Содержание
- Создаем собственное программное обеспечение для Windows
- Способ 1: Программы для написания программ
- Способ 2: Язык программирования и среда разработки
- Вопросы и ответы
Ежедневно каждый активный пользователь компьютера сталкивается с работой в разных программах. Они призваны облегчить работу за ПК и выполняют определенный ряд функций. Например, калькулятор подсчитывает заданные примеры, в текстовом редакторе вы создаете документы любой сложности, а через плеер просматриваете любимые фильмы или слушаете музыку. Весь этот софт был создан с помощью языков программирования, начиная от основных элементов управления, и заканчивая графическим интерфейсом. Сегодня мы бы хотели обсудить два метода собственноручного написания простых приложений для операционной системы Windows.
Создаем собственное программное обеспечение для Windows
Сейчас разработать свою программу можно и без знания языков программирования, однако для этого существует совсем мало подходящих средств, позволяющих в полной мере реализовать задуманное. К тому же сейчас на просторах интернета бесплатно доступно множество курсов по ЯП, описывающих примеры написания софта с предоставлением исходного кода. Поэтому поставленная задача вполне реализуема, нужно лишь выбрать метод, что мы и предлагаем сделать далее.
Способ 1: Программы для написания программ
Если вы интересовались созданием игр, то знаете о специальных инструментах, куда уже встроено множество компонентов и записаны основные скрипты. Юзеру остается лишь создать из этого цельную картину, систематизируя имеющиеся данные. Примерно по такому же принципу работает и ПО, позволяющее создавать собственные приложения без знания языков программирования. За пример мы взяли HiAsm, поскольку это единственное оптимальное решение с полной локализацией на русский язык.
Скачать HiAsm Studio с официального сайта
- Сразу приступим к рассмотрению простой инструкции по созданию примитивной программы в HiAsm. Для начала перейдите по указанной выше ссылке, чтобы скачать и установить используемый сегодня инструмент.
- После запуска ознакомьтесь с представленной информацией по использованию и решению частых проблем. Сразу хотим отметить, что некоторые антивирусы распознают HiAsm как вредоносный код, блокируя запускающиеся файлы. Поэтому при возникновении неполадок рекомендуем добавить инструмент в исключения или на время выключать защиту операционной системы.
- Через меню «Файл» создайте новый проект.
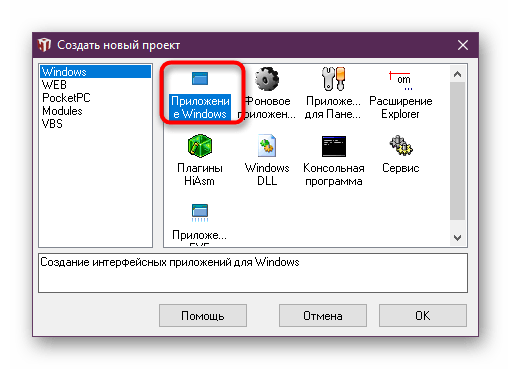
- Появится новое окно с выбором различных типов приложений. Сегодня мы хотим сконцентрироваться на стандартной программе для Windows с графическим интерфейсом.
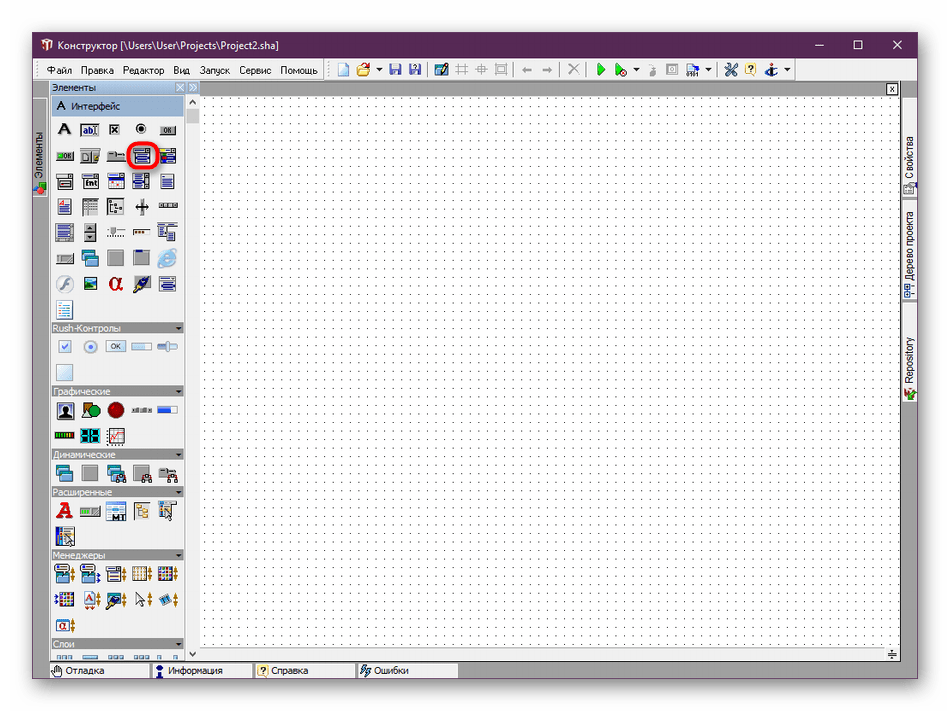
- За пример возьмем простое электронное меню с выбором блюд через всплывающий список, а также с возможностью указания количества необходимых порций. Данный выбор был сделан лишь для того, чтобы продемонстрировать работу основных элементов HiAsm. Сначала перейдем к добавлению нового элемента в главное окно, нажав на соответствующую кнопку.
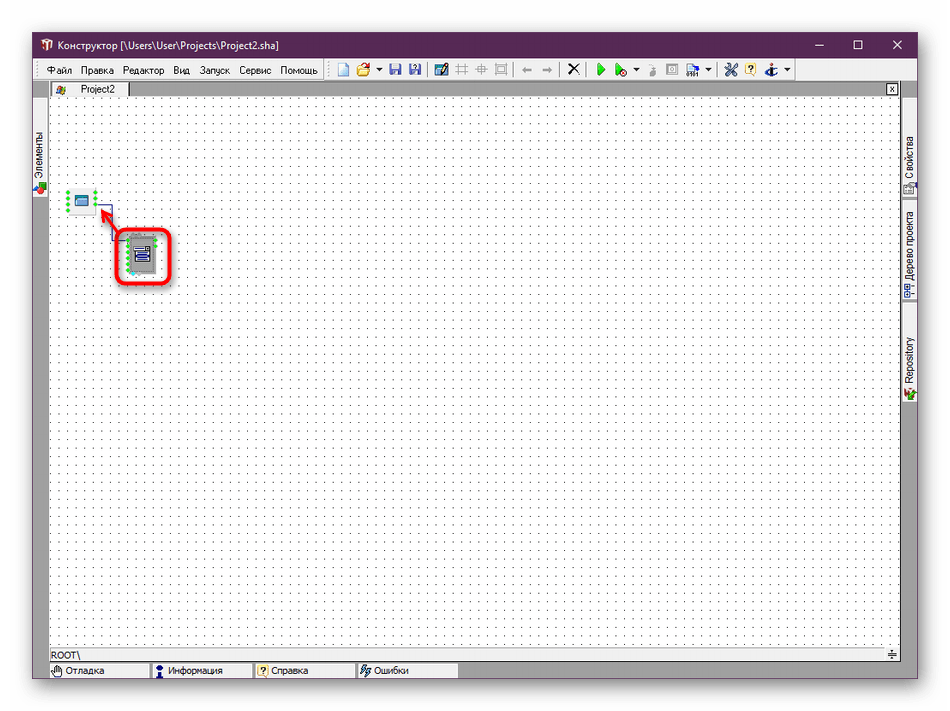
- В открывшемся окне вы увидите, что все объекты распределены по группам, чтобы было удобно выбирать требуемое. Создадим всплывающий список, нажав по нему.
- Переместите элемент на рабочую область, а затем соедините с главным окном.
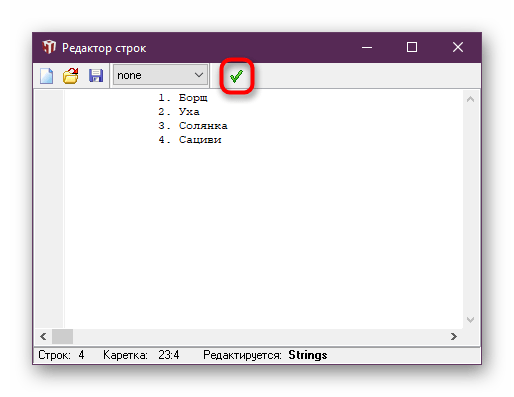
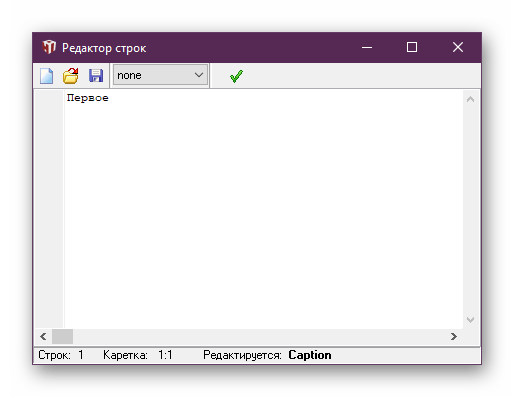
- Дважды щелкните по списку, чтобы заполнить строки. Каждую новую позицию пишите с новой строки.
- Подтвердите изменения, щелкнув на зеленую галочку.
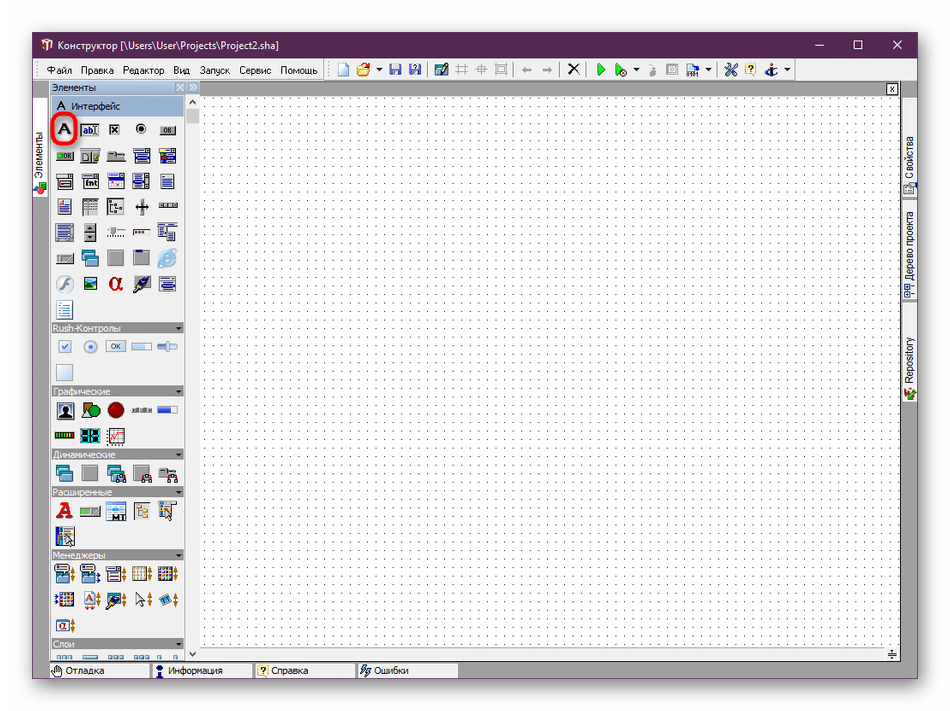
- Теперь давайте добавим обычный текст, который будет свидетельствовать о названии всплывающего меню.
- Откройте объект и заполните его содержимым.
- Обозначим надпись дополнительной картинкой, выбрав соответствующий элемент из списка.
- Все это тоже нужно будет связать с главным окном.
- HiAsm поддерживает изображения разных размеров и форматов, добавляется оно точно так же, как в случае с текстом.
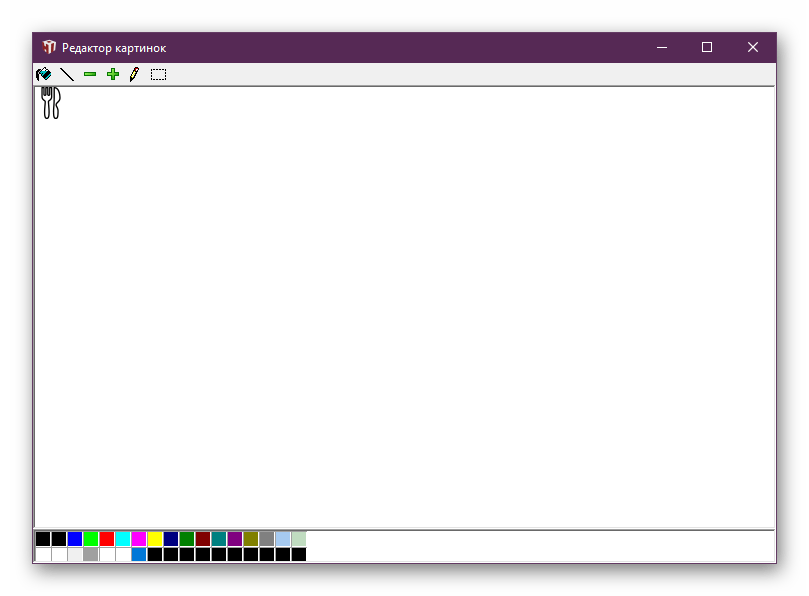
- Дополнительно присутствует встроенный редактор, позволяющий изменить определенные части картинки.
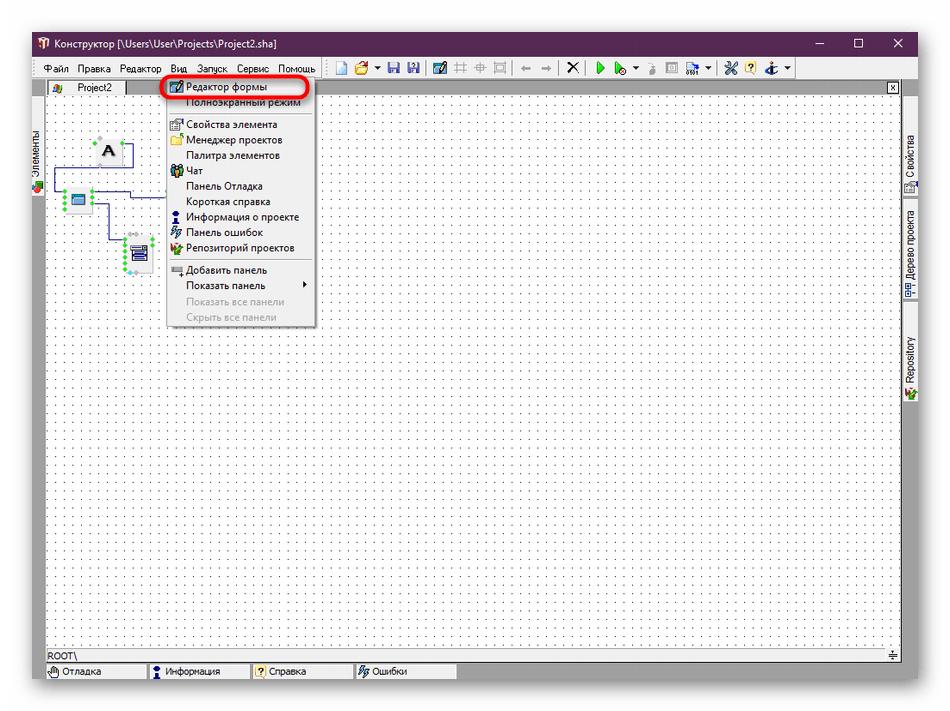
- Далее через «Вид» вы можете запустить «Редактор формы».
- Он позволит расположить все компоненты в необходимом месте на окне путем перемещения и масштабирования.
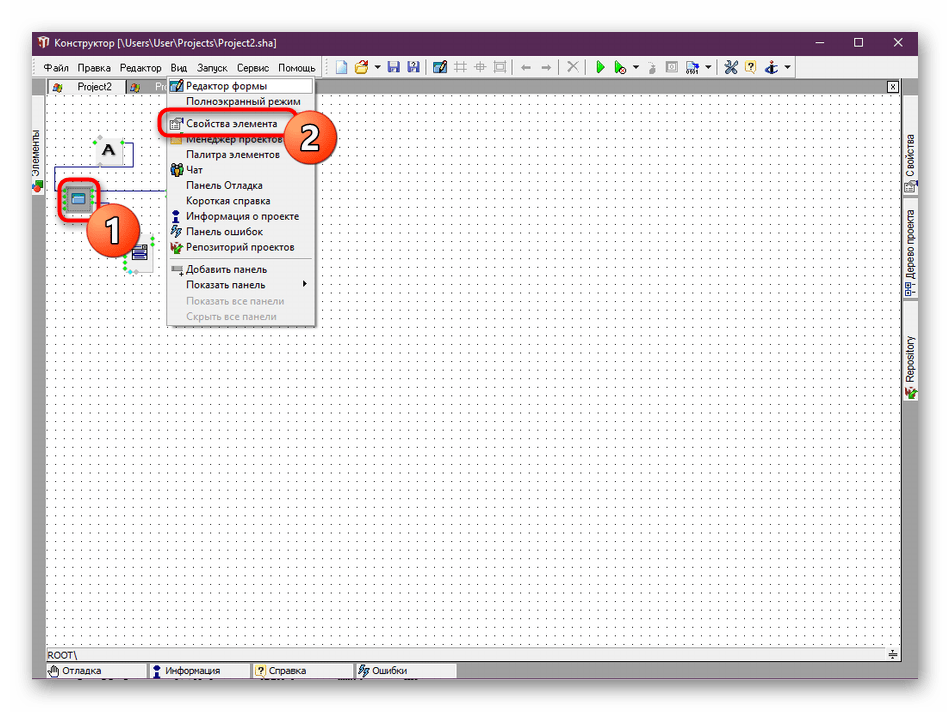
- Каждый объект или меню редактируется через окно «Свойства элемента». Запустите его, чтобы увидеть основные параметры, предварительно выбрав одно из меню или окон.
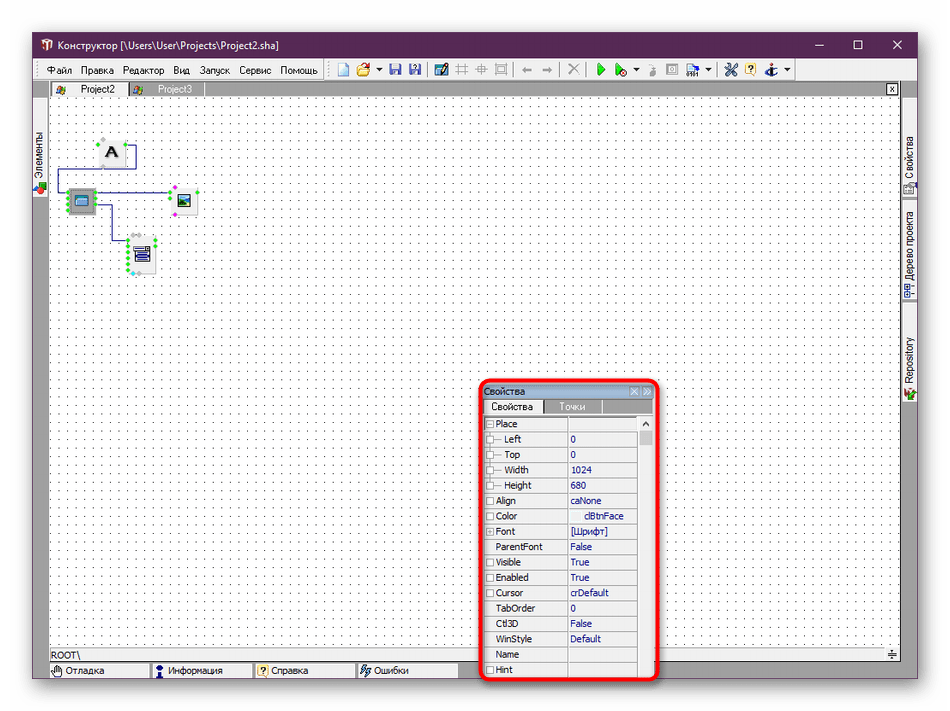
- Здесь вы можете менять основной фон, устанавливать размеры, расположение курсора, положение относительно основного окна и добавить одну из множества точек.
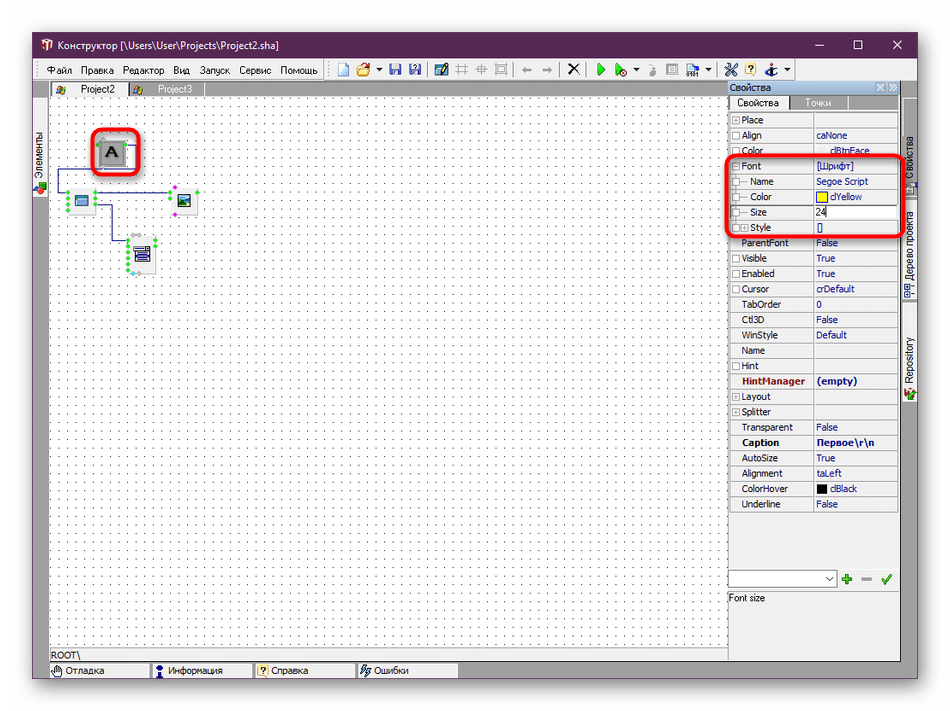
- Окно свойств по умолчанию находится справа. Давайте обратим внимание на редактирование текста. Выберите шрифт, цвет и размер. В разделе «Style» активируется курсив, подчеркивание или выделение жирным.
- Добавим перемещаемый ползунок, чтобы регулировать количество порций.
- В меню «Свойства» потребуется настроить минимальное и максимальное значение отметок, например, от 1 до 6.
- После каждого изменения можете запускать программу, чтобы ознакомиться с результатами и убедиться в отсутствии ошибок.
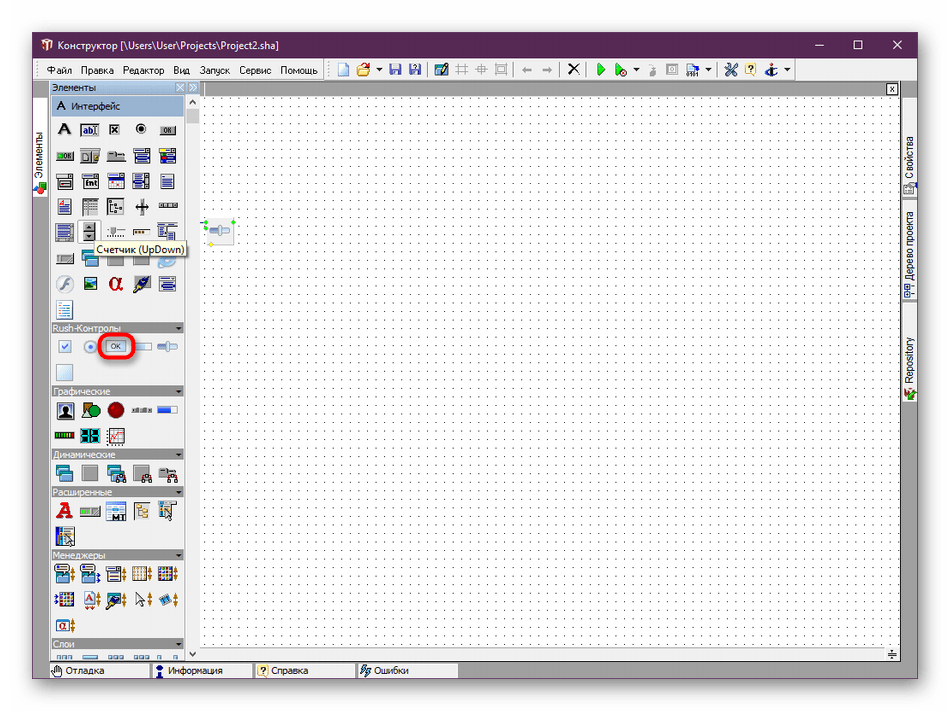
- По завершении мы предлагаем добавить кнопку «ОК», подтверждающую готовность заказа. Она находится в разделе «Rush-Контролы».
- Задайте кнопке название, например «ОК» или «Подтвердить заказ».
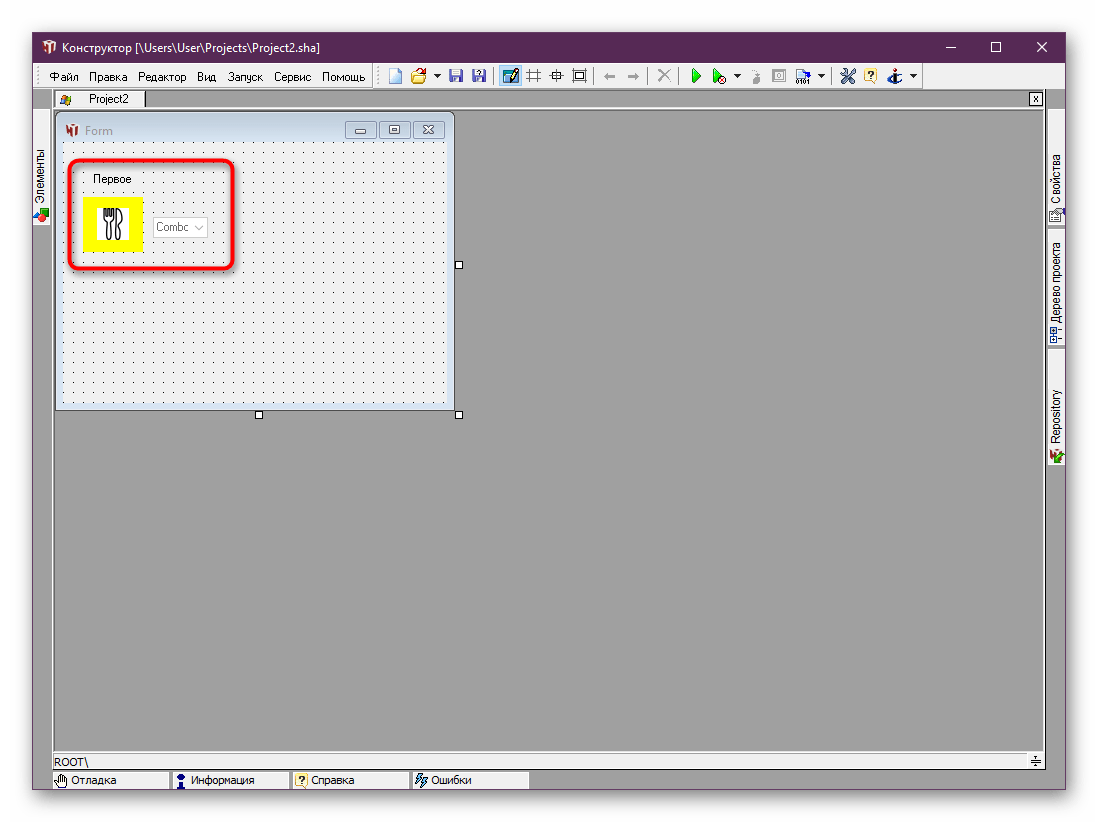
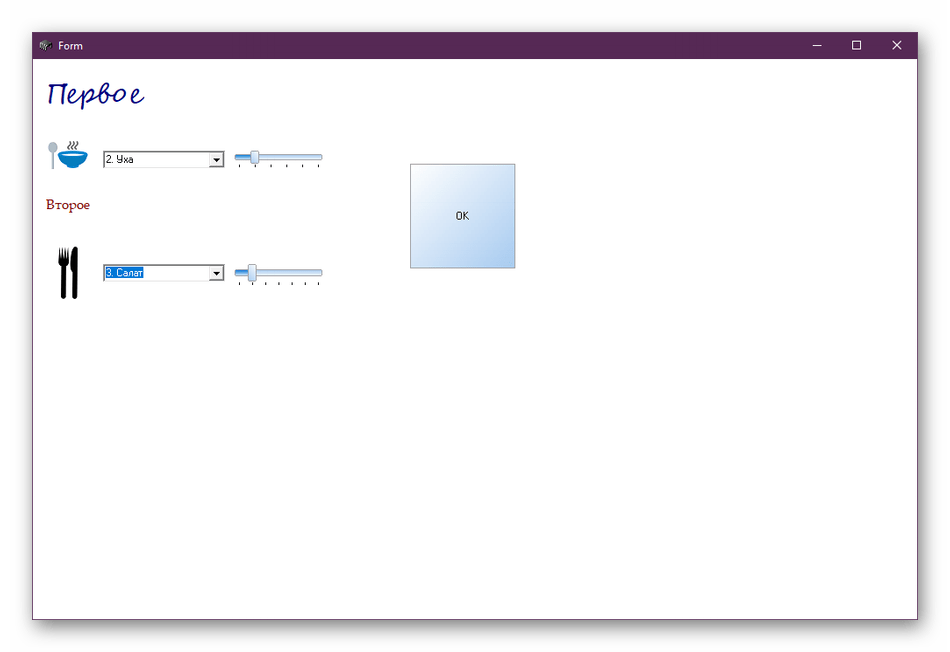
- После завершения добавления двух позиций у нас получилась программа, которую вы видите на скриншоте ниже. Конечно, здесь еще нужно работать с оформлением и другими недостатками функциональности, внешнего вида. Однако этот пример был создан только ради того, чтобы продемонстрировать принцип действия HiAsm.
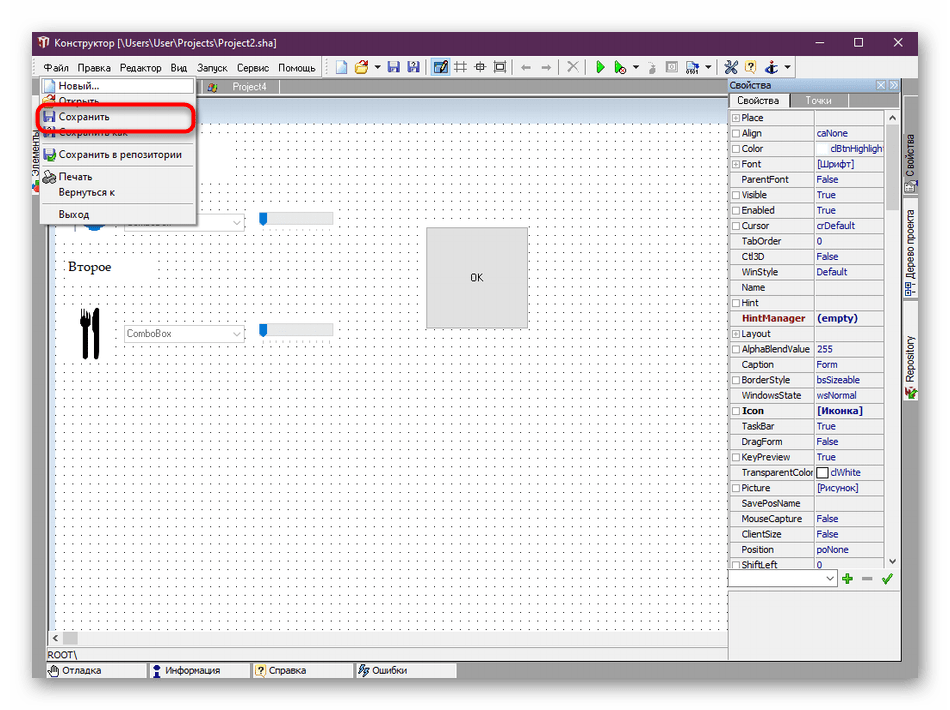
- Если хотите сделать перерыв или сохранить готовый проект для дальнейшего конвертирования в исполняемый файл, нажмите на кнопку «Сохранить» и выберите место на жестком диске.

Возможностей рассмотренного инструмента хватит не только для того, чтобы создать простое графическое приложение. HiAsm вполне справляется и с гораздо сложными работами, например, созданием проигрывателя или загрузчика файлов из интернета. Конечно, здесь придется приложить намного больше усилий и выучить множество схем и встроенных скриптов. Все это намного проще освоить, если использовать официальные ресурсы, например, форум. Там пользователи не только делятся своими работами, но и объясняют начинающим азы конструирования ПО. Тем более при возникновении вопросов ничего не мешает вам создать отдельную тему, подробно описав сложившуюся трудность.
Перейти на официальный форум HiAsm
Способ 2: Язык программирования и среда разработки
Как уже было сказано ранее, абсолютно все программы пишутся на определенном языке программирования. В некоторых сложных проектах бывает задействовано сразу несколько ЯП. Такой способ написания софта самый сложный, но при освоении одного из языков вы получаете практически безграничные возможности в кодировании программного обеспечения, утилит или отдельных скриптов. Главная задача — определиться с языком программирования. На этот вопрос постарались дать ответ специалисты из известного обучающего сервиса GeekBrains. Всю необходимую информацию вы найдете по указанной ниже ссылке.
5 языков программирования, которые надо учить первыми
Теперь же давайте рассмотрим несколько вариантов обеспечения, написанного при помощи упомянутых в статье ЯП. В первую очередь затронем Python, который некоторые программисты считают самым простым языком. Чтобы на экране появилось простое графическое окно размером на весь экран, придется подключить стандартную библиотеку Tkinter и написать код такого формата:
from tkinter import *
class Paint(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.parent = parent
def main():
root = Tk()
root.geometry("1920x1080+300+300")
app = Paint(root)
root.mainloop()
if __name__ == "__main__":
main()
Далее добавляется код, который вы видите на скриншоте ниже. Он реализует примерно такие же функции, как стандартная программа Paint.
После успешной компиляции запускается графическое окно с уже добавленными кнопками. Каждая из них отвечает за размер кисти и цвет.
Как видите, разобраться в приложениях с GUI (графическим интерфейсом) не так уж и сложно, однако сначала лучше начать с консольных скриптов и небольших программ. Освоить Python вам помогут свободные материалы, уроки и литература, которой сейчас вполне достаточно, чтобы самостоятельно изучить необходимый материал.
В приведенной статье на GeekBrains отдельное внимание уделено и C#, который называют универсальным языком программирования для тех, кто еще не определился, в какой области хочет применять свои навыки. Разработка ПО для Windows ведется в официальной среде от Microsoft под названием Visual Studio. Код внешне выглядит так, как вы видите ниже:
namespace MyWinApp
{
using System;
using System.Windows.Forms;
public class MainForm : Form
{
// запускаем приложение
public static int Main(string[] args)
{
Application.Run(new MainForm());
return 0;
}
}
}
Как видите, существуют определенные различия с тем же Python. Если скопировать этот код, вставить его в IDE и скомпилировать, на экране появится простейшее графическое окно, куда уже в дальнейшем и будут прикрепляться кнопки, блоки и другие объекты.
Мы упомянули о Visual Studio как о среде разработки. Она понадобится в любом случае, если вы хотите писать собственный софт на ЯП, поскольку стандартный блокнот или текстовый редактор для этого практически не подходит. Ознакомиться с лучшими IDE, поддерживающими разные языки, мы советуем в отдельной нашей статье от другого автора далее.
Подробнее: Выбираем среду программирования
В рамках этой статьи мы постарались максимально детально ознакомить вас с процессом написания программного обеспечения с помощью двух доступных методов. Как видите, дело это не совсем простое, ведь нужно получать специальные знания и учить многие аспекты, чтобы освоиться в этом деле. Приведенный выше материал был нацелен лишь на предоставление общей информации для ознакомления и не является полноценным уроком, освоив который, можно стать уверенным программистом. Если вас заинтересовал какой-либо ЯП или HiAsm, потребуется уделить много времени на изучение соответствующих обучающих материалов.
Вы ищете руководство по разработке приложений для Windows 10 для начинающих? Существует множество причин, по которым вам может понадобиться разработка настольного приложения. Возможно, вы захотите упорядочить данные для своего бизнеса, чтобы все было легко доступно. Возможно, у вас есть идея создать компьютерную программу, игру, утилиту или приложение для коммерческого релиза. Возможно, вы придумали отличный способ помочь благотворительной организации или местной группе по соседству.
В любом случае, при правильном развертывании, приложения могут быть способом получения дохода или быть полезными для людей, автоматизируя задачи или помогая другими способами. Если вы хотите создавать приложения, которые имеют самый простой уровень или технические знания и оказывают наибольшее влияние, то стоит понимать, что, несмотря на популярность мобильных устройств, таких как телефоны и планшеты, целью номер один для разработчика программного обеспечения является настольный компьютер. Для большинства людей, благодаря успеху Microsoft, этот настольный компьютер, вероятно, работает под управлением Windows 10 или, в меньшей степени, его младшего брата Windows 11 .
Поэтому давайте поделимся с вами некоторыми основами разработки приложений для Windows 10.
Оглавление
Подходит ли вам настольное приложение?
Что касается приложений, у вас есть три основных варианта на выбор: настольные приложения, мобильные приложения или веб-приложения.
В то время как настольные приложения обладают мощностью и надежностью для удовлетворения ваших требований, веб-приложения не следует упускать из виду, но помните, что доставка веб-приложений требует некоторых компромиссов и подходящего — и безопасного — места для их размещения. Если вы храните или обрабатываете личные данные в своем приложении, вам следует изучить лучшие способы сделать это безопасно для веб-приложения. Также обратите внимание, что в разных странах и юрисдикциях могут быть свои собственные правила обработки, хранения и передачи любых личных данных, а также множество запутанных неочевидных правил, касающихся таких вещей, как файлы cookie веб-браузера и соображения доступности для пользователей с ограниченными физическими возможностями.

Стоит ли мне создавать мобильное приложение?
В то же время мобильные приложения также являются опцией в зависимости от требований проекта. Каждый из них имеет свои преимущества и недостатки, которые вы должны взвесить, чтобы ваше приложение было успешным. Но стоит отметить, что хотя мобильная разработка достаточно проста, особенно с помощью подходящего кроссплатформенного инструмента разработки, может быть много препятствий, которые нужно преодолеть. Например, развертывание мобильного приложения на Android может быть таким же простым, как компиляция приложения, а затем копирование его на устройство пользователя в качестве «специального» приложения. Но обычно это не так, большинству разработчиков приходится бороться с магазином приложений поставщика устройства. Для Apple это Apple App Store. Для Android это обычно Google Play Store или более ограниченный рынок для конкретного поставщика, например Samsung Galaxy Store.
Эти магазины могут быть отличным способом воплотить идею вашего приложения в «реальный мир», и очень приятно видеть, как люди действительно загружают и используют ваше мобильное приложение. Тем не менее, все эти магазины имеют обширный и иногда запутанный список правил, которым должно следовать ваше приложение, иначе оно будет либо вообще не разрешено в магазинах приложений, либо будет снято с продажи в будущем. Правила варьируются от простых вещей, таких как правильные значки, текст и изображения для страницы приложения в магазине приложений, и очевидных вещей, таких как правильная поддержка новейших устройств, до менее очевидных вещей, таких как отсутствие отдельной страницы регистрации для любые услуги подписки, если вы также не разрешаете пользователям регистрироваться по ссылке в приложении, которая проходит через способы оплаты владельца магазина приложений (чтобы гарантировать, что они получат свою долю прибыли).
Если вы знаете, что ваше приложение будет частью повседневной жизни пользователя, пользователям нужно будет копировать и вставлять в буфер обмена, будут отправляться уведомления или приложение будет использоваться без доступа к Интернету, выберите настольное приложение. Когда к чему-то нужно получить быстрый и частый доступ на компьютере пользователя, следует отдать предпочтение настольному приложению.
Есть ли у настольных приложений магазин приложений?
Одним словом, да, у Windows есть один, а также у Apple и некоторых типов Linux, хотя большинство разработчиков программного обеспечения, как правило, не используют магазин приложений и просто позволяют пользователям загружать приложение прямо на свой рабочий стол, обычно по ссылке на веб-странице. . Магазин приложений Windows недавно смягчил ряд своих правил, чтобы разработчикам было проще продавать или распространять из него свои приложения. В Windows 11 также есть возможность поддерживать приложения Android, которые могут работать на настольных компьютерах под управлением Windows 11. Microsoft также представила подсистему Windows для Linux или WSL. WSL позволяет пользователям Windows работать, а вам — разрабатывать приложения Linux на компьютере с Windows 10 или 11 . Это работает аналогично запуску приложений Android в Windows.
Вы рассматриваете возможность разработки кроссплатформенных приложений?
Итак, как только вы установили, что настольное приложение лучше всего соответствует вашим требованиям, вы должны решить, на какую настольную платформу ориентироваться. Вы можете выбирать между платформо-зависимым (собственным) и кросс-платформенным программированием. Приложения для конкретных платформ могут работать только на одной платформе, будь то macOS, Windows или Linux. Тем не менее, для самого широкого охвата Windows 10 и 11 по-прежнему являются наиболее широко используемой настольной операционной системой в мире с очень значительным отрывом.
Кроссплатформенная разработка
Кроссплатформенная разработка, которая позволяет вам создавать код приложения, который не привязан к одной конкретной целевой платформе, но может работать, например, на Windows, macOS и Linux с использованием одного и того же кода. Если вам требуется: быстрая разработка, более низкие накладные расходы на разработку и обслуживание, потенциально меньшее количество ошибок из-за меньшего количества кода и возможность одновременного запуска на нескольких платформах и расширения охвата.
RAD Studio и Delphi поддерживают широкий набор платформ разработки. Для RAD Studio доступны две ключевые среды разработки приложений: библиотека визуальных компонентов (VCL) и FireMonkey FMX. Выбор использования VCL означает, что ваше приложение может быть нацелено только на настольные компьютеры Microsoft Windows (Win32/Win64) или планшеты под управлением Windows, такие как MS Surface.
Приложения, написанные с использованием FMX, представляют собой кроссплатформенные приложения, которые могут поддерживать Android, iOS, macOS, Windows и Linux. Разработчики могут создавать и развертывать свои приложения на основе единого кода и пользовательского интерфейса с помощью FireMonkey FMX на всех этих платформах. Любые различия в «форм-факторе» устройств — например, iPad Pro имеет более высокое разрешение экрана и форму, отличную от iPhone SE или более старого телефона Android, — можно устранить с помощью специализированных макетов экрана, которые скомпилированы в приложение от RAD Studio.
Если вы тщательно спроектируете свои экраны, вам могут не понадобиться специально настроенные экраны, но часто они вам понадобятся; к счастью, это очень легко сделать с помощью RAD Studio.

Является ли UWP устаревшим?
Очевидно, что мы сосредоточимся на средах разработки VCL и FMX, но как насчет других технологий, таких как UWP от Microsoft? Универсальная платформа Windows (UWP) была одной из многих вычислительных платформ, выпущенных Microsoft для разработчиков, и впервые была представлена в Windows 10 .операционная система. Microsoft задумывала UWP как универсальную платформу, которая должна была помочь в разработке приложений за пределами операционной системы Windows. Еще в 2015 году предполагалось, что UWP позволит разработчикам ориентироваться не только на рабочий стол Windows, но и на другие устройства, такие как консоль Microsoft XBOX и систему смешанной реальности HoloLens, практически без изменений. UWP имел ряд проблем и технических ограничений, которые вызвали некоторые разногласия с известными организациями, такими как Epic Games. После некоторой капитуляции со стороны Microsoft кажется, что UWP устарела . Microsoft активно продвигает новые направления, включая многоплатформенный пользовательский интерфейс приложения .NET или систему .NET MAUI.
UWP был одним из многих выпущенных решений для разработки, которые можно было использовать для создания клиентских приложений для Windows. Однако за последние несколько лет произошли различные сдвиги в платформе Windows от Microsoft, связанные с поддержкой разработки приложений и платформ. Инновации, представленные для обеспечения работы приложений Android в более новых версиях Windows, и превосходный WSL показывают, насколько далеко Microsoft продвинулась в использовании других операционных систем и устройств, отличных от Windows, даже если эти приложения все еще работают на компьютере с Windows.
Как насчет разработки приложений для Microsoft Windows 10 и WinRT?
К тому времени, когда Microsoft выпустила Windows 10, они уже добавили новую систему, основанную на «бинарном интерфейсе приложений» (ABI), среду выполнения Windows, более известную как WinRT, которая была запущена с Windows 8. WinRT был нацелен на обслуживание «управляемых» языков программирования и обеспечивал поддержку C++, Rust, Python, JavaScript/TypeScript и, конечно же, собственных C# и Visual Basic от Microsoft.
Внедрение WinRT кажется консервативным и, возможно, более медленным, чем хотелось бы Microsoft. Разработчикам необходимо было перепроектировать часть своего кода из-за того, что WinRT был написан с использованием C++ и основан на объектно-ориентированной парадигме и модели асинхронного программирования, что для некоторых существующих кодовых баз могло быть препятствием для внедрения.
К счастью, RAD Studio предлагает сопоставления WinRT API и интерфейсы Object Pascal для поддержки таких служб Windows, как уведомления Win 10 и контракты Win 10. Разработчики могут использовать компоненты, которые мы предоставляем для приложений Windows для уведомлений и контрактов как в VCL, так и в FMX C++ и Object Pascal. Базовый механизм включения приложений Windows не беспокоит разработчиков, использующих RAD Studio, поскольку VCL и FireMonkey FMX позаботятся о деталях за нас. Вы пишете свой код на Delphi или C++ и управляете свойствами визуальных компонентов, таких как поля редактирования, метки, списки, деревья и т. д.; и невизуальные компоненты, такие как диалоги открытия/сохранения и уведомления, и пусть компилятор и библиотеки времени выполнения сделают всю тяжелую работу за вас. Зачем стараться больше?
Являются ли Delphi и VCL лучшим вариантом для разработки приложений для Windows 10?
Конечно, у вас есть возможность программировать, используя тот инструмент, который, по вашему мнению, вам подходит, но мы считаем, что для наибольшей производительности лучше использовать C++ и Delphi. Delphi и библиотека визуальных компонентов(VCL) предлагают превосходные возможности для инкапсуляции возможностей операционной системы Windows. Возможно, наиболее важной причиной выбора RAD Studio и Delphi является непревзойденная простота изучения языка Delphi, поскольку разработчики могут очень быстро создавать полностью готовые к использованию программы. «RAD» в RAD Studio — это аббревиатура от «Быстрая разработка приложений», а экран перетаскивания и дизайн формы означают, что вам не нужны никакие инструменты типа каркаса или даже эскизы, чтобы разработать то, как вы хотите, чтобы экраны вашей программы выглядели. вы создаете их в RAD Studio и точно знаете, как они будут выглядеть во время работы .
VCL зарекомендовал себя среди своих пользователей как одна из лучших возможных оболочек поверх собственных Windows API и библиотек пользовательского интерфейса. Только библиотека VCL предлагает перспективную поддержку вашего исходного кода с заслуженной репутацией стабильности и долговечности. Вы можете взять «устаревшее» приложение, созданное много лет назад, и легко поддерживать и обновлять его для Windows 10 и 11, а также обеспечивать поддержку более ранних версий Windows. Приложения, написанные на Delphi, очень устойчивы к изменениям в операционной системе по мере выпуска различных обновлений и исправлений Windows. Это заметно по сравнению с другими типами технологий, такими как Python, которые могут давать сбои, когда необходимая среда выполнения Python либо отсутствует, либо заменена несовместимой версией. Это также верно для приложений, написанных с помощью . NET, которые могут пострадать при замене или обновлении слишком большого количества движущихся частей поддерживающей среды выполнения .NET. Конечно, есть способы обойти это, ничто не может быть слишком ужасным, но приложения, созданные с помощью RAD Studio, действительно очень надежны из-за отсутствия зависимости от среды выполнения и их автономного характера, что способствует высокой стабильности.
Учебник по разработке приложений для Windows 10 для начинающих
Хорошо, мы достаточно поговорили о достоинствах использования RAD Studio и о том, следует ли вам разрабатывать настольную программу для Windows 10 или мобильное кроссплатформенное приложение. Давайте попробуем создать действительно быстрое и простое приложение, чтобы показать вам, насколько это просто! Здесь, на сайте блога, есть еще много подробных руководств и статей, где мы освещаем все виды тем, от начинающих до продвинутых.
Следующие шаги дадут вам представление о том, как легко создать простое VCL-приложение «Hello world» для Windows за пару минут. Простейшим образом мы попытаемся продемонстрировать основные шаги для создания приложения VCL Forms. Приложение, которое вы создадите с помощью этого руководства, будет включать следующее:
- Мы создадим форму VCL.
- Мы добавим элемент управления в эту форму.
- Мы добавим некоторый код, который срабатывает, когда наш пользователь нажимает кнопку.
- Окончательно. наше приложение «Hello World» будет отображать диалоговое окно, когда пользователь взаимодействует с ним.
Как создать простое приложение «Hello world»
Откройте RAD Studio и щелкните пункт «Приложение Windows VCL — Delphi» (или C++) на странице приветствия.
Как создать первый экран для вашего приложения Windows
Теперь у вас должна быть пустая форма на экране. Итак, давайте добавим в эту форму элемент управления «Кнопка».
- Выберите вкладку «Палитра» — если вы не можете ее найти, выберите « Просмотр»> «Окна инструментов»> «Палитра» или просто нажмите CTRL + ALT + P.

- Палитра показывает все типы элементов управления, которые вы можете просто добавить в свое приложение. В палитре щелкните запись TButton, которая находится в группе Standard.

- Теперь у вас должна быть кнопка на форме. Вы можете щелкнуть его и перетащить туда, где вы хотите, чтобы он отображался.

Как сделать так, чтобы ваше первое приложение отображало строку «Hello world»
- Щелкните один раз кнопку Button1 в форме.
- В Инспекторе объектов дважды щелкните поле действия OnClick на вкладке События . Отобразится редактор кода с курсором в блоке обработчика событий Button1Click .

- Для Delphi переместите курсор перед начальным зарезервированным словом и нажмите ENTER . Это создает новую строку над блоком кода. Для C++ поместите курсор после открывающей фигурной скобки ( { ) и нажмите ENTER .
- Для Delphi вставьте курсор в новую созданную строку и введите следующее объявление переменной:
Для C++ введите следующий код:
- Для Delphi вставьте курсор в блок кода и введите следующий код:
|
s:= ‘Hello world!’; ShowMessage(s); |
Для C++ введите следующий код:
|
s = «Hello world!»; ShowMessage(s); |

Как запустить свое первое приложение «Hello world»
- Выберите « Выполнить» > «Выполнить» , чтобы построить и запустить приложение. Форма отображается с кнопкой с именем Button1 .

- Нажмите кнопку 1 . В диалоговом окне отображается сообщение «Hello World!»
- Закройте форму VCL, чтобы вернуться в IDE.
Готовы приступить к разработке приложений для Windows 10?
Если у вас еще нет копии RAD Studio, почему бы не попробовать RAD Studio с Delphi и не загрузить ее сегодня ? Получите преимущество, которое предоставляет RAD Studio, для максимально эффективной разработки мощных настольных и кроссплатформенных приложений.
Время прочтения
4 мин
Просмотры 75K
Всем привет! Вы, наверняка, уже слышали новости про то, что за первые 4 недели Windows 10 установили уже более 75 миллионов человек. В таком контексте мы особенно рады поделиться с вами вводной статьей от Арсения Печенкина из компании DataArt о том, как начать разрабатывать приложения под десятку.
Тем, кто сомневается, ставить или нет на любимую машину Windows 10, предлагаем небольшой обзор материалов о платформе, инструментах разработки и новых возможностях, доступных при разработке приложений.
Думаю, все уже знают откуда и как взять свою копию ОС Windows 10, — не станем задерживаться на этом моменте. Установка производится аналогично установке Windows 8. Если собираетесь обновить систему, настоятельно рекомендую сделать бэкап файлов с системного диска.
Инструменты
Какие инструменты для разработки можно использовать? Вам понадобится новая MS Visual Studio 2015. Сейчас доступны бесплатная редакция Visual Studio 2015 Community Edition и платные редакции Professional и Enterprise.
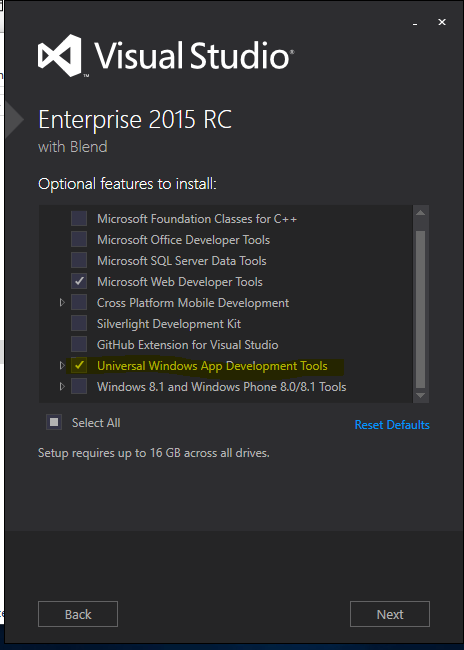
Еще потребуются Windows 10 SDK и эмулятор Windows 10 Mobile. Эти пакеты можно поставить вместе с Visual Studio 2015 (если выбрать custom-установку и выбрать для установки эти пакеты, пока только в RC) или скачать отдельно.
Документация
Кроме инструментов разработки, необходимо иметь документацию по платформе. Основная информация собрана на официальном портале для разработчиков. Тем, кто только знакомится с разработкой под Windows 10, рекомендую обратить внимание на следующие разделы:
- новое в платформе;
- практические руководства;
- справочник по API;
- гайдлайны по дизайну;
- форум для обсуждения проблем.
Какое-то время назад почти все разделы по разработке под Windows 10 вели на разделы про разработку под Windows 8.1, но после релиза документацию постепенно обновляют (с учетом того, что UWP-платформа для Windows 10 является развитием WinRT).
Online-курс в Microsoft Virtual Academy
Для тех, кто предпочитает аудио-визуальный формат знакомства с платформой, есть вводный курс: A Developer’s Guide to Windows 10.
В курсе рассказаны основные особенности платформы, моделей и инструментов, доступных для создания приложений Windows. Рассмотриваются несколько основных сценариев, которые реализуются в приложении: работа при малом объеме памяти, фоновое выполнение задач, коммуникация между устройствами, управление файлами и данными и методы взаимодействия с пользователем.
Лицензия и разблокировка устройства
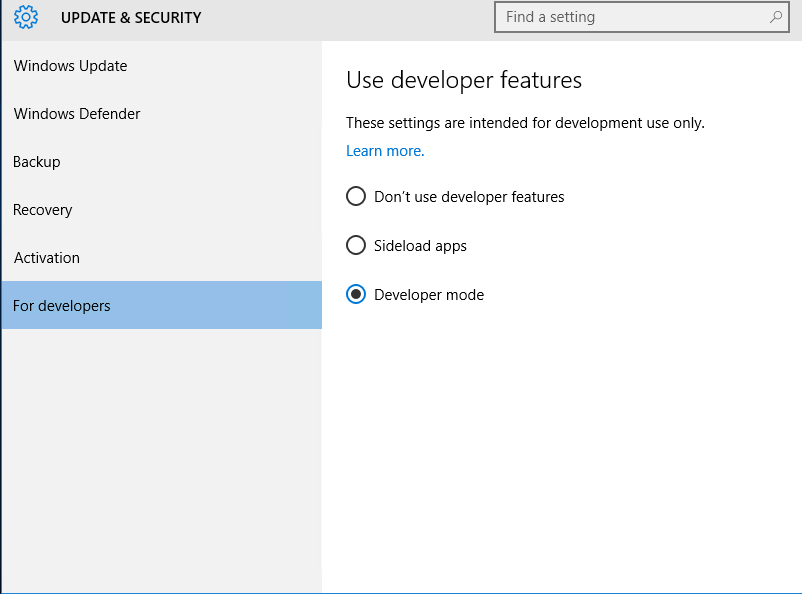
Как и при разработке для Windows 8/8.1, потребуется лицензия разработчика. Она получается аналогично лицензии разработчика Windows 8/8.1 при создании первого проекта прямо в Visual Studio (это не то же самое, что аккаунт для публикации в магазине). Для установки приложений на устройства не забудьте их разблокировать:
Универсальные приложения
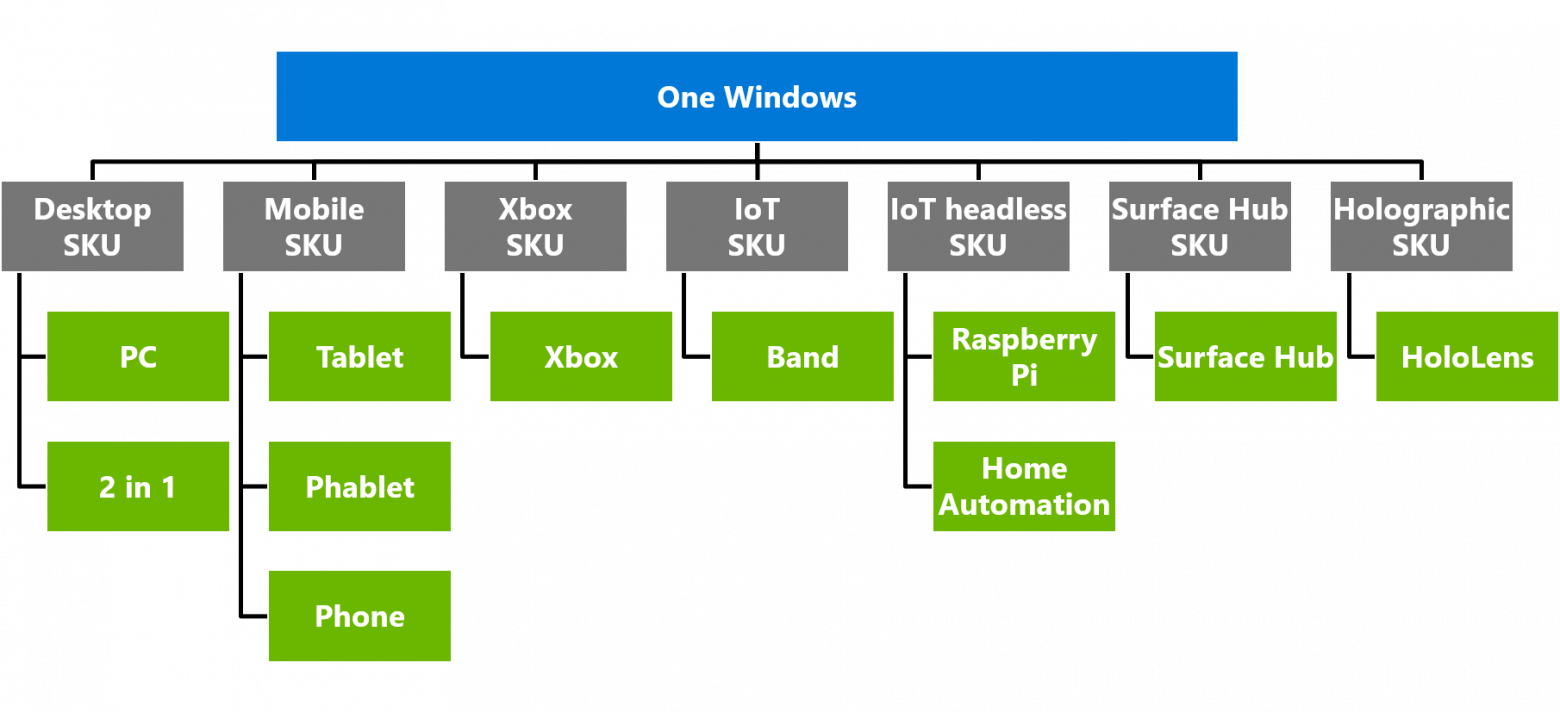
Что нового ждет разработчика? Анонсировано, что универсальное приложение можно запустить на любой платформе Windows 10. Это реализовано через систему различных API. То есть существует слой API, общий для всех платформ (Universal Windows Platform, UWP). Если приложение использует только его возможности, оно будет работать на всех платформах c UWP.
Если требуется использование специфических возможностей платформы (например, работа с аппаратными кнопками на смартфоне), то вы можете исползовать соответствующие API через платформенные расширения. Данная функциональность будет работать только на платформах, где есть эти API, поэтому в коде нужно встраивать проверки доступности соответствующих методов и классов.
Шаблоны
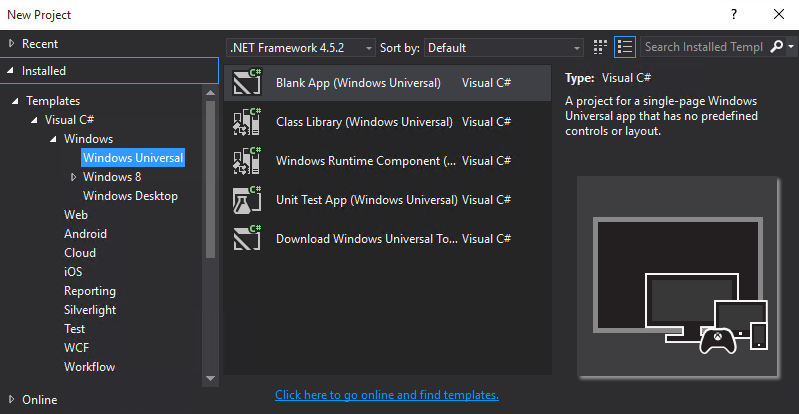
Из коробки в Visual Studio нам доступен только один шаблон проекта Blank App.
Это проект для одностраничного универсального Windows-приложения, в котором нет предопределенных элементов управления и структуры.
Кроме стандартного шаблона, можно найти шаблоны от сообщества разработчиков.
Сейчас в коллекции представлены следующие шаблоны проектов:
- Blank App, основной проект XAML с одной страницей. Подобен стандартному Blank App, включенному в 10 SDK Windows, но без Application Insights телеметрии.
- SplitView App, многостраничный проект приложения с адаптивным SplitView-контролом.
- Composition App, проект, не использующий стандартную библиотекуи компонентов, вместо нее используется Windows.UI.Composition API,
- Composition XAML App, проект с использованием XAML и Windows.UI.Composition API.
Примеры
Для облегчения входа в платформу UWP Microsoft подготовил пополняемую коллекцию примеров:
- Примеры работы с UWP [zip]
- Готовые примеры приложений:
- Traffic app: код [zip]
- Quiz game: код [zip]
- RSS reader: код [zip]
Портирование приложений
Приятный момент для разработчиков — возможность переноса приложений Windows 8.1 на Windows 10 (инструкция, видео). Если у вас было приложение под Windows Phone Silverlight, есть отдельная инструкция по портированию приложения на UWP.
Итоги
Windows 10 уже доступна всем желающим, к услугам разработчиков — SDK и инструменты разработки. При наличии опыта создания приложений под Windows 8, освоение новой платформы будет легким и не потребует много времени.
Об авторе
Арсений Печенкин, .NET-разработчик в компании DataArt. Участник и победитель конкурсов и хакатонов: Hackaphone KASPESRKY lab, Hackaphone Tour Voronezh 2013, хакатон Apps4all и Imagine Cup 2014. Аспирант ВГТУ по специальности «Математическое и программное обеспечение вычислительных машин, комплексов и компьютерных сетей». Участник и докладчик на технологических конференциях (Droidcon Moscow 2014, GDG DevFest Voronezh 2014, Microsoft Developer Tour 2015 Voronezh).
Cоздать программу самому? Это очень просто! Не верите? Давайте сделаем небольшую программу, которая станет вашей отправной точкой в мир программирования.
Многие из нас постоянно работают с программами, сложными и попроще, но многие не задумываются, а что-же на самом деле есть программа. Если описать коротко, то программа — это набор инструкций, которые отдаются компьютеру в соответствии с логикой, которую в программу заложил программист.
Не буду рассуждать на тему зачем может потребоваться писать самостоятельно программу, у каждого свои причины. Оговорюсь сразу, что в данной статье будет использоваться язык программирования C# и среда разработки Microsoft Visual Studio, у которой имеется бесплатная редакция, возможностей которой хватит «за глаза» любому.
Писать программу ради написания программы является не совсем хорошей идеей. Целью написания программы должно быть решение определенной задачи, с которой написанная программа должна помочь вам справиться.
Из выше сказанного, написание программы можно разделить на следующие этапы:
- Определение цели, какую задачу ваша программа помочь вам решить
- Разработка алгоритма работы программы.
- Дизайн пользовательского интерфейса.
-
Написание логики программы. На этом этапе вдыхается жизнь в вашу програму. Это и есть наиболее важный этап создания программы, для успешной реализации которого понадобится много знаний и умений.
Где взять знания и умения? Книги, профильные сайты, курсы. Сейчас в интернете можно найти бесчисленное множество обучающих материалов, посвященных данной теме.
Отдельно хочется упомянуть ресурсы для освоения C#:- бесплатную книгу Fundamentals of Computer Programming with C#
- сайт METANIT.COM
- Документация по C# на сайте Microsoft
Так как большинство из нас не гениальные мальчики и девочки, родившиеся с клавиатурой в руках и не впитали языки программирования с молоком матери, нам понадобится текстовый редактор более функциональный и наглядный чем блокнот.
Да, в блокноте вполне реально создать программу, но на это у вас уйдет гораздо больше времени и такими «извращениями» могут заниматься реально крутые программисты. Для остальных-же Microsoft Visual Studio — это именно тот инструмент, который будет помогать создавать новые и управлять существующими проэктами.
Из ключевых возможностей Visual Studio хочется отметить:
- Разработка для популярных платформ Windows, Linux, MacOS
- Веб разработка: ASP.NET, Node.js, Python, JavaScript, and TypeScript
- Популярные языки программирования: C#, C++, Visual Basic, Python, JavaScript
- Визуальное редактирование пользовательского интерфейса
- IntelliSense — интеректуальный помощник при написании кода
- Управление версиями. Интеграция с GitHub
- Совместная разработка
- Расширение возможностей путем установки дополнений.
Поэтому Microsoft Visual Studio — это именно то, с чего стоит начать свою карьеру программиста.
Примечание.
Ранее, когда Visual Studio не была бесплатной, как альтернативу можно было рассматривать SharpDevelop, бесплатную IDE с открытым исходным кодом, которая предоставляла функционал сходный с Visual Studio и в некоторых случаях его было достаточно для создания проэктов любой сложности. Но теперь, в виду стагнации процесса разработки SharpDevelop, и стремительного развития Visual Studio, альтернативы продукту от Microsoft просто нет.
Загрузите и установите последнюю версию, которая доступна для загрузки на сайте разработчика. С этим не должно возникнуть сложностей. После установки запустите среду разработки.
Давайте создадим программу — калькулятор. Почему-бы и нет? Изобретать велосипед — это-же так весело! 
Как уже оговаривалось выше, язык программирования будет использован C#,
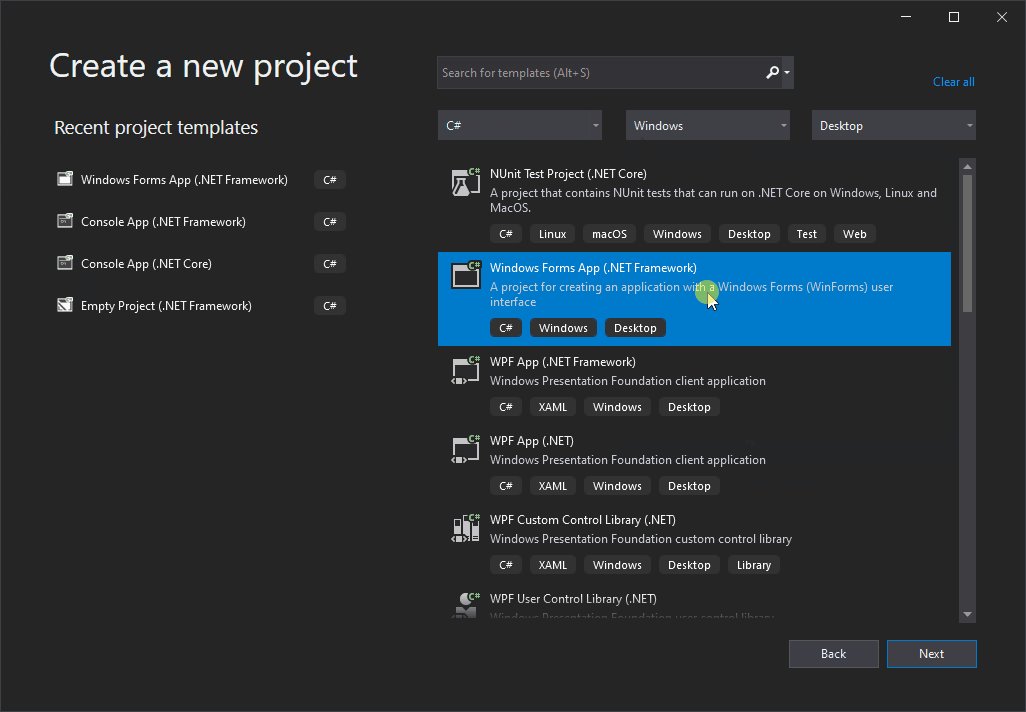
- Нажимаем кнопку Create a new project.
-
Шаг Create new project:
-
Выбираем фильтр:
- Язык программирования: C#
- Платформа: Windows
- Тип проекта: Desktop
- Выбираем Windows Forms App (Net. Framework) — нажимаем Next
-
Выбираем фильтр:
-
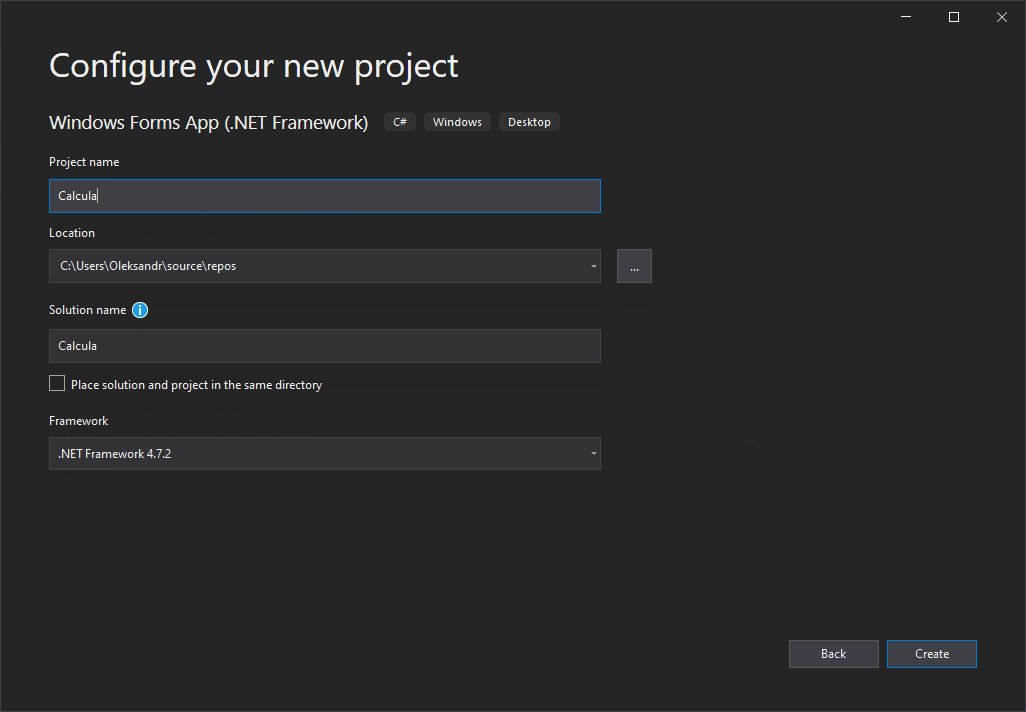
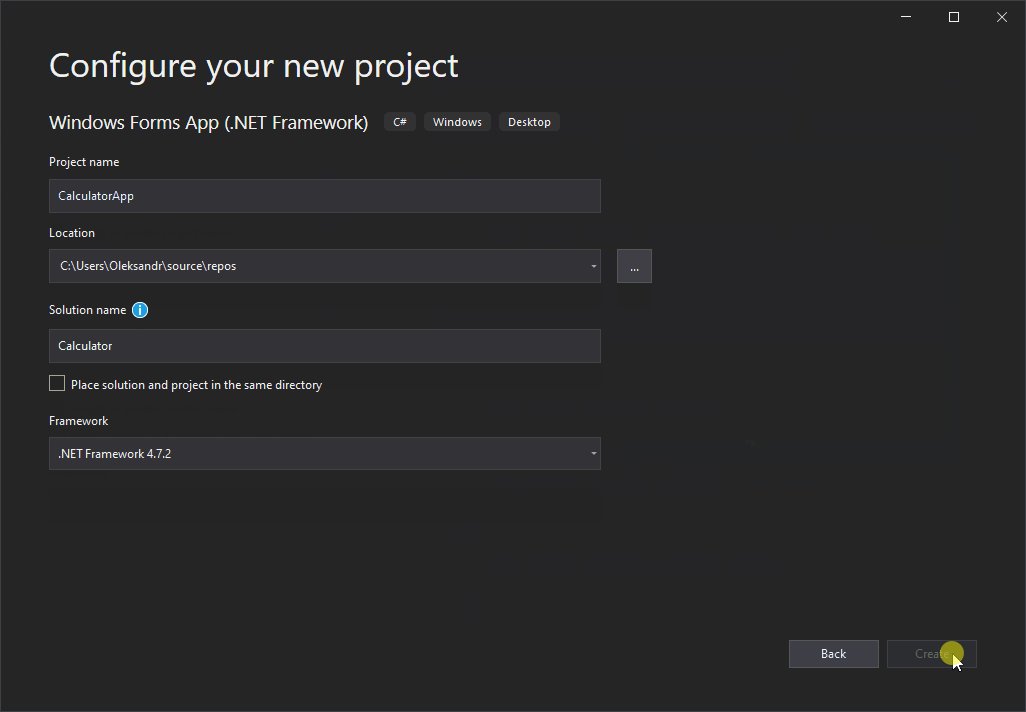
Шаг Configure your project:
Название проэкта: CalculatorApp
Название решения: Calculator.
Framework: Оставляем по умолчанию, на данном этапе не важно какая версия Net. Framework - Нажимаем Create
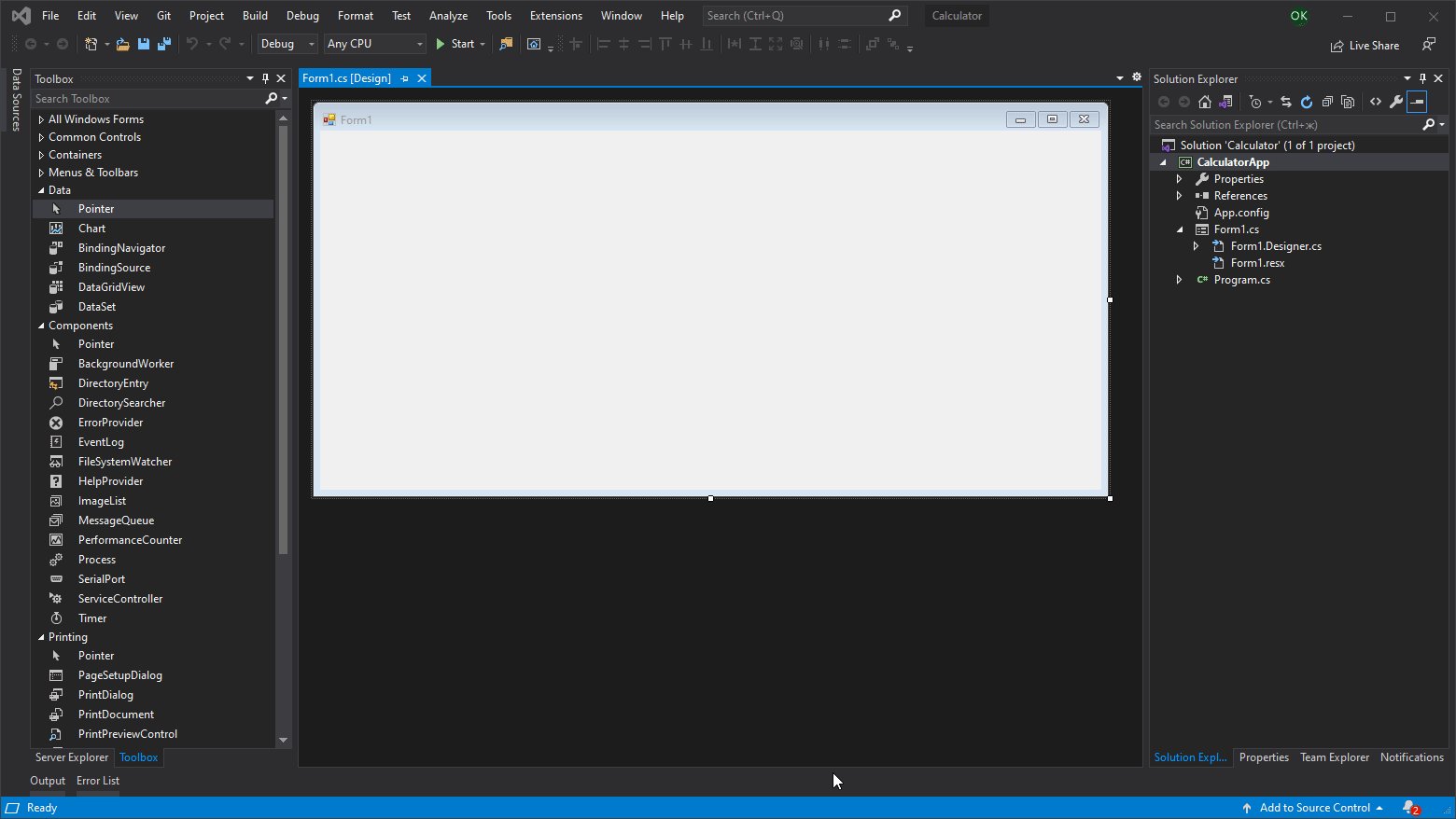
Открылось главное окно Visual Studio,
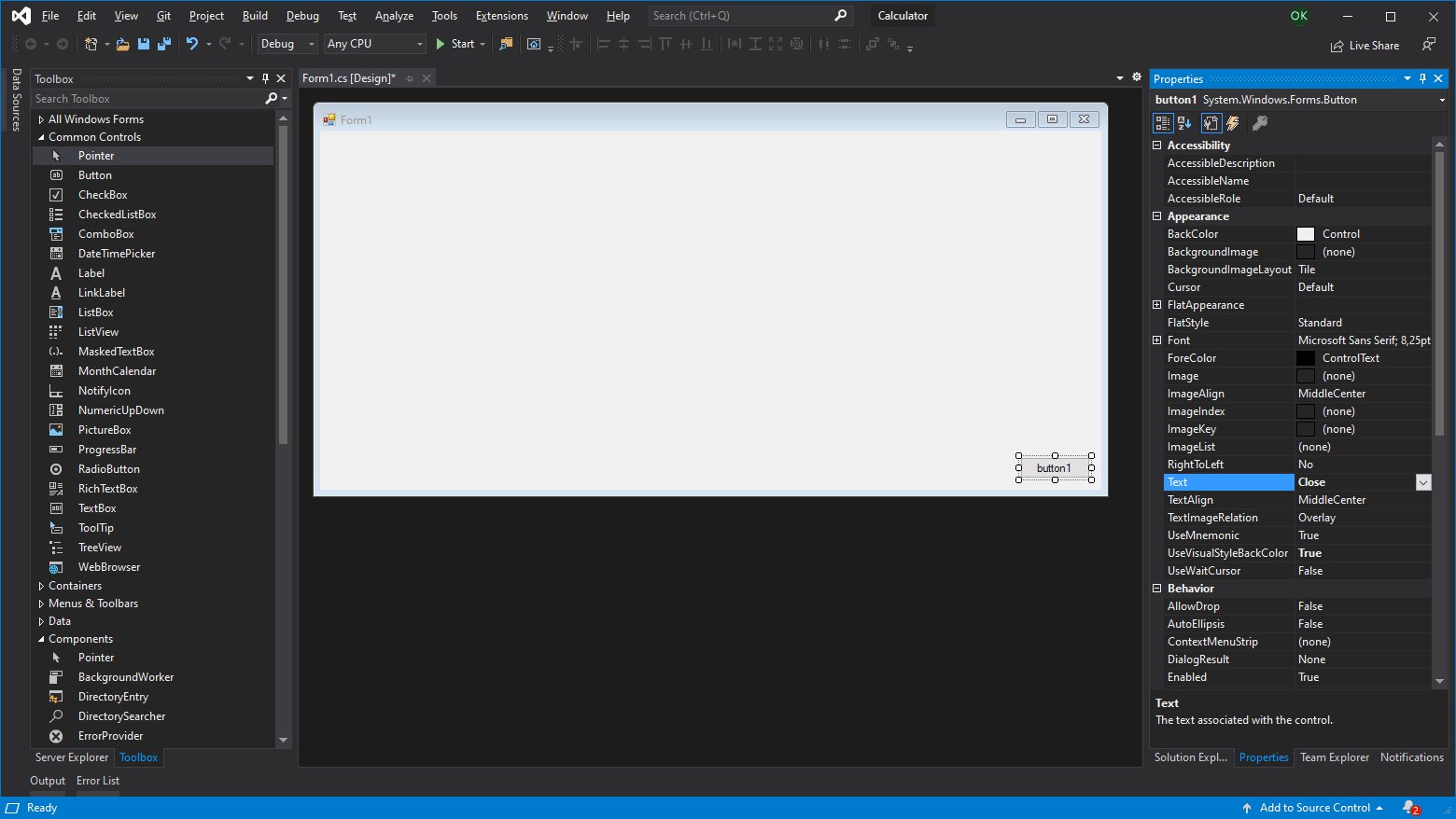
Перетащите кнопку Button на форму главного окна, только что созданного проекта.
Эта кнопка не делает ничего связанного с вычислениями — при её нажатии будет закрываться программа. На примере этой кнопки вы увидите насколько просто наполнять окно программы необходимыми элементами пользовательского интерфейса.
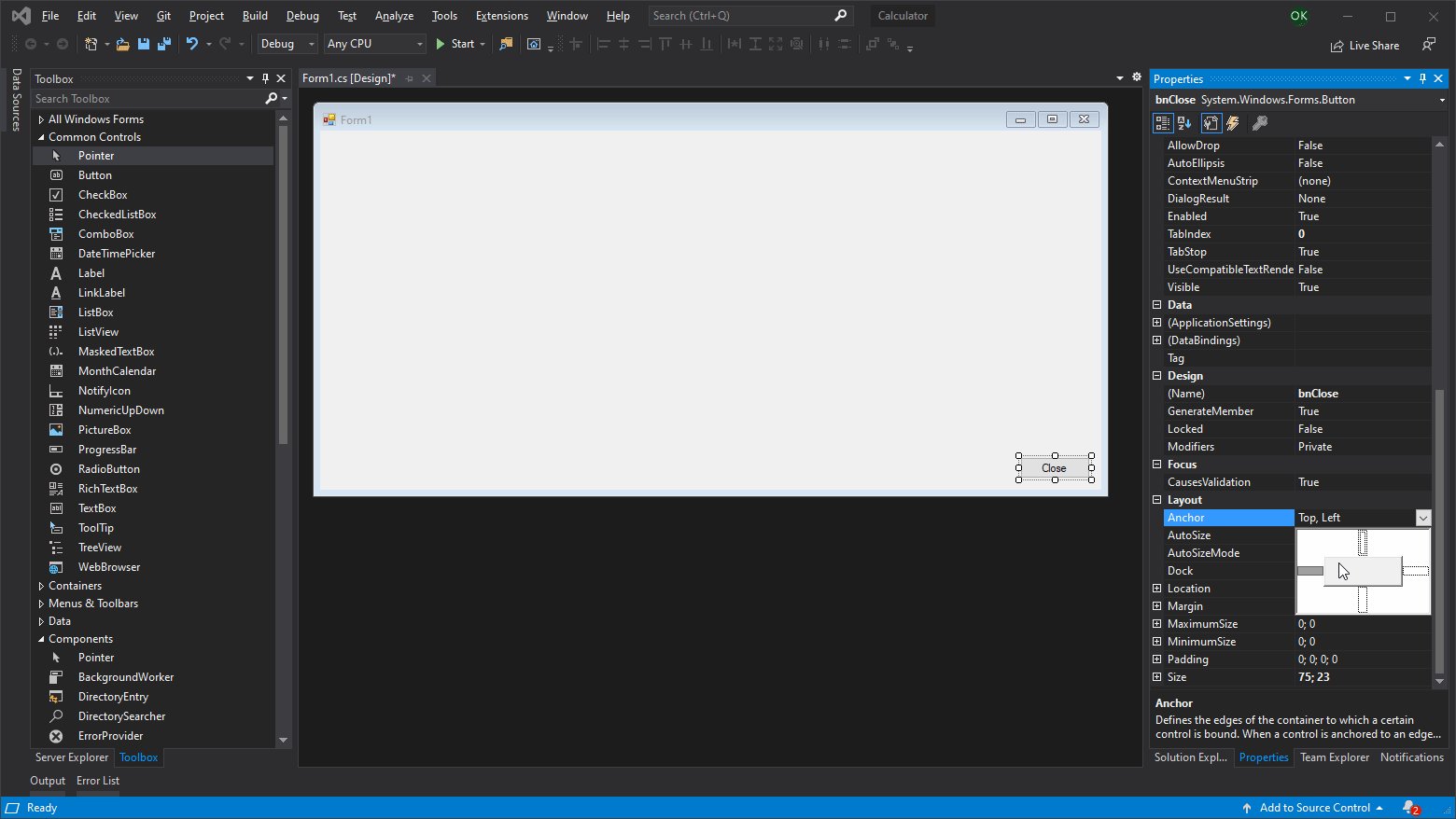
Настройте только что добавленную кнопку в панели свойств:
- Свойство Text, меняем значение на Close
- Name меняем на bnClose
- Anchor: Bottom,Right
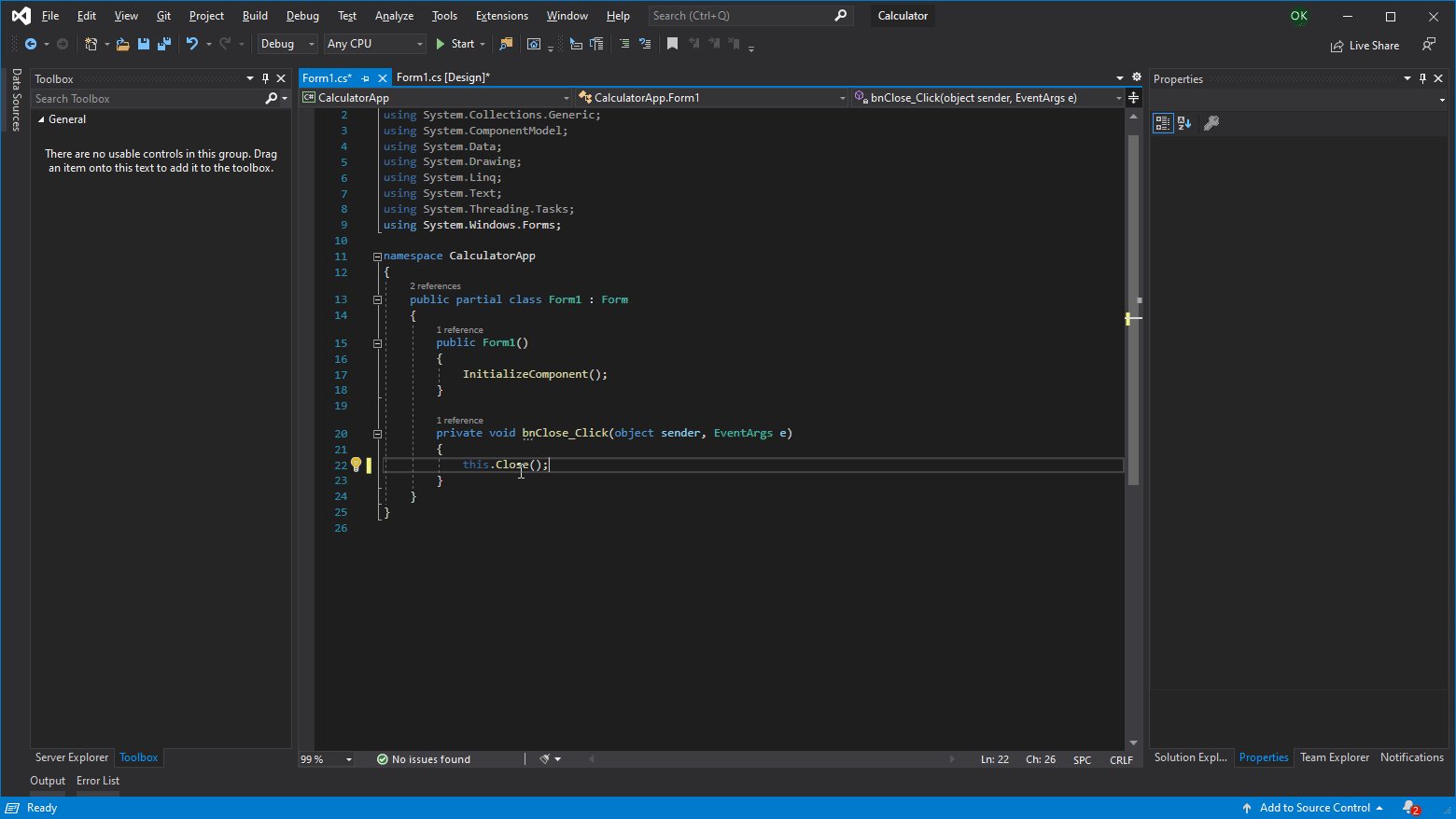
Добавьте обработчик события нажатия кнопки: делаем двойное нажатие на кнопке, программа автоматически создаст необходимый метод bnClose_Click. Внутри метода пишем: this.Close();
private void bnClose_Click(object sender, EventArgs e)
{
this.Close();
}Запускаем программу:
При нажатии кнопки Close, окно программы закроется, в след за этим завершит работу и сама программа.
Примечание
За всеми проделанными выше действиями с созданием конпки и редактирования ее свойств, лежит создание кода программы средой разработки VisualStudio.
Откойте файл Form1.Designer.cs. Как видите, все те действия, что вы делали в настройках, отображены здесь в виде кода программы:
//
// bnClose
//
this.bnClose.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Bottom | System.Windows.Forms.AnchorStyles.Right)));
this.bnClose.Location = new System.Drawing.Point(750, 350);
this.bnClose.Name = "bnClose";
this.bnClose.Size = new System.Drawing.Size(75, 23);
this.bnClose.TabIndex = 0;
this.bnClose.Text = "Close";
this.bnClose.UseVisualStyleBackColor = true;
this.bnClose.Click += new System.EventHandler(this.bnClose_Click);То-есть для среды разработки, элементы управления окна выглядят в виде кода, но для удобства, настройки графического интерфейса создаваемой программы в VisualStudio можно делать в наглядном визуальном представлении.
Примечание
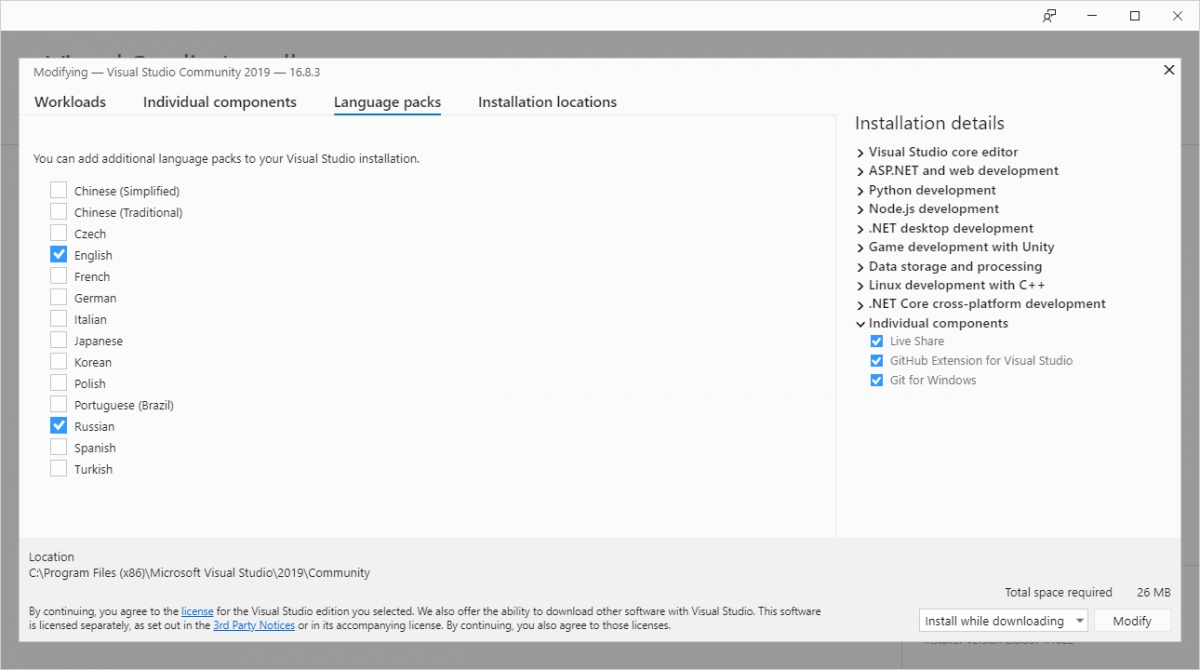
Если вы поставили Visual Studio и хотите изменить язык интерфейса на другой язык, то это можно сделать в настройках программы Tools — Options — Internetional Settings. Если языка, который вам нужен нет в списке, доустановите его через Microsoft Visual Studio Installer. После этого опять откройте Tools — Options — Internetional Settings, и измените язык интерфейса.
Сделаем что-нибудь посложнее, чем просто вывод текста на экран
В большинстве учебников для начинающих программистов первая программа выводит простое сообщение «Hello world!». Мне кажется это немного тупо, так как для того, чтоб заинтересовать начинающего программиста, нужно показать нечто большее и полезное, нежели просто окно с текстом.
Для того чтоб оценить возможности языка программирования C# и .Net Framework, давайте в нашей программе реализуем возможность выполнения простейших арифметических операций. Мне кажется это будет гораздо полезней.
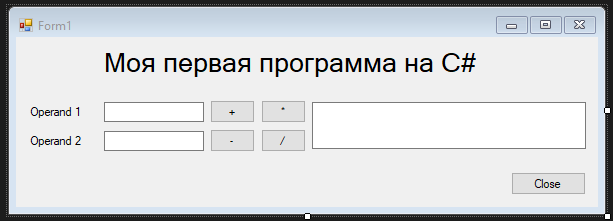
Итак, давайте создадим следующие элементы интерфейса программы
-
Четыре кнопки:
-
Сложение
- Text: «+»
- Name: bnPlus
-
Вычитание
- Text: «-«
- Name: bnMinus
-
Умножение
- Text: «*»
- Name: bnMult
-
Деление
- Text: «/»
- Name: bnDiv
-
Сложение
-
Три текстовых поля: два для выполнения арифметических операций и один для результата.
-
Оператор 1
- Name: tbOperand1
-
Оператор 2
- Name: tbOperand2
-
Результат
- Name: tbResult
-
Оператор 1
-
Надписи (Labels) для них имя не важно, так как к ним мы обращаться не будем, но лучше имя все-таки дать:
- Name: lblOperand1
- Name: lblOperand2
- Кнопка закрытия окна осталась из примера, рассмотренного ранее
Примечание: Очень удобно использовать копирование элементов пользовательского интерфейса. Для того, чтоб это сделать, нужно выделить элементы, которые нужно скопировать и при нажатой кнопке Ctrl, потянуть мышью выделенные элементы в сторону.
Как видите, добавлять элементы интерфейса программы весьма просто — перетягиваем их из панели инструментов (или создаем копии уже существующих) в то место окна, где должен находиться элемент, изменяем размер, свойства и положение.
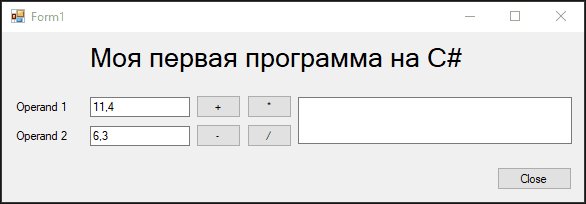
Попробуйте закончить настройку внешнего вида программы, чтоб она стала выглядеть так:
Высота текстового поля tbResult регулируется за счет изменения размера шрифта.
Обратите внимание, что имя элементов назначаются автоматически и, если не давать им осмысленные имена, и при достаточно большом их количестве, очень легко потеряться в хаосе, состоящем из элементов с названиями button1, button2, button3, textBox1, textBox2, textBox3 и так далее. Сразу после создания элементов, не ленитесь, давайте им осмысленые имена — дальше, при создании обработчиков событий, имена методов будут генерироваться автоматически на основании имени элемента управления. Думаю никто не сомневается в том, что имя метода ButtonAdd_Click() гораздо более осмысленно, чем Button1Click()
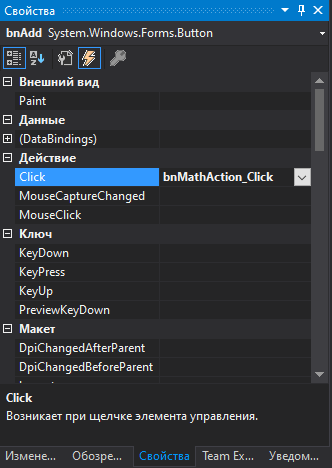
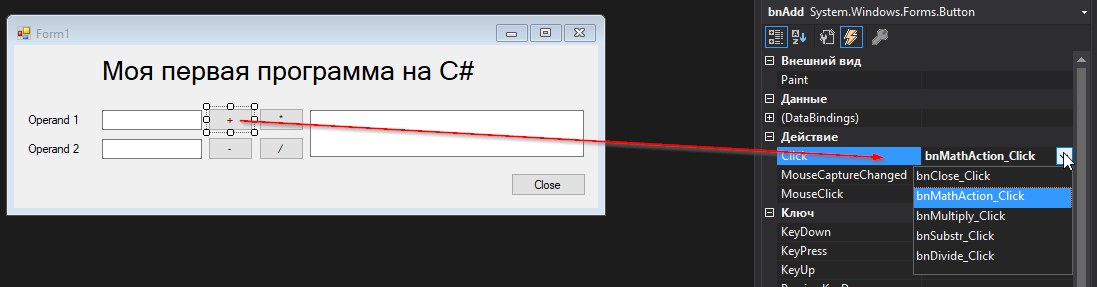
Назначим обработчики событий нажатия кнопок
Выбираем по очереди каждую кнопку.Даблкликом создаем обработчик нажатия кнопки(Click). Если нужно добавить обработчик другого события, или выбрать уже существующий метод — следует открыть вкладку События (значок в виде молнии) и там уже выбрать необходимое событие.
Пишем код обработчика
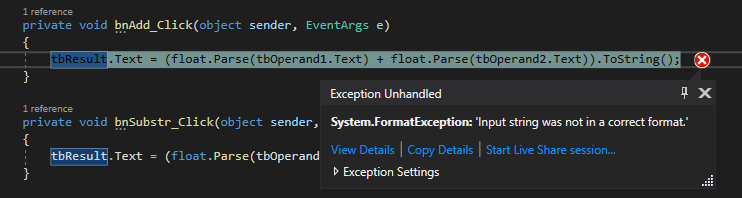
private void bnAdd_Click(object sender, EventArgs e)
{
tbResult.Text = (float.Parse(tbOperand1.Text) + float.Parse(tbOperand2.Text)).ToString();
}
private void bnSubstr_Click(object sender, EventArgs e)
{
tbResult.Text = (float.Parse(tbOperand1.Text) - float.Parse(tbOperand2.Text)).ToString();
}
private void bnMultiply_Click(object sender, EventArgs e)
{
tbResult.Text = (float.Parse(tbOperand1.Text) * float.Parse(tbOperand2.Text)).ToString();
}
private void bnDivide_Click(object sender, EventArgs e)
{
tbResult.Text = (float.Parse(tbOperand1.Text) / float.Parse(tbOperand2.Text)).ToString();
}Как видите, все методы-обработчики отличаются только одним символом. Это не есть красиво, но наведением порядка в коде мы займемся немножко позже. Сейчас для наглядности путь обработчики событий нажатия кнопки остаются как есть.
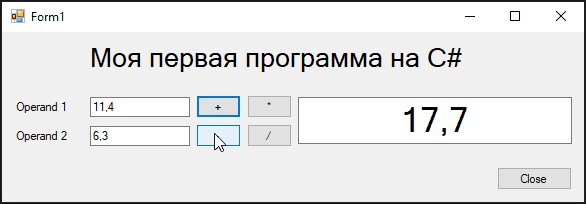
Давайте на примере операции сложения разберем как работает наша программа.
tbResult.Text = (float.Parse(tbOperand1.Text) + float.Parse(tbOperand2.Text)).ToString();Из курса школьной программы математики мы знаем, что действия, заключенные в скобки выполняются в первую очередь. В программировании то-же самое:
- float.Parse(tbOperand1.Text) — Извлекается значение свойства Text переменной tbOperand1 и передается в качестве параметра статичскому методу Parse() типа System.Single результат записывается в промежуточную переменную A
- float.Parse(tbOperand2.Text) — то-же самое, результат записывается в промежуточную переменную B
- Производится сложение промежуточных переменных (A + B) в промежуточную переменную C
- C.ToString() — Преобразовуется переменная C в строку. Так как любая переменная в C# это объект, то путем обращения к методу ToString() этого объекта мы можем получить его строковое представление.
Более сложные типы, такие как DateTime, могут иметь несколько мeтодов ToString().
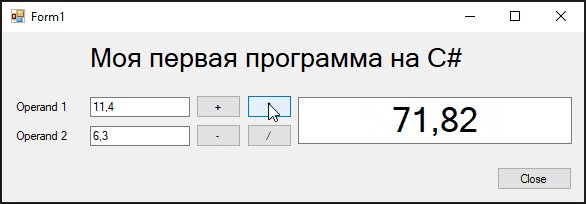
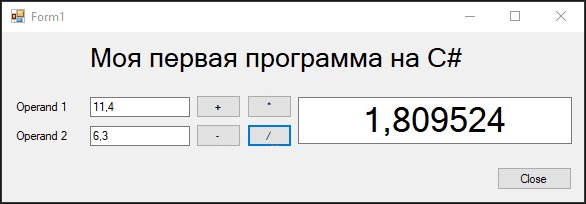
Проверяем работу программы
Нажмите кнопку Пуск на панели инструментов, или нажмите клавишу F5
Программа работает и делает то, что от нее требовалось:
Обратите внимание, что я пока не реализовал проверку вводимого значения в текстовое поле. Если ввести в него некорректное значение — программа выдаст сообщение об ошибке, в которой сообщается, что вы пытаетесь преобразовать в числовое значение неправильную строку:
Давайте теперь перепишем программу, чтоб она могла выводить предупреждение, в случае, если было введено некорректное значение одного из операторов. Скопируйте следующий метод к себе в файл Form1.cs, там где находятся остальные обработчики *_Click:
private void bnMathAction_Click(object sender, EventArgs e)
{
// эти переменные нужны для out параметров float.TryParse(string s, out v)
float A, B;
// Эта строковая переменная хранит имя кнопки,
// будет использована для определения того, какая кнопка нажата
string senderName = ((Button)sender).Name;
// if(bool && bool)
// оба метода должны вернуть истину
if (float.TryParse(tbOperand1.Text, out A) && float.TryParse(tbOperand2.Text, out B))
{
// Проверяем по имени какая кнопка нажата и в соответствии с выбором
// вызываем требуемую арифметическую операцию
switch (senderName)
{
case "bnAdd":
tbResult.Text = (A + B).ToString();
break;
case "bnSubstr":
tbResult.Text = (A - B).ToString();
break;
case "bnMultiply":
tbResult.Text = (A * B).ToString();
break;
case "bnDivide":
tbResult.Text = (A / B).ToString();
break;
}
}
else
{
MessageBox.Show("Неправильно введено значение оператора!");
}
}Этот метод принимает параметр object sender, который используется для определения того, какая кнопка была нажата. Здесь использован основополагающий принцип ООП — Полиморфизм. Объект типа Button можно абстрагировать до типа object, но при этом информация, специфичная для типа Button никуда не пропала — для того, чтоб к ней обратиться, нужно sender привести к типу Button. Например:
Button btn = new Button(); // Объект типа Button
object obj = new object(); // Объект типа object
// Объект типа Button является наследником типа object, поэтому возможно неявное преобразование типа
object obj2 = btn;
object obj3 = new Button() { Name = "bnTest", Text = "Test"};
//obj3.Text = "Test 1"; // Ошибка. Нельзя напрямую обратиться к полю Text
((Button)obj3).Text = "Test 1"; // А вот так обратиться к полю Text вполне даже можно
// Тип object не может стать типом Button. Рожденный ползать летать не может
//Button btn2 = obj; // Ошибка.
//Button btn2 = (Button)obj; // Ошибка. Теперь перейдите в конструктор формы (Shift + F7) и для каждой кнопки, в качестве обработчика события Click выберите метод bnMathAction_Click.
Если перейти к коду, то можно увидеть, что ссылок на этот метод стало четыре, а на остальные методы обработчики теперь никто не ссылается — ссылок ноль. Их можно спокойно удалить.
В итоге вы должны получить файл Form1.cs следующего вида:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace CalculatorApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void bnClose_Click(object sender, EventArgs e)
{
this.Close();
}
private void bnMathAction_Click(object sender, EventArgs e)
{
// эти переменные нужны для out параметров float.TryParse(string s, out v)
float A, B;
// Эта строковая переменная хранит имя кнопки,
// будет использована для определения того, какая кнопка нажата
string senderName = ((Button)sender).Name;
// if(bool && bool)
// оба метода должны вернуть истину
if (float.TryParse(tbOperand1.Text, out A) && float.TryParse(tbOperand2.Text, out B))
{
// Проверяем по имени какая кнопка нажата и в соответствии с выбором
// вызываем требуемую арифметическую операцию
switch (senderName)
{
case "bnAdd":
tbResult.Text = (A + B).ToString();
break;
case "bnSubstr":
tbResult.Text = (A - B).ToString();
break;
case "bnMultiply":
tbResult.Text = (A * B).ToString();
break;
case "bnDivide":
tbResult.Text = (A / B).ToString();
break;
}
}
else
{
MessageBox.Show("Неправильно введено значение оператора!");
}
}
}
}Код проекта доступен на GitHub.
На чтение 7 мин Просмотров 2.8к. Опубликовано 07.04.2022
Освойте Microsoft Visual Studio и разрабатывайте собственные приложения с помощью Windows Forms практически без написания кода.
Windows Forms — это платформа, доступная в Visual Studio, которая позволяет создавать настольные приложения с помощью графического пользовательского интерфейса. Это позволяет вам щелкать и перетаскивать виджеты, такие как кнопки или метки, прямо на холст и управлять свойствами каждого виджета, такими как размер шрифта, цвет или граница.
В этой статье простой конвертер градусов Цельсия в градусы Фаренгейта будет использоваться в качестве примера для изучения основ настройки приложения Windows Form. В этом руководстве используется Visual Studio 2019 Community Edition.
Содержание
- Как создать проект Windows Forms в Visual Studio
- Как добавить элементы на холст проекта
- Как обрабатывать события и писать код в коде программной части
- Как запускать и отлаживать программу Windows Forms
- Отладка программы Windows Forms
- Запуск программы с помощью исполняемого файла
- Добавление дополнительных элементов в форму Windows
Как создать проект Windows Forms в Visual Studio
Сначала создайте проект в Visual Studio.
- Откройте Visual Studio и выберите Создать новый проект.
- Visual Studio предоставит вам список шаблонов проектов, из которых вы можете выбрать.
- Чтобы создать приложение Windows Forms, найдите приложение Windows Formи выберите его из списка шаблонов. Как только это будет выбрано, нажмите » Далее».
- Добавьте имя и местоположение для проекта и нажмите » Далее». Расположение — это каталог, в котором будут храниться файлы кода.
- На следующем экране сохраните выбор по умолчанию.NET Core 3.1.
- Щелкните Создать.
- Когда Visual Studio завершит создание проекта, он откроется.
Как добавить элементы на холст проекта
Холст — это белая область, расположенная в верхнем левом углу экрана. Нажмите и перетащите точки в нижней, правой или нижней правой части холста, чтобы изменить его размер, если это необходимо.
Чтобы создать пользовательский интерфейс приложения, добавьте на холст такие виджеты, как кнопки или текстовые поля.
- Откройте вкладку «Вид» в верхней части окна и выберите » Панель инструментов «.
- Это добавит панель инструментов в левую часть приложения. Выберите значок булавкив правом верхнем углу панели инструментов, чтобы закрепить его там навсегда.
- Здесь вы можете перетащить любой виджет из панели инструментов на холст. Выделите кнопку на панели инструментов и перетащите ее на холст.
- Перетащите на холст еще два текстовых поля вместе с тремя метками (две метки для каждого текстового поля и одна метка для заголовка в верхней части приложения).
- Каждый виджет на холсте имеет связанные с ним свойства. Выделите виджет, чтобы отобразить окно свойствв правом нижнем углу Visual Studio, в котором перечислены все свойства этого виджета. Эти свойства могут включать текст, имя, размер шрифта, границу или выравнивание выделенного виджета.
- На данный момент текст этих виджетов по-прежнему говорит label1, label2или button1. Выберите виджет label1и отредактируйте свойство Text в окне свойств, указав «Цельсий в Фаренгейт». Измените размер шрифта на 22pt.
- Аналогичным образом отредактируйте свойства других виджетов на холсте, чтобы они были следующими:
|
Виджет |
Имущество |
Новое значение |
| метка2 | Текст | Цельсия |
| этикетка3 | Текст | по Фаренгейту |
| кнопка | Текст | Рассчитать |
| Текстовое поле Фаренгейта | Только для чтения | Истинный |
Как обрабатывать события и писать код в коде программной части
Виджеты на холсте можно привязывать к событиям. События могут включать в себя такие вещи, как нажатие кнопки, изменение текста внутри текстового поля или выбор определенного переключателя. Когда происходят эти события, это может привести к срабатыванию части кода в программном коде.
C# — это язык, используемый при создании Windows Forms. Если вы еще не использовали C#, есть много практических причин для изучения программирования на C#.
Для этого конкретного приложения добавьте событие к кнопке » Рассчитать «, чтобы инициировать выполнение части кода при нажатии этой кнопки.
1. Дважды щелкните кнопку » Рассчитать«, чтобы автоматически открыть Form1.cs с новым методом Event:
private void calculateButton_Click(object sender, EventArgs e)
2. Здесь вы добавите код, который будет выполнять расчет градусов Цельсия по Фаренгейту и отображать результат в текстовом поле Фаренгейта. Для этого вам нужно иметь возможность прочитать значение из текстового поля Цельсия и изменить текстовое поле Фаренгейта, чтобы отобразить результат.
3. Вернитесь на холст и повторно отредактируйте свойства, как показано ранее. На этот раз отредактируйте свойство Nameдля текстовых полей Цельсия и Фаренгейта. Эти имена можно использовать для ссылки на текстовые поля в коде.
| Виджет | Имущество | Новое значение |
| Текстовое поле Цельсия | Имя | ЦельсияTextBox |
| Текстовое поле Фаренгейта | Имя | по ФаренгейтуTextBox |
4. Вернитесь к функции calculateButton_Click в Form1.cs.
5. Теперь на текстовое поле Celsius можно ссылаться в коде, используя имя «celsiusTextBox». Введенное пользователем значение Цельсия сохраняется в его свойстве Text. Однако, поскольку это строка, разберите ее на двойную, чтобы включить ее в будущие расчеты по Фаренгейту.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
}
6. Переменная celsiusValue теперь хранит значение, введенное пользователем в текстовом поле Celsius. Формула для преобразования градусов Цельсия в градусы Фаренгейта: (celsiusValue * 9 / 5) + 32.Таким образом, результат теперь можно рассчитать и сохранить в текстовом поле Фаренгейта.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
// Apply the calculation
double result = (celsiusValue * 9 / 5) + 32;
// Store the result in the Fahrenheit Textbox
fahrenheitTextBox.Text = result.ToString();
}
Как запускать и отлаживать программу Windows Forms
Запуск программы Windows Forms в Visual Studio
Теперь, когда пользовательский интерфейс и логика кода настроены, запустите программу, чтобы увидеть, как она работает.
1. Чтобы запустить программу, выберите зеленую стрелку вверху панели инструментов в Visual Studio.
2. После загрузки проекта добавьте значение в текстовое поле Цельсия и нажмите кнопку » Рассчитать». Это добавит результат в текстовое поле по Фаренгейту.
3 Если программа размыта во время выполнения, вероятно, ваше приложение не поддерживает DPI. Это может вызвать проблемы с масштабированием и разрешением, поэтому его необходимо включить.
4. Щелкните правой кнопкой мыши проект TemperatureConverterв обозревателе решений. Выберите Добавить, затем выберите Новый элемент.
5. Найдите файл манифеста приложения и нажмите » Добавить «.
6. Скопируйте следующий код в новый файл app.manifest как дочерний элемент тега сборки (если код уже сгенерирован, просто раскомментируйте его).
<application xmlns=»urn:schemas-microsoft-com:asm.v3″>
<windowsSettings>
<dpiAware xmlns=»http://schemas.microsoft.com/SMI/2005/WindowsSettings«>true</dpiAware>
<longPathAware xmlns=»http://schemas.microsoft.com/SMI/2016/WindowsSettings«>true</longPathAware>
</windowsSettings>
</application>
7. Чтобы это изменение вступило в силу, перезапустите программу. Нажмите красную кнопку остановки в верхней части панели инструментов, затем снова нажмите зеленую кнопку воспроизведения.
Отладка программы Windows Forms
Вы можете отладить программу, если логика вашего приложения Windows Forms не работает должным образом.
- Вернитесь к функции calculateButton_Click в Form1.cs и щелкните в любом месте серой полосы в крайнем левом углу экрана. Это добавит точку останова, которая обозначена красным кружком.
- Нажмите кнопку «Рассчитать» еще раз, чтобы запустить этот метод. Программа приостановится, когда достигнет точки останова, чтобы показать все значения, хранящиеся в переменных в этой точке.
- Чтобы продолжить работу программы, нажмите зеленую стрелку » Продолжить» в верхней части панели инструментов.
Запуск программы с помощью исполняемого файла
Если вы не хотите запускать свою программу через Visual Studio, используйте автономный исполняемый файл для программы. Это автоматически генерируется.
Перейдите к исполняемому файлу, который можно найти здесь:
<your-project-folder>/bin/Debug/netcoreapp3.1/TemperatureConverter.exe
Нажмите на исполняемый файл, чтобы запустить программу напрямую.
Добавление дополнительных элементов в форму Windows
Надеюсь, теперь у вас есть общее представление об основной структуре приложения Windows Form. Вы можете продолжить изучение дополнительных функций Windows Forms, поэкспериментировав с новыми виджетами и углубившись в другие различные события, которые можно обрабатывать.
Как только вы лучше познакомитесь с Windows Forms, вы сможете приступить к созданию более сложных приложений. Вы также можете изучить многие другие способы создания приложений на рабочем столе Windows.
Программы для создания программ на компьютере
Если у вас есть идеи по созданию приложений и вы ищете софт, способный реализовать задуманное, в нашей подборке представлены самые распространенные утилиты для разработки программ. Одни содержат профессиональный набор инструментов, требующий знаний языков программирования. Другие — позволяют быстро освоить весь функционал даже неопытным пользователям,чтобы создать первую простую программу без необходимости длительного обучения.
Общий рейтинг
Общие данные
Основные функции
Дополнительные возможности
Разработка для платформ
Общие данные:
Русский язык
Лицензия
Удобство интерфейса
Рейтинг
Основные функции:
Редактор событий
Тестирование программ
Инструмент комплексной отладки
Библиотека текстур и моделей
Статический анализ исходного кода
Рейтинг
Дополнительные возможности:
Создание игр
Использование сплит-окон
Совместный режим работы
Встроенные наборы анимаций
Загрузка медиафайлов в проект
Рейтинг
Разработка для платформ:
Windows
Linux
Mac OS
Android
Рейтинг

Visual Studio — мощная среда для разработки приложений, включающая в себя широкий набор функциональных инструментов. Поддерживает все популярные языки, среди которых: C++, JavaScript, Visual Basic, AJAX, Python, TypeScript и так далее. Содержит средства статического анализа исходного кода и его комплексной отладки.
Вы сможете создавать программное обеспечение под операционные системы Windows, Linux, Mac OS и для мобильных устройств под управлением Android и iOS. Доступна совместная работа над одним проектом с разных компьютеров в режиме реального времени.
Главные преимущества:
- Большое количество функций;
- Наличие отладчика для JS;
- Поддержка нескольких мониторов;
- Использование сплит-окон XML и CSS;
- Удобная регулировка рабочей области;
- Продвинутый конструктор и редактор кода;
- Простой и интуитивно понятный интерфейс на русском языке;
- Возможность разрабатывать графические элементы Windows Forms;
- Регулярные автообновления от официального сайта Майкрософт.
Полный обзор »

IntelliJ IDEA — отличается наличием самых мощных инструментов для создания коммерческих, мобильных и веб-приложений. Получает регулярные обновления от сайта разработчиков. Имеется в своём арсенале полезные средства анализа качества и автодополнения кода.
В список совместимых языков входят: JS, Java, HTML, Groovy, CSS, XML, ActionScript, Scala, CoffeeScript, Perl5, Erlang, Fantom, Lua, OCaml, GLSL, Haskell и многие другие. Присутствует поддержка таких серверов приложений, как WebLogic, Virgo, GlassFish, WebSphere, Tomcat, TomEE, JBoss, Resin, Jetty, Geronimo. Доступна работа с базами данных и SQL-файлами.
Основные возможности:
- Удаленный доступ к вашим проектам;
- Встроенный дизайнер интерфейса для Swing;
- Профессиональная разработка Андроид-приложений;
- Позволяет создать программу и протестировать её;
- Удобные подсказки для имен параметров и типов значений;
- Поддержка всех последних технологий и фреймворков Java;
- Функция предварительного просмотра во всплывающем окне;
- Работает с современными платформами Windows, Android, iOS и т.д.
- Интеграция с системами управления Perforce, Git, Team Foundation Server, Subversion, CSV, ClearCase, Visual SourceSafe, Mercurial.

HiAsm — современный конструктор приложений с богатым набором функций. Вы сможете легко и быстро сделать программу, даже без наличия высокого уровня знаний тех или иных языков. Использование софта не вызывает нареканий. Присутствует русскоязычная локализация и удобный подсказчик.
Перед вами откроется обширная библиотека компонентов, которые можно соединять друг с другом в цельные конструкции и схемы. Доступно встраивание графических элементов и звуков. Стандартный функционал утилиты можно расширять посредством подключения модулей и пакетов, соответственно, у вас появится возможность создания собственных приложений практически для любой ОС. Работа идет по принципу объектно-ориентированного программирования.
Обратите внимание на онлайн-версию HiOn, с помощью которой можно собирать схемы прямо в браузере, в том числе с разных смартфонов и планшетов. Доступен репост скриншотов рабочего процесса в популярные социальные сети.
Ключевые достоинства программы HiAsm:
- Кроссплатформенность;
- Удобные средства управления;
- Позволяет создать игру в 2D и 3D;
- Функция коллективной работы над проектом;
- Отправка ваших схем по электронной почте;
- Качественная визуальная среда программирования;
- Доступно рисование собственных GUI-элементов;
- Возможность расширения путем установки дополнительных пакетов;
- Широкий выбор форм, цветов и стилей для интерфейса разрабатываемого софта.

Game Editor — бесплатная программа для создания игр и приложений на различные платформы, включая Виндовс, Линукс, а также Handheld PC, Pocket PC/Windows Mobile. Однако для запуска готовых проектов на ПК потребуется библиотека
Java Runtime Environment.
В процессе разработки, вы сможете пользоваться набором различных игровых объектов, каждому из них можно задать поведение, которое будет зависеть от того или иного события. Стоит отметить встроенную библиотеку, содержащую всевозможные анимации, текстуры и модели. К своим проектам можно добавлять графические элементы и музыкальное сопровождение в форматах Ogg Vorbis, WAV, MID, MOD, S3M, IT и XM.
Небольшим недостатком утилиты, является интерфейс на английском языке. С другой стороны — присутствует удобный подсказчик, понятный даже новичка. Кроме того, бесплатная версия софта не потребует от вас специальных знаний по разработке скриптов или программных кодов. Для тех же, кто обладает навыками скриптинга и желает продавать свои проекты в онлайн-маркетах, существует Express-версия за 99$.
Особенности Гейм Эдитор:
- Предельно простое меню;
- Позволяет создавать игры в 2D;
- Обладает открытым исходным кодом;
- Возможность редактировать поведение объектов;
- Последняя версия работает с экранами высокого разрешения;
- Быстрая компиляция одного и того же проекта для разных устройств;
- Добавление файлов в формате JPEG, GIF, PNG, BMP, XPM, TIFF, PCX, XCF, TGA.

Arduino IDE позволит разработать программу для управления автоматическими устройствами, такими как: светодиоды, реле, микроконтроллеры или электромоторы. Содержит опции экспорта, сохранения, поиска и замены скетчей. Присутствует продвинутый компилятор и модуль для загрузки новых прошивок платы.
Преимущества бесплатной среды Ардуино:
- Изучение кода на языке C++;
- Наличие удобного главного меню;
- Развитые средства прошивки робототехники и автоматики;
- Высокая скорость установки программы (скетча) в устройства;
- Возможность работать с несколькими проектами одновременно;
- Полная совместимость с любыми видами плат Arduino;
- Совместимость с Max/MSP, Macromedia Flash, SuperCollider, Pure Data;
- Большое количество справочной информации и примеров для новичков.
Полный обзор »

Turbo Pascal от компании Borland — интегрированная среда разработки ПО для DOS и Windows ОС на известном языке Паскаль. Включает в себя компилятор, отладчик, командную строку и встроенную систему библиотек. Специально для начинающих программистов, имеется контекстная справка, позволяющая изучать язык без обращения к сторонним источникам.
Сильные стороны:
- Отличается высокой скоростью компиляции;
- Работа программы в обычном и защищенном режиме;
- Подключение дополнительных модулей и библиотек;
- Доступно использование вставок на языке ассемблера.
Полный обзор »
Мы рассмотрели самые популярные инструменты для создания программ. Выбирайте софт, отвечающий вашим требованиям и смело приступайте к процессу разработки. Написать программу легче, чем вы раньше думали, не правда ли?
Visual Studio и IntelliJ IDEA — самые мощные и многофункциональные средства, благодаря которым можно создавать мобильные и компьютерные программы. Поддерживают фактически все распространенные языки программирования, работают с большинством современных ОС.
Turbo Pascal позволит создавать простенькие программы, является неплохим вариантом для стартового обучения, потому как легок в освоении и содержит хороший раздел со справкой. Ранее Free Pascal даже преподавали в школах, где следующим этапом было программирование на Delphi.
Arduino IDE необходимо выбрать тем, кто хочет без особых хлопот загружать скетчи в платы Ардуино. Учитывая тот факт, что платы включают в себя пару десятков контактов, вы сможете подключать к ним разнообразные компоненты, к примеру: датчики, светодиоды, лампочки, моторы и даже магнитные дверные замки, электрочайники, роутеры и многое другое. Так вот, разработанное вами приложение будет управлять всеми этими устройствами по заданному алгоритму.
Вместе с Game Editor, можно быстро создать игру на компьютер. Интегрированный в программу набор разнообразных текстур и моделей, сделает творческий процесс простым и комфортным. Также поддерживает добавление изображений и звуков. Идентичные возможности вы найдете в более продвинутом и функционально развитом конструкторе HiAsm, представляющем собой лёгкую, быструю и удобную среду разработки. Кроме того, web-версия данного инструмента позволит работать над вашими проектами фактически с любого устройства и из любого браузера. А главное для многих преимущество в использовании таких утилит — нет необходимости знать языки программирования!
Стоит отметить ещё одно средство, не вошедшее в наш обзор — это PHP DevelStudio, с его помощью можно создавать программы под Виндовс на известном языке PHP.
Приложения не вошедшие в обзор: