| title | description | ms.custom | ms.date | helpviewer_keywords | |||
|---|---|---|---|---|---|---|---|
|
Walkthrough: Create a traditional Windows Desktop application (C++) |
How to create a minimal, traditional Windows Desktop application using Visual Studio, C++, and the Win32 API |
get-started-article |
10/27/2021 |
|
Walkthrough: Create a traditional Windows Desktop application (C++)
This walkthrough shows how to create a traditional Windows desktop application in Visual Studio. The example application you’ll create uses the Windows API to display «Hello, Windows desktop!» in a window. You can use the code that you develop in this walkthrough as a pattern to create other Windows desktop applications.
The Windows API (also known as the Win32 API, Windows Desktop API, and Windows Classic API) is a C-language-based framework for creating Windows applications. It has been in existence since the 1980s and has been used to create Windows applications for decades. More advanced and easier-to-program frameworks have been built on top of the Windows API. For example, MFC, ATL, the .NET frameworks. Even the most modern Windows Runtime code for UWP and Store apps written in C++/WinRT uses the Windows API underneath. For more information about the Windows API, see Windows API Index. There are many ways to create Windows applications, but the process above was the first.
[!IMPORTANT]
For the sake of brevity, some code statements are omitted in the text. The Build the code section at the end of this document shows the complete code.
Prerequisites
-
A computer that runs Microsoft Windows 7 or later versions. We recommend Windows 10 or later for the best development experience.
-
A copy of Visual Studio. For information on how to download and install Visual Studio, see Install Visual Studio. When you run the installer, make sure that the Desktop development with C++ workload is checked. Don’t worry if you didn’t install this workload when you installed Visual Studio. You can run the installer again and install it now.
-
An understanding of the basics of using the Visual Studio IDE. If you’ve used Windows desktop apps before, you can probably keep up. For an introduction, see Visual Studio IDE feature tour.
-
An understanding of enough of the fundamentals of the C++ language to follow along. Don’t worry, we don’t do anything too complicated.
Create a Windows desktop project
Follow these steps to create your first Windows desktop project. As you go, you’ll enter the code for a working Windows desktop application. To see the documentation for your preferred version of Visual Studio, use the Version selector control. It’s found at the top of the table of contents on this page.
::: moniker range=»>=msvc-160″
To create a Windows desktop project in Visual Studio
-
From the main menu, choose File > New > Project to open the Create a New Project dialog box.
-
At the top of the dialog, set Language to C++, set Platform to Windows, and set Project type to Desktop.
-
From the filtered list of project types, choose Windows Desktop Wizard then choose Next. In the next page, enter a name for the project, for example, DesktopApp.
-
Choose the Create button to create the project.
-
The Windows Desktop Project dialog now appears. Under Application type, select Desktop application (.exe). Under Additional options, select Empty project. Choose OK to create the project.
-
In Solution Explorer, right-click the DesktopApp project, choose Add, and then choose New Item.
-
In the Add New Item dialog box, select C++ File (.cpp). In the Name box, type a name for the file, for example, HelloWindowsDesktop.cpp. Choose Add.
Your project is now created and your source file is opened in the editor. To continue, skip ahead to Create the code.
::: moniker-end
::: moniker range=»msvc-150″
To create a Windows desktop project in Visual Studio 2017
-
On the File menu, choose New and then choose Project.
-
In the New Project dialog box, in the left pane, expand Installed > Visual C++, then select Windows Desktop. In the middle pane, select Windows Desktop Wizard.
In the Name box, type a name for the project, for example, DesktopApp. Choose OK.
-
In the Windows Desktop Project dialog, under Application type, select Windows application (.exe). Under Additional options, select Empty project. Make sure Precompiled Header isn’t selected. Choose OK to create the project.
-
In Solution Explorer, right-click the DesktopApp project, choose Add, and then choose New Item.
-
In the Add New Item dialog box, select C++ File (.cpp). In the Name box, type a name for the file, for example, HelloWindowsDesktop.cpp. Choose Add.
Your project is now created and your source file is opened in the editor. To continue, skip ahead to Create the code.
::: moniker-end
::: moniker range=»msvc-140″
To create a Windows desktop project in Visual Studio 2015
-
On the File menu, choose New and then choose Project.
-
In the New Project dialog box, in the left pane, expand Installed > Templates > Visual C++, and then select Win32. In the middle pane, select Win32 Project.
In the Name box, type a name for the project, for example, DesktopApp. Choose OK.
-
On the Overview page of the Win32 Application Wizard, choose Next.
-
On the Application Settings page, under Application type, select Windows application. Under Additional options, uncheck Precompiled header, then select Empty project. Choose Finish to create the project.
-
In Solution Explorer, right-click the DesktopApp project, choose Add, and then choose New Item.
-
In the Add New Item dialog box, select C++ File (.cpp). In the Name box, type a name for the file, for example, HelloWindowsDesktop.cpp. Choose Add.
Your project is now created and your source file is opened in the editor.
::: moniker-end
Create the code
Next, you’ll learn how to create the code for a Windows desktop application in Visual Studio.
To start a Windows desktop application
-
Just as every C application and C++ application must have a
mainfunction as its starting point, every Windows desktop application must have aWinMainfunction.WinMainhas the following syntax.int WINAPI WinMain( _In_ HINSTANCE hInstance, _In_opt_ HINSTANCE hPrevInstance, _In_ LPSTR lpCmdLine, _In_ int nCmdShow );
For information about the parameters and return value of this function, see WinMain entry point.
[!NOTE]
What are all those extra words, such asWINAPI, orCALLBACK, orHINSTANCE, or_In_? The traditional Windows API uses typedefs and preprocessor macros extensively to abstract away some of the details of types and platform-specific code, such as calling conventions,__declspecdeclarations, and compiler pragmas. In Visual Studio, you can use the IntelliSense Quick Info feature to see what these typedefs and macros define. Hover your mouse over the word of interest, or select it and press Ctrl+K, Ctrl+I for a small pop-up window that contains the definition. For more information, see Using IntelliSense. Parameters and return types often use SAL Annotations to help you catch programming errors. For more information, see Using SAL Annotations to Reduce C/C++ Code Defects. -
Windows desktop programs require
<windows.h>.<tchar.h>defines theTCHARmacro, which resolves ultimately towchar_tif the UNICODE symbol is defined in your project, otherwise it resolves tochar. If you always build with UNICODE enabled, you don’t need TCHAR and can just usewchar_tdirectly.#include <windows.h> #include <tchar.h>
-
Along with the
WinMainfunction, every Windows desktop application must also have a window-procedure function. This function is typically namedWndProc, but you can name it whatever you like.WndProchas the following syntax.LRESULT CALLBACK WndProc( _In_ HWND hWnd, _In_ UINT message, _In_ WPARAM wParam, _In_ LPARAM lParam );In this function, you write code to handle messages that the application receives from Windows when events occur. For example, if a user chooses an OK button in your application, Windows will send a message to you and you can write code inside your
WndProcfunction that does whatever work is appropriate. It’s called handling an event. You only handle the events that are relevant for your application.For more information, see Window Procedures.
To add functionality to the WinMain function
-
In the
WinMainfunction, you populate a structure of type WNDCLASSEX. The structure contains information about the window: the application icon, the background color of the window, the name to display in the title bar, among other things. Importantly, it contains a function pointer to your window procedure. The following example shows a typicalWNDCLASSEXstructure.WNDCLASSEX wcex; wcex.cbSize = sizeof(WNDCLASSEX); wcex.style = CS_HREDRAW | CS_VREDRAW; wcex.lpfnWndProc = WndProc; wcex.cbClsExtra = 0; wcex.cbWndExtra = 0; wcex.hInstance = hInstance; wcex.hIcon = LoadIcon(wcex.hInstance, IDI_APPLICATION); wcex.hCursor = LoadCursor(NULL, IDC_ARROW); wcex.hbrBackground = (HBRUSH)(COLOR_WINDOW+1); wcex.lpszMenuName = NULL; wcex.lpszClassName = szWindowClass; wcex.hIconSm = LoadIcon(wcex.hInstance, IDI_APPLICATION);
For information about the fields of the structure above, see WNDCLASSEX.
-
Register the
WNDCLASSEXwith Windows so that it knows about your window and how to send messages to it. Use the RegisterClassEx function and pass the window class structure as an argument. The_Tmacro is used because we use theTCHARtype.if (!RegisterClassEx(&wcex)) { MessageBox(NULL, _T("Call to RegisterClassEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; }
-
Now you can create a window. Use the CreateWindowEx function.
static TCHAR szWindowClass[] = _T("DesktopApp"); static TCHAR szTitle[] = _T("Windows Desktop Guided Tour Application"); // The parameters to CreateWindowEx explained: // WS_EX_OVERLAPPEDWINDOW : An optional extended window style. // szWindowClass: the name of the application // szTitle: the text that appears in the title bar // WS_OVERLAPPEDWINDOW: the type of window to create // CW_USEDEFAULT, CW_USEDEFAULT: initial position (x, y) // 500, 100: initial size (width, length) // NULL: the parent of this window // NULL: this application does not have a menu bar // hInstance: the first parameter from WinMain // NULL: not used in this application HWND hWnd = CreateWindowEx( WS_EX_OVERLAPPEDWINDOW, szWindowClass, szTitle, WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, CW_USEDEFAULT, 500, 100, NULL, NULL, hInstance, NULL ); if (!hWnd) { MessageBox(NULL, _T("Call to CreateWindowEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; }
This function returns an
HWND, which is a handle to a window. A handle is somewhat like a pointer that Windows uses to keep track of open windows. For more information, see Windows Data Types. -
At this point, the window has been created, but we still need to tell Windows to make it visible. That’s what this code does:
// The parameters to ShowWindow explained: // hWnd: the value returned from CreateWindow // nCmdShow: the fourth parameter from WinMain ShowWindow(hWnd, nCmdShow); UpdateWindow(hWnd);
The displayed window doesn’t have much content because you haven’t yet implemented the
WndProcfunction. In other words, the application isn’t yet handling the messages that Windows is now sending to it. -
To handle the messages, we first add a message loop to listen for the messages that Windows sends. When the application receives a message, this loop dispatches it to your
WndProcfunction to be handled. The message loop resembles the following code.MSG msg; while (GetMessage(&msg, NULL, 0, 0)) { TranslateMessage(&msg); DispatchMessage(&msg); } return (int) msg.wParam;
For more information about the structures and functions in the message loop, see MSG, GetMessage, TranslateMessage, and DispatchMessage.
At this point, the
WinMainfunction should resemble the following code.int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) { WNDCLASSEX wcex; wcex.cbSize = sizeof(WNDCLASSEX); wcex.style = CS_HREDRAW | CS_VREDRAW; wcex.lpfnWndProc = WndProc; wcex.cbClsExtra = 0; wcex.cbWndExtra = 0; wcex.hInstance = hInstance; wcex.hIcon = LoadIcon(wcex.hInstance, IDI_APPLICATION); wcex.hCursor = LoadCursor(NULL, IDC_ARROW); wcex.hbrBackground = (HBRUSH)(COLOR_WINDOW+1); wcex.lpszMenuName = NULL; wcex.lpszClassName = szWindowClass; wcex.hIconSm = LoadIcon(wcex.hInstance, IDI_APPLICATION); if (!RegisterClassEx(&wcex)) { MessageBox(NULL, _T("Call to RegisterClassEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; } // Store instance handle in our global variable hInst = hInstance; // The parameters to CreateWindowEx explained: // WS_EX_OVERLAPPEDWINDOW : An optional extended window style. // szWindowClass: the name of the application // szTitle: the text that appears in the title bar // WS_OVERLAPPEDWINDOW: the type of window to create // CW_USEDEFAULT, CW_USEDEFAULT: initial position (x, y) // 500, 100: initial size (width, length) // NULL: the parent of this window // NULL: this application dows not have a menu bar // hInstance: the first parameter from WinMain // NULL: not used in this application HWND hWnd = CreateWindowEx( WS_EX_OVERLAPPEDWINDOW, szWindowClass, szTitle, WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, CW_USEDEFAULT, 500, 100, NULL, NULL, hInstance, NULL ); if (!hWnd) { MessageBox(NULL, _T("Call to CreateWindow failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; } // The parameters to ShowWindow explained: // hWnd: the value returned from CreateWindow // nCmdShow: the fourth parameter from WinMain ShowWindow(hWnd, nCmdShow); UpdateWindow(hWnd); // Main message loop: MSG msg; while (GetMessage(&msg, NULL, 0, 0)) { TranslateMessage(&msg); DispatchMessage(&msg); } return (int) msg.wParam; }
To add functionality to the WndProc function
-
To enable the
WndProcfunction to handle the messages that the application receives, implement a switch statement.One important message to handle is the WM_PAINT message. The application receives the
WM_PAINTmessage when part of its displayed window must be updated. The event can occur when a user moves a window in front of your window, then moves it away again. Your application doesn’t know when these events occur. Only Windows knows, so it notifies your app with aWM_PAINTmessage. When the window is first displayed, all of it must be updated.To handle a
WM_PAINTmessage, first call BeginPaint, then handle all the logic to lay out the text, buttons, and other controls in the window, and then call EndPaint. For the application, the logic between the beginning call and the ending call displays the string «Hello, Windows desktop!» in the window. In the following code, the TextOut function is used to display the string.PAINTSTRUCT ps; HDC hdc; TCHAR greeting[] = _T("Hello, Windows desktop!"); switch (message) { case WM_PAINT: hdc = BeginPaint(hWnd, &ps); // Here your application is laid out. // For this introduction, we just print out "Hello, Windows desktop!" // in the top left corner. TextOut(hdc, 5, 5, greeting, _tcslen(greeting)); // End application-specific layout section. EndPaint(hWnd, &ps); break; }
HDCin the code is a handle to a device context, which is used to draw in the window’s client area. Use theBeginPaintandEndPaintfunctions to prepare for and complete the drawing in the client area.BeginPaintreturns a handle to the display device context used for drawing in the client area;EndPaintends the paint request and releases the device context. -
An application typically handles many other messages. For example, WM_CREATE when a window is first created, and WM_DESTROY when the window is closed. The following code shows a basic but complete
WndProcfunction.LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam) { PAINTSTRUCT ps; HDC hdc; TCHAR greeting[] = _T("Hello, Windows desktop!"); switch (message) { case WM_PAINT: hdc = BeginPaint(hWnd, &ps); // Here your application is laid out. // For this introduction, we just print out "Hello, Windows desktop!" // in the top left corner. TextOut(hdc, 5, 5, greeting, _tcslen(greeting)); // End application specific layout section. EndPaint(hWnd, &ps); break; case WM_DESTROY: PostQuitMessage(0); break; default: return DefWindowProc(hWnd, message, wParam, lParam); break; } return 0; }
Build the code
As promised, here’s the complete code for the working application.
To build this example
-
Delete any code you’ve entered in HelloWindowsDesktop.cpp in the editor. Copy this example code and then paste it into HelloWindowsDesktop.cpp:
// HelloWindowsDesktop.cpp // compile with: /D_UNICODE /DUNICODE /DWIN32 /D_WINDOWS /c #include <windows.h> #include <stdlib.h> #include <string.h> #include <tchar.h> // Global variables // The main window class name. static TCHAR szWindowClass[] = _T("DesktopApp"); // The string that appears in the application's title bar. static TCHAR szTitle[] = _T("Windows Desktop Guided Tour Application"); // Stored instance handle for use in Win32 API calls such as FindResource HINSTANCE hInst; // Forward declarations of functions included in this code module: LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM); int WINAPI WinMain( _In_ HINSTANCE hInstance, _In_opt_ HINSTANCE hPrevInstance, _In_ LPSTR lpCmdLine, _In_ int nCmdShow ) { WNDCLASSEX wcex; wcex.cbSize = sizeof(WNDCLASSEX); wcex.style = CS_HREDRAW | CS_VREDRAW; wcex.lpfnWndProc = WndProc; wcex.cbClsExtra = 0; wcex.cbWndExtra = 0; wcex.hInstance = hInstance; wcex.hIcon = LoadIcon(wcex.hInstance, IDI_APPLICATION); wcex.hCursor = LoadCursor(NULL, IDC_ARROW); wcex.hbrBackground = (HBRUSH)(COLOR_WINDOW+1); wcex.lpszMenuName = NULL; wcex.lpszClassName = szWindowClass; wcex.hIconSm = LoadIcon(wcex.hInstance, IDI_APPLICATION); if (!RegisterClassEx(&wcex)) { MessageBox(NULL, _T("Call to RegisterClassEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; } // Store instance handle in our global variable hInst = hInstance; // The parameters to CreateWindowEx explained: // WS_EX_OVERLAPPEDWINDOW : An optional extended window style. // szWindowClass: the name of the application // szTitle: the text that appears in the title bar // WS_OVERLAPPEDWINDOW: the type of window to create // CW_USEDEFAULT, CW_USEDEFAULT: initial position (x, y) // 500, 100: initial size (width, length) // NULL: the parent of this window // NULL: this application does not have a menu bar // hInstance: the first parameter from WinMain // NULL: not used in this application HWND hWnd = CreateWindowEx( WS_EX_OVERLAPPEDWINDOW, szWindowClass, szTitle, WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, CW_USEDEFAULT, 500, 100, NULL, NULL, hInstance, NULL ); if (!hWnd) { MessageBox(NULL, _T("Call to CreateWindow failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; } // The parameters to ShowWindow explained: // hWnd: the value returned from CreateWindow // nCmdShow: the fourth parameter from WinMain ShowWindow(hWnd, nCmdShow); UpdateWindow(hWnd); // Main message loop: MSG msg; while (GetMessage(&msg, NULL, 0, 0)) { TranslateMessage(&msg); DispatchMessage(&msg); } return (int) msg.wParam; } // FUNCTION: WndProc(HWND, UINT, WPARAM, LPARAM) // // PURPOSE: Processes messages for the main window. // // WM_PAINT - Paint the main window // WM_DESTROY - post a quit message and return LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam) { PAINTSTRUCT ps; HDC hdc; TCHAR greeting[] = _T("Hello, Windows desktop!"); switch (message) { case WM_PAINT: hdc = BeginPaint(hWnd, &ps); // Here your application is laid out. // For this introduction, we just print out "Hello, Windows desktop!" // in the top left corner. TextOut(hdc, 5, 5, greeting, _tcslen(greeting)); // End application-specific layout section. EndPaint(hWnd, &ps); break; case WM_DESTROY: PostQuitMessage(0); break; default: return DefWindowProc(hWnd, message, wParam, lParam); break; } return 0; }
-
On the Build menu, choose Build Solution. The results of the compilation should appear in the Output window in Visual Studio.
-
To run the application, press F5. A window that contains the text «Hello, Windows desktop!» should appear in the upper-left corner of the display.
Congratulations! You’ve completed this walkthrough and built a traditional Windows desktop application.
See also
Windows Desktop Applications
В данной статье будет рассмотрено как создать новый проект в виде классического приложения для работы в Windows. Также в студии есть возможность создавать универсальные приложения (UWP-приложение), но это уже тема другой статьи.
При выполнении примера создания нового проекта будет использована Visual Studio 2017 для объектно-ориентированного языка программирования C#. Если у Вас стоит другая версия, то она также подойдет, думаю разница должна быть не существенной, а может быть будет все также.
Создание нового проекта
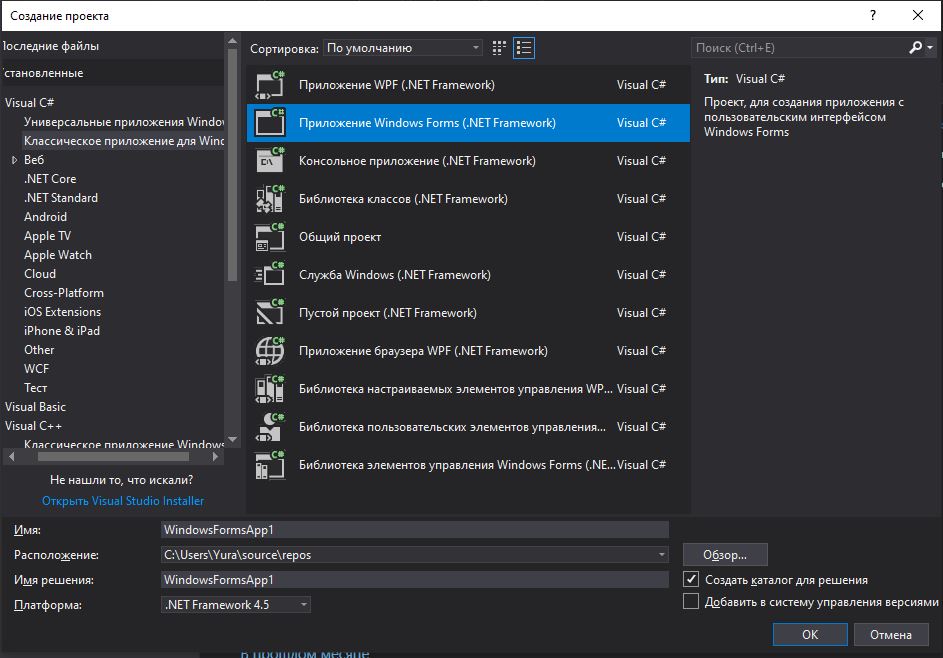
Для создания нового проекта, нужно выполнить команду «Файл»-> «Создать»->»Проект» (Ctrl+Shift+N). В открывшемся окне нажать на вкладку Visual C# и далее там в предложенном списке вариантов выбрать «Классическое приложение Windows». После нажатия на этот пункт будут предложены различные варианты шаблонов приложений. Нам нужно выбрать «Приложение Windows Forms (.Net Framework)». Также в этом окне нужно задать желаемое имя, расположение, имя решения (может совпадать с именем проекта, а также выбрать платформу.
В качестве примера создадим приложение HelloWorld, как первое пробное приложение.
В поле «Имя» вводим «HelloWorld«
В поле «Расположение» — «C:ObuchHelloWorld» (или любой другой путь)
Платформу оставил по умолчанию .Net Framework 4.5, но можно выбрать при желании другую версию из выпадающего списка.
Сразу после нажатия кнопки «OK» появится новая заготовка Windows-приложения.
В созданной заготовке содержится только название приложения — Form1 и пустая форма.
Теперь в этой форме создадим две кнопки: первую для вывода какого-либо сообщения пользователю, а другую для выхода из приложения. Для этого с панели элементов перетаскиваем на форму два элемента Button (по умолчанию находится с левой стороны интегрированной среды Visual Studio). Перенесенные кнопки на форму, будут иметь имя button1 и button2 соответственно. Хоть это и пример, и можно было бы имена оставить как есть, но это способствует плохой привычке. В итоге, если так делать, то при написании более большого приложения, будет намного сложнее понимать в последующем код, если будет куча таких дефолтных имен. Первую кнопку назовем btnMessage, а вторую — btnClose. Чтобы поменять имена кнопок, нужно в панели «Свойства» перейти в группу «Разработка» и там изменить дефолтный параметр Name. Также важно задать выводимый текст на кнопках, чтобы пользователю было понятно, что он нажимает. Для этого находим свойство Text и меняем для кнопки btnMessage — «Привет» и для кнопки btnClose — «Закрыть».
После того как мы разместили кнопки и дали им имена, нужно написать обработчики для выполнения необходимого функционала.
Зададим обработчик для кнопки btnMessage. Для этого выполняем двойной щелчок на кнопки. После этого среда создаст заготовку обработчика, а нам остается только вписать нужный код. Вводим в обработчик: MessageBox.Show(«Привет мир!»). В итоге обработчик будет выглядеть как в примере ниже.
private void btnMessage_Click(object sender, EventArgs e)
{
MessageBox.Show(«Привет мир!»);
}
Теперь осталось написать обработчик для второй кнопки. Проделываем тоже самое как и для первой кнопки и вводим метод закрытия приложения- Close().
private void btnClose_Click(object sender, EventArgs e)
{
Close();
}
На этом написание первой программы в Visual C# завершено. Она достаточно простая, так как имеет минимальный функционал. Чтобы запустить это приложение достаточно нажать F5 на клавиатуре.
В конце статьи дополнительно приложен архив с проектом, который можно загрузить на свой компьютер.
Remarks
Создав классическое приложение Windows, можно добавить универсальные классы C++ с помощью мастера универсального кода. Можно добавить другие элементы, такие как файлы HTML, файлы заголовков, ресурсы или текстовые файлы.
Классы ATL добавить нельзя, а классы MFC можно добавить только в те типы классических приложений Windows, которые поддерживают MFC (см. предыдущую таблицу).
Источник
Настройка классического приложения для упаковки с помощью MSIX в Visual Studio
Для создания пакета для классического приложения в Visual Studio можно использовать Проект упаковки приложений Windows. Затем вы можете распространить пакет в Microsoft Store, в Интернете, на своем предприятии или с помощью любого другого механизма распространения.
Требуемая версия и рабочая нагрузка Visual Studio
Проект упаковки приложений Windows доступен в приведенных ниже версиях Visual Studio.
Чтобы шаблон проекта упаковки приложений Windows отобразился в меню «Добавление проекта», убедитесь, что у вас установлена хотя бы одна из следующих рабочих нагрузок Visual Studio:
Для оптимальной работы рекомендуем использовать последний выпуск Visual Studio.
Проект упаковки приложений Windows в Visual Studio поддерживается в Windows 10 версии 1607 и более поздних версиях. Его можно использовать только в проектах, предназначенных для юбилейного обновления Windows 10 (10.0; сборка 14393) или более поздней версии.
Ниже приведены некоторые другие действия, которые можно выполнить в проекте упаковки приложений Visual Studio.
✔️ Автоматическое создание визуальных ресурсов
✔️ Внесение изменений в манифест с помощью визуального конструктора
✔️ Создание пакета или набора с использованием мастера
✔️ (При публикации в Microsoft Store) Простое назначение приложению идентификатора на основе имени, уже зарезервированного в Центре партнеров.
Подготовьте свое приложение
Прежде чем приступить к созданию пакета для приложения, ознакомьтесь с этим руководством. Prepare to package a desktop application (Подготовка к упаковке классического приложения).
Установите Проект упаковки приложения Windows в свое решение.
Приведенные ниже снимки экрана относятся к Visual Studio 2019 16.10.
В Visual Studio откройте решение, содержащее проект вашего классического приложения.
Добавьте Проект упаковки приложения Windows в свое решение.
Вам не потребуется добавлять в него какой-либо код. Он используется только для создания пакета. Мы будем называть этот проект «проектом упаковки».
Задайте целевую версию проекта (любую), но для параметра Минимальная версия укажите значение Юбилейное обновление Windows 10 или более позднюю версию.
Выберите пакет классического приложения и нажмите кнопку ОК.
В пакет можно включить несколько классических приложений, однако, когда пользователи выбирают плитку с вашим приложением, запустить можно только одно из них. В узле Приложения щелкните правой кнопкой мыши приложение, которое пользователи должны запускать, выбирая плитку приложения, и выберите Задать как точку входа.
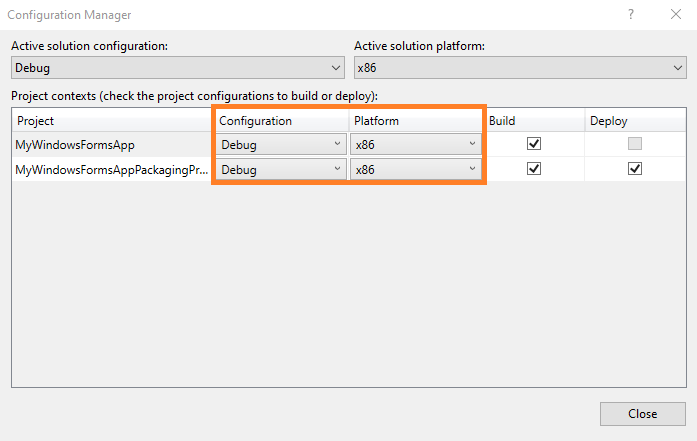
Соберите проект упаковки, чтобы убедиться, что ошибок нет. При возникновении ошибок откройте Диспетчер конфигурации и убедитесь, что проекты предназначены для той же платформы.
Дальнейшие действия
Упаковка классического приложения в Visual Studio
См. статью Package a desktop or UWP app in Visual Studio (Упаковка классического приложения или приложения UWP в Visual Studio)
Запуск, отладка и тестирование классических приложений
Дополнительные ресурсы
Видео
Call UWP APIs in desktop apps (Вызов API UWP в классических приложениях)
Улучшение классического приложения путем добавления проектов UWP и компоненты среды выполнения Windows
См. в статье Extend your desktop app with modern UWP components (Улучшение классических приложений с помощью современных компонентов UWP).
Распространение приложения
См. статью Distribute your packaged desktop app (Распространение упакованного классического приложения)
Источник
Публикация с помощью ClickOnce
В обозревателе решений щелкните проект правой кнопкой мыши и выберите пункт Опубликовать (или воспользуйтесь командой меню Сборка > Опубликовать).
Если ранее вы настроили какие-либо профили публикации, появится панель Публикация. Нажмите кнопку Создать.
В мастере публикации выберите Папка.
На странице Указанный целевой объект выберите ClickOnce.
Введите путь или выберите Обзор, чтобы выбрать расположение публикации.
На странице Расположение установки выберите место, куда пользователи будут устанавливать приложение.
На странице Параметры можно указать параметры, необходимые для ClickOnce.
Если выбрана установка из UNC-пути или с веб-сайта, на этой странице можно указать, будет ли приложение доступно в автономном режиме. Если этот параметр выбран, приложение будет указано в меню «Пуск» пользователей и будет автоматически обновляться при публикации новой версии. По умолчанию обновления доступны в папке установки. Другое расположение для обновлений можно указать с помощью ссылки «Параметры обновления». Если вы не хотите, чтобы приложение было доступно в автономном режиме, оно будет запускаться из папки установки.
Если выбрана установка с компакт-диска, DVD-диска или USB-накопителя, на этой странице также можно указать, поддерживает ли приложение автоматические обновления. Если выбрана поддержка обновлений, требуется указать расположение обновления, которое должно быть допустимым UNC-путем или веб-сайтом.
С помощью ссылок в верхней части страницы можно указать, какие файлы приложений следует включить в программу установки, какие пакеты необходимых компонентов нужно установить, а также выбрать другие параметры.
Кроме того, на этой странице можно задать версию публикации и будет ли она автоматически увеличиваться при каждой публикации.
Номер версии публикации уникален для каждого профиля ClickOnce. Этот момент следует иметь в виду, если планируется использовать несколько профилей.
На странице Подпись манифестов можно указать, следует ли подписывать манифесты и какой сертификат нужно использовать.
На странице Конфигурация можно выбрать нужную конфигурацию проекта.
Дополнительные сведения о выборе параметров см. в следующих статьях:
Щелкните Готово, чтобы сохранить новый профиль публикации ClickOnce.
На странице Сводка выберите Опубликовать, и Visual Studio создаст проект и опубликует его в указанную папку публикации. На этой странице также показана сводка профиля.
Для повторной публикации выберите Публиковать.
Источник
пошаговое руководство. создание традиционного Windows классического приложения (C++)
в этом пошаговом руководстве показано, как создать традиционное Windows классическое приложение в Visual Studio. в примере приложения, которое вы создадите, будет использоваться Windows API для вывода «Hello, Windows desktop!». «Hello, World!». Код, созданный в этом пошаговом руководстве, можно использовать в качестве шаблона для создания других классических приложений Windows.
Для краткости в тексте пропущены некоторые операторы кода. В разделе Построение кода в конце документа показан полный код.
Предварительные требования
Компьютер под управлением Microsoft Windows 7 или более поздних версий. Для обеспечения оптимальной среды разработки рекомендуется использовать Windows 10.
Базовые значения об использовании интегрированной среды разработки Visual Studio. Если вы уже использовали классические приложения для Windows, вы, вероятно, справитесь. Общие сведения см. в обзоре возможностей интегрированной среды разработки Visual Studio.
Основные навыки владения языком C++. Не волнуйтесь, мы не будем делать ничего сложного.
создание проекта Windows классических приложений
чтобы создать первый проект Windows desktop, выполните следующие действия. в процессе работы вы вводите код рабочего Windows приложения. Чтобы ознакомиться с документацией по предпочтительной версии Visual Studio, используйте селектор Версия. Он находится в верхней части оглавления на этой странице.
создание проекта Windows desktop в Visual Studio 2019
В главном меню выберите Файл > Создать > Проект, чтобы открыть диалоговое окно Создание проекта.
в верхней части диалогового окна задайте для параметра язык значение C++, задайте для параметра платформа значение Windows и задайте для параметра Project тип значение рабочий стол.
Нажмите кнопку Создать, чтобы создать проект.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Нажмите кнопку Добавить.

Теперь проект создан и исходный файл открыт в редакторе. Чтобы продолжить, перейдите к созданию кода.
создание проекта Windows desktop в Visual Studio 2017
В меню Файл выберите команду Создать, а затем пункт Проект.
в левой области диалогового окна создание Project разверните узел установленные > Visual C++ и выберите пункт Windows рабочий стол. в средней области выберите мастер рабочего стола Windows.
В поле имя введите имя проекта, например десктопапп. Нажмите кнопку ОК.

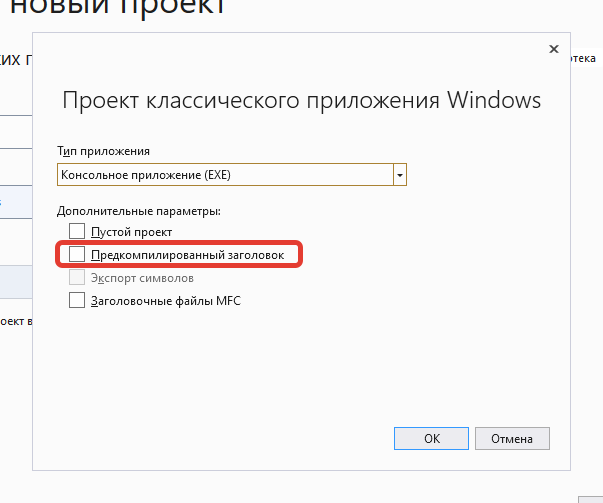
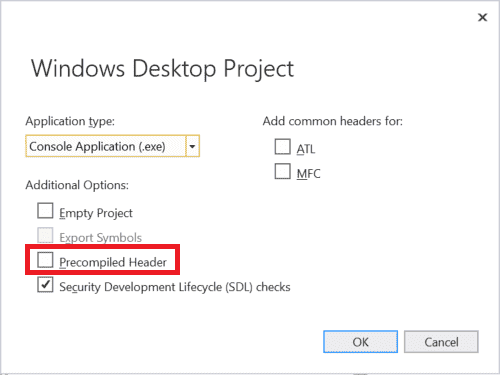
в диалоговом окне Windows рабочего стола Project в разделе тип приложения выберите Windows приложение (.exe). В поле Дополнительные параметры выберите Пустой проект. Убедитесь, что предварительно скомпилированный заголовок не выбран. Нажмите кнопку ОК, чтобы создать проект.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Нажмите кнопку Добавить.

Теперь проект создан и исходный файл открыт в редакторе. Чтобы продолжить, перейдите к созданию кода.
создание проекта Windows desktop в Visual Studio 2015
В меню Файл выберите команду Создать, а затем пункт Проект.
в левой области диалогового окна создание Project разверните узел установленные > шаблоны > Visual C++, а затем выберите пункт Win32. В средней области выберите шаблон Проект Win32.
В поле имя введите имя проекта, например десктопапп. Нажмите кнопку ОК.

На странице Обзор мастера приложений Win32 нажмите кнопку Далее.
на странице Параметры приложений в разделе тип приложения выберите Windows приложение. В разделе Дополнительные параметры снимите флажок предкомпилированный заголовок, а затем выберите пустой проект. Чтобы создать проект, нажмите кнопку Готово.
В Обозреватель решений щелкните правой кнопкой мыши проект десктопапп, выберите Добавить, а затем выберите новый элемент.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Нажмите кнопку Добавить.

Теперь проект создан и исходный файл открыт в редакторе.
Создание кода
далее вы узнаете, как создать код для Windows классического приложения в Visual Studio.
Запуск классического приложения Windows
точно так же, как у каждого приложения C и C++ должна быть main функция в качестве начальной точки, каждое Windows классическое приложение должно иметь WinMain функцию. WinMain имеет следующий синтаксис:
Сведения о параметрах и возвращаемом значении этой функции см. в разделе WinMain Entry Point.
Дополнительные сведения см. в разделе Процедуры окна.
Добавление функциональных возможностей в функцию WinMain
Дополнительные сведения о полях приведенной выше структуры см. в разделе вндклассекс.
зарегистрируйте WNDCLASSEX Windows, чтобы он знал о вашем окне и способах отправки в него сообщений. Воспользуйтесь функцией RegisterClassEx и передайте структуру класса окна в качестве аргумента. Этот _T макрос используется, так как мы используем TCHAR тип.
на этом этапе окно было создано, но нам по-прежнему нужно сообщить Windows, чтобы сделать его видимым. Вот что делает этот код:
для обработки сообщений сначала нужно добавить цикл обработки сообщений для прослушивания сообщений, которые Windows отправляет. Когда приложение получает сообщение, этот цикл отправляет его в вашу WndProc функцию для обработки. Цикл обработки сообщений напоминает приведенный ниже код.
Дополнительные сведения о структурах и функциях, используемых в цикле обработки сообщений, см. в разделах, посвященных MSG, GetMessage, TranslateMessageи DispatchMessage.
На этом этапе функция WinMain должна напоминать приведенный ниже код.
Добавление функциональных возможностей в функцию WndProc
Одно важное сообщение для обработчика — WM_PAINT сообщение. Приложение получает сообщение, WM_PAINT когда часть его отображаемого окна необходимо обновить. Это событие может возникать, когда пользователь перемещает окно перед окном, а затем снова перемещает его. Приложение не знает, когда происходят эти события. только Windows знает, поэтому оно уведомляет ваше приложение с WM_PAINT сообщением. При первом отображении окна его все должно быть обновлено.
Для обработки сообщения WM_PAINT сначала вызовите метод BeginPaint, далее обработайте логику расположения текста, кнопок и других элементов управления в окне, а затем вызовите метод EndPaint. для приложения логика между начальным вызовом и завершающим вызовом отображает строку «Hello, Windows desktop!» «Hello, World!». В следующем коде функция Text используется для вывода строки.
HDC в коде — это обработчик контекста устройства, который используется для рисования в клиентской области окна. Используйте BeginPaint функции и EndPaint для подготовки и завершения рисования в клиентской области. BeginPaint Возвращает маркер контекста устройства отображения, используемый для рисования в клиентской области. EndPaint завершает запрос на рисование и освобождает контекст устройства.
Сборка кода
Как обещано, вот полный код для рабочего приложения.
Сборка примера
Удалите код, введенный в хелловиндовсдесктоп. cpp в редакторе. Скопируйте этот пример кода и вставьте его в хелловиндовсдесктоп. cpp:
В меню Построение выберите Построить решение. Результаты компиляции должны появиться в окне вывод в Visual Studio.
Чтобы запустить приложение, нажмите клавишу F5. окно, содержащее текст «Hello, Windows desktop!» должно отображаться в левом верхнем углу экрана.
Поздравляем! вы выполнили это пошаговое руководство и создали традиционное Windows классическое приложение.
Источник
Adblock
detector
Для создания Windows-приложений на C++ можно использовать среду разработки Microsoft Visual Studio 2010 Express с пакетом обновления SP1.
Для создания нового диалогового или оконного (каркасного) приложения запускаем Microsoft Visual Studio 2010 Express и переходим в меню Файл->Создать->Проект
В появившемся окне выбираем Проект Win32 и задаем имя проекта и нажимаем кнопку OK.
В появившемся окне нажимаем кнопку Далее.
В следующем окне отмечаем галочку Дополнительные параметры: Пустой проект и нажимаем кнопку Далее.
В левой части появившегося окна отображается Обозреватель решений. Для добавления нового файла программы в проект выбираем по правой кнопке мыши на папке Файлы исходного кода меню Добавить->Создать элемент.
В появившемся окне выбираем Файл C++ (.cpp), задаем имя файла и нажимаем кнопку Добавить.
В появившемся окне набираем текст программы. Для примера можно взять текст программы, выводящей на экран сообщение «Привет всем!»:
1
2
3
4
5
6
7
8
#include <windows.h>
#include <tchar.h>
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int)
{
MessageBox(NULL, _T(«Привет всем!»),
_T(«Программа»), MB_OK);
return 0;
}
Для компиляции программы выбираем меню Отладка->Построить решение.
В случае успешного построения в нижней части окна отображается Построение: успешно 1.
Для запуска приложения выбираем меню Отладка->Начать отладку.
Назад: Создание Windows-приложений
Добавлено 27 марта 2021 в 11:09
Прежде чем мы сможем написать нашу первую программу, нам нужно научиться создавать новые программы в нашей интегрированной среде разработки (IDE). В этом уроке мы расскажем, как это сделать, а вы скомпилируете и запустите свою первую программу!
Проекты
Чтобы написать программу на C++ внутри IDE, мы обычно начинаем с создания нового проекта (мы покажем вам, как это сделать чуть позже). Проект – это контейнер, в котором хранятся все файлы исходного кода, изображения, файлы данных и т.д., которые необходимы для создания исполняемого файла (или библиотеки, веб-сайта и т.д.), который вы сможете запускать или использовать. Проект также сохраняет различные настройки IDE, компилятора и компоновщика, а также запоминает, где вы остановились, чтобы позже, при повторном открытии проекта состояние IDE можно было восстановить с того места, где вы остановились. Когда вы решите скомпилировать свою программу, все файлы .cpp в проекте будут скомпилированы и слинкованы.
Каждый проект соответствует одной программе. Когда вы будете готовы создать вторую программу, вам нужно будет либо создать новый проект, либо перезаписать код в существующем проекте (если вы не хотите его оставлять). Файлы проекта обычно специфичны для конкретной IDE, поэтому проект, созданный в одной IDE, необходимо будет заново создать в другой IDE.
Лучшая практика
Создавайте новый проект для каждой новой программы, которую вы пишете.
Консольные проекты
Когда вы создаете новый проект, вас обычно спрашивают, проект какого типа вы хотите создать. Все проекты, которые мы создадим в этом руководстве, будут консольными. Консольный проект означает, что мы собираемся создавать программы, которые можно запускать из консоли Windows, Linux или Mac.
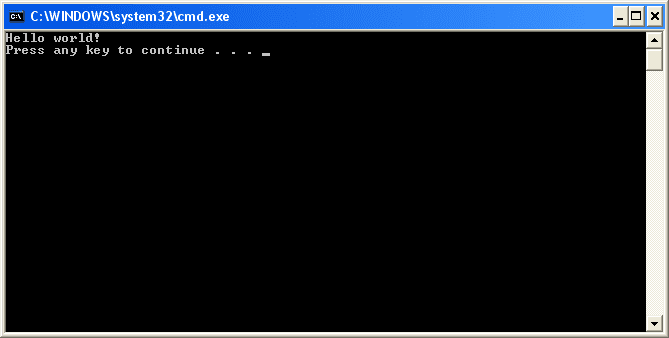
Ниже показан скриншот консоли Windows:
По умолчанию консольные приложения не имеют графического пользовательского интерфейса (GUI), они выводят текст на консоль, считывают ввод с клавиатуры и компилируются в автономные исполняемые файлы. Они идеально подходят для изучения C++, поскольку сводят сложность к минимуму и обеспечивают работу в самых разных системах.
Не беспокойтесь, если вы никогда раньше не пользовались консолью или не знаете, как получить к ней доступ. Мы будем компилировать и запускать наши программы через наши IDE (которые при необходимости будут вызывать консоль).
Рабочие пространства / решения
Когда вы создаете новый проект для своей программы, многие IDE автоматически добавляют ваш проект в «рабочее пространство» («workspace» или «solution») (термин зависит от IDE). Рабочее пространство – это контейнер, который может содержать один или несколько связанных проектов. Например, если вы пишете игру и хотите иметь отдельные исполняемые файлы для одиночной и многопользовательской игры, вам нужно будет создать два проекта. Обоим этим проектам не имело бы смысла быть полностью независимыми – в конце концов, они являются частью одной игры. Скорее всего, каждый из них будет настроен как отдельный проект в рамках одного рабочего пространства.
Хотя вы можете добавить несколько проектов в одно рабочее пространство, мы обычно рекомендуем создавать новое рабочее пространство для каждой программы, особенно во время обучения. Это проще, и вероятность того, что что-то пойдет не так, меньше.
Написание вашей первой программы
Традиционно у программистов, пишущих на новом языке, первой программой является печально известная программа hello world, и мы не собираемся лишать вас этого опыта! Вы нас потом поблагодарите. Может быть.
Создание проекта в Visual Studio 2019
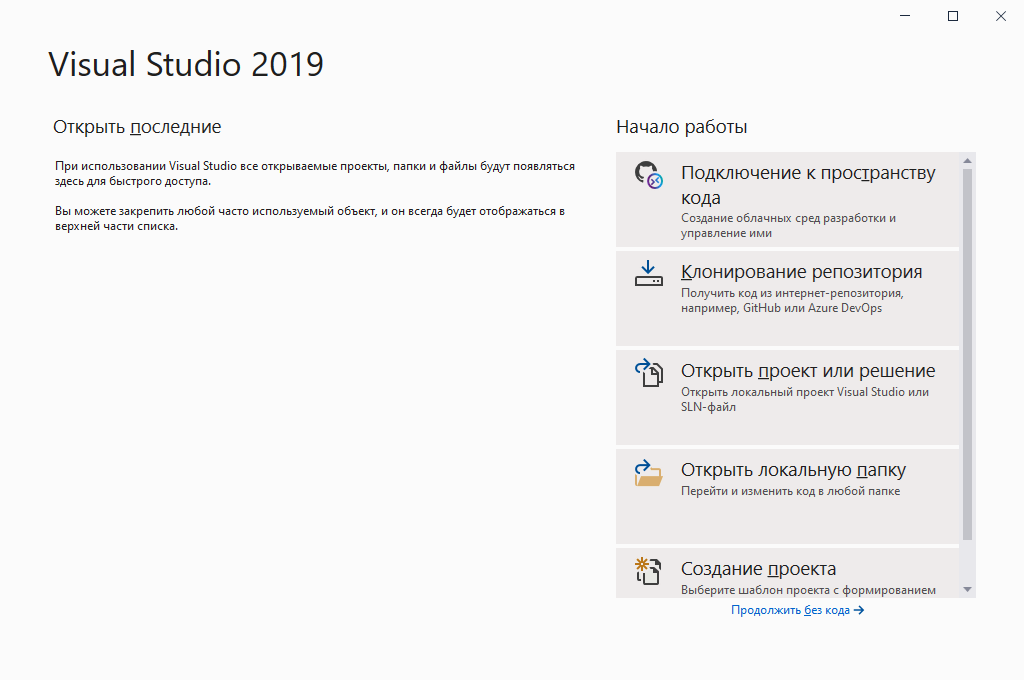
Когда вы запустите Visual Studio 2019, вы должны увидеть диалоговое окно, которое выглядит следующим образом:
Выберите Создание проекта (Create a new project).
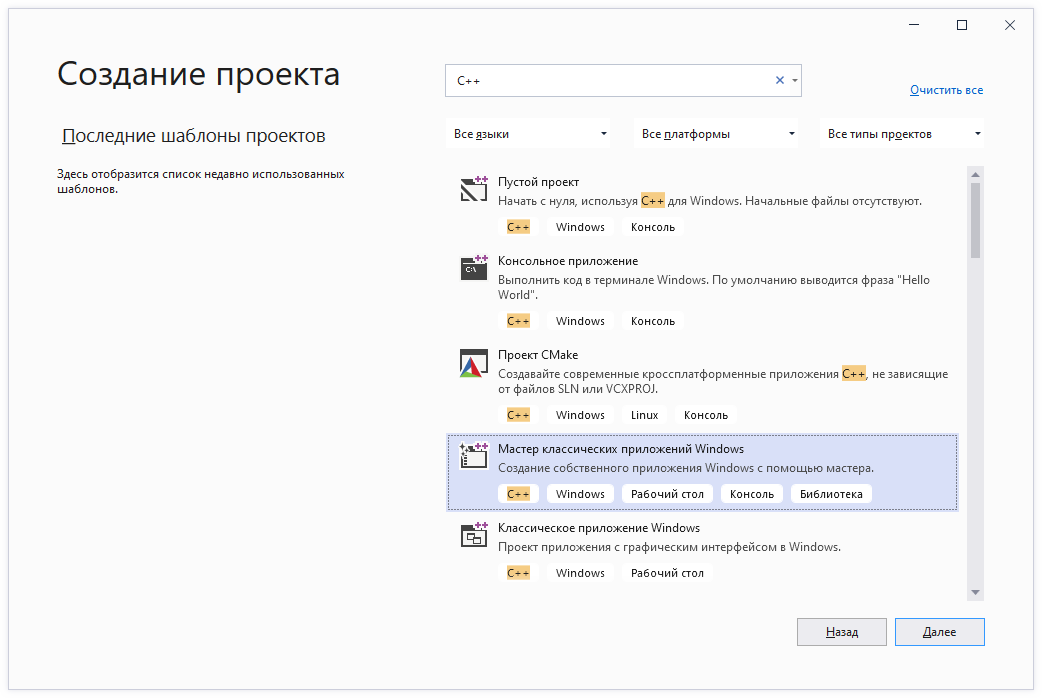
После этого вы увидите диалоговое окно, которое выглядит следующим образом:
Если вы уже открыли предыдущий проект, вы можете открыть это диалоговое окно через меню Файл (File) → Создать (New) → Проект (Project).
Выберите Мастер классических приложений Windows (Windows Desktop Wizard) и нажмите Далее (Next). Если вы этого не видите, то вы, вероятно, при установке Visual Studio забыли выбрать установку Desktop development with C++. В этом случае вернитесь к уроку «0.6 – Установка интегрированной среды разработки (IDE)» и переустановите Visual Studio, как было показано (примечание: вместо полной переустановки вы можете запустить установщик Visual Studio и изменить существующую установку, чтобы добавить поддержку C++).
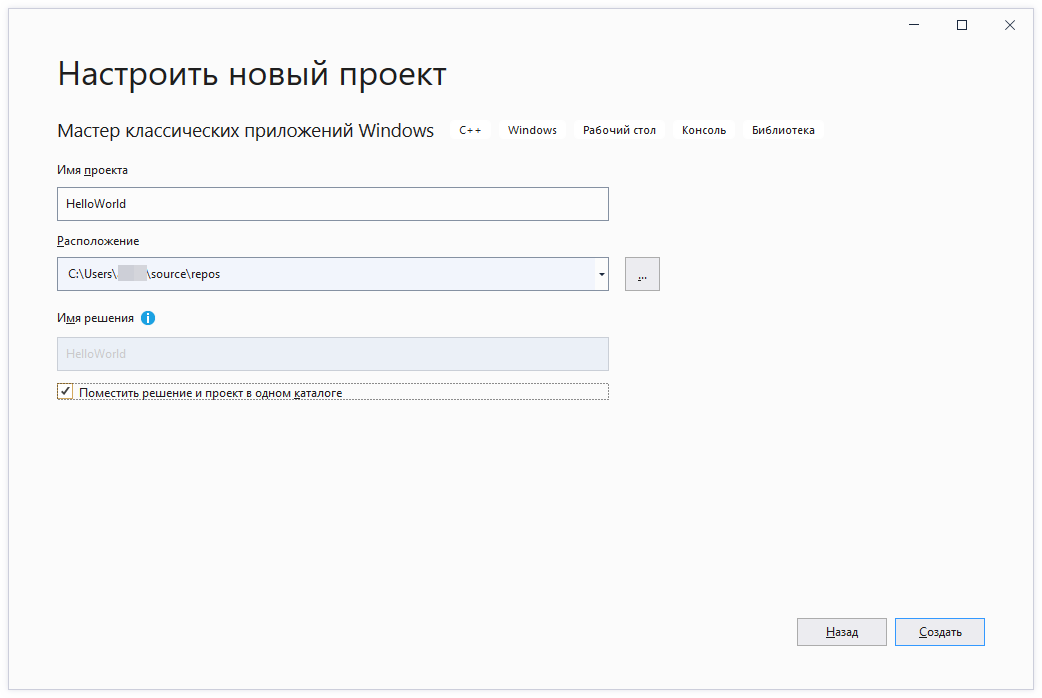
Далее вы увидите диалоговое окно, которое выглядит следующим образом:
Замените существующее имя проекта на HelloWorld.
Рекомендуется также установить флажок «Поместить решение и проект в одном каталоге» (Place solution and project in the same directory), поскольку это сокращает количество подкаталогов, создаваемых с каждым проектом.
Нажмите Создать (Create), чтобы продолжить.
Наконец, вы увидите последнее диалоговое окно:
Убедитесь, что тип приложения установлен как Консольное приложение (.exe) (Console Application (.exe)), и что параметр Предкомпилированный заголовок (Precompiled Header) не выбран. Затем нажмите ОК.
Вы создали проект! Чтобы продолжить, перейдите в раздел Обозреватель решений Visual Studio ниже.
Создание проекта в Visual Studio 2017 или в более ранней версии
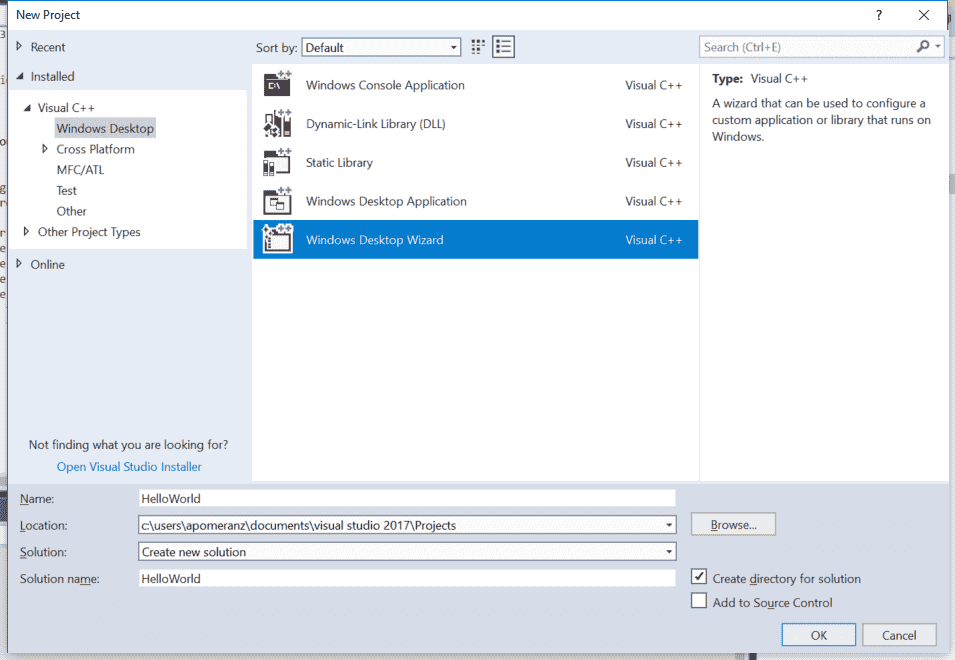
Чтобы создать новый проект в Visual Studio 2017 или более ранней версии, выберите меню Файл (File) → Создать (New) → Проект (Project). Появится диалоговое окно, которое выглядит примерно так:
Сначала убедитесь, что слева указан Visual C++. Если вы не видите Visual C++, возможно, вы забыли выбрать установку поддержку Desktop development with C++ при установке Visual Studio. В этом случае вернитесь к уроку «0.6 – Установка интегрированной среды разработки (IDE)» и переустановите Visual Studio, как было показано (примечание: вместо полной переустановки вы можете запустить установщик Visual Studio и изменить существующую установку, чтобы добавить поддержку C++).
Если вы используете Visual Studio 2017 v15.3 или новее, под Visual C++ выберите Windows Desktop, а затем выберите Windows Desktop Wizard в главном окне.
Если вы не видите вариант с Windows Desktop, возможно, вы используете старую версию Visual Studio. Отлично. Вместо этого выберите Win32, а затем Win32 Console Application в главном окне.
Внизу в поле Name введите название своей программы (замените существующее имя на HelloWorld). В поле Location вы можете при желании выбрать другое место для размещения вашего проекта. Пока подойдет и значение по умолчанию.
Нажмите ОК. Если вы используете старую версию Visual Studio, запустится мастер приложений Win32. Нажмите Next.
На этом этапе вы должны увидеть диалоговое окно мастера, которое выглядит примерно так (более старые версии Visual Studio используют другой стиль, но имеют большинство из тех же параметров):
Убедитесь, что вы сняли флажок Предкомпилированный заголовок (Precompiled Header).
Затем нажмите ОК или Finish. Теперь ваш проект создан!
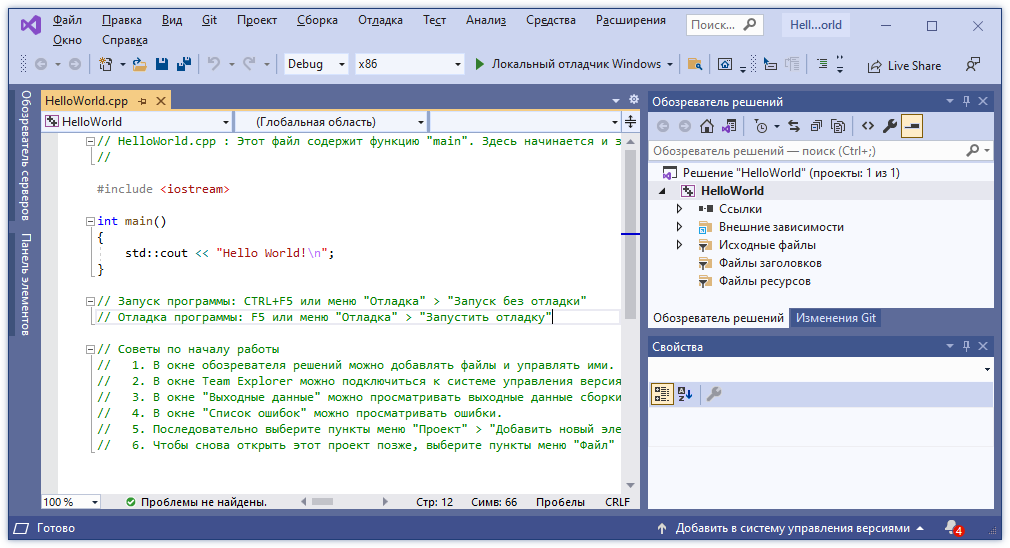
Обозреватель решений Visual Studio
В левой или правой части окна вы должны увидеть окно под названием Обозреватель решений. В этом окне Visual Studio создала для вас решение (решение «HelloWorld»). Внутри него, имя которого выделено жирным шрифтом, находится ваш новый проект (HelloWorld). Visual Studio создала для вас в этом проекте ряд файлов, в том числе HelloWorld.cpp (в элементе дерева Исходные файлы (Source Files)). Вы также можете увидеть некоторые другие файлы .cpp или .h, которые пока можете игнорировать.
В текстовом редакторе вы увидите, что Visual Studio уже открыла HelloWorld.cpp и создала для вас код. Выделите и удалите весь код и введите/скопируйте следующий код в вашу IDE:
#include <iostream>
int main()
{
std::cout << "Hello, world!";
return 0;
}Чтобы скомпилировать программу, либо нажмите F7 (если это не сработает, попробуйте Ctrl + Shift + B), либо перейдите в меню Сборка (Build) → Собрать решение (Build Solution). Если всё пойдет хорошо, вы должны увидеть следующее в окне вывода:
Сборка начата…
1>------ Сборка начата: проект: HelloWorld, Конфигурация: Debug Win32 ------
1>HelloWorld.cpp
1>HelloWorld.vcxproj -> C:UsersusersourcereposHelloWorldDebugHelloWorld.exe
========== Сборка: успешно: 1, с ошибками: 0, без изменений: 0, пропущено: 0 ==========Или, в зависимости от выбранного языка:
1>------ Build started: Project: HelloWorld, Configuration: Debug Win32 ------
1>HelloWorld.cpp
1>HelloWorld.vcxproj -> c:usersuserdocumentsvisual studio 2017ProjectsHelloWorldDebugHelloWorld.exe
========== Build: 1 succeeded, 0 failed, 0 up-to-date, 0 skipped ==========Это означает, что ваша компиляция прошла успешно!
Вопрос: У меня вылетела ошибка C1010 («fatal error C1010: unexpected end of file while looking for precompiled header. Did you forget to add ‘#include «stdafx.h»‘ to your source?»). Что теперь?
Вы забыли отключить предварительно скомпилированные заголовки при создании проекта. Заново создайте свой проект (в соответствии с инструкциями выше) и обязательно отключите предварительно скомпилированные заголовки.
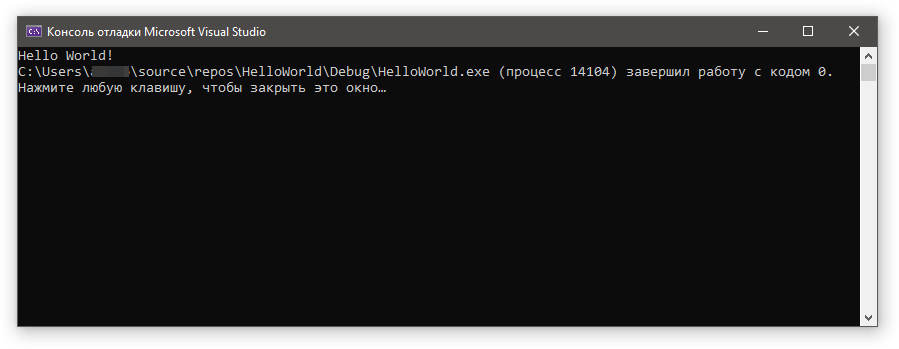
Чтобы запустить скомпилированную программу, нажмите Ctrl + F5 или перейдите в меню Отладка (Debug) и выберите Запуск без отладки (Start Without Debugging). Вы увидите следующее:
Это результат выполнения вашей программы! Поздравляем, вы скомпилировали и запустили свою первую программу!
Создание проекта в Code::Blocks
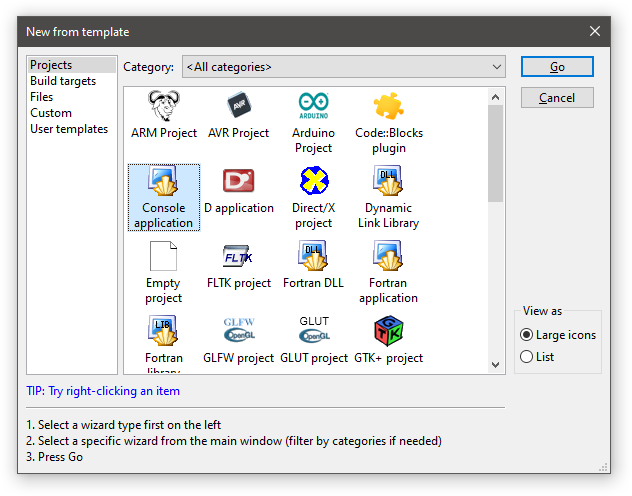
Чтобы создать новый проект, перейдите в меню File (Файл) → New (Новый) → Project (Проект). Появится диалоговое окно, которое выглядит следующим образом:
Выберите Console application (консольное приложение) и нажмите кнопку Go (перейти/создать).
Если вы видите диалоговое окно мастера консольного приложения, нажмите Next (далее), убедитесь, что выбран C++, и снова нажмите Next.
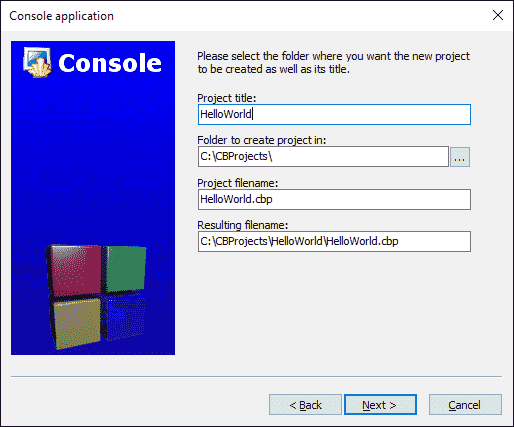
Теперь вам будет предложено назвать ваш проект. Назовите проект HelloWorld. Вы можете сохранить его где угодно. В Windows мы рекомендуем сохранить его в подкаталоге диска C, например C:CBProjects.
Вы можете увидеть другое диалоговое окно с вопросом, какие конфигурации вы хотите включить. Значения по умолчанию здесь подойдут, поэтому выберите Finish.
Теперь ваш новый проект создан.
В левой части экрана вы должны увидеть окно Management (управление) с выбранной вкладкой Projects (проекты). Внутри этого окна вы увидите папку Workspace с вашим проектом HelloWorld внутри:
Внутри проекта HelloWorld разверните папку Sources (исходники) и дважды щелкните на «main.cpp». Вы увидите, что для вас уже написана программа hello world!
Замените ее следующим кодом:
#include <iostream>
int main()
{
std::cout << "Hello, world!";
return 0;
}Чтобы собрать проект, нажмите Ctrl + F9 или перейдите в меню Build (Сборка) → Build (Сборка). Если всё пойдет хорошо, вы должны увидеть следующее в окне журнала сборки:
-------------- Build: Debug in HelloWorld (compiler: GNU GCC Compiler)---------------
mingw32-g++.exe -Wall -fexceptions -g -std=c++14 -c C:CBProjectsHelloWorldmain.cpp -o objDebugmain.o
mingw32-g++.exe -o binDebugHelloWorld.exe objDebugmain.o
Output file is binDebugHelloWorld.exe with size 1.51 MB
Process terminated with status 0 (0 minute(s), 0 second(s))
0 error(s), 0 warning(s) (0 minute(s), 0 second(s))Это означает, что компиляция прошла успешно!
Чтобы запустить скомпилированную программу, нажмите Ctrl + F10 или перейдите в меню Build (Сборка) → Run (Запуск). Вы увидите что-то похожее на следующий скриншот:
Это результат выполнения вашей программы!
Для пользователей Linux
Пользователям Linux до компиляции в Code::Blocks может потребоваться установить дополнительные пакеты. Дополнительные сведения смотрите в инструкциях по установке Code::Blocks в уроке «0.6 – Интегрированная среда разработки (IDE)».
Если вы используете g++ из командной строки
В этом случае создавать проект не нужно. Просто вставьте следующий код в текстовый файл с именем HelloWorld.cpp и сохраните файл:
#include <iostream>
int main()
{
std::cout << "Hello, world!";
return 0;
}В командной строке введите:
g++ -o HelloWorld HelloWorld.cppЭто скомпилирует и слинкует HelloWorld.cpp. Чтобы запустить скомпилированную программу, введите:
HelloWorldили, возможно,
./HelloWorldИ вы увидите результат выполнения своей программы.
Если вы используете другие IDE или веб-компилятор
Вам нужно будет самостоятельно выяснить, как сделать следующее:
- создать консольный проект (только для IDE);
- добавить в проект файл .cpp (только для IDE, если он для вас не был создан автоматически);
- вставить в файл следующий код:
#include <iostream> int main() { std::cout << "Hello, world!"; return 0; } - скомпилировать проект;
- запустить проект.
Если компиляция завершилась ошибкой
Ничего страшного, сделайте глубокий вдох. Вероятно, мы сможем это исправить. 
Сначала посмотрите на сообщение об ошибке, которое вам выдал компилятор. Чаще всего оно будет содержать номер строки, указывающий, какая строка содержала ошибку. Изучите и эту строку, и строки вокруг нее и убедитесь, что нет опечаток или орфографических ошибок. Также убедитесь, что вы не скопировали в код номера строк.
Во-вторых, посмотрите вопросы и ответы в уроке «0.8 – Несколько распространенных проблем C++», поскольку ваша проблема может быть там освещена.
В-третьих, прочтите комментарии ниже – кто-то мог столкнуться с той же проблемой.
Наконец, если всё вышеперечисленное не помогло, попробуйте поискать сообщение об ошибке в Google. Скорее всего, кто-то уже сталкивался с этим раньше и придумал, как это исправить.
Если ваша программа запускается, но окно мигает и сразу закрывается
Некоторые IDE автоматически не приостанавливают экран консоли после завершения выполнения программы. Ваша программа запускается, но окно вывода закрывается, прежде чем вы сможете просмотреть результаты.
Если это так с вашей IDE, следующие два шага решат вашу проблему:
Сначала добавьте или убедитесь, что следующие строки находятся в верхней части вашей программы (пользователи Visual Studio должны убедиться, что эти строки появляются после #include "pch.h" или #include "stdafx.h", если таковые существуют):
#include <iostream>
#include <limits>Во-вторых, добавьте следующий код в конец функции main() (непосредственно перед оператором return):
// сбрасываем все флаги ошибок
std::cin.clear();
// игнорируем любые символы во входном буфере, пока не найдем новую строку
std::cin.ignore(std::numeric_limits<std::streamsize>::max(), 'n');
// получаем от пользователя еще один символ
std::cin.get();Это приведет к тому, что ваша программа будет ждать, пока пользователь нажмет какую-нибудь клавишу, прежде чем продолжить, что даст вам время изучить вывод вашей программы, прежде чем IDE закроет окно консоли.
Другие решения, такие как обычно предлагаемое system("pause"), могут работать только в определенных операционных системах, и их следует избегать.
Ваш антивирус также может блокировать выполнение программы. В таком случае попробуйте временно отключить его и посмотреть, решится ли проблема.
Для пользователей Visual Studio
Visual Studio не будет в конце делать паузу в работе консольного приложения, если оно запускается с отладкой (меню Отладка (Debug) → Начать отладку (Start Debugging)). Если вы хотите, чтобы она сделала паузу, вы можете либо использовать приведенное выше решение с дополнительным кодом, либо запустить свою программу без отладки (меню Отладка (Debug) → Начать отладку (Start Without Debugging)).
Заключение
Поздравляем, вы прошли самую сложную часть этого руководства (установку IDE и компиляцию вашей первой программы)!
Не волнуйтесь, если не понимаете, что делают все строки в программе HelloWorld. Мы рассмотрим и подробно объясним каждую строку в начале следующей главы.
Теги
C++ / CppCode::BlocksIDELearnCppVisual StudioДля начинающихОбучениеПрограммирование
В данной теме рассмотрены особенности создания приложения типа Windows Forms Application с поддержкой языка C++. Такой тип приложения поддерживает все преимущества технологии .NET Framework.
Выполнение
1. Загрузить Microsoft Visual Studio.
В результате будет создано окно с активной вкладкой Start Page (рисунок 1).

2. Создание приложения типа Windows Forms Application
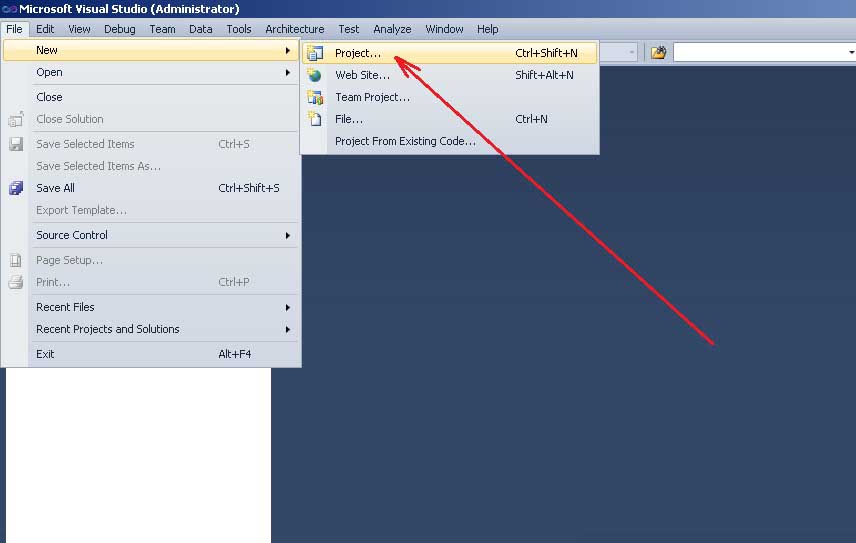
Чтобы создать новый проект (решение) на языке C++, нужно выбрать последовательность команд (рис. 2):
File -> New Project...
Система Microsoft Visual Studio предлагает разные виды шаблонов приложения для программирования на языке C++ (рис. 2).

В результате откроется окно «New Project» (рисунок 3), в котором нужно выбрать шаблон «Visual C++» и тип приложения Windows Forms Application.
В поле «Location:» надо задать путь к папке, в которой будет сохранен проект. В нашем случае задан следующий путь
C:ProgramsCPP
В поле Name задается имя приложения. В нашем случае это имя «MyApp01«.
Если включена опция «Create directory for solution» (создать директорию для решения), то проект будет сохранен в папке
C:ProgramsCPPMyApp01
В поле «Solution name:» задается имя решения. Решение (solution) может объединять в себе несколько проектов. В нашем случае имя решения остается таким как и имя проекта.

3. Основные элементы оконного интерфейса для работы с программой
После выбора «ОК» в предыдущем окне «New Project«, система Microsoft Visual Studio создаст весь необходимый код для работы приложения типа Windows Forms Application.
В результате окно Microsoft Visual Studio примет вид как показано на рисунке 4.
В окне, в центре отображается основная форма приложения. На этой форме можно размещать компоненты. Компоненты размещаются на панели Toolbox (левая часть экрана).
Свойства формы или компонента отображаются в утилите Solution Explorer (правая часть экрана). Изменяя эти свойства, можно влиять на вид формы, поведение формы, реализовывать обработчики событий формы и прочее.

4. Вызов режима ввода кода
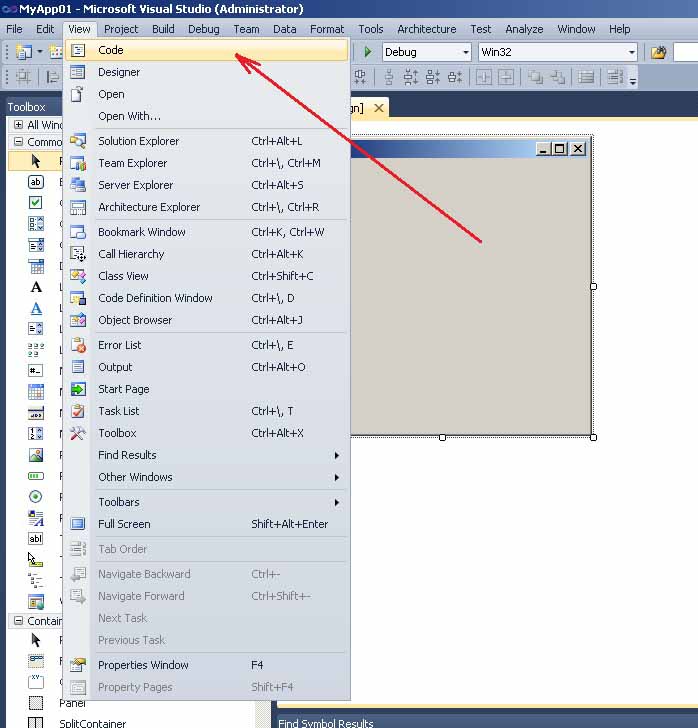
На данный момент активным есть режим проектирования формы. Чтобы перейти в режим набора текста программы, нужно вызвать команду Code с меню View (рисунок 5):
View -> Code

Другой вариант вызова команды перехода в режим набора текста, это клик на соответствующей кнопке в Solution Explorer (рисунок 6).

В результате отобразится текст программы.

5. Текст модуля «Form1.h«
При создании проекта, система Microsoft Visual Studio генерирует программный код, который сохраняется в различных файлах.
Главным файлом, в котором программист создает собственный код программы, есть файл «Form1.h«. Этот файл соответствует главной форме приложения. На главной форме размещаются различные компоненты. С помощью этих компонент реализуется решение конкретной задачи. При создании проекта создается пустая форма (рисунок 6). Кроме главной формы можно создавать другие формы и добавлять их к проекту.
Листинг файла «Form1.h» следующий.
#pragma once namespace MyApp01 { using namespace System; using namespace System::ComponentModel; using namespace System::Collections; using namespace System::Windows::Forms; using namespace System::Data; using namespace System::Drawing; /// <summary> /// Summary for Form1 /// </summary> public ref class Form1 : public System::Windows::Forms::Form { public: Form1(void) { InitializeComponent(); // //TODO: Add the constructor code here // } protected: /// <summary> /// Clean up any resources being used. /// </summary> ~Form1() { if (components) { delete components; } } private: /// <summary> /// Required designer variable. /// </summary> System::ComponentModel::Container ^components; #pragma region Windows Form Designer generated code /// <summary> /// Required method for Designer support - do not modify /// the contents of this method with the code editor. /// </summary> void InitializeComponent(void) { this->components = gcnew System::ComponentModel::Container(); this->Size = System::Drawing::Size(300,300); this->Text = L"Form1"; this->Padding = System::Windows::Forms::Padding(0); this->AutoScaleMode = System::Windows::Forms::AutoScaleMode::Font; } #pragma endregion }; }
Объясним некоторые фрагменты кода в тексте программы.
В вышеприведенном тексте создается пространство имен MyApp01 с помощью оператора
namespace MyApp01 {
...
}
В этом пространстве имен подключаются другие пространства имен из библиотеки .NET Framework:
System System::ComponentModel System::Collections System::Windows::Forms System::Data System::Drawing
В пространстве имен MyApp01 создается класс с именем Form1. Этот класс соответствует главной форме приложения Form1.
Класс содержит конструктор, который вызывает метод
InitializeComponent();
В методе InitializeComponent() создается компонента-форма (переменная components), которая есть контейнером. Это означает, что на форме могут размещаться другие компоненты (кнопки, метки, поля ввода и т.д.). Также в методе InitializeComponent() настраиваются параметры формы: название заголовка, размер (300 * 300 пикселей), шрифт по умолчанию.
Деструктор класса ~Form1() уничтожает форму (переменная components) с помощью оператора delete.
6. Файлы, которые создаются в проекте
После создания проекта типа Windows Forms Application система Microsoft Visual Studio создает несколько файлов.

Как было сказано раньше, главным файлом есть файл «Form1.h» (см. п. 5). Также, согласно правилам языка C++, создается файл реализации «MyApp01.cpp«. В этом файле есть главная функция main(). Этот файл содержит код отображающий главную форму.
Листинг файла «MyApp01.cpp» следующий:
// MyApp01.cpp : main project file. #include "stdafx.h" #include "Form1.h" using namespace MyApp01; [STAThreadAttribute] int main(array<System::String ^> ^args) { // Enabling Windows XP visual effects before any controls are created Application::EnableVisualStyles(); Application::SetCompatibleTextRenderingDefault(false); // Create the main window and run it Application::Run(gcnew Form1()); return 0; }
Файл «MyApp01.vcxproj«. Это главный файл проектов на Visual C++, которые генерируются с использованием мастера приложений (Application Wizard). В нем содержится информация о версии Visual C++, в которой сгенерирован файл, информация о платформах, настройках и особенностях (характеристиках) проекта выбранных с помощью мастера приложений (Application Wizard).
Файл «MyApp01.vcxproj.filters«. Это есть файл фильтров для сгенерированных проектов на Visual C++ с использованием мастера приложений (Application Wizard). В нем содержится информация об ассоциации между файлами в вашем проекте и фильтрами. Эта ассоциация используется в интегрированной среде, чтобы показать группирование файлов с одинаковыми расширениями.
Файл «AssemblyInfo.cpp«. Содержит пользовательские атрибуты для модификации данных сборки.
Файли «StdAfx.h» и «StdAfx.cpp«. Они используются для создания файла скомпилированных заголовков (PCH) с именем «MyApp01.pch» и скомпилированных типов названных «StdAfx.obj«.
7. Запуск проекта на выполнение
Для запуска проекта на выполнение используется команда Start Debuggin из меню Debug (клавиши F5).
⇑