Доброго дня!
Если вы создаете свой сайт и хотите, чтобы он работал только в вашей локальной сети, либо вам нужно сначала его «от и до» протестировать, прежде чем выкладывать в сеть (/либо надумали сэкономить средства на платном хостинге) — можно для этого дела «приспособить» свой домашний ПК/ноутбук (сделать его эдаким сервером). Этим, собственно, мы сегодня и займемся…
Благо, что настраивается это всё достаточно легко (самые большие сложности — обеспечить ему стабильность, ведь далеко не каждый из нас сможет ежедневно/ежечасно контролировать работу компьютера, его подкл. к Интернет, нагрузку ЦП и пр. Но об этом я пару слов скажу в итогах).
Еще пара важных нюансов: способ, изложенный ниже, актуален для ОС Windows 10/11; компьютер должен быть подключен или к локальной сети / или к Интернет (в моем примере ПК подкл. к обычному дом. Wi-Fi роутеру, а он в свою очередь к Интернет).
Итак, теперь к делу…
*
Содержание статьи
- 1 Пошаговые действия
- 1.1 Установка веб-сервера, размещение файлов сайта
- 1.2 Настройка Open Server для доступа к сайту по локальной сети (по IP и по доменному имени)
- 1.3 Как открыть доступ к сайту из сети Интернет по IP и по доменному имени
- 1.4 Установка движка (например, WordPress) в Open Server
- 1.5 Итоги
→ Задать вопрос | дополнить
Пошаговые действия
Установка веб-сервера, размещение файлов сайта
ШАГ 1
В качестве веб-сервера я бы порекомендовал остановиться на 📌Open Server. Он достаточно удобный, надежный, имеет кучу опций (можно выбрать версию PHP, MySQL, настроить авто-выполнение скриптов и пр.). Весь перечень функций приведен на офиц. сайте.
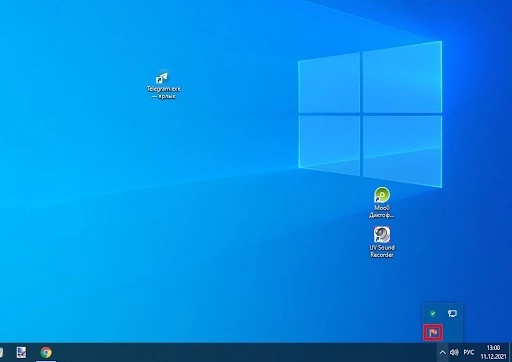
После установки (стандартная, поэтому ее не описываю) и запуска Open Server — у вас в трее должен появиться зеленый флажок (значит веб-сервер работает и с ним все в порядке!). 👇
Кстати, часто Open Server не хочет запускаться из-за отсутствия 📌Microsoft Visual C++ (при установке веб-сервера — не отказывайтесь от загрузки этих пакетов).
Open Server установлен и запущен! Горит зеленый флажок в трее, рядом с часами
ШАГ 2
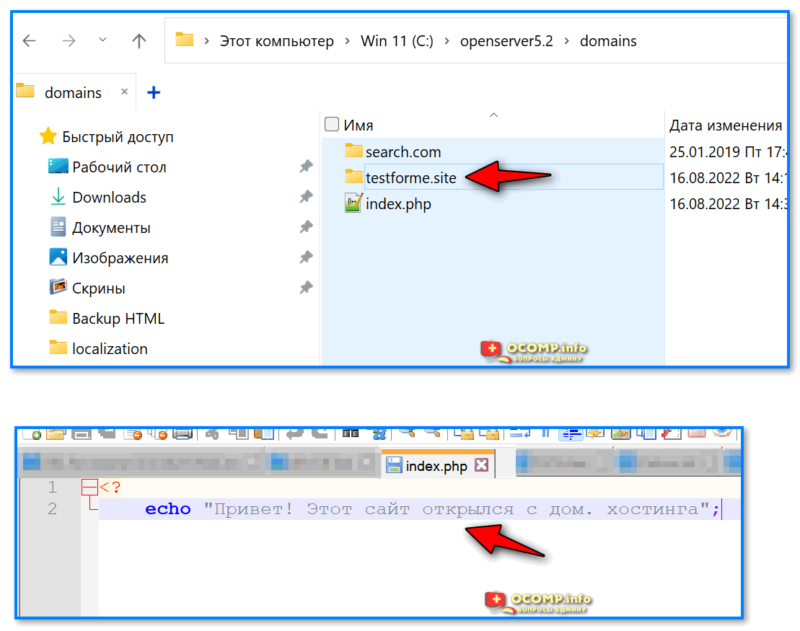
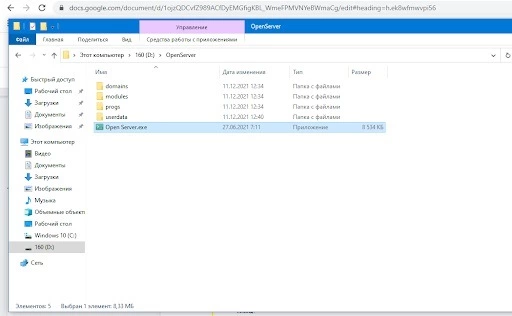
Далее нужно зайти в папку установки Open Server и открыть каталог «Domains» (в моем случае весь путь такой: C:openserver5.2domains).
В этом каталоге нужно создать папку с именем вашего домена (адреса сайта), например: testforme.site (можно использовать и testforme.ru, и testforme.com, и даже yandex.ru т.д.*). 👇
📌* Но крайне желательно: выбрать такой домен/адрес сайта, который никем не занят, чтобы в последствии вы могли его зарегистрировать у регистратора, если надумаете открывать сайт для доступа из Интернет. Проверку домена на занятость можно выполнить у Рег.ру.
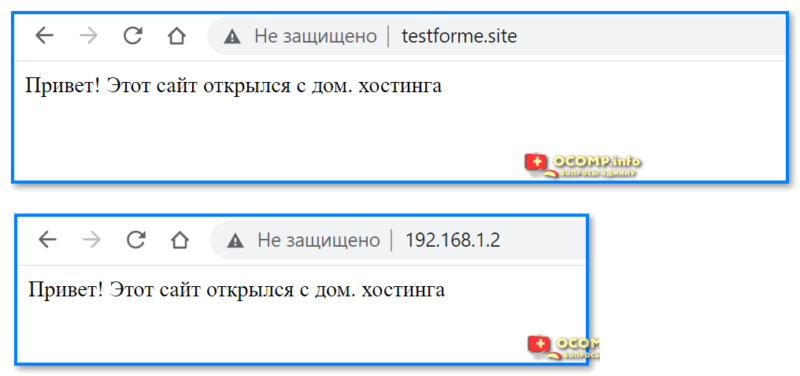
👉 Примечание: в созданном каталоге с именем домена (в моем случае testforme.site) нужно разместить файлы сайта: движок, HTML-страницы и т.д. В своем примере я создал в этом каталоге 1 файл index.php и добавил в него короткую строку: «Привет! Этот сайт открылся с дом. хостинга»). Этого хватит для проверки. Установку движка WordPress рассмотрел в конце статьи, здесь не хочу загромождать…
Папка = имя домена (в ней файл index.php, движок сайта)
*
Настройка Open Server для доступа к сайту по локальной сети (по IP и по доменному имени)
ШАГ 3
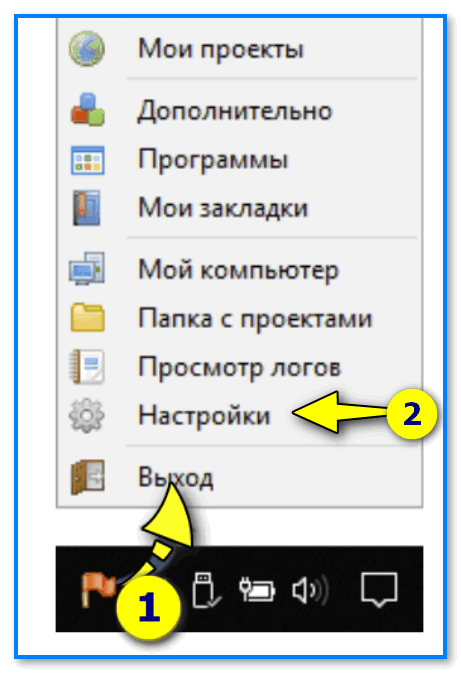
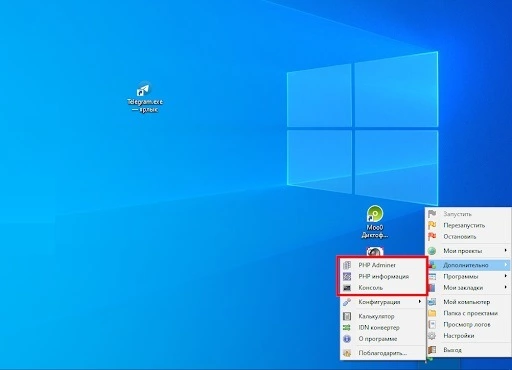
Чтобы открыть настройки у Open Server — сделайте правый клик мышки по его значку в трее, и в появившемся меню выберите соотв. пункт. См. скрин ниже. 👇
Настройки Open Server — клик по значку в трее, в меню выбрать оное
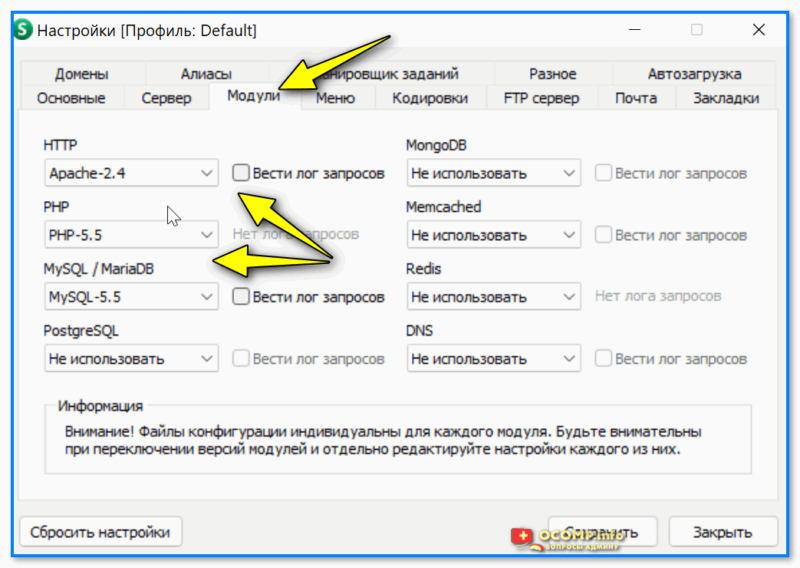
Далее в меню «Модули» укажите необходимую версию PHP, MySQL и пр. для работы вашего сайта. Думаю, что для тестового файла (пока что…) — можно задать параметры примерно как у меня на скрине ниже. 👇
Можно выбрать версию PHP, MySQL и пр. — модули в Open Server
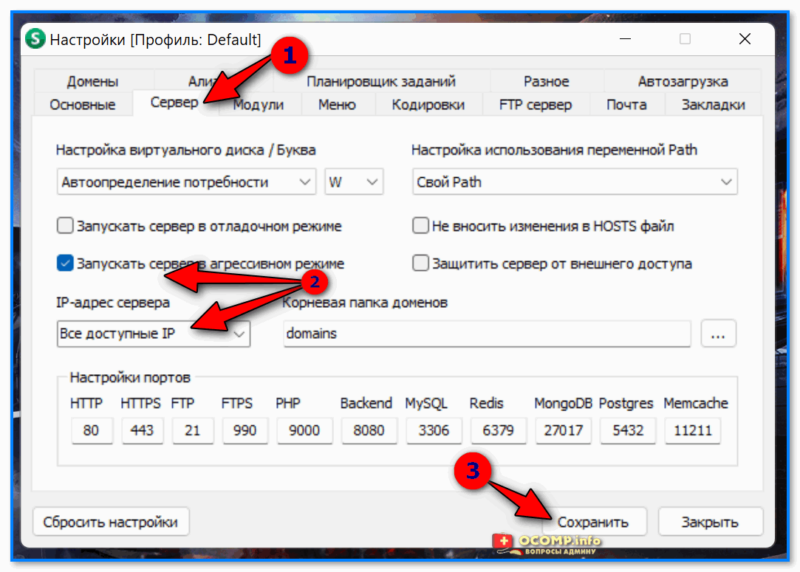
В меню «Сервер» нужно изменить парочку опций:
- разрешить запуск сервера в агрессивном режиме (чтобы допустить его работу, если возникнут незначительные ошибки);
- установить пункт «Все доступные IP» в пункте «IP-адрес сервера»;
- затем нужно нажать по меню «Сохранить».
Все доступные IP, перезагрузка
Далее нам нужно узнать 📌локальный IP адрес компьютера, на котором запущен Open Server (по нему можно будет открывать сайт).
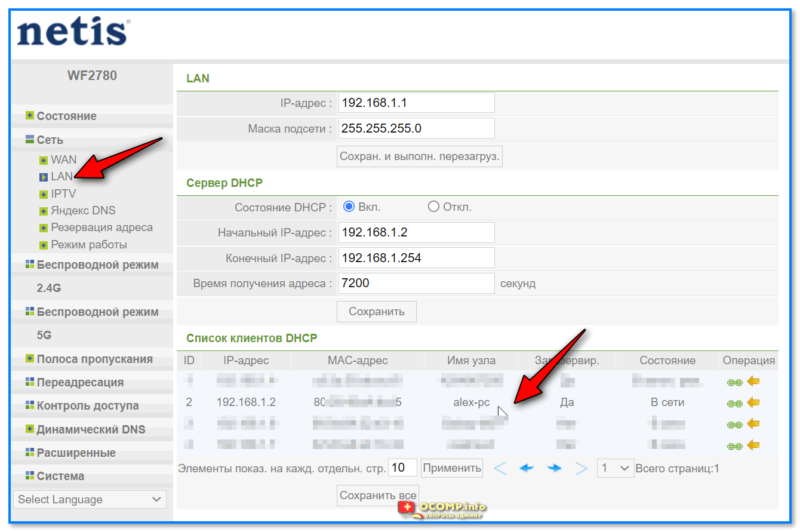
Самый простой способ узнать его — 📌открыть настройки роутера и посмотреть список подключенных устройств (впрочем, есть и др. способы). В моем случае напротив имени ПК «alex-pc» значится адрес 192.168.1.2 (он и нужен!). 👇👇
Примечание: кстати, в настройках роутера неплохо было бы сделать этот IP (192.168.1.2, например) постоянно закрепленным за вашим компьютером. Иначе есть риск, что через неск. дней этот IP роутер даст другому компьютеру в вашей сети…
Настройки роутера — узнаем свой локальный IP
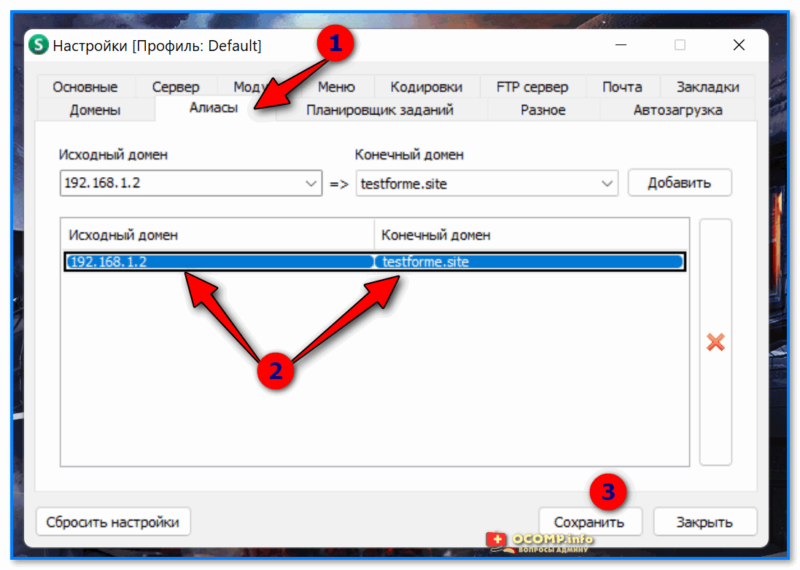
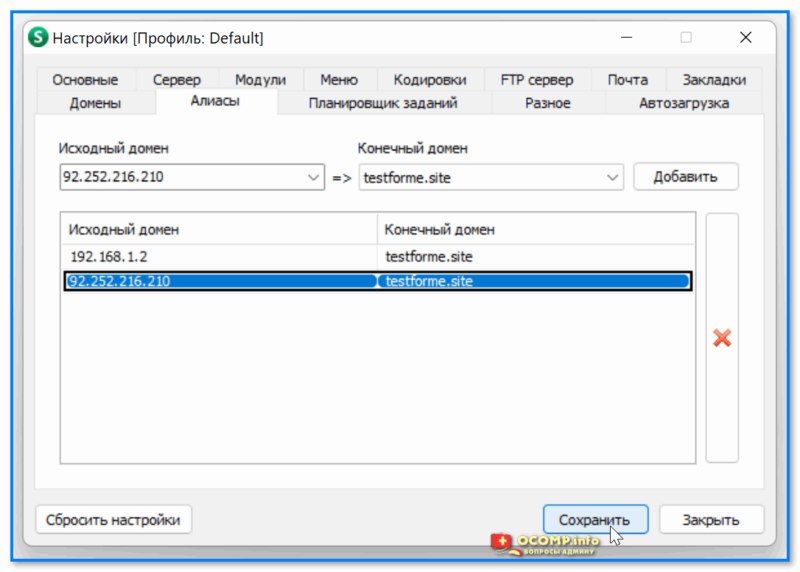
Затем в настройках Open Server в разделе «Алиасы» нужно добавить:
- в строку «Исходный домен» свой локальный IP (192.168.1.2 в моем случае);
- в строку «Конечный домен» адрес/домен своего сайта (testforme.site в моем случае). 👇
Алиасы — привязываем IP к домену
👉 По IP 192.168.1.2 — сайт теперь будет доступен со всех ПК/ноутбуков/телефонов в локальной сети (т.е. тех, которые подключены к Wi-Fi сети вашего роутера, например).
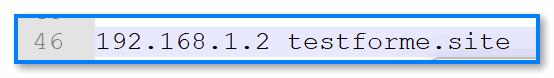
👉👉По доменному имени testforme.site — сайт будет доступен только с того компьютера, на котором запущен Open Server. Чтобы сайт был доступен по доменному имени на другом ПК/ноутбуке в локальной сети — нужно на нем открыть блокнот и изменить 📌системный файл hosts (добавить в него строку вида: 192.168.1.2 testforme.site).
Пример. Из файла hosts
Как это выглядит на примере приведено ниже 👇 (обратите внимание на адресную строку браузера — т.е. сайт доступен одновременно и по IP, и по домену).
Теперь сайт доступен в локальной сети, достаточно указать его IP в адресной строке браузера
*
Как открыть доступ к сайту из сети Интернет по IP и по доменному имени
Реализуемость этой «штуки» во многом зависит от вашего Интернет-провайдера. Дело в том, что внешний IP-адрес у вас может быть «белым» и «серым» (со втором ничего не получится…). Чаще всего провайдеры сегодня выделяют динамический белый IP, и в этом случае всё должно работать (до смены этого IP).
В общем, в идеале нужно заказать у провайдера услугу выделения «белого статического IP-адреса» (у некоторых компаний услуга уже включена по умолчанию, и вам не нужно ничего делать; у других — покупается и подкл. отдельно: где-то дешево / где-то дорого…).
В любом случае — попробовать нижеописанное труда не составит (даже, если вы ничего не поняли из вышесказанного и не знаете какой у вас IP)! 🙂
*
ШАГ 4
Итак…
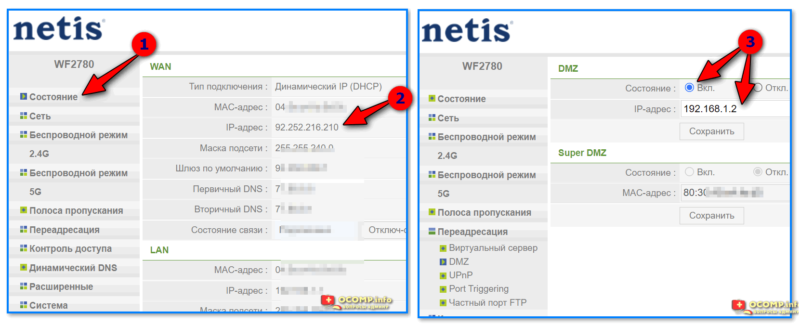
Сначала нужно узнать свой 📌внешний IP адрес. Для этого достаточно, как уже говорил выше, открыть 📌настройки роутера и посмотреть вкладку «Состояние / инф. о подключении» (в моем примере внешний IP: 92.252.216.210). Запоминаем его!
Далее нам нужно в настройках роутера пробросить порты 80 и 443 на тот ПК, на котором расположен сайт (эти порты по умолчанию используются для подкл. к сайту по httphttps). Более простой вариант — ничего вручную не пробрасывать, а просто включить DMZ-хост для вашего ПК (т.е. DMZ для вашего локального IP). Ссылка ниже в помощь! 👇
📌 В помощь!
Как пробросить порты на роутере: перенаправление. Вкл. DMZ-хост — https://ocomp.info/kak-probrosit-portyi-na-routere.html
Узнаем свой IP-адрес (он должен быть белым!), и пробрасываем порты
Затем в настройках Open Server необходимо открыть вкладку «Алиасы» и связать там свой внешний IP с доменным именем. См. скрин ниже. 👇
Добавляем внешний IP в алиасы — Open Server
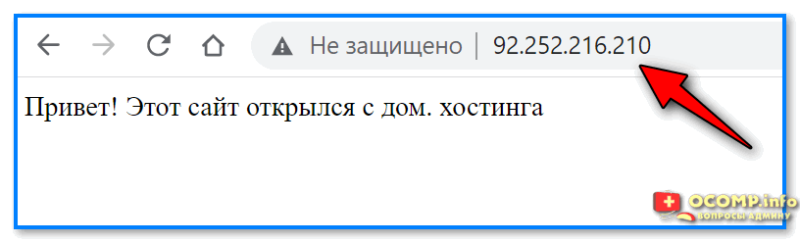
Попробуйте после этого набрать свой внешний IP в адресной строке браузера (с любого ПК/телефона/ноутбука, подкл. к Интернет). Должен открыться ваш сайт! 👇
Половина задачи выполнена!?🙂
Сайт открывается по IP
ШАГ 5
Если вы хотите, чтобы сайт был доступен по сети Интернет с любого устройства по доменному имени — понадобиться его зарегистрировать. Сделать это можно у спец. 📌регистраторов, например, 📌Бегет / 📌Рег-ру (и при усл., что ваше желаемое имя никем не занято!).
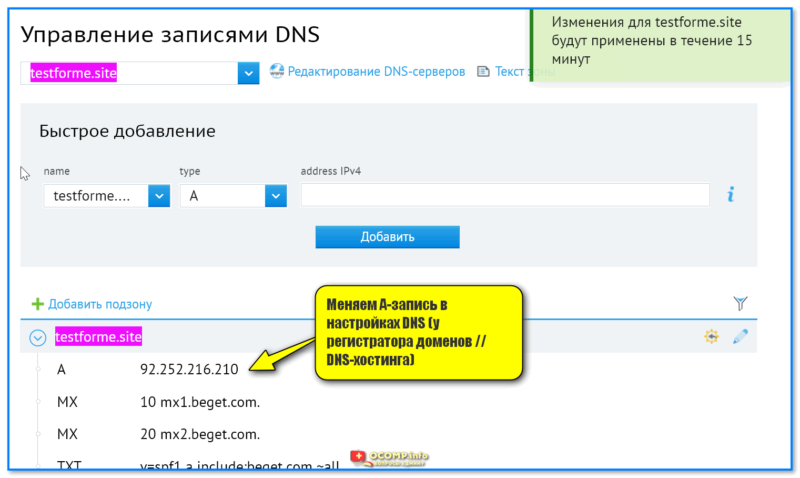
После регистрации доменного имени (покажу на примере Бегет и Рег-ру) — необходимо открыть управление DNS записями и создать запись вида «A 92.252.216.210″ (разумеется, указать нужно свой внешний IP!). Т.е. мы этой операцией «говорим» какой IP открывать при обращении к домену!
Меняем A-запись в настройках DNS (у регистратора доменов или у DNS-хостинга)
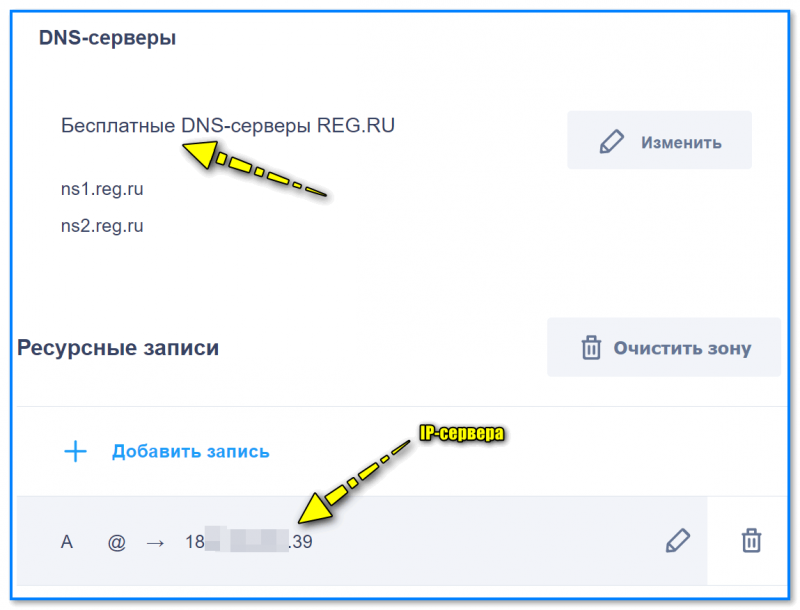
Кстати, у Рег-ру нужно выбрать беспл. DNS серверы (их), а затем появится возможность добавить A-запись.
Рег-ру — указываем IP-адрес сервера, по которому будет открываться сайт
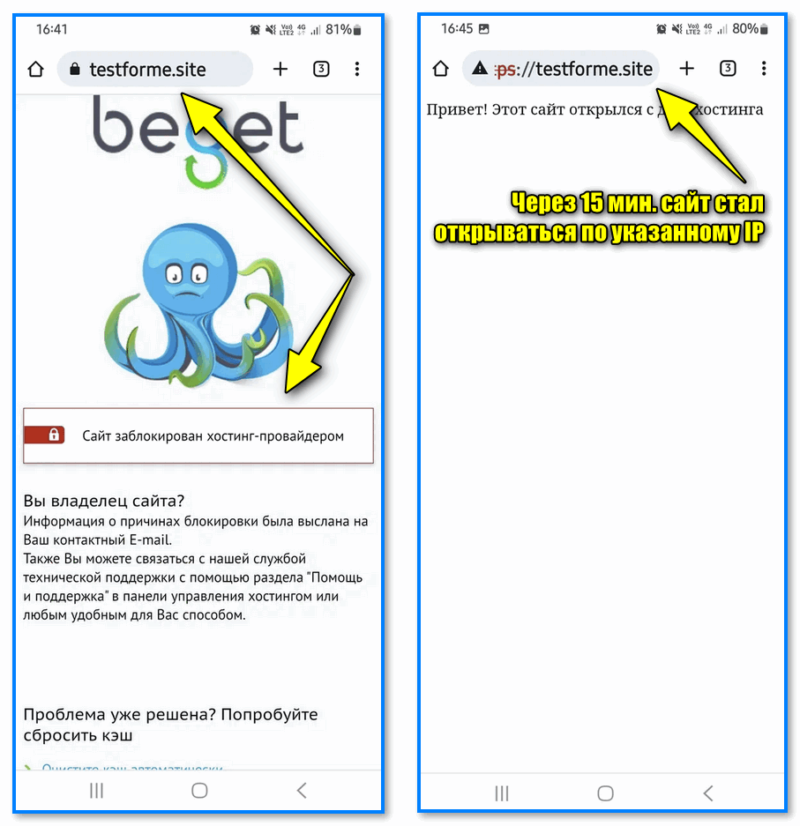
Затем останется подождать 15-60 мин. (обычно). Сначала при попытке открыть «наш» сайт по доменному имени будет появл. заглушка регистратора, но когда записи обновятся — предстанет сайт!
Важный момент: сайт перестанет открываться, когда провайдер изменит ваш внешний IP-адрес, либо вы выключите свой компьютер (на котором открыт Open Server).
Через 15 мин. сайт стал открываться по указанному IP — всё работает!
*
Установка движка (например, WordPress) в Open Server
ШАГ 6
1) Сначала потребуется загрузить движок сайта на ПК (обычно, это архив формата ZIP). Для примера я взял WordPress — офиц. сайт: https://ru.wordpress.org/download/releases/
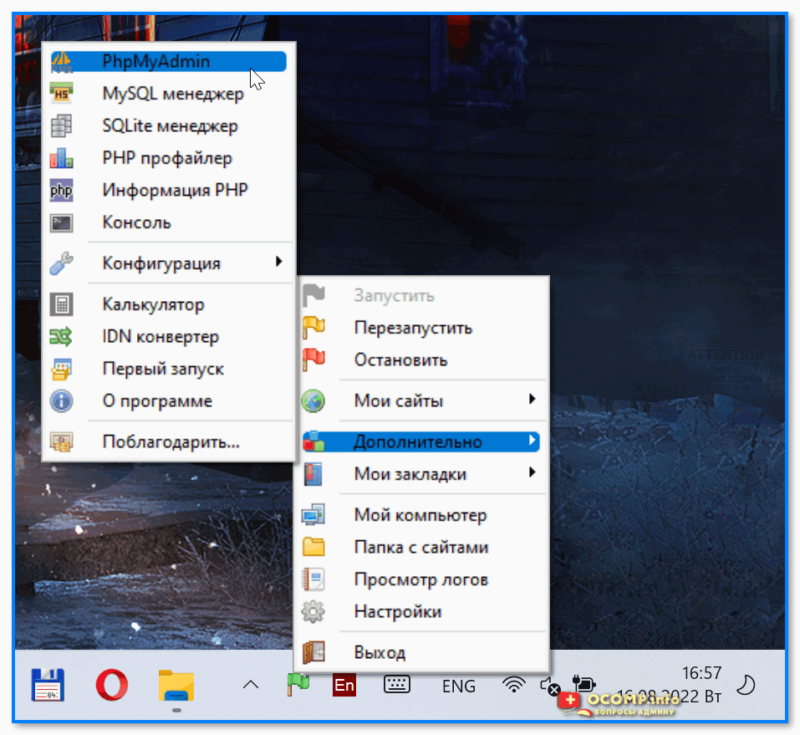
2) Затем нужно запустить Open Server, нажать ПКМ по значку в трее и открыть PHPMyAdmin. См. пример ниже. 👇
Прим.: логин root, пароль вводить не нужно!
Открываем настройки Open Server — PHPMyAdmin
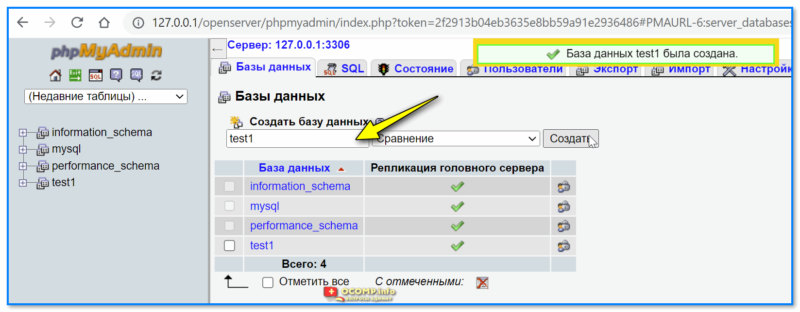
3) После нужно создать базу данных, я для примера ввел «test1» и нажал кнопку «Создать». См. ниже. 👇
Создать базу данных (пользователь root, пароля нет)
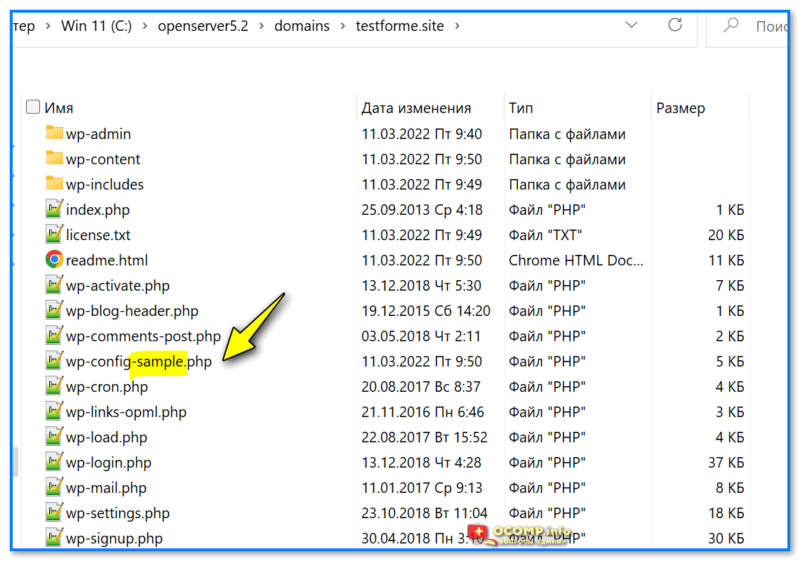
4) Затем в папке «Domains» (она в каталоге с файлами Open Server) нужно создать папку с доменным именем вашего сайта и извлечь в нее архив с файлами движка WordPress (в моем случае путь получился таким: C:openserver5.2domainstestforme.site).
У WordPress за подключение к БД отвечает файл «wp-config-sample.php» — переименовываем его в «wp-config.php» и открываем для редактирования!
Распаковываем файлы WordPress в папку-домен нашего сайта
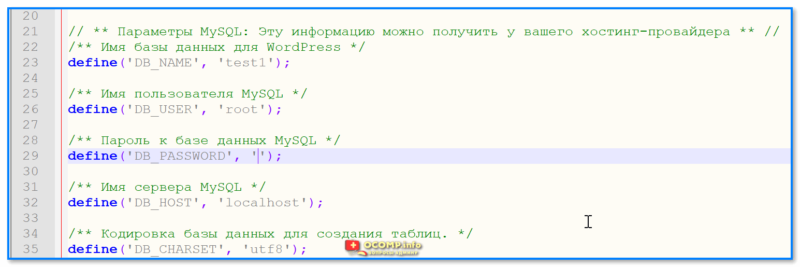
5) В строку с «DB_NAME» указываем имя нашей созданной базы (в моем случае test1), в «DB_USER» вставляем root, а пароль в строке «DB_PASSWORD» оставляем не заданным. См. пример ниже. 👇
Как выглядит открытый wp-config.php в блокноте — редактируем файл
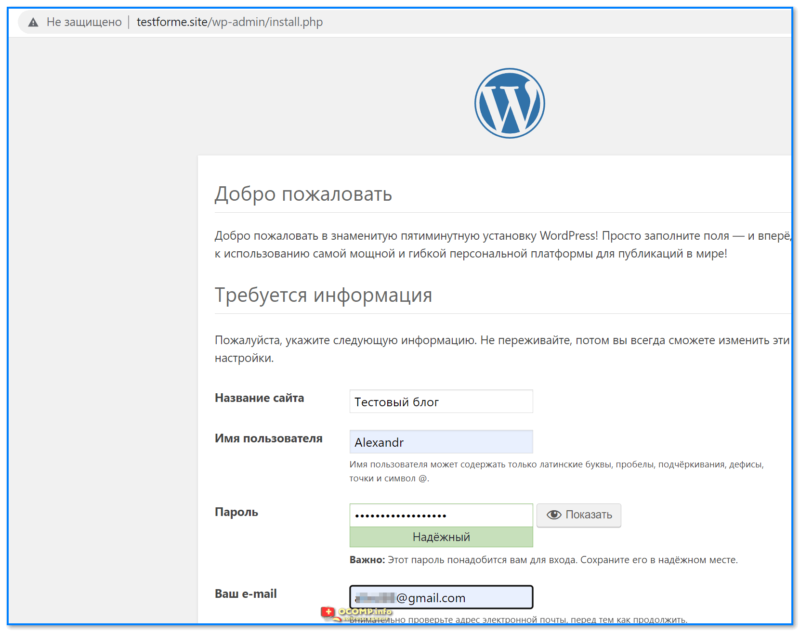
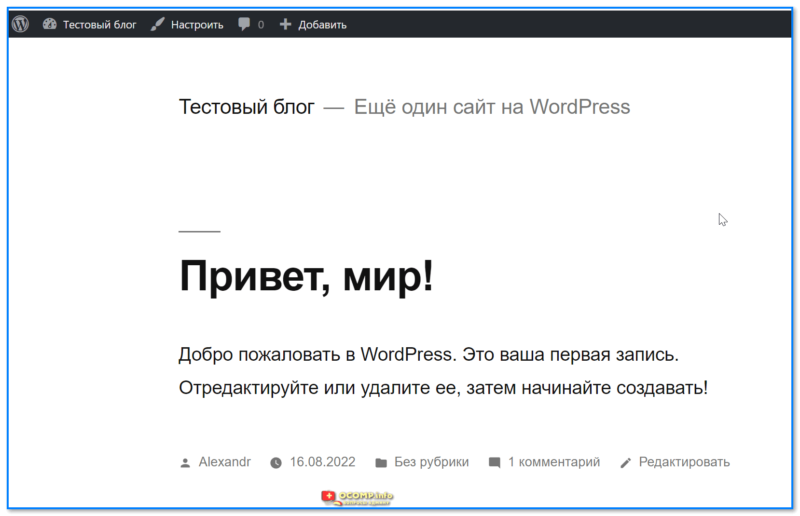
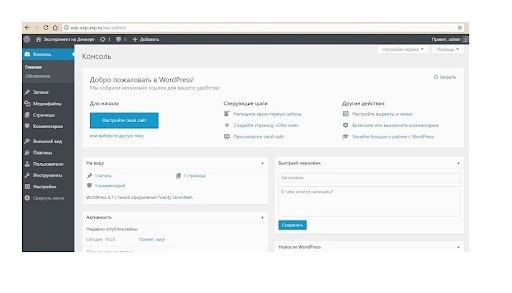
6) Теперь, если открыть адрес нашего сайта в браузере (если вдруг не откроется — перезапустите Open Server!), — появится приветственное меню с установкой WordPress. Осталось только дать имя сайту, ввести логин и пароль для доступа к админ-панели, и установить движок.
Установка WordPress
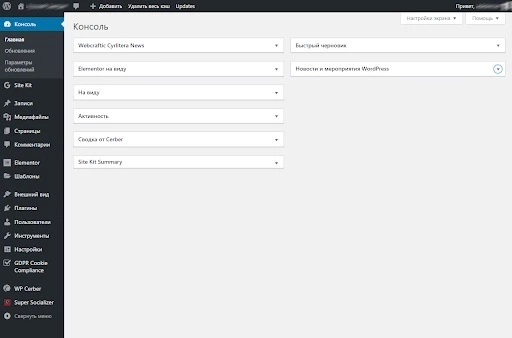
7) Сайт заработал на WordPress! Панелька появилась сверху — вы можете открыть ее для смены темы, добавления новостей и заметок, и пр.
На ПК работает!
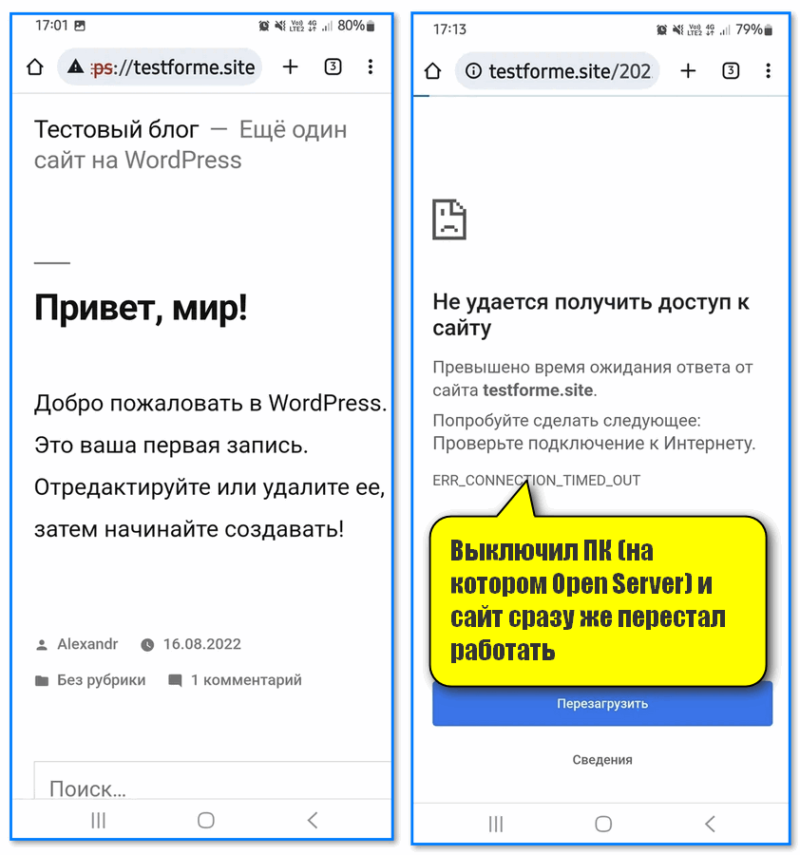
На телефоне тоже открывается! Кстати, как только выключил ПК (на котором Open Server) — сайт сразу же перестал работать… 🙂
*
Итоги
ШАГ 7
В общем-то, рассмотренный вариант в заметке позволяет относительно просто и быстро развернуть свой сайт и дать доступ к нему пользователям из лок. сети и Интернет.
Однако, есть свои минусы, которые могут любое удобство и экономию превратить в прямо-противоположное:
- во-первых, нужен статический «белый» IP адрес (как правило, это отдельная услуга у вашего Интернет-провайдера. Иногда цена на него стоит дороже, чем 📌арендовать платный хостинг/сервер);
- во-вторых, ПК с веб-сервером и сайтом должен работать 24 часа в сутки (либо посетители должны знать, когда на него заходить 🙂);
- в-третьих, желательно подкл. 📌к двум Интернет-провайдерам, чтобы обеспечить бесперебойный доступ;
- в-четвертых, сайт желательно разместить на SSD накопителе (так он будет открываться быстрее);
- в-пятых, если у вас будет много посетителей, или сайт будет предлагать какую-то ресурсоемкую услугу — то ваш ЦП может начать «испытывать» высокую нагрузку. За ПК работать может стать не комфортно…
- в-шестых, вам нужно на регулярной основе следить за всем этим «добром»: чтобы Интернет работал, IP не менялись, ПК не перегревался (и работал 24 часа в сутки) и пр.
*
📌 Взвесив все «За» и «Против» получается, что заниматься этим для экономии средств — практически бессмысленно (по крайней мере, во многих случаях).
Другое дело, если вам требуется сделать небольшой форум в лок. сети для друзей, или вы проводите испытания своего сайта перед «большим заплывом» — то почему нет?! 🙂
*
За сим откланяюсь, успехов!
👋


Полезный софт:
-
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
-
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Обновили в январе 2022 года.
Для проведения тестов, отладки или предварительной сборки нужно быстро «поднять» сайт не на хостинге, а на локальном компьютере, а затем перенести ресурс на сервер хостинг-провайдера. Вот как это можно сделать.
Как подготовить компьютер к работе с локальным сервером
Чтобы запустить локальный сервер на компьютере, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80. Его часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
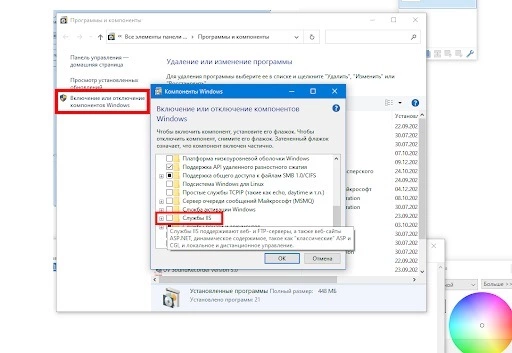
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.
Снимаем выделение с этого чекбокса
Если открыть «Программы и компоненты» в вашей версии Windows не удалось, есть еще один способ. Используйте сочетание горячих клавиш Win+R. Откроется окно «Выполнить», где нужно указать команду appwiz.cpl
Если изменение настроек системы не помогло, отключите брандмауэр и антивирусное ПО. Некоторые сетевые экраны блокируют порт 80.
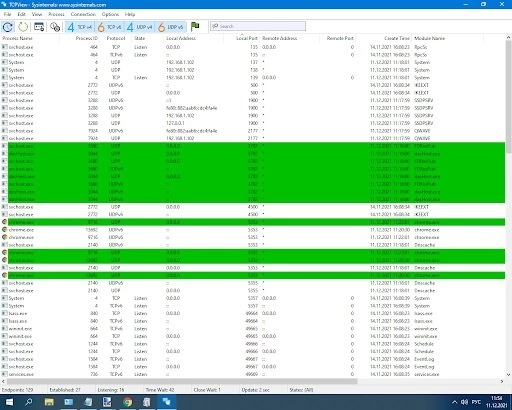
Если этот шаг не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Если его в списке нет, приступайте к установке локального сервера
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Desktop Server – запускаем сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив, распакуйте архив и запустите инсталлятор.
Вот подробная инструкция по работе с плагином:
- загрузите плагин DesktopServer для WordPress и активируйте его;
- выберите «Экспорт», а затем установите флажок «Получить сведения о реальном сервере хостинга»;
- для получения дополнительной информации посетите http://serverpress.com/.
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints (по умолчанию она распаковывается на системный диск) дистрибутив актуальной версии WordPress.
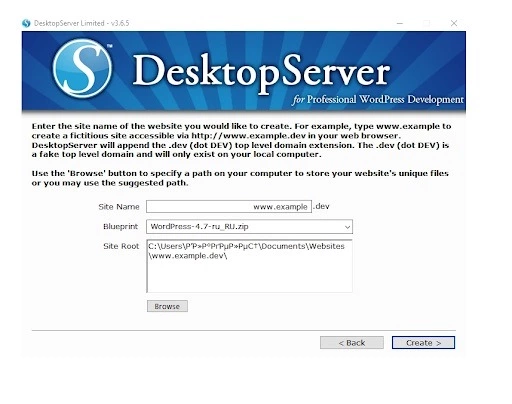
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.
Обратите внимание на путь к корневой папке сайта. Он должен быть корректным (там не должно быть кракозябры или кириллицы)
Перейдите по ссылке, предложенной программой, для завершения установки WordPress.
После перехода по URL нажимаем Next
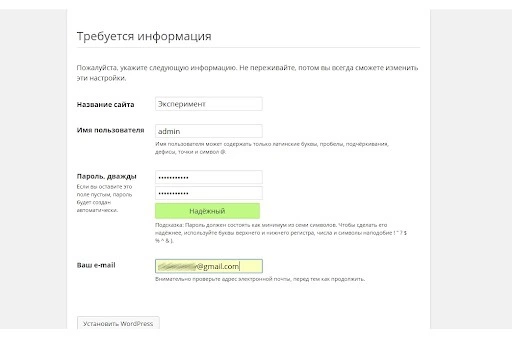
Выберите язык. Укажите название сайта, имя пользователя, e-mail и пароль.
Заполняем название, имя пользователя, пароль и электронную почту
Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.
Мы получили доступ к админке WordPress
Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить тему и дополнительные плагины, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.
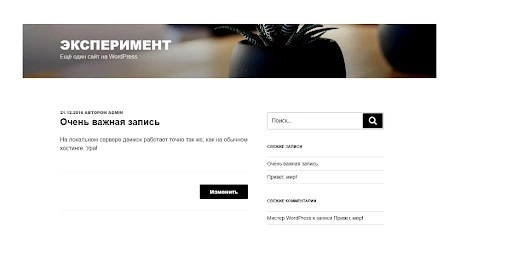
Создали первую запись, которая выводится на главной – все как при работе с сайтом на обычном хостинге
Как запустить сайт на Open Server
Open Server дает возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры. Запустите исполняемый файл в папке Open Server и выберите язык.
Нужно открыть установочный файл. Для корректной распаковки понадобится минимум 7 ГБ свободного пространства на жестком диске
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.
Обратите внимание на иконку программы в трее
Нажмите кнопку «Запустить». Затем введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.
Успешно подняли сервер на локальном компьютере
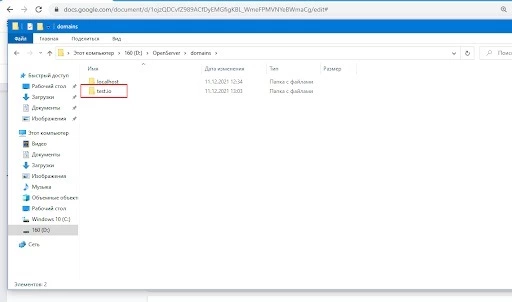
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.
Мы создали новую папку
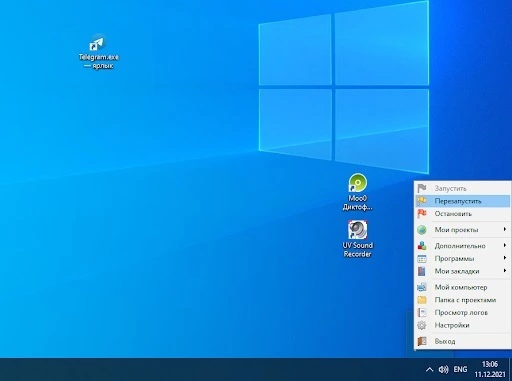
Перезапустите Open Server с помощью меню в трее.
Нажмите кнопку «Перезапустить»

Какую CMS выбрать: руководство по выбору «движка» для сайта
Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.
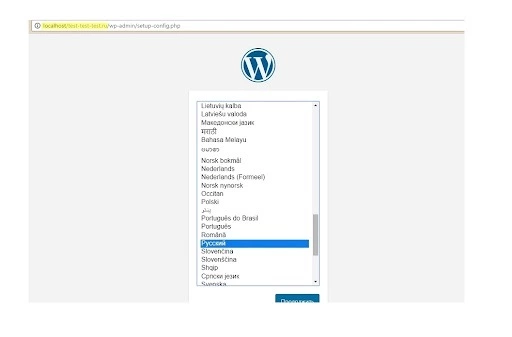
После выбора языка продолжаем устанавливать новый сайт на локальный сервер
Для продолжения установки необходимо создать базу данных. Через меню Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.
Нажмите PHP Adminer
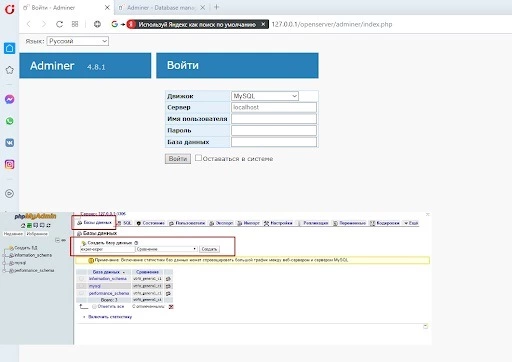
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.
Сперва проходим авторизацию в Adminer
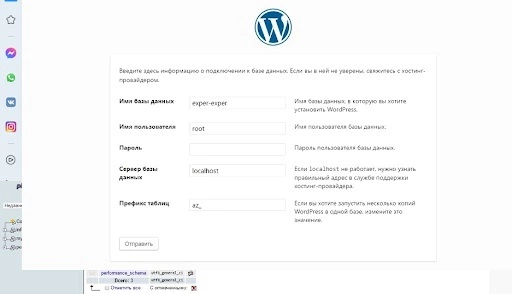
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.
Заполняем данные для подключения сайта к базе данных
Теперь вы можете работать с сайтом на локальном сервере.
Как работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее, его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
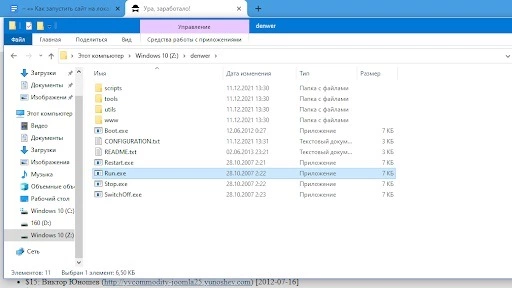
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer. Если его нет, идем в директорию с программой и запускаем ярлык Run:
Откройте ярлык двойным кликом
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.
Локальный сервер работает корректно
Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Мы создали папку testik.io
В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Сюда нужно скопировать движок сайта
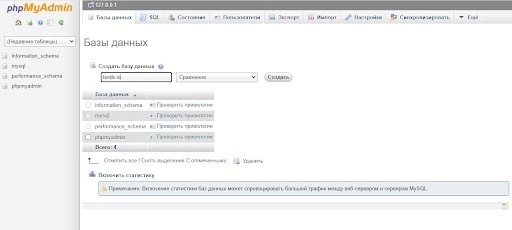
Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/
Нажимаем кнопку «Создать»
Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.
Denwer не подвел – сайт на локальном компьютере запускается
После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Чтобы удалить «Денвер», выполните следующие действия:
- остановите сервер с помощью ярлыка Stop Denwer на рабочем столе;
- в командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде;
- удалите папку WebServers с диска C;
- удалите ярлыки управления локальным сервером с рабочего стола.
Как создать сайт на локальном сервере Xampp
Xampp – популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию.
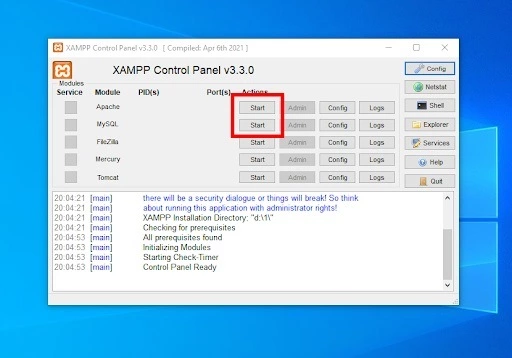
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.
Активируем работу сервера
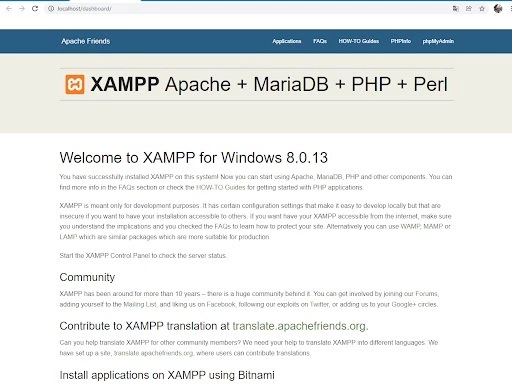
Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу-приветствие.
Успешно подняли сервер на домашнем компьютере
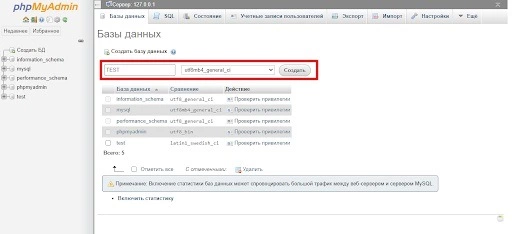
Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».
Укажите название, выберите кодировку БД и нажмите кнопку «Создать»
Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.
Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.
Выбираем язык для админки CMS
Завершите установку и проверьте работоспособность сайта.
Сайт на локальном сервере работает

Хостинг: как выбрать и на какие технические возможности обратить внимание
Как пользоваться локальным сервером Winginx
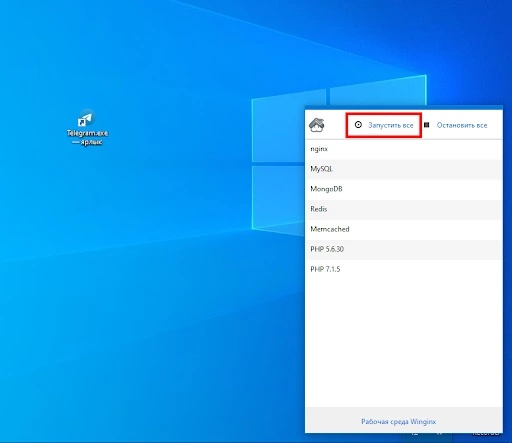
Winginx – локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.
Активируем сервер Winginx
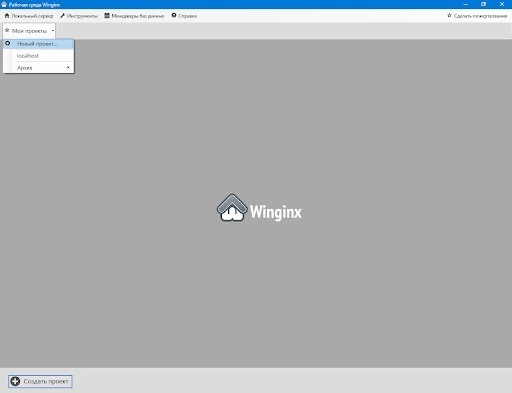
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.
Создаем новый проект
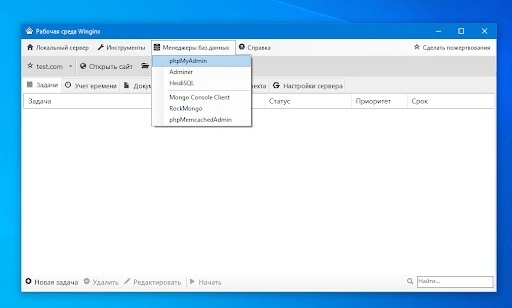
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.
Нам нужно создать новую базу данных
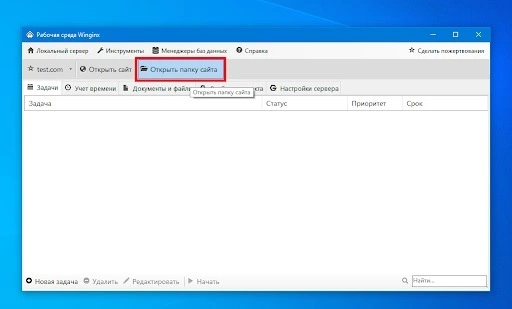
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.
Нажмите кнопку «Открыть папку сайта»
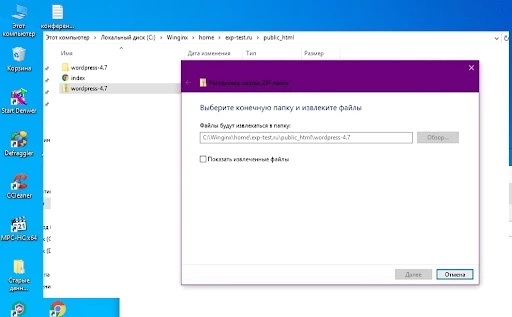
Разархивируйте дистрибутив выбранной CMS в каталог public_html.
Выберите конечную папку и извлеките все файлы
Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
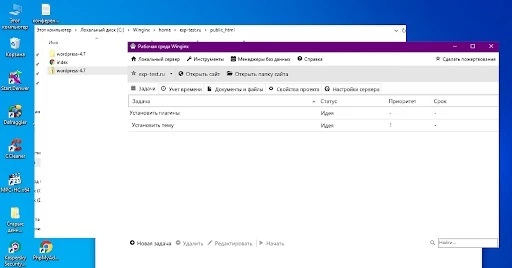
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.
Запланировали две задачи
Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер.
Если вы используете WordPress, действуйте так:
- запустите локальный сервер и установите на него WordPress;
- установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе;
- установите на действующий сайт и активируйте плагин Duplicator;
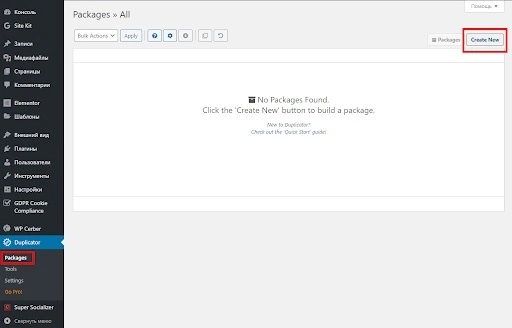
- в административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».
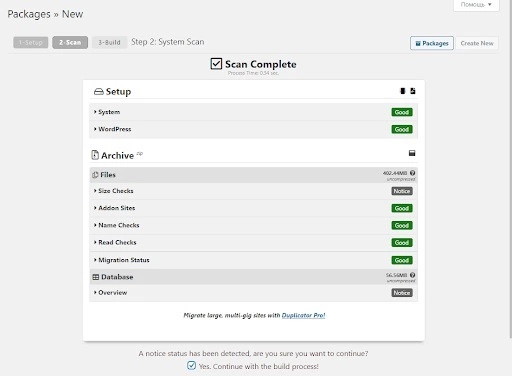
Сперва создаем новый пакет
Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.
Проверяем все элементы бэкапа
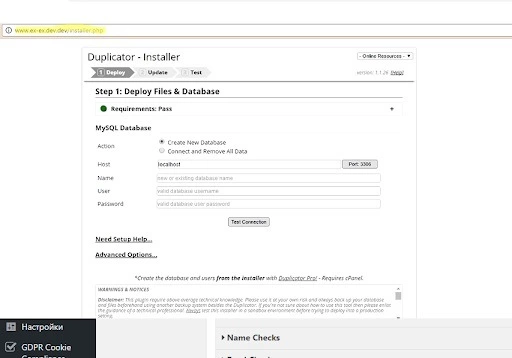
Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.
Делаем диплой файлов сайта и база данных
Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
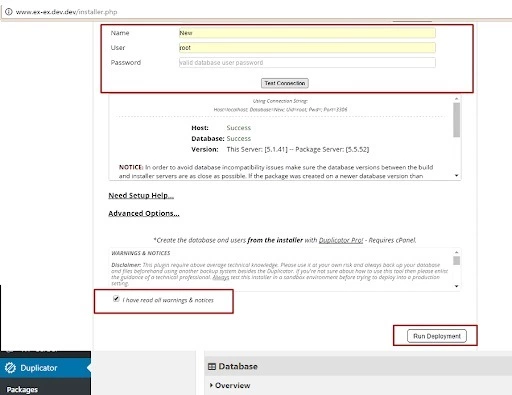
Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер.
Запускаем диплой
После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.
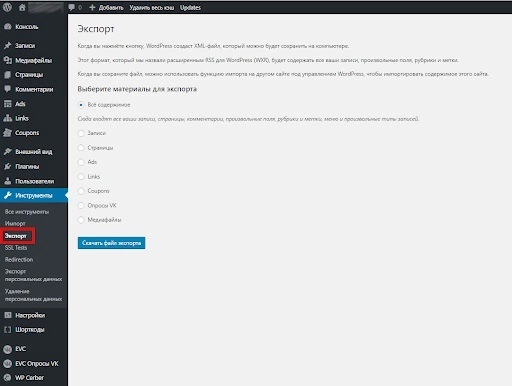
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.
Выберите элемент сайта, который нужно экспортировать
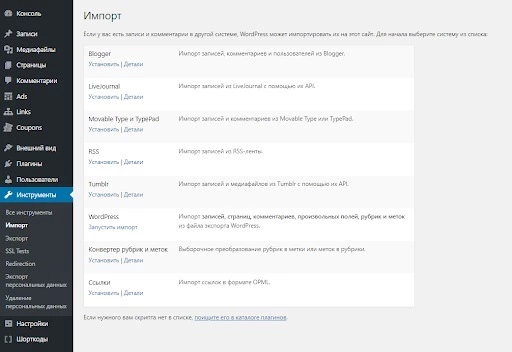
С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.
Выбирайте необходимые элементы сайта
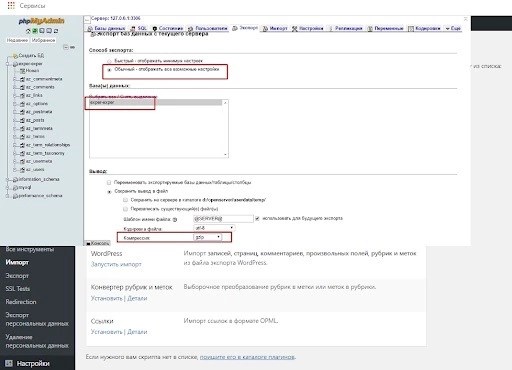
Если вы пользуетесь не WordPress, в панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.
Выбираем способ экспорта
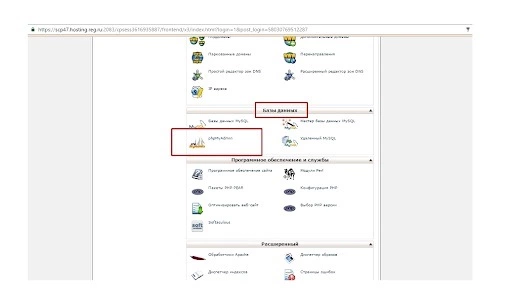
Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».
Нужно открыть админку phpMyAdmin
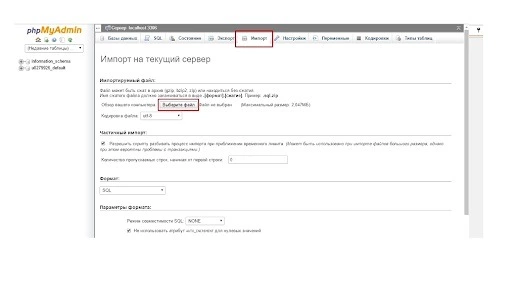
На вкладке «Импорт» загрузите файл с базой данных.
Выбираем файл для импорта
Описанными способами сайты можно переносить с локального сервера на сервер хостера и обратно. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков.

Как заказать хороший сайт: пошаговое руководство для чайников
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера.
Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
Как сделать персональный веб-хостинг. Как из каких комплектующих собрать веб-сервер. Собираем компьютер, устанавливаем веб-панель, размещаем сайты на хостинге.
Если у Вас есть один или несколько достаточно больших сайтов, например интернет-магазин на 10000 товаров, то со временем Вы столкнетесь с тем, что производительности хостингов, предоставляемых в аренду будет не хватать, или цена за аренду такой виртуальной машины будет уже не такая, как была на этапе внедрения Ваших сайтов, когда 1 ядра CPU + 256 МБ ОЗУ + 1 ГБ SSD было достаточно. Особенно будет заметна нехватка машинных ресурсов с сайтами на CMS WordPress и Bitrix.
Это еще полбеды. Но в процессе работы бывают ситуации, когда например необходима перезагрузка виртуального сервера, а вот это уже сложнее, так как на дешевых виртуальных серверах VDS на одном физическом компьютере обычно размещены несколько клиентов, а им не понравится если их сайты будут недоступны на время, в течение которого виртуальный хостинг будет в процессе перезагрузки, поэтому провайдер услуг веб-хостинга неохотно будет реагировать на Ваши запросы о перезагрузке сервера.
Какими способами можно сделать персональный хостинг для сайтов?
Поэтому со временем Вы захотите покинуть эту коммунальную квартиру и переехать в отдельное свободное жилье. И тут у Вас будет 3 варианта:
-
снимать это жилье – аренда виртуального сервера VPS (VDS)
-
купить собственную квартиру – сделать свой собственный физический веб-сервер
-
переехать в дом престарелых родителей – сделать веб-сервер под виртуальной машиной основного сервера предприятия или домашнего ПК.
1. Аренда VPS (Virtual Private Server).
В первом случае достоинства такие:
-
часть работ по поддержанию работоспособности сервера арендодатель берет на себя
-
веб-сервер будет онлайн 24/7 практически всегда, так как у арендодателя несколько входящих каналов связи с интернетом и вероятно организовано бесперебойное питание компьютеров.
Недостатки у VPS следующие:
-
аренда сервера будет обходиться Вам примерно 20 USD в месяц и это будут Ваши прямые расходы
-
в прайс-листах компаний, предоставляющих в аренду VPS, указано количество ядер Xeon, но не указано какие это Зеоны, а они могут быть не первой свежести, наподобие Xeon E5 2620
-
нагрузка на сетевые соединения дата-центра может в пике быть больше ширины канала дата-центра
-
ну и как с любой съемной квартиры Вас однажды могут попросить съехать
-
VPS скорее всего работает в виртуальном контейнере, а если вам нужен функционал виртуализации, то соответственно, он будет недоступен.
2. Второй случай – переезжаем на отдельный физический сервер
Недостатки такие:
-
первоначальные расходы на приобретение компьютерных комплектующих
-
нужно платить за электроэнергию
-
обслуживание веб-сервера ложится полностью на нас
-
веб-сервер занимает пространство в помещении и шумит
-
интернет соединение может теряться
-
форс-мажор: пожар, воры и т.п.
Достоинства:
-
несмотря на большие расходы по приобретению железа, это не прямые затраты и компьютер при ненадобности можно продать; а если компьютер у Вас уже есть, то по сути Вы получите бесплатный хостинг (не считая счетов за электричество конечно)
-
в Вашем доме скорее всего все сидят на 100 Мб/с пакетах и вряд ли будут запирать канал ваших данных если у вас пакет 1 Гб/с
-
все данные хранятся на сервере в пределах непосредственной доступности и «случайно» не потеряются
-
сервер полностью под Вашим контролем – хотите перезагружайте, хотите делайте апгрейд компьютера
-
бекап на внешние носители выполняется быстро по локальной гигабитной сети.
3. Установка веб-хостинга на виртуальную машину Hyper-V
Третий случай самый комфортный из всех.
К тому же виртуальная машина обеспечивает дополнительное кэширование дисковой подсистемы, что может положительно сказаться на производительности если у какого-то из сайтов большая база данных.
Например у вас на предприятии трудится мощный сервер под управлением Windows Server. Создаем на нем виртуальную машину под Hyper-V, отдаем ей 3 ядра, 8 ГБ ОЗУ, 64 ГБ дискового пространства и радуемся жизни.
Но в моем случае сервер предприятия расположен в таком районе города, где электричества нет по три часа в день, то оптоволокно перебивают при очередном капитальном ремонте дорог.
Поэтому из родительского дома пришлось съезжать в свое отдельное жилье…
Какой компьютер подойдет для веб-сервера?
Когда мы выбираем железо для веб-сервера у нас есть по сути три класса устройств:
-
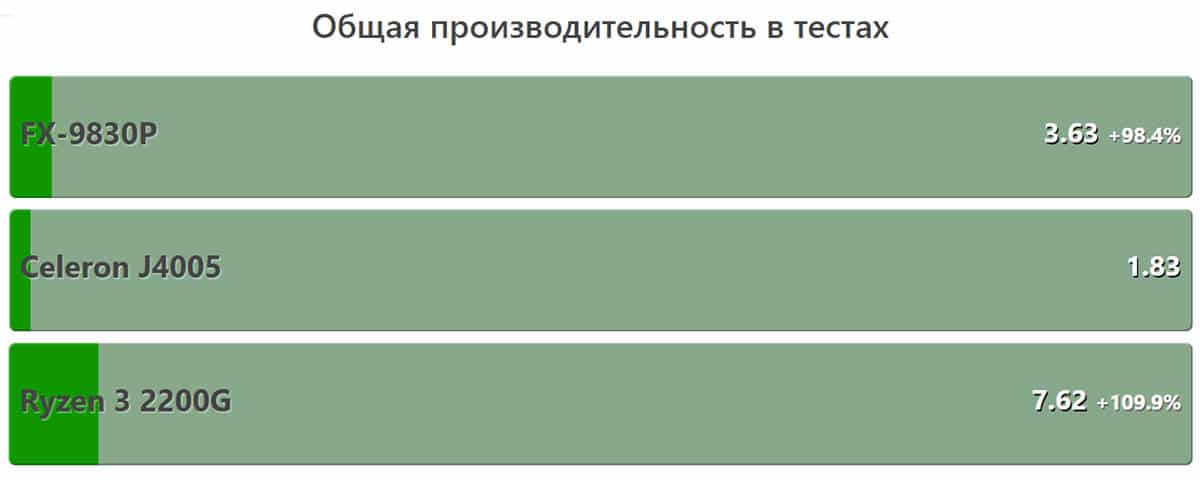
Intel Celeron J1800 – 10 Вт
-
Ryzen 3 2200G – 65 Вт
-
AMD FX-9830P – 35 Вт.
Селероны типа j1800 не годятся для наших целей, они пригодны лишь для построения небольших NAS.
Производительность процессоров класса Ryzen 3 2200G избыточна для веб-сервера. Убедился в этом на личном опыте и оплачивать лишние 30 Вт/ч пока что желания нет.
Недавно Biostar представили материнскую плату с распаянным на ней ноутбучном процессоре Biostar FX-9830P по цене 120 USD в рознице. Перед покупкой, читая обзоры этой материнки, я видел как народ в комментариях троллит этот шаг Biostar’а. А я увидел в этом золотую середину для решения моей задачи и для своего веб-сервера купил именно FX-9830P.

При этом по данным одного известного сайта мы имеем вот такую условную производительность трех классов процессоров:

Остальные комплектующие:
-
какой-то корпус, валявшийся на работе без дела
-
тихий блок питания на 400 Вт (из той же серии, что покупал для сборки компьютера для видеомонтажа) – с запасом на тот случай, если в дополнение к веб-серверу буду использовать этот компьютер еще как NAS
-
8 ГБ ОЗУ – любая совместимая с материнской платой оперативная память DDR4
-
256 ГБ SSD – M.2 256GB Transcend (TS256GMTE220S) – недорогой и быстрый. 256 ГБ с запасом, чтобы был TBW побольше, так как веб-сервер это достаточно агрессивная среда с точки зрения записи на диск
-
Роутер MikroTik RB951G-2HnD – гигабитный маршрутизатор, который работает годами без зависаний и прочих проблем и имеет гибкие настройки.
| Комплектующее | Цена, USD |
| Материнская плата с процессором | 117 |
| ОЗУ 8 ГБ DDR4 2400 | 35 |
| NVMe SSD 256 ГБ | 53 |
| Блок питания 450 Вт | 31 |
| Итого: | 236 |
После того как собрал и включил в первый раз компьютер расстроился – вентилятор процессора оказался довольно шумным. Настройку регулирования оборотов вентилятора в BIOS (UEFI) нашел не сразу – это отдельная от основного интерфейса БИОСа виртуальная кнопка в верхней части экранного пространства, дублируемая клавишей F5.
Когда установил профиль охлаждения Silent, шум вентилятора процессора стал еле заметен.
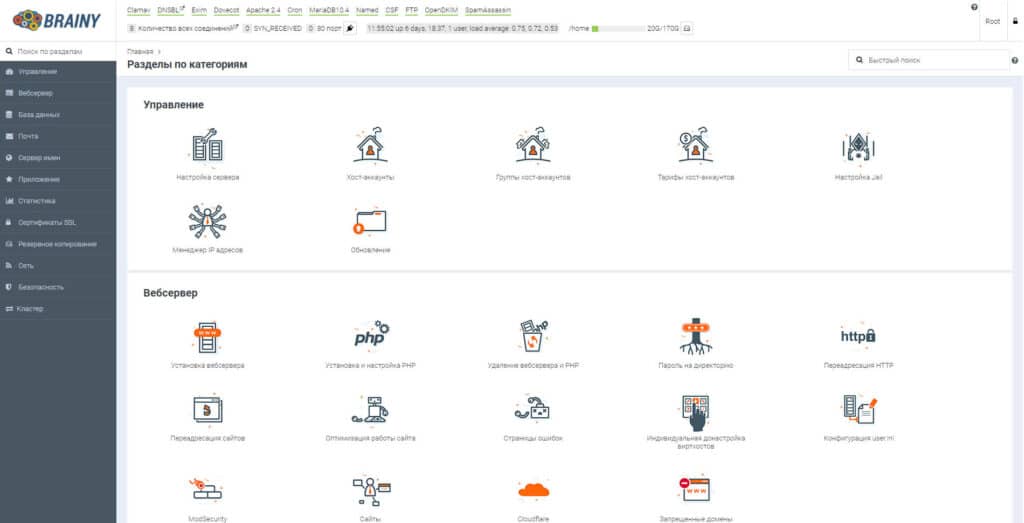
Бесплатная веб-панель для хостинга
Перебрав все бесплатные аналоги cPanel, я остановился на хостинг-панели от украинских производителей – BrainyCP. Потому что остальные поделки либо не умеют работать за роутером, либо имеют убогий функционал.

Панель имеет отличный функционал и неплохую тех. поддержку на русском языке. Панель ставится поверх чистой операционной системы Linux CentOS 7 в минимальной ее конфигурации. Это немного грустно, потому что нельзя поставить оконную среду и подключаться к серверу по xRDP. Поэтому нам остается только хардкор, только SSH. Если установите оконную рабочую среду CentOS 7 – будут проблемы с обновлением Linux.
Загрузочную флешку с системой CentOS 7 следует записывать программами, умеющими формировать GPT-структуру диска, такими как balenaEtcher, так как загружаться будем по EFI, а не Legacy.
Устанавливать CentOS 7 нужно на английском языке, иначе будут проблемы с отображением кириллических символов в терминале macOS.
После того, как установили CentOS 7, компьютер можно отправлять в место его постоянной дислокации (в моем случае это антресоль над входной дверью), а все дальнейшие действия будем производить удаленно по SSH.

На всякий случай напомню, что клиент SSH встроен Power Shell Windows 10 и необходимости в программах типа PuTTY больше нет. В macOS и Linux клиенты SSH также встроены в систему.
Обновляем CentOS и устанавливаем BrainyCP командной строкой, которую можно сгенерировать на странице загрузки веб-панели. Дожидаемся окончания установки веб-панели и перезагружаем сервер.
В моем случае я выбрал такую конфигурацию программного обеспечения:
- Apache 2.4 (практическим перебором вариантов определил, что именно на Апач без NGINX сайты работают быстрее)
- PHP 7.4
- Пакеты: + memcached и certbot
- MySQL: MariaDB 10.5.
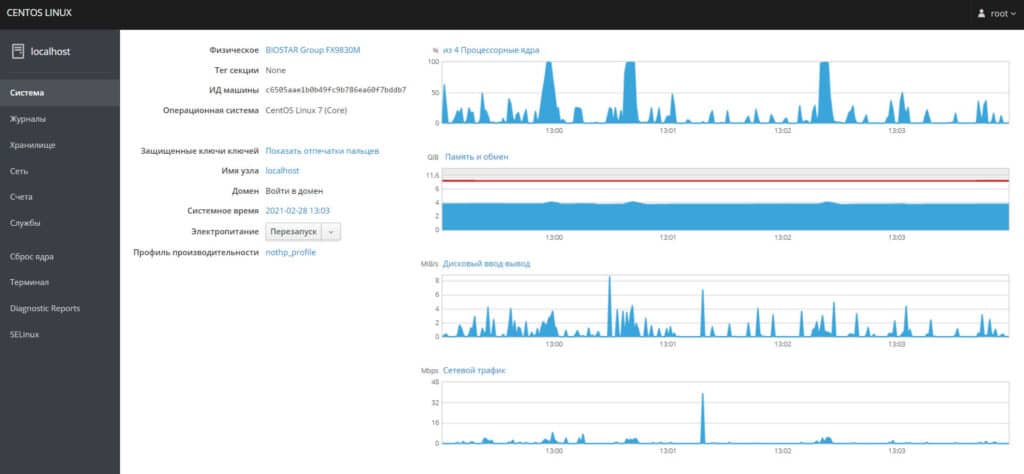
Устанавливаем сервис мониторинга состояния сервера Cockpit, благодаря которому можно отслеживать нагрузку на сервер в визуально понятном веб-интерфейсе. Репозиторий CentOS содержит эту программу, поэтому достаточно ее установить с помощью Yum:
- yum -y install cockpit cockpit-storaged
- sudo systemctl start cockpit
- sudo systemctl enable cockpit.socket

Из графиков Cockpit видно, что процессор AMD FX-9830P справляется со своей задачей, а менее 8 ГБ оперативной памяти в веб-сервер лучше не ставить.
Далее заходим в веб-панель с логином и паролем Root и создаем хост-аккаунт для обычного пользователя, под которым будем размещать наши сайты.
Следующим шагом нам нужно определить домен, через который будет отправляться электронная почта, в заголовках писем которой не указан отправитель. Для этого переходим в интерфейсе веб-панели:
Почта – Сервер исходящей почты – Управление через пакетный менеджер – Настроить – qualify_domain.
qualify_domain – это любой из Ваших доменов, имеющий в DNS-записях ключ DKIM. Без этой настройки почта, отправленная из контактных форм на сайтах, не будет доходить до получателя и будет помечена Exim как Frozen.
Последним шагом под Root прописываем нужные параметры веб-сервера и PHP, убеждаемся, что хост-аккаунт пользователя не в Jail и переходим в хост-аккаунт созданного нами пользователя.
В хост-аккаунте добавляем домены сайтов, генерируем Let’s Encrypt сертификаты доменов сайтов и восстанавливаем сайты из бекапов или устанавливаем новые CMS из установщика CMS.
Так как я сделал свой основной сайт бесплатно сам, то в моем случае устанавливаю WordPress, устанавливаю в панели администратора сайта плагин Updraft Backup, по FTP копирую файлы бекапа на веб-сервер и восстанавливаю бекап.
В настройках почты доменов включаем DKIM, SPF и DMARC. Хостинг-панель генерирует соответствующие DNS-записи с ключами, которые мы должны прописать в редакторе DNS-зон регистратора доменного имени или, если Вы пользуетесь Cloudflare, на вкладке DNS Вашего аккаунта в Cloudflare.
Далее меняем A-записи доменов у регистратора доменного имени на IP-адрес нашего сервера. Ждем некоторое время и убеждаемся, что всё работает.
Связываемся со своим интернет провайдером и просим его создать PTR DNS-запись для нашего IP-адреса. Иначе почтовые серверы Google могут не принимать нашу почту. Домен в PTR записи должен быть равен qualify_domain. Домен веб сервера меняем с localhost на qualify_domain, генерируем Let’s Encrypt сертификат с автопродлением для сервиса SMTP, иначе некоторые почтовые сервисы (например i.ua) не будут принимать нашу почту из-за несоответствия сертификата.
Проверяем корректность настройки почтового сервера с помощью сервиса mail.tester.com.
Когда всё заработало, отключаем сервер от интернета, загружаемся с загрузочной флешки с Macrium Reflect и делаем полный бекап SSD веб-сервера на внешний жесткий диск. Далее в BIOS (UEFI) веб-сервера устанавливаем настройку:
при потере питания всегда включать
Всё, пользуемся. И не забываем делать бекапы сайта по мере надобности.
Читать также:
© 2021 Andrew Lazarev Production – видеограф, фотограф и видеомонтаж в Харькове и харьковской области. Блог фотографа. Блог видеографа.
Загрузить PDF
Загрузить PDF
В этой статье мы расскажем вам, как разместить веб-сайт на своем домашнем компьютере. Для этого понадобится бесплатная программа MAMP.
-
1
Убедитесь, что ваш интернет-провайдер разрешает размещать сайты. Скорее всего, ничего не случится, если сайт будут посещать немного пользователей, но больший трафик может противоречить правилам интернет-провайдера.
- В большинстве случаев тарифный план можно обновить до корпоративного (или аналогичного), который включает хостинг с большим трафиком.
-
2
Напишите исходный код сайта. Создайте код, если еще не сделали это.
-
3
Установите текстовый редактор, который поддерживает работу с PHP-файлами. Выбор редактора зависит от операционной системы:
- Windows — пользуйтесь Notepad++.
- Mac — скачайте бесплатный текстовый редактор BBEdit; для этого перейдите на страницу https://www.barebones.com/products/bbedit/ и справа нажмите «Free Download» (Скачать бесплатно).
Реклама
-
1
-
2
Скачайте установочный файл. Для этого нажмите «MAMP & MAMP PRO 4.0.1» (для Windows) или «MAMP & MAMP PRO 5.0.1» (для Mac).
- Возможно, сначала вам придется подтвердить загрузку или выбрать папку для загрузки.
-
3
Подождите, пока установочный файл загрузится на компьютер. Когда это произойдет, перейдите к следующему шагу.
-
4
Дважды щелкните по скачанному файлу. Откроется окно установщика MAMP.
- На компьютере Mac щелкните по скачанному PKG-файлу.
-
5
Следуйте инструкциям на экране. Они зависят от операционной системы компьютера, но обязательно снимите флажок у «Install MAMP PRO» (Установить PRO-версию MAMP), если эта опция появится в окне установщика.
-
6
Дождитесь, когда MAMP установится. Теперь настройте эту программу.
Реклама
-
1
Запустите MAMP. Для этого нажмите или дважды щелкните по значку в виде белого слона на сером фоне. Откроется панель инструментов MAMP.
- На компьютере Mac этот значок находится папке «Программы».
-
2
Нажмите Use next free port (Использовать следующий свободный порт), когда появится запрос. В этом случае MAMP пропустит порт 80 и найдет другой свободный порт.
- В большинстве случаях MAMP будет использовать порт 81, если порт 80 занят.
-
3
Нажмите Yes (Да), когда появится запрос. MAMP приступит к использованию выбранного порта.
-
4
Ответьте положительно на любые запросы со стороны брандмауэра. На компьютере с Windows брандмауэр предложит разрешить доступ к сети Apache и MySQL. Нажмите «Разрешить» в обоих окнах с запросами.
- Пропустите этот шаг на компьютере Mac.
Реклама
-
1
Скопируйте исходный код своего сайта. Откройте документ с кодом сайта, выделите текст и нажмите Ctrl+C (Windows) или ⌘ Command+C (Mac).
-
2
Щелкните по Preferences (Настройки). Это опция на левой панели окна MAMP. Откроется всплывающее окно.
-
3
Щелкните по вкладке Web Server (Веб-сервер). Эта опция находится в верхней части всплывающего окна.
-
4
Нажмите Open (Открыть). Это опция посередине окна. Откроется папка «htdocs».
- На компьютере Mac щелкните по значку в виде папки справа от «Document Root» (Корневой документ).
-
5
Откройте файл «index.php». Щелкните правой кнопкой мыши по файлу «index.php» и в меню выберите «Редактировать с помощью Notepad ++».
- На компьютере Mac щелкните по файлу «index.php», нажмите «Файл», выберите «Открыть с помощью» и нажмите «BBEdit». Если это не сработало, запустите BBEdit и перетащите файл «index.php» в окно этого редактора.
-
6
Замените содержимое файла «index.php» на скопированный исходный код. Нажмите Ctrl+A (Windows) или ⌘ Command+A (Mac), чтобы выделить все содержимое файла «index.php», а затем нажмите Ctrl+V или ⌘ Command+V, чтобы вставить код веб-сайта.
-
7
Сохраните документ. Для этого нажмите Ctrl+S (Windows) или ⌘ Command+S (Mac).
-
8
Закройте документ и папку. Вы вернетесь в окно с настройками MAMP.
-
9
Щелкните по OK. Это кнопка внизу окна. Настройки будут сохранены, а всплывающее окно закроется.
Реклама
-
1
Нажмите Start Servers (Запустить серверы). Это опция на правой панели окна.
-
2
Щелкните по Open start page (Открыть начальную страницу). Вы найдете эту опцию в левой части окна. Начальная страница MAMP откроется в вашем основном веб-браузере.
-
3
Щелкните по вкладке My Website (Мой веб-сайт). Это опция вверху страницы. Откроется ваш сайт.
-
4
Просмотрите свой сайт. Для этого полностью прокрутите его.
-
5
Найдите адрес своего сайта. Он находится в адресной строке вверху браузера; адрес вашего сайта должен быть примерно таким: «localhost:81». Это адрес, который вы введете для доступа к своему веб-сайту, когда компьютер подключен к текущей сети и когда работает MAMP.
Реклама
-
1
Убедитесь, что ваш сайт работает. Чтобы открыть сайт с любого компьютера, на вашем компьютере должна работать программа MAMP.
- Открыть сайт не получится, если программа MAMP или ваш компьютер не работают.
-
2
Присвойте своему компьютеру статический IP-адрес. В этом случае IP-адрес не изменится, а следовательно не поменяется адрес вашего сайта:
- Откройте страницу конфигурации маршрутизатора.
- Введите учетные данные, если необходимо.
- Найти список подключенных к сети компьютеров.
- Найдите имя своего компьютера.
- Выберите опцию «Reserve» (Зарезервировать) или «Lock» (Заблокировать) рядом с IP-адресом своего компьютера.
-
3
Переадресуйте порт Apache на маршрутизаторе. Для этого откройте раздел «Port Forwarding» (Переадресация портов) на странице конфигурации маршрутизатора, добавьте порт, который вы использовали для Apache при настройке MAMP, а затем сохраните внесенные изменения.
- Чтобы выяснить, какой порт использует Apache, нажмите «Preferences» (Настройки) на панели инструментов MAMP, перейдите на вкладку «Ports» (Порты) и посмотрите на число в строке «Apache».
-
4
Выясните публичный IP-адрес своего компьютера. Для этого откройте Яндекс, введите мой ip и нажмите ↵ Enter. Публичный IP-адрес вашего компьютера отобразится над результатами поиска.
-
5
Перейдите за компьютер, который подключен к другой сети. Чтобы предотвратить конфликты между локальным хостом своей сети и публичным IP-адресом, попробуйте открыть свой веб-сайт на другом компьютере, который подключен к другой сети.
-
6
Откройте свой сайт. На другом компьютере запустите веб-браузер, введите публичный IP-адрес своего компьютера, введите двоеточие (:), введите номер порта Apache, а затем нажмите ↵ Enter. Ваш сайт должен открыться.
- Например, если публичный IP-адрес вашего компьютера «123.456.78.901», а номер порта Apache 81, введите 123.456.78.901:81 и нажмите ↵ Enter.
Реклама
Советы
- Свой сервер лучше разместить на старом компьютере.
- Если возможно, подключите свой компьютер к маршрутизатору через кабель Ethernet.
Реклама
Предупреждения
- Не размещайте сайт, если пропускная способность вашего интернет-соединения ограничена.
Реклама
Об этой статье
Эту страницу просматривали 52 723 раза.