Программа создания сайтов
Сделайте свою страницу без знания верстки, дизайна и веб-программирования

Если вы ищете способ создать сайт просто и быстро, тогда Tilda Publishing — ваш выбор! Всего за пару кликов вы сможете разработать функциональную и красивую страницу, при этом не вкладывая дополнительных средств и не прилагая усилий.
Ознакомьтесь с видео и узнайте, как работать в программе-конструкторе сайтов Tilda Publishing.
4 преимущества самостоятельного создания сайта в программе Tilda
Это быстро и просто
Для того чтобы создать сайт через программу Tilda, вам не потребуется особых навыков и умений. Все необходимое для полноценной работы веб-ресурса уже подготовлено нашими специалистами, а вам остается только самая интересная творческая часть работы. Устанавливать ничего тоже не понадобится — программа для создания сайта Tilda работает онлайн. Просто зарегистрируйтесь и начинайте творить.
Все готово для SEO-продвижения

Читатели или потенциальные клиенты обязательно найдут ваш сайт в поисковых системах, ведь все необходимое для этого уже готово! В коде прописаны метатеги, файлы sitemap, robots и другие необходимые для продвижения фишки.
Нет нужды дополнительно нанимать программиста
Создавайте сайт своими руками от и до! Программа Tilda Publishing обеспечит вас работающими запрограммированными элементами — кнопками call-to-action, формами обратной связи и многим другим. Вам не понадобится приглашать стороннего специалиста.
Богатые возможности для оформления
Программа-конструктор для создания сайтов Tilda предоставляет неограниченные возможности для оформления! Выбирайте один из десятков профессиональных шаблонов или сделайте уникальный дизайн самостоятельно, собрав свой сайт из заранее подготовленных блоков.

Создайте сайт, которым будете гордиться
Программа для создания своего сайта Tilda Publishing с шаблонами на любой случай бизнеса
Создайте полноценный корпоративный сайт
со всеми необходимыми страницами, кнопками целевого действия, формами обратной связи и т. д.


Продвигайте свои товары или услуги, бесплатно создав сайт в программе Tilda. Современный дизайн, продуманная структура, функционирующие кнопки призыва к действию — всё готово для продаж.
Программа для создания интернет-магазина Tilda Publishing идеально подходит для разработки онлайн-бутика. Выгодно представьте товары с помощью блоков с фотографиями.

Как создать сайт на Tilda
Пройдите быструю регистрацию на платформе, выберите тариф — платный или бесплатный.
Создайте свой дизайн или воспользуйтесь одним из заранее созданных профессиональных шаблонов
Наполните свою страницу контентом, и ваш сайт готов!
Tilda Publishing — удобная программа-конструктор для создания сайтов на русском языке!
Зарегистрируйтесь и убедитесь сами
Содержание
- Как сделать сайт с помощью конструктора Tilda: пошаговое руководство
- Почему стоит выбрать Tilda
- Стоимость Tilda
- Как установить тильду на компьютер
- Как работать с конструктором Tilda
- Почему выбирают Tilda
- Что умеет Тильда
- Тарифные планы Tilda
- Free
- Personal
- Business
- Как убрать надпись «Made on Tilda»
- Создаем сайт на Tilda
- Как настроить сайт на Tilda
- Заключение
- Официальный сайт Тильда, конструктор сайтов. Как работать с Tilda
- Что представляет собой конструктор сайтов Tilda (Тильда)
- Возможности Тильда (Tilda), адаптация к мобильным устройствам
- Официальный сайт Тильда, конструктор сайтов. Вход и начало работы
- Возможность бесплатной работы в конструкторе Тильда
- Конструктор сайтов Тильда, тарифы
- Как создать на практике лендинг в Тильде
- Тильда конструктор сайтов, отзывы
- Заключение
- Как сделать сайт на Тильде: обзор конструктора и пошаговая инструкция
- Стоит ли выбирать Тильду
- Плюсы и минусы
- Отличие от WordPress
- Тарифы
- Для каких проектов подходит Тильда
- Собственный веб-сайт или портфолио
- Контент-проекты
- Лендинги
- Сайты для мероприятий и промостраницы
- Сайты обучающих проектов
- Небольшие интернет-магазины
- Другие возможности Tilda
- Какой дизайн можно сделать на Tilda
- Готовые шаблоны
- Готовые блоки
- Текст и изображения
- Zero-блоки
- Базовые опции настройки сайта на Tilda
- Как подключить платный домен к сайту на Tilda
- Как создавать страницы
- Как сделать страницу с чистого листа
- Как работать с внутренними страницами
- Как сделать меню
- Возможности SEO
- Получение SSL-сертификата
- Панель вебмастера Tilda
- Подключение Метрики, Analytics, Вебмастер и Console
- Подключение своего домена
- Что еще может Тильда
- Интеграция с WordPress
- Подготовка писем для рассылки
- Создание пользовательских блоков
- Интеграция с внешними сервисами
- Создание промокодов
- Электронная торговля
- Пользовательская страница 404
- Tilda CRM
- Примеры сайтов, сделанных на Tilda
- Заключение
Как сделать сайт с помощью конструктора Tilda: пошаговое руководство
Tilda — удобный конструктор сайтов, с помощью которого человек без опыта веб-разработки может создать функциональный ресурс. Пошаговое руководство поможет быстро разобраться с возможностями и особенностями платформы.
Почему стоит выбрать Tilda
При упоминании Tilda в голову приходят эпитеты «модный» и даже «хайповый». Конструктор активно используют представители так называемого креативного класса: фрилансеры разных специальностей, представители веб-студий.
«Тильда» стала модной не просто так. Достоинства конструктора выделяют его среди аналогичных решений и даже позволяют конкурировать с полноценными CMS.
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
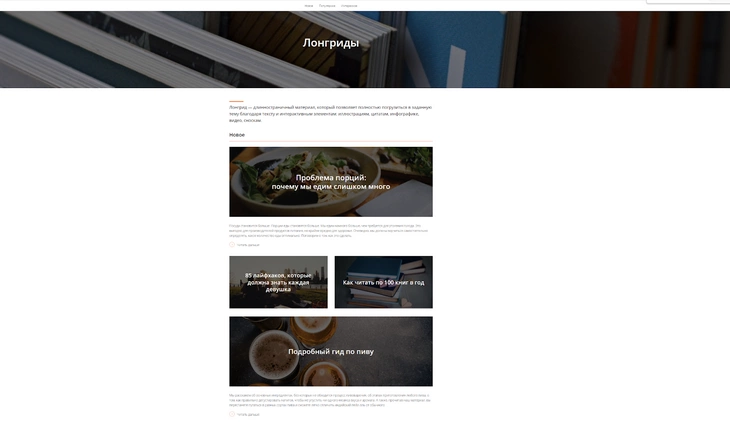
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента. Это не пустые рекламные слоганы: платформа отличается безупречной типографикой и удачной интеграцией визуального и текстового контента. Это позволяет разработчикам позиционировать «Тильду» в качестве инструмента для создания лонгридов.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги. Конструктор подходит для запуска интернет-магазина. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP.
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость Tilda
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства, возможность создать один сайт и до 50 страниц. План Free предполагает доступ только к части модулей. Поэтому функциональность сайтов на бесплатном тарифе ограничена.
Теоретически доменное имя влияет на пользовательский опыт. Человеку проще запомнить URL pupkin.ru или roga-kopyta.com, чем pupkin.tilda.ws или roga-kopyta.livejourlnal.com. Но все-таки подавляющее большинство посетителей приходит на сайт из поиска и по ссылкам, а не вводит адрес ресурса в строку браузера.
Доступ к конструктору сайтов стоит 6000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие — возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1000 рублей в месяц или 12 000 рублей в год. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца. Принять решение поможет таблица.
Источник
Как установить тильду на компьютер

Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Разработка лендинга для школы дизайна. Страница должна объяснить будущим студентам и их родителям кто такой дизайнер.
Проблема: Школьники хотят быть дизайнерами, но зачастую не понимают специфику профессии, какие есть направления в дизайне, чем они отличаются.
Задача: Помочь будущим студентам разобраться в специализациях и понять какая именно им подходит.
Идея: Что если выделить несколько основных направлений дизайна: интерактивный дизайн, графический, промышленный и взять интервью у трёх самых крутых представителей? Личные истории очень эмоциональны и хорошо работают. Рассказать чем они живут, как добились успеха, добавить классные фотографии. Людям будет интересно прочитать, они для себя увидят, что это за человек, близок он, вдохновляет ли его образ жизни.
Откройте текстовый редактор и запишите структуру в виде списка. Оцените объем и подумайте можно ли будет уместить всю информацию на одной странице. Если информации много, то сайт нужно сделать многостраничным. В этом случае подумайте какие разделы вынести в меню.
Нюанс: не пишите главную страницу как начало «дерева». Пусть страница «контакты» будет иметь тот же уровень, что и «главная». Это поможет, когда вы будете делать навигацию.
Источник
Как работать с конструктором Tilda
Tilda – это конструктор, позволяющий создавать профессиональные сайты без знания программирования. Принцип конструирования заложен в блоках – добавляя их, можно создавать различные страницы. Но конструирование с помощью готовых шаблонов – это лишь один из способов создания ресурсов на Tilda. Отличительной особенностью сервиса является функция «Zero-Block», с помощью которой можно создавать уникальные блоки, а также адаптировать их под разные устройства.
Сегодня мы рассмотрим, почему отдают предпочтение подобному конструктору и какие с его помощью можно реализовать проекты, а после этого создадим сайт-визитку с нуля.
Почему выбирают Tilda
Ответ здесь довольно прост – потому что это многофункциональное решение для тех, кто не умеет разрабатывать сайты с помощью кода. Естественно, что навыки дизайна и типографики также должны присутствовать, но получить их гораздо проще, чем изучить основы верстки и программирования.
Это была лишь часть особенностей конструктора Tilda, ознакомиться со всеми можно на официальном сайте.
Что умеет Тильда
Чтобы понять, на что способна Tilda, рекомендую посмотреть на готовые сайты, созданные с помощью данного конструктора.
Вот так может выглядеть сайт-портфолио:
Лендинг для продажи интерактивных роботов:
Лендинг для проката автомобилей:
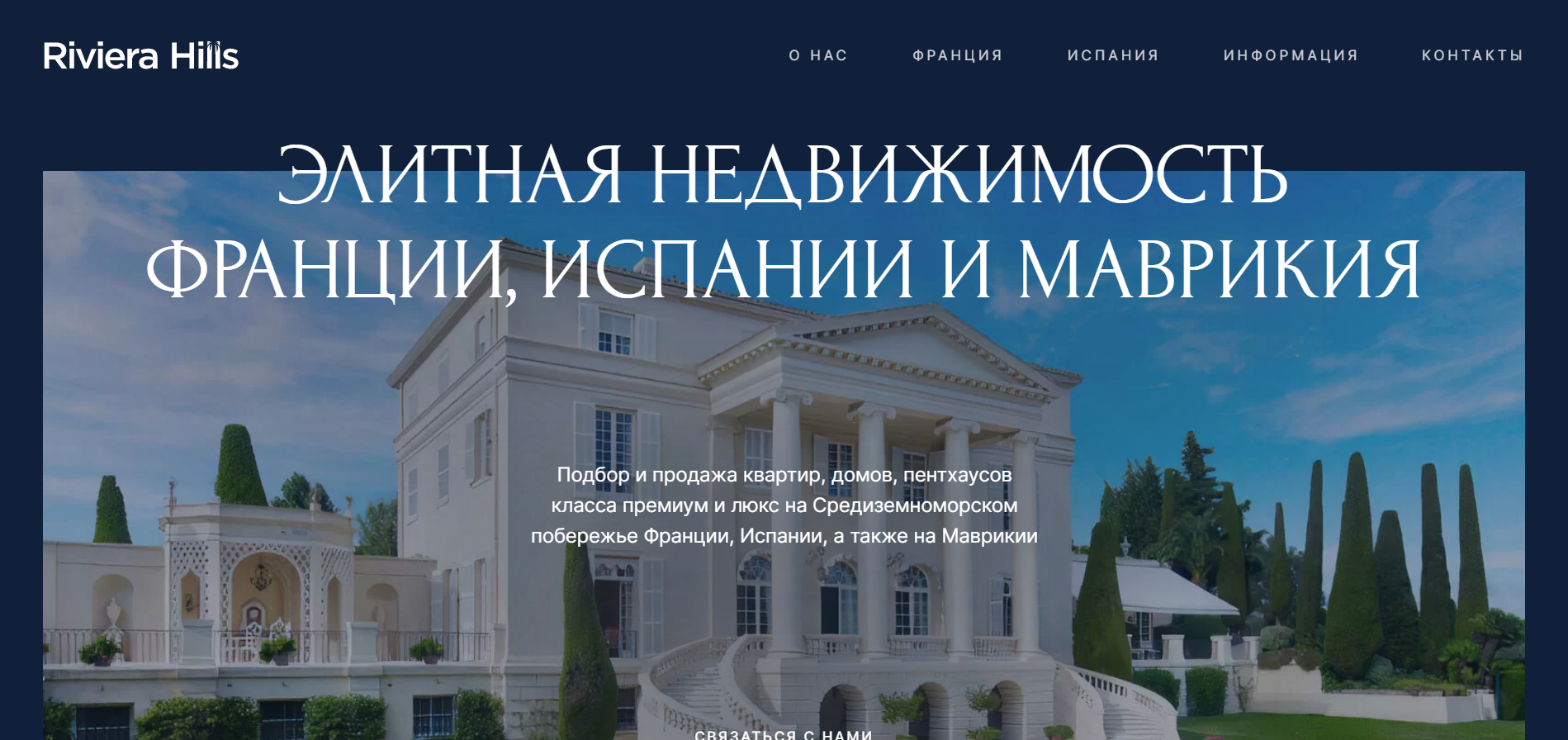
Лендинг для продажи элитной недвижимости:
Если вы хотите научиться делать мощные и продающие сайты на Тильде, то рекомендую поизучать подобные сайты. Постепенно будет прокачиваться насмотренность – умение распознать стильное и гармоничное решение.
Посмотреть больше сайтов на Тильде можно здесь.
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
Как убрать надпись «Made on Tilda»
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.
Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Создаем сайт на Tilda
Приступим к практическим навыкам – в данном разделе мы научимся создавать полноценный сайт как с помощью обычных блоков, так и с помощью Zero-Block. Для примера возьмем небольшой сайт-визитку, включающий в себя такие блоки, как «Главный экран», «Информация о компании» и «Контакты». Но перед этим зарегистрируемся на сервисе.
Готово! Мы создали сайт и активировали тариф Personal. Теперь можно переходить к редактированию будущего веб-ресурса, подключению домена и т.д. Первым делом наполним наш сайт теми блоками, что мы решили создать.
Вот так можно создать сайт и выпустить его в свет. Советую детально изучить раздел «Zero-Block», где мы самостоятельно создавали страницу «О компании». Именно в нем и проводят большую часть времени разработчики сайтов на Тильде.
Также не стоит забывать и об обычных блоках: несмотря на то, что они довольно шаблонные, некоторые из них нередко встречаются на популярных сайтах. Чаще всего это блоки с контактами либо отзывами.
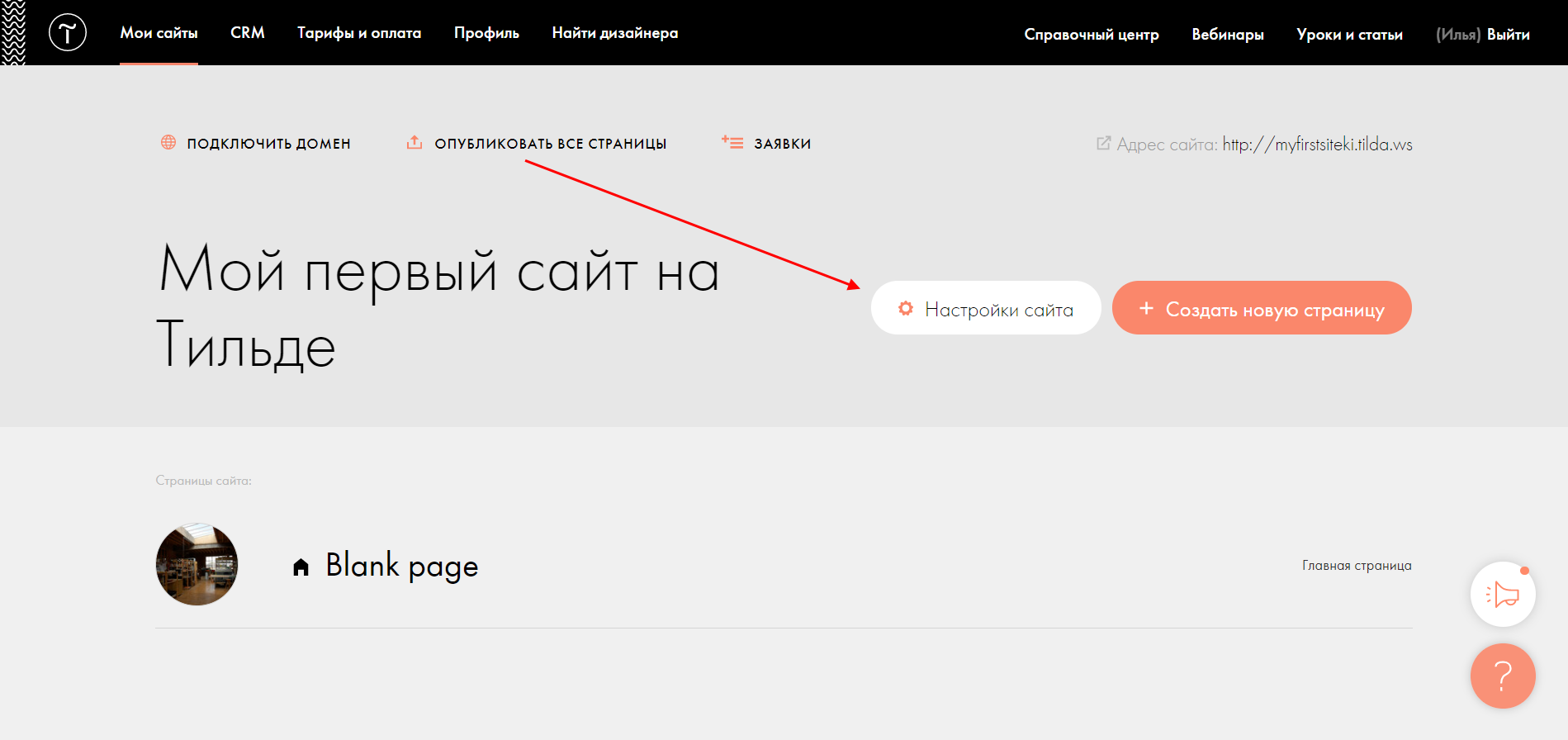
Как настроить сайт на Tilda
Те функции, с помощью которых мы создали сайт, – это не все, что может Тильда. Есть еще один раздел редактирования, в котором можно поменять различные настройки веб-сайта. Чтобы его открыть, достаточно перейти в раздел «Мои сайты», выбрать «Редактировать сайт» и затем нажать «Настройки сайта».
Здесь находятся все внутренности сайта: настройка шрифтов, цвета и главной страницы, аналитика сайта, добавление собственного доменного имени, подключение SEO-сервисов и многое другое.
Тут же мы можем подключить платежные системы либо ограничить доступ к опубликованным страницам. Функционала вполне достаточно, но я не рекомендую забивать голову всем сразу: для начала будет достаточно первых 4-х разделов.
Заключение
Tilda – это отличное решение для тех, кто хочет научиться создавать красивые сайты без знания программирования. Да, будет проблематично развернуть огромный веб-ресурс с большой базой данных, но для небольших интернет-магазинов, лендингов и визиток подобный конструктор отлично подойдет.
Источник
Официальный сайт Тильда, конструктор сайтов. Как работать с Tilda
В статье рассмотрим официальный сайт Тильда, конструктор сайтов. С помощью конструктора можно создавать сайты любой конфигурации и сложности, включая одностраничники. Тильда является одним из лучших конструкторов сайтов Рунета.
Что представляет собой конструктор сайтов Tilda (Тильда)

Внешний вид конструктора состоит из блочного механизма редактирования сайтов. Есть удобные настройки для работы с дизайном сайта или блога. На конструкторе Тильда вы найдете более 550 готовых страниц, которые можно взять за основу и их редактировать. В сервисе сайт дополняется изображениями, текстом, специальными иконками, эффектами.
Далее покажем по шагам, как создается лендинг на конструкторе Тильда. Если научитесь создавать лендинги (одностраничники), то сможете создать любой сайт.
Возможности Тильда (Tilda), адаптация к мобильным устройствам
Перед началом работы с конструктором Тильда, перечислим его возможности:
Возможности по оптимизации сайта:
Остальные возможности конструктора Тильда, можно изучить на официальном сайте.
Официальный сайт Тильда, конструктор сайтов. Вход и начало работы
Официальный сайт Тильда, конструктор сайтов доступен по ссылке «tilda.cc/ru/» (скрин 1).
Открываете его в браузере и нажимаете «Создать сайт бесплатно» (скрин 2).
В окне заполняете данные, чтобы зарегистрироваться в конструкторе и начать работу:
Далее кликните «Зарегистрироваться» и в конце, подтвердите, что вы не робот. Когда регистрация будет завершена, можете приступить к созданию сайта.
Далее мы активируем бесплатный тариф конструктора, чтобы пользоваться всеми возможностями сервиса.
Возможность бесплатной работы в конструкторе Тильда
Вы можете продолжить работу сразу после регистрации на бесплатном домене или воспользоваться бесплатным тарифом. Для этого его нужно активировать (скрин 3).
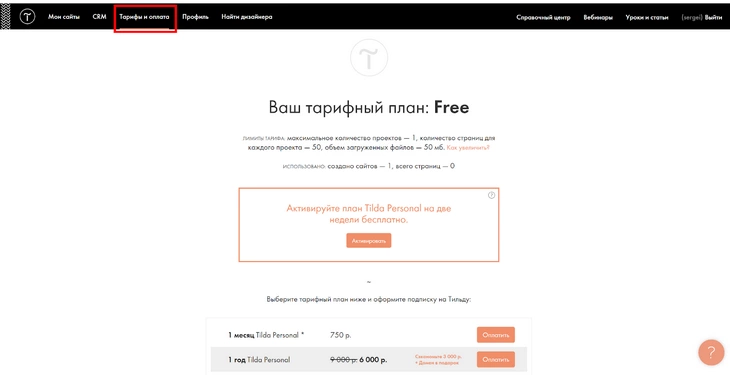
Зайдите в раздел «Тарифы и оплата», нажмите кнопку «Активировать бесплатный тариф». Данный тариф действует две недели.
Конструктор сайтов Тильда, тарифы
На конструкторе Тильда есть три вида тарифов:
Подробно о тарифных планах можете почитать на сайте конструктора в разделе Тарифы и оплата.
Как создать на практике лендинг в Тильде
После регистрации на конструкторе, у вас всплывет окно, в котором прописываете имя сайта, например, «Мой блог» и нажмите «Создать», чтобы его подготовить к публикации (скрин 4).
Итак, если вы вошли на официальный сайт Тильда, конструктор сайтов, то можете создать сайт, например, лендинг. Для этого воспользуйтесь ранее созданным сайтом, он находится в разделе «Мои сайты» (скрин 5).
Нажмите кнопку «Редактировать», чтобы заполнить лендинг информацией.
Не все пользователи знают, как правильно должен выглядеть лендинг. Вы можете скачать с Интернета прототипы для сайта одностраничника, либо воспользуйтесь бесплатными шаблонами конструктора.
Нажимаете кнопку «Создать новую страницу», далее можете выбрать предоставленные шаблоны или использовать поиск по шаблонам. В поиске мы, например, пишем – лендинг и нажимаем «Enter» (скрин 6).
Внизу шаблона вы увидите кнопки «Выбрать» или «Посмотреть». Если эта страница вам подходит, нажимаете «Выбрать», чтобы редактировать шаблон.
Когда страница будет установлена, появятся обучающие окна, которые можете просмотреть, чтобы научиться редактировать сайт. Также в конструкторе есть видео-уроки по созданию разных сайтов.
Итак, чтобы отредактировать контент на лендинге, наведите курсор мыши на тексты и их удалите. Далее пропишите свой текст и заголовки.
При нажатии на картинку, всплывет кнопка «Загрузить файл». Вы можете заменить данное изображение на личное фото. Просто загрузив его с компьютера.
Принцип работы в конструкторе одинаковый – удаляйте ненужные фрагменты контента и заменяйте его на свой. После завершения работ, нажмите «Опубликовать» чтобы лендинг появился в Интернете.
Тильда конструктор сайтов, отзывы
Многие люди доверяют конструктору Тильда. Есть люди, которые относятся к Тильда негативно. Подробные отзывы о конструкторе есть на сайтах:
Перечисленные отзывы оставили простые пользователи и эксперты, которые хорошо разбираются в создании и ведении сайтов. Смотрите отзывы и принимайте решение сами.
Заключение
В статье мы рассмотрели вопрос, как работает официальный сайт Тильда, конструктор сайтов и что это такое. Данный ресурс помог нам создать простой лендинг и запустить его в Интернете. Если использовать все функции конструктора, то вы будете управлять сайтами подобно управлению сайтами на хостинге. Если возникнут вопросы по вашему сайту, напишите им в техподдержку, они ответят.
С уважением, Иван Кунпан.
На блоге есть другие статьи по созданию сайтов:
Источник
Как сделать сайт на Тильде: обзор конструктора и пошаговая инструкция
Tilda – конструктор сайтов, одно из универсальных дополнений для интернет-маркетинга. Среди других платформ отличается простотой в использовании и множеством бесплатных функций. Подойдет для начинающего бизнеса, у которого пока нет средств для заказа сайта у специалистов. В инструкции расскажем, как создать страничку компании в Тильде самостоятельно.
Стоит ли выбирать Тильду
Этот сервис считается одним из самых удобных приложений для создания сайта. Он предоставляет бесплатные и платные возможности в области написания сайтов – с простым интерфейсом Тильды может разобраться практически любой пользователь. Она служит хорошим инструментом для фрилансеров и начинающих предпринимателей.
Плюсы и минусы
Среди преимуществ конструктора можно выделить:
Но Тильда не лишена недостатков:
Отличие от WordPress
Тарифы
Чтобы сделать сайт на Тильде., нужно выбрать тариф. Каждый из них предоставляет свои возможности, можно выбрать тот, который отвечает вашим требованиям.
Есть 3 основных тарифа:
Для каких проектов подходит Тильда
Тильда многофункциональна – подходит для всех типов личных проектов, небольших лендингов. При желании сайт на ней можно сделать по схеме классической веб-разработки со всеми составляющими: прототипированием, дизайном, оптимизацией.
Собственный веб-сайт или портфолио
Тильда подходит для модификации личного сайта или другого подобного проекта. Базовые шаблоны позволяют не использовать дорогую верстку HTML и сократить стоимость проектирования. К мелким проектам можно вовсе не привлекать разработчика, а попытаться справиться с задачей самостоятельно.
Контент-проекты
На базе Тильды сделано одно из самых больших медиа по химической промышленности в России от Инжинирингового химико-технологического центра в Томске. Владельцы центра утверждают, что получают 15% своей годовой прибыли только благодаря этому проекту. Простота Тильды удобна и пользователям, и авторам, поэтому приносит положительные результаты.
Лендинги
Создать лендинг по силам даже неспециалисту. Можно сэкономить на проекте, если попробовать самостоятельно изучить инструменты Тильды. Это большой плюс для новичков в бизнесе, особенно для начинающих компаний, которые не хотят вкладывать много средств в создание сайта.
Сайты для мероприятий и промостраницы
Тильда подходит для создания продающих промостраниц и позволяет делать привязку к другим сервисам. Например, на ее платформе можно сделать сайт по продаже билетов или с приглашением зарегистрироваться на мероприятие. Промостраницы помогают прорекламировать продукт, мотивировать клиентов на покупку и увеличить продажи.
Сайты обучающих проектов
На Тильде можно сделать как посадочную страницу для продажи курсов, так и оформить контент для обучения. Ссылку на курсы можно присылать пользователям прямо по электронной почте. Причем есть возможность сделать СЕО-оптимизацию, привязать сайт по самым частотным запросам, отправлять приглашения на урок и продвигать страницу только для целевой аудитории.
Небольшие интернет-магазины
Если продуктов немного, то Tilda как платформа решит запросы интернет-магазина. Сервис сможет автоматически создавать типовые шаблоны, не придется затрачивать много сил и времени на оформление. Если компания предоставляет всего один продукт, то работа на Тильде будет отличным решением, она легка в администрировании и не требует особого подхода в конструкции типовых шаблонов.
Другие возможности Tilda
Есть возможность создавать вкладки, по которым будут отсортированы статьи на сайте – так называемые, теги. Их можно задавать как по тематике статей, так и наиболее часто встречающимся запросам.
Еще одна удобная функция – наличие калькулятора. Он полезен для создания кодов и тестов, которые помогают выявить ошибки в работе сайта еще на стадии проектирования. Калькулятор доступен в бесплатной версии.
Какой дизайн можно сделать на Tilda
Можно начать подборку дизайна с чистого листа или с помощью готовых программных шаблонов, модернизировать готовый шаблон или посмотреть, как выстроены шаблоны, и самому создать типовой проект. Рассмотрим подробнее каждый вариант.
Готовые шаблоны
Шаблоны разделены по тематикам – например, варианты сайта для бизнеса, быта, досуга и т.п. Они отличаются дизайном и функционалом, который реализуется для каждой темы.
Готовые блоки
В готовые блоки можно добавлять дополнительный контент – например, изображения, ссылки из интернета, видео и команды, карты из поисковиков и прочее. Готовые блоки автоматически подстраиваются под тип устройства – смартфон, планшет, компьютер. Для корректировки достаточно использовать ползунок, который находится внизу экрана.
Текст и изображения
У Тильды есть шаблоны с прописанными стилями для текстов и изображений. Чтобы форматировать текст, нужно только нажать на него и выбрать нужные настройки. Редактор автоматически подберет правильный вид, удалит некорректные скобки, тире и запятые. Изображения загружаются из интернета и непосредственно из памяти компьютера. Допустимо добавлять текст, редактировать шрифты, вставлять иконки и пояснения.
Zero-блоки
Zero-блоки – чистый лист, с помощью которого можно воплотить самую сложную задумку. Здесь можно отрегулировать вручную любой компонент — адаптацию для устройства, колористику, контент, заглавное изображение. Блоки считывают анимацию и вставляют ее на нужное место в тексте или на сайте.
Базовые опции настройки сайта на Tilda
Как подключить платный домен к сайту на Tilda
Чтобы подключить платный домен Тильды, нужно:
Домен будет подключен в течение 24 часов.
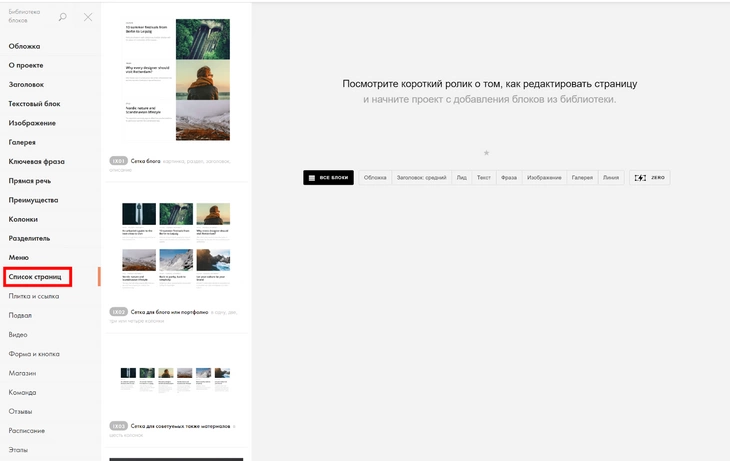
Как создавать страницы
После оплаты домена можно приступить к созданию страниц. Во вкладке «Мои сайты» на панели управления кликните на «Создать страницы» и выберите шаблон. Если нужно сделать без шаблона, то можно создать пустую страницу.
Как сделать страницу с чистого листа
Добавьте контент, отрегулируйте величину и количество блоков. Шаблонные страницы можно свободно редактировать на свое усмотрение. Из выпадающего меню выбирайте подходящие шаблоны либо создавайте свои собственные.
Как работать с внутренними страницами
Выберите тег для заголовков блоков и укажите ссылку, которая будет переводить посетителя на конкретную внутреннюю страницу. Оформление дизайна идет в том же ключе, что и при создании страницы с чистого листа.
Как сделать меню
Чтобы сделать меню, создайте новую пустую страницу, без шаблонов. В перечне справа выберите пункт «Меню». Можно вручную прописать пункты будущего перечня для перемещения по странице, а также вставить ссылки. Есть режим автоматического ввода, который доступен только для клиентов с «Премиум» и «Бизнес» доступами.
Возможности SEO
Тильда мастерски ранжирует сайты и исправно выдает их в поиске, поэтому проблем с SEO обычно не возникает. Если после автоматической проверки Google появляется небольшое несоответствие кодов JavaScript, в результате чего не отображается верхняя часть страницы, то этот недостаток можно исправить с помощью небольшой оптимизации.
Анализы показали, что на скорость не влияет наличие или отсутствие скриптов. Но даже без соответствующей оптимизации на долю страницы приходится приличный трафик, поэтому посещаемость не должна страдать.
Получение SSL-сертификата
Администрация сайта предлагает клиентам получить сертификат Let’s Encrypt, который дает возможность оптимизировать настройки HTTPS. На сайте есть подробная инструкция по подключению этой услуги. Однако предпринимателям из России нужно с осторожностью пользоваться сертификатом — высокая вероятность, что веб-сайт попросту не увидят отечественные пользователи из-за измененного IP-адреса.
Панель вебмастера Tilda
Чтобы зайти в панель вебмастера, нужно:
Во вкладке «Критические ошибки и рекомендации» даются рекомендуемые правки, они выделяются красным цветом. Это поможет исправить недостатки еще до публикации сайта. В панель вебмастера также можно настроить редирект, включить HTTPS и расширить функционал разгрузчиков фавиконов.
Подключение Метрики, Analytics, Вебмастер и Console
Чтобы настроить аналитику и посмотреть, насколько для вас это актуально, можно временно подключить тариф Personal: он предоставляется бесплатно на пробный период 2 недели. Перейдите в «Мои сайты», создайте новый сайт и домен. Теперь можно подключить Яндекс.Метрику и Google Analytics.
Чтобы подключить счетчики, зарегистрируйте сайт в системе аналитики, скопируйте идентификационный номер, который расположен сверху. На странице Тильды зайдите в раздел «Аналитика» и «SEO», вставьте номер в поле «Яндекс.Метрика».
Для подключения Google Analytics нажмите «Подключить», укажите аккаунт и подтвердите доступ к Тильде в GA.
Показатели оптимизации будут отображаться на главной панели Тильды. Статистику можно ранжировать по месяцам и другим временным отрезкам, а также отследить количество посетителей с ПК или мобильных устройств.
Подключение своего домена
Домен можно подключить только на платных тарифах, но если вам важно ваше уникальное название, то стоит заплатить. Желательно, чтобы наименование было лаконичным и запоминающимся – так есть шанс, что домен отложится в голове у посетителя. Домен подключается в личном кабинете Тильды.
Что еще может Тильда
Тильда обладает специальным функционалом и возможностями, недоступными для аналогичных сервисов. Например, можно сделать интеграцию с другими сервисами, CRM-системами, WordPress, создать промокод и подключить оплату прямо на сайте.
Интеграция с WordPress
Постоянные клиенты WordPress могут воспользоваться возможностями сразу двух конструкторов, например, если возникла необходимость быстро оформить лендинг или сайт-визитку. Для интеграции с WordPress необходимо обладать бизнес-подпиской и установить на компьютер дополнительный плагин. Подписка не всегда целесообразна, так как у WordPress достаточно собственных бесплатных инструментов для создания одностраничных сайтов.
Подготовка писем для рассылки
Конструктор писем позволяет создавать готовые шаблоны для рассылки и автоматически отправлять их по электронной почте. Коды для рассылки экспортируются на другие платформы. Созданные письма хранятся в виде шаблонов как страницы.
Создание пользовательских блоков
С помощью пользовательских блоков дизайн страницы регулируется самостоятельно. Не нужно дополнительно платить дизайнеру, так как на Тильде много красивых решений, которые можно адаптировать под себя. Для использования функции нужно обладать минимальными знаниями в области программирования.
Интеграция с внешними сервисами
Сервис легко интегрируется с внешними службами. Для интеграции достаточно указать нужную программу в перечне в меню настроек.
Сайт можно интегрировать с:
Чтобы инвертировать платежные системы, нажмите на кнопку «Формы» в меню, дальше – «Платежные системы».
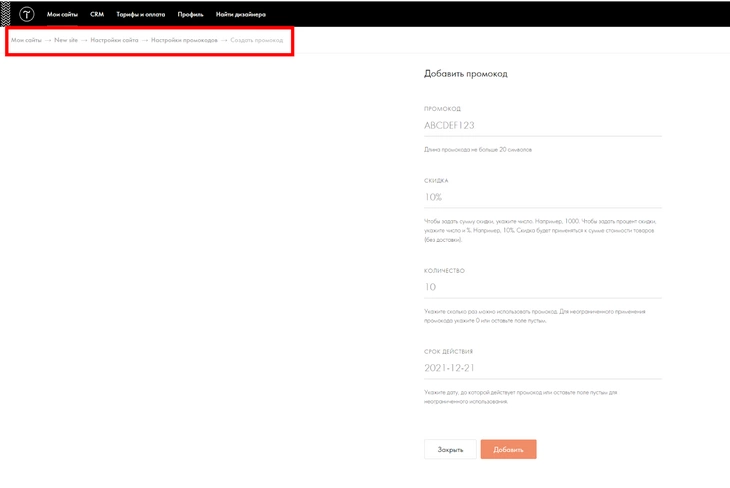
Создание промокодов
Промокод поможет привлечь пользователей, что важно для бизнеса. Нужно указать параметры промокода, кодовое слово или цифровую последовательность, нажать на кнопку «Опубликовать».
Электронная торговля
На Тильде можно легко и быстро создать сайт для небольшого онлайн-магазина. Есть возможности старта онлайн-продаж с соответствующими инструментами: специальные адаптированные модули и шаблоны для бизнеса и формы оплаты, которые запускают функцию за несколько часов.
Пользовательская страница 404
Пустую страницу или страницу с ошибкой 404 тоже можно редактировать без изменения кодов во вкладке меню «Еще». Так она не будет выглядеть скучно и типично, если придумать свой уникальный текст. С помощью инструментов легко разобраться, даже если нет никаких знаний программирования.
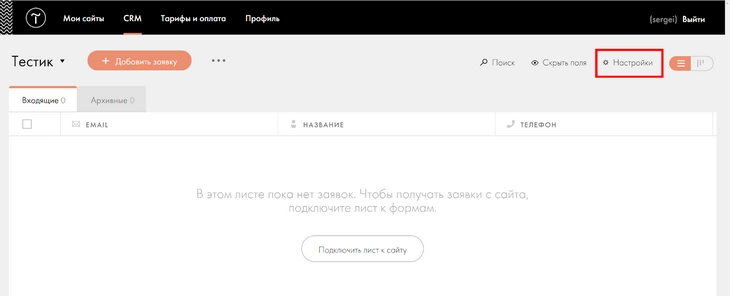
Tilda CRM
После подключения услуги все заявки сайта приходят в CRM-формате. В заявке оператор сможет увидеть контактные данные пользователя и быстро связаться с ним. Для просмотра списка заявок откройте контекстное меню.
Примеры сайтов, сделанных на Tilda
Тильда – популярный сервис, поэтому много сайтов созданы на его основе или при помощи интеграции с ВордПресс.
На примере таких сайтов, как Лайфхакер, calendar.education, experts.tilda.cc.
можно увидеть, какими получаются сайты на конструкторе Тильда – лаконичными, многофункциональными, удобными.
Заключение
Источник
Обновили в 2022 году.
Этот сайт целиком построен на Tilda
Почему стоит выбрать Tilda
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги и даже интернет-магазины. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP.
Пример интеграции одного движка в Tilida
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства и один сайт до 50 страниц. Функциональность сайтов на бесплатном тарифе ограничена.
Важный момент: пользователи бесплатного тарифа могут зарегистрировать сайт только на поддомене. URL выглядит так: vash-site.tilda.ws. Это не влияет ни на пользовательский опыт, ни даже на доверие к сайту со стороны поисковых систем.
Для корпоративного сайта, контент-проекта, интернет-магазина лучше использовать тарифный план Personal за 500 рублей в месяц. После оплаты пользователь получает доменное имя в зоне .ru или .com, возможность создать до 500 страниц и использовать 1 Гб дискового пространства. Также платный тариф открывает полный доступ к библиотеке модулей.
Доступ к конструктору стоит 6 000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Например, один из ведущих хостинг-провайдеров рунета, по состоянию на начало 2022 года, предлагает услугу виртуального хостинга за 1 545 рублей в год. Бонусом пользователь получает четыре домена в зонах .ru и .рф и бесплатный SSL-сертификат.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие – возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1 000 рублей в месяц. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца.
| Тариф & Характеристики | Цена в год | Возможности | Кому подходит |
| Free | Бесплатно | Сайт на поддомене, до 50 страниц, до 50 Мб на диске | Фрилансерам, которым нужен небольшой сайт-визитка |
| Personal | 6000 рублей | Сайт на платном домене, до 500 страниц, 1 Гб на диске, полный доступ к библиотеке модулей | Блогерам, издателям, компаниям, E-коммерсантам |
| Business | 12 000 рублей | Возможности тарифа Personal, опция экспорта кода, до 5 сайтов на одном аккаунте | Никому. На сервер лучше установить CMS с открытым кодом. Даже некоторые коммерческие CMS обойдутся дешевле |
Если высокая стоимость конструктора не проблема, переходите к пошаговой инструкции по созданию сайта на Tilda. В конце концов, каждый пользователь может испытать тариф Personal бесплатно в течение двух недель. По итогам тестирования можно понять, стоит ли пользоваться платформой.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Начните с планирования
Определить необходимую функциональность и дизайн поможет наше подробное руководство по заказу сайта. Вот еще один очень полезный гайд, с которым легко и удобно планировать сайт.
Решите, как вы будете делать сайт: создавать страницы с чистого листа с помощью готовых блоков из библиотеки или использовать предложенные шаблоны.
Первый способ позволяет делать страницы такими, какими их видите вы. С помощью модулей из библиотеки можно реализовать запланированные функциональность и внешний вид.
Полезная информация есть в наших гайдах и статьях:
- «Как обеспечить читабельность контента».
- «Визуальная иерархия в UX: как направить внимание пользователя».
- «Как написать, оптимизировать и сверстать статью».
Если вы решили делать страницы с нуля с помощью библиотеки блоков, начните с создания прототипов. Используйте Axure RP или другие инструменты прототипирования. Эскизы страниц можно нарисовать и на бумаге. А в крайнем случае просто перечислите блоки, которые должны быть на каждой странице. Второй способ подойдет тем, кто не доверяет собственному вкусу и не имеет ни малейшего представления о дизайне, функциональности и юзабилити сайтов.
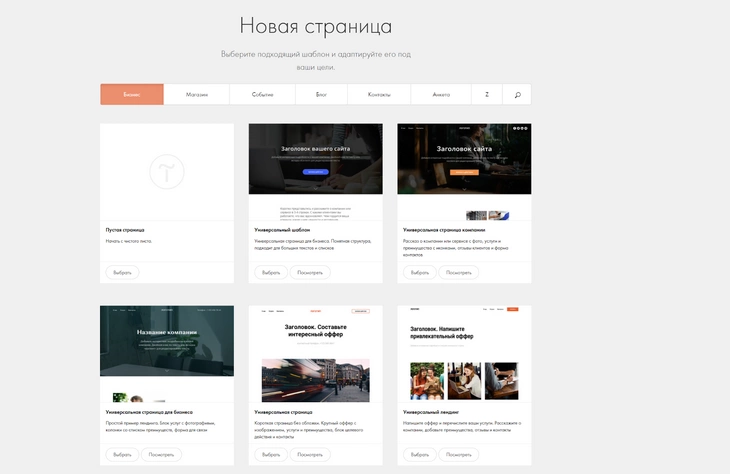
Воспользуйтесь готовыми шаблонами страниц из библиотеки. В каталоге они объединяются по тематическим категориям: «Бизнес», «Магазин», «Событие», «Блог», «Контакты» и «Анкета».
Окно создания новой страницы
Шаблоны можно редактировать – удалять и добавлять блоки или менять их местами. Поэтому готовые решения обеспечивают практически такую же гибкость, как создание сайта с нуля из модулей.
Шаблон служит защитой от дурака. Он страхует далеких от веб-разработки пользователей от детских ошибок, например, использования лишних элементов в ущерб юзабилити.
Результатом планирования должно стать четкое представление о будущем сайте. Запишите как минимум следующую информацию:
- цель и задачи работы ресурса;
- структуру сайта: список и иерархию страниц;
- функциональность и дизайн основных страниц.
Чтобы наглядно показать возможности Tilda, я сделаю сайт-визитку вымышленного специалиста. Ресурс будет включать главную страницу, портфолио, описание услуг, страницу о специалисте, контактные данные и страницу публикаций.
Вымышленный специалист будет работать с шаблоном, так как он не имеет представлений о веб-разработке. Одну из страниц сайта он создаст с чистого листа.

Что такое семантическое ядро и как его составлять
Как настроить сайт на Tilda: базовые опции
После регистрации на платформе перейдите в раздел тарифы и подключите тариф Personal. Новым пользователям доступен бесплатный тестовый период.
Нажмите кнопку «Активировать»
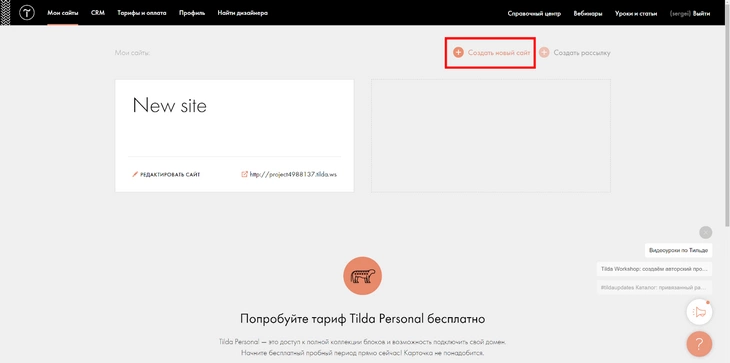
Перейдите в раздел «Мои сайты», создайте новый ресурс и укажите его название.
Нажмите кнопку «Создать новый сайт»
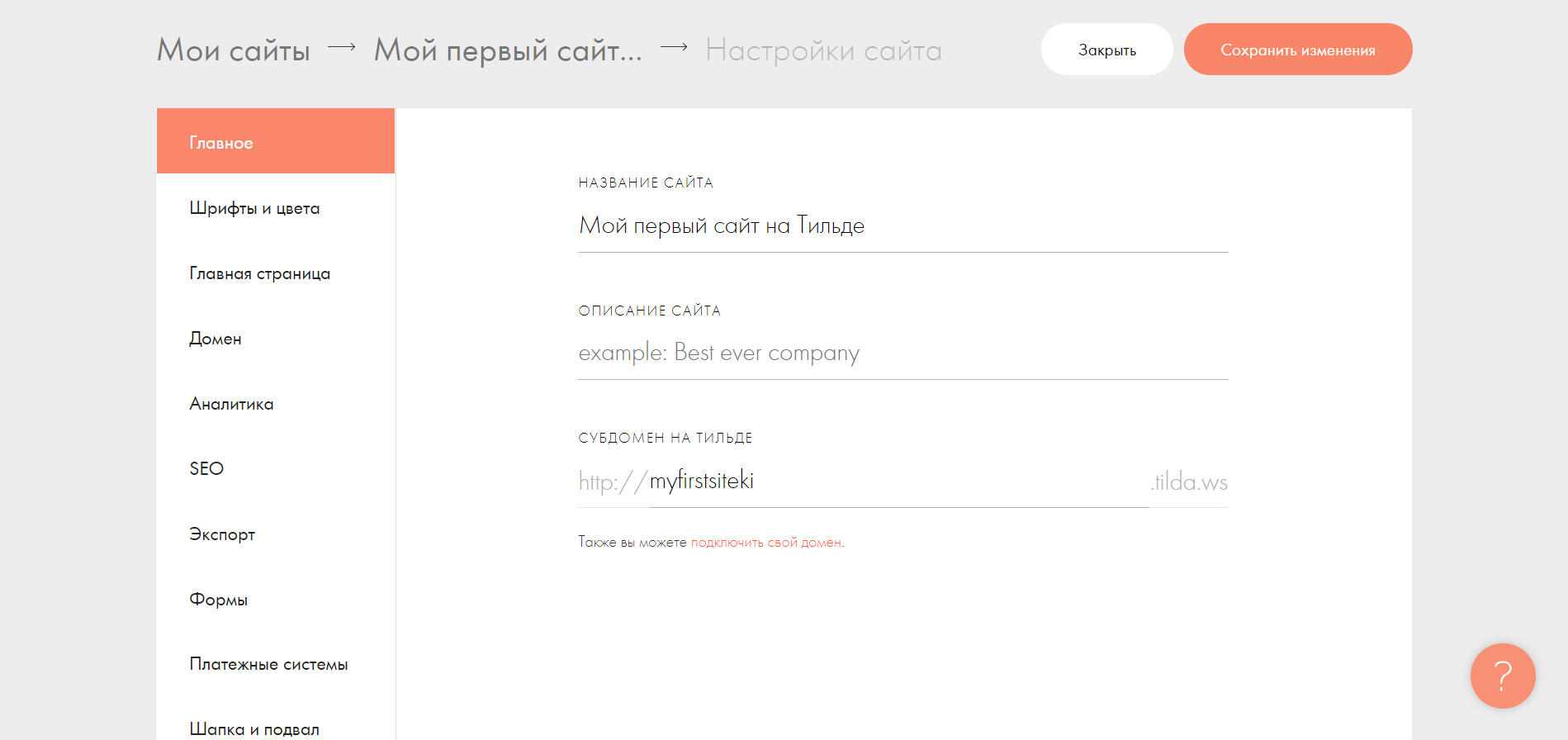
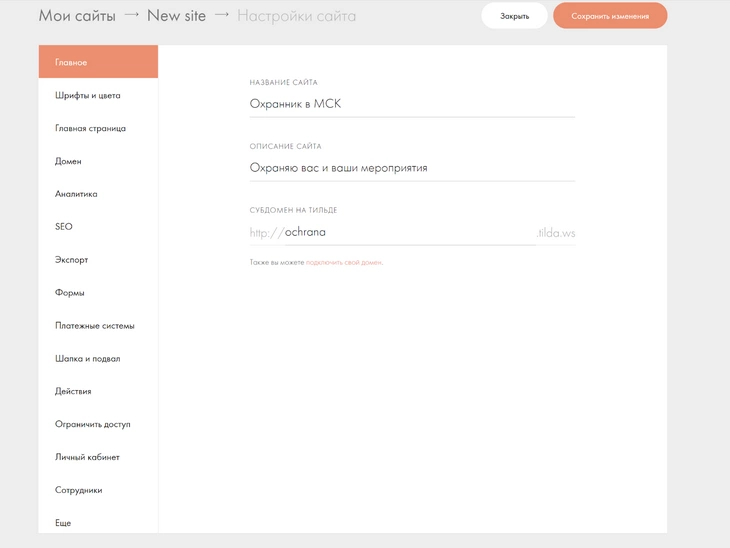
В разделе «Настройки сайта» укажите описание и выберите субдомен.
Заполняем название, описание и выбираем домен
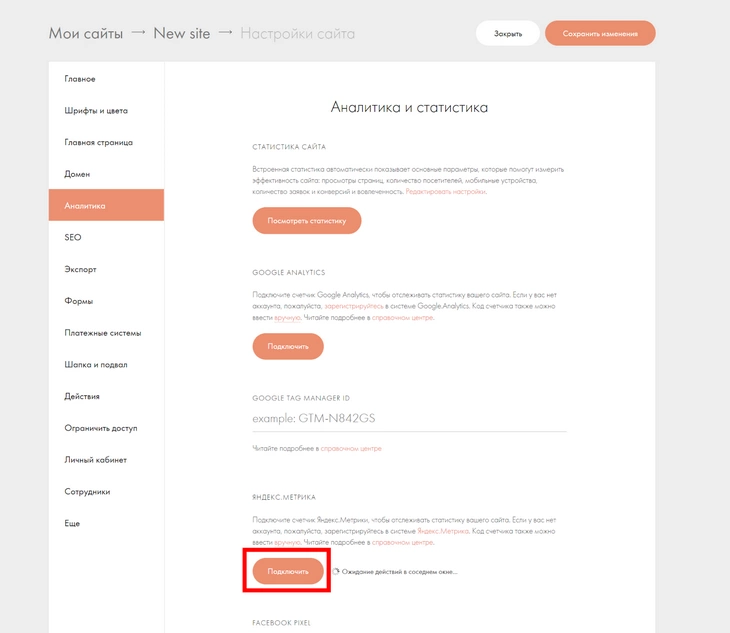
Перейдите в разделы «Аналитика» и «SEO» и подключите сайт к системам «Яндекс.Метрика» и Google Analytics. В этом же разделе можно добавить на сайт контейнер Google Tag Manager. Если вы впервые делаете сайт, подключайте «Метрику» и Analytics напрямую.
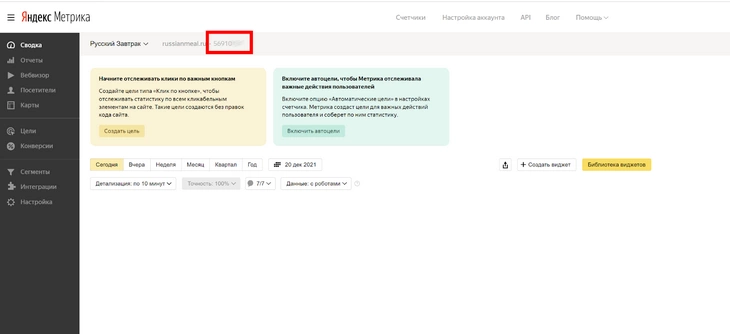
Счетчики можно подключить двумя способами. Первый: зарегистрируйте ресурс в системе аналитики. Скопируйте номер идентификатора счетчика.
Нам нужен номер счетчика
Вставьте номер в поле «Яндекс.Метрика» в разделе настроек сайта «Аналитика и SEO» в панели «Тильды».
Подключаем счетчик «Яндекс.Метрики»
Аналогичным образом подключите счетчик Google Analytics. Для этого нажмите кнопку «Подключить» в строке Google Analytics. Примите запрос от приложения tilde.cc на доступ к аккаунту Google Analytics. Выберите счетчик и сохраните изменения. Если на сайте уже есть страницы, опубликуйте их повторно.
Подключаем счетчик GA к Tilda
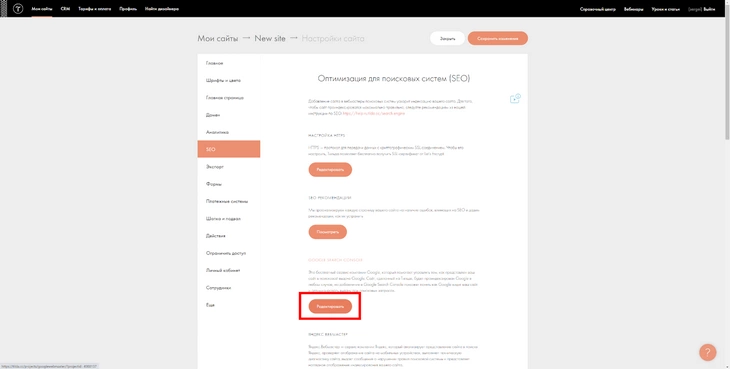
Перейдите в раздел «SEO», чтобы подключить сайт к службам Search Console и «Яндекс.Вебмастер».
Нажмите кнопку «Подключить» рядом с названием соответствующего сервиса, примите запрос от приложения tilda.cc на доступ к аккаунту. Нажмите кнопку «Зарегистрировать сайт».
После автоматической регистрации на панели появится статус «Домен подтвержден». Система предложит добавить в Search Console карту сайта. Воспользуйтесь этой возможностью.
Подключаем сайт к веб-аналитике Google
Таким же способом зарегистрируйте ресурс в «Яндекс.Вебмастер».
Указанных базовых настроек достаточно, чтобы приступить к созданию страниц. К дополнительным настройкам сайта вернетесь, когда будут готовы основные разделы.
Как подключить платный домен к сайту на Tilda
После регистрации домена в личном кабинете на сайте регистратора войдите в панель управления услугами. В DNS-записи укажите IP сервера Tilda 178.248.234.146.
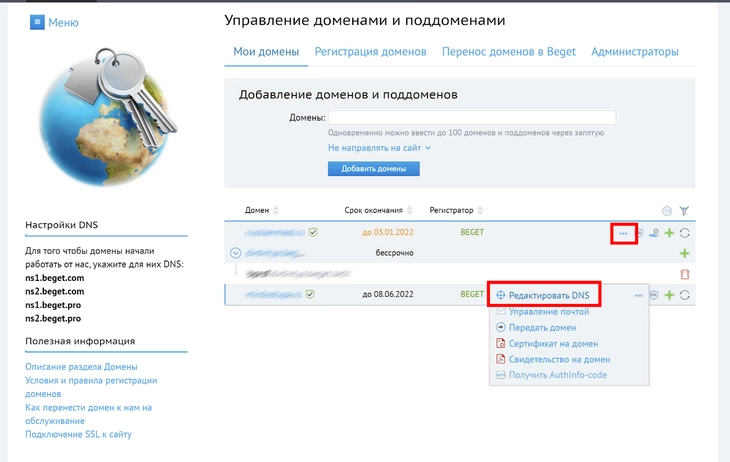
Если вы зарегистрировали домен в Reg.ru, в личном кабинете перейдите в раздел «Управление доменом – DNS-серверы». А вот так можно отредактировать DNS у регистратора / хостинга Beget:
Нажмите кнопку «Редактировать DNS»
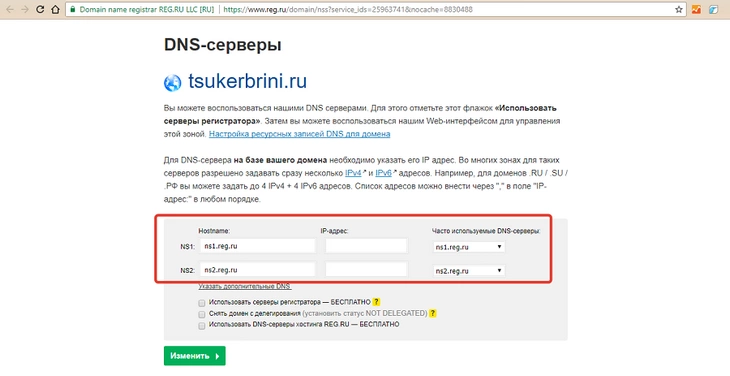
Укажите DNS-серверы ns1.reg.ru и ns2.reg.ru. Это нужно, чтобы использовать зарегистрированный в Reg.ru домен на стороннем хостинге.
Задаем адреса
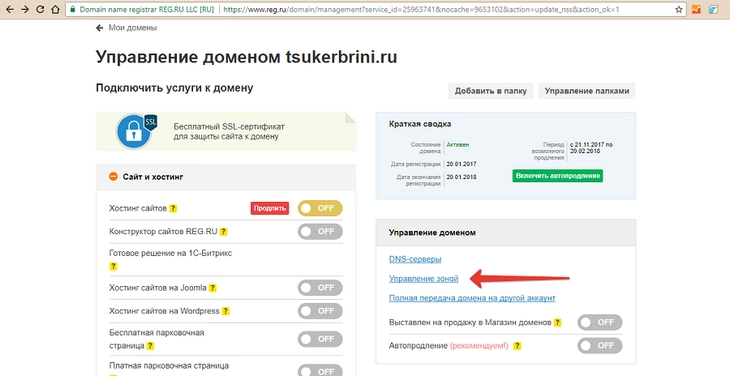
Вернитесь в раздел «Управление доменом» и выберите подраздел «Управление зоной».
Нам нужен раздел «Управление доменами»
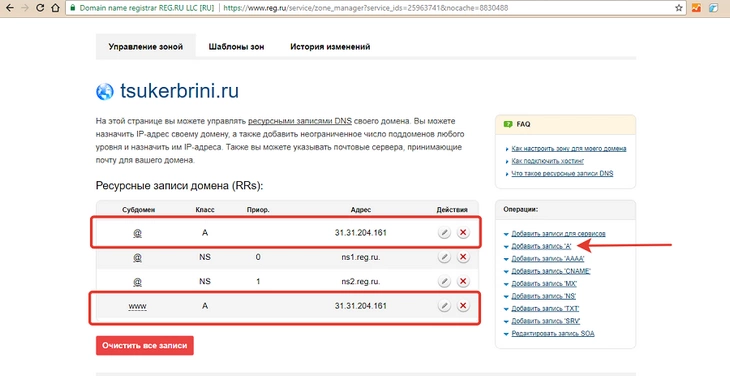
Удалите существующие записи класса A и добавьте вместо них новую запись.
Редактируем ресурсные записи домена
Добавьте IP сервера «Тильды» и сохраните изменения.
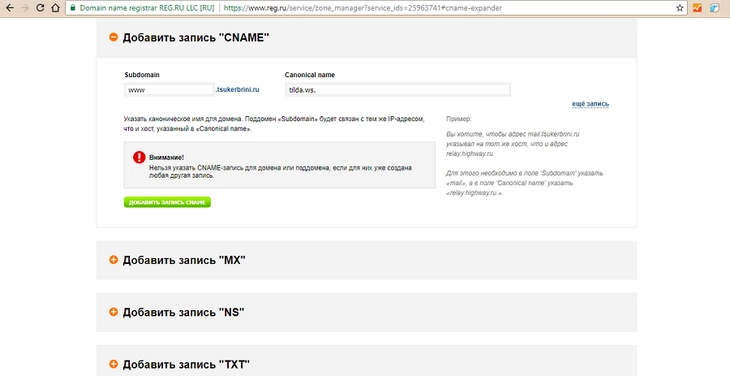
В разделе «Добавить запись CNAME» укажите поддомен www. Это нужно, чтобы сайт был доступен по адресам вида vashsite.ru и www.vashsite.ru.
В поле Canonical name добавьте значение «tilda.ws.», а в поле Subdomain – значение «www».
Редактируем CNAME домена/p>
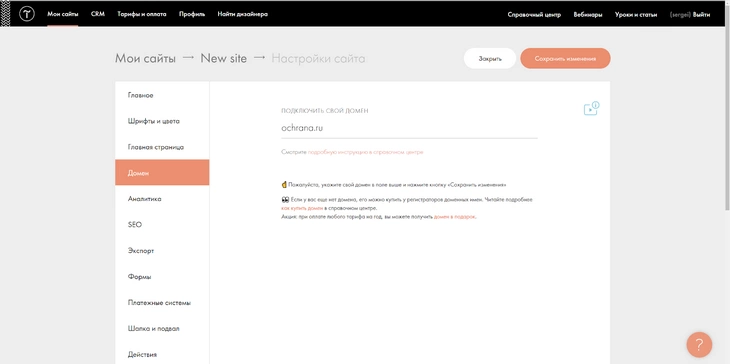
В панели управления Tilda укажите домен в соответствующем разделе настроек сайта. Сохраните изменения.
Добавляем настроенный домен
Изменения вступают в силу в течение нескольких часов. После настройки домена приступайте к созданию страниц сайта.
Как создавать страницы сайта на Tilda
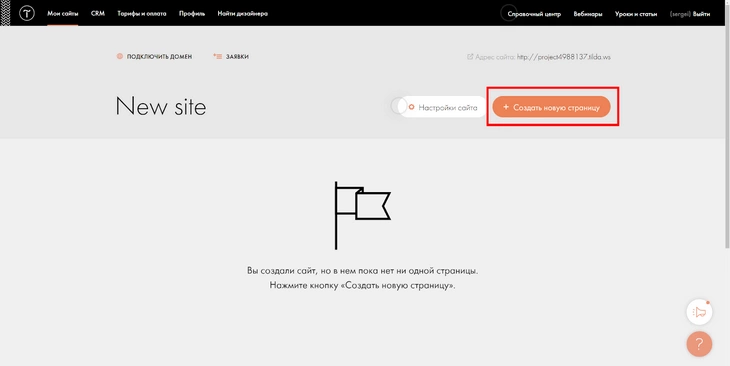
Чтобы создать страницу, нажмите соответствующую кнопку в панели управления сайтом.
Нажмите кнопку «Создать новую страницу»
Выберите подходящий шаблон. При необходимости отредактируйте блоки, добавьте контент.
Шаблонные страницы Tilda состоят из модулей, которые можно настраивать, менять местами, удалять и добавлять.
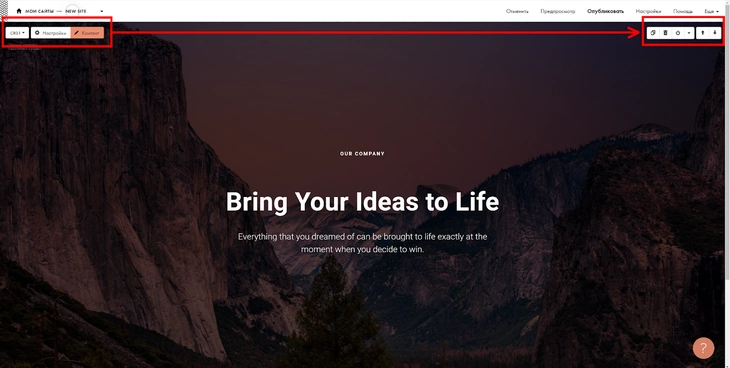
Чтобы вызвать меню редактирования, достаточно навести курсор на модуль.
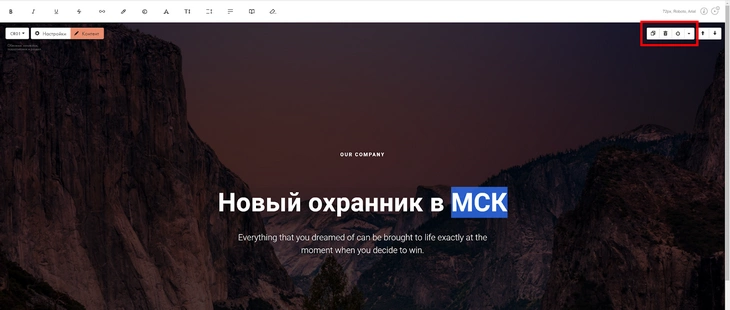
Обратите внимание на кнопки вверху рабочего пространства
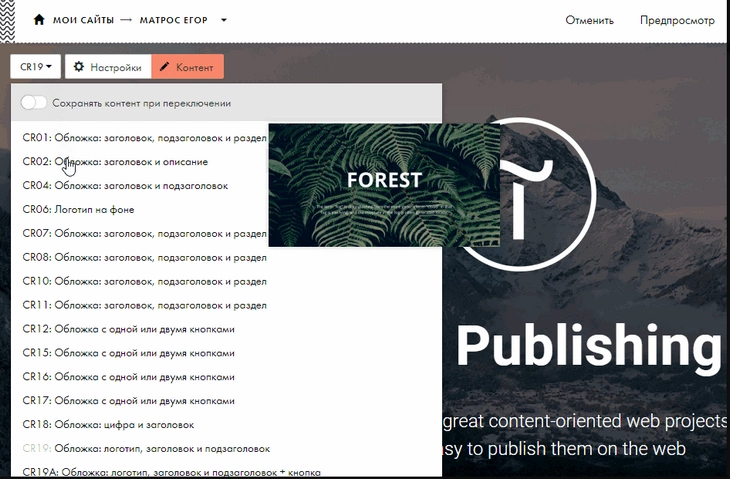
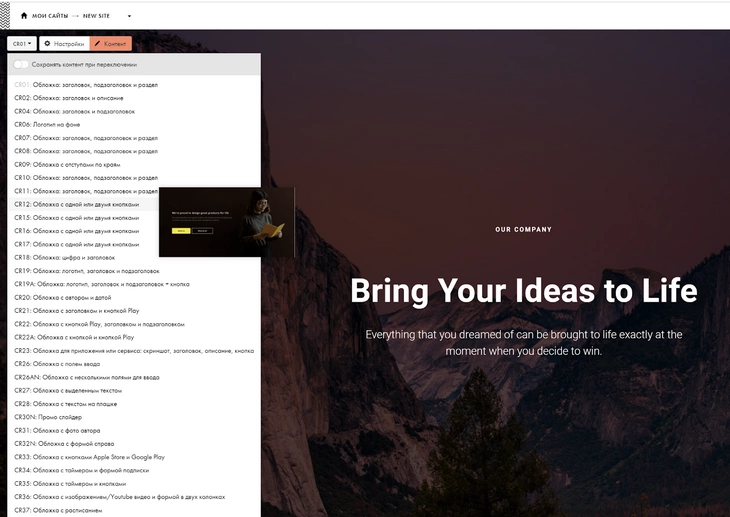
В верхнем левом углу находится выпадающее меню. Используйте его, чтобы выбрать один из шаблонов модуля. Обратите внимание, при наведении курсора на описание шаблона система отображает миниатюру блока.
Выбираем вариант обложки
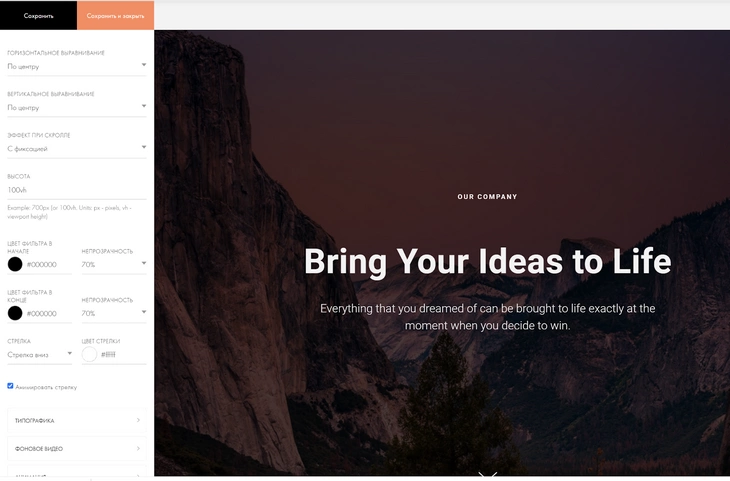
В меню «Настройки» администратору доступны разные опции в зависимости от блока. Обычно можно настраивать внешний вид, размеры, указывать диапазон видимости на разных экранах. Для некоторых блоков доступны настройки типографики.
Обратите внимание на возможность выбора тега для заголовков блоков, которые расположены на странице первыми. Для основного заголовка важно указать тег H1. Для заголовков второго и третьего порядка доступны теги H2 и H3.
Настраиваем внешнее представление страницы
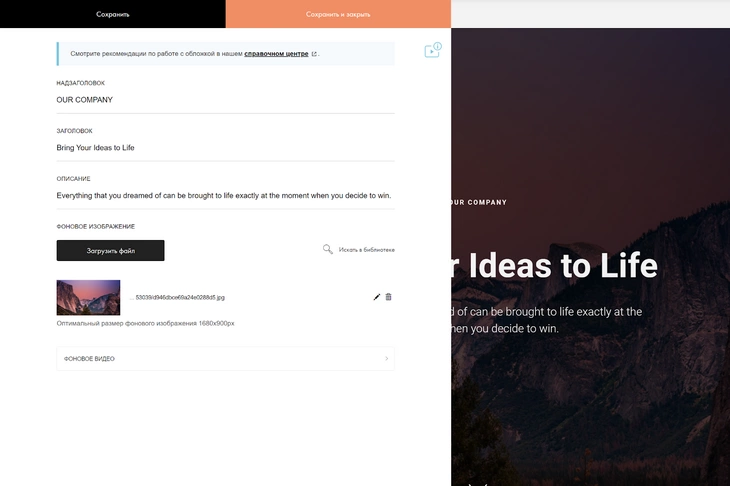
В меню «Контент» добавьте информацию, которую планируете опубликовать в модуле. Возможности редактирования зависят от типа блока, с которым вы работаете. Например, в модуле обложки страницы можно выбрать фоновое изображение и логотип, изменить заголовок и описание.
Указываем подзаголовок, заголовок и описание
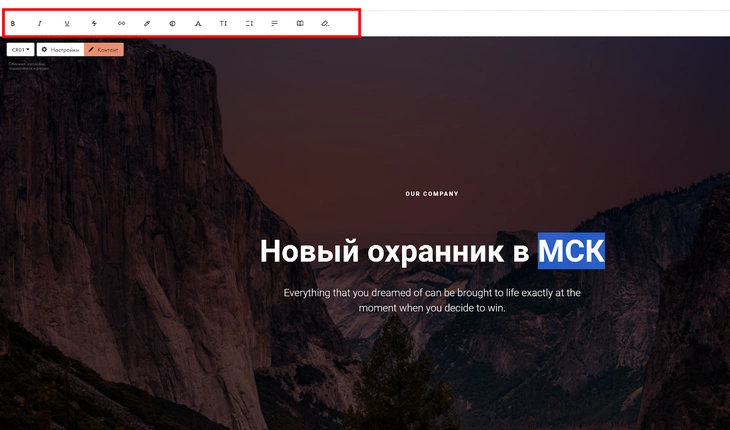
Информацию в блоках можно редактировать, не открывая меню «Контент». Чтобы изменить данные, установите курсор на нужной строчке и добавьте запись. При необходимости воспользуйтесь визуальным редактором. Меню появляется в верхней части экрана.
Редактируем текст прямо в окне предпросмотра
Справа вверху находится меню управления модулем. Воспользуйтесь инструментом, чтобы дублировать, удалить, скрыть или изменить положения модуля на странице.
Дублируйте, удаляйте, прячьте любые элементы
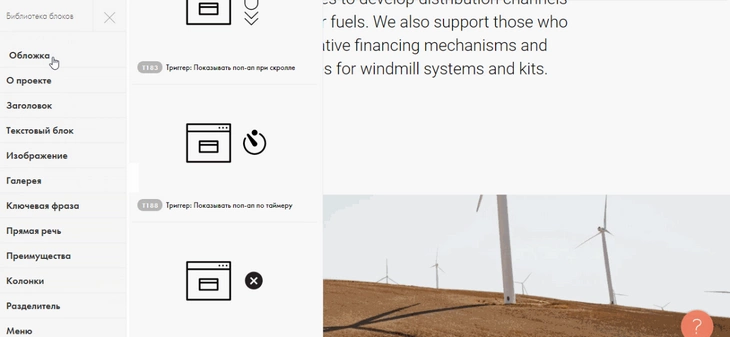
На страницу можно добавить дополнительные модули из библиотеки. Для этого нажмите знак «+» на границе блока, в библиотеке выберите и добавьте нужный модуль.
Работать с модулями очень удобно
Воспользуйтесь картой блоков, чтобы оценить внешний вид и функциональность страницы. Инструмент поможет понять, какие блоки стоит удалить, добавить или поменять местами. Схему страницы можно активировать в меню «Еще – Карта модулей» в правом верхнем углу экрана.
Открываем карту блоков
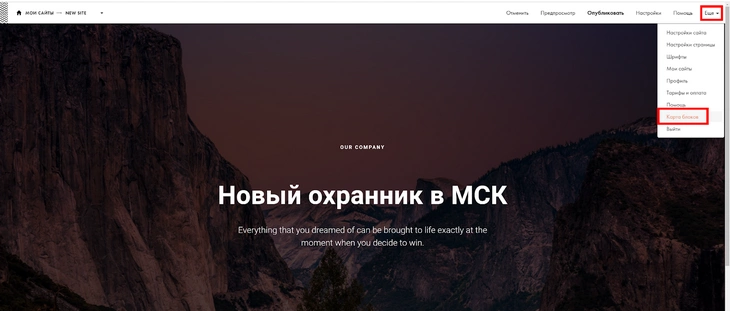
После редактирования модулей и контента уделите внимание настройкам страницы. Соответствующий раздел доступен в вертикальном меню в верхней части экрана или в выпадающем меню «Еще».
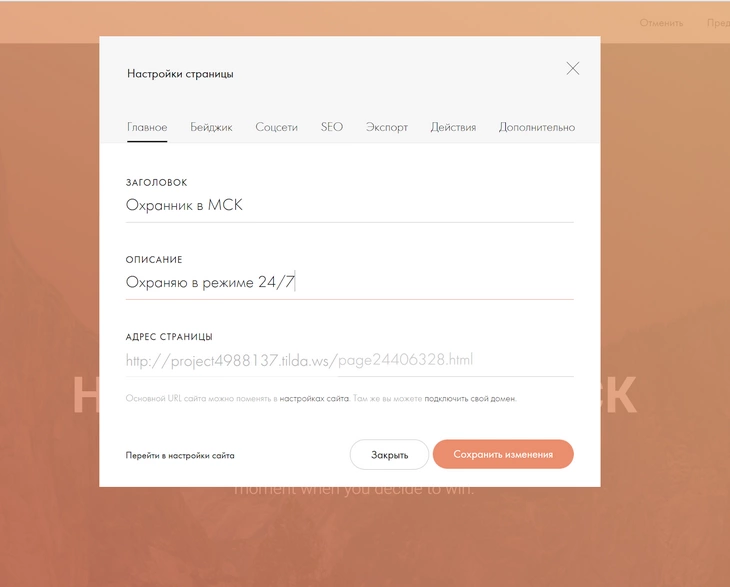
В основных настройках укажите заголовок и описание. При необходимости измените URL страницы. Это актуально для внутренних разделов сайта.
Заполняем все обязательные поля
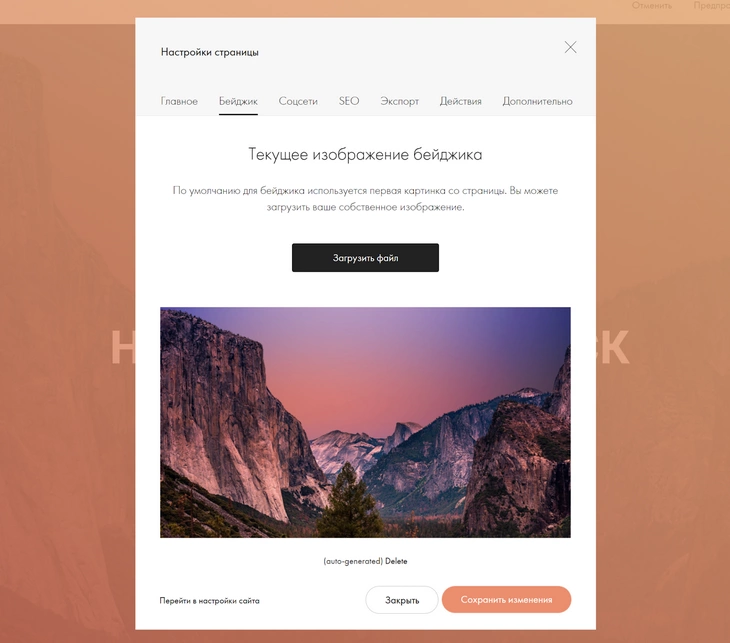
В разделе «Бейджик» при необходимости измените изображение, которое используется в превью страницы.
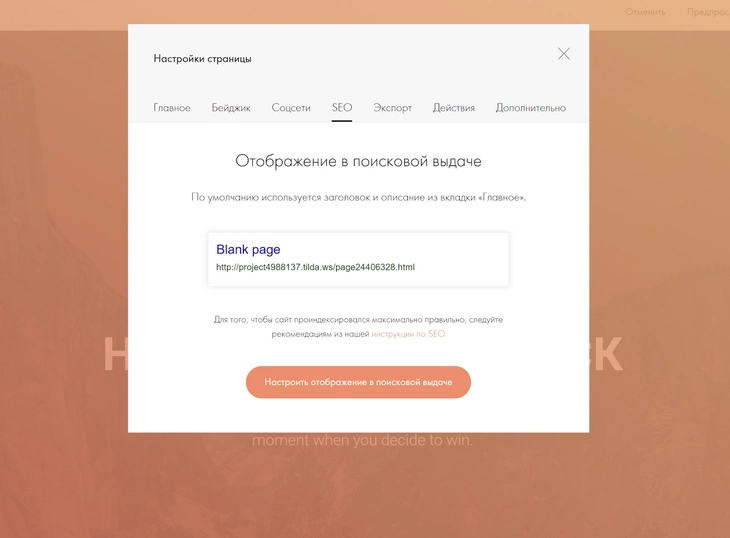
В разделе Facebook и SEO отредактируйте сниппет страницы в социальных сетях и поисковой выдаче. По умолчанию данные для сниппета подтягиваются из заголовка и описания страницы.
Первая картинка (по умолчанию) и есть бейдж
В настройках Facebook и SEO есть дополнительные возможности. В разделе «Отображение в поисковой выдаче» нажмите кнопку «Задать специальные meta-данные». Здесь можно при необходимости изменить title и description. Не тратьте время на указание ключевых слов, так как поисковые системы не учитывают метатег keywords.
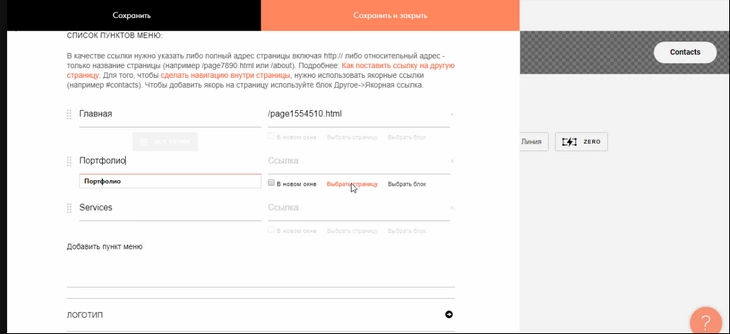
Отредактируйте каноническую ссылку на страницу: сделайте URL удобным для пользователей. Например, вместо автоматически сгенерированной ссылки на страницы контактов или портфолио vashsite.tilda.ws / page1554510.html укажите ЧПУ vashsite.tilda.ws / contact или trubnikoff.tilda.ws / portfolio соответственно.
При необходимости запретите поисковым системам индексировать страницу или предложите поисковикам не переходить по ссылкам на странице.
Настраиваем как будет выглядеть сниппет
В настройках отображения в «Фейсбуке» можно указать ID приложения и аккаунт в Twitter.
Вкладка «Экспорт» настроек страницы доступна только владельцам бизнес-аккаунтов. На вкладке «Действия» можно перенести, удалить или дублировать страницу.
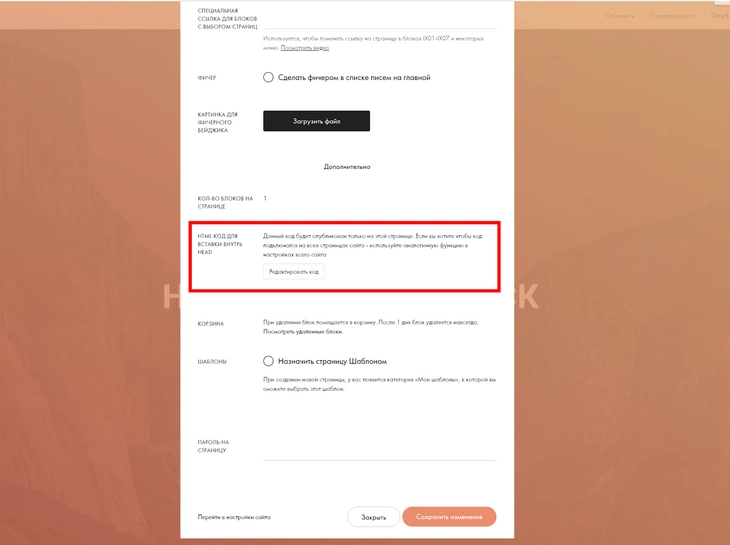
Обратите внимание на вкладку «Дополнительно» в меню настроек страницы. Здесь пользователям доступна очень важная функция: вставка произвольного HTML-кода в хедер страницы. Ее можно использовать, чтобы добавить в конкретный раздел сайта коды отслеживания или микроразметки Schema.org.
Благодаря добавлению своего кода, вы сможете кастомизировать страницу
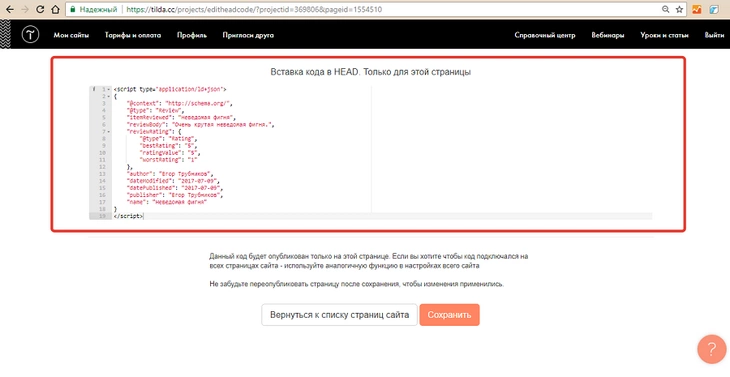
Чтобы добавить на страницу микроразметку Schema.org, реализованную через JSON-LD, воспользуйтесь бесплатным генератором кода. Создайте скрипт. В дополнительных настройках страницы нажмите кнопку «Редактировать код». На открывшейся странице добавьте и сохраните микроразметку.
Размечаем элементы страницы семантическими тегами
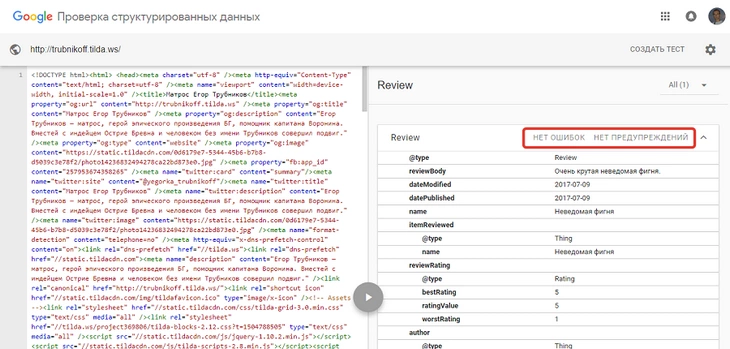
После публикации страницы проверьте корректность микроразметки с помощью инструмента Google.
Валидация пройдена успешно
Подробнее о внедрении структурированных данных через JSON-LD читайте в нашей статье о новой реальности в поиске.
После редактирования сайта и выбора настроек опубликуйте страницу. Для этого нажмите кнопку «Опубликовать» в верхней части экрана справа.
После публикации страница станет доступна всем пользователям. Теперь создайте остальные страницы: «Услуги», «Портфолио», «О нас», «Контакты», «Блог».
Как работать с внутренними страницами сайта
Tilda позволяет использовать разные шаблоны для каждой страницы сайта. Это удобно, так как в библиотеке есть адаптированные для конкретных задач макеты страниц. Но использование разных шаблонов может удивить пользователя. Представьте, что человек с главной попадает на страницу «Услуги», которая выглядит совершенно иначе. Это может ухудшить пользовательский опыт.
С проблемой легко справиться. Адаптируйте выбранный на первом этапе шаблон к задачам, которые решает конкретная страница. Для этого достаточно отредактировать структуру шаблонной страницы: удалить лишние и добавить нужные модули.
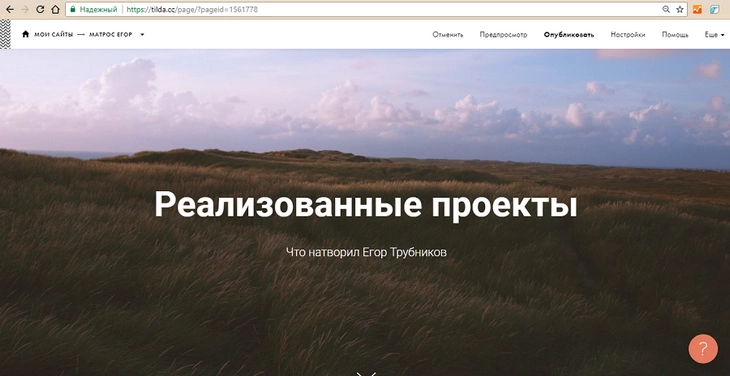
Создайте страницу «Портфолио». Для поддержания единообразия сохраните обложку страницы. Добавьте в модуль нужную информацию.
Пример обложки для страницы с портфолио
Отредактируйте вводный текстовый блок. Используйте его, чтобы рассказать о реализованных проектах. В этот модуль можно вставить презентационное видео. Для этого с помощью выпадающего меню в левом верхнем углу блока выберите подходящий макет модуля.
В нашем случае мы решили отредактировать вводный текстовый блок и добавить в него презентационное видео
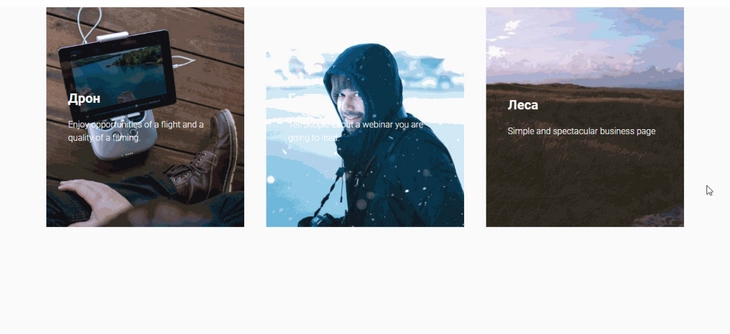
После вводного блока добавьте на страницу модуль портфолио. Подходящий инструмент ищите в разделе библиотеки «Список страниц».
Нас интересуют настройки списка страниц
С помощью выпадающего меню выберите подходящий шаблон модуля. Отредактируйте контент. Чтобы добавить ссылки на работы, создайте соответствующие страницы с описанием. В меню «Контент» отметьте нужные варианты и сохраните изменения.
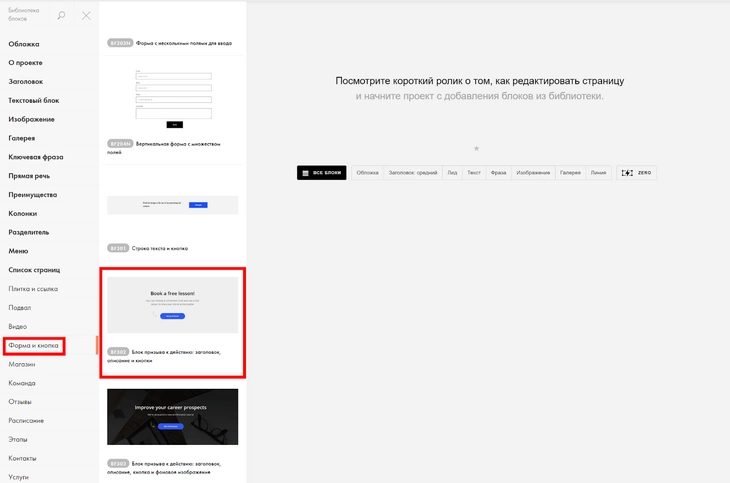
После блока портфолио добавьте на страницу конверсионный модуль. Подходящий вариант найдется в разделе библиотеки «Форма и кнопка».
Выбираем подходящий формат виджета
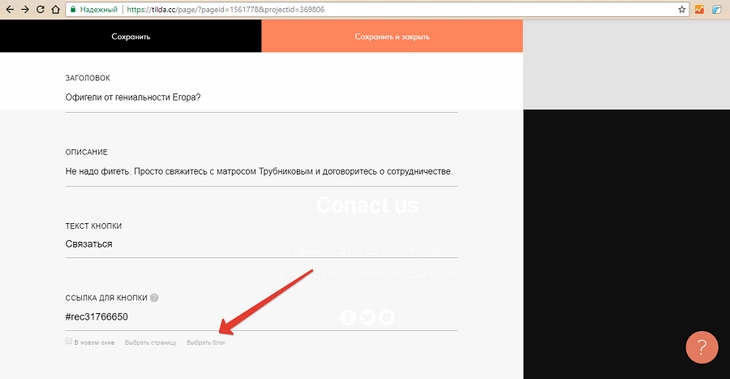
Отредактируйте контент и укажите ссылку для кнопки. Это может быть страница с контактной информацией или подходящий блок с существующих страниц.
Редактируем параметры блока
Вы сделали страницу портфолио со ссылками на реализованные проекты и конверсионной кнопкой.
Пример созданной страницы
С помощью шаблонов создайте и отредактируйте другие страницы сайта. Представьте, что одну из них нужно сделать с чистого листа.
Как сделать страницу на Tilda с чистого листа
Представьте, что по какой-то причине страницу публикаций нужно сделать с нуля. Нажмите кнопку «Создать страницу», вместо шаблона выберите вариант «Пустая страница».
Нажмите кнопку выбрать «Выбрать»
Добавляйте на страницу нужные модули из библиотеки. На странице блога можно обойтись без обложки, которая занимает весь первый экран. Достаточно добавить заголовок, после которого появится сетка публикаций.
Настраиваем вид страницы
После заголовка добавьте подходящий блок из раздела каталога «Список страниц». Внизу достаточно добавить еще один блок с контактными данными. Укажите общие настройки и опубликуйте страницу.
Созданная с чистого листа страница блога
Вы создали основные страницы сайта. Уделите внимание навигационному меню.
Как сделать меню сайта на «Тильде»
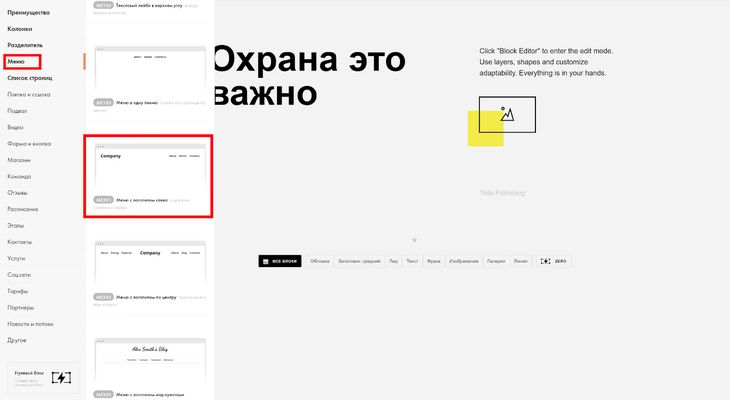
Чтобы сделать меню, создайте новую страницу сайта. Используйте чистый лист, а не шаблон. В библиотеке блоков выберите раздел меню. Здесь найдите подходящий модуль.
Настраиваем новое меню
Добавьте пункты меню и ссылки на страницы в настройках контента блока. Название пункта меню укажите в поле слева. С помощью кнопки «Выбрать страницу» добавьте ссылку на нужный раздел сайта.
Кастомизируем внешний вид меню
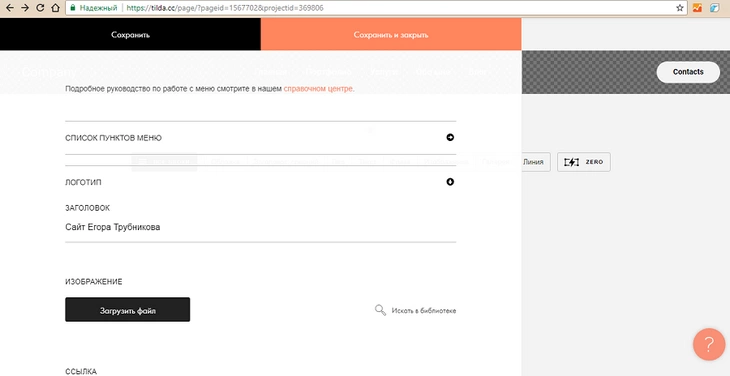
В разделе настроек контента «Логотип» добавьте название сайта. Если у вас есть логотип, загрузите его.
Этот шаг необязательный
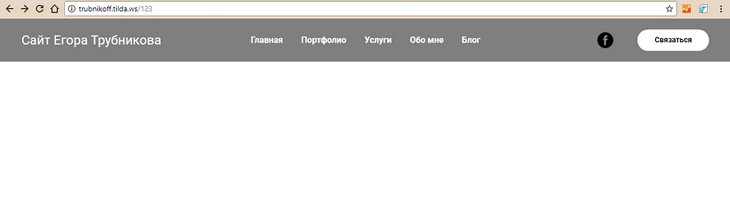
Добавьте ссылки на профили в соцсетях, отредактируйте кнопку Contacts. Укажите настройки страницы и опубликуйте ее.
Так выглядит модуль на готовой странице
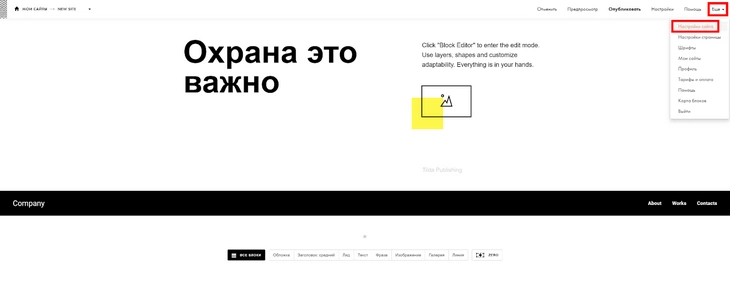
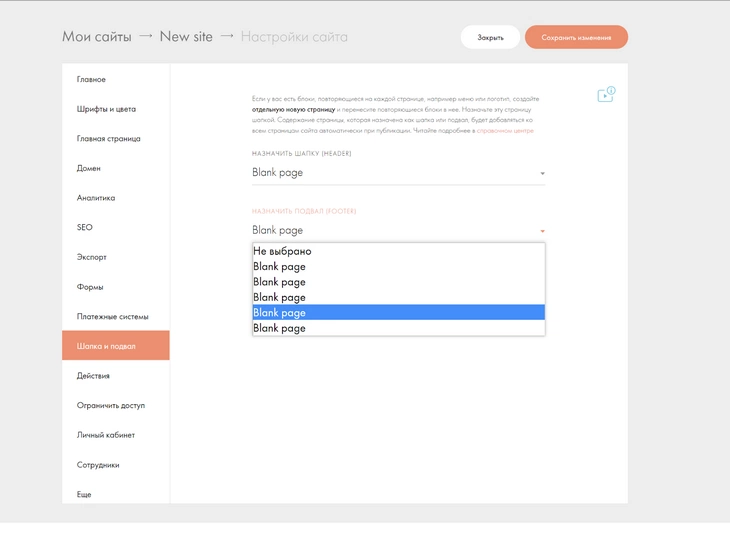
Назначьте созданную страницу хедером для всех остальных страниц. Для этого перейдите в общие настройки сайта:
Нажмите кнопку «Настройки сайта»
Выберите раздел «Шапка и подвал» и с помощью выпадающего меню укажите нужную страницу.
Назначаем меню в подвал
Сохраните изменения и опубликуйте все страницы. Проверьте, как отображается меню.
Обратите внимание на верхнее меню
Сайт-визитка специалиста с базовыми функциями готов. При необходимости воспользуйтесь дополнительными возможностями «Тильды».
Что еще может Tilda
С помощью дополнительных возможностей конструктора Tilda можно решать специальные задачи. Некоторые из них перечислены ниже.
Интеграция с WordPress
Реализацию идеи можно оценить на примере «Лайфхакера». Сайт проекта работает на WordPress, а с помощью «Тильды» редакция сделала серию лонгридов.
Чтобы интегрировать Tilda с WordPress, необходимо оплатить бизнес-тариф и установить любой подходящий плагин.
CMS WordPress имеет достаточно платных и бесплатных инструментов для создания лендингов и оформления лонгридов. Учитывайте это при оценке целесообразности оплаты бизнес-тарифа.
Подготовка писем для рассылки
Конструктор писем можно найти в панели управления Tilda. Инструмент позволяет делать письма из готовых шаблонов и отправлять их подписчикам через сервисы SendGrid или MailChimp. Также можно экспортировать код на другие платформы email-маркетинга.
Созданные письма можно хранить на субдомене вида nashi-pisma.tilda.ws. Шаблоны писем редактируются и настраиваются, как страницы сайтов на Tilda.
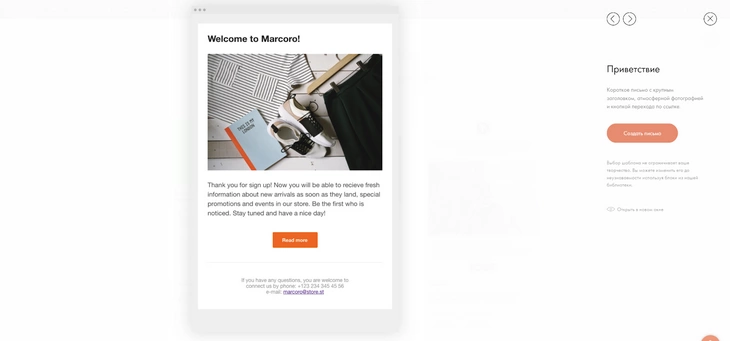
Этот шаблон можно кастомизировать
Создание пользовательских блоков
Эта функция подойдет специалистам, которые имеют как минимум базовые представления о веб-дизайне. С помощью редактора Zero Block они могут создавать модули страниц самостоятельно.
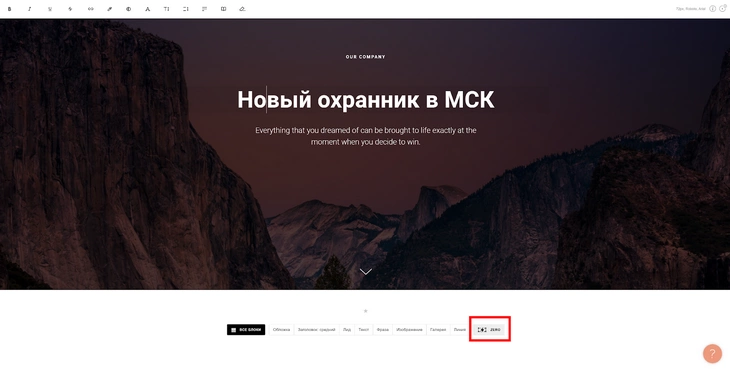
Чтобы открыть редактор блоков, в режиме редактирования нажмите кнопку Zero в списке модулей в нижней части страницы или выберите «Нулевой блок» в библиотеке модулей.
Кнопка доступна с любой страницы
Интеграция с внешними сервисами
Сайт на «Тильде» можно интегрировать с внешними службами:
- CRM;
- системами приема платежей;
- формами для получения контактов.
Для интеграции в настройках сайта выберите меню «Формы» и «Платежные системы».
У Tilda широкие возможности для интеграций со сторонними сервисами
Создание промокодов
Чтобы создать и опубликовать промокод, откройте соответствующее меню в разделе «Платежные системы» в настройках сайта. Укажите подходящие параметры и опубликуйте промокод.
Подраздел «Промокоды» находится в разделе «Платежные системы»
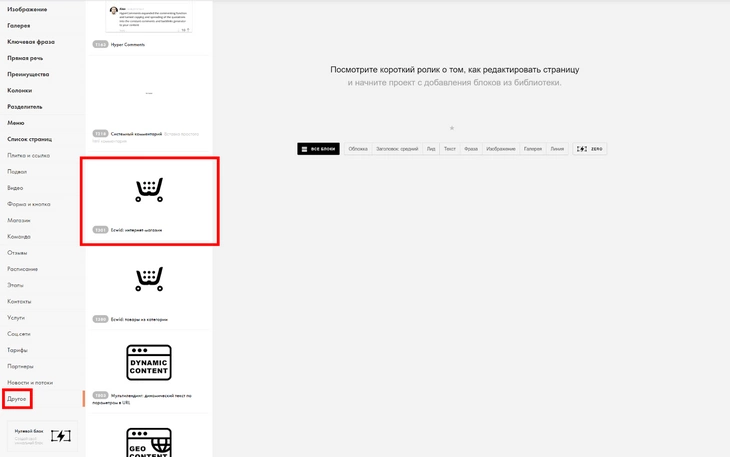
Электронная торговля
В Tilda есть все инструменты для быстрого запуска интернет-магазина. Сайт можно интегрировать с платежными сервисами.
В разделе «Бизнес» есть адаптированные для электронной торговли шаблоны страниц.
В меню блоков «Магазин» есть модули, с помощью которых страницы магазина можно сделать самостоятельно.
В разделе «Другое» есть модули для интеграции сайта на «Тильде» с платформой для создания ecommerce-сайтов «Эквид».
В два клика мы можем сделать полноценный интернет-магазин на Tilda
Пользовательская страница 404
Пользователи «Тильды» могут самостоятельно назначить и отредактировать страницу 404. Для этого создайте и опубликуйте страницу. В настройках сайта в разделе «Еще» с помощью выпадающего меню выберите нужный вариант.
Сперва 404-я создается, затем назначается в этом разделе («Еще», «Страница: 404 Ошибка»)
Tilda CRM
Осенью 2018 года Tilda предложила пользователям полезный инструмент – бесплатную CRM. Чтобы работать с системой, выберите соответствующий раздел в вертикальном меню и нажмите кнопку «Создать новый лист».
Откройте раздел CRM
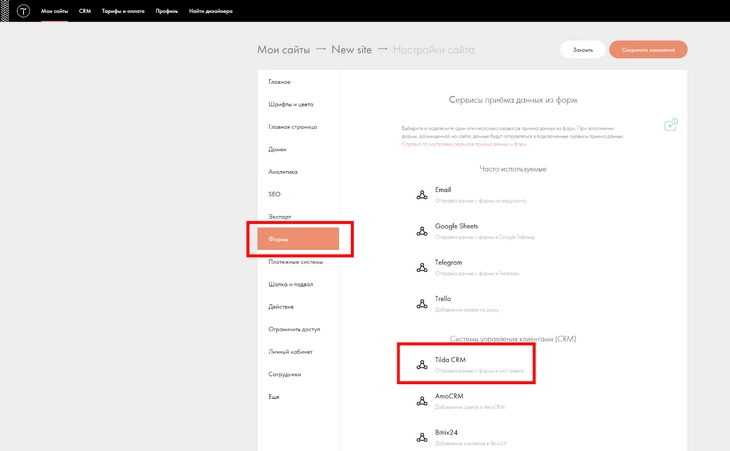
В настройках в разделе «Сайт» подключите к CRM сайт.
Будем настраивать подключение CRM-системы к сайту
В настройках сайта подтвердите подключение CRM. Для этого можно выбрать настройки блока страницы и перейти в раздел «Формы».
Подключаем CRM
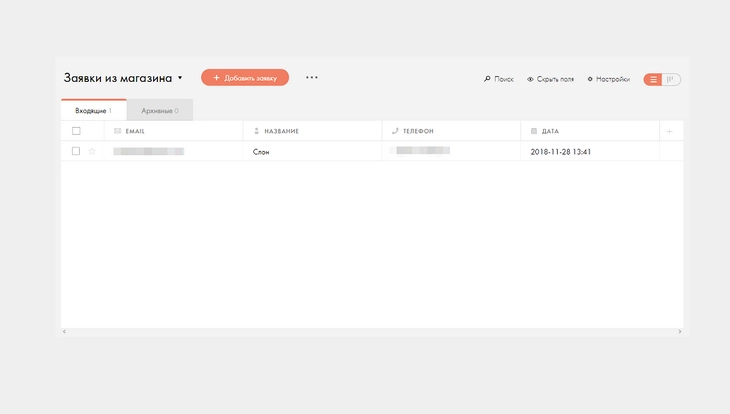
После подключения все заявки с сайта будут приходить в CRM. Если заявка получена по телефону, ее можно добавить в систему вручную с помощью кнопки «Добавить заявку».
Есть одна заявка
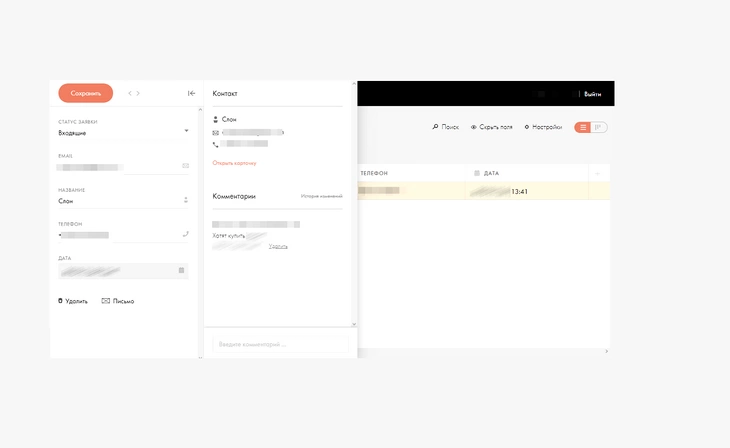
В заявке оператору доступны контактные данные клиента. Здесь можно создавать примечания и отвечать на заявки. Чтобы ответить клиенту по электронной почте, нужно перейти по ссылке «Открыть карточку» и перейти на вкладку «Письмо».
Оцениваем заявку
Список заявок можно просматривать в стандартном табличном формате или в формате канбан. Переключатель находится в правом верхнем углу экрана.
Изучаем поступившие заявки
Tilda или сайт на движке?
Tilda – удобный и функциональный инструмент. давайте сравним его с WordPress, самым популярным движком.
Что вы потеряете, если выберете Tilda вместо WordPress
Деньги
За доступ к полной функциональности Tilda придется платить как минимум 6 000 рублей в год. Есть тариф Free, с которым можно создать на сайте до 50 страниц. Пользователи плана Free могут добавлять на страницы только базовые модули.
WordPress бесплатный по умолчанию. Можно создавать неограниченное количество страниц, поэтому ресурсы на WordPress удобнее использовать для контент-проектов. Владельцу сайта нужно платить только за хостинг и доменное имя.
Пользователям WordPress бесплатно доступны тысячи плагинов и дизайн-шаблонов. С их помощью можно практически неограниченно расширять функциональность ресурса и изменять внешний вид.
Безопасное соединение
По умолчанию сайты на поддомене «Тильды» доступны по https. После оплаты тарифа Personal или Business можно купить SSL-сертификат и настроить доступ к сайту по безопасному протоколу через сервис CloudFlare.
У российских пользователей могут быть проблемы с доступом к ресурсам, так как некоторые провайдеры блокируют IP CloudFlare, а контролирующие органы не рекомендуют владельцам сайтов пользоваться этим сервисом.
Удобство внедрения микроразметки
На страницы сайтов на Tilda можно добавлять структурированные данные. Делать это придется вручную: создавать разметку и публиковать ее на каждой странице отдельно.
На страницах сайта на WordPress можно задать базовые типы разметки, например, Article или BlogPosting, для всех страниц публикаций. Это можно делать с помощью SEO-комбайнов, например, All in One SEO Pack. Также есть отдельные плагины, например, WPSSO Schema JSON-LD MarkUp.
Оптимизация скорости загрузки страниц
Пользователи Tilda практически не могут влиять на скорость загрузки страниц. Можно только удалять со страниц отдельные модули и сжимать изображения. В остальном придется довериться разработчикам «Тильды».
Приемлемо, но лучше улучшить
Пользователи WordPress могут самостоятельно оптимизировать скорость загрузки страниц.
Ускоренные мобильные страницы
Пользователи Tilda пока не могут внедрять AMP. У пользователей WordPress такая возможность есть. Google охотно направляет пользователей на ускоренные страницы.
Доступ к файлам сайта
У владельцев сайтов на «Тильде» такой возможности нет, а у «Вордпресса» есть. Впрочем, доступ к файловой системе обычно нужен продвинутым пользователям движка.
Редактирование карты сайта и файла robots.txt
Tilda создает sitemap.xml и robots.txt автоматически, и пользователи не могут их редактировать. На WordPress карту сайта и файл robots.txt можно создать самостоятельно с помощью плагинов, например, All in One SEO Pack. Пользователь может редактировать карту и директивы для поисковых роботов.
Что вы приобретете, если выберете Tilda вместо WordPress
Деньги
Если вам нужен одностраничный сайт или онлайн-визитка с портфолио и контактными данными, дешевле работать с «Тильдой». Сайт-портфолио на Tilda можно сделать бесплатно, но он будет доступен на поддомене.
Простота редактирования шаблона
С «Тильдой» любой пользователь без специальных знаний может почувствовать себя дизайнером. Для изменения шаблонов на WordPress нужны специальные знания.
Визуальная привлекательность страниц
Этот пункт – продолжение предыдущего. С помощью «Тильды» можно красиво оформить страницу сайта. Это не требует специальных знаний и много времени.
На WordPress можно выбрать визуально привлекательный шаблон. Но чтобы добавить дополнительное оформление, потребуется время и знания.
Простота
На Tilda проще создать сайт и управлять им. За простоту придется расплачиваться деньгами и ограничениями в функциональности ресурса.
Что в итоге
Конструктор Tilda – удобный и эффективный инструмент для создания сайтов. Он не имеет всех функций полноценного движка. Но функциональность CMS нужна далеко не всем пользователям. Едва ли не главное достоинство «Тильды» – возможность быстро сделать визуально привлекательный сайт. Ограниченность конструктора может быть плюсом для пользователей без опыта. Платформа защитит их от серьезных ошибок, которые могут снизить эффективность ресурса.
«Тильда»— конструктор сайтов. Его главные достоинства — стильный визуальный редактор и возможность без манипуляций с кодом собрать полноценный проект в широком диапазоне популярных форматов и тематик. Тонкостям работы с сервисом посвящена наша статья.
Конструктор Tilda: для чего нужен и кому подойдет
Конструктор сайтов Tilda часто называют визуальным редактором лендингов (посадочных страниц). Это точнее передает суть и ключевые особенности платформы:
- возможность создавать/редактировать контент и структуру, используя исключительно графические объекты, совершенно не думая о программном коде;
- специализация на форматах, задача которых, получить быстрые результаты: тестах, продажах, подписках, регистрациях. Проще говоря, на том, что требует от посетителя конкретных и немедленных действий.
Как все подобные сервисы, конструктор сайтов Tilda Publishing в первую очередь, рассчитан на тех, кто хочет собрать функциональный ресурс быстро и с минимальными затратами, не привлекая специалистов — программистов, дизайнеров, верстальщиков.
Все — от макета до настройки CRM (системы управления и контроля над коммуникацией с клиентами) можно сделать самостоятельно. Если при этом у вас не хватает знаний и подготовки, не беда. Каждый этап работы сопровождает подробная и понятная инструкция, а пробелы в художественном образовании легко заполняют визуально совершенные шаблоны и модули.
Итак, для чего: для быстрого создания проектов с относительно простой структурой и умеренными требованиями к масштабируемости — сайт-визитка, лендинг, анонс и промостраница события, портфолио, блог, презентация.
- Для больших и сложных проектов — сайтов-многостраничников, маркетплейсов и сервисов «Тильда» не подойдет.
Кому: всем, кто ищет быстрый результат за небольшие деньги. Имея прототип и минимум сноровки, собрать и запустить сайт можно за два-три дня, а если уложиться в две тестовые недели после регистрации, то и вовсе бесплатно.
Стоимость Tilda и стоит ли платить
Тарифы конструктора сайтов «Тильда» сформированы по стандартной схеме, где бесплатный, но функционально ограниченный план дает возможность понять стоит ли платить за сервис, а уже платные пакеты раскрывают весь потенциал платформы.
Free
Бесплатная версия активируется вместе с регистрацией. Можно собрать один простенький лендинг или сайт-визитку в границах 50 страниц. Автоматом идут:
- инструмент индивидуального дизайна страниц — Zero Block;
- подключение субдомена tilda.ws;
- адаптация под мобильные устройства (iPhone, iPad, Android и Windows Phone);
- система управления заявками — Tilda CRM;
- все уровни анимации;
- доступ к внутреннему каталогу изображений, иконок, блоков.
Даже несмотря на ограниченный доступ к части модулей и регистрацию на поддомене, этот набор опций позволяет собрать вполне жизнеспособный ресурс, приятный внешне и функциональный внутри.
Personal
Базовый пакет, который выбирает 90% аудитории. Цена — 120$ при оплате за год, и 15$, если платить помесячно. Доступный объем увеличен до 500 страниц, с выделением 1 Гб на сервере, против 50 Мб в бесплатной версии. К основным опциям добавлены:
- неограниченный доступ к базе модулей;
- подключение внешнего домена;
- загрузка собственных шрифтов;
- защита от DDoS атак;
- командная работа над проектом.
Полный перечень функций можно найти на официальном сайте конструктора «Тильда». Если вы фрилансер, блогер или владелец компактной нишевой торговой точки, выбирайте Personal — не пожалеете.
Business
Тариф для серьезных парней. Позволяет создавать и курировать до 5 проектов. Обойдется в 25$ при ежемесячных взносах и 240$, если заплатить авансом за год.
От базового пакета отличается двумя опциями:
- разрешением на экспорт исходного кода и API, что позволяет интегрировать проект с любой внешней системой, к примеру, Битрикс 1С или WordPress;
- возможностью для ЮЛ и ИП выставлять счета для безналичной оплаты.
Считается, что цена конструктора сайтов «Тильда» в среднем выше, чем у конкурентов. Возможно. Просто попробуйте. Платформа дает 14 дней бесплатного теста в рамках тарифа Personal. Достаточный срок, чтобы сделать выводы.
Начало работы: планирование и структура
Всякое серьезное дело требует подготовки. Открыть конструктор и начать работать, хаотично перебирая блоки, смыслы и формы — занятие бесперспективное. Нужен план, хотя бы тезисно описывающий структуру.
Идея
К началу сборки идея должна прочно занимать ваше воображение. Если ее там нет, самое время определяться. Ответьте на следующие вопросы:
- Зачем вам проект?
- Зачем он целевой аудитории (ЦА)?
- Как она (аудитория), будет взаимодействовать с ресурсом?
Уже на этом шаге вы начнете понимать, какой формат вам нужен: визитка, лендинг, магазин или блог. С этой информацией переходим к наброску схемы будущего сайта.
Структура
Цель этапа — логически расположить страницы, блоки и категории относительно друг друга. Чем более естественна связь элементов, тем легче посетителям ориентироваться в поиске нужной информации.
Составьте список разделов. Стандартные страницы проектов в конструкторе сайтов Tiida:
- продукт/услуга;
- стоимость;
- кейсы;
- о компании/владельце;
- контакты;
- блог.
Прикиньте, сколько места потребует раскрытие темы раздела. Если все пункты списка помещаются на одну страницу — планируйте landing-page или визитку, в ином случае понадобится многостраничник и, возможно, поиск полноценной CMS.
Прототип
Так в веб-разработке называется визуальная схема расположения элементов — графический план. Эскиз можно набросать на бумаге, это проще и быстрее, чем создавать макет при помощи специального ПО (Figma или Axure RP), но менее ответственно.
Второй вариант потребует времени на освоение инструментов, зато по итогу, вы получите динамический прототип, в котором сможете тонко настроить и проверить динамику взаимодействия с пользователями: заполнение форм, выбор товара, логику меню.
Подготовка материалов
Конструировать сайт проще, если все необходимое собрано и разложено в папки заранее. Продумайте заголовки, напишите и вычитайте тексты, подготовьте иллюстрации. Вход в личный кабинет конструктора сайтов «Тильда» должен сопровождаться работой, а не бесконечным подбором шрифтовых пар, фонов и поисков места для логотипа, которого еще даже нет.
Все-таки вы платите деньги за возможность пользоваться инструментом, постарайтесь делать это продуманно и экономно.
Как настроить сайт на Tilda: базовые опции
После несложной регистрации, и активации двухнедельного пробного периода пора переходить к основным настройкам.
Название и описание проекта
В шапке меню активируйте пункт «Мои сайты». На открывшейся странице найдите вкладку «Создать новый сайт». Она даст доступ к официальной форме проекта, где вы укажете его рабочее название (будет использовано только внутри конструктора), и создадите краткое описание.
Если вас не смущает субдомен типа tilda.ws, который конструктор сайтов предлагает бесплатно, его тут же можно и зарегистрировать. Подключение внешнего, платного домена рассмотрим ниже.
Шрифты и цвета
Раздел позволяет выбрать и детально настроить шрифт для текстов и заголовков. Источники выбора:
- встроенная библиотека шрифтов;
- сервисы Google Fonts и Adobe Fonts;
- личная/локальная библиотека (формат файлов для загрузки — WOFF или WOFF2).
Отдельно устанавливаются размер и насыщенность заголовков и текста, а также цвет ссылок и фон страниц. Это удобно, так как выбрав параметры согласно брендбуку или идее прототипа один раз, можно больше не возвращаться к настройкам каждого экрана или страницы.
В отличие от многих аналогичных сервисов конструктор сайтов «Тильда». доступен на русском языке. У вас не будет проблем с корректным отображением кириллических знаков.
Аналитика
Здесь происходит настройка метрик эффективности всего сайта и отдельных блоков. Пользователю доступны:
- внутренняя статистика — сессии, заявки, устройства просмотра;
- подключение счетчиков Google Analytics и Яндекс.Метрика;
- установка пикселей конверсии от Facebook и VK;
- интеграция кода Mail.ru Counter ID.
Указанные возможности доступны только на платных тарифах. Подключение и настройка каждого инструмента сопровождает инструкция с детальным рассказом о том, как работает конструктор сайтов «Тильда».
SEO
Панель оптимизации для поисковых систем. Если у вас нет опыта, воспользуйтесь предложенными рекомендациями, индексация пройдет быстрее и проще.
В разделе:
- настройка HTTPS с получением SSL-сертификата от Let’s Encrypt;
- SEO-анализ страниц сайта и точные рекомендации по устранению ошибок;
- добавление сайта в Google Search Console и Яндекс.Вебмастер;
- настройка редиректа с кодом 301;
- редиректы для WWW, HTTPS;
- редактирование Favicon.
Тут же, вы можете временно отключить индексацию на время сборки и настройки, чтобы поисковые роботы и посетители не видели «сырой» ресурс. Доступ к настройкам раздела возможен только из платных пакетов.
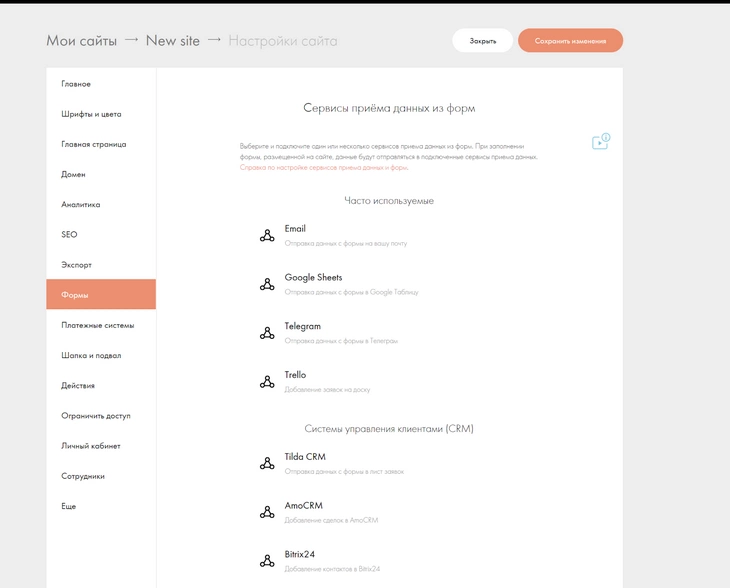
Формы сбора заявок
Здесь подключаются сервисы приема данных из форм, размещенных на сайте. Полезная опция, помогающая автоматизировать процесс учета и коммуникации с клиентами и посетителями.
Кроме email, владельцу сайта доступна интеграция с Google Sheets, Telegram и Trello. Очень широко представлены системы управления клиентами (CRM) — девять сервисов, включая Bitrix24, MegaPlan, AmoCRM и службы рассылок — семь платформ, среди которых GetResponse, Mailchimp и SendPulse.
К сожалению, тариф Free не позволяет использовать всю мощь коммуникаторов. Для автоматизации сайта придется перейти на платную версию конструктора сайтов tilda.ru.
Как подключить платный домен к сайту на Tilda
Если бесплатный субдомен вида tilda.ws, который закрепляется автоматически, вас не устраивает, можно подключить собственное доменное имя, купленное у внешнего регистратора: REG.RU, Beget.ru, Timeweb.com, HOSTIQ.ua и т. д.
- При оформлении домена система потребует паспортные данные или учредительные документы компании. Не рекомендуем делегировать процедуру регистрации независимым специалистам, к примеру, разработчикам, так как в будущем, это может привести к проблемам с доступом и доказательствами права собственности.
Стандартная схема подключения платного доменного имени:
- в личном кабинете выбираем целевой ресурс и переходим в раздел «Настройки сайта»;
- открываем страницу «Главное», внизу формы находим и активируем ссылку (выделена цветом) «Подключить свой домен»;
- в открывшееся поле вводим нужный домен и сохраняем изменения;
- отправляемся на сайт регистратора доменных имен и проводим настройку подключения согласно регламенту (у каждого регистратора он свой);
- возвращаемся на «Тильду» и периодически проверяем активацию.
В целом, процедура занимает несколько минут и не требует специальных навыков. На стороне Tilda пользователям предлагается исчерпывающая инструкция, и в личном кабинете любого регистратора процесс также расписан до деталей. При стандартном подключении проблем обычно не бывает.
Как создавать страницы сайта на Tilda
В главном меню кликните кнопку «Создать новую страницу». Эта операция будет повторяться каждый раз при добавлении новой страницы и первое, что вам покажут после включения — каталог доступных шаблонов конструктора сайтов «Тильда».
Работа с шаблонами
Макеты в каталоге разбиты на категории: «Бизнес», «Событие», «Блог», «Магазин». Если у вас нет времени или желания заниматься уникальным дизайном, выберите соответствующий теме шаблон и отредактируйте его.
- Каждая шаблонная страница в конструкторе — это набор настраиваемых модулей, которые можно передвигать, настраивать, а при необходимости удалять.
Глубина настроек шаблона зависит от структуры страницы или блока. Так, если смена внешнего вида и размеров — опция, доступная на всех макетах, то настройки шрифтов возможны лишь в некоторых.
- В панели управления шаблоном пользователь может задавать теги заголовкам, согласно иерархии, начиная с H1 и далее по порядку: H2, H3, …
Раздел «Контент» позволяет добавлять собственную информацию для публикаций, параллельно видоизменяя элементы блока — заголовки, фон, логотип. Работу с контентом на странице можно ускорить и миновать переключение вкладок, если установить курсор в нужном месте и добавить свой текст.
Для удобства оценки общего внешнего вида и работоспособности страницы предусмотрена карта блоков, спрятанная в разделе «Еще», в правом верхнем углу панели управления проектом.
Как работать с внутренними страницами сайта
Шаблоны в каталоге сгруппированы по задачам, которые сервис помогает решить пользователю. Такой подход экономит время и дает возможность без усилий выдерживать структуру и стилистику выбранного направления.
- Но что делать, если вам захочется использовать макеты блоков из разных шаблонов, которые отличаются фоном, шрифтом, геометрией элементов? Как на такой калейдоскоп отреагируют пользователи?
Онлайн-конструктор сайтов «Тильда» легко справляется с проблемой, нужно лишь адаптировать модуль к целям выбранной страницы. Проще говоря — изменить шаблон удалив, добавив и отредактировав некоторые элементы.
- Выберите и сохраните фон обложки сайта, чтобы применять его ко всем страницам для сохранения однообразия.
- Измените текст первого экрана относительно задач страницы. Синхронизируйте шрифт.
- Используйте возможности выпадающего меню — конверсионные блоки с кнопками, элементы оформления прямой речи, меню, отзывы.
- Когда на сайте есть материалы, дополняющие образ, но расположенные на разных страницах и экранах, меню страницы позволяет сделать перелинковку, указав в настройках номер блока с целевым контентом.
Изменить до неузнаваемости можно любой готовый шаблон. Однако, если вам по разным причинам приходится основательно переделывать предложенные макеты, почему бы не собрать нужную страницу вообще с нуля? Конструктор сайтов Tilda.com позволяет сделать и это.
Как сделать страницу на Tilda с чистого листа
Откройте каталог шаблонов и первое, что вы увидите в списке, будет блок «Пустая страница». Здесь вас ожидает не дизайнерский макет, а чистое поле возможностей — белый лист.
Все описанные выше инструменты и опции работают на нем точно так же. Можно перетащить на страницу модули из библиотеки, создать новую обложку или обойтись сменой фона, придумать собственную систему заголовков и структуру блоков.
И все-таки, для начала, тем пользователям, которые не имеют навыков дизайна и верстки, лучше брать за основу готовые шаблоны. В них уже соблюдены пропорции, выдержаны цветовые композиции и органично подобраны шрифтовые пары. Все, что остается — заменить отдельные графические элементы и поместить на страницы собственный контент.
Добавляем и редактируем блоки
Шапка и подвал — обязательные элементы сайта, будь то ленд или многостраничник. Рассказываем, как отредактировать и добавить эти блоки сразу на все страницы сайта.
Как сделать меню сайта
Создаем новую страницу с чистого листа и размещаем на ней приглянувшийся модуль из вкладок библиотеки «Меню» или «Подвал».
Далее:
- добавляем нужные либо убираем лишние пункты, редактируем названия страниц;
- в настройках контента для блока делаем перелинковку пунктов с целевыми разделами;
- загружаем логотип или добавляем название сайта, используя меню настроек блока;
- и в шапке-меню, и в подвале обязательно закрепите иконки/ссылки на профили в социальных сетях.
Чтобы сделать меню единым для всех страниц, нужно в общих настройках указать данный блок хедером. Те же манипуляции проводятся для назначения страницы-подвала.
Редактируем фон меню
Управление фоном меню находится в настройках блока. Пользователь может выбрать:
- цвет фона;
- процент непрозрачности поля для фиксированного отображения и при скроллинге страниц;
- параметры тени меню и элементов.
Для упрощения редактирования можно на время установить шахматную расцветку фона и отключить ее после настроек блока.
Режим предпросмотра
Функция предварительного просмотра в конструкторе сайтов «Тильда» СС позволяет проверить, как отображаются страницы на устройствах с разным разрешением экрана и найти ошибки до того, как проект увидят пользователи.
Задействовать ее несложно, достаточно войти в режим редактирования, выбрать в расположенной над первым экраном панели инструментов пункт «Предпросмотр», и переключаясь между иконками, символизирующими типы устройств, проверить качество адаптивной верстки страниц.
Свой дизайн: Zero Block
Если каталог шаблонов не решает задачи проекта, у сервиса есть альтернативный инструмент — модуль Zero Block, позволяющий собирать страницы с нуля.
- Модуль одинаково доступен как для пустой страницы каталога, так и для любого шаблона из библиотеки.
Опции редактирования Zero Block
- Основную часть экрана занимает рабочая область.
- Кнопка в левом верхнем углу открывает панель добавления элементов (рассмотрим ее ниже).
- По центру шапки расположен переключатель разрешений для адаптивной верстки под разные устройства.
- В правом верхнем углу находится набор кнопок для базовых операций: сохранения, возврата к предыдущему виду, быстрые клавиши.
Область, в которой ведется сборка элементов в единый экран, называется контейнером. Его границы, фон и оси можно изменять под задачи проекта.
Есть два типа контейнеров:
- Grid — область из 12 колонок, вертикальные границы которой ограничены стандартной сеткой (1200 px), а высота задается произвольно. Любой новый элемент, добавленный сюда, будет отображаться строго внутри сетки.
- Window — пространство, условно повторяющее размеры экрана браузера. Верстка, привязанная к рамкам этого контейнера, меняет контуры элементов вслед за сменой разрешения экрана и потому называется «резиновой».
Привязку элементов блока к разным контейнерам нужно строго контролировать, так как при изменении разрешения экрана, контент, зависимый от Window, будет растягиваться или сжиматься, накладываясь на детали Grid. Проверить принадлежность элемента можно в настройках контейнера.
Теперь рассмотрим свойства панели добавления элементов в Zero Block:
- Text — добавляет на рабочую область абзац текста («рыбу»), для которого можно изменять тип и размер шрифта, интервалы, прозрачность, пространственное положение;
- Image — позволяет подгружать на экран картинки и фото с компьютера/интернета;
- Shape — три типа фигур (квадрат, круг, линия), абрис и тело которых можно трансформировать при помощи цвета, тени, толщины обводки;
- Button – кнопка с изменяемым дизайном (форма, размер, шрифт) и параметрами анимации (скорость, смена фона или подсветки);
- Video — загрузка роликов с хостингов Youtube и Vimeo. Есть возможность настройки параметров автовоспроизведения, повторов и звука;
- Tooltip — всплывающая интерактивная иконка-подсказка с возможностью форматирования текста ответа;
- HTML — опция интеграции на страницу внешних сервисов и виджетов, позволяющая разнообразить стандартное меню конструктора сайтов Tilda cc;
- CRM Form — добавление и настройка формы обратной связи. Модуль можно подключить как к внутренней CRM «Тильды», так и к внешним сервисам обработки данных;
- Gallery — установка слайдера изображений. Настраивается количество картинок, размер элемента, расположение на экране, режимы воспроизведения — по клику или автоматически.
Настройка анимации
Способность качественно оживлять элементы на экране считается одним из главных преимуществ конструктора перед аналогами. В «Тильде» три вида анимации.
Базовая анимация
Найти раздел управления анимацией в стандартных блоках легко. Кнопка доступа к настройкам находится на панели меню редактирования, по правую сторону экрана.
- Простое меню — эффекты легко освоит новичок.
- Два вектора движения элементов — с четырех сторон и увеличение.
- Мгновенная загрузка — эффекты не замедляют работу сайта.
Базовая анимация в Зеро Блоке
Самые ходовые приемы анимации, частично скопированные из стандартного набора, но с дополнительными настройками.
- Шире выбор — добавлен параллакс, изменение прозрачности, фиксация движения относительно скролла.
- Больше настроек — можно задавать скорость элемента, паузы в появлении, настраивать дистанцию и траекторию движения объектов.
- Индивидуальные характеристики для каждой фигуры в рамках одного блока.
Пошаговая анимация в Зеро Блоке
Step-by-step — пошаговая трансформация движения объектов. Если упростить — тонкая и детальная настройка максимально возможного числа параметров элемента.
- Можно реализовать любые идеи: объекты двигаются, вращаются, исчезают и вновь появляются при скролле. клике, наведении. Возможности ограничены только фантазией дизайнера.
Пошаговая анимация — технически сложный инструмент и, возможно, неопытным пользователям лучше остановиться на более прозаичных решениях. Однако, если вам необходим по-настоящему уникальный дизайн, анимация step-by-step при создании сайтов на конструкторе Tilda — оптимальный выбор.
Тестирование публикаций сайта
Сайт собран, осталось протестировать его работу до запуска. Активируйте режим предпросмотра и проверьте, как выглядят страницы на разных устройствах — ПК, ноутбуке, планшете, смартфоне.
Заполните форму и отправьте сообщение. Посмотрите, как отреагирует на него подключенная CRM. Проверьте настройку внутренних ссылок, кнопок, интерактивных элементов. Если все в порядке, запускайте.
Что еще может Tilda
Легкость, с которой сервис помогает неспециалистам собирать простые страницы, не исключает возможности масштабироваться и решать более сложные и комплексные задачи.
Интеграция с WordPress
В сети достаточно примеров эффективной коллаборации CMS WordPress и «Тильда». Как пример, WP можно использовать в качестве базовой платформы, на которой расположен главный ресурс, а при помощи конструктора собирать ситуационные лендинги или лонгриды.
Схема эта, однако, нуждается в тщательной проработке. Дело в том, что такая интеграция требует установки специального плагина для WP и перехода на бизнес-тариф в конструкторе сайтов Tilda.
С учетом огромного количества бесплатных инструментов для разработки посадочных страниц и лонгридов в самом WordPress, применение этой связки не всегда оказывается рациональным.
Подготовка писем для рассылки
Редактор писем «Тильды» здорово облегчает жизнь. Во-первых, если для общения с подписчиками используются сервисы MailChimp, UniSender или SendGrid, не нужно тратить время на внешние переходы — рассылка собирается и отправляется прямо из редактора.
Во-вторых, у сервиса большая библиотека готовых шаблонов писем, которые можно видоизменять под свои задачи, так же как и макеты страниц. Минус один — редактор доступен только на платных тарифах.
Создание промокодов
Для коммерческих площадок сервис предлагает возможность добавления на сайт скидочных промокодов. Инструмент можно найти в разделе «Платежные системы».
В рамках одного проекта можно создавать до 500 промокодов на скидку в процентах или конкретной сумме в той валюте, которая указана на ценниках онлайн-магазина.
Электронная торговля
Раз уж речь зашла о коммерции, то нелишним будет обратить внимание на то, что конструктор по созданию сайтов «Тильда» содержит полный набор инструментов для сборки, запуска торговой площадки в интернет.
В каталоге есть готовые шаблоны онлайн-магазинов. Если этого мало, библиотека блоков позволяет собрать, используя модули из раздела «Магазин», свою версию торговой точки.
Длинный список доступных для интеграции внешних сервисов, CRM-систем и платежных агрегаторов решает вопрос автоматизации. Регистрируйся, собирай сайт, торгуй!
Пользовательская страница 404
Для создания автоматической страницы ошибки 404 в конструкторе предусмотрен отдельный раздел.
Откройте пустую страницу, оформите ее в нужном стиле и опубликуйте. Затем перейдите в настройки сайта, отыщите пункт «Еще», в нем находится форма подключения страницы 404.
Вставьте внутреннюю ссылку в поле формы и подтвердите выбор. Система автоматически подключит новую страницу. Доступно только на платных тарифах.
Tilda CRM
Взаимоотношения с посетителями сайта нельзя строить ситуативно. Прибыль любого коммерческого предприятия в огромной степени зависит от умения грамотно организовать процессы приема и реакции на заявки покупателей. Лучший помощник в этом — CRM-система.
Уроки для начинающих от конструктора сайтов «Тильда» помогут даже людям без технической подготовки с нуля настроить автоматизацию работы с клиентами, мы же тезисно сделаем акцент на базовых возможностях инструмента.
- Система простая и лаконичная. Она не рассчитана на сложные задачи и большие коллективы. Ее цель — частные предприниматели и небольшие компании с относительно скромным ассортиментом.
- Не требует обучения, подключается за пару кликов. Метрики статистики: откуда человек пришел на сайт, как себя вел на нем, какой у него визит по счету.
- Для пользователей тарифов Personal и Business — CRM бесплатна. Пакет Free не закрывает доступ к ней, но ограничивает функциональность.
- Данные, которые проходят и хранятся в системе зашифрованы. Обмен информацией между браузером и сервером конструктора защищен SSL.
Если ваш бизнес относится к малому или среднему, то даже не думайте покупать отдельную внешнюю CRM. Возможностей «Тильды» хватит за глаза.
Вместо заключения: Tilda или CMS?
Немало копий сломано в битве тех, кто отстаивает преимущества систем управления содержимым сайта типа WordPress против адептов сборки из «коробки». Аргументов у сторон много, одни имеют основания, другие надуманы. В качестве резюме предлагаем сравнить особенности платформ, после чего вам будет проще сделать самостоятельные выводы.
WordPress и Tilda похожи только внешне. В реальности — это два совершенно разных по возможностям инструмента. Даже с учетом великолепного визуального редактора — главного достоинства «Тильды», конструктор проигрывает CMS, ведь у него есть Elementor.
- Это бесплатный плагин, при помощи которого можно верстать проекты намного более сложные и эффектные, чем с применением Zero Block.
А еще у WordPress есть очевидные преимущества качественного хостинга: высокая скорость, открытый доступ к настройкам сервера, неограниченное пространство. И в плане дизайна WP превосходит шаблоны конструктора сайтов Tilda. У WordPress их больше, они разнообразнее и функциональнее.
Наконец стоимость. Один ресурс на самом крутом хостинге для WP будет стоить почти в два раза дешевле аналогичного сайта на конструкторе. А с увеличением числа проектов, разница в цене будет становиться еще более значительной. Знания кода не нужны в обоих случаях, большинство задач решаются без программирования.
«Тильда» — конструктор с удобным визуальным редактором. Ее ниша — яркие одностраничники для начинающих фрилансеров и коммерсантов. Если не предъявлять к ней завышенных ожиданий, она позволяет быстро, просто и на достаточно высоком уровне создать сайт-визитку или посадочную страницу. Проекты с более глубокой структурой ей недоступны.
- Описание
- Установка
- Скриншоты
- Комментарии
Tilda — выпадающий drop-down терминал. Настраиваемый внешний вид и поведение. Интерфейс: Gtk.
Установка
Установка в Ubuntu (LinuxMint)
sudo apt install tildaУстановка в ArchLinux (Manjaro)
sudo pacman -S tildaУстановка в Fedora
sudo dnf install tildaУстановка в openSuse
sudo zypper install tildaУстановка в Gentoo
sudo emerge -a x11-terms/tildaРазработка
| Исходный код: |
|
| Языки программирования: |
|
| Библиотеки: |
|
Обзоры программы от пользователей
По умолчанию выползает по нажатию клавиши F1.
Что он может и что вы можете с ним сделать:
Возможна настройка стороны, из которой он будет выползать.
Есть возможность использовать несколько вкладок.
Возможна настройка горячих клавиш.
Возможно включение прозрачности (при условии, что оконный менеджер поддерживает композитинг).
Возможно включение анимации разворачивания и сворачивания.
Возможна попиксельная настройка высоты, ширины и положения окна.
Возможно расширение окна терминала на весь экран(по умолчанию клавиша F11).
Возможен поиск слов в окне терминала(по умолчанию сочетание клавиш Ctrl-Shift-F).
Можно скрыть терминал, нажав F1, и вывод предыдущих выполненных команд сохранится. Чтобы очистить терминал, надо прописать команду reset или clear.
Tilda не умеет разделять окно на несколько терминалов, как, например, Terminator.
Пять шагов создания сайта, особенности платформы Tilda Publishing, ссылки на нужные ресурсы и полезные советы.
Никита Обухов
Создать хороший сайт — это проблема. Поэтому мы написали руководство, которое поможет сделать сайт без большой команды, в разумные сроки и за небольшие деньги. Все наработки, полученные за 15 лет работы в веб-дизайне, мы разложили по полочкам, сжали и рассказали как их применить, используя Tilda Publishing — платформу, которая помогает делать классные сайты. Читайте, следуйте, делайте и у вас обязательно все получится.
Идея и структура сайта
Основная идея и задача сайта. Одна страница или несколько? Структура сайта, основные блоки.
Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Пример
Разработка лендинга для школы дизайна. Страница должна объяснить будущим студентам и их родителям кто такой дизайнер.
Проблема: Школьники хотят быть дизайнерами, но зачастую не понимают специфику профессии, какие есть направления в дизайне, чем они отличаются.
Задача: Помочь будущим студентам разобраться в специализациях и понять какая именно им подходит.
Идея: Что если выделить несколько основных направлений дизайна: интерактивный дизайн, графический, промышленный и взять интервью у трёх самых крутых представителей? Личные истории очень эмоциональны и хорошо работают. Рассказать чем они живут, как добились успеха, добавить классные фотографии. Людям будет интересно прочитать, они для себя увидят, что это за человек, близок он, вдохновляет ли его образ жизни.
Откройте текстовый редактор и запишите структуру в виде списка. Оцените объем и подумайте можно ли будет уместить всю информацию на одной странице. Если информации много, то сайт нужно сделать многостраничным. В этом случае подумайте какие разделы вынести в меню.
Нюанс: не пишите главную страницу как начало «дерева». Пусть страница «контакты» будет иметь тот же уровень, что и «главная». Это поможет, когда вы будете делать навигацию.
Обычный текстовый редактор или лист бумаги — подходящие инструменты для того, чтобы написать структуру
Исследование
Сайты конкурентов. Кросс-категории. Вдохновляющие примеры.
Сайты конкурентов. Когда вы определились с идеей сайта и его структурой, посмотрите сайты конкурентов и найдите хорошие решения. Оценивайте не то, как они выглядят, а содержание: из чего состоит меню, что они вынесли на главную страницу, какие разделы на сайте, что они пишут и как.
Кросс-категории. Если вы делаете сайт спектакля, посмотрите другие сайты спектаклей. Не находите хороший сайт спектакля, возьмите близкую категорию: сайт оперы или современного танца. Если нужно рассказать о футбольной команде, то можно использовать приемы, найденные на сайте хоккейной команды или регби.
Сайты конкурентов могут не иметь стиля и выглядеть плохо, но если эти ребята зарабатывают деньги, значит что-то там работает. Ваша задача — понять, что именно.
Вдохновляющие примеры. Даже люди с большим опытом работы в веб-дизайне, регулярно просматривают новые сайты, следят за тенденциями, находят вдохновение в работах коллег. Вдохновиться — не значит скопировать подчистую, нужно просто смотреть как выглядит современный интернет вообще, что сейчас модно и классно.
Прислушивайтесь к себе и разбирайтесь, что именно вам нравится. Может быть удачные фотографии, хорошая типографика или сочетание цветов. Ищите выразительные приемы, которые можно использовать в своей работе. Здесь нужно смотреть на все сайты подряд, без привязанности к специфике вашего бизнеса.
Ниже ссылки на ресурсы, где собраны хорошие образцы.
Эскиз сайта или прототип
Что такое прототип. Примеры прототипов. Как рисовать прототип, типовые элементы.
Вы посмотрели на конкурентов, вдохновились классными образцами и у вас в голове уже появились первые идеи. Теперь нужно эти идеи выразить графически — сделать эскиз.
Эскиз или прототип — это схематичное изображение блоков, из которых состоит сайт. Ваш визуальный сценарий.
Делается это просто: возьмите лист бумаги, два фломастера: чёрный и какой-нибудь контрастный и нарисуйте схему что за чем будет идти. Не нужно все прорисовывать детально, только общую идею. Вам нужно получить сценарий вашей страницы.
Думайте так, как будто вы делаете презентацию, мыслите экранами. Что вы хотели сказать? Вероятно, сначала надо показать какую-то крутую штуку, которая всех просто впечатлит и даст понять, куда человек попал, дальше рассказываете коротко о себе, потом — три преимущества, команда, несколько самых классных работ и контакты. Теперь вам просто нужно нарисовать всё, как оно должно быть.
Примеры того, как выглядят нарисованные прототипы
Есть базовый набор стандартных элементов. Текст изображается прямыми линиями, заголовок рисуем чуть толще. Картинка — прямоугольник с перечеркнутыми линиями, управляющие элементы — как маленькие кнопочки. «Шапка» — полоска сверху. Слева, например, штрих потолще — логотип, а справа пять штрихов — пункты меню.
Совет: не рисуйте прототип слишком большим. Например, на листе А4 ширина окна должна быть 5−6 см. Лучше рисовать компактно и схематично, а на полях написать комментарии.
Старайтесь рисовать аккуратно — будет легче воспринимать. Обычно идей много, поэтому сделайте несколько вариантов и потом обсудить с коллегами, какой лучше.
Обложка. Линия потолще — заголовок. Тонкие линие — краткое описание. Короткие полоски сверху — меню
Изображения обозначаются перечеркнутыми прямоугольниками. Текст — прямыми линиями
Если картинка будет во весь экран, то так и нарисуйте — от края до края
Текст в колонках. Жирные линии — подзаголовки
Галерея изображений — перечеркнутый прямоугольник и управляющие элементы
Видео традиционно обозначаем треугольником
Ключевые особенности — схематичное изображение иконок и текст в колонках
Отзыв — фотография и текст
Кнопки и формы изображаются примерно так, как они и выглядят
Содержание
Где взять информацию для сайта. Как написать текст для сайта: ключевые пункты. Стиль текста.
Прежде чем переходить в Тильду, вам нужно позаботиться о контенте, потому что без контента нужно будет всё переделывать. Сначала соберите все материалы, которые у вас есть: презентации, брошюры, публикации. Это послужит отправной точкой.
Прежде всего, ответьте на вопрос: «Почему я хороший?»
Если вы делаете сайт на заказ, то очень хороший ход — взять интервью у вашего клиента. Включите диктофон и просто поговорите с человеком, задайте вопросы — ничего специфического, просто проявите интерес, выясните за что вашего заказчика любят клиенты.
Расшифруйте запись сами или наймите исполнителя. Стоит это около 20 рублей за минуту, найти человека можно на youdo.com За небольшую дополнительную плату, текст отредактируют и у вас, наконец, появится буква.
Все тексты пишите в текстовом редакторе, а не на сайте. Не занимайтесь написанием текста во время дизайна страницы или сайта. В текстовом редакторе намного быстрее редактировать: что-то вырезать, скопировать, переместить. Делать дизайн намного легче, когда текст готов.

Как написать текст для сайта
Если вы пишете текст самостоятельно, воспользуйтесь следующей схемой:
- Напишите короткий текст о себе, своей компании. Это должна быть одна фраза, которая четко и ёмко формулирует, чем вы занимаетесь. Например, Тильда — сервис, который помогает создать впечатляющий сайт без технических навыков.
- Напишите чуть более развёрнутый текст. Объясните, чем вы занимаетесь. Пишите просто — так, как если бы вы рассказывали это приятелю за чашкой кофе — максимально понятным языком.
- Выделите три основных фишки — почему любят вас или ваш продукт.
- Опишите преимущества. Расскажите с помощью чего ваш продукт решает проблему клиента, дайте детали.
- Подумайте о заголовках. Хороший прием — формальные заголовки, типа «Команда», «Контакты» и т. д. поменять на эмоциональные. Например, вместо «Новости» написать «Будь в курсе», вместо «Контакты» — «Скажите привет».
- Возьмите отзывы. Попросите ваших самых лояльных клиентов сказать пару слов о вас. Отлично работает.
Не пишите избитые фразы, типа: «молодая, динамичная, развивающаяся команда.»
- Придумайте три ключевых цифры, люди любят цифры. Но старайтесь, чтобы они были осмысленными, понятными и что-то сообщали пользователю. Избегайте абстрактных величин, типа: обслужили 1000 клиентов, выпили 200 литров кофе, продали 38 000 плюшевых медведей. Хороший пример: 7,5 — средний балл IELTS среди наших выпускников. 3 минуты — копируется фильм с одного устройства на другое при помощи приложения.
- Покажите команду, если она сильная. Личность всегда интересна, реальным людям доверяют больше, чем абстрактной компании.
- Расскажите о партнерах или заказчиках, если ими можно гордиться.
- Укажите специализацию. Если в вашем баре большой выбор крафтового пива, отметьте это отдельно.
Придерживайтесь информационного стиля. Не растекайтесь мыслью по древу — говорите коротко и только важное. Большой текст никто не читает. Используйте принцип обратной пирамиды — сначала скажите главное, потом добавьте детали. Тут хорошо работает связка заголовок и описание. Заголовок должен привлечь внимание и передать суть, описание — расширить и дополнить сообщение.
Смело убирайте вводные конструкции, избегайте клише и канцеляризмов. Готовый текст проверьте с помощью сервиса glvrd.ru — он помогает очистить текст от словесного мусора, проверяет на соответствие информационному стилю.

Общий совет: если вы совсем не умеете писать, наймите копирайтера. Это стоит относительно недорого. Уже он будет брать у вас интервью и предоставит вам текст. Только не забудьте попросить сразу сократить его в три раза.
Дизайн
Раздел «Создано на Тильде». Выбор и адаптация шаблона. Навигация на сайте. Где взять хорошие фотографии для сайта. Что делать с логотипом. Сторонние сервисы и специальные функции. Подбор шрифта и шрифтовых пар. Как сделать сайт стильным. Публикация сайта. Тестирование.

Изучите список шаблонов. Выберите подходящий и адаптируйте его. Шаблон — это образец хорошего дизайна и пример использования блоков. Выбор шаблона никак не ограничивает ваше творчество — в любое время вы можете изменить его до неузнаваемости и даже начать с чистого листа.

Посмотрите раздел madeontilda. Здесь собраны примеры уже готовых сайтов, которые сделали другие пользователи.

Откройте библиотеку блоков и постройте сайт, опираясь на прототип, который вы нарисовали. Не редактируйте текст в Тильде, сначала сделайте дизайн. Если у вас нет нужной фотографии, используйте качественные образцы, близкие по стилю, потом замените.
Видеогид по основным функциям: базовые функции редактирования, настройки блока
Добавьте меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше всего не больше 5. Смело укрупняйте разделы. Названия делайте короткими. Три слова как пункт меню явно не годится. Они должны считываться с первого взгляда.
www.arenaslab.com. Пунктов меню должно быть не более пяти
Обложка (первый экран) заслуживает особенного внимания. Если там качественная фотография и небанальный, цепляющий заголовок, то первое впечатление будет удачным.
Где взять хорошие изображения
Фотографии — это важно, без них ничего не получится. Нет фотографий — считайте, что нет сайта. Не используйте клипартные фотографии. Рукопожатия бизнесменов и улыбающиеся домохозяйки — вчерашний день, такие фото не работают. Лучше сфотографируйте себя и своих коллег, чем искать готовые картинки по запросу «успешный предприниматель».
Наймите фотографа или иллюстратора. Известные иллюстраторы и фотографы стоят дорого, но на рынке много относительно недорогих профессионалов, они с удовольствием для вас поработают и у вас сразу появится хорошее наполнение для сайта.
Если вам нужны иконки, вы можете использовать библиотеку иконок прямо в Тильде.
Библиотека иконок в настройках контента в Тильде
Логотип. Логотип должен быть горизонтальным. Вертикальные логотипы в вебе работают плохо. Как правило, логотип располагается в меню, а оно не должно занимать много места на экране. Если логотипа у вас нет, то просто напишите название проекта каким-то не системным шрифтом, типа Proxima или Futura.
Не мучайтесь, не заморачивайтесь с логотипом, если у вас ограниченный бюджет. Сейчас это не так важно, как общее впечатление от сайта. Подумайте лучше о фотографиях и общем стиле.
Обязательно подключите фирменный шрифт, это влияет на коммуникацию. Сейчас все держится на контенте, поэтому сам шрифт и задаст вам фирменный стиль. У каждого шрифта есть характер, поэтому постарайтесь подобрать такой шрифт, который соответствует содержанию.
Как правило, для сайта вполне достаточно одного шрифта. Но если вы хотите добиться эффектного контраста, используйте шрифтовые пары: шрифт без засечек и шрифт с засечками. Примеры удачных шрифтовых сочетаний:
Самое верное — взять разные гарнитуры из одного семейства, например PT sans и PT serif
Традиционное сочетание: шрифт без засечек для заголовков и с засечками для текста. Proxima Nova и PT serif
Иногда, в качестве приема, шрифт с засечками используют для заголовков. Georgia и Roboto
Общий стиль и аккуратность
После того, как вы оформили все блоки, посмотрите, чтобы сайт выглядел приятно и аккуратно. Выровняйте отступы, сделайте заголовки единообразными, проверьте, что размер шрифта в тексте везде одинаковый. Убедитесь, что на сайте достаточно свободного пространства.
wharf.co. Убедитесь, что на странице достаточно «воздуха» — вокруг текста и картинок есть пространство, они не слипаются и не мешают друг другу
time.gordasevich.ru. Если используете дополнительные цвета, делайте это очень аккуратно
qlever.ee. Обратите внимание на количество используемых стилей, их должно быть немного
Старайтесь быть аскетичным. Чем проще вы сделаете, тем меньше будет ошибок и сайт получится стильным.
Используйте фирменные цвета. Но это не значит, что нужно покрасить все в разные цвета. Наоборот, соблюдайте правило, что 90% — это черный и белый и10% какого-то активного цвета. Один дополнительный цвет — лучший вариант. Три использовать нельзя. Два очень аккуратно.

Если никакого опыта в дизайне нет и совсем ничего не получается, напишите контент, сделайте версию страницы на Тильде и наймите дизайнера на ограниченное время.
Профессиональный дизайнер быстро приведет страницу в порядок, а вы в разы сократите расходы, чем если бы заказывали сайт с нуля. Если вы дизайнер, попросите своего друга-дизайнера посмотреть и прокомментировать, что у вас получилось. Свежий взгляд всегда сразу же даст обратную связь.
Подключите домен. Для этого в настройках проекта пропишите адрес, а у регистратора, где был куплен домен, одной строчкой укажите IP.
Не забудьте про статистику. Зарегистрируйтесь на Google Analytics или Яндекс Метрика, получите код и пропишите его в настройках.
Позаботьтесь о том как будет выглядеть ваш сайт при выдаче на поисковых сайтах или социальных сетях — заполните название сайта и описание. Каждую страницу снабдите небольшой фотографией, тогда при расшаривании ваша страница будет качественно оформлена.
Tестирование. Вы сделали сайт, теперь вам нужно получить первые отзывы. Покажите сайт своим коллегам или друзьям, спросите, что они думают. Отправьте ссылку вашим клиентам и спросите их мнения.
Сайт, о котором вы мечтали, начинается прямо здесь
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!