей — использовать модуль SimpleHTTPServer Python.
Для этого нужно:
- Установить Python. Если вы пользуетесь Linux или Mac OS X, всё уже готово в вашей системе. Если вы пользователь Windows, вы можете скачать установочный файл с домашней страницы Python:
- Зайдите на python.org
- В секции загрузок, выберите линк для Python «3.xxx».
- Внизу страницы выберите Windows x86 executable installer и скачайте его.
- После загрузки файла запустите его.
- На первой странице инсталлятора выберите чекбокс «Add Python 3.xxx to PATH».
- Нажмите Install, затем нажмите Close когда установка закончится.
- Откройте командную строку (Windows)/ (OS X/Linux). Для проверки установки Python введите следующую команду:
- Система вернёт вам номер версии установленной программы. В случае успешного выполнения команды
python -Vнужно перейти в директорию с вашим проектом, используя командуcd:# include the directory name to enter it, for example cd Desktop # use two dots to jump up one directory level if you need to cd .. - Введите команду для запуска сервера в том каталоге:
# If Python version returned above is 3.X python -m http.server # If Python version returned above is 2.X python -m SimpleHTTPServer - По умолчанию это приведёт к запуску содержимого каталога на локальном веб-сервере на порту 8000. Вы можете перейти на этот сервер, перейдя на URL-адрес
localhost: 8000в своём веб-браузере. Здесь вы увидите содержимое указанного каталога — щёлкните файл HTML, который вы хотите запустить.
Примечание: . Если у вас уже есть что-то на порту 8000, вы можете выбрать другой порт, запустив команду сервера, за которой следует альтернативный номер порта, например: python -m http.server 7800 (Python 3.x) или python -m SimpleHTTPServer 7800 (Python 2.x). Затем вы можете получить доступ к своему контенту на localhost: 7800.
Запуск серверных языков локально
Модуль Python SimpleHTTPServer (python 2.0) http.server (python 3.0) полезен, но он не знает, как запускать код, написанный на таких языках, как Python, PHP или JavaScript. Чтобы справиться с этим, вам понадобится нечто большее — именно то, что вам нужно, зависит от языка сервера, который вы пытаетесь запустить. Вот несколько примеров:
- Для запуска кода на стороне сервера Python вам необходимо использовать веб-инфраструктуру Python. Вы можете узнать, как использовать структуру Django, прочитав Django Web Framework (Python). Flask также является хорошей (чуть менее тяжёлой) альтернативой Django. Чтобы запустить это, ознакомьтесь с install Python/PIP, а затем установите Flask с помощью
pip3 install flask. На этом этапе вы сможете запустить примеры Python Flask, используя, например,python3 python-example.py, затем перейдя наlocalhost: 5000в свой браузер. - Чтобы запустить серверный код Node.js (JavaScript), вам нужно использовать Node.js или фреймворк, построенный поверх него. Express — хороший выбор — см. Express Web Framework (Node.js/JavaScript).
- Чтобы запустить PHP-серверный код, вам понадобится настройка сервера, которая может интерпретировать PHP. Хорошими вариантами для локального тестирования PHP являются MAMP (Mac и Windows), AMPPS (Mac, Windows, Linux) и LAMP (Linux, Apache, MySQL и PHP / Python / Perl). Это полные пакеты, которые создают локальные настройки, позволяющие запускать базы данных Apache, PHP и MySQL.
#Руководства
- 11 ноя 2019
-
11
Узнайте, как установить то, без чего не может обойтись ни один веб-разработчик.
vlada_maestro / shutterstock
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Под локальным сервером в веб-разработке обычно понимают набор ПО, которое позволяет запускать сайты на своём компьютере, реже — сам компьютер. Доступ к этим сайтам есть только на одном устройстве (потому-то он и локальный), но этого достаточно, чтобы программист мог всё протестировать.
Из этой статьи вы узнаете, как установить сервер на Windows.
Чаще всего используются локальные серверы Denwer (джентльменский набор веб-разработчика), Xampp и Open Server — все три бесплатны.
Первый (Denwer) прошёл проверку временем и любим многими специалистами. Однако он уже достаточно давно не поддерживается разработчиками, поэтому придётся самостоятельно обновлять некоторые модули — например, версию PHP и СУБД (система управления базами данных).
Также сам он не совсем удобен: интерфейс установщика — консоль, а все настройки нужно вносить в специальные файлы с помощью «Блокнота».
Я бы посоветовал новичкам этот вариант, потому что тогда они на практике узнают, как всё устроено. Но время движется вперёд, поэтому лучше концентрироваться на изучении чего-то более современного.
В этой статье мы рассмотрим Open Server. Его преимущества:
- Не требует установки — достаточно скачать и распаковать архив.
- Удобные настройки — можно открыть меню и выбрать всё, что нужно.
- Обновления — регулярно выходят новые версии.
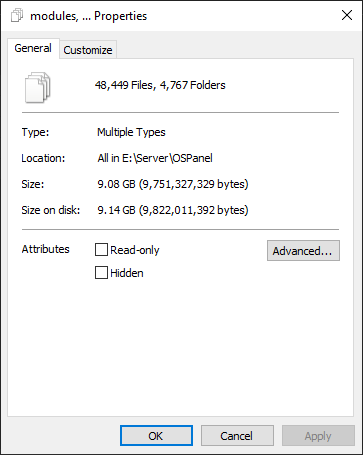
Главный недостаток, пожалуй, — большой вес:

Почти 900 МБ тут занимают версии PHP:

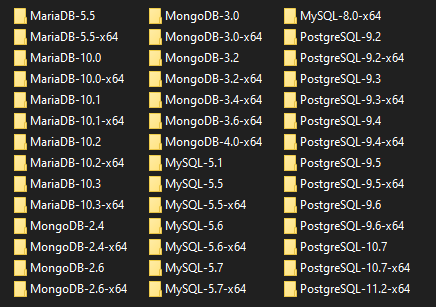
Их можно оставить, чтобы потом в настройках выбрать любую версию и писать на ней. Или удалить, чтобы освободить место. То же самое касается и СУБД:

Тут уже занято около 5 ГБ, поэтому можно смело удалять то, что вы не будете использовать. Например, я могу избавиться от всего, кроме MariaDB 10.3 и PHP 7.3.
Xampp весит гораздо меньше, но и выбор версий там скуднее (в основном последние). Также придётся использовать MySQL или самостоятельно настраивать другую СУБД. В принципе, вы можете выбрать и его — он используется так же, как Open Server, а установка немногим сложнее.
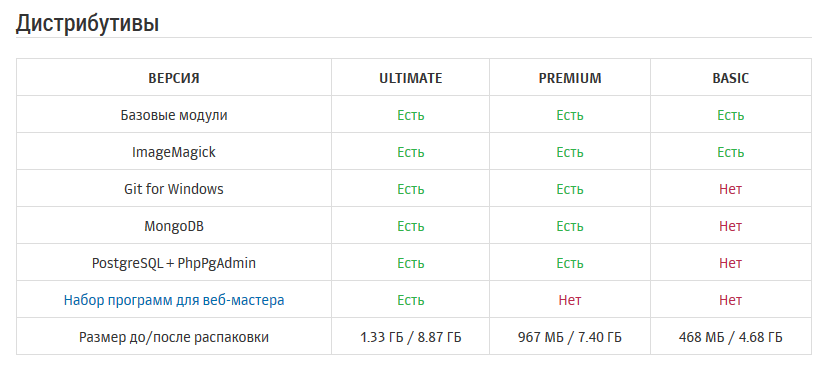
Перейдите на страницу скачивания и ознакомьтесь с дистрибутивами.

Не смущайтесь из-за их названий, потому что все они бесплатны. Например, можно выбрать версию Basic:

Дальше вы можете поддержать проект небольшой суммой и получить возможность скачать сервер на высокой скорости, но можно этого и не делать.
После завершения загрузки извлеките содержимое архива в любую удобную папку. Желательно, чтобы в адресе не было пробелов. Также не стоит помещать сервер в папку, которая лежит в папке, которая лежит в папке (вы поняли).
Затем зайдите в этот каталог и запустите файл Open Server x64.exe (или x86, если у вас 32-битная система).
Чтобы запустить первый сайт, зайдите в папку Domains и создайте каталог с адресом сайта. Не стоит давать имя вроде google.com, поэтому что тогда вы не сможете зайти в Google. Вместо этого лучше использовать вымышленный домен .loc. Например, mysite.loc.
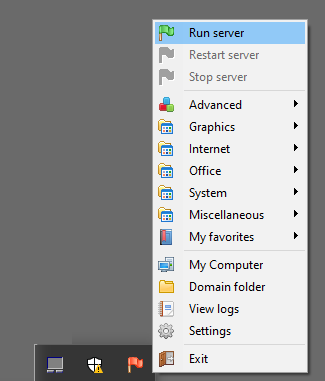
Теперь нужно в трее кликнуть иконку Open Server и нажать Run server:

Когда сервер запустится, флажок станет зелёным и можно будет ввести в браузере адрес сайта.
Вы увидите вот такую страницу:

Она означает, что на сайте нет файла index.html или index.php. Давайте создадим index.html и выведем надпись «Hello, World!».

Готово! Теперь можно использовать сервер, чтобы тестировать сайты.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Школа дронов для всех
Учим программировать беспилотники и управлять ими.
Узнать больше
Содержание
- Шаг 1: Скачивание и распаковка файлов
- Шаг 2: Изменение конфигурационного файла
- Шаг 3: Первый запуск локального веб-сервера
- Вопросы и ответы
В этой статье мы разберем только основные принципы установки и первого запуска веб-сервера Apache на компьютере под управлением Windows. Учитывайте, что все остальные действия, такие как: установка PHP, подключение MySQL, добавление других необходимых компонентов для локального сервера, придется выполнять вручную, из-за чего могут изменяться настройки Apache. Если во время редактирования глобальных параметров возникнут проблемы, не стесняйтесь обращаться к официальной документации и искать в поисковике решение ошибок по их кодам.
Шаг 1: Скачивание и распаковка файлов
Apache для Windows распространяется в виде ZIP-архива, в котором находятся все нужные файлы. Установка через Терминал, как это осуществляется в дистрибутивах Linux, в этом случае недоступна, поэтому для получения файлов выполните следующие действия:
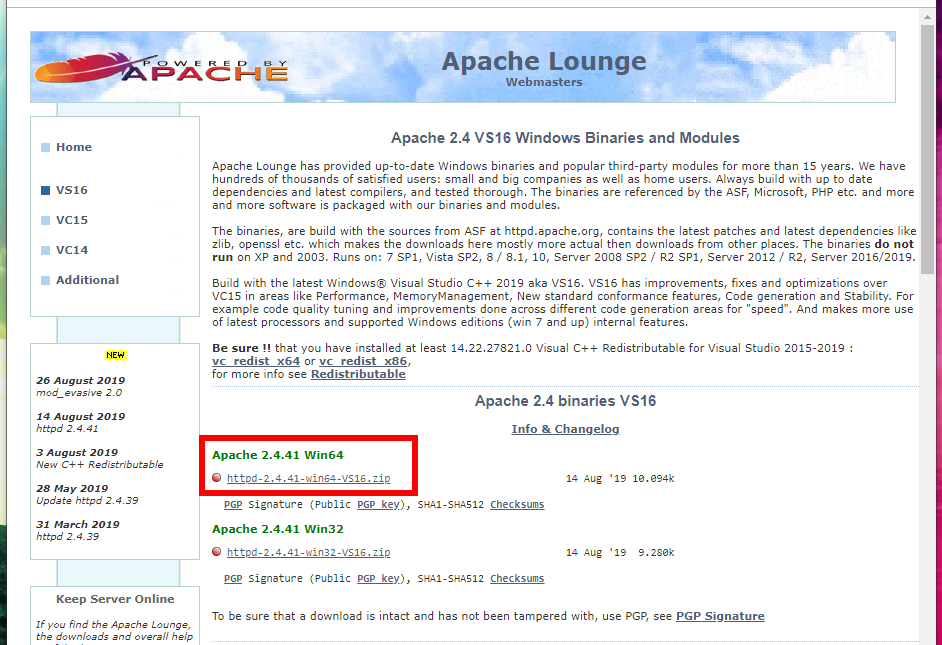
Скачать Apache с официального сайта
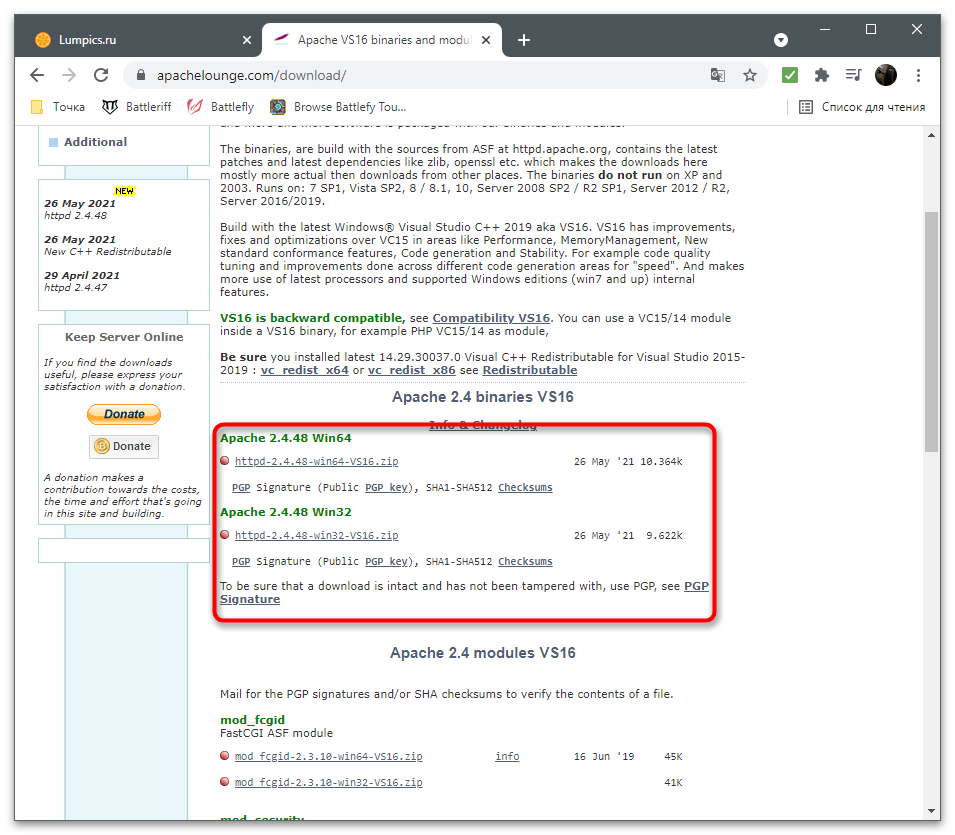
- Кликните по кнопке выше, чтобы перейти на официальный сайт веб-сервера, где нажмите по ссылке с названием последней доступной версии Apache.
- Вы окажетесь на странице описания версии, после чего выберите «Files for Microsoft Windows».
- В разделе «Downloading Apache for Windows» нажмите на ссылку «Apache Lounge».
- Выберите версию для разрядности своей операционной системы и начните загрузку.
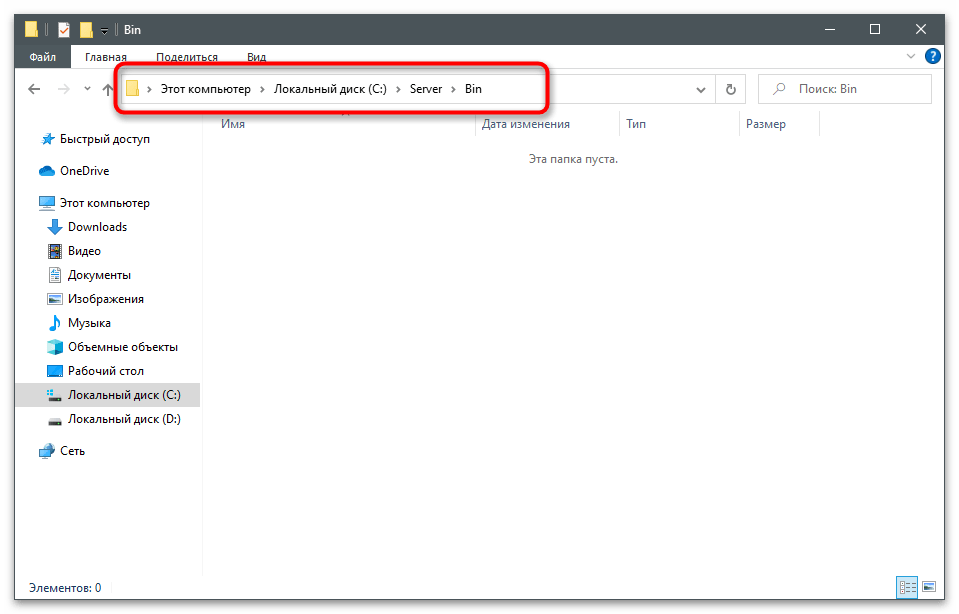
- Пока файлы скачиваются, создайте папку, куда будут помещены все элементы, связанные с веб-сервером. Мы выбрали для этого системный раздел жесткого диска, создали папку «Server», а в ней — «Bin». Это стандартные названия каталогов, поэтому при редактировании конфигурационного файла будем учитывать именно данное расположение.
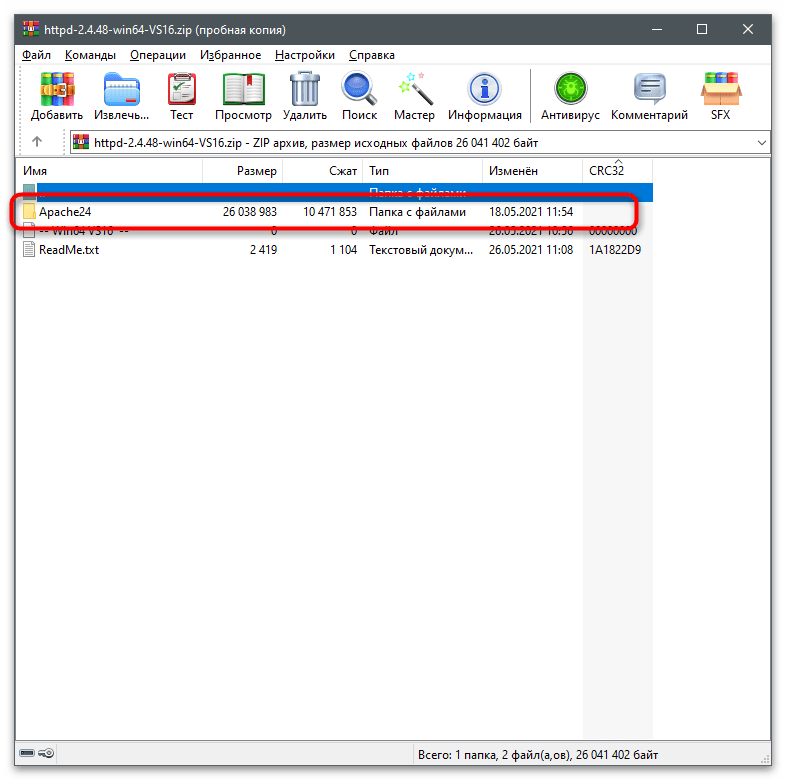
- Перетащите папку «Apache24» из скачанного архива в созданный ранее каталог «Bin».
Шаг 2: Изменение конфигурационного файла
Конфигурация локального веб-сервера, установленная по умолчанию, не подходит для его нормального запуска, чтобы проверить работу и подключить остальные компоненты. Связано это с изменением пути расположения файлов и другими параметрами, влияющими на старт программы. Измените их, выполнив представленные далее шаги.
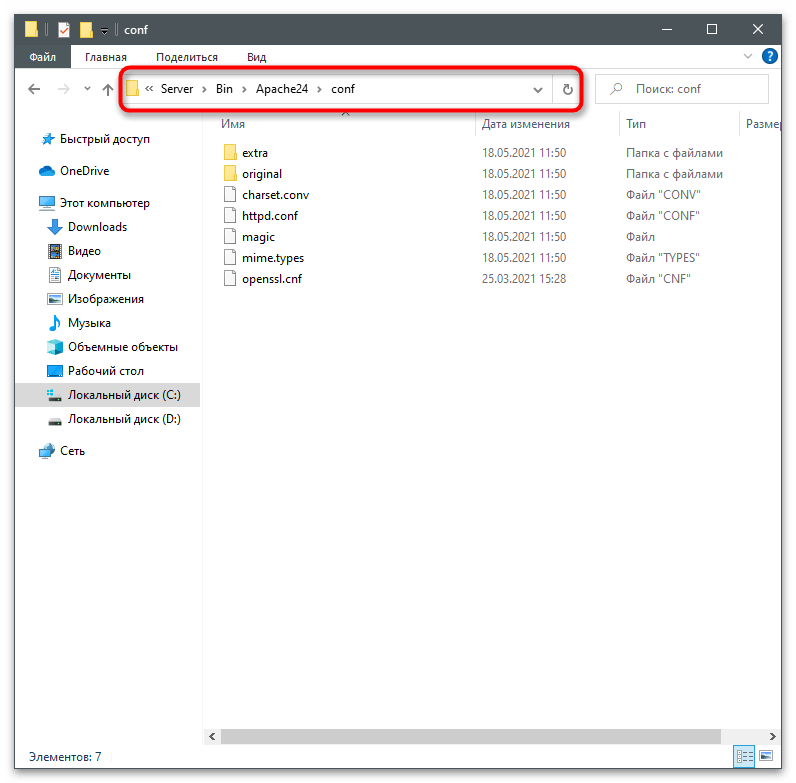
- Перейдите по пути
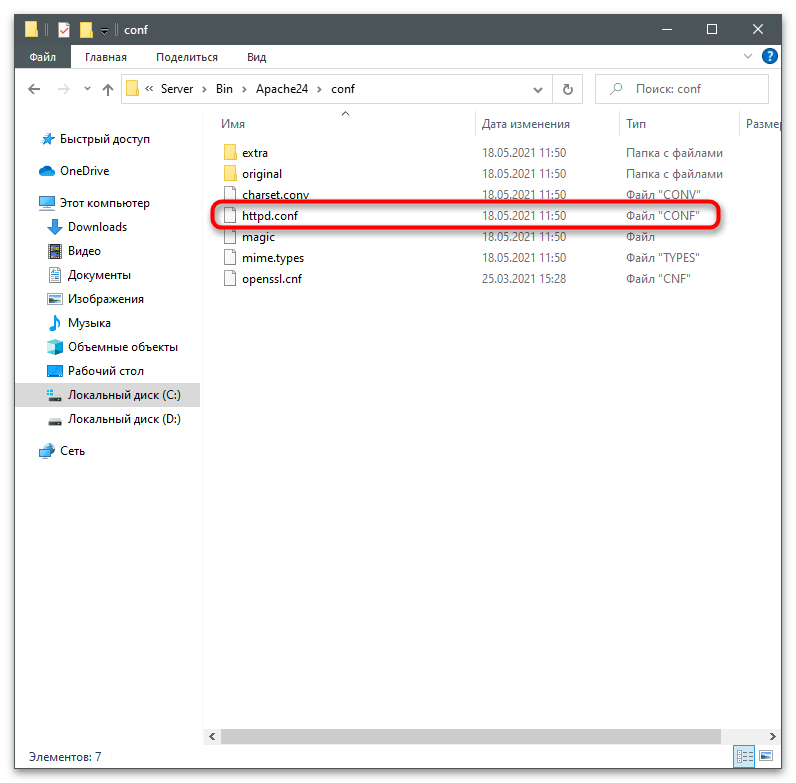
C:ServerbinApache24conf. - Дважды кликните по файлу «httpd.conf» для его открытия.
- Если у вас есть продвинутый текстовый редактор, выберите его для просмотра файла конфигурации. В противном случае используйте стандартный «Блокнот».
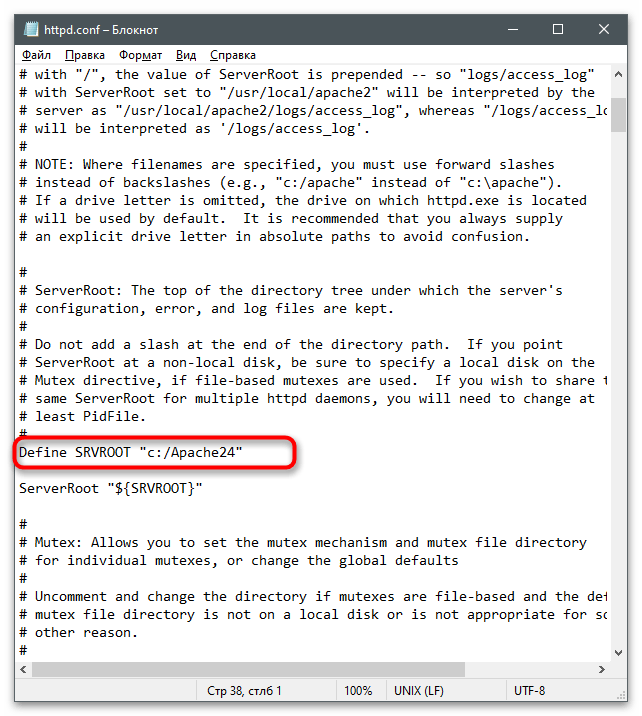
- В документе найдите строку
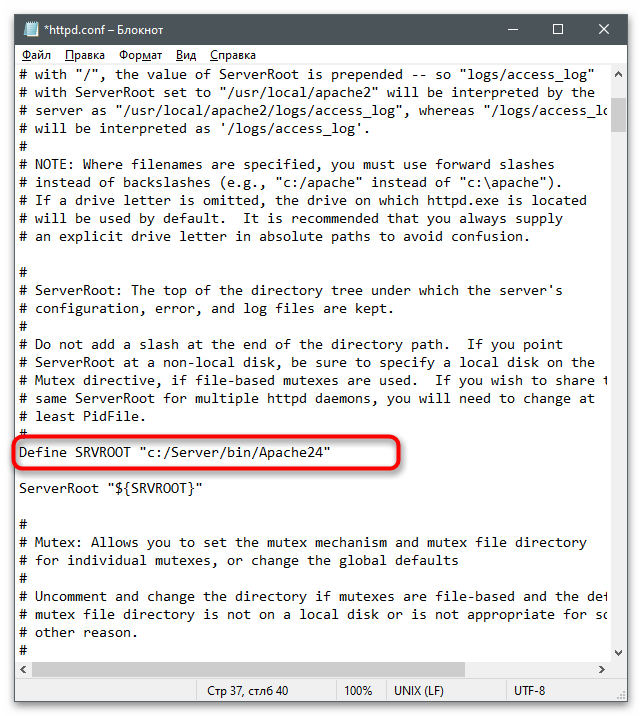
Define SRVROOT "c:/Apache24". - Замените ее на
Define SRVROOT "c:/Server/bin/Apache24", чтобы указать новый путь к файлам. Учитывайте, что в строке мы указали созданный ранее путь. Если у вас он отличается, поменяйте выражение в кавычках. - Далее найдите строку
#ServerName www.example.com:80, которая по умолчанию заключена в комментарий и неактивна. - Измените ее на
ServerName localhost, указав тем самым локальный адрес, который в дальнейшем и будет использоваться для проверки веб-сервера. - Отыщите строки
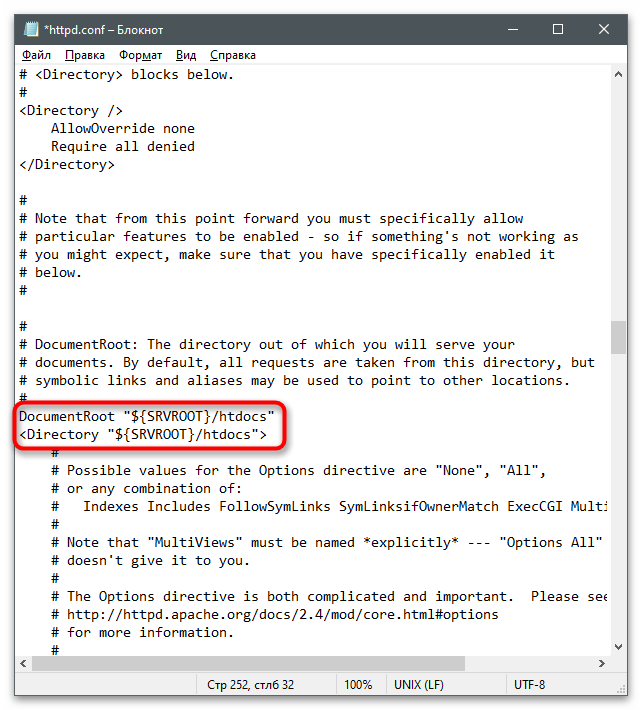
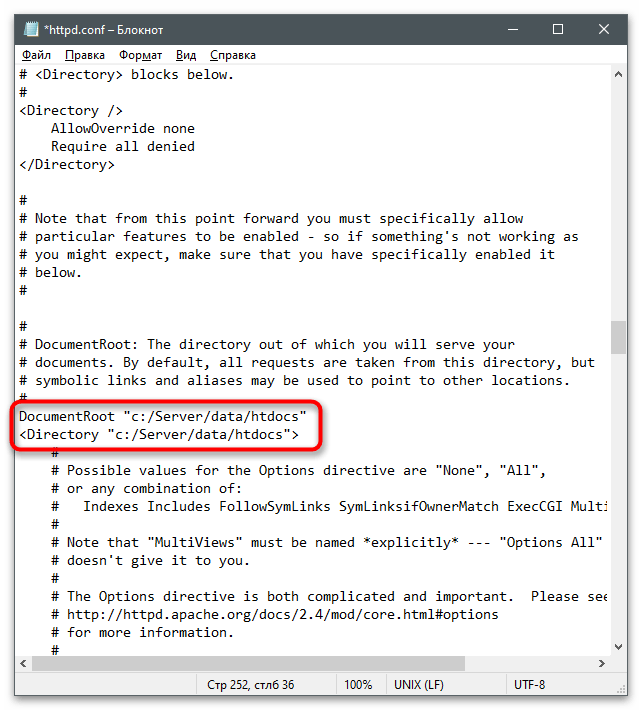
DocumentRoot "${SRVROOT}/htdocs"и<Directory "${SRVROOT}/htdocs">, которые отвечают за расположение связанных с сервером файлов. - Замените их на
DocumentRoot "c:/Server/data/htdocs"и<Directory "c:/Server/data/htdocs">. - Сейчас параметр
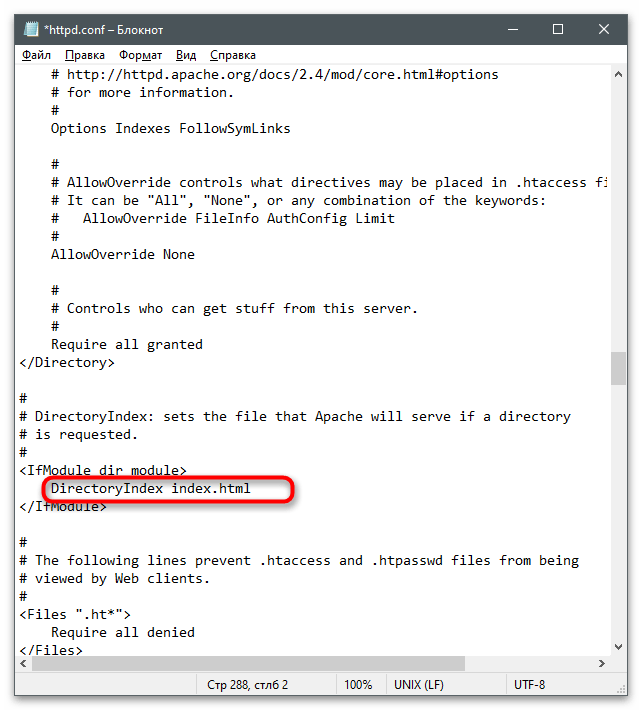
DirectoryIndexимеет только значениеindex.html, поэтому его тоже нужно найти и отредактировать. - Добавьте еще несколько доступных форматов файлов, чтобы в итоге строка обрела вид
DirectoryIndex index.php index.html index.htm. - Для строки
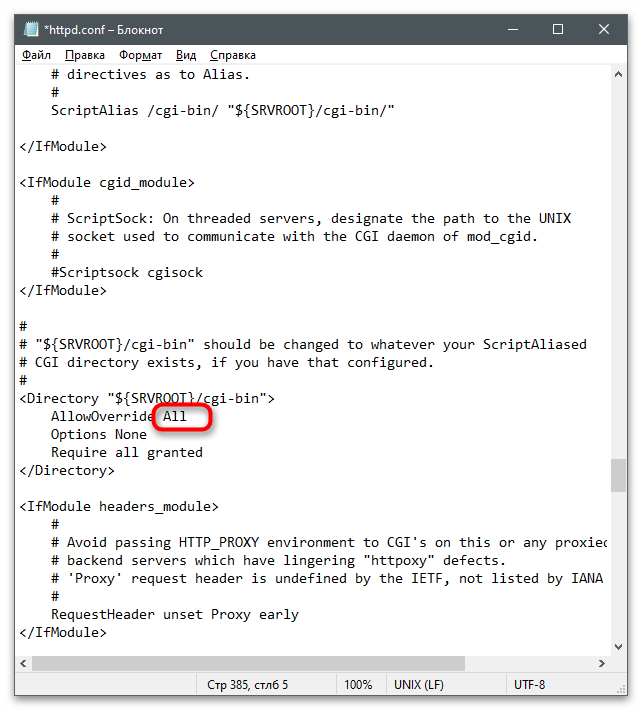
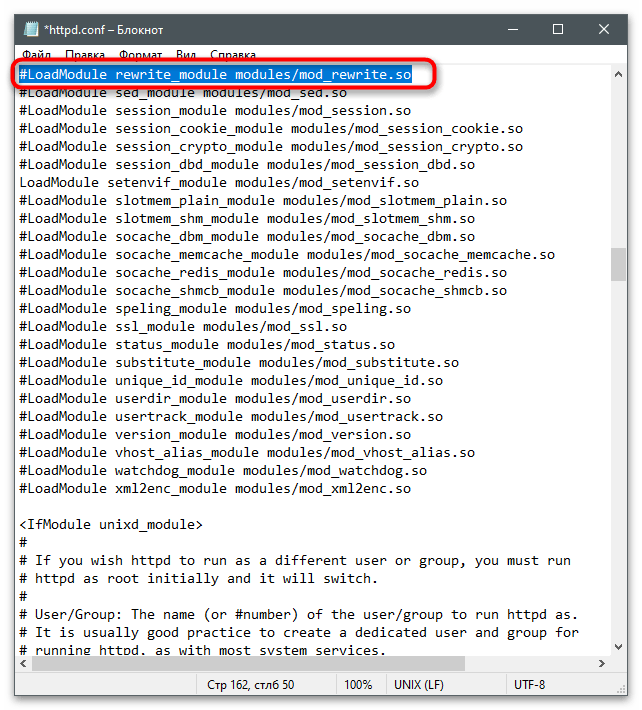
AllowOverride Noneпоменяйте состояние наAll, удалив предыдущее выражение. - Осталось только найти
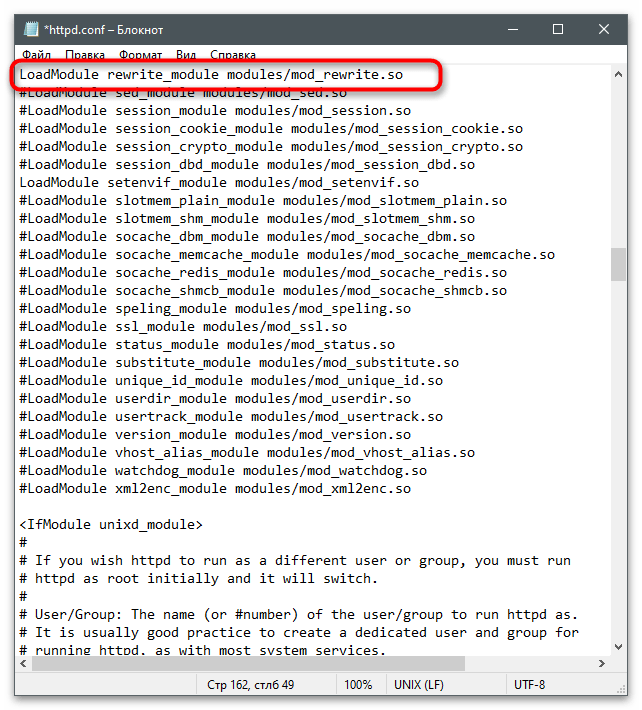
#LoadModule rewrite_module modules/mod_rewrite.soи убрать значок #, активировав тем самым строку. - В итоге она должна отображаться так, как это показано на следующем скриншоте.
- Если с поиском конкретных строк у вас возникают проблемы, используйте сочетание клавиш Ctrl + F, чтобы вызвать инструмент «Найти» и вписать там необходимое выражение.
- Перед выходом не забудьте сохранить изменения в конфигурационном файле.

Шаг 3: Первый запуск локального веб-сервера
Приступим к первому запуску локального веб-сервера Apache для проверки его работоспособности. Надо это для того, чтобы при дальнейшей настройке у вас не возникло серьезных неполадок, на решение которых потратится много времени.
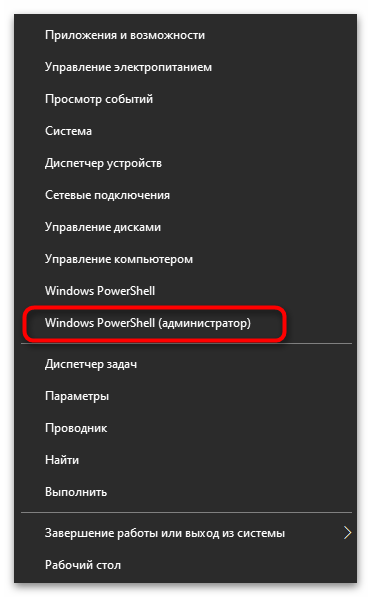
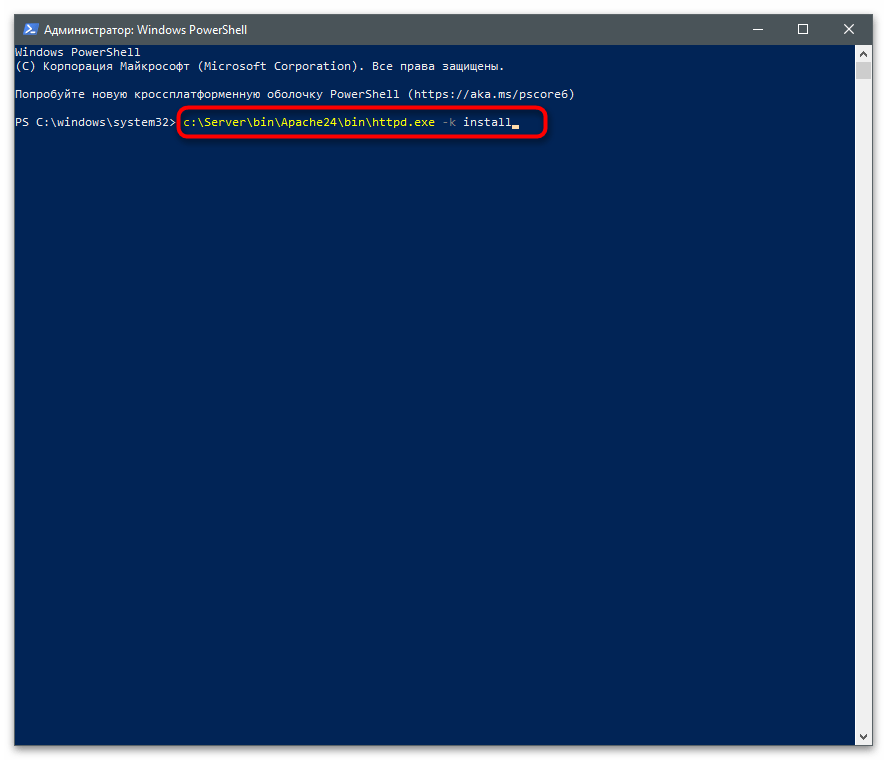
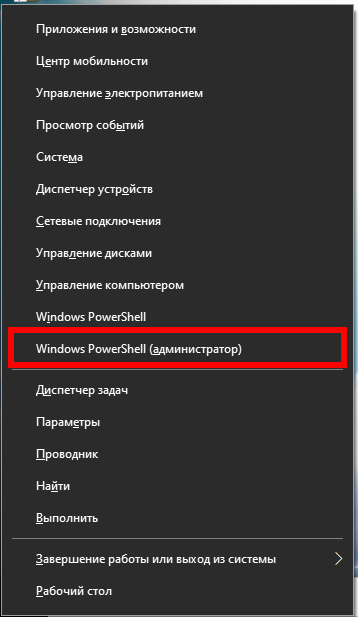
- Щелкните правой кнопкой мыши по меню «Пуск» и из появившегося меню выберите пункт «Windows PowerShell (администратор)».
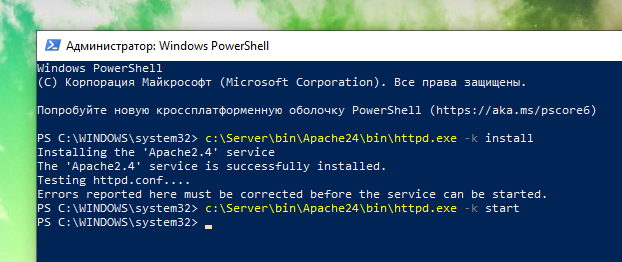
- Введите команду
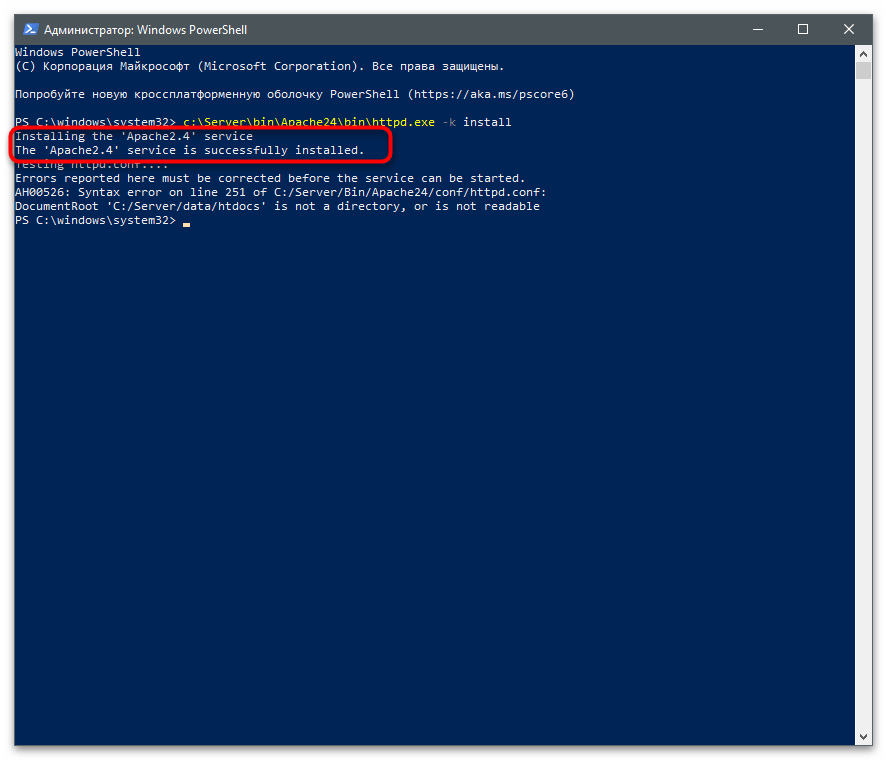
c:ServerbinApache24binhttpd.exe -k installи нажмите Enter для ее активации. Она установит компоненты Apache и подготовит их к работе. - После получения информации об успешной установке сервисов переходите к следующему шагу.
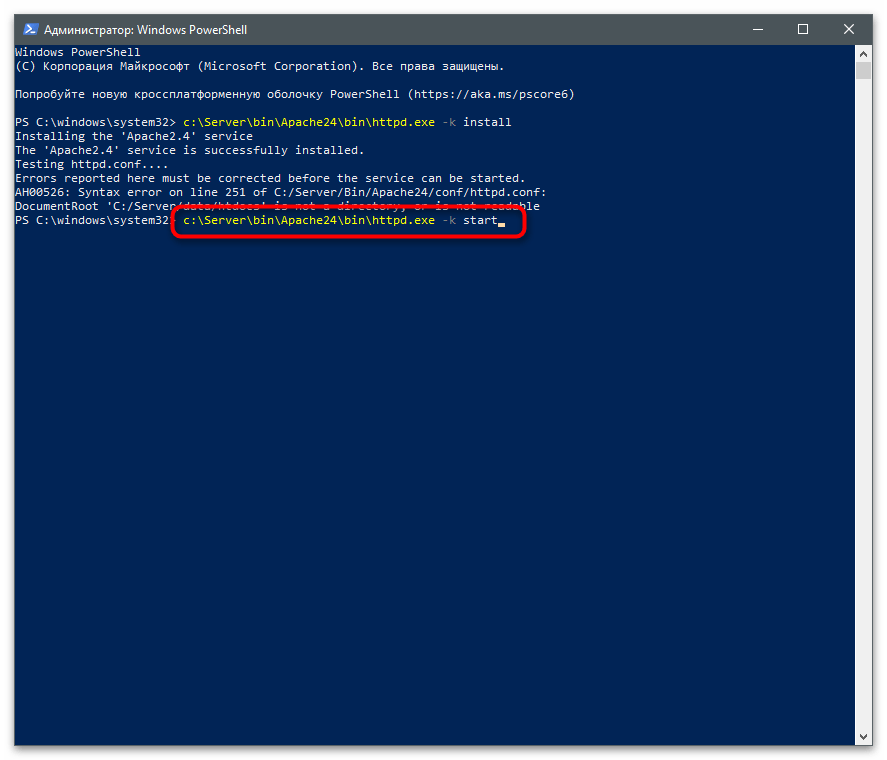
- Запуск веб-сервера осуществляется через команду c
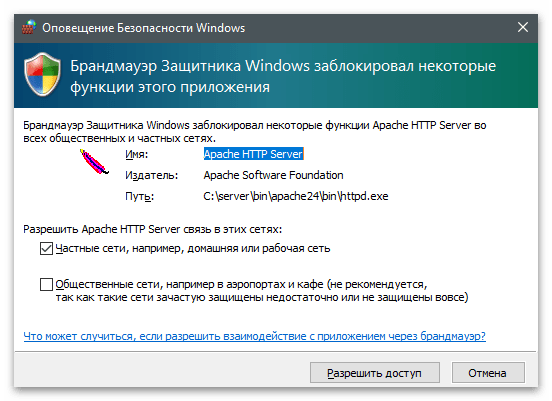
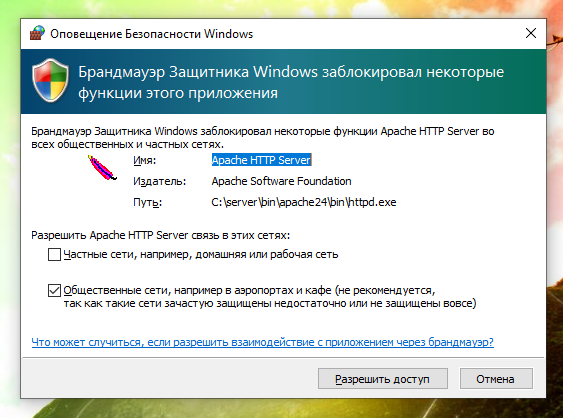
:ServerbinApache24binhttpd.exe -k start. - Появится оповещение Безопасности Windows, которое следует подтвердить, нажав «Разрешить доступ».
- Откройте любой браузер и перейдите по адресу
http://localhost/. Если на странице появилась надпись «Index of /», значит, все действия выполнены правильно. - При получении ошибки в консоли, свидетельствующей об отсутствии необходимых папок, перейдите в каталог «Server», создайте там директорию «data» с подпапкой «htdocs».

Еще статьи по данной теме:
Помогла ли Вам статья?

Используемые термины: IIS, PHP, MySQL.
Чаще всего, PHP и MySQL устанавливается на серверы с Linux. Однако, при необходимости, можно настроить запуск и обработку PHP скриптов на Windows. Версии последней могут быть разные, например, Server 2008/2012/2016/2019 или не серверные системы, такие как, 7/8/10. Данная инструкция подойдет как для чайника, так и опытного специалиста (в качестве шпаргалки).
Устанавливаем IIS
Публикация сайта для PHP
Работаем с PHP
Устанавливаем
Настраиваем IIS + PHP
PHP Manager для управления
Установка MySQL
Установка IIS
Для установки веб-сервера, открываем Диспетчер серверов — переходим в Управление — Добавить роли и компоненты:
Если откроется окно с приветствием, нажимаем Далее:
При выборе типа установки выбираем Установка ролей или компонентов:
При выборе целевого сервера оставляем локальный сервер (или выбираем удаленный, если установка выполняется из удаленной консоли):
Среди ролей выбираем Веб-сервер (IIS) — во всплывающем окне кликаем по Добавить компоненты:
Также среди ролей в подразделе «Разработка приложений» ставим галочку для установки CGI — этот компонент нам нужен для работы PHP:
При выборе компонентов ничего не меняем — нажимаем Далее:
Откроется окно настройки роли веб-сервера — просто нажимаем Далее:
Выбор служб ролей — нажимаем далее или, при необходимости, выбираем FTP-сервер:
В следующем окне ставим галочку Автоматический перезапуск конечного сервера, если требуется и кликаем по Установить:
Дожидаемся окончания процесса установки.
Сразу после установки IIS запускается автоматически. Но, если что, его можно запустить с помощью команды iisreset:
iisreset /start
* если выполнить данную команду без опций, то она перезапустить веб-сервер.
Также мы можем открыть диспетчер служб (команда services.msc) и перезапустить Службу веб-публикаций:
Открываем браузер и вводим адрес http://localhost — должен открыться стартовый портал:
Развертывание отдельного сайта
Мы можем пропустить данный пункт, если хотим использовать сайт по умолчанию. Однако, в данной инструкции мы разберем пример, когда для сайта на PHP будет создана отдельная настройка.
Открываем Диспетчер серверов — кликаем по Средства — Диспетчер служб IIS:
Находим раздел сайты — кликаем правой кнопкой мыши по Добавить веб-сайт…:
Заполняем данные для нового сайта:
* где:
- Имя сайта — произвольно имя будущего сайта.
- Физический путь — путь до папки на сервере, где будут расположены файлы сайта.
- Тип — тип соединения (http или https). Для первого запуска обойдемся http. При необходимости, его можно всегда поменять или использовать оба типа одновременно.
- IP-адрес — если на сервере много IP-адресов, то мы можем выбрать конкретный, на котором будет работать сайт.
- Порт — сетевой порт, на котором будет работать сайт. Как правило, это 80 для http или 443 для https.
- Имя узла — доменное имя сайта, при обращении по которому должен открываться создаваемый сайт.
После заходим в каталог с сайтом (в нашем примере, это C:inetpubwwwrootphp) и создадим в нем файл index.html со следующим содержимым:
<h1>Hello from PHP site</h1>
Открываем браузер и переходим на созданный сайт, например, как в нашей инструкции — http://php.dmosk.ru. Мы должны увидеть страницу с написанным нами текстом:
Тестовый сайт создан.
PHP
Установка PHP
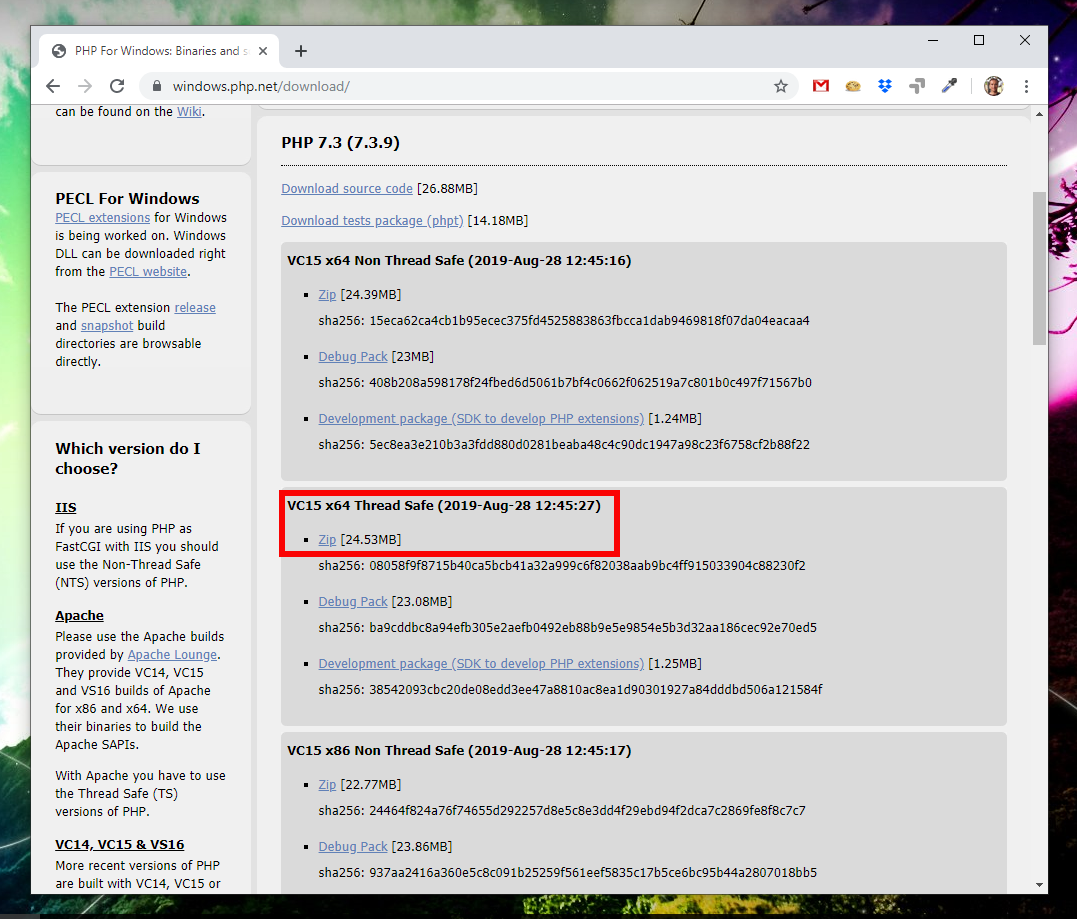
Для установки php на Windows переходим на страницу загрузки PHP — выбираем нужную нам версию, например, последнюю стабильную и переходим по ссылке для загрузки версии для Windows:
Откроется страница с несколькими версиями пакета — там как мы ставим PHP как FastCGI, нам нужна версия «Non Thread Safe» (не потокобезопасная), так как она будет работать быстрее. И так, скачиваем zip-архив на сервер:
Для установка PHP на Windows достаточно просто распаковать содержимое архива в любой каталог, например, C:Program FilesPHP:
Делаем копию файла php.ini-production и переименовываем его в php.ini:
Открываем на редактирование данный файл и правим следующее:
open_basedir = C:inetpubwwwroot
…
cgi.force_redirect = 0
…
short_open_tag = On
* где open_basedir — директория, в которой будут разрешены PHP-скрипты; cgi.force_redirect — указывает будет ли скрипты обрабатываться при прямом запросе или только при запросе от веб-сервера. В IIS запросы контролируются самим веб-сервером, поэтому опция может оказать обратный эффект; short_open_tag — позволяет использовать короткий вид открывающих тегов для PHP.
Проверяем, что PHP работает. Открываем командную строку Windows — переходим в каталог с установленным PHP:
cd «C:Program FilesPHP»
Запускаем php с параметром -m:
php -m
Мы должны получить список подключенных модулей:
[PHP Modules]
bcmath
calendar
Core
ctype
…
Но если мы получим ошибку, связанную с отсутствием файла VCRUNTIME140.dll:
… необходимо установить Microsoft Visual C++ Redistributable. Переходим на страницу https://www.microsoft.com/ru-RU/download/details.aspx?id=52685 и скачиваем компонент:
После загрузки, устанавливаем его на сервер, после чего, снова пробуем вывести на экран модули php:
php -m
Настройка сайта на IIS для работы с PHP
И так, веб-сервер поднят, PHP установлено, сайт работает. Настроим связку IIS + PHP. Открываем панель управления IIS — переходим к созданному сайту и кликаем по Сопоставления обработчиков:
В меню справа кликаем по Добавить сопоставление модуля:
Заполняем поля:
* где:
- Путь запроса — путь к файлам, при вызове которых действует сопоставление. В данном примере для всех файлов, заканчивающихся на php.
- Модуль — действующий модуль для обработки запроса.
- Исполняемый файл — файл, который будет выполнять обработку запроса. В данном примере мы выбрали файл из скачанного и распакованного нами архива PHP.
- Имя — произвольное имя для сопоставления.
Нажимаем OK и подтверждаем действие. Сопоставление создано.
Теперь заходим в Документ по умолчанию:
… и добавляем новый документ:
* в данном примете мы указываем, что по умолчанию сервер будет искать файл index.php, если таковой не указан явно в запросе.
Открываем в проводнике папку, в которой находятся файлы сайта (в нашем примере, C:inetpubwwwrootphp). Создаем файл index.php с содержимым:
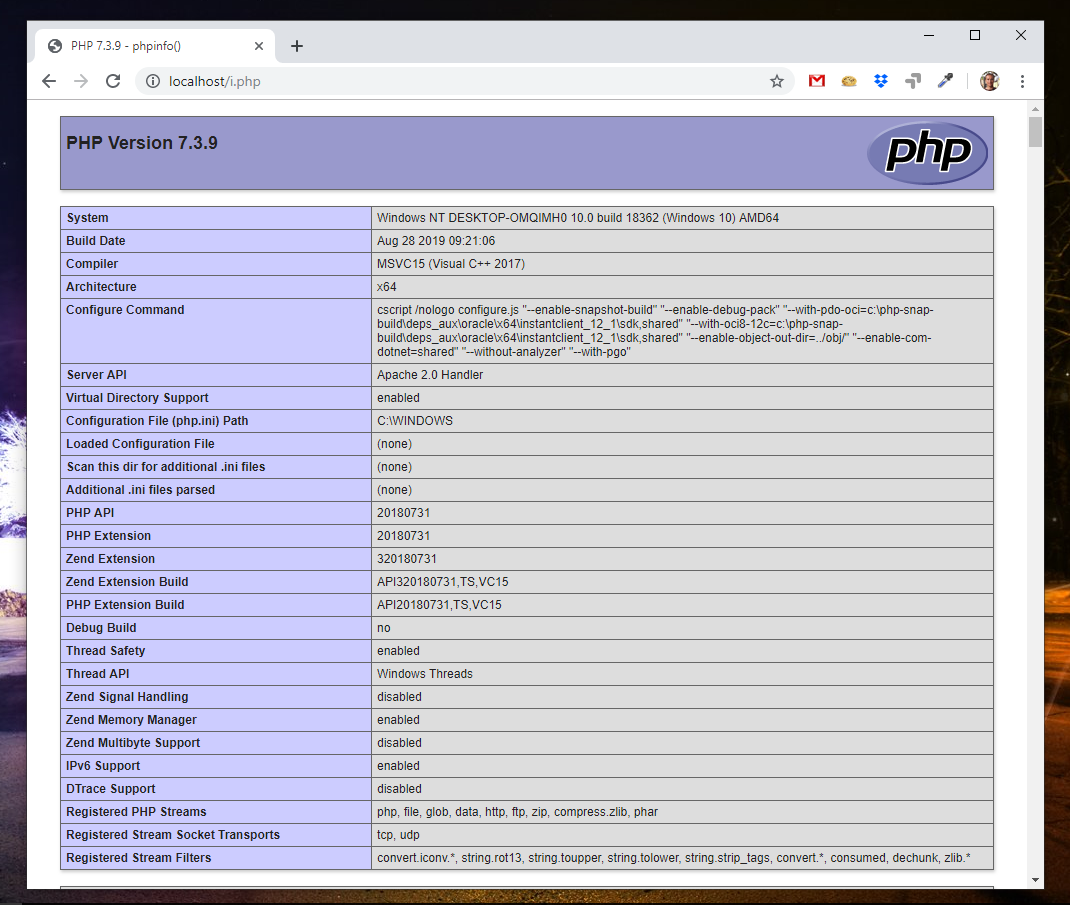
Открываем браузер и снова переходим на наш сайт — мы должны увидеть страницу с информацией о php:
PHP Manager в IIS
Для того, чтобы упростить настройку PHP мы можем установить диспетчер PHP для IIS. Для этого переходим по ссылке https://www.iis.net/downloads/community/category/manage и переходим по ссылке для скачивания стабильной версии php-менеджера:
Скачиваем дополнение:
Выполняем установку на сервере, запустив загруженный файл. Открываем диспетчер управления IIS — мы должны увидеть PHP Manager:
Установка MySQL
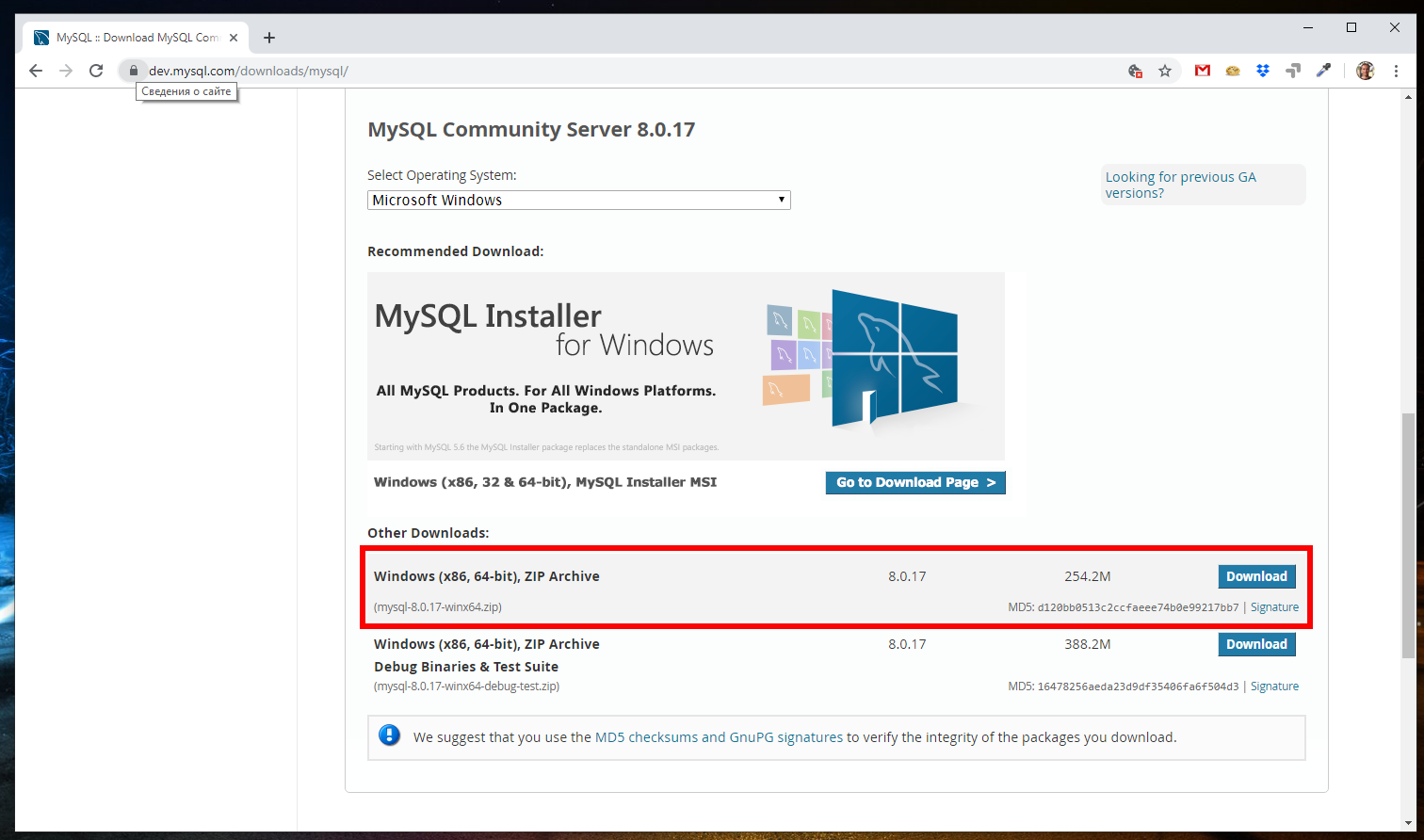
MySQL для Windows можно скачать бесплатно. Переходим на страницу https://dev.mysql.com/downloads/mysql/ — выбираем операционную систему Microsoft Windows — кликаем по Go to Download Page:
На следующей странице выбираем для скачивания mysql-installer-community:
В открывшемся окне кликаем по No thanks, just start my download:
Начнется загрузка файла для установки MySQL. Дожидаемся скачивания и запускаем установочный файл — в открывшемся окне выбираем Server only:
В следующем окне кликаем по Execute:
… и дожидаемся установки СУБД:
Откроется окно конфигурации MySQL — нажимаем Next:
Выбираем установку одиночного сервера MySQL:
Оставляем все значения по умолчанию для настроек сети:
Требуем сложные пароли:
Вводим дважды пароль для пользователя root:
* также, на данном этапе мы можем сразу добавить новых пользователей.
Устанавливаем СУБД как сервис и стартуем его:
Настройки готовы для применения — нажимаем Execute:
Дожидаемся применения настроек и кликаем по Next:
Настройка завершена:
Установка завершена — нажимаем Finish.
Сервер баз данных готов к использованию.
По умолчанию, PHP поддерживаем mysql — в этом можно убедиться на странице phpinfo, найдя раздел mysqlnd:
Оглавление
1. Веб-сервер на Windows
2. Как установить Apache на Windows
3. Как установить PHP на Windows
4. Настройка PHP 8
5. Как установить MySQL в Windows
6. Как установить phpMyAdmin в Windows
Заключение
Веб-сервер — это программа, которая предназначена для обработки запросов к сайтам и отправки пользователям страниц веб-сайтов. Самый популярный пример веб-сервера это Apache.
PHP — это язык программирования. Также называется среда для выполнения скриптов, написанных на PHP. В операционной системе, в том числе и Windows, PHP может быть установлен самостоятельно, без веб-сервера. В этом случае программы (скрипты) на PHP можно запускать из командной строки. Но веб-приложения очень часто используют PHP, данный интерпретатор стал, фактически, стандартом веб-серверов и поэтому они почти всегда устанавливаются вместе.
MySQL — это система управления базами данных (СУБД). Это также самостоятельная программа, она используется для хранения данных, поиска по базам данных, для изменения и удаления данных. Веб-приложения нуждаются в постоянном хранилище, поэтому для веб-сервера дополнительно устанавливается и СУБД. Кстати, вполне возможно, что вы слышали про MariaDB — это тоже СУБД. Первой появилась MySQL, а затем от неё ответвилась MariaDB. Для веб-приложений обе эти СУБД являются взаимозаменяемыми, то есть никакой разницы нет. В этой инструкции я буду показывать установку на примере MySQL, тем не менее если вы хотите попробовать новую MariaDB, то смотрите статью «Инструкция по установке веб-сервера Apache c PHP, MariaDB и phpMyAdmin в Windows».
Что касается phpMyAdmin, то это просто скрипт на PHP, который предназначен для работы с базами данных — наглядно выводит их содержимое, позволяет выполнять в графическом интерфейсе такие задачи как создавать базы данных, создавать таблицы, добавлять, изменять и удалять информацию и т. д. По этой причине phpMyAdmin довольно популярен, хотя и не является обязательной частью веб-сервера.
Особенность Apache и других компонентов веб-сервера в том, что их корни уходят в Linux. И эти программы применяют в своей работе основные концепции этой операционной системы. Например, программы очень гибки в настройке — можно выполнить установку в любую папку, сайты также можно разместить в любой папке, в том числе на другом диске, не на том, где установлен сам веб-сервер. Даже файлы журналов можно вынести на третий диск и так далее. У веб-сервера много встроенных модулей — можно включить или отключить их в любом сочетании, можно подключить внешние модули. Можно создать много сайтов на одном веб-сервере и для каждого из них установить персональные настройки. Но эта гибкая настройка выполняется через текстовые файлы — именно такой подход (без графического интерфейса) позволяет описать любые конфигурации
Не нужно этого боятся — я расскажу, какие файлы нужно редактировать и что именно в них писать.
Мы не будем делать какие-то комплексные настройки — наша цель, просто установить веб-сервер на Windows. Тем не менее было бы странно совсем не использовать такую мощь в настройке. Мы разделим сервер на две директории: в первой будут исполнимые файлы, а во второй — данные (файлы сайтов и баз данных). В будущем, когда возникнет необходимость делать резервные копии информации или обновлять веб-сервер, вы поймёте, насколько удобен этот подход!
Мы установим сервер в отдельную директорию. Для этого в корне диска C: создайте каталог Server. В этом каталоге создайте 2 подкаталога: bin (для исполнимых файлов) и data (для сайтов и баз данных).
Перейдите в каталог data и там создайте подпапки DB (для баз данных) и htdocs (для сайтов).
Перейдите в каталог C:ServerdataDB и создайте там пустую папку data.
Для работы всех компонентов веб-сервера необходим файл «Visual C++ Redistributable for Visual Studio 2015-2022» — это официальный файл от Microsoft. Чтобы его скачать перейдите по ссылке. После скачивания, запустите этот файл и выполните установку.
Подготовительные действия закончены, переходим к установке компонентов веб-сервера.
Как установить Apache на Windows
Перейдите на сайт apachelounge.com/download и скачайте .zip архив с веб-сервером:

Распакуйте папку Apache24 из этого архива в C:Serverbin.
Перейдите в каталог C:ServerbinApache24conf и откройте файл httpd.conf любым текстовым редактором.
В нём нам нужно заменить ряд строк.
Меняем
Define SRVROOT "c:/Apache24"
на
Define SRVROOT "c:/Server/bin/Apache24"
меняем
#ServerName www.example.com:80
на
ServerName localhost
меняем
DocumentRoot "${SRVROOT}/htdocs"
<Directory "${SRVROOT}/htdocs">
на
DocumentRoot "c:/Server/data/htdocs" <Directory "c:/Server/data/htdocs">
меняем
DirectoryIndex index.html
на
DirectoryIndex index.php index.html index.htm
меняем
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be "All", "None", or any combination of the keywords:
# AllowOverride FileInfo AuthConfig Limit
#
AllowOverride None
на
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be "All", "None", or any combination of the keywords:
# AllowOverride FileInfo AuthConfig Limit
#
AllowOverride All
и меняем
#LoadModule rewrite_module modules/mod_rewrite.so
на
LoadModule rewrite_module modules/mod_rewrite.so
Сохраняем и закрываем файл. Всё, настройка Apache завершена! Описание каждой изменённой директивы вы найдёте на этой странице.
Откройте командную строку (это можно сделать нажав одновременно клавиши Win+x).

Выберите там Windows PowerShell (администратор) и скопируйте туда:
c:ServerbinApache24binhttpd.exe -k install
Если поступит запрос от файервола в отношение Apache, то нажмите Разрешить доступ.

Теперь вводим в командную строку:
c:ServerbinApache24binhttpd.exe -k start
И нажмите Enter.

Теперь в браузере набираем http://localhost/ и видим следующее:

Это означает, что веб-сервер работает. Чтобы увидеть там файлы, добавьте их в каталог c:Serverdatahtdocs — это главная папка для данных сервера, где будут размещаться все сайты.
Как установить PHP на Windows
PHP 8 скачайте со страницы windows.php.net/download/. Выберите версию Thread Safe, обратите внимание на битность. Если вы затрудняетесь, какой именно файл скачать, то посмотрите эту заметку.

В папке c:Serverbin создаём каталог PHP и копируем в него содержимое только что скаченного архива.
В файле c:ServerbinApache24confhttpd.conf в самый конец добавляем строчки:
PHPIniDir "C:/Server/bin/PHP" AddHandler application/x-httpd-php .php LoadModule php_module "C:/Server/bin/php/php8apache2_4.dll"
И перезапускаем Apache:
c:ServerbinApache24binhttpd.exe -k restart
В каталоге c:Serverdatahtdocs создаём файл с названием i.php, копируем в этот файл:
<?php phpinfo ();
В браузере откройте ссылку http://localhost/i.php. Если вы видите что-то похожее, значит PHP работает:

Настройка PHP 8
Настройка PHP происходит в файле php.ini. В zip-архивах, предназначенных для ручной установки и для обновлений, php.ini нет (это сделано специально, чтобы при обновлении случайно не удалить ваш файл с настройками). Зато есть два других, которые называются php.ini-development и php.ini-production. Любой из них, при ручной установке, можно переименовать в php.ini и настраивать дальше. На локалхосте мы будем использовать php.ini-development.
Открываем файл php.ini любым текстовым редактором, ищем строчку
;extension_dir = "ext"
и заменяем её на
extension_dir = "C:ServerbinPHPext"
Теперь найдите группу строк:
;extension=bz2 ;extension=curl ;extension=ffi ;extension=ftp ;extension=fileinfo ;extension=gd ;extension=gettext ;extension=gmp ;extension=intl ;extension=imap ;extension=ldap ;extension=mbstring ;extension=exif ; Must be after mbstring as it depends on it ;extension=mysqli ;extension=oci8_12c ; Use with Oracle Database 12c Instant Client ;extension=odbc ;extension=openssl ;extension=pdo_firebird ;extension=pdo_mysql ;extension=pdo_oci ;extension=pdo_odbc ;extension=pdo_pgsql ;extension=pdo_sqlite ;extension=pgsql ;extension=shmop
и замените её на:
extension=bz2 extension=curl extension=ffi extension=ftp extension=fileinfo extension=gd extension=gettext extension=gmp extension=intl extension=imap extension=ldap extension=mbstring extension=exif ; Must be after mbstring as it depends on it extension=mysqli ;extension=oci8_12c ; Use with Oracle Database 12c Instant Client extension=odbc extension=openssl ;extension=pdo_firebird extension=pdo_mysql ;extension=pdo_oci extension=pdo_odbc extension=pdo_pgsql extension=pdo_sqlite extension=pgsql extension=shmop
теперь раскомментируйте эту группу строк:
;extension=soap ;extension=sockets ;extension=sodium ;extension=sqlite3 ;extension=tidy ;extension=xsl
должно получиться:
extension=soap extension=sockets extension=sodium extension=sqlite3 extension=tidy extension=xsl
Этими действиями мы включили расширения. Они могут понадобиться в разных ситуациях для разных скриптов. Сохраняем файл и перезапускаем Apache.
c:ServerbinApache24binhttpd.exe -k restart
Настоятельно рекомендуется добавить путь до PHP в переменную окружения PATH в Windows.
Также рекомендуется ознакомиться со статьями Что делать если PHP скрипту не хватает времени и памяти. Почему большой файл не загружается на сайт или в phpMyAdmin и Как увеличить память и время для PHP скриптов.
Материалы по дополнительной настройке, в том числе подключение поддержки PERL, Ruby, Python в Apache (только для тех, кому это нужно):
- Как тестировать отправку писем в PHP на Windows
- Настройка веб-сервера Apache для запуска программ Ruby на Windows
- Настройка веб-сервера Apache для запуска программ Perl на Windows
- Как настроить веб-сервер Apache на запуск Python в Windows
Как установить MySQL в Windows
Бесплатная версия MySQL называется MySQL Community Server. Её можно скачать на странице https://dev.mysql.com/downloads/mysql/. На этой же странице есть установщик в виде исполнимого файла, но я рекомендую скачать ZIP-архив.

На странице скачивания нам предлагают зарегистрироваться или войти в существующую учётную запись — но это делать необязательно. Достаточно нажать на ссылку «No thanks, just start my download».

В каталог c:Serverbin распаковываем файлы из только что скаченного архива. Распакованная папка будет называться примерно mysql-8.0.17-winx64 (зависит от версии), переименуйте её в mysql-8.0.
Заходим в эту папку и создаём там файл my.ini. Теперь открываем этот файл любым текстовым редактором и добавьте туда следующие строки:
[mysqld] sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES datadir="c:/Server/data/DB/data/" default_authentication_plugin=mysql_native_password
Сохраните и закройте его.
Настройка завершена, но нужно ещё выполнить инициализацию и установку, для этого открываем командную строку от имени администратора и последовательно вводим туда:
C:Serverbinmysql-8.0binmysqld --initialize-insecure --user=root C:Serverbinmysql-8.0binmysqld --install net start mysql
По окончанию этого процесса в каталоге C:ServerdataDBdata должны появиться автоматически сгенерированные файлы.
Теперь служба MySQL будет запускаться при каждом запуске Windows.
Как установить phpMyAdmin в Windows
Сайт для скачивания phpMyAdmin: phpmyadmin.net.
Прямая ссылка на самую последнюю версию: phpMyAdmin-latest-all-languages.zip.
В каталог c:Serverdatahtdocs копируем содержимое только что скаченного архива. Переименовываем эту папку в phpmyadmin.
В каталоге c:Serverdatahtdocsphpmyadmin создаём файл config.inc.php и копируем туда:
<?php
/* Servers configuration */
$i = 0;
/* Server: localhost [1] */
$i++;
$cfg['Servers'][$i]['verbose'] = '';
$cfg['Servers'][$i]['host'] = 'localhost';
$cfg['Servers'][$i]['port'] = '';
$cfg['Servers'][$i]['socket'] = '';
$cfg['Servers'][$i]['connect_type'] = 'tcp';
$cfg['Servers'][$i]['auth_type'] = 'cookie';
$cfg['Servers'][$i]['user'] = 'root';
$cfg['Servers'][$i]['password'] = '';
$cfg['Servers'][$i]['nopassword'] = true;
$cfg['Servers'][$i]['AllowNoPassword'] = true;
/* End of servers configuration */
$cfg['blowfish_secret'] = 'kjLGJ8g;Hj3mlHy+Gd~FE3mN{gIATs^1lX+T=KVYv{ubK*U0V';
$cfg['DefaultLang'] = 'ru';
$cfg['ServerDefault'] = 1;
$cfg['UploadDir'] = '';
$cfg['SaveDir'] = '';
?>
В браузере набираем http://localhost/phpmyadmin/
В качестве имя пользователя вводим root. Поле пароля оставляем пустым.
Заключение
Вот и всё — теперь у вас есть свой персональный локальный веб-сервер на своём домашнем компьютере.
Если вдруг у вас что-то не получилось, то скорее всего вы пропустили какой-то шаг или сделали его неправильно — попробуйте всё сделать в точности по инструкции. Если проблема осталась, то ознакомьтесь со справочным материалом «Ошибки при настройке и установке Apache, PHP, MySQL/MariaDB, phpMyAdmin» и если даже он не помог, то напишите о своей ошибке в комментарии.
Большое количество материалов по Apache на русском языке специально для Windows вы найдёте на этой странице.
Примеры материалов, которые могут вам пригодиться в первую очередь:
- Как защитить веб-сервер Apache от взлома в Windows
- Несколько сайтов на Apache
- Apache Forwarding — проброска портов веб-сервера
- Как сделать резервную копию баз данных MySQL (MariaDB) в Windows без phpMyAdmin
- Почему в логах ошибок Apache не сохраняются записи об ошибке 404
- Как в Windows поменять сообщения ошибок Apache
- Как настроить PHP для работы с get_browser (browscap.ini) в Windows
- Файл .htaccess в Apache
- Как обновить Apache на Windows
- Как обновить PHP
- Как обновить MySQL
- Как обновить phpMyAdmin
Связанные статьи:
- Ошибки при настройке и установке Apache, PHP, MySQL/MariaDB, phpMyAdmin (97.9%)
- Установка Apache, PHP, MySQL и phpMyAdmin на Windows XP (60.4%)
- Готовая сборка Apache для Windows XP (60.4%)
- Что делать если PHP скрипту не хватает времени и памяти. Почему большой файл не загружается на сайт или в phpMyAdmin (58.4%)
- Ошибка «Composer detected issues in your platform: Your Composer dependencies require the following PHP extensions to be installed: mysqli, openssl» (РЕШЕНО) (58.4%)
- Как подключить PHP к Apache на Windows (RANDOM — 53.1%)
Обычно, когда говорят о web-сервере, подразумевают решения на базе платформы Linux. Но если ваша инфраструктура развернута на основе Windows Server то логично будет использовать веб-сервер IIS. Вопреки распространенному мнению, это весьма популярная платформа, которая позволяет работать как с большинством популярных CMS, так и имеет широкий спектр систем, предназначенных для работы именно на Windows и IIS.
Научиться настраивать MikroTik с нуля или систематизировать уже имеющиеся знания можно на углубленном курсе по администрированию MikroTik. Автор курса, сертифицированный тренер MikroTik Дмитрий Скоромнов, лично проверяет лабораторные работы и контролирует прогресс каждого своего студента. В три раза больше информации, чем в вендорской программе MTCNA, более 20 часов практики и доступ навсегда.
Несомненным достоинством IIS является его тесная интеграция с другими технологиями и средствами разработки Microsoft. В частности веб-решения для IIS могут использовать богатые возможности .NET и легко взаимодействовать с настольными приложениями на этой платформе. Если же вас это пока не интересует, то к вашим услугам богатый выбор готовых CMS, в том числе написанных специально для IIS. Сегодня мы рассмотрим как установить и настроить IIS для работы с веб-решениями на базе ASP.NET и установим одну из популярных CMS для этой платформы.
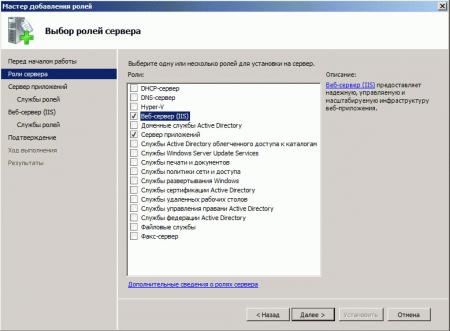
Для установки веб-сервера на платформе Windows перейдем в оснастку Роли в Диспетчере сервера и выберем установку ролей Веб-сервер (IIS) и Сервер приложений.
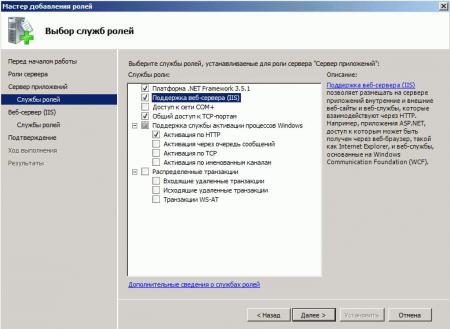
Но не спешите нажимать Далее, слева, под названием каждой роли, доступна опция Службы ролей, перейдем на нее и установим для Сервера приложений следующие опции: Поддержка веб-сервера (IIS), Общий доступ к TCP-портам и Активация через HTTP.
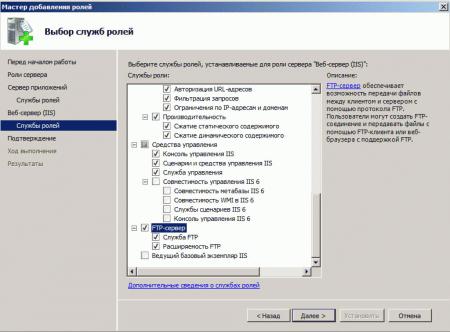
А для веб-сервера установите службу FTP-сервер.
После чего установите выбранные роли. Для проверки работоспособности IIS наберите в браузере IP-адрес вашего сервера, вы должны будете увидеть стандартную страницу-заглушку веб-сервера.
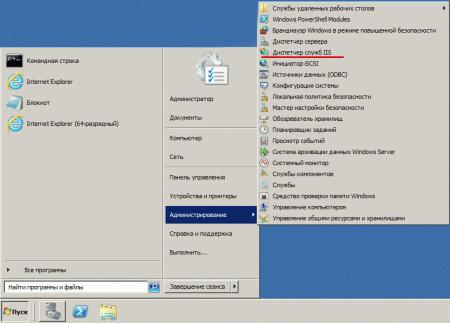
Теперь перейдем в к настройке сервера, для этого откроем Диспетчер служб IIS (находится в Пуск — Администрирование).
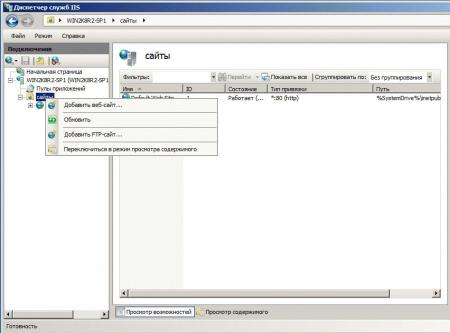
Первым делом создадим новый сайт, для этого щелкните правой кнопке на пункте Сайты в боковом меню Диспетчера IIS и выберите Создать новый сайт.
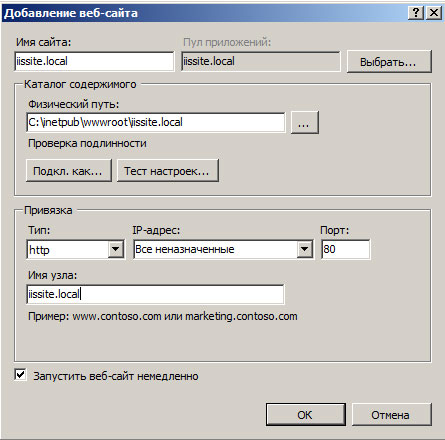
В открывшемся окне укажите имя сайта, путь к корневой папке (по умолчанию сайты пользователей располагаются в C:inetpubwwwroot), которую следует предварительно создать и укажите имя узла (доменное имя сайта), в нашем случае iissite.local
Не забудьте добавить A-запись с именем вашего сайта на DNS-сервер или пропишите необходимые строки в файлы hosts тех рабочих станций, откуда будете обращаться к сайту
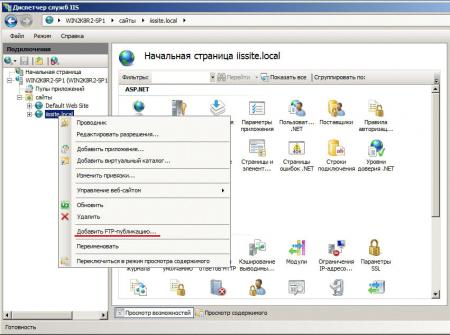
В принципе вы уже можете размещать в папке сайта web-страницы и получать к ним доступ через браузер, но для полноценной работы с сайтом не помешает FTP-доступ к нему. Для этого щелкните правой кнопкой по названию вашего сайте в боковом меню и выберите Добавить FTP-публикацию
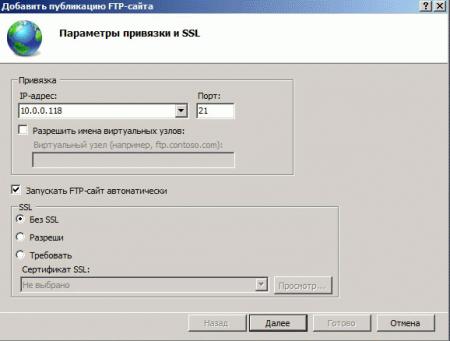
Далее укажите привязку FTP-cлужбы к сетевым интерфейсам и портам, а также настройте параметры безопасности. Если вы собираетесь использовать SSL, то учтите что вам потребуется сертификат, хотя если вы будете использовать FTP-доступ только для собственных нужд, то можно обойтись самоподписанным сертификатом. Не забудьте поставить галочку для автоматического запуска FTP-сайта.
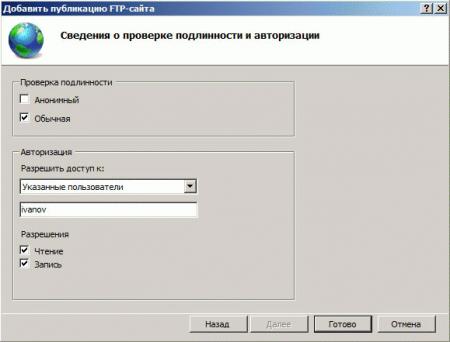
На следующей странице укажите параметры доступа к серверу, мы советуем указывать конкретных пользователей, которые будут работать с данным сайтом.
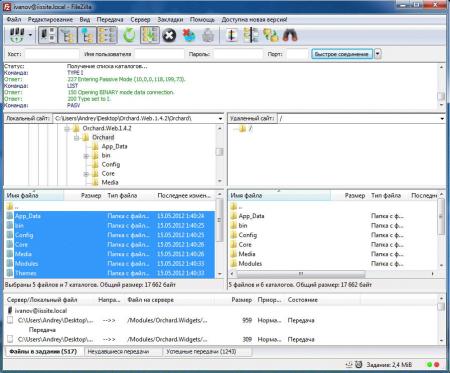
Попробуйте подключиться через FTP используя любой клиент и загрузите проверочную html страницу с именем index.html, пример такой страницы мы приводили здесь. Если все сделано правильно, то, набрав в браузере имя нашего сайта, вы увидите такую страницу:
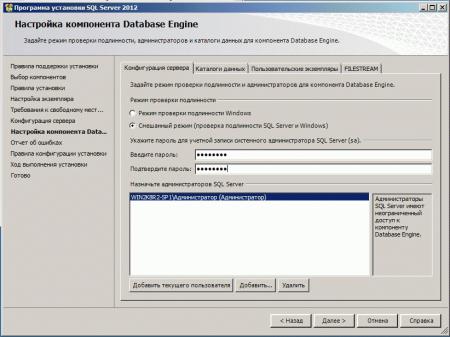
Веб-сервер настроен и вы можете использовать его для размещения HTML-страниц, однако современные сайты используют для хранения своих данных СУБД, поэтому следующим шагом установим MS SQL Express 2012, возможностей которого с лихвой хватит для наших задач. Установка производится со значениями по умолчанию, кроме Режима проверки подлинности, который следует переключить в Смешанный режим и задать пароль суперпользователю SQL-сервера sa.
Теперь попробуем установить какую либо популярную CMS созданную на базе технологии ASP.NET, обширный выбор таких решений представлен в галерее web-приложений Microsoft. Обратите внимание, что по кнопке скачать вы получите пакет для установки через Web PI, для установки на IIS вам потребуется перейти на сайт разработчика и скачать полный пакет с CMS
Мы будем устанавливать Orchard CMS, для получения пакета пройдите по ссылке и выберите Загрузить как zip, распакуйте полученный архив и закачайте в корень сайта содержимое папки Orchard.
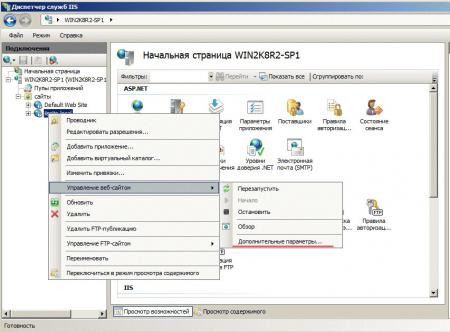
Данная CMS создана на базе ASP.NET 4, поэтому настроим наш сайт на использование необходимых технологий. Для этого щелкните правой кнопкой на имени сайта в боковом меню и выберите Управление веб-сайтом — Дополнительные параметры
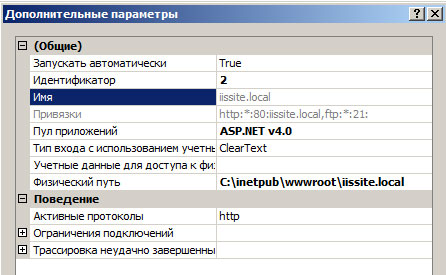
В открывшемся окне измените параметр Пул приложений, указав там ASP.NET v.4
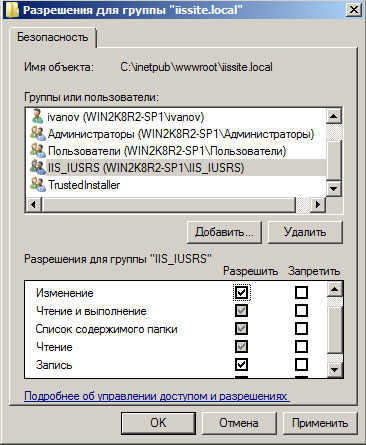
Затем установите необходимые права на папку с сайтом, вам нужно добавить пользователю IIS_IUSRS возможность записи и изменения содержимого данной папки.
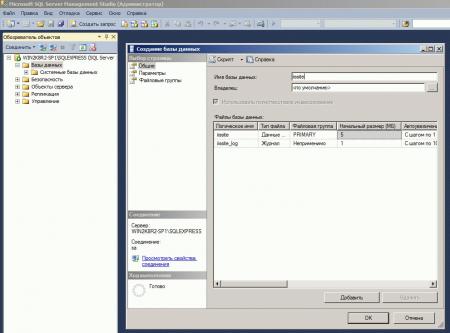
Также не забудьте создать базу данных для сайта, для этого зайдите в SQL Server Management Studio и, щелкнув правой кнопкой на пункте Базы данных в боковом меню, создайте новую базу.
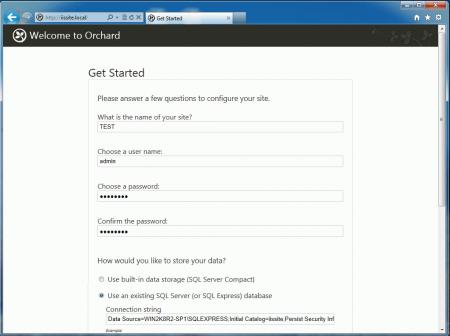
Для установки CMS наберите в браузере адрес сайта и следуйте указаниям скрипта установки. Никаких сложностей там нет, единственное затруднение может вызвать правильное указание параметров подключения к SQL-серверу. Укажите что вы используете SQL Server (или SQL Express)
В строке подключения ниже укажите следующее:
server=SERVERNAMESQLEXPRESS;database=iissite;user=sa;password=sapasswd;где:
- server=SERVERNAMESQLEXPRESS — имя сервера, на котором установлен SQL-сервер, и экземпляра SQL-сервера.
- database=iissite — имя базы данных (в нашем случае iissite)
- user=sa — пользователь СУБД (в нашем случае sa)
- password=sapasswd — пароль пользователя sa.
Так как наш сайт предназначен для внутреннего использования и использует изолированный экземпляр SQL, то мы использовали для доступа к серверу параметры пользователя sa, если же вы собираетесь размещать на веб-сервере несколько сайтов и администрировать их будут разные пользователи, то заведите на SQL сервере дополнительных пользователей и для подключения используйте их учетные данные, не забыв ограничить им доступ только к «своим» базам.
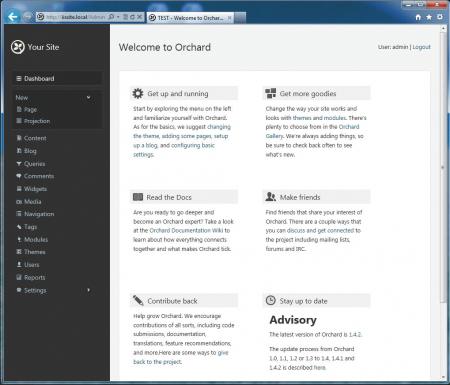
Спустя некоторое время, необходимое для установки CMS, в вашем браузере отобразиться страница сайта с тестовым содержимым. Можете переходить в админ-панель и настраивать сайт согласно ваших потребностей.
Несмотря на то, что мы рассмотрели установку только одного «движка», установка других CMS производится аналогичным образом и сложностей вызвать не должна
В следующей части нашей статьи мы расскажем как добавить нашему серверу поддержку PHP для запуска на нем популярных CMS написанных на этом языке.
Научиться настраивать MikroTik с нуля или систематизировать уже имеющиеся знания можно на углубленном курсе по администрированию MikroTik. Автор курса, сертифицированный тренер MikroTik Дмитрий Скоромнов, лично проверяет лабораторные работы и контролирует прогресс каждого своего студента. В три раза больше информации, чем в вендорской программе MTCNA, более 20 часов практики и доступ навсегда.