Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет «полигон», который мы будем наполнять содержимым, расширять и экспериментировать.
Для тех, кто любит видео:
Все мои уроки по HTML и верстке сайтов здесь.
Первый способ, который мы рассмотрим по созданию файла HTML — это способ создания файла в простом текстовом редакторе.
Способ 1. Создаем файл html в программе «Блокнот».
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
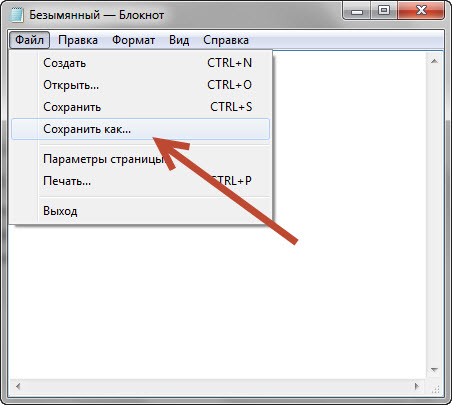
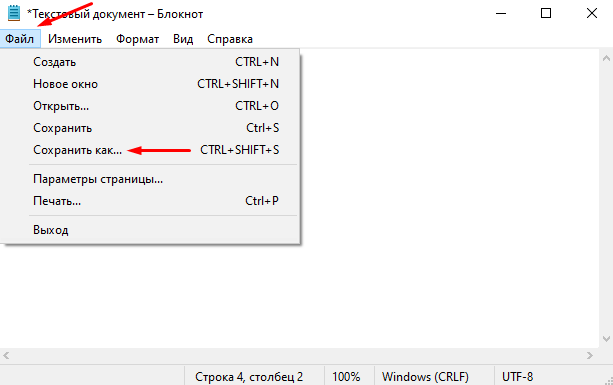
В главном меню программы выбираем «Файл-Сохранить как».
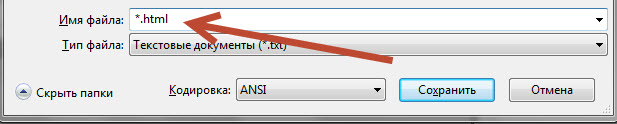
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.
Если у Вас не отображается расширение файлов, вот заметка:
Как включить отображение расширений файлов в Windows.
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver.
Способ 2. Создание файла HTML в универсальном редакторе кода (на примере Dreamweaver).
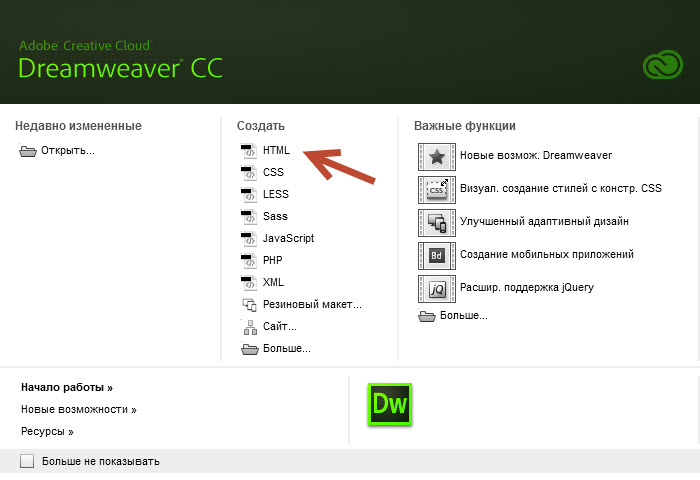
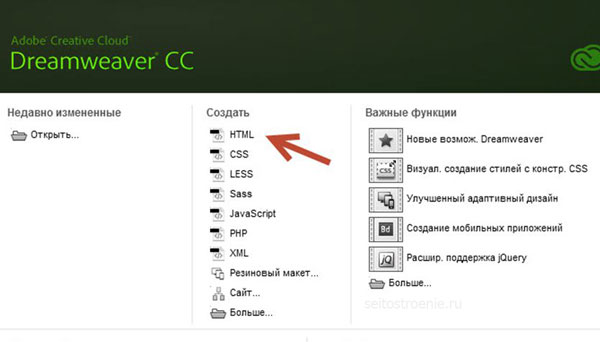
После того, как программа загрузиться появляется следующее окно приветствия:
Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
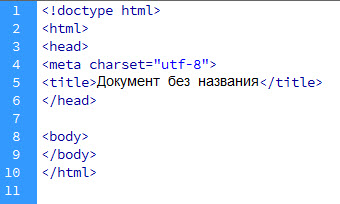
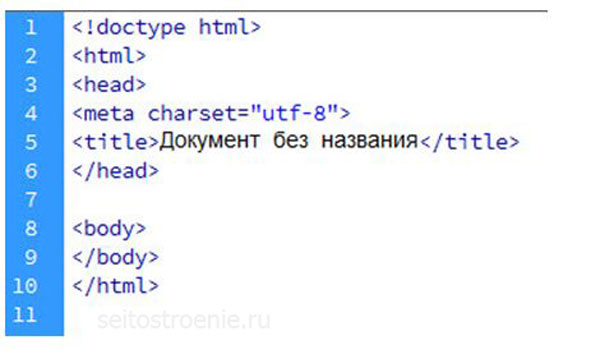
После этого файл будет успешно создан. Причем, обратите внимание, что программой был автоматически добавлен некоторый код.
Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
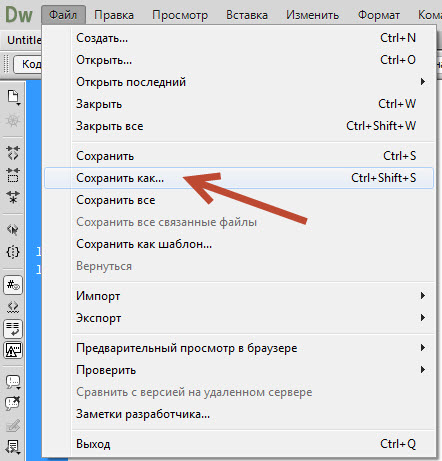
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»
Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу.
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.
Все мои уроки по HTML и верстке сайтов здесь.

При настройках по умолчанию приложение «Блокнот» в Windows 10 сохраняет файлы в виде текстовых файлов. То есть файлы сохраняются с расширением .txt.
Хотя текстовые файлы поддерживаются в операционных системах компьютеров и смартфонов, PDF — лучший формат для обмена текстовым файлом с другими.
Если вы хотите сохранить файл блокнота в любом другом формате, например PDF или HTML, вы также можете это сделать. Самое приятное то, что для этой работы вам не нужно устанавливать какое-либо стороннее программное обеспечение.
Сохраните файл блокнота в формате PDF в Windows 10
Шаг 1. Откройте текстовый файл, который вы хотите сохранить как файл PDF, в приложении «Блокнот».
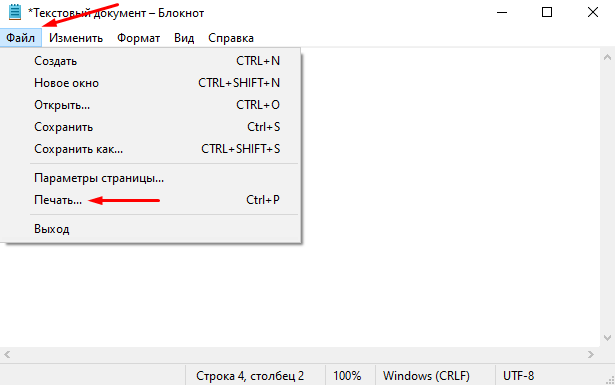
Шаг 2. После открытия файла в блокноте кликните меню «Файл», а затем выберите параметр «Печать», чтобы открыть диалоговое окно «Печать».
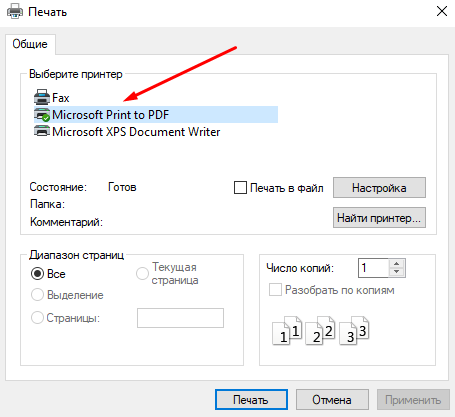
Шаг 3. В диалоговом окне «Печать» выберите Microsoft Print to PDF в качестве принтера в разделе «Выберите принтер». Затем кликните по кнопке «Печать».
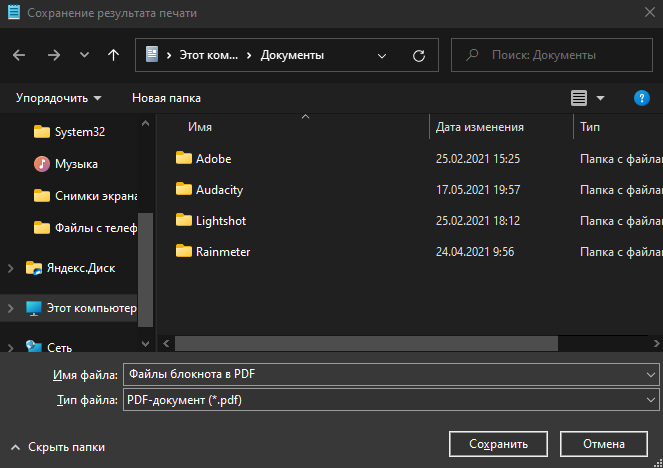
Шаг 4. Откроется окно «Сохранение результатов печати». Здесь введите имя файла PDF и нажмите кнопку «Сохранить».
Вот и все! Теперь вы можете открыть файл PDF в любом веб-браузере или в специальной программе для чтения PDF-файлов.
Сохраните файл блокнота как файл HTML в Windows 10
Шаг 1. В Блокноте щелкните меню «Файл», а затем выберите «Сохранить как».
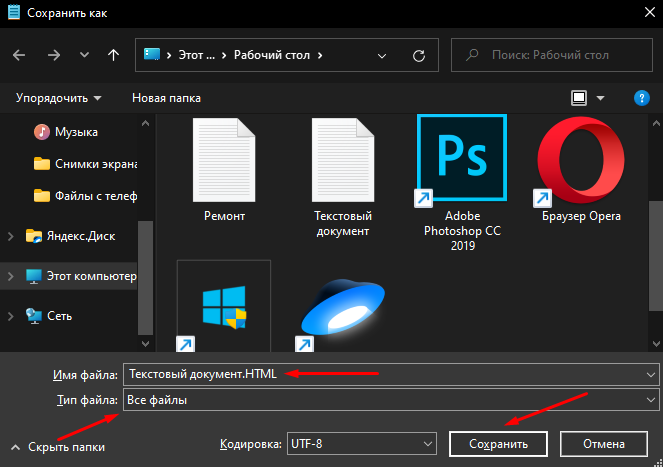
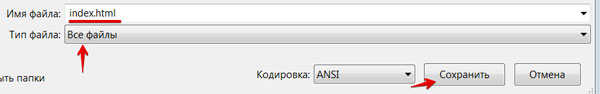
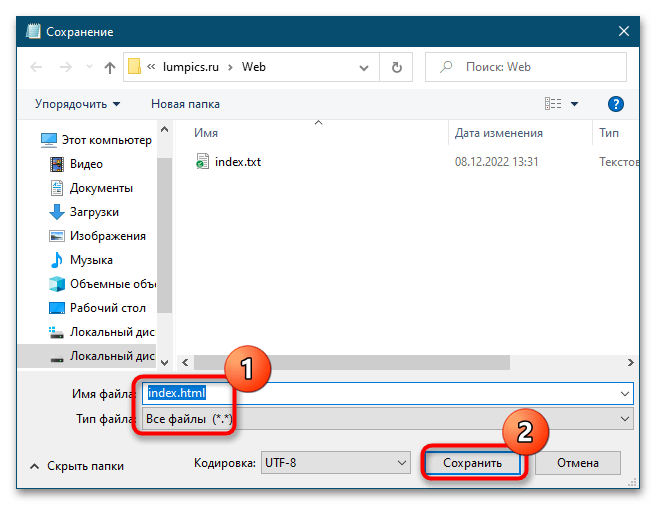
Шаг 2. В открывшемся окне «Сохранить как» введите имя файла. В конце имени файла укажите .HTML, а затем выберите параметр «Все файлы» в раскрывающемся меню «Тип файла».
Шаг 3. Наконец, нажмите кнопку «Сохранить» и все готово.
Итак, это два простых способа, с помощью которых вы можете сохранить файл блокнота в формате PDF или HTML в Windows 10. Если у вас есть какие-либо вопросы по этому поводу, пожалуйста, задавайте их в комментариях.
Поделиться
Содержание
- Способ 1: Текстовый редактор
- Способ 2: Сторонние программы
- Способ 3: Онлайн-редакторы HTML
- Способ 4: Онлайн-конвертеры
- Вопросы и ответы
Способ 1: Текстовый редактор
Файл HTML, по сути, является простым текстовым документом с соответствующим расширением, содержащим теги – специальные элементы, указывающие браузеру, как следует отображать содержимое документа. HTML-файл может вообще не содержать тегов, и при этом он все равно станет открываться браузером, правда, в последнем случае его содержимое будет неупорядоченно. Создать файл HTML в Windows 10 очень просто.
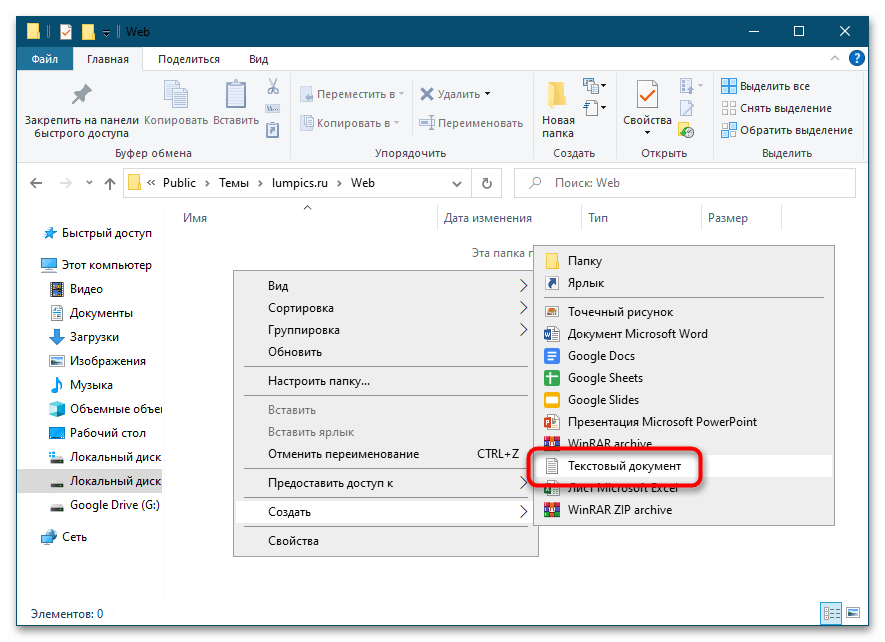
- Создайте «Блокнотом» или любым другим текстовым редактором текстовый файл и дайте ему произвольное название на английском языке, например index.
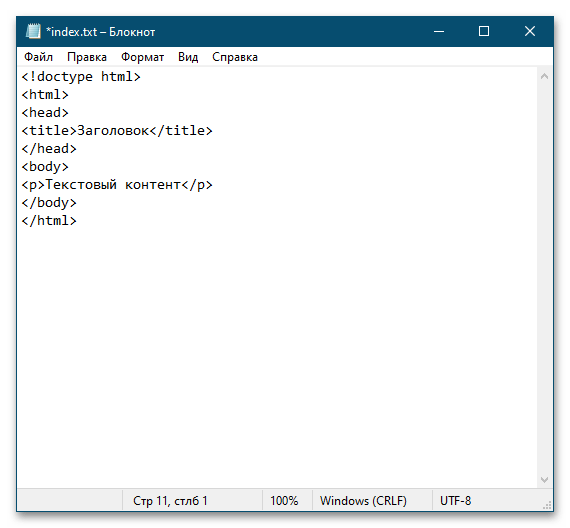
- Откройте файл текстовым редактором и вставьте в него следующий код:
<!doctype html>
<html>
<head>
<title>Заголовок</title>
</head>
<body>
<p>Текстовый контент</p>
</body>
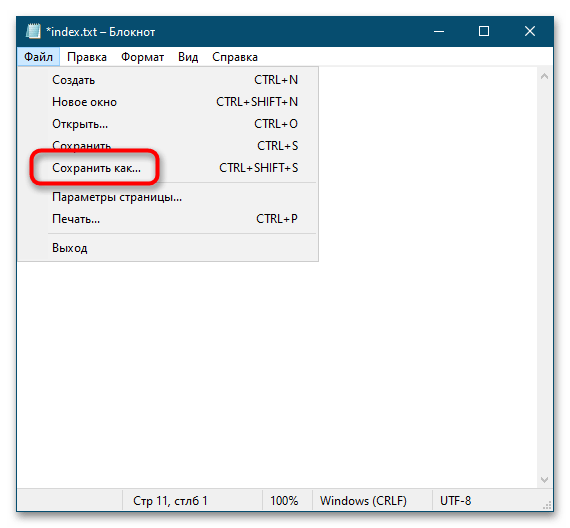
</html> - Выберите в меню «Файл» опцию «Сохранить как».
- Измените расширение сохраняемого файла на HTML, тип файла выставьте «Все файлы» и нажмите «Сохранить».

Простейшая веб-страница создана, откройте ее любым браузером.
Способ 2: Сторонние программы
Профессиональные верстальщики используют для создания файлов HTML специальные редакторы. Таких редакторов много и самых разных, есть, например визуальные HTML-редакторы, позволяющие создавать веб-страницы путем размещения на них различных элементов. Примером такой программы может служить WYSIWYG Web Builder, умеющая генерировать HTML-код веб-страниц автоматически.
Скачать WYSIWYG Web Builder с официального сайта
- Скачайте редактор с сайта разработчика, установите и запустите.
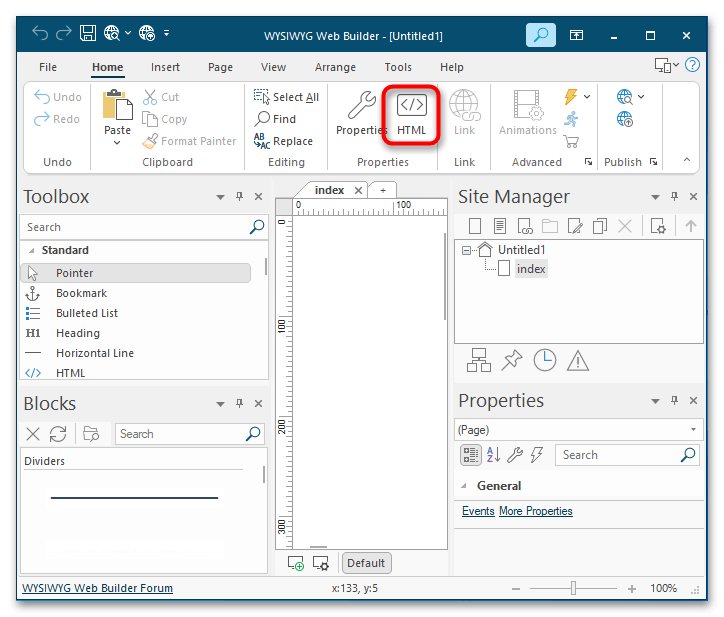
- WYSIWYG Web Builder автоматически создаст файл index.html — чтобы просмотреть или отредактировать его код, нажмите на панели инструментов кнопку «HTML».
- Замените, если необходимо, содержимое тегов
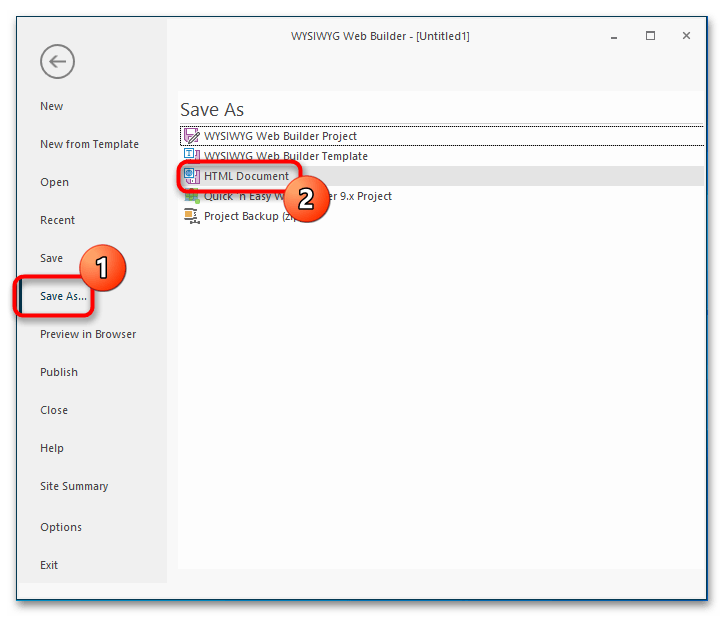
<title>и<body>, удалите ссылки на файлы CSS, если на HTML-странице не предполагается использование стилей. Нажмите «OK». - В главном меню переключитесь на вкладку «Save As…», затем в окне сохранения выберите «HTML Document».
- Укажите в диалоговом окошке обзора папку для сохранения веб-страницы.

Порядок действий создания файлов HTML в других редакторах примерно тот же. Более подробно ознакомиться с альтернативными программами и выбрать подходящую можете по ссылке ниже.
Подробнее: Программы для верстки сайтов
Помимо десктопных программ, для создания файлов HTML можно использовать онлайновые редакторы кода. В отличие от устанавливаемых на компьютер программ, онлайн-редакторы в большинстве бесплатны и очень просты в использовании. Найти такие редакторы в интернете не представляет сложности, в качестве примера одного из них можно привести онлайн-приложение с названием «HTML редактор онлайн».
Перейти на сайт HTML-редактора
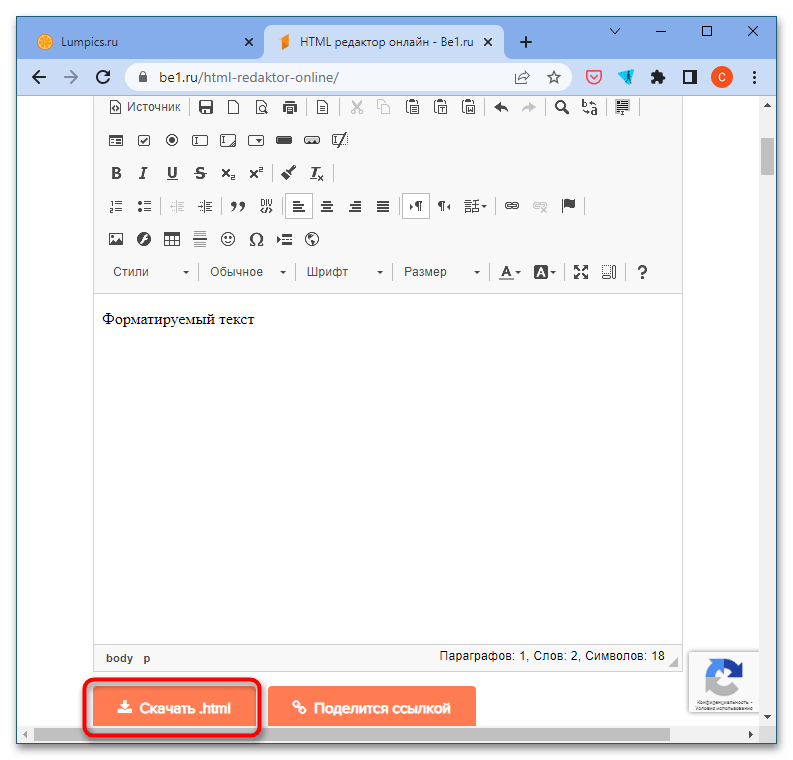
- Открыв в браузере страницу с HTML-редактором, вставьте в поле текст и отформатируйте его, если это необходимо.
- Нажмите кнопку «Скачать .html». В результате на компьютер будет скачан файл index.html, содержащий все базовые элементы языка HTML.

Способ 4: Онлайн-конвертеры
Наконец, для создания простых HTML-файлов можно использовать многофункциональные онлайн-конвертеры, к примеру популярное веб-приложение «Online-Convert», позволяющее преобразовывать в HTML файлы различных текстовых форматов.
Перейти на сайт сервиса Online-Convert
- Создайте простой текстовый документ в «Блокноте», Microsoft Word или другом текстовом редакторе.
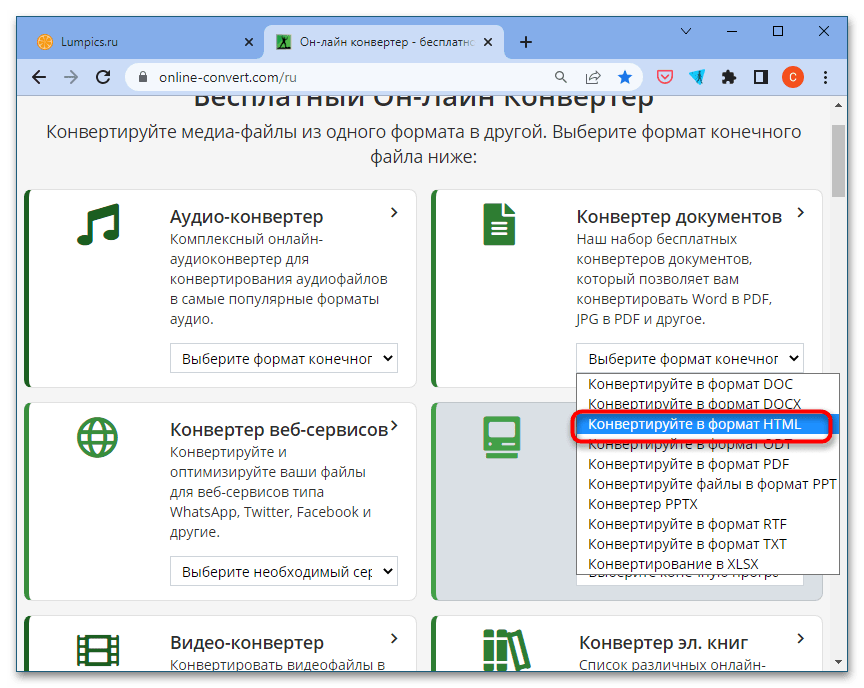
- Перейдите на сайт конвертера и выберите в выпадающем списке раздела «Конвертер документов» опцию «Конвертируйте в формат HTML».
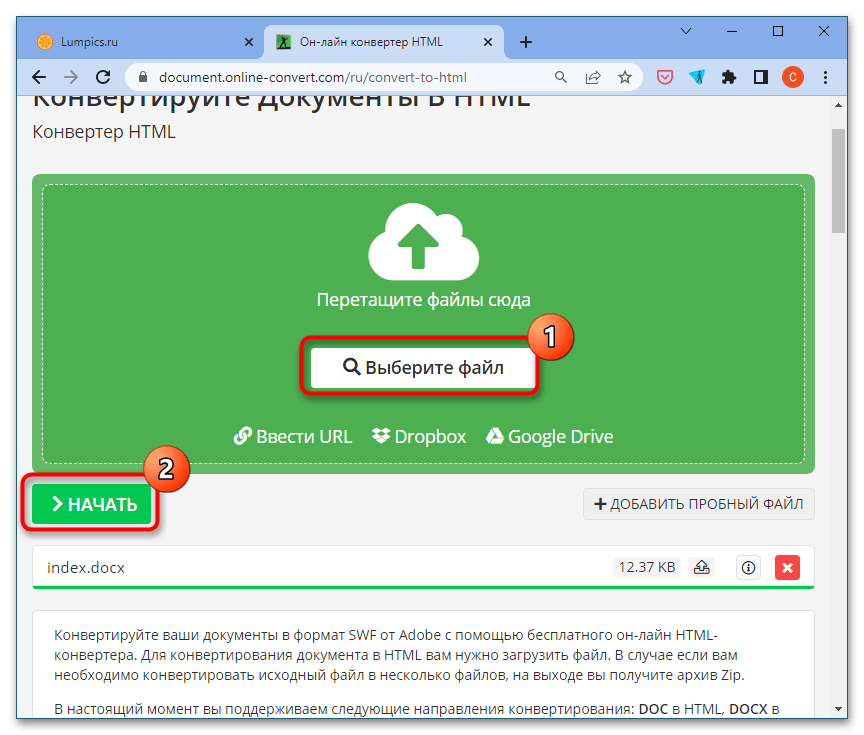
- Перетащите конвертируемый текстовый документ на форму-загрузчик, дождитесь загрузки файла и нажмите кнопку «Начать».
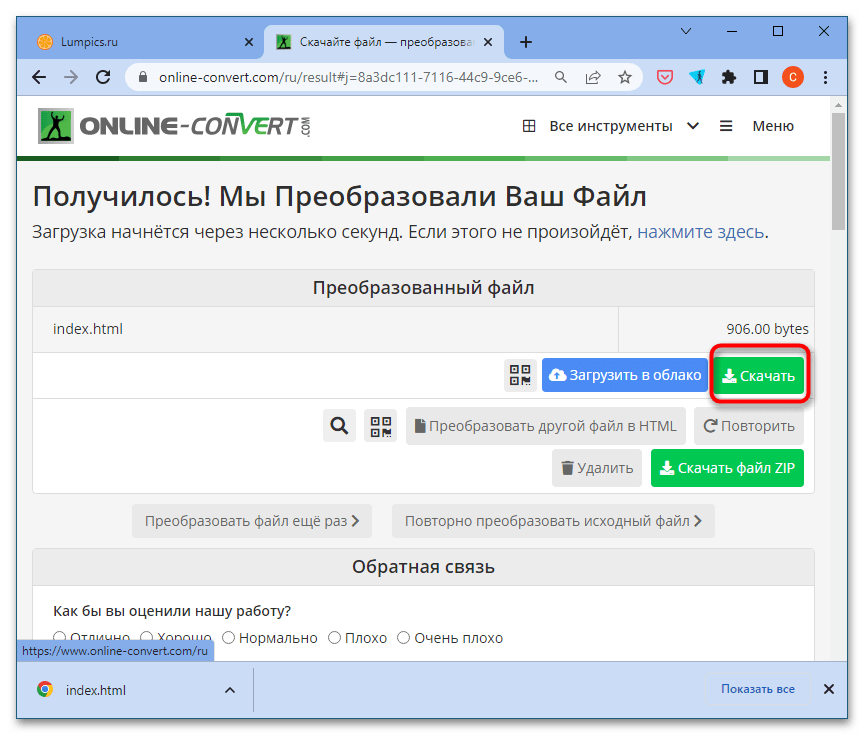
- Online-Convert преобразует документ в HTML-файл, который автоматически скачается на компьютер. Если скачивание не будет запущено автоматически, нажмите кнопку «Скачать».

Online-Convert достаточно корректно выстраивает структуру HTML, однако в некоторых случаях со стороны пользователя может понадобиться небольшая коррекция сгенерированного кода, например удаление ненужной метаинформации, добавляемой веб-приложением при обработке файлов Microsoft Office.
Еще статьи по данной теме:
Помогла ли Вам статья?
Веб-страницы или другие HTML документы, сохраненные в неправильном формате, например, в txt, легко перевести в формат html с помощью стандартной программы Блокнот. Допустим, у вас на хостинге не правильно сохранен один из HTML документов, его необходимо перевести из txt формата в формат html.
Скачайте документ в неправильном формате себе на компьютер. Откройте его с помощью программы блокнот. Обычно для документов формата txt текстовый редактор Блокнот является программой по умолчанию, то есть при двойном щелке ЛКМ по файлу, он откроется в Блокноте. Если на вашем компьютере документы txt открываются с помощью другой программы (Word или другие), то следует запустить Блокнот и открыть файл с помощью команды Файл > Открыть или нажатием сочетания клавиш CTRL + O:
Рисунок 1.Команда открыть файл в программе Блокнот
Теперь необходимо пересохранить исходный документ в формате веб-страниц — html. Для этого выполняем команду Файл > Сохранить как:
Рисунок 2. Команда «Сохранить как» в программе Блокнот
Откроется окно сохранения файлов программы блокнот:
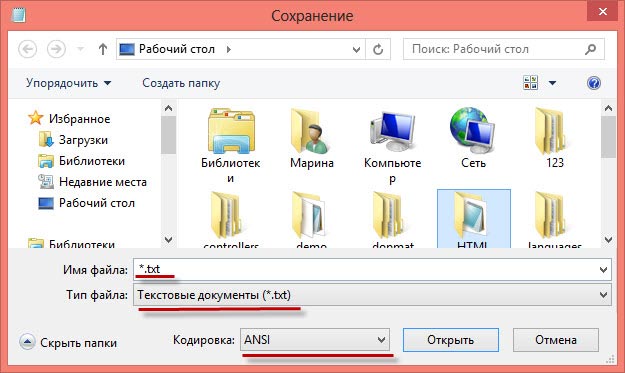
Рисунок 3. Сохранение файла в программе Блокнот
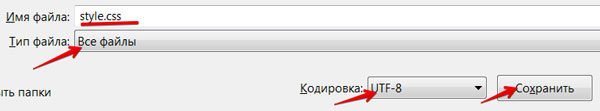
Здесь необходимо выбрать место, куда сохранить веб-документ, чтобы потом его отыскать. И задать нашему его текстовому файлу формат html. Для этого задаем такие параметры в полях которые я подчеркнул:
- Имя файла: вместо *.txt указываем название-файла.html (например, index.html, about.html и т.д.);
- Тип файла: Все файлы;
- Кодировка: вместо ANSI указываем UTF-8.
Можно сохранять файл, нажимаем по кнопке Сохранить. Для проверки можно открыть файл в любом браузере, если браузер правильно отображает все теги и символы, значит мы сделали все правильно.
Вот так легко можно перевести формат txt в html.
[Всего голосов: 1 Средний: 5/5]
В этой статье мы объясним процесс сохранения файла Блокнота в формате HTML и PDF. Блокнот — это программа для редактирования текста на компьютерах с Windows, которая позволяет пользователям создавать и редактировать документы. По умолчанию он сохраняет файл в формате .txt. Но вы можете не знать, что вы также можете сохранить файл Блокнота в форматах, отличных от .txt, таких как PDF, HTML и т. Д.
Здесь мы объясним процесс сохранения файла Блокнота:
- Формат PDF.
- Формат HTML.
1]Сохраните файл Блокнота в формате PDF.
Вы можете сохранить файл Блокнота в формате PDF с помощью функции Microsoft Print to PDF. Это встроенная функция Windows, которая позволяет пользователям конвертировать свои документы из одного формата в PDF.
Выполните следующие шаги:
- Запустите Блокнот и откройте в нем свой файл.
- Теперь перейдите в «Файл> Печать». Кроме того, вы также можете нажать клавиши Ctrl + P на клавиатуре. Откроется новое окно «Печать» с различными параметрами.
- Вы должны выбрать из списка опцию Microsoft Print to PDF.
- Щелкните по кнопке Печать.
- Назовите свой файл, выберите целевую папку для его сохранения и нажмите кнопку «Сохранить».
Это сохранит ваш текстовый файл в формате PDF. Вы можете открыть его в специальной программе для чтения PDF-файлов, например в Adobe или в веб-браузере.
1]Сохраните файл Блокнота в формате HTML.
Чтобы сохранить файл Блокнота в формате HTML, вам просто нужно изменить его расширение при сохранении. Посмотрим, как это сделать:
- Запустите Блокнот в своей системе и откройте в нем текстовый файл.
- Теперь перейдите в «Файл> Сохранить как». Или вы можете просто нажать клавиши Ctrl + Shift + S на клавиатуре. Откроется окно «Сохранить как».
- Щелкните раскрывающееся меню рядом с типом «Сохранить как» и выберите «Все файлы».
- Введите .html в конце имени файла и нажмите кнопку «Сохранить».
Это сохранит ваш текстовый файл в формате HTML. Дважды щелкните сохраненный файл, и он откроется в веб-браузере по умолчанию.
Вот и все.
Похожие сообщения:
.
Download Article
Download Article
Did you know that if you type up some HTML in Notepad, you can save it in a way that it opens up in your browser, like a website? It won’t be a fully fledged public site unless you turn it into one, but you can still see the effect of your HTML in your own private browser. HTML is the markup language of the entire Web, being one of the core components along with CSS and JavaScript.
Steps
-
1
Open your code in Notepad.
-
2
Type at the top of your code.
Advertisement
-
3
Go to the bottom of your code and type .
-
4
Click on «File» and «Save as» to make a new copy of your code.
-
5
Save as whatever you want.
-
6
When you open the new version of your code, it will look like a website that applies the HTML you’ve written to the page.
Advertisement
Add New Question
-
Question
How do I add audio and video in HTML to my first website?
The HTML element is used to embed sound content in documents. It may contain one or more audio sources, represented using the SRC attribute or the element, the browser will choose the most suitable one. It can also be the destination for streamed media, using a MediaStream.
-
Question
Can I edit the HTML file after saving it?
Yes! Just go to the original text document, edit it, and then save it. All new changes will be seen on the website.
-
Question
I followed the instructions correctly, but it doesn’t seem to work. How can I fix this?
Either repeat Step 5 while making sure to add «.html» at the end of the file’s name and select «All Files (*.*)» or verify that your code is correct without any errors.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
-
- If this doesn’t work then re-save the document and change where it says TXT to HTML.
-
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 201,012 times.
Is this article up to date?
Download Article
Download Article
Did you know that if you type up some HTML in Notepad, you can save it in a way that it opens up in your browser, like a website? It won’t be a fully fledged public site unless you turn it into one, but you can still see the effect of your HTML in your own private browser. HTML is the markup language of the entire Web, being one of the core components along with CSS and JavaScript.
Steps
-
1
Open your code in Notepad.
-
2
Type at the top of your code.
Advertisement
-
3
Go to the bottom of your code and type .
-
4
Click on «File» and «Save as» to make a new copy of your code.
-
5
Save as whatever you want.
-
6
When you open the new version of your code, it will look like a website that applies the HTML you’ve written to the page.
Advertisement
Add New Question
-
Question
How do I add audio and video in HTML to my first website?
The HTML element is used to embed sound content in documents. It may contain one or more audio sources, represented using the SRC attribute or the element, the browser will choose the most suitable one. It can also be the destination for streamed media, using a MediaStream.
-
Question
Can I edit the HTML file after saving it?
Yes! Just go to the original text document, edit it, and then save it. All new changes will be seen on the website.
-
Question
I followed the instructions correctly, but it doesn’t seem to work. How can I fix this?
Either repeat Step 5 while making sure to add «.html» at the end of the file’s name and select «All Files (*.*)» or verify that your code is correct without any errors.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
-
- If this doesn’t work then re-save the document and change where it says TXT to HTML.
-
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 201,012 times.
Is this article up to date?
fЧтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
Находим программу на своем компьютере:
идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот.
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:
Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
После запуска программы надо будет выбрать: Создать HTML.
Файл будет создан автоматически с уже готовым обязательным кодом.
Сохраняем файл через выпадающее меню в программе.
Аналогичным образом можно создавать документы в других программах.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
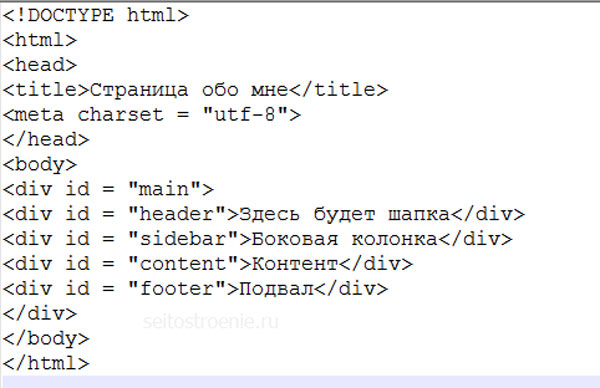
Для начала создадим структуру документа, прописав основные теги:
Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.
Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Подобным образом создаем документ с расширением .CSS.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:
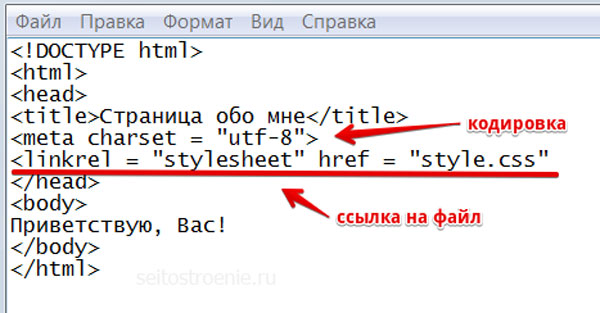
Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.
Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: <title>Страница обо мне</title> и <body>Приветствую Вас!</body>.
После того, как мы сохраним все и откроем файл в браузере, мы увидим следующее:
Если в браузере откроется то, что мы видим, значит, все сделано правильно.
Чтобы сайт стал виден в интернете, надо файлы .html и .css разместить на надежном хостинге.
Что-то я отвлеклась. Продолжим создавать нашу веб страничку.
Но, прежде я кратенько объясню значение прописанных тегов.
<html> — данный тег является парным и служит контейнером для всех остальных. В нем заключена вся web-страница.
В самом начале <!DOCTYPE html> мы указали браузеру тип документа:
- <head> — тоже парный тег. В нем находится вся служебная информация о веб странице. Внутри данного тега находится <title> — название данной страницы, которое выводится в браузере вверху;
- в тег <body></body>поместим содержание файла, т.е ту информацию, которая будет видна в браузере, когда мы откроем документ;
- зададим кодировку и подключим файл стилей с помощью непарного тега <link>.
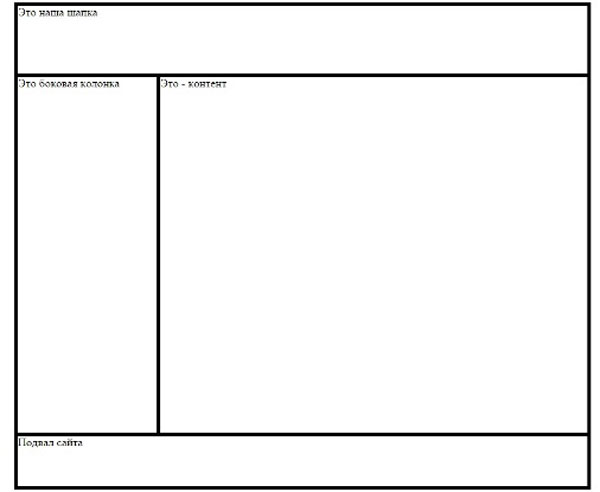
А теперь нам надо спланировать структуру сайта, т.е. подумать, какие блоки нам понадобятся.
Если мы посмотрим на другие ресурсы, то видим, что в большинстве своем они имеют: шапку, горизонтальные и вертикальные меню, боковые колонки, подвал (футер).
Создаем структуру шаблона
Допустим, мы решили сделать ресурс таким образом, чтобы он содержал хедер (шапку), колонка с основным содержимым, подвал (низ сайта) и боковая колонка (там будем размещать виджеты, рекламу и т.п.).
Для этого возвращаемся к коду, который мы написали на предварительном этапе.
Создаем общий контейнер, где в теге <body></body> прописываем структуру вместо «Приветствую, Вас!»:
В html блоки создаются парным тегом <div></div>, каждому из которых можно добавлять индикатор id, чтобы потом оформить внешний вид в css.
Если мы обновим наш файл в браузере, то увидим такую картинку:
Оформление блоков
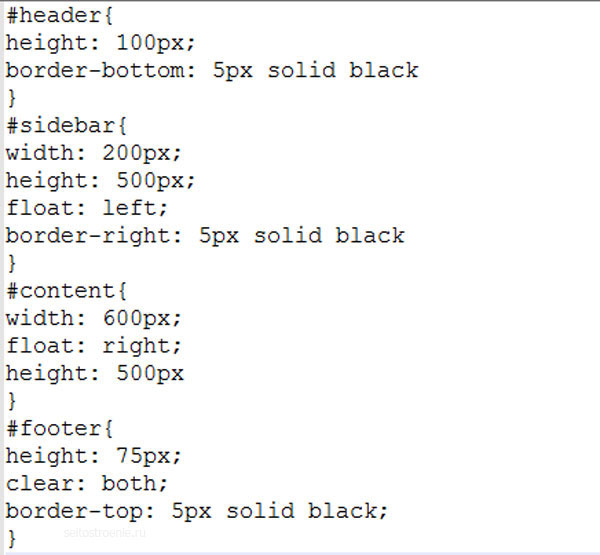
Начинаем оформление с самого большого контейнера.
Добавляем в созданный ранее файл .css следующий код:
Теперь расшифруем эту запись.
Первая строка задает правило для блоков и указывает на то, что отступы и рамки не должны увеличивать ширину блоков.
Далее обратимся к блоку с индентификатором main, после чего в фигурных скобках перечислим правила, которые будут применены к данному элементу:
- ширина контейнера будет составлять 810 px,
- margin: 0 auto – установит блок по центру, что позволит нашему сайту красиво отобразиться по центру,
- следующее свойство border добавит сплошную рамку со всех сторон. В данном случае она будет черной.
Теперь настроим внешний вид основных блоков нашей страницы.
Для этого пропишем следующий код:
- Вначале зададим стили для шапки: ее высота = 100 px и она отделена в нижней части рамкой от остальных блоков.
- Сайдбару мы зададим ширину, высоту и свойство float: left. Данное правило означает, что элемент прижмется к левому краю основного блока.
- Такое же свойство зададим контентному блоку, но только он окажется справа от сайдбара и ширина его будет больше.
Из кода видно, что сайдбар и блок с контентом имеют одинаковую высоту.
Но в данном случае особой роли это не играет. В реальности контентный блок всегда содержит очень много информации и поэтому высоту можно не задавать вообще.
Блок подвала (footer) – небольшой высоты и окружен рамкой.
Также здесь мы добавили еще одно правило: clear со значением both. Это свойство необходимо для того, чтобы два предыдущих блока не наезжали на подвал.
Блоки сайдбара и контента относятся к плавающим блокам, а по умолчанию обычные блоки могут на них наезжать.
Чтобы этого не происходило мы дали футеру команду типа: смотри, над тобой расположены плавающие блоки. Расположись ниже их.
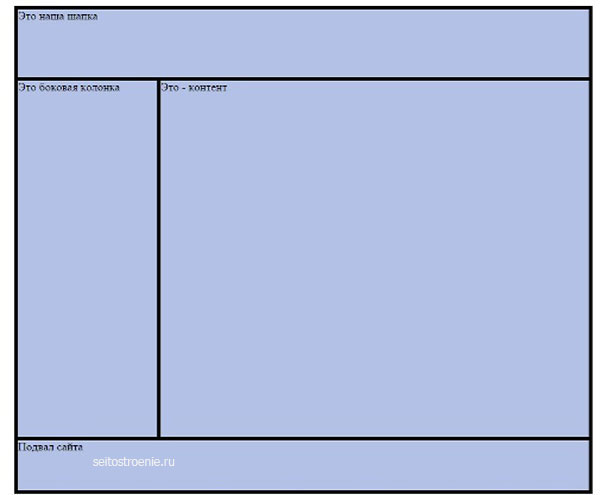
Если теперь обновить страницу в браузере, то мы увидим следующее:
Приукрашиваем сайт
На следующем этапе добавим сайту цветов. Для начала зададим фон.
Сделать это можно, добавив следующий код:
#main{
background: #b3c1e6
}
Получим вот такой результат:
Работа с шапкой
Следующие шаги должны быть направлены на добавление в шапку названия сайта и логотипа.
Чтобы сделать логотип надо нарисовать картинку в фотошопе, либо скачать из интернета. Логотип следует положить в папку, где находится html-документ.
Код примет следующий вид:
#header{
background: #9091da url(kartinka.jpeg) no-repeat 5% center
}
kartinka.jpeg – это наш логотип, далее следует команда, что логотип не должен повторяться и разместиться она должна по центру сверху и снизу, сместившись от начала блока на 5% по горизонтали.
Теперь убираем надпись «Здесь будет шапка» и пишем красивый заголовок.
Надо будет его красиво оформить, задав нужные стили:
#title{
font-size: 32px;
float: left;
margin-left: 200px;
font-family: tahoma;
color: yellow;
padding-top: 20px;
text-shadow: 0 0 5px orange;
}
Мы задали следующие свойства:
- размер и семейство шрифта;
- отступ слева;
- прижали заголовок к левому краю;
- выбрали цвет шрифта;
- верхний внутренний отступ;
- тень текста.
Теперь наша шапка готова. В реальности она может содержать различные ссылки, номера телефонов и т.п.
Оформление меню в сайдбаре
В сайдбаре кроме меню есть различные виджеты. Для создания меню нам понадобятся ссылки, которые будут вести на другие страницы сайта.
<ul class = "menu">
<li><a href = "#">Пункт меню1</a></li>
<li><a href = "#">Пункт меню2</a></li>
<li><a href = "#">Пункт меню3</a></li>
<li><a href = "#">Пункт меню4</a></li>
<li><a href = "#">Пункт меню5</a></li>
<li><a href = "#">Пункт меню6</a></li>
</ul>
Зададим стили:
.menu{
list-style: none;
}
Можно перед меню добавить красиво оформленный заголовок.
Как оформить блок контента
Добавим статью и наш блок готов.
Не забываем прописывать теги заголовков:
<h1>Заголовок статьи</h1>
<h2>Подзаголовок статьи</h2>
<p>Выделяем абзацы</p>
Заголовки можно оформить цветом.
Как оформить подвал
Я не имею привычки что-то пихать в подвал. Обычно в футере размещают сведения об авторских правах. В данном случае и мы сделаем также.
Мы просто выровняем подвал по центру:
#footer{
text-align: center
}
Вот и все, мы создали html файл в блокноте.
Наш файл содержит: логотип, название, сайдбар с меню, статью, футер. Чтобы сделать сайт привлекательным мы добавили стили, прописав их в файле .css.
Видео: «Как сделать простейший сайт без знаний html»
Содержание
- Создание и раскрутка сайта
- Сайтостроение, WEB-дизайн, SEO-оптимизация
- Как создать файл html в блокноте
- Как создать html документ в блокноте
- Преимущества программы Dreamweaver
- Структура html документа
- Как сохранить файл блокнота в формате HTML или PDF в Windows 10
- Как сохранить файл Блокнота в формате HTML и PDF
- 1]Сохраните файл Блокнота в формате PDF.
- 1]Сохраните файл Блокнота в формате HTML.
- Как txt перевести в html
- Конвертирование txt в html
- Как сохранить блокнот в формате html windows 10
- Сохраните файл блокнота в формате PDF в Windows 10
- Сохраните файл блокнота как файл HTML в Windows 10
- Как создать файл HTML.
Создание и раскрутка сайта
Сайтостроение, WEB-дизайн, SEO-оптимизация
Как создать файл html в блокноте
fЧтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
Как создать html документ в блокноте
Находим программу на своем компьютере:
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:
Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
После запуска программы надо будет выбрать: Создать HTML.
Файл будет создан автоматически с уже готовым обязательным кодом.
Сохраняем файл через выпадающее меню в программе.
Аналогичным образом можно создавать документы в других программах.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
Для начала создадим структуру документа, прописав основные теги:
Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.
Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:
Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: Страница обо мне и Приветствую Вас!
Источник
Как сохранить файл блокнота в формате HTML или PDF в Windows 10
Как сохранить файл Блокнота в формате HTML и PDF
Здесь мы объясним процесс сохранения файла Блокнота:
1]Сохраните файл Блокнота в формате PDF.
Вы можете сохранить файл Блокнота в формате PDF с помощью функции Microsoft Print to PDF. Это встроенная функция Windows, которая позволяет пользователям конвертировать свои документы из одного формата в PDF.
Выполните следующие шаги:
Это сохранит ваш текстовый файл в формате PDF. Вы можете открыть его в специальной программе для чтения PDF-файлов, например в Adobe или в веб-браузере.
1]Сохраните файл Блокнота в формате HTML.
Чтобы сохранить файл Блокнота в формате HTML, вам просто нужно изменить его расширение при сохранении. Посмотрим, как это сделать:
Это сохранит ваш текстовый файл в формате HTML. Дважды щелкните сохраненный файл, и он откроется в веб-браузере по умолчанию.

Источник
Как txt перевести в html
Веб-страницы или другие HTML документы, сохраненные в неправильном формате, например, в txt, легко перевести в формат html с помощью стандартной программы Блокнот. Допустим, у вас на хостинге не правильно сохранен один из HTML документов, его необходимо перевести из txt формата в формат html.
Конвертирование txt в html
Скачайте документ в неправильном формате себе на компьютер. Откройте его с помощью программы блокнот. Обычно для документов формата txt текстовый редактор Блокнот является программой по умолчанию, то есть при двойном щелке ЛКМ по файлу, он откроется в Блокноте. Если на вашем компьютере документы txt открываются с помощью другой программы (Word или другие), то следует запустить Блокнот и открыть файл с помощью команды Файл > Открыть или нажатием сочетания клавиш CTRL + O :
Рисунок 1.Команда открыть файл в программе Блокнот
Теперь необходимо пересохранить исходный документ в формате веб-страниц — html. Для этого выполняем команду Файл > Сохранить как:
Рисунок 2. Команда «Сохранить как» в программе Блокнот
Откроется окно сохранения файлов программы блокнот:
Рисунок 3. Сохранение файла в программе Блокнот
Здесь необходимо выбрать место, куда сохранить веб-документ, чтобы потом его отыскать. И задать нашему его текстовому файлу формат html. Для этого задаем такие параметры в полях которые я подчеркнул:
Можно сохранять файл, нажимаем по кнопке Сохранить. Для проверки можно открыть файл в любом браузере, если браузер правильно отображает все теги и символы, значит мы сделали все правильно.
Вот так легко можно перевести формат txt в html.
Источник
Как сохранить блокнот в формате html windows 10
Хотя текстовые файлы поддерживаются в операционных системах компьютеров и смартфонов, PDF — лучший формат для обмена текстовым файлом с другими.
Если вы хотите сохранить файл блокнота в любом другом формате, например PDF или HTML, вы также можете это сделать. Самое приятное то, что для этой работы вам не нужно устанавливать какое-либо стороннее программное обеспечение.
Сохраните файл блокнота в формате PDF в Windows 10
Шаг 1. Откройте текстовый файл, который вы хотите сохранить как файл PDF, в приложении «Блокнот».
Шаг 2. После открытия файла в блокноте кликните меню «Файл», а затем выберите параметр «Печать», чтобы открыть диалоговое окно «Печать».
Шаг 3. В диалоговом окне «Печать» выберите Microsoft Print to PDF в качестве принтера в разделе «Выберите принтер». Затем кликните по кнопке «Печать».
Шаг 4. Откроется окно «Сохранение результатов печати». Здесь введите имя файла PDF и нажмите кнопку «Сохранить».
Вот и все! Теперь вы можете открыть файл PDF в любом веб-браузере или в специальной программе для чтения PDF-файлов.
Сохраните файл блокнота как файл HTML в Windows 10
Шаг 1. В Блокноте щелкните меню «Файл», а затем выберите «Сохранить как».
Шаг 3. Наконец, нажмите кнопку «Сохранить» и все готово.
Итак, это два простых способа, с помощью которых вы можете сохранить файл блокнота в формате PDF или HTML в Windows 10. Если у вас есть какие-либо вопросы по этому поводу, пожалуйста, задавайте их в комментариях.
Источник
Как создать файл HTML.
Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет «полигон», который мы будем наполнять содержимым, расширять и экспериментировать.
Для тех, кто любит видео:
Способ 1. Создаем файл html в программе «Блокнот».
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.
Если у Вас не отображается расширение файлов, вот заметка:
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver.
Способ 2. Создание файла HTML в универсальном редакторе кода (на примере Dreamweaver).
После того, как программа загрузиться появляется следующее окно приветствия:
Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
После этого файл будет успешно создан. Причем, обратите внимание, что программой был автоматически добавлен некоторый код.
Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»
Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу.
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.
Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Или зарегистрируйтесь через социальные сети:
Источник
- Notepad (Блокнот) — Самый простой текстовый редактор для Windows
- Информация для тех, кто решил изучить HTML
- Как открыть Notepad (Блокнот) в Windows через кнопку «Пуск»?
- Как сохранить файл в Notepad (Блокнот) в Windows?
- Как указать кодировку при сохранении файла в Notepad (Блокнот) в Windows?
Notepad (Блокнот) — Самый простой текстовый редактор для Windows.
Самым простым текстовым редактором под Windows является Notepad (Блокнот). Пожалуй единственным его плюсом является то, что его не нужно откуда-то скачивать и устанавливать на компьютер. Он есть на любом компьютере, где установлена Windows. И всё, на этом все плюсы Блокнота. Даже для того, чтобы создать текстовой файл с расширением, отличным от .txt требуется произвести ряд движений.
Для информации:
Для тех, кто решил изучить или повторить HTML у меня есть бесплатный замечательный видео-курс HTML, который мы сняли специально для тех, кто хочет разобраться с HTML не имея представления с чего начать. Видео-курс «HTML для начинающих» ← по этой ссылке!
Всё начинается с самого начала: Часть 1 «Инструментарий»
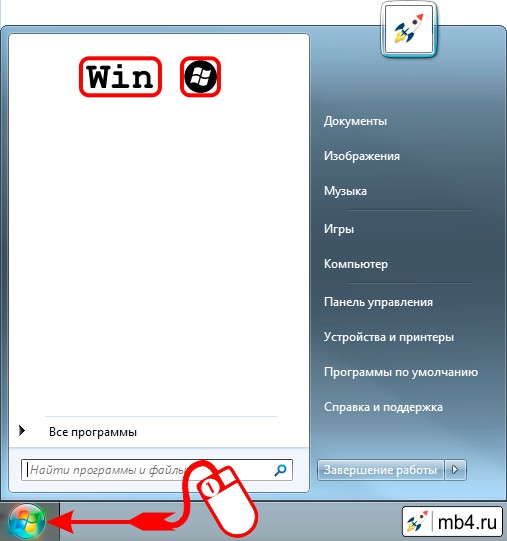
Как открыть Notepad (Блокнот) в Windows через кнопку «Пуск»?
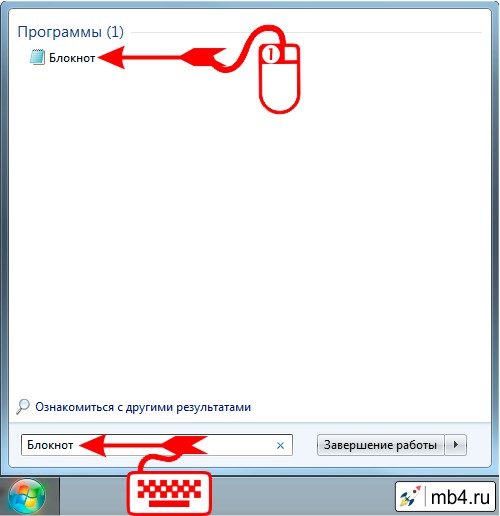
Для того, чтобы открыть Notepad (Блокнот) в Windows нужно нажать на кнопку «Пуск» в левом нижнем углу. (Или нажать на кнопку «Win» на клавиатуре. Она обычно находится между правыми кнопками Ctrl и Alt.) Откроется такое вот окно:
После этого нужно написать в поисковой строке слово «Блокнот» и кликнуть по ссылке найденной программы:
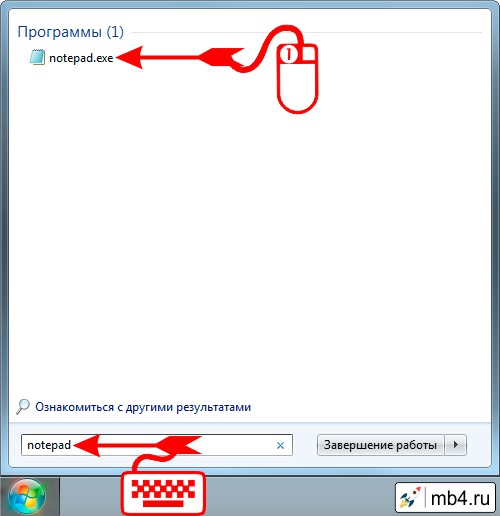
С тем же успехом можно написать в поисковой строке слово «notepad» и кликнуть по ссылке найденной программы:
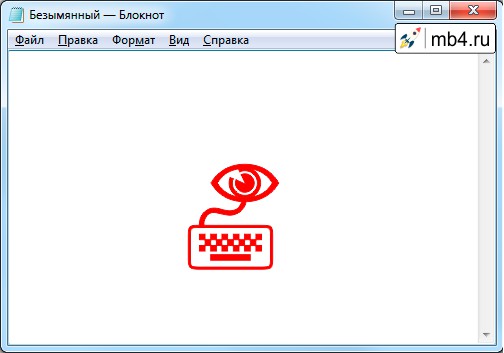
После этого откроется окно программы Notepad (Блокнот), куда можно записывать текст:
Как сохранить файл в Notepad (Блокнот) в Windows?
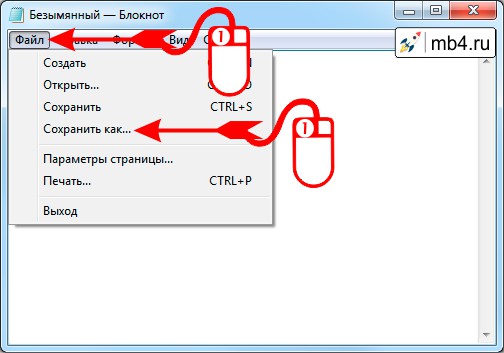
После того, как текст написан, его нужно сохранить. Notepad предназначен для создания и сохранения текстовых файлов с расширением .txt. Поэтому, для того, чтобы сохранить файл с расширением, скажем, .html, нужно в меню Блокнота выбрать опцию «Файл», а в ней опцию «Сохранить как…»
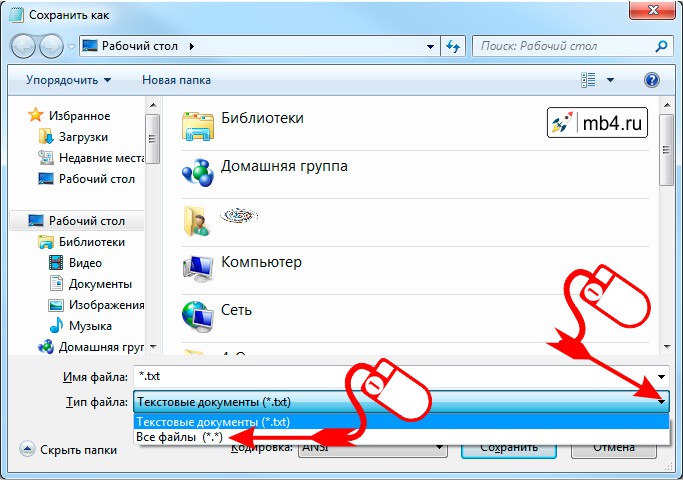
После этого откроется окно сохранения файла в котором нужно в опции «Тип файла:» выбрать Все файлы (*.*)
Как указать кодировку при сохранении файла в Notepad (Блокнот) в Windows?
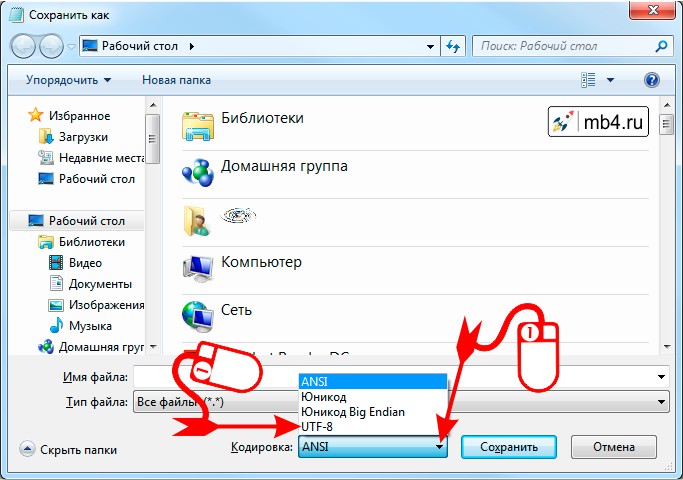
Также полезно сразу выбрать кодировку. Сейчас на серверах обычно стоит кодировка UTF-8, поэтому лучше сразу сохранять файлы в ней.
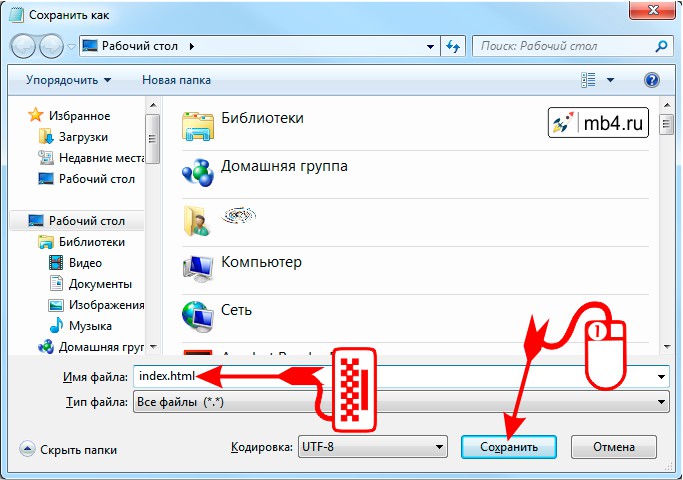
После этого останется только ввести имя файла с расширением (для HTML-документов расширение либо .html либо .htm), выбрать путь, куда сохранять файл (чтобы его потом можно было найти) и нажать кнопку «Сохранить».
После сохранения файла с расширением .html в Windows обычно этот файл имеет иконку того браузера, который настроен по умолчанию для работы с интернетом. (У меня сейчас по умолчанию стоит Opera.) Двойным кликом по иконке файла его можно открыть для просмотра в браузере.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего: