Содержание
- Способ 1: Текстовый редактор
- Способ 2: Сторонние программы
- Способ 3: Онлайн-редакторы HTML
- Способ 4: Онлайн-конвертеры
- Вопросы и ответы
Способ 1: Текстовый редактор
Файл HTML, по сути, является простым текстовым документом с соответствующим расширением, содержащим теги – специальные элементы, указывающие браузеру, как следует отображать содержимое документа. HTML-файл может вообще не содержать тегов, и при этом он все равно станет открываться браузером, правда, в последнем случае его содержимое будет неупорядоченно. Создать файл HTML в Windows 10 очень просто.
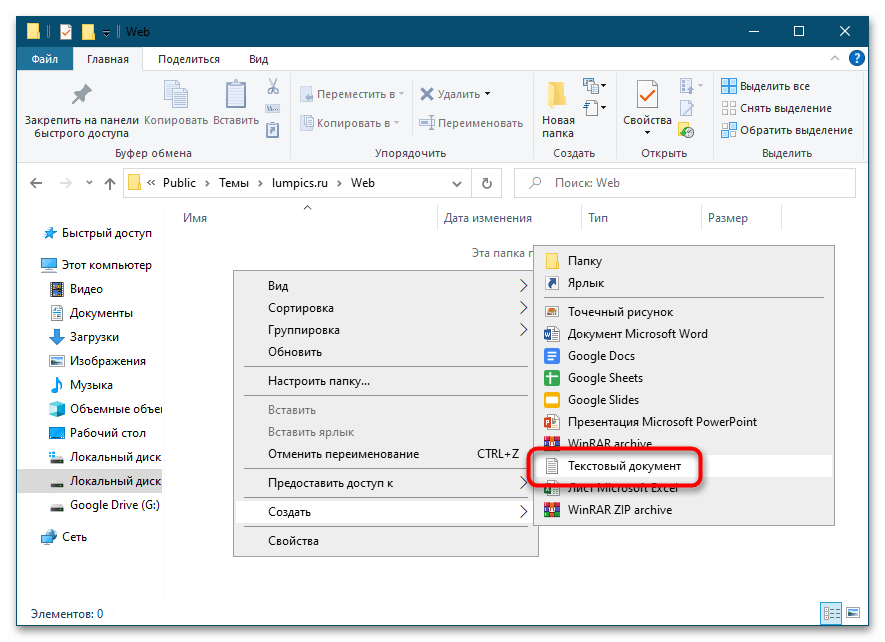
- Создайте «Блокнотом» или любым другим текстовым редактором текстовый файл и дайте ему произвольное название на английском языке, например index.
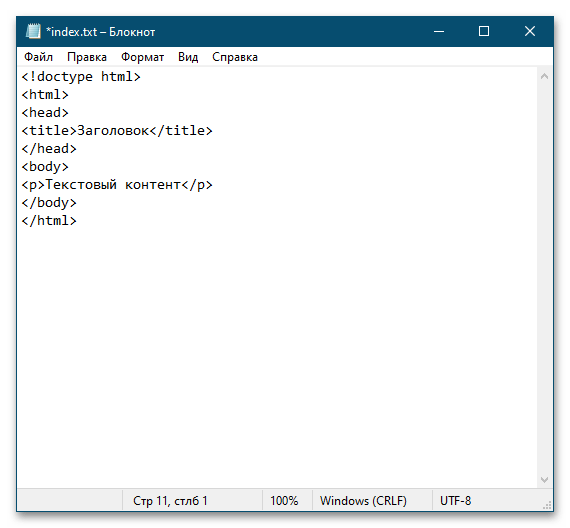
- Откройте файл текстовым редактором и вставьте в него следующий код:
<!doctype html>
<html>
<head>
<title>Заголовок</title>
</head>
<body>
<p>Текстовый контент</p>
</body>
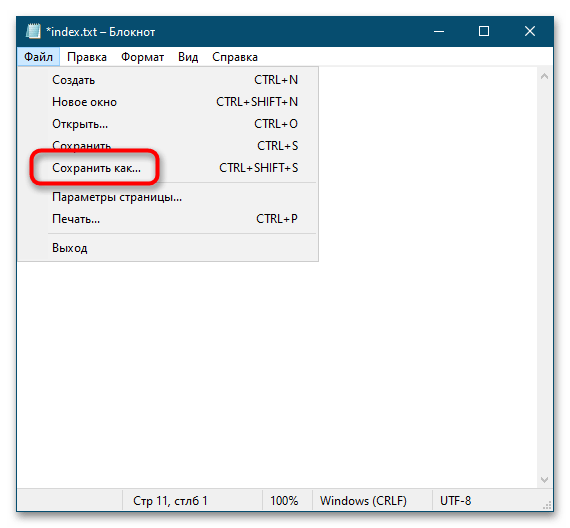
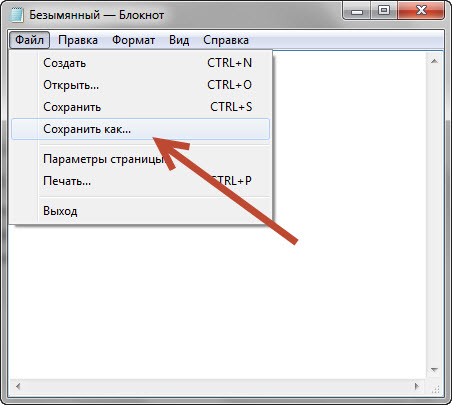
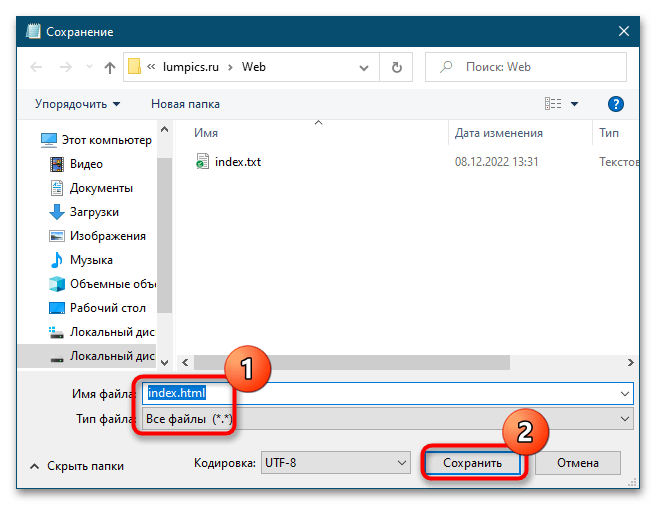
</html> - Выберите в меню «Файл» опцию «Сохранить как».
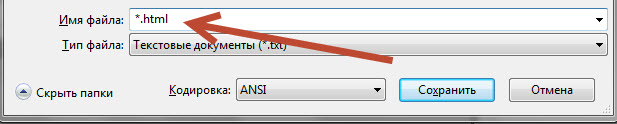
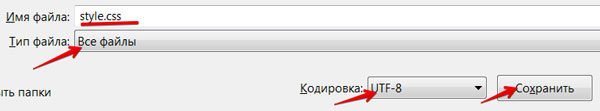
- Измените расширение сохраняемого файла на HTML, тип файла выставьте «Все файлы» и нажмите «Сохранить».

Простейшая веб-страница создана, откройте ее любым браузером.
Способ 2: Сторонние программы
Профессиональные верстальщики используют для создания файлов HTML специальные редакторы. Таких редакторов много и самых разных, есть, например визуальные HTML-редакторы, позволяющие создавать веб-страницы путем размещения на них различных элементов. Примером такой программы может служить WYSIWYG Web Builder, умеющая генерировать HTML-код веб-страниц автоматически.
Скачать WYSIWYG Web Builder с официального сайта
- Скачайте редактор с сайта разработчика, установите и запустите.
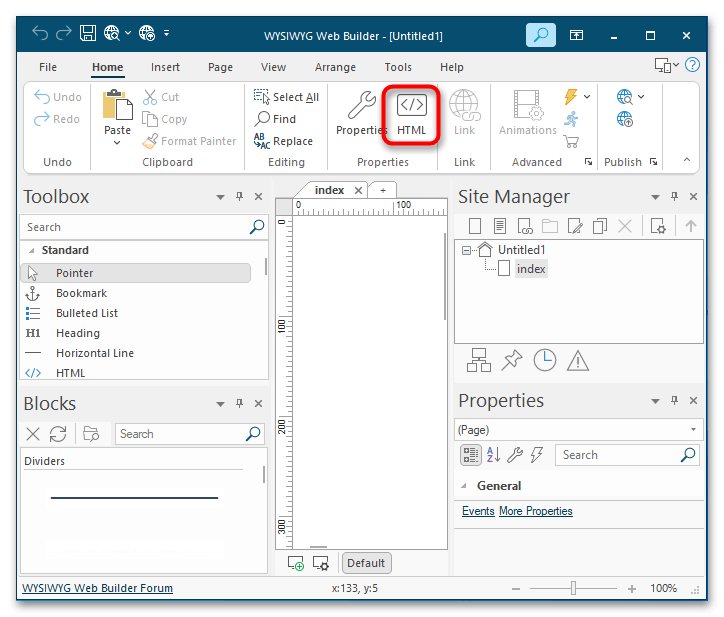
- WYSIWYG Web Builder автоматически создаст файл index.html — чтобы просмотреть или отредактировать его код, нажмите на панели инструментов кнопку «HTML».
- Замените, если необходимо, содержимое тегов
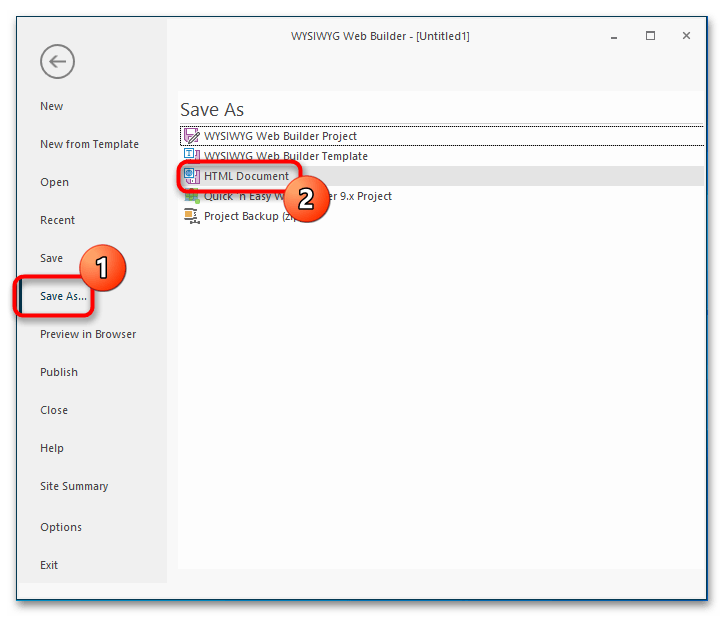
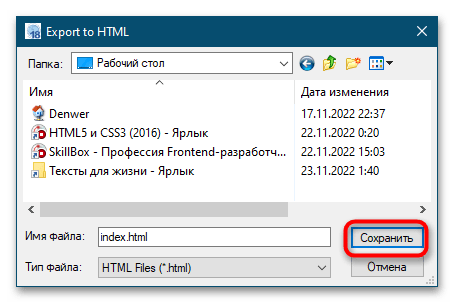
<title>и<body>, удалите ссылки на файлы CSS, если на HTML-странице не предполагается использование стилей. Нажмите «OK». - В главном меню переключитесь на вкладку «Save As…», затем в окне сохранения выберите «HTML Document».
- Укажите в диалоговом окошке обзора папку для сохранения веб-страницы.

Порядок действий создания файлов HTML в других редакторах примерно тот же. Более подробно ознакомиться с альтернативными программами и выбрать подходящую можете по ссылке ниже.
Подробнее: Программы для верстки сайтов
Помимо десктопных программ, для создания файлов HTML можно использовать онлайновые редакторы кода. В отличие от устанавливаемых на компьютер программ, онлайн-редакторы в большинстве бесплатны и очень просты в использовании. Найти такие редакторы в интернете не представляет сложности, в качестве примера одного из них можно привести онлайн-приложение с названием «HTML редактор онлайн».
Перейти на сайт HTML-редактора
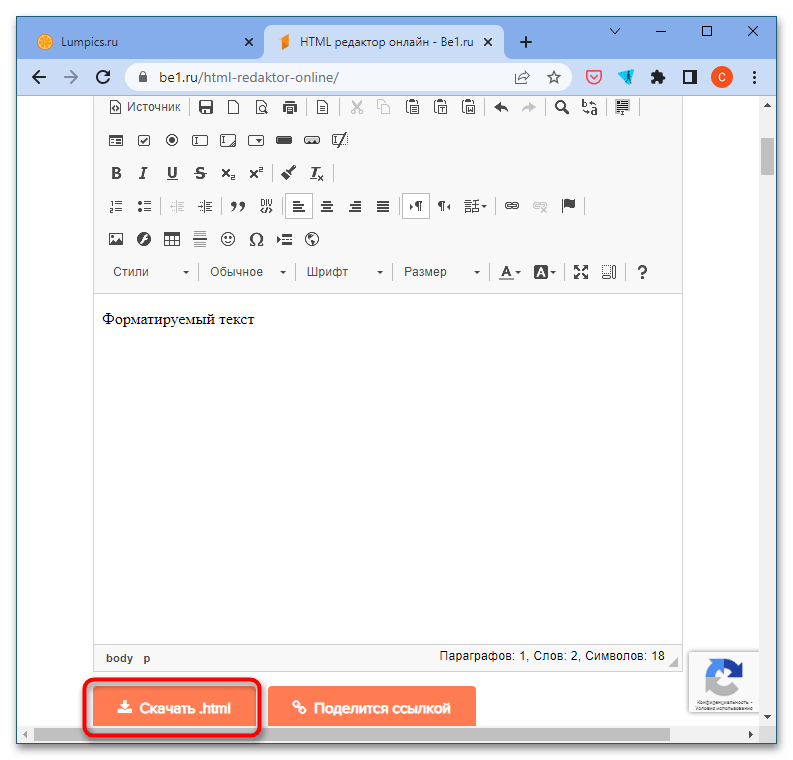
- Открыв в браузере страницу с HTML-редактором, вставьте в поле текст и отформатируйте его, если это необходимо.
- Нажмите кнопку «Скачать .html». В результате на компьютер будет скачан файл index.html, содержащий все базовые элементы языка HTML.

Способ 4: Онлайн-конвертеры
Наконец, для создания простых HTML-файлов можно использовать многофункциональные онлайн-конвертеры, к примеру популярное веб-приложение «Online-Convert», позволяющее преобразовывать в HTML файлы различных текстовых форматов.
Перейти на сайт сервиса Online-Convert
- Создайте простой текстовый документ в «Блокноте», Microsoft Word или другом текстовом редакторе.
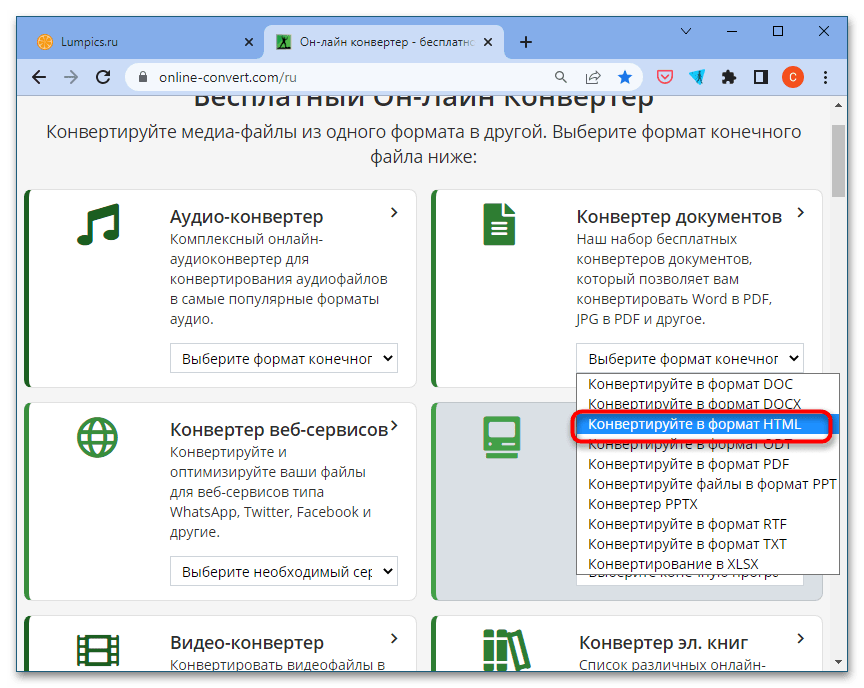
- Перейдите на сайт конвертера и выберите в выпадающем списке раздела «Конвертер документов» опцию «Конвертируйте в формат HTML».
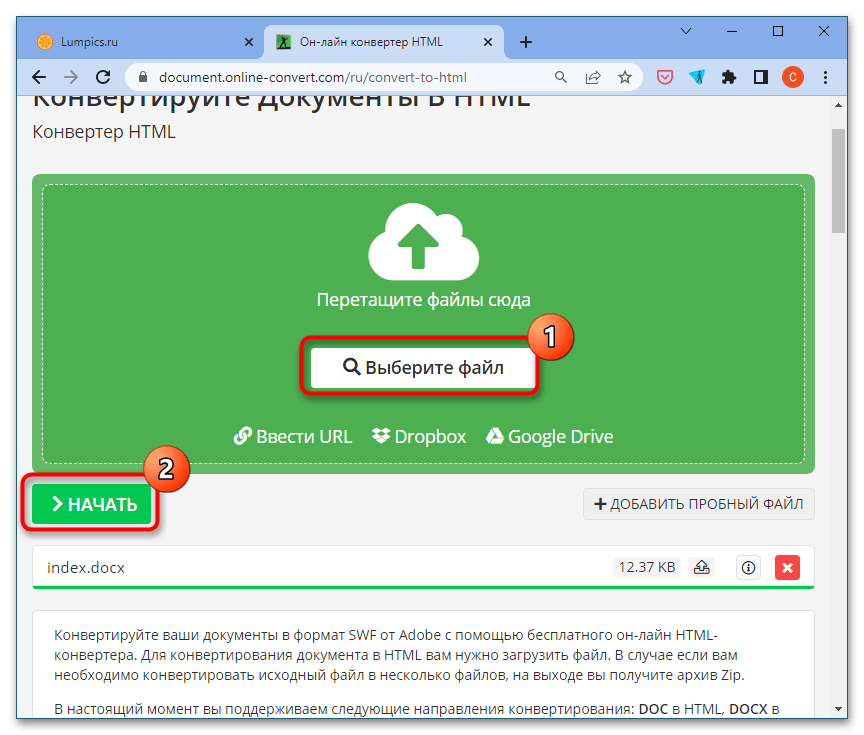
- Перетащите конвертируемый текстовый документ на форму-загрузчик, дождитесь загрузки файла и нажмите кнопку «Начать».
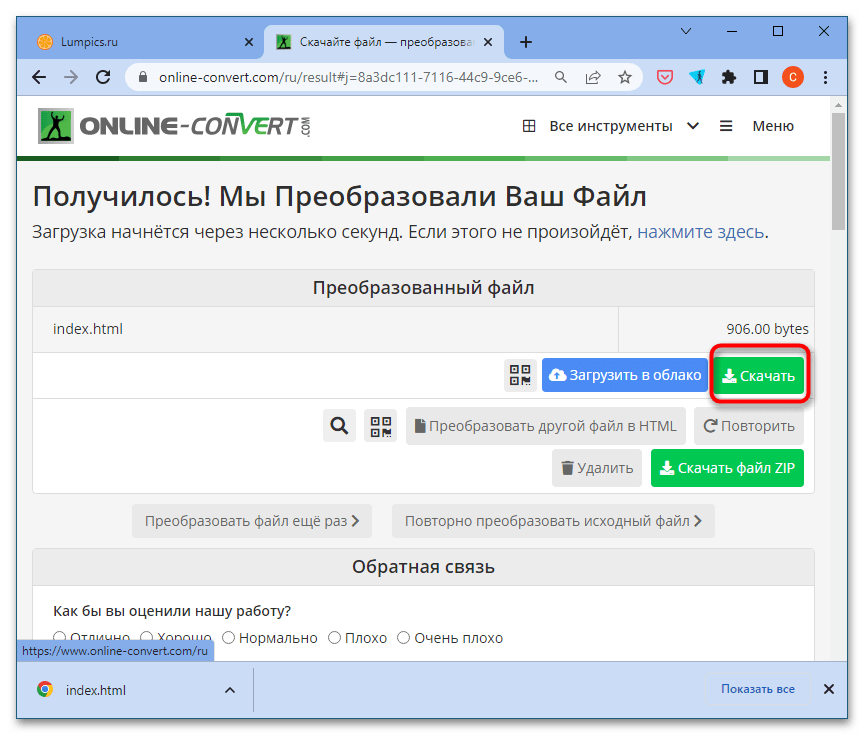
- Online-Convert преобразует документ в HTML-файл, который автоматически скачается на компьютер. Если скачивание не будет запущено автоматически, нажмите кнопку «Скачать».

Online-Convert достаточно корректно выстраивает структуру HTML, однако в некоторых случаях со стороны пользователя может понадобиться небольшая коррекция сгенерированного кода, например удаление ненужной метаинформации, добавляемой веб-приложением при обработке файлов Microsoft Office.
Еще статьи по данной теме:
Помогла ли Вам статья?
Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет «полигон», который мы будем наполнять содержимым, расширять и экспериментировать.
Для тех, кто любит видео:
Все мои уроки по HTML и верстке сайтов здесь.
Первый способ, который мы рассмотрим по созданию файла HTML — это способ создания файла в простом текстовом редакторе.
Способ 1. Создаем файл html в программе «Блокнот».
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
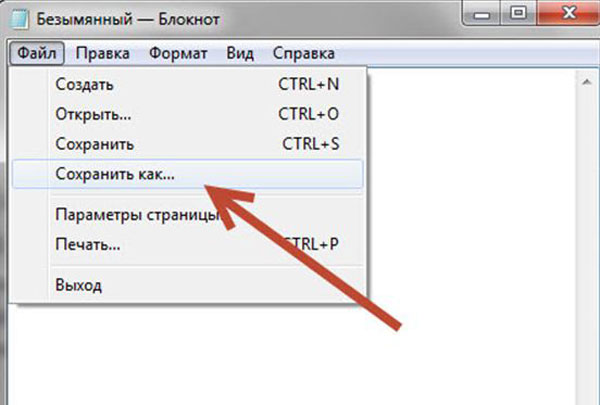
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.
Если у Вас не отображается расширение файлов, вот заметка:
Как включить отображение расширений файлов в Windows.
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver.
Способ 2. Создание файла HTML в универсальном редакторе кода (на примере Dreamweaver).
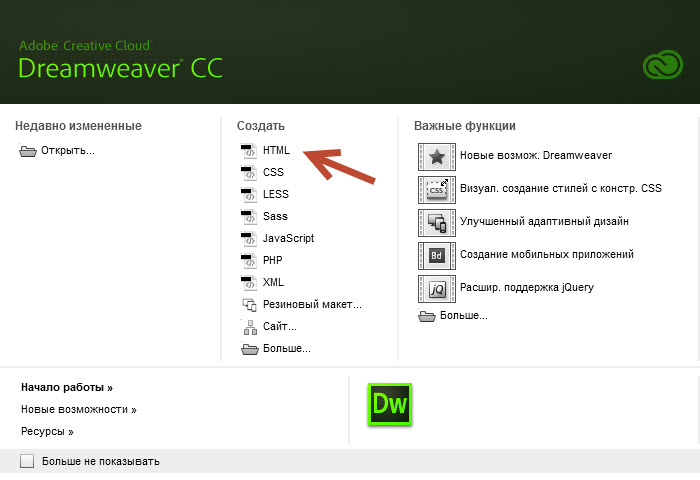
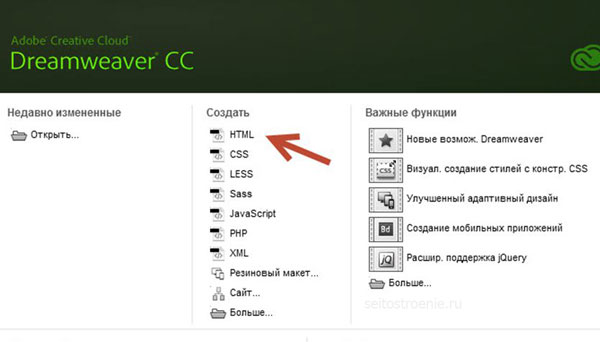
После того, как программа загрузиться появляется следующее окно приветствия:
Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
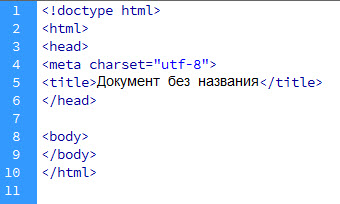
После этого файл будет успешно создан. Причем, обратите внимание, что программой был автоматически добавлен некоторый код.
Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
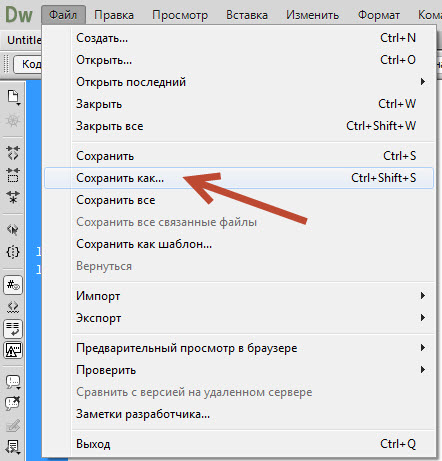
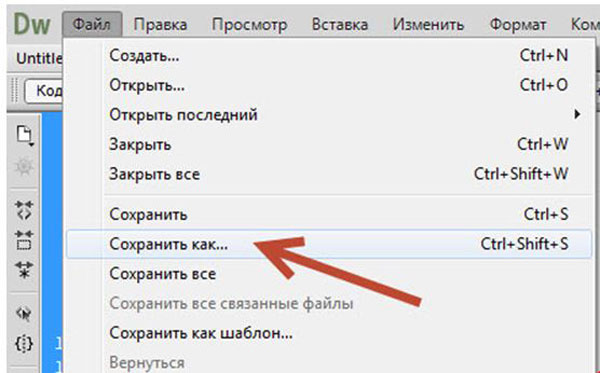
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»
Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу.
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.
Все мои уроки по HTML и верстке сайтов здесь.
fЧтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
Находим программу на своем компьютере:
идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот.
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…
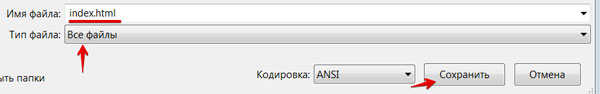
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:
Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
После запуска программы надо будет выбрать: Создать HTML.
Файл будет создан автоматически с уже готовым обязательным кодом.
Сохраняем файл через выпадающее меню в программе.
Аналогичным образом можно создавать документы в других программах.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
Для начала создадим структуру документа, прописав основные теги:
Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.
Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Подобным образом создаем документ с расширением .CSS.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:
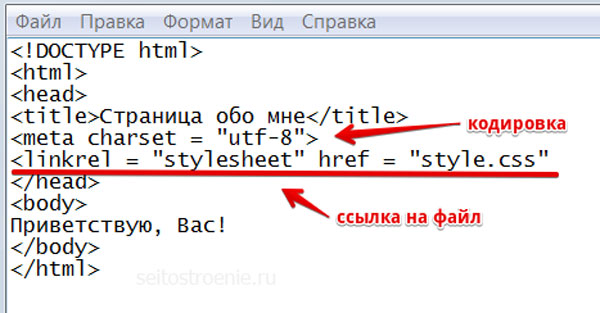
Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.
Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: <title>Страница обо мне</title> и <body>Приветствую Вас!</body>.
После того, как мы сохраним все и откроем файл в браузере, мы увидим следующее:
Если в браузере откроется то, что мы видим, значит, все сделано правильно.
Чтобы сайт стал виден в интернете, надо файлы .html и .css разместить на надежном хостинге.
Что-то я отвлеклась. Продолжим создавать нашу веб страничку.
Но, прежде я кратенько объясню значение прописанных тегов.
<html> — данный тег является парным и служит контейнером для всех остальных. В нем заключена вся web-страница.
В самом начале <!DOCTYPE html> мы указали браузеру тип документа:
- <head> — тоже парный тег. В нем находится вся служебная информация о веб странице. Внутри данного тега находится <title> — название данной страницы, которое выводится в браузере вверху;
- в тег <body></body>поместим содержание файла, т.е ту информацию, которая будет видна в браузере, когда мы откроем документ;
- зададим кодировку и подключим файл стилей с помощью непарного тега <link>.
А теперь нам надо спланировать структуру сайта, т.е. подумать, какие блоки нам понадобятся.
Если мы посмотрим на другие ресурсы, то видим, что в большинстве своем они имеют: шапку, горизонтальные и вертикальные меню, боковые колонки, подвал (футер).
Создаем структуру шаблона
Допустим, мы решили сделать ресурс таким образом, чтобы он содержал хедер (шапку), колонка с основным содержимым, подвал (низ сайта) и боковая колонка (там будем размещать виджеты, рекламу и т.п.).
Для этого возвращаемся к коду, который мы написали на предварительном этапе.
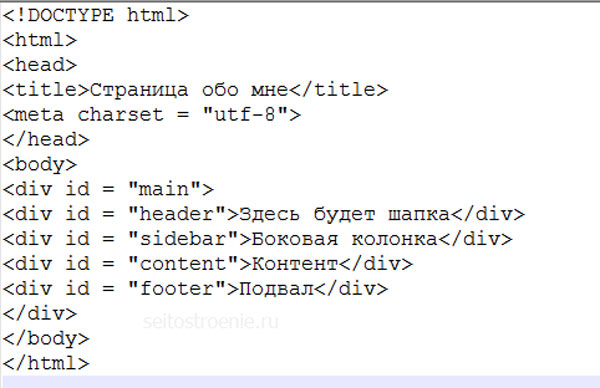
Создаем общий контейнер, где в теге <body></body> прописываем структуру вместо «Приветствую, Вас!»:
В html блоки создаются парным тегом <div></div>, каждому из которых можно добавлять индикатор id, чтобы потом оформить внешний вид в css.
Если мы обновим наш файл в браузере, то увидим такую картинку:
Оформление блоков
Начинаем оформление с самого большого контейнера.
Добавляем в созданный ранее файл .css следующий код:
Теперь расшифруем эту запись.
Первая строка задает правило для блоков и указывает на то, что отступы и рамки не должны увеличивать ширину блоков.
Далее обратимся к блоку с индентификатором main, после чего в фигурных скобках перечислим правила, которые будут применены к данному элементу:
- ширина контейнера будет составлять 810 px,
- margin: 0 auto – установит блок по центру, что позволит нашему сайту красиво отобразиться по центру,
- следующее свойство border добавит сплошную рамку со всех сторон. В данном случае она будет черной.
Теперь настроим внешний вид основных блоков нашей страницы.
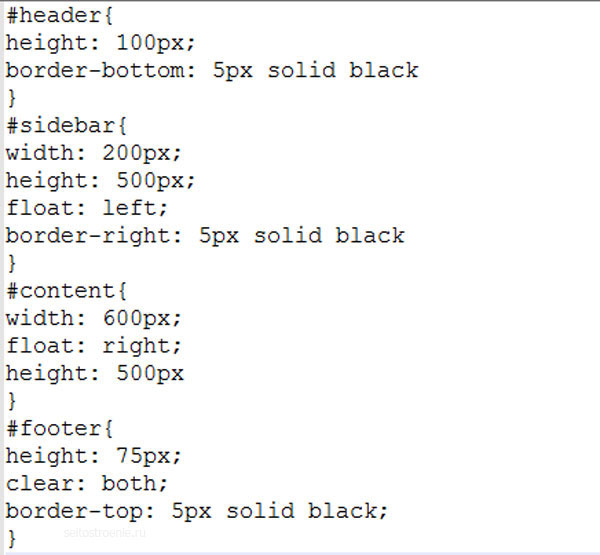
Для этого пропишем следующий код:
- Вначале зададим стили для шапки: ее высота = 100 px и она отделена в нижней части рамкой от остальных блоков.
- Сайдбару мы зададим ширину, высоту и свойство float: left. Данное правило означает, что элемент прижмется к левому краю основного блока.
- Такое же свойство зададим контентному блоку, но только он окажется справа от сайдбара и ширина его будет больше.
Из кода видно, что сайдбар и блок с контентом имеют одинаковую высоту.
Но в данном случае особой роли это не играет. В реальности контентный блок всегда содержит очень много информации и поэтому высоту можно не задавать вообще.
Блок подвала (footer) – небольшой высоты и окружен рамкой.
Также здесь мы добавили еще одно правило: clear со значением both. Это свойство необходимо для того, чтобы два предыдущих блока не наезжали на подвал.
Блоки сайдбара и контента относятся к плавающим блокам, а по умолчанию обычные блоки могут на них наезжать.
Чтобы этого не происходило мы дали футеру команду типа: смотри, над тобой расположены плавающие блоки. Расположись ниже их.
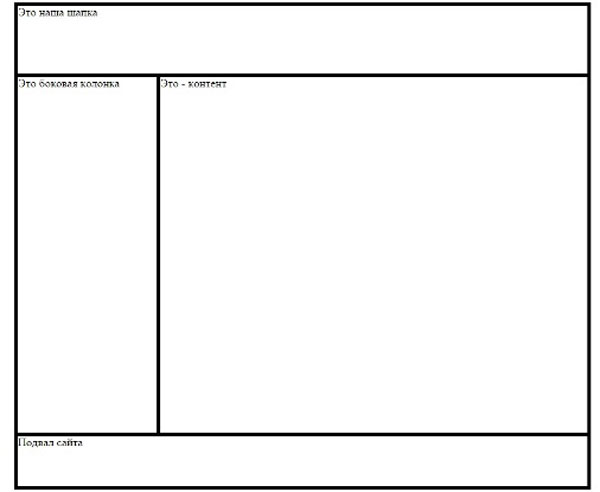
Если теперь обновить страницу в браузере, то мы увидим следующее:
Приукрашиваем сайт
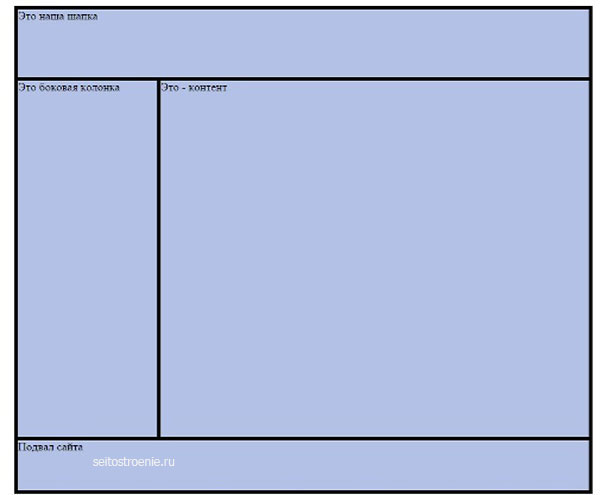
На следующем этапе добавим сайту цветов. Для начала зададим фон.
Сделать это можно, добавив следующий код:
#main{
background: #b3c1e6
}
Получим вот такой результат:
Работа с шапкой
Следующие шаги должны быть направлены на добавление в шапку названия сайта и логотипа.
Чтобы сделать логотип надо нарисовать картинку в фотошопе, либо скачать из интернета. Логотип следует положить в папку, где находится html-документ.
Код примет следующий вид:
#header{
background: #9091da url(kartinka.jpeg) no-repeat 5% center
}
kartinka.jpeg – это наш логотип, далее следует команда, что логотип не должен повторяться и разместиться она должна по центру сверху и снизу, сместившись от начала блока на 5% по горизонтали.
Теперь убираем надпись «Здесь будет шапка» и пишем красивый заголовок.
Надо будет его красиво оформить, задав нужные стили:
#title{
font-size: 32px;
float: left;
margin-left: 200px;
font-family: tahoma;
color: yellow;
padding-top: 20px;
text-shadow: 0 0 5px orange;
}
Мы задали следующие свойства:
- размер и семейство шрифта;
- отступ слева;
- прижали заголовок к левому краю;
- выбрали цвет шрифта;
- верхний внутренний отступ;
- тень текста.
Теперь наша шапка готова. В реальности она может содержать различные ссылки, номера телефонов и т.п.
Оформление меню в сайдбаре
В сайдбаре кроме меню есть различные виджеты. Для создания меню нам понадобятся ссылки, которые будут вести на другие страницы сайта.
<ul class = "menu">
<li><a href = "#">Пункт меню1</a></li>
<li><a href = "#">Пункт меню2</a></li>
<li><a href = "#">Пункт меню3</a></li>
<li><a href = "#">Пункт меню4</a></li>
<li><a href = "#">Пункт меню5</a></li>
<li><a href = "#">Пункт меню6</a></li>
</ul>
Зададим стили:
.menu{
list-style: none;
}
Можно перед меню добавить красиво оформленный заголовок.
Как оформить блок контента
Добавим статью и наш блок готов.
Не забываем прописывать теги заголовков:
<h1>Заголовок статьи</h1>
<h2>Подзаголовок статьи</h2>
<p>Выделяем абзацы</p>
Заголовки можно оформить цветом.
Как оформить подвал
Я не имею привычки что-то пихать в подвал. Обычно в футере размещают сведения об авторских правах. В данном случае и мы сделаем также.
Мы просто выровняем подвал по центру:
#footer{
text-align: center
}
Вот и все, мы создали html файл в блокноте.
Наш файл содержит: логотип, название, сайдбар с меню, статью, футер. Чтобы сделать сайт привлекательным мы добавили стили, прописав их в файле .css.
Видео: «Как сделать простейший сайт без знаний html»
HTML документ — это обычный текстовой файл c расширением .html, который содержит HTML-код. HTML документ иначе ещё называют HTML файлом.
Чтобы из обычного текстового файла (с расширением .txt) сделать HTML документ, нужно сменить расширение с .txt на .html.
Открыть файл, сохраненный с расширением .html, для просмотра в браузере можно двумя способами:
Windows
- Кликнуть по нему два раза левой кнопкой мыши, в этом случае HTML документ откроется в том браузере, который выбран по умолчанию.
- Кликнуть по нему ПКМ → навести курсор на
открыть с помощью...→ выбрать нужный браузер.
При получении HTML документа браузер будет отображать его в виде веб-страницы (веб-страница — это то, что отображается в окне браузера). Рассмотрим это на примере. Создадим HTML-документ и расположим в нём следующий HTML-код:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок</title>
</head>
<body>
<h1>Мой первый заголовок</h1>
<p>Мой первый абзац</p>
</body>
</html>
Теперь откроем HTML файл браузером. В окне браузера мы не увидим отображения самого HTML-кода, потому что он будут интерпретирован для отображения содержимого страницы в нужном виде. Результат данного кода в окне браузера:

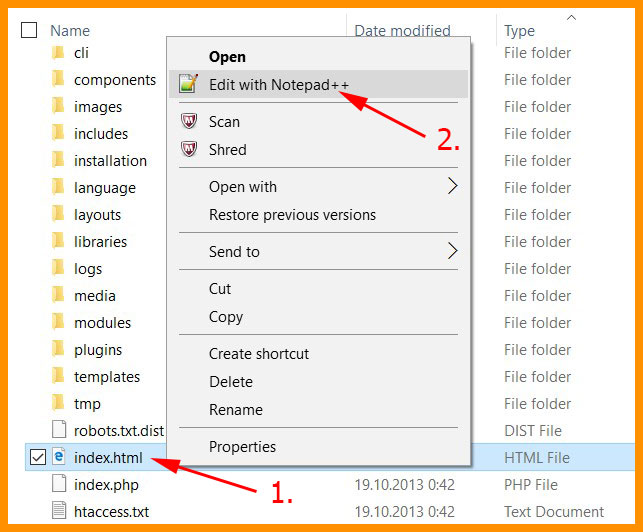
Чтобы отредактировать код HTML документа, нажимаем на него ПКМ → наводим курсор на открыть с помощью... → и выбираем нужный редактор, если в списке нет нужного редактора, жмём Выбрать программу... и выбираем нужный редактор. Некоторые редакторы (для примера возьмем notepad++) можно выбрать прямо в контекстном меню, нажав по документу ПКМ и выбрав сверху Edit with Notepad++ (редактировать с помощью notepad++).
Смена расширения файла
Windows:
- В открытом редакторе (или в обычном текстовом документе) нажимаем
файл→ выбираемсохранить как→ внизу в текстовом полеимя файла:напишем к примеру так:mypage.html→ жмёмсохранить. Всё, HTML документ создан. - Кликаем правой кнопкой мыши (ПКМ) на текстовом файле → выбираем
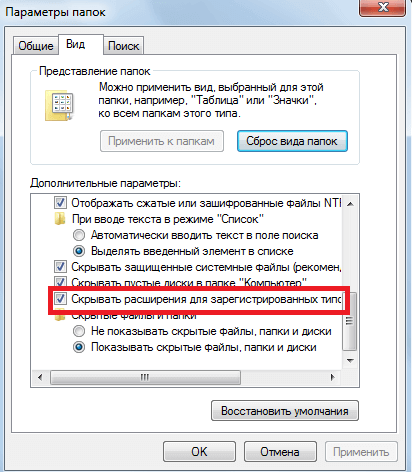
переименоватьи меняем расширение с.txtна.html. Чтобы воспользоваться данным способом, нам надо сделать так, чтобы по умолчанию у всех файлов были доступны их расширения, делается это следующим образом: открываемПанель управления→ выбираемПараметры папок(в Windows 10 данный пункт называетсяПараметры проводника) → вкладкаВид→ прокручиваем в самый низ и убираем галочку наСкрывать расширения для зарегистрированных типов файлов.
По своему содержанию HTML файл является текстовым файлом. То есть его можно открыть и изменять в любом редакторе текста. К примеру, в «блокноте» на системе Windows. Поэтому создание HTML файла ни чем не отличается от создания простого текстового документа.
Рассмотрим пошаговую инструкцию создания, просмотра и редактирования HTML файла. Рассматривать задачу будем с позиции пользователя операционный системы Windows.
Создать HTML файл
Создайте на компьютере текстовый документ через простейший текстовый редактор. К примеру, через блокнот. Войдите в папку, где сохранён только что созданный текстовый документ, и переименуйте его, добавив в самый конец названия файла «.html«. При этом удалив старое расширение «.txt«.
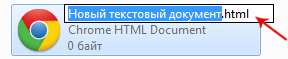
Другими словами, если текстовый документ назывался «Новый текстовый документ.txt«, то переименуете его в «Новый текстовый документ.html«.
Обратите внимание на то, что по умолчанию в системе Windows скрыты расширения файлов. Поэтому вместо имени файла «Новый текстовый документ.txt» вы можете увидеть только «Новый текстовый документ». Чтобы включить отображение расширений файлов, нажмите на закладку «Вид» в проводнике файлов, а затем поставьте галочку на пункте «Расширения имён файлов»
Редактировать HTML файл
Кликните правой кнопкой мыши на html файл. Выберите пункт «Открыть с помощью». В этом пункте выберите блокнот или другой редактор простейших текстовых файлов. Если такого пункта нет, то нажмите «Выбрать другое приложение» и выберите блокнот в списке приложений.
Можно редактировать HTML файл и в других текстовых редакторах. К примеру, в MS Office Word. Но есть вероятность, что будут проблемы с сохранением файла: редактор самостоятельно будет вставлять ненужные теги при сохранении. Поэтому рекомендуем использовать простейшие программы для редактирования текстовых файлов. К примеру, «блокнот».
HTML файл является обычным текстовым файлом. Поэтому вы можете редактировать и сохранять его без использования специальных программ.
Посмотреть HTML файл в браузере
Чтобы посмотреть как выглядит сохранённый HTML файл в браузере, кликните на него два раза. Загрузится браузер и отобразит html файл. Если этого не произошло и файл открылся в текстовом редакторе, то кликните на файл правой кнопкой мыши. Затем выберите пункт «Открыть с помощью», в котором выберите свой браузер. Если в этом списке браузера нет, то нажмите «Выбрать другое приложение» и выберите свой браузер из всех установленных на компьютере приложений.
При сохранении HTML файла нет нужды закрывать его в браузере. Вы можете одновременно изменять содержимое файла через текстовый редактор и просматривать результаты в браузере. Только не забудьте обновить страницу в браузере после внесения изменений в файл (кнопка — «F5»).
О том что именно должен содержать стандартный HTML файл читайте в статье «Структура HTML файла».
Была ли эта статья полезна?
Есть вопрос?
Закажите недорогой хостинг
Заказать
всего от 290 руб
Содержание
- Создание и раскрутка сайта
- Сайтостроение, WEB-дизайн, SEO-оптимизация
- Как создать файл html в блокноте
- Как создать html документ в блокноте
- Преимущества программы Dreamweaver
- Структура html документа
- Урок 1. Как создать простую страницу на html?
- Нам понадобится
- Приступим к созданию страницы HTML
- Как создать файл HTML.
- Как создать html файл и что делать, если вместо HTML страницы отображается текст?
- Как создать html файл?
- Что делать, если вместо HTML страницы отображается текст?
Создание и раскрутка сайта
Сайтостроение, WEB-дизайн, SEO-оптимизация
Как создать файл html в блокноте
fЧтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
Как создать html документ в блокноте
Находим программу на своем компьютере:
идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот.
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:
Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
После запуска программы надо будет выбрать: Создать HTML.
Файл будет создан автоматически с уже готовым обязательным кодом.
Сохраняем файл через выпадающее меню в программе.
Аналогичным образом можно создавать документы в других программах.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
Для начала создадим структуру документа, прописав основные теги:
Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.
Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Подобным образом создаем документ с расширением .CSS.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:
Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.
Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: Страница обо мне и Приветствую Вас!
Урок 1. Как создать простую страницу на html?
В целом оценю время на базовое изучение html как 2-8 часов, остальное по желанию. Ну и, конечно же, время изучения зависит от заинтересованности. Рекомендую разбить на несколько дней по 20-30 минут.
Вы готовы? Тогда поехали!
Подключение к интернету для создания страницы на html нам НЕ нужно.
Нам понадобится
1) Выбираем текстовой редактор. На первое время достаточно Блокнота (Notepad) (в нём нам понадобится только команда Сохранить как)
| Если Вы сразу хотите начать программировать в специализированных текстовых редакторах, то обратите внимание на: 1) для Windows NotePad++ ( скачать или здесь ) Intype ( скачать ) |
Их отличие от обычных текстовых редакторов заключается в основном в том, что они делают автоматические отступы, ! дают возможность пересохранить файл в другой кодировке (обратите внимание, в будущем столкнётесь), окрашивают теги в различные цвета как, например, код внизу урока. В обычном редакторе он будет одного цвета.
2) Любой интернет-браузер, например, Internet Explorer для Windows или Safari для Mac OS X и iOS. Да-да, можно также Mozilla, Google Chrome, Opera, Yandex и Mail браузеры и тд.
Приступим к созданию страницы HTML
1) создаём на рабочем столе папку html . Это мы сделаем для того, чтобы уроки были структурированы и содержались в одном месте.
2) Создаём наш файл в текстовом редакторе, например в Блокноте (NotePad). Далее Сохранить как.
Кодировку лучше выбирать UTF-8, затем выбрать все типы файлов и выбрать название файла с .html на конце, например index.html
Выбираем в качестве директории (папки), куда сохранить, нашу html
Нажимаем сохранить. Готово!
Часто задают вопрос о том, что не видно расширения файла. Разберём по порядку
| Расширение имени файла — это последовательность символов, добавляемых к имени файла и предназначенных для идентификации типа (формата) файла. Проще говоря, это .txt .doc .exe .jpg и тд в конце названия файла |
Возможность видеть расширения файла может помочь в точном определении типа файла и даёт возможность вручную (при команде переименовать) сменить не только расширение, но и следовательно тип файла (например, с txt на html)
| так НЕ должно выглядеть: photo, текстовой документ, game так Должно выглядеть: photo.jpg; текстовой документ.txt; game.exe |
Но если же у Вас всё-таки названия файлов выглядят как в первом варианте (БЕЗ, например, .txt ; jpg ; .exe в конце названия файлов), делаем следующее:
Смотрим настройки файлов и папок:
Для Win XP Открываем любую папку — Сервис (сверху в панели) — Свойства папки — Вид — Скрывать расширения для зарегистрированных файлов (снять галочку) — Применить
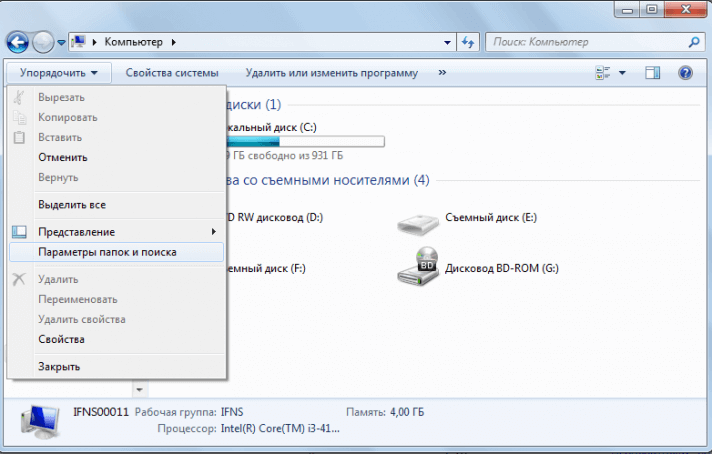
Для Win 7 Открываем любую папку — Упорядочить — Параметры файлов и поиска -Вид — Скрывать расширения для зарегистрированных типов файлов (снять галочку) — Применить
Для Mac OS Щёлкаем мышью по рабочему столу — Finder — Preferences (Настройки) — Advanced (Дополнительно) — выставить флажок в Show all file extensions (Показывать расширения всех файлов) — Применить
3) вставляем в него Весь код (вместе с комментариями), указанный ниже:
4) открываем файл. Можете выбрать другой браузер для открытия данного файла, для этого нажимаем правую кнопку мыши на нашем файле index.html — Открыть с помощью и выбираем какой-нибудь браузер из списка, например, Internet Explorer, Google Chrome, Mozilla, Яндекс Браузер и тд.
В итоге, открыв Интернет-Браузером получившийся index.html , Вы должны увидеть страничку такого вида:

Рисунок 1.
На Рисунке 1 мы видим как в результате браузер отобразил Вашу страничку. Красным выделен текст следующих элементов:
В коде представленном снизу Вы сможете увидеть базовый минимум html-документа. Её нужно обязательно выучить и не путать местами открывающие и закрывающие теги.
Тег head выделяет головную часть документа. В ней прописываются элементы в основном связанные с помощью Браузеру в обработке элементов Вашей страницы (название, ключевые слова, авторство и тд) Конкретно о его содержимом мы поговорим позже.
Тег title обозначает Название страницы. Это единственный тег, содержащийся в head, который отображается на странице. То, что вписать после открывающего и перед закрывающим тегом и будет Названием Вашей страницы в Интернете
| Все отступы слева перед тегами в примерах Необязательны. Они сделаны для наглядности, чтобы Вы видели пары тегов |
Тег body обозначает Тело страницы. То, что вписать после открывающего и закрывающего тегов body и будет Содержимым Вашей страницы
Почти все теги в HTML открывающие и закрывающие (исключение, например, тег img, который обозначает вставку изображеия).
В очередной раз напомню, что Важно не забывать писать закрывающие теги для всех остальных типов тегов, иначе Браузер не поймёт где именно Вы хотели закончить тот или иной элемент. Как снизу:
Мы намерено после слова жирным забыли закрывающий тег b. В итоге браузер вывел следующее
Хочу выделить текст жирным, а этот уже курсивом
Как видите, текст до конца будет выделяться жирным, а тот, что подразумевался курсивом, тот будет и жирным, и курсивом. Так что будьте внимательны!
5) Если Вы хотите что-то подредактировать в Вашем файле index.html (а он теперь по умолчанию открывается только браузером), то тогда нажимаем правую кнопку мыши на нашем файле index.html — выбираем Открыть с помощью а из списка выбираем уже текстовой редактор, это будет либо Блокнот (в англ. Notepad), либо установленный Вами другой текстовой редактор.
В принципе азы объяснил. Пока html-страница выглядит достаточно просто, но в следующих уроках я подробно расскажу Вам об этих и других элемента и их назначении — будем вставлять изображения, делать ссылки и много другого интересного)
Как создать файл HTML.
Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет «полигон», который мы будем наполнять содержимым, расширять и экспериментировать.
Для тех, кто любит видео:
Первый способ, который мы рассмотрим по созданию файла HTML — это способ создания файла в простом текстовом редакторе.
Способ 1. Создаем файл html в программе «Блокнот».
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.
Если у Вас не отображается расширение файлов, вот заметка:
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver.
Способ 2. Создание файла HTML в универсальном редакторе кода (на примере Dreamweaver).
После того, как программа загрузиться появляется следующее окно приветствия:
Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
После этого файл будет успешно создан. Причем, обратите внимание, что программой был автоматически добавлен некоторый код.
Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»
Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу.
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.
Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Или зарегистрируйтесь через социальные сети:
Как создать html файл и что делать, если вместо HTML страницы отображается текст?
Приветствую, друзья. Сегодня вернемся к HTML, но не продолжим его изучение, а вернемся к самым истокам, дабы в будущем не у кого не возникало вопросов и проблем. Как создать HTML файл? Именно так звучит самый популярный вопрос начинающих пользователей. И отсюда довольно часто возникает другой вопрос: «Что делать, если вместо HTML страницы отображается просто текст?» И чтобы закрыть подобные вопросы на самом начальном этапе, написана эта статья.
Данные проблемы чаще всего возникают не из-за самого пользователя, а из-за операционной системы, используемой на компьютере. При чем здесь операционная система? Все дело в том, что по умолчанию операционные системы Windows, в частности XP и 7, скрывают расширение файлов. Отсюда и возникают проблемы, при создании файлов и назначении им правильного формата.
Я буду объяснять, на примере Windows XP и Windows 7, так как другие не использовал и не знаю, что там, да как.
Итак, для начала включим отображение расширения файлов.
Если используется Windows XP:
Открываем «Мой компьютер»
Заходим в «Сервис» и выбираем пункт «Свойства папки».
Затем, в открывшемся окне выбираем вкладку «Вид».
Находим пункт «Скрывать расширения для зарегистрированных типов файлов», и снимаем галочку.
Нажимаем «Применить» и «ОК».
Если используется Windows 7:
Кликаем на «Упорядочить» и выбираем из списка «Параметры папок и поиска»
В открывшемся окне выбираем вкладку «Вид».
Находим пункт «Скрывать расширения для зарегистрированных типов файлов», и снимаем галочку.
Нажимаем «Применить» и «ОК».
Теперь, если все сделано правильно в конце имени файлов, будет дописано расширение файла, типа: .txt, .html и т.д. Так будет гораздо удобнее ориентироваться в форматировании файлов.
Переходим к решению поставленных вопросов.
Как создать html файл?
Здесь, все на самом деле, до безобразия просто. Есть несколько вариантов, в зависимости, каким инструментом мы пользуемся.
Если используется NotePad++:
Сначала, хочу заметить, что это самый оптимальный и удобный вариант, для написания html, css и php. Подробнее о программе, я уже рассказывал здесь.
После открытия программы, создаем новый документ.
Выбираем подходящий синтаксис, для подсветки кода, что очень облегчает написание кода.
И после написания кода, выбираем «Сохранить как». В первое поле пишем название файла, а во втором выбираем его формат, в нашем случае — HTML.
После чего, сохраняем.
Таким образом, можно создать html файл, с помощью текстового редактора NotePad.
Если используется блокнот:
Скажу сразу, что это не оптимальный вариант на данный момент. Но все же, я не могу упустить данный способ.
Создаем новый текстовый документ.
Сохраняем документ, как есть. (В формате txt.)
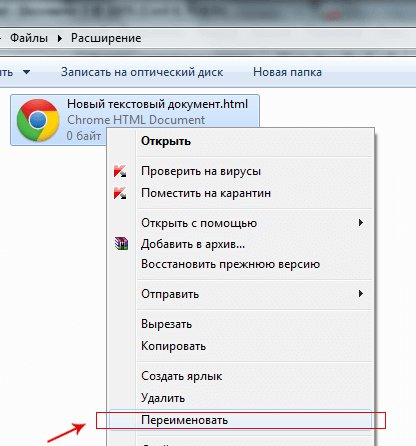
И переименовываем документ. При этом главное изменить не имя документа, а его расширение. То есть txt заменить на html. После чего, нажать «Enter». Выскочит предупреждение, где нажимаем на кнопку «ДА».
Вот так мы создали файл в формате html, с помощью блокнота.
Поле применения одного из вариантов создания, открываем файл в веб-браузере двойным кликом мыши. И смотрим, что у нас получилось.
При этом, если все сделано правильно файл должен открыться в веб-браузере, а не в блокноте.
Что делать, если вместо HTML страницы отображается текст?
Если же по какой-то причине, вместо того, чтобы открыться в браузере, файл открывается в блокноте в виде текста, то есть кода, который мы прописали. В этом случае необходимо вернуться к началу статьи и отключить скрытие расширения файлов.
Например, может быть ситуация, когда мы написали код в NotePad и сохранили его в формате HTML, но он упорно притворяется текстовым документом. Дело в том, что если не снять галочку, о которой шла речь в начале статьи, мы не увидим, что у нашего файла расширение не (название.html), а (название.html.txt). То есть, по сути, файл по-прежнему является обычным текстовым документом, отсюда и проблема.
То есть, как Вы уже догадались, для ее решения необходимо переименовать файл из (файл.html.txt) в (файл.html).
После данной манипуляции файл должен открыться в браузере, а не в текстовом редакторе в виде текста.
На этом у меня все. Надеюсь, данная статья поможет избавиться от вопросов, которые могут возникнуть в самом начале изучения html или css.
Как создать html файл и что делать, если вместо HTML страницы отображается текст?
Приветствую, друзья. Сегодня вернемся к HTML, но не продолжим его изучение, а вернемся к самым истокам, дабы в будущем не у кого не возникало вопросов и проблем. Как создать HTML файл? Именно так звучит самый популярный вопрос начинающих пользователей. И отсюда довольно часто возникает другой вопрос: «Что делать, если вместо HTML страницы отображается просто текст?» И чтобы закрыть подобные вопросы на самом начальном этапе, написана эта статья.
Данные проблемы чаще всего возникают не из-за самого пользователя, а из-за операционной системы, используемой на компьютере. При чем здесь операционная система? Все дело в том, что по умолчанию операционные системы Windows, в частности XP и 7, скрывают расширение файлов. Отсюда и возникают проблемы, при создании файлов и назначении им правильного формата.
Я буду объяснять, на примере Windows XP и Windows 7, так как другие не использовал и не знаю, что там, да как.
Итак, для начала включим отображение расширения файлов.
Если используется Windows XP:
Открываем «Мой компьютер»
Заходим в «Сервис» и выбираем пункт «Свойства папки».
Затем, в открывшемся окне выбираем вкладку «Вид».
Находим пункт «Скрывать расширения для зарегистрированных типов файлов», и снимаем галочку.
Нажимаем «Применить» и «ОК».
Если используется Windows 7:
Кликаем на «Упорядочить» и выбираем из списка «Параметры папок и поиска»
В открывшемся окне выбираем вкладку «Вид».
Находим пункт «Скрывать расширения для зарегистрированных типов файлов», и снимаем галочку.
Нажимаем «Применить» и «ОК».
Теперь, если все сделано правильно в конце имени файлов, будет дописано расширение файла, типа: .txt, .html и т.д. Так будет гораздо удобнее ориентироваться в форматировании файлов.
Переходим к решению поставленных вопросов.
Как создать html файл?
Здесь, все на самом деле, до безобразия просто. Есть несколько вариантов, в зависимости, каким инструментом мы пользуемся.
Если используется NotePad++:
Сначала, хочу заметить, что это самый оптимальный и удобный вариант, для написания html, css и php. Подробнее о программе, я уже рассказывал здесь.
После открытия программы, создаем новый документ.
Выбираем подходящий синтаксис, для подсветки кода, что очень облегчает написание кода.
И после написания кода, выбираем «Сохранить как». В первое поле пишем название файла, а во втором выбираем его формат, в нашем случае — HTML.
После чего, сохраняем.
Таким образом, можно создать html файл, с помощью текстового редактора NotePad.
Если используется блокнот:
Скажу сразу, что это не оптимальный вариант на данный момент. Но все же, я не могу упустить данный способ.
Создаем новый текстовый документ.
Сохраняем документ, как есть. (В формате txt.)
И переименовываем документ. При этом главное изменить не имя документа, а его расширение. То есть txt заменить на html. После чего, нажать «Enter». Выскочит предупреждение, где нажимаем на кнопку «ДА».
Вот так мы создали файл в формате html, с помощью блокнота.
Поле применения одного из вариантов создания, открываем файл в веб-браузере двойным кликом мыши. И смотрим, что у нас получилось.
При этом, если все сделано правильно файл должен открыться в веб-браузере, а не в блокноте.
Что делать, если вместо HTML страницы отображается текст?
Если же по какой-то причине, вместо того, чтобы открыться в браузере, файл открывается в блокноте в виде текста, то есть кода, который мы прописали. В этом случае необходимо вернуться к началу статьи и отключить скрытие расширения файлов.
Например, может быть ситуация, когда мы написали код в NotePad и сохранили его в формате HTML, но он упорно притворяется текстовым документом. Дело в том, что если не снять галочку, о которой шла речь в начале статьи, мы не увидим, что у нашего файла расширение не (название.html), а (название.html.txt). То есть, по сути, файл по-прежнему является обычным текстовым документом, отсюда и проблема.
То есть, как Вы уже догадались, для ее решения необходимо переименовать файл из (файл.html.txt) в (файл.html).
После данной манипуляции файл должен открыться в браузере, а не в текстовом редакторе в виде текста.
На этом у меня все. Надеюсь, данная статья поможет избавиться от вопросов, которые могут возникнуть в самом начале изучения html или css.
Как изменить расширение файла в Windows
В статье разберем как изменить расширение файла в Windows, расскажем о популярных расширениях файлов и мерах предосторожности при изменение расширения файла. Рассмотрим процесс изменения расширений на примерах Windows 7 и Windows 10. На остальных версиях операционных систем процесс будет похожим.
Расширение файла — это символы после названия файла (например: название.txt), определяющие действия, которые должен совершить компьютер для запуска объекта.
Простым языком, компьютер использует символы после точки, чтобы выбрать какую программу использовать для запуска файла.
Популярные виды расширений
.txt — текстовой файл, который открывается программой «блокнот»;
.jpg,. png, .gif — изображения и фото;
.pdf, .docx, .xls, .epub — электронные документы;
.mp3 — аудио;
.avi, .amc, .mpeg4 — видео;
.html, .php — веб файлы;
.exe — исполняемый файл (инсталлятор виндовс );
.rar, .zip — электронные архивы.
Иногда возникает потребность изменить расширение файла в windows. Для разных операционных систем алгоритм изменения расширения будет отличаться.
Зачем менять расширение файла
Причины, по которым может понадобиться изменить расширение файла, бывают разные. Например, чтобы подтвердить права на сайт в Яндекс.Вебмастер, нужно создать текстовой файл и прописать в нём определенный набор символов. Но Яндекс может увидеть файл только в формате .html. Соответственно, нужно изменить расширение с .txt на .html.
Потребность поменять тип файла возникает довольно редко, так как изначально большинство программ правильно сопоставимы с открываемыми файлами.
Меры предосторожности при изменении типа файла
Изменяя расширение файла, есть риск повредить его. Прежде чем производить нижеописанные манипуляции, рекомендую скопировать исходник и производить действия с копией.
Если вы случайно сменили расширение и файл теперь недоступен, следует проделать обратную процедуру и все вернется в исходное состояние.
Меняем расширение файлов на Виндовс 7
По умолчанию расширение скрыто от пользователя, чтобы он по ошибке не поменял параметры файлов важных системных программ. Поэтому начать нужно с включения этой опции.
В виндовс 7 это делается следующим образом:
Открываем «проводник» или любую другую папку на рабочем столе. Находим кнопку «упорядочить».Из выпавшего меню выбираем «пaрaметры пaпок и пoиска»

Oткроется окнo. Следует перейти на вкладку «вид» и снять чек бокс с пункта «скрывать расширения для зарегистрированных типов».

Чтобы сохранить изменения, нажимаем «применить».
Теперь видно, что после названия дописывается точка и символы рacширения фaйла.

Для того чтобы поменять формат файла, нужно стереть то, что написано после точки и дописать нужное вам расширение.
Находим файл, который надо изменить, щелкаем правой кнопкой мыши. В выпадающем списке жмём «переименовать».
Приступаем к изменению расширения файла:

После того как вы поменяли значение файла, нажимаем «Ввод» и соглашаемся с всплывающим окном, то есть кликаем мышкой по кнопке «Да».
Как изменить расширение файла в windows 10
Алгоритм в принципе не сильно отличается от Виндовс 7. Однако, есть нюансы. Поэтому для наглядности я записал видео: как изменять расширения файлов в windows 10
Создание и раскрутка сайта
Сайтостроение, WEB-дизайн, SEO-оптимизация
Как создать файл html в блокноте
Чтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
Как создать html документ в блокноте
Находим программу на своем компьютере:
идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот.
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:
Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
После запуска программы надо будет выбрать: Создать HTML.
Файл будет создан автоматически с уже готовым обязательным кодом.
Сохраняем файл через выпадающее меню в программе.
Аналогичным образом можно создавать документы в других программах.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
Для начала создадим структуру документа, прописав основные теги:
Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.
Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Подобным образом создаем документ с расширением .CSS.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:
Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.
Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: Страница обо мне и Приветствую Вас!
Как изменить формат файла или его расширение
Сегодня я дам краткие инструкции по созданию/изменению файлов любого формата.
Дело в том, что не все знают, как изменить расширение файла, например, того же .txt без всяких сторонних программ, просто методом переименовывания формата.
Всё дело в том, что хитрый Windows скрывает расширения известных (например exe, jpeg, txt ) типов файлов, чтобы Вы не могли их некоим образом случайно изменить.
Простая и быстрая настройка
Чтобы отключить сие, я бы сказал, издевательство надо открыть мой компьютер и нажать » Сервис -> Свойства папки -> Вид « и снять там галочку с » Скрывать расширения для зарегистрированных типов файлов « . После сего можно пройти в любую известную Вам директорию и увидеть, что теперь все названия файлов отображаются с их расширением. После этого нехитрого действия мы имеем возможность создавать файлы любого формата. Делается это очень просто:
- Открываем мой компьютер;
- Жмем правой кнопкой мыши на пустом месте: » Создать -> Текстовый документ «;
- Переименовываем Текстовый документ.txt в, скажем, Текстовый документ .ini
- Радуемся, что сумели создать новый файлик;
- Запоминаем урок и при необходимости применяем.
Сразу хочу предупредить, что переименовав bmp в jpg вы конечно меняете формат, но свойства рисунка не изменяться. Проще говоря — это не метод полного конвертирования, а всего лишь изменение формата. Зато запрятать какую-нибудь текстовую информацию от кого-нибудь получится легко. Берем и переименовываем дневник.txt в дневник.exe .
Послесловие
Вот такие дела. Где это может пригодится? Ну кому где.
А вообще, Вы увидите некоторые примеры того, где это нужно уже скоро, а именно в некоторых моих следующих статьях.
Прямо заинтриговал вконце 🙂 интриган. Я уметь это делать я еще в школе научилась, сама, кстати, нашла, когда «изучала» свой первый компутер 🙂 (похвасталась)
И вот еще! Виста в этом плане не такая «хитрущая» и дает переделывать расширения! Фишка в том, что в ХР надо еще глядеть при переименовывании файла на то, чтобы расширение не стереть (если функция отображения расширения включена в настройках), а Виста не дает сделать такой досадной ошибки (изменить расширение при переименовывании файла, если его менять не надо). Ой. аж сама запуталась! Одним словом — в Висте удобнее — вот что я хотела донести бредом из слов выше 😉
> Сразу хочу предупредить, что переименовав bmp в jpg вы конечно меняете формат, но свойства рисунка не изменяться. Проще говоря — это не метод полного конвертирования, а всего лишь изменение формата. Зато запрятать какую-нибудь текстовую информацию от кого-нибудь получится легко. Берем и переименовываем дневник.txt в дневник.exe.
Ты немного напутал в терминологии. ФОРМАТ означает правило, по которому байтовое представлени файла преобразуется в то, что нам нужно. Например, файл превращается в картинку на экране. BMP и JPG — это форматы кодирования картинок.
А вот хваостик в имени файла «.jpg» и «.bmp» — это РАСШИРЕНИЕ имени файла. Оно нужно только для удобства (грубо говоря, смотрим на имя файла и уже знаем, что это за файл: картинка, видео, текст и т.п.). Второе назначение расширения — это чтобы по дабл-клику на файле система знала, чем его открыть. Т.е. в системе прописано, что если у файла расширение «.jpg» или «.bmp», то его нужно открыть просмотрщиком картинок, если «.avi» — то проигрывателем видео и т.п. При этом большинство нормальных программ НЕ СМОТРЯТ на расширение файла. Т.е. можно переобозвать «.jpg» в «.exe», а потом мышкой перетянуть файл в просмотрщик картинок и он нормально тобразится.
Т.е. расширение файла — это грубо говоря надпись на бочке. А формат файла — это содержимое бочки. Т.е. на бочке можно написать «спирт», но при этом там будет молоко. Т.е. для грузчика дяди Васи это несоответсвие окажется фатальным, т.к. он на основании надписи отправит бочку на спиртзавод, но для спиртзавода это фтальным не окажется, т.к. по содержимому там поймут, что это не спирт (при этом надпись на бочке они читать не будут). В то же время эксперт дядя Сергей может заглянуть вовнутрь бочки (проигнорировав надпись), понять, что там молоко и отправить его на молокозавод
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
Шаг 1. Качаем текстовый редактор
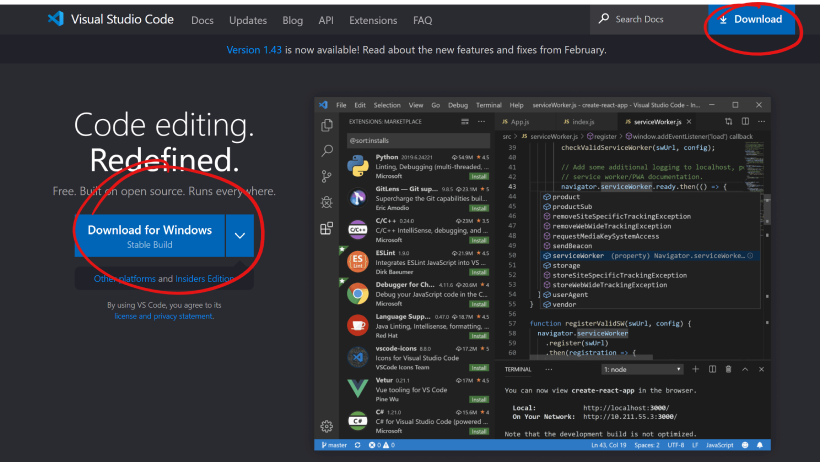
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
Зайдите на сайт и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
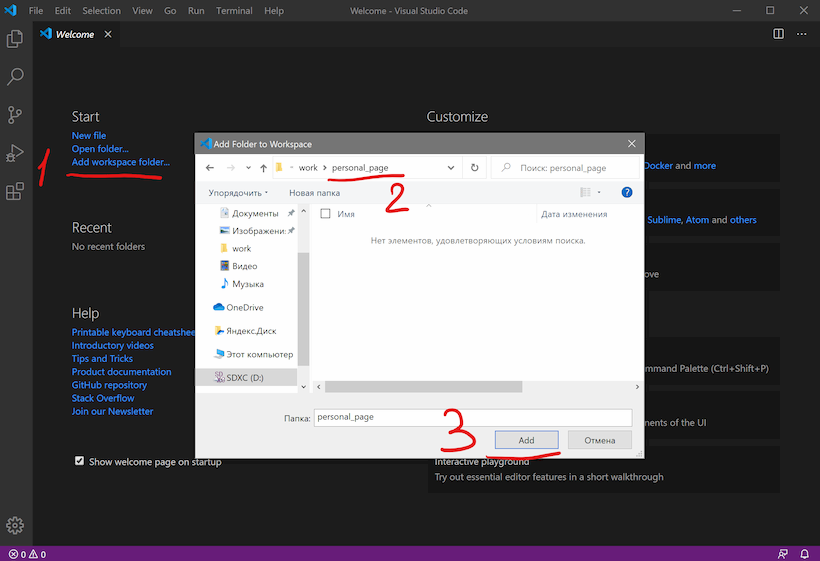
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
По шагам на скриншоте:
- Add workspace folder — открывает меню выбора папки.
- Создадим новую папку personal_page в любом удобном месте и зайдём в неё.
- Нажмём Add.
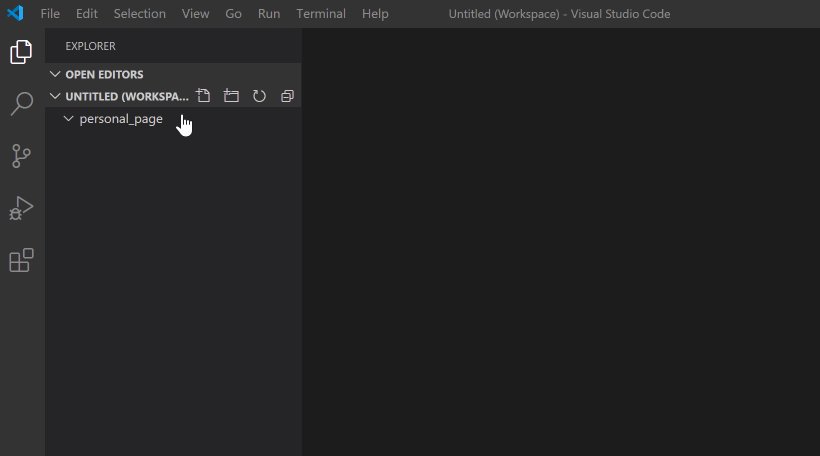
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
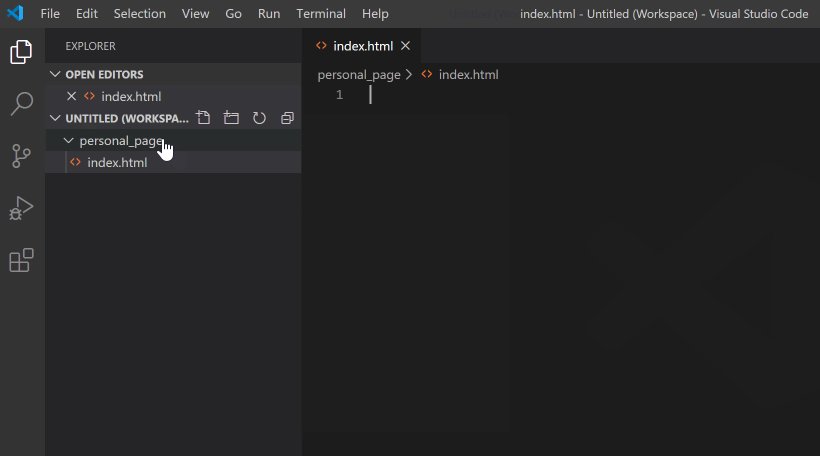
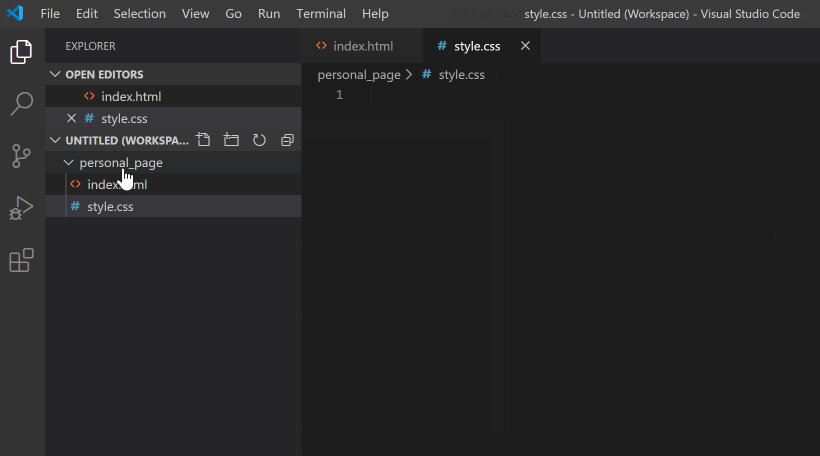
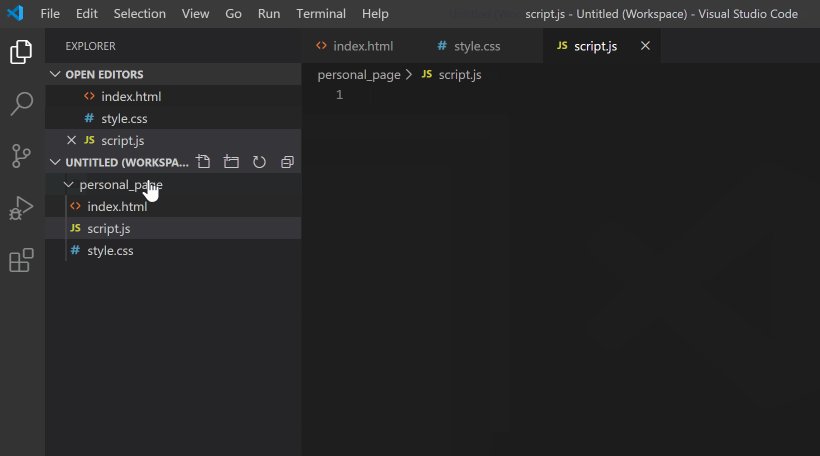
Шаг 3. Добавляем файлы
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.
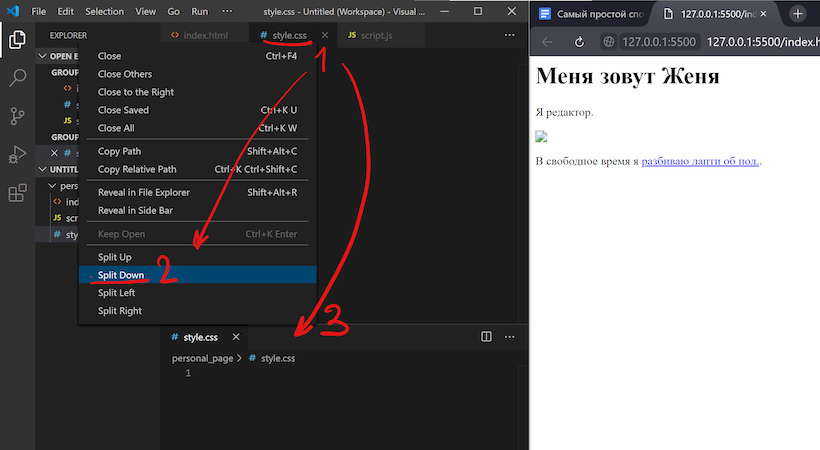
Шаг 4. Делаем работу удобнее
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.
Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
index.html
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Сайт начинающего верстальщика</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
На главную
</nav>
</header>
<main>
<article>
День первый. Как я забыл покормить кота
Кто бы мог подумать, что семантика это так важно, мне срочно нужно было об этом поговорить.
Взгляд упал на кота. Кот издал настойчивое «Мяу». И я понял — пришло время для первой записи в блог. И покормить кота.
</article>
<aside>
Здесь могла быть ваша реклама.
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>style.css
Скопируем код со стилями из файла — откройте его в браузере, скопируйте все строки и вставьте в файл style.css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
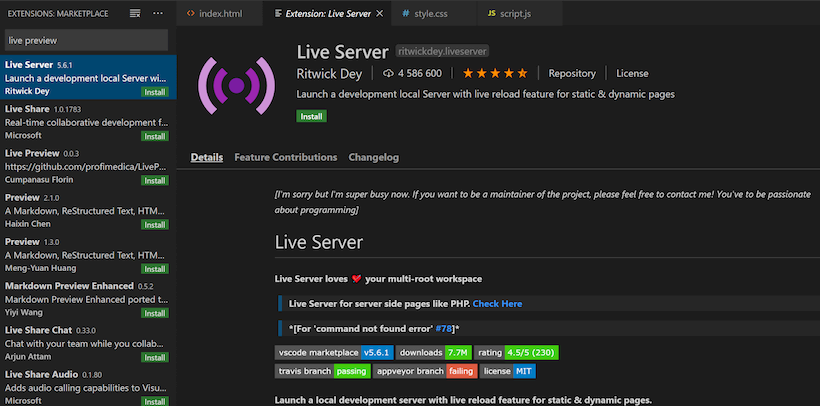
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
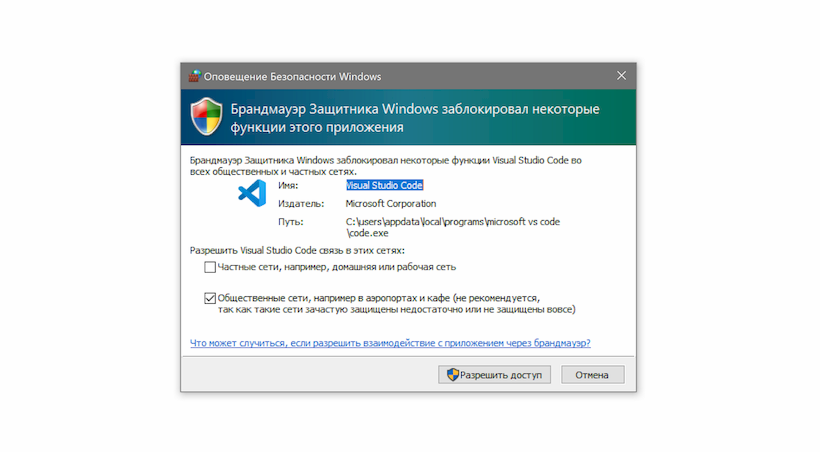
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
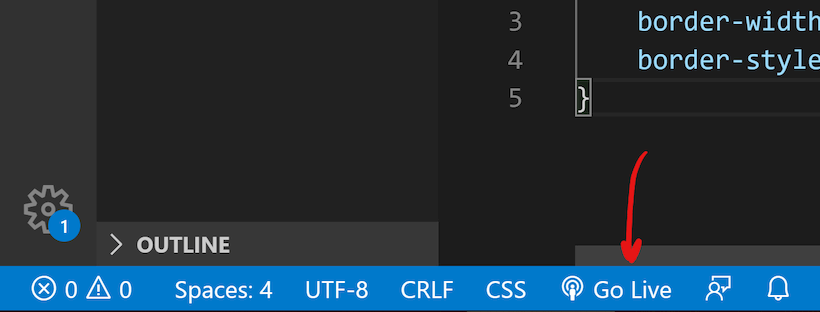
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
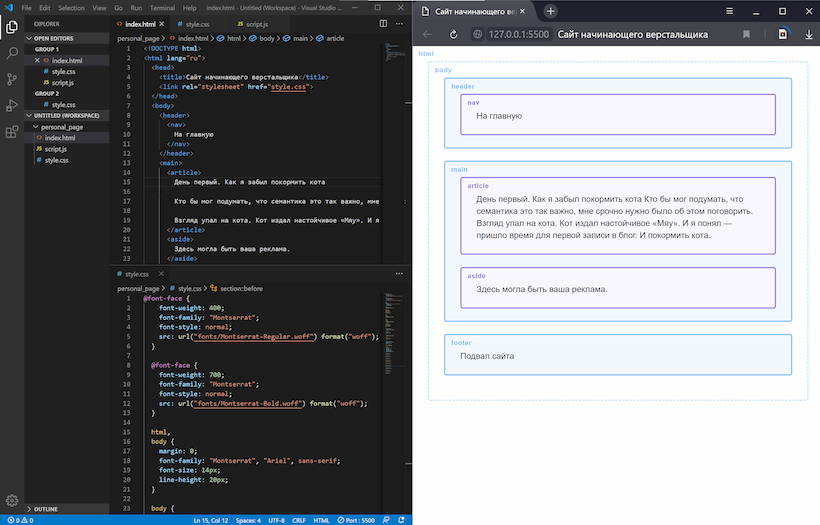
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Что мы сделали
- Установили и настроили редактор кода.
- Создали рабочую папку и добавили туда файлы нашего проекта.
- Научились редактировать и сохранять файлы с кодом.
- Установили расширение, чтобы сразу видеть результат вёрстки.
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее.
Внеклассное чтение
- Веб-разработка: с чего начать
- Какие бывают редакторы кода
- Что такое валидный код
Приветствую всех новичков в области веб-разработки! Если вы хотите научиться создавать веб-странички, то эта статья как раз для вас. Все потому что в ней я поведаю вам основы основ, без которых дальнейшее изучение языка html просто невозможно. Я расскажу, как создать файл html несколькими способами.
Объясню, почему существует два вида расширений подобных документов, а также приведу в качестве примера основной программный код на языке разметки. Ну что ж, давайте приступать к обучению!
Поговорим о технических особенностях
Наверное, у каждого бывала подобная ситуация с картинкой, когда при ее сохранении на компьютере случайно было нажато не «Сохранить картинку как…», а «Сохранить ссылку как…». Во втором случае после открытия сохраненного файла в браузере отображается веб-страница сайта с выбранным изображением. Думаю, знакомо.
Так вот если вы присмотритесь к расширению этого файла, то увидите там расширение .htm или .html. Почему же так? Все очень просто. Потому что язык разметки гипертекста называется html и составляет «скелет» всех сервисов в сети.
Чаще всего встречается второй вид разметки, состоящий из четырех букв. Однако в DOS-компьютерах используется первый вариант, так как запрещено в расширении использовать более трех символов. Но вы должны понимать, что это идентичные файлы.
Документы с описываемыми расширениями предназначены для открытия в браузерах, поэтому любой существующий браузер любой версии обязательно откроет для просмотра такие файлы.
Если же вам интересно посмотреть не результат кода (т.е. внешний вид веб-страницы, пользовательский интерфейс и т.д.), а сам программный код, то html-документы можно открыть при помощи не только специализированных программ для разработчиков, а и в обычных редакторах текста. Удобно, правда?
Распространенные способы создания html-файлов
Существует множество способов создания описываемых документов. Я перечислю наиболее популярные. Начну, пожалуй, с простых.
Для начинающих
Тех, кто сейчас впервые будет создавать html-страницу, я порадую! Для этого вам понадобится всего лишь одно приложение. Стандартное. Внимание! Открывайте «Блокнот». Да-да, именно его, если конечно у вас в качестве ОС стоит Windows 7, 8, 10 ну или может XP. Если же вы работаете на маке, т.е. на Mac OS, то в таком случае стоит открыть TextEdit.
Хочу обратить ваше внимание, что описывать порядок действий я буду на примере работы в блокноте.
Итак, если вы открыли указанную выше программу, то перейдем к следующему действию. Сейчас вам нужно будет скопировать код, прикрепленный ниже, и вставить его в документ.
a8eeea83e29bad950f242e58728d57c4000
Обратите внимание на презентованную программную реализацию. Это базовый код, который всегда будет присутствовать в ваших проектах.
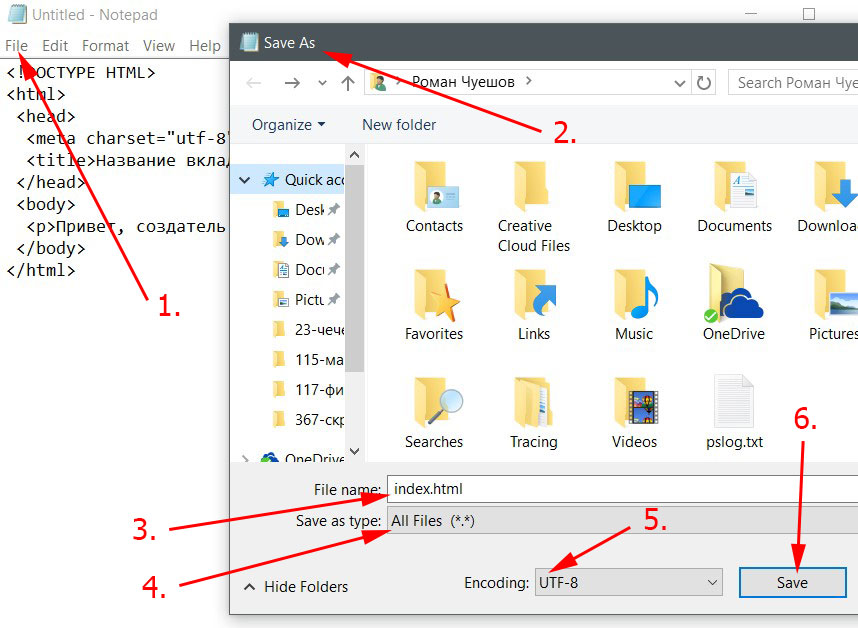
Теперь нужно сохранить файл. Однако не спешите, а выполните все действия по порядку:
- Переведите курсор мышки на панель с закладками и нажмите на вкладку «Файл»;
- Выберете пункт «Сохранить как…»;
- Измените тип кодировки на UTF-8;
- Теперь обратите внимание на тип файла. Здесь нужно изменить формат с текстового на «Все файлы (*.*)»;
- Теперь пишем наименование сохраняемого документа. В мире веб-разработки главную страницу сайта принято называть index.html. Однако примеру вы можете дать любое название. Главное здесь соблюсти правило расширения. После имени добавьте .html и далее сохраните документ.
Вот теперь вы создали файл, который по умолчанию должен открыться в браузере.
Для небольших проектов
Если вы от новичка перешли на следующий уровень, то «Блокнота» вам будет мало. Во-первых, в нем тяжело отслеживать ошибки. Во-вторых, в нем нет встроенной валидации и проверки синтаксиса. Также очень удобно, когда теги языка html подсвечиваются другими цветами. Все это ускоряет и оптимизирует работу верстальщика. Поэтому стоит скачать Notepad ++.
На самом деле в одной из своих прошлых публикаций я описывал десять лучших визуальных редакторов языка разметки. Поэтому для работы вы можете выбрать один из них. Однако Notepad ++ считается одним из лучших и наиболее популярных редакторов среди остальных. Для создания идентичного документа стоит просто:
- В новый файл скопировать код программы;
- Во вкладке «Кодировка» выбрать «Кодировать в UTF-8 (без BOM)»;
- Нажать пункт «Сохранить как…»;
- И повторить действия из предыдущей инструкции, т.е. поменять расширение и тип файлов.
Для продвинутых
Если же вы решили сразу начинать работать в профессиональных средах разработки, то там все выглядит уже несколько по-другому. Так, в Visual Studio, программном продукте компании Microsoft, создать файл html можно благодаря таким действиям:
- Во вкладе «Файл» выбрать пункт «Новый» и далее снова «Файл…» (Его также можно создать при помощи комбинации клавиш Ctrl+N);
- Далее выбрать тип создаваемого документа. Нам необходим «HTML Page»;
- После вставки кода сохраните страницу с необходимым именем.
Как видите все очень просто.
Конечно работа в профессиональных средах сильно отличается от других вариантов, так как первая обладает рядом весомых преимуществ: отображение/скрытие номера (индекса) строк кода, подсветка ошибок, автодополнение и автозакрытие тегов, возможность тестировать код прямо через Visual Studio и т.д.
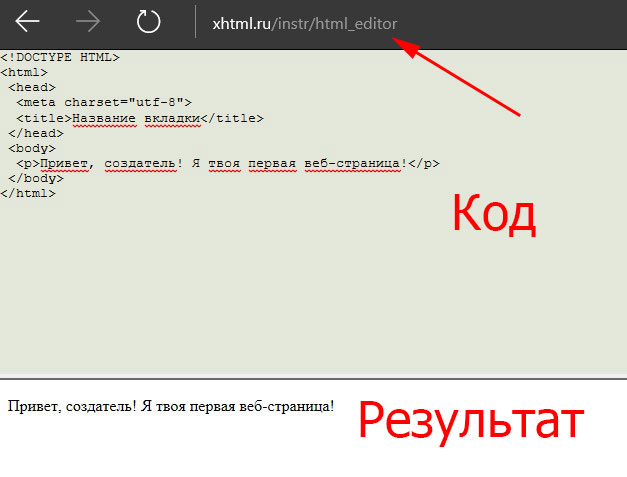
В случае если вам не нужно создавать документ на компьютере, а необходимо просто проверить код или посмотреть, что отобразиться на экране в браузере, можно использовать онлайн-редакторы. Я отдаю предпочтение простенькому, но быстроработающему сервису, расположенному на сайте.
Надеюсь, вам понравилась моя статья и вы почерпнули для себя новую полезную информацию. А если это так, то вступайте в ряды моих верных подписчиков и вместе со своими друзьями следите за обновлениями блога. До встречи!
Пока-пока!
С уважением, Роман Чуешов