ВикиЧтение
Самоучитель работы на компьютере: быстро, легко, эффективно
Гладкий Алексей Анатольевич
7.2. Создание, открытие, печать и иные действия с графическими файлами
Для выполнения основных действий с графическими файлами предназначены команды, находящиеся в меню Файл .
Создание нового графического объекта осуществляется с помощью команды Создать (она вызывается также нажатием комбинации клавиш Ctrl + N ). Если до этого в рабочей области выполнялись действия с каким-нибудь другим изображением, то при активизации этой команды Paint выдаст предложение о сохранении выполненных изменений, после чего рабочая область будет очищена для создания нового объекта.
Чтобы открыть созданный ранее графический файл, выполните в меню Файл команду Открыть . При ее активизации отобразится окно Открыть (рис. 7.2).

Рис. 7.2. Открытие графического файла
В данном окне (его можно вызвать также с помощью комбинации клавиш Ctrl+O ) нужно указать путь к требуемому файлу. Это делается по обычным правилам, о которых мы уже неоднократно рассказывали выше (в частности, в главе 5 «Учимся работать с текстовыми документами»).
Команды Сохранить и Сохранить как также нам уже знакомы: с их помощью осуществляется соответственно сохранение изменений, выполненных в данном изображении, и сохранение текущего изображения под другим именем. Команду Сохранить можно активизировать также нажатием комбинации клавиш Ctrl + S .
Возможности программы Paint предусматривают загрузку изображений с подключенной к компьютеру камеры или сканера. Для этого предназначена команда Со сканера или камеры .
* * *
С помощью команды Предварительный просмотр можно увидеть, как будет выглядеть распечатанное изображение на листе бумаги. Ее рекомендуется выполнять перед тем, как отправить изображение на печать. Кстати, для распечатки текущего графического объекта предназначена команда Печать , вызываемая также с помощью комбинации клавиш Ctrl+P .
Команду Параметры страницы используют в случаях, когда необходимо просмотреть и (или) отредактировать параметры текущей страницы (ориентация – книжная/альбомная, масштаб, поля, тип бумаги, и др.).
Замостить рабочий стол Windows – команда предназначена для оформления рабочего стола. В результате ее выполнения рабочий стол будет заполнен копиями изображения, открытого в окне программы. Данное изображение можно также поместить в центр рабочего стола – для этого предназначена команда В центр рабочего стола Windows .
С помощью команды Выход , вызываемой также нажатием комбинации клавиш Alt+F4 , осуществляется выход из программы.
Данный текст является ознакомительным фрагментом.
Читайте также
Иные формы обращения
Иные формы обращения
Нелегко было человеку неграмотному, неимущему разобраться и обилии формул титулования, часто сложных и труднопроизносимых. Не знающие чинов и знаков различия простолюдины предпочитали поэтому обращаться к барам запросто: БАРИН, БАРЫНЯ, БАТЮШКА,
Трактиры и иные заведения
Трактиры и иные заведения
Герои русской классической литературы подчас встречаются в ТРАКТИРАХ или подобного рода заведениях. Такие места для них служили не просто для «приема пищи» или горячительных напитков, но и для духовного — в самом высоком смысле слова —
6.3. Создание, открытие, закрытие, сохранение и печать документов
6.3. Создание, открытие, закрытие, сохранение и печать документов
Порядок создания, открытия, закрытия, сохранения и печати документов в программе Excel во многом аналогичен соответствующим действиям в Word, с которым мы познакомились в предыдущей главе. Поэтому подробное
Глава 7. Осваиваем рисование и работу с графическими объектами
Глава 7. Осваиваем рисование и работу с графическими объектами
Для работы с графическими объектами (рисунками, изображениями и т. п.) существует множество приложений. Новичкам можно порекомендовать программу MS Paint. Ее разработчиком является компания Microsoft, и она входит в
8.2. Основные операции с мультимедийными файлами
8.2. Основные операции с мультимедийными файлами
Основные операции с воспроизводимыми файлами, а также со списками воспроизведения выполняются с помощью команд меню Файл .8.2.1. Как воспроизвести мультимедийный файл?Чтобы воспроизвести звуковой или видео-файл, выполните
Обмен файлами
Обмен файлами
Отправить документ или фотографию поможет кнопка Поделиться. После ее нажатия можно выбрать файл для отправки (Отправить файл) или передать контактные данные любого вашего абонента, например вашего общего знакомого (Экспорт списка контактов)
Пришли иные времена. Взошли иные имена
Пришли иные времена. Взошли иные имена
Из стихотворения «Пришли иные времена…» (1963) поэта Евгения Александровича Евтушенко (р. 1933):
Пришли иные времена.
Взошли иные имена.
Они толкаются, бегут, они врагов себе пекут,
Приносят неудобства и вызывают
Быстрые клавиши управления исполняемыми файлами
Быстрые клавиши управления исполняемыми файлами
Воспроизведение исполняемых файловЭти быстрые клавиши могут формироваться в параметрах программы и работают только при воспроизведении презентаций в формате
Иное время, иные песни…
Иное время, иные песни…
Заранее придется принять аксиому, что никогда уже ваши произведения не будут столь значимы, как были бы еще в середине прошлого века. О Пушкине уже говорил и скажу ниже, но даже на моей памяти – оглушительно громкие и блистательные имена советских
ИНЫЕ ФОРМЫ БЛАГОДАРНОСТИ
ИНЫЕ ФОРМЫ БЛАГОДАРНОСТИ
Когда подруга присылает вам коробку с одеждой для вашего новорожденного ребенка, вам следует тут же написать ей записку со словами благодарности, вне зависимости от того, насколько вы чувствуете себя усталой или вымотанной. Ответный подарок вам
Иные ДТП
Иные ДТП
К иным ДТП здесь относятся: наезды на животных; наезды на выпавший из автомобилей груз; ДТП, случившиеся из-за неисправности транспортных средств (нарушений правил эксплуатации); выпадение груза с повреждением транспортных средств (без наезда на груз) или
Содержание
- 7.2. Создание, открытие, печать и иные действия с графическими файлами
- Читайте также
- Иные формы обращения
- Трактиры и иные заведения
- 6.3. Создание, открытие, закрытие, сохранение и печать документов
- Глава 7. Осваиваем рисование и работу с графическими объектами
- 8.2. Основные операции с мультимедийными файлами
- Обмен файлами
- Пришли иные времена. Взошли иные имена
- Быстрые клавиши управления исполняемыми файлами
- Иное время, иные песни…
- ИНЫЕ ФОРМЫ БЛАГОДАРНОСТИ
- Иные ДТП
- 29. Создание графического документа
- Урок № 11. Как на компьютере рисовать. Графический редактор Paint
- Лучшие растровые редакторы
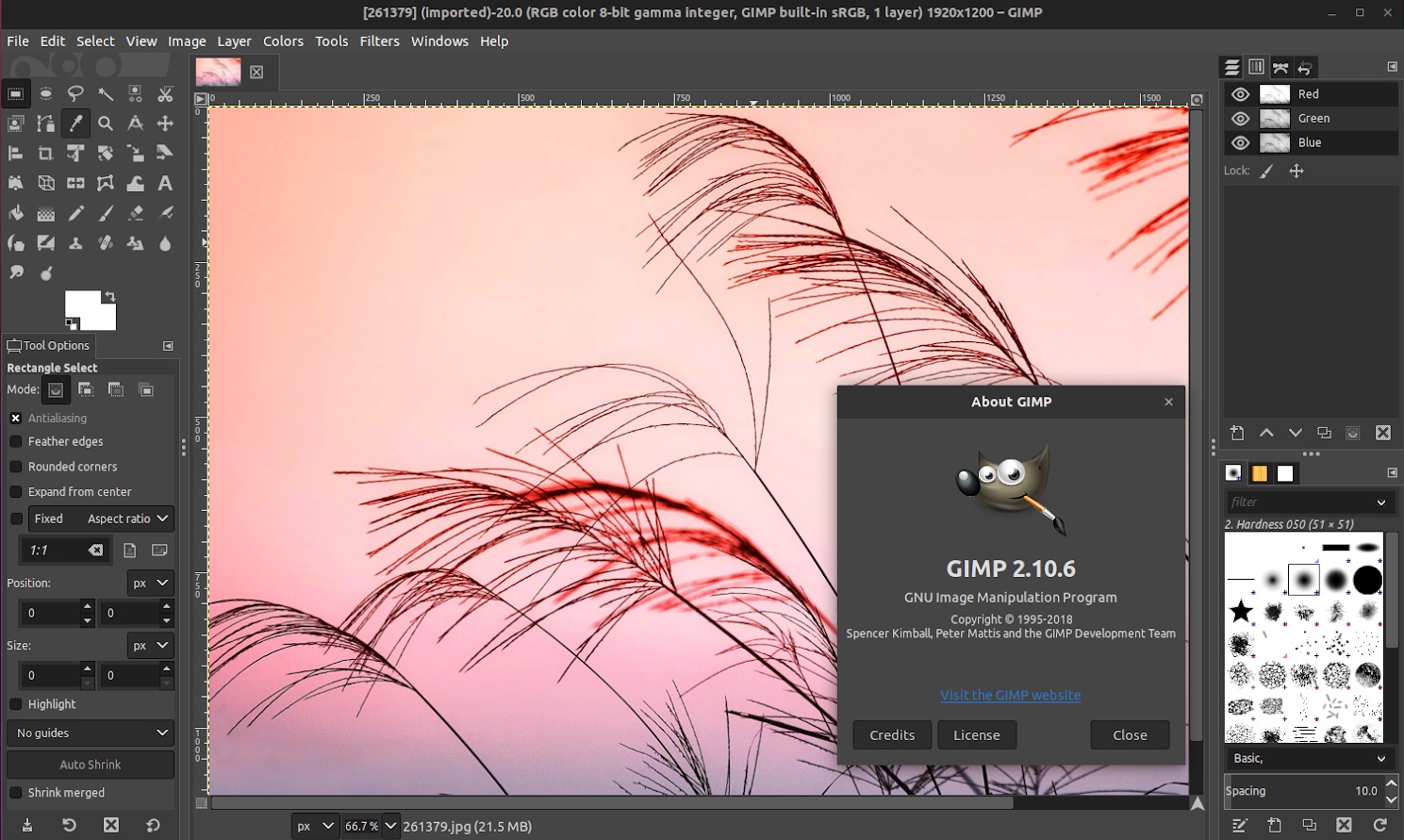
- GIMP
- ФотоМАСТЕР
- Krita
- Paint.NET
- PixBuilder Studio
- PhotoScape
- Лучшие векторные редакторы
- Inkscape
- Icofx
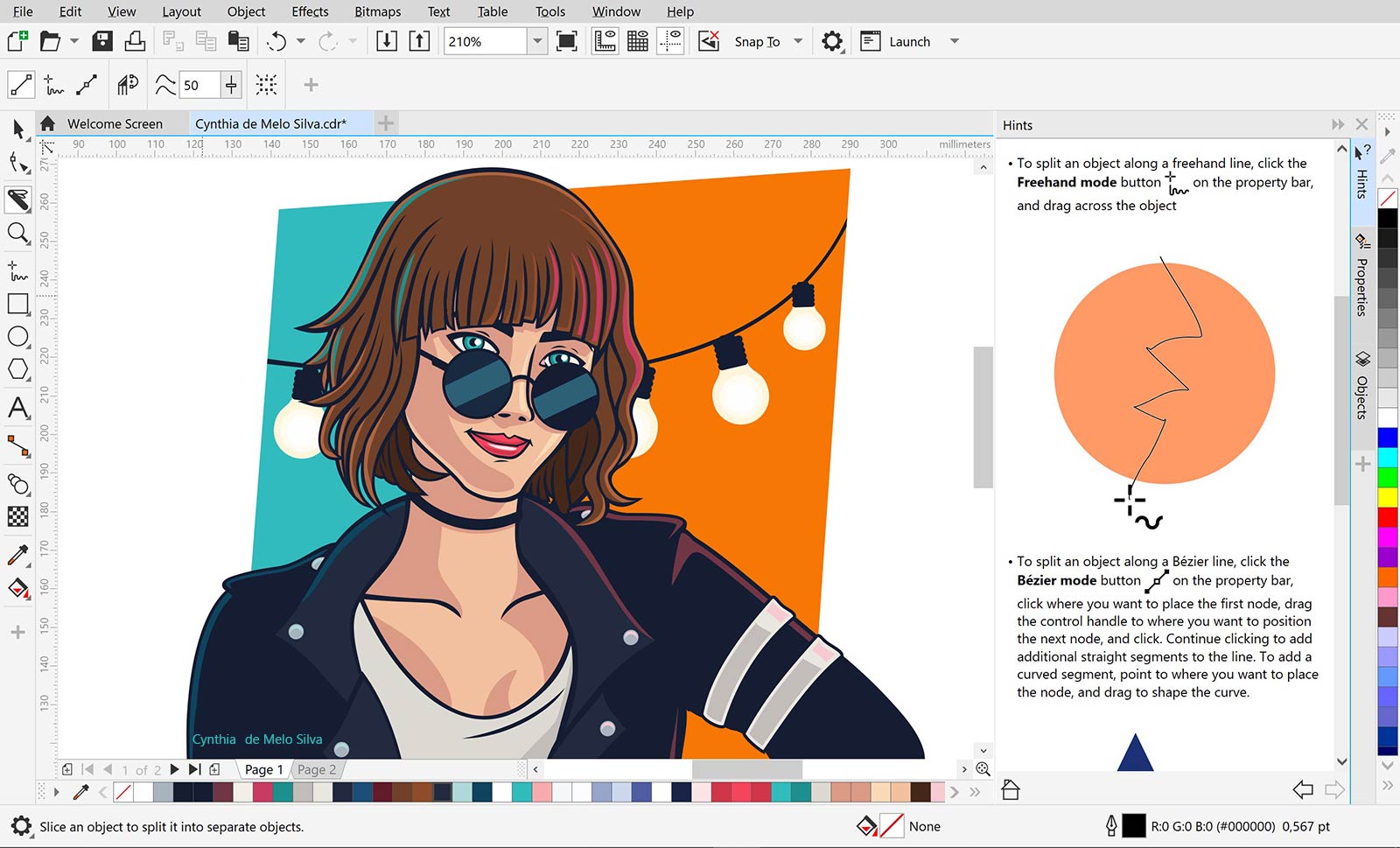
- CorelDraw
- Заключение
7.2. Создание, открытие, печать и иные действия с графическими файлами
7.2. Создание, открытие, печать и иные действия с графическими файлами
Создание нового графического объекта осуществляется с помощью команды Создать (она вызывается также нажатием комбинации клавиш Ctrl + N ). Если до этого в рабочей области выполнялись действия с каким-нибудь другим изображением, то при активизации этой команды Paint выдаст предложение о сохранении выполненных изменений, после чего рабочая область будет очищена для создания нового объекта.
Рис. 7.2. Открытие графического файла
В данном окне (его можно вызвать также с помощью комбинации клавиш Ctrl+O ) нужно указать путь к требуемому файлу. Это делается по обычным правилам, о которых мы уже неоднократно рассказывали выше (в частности, в главе 5 «Учимся работать с текстовыми документами»).
Команду Параметры страницы используют в случаях, когда необходимо просмотреть и (или) отредактировать параметры текущей страницы (ориентация – книжная/альбомная, масштаб, поля, тип бумаги, и др.).
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРес
Читайте также
Иные формы обращения
Иные формы обращения Нелегко было человеку неграмотному, неимущему разобраться и обилии формул титулования, часто сложных и труднопроизносимых. Не знающие чинов и знаков различия простолюдины предпочитали поэтому обращаться к барам запросто: БАРИН, БАРЫНЯ, БАТЮШКА,
Трактиры и иные заведения
Трактиры и иные заведения Герои русской классической литературы подчас встречаются в ТРАКТИРАХ или подобного рода заведениях. Такие места для них служили не просто для «приема пищи» или горячительных напитков, но и для духовного — в самом высоком смысле слова —
6.3. Создание, открытие, закрытие, сохранение и печать документов
6.3. Создание, открытие, закрытие, сохранение и печать документов Порядок создания, открытия, закрытия, сохранения и печати документов в программе Excel во многом аналогичен соответствующим действиям в Word, с которым мы познакомились в предыдущей главе. Поэтому подробное
Глава 7. Осваиваем рисование и работу с графическими объектами
Глава 7. Осваиваем рисование и работу с графическими объектами Для работы с графическими объектами (рисунками, изображениями и т. п.) существует множество приложений. Новичкам можно порекомендовать программу MS Paint. Ее разработчиком является компания Microsoft, и она входит в
8.2. Основные операции с мультимедийными файлами
Обмен файлами
Обмен файлами Отправить документ или фотографию поможет кнопка Поделиться. После ее нажатия можно выбрать файл для отправки (Отправить файл) или передать контактные данные любого вашего абонента, например вашего общего знакомого (Экспорт списка контактов)
Пришли иные времена. Взошли иные имена
Пришли иные времена. Взошли иные имена Из стихотворения «Пришли иные времена. » (1963) поэта Евгения Александровича Евтушенко (р. 1933): Пришли иные времена. Взошли иные имена. Они толкаются, бегут, они врагов себе пекут, Приносят неудобства и вызывают
Быстрые клавиши управления исполняемыми файлами
Быстрые клавиши управления исполняемыми файлами Воспроизведение исполняемых файловЭти быстрые клавиши могут формироваться в параметрах программы и работают только при воспроизведении презентаций в формате
Иное время, иные песни…
Иное время, иные песни… Заранее придется принять аксиому, что никогда уже ваши произведения не будут столь значимы, как были бы еще в середине прошлого века. О Пушкине уже говорил и скажу ниже, но даже на моей памяти – оглушительно громкие и блистательные имена советских
ИНЫЕ ФОРМЫ БЛАГОДАРНОСТИ
ИНЫЕ ФОРМЫ БЛАГОДАРНОСТИ Когда подруга присылает вам коробку с одеждой для вашего новорожденного ребенка, вам следует тут же написать ей записку со словами благодарности, вне зависимости от того, насколько вы чувствуете себя усталой или вымотанной. Ответный подарок вам
Иные ДТП
Иные ДТП К иным ДТП здесь относятся: наезды на животных; наезды на выпавший из автомобилей груз; ДТП, случившиеся из-за неисправности транспортных средств (нарушений правил эксплуатации); выпадение груза с повреждением транспортных средств (без наезда на груз) или
Источник
29. Создание графического документа
Понять, что графический документ можно создать с помощью фотоаппарата, сканера, графического планшета и графического редактора.
Научиться создавать электронный графический документ.
Словосочетание «создать графический документ» имеет много разных значений, то есть существует несколько вариантов создания графического документа.
Первый вариант.
Выполнить рисунок на бумаге карандашами или красками и от¬сканировать его с помощью специального устройства, подключённого к компьютеру, — сканера.
Второй вариант.
Создать электронный документ с помощью программы «графический редактор»:
1. Включить компьютер.
2. Запустить программу «графический редактор».
3. Нарисовать рисунок на экране.
4. Сохранить документ в памяти компьютера в файле с именем «Рисунок».
5. Вывести рисунок из памяти компьютера на бумагу с помощью принтера.
Третий вариант.
Создать электронный графический документ с помощью графического планшета.
Затем сохранить его в памяти компьютера или флэш-памяти. Можно распечатать с помощью принтера.
Четвёртый вариант.
Сначала создать обычную бумажную фотографию с помощью плёночного фотоаппарата.
Затем, как и в первом варианте, создать электронный графический документ с помощью сканера. Теперь электронный графический документ (фотографию) можно передать по электронной почте, обработать с помощью графического редактора и так далее.
Пятый вариант.
Создать фотографию с помощью цифрового фотоаппарата и скопировать её из памяти фотоаппарата в память компьютера.
Шестой вариант.
Создать снимок с помощью мобильного телефона и скопировать его из памяти телефона в память компьютера. Можно с помощью телефона или с помощью компьютера по электрон-ной почте послать снимок друзьям. Можно напечатать фотографию с помощью принтера.
Чтобы человек с помощью компьютера мог создавать и обрабатывать графические документы (фотографии, рисунки, электронные копии картин и так далее), в памяти компьютера должна быть специальная программа «графический редактор».
Текстовые редакторы, которые когда-то позволяли пользователю работать только с текстами, сейчас могут работать и с графическими данными: рисунками, фотографиями, схемами и так далее.
План действий
1. Рассмотри рисунки и проанализируй их. Ответь на вопросы.
Вопрос А. Будет ли документом то, что нарисует мальчик на бумаге? Поясни почему.
Вопрос Б. С твоей точки зрения, будет ли документом то, что нарисуют дети на асфальте или на стене? Поясни по¬чему.
2. Сравни приведённые в параграфе первый и второй варианты создания графического документа и назови достоинства и недостатки каждого из них.
3. Сравни четвёртый и шестой варианты создания графического документа и скажи, какой из них, по-твоему, проще и удобнее.
4. Каким вариантом создания графического документа ты обычно пользуешься?
5. Создай рисунок с помощью графического редактора (придумай или срисуй).
6. Сохрани графический документ в файле с именем «Графический документ» в папке «Моё портфолио».
Графический электронный документ можно создать разными способами.
Выбор способа создания графического документа зависит от возможностей пользователя, то есть от наличия соответствующих инструментов: мобильного телефона, компьютера, фотоаппарата, графического планшета, сканера и так далее.
Современные текстовые редакторы позволяют пользователю вставлять в текст графические объекты и обрабатывать их.
1. Что такое графический редактор?
2. Назови два каких-либо способа создания графического документа. Сравни эти способы между собой: отметь достоинства и недостатки каждого из них.
3. Какие программы для создания графических документов ты знаешь? Назови одну и расскажи о ней.
4. Какие данные позволяет нам вводить и обрабатывать современный текстовый редактор?
5. Какие тебе известны электронные устройства, с помощью которых можно создавать графические документы?
Источник
Урок № 11. Как на компьютере рисовать. Графический редактор Paint
Ранее я писала, что разные действия на компьютере выполняются при помощи использования соответствующих им программ. Так вы уже знаете, что написание текста осуществляется в программе – текстовый редактор, простейшая из которых называется Блокнот. На компьютере можно даже рисовать с помощью программы – графический редактор. Текстовый документ, имеющий имя – это текстовый файл. Аналогично этому графический документ, например, фотография, рисунок или чертёж – это графический файл.
Работа с такого вида документами производится в графическом редакторе.
Графические редакторы, так же, как и текстовые, существуют разные. Одна из известных программ – графический редактор Photoshop, обладающая большими возможностями. Эта программа платная, опять же далеко не дешёвая, иногда она может быть установлена на компьютере при его покупке и, разумеется, включена в стоимость. Существуют и другие бесплатные графические редакторы, не уступающие по возможностям редактору Photoshop.
Самая простая программа – графический редактор, поставляемая в комплекте с операционной системой Windows и установленная на вашем компьютере, называется Paint. При всей своей простоте графический редактор Paint умеет делать много полезных, интересных и красивых вещей. Освоив этот редактор, впоследствии вы легко сможете пользоваться другими более «крутыми» графическими редакторами.
С помощью графического редактора Paint можно просматривать фотографии, копировать их, вырезать часть фото, нанести надпись, а также создать собственный разноцветный рисунок или картину (если у вас есть художественные способности), оформить персональную поздравительную открытку, начертить план садового участка и т. п.
Наведите курсор на кнопку «Пуск» в левом нижнем углу экрана монитора, передвигайте курсор выше до надписи «Все программы», надпись при этом выделится синим цветом.
Справа появится колонка с перечнем программ. Передвиньте курсор вправо в эту колонку и выберите из перечня надпись «Стандартные», надпись при этом выделится синим цветом.
Справа появится ещё одна колонка с перечнем.
Передвиньте курсор вправо в эту колонку и выберите из перечня надпись «Paint«, надпись при этом выделится синим цветом. Сделайте клик на этой надписи.
Этот урок ранее был написан для предыдущей версии программы Paint, включённой в операционную систему Windows XP. В настоящее время в операционную систему Windows 10 включена новая версия графического редактора Paint. Интерфейс (внешний вид) редактора изменился, изменилось расположение панелей и некоторые надписи. Принцип работы программы остался прежним.
Некоторые изменения для Windows 10 я покажу здесь красным шрифтом текста, сопроводив его новыми картинками. Всё остальное читайте из прежнего текста.
Для открытия программы Paint в Windows 10 наведите курсор на кнопку «Пуск» в левом нижнем углу экрана монитора, передвигайте курсор до надписи «Стандартные-Windows», щёлкните на ней и выберите Paint, нажмите.
Откроется окно, в верхней части которого имеется надпись » Безымянный – Paint «. Для того, чтобы развернуть это окно на весь экран, в верхней строке выберите «Вид», в выпадающем меню выберите «Масштаб», нажмите «Крупный». Перед нами появилось большое белое поле – пространство для работы. При увеличении масштаба на экране поместилось не всё поле, внизу и справа появились движки прокрутки. Нажимая на них левой кнопкой и удерживая можно протаскивать движки один вправо, другой вниз для просмотра всего изображения. Если это вам покажется неудобным, верните прежний масштаб.
Откроется окно, в верхней части которого имеется надпись «Безымянный – Paint». Для того, чтобы развернуть это окно на весь экран, в верхней строке выберите «Вид», в выпадающем меню выберите «Масштаб», нажмите «Увеличить».
При увеличении масштаба на экране поместилось не всё поле, внизу и справа появились движки прокрутки. Нажимая на них левой кнопкой и удерживая можно протаскивать движки один вправо, другой вниз для просмотра всего изображения. Если это вам покажется неудобным, верните прежний масштаб.
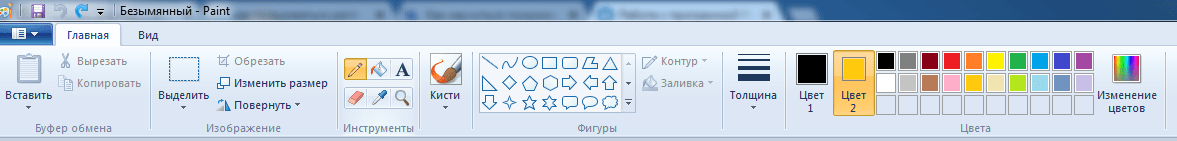
Далее нажать «Главная».
Справа вверху появилась палитра цветов, слева вверху — панель «Инструменты», курсор принял форму крестика.
Нажмите в «Инструментах» на карандаш.
Выберите щелчком мыши любой цвет из палитры и поводите курсором по полю. Карандаш нарисует линию выбранным цветом.
Выберите вместо карандаша кисть, измените цвет из палитры.
Выберите вместо карандаша кисть, измените цвет из палитры, размер кисти выберите внизу панели инструментов (попробуйте разные), поводите кистью по полю.
Ниже карандаша есть кнопка со значком распылителя. Кликните на ней, поменяйте цвет. Коротко кликните на белом поле, в другой раз кликните и подержите дольше.
В зависимости от длительности распыление будет менее или более заполнено. Размер пятна также выбирается внизу панели инструментов.
Нажмите на стрелочку в инструментах «Кисти», раскроется панель с разными вариантами, один из них «Распылитель».
Коротко кликните на белом поле, в другой раз кликните и подержите дольше.
В зависимости от длительности распыление будет менее или более заполнено.
Если выбрать на панели «Толщина» одну из линий, она будет определять размер пятна распыления.
Так же выбирается толщина кисти.
Аналогично выберите кнопки «Линия», «Прямоугольник», внизу панели инструментов установите толщину линии. Чтобы провести линию, поставьте курсор, сделайте клик и, не отпуская, тяните дальше.
На панели «Фигуры» выберите кнопки «Линия», «Прямоугольник», внизу панели инструментов установите толщину линии на панели «Толщина». Чтобы провести линию, поставьте курсор, сделайте клик и, не отпуская, тяните дальше. Для того чтобы посмотреть укрупнено рисунок, нажмите на лупу на панели инструментов и щёлкните на изображении. Вверху панели инструментов есть кнопка «Ластик», нажмите на неё, затем водите по нарисованным линиям, чтобы стереть их. Размер ластика также можно выбрать на панели «Толщина», выбрав толщину линии.
Чтобы нарисовать прямоугольник, поставьте курсор, сделайте клик и, не отпуская, тяните по диагонали прямоугольника. С помощью кнопки «Эллипс» можно нарисовать как эллипс, так и круг, потренируйтесь.
Есть ещё кнопка «Прямоугольник с закруглёнными углами». При наведении курсора на кнопки читайте всплывающие подсказки. Многоугольник рисуется так. Нажмите кнопку «Многоугольник». Поставьте курсор на поле, сделайте клик и, не отпуская, тяните к следующему углу будущего многоугольника, отпустите, в этом же месте снова сделайте клик и тяните к другому углу и т. д.
Полученный замкнутый многоугольник (любой замкнутый контур) можно заполнить внутри цветом. Нажмите на панели инструментов на баночку с краской «Заливка», предварительно выбрав цвет, и щёлкните внутри контура.
Есть ещё кнопка «Кривая». Выберите её. Поставьте курсор, кликните и, не отпуская, тяните, например, сверху вниз вертикально, отпустите, получится вертикальная прямая. Подведите курсор к линии, например, в середине, кликните и, не отпуская, тяните, например, влево. Отпустите, получилась вогнутая синяя линия.
После того, как что-нибудь стёрли, нажмите в верхней строке стрелку «Отменить», всё появится снова. Таким образом программа позволяет отменить три последних действия.
Удалить всё нарисованное можно и другим способом. В верхней строке раскрыть стрелку «Выделить», выбрать «Выделить всё».
Источник
Лучшие растровые редакторы
Растровая графика – самый распространенный тип изображений. Это стандартные фотоснимки, сделанные на фотокамеру, которые вы видите каждый день в интернете. Раст может обладать высоким разрешением, но при максимальном масштабировании он теряет свое качество.
 GIMP
GIMP
Платформы: Windows, Linux, MacOS.
Самый популярный бесплатный растровый фоторедактор, который также поддерживает векторную графику. По своему функционалу GIMP практически не уступает своему главному платному конкуренту – Фотошопу, предоставляя инструменты для цветокоррекции, наложение фильтров, свободной трансформации, работы со слоями и многое другое. Приложение полностью бесплатно и доступно на русском языке, хотя интерфейс может слегка смутить новичков и тех, кто привык работать в Photoshop.
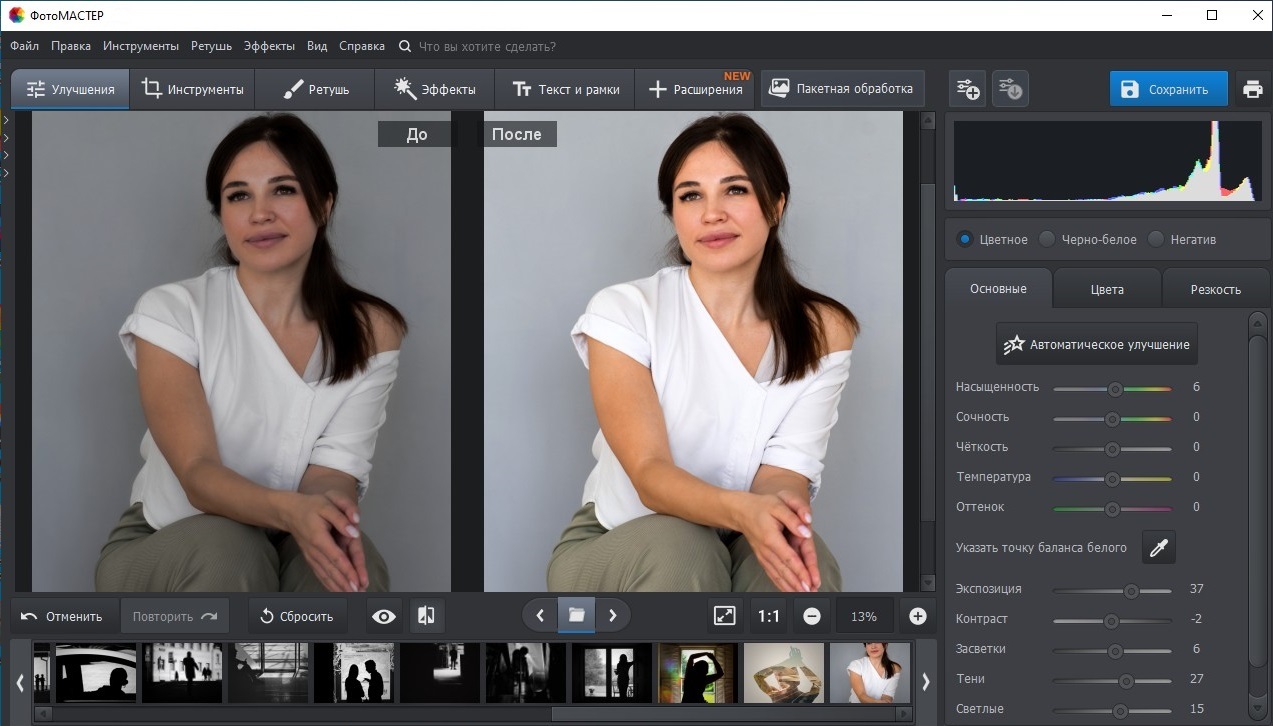
 ФотоМАСТЕР
ФотоМАСТЕР
Простой в управлении многофункциональный фоторедактор с большим набором ручных и автоматических настроек. Среди инструментов есть как базовые опции вроде обрезки и поворота, так и продвинутые профессиональные функции: цветовые каналы, обработка отдельных фрагментов, автоматические функции улучшения. Присутствует специальный режим обработки RAW, который подбирает оптимальные настройки сразу после открытия файла. Особенно следует отметить набор инструментов для мгновенной ретуши, которые помогают обработать портреты буквально за несколько минут. Также в редакторе можно свободно менять погоду на фото, тонировать снимки и смешивать слои.
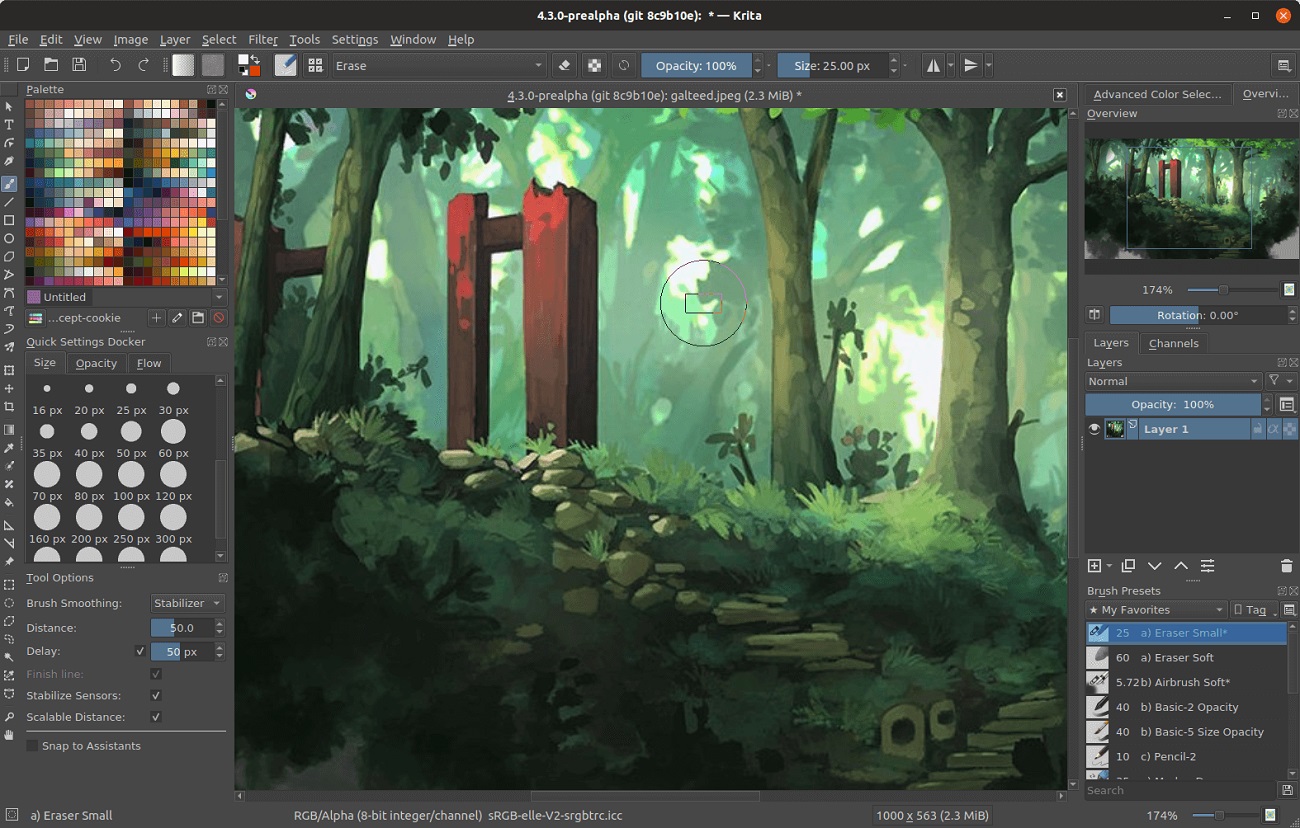
 Krita
Krita
Платформы: Linux, Mac, Windows
Первоначально Krita создавалась лишь как программа для рисования. Поэтому в ней присутствует большое количество художественных кистей, а размер полотна практически не ограничен. Однако популярность продукта сподвигла разработчиков превратить софт в полноценный редактор с поддержкой и обработкой растровых файлов. Кроме обычных инструментов обрезки/контраста также есть смешивание слоев, фотофильтры и маски. Более того, есть даже функции анимации 2D. Программой можно скачать на устройства с ОС Windows и Mac и пользоваться совершенно свободно в любых целях, не требуется ни подписка, ни регистрация.
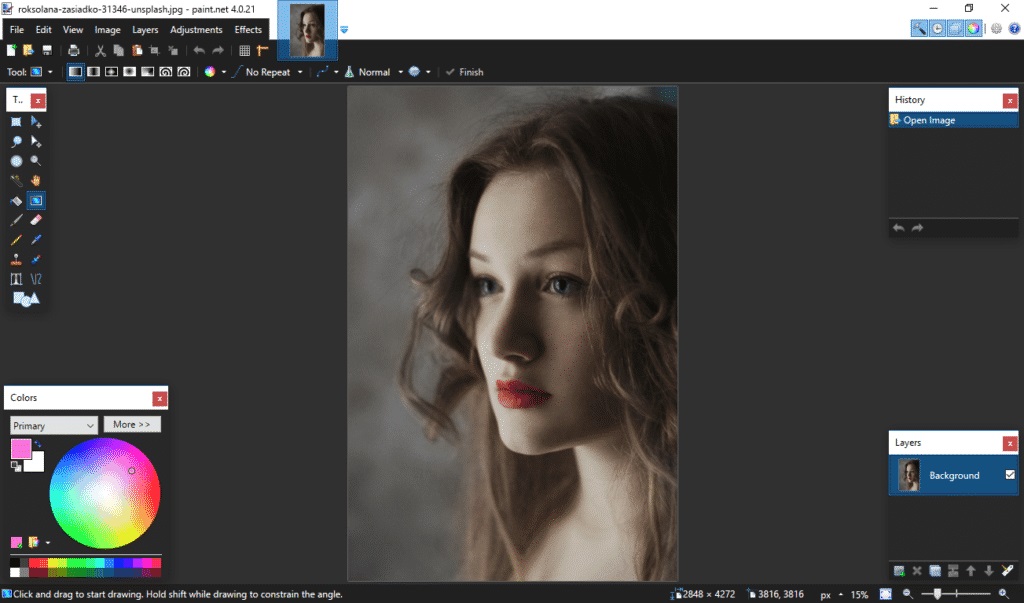
 Paint.NET
Paint.NET
Paint.NET – это золотая середина, если профессиональный софт вас пугает, а стандартный редактор изображений windows Paint для вас не подходит. Этот простейший в управлении фоторедактор полностью переведен на русский язык и позволяет обрабатывать популярные форматы графики: png, gif, jpeg, bmp, tiff, tga, dds, pdn. В программе можно отсканировать фото с подключенного устройства или сразу обработать. Можно провести все базовые редактирования: поворот, обрезка, цветокоррекция. Профессионального результата в этом софте добиться нельзя, но зато он полностью бесплатный и не нагружает системный процессор.
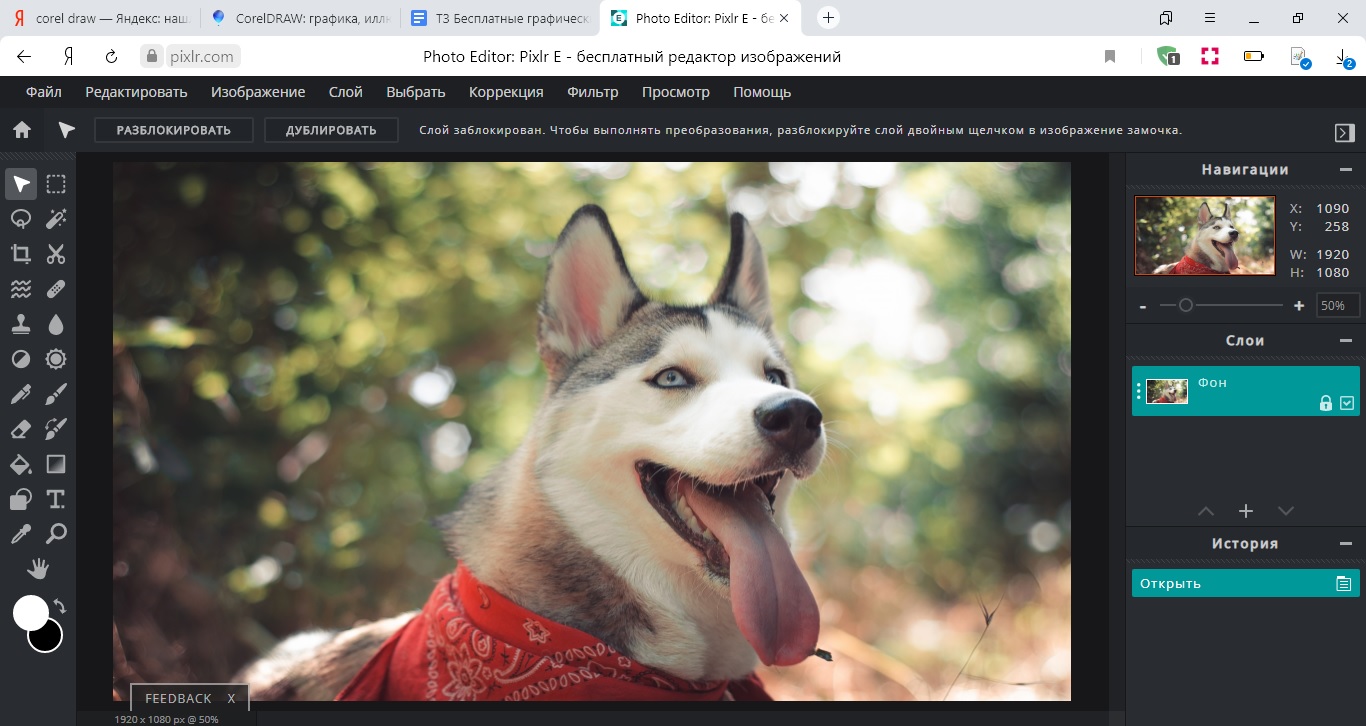
Платформы: Andoid, iOS, веб
Pixrl – один из самых мощных редакторов в режиме онлайн, который смело можно назвать мини-фотошопом. Здесь есть и многочисленные слои, рамки, фотофильтры, наложение графики и текста, косметические инструменты (отбеливание зубов, устранение эффект красных глаз). Существует две версии: Pixlr E и X. Каждый из них обладает схожим набором функций, но классический Е больше напоминает интерфейс Adobe Photoshop. Вариант X больше подходит для новичков, так как обладает более минималистичным дизайном, а также включает в себя больше эффектов. Сервис полностью бесплатный, поддерживается русскоязычная локализация.
 PixBuilder Studio
PixBuilder Studio
Простой в освоении редактор фото, в котором можно работать со слоями, рисовать на изображении и накладывать фильтры. По функционалу PixBuilder Studio мало отличается от других похожих бесплатных программ. Картинку можно обрезать и повернуть на любой угол, скорректировать цветовой баланс и работать сразу с несколькими файлами сразу. Отдельным преимуществом можно назвать функцию выделения, с помощью которой можно удалить и отредактировать любой предмет на фото. Софт сохраняет всю историю правок, так что пользователь может откатить изменения файла практически к самому началу редактирования.
 PhotoScape
PhotoScape
Платформы: Windows, Mac
PhotoScape – полноценная программа для графического дизайна, в котором можно не только обработать фотоснимки, но также создавать короткую анимацию, листовки, буклеты и т.д. Он включает в себя обозреватель фотографий и менеджер файлов, в котором можно сортировать цифровой фотоархив. Приложение умеет распознавать любую графику, в том числе файлы RAW с любых моделей фотокамер. Пользователи могут обрабатывать и преобразовывать медиафайлы в любые графические форматы в пакетном режиме и свободно переключаться между встроенными приложениями.
Лучшие векторные редакторы
Векторные редакторы используются для отрисовки логотипов, элементов веб-интерфейса и прочей графики, которую можно неограниченно масштабировать без потери качества.
 Inkscape
Inkscape
Платформы: Windows, Linux, MacOS
Лучший бесплатный аналог Adobe Illustrator, направленный узко на обработку и создание векторной графики. Включает в себя такие продвинутые функции, как поддержка графического планшета, смешивание слоев, обработка альфа-каналов и поддержка всех цветовых моделей. Поддерживается модуль преобразования растровых фотографий в вектор. Инскейп можно использовать как для веб-дизайна, так и в полиграфии, создавая сложные многослойные проекты высочайшего качества. Все готовые материалы можно распечатать сразу из программы в любом цветовом режиме. Также поддерживается экспорт в популярные форматы, в том числе можно сохранить макет как PDF, PSD и SVG.
 Icofx
Icofx
Простое приложение, ориентированное на создание и изменение системных иконок и курсоров. Icofx поддерживает импорт изображений, так что пользователь может загрузить любую картинку и на ее основе создать набор иконок. Кроме этого, присутствует библиотека эффектов и стандартные инструменты коррекции экспозиции и контраста, можно настраивать прозрачность у объектов. Кроме создания системных элементов, программу можно использовать для отрисовки UI-интерфейсов и логотипов.
 CorelDraw
CorelDraw
CorelDraw включает в себя все инструменты, необходимые графическому дизайнеру. С ее помощью можно отрисовывать макеты для печати и веб-интерфейсы, создавать сложные фотоманипуляции, графику для рекламы и социальных сетей и рисовать через графический планшет. В программе можно также редактировать проекты других схожих приложений, к примеру, вектор из Adobe. Присутствует большая библиотека шрифтов, в том числе русскоязычных, которые можно свободно настраивать под свои запросы. Присутствует модуль трассировки растровых изображений в вектор, благодаря чему можно создавать реалистичные векторные картины. Корел включает в себя несколько отдельных приложений для растра и вектора, которые свободно интегрируются друг с другом.
Заключение
Закрывая наш список, стоит отметить, что многие известные ПО вроде Photoshop не были рассмотрены в топе только потому, что они заслуживают свой отдельный обзор. Выбирая из предложенных вариантов, следует сначала определиться, для чего вам нужны графические программы, а также собственного уровня знаний.
Если вы ищете универсальный графический редактор на русском языке, советуем скачать бесплатно программу GIMP. Несмотря на слегка непонятное управление, он подходит для всех пользователей, в том числе новичков, и позволяет работать со всеми типами графики.
Если вам нужно что-то более простое в управлении, но при этом с большим количеством профессиональных функций, вам подойдет программа ФотоМАСТЕР. Большой набор автоматических функций поможет качественно и быстро обработать любое фото. К тому же он практически не нагружает процессор, поэтому легко запускается даже на слабых ноутбуках.
Источник
§ 20 Создание графического документа
§ 20 Создание графического документа
Понять, что графический документ можно создать с помощью фотоаппарата, сканера, графического планшета и графического редактора.
Научиться создавать электронный графический документ.
Словосочетание «создать графический документ» имеет много разных значений, то есть существует несколько вариантов создания графического документа.
Первый вариант.
Выполнить рисунок на бумаге карандашами или красками и от¬сканировать его с помощью специального устройства, подключённого к компьютеру, — сканера.
Второй вариант.
Создать электронный документ с помощью программы «графический редактор»:
1. Включить компьютер.
2. Запустить программу «графический редактор».
3. Нарисовать рисунок на экране.
4. Сохранить документ в памяти компьютера в файле с именем «Рисунок».
5. Вывести рисунок из памяти компьютера на бумагу с помощью принтера.
Третий вариант.
Создать электронный графический документ с помощью графического планшета.
Затем сохранить его в памяти компьютера или флэш-памяти. Можно распечатать с помощью принтера.
Четвёртый вариант.
Сначала создать обычную бумажную фотографию с помощью плёночного фотоаппарата.
Затем, как и в первом варианте, создать электронный графический документ с помощью сканера. Теперь электронный графический документ (фотографию) можно передать по электронной почте, обработать с помощью графического редактора и так далее.
Пятый вариант.
Создать фотографию с помощью цифрового фотоаппарата и скопировать её из памяти фотоаппарата в память компьютера.
Шестой вариант.
Создать снимок с помощью мобильного телефона и скопировать его из памяти телефона в память компьютера. Можно с помощью телефона или с помощью компьютера по электрон-ной почте послать снимок друзьям. Можно напечатать фотографию с помощью принтера.
Чтобы человек с помощью компьютера мог создавать и обрабатывать графические документы (фотографии, рисунки, электронные копии картин и так далее), в памяти компьютера должна быть специальная программа «графический редактор».
Текстовые редакторы, которые когда-то позволяли пользователю работать только с текстами, сейчас могут работать и с графическими данными: рисунками, фотографиями, схемами и так далее.
План действий
1. Рассмотри рисунки и проанализируй их. Ответь на вопросы.
Вопрос А. Будет ли документом то, что нарисует мальчик на бумаге? Поясни почему.
Вопрос Б. С твоей точки зрения, будет ли документом то, что нарисуют дети на асфальте или на стене? Поясни по¬чему.
2. Сравни приведённые в параграфе первый и второй варианты создания графического документа и назови достоинства и недостатки каждого из них.
3. Сравни четвёртый и шестой варианты создания графического документа и скажи, какой из них, по-твоему, проще и удобнее.
4. Каким вариантом создания графического документа ты обычно пользуешься?
5. Создай рисунок с помощью графического редактора (придумай или срисуй).
6. Сохрани графический документ в файле с именем «Графический документ» в папке «Моё портфолио».
-
Графический электронный документ можно создать разными способами.
-
Выбор способа создания графического документа зависит от возможностей пользователя, то есть от наличия соответствующих инструментов: мобильного телефона, компьютера, фотоаппарата, графического планшета, сканера и так далее.
-
Современные текстовые редакторы позволяют пользователю вставлять в текст графические объекты и обрабатывать их.
Понять 1 § 20 Создание графического документа
Понять 2 § 20 Создание графического документа
Понять 3 § 20 Создание графического документа
Презентация «Создание графического документа»
1. Что такое графический редактор?
2. Назови два каких-либо способа создания графического документа. Сравни эти способы между собой: отметь достоинства и недостатки каждого из них.
3. Какие программы для создания графических документов ты знаешь? Назови одну и расскажи о ней.
4. Какие данные позволяет нам вводить и обрабатывать современный текстовый редактор?
5. Какие тебе известны электронные устройства, с помощью которых можно создавать графические документы?
Выполни:
Уметь 1 § 20 Создание графического документа
Уметь 2 § 20 Создание графического документа
Уметь 3 § 20 Создание графического документа
Упражнение Кот
Упражнение Заяц
Раскрась по образцу
Нарисуй по образцу
Создание графического документа
Создание
нового документа (по умолчанию Безымянный)
можно осуществлять сразу после запуска
графического редактораPaint.
В последующем создание нового документа
начинается с подачи командыФайл/Создать…;
при этом предыдущий графический объект
закрывается и все пользовательские
настройки сбрасываются.
Перед
началом формирования элемента рисунка
необходимо задать основной и фоновый
цвета. Основной цвет выбирается левой,
а фоновый – правой клавишами мыши
щелчком по желаемому цвету на цветовой
палитре. При этом выбранные цвета
отображаются на индикаторе, расположенном
в левой части палитры: левой клавише
соответствует квадрат на переднем
плане, правой клавише – на заднем плане.
Для установки цвета фона необходимо
подать команду Рисунок/Очистить.
!!
Выберите
основной и фоновый цвета .
Элементы
рисунка выполняются чаще всего основным
цветом с помощью левой клавиши мыши
методом протягивания,
заключающимся в выполнении следующих
действий:
-
установить
курсор в исходную точку; -
нажать
клавишу мыши и, не отпуская ее, перевести
курсор в конечную точку; -
отпустить
клавишу.
Для
формирования элементов изображения
используются специальные инструменты,
которые активизируются нажатием
соответствующих кнопок на панели
инструментов.
Инструмент
Линия
предназначен для вычерчивания отрезков
прямых методом протягивания. Толщина
линии выбирается в палитре настройки
щелчком мыши на предлагаемом образце.
Линии с наклоном 0, 45 или 90 градусов
проводится с нажатой клавишей Shift.
При этом наклон линии устанавливается
автоматически.
Толщина
линии для любой геометрической фигуры
выбирается предварительно из палитры
настройки инструмента Линия.
!!
Попрактикуйтесь
в проведении линий различной толщины
с произвольным наклоном и под углом 0,
45 и 90 градусов.
В
редакторе Paint
имеется возможность отменить три
последних изменения. Для отмены
выполненного действия необходимо
применить команду Правка/Отменить
(или Ctrl
+ Z, или
Alt
+ Backspace).
Для возврата отмененного действия
требуется подать команду Правка/Повторить
(F4).
!!
Отмените
три предыдущих действия.
Инструмент
Кривая
применяется при построении кривых
линий. Для этого нужно:
-
провести
прямую линию методом протягивания; -
щелчком
и протягиванием в стороне от линии
задать первый радиус кривизны; -
задать
второй радиус кривизны тем же способом.
Инструменты
Прямоугольник,
Эллипс,
Скругленный
прямоугольник
применяются для построения одноименных
фигур. Метод заполнения фигур выбирается
в палитре настройки:
Без
заполнения– вычерчивается основным
цветом только рамка;
Заполнение
фоновым цветом
– вычерчивается
фигура с рамкой основного цвета,
заполненная фоновым цветом;
Заполнение
основным цветом– вычерчивается
фигура без рамки, заполненная основным
цветом.
Построение
правильной геометрической фигуры
(квадрата, круга, квадрата со скругленными
углами) следует выполнять с одновременно
нажатой клавишей Shift.
При
построении фигуры с помощью правой
клавиши мыши основной и фоновый цвета
меняются местами.
!!
Изобразите
вышеописанные геометрические фигуры,
используя различные методы заполнения.
Инструмент
Многоугольник
предназначен для создания произвольных
многоугольников. Процесс построения
сводится к серии последовательных
протяжек. Для замыкания кусочно-ломаной
линии следует совместить ее конечную
и начальную точки.
!!
Попытайтесь
изобразить замкнутый многоугольник.
Инструмент
Карандаш
используется для проведения произвольных
линий толщиной в 1 пиксел.
Инструмент
Кисть
применяется как для проведения
произвольных линий разной толщины, так
и для рисования методом «набивки».
Суть этого метода заключается в следующем:
сначала выбирается форма кисти в палитре
настройки, а потом щелчками мыши наносятся
оттиски на рисунок без протягивания.
!!
Испытайте
действие инструментов Карандаш
и Кисть.
Инструмент
Распылитель
используется для заполнения элементов
рисунка крапинами основного или фонового
цвета методом набивки или протягивания.
Форма пятна выбирается в палитре
настройки.
Инструмент
Заливка
служит для заполнения замкнутых контуров
основным или фоновым цветом. Для этого
достаточно поместить клювик инструмента
в замкнутый контур и нажать клавишу
мыши. Если контур имеет разрыв (не
замкнут), то окрашивается вся область
вне и внутри контура.
!!
Выберите
цвет заливки и заполните им любую из
геометрических фигур.
Инструмент
Ластик
предназначен для корректировки
изображения – стирания ненужных
фрагментов рисунка. Размер ластика
выбирается из палитры настройки. Стирание
при нажатой левой клавиши мыши приводит
к замене изображения в стертой области
текущим фоновым цветом. Использование
правой клавиши мыши при стирании приводит
к удалению участков изображения с
основным цветом и замене их фоновым
цветом.
!!
Испытайте
действие инструмента Ластик.
Инструмент
Выбор цветов
позволяет точно выбрать основной или
дополнительный цвет не из палитры
красок, а непосредственно из рисунка.
Это очень удобно в случае, когда надо
обеспечить тождественность цветов в
разных областях изображения. Технология
заключается в следующем: активизируют
инструмент Выбор
цвета, указатель
мыши наводят на участок рисунка с нужным
цветом и щелкают кнопкой мыши.
Инструменты
Выделение и
Выделение
произвольной области
действуют одинаково, различие заключается
лишь в том, что инструмент Выделение
формирует не произвольную, а прямоугольную
область. С выделенной областью можно
производить операции удаления
(Правка/Очистить
выделение),
копирования (Правка/Копировать),
переноса (Правка/Вырезать)
и вставки (Правка/Вставить)
через буфер обмена.
Приемы
копирования и вставки выделенной области
удобно применять для размножения
фрагментов. При этом возможны два режима
вставки: с сохранением вырезанного фона
– выбор верхнего образца на палитре
настройки или без него (прозрачный фон)
– выбор нижнего образца.
!!
Выделите
одну из геометрических фигур. Затем в
палитре настроек выберите прозрачный
фон и сделайте ее копию.
Выделенный
фрагмент изображения можно переносить
в пределах рабочей области окна. Для
этого необходимо выбрать режим переноса
в палитре настройки (с сохранением фона
или без него), навести указатель мыши
на выделенный участок (курсор при этом
примет вид четырехнаправленной стрелки)
и, нажав левую клавишу мыши, перенести
выделенный участок в требуемое место.
!!
Перенесите
копию объекта в другое место.
Инструмент
Масштаб
предназначен для изменения масштаба
отображения рисунка в рабочей области.
Увеличение масштаба иногда необходимо
для точной доводки рисунка. Величина
масштаба выбирается в палитре настройки
данного инструмента или с использованием
опции Вид/Масштаб.
После этого изображение автоматически
увеличивается (уменьшается) в
соответствующее число раз.
Начиная
с четырехкратного увеличения на рисунок
можно наложить вспомогательную сетку:
Вид/Масштаб/Показать
сетку. Каждая
ячейка сетки представляет собой одну
увеличенную точку изображения (пиксел).
В этом режиме удобно редактировать
изображение по отдельным точкам, в
основном, с помощью карандаша.
Инструмент
Надпись
используется для ввода текста в рисунок.
Выбор этого инструмента возможен только
при отображении рисунка в масштабе
100%. После активизации инструмента
необходимо подвести указатель в
предполагаемое место ввода текста,
нажать левую клавишу мыши и осуществить
протяжку. В результате появятся требуемой
величины прямоугольное поле
ввода и панель
атрибутов текста
Шрифты.
Последняя появляется, если ранее была
установлена опция Вид/Панель
атрибутов текста.
Размер поля
ввода изменяют путем перетаскивания
маркеров – небольших прямоугольных
узлов, расположенных по сторонам и углам
области ввода. В поле ввода вводится
необходимый текст.
Панель
атрибутов текста используется для
форматирования введенного текста, т.е.
изменения его размера, начертания и
типа шрифта. Панель Шрифты
содержит следующие элементы управления:
-
раскрывающийся
список типов шрифтов; -
раскрывающийся
список размеров символов; -
кнопки
Ж
(полужирный), К
(курсив), Ч
(подчеркнутый).
Выбор
любого элемента приводит к автоматическому
изменению символов всей надписи.
После
завершения формирования надписи
необходимо щелкнуть мышью вне области
ввода текста. В результате рамка исчезнет
и текст станет частью рисунка. Повторное
редактирование текста программой Paint
не предусмотрено.
!!
Создайте
в правом нижнем углу надпись «Мой
графический объект» и попрактикуйтесь
в изменении параметров шрифта.
Трансформация
изображений.
Трансформациями
называют автоматическое изменение
формы, расположения или размеров
графических объектов. Команды трансформации
находятся в меню Рисунок.
Команда
Отразить/повернуть
открывает диалоговое окно Отражение
и поворот,
содержащее элементы управления для
симметричного отображения рисунка или
его выделенной области относительно
вертикальной или горизонтальной оси
симметрии, а также для поворота на
фиксированный угол, кратный 90 градусам.
Команда
Растянуть/наклонить
вызывает диалоговое окно Растяжение
и наклон. Его
элементы позволяют растянуть рисунок
по горизонтали и вертикали или наклонить
относительно горизонтальной или
вертикальной оси. Параметры растяжения
задаются в процентах, а параметры наклона
– в угловых градусах.
Команда
Обратить цвета
действует как переключатель. При
использовании этой команды цвет каждой
точки изображения меняется на
«противоположный» (т.е. на тот цвет,
который дополняет данный цвет до белого).
Команда
Атрибуты
служит для вызова диалогового окна
Атрибуты,
в котором задаются параметры рабочей
области окна.
Команда
Очистить
предназначена для очистки рабочей
области окна и заливки ее фоновым цветом.
Команда
Непрозрачный
фон служит
для включения/выключения свойства
прозрачности фона при работе с выделенными
фрагментами.
Лучшие растровые редакторы
Растровая графика – самый распространенный тип изображений. Это стандартные фотоснимки, сделанные на фотокамеру,
которые вы видите каждый день в интернете. Растр может обладать высоким разрешением, но при максимальном масштабировании он теряет свое качество.
Платформы: Windows, macOS
Простой в управлении редактор с большим набором ручных и автоматических настроек.
Среди инструментов есть как базовые опции вроде обрезки и поворота, так и продвинутые функции:
цветовые каналы, замена фона и неба, удаление дымки. Присутствует режим обработки RAW, который подбирает оптимальные
настройки сразу после открытия файла. Особенно следует отметить набор инструментов для мгновенной ретуши,
которые помогают обработать портреты буквально за несколько минут. Также в редакторе можно свободно менять
погоду на фото, менять цвет глаз, волос и одежды, добавлять водяные знаки перед загрузкой в интернет.
Преимущества ФотоМАСТЕРа:
- Автоматическое улучшение фото;
- 100+ фильтров и 3D-lut для мгновенного преображения;
- Быстрая ретушь портрета: убрать синяки под глазами можно в один клик;
- Реалистичная замена фона и неба;
- Удаление дымки и шумов, настройка резкости;
- Наложение графики и надписей – пригодится для коллажей;
- Добавление водяных знаков;
- Обработка отдельных участков фотографии, удаление лишних объектов;
- Минимальная нагрузка на систему и поддержка Windows 11, 10, 8, 7, XP.
Платформы: Windows, Linux, MacOS.
Самый популярный бесплатный растровый фоторедактор, который также поддерживает векторную графику. По своему функционалу GIMP практически не уступает своему главному платному конкуренту – Фотошопу, предоставляя инструменты для цветокоррекции, наложение фильтров, свободной трансформации, работы со слоями и многое другое. Приложение полностью бесплатно и доступно на русском языке, хотя интерфейс может слегка смутить новичков и тех, кто привык работать в Photoshop.
Преимущества GIMP:
- Профессиональная работа с RGB каналами и кривыми;
- Большой набор автоматических функций и пресетов;
- Поддержка всех современных графических форматов, в том числе проектов PSD;
- Подключение плагинов и возможность писать свои расширения для ПО;
- Пакетная обработка.
Платформы: Linux, Mac, Windows
Первоначально Krita создавалась лишь как программа для рисования. Поэтому в ней присутствует большое количество художественных кистей, а размер полотна практически не ограничен. Однако популярность продукта сподвигла разработчиков превратить софт в полноценный редактор с поддержкой и обработкой растровых файлов. Кроме обычных инструментов обрезки/контраста также есть смешивание слоев, фотофильтры и маски. Более того, есть даже функции анимации 2D. Программой можно скачать на устройства с ОС Windows и Mac и пользоваться совершенно свободно в любых целях, не требуется ни подписка, ни регистрация.
Особенности Krita:
- Совместимость со всеми известными форматами, поддержка PSD и RAW;
- Инструменты для ретуши портретов;
- Работа во всех цветовых моделях;
- Профессиональная обработка RGB и HDR;
- Свободное трансформирование, поворот и отзеркаливание холста.
Платформы: Windows
Хороший вариант для пользователей, которые искали полноценную замену Photoshop. Программа поддерживает работу со слоями и масками.
Можно незаметно склеить изображения и удивить знакомых фото с любимым актером, оформить коллаж для соцсетей или сделать эффектную ретушь
портрета. Художникам понравятся гибкие настройки кистей – можно прорисовать каждый волос на голове персонажа. Также кисти пригодятся,
если нужно выделить скулы или сделать ярче глаза. Можно работать одновременно в нескольких вкладках и копировать настройки из одной
в другую. Новичкам понравится автоматическое улучшение и фильтры.
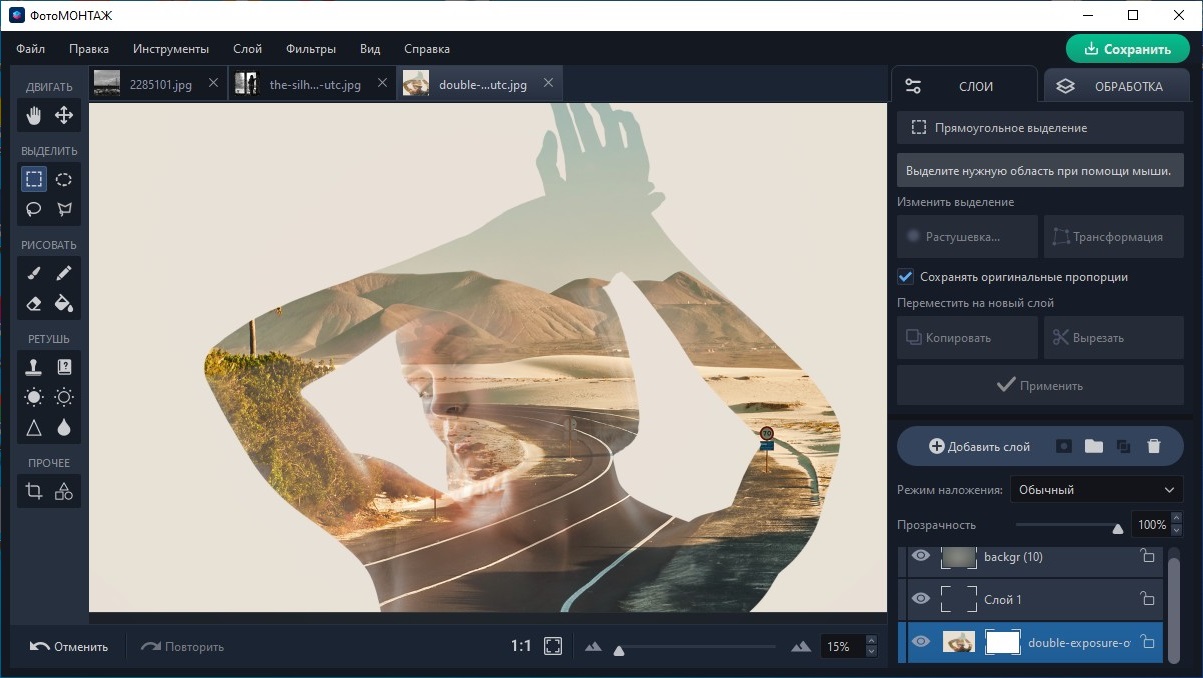
Преимущества ФотоМОНТАЖа:
- 180+ объектов и текстур: различные засветки, дождь, снег, планеты, радуга;
- Склейка изображений практически незаметна;
- Создание иллюстраций с нуля и рисование поверх фото;
- Цветокоррекция на каждом слое;
- Легко убирает прохожих и нежелательные объекты;
- Быстрая и качественная замена фона;
- Автокоррекция тона, температуры и насыщенности;
- 30+ современных фильтров.
Программа не нагружает систему и работает на Windows 11, 10 и ниже. Скачайте софт бесплатно c кнопки ниже:
Платформы: Windows
Paint.NET – это золотая середина, если профессиональный софт вас пугает, а стандартный редактор изображений windows Paint для вас не подходит. Этот простейший в управлении фоторедактор полностью переведен на русский язык и позволяет обрабатывать популярные форматы графики: png, gif, jpeg, bmp, tiff, tga, dds, pdn. В программе можно отсканировать фото с подключенного устройства или сразу обработать. Можно провести все базовые редактирования: поворот, обрезка, цветокоррекция. Профессионального результата в этом софте добиться нельзя, но зато он полностью бесплатный и не нагружает системный процессор.
Особенности Paint.NET:
- Большая коллекция художественных эффектов и пресетов для улучшения качества;
- Можно подключать пользовательские плагины;
- Коррекция цветовых каналов, текстовый редактор, работа со слоями;
- Понятный интерфейс, который можно подстраивать под себя;
- Поддержка всех версий Windows и минимальные системные требования.
Платформы: Andoid, iOS, веб
Pixrl – один из самых мощных редакторов в режиме онлайн, который смело можно назвать мини-фотошопом. Здесь есть и многочисленные слои, рамки, фотофильтры, наложение графики и текста, косметические инструменты (отбеливание зубов, устранение эффект красных глаз). Существует две версии: Pixlr E и X. Каждый из них обладает схожим набором функций, но классический Е больше напоминает интерфейс Adobe Photoshop. Вариант X больше подходит для новичков, так как обладает более минималистичным дизайном, а также включает в себя больше эффектов. Сервис полностью бесплатный, поддерживается русскоязычная локализация.
Преимущества Pixlr:
- Понятный и удобный интерфейс в стиле Adobe Photoshop;
- Огромный выбор спецэффектов и фотофильтров;
- Наложение фото друг на друга, добавление стикеров и текста;
- Градиентные маски и смешивание слоев;
- Можно обрабатывать изображения прямо по ссылке из интернета.
Платформы: Windows
Простой в освоении редактор фото, в котором можно работать со слоями, рисовать на изображении и накладывать фильтры. По функционалу PixBuilder Studio мало отличается от других похожих бесплатных программ. Картинку можно обрезать и повернуть на любой угол, скорректировать цветовой баланс и работать сразу с несколькими файлами сразу. Отдельным преимуществом можно назвать функцию выделения, с помощью которой можно удалить и отредактировать любой предмет на фото. Софт сохраняет всю историю правок, так что пользователь может откатить изменения файла практически к самому началу редактирования.
Преимущества PixBuilder Studio:
- Изменение каналов RGB, цветовые кривые, яркости и контраста;
- Удаление лишних объектов с фотографии и обработка отдельных участков снимка;
- Большой выбор эффектов и фильтров;
- Неограниченная история правок;
- Удобное управление, которое можно настроить при помощи горячих клавиш.
Платформы: Windows, Mac
PhotoScape – полноценная программа для графического дизайна, в котором можно не только обработать фотоснимки, но также создавать короткую анимацию, листовки, буклеты и т.д. Он включает в себя обозреватель фотографий и менеджер файлов, в котором можно сортировать цифровой фотоархив. Приложение умеет распознавать любую графику, в том числе файлы RAW с любых моделей фотокамер. Пользователи могут обрабатывать и преобразовывать медиафайлы в любые графические форматы в пакетном режиме и свободно переключаться между встроенными приложениями.
Преимущества Photoscape:
- Создание фотоколлажей по заданным параметрам или шаблонам;
- Генерация GIF-анимации с указанием цикличности, скорости, яркости и т.д;
- Кадрирование фото вручную или по готовым пресетам и деление на части;
- Базовый редактор: настройка цвета, насыщенности, удаление красных глаз и другое;
- Встроенный просмотрщик, менеджер файлов и генератор слайд-шоу.
Лучшие векторные редакторы
Векторные редакторы используются для отрисовки логотипов, элементов веб-интерфейса и прочей графики, которую можно неограниченно масштабировать без потери качества.
Платформы: Windows, Linux, MacOS
Лучший бесплатный аналог Adobe Illustrator, направленный узко на обработку и создание векторной графики. Включает в себя такие продвинутые функции, как поддержка графического планшета, смешивание слоев, обработка альфа-каналов и поддержка всех цветовых моделей. Поддерживается модуль преобразования растровых фотографий в вектор. Инскейп можно использовать как для веб-дизайна, так и в полиграфии, создавая сложные многослойные проекты высочайшего качества. Все готовые материалы можно распечатать сразу из программы в любом цветовом режиме. Также поддерживается экспорт в популярные форматы, в том числе можно сохранить макет как PDF, PSD и SVG.
Преимущества Inkscape:
- Может использоваться для проектов любой сложности, в том числе для рисования и полиграфии;
- Готовый проект можно сразу распечатать в любой цветовой модели в высоком качестве;
- Огромный выбор профессиональных инструментов для создания векторной графики;
- Поддерживается обработка изображений, сжатых в формате gZip;
- Открывает и экспортирует в том числе расширения для Photoshop и и CorelDraw.
Платформы: Windows
Простое приложение, ориентированное на создание и изменение системных иконок и курсоров. Icofx поддерживает импорт изображений, так что пользователь может загрузить любую картинку и на ее основе создать набор иконок. Кроме этого, присутствует библиотека эффектов и стандартные инструменты коррекции экспозиции и контраста, можно настраивать прозрачность у объектов. Кроме создания системных элементов, программу можно использовать для отрисовки UI-интерфейсов и логотипов.
Преимущества Icofx:
- Понятный интуитивный интерфейс, который можно настроить под свои требования;
- Встроенный конвертер, преобразующий растровые фото в векторный иконки;
- Инструменты выделения, рисования, ретуши и изменения размера;
- Продвинутая коррекция цвета, насыщенности и оттенка;
- Возможность колоризации черно-белых векторных картинок.
Платформы: Windows
CorelDraw включает в себя все инструменты, необходимые графическому дизайнеру. С ее помощью можно отрисовывать макеты для печати и веб-интерфейсы, создавать сложные фотоманипуляции, графику для рекламы и социальных сетей и рисовать через графический планшет. В программе можно также редактировать проекты других схожих приложений, к примеру, вектор из Adobe. Присутствует большая библиотека шрифтов, в том числе русскоязычных, которые можно свободно настраивать под свои запросы. Присутствует модуль трассировки растровых изображений в вектор, благодаря чему можно создавать реалистичные векторные картины. Корел включает в себя несколько отдельных приложений для растра и вектора, которые свободно интегрируются друг с другом.
Особенности CorelDraw:
- Создание неограниченного количества слоев, которые можно свободно трансформировать, блокировать и скрывать;
- Возможность подключения дополнительных плагинов;
- Синхронизация с облаком и командная работа над проектом;
- Умная AI система масштабирования изображений без потери качества;
- Создание многостраничных проектов.
Заключение
Закрывая наш список, стоит отметить, что многие известные ПО вроде Photoshop не были рассмотрены в топе только потому, что они заслуживают свой отдельный обзор. Выбирая из предложенных вариантов, следует сначала определиться, для чего вам нужны графические программы, а также собственного уровня знаний.
Если вы ищете универсальный графический редактор на русском языке, советуем скачать бесплатно программу GIMP. Несмотря на слегка непонятное управление, он подходит для всех пользователей, в том числе новичков, и позволяет работать со всеми типами графики.
Если вам нужно что-то более простое в управлении, но при этом с большим количеством профессиональных функций, вам подойдет программа ФотоМАСТЕР. Большой набор автоматических функций поможет качественно и быстро обработать любое фото. К тому же он практически не нагружает процессор, поэтому легко запускается даже на слабых ноутбуках.
Привет! В этой статье поговорим о том, как пользоваться стандартным графическим редактором Windows – Paint. Конечно, по функционалу он не сможет даже близко соперничать с Фотошопом или похожими программами, однако многие элементарные вещи на нем все же можно выполнять. А самое главное – Paint не нужно скачивать , он уже предустановлен на любой версии Windows. Поэтому при необходимости внести некоторые правки в изображение – повернуть его, обрезать, вставить текст и т.д., Паинт подойдет просто отлично. Paint просто незаменим, если нужно сделать скриншот экрана стандартными средствами Виндовс.
Содержание
- Как рисовать на компьютере в Paint
- Карандаш
- Кисти
- Линия
- Кривая
- Как нарисовать в Паинте мышкой фигуру
- Как писать текст в Paint
- Редактирование изображения
- Работа с выделенным фрагментом
- Другие инструменты Paint
Одна из самых главных и востребованных возможностей графического редактора Paint – в нем можно создавать рисунки с нуля. Для этого достаточно открыть программу, которая спряталась у нас на компьютере по адресу: Пуск – Все программы – Стандартные – Paint. Появится такое окошко:
Все необходимые инструменты для рисования в Паинте находятся в верхней части программы.
Карандаш
Начнем с карандаша, который находится в панели Инструменты. Кликните по нему левой кнопкой мыши, чтобы он выделился.
Теперь выбираем толщину линии:
А в соседнем окне выбираем цвет, которым будем рисовать. Здесь можно задать сразу два цвета: Цвет 1 рисуется левой кнопкой мыши (ЛКМ), Цвет 2 – правой кнопкой мыши (ПКМ). Для этого щелкаем ЛКМ по Цвет 1 или 2 и потом в палитре, что левее выбираем нужный оттенок тоже ЛКМ.
Теперь на белом фоне можете потренироваться: нажмите и удерживайте сначала ЛКМ, рисуя линию, потом то же самое проделайте, удерживая ПКМ. Как видите, получаются линии разных цветов.
Зажав кнопку Shift, можно рисовать прямые вертикальные и горизонтальные линии.
Кисти
Для более искушенных художников куда интересней будет инструмент Кисти. Щелкните по нему левой кнопкой, чтобы раскрыть доступные виды кистей.
Выбрав понравившуюся кисть, так же, как и с инструментом Карандаш, можно выбрать толщину линий и задать 2 цвета рисования. Попробуйте порисовать – получаются линии, напоминающие мазки настоящей кисти с краской.
Линия
Инструмент Линия пригодится в том случае, когда нам нужно нарисовать прямые отрезки под любыми углами. В этом инструменте также можно задать толщину линии и ее цвет.
Используя Линию, становятся активными настройки Контура. Щелкните по соответствующему значку на панели инструмента, и выберите один из представленных пунктов. Подробно на каждом из них останавливаться не стану, вы сами сможете понять, для чего они нужны, поэкспериментировав.
Процесс рисования прямой достаточно простой: кликните ЛКМ в любом месте и протяните линию в каком-либо направлении. Оторвав палец от кнопки мыши, линия будет начерчена. Однако ее вы сможете изменить – угол наклона, расположение, длину. Для этого просто зажмите одну из точек на конце линии и потяните в требуемом направлении.
Кривая
Кривая отличается от инструмента Карандаш тем, что с ее помощью можно рисовать плавные линии. Этот инструмент также находится в разделе Фигуры и для него действуют такие же настройки, как и для Прямой.
Рисовать Кривой достаточно легко: нажмите ЛКМ в любом месте, удерживая кнопку, перетащите ее в другую точку, после чего отпустите ЛКМ. Получится прямая линия. Теперь, кликнув левой кнопкой на любом участке линии, и удерживая кнопку, вы можете вытягивать прямую в разных направлениях, меняя ее кривизну.
Как нарисовать в Паинте мышкой фигуру
В панели Фигуры вы можете увидеть стандартные фигуры. Воспользуйтесь кнопками прокрутки вниз, чтобы просмотреть все доступные фигуры.
Выберем к примеру Шестиугольник. Для него теперь становится активным не только инструмент Контур, но также Заливка. Если нужно, чтобы фигура сразу же заполнилась сплошным цветом, выбираем Сплошной цвет.
Следует помнить, что в панели Цвета Цвет 1 – будет определять цвет контура фигуры, а Цвет 2 – цвет заливки фигуры.
Чтобы нарисовать фигуру, просто кликаем ЛКМ в любом месте и протягиваем зажатую мышку вбок и вверх или вниз. Чтобы фигура была правильной, удерживайте нажатой клавишу Shift. После того, как фигура будет начерчена, ее можно будет изменить, потянув за один из углов пунктирного квадрата. Также шестиугольник можно переместить в любую точку, кликнув по нем ЛКМ и зажав кнопку.
Вот мы и разобрали основные моменты, как рисовать на компьютере в Paint.
Как писать текст в Paint
Если вам нужно написать текст в Paint, кликните в Инструментах на значок А.
Нажмите левой кнопкой мыши в любом месте, появится следующее окно:
Также появится новая вкладка в панели инструментов Текст, в которой предусмотрено множество настроек:
Эти настройки практически идентичны с параметрами Microsoft Word. Т.е. можно поменять шрифт, размер шрифта, сделать его жирным, наклонным или подчеркнутым. Также здесь можно изменить цвет текста. Цвет 1 – для самого текста, Цвет 2 – для фона.
Также вы можете создать красивый шрифт онлайн, воспользовавшись одним из сервисов, описанных в статье по ссылке.
Фон может быть прозрачным и непрозрачным. Выберите соответствующую настройку в инструментах Фон.
Написав какой-то текст, вы можете его тут же отредактировать – изменить фон, цвет текста, размер шрифта и пр. Также мы можем изменить высоту и ширину колонки, в рамках которой написан этот текст. Для этого нужно потянуть за одну из точек на углах прямоугольника в соответствующую сторону. Если навести указатель мыши на прерывистую линию между точками, он превратиться в крестик. Теперь, зажав крестик ЛВМ и потянув мышью, можно перемещать весь текст по экрану.
Редактирование изображения
В этой главе поговорим о том, как можно выделить часть рисунка, обрезать его, развернуть на определенный угол, или удалить часть картинки. Для примера возьмем какую-нибудь фотографию. Для этого нажимаем Файл – Открыть, и ищем у себя на компьютере картинку или фотографию.
Посмотрим, что же можно сделать с изображением в Paint. Начнем с инструмента Выделение. Нажмите на Прямоугольная область, чтобы выделить часть картинки в виде прямоугольника. Произвольная область позволяет выделять фрагменты любой формы, главное, чтобы начало и конец кривой линии сходились в одной точке. Если не довести мышкой до начала выделения, то эти точки соединятся друг с другом по прямой линии.
Выделив объект на фотке, вы можете его редактировать – поменять размер, потянув за точки на углах прямоугольника, переместить выделение в другое место, или удалить (нажатием кнопки Delete).
Нажмите на Изображение – Выделить – Выделить все, или ПКМ – Выделить все, чтобы вся фотография была выделена по контуру. С ней вы тоже сможете выполнить действия, описанные в предыдущем абзаце.
Работа с выделенным фрагментом
В панели инструментов Изображения после выделения части или всей картинки, можно воспользоваться кнопками: Обрезать, Изменить размер и Повернуть.
Если нажать на Обрезать, то вся остальная фотография, за исключением выделенного фрагмента, исчезнет:
Нажмите Изменить размер, чтобы поменять размеры картинки, или наклонить ее по горизонтали, либо вертикали.
Повернуть выделенный объект можно на 90 или 180 градусов, либо развернуть рисунок.
В Паинте предусмотрена возможность вырезания, копирования, вставки выделенных объектов. Выделите часть рисунка, нажмите ПКМ, выберите Копировать или Вырезать / комбинация клавиш сtrl+c или ctrl+x. Объект поместится в буфер обмена. Теперь в любом месте рисунка кликните ПКМ и выберите Вставить, или Ctrl+V.
Другие инструменты Paint
В Паинт можно удалить часть рисунка двумя способами – воспользовавшись выделением и кнопкой Delete, или применив инструмент Ластик:
Для ластика можно задать толщину, как и для карандаша или кисти. Проведите зажатой ЛКМ по любому участку рисунка, чтобы стереть его.
Рядом с ластиком находится инструмент Палитра. Нажмите на него, а после щелкните ЛКМ по нужному цвету на рисунке. Этот цвет автоматически задастся в Цвет 1. Т.е. теперь вы можете рисовать нужным цветом, и при этом вам не нужно подбирать оттенок в палитре.
Инструмент Лупа необходим для увеличения отдельных участков изображения. Нажмите ЛКМ чтобы приблизить рисунок и ПКМ чтобы вернуть масштаб обратно.
В Инструментах находится еще Заливка цветом. С ее помощью можно заполнять нарисованные фигуры любым цветом. Выберите цвет из палитры, или воспользуйтесь инструментом Палитра и щелкнете ЛКМ в фигуре, чтобы закрасить ее.
Чтобы сохранить полученный результат, нажимаем Меню – Сохранить как и выбираем требуемый формат. Появится окошко, где нужно выбрать папку, в которой будет сохранено изображение, и вписать его название.
Ну вот, пожалуй, и все, что касается использования Paint на компьютере. Если какие-то момент не освятил, пишите в комментариях, постараюсь дополнить статью.
МЕТОДИЧЕСКАЯ РАЗРАБОТКА
по теме
«Методика создания графических объектов средствами программ компьютерной графики»
составитель: Метёлкина Н.И.
Москва
Содержание
Введение 3
Основная часть
-
Виды графики и их сравнение 4
-
Форматы графических файлов 4
-
Словарь 5
-
Графический редактор Paint 7
-
Практическая работа. Назначение графического редактора Paint. Основы работы. Техника создания и редактирования изображений. 8
-
Практическая работа (в программе Photoshop). Способы выделения 14
-
Тестовое задание по теме «Графический редактор» 20
-
Дополнительные задания для работы (в программе PAINT) 22
Список литературы 24
Введение
Специальную область информатики, занимающуюся методами и средствами создания, преобразования, обработки, хранения и вывода на печать изображений с помощью цифровых вычислительных комплексов, называют компьютерной графикой.
Развитие компьютерной графики как самостоятельной области информатики началось в девяностых годах прошлого столетия. Этому способствовало, с одной стороны, резкое повышение технических характеристик (емкость запоминающих устройств, быстродействие и разрядность процессора, возможность работы с массивами чисел, представленных в форме с плавающей запятой) и понижение стоимости аппаратного обеспечения, с другой стороны, появление адаптированного к работе с графикой как базового, так и прикладного программного обеспечения.
За последнее десятилетие диапазон применения компьютерной графики существенно расширился. К примеру, ранее ее могли использовать только специалисты, работающие в некоторых предметных областях:
-
в медицине (компьютерная томография)
-
в научных исследованиях (астрономия, микробиология)
-
в инженерно-технических разработках (проектирование зданий, сооружений, летательных аппаратов)
В наше время CGI-образы (от слов Computer Graphics Imagery – изображение созданное на компьютере) окружают нас повсеместно: на телевидении, в кино, на рекламных щитах, на страницах газет и журналов. Компьютерная графика превратилась из узкоспециальной области интересов нескольких профессий в дело, которому стремятся посвятить себя множество людей.
Компьютерная графика охватывает все виды и формы представления изображений, доступных для восприятия человеком:
-
на экране монитора компьютера
-
на бумажном носителе
-
на кинопленке
-
на ткани и т.д.
В компьютерной графике объекты существуют лишь в памяти компьютера, они не имеют физической формы и представляют собой совокупность цифр, поэтому такие изображения называют цифровыми.
Создано разнообразное аппаратное и программное обеспечение для получения изображений самого различного вида и назначения — от простых чертежей до реалистических образов естественных объектов.
Конечным результатом применения средств компьютерной графики является изображение, которое может использоваться для различных целей.
Компьютерная графика используется для наглядности восприятия и передачи самой разнообразной информации.
Виды графики и их сравнение
В компьютерной графике используют два подхода: растровый и векторный.
-
растровая графика (изображение представляет собой мозаику из очень мелких элементов – пикселей; растровый рисунок похож на лист клетчатой бумаги, на котором каждая клеточка закрашена определенным цветом, и в результате такой раскраски формируется изображение); принцип растровой графики использовался людьми за много веков до появления компьютеров – это мозаика, витражи, вышивка;
-
векторная графика (изображения строятся из простых объектов – прямых линий, дуг, окружностей, эллипсов, прямоугольников, областей однотонного или изменяющегося цвета и т.п., называемых примитивами. Из простых векторных объектов создаются различные рисунки)
Таблица. Сравнение растровой и векторной графики
Критерии сравнения
Растровая графика
Векторная графика
Способ представления изображения
Растровое изображение строится из множества пикселей
Векторное изображение описывается в виде последовательности векторных команд
Занимаемый объем памяти
Растровые рисунки занимают в 10 – 1000 раз больше места, чем аналогичный векторный рисунок
Векторное изображение занимает относительно небольшой объем памяти
Представление объектов реального мира
Растровые рисунки эффективно используются для представления реальных образов (как фото)
Векторная графика не позволяет получать изображения фотографического качества
Качество редактирования изображения
При масштабировании и вращении растровых картинок возникают искажения
Векторные изображения могут быть легко преобразованы без потери качества; можно редактировать любой элемент рисунка, не затрагивая другие
Особенности печати изображения
Растровые рисунки могут быть легко распечатаны на принтере
Векторные рисунки иногда не печатаются или выглядят на бумаге не так, как хотелось бы
Создаются в редакторе
Paint, Fractal Design Painter, Corel PhotoPaint, Adobe PhotoShop
Компьютерный художник водит “кистью”- курсором по “полотну”-экрану, закрашивая каждый из пикселей рисунка в нужный цвет
Adobe Illustrator, Macromedia Freehand, CorelDRAW – пакеты иллюстративной графики, которые используются в области дизайна, технического рисования, для оформительских работ
Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями.
Tagged Image File Format (TIFF) — формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потерь информации. Используется для обмена документами между различными программами. Рекомендуется для использования при работе с издательскими системами.
Graphics Interchange Format (GIF) — формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
Windows MetaFile (WMF) — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
Encapsulated PostScript (EPS) — формат векторных графических файлов, поддерживается программами для различных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах.
CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
Словарь
Пиксель – наименьший элемент изображения на экране (точка на экране).
Растр – прямоугольная сетка пикселей на экране.
Разрешающая способность экрана – размер сетки растра, задаваемого в виде произведения M*N, где М – число точек по горизонтали, N – число точек по вертикали (число строк).
Видеоинформация – информация об изображении, воспроизводимом на экране компьютера, хранящаяся в компьютерной памяти.
Видеопамять – оперативная память, хранящая видеоинформацию во время ее воспроизведения в изображение на экране.
Графический файл – файл, хранящий информацию о графическом изображении.
Графический редактор Paint
Простейший графический редактор, входящий в состав ОС Windows и предназначенный для работы с растровыми изображениями — графический редактор Paint.
С помощь Paint’а можно изучить все основные приемы для работы с графикой.
Paint представляет собой средство для рисования, с помощью которого можно создавать простые или сложные рисунки. Эти рисунки можно делать черно-белыми или цветными и сохранять их в виде файлов. Созданные рисунки можно выводить на печать, использовать в качестве фона рабочего стола либо вставлять в другие документы. Paint можно использовать даже для просмотра и правки снятых с помощью сканера фотографий.
Графический редактор Paint используется для работы с точечными рисунками формата JPG, GIF или BMP. Рисунок, созданный в Paint, можно вставить в другой документ или использовать как фоновый рисунок рабочего стола.
Графический редактор Paint ориентирован на процесс “рисования” изображения и комбинирования готовых фрагментов и не предназначен для серьезных графических работ. Работа с этим редактором достаточно проста и не требует особых инструкций. Поэтому целесообразно начинать обучение детей работе с компьютером именно с графического редактора Paint.
Практическая работа. Назначение графического редактора Paint. Основы работы.
Техника создания и редактирования изображений.
Цель работы: освоить принципы работы в графическом редакторе Paint, научиться с помощью его инструментов создавать и редактировать рисунки
Методические указания к работе
Paint — это программа, поставляемая в комплекте с Windows для создания и редактирования на экране изображений, сохраняющихся в графических файлах растрового (точечного) формата (.BMP или .PCX). Каждое изображение — это мозаика из точек (пикселей), окрашенных в тот или иной цвет.
Окно документа — это лист чистой бумаги, на котором рисуют и исправляют цветную или черно-белую картинку.
Основные операции графического редактора:
-
рисование указателем мыши произвольных изображений (линий, круга, домика, дерева и т.п.);
-
ввод текстовых надписей шрифтом;
-
увеличение, уменьшение, изменение пропорций картинки или ее участка;
-
операции с фрагментами, позволяющие вырезать участки картинки, перемещать их, копировать;
-
дополнительные операции (стирание участков картинки, изменение цветов, печать и т.д.).
1. Запуск и завершение Paint.
Запустите приложение Paint: Пуск —Программы — Стандартные —Paint
Завершение работы в программе Paint: сохраните результаты своей работы; закройте окно программы. Задание № 1: запустить приложение Paint.
2. Окно программы Paint.
Кроме стандартных элементов (заголовка и горизонтального меню), окно имеет горизонтальную и вертикальную полосы прокрутки, строку состояния, а также четыре специальных области (см. рис.1):
• рабочее поле;
• набор инструментов (см. рис.2);
• меню инструмента;
выделение произвольной области
• палитру цветов.
выделение
округленный
многоугольник
многоугольник
кривая
надпись
кисть
масштаб
заливка
эллипс
линия
распылитель
карандаш
выбор цветов
ластик / цветной ластик
прямоугольник
набор инструментов
палитра цветов
меню инструментов
строка состояния
рабочее поле
заголовок
горизонтальное меню
Рис.1
Рис.2
Задание № 2: найти в окне программы Paint все перечисленные элементы
3. Палитра цветов.
Paint позволяет работать сразу с двумя цветами: основным цветом и цветом фона.
В левой части палитры цветов — два наложенных друг на друга прямоугольника. Верхний прямоугольник окрашен текущим основным цветом (-левая кнопка мыши) , а нижний — текущим цветом фона (-правая кнопка мыши). После запуска Paint основной цвет — черный, цвет фона -белый.
Текущий основной цвет можно скопировать из любого участка изображения. Для этого выберите инструмент «Выбор цветов» и щелкните мышью на том участке, цвет которого вы хотите сделать основным. Основным цветом вводятся текстовые символы, рисуются линии, дуги и контуры фигур, в этом же цвете работают кисть и карандаш.
Цветом фона всегда окрашиваются полости геометрических фигур, в цвете фона работает простой ластик. Вы можете изменить любой цвет в палитре, подобрав для него другое соотношение красного, зеленого и синего (с учетом яркости и контрастности). Новую палитру можно записать в файл с расширением .PAL, а затем загружать при необходимости. Для этих операций предусмотрен пункт меню Параметры: Изменить палитру…, Загрузить палитру… и Сохранить палитру…
4.Общие принципы рисования.
При вычерчивании произвольных контуров (кисть), линий, геометрических фигур и т.п., а также при вырезании фрагментов изображения ножницами, используются одинаковые методы. Например, чтобы начать вычерчивание прямоугольника, надо установить указатель мыши в левый верхний угол предполагаемой фигуры, т.е. определить так называемую точку привязки. Точка привязки определяет:
• начало произвольной (кисть) или прямой линии, дуги, струи распылителя (шлейфа), «борозды», ластика;
• верхний левый угол многоугольной фигуры (например, прямоугольника), или вырезаемого фрагмента, или воображаемого описанного прямоугольника (для эллипса).
Вам необходимо:
1. установить указатель мыши в точку привязки,
2. нажать любую кнопку мыши и, не отпуская ее, перемещать указатель по столу;
Отмена результата операции. Ошибку можно исправить: выберите команду Правка — Отменить, и «она сотрет» результат работы, сделанной с помощью текущего инструмента.
С помощью команды Правка – Отменить можно отменить три последних изменения (начиная с конца). Если вы отменили изменение случайно, выберите команду Правка—Повторить, — изменение будет восстановлено.
5.Набор инструментов и меню инструмента.
В левой части окна находится набор (панель) инструментов, каждый из которых обозначен картинкой — пиктограммой. Для выбора инструмента щелкните на нем мышью. Значок выбранного инструмента выделяется цветом (см. рис.2).
После выбора некоторых инструментов на небольшой панели под набором возникает пиктографическое меню выбранного инструмента. В этом меню надо указать (как обычно, щелчком) тот или иной вариант использования этого инструмента (например, размер ластика).
Имеется два рисующих инструмента: «Кисть» и «Карандаш».
Задание № 3: на экране нарисуйте: а) используя меню «Кисть», самую широкую линию; б)прямоугольник,. в) круг, г) многоугольник, д) эллипс, е) закрашенный круг.
5.1.Ластики.
Простой ластик. Перемещая ластик по экрану (при нажатой левой кнопке), мы закрашиваем поверхность текущим цветом фона. Например, если изображение черно-белое, все черные участки просто стираются.
Цветной ластик. При нажатой правой кнопке ластик заменяет цвет пикселя, совпадающий с текущим основным цветом, на текущий цвет фона. Пиксели с другими цветами на такой ластик не реагируют. Задание № 4: сотрите ластиком рисунок.
5.2.Как рисовать геометрические фигуры.
Для того, чтобы нарисовать строго вертикальные, горизонтальные и диагональные (под углом 45°) линии, одновременно с левой кнопкой мыши нажмите и удерживайте клавишу {Shift}. Перемещая мышь, примерно, по вертикали, горизонтали или диагонали: пунктирная «заготовка» линии, в зависимости от ваших движений, будет дискретно (скачками) занимать то вертикальное, то горизонтальное, то диагональное положение.
Если одновременно с левой кнопкой, при рисовании «Прямоугольника», вы будете удерживать нажатой клавишу {Shift}, Paint создаст квадрат — частный случай прямоугольника.
Для любой из геометрических фигур вы можете выбрать в меню инструмента один из трех способов рисования:
-
верхний образец позволяет нарисовать полую фигуру с контуром в основном цвете;
-
образец в центре создает окрашенную цветом фона фигуру с контуром в основном цвете;
-
нижний образец создает окрашенную цветом фона фигуру без контура.
Задание № 5: нарисуйте каркас дома с дверью, трубой.
5.3. Распылитель
Выбрав его, вы сможете «напылять» на экран струи разного цвета, разной интенсивности (в зависимости от скорости смещения мыши) и разного размера (в зависимости от выбора в меню инструмента). Если, при напылении вы удерживаете нажатой левую кнопку мыши, — используется основной цвет; если правую — цвет фона.
Задание № б: с помощью » Распылителя» нарисовать дым из трубы.
5.4. Заливка.
Инструмент предназначен для закрашивания замкнутой полости основным цветом или цветом фона. Выбрав этот инструмент, поместите указатель внутрь полости и щелкните кнопкой. Левая кнопка заполняет полость основным цветом, а правая — цветом фона. При разрыве контура краска «вытечет» сквозь «дырку» и заполнит весь экран. Если это случилось, вы можете отменить закрашивание командой Правка — Отменить, а затем ликвидировать разрыв просто кистью или с помощью команды масштабирования.
Задание № 7: а) «Заливкой» раскрасьте рисунок ; б) нарисуйте рядом цветы . Раскрасьте их, копируя цвета
6. Изменение размеров изображения.
В графическом редакторе есть три разные операции, связанные с изменением размеров:
1) изменение площади видимой части рисунка (изменение области просмотра);
2) увеличение масштаба отображения рисунка на экране;
3) пропорциональное уменьшение или увеличение рисунка, изменение пропорций рисунка.
Изменение области просмотра. Если снимете один или несколько флажков в меню Вид:
Набор инструментов, Палитра, Строка состояния, то площадь увеличивается за счет удаления из окна соответствующих элементов интерфейса.
Чтобы увидеть весь рисунок целиком, выберите команду Вид -Просмотреть рисунок. В этом режиме изменять рисунок вы не сможете. Чтобы вернуть Paint в нормальное состояние, просто щелкните мышью на рисунке.
Изменение масштаба. Имеется пять масштабов отображения рисунка в %. Масштаб 100% называется обычным, а масштаб 400% — крупным. Масштаб можно установить двумя способами:
1 способ: выберите инструмент «Масштаб» (кнопка слева на панели инструментов), а затем — в меню инструмента — желаемый масштаб (1х, 2х, бх, 8х).
2 способ: выберите команду Вид-Масштаб. Появится подчиненное меню этой команды, в котором вы можете:
-
сразу выбрать обычный или крупный масштаб;
-
по команде Выбрать… получить диалоговое окно с радиокнопками, и в нем установить любой из пяти масштабов.
Установив масштаб 4х, 6х или 8х, вы получаете возможность выдать на экран сетку, каждая ячейка которой соответствует одному пикселю. При таком режиме отображения вы сможете редактировать изображение с точностью до одной точки (пикселя). Как это сделать, рассказано в следующем пункте.
Задание№8: а) измените размеры изображения, чтобы увидеть весь рисунок целиком; б) выберите самый крупный масштаб; в) вернитесь в обычный масштаб.
Манипуляции с изображением. В меню Рисунок имеются команды Отразить/повернуть… и Растянуть/наклонить…, работающие как с выделенным фрагментом, так и со всей картинкой. Первая команда позволяет отразить картинку (слева направо или сверху вниз), а также повернуть на угол 90, 180, 270 градусов. Вторая команда позволяет изменить пропорции изображения: растянуть по горизонтали или по вертикали (коэффициент «растяжения» задается в процентах) и (или) наклонить по горизонтали или по вертикали (наклон задается в градусах).
Задание №9: Выполните рисунок «Бабочка». Для этого выполните следующие действия:
1) Используя инструмент «Линия», проведите вертикальную ось симметрии.
2) Нарисуйте тонкой «Кистью» половину брюшка бабочки и усик бабочки.
Рис.3
3) Сформируйте размах крыльев бабочки (для половинки) с помощью инструмента «Эллипс».
4) Выберите инструмент «Кисть», установите для нее в панели свойств самый маленький размер и нарисуйте крылья и сердечки.
5) Увеличьте масштаб изображения с помощью инструмента «Масштаб» и, используя инструмент «Ластик», удалите вспомогательные линии построения.
6) Перейдите к нормальному масштабу. Выберите команду Рисунок — Отразить / повернуть и сформируйте их половинки в целую бабочку.
7) Раскрасьте отдельно фрагменты бабочки с помощью инструментов «Заливка».
7. Ввод текста.
В любой области рисунка можно расположить произвольную надпись. Однако следует помнить, что Paint не предназначен для ввода текстовых документов: надписи на рисунках исполняют либо служебную функцию (например, в блок-схемах), либо декоративную.
Щелкните на инструменте «Надпись» и в меню инструмента выберите один из двух образцов «Непрозрачный фон» или «Прозрачный фон». Переведите указатель мыши на рисунок. Создайте рамку для надписи — примерно так же, как вы рисовали прямоугольник. В левом верхнем углу рамки появится текстовый курсор, и вы можете вводить текст. При вводе текста пользуйтесь основным стандартом редактирования. Закончив ввод, щелкните мышью вне рамки, и текст станет обычным фрагментом растрового изображения.
Если на экране не появится панель атрибутов текста, установите флажок Вид-Панель атрибутов текста. Эта панель исполняет те же функции, что и диалоговое окно (Шрифт), — с ее помощью известными вам способами можно установить размер и начертание шрифта. Панель можно передвинуть мышью в любое место экрана.
Примечание. Если выбран образец «Непрозрачный фон», рамка для надписи будет заполнена цветом фона.
Задание№10: а) введите в рисунок текст:»Автор изображения» (цвет надписи голубой, шрифт полужирный с подчеркиванием №36); б) в этой же строке, используя «Карандаш» напишите свою фамилию.
8. Работа с фрагментами изображения.
В операциях с фрагментами изображения необходимо различать две логические группы:
1) работа с существующими фрагментами, вырезанными из картинки на экране,
2) работа с фрагментами, поступающими в картинку из внешних источников (из буфера обмена файлов).
Как в любом приложении Windows, в Paint предусмотрены специальные операции выделения фрагмента документа, в данном случае — фрагмента картинки.
Фигурные ножницы позволяют вырезать участок произвольной формы. После выбора этого инструмента установите указатель мыши в точку привязки, нажмите левую кнопку и, не отпуская ее, обведите вырезаемый участок, — так же, как вы рисуете кистью. Закончив выделение, отпустите кнопку, — фрагмент готов для работы.
Для вырезания прямоугольного фрагмента выберите инструмент «Выделение». Установите указатель в точку привязки, нажмите кнопку и, не отпуская ее, переместите мышь в правый нижний угол фрагмента и отпустите кнопку. При вырезании размер фрагмента в пикселях (ширина и высота) высвечивается в строке состояния.
Вырезаемый фрагмент окаймляется пунктирным контуром, который сохраняется и после отпускания кнопки мыши.
Если участок вырезан неудачно, щелкните мышью где-нибудь вне фрагмента и повторите операцию.
Фрагмент можно;
-
переместить или скопировать в пределах существующей картинки;
-
вырезать или скопировать в буфер обмена,
-
скопировать в файл;
-
очистить (заполнить текущим цветом фона);
-
отразить/повернуть, растянуть/наклонить, обратить цвета.
Перемещение и копирование. Чтобы переместить выделенный участок в другую позицию экрана, поместите указатель мыши внутри фрагмента, нажмите левую кнопку и буксируйте фрагмент в новое положение
Если в меню инструмента выбран «Непрозрачный фон», то при перемещении фрагмент полностью накрывает существующую картинку, т. е. фон фрагмента используется. Если выбран «Прозрачный фон», при перемещении фон фрагмента не используется, т. г. фон существующей картинки просвечивает сквозь накрывающий его фрагмент.
Если вы хотите скопировать фрагмент, предварительно нажмите клавишу {Ctrl} и не отпускайте ее до тех пор, пока не зафиксируете копию в нужном месте.
Если при перемещении удерживать нажатой не {Ctrl}, a {Shift}, фрагмент оставит после себя «шлейф», и его можно использовать для создания причудливых орнаментов.
Задание № 11: а) нарисуйте одно квадратное окно со шторами и рамами и скопируйте его;
б) бабочку — переместите;
-
растяните;
-
наклоните;
-
поверните;
-
скопируйте; 3 раза;
в) раскрасьте элементы рисунка.
Буфер обмена. Вырезание и копирование фрагмента в буфер обмена выполняется стандартными командами Windows: Правка-Вырезать и Правка-Копировать. В частном случае вы можете воспользоваться буфером обмена для копирования фрагмента в пределах существующего рисунка.
Зaдaние № l2: очистить окно программы.
Задание № 13: создать рекламный плакат любой фирмы, на котором отображается в виде рисунка ее основной вид деятельности, указаны название, адрес, телефон и т.д
Задание№ 14: ответить письменно на контрольные вопросы:
1 .Для чего используется графический редактор?
2.Перечислите основные операции, выполняемые с помощью панели инструментов.
З.Чем отличается основной цвет от цвета фона? Как они выбираются?
4.Для каких операций предназначен пункт Вид? Перечислите его команды и переключатели.
5.Что такое «точка привязки»? Как ее выбрать?
6.Как отменить неудачно выполненную команду?
7.Исследуйте и опишите процесс создания полого и окрашенного многоугольника.
8.Как изменить внешний вид текста после его ввода (не набирая его заново)? Всегда ли это возможно?
9.Назначение фигурных ножниц.
10.Как «размножить» нарисованный прямоугольник?
11.Как изменить пропорции (масштаб) участка изображения (уменьшить, увеличить, вытянуть, сжать)?
12.Перечислите операции, которые можно выполнять над вырезанным фрагментом.
Задание № 15: завершить работу в программе.
Замечание.
Результаты своей работы сохраняйте на своём носителе в папке РИСУНКИ.
Имена файлам присвойте любые, но чтобы одинаковых имен не было.
Практическая работа (в программе Photoshop). Способы выделения
Цель: приобрести навыки работы с инструментами выделения фрагментов изображений, научиться перемещать и копировать выделенные фрагменты.
Теоретическая часть.
Рассмотрим панель основных инструментов Photoshop. Это будет нашим основным рабочим инструментом. В этом уроке мы будем работать с инструментами выделения.
Инструмент Zoom (Масштаб) позволяет получать изображение на экране в увеличенном или в уменьшенном виде.
Инструмент Crop (Рамка) позволяет выделить прямоугольный фрагмент изображения и удалить ту его часть, которая осталась за пределами выделенной области.
Инструмент Move (Перемещение) позволяет перемещать выделенную область с помощью мыши.
Инструмент Magic Wand (Волшебная палочка) позволяет выделять фрагменты изображения на основе сходства цветов смежных пикселей.
Группа инструментов выделения Marquee (Область), в нее входят:
-
Инструмент Rectangular Marquee (Прямоугольник) позволяет выделять прямоугольные области.
-
Инструмент Elliptical Marquee (Эллипс) позволяет выделять овальные области.
-
Инструменты “горизонтальная строка” и “вертикальная строка” позволяют определить выделенную область как горизонтальную или вертикальную строку толщиной всего в один пиксель, проходящую по всей ширине или высоте документа
Для быстрого переключения между инструментами данной группы необходимо нажать клавишу Alt и щелкнуть мышью на значке инструмента.
Группа инструментов выделения Lasso (Лассо), в нее входят:
-
Инструмент Lasso (Лассо) позволяет выделять фрагменты произвольной формы
-
Инструмент Polygonal Lasso (Многоугольное лассо) — позволяет выделять прямолинейные сегменты границы
Возможно переключение с построения прямолинейных сегментов контура на построение сегментов произвольной формы и наоборот с помощью клавиши Alt.
Практическая часть. Составить портрет из овощей
Используя инструменты выделения попробуем нарисовать вот такого чудика.
-
Запустите программу Adobe Photoshop с восстановлением стандартных настроек (сразу после запуска программы нажмите и удерживайте клавиши Shift+Alt+Ctrl).
-
Если появится сообщение, предлагающее настроить параметры цвета, щелкните мышью на кнопке No (Нет).
-
По команде File – Open (Файл – Открыть) откройте файл START04.psd (все исходные рабочие файлы находятся в папке РаботаУроки по графике).
-
Сохраните файл в своей рабочей папке – по команде File – Save As… (Файл – Сохранить как)
-
Рассмотрите панель инструментов.
Найдите инструмент Rectangular Marquee (Прямоугольник). Удерживая нажатой клавишу Alt, щелкните “мышкой” на инструменте выделения прямоугольных областей, чтобы поменять его на инструмент Elliptical Marquee (Эллипс). Найдите инструмент Lasso (Лассо), нажмите клавишу Alt и щелкните по нему, чтобы включить Polygonal Lasso (Многоугольное лассо). Найдите инструменты Magic Wand (Волшебная палочка), Move (Перемещение), Zoom (Масштаб). Убедитесь, что при активизации того или иного инструмента под пунктами главного меню программы появляется панель его параметров.
-
Чтобы все элементы будущего портрета (уши, шляпка и т.д.) поместились, увеличьте размер холста командой Image > Canvas Size.
Шаг 1. Выделение и перемещение дыни
1. Щелчком “мыши” включите инструмент Rectangular Marquee (Прямоугольник). Протяните курсором по диагонали от верхнего левого угла к нижнему правому, чтобы очертить вокруг дыни прямоугольную границу выделения.
2. Щелчком «мыши» включите инструмент Move Tool (Инструмент перемещения) и установите курсор внутри выделения. Курсор принимает форму стрелки с ножницами.
3. Перетащите дыню немного вправо и вниз.
4. Отмените выделение командой Select > Deselect.
Отмена операций
Командой Window/History (Открыть окно операций) выведите на экран перечень проделанных операций (если только окно уже не выведено). Если по ходу работы возникнет необходимость отменить какие-то действия, это легко сделать, щелкая “мышью” по последним в перечне операциям. Перед тем как продолжить работу, попробуйте отменить последние две операции и снова их применить. Один щелчок по операции отменяет ее, а повторный щелчок применяет.
Пожалуйста, запомните местонахождение этого инструмента – он будет вашим большим помощником, если что-то пойдет не так, как запланировано. Учите, что сохраняется не вся история действий, а лишь последние несколько десятков операций. А каждый мазок кисточкой, например, считается за одну операцию.
Шаг 2. Выделение и перемещение черники и моркови
1. Активизируйте инструмент Zoom (Масштаб) и щелкните им пару раз изображение черники, чтобы его увеличить.
2. Активизируйте инструмент Elliptical Marquee (Эллипс). Поместите курсор на изображение черники и протяните слева направо и сверху вниз от одного края изображения до другого. Образуется выделенная область. Не отпускайте кнопку мыши.
3. Если граница выделения располагается не так, как надо, её можно поправить. Не отпуская кнопку мыши, нажмите клавишу “Пробел” и протяните – граница выделения перемещается. Отпустив клавишу “Пробел”, протяните снова. Размер выделенной области изменяется, а местоположение нет.
4. Включите инструмент Move Tool (Инструмент перемещения) и перетащите выделенную чернику на кружок моркови – оба эти предмета будут изображать глаз.
5. Отмените выделение командой Select > Deselect.
6. Активизируйте инструмент Elliptical Marquee (Эллипс). Под пунктами главного меню программы появится панель его параметров. Убедитесь, что опция Anti-aliased (Сглаживание) включена. Данная функция делает пиксели, расположенные вдоль границы выделения, частично прозрачными, что создает эффект создания смягчения краев. Опция Anti-aliased (Сглаживание) представлена также на панелях параметров инструментов “лассо” и “волшебная палочка”.
7. Выделите ломтик моркови с черникой.
8. Активизируйте инструмент Zoom (Масштаб) и, удерживая нажатой клавишу Alt, щелкните им пару раз изображение, чтобы его уменьшить. Отпустите клавишу Alt.
9. Активизируйте инструмент Move Tool (Инструмент перемещения), нажмите клавишу Alt , установите курсор на выделенную область. Курсор принимает форму двойной стрелки. Это значит, что область будет скопирована.
10. Не отпуская клавишу Alt, перетащите копию “глаза” на лицо-дыню. Чтобы создать второй глаз, нажмите Alt и, протягивая, дублируйте первый.
11. Отмените выделение командой Select > Deselect.
Шаг 3. Выделение и перемещение киви
1. Выделите ломтик киви – будущий рот. Для этого установите курсор инструмента Elliptical Marquee (Эллипс) в центре ломтика, нажмите клавишу Alt и протяните. Граница выделения вычерчивается из центра изображения.
2. Активизируйте инструмент Move Tool (Инструмент перемещения), нажмите клавишу Alt , установите курсор на выделенную область и перетащите рот-киви на лицо-дыню. Отпустите кнопку мыши, а затем клавишу Alt.
3. Отмените выделение командой Select > Deselect.
Шаг 4. Выделение и перемещение груши
1. Активизируйте инструмент Zoom (Масштаб) и щелкните им пару раз изображение, чтобы его увеличить.
2. Активизируйте инструмент Magic Wand (Волшебная палочка). и вызовите панель её параметров. Под пунктами главного меню программы появится панель ее параметров. Параметр Tolerance (Допуск) определяет количество близких цветовых тонов, которые должны войти в область выделения. Значение по умолчанию составляет 16.
3. Чтобы увеличить диапазон оттенков, включаемых в область выделения, введите в поле Tolerance 48.
4. Щелкните «волшебной палочкой» в любом месте изображения груши. Выделяется большая часть груши.
5. Чтобы выделить остальные области, нажмите клавишу Shift и щелкните в любом месте участка, не попавшего в выделение.
6. Выделив грушу полностью, активизируйте инструмент Zoom (Масштаб) и, удерживая нажатой клавишу Alt, щелкните им пару раз изображение, чтобы его уменьшить.
7. Активизируйте инструмент Move Tool (Инструмент перемещения), нажмите клавишу Alt, поместите курсор в выделенную область и перетащите «нос» на лицо-дыню. Не отменяйте выделение. Поточнее разместить выделенную область можно клавишами-стрелками.
8. С каждым нажатием выделенная область смещается на 1 пиксель. При нажатой клавише Shift смещение происходит на 5 пикселей.
9. Отмените выделение командой Select > Deselect.
Шаг 5. Выделение, перемещение и трансформирование грейпфрута
1. Активизируйте инструмент Zoom (Масштаб) и щелкните им пару раз изображение, чтобы его увеличить.
2. Активизируйте инструмент Lasso (Лассо). Приступая к созданию области выделения, можно сначала очертить приблизительный контур вокруг фрагмента изображения, а потом поправить его, добавляя новые или вычитая лишние участки.
3. Очертите вокруг грейпфрута грубый контур, напоминающий ухо (захватите часть белой области вокруг розовой мякоти).
4. Начните с добавления к уже существующему выделению. Поместите курсор внутри выделенной области. Не отменяя “лассо”, нажмите клавишу Shift. Рядом с курсором появляется плюс. Это значит, что к выделению можно добавлять новые области. Инструментом “лассо” очертите участок, который нужно добавить к выделению и отпустите кнопку мыши. Вычерчивая границу выделения инструментом “лассо”, всегда завершайте её в начальной точке, чтобы получилась замкнутая линия. Участок добавляется к выделенной области.
5. Теперь удалите часть выделения. Установите курсор на белый участок грейпфрута внутри выделенной области. Нажмите клавишу Alt. Рядом с “лассо” появится знак минус. Очертите инструментом “лассо” область, которую нужно вычесть из выделения. Повторите этот процесс в другом месте, пока не будут удалены все лишние участки.
6. Активизируйте инструмент Zoom (Масштаб) и, удерживая клавишу Alt, щелкните им пару раз изображение, чтобы его уменьшить.
7. Чтобы приставить “ухо” к голове-дыне, включите инструмент Move Tool (Инструмент перемещения), нажмите клавишу Alt и перетащите копию изображения к левой стороне головы. Не отменяйте выделение.
8. Установите курсор внутри выделения, нажмите клавишу Alt и перетащите копию изображения к правой части головы. Не отменяйте выделение.
9. Командой Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Зеркальное отражение по горизонтали) разверните ухо вправо.
10. Отмените выделение командой Select > Deselect.
Шаг 6. Выделение и перемещение «бабочки»
1. Активизируйте инструмент Zoom (Масштаб) и щелкните им пару раз “бабочку”, чтобы ее увеличить.
2. Инструмент “лассо” позволяет создавать выделения, границы которых могут состоять как из линий произвольной формы, так и из прямых. Начинайте протягивание от верхнего левого угла вправо, обрисовывая изгибы верхней части “бабочки”. Не отпускайте кнопку мыши.
3. Чтобы обрисовать все зигзаги правой части “бабочки”, необходимо инструмент Lasso (Лассо) заменить инструментом Polygonal Lasso (Многоугольное лассо). Для этого, продолжая удерживать нажатой кнопку “мыши”, нажмите клавишу Alt и только теперь отпустите “мышь”. Инструмент Lasso (Лассо) автоматически будет заменен инструментом Polygonal Lasso (Многоугольное лассо). Протяните прямую к внутреннему уголку и щелкните. Снова протяните. И так, щелкая в каждом уголке, обрисуйте все зигзаги.
4. Дойдя до нижней точки, снова замените Polygonal Lasso на Lasso (Лассо), чтобы обрисовать изгибы нижней части. Для этого нажмите кнопку “мыши” и не отпускайте. Отпустите клавишу Alt. Инструмент Polygonal Lasso (Многоугольное лассо) автоматически будет заменен инструментом Lasso (Лассо). Протягивая влево, обведите нижний изгиб бабочки.
5. Завершите выделение левой зигзагообразной части “бабочки”, снова заменив Lasso (Лассо) на Polygonal Lasso (Многоугольное лассо).
6. Уменьшите масштаб изображения, активизируйте инструмент “перемещение”, нажмите клавишу Alt и переместите выделенную “бабочку” под лицо-дыню.
7. Отмените выделение командой Select > Deselect.
Шаг 7. Выделение и перемещение цветка
1. Увеличьте масштаб изображения.
2. Выберите на панели инструментов “волшебную палочку”.
3. Щелкните один из лепестков желтого цветка. Выделяется большая часть цветка, а тычинка остается невыделенной.
4. Активизируйте “эллипс”, нажмите клавишу Shift и поместите курсор в выделенную область. Рядом с курсором-перекрестьем появляется “плюс”.
5. Обведите тычинку, затем отпустите кнопку мыши и клавишу Shift.
6. Уменьшите масштаб изображения, активизируйте инструмент “перемещение”, нажмите клавишу Alt и переместите выделенный цветок на “бабочку”.
Шаг 8. Выделение, перемещение и трасформирование редиса
1. Увеличьте масштаб изображения.
2. Активизируйте инструмент выделения прямоугольных областей. На панели его параметров (см. под пунктами главного меню программы) в поле Feather (Растушёвка) на панели параметров Maquee Options (Область) введите 0.
3. Очертите вокруг редиса прямоугольную область. Включите в неё белый фон, но не захватывайте серого поля.
4. Теперь из выделения нужно вычесть белую область и оставить только редис. Активизируйте “волшебную палочку”, нажмите клавишу Alt. Рядом с курсором появляется “минус”. Щёлкните в любой точке белой области. Выделенным остается только редис.
5. Уменьшите масштаб изображения, активизируйте инструмент “перемещение”, нажмите клавишу Alt и переместите выделенный редис, разместив его над левым “глазом”. Левая бровь готова. Не отменяйте выделения.
6. Не отменяя выделения, разместите копию левой “брови” над правым глазом.
7. Командой Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Зеркальное отражение по горизонтали) разверните “бровь”.
8. Отмените выделение командой Select > Deselect.
Шаг 9. Выделение и перемещение гриба
1. Увеличьте масштаб изображения.
2. Активизируйте “лассо” и выделите гриб, очертив вокруг него контур.
3. Уменьшите масштаб изображения, активизируйте инструмент перемещения, перетащите гриб-колпак и “наденьте” его на “голову”.
4. Отмените выделение командой Select > Deselect.
Шаг 10. Выделение и перемещение горошин
1. Увеличьте масштаб изображения.
2. Активизируйте инструмент выделения прямоугольных областей, выделите горошины вместе с окружающей их серой областью.
3. Выберите команду Select > Color Range (Выделение > Цветовой диапазон). Данная команда служит для выделения цветов внутри выделенной области или во всем изображении. Диалоговое окно этой команды позволяет выделять заданные цвета или только определённые цвета, выбираемые пипеткой в той или иной точке изображения. В центре окна — поле предварительного просмотра. По умолчанию оно чёрное, под ним, включенная опция Selection (Маска). Чёрный цвет в поле просмотра означает, что в изображении ничего не выделено. Три пипетки в правой части диалогового окна предлагает разные способы выбора цветов. Первая пипетка берет пробу только одного цвета, пипетка со знаком “плюс” добавляет цвета к имеющемуся выделению, а пипетка с “минусом” вычитает цвета из выделения.
4. Щёлкните пиктограмму пипетки со знаком “плюс” в диалоговом окне Color Range, а в окне изображения протяните по одной из горошин. После протягивания в поле предварительного просмотра появляются белые горошины – значит они выделены. Когда горошины полностью побелеют, щелкните кнопку ОК. В окне изображения они предстанут выделенными.
5. Уменьшите масштаб изображения, активизируйте инструмент перемещения, перетащите горошины на гриб-колпак.
6. Отмените выделение командой Select > Deselect.
Шаг 11. Кадрирование изображения
1. Активизируйте инструмент Crop (Рамка). Он расположен на панели инструментов под “лассо”.
2. Чтобы создать рамку “портрета” из овощей, протяните курсором в окне изображения по диагонали от верхнего левого угла картинки к нижнему правому.
3. Нажмите клавишу Enter, и изображение будет обрезано по граничным линиям рамки.
4. Сохраните изображение.
В результате, у нас должно получиться вот такое чудо:
Тестовое задание по теме «Графический редактор»
1. Одной из основных функций графического редактора является:
-
ввод изображений
-
хранение кода изображения
-
создание изображений
-
просмотр и вывод содержимого видеопамяти
2. Элементарным объектом, используемым в растровом графическом редакторе, является:
-
точка экрана (пиксель)
-
прямоугольник
-
круг
-
палитра цветов
3. Деформация изображения при изменении размера рисунка — один из недостатков:
-
векторной графики
-
растровой графики
4. Примитивами в графическом редакторе называют:
-
простейшие фигуры, рисуемые с помощью специальных инструментов графического редактора
-
операции, выполняемые над файлами, содержащими изображения, созданные в графическом редакторе
-
среду графического редактора
-
режим работы графического редактора
5. Кнопки панели инструментов, палитра, рабочее поле, меню образуют:
-
полный набор графических примитивов графического редактора
-
среду графического редактора
-
перечень режимов работы графического редактора
-
набор команд, которыми можно воспользоваться при работе с графическим редактором
6. Наименьшим элементом поверхности экрана, для которого могут быть заданы адрес, цвет и интенсивность, является:
-
точка
-
зерно люминофора
-
пиксель
-
растр
7. Сетка которую на экране образуют пиксели, называют:
-
видеопамять
-
видеоадаптер
-
растр
-
дисплейный процессор
8. Графика с представлением изображения в виде совокупностей точек называется:
-
фрактальной
-
растровой
-
векторной
-
прямолинейной
9. Пиксель на экране монитора представляет собой:
-
минимальный участок изображения, которому независимым образом можно задать цвет
-
двоичный код графической информации
-
электронный луч
-
совокупность 16 зерен люминофора
10. Видеоадаптер — это:
-
устройство, управляющее работой монитора
-
программа, распределяющая ресурсы видеопамяти
-
электронное энергозависимое устройство для хранения информации о графическом изображении
-
процессор монитора
11. Видеопамять — это:
-
электронное устройство для хранения двоичного кода изображения, выводимого на экран
-
программа, распределяющая ресурсы ПК при обработке изображения
-
устройство, управляющее работой монитора
-
часть оперативного запоминающего устройства
12. Для хранения 256-цветного изображения на кодирование одного пикселя выделяется:
-
2 байта
-
4 байта
-
256 бит
-
1 байт
13. Цвет точки на экране цветного монитора формируется из сигнала:
-
красного, зеленого, синего и яркости
-
красного, зеленого, синего
-
желтого, зеленого, синего и красного
-
желтого, синего, красного и белого
14. Растровый графический файл содержит черно-белое изображение (без градаций серого) размером 100 х 100 точек. Каков информационный объем этого файла?
-
10000 бит
-
10000 байт
-
10 Кбайт
-
1000 бит
15. Растровый графический файл содержит черно-белое изображение с 16 градациями серого цвета размером 10 х 10 точек. Каков информационный объем этого файла?
-
100 бит
-
400 байт
-
800 бит
-
100 байт
16. Для двоичного кодирования цветного рисунка (256 цветов) размером 10 х 10 точек требуется:
-
100 бит
-
100 байт
-
400 бит
-
800 байт
Дополнительные задания для работы (в программе PAINT)
Задание 1. Собери рисунок
1.Открой файл “Кот в сапогах”
(РаботаУроки-графика)
2.Из фрагментов картины собери картину, используя операции “Вырезка” и “Вставка”.
Задание 2. Нарисовать будильник
Задание 3. Изобразить шахматную доску
A B C D E F G H
A B C D E F G H
1 2 3 4 5 6 7 8
1 2 3 4 5 6 7 8
Задание 4. Нарисовать установку для химического опыта
Список литературы
-
Вишневская Л. А. «Компьютерная графика для школьников: учебно-практическое пособие», «Новое знание», 2009
-
Залогова Л.А. Компьютерная графика. Элективный курс: Учебное пособие — М.:БИНОМ. Лаборатория знаний, 2009
-
Залогова Л.А. Компьютерная графика: Элективный курс: Практикум — М.: Бином. Лаборатория знаний, 2010
-
Немцова Т. И., Назарова Ю. В. «Компьютерная графика и web-дизайн. Практикум: учебное пособие», ИД «ФОРУМ», 2011
-
Подосенина Т.А. «Искусство компьютерной графики для школьников», БХВ-Петербург, 2009
Программы и сервисы для работы с векторной, растровой и 3D-графикой на разных платформах.
Самые продвинутые графические редакторы вроде инструментов компании Adobe стоят немалых денег. Но есть бесплатные и вполне достойные альтернативы, возможностей которых хватит большинству пользователей. Вот приложения для работы с векторной, растровой и 3D‑графикой на все случаи жизни.
Бесплатные векторные редакторы
Предназначены для создания и редактирования логотипов, интерфейсов и прочей масштабируемой графики.
1. Gravit Designer
- Платформы: веб, Windows, macOS, Linux.
Gravit Designer, ранее известный как Gravit, — это полнофункциональный векторный редактор. Он подходит для любых задач — от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Аккуратный интуитивный интерфейс Gravit Designer можно настраивать под себя. Графический редактор содержит массу инструментов для создания прекрасных детализированных векторных изображений. Среди них — неразрушающие (их действие можно отменять) функции для булевых операций, инструменты «Нож» и «Граф путей», множество режимов заливки и смешивания, а также мощный текстовый движок.
Если вам понадобится получить доступ к работе на ходу, облачный сервис Gravit Cloud позволит вернуться к проекту на любом устройстве.
Gravit Designer →
2. Vectr
- Платформы: веб, Windows, macOS, Linux.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, а также множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
Vectr →
3. SVG‑Edit
- Платформа: веб.
Если вам нужно быстро создать или отредактировать простой SVG‑файл, есть несколько онлайн‑редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. Лучших из них — SVG‑Edit.
Этот графический редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG‑Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию программы.
SVG‑Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
SVG‑Edit →
4. Inkscape
- Платформы: Windows, macOS, Linux.
Этот мощный графический редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа‑смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб‑дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать и комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, формирование обводки с переменной шириной и поддержка файлов Illustrator.
Inkscape →
5. BoxySVG
- Платформа: веб.
Простой инструмент для создания масштабируемой векторной графики, который пригодится как начинающим веб‑дизайнерам и разработчикам, так и профессионалам. BoxySVG запускается прямо в браузере и справляется со своими задачами не хуже настольных редакторов.
Приложение отличается интуитивным интерфейсом и высокой скоростью работы. Арсенал настроек и функций не так велик, как у профессионального софта, но включает все необходимые инструменты, среди которых карандаши, кисти, текст, клонирование, формы и многое другое. BoxySVG поддерживает горячие клавиши и все популярные форматы файлов для экспорта готовых проектов.
BoxySVG →
Бесплатные растровые редакторы
Предназначены для создания и редактирования любых немасштабируемых рисунков и фотографий.
1. GIMP
- Платформы: Windows, macOS, Linux.
Бесплатный графический редактор с открытым исходным кодом. GIMP укомплектован богатым набором функций для рисования, цветокоррекции, клонирования, выделения, улучшения и других действий. Интерфейсом GIMP отличается от популярнейшего Photoshop, но долго искать нужные инструменты вам не придётся.
Команда GIMP позаботилась о совместимости, так что вы сможете без проблем работать со всеми популярными форматами изображений. Кроме того, здесь встроен файловый менеджер, похожий на Bridge из программ от компании Adobe.
GIMP →
2. Photo Pos Pro
- Платформа: Windows.
Если вы работаете на Windows и не нуждаетесь в таком количестве инструментов, как у GIMP, вашим идеальным редактором может стать Photo Pos Pro. Последний создан с прицелом на операции с изображениями и отлично справляется с типичными задачами вроде регулировки контрастности, освещения и насыщенности. Но Photo Pos Pro подходит и для более сложных манипуляций.
Эта программа может похвастать очень дружелюбным интерфейсом и детальной справкой, которая помогает разобраться новичкам. Если вы хотите сделать Photo Pos Pro ещё функциональнее, к вашим услугам множество расширений и плагинов.
Photo Pos Pro →
3. Krita
- Платформы: Windows, macOS, Linux.
Ещё один графический редактор с открытым исходным кодом. Krita существует с 1999 года и постоянно совершенствуется, чтобы соответствовать нуждам концепт‑художников, иллюстраторов, специалистов по визуальным эффектам, дорисовке и текстурам.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой.
В числе самых интересных функций — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
Krita →
4. Paint.NET
- Платформа: Windows.
Paint.NET является альтернативой программе Paint, встроенной во все версии Windows. Но пусть схожесть названий не сбивает вас с толку: это гораздо более продвинутый и полезный редактор.
Команда разработки делает упор на простоту использования и совершенствует в Paint.NET скорее функции для редактирования снимков, чем возможности дизайна графики. Тем не менее Paint.NET позволяет управлять перспективой, манипулировать пикселями на холсте, клонировать выделенные зоны и так далее.
Благодаря поддержке слоёв, широкому выбору инструментов для выделения и настроек вроде яркости, контрастности и кривых, Paint.NET можно рассматривать как достойную замену Photoshop.
Paint.NET →
Бесплатные фоторедакторы
Предназначены для обработки, ретуши, а также добавления эффектов на любые фото.
1. Pixlr
- Платформы: веб, iOS, Android.
Pixlr предлагает более 600 эффектов, наложений и рамок. В этом сервисе можно делать всё, чего стоит ждать от фоторедактора: изменять размер изображений, обрезать их, удалять эффект красных глаз, отбеливать зубы и многое другое. Если вы знакомы с Photoshop, то очень быстро освоите веб‑версию Pixlr. Интерфейсы этих редакторов очень похожи.
Pixlr →
2. RawTherapee
- Платформы: Windows, macOS, Linux.
Мощный графический редактор для работы с RAW‑файлами, предоставляющий доступ к расширенным функциям. Обилие настроек делает его довольно сложным для освоения новичками, но более продвинутые пользователи найдут для себя массу ценных возможностей.
RawTherapee позволит изменить мельчайшие детали фото, настроить резкость и цветопередачу, убрать шумы, а также отстроить экспозицию, баланс белого, кривые и массу других параметров. При этом благодаря неразрушающим инструментам оригинал снимка остаётся неизменным вплоть до момента, пока работа не будет готова.
RawTherapee →
Бесплатные редакторы 3D‑графики
Предназначены для работы с 3D‑моделями, эффектами и анимациями.
1. SketchUp Free
- Платформа: веб.
SketchUp Free можно назвать идеальной точкой входа в мир 3D‑графики. Этот редактор дружелюбно вводит новичка в курс дела и прощает ему все допущенные ошибки. Вы можете начать с простого рисования линий и форм, а потом преобразить их в 3D‑объекты.
Если вам понадобится вдохновение, можете бесплатно скачать модели различных объектов из библиотеки 3D Warehouse через форму поиска на сайте SketchUp.
SketchUp Free →
2. Blender
- Платформы: Windows, macOS, Linux.
Blender — это продвинутый бесплатный редактор 3D‑графики с открытым исходным кодом, доступный для всех основных платформ.
Разработчики постоянно развивают Blender. Он поддерживает все возможные операции с 3D‑графикой: позволяет моделировать, текстурировать, анимировать, рендерить и компоновать объекты.
Blender →
3. ZBrushCoreMini
- Платформы: Windows, macOS.
Если вам интересно искусство цифровой скульптуры, попробуйте программу Sculptris от разработчика Pixologic. Она подходит одинаково хорошо для любого уровня подготовки. Новички получают понятный стартовый инструмент, а опытные цифровые художники — платформу для быстрой и удобной реализации идей.
Sculptris основана на редакторе ZBrush от того же разработчика — самом популярном приложении для цифровой скульптуры. Когда вы будете готовы перейти на следующий уровень, то сможете легко переключиться на ZBrush.
ZBrushCoreMini →
4. Houdini Apprentice
- Платформы: Windows, macOS, Linux.
Houdini — инструмент для работы с 3D‑анимацией и визуальными эффектами, который часто используют при создании фильмов, телепередач и другого медиаконтента.
Стоимость редактора начинается с 2 000 долларов. Но разработчики программы — Side Effects Software — разрешают использовать версию Houdini Apprentice бесплатно. Благодаря ей вы можете получить доступ ко всем функциям полной версии и оттачивать мастерство на личных проектах. Только Houdini Apprentice предназначена исключительно для некоммерческих и образовательных целей.
Houdini Apprentice →
Впервые подборка была опубликована в 2018 году. В июне 2022-го мы её обновили.
Читайте также 🎨⚙️💻
- 10 игр для скучающих дизайнеров
- 15 лучших фоторедакторов для разных платформ
- 6 отличных программ для монтажа видео
- 7 бесплатных программ для работы c PDF
- 10 отличных текстовых редакторов для разных платформ
*Деятельность Meta Platforms Inc. и принадлежащих ей социальных сетей Facebook и Instagram запрещена на территории РФ.














 GIMP
GIMP 
 ФотоМАСТЕР
ФотоМАСТЕР 
 Krita
Krita 
 Paint.NET
Paint.NET 

 PixBuilder Studio
PixBuilder Studio 
 PhotoScape
PhotoScape 
 Inkscape
Inkscape 
 Icofx
Icofx 
 CorelDraw
CorelDraw