Microsoft Edge — единственный браузер, который позволяет рисовать на веб-страницах, стирать, добавлять заметки, выделять текст и другие элементы, а также копировать любую часть веб-страницы.
Все свои пометки можно сохранить и поделиться ими с друзьями всеми стандартными способами. Делайте заметки при подготовке к урокам, выделяйте текст во время поиска важной информации или дорисовывайте усы знаменитостям, поскольку Интернет становится вашим полотном.
Запустите браузер Microsoft Edge, зайдите на нужную страницу в Интернете.
Нажмите на панели кнопку Создать веб-заметку (в правом верхнем углу), чтобы дополнить текущую страницу.
Появится новое меню фиолетового цвета на котором присутствуют следующие инструменты.
1) Перо
2) Маркер
3) Ластик
4) Добавить заметку
5) Обрезать
6) Сохранить веб-заметку
7) Поделиться веб-заметкой

Перо
Используйте инструмент Перо, чтобы рисовать на экране. Можно выбрать цвет и размер пера.
Маркер
Используйте инструмент Маркер для выделения текста или других элементов на экране. Также можно выбрать цвет и размер маркера.
Ластик
Инструмент Ластик позволяет удалить ваши пометки с экрана. Выберите инструмент Ластик, нажмите на любую пометку и она исчезнет. Есть функция позволяющая очистить весь рукописный ввод.
Добавить заметку
С помощью инструмента Добавить заметку можно оставить любой комментарий к записи или изображению в любом месте веб-страницы.
Обрезать
Инструмент Обрезать, позволяет скопировать любую часть страницы в буфер обмена, а затем вставить в любой документ (например word), презентацию или просто сделать изображение и использовать его в своих целях.
Сохранить веб-заметку
С помощью кнопки Сохранить веб-заметку можно сохранить ваше творение в OneNote, Избранное или Список чтения в Microsoft Edge. В любое время вы можете открыть веб-заметку, внести в нее дополнения или же удалить.
Поделиться веб-заметкой
Вы также можете поделиться своей веб-заметкой, отправив ее по почте, разместить в социальной сети, в OneNote или отправить ее на печать с помощью кнопки Поделиться веб-заметкой.
Выход
Кнопка Выход позволяет выйти из режима редактирования.
Делать заметки и рисовать на веб-страницах можно и с использованием стилуса.
С помощью Microsoft Edge действительно просто и удобно писать и рисовать на веб-страницах. И помните, что браузер Microsoft Edge доступен исключительно для пользователей Windows 10.
Опубликовано: 23.10.2016
Обновлено: 12.03.2020
The ones listed deserve their popularity, so check them out
by Milan Stanojevic
Milan has been enthusiastic about technology ever since his childhood days, and this led him to take interest in all PC-related technologies. He’s a PC enthusiast and he… read more
Updated on August 3, 2022
Fact checked by
Alex Serban
After moving away from the corporate work-style, Alex has found rewards in a lifestyle of constant analysis, team coordination and pestering his colleagues. Holding an MCSA Windows Server… read more
- Drawing is a great hobby, and in this guide, we’re going to show you how to do some drawing in a web browser.
- For the best drawing experience, we suggest using Opera due to its low resource usage, but you can use any other web browser.
- One of the best services for drawing online is Canva, so you might want to consider it.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than in other browsers
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Gaming friendly: Opera GX is the first and best browser for gaming
- Download Opera
Drawing on your PC is great, but not everybody has expensive software that allows him to do that.
Fortunately, you don’t need expensive software to draw, and you can do it for free right from your web browser. Today we’re going to show you how to do it.
Can I draw in my browser?
With the assistance of the online apps that we have outlined in the following paragraphs, it is possible for you to sketch directly in your browser.
Simply select one of the available options below, then go to their website and follow the instructions that are displayed on the screen.
You will need some imagination and maybe an electronic sketching tablet, in addition to having an account.
Is there a website that lets you draw?
Canva is without a doubt the greatest online professional graphics tool for novices with little to no prior knowledge. The drag-and-drop user interface makes for a steep learning curve due to its complexity.
If you wish to draw images on your web browser, one of the most user-friendly tools is called Sketchpad, and it is an interface for sketching in web browsers.
The online app provides users with access to around 18 distinct sketching tools, each of which may be personalized in order to get optimal results.
So the answer is a clear YES. There are many websites that let you draw something inside your browser without the need to buy other software.
In which browser I can draw without any input lag?
There are many browsers that let you draw or sketch doodles on any web page, but a recurrent issue can be the high lag.
Fortunately, you have a fast navigation browser that includes featured drawing addons, extremely easy to use and integrate on the homepage.
If you want to draw, text or doodle in a browser, why don’t you try Opera?
This amazing browser allows you to customize it by choosing from the extensive library of over 1000 add-ons.
You will find many drawing extensions in there but if none stand out, you can still explore the Chrome web store and install one from there.
The add-ons can help you a lot but you can also use the web apps from our list below.
Try Opera now for free, and you won’t regret it.

Opera
Drawing, sharing data, and customization are just a few of Opera’s abilities.
What are the best apps for drawing in browser?
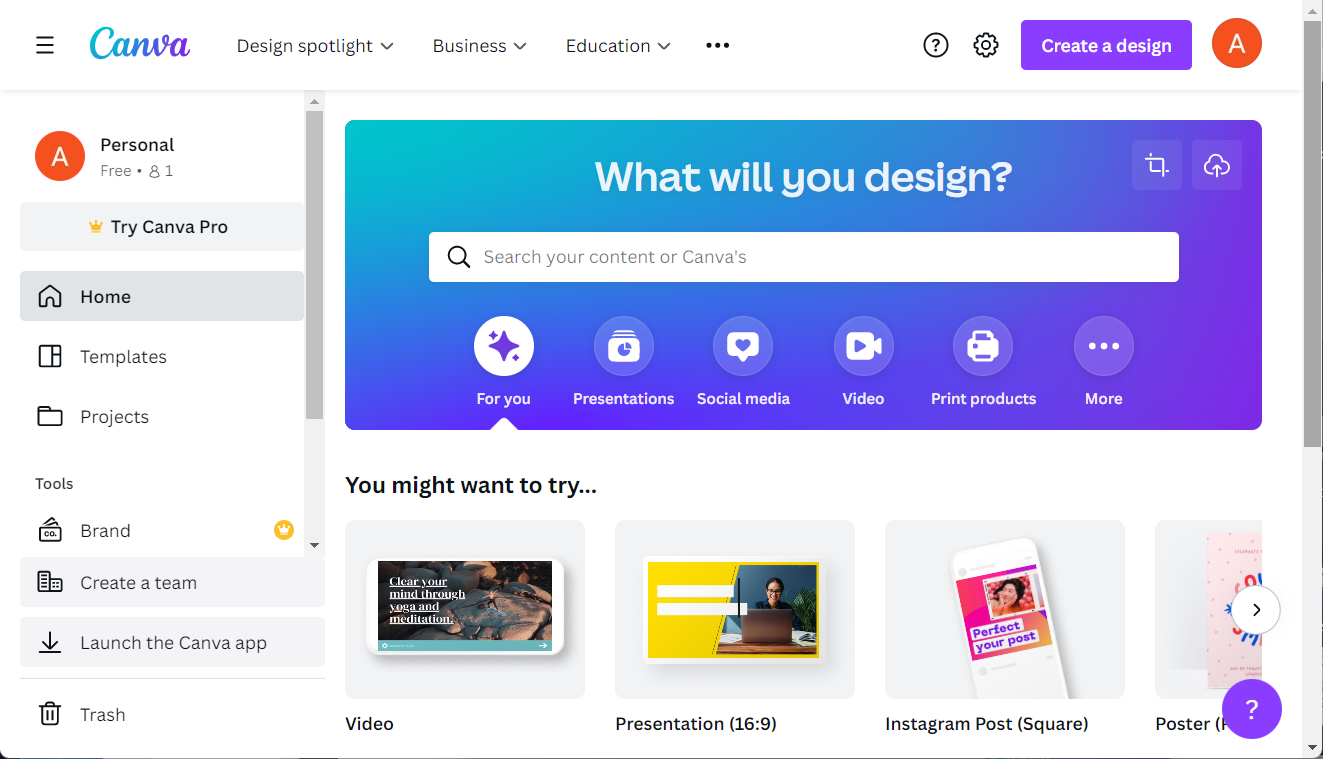
Canva – Most popular choice
Canva is by far the best online professional graphics tool for inexperienced users. The learning curve is steep thanks to its drag & drop interface.
You also use the myriad of templates from multiple categories that you can choose from. You’ve got infographics, posters, business cards, and many more.
Not only that you can use this tool for free, for your personal use but Canva comes with many versions tailored to your needs.
You can try the Pro version which comes with over 60 million photos and elements and 100GB of storage, or the Enterprise version for your company’s needs.
But Canva also has free but powerful versions for education and non-profit organizations. Don’t worry because even if you chose a paid version, you will have a 30-day trial version available.
Some PC issues are hard to tackle, especially when it comes to corrupted repositories or missing Windows files. If you are having troubles fixing an error, your system may be partially broken.
We recommend installing Restoro, a tool that will scan your machine and identify what the fault is.
Click here to download and start repairing.
Overall, Canva is a great web app if you want to draw on a web browser, so be sure to try it out.

Canva
Design fantastic patterns straight from within your browser with the help of this online graphic design platform.
JSPaint – Direct copy of Paint, but in your browser

This web app is a direct copy of Paint and it has the same features as the desktop counterpart on your PC. All the standard tools are there, but it has a few features of their own.
First off, you can edit files in collaboration mode, you have the ability to export files to Imgur as well as the ability to view all your previous steps in the history mode.
If you want to draw over a web browser, JSPaint is the right web app for you, so be sure to try it.
⇒ Get JSPaint
YouiDraw Drawing – Offers more tools than others

This web app has more tools than other major drawing applications. The app supports working on multiple projects, and it even has layers and alignment features.
Everything you draw is saved as vector graphics, so you can easily adjust every single line as you wish, just like in other similar applications.
If you want to do some drawing in a web browser YouiDraw Drawing is one of those services that you must try.
⇒ Get YouiDraw Drawing
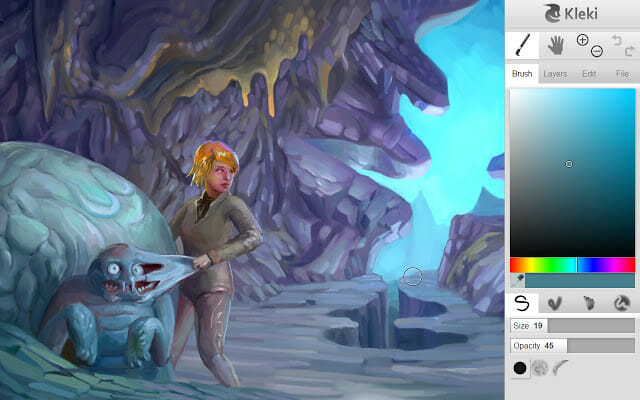
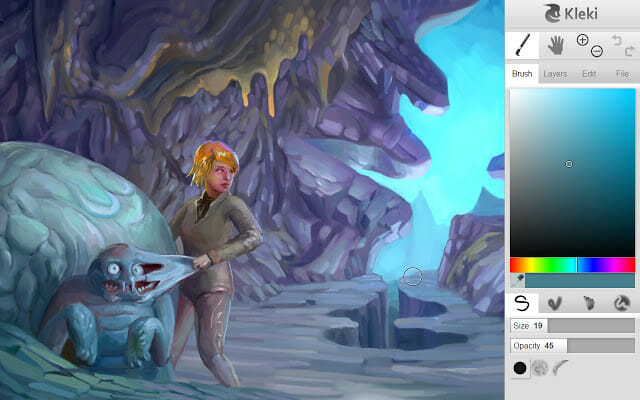
Kleki – Simple interface

Kleki is optimized for painting and drawing and there are no shapes available in this tool. You can choose between several brush types and customize each brush to your needs.
The web app supports layers and basic image editing allowing you to customize your drawings any way you want.
⇒ Get Kleki
How can I draw on a PDF online for free?
In order to draw on a PDF file in your browser, you will need an extension on your browser that allows you to draw anything anywhere.
Suh is Page Marker. You are able to add text, draw on, and highlight virtually any online page or PDF with this straightforward add-on.
You may also select from a wide range of colors and brush sizes to accommodate a wide range of requirements, and you can save your work directly to your computer at any time. Moreover, we recommend that you take a look at the best drawing apps for Windows 11.
Drawing in your browser is incredibly simple, and there are many great web apps that can help you with that, so feel free to try any web app from this article.
Don’t hesitate to share your thoughts with us in the comments section below. Thanks for reading!
Newsletter
The ones listed deserve their popularity, so check them out
by Milan Stanojevic
Milan has been enthusiastic about technology ever since his childhood days, and this led him to take interest in all PC-related technologies. He’s a PC enthusiast and he… read more
Updated on August 3, 2022
Fact checked by
Alex Serban
After moving away from the corporate work-style, Alex has found rewards in a lifestyle of constant analysis, team coordination and pestering his colleagues. Holding an MCSA Windows Server… read more
- Drawing is a great hobby, and in this guide, we’re going to show you how to do some drawing in a web browser.
- For the best drawing experience, we suggest using Opera due to its low resource usage, but you can use any other web browser.
- One of the best services for drawing online is Canva, so you might want to consider it.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than in other browsers
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Gaming friendly: Opera GX is the first and best browser for gaming
- Download Opera
Drawing on your PC is great, but not everybody has expensive software that allows him to do that.
Fortunately, you don’t need expensive software to draw, and you can do it for free right from your web browser. Today we’re going to show you how to do it.
Can I draw in my browser?
With the assistance of the online apps that we have outlined in the following paragraphs, it is possible for you to sketch directly in your browser.
Simply select one of the available options below, then go to their website and follow the instructions that are displayed on the screen.
You will need some imagination and maybe an electronic sketching tablet, in addition to having an account.
Is there a website that lets you draw?
Canva is without a doubt the greatest online professional graphics tool for novices with little to no prior knowledge. The drag-and-drop user interface makes for a steep learning curve due to its complexity.
If you wish to draw images on your web browser, one of the most user-friendly tools is called Sketchpad, and it is an interface for sketching in web browsers.
The online app provides users with access to around 18 distinct sketching tools, each of which may be personalized in order to get optimal results.
So the answer is a clear YES. There are many websites that let you draw something inside your browser without the need to buy other software.
In which browser I can draw without any input lag?
There are many browsers that let you draw or sketch doodles on any web page, but a recurrent issue can be the high lag.
Fortunately, you have a fast navigation browser that includes featured drawing addons, extremely easy to use and integrate on the homepage.
If you want to draw, text or doodle in a browser, why don’t you try Opera?
This amazing browser allows you to customize it by choosing from the extensive library of over 1000 add-ons.
You will find many drawing extensions in there but if none stand out, you can still explore the Chrome web store and install one from there.
The add-ons can help you a lot but you can also use the web apps from our list below.
Try Opera now for free, and you won’t regret it.

Opera
Drawing, sharing data, and customization are just a few of Opera’s abilities.
What are the best apps for drawing in browser?
Canva – Most popular choice
Canva is by far the best online professional graphics tool for inexperienced users. The learning curve is steep thanks to its drag & drop interface.
You also use the myriad of templates from multiple categories that you can choose from. You’ve got infographics, posters, business cards, and many more.
Not only that you can use this tool for free, for your personal use but Canva comes with many versions tailored to your needs.
You can try the Pro version which comes with over 60 million photos and elements and 100GB of storage, or the Enterprise version for your company’s needs.
But Canva also has free but powerful versions for education and non-profit organizations. Don’t worry because even if you chose a paid version, you will have a 30-day trial version available.
Some PC issues are hard to tackle, especially when it comes to corrupted repositories or missing Windows files. If you are having troubles fixing an error, your system may be partially broken.
We recommend installing Restoro, a tool that will scan your machine and identify what the fault is.
Click here to download and start repairing.
Overall, Canva is a great web app if you want to draw on a web browser, so be sure to try it out.

Canva
Design fantastic patterns straight from within your browser with the help of this online graphic design platform.
JSPaint – Direct copy of Paint, but in your browser

This web app is a direct copy of Paint and it has the same features as the desktop counterpart on your PC. All the standard tools are there, but it has a few features of their own.
First off, you can edit files in collaboration mode, you have the ability to export files to Imgur as well as the ability to view all your previous steps in the history mode.
If you want to draw over a web browser, JSPaint is the right web app for you, so be sure to try it.
⇒ Get JSPaint
YouiDraw Drawing – Offers more tools than others

This web app has more tools than other major drawing applications. The app supports working on multiple projects, and it even has layers and alignment features.
Everything you draw is saved as vector graphics, so you can easily adjust every single line as you wish, just like in other similar applications.
If you want to do some drawing in a web browser YouiDraw Drawing is one of those services that you must try.
⇒ Get YouiDraw Drawing
Kleki – Simple interface

Kleki is optimized for painting and drawing and there are no shapes available in this tool. You can choose between several brush types and customize each brush to your needs.
The web app supports layers and basic image editing allowing you to customize your drawings any way you want.
⇒ Get Kleki
How can I draw on a PDF online for free?
In order to draw on a PDF file in your browser, you will need an extension on your browser that allows you to draw anything anywhere.
Suh is Page Marker. You are able to add text, draw on, and highlight virtually any online page or PDF with this straightforward add-on.
You may also select from a wide range of colors and brush sizes to accommodate a wide range of requirements, and you can save your work directly to your computer at any time. Moreover, we recommend that you take a look at the best drawing apps for Windows 11.
Drawing in your browser is incredibly simple, and there are many great web apps that can help you with that, so feel free to try any web app from this article.
Don’t hesitate to share your thoughts with us in the comments section below. Thanks for reading!
Newsletter
Содержание
- Рисуем с помощью онлайн-сервисов
- Способ 1: Drawi
- Способ 2: Paint-online
- Вопросы и ответы
Различные инструменты для рисования, необходимые рядовому пользователю, сосредоточены в программах графических редакторах. Даже на компьютере под управлением операционной системы Windows предустановлено одно такое приложение — Paint. Однако, если нужно создать рисунок в обход использования программного обеспечения, можно воспользоваться специальными онлайн-сервисами. Сегодня мы предлагаем детально ознакомиться с двумя такими интернет-ресурсами.
Рисуем с помощью онлайн-сервисов
Как известно, рисунки бывают разной сложности, соответственно, создаются они с применением многих вспомогательных инструментов. Если вы хотите изобразить профессиональную картину, представленные ниже способы не подойдут для этого, лучше использовать соответствующий софт, например Adobe Photoshop. Тем, кто увлекается простым рисованием, советуем обратить внимание на рассмотренные ниже сайты.
Читайте также:
Основы рисования в Microsoft Word
Рисуем мышью на компьютере
Учимся рисовать в Adobe Illustrator
Способ 1: Drawi
Drawi представляет собой некое подобие социальной сети, где все участники создают картины, публикуют их и обмениваются между собой. Конечно, на таком веб-ресурсе присутствует отдельная возможность рисования, а задействовать ее можно так:
Перейти на сайт Drawi
- Откройте главную страницу Drawi и щелкните по кнопке «Рисовать».
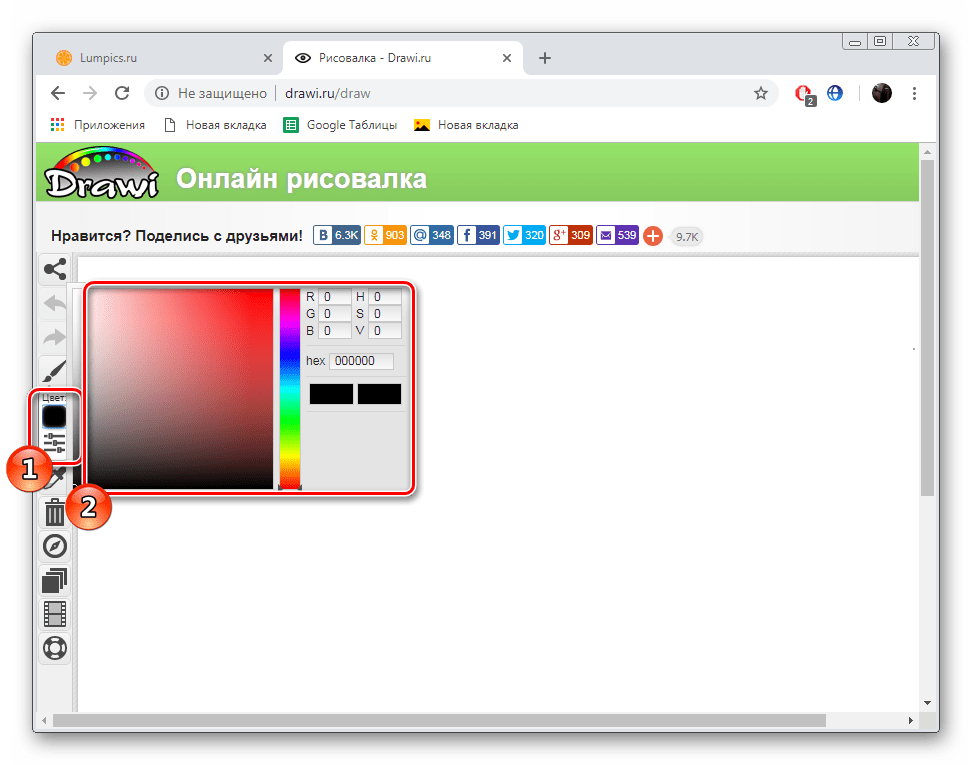
- На панели слева находится квадрат с активным цветом, нажмите на него, чтобы отобразить всю палитру. Теперь вам доступен выбор цвета для рисования.
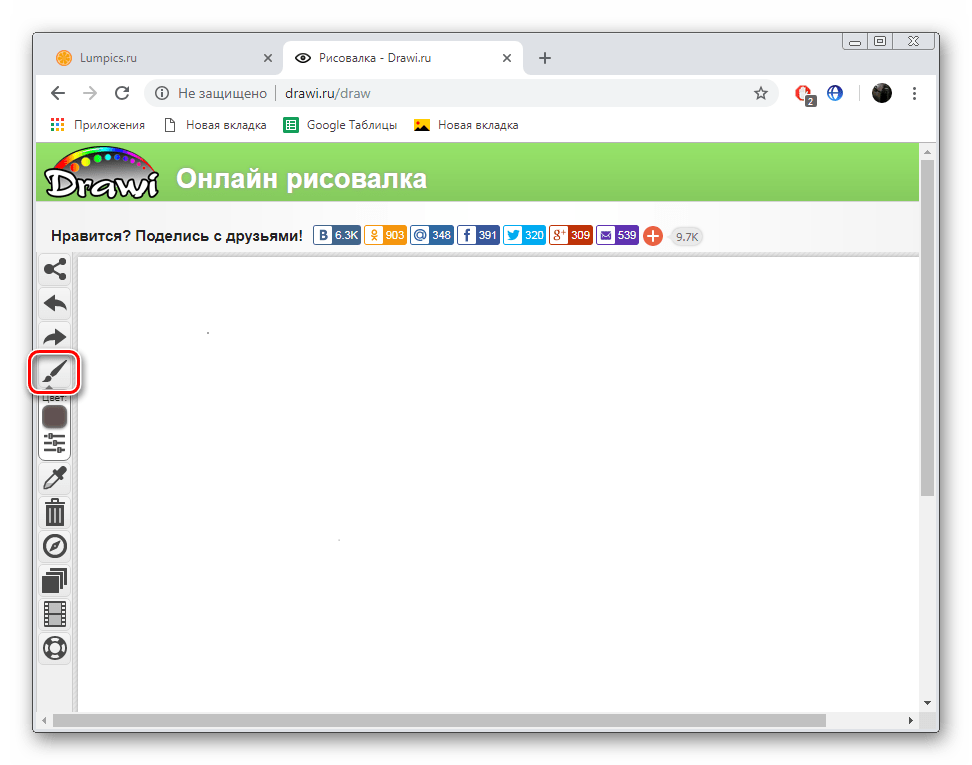
- Создание картин здесь осуществляется с помощью кистей различной формы и направленности. Нажмите на этот инструмент и ожидайте открытия нового окна.
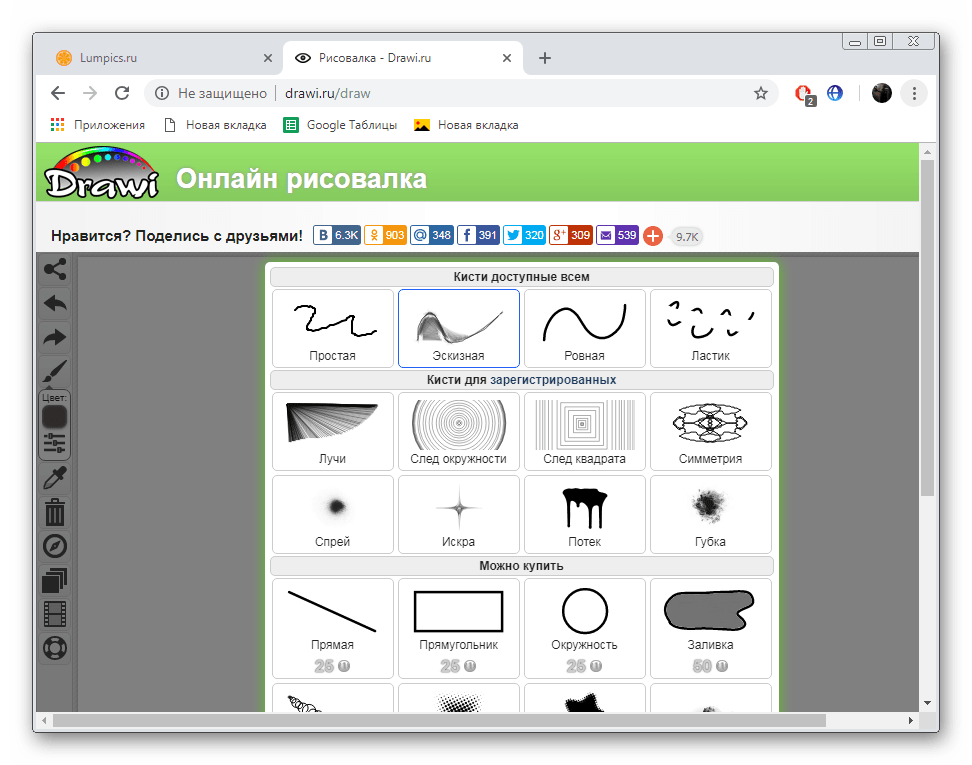
- В нем вам позволяют выбрать один из типов кисти. Некоторые из них доступны только для зарегистрированных пользователей либо приобретаются отдельно за деньги или местную валюту сайта.
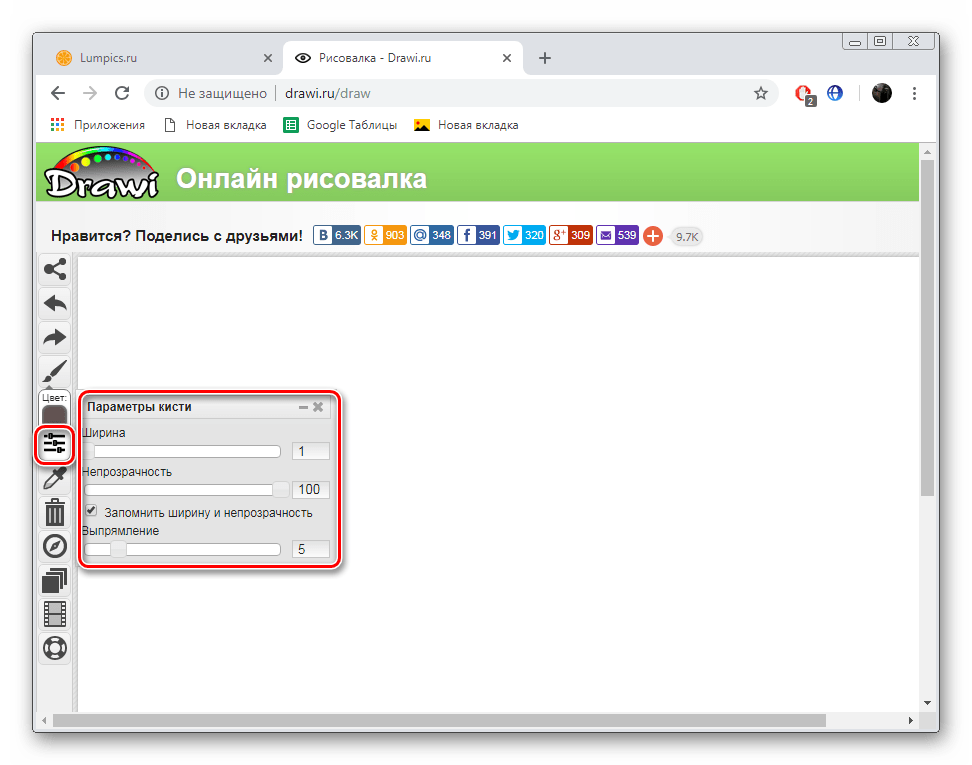
- Дополнительно каждая кисть настраивается с помощью передвижения ползунков. Выбирается ее непрозрачность, ширина и выпрямление.
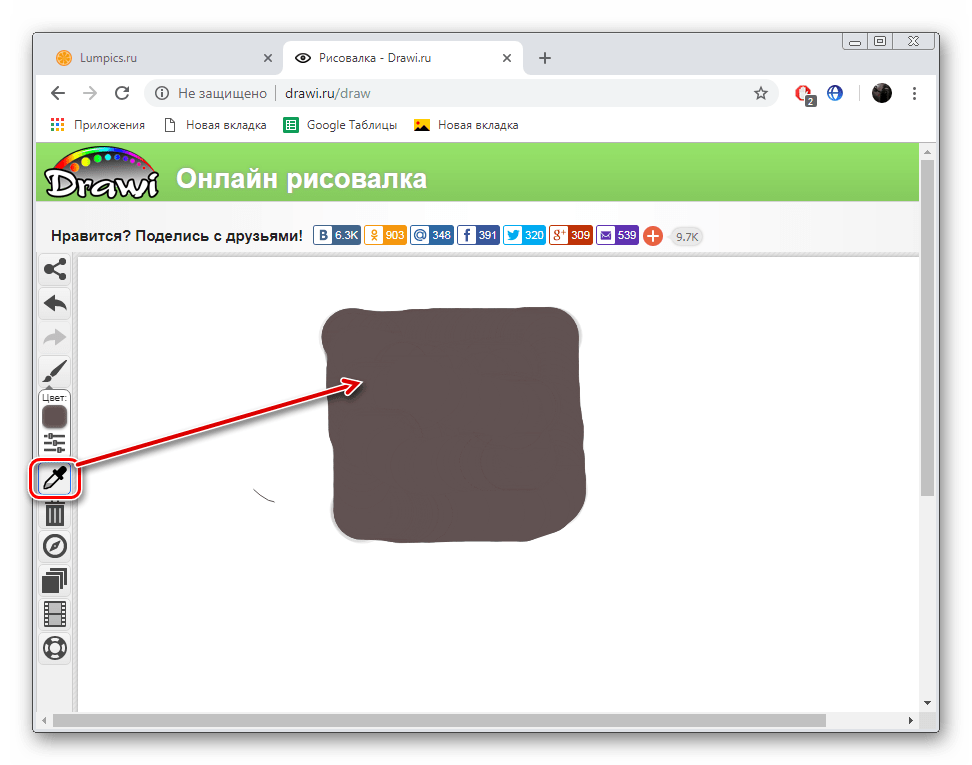
- Инструмент «Пипетка» используется для выбора цвета по объекту. Вам нужно навестись на необходимый оттенок и кликнуть на нем левой кнопкой мыши, после чего он сразу выберется и на палитре.
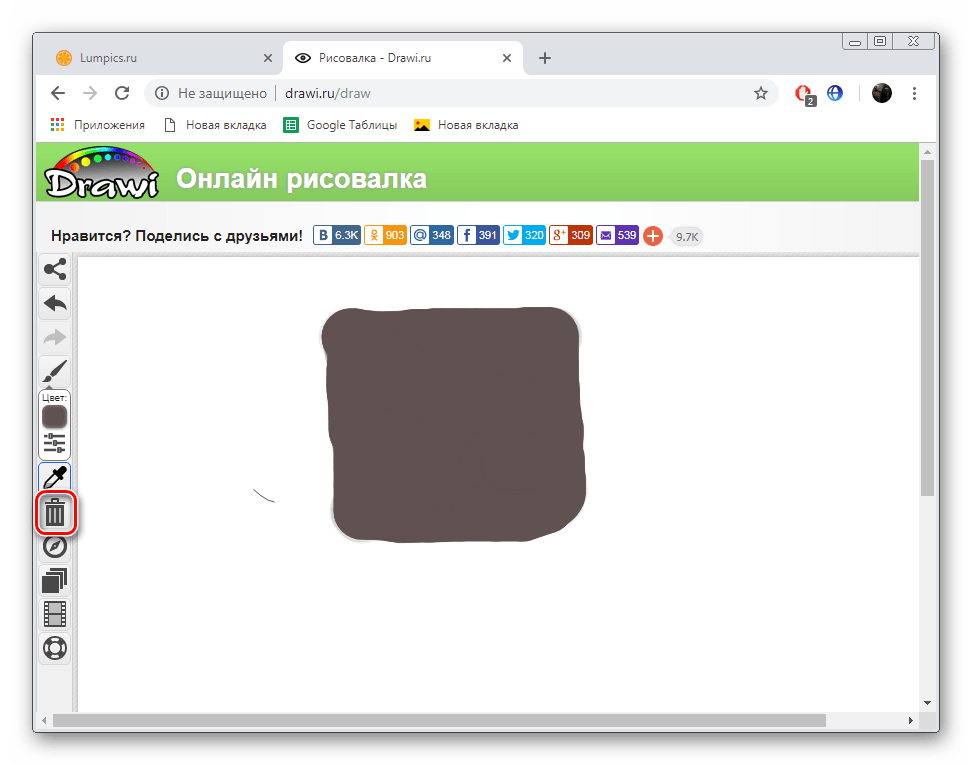
- Удалить нарисованный слой можно с помощью соответствующей функции. Ее значок выполнен в виде мусорной корзины.
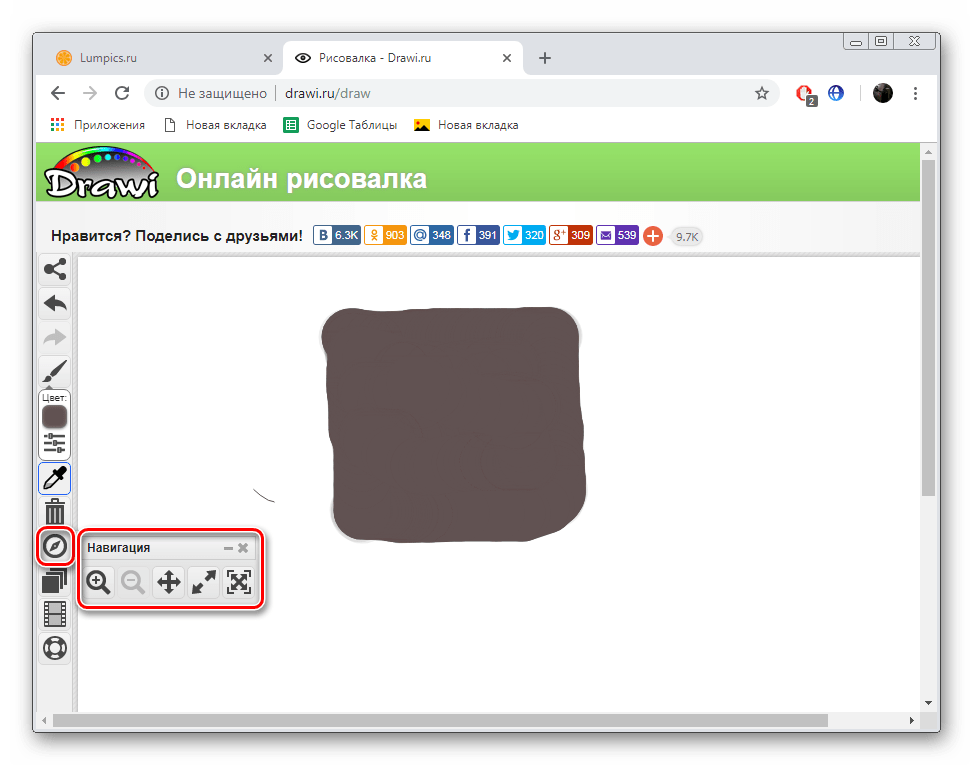
- Воспользуйтесь всплывающим меню «Навигация», чтобы открыть инструменты управления масштабом холста и объектами, расположенными на нем.
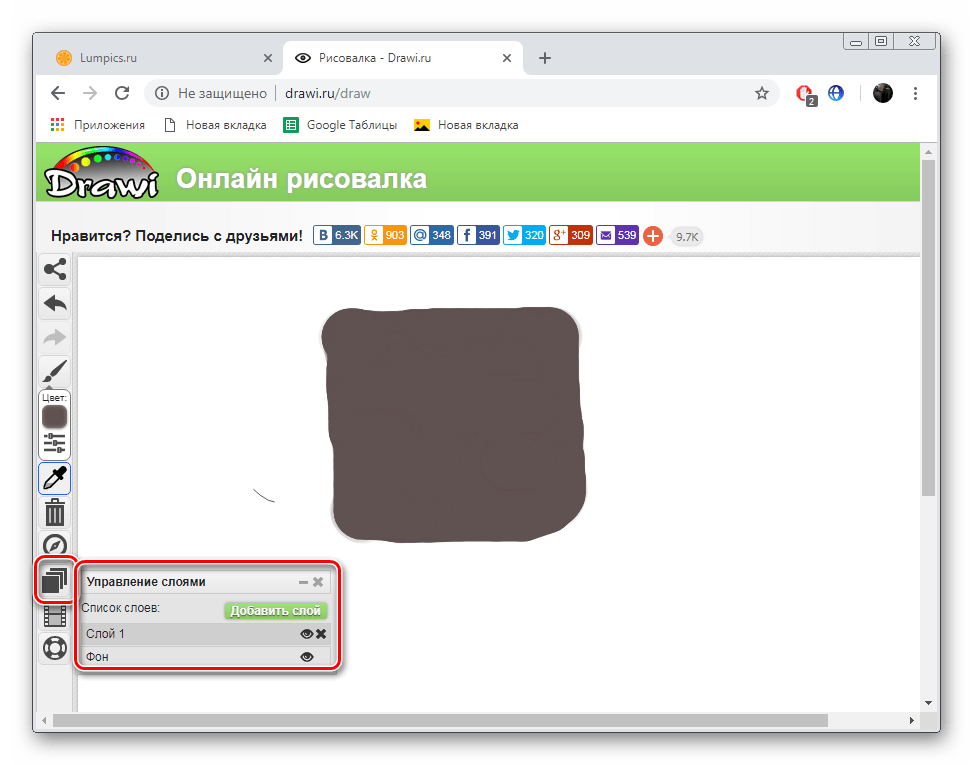
- Drawi поддерживает работу со слоями. Вы можете добавлять их в неограниченном количестве, перемещать выше или ниже и совершать другие манипуляции.
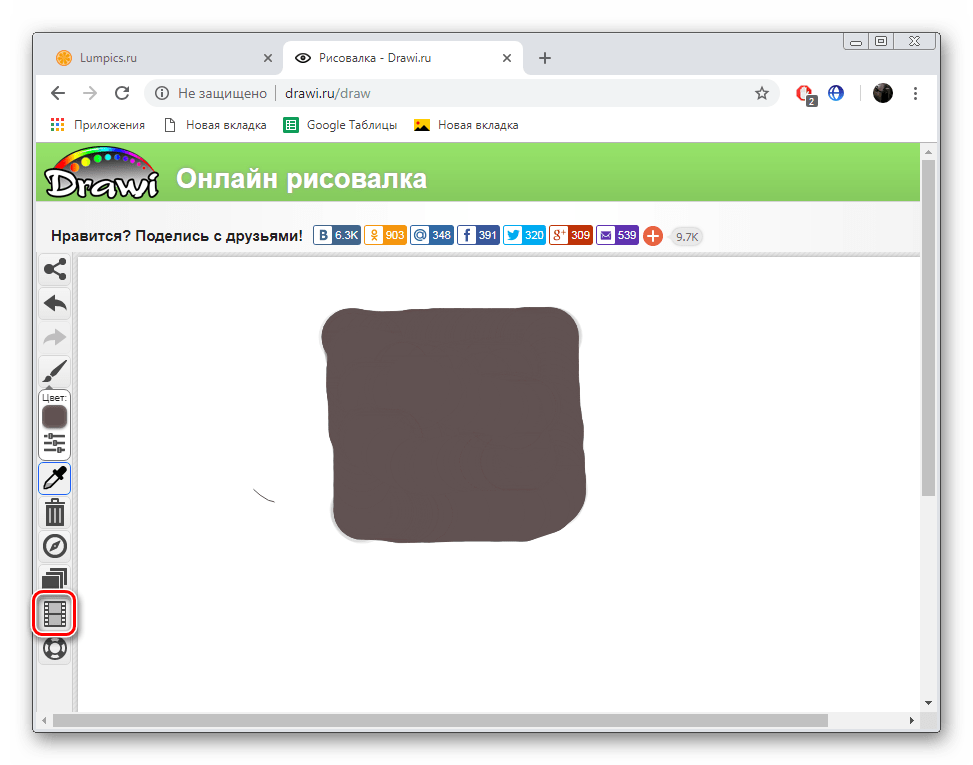
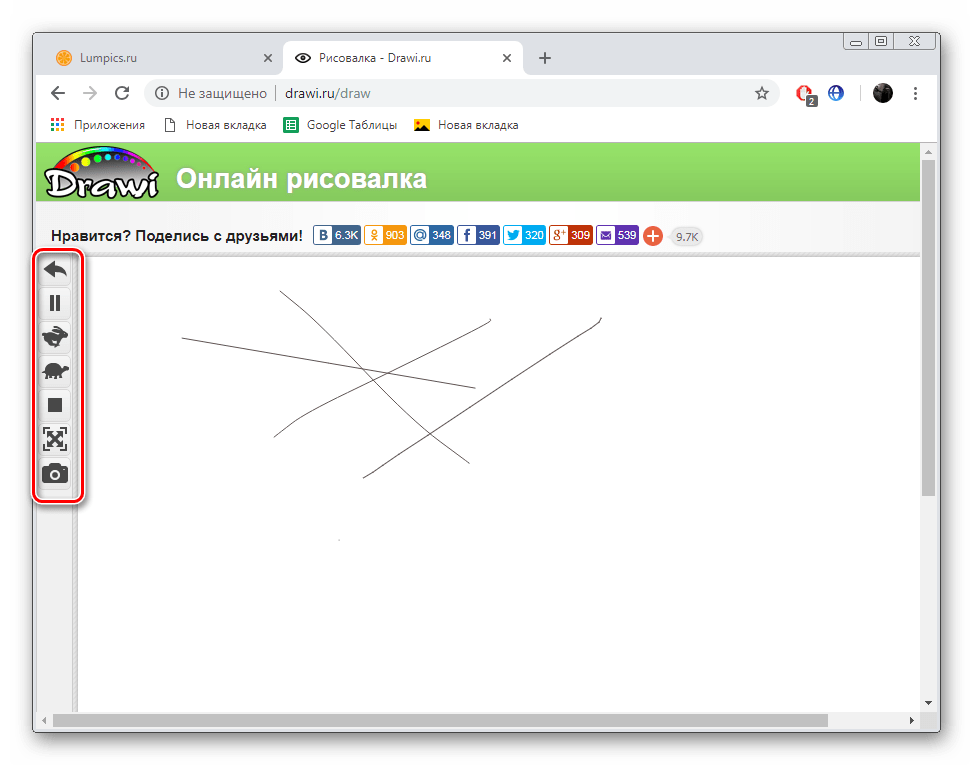
- Перейдите в раздел «Анимация», если хотите просмотреть историю рисования.
- В данном разделе есть дополнительные функции, позволяющие ускорять, замедлять воспроизведение, останавливать его или делать снимок экрана.
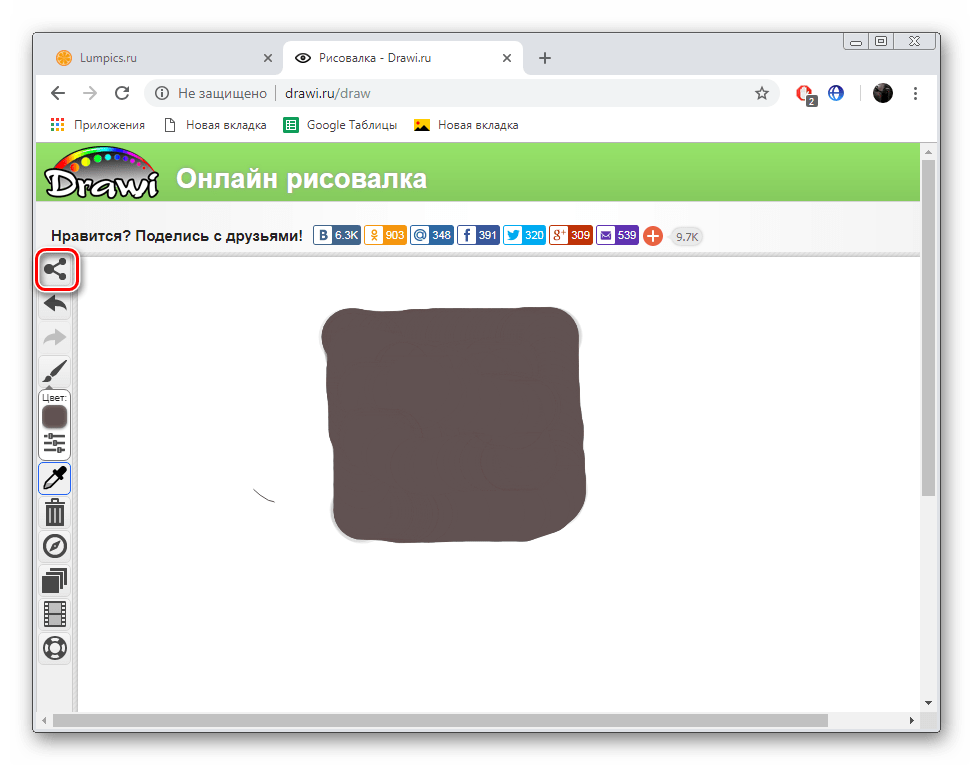
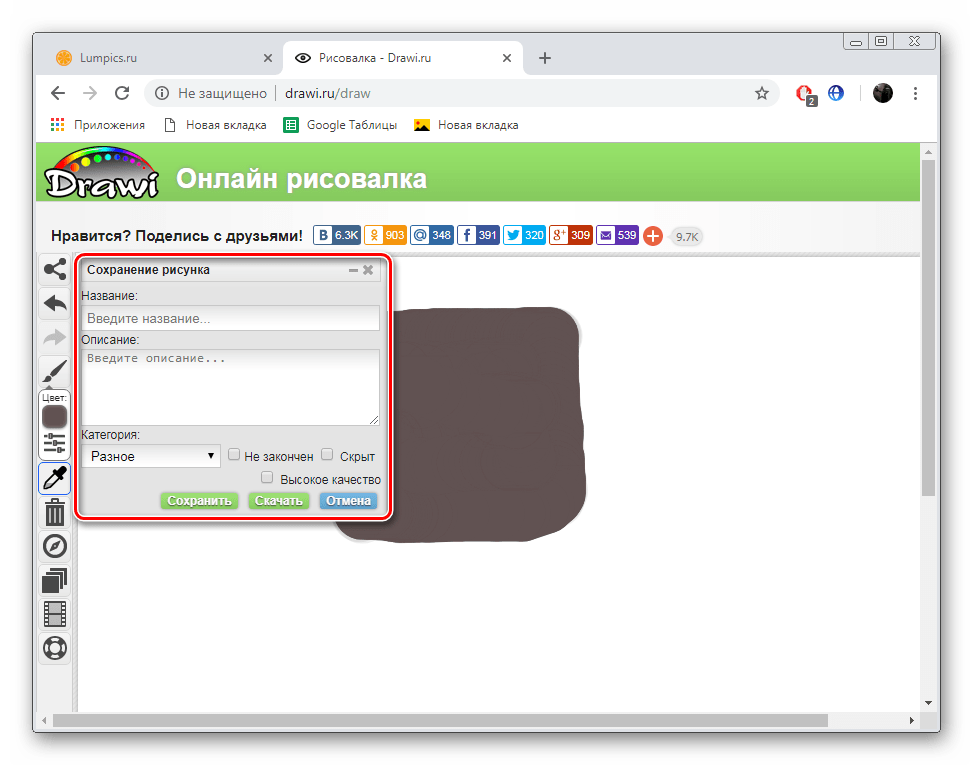
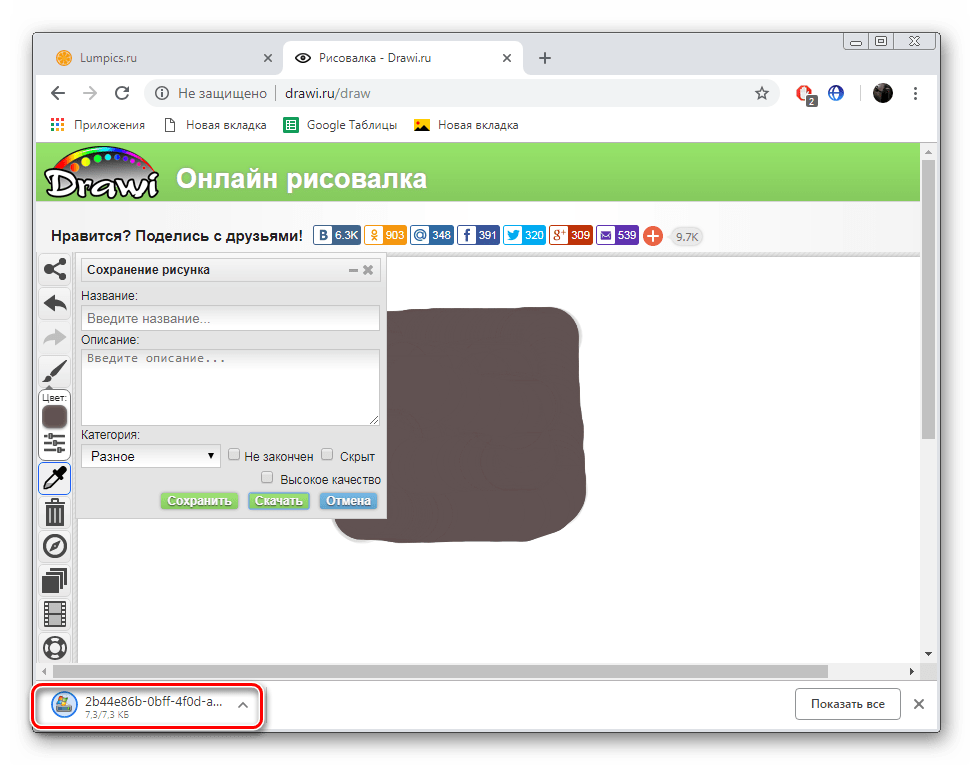
- Переходите к скачиванию рисунка, нажав на соответствующую кнопку.
- Задайте необходимые параметры и кликните на кнопку «Скачать».
- Теперь вы можете открыть готовое изображение на своем компьютере.

Как видите, функциональность сайта Drawi достаточно ограничена, однако его инструментария хватит для воплощения в жизнь каких-то простых рисунков, а с управлением разберется даже начинающий пользователь.
Способ 2: Paint-online
Название сайта Paint-online уже говорит о том, что он является копией стандартной программы в Windows – Paint, однако различаются они по встроенным возможностям, коих у онлайн-сервиса намного меньше. Несмотря на это, он подойдет тем, кому требуется нарисовать простую картинку.
Перейти на сайт Paint-online
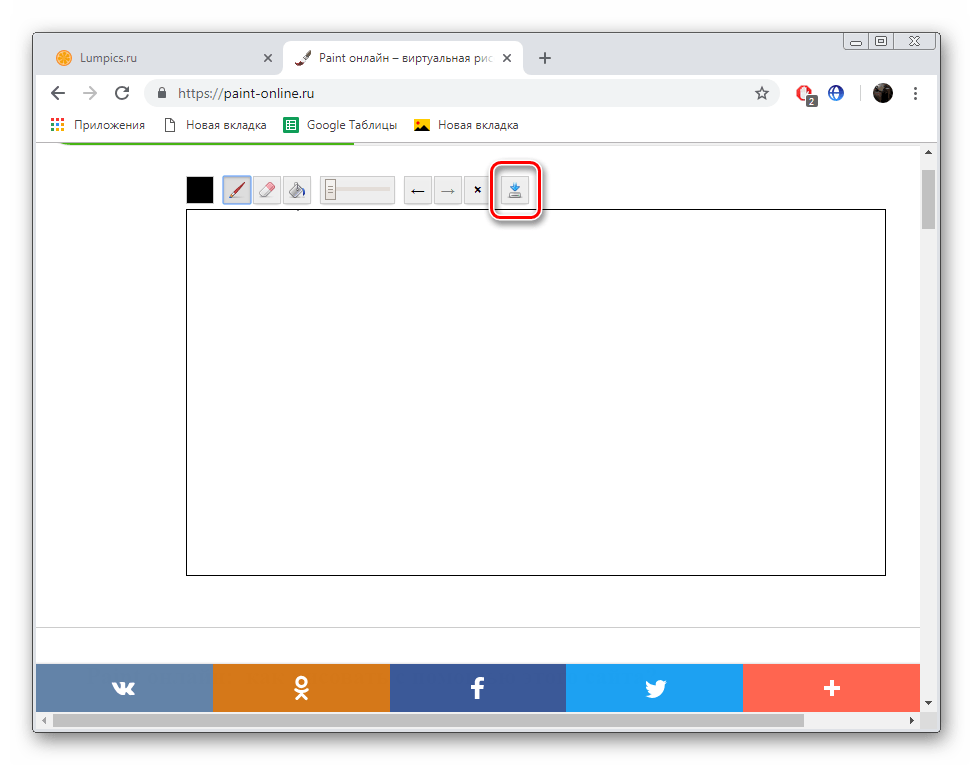
- Откройте этот веб-ресурс, воспользовавшись указанной выше ссылкой.
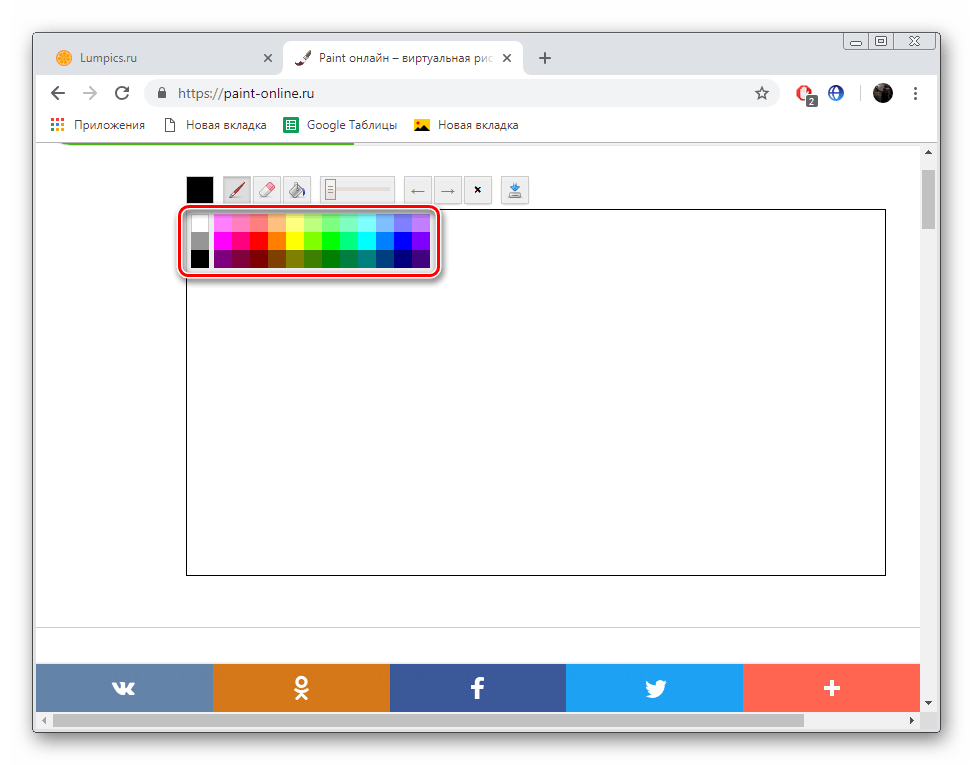
- Здесь вам доступен выбор цвета из небольшой палитры.
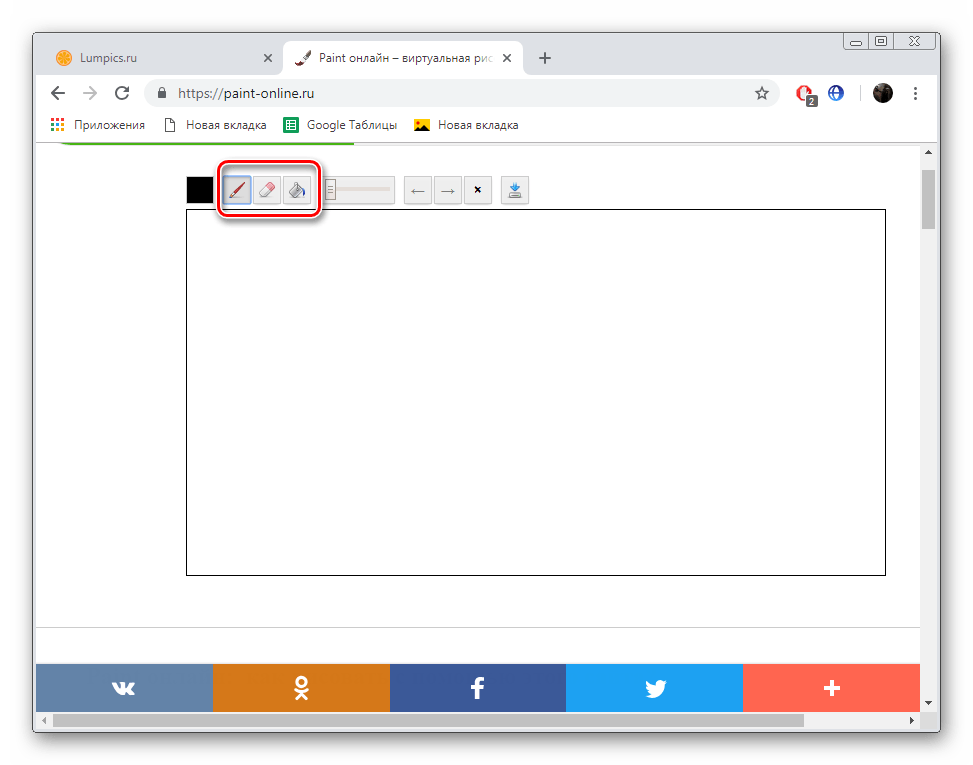
- Далее обратите внимание на три встроенных инструмента – кисточка, ластик и заливка. Больше ничего полезного здесь нет.
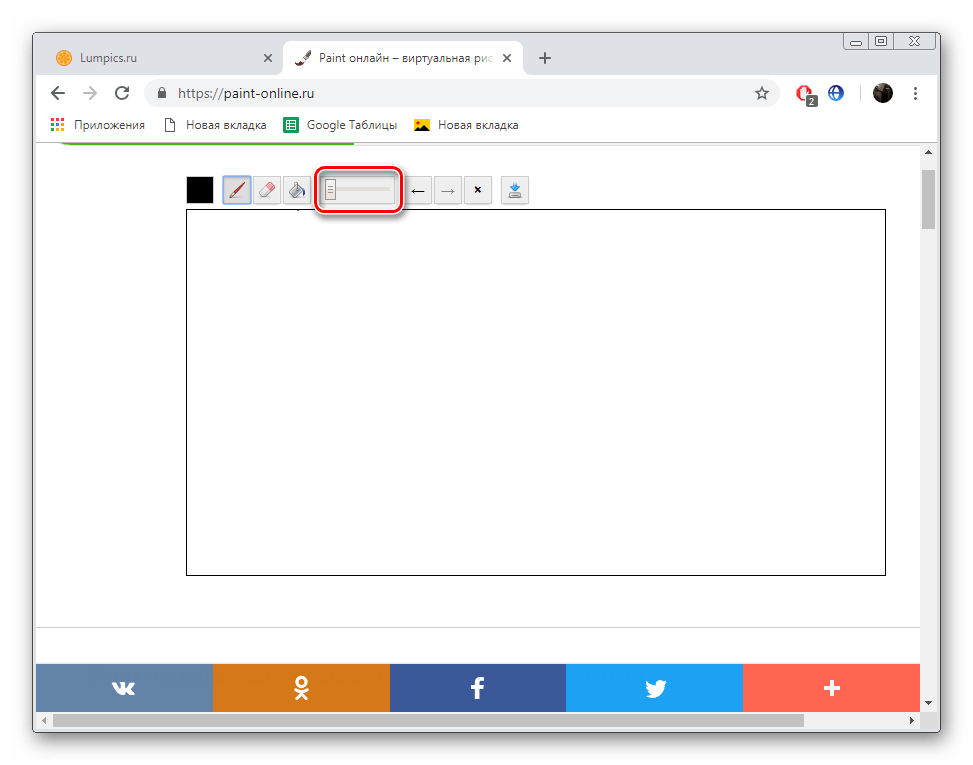
- Активная область инструмента выставляется путем перемещения ползунка.
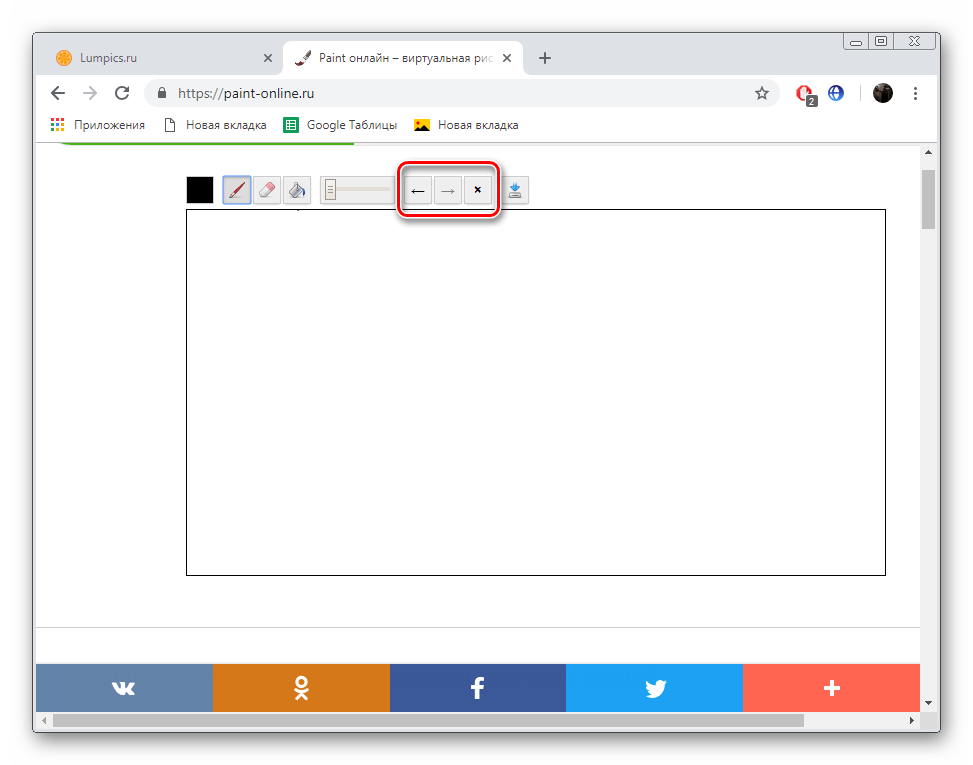
- Сделать шаг назад, вперед или удалить содержимое холста позволяют указанные на скриншоте ниже инструменты.
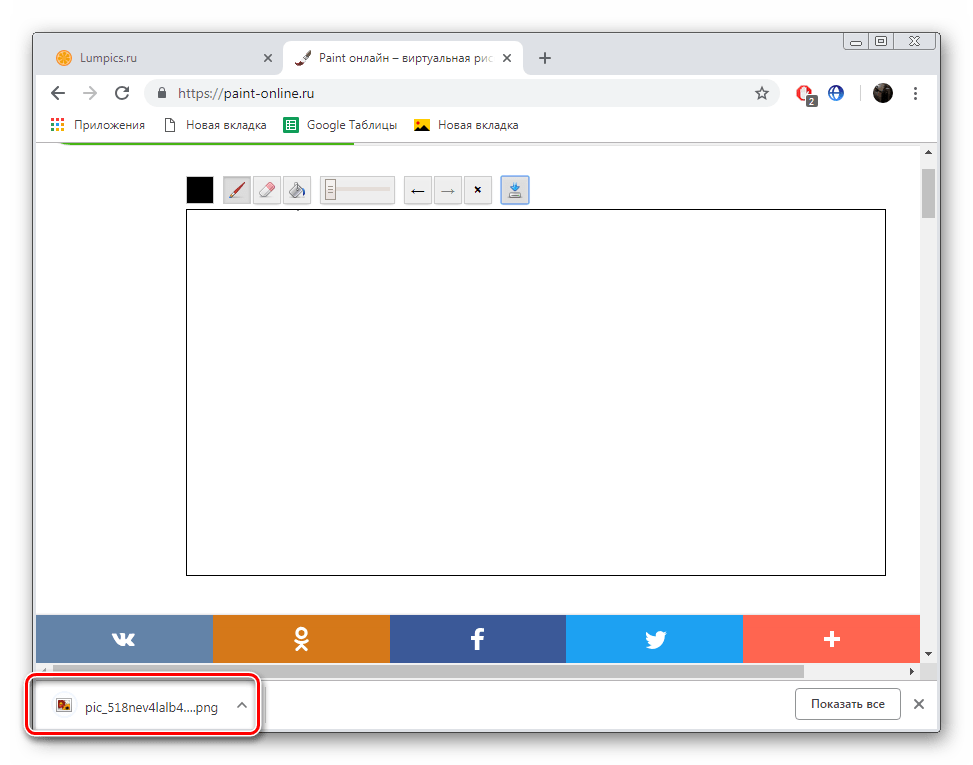
- Приступайте к скачиванию рисунка на компьютер тогда, когда работа с ним будет завершена.
- Он будет загружен в формате PNG и сразу же доступен к просмотру.
Читайте также:
Сборник лучших компьютерных программ для рисования артов
Программы для создания пиксель-артов
На этом данная статья подходит к концу. Сегодня нами было рассмотрено два практически идентичных онлайн-сервиса, но с разными дополнительными возможностями. Мы предлагаем сначала ознакомиться с каждым из них, а уже потом выбрать тот, который будет наиболее оптимальным в вашем случае.
Еще статьи по данной теме:
Помогла ли Вам статья?
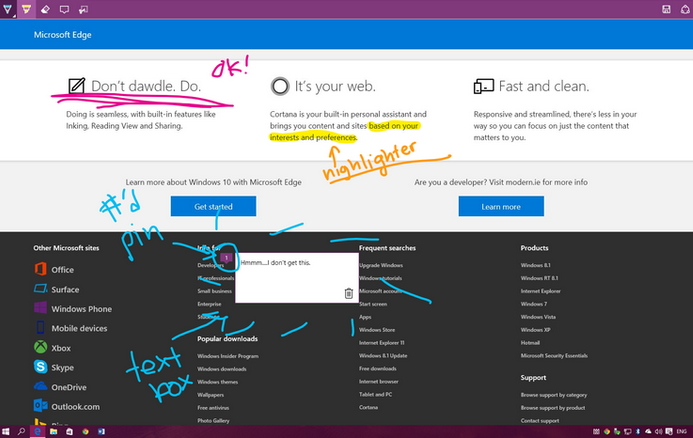
В браузере Edge от Microsoft, установленном по умолчанию на устройствах с Windows 10, есть несколько новых функций, на которые хотелось бы обратить особое внимание, в том числе очень шустрый и безопасный движок рендеринга (который был доступен в качестве экспериментальной функции в сборке 9926) .
Но самая крутая новая функция — это рисование, то есть способность рисовать, писать и вообще размечать веб-страницы непосредственно в браузере. Вы можете поделиться своими заметками по электронной почте или через социальные сети. Также присутствует возможность сохранить ваши художества в OneNote.
Как начать рисование
Когда в браузере вы перешли на веб-страницу и захотели сделать отметку, щелкните маленький значок, который выглядит как ручка и бумага в верхнем правом углу окна. Там их немного, найти необходимый очень просто.
Веб-страница обновится, и панель инструментов будет выглядеть поверх обычной панели инструментов. С левой стороны панели инструментов можно увидеть пять значков: перо, маркер, ластик, текст и булавка. Инструмент «Перо» выбран по умолчанию, поэтому вы можете просто начать писать, если хотите (средней толщины, светло-голубые чернила). Если вы хотите изменить цвет пера, щелкните значок пера, чтобы выбрать один из 12 цветов и трех размеров.
Чтобы использовать маркер, который позволяет выделять текст и изображения, а не рисовать поверх них, нажмите кнопку маркера. Нажмите кнопку маркера еще раз, чтобы выбрать его цвет и форму (шесть цветов, три фигуры).
Нарисуйте что-нибудь
Если вы предпочитаете ввод текста, можно использовать текстовый инструмент, чтобы комментировать веб-страницу. Для этого нажмите кнопку текстового инструмента, а затем щелкните в любом месте страницы. В этом месте появится пронумерованный штифт, а рядом с ним вы увидите текстовое поле, в котором вы можете ввести все, что хотите.
Если вы хотите убрать страницу, рекомендуем закрыть текстовое поле, нажав на пронумерованный вывод. Инструмент останется там, где он есть, но текстовое поле будет сведено к минимуму. Чтобы снова открыть текстовое поле, просто нажмите на него еще раз. Вы также можете переместить текстовое поле, нажав и перетащив пронумерованный штифт.
Чтобы удалить и вывод комментария, и текстовое поле, щелкните значок корзины в правом нижнем углу текстового поля. Одно замечание: при использовании текстового инструмента все маркеры «чернила» (перо и маркер) будут отображаться во всех текстовых полях.
Инструмент отсечения также превратит ваш курсор в перекрестие, чтобы вы могли вырезать часть страницы. Он работает аналогично инструменту Snipping Tool — щелкните значок инструмента, и страница исчезнет. Как только у вас есть выделенный раздел, вы увидите маленький значок в правом нижнем углу — щелкните его, чтобы скопировать участок (вы можете вставить его в другую программу (к примеру, Microsoft Paint) для того, чтобы сохранить.
Поэтапное удаление
В Windows 10 Pro Insider Preview Build 10158, наконец, заработал ластик. Нажмите кнопку инструмента «Ластик», чтобы предоставить вашему курсору возможность стереть. Удерживайте и перемещайте курсор над любыми чернилами (перо или маркер), чтобы стереть их с экрана. Что интересно, так это то, что вы не можете стирать штрихи, просто нажимая на них — вы должны удерживать кнопку мыши и перемещать курсор по ним в режиме «стирания». Это не очень удобно, так как если вы случайно наведёте мышь на два разных штриха, оба штриха будут стерты безвозвратно.
Чтобы стереть всю страницу, нажмите кнопку инструмента «Ластик» во второй раз. Появится меню с вариантом: сбросить все чернила.
Поделиться или сохранить
С правой стороны панели инструментов можно увидеть значок сохранения и значок общего доступа. Чтобы сохранить веб-страницу с вашими аннотациями, щелкните значок «Сохранить».
Появится меню с различными вариантами. Можно отправить свое творение в OneNote или добавить его в избранное.
Чтобы поделиться своими художествами, щелкните значок общей папки, чтобы открыть боковую панель совместного доступа Windows 10. В верхней части боковой панели вы увидите имя вашего файла. Нажмите на него, чтобы выбрать, предоставлять ли общий доступ к вашему файлу в виде ссылки или скриншота. Под ним вы увидите список приложений и программ, которые вы можете использовать для совместного использования вашего файла.
Разработчики постоянно вносят корректировки в работу системы, поэтому заглядывайте чаще в наш путеводитель по Windows 10!

Не думал, что моя прошлая статья про программы для рисования вызовет недюжинный интерес у многих пользователей… ✌
Ну а раз так, то сегодня решил привести несколько сервисов, позволяющих в онлайн режиме создавать интересные рисунки. Причем, в своем обзоре я хочу выделить не просто сайты аналоги классического Paint (который есть во всех Windows), а с уникальными вещами.
Например, речь идет о нейронных алгоритмах: когда вы делаете набросок — а сайт автоматически рисует картину в цвете. Как вам?
Или, когда вы можете нарисовать свою картину, выставить ее на всеобщее обозрение и получать комментарии и оценки от других пользователей (в свою очередь, оценивать их творения). Думаю, многим должно прийтись по душе?! 👌
Итак…
*
Содержание статьи
- 1 Где можно рисовать онлайн в браузере
- 1.1 👉 Pix2pix
- 1.2 👉 «Дети в Интернете»
- 1.3 👉 Рисуй с нами!
- 1.4 👉 Рисовалка Tuteta.ru
- 1.5 👉 Roundraw
- 1.6 👉 LONETI
- 1.7 👉 FlockDraw
→ Задать вопрос | дополнить
Где можно рисовать онлайн в браузере
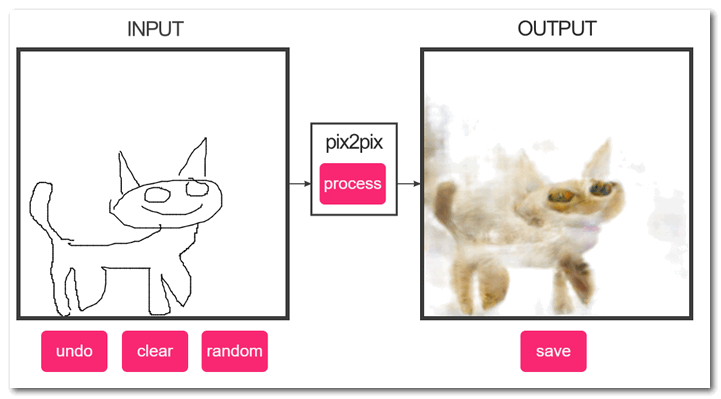
👉 Pix2pix
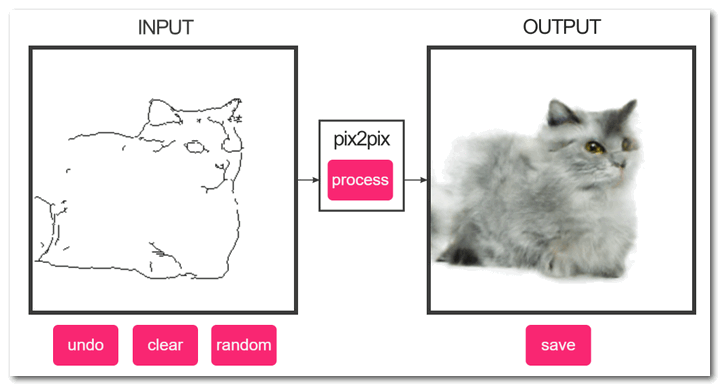
Сайт: https://affinelayer.com/pixsrv/
Моя картина: кот…
Интереснейший сервис, позволяющий с помощью нескольких набросков получить довольно-таки реалистичное изображение.
Например, вы можете от руки нарисовать котика, чей-то портрет, обувь, сумки, здания и пр. Для каждого элемента — есть свое окно для рисования (пожалуй, немного неудобно лишь то, что сервис выполнен на английском).
Моя картинка представлена чуть выше: для 1 мин. по-моему вполне неплохо…
А как вам такой красавец?
Pix2pix был разработан на основе 100 000 фото, которые были предоставлены участниками проекта и обработаны нейронной сетью.
Представьте, если уже сейчас по таким простым эскизам — можно получать вполне неплохие вещи, то, что будет дальше? Например, на основе фоторобота — можно будет получать очень реалистическое фото человека! Мы на пороге больших изменений, которые готовит нам сфера IT…
*
👉 «Дети в Интернете»
Сайт: http://www.newart.ru
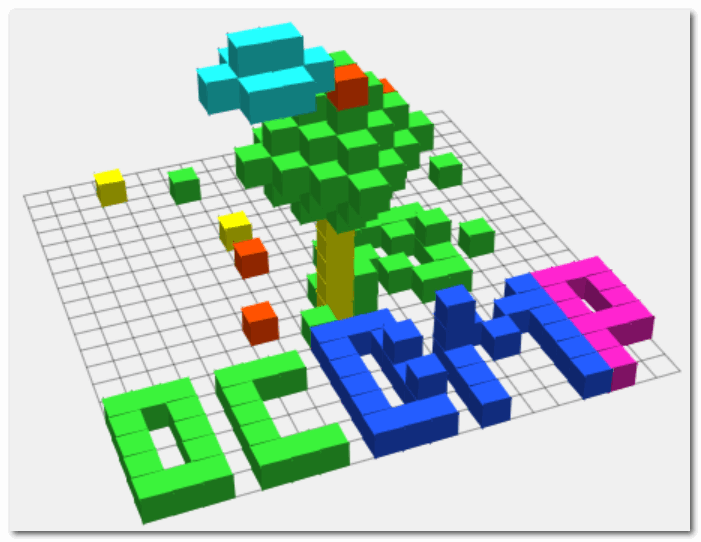
OCOMP — трехмерная картинка с лого сайта
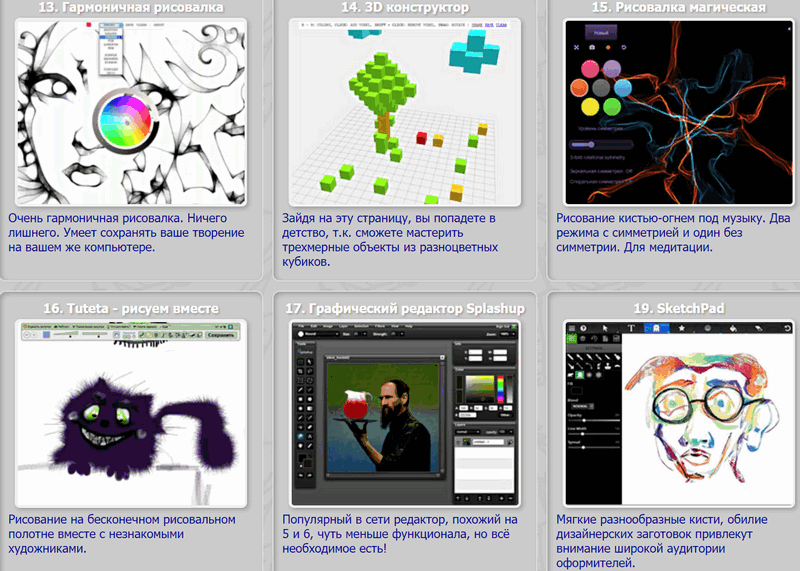
Отличный сайт для детей и их родителей. Здесь, по-моему, есть все: и готовые рисунки, и поделки, и различная живопись, и советы, и общение, и много-много инструментов для онлайн-рисования!
Несколько инструментов для примера
Например, у них есть 3D конструктор, есть различные варианты «магических» кистей (это когда можно рисовать кистью сразу разными цветами), рисование сразу одновременно с художниками и т.д. Очень много интересных вариантов создания рисунка, однозначно рекомендую к ознакомлению.
Кстати, обратите внимание на конкурсы — в них можно не только интересно провести время, но и получить какие-нибудь призы. Принять участие могут все желающие.
*
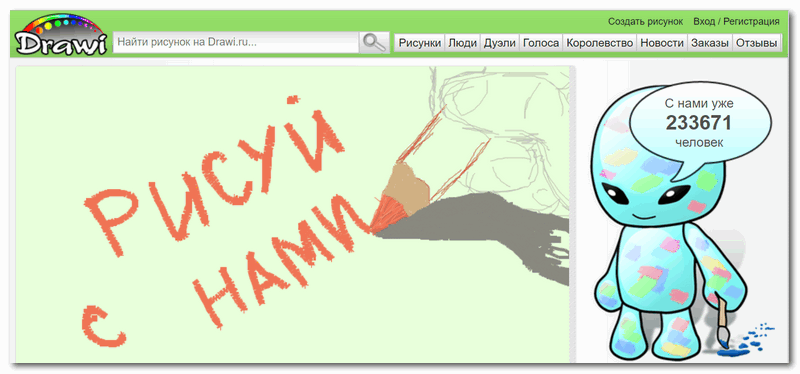
👉 Рисуй с нами!
Главная страничка: http://drawi.ru
(прим. от 3.01.22: сайт на данный момент снова на реконструкции, будем надеяться, что все будет хорошо 👌)
Рисуй с нами!
Просто отличный многофункциональный сервис, который придется по душе всем, кому нравится рисовать. Посудите сами:
- есть удобный инструмент (полотно) для рисования: в нем доступным десятки кистей, карандашей и пр. инвентаря для создания качественных и сложных рисунков;
- есть коллекция рисунков: все их оценивают другие пользователи, комментируют, задают вопросы. Картинок очень много, они разных жанров, цветовой гаммы, нарисованы с использованием разных методик и инструментов;
- на сайте присутствует раздел заказов (т.е. можете предложить тему для рисунка или просто заказать для себя что-нибудь);
- есть раздел «Дуэль» — это для тех, кто уже немного научился рисовать и хочет попробовать себя против другого живого человека;
- есть очень любопытная функция: можно просмотреть как был нарисован рисунок (доступно не для всех картинок);
- на сайте очень много людей, интересующихся рисованием (есть отдельный раздел, где можно просмотреть список пользователей). Можно найти друзей и единомышленников по интересующему вас направлению в живописи.
Высоко оцененные картинки
*
👉 Рисовалка Tuteta.ru
Сайт: http://tuteta.ru
Важно: на сайте с недавних пор есть рисунки, которые предназначены только для взрослой аудитории!
Главное окно сайта
Весьма неплохой сервис для рисования. Есть два вида графических редактора: простой (для начинающих), и второй для профессионалов. Для начала работы с сервисом — необходима регистрация.
Отмечу, что на сервисе можно создавать довольно-таки сложные рисунки. На сайте зарегистрировано большое число различных любителей рисовать, есть много картин начинающих художников, различные системы рейтинга и оценок. В общем-то, есть куда разгуляться…
На сайте иногда проводятся акции и конкурсы. Есть смысл поучаствовать!
*
👉 Roundraw
Сайт: https://roundraw.github.io/
Примеры рисунков
Эта онлайн рисовалка отличается от остальных — она векторная (до этого были представлены растровые (разница между векторными и растровыми рисунками представлена здесь)).
Здесь можно бесплатно создавать различные фигуры (причем, нарисованный рисунок сохраняется даже при перезагрузке страницы). Готовый рисунок может быть загружен на ваш жесткий диск одним кликом мышки! 👌
Отмечу, что редактор поддерживает тени (можно добавить к любой из фигур), сглаживание (есть автоматическая функция сглаживания всех линий), инструмент умной заливки (заливка выделенной фигуры.
Добавлю, что фигуру можно залить не только определенным цветом, но и каким-нибудь изображением).
*
👉 LONETI
Сайт: https://loneti.ru/
Loneti — пример онлайн редактора
LONETI — это не только «рисовалка», но и еще социальная сеть для художников и творческих людей.
Основные функции сервиса:
- удобный и качественный инструмент для онлайн рисования (см. небольшой пример выше);
- наличие чата и конференций для более тесного общения с интересуемым вас кругом людей (творить вместе всегда интересней, да и учиться проще);
- есть многопользовательский режим рисования (т.е. можно творить сразу в несколько рук);
- можно нарисовать уникальные смайлы, аватарки и пр.;
- на сайте присутствует раздел популярных рисунков: в нем выкладывают свои работы сотни людей. К каждой картинке можно посмотреть оценки и критику других людей (интересно и забавно!).
*
👉 FlockDraw
Сайт: http://flockdraw.com/ (сайт на реконструкции)
Для работы сервиса включите Flash Player
Скриншот с сайта FlockDraw
Этот сервис позволяет не только нарисовать что-нибудь интересное (а это здесь реализовано на среднем уровне), но и поделиться с единомышленниками!
На сайте собрана огромная галерея рисунков начинающих художников: под каждой необычной и интересной картиной идет бурное обсуждение, выставление оценок и т.д. (прямо настоящий живой чат!)
А еще у этого сервиса есть одна интересная особенность: вы можете пригласить к себе в комнату других людей и прямо при них творить рисунок (своего рода онлайн-доска). Это может быть очень интересно для начинающих: ведь можно своими глазами посмотреть, как более опытные мастера создают картины…
Прим.: для полного доступа ко всем инструментам сервиса — нужно пройти регистрацию.
*
За рекомендации интересных сервисов для рисования — заранее большое мерси!
На этом пока всё…
Удачи!
👣
Первая публикация: 22.04.2018
Корректировка заметки: 4.01.2022


Полезный софт:
-
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
-
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Как рисовать в браузере красивые вещи
Писать красивый код — это удовольствие, но очень трудно поделиться этим удовольствием с другими программистами, не говоря уже о непрограммистах. В свободное время, которое остается после работы и семейных обязанностей, я экспериментирую с идеей программной поэмы, используя графические элементы для рисования в браузере.
Существует множество терминов, с помощью которых описываются визуальные эксперименты на компьютере, такие как dev art, code sketch, demo и интерактивное искусство, но в конечном итоге я выбрал термин программная поэма. Идея поэмы заключается в том, что это должна быть отшлифованная проза, легко передаваемая, краткая и эстетичная.
Это не должна быть незавершенная идея, но законченный фрагмент, который доставляет удовольствие от просмотра. Поэма не является инструментом, ее задача — вызывать эмоции.
Для собственного удовольствия я читал книги по математике, вычислительным алгоритмам, физике и биологии. Очень быстро я понял, что, если просто носиться с идеей, это скоро надоест людям.
Но я могу взять некоторые из тех идей, которые я нахожу увлекательными, и представить их визуально, и тогда люди проникаются ощущением чуда, даже если они не понимают теорию, которая лежит в основе визуального представления, и концепции, которые приводят его в действие.
Вам не нужна какая-то сложная философия или математика, чтобы написать программную поэму, только желание увидеть что-то живое и яркое на экране.
Код и примеры, которые я собрал ниже, помогут вам понять, как осуществляется этот не слишком продолжительный, но очень насыщенный процесс. Если вы хотите разбираться параллельно с кодом, вы можете скачать исходные файлы здесь.
Основная сложность при создании поэмы — все должно быть просто и легко. Не тратьте три месяца на создание одного действительно классного демо. Вместо этого создайте 10 поэм, которые развивают идею. Напишите экспериментальный код, который будет впечатляющим, захватывающим, и не бойтесь потерпеть неудачу.
- Введение по холстам
- Приведение элементов в движение
- Рисование с помощью математики
- Ввод данных пользователем
- Всемогущая Dot
- Взаимодействие с пользователем через мышь
Если вкратце, холст по существу представляет собой двухмерный растровый элемент изображения, существующий в DOM, с помощью которого его можно нарисовать.
Рисунок может быть создан либо с помощью 2d-контекста, либо с помощью WebGL-контекста. Контекст является объектом JavaScript, который вы используете, чтобы получить доступ к инструментам рисования. События JavaScript, которые доступны для холста, очень кратки, в отличие от SVG.
Любое возникающее событие относится ко всему элементу в целом, а не какому-нибудь отдельному элементу, нарисованному на холсте, как в обычных элементах изображений. Вот простой пример холста:
var canvas = document.getElementById('example-canvas');
var context = canvas.getContext('2d');
//Рисование синего прямоугольника
context.fillStyle = '#91C0FF';
context.fillRect(
100, // x
100, // y
400, // ширина
200 // высота
);
//Рисование текста
context.fillStyle = '#333';
context.font = "18px Helvetica, Arial";
context.textAlign = 'center';
context.fillText(
"The wonderful world of canvas", // text
300, // x
200 // y
);
С ним довольно просто начать работу. Единственное, что может быть немного сложным, это контекст, для которого перед запуском непосредственно рисования должны быть заданы такие настройки, как стили заполнения, ширина линии, шрифт и стили штрихов.
Очень легко забыть, что эти настройки должны быть обновлены или восстановлены, и тогда вы получите неожиданные результаты.
В первом примере прямоугольник просто пробегается один раз через весь экран и остается в виде статического изображения на холсте. Это неплохо, но анимация действительно приносит удовольствие, когда картинка обновляется с частотой 60 кадров в секунду.
Современные браузеры имеют встроенную функцию requestAnimationFrame, которая синхронизирует пользовательский код рисования с циклом рисования браузера. Это помогает в плане эффективности и качества. Целью визуализации должен быть код, который работает с частотой 60 кадров в секунду.
(Замечание относительно поддержки браузерами: Есть несколько простых polyfills, если вам нужно обеспечить поддержку в старых браузерах):
var canvas = document.getElementById('example-canvas');
var context = canvas.getContext('2d');
var counter = 0;
var rectWidth = 40;
var rectHeight = 40;
var xMovement;
//Помещаем прямоугольник в центр экрана
var y = ( canvas.height / 2 ) - ( rectHeight / 2 );
context.fillStyle = '#91C0FF';
function draw() {
//Существует более интеллектуальный способ увеличения времени, однако для демонстрации достаточно и этого
counter++;
//Ниже приводится крутая математика. Более подробное пояснение приведено ниже по тексту статьи.
xMovement = Math.sin(counter / 25) * canvas.width * 0.4 + canvas.width / 2 - rectWidth / 2;
//Очищаем ранее нарисованный результат
context.clearRect(0, 0, canvas.width, canvas.height);
//Непосредственно рисуем на холсте
context.fillRect(
xMovement,
y,
rectWidth,
rectHeight
);
//Запрошенный однажды новый фрейм анимации может вызвать эту функцию снова
requestAnimationFrame( draw );
}
draw();
Теперь будьте внимательны, мы говорили о программировании и рисовании на экране, поэтому я перехожу к математике. Математика — это то, что создает магию, которая потом отображается на экране. Если честно, я всегда любил математику (а вот многие художники нет).
Несмотря на эту любовь, я был несколько разочарован тем, как ее преподавали в школе. Все это было очень формально, что, конечно, отлично подходит математикам, но в этом не хватало волнения, глубокого исследования и прагматизма, что могло бы помочь в изучении некоторых очень простых концепций. Однако программисты игнорируют абстрактные доказательства и сосредотачиваются на интересных приложениях.
Позвольте мне отнять несколько секунд вашего времени, чтобы пояснить, как работает функция синуса. Это будет полезно, в плане того, чтобы задуматься, как с помощью математических функций можно создавать движение. Приведенные ниже миниатюры являются ссылками на интерактивный график функции синуса.
Обратите внимание, что у нас есть больше переменных, чем просто х в функции sin( x ). Функция, которую я создал — это sin( a * x + b ) * c + d. Поиграйте с ползунками на интерактивном графике, и вы сможете увидеть, как изменение любого из этих значений влияет на график функции.
Теперь я перепишу формулу из предыдущего примера кода и создам другую версию, которую будет легче читать:
var a = 1 / 25, //Делаем так, чтобы колебания графика были намного реже x = counter, //Сдвигаем немного график каждый раз, когда вызывается draw() b = 0, //Нет необходимости сдвигать график вверх или вниз c = width * 0.4, //Задаем ширину волны немного меньше, чем половина холста d = canvas.width / 2 - rectWidth / 2; //Передвигаем прямоугольник в центр xMovement = Math.sin( a * x + b ) * c + d;
Если вы хотите поэкспериментировать с тем кодом, что я уже показал, я бы советовал вам попробовать добавить перемещение вдоль оси у. Попробуйте изменить значения в функции синуса или возьмите другую тригонометрическую функцию, чтобы поэкспериментировать с ней и посмотреть, что происходит.
По ходу рассмотрения движения с помощью математики, хочу воспользоваться моментом и прикинуть, что вы можете сделать с помощью различных устройств ввода для перемещения прямоугольника по странице. Браузеры поддерживают все возможные варианты ввода, в том числе микрофон, веб-камеру, мышь, клавиатуру и геймпад.
Возможно также подключить дополнительные варианты ввода с помощью плагинов наподобие Leap Motion или Kinect. Используя WebSockets и сервер, вы можете подключить к визуализации свое оборудование.
Подключите микрофон к Web Audio API, и вы сможете управлять пикселями с помощью звука. Вы даже можете создать на базе веб-камеры датчик движения и распугивать виртуальных рыбок (что-то подобное я сделал на Flash пять или около того лет назад).
Теперь, когда мы разобрались с этим, давайте вернемся обратно и рассмотрим еще несколько примеров. Один квадрат это скучно, давайте поднимем ставки. Во-первых, давайте создадим функцию квадрата, который сможет делать многие вещи. Мы назовем ее Dot.
Еще одна вещь, которая здорово помогает при работе с движущимися объектами, это векторы, вместо использования отдельных переменных х и у.
В этих примерах кода, которые я подтянул из Three.js, есть класс Vector2. Намного проще использовать сразу vector.x и vector.y, но этот класс также содержит несколько удобных методов. Для получения более подробной информации вы можете ознакомиться с документацией.
В этом примере все уже немного сложнее, потому что это взаимодействия с объектами, но оно того стоит. Посмотрите пример кода, в котором вы увидите новый объект Scene, который управляет рисованием на холсте.
Наш новый класс Dot будет работать с этим объектом, чтобы получить доступ к переменным, которые ему будут нужны, например, к контексту холста:
function Dot( x, y, scene ) {
var speed = 0.5;
this.color = '#000000';
this.size = 10;
this.position = new THREE.Vector2(x,y);
this.direction = new THREE.Vector2(
speed * Math.random() - speed / 2,
speed * Math.random() - speed / 2
);
this.scene = scene;
}
Чтобы приступить к разработке конструктора для Dot, настраиваем конфигурацию его поведения и устанавливаем некоторые переменные, которые мы будем использовать. Опять же, с помощью класса векторов Three.js.
При выводе содержимого с частотой 60 кадров в секунду, важно предварительно инициализировать объекты, а не создавать новые во время анимации. Потому что это съедает ресурсы памяти и может привести к прерывистой работе анимации. Кроме того, обратите внимание, как в Dot через ссылку передается копия scene. Это помогает поддерживать чистоту кода:
Dot.prototype = {
update : function() {
...
},
draw : function() {
...
}
}
Все остальные части кода будут установлены в прототипе объекта Dot таким образом, чтобы каждый новый создаваемый Dot имел доступ к этим методам. Ниже я разберу все функции одну за другой:
Dot.prototype = {
update : function() {
...
},
draw : function() {
...
}
}
Я обновляю код рисования из обновленного кода. Таким образом, значительно проще поддерживать код и увеличивать производительность объекта. Точно также в шаблоне проектирования MVC выделяется управление и логика представления. Переменная dt начинает изменяться каждую миллисекунду с момента последнего вызова обновлений.
Название хорошее, короткое и происходит от (не пугайтесь) производных исчислений. Это отделяет перемещение от скорости смены кадров. Таким образом, вы избежите замедления стиля NES, когда все станет слишком сложным. Если нагрузка будет слишком большой, из анимации выпадут некоторые кадры, но скорость останется той же самой:
updatePosition : function() {
//Это небольшая хитрость для создания переменной вне цикла визуализации
//Это требует больших затрат ресурса памяти внутри цикла.
//Переменная доступна только для приведенной ниже функции.
var moveDistance = new THREE.Vector2();
//Это собственно функция
return function( dt ) {
moveDistance.copy( this.direction );
moveDistance.multiplyScalar( dt );
this.position.add( moveDistance );
//Сохраняем dot в пределах экрана
this.position.x = (this.position.x + this.scene.canvas.width) % this.scene.canvas.width;
this.position.y = (this.position.y + this.scene.canvas.height) % this.scene.canvas.height;
}
}(), //Обратите внимание, что данная функция выполняется немедленно и возвращает разные функции
Эта функция имеет немного запутанную структуру, но она удобна для визуализации. Она действительно потребляет много памяти. Переменная moveDistance устанавливается один раз и может повторно использоваться в любое время при вызове функции.
Этот вектор используется только, чтобы помочь вычислить новое положение, но не используется за пределами функции. Это первый элемент векторной математики, который мы использовали.
Сейчас вектор направления умножается на каждое изменение во времени, а затем добавляется к позиции. В конце концов, мы производим модульные действия, чтобы сохранить dot в пределах screen:
draw : function(dt) {
//Для удобства получаем короткое имя переменной
var ctx = this.scene.context;
ctx.beginPath();
ctx.fillStyle = this.color;
ctx.fillRect(this.position.x, this.position.y, this.size, this.size);
}
Дальше все просто. Получаем копию контекста из объекта scene, а затем рисуем прямоугольник (или что вы хотите). Прямоугольник — это фигура, которую, вероятно, быстрее всего можно нарисовать на экране.
Теперь я добавляю новый Dot через вызов this.dot = new Dot(x, y, this) в конструкторе scene, а затем в методе обновления основного пространства действия добавляю this.dot.update( dt ) и получаю масштабирование точки по всему экрану. (Чтобы увидеть весь код в контексте, посмотрите исходный код к статье).
Это хорошо, что у нас есть небольшая внутренняя конструкция с кодом, но она на самом деле не делает ничего особенно интересного. А вот цикл — это намного интереснее. В объекте рабочего пространства мы создадим новый объект DotManager.
Удобнее, если мы соберем этот функционал в отдельный объект, чтобы код был проще и чище, так как сам процесс у нас все больше усложняется:
var DotManager = function( numberOfDots, scene ) {
this.dots = [];
this.numberOfDots = numberOfDots;
this.scene = scene;
for(var i=0; i < numberOfDots; i++) {
this.dots.push( new Dot(
Math.random() * this.canvas.width,
Math.random() * this.canvas.height,
this.scene
));
}
};
DotManager.prototype = {
update : function( dt ) {
for(var i=0; i < this.numberOfDots; i++) {
this.dots[i].update( dt );
}
}
};
Теперь вместо того, чтобы создавать и обновлять Dot, мы используем scene, чтобы создавать и обновлять DotManager. Для начала мы создадим 5000 точек:
function Scene() {
...
this.dotManager = new DotManager(5000, this);
...
};
Scene.prototype = {
...
update : function( dt ) {
this.dotManager.update( dt );
}
...
};
Хорошо, это уже лучше, чем просто одна точка. Сейчас самое время приступить к добавлению кода к методу обновления для одиночной Dot. Все меняется, когда код объекта влияет на каждую точку на экране. Вот когда на вещи начинает действовать магия. Помните функцию синуса? Как насчет того, чтобы добавить сейчас небольшой волновой эффект?
Мы создадим переменную wavePosition для объекта Dot. В финальном процессе рисования мы добавим эту переменную к позиции относительно оси Y:
updateWave : function( dt, time ) {
this.wavePosition = Math.sin( this.scene.currTime / 500 + this.position.x / this.scene.canvas.width * 4 ) * 20;
}
Небольшое затруднение в одной из строк, код ломается, как ранее функция синуса:
var a = 1 / 500, //Задаем, чтобы волновой эффект происходил немного медленнее x = this.scene.currTime, //Сдвигаем немного вдоль графика, каждый раз когда вызывается draw() b = this.position.x / this.scene.canvas.width * 4, // Нет необходимости сдвигать график вверх или вниз c = 20, //Задаем ширину волны немного меньше, чем половина холста d = 0; //Передвигаем прямоугольник в центр xMovement = Math.sin( a * x + b ) * c + d;
Получилось очень увлекательно …
Еще одна маленькая фишка. Монохромная палитра выглядит уныло, давайте добавим немного цвета:
var hue = this.position.x / this.scene.canvas.width * 360; this.color = Utils.hslToFillStyle(hue, 50, 50, 0.5);
Для каждой вновь создаваемой Dot берем ее первоначальную позицию, и устанавливаем для нее оттенок, в зависимости от того, где она расположена по ширине холста. Utils.hslToFillStyle — это небольшая вспомогательная функция, которую я добавил, чтобы превратить некоторые входные переменные в корректно отформатированные строки FillStyle.
Теперь все выглядит еще более захватывающим. Опять же, это пример управления визуализацией с помощью математики или переменных ввода. Я действительно получаю удовольствие от создания цветов с помощью цветовой модели HSL, а не RGB, из-за ее простоты. RGB немного абстрактен.
До сих пор у нас не было никакого реального взаимодействия с пользователем:
var Mouse = function( scene ) {
this.scene = scene;
this.position = new THREE.Vector2(-10000, -10000);
$(window).mousemove( this.onMouseMove.bind(this) );
};
Mouse.prototype = {
onMouseMove : function(e) {
if(typeof(e.pageX) == "number") {
this.position.x = e.pageX;
this.position.y = e.pageY;
} else {
this.position.x = -100000;
this.position.y = -100000;
}
}
};
Этот простой объект инкапсулирует логику обновления через действия мыши из рабочей области. Он только обновляет вектор позиции при перемещении мыши. Остальные объекты могут после этого определить положение вектора мыши, если им переданы ссылки на объект.
Одно замечание. Я не рассматриваю здесь случай, когда ширина холста не соответствует один к одному размерам DOM в пикселях, т.е. адаптивно подстраиваемый холст, высокую плотность пикселей (сетчатки) холста, или когда холст не начинается в верхнем левом углу. В этих случаях координаты мыши должны быть соответствующим образом скорректированы:
var Scene = function() {
...
this.mouse = new Mouse( this );
...
};
Единственное, что нам осталось сделать, это создать объект мыши внутри рабочей области. Теперь, когда мы ввели взаимодействие с мышью, давайте создадим эффект притягивания к ней точек:
function Dot( x, y, scene ) {
...
this.attractSpeed = 1000 * Math.random() + 500;
this.attractDistance = (150 * Math.random()) + 180;
...
}
Я добавил к точкам некоторые скалярные значения, так что каждая из них ведет себя немного по-другому, чем при чистой симуляции, это добавляет анимации реализма.
Поиграйте с этими значениями, чтобы изменить эти эффекты. Теперь займемся методом притягивания точек к мыши. Это немного длинный код с комментариями:
attractMouse : function() {
//Опять, создаем частные переменные для этого метода
var vectorToMouse = new THREE.Vector2(),
vectorToMove = new THREE.Vector2();
//Это собственно общий метод
return function(dt) {
var distanceToMouse, distanceToMove;
//Получаем вектор, который отображает расстояние по оси x и y от точки до мыши
//Чтобы узнать больше о том, как работают эти векторы, ознакомьтесь с документацией three.js
vectorToMouse
.copy( this.scene.mouse.position )
.sub( this.position );
//Получаем расстояние от мыши до вектора
distanceToMouse = vectorToMouse.length();
//Используем отдельные скалярные значения, чтобы отрегулировать дистанцию перемещения
moveLength = dt * (this.attractDistance - distanceToMouse) / this.attractSpeed;
//Перемещаем точку, только если он притянулась
if( moveLength > 0 ) {
//Изменяем размер вектора для мыши на нужную длину перемещения
vectorToMove
.copy( vectorToMouse )
.divideScalar( distanceToMouse )
.multiplyScalar( moveLength );
//Продолжаем и добавляем его к текущей позиции сейчас, а не при вызове рисования
this.position.add(
vectorToMove
);
}
};
}()
Этот метод может показаться вам сложным, если вы не очень хорошо разбираетесь в векторной математике. Векторы могут помочь в создании визуальных представлений, если вы хотите сделать что-то похожее на след от чашки кофе на листе бумаги.
На простом языке, эта функция получает расстояние между мышью и точкой. А затем она перемещает точку совсем близко к мыши, в зависимости от того, как близко она уже была до этого и попала ли в зону действия притяжения, а также от того, сколько времени прошло.
Это делается через вычисление расстояния для перемещения (обычное скалярное число) и затем его умножение на соответствующий вектор (вектор с длиной 1), который направлен от точки к мыши. Да, последнее предложение трудно отнести к простому языку.
Для меня суть программной поэмы и генерации художественных элементов заключается в исследовании различных возможностей. Я бы рекомендовал вам не слишком увлекаться деталями или крупными проектами.
Вместо того чтобы попробовать несколько более мелких проектов, поэкспериментировать с ними и добиться определенного результата, вас может ожидать провал и разочарование.
Как-то в конце одной из моих работ я пришел к тому, что все выглядело, как кусок разноцветного мусора. А я ведь возлагал на этот проект большие надежды. Но я не позволяю неудачам сломить меня.
Приведенный в этой статье код много раз переписывался, чтобы добиться объектно-ориентированного стиля, который я считаю наиболее подходящим.
Адаптируйте приведенные здесь идеи под ваш собственный рабочий процесс и инструменты. Поэма это не большая интегрированная система, таким образом, с ней просто экспериментировать без ограничений связанных с громоздкими веб-проектами.
Применяйте свои холсты, как листы бумаги, на которых вы рисуете карандашом. Найдите интересные идеи, поэкспериментируйте с ними. И не ограничивайте полет фантазии.
Время от времени у большинства из нас внезапно возникает художественное направление так или иначе, тогда мы хотели бы быть немного более креативными. К счастью, в наше время технологии будут большим подспорьем в этом отношении, например, в обучении рисованию.
И дело в том, что во многом благодаря сегодняшним веб-разработчикам у нас есть сетевые СМИ, достаточно мощные, чтобы изучать определенные темы. Среди них мы можем выделить, например, те, которые связаны с статья , как мы увидим ниже. Чтобы дать нам представление о возможностях, которые у нас есть в этом отношении, мы собираемся поговорить о серии веб-приложений для обучения рисованию.
Научитесь комфортно рисовать, не посещая занятия
Если несколько лет назад для этого типа задач, среди многих других, обычным делом было посещение очных занятий, теперь мы можем это сэкономить. Потому что не только благодаря разработчикам приложений и платформ, но и благодаря нашим связям, это намного проще. Вот почему, если мы сосредоточимся на данном случае, у нас будет возможность научиться рисовать, не выходя из дома. Конечно, для этого нам понадобится PC подключен к Интернет .
Поэтому, будь то для развлечения или потому, что мы хотим расширить наши знания, если мы хотим получить художественное образование и научиться рисовать, мы поможем вам. Для этого в настоящее время в нашем распоряжении есть множество сайтов в линия где мы можем найти несколько техник этого типа, которые нам помогут.
В принципе, это поможет нам овладеть основными концепциями для улучшения техники рисования или даже начать с нуля. Кроме того, благодаря мощности современных ПК у нас иногда будут онлайн-курсы, мультимедийные уроки , видео, советы в реальном времени и т. д.
Веб-приложения для обучения рисованию онлайн
Для всего этого мы поговорим ниже о серии веб-приложений и онлайн-платформ, которые вы можете использовать через Интернет для этой цели, и что мы будем комментировать, узнаем, как использовать или улучшить наши знания.
ArtyFactory
Для начала мы расскажем вам о веб-портале ArtyFactory, доступ к которому вы можете получить с этого та же ссылка . В этом plateforme о которых мы упоминали, мы найдем серию курсов и уроков, связанных с рисованием и искусством, большинство из которых бесплатные. Среди них мы находим в отношении различных стилей и уровней, таких как базовые классы рисования карандашом, цветами, чернилами и т. Д. Мы также найдем широкий спектр образцов каждого типа, чтобы увидеть, над чем мы будем работать.
Художественный
Ниже мы ссылаемся на онлайн-курс, также связанный с миром искусства, в частности, в этом случае, ориентированный на карандашный рисунок . Он создан для того, чтобы в этой захватывающей художественной среде можно было начать с нуля и сделать первые шаги. На самом деле это бесплатный курс, на который нам просто нужно зарегистрироваться.
Это даст нам доступ к большому количеству уроков, описание которых поможет нам получить представление о том, что мы собираемся охватить. Таким образом, у нас будет прямой доступ к множеству техник и методов работы, связанных с рисованием карандашом. Мы можем получить доступ ко всему этому та же ссылка .
Рисунки рисовать
Прежде всего, мы должны иметь в виду, что это предложение, которое, в отличие от предыдущих, больше фокусируется на дети . Однако он также подходит для любой аудитории и направлен на то, чтобы помочь нам освоить некоторые базовые техники рисования. Таким образом мы научимся создавать наброски, основные концепции рисования, делать портреты или различать необходимые инструменты.
Таким же образом мы найдем несколько разделов, начиная с этот сайт , чтобы узнать, как создавать собственные комиксы.
РисунокТренер
Скажем, чтобы получить доступ к кейсу, о котором мы собираемся поговорить дальше, чтобы научиться рисовать, мы можем сделать это на покинуть это место . Это называется DrawingCoach, и оттуда у нас будет серия бесплатных уроков рисования в увлекательной и терпимой форме. Таким образом, у нас будет возможность научиться рисовать портреты или даже создавать свои собственные. мультфильмы .
Точно так же платформа будет большим подспорьем, если базовые знания будут превышены, для создания мультфильмов или татуировок. Для всего этого у нас есть разные уроки, примеры и пошаговые элементы.
DrawSpace
Если мы сосредоточимся на примере DrawSpace, здесь мы также найдем серию курсов и уроков для обучения рисованию с использованием различных методы . Следует отметить, что в этом смысле мы найдем контент, специально предназначенный для всех типов пользователей, новичков к самому продвинутому.
Другой раздел, который мы также должны принять во внимание, это то, что в нашем распоряжении будут бесплатные части в дополнение к другим, которые платить . Итак, мы собираемся научиться рисовать линии и тени или создавать мультфильмы, все из ссылку .
Хорошо рисовать
Как следует из названия, это еще одна онлайн-платформа, которая будет нам очень полезна для изучения или улучшения наших техника рисования . Вы можете получить к нему доступ из этого залог и он предлагает нам серию уроков, которые учат нас с самого нижнего уровня всему, что связано с миром рисования. Конечно, мы находим контент как в режиме тексты et видео , а также платные и бесплатные.
Как это нарисовать
Теперь поговорим о любопытном онлайн-сайте, который представляет нам более чем оригинальный способ войти в мир рисования. Чтобы получить к нему доступ, у вас будет возможность сделать это с его Официальный сайт и он представляет нам простой и доступный метод рисования как животных, так и людей.
В то же время вы должны знать, что здесь мы найдем для всего этого базовые уроки, а также более сложные и сложные.
Легкое рисование
И мы закончим с нашими приложениями и сайты Интернет чтобы научиться рисовать с помощью так называемого Easy Draw, доступ к которому можно получить на покинуть это место . Скажем, здесь у нас будет курс, основанный как на текстовом содержании, так и на изображениях, который поможет нам в этих задачах, о которых мы говорим.
В то же время у нас будут советы и рекомендации, которые помогут нам продвигаться по урокам. Скажите, что это курс, который охватывает из понятия ле более простой в этом смысле, как и другие гораздо более продвинутые.