Добавление форм. Взаимодействие между формами
Последнее обновление: 31.10.2015
Чтобы добавить еще одну форму в проект, нажмем на имя проекта в окне Solution Explorer (Обозреватель решений) правой кнопкой мыши и выберем
Add(Добавить)->Windows Form…
Дадим новой форме какое-нибудь имя, например, Form2.cs:
Итак, у нас в проект была добавлена вторая форма. Теперь попробуем осуществить взаимодействие между двумя формами. Допустим, первая форма
по нажатию на кнопку будет вызывать вторую форму. Во-первых, добавим на первую форму Form1 кнопку и двойным щелчком по кнопке перейдем в файл кода. Итак,
мы попадем в обработчик события нажатия кнопки, который создается по умолчанию после двойного щелчка по кнопке:
private void button1_Click(object sender, EventArgs e)
{
}
Теперь добавим в него код вызова второй формы. У нас вторая форма называется Form2, поэтому сначала мы создаем объект данного класса, а потом для его
отображения на экране вызываем метод Show:
private void button1_Click(object sender, EventArgs e)
{
Form2 newForm = new Form2();
newForm.Show();
}
Теперь сделаем наоборот — чтобы вторая форма воздействовала на первую. Пока вторая форма не знает о существовании первой. Чтобы это исправить, надо
второй форме как-то передать сведения о первой форме. Для этого воспользуемся передачей ссылки на форму в конструкторе.
Итак перейдем ко второй форме и перейдем к ее коду — нажмем правой кнопкой мыши на форму и выберем View Code (Просмотр кода). Пока он пустой и
содержит только конструктор. Поскольку C# поддерживает перегрузку методов, то мы можем создать несколько методов и конструкторов с разными
параметрами и в зависимости от ситуации вызывать один из них. Итак, изменим файл кода второй формы на следующий:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace HelloApp
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
public Form2(Form1 f)
{
InitializeComponent();
f.BackColor = Color.Yellow;
}
}
}
Фактически мы только добавили здесь новый конструктор public Form2(Form1 f), в котором мы получаем первую форму и устанавливаем ее фон
в желтый цвет. Теперь перейдем к коду первой формы, где мы вызывали вторую форму и изменим его на следующий:
private void button1_Click(object sender, EventArgs e)
{
Form2 newForm = new Form2(this);
newForm.Show();
}
Поскольку в данном случае ключевое слово this представляет ссылку на текущий объект — объект Form1, то при создании второй формы она будет получать ее (ссылку)
и через нее управлять первой формой.
Теперь после нажатия на кнопку у нас будет создана вторая форма, которая сразу изменит цвет первой формы.
Мы можем также создавать объекты и текущей формы:
private void button1_Click(object sender, EventArgs e)
{
Form1 newForm1 = new Form1();
newForm1.Show();
Form2 newForm2 = new Form2(newForm1);
newForm2.Show();
}
При работе с несколькими формами надо учитывать, что одна из них является главной — которая запускается первой в файле Program.cs.
Если у нас одновременно открыта куча форм, то при закрытии главной закрывается все приложение и вместе с ним все остальные формы.
I have an application that among other things has an Edit Button and when the user clicks on that button I want a new window to open with various textboxes for editing purposes.
I can create a new window with code like
Form editform = new Form();
But I want to design that window in the Designer too.
asked Aug 17, 2011 at 20:42
1
In Visual Studio, right-click on your project and select Add->Windows Form. That will give you a new form to work with. Lay it out how you want. Then you can launch the window from your main window with code similar to the following:
MyEditForm form = new MyEditForm();
form.Show();
answered Aug 17, 2011 at 20:46
Brian DriscollBrian Driscoll
19.1k3 gold badges46 silver badges63 bronze badges
3
To answer Rick’s comment on Brian’s answer:
using (var login = new Login())
{
switch(login.ShowDialog())
{
case DialogResult.OK:
Application.Run(new Studio());
break;
}
}
answered Aug 15, 2012 at 16:41
LevitikonLevitikon
7,6999 gold badges55 silver badges73 bronze badges
1
Содержание
- Условие задания
- Выполнение
- 1. Создать приложение типа Windows Forms Application
- 2. Разработка главной формы приложения
- 3. Создание второстепенной формы
- 4. Разработка второстепенной формы
- 5. Программирование событий клика на кнопках OK и Cancel формы Form2
- 6. Вызов формы Form2 из главной формы приложения
- 7. Выполнение приложения
- Связанные темы
Поиск на других ресурсах:
Условие задания
Разработать демонстрационное приложение, осуществляющее вызов из главной формы второстепенной формы по схеме, изображенной на рис. 1. Приложение реализует взаимодействие между различными формами, которыми могут быть диалоговые окна любой сложности.
В главной форме Form1 разместить:
- элемент управления типа Label для вывода результата возврата из второстепенной формы;
- элемент управления типа Button для вызова второстепенной формы.
Во второстепенной форме Form2 разместить:
- элемент управления типа Label для вывода заголовка формы;
- два элемента управления типа Button для обеспечения подтверждения или неподтверждения выбора (действия) во второстепенной форме.
Рис. 1. Схема взаимодействия между формами
⇑
Выполнение
1. Создать приложение типа Windows Forms Application
Запустить Microsoft Visual Studio 2010. Пример создания нового приложения типа Windows Forms Application подробно описывается здесь.
Сохранить проект в произвольной папке.
После создания приложения у нас есть одна форма. Программный код формы размещен в файле «Form1.cs» (рис. 2).
Рис. 2. Главная форма приложения Form1
⇑
2. Разработка главной формы приложения
Из палитры элементов управления Toolbox выносим на форму:
- элемент управления типа Button;
- элемент управления типа Label.
Автоматически создаются два объекта-переменные с именами button1 и label1.
В элементе управления типа Button свойство Text установить в значение «Show Form 2«.
В элементе управления типа Label свойство Text установить в значение «Result = «.
После внесенных изменений главная форма Form1 приложения будет иметь вид как показано на рисунке 3.
Рис. 3. Главная форма приложения после внесенных изменений
⇑
3. Создание второстепенной формы
Для создания второстепенной формы в C# можно воспользоваться несколькими способами.
Способ 1.
Для добавления формы №2 в проект этим способом нужно вызвать команду (рис. 4)
Project -> Add Windows Form...
Рис. 4. Команда «Add Windows Form…» для добавления новой формы в проект
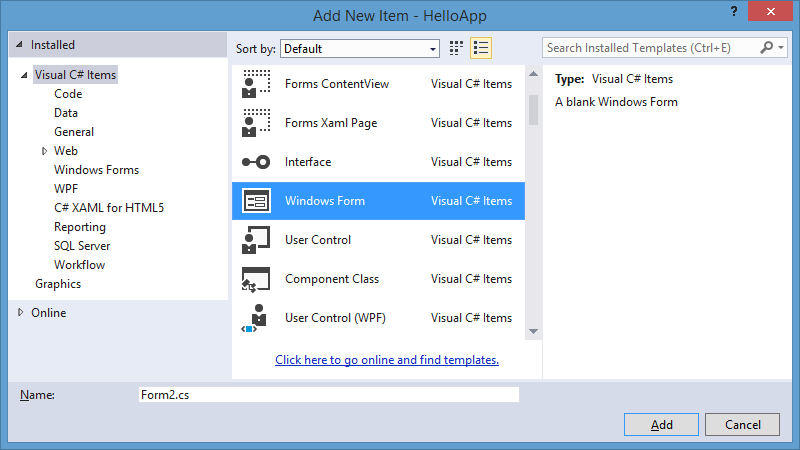
В результате откроется окно «Add New Item — Windows Forms Application1«. В этом окне выбираем элемент «Windows Form» (рис. 5). Оставляем имя формы как «Form2.cs«.
Рис. 5. Окно добавления новой формы к проекту
После нажатия на кнопке «Add» новая форма будет добавлена к проекту (рис. 6).

Способ 2.
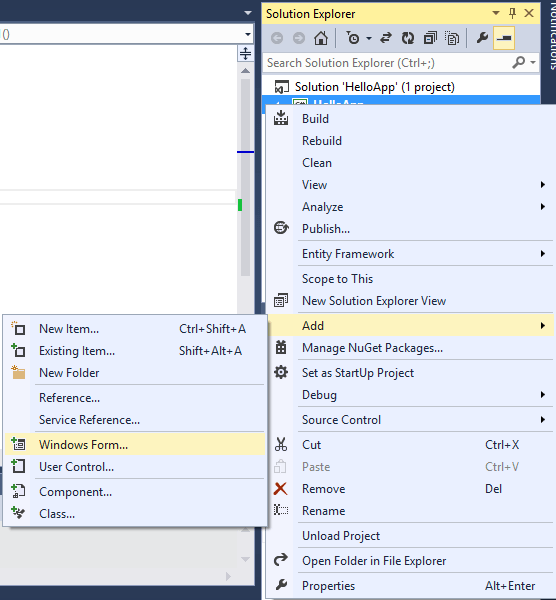
Также новую форму можно добавить к проекту с помощью соответствующей команды из контекстного меню (рис. 7).
Последовательность действий следующая:
- в Solution Explorer сделать клик правой кнопкой «мышки» на названии приложения WindowsFormsApplication1;
- выбрать подменю Add;
- в подменю Add выбрать команду «Windows Form…«.
Рис. 7. Добавление новой формы из Solution Explorer
В результате откроется точно такое же окно как на рисунке 5.
⇑
4. Разработка второстепенной формы
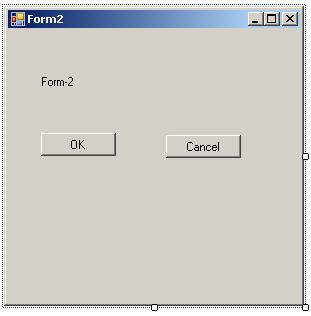
Следующим шагом есть разработка второстепенной формы. Используя средства панели инструментов Toolbox создаем второстепенную форму Form2 как показано на рисунке 8. Такое построение формы соответствует условию задачи. Таким же образом, на Form2 имеем элементы управления label1, butto1, button2.
Рис. 8. Второстепенная форма Form2
⇑
5. Программирование событий клика на кнопках OK и Cancel формы Form2
Программируем событие клика на кнопке OK. Подробный пример программирования события клика на кнопке OK описывается здесь.
В программный код обработчика события button1_Click() (кнопка «OK«) вписываем следующую строку:
this.DialogResult = DialogResult.OK;
это значит, что результат возврата из формы Form2 есть «OK«.
Точно так же в обработчике события button2_Click вписываем:
this.DialogResult = DialogResult.Cancel;
это значит выбор кнопки «Cancel» (button2).
После внесенных изменений листинг программного кода файла «Form2.cs» будет иметь следующий вид:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.OK;
}
private void button2_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.Cancel;
}
}
}
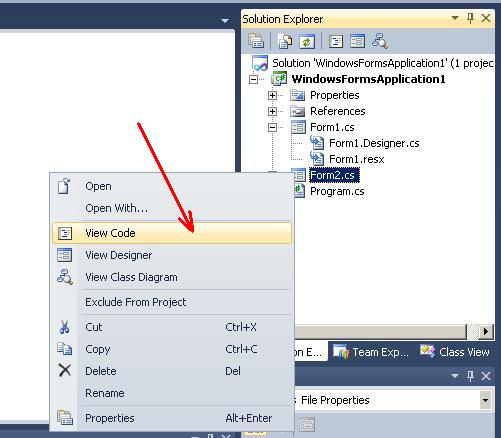
Переход к программному коду формы Form2 (файл «Form2.cs«) можно осуществить с помощью Solution Explorer. Для этого в Solution Explorer вызываем контекстное меню для формы Form2 и из этого меню выбираем команду «View Code» (рис. 9).
Рис. 9. Команда «View Code» для перехода в режим программного кода
⇑
6. Вызов формы Form2 из главной формы приложения
Согласно с условием задачи, для вызова Form2 из Form1 нужно запрограммировать событие клика на кнопке «Show Form 2«.
Программный код обработчика события будет иметь следующий вид:
...
private void button1_Click(object sender, EventArgs e)
{
Form2 f = new Form2(); // создаем объект типа Form2
if (f.ShowDialog() == DialogResult.OK) // вызов диалогового окна формы Form2
{
label1.Text = "Result = OK!";
}
else
{
label1.Text = "Result = Cancel!";
}
}
...
В листинге, приведенном выше, сначала создается экземпляр класса типа Form2. В операторе условного перехода if осуществляется вызов диалогового окна формы Form2 с помощью строки
f.ShowDialog();
Функция ShowDialog() выводит окно формы и держит его открытым до тех пор, пока пользователь не сделает какой-либо выбор. После выбора пользователем той или иной команды, окно закрывается с кодом возврата. Происходит проверка кода возврата с известными константами класса DialogResult. После проверки выводится сообщение о действии, выбранном пользователем в Form2 (элемент управления label2).
Листинг всего программного кода формы Form1 следующий
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
Form2 f = new Form2();
if (f.ShowDialog() == DialogResult.OK)
{
label1.Text = "Result = OK!";
}
else
{
label1.Text = "Result = Cancel!";
}
}
}
}
⇑
7. Выполнение приложения
После выполненных действий можно выполнять приложение и исследовать его работу.
Связанные темы
- Delphi. Создание новой формы и подключение ее к главной форме программы
- C++ Builder. Пример создания и вызова новой формы из главной формы приложения
- Пример создания и вызова диалогового окна в MS Visual Studio 2010 — C++ (MFC)
⇑
Добавьте формы в свой проект с помощью Visual Studio. Если в приложении несколько форм, вы сможете выбрать начальную форму для приложения или одновременно отобразить несколько форм.
Содержание
- Добавление новой формы
- Добавление ссылки на проект в форму
- Шаг 1. Создание проекта приложения Windows Forms
- Откройте Visual Studio 2017.
- Открытие Visual Studio
- Сведения о проекте приложения Windows Forms
- Дальнейшие действия
- BestProg
- Пример создания и вызова новой формы приложения в C#
- Содержание
- Условие задания
- ⇑
- Выполнение
- ⇑
- ⇑
- ⇑
- ⇑
- ⇑
- ⇑
- Создание приложения Windows Forms на C# в Visual Studio
- Создание проекта
- Создание приложения
- Добавление кнопки на форму
- Добавление метки на форму
- Добавление кода на форму
- Запуск приложения
- Следующие шаги
- Создание формы с помощью Microsoft Forms
- Начало новой формы
- Добавление вопросов
- Предварительный просмотр формы
- Начало новой формы
- Добавление вопросов
- Предварительный просмотр формы
- Начало новой формы
- Добавление вопросов
- Предварительный просмотр формы
- Начало новой формы
- Добавление вопросов
- Предварительный просмотр формы
- Начало новой формы
- Добавление вопросов
- Дополнительные ресурсы
- Отзыв о Microsoft Forms
Добавление новой формы
Добавьте новую форму в Visual Studio.
В поле Имя введите имя формы, например MyNewForm. Visual Studio сформирует имя по умолчанию, которое является уникальным. Можно использовать это имя.
После добавления формы Visual Studio откроет конструктор форм для этой формы.
Добавление ссылки на проект в форму
Если у вас есть исходные файлы для формы, можно добавить форму в проект, скопировав файлы в папку проекта. Ссылки на все файлы кода в папке проекта и в дочерних папках проекта будут автоматически добавлены в проект.
Форма включает два файла с одинаковыми именами и разными расширениями: form2.cs (form2 — пример имени файла) и form2.Designer.cs. Иногда присутствует файл ресурсов с тем же именем — form2.resx. В предыдущем примере form2 представляет собой базовое имя файла. Необходимо скопировать все связанные файлы в папку проекта.
Кроме того, можно использовать Visual Studio для импорта файла в проект. При добавлении существующего файла в проект файл копируется в папку проекта.
В Visual Studio найдите панель Обозреватель проектов. Щелкните проект правой кнопкой мыши и выберите Добавить > Существующий элемент.
Источник
Шаг 1. Создание проекта приложения Windows Forms
Первый шаг в создании программы для просмотра изображений — это создание проекта приложения Windows Forms.
Откройте Visual Studio 2017.
В строке меню выберите Файл > Создать > Проект. Диалоговое окно должно выглядеть так же, как на следующем снимке экрана.
Диалоговое окно _ _»Новый проект»
В левой части диалогового окна Новый проект выберите Visual C# или Visual Basic, а затем — Классическое приложение Windows.
В списке шаблонов проектов выберите Приложение Windows Forms (.NET Framework). Назовите новую форму PictureViewer и нажмите кнопку ОК.
Дополнительные сведения см. в разделе Установка Visual Studio.
Открытие Visual Studio
На начальном экране выберите Создать проект.
В поле поиска окна Создание проекта введите Windows Forms. Затем в списке Тип проекта выберите Рабочий стол.
Применив фильтр Тип проекта, выберите шаблон Приложение Windows Forms (.NET Framework) для C# или Visual Basic и нажмите кнопку Далее.
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку.
В поле Имя проекта окна Настроить новый проект введите PictureViewer. Затем нажмите Создать.
Visual Studio создает решение для приложения. Решение играет роль контейнера для всех проектов и файлов, необходимых приложению. Более подробно эти термины поясняются далее в этом учебнике.
Сведения о проекте приложения Windows Forms
Среда разработки содержит три окна: главное окно, Обозреватель решений и окно Свойства.
Если какое-либо из этих окон отсутствует, можно восстановить макет окон по умолчанию. В строке меню выберите Окно > Сброс макета окна.
Можно также отобразить окна с помощью команд меню. В строке меню выберите Вид > Окно «Свойства» или Обозреватель решений.
Если открыты какие-либо другие окна, закройте их с помощью кнопки Закрыть (x) в верхнем правом углу.
Если выбрать файл, содержимое в окне Свойства изменится. Если открыть файл кода (с расширением .cs в C# и .vb в Visual Basic), откроется сам файл кода или конструктор для него. Конструктор — это визуальная поверхность, на которую можно добавлять элементы управления, такие как кнопки и списки. При работе с формами Visual Studio такая поверхность называется конструктор Windows Forms.
Окно «Свойства». В этом окне производится изменение свойств элементов, выбранных в других окнах. Например, выбрав форму Form1, можно изменить ее название путем задания свойства Text, а также изменить цвет фона путем задания свойства Backcolor.
В верхней строке в обозревателе решений отображается текст Решение «PictureViewer» (1 проект). Это означает, что Visual Studio автоматически создала для вас решение. Решение может содержать несколько проектов, но пока что вы будете работать с решениями, которые содержат только один проект.
В строке меню выберите Файл > Сохранить все.
Другой вариант — нажать кнопку Сохранить все на панели инструментов, как показано на рисунке ниже.
Visual Studio автоматически заполняет имя папки и имя проекта, а затем сохраняет проект в папке проектов.
Дальнейшие действия
Источник
BestProg
Пример создания и вызова новой формы приложения в C#
Содержание
Поиск на других ресурсах:
Условие задания
Разработать демонстрационное приложение, осуществляющее вызов из главной формы второстепенной формы по схеме, изображенной на рис. 1. Приложение реализует взаимодействие между различными формами, которыми могут быть диалоговые окна любой сложности.
В главной форме Form1 разместить:
Во второстепенной форме Form2 разместить:
Рис. 1. Схема взаимодействия между формами
⇑
Выполнение
1. Создать приложение типа Windows Forms Application
Сохранить проект в произвольной папке.
После создания приложения у нас есть одна форма. Программный код формы размещен в файле « Form1.cs » (рис. 2).
Рис. 2. Главная форма приложения Form1
⇑
2. Разработка главной формы приложения
Из палитры элементов управления Toolbox выносим на форму:
Рис. 3. Главная форма приложения после внесенных изменений
⇑
3. Создание второстепенной формы
Для создания второстепенной формы в C# можно воспользоваться несколькими способами.
Способ 1.
Для добавления формы №2 в проект этим способом нужно вызвать команду (рис. 4)
Рис. 4. Команда « Add Windows Form… » для добавления новой формы в проект
В результате откроется окно « Add New Item — Windows Forms Application1 «. В этом окне выбираем элемент « Windows Form » (рис. 5). Оставляем имя формы как « Form2.cs «.
Рис. 5. Окно добавления новой формы к проекту
После нажатия на кнопке « Add » новая форма будет добавлена к проекту (рис. 6).

Способ 2.
Также новую форму можно добавить к проекту с помощью соответствующей команды из контекстного меню (рис. 7).
Последовательность действий следующая:
Рис. 7. Добавление новой формы из Solution Explorer
В результате откроется точно такое же окно как на рисунке 5.
⇑
4. Разработка второстепенной формы
Рис. 8. Второстепенная форма Form2
⇑
5. Программирование событий клика на кнопках OK и Cancel формы Form2
В программный код обработчика события button1_Click() (кнопка « OK «) вписываем следующую строку:
это значит, что результат возврата из формы Form2 есть « OK «.
Точно так же в обработчике события button2_Click вписываем:
это значит выбор кнопки « Cancel » ( button2 ).
После внесенных изменений листинг программного кода файла « Form2.c s» будет иметь следующий вид:
Рис. 9. Команда « View Code » для перехода в режим программного кода
⇑
6. Вызов формы Form2 из главной формы приложения
Согласно с условием задачи, для вызова Form2 из Form1 нужно запрограммировать событие клика на кнопке « Show Form 2 «.
Программный код обработчика события будет иметь следующий вид:
Листинг всего программного кода формы Form1 следующий
⇑
7. Выполнение приложения
После выполненных действий можно выполнять приложение и исследовать его работу.
Источник
Создание приложения Windows Forms на C# в Visual Studio
В рамках этого краткого знакомства с возможностями интегрированной среды разработки Visual Studio (IDE) вы создадите простое приложение на C# с пользовательским интерфейсом на основе Windows.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Установите Visual Studio 2022 бесплатно со страницы скачиваемых материалов Visual Studio 2022, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Создание проекта
Сначала вы создадите проект приложения на C#. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы.
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
Запустите Visual Studio.
На начальном экране выберите Создать проект.
В окне Создать проект выберите шаблон Приложение Windows Forms (.NET Framework) для C#.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. Например, введите Приложение Windows Forms в поле поиска. Затем выберите C# в списке языков и Windows в списке платформ.)
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем нажмите Создать.
Новый проект открывается в Visual Studio.
Создание приложения
Когда вы выберете шаблон проекта C# и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Щелкните Панель элементов, чтобы открыть всплывающее окно «Панель элементов».
(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Щелкните значок Закрепить, чтобы закрепить окно Панель элементов.
Выберите элемент управления Кнопка и перетащите его на форму.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого выберите Вид > Окно свойств. Или нажмите клавишу F4.)
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Проект или (DataBindings) окна Свойства измените имя Label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.cs [Проект] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.cs.
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.
Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст Label1.
Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Следующие шаги
Для получения дополнительных сведений перейдите к следующему руководству:
Источник
Создание формы с помощью Microsoft Forms
Совет: Узнайте больше о Microsoft Forms или сразу приступите к работе и создайте опрос или тест. Хотите использовать более сложные элементы фирменной символики, типы вопросов и анализ данных? Попробуйте Dynamics 365 Customer Voice.
С помощью Microsoft Forms можно создавать опросы и тесты, а также просматривать результаты по мере их поступления.
Примечание: Создаете тест? Начните отсюда!
Начало новой формы
Во входите в Microsoft Forms с помощью Microsoft 365 учебного заведения, учетных данных Microsoft 365 или учетной записи Майкрософт (Hotmail, Live или Outlook.com).
Примечание: Вы также можете войти на сайт Office.com,найти значки Microsoft 365 слева, а затем выбрать Forms.
Выберите 
Заголовок формы и, если нужно, описание формы.
Примечание: Названия форм могут иметь до 90 символов. Описание может иметь до 1000 символов.
Примечание: Созданная форма сохраняется автоматически.
Добавление вопросов
Выберите 
Важно: При удалении вопроса он окончательно удаляется вместе со всеми собранными для него ответами. Подробнее.
Предварительный просмотр формы
Чтобы посмотреть, как форма будет выглядеть на компьютере или мобильном устройстве, выберите предварительный просмотр.
Чтобы проверить форму, ответьте на вопросы в режиме предварительного просмотра и выберите Отправить.
Чтобы продолжать редактирование формы, выберите Назад.
Начало новой формы
Войдите в Microsoft 365 с помощью рабочей или учебной учетной записи.
Выберите 
Примечание: Формы для Excel доступен только для OneDrive для работы или учебы и новых сайтов группы, подключенных к Группы Microsoft 365. Подробнее о группах Microsoft 365.
Введите имя формы и выберите создать. В веб-браузере откроется новая вкладка Microsoft Forms.
Примечание: Названия форм могут иметь до 90 символов. Описание может иметь до 1000 символов.
Примечание: Созданная форма сохраняется автоматически.
Добавление вопросов
Выберите 
Важно: При удалении вопроса он окончательно удаляется вместе со всеми собранными для него ответами. Подробнее.
Предварительный просмотр формы
Чтобы посмотреть, как форма будет выглядеть на компьютере или мобильном устройстве, выберите предварительный просмотр.
Чтобы проверить форму, ответьте на вопросы в режиме предварительного просмотра и выберите Отправить.
Чтобы продолжать редактирование формы, выберите Назад.
Начало новой формы
Войдите в Microsoft 365 с помощью рабочей или учебной учетной записи.
Откройте книгу Excel, в которую вы хотите вставить форму.
Выберите Вставить > формы > 
Примечание: Чтобы включить кнопку Формы, убедитесь, Excel книга хранится в OneDrive для работы или учебы. Кроме того, Формы для Excel доступны только для OneDrive для работы или учебы и новых сайтов группы, подключенных к Группы Microsoft 365. Подробнее о группах Microsoft 365.
В веб-браузере откроется новая вкладка Microsoft Forms.
Выберите заголовок по умолчанию и измените его с помощью собственного. При этом добавьте описание.
Примечание: Названия форм могут иметь до 90 символов. Описание может иметь до 1000 символов.
Примечание: Созданная форма сохраняется автоматически.
Добавление вопросов
Выберите 
Важно: При удалении вопроса он окончательно удаляется вместе со всеми собранными для него ответами. Подробнее.
Предварительный просмотр формы
Чтобы посмотреть, как форма будет выглядеть на компьютере или мобильном устройстве, выберите предварительный просмотр.
Чтобы проверить форму, ответьте на вопросы в режиме предварительного просмотра и выберите Отправить.
Чтобы продолжать редактирование формы, выберите Назад.
Начало новой формы
Во Microsoft 365 с помощью учебной учетной записи.
Примечание: Эта функция применима только к записным книжкам для занятий и сотрудникам Office 365 для образования пользователям. Подробнее о записной книжке OneNote для занятий и записной книжке OneNote для персонала.
Откройте записную книжку OneNote, в которую вы хотите вставить форму.
На вкладке Вставка нажмите кнопку Формы.
Примечание: Кнопка Формы доступна только для Office 365 для образования пользователей. Чтобы получить доступ к Forms в OneNote в Интернете, войтесь со своей учебной учетной записью.
Откроется панель Forms для OneNote, которая будет закреплена с правой стороны записной книжки OneNote.
В области Мои формывыберите 
В веб-браузере откроется новая вкладка Microsoft Forms.
Выберите заголовок по умолчанию и обновите его с помощью собственного. При этом добавьте описание.
Примечание: Названия форм могут иметь до 90 символов. Описание может иметь до 1000 символов.
Примечание: Созданная форма сохраняется автоматически.
Добавление вопросов
Выберите 
Важно: При удалении вопроса он окончательно удаляется вместе со всеми собранными для него ответами. Подробнее.
Предварительный просмотр формы
Чтобы посмотреть, как форма будет выглядеть на компьютере или мобильном устройстве, выберите предварительный просмотр.
Чтобы проверить форму, ответьте на вопросы в режиме предварительного просмотра и выберите Отправить.
Чтобы продолжать редактирование формы, выберите Назад.
Созданная форма появится в верхней части списка Мои формы на панели Forms для OneNote и будет внедрена в OneNote записную книжку. Подробнее.
Начало новой формы
Во входите в Microsoft Forms с помощью Microsoft 365 учебного заведения, учетных данных Microsoft 365 или учетной записи Майкрософт (Hotmail, Live или Outlook.com).
Выберите 
Заголовок формы и, если нужно, описание формы.
Примечание: Созданная форма сохраняется автоматически.
Добавление вопросов
Выберите 
Выберите тип вопроса, который вы хотите добавить, например Выбор, Текст, Оценкаили Тип вопроса.
Совет: Вы также можете форматирование текста. Выделите слово или слова в заголовке или вопросах, а затем выберите одно из следующих вариантов:Полужирный, Выделение на выделить или Подчеркнуть.
Важно: При удалении вопроса он окончательно удаляется вместе со всеми собранными для него ответами. Подробнее.
Дополнительные ресурсы
Теперь, когда у вас есть базовые возможности, вы также можете настроить тему формы,добавить рисунок к вопросу,создать разделы, использовать логику ветвинга идругие параметры.
Отзыв о Microsoft Forms
Мы ждем ваших отзывов! Чтобы отправить отзыв о Microsoft Forms, перейдите в правый верхний угол формы и выберите Другие параметры формы 
Источник
Аннотация: В данной лекции описывается создание, управление и типы оконных приложений.
Все оконные приложения .NET используют класс Form, который размещается в пространстве имен System.Windows.Forms одноименной библиотеки System.Windows.Forms.dll. Приложения, также, часто используют ряд графических возможностей, размещенных в классах библиотечной сборки System.Drawing.dll. Нужна также сборка System.dll.
Создание пустой заготовки оконного приложения
Конечно, оболочка имеет удобные мастера для создания приложений различных типов, но для дальнейшего изучения возможностей языка C# при создании оконных приложений начнем построение кода с нуля.
-
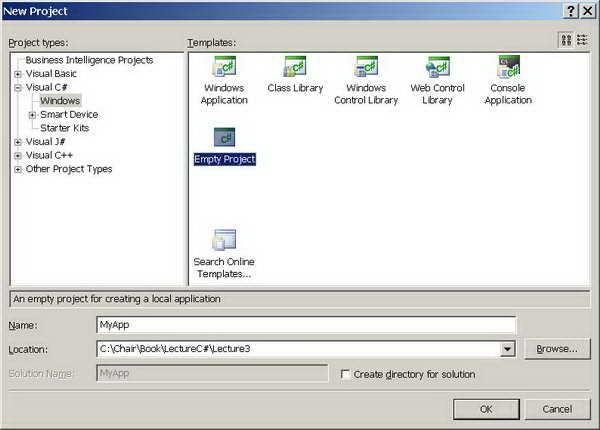
Выполните команду меню File/New/Project и выберите из диалогового окна мастера шаблон Empty Project (пустой проект), а также определите имя проекта MyApp и его размещение в файловой системе компьютера. Проследите, чтобы флаг Create directory for solution был сброшен, иначе будет создан каталог для решения и подкаталог для проекта
Обратите внимание, что панель Solution Explorer не отображает ни одного файла
Обратите, также, внимание, что панель Object Browser уже содержит ссылку на базовую сборку mscorlib.dll ( Microsoft Common Object Runtime Library или Multilanguage Standard Common Object Runtime Library ). Она автоматически подключается к проекту, поскольку содержит базовые типы, необходимые для всех приложений. Наш проект тоже присутствует в этой панели, как будующая сборка, но пока сырая.
-
Командой Project/Add Reference вызовите диалоговое окно оболочки и добавьте к проекту ссылки на библиотечные сборки System.dll, System.Windows.Forms.dll и System.Drawing.dll
Создание экземпляра класса Form
-
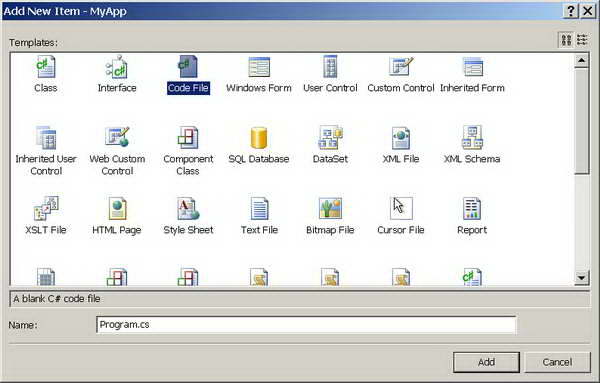
Добавьте к проекту пустой файл с именем Program.cs командой Proiect/Add New Item
-
Заполните файл следующим кодом
class EntryPoint
{
public static void Main()
{
// Создание графического окна
System.Windows.Forms.Form frm =
new System.Windows.Forms.Form();
// Задержка консольного окна
System.Console.ReadLine();
}
}
Листинг
6.1 .
Код файла Program.cs
Мы видим, что помещать код в свое пространство имен необязательно и указывать библиотечные пространства имен тоже необязательно. В первом случае для больших проектов это может привести к повторению имен типов, во втором — приходится писать полные имена при использовании библиотечных классов.
-
Запустите приложение — появится только пустое консольное окно
Консольное окно создается и отображается автоматически, а вот графическое окно мы только создали, но не отобразили.
-
Исправьте код файла Program.cs так
class EntryPoint
{
public static void Main()
{
// Создание и отображение графического окна
System.Windows.Forms.Form frm =
new System.Windows.Forms.Form();
frm.Text = "Мертвое окно";
frm.Show();
// Задержка консольного окна
System.Console.ReadLine();
}
}
Листинг
6.2 .
Код отображения графического окна в файле Program.cs
При запуске приложения мы увидим созданное окно, но оно не будет реагировать на действия пользователя. Более того, чтобы его увидеть, необходимо специально задерживать консольное окно.
Чтобы это исправить, нужно включить окно в цикл сообщений Windows, чтобы ему передавались от системы типовые сообщения, которые передаются любому графическому окну, имеющему фокус ввода.
-
Исправьте код файла Program.cs так
class EntryPoint
{
public static void Main()
{
// Создание и отображение графического окна
System.Windows.Forms.Form frm =
new System.Windows.Forms.Form();
frm.Text = "Живое окно";
System.Windows.Forms.Application.Run(frm);
}
}
Листинг
6.3 .
Код графического окна, включенного в цикл сообщений Windows
Теперь мы получили полноценное окно Windows, которое реагирует на действия пользователя, передаваемые ему системой. Специально отображать это окно не нужно. Теперь оно держит приложение до тех пор, пока не будет закрыто либо графическое, либо консольное окно.
Отключение консольного окна
Иметь одновременно с графическим окном консольное очень выгодно на этапе отладки. В консольное окно можно выводить значения переменных также, как без графического окна. Но конечному пользователю нужно поставлять приложение без консольного окна.
-
Отключите консольное окно, вызвав окно свойств проекта командой Project/MyApp Properties и установив опцию Windows Application в списке Output type вкладки Application
Теперь при запуске приложения будет появляться только графическое окно
Это окно имеет по умолчанию стандартный размер 300×300 пикселов, но может настраиваться кодом программы перед его помещением в цикл сообщений системы.
Можно в цикл сообщений поместить сразу ссылку на экземпляр класса Form, возвращаемую оператором new при его создании. Но в этом случае код программы уже не будет иметь доступа к свойствам этого объекта. В приведенном ниже примере создается и настраивается объект на одно окно, а передается в цикл сообщений совершенно другое окно, созданное на лету.
using System;
using System.Windows.Forms;
using System.Drawing;
class EntryPoint
{
public static void Main()
{
// Создание и отображение графического окна
Form frm = new Form();
frm.Text = "Первое окно";
Application.Run(new Form());// Новое окно
}
}
Листинг
6.4 .
Явно создаем и настраиваем одно окно, а цикл сообщений получает другое
Теперь на новое окно из кода никак влиять нельзя.
Введение в Windows Forms
Для создания графических интерфейсов с помощью платформы .NET применяются разные технологии — Window Forms, WPF, UWP. Однако наиболее простой и удобной платформой до сих пор остается Window Forms или сокращенно WinForms. Данное руководство ставит своей целью дать понимание принципов создания графических интерфейсов с помощью технологии WinForms и работы основных элементов управления.
Для создания графических приложений на C# будем использовать бесплатную и полнофункциональную среду разработки — Visual Studio Community 2022 , которую можно загрузить по следующему адресу: https://www.visualstudio.com/en-us/downloads.
Чтобы добавить в Visual Studio поддержку проектов для Windows Forms и C# и .NET 6, в программе установки среди рабочих нагрузок нужно выбрать только пункт Разработка классических приложений .NET . Можно выбрать и больше опций или вообще все опции, однако стоит учитывать свободный размер на жестком диске — чем больше опций будет выбрано, соответственно тем больше места на диске будет занято.
После установки среды и всех ее компонентов, запустим Visual Studio и создадим проект графического приложения. На стартовом экране выберем Create a new project (Создать новый проект)
На следующем окне в качестве типа проекта выберем Windows Forms App :
Стоит отметить, что среди шаблонов можно увидеть еще тип Windows Forms App (.NET Framework) — его НЕ надо выбирать, необходим именно тип Windows Forms App .
Далее на следующем этапе нам будет предложено указать имя проекта и каталог, где будет располагаться проект.
В поле Project Name дадим проекту какое-либо название. В моем случае это HelloApp .
На следующем окне Visual Studio предложит нам выбрать версию .NET, которая будет использоваться для проекта. По умолчанию здесь выбрана последняя на данный момент версия — .NET 6.0. Оставим и нажмен на кнопку Create (Создать) для создания проекта.
После этого Visual Studio откроет наш проект с созданными по умолчанию файлами:
Справа находится окно Solution Explorer, в котором можно увидеть структуру нашего проекта. В данном случае у нас сгенерированная по умолчанию структура:
Dependencies — это узел содержит сборки dll, которые добавлены в проект по умолчанию. Эти сборки как раз содержат классы библиотеки .NET, которые будет использовать C#
Далее идет файл единственной в проекте формы — Form1.cs , который по умолчанию открыт в центральном окне:
Класс формы — Form1 представляет графическую форму — фактически то окно, которое мы увидим на экране при запуске проекта.
Этот класс определяется как частичный (с модификатором partial ) и наследуется от встроенного класса Form , который содержит базовую функциональность форм.
В самом классе Form1 определен по умолчанию только конструктор, где вызывается метод InitializeComponent() , который выполняет инициализацию компонентов формы из файла дизайнера.
Рядом с этим элементом можно заметить другой файл формы — Form1.Designer.cs . Это файл дизайнера — он содержит определение компонентов формы, добавленных на форму в графическом дизайнере и именно его код по сути передается выше через вызов InitializeComponent()
Program.cs определяет точку входа в приложение:
Данный файл содержит класс Program. Выполнение программы на языке C# начинается с метода Main . И в классе Program как раз определен подобный метод.
Метод Main снабжен атрибутом [STAThread] . Этот атрибут, грубого говоря, необходим для корректной работы компонентов Windows. В самом методе сначала вызывается метод
который устанавливает некоторую базовую конфигурацию приложения
Затем вызывается метод
в который передается объект отображаемой по умолчанию на экране формы.
То есть, когда мы запустим приложение, сработает метод Main , в котором будет вызван метод Application.Run(new Form1()) , благодаря чему мы увидим форму Form1 на экране.
Настройка компиляции проекта
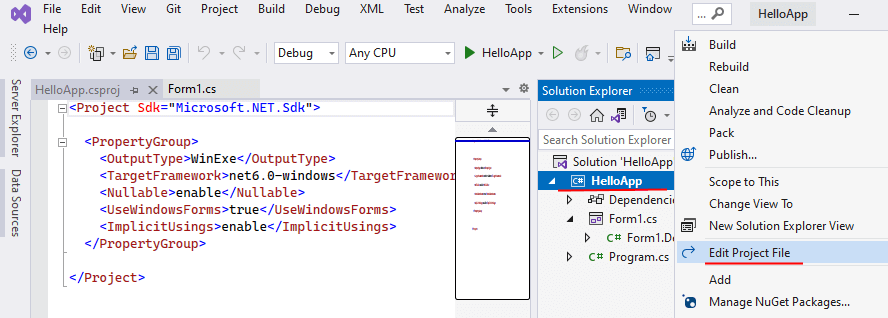
Кроме того, проект Windows Forms имеет еще один важный файл, как и все проекты на языке C# — файл конфигурации проекта. Для его открытия нажмем двойным кликом левой кнопкой мыши на название проекта или нажмем правой кнопкой мыши на название проекта и появившемся контекстном меню выберем пункт Edit Project File
В итоге нам откроектся файл с расширением csproj , который называется по имени проекта (например, HelloApp.csproj) со следующим содержимым:
Для компиляции приложения Windows Forms указаны следующие настройки:
OutputType : определяет выходной тип проекта. Должен иметь значение WinExe — то есть выполняемое приложение с расширением exe под Windows
TargetFramework : определяет применяемую для компиляции версию фреймворка .NET. Поскольку при создании проекта была выбрана версия .NET 6, а сам проект зависит от компонентов Windows, то здесь должно быть значение net6.0-windows
Nullable : подключает в проект функционалность ссылочных nullable-типов
UseWindowsForms : указывает, будет ли проект использовать Windows Forms (для этого устанавливается значение true )
ImplicitUsings : подключает в проект функциональность неявно подключаемых глобальных пространств имен
Запуск приложения
Чтобы запустить приложение в режиме отладки, нажмем на клавишу F5 или на зеленую стрелочку на панели Visual Studio.
После этого запустится пустая форма Form1 по умолчанию.
После запуска приложения студия компилирует его в файл с расширением exe. Найти данный файл можно, зайдя в папку проекта и далее в каталог binDebugnet6.0-windows
Рассмотрев вкратце создание проекта графического приложения, мы можем перейти к обзору основных компонентов и начнем мы с форм.
Программирование на C, C# и Java
Уроки программирования, алгоритмы, статьи, исходники, примеры программ и полезные советы
ОСТОРОЖНО МОШЕННИКИ! В последнее время в социальных сетях участились случаи предложения помощи в написании программ от лиц, прикрывающихся сайтом vscode.ru. Мы никогда не пишем первыми и не размещаем никакие материалы в посторонних группах ВК. Для связи с нами используйте исключительно эти контакты: vscoderu@yandex.ru, https://vk.com/vscode
Windows Forms и C++
При создании нового проекта в Visual Studio для языка программирования C++ в мастере нет пункта Windows Forms. Но, безусловно, язык C++ поддерживает .NET и, соответственно, Windows Forms. Из этой статьи Вы узнаете, как создать в Visual Studio проект Windows Form на C++.
Сначала необходимо создать новый проект в Visual Studio.
Создание нового проекта C++ в Visual Studio
Запустите Visual Studio. Нажмите «Файл» → «Создать» → «Проект…». Или нажмите сочетание клавиш Ctrl + Shift + N на клавиатуре.
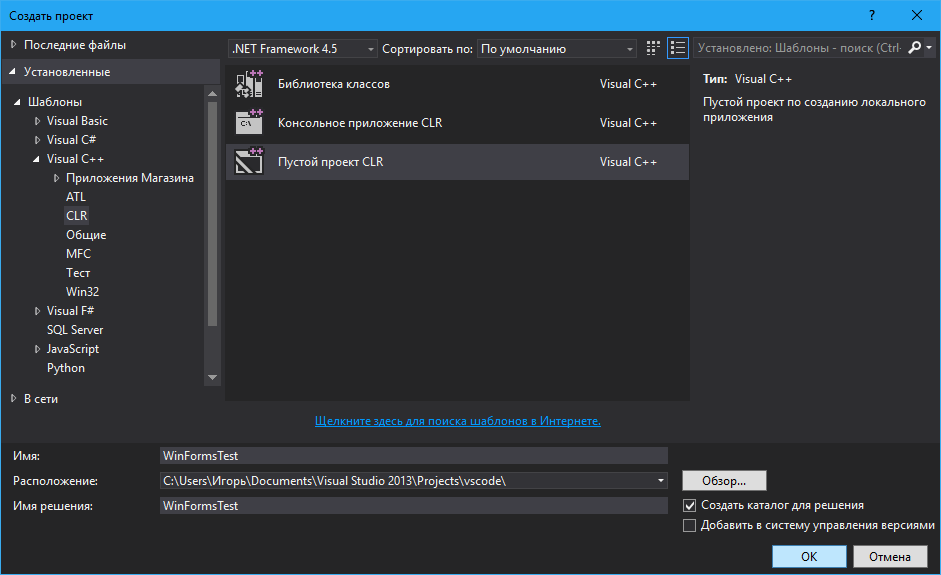
В появившемся окне «Создать проект» слева выберите группу «Visual C++», а в ней пункт «CLR». Щелкните по «Пустой проект CLR», введите имя проекта и нажмите кнопку «OK».
Таким образом мы создали новый проект на языке программирования C++ в Visual Studio.
Добавление Windows Forms в проект C++
Теперь в созданный проект на C++ добавим форму Windows Forms.
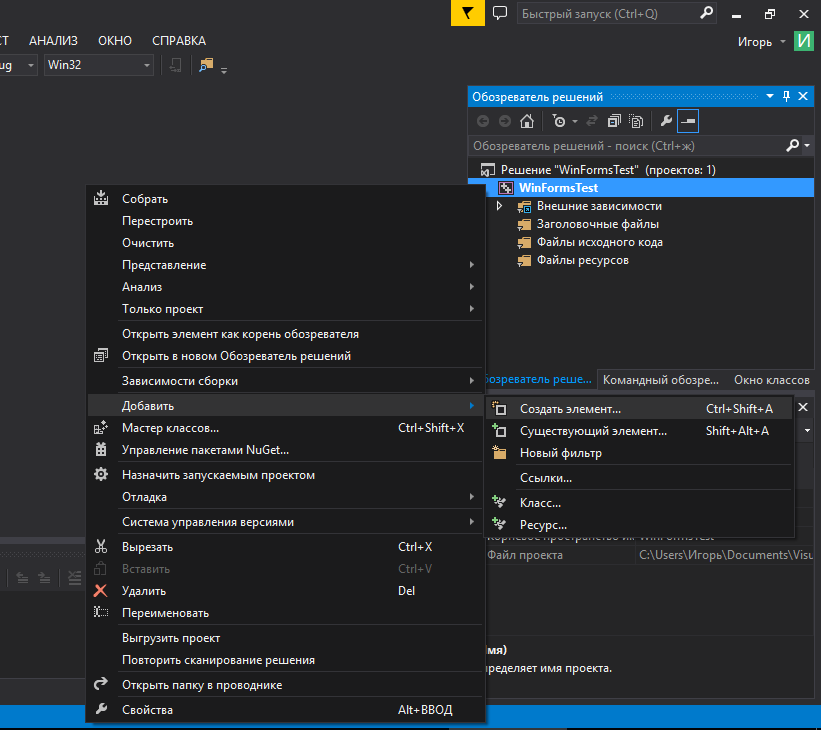
Для этого щелкните в «Обозревателе решений» на названии проекта правой кнопкой мыши, выберите пункт «Добавить» и затем «Создать элемент…». Либо просто нажмите на клавиатуре сочетание клавиш Ctrl + Shift + A.
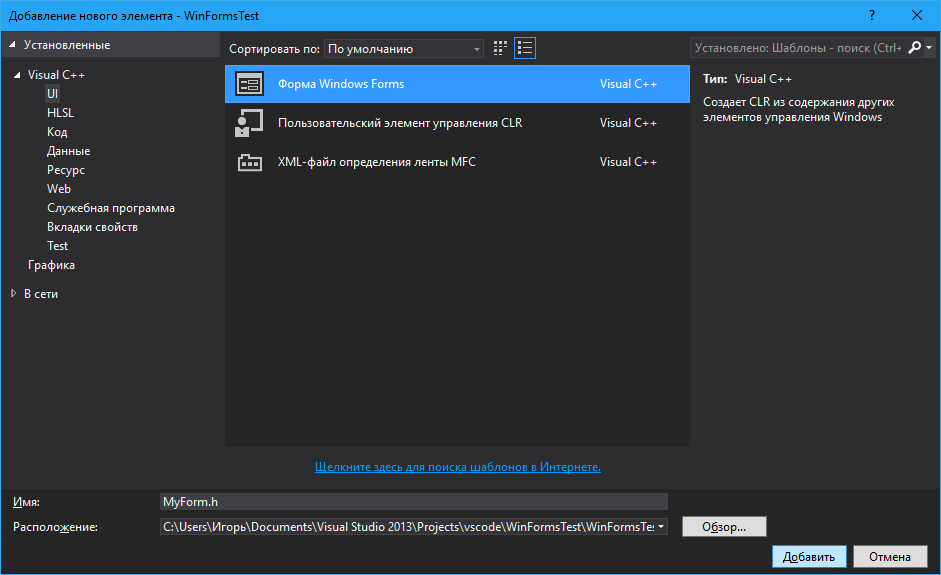
Загрузится окно «Добавление нового элемента». В нём щёлкните левой кнопкой мыши по группе UI в выберите элемент «Форма Windows Forms — Visual C++». Можете изменить имя создаваемой формы. По завершении нажмите кнопку «Добавить».
Далее откройте файл исходного кода «MyForm.cpp» (если вы изменяли название формы, то файл будет иметь другое имя). В него добавьте следующий текст:
Если Вы указали имя проекта отличное от WinFormsTest, то, соответственно, в коде укажите введённое Вами имя.
Сохраните изменения в файле.
Теперь необходимо произвести ряд настроек проекта в Visual Studio. Приступим.
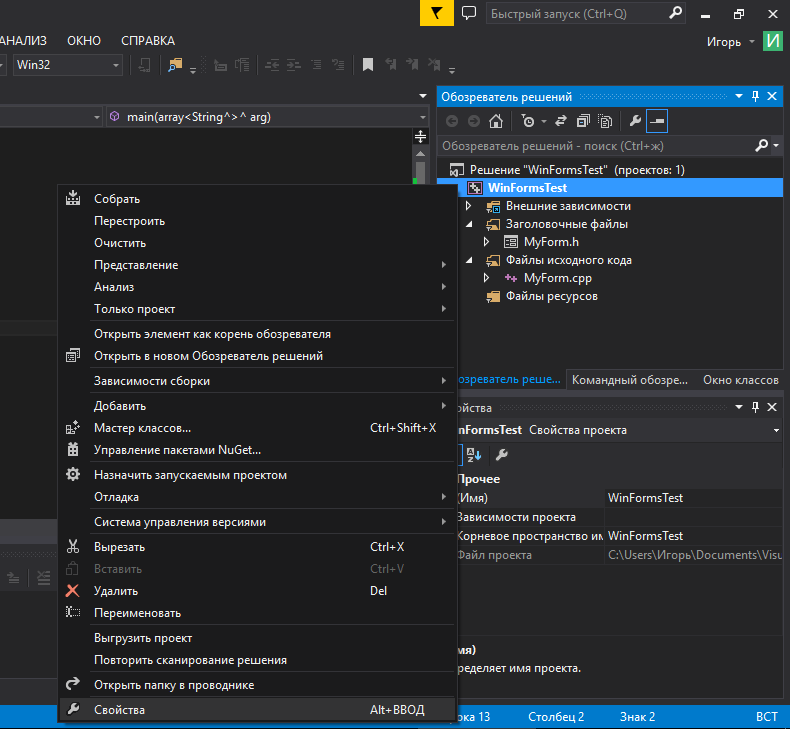
Щёлкните по названию проекта в «Обозревателе решений» правой кнопкой мыши и затем нажмите кнопку «Свойства». Либо сразу нажмите сочетание клавиш Alt + Enter.
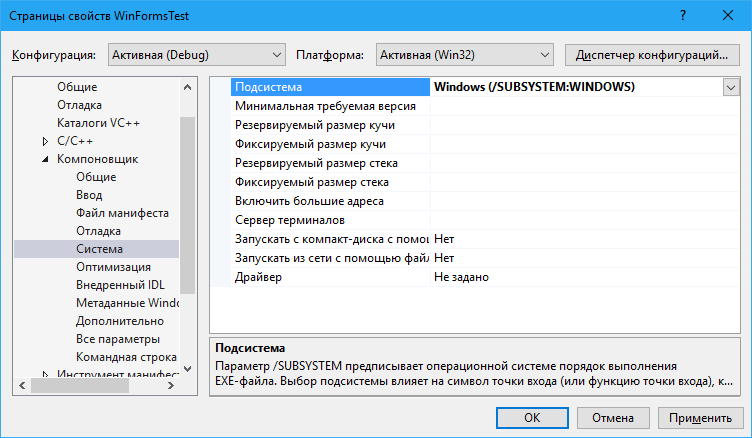
В «Странице свойств» проекта слева выберите группу «Компоновщик» → «Система». В раскрывающемся списке «Подсистема» укажите Windows и нажмите кнопку «Применить».
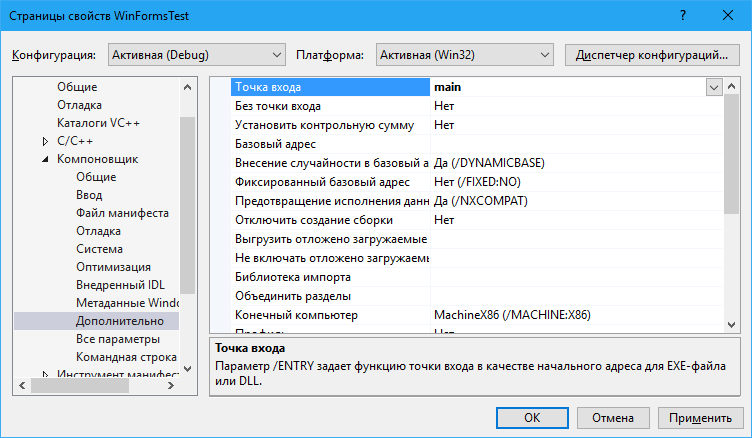
Далее в разделе «Дополнительно» группы «Компоновщик» в качестве «Точки входа» укажите функцию main (напишите словом). Щелкните кнопку «Применить», а затем «ОК».
На этом настройка и создание проекта Windows Forms на C++ завершены! Чтобы просмотреть результат — запустите проект на выполнение (клавиша F5).
Я сохранил свой проект, но теперь я не могу открыть его в design view, где вы видите все кнопки и прочее. Visual Studio 2012 Кто-нибудь знает как?
4 ответов
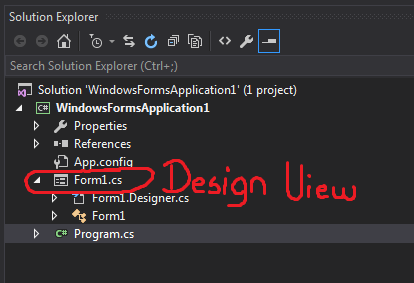
Вы можете дважды щелкнуть непосредственно на .cs файл, представляющий вашу форму в Обозреватель :
откроется Form1.cs [Design] , который содержит элементы управления перетаскиванием.
Если вы находитесь непосредственно в код (файл с именем Form1.cs , без «[дизайн]»), вы можете нажать Shift + F7 (или F7 в зависимости от типа проекта) вместо того, чтобы открыть его.
в представлении «дизайн» вы можете вернуться к коду, нажав F7 .
моя проблема, она показала ошибку под названием » класс Form1 может быть разработан, но не является первым классом в файле. Visual Studio требует, чтобы дизайнеры использовали первый класс в файле. Переместите код класса так, чтобы он был первым классом в файле, и повторите попытку загрузки конструктора. «. Поэтому я переместил класс формы в первый, и он сработал. 🙂
в окне обозревателя решений выберите свою форму, щелкните правой кнопкой мыши, щелкните по View Designer. Вуаля! Форма должна отображаться.
Я пробовал отправлять пару скриншотов, но это мой первый пост, поэтому я не могу размещать любые изображения.
Теперь пришло время создать наше первое оконное приложение.
Важные темы, рассматриваемые в данной части:
- Как создать новое оконное приложение в C# .NET
- Как добавить новые элементы на форму
- Как отследить перемещение мыши по форме
- Как реализуется генерация случайных чисел (random) в С# .NET
- Как определить разрешение экрана в С# .NET
Разрабатываемое приложение будет представлять собой небольшую форму, повторяющую идею давным-давно придуманной программы: на форме будет содержаться вопрос «Вы стремитесь сделать мир лучше?». При попытке наведения указателя мыши на кнопку «Да, конечно!» окно будет убегать от нас. Нажатие на кнопку «Нет» не будет ничем ограничено.
Создавая данную программу, мы рассмотрим основные принципы создания оконных приложений в C#, а также методы реализации с помощью них каких-либо конечных целей: в нашем случае — это забавно убегающее окно.
Создайте новый проект, в качестве типа шаблона установите приложение Windows Forms, как показано на рисунке 1:

Назовите проект RandWindow и нажмите кнопку ОК.
Рабочее окно MS Visual Studio содержит следующие вспомогательные окна (рис. 2).

На рисунке цифрам отмечены:
- Окно Toolbox (Панель элементов управления) — элементы управления вы можете разместить на создаваемой форме.
- Окно Solution Explorer (Обозреватель решений) — здесь вы сможете увидеть следующие узлы: Properties — настройки проекта, Links (Ссылки) — подключенные к проекту библиотеки, а также созданные и подключенные к проекту файлы исходных кодов (с расширением .cs) и подключенные к проекту формы (например, Form1).
- Окно Class View (Окно классов) — здесь представлены все созданные в программе классы.
- Окно Properties (Свойства) — выбрав любой элемент управления или даже форму, вы сможете увидеть все параметры данного объекта, а также изменить значения, установленные в них по умолчанию.
Создание оконных приложений сводится к созданию всех необходимых диалоговых окон, а также к размещению на них необходимых элементов. В дальнейшем мы настраиваем обработку событий, создаваемых пользователем, и настраиваем технические аспекты работы программы. В нашем случае сначала разместим все необходимые элементы управления на главной форме, после чего добавим обработчик события перемещения мыши и обработку нажатия кнопок.
Добавление новых элементов управления на форму
Итак, после того как вы ввели имя проекта, установили необходимый шаблон и нажали кнопку ОК, MS Visual Studio автоматически создаст каркас оконного приложения, после чего мы сможем добавить на него новые оконные элементы.
Для этого необходимо перетащить необходимый оконный элемент из окна инструментов (ToolBox).
Нашему окну потребуется 2 элемента поля для ввода, в которые мы будем выводить координаты указателя мыши, что облегчит нам понимание работы программы.
В центре окна будет находиться надпись, которую мы создадим с помощью элемента Label.
Снизу будут расположены 2 кнопки.
Немного растяните заготовку окна. Если вы нажмете на него правой кнопкой, то откроется контекстное меню. В нем нажмите на пункте свойства, после чего вы сможете изучить различные параметры окна, которые вы можете изменить. На рисунке 3 изображены самые (как правило) необходимые свойства:

Немного растяните заготовку окна и добавьте все необходимые элементы. На рисунке 4 вы можете увидеть их в окне ToolBox:

Перейдите в свойства строки Label1, где измените текст на «Вы стремитесь сделать мир лучше?». Также измените тип шрифта, для этого найдите свойство Font (рис. 5).

После чего установите тип шрифта Tahoma, ширину шрифта Bold и размер равный 16 (рис. 6).

Далее измените текст на кнопках, используя свойство Text.
Полученная заготовка окна программы будет выглядеть следующим образом (рис. 7).

Техническая часть работы программы
- Сначала мы добавим обработчик события перемещения мыши и реализуем вывод ее координат x и y в два созданных поля ввода.
- Далее мы создадим функции обработчики щелчка по каждой из клавиш мыши (особенно усердные пользователи все же смогут попасть по кнопке «Да, конечно!»).
- Далее мы добавим код, реализующий случайное перемещение окна в том случае, если курсор приблизиться к кнопке «Да, конечно!».
Определение перемещения указателя мыши по форме
Щелкните непосредственно на части формы создаваемого приложения (НЕ на одном из элементов).
Теперь перейдите к свойствам формы с помощью щелчка правой кнопки мыши -> контекстное меню свойства.
Теперь необходимо перейти к списку возможных событий, которые может получать данное окно. Для этого щелкните на кнопке «Event» (события), как показано на рисунке 8:

Когда пользователь передвигает указатель мыши по нашему окну, операционная система посылает сообщение программе с текущими координатами указателя. Они-то нам и нужны.
Чтобы назначить обработчик данного события, найдите строку MouseMove (рис. 9), после чего сделайте двойной щелчок в поле справа от нее – автоматически добавится обработчик события движения мыши и добавится функция Form1_MouseMove в коде нашей программы.

Добавьте в эту функцию 2 строки, чтобы ее код стал выглядеть следующим образом.
/*http://esate.ru, Anvi*/
private void Form1_MouseMove(object sender, MouseEventArgs e)
{
// ппереводим координату X в строку и записывает в поля ввода
textBox1.Text = e.X.ToString();
// переводим координату Y в строку и записывает в поля ввода
textBox2.Text = e.Y.ToString();
}
Данная функция, обрабатывающая событие перемещения указателя мыши над формой, получает 2 параметра: объект отправитель и экземпляр класса MouseEventsArgs, содержащий информацию о координатах указателя мыши и других текущих свойствах.
textBox1 и textBox2 это экземпляры класса textbox, реализующие управление нашими элементами поля для ввода.
Член данных экземпляров Text позволяет установить текст в данных полях.
Таким образом, если теперь откомпилировать программу (F5), при перемещении указателя мыши по форме окна мы будем видеть координаты указателя (внутри формы), которые будут непрерывно изменяться.
Теперь вернемся к заготовке нашей формы. Для это щелкните на соответствующей закладке (Form1.cs [Конструктор]), как показано на рисунке 10:

Сделайте двойной щелчок по первой кнопке: Visual Studio автоматически добавит код обработки данной кнопки при нажатии.
Добавьте следующие строки кода:
/*http://esate.ru, Anvi*/
private void button1_Click(object sender, EventArgs e)
{
// Вывести сообщение с текстом "Вы усердны"
MessageBox.Show( "Вы усердны!!");
// Завершить приложение
Application.Exit();
}
Теперь снова вернитесь к конструктору и добавьте вторую кнопку, также с помощью двойного щелчка по ней.
Она будет содержать следующий код:
/*http://esate.ru, Anvi*/
private void button2_Click(object sender, EventArgs e)
{
// Вывести сообщение, с текстом "Мы не сомневались в вешем безразличии"
// второй параметр - заголовок окна сообщения "Внимание"
// MessageBoxButtons.OK - тип размещаемой кнопки на форме сообщения
// MessageBoxIcon.Information - тип сообщения - будет иметь иконку "информация" и соответствующий звуковой сигнал
MessageBox.Show("Мы не сомневались в вешем безразличии","Внимание", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
Как видите, здесь мы немного усложнили код вызова окна-сообщения, чтобы продемонстрировать то, как оно работает, более подробно. Все параметры передаваемые в функцию Show закомментированны в исходном коде.
Теперь нам осталось только реализовать перемещение окна в тот момент, когда мышь приближается к кнопке «Да, конечно».
Для этого мы добавим код в функцию:
private void Form1_MouseMove(object sender, MouseEventArgs)
Принцип очень прост: получая координаты движения мыши, мы проверяем не входят ли они в квадрат, очерчивающий нашу кнопку с небольшим запасом. Если да, то мы генерируем 2 случайных числа, которые будут использованы для перемещения окна.
Мы бы могли просто отслеживать сообщение о наведении указателя мыши на кнопку, но оно приходит с заметной задержкой, в связи с чем пользователь без особого труда нажмет на кнопку да, поэтому мы будем просто вычислять попадание курсора в зону вокруг кнопки.
Также нам понадобится объявить несколько «рабочих» переменных, которые мы будем в дальнейшем использовать.
Генерация случайных чисел
Класс Random в C# представляет собой генератор псевдослучайных чисел — т.е. данный класс отвечает за выдачу последовательности чисел, отвечающую определенным статистическим критериям случайности.
Random rnd = new Random();
Здесь мы объявили экземпляр класса Random (rnd), с помощью которого мы будем генерировать случайные числа. В дальнейшем мы будем использовать код, вида rnd.Next (диапазон_генерации) или rnd.Next (от, до -1) для генерации случайного числа.
Также мы объявим еще несколько переменных, часть из которых сразу будет инициализирована.
/*http://esate.ru, Anvi*/
Point tmp_location;
int _w = System.Windows.Forms.SystemInformation.PrimaryMonitorSize.Width;
int _h = System.Windows.Forms.SystemInformation.PrimaryMonitorSize.Height;
tmp_location объявляется для того, чтобы в будущем временно хранить текущее положение окна.
Также нам следует подумать о том, что при случайном перемещении, наше окно может выйти далеко за пределы экрана.
Чтобы определить разрешение экрана в C# .NET, мы будем использовать:
/*http://esate.ru, Anvi*/
System.Windows.Forms.SystemInformation.PrimaryMonitorSize
_h и _w будут хранить в себе размеры экрана пользователя, которые определяются при их инициализации.
Теперь код этой функции будет выглядеть следующим образом:
/*http://esate.ru, Anvi*/
private void Form1_MouseMove(object sender, MouseEventArgs e)
{
// переводим координату X в строку и записывает в поля ввода
textBox1.Text = e.X.ToString();
// переводим координату Y в строку и записывает в поля ввода
textBox2.Text = e.Y.ToString();
// если координата по оси X и по оси Y лежит в очерчиваемом вокруг кнопки "да, конечно" квадрате
if (e.X > 80 && e.X < 195 && e.Y > 100 && e.Y < 135)
{
// запоминаем текущее положение окна
tmp_location = this.Location;
// генерируем перемещения по осям X и Y и прибавляем их к хранимому значению текущего положения окна
// числа генерируются в диапазоне от -100 до 100.
tmp_location.X += rnd.Next(-100, 100);
tmp_location.Y += rnd.Next(-100, 100);
// если окно вылезло за пределы экрана по одной из осей
if (tmp_location.X < 0 || tmp_location.X > (_w - this.Width / 2) || tmp_location.Y < 0 || tmp_location.Y > (_h - this.Height / 2))
{ // новыми координатами станет центр окна
tmp_location.X = _w / 2;
tmp_location.Y = _h / 2;
}
// обновляем положение окна, на новое сгенерированное
this.Location = tmp_location;
}
}
Вот, собственно, и все. Откомпеллировав приложение, можете попробовать нажать на кнопку «Да, конечно». Это будет крайне трудно.