Internet Explorer 9 Internet Explorer 10 Internet Explorer 11 Еще…Меньше
Аннотация
Многие веб-сайты в Интернете содержат JavaScript, язык программирования сценариев, который работает в веб-браузере, чтобы сделать конкретные функции на веб-странице функциональными. Если JavaScript был отключен в вашем браузере, содержание или функциональность веб-страницы могут быть ограничены или недоступны. В этой статье описаны шаги для включения JavaScript в веб-браузерах.
Дополнительная информация
Исследователь Интернета
Чтобы все веб-сайты в зоне Интернета запускали скрипты в Internet Explorer:
-
В меню веб-браузера нажмите «Инструменты» или значок «Инструменты» (который выглядит как шестерня) и выберите параметры Интернета.
-
При открытии окна «Интернет-опционы» выберите вкладку Безопасности.
-
На вкладке «Безопасность» убедитесь, что интернет-зона выбрана, а затем нажмите на «Таможенный уровень…» Кнопку.
-
В настройках безопасности — диалоговом поле «Интернет-зона» нажмите «Включить» для активного сценария в разделе Сценарий.
-
Когда открывается окно «Предупреждение!» и спрашивает: «Вы уверены, что хотите изменить настройки для этого zone?» выберите «Да»
-
Нажмите OK в нижней части окна Опционов Интернета, чтобы закрыть диалог.
-
Нажмите кнопку Обновления, чтобы обновить страницу и запустить скрипты.
Чтобы разрешить написание сценариев на определенном веб-сайте, оставляя сценарий отключенным в зоне Интернета, добавьте определенный веб-узел в зону «Доверенные сайты»:
-
В меню веб-браузера нажмите «Инструменты»или значок «Инструменты» (который выглядит как шестерня) и выберите параметры Интернета.
-
При открытии окна «Интернет-опционы» выберите вкладку Безопасности.
-
На вкладке «Безопасность» выберите зону «Доверенные сайты», а затем нажмите кнопку «Сайты».
-
Для веб-сайта (ы) вы хотели бы разрешить сценарий, введите адрес в Добавить этот веб-сайт в зону текстового окна и нажмите Добавить. Примечание: Если адрес не начинается с «https:», вам многие должны отменить проверку «Требуемая проверка сервера (https:) для всех участков в этой зоне».
-
Нажмите Закрыть, а затем нажмите OK в нижней части окна Интернет опционов, чтобы закрыть диалог.
-
Нажмите кнопку Обновления, чтобы обновить страницу и запустить скрипты.
Google Chrome
Чтобы включить JavaScript в Google Chrome, пожалуйста, просмотрите и следуйте инструкциям, предоставленным на Enable JavaScript в вашем браузере, чтобы увидеть объявления на вашемсайте.
Firefox корпорации Mozilla
Для включения JavaScript в Firefox, пожалуйста, просмотрите и следуйте инструкциям, предоставленным в настройках JavaScript для интерактивных веб-страниц.
Нужна дополнительная помощь?
-
Главная
-
Инструкции
-
Node.js
-
Как установить Node.js на Windows: пошаговая инструкция
На JavaScript выполняется большая часть интерактивных элементов на сайтах и в мобильных приложениях. JavaScript отлично работает с HTML/CSS и интегрирован основные браузеры на рынке. Чистый JavaScript используется в вебе, а для общего применения JavaScript разработчики используют различные среды выполнения, например, Node.js.
Node.js — это среда выполнения кода JavaScript. Она позволяет использовать JavaScript как язык программирования общего назначения: создавать на нем серверную часть и писать полноценные десктопные приложения.
Основа Node.js — движок V8. Этот движок был разработан Google и используется в браузере Google Chrome. Он компилирует код JavaScript в машинный код, который понимает процессор. Однако, чтобы сделать из JavaScript язык общего назначения, одного движка недостаточно. Так, например, для создания серверной части нужно, чтобы язык умел работать с файлами, сетью и т.п. Для решения этой проблемы разработчики добавили к V8 дополнительные возможности, с помощью своего кода и сторонних библиотек. В итоге у них получился инструмент, который превращает JavaScript в язык общего назначения.
Node.js стала популярна среди разработчиков благодаря возможности создавать серверную и клиентскую часть на одном языке, скорости работы и NPM. В этом материале мы расскажем, как правильно установить Node.js на Windows 10.
Удаление старых версий
Перед установкой необходимо удалить старые версии среды выполнения, если они были ранее установлены. Наличие предыдущих версий может привести к возникновению конфликтов.
Проверим систему на наличие версий Node.js. Для этого в cmd (чтобы ее запустить, нажмите Win+R, введите cmd и нажмите Enter) выполняем команду nvm list:
C:UsersTimeweb>nvm list
18.9.0
18.8.0
16.17.0Как видим, у нас установлено несколько версий. Удалим их:
- Выполняем команду
npm cache clean --force. - В «Установка и удаление программ» удаляем Node.js.
- Перезагружаем компьютер.
- Удаляем следующие каталоги. Некоторые из них могут существовать, а некоторые, наоборот, отсутствовать:
- C:Program Files (x86)Nodejs
- C:Program FilesNodejs
- C:Users{User}AppDataRoamingnpm
- C:Users{User}AppDataRoamingnpm-cache
- C:Users{User}.npmrc
- C:Users{User}AppDataLocalTempnpm-*
- Возвращаемся в командную строку и выполняем
nvm uninstallк каждой версии, полученной с помощьюnvm list:
C:UsersTimeweb>nvm uninstall 18.9.0
Uninstalling node v18.9.0... doneC:UsersTimeweb>nvm uninstall 18.8.0
Uninstalling node v18.9.0... done
C:UsersTimeweb>nvm uninstall 16.17.0
Uninstalling node v18.9.0... done
Дополнительно проверим, что версии удалены:
C:UsersTimeweb>nvm list
No installations recognized.C:UsersTimeweb>where node
ИНФОРМАЦИЯ: не удается найти файлы по заданным шаблонам.
C:UsersTimeweb>where npm
ИНФОРМАЦИЯ: не удается найти файлы по заданным шаблонам.
С помощью nvm-windows
Node Version Manager или сокращенно NVM — это диспетчер версий Node.js. Возможно, во время работы вам придется использовать различные версии Node и переключаться между ними. Версии часто меняются, поэтому при работе рекомендуется использовать диспетчер версий.
NVM — самый распространенный диспетчер версий, но, к сожалению, в Windows он не доступен, и вместо него используется адаптированный вариант nvm-windows.
- Зайдите в репозиторий nvm-windows на github.
- Загрузите установщик
nvm-setup.exeпоследней версии диспетчера. - После загрузки осуществите установку.
- По окончании работы установщика откройте PowerShell от имени администратора и проверьте работоспособность NVM:
PS C:Windowssystem32 > nvm list
No installations recognized.Теперь нужно выбрать версию Node.js, которую вы будете устанавливать на свой компьютер. Команда nvm list available покажет частичный список доступных для загрузки версий:
Если для вашего проекта не требуется определенная версия, то рекомендуется выбрать последний LTS-выпуск. Риск возникновения проблем при работе с такой версией минимален. Если же вы хотите протестировать нововведения и улучшенные возможности, то вы можете загрузить последнюю версию. При этом не стоит забывать, что риск возникновения проблем с новейшей версией выше.
Установим последний LTS. Возьмем номер версии из результата nvm list available и установим его с помощью nvm install:
PS C:Windowssystem32> nvm install 16.17.0
Downloading node.js version 16.17.0 (64-bit)...
Extracting...
Complete
Creating C:UsersTimewebAppDataRoamingnvmtempDownloading npm version 8.15.0… Complete
Installing npm v8.15.0…
Installation complete. If you want to use this version, type
nvm use 16.17.0
Установка завершена. В ряде случаев при установке nvm-windows может возникнуть проблема: nvm не загрузит диспетчер пакетов NPM. В этом случае рекомендуем воспользоваться следующим способом установки.
Как установить node.js с помощью официального установщика
- Зайдите на официальный сайт nodejs.org в раздел «Загрузка».
- Выберите и загрузите нужную версию.
- По завершению загрузки откройте файл, после чего начнется установка.
- Следуйте инструкциям установщика.
Установка node.js в WSL2
Если вы хотите использовать Node.js вместе с Docker, планируете работать с командной строке Bash или просто любите Linux, то имеет смысл задуматься об установке среды выполнения в WSL2.
WSL (Windows Subsystem for Linux) — это программная прослойка для запуска приложений, созданных под Linux-системы, на ОС Windows. Возможно, вам уже приходилось работать в WSL с приложениями, у которых нет Windows-версий. Ранее мы уже рассматривали установку Node.js на Ubuntu 20.04. Поэтому в этом разделе будет размещена инструкция по установке WSL 2 — об установке Node.js на Ubuntu читайте в статье «Как установить Node.js в Ubuntu 20.04».
Алгоритм установки WSL2 в Windows 10 зависит от версии операционной системы. Чтобы её узнать, нажмите Win+R и введите winver. После этого откроется такое окно:
Алгоритм для версий старше 2004
В PowerShell от имени администратора выполняем следующие команды:
wsl --install
wsl --set-version Ubuntu 2Для проверки результата воспользуемся командой wsl.exe -l -v:
PS C:WINDOWSsystem32> wsl.exe -l -v
NAME STATE VERSION
* Ubuntu Stopped 2Алгоритм для версий младше 2004 (как минимум потребуется ОС версии 1903)
В PowerShell (от имени администратора) активируем подсистему Windows для Linux.
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestartЗатем активируем функцию виртуальной машины:
dism.exe /online /enable-feature /featurename: VirtualMachinePlatform /all /norestart После выполнения этих действий нужно перезагрузить компьютер.
Когда компьютера запустится, скачиваем и устанавливаем пакет обновлений ядра Linux. Загрузить его можно по здесь.
В PowerShell выберем 2 версию WSL в качестве основной:
wsl --set-default-version 2Теперь скачаем какую-нибудь операционную систему на Linux. Сделать это можно прямо магазине приложений Microsoft Store:
По окончании установки вы сможете зайти в консоль установленной системы через меню поиска:
Заключение
Node.js — это популярная среда разработки, которая используется множеством крупных компаний: PayPal, Yahoo, Ebay, General Electric, Microsoft и Uber. В рамках этого материала мы рассмотрели способы как установить Node.js на Windows 10.
Download Article
Easily turn on JavaScript for your computer browser with this simple guide
Download Article
This wikiHow teaches you how to turn on your computer browser’s JavaScript, which allows your browser to load and view certain elements—such as videos or animations—on some web pages. You can enable JavaScript using Chrome on desktop and Android, Safari on Mac and iPhone, Firefox on desktop, as well as Microsoft Edge and Internet Explorer on Windows. Doing so will resolve errors and pop-ups regarding JavaScript.
Android
-
1
Open Chrome. It’s a red, green, yellow, and blue spherical icon.
-
2
Tap ⋮. This icon is in the top-right corner of the screen.
Advertisement
-
3
Tap Settings. It’s near the bottom of the drop-down menu.
-
4
Scroll down and tap Site settings. It’s about halfway down the page.
-
5
Tap JavaScript. This option is near the middle of the Site Settings page.
-
6
Tap the grey JavaScript switch. It will slide right and turn blue or green
. Doing so enables JavaScript on your Android’s Chrome browser.
Note: If the JavaScript switch is blue or green, JavaScript is already enabled.
Advertisement
Desktop
-
1
Open Google Chrome. This browser resembles a red, green, yellow, and blue sphere icon.
-
2
Click ⋮. It’s in the top-right corner of the browser’s window.
-
3
Click Settings. This option is near the bottom of the drop-down menu.
-
4
Scroll down and click Advanced
. It’s at the bottom of the menu.
-
5
Scroll down and click Content settings. This option is toward the bottom of the «Privacy & Security» group of options.
-
6
Click <> JavaScript. It’s near the middle of the page.
-
7
Turn on JavaScript. Click the switch next to Allowed (recommended) to the «ON» position so it turns blue.
Note: If this switch is already blue, JavaScript is already enabled in your Chrome browser.
-
8
Make sure you aren’t blocking JavaScript. Any sites beneath the «Block» heading on this page won’t be allowed to use JavaScript. To remove sites from the block list:
- Click ⋮ to the right of the site’s name.
- Click Remove in the drop-down menu.
Advertisement
iPhone
-
1
Open your iPhone’s Settings
. It’s a grey group of gears on the Home Screen.
-
2
Scroll down and tap Safari. This option is roughly halfway down the Settings page. There’s a blue Safari icon on the left side of this option.
-
3
Scroll all the way down and tap Advanced. It’s at the bottom of the screen.
-
4
Slide the white JavaScript
switch right. It will turn green
. Doing so enables JavaScript on your iPhone’s Safari browser.
Tip: You may need to close and re-open Safari in order for JavaScript to start working.
Advertisement
Mac
-
1
Open Safari. It’s a blue, compass-shaped app in the Dock.
-
2
Click Safari. This menu item is in the top-left corner of your Mac’s screen.
-
3
Click Preferences. It’s near the top of the Safari drop-down menu.
-
4
Click the Security tab. This option is in the middle of the Settings window.
-
5
Check the «Enable JavaScript» box. It’s next to the «Web content:» heading. Doing so enables JavaScript in Safari, though you’ll most likely need to refresh your browser before affected pages will work.
Note: If there’s a checkmark in this box, JavaScript is already enabled in Safari.
Advertisement
-
1
Open Firefox. It’s a blue globe with an orange fox on it. By default, Firefox enables JavaScript and prevents you from changing this setting, but some applications interfere with the JavaScript implementation.
-
2
Click ☰. This option is in the top-right side of the Firefox window.
-
3
Click Add-ons. It’s a puzzle piece-shaped icon in the drop-down menu.
-
4
Look for a JavaScript-blocking extension. Some of the more popular JavaScript-blocking extensions include «No-Script», «QuickJava», and «SettingSanity».
-
5
Disable any JavaScript-blocking extensions. Click the problem extension and then click Disable or Remove when prompted.
Note: You’ll have to restart Firefox for your changes to take place.
-
6
Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn’t fix your problem, you may need to enable JavaScript from within Firefox’s hidden settings:
- Enter about:config into the Firefox URL bar.
- Click I accept the risk!.
- Type javascript.enabled into the search bar below the URL bar.
- Make sure the «Value» section of the javascript.enabled item says «False».
- If it says «true», JavaScript is enabled. Delete and reinstall Firefox.
- Double-click javascript.enabled.
- Restart Firefox.
-
7
Reinstall Firefox. If all else fails, uninstall and reinstall Firefox to restore all of the default settings. Because JavaScript is a foundation of the Firefox browser, reinstalling should restore its functionality.[1]
Advertisement
-
1
Open Start
on Windows 10 Pro or higher. You can’t enable or disable JavaScript in Microsoft Edge in Windows 10 Home or Starter editions.
-
2
Type edit group policy into Start. This will search your computer for the Edit Group Policy program.
-
3
Click Edit Group Policy. It should be at the top of the Start window.
-
4
Navigate to the «Microsoft Edge» folder. To do so:
- Double-click User Configuration.
- Double-click Administrative Templates.
- Double-click Windows Components.
- Double-click Microsoft Edge.
-
5
Double-click Allows you to run scripts, like JavaScript. Doing so opens a window with JavaScript options.
-
6
Click Enabled. This will enable JavaScript in your browser.
Note: If Enabled already has a check next to it, JavaScript is enabled in Edge.
-
7
Click OK. It’s at the bottom of the window. Doing so will save your settings and apply JavaScript to Edge, though you may need to restart the Edge browser before these changes show up.
Advertisement
-
1
Open Internet Explorer. It resembles a blue «e» with a yellow band around it.
-
2
Click Settings ⚙️. This option is in the top-right corner of the Internet Explorer window.
-
3
Click Internet options. It’s near the bottom of the drop-down menu.
-
4
Click the Security tab. This is near the top of the Internet Options window.
-
5
Click the Internet globe. It’s in the window near the top of Internet Options.
-
6
Click Custom level. This option is in the «Security level for this zone» section near the bottom of the Internet Options window.
-
7
Scroll down to the «Scripting» section. It’s near the bottom of the Settings window.
-
8
Check the «Enable» box below the «Active scripting» heading. This will turn on JavaScript for your browser.
-
9
Click OK. It’s at the bottom of the window.
-
10
Click Apply, then click OK. Doing so saves your settings, though you may need to close and re-open Internet Explorer for JavaScript to load properly.
Advertisement
Add New Question
-
Question
How do I enable Javascript on my Android phone?
This is not currently possible.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Java and JavaScript are unrelated, and need to be enabled separately.
Thanks for submitting a tip for review!
Advertisement
-
If your browser is out-of-date, you may have to update it first before you can enable JavaScript.
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 385,297 times.
Is this article up to date?
Download Article
Easily turn on JavaScript for your computer browser with this simple guide
Download Article
This wikiHow teaches you how to turn on your computer browser’s JavaScript, which allows your browser to load and view certain elements—such as videos or animations—on some web pages. You can enable JavaScript using Chrome on desktop and Android, Safari on Mac and iPhone, Firefox on desktop, as well as Microsoft Edge and Internet Explorer on Windows. Doing so will resolve errors and pop-ups regarding JavaScript.
Android
-
1
Open Chrome. It’s a red, green, yellow, and blue spherical icon.
-
2
Tap ⋮. This icon is in the top-right corner of the screen.
Advertisement
-
3
Tap Settings. It’s near the bottom of the drop-down menu.
-
4
Scroll down and tap Site settings. It’s about halfway down the page.
-
5
Tap JavaScript. This option is near the middle of the Site Settings page.
-
6
Tap the grey JavaScript switch. It will slide right and turn blue or green
. Doing so enables JavaScript on your Android’s Chrome browser.
Note: If the JavaScript switch is blue or green, JavaScript is already enabled.
Advertisement
Desktop
-
1
Open Google Chrome. This browser resembles a red, green, yellow, and blue sphere icon.
-
2
Click ⋮. It’s in the top-right corner of the browser’s window.
-
3
Click Settings. This option is near the bottom of the drop-down menu.
-
4
Scroll down and click Advanced
. It’s at the bottom of the menu.
-
5
Scroll down and click Content settings. This option is toward the bottom of the «Privacy & Security» group of options.
-
6
Click <> JavaScript. It’s near the middle of the page.
-
7
Turn on JavaScript. Click the switch next to Allowed (recommended) to the «ON» position so it turns blue.
Note: If this switch is already blue, JavaScript is already enabled in your Chrome browser.
-
8
Make sure you aren’t blocking JavaScript. Any sites beneath the «Block» heading on this page won’t be allowed to use JavaScript. To remove sites from the block list:
- Click ⋮ to the right of the site’s name.
- Click Remove in the drop-down menu.
Advertisement
iPhone
-
1
Open your iPhone’s Settings
. It’s a grey group of gears on the Home Screen.
-
2
Scroll down and tap Safari. This option is roughly halfway down the Settings page. There’s a blue Safari icon on the left side of this option.
-
3
Scroll all the way down and tap Advanced. It’s at the bottom of the screen.
-
4
Slide the white JavaScript
switch right. It will turn green
. Doing so enables JavaScript on your iPhone’s Safari browser.
Tip: You may need to close and re-open Safari in order for JavaScript to start working.
Advertisement
Mac
-
1
Open Safari. It’s a blue, compass-shaped app in the Dock.
-
2
Click Safari. This menu item is in the top-left corner of your Mac’s screen.
-
3
Click Preferences. It’s near the top of the Safari drop-down menu.
-
4
Click the Security tab. This option is in the middle of the Settings window.
-
5
Check the «Enable JavaScript» box. It’s next to the «Web content:» heading. Doing so enables JavaScript in Safari, though you’ll most likely need to refresh your browser before affected pages will work.
Note: If there’s a checkmark in this box, JavaScript is already enabled in Safari.
Advertisement
-
1
Open Firefox. It’s a blue globe with an orange fox on it. By default, Firefox enables JavaScript and prevents you from changing this setting, but some applications interfere with the JavaScript implementation.
-
2
Click ☰. This option is in the top-right side of the Firefox window.
-
3
Click Add-ons. It’s a puzzle piece-shaped icon in the drop-down menu.
-
4
Look for a JavaScript-blocking extension. Some of the more popular JavaScript-blocking extensions include «No-Script», «QuickJava», and «SettingSanity».
-
5
Disable any JavaScript-blocking extensions. Click the problem extension and then click Disable or Remove when prompted.
Note: You’ll have to restart Firefox for your changes to take place.
-
6
Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn’t fix your problem, you may need to enable JavaScript from within Firefox’s hidden settings:
- Enter about:config into the Firefox URL bar.
- Click I accept the risk!.
- Type javascript.enabled into the search bar below the URL bar.
- Make sure the «Value» section of the javascript.enabled item says «False».
- If it says «true», JavaScript is enabled. Delete and reinstall Firefox.
- Double-click javascript.enabled.
- Restart Firefox.
-
7
Reinstall Firefox. If all else fails, uninstall and reinstall Firefox to restore all of the default settings. Because JavaScript is a foundation of the Firefox browser, reinstalling should restore its functionality.[1]
Advertisement
-
1
Open Start
on Windows 10 Pro or higher. You can’t enable or disable JavaScript in Microsoft Edge in Windows 10 Home or Starter editions.
-
2
Type edit group policy into Start. This will search your computer for the Edit Group Policy program.
-
3
Click Edit Group Policy. It should be at the top of the Start window.
-
4
Navigate to the «Microsoft Edge» folder. To do so:
- Double-click User Configuration.
- Double-click Administrative Templates.
- Double-click Windows Components.
- Double-click Microsoft Edge.
-
5
Double-click Allows you to run scripts, like JavaScript. Doing so opens a window with JavaScript options.
-
6
Click Enabled. This will enable JavaScript in your browser.
Note: If Enabled already has a check next to it, JavaScript is enabled in Edge.
-
7
Click OK. It’s at the bottom of the window. Doing so will save your settings and apply JavaScript to Edge, though you may need to restart the Edge browser before these changes show up.
Advertisement
-
1
Open Internet Explorer. It resembles a blue «e» with a yellow band around it.
-
2
Click Settings ⚙️. This option is in the top-right corner of the Internet Explorer window.
-
3
Click Internet options. It’s near the bottom of the drop-down menu.
-
4
Click the Security tab. This is near the top of the Internet Options window.
-
5
Click the Internet globe. It’s in the window near the top of Internet Options.
-
6
Click Custom level. This option is in the «Security level for this zone» section near the bottom of the Internet Options window.
-
7
Scroll down to the «Scripting» section. It’s near the bottom of the Settings window.
-
8
Check the «Enable» box below the «Active scripting» heading. This will turn on JavaScript for your browser.
-
9
Click OK. It’s at the bottom of the window.
-
10
Click Apply, then click OK. Doing so saves your settings, though you may need to close and re-open Internet Explorer for JavaScript to load properly.
Advertisement
Add New Question
-
Question
How do I enable Javascript on my Android phone?
This is not currently possible.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Java and JavaScript are unrelated, and need to be enabled separately.
Thanks for submitting a tip for review!
Advertisement
-
If your browser is out-of-date, you may have to update it first before you can enable JavaScript.
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 385,297 times.
Is this article up to date?
Загрузить PDF
Загрузить PDF
Из данной статьи вы узнаете, как включить JavaScript в браузере, чтобы загружать и просматривать определенные элементы на некоторых веб-страницах, например, видео или анимацию. JavaScript можно включить в Chrome (Android и компьютерная версия), в Safari (Mac OS X и iOS), в Firefox (компьютерная версия), а также в Microsoft Edge и Internet Explorer (Windows). Описываемые методы позволят устранить ошибки и всплывающие окна с сообщениями о JavaScript.
Android
-
1
Откройте Google Chrome. Значок этого приложения имеет вид красно-желто-зеленого круга с синим центром.
-
2
Щелкните по значку ⋮. Он находится в правом верхнем углу экрана.
-
3
Нажмите Настройки. Вы найдете эту опцию в нижней части выпадающего меню.
-
4
Прокрутите вниз и нажмите Настройки сайта. Прокрутите страницу примерно наполовину.
-
5
Нажмите JavaScript. Эта опция находится посередине страницы с настройками сайта.
-
6
Щелкните по серому ползунку возле JavaScript. Он передвинется вправо и станет синим или зеленым
. Так вы включите JavaScript в браузере Chrome для Android.
- Если ползунок у опции «JavaScript» синий или зеленый, JavaScript уже включен.
Реклама
Компьютерная версия
-
1
Откройте Google Chrome. Значок этого браузера имеет вид красно-желто-зеленого круга с синим центром.
-
2
Щелкните по ⋮. Этот значок находится в верхнем правом углу окна Google Chrome.
-
3
Нажмите Настройки. Вы найдете эту опцию в нижней части выпадающего меню.
-
4
Прокрутите вниз и нажмите «Дополнительные»
. Эта опция находится в нижней части экрана.
-
5
Прокрутите вниз и нажмите Настройки контента. Эта опция находится в нижней части раздела «Конфиденциальность и безопасность».
-
6
Нажмите <> JavaScript. Эта опция находится посередине страницы.
-
7
Включите JavaScript. Передвиньте ползунок возле «Разрешено (рекомендуется)» в положение «Включить»; он станет синим.
- Если ползунок уже синий, JavaScript включен в браузере Chrome.
-
8
Убедитесь, что JavaScript не блокируется. Если в разделе «Блокировать» есть адреса каких-нибудь сайтов, на этих сайтах JavaScript будет блокироваться. Чтобы удалить адреса сайтов:
- нажмите «⋮» справа от адреса сайта;
- нажмите «Удалить» в выпадающем меню.
Реклама
iPhone
-
1
Откройте приложение «Настройки»
. Значок этого приложения имеет вид серой шестеренки и, как правило, находится на главном экране.
-
2
Прокрутите вниз и нажмите Safari. Прокрутите страницу с настройками примерно наполовину. Слева от этой опции отобразится синий значок Safari.
-
3
Прокрутите вниз и нажмите Дополнительно. Эта опция находится в нижней части экрана.
-
4
Передвиньте белый ползунок
возле опции «JavaScript» вправо. Он станет зеленым
. Так вы включите JavaScript в браузере Safari на iPhone.
- Возможно, вам придется перезапустить Safari, чтобы изменения вступили в силу.
Реклама
Mac OS X
-
1
Откройте Safari. Значок этого браузера имеет вид синего компаса и находится в доке.
-
2
Щелкните по Safari. Эта опция находится в верхнем левом углу экрана.
-
3
Нажмите Настройки. Вы найдете эту опцию в верхней части выпадающего меню.
-
4
Щелкните по Защита. Эта опция находится посередине окна «Настройки».
-
5
Поставьте флажок у опции «Включить JavaScript». Она находится рядом с «Веб-контент». Так вы включите JavaScript в Safari; возможно, вам придется перезапустить Safari, чтобы изменения вступили в силу.
- Если у указанной опции стоит флажок, JavaScript уже включен.
Реклама
-
1
Откройте Firefox. Значок этого браузера имеет вид синего шара с оранжевой лисой. По умолчанию в Firefox JavaScript включен, но некоторые расширения блокируют его.
-
2
Щелкните по ☰. Этот значок находится в верхнем правом углу окна Firefox.
-
3
Щелкните по Дополнения. Это значок в виде фрагмента пазла.
-
4
Найдите расширения, которые блокируют JavaScript. Наиболее популярными из таких расширений являются «No-Script», «QuickJava» и «SettingSanity».
-
5
Отключите расширения, которые блокируют JavaScript. Щелкните по расширению, а затем нажмите «Отключить» или «Удалить», когда появится запрос.
- Перезапустите Firefox, чтобы изменения вступили в силу.
-
6
Включите JavaScript через расширенные пользовательские настройки. Если вы отключили соответствующие расширения, но проблема осталась, возможно, необходимо включить JavaScript в скрытых настройках Firefox:
- введите about:config в адресной строке Firefox;
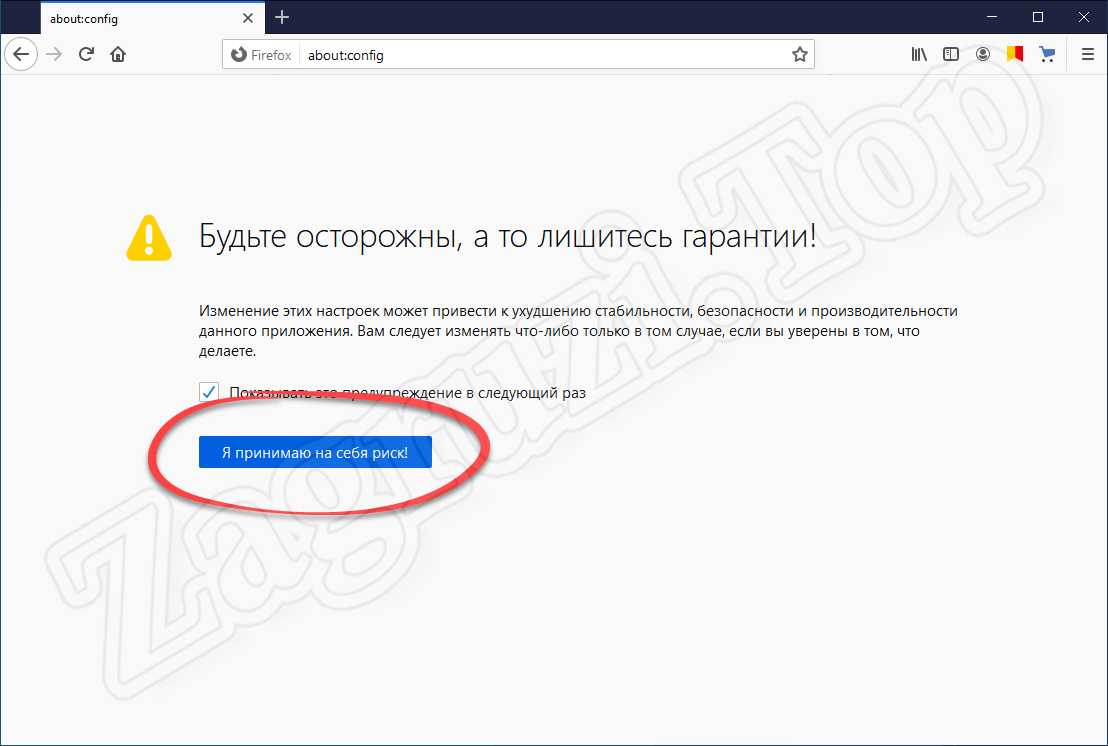
- нажмите «Я принимаю на себя риск!»;
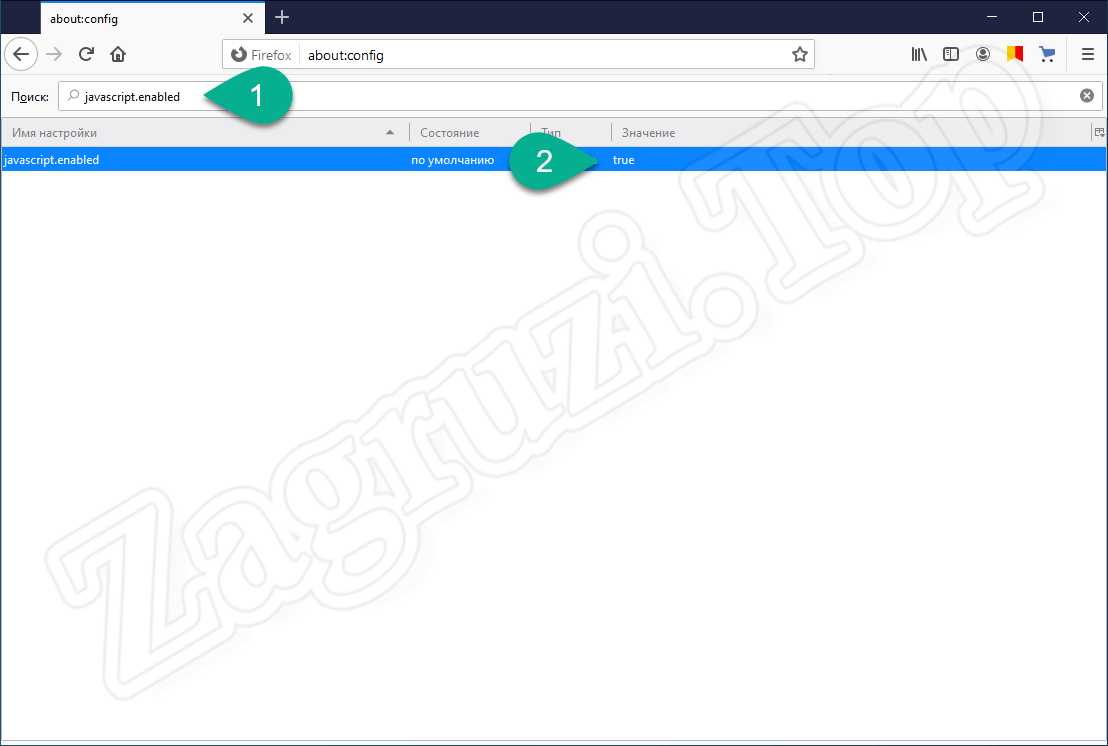
- введите javascript.enabled в строке поиска (под адресной строкой);
- убедитесь, что в столбце «Значение» указан параметр «False» (ложь);
- Если в этом столбце указан параметр «True» (правда), JavaScript уже включен. В этом случае переустановите Firefox.
- дважды щелкните по «javascript.enabled»;
- перезапустите Firefox.
-
7
Переустановите Firefox. Если описанные действия не привели к успеху, переустановите Firefox, чтобы восстановить настройки по умолчанию. Так как JavaScript является основой браузера Firefox, переустановка приведет к восстановлению работы JavaScript.[1]
Реклама
-
1
Откройте меню «Пуск»
в Windows 10 Профессиональная и Корпоративная. Нельзя включить или отключить JavaScript в Microsoft Edge в Windows 10 Домашняя и Начальная.
-
2
В строке поиска меню «Пуск» введите изменение групповой политики. Запустится процесс поиска утилиты «Редактор групповой политики».
-
3
Нажмите Изменение групповой политики. Эта опция отобразится в верхней части окна «Пуск».
-
4
Перейдите в папку «Microsoft Edge». Для этого:
- дважды щелкните по «Конфигурация пользователя»;
- дважды щелкните по «Административные шаблоны»;
- дважды щелкните по «Компоненты Windows»;
- дважды щелкните по «Microsoft Edge».
-
5
Дважды щелкните по опции Разрешить запускать скрипты, такие как JavaScript. Откроется окно с параметрами JavaScript.
-
6
Нажмите Включить. Так вы включите JavaScript в Edge.
- Если возле указанной опции стоит параметр «Включена», JavaScript уже активирован в Edge.
-
7
Щелкните по OK. Эта кнопка находится в нижней части окна. Так вы сохраните настройки и включите JavaScript в Edge; возможно, вам придется перезапустить браузер, чтобы изменения вступили в силу.
Реклама
-
1
Откройте Internet Explorer. Значок этого браузера имеет вид голубой буквы «e» с желтой полосой.
-
2
Щелкните по «Настройки» ⚙️. Эта опция находится в верхнем правом углу окна Internet Explorer.
-
3
Щелкните по Свойства обозревателя. Эта опция находится в нижней части выпадающего меню.
-
4
Щелкните по вкладке Безопасность. Она находится в верхней части окна «Свойства обозревателя».
-
5
Щелкните по Интернет (значок в виде земного шара). Эта опция находится в верхней части окна «Свойства обозревателя».
-
6
Нажмите Другой. Эта кнопка находится в разделе «Уровень безопасности для этой зоны» в нижней части окна «Свойства обозревателя».
-
7
Прокрутите вниз и найдите раздел «Сценарии». Он находится в нижней части окна.
-
8
Поставьте флажок у «Включить» в подразделе «Активные скрипты». Так вы включите JavaScript в Internet Explorer.
-
9
Щелкните по OK. Эта кнопка находится в нижней части окна.
-
10
Щелкните по Применить, а затем нажмите OK. Так вы сохраните настройки; возможно, вам придется перезапустить браузер, чтобы изменения вступили в силу.
Реклама
Советы
- Java и JavaScript не связаны друг с другом и их нужно включать по отдельности.
Реклама
Предупреждения
- Если у вас не получается включить JavaScript, обновите браузер.
Реклама
Об этой статье
Эту страницу просматривали 15 456 раз.
Была ли эта статья полезной?
Прошло 25 лет с момента создания, пожалуй, одного из самых популярных кодов для веб-программирования. Появление Интернета позволило JavaScript сыграть такую роль, которую предсказать было невозможно. С момента появления JavaScript не только укрепил свои позиции в качестве эффективного языка программирования, но и захватил новые сферы использования в современной веб-разработке.
Под влиянием уже существующих Scheme, Java и Self в 1995 г. появляется JavaScript — его создал Брендан Айк (Brendan Eich), на тот момент работающий с Netscape Communications. В 1990-х компания Netscape Communications была широко известна в Интернете благодаря браузеру Netscape Navigator, который пользователям нравился больше, чем Mosaic — первый пополярный веб-браузер.
Соучредителем Netscape Communications был Марк Андриссен (Marc Andreessen), член команды разработчиков Иллинойского университета, которая работала над проектом Mosaic в 1993 г. По мере того, как Интернет набирал популярность, технологические компании боролись за создание самого эффективного веб-браузера.
Корпорация Microsoft быстро среагировала и начала разработку Internet Explorer, намереваясь отобрать лидерство в Интернете у Netscape. Между браузерами Microsoft и Netscape началась ожесточенная война за превосходство на рынке акций браузеров.
На тот момент веб-разработчикам был остро необходим скриптовый язык для создания или добавления динамических функций на веб-страницах. Изначально они ориентировались на Java, но впоследствии убедились, что для улучшения взаимодействия с пользователем нужно нечто более адаптивное и многофункциональное.
В Netscape это поняли и представили легкий язык сценариев, позволяющий веб-разработчикам добавлять интерактивные функции на веб-страницы. Главным фактором было время, и в решающий момент на сцену вышел создатель JavaScript
В 1995 г. компания Netscape заключила договор с Бренданом Айком (Brendan Eich) о создании и внедрении динамического языка для выпуска своего браузера Netscape Navigator 2.0. Это был непростой проект с очень сжатыми сроками. Но Айк видел в нем возможность поработать над тем, чем он страстно увлекался, и согласился сотрудничать с Netscape. Так родилась идея легкого скриптового языка. Он был назван Mocha Eich, но позже был переименован в Live Script. Всего за десять дней функциональный прототип был разработан и готов к реализации в бета-браузере Netscape Navigator 2.0.
Чтобы сохранить свое превосходство на рынке акций браузеров, Netscape согласилась сотрудничать с Sun Microsystems — разработчиками языка программирования под названием Java. В рамках этого союза Sun Microsystems обеспечила использование Netscape Navigator в качестве веб-платформы для предоставления сообществу доступа к Java.
В 1996 г., почти год спустя, Live Script в конечном итоге переименовали в JavaScript в маркетинговых целях для завоевания признания в сообществе Java. JavaScript был представлен как язык сценариев для небольших проектов на стороне клиента в браузере Netscape Navigator 2.0, а Java — как специализированный инструмент для разработки сложных веб-решений.
После этого Microsoft разработала свою реализацию JavaScript для создания пользовательской версии своего Internet Explorer 3. Ее назвали JScript во избежание правовых споров с компанией Sun Microsystems, которая владела торговой маркой Java и предоставляла ее Netscape по лицензии.
Чистые, универсальные и доступные для не разработчиков, JavaScript и JScript делали веб-страницы более интерактивными и динамичными и были очень популярны.
К сожалению, они начали терять свою добрую славу из-за низкого порога входа, то есть люди могли писать фрагменты кода, мало понимая или совсем не понимая, что они делают. Кроме того, результаты использования JavaScript часто не улучшали взаимодействие с пользователями, а раздражали (всплывающая реклама, идентификация браузера и пр.).
Эту проблему в значительной степени помогла решить стандартизация ECMA. Netscape и Sun Microsystems обратились к ассоциации ECMA International, которая должна была стандартизировать JavaScript. Стандартизация сыграла важную роль и привлекла внимание к этому новому языку.
Она расширила аудиторию пользователей JavaScript и позволила разработчикам принимать участие в эволюции языка сценариев. Кроме того, стандартизация позволяла решить вопрос контроля ситуаций использования кода в негативных целях. Чтобы не нарушать авторских прав Sun Java на торговую марку, комитет ECMA решил назвать стандартизированный язык ECMAScript.
Поначалу это вызвало еще большее недопонимание, но в конечном итоге ECMAScript стал спецификацией, а JavaScript был и является языком сценариев.
Для полноценной и оптимальной работы веб-страниц в браузере необходимо, чтобы в нем был активирован javascript.
Что это такое и как его включить, мы расскажем в этой статье.
Содержание
- Что такое javascript?
- Возможности JavaScript
- Яндекс.Браузер
- Internet Explorer
- Google Chrome
- Mozilla Firefox
- Opera
- Версии от 10,5 до 14
- Версии от 15 и выше
- Safari
- Microsoft Edge
- Заключение
Что такое javascript?
ЯваСкрипт можно назвать мультипарадигмальным языком. Он имеет поддержку множества способов программирований. Например, объектно-ориентированное, функциональное и императивное.
Данный вид программирования никак не связан напрямую с java. Основным синтаксисом этого языка программирования является язык Си, а также Си++.
Основой веб-страниц браузеров является HTML-код (у нас есть отличная подборка курсов для изучения HTML и CSS), с помощью которого программисты добавляю на страницы различные интерактивные элементы.
Если javascript в браузере отключен, интерактивные элементы работать не будут.
Появился данный вид языка программирования благодаря совместной работе компаний Sun Microsystems и Netscape.
Изначально ЯваСкрипт имел название LiveScript, но после того, как язык Java стал популярным среди программистов, компаниями-разработчиками было принято решение переименовать его.
Маркетинговый отдел компании Netscape посчитал, что такое название увеличит популярность нового языка программирования, что, собственно, и случилось.
Напомним, что ЯваСкрипт не имеет прямого отношения к Java (советуем вам изучить JavaScript и зарабатывать от 80000 руб.). Это абсолютно разные языки.
Читайте также: Как удалить переписку в Skype, если это очень нужно? Пошаговая инструкция
Возможности JavaScript
Данный язык программирования имеется неограниченное количество возможностей за счет своей универсальности.
Основными аспектами применения являются мобильные приложения для смартфонов, интерактивные веб-страницы сайтов и сервисов.
Бо́льшую часть новшеств привнесло присоединение к проекту компании AJAX, которая предоставила возможности, используемые в языке на сегодняшний день.
Для экономии трафика и увеличения удобства использования, ЯваСкрипт предоставляет возможность изменять страницы сайтов и сервисов небольшими частями незаметно для пользователя в режиме онлайн.
Это не требует отключения сайта на время редактирования или добавления новой информации.
Изменения происходят сразу, не требуя обновления или перезагрузки страницы.
Функция ЯваСкрипт может быть отключена по разным причинам.
Возможно, предыдущий пользователь намеренно мог его отключить, так как он не требовался для просмотра веб-страниц. Также отключение могло произойти самостоятельно.
Отключение javascript может послужить причиной отказа в открытии некоторых ссылок. Чуть ниже мы рассмотрим способы включения данной функции в популярных браузерах.
Читайте также: Обзоры популярных моделей мышек серии A4Tech X7 + 15 фактов о них
Яндекс.Браузер
Чтобы включить ЯваСкрипт в Яндекс.Браузере, необходимо перейти в настройки.
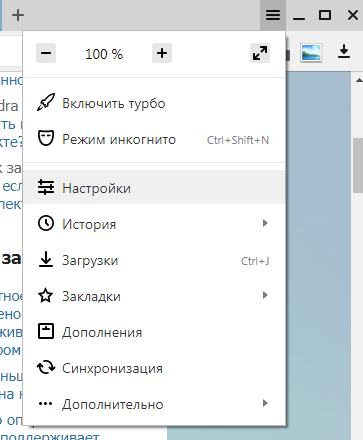
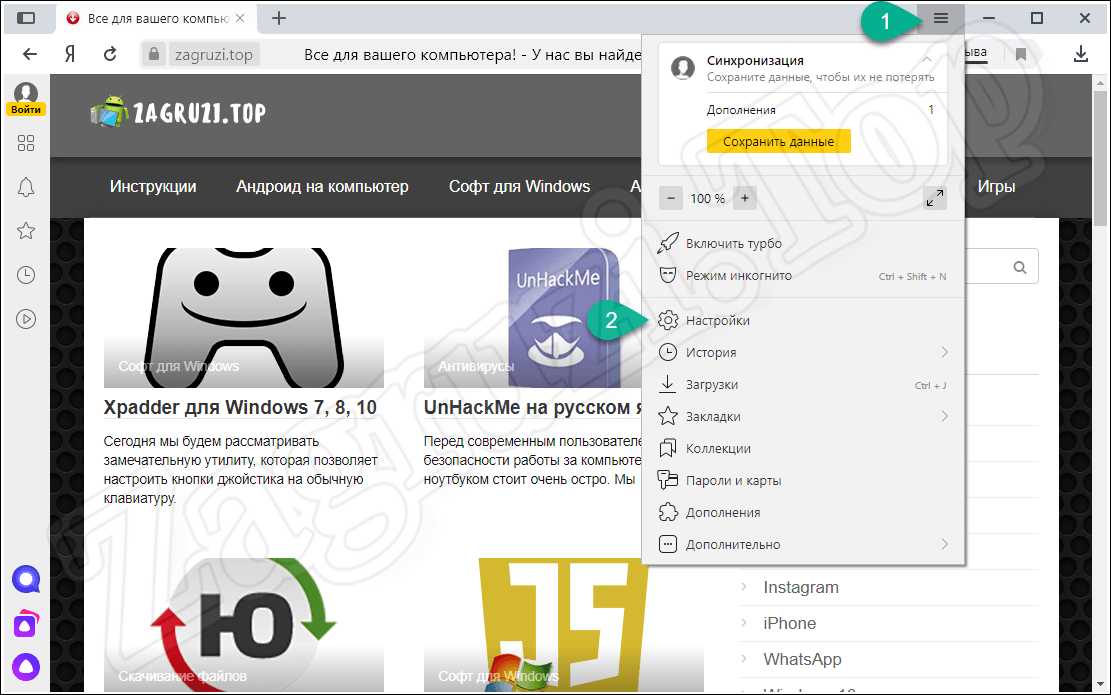
Для этого в правом верхнем углу открываем контекстное меню нажатием ЛКМ на значок «три горизонтальных полоски», после чего выбираем пункт «Настройки».
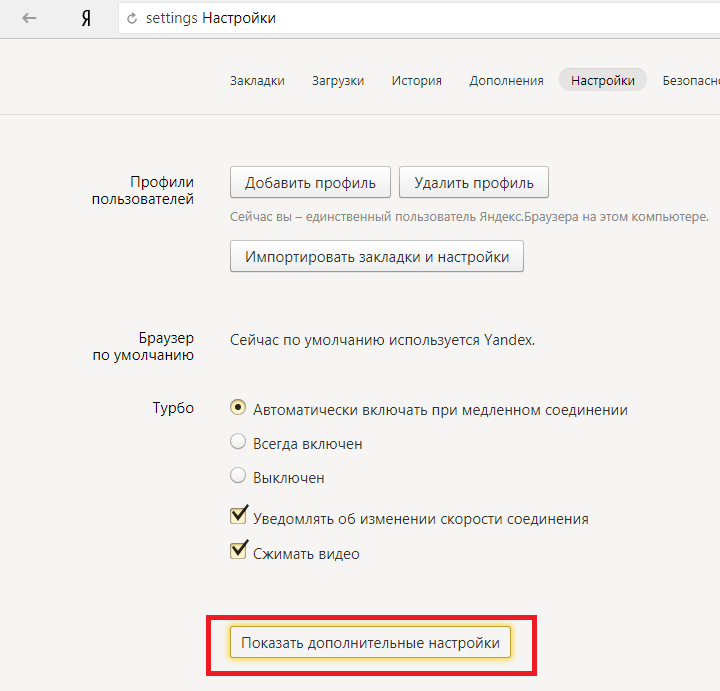
Далее, при помощи скроллера (колесика мыши) спускаемся в самый низ страницы и находим пункт «Показать дополнительные настройки» и открываем его.
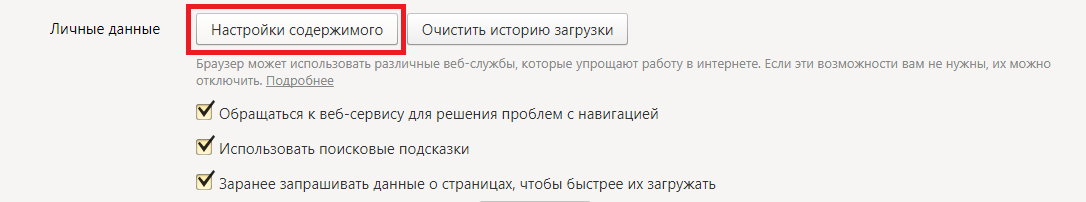
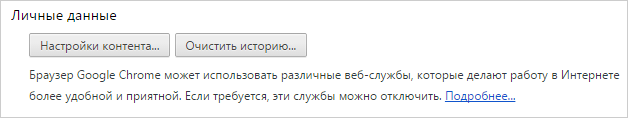
После этого необходимо найти блок «Личные данные», в котором нажимаем кнопку «Настройки содержимого».
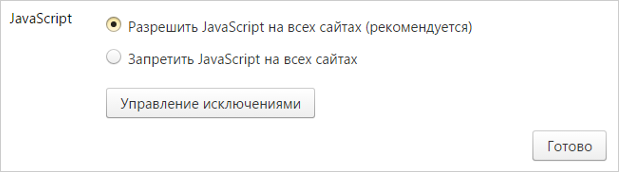
В разделе «Javascript» ставим галочку на пункт «Разрешить Javascript на всех сайтах» и сохраняем изменения нажатием кнопки «Готово».
После этого ЯваСкрипт сразу активируется и позволит просматривать ранее недоступные веб-страницы и производить манипуляции на интерактивных сервисах.
После активации функции перезагружать сам браузер не требует, нужно только обновить страницу нажатием клавиши F5 или на соответствующий значок слева на адресной строке.
В последней версии браузера активация ЯваСкрипт установлена автоматически, поэтому пункт включения функции в настройках отсутствует.
Читайте также: [Инструкция] Калибровка экрана на ноутбуке или монитора для ПК под управлением Windows 10
Internet Explorer
В браузере Internet Explorer также необходимо открыть настройки, для того, чтобы активировать функцию ЯваСкрипт.
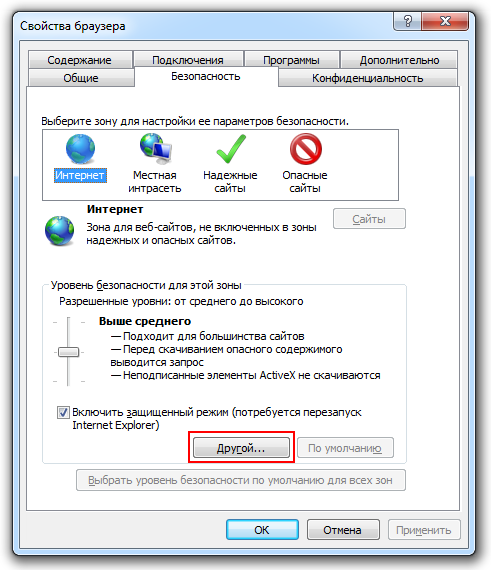
Чтобы перейти в нужный раздел, нажимаем кнопку, обозначенную шестеренкой, после чего выбираем пункт «Свойства браузера».
В открывшемся окне выбираем вкладку «Безопасность», в которой кликаем ЛКМ на пункт «Интернет», затем нажимаем кнопку «Другой…».
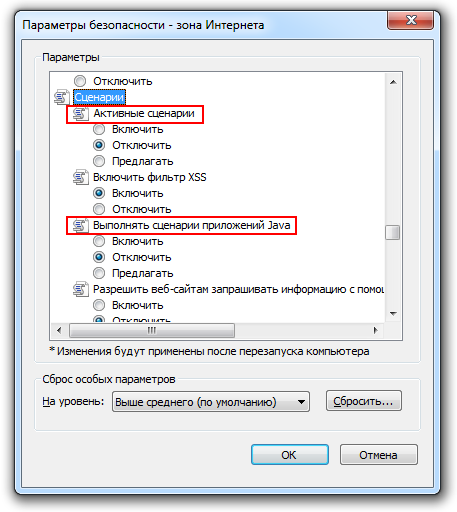
Для отключения javascript следует перейти по следующим пунктам:
- Сценарии.
- Активные сценарии.
- Выполнять сценарии приложений Java.
- Отключить.
Для активации функции в подпункте «Выполнять сценарии приложений Java», следует поставить отметку на пункт «Включить».
Для сохранения изменений нажимаем кнопку «Ок», после чего в окне свойств браузера необходимо нажать кнопку «Применить» и перезапустить Internet Explorer.
При следующем запуске изменения войдут в силу, и функция будет исправно работать, предоставляя доступ к ранее недоступным страницам, требовавшим активации ЯваСкрипт.
Читайте также: Как скачать плейлист из ВК (VK) на телефон или компьютер | ТОП-6 Сервисов и приложений для загрузки музыки — Инструкция
Google Chrome
Так же, как и во всех браузерах, для активации ЯваСкрипт требуется перейти в настройки.
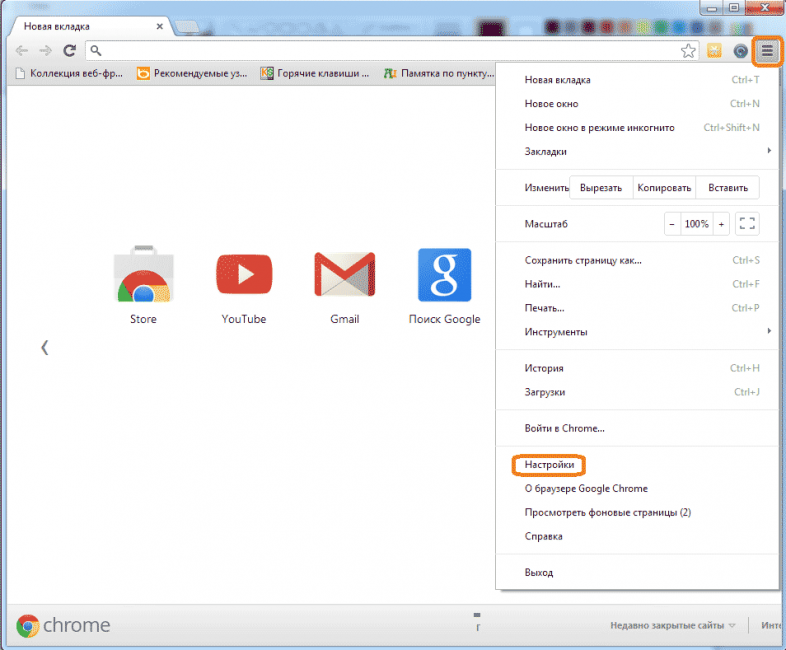
В Google Chrome открыть настройки можно нажатием на функциональную кнопку в правом верхнем углу окна.
Она обозначена тремя горизонтальными полосками.
В контекстном меню выбираем пункт «Настройки».
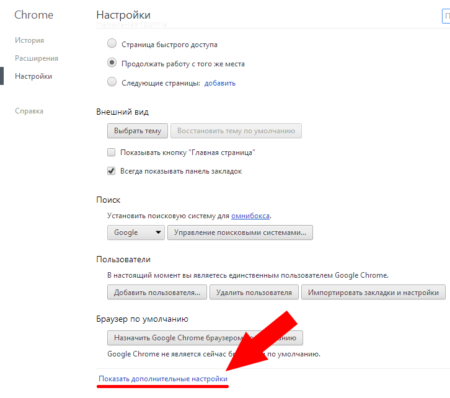
После этого при помощи скроллера (колесика мыши) переходим в самый конец страницы и выбираем пункт «Показать дополнительные настройки».
При раскрытии дополнительных настроек, количество доступных пунктов значительно увеличится. Листаем страницу вниз и находим пункт «Личные данные», в котором выбираем кнопку «Настройки контента».
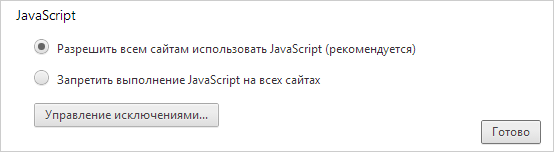
В разделе «Javascript», для активации или деактивации функции, следует выбрать соответствующий пункт, после чего нажать кнопку «Готово».
Сохраненные изменения вступают в силу незамедлительно.
Перезапускать браузер не требуется, нужно только обновить страницу нажатием клавиши F5 или соответствующего значка слева в адресной строке.
После активации функции ЯваСкрипт вам станут доступны просмотр ранее недоступных веб-страниц, а также совершение различных действий на интерактивных сервисах.
Читайте также: [Инструкция] Как исправить ошибку драйвера «Unknown Device (код 43)»
Mozilla Firefox
С браузером Mozilla Firefox дела с активацией ЯваСкрипт обстоят несколько иначе.
Здесь все зависит от версии вашего браузера.
Версии от 23 и выше не требуют ручного включения javascript, данная функция активирована автоматически и работает полностью исправно.
Проверить версию браузера можно по ссылке: http://internet.yandex.ru
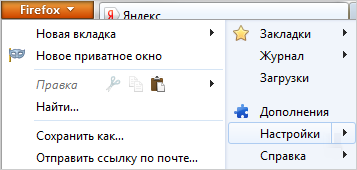
Чтобы активировать функцию ЯваСкрипт в версии 22 и ниже, следует перейти на панель инструментов и выбрать пункт меню «Настройки».
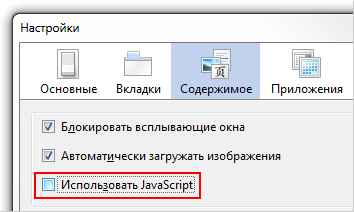
Для включения javascript переходим в раздел «Содержимое», в котором для активации функции требуется поставить галочку в строке «Использовать JavaScript».
Для отключения функции нужно эту галочку снять.
Для сохранения изменений нажимаем кнопку «ОК» и обновляем страницу браузера.
Для того, чтобы изменения вступили в силу, перезапускать браузер не требуется. После активации, вы сможете полноценно просматривать веб-страницы и совершать действия на интерактивных сервисах.
Opera
С браузером Опера практически та же ситуация, что с Mozilla Firefox.
Единственным отличием является то, что автоматически функция не активирована ни в одной из версий.
Активация ЯваСкрипт в различных версиях происходит по-разному.
Для того, чтобы включить функцию, сначала требуется узнать версию вашего браузера по ссылке: http://internet.yandex.ru
Версии от 10,5 до 14
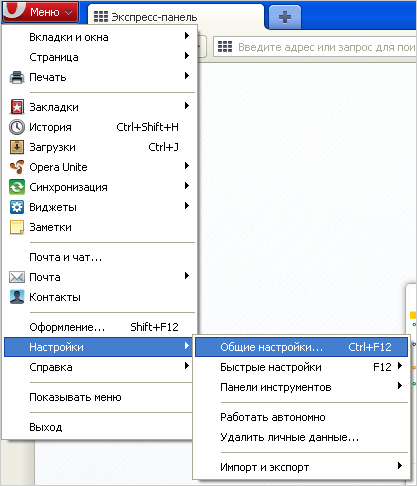
В первую очередь нам потребуется открыть настройки браузера.
В левом верхнем углу нажимаем кнопку «Меню», в контекстном меню наводим курсор на пункт «Настройки» и жмем на подпункт «Общие настройки…».
После этого откроется новое окно с настройками браузера.
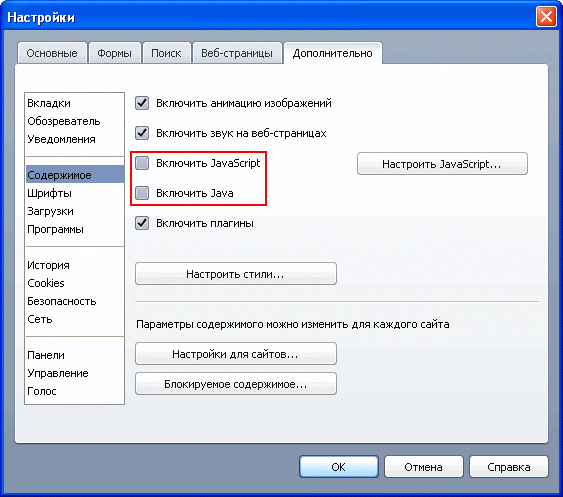
В нем необходимо выбрать вкладку «Дополнительно».
В левом меню вкладки нажимаем на пункт «Содержимое», после чего активируем функцию, поставив две галочки на пункты «Включить JavaScript» и «Включить Java».
Для деактивации эти галочки нужно снять.
После того, как вы поставили или сняли галочки, сохраняем изменения нажатием кнопки «ОК».
Теперь перезапускаем браузер для того, чтобы изменения вошли в силу. Вам станут доступны все функции javascript.
Версии от 15 и выше
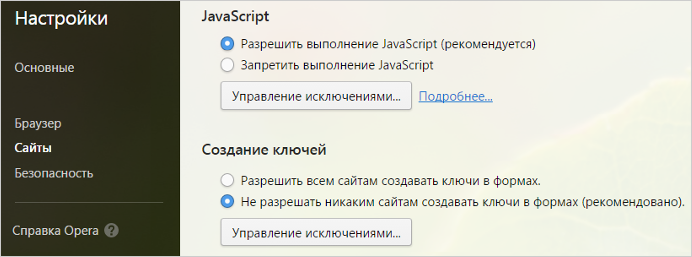
В данных версиях браузера Опера активация ЯваСкрипт намного проще.
Для того, чтобы открыть окно настроек, необходимо в открытом браузере нажать сочетание «горячих» клавиш Alt+P. В открывшемся меню открываем вкладку «Сайты».
Для активации функции требуется установить «флажок» на пункт «Разрешить выполнение JavaScript», для деактивации – «Запретить выполнение JavaScript».
После этого достаточно нажать кнопку «ОК» для сохранения изменений и обновить просматриваемую страницу клавишей F5 или нажатием соответствующего значка слева на адресной строке.
Перезапускать браузер не требуется.
Safari
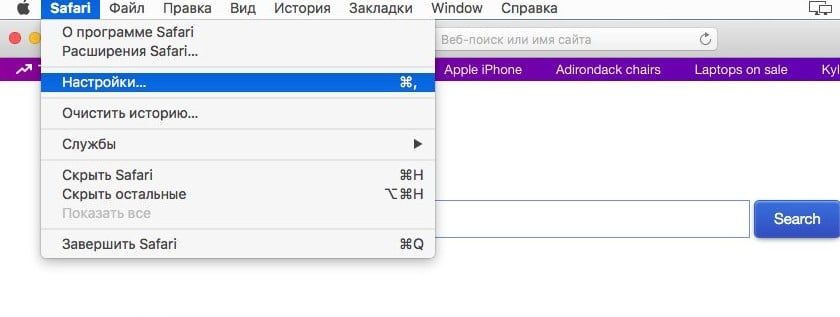
Для включения функции ЯваСкрипт в фирменном браузере Apple – Safari, требуется перейти в настройки.
Чтобы их открыть, требуется нажать кнопку «Safari» и выбрать пункт «Настройки».
В открывшемся окне переходим во вкладку «Безопасность», где в разделе «Веб-контент» для активации функции требуется поставить галочку на пункт «Включить JavaScript».
Соответственно, для деактивации ЯваСкрипт, эту галочку требуется снять.
После этого сохраняем изменения нажатием кнопки «ОК» и обновляем открытую страницу в браузере.
Перезапускать браузер не требуется, изменения вступают в силу сразу после сохранения.
Microsoft Edge
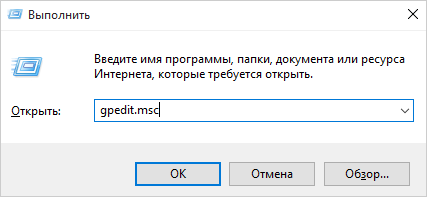
Активировать javascript можно не только в браузере, но и в самой операционной системе. Для этого необходимо вызвать функциональное окно «Выполнить» сочетанием «горячих» клавиш Win+R.
В соответствующей строке требуется ввести команду «gpedit.msc» (без кавычек) и нажать кнопку ввода (Enter).
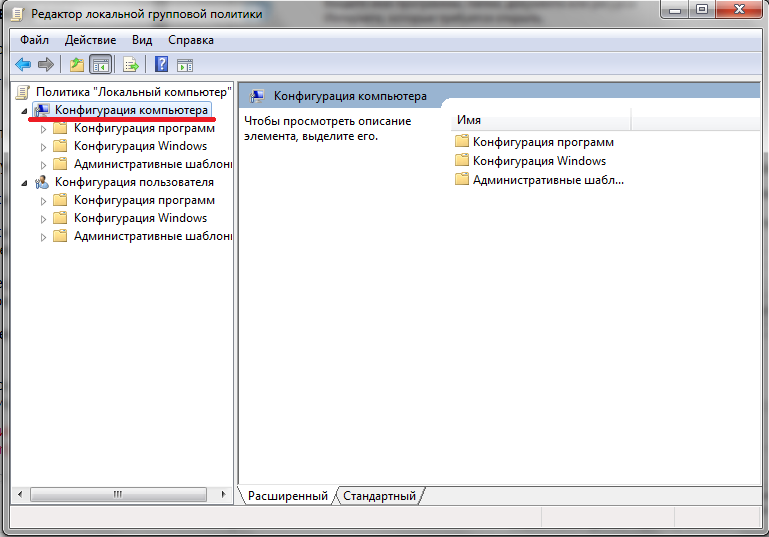
Далее в левом списке меню выбираем пункт «Конфигурация компьютера» и открываем его двойным щелчком ЛКМ.
После этого, в правой части экрана переходим по следующим папкам: Административные шаблоны → Компоненты Windows → Microsoft Edge.
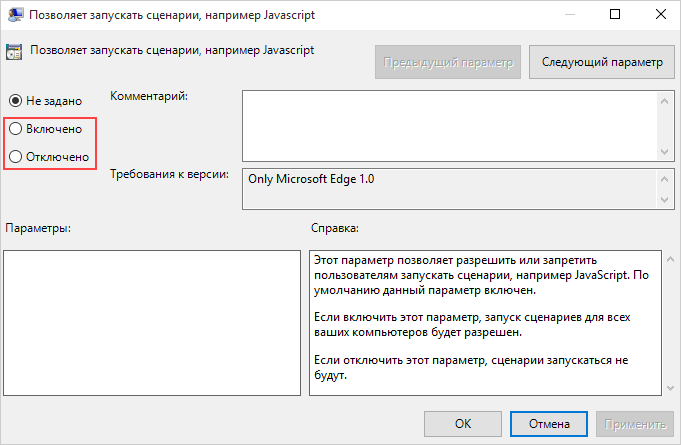
В последней папке открываем файл «Позволяет запускать сценарии, например JavaScript».
В открывшемся окне следует выбрать пункт «Включить» или «Отключить» для активации или деактивации функции, соответственно.
После того, как вы активировали/деактивировали функция ЯваСкрипт, сохраните изменения нажатием кнопки «Применить».
Заключение
На сегодняшний день практически все разработчики использую javascript при создании сайтов.
Поэтому для корректной работы сайтов зачастую рекомендуется включать эту функцию в своем браузере.
Javascript представляет собой универсальный язык программирования.
С его помощью почти все современные веб-сайты и сервисы способны обеспечивать анимацию изображений формата GIF, а также работу кликабельных ссылок и вложений.
Также ЯваСкрипт позволяет корректно использовать flash-игры и приложения, например, игры ВКонтакте.
Но наличие активированной функции для этого недостаточно.
В системе компьютера обязательно должна быть установлена последняя версия программы Adobe Flash Player.
В других случаях, (например, браузерные игры), присутствие флеш-плеера может быть необязательным.
ВИДЕО: Как включить JavaScript — подробная инструкция
Как включить JavaScript
подробная инструкция
9.1 Оценка
Для нас очень важна обратная связь с нашими читателями. Если Вы не согласны с данными оценками, оставьте свой рейтинг в комментариях с аргументацией Вашего выбора. Благодарим за ваше участие. Ваше мнение будет полезно другим пользователям.
Добавить отзыв | Читать отзывы и комментарии

Содержание
- Что такое JavaScript
- Как скачать и установить
- Включение JavaScript в браузере
- Google Chrome
- Яндекс.Браузер
- Mozilla Firefox
- Opera
- Как пользоваться
- Достоинства и недостатки
- Похожие языки программирования
- Скачать
- Видеообзор
- Вопросы и ответы
Это универсальный язык программирования, который используется в веб, при создании игр, а также приложений для компьютера на Виндовс или телефона. В частности, данное программное обеспечение применяется в самих браузерах для отображения контента, написанного на JavaScript. В результате если в вашем обозревателе такая функция отключена, некоторые интерактивные элементы веб-страниц могут показываться некорректно.
В первую очередь в нашей сегодняшней пошаговой инструкции будет рассмотрено, как включить JavaScript в разных браузерах.
Как скачать и установить
Сначала мы рассмотрим, как включить ЯваСкрипт в различных обозревателях, а потом предложим подробную пошаговую инструкцию, в которой будет рассказано, как бесплатно скачать данный язык программирования для вашего компьютера или ноутбука.
Включение JavaScript в браузере
Итак, переходя к делу, давайте разберемся, как активировать JavaScript в Chrome, Яндекс.Браузер, Mozilla Firefox или Opera.
В обозревателе от Microsoft Edge данный язык программирования включен по умолчанию. Соответственно, никаких дополнительных действий по его активации предпринимать не следует.
Google Chrome
Начинать мы будем именно с данного обозревателя. Наряду с браузером от Яндекс он занимает первые позиции в списке популярности. Итак, для того чтобы активировать JavaScript придерживаемся следующей пошаговой инструкции:
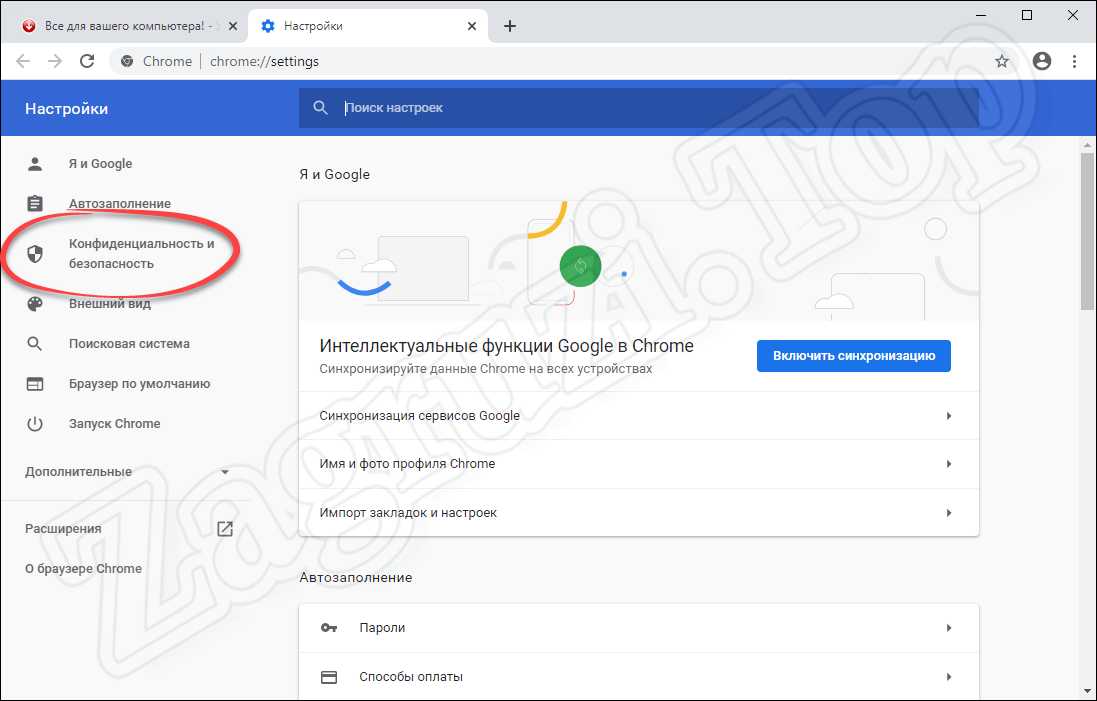
- В верхнем правом углу окна жмем по кнопке с изображением трех вертикальных точек. В появившемся списке выбираем пункт настроек.
- Когда настройки браузера запустятся, в левой части окна кликаем по пункту с названием «Конфиденциальность и безопасность».
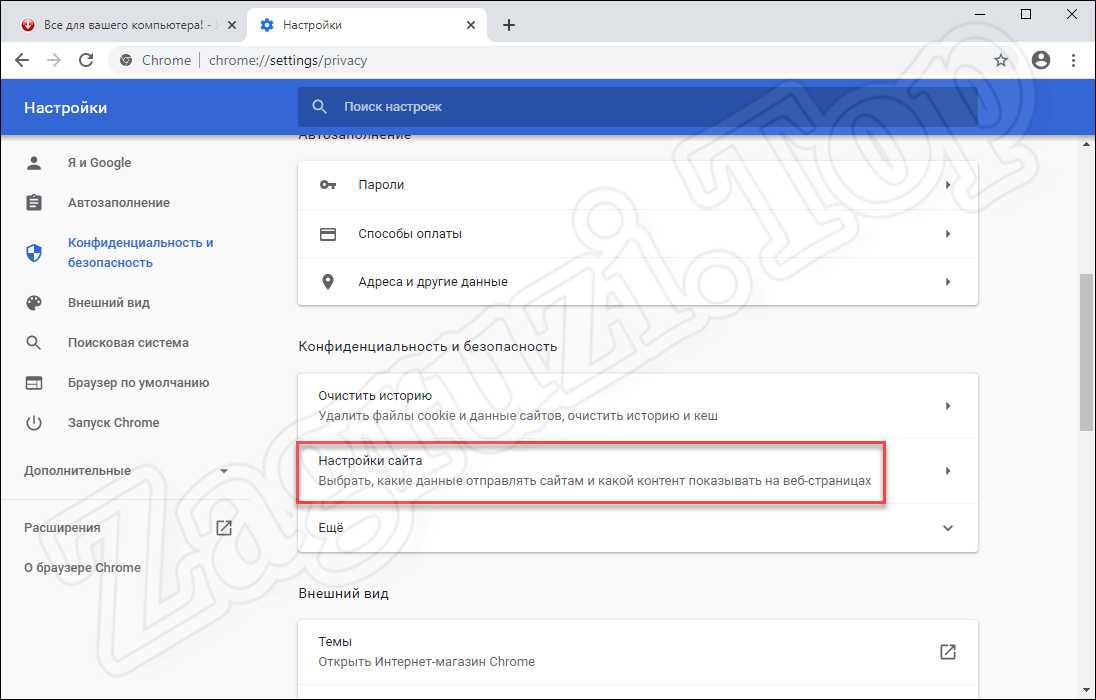
- Дальше выбираем пункт, обозначенный на скриншоте красной рамкой. Возможно, для того чтобы его найти, список опций браузера придется немножко прокрутить.
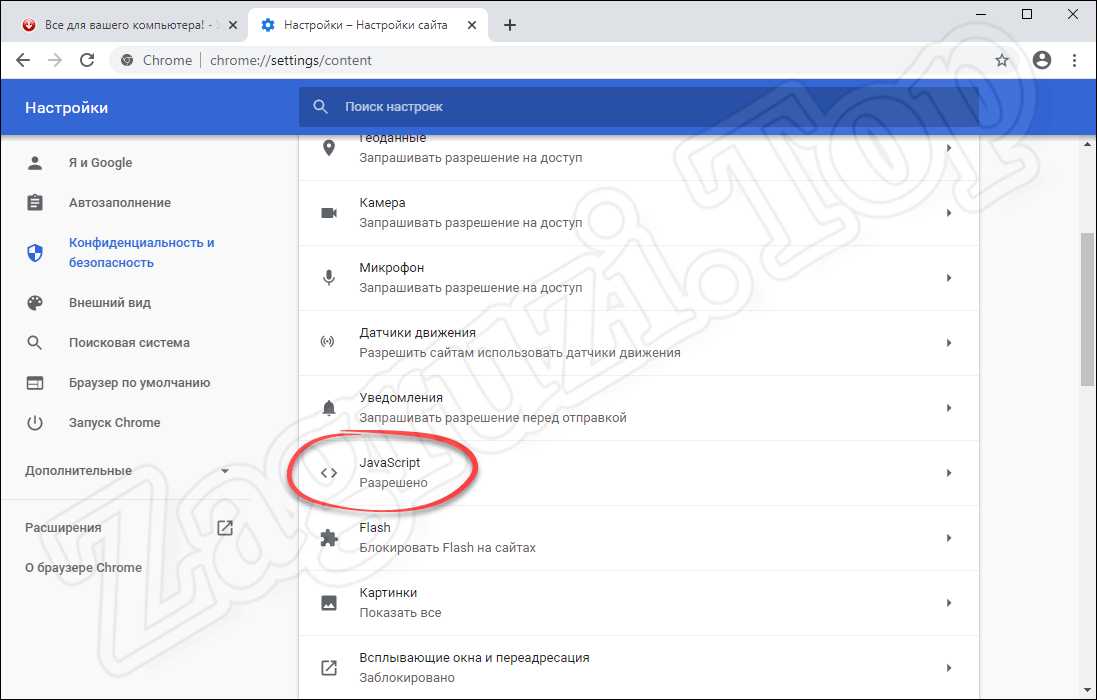
- В появившемся списке выбираем ЯваСкрипт. Прямо здесь видно, что данная библиотека активна в браузере. Соответственно, если у вас она будет отключена, вместо «Разрешено» вы увидите слово «Запрещено».
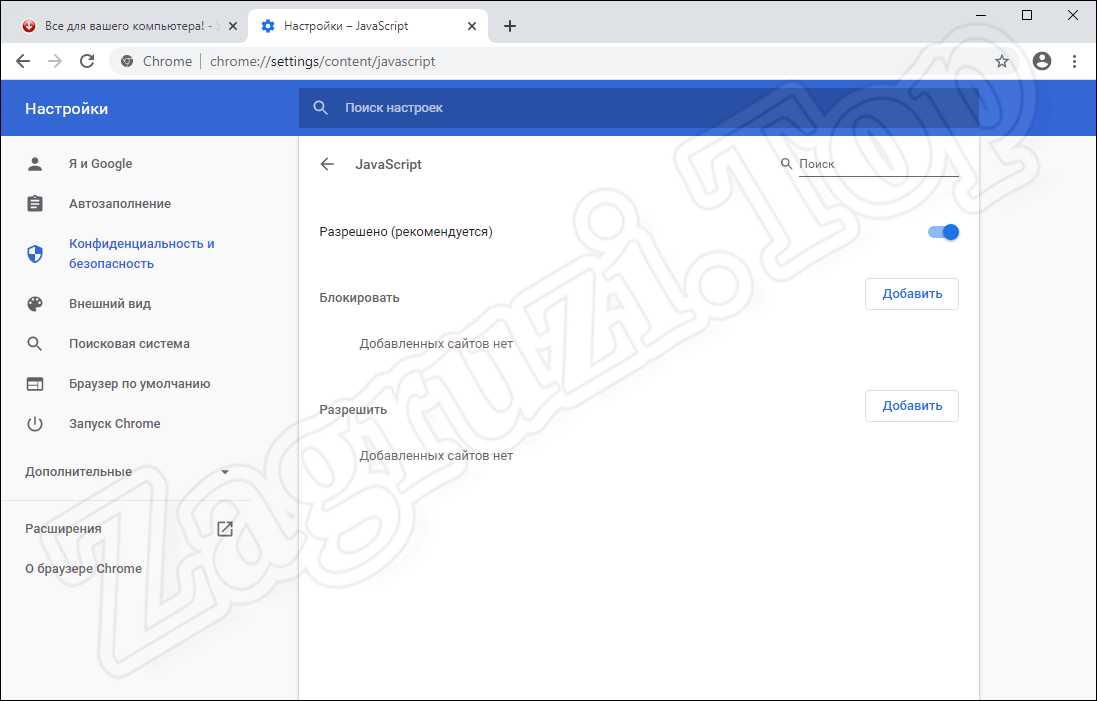
- Тут при помощи переключателя, который вы видите на картинке ниже, можно глобально включить или отключить запуск JavaScript в Google Chrome. Также присутствует возможность отдельно создать правило для каких-либо сайтов. Например, если мы хотим, чтобы JavaScript был запрещен на определенном ресурсе, просто добавляем его URL в список «Блокировать». Или, наоборот, если нужно запретить JavaScript везде, но разрешить его на одном или нескольких сайтах, прописываем их адреса в разделе «Разрешить».
Будьте осторожными: большинство современных сайтов работает именно на данном языке программирования. Если мы его отключим какая-то часть функций окажется недоступной.
Яндекс.Браузер
Теперь давайте разбираться, как сделать то же самое в Яндекс.Браузер. Поступить следует таким образом:
- Как и в предыдущем варианте, мы переходим к настройкам обозревателя, кликнув по иконке, обозначенной цифрой «1». Сразу же появится выпадающее меню, в котором нам следует нажать по пункту настроек.
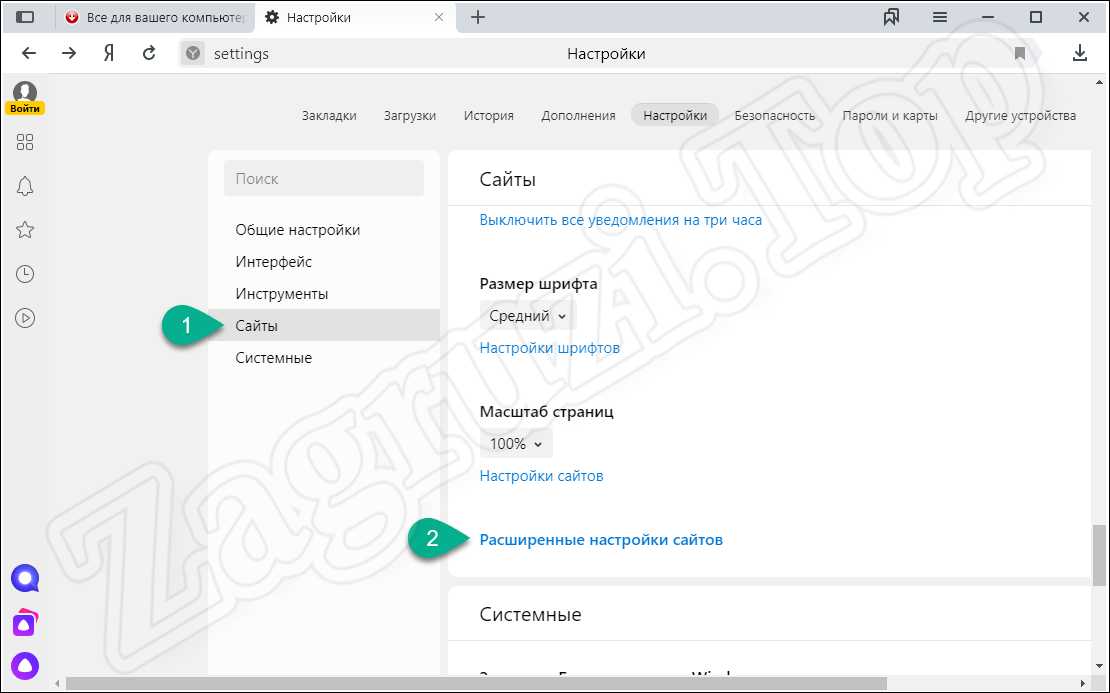
- На следующем этапе, воспользовавшись левой боковой колонкой, переходим к разделу «Сайты». Прокручиваем появившееся содержимое немного ниже и выбираем пункт расширенной настройки сайтов.
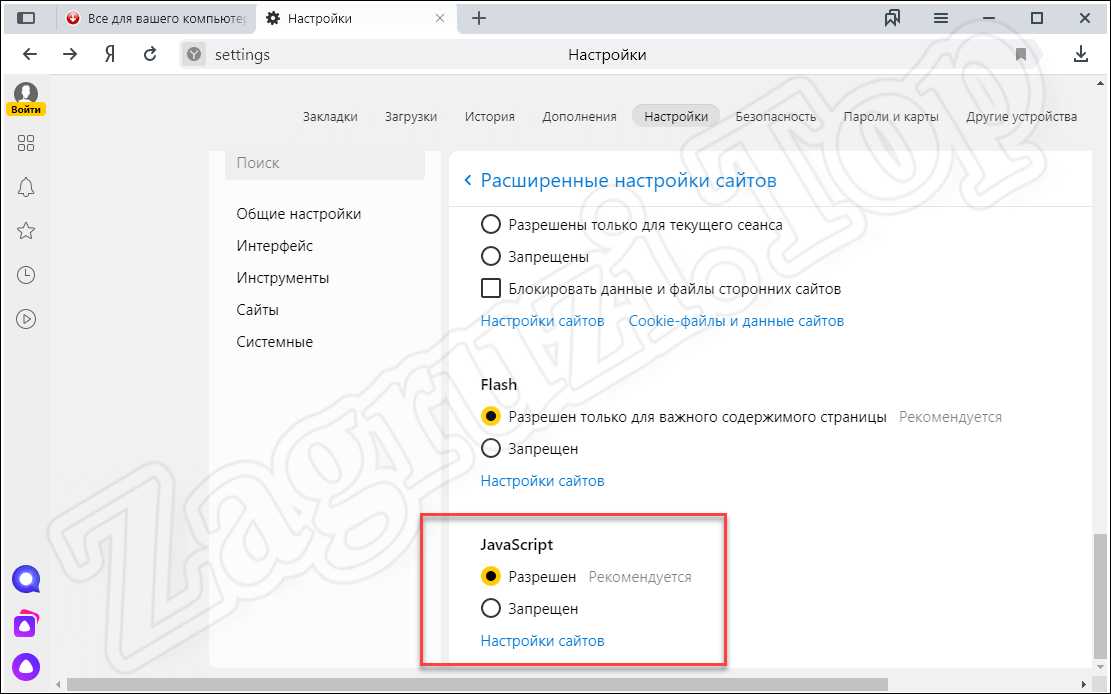
- Далее при помощи триггера с названием ЯваСкрипт либо включаем, либо отключаем использование данной программной библиотеки. Как и в Google Chrome, тут есть дополнительный функционал, который станет активным после нажатия на ссылку настройки сайта.
В результате запустится еще одно окошко, в котором мы можем создать черный список использования JavaScript, либо, наоборот, воспользоваться белым списком.
Mozilla Firefox
Рассмотрим еще один очень популярный браузер, который использует чуть ли не 30% всего населения земного шара. Работать с данным обозревателем нужно так:
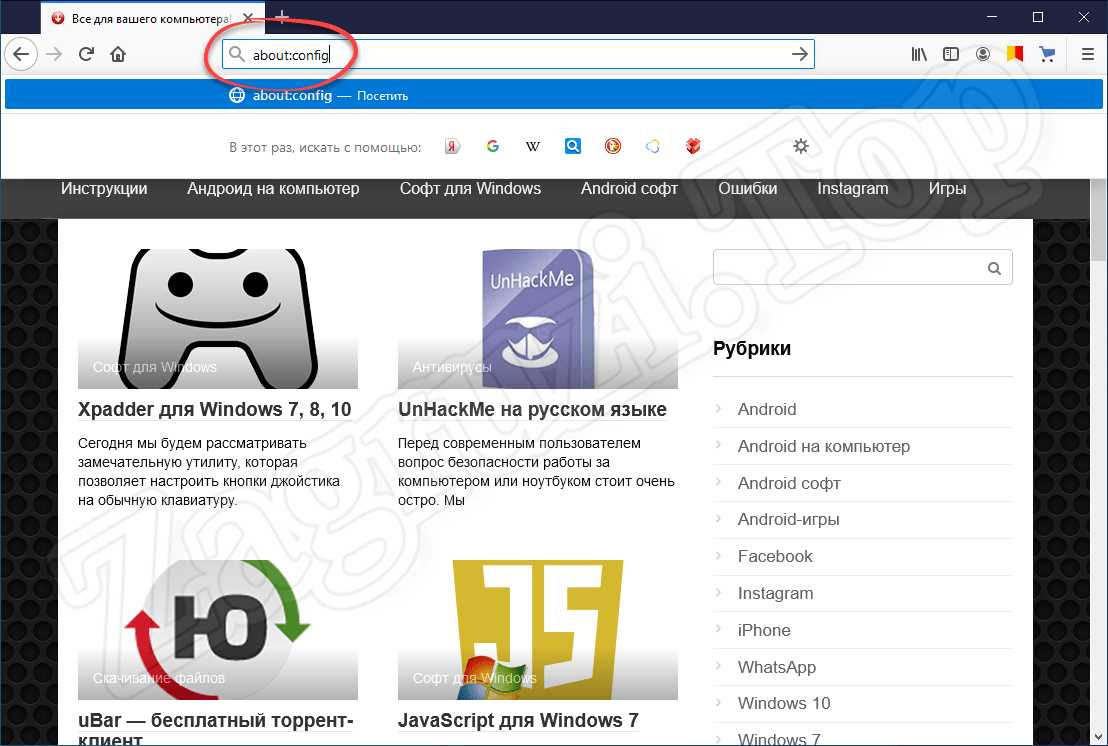
- Сначала мы открываем настройки браузера, прописав в его адресной строке «about:config» и нажав «Enter».
- Далее нас предупредят о том, что все настройки, к которым мы пытаемся получить доступ, являются скрытыми и при неумелом обращении могут нарушить нормальную работу браузера. Подтверждаем свое намерение, кликнув по кнопке, обозначенной на скриншоте.
- На следующем этапе, воспользовавшись поиском, прописываем команду, обозначенную цифрой «1», а потом делаем двойной левый клик по надписи «True», отмеченной двойкой.
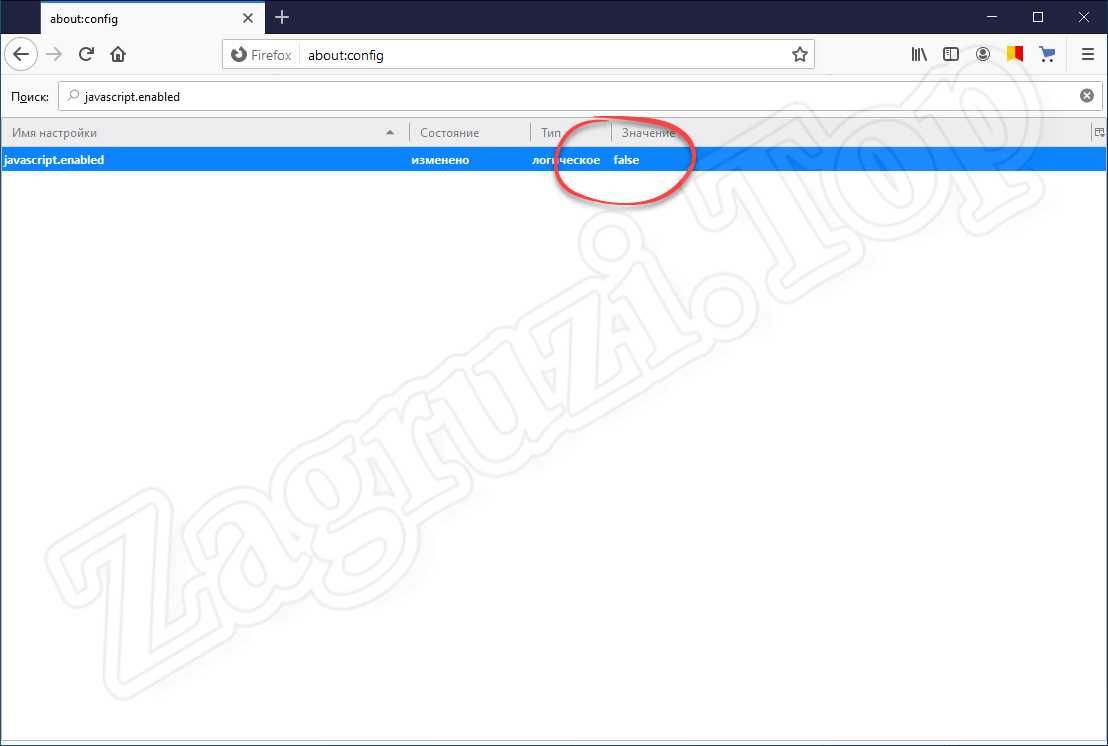
- В результате JavaScript в Mozilla Firefox отключиться и вы увидите надпись «False». Соответственно, для того чтобы включить программную библиотеку необходимо, опять же, произвести двойной левый клик по ней.
Opera
Последний браузер, о которой мы сегодня будем говорить, тоже предусматривает возможность отключения JavaScript. Рассмотрим, как это делается:
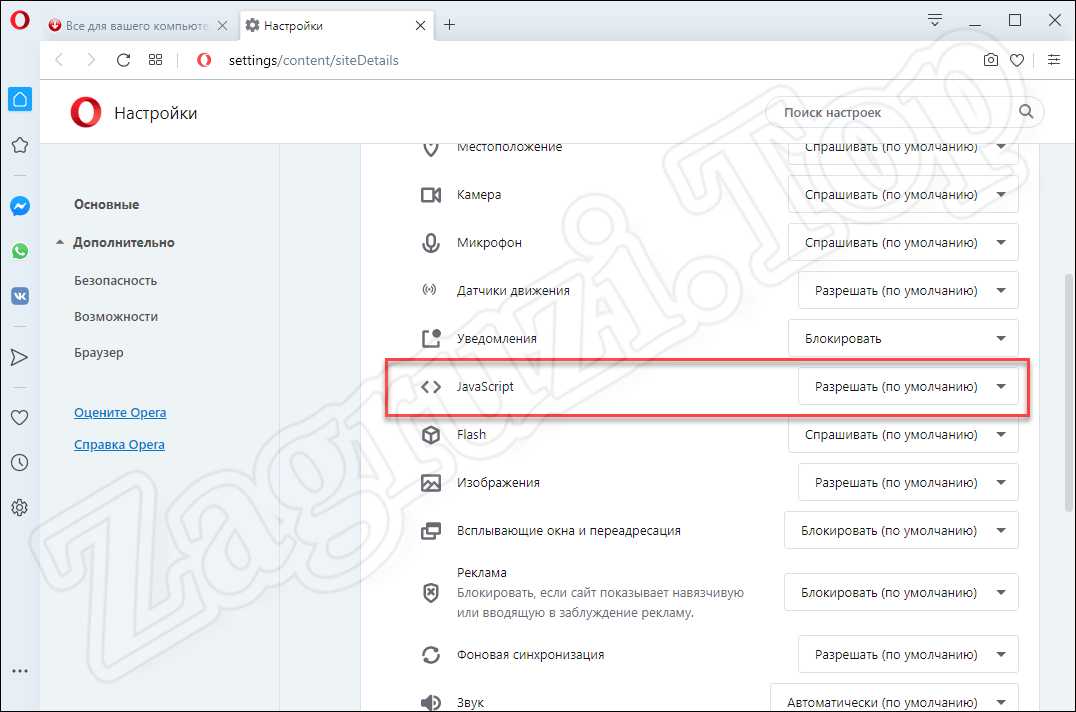
- Сначала мы жмем по кнопке, обозначенной на скриншоте ниже красной рамкой. В результате откроется список, в котором необходимо будет выбрать пункт настроек.
- Дальше переходим в раздел «Дополнительно» и находим пункт, обозначенный на картинке ниже. Здесь мы видим переключатель, который находится в активном положении и тем самым разрешает использование JavaScript на всех сайтах. Если его перевести в положение «Отключено», данный язык программирования перестанет проигрываться на всех либо выбранных страничках.
А теперь, когда мы разобрались с включением и отключением JavaScript во всех популярных браузерах, давайте переходить к инструкции о том, как его бесплатно скачать для Windows и начать пользоваться.
Как пользоваться
Раз уж вы собрались скачать JavaScript, значит, при помощи данного языка программирования будете создавать полноценные веб-странички. Соответственно, для этого вам понадобится текстовый редактор, FTP-клиент и так далее. Когда соединение с удаленным сервером будет установлено, вы должны открыть главную страничку сайта и при помощи одного из приведенных ниже способов, подключить JavaScript. Первый вариант подключения данного языка программирования предусматривает использование отмеченной на скриншоте ниже конструкции и включенного в нее кода.
Также мы можем вынести код JavaScript в отдельный файл и подключить его к HTML-страничке при помощи такой конструкции.
И в первом, и во втором случае, JavaScript начнет работать на страничке.
Если вас интересует вопрос, как пользоваться JavaScript, рекомендуем прочитать подробную пошаговую инструкцию, в которой мы описали все возможные варианты.
Достоинства и недостатки
У любого программного обеспечения, запускаемого на компьютере, работающем под управлением операционной системы от Microsoft, есть целый ряд сильных, а также слабых сторон. Давайте рассмотрим таковые и у JavaScript.
Плюсы:
- Тесная интеграция с HTML и CSS.
- Относительная простота освоения.
- Функциональность.
- Большое количество документации.
- Бесплатность.
Минусы:
- Не слишком высокая скорость работы.
Похожие языки программирования
Давайте рассмотрим еще несколько языков программирования, которые точно так же, как и JavaScript, используются для создания интерактивных веб-элементов:
- Java.
- Python.
- PHP.
- C++.
- Ruby.
- C#.
Скачать
Теперь вы можете переходить непосредственно к скачиванию языка программирования, о котором мы сегодня говорили, на свой ПК с официального сайта.
| Разработчик: | Oracle |
| Год выхода: | 2022 |
| Название: | JavaScript |
| Платформа: | Windows XP, 7, 8, 10 x32/64 Bit |
| Язык: | Русский |
| Лицензия: | Бесплатно |
Скачать JavaScript
Видеообзор
Для того чтобы более детально ознакомиться с языком программирования, о котором шла речь в статье, вы можете посмотреть тематическое видео, где автор подробно все показывает на собственном персональном компьютере.
Вопросы и ответы
На этом мы можем заканчивать свою стаю, а вы переходить к делу и скачивать последнюю русскую версию библиотеки JavaScript для ПК. Если в процессе работы с языком программирования, его установкой или настройкой у вас появятся какие-либо вопросы, пишите их в комментариях а мы, учитывая каждую конкретную ситуацию, постараемся дать дельный совет и тем самым помочь.
( 28 оценок, среднее 4.18 из 5 )
В зависимости от используемого браузера, действия будут отличаться.











Ваш браузер: Google Chrome
Данные настройки выполнены на примере настольного компьютера. Они также применимы к мобильным телефонам и планшетам.
 Google Chrome (Ваш браузер)
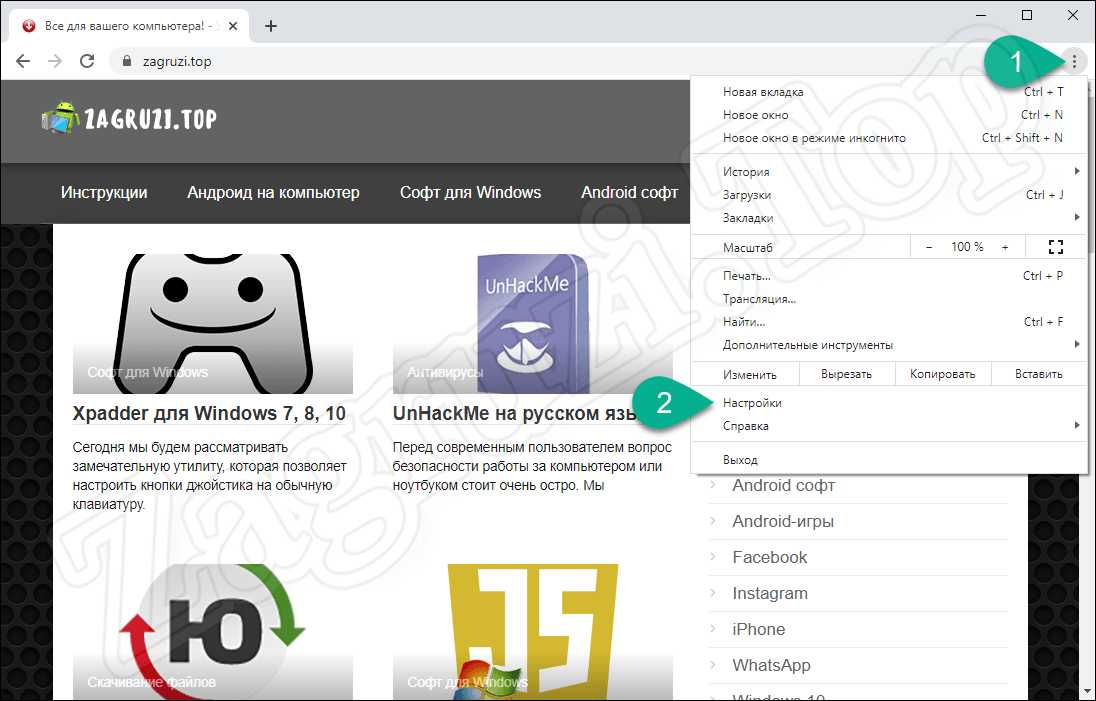
Google Chrome (Ваш браузер)
Кликните по изображению меню (три точки) в правом верхнем углу:
и выберите Настройки:
В разделе «Конфиденциальность и безопасность» нажмите Настройки сайта:
Найдите пункт «JavaScript» и кликните по нему:
Для включения или отключения «JavaScript», меняем положение переключателя:
Здесь же проверяем, чтобы нужного нам сайта не было в исключениях.
 Яндекс браузер
Яндекс браузер
Кликните по изображению меню (три знака тире) в правом верхнем углу и выберите Настройки:
В меню слева нажимаем по Сайты и после кликаем по Расширенные настройки сайтов:
И нажмите Настройки содержимого:
Для включения «JavaScript», в одноименном разделе установите Разрешить JavaScript на всех сайтах (рекомендуется). Для отключения поставьте переключатель в положение Запретить JavaScript на всех сайтах.
 Mozilla Firefox
Mozilla Firefox
В адресной строке вводим about:config
Обещаем, что будем осторожны, нажав Я принимаю на себя риск!
Находим опцию «javascript.enabled»
Кликнув по опции дважды, мы меняем ее значение. True — Javascript включен; False — выключен.
Настройка применится немедленно. Теперь просто закройте вкладку с настройками.
 Opera
Opera
Кликаем по Меню в верхнем левом углу браузера:
Выбираем Настройки:
В открывшемся окне переходим в раздел Сайты
И в подразделе «JavaScript» для его включения устанавливаем Разрешить выполнение JavaScript (рекомендуется). Для отключения — Запретить выполнение JavaScript
 Амиго
Амиго
Кликните по изображению меню (три точки) в правом верхнем углу и выберите Настройки::
В левом меню перейдите в раздел Настройки:
Кликните по ссылке Показать дополнительные настройки:
И нажмите Настройки контента:
Для включения «JavaScript», в одноименном разделе установите Разрешить всем сайтам использовать JavaScript (рекомендуется). Для отключения поставьте переключатель в положение Запретить выполнение JavaScript на всех сайтах.
 Vivaldi
Vivaldi
Хоть Vivaldi и разработан на базе Chromium, в нем не предусмотрено отключение Javascript. В данном браузере он всегда включен.
 Safari
Safari
Кликните по изображению шестеренки в правом верхнем углу – выберите пункт меню Настройки;
Перейдите на вкладку Безопасность:
Поставьте галочку в пункте Включить JavaScript для его включения или снимите для отключения:
 Internet Explorer
Internet Explorer
Нажимаем изображение шестеренки в правом верхнем углу — Свойства браузера
Переходим на вкладку Безопасность — выбираем зону Интернет (выбрана по умолчанию) и кликаем по Другой…
Находим пункт Сценарии — переходим к подпункту Активные сценарии — ставим переключатель в положение Включить для включения JavaScript или Отключить — для выключения
 Microsoft Edge
Microsoft Edge
В Edge не предусмотрено отключение Javascript. В данном браузере он всегда включен.
 Tor Browser
Tor Browser
В адресной строке вводим about:config
Обещаем, что будем осторожны, нажав Я принимаю на себя риск!
Находим опцию «javascript.enabled»
Кликнув по опции дважды, мы меняем ее значение. True — Javascript включен; False — выключен.
Настройка применится немедленно. Теперь просто закройте вкладку с настройками.
 Maxthon
Maxthon
В Maxthon включение и выключение javascript выполняется в инструментах разработчика. Вызываем их клавишей F12 — затем переходим на вкладку Preferences:
Внизу страницы в разделе «Debugger» ставим галочку Disable JavaScript:
Была ли полезна вам эта инструкция?
Да Нет