Первым делом нужно установить платформу node js, чтобы разработчикам были доступны команды npm. Через команду npm, мы в дальнейшем установим и сам Gulp. В контексте работы с Gulp, мы будем использовать этот многофункциональный инструмент node js, как пакетный менеджер.
Установка node js
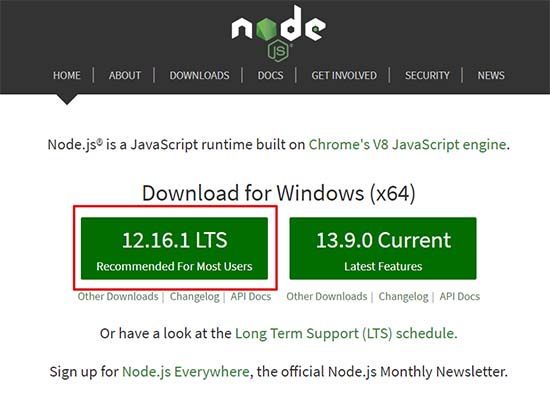
Скачиваем на сайте nodejs.org стабильную версию Node, рекомендованную для большинства пользователей. Система автоматически определит вашу операционную систему и выдаст подходящую ссылку на скачивание.
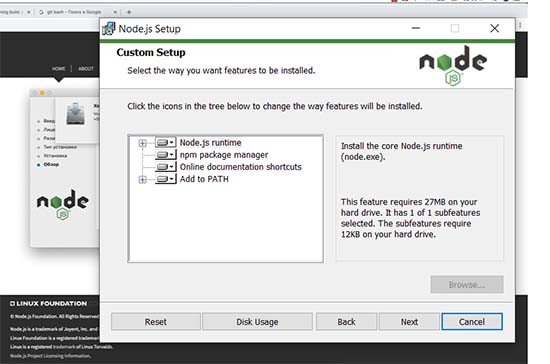
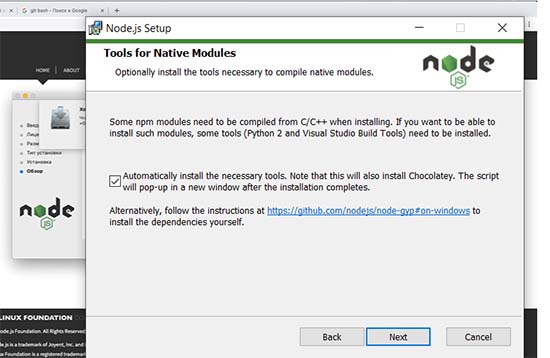
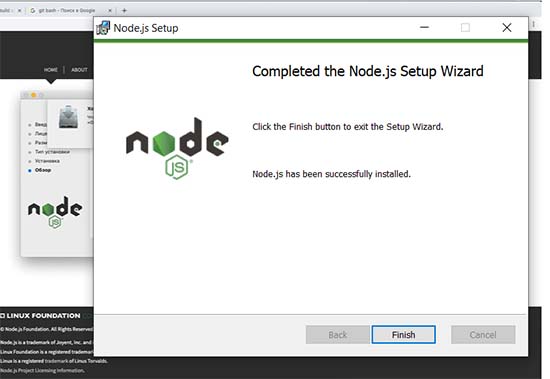
После скачивания запускаем установщик и делаем все, как на скриншотах.
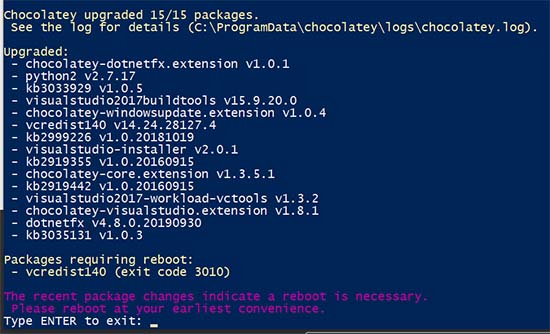
Когда установщик закончит свою работу, откроется консоль и вы увидите следующее.
Как запустить консоль Windows 10 PowerShell
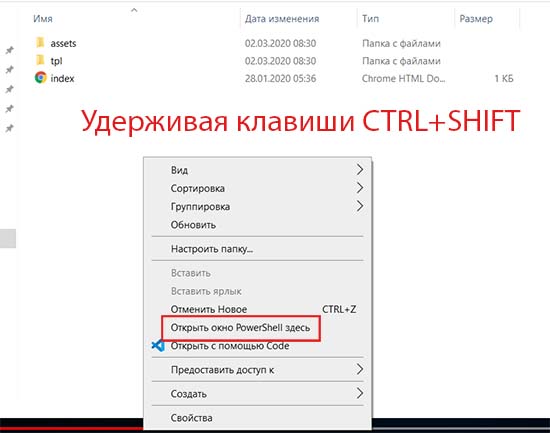
Работа на платформе node js ведется через npm команды, вводимые в консоль. У Windows 10 имеется встроенная консоль PowerShell, чтобы консоль запустилась, нужно зайти в папку проекта и зажав сочетание клавиш CTRL+SHIFT, выбрать из контекстного меню «Открыть окно PowerShell здесь».
Узнать версию node js
Для того чтобы убедится установился ли node js, проверяем его версию. Вводим в консоли команду node -v, если в ответ вы увидите название версии v.12.16.1, значит все в порядке. Делает такую же проверку и для npm. Команда npm -v должна вернуть номер версии 6.13.4. Все проверяемые номера версий актуальны на момент выхода этой статьи, у вас скорее всего будут уже другие номера версий.
Установка Gulp под Windows 10
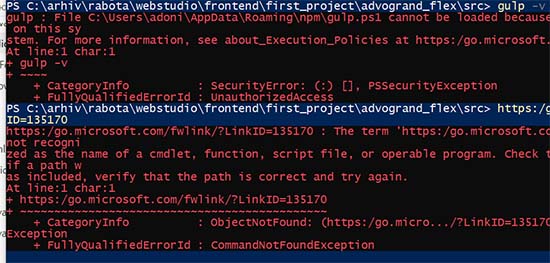
Переходим на сайт gulpjs, запускаем в консоли команду npm install gulp-cli -g. Данная команда устанавливает Gulp глобально, то есть запускать его можно из любой папки на компьютере. Вроде как Gulp установился, но при проверки версии gulp -v, мы видим следующую картину. Что-то пошло не так.
Ошибка при установки Gulp
Система нам говорит (смотрим сообщение в консоли), что невозможно загрузить файл (gulp.ps1 cannot be loaded because running scripts is disabled) и предлагает почитать статью на сайте Microsoft о Политиках исполнения. Из статьи становится понятно, что политика выполнения PowerShell практикуется только на платформах Windows. Блокируется запуск скриптов с расширением .ps1. Что делать в таком случае? Меняем дефолтные настройки Windows через командную строку PowerShell.
- Запускаем PowerShell от имени администратора
- Проверяем текущие параметры для политики выполнения: Get-ExecutionPolicy -List
- Устанавливаем требуемый уровень (меняем политику выполнения) Set-ExecutionPolicy -Scope LocalMachine Unrestricted
- Проверяем версию Gulp, если после ввода gulp -v, вы видите CLI version: 2.2.0, значит установка прошла успешно.
Существенное дополнение
Если вы пишите код в редакторе VS Code, то вам вообще не нужна никакая консоль. У редактора имеется встроенный терминал, как раз для ввода различных команд. Больше не надо переключаться между отдельными вкладками, когда все в одном месте.
-
Создано 11.03.2020 10:16:42
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
If you’ve previously installed gulp globally, run npm rm --global gulp before following these instructions. For more information, read this Sip.
Check for node, npm, and npx
If they are not installed, follow the instructions here.
Install the gulp command line utility
npm install --global gulp-cli
Create a project directory and navigate into it
Create a package.json file in your project directory
This will guide you through giving your project a name, version, description, etc.
Install the gulp package in your devDependencies
npm install --save-dev gulp
Verify your gulp versions
Ensure the output matches the screenshot below or you might need to restart the steps in this guide.
Create a gulpfile
Using your text editor, create a file named gulpfile.js in your project root with these contents:
function defaultTask(cb) { // place code for your default task here cb(); } exports.default = defaultTask
Test it
Run the gulp command in your project directory:
To run multiple tasks, you can use gulp <task> <othertask>.
Result
The default task will run and do nothing.
Installing Gulp for the first time can be tricky, this tutorial will guide you through every step of the installation. The steps below are for the installation of Gulp on a Windows 10 PC. If you have any issues installing Gulp, enter a full description of the issue in the comments section at the bottom of this page.
#1 Install NPM ( Node.js )
- Download the 64 bits version of NPM
- Install it anywhere you want, by default:
C:Program Filesnodejs - On your computer go to Control Panel -> System -> Advanced system settings -> Environment Variables
- Select
PATHand choose to edit it. - If the
PATHvariable is empty, change it to this ( replacing {YOUR USERNAME HERE} with your username for your windows account ):C:Users{YOUR USERNAME HERE}AppDataRoamingnpm;C:Program Filesnodejs
If thePATHvariable already containsC:Users{YOUR USERNAME HERE}AppDataRoamingnpm, append the following right after:;C:Program Filesnodejs - Open your file explorer and navigate to
C:Users{YOUR USERNAME HERE}AppDataRoamingYou will notice that there is no /npm/ folder, simply create the folder by right clicking and selecting “add new folder” then name it “npm” - Restart your command line or open one by clicking search at the bottom and typing in “cmd”, you can check if NPM has been successfully installed by running
npm -v, This should return a version number
#2 Create your gulpfile.js
A Javascript file is required to run gulp tasks as they will need to be configured.
Create a file named gulpfile.js in the folder which you would like to use Gulp and add the following:
// Require Gulp into file and define the variable
var gulp = require('gulp');
// Run the example task, if installed correctly and "gulp talktome" is ran, "Hello From Zestcode" should be printed in the logs
gulp.task('talktome', function() {
console.log('Hello From Zestcode');
});
#3 Install Gulp
To install Gulp, open the terminal in the same directory you created the gulpfile.js file and run npm i gulp --save-dev, once it has finished running type gulp talktome in to the command line. Hello From Zestcode should appear in the terminal. If it does, congratulations! You have successfully installed NPM & Gulp.
#4 Finding & Installing Custom Packages
Now you have Gulp running and working in your folder, you can begin to look at installing some custom packages to create some task management functions such as:
- Sass compilation
- JS Minification
- FTP Uploads
- Image Compression
- Copying Assets
- Error Checking
You can view all avaliable NPM packages here.
Приветствую вас дорогой посетитель! Данную статью я хочу посвятить очень интересной и важной теме — фронтенд-разработка при помощи пакета Gulp. Скорее всего многие из вас уже слышали о нем, даже если не слышали, то скорее всего видели его файлы проекта. Сегодня большинство расширений (плагины jQuery, различные фреймворки и т.д.) ведут именно при помощи подобных пакетов. На подобии Gulp есть и другие пакеты, например, GruntJs — это «брат-близнец» Gulp и работает по той же аналогии. Например, на GruntJs создана сборка Twitter Bootstrap. Я сам начинал изучение именно с Grunt.
Вообще в сети уже появилось масса материалов по Gulp и я сначала думал, что не буду писать, но потом решил — пусть и у меня будет. При изучении какой либо темы я по себе знаю, что никогда не обходится одной лишь статьей, да и пишут ведь все по разному — кто-то развернуто, кто-то нет. Поэтому я постараюсь изложить все максимально просто и понятно.
Структура статьи
- 1 Что такое Gulp, чем он хорош и нужен ли он простому верстальщику?
- 2 Установка Gulp
- 3 Создание проекта
- 4 Структура каталогов проекта Gulp
- 4.1 Gulpfile.js
- 5 Установка плагинов Gulp
- 6 Разворачивание готовой сборки одной командой
- 7 Дополнительные полезные плагины для Gulp
Так что же такое Gulp?
Gulp — это инструмент фронтенд-разработчика, который автоматизирует большинство рутинных задач.
Gulp позволяет решать такие задачи, как:
- использование различных JS, CSS, HTML препроцессоров для ускорения верстки (CoffeeScript, SASS, LESS, Stylus, Pug (Jade) и др.);
- объединение файлов в один — js, css, html;
- минимизация кода файлов — js, css, html;
- создание локального веб-сервера и перезагрузка страницы браузера при сохранении файла проекта (live reaload);
- автоматическая простановка вендорных префиксов в CSS-файле для поддержки стилей устаревшими браузерами;
- работа с изображениями сайта — объединение в спрайты (в том числе и SVG-спрайты), оптимизация (уменьшение веса);
- копирование файлов проекта из одной папки в другую, создавая при это рез. копию;
- создание иконочных шрифтов;
- и многое другое…
Одним словом, круг задач, решаемых с помощью галп достаточно широк и грех всем этим не воспользоваться. Когда я впервые столкнулся с GruntJs мне казалось, что подобные сборки нужны только для крупных и поддерживаемых проектов. А я верстаю небольших макеты и мне это не нужно. Ох как же я ошибался. На самом деле данный инструмент нужен любому веб-разработчику, он здорово экономит время. Представьте, я раньше делал спрайты изображений вручную — это же натуральная рутина. А в Gulp, установив нужный плагин мне достаточно добавить нужное изображение в определенную папку и скрипт сделает все за меня, выдав уже готовый объединенный файл изображений.
Ну что сказать, все в жизни происходит когда-то впервые. Если сказать в целом, Gulp и множество плагинов для него превращает его в мощный инструмент решения задач как маленьких, так и крупных проектов. Теперь давайте разберем более подробнее как его установить и как с ним работать.
Установка Gulp
Установку Gulp я буду показывать на примере ОС Windows 10 x64 последней сборки, так как я работаю именно в данной системе.
Первым делом нам необходимо установить node.js. Данный пакет превращает клиентский язык javaScript в серверный. Для тех, кто не знает язык javaScript интерпретирует браузер пользователя. Кстати, Gulp создан на языке javaScript и если вы знакомы с данным языком, то освоить его вам будет намного легче.
Для установки node.js необходимо скачать инсталлятор с официального сайта. Качаем последнюю стабильную версию. Пакет устанавливается как обычная программа и ничего сложного в этом нет.
После установки node.js можно проверить правильно ли все установилось. Открываем консольное окно (командная строка) — в ОС Windows это комбинация клавиш Win+R -> cmd -> Enter. Вводим команду:
node -vЕсли все правильно установили в ответ вы увидите версию установленного пакета.
Все, можно приступать к установке Gulp.
Пишем команду для установки Gulp:
npm i gulp -gДавайте разберем, что значит данная запись:
- npm — говорит о том, что мы запускаем пакет менеджер, который установит Gulp;
- i — это сокращенная запись install, т.е. установить;
- gulp — имя устанавливаемого пакета;
- -g — данный флаг говорит о том, что мы устанавливаем Gulp глобально в систему. Без данного ключа gulp установится в ту папку, из которой запускается команда. Так что имейте это ввиду.
Установка не занимает много времени, примерно 1-2 мин. После завершения работы установщика галп можно проверить корректность установки, также, как и node.js:
gulp -vЕсли все правильно, то выдаст версию установленного галп.
Создание проекта
Двигаемся дальше. Теперь создайте папку проекта в удобном месте вашего компьютера. Назовем ее, например, gproject.
Внимание! Не называйте папку проекта кириллистическими символами, т.е. русскими буквами — только латиница. Тоже самое касается пути до папки проекта — не должно быть русских названий папок. Иначе корректная работа пакета не гарантируется.
Перейдем в папку проекта и запустим консоль команд для данного каталога. Наиболее быстрый вариант сделать это зажать клавишу «Shift» и удерживая ее щелкнуть правой кнопкой мыши на пустой области окна каталога. Откроется контекстное меню, в котором выбираем «Открываем окно PowerShell здесь«. Данный пункт может называться и по другому — «Открыть окно команд«.
Запускаем инициализацию проекта командой:
npm initВсе команды в дальнейшем пишутся именно в консоли, повторяться далее я не буду.
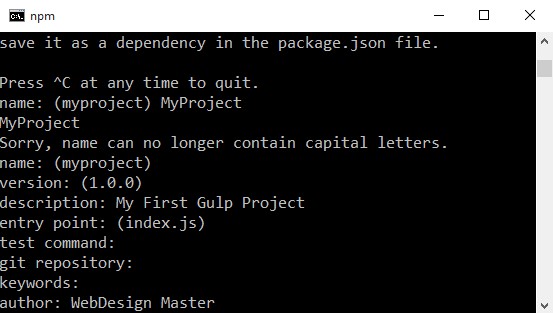
Заполняем необходимые поля проекта по шагам и желательно латиницей. После ввода названия жмем Enter и переходим с следующему шагу.
- package-name: вводим название проекта маленькими буквами
- version: оставляем по умолчанию — 1.0.0
- description: вводим описание проекта, например, My first gulp project.
- entry point: (index.js), test command:, git repository:, keywords: — данные шаги оставляем по умолчанию, жмем Enter и переходим к следующему шагу
- author: впишите имя автора, я ввел Zaur Magomedov
- license: оставляем по умолчанию
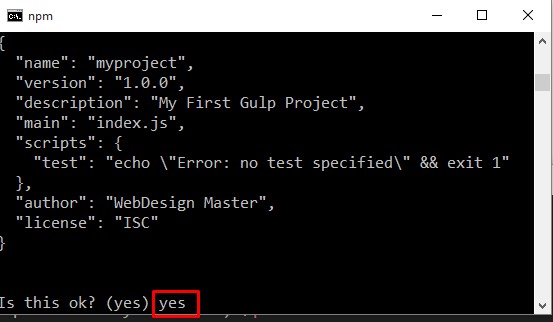
- Is this ok? — вводим «yes» и жмем Enter поле чего в папке нашего проекта появится файл package.json.
Файл package.json содержит в себе информацию о проекте + информацию об установленных пакетах (плагинов). Это своего рода файл манифеста. Теперь давайте установим Gulp локально в папку нашего проекта. Для этого пишем следующую команду:
npm i gulp --save-devфлаг —save-dev как раз говорит установщику установить gulp локально в папку нашего проекта.
Внимание! Локально установится та версия галпа, что и глобальная.
При установке gulp название пакета и его версия автоматически пропишутся в файле package.json. Вообще такой подход позволяет сохранять файл package.json со всеми установленными пакетами (зависимости), а при разворачивании нового проекта достаточно скопировать данный файл и запустить команду установки в консоли проекта — npm install и все пакеты в проект установятся автоматически. Сейчас может вам будет не совсем понятно, но дальше я уверен вы поймете.
И так, после установки gulp в папке проекта должна появиться папка node_modules, она содержит в себе необходимые зависимости. Также все новые установленные зависимости, прописываемые в package.json будут складываться именно в данную папку. Так что ничего не трогайте в ней и не удаляйте. Не пугайтесь если увидите в ней много файлов и папок.
Давайте откроем файл package.json реактором кода и взглянем на его содержимое.
{
"name": "gulp-project",
"version": "1.0.0",
"description": "My first gulp project",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "Zaur Magomedov",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1"
}
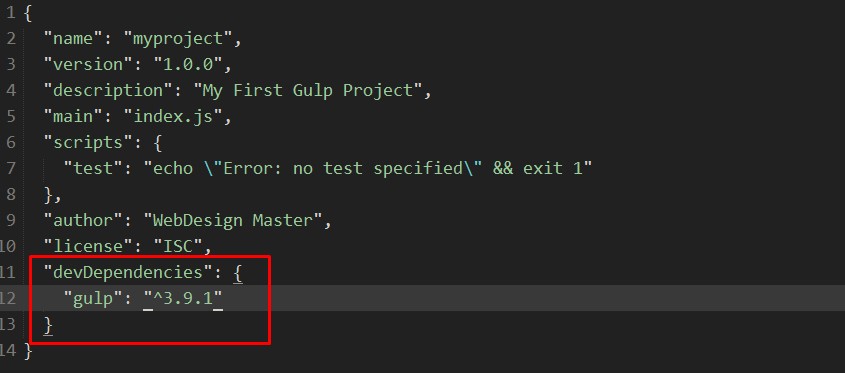
}Мы видим всю ту информацию, которую вводили при инициализации проекта + ниже в блоке «devDependencies» указаны установленные зависимости и их версии. В данном случае это gulp версии 3.9.1. Как я и говорил установилась локально именно та версия, что стоит глобально.
Структура каталогов проекта Gulp
Следующее, что мы сделаем это создадим структуру каталога проекта. Структуру будем создаваться с учетом логики по общепринятым правилам хорошего тона веб-разработчиков. Но вообще, вам никто не мешает создать собственную структуру, такую, какая удобна будет именно вам.
- gproject
- dist/
- src/
- images/
- js/
- sass/
- index.html
- node_modules/
- gulpfile.js
- package.json
Теперь давайте разберем предназначение каждой папки.
dist — в данную папку будут складываться все готовые файлы после компиляции, ее еще называют папкой продакшена, т.е. итог работы. Папка dist будет содержать в себе вложенные папки. Они создадутся автоматически при компиляции, поэтому я их в структуре не указал.
src — здесь будут храниться исходники файлов проекта. Вообще, в дочерних папках может быть очень много файлов, зависит от размера проекта. Каждые типы файлов потом объединяются в общий файл и копируются в папку продакшена. В корне лежит файл index.html. Вообще для HTML можно создать отдельный каталог, но я здесь не стал усложнять и создал всего лишь главный файл.
image — неоптимизированные изображения и иконки проекта.
js — файлы javaScript.
sass — файлы препроцессоров SASS или SCSS.
node_modules — с этой папкой мы уже знакомы — все модули и зависимости gulp.
gulpfile.js — это главный файл пакета Gulp. Для чего он предназначен поговорим чуть ниже.
Gulpfile.js
Это важный файл без которого Gulp проект работать не может. Здесь записываются все задачи для выполнения — это так называемые таски (task), что в переводе с английского означает — задача. В основном весь gulpfile состоит из сплошных тасков. Таски создаются для подключаемых дополнительных плагинов. Без таска плагин работать не будет. Давайте обо всем по порядку.
Создайте в корне своего проекта файл gulpfile.js и вставьте в него следующий код:
// Подключаем Gulp
var gulp = require("gulp");
// Создаем простой таск
gulp.task('myFirstTask', function() {
console.log('Привет, я твой первый таск!');
});
// Запуск тасков по умолчанию
gulp.task("default", ["myFirstTask"]);
Сразу, не отходя от кассы, разберем что это за код и за что отвечает каждая строчка.
var gulp = require("gulp");Данной строчкой мы подключаем gulp. Создается не просто переменная, а объект с данными, с которыми мы в дальнейшем будем работать. По данной аналогии подключаются все дополнительные плагины галп.
// Создаем простой таск
gulp.task('myFirstTask', function() {
console.log('Привет, я твой первый таск!');
});
А это простейший таск для вывода сообщения в окне консоли. myFirstTask — это название нашего таска, оно может быть любым.
// Запуск тасков по умолчанию
gulp.task("default", ["myFirstTask"]);Данной строкой мы запускаем все прописанные здесь таски. Этот таск по умолчанию, который запускает одновременно все перечисленные в нем таски. В данном случае указан только один созданный нами — ["myFirstTask"]. Их может быть несколько, указываются в кавычках и через запятую. Например, если бы у нас было 2 таска, то мы бы указали так — ["myFirstTask", "mySecondTask"]. И одной командой мы бы запустили сразу 2 данных таска.
Итак, давайте же уже запустим и посмотрим на результат. Вводим команду — gulp и если ошибок нет, нам должно выдать — Привет, я твой первый таск!
В данном случае мы запустили таск по умолчанию, но можно запустить отдельно каждый таск. Например, для нашего таска будет следующая команда — gulp myFirstTask, результат будет тот же самый.
Теперь давайте установим дополнительные плагины и рассмотрим более сложные таски.
Установка плагинов Gulp
Давайте создадим небольшой проект для верстки, установив некоторые плагины, которые упростят нам работу в разы. Откроем наш gulpfile.js и cразу под строкой var gulp = require("gulp"); запишем подключение плагинов:
// Подключаем плагины Gulp
var sass = require("gulp-sass"), // переводит SASS в CSS
cssnano = require("gulp-cssnano"), // Минимизация CSS
autoprefixer = require('gulp-autoprefixer'), // Проставлет вендорные префиксы в CSS для поддержки старых браузеров
imagemin = require('gulp-imagemin'), // Сжатие изображений
concat = require("gulp-concat"), // Объединение файлов - конкатенация
uglify = require("gulp-uglify"), // Минимизация javascript
rename = require("gulp-rename"); // Переименование файловПеременные мы создали, но еще нужно установить и сами плагины. Устанавливать будем локально в папку проекта. Для установки плагина необходимо написать команду:
npm i gulp-jshint --save-devЗдесь gulp-jshint — это название плагина. Чтобы установить несколько плагинов разом необходимо их просто прописать через пробел:
npm i gulp-sass gulp-cssnano gulp-autoprefixer gulp-imagemin gulp-concat gulp-uglify gulp-rename --save-devПосле установки плагинов, как говорилось выше, все их названия и версии записываются автоматически в файл package.json. Теперь мой файл выглядит так:
Теперь нам необходимо создать таски для наших плагинов. Вот что у меня получилось в файле gulpfile.js:
// Подключаем Gulp
var gulp = require("gulp");
// Подключаем плагины Gulp
var sass = require("gulp-sass"), // переводит SASS в CSS
cssnano = require("gulp-cssnano"), // Минимизация CSS
autoprefixer = require('gulp-autoprefixer'), // Проставлет вендорные префиксы в CSS для поддержки старых браузеров
imagemin = require('gulp-imagemin'), // Сжатие изображение
concat = require("gulp-concat"), // Объединение файлов - конкатенация
uglify = require("gulp-uglify"), // Минимизация javascript
rename = require("gulp-rename"); // Переименование файлов
/* --------------------------------------------------------
----------------- Таски ---------------------------
------------------------------------------------------------ */
// Копирование файлов HTML в папку dist
gulp.task("html", function() {
return gulp.src("src/*.html")
.pipe(gulp.dest("dist"));
});
// Объединение, компиляция Sass в CSS, простановка венд. префиксов и дальнейшая минимизация кода
gulp.task("sass", function() {
return gulp.src("src/sass/*.sass")
.pipe(concat('styles.sass'))
.pipe(sass())
.pipe(autoprefixer({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(cssnano())
.pipe(rename({ suffix: '.min' }))
.pipe(gulp.dest("dist/css"));
});
// Объединение и сжатие JS-файлов
gulp.task("scripts", function() {
return gulp.src("src/js/*.js") // директория откуда брать исходники
.pipe(concat('scripts.js')) // объеденим все js-файлы в один
.pipe(uglify()) // вызов плагина uglify - сжатие кода
.pipe(rename({ suffix: '.min' })) // вызов плагина rename - переименование файла с приставкой .min
.pipe(gulp.dest("dist/js")); // директория продакшена, т.е. куда сложить готовый файл
});
// Сжимаем картинки
gulp.task('imgs', function() {
return gulp.src("src/images/*.+(jpg|jpeg|png|gif)")
.pipe(imagemin({
progressive: true,
svgoPlugins: [{ removeViewBox: false }],
interlaced: true
}))
.pipe(gulp.dest("dist/images"))
});
// Задача слежения за измененными файлами
gulp.task("watch", function() {
gulp.watch("src/*.html", ["html"]);
gulp.watch("src/js/*.js", ["scripts"]);
gulp.watch("src/sass/*.sass", ["sass"]);
gulp.watch("src/images/*.+(jpg|jpeg|png|gif)", ["imgs"]);
});
///// Таски ///////////////////////////////////////
// Запуск тасков по умолчанию
gulp.task("default", ["html", "sass", "scripts", "imgs", "watch"]);
Теперь давайте разберем из чего состоит отдельный таск:
gulp.task('taskname', function () {
return gulp.src('source-files')
.pipe(plugin-name())
.pipe(gulp.dest('folder'))
});- taskname — название таска — название может произвольным;
- source-files — директория до файлов исходников, необходимо указать полный путь и расширения файлов, например, путь до всех фалов с расширением .js будет таким — templatename/js/*.js;
- .pipe() — метод, который позволяет работать с установленным плагином
- plugin-name — название плагина;
- dest(«filder-path») — путь до папки продакшена, т.е. куда выгрузить после отработки плагина
Теперь, например, посмотрите наглядно на таск для работы с файлами javaScript:
// Объединение и сжатие JS
gulp.task("scripts", function() { // название таска
return gulp.src("src/js/*.js") // директория откуда брать исходники (выбрать все файлы с расширением .js)
.pipe(concat('scripts.js')) // объеденим все js-файлы в один
.pipe(uglify()) // вызов плагина uglify - сжатие кода
.pipe(rename({ suffix: '.min' })) // вызов плагина rename - переименование файла с приставкой .min
.pipe(gulp.dest("dist/js")); // директория продакшена, т.е. куда сложить готовый файл
});
Если заметили в gulpfile.js мы в конце создали таск под названием watch. Как он работает, ведь плагина для него мы не устанавливали? Все верно, это встроенная функция gulp. Данный таск позволяет следить за файлами, в которых были сделаны изменения. Как только в определенных файлах находятся изменения запускается указанный таск.
gulp.watch("путь до файлов", ["название таска"]);Ниже запускаем все таски по умолчанию.
// Запуск тасков по умолчанию
gulp.task("default", ["html", "sass", "scripts", "imgs", "watch"]);Все, проект готов. Для запуска задаем команду — gulp. Побегут строчки и если ошибок нет вы должны увидеть следующую картину.
Как видим, все наши задачи запустились, картинки сжались на 3.5%.
Хотелось бы отметить, что когда вы вносите изменения в gulpfile.js необходимо перезапускать команду gulp, предварительно остановив его, для того, чтобы изменения вступили в силу. Для остановки просто два раза подряд вводим комбинацию клавиш Ctrl + С, когда увидим мигающий курсор, снова вводим — gulp.
Разворачивание готовой сборки одной командой
Вы создали сборку, теперь хотите реально создать на ней проект. Достаточно скопировать папку сборки и запустить установку. Вообще при установке должны устанавливаться все последние версии зависимостей, включая сам gulp (при обновлении глобальной версии). Для этого нам необходимо подредактировать файл package.json. В блоке devDependencies, где перечислены установленные расширения вместо версии необходимо указать ключевое слово — latest. Вот как теперь выглядит мой файл:
Теперь для быстрого разворачивания проекта необходимо сделать следующее — копируем все файлы проекта Gulp за исключением папки node_modules в другую папку вашего проекта. Открываем локально консоль и вводим команду npm i после чего запуститься установка gulp и всех зависимостей. Все, можно начинать работу.
Дополнительные полезные плагины для Gulp
Проект, что мы создали выше это самый простейший набор плагинов Gulp. Его функциональность можно значительно расширить, установив и настроив дополнительные плагины. Я составил список, которые сам использую в своих проектах.
Plumber — дает возможность продолжить работу gulp при ошибке в коде. На самом деле, если вы в коде (html, js, sass, css) сделаете ошибку gulp выдаст ее в консоли и прекратит свою работу. Вам необходимо будет исправить ошибку и вновь запустить gulp.
Sourcemaps — создает карту подключений файлов css и js. Обычно в подобных проектах файлы стилей и скриптов делят на несколько частей для удобства. Так вот, чтобы потом ориентироваться в каком файле и в какой строке находится та или иная запись как раз и нужна карта подключений.
Tinypng — сжатие изображений. Работает по той же аналогии, что и imagemin, но сжимает значительно лучше.
SvgSprite — сборка svg-спрайта иконок. В последнее время я перешел с иконочных шрифтов на svg иконки. Чтобы уменьшить количество http запросов к серверу нужно собирать иконки в спрайты.
Rigger — объединяет html-файлы в один. Необходимо, когда вы разбиваете html-файлы на отдельные неизменяемые блоки, например, шапка сайта, футер и т.д.
BrowserSync — перезагрузка браузера. Очень полезное дополнение, т.к. не нужно тратить время на обновление браузера, плагин делает это автоматически при сохранении измененных файлов. В плагине используется встроенный простенький локальный-сервер.
Spritesmith — создание спрайтов картинок. Еще один плагин для сборки спрайтов, только в данном случае из иконок Png. Также использую его частенько, т.к. не всегда иконки в макете бывают в формате svg.
Rimraf — очистка папки dist. Бывает, что приходится очищать время от времени папку продакшена dist, т.к. в нем могут скопиться неиспользуемые файлы. Например, вы переименовали файл стилей в другое название, таким образом у вас в dist будут две копии — старая и новая.
На этом я завершаю данную статью, которая и так получилась достаточно объемной. Я сам очень долго изучал эту тему, а инструкции в интернете в основном являлись переводами зарубежных статей, в которых описывалось все скромно.
Конечно я буду еще писать на тему Gulp, т.к. сам постоянно развиваюсь и стараюсь делать свои проекты как можно проще и быстрее. Обязательно поделюсь своей сборкой в Github.
Жду ваши комментарии ниже. Подписывайтесь на мой канал в телеграм. До встречи в следующих статьях!
Внимание! В данном уроке рассматривается работа с предыдущей версией Gulp 3. Рекомендую изучить новый актуальный урок Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких.
Всем привет, друзья! Сегодня мы подробно рассмотрим, что такое Gulp и как с его помощью можно автоматизировать работу Front-end разработчика. В результате урока мы соберем серьезное и внушительное рабочее Front-end окружение для веб-разработки с использованием Gulp.
- Новый актуальный урок: Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
- Документация Gulp на русском
Основные ресурсы урока:
Node.js: https://nodejs.org/ru/
Gulp: http://gulpjs.com
Bower: https://bower.io
Browsersync: https://browsersync.io
С примером урока вы можете ознакомиться на GitHub: agragregra/gulp-lesson
Gulp — это инструмент, который помогает автоматизировать рутинные задачи веб-разработки. Gulp предназначен для решения таких задач, как:
- Создание веб-сервера и автоматическая перезагрузка страницы в браузере при сохранении кода, слежение за изменениями в файлах проекта;
- Использование различных JavaScript, CSS и HTML препроцессоров (CoffeeScript, Less, Sass, Stylus, Jade и т.д.);
- Минификация CSS и JS кода, а также, оптимизация и конкатенация отдельных файлов проекта в один;
- Автоматическое создание вендорных префиксов (приставок к названию CSS свойства, которые добавляют производители браузеров для нестандартных свойств) для CSS.
- Управление файлами и папками в рамках проекта — создание, удаление, переименование;
- Запуск и контроль выполнения внешних команд операционной системы;
- Работа с изображениями — сжатие, создание спрайтов, ресайз (png, jpg, svg и др.);
- Деплой (отправка на внешний сервер) проекта по FTP, SFTP, Git и т.д.
- Подключение и использование в проекте безгранично большого количества Node.js и Gulp утилит, программ и плагинов.
- Создание различных карт проекта и автоматизация другого ручного труда.
Можно с уверенностью сказать, что Gulp и множество утилит, написанных для него, подходят для решения практически любой задачи при разработке проекта любой сложности — от небольшого сайта до крупного проекта.
Любой проект, использующий Gulp имеет в корне файл gulpfile.js, который содержит набор инструкций по управлению проектом. Сразу хочется сказать, что написание инструкций для Gulp не является программированием, хотя пишутся на языке JavaScript. Не стоит пугаться больших gulpfile.js, в основном все инструкции однотипные и имеют общие черты. К тому времени, как вы прочтете данное руководство, у вас не должно остаться вопросов по Gulp, так как система сборки элементарная. Но если у вас останутся вопросы — обязательно пишите в комментариях.
Установка Gulp
Внимание! Если вы пользователь последней версии Windows, рекомендую использовать WSL для веб-разработки. Скачивать инсталлятор с сайта Nodejs.org в этом случае не нужно. Воспользуйтесь этим руководством: Использование подсистемы Linux для веб-разработки в Windows.
Если у вас возникли проблемы при прохождении урока с использованием Gulp 4, рекомендую откатиться на 3 версию, пройти полностью урок и только после этого обновить package.json до 4 версии. Для лучшего понимания. Откатить версию можно в файле package.json. Вместо «gulp»: «^4.x.x», напишите версию «^3.9.1», удалите папку «node_modules» и установите пакеты заново «npm i«.
Для работы с Gulp у вас должен быть установлен Node.js. Установка Node.js для различных платформ довольно простая — скачиваете инсталлер Node для своей операционной системы и устанавливаете. Я рекомендую устанавливать последнюю версию Stable. Для пользователей Linux и последней версии Windows я подготовил отдельное руководство по установке: Использование подсистемы Linux для веб-разработки в Windows.
После того, как Node установлен, можно приступать к установке Gulp. Откройте терминал (правая кнопка мыши в папке с зажатым Shift > Откройте здесь оболочку Linux) и выполните следующую команду:
npm i gulp -g
Для пользователей Mac и Linux и Ubuntu bash в Windows, глобальную установку с ключом -g необходимо выполнять с правами суперпользователя, sudo, например:
sudo npm i gulp -g.
Из данной команды мы видим, что запускается менеджер пакетов npm (Node Package Manager), который командой install устанавливает Gulp в систему. Ключ -g говорит о том, что пакет установится в систему глобально, то-есть в систему, а не в папку проекта. Без ключа -g пакет устанавливаются в ту папку, в которой выполняются текущие команды, поэтому будьте внимательны.
Создание проекта Gulp
Давайте создадим папку проекта для примера, с которой будем работать, пусть это будет, например, папка myproject.
Очень важно! Не создавайте русскоязычные папки проектов и следите за тем, чтобы путь до папки проекта не содержал кириллических символов, то-есть не был написан на русском языке. В противном случае, у вас могут возникнуть проблемы при работе различных утилит Gulp. Папка вашего пользователя также не должна быть русскоязычной. Все только латинскими буквами.
Теперь откроем терминал в папке проекта. Для пользователей Windows достаточно зажать Shift и открыть контекстное меню. В нем появится пункт «Откройте здесь оболочку Linux». Оболочка Linux должна быть предварительно установлена, см урок: Использование подсистемы Linux для веб-разработки в Windows.
Далее выполним инициализацию проекта в той папке, которую создали:
npm init
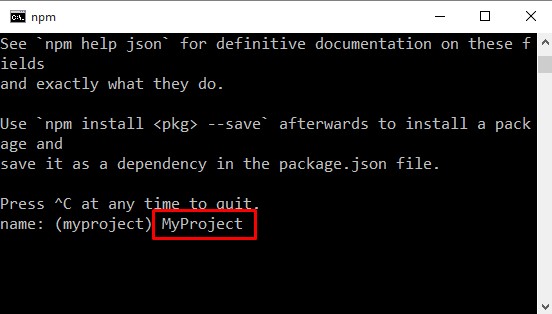
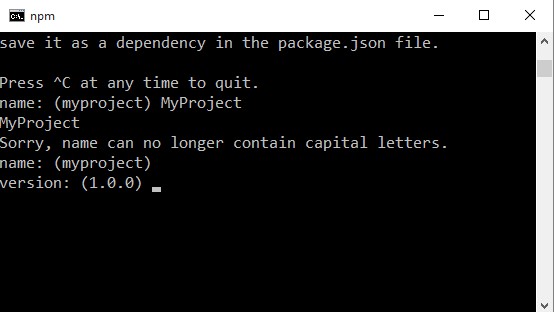
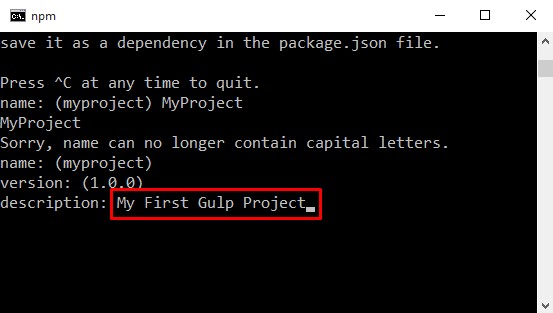
Следуя инструкциям, заполним метаинформацию о нашем проекте:
-
Назовем проект «MyProject»
-
Оставим версию текущей — 1.0.0
-
Введем краткое описание проекта — My First Gulp Project:
- entry point, test command, git repository, keywords оставим по умолчанию.
-
Имя автора можно и указать
-
license оставляем по умолчанию и вводим yes:
В результате такой несложной первоначальной настройки нашего нового Gulp проекта в папке myproject нарисуется новый файл package.json.
Файл package.json является файлом манифеста нашего проекта, который описывает помимо той информации, что мы внесли в терминале, еще и информацию об используемых пакетах в нашем проекте.
Например, если мы установим в проект Gulp с ключом —save-dev, то пакет и используемая версия автоматически добавится в наш package.json. Такой учет позволит быстро разворачивать новый проект с использованием уже имеющегося package.json и устанавливать необходимые модули с зависимостями, которые прописаны в package.json в новых проектах.
Давайте установим в наш проект Gulp:
npm i gulp --save-dev
Что мы видим из данной строки: npm устанавливает пакет gulp в текущую папку myproject (потому, что нет ключа -g, устанавливающий пакет глобально в систему) и сохраняет название пакета с версией в файл package.json:
Кроме того, у нас появляется папка node_modules, которая теперь содержит установленный пакет gulp и необходимые зависимости. В данную папку автоматически будут сваливаться все модули и зависимости, которые мы будем устанавливать в проект. Папок с зависимостями может быть очень много, не смотря на то, что мы установили не так уж и много пакетов. Это связано с тем, что в дополнение к основным пакетам устанавливаются программы, необходимые для корректной работы основного пакета. Ни чего чистить и удалять из папки node_modules не нужно. Кроме того, у вас может появиться дополнительный файл package-lock.json. В этом нет ничего страшного, это служебный файл, на который можно просто не обращать внимания.
Структура каталогов в проектах
Работая с различными плагинами, программами и скриптами, будь то jQuery плагин, модуль для CMS, веб-проект или какое-то другое ПО, вы наверняка замечали, что у всех проектов есть схожая структура каталогов, например, большинство проектов имеет папку dist и app. Давайте создадим первоначальную структуру нашего учебного проекта. В результате мы должны создать следующую структуру в нашем проекте myproject (все файлы, которых не было, пока создаем пустыми):
-
myproject/
-
app/
- css/
- fonts/
- img/
- js/
- sass/
- index.html
- dist/
- node_modules/
- gulpfile.js
- package.json
-
app/
Данная структура встречается довольно часто, практически во всех проектах, но это не аксиома и некоторые проекты могут иметь вообще другую структуру. Для данной статьи мы будем использовать именно такую структуру проекта.
Здесь мы видим папку app/, в которой будут размещены все исходные материалы проекта — оригинальные CSS, Sass, js файлы библиотек, оригинальные изображения. В общем — это папка исходников нашего проекта.
Папка dist/ будет содержать уже готовый продукт, оптимизированный, сжатый, причесанный. Это папка продакшена.
gulpfile.js
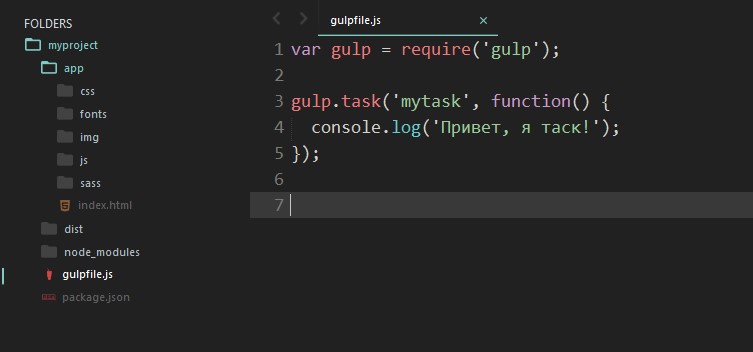
Теперь давайте откроем в редакторе кода gulpfile.js и напишем в него:
var gulp = require('gulp');
Данной строчкой мы подключаем Gulp к нашему проекту, посредством функции require. Данная функция подключает пакеты из папки node_modules в наш проект, присваивая их переменной. В данном случае, мы создаем переменную gulp.
Далее мы уже можем работать с этой переменной и создавать таски (инструкции).
gulp.task('mytask', function() {
console.log('Привет, я таск!');
});
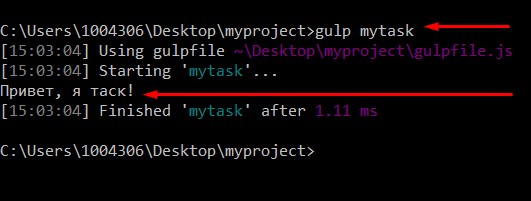
mytask — это название команды, которую вы будете вызывать в нужном вам месте gulpfile.js. Кроме того, можно в командной строке выполнить таск напрямую, написав:
gulp mytask
gulpfile.js:
Результат выполнения команды gulp mytask:
Если вы используете Gulp 4 и у вас появляется ошибка о невозможности завершения таска, можно добавить async перед function() и выполнять код асинхронно:
var gulp = require('gulp'); gulp.task('mytask', async function() { console.log('Привет, я таск!'); });
Это, конечно очень простой базовый пример создания таска. Как правило, таски несколько сложнее и включают некоторые дополнительные команды:
gulp.task('mytask', function () {
return gulp.src('source-files') // Выборка исходных файлов для обработки плагином
.pipe(plugin()) // Вызов Gulp плагина для обработки файла
.pipe(gulp.dest('folder')) // Вывод результирующего файла в папку назначения (dest - пункт назначения)
})
- gulp.src — выборка исходных файлов проекта для обработки плагином;
- .pipe(plugin()) — вызов Gulp плагина для обработки файла;
- .pipe(gulp.dest(‘folder’)) — вывод результирующего файла в папку назначения (dest — пункт назначения).
Это база Gulp, теперь можно создавать инструкции. Для начала давайте создадим обработчик, который будет компилировать Sass файлы в CSS (CSS препроцессинг).
Gulp Sass
Давайте установим пакет gulp-sass в наш проект с сохранением версии и названия в package.json.
Обратите внимание, что любые Gulp пакеты, для любых задач, легко гуглятся и имеют вполне исчерпывающие инструкции по подключению на своих хоумпейджах и в документации.
npm i sass gulp-sass --save-dev
Внимание! Для корректной работы Sass в настоящее время требуется установить дополнительный пакет «sass» (npm i -D sass), а подключать модули Sass в gulpfile.js следует следующим образом:
const sass = require('gulp-sass')(require('sass'));Подробнее на странице урока по Gulp.
Далее подключим gulp-sass в файле gulpfile.js. Обратите внимание, что переменные для подключения пакетов можно перечислять через запятую:
var gulp = require('gulp'),
sass = require('gulp-sass')(require('sass')); //Подключаем Sass пакет
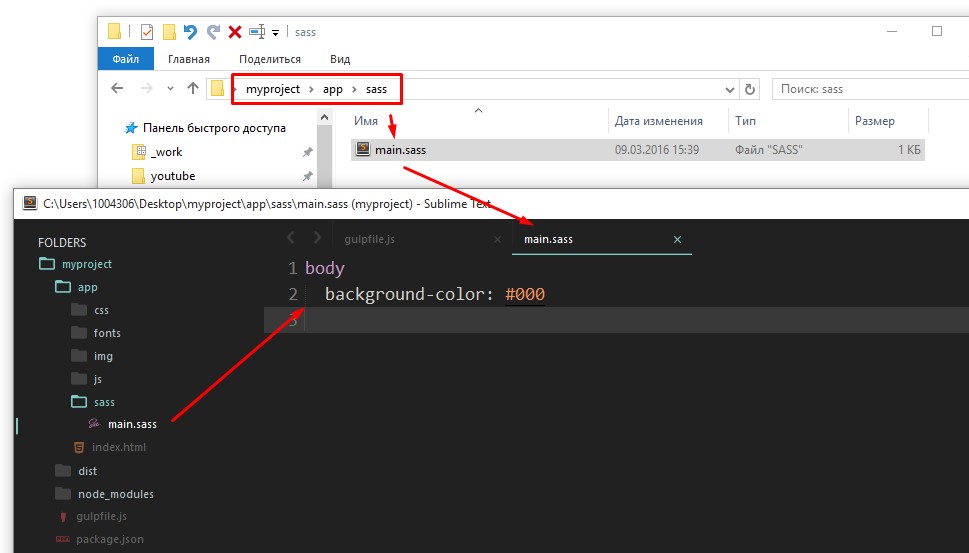
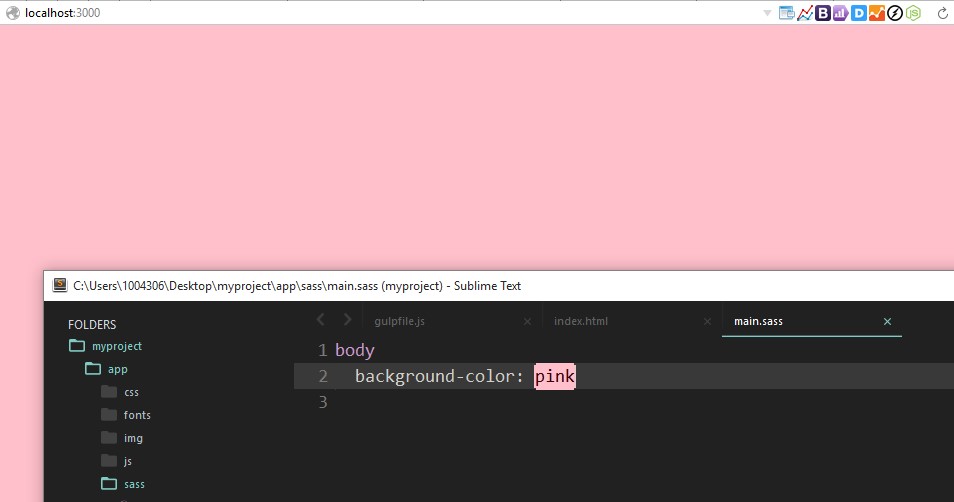
Давайте создадим в папке app/sass файл main.sass, зададим в нем фон body — черный и напишем для него обработчик в gulpfile.js
gulpfile.js:
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')); //Подключаем Sass пакет
gulp.task('sass', function(){ // Создаем таск "sass"
return gulp.src('app/sass/main.sass') // Берем источник
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(gulp.dest('app/css')) // Выгружаем результата в папку app/css
});
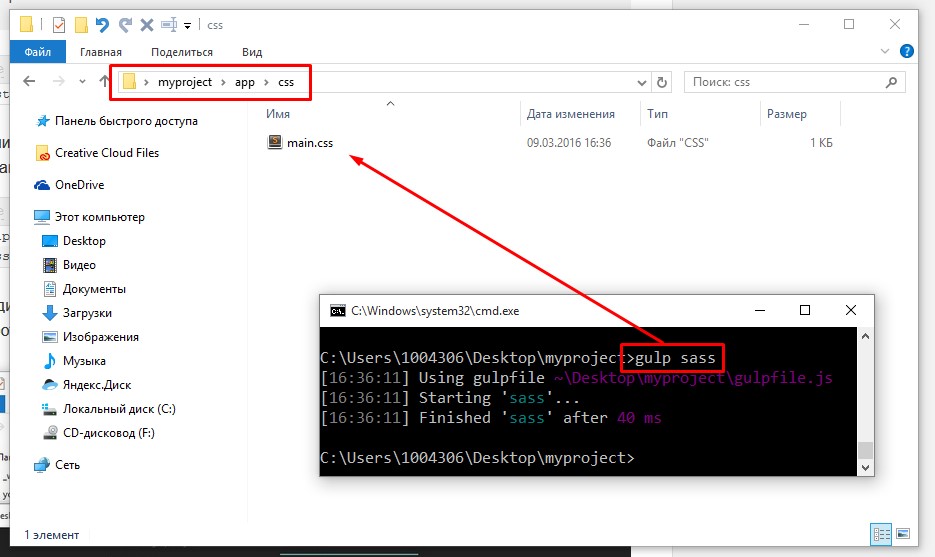
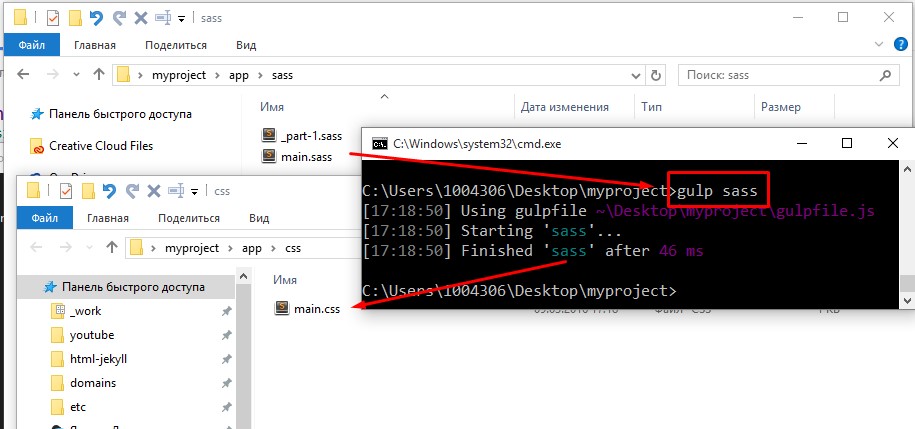
После этого, логичным будет выполнить в терминале наш новый таск sass:
gulp sass
В результате выполения данной команды в папке app/css появится файл main.css.
От таки чудеса, друзя. Как видим, все просто 
Выборка файлов для gulp.src
В принципе, мы рассмотрели все, что необходимо знать о Gulp, теперь будем углубляться в каждую деталь того, что было изложено выше.
Выборка файлов в примере выше довольно простая, мы брали файл напрямую: gulp.src(‘app/sass/main.sass’). Но файлы также можно выбирать по шаблону. Шаблон выборки файлов называется glob — см. в документации Gulp.
Давайте познакомимся ближе со всеми возможностями выборки файлов для обработки.
Самые распространенные шаблоны выборки
- *.sass — выбирает все файлы, имеющие определенное расширение (в данном случае, .sass) в корневой папке проекта.
- **/*.js — выбирает все файлы с расширением .js во всех папках проекта.
- !header.sass — исключает файл из общей выборки
- *.+(scss|sass) — задает комплексный шаблон для нескольких типов файлов, разделенных вертикальной чертой. В данном примере в выборкупопадут любые sass и scss файлы в корне проекта.
Давайте внесем некоторые изменения в таск sass и сделаем его более универсальным:
gulp.task('sass', function(){
return gulp.src('app/sass/**/*.sass') // Берем все sass файлы из папки sass и дочерних, если таковые будут
.pipe(sass())
.pipe(gulp.dest('app/css'))
});
Дело в том, что брать напрямую один отдельный файл не всегда удобно, так как в папке sass могут появиться и другие файлы с расширением sass, которые могут использоваться в проекте.
Обратите внимание, что файлы sass, которые предназначены для импорта в другие файлы, как части одного общего, начинаются с нижнего подчеркивания _part-1.sass. Такие файлы не учавствуют в компиляции, как отдельные файлы, а добавляются через @import в основные файлы.
Наблюдение за изменениями в файлах (Gulp Watch)
Gulp поддерживает метод watch для проверки сохраняемых файлов и имеет следующий синтаксис:
gulp.watch('watch-files', ['task1', 'task2']);
Если мы, например, хотим наблюдать за всеми изменениями в файлах sass нашего проекта, то можем использовать следующую конструкцию:
gulp.watch('app/sass/**/*.sass', ['sass']);
Что мы видим: Gulp наблюдает за всеми sass файлами и при сохранении выполняет таск sass, который автоматически компилирует их в css файлы.
Также, мы можем создать отдельный таск для наблюдения за всеми необходимыми файлами
gulp.task('watch', function() {
gulp.watch('app/sass/**/*.sass', ['sass']); // Наблюдение за sass файлами
// Наблюдение за другими типами файлов
});
Для Gulp 4 код будет выглядеть так:
gulp.task('watch', function() { gulp.watch('app/sass/**/*.sass', gulp.parallel('sass')); });
Если мы запустим в консоли gulp watch, то Gulp будет автоматически следить за всеми измененями в файлах sass при сохранении и компилировать их в css.
Было бы неплохо в дополнение к этой красоте сделать автоматическую перезагрузку страницы при изменениях в файлах. Для этой задачи нам подойдет Browsersync.
Автоматическое обновление страниц с использованием Bbrowser Sync
Browser Sync — это отличное решение для LiveReload страниц при сохранении файлов. При чем релоад происходит не только в одном браузере, но и во всех браузерах сети, будь это мобильные устройства или другие компьютеры в одной Wi-Fi сети.
Мы уже умеем устанавливать дополнения для Gulp, поэтому давайте установим Browser Sync в наш проект:
npm i browser-sync --save-dev
И, конечно-же, подключим в файле gulpfile.js, как мы это делали ранее с пакетом gulp-sass.
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'); // Подключаем Browser Sync
Создаем таск для Browser Sync:
gulp.task('browser-sync', function() { // Создаем таск browser-sync
browserSync({ // Выполняем browser Sync
server: { // Определяем параметры сервера
baseDir: 'app' // Директория для сервера - app
},
notify: false // Отключаем уведомления
});
});
Отлично! Наш сервер для работы и автоматического релоада готов. Теперь давайте последим за изменениями в Sass. Если файл Sass обновляется, автоматически инжектим в HTML измененный CSS файл:
gulp.task('sass', function(){ // Создаем таск Sass
return gulp.src('app/sass/**/*.sass') // Берем источник
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(gulp.dest('app/css')) // Выгружаем результата в папку app/css
.pipe(browserSync.reload({stream: true})) // Обновляем CSS на странице при изменении
});
Все, что нам осталось сделать — это запустить таск browser-sync перед тем, как запустится gulp watch. Немного модифицируем таск watch, добавив выполнение browser-sync и sass до запуска watch:
gulp.task('watch', ['sass', 'browser-sync'], function() {
gulp.watch('app/sass/**/*.sass', ['sass']); // Наблюдение за sass файлами
// Наблюдение за другими типами файлов
});
Обратите внимание, что мы выполняем таски [‘sass’, ‘browser-sync’] до запуска watch, так как их выполнение необходимо нам для корректного отображения изменений на момент запуска сервера.
Для Gulp 4 логичнее было бы написать так и выполнять всю конструкцию в дефолтном таске:
gulp.task('watch', function() { gulp.watch('app/sass/**/*.sass', gulp.parallel('sass')); }); gulp.task('default', gulp.parallel('sass', 'browser-sync', 'watch'));
Расположим таск watch после всех других тасков и в результате получим такой gulpfile.js для Gulp 3:
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'); // Подключаем Browser Sync
gulp.task('sass', function(){ // Создаем таск Sass
return gulp.src('app/sass/**/*.sass') // Берем источник
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(gulp.dest('app/css')) // Выгружаем результата в папку app/css
.pipe(browserSync.reload({stream: true})) // Обновляем CSS на странице при изменении
});
gulp.task('browser-sync', function() { // Создаем таск browser-sync
browserSync({ // Выполняем browserSync
server: { // Определяем параметры сервера
baseDir: 'app' // Директория для сервера - app
},
notify: false // Отключаем уведомления
});
});
gulp.task('watch', ['sass', 'browser-sync'], function() {
gulp.watch('app/sass/**/*.sass', ['sass']); // Наблюдение за sass файлами
// Наблюдение за другими типами файлов
});
Такой код получится для Gulp 4:
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'); // Подключаем Browser Sync
gulp.task('sass', function(){ // Создаем таск Sass
return gulp.src('app/sass/**/*.sass') // Берем источник
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(gulp.dest('app/css')) // Выгружаем результата в папку app/css
.pipe(browserSync.reload({stream: true})) // Обновляем CSS на странице при изменении
});
gulp.task('browser-sync', function() { // Создаем таск browser-sync
browserSync({ // Выполняем browserSync
server: { // Определяем параметры сервера
baseDir: 'app' // Директория для сервера - app
},
notify: false // Отключаем уведомления
});
});
gulp.task('watch', function() {
gulp.watch('app/sass/**/*.sass', gulp.parallel('sass')); // Наблюдение за sass файлами
});
gulp.task('default', gulp.parallel('sass', 'browser-sync', 'watch'));
Для того, чтобы следить за изменениями в браузере, сделаем соответствующую разметку в файле index.html директории app с подключением файла стилей main.css:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/main.css"> </head> <body> </body> </html>
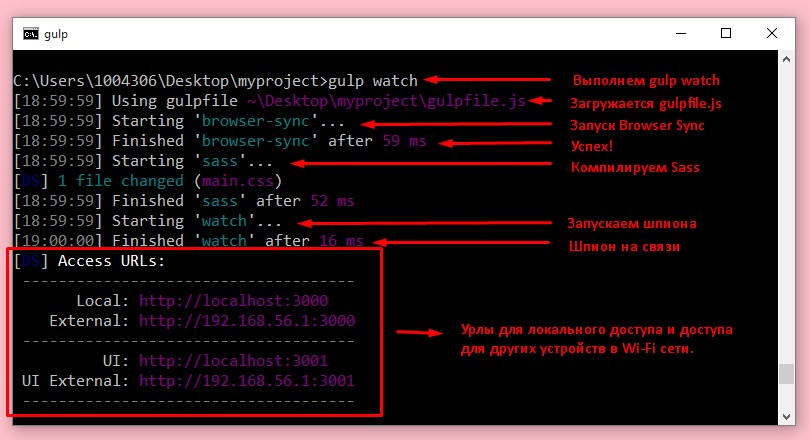
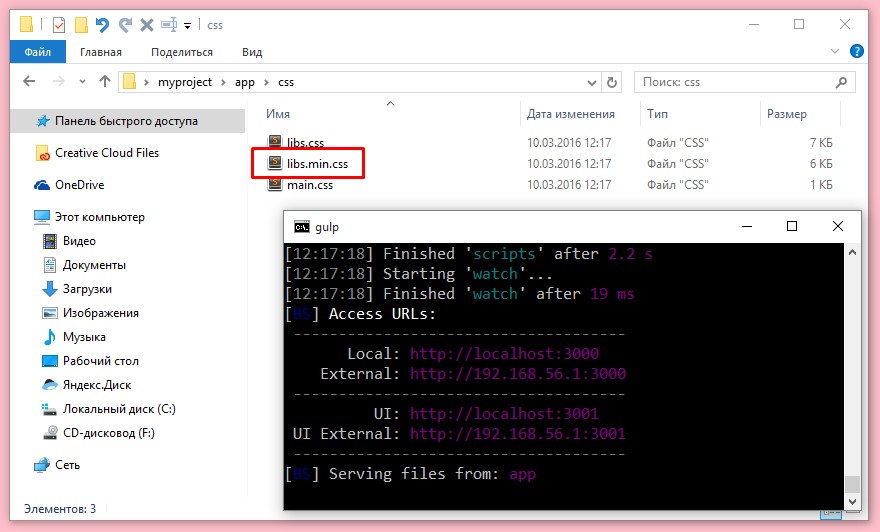
Выполним в терминале команду «gulp». Результат завораживает:
Давайте разберемся, что у нас происходит в консоли (картина может разниться, в зависимости от версии ПО):
После того, как мы нарадуемся результату, встает весьма ожидаемый вопрос — а как, собтвенно, обновлять страницу при сохранении HTML и JS?
И эта задача нам по плечу. Создайте в папке app/js файл common.js. Это основной пользовательский JS файл в нашем проекте. Модифицируем код:
Код для Gulp 3:
gulp.task('watch', ['sass', 'browser-sync'], function() {
gulp.watch('app/sass/**/*.sass', ['sass']); // Наблюдение за sass файлами в папке sass
gulp.watch('app/*.html', browserSync.reload); // Наблюдение за HTML файлами в корне проекта
gulp.watch(['app/js/common.js', 'app/libs/**/*.js'], browserSync.reload); // Наблюдение за главным JS файлом и за библиотеками
});
Код для Gulp 4 (здесь лучше добавить дополнительный таск для обработки HTML и JS):
gulp.task('scripts', function() {
return gulp.src(['app/js/common.js', 'app/libs/**/*.js'])
.pipe(browserSync.reload({ stream: true }))
});
gulp.task('code', function() {
return gulp.src('app/*.html')
.pipe(browserSync.reload({ stream: true }))
});
gulp.task('watch', function() {
gulp.watch('app/sass/**/*.sass', gulp.parallel('sass')); // Наблюдение за sass файлами
gulp.watch('app/*.html', gulp.parallel('code')); // Наблюдение за HTML файлами в корне проекта
gulp.watch(['app/js/common.js', 'app/libs/**/*.js'], gulp.parallel('scripts')); // Наблюдение за главным JS файлом и за библиотеками
});
gulp.task('default', gulp.parallel('sass', 'browser-sync', 'watch'));
Здесь мы используем функцию browserSync.reload, которую нам любезно предоставил пакет Browser Sync. Обратите внимание на выборку файлов для слежения.
В принципе, мы уже имеем довольно продвинутое рабочее окружение. Но двигаемся дальше, это не все, на что способен Gulp.
Оптимизация JavaScript
Давайте рассмотрим, как можно оптимизировать JS файлы проекта. Чаще всего, в оптимизации нуждаются библиотеки и сторонние jQuery и JavaScript плагины. Давайте создадим в папке app паку libs, которая будет содержать необходимые проекту библиотеки. Все библиотеки будем размещать в отдельных папках.
Для установки новых библиотек рекомендую использовать Bower.
Установим Bower:
npm i -g bower
Обратите внимание, что для работы Bower необходим установленный https://git-scm.com/downloads. Если в ОС Windows вы используте оболочку Ubuntu bash, то установку Git выполнять не нужно.
Теперь в папке проекта создадим файл .bowerrc, в который напишем:
{
"directory" : "app/libs/"
}
Если вы пользователь ОС Windows, у вас не получится просто взять и создать файл, начинающийся с точки. В этом случае можно просто поставить точку в конце файла и нажать Enter: .bowerrc.
Данной настройкой мы указываем путь по умолчанию для установки плагинов с помощью Bower.
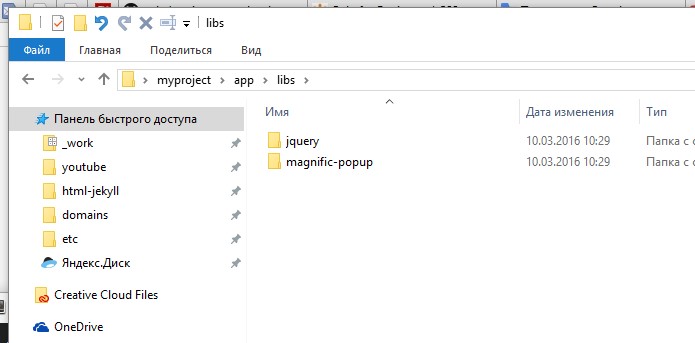
Установим jQuery и Magnific Popup, для примера:
bower i jquery magnific-popup
Круть:
Обратите внимание, что все (ну, или почти все) плагины имеют папку dist, об этом мы говорили ранее. В этой папке располагаются готовые файлы продакшена, которые мы и будем использовать в нашем проекте.
Давайте создадим таск scripts, который будет собирать все JS файлы библиотек в один и минифицировать файл. Для этого установим 2 пакета: gulp-concat и gulp-uglifyjs.
npm i --save-dev gulp-concat gulp-uglifyjs
Подключим новые библиотеки в gulpfile.js:
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'), // Подключаем Browser Sync
concat = require('gulp-concat'), // Подключаем gulp-concat (для конкатенации файлов)
uglify = require('gulp-uglifyjs'); // Подключаем gulp-uglifyjs (для сжатия JS)
Создаем задачу для сборки и сжатия всех библиотек (перед watch):
gulp.task('scripts', function() {
return gulp.src([ // Берем все необходимые библиотеки
'app/libs/jquery/dist/jquery.min.js', // Берем jQuery
'app/libs/magnific-popup/dist/jquery.magnific-popup.min.js' // Берем Magnific Popup
])
.pipe(concat('libs.min.js')) // Собираем их в кучу в новом файле libs.min.js
.pipe(uglify()) // Сжимаем JS файл
.pipe(gulp.dest('app/js')); // Выгружаем в папку app/js
});
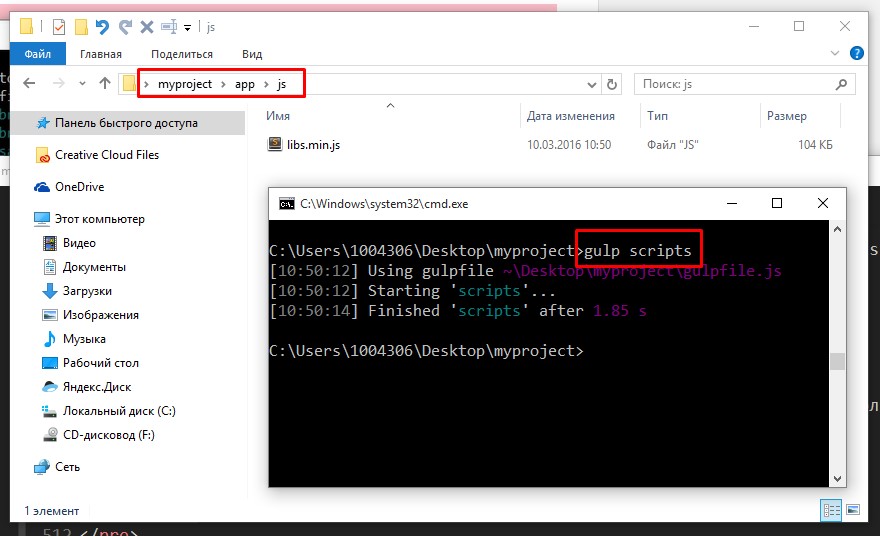
Давайте проверим, как работает наш новый таск scripts, выполнив в терминале:
gulp scripts
Выполнение таска scripts можно запустить перед выполнением watch. Gulp 3:
Для Gulp 4 код будет выглядеть следующим образом — добавим в параллельное выполнение таска scripts (некоторую структуру уже задали ранее):
gulp.task('watch', function() { gulp.watch('app/sass/**/*.sass', gulp.parallel('sass')); // Наблюдение за sass файлами gulp.watch('app/*.html', gulp.parallel('code')); // Наблюдение за HTML файлами в корне проекта gulp.watch(['app/js/common.js', 'app/libs/**/*.js'], gulp.parallel('scripts')); // Наблюдение за главным JS файлом и за библиотеками }); gulp.task('default', gulp.parallel('sass', 'scripts', 'browser-sync', 'watch'));
Далее можно подключить к проекту все необходимые CSS файлы библиотек. В нашем случае, только одна библиотека нуждается в подключении — это Magnific Popup. Сделаем это через @import в Sass фале sass/libs.sass:
@import "app/libs/magnific-popup/dist/magnific-popup.css" // Импортируем библиотеку Magnific Popup
Внимание! В новых версиях gulp-sass для импорта CSS файлов в Sass необходимо указывать расширение .css и импортировать CSS файлы в SASS файлы с нижним подчеркиванием в начале названия. Например, для того, чтобы импортировать файл library-name.css, необходимо создать вспомогатальный SASS файл, например, _libs.sass, импортировать в него нужный CSS — @import «app/libs/library-name.css» и добавить вспомогательный _libs.sass в главный main.sass без указания нижнего подчеркивания и расширения, например, так: @import «libs»
На выходе, в папке app/css мы получаем дополнительно к main.css файл libs.css, который содержит стили всех библиотек. Файл main.css нет особого смысла минифицировать, так как он содержит кастомные (пользовательские) стили. А вот файл libs.css мы с удовольствием минифицируем.
Внимание! Если в файле libs.css не появляется кода библиотек, а вы по-прежнему видите в нем конструкции @import, создайте отдельный файл _libs.sass для библиотек, который начинался бы с нижнего подчеркивания. Затем импортируйте этот файл в главный, тем самым объеденив и библиотеки и пользовательские стили в один файл.
Для минификации CSS установим пакеты gulp-cssnano и gulp-rename:
npm i gulp-cssnano gulp-rename --save-dev
И подключим их в нашем gulpfile.js:
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'), // Подключаем Browser Sync
concat = require('gulp-concat'), // Подключаем gulp-concat (для конкатенации файлов)
uglify = require('gulp-uglifyjs'), // Подключаем gulp-uglifyjs (для сжатия JS)
cssnano = require('gulp-cssnano'), // Подключаем пакет для минификации CSS
rename = require('gulp-rename'); // Подключаем библиотеку для переименования файлов
И создадим соответствующий таск css-libs. Сразу добавим данный таск в watch для того, чтобы библиотеки собирались в процессе запуска проекта. Таск sass лучше вызвать до запуска css-libs, чтобы нам было что минифицировать:
gulp.task('css-libs', ['sass'], function() {
return gulp.src('app/sass/libs.sass') // Выбираем файл для минификации
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(cssnano()) // Сжимаем
.pipe(rename({suffix: '.min'})) // Добавляем суффикс .min
.pipe(gulp.dest('app/css')); // Выгружаем в папку app/css
});
gulp.task('watch', ['browser-sync', 'css-libs', 'scripts'], function() {
gulp.watch('app/sass/**/*.sass', ['sass']); // Наблюдение за sass файлами в папке sass
gulp.watch('app/*.html', browserSync.reload); // Наблюдение за HTML файлами в корне проекта
gulp.watch(['app/js/common.js', 'app/libs/**/*.js'], browserSync.reload); // Наблюдение за главным JS файлом и за библиотеками
});
Код для Gulp 4:
gulp.task('css-libs', function() {
return gulp.src('app/sass/libs.sass') // Выбираем файл для минификации
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(cssnano()) // Сжимаем
.pipe(rename({suffix: '.min'})) // Добавляем суффикс .min
.pipe(gulp.dest('app/css')); // Выгружаем в папку app/css
});
gulp.task('watch', function() {
gulp.watch('app/sass/**/*.sass', gulp.parallel('sass')); // Наблюдение за sass файлами
gulp.watch('app/*.html', gulp.parallel('code')); // Наблюдение за HTML файлами в корне проекта
gulp.watch(['app/js/common.js', 'app/libs/**/*.js'], gulp.parallel('scripts')); // Наблюдение за главным JS файлом и за библиотеками
});
gulp.task('default', gulp.parallel('css-libs', 'sass', 'scripts', 'browser-sync', 'watch'));
Ура:
Подготовка к продакшену
Результирующий код для Gulp 4 будет представлен в конце статьи.
Для продакшена (сборки в папку dist) мы создадим отдельный таск build в конце gulpfile.js. В данной инструкции мы осуществим сборку Sass, JS и выгрузку того, что у нас готово в папку dist.
gulp.task('build', ['sass', 'scripts'], function() {
var buildCss = gulp.src([ // Переносим CSS стили в продакшен
'app/css/main.css',
'app/css/libs.min.css'
])
.pipe(gulp.dest('dist/css'))
var buildFonts = gulp.src('app/fonts/**/*') // Переносим шрифты в продакшен
.pipe(gulp.dest('dist/fonts'))
var buildJs = gulp.src('app/js/**/*') // Переносим скрипты в продакшен
.pipe(gulp.dest('dist/js'))
var buildHtml = gulp.src('app/*.html') // Переносим HTML в продакшен
.pipe(gulp.dest('dist'));
});
Здесь, присваивая переменным какие-либо действия, мы их выполняем. Таким образом можно выполнять мультизадачные таски. Можно и не присваивать, но мы сделаем так, ибо красивше.
Все прекрасно, но всегда есть одно «Но». Перед тем, как собирать проект нам желательно бы очистить папку dist, чтобы не оставалось лишних потрохов от предыдущих итераций с нашим проектом.
Установим и подключим пакет gulp-clean (вместо del):
npm i gulp-clean --save-dev
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'), // Подключаем Browser Sync
concat = require('gulp-concat'), // Подключаем gulp-concat (для конкатенации файлов)
uglify = require('gulp-uglifyjs'), // Подключаем gulp-uglifyjs (для сжатия JS)
cssnano = require('gulp-cssnano'), // Подключаем пакет для минификации CSS
rename = require('gulp-rename'), // Подключаем библиотеку для переименования файлов
clean = require('gulp-clean'); // Подключаем модуль gulp-clean (вместо del)
Создаем таск очистки clean и добавляем его выполнение перед выполнение build:
gulp.task('clean', function() {
return gulp.src('dist', {allowEmpty: true}).pipe(clean()); // Удаляем папку dist перед сборкой
});
gulp.task('build', ['clean', 'sass', 'scripts'], function() {
var buildCss = gulp.src([ // Переносим библиотеки в продакшен
'app/css/main.css',
'app/css/libs.min.css'
])
.pipe(gulp.dest('dist/css'))
var buildFonts = gulp.src('app/fonts/**/*') // Переносим шрифты в продакшен
.pipe(gulp.dest('dist/fonts'))
var buildJs = gulp.src('app/js/**/*') // Переносим скрипты в продакшен
.pipe(gulp.dest('dist/js'))
var buildHtml = gulp.src('app/*.html') // Переносим HTML в продакшен
.pipe(gulp.dest('dist'));
});
Для Gulp 4 попробуйте составить таски самостоятельно, как мы это делали в предыдущих прмерах.
Оптимизация изображений
Как вы могли заметить, в нашем проекте на продакшене не хватает изображений. Давайте исправим это недоразумение и добавим обработку изображений в наш проект. Данный раздел выполнен с использованием Gulp 3. Код для Gulp 4 можно адаптировать самостоятельно, как мы это делали ранее.
В папке app/img есть 3 изображения, которые нам необходимо перенести в папку продакшена, оптимизируя.
Для оптимизации изображений установим 2 пакета (gulp-imagemin, imagemin-pngquant) и подключим их:
npm i gulp-imagemin imagemin-pngquant --save-dev
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'), // Подключаем Browser Sync
concat = require('gulp-concat'), // Подключаем gulp-concat (для конкатенации файлов)
uglify = require('gulp-uglifyjs'), // Подключаем gulp-uglifyjs (для сжатия JS)
cssnano = require('gulp-cssnano'), // Подключаем пакет для минификации CSS
rename = require('gulp-rename'), // Подключаем библиотеку для переименования файлов
clean = require('gulp-clean'), // Подключаем модуль gulp-clean (вместо del)
imagemin = require('gulp-imagemin'), // Подключаем библиотеку для работы с изображениями
pngquant = require('imagemin-pngquant'); // Подключаем библиотеку для работы с png
Далее создадим таск img для сжатия изображений на продакшен и вызовем его после очистки:
gulp.task('img', function() {
return gulp.src('app/img/**/*') // Берем все изображения из app
.pipe(imagemin({ // Сжимаем их с наилучшими настройками
interlaced: true,
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()]
}))
.pipe(gulp.dest('dist/img')); // Выгружаем на продакшен
});
gulp.task('build', ['clean', 'img', 'sass', 'scripts'], function() {
var buildCss = gulp.src([ // Переносим библиотеки в продакшен
'app/css/main.css',
'app/css/libs.min.css'
])
.pipe(gulp.dest('dist/css'))
var buildFonts = gulp.src('app/fonts/**/*') // Переносим шрифты в продакшен
.pipe(gulp.dest('dist/fonts'))
var buildJs = gulp.src('app/js/**/*') // Переносим скрипты в продакшен
.pipe(gulp.dest('dist/js'))
var buildHtml = gulp.src('app/*.html') // Переносим HTML в продакшен
.pipe(gulp.dest('dist'));
});
Все прекрасно. До тех пор, пока количество изображений в проекте не превышает 3 шт. Большое количество картинок будет обрабатываться значительно дольше, поэтому к обработке изображений было бы неплохо добавить кеш, чтобы картинки кешировались, экономя наше время.
Установи м подключим gulp-cache:
npm i gulp-cache --save-dev
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'), // Подключаем Browser Sync
concat = require('gulp-concat'), // Подключаем gulp-concat (для конкатенации файлов)
uglify = require('gulp-uglifyjs'), // Подключаем gulp-uglifyjs (для сжатия JS)
cssnano = require('gulp-cssnano'), // Подключаем пакет для минификации CSS
rename = require('gulp-rename'), // Подключаем библиотеку для переименования файлов
clean = require('gulp-clean'), // Подключаем модуль gulp-clean (вместо del)
imagemin = require('gulp-imagemin'), // Подключаем библиотеку для работы с изображениями
pngquant = require('imagemin-pngquant'), // Подключаем библиотеку для работы с png
cache = require('gulp-cache'); // Подключаем библиотеку кеширования
Модифицируем таск img:
gulp.task('img', function() {
return gulp.src('app/img/**/*') // Берем все изображения из app
.pipe(cache(imagemin({ // Сжимаем их с наилучшими настройками с учетом кеширования
interlaced: true,
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()]
})))
.pipe(gulp.dest('dist/img')); // Выгружаем на продакшен
});
Автоматическое создание префиксов CSS с помощью Gulp
Вендорные префиксы необходимы для обеспечения максимальной совместимости со всеми современными браузерами. Было бы логично сделать автоматическое добавление префиксов, чтобы написав в CSS или Sass:
display: flex
Мы получили на выходе:
display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex;
Установим пакет gulp-autoprefixer и подключим его в gulpfile.js:
npm i --save-dev gulp-autoprefixer
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'), // Подключаем Browser Sync
concat = require('gulp-concat'), // Подключаем gulp-concat (для конкатенации файлов)
uglify = require('gulp-uglifyjs'), // Подключаем gulp-uglifyjs (для сжатия JS)
cssnano = require('gulp-cssnano'), // Подключаем пакет для минификации CSS
rename = require('gulp-rename'), // Подключаем библиотеку для переименования файлов
clean = require('gulp-clean'), // Подключаем модуль gulp-clean (вместо del)
imagemin = require('gulp-imagemin'), // Подключаем библиотеку для работы с изображениями
pngquant = require('imagemin-pngquant'), // Подключаем библиотеку для работы с png
cache = require('gulp-cache'), // Подключаем библиотеку кеширования
autoprefixer = require('gulp-autoprefixer');// Подключаем библиотеку для автоматического добавления префиксов
И модифицируем наш таск sass:
gulp.task('sass', function(){ // Создаем таск Sass
return gulp.src('app/sass/**/*.sass') // Берем источник
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(autoprefixer(['last 15 versions', '> 1%', 'ie 8', 'ie 7'], { cascade: true })) // Создаем префиксы
.pipe(gulp.dest('app/css')) // Выгружаем результата в папку app/css
.pipe(browserSync.reload({stream: true})) // Обновляем CSS на странице при изменении
});
Дефолтный таск Gulp
Внимание! Дефолтный таск для Gulp 4 отличается от приведенного в этой главе. Полный код для Gulp 4 можно будет посмотреть в конце статьи.
Итак, мы имеем 2 главных таска — gulp watch — для работы над проектом в режиме «онлайн» и gulp build — для сборки проекта на продакшен без лишних файлов, папок и со сжатыми картинками. Так как чаще всего нам нужен будет таск watch, можно повесить его на дефолтный таск, чтобы не писать в консоли постоянно gulp watch, а писать просто gulp.
gulp.task('default', ['watch']);
Также, необходимо создать автономный таск для очистки кеша Gulp, чтобы его можно было вызывать простой командой gulp clear:
gulp.task('clear', function () {
return cache.clearAll();
})
Если у вас возникнут проблемы с изображениями или другими кешируемыми файлами, просто почистите кеш.
В результате, у нас должен получиться такой gulpfile.js. Gulp 3:
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'), // Подключаем Browser Sync
concat = require('gulp-concat'), // Подключаем gulp-concat (для конкатенации файлов)
uglify = require('gulp-uglifyjs'), // Подключаем gulp-uglifyjs (для сжатия JS)
cssnano = require('gulp-cssnano'), // Подключаем пакет для минификации CSS
rename = require('gulp-rename'), // Подключаем библиотеку для переименования файлов
clean = require('gulp-clean'), // Подключаем модуль gulp-clean (вместо del)
imagemin = require('gulp-imagemin'), // Подключаем библиотеку для работы с изображениями
pngquant = require('imagemin-pngquant'), // Подключаем библиотеку для работы с png
cache = require('gulp-cache'), // Подключаем библиотеку кеширования
autoprefixer = require('gulp-autoprefixer');// Подключаем библиотеку для автоматического добавления префиксов
gulp.task('sass', function(){ // Создаем таск Sass
return gulp.src('app/sass/**/*.sass') // Берем источник
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(autoprefixer(['last 15 versions', '> 1%', 'ie 8', 'ie 7'], { cascade: true })) // Создаем префиксы
.pipe(gulp.dest('app/css')) // Выгружаем результата в папку app/css
.pipe(browserSync.reload({stream: true})) // Обновляем CSS на странице при изменении
});
gulp.task('browser-sync', function() { // Создаем таск browser-sync
browserSync({ // Выполняем browserSync
server: { // Определяем параметры сервера
baseDir: 'app' // Директория для сервера - app
},
notify: false // Отключаем уведомления
});
});
gulp.task('scripts', function() {
return gulp.src([ // Берем все необходимые библиотеки
'app/libs/jquery/dist/jquery.min.js', // Берем jQuery
'app/libs/magnific-popup/dist/jquery.magnific-popup.min.js' // Берем Magnific Popup
])
.pipe(concat('libs.min.js')) // Собираем их в кучу в новом файле libs.min.js
.pipe(uglify()) // Сжимаем JS файл
.pipe(gulp.dest('app/js')); // Выгружаем в папку app/js
});
gulp.task('css-libs', ['sass'], function() {
return gulp.src('app/css/libs.sass') // Выбираем файл для минификации
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(cssnano()) // Сжимаем
.pipe(rename({suffix: '.min'})) // Добавляем суффикс .min
.pipe(gulp.dest('app/css')); // Выгружаем в папку app/css
});
gulp.task('clean', function() {
return gulp.src('dist', {allowEmpty: true}).pipe(clean()); // Удаляем папку dist перед сборкой
});
gulp.task('img', function() {
return gulp.src('app/img/**/*') // Берем все изображения из app
.pipe(cache(imagemin({ // С кешированием
// .pipe(imagemin({ // Сжимаем изображения без кеширования
interlaced: true,
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()]
}))/**/)
.pipe(gulp.dest('dist/img')); // Выгружаем на продакшен
});
gulp.task('build', ['clean', 'img', 'sass', 'scripts'], function() {
var buildCss = gulp.src([ // Переносим библиотеки в продакшен
'app/css/main.css',
'app/css/libs.min.css'
])
.pipe(gulp.dest('dist/css'))
var buildFonts = gulp.src('app/fonts/**/*') // Переносим шрифты в продакшен
.pipe(gulp.dest('dist/fonts'))
var buildJs = gulp.src('app/js/**/*') // Переносим скрипты в продакшен
.pipe(gulp.dest('dist/js'))
var buildHtml = gulp.src('app/*.html') // Переносим HTML в продакшен
.pipe(gulp.dest('dist'));
});
gulp.task('clear', function (callback) {
return cache.clearAll();
});
gulp.task('watch', ['browser-sync', 'css-libs', 'scripts'], function() {
gulp.watch('app/sass/**/*.sass', ['sass']); // Наблюдение за sass файлами в папке sass
gulp.watch('app/*.html', browserSync.reload); // Наблюдение за HTML файлами в корне проекта
gulp.watch(['app/js/common.js', 'app/libs/**/*.js'], browserSync.reload); // Наблюдение за JS файлами в папке js
});
gulp.task('default', ['watch']);
Результирующий код для Gulp 4:
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'), // Подключаем Browser Sync
concat = require('gulp-concat'), // Подключаем gulp-concat (для конкатенации файлов)
uglify = require('gulp-uglifyjs'), // Подключаем gulp-uglifyjs (для сжатия JS)
cssnano = require('gulp-cssnano'), // Подключаем пакет для минификации CSS
rename = require('gulp-rename'), // Подключаем библиотеку для переименования файлов
clean = require('gulp-clean'), // Подключаем модуль gulp-clean (вместо del)
imagemin = require('gulp-imagemin'), // Подключаем библиотеку для работы с изображениями
pngquant = require('imagemin-pngquant'), // Подключаем библиотеку для работы с png
cache = require('gulp-cache'), // Подключаем библиотеку кеширования
autoprefixer = require('gulp-autoprefixer');// Подключаем библиотеку для автоматического добавления префиксов
gulp.task('sass', function() { // Создаем таск Sass
return gulp.src('app/sass/**/*.sass') // Берем источник
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(autoprefixer(['last 15 versions', '> 1%', 'ie 8', 'ie 7'], { cascade: true })) // Создаем префиксы
.pipe(gulp.dest('app/css')) // Выгружаем результата в папку app/css
.pipe(browserSync.reload({stream: true})) // Обновляем CSS на странице при изменении
});
gulp.task('browser-sync', function() { // Создаем таск browser-sync
browserSync({ // Выполняем browserSync
server: { // Определяем параметры сервера
baseDir: 'app' // Директория для сервера - app
},
notify: false // Отключаем уведомления
});
});
gulp.task('scripts', function() {
return gulp.src([ // Берем все необходимые библиотеки
'app/libs/jquery/dist/jquery.min.js', // Берем jQuery
'app/libs/magnific-popup/dist/jquery.magnific-popup.min.js' // Берем Magnific Popup
])
.pipe(concat('libs.min.js')) // Собираем их в кучу в новом файле libs.min.js
.pipe(uglify()) // Сжимаем JS файл
.pipe(gulp.dest('app/js')); // Выгружаем в папку app/js
});
gulp.task('code', function() {
return gulp.src('app/*.html')
.pipe(browserSync.reload({ stream: true }))
});
gulp.task('css-libs', function() {
return gulp.src('app/css/libs.sass') // Выбираем файл для минификации
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(cssnano()) // Сжимаем
.pipe(rename({suffix: '.min'})) // Добавляем суффикс .min
.pipe(gulp.dest('app/css')); // Выгружаем в папку app/css
});
gulp.task('clean', function() {
return gulp.src('dist', {allowEmpty: true}).pipe(clean()); // Удаляем папку dist перед сборкой
});
gulp.task('img', function() {
return gulp.src('app/img/**/*') // Берем все изображения из app
.pipe(cache(imagemin({ // С кешированием
// .pipe(imagemin({ // Сжимаем изображения без кеширования
interlaced: true,
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()]
}))/**/)
.pipe(gulp.dest('dist/img')); // Выгружаем на продакшен
});
gulp.task('prebuild', async function() {
var buildCss = gulp.src([ // Переносим библиотеки в продакшен
'app/css/main.css',
'app/css/libs.min.css'
])
.pipe(gulp.dest('dist/css'))
var buildFonts = gulp.src('app/fonts/**/*') // Переносим шрифты в продакшен
.pipe(gulp.dest('dist/fonts'))
var buildJs = gulp.src('app/js/**/*') // Переносим скрипты в продакшен
.pipe(gulp.dest('dist/js'))
var buildHtml = gulp.src('app/*.html') // Переносим HTML в продакшен
.pipe(gulp.dest('dist'));
});
gulp.task('clear', function (callback) {
return cache.clearAll();
})
gulp.task('watch', function() {
gulp.watch('app/sass/**/*.sass', gulp.parallel('sass')); // Наблюдение за sass файлами
gulp.watch('app/*.html', gulp.parallel('code')); // Наблюдение за HTML файлами в корне проекта
gulp.watch(['app/js/common.js', 'app/libs/**/*.js'], gulp.parallel('scripts')); // Наблюдение за главным JS файлом и за библиотеками
});
gulp.task('default', gulp.parallel('css-libs', 'sass', 'scripts', 'browser-sync', 'watch'));
gulp.task('build', gulp.series('clean', 'prebuild', 'img', 'sass', 'scripts'));
С примером урока вы можете ознакомиться на GitHub: agragregra/gulp-lesson
Чтобы установить все пакеты и зависимости для скачанного примера, выполните команду npm i в папке проекта.
Помните — к любому плагину для Gulp есть хорошая документация по подключению и использованию на https://npmjs.com или на страничке GitHub.
Премиум уроки от WebDesign Master
Другие уроки по теме «Инструменты»
- Настройка VS Code для верстки
- Simple Starter — простой стартер для верстки | Материалы урока
- Windows 11: Делаем вкладки в проводнике. Настройка QTTabBar от А до Я
- Хостинг от А до Я: Сайты, базы, домены, SSL, SSH, sFTP, перенос, деплой, секреты, лайфхаки
- Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
- Актуальный способ установки и настройки окружения Windows WSL 2 (Windows Subsystem for Linux)