Как протестировать верстку для Сафари на Виндовс?
Здравствуйте.Как протестировать верстку для Сафари на Виндовс? Заказчик говорит что на Сафари поломалась верстка а Apple нет. Как быть ?
Спасибо.
-
Вопрос заданболее трёх лет назад
-
4194 просмотра
Есть же сервисы давным-давно — browserstack.com да и просто купить VPS с OS X можно, там и Safari будет, и симулятор iOS, и все, что есть на OS X.
Еще имеет смысл установить себе старый Safari, который был для Windows, но на него не стоит рассчитывать, в нем уж слишком многое не работает.
Пригласить эксперта
-
Показать ещё
Загружается…
07 февр. 2023, в 01:29
40000 руб./за проект
07 февр. 2023, в 01:24
20000 руб./за проект
06 февр. 2023, в 23:59
150000 руб./за проект
Минуточку внимания
2 Answers
The best solution is to download the MacOs and install in a virtual machine like VmWare or Virtualbox. You can also use real-time safari browser using these website. There are many free real-time safari browser too.
tripleee
170k31 gold badges261 silver badges305 bronze badges
answered Jan 31, 2022 at 2:45
Now its not possible to install it. Alternative is that you can try to do it on linux ubuntu (or virtualbox on windows and there ubuntu and safari).
There are two potential workarounds for installing Safari on Linux: using WINE (the compatibility layer, not the drink) or using WINE and PlayOnLinux, which provides a graphical user interface (UI) for WINE.
tripleee
170k31 gold badges261 silver badges305 bronze badges
answered Jan 27, 2022 at 14:50
Pawel WPawel W
691 gold badge1 silver badge10 bronze badges

Далеко не у всех есть макбук, особенно на первых шагах обучения и практики, но рано или поздно стает вопрос, а как проверить верстку в Safari из по Windows? В целом без MacOS вы особо не развернетесь, есть различные онлайн сервисы, но в основном платные, а информации они особо не предоставляют, обычно это скриншоты с разных устройств и это гадание по фотографии, ну такое…
Так что же делать?
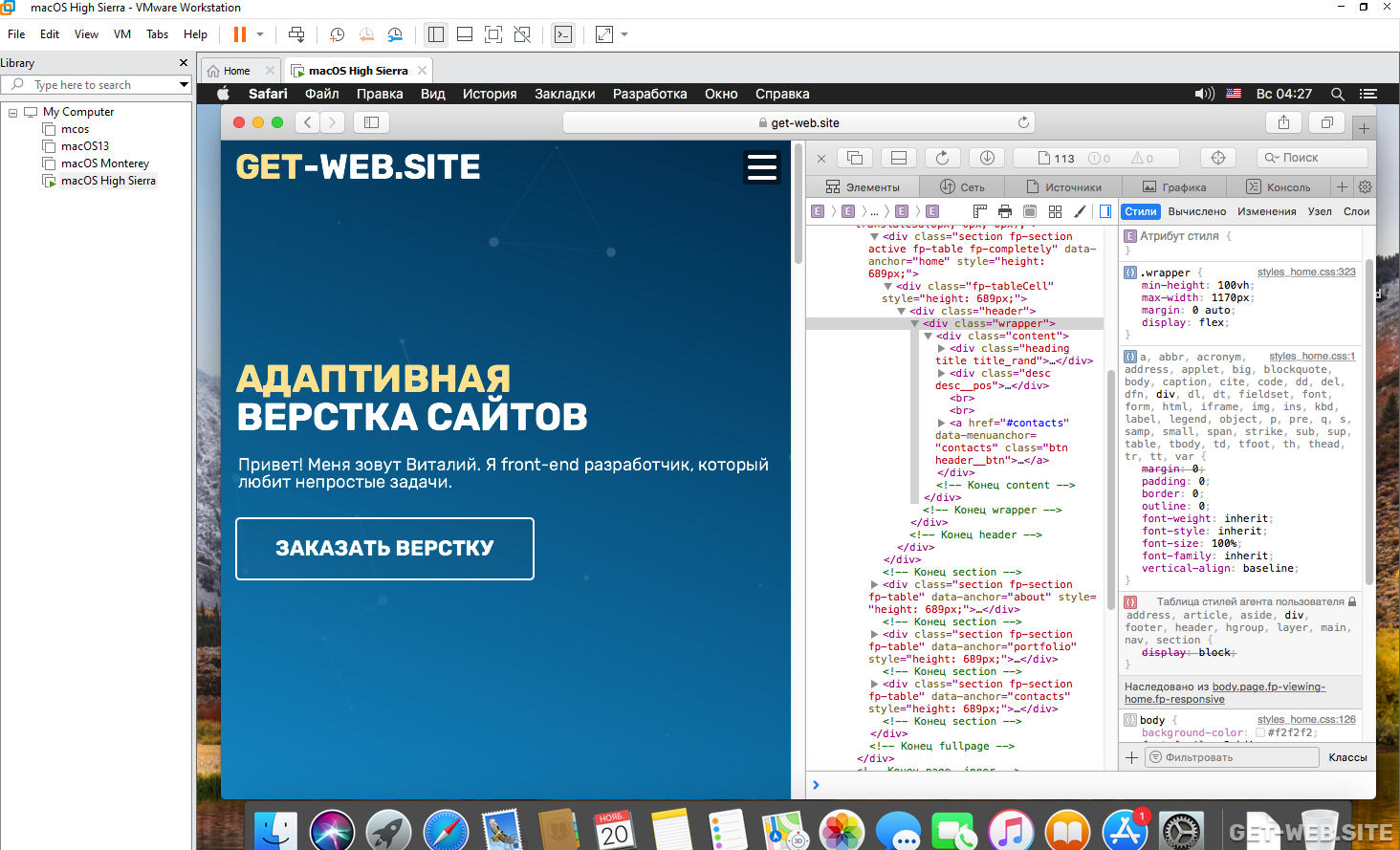
Если не покупать макбук, то самое эффективное решение это поставить эмулятор macOS. Для отладки js и проверки верстки в Сафари этого будет более чем достаточно. На самом деле поставить эмулятор, да так чтобы он еще адекватно работал, не так то и просто. Недавно я решил поставить на новый ноутбук эмулятор macOS последних версий и много раз об этом пожалел, я переставил кучу версий, но сафари в них работает просто ужасно, половину сайтов даже не открывает и судя по комментариям эта проблема глобальна. В общем я вернулся к проверенной macOS High Sierra.
А теперь по пунктам:
1.
Вам необходимо скачать и установить VMware Workstation, это эмулятор, он платный, где и как вы его будете качать решайте сами
2. Вам нужен VMware Unlocker, я использовал
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
. Unlocker — это такая штука, которая научит VMware эмулировать macOS. Тут в целом все просто, скачиваете, распаковываете, в папке windows жмете правой кнопкой мыши по unlock.exe и выбираете запустить от имени администратора
3. Установить macOS и вот тут могут начаться нереальные танцы с бубном поэтому я предлагаю скачать готовый образ с установленной macOS High Sierra и просто его запустить минуя всю боль, но даже с ним возможно придется повозиться. Образ можно скачать
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
и там же можно получить всю информацию по дальнейшей настройке. Если в двух словах:
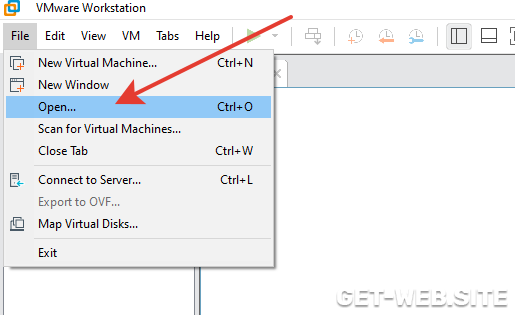
Cкачиваем образ, распаковываем в то место где мы будем его хранить (это и есть ваша виртуальная macOS) и желательно чтобы на диске было свободно более 40ГБ. Теперь запускаем VMware, выбираем File > Open

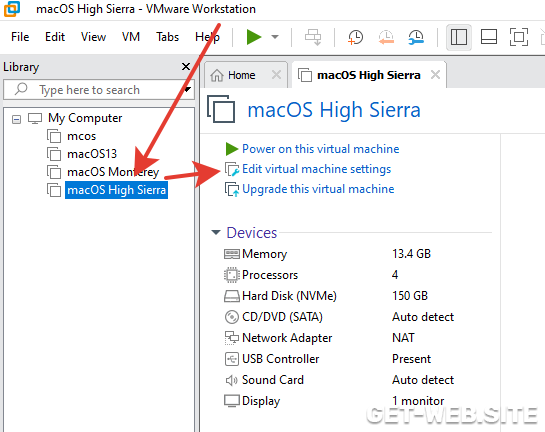
Выбираем в той папке куда распаковали образ файл macOS High Sierra (14.x.x).vmx , затем выбираем добавленный образ и жмем edit virtual machine setting:

Оперативки лучше выделить побольше, процессоров тоже и для начала поставьте Network Adapter: NAT. Затем жмем power on this virtual machine и дальше уже по обстоятельствам, если все хорошо, то вскоре запустится macOS, открываем Safari и пользуемся, если нет, тогда начинаем читать инструкции и искать решения проблем..
4. В целом это все, дальше можно настроить сеть, например NAT позволяет выходить в интернет через вашу основную сеть используя её как маршрутизатор(Объясняю своими словами я не селен в этом), но если хотите подключиться например к localhost вашей основной ОС из под macOS, тогда понадобиться настроить мост, но это уже другая история, сейчас я не вспомню как это делал.
Надеюсь эта статься была полезной и я смог кому-то помочь. При копировании пожалуйста указывайте источник:
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
by Claire Moraa
Claire likes to think she’s got a knack for solving problems and improving the quality of life for those around her. Driven by the forces of rationality, curiosity,… read more
Published on June 7, 2022
- Safari is a dedicated Apple browser but Windows users can also download it if they wish to test out some of its features.
- If you want to see how your website looks on Safari, it’s a good idea to try it out on different devices and browsers.
- You can use a virtual machine, emulator, or a cross-testing tool depending on what works for you.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than in other browsers
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Gaming friendly: Opera GX is the first and best browser for gaming
- Download Opera
If you have ever wanted to test the Safari browser features but don’t have an Apple device, you can do so on a Windows OS.
Apple’s Safari browser has been around for a long time. It is one of the most popular browsers on the planet. The browser has a lot to offer, including its speed, ease of use, and privacy features.
The Safari browser is built for Mac OS, but it’s also available for Windows computers. It’s not a perfect substitute for Edge or Chrome, but if you’re looking for something that’s more similar with a simple design and fewer ads, then you should give it a try.
Can you run the Safari browser on Windows 10 & 11?
Most users prefer the Safari browser on Windows 10 & 11 because of its design and speed. When compared to big names such as Chrome, Firefox, and Edge, its performance is outstanding.
Although you can download and install the Safari browser on Windows 10 & 11, you will be putting your system at risk. You may end up with security vulnerabilities in your PC if you use older versions of software.

Apple doesn’t offer a standalone version of Safari for Windows anymore as it was discontinued. However, the browser can be installed as an alternative web browser on computers running Microsoft’s operating system from unofficial sites.
This brings us to the big question: Does Safari have an emulator?
There is no dedicated Safari emulator for Windows, but there are many websites that offer the option to test Safari on Windows for free.
How can I test websites on Safari without Mac?
1. Use a Virtual Machine
If you don’t have a Mac, you can test Safari on Windows localhost using a virtual machine and using your computer as the server. There are quite a few virtual machines that will run the browser inside Windows or Linux.
We have listed our top recommended Virtual Machines for both Windows 10/11 that you can use to test websites fast and easily.
If you want to experiment with virtualization software, VMware Workstation is a full-featured tool that supports running multiple instances at the same time.
It creates a file system that corresponds to the disk drive of a virtual machine. It enables multiple operating systems to run on a single host, and it works particularly well on Mac to test websites in Safari without purchasing the Mac PC.
⇒ Get VMWare Workstation
2. Use cross-browser testing tools
Testing your website on different browsers is an important step in ensuring a smooth experience for your visitors. But, it can be difficult to test websites on different browsers without using the Mac.

Cross-browser testing tools let you see how your website looks and works in multiple browsers at once. If you don’t want to pay for these services or if you’re just curious about how different websites look on Safari, this is a great option.
- How to Stop Multiple Chrome Processes in Task Manager
- Set Chrome as Default Browser in Windows 11 in 2 Easy Ways
What tools do you use for cross-browser testing?
The most popular way to test cross-browser compatibility is by using special tools. These tools allow you to check how your website looks in various browsers, including mobile devices.
They are advantageous because they offer the following features:
- Saves time – You can see what’s wrong with your website before publishing it online. This will save you a lot of time and money if you need to fix any issues before the launch.
- No coding – You don’t need to know HTML or CSS code in order to use them. They are very easy to use and understand even for beginners.
- Free testing – You don’t need any additional software installed on your computer. These tools provide an online interface where you can check your website’s appearance in different browsers and devices.
Some of the common cross-browser testing tools include:
- BrowserStack – This is a cloud-based service that allows you to test in multiple browsers at once on real devices. The free plan offers access to three browsers (Chrome, Firefox, and IE) and one device at a time.
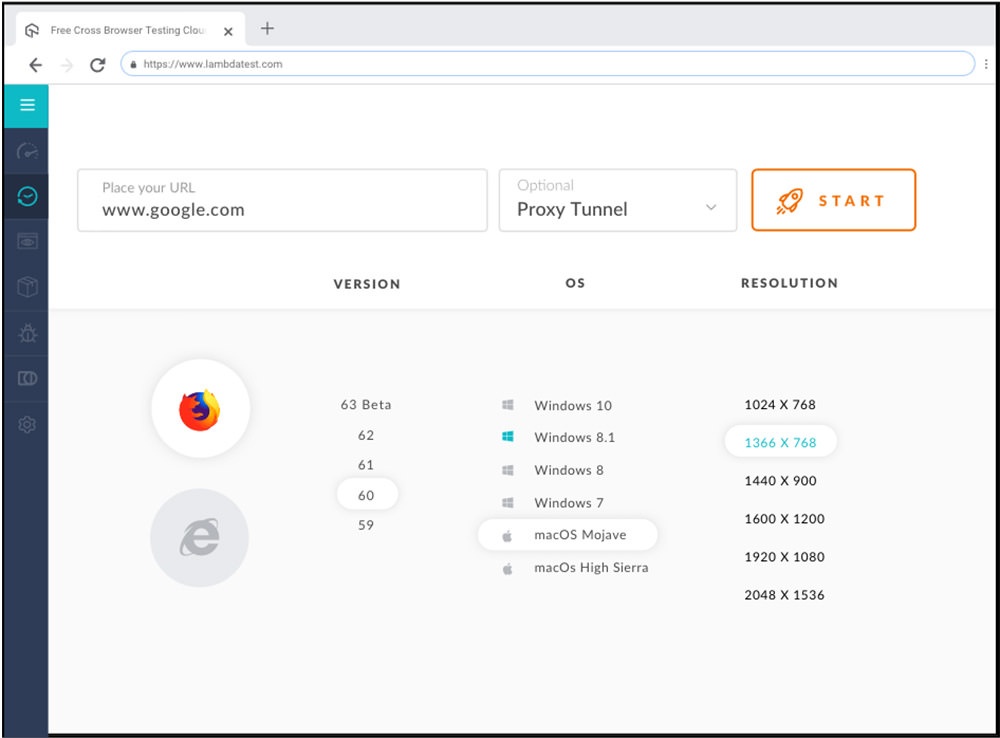
- LambdaTest – It is one of the most widely used forms of cross-browser testing. Lambda testing involves using software to automate the process of checking if your website or application works correctly in different browsers, operating systems, and devices.

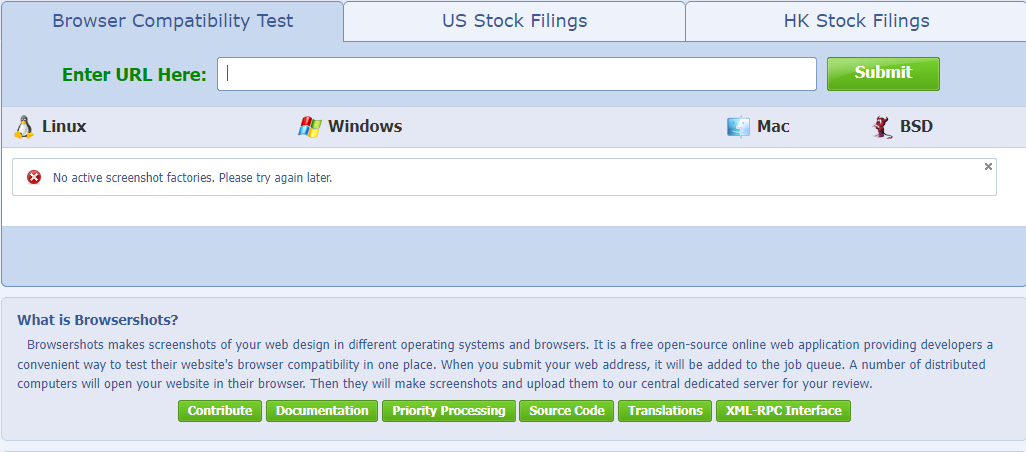
- BrowserShots – BrowserShots is a great free option when you just want an easy way of checking how well your website looks across different browsers.
We hope this article was comprehensive enough and you have found a way to test Safari on Windows using either method listed above.
Should you experience any other related issues such as Safari not working on Windows 10, refer to our expert guide to find quick solutions.
Let us know which method you used to test the Safari browser in the comment section.
Still having issues? Fix them with this tool:
SPONSORED
If the advices above haven’t solved your issue, your PC may experience deeper Windows problems. We recommend downloading this PC Repair tool (rated Great on TrustPilot.com) to easily address them. After installation, simply click the Start Scan button and then press on Repair All.
Newsletter
by Claire Moraa
Claire likes to think she’s got a knack for solving problems and improving the quality of life for those around her. Driven by the forces of rationality, curiosity,… read more
Published on June 7, 2022
- Safari is a dedicated Apple browser but Windows users can also download it if they wish to test out some of its features.
- If you want to see how your website looks on Safari, it’s a good idea to try it out on different devices and browsers.
- You can use a virtual machine, emulator, or a cross-testing tool depending on what works for you.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than in other browsers
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Gaming friendly: Opera GX is the first and best browser for gaming
- Download Opera
If you have ever wanted to test the Safari browser features but don’t have an Apple device, you can do so on a Windows OS.
Apple’s Safari browser has been around for a long time. It is one of the most popular browsers on the planet. The browser has a lot to offer, including its speed, ease of use, and privacy features.
The Safari browser is built for Mac OS, but it’s also available for Windows computers. It’s not a perfect substitute for Edge or Chrome, but if you’re looking for something that’s more similar with a simple design and fewer ads, then you should give it a try.
Can you run the Safari browser on Windows 10 & 11?
Most users prefer the Safari browser on Windows 10 & 11 because of its design and speed. When compared to big names such as Chrome, Firefox, and Edge, its performance is outstanding.
Although you can download and install the Safari browser on Windows 10 & 11, you will be putting your system at risk. You may end up with security vulnerabilities in your PC if you use older versions of software.

Apple doesn’t offer a standalone version of Safari for Windows anymore as it was discontinued. However, the browser can be installed as an alternative web browser on computers running Microsoft’s operating system from unofficial sites.
This brings us to the big question: Does Safari have an emulator?
There is no dedicated Safari emulator for Windows, but there are many websites that offer the option to test Safari on Windows for free.
How can I test websites on Safari without Mac?
1. Use a Virtual Machine
If you don’t have a Mac, you can test Safari on Windows localhost using a virtual machine and using your computer as the server. There are quite a few virtual machines that will run the browser inside Windows or Linux.
We have listed our top recommended Virtual Machines for both Windows 10/11 that you can use to test websites fast and easily.
If you want to experiment with virtualization software, VMware Workstation is a full-featured tool that supports running multiple instances at the same time.
It creates a file system that corresponds to the disk drive of a virtual machine. It enables multiple operating systems to run on a single host, and it works particularly well on Mac to test websites in Safari without purchasing the Mac PC.
⇒ Get VMWare Workstation
2. Use cross-browser testing tools
Testing your website on different browsers is an important step in ensuring a smooth experience for your visitors. But, it can be difficult to test websites on different browsers without using the Mac.

Cross-browser testing tools let you see how your website looks and works in multiple browsers at once. If you don’t want to pay for these services or if you’re just curious about how different websites look on Safari, this is a great option.
- How to Stop Multiple Chrome Processes in Task Manager
- Set Chrome as Default Browser in Windows 11 in 2 Easy Ways
- Chrome Keeps Flickering in Windows 11: How to Stop It
What tools do you use for cross-browser testing?
The most popular way to test cross-browser compatibility is by using special tools. These tools allow you to check how your website looks in various browsers, including mobile devices.
They are advantageous because they offer the following features:
- Saves time – You can see what’s wrong with your website before publishing it online. This will save you a lot of time and money if you need to fix any issues before the launch.
- No coding – You don’t need to know HTML or CSS code in order to use them. They are very easy to use and understand even for beginners.
- Free testing – You don’t need any additional software installed on your computer. These tools provide an online interface where you can check your website’s appearance in different browsers and devices.
Some of the common cross-browser testing tools include:
- BrowserStack – This is a cloud-based service that allows you to test in multiple browsers at once on real devices. The free plan offers access to three browsers (Chrome, Firefox, and IE) and one device at a time.
- LambdaTest – It is one of the most widely used forms of cross-browser testing. Lambda testing involves using software to automate the process of checking if your website or application works correctly in different browsers, operating systems, and devices.

- BrowserShots – BrowserShots is a great free option when you just want an easy way of checking how well your website looks across different browsers.
We hope this article was comprehensive enough and you have found a way to test Safari on Windows using either method listed above.
Should you experience any other related issues such as Safari not working on Windows 10, refer to our expert guide to find quick solutions.
Let us know which method you used to test the Safari browser in the comment section.
Still having issues? Fix them with this tool:
SPONSORED
If the advices above haven’t solved your issue, your PC may experience deeper Windows problems. We recommend downloading this PC Repair tool (rated Great on TrustPilot.com) to easily address them. After installation, simply click the Start Scan button and then press on Repair All.
Newsletter
Содержание
- Быстрый способ протестировать сайт в разных десктопных браузерах
- Универсальный, но долгий browsershots.org
- Многоцелевой www.thumbalizr.com и его IE7
- Оптимальный ipinfo.info/netrenderer
- Удобный browserling.com с возможностью поскроллить и покликать
- 7 простых способов протестировать кроссбраузерную совместимость
- #1 — Xenocode Browser Sandbox
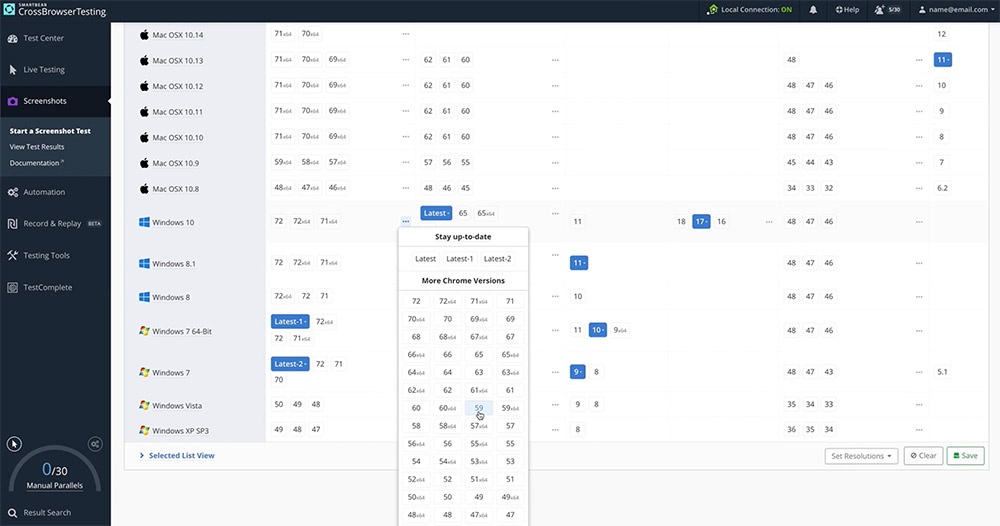
- #2 — CrossBrowserTesting.com
- #3 — IETester
- #4 — BrowsrCamp
- #5 — Litmus
- #6 — NetRenderer
- #7 — BrowserShots
- Bonus #8 — Adobe MeerMeer
- Как тестировать верстку на кроссбраузерность?
- Для чего мне проводить проверку кроссбраузерности сайта?
- Как выполнить проверку кроссбраузерности сайта?
- Browsershots
- Spoon Browser Sandbox
- Viewlike.us
- IE NetRenderer
- Browsera
- Какой из инструментов использовать?
- Используете ли вы уже эти инструменты?
- 17 лучших инструментов для кроссбраузерной проверки
- BrowserShots
- Browser Sandbox
- MultiBrowser
- LambdaTest
- Experitest Cross Browser Testing
- BrowserStack
- SauceLabs
- CrossBrowserTesting
- TestingBot
- Browserling
- Comparium
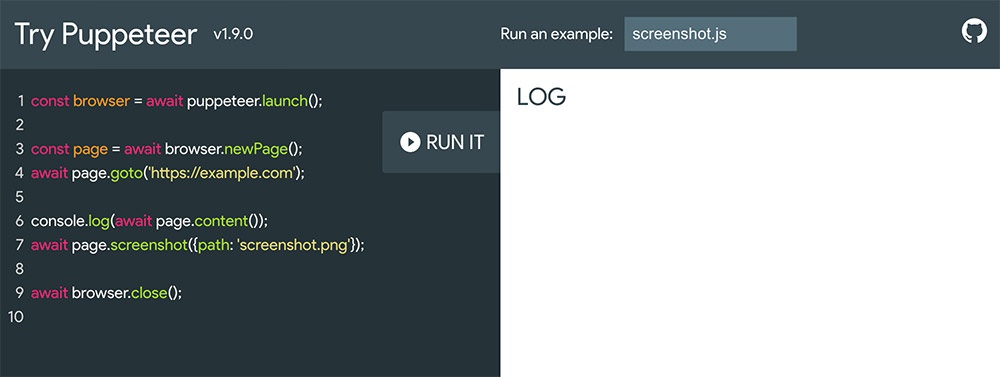
- Puppeteer
- Playwright
- Nightwatch.js
- Cypress
- WebDriverIO
- Selenium
Быстрый способ протестировать сайт в разных десктопных браузерах

Кто-то обеспечивает малой кровью graceful degradation, ну а кто-то радикально прощается со старыми браузерами, чуть ли не нарочно приправляя сайт современными технологиями и показывая в браузерах-старичках заглушку с предложением срочно обновиться.
Однако, всем категориям веб-разработчиков, равно как и их клиентам, полезно иметь не обременяющие средства для кроссбраузерного тестирования.
Самый надёжный способ — поднять несколько виртуальных машин, где всё можно будет досконально протестировать (в том числе потаскать границу окна, поскроллить и уж тем более посмотреть, как работает JS). Но ведь часто требуется просто взглянуть на сайт и понять, всё ли с ним в порядке в целом. Либо предоставить такую возможность заказчику.
Классикой жанра для решения поставленной задачи является веб-сервис:
Универсальный, но долгий browsershots.org
Он позволяет получить скриншот не только из конкретного браузера, но и выбрать его версию и ОС, в которой браузер запущен.
Недостаток один — очередь. Скриншотов нужной страницы можно прождать полчаса и даже больше.
Я искал решения, которые существуют в виде веб-сервисов и не требуют обязательной регистрации или оплаты. То есть те, которыми мог бы воспользоваться не только разработчик, но и его заказчик, в качестве независимого инструмента (встречался с неприятной ситуацией когда у заказчика стояла в IE какая-то полуварезная панель, перекраивающая оформление адресов электронной почты — не ехать же в такой ситуации к заказчику со своим ноутбуком).
Нашлось два подходящих веб-сервиса, выдающих скриншоты уже через несколько секунд ожидания, но с общим недостатком — дружат только с IE, но этого-то обычно и не хватает, ведь остальные браузеры кросс-платформенные и многие из них позволяют держать сразу несколько portable-версий на одной машине без виртуализации.
Многоцелевой www.thumbalizr.com и его IE7
Этот сервис вообще-то создан для создания «превьюшек» сайтов и даже снабжён соответствующим API, но если отправить его делать скриншот такой хитрой страницы, как inet.ya.ru, то становится ясно, что в качестве движка для рендеринга скриншотов на сервисе трудится IE7. И он пригодится любому, кто обновил IE до восьмого, либо не пользуется Windows совсем.
Оптимальный ipinfo.info/netrenderer
Сервис умеет делать скриншоты в IE 5.5 (для некрофилов), IE 6, 7 и 8. То есть отлично подходит для тестирования. Также имеется режим, где на одном скриншоте показываются различия в вёрстке между IE6 и IE7. Удобно, но, надеюсь, в будущем можно будет сравнивать и с восьмым IE сразу.
Удобный browserling.com с возможностью поскроллить и покликать
Про сервис рассказали в комментариях. Он хорош, потому что единственный из перечисленных позволяет покликать, поскроллить, потестировать JS (вы получаете что-то вроде VNC-доступа к удалённому окошку с нужным браузером). Недостаток для такого шикарного сервиса предсказуем — очередь желающих. Хотя визуализирована она на славу:
Browserling предоставляет в ваше распоряжение любой IE от 5.5 до 9, а также последние версии Opera, Chrome, Safari и Firefox. Очередь при этом общая, вне зависимости от того, на какой браузер вы записывались. Из-за этого лично мне откровенно хочется отшлёпать тех, кто занимает очередь с целью погонять доступный на всех платформах Firefox.
После того, как вы своей очереди дождётесь — в вашем распоряжении будет пять минут, потом вас дропнут и если вы чего-то проверить не успели, то придётся снова занимать за «крайним» (в момент тестирования сервиса встречал очереди и по 10 персон, но отмечу, что многие впереди «стоящие» — очередь бросали либо мучали сервис меньше доступных пяти минут). Справедливости ради надо сказать, что есть и платный вариант без очередей.
Источник
7 простых способов протестировать кроссбраузерную совместимость
Эта статья предназначена для дизайнеров, верстальщиков, разработчиков и всех остальных людей, бьющихся с тестированием сайтов в нескольких браузерах.
Всего лишь год назад, хороших средств для тестирования кроссбраузерной совместимости сайтов практически не было. Инструменты, как правило, обладали серьезными недостатками – высокой ценой, скромными возможностями или затрачиваемым временем. Однако, в последнее время, в мире тестирования браузеров появилось много новичков, и некоторые из них являются прекрасными сервисами.
В этой статье, мы рассмотрим 7 простых инструментов для тестирования кроссбраузерной совместимости; инструментов, которые справляются со своей задачей очень легко, и к тому же, каждый из этих инструментов можно использовать бесплатно.
#1 — Xenocode Browser Sandbox
Xenocode Browser Sandbox — это гейм-чейнджер для тестирования браузеров на компьютерах с Windows. Всего лишь одним кликом мыши, вы можете открыть и работать в браузере, без всякой инсталляции. Вы можете тестировать различные версии IE, Firefox, Google Chrome и Safari. В прямом смысле тестировать, а не только получать скриншоты.
Увы, это далеко не идеальное решение. В текущей версии есть довольно серьезный недостаток — нет никакой поддержки Macintosh. Ходят слухи, что она появится в будущем, тем не менее и тогда, этот сервис будет принадлежать отдельному классу.
#2 — CrossBrowserTesting.com
Бесплатная, пятиминутная сессия тестирования для зарегистрированных пользователей, и значительно больше времени для заплативших пользователей. CrossBrowserTesting.com устроен очень просто, вам необходимо авторизоваться в системе, затем выбрать свободный компьютер с нужным браузером/ОС, и можно приступать к тестированию.
Вы можете использовать ява-апплет для веб-приложений, чтобы подключиться к их удаленным компьютерам, или использовать локальный VNC-клиент, если он у вас установлен. Их система предлагает полное интерактивное тестирование сайта, и также как решение от Xenocode, это не только скриншоты.
#3 — IETester
Это бесплатная загружаемая windows-программа, которая все еще находится на ранней стадии разработки. Как было заявлено, она является единственным бесплатным ресурсом, позволяющим полностью протестировать все актуальные версии Internet Explorer.
Просто загрузите и установите этот бесплатный браузер, и вы легко сможете выбрать нужную версию IE для просмотра. Программа также позволяет расположить две вкладки с различными версиями рядом.
#4 — BrowsrCamp
Со всем многообразием сайтов тестирования только для IE, самое время кому-нибудь присоединится и создать сервис, позволяющий тестировать сайты на Safari/Mac. Бесплатная версия этого сервиса предоставляет возможность получения скриншотов сайта, тестированных на последней, стабильной версии сафари, практически мгновенно. И хотя в сервисе немного не хватает версий браузеров, он определенно восполняет это предоставлением хорошей скорости.
За несколько долларов дополнительно, есть возможность получить компьютер полностью и проводить более глубокое тестирование
#5 — Litmus
В течении нескольких месяцев, популярность Litmus значительно возросла, и он стал одним из самых благоприятных инструментов для тестирования кроссбраузерности. К сожалению его бесплатные возможности ограничены и позволяют тестировать только IE7 и Firefox 2.
Коммерческая версия их приложения значительно более мощная, и позволяет тестировать множество браузеров и даже почтовые клиенты. К сожалению снова, одна клиентская подписка стоит от 49$, что не слишком-то дешево. Но возможно для тех, кто нуждается в надежной системе тестирования, покупка может быть оправдана.
#6 — NetRenderer
NetRenderer является чуть более скромным инструментом для тестирования совместимости с IE. Как и многие другие сервисы, NetRenderer создает скриншоты вашего сайта в различных браузерах. Он поддерживает все версии IE начиная с 5.5 до версии 8, и создает скриншоты очень быстро, без необходимости ждать.
Есть возможность установить тулбар для браузера, позволяющий быстро протестировать любые страницы, которые вы посещаете вместе с их сервисом. Это также бесплатный сервис, к тому же платное тестирование на этом сервисе вообще не предусмотрено.
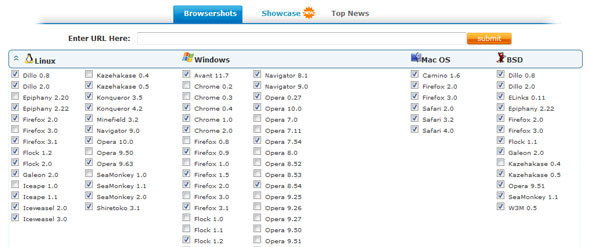
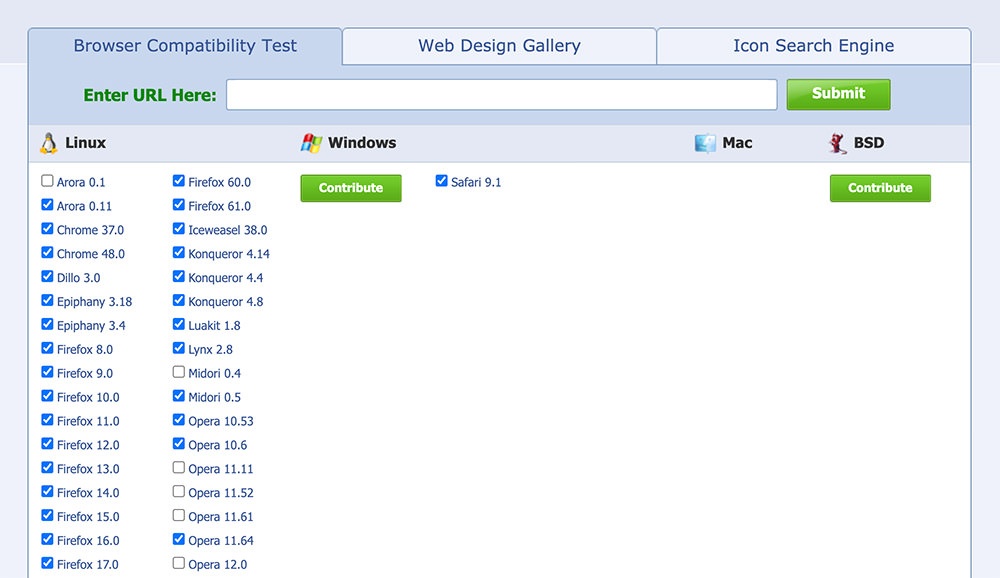
#7 — BrowserShots
BrowserShots стал одним из самых популярных инструментов тестирования, и не без оснований. Он позволяет тестировать большинство браузеров и операционных систем, включая довольно редкие сочетания. Бесплатное использование сервиса имеет только одно ограничение – очередь, поскольку заплатившие пользователи, обслуживаются первыми.
В связи с популярностью сервиса, получение тестовых скриншотов несколько раз в день, может быть очень медленным. Так как сервис предоставляет скриншоты с компьютеров пользователей, все зависит от вашего выбора. Чем популярнее браузер/ОС, тем быстрее вы получите скриншоты.
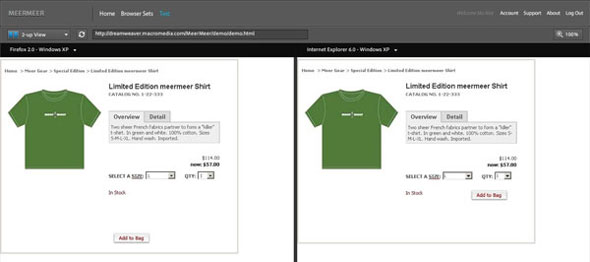
Bonus #8 — Adobe MeerMeer
Adobe MeerMeer это приятный на вид сервис тестирования, который будет выпущен в ближайшее время, компанией Adobe. MeerMeer предлагает значительное количество преимуществ по сравнению с существующими системами тестирования. Наиболее примечательным является, пожалуй, «луковая кожура», или возможность наложения скриншотов из разных браузеров, одно на другое.
Может быть вы используете принципиально иной способ тестирования кроссбраузерной совместимости? Если так, поделитесь, есть множество людей, которым это будет интересно.
Источник
Как тестировать верстку на кроссбраузерность?
Да, постов на эту тему действительно не мало, но все они отличаются друг от друга.
Кто-то говорит, что Ege этот тот же IE11, хотя после просмотра на caniuse понимаешь, что не так уже они и похожи..
Кто-то говорит, что safari для Mac OS можно установить на windiws, но оказывается, что на самом деле актуальных версий safari уже нельзя найти на windows..
Так как проверить верстку на кроссбраузерность в 2019, если под рукой старенький ноутбук на windows7?
Неужели чтобы проверить как отображается верстка на iPhone или Mac OS, обязательно нужно купить iPhone и Mac OS или бывают какие-то альтернативы?
Как проверить верстку на отдельно взятом браузере?
Простой 3 комментария
Купить Macbook. Поставить виртуальную ОС.
Либо же пользоваться чем-то типа Browserstack (платно).
EDGE 12+ сильно в лучшую сторону отличается от IE11. Safari на Windows нет, к сожалению. Более того, мобильный Safari несколько отличается от своей десктопной версии.
IE11 даже в десятке есть в комплекте. Что мешает в нем проверять?
Режимы совместимости с IE8-IE10 в нем тоже сносно работают (если вдруг актуально).
А вот яблоко лучше купить.
Имо, lambdatest.com это лучшее что существует, причем есть удобные тестилки по скриншотам, выбрал сразу несколько вариантов, пришло уведомление на почту после завершения.
Причем даже free достаточно работоспособна
1) Разрабатываем на своей машине, проверяем во всех браузерах, что туда можно поставить.
2) Проверяем верстку в минималистике в браузерах, проверяем верстку с мобильного телефона.
3) Если какого-то девайса нет, то проверяем на browserstack.
4) Финальный вариант идет в отдел тестирования, который обеспечивает (покрытие на всех актуальных девайсах)
5) Прописывается и утверждается на уровне продакт/тех-дира, список браузеров, устройств и версий, которые мы поддерживаем.
6) В пользовательском соглашении указываем список браузеров, устройств, которые мы гарантировано поддерживаем.
Источник
Для чего мне проводить проверку кроссбраузерности сайта?
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Как выполнить проверку кроссбраузерности сайта?
Browsershots
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле « протестировать » элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon Browser Sandbox
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike.us
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
IE NetRenderer
Browsera
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Какой из инструментов использовать?
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Используете ли вы уже эти инструменты?
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Источник
17 лучших инструментов для кроссбраузерной проверки
Существует множество различных браузеров с миллионами пользователей у каждого из них. Поэтому при создании веб-сайта или веб-приложения стоит проверить его совместимость со всеми имеющимися браузерами. При этом лучший и самый удобный способ сделать это — использовать кроссбраузерные инструменты проверки.
Если вы ищете подходящие решения, тогда взгляните на этот список надежных и комплексных инструментов для кроссбраузерной проверки.
Данные инструменты имеют разнообразные функции и удовлетворяют ряду потребностей в тестировании совместимости веб-сайтов.
BrowserShots
Один из первых кроссбраузерных тестовых сайтов, который позволяет вам тестировать ваш сайт в нескольких браузерах, включая некоторые старые версии, такие как Lynx, Konqueror и Seamonkey.
Инструмент создает скриншоты, чтобы показать, как ваш сайт отображается в разных браузерах. Единственным недостатком является то, что ваш сайт должен быть онлайн для тестирования при помощи этого инструмента.
Browser Sandbox
Это приложение для настольных компьютеров и планшетов, с помощью которого вы можете запускать несколько браузеров, например, нативные, без необходимости устанавливать виртуальную машину и операционную систему.
Он предоставляет широкий спектр браузеров, включая некоторые старые версии Internet Explorer, а также версию браузеров Canary или Development.
MultiBrowser
Настольное приложение с несколькими браузерами начиная от IE 7-11, Edge, Firefox и заканчивая последними версиями Chrome. Вы можете использовать его для тестирования своего сайта, как для настольных компьютеров, так и для мобильных устройств с помощью эмулятора и с возможностью запуска теста вручную или автоматически.
LambdaTest
Онлайн-сервис, где вы можете запускать кроссбраузерные тесты для разных платформ. Например, вы можете выбрать, тестировать ли ваш сайт в Firefox или Chrome, который работает на Windows, Linux или macOS.
Он также предоставляет интегрированный инструмент отладки, инструмент геолокации и позволяет проводить тестирование на локальном сайте — функции, которые разработчики действительно оценят.
Experitest Cross Browser Testing
Этот инструмент позволяет вам проверить совместимость и производительность вашего сайта в различных средах. Он также упрощает интеграцию с такими сервисами, как Github, Gitlab, Jenkins, TravisCI и CircleCI, что позволяет оптимизировать рабочие процессы развертывания вашего веб-сайта.
BrowserStack
BrowserStack — одно из известных имен в кроссбраузерном тестировании, которое используется некоторыми крупными проектами с открытым исходным кодом, такими как jQuery и React.js, и содержит список сотен браузеров, мобильных устройств и стратегий тестирования, чтобы обеспечить работу ваших веб-сайтов в стольких средах, сколько возможно.
SauceLabs
SauceLabs предоставляет полный инструмент тестирования совместимости браузера для любого размера веб-сайта, будь то предприятие, малый или средний бизнес или развивающийся проект с открытым исходным кодом.
CrossBrowserTesting
Без необходимости писать код, этот инструмент позволяет запускать автоматический тест совместимости как для общедоступных, так и для локальных сайтов в нескольких браузерах, а также делать скриншоты и видео о выполненных тестах.
TestingBot
TestingBot предоставляет полную стратегию тестирования для веб-сайтов, а также для нативных мобильных приложений. Так что вы можете не только вращать браузеры, но и запускать тест на реальном устройстве iOS или Android.
Browserling
Если вам нужно быстро и легко протестировать сайт в Internet Explorer, возможно, это и есть инструмент, который вы ищете.
Вы сможете легко и в интерактивном режиме протестировать ваш сайт в нескольких браузерах, включая старые, такие как Internet Explorer 10 и 11 и Safari 4 и 5.
Comparium
Comparium поставляется с бесплатным инструментом, который позволяет вам протестировать сайт, делая скриншоты в двух разных средах и сравнивая их рядом. Это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты.
Puppeteer
Puppeteer — это модуль Node.js, который предоставляет API для взаимодействия с браузерами Chrome и Firefox.
Вы можете использовать API для создания скриншота, создания PDF-файла сайта, автоматизации взаимодействия с пользователями, таких как заполнение форм и ввод с клавиатуры, а также общего автоматического тестирования вашего сайта.
Playwright
Playwright — это проект Microsoft, разработанный для автоматического тестирования браузера с помощью простого API. Помимо эмуляции взаимодействия с пользователем, он также может перехватывать сетевые запросы, эмулировать мобильные устройства, географическое местоположение и разрешения.
Playwright поддерживает браузер на базе Chromium, Firefox и Webkit (например, Safari).
Nightwatch.js
NightWatch.js модуль Node.js для сквозного тестирования. С помощью простого в использовании API вы можете проверить, содержит ли элемент определенный текст, является ли он видимым или скрытым, и даже проверить класс, идентификатор и свойства CSS.
Cypress
Cypress — это набор тестов, который делает сквозное тестирование и отладку современных веб-приложений простым и легким.
Мало того, что он выполняет тестирование, инструмент также записывает состояние для каждого выполненного теста. Вы можете вернуться к каждому из этих состояний и сравнить, как все изменилось между ними, что также делает отладку для веб-приложений более интуитивной.
WebDriverIO
Среда автоматизации тестирования Node.js. Он поддерживает множество библиотек JavaScript, таких как React.js, Vue и Angular.
Поскольку он основан на W3C WebDriver и Chrome DevTools, стандартном и общепринятом протоколе, тест может выполняться локально или в облачной службе, такой как SauceLab, BrowserStack и TestingBot.
Selenium
Selenium — это своего рода основа инструментов автоматического тестирования браузеров. На самом деле он не предоставляет утилиты тестирования или фреймворка, но может быть расширен для его создания.
Фактически, многие тестовые фреймворки, приложения или сервисы, включая некоторые из инструментов, находящихся в этом списке, основаны на драйверах Selenium.
Всем успешной работы и творчества!
Источник
Do you test on Safari 10 Emulator or Simulator? Don’t Bother! Get instant access to real Safari 10 browser for accurate results.
Signup & Start Testing for Free!
Trusted by more than 50,000 customers globally
Microsoft uses BrowserStack
JQuery uses BrowserStack Open Source
Twitter uses BrowserStack
RBS uses BrowserStack
Harvard University uses BrowserStack
Expedia uses BrowserStack
Wikimedia uses BrowserStack
Test Safari 10 Browser Compatibility on Real Desktop and Mobile Devices
BrowserStack offers 3000+ of real browsers & devices to test website on Safari 10 under real user conditions. Get better accuracy by testing on real browser over Safari 10 Emulator and Simulator.

Features
Real Devices for Safari 10 Browser Testing
Leverage hundreds of real desktop & mobile devices to run Safari 10 test on BrowserStack Live for more accurate testing.

Seamless Integration
Integrate seamlessly with popular bug reporting tools like Slack, JIRA, Trello, & GitHub for better collaborative debugging with your Team

Test for Different Geographic Locations
Run Safari 10 compatibility tests for Geolocation based functionalities by simulating different GPS-based and IP-based Geo-locations.
Comprehensive Debugging
Easily debug Safari browser tests with bug reporting tools, live debugging using DevTools, automated screenshots, text, console, & network logs.
Run Safari 10 Test on Dev Environment
Test staging website on localhost / development environment instantly without any setup to identify bugs before going live.
Security & Privacy
Securely test Safari 10 online on private VMs and tamper-proof real devices which are wiped clean of data after every session.
Try for Free
Safari Browser Versions we support
List of Safari Browser Versions available for testing on.
Just played around with BrowserStack: Quite cool, instant access to a browser in a VM with dev tools.
@BrowserStack, you guys rock! Just saved me hours of work by being able to nail down a Firefox 35 + OS X bug in 5 minutes!
React Router tests are green on Safari, @googlechrome, @firefox, IE 10-11, and Mobile Safari thanks 2 @browserstack!
Average Customer Rating:
★★★★★
★★★★★
4.5/5
Average Customer Rating
based on 80 reviews.
Powered by
Frequently Asked Questions
Here are the steps to test your website on Safari Version 10:
- Sign up on BrowserStack Live for a free trial.
- Enter the website URL and select the device to be tested on, along with the Safari 10 as the browser on the BrowserStack Live Dashboard.
- Once done, you can perform manual testing of the sites on Safari 10 online under real user conditions.
Safari is the second most used browser globally & many users want to check website compatibility on Safari browser 10. To ensure cross browser compatibility of sites, it is best to test on various versions of the browsers. This helps deliver a site that renders seamlessly across different browser versions. Hence, for a consistent user experience, Safari 10 testing is essential.
Yes! You can now test on Safari for all of its available browser versions on real desktop & mobile devices.
BrowserStack allows you access to 3000+ real device & browser combinations for wider test coverage and consistent user experience. We maintain physical devices stationed at its global data centers securely, where data is wiped after every session for complete user security. It is GDPR Compliant and SOC2 Type2, offering private VMs, where machines are kept behind strong firewalls for a secured testing experience.
Sign up for a Free Trial
Использую готовый плагин для модальных окон(от MaxGraph). Проблема в том, что когда у меня открыто два модальных окна, для примера Форма + Политика конфендициальности, и мне нужно закрыть политику вместе с ней закрывается и другое модальное окно. В JS я не сильно разбираюсь(собственно из за этого и использую готовый плагин), можете помочь кто работал с этим плагином? Я примерно понимаю как он работает, но реализовать чтобы закрывалось только одно не получается.
<div class=»content»>
<button class=»modal-btn» data-path=»first» data-animation=»fadeInUp» data-speed=»1500″>Открыть окно 1</button>
</div>
<div class=»modal»>
<div class=»modal__wrapp» data-target=»first»>
<div class=»modal__content»>
<button class=»modal__close»>Закрыть</button>
модальное окно
<button data-path=»policy»>Политика</button>
</div>
</div>
<div class=»modal__wrapp» data-target=»policy»>
<div class=»modal__content»>
<button class=»modal__close»>Закрыть</button>
политика
</div>
</div>
</div>
.modal {
—transition-time: 0.3s;
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: 1000;
cursor: pointer;
overflow-y: auto;
overflow-x: hidden;
text-align: center;
opacity: 0;
visibility: hidden;
transition: opacity var(—transition-time), visibility var(—transition-time);
}
.modal__wrapp {
display: none;
cursor: default;
width: fit-content;
height: fit-content;
}
.modal__content{
position: absolute;
left: 500px;
width: 500px;
height: 500px;
display: flex;
color: white;
flex-direction: column;
text-align: left;
background-color: #000;
}
.modal__content button{
width: 200px;
height: 50px;
margin: 50px 0;
}
.modal.is-open {
opacity: 1;
visibility: visible;
transition: opacity var(—transition-time), visibility var(—transition-time);
}
.modal__wrapp.modal-open {
display: flex;
}
.disable-scroll {
position: relative;
overflow: hidden;
height: 100vh;
position: fixed;
left: 0;
top: 0;
width: 100%;
}
.fade {
opacity: 0;
transition: opacity var(—transition-time);
}
.fade.animate-open {
opacity: 1;
transition: opacity var(—transition-time);
}
.fadeInUp {
opacity: 0;
transform: translateY(vw(-100));
transition: opacity var(—transition-time), transform var(—transition-time);
}
.fadeInUp.animate-open {
opacity: 1;
transform: translateY(0);
transition: opacity var(—transition-time), transform var(—transition-time);
}
.modal__wrapp[data-target=»policy»] .modal__content{
left: 1050px;
background-color: #000;
opacity: .5;
}
class Modal {
constructor(options) {
let defaultOptions = {
isOpen: () => {},
isClose: () => {},
}
this.options = Object.assign(defaultOptions, options);
this.modal = document.querySelector(‘.modal’);
this.speed = false;
this.animation = false;
this.isOpen = false;
this.modalContainer = false;
this.previousActiveElement = false;
this.fixBlocks = document.querySelectorAll(‘.fix-block’);
this.focusElements = [
‘a[href]’,
‘input’,
‘button’,
‘select’,
‘textarea’,
‘[tabindex]’
];
this.events();
}
events() {
if (this.modal) {
document.addEventListener(‘click’, function(e){
const clickedElement = e.target.closest(‘[data-path]’);
if (clickedElement) {
let target = clickedElement.dataset.path;
let animation = clickedElement.dataset.animation;
if (clickedElement.classList.contains(‘modal-close’)) {
this.close();
}
let speed = clickedElement.dataset.speed;
this.animation = animation ? animation : ‘fade’;
this.speed = speed ? parseInt(speed) : 300;
this.modalContainer = document.querySelector(`[data-target=»${target}»]`);
this.open();
return;
}
if (e.target.closest(‘.modal__close’)) {
this.close();
return;
}
}.bind(this));
window.addEventListener(‘keydown’, function(e) {
if (e.keyCode == 27) {
if (this.isOpen) {
this.close();
}
}
if (e.keyCode == 9 && this.isOpen) {
this.focusCatch(e);
return;
}
}.bind(this));
this.modal.addEventListener(‘click’, function(e) {
if (!e.target.classList.contains(‘modal__wrapp’) && !e.target.closest(‘.modal__wrapp’) && this.isOpen) {
this.close();
}
}.bind(this));
}
}
open() {
this.previousActiveElement = document.activeElement;
this.modal.style.setProperty(‘—transition-time’, `${this.speed / 1000}s`);
this.modal.classList.add(‘is-open’);
this.disableScroll();
this.modalContainer.classList.add(‘modal-open’);
this.modalContainer.classList.add(this.animation);
setTimeout(() => {
this.options.isOpen(this);
this.modalContainer.classList.add(‘animate-open’);
this.isOpen = true;
this.focusTrap();
}, this.speed);
}
close() {
if (this.modalContainer) {
this.modalContainer.classList.remove(‘animate-open’);
this.modalContainer.classList.remove(this.animation);
this.modal.classList.remove(‘is-open’);
this.modalContainer.classList.remove(‘modal-open’);
this.enableScroll();
this.options.isClose(this);
this.isOpen = false;
this.focusTrap();
}
}
focusCatch(e) {
const focusable = this.modalContainer.querySelectorAll(this.focusElements);
const focusArray = Array.prototype.slice.call(focusable);
const focusedIndex = focusArray.indexOf(document.activeElement);
if (e.shiftKey && focusedIndex === 0) {
focusArray[focusArray.length — 1].focus();
e.preventDefault();
}
if (!e.shiftKey && focusedIndex === focusArray.length — 1) {
focusArray[0].focus();
e.preventDefault();
}
}
focusTrap() {
const focusable = this.modalContainer.querySelectorAll(this.focusElements);
if (this.isOpen) {
focusable[0].focus();
} else {
this.previousActiveElement.focus();
}
}
disableScroll() {
let pagePosition = window.scrollY;
this.lockPadding();
document.body.classList.add(‘disable-scroll’);
document.body.dataset.position = pagePosition;
document.body.style.top = -pagePosition + ‘px’;
}
enableScroll() {
let pagePosition = parseInt(document.body.dataset.position, 10);
this.unlockPadding();
document.body.style.top = ‘auto’;
document.body.classList.remove(‘disable-scroll’);
window.scroll({ top: pagePosition, left: 0 });
document.body.removeAttribute(‘data-position’);
}
lockPadding() {
let paddingOffset = window.innerWidth — document.body.offsetWidth + ‘px’;
this.fixBlocks.forEach((el) => {
el.style.paddingRight = paddingOffset;
});
document.body.style.paddingRight = paddingOffset;
}
unlockPadding() {
this.fixBlocks.forEach((el) => {
el.style.paddingRight = ‘0px’;
});
document.body.style.paddingRight = ‘0px’;
}
}
const modal = new Modal({
isOpen: (modal) => {
console.log(modal);
console.log(‘opened’);
},
isClose: () => {
console.log(‘closed’);
},
});
Как проверить кроссбраузерность сайта? Вопрос актуален не только для новичков в мире веб-разработки, но и для заказчиков, желающих убедиться в качестве принимаемого сайта. В этой статье рассмотрены онлайн- и офлайн способы проверки кроссбраузерности, а также обсуждается проблема такой проверки для разработчиков, у которых нет устройств Apple (а таких много).
Что такое кроссбраузерность
Для начала определимся с терминами:
Кроссбраузерность — работа сайта без сбоев в вёрстке, функционировании и юзабилити в популярных браузерах, под управлением ОС Unix, Windows, Apple.
Популярные браузеры — браузеры, традиционно входящие в ТОП пользовательских предпочтений:
- Google Chrome
- Opera
- Mozilla Firefox
- Microsoft Edge
Я специально не вношу в список менее популярные браузеры типа Vivaldi, Brave, Yandex браузер. Эти браузеры работают на движке Webkit, и если сайт корректно отображается в Google Chrome, он будет корректно отображаться и в указанных браузерах.
В конечном итоге, кроссбраузерность нужна для создания положительного впечатления от работы сайта у посетителей и, как следствие, для увеличения количества целевых действий на сайте и поднятия позиций в Google и Яндекс.
Как добиться кроссбраузерности
По сути, достижение кроссбраузерности сводится к написанию т.н. браузерных (вендорных) префиксов в CSS коде сайта для каждого из нужных элементов. Например, так выглядит кроссбраузерный код для написания кнопки с префиксом для браузера Firefox:
button {
text-align: center;
color: #f8f8f8;
width: 250px;
height: 45px;
background: #f6f6f6;
border: none;
padding: 7px 0 6px 0;
}
button::-moz-focus-inner {
padding:0;
border:0;
}Префиксы пишутся как вручную, так и автоматизировано, с помощью сборщиков типа Gulp. Для браузеров типа Internet Explorer (старее IE11), пишутся дополнительные полифиллы (специальные блоки кода на языке JavaScript).
Кроме того, разработчики применяют CSS-хаки, рецепты которых размещены на популярных интернет-форумах.
ТОП сервисов для проверки кроссбраузерности сайта онлайн
Онлайн-сервисы для проверки кроссбраузерности уже давно вошли в жизнь веб-разработчика, но на мой взгляд, полагаться на них полностью не стоит.
- онлайн-сервис порой выдает ошибки, в результате — временные затраты;
- онлайн-сервисы часто требуют платы за дополнительный функционал;
- онлайн-сервисы — не панацея, например проверять работоспособность сайта на iOs лучше на iPhone.
Несмотря на описанные выше недостатки, онлайн-сервисы для проверки кроссбраузерности — отличные инструменты, и я составил свой ТОП-5. При составлении рейтинга я ориентировался на удобство для пользователя, лайв-тестирование без предварительной регистрации, а также на скорость работы сервиса.
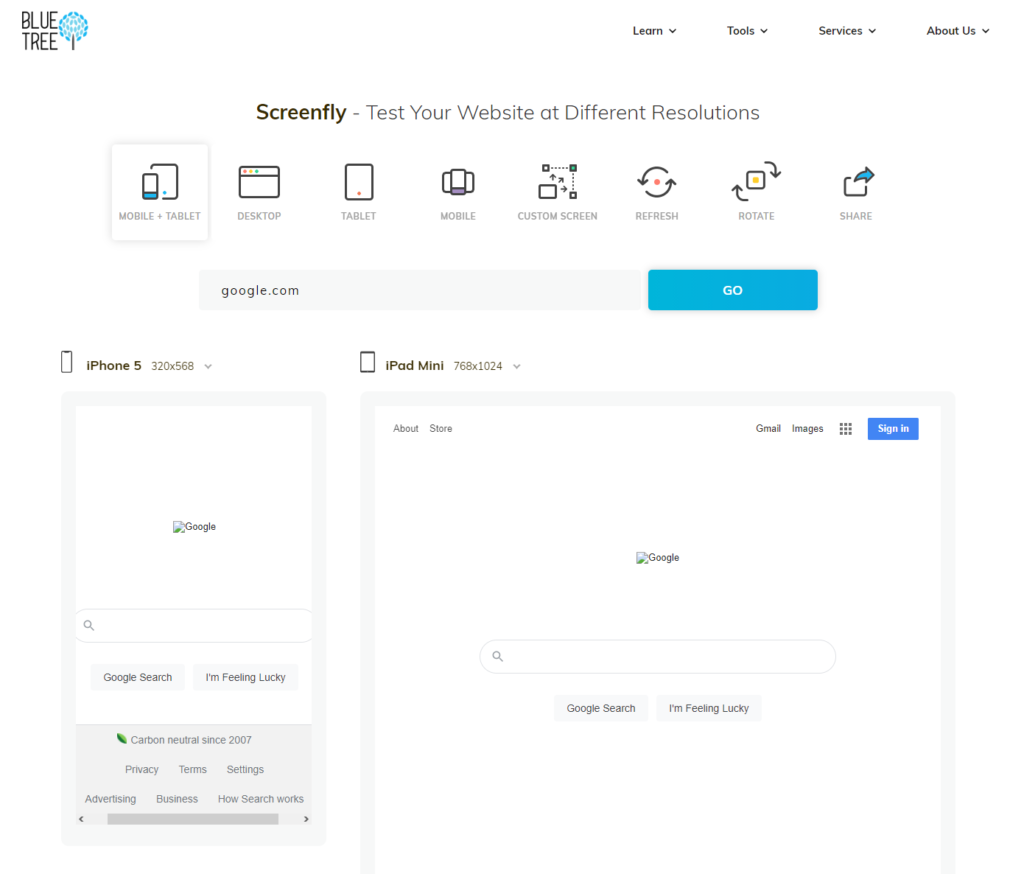
1. Screenfly
Сервис, дающий на лету проверить, как будет выглядеть сайт при работе на устройствах с разным разрешением экрана. Поместил его на первое место не за функционал, а за скорость работы.
Плюсы:
- работа «на лету»;
- бесплатный.
Минусы:
- не дает тестировать работу в ОС UNIX и Apple;
- не дает сразу посмотреть результат работы в разных браузерах.
2. Browsershots
Сервис, который проверяет сайт на нескольких браузерах и создает скриншоты для каждой итерации проверки.
Плюсы:
- проверяет работоспособность на ОС Windows, Unix;
- проверяет работоспособность на разных версиях JS;
- дает проверить работу сайта на малопопулярных браузерах.
Минусы:
- бесплатные проверки занимают много времени;
- периодически отдает ошибку 500 при работе.
3. Browserstack
Сервис для тестирования как сайтов, так и мобильных приложений.
Плюсы:
- автоматизация тестирования (в платной версии);крутой функционал;
- крутой функционал;
- есть множество интеграций в популярные IDE и браузеры, что значительно облегчает работу.
Минусы:
- платный, хотя платим за качественный продукт.
4. Browserling
Дает протестировать сайт под управлением Windows и Android. При тестировании открывает нечто вроде виртуальной машины в браузере, (3 минуты в бесплатной версии), где можно проводить разные действия с сайтом.
Плюсы:
- виртуальная машина;
- проверяет работоспособность под Android.
Минусы:
- платный
- нельзя протестировать сайт на iOs или macOS;
- лайв-тестирование всё-таки тормозит при работе.
5. IE NetRenderer
Сервис, проверяющий работу в браузерах Internet Explorer, в том числе и на устаревших. Подойдет для тех, кому важно обеспечить работу именно на Internet Explorer, потому что других браузеров для тестирования на этом сервисе НЕТ.
Плюсы:
- бесплатный;
- скорость работы;
- лайв-тестирование.
Минусы:
- тестирует ТОЛЬКО на Internet explorer.
Как проверить кроссбраузерность на ПК?
Проверить кроссбраузерность сайта можно не только на онлайн-сервисах. Часто бывает достаточно установить на свой ПК три браузера:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
Каждый из этих браузеров использует свой популярный движок, и работоспособность проекта на трех указанных выше браузерах означает работоспособность на 90% устройств в Сети.
Для проверки работоспособности на ОС Unix (если вы работаете на Windows) используются технологии виртуализации Windows, либо сторонние программы типа VirtualBox.
Плюсы такого подхода:
- бесплатное тестирование;
- большинство браузеров тестируют сайты в режиме адаптивного дизайна и оперативно отслеживать ошибки с помощью инструментов разработчика;
- современные браузеры поддерживают дополнительные расширения для тестирования, в т.ч. и Pixel Perfect, чего нет в онлайн-сервисах.
Минусы:
- временные затраты;
- для установки ОС семейства Unix на виртуальную машину потребуется разобраться в этой технологии.
Как проверить сайт на Safari, работая на Windows
А вот тут вебмастерам, работающим на Windows, не повезло. Ни один онлайн инструмент для тестирования пока еще не может на 100% отследить баги, которые возникают в браузере Safari, на iOs или macOS. А версия браузера Safari для Windows перестала поддерживаться еще в прошлом десятилетии.
К счастью, Apple открыла исходный код одной из версий своей ОС, и это дает определенные надежды на появление адекватных инструментов…но в будущем.
Итак, проверить работоспособность сайта на устройствах от Apple, работая в Windows, можно несколькими способами:
- иметь под рукой iPhone для тестирования. Или попросить знакомого владельца iPhone открыть сайт и проверить работоспособность;
- установить виртуальную macOS (в сети есть варианты решения, я не буду их подсказывать, т.к. способы откровенно пиратские).
Заключение
В этой статье я постарался ответить на вопрос, почему кроссбраузерность сайта так важна и какие существуют инструменты для тестирования.
Онлайн-сервисы решают проблему тестирования быстро, пусть и не бесплатно. Но офлайн-тестирование на ПК через инструменты разработчика дает больше информации, хоть и требует больше навыков в общении с ПК.
С вами был webmaster_zotov, до новых встреч!