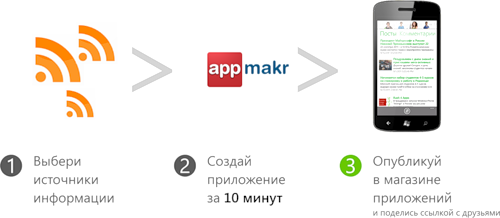
Что такое appmakr?
appmakr — это онлайн-сервис для создания мобильных приложений под разные платформы, включая Windows Phone. Особенность сервиса в том, что для создания приложения не надо ничего программировать — он заточен под специальные сценарии потребления данных, которые позволяют генерировать приложения на основании указанных вами параметров (например, источника новостей в виде RSS-ленты).
Как это работает?
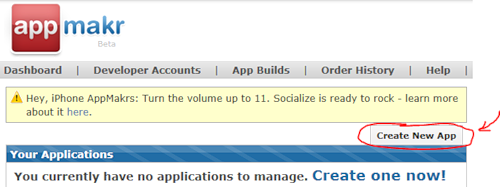
Первым делом, вам будет необходимо зарегистрироваться. После этого вы сможете попасть в панель управления (dashboard). Далее выберите создание нового приложения:
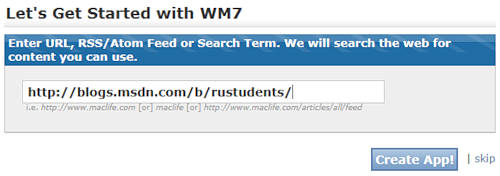
Чтобы сделать приложение под Windows Phone, выберите соответствующую опцию:
На следующем экране укажите источник для ваших данных (сайт на котором есть RSS/Atom или сразу ссылку на соответствующий фид) — я буду создавать приложение для нашего
студенческого блога:
Далее необходимо сделать базовые настройки: указать название приложения, выбрать иконку и экран загрузки из числа предложенных изображений (поиск можно уточнить), по ссылке или с диска:
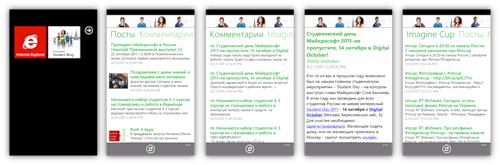
Справа можно сразу посмотреть, как будет выглядеть ваше приложение в эмуляторе телефона:
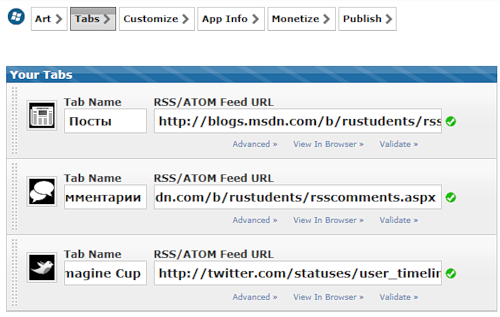
Далее можно перейти к настройкам содержания (вкладка Tabs). Здесь можно скорректировать и добавить источники для контента (я добавлю RSS для постов и комментариев, а также RSS нашего твиттера Imagine Cup):
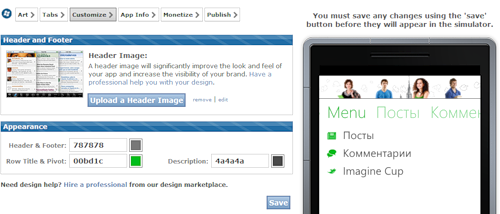
Следующий пункт — кастомизация приложения. Здесь можно изменить шапку приложения, а также поменять цвета:
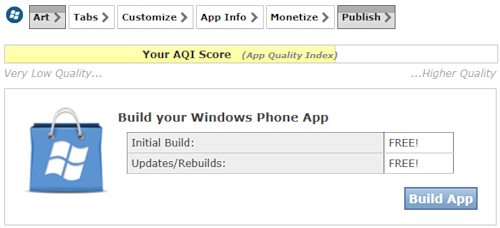
Дальше остается добавить описание и во вкладке Publish сгенерировать приложение:
После этого приложение ставится в очередь на генерацию — вам остается лишь подождать какое-то время, пока приложение будет собрано и разместить его в Marketplace для всех желающих!
Готовый файл, генерируемый appmakr — это обычный zip-архив, который необходимо переименовать в xap-файл.
При большом желании приложение можно дополнительно настроить с помощью CSS и JavaScript.
Публикация в Marketplace
Теперь, когда у вас на руках есть готовый xap-файл, самое время опубликовать приложение в Marketplace. Часть графических элементов вы наверняка уже подготовили в процессе работы над приложением (например, иконки и экран загрузки), а часть еще понадобится сделать для публикации в магазине.
Напомню, что студенты (и аспиранты) могут зарегистрироваться в Marketplace бесплатно через программу DreamSpark. Также до 20 октября у Softkey действует специальная акция для размещения бесплатных приложений.
Полный набор графических объектов (не все из них обязательные) выглядит так: квадратные иконки шириной 99, 173 и 200px, фоновое изображение 1000x800px, а также набор скриншотов приложения. Скриншоты удобно делать с помощью встроенного в эмулятор средства для снятия снимков экрана.
Теперь остается заполнить все необходимые поля описания, установить цену (например, сделать приложение бесплатным), выбрать рынки (учтите, что если приложение содержит только данные на русском, то и публиковать его следует на российский рынок, иначе могут быть сложности с прохождением сертификации) и отправить приложение на проверку.
Через несколько дней ваше приложение будет доступно в магазине приложений.
Итог
Если вы хотите быстро и без лишних затрат сделать приложение для Windows Phone,
appmakr — сделает для вас решение этой задачи очень простым! Все что вам нужно, это браузер, источники данных и, возможно, несколько картинок.
Конечно, appmakr не решает всех задач и не способен охватить большое количество сценариев. Но, как минимум, чтобы быстро сделать приложение для себя или друзей, аггрегирующее несколько источников данных, или проверить на себе как работает весь процесс загрузки приложения и дальнейшей сертификации, appmakr подходит как нельзя лучше!
Бонус
Наконец, небольшой бонус. Мой коллега, Стас Павлов будет проводить вебинар «Основы разработки для платформы Windows Phone 7», на котором будет рассказано, как начать разрабатывать и зарабатывать на платформе Windows Phone 7.
Участие бесплатно. Регистрация обязательна.
Выбор редакции
На сегодняшний день разработка приложений для Windows 10 Mobile является одним из наиболее перспективных направлений.
Многие программисты переучиываются и осваивают эту область свой деятельности самостоятельно.
Других же обучает компания, в которой они работают. В любом случае направление это отличное и заниматься им точно стоит.
Поэтому мы разберем те шаги, которые должны предпринять начинающие разработчики.
Cодержание:
Вводная информация
В зависимости от того, занимались ли вы какими-либо разработками раньше, вам будет проще или сложнее разобраться во всем, о чем пойдет речь далее.
Мы будем ориентироваться на тех людей, которые только начали постигать азы.
Возможно, вы выучились в колледже или прошли какие-то курсы для начинающих программистов.
Если это так, данная инструкция специально для вас.
К делу!
Переходим непосредственно к теме разработки.
Разработчики Microsoft несколько лет назад сделали очень удобную вещь. Они создали так называемые универсальные приложения, а точнее, среду разработки для них.
Они подходят для абсолютно всех устройств, которые работают на Windows 10.
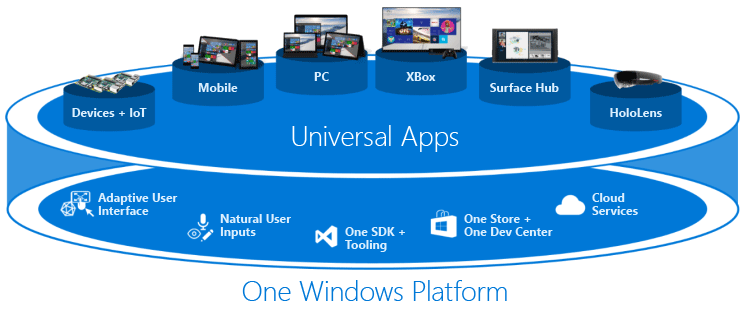
На рисунке 1 то, что написано выше, показано на схеме.
Само существования универсальных приложений основывается на понятии UWP (Universal Windows Platform).
Такие программы (Universal Apps) подходят для самых разных устройств – ПК, мобильные аппараты, Xbox и так далее.
Они объединены такими компонентами:
- Adaptive User Interface – адаптивный интерфейс, то есть такой внешний вид программы, который может самостоятельно меняться в зависимости от устройства, на котором он работает;
- Natural User Inputs – набор устройств для ввода данных, таких как микрофон, стилус и подобное;
- One SDK + Tooling – универсальная для разных устройств среда разработки и сопутствующий набор инструментов;
- One Store + One Dev Center – один магазин, из которого можно взять приложения для разных девайсов, и один центр разработчиков;
- Cloud Services – облачные сервисы, благодаря которым можно организовать совместный процесс разработки или просто хранить программы и файлы в одном месте, доступном с разных гаджетов.
Рис. 1. Схема работы UWP
Благодаря такому подходу можно очень серьезно оптимизировать свою работу.
Основной его плюс состоит в том, что не нужно писать, к примеру, 2 отдельных приложения для компьютера и мобильного телефона.
Вы пишите одну программу, а она сама адаптируется под девайс, на котором запускается.
Поэтому такого понятия, как отдельная программа под Windows 10 Mobile на сегодняшний день не существует в принципе.
Вместо него есть UWP.
Примечательно, что когда в обиходе была ОС Windows Phone (операционная система, которая предшествовала Win Mobile), такого подхода не было предусмотрено. Приходилось делать программу под компьютер, а затем пытаться портировать (другими словами, адаптировать) ее для мобильных аппаратов. Хотя в подавляющем большинстве случаев приходилось вести разработку с нуля. Как вы понимаете, это было крайне неудобно.
Благо, что сейчас все изменилось, и мы имеем универсальный способ программирования.

Рис. 2. Сейчас доступен универсальный способ разработки одного приложения для разных устройств
Теперь перейдем к практике.
к содержанию ↑
Способы разработки под Windows 10 Mobile
Исходя из вышесказанного, можно выделить три способа написать программу для Windows 10 Mobile:
Universal. Дальше мы будем использовать именно этот метод. Он основной. Здесь используется именно то, о чем шла речь выше, то есть UWP. В основном, используются языки C++ и C#.
Cross-Platform. В программной среде Visual Studio (это один из инструментов разработчика, о которых мы поговорим в следующем разделе) есть такой компонент, как Xamarin. Так вот, благодаря нему есть возможность разрабатывать программы для Windows 10 Mobile, Android и iOS одновременно. Перед разработчиком будут три экрана, в которых он сможет менять интерфейс своего творения. А программная логика будет оставаться неизменной. Используется C#.
Другие. Теоретически, хотя это будет достаточно проблематично, для поставленной нами цели можно использовать Visual Basic и JavaScript. Эти языки программирования на сегодняшний день считаются устаревшими (более-менее активно используется только Basic). Но их все еще можно использовать.
Как видите, оптимальным является первый способ, особенно если речь идет о начинающем мастере кода.
Поэтому есть смысл разобраться, какие инструменты понадобятся для создания программы таким методом.
к содержанию ↑
Что нужно для разработки – изучаем инструментарий
Все это вам нужно будет скачать прямо сейчас, чтобы начать творить! Скажем сразу, все это есть на официальном сайте Microsoft.
Итак, вот что вам потребуется:
Visual Studio. Это среда разработки. Именно в ней вы будете писать код, видеть внешний вид будущего приложения, компилировать его (запускать иными словами) и так далее. Загрузить VS можно с сайта visualstudio.com. Там есть 3 версии – Community, Professional и Enterprise. Первая – бесплатная и в ней минимальный функционал. Но этого вполне хватит для того, чтобы заниматься разработками под Win 10 Mobile. Остальные две – платные и у них значительно расширен функционал.
Рис. 3. Visual Studio
Windows 10 Anniversary Update SDK. Это обновленный пакет инструментов, необходимых для разработки под весь ассортимент гаджетов, работающих на ОС Виндовс 10. Скачать его можно на сайте developer.microsoft.com. Этот компонент нужно просто установить после загрузки. Он автоматически «встроится» в VS.
Начинающим мастерам будет вполне достаточно Visual Studio Community в сочетании с Windows 10 Anniversary Update SDK.
Важно! Обязательно проверьте системные требования различных версий Visual Studio. Вполне возможно, ваш компьютер не потянет версию 2017. На том же сайте можно найти более ранние VS.
В будущем, когда вы освоите основные азы, можно будет также попробовать использовать Blend for Visual Studio.
Но это актуально, только если вы используете Visual Studio не 2017, а более старую версию.
В VS 2017 такой инструмент просто не имеет смысла. Там от него и так взято самое лучшее.
к содержанию ↑
Лицензия разработчика и разблокировка
В нашем случае также потребуется лицензия разработчика. Это актуально если вы работаете на Виндовс 8 или 10.
Но она будет получена автоматически при компиляции первого приложения.
Так что ничего дополнительно делать вам не потребуется.
Больше внимания следует уделить разблокировке устройства. В дальнейшем, чтобы устанавливать приложения без лицензии (которые вы сами и написали, у них пока что не может быть таковой, пока они не проверены Microsoft и не находятся в магазине), потребуется выполнить некоторые действия.
Конкретно нужно сделать следующее:
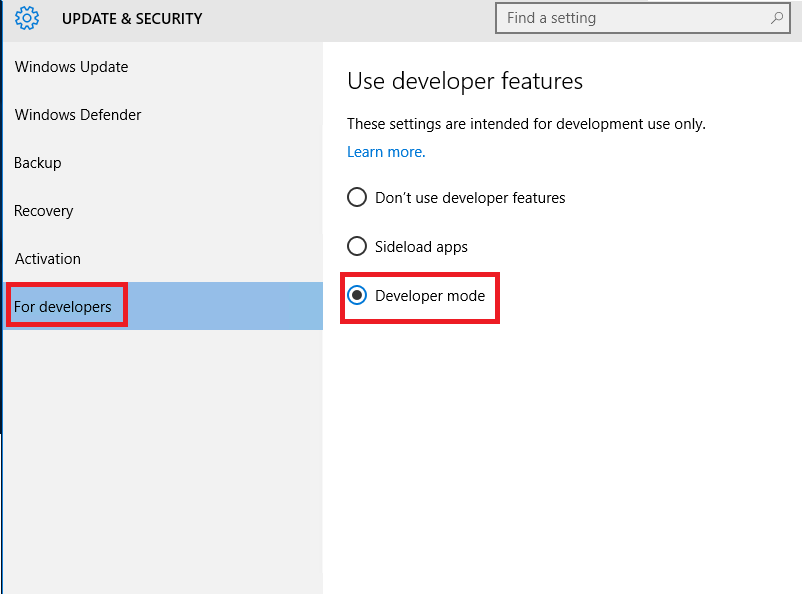
- С помощью поиска найдите меню «Update & Security» («Обновления и безопасность» если по-русски).
- Там в меню слева выберете «For developers» («Для разработчиков»).
- Поставьте отметку возле надписи «Developer mode» («Режим разработчика»).
Рис. 4. Включение режима разработчика
Иногда, если не выполнить это простое действие, возникают проблемы с дальнейшей работой.
к содержанию ↑
Пример приложения – «Hello World»
Итак, чтобы написать ваше первое приложение, сделайте вот что:
1 Запустите установленную Visual Studio. Выберете «Файл», затем «Создать» и «Проект».
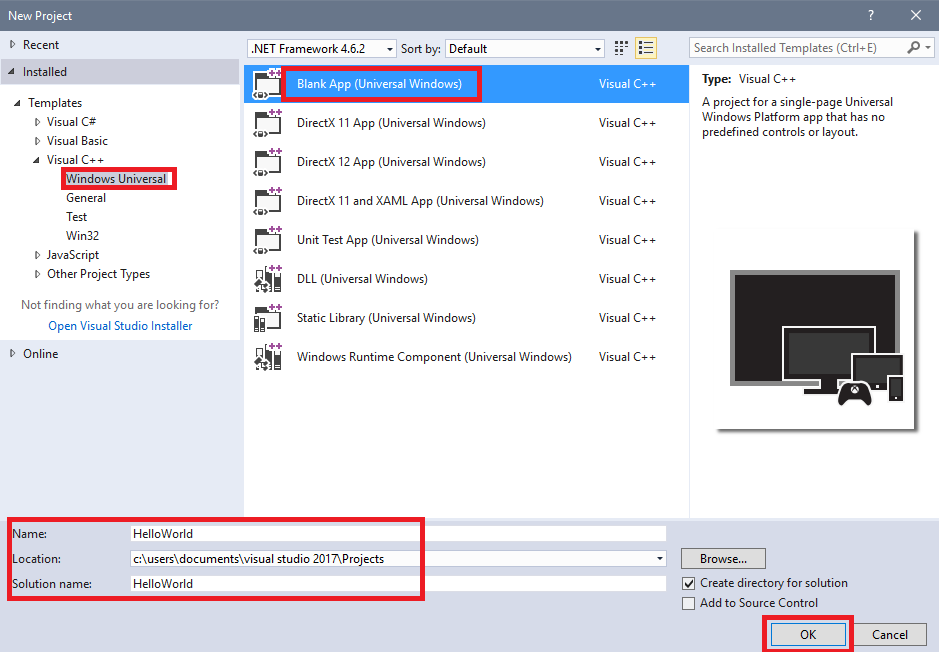
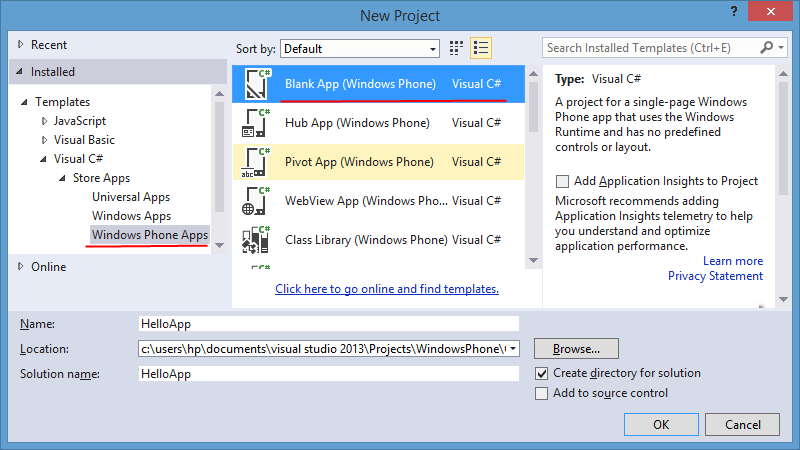
2 Откроется окно «Создание проекта». Нажмите на панели слева «Установленные», затем кликните «Visual C++» (мы пока что будем использовать именно этот язык) и дальше пункт «Универсальные приложения для Windows».
3 В центральной части открытого окна оставьте все как есть. Там должен быть выбран пункт «Пустое приложение…».
4Внизу введите название проекта, расположение исходников и имя ярлыка.
5 Нажмите «ОК» в левом верхнем углу.
Рис. 5. Задание начальных данных проекта
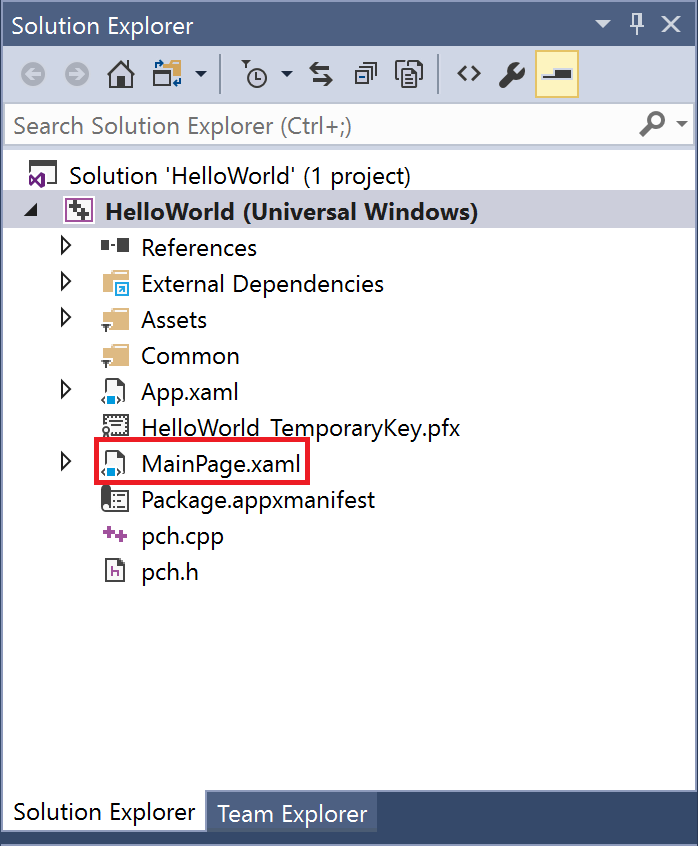
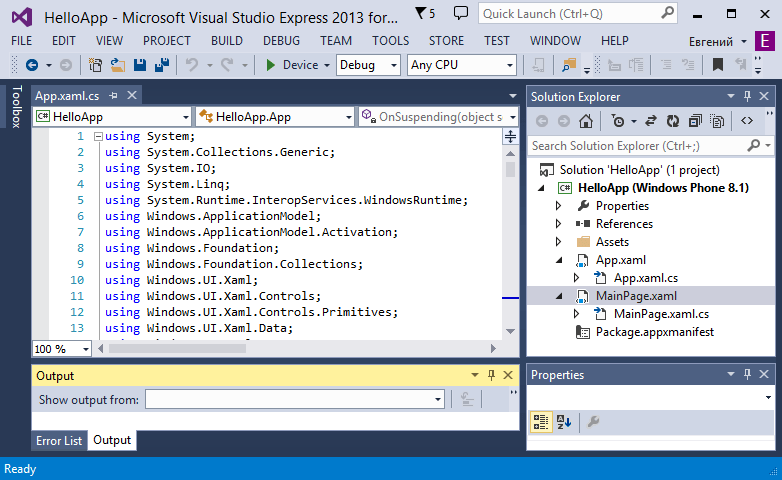
6 На панели слева вы найдете список всех файлов проекта. Не вдаваясь в подробности, скажем, что код пишется в файле с расширением .xaml. В нашем случае это «MainPage.xaml». Откройте его, и в центральной части появится поде для кода.
Рис. 6. Файлы проекта
7 Дальше поэтапно введите следующие команды:
- <StackPanel x:Name=»contentPanel» Margin=»120,30,0,0″> — элемент «StackPanel» является своеобразным контейнером для других элементов, здесь мы указываем его длину и высоту;
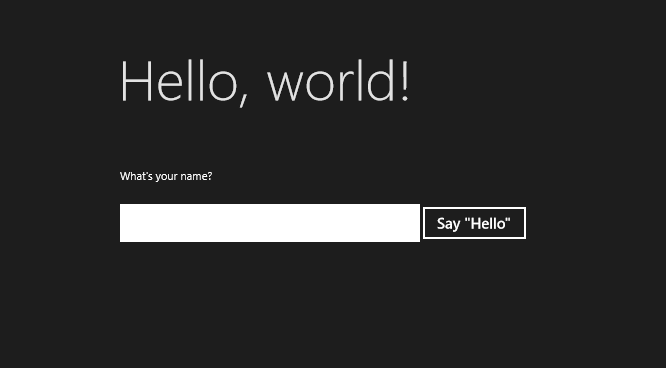
- <TextBlock HorizontalAlignment=»Left» Text=»Hello World» FontSize=»36″/> — текстовый блок со словами «Hello World» и 36 шрифтом;
- <TextBlock Text=»What’s your name?»/> — текстовый блок со словами «What’s your name?»;
- <StackPanel x:Name=»inputPanel» Orientation=»Horizontal» Margin=»0,20,0,20″> — еще один StackPanel со своими параметрами;
- <TextBox x:Name=»nameInput» Width=»300″ HorizontalAlignment=»Left»/> — поле для ввода текста;
- <Button x:Name=»inputButton» Content=»Say "Hello"»/> — кнопка с надписью «Say «Hello»»;
- </StackPanel> — закрытие первого StackPanel;
- </StackPanel> — закрытие второго StackPanel.
8 Нажмите кнопку «F5» на клавиатуре, чтобы увидеть, как работает программа.
Рис. 7. Получившееся приложение
Таким образом вы написали свою первую программу. Теперь необходимо уделить огромное количество времени изучению основ программирования и отрасли, которую вы выбрали. Нужно идти дальше. Если вы учитесь в каком-то учебном заведении, где преподают программирование под Windows или имеете возможность пройти дополнительные курсы, воспользуйтесь тем матриалом, который вам дадут. А если нет, мы составили для вас список лучших книг и статей, которые можно найти в интернете, чтобы обучиться самостоятельно.
к содержанию ↑
Лучшие книги и статьи для начинающих
Наш список выглядит следующим образом:
- «WINDOWS 8 ДЛЯ C# РАЗРАБОТЧИКОВ» С. Лутай, С. Байдачный. Если у вас Виндовс 8, то вы откроете для себя эту операционную систему с точки зрения разработчика. Вы изучите все полезные вам компоненты. Многие из восьмерки актуально и для десятки. Так что вам в любом случае стоит прочитать эту книгу.
- «Программирование для мобильных устройств под управлением Windows Mobile» А. Климов. Это уже то, что необходимо непосредственно для написания кода. Правда, книга немного устаревшая и была издана в 2009 году. Но основные принципы остались неизменными.
- Материалы сайта metanit.com. Там, фактически, доступен онлайн учебник по UWP. Это вам и нужно. Вы сможете поэтапно изучить все детали разработки, которой планируете заниматься.
- Вот эти видеоуроки. Очень удобный вариант для тех, кто больше любит смотреть уроки, чем читать книги. За несколько уроков вы поймете основы и будете самостоятельно работать.
Допустим, вы все это прочитаете. Возникает вопрос о том, что дальше.
Что делать, чтобы заниматься программированием под мобильную платформу?
к содержанию ↑
Что дальше
Дальше все просто – пытайтесь писать собственные программы.
Если вы увидите, что у вас хорошо получается, берите задания с бирж фриланса.
Со временем вы сможете отправиться в одну из компаний и запросить тестовое задание.
Возможно, фирма будет небольшая, но это тоже опыт, причем очень хороший.
Если хорошо справитесь с тестом, в будущем вам смогут обучить под себя и давать другие задания.
Так вы и станете профессиональным программистом!
An Overview of Developing a Basic Application on Windows Phone 7.5
Having recently acquired a Nokia Lumia 800, natively a Windows 7.5 Phone to use whilst in the United States, I decided it was time to see how easy (or hard) it would be to build a quick app, and break out of the world of the web browser.
Ingredients
- Visual Studio 2010 Express for Windows Phone*
- Windows Phone SDK 7.1
- A pinch of Silverlight, XAML and VB.NET
- A phone to test it on!
For some inexplicable reason, known only to folk in Redmond, the Windows Phone 8 SDK is not yet released, and is only supported in Visual Studio 2012. As such, for this project, I’ve had to use VS2010.
According to the Win Phone Dev Team, this will be updated with the Windows Phone 8 SDK later this year.
The Challenge
I quite enjoy the odd game of scrabble on my iPhone, although I can’t say I’m overly skillful. I regularly find myself stuck with a set of letters from which I can’t derive any intelligible words. No fear, my trusty English word list is here!
As Windows Phone development is based on a derivative of Silverlight and is expressed using XAML, neither of which I’ve used more than to tinker with a traditional ‘hello world’.
My challenge is to build an application with a number of basic features, to allow people to enter a set of letters from their tile rack, with the rack returning a set of possible words.
Functions Needed For This Application
- Entry of letters or tiles
- Remote call to web service (to retrieve the results)
- Display of results
 Step 1 – Build the App Framework
Step 1 – Build the App Framework
The first step is to create an empty Windows Phone Application project in VS. This will create a default page (MainPage.xaml) and a default set of application icons – the tile, background tile and splash screen.
I chose to use VB.NET as the base language, although the next app I’ll build will be in C#. I won’t describe every line of code and object in this application, but just enough to get you started in building the next Angry Birds. Hopefully.
Step 2 – Add Functionality
An application bar is a great way to navigate throughout your application, and meets the guidelines provided by Microsoft for usability. Simply add an application bar using XAML to the bottom of your pages, and customize it with your own links and images.
A set of Application Bar icons that can be used as guides for creating your own icons is automatically installed as part of the Windows Phone SDK. You can find the sample icons at one of the following locations:
- C:Program FilesMicrosoft SDKsWindows Phonev7.1Iconsdark
- C:Program Files (x86)Microsoft SDKsWindows Phonev7.1Iconsdark
- Or wherever you’ve installed the SDK
The following is an example of my Application Bar.
I’ve chosen to store my images in a subfolder /images/, followed by further folders for specific purposes. If your images don’t appear, check out Step 3.5.
In the above code, you can see that each menu item has an event handler called Click, with an undefined function. I’ve added these using the code-behind file, MainPage.xaml.vb.
You can see in this code snippet how to navigate to other pages within your app.
As a handy aside, it is also really simple to return to the previous page, without needing to specify the actual filename. Simply use this homage to classic JavaScript:
On the main page, I’ve added a textbox, a button and an image. I will assume you know how to utilize these controls – the functionality is the same in ASP.NET C# and VB.NET.
Adding a textbox or other interactive control automatically enables the popup keyboard feature to appear, so you don’t need to worry about that.
From the
textbox on the main page, I need to pass the text that the user enters into my results page. There are a number of ways to pass values between pages, but I’ve chosen to use the State system, which is analogous to Sessions in ASP.NET.
Now we have a functioning main page, and can now use the button to move to the results page.
Step 3 – Code Behind to Call the Web Service
To generate the results – in this application, a set of words that contain the letters or tiles entered by the user – I am passing the letters to my hosted API, which returns a comma separated list of words.
There are two popular methods for calling remote web services, WebClient and HTTPWebRequest. Whilst HTTPWebRequest is by far more flexible and configurable, I’ve chosen to use WebClient as it is essentially a simplified wrapper around HTTPWebRequest.
You can learn more about both functions in the system.net namespace, or by reading the MSDN article Downloading Content on Demand.
To request the results, I’m using the OpenReadAsync method, which returns the content to the OpenReadCompleted event. In VB.NET, we need to add a handler to our WebClient instance to refer to our own function to handle the OpenReadCompleted event.
The code above assumes you are passing a fully qualified URL in the string url, and displays a popup box with the results. In my app, I use the returning string to display the results on the page.
Step 3.5 – Important Hint!
It may be obvious to everyone else on the planet (or at least those who take the time to read documentation), but images need to be explicitly configured as content before they will display in the emulator or an actual published app.
Why is this not set by default? No idea. Simply set the Build Action to “Content“, and ensure your preferred Copy option is set.
Step 4 – Display the Results
The hosted web service simply returns a comma separated list of words which contain the letters the user entered. For example, if the use entered A-P-P-L-E, the system would return a list containing:
pelican,leopard,palates,pedlars,exempla,outleap,paliest,scalped,lapse,etc..
(Note that I’m not forcing the existence of double-letters, such as the two P’s in this example)
To display the results, I am using the RichTextBlock control, which supports the addition of other controls dynamically – similar to the ASP.NET placeholder control.
To achieve this, I parsed the results, and then added each as a string to the RichTextBlock.
However this looks fairly boring, so I’ve enhanced the results by parsing each individual word, and adding an image for each letter. In the end, I’ve used scrabble generic image tiles to display the words, and it looks great!
To achieve this, I’ve simply added each image after the next, with a line break at the end of each word.
This results in a nice display of tiles with the words that were found.
It’s Done!
Finally, the application is complete! It’s quite a simple application, being just two actual pages (apart from the about page and the settings page, which is not yet functional).
From the home page, you can simply enter or type the letters you have on your tile rack, and click ‘go’.
The app will communicate with the server, and return up to 6 English words randomly chosen from the database that contain all the selected letters. Remarkably simple and very fast.
Extra Steps – Personalizing the App
Currently the application uses a pool of around 115,000 common English words. My next task will be to allow users to select from a variety of word lists, including complex and scientific words.
 Tile design
Tile design
It’s recommended that you create your own tile artwork for your application, especially if you plan to publish to the Marketplace.
There’s a great guide to the numerous options located on MSDN. For this application, I created a very simple title tile using paint.net.
Testing my App
Aside from testing using the standard Windows Phone Emulator, Visual Studio 2010 Express for Windows Phone also includes a tool called the Marketplace Test Kit. This fantastic tool automatically runs a number code check and unit tests, ensuring your application will pass the basic tests of the real Windows Marketplace.
This tool also allows you to run your app directly on your own Windows Phone, although it requires Zune to be active at the time.
What’s Next?
There’s a bunch of improvements I would like to make, primarily sharing the application bar across pages to minimize code duplication, and adding a local data cache to avoid errors when internet connectivity is not available.
Useful Links
- Windows Phone Dev Centre
- Windows Phone Development on MSDN
Source Code
I’m happy to give the source code out for this app to anyone who wants it – just send me an email or post a comment and I’ll send you the zip file. It’s not elegant, but it works!
App Store
This app is now available via the Windows Phone Store – click here.
An Overview of Developing a Basic Application on Windows Phone 7.5
Having recently acquired a Nokia Lumia 800, natively a Windows 7.5 Phone to use whilst in the United States, I decided it was time to see how easy (or hard) it would be to build a quick app, and break out of the world of the web browser.
Ingredients
- Visual Studio 2010 Express for Windows Phone*
- Windows Phone SDK 7.1
- A pinch of Silverlight, XAML and VB.NET
- A phone to test it on!
For some inexplicable reason, known only to folk in Redmond, the Windows Phone 8 SDK is not yet released, and is only supported in Visual Studio 2012. As such, for this project, I’ve had to use VS2010.
According to the Win Phone Dev Team, this will be updated with the Windows Phone 8 SDK later this year.
The Challenge
I quite enjoy the odd game of scrabble on my iPhone, although I can’t say I’m overly skillful. I regularly find myself stuck with a set of letters from which I can’t derive any intelligible words. No fear, my trusty English word list is here!
As Windows Phone development is based on a derivative of Silverlight and is expressed using XAML, neither of which I’ve used more than to tinker with a traditional ‘hello world’.
My challenge is to build an application with a number of basic features, to allow people to enter a set of letters from their tile rack, with the rack returning a set of possible words.
Functions Needed For This Application
- Entry of letters or tiles
- Remote call to web service (to retrieve the results)
- Display of results
 Step 1 – Build the App Framework
Step 1 – Build the App Framework
The first step is to create an empty Windows Phone Application project in VS. This will create a default page (MainPage.xaml) and a default set of application icons – the tile, background tile and splash screen.
I chose to use VB.NET as the base language, although the next app I’ll build will be in C#. I won’t describe every line of code and object in this application, but just enough to get you started in building the next Angry Birds. Hopefully.
Step 2 – Add Functionality
An application bar is a great way to navigate throughout your application, and meets the guidelines provided by Microsoft for usability. Simply add an application bar using XAML to the bottom of your pages, and customize it with your own links and images.
A set of Application Bar icons that can be used as guides for creating your own icons is automatically installed as part of the Windows Phone SDK. You can find the sample icons at one of the following locations:
- C:Program FilesMicrosoft SDKsWindows Phonev7.1Iconsdark
- C:Program Files (x86)Microsoft SDKsWindows Phonev7.1Iconsdark
- Or wherever you’ve installed the SDK
The following is an example of my Application Bar.
I’ve chosen to store my images in a subfolder /images/, followed by further folders for specific purposes. If your images don’t appear, check out Step 3.5.
In the above code, you can see that each menu item has an event handler called Click, with an undefined function. I’ve added these using the code-behind file, MainPage.xaml.vb.
You can see in this code snippet how to navigate to other pages within your app.
As a handy aside, it is also really simple to return to the previous page, without needing to specify the actual filename. Simply use this homage to classic JavaScript:
On the main page, I’ve added a textbox, a button and an image. I will assume you know how to utilize these controls – the functionality is the same in ASP.NET C# and VB.NET.
Adding a textbox or other interactive control automatically enables the popup keyboard feature to appear, so you don’t need to worry about that.
From the
textbox on the main page, I need to pass the text that the user enters into my results page. There are a number of ways to pass values between pages, but I’ve chosen to use the State system, which is analogous to Sessions in ASP.NET.
Now we have a functioning main page, and can now use the button to move to the results page.
Step 3 – Code Behind to Call the Web Service
To generate the results – in this application, a set of words that contain the letters or tiles entered by the user – I am passing the letters to my hosted API, which returns a comma separated list of words.
There are two popular methods for calling remote web services, WebClient and HTTPWebRequest. Whilst HTTPWebRequest is by far more flexible and configurable, I’ve chosen to use WebClient as it is essentially a simplified wrapper around HTTPWebRequest.
You can learn more about both functions in the system.net namespace, or by reading the MSDN article Downloading Content on Demand.
To request the results, I’m using the OpenReadAsync method, which returns the content to the OpenReadCompleted event. In VB.NET, we need to add a handler to our WebClient instance to refer to our own function to handle the OpenReadCompleted event.
The code above assumes you are passing a fully qualified URL in the string url, and displays a popup box with the results. In my app, I use the returning string to display the results on the page.
Step 3.5 – Important Hint!
It may be obvious to everyone else on the planet (or at least those who take the time to read documentation), but images need to be explicitly configured as content before they will display in the emulator or an actual published app.
Why is this not set by default? No idea. Simply set the Build Action to “Content“, and ensure your preferred Copy option is set.
Step 4 – Display the Results
The hosted web service simply returns a comma separated list of words which contain the letters the user entered. For example, if the use entered A-P-P-L-E, the system would return a list containing:
pelican,leopard,palates,pedlars,exempla,outleap,paliest,scalped,lapse,etc..
(Note that I’m not forcing the existence of double-letters, such as the two P’s in this example)
To display the results, I am using the RichTextBlock control, which supports the addition of other controls dynamically – similar to the ASP.NET placeholder control.
To achieve this, I parsed the results, and then added each as a string to the RichTextBlock.
However this looks fairly boring, so I’ve enhanced the results by parsing each individual word, and adding an image for each letter. In the end, I’ve used scrabble generic image tiles to display the words, and it looks great!
To achieve this, I’ve simply added each image after the next, with a line break at the end of each word.
This results in a nice display of tiles with the words that were found.
It’s Done!
Finally, the application is complete! It’s quite a simple application, being just two actual pages (apart from the about page and the settings page, which is not yet functional).
From the home page, you can simply enter or type the letters you have on your tile rack, and click ‘go’.
The app will communicate with the server, and return up to 6 English words randomly chosen from the database that contain all the selected letters. Remarkably simple and very fast.
Extra Steps – Personalizing the App
Currently the application uses a pool of around 115,000 common English words. My next task will be to allow users to select from a variety of word lists, including complex and scientific words.
 Tile design
Tile design
It’s recommended that you create your own tile artwork for your application, especially if you plan to publish to the Marketplace.
There’s a great guide to the numerous options located on MSDN. For this application, I created a very simple title tile using paint.net.
Testing my App
Aside from testing using the standard Windows Phone Emulator, Visual Studio 2010 Express for Windows Phone also includes a tool called the Marketplace Test Kit. This fantastic tool automatically runs a number code check and unit tests, ensuring your application will pass the basic tests of the real Windows Marketplace.
This tool also allows you to run your app directly on your own Windows Phone, although it requires Zune to be active at the time.
What’s Next?
There’s a bunch of improvements I would like to make, primarily sharing the application bar across pages to minimize code duplication, and adding a local data cache to avoid errors when internet connectivity is not available.
Useful Links
- Windows Phone Dev Centre
- Windows Phone Development on MSDN
Source Code
I’m happy to give the source code out for this app to anyone who wants it – just send me an email or post a comment and I’ll send you the zip file. It’s not elegant, but it works!
App Store
This app is now available via the Windows Phone Store – click here.

Г Л АВ А 3
После того как мы скачали и установили среду разработки, самое время создать наше первое приложение для Windows Phone. По традиции это будет простое приложение, выводящее на экран строку-приветствие «Hello, World». Многим оно может показаться несерьезным, но на его примере мы рассмотрим весь процесс создания, компиляции и отладки приложения на эмуляторе и реальном устройстве.
Создание проекта в Visual Studio
Откройте Visual Studio 2010 Express for Windows Phone (рис. 3.1) либо одну из старших редакций Visual Studio 2010, таких как Professional, Premium или Ultimate,
если какая-либо из них у вас установлена. При выполнении примеров данной книги мы будем предполагать, что вы работаете с бесплатной Express-версией. И хотя ее интерфейс и возможности отличаются от интерфейса и возможностей старших коммерческих редакций, для понимания и выполнения примеров данной книги эти отличия не существенны. В любом случае создать проект приложения для Windows Phone довольно легко, с какой бы версией Visual Studio 2010 вы не работали.
После того как Visual Studio загрузится, выберите File | New Project. В левой части открывшегося диалогового окна New Project в разделе Installed Templates выбери-
те сначала Visual C#, а затем Silverlight for Windows Phone. В центральной части окна New Project вам будет доступно множество шаблонов проектов, но в данном примере мы выберем самый простой шаблон под названием Windows Phone Application. Введите в поле Name название приложения, HelloWorldApp, а также укажите в поле Location каталог, в котором будет размещаться проект приложения. После этого нажмите кнопку OK (рис. 3.2).
Откроется диалоговое окно, предлагающее выбрать минимальную версию платформы Windows Phone, для которой предназначается создаваемое приложение (рис. 3.3). Так как мы создаем приложение для Windows Phone 7.5, выберите в раскрывающемся списке пункт Windows Phone OS 7.1 и нажмите кнопку OK.
Будет создан новый проект, и откроется редактор пользовательского интерфейса главной страницы приложения (рис. 3.4). Как вы уже знаете, пользовательский

|
30 |
Глава 3 |
||
Рис. 3.1. Visual Studio 2010 Express for Windows Phone
Рис. 3.2. Создание нового проекта приложения для Windows Phone

|
Первое приложение для Windows Phone |
31 |
|
Рис. 3.3. Выбор версии платформы Windows Phone
Рис. 3.4. Редактор пользовательского интерфейса страницы приложения
интерфейс приложений для Windows Phone описывается декларативным образом на языке XAML (см. приложение 1). Visual Studio позволяет как редактировать XAML-код напрямую, так и использовать графический WYSIWYG-редактор (What You See Is What You Get, «что видишь, то и получишь»). В Visual Studio окно ре-
дактора пользовательского интерфейса приложений для Windows Phone разделено вертикально на две части. Слева находится графический WYSIWYG-редактор, вы-

полненный в виде телефона, а справа — редактор XAML-кода. Между ними располагается панель, с помощью которой вы можете поменять редакторы местами, изменить размер каждого из них, переключиться в режим, когда редакторы размещаются один под другим, а не слева направо, а также скрыть один из редакторов и работать, например, лишь с XAML-кодом или только с графическим представлением.
Несмотря на то, что можно создать полноценный пользовательский интерфейс, просто перетаскивая элементы управления из панели Toolbox в графический редактор и изменяя их свойства в окне Properties, большинство разработчиков приложений для Windows Phone предпочитает редактировать XAML-разметку напрямую. В большей части примеров данной книги мы также будем напрямую редактировать XAML-разметку. В случаях, когда использование визуальных редакторов более оправдано, например при добавлении анимационных эффектов, принято использо-
вать Expression Blend — продукт, входящий в Windows Phone SDK. Он предостав-
ляет намного более широкие возможности, чем встроенный в Visual Studio графический редактор пользовательского интерфейса.
Итак, давайте рассмотрим XAML-разметку главной страницы приложения (лис-
тинг 3.1).
Листинг 3.1. Разметка главной страницы приложения
<phone:PhoneApplicationPage
x:Class=»HelloWorldApp.MainPage»
xmlns=»http://schemas.microsoft.com/winfx/2006/xaml/presentation»
xmlns:x=»http://schemas.microsoft.com/winfx/2006/xaml»
xmlns:phone= «clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone» xmlns:shell= «clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone» xmlns:d=»http://schemas.microsoft.com/expression/blend/2008″ xmlns:mc= «http://schemas.openxmlformats.org/markup-compatibility/2006″ mc:Ignorable=»d» d:DesignWidth=»480″ d:DesignHeight=»768″ FontFamily=»{StaticResource PhoneFontFamilyNormal}» FontSize=»{StaticResource PhoneFontSizeNormal}» Foreground=»{StaticResource PhoneForegroundBrush}» SupportedOrientations=»Portrait» Orientation=»Portrait» shell:SystemTray.IsVisible=»True»>
<!—LayoutRoot is the root grid where all page content is placed—> <Grid x:Name=»LayoutRoot» Background=»Transparent»>
<Grid.RowDefinitions> <RowDefinition Height=»Auto»/> <RowDefinition Height=»*»/>
</Grid.RowDefinitions>
|
Первое приложение для Windows Phone |
33 |
<!—TitlePanel contains the name of the application and page title—>
<StackPanel x:Name=»TitlePanel» Grid.Row=»0″ Margin=»12,17,0,28″> <TextBlock x:Name=»ApplicationTitle» Text=»MY APPLICATION» Style=»{StaticResource PhoneTextNormalStyle}»/>
<TextBlock x:Name=»PageTitle» Text=»page name» Margin=»9,-7,0,0″
Style=»{StaticResource PhoneTextTitle1Style}»/> </StackPanel>
<!—ContentPanel — place additional content here—> <Grid x:Name=»ContentPanel» Grid.Row=»1″ Margin=»12,0,12,0″></Grid>
</Grid>
<!—Sample code showing usage of ApplicationBar—> <!—<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible=»True» IsMenuEnabled=»True»> <shell:ApplicationBarIconButton IconUri=»/Images/appbar_button1.png» Text=»Button 1″/> <shell:ApplicationBarIconButton IconUri=»/Images/appbar_button2.png» Text=»Button 2″/> <shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text=»MenuItem 1″/> <shell:ApplicationBarMenuItem Text=»MenuItem 2″/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar>—>
</phone:PhoneApplicationPage>
Кода достаточно много, и он не выглядит элементарным, хотя ничего сложного в нем нет. Поэтому не надо пугаться, если вы чего-то в данный момент не понимаете. Далее в книге мы подробно рассмотрим пользовательский интерфейс приложений для Windows Phone, и вам станет понятно, для чего нужен, например, закомментированный сейчас элемент ApplicationBar и другие элементы. Если вы не знакомы с языком разметки XAML, то прочтите сначала приложение 1, там дается достаточно подробное введение в XAML-язык разметки, в том числе разбираются все элементы, присутствующие на приведенной выше странице приложения.
Чтобы облегчить понимание разметки, рассмотрим структуру главной страницы приложения на примере псевдокода, демонстрирующего основные элементы страницы (листинг 3.2). Это не полноценный работающий код, а специальный пример, созданный для демонстрации. Полная работающая версия страницы была представлена в листинге 3.1.

Листинг 3.2. Основные элементы главной страницы
<phone:PhoneApplicationPage> <Grid x:Name=»LayoutRoot»>
<Grid.RowDefinitions> <RowDefinition Height=»Auto»/> <RowDefinition Height=»*»/>
</Grid.RowDefinitions>
<StackPanel x:Name=»TitlePanel» Grid.Row=»0″ >
<TextBlock x:Name=»ApplicationTitle» Text=»MY APPLICATION»/> <TextBlock x:Name=»PageTitle» Text=»page name»/>
</StackPanel>
<Grid x:Name=»ContentPanel» Grid.Row=»1″>
<!— Здесь будет располагаться основная разметка страницы —> </Grid>
</Grid>
</phone:PhoneApplicationPage>
Visual Studio не предоставляет пустой шаблон страницы, хотя можно легко удалить почти любой элемент и сделать дизайн абсолютно не похожим на шаблон по умолчанию. Как видно из примера, минимальная страница содержит заголовок приложения, представляющий собой текстовый блок (элемент управления TextBlock)
сименем ApplicationTitle и текстом «MY APPLICATION», записанным в верхнем регистре в соответствии с концепцией Metro-интерфейса, и заголовок страницы
сименем PageTitle и текстом «page name», записанным в нижнем регистре. Данный заголовок, как и заголовок приложения, является текстовым блоком. Заголовки располагаются один под другим в менеджере размещения (layout manager)
StackPanel, представляющем собой, как можно судить по названию, стек и имею-
щем имя TitlePanel.
Изменим заголовок приложения на «HELLO WORLD», а заголовок страницы — на «главная» (листинг 3.3).
Листинг 3.3. Заголовки приложения и страницы
<StackPanel x:Name=»TitlePanel» Grid.Row=»0″ Margin=»12,17,0,28″> <TextBlock x:Name=»ApplicationTitle» Text=»HELLO WORLD» Style=»{StaticResource PhoneTextNormalStyle}»/>
<TextBlock x:Name=»PageTitle» Text=»главная» Margin=»9,-7,0,0″ Style=»{StaticResource PhoneTextTitle1Style}»/>
</StackPanel>
Кроме заголовков на странице присутствует менеджер размещения Grid (сетка) с именем ContentPanel, в котором будет находиться основная разметка страницы.

|
Первое приложение для Windows Phone |
35 |
Несмотря на то, что менеджер размещения Gird применяется наиболее часто, т. к. позволяет задать разметку в виде строк и столбцов, мы можем использовать любой другой менеджер размещения, например StackPanel или Canvas, в зависимости от наших потребностей.
И TitlePanel, и ContentPanel находятся в еще одном менеджере размещения Grid с именем LayoutRoot, который отвечает за общую разметку страницы и имеет внутри себя две строки (см. листинг 3.2). Данные строки определены в блоке Grid.RowDefinitions. Панель заголовков TitlePanel находится в нулевой строке (отсчет строк ведется с нуля), а панель содержимого ContentPanel в первой строке, что определяют свойства Grid.Row=»0″ и Grid.Row=»1″ соответственно. Сам же элемент LayoutRoot находится непосредственно на странице и занимает все доступное пространство.
Хочется еще раз отметить, что такая разметка является не обязательной, а всего лишь часто используемой. Вы можете удалить элемент LayoutRoot и создать произвольную разметку. Главное только — следуйте принципам Metro-интерфейса. Кроме того, другие шаблоны проектов и страниц предоставляют и иные варианты базовой разметки.
Пришло время добавить функциональность нашему приложению. Мы разместим на главной странице кнопку с текстом «Нажми меня!», по нажатию которой будет показываться сообщение «Hello World». Кнопка будет находиться внутри ContentPanel (листинг 3.4).
Листинг 3.4. Кнопка с текстом «Нажми меня!»
<Grid x:Name=»ContentPanel» Grid.Row=»1″ Margin=»12,0,12,0″>
<Button Content=»Нажми меня!»
HorizontalAlignment=»Center» VerticalAlignment=»Center»/> </Grid>
Кнопка находится в единственной ячейке внутри ContentPanel и располагается по центру, как по горизонтали (HorizontalAlignment=»Center»), так и по вертикали (VerticalAlignment=»Center»). Высота и ширина кнопки определяются ее содержимым (рис. 3.5).
Добавим обработчик события нажатия на кнопку. Вы можете два раза щелкнуть по кнопке в графическом редакторе или в XAML-коде задать событие Click элемента управления Button. При задании события Click в XAML-коде вам будет предложено создать новый обработчик события (<New Event Handler>) или выбрать нужный обработчик из уже существующих (рис. 3.6). Создадим новый обработчик. Так как у нашей кнопки нет имени, обработчик события нажатия будет называться Button_Click. Если бы кнопка имела имя, то оно бы подставилось вместо слова Button в названии автоматически создаваемого обработчика. Всегда задавайте имена элементов управления, с которыми собираетесь взаимодействовать каким-либо образом. Это является хорошей практикой.

Рис. 3.5. Интерфейс приложения с кнопкой Нажми меня!
Рис. 3.6. Создание обработчика события
Чтобы перейти к C#-коду обработчика события, щелкните правой кнопкой мыши на имени обработчика в XAML-коде и в контекстном меню выберите пункт Navigate to Event Handler. Откроется редактор C#-кода, в котором будет находиться код главной страницы нашего приложения (листинг 3.5).
Листинг 3.5. C#-код главной страницы приложения
using System;
using System.Collections.Generic; using System.Linq;
using System.Net; using System.Windows;
using System.Windows.Controls; using System.Windows.Documents;
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Создание первого приложения
Последнее обновление: 31.10.2015
Запустим Visual Studio Express 2013 for Windows. В меню выберем File->New Project... Перед нами откроется окно создания проекта:
В левой части окна выберем Visual C#->Store Apps-> Windows Phone Apps. А среди шаблонов нового проекта выберем
Blank App (Windows Phone), дадим какое-нибудь название проекту, например, назовем его HelloApp. И нажмем ОК.
И Visual Studio создаст новый проект:
Проект по шаблону Blank App по умолчанию имеет следующие узлы:
-
Каталог Assets, содержащий используемые файлы изображений
-
App.xaml и App.xaml.cs — файл ресурсов приложения на xaml и файл кода приложения на c# соответственно
-
MainPage.xaml и MainPage.xaml.cs — файл графического интерфейса окна приложения и файл кода окна на c# соответственно
-
Package.appxmanifest — файл манифеста приложения
На данном начальном этапе пока для нас ценность представляют файлы MainPage.xaml и MainPage.xaml.cs. Откроем файл MainPage.xaml,
который представляет графический интерфейс:
Слева в виде телефона у нас будет окно графического дизайнера. Справа — окно разметки графического интерфейса на языке xaml. Графический интерфейс в данном случае представлен
классом MainPage, который представляет собой отдельную страницу. Все изменения по интерфейсу, которые мы сделаем,
тут же будут отображаться в графическом дизайнере, который даст нам визуальное понимание того, как в итоге будет все выглядеть.
Допустим, наше приложение будет считать сумму вклада после начисления процентов. Для этого нам нужно поле ввода суммы вклада,
поле для вывода результата и кнопку, с помощью которой мы будем инициировать вычисления итоговой суммы. Итак, изменим код файла MainPage.xaml следующим образом:
<Page
x:Class="HelloApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:HelloApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<TextBox x:Name="textBox1" Width="200" PlaceholderText="Введите сумму" />
<Button x:Name="button1" Content="Считать" Width="150" VerticalAlignment="Top"
Margin="140 60 0 0"/>
<TextBlock x:Name="textBlock1" Width="150" Height="40" FontSize="24"
VerticalAlignment="Top" Margin="40 120 20 0" />
</Grid>
</Page>
Итак, тут мы добавили в элемент Grid три новых элемента. Страница с графическим интерфейсом может иметь один корневой элемент,
в который потом уже добавляются все остальные. В данном случае это элемент Grid.
Мы добавили текстовое поле (элемент TextBox) для ввода некоторого значения, кнопку для инициации действия, и элемент
TextBlock для вывода результата действия.
С помощью атрибутов элементов мы задаем их внешний вид и позиционирование. Например, с помощью атрибута Margin задаются отступы от внешнего края. Более подробно об атрибутах и прочих элементах языка xaml мы поговорим в дальнейшем.
После добавления элементов и их атрибутов у нас автоматически обновится и окно дизайнера:
Теперь изменим код кнопки следующим образом:
<Button x:Name="button1" Content="Считать" Width="150" VerticalAlignment="Top"
Margin="140 60 0 0" Click="button1_Click"/>
С помощью выражения Click="button1_Click" мы добавили обработчик события Click. Таким образом, по нажатию кнопки будет срабатывать метод
button1_Click. Теперь определим этот метод.
Откроем файл MainPage.xaml.cs, который содержит логику страницы. По умолчанию он имеет следующий код:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
namespace HelloApp
{
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
this.NavigationCacheMode = NavigationCacheMode.Required;
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
}
}
В класс MainPage добавим новый метод:
private void button1_Click(object sender, RoutedEventArgs e)
{
double capital;
if(Double.TryParse(textBox1.Text,out capital))
{
capital+=capital * 0.12;
textBlock1.Text = capital.ToString() + " долларов";
}
else
{
textBlock1.Text="Некорректное значение";
}
}
В методе мы получаем введенное в текстовое поле значение и пытаемся его преобразовать к типу double. Если преобразование пройдет успешно, то выводим результат
несложных вычислений.
Запустим на выполнение:
При запуске мы можем выбрать, где мы будем тестировать приложение — на реальном устройстве или эмуляторе. В моем случае я запускаю приложение на реальном смартфоне,
поэтому в выпадающем списке выбираю Device. Однако можно выбрать и один из эмуляторов, если они уже установлены.
При запуске приложения на смартфоне важно, чтобы смартфон не находился в состоянии блокировки. Итак, запустим:
Введем в текстовое поле какое-нибудь число и нажмем на кнопку:
При тестировании через смартфон важно помнить, что при запуске приложение автоматически устанавливается на телефон, и мы можем его найти в списке всех приложений:
И при необходимости потом, отключившись от компьютера, также сможем его запустить, либо удалить.
На этом создание первого приложения завершено.