Большинству администраторов Windows, знакомых с темой PKI, известна утилита MakeCert.exe, с помощью которой можно создать самоподписанный сертификат. Эта утилита включена в состав Microsoft .NET Framework SDK и Microsoft Windows SDK. В современных версиях Windows 11/10/8.1 и Windows Server 2022/2019/2016/2012R2 вы можете создать самоподписанный сертификат с помощью встроенных командлетов PowerShell без использования дополнительных утилит.
Содержание:
- New-SelfSignedCertificate: создать самоподписанный SSL сертификат в PowerShell
- Как сгенерировать SAN (SubjectAltName) сертификат с помощью PowerShell?
- Экспорт самоподписаного сертификата в Windows
- Сгенерировать сертификат для подписи кода типа Code Signing
- Создать самоподписанный SSL сертификат SHA-256 для IIS
New-SelfSignedCertificate: создать самоподписанный SSL сертификат в PowerShell
Для создания самоподписанного сертификата в PowerShell нужно использовать командлет New-SelfSignedCertificate, входящий в состав модуля PKI (Public Key Infrastructure).
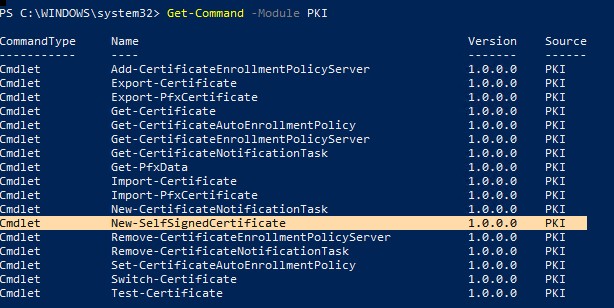
Чтобы вывести список всех доступных командлетов в модуле PKI, выполните команду:
Get-Command -Module PKI
Самоподписанные SSL сертификаты рекомендуется использовать в тестовых целях или для обеспечения сертификатами внутренних интранет служб (IIS, Exchange, Web Application Proxy, LDAPS, ADRMS, DirectAccess и т.п.), в тех случая когда по какой-то причине приобретение сертификата у внешнего провайдера или разворачивание инфраструктуры PKI/CA невозможны.
Совет. Не забывайте, что вы можете использования полноценные бесплатные SSL сертификаты от Let’s Encrypt. Например, вы можете SSL сертификат Let’s Encrypt и привязать его к сайту IIS.
Для создания сертификата нужно указать значения -DnsName (DNS имя сервера, имя может быть произвольным и отличаться от имени localhost) и -CertStoreLocation (раздел локального хранилища сертификатов, в который будет помещен сгенерированный сертификат).
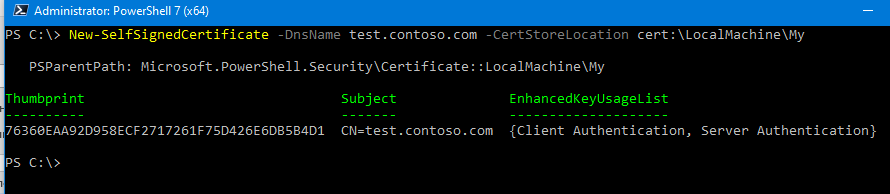
Чтобы создать новый SSL сертификат для DNS имени test.contoso.com (указывается FQDN имя) и поместить его в список персональных сертификатов компьютера, выполните команду:
New-SelfSignedCertificate -DnsName test.contoso.com -CertStoreLocation cert:LocalMachineMy
Команда вернет отпечаток нового сертификата (Thumbprint), Subject и EnhancedKeyUsageList. По умолчанию такой сертификат можно использовать для аутентификации клиента Client Authentication (1.3.6.1.5.5.7.3.2) или сервера Server Authentication (1.3.6.1.5.5.7.3.1).
Если вы запустите эту команду в PowerShell без прав администратор, появится ошибка:
New-SelfSignedCertificate : CertEnroll::CX509Enrollment::_CreateRequest: Access denied. 0x80090010 (-2146893808 NTE_PERM)
Если вы указали нестандартный криптографический провайдер CSPs (например, с помощью параметров
-KeyAlgorithm "ECDSA_secP256r1" -Provider 'Microsoft Smart Card Key Storage Provider'
), убедитесь, что он установлен на компьютере (по умолчанию используется CSP Microsoft Enhanced Cryptographic Provider). Иначе появится ошибка:
New-SelfSignedCertificate: CertEnroll::CX509Enrollment::_CreateRequest: Provider type not defined. 0x80090017 (-2146893801 NTE_PROV_TYPE_NOT_DEF).
По-умолчанию генерируется самоподписанный сертификат со следующим параметрами:
- Криптографический алгоритм: RSA;
- Размер ключа: 2048 бит;
- Допустимые варианты использования ключа: Client Authentication и Server Authentication;
- Сертификат может использоваться для: Digital Signature, Key Encipherment ;
- Срок действия сертификата: 1 год.
- Криптопровадер: Microsoft Software Key Storage Provider
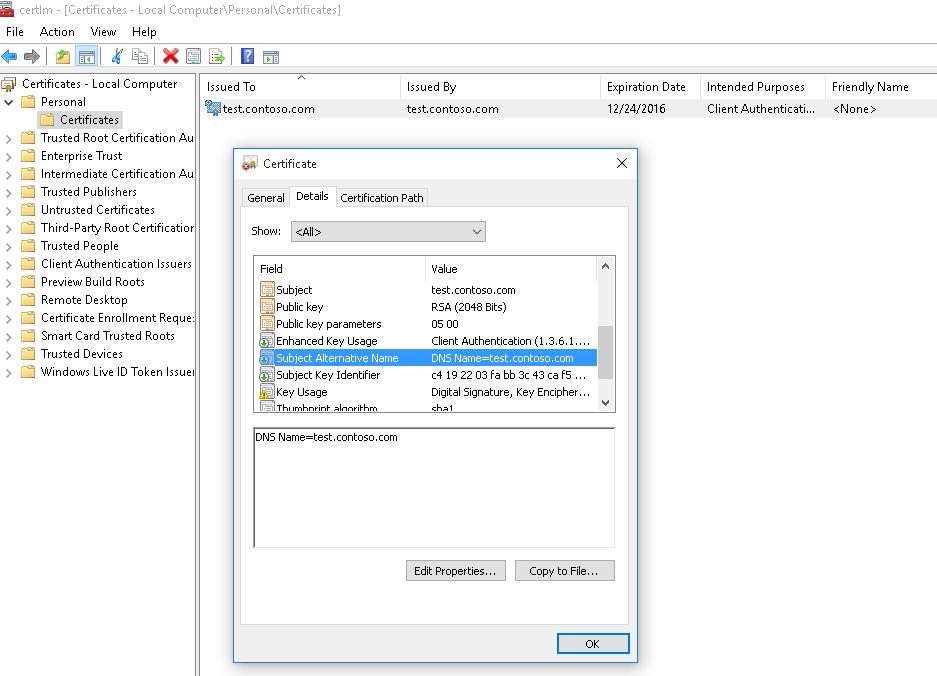
Данная команда создаст новый сертификат и импортирует его в персональное хранилище компьютера. Откройте оснастку certlm.msc и проверьте, что в разделе Personal хранилища сертификатов компьютера появился новый сертификат.
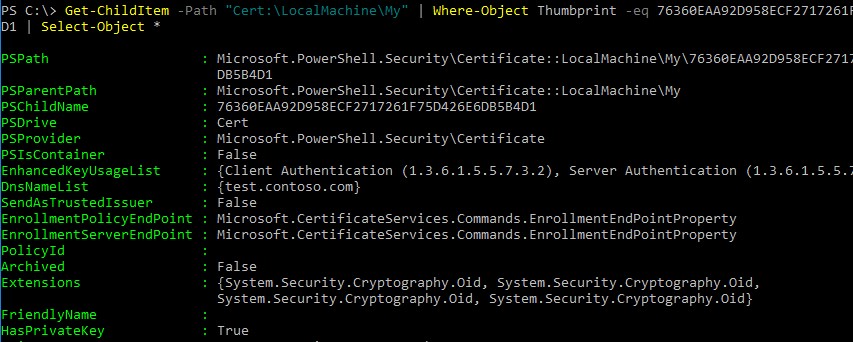
С помощью командлета Get-ChildItem можно вывести все параметры созданного сертификата по его отпечатку (Thumbprint):
Get-ChildItem -Path "Cert:LocalMachineMy" | Where-Object Thumbprint -eq 76360EAA92D958ECF2717261F75D426E6DB5B4D1 | Select-Object *
PSPath : Microsoft.PowerShell.SecurityCertificate::LocalMachineMy76360EAA92D958ECF2717261F75D426E6
DB5B4D1
PSParentPath : Microsoft.PowerShell.SecurityCertificate::LocalMachineMy
PSChildName : 76360EAA92D958ECF2717261F75D426E6DB5B4D1
PSDrive : Cert
PSProvider : Microsoft.PowerShell.SecurityCertificate
PSIsContainer : False
EnhancedKeyUsageList : {Client Authentication (1.3.6.1.5.5.7.3.2), Server Authentication (1.3.6.1.5.5.7.3.1)}
DnsNameList : {test.contoso.com}
SendAsTrustedIssuer : False
EnrollmentPolicyEndPoint : Microsoft.CertificateServices.Commands.EnrollmentEndPointProperty
EnrollmentServerEndPoint : Microsoft.CertificateServices.Commands.EnrollmentEndPointProperty
PolicyId :
Archived : False
Extensions : {System.Security.Cryptography.Oid, System.Security.Cryptography.Oid,
System.Security.Cryptography.Oid, System.Security.Cryptography.Oid}
FriendlyName :
HasPrivateKey : True
PrivateKey : System.Security.Cryptography.RSACng
IssuerName : System.Security.Cryptography.X509Certificates.X500DistinguishedName
NotAfter : 12/2/2023 3:41:18 PM
NotBefore : 12/2/2022 3:21:18 PM
PublicKey : System.Security.Cryptography.X509Certificates.PublicKey
RawData : {48, 130, 3, 45…}
SerialNumber : 24682351DA9C59874573BA2B5BB39874
SignatureAlgorithm : System.Security.Cryptography.Oid
SubjectName : System.Security.Cryptography.X509Certificates.X500DistinguishedName
Thumbprint : 76360EAA92D958ECF2717261F75D426E6DB5B4D1
Version : 3
Handle : 2007435579936
Issuer : CN=test.contoso.com
Subject : CN=test.contoso.com
Примечание. Срок действия такого самоподписанного сертификата истекает через 1 год с момента его создания. Можно задать другой срок действия сертификата с помощью атрибута —NotAfter.Чтобы выпустить сертификат на 3 года, выполните следующие команды:
$todaydate = Get-Date
$add3year = $todaydate.AddYears(3)
New-SelfSignedCertificate -dnsname test.contoso.com -notafter $add3year -CertStoreLocation cert:LocalMachineMy
Можно создать цепочку сертификатов. Сначала создается корневой сертификат (CA), а на основании него генерируется SSL сертификат сервера:
$rootCert = New-SelfSignedCertificate -Subject "CN=TestRootCA,O=TestRootCA,OU=TestRootCA" -KeyExportPolicy Exportable -KeyUsage CertSign,CRLSign,DigitalSignature -KeyLength 2048 -KeyUsageProperty All -KeyAlgorithm 'RSA' -HashAlgorithm 'SHA256' -Provider "Microsoft Enhanced RSA and AES Cryptographic Provider"
New-SelfSignedCertificate -CertStoreLocation cert:LocalMachineMy -DnsName "test2.contoso.com" -Signer $rootCert -KeyUsage KeyEncipherment,DigitalSignature
Чтобы изменить длину ключа сертификата и алгоритм шифрования, нужно использовать параметры
–KeyAlgorithm
,
–KeyLength
и
–HashAlgorithm
. Например:
New-SelfSignedCertificate -KeyAlgorithm RSA -KeyLength 2048 -HashAlgorithm "SHA256"
Если на компьютере доступен модуль TPM 2.0, можно использовать его для защиты ключа:
New-SelfSignedCertificate -Type Custom -Provider "Microsoft Platform Crypto Provider" ...
Провайдер Microsoft Platform Crypto Provider использует Trusted Platform Module чип устройства для создания ассиметричного ключа.
$Params = @{
"DnsName" = "mylocalhostname"
"CertStoreLocation" = "Cert:\CurrentUser\My"
"KeyUsage" = "KeyEncipherment","DataEncipherment","KeyAgreement"
"Type" = "DocumentEncryptionCert"
}
New-SelfSignedCertificate @Params
Как сгенерировать SAN (SubjectAltName) сертификат с помощью PowerShell?
Командлет New-SelfSignedCertificate позволяет создать сертификат с несколькими различными именами Subject Alternative Names (SAN).
Примечание. Утилита Makecert.exe, в отличии от командлета New-SelfSignedCertificate, не умеет создавать сертификаты с SAN.
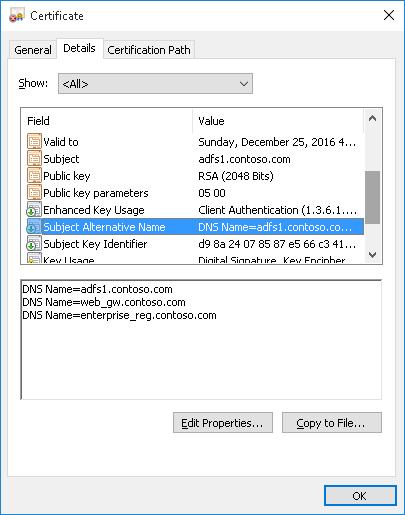
Если создается сертификат с несколькими именами, первое имя в параметре DnsName будет использоваться в качестве CN (Common Name) сертификата. К примеру, создадим сертификат, у которого указаны следующие имена:
- Subject Name (CN): adfs1.contoso.com
- Subject Alternative Name (DNS): web-gw.contoso.com
- Subject Alternative Name (DNS): enterprise-reg.contoso.com
Команда создания сертификата будет такой:
New-SelfSignedCertificate -DnsName adfs1.contoso.com,web_gw.contoso.com,enterprise_reg.contoso.com -CertStoreLocation cert:LocalMachineMy
Также можно сгенерировать wildcard сертификат для всего пространства имен домена, для этого в качестве имени сервера указывается *.contoso.com.
New-SelfSignedCertificate -certstorelocation cert:localmachinemy -dnsname *.contoso.com
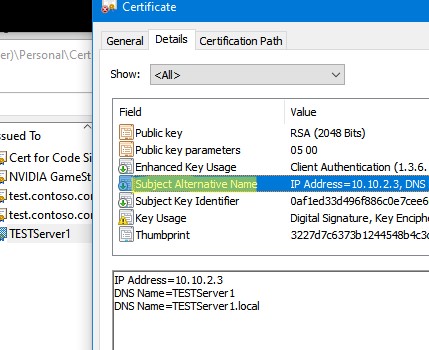
Вы можете привязать сертификат не только к DNS имени, но и к IP адресу. Для этого вместе параметр -DnsName нужно использовать -TextExtension. Например:
New-SelfSignedCertificate -TextExtension @("2.5.29.17={text}IPAddress=10.10.2.3&DNS=TESTServer1&DNS=TESTServer1.local")
Как вы видите, в поле Subject Alternative Name теперь содержится IP адрес.
Экспорт самоподписаного сертификата в Windows
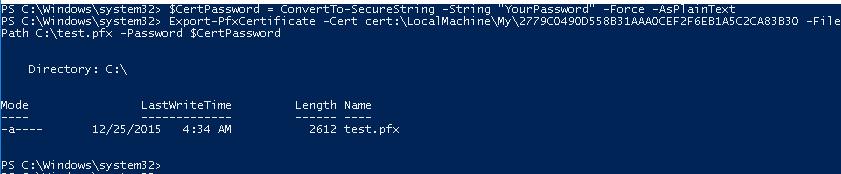
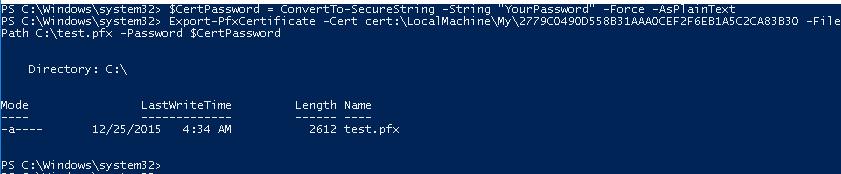
Для экспорта полученного сертификата c закрытым ключом в pfx файл, защищенный паролем, нужно получить его отпечаток (Thumbprint). Сначала нужно указать пароль защиты сертификата и преобразовать его в формат SecureString. Значение Thumbprint нужно скопировать из результатов выполнения команды New-SelfSignedCertificate.
$CertPassword = ConvertTo-SecureString -String “YourPassword” -Force –AsPlainText
Export-PfxCertificate -Cert cert:LocalMachineMy2779C0490D558B31AAA0CEF2F6EB1A5C2CA83B30 -FilePath C:test.pfx -Password $CertPassword

Export-Certificate -Cert Cert:LocalMachineMy2779C0490D558B31AAA0CEF2F6EB1A5C2CA83B30 -FilePath C:testcert.cer
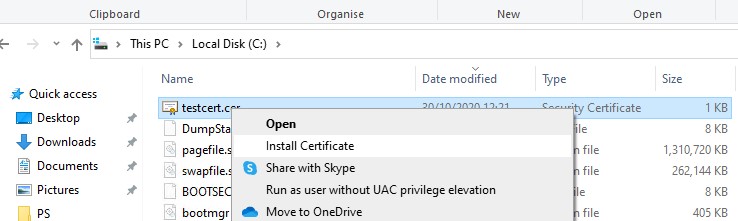
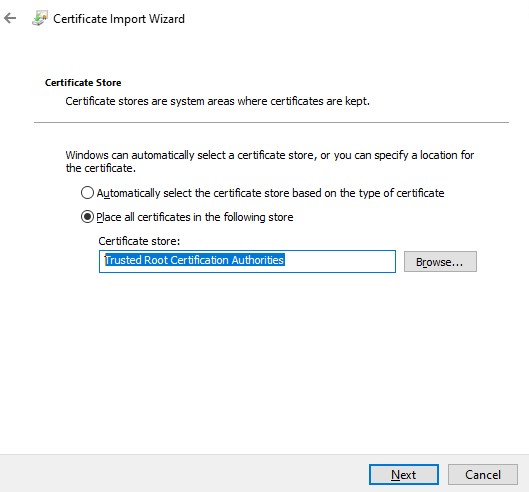
Проверьте, что в указанном каталоге появился CER (PFX) файл сертификата. Если щелкнуть по нему правой клавишей и выбрать пункт меню Install Certificate, можно с помощью мастера импорта сертификатов добавить сертификат в корневые доверенные сертификаты компьютера.
Выберите Store location -> Local Machine, Place all certificates in the following store -> Trusted Root Certification Authorities.
Можно создать сертификат и сразу импортировать его в доверенные корневые сертификаты компьютера командами:
$cert=New-SelfSignedCertificate …..
$certFile = Export-Certificate -Cert $cert -FilePath C:certname.cer
Import-Certificate -CertStoreLocation Cert:LocalMachineAuthRoot -FilePath $certFile.FullName
Полученный открытый ключ или сам файл сертификата можно распространить на все компьютеры и сервера в домене с помощью GPO (пример установки сертификата на компьютеры с помощью групповых политик).
Сгенерировать сертификат для подписи кода типа Code Signing
В PoweShell 3.0 командлет New-SelfSifgnedCertificate позволял генерировать только SSL сертификаты, которые нельзя было использоваться для подписывания кода драйверов и приложений (в отличии сертификатов, генерируемых утилитой MakeCert).
В версии PowerShell 5 командлет New-SelfSifgnedCertificate теперь можно использовать чтобы выпустить сертификат типа Code Signing.
Вы можете обновить версию PowerShell согласно инструкции.
Для создания самоподписанного сертфиката для подписывания кода приложений, выполните команду:
$cert = New-SelfSignedCertificate -Subject "Cert for Code Signing” -Type CodeSigningCert -CertStoreLocation cert:LocalMachineMy
Теперь можно подписать ваш PowerShell скрипт эти сертификатом:
Set-AuthenticodeSignature -FilePath C:PStest_script.ps1 -Certificate $cert
Если при выполнении команды появится предупреждение UnknownError, значит этот сертификат недоверенный, т.к. находится в персональном хранилище сертификатов пользователя.
Нужно переместить его в корневые сертификаты (не забывайте периодически проверять хранилище сертификатов Windows на наличие недоверенных сертфикатов и обновлять списки корневых сертификатов):
Move-Item -Path $cert.PSPath -Destination "Cert:CurrentUserRoot"
Теперь вы можете использовать этот самоподписанный сертификат для подписи PowerShell скриптов, драйверов или приложений.
Создать самоподписанный SSL сертификат SHA-256 для IIS
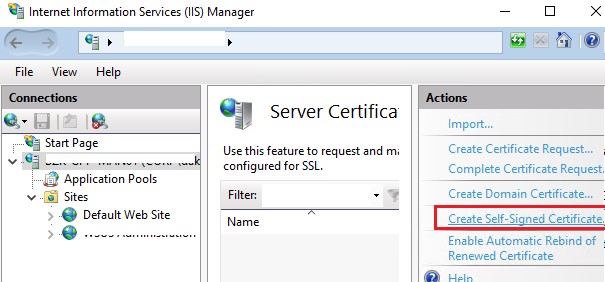
Обратите внимание, что при создании самоподписанный сертификат для IIS через консоль Internet Information Manager (пункт меню Create Self-Signed Certificate), создается сертификат с использованием алгоритма шифрования SHA-1. Такие сертификаты многими браузерами считаются недоверенными, поэтому они могут выдавать предупреждение о небезопасном подключении. Командлет New-SelfSignedCertificate позволяет создать более популярный тип сертификата с помощью алгоритма шифрования SHA-256.
Вы можете привязать самоподписанный сертификат SHA-256, созданный в PowerShell, к сайту IIS. Если вы с помощью PowerShell создали SSL сертификат и поместили его в хранилище сертификатов компьютера, он будет автоматически доступен для сайтов IIS.
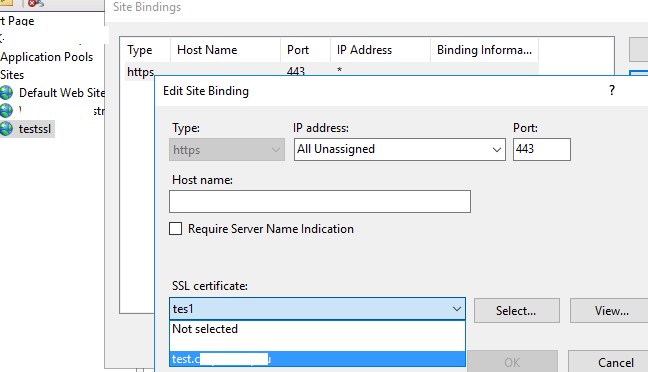
Запустите консоль IIS Manager, выберите ваш сайт, затем в настройке Site Binding, выберите созданный вами сертификат и сохраните изменения.
Также можно привязать SSL сертификат к сайту IIS по его отпечатку:
New-IISSiteBinding -Name "Default Web Site" -BindingInformation "*:443:" -CertificateThumbPrint $yourCert.Thumbprint -CertStoreLocation "Cert:LocalMachineMy" -Protocol https
Как сгенерировать самоподписанный сертификат
Мы уже рассказывали как сгенерировать SSL-сертификат от Let’s Encrypt в операционных системах Windows и Linux. Это полноценные сертификаты, предназначенные для использования в рабочем окружении. Но для тестирования может потребоваться создание большого их количества, а процесс верификации нескольких сертификатов Let’s Encrypt может быть неудобным. Для массовой генерации больше подходят самоподписанные сертификаты.
В TrueConf Server можно генерировать самоподписанные сертификаты прямо в панели управления сервером. Но если по каким-то причинам этот способ вам не подходит или нужно создать самоподписанный сертификат для других продуктов TrueConf (например, TrueConf Group), то это можно сделать с помощью криптографической библиотеки OpenSSL.
Установка OpenSSL и создание сертификата на Windows
- Перейдите на страницу загрузки OpenSSL, скачайте необходимый инсталлятор версии Light в зависимости от разрядности ОС и запустите его.
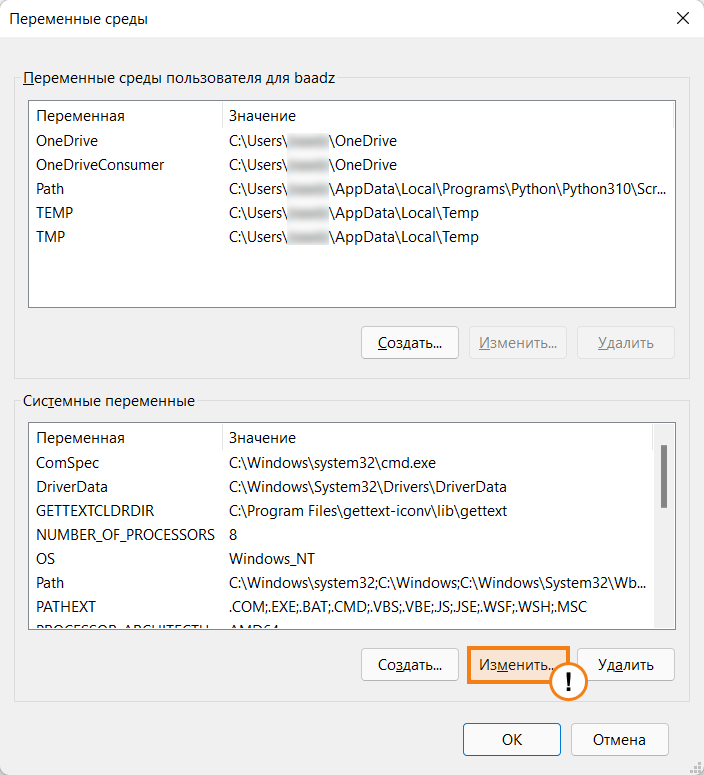
- После установки программы, необходимо добавить путь к ней как системную переменную. Для этого перейдите в Панель управления → Система → Дополнительные параметры системы → Переменные среды.
В разделе Системные переменные выберите переменную Path и нажмите Изменить. В открывшемся окне нажмите Создать и введите путь к папке bin установленного приложения (C:Program FilesOpenSSL-Win64binпо умолчанию). Нажмите ОК.Для применения настроек может понадобиться перезагрузка компьютера.
- Создайте папку, куда вы бы хотели сохранить созданные сертификаты (например,
C:cert). - Откройте командную строку (cmd) от имени администратора и перейдите в ранее созданную папку (
cd /d C:cert). - Выполните следующую команду:
openssl req —x509 —sha256 —nodes —days 365 —newkey rsa:2048 —keyout privateKey.key —out certificate.crt
где:
-x509— уточнение, что нам нужен именно самоподписанный сертификат;
-newkey— автоматическое создание ключа сертификата;
-days— срок действия сертификата в днях;
-keyout— путь (если указан) и имя файла ключа;
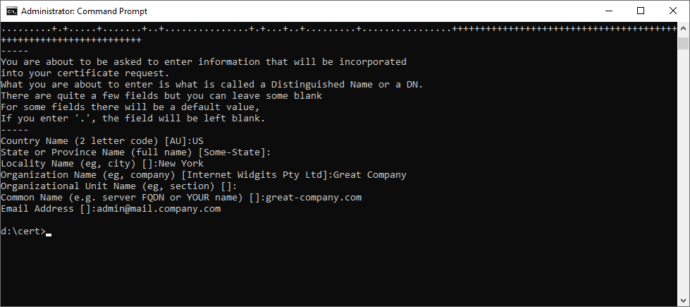
-out— путь (если указан) и имя файла сертификата. - Последовательно введите: код страны, её название, город, название компании, название отдела, FQDN сервера или ваше имя и адрес электронной почты.
- В папке
C:cеrtсгенерируются 2 файла:- certificate.crt — сам сертификат;
- privateKey.key — файл ключа.
Установка OpenSSL и создание сертификата на Linux
Для примера мы рассмотрим генерацию самоподписанного сертификата на сервере с развёрнутой ОС Debian 10.
Для выполнения перечисленных далее команд в ОС должна присутствовать программа sudo и пользователь, под которым они запускаются, должен быть в соответствующей группе. В Debian по умолчанию sudo может отсутствовать, проверьте её наличие командой sudo -V и установите при необходимости с помощью команды apt install sudo (выполняется под учётной записью root). А для добавления пользователя с логином user в группу sudo выполните sudo usermod -a -G sudo user.
Некоторые Linux дистрибутивы поставляются с уже установленным пакетом openssl. Чтобы проверить, установлен ли этот пакет у вас, в терминале выполните в терминале команду openssl version. Если в ответ появится текст вида OpenSSL 1.1.0l 10 Sep 2019, то перейдите к шагу 3.
- Обновите установленные в системе пакеты с помощью консольной команды:
sudo apt update && sudo apt —y upgrade
- Установите OpenSSL, введя команду:
- Создайте каталог, куда вы бы хотели сохранить созданные сертификаты с помощью команды mkdir (например,
mkdir /home/$USER/cert).$USER– переменная окружения ОС семейства Linux, при использовании в командах она автоматически заменяется на логин текущего пользователя в системе. - Перейдите в ранее созданный каталог с помощью команды cd (например,
cd /home/$USER/cert). - Выполните шаги 5-6 раздела создания сертификата для Windows.
- В каталоге
/home/имя_пользователя/certсгенерируются 2 файла:- certificate.crt — сам сертификат;
- privateKey.key — файл ключа.
Читайте также
Все крупные сайты давно перешли на протокол https. Тенденция продолжается, и многие наши клиенты хотят, чтобы их сайт работал по защищенному протоколу. А если разрабатывается backend для мобильного приложения, то https обязателен. Например, Apple требует, чтобы обмен данными сервера с приложением велся по безопасному протоколу. Это требование введено с конца 2016 года.
На production нет проблем с сертификатами. Обычно хостинг провайдер предоставляет удобный интерфейс для подключения сертификата. Выпуск сертификата тоже дело не сложное. Но во время работы над проектом каждый разработчик должен позаботиться о сертификате сам.
В этой статье я расскажу, как выпустить самоподписанный SSL сертификат и заставить браузер доверять ему.
Чтобы выпустить сертификат для вашего локального домена, понадобится корневой сертификат. На его основе будут выпускаться все остальные сертификаты. Да, для каждого нового top level домена нужно выпускать свой сертификат. Получить корневой сертификат достаточно просто.
Сначала сформируем закрытый ключ:
openssl genrsa -out rootCA.key 2048Затем сам сертификат:
openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pemНужно будет ввести страну, город, компанию и т.д. В результате получаем два файла:
rootCA.key
и
rootCA.pem
Переходим к главному, выпуск самоподписанного сертификата. Так же как и в случае с корневым, это две команды. Но параметров у команд будет значительно больше. И нам понадобится вспомогательный конфигурационный файл. Поэтому оформим все это в виде bash скрипта
create_certificate_for_domain.sh
Первый параметр обязателен, выведем небольшую инструкцию для пользователя.
if [ -z "$1" ]
then
echo "Please supply a subdomain to create a certificate for";
echo "e.g. mysite.localhost"
exit;
fiСоздадим новый приватный ключ, если он не существует или будем использовать существующий:
if [ -f device.key ]; then
KEY_OPT="-key"
else
KEY_OPT="-keyout"
fiЗапросим у пользователя название домена. Добавим возможность задания “общего имени” (оно используется при формировании сертификата):
DOMAIN=$1
COMMON_NAME=${2:-$1}Чтобы не отвечать на вопросы в интерактивном режиме, сформируем строку с ответами. И зададим время действия сертификата:
SUBJECT="/C=CA/ST=None/L=NB/O=None/CN=$COMMON_NAME"
NUM_OF_DAYS=999В переменной SUBJECT перечислены все те же вопросы, который задавались при создании корневого сертификата (страна, город, компания и т.д). Все значение, кроме CN можно поменять на свое усмотрение.
Сформируем csr файл (Certificate Signing Request) на основе ключа. Подробнее о файле запроса сертификата можно почитать в этой статье.
openssl req -new -newkey rsa:2048 -sha256 -nodes $KEY_OPT device.key -subj "$SUBJECT" -out device.csrФормируем файл сертификата. Для этого нам понадобится вспомогательный файл с настройками. В этот файл мы запишем домены, для которых будет валиден сертификат и некоторые другие настройки. Назовем его
v3.ext
. Обращаю ваше внимание, что это отдельный файл, а не часть bash скрипта.
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = %%DOMAIN%%
DNS.2 = *.%%DOMAIN%%Да, верно, наш сертификат будет валидным для основного домена, а также для всех поддоменов. Сохраняем указанные выше строки в файл
v3.ext
Возвращаемся в наш bash скрипт. На основе вспомогательного файла
v3.ext
создаем временный файл с указанием нашего домена:
cat v3.ext | sed s/%%DOMAIN%%/$COMMON_NAME/g > /tmp/__v3.extВыпускаем сертификат:
openssl x509 -req -in device.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out device.crt -days $NUM_OF_DAYS -sha256 -extfile /tmp/__v3.extПереименовываем сертификат и удаляем временный файл:
mv device.csr $DOMAIN.csr
cp device.crt $DOMAIN.crt
# remove temp file
rm -f device.crt;Скрипт готов. Запускаем его:
./create_certificate_for_domain.sh mysite.localhostПолучаем два файла:
mysite.localhost.crt
и
device.key
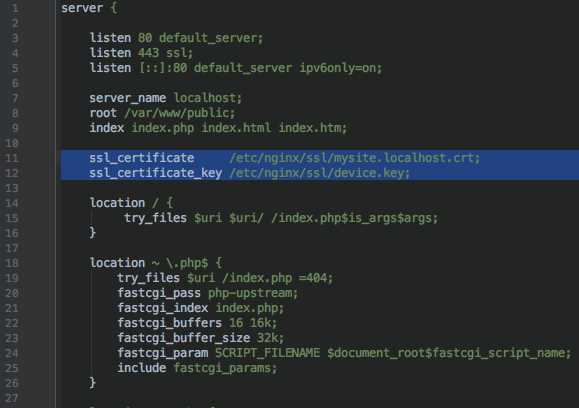
Теперь нужно указать web серверу пути к этим файлам. На примере nginx это будет выглядеть так:
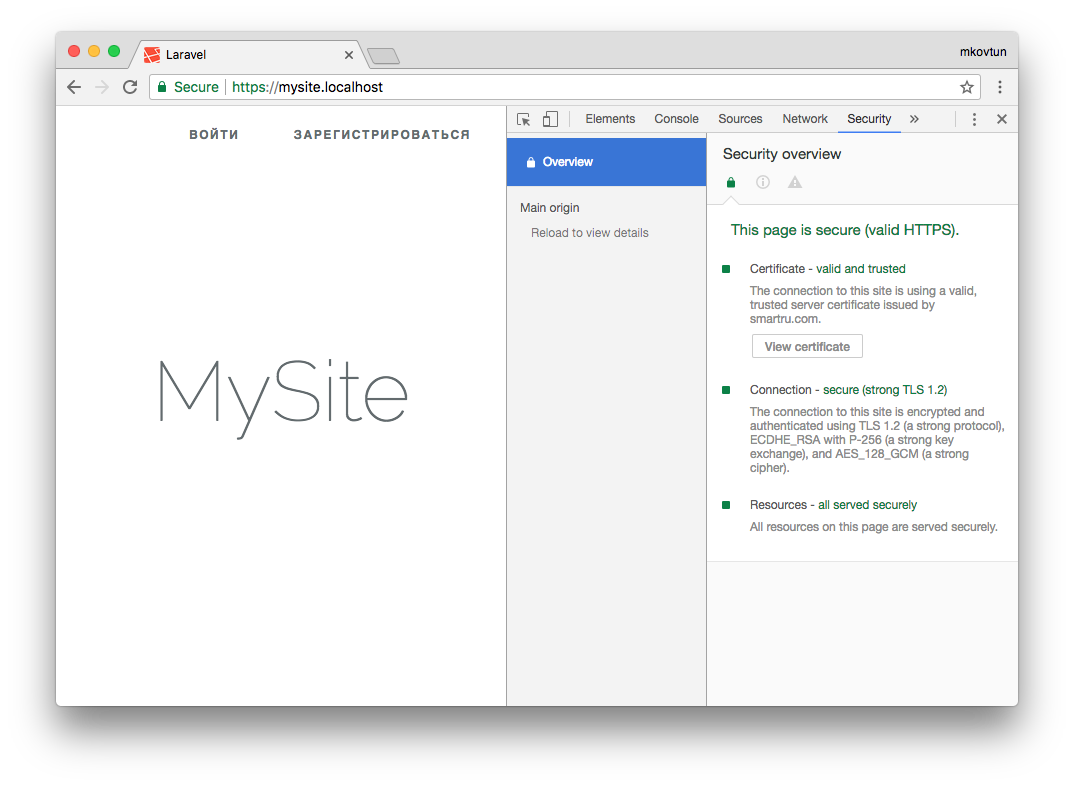
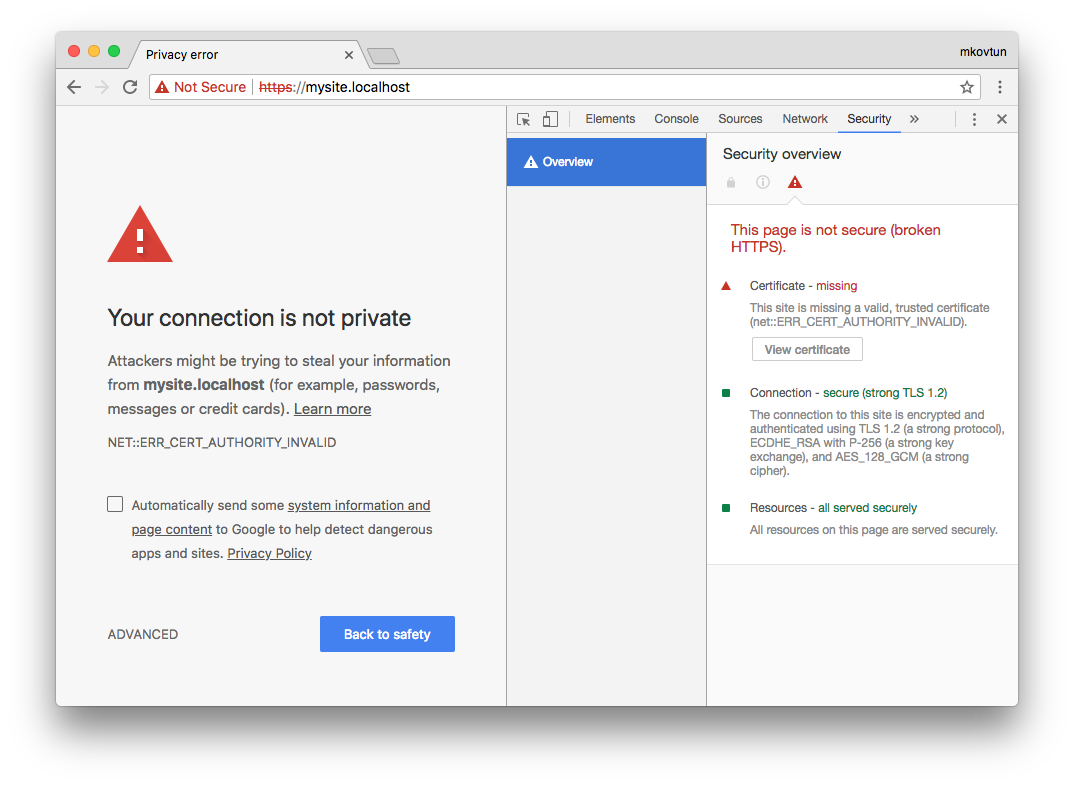
Запускаем браузер, открываем https://mysite.localhost и видим:
Браузер не доверяет этому сертификату. Как быть?
Нужно отметить выпущенный нами сертификат как Trusted. На Linux (Ubuntu и, наверное, остальных Debian-based дистрибутивах) это можно сделать через сам браузер. В Mac OS X это можно сделать через приложение Keychain Access. Запускаем приложение и перетаскиваем в окно файл
mysite.localhost.crt
. Затем открываем добавленный файл и выбираем Always Trust:
Обновляем страницу в браузере и:
Успех! Браузер доверяет нашему сертификату.
Сертификатом можно поделиться с другими разработчиками, чтобы они добавили его к себе. А если вы используете Docker, то сертификат можно сохранить там. Именно так это реализовано на всех наших проектах.
Делитесь в комментариях, используете ли вы https для локальной разработки?
Максим Ковтун,
Руководитель отдела разработки
I had to puzzle my way through self-signed certificates on Windows by combining bits and pieces from the given answers and further resources. Here is my own (and hopefully complete) walk-through. Hope it will spare you some of my own painful learning curve. It also contains infos on related topics that will pop up sooner or later when you create your own certs.
Create a self-signed certificate on Windows 10 and below
Don’t use makecert.exe. It has been deprecated by Microsoft.
The modern way uses a Powershell command.
Windows 10:
Open Powershell with Administrator privileges:
New-SelfSignedCertificate -DnsName "*.dev.local", "dev.local", "localhost" -CertStoreLocation cert:LocalMachineMy -FriendlyName "Dev Cert *.dev.local, dev.local, localhost" -NotAfter (Get-Date).AddYears(15)
Windows 8, Windows Server 2012 R2:
In Powershell on these systems the parameters -FriendlyName and -NotAfter do not exist. Simply remove them from the above command line.
Open Powershell with Administrator privileges:
New-SelfSignedCertificate -DnsName "*.dev.local", "dev.local", "localhost" -CertStoreLocation cert:LocalMachineMy
An alternative is to use the method for older Windows version below, which allows you to use all the features of Win 10 for cert creation…
Older Windows versions:
My recommendation for older Windows versions is to create the cert on a Win 10 machine, export it to a .PFX file using an mmc instance (see «Trust the certificate» below) and import it into the cert store on the target machine with the old Windows OS. To import the cert do NOT right-click it. Although there is an «Import certificate» item in the context menu, it failed all my trials to use it on Win Server 2008. Instead open another mmc instance on the target machine, navigate to «Certificates (Local Computer) / Personal / Certificates», right click into the middle pane and select All tasks → Import.
The resulting certificate
Both of the above commands create a certificate for the domains localhost and *.dev.local.
The Win10 version additionally has a live time of 15 years and a readable display name of «Dev Cert *.dev.local, dev.local, localhost».
Update: If you provide multiple hostname entries in parameter -DnsName (as shown above) the first of these entries will become the domain’s Subject (AKA Common Name). The complete list of all hostname entries will be stored in the field Subject Alternative Name (SAN) of the certificate. (Thanks to @BenSewards for pointing that out.)
After creation the cert will be immediately available in any HTTPS bindings of IIS (instructions below).
Trust the certificate (on the machine where you created it)
The new cert is not part of any chain of trust and is thus not considered trustworthy by any browsers. To change that, we will copy the cert to the certificate store for Trusted Root CAs on your machine:
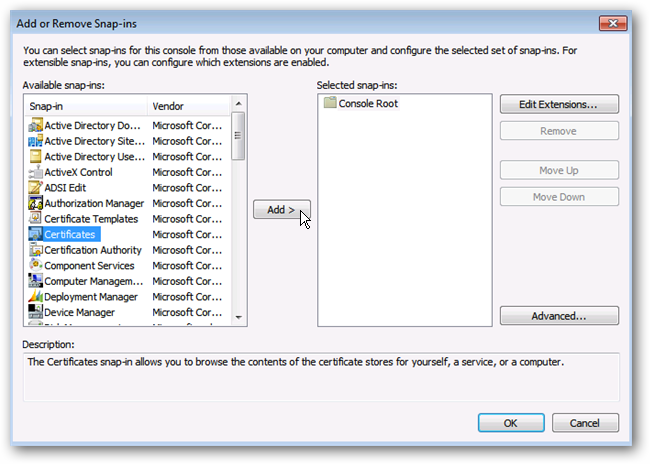
Open mmc.exe, File → Add/Remove Snap-In → choose «Certificates» in left column → Add → choose «Computer Account» → Next → «Local Computer…» → Finish → OK
In the left column choose «Certificates (Local Computer) / Personal / Certificates».
Find the newly created cert (in Win 10 the column «Friendly name» may help).
Select this cert and hit Ctrl-C to copy it to clipboard.
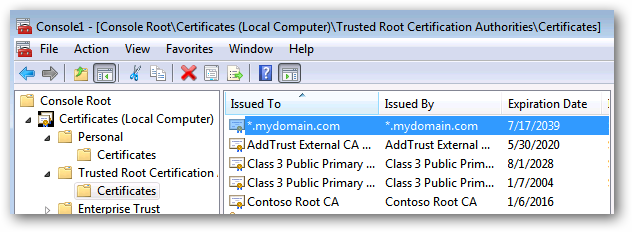
In the left column choose «Certificates (Local Computer) / Trusted Root CAs / Certificates».
Hit Ctrl-V to paste your certificate to this store.
The certificate should appear in the list of Trusted Root Authorities and is now considered trustworthy.
Trust the certificate (on a different machine)
To trust the same cert on a different machine you have to export it on the machine where you created it and import it on the other machine.
On the source machine in MMC right-click the cert → All tasks → Export. Export without(!) private key to .DER format.
Then copy the resulting file to the target machine, right-click and install the cert into the store «Local Computer / Trusted Root CAs». After that all applications that use the windows cert store (i.e. Chrome and IE but NOT Firefox) should trust your self-signed certificate.
Use in IIS
(We are back on the machine, where you created the new certificate!)
Now you may go to IIS Manager, select the bindings of a local website → Add → https → enter a host name of the form myname.dev.local (your cert is only valid for *.dev.local) and select the new certificate → OK.
Add to hosts
Also add your host name to C:WindowsSystem32driversetchosts:
127.0.0.1 myname.dev.local
Happy
Now Chrome and IE should treat the certificate as trustworthy and load your website when you open up https://myname.dev.local.
Firefox maintains its own certificate store. To add your cert here, you must open your website in FF and add it to the exceptions when FF warns you about the certificate.
For Edge browser there may be more action needed (see further down).
Test the certificate
To test your certs, Firefox is your best choice. (Believe me, I’m a Chrome fan-boy myself, but FF is better in this case.)
Here are the reasons:
- Firefox uses its own SSL cache, which is purged on shift-reload. So any changes to the certs of your local websites will reflect immediately in the warnings of FF, while other browsers may need a restart or a manual purging of the windows SSL cache.
- Also FF gives you some valuable hints to check the validity of your certificate: Click on Advanced when FF shows its certificate warning. FF will show you a short text block with one or more possible warnings in the central lines of the text block:
The certificate is not trusted because it is self-signed.
This warning is correct! As noted above, Firefox does not use the Windows certificate store and will only trust this certificate, if you add an exception for it right within Firefox. The button to do this is right below the warnings.
The certificate is not valid for the name …
This warning shows, that you did something wrong. The (wildcard) domain of your certificate does not match the domain of your website. The problem must be solved by either changing your website’s (sub-)domain or by issuing a new certificate that matches. In fact you could add an exception in FF even if the cert does not match, but you would never get a green padlock symbol in Chrome with such a combination.
Firefox can display many other nice and understandable cert warnings at this place, like expired certs, certs with outdated signing algorithms, etc. I found no other browser that gave me that level of feedback to nail down any problems.
Which (sub-)domain pattern should I choose to develop?
In the above New-SelfSignedCertificate command we used the wildcard domain *.dev.local.
You may think: Why not use *.local?
Simple reason: It is illegal as a wildcard domain.
Wildcard certificates must contain at least a literal second level domain name. The asterisk (*) is allowed only from the third level upwards.
So, domains of the form xyz.local are ok when you develop under HTTP and you don’t need certs. But if you use that domain pattern with HTTPS you would be forced to issue a new matching certificate for each new project that you start. Better use domains of the form xyz.dev.local and a single wildcard cert for *.dev.local.
Important side notes:
- Valid host domains may ONLY contain letters a through z, digits, hyphens and dots. No underscores allowed! Some browsers are really picky about this detail and can give you a hard time when they stubbornly refuse to match your domain
motör_head.dev.localto your wildcard pattern*.dev.local. They will comply when you switch tomotoer-head.dev.local. - A wildcard in a certificate will only match ONE label (= section between two dots) in a domain, never more.
*.dev.localmatchesmyname.dev.localbut NOTother.myname.dev.local! - Multi level wildcards (
*.*.dev.local) are NOT possible in certificates.
Soother.myname.dev.localcan only be covered by a wildcard of the form*.myname.dev.local. As a result, it is best not to use a forth level domain part. Put all your variations into the third level part. This way you will get along with a single certificate for all your dev sites.
The problem with Edge
(This is about the old MS Edge version – non-Chromium. I don’t think this still applies to the new Chromium version. But I’m not sure.)
This is not really about self-signed certificates, but still related to the whole process:
After following the above steps, Edge may not show any content when you open up myname.dev.local.
The reason is a characteristic feature of the network management of Windows 10 for Modern Apps, called «Network Isolation».
To solve that problem, open a command prompt with Administrator privileges and enter the following command once:
CheckNetIsolation LoopbackExempt -a -n=Microsoft.MicrosoftEdge_8wekyb3d8bbwe
More infos about Edge and Network Isolation can be found here:
https://blogs.msdn.microsoft.com/msgulfcommunity/2015/07/01/how-to-debug-localhost-on-microsoft-edge/
Что такое SSL-сертификат и как его сгенерировать и использовать для локальной разработки, в том числе — для тестирования на мобильных устройствах, разбирает старший веб-разработчик Noveo Антон.

Антон
Noveo Senior Developer
Немного теории
SSL-сертификат — это цифровой сертификат, позволяющий убедиться в том, что сервер, передавший данные клиенту, не подменен и данные передал именно он.
Сертификат состоит из закрытого ключа, который держится в секрете и с помощью которого данные шифруются сервером, и самого сертификата с открытым ключом, с помощью которого данные расшифровываются клиентом. Не имея закрытого ключа, невозможно зашифровать данные таким образом, чтобы клиент расшифровал их тем же открытым ключом. Главная информация в сертификате — это то, кому он выдан, то есть доменное имя.
Также в сертификат может кодироваться информация об издателе (сертификате), которым был подписан сертификат сервера. Это информация имеет контрольную подпись, которая может быть сгенерирована только обладателем закрытого ключа сертификата издателя. Таким образом, только издатель может подписать и сгенерировать валидный сертификат.
Клиент считает соединение защищенным, если, проверяя цепочку сертификатов, доходит до корневых доверенных центров сертификации, встроенных в систему или браузер, которые, в свою очередь, являются самоподписанными.
Для чего это нужно?
Приложения, требующие наличие валидного сертификата при локальной разработке:
- PWA-приложения,
- приложения, использующие WebRTC.
Есть два способа выполнить эту задачу:
- Сгенерировать самоподписанный сертификат и добавить его в список доверенных корневых центров сертификации; таким образом устройство будет считать его валидным. Как следует из названия, это сертификат, который подписан закрытым ключом его самого же.
- Сгенерировать корневой сертификат и добавить его в список доверенных корневых центров сертификации, далее сгенерировать сертификат сервера и подписать его ранее созданным корневым сертификатом.
Подготовка
Нам понадобится OpenSSL. Инсталляторы-бинарники для Windows.
Файл конфигурации openssl.cfg
[ req_distinguished_name ]
countryName = CO
stateOrProvinceName = ST
localityName = ST
organizationName = O
####################################################################
# Extensions for when we sign normal certs (specified as default)
[ usr_cert ]
basicConstraints = CA:false
subjectKeyIdentifier = hash
authorityKeyIdentifier = keyid,issuer
subjectAltName = email:move
####################################################################
# Same as above, but cert req already has SubjectAltName
[ usr_cert_has_san ]
basicConstraints = CA:false
subjectKeyIdentifier = hash
authorityKeyIdentifier = keyid,issuer
####################################################################
# Extensions to use when signing a CA
[ v3_ca ]
subjectKeyIdentifier = hash
authorityKeyIdentifier = keyid:always,issuer:always
basicConstraints = CA:true
subjectAltName=email:move
####################################################################
# Same as above, but CA req already has SubjectAltName
[ v3_ca_has_san ]
subjectKeyIdentifier = hash
authorityKeyIdentifier = keyid:always,issuer:always
basicConstraints = CA:true
[ req ]
prompt = no
default_bits = 4096
distinguished_name = req_distinguished_name
req_extensions = req_ext
[ req_ext ]
subjectAltName = @alt_names
[ alt_names ]
DNS.0 = example.com
DNS.1 = *.example.comГенерируем самоподписанный сертификат
1. Генерируем приватный ключ:
mkdir example.com
openssl genrsa -out example.com/example.com.keyРезультат:
Generating RSA private key, 2048 bit long modulus (2 primes)
........................+++++
..........................................................+++++
e is 65537 (0x010001)2. Создаем запрос на сертификат:
openssl req -new -key example.com/example.com.key -out
example.com/example.com.csr -config openssl.cfg -subj
"/CN=example.com certificate"3. В файле конфигурации openssl.cfg нужно прописать доменное имя или несколько имен в блоке [alt_names].Раньше поддерживалось только одно имя, которое задавалось в поле CN, но сейчас можно указать несколько имен, а также сделать wildcard-сертификат на все поддомены.
[ alt_names ]
DNS.0 = example.com
DNS.1 = *.example.com4. Генерируем сертификат:
openssl x509 -req -in example.com/example.com.csr -extensions
req_ext -extfile openssl.cfg -signkey
example.com/example.com.key -out example.com/example.com.crt
-days 18255. Проверяем результат:
openssl x509 -in example.com/example.com.crt -textРезультат:
Certificate:
Data:
Version: 3 (0x2)
Serial Number:
0f:63:6b:b8:76:27:71:d1:e9:f3:53:01:11:11:7c:52:d6:c7:ea:c6
Signature Algorithm: sha256WithRSAEncryption
Issuer: CN = example.com certificate
Validity
Not Before: Sep 27 05:08:48 2022 GMT
Not After : Sep 26 05:08:48 2027 GMT
Subject: CN = example.com certificate
Subject Public Key Info:
Public Key Algorithm: rsaEncryption
RSA Public-Key: (2048 bit)
Modulus:
00:c9:...:3b:24:
26:0f
Exponent: 65537 (0x10001)
X509v3 extensions:
X509v3 Subject Alternative Name:
DNS:example.com, DNS:*.example.com
Signature Algorithm: sha256WithRSAEncryption
20:a9:...:fe:fd:
5f:30:e8:4a
-----BEGIN CERTIFICATE-----
MIIC+zCCAeO…8w6Eo=
-----END CERTIFICATE-----Теперь у вас есть сам сертификат example.com.crt и файл ключа example.com.key, которые можно использовать в ваших приложениях.
Генерируем корневой сертификат + сертификат сервера
1. Генерируем приватный ключ корневого сертификата:
mkdir ca
openssl genrsa -out ca/ca.keyРезультат:
Generating RSA private key, 2048 bit long modulus (2 primes)
...........................................+++++
...................................+++++
e is 65537 (0x010001)2. Создаем сертификат:
openssl req -x509 -new -key ca/ca.key -days 1825 -out ca/ca.crt
-extensions v3_ca_has_san -config openssl.cfg -subj "/CN=Root CA3. Повторяем шаги 1-5 инструкции про самоподписанный сертификат.
4. Генерируем сертификат, подписанный нашим корневым сертификатом:
openssl x509 -req -in example.com/example.com.csr -CA ca/ca.crt
-CAkey ca/ca.key -CAcreateserial -extensions req_ext -extfile
openssl.cfg -out example.com/example.com.ca.crt -days 18255. Проверяем результат:
openssl x509 -in example.com/example.com.ca.crt -textРезультат:
Certificate:
Data:
Version: 3 (0x2)
Serial Number:
27:f4:ec:08:a8:36:b8:38:81:53:d9:8f:b5:fe:91:13:79:f0:9e:dc
Signature Algorithm: sha256WithRSAEncryption
Issuer: CN = Root CA
Validity
Not Before: Sep 27 05:46:19 2022 GMT
Not After : Sep 26 05:46:19 2027 GMT
Subject: CN = example.com certificate
Subject Public Key Info:
Public Key Algorithm: rsaEncryption
RSA Public-Key: (2048 bit)
Modulus:
00:c9:...:26:0f
Exponent: 65537 (0x10001)
X509v3 extensions:
X509v3 Subject Alternative Name:
DNS:example.com, DNS:*.example.com
Signature Algorithm: sha256WithRSAEncryption
9e:72:...:57:17
-----BEGIN CERTIFICATE-----
MIIC…JXFw==
-----END CERTIFICATE-----Теперь у вас есть сертификат сервера example.com.crt в комплекте с ключом example.com.key, а также корневой сертификат ca.crt в комплекте с ключом ca.key. Если добавить корневой сертификат в хранилище корневых сертификатов в вашей системе или браузере, то это сделает валидными все сертификаты, подписанные им.
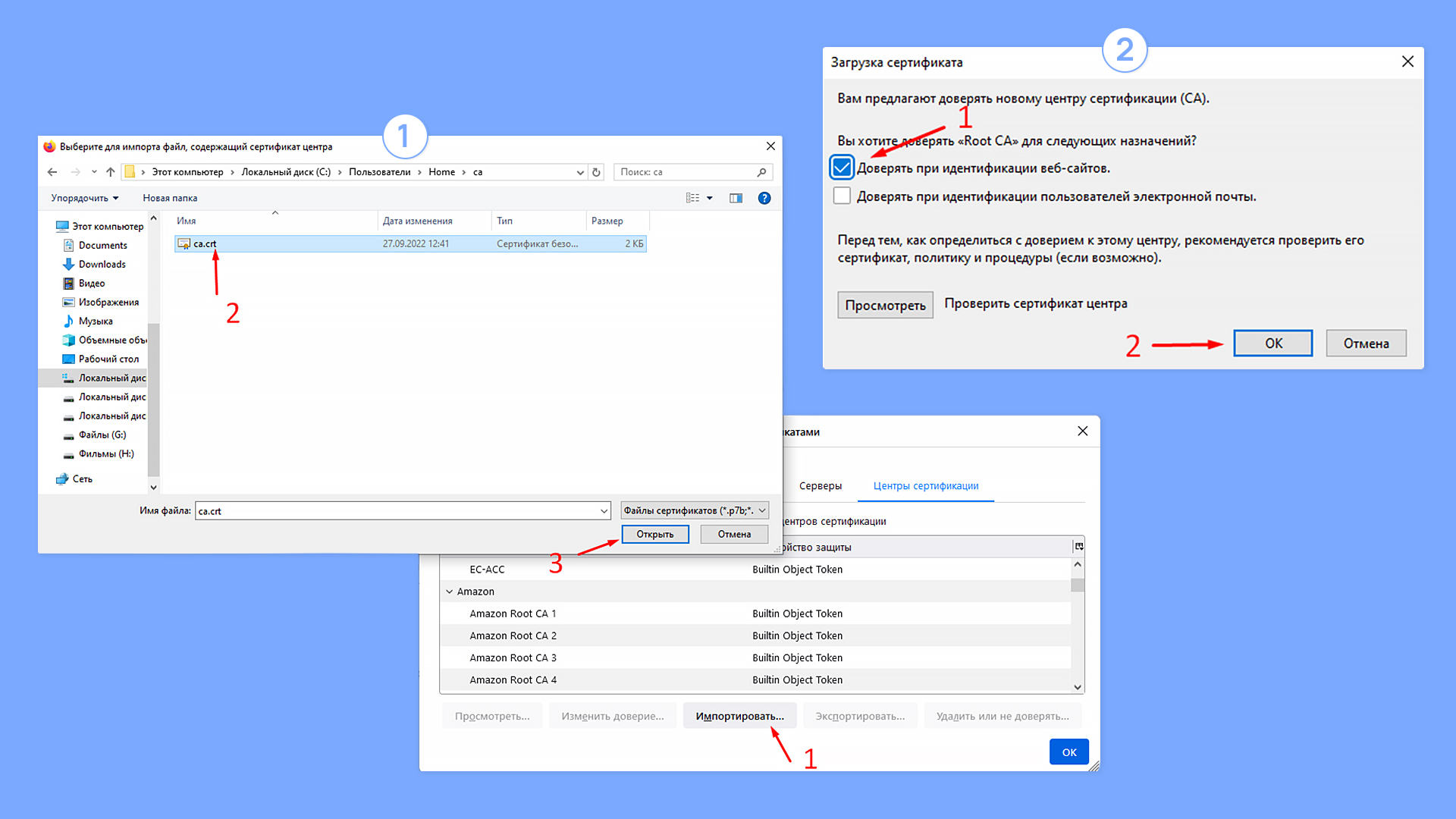
Браузер Chrome использует системное хранилище сертификатов:
Добавляем корневой сертификат в браузере Mozilla
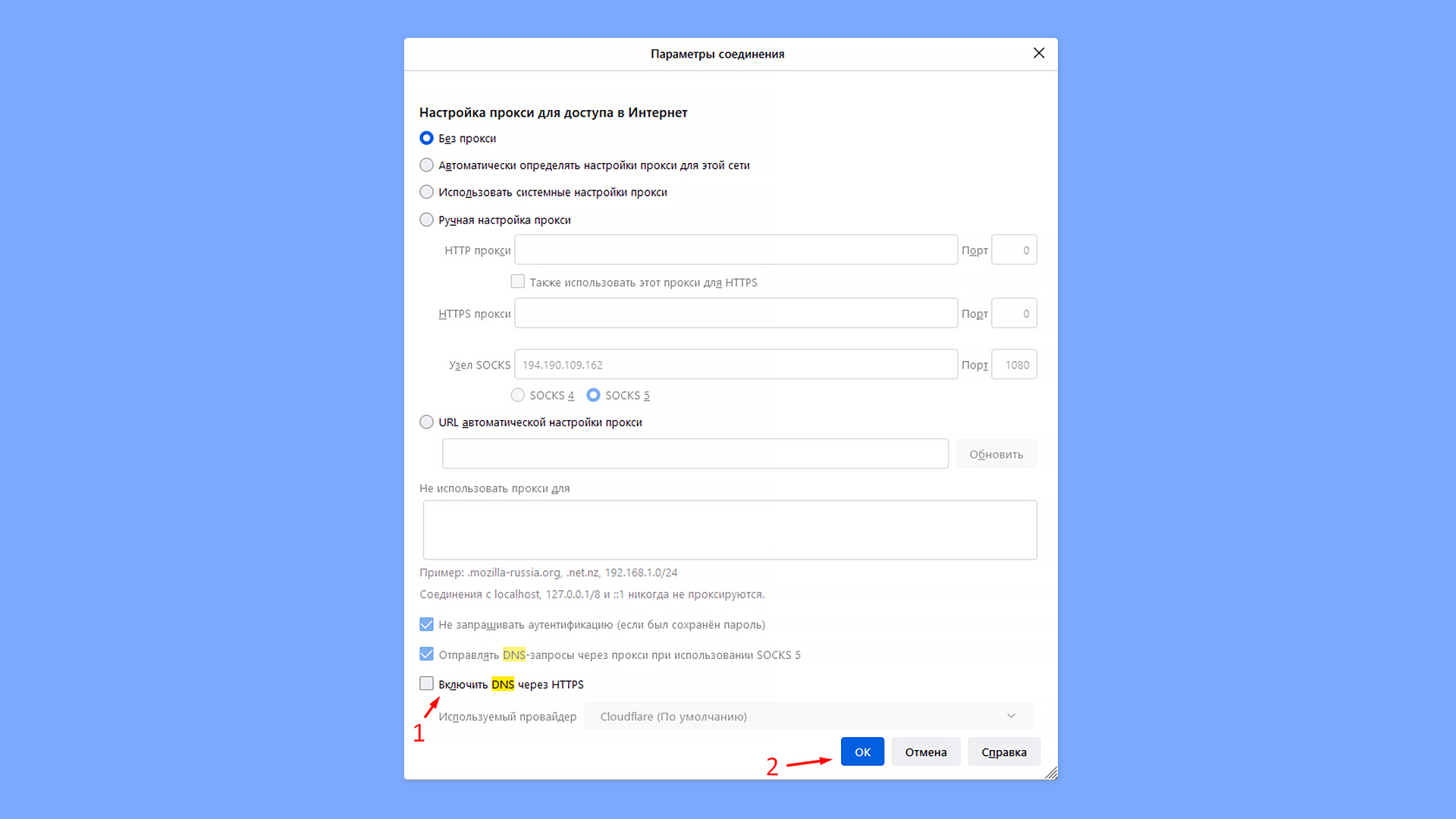
Возможно, придется отключить DNS over HTTPS, чтобы браузер использовал системный DNS, который, в свою очередь, использует файл hosts.
Использование на примере create-react-app
1. Добавляем в .env следующие переменные:
HTTPS=true
SSL_CRT_FILE=certs/example.com.crt
SSL_KEY_FILE=certs/example.com.key
HOST=example.com2. Добавляем в файл host (C:WindowsSystem32Driversetchosts для Windows, /etc/hosts для Ubuntu) строку:
192.168.2.116 example.comчтобы example.com резолвился на локальный адрес компьютера (свой можно посмотреть в свойствах подключения).
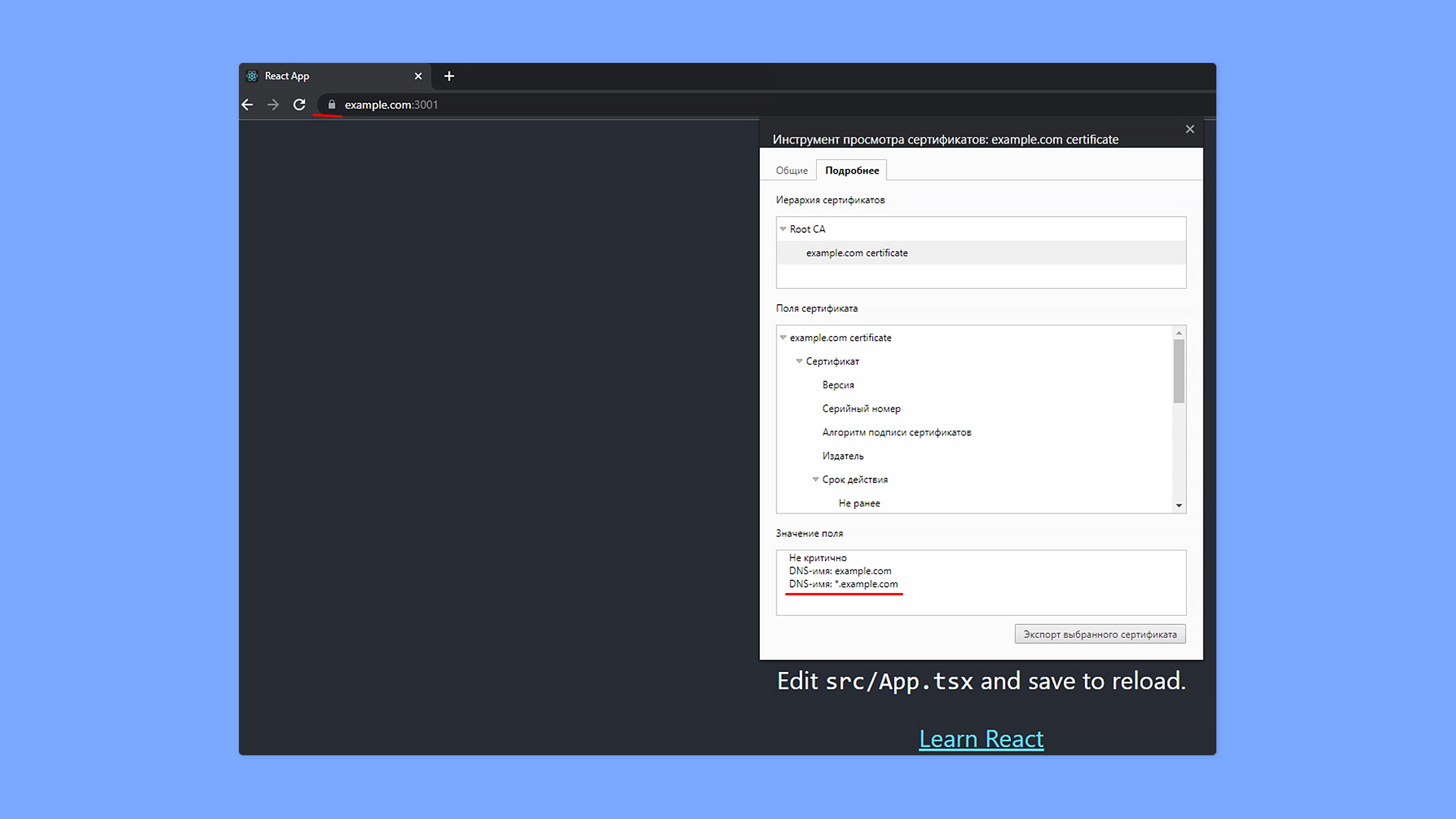
3. Запускаем приложение и видим, что соединение защищено и сертификат валидный:
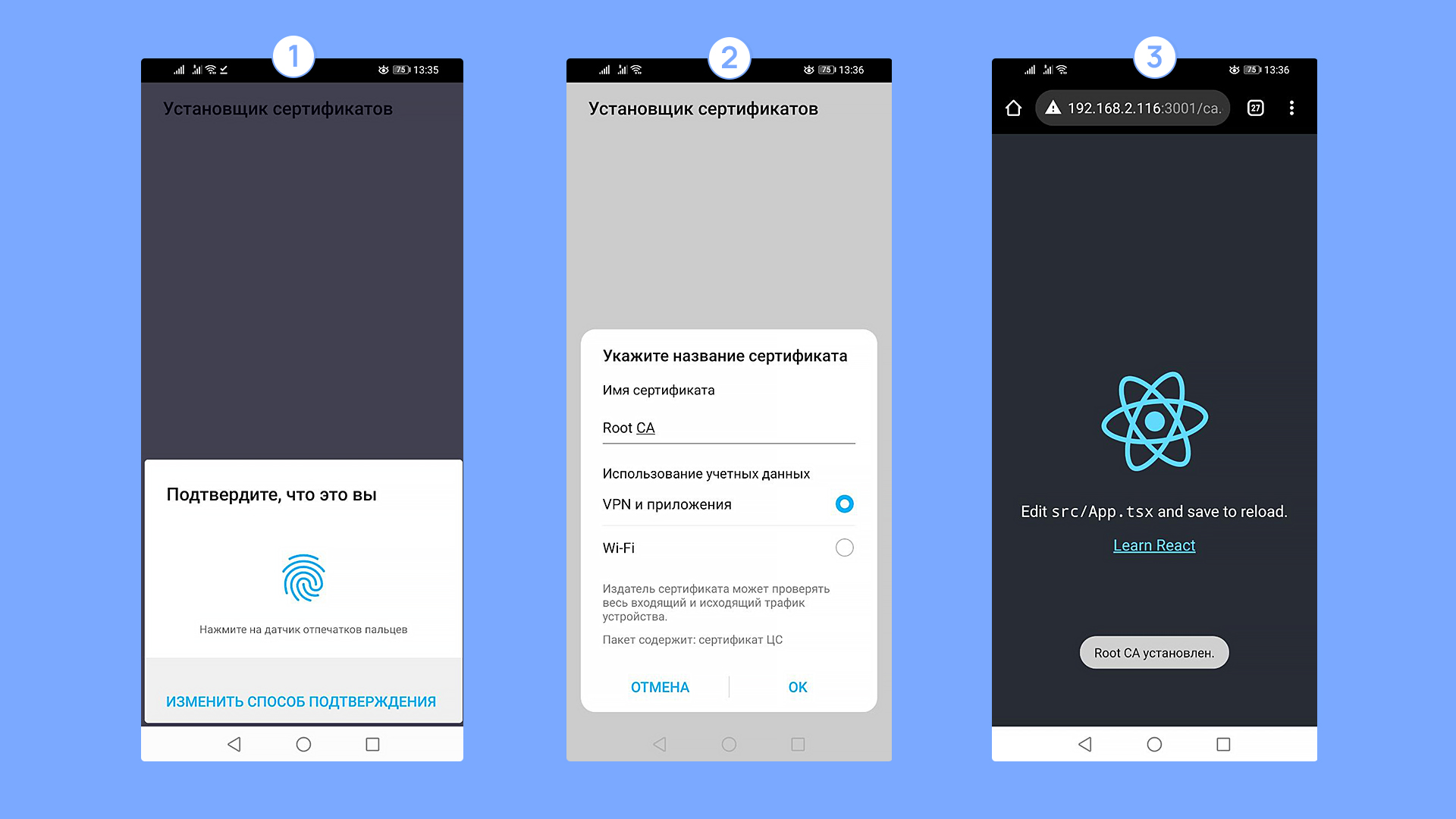
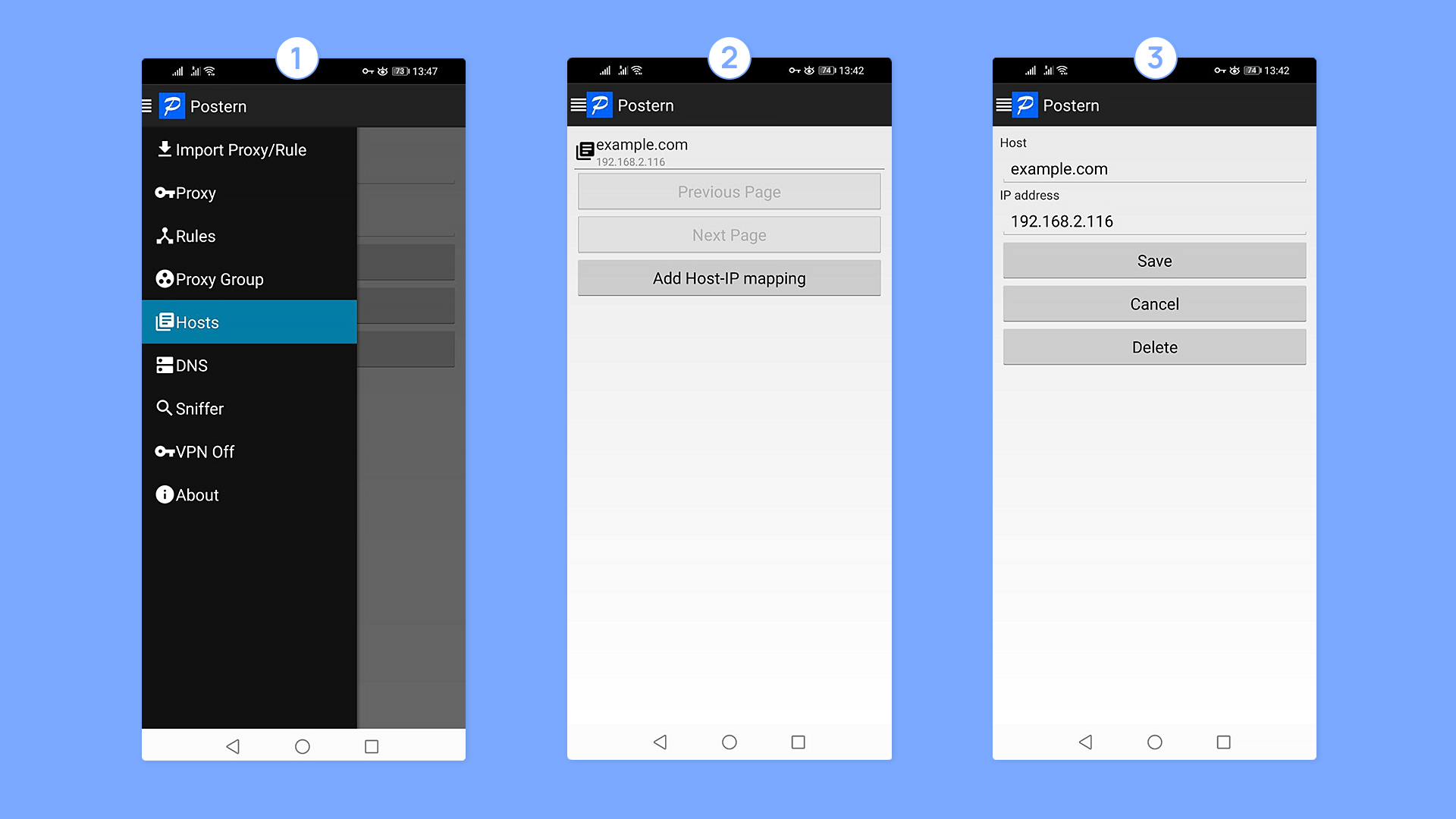
Как установить сертификат на мобильное устройство Android?
1. Поместить телефон и ПК в одну локальную сеть.
2. Использовать create-react-app.
3. Положить в папку public ca.crt.
4. Прописать в .env адрес компьютера в локальной сети:
HOST=192.168.2.1165. Запустить create-react-app без https.
6. Открыть на телефоне http://192.168.2.116:3000/ca.crt и установить сертификат:
Как прописать домен на Android устройстве?
Для того, чтобы тестировать приложения, нужно обеспечить, чтобы ваше доменное имя резолвилось на локальный адрес компьютера. Тут есть два решения:
1. Имея root-доступ на смартфоне, отредактировать файл hosts.
2. Если прав root нет, то есть более элегантное решение — воспользоваться приложением Postern. Это VPN-сервер, запускаемый на вашем устройстве и способный модифицировать трафик, в том числе перехватывать DNS-запросы и отвечать на них. Через него можно установить соответствие доменного имени example.com ip-адресу вашего компьютера в локальной сети, где запущен webpack-dev-server:
То, что Postern запущен, можно понять по иконке замка в статус-баре (VPN включен, все запросы идут через него).
После того, как все действия проделаны, можно открыть в браузере ваше приложение:
Готово! Теперь вы не только знаете в теории, что такое SSL-сертификат, но и умеете с ним работать на практике.
НЕКЕШЕРОВАННЫЙ КОНТЕНТ

Разработчики и ИТ-администраторы, несомненно, нуждаются в развертывании какого-либо веб-сайта через HTTPS с использованием сертификата SSL. Хотя этот процесс довольно прост для производственного сайта, для целей разработки и тестирования вам может понадобиться использовать сертификат SSL и здесь.
В качестве альтернативы приобретению и продлению годового сертификата вы можете воспользоваться способностью вашего Windows Server создавать самоподписанный сертификат, который удобен, прост и полностью отвечает этим требованиям.
Создание самозаверяющего сертификата в IIS
Хотя есть несколько способов выполнить задачу по созданию самозаверяющего сертификата, мы будем использовать служебную программу SelfSSL от Microsoft. К сожалению, он не входит в состав IIS, но доступен бесплатно как часть набора ресурсов IIS 6.0 (ссылка приведена в конце статьи). Несмотря на название «IIS 6.0», эта утилита отлично работает в IIS 7.
Все, что требуется, — это извлечь IIS6RT, чтобы получить утилиту selfssl.exe. Отсюда вы можете скопировать его в свой каталог Windows или на сетевой путь / USB-накопитель для будущего использования на другом компьютере (так что вам не нужно загружать и извлекать полную версию IIS6RT).
Установив служебную программу SelfSSL, выполните следующую команду (от имени администратора), заменив значения в <> соответствующим образом:
selfssl / N: CN = <your.domain.com> / V: <количество действительных дней>
В приведенном ниже примере создается самозаверяющий сертификат с подстановочными знаками для «mydomain.com» и устанавливается его срок действия 9 999 дней. Кроме того, при ответе «да» на запрос этот сертификат автоматически настраивается для привязки к порту 443 внутри веб-сайта по умолчанию IIS.

Хотя к этому моменту сертификат готов к использованию, он хранится только в личном хранилище сертификатов на сервере. Рекомендуется также установить этот сертификат в доверенном корне.
Выберите Пуск> Выполнить (или Windows Key + R) и введите «mmc». Вы можете получить приглашение UAC, примите его, и откроется пустая консоль управления.

В консоли выберите «Файл»> «Добавить / удалить оснастку».

Добавьте сертификаты с левой стороны.

Выберите учетную запись компьютера.

Выберите Локальный компьютер.

Щелкните OK, чтобы просмотреть хранилище локальных сертификатов.

Перейдите в Личные> Сертификаты и найдите сертификат, который вы установили с помощью утилиты SelfSSL. Щелкните сертификат правой кнопкой мыши и выберите Копировать.

Перейдите к Надежным корневым центрам сертификации> Сертификаты. Щелкните правой кнопкой мыши папку «Сертификаты» и выберите «Вставить».

В списке должна появиться запись для сертификата SSL.

На этом этапе у вашего сервера не должно быть проблем с работой с самоподписанным сертификатом.
Экспорт сертификата
Если вы собираетесь получить доступ к сайту, который использует самоподписанный сертификат SSL на любом клиентском компьютере (то есть на любом компьютере, который не является сервером), во избежание потенциального нападения ошибок сертификата и предупреждений следует установить самоподписанный сертификат. на каждой из клиентских машин (которые мы подробно обсудим ниже). Для этого нам сначала нужно экспортировать соответствующий сертификат, чтобы его можно было установить на клиентах.
В консоли с загруженным управлением сертификатами перейдите в раздел Доверенные корневые центры сертификации> Сертификаты. Найдите сертификат, щелкните правой кнопкой мыши и выберите Все задачи> Экспорт.

Когда будет предложено экспортировать закрытый ключ, выберите Да. Нажмите «Далее.

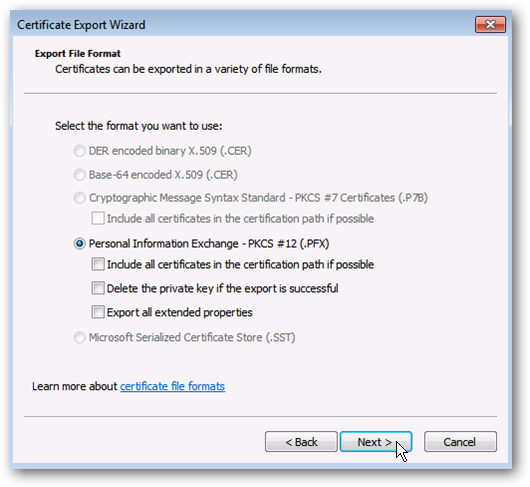
Оставьте значения по умолчанию для формата файла и нажмите Далее.

Введите пароль. Это будет использоваться для защиты сертификата, и пользователи не смогут импортировать его локально без ввода этого пароля.

Введите место для экспорта файла сертификата. Он будет в формате PFX.

Подтвердите свои настройки и нажмите Готово.

Полученный PFX-файл будет установлен на ваши клиентские машины, чтобы сообщить им, что ваш самоподписанный сертификат получен из надежного источника.
Развертывание на клиентских машинах
После того, как вы создали сертификат на стороне сервера и все работает, вы можете заметить, что когда клиентский компьютер подключается к соответствующему URL-адресу, отображается предупреждение о сертификате. Это происходит потому, что центр сертификации (ваш сервер) не является надежным источником сертификатов SSL на клиенте.

Вы можете просмотреть предупреждения и получить доступ к сайту, однако вы можете получать повторяющиеся уведомления в виде выделенной строки URL-адреса или повторяющихся предупреждений о сертификатах. Чтобы избежать этого раздражения, вам просто нужно установить собственный сертификат безопасности SSL на клиентском компьютере.
В зависимости от используемого вами браузера этот процесс может отличаться. IE и Chrome читают из хранилища сертификатов Windows, однако Firefox имеет собственный метод обработки сертификатов безопасности.
Важная заметка:
Вам следует
никогда
установить сертификат безопасности из неизвестного источника. На практике вам следует устанавливать сертификат локально, только если вы его создали. Ни один законный веб-сайт не потребует от вас выполнения этих действий.
Internet Explorer и Google Chrome — установка сертификата локально
Примечание. Хотя Firefox не использует собственное хранилище сертификатов Windows, это все же рекомендуется.
Скопируйте сертификат, который был экспортирован с сервера (файл PFX), на клиентский компьютер или убедитесь, что он доступен по сетевому пути.
Откройте управление локальным хранилищем сертификатов на клиентском компьютере, выполнив те же действия, что и выше. В конечном итоге вы попадете на экран, подобный показанному ниже.

С левой стороны разверните Сертификаты> Доверенные корневые центры сертификации. Щелкните правой кнопкой мыши папку «Сертификаты» и выберите «Все задачи»> «Импорт».

Выберите сертификат, который был скопирован локально на ваш компьютер.

Введите пароль безопасности, назначенный при экспорте сертификата с сервера.

Магазин «Доверенные корневые центры сертификации» должен быть предварительно указан в качестве пункта назначения. Нажмите «Далее.

Проверьте настройки и нажмите Готово.

Вы должны увидеть сообщение об успешном выполнении.

Обновите представление папки «Доверенные корневые центры сертификации»> «Сертификаты», и вы должны увидеть самоподписанный сертификат сервера, указанный в магазине.

Когда это будет сделано, вы сможете перейти на сайт HTTPS, который использует эти сертификаты, и не получать никаких предупреждений или запросов.
Firefox — разрешение исключений
Firefox обрабатывает этот процесс немного по-другому, поскольку он не считывает информацию сертификата из магазина Windows. Вместо того, чтобы устанавливать сертификаты (как таковые), он позволяет вам определять исключения для сертификатов SSL на определенных сайтах.
Когда вы посещаете сайт с ошибкой сертификата, вы получите предупреждение, подобное приведенному ниже. В области синего цвета будет указан соответствующий URL-адрес, к которому вы пытаетесь получить доступ. Чтобы создать исключение для обхода этого предупреждения для соответствующего URL-адреса, нажмите кнопку «Добавить исключение».

В диалоговом окне Добавить исключение безопасности щелкните Подтвердить исключение безопасности, чтобы настроить это исключение локально.

Обратите внимание, что если конкретный сайт перенаправляет на поддомены изнутри себя, вы можете получить несколько предупреждений системы безопасности (каждый раз URL-адрес немного отличается). Добавьте исключения для этих URL-адресов, выполнив те же действия, что и выше.
Вывод
Стоит повторить указанное выше, что вам следует
никогда
установить сертификат безопасности из неизвестного источника. На практике вам следует устанавливать сертификат локально, только если вы его создали. Ни один законный веб-сайт не потребует от вас выполнения этих действий.
Ссылки
Загрузите IIS 6.0 Resource Toolkit (включая служебную программу SelfSSL) от Microsoft
How To Create A Self Signed Certificate
IIS — How To Create Self Signed SSL Certificate For HTTPS
Server 2016 Tutorial: Create Self Signed Certificate And Bind In IIS
How To Create And Configure Self Signed Ssl Certificate For IIS 8 In Windows Server 2012
Chapter 18 : Creating Self Signed Certificate — SSL HTTPS [ HD Version ]
Securing LDAP With A Self Signed Certificate
Tutorial: Client Certificate Authentication
Simple Way To Enable Self Signed Ssl Certificate On Tomcat Server
15. How To Create A Self Signed Certificate In IIS 10 | Windows Server 2019
Docker Private Registry With Self Signed Certificate
Securing Website TLS SSL, Certificate Authority, Self Signed Certificate, And Open Source Tools
How To Create A Self-Signed SSL Certificate For You Websites Using Apache On Ubuntu
How To Generate And Use A SSL Certificate In NodeJS
Как: установка самозаверяющего сертификата ЦС в Windows
- Шаг 1: Откройте MMC на машине, на которой вы получаете предупреждение. …
- Шаг 2: Щелкните Файл -> Добавить / удалить оснастку…
- Шаг 3: Щелкните Сертификаты -> Добавить>
- Шаг 4: Нажмите «Учетная запись пользователя» -> «Готово».
Как импортировать самоподписанный сертификат?
Импортируйте самозаверяющий сертификат на клиентский компьютер Windows.
- На компьютере с Windows запустите MMC (mmc.exe).
- Добавьте оснастку «Сертификаты» для учетной записи компьютера и управляйте сертификатами для локального компьютера.
- Импортируйте самозаверяющий сертификат в Доверенные корневые центры сертификации> Сертификаты.
Как доверять самоподписанному сертификату в Windows?
Откроется окно оснастки «Сертификаты». Выберите «Учетная запись компьютера» и нажмите «Далее». В открывшемся окне «Выбор компьютера» нажмите «Готово».
…
Добавление самозаверяющего сертификата как доверенного для браузера
- Выберите ссылку Перейти на этот веб-сайт (не рекомендуется). …
- Щелкните Ошибка сертификата. …
- Щелкните ссылку Просмотр сертификатов.
Как добавить сертификаты в Windows 10?
Выберите «Файл»> «Добавить / удалить оснастки». Выберите Сертификаты, затем нажмите Добавить. Выберите Моя учетная запись пользователя. Снова нажмите «Добавить» и на этот раз выберите «Учетная запись компьютера».
Почему сертификату не доверяют?
Наиболее частой причиной ошибки «сертификат не доверяет» является то, что установка сертификата не была должным образом завершена на сервере (или серверах), на которых размещен сайт. Воспользуйтесь нашим тестером SSL-сертификатов, чтобы проверить эту проблему. В тестере неполная установка показывает один файл сертификата и оборванную красную цепочку.
Как добавить самоподписанный сертификат в доверенный корень?
Установите сертификат в доверенный корневой центр сертификации
- Чтобы установить самозаверяющий сертификат в доверенных корневых центрах сертификации:
- Шаг 1. Запустите оснастку «Сертификаты» для MMC. …
- Шаг 2: Нажмите «Файл»> «Добавить / удалить оснастку».
- Шаг 3. Выберите оснастку «Сертификаты» в столбце «Доступные оснастки» и нажмите «Добавить».
Как самостоятельно подписать сертификат SSL?
Создайте сертификат SSL
Щелкните имя сервера в столбце «Подключения» слева. Дважды щелкните значок Сертификаты сервера. В столбце «Действия» справа нажмите «Создать самоподписанный сертификат». Введите понятное имя, которое вы хотите использовать для идентификации сертификата, а затем нажмите OK.
Как изменить самоподписанный сертификат на доверенный?
- На хост-сервере установки XTAM откройте файл {XTAM_HOME} / web / conf / catalina. …
- Прокрутите вниз до раздела # Сертификат SSL.
- Введите путь к вашему сертификату для параметра xtam.cert.path =
- Введите пароль для вашего сертификата в параметре xtam.cert.password =…
- Сохраните и закройте этот файл.
Как исправить ошибку самоподписанного сертификата?
Как исправить ошибку сертификата SSL
- Диагностируйте проблему с помощью онлайн-инструмента.
- Установите промежуточный сертификат на свой веб-сервер.
- Создайте новый запрос на подпись сертификата.
- Перейдите на выделенный IP-адрес.
- Получите подстановочный SSL-сертификат.
- Измените все URL-адреса на HTTPS.
- Обновите свой сертификат SSL.
23 мар. 2021 г.
Как доверять самозаверяющему SSL-сертификату в Chrome?
Процедура
- В браузере Google Chrome перейдите на сайт, к которому вы хотите подключиться. …
- Щелкните серый замок слева от URL-адреса, а затем выберите ссылку «Подробности». …
- Щелкните кнопку Просмотр сертификата. …
- Выберите вкладку «Подробности» и нажмите кнопку «Копировать в файлы».
- Следуйте указаниям мастера, чтобы сохранить сертификат в локальный файл.
Как мне доверять SSL-сертификату?
Если вы хотите включить доверие SSL для этого сертификата, перейдите в «Настройки»> «Общие»> «О программе»> «Параметры доверия к сертификату». В разделе «Включить полное доверие для корневых сертификатов» включите доверие для сертификата. Apple рекомендует развертывать сертификаты с помощью Apple Configurator или Mobile Device Management (MDM).
Как доверять SSL-сертификату в Chrome?
- Зайдите в настройки Chrome.
- Нажмите «Расширенные настройки».
- В разделе HTTPS / SSL нажмите «Управление сертификатами».
- Перейдите в раздел «Доверенные корневые центры сертификации».
- Нажмите, чтобы «Импортировать»
- Появится всплывающее окно, в котором вас спросят, хотите ли вы установить этот сертификат. Щелкните «да».
29 июн. 2016 г.
Где мои сертификаты хранятся в Windows 10?
Сертификаты, хранящиеся на компьютере с Windows 10, находятся в хранилище сертификатов локального компьютера. Windows 10 предлагает диспетчер сертификатов в качестве инструмента управления сертификатами как для компьютерных, так и для пользовательских сертификатов.
Этот корневой сертификат ЦС не является доверенным?
Вы столкнетесь с ошибкой, не доверяющей корневому сертификату, если сертификат Securly SSL не установлен на вашем macOS X. Следовательно, чтобы перестать получать ошибку, вам необходимо установить сертификат SSL. Перейдите в Finder> Applications> Utilities> Keychain Access. Выберите «Система» в левом столбце.
Как перенести цифровые сертификаты с одного компьютера на другой?
Как переместить сертификат
- Откройте консоль MMC. …
- В консоли MMC в верхнем меню выберите Файл> Добавить / удалить оснастку….
- В окнах «Добавить или удалить оснастки» в разделе «Доступные оснастки:» выберите «Сертификаты» и нажмите «Добавить»>.
- В окне оснастки «Сертификат» выберите «Учетная запись компьютера» и нажмите «Далее».
- Главная
- —
- Статьи 1С
- —
- Статьи и инструкции по 1С
- —
- Техподдержка
В статье рассмотрим как создать самоподписанный SSL сертификат с помощью OpenSSL на Windows Server, а также установка сертификата в IIS и привязка к сайту.
Что такое SSL-сертификат и для чего он нужен?
По сути, SSL-сертификат — это цифровая подпись вашего сайта, подтверждающая его подлинность. Использование сертификата позволяет защитить как владельца сайта, так и его клиентов.
SSL-сертификат даёт возможность владельцу применить к своему сайту технологию SSL-шифрования.
Таким образом, назначение SSL-сертификата — обеспечить безопасное соединение между сервером и браузером пользователя, надёжно защитить данные от перехвата и подмены.
Как создать самоподписанный SSL сертификат и установить его на Windows Server (IIS)
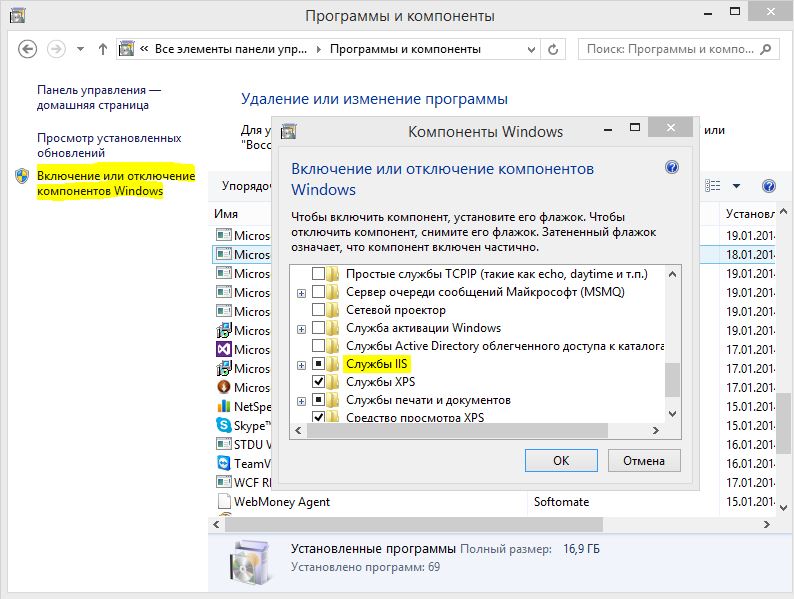
Прежде всего нужно установить утилиту OpenSSL. Как ее установить рассказано в отдельной статье.
Далее, создаем отдельную папку в которой будем создавать файлы сертификата (к примеру C:OpenSSL)
Открыть командную строку в режиме Администратор
Правой кнопкой по кнопке ПУСК — Командная строка (Администратор)
Перейдем в нашу папку
Команда cd «c:OpenSSL»
Генерируем приватный ключ
Команда openssl genrsa -out server.key 2048
Выполняем запрос на сертификат
Команда: openssl req -new -key server.key -out server.csr
Вводим информацию и компании и домене
Генерируем самоподписанный сертификат
Команда openssl req -new -x509 -days 365 -key server.key -out server.crt
Преобразуем сертификат и ключ в файл .pfx
Команда openssl pkcs12 -inkey server.key -in server.crt -export -out server.pfx
придумайте пароль и вводите его два раза, при этом не будет видно что он вводится
Импортируем сертификат в наш веб-сервер
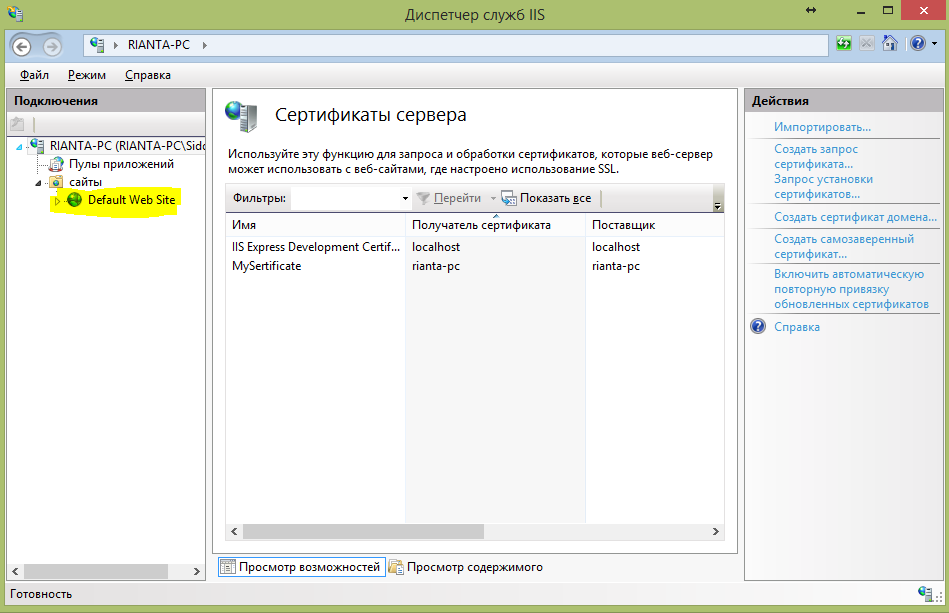
Открываем Диспетчер служб IIS
Приязываем сертификат к сайту
Делаем перезапуск
Готово.
После этих действий ваш сайт будет доступен по протоколу HTTPS
Назад к списку статей
|
Павел4 декабря 2021 13:46 |
|
Добрый день. А в чем разника созданного в Open SSL сертификате и просто созданного из самого ISS в разделе Сертификаты Сервера самозаверенного сертификата ? |
|
ИмяЦитировать0 |
Комментировать
Содержание
- Как выпустить самоподписанный SSL сертификат и заставить ваш браузер доверять ему
- Как создать самоподписанный сертификат в Windows?
- New-SelfSignedCertificate: командлет PowerShell для генерации самоподписанного сертификата
- Создать самоподписанный сертфикат типа Code Signing для подписывания кода
- Использование самоподписанного SSL сертификата SHA-256 в IIS
- Как создавать надежные SSL-сертификаты для локальной разработки
- Создание сертификата
- Источник сертификата (Certificate Authority)
- Сертификат доменного имени
- Использование сертификата
- Apache
- NGINX
- webpack DevServer
- Express.js
- Доверие к сертификатам
- macOS — Chrome и Safari
- Windows 10 — Chrome, IE11 и Edge
- Firefox
- Заключение
- 🔐 Как создать самоподписанный сертификат SSL
- Предпосылки
- Установка OpenSSL
- На Ubuntu и Debian:
- На Red Hat дистрибутивах:
- Синтаксис команды openssl:
- Создадим самоподписанный сертификат SSL с помощью OpenSSL
- Создадим самоподписанный сертификат, используя существующий закрытый ключ и CSR
- Как создать закрытый ключ OpenSSL
- Как создать запрос на подпись сертификата
- Подпишем сертификат самостоятельно
- Проверим сертификат
- Заключение
- Как создать SSL сертификат самостоятельно?
- Создать SSL сертификат: пошаговая инструкция
- Привязать SSL сертификат к серверу
Как выпустить самоподписанный SSL сертификат и заставить ваш браузер доверять ему
Все крупные сайты давно перешли на протокол https. Тенденция продолжается, и многие наши клиенты хотят, чтобы их сайт работал по защищенному протоколу. А если разрабатывается backend для мобильного приложения, то https обязателен. Например, Apple требует, чтобы обмен данными сервера с приложением велся по безопасному протоколу. Это требование введено с конца 2016 года.
На production нет проблем с сертификатами. Обычно хостинг провайдер предоставляет удобный интерфейс для подключения сертификата. Выпуск сертификата тоже дело не сложное. Но во время работы над проектом каждый разработчик должен позаботиться о сертификате сам.
В этой статье я расскажу, как выпустить самоподписанный SSL сертификат и заставить браузер доверять ему.
Чтобы выпустить сертификат для вашего локального домена, понадобится корневой сертификат. На его основе будут выпускаться все остальные сертификаты. Да, для каждого нового top level домена нужно выпускать свой сертификат. Получить корневой сертификат достаточно просто.
Сначала сформируем закрытый ключ:
Затем сам сертификат:
Нужно будет ввести страну, город, компанию и т.д. В результате получаем два файла: rootCA.key и rootCA.pem
Переходим к главному, выпуск самоподписанного сертификата. Так же как и в случае с корневым, это две команды. Но параметров у команд будет значительно больше. И нам понадобится вспомогательный конфигурационный файл. Поэтому оформим все это в виде bash скрипта create_certificate_for_domain.sh
Первый параметр обязателен, выведем небольшую инструкцию для пользователя.
Создадим новый приватный ключ, если он не существует или будем использовать существующий:
Запросим у пользователя название домена. Добавим возможность задания “общего имени” (оно используется при формировании сертификата):
Чтобы не отвечать на вопросы в интерактивном режиме, сформируем строку с ответами. И зададим время действия сертификата:
В переменной SUBJECT перечислены все те же вопросы, который задавались при создании корневого сертификата (страна, город, компания и т.д). Все значение, кроме CN можно поменять на свое усмотрение.
Сформируем csr файл (Certificate Signing Request) на основе ключа. Подробнее о файле запроса сертификата можно почитать в этой статье.
Формируем файл сертификата. Для этого нам понадобится вспомогательный файл с настройками. В этот файл мы запишем домены, для которых будет валиден сертификат и некоторые другие настройки. Назовем его v3.ext. Обращаю ваше внимание, что это отдельный файл, а не часть bash скрипта.
Да, верно, наш сертификат будет валидным для основного домена, а также для всех поддоменов. Сохраняем указанные выше строки в файл v3.ext
Возвращаемся в наш bash скрипт. На основе вспомогательного файла v3.ext создаем временный файл с указанием нашего домена:
Переименовываем сертификат и удаляем временный файл:
Скрипт готов. Запускаем его:
Получаем два файла: mysite.localhost.crt и device.key
Теперь нужно указать web серверу пути к этим файлам. На примере nginx это будет выглядеть так:
Запускаем браузер, открываем https://mysite.localhost и видим:
Браузер не доверяет этому сертификату. Как быть?
Нужно отметить выпущенный нами сертификат как Trusted. На Linux (Ubuntu и, наверное, остальных Debian-based дистрибутивах) это можно сделать через сам браузер. В Mac OS X это можно сделать через приложение Keychain Access. Запускаем приложение и перетаскиваем в окно файл mysite.localhost.crt. Затем открываем добавленный файл и выбираем Always Trust:
Обновляем страницу в браузере и:
Успех! Браузер доверяет нашему сертификату.
Сертификатом можно поделиться с другими разработчиками, чтобы они добавили его к себе. А если вы используете Docker, то сертификат можно сохранить там. Именно так это реализовано на всех наших проектах.
Делитесь в комментариях, используете ли вы https для локальной разработки?
Максим Ковтун,
Руководитель отдела разработки
Источник
Как создать самоподписанный сертификат в Windows?
New-SelfSignedCertificate: командлет PowerShell для генерации самоподписанного сертификата
Для создания самоподписанного сертификата в PowerShell нужно использовать командлет New-SelfSignedCertificate, входящий в состав модуля PKI (Public Key Infrastructure).
Чтобы вывести список всех доступных командлетов в модуле PKI, выполните команду:
Самоподписанные сертификаты рекомендуется использовать в тестовых целях или для обеспечения сертификатами внутренних интранет служб (IIS, Exchange, Web Application Proxy, LDAPS, ADRMS, DirectAccess и т.п.), в тех случая когда по какой-то причине приобретение сертификата у внешнего провайдера или разворачивание инфраструктуры PKI/CA невозможны.
Для создания сертификата нужно указать значения –DnsName (DNS имя сервера, имя может быть произвольным и отличаться от имени localhost) и —CertStoreLocation (раздел локального хранилища сертификатов, в который будет помещен сгенерированный сертификат). Командлет можно использовать для создания самоподписанного сертификата в Windows 10 (в нашем примере), Windows 8/8.1 и Windows Server 2019/2016/2012 R2.
Чтобы создать новый SSL сертификат типа SSLServerAuthentication (по умолчанию) для DNS имени test.contoso.com (указывается FQDN имя) и поместить его в список персональных сертификатов компьютера, выполните команду:
Directory: Microsoft.PowerShell.SecurityCertificate::LocalMachineMy
Thumbprint Subject
По-умолчанию генерируется самоподписанный сертификат со следующим параметрами:
Данная команда создаст новый сертификат и импортирует его в персональное хранилище компьютера. Откройте оснастку certlm.msc и проверьте, что в разделе Personal хранилища сертификатов компьютера появился новый сертификат.
С помощью командлета Get-ChildItem можно вывести все параметры созданного сертификата по его отпечатку (Thumbprint):
Можно создать цепочку сертфикатов. Сначала создается корневой сертификат (CA), а на основании него генерируется SSL сертификат сервера:
Для экспорта полученного сертификата c закрытым ключом в pfx файл, защищенный паролем, нужно получить его отпечаток (Thumbprint). Сначала нужно указать пароль защиты сертификата и преобразовать его в формат SecureString. Значение Thumbprint нужно скопировать из результатов выполнения команды New-SelfSignedCertificate.

Проверьте, что в указанном каталоге появился cer(PFX)файл сертификата. Если щелкнуть по нему правой клавишей и выбрать пункт меню Install Certificate, можно с помощью мастера импорта сертификатов добавить сертификат в корневые доверенные сертификаты компьютера.
Полученный открытый ключ или сам файл сертификата можно распространить на все компьютеры и сервера в домене с помощью GPO (пример установки сертификата на компьютеры с помощью групповых политик).
Одной из полезных возможностей командлета New-SelfSignedCertificate является возможность создать сертификат с несколькими различными именами Subject Alternative Names (SAN).
Если создается сертификат с несколькими именами, первое имя в параметре DnsName будет использоваться в качестве CN (Common Name) сертификата. К примеру, создадим сертификат, у которого указаны следующие имена:
Команда создания сертификата будет такой:
Также можно сгенерировать wildcard сертификат для всего пространства имен домена, для этого в качестве имени сервера указывается *.contoso.com.
Создать самоподписанный сертфикат типа Code Signing для подписывания кода
В PoweShell 3.0 командлет New-SelfSifgnedCertificate позволял генерировать только SSL сертификаты, которые нельзя было использоваться для подписывания кода драйверов и приложений (в отличии сертификатов, генерируемых утилитой MakeCert).
В версии PowerShell 5 новая версия командлета New-SelfSifgnedCertificate теперь может использоваться для выпуска сертификатов типа Code Signing.
Для создания самоподписанного сертфиката для подписывания кода приложений, выполните команду:
Если при выполнении команды появится предупреждение UnknownError, значит этот сертификат недоверенный, т.к. находится в персональном хранилище сертификатов пользователя.
После этого вы можете подписать свой PowerShell скрипт с помощью данного самоподписанного сертификата.
Использование самоподписанного SSL сертификата SHA-256 в IIS
Обратите внимание, что при создании самоподписанный сертификат для IIS через консоль Internet Information Manager (пункт меню Create Self-Signed Certificate), создается сертификат с исопльзованием алгоритма шифрования SHA-1. Такие сертификаты многими браузерами считаются недоверенными, поэтому они могут выдавать предубеждение. Командлет New-SelfSignedCertificate позволяет создать более популырный тип сертификата с помощью алгоритма шифрования SHA-256.
Вы можете привязать самоподписанный сертификат SHA-256, созданный в PowerShell, к сайту IIS. Если вы с помощью PowerShell создали SSL сертификат и поместили его в хранилище сертификатов компьютера, он будет автоматически доступен для сайтов IIS.
Запустите консоль IIS Manager, выберите ваш сайт, затем в настройке Site Binding, выберите созданный вами сертификат и сохраните изменения.
Источник
Как создавать надежные SSL-сертификаты для локальной разработки
Jul 23 · 6 min read
Есть некоторые различия в том, как браузеры работают с HTTP и HTTPS. Например, любые попытки загрузить JavaScript на HTTPS-странице по HTTP-ссылке будут заблокированы. Это значит, что если локальная разработка идет на HTTP, то добавленный тэг скрипта прекрасно будет работать на вашей машине, но сломается, как только вы развернете приложение на промежуточном или продакшен-окружении, где всё работает под HTTPS. Не очень вдохновляющая перспектива.
Ответ прост: создать собственный сертификат, либо подписывающий сам себя, либо заверенный локальным корневым сервером, и внести его в хранилище доверенных сертификатов операционной системы. Далее этим сертификатом можно пользоваться на локальном веб-сервере.
В этой статье мы разберем процесс создания локального корневого сертификата (также известного, как источник сертификатов). Это позволит вам создавать сколько угодно сертификатов для доменных имен, но доверять только одному сертификату — корневому.
Важно отметить вот что: с 1 сентября 2020 года SSL-сертификаты не выдаются дольше, чем на тринадцать месяцев (397 дней). Поэтому для сертификатов, создаваемых в этой статье, мы ограничимся двенадцатью месяцами.
Создание сертификата
1. Создайте закрытый ключ и самоподписанный сертификат
Опционально: если необходимо, можно заменить MY-CA в CN на что-нибудь другое.
Если вам захочется проверить информацию сертификата, его содержимое можно вывести, запустив следующий код:
Сертификат доменного имени
В большинстве случаев достаточно зарегистрировать в сертификате вашу рабочую станцию. Тем не менее, если вы предпочитаете собственные доменные имена для локальных приложений, в созданный сертификат можно добавить несколько альтернативных имен.
1. Создайте файл расширения x509 v3:
Следуя этому шаблону, можно добавить сколько угодно доменных имен.
Примечание: пожалуйста, обновите DNS.4, DNS.5 и DNS.6 или удалите их, если у вас не настроены никакие локальные доменные имена.
2. Создайте закрытый ключ и запрос на подпись сертификата:
Опционально: страну, штат, город и организацию можно изменять.
3. Создайте самоподписанный сертификат:
Использование сертификата
Приложениям, обслуживающим ваш контент, понадобится доступ к файлам сертификата и закрытого ключа. Это может быть локальный веб-сервер (Apache или NGINX), локальный сервис или какой-то другой локальный инструмент, допустим, сборщик модулей DevServer.
Вот несколько примеров:
Apache
NGINX
webpack DevServer
Express.js
Как только вы настроите обслуживающий ваше приложение инструмент на работу с вашим сертификатом, ваше приложение будет доступно по URL’у с HTTPS.
Следуя приведенному выше примеру с Express, вы можете открыть вкладку браузера по адресу https://localhost:8000 и увидеть ваш контент:
Погодите секунду! Где же сообщение «это защищенный сервер»?
Вы рассчитывали увидеть кое-что другое, но именно этого и следовало ожидать — потому что источник сертификата еще не входит в число доверенных.
Доверие к сертификатам
Чтобы получить обозначение безопасного доступа, ваш новый источник сертификата должен считаться доверенным на вашей машине. Процесс присваивания этого статуса различается в зависимости от операционной системы и удовлетворит большинство браузеров. Если вы используете Firefox, процесс имеет некоторые отличия.
macOS — Chrome и Safari
1. Дважды кликните на корневом сертификате ( ca.crt ).
3. Добавьте сертификат.
4. Откройте «Keychain Access» (если еще не открыт).
5. Выделите keychain, который выбрали раньше.
6. Вы должны увидеть сертификат MY-CA (это будет имя, которое вы, как CN, дали вашему источнику сертификата).
7. Дважды кликните по сертификату.
8. Разверните «Доверять» и выберите опцию «Доверять всегда» в пункте «При использовании этого сертификата».
9. Закройте окно сертификата и введите свой пользовательский пароль (если требуется).
Windows 10 — Chrome, IE11 и Edge
1. Дважды кликните на сертификате ( ca.crt ).
2. Кликните на кнопку «Установить сертификат».
3. Выберите, хотите ли вы хранить его на уровне пользователя или на уровне машины.
5. Выберите «Разместить все сертификаты в следующем хранилище».
7. Выберите «Доверенные корневые источники сертификатов».
10. Кликните «Завершить».
11. Если появится подсказка, кликните «Да».
Firefox
Даже после того, как вы установите доверенный источник сертификата в хранилище, Firefox все равно будет выдавать предупреждения. Этого может не случиться в Windows 10, но почти наверняка случится в macOS. Справиться с этим достаточно просто. Firefox демонстрирует вот такой экран:
Чтобы добавить разрешения сертификату, кликните «Дополнительно…». Сразу же после этого кликните на «Принять риск и продолжить», чтобы дать понять, что вы знаете о риске.
Это нужно сделать всего один раз, но для каждого локального домена.
Заключение
Теперь, когда сертификат создан и доверие к нему обеспечено, вы без проблем можете посещать свой локальный домен! Обслуживание приложений стало безопасным, и вы можете спокойно продолжать разработку. Возвращаясь к примеру с Express, результат на экране будет таким:
Сайт полностью загружен, и рядом с URL в Chrome теперь отображается символ безопасного соединения.
Надеюсь, эта статья помогла вам превозмочь трудности с HTTPS.
Источник
🔐 Как создать самоподписанный сертификат SSL
Сертификаты SSL используются для облегчения аутентификации и шифрования в Интернете.
Обычно эти сертификаты выдаются доверенными сторонними центрами сертификации, такими как Let’s Encrypt.
Самоподписанный сертификат – это сертификат, который формируется без подтверждения стороннего центра сертификации.
TLS/SSL – это комбинация открытого сертификата и закрытого ключа.
Закрытый ключ надежно хранится на сервере или на балансировщике нагрузки, тогда как сертификат общедоступен.
В этом руководстве мы объясним, как создать самоподписанный сертификат SSL с помощью инструмента OpenSSL.
Предпосылки
Машина Linux и пользователь с привилегиями sudo.
Установка OpenSSL
OpenSSL доступен по умолчанию во всех основных дистрибутивах Linux.
Выполните приведенную ниже команду, чтобы убедиться, что OpenSSL уже установлен на вашем компьютере с Linux.
На Ubuntu и Debian:
На Red Hat дистрибутивах:
Синтаксис команды openssl:
Создадим самоподписанный сертификат SSL с помощью OpenSSL
Убедившись, что инструмент OpenSSL установлен на вашем компьютере с Linux, вы можете приступить к созданию сертификата.
Информация CSR требуется для создания закрытого ключа.
Поскольку мы генерируем самоподписанный сертификат, на самом деле не требуется выводить файл CSR, поскольку он требуется только в том случае, если вы отправляете информацию CSR в сторонний удостоверяющий центр.
Чтобы создать самоподписанный сертификат SSL, введите:
Эта команда создаст самоподписанный сертификат, который будет действителен в течение 365 дней.
Сертификат и файл ключа будут созданы в текущем каталоге, если явно не указан другой каталог.
Вот что обозначает каждый флаг:
Создадим самоподписанный сертификат, используя существующий закрытый ключ и CSR
В некоторых ситуациях, когда у вас есть закрытый ключ и csr, будет достаточно следующих шагов.
Как создать закрытый ключ OpenSSL
Сначала выполните команду, показанную ниже, чтобы создать и сохранить свой закрытый ключ.
Этот закрытый ключ необходим для подписи вашего SSL-сертификата.
Вы можете изменить my_key в приведенной ниже команде на свое собственное значение.
Вот что означают флаги команды:
Если вы не указали другое местоположение, ваш закрытый ключ будет храниться в текущем рабочем каталоге.
Как создать запрос на подпись сертификата
Следующим шагом является создание запроса на подпись сертификата (CSR).
CSR – это то, что вы обычно отправляете в УЦ.
Но в этом случае вы собираетесь подписать его самостоятельно.
При создании CSR вас попросят предоставить некоторую информацию.
Некоторые поля можно оставить пустыми, нажав клавишу ETCD_CLIENT_CERT_AUTH
Теперь запустите команду, показанную ниже, чтобы начать создание CSR.
Вот что обозначает каждый флаг команды
Подпишем сертификат самостоятельно
Когда вы запустите команду, показанную ниже, будет создан самоподписанынй сертификат, который будет действителен в течение 365 дней.
Проверим сертификат
Вы можете проверить детали сертификата в текстовом формате с помощью команды:
Заключение
В этом руководстве мы описали, как создать самоподписанный сертификат SSL с помощью инструмента openssl.
Учитывая, что основные браузеры не доверяют самоподписанным сертификатам, рекомендуется использовать его только для внутренних целей или в целях тестирования.
Источник
Как создать SSL сертификат самостоятельно?
Для создания защищенного соединения между пользователем сетевого ресурса и сервером широко применяются SSL сертификаты, которые являются гарантией того, что передаваемые данные будут надежно зашифрованы и смогут быть прочитаны только владельцем данного SSL сертификата. Подобная схема позволяет исключить утечку информации при передаче сведений о банковской карте клиента, его персональных данных и прочей конфиденциальной информации. Даже в том случае, если поток данных удастся перехватить, расшифровать его без наличия секретного ключа и алгоритма шифрования не представляется возможным.
Создать SSL сертификат самому можно средствами свободно распространяемого пакета IIS6 Resource Kit Tools. Может потребоваться установка служб. Для этого в Панели управления необходимо выбрать раздел «Программы и компоненты» и в открывшемся окне в меню слева нажать на ссылку «Включение или отключение компонентов Windows». Далее в открывшемся окне нужно включить компонент «Службы IIS».
Создать SSL сертификат: пошаговая инструкция
Самостоятельно создать SSL сертификат можно, выполнив 4 простых шага:
Привязать SSL сертификат к серверу
После того, как Вы создали SSL сертификат, следует привязать его к IIS-серверу. Для этого вернитесь в раздел «Сертификаты сервера» и в разделе «Подключения» слева выберите сайт, к которому планируете привязать созданный SSL сертификат.
В столбце «Действия» нажмите на «Привязки…».
В открывшемся диалоговом окне «Добавление привязки сайта» введите сведения о привязке (не забудьте выбрать созданный SSL сертификат в соответствующем поле) и нажмите «ОК».
После создания сертификата, описывающего метод шифрования данных, необходимо экспортировать его приватный ключ и задать пароль, чтобы предотвратить выполнение изменений. В результате этих действий будет получен полноценный SSL сертификат, который можно применять для обеспечения защищенных соединений.
Прежде чем создать SSL сертификат, следует проанализировать сферу его применения. Данный метод удобен для организации защиты данных на локальном сервере или во внутренней сети предприятия. Но если к сайту, использующему самоподписанный сертификат, обратится посторонний клиент, ему будет выдано уведомление, что создатель сертификата неизвестен и будет предложено выбрать, доверяет ли пользователь этому сертификату или нет. Не все готовы доверить свои личные и тем более финансовые данные неизвестному производителю. Поэтому, если Ваш сайт предполагает работу с внешними посетителями, мы рекомендуем приобрести один из SSL сертификатов доверительного центра сертификации, который занимается этим на профессиональной основе. Использование доверенного SSL сертификата гарантирует безопасность и исключает риски клиента. К сайтам, использующим проверенных поставщиков сертификатов безопасности, клиенты относятся лояльнее, что обеспечивает более эффективное и выгодное сотрудничество.
Источник