В Form1.cs:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
frm2 = new Form2();
}
Form2 frm2;
private void button1_Click(object sender, EventArgs e)
{
frm2.Show();
}
}
Так как после закрытия формы Form2 она уничтожается, то я переопределяю метод для закрытия — OnClosing. Нужно зайти в конструктор формы Form2. В свойствах формы найти значок с молнией. В списке найти FormClosing и кликнуть дважды на пустое поле справаот него. В редакторе кода появится новый метод, в котором я пишу следующее:
private void Form2_FormClosing(object sender, FormClosingEventArgs e)
{
e.Cancel = true;
Hide();
}
Далее другой пример, который касается взаимодействия дочерней формы и родительской.
Form1.cs:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace childform
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
Form2 tempDialog = new Form2(this);
tempDialog.ShowDialog();
}
public void msgme()
{
MessageBox.Show("Parent Function Called");
}
}
}
Form2.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace childform
{
public partial class Form2 : Form
{
private Form1 m_parent;
public Form2(Form1 frm1)
{
InitializeComponent();
m_parent = frm1;
}
private void button1_Click(object sender, EventArgs e)
{
m_parent.msgme();
}
}
}
В результате должен появиться мессаджбокс с сообщением «Parent Function Called».
Если нужно обратиться к элементу формы, не забываем указывать видимость, так как по умолчанию она Private, то есть элемент не доступен извне. В конструкторе у свойства элемента устанавливаем Modifiers -> Public.
-
Работа с формами
-
Создание формы Windows Forms
-
Для
приложения Windows могут понадобиться
несколько форм, помимо основной. В .NET
Framework можно легко добавлять диалоговые
окна, экраны запуска и другие формы
поддержки.
Чтобы
добавить форму Windows Forms, которая наследуется
из класса Form, выполните следующие
действия.
-
Выберите
команду Форма
Windows
одним из следующих способов:
-
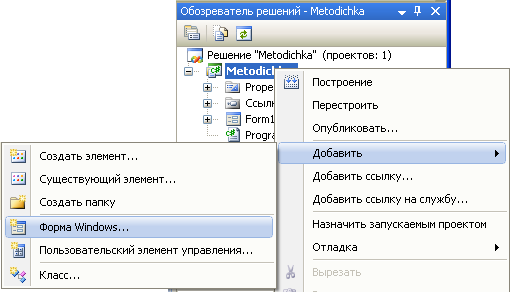
в
окне
Обозреватель решений
в контекстном меню к имени проекта
выберите Добавить
и затем команду Форма
Windows;
-
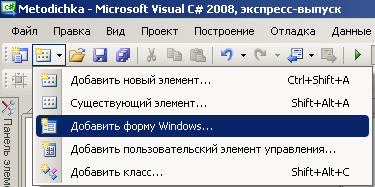
в
программном меню Файл команду Добавить
форму Windows;
Добавить
форму Windows
-
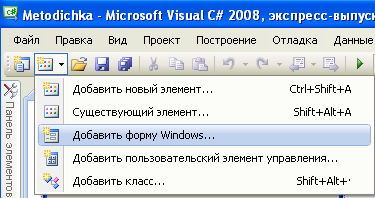
на
панели инструментов нажмите кнопку
Добавить новый элемент:
и
далее выберите команду Добавить
форму Windows:
-
c
помощью комбинации клавиш Ctrl+Shift+A.
В
результате откроется окно Добавление
нового элемента.
-
В
области Шаблоны
выберите Форма Windows. -
В
поле Имя введите имя новой формы. -
Нажмите
кнопку Добавить.
-
Исключение
формы из проекта
Чтобы
исключить форму из проекта
в
окне Обозреватель решения в контекстном
меню к файлу имя_формы.cs выберите команду
Исключить из проекта.
Примечание.
После
выполнения команды форма будет исключена
из проекта, но все файлы для этой формы
сохранятся в папке проекта и поэтому
форма может быть успешно восстановлена
в будущем в данном проекте или добавлена
в другой проект.
-
Удаление формы
из проекта
Чтобы
удалить форму из проекта
в
окне Обозреватель решения в контекстном
меню к файлу имя_формы.cs выберите команду
Удалить.
Внимание.
Не игнорируйте
сообщение об удалении.После нажатия
кнопки Ок в выданном сообщении файлы
формы будут не только исключены из
проекта, они будут физически удалены
без возможности восстановления.
-
Добавление
формы в проект
Чтобы
добавить форму в проект выполните
следующие действия.
-
Выберите
в меню Проект команду Существующий
элемент -
В
открывшемся окне Добавление существующего
элемента выберите файл формы имя_формы.cs. -
Нажмите
кнопку Добавить.
Примечание.
Файл будет добавлен вместе со
вспомогательными файлами настройки и
другими метаданными.
-
Создание
дочерней формы
Дочерняя
форма (MDI-форма) – это форма, которая
существует в пределах другой формы
(родительской) и до тех пор, пока не будет
закрыта или сама дочерняя форма или
родительская. Открыть дочернюю форму
без родительской формы невозможно.
Переместить дочернюю форму за пределы
родительской формы невозможно.
Чтобы
создать дочернюю форму
выполните следующие действия:
-
Выберите
форму, которая должна стать родительской. -
В
окне Свойства этой формы присвойте
свойству IsMdiContainer
значение true. -
Создайте
новую форму. -
Вставьте
в обработчик события открытия новой
формы код:
private void
button1_Click(object sender, EventArgs e)
{
//Создание
переменной формы
Form3
frm_child
= new
Form3();
//Присваивание
форме в качестве родителя текущую форму
frm_child.MdiParent
= this;
//Открытие
формы
frm_child.Show();
}
Примечание.
Чтобы предотвратить повторное создание
дочерней формы при уже открытой, выше
прописанный код следует изменить:
-
Создайте
глобальную переменную дочерней формы
(см. п.3.2.6.3) -
Вставьте
в обработчик события открытия новой
формы код:
private
void
button1_Click(object
sender,
EventArgs
e)
{
if
(glob.frm_child
== null)
{
glob.frm_child
= new Form3();
glob.frm_child.MdiParent
= this;
glob.frm_child.Show();
}
}
-
Создать
обработчик события закрытия дочерней
формы
FormClosed:
private
void Form3_FormClosed(object sender, FormClosedEventArgs e)
{
glob.frm_child
= null;
}
В
этой функции глобальной переменной
дочерней формы присваивается значение
null, фактически освобождая память.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Overview & Objective
In this discussion, I will show how to create a WinForms application that makes use of MDI child forms. The key purpose is to demonstrate a basic usage of MDI Child forms in a simple Winforms application that contains 3 child forms. The forms application will feature the ability to navigate from one form to another via previous and next buttons located on the panel of the main form.
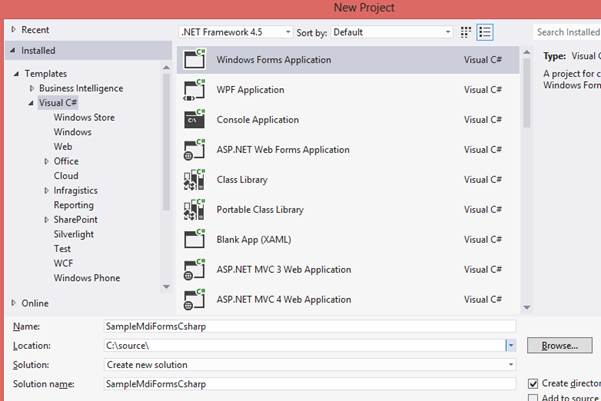
In Visual Studio 2012 (2010), you can create a WinForms application by selecting File->New Project-> and select ‘Windows Forms Application’ as follows:
Right click on the project and select ‘Add’ followed by ‘Windows Form’.
Then, name the form as ‘MainForm’. This will create the form ‘MainForm.cs’ as follows in the solution explorer:
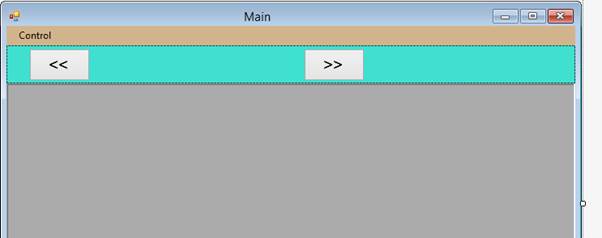
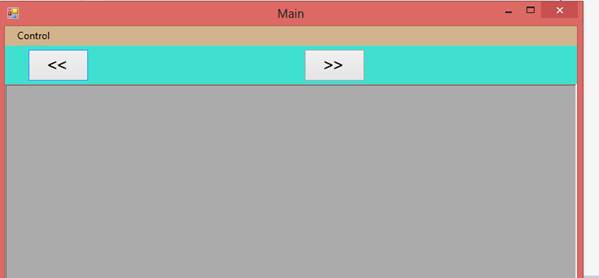
Double click on ‘MainForm.cs’ in the solution explorer and create the main form as follows:
The menu strip is colored ‘Tan’ with a single Menu option ‘Control’.
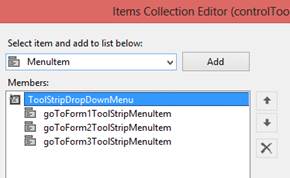
Its property is as follows:
The DropDownItems will consist of 3 forms. These will need to be created as shown later.
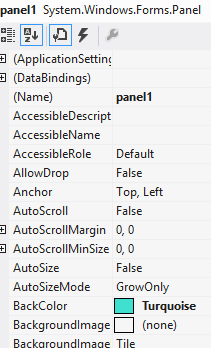
The next layer of strip on the ‘MainForm’ form is the Panel containing the following properties:
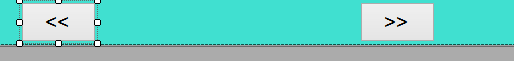
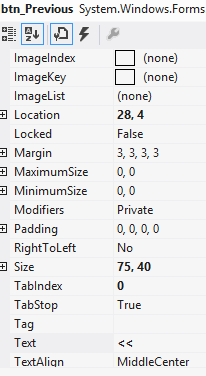
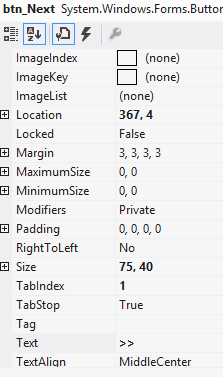
The panel has two buttons defined as follows:
Btn_Previous to get previous form and btn_Next to get next form.
Creating the 3 Child Forms
Right click on the project in the solution explorer and create the following forms as below:
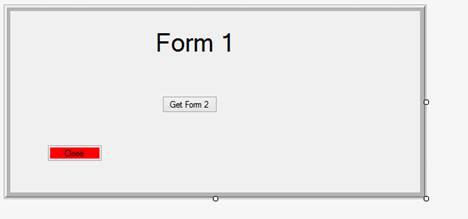
Form 1 has a button that calls Form2.
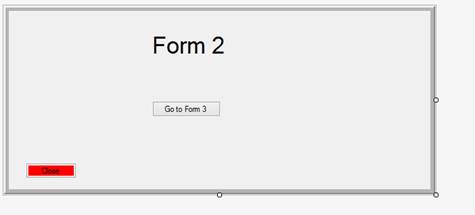
Form 2 has a button that calls Form3.
Form 3 is a plain form as above.
Running the Application
When you execute the program via F5, the following window pops up.
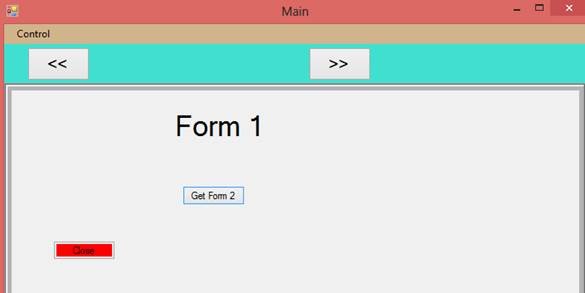
Click on Control menu and select ‘Go to Form 1’. This will take you to the following screen.
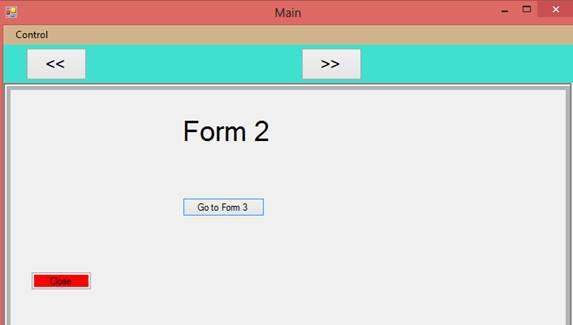
Click on the button ‘Get Form 2’ to go to the following screen:
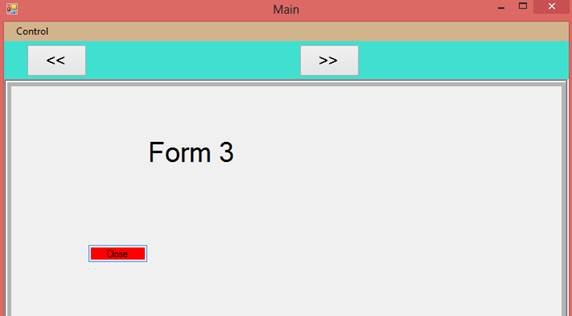
Clicking on the ‘Go to Form 3’ button will take you to the final form as shown below.
When you click on the previous button indicated by the 
Form2. In the Form2 window, clicking on the 
Form3 button. From Form3, clicking the 
Form1 and so forth. This allows for full navigation between the forms be it to the right or left.
Coding Logic
Behind the scenes, the following code is required to make it happen.
When you click on the back button, the following code is invoked.
private void btn_Previous_Click(object sender, EventArgs e) { var curPos = GetCurrentPosition(); if(this.ActiveMdiChild!=null ) { this.ActiveMdiChild.Hide(); } }
The above method located in MainForm.cs calls the ‘GetCurrentPostion()’ function to get the current position of the calling form. Provided the current calling form is not null, it will hide itself and reveal the form prior to it. The List variable listOfForms will contain the list of forms that are active.
The function GetCurrentPosition() returns the current position of the calling MDI child form as follows:
private int GetCurrentPosition() { int i = 0; if (this.ActiveMdiChild != null) { foreach (var form in listOfForms) { if (i == Convert.ToInt32( this.ActiveMdiChild.Tag)) { break; } i++; } } return i; }
Similarly the forward button 
btn_Next_Click().
private void btn_Next_Click(object sender, EventArgs e) { int curPos = GetCurrentPosition(); if (this.ActiveMdiChild != null) { if (listOfForms.Count > 0 && curPos+1 < listOfForms.Count) { listOfForms[curPos + 1].Show(); } } else { if (listOfForms.Count > 0 && listOfForms.Count != curPos) { listOfForms[0].Show(); } } }
It will call the GetCurrentPosition() function to get the current position of the calling form and from there determine where to go, first ensuring the form is not null before proceeding.
The List variable listOfForms is declared as follows:
public static List<Form> listOfForms;
It is used to contain the list of Forms objects and accessible via the order in which it was placed in the list. It is initialised in the MainForms.cs constructor as follows:
public MainForm() { InitializeComponent(); listOfForms = new List<Form>(); }
Conclusion
To close up, the key point of this exercise is to have a List of forms objects in order to enable navigation through the list in either direction, depending on what button is pressed.
This member has not yet provided a Biography. Assume it’s interesting and varied, and probably something to do with programming.
Overview & Objective
In this discussion, I will show how to create a WinForms application that makes use of MDI child forms. The key purpose is to demonstrate a basic usage of MDI Child forms in a simple Winforms application that contains 3 child forms. The forms application will feature the ability to navigate from one form to another via previous and next buttons located on the panel of the main form.
In Visual Studio 2012 (2010), you can create a WinForms application by selecting File->New Project-> and select ‘Windows Forms Application’ as follows:
Right click on the project and select ‘Add’ followed by ‘Windows Form’.
Then, name the form as ‘MainForm’. This will create the form ‘MainForm.cs’ as follows in the solution explorer:
Double click on ‘MainForm.cs’ in the solution explorer and create the main form as follows:
The menu strip is colored ‘Tan’ with a single Menu option ‘Control’.
Its property is as follows:
The DropDownItems will consist of 3 forms. These will need to be created as shown later.
The next layer of strip on the ‘MainForm’ form is the Panel containing the following properties:
The panel has two buttons defined as follows:
Btn_Previous to get previous form and btn_Next to get next form.
Creating the 3 Child Forms
Right click on the project in the solution explorer and create the following forms as below:
Form 1 has a button that calls Form2.
Form 2 has a button that calls Form3.
Form 3 is a plain form as above.
Running the Application
When you execute the program via F5, the following window pops up.
Click on Control menu and select ‘Go to Form 1’. This will take you to the following screen.
Click on the button ‘Get Form 2’ to go to the following screen:
Clicking on the ‘Go to Form 3’ button will take you to the final form as shown below.
When you click on the previous button indicated by the 
Form2. In the Form2 window, clicking on the 
Form3 button. From Form3, clicking the 
Form1 and so forth. This allows for full navigation between the forms be it to the right or left.
Coding Logic
Behind the scenes, the following code is required to make it happen.
When you click on the back button, the following code is invoked.
private void btn_Previous_Click(object sender, EventArgs e) { var curPos = GetCurrentPosition(); if(this.ActiveMdiChild!=null ) { this.ActiveMdiChild.Hide(); } }
The above method located in MainForm.cs calls the ‘GetCurrentPostion()’ function to get the current position of the calling form. Provided the current calling form is not null, it will hide itself and reveal the form prior to it. The List variable listOfForms will contain the list of forms that are active.
The function GetCurrentPosition() returns the current position of the calling MDI child form as follows:
private int GetCurrentPosition() { int i = 0; if (this.ActiveMdiChild != null) { foreach (var form in listOfForms) { if (i == Convert.ToInt32( this.ActiveMdiChild.Tag)) { break; } i++; } } return i; }
Similarly the forward button 
btn_Next_Click().
private void btn_Next_Click(object sender, EventArgs e) { int curPos = GetCurrentPosition(); if (this.ActiveMdiChild != null) { if (listOfForms.Count > 0 && curPos+1 < listOfForms.Count) { listOfForms[curPos + 1].Show(); } } else { if (listOfForms.Count > 0 && listOfForms.Count != curPos) { listOfForms[0].Show(); } } }
It will call the GetCurrentPosition() function to get the current position of the calling form and from there determine where to go, first ensuring the form is not null before proceeding.
The List variable listOfForms is declared as follows:
public static List<Form> listOfForms;
It is used to contain the list of Forms objects and accessible via the order in which it was placed in the list. It is initialised in the MainForms.cs constructor as follows:
public MainForm() { InitializeComponent(); listOfForms = new List<Form>(); }
Conclusion
To close up, the key point of this exercise is to have a List of forms objects in order to enable navigation through the list in either direction, depending on what button is pressed.
This member has not yet provided a Biography. Assume it’s interesting and varied, and probably something to do with programming.
MDI приложения позволяют отображать несколько дочерних окон внутри одного главного окна. Что даёт возможно более рационально использовать пространство на экране и в ряде случаев повышает удобство работы с многооконным приложением.
Существует два основных подхода к реализации многооконных приложений:
- Простое приложение.
Каждое дочернее окно отображается отдельно. - Multiple Document Interface (MDI).
Дочерние окна отображаются внутри одного «главного» окна.
Не редко оба подхода комбинируются. Например, небольшие вспомогательные диалоги отображаются отдельно, а окна содержащие основной функционал внутри «главного» окна.
Ниже на скриншоте показан пример простого приложения и приложения MDI.
Создание приложения MDI
Для того чтобы создать MDI приложение необходимо у формы, которую планируется сделать «главной» установить свойство IsMdiContainer = true. Тогда она сможет размещать внутри себя дочерние формы.
При вызове дочерних форм, чтобы они размещались внутри «главной», необходимо задать «главную» форму в свойстве MdiParent.
Ниже приведён пример вызова дочерней формы из главной.
|
СhildForm childForm = new СhildForm(); childForm.MdiParent = this; childForm.Show(); |
Управление расположением дочерних окон
Если в MDI приложении открыто большое количество дочерних форм, работать с ними может оказаться неудобно. Чтобы хотя бы частично решить данную проблему предусмотрена возможность упорядочения расположения дочерних форм внутри главной. Существуют три типа такого упорядочения:
-
Каскадом;
-
По горизонтали;
-
По вертикали.
Упорядочение задаётся при помощи метода LayoutMdi «главной формы». Этот метод принимает единственный параметр типа MdiLayout, который собственно и задаёт тип упорядочения.
Ниже приведены примеры всех трёх типов упорядочения.
Упорядочение каскадом:
|
this.LayoutMdi(MdiLayout.Cascade); |
Упорядочение по горизонтали:
|
this.LayoutMdi(MdiLayout.TileHorizontal); |
Упорядочение по вертикали:
|
this.LayoutMdi(MdiLayout.TileVertical); |
Функционал связанный с поддержкой MDI приложений в Windows Forms может показаться даже слишком простым, но его возможностей на самом деле хватает для решения задач любой степени сложности.
Цель работы: Изучить основные способы разработки многооконных приложений. Получить практические навыки в создании многооконных приложений.
Создание дочерней формы
Основа Интерфейса ( MDI ) приложения — MDI родительская форма. Это — форма, которая содержит MDI дочерние окна. Дочерние окна являются «подокнами», с которыми пользователь взаимодействует в MDI приложении. Создание MDI родительской формы описано в
«Создание главного меню приложения»
.
Для определения главного окна ( Form1 ), как родительской формы в окне Свойств, установите IsMDIContainer свойство — true. Это определяет форму как MDI контейнер для дочерних форм. Для того чтобы родительское окно занимало весь экран необходимо свойству WindowsState установить значение Maximized.
Создайте еще одно окно, которое будет дочерним ( FormEmployee ). Для этого выберите пункт меню Project/Add Windows Form.
Это окно должно вызываться из пункта главного меню «Сотрудник». Вставьте код, подобный следующему, чтобы создать новую MDI дочернюю форму, когда пользователь щелкает на пункте меню, например «Сотрудник» — имя объекта — employeeToolStripMenuItem (В примере ниже, указатель события обращается к событию Click для employeeToolStripMenuItem_Click ).
private void menuItemEmploye_Click(object sender,
System.EventArgs e)
{ // Создать объект FEmployee класса FormEmployee
FormEmployee FEmployee = new FormEmployee();
// Установить родительское окно для дочернего
FEmployee.MdiParent = this;
// Вывести на экран дочерее окно
FEmployee.Show();
}
Данный обработчик приведет к выводу на экран дочернего окна.
Создание меню в дочерней форме
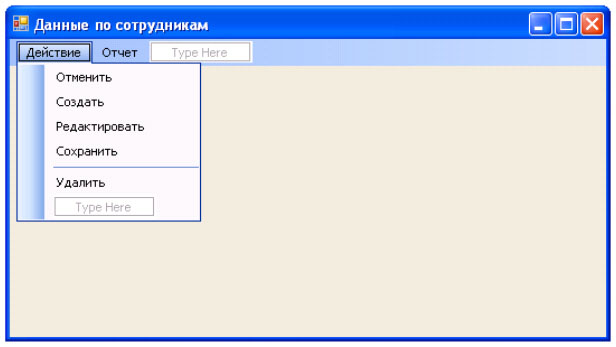
Добавьте в дочернее окно пункт меню «Действие» ( actionToolStripMenuItem ) с подпунктами «Отменить» ( undoToolStripMenuItem ), «Создать» ( createToolStripMenuItem ), «Редактировать» ( editToolStripMenuItem ), «Сохранить» ( saveToolStripMenuItem ) и «Удалить» ( removeToolStripMenuItem ). Перед пунктом удалить вставьте разделитель ( Separator — name = toolStripSeparator1 ).
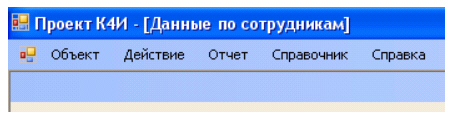
Добавьте в дочернее окно еще один пункт меню «Отчет» ( reportToolStripMenuItem ) c подпунктами «По сотруднику» ( reportToolStripMenuItem1 ), «По всем сотрудникам» ( reportToolStripMenuItem2 ). Дочернее окно будет иметь вид, представленный на рисунке 3.1
Рис.
3.1.
Дочернее окно с меню
В главном меню родительской формы ( Form1 ) имеются пункты «Объект«, «Справочник» и «Справка». В дочерней форме ( FormEmployee ) сформированы пункты меню «Действие» и «Отчет». При загрузке дочерней формы меню родительской и дочерних форм должны были объединены и составлять следующую последовательность: «Объект«, «Действие», «Отчет», «Справочник» и «Справка». Объединение пунктов меню производится с помощью задания значений свойств MergeAction и MergeIndex для объектов ToolStripMenuItem.
Проверьте, чтобы в меню главного окна для объекта objectToolStripMenuItem свойство MergeAction было установлено Append, а MergeIndex было равно 0, а для объектов dictionaryToolStripMenuItem и helpToolStripMenuItem — соответственно 1 и 2. С учетом этого, в окне «Сотрудник» для объектов actionToolStripMenuItem (Действие) и «Отчет» ( reportToolStripMenuItem ) свойству MergeAction необходимо задать значение Insert, а свойству MergeIndex задаем порядковый номер который определяет позицию данного пункта меню обновленном главном меню, т.е. 1 (после объекта objectToolStripMenuItem ).
После компиляции программы, запуска ее на выполнение и вызова пункта меню «Сотрудник» экран должен иметь вид, представленный на рисунке 3.2.
Рис.
3.2.
Дочернее окно с подключенным меню
Создание обработчиков для меню дочерней формы
Созданные пункты меню для дочернего окна должны инициировать выполнение соответствующих функций (Отменить, Создать, Редактировать, Сохранить и Удалить) приложения в отношении объектов конкретного дочернего окна. Для дочернего окна «Данные по сотруднику» эти функции должны выполнять соответственно отмену редактирования данных по сотруднику (функция «Отменить»), создавать новые данные по сотруднику (функция «Создать»), редактировать данные по сотруднику (функция «Редактировать»), сохранять созданные вновь или отредактированные функция по сотруднику (функция «Сохранить») и удалять данные по сотруднику (функция «Удалить»).
Описанную функциональность целесообразно реализовать в программе в виде методов класса созданного FormEmployee. В приложении необходимо создать следующие методы:
- Undo — отменить;
- New — создать;
- Edit — редактировать;
- Save — сохранить;
- Remove — удалить.
На начальных этапах проектирования, как правило, неясна реализация каждого метода, поэтому целесообразно их выполнять в виде методов-заглушек, которые только сообщают пользователю о своем вызове, а в дальнейшем необходимо написать реальный код.
Для создания метода Undo в коде файла FormEmployee.cs добавьте следующий метод:
private void Undo( )
{ MessageBox.Show("метод Undo"); }
Далее создаем обработчик события вызова пункта меню «Отменить». Для этого в дизайнере формы класса FormEmployee делаем двойной щелчок на пункте меню «Отменить». Инструментальная среда VS сгенерирует следующий код:
private void undoToolStripMenuItem_Click(object sender, EventArgs e)
{
}
В код обработчика undoToolStripMenuItem_Click добавим вызов метода Undo:
private void undoToolStripMenuItem_Click(object sender, EventArgs e)
{
Undo();
}
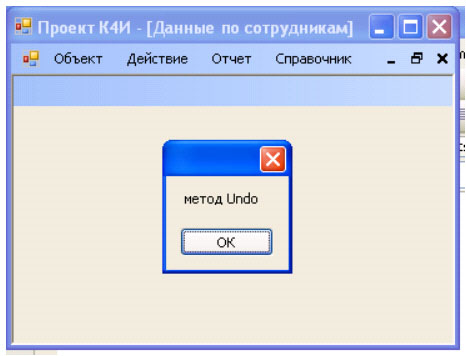
Откомпилируем приложение и протестируем вызов метода Undo. В результате выбора пункта меню «Отменить» должно быть выведено диалоговое окно с сообщением, приведенным на рисунке 3.3.
Рис.
3.3.
Дочернее окно с подключенным меню
Аналогичным образом создайте методы-заглушки для функций «Создать», «Редактировать», «Сохранить» и «Удалить».
Задание на лабораторную работу
- Изучить теоретический материал.
- Создать дочернее окно.
- В дочернее окно добавить пункты меню.
- Написать обработчик для вызова из главного меню дочернего окна.
- Создать коды методов-заглушек для функций приложения.
- Создать обработчики для вызова пунктов меню.
- Протестировать работу приложения.