Разработка программы рисования графика функции двух переменных (3D)
В работе описывается разработка программы построения графика функции двух переменных
z = f(x, y)
В качестве примера, выбрана функция
z = sin(x) + cos(y)
Используя данный пример, можно создавать собственные программы для построения графиков других функций. По желанию можно модернизировать работу программы по своему усмотрению.
Содержание
- Условие задачи
- Математическая постановка задачи
- Выполнение
- 1. Создание проекта как Windows Forms Application
- 2. Создание формы Form1
- 3. Создание формы Form2
- 4. Ввод внутренних переменных в форму Form2
- 5. Программирование внутренних методов в форме Form2
- 6. Программирование события Paint формы Form2
- 7. Программирование обработчиков событий клика на кнопках button1, button2, button3, button4
- 8. Программирование обработчиков событий MouseDown, MouseMove и MouseUp
- 9. Листинг модуля «Form2.cs»
- 10. Программирование события клика на кнопке button1 формы Form1 (вызов формы рисования графика функции)
- 11. Запуск программы
Поиск на других ресурсах:
Условие задачи
Задана формула функции двух переменных z = sin(x) + cos(y). Разработать приложение, которое рисует график этой функции в отдельной форме.
Дополнительно реализовать поворот графика влево, вправо, вверх, вниз. Также нужно выводить оси OX, OY, OZ.
⇑
Математическая постановка задачи
Построение графика функции двух переменных есть математически решаемой задачей, в которой используются известные формулы вычисления.
График функции двух переменных z(x,y) строится в параллелепипеде с размерами (xx1, xx2), (yy1, yy2), (zz1, zz2).
Для использования поворота системы в 3-мерном пространстве возникает понятие точки (x0, y0, z0), относительно которой происходит поворот системы координат.
Также возникает понятие углов:
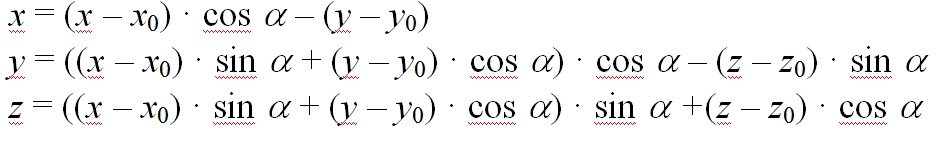
Сдвиг в точку (x0, y0, z0) с учетом поворота на углы и
описывается известными соотношениями
После перемножения матриц получаем формулу для вычисления:

Рис. 1. Сдвиг и поворот системы координат
Необходимо определиться, в какой плоскости монитора будут лежать оси координат OX, OY, OZ. Принимаем, что в плоскости монитора лежат оси OX и OY. А ось OZ перпендикулярна экрану.
Координаты расчетной точки (x, y) прижимаются к точке (0, 0) по формулам:

⇑
Выполнение
1. Создание проекта как Windows Forms Application
Создать проект. Подробный пример создания проекта по шаблону Windows Forms Application описывается здесь. Автоматически создается главная форма приложения. Имя исходного модуля главной формы «Form1.cs«.
⇑
2. Создание формы Form1.
Создать форму по образцу, как показано на рисунке 2.

Настроить следующие свойства компонент и формы:
- в форме Form1 свойство Text = «График функции двух переменных«;
- в форме Form1 свойство MaximizeBox = False;
- в форме Form1 свойство StartPosition = «CenterScreen«;
- в компоненте button1 свойство Text = «Показать график функции …«.
⇑
3. Создание формы Form2.
Создать новую форму. Подробный процесс создания новой формы описывается здесь.
Имена файлов формы «Form2.cs» и «Form2.Designer.cs«.
Разместить на форме четыре компонента типа Button. Автоматически создается четыре объекта с именами button1, button2, button3, button4.
Настроить свойства компонент и формы следующим образом:
- в форме Form2 свойство StartPosition = «CenterScreen»;
- в форме Form2 свойство Text = «График функции z = f(x,y)«;
- в компоненте button1 свойство Text = «^«;
- в компоненте button2 свойство Text = «v«;
- в компоненте button3 свойство Text = «<«;
- в компоненте button4 свойство Text = «>«.
Приблизительный вид формы Form2 изображен на рисунке 3.

⇑
4. Ввод внутренних переменных в форму Form2.
Все внутренние переменные, использующиеся для организации вывода графика, размещаются в классе формы Form2. Поэтому, сначала надо активизировать модуль «Form2.pas».
В модуль формы Form2 вводятся следующие внутренние переменные с классом видимости private:
- xx1, xx2, yy1, yy2 – соответствуют координатам точек, которые отображаются на экране монитора;
- массивы xx и yy предназначены для вывода плоскости из 4-х точек. Область определения функции z = f(x, y) разбивается на прямоугольники, на любом из которых функция экстраполируется ребрами четырехугольника.
В разделе public вводятся:
- переменные X_min, Y_min, X_max, Y_max вещественного типа, которые представляют реальные координаты параллелепипеда, в котором выводится график функции. Эти переменные заполняются из основной формы Form1 экспериментальным путем:
- переменные alfa, beta вещественного типа, которые отображают углы наблюдения за графиком функции. Заполняются из главной формы Form1;
- переменные x0, y0, z0 вещественного типа. Отображают величины из главной формулы вычисления (см. математическую постановку задачи);
- переменная A вещественного типа. Представляет коэффициент перспективы и подбирается экспериментально;
- переменная f_show логического типа используется для указания того, что нужно перерисовать график, в случае изменения положения углов alfa и beta.
После введения переменных в текст программы, фрагмент класса формы Form2 имеет вид:
...
public partial class Form2 : Form
{
private int xx1, xx2, yy1, yy2;
private int[] xx = new int[4];
private int[] yy = new int[4];
public int left;
public int top;
public int width;
public int height;
public double X_min, Y_min, X_max, Y_max;
public double alfa, beta;
public double x0, y0, z0;
public double A;
public bool f_show;
public Form2()
{
InitializeComponent();
}
}
...
Переменные, имеющие идентификатор доступа public, заполняются из формы Form1.
⇑
5. Программирование внутренних методов в форме Form2.
В текст класса Form2 вводятся три дополнительных метода:
- функция преобразования системы координат и масштабирования Zoom_XY();
- функция func() для которой выводится график;
- функция рисования графика Show_Graphic().
Листинг метода преобразования системы координат следующий:
private void Zoom_XY(double x, double y, double z, out int xx, out int yy)
{
double xn, yn, zn;
double tx, ty, tz;
tx = (x - x0) * Math.Cos(alfa) - (y - y0) * Math.Sin(alfa);
ty = ((x - x0) * Math.Sin(alfa) + (y - y0) * Math.Cos(alfa)) * Math.Cos(beta) -
(z - z0) * Math.Sin(beta);
tz = ((x - x0) * Math.Sin(alfa) + (y - y0) * Math.Cos(alfa)) * Math.Sin(beta) +
(z - z0) * Math.Cos(beta);
xn = tx / (tz / A + 1);
yn = ty / (ty / A + 1);
xx = (int)(width * (xn - X_min) / (X_max - X_min));
yy = (int)(height * (yn - Y_max) / (Y_min - Y_max));
}
Листинг метода func() следующий.
private double func(double x, double y)
{
double res;
res = Math.Sin(x) + Math.Cos(y);
return res;
}
В этом методе вместо строки
res = Math.Sin(x) + Math.Cos(y);
можно сделать вставку собственной функции.
Непосредственный вывод графика функции реализован в методе Show_Graphic(). Листинг метода Show_Graphic() следующий.
private void Show_Graphic(PaintEventArgs e)
{
const double h = 0.1;
const double h0 = 0;
int i, j;
Rectangle r1 = new Rectangle(left, top, left+width, top+height);
Pen p = new Pen(Color.Black);
e.Graphics.DrawRectangle(p, r1);
// Создать шрифт
Font font = new Font("Courier New", 12, FontStyle.Bold);
SolidBrush b = new SolidBrush(Color.Blue);
// рисование осей
// ось X
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(1.2, 0, 0, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("X", font, b, xx2 + 3, yy2);
// ось Y
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(0, 1.2, 0, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("Y", font, b, xx2 + 3, yy2);
// ось Z
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(0, 0, 1.2, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("Z", font, b, xx2 + 3, yy2 - 3);
// рисование поверхности
p.Color = Color.Red;
p.Width = 1;
for (j = 0; j <= 9; j++)
for (i = 0; i <= 9; i++)
{
Zoom_XY(h0 + h * i, h0 + h * j, func(h0 + h * i, h0 + h * j),
out xx[0], out yy[0]);
Zoom_XY(h0 + h * i, h + h * j, func(h0 + h * i, h + h * j),
out xx[1], out yy[1]);
Zoom_XY(h + h * i, h + h * j, func(h + h * i, h + h * j),
out xx[2], out yy[2]);
Zoom_XY(h + h * i, h0 + h * j, func(h + h * i, h0 + h * j),
out xx[3], out yy[3]);
e.Graphics.DrawLine(p, xx[0], yy[0], xx[1], yy[1]);
e.Graphics.DrawLine(p, xx[1], yy[1], xx[2], yy[2]);
e.Graphics.DrawLine(p, xx[2], yy[2], xx[3], yy[3]);
e.Graphics.DrawLine(p, xx[3], yy[3], xx[0], yy[0]);
}
}
Объясним некоторые фрагменты кода в методе Show_Graphic().
Область определения функции z = f(x,y) разбивается на прямоугольники, на любом из которых функция экстраполируется с ребрами четырехугольника. Построение четырехугольников на экране реализуется с помощью метода DrawLine().
После очистки канвы происходит рисование осей координат и методом DrawLine() выводятся фрагменты поверхности.
При рисовании поверхности, из метода Show_Graphic() вызывается метод Zoom_XY(), что осуществляет преобразование и масштабирование из реальных координат в экранные координаты.
⇑
6. Программирование события Paint формы Form2.
Чтобы получить объект Graphics, нужно запрограммировать событие Paint формы Form2. Пример программирования события в MS Visual Studio – C# описывается здесь подробно.
Обработчик события Form2_Paint() получает два параметра. Первый параметр типа System.Object, второй параметр типа PaintEventArgs.
Параметр типа PaintEventArgs содержит объект Graphics, необходимый для рисования на поверхности формы.
Событие Paint возникает, если окно становится «грязным» (dirty) – то есть, если изменяется его размер, если оно перестает закрывать (частично или полностью) другое окно или если оно было свернуто а потом развернуто. Во всех этих случаях – то есть если форму необходимо перерисовать, платформа .NET автоматически вызовет событие Paint.
Листинг обработчика события Form2_Paint() следующий.
private void Form2_Paint(object sender, PaintEventArgs e)
{
Show_Graphic(e);
}
⇑
7. Программирование обработчиков событий клика на кнопках button1, button2, button3, button4.
Поворот графика происходит в момент, когда пользователь делает клик на одной из кнопок, размещенных на форме Form2 (элементы управления button1, button2, button3, button4).
Отображение графика зависит от внутренних переменных alfa и beta. Переменная alfa содержит угол поворота относительно оси OZ. Переменная beta содержит значение угла поворота вокруг оси OX.
Поэтому, в обработчиках событий происходит изменение значений alfa и beta на некоторую величину. По желанию, можно установить собственную величину изменения alfa и beta.
Листинг обработчиков событий приведен ниже.
private void button1_Click(object sender, EventArgs e)
{
beta = beta + 0.1;
Invalidate();
}
private void button2_Click(object sender, EventArgs e)
{
beta = beta - 0.1;
Invalidate();
}
private void button3_Click(object sender, EventArgs e)
{
alfa = alfa + 0.1;
Invalidate();
}
private void button4_Click(object sender, EventArgs e)
{
alfa = alfa - 0.1;
Invalidate();
}
В вышеприведенных обработчиках событий, событие Paint генерируется явно с помощью унаследованного метода Invalidate(). Этот метод делает перерисовывание всей клиентской области программным путем.
Метод Invalidate() имеет несколько перегруженных вариантов. Например, если нужно обновить заданный прямоугольник, то нужно создать такой код:
Rectangle r = new Rectangle(0, 0, 50, 50);
Invalidate(r);
⇑
8. Программирование обработчиков событий MouseDown, MouseMove и MouseUp.
Для осуществления поворота графика с помощью мышки нужно запрограммировать соответствующие обработчики событий.
Если нажать клавишу мыши и удерживать ее нажатой над формой Form2, а потом отпустить, то генерируются такие события (рисунок 4):
- MouseDown – генерируется, если пользователь делает клик мышкой на форме Form2;
- MouseMove – генерируется, если пользователь перемещает мышку над формой Form2 (независимо, нажата ли одна из кнопок мышки);
- MouseUp – генерируется, если пользователь отпускает кнопку мышки после нажатия.

private void Form2_MouseDown(object sender, MouseEventArgs e)
{
f_show = true;
}
private void Form2_MouseUp(object sender, MouseEventArgs e)
{
f_show = false;
}
private void Form2_MouseMove(object sender, MouseEventArgs e)
{
double a, b;
if (f_show)
{
a = e.X - (int)(width / 2);
b = e.Y - (int)(height / 2);
if (a != 0)
alfa = Math.Atan(b / a);
else
alfa = Math.PI/2;
beta = Math.Sqrt(Math.Pow(a / 10, 2) + Math.Pow(b / 10, 2));
Invalidate();
}
}
⇑
9. Листинг модуля «Form2.cs».
Ниже приведен полный текст файла ”Form2.cs”, который соответствует форме Form2.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form2 : Form
{
private int xx1, xx2, yy1, yy2;
private int[] xx = new int[4];
private int[] yy = new int[4];
public int left;
public int top;
public int width;
public int height;
public double X_min, Y_min, X_max, Y_max;
public double alfa, beta;
public double x0, y0, z0;
public double A;
public bool f_show;
public Form2()
{
InitializeComponent();
}
private void Zoom_XY(double x, double y, double z, out int xx, out int yy)
{
double xn, yn, zn;
double tx, ty, tz;
tx = (x - x0) * Math.Cos(alfa) - (y - y0) * Math.Sin(alfa);
ty = ((x - x0) * Math.Sin(alfa) + (y - y0) * Math.Cos(alfa)) * Math.Cos(beta) -
(z - z0) * Math.Sin(beta);
tz = ((x - x0) * Math.Sin(alfa) + (y - y0) * Math.Cos(alfa)) * Math.Sin(beta) +
(z - z0) * Math.Cos(beta);
xn = tx / (tz / A + 1);
yn = ty / (ty / A + 1);
xx = (int)(width * (xn - X_min) / (X_max - X_min));
yy = (int)(height * (yn - Y_max) / (Y_min - Y_max));
}
private double func(double x, double y)
{
double res;
res = Math.Sin(x) + Math.Cos(y);
return res;
}
private void Show_Graphic(PaintEventArgs e)
{
const double h = 0.1;
const double h0 = 0;
int i, j;
Rectangle r1 = new Rectangle(left, top, left+width, top+height);
Pen p = new Pen(Color.Black);
e.Graphics.DrawRectangle(p, r1);
// Создать шрифт
Font font = new Font("Courier New", 12, FontStyle.Bold);
SolidBrush b = new SolidBrush(Color.Blue);
// рисование осей
// ось X
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(1.2, 0, 0, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("X", font, b, xx2 + 3, yy2);
// ось Y
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(0, 1.2, 0, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("Y", font, b, xx2 + 3, yy2);
// ось Z
Zoom_XY(0, 0, 0, out xx1, out yy1);
Zoom_XY(0, 0, 1.2, out xx2, out yy2);
e.Graphics.DrawLine(p, xx1, yy1, xx2, yy2);
e.Graphics.DrawString("Z", font, b, xx2 + 3, yy2 - 3);
// рисование поверхности
p.Color = Color.Red;
p.Width = 1;
for (j = 0; j <= 9; j++)
for (i = 0; i <= 9; i++)
{
Zoom_XY(h0 + h * i, h0 + h * j, func(h0 + h * i, h0 + h * j),
out xx[0], out yy[0]);
Zoom_XY(h0 + h * i, h + h * j, func(h0 + h * i, h + h * j),
out xx[1], out yy[1]);
Zoom_XY(h + h * i, h + h * j, func(h + h * i, h + h * j),
out xx[2], out yy[2]);
Zoom_XY(h + h * i, h0 + h * j, func(h + h * i, h0 + h * j),
out xx[3], out yy[3]);
e.Graphics.DrawLine(p, xx[0], yy[0], xx[1], yy[1]);
e.Graphics.DrawLine(p, xx[1], yy[1], xx[2], yy[2]);
e.Graphics.DrawLine(p, xx[2], yy[2], xx[3], yy[3]);
e.Graphics.DrawLine(p, xx[3], yy[3], xx[0], yy[0]);
}
}
private void Form2_Paint(object sender, PaintEventArgs e)
{
Show_Graphic(e);
}
private void button1_Click(object sender, EventArgs e)
{
beta = beta + 0.1;
Invalidate();
}
private void button2_Click(object sender, EventArgs e)
{
beta = beta - 0.1;
Invalidate();
}
private void button3_Click(object sender, EventArgs e)
{
alfa = alfa + 0.1;
Invalidate();
}
private void button4_Click(object sender, EventArgs e)
{
alfa = alfa - 0.1;
Invalidate();
}
private void Form2_MouseDown(object sender, MouseEventArgs e)
{
f_show = true;
}
private void Form2_MouseUp(object sender, MouseEventArgs e)
{
f_show = false;
}
private void Form2_MouseMove(object sender, MouseEventArgs e)
{
double a, b;
if (f_show)
{
a = e.X - (int)(width / 2);
b = e.Y - (int)(height / 2);
if (a != 0)
alfa = Math.Atan(b / a);
else
alfa = Math.PI/2;
beta = Math.Sqrt(Math.Pow(a / 10, 2) + Math.Pow(b / 10, 2));
Invalidate();
}
}
}
}
⇑
10. Программирование события клика на кнопке button1 формы Form1 (вызов формы рисования графика функции).
При клике на кнопке button1 из формы Form1 может выводиться график функции.
Обработчик события клика на кнопке Button1 имеет вид.
private void button1_Click(object sender, EventArgs e)
{
Form2 form2 = new Form2();
// Прямоугольник, в котором будет выведен график функции
form2.left = 20;
form2.top = 20;
form2.width = 300;
form2.height = 300;
form2.f_show = false;
form2.x0 = 0;
form2.y0 = 0;
form2.z0 = 0;
form2.A = -8;
form2.alfa = 10;
form2.beta = 12;
form2.X_min = -3;
form2.X_max = 3;
form2.Y_min = -3;
form2.Y_max = 3;
form2.ShowDialog();
}
11. Запуск программы.
После запуска программы на выполнение, форма графика функции изображена на рисунке 5.

⇑
“
В этом уроке поговорим о том, как можно визуализировать информацию с помощью графиков. Для этого будем использовать приложение WPF и элементы Windows Forms.
Для успешного освоения материала рекомендуем вам изучить следующие понятия:
DB (Database), БД. Организованная структура, предназначенная для хранения, изменения и обработки взаимосвязанной информации, преимущественно больших объемов
Framework. Программная платформа, определяющая структуру программной системы; программное обеспечение, облегчающее разработку и объединение разных компонентов большого программного проекта
Windows Presentation Foundation. Аналог WinForms, система для построения клиентских приложений Windows с визуально привлекательными возможностями взаимодействия с пользователем, графическая (презентационная) подсистема в составе .NET Framework (начиная с версии 3.0), использующая язык XAML
Демонстрация работы с графиками в Windows Forms
На данном занятии будет разработано простое приложение Windows Forms для визуализации расходов пользователей. Пользователи распределяют затраты по разным категориям и хранят их в общей базе данных. Итогом работы приложения будет служить работающая форма, в которой для каждого пользователя можно построить диаграммы различных типов для визуализации их расходов по категориям. Основные шаги построения приложения:
- Разработка интерфейса приложения
- Настройка взаимодействия с базой данных
- Реализация обработки данных
Важно
В рамках примера используется готовая база данных с информацией о пользователях, их платежах и категориях расходов
Разработка интерфейса приложения
1. Устанавливаем структуру формы
Важно
Интерфейс приложения будет состоять из двух основных частей: области построения и области настройки параметров просмотра
2. Добавляем элементы настройки параметров просмотра
Важно
Элементами настройки параметров просмотра будут являться выпадающие списки, позволяющие выбрать пользователя и тип диаграммы
3. Подключаем библиотеки для просмотра диаграмм
Важно
Диаграмма будет визуализироваться с помощью элемента Chart из WindowsForms. Воспользоваться данным элементом можно после подключения библиотеки System.Windows.Forms.DataVisualization, расположенного во вкладке Assemblies (сборки)
4. Добавляем элементы управления диаграммой
Важно
Диаграмма будет располагаться внутри элемента WindowsFormsHost. Данный элемент добавляется из окна ToolBox простым перетаскиванием
5. Добавляем пространство имен для работы с элементом Chart
6. Добавляем дополнительные параметры просмотра
Важно
Дополнительными параметрами являются имя диаграммы, а также легенда
Настройка взаимодействия с базой данных
1. Реализуем взаимодействие с базой данных
Важно
Взаимодействие реализуется путем добавления элемента «ADO.NET Entity Data Model»
2. Настраиваем свойства подключения базы данных
3. Добавляем подключение к базе данных
Реализация обработки данных
1. Создаем область построения графиков
Важно
Сперва создается поле для контекста EntityFramework с инициализацией. Затем создается область построения диаграммы ChartArea и добавляется в соответствующую коллекцию в конструкторе MainWindow
2. Добавляем наборы данных
Важно
Для каждого набора данных (например, данные линии на графике) необходимо добавлять в коллекцию Series. В данном случае есть одна серия данных для отображения сумм платежей по категориям. Объект Series создается с указанием названия и необходимости отображения на диаграмме
3. Загружаем данные из базы
Важно
Данные о пользователях загружаются в выпадающий список. Также загружаются типы диаграммы из перечисления SeriesChartType
4. Реализуем адаптивное изменение интерфейса
Важно
При выборе другого значения в ComboBox будет вызываться метод UpdateChart()
5. Получаем выбранные значения в выпадающих списках
Важно
Значения получаются как currentUser и currentType
6. Обрабатываем данные диаграммы
Важно
Приведенный код описывает получение серии данных диаграммы из соответствующей коллекции Series, установку типа диаграммы и очистку предыдущих данных
7. Обрабатываем список категорий
Важно
Список категорий получается из базы данных. Далее, в цикле foreach для каждой категории значение точки диаграммы добавляется в Points. Координата X будет названием категории, а координата Y будет суммой платежа для выбранного пользователя в текущей категории
Результат работы программы
“
Вы познакомились с тем, как использовать основные элементы Windows Forms в приложении WPF. Теперь давайте перейдем от теории к практике!
Для закрепления полученных знаний пройдите тест
Для взаимодействия с базами данных используется технология
Для размещение элемента управления Windows Forms на странице WPF используется
WindowsFormsIntegration является
К сожалению, вы ответили неправильно
Прочитайте лекцию и посмотрите видео еще раз
Но можно лучше. Прочитайте лекцию и посмотрите видео еще раз
Вы отлично справились. Теперь можете ознакомиться с другими компетенциями
Для начала вам будет достаточно стандартного класса Chart, хотя есть и сторонние компоненты для построения красивых графиков, но мне кажется, что сначала лучше разобраться со стандартным контролом. В документации на MSDN есть довольно подробный Tutorial. Основные моменты покажу в коде, подробности в официальной документации.
class ChartForm : Form
{
public ChartForm()
{
//создаем элемент Chart
Chart myChart = new Chart();
//кладем его на форму и растягиваем на все окно.
myChart.Parent = this;
myChart.Dock = DockStyle.Fill;
//добавляем в Chart область для рисования графиков, их может быть
//много, поэтому даем ей имя.
myChart.ChartAreas.Add(new ChartArea("Math functions"));
//Создаем и настраиваем набор точек для рисования графика, в том
//не забыв указать имя области на которой хотим отобразить этот
//набор точек.
Series mySeriesOfPoint = new Series("Sinus");
mySeriesOfPoint.ChartType = SeriesChartType.Line;
mySeriesOfPoint.ChartArea = "Math functions";
for (double x = -Math.PI; x <= Math.PI; x += Math.PI / 10.0)
{
mySeriesOfPoint.Points.AddXY(x, Math.Sin(x));
}
//Добавляем созданный набор точек в Chart
myChart.Series.Add(mySeriesOfPoint);
}
}
Вот собственно минимум кода для рисования графика на форме. Здесь не приведены ни настройки осей координат и сетки, ни другие графические рюшечки которые поддерживает данный контрол, т.к. примеры применения практически всех возможностей этого контрола есть в официальной документации, ссылка выше.
Дополнение:
Вам нужно вычисление многочлена вынести в отдельную функцию. Это можно сделать например так
double Polynom(double x, double[] coefficients)
{
double y = 0.0;
double currentX = 1.0;
for(int i = 0; i<coefficients.Length; i++)
{
y += currentx * coefficients[i];
currentx *= x;
}
return y;
}
И подставить ее вместо Math.Sin в моем примере.
Предмет
исследований
-
Графические
средства C#. -
Компонент
Chart
Контрольные
вопросы
-
Класс
Graphics (графический объект). -
Класс
Font — шрифт. -
Класс
Pen — перо. -
Класс
Brush — кисть. -
Вывод
текста. Метод DrawString. -
Вывод
линии. Метод DrawLine. -
Компонент
Chart – средство отбражения диаграмм. -
ChartAreas
– области диаграммы. -
Series
– ряды диаграммы. -
Сколько
рядов надо для рисования N
графиков в одной области. -
Legendes
– лененды диаграммы.. -
Задание
функции для отображения в компоненте
Chart. -
Стили
отображения диаграмм. -
Использование
легенды в компоненте Chart.
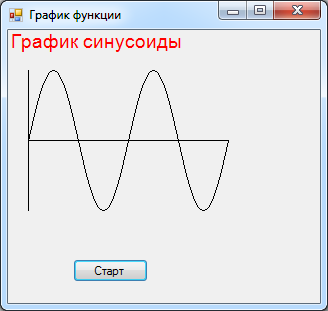
24.1.Текст и график функции в форме
Создать
программу вывода текста и рисования в
форме графиков функций. Проект –
WindowsForm приложение.

Пример.
Создать программу рисования в форме
графика функции с поясняющим текстом.
Проект – WindowsForms приложение.
Функция — синус. Программа предусматривает
рисование графика в форме Form1 линиями
с помощью метода DrawLine. Над графиком с
помощью метода DrawString выводится поясняющий
текст. Кнопка Старт вызывает построение
графиков в окне.

Листинг
программы
using
System;
using
System.Drawing;
using
System.Windows.Forms;
namespace
GraphicFunction
{
public
partial
class
Form1
: Form
{
public
Form1()
{
InitializeComponent();
}
private
void
button1_Click(object
sender, EventArgs
e)
{
int
imax =100; //число точек
в периоде
int
t=2; //число периодов
int
amp=70; //амплитуда
int
h = 40; //отступ для
текста
int
x0=20; //начала
координат
int
y0 = h+amp;
double[]
f = new
double
[imax*t+10];
//
Функция
for
(int
i = 0; i < imax * t; i++)
{
f[i]
= Math.Round(amp
* Math.Sin(2
* Math.PI
/ imax * i));
}
//
Инструменты
рисования
Graphics
g = Graphics.FromHwnd(this.Handle);
// Где
рисуем
Pen
pen = Pens.Black;
//
Чем
рисуем
//
Текст
заголовка
g.DrawString(«График
синусоиды»,
new
Font(«Arial»,
14),
Brushes.Red,
0, 0); //Вывод
текста
//textBox1.Text
= «График синусоиды»;
//Рисуем
график
g.DrawLine(pen
, x0, y0, x0+imax*t, y0); //Рисуем
ось
X
g.DrawLine(pen,
x0, y0-amp, x0, y0+amp); //Рисуем
ось
Y
for
(int
i = 0; i < imax * t; i++) //Рисуем
график
{
int
f1 = y0 — (int)f[i];
//Координата
Y[i]
int
f2 = y0 — (int)f[i
+ 1]; //Координата
Y[i+1]
g.DrawLine(pen,
x0+i, f1, x0+i+1, f2);
}
}
private
void
Form1_Load(object
sender, EventArgs
e)
{
}
}
}
При
прогоне программы получается результат:

24.2.Компонент Chart
Создать
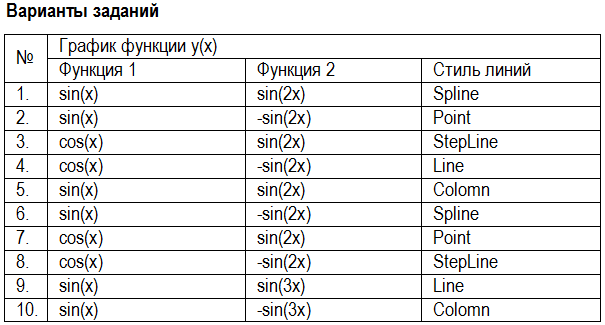
программу отображения диаграммы двух
функций с использованием компонента
Chart. Проект – WindowsForm
приложение.

Пример.
Создать программу отображения диаграммы
двух функций sin(x) и cos(x) с
использованием компонента Chart. Проект
– WindowsForm приложение. Стиль
линий Spline.
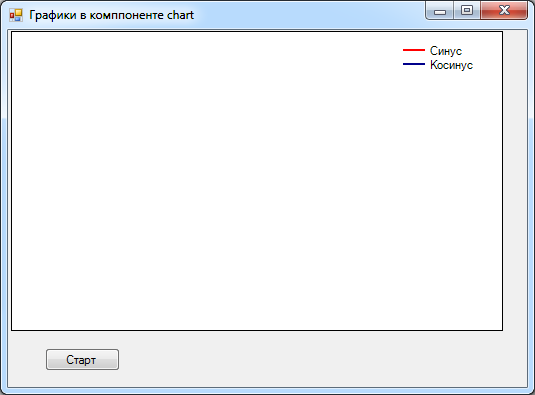
Создаем
– WindowsForm приложение. В
форму заносим компоненты chart1
для отображения диаграммыи button1 для
создания стартового обработчика событий.
В
окне свойств Button1 задаем его свойству
Text значение Старт.
В
окне компонента Chart1 в раэделе Seies
определяем две серии:
-
Для
функции sin(x) с именем
Синус. -
Для
функции cos(x) с именем
Косинус.
Двойным
щелчком по кнопке создаем в окне кода
шаблон обработчика собыия нажатия
кнопки. Функциоинальная часть обработчика
включает задание в цикле наборов данных
для серий.
Листинг
программы
using
System;
using
System.Windows.Forms;
namespace
Chart
{
public
partial
class
Form1
: Form
{
public
Form1()
{
InitializeComponent();
}
private
void
chart1_Click(object
sender, EventArgs
e)
{
}
private
void
button1_Click(object
sender, EventArgs
e)
{
double
y = 0;
for
(int
x = 0; (x <= 19); x++)
{
y
= Math.Sin(Math.PI
/ 5 * x);
chart1.Series[«Синус»].Points.AddXY(x,
y);
y
= Math.Cos(Math.PI
/ 5 * x);
chart1.Series[«Косинус»].Points.AddXY(x,
y);
}
}
private
void
Form1_Load(object
sender, EventArgs
e)
{
}
}
}
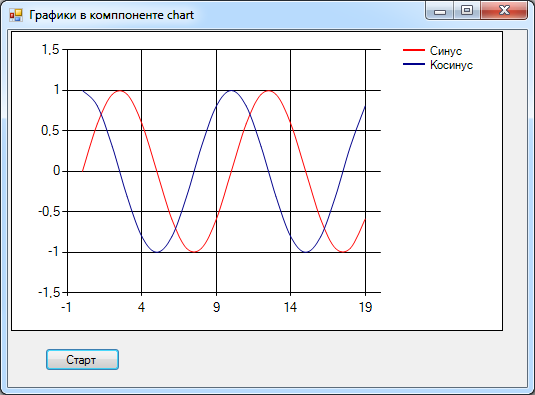
При
запуске программы отображается форма,
в которой .прорисовываются диаграмма
с двумя поименованными сериями и кнопка
старта. Самаих графиков пока нет, так
как данные для них формирует обработчик.

Кнопка
button1 (Старт). Она вызывает
построение графиков в окне.

Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
1 |
|
Как нарисовать график?15.05.2022, 18:24. Показов 3751. Ответов 12
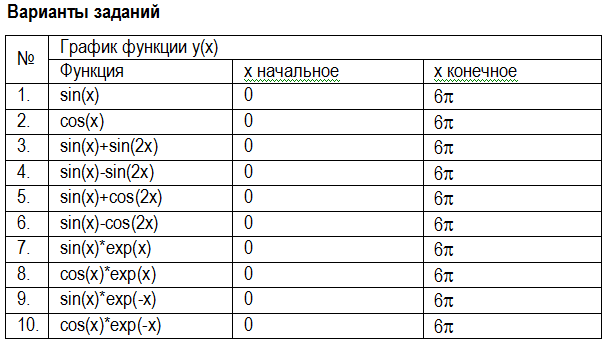
есть график y={-x}^{3}+{3x}^{2}+3. Промежуток от [-10;10], шаг h = 0.2. Его надо сделать в форме. Кто зает как это сделать?
__________________
0 |
|
0 / 0 / 0 Регистрация: 24.12.2020 Сообщений: 31 |
|
|
15.05.2022, 18:28 |
2 |
|
Предполагаю, что через пикчербокс. Рисуешь 2 линии X и Y. Принимаешь начало отсчета, которое требуется, затем, с определенным шагом через цикл высчитываешь координату точки, помещаешь её в массив точек, затем соединяешь через встроенный метод.
0 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
15.05.2022, 18:30 [ТС] |
3 |
|
Ну это логично, а не могли ви би представить это в коде? Нам дали задание это сделать через Chart…
0 |
|
John Prick 2060 / 1592 / 679 Регистрация: 27.07.2012 Сообщений: 4,768 |
||||
|
15.05.2022, 22:28 |
4 |
|||
|
Решение
Нам дали задание это сделать через Chart Ну так и делайте через Chart. Если добавить на форму этот элемент и ничего не менять, то надо будет добавить после InitializeComponents():
1 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
17.05.2022, 17:14 [ТС] |
5 |
|
А вы не знаете, как сделать так, чтоб при нажатии кнопки вывоился график для случайного промежутка? Добавлено через 9 минут Добавлено через 36 секунд
0 |
|
John Prick 2060 / 1592 / 679 Регистрация: 27.07.2012 Сообщений: 4,768 |
||||
|
17.05.2022, 17:18 |
6 |
|||
|
Решение
чтоб в отдельном окне вводили координаты и шаг, и при нажатии кнопки график менялся Добавьте на форму 3 элемента TextBox. Перед расчётом графика возьмите эти значения для расчёта.
1 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
17.05.2022, 17:25 [ТС] |
7 |
|
John Prick, public Form1() private void Form1_Load(object sender, EventArgs e)
0 |
|
2060 / 1592 / 679 Регистрация: 27.07.2012 Сообщений: 4,768 |
|
|
17.05.2022, 17:27 |
8 |
|
чтоб по нажатии кнопки Кнопку на форму добавил?
0 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
17.05.2022, 17:30 [ТС] |
9 |
|
John Prick, да, кнопка есть,есть для неё действие клик
0 |
|
2060 / 1592 / 679 Регистрация: 27.07.2012 Сообщений: 4,768 |
|
|
17.05.2022, 17:43 |
10 |
|
есть для неё действие клик Вот туда и добавить код из этого сообщения. А Fomr1_Load оставить пустым.
1 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
19.05.2022, 14:19 [ТС] |
11 |
|
John Prick, а уменя DataPoint пожчёркнута как ошибка, что делать с ней?
0 |
|
John Prick 2060 / 1592 / 679 Регистрация: 27.07.2012 Сообщений: 4,768 |
||||
|
19.05.2022, 14:24 |
12 |
|||
|
Решение
а уменя DataPoint пожчёркнута как ошибка
1 |
|
0 / 0 / 0 Регистрация: 16.11.2021 Сообщений: 39 |
|
|
19.05.2022, 14:42 [ТС] |
13 |
|
John Prick, мне пишет что double h = Convert.ToDouble(textBox3.Text); иссключение не обработано Добавлено через 1 минуту Добавлено через 1 минуту
0 |
Example. Now we can use the Chart. In the next step, we will use the Form1_Load event handler to initialize the Chart we just added. To add Form1_Load, double-click on the Form window in Visual Studio.
Array: In Form1_Load, we assign an array of strings (Series) and an array of integers (Points).
For: In the for-loop, we add the strings to the Series collection and add the integers to the Points collections on those Series.
For
Tip: The loop results in two Series: a Cats series with a Point of 1, and a Dogs series with a Point of 2.
Info: These are reflected in a bar graph, which is shown in this page’s screenshot.
Example that sets Chart control up: C#
using System;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// Data arrays.
string[] seriesArray = { «Cats», «Dogs» };
int[] pointsArray = { 1, 2 };
// Set palette.
this.chart1.Palette = ChartColorPalette.SeaGreen;
// Set title.
this.chart1.Titles.Add(«Pets»);
// Add series.
for
(int i = 0; i < seriesArray.Length; i++)
{
// Add series.
Series series = this.chart1.Series.Add(seriesArray[i]);
// Add point.
series.Points.Add(pointsArray[i]);
}
}
}
}





















 Сообщение было отмечено Alex Savchuk как решение
Сообщение было отмечено Alex Savchuk как решение
