Web installer
The Web Installer is the easiest way to install Nextcloud on a web space. It checks the dependencies, downloads Nextcloud from the official server, unpacks it with the right permissions and the right user account. Finally, you will be redirected to the Nextcloud installer.
- Right-click here and save the file to your computer
- Upload setup-nextcloud.php to your web space
- Point your web browser to setup-nextcloud.php on your webspace
- Follow the instructions and configure Nextcloud
- Login to your newly created Nextcloud instance!
You can find further instructions in the Nextcloud Admin Manual.
Note:
Installer uses the same Nextcloud version as available for the built in updater in Nextcloud. After a major release it can take up to a month before it becomes available through the web installer and the updater. This is done to spread the deployment of new major releases out over time.
Web installer
Archive
The archive should be extracted in a folder your web server has access to. Latest stable version: see Changelog.
Follow the Nextcloud Admin Manuals installation chapter.
If you already run Nextcloud, refer to the upgrade manual.
Need an enterprise solution?
Get ZIP file
- Download the .tar.bz2 or .zip archive.
- Check package integrity using MD5 (.tar.bz2 / .zip) or SHA256 (.tar.bz2 / .zip)
- Verify the authenticity via PGP (.tar.bz2 /.zip). The Nextcloud GPG key is here. You can also grab the keys by issueing this command:
gpg --keyserver ha.pool.sks-keyservers.net --recv-keys 28806A878AE423A28372792ED75899B9A724937A
You can already find server packages included with many distributions or provided by active community members. Find an overview of packages for various distributions as well as Docker and snap images here. Can’t find packages you need? Ask your distribution for packages or contribute to creating them!
Looking for older versions or major releases?
Nextcloud Server does not support Microsoft Windows. We recommend using a virtual machine or docker image on Windows Server.
Security Note:
To receive information about updates and security issues, we recommend a subscription to our low-traffic newsletter here.
Release Channels:
We offer Release Channels with production, stable, beta and daily-branches. This gives you the opportunity to choose your balance between stability and features. Most of our Appliances support these release channels or let you fix on specific major versions.
Snap package
The Nextcloud community maintains a Nextcloud Snap, including release channels and quick and easy deployment for easy home use.
Get snap package
NextcloudPi image
NextcloudPi is a ready to use image for Raspberry Pi, Odroid HC1, rock64 and other boards.
Get NextcloudPi image
Hardware
A variety of companies offers hardware with Nextcloud to help you get started fast!
Hardware with Nextcloud
Доброго времени суток! С уходом компаний я задался вопросом: «что делать, если прикроют мой любимый Google Drive?». Понятно, что есть аналоги – Яндекс.Диск и Облако Mail.ru, но оба бесплатно предоставляют только 8 гб дискового пространства, а дальше жесткая тарификация, в то время как Google дает 15 и стоит дешево. «А так, чтобы бесплатно?». Выяснилось, что существует [достаточно много open-source решений]() для домашнего и корпоративного использования. Одним из самых популярных и навороченных является система NextCloud, представляющая собой набор программ и модулей для развертывания своего полноценного облачного хранилища. NextCloud Server даже предлагается для скачивания во время установки Ubuntu Server.
Почитал документацию и решил попробовать поставить на домашнем компьютере в своей локальной сети. Прежде чем описывать поэтапную настройку, изложу те проблемы и технические решения, которые нужны для их обхода, чтобы Вы могли понять, подходит ли NextCloud лично Вам.
Что полезного содержит эта статья.
-
Запуск NextCloud в докере на Windows и Linux.
-
Запуск NextCloud на домашнем компьютере. Проблемы, ограничения.
-
Запуск NextCloud для тестирования. Приобретение понимания, нужен ли этот продукт.
-
Анализ целесообразности развертывания облака дома.
-
Подробный разбор параметров контейнера NextCloud AIO.
-
VPN-тоннель домой с использованием сервиса Hamachi. Обход проблемы отсутствия белого ip.
-
Настройка reverse-proxy на базе Nginx, Apache или Caddy.
-
Запуск HTTPS-сервера на домашнем компьютере.
-
Получение SSL-сертификата с помощью сервиса letsencrypt.
-
Краткий разбор форматов SSL-сертификатов.
-
Настройка файервола в Windows.
Стэк.
Домашняя машина, на которой запущен NextCloud: Windows 10, Docker, образ NextCloud AIO, Hamachi-клиент для Windows, PuTTy.
Reverse-proxy-сервер: Ubuntu Server, certbot, Nginx, или Apache, или Caddy, консольный Hamachi-клиент для debian.
Ключевые слова.
NextCloud, NextCloud-AIO, reverse-proxy, Nginx, Apache, Certbot, Hamachi, localhost, Windows, Defender, SSL, HTTPS дома.
Содержание.
-
Целесообразность
-
Об образе NextCloud AIO
-
Этап 1. Настройка VPN
-
Этап 2. Получение SSL-сертификата
-
Покупка
-
Самописные сертификаты certbot
-
-
Этап 3. Настройка reverse-proxy
-
Apache
-
Nginx
-
Caddy
-
Тестирование
-
-
Этап 4. Запуск NextCloud AIO в Docker
-
Переменные окружения
-
Volumes
-
Порты
-
Пояснения к опциям docker run
-
Запуск
-
Первичная настройка
-
Не работает domaincheck
-
-
Этап 5. Фаервол
-
Инструменты Windows для диагностики сетевых интерфейсов
-
Заключение
Целесообразность.
Зададимся вопросом: а надо ли оно нам? Когда я приступал к настройке в первый раз, не зная особенностей этого программного комплекса, я бы однозначно ответил «да». Собственно, проблема стояла четко, и ее надо было преодолеть. У меня была техническая возможность и пометка в документации, что это развернуть NextCloud дома возможно. Но действительность оказалась, как всегда, скажем, другой. Сравним ожидание и реальность:
Ожидание:
-
Использование своего железа: большие объем диска и ОП, быстрый процессор.
-
Сервер установлен на той же машине, с которой осуществляется подключение loopback (localhost), следовательно, доступ к файлам мгновенный, как при использовании средств просмотра.
-
Быстрый доступ (до 100 Мбит/с) со всех устройств в квартире, находящихся в локальной Wi-Fi- или Ethernet-сети: ПК, ноутбука, планшета, смартфона,
часов, холодильника– для всей семьи. -
Быстрое добавление файлов и внесение изменений на диск с помощью домашнего компьютера, минуя сетевые операции, например, копирование с флэшки или переносного диска.
-
Доступ к файлам на ПК из любой точки мира с шифрованием.
-
Авторизация подключений путем добавления пользователей в сеть VPN.
-
Гибкая настройка доступа с помощью дополнительных модулей NextCloud для авторизации.
-
Клевые расширения: сервис авторизации через соцсети, аналоги Google Meets, Google-карт и Google-календаря, таск-трекеры и т.д. — все в одном месте — прямо как у «корпорации добра».
-
OpenSource, а значит, поддержка на форумах, постоянные обновления.
-
Все бесплатно, исключая затрат на железо: нет платы за ПО и аренду диска в облаке.
-
Не надо настраивать файервол, т. к. vpn — это частная сеть.
Реальность:
-
Отсутствие дистрибутива сервера NextCloud под Windows. Придется разворачивать на VM или в Docker. Но есть Windows-клиент. Однако, основным является браузерный клиент, а он кроссплатформенный.
-
NextCloud обязывает завести домен несмотря на то, что часто достаточно было бы подключаться по VPN. Его нельзя запустить на localhost (127.0.0.1) или другом IP без домена.
-
SSL. В принципе на этом можно было бы закончить. В репозитории NextCloud прямым текстом говорится о том, что концепция этой утилиты состоит в работе только с прокси по HTTPS. К сожалению, обязательная привязка к SSL перечеркивает все преимущества, основанные на быстром доступе по следующим причинам:
-
SSL-сертификат работать будет только на домене. IP-адрес, на который ведет домен, должен вести к конечной точке, которая может принимать внешние соединения, для того, чтобы стала возможной процедура верификации домена, а значит, нужен белый IP или внешний сервер, который будет выступать шлюзом в нашу локальную сеть, то есть проксировать запросы, а также само доменное имя.
-
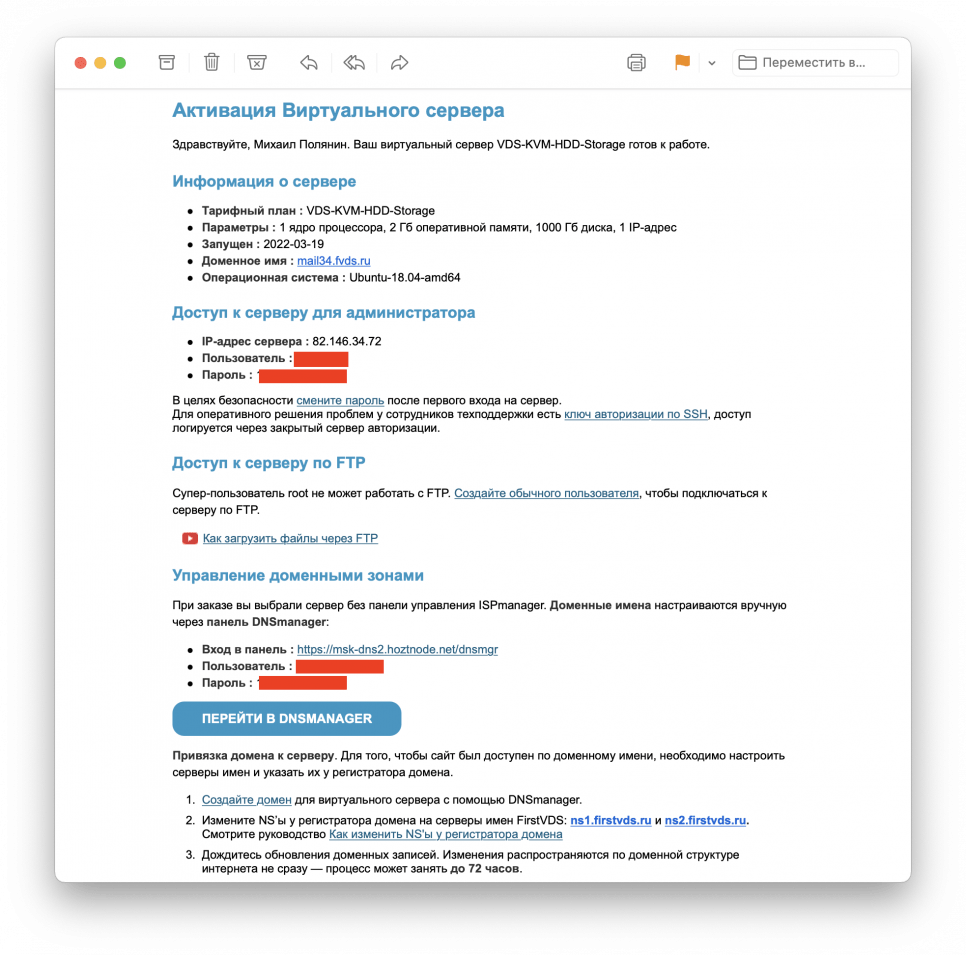
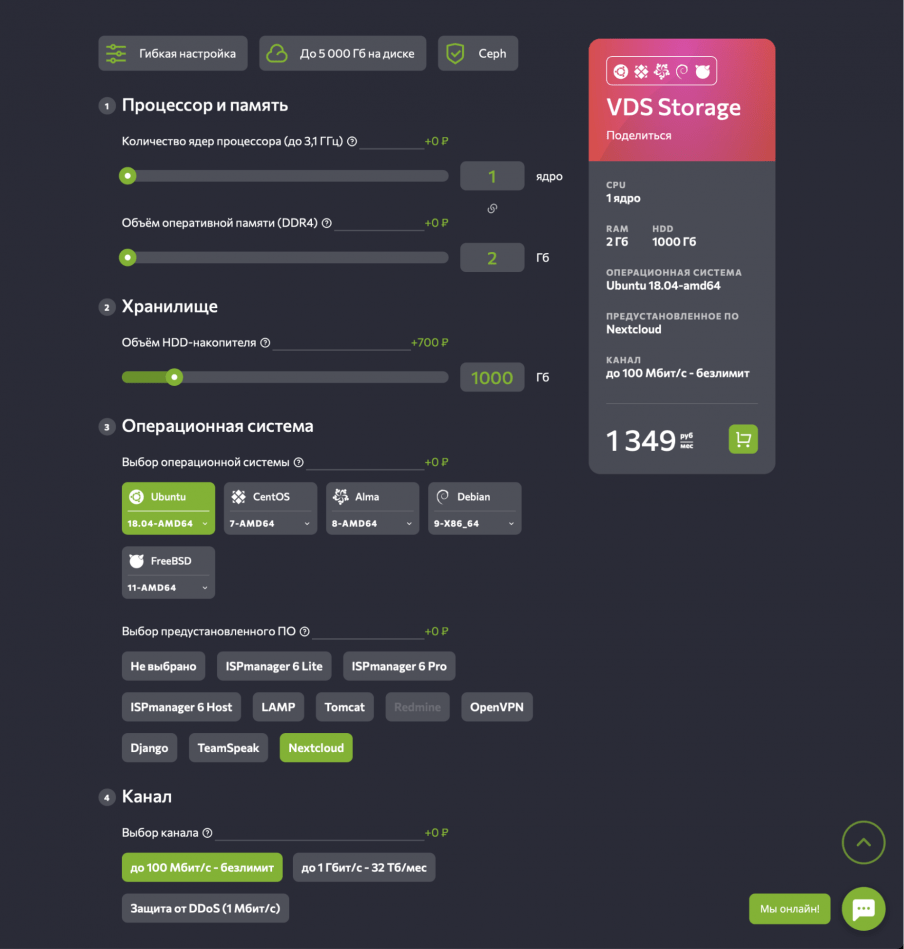
Белый IP требует денежных вложений, чего изначально я пытался избежать. За внешний сервер даже самый слабый так же нужно платить аренду. Кроме того, согласно документации NextCloud’а не желательно, чтобы само облачное хранилище работало на том же хосте, на котором хранятся SSL-сертификаты, так что придется настраивать reverse-proxy. Я арендовал самый дешевый сервер: за 400 рублей в месяц, 1 ядро, 1 Гб, 32 Гб – супер-невыгодное предложение (об этом далее). Это уже дороже, чем подписка Google Drive (от 140 рублей за 30 Гб до 700 за 2 Тб). В идеале, стоило бы разместиться у друга или на выделенном сотрудникам сервере в офисе компании, в которой Вы работаете (обязательно проконсультируйтесь у сисадмина по устранению уязвимостей, связанных с работой VPN).
-
Сервер с 1 ГБ виртуальной ОЗУ тормозит (утилита top показывает загрузку 70-90%), и не может скомпилировать даже небольшой проект, а в режиме reverse-proxy с трудом способен обеспечить доступ 2-м клиентам одновременно, хотя значительную задержку вносят операции на моем HDD (чтение HDD происходит со скоростью около 30 Мбит/с).
-
Большая задержка по сети: трафик идет от клиента в датацентр, где развернут прокси, а оттуда ко мне домой, при этом пропускная способность датацентра, как водится, отличная, а ADSL-линия (старая технология доступа в интернет по телефонным проводам), протянутая ко мне провайдером, обеспечивает скорость входящих пакетов (на скачивание) всего 40 Мбит/с, и если я не ошибся в определении технологии, используемой провайдером, скорость исходящих пакетов (выгрузка в интернет, т.е. максимальная скорость доступа к моему «облаку») ограничена где-то 10 Мбит/с, когда обычная jpeg-картинка весит 4.2 Мб.
-
SSL-сертификат иногда выписывается при оплате домена, но в других случаях требует отдельной покупки. Однако его можно выписать себе самому. Самописные сертификаты не принимаются современными браузерами или принимаются ограниченно. Преимущество NextCloud состоит в том, что он умеет самостоятельно решать эту проблему, но только если не используется свой reverse-proxy.
-
-
Использование виртуальной машины накладывает ограничение на работу с облачным хранилищем напрямую через диск: все изменения в хостовой ФС NTFS должны быть проиндексированы (продублированы) в гостевой ФС Ext4. Хорошая новость состоит в том, что это не препятствие: перемещаем папку с ДЗ 30 Гб в папку NextCloud/data/<user>/files и создаем директорию с таким же названием через веб-клиент (в документации называется UI-client); однако иногда выскакивают предупреждения о невозможности выполнения операции особенно при удалении. На деле, мы всегда знаем, что ничего никуда не удаляется, а файлы просто перемещаются по диску в т. ч. в корзину.
-
Нужно не забыть настроить файервол как на домашнем компьютере, так и на reverse-proxy сервере.
-
Прежде чем приступать к настройке облака через веб-панель администратора, надо обязательно обеспечить доступ на сервер по порту 443. Этого требует NextCloud. Главная проблема при работе сервера на домашнем компьютере связана с этим. В Windows и Linux открыть для входящих соединений зарезервированные порты 0-1024 можно только лишь с правами администратора через настройки файервола. 443 порт может быть также заблокирован роутером. В Windows придется еще повозиться с политиками безопасности, в т. ч. групповыми. Прокси сервер и Docker тут кстати: можно настроить проброс портов и обойти эти трудности.
-
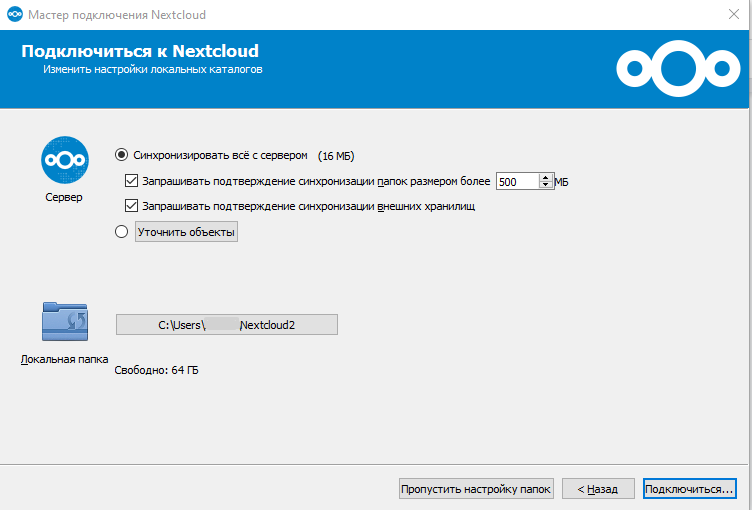
Когда я запустил сервер и установил клиент, я понял, что создатели NextCloud не предполагали использование их утилиты именно таким образом: клиент первым делом предлагает настроить синхронизацию с облаком, но ведь диск с файлами уже находится в этой же системе.
-
Установка программного комплекса NextCloud только для пользования в ЛВС нецелесообразна, т. к. локальная сеть — это изолированная система без возможности принимать входящие подключения, а значит, смысл облака теряется. В таких случаях требуется настроить шлюз с белым IP-адресом. Для работы чисто в ЛВС, возможно, достаточно настроить совместный доступ к папкам на диске NTFS и включить сервер RPC (стандартная возможность в Windows).
О преимуществах и недостатках различных решений обеспечения функционирования своего собственного сервера в виде аренды облака, аренды сервера и использования своего компьютера коротко и ясно говорится в этом ролике на Youtube.
Теперь, когда стал понятен фронт проблем, возможно стоит посмотреть другие решения по развертыванию облачных хранилищ.
Если Вам важно наличие именно функций NextCloud’а, некоторые люди на форумах предлагают поднять локальный DNS-сервер. Я пытался сделать и это, но такое решение не избавляет от необходимости подтверждать SSL-сертификат и разворачивать reverse-proxy, зато добавляет еще одну задачу по конфигурированию DNS в ЛВС. Если Вы решитесь пойти этом путем, посмотрите на bind9.
Итак, поставим задачу.
Задача
Хостинг NextCloud в локальной сети на Windows. Берем образ NextCloud AIO (all-in-one – англ. все в одном) – образ со всеми необходимыми утилитами.
Ресурсы
Наша библия для этого гайда – документация в репозитории.
Есть и другие варианты установки (листать до DOWNLOAD SERVER).
Также у NextCloud есть форум, где люди делятся своими проблемами и решениями. Возможно, Вы найдете здесь решение Вашей проблемы.
Мне очень помог этот гайд на youtube. Автор подробно объясняет, как будет работать итоговая система с точки зрения сисадмина. Он прошел через все этапы, настройки, которые затрагиваются в этом гайде. Единственное, он не рассказывает, как он установил сам NextCloud Server на свою машину. Кроме того, он использует Apache вместо Nginx и OpenVPN вместо Hamachi, не затрагивает тему Docker-контейнера NextCloud AIO.
На youtube, я не нашел гайдов, как запустить Docker-образ NextCloud AOI на локальной машине. А жаль, ведь есть много камней вроде выбора портов. Все развертывают NextCloud на внешнем арендованном сервере. Тем не менее, эти гайды демонстрируют, как правильно настроенный сайт выглядит в браузере.
Если Вы не знакомы с Docker, то для этого гайда это не критично. Но я все же посоветую посмотреть какой-нибудь гайд по запуску сервера в docker-контейнере. Бегло ознакомится стоит также с docker-compose.
Об образе NextCloud AIO.
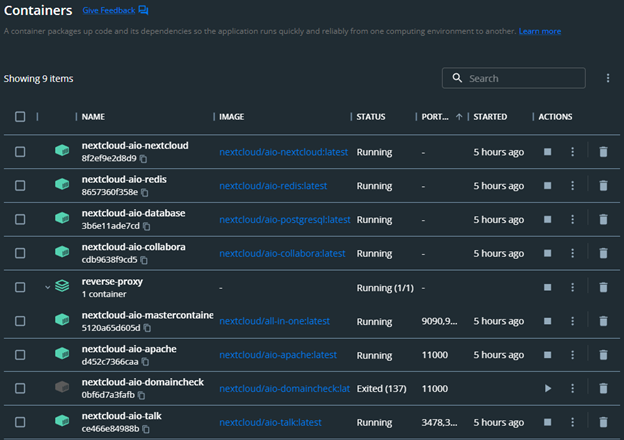
Чтобы понять, что и для чего делается дальше, нужно пояснить, что входит в поставку образа NextCloud AIO. Если запустить этот контейнер, как сказано в документации, получим несколько дополнительных:
-
nextcloud-aio-mastercontainer – главный контейнер, в который превращается с образ NextCloud AI при запуске.
-
nextcloud-aio – основное приложение и веб-клиент к нему.
-
nextcloud-aio-redis – кто бы мог подумать, редис.
-
nextcloud-aio-database – контейнер, обеспечивающий соединение с БД. После установки будет предложено подключить свою: postgres, mysql или создать sqlite.
-
nextcloud-aio-apache – контейнер, обеспечивающий подключение ssl-сертификатов. Работает как reverse-proxy. Принимает HTTPS-запросы на порту 443 и передает их HTTP-версию на обработку в контейнер с основным приложением. Также, генерирует ssl- сертификаты. Самое интересное, что внутри контейнера, который называется nextcloud-aio-apache используется еще и готовый reverse-proxy Caddy. Caddy позволяет запустить HTTPS-сервер с самописными сертификатами с помощью однострочного конфига. Внутри себя запускает утилиту certbot, о которая также затрагивается в этом гайде (этап 2). Функционал этого контейнера не используется целиком, если подключаем внешний прокси-сервер. В этом гайде расписано, как это работает в этапе 2 и этапе 3.
-
nextcloud-aio-domaincheck – в этом контейнере обрабатываются ACME DNS Challenge-запросы для подтверждения самописанных ssl-сертификатов, если не используется внешний прокси. См. этап 2 вариант 2.
-
nextcloud-aio-callabora и nextcloud-aio-talk – дополнительные модули NextCloud. Их будет предложено подключить по окончании настройки.
На reverse-proxy не стоит обращать внимания. Это «имя проекта» — имя директории, где лежит docker-compose.yml.
Этап 1. Настройка VPN.
VPN позволит принимать соединения на домашнем компьютере без приобретения белого ip-адреса у провайдера.
Буду использовать Hamachi. У него хороший десктоп-клиент на Windows и есть консольный на Linux. Можно использовать любой другой VPN: например, в этом гайде используется аналог — OpenVPN.
Ставим клиент на Windows. Создаем сеть, даем ей имя и пароль.
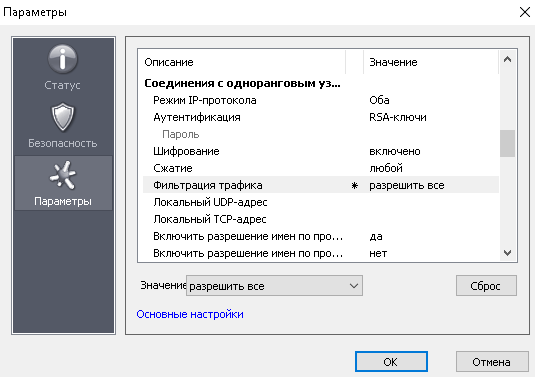
Переходим в Настройки -> безопасность. Ставим: Шифрование – включено, Сжатие – любой. Переходим в Дополнительные -> Соединения с одноранговым узлом -> фильтрация трафика — разрешить все.
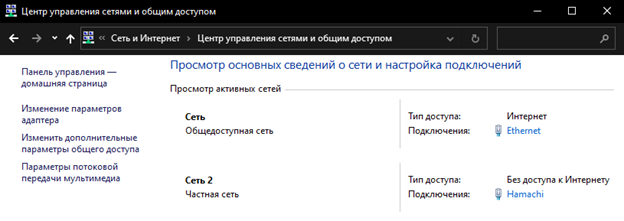
Фильтрация трафика – это по сути файервол. Hamachi добавит новую (виртуальную) сеть, которая для ОС аналогична полноценному сетевому интерфейсу, т.е. в компьютере как бы появится новая сетевая карта. Посмотреть на нее можно в панели управления: Панель управления -> Сеть и Интернет -> Центр управления сетями и общим доступом:
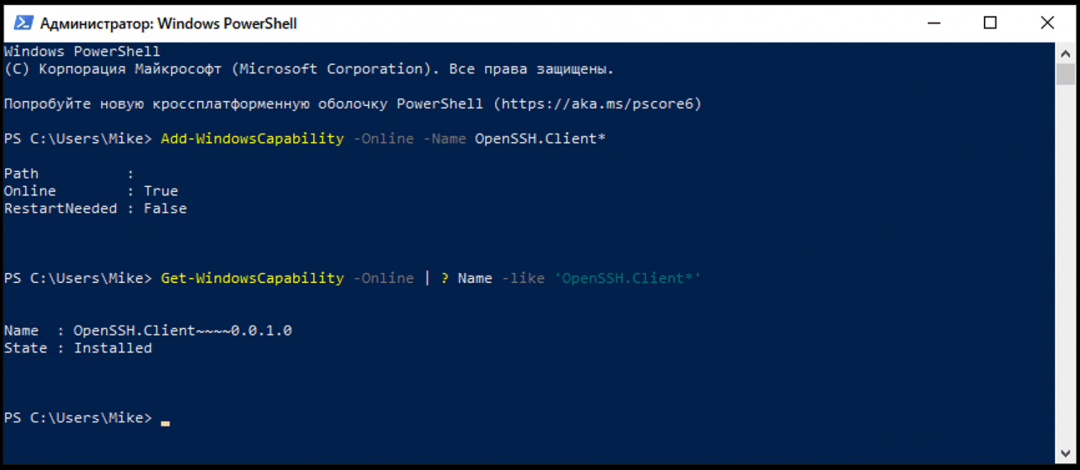
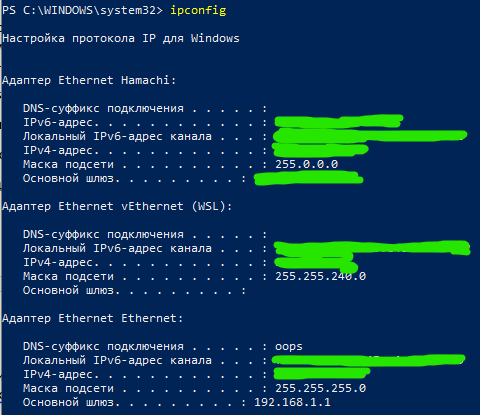
Также можно увидеть этот интерфейс, введя в консоль или powershell, запущенную от имени администратора (Win+X -> Windows PowerShell от имени администратора) команду ipconfig:
На этой сети может работать встроенный файервол Windows (Defender). Его настроим в конце.
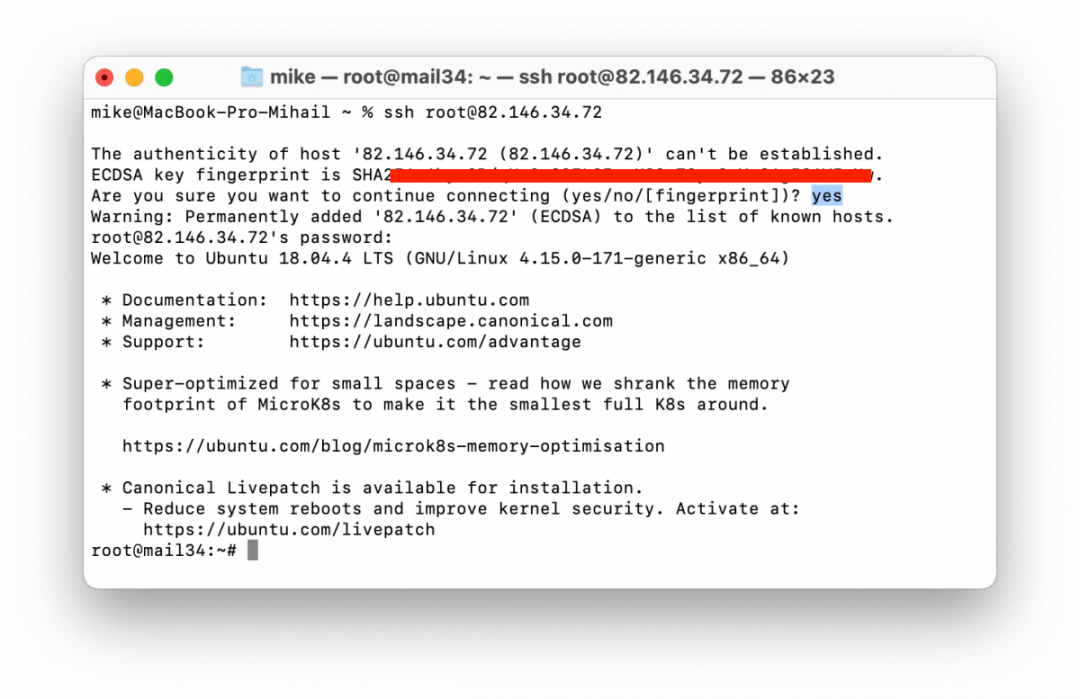
Перейдем на Ubuntu-сервер. Я для этого использую клиент PuTTy.
На reverse-proxy-сервере достаточно подключиться к нашей сети как клиент (показано для Debian/Ubuntu (Про установку в CentOS):
wget http://www.vpn.net/installers/logmein-hamachi_2.1.0.165-1_amd64.deb
sudo dpkg -i logmein-hamachi_2.1.0.165-1_amd64.deb
# подключение к сети > в графическом клиенте появится новый участник
hamachi join <network id> <password>
# включение автозагрузки сервиса
sudo systemctl enable logmein-hamachiТеперь можно проверить работу VPN-тоннеля. Либо на сервере, либо на домашнем ПК наберите ping <ip домашнего ПК или ip сервера, который выдал Hamachi>. Также это можно сделать в графическом клиенте Hamachi: ПКМ по участнику сети -> Проверить доступность.
Этап 2. Получение SSL-сертификата.
Если хотите использовать Caddy в качестве reverse-proxy, этот этап можно пропустить. Главное, чтобы Ваш сервер был доступен в интернете (имел белый ip), т. к. Caddy внутри себя использует certbot (см Этап 2. Вариант 2 ниже). Более того, при использовании образа NextCloud AIO на той же машине, где развернут сам NextCloud Вам не требуется его настраивать, т.к. он входит в образ.
Вариант 1. Покупка сертификата.
Покупаем сертификат. Получаем 2 файла: fullchain-сертификат и приватный ключ, переводим их в формат .pem. Тут и далее будем называть их fullchain.pem и privkey.pem. Для Apache еще нужен будетpublic.pem с публичным ключом.
Примечание. В основном встречаются 3 типа форматов ключей: .pem, .crt, .cer, .key. Расширение файла не имеет значения. Имеют значение блоки в них. Подробнее тут. Центр выдачи сертификатов, например, reg.ru, даст Вам 5 файлов следующего вида:
Публичный сертификат
——BEGIN CERTIFICATE——
<много букв и цифр>
——END CERTIFICATE——
Корневой сертификат
——BEGIN CERTIFICATE——
<много букв и цифр>
——END CERTIFICATE——
Промежуточный сертификат
——BEGIN CERTIFICATE——
<много букв и цифр>
——END CERTIFICATE——
Запрос на получение сертификата
——BEGIN CERTIFICATE REQUEST——
<много букв и цифр>
——END CERTIFICATE——
И приватный ключ
——BEGIN RSA PRIVATE KEY——
<много букв и цифр>
——END RSA PRIVATE KEY——
Из конечного, промежуточного, корневого сертификатов в обычном блокноте нужно собрать fullchain, а приватный ключ записать отдельно. Если используете Apache, вынесете также отдельно публичный сертификат в файл public.pem. Если чего-то для fullchain не хватает, вставляйте то, что есть, главное, чтобы был корневой или промежуточный.
Корневые сертификаты. Выпущены специальными удостоверяющими центрами, имеют наивысшую доверительность. Могут удостоверять собой любые другие виды сертификатов.
Промежуточные сертификаты. Любые виды цепочек сертификатов. Тоже имеют право удостоверять (подписывать) другие сертификаты.
Сохраняем 2 файла в папку /certificates на сервере. В PuTTy вставка текста осуществляется через ПКМ.
Вариант 2. Генерация самописного сертификата с помощью сервиса letsencrypt и утилиты certbot.
apt update
apt install -y software-properties-common
apt update
apt install -y certbot
certbot certonly -d www.<Ваш домен>,<Ваш домен> --agree-tos –n
certbot certificates
certbot renew --dry-runПервые 4 команды обновляют репозитории для скачивания и устанавливают утилиту certbot. Команда на пятой строке говорит сгенерировать или обновить сертификат (certbot certonly) для доменов <Ваше доменное имя> с доменом верхнего уровня www и без него (вводить домены через запятую) (-d www.<Ваш домен>,<Ваш домен>) в неинтерактивном режиме для пропуска всех вопросов (certbot -n), соглашаясь с лицензионным соглашением ACME DNS Challenge (certbot --agree-tos). Предпоследняя покажет, в какую директорию certbot записал сертификаты. Последняя команда просит автоматически обновлять сертификаты по их истечению. Сами по себе сертификаты действительны 3 месяца.
Возможно, Вам также пригодятся следующие флаги команды certbot:
-m <email> — сюда будут приходить уведомления о состоянии сертификата, например, напоминания о том, что его надо продлить.
--webroot <путь> — certbot положит сертификаты в эту папку. Удобно, если уже есть развернутый сервер.
ACME DNS Challenge – это специальный стандарт проверки доменов, которые использует letsencrypt. Это накладывает дополнительные ограничения. Например, эти сертификаты не будут работать на собственном DNS, ведь для их подтверждения на Ваш сервер будет приходить запрос от letsencrypt по url, начинающимся на _acme-challenge или .well-known/acme-challenge. Надо научить сервер правильно на него отвечать. Это для нашей задачи вообще не понадобится, но кому интересно, подробнее тут. В Nginx-конфиге, например, поддержку ACME через HTTP можно осуществить, добавив что-то вроде
location ~ .well-known/acme-challenge {
allow all;
root /usr/share/nginx/html;
} От выбора способа получения сертификата в нашем случае зависит не только положение ключей на диске (будем считать, что они лежат в /certificates). В случае с certbot’ом, если Вы используете Nginx, надо будет немного изменить конфиг (об этом в конфиге ниже).
Этап 3. Настройка reverse-proxy.
Образ NextCloud AIO поддерживает внешний reverse-proxy как опцию и требует, связать его и порт машины, где развернут контейнер Apache, входящий в поставку NextCloud AIO, а для этого надо указать переменную среды для контейнера APACHE_PORT с номером этого порта. В конфиге прокси-сервера требуется все внешние HTTPS-запросы перенаправлять на этот порт. Он может быть любым, но в документации используется 11000. Его и укажем. Итак, перенаправляем HTTP-запросы (порт 80) на HTTPS (443), а HTTPS 443 на HTTP11000. Таким образом, любой запрос в браузере к нашему домену, где явно не указан порт, будет приходить на порт 11000 машины, где развернут контейнер NextCloud AIO.
Вариант 1. Reverse-proxy на базе Apache
Наглядно процесс настройки показан в том ролике, на который я ссылался ранее. Конфиг ниже взят из него.
# файл apache.conf – конфиг, как в видеоролике
<VirtualHost *:80>
ServerName www.<домен>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</VirtualHost>
<VirtualHost *:443>
SSLEngine on
RequestHeader set X-Forwaded-Proto "https"
SSLCertificateFile /certificates /public.pem
SSLCertificateKeyFile /certificates /privkey.key
SSLCertificateChainFile /certificates /fullchain.crt
SSLProtocol all -SSLv2 -SSLv3 -TLSv1 -TLSv1.1
SSLCipherSuite HIGH:!aNULL:!MD5:!3DES
SSLHonorCipherOrder on
Header always set Strict-Transport-Security "max-age=63072000; includeSubDomains"
ServerName www.<домен>
ProxyPreserveHost On
ProxyPass / http://<ip домашнего компьютера в сети hamachi>:11000/
ProxyPassReverse / http://<ip домашнего компьютера в сети hamachi >:11000/
</VirtualHost>Можно попробовать альтернативный конфиг, представленный в документации.
Установим сам Apache и активируем конфиг.
apt update
apt install apache2
# Создаем или перемещаем конфигурационный файл в правильную директорию
mv <домен>.apache.conf /etc/apache2/sites-available/<домен>.conf
# Подключаем модули для работы с https в режиме проксирования
a2enmod proxy rewrite ssl headers proxy_http
# По умолчанию Apache уже имеет конфиг с базовым сайтом-пустышкой.
#Отключаем. И подключаем свой.
a2dissite 000-default.conf
a2ensite <домен>.apache.conf
# Проверка конфига
apachectl configtest
# Если выскочит предупреждение о том, что apache не знает имени сервера,
# выполним следующие 3 команды (необязательно):
chmod 777 /etc/apache2/apache2.conf
echo -e "$(cat /etc/apache2/apache2.conf)nServerName <любое имя>" > /etc/apache2/apache2.conf
chmod 644 /etc/apache2/apache2.conf
# Обязательно перезапускаем apache
service apache2 restart # или systemctl restart apache2Развернуть Apache сервер для теста с NextCloud можно, например, в докере, воспользовавшись docker-compose.
# docker-compose-apache.yml
services:
apache-reverse-proxy:
image: php:7.4-apache
restart: unless-stopped
container_name: apache
volumes:
- ./certificates:/certificates
- ./apache.conf:/etc/apache2/sites-available/apache.conf
ports:
- "80:80"
- “443:443”
- "11000:11000"
network_mode: 'host'
tty: true
command: bash -c "
chmod 777 /etc/apache2/apache2.conf
&& echo -e "$$(cat /etc/apache2/apache2.conf)\nServerName www.sabernews.ru" > /etc/apache2/apache2.conf
&& chmod 644 /etc/apache2/apache2.conf
&& a2enmod proxy rewrite ssl headers proxy_http
&& a2dissite 000-default.conf
&& a2ensite sabernews-nexcloud.apache.conf
&& service apache2 restart
&& apachectl configtest
&& apt update
&& apt install -y net-tools
&& tail -f /dev/null
"
nextcloud:
image: nextcloud/all-in-one:latest
restart: unless-stopped
container_name: nextcloud-aio-mastercontainer
ports:
# про порты для nextcloud далее
- "8080:8080"
- "80:80"
- "11000:11000"
- "8443:8443"
environment:
- NEXTCLOUD_DATADIR=nextcloud_aio_nextcloud_datadir
volumes:
- nextcloud_aio_mastercontainer:/mnt/docker-aio-config
- //var/run/docker.sock:/var/run/docker.sock:ro
depends_on:
- apache-reverse-proxy
volumes:
nextcloud_aio_mastercontainer:Вариант 2. Reverse-proxy на базе Nginx
Лично я использовал сервер, на котором был запущен другой веб-сайт, работающий на Nginx, а значит порты 443 и 80 уже были заняты. Как уже отмечалось выше, NextCloud’у обязательно нужен 443 порт. Однако домены разные, а значит, надо просто дополнить конфиг Nginx следующими строчками, которые будут работать и как самостоятельный конфиг-файл:
# <домен>.nginx.conf
# -> нужно поместить в /etc/nginx/nginx.conf
http {
## reverse-proxy
server {
listen 80 default;
server_name www.<домен>;
access_log off;
error_log off;
return 301 https://$server_name$request_uri;
}
server {
server_name www.<домен>;
listen 443 http2 ssl;
access_log /root/reverse-proxy/access.log;
ssl_certificate /certificates/fullchain.pem;
ssl_certificate_key /certificates/privkey.pem;
# эти строчки требуются для правильной работы сертификатов сертбота
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers off;
ssl_ciphers "ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY13305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384";
location / {
add_header Cache-Control "public, must-revalidate";
add_header Front-End-Https on;
add_header Strict-Transport-Security "max-age=2592000; includeSubdomains";
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://<ip>:11000; }
}
#server ## reverse-proxy
} # httpВ документации написано, что конфиг, представленный там, может не работать. Он действительно не работает из-за строчки proxy_set_header Host $host;, которая сохраняет заголовок Host HTTP, содержащий ip-адрес клиента. Это стандартное решение для прокси-серверов, иначе бекенд не сможет отличать клиентов по этому заголовку, если требуется. Однако в режиме reverse-proxy, когда прокси сервер перенаправляет через себя как запросы клиентов, так и ответы бекенда: и то, и то для прокси сервера является входящими сообщениями, которые подлежат обработке. Nginx опирается на Host, чтобы их различать. Если подменить хост, то это приводит к бесконечному перенаправлению запросов.
Запустим Nginx:
mv <домен>.nginx.conf /etc/nginx/nginx.conf
# тестируем конфиг
nginx –t
# Обязательно перезапускаем nginx
service nginx restart # или systemctl restart nginxВариант 3. Caddy reverse-proxy
Посмотрим так же на Caddy. На мой взгляд, это самый простой сервер, который будет обеспечивать нужный нам функционал подключения сертификата. Этот конфиг есть в документации.
# Caddyfile
https://<домен>:443 {
reverse_proxy <ip>:11000
}Проверка работы
Остается протестировать. Я написал простой сервер на NodeJS для этого. Для запуска Вам понадобится установить node.
// server.js
const http = require("http");
const host = '0.0.0.0';
const ports = [80, 443, 8443, 11000, 8080];
const servers = ports.map((port) => {
try {
return [http.createServer((req, res) => {
console.log(`[${port}]`, req.url, ' |', req.headers['user-agent'].slice(0, 20), '| ', req.headers['x-forwarded-for']);
req.on('error', (err) => {
console.error(err);
});
res.writeHead(200);
res.end(`served by ${port}n${req.headers["user-agent"]}n`);
}), port];
}
catch (err) {
console.error(err);
}
});
servers.forEach(([server, port]) => {
try {
server.listen(port, host, () => {
console.log(`Server is running on ${host}:${port}`);
});
}
catch (err) {
console.error(err);
}
});Здесь запускается прослушка 5 портов (они перечислены в массиве на строке 5). Запустим на домашнем компьютере:
node server.jsПерейдем в браузер и вобьем: http://localhost:80, http://localhost:443 и т.д. – будет отображаться надпись с тем портом, на который мы подключились и Ваши текущие user-agent, и ip-адрес в заголовке Host. Обратите внимание, что протокол здесь только HTTP, и значка с замочком в браузере при таком подключении не появится.
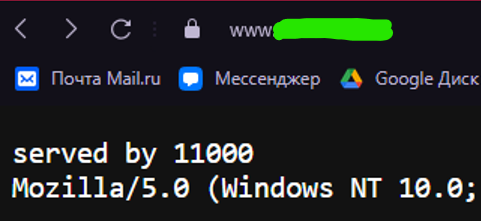
Теперь заменим строку 4 const host = '0.0.0.0'; на const host = '<ip-адрес ПК в сети Hamachi>'. Перезапустим: Ctrl+C и снова node server.js. Подключиться теперь можно только по портам 80 и 443, т.к. наш конфиг прокси сервера (любой из 3-х представленных выше) указывает ему перенаправлять запросы с порта 80 на порт на 443, а к запросам с порта 443 подключать сертификат и перенаправлять его на порт 11000 по протоколу HTTP, поэтому вбив <ip>:80, http://<ip>, <ip>:443 или https://<ip>(ip — это ip-reverse-proxy-сервера), или www.<домен>, увидим что-то вроде:
Хоть мы и не подключались явно к порту 11000, сервер принял запросы на нем, что отображено в ответе. Обратите внимание на замочек – установлено HTTPS-соединение.
Этап 4. Запуск NextCloud AIO в Docker.
Переменные окружения
У данного образа есть две основные опции, которые передаются как переменные окружения:
-
NEXTCLOUD_DATADIR– абсолютный путь до директории, а в случае с Windows, константная строка “nextcloud_aio_nextcloud_datadir” – это имя того docker-volume, в которой будут записаны все файлы пользователей и системные файлы, необходимые для функционирования NextCloud. Соответственно, надо будет предварительно создать этот volume.Документация предупреждает нас перед запуском основного контейнера предварительно создать этот volume с именем и убедиться, что путь абсолютный, и путь существует.
Обратите внимание на простые правила преобразования пути. Абсолютный путь в Windows
C:NextCloudDataпревращается вhost_mnt/c/NextCloudData. -
APACHE_PORT– переменная уже затрагивалась выше. Это номер порта, на который пересылает запросы Ваш reverse-proxy. -
SKIP_DOMAIN_VALIDATION=true– выставить, если есть неразрешимые проблемы с тем, что NextCloud неправильно определяет домен, на котором запущен. Это будет понятно после первой настройки. В документации указано, что пользоваться этим надо только в крайнем случае, если Вы уверены, что всё остальное было сделано правильно. В этом гайде пользоваться этим флагом не нужно. Ниже приведены советы, что делать, если не получается запустить NextCloud.
Volumes
Есть 2 фиксированных имени вольюмов, которые нам понадобятся.
-
nextcloud_aio_nextcloud_datadir– директория, где будут содержаться все файлы в облаке NextCloud. См пояснения выше к переменнойNEXTCLOUD_DATADIR. -
nextcloud_aio_backupdir– директория, куда будут помещаться архивы с копиями состояния облака, если Вы захотите использовать эту функцию. История точно такая же как сnextcloud_aio_nextcloud_datadir: проверить, что путь существует, и соблюсти формат преобразования.
Их надо будет только создать. Подключать к контейнерам ничего не нужно. NextCloud сам умеет ими пользоваться.
Порты контейнера
Контейнер на образе NextCloud AIO использует 3 порта, которые согласно документации, нужно указать при запуске контейнера:
-
8080порт используется для первичной настройки NextCloud. Там будет панель администратора. -
80порт – единственный, который предназначается для взаимодействия с веб-приложением непосредственно. Соответственно, это протокол HTTP. Напомню, что все сторонние запросы к системе переводятся на HTTPS нашим прокси и поступают на 11000 порт контейнеров, которые уже внутри, неявно для нас, переведут их на 80 порт на обработку приложением. -
8443порт должен использоваться для обновления самописного сертификата. Лично я с этим не работал, и не могу ничего сказать.
Как говорилось выше, на домашней машине будет непросто открыть порт 80. Да это и не нужно, когда докер представляет нам простой механизм переадресации портов. Я просто использовал порт 9090 вместо 80. Также я подменил порт 8080 в мастер-контейнере на 9880, т.к. иногда использую порт 8080 моего ПК при разработке своих серверов, и подменил 8443 портом 9443 просто за компанию.
Другие порты, такие как 11000 (наш APACHE_PORT) и 3478, используемые дополнительными модулями, будут подключаться автоматически. При запуске master-контейнера, их не нужно привязывать явно. После запуска будет автоматически созданы контейнеры nextcloud-aio-domaincheck и nextcloud-aio-apache, которые свяжутся с портом APACHE_PORT, а после настройки системы в панели администратора, появятся и другие контейнеры, например, nextcloud-aio-talk, которые займут свои порты.
Опции Docker
Очень важно не передавать настоящий сетевой интерфейс операционной системы хостовой машины как внутренний сетевой интерфейс контейнера. Это делается с помощью передачи опции --net=host в команде docker run или network_mode: 'host' в docker-compose. Можно встретить некоторые гайды в интернете, которые предписывают делать именно так. Но это не соответствует документации! Единственное, когда это может быть оправдано, — запуск контейнера на выделенном Linux-сервере, когда докер применяется как IaC средство в задаче оркестрирования. В нашем же случае, контейнер просто не сможет открыть порты 80, 443, т.к. у него нет прав.
-
--sig-proxy=false– отключает проксирование сигналов ОС. -
--name=<имя>— задает имя контейнеру -
--restart=<always | no | unless-stopped>— регулирует, что делать в случае критической ошибки или иных случаях, когда контейнер может завершить работу. Соответственно: всегда, никогда и до тех пор, пока пользователь вручную пошлет SIGTERM/SIGBRK. Облако должно быть доступно всегда. Ставим always. -
-e <имя>:<значение>– передача переменной окружения -
-v (--volume) <директория хост>:<директория в ОС контейнера>, либо <имя volume>— передача volume или директорий хостовой машины в пользование контейнеру. Что передавать берем из документации:nextcloud_aio_mastercontainer:/mnt/docker-aio-config,//var/run/docker.sock:/var/run/docker.sock:ro. -
-p (--port) <порт хост>:<порт в интерфейсе контейнера>— соединение порта сетевого интерфейса хостовой машины и сетевого интерфейса контейнера.
Запуск
Сначала надо создать volume’ы.На Windows nextcloud_aio_nextcloud_datadir обязательный, nextcloud_aio_backupdir — опциональный.
Тут последовательность из пробела и обратной кавычки ( ` ) используется для ввода многострочной команды.
В Unix-системах аналогом выступает пробел и обратный слэш ( ).
# Backup dir
docker volume create `
--driver local `
--name nextcloud_aio_backupdir `
-o device="/host_mnt/c/NextCloudBackups" `
-o type="none" `
-o o="bind"# Datadir
docker volume create `
--driver local `
--name nextcloud_aio_nextcloud_datadir `
-o device="/host_mnt/c/NextCloudData" `
-o type="none" `
-o o="bind"Запускаем контейнер ровно так, как предписывает документация, но подменяем порты:
docker run `
-e NEXTCLOUD_DATADIR="nextcloud_aio_nextcloud_datadir" `
-e APACHE_PORT=11000 `
--sig-proxy=false `
--name nextcloud-aio-mastercontainer `
--restart always `
-p 9090:80 `
-p 9880:8080 `
-p 9443:8443 `
--volume nextcloud_aio_mastercontainer:/mnt/docker-aio-config `
--volume //var/run/docker.sock:/var/run/docker.sock:ro `
nextcloud/all-in-one:latestЛибо через docker-compose:
# docker-compose.yml
services:
nextcloud:
image: nextcloud/all-in-one:latest
restart: "always"
container_name: nextcloud-aio-mastercontainer
environment:
- NEXTCLOUD_DATADIR=nextcloud_aio_nextcloud_datadir
- APACHE_PORT=11000
volumes:
- nextcloud_aio_mastercontainer:/mnt/docker-aio-config
- //var/run/docker.sock:/var/run/docker.sock:ro
ports:
- "9080:80"
- "9090:8080"
- "8443:8443"
volumes:
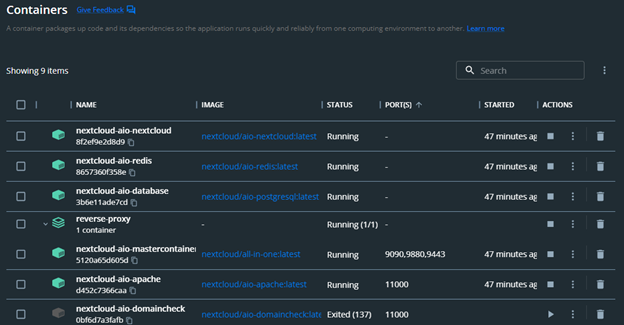
nextcloud_aio_mastercontainer:docker-compose upПосле запуска панель docker станет выглядеть так:
Тут видно все то, о чем было написано выше: появились новые контейнеры, которые заняли нужные ими порты. Master-container появляется первым и занял порты 9090, 9880 и 9443.
Остается настроить само облако
Переходим в браузер. Нужно подключиться к 8080 порту контейнера, т.е. для нас это адрес, оканчивающийся на :9880. Какой ip вводить? Любой, чтобы не попасть на прокси, ведь тот не знает о том, что что-то нужно пересылать на порт 9880. Можно вбить localhost:9880, <ip в локальной сети домашнего маршрутизатора 192. …>:9880 или <ip ПК в сети Hamachi>:9880 – все эти адреса ведут на порт 9880 одной и той же машины. Подключаться нужно по HTTPS (обязательно вбейте https:// перед адресом и портом, потому что браузер скорее всего сам подставит http, и тогда появится Bad Request от Apache с просьбой перейти на HTTPS). Далее выскачет предупреждение, что соединение небезопасно, но мы ведь знаем, что все безопасно, верно ;). Нажимаем «все равно подключиться» (на разных браузерах эта кнопочка может называться по-разному и быть скрыта за другой кнопкой, например, в Opera надо сначала нажать “help me understand”).
В NextCloud всё сделано именно так, потому что все внешние соединения должны быть зашифрованы и поэтому осуществляются через прокси по HTTPS. Считается, что раз до контейнера доходят HTTP-сообщения, значит, они либо защищены протоколом ssl на уровень выше, либо у оператора есть прямой доступ к машине.
Скопируем и сохраним в блокнот мнемоническую фразу для восстановления системы.
Далее на следующей странице надо будет ввести домен, который пользователь вбивает в браузере, чтобы подключиться, т.е. тот, по которому он попадает на reverse-proxy. В нашем случае www.<домен>. Форма ниже, связанная с бекапом понадобится не сейчас, а во время восстановления бекапа.
Если все успешно, Вас пробросит дальше на страницу, где будет создана учетная запись администратора. Сохраняем куда-нибудь выданный нам пароль. Тут же можно установить некоторые дополнительные модули (их намного больше). Знайте, что каждый модуль – это отдельный докер-образ, а значит весит он много, и его контейнер строится долго. Запустите все контейнеры и дождитесь, когда индикаторы загорятся зеленым.
Скриншоты к вышеописанному процессу не прилагаю. Все есть в обилии на youtube.
Что делать, если проверка домена не выполняется?
Для начала, это значит, что NextCloud попробовал найти сам себя по запросу https://<домен, который Вы ввели на панели администратора> и не смог.
Проверьте, что на домене, который Вы приобрели, есть А-запись с правильным ip-адресом прокси-сервера. Если вы только что обновили эту запись, DNS-сервера провайдера распространяют её иерархически на магистральные роутеры, и на это может потребоваться время (по моим оценкам, до получаса). Можно, например, воспользоваться командой windows powershell ping <домен>. В Widows она хороша тем, что вместо домена нам будет показан ip-адрес, ассоциированный, как считает домашний роутер, с введенным доменом. Другие утилиты, такие как tracert могут не помочь в случае с арендованными серверами или vpn — все зависит от того, какие запросы пропускает к себе в датацентр хостинг.
Также стоит проверить, что прокси сервер работает, доступен в сети по собственному ip-адресу и на нем запущен Apache/Nginx/Caddy. Не пренебрегайте тестированием конфигов. Узнать, работает ли сервер можно, вбив systemctl status <apache2 | nginx | caddy>.
Не забудем проверить и vpn-тонель со стороны сервера на домашний компьютер.
Для остальных случаев есть флаг SKIP_DOMAIN_VALIDATION.
В конце есть список сетевых утилит Windows, которые могут помочь с отладкой сетевого маршрута.
Этап 5. Фаервол
Финальная часть – предотвращение несанкционированных попыток подключения к домашнему компьютеру и спама до состояния DDOS – настроим файервол.
В Linux – воспользуйтесь утилитами ufw или iptables.
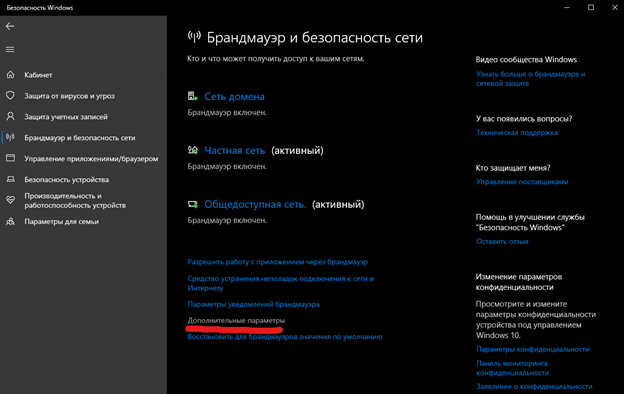
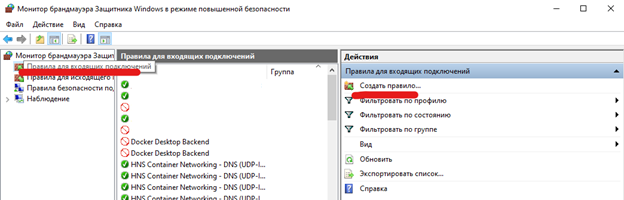
Вбиваем в поиск системы «Защита от вирусов и угроз», или «Безопасность Windows», или «Defender», переходим в Брандмауэер -> дополнительные параметры ->правила для входящих подключений.
Нажимаем справа «создать правило», выбираем фильтрацию по порту: специальные порты, 11000. Если накладываете какие-то другие опции фильтрации, помните, что Hamachi – это частная сеть в ОС Windows.
Если планируете использовать эту же сеть Hamachi для передачи еще какого-то трафика, обязательно откройте порт здесь. Правила Defender можно редактировать на лету.
Инструменты Windows для диагностики сетевых интерфейсов
Все перечисленные здесь утилиты работают в powershell и cmd. Лучше выполнять от имени администратора.
nslookup – получение ip по доменному имени на DNS-сервере, сведения о ближайшем DNS-сервере. Будьте внимательны, лично я столкнулся с тем, что nslookup кеширует свои ответы, и если, например, Вы меняете А-запись к своему домену, браузер может видеть изменения, а nslookup – нет. На этот случай есть команда ipconfig/flushdns, но мне она не помогала.
ipconfig/flushdns – сброс dns-кеша в ОС. Работает только в cmd.
Работу DNS можно сымитировать, добавив запись в системный файл C:WindowsSystem32driversetchosts.
netstat -na | findstr ":8080" — просмотр установленных соединений. Просто netstat -na покажет все соединения.
ipconfig — просмотр сетевых интерфейсов. Тут можно наблюдать сеть докера docker0 или WSL — она нужна, когда контейнер общается с сервером на хосте (почитайте про внешний адрес host.docker.internal).
Посмотреть, куда и как (редиректы, HTTP-заголовки) идут запросы в браузере можно через инструменты разработчика. Ctrl+Shift+I или ПКМ по пустому пространству в браузере -> network
Заключение
Итак, у меня получилось запустить NextCloud дома, однако потребовался внешний прокси-сервер. Это оказалось дороже, чем аренда места на Google Disk, но потенциально может быть дешевле, если исключить аренду прокси сервера, и найти какое-то другое решение. К тому же я неограничен в объемах хранимой информации и имею с одной машины в доме быстрый доступ через обычный проводник.
Тем не менее, опыт, я считаю, интересный. Пользоваться дома вполне можно. Все еще остается возможность переноса хранилища на какой-то тихий компьютер, такой который бы не жужжал при постоянной эксплуатации 24/7. Прекрасно подойдет старый системный блок или ноутбук с утилитой управления скоростью вращения вентиляторов.
Если планируете использовать NextCloud ровно так, как описано в этом гайде, то главное не забыть поставить Docker и Homachi на автозапуск. Так будет достигнута неплохая отказоустойчивость.
Надеюсь, материал был полезен. Спасибо, что читаете. Увидимся в другом гайде.
NextCloud is a perfect alternative to Owncloud cloud storage software. It has both an open-source community edition plus the enterprise edition, needless to say, is paid. NextCloud also provides a server-client architecture exactly like OwnCloud and why not, it is a fork of it but with wide extension support. Users can install the NextCloud community server edition on their PC or server to create their own personal in-house local cloud storage.
The NextCloud client is available for Windows, Linux, macOS, and smartphone platforms iOS and Android. So, it is cross-platform cloud storage with a modular architecture that’s capabilities can be extended using the plugins or extensions provided by NextCloud. There are more than 200 extensions such as calendars (CalDAV), contacts (CardDAV), URL shortening suite, streaming media (Ampache), bookmarking service, image gallery, RSS feed reader, document viewer tools, browser-based text editor, connection to Dropbox, Google Drive & Amazon S3 and more…
The interface is quite easy to use and friendly. Here in this tutorial, we will see how to install NextCloud on Windows 10 without using XAMMP, WAMP, IIS server, or a Virtualization software like VirtualBox/Vmware player. We will use the Windows 10 WSL (windows subsystem Linux) feature. It allows us to run Linux environment apps natively on Windows 10 with a high degree of performance just like any native Linux server. That’s why NextCloud also runs on it very smoothly without any glitches.
Install NextCloud server on Windows 10 using WSL (windows subsystem Linux) Ubuntu
Step 1: Install the WSL feature on Windows 10.
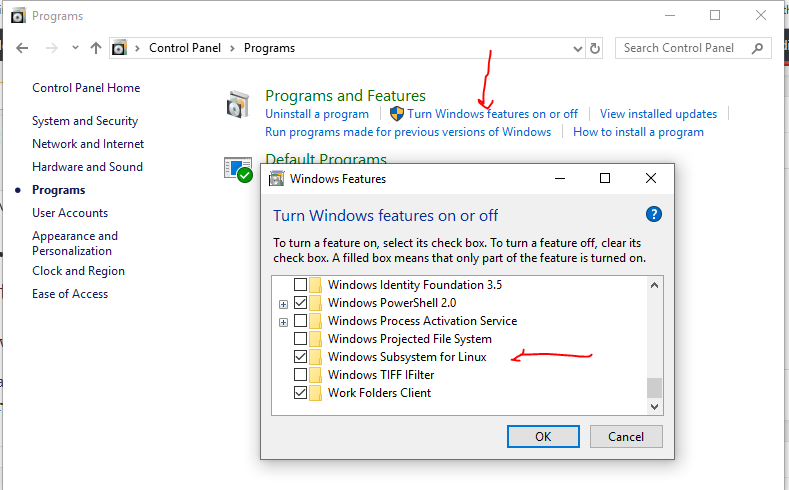
The WSL (Windows subsystem Linux) is already there on Windows 10 and we just need to activate it. For that, the user has to go to Control Panel->Programs->Turn Windows feature On or off. For a more deep tutorial on WSL installation see: Activate Windows 10 subsystem for Linux
Step 2: Get the Linux environment app from the Microsoft store
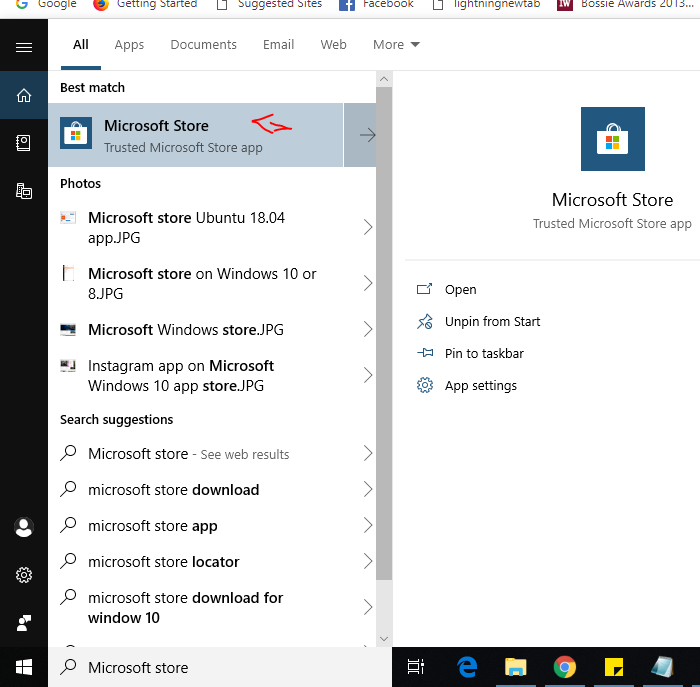
To install NextCloud on Windows 10, first, we need a Linux app from the Microsoft store. Go to the Windows search box and type Microsoft store as it appears, click on it and search for Ubuntu.
The store will show Ubuntu 20.04 or 22.04, select and install any of them as per your choice. When you Launch the Ubuntu Linux environment it will take some time to get set up.
Step 3: Install Apache+PHP+MySQL/MariaDB for NextCloud
Run the following commands to install Apache along with MySQL and PHP 7.2
sudo apt install apache2 sudo apt install mariab-serversudo apt-get install php php-curl php-gd php-fpm php-cli php-opcache php-mbstring php-xml php-zip php-fileinfo php-ldap php-intl php-bz2 php-json libapache2-mod-php php-imagick php-redis php-mysql php-commonsudo a2enconf php*-fpmsudo service apache2 restartStep 3: Download & Install NextCloud server on Windows 10
To download the latest version of NextCloud, we need to visit the official download page
As NextCloud doesn’t offer a repository like Owncloud to directly download the server files, so we have two options either via SNAP or directly from the website.
Unfortunately, the SNAP (Snapcraft) is still not workable on Windows subsystem Linux systems, so we can’t use that. Thus, the option left is via their download page.
Now come to Ubuntu (WSL) window and type wget with the download URL.
wget https://download.nextcloud.com/server/releases/latest.zipExtract the zipped file of the Next Cloud and then move that to the web directory
sudo apt install unzipSee the downloaded files
lsExtract the files…
unzip downloaded_file name
The downloaded files name was: latest.zip.zip so the command was
unzip latest.zipStep 5: Copy the Nextcloud files to the Apache web directory
After extracting, it’s time to move nextcloud folder to /var/www/html. The command is:
sudo mv nextcloud /var/www/html/nextcloudor
sudo cp -R nextcloud/ /var/www/html/Create a data folder inside the copied folder
sudo mkdir /var/www/html/nextcloud/dataSet the permission to the nextcloud directory
sudo chown -R www-data:www-data /var/www/html/nextcloudsudo chmod -R 755 /var/www/html/nextcloud/Step 6: Create a new configuration file called nextcloud.conf
Now, we will create an Apache configuration file for NextCloud to tell Apache how to let users access our cloud storage. For this purpose, manually create a configuration file named nextcloud.conf.
The command is:
sudo nano /etc/apache2/sites-available/nextcloud.confAfter the above step adds the following lines to the configuration file:
<VirtualHost *:80>
DocumentRoot /var/www/html/nextcloud/
Alias /nextcloud "/var/www/html/nextcloud/"
<Directory /var/www/html/nextcloud/>
Options +FollowSymlinks
AllowOverride All
Require all granted
<IfModule mod_dav.c>
Dav off
</IfModule>
SetEnv HOME /var/www/html/nextcloud
SetEnv HTTP_HOME /var/www/html/nextcloud
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>To save and exit the files first press CTRL+O and then CTRL+X.
Enable the newly created site:
sudo service apache2 reloadsudo a2ensite nextcloud.conf sudo apt updateStep 7: Commands for Additional Apache configurations
Enable the following modules for proper Nextcloud working…
sudo a2enmod rewrite headers env dir setenvif mimeRestart Apache to make the installed modules effective:
sudo service apache2 restartStep 8: Create MySQL/MariaDB database for NextCloud
We have done almost everything related to web server settings for NextCloud and it’s time to create a database plus a user for the same.
The commands are as follows:
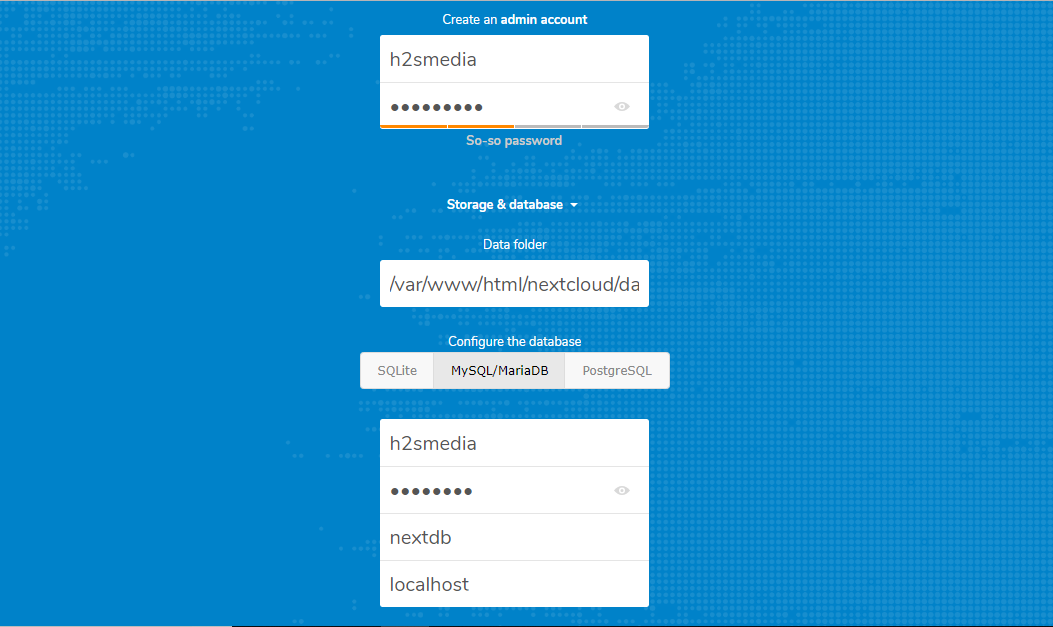
sudo mysqlNote: h2smedia is the username and [email protected] is the password. You can change them with your choice. Whereas the nextdb is the above-created database name.
Create DB
create database `nextdb`;Create a User with a password
create user 'h2smedia'@'localhost' identified by 'password';Grant all permissions of the Database to the User
GRANT ALL PRIVILEGES ON `nextdb`.* to `h2smedia`@localhost;exit;Step 9 – Setup and Configuring NetCloud server on Windows 10
Finally, go to your browser and type http://localhost/nextcloud or http://127.0.01/nextcloud. It will guide you to create an admin account and database setup page of NextCloud.
Enter the username and password which you want to assign to the Admin account for Next cloud. And then below that enter the details of the database we have created above and click on the Finish Setup button. That’s it.
This is the way to install NextCloud server cloud storage in Windows 10 without the installation of any software like WAMP or XAMMP.
Change Data Folder (Optional step)
By default, whatever data we upload to NextCloud will go to its data folder that is at /var/www/html/nextcloud/data, it is in the root directory; so, Ubuntu WSL is in the C drive of Windows 10, therefore NextCloud will consume your C: Drive to store all the uploaded files. However, we can change that.
Here I am going to move the data folder from my C: Drive to G: Drive of the system, so all the uploaded files will consume my G: Drive Space, and C: drive will remain free.
sudo cp -r /var/www/html/nextcloud/ /mnt/drive-nameReplace the drive name with the one where you want to save your all files.
For example, I want it on G drive thus the command in my case was like this:
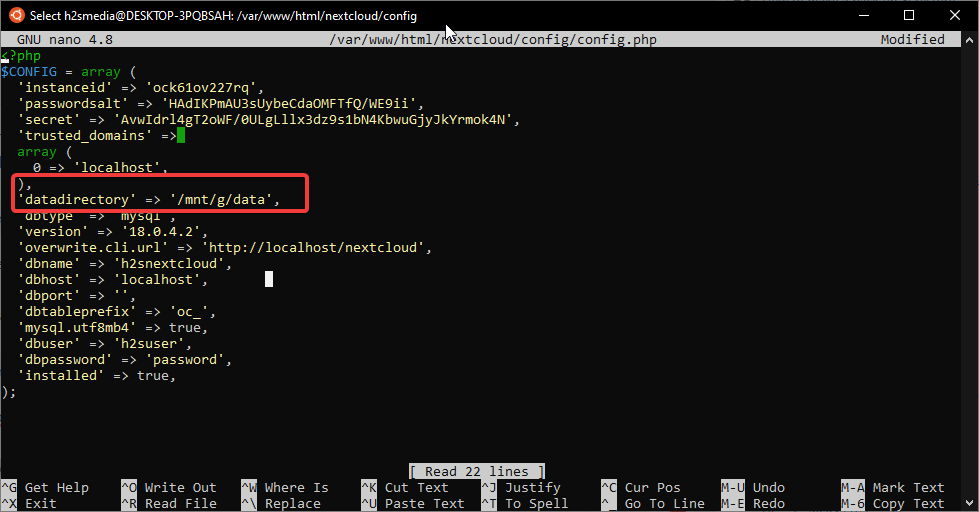
sudo cp -r /var/www/html/nextcloud/ /mnt/gNow, edit the NextCloud Config file:
sudo nano /var/www/html/nextcloud/config/config.phpFind this line:
'datadirectory' ='/var/www/html/nextcloud/data'.Replace the current directory location with the one where you have copied the data folder.
For example, I have copied it at /mnt/g/data. Thus, I use the same. You can see that in the below screenshot.
After that save it: CTRL+O and exit using CTRL+X.

Nextcloud Data directory
Change the permission of your new data location:
sudo chmod 0770 /mnt/g/datasudo chown -R www-data:www-data /mnt/g/dataNote: Replace /mnt/g/data with the location of your folder.
Other Resources to read:
- Install the Owncloud server on Windows 10 (WSL)
- How to access Windows system files from the Ubuntu subsystem Linux terminal
- Install Rockstor NAS On Ubuntu/Debian in Virtual Machine
- 6 Best Opensource Personal Cloud Software to Setup Cloud storage
Quick Start Guide for Nextcloud Developers
Introduction
This guide will walk developers through the process of setting up the proper development environment for contributing to Nextcloud, and installing the project with the right configuration settings. This is not an exhaustive list of all options for working on Nextcloud, simply a fast way to get started.
Getting Started
Nextcloud runs PHP and Javascript code which can be hosted on an Apache Server. This server must be running on Linux. However, a virtual machine can be used on Window to achieve the same result. In this guide we will be using and Apache2 web server although other alternatives are supported.
##Setup for Windows
This Windows configuration will use VirtualBox to host Ubuntu 16.04
Install the Virtual Machine with Ubuntu 16.04
Since Nextcloud’s server does not run on Windows (this includes native Apache servers like XAMPP), they recommend that you run the system through a virtual machine:
- Install VirtualBox: https://www.virtualbox.org/wiki/Downloads (click Windows hosts)
- Download Ubuntu Desktop https://www.ubuntu.com/download/desktop (Server if your laptop is slower) https://www.ubuntu.com/download/server
- Set up the virtual machine
- Standard settings
- Choose the Ubuntu file you downloaded as image
- At the Erase disk and install Ubuntu it’s safe to do it because the virtual machine does not have access to your system
Prepare your Ubuntu Virtual Machine Environment
Since we will be running Nextcloud on an Apache server, we will need to install that first.
sudo apt-get install apache2
This should create a folder called /vars/www/html/
This is where apache will source its code from. In fact, if you type
ls /vars/www/html/ you should see index.html, which will load when you type localhost into your browser:
Note that once you install Apache, the server will always run at startup. You can check the status of the Apache server with systemctl status apache2 Check the systemctl documentation for more information.
You will also need the required PHP dependencies to run the project. First run:
sudo apt-get update
Then install the dependencies:
sudo apt-get install php7.0 libapache2-mod-php7.0 php7.0-mbstring php7.0-curl php7.0-zip php7.0-gd php7.0-mysql php7.0-mcrypt php7.0-bcmath php7.0-xml php7.0-json php7.0-tidy
After this you should restart the apache webserver:
sudo /etc/init.d/apache2 restart
Installing the Nextcloud repository on Windows
We will be switching back to Windows for this step. To set up the Github project you should either use the Windows Subsytem for Linux (WSL) or the Git Bash for Windows. To continue, depending on the system you chose, open either Bash on Ubuntu on Windows or Git Bash.
As with any Github project, you need to get a copy of the source code.
- If you are working in WSL and don’t already have it, install git with
sudo apt-get install git - In either WSL or Git Bash, configure your username and email. (You will need these to connect to the repo using ssh and to sign your code later)
Pick a location to install the repository, and navigate to it. For cloning the project you have two options:
- Using https (recommended for novices):
git clone https://github.com/nextcloud/server.git - Using ssh (recommended in general):
git clone git@github.com:nextcloud/server.git
You should now have a folder called server at the path. Change directories into it with:
cd server
Then initialize all submodules in the repository:
git submodule update --init --recursive
Every program you host on this Apache server will be another folder of the form varswwwhtmlproject. This is how we will be adding installing Nextcloud.
Allow the Virtual Machine to Access your Local Nextcloud Repository
To access the repository on your Windows file system from the Ubuntu virtual machine, we need to share the folder with the virtual machine.
- First we need to share the github repository in Windows with your Ubuntu file system.
- Make sure to follow all the steps when you do this. Also make sure to check Auto-Mount and Make Permanent when sharing the folder in VirtualBox Manager. DO NOT check Read Only.
Now start up your Virtual Machine to make the following changes so that Apache can run the server.
- We need to create a symbolic link to the mounted git repo folder so that Apache can access it. Virtualbox’s Auto-Mount feature places the folder in «/media/sf_foldername
. Then enter the commandln -s /media/sf_server /var/www/html` - Nextcloud requires the system’s httpd user (in this case www-data) to own the repository. You can set this with:
sudo chown www-data:www-data -R /var/www/html/sf_server/
(If you run into issues here, you may wish to consult the more detailed Nextcloud Documentation) - Only users in the vboxsf group are able to access the folders mounted by VirtualBox. To give Apache access to it, use the command
sudo usermod -a -G vboxsf www-data
Allow Windows to Connect to the Virtual Machine
In order to be able to connect to the server running in your virtual machine from Windows, you need to change some virtual machine network settings. Check this link for a guide on this process. Note that your web interfaces may be named differently than in this example.
You can use ip addr show in your virtual machine to find the IP address of your Nextcloud server (listed next to «inet»)
Setting up a Database
Nextcloud requires a database to function. Nextcloud supports many database options which you may wish to use. However, if you do not have experience with databases, a fast alternative to these is Heroku’s default PostgreSQL configuration. This has the notable downside of not being usable offline, but it is convenient and easy to set up.
First you will need to install Postgres locally in your virtual machine:
sudo apt-get install postgresql postgresql-contrib php-pgsql
To create a Postgres database hosted on Heroku:
-
Type
heroku loginto log into heroku -
Type
heroku create project-nameto create a Heroku project -
Go to https://www.heroku.com/postgres and click Get Started for Free
-
If you aren’t logged in, hit Login to Install. Then hit Install Heroku Postgres and select your project
-
This should take you to the Resources page of your project. Click on
Heroku Postgres :: Databaseand save that tab, you will need to come back to it in a moment.
Creating Your Admin Account
Now it is time to open Nextcloud. Open a browser and enter the url localhost/server. The first time that you open Nextcloud you will see a page like this:
You will have to manually add the database to Nextcloud. Go back to Heroku, go to the Settings tab, and click View Credentials next to Database Credentials.
Copy the User, Password, Database, and Host fields into the Database User, Database Password, Database Name, and Database Host fields on the Nextcloud setup screen. You can choose your own admin account credentials.
Conclusion
You should now be able to open the server in Windows by entering the URL localhost/server/ into the browser. If all goes well you should see the files gallery in Nextcloud! If not, look at the Troubleshooting section at the bottom of this page. Before you begin contributing, make sure to read the contributing guidelines and to read about the development process.
Setup for Linux
This Linux setup was tested on Ubuntu and Debian. Make sure that you are running a supported Linux distribution.
Prepare your Ubuntu Virtual Machine Environment
Since we will be running Nextcloud on an Apache server, we will need to install that first.
sudo apt-get install apache2
This should create a folder called /vars/www/html/
This is where apache will source its code from. In fact, if you type
ls /vars/www/html/ you should see index.html, which will load when you type localhost into your browser:
Note that once you install Apache, the server will always run at startup. You can check the status of the Apache server with systemctl status apache2 Check the systemctl documentation for more information.
You will also need the required PHP dependencies to run the project. First run:
sudo apt-get update
Then install the dependencies:
sudo apt-get install php7.0 libapache2-mod-php7.0 php7.0-mbstring php7.0-curl php7.0-zip php7.0-gd php7.0-mysql php7.0-mcrypt php7.0-bcmath php7.0-xml php7.0-json php7.0-tidy
After this you should restart the apache webserver:
sudo /etc/init.d/apache2 restart
Every program you host on this Apache server will be another folder of the form varswwwhtmlproject. Let’s add one now.
As with any Github project, you need to get a copy of the source code.
- If you don’t already have it, install git with
sudo apt-get install gitand configure your username and email. (You will need these to connect to the repo using ssh and to sign your code later)
For cloning the project you have two options:
- Using https (recommended for novices):
git clone https://github.com/nextcloud/server.git - Using ssh (recommended in general):
git clone git@github.com:nextcloud/server.git
You should now have a folder called server at the path /vars/www/html/server/. Change directories into it with:
cd server
Then initialize all submodules in the repository:
git submodule update --init --recursive
Nextcloud requires the system’s httpd user (in this case www-data) to own the repository. You can set this with:
sudo chown www-data:www-data -R /var/www/html/server/
If you run into issues here, you may wish to consult the official Nextcloud Documentation.
Setting up a Database
Nextcloud requires a database to function. Nextcloud supports many database options which you may wish to use. However, if you do not have experience with databases, a fast alternative to these is Heroku’s default PostgreSQL configuration. This has the notable downside of not being usable offline, but it is convenient and easy to set up.
First you will need to install Postgres locally:
sudo apt-get install postgresql postgresql-contrib php-pgsql
To create a Postgres database hosted on Heroku:
-
Type
heroku loginto log into heroku -
Type
heroku create project-nameto create a Heroku project -
Go to https://www.heroku.com/postgres and click Get Started for Free
-
If you aren’t logged in, hit Login to Install. Then hit Install Heroku Postgres and select your project
-
This should take you to the Resources page of your project. Click on
Heroku Postgres :: Databaseand save that tab, you will need to come back to it in a moment.
Creating Your Admin Account
Now it is time to open Nextcloud. Open a browser and enter the url localhost/server. The first time that you open Nextcloud you will see a page like this:
You will have to manually add the database to Nextcloud. Go back to Heroku, go to the Settings tab, and click View Credentials next to Database Credentials.
Copy the User, Password, Database, and Host fields into the Database User, Database Password, Database Name, and Database Host fields on the Nextcloud setup screen. You can choose your own admin account credentials.
Conclusion
If all goes well you should see the files gallery in Nextcloud! Before you begin contributing, make sure to read the contributing guidelines and to read about the development process.
Troubleshooting
These are a few common issues you may run into while attempting to set up the Nextcloud development environment. This will only address Nextcloud specific issues, or relevant issues without readily available solutions.
Nextcloud Error — «Data directory is readable for other users. Please change the permissions to 0770 so that the directory cannot be listed by other users.»
Your data folder may be in a few locations within the Apache hierarchy, but it is most likely at varwwwnextcloud-data
If this is the case, try to give it the correct permissions with:
sudo chmod 770 /var/www/nextcloud-data
If you cannot locate your data folder, you may wish to do a fresh install of the repository, this time also running this script before creating your admin account:
#!/bin/bash ocpath='/var/www/owncloud' htuser='www-data' htgroup='www-data' rootuser='root' printf "Creating possible missing Directoriesn" mkdir -p $ocpath/data mkdir -p $ocpath/assets mkdir -p $ocpath/updater printf "chmod Files and Directoriesn" find ${ocpath}/ -type f -print0 | xargs -0 chmod 0640 find ${ocpath}/ -type d -print0 | xargs -0 chmod 0750 printf "chown Directoriesn" chown -R ${rootuser}:${htgroup} ${ocpath}/ chown -R ${htuser}:${htgroup} ${ocpath}/apps/ chown -R ${htuser}:${htgroup} ${ocpath}/assets/ chown -R ${htuser}:${htgroup} ${ocpath}/config/ chown -R ${htuser}:${htgroup} ${ocpath}/data/ chown -R ${htuser}:${htgroup} ${ocpath}/themes/ chown -R ${htuser}:${htgroup} ${ocpath}/updater/ chmod +x ${ocpath}/occ printf "chmod/chown .htaccessn" if [ -f ${ocpath}/.htaccess ] then chmod 0644 ${ocpath}/.htaccess chown ${rootuser}:${htgroup} ${ocpath}/.htaccess fi if [ -f ${ocpath}/data/.htaccess ] then chmod 0644 ${ocpath}/data/.htaccess chown ${rootuser}:${htgroup} ${ocpath}/data/.htaccess fi
I received an error after attempting to create an admin account
This may occur if your initial installation attempt fails and creates an invalid config.php file. You can delete this file and try again with the command rm /var/www/html/server/config/config.php. Note that you may need to be logged into the root user (sudo -i) to perform this action. You may wish to try a manual installation using occ (filling out the necessary strings):
sudo -u www-data php occ maintenance:install --database "pgsql" --database-name "" --database-user "" --database-pass "" --database-host "" --admin-user "admin" --admin-pass "password2"
Содержание
- Установка nextcloud на windows server
- Mobile
- Server
- Read the documentation
- Need help?
- Get Involved
- Чем загрузить VPS: своё «облако» Nextcloud
- Disclaimer
- Зачем это нужно?
- Что потребуется?
- Что будем делать?
- Сервер
- Начало
- Apache
- LetsEncrypt
- MySQL
- Директория для файлов
- Nextcloud
- Создадим базу MySQL
- Настраиваем NextCloud
- Настройка безопасности
- Админка
- Basic settings
- Sharing
- Theming
- Encryption
- Приложения
- Two Factor TOTP Provider
- Calendar, Contacts
- Notes
- OPDS catalog
- Passman
- Phone Sync
- Tasks
- Пользователи
- Перенос контактов из Gmail
- Нам понадобится
- По шагам
- Установка DAVdroid
- Перенос контактов из Google в DAVdroid
- Если на смартфоне нет контактов
- Календарь
- Список задач
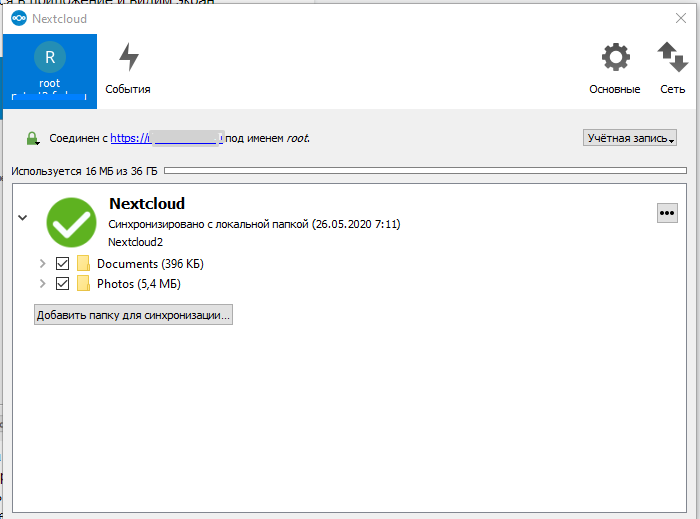
- Синхронизация с ПК
- Как изменить язык Nextcloud (Windows)
- Android и iOS
- Бэкап фотографий
- Личные впечатления
- Как установить сервер Nextcloud на Windows 10
- Установите сервер NextCloud в Windows 10 с помощью WSL (подсистема Windows для Linux)
- Шаг 1. Включите WSL в Windows 10
- Шаг 2. Загрузите приложение среды Linux из Microsoft Store.
- Шаг 3. Установите Apache + PHP + MySQL / MariaDB для NextCloud.
- Шаг 4: Загрузите и установите сервер NextCloud в Windows 10
- Шаг 5: Извлеките файл сервера NextCloud
- Шаг 6. Скопируйте файлы Nextcloud в веб-каталог Apache.
- Шаг 7: Создайте новый файл конфигурации с именем nextcloud.conf
- Шаг 8: Команда для дополнительных конфигураций Apache
- Шаг 9: Создайте базу данных MySQL / MariaDB для NextCloud
- Шаг 10: Установите и настройте сервер NextCloud в Windows 10
Установка nextcloud на windows server
Connect to your Nextcloud from Windows, macOS or Linux.
Mobile
Use your Nextcloud on the go with our Android and iOS apps.
Server
Stay in control of your data!
Choose one of the providers or download the Nextcloud server for self hosting.
Read the documentation
Here you can find our manuals:
Need help?
Discuss using, installing or maintaining Nextcloud in our support channels.
These consist of users helping each other. Consider helping out others, too!
Browse dozens of free apps and services you could use with your Nextcloud on the Nextcloud app store.
Get Involved
If you want to help out with developing and testing, grab a daily build. Find our GitHub project here and find our issue tracker for the server here.
Latest testing version is 23.0.0beta1
Help test our clients: Android Release Candidate client on Play store and Android Beta client on F-Droid. For iOS, join Testflight for iOS
The archive should be extracted in a folder your web server has access to. Latest stable version: 22.2.0 (Changelog)
Follow the Nextcloud Admin Manuals installation chapter. If you already run Nextcloud, refer to the upgrade manual.
Need an enterprise solution?
You can already find server packages included with many distributions or provided by active community members. Find an overview of packages for various distributions as well as Docker and snap images here. Can’t find packages you need? Ask your distribution for packages or contribute to creating them!
Nextcloud Server does not support Microsoft Windows. We recommend using a virtual machine or docker image on Windows Server.
Security note: To receive information about updates and security issues, we recommend a subscription to our low-traffic newsletter here
Release Channels: We offer Release Channels with production, stable, beta and daily-branches. This gives you the opportunity to choose your balance between stability and features.
The Web Installer is the easiest way to install Nextcloud on a web space. It checks the dependencies, downloads Nextcloud from the official server, unpacks it with the right permissions and the right user account. Finally, you will be redirected to the Nextcloud installer.
You can find further instructions in the Nextcloud Admin Manual.
Note that the installer uses the same Nextcloud version as available for the built in updater in Nextcloud. After a major release it can take up to a month before it becomes available through the web installer and the updater. This is done to spread the deployment of new major releases out over time.
Nextcloud Server does not support Microsoft Windows. We recommend using a virtual machine or docker image on Windows Server.
Security note: To receive information about updates and security issues, we recommend a subscription to our low-traffic newsletter here
Release Channels: We offer Release Channels with production, stable, beta and daily-branches. This gives you the opportunity to choose your balance between stability and features.
You can find further instructions in the Nextcloud Admin Manual. If you already run Nextcloud, refer to the upgrade manual for moving to new Nextcloud releases.
Security note: We recommend a subscription to our low-traffic newsletter for notifications on updates and security issues. Find the «>public Nextcloud GPG key here.
Looking for repositories of previous major releases?
Nextcloud Server does not support Microsoft Windows. We recommend using the Nextcloud Appliance on Windows Server.
Virtual Machine image
The Nextcloud VM is designed to be an easy way for less technical home users to get Nextcloud up and running or to test it out. It builds on Ubuntu Linux and makes configuration easy.
If you are looking for a more extensive virtual machine with many scripts to easily set up advanced functionality, get the full-version VM from Hansson IT. Note that Nextcloud GmbH does not offer support for this Virtual Machine image, but you can purchase support from Hansson IT.
For small businesses, Nextcloud GmbH maintains a free appliance built on the Univention Corporate Server (UCS) with easy graphical setup and web-based administration. It includes user management via LDAP as well as optional online office integration. Get the SME/Enterprise appliance.
Docker image
Several Nextcloud community members maintain a Docker image. It supports a wide range of architectures, releases, various webservers, databases and more.
Snap package
Canonical and the Nextcloud community maintain a Nextcloud Snap, including release channels and quick and easy deployment for easy home use.
Security note: To receive information about updates and security issues, we recommend a subscription to our low-traffic newsletter here
Release Channels: We offer Release Channels with production, stable, beta and daily-branches. This gives you the opportunity to choose your balance between stability and features. Most of our Appliances support these release channels or let you fix on specific major versions.
Use the desktop clients to keep your files synchronized between your Nextcloud server and your desktop. Select one or more directories on your local machine and always have access to your latest files wherever you are. Learn more about our clients here.
Looking for integration apps like browser add-ins for Passwords, a feedreader and more? Check our app store for integrations!
You can already find Nextcloud Desktop client packages included in openSUSE Tumbleweed, Arch Linux, Fedora, Debian and Ubuntu. Packages for Alpine Linux over here. See the latest state and more packages in this post on our forums. Can’t find packages? Ask your distribution or contribute to creating them! Note that all of those packages are community-developed and maintained, Nextcloud currently only provides a the Appimage you can download above.
Nextcloud Files is using WebDAV, so you can also try out any other client you want!
Try also our Outlook and Thunderbird integration: Sync your files, calendars, contacts and tasks with Outlook or Mozilla Thunderbird
The Nextcloud mobile apps are available in various app stores. Learn more about our clients here.
The apps allow you to access, sync and upload your data and feature instant upload for photos and videos, upload management and more features.
Looking for mobile apps for Deck, News, Passwords and more? Check our app store!
Nextcloud is using open standards like CalDAV, WebDAV and IMAP so many independent third party clients can connect to it.
You have javascript disabled. We tried to make sure the basics of our website work but some functionality will be missing.
Источник
Чем загрузить VPS: своё «облако» Nextcloud

На дворе 2017 год: правительство шпионит и блокирует сайты, большие корпорации отдают ваши личные данные правительству или продают на сторону. У вас уже есть подписка на VPN, но в России такие сервисы теперь вне закона. Вы арендовали VPS заграницей и ходите в сеть через него, но мощности работают вхолостую.
Установим Nextcloud! Он заменит синхронизацию контактов, календаря, списка задач и файлохранилища/обменника на вашем смартфоне, а на ПК сойдёт за Dropbox. И независимости добавим, и сервер нагрузим.
Дальше длинная, но не сложная инструкция про аренду сервера, установку и настройку Nextcloud на сервере и на ПК/смартфонах, включая синхронизацию контактов и календаря.
Disclaimer
1. Я живу в Китае, тут проблема блокировки стоит острее, чем в России. Не по наслышке знаю, что даже Google и Dropbox могут однажды отключить навсегда, а использовать отечественные сервисы не хочется по разным причинам.
2. На моём сервере в качестве средства обхода блокировок стоит Shadowsocks — для России это сейчас overkill, но в Китае выручает. Сначала ставил Streisand, но это перебор.
3. Я не профессиональный сисадмин. Не используйте эту инструкцию бездумно на сервере с важной информацией. И делайте бэкапы.
Nextcloud — open source проект своего персонального «облака»: в нём объединены функции Dropbox, контактов, календаря и списка задач Google, а так же много чего ещё. Другими словами, можно отказаться от Google и синхронизировать свои данные с компьютера и смартфона на свой сервер.
Зачем это нужно?
Что потребуется?
PuTTY, Puttygen, Pageant для Windows. Если вы пользуетесь Ubuntu или macOS, то либо уже всё знаете, либо вам не нужно.
Что будем делать?
Сервер
Предположим, что вы уже арендовали сервер и смогли подключиться к нему по SSH через Putty.
Начало
Обновляем список пакетов
Apache
Устанавливаем веб-сервер Apache2
В конце файла дописываем две строчки, подставив свои значения:
Включим мод headers, пригодится в дальнейшем
LetsEncrypt
Установим сертификат для шифрованного соединения, если у вас есть домен. Очень желательно.
Добавляем репозиторий для LetsEncrypt Certbot
Обновляем список пакетов
ответьте на вопросы: предоставьте ваш e-mail, согласитесь с условиями, при выборе перенаправления выберите вариант «2 — redirect».
Настроим автоматическое обновление сертификатов раз в три месяца:
выберите редактирование через nano, допишите следующую строчку и сохраните файл:
MySQL
Установим базу данных MySQL
Задайте рут-пароль для базы данных. Обязательно запомните или запишите его. Затем запустите команду для настройки безопасности
Ответьте на несколько вопросов. Можете отказаться от принудительной проверки сложности пароля и замены рут-пароля (первые два вопроса, отвечайте ‘N’), на остальные вопросы отвечайте ‘Y’.
Установим PHP 7 и нужные модули
И модуль для кэширования php-apcu
Откроем файл конфигурации и отредактируем его
В списке файлов index с разным расширением, перепишите его так, чтобы в начале был index.php.
Директория для файлов
Папку для личных файлов лучше создать в отдельном месте на сервере, а не так, как по-умолчанию хочет сделать NextCloud. Это нужно для повышения безопасности.
Создадим директорию в /media/
Изменим права доступа к директории
Nextcloud
Скачаем последнюю версию NextCloud в формате *.tar.bz2 с официального сайта. Для этого в браузере откройте страницу релизов и найдите новую версию. На момент написания этой статьи свежая версия 12.0.2, поэтому ссылка будет такая:
Скопируйте её в буфер обмена.
Вернёмся в PuTTY. Перейдите во временную директорию
Скачайте архив с NextCloud, замените ссылку на самую свежую.
Создайте скрипт для установки
Вставьте в него следующий код
Создайте файл конфигурации NextCloud в Apache
Вставьте следующий текст
Активируйте файл конфигурации
Включите дополнительные параметры
Создадим базу MySQL
Перейдём в MySQL, при входе понадобится рут-пароль MySQL, который мы создавали ранее.
Создадим новую базу данных под названием nextcloud
Зададим ей параметры, не забудьте вставить новый пароль
Сбросим параметры и выйдем из MySQL
Пока мы в консоли, сделаем ещё пару вещей для беспроблемных обновлений:
Установим нужные права на директорию с Nextcloud
И удалите директорию /var/www/nextcloud/assets
Настраиваем NextCloud
Если всё сделано правильно, вы увидите страницу NextCloud и приглашение создать учётную запись администратора:
Первые два поля — имя и пароль для учётной записи администратора
Data folder: укажите директорию, которую вы создали в шаге «Директория для файлов», в примере это /media/nextcloud
Configure the database
Нужно указать параметры, которые мы использовали в шаге «Создадим базу MySQL»
Первая строчка — имя базы данных
Вторая строчка — пароль базы данных (не рут-пароль!)
Третья строчка — пользователь
Четвёртая строчка — адрес для обращения к базе данных, это должен быть localhost и порт 5342
Поздравляем, NextCloud установлен и работает, вы находитесь в учётке администратора.
Настройка безопасности
При первом входе в админку вы увидите сообщение, что требуется дополнительная настройка, чтобы обезопасить ваш сервер. Сейчас расскажу, что нужно сделать.
Сразу после строчки добавьте Header always set Strict-Transport-Security «max-age=15768000; includeSubDomains; preload»
Удаляем страницу Apache по-умолчанию
ВНИМАНИЕ: выполните команду только в том случае, если сервер был чистый, а в директории /var/www/html нет ничего ценного.
Включаем memcache
Отредактируем конфигурацию NextCloud
В конце файла добавим строчку
Откроем файл конфигурации Apache PHP
В файле много текста. Листайте, пока не найдёте раздел, посвящённый opcache, затем вставьте туда следующие параметры:
Все предупреждения о проблемах с безопасностью должны исчезнуть, останется надпись All checks passed.
Админка
Basic settings
Убедитесь, что пройдены все основные проверки безопасности. Это выглядит вот так. Если есть предупреждения — вернитесь к инструкции по настройке и проверьте, что всё сделано правильно.
Sharing
Установите настройки для раздачи файлов, если будете пользоваться облаком не одни. У нас частный небольшой сервер, и тысячи одновременных скачиваний могут создать на него серьёзную нагрузку. Стоит принудительно устанавливать пароль на скачивание к каждой публичной ссылке, а через несколько дней делать её неактивной.
Theming
Здесь можно придать Nextcloud индивидуальности: задать имя, подпись, картинку на фон, и даже поменять цвет оформления. Делается по желанию.
Encryption
Не стоит его включать. Оно значительно повышает нагрузку на сервер и на дисковое хранилище, но не сильно влияет на безопасность: ключи шифрования будут храниться на том же сервере, и если доступ к нему получит злоумышленник, то сможет прочитать даже зашифрованные файлы.
Приложения
Приложения — это дополнения, которые расширяют функции облака. Вот что я поставил для себя:
Two Factor TOTP Provider
Позволяет настроить двухфакторную авторизацию в аккаунт с помощью одноразовых кодов через приложение Google Authenticator или FreeOTP.
Обязательно настройте этот способ входа для аккаунта администратора, желательно — для пользователя тоже. Сделать это можно в разделе Personal, в самом низу страницы.
Calendar, Contacts
Их мы будем использовать вместо календаря и контактов Google, об этом дальше.

Управление проектами в стиле Канбан.
Notes
OPDS catalog
Сервер-библиотека для доступа к книгам. Работает с приложениями типа FBreader.
Passman
Хранилище паролей для сайтов в браузере. Есть плагин для Chrome.
Phone Sync
Односторонняя синхронизация SMS-сообщений с телефона в облако через Nextcloud SMS.
Tasks
Простой список дел с привязкой к календарю.
Пользователи
Сейчас вы находитесь в аккаунте администратора, но использовать его для хранения файлов и синхронизации параметров не нужно. Оставьте его для доступа к настройкам облака. Для повседневного личного использования нужен аккаунт простого пользователя.
Теперь у вас есть пользователь с ограниченными правами — то, что нужно для повседневного использования. Именно с обычным пользователем мы и будем дальше работать. Выйдите из учётной записи администратора и зайдите как новый пользователь.
Перенос контактов из Gmail
Это можно сделать через компьютер, но тогда не сохранятся портреты контактов, поэтому всё будем делать на смартфоне. Если на смартфоне нет контактов Google — листайте дальше.
Нам понадобится
По шагам
Установка DAVdroid
Нажмите кнопку «+«, выберите «Login with URL and user name»
Введите адрес вашего Nextcloud в формте
Перенос контактов из Google в DAVdroid
Если на смартфоне нет контактов
Календарь
Зайдите в стандартное приложение Календарь на смартфоне и проверьте, что новый календарь Nextcloud отображается в списке ваших календарей. Теперь можно сохранять события туда, они будут автоматически синхронизироваться с вашим собственным сервером Nextcloud. Google больше не нужен.
Веб-версия календаря будет доступна из браузера по адресу ваш_домен/nextcloud/index.php/apps/calendar
Список задач
Запустите приложение OpenTasks (в меню может называться просто Tasks), теперь там есть список Local (только на устройстве) и ваш «облачный» список.
Ещё один клиент для списка задач — SimpleTask Nextcloud. Меньше функций, но работает чуть надёжнее.
Синхронизация с ПК
Windows и macOS

Готово.
Работает как Dropbox: кинули файл в папку — он улетает на серрвер. И наоборот.
Как изменить язык Nextcloud (Windows)
Почему-то разработчики не предусмотрели смены языка через настройки приложения, по-умолчанию оно использует системный. У меня Windows на китайском (и ничего с этим не поделать), но приложения всё-таки удобнее держать на более привычном языке. Вот решение проблемы:
Android и iOS
Клиент для iPhone есть в официальном AppStore, для Android — в Google Play и на F-Droid. Установка простая и одинаковая на обоих платформах:
Можете попробовать закинуть несколько файлов и посмотреть, как они улетят на облако.
Бэкап фотографий
Как и на Dropbox / Google Drive, в Nextcloud можно включить автоматическую загрузку всех новых фотографий и видео в облако. Но не забывайте об объёме жёсткого диска: в самом дешёвом сервере это всего 20 гигабайт. Большие объёмы фотографий я синхронизирую на ноутбук и домашний медиа-сервер с помощью Syncthing, бесплатно и очень быстро.
На iOS можно дополнительно включить опцию CryptoCloud, тогда все файлы будут храниться на сервере в зашифрованном виде. Полезно, например, если вы пользуетесь чужим сервером Nextcloud. Но файлы можно будет просматривать только с iOS-устройств.
Личные впечатления
Пожалуйста, расскажите в комментариях
Источник
Как установить сервер Nextcloud на Windows 10
Клиентское приложение NextCloud доступно для платформ Windows, Linux, MacOS, а также смартфонов iOS и Android. Итак, это кроссплатформенное облачное хранилище с модульной структурой, с возможностями, которые можно расширить с помощью плагинов или расширений, предоставляемых NextCloud. Существует более 200 расширений, таких как календарь (CalDAV), контакты (CardDAV), сокращение URL-адресов, потоковая передача мультимедиа (Ampache), служба закладок, коллекция изображений, программа чтения RSS, данные средства просмотра документов, текстовый редактор на основе браузера, подключение к Dropbox, Google Drive, Amazon S3 и другие.
Интерфейс NextCloud прост в использовании и удобен для пользователя. В этом руководстве мы увидим, как установить NextCloud в Windows 10 без использования XAMMP, WAMP, сервера IIS или программного обеспечения виртуализации, такого как VirtualBox или VMware. В статье будет использоваться функция WSL (подсистема Windows для Linux) в Windows 10. Эта функция позволяет запускать приложения среды Linux в Windows 10 с высокой производительностью, как любой оригинальный сервер Linux. Вот почему NextCloud также работает в Windows 10 очень плавно и без проблем.
Установите сервер NextCloud в Windows 10 с помощью WSL (подсистема Windows для Linux)
Шаг 1. Включите WSL в Windows 10
Шаг 2. Загрузите приложение среды Linux из Microsoft Store.
Чтобы установить NextCloud в Windows 10, вам сначала понадобится приложение для Linux из Microsoft Store. Перейдите в окно поиска Windows и введите Магазин Microsoft. Когда он появится, нажмите на него и найдите Ubuntu 18.
Microsoft Store отобразит приложение Ubuntu 18. выберите его, затем используйте Запуск кнопка .
После запуска среды Ubuntu Linux потребуется некоторое время для настройки.
Шаг 3. Установите Apache + PHP + MySQL / MariaDB для NextCloud.
Выполните следующие команды, чтобы установить Apache с MariaDB и PHP 7.2.
Шаг 4: Загрузите и установите сервер NextCloud в Windows 10
Чтобы загрузить последнюю версию NextCloud, вам необходимо перейти на официальную страницу загрузки здесь.
Поскольку NextCloud не предоставляет репозиторий, подобный Owncloud, для прямой загрузки файлов с сервера, есть два варианта загрузки через SNAP или напрямую с веб-сайта.
На странице Nextcloud щелкните правой кнопкой мыши значок Скачать кнопку и скопируйте адрес ссылки.
Теперь перейдите в окно Ubuntu (WSL) и введите wget, затем щелкните правой кнопкой мыши, чтобы вставить ссылку.
Шаг 5: Извлеките файл сервера NextCloud
Разархивируйте zip-файл Nextcloud, а затем переместите файл в веб-папку.
Просмотреть загруженные файлы:
В случае примера имя файла загружается как nextcloud 15.0.5.zip так что команда:
Для загрузки необходимо использовать имя ZIP-файла NextCloud.
Шаг 6. Скопируйте файлы Nextcloud в веб-каталог Apache.
После распаковки самое время переместить Nextcloud папку в / var / www / html. Используемая команда:
Создавать Данные папка внутри папки, которую нужно скопировать:
Установите разрешения для папки Nextcloud:
Шаг 7: Создайте новый файл конфигурации с именем nextcloud.conf
Теперь мы создадим файл конфигурации Apache для NextCloud, чтобы сообщить Apache, как разрешить пользователям доступ к облачной памяти. Для этого создайте файл конфигурации с именем nextcloud.conf. Используемая команда:
После вышеуказанного шага добавьте в файл конфигурации следующие строки:
Для сохранения и выхода из файлов нажмите CTRL + O а потом CTRL + X
Активируйте новый сайт, созданный командой:
Шаг 8: Команда для дополнительных конфигураций Apache
Активация следующих модулей в Nextcloud может работать правильно:
Перезапустите Apache, чтобы установленные модули работали:
Шаг 9: Создайте базу данных MySQL / MariaDB для NextCloud
В настоящее время мы сделали практически все, что связано с установкой веб-серверов для облака. Следующим шагом будет создание базы данных с помощью следующей команды:
Чтобы создать базу данных, в статье она будет называться nextdb, но вы можете поставить все, что хотите.
Затем создайте Пользователь базы данных с паролем и назначьте ему все базы данных, созданные справа или сверху.
Примечание : h2smedia это имя пользователя и следующий @ 123 это пароль. Вы можете менять их как хотите. В этом, nextdb это имя базы данных, созданной выше.
Удалите привилегии, чтобы MySQl мог распознавать изменения и затем выходить.
Шаг 10: Установите и настройте сервер NextCloud в Windows 10
Наконец, войдите в браузер и введите http: /// локальный / nextcloud или же http: ///127.0.01/nextcloud. Откроется страница настройки базы данных и учетная запись NextCloud.
Введите имя пользователя и пароль, которые вы хотите назначить учетной записи администратора Nextcloud. А затем ниже введите сведения о базе данных, которую вы создали выше, затем нажмите Завершить настройку кнопка . Все операции завершены.
Выше показано, как установить облачное хранилище сервера NextCloud в Windows 10 без установки какого-либо другого программного обеспечения, такого как WAMP или XAMMP.
Источник
Nextcloud — программа для организации собственного облачного хранилища. По базовой функциональности похож на Dropbox, но есть и отличия.
Во-первых, открытая архитектура Nextcloud позволяет добавлять на сервер дополнительные приложения, которые помогут легко организовать удаленную работу отдела или компании — сможете не только хранить данные, но и вести совместные проекты, ставить задачи, проводить видеовстречи и конференции. А также общаться с коллегами и «расшаривать» материалы, в том числе сотрудникам других отделов или компаний, у которых есть свой Nextcloud.
Во-вторых, пользователи могут не переживать за безопасность рабочих файлов, так как информация хранится на подконтрольном сервере. При этом доступ к облачному продукту возможен как с компьютера, так и с других устройств, например, планшета или смартфона.
Если хотите организовать персональное хранилище на базе Nextcloud, можете самостоятельно установить ПО на виртуальный или физический сервер или заказать у нас VDS c готовым рецептом NextCloud.
Содержание:
- Подготовка
- Как подключить SSL-сертификат
- Начало работы
- Как добавить учетные записи
- Как настроить дополнительные инструменты
- календарь
- контакты
- диск
- задачи
- Заключение
Подготовка
Рецепт разворачивается на чистый сервер и в него входит установка базовой функциональности NextCloud. Рецепт можно выбрать сразу при покупке сервера:

Рецепт доступен для заказа на серверах с виртуализацией KVM. Операционные системы — Centos, Ubuntu или Debian. Не забудьте в предустановленном ПО выбрать Nextcloud.
Если у вас уже есть сервер, подходящий этим параметрам и вы готовы его полностью очистить для установки Nextcloud, то рецепт можно установить в панели VMmanager.
Если вы используйте VMmanager 5, перейдите в раздел Управление — Виртуальные машины — выберите машину и нажмите сверху Переустановить. Далее выберите версию ОС, нужный рецепт и нажмите Ok. После этого система удалит все файлы, которые есть на сервере, и установит рецепт.

Если вы используйте VMmanager 6, перейдите в раздел Виртуальные машины — выберите машину и нажмите Меню — Переустановить ОС.
Далее выберите версию ОС, нужный рецепт и нажмите кнопку «Переустановить». После этого система удалит все файлы, которые есть на сервере, и установит рецепт.
Как подключить SSL-сертификат
Вы можете пропустить эту часть статьи, если используете Nextcloud для ознакомительных целей и не собираетесь хранить здесь важную информацию (например, для самообучения, тестов, хранилища «ненужных» файлов).
Однако, если вы с помощью данного приложения хотите перевести свою компанию «на удалёнку», либо планируете работать с конфиденциальной информацией, то рекомендуем подключить SSL-сертификат, который обеспечит шифрование трафика для его безопасности.
Что для этого нужно: домен (подойдет любой, принадлежащий вам или наш технический домен), уже направленный (например, так) на IP вашего сервера с NextCloud, а также SSL-сертификат, уже выпущенный на этот домен.
Для подключения сертификата потребуется зайти на сервер по SSH. Если у вас нет опыта работы в терминале сервера, то лучше обратиться за установкой к своему специалисту или в техническую поддержку хостинга.
Для начала разместим сертификат и приватный ключ на сервере.
Откроем новый файл любым текстовым редактором, например:
nano /etc/ssl/certs/nextcloud.crtca
В этот файл последовательно скопируем содержимое файла .crt (сертификат) и .ca-bundle (цепочка), именно в таком порядке. Сохраняем изменения и выходим.
Затем аналогично создадим файл ключа, например:
nano /etc/ssl/certs/nextcloud.key
Туда скопируем содержимое приватного ключа (.key) и сохраним изменения.
Затем нужно подключить SSL в самом конфигурационном файле веб-сервера. Редактируем конфиг любым текстовым редактором, например так:
nano /etc/nginx/conf.d/default.conf
upstream php-handler {
server 127.0.0.1:9000;
#server unix:/var/run/php/php7.2-fpm.sock;
}
server {
listen 80;
listen 443 ssl;
ssl_certificate "/etc/ssl/certs/nextcloud.crtca";
ssl_certificate_key "/etc/ssl/certs/nextcloud.key;
listen [::]:80;
server_name vashdomen.ru;
root /var/www/nextcloud;
client_max_body_size 512M;
client_body_buffer_size 128m;
fastcgi_connect_timeout 600;
fastcgi_send_timeout 600;
fastcgi_read_timeout 600;
send_timeout 600;
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
fastcgi_hide_header X-Powered-By;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location = /.well-known/carddav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
fastcgi_buffers 64 4K;
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
location / {
rewrite ^ /index.php;
}
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ {
deny all;
}
location ~ ^/(?:.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|oc[ms]-provider/.+).php(?:$|/) {
fastcgi_split_path_info ^(.+?.php)(/.*|)$;
set $path_info $fastcgi_path_info;
try_files $fastcgi_script_name =404;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME /var/www/html/$fastcgi_script_name;
fastcgi_param PATH_INFO $path_info;
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_pass php-handler;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^/(?:updater|oc[ms]-provider)(?:$|/) {
try_files $uri/ =404;
index index.php;
}
# Adding the cache control header for js, css and map files
# Make sure it is BELOW the PHP block
location ~ .(?:css|js|woff2?|svg|gif|map)$ {
try_files $uri /index.php$request_uri;
add_header Cache-Control "public, max-age=15778463";
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
access_log off;
}
location ~ .(?:png|html|ttf|ico|jpg|jpeg|bcmap)$ {
try_files $uri /index.php$request_uri;
access_log off;
}
}
По факту, нужно добавить всего несколько строчек, но для того, чтобы ничего не потерять, мы привели полный конфиг для сравнения. Красным выделены все изменения конфига, вместо vashdomen.ru нужно ввести имя вашего домена.
После этого убеждаемся что ошибок в конфиге нет:
nginx -t
Если получаем результат:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
То можем применить конфиг nginx командой:
systemctl reload nginx
После этого сертификат будет работать.
Если у вас Centos 8
В этом случае потребуется выполнить еще две команды:
firewall-cmd --permanent --add-port=443/tcp
и затем
firewall-cmd --reload
Теперь Nextcloud работает по защищенному HTTPS-соединению.
Начало работы
После разворачивания рецепта вы можете пройти в интерфейс NextCloud, введя в адресную строку браузера ip-адрес сервера.
Увидите окно авторизации:

Изначально есть только один доступ — администратора. Учётной записью администратора будет имя пользователя admin и пароль этого пользователя, указанный в Инструкции к серверу.
После авторизации появится приветственное окно с краткой информацией о продукте, важным в нём будет предпоследний слайд:

Он содержит ссылки на приложения для всех ПК и мобильных устройств — можно установить себе на компьютер или смартфон и получить быстрый доступ к хранилищу (подробнее об этом в разделе Диск). Также указаны полезные ссылки с инструкцией о том, как подключить дополнительные функции, о них расскажем дальше.
Внимание! Хоть приложение и имеет русский язык, некоторые элементы, а также все инструкции и справочная информация на английском языке.
Сейчас наше «облачное» приложение имеет базовую функциональность (не больше чем файловое хранилище). Но мы можем установить для него множество надстроек, т.е. дополнительных приложений. Что и сделаем. Идем в правый верхний угол и кликаем на иконку пользователя, далее выбираем пункт Приложения:

Откроется окно приложений:

Выбираем раздел «Пакеты приложений» и увидим большой список программ. На заголовок каждого можно нажать и узнать о нём подробнее. Мы остановимся на пакете «Основной набор приложений»: можно выбрать как отдельные элементы в нём, так и весь пакет в целом — он вполне может быть полезен, поэтому нажимаем «Включить все». Потребуется ввести пароль администратора, после чего запустится установка, а по её завершению иконки приложений появятся в верхней панели.
Как добавить учётные записи
Для коллективного использования Nextcloud требуется добавить учётные записи для каждого пользователя, которому хотим дать доступ к нашему облачному приложению. Сделать это можно, нажав в правом верхнем углу на иконку администратора и выбрав пункт «Пользователи»:

Для удобства можно создать дополнительные группы, чтобы регулировать уровень доступа. По умолчанию есть группа «Администраторы» с полным доступом к приложению, но вы можете создать, например, группу «Сотрудники» и добавлять туда пользовательские учетные записи с ограниченным доступом, например, тех, кому пользоваться приложениями можно, а менять настройки Nextcloud уже нельзя:

Придумываем логин, указываем отображаемое имя, пароль, почтовый ящик, присваиваем группу и устанавливаем лимит дискового пространства, доступного конкретному пользователю.
Как настроить дополнительные инструменты
После добавления всех пользователей можно перейти к настройке дополнительных функций.
Календарь
Календарь имеет широкие возможности и позволяет для различных групп пользователей отображать конкретные задачи и события. Можно обозначить график смен, сроки по задачам и т.д.
Зайти в календарь можно в верхней панели приложений:

Импорт готового календаря
Если у вас есть готовый календарь в приложении iCalendar на macOS или iOS, вы можете экспортировать его в файл .ics и импортировать в календарь NextCloud в разделе Параметры и импорт — Import Calendar.

Еще один способ синхронизации календаря (если у вас Linux с рабочим столом GNOME) описан в разделе Диск
Создание нового календаря
Если вы не планируете загружать готовый календарь, то можете создать новый следующим образом:

- Нажмите на кнопку + Создать календарь в левой части экрана.
- Придумайте ему название, например, Work.
- Кликните на «галочку» — календарь будет создан, а все вносимые в него события будут доступны с любых устройств для всех пользователей, которых подключите к нему.
Подключить сотрудников к календарю можно вручную, добавляя каждого отдельно или всю группу, например, «Сотрудники». Но также можно «расшарить» календарь всем, кто пройдет по специальной ссылке — для этого нажмите кнопку Поделиться — Поделиться ссылкой. Пройдя по ссылке, все пользователи добавятся к календарю сами.

Контакты
Приложение «Контакты» мало чем отличается от приложения контактов в вашем мобильном телефоне, но иметь их под рукой в одном месте с календарем и другими инструментами Nextcloud может оказаться полезным. Далее рассмотрим основные функции, которые помогут вам завести адресную книгу в приложении, а именно: добавление, изменение и удаление контактов.
Как добавить контакты
При первом доступе к приложению «Контакты» по умолчанию нам показывают пустую адресную книгу.

Чтобы добавить контакты в адресную книгу, вы можете использовать один из следующих методов:
- Импорт контактов с использованием файла Virtual Contact File (VCF / Vcard)
- Добавить контакты вручную
Наиболее быстрым и удобным способом будет первый — использовать VCF/Vcard.
Есть много способов формирования такого файла, оставим ниже ссылки на некоторые примеры:
Экспорт VCF с IPhone
Экспорт VCF из Outlook
Экспорт VCF на Android
Экспорт VCF из таблицы в Excel
Импорт контактов из VCF-файла
Для импорта контактов данным способом необходимо сделать следующее:
- Найдите кнопку «Параметры» в левой нижней части панели в приложении Контакты.
- Далее нажмите на кнопку «Импорт контактов», затем «Загрузить с ПК»
- Выберите ваш vcf/vcard-файл и импортируйте его.
После этого все контакты из файла появятся в адресной книге.
Еще один способ синхронизации контактов (если у вас Linux с рабочим столом GNOME) описан в разделе Диск
Добавление контактов вручную
Если вы не можете или не хотите импортировать виртуальные контакты, приложение «Контакты» позволяет добавлять контакты вручную.
Чтобы создать новый контакт:
- Нажмите кнопку + Новый контакт. В поле справа откроется пустая конфигурация нового контакта.
- Укажите новую контактную информацию и сохраните изменения.
Как редактировать или удалить контактную информацию
Приложение «Контакты» позволяет редактировать или удалять контактную информацию. Чтобы изменить или удалить контактную информацию:
- Перейдите к конкретному контакту, который вы хотите изменить.
- Выберите информацию в поле, которое вы хотите редактировать или удалить.
- Внесите изменения или нажмите на «корзину».
Нажав на кнопку «Параметры» (шестеренка) в нижней части левой боковой панели, вы получите доступ к настройкам приложения «Контакты». В этом поле отображаются все доступные адресные книги, определённые параметры для каждой адресной книги и можно создавать новые адресные книги, просто указав имя адресной книги. В настройках контактов вы также можете обмениваться, экспортировать и удалять адресные книги. Вы можете получить URL-адреса для CardDAV.
Диск
- Установка приложения для работы с диском
- Если нет возможности установить приложение
- Доступ к файлам с помощью Linux
- Через файловый менеджер
- Если у вас Linux с GNOME
- Доступ к файлам с помощью Windows
- Подключение хранилища с помощью командной строки
- Подключение хранилища с помощью проводника Windows
- Доступ к файлам с помощью Linux
- Общий доступ к файлам
Установка приложения для работы с диском
В самом начале, мы уже упоминали, что после установки нам будут предложены ссылки для установки приложений на различные устройства. Установка этих приложений значительно облегчат вам работу с Nextcloud и избавят от лишних настроек. Дублируем ссылку на скачивание клиента Nextcloud здесь: https://nextcloud.com/install/#install-clients
Их скачивание и установка не должны составить у вас труда. Перейдем сразу к моменту первого запуска приложения, видим приветственное окно и нажимаем «Войти»:

Вводим адрес (IP или домен), обязательно укажите протокол http или https (c шифрованием, при наличии установленного SSL-сертификата), нажимаем «Далее». После этого автоматически откроется страница в браузере с окном авторизации в Nextcloud, авторизуемся там. Если все сделали верно, появится подобное сообщение:

Нажимаем «Разрешить доступ», затем возвращаемся в приложение и видим экран начальной настройки:

Здесь мы выбираем, выгружать ли уже размещенные на сервере в вашей учетной записи файлы на ваше устройство или нет. Также выбираем папку, куда эти файлы будут выгружены и в эту же папку мы сможем помещать файлы со своего устройства, чтобы папка автоматически синхронизировалась с сервером и передала новые файлы. После настройки нажимаем «Подключиться».
Видим главное окно приложения:

В нем есть две вкладки: Учетная запись и События.
В учетной записи мы подключены к серверу и видим все папки, которые были указаны для синхронизации с сервером. Во вкладке «События» мы будем видеть все уведомления от Nextcloud из любых его инструментов: общих, Календаря, Доски, Диска и других.
Теперь ваше устройство синхронизировано с сервером.
Аналогичный процесс подключения и на мобильных устройствах.
Если нет возможности установить приложение
Nextcloud полностью поддерживает протокол WebDAV: вы можете добавить хранилище Nextcloud как сетевой диск на вашем устройстве и таким образом работать с файлами в Nextcloud через WebDAV — как будто они лежат на вашем ПК. Далее будет описано как подключить Linux и Windows к вашему серверу Nextcloud через WebDAV.
Доступ к файлам с помощью Linux
Вы можете получить доступ к файлам в операционных системах Linux, используя наиболее удобные способы — файловый менеджер или функцию оболочки GNOME(если она у вас установлена).
Через файловый менеджер
В любом десктопном Linux файловый менеджер способен подключаться по WebDAV. Используйте davs:// протокол для подключения файлового менеджера к общей папке Nextcloud.
У каждого пользователя в Nextcloud есть своя папка, ссылку на неё можно увидеть в параметрах хранилища:

Если вы — администратор или просто пользователь, которому дали доступ, порядок действий, описанный ниже, не отличается.
Копируем ссылку и заменяем http на davs.
Если ваше соединение с сервером не защищено HTTPS, используйте dav:// вместо davs://
Получившуюся ссылку вставляем в адресную строку файлового менеджера:

Нажмите Enter, после чего появится окно авторизации, где нужно будет указать данные авторизации пользователя от Nextcloud.
После авторизации мы увидим папку пользователя на сервере:

Со своей папкой каждый пользователь сможет работать: загружать и выгружать файлы прямо с ПК на Linux.
Если у вас Linux с GNOME
Есть и второй способ, более простой и функциональный, если у вас или пользователей, которым вы даете доступ, на Linux установлена оболочка GNOME.
Рабочий стол GNOME имеет встроенную поддержку для календаря, контактов и задач Nextcloud, и файлов в том числе. Все они, если включить, синхронизируются с аналогичными в Linux приложениями: Календарем, Контактами и Файловым менеджером.
Подключить можно, выполнив следующие действия:
- В настройках GNOME откройте онлайн-аккаунты
- Под «добавить учетную запись» выберите Nextcloud.
- Введите домен вашего сервера Nextcloud, имя пользователя и пароль, затем кнопку Connect (Подключить).
- В следующем окне выберите доступ к ресурсам и нажмите крестик в верхнем углу, чтобы закрыть его.
После этого все отмеченные ресурсы Nextcloud будут синхронизированы с системой Linux. Файлы, в частности, будут отображаться как отдельный WebDAV-ресурс в Файловом менеджере.
Доступ к файлам с помощью Windows
Если у вас используется HTTPS-соединение, необходимо предварительно добавить настройку в Windows. Настраивается это в реестре Windows:
запустите «regedit» и перейдите к
HKEY_LOCAL_MACHINE/SYSTEM/CurrentControlSet/Services/WebClient/Parameters
Создайте или измените значение DWORD «BasicAuthLevel» (Windows Vista, 7, 
Подключение хранилища с помощью командной строки
- Откройте командную строку в Windows.
- Введите следующую строку в командной строке, чтобы подключить диск Nextcloud (дадим ему букву, например, Z):
net use Z: https://<drive_path>/remote.php/dav/files/USERNAME/ /user:youruser yourpassword
где <drive_path> — это URL-адрес вашего сервера Nextcloud. Если нет SSL-сертификата, то используйте http вместо https.
Например:
net use Z: http://nctest2.fvds.ru/remote.php/dav/files/root/ /user:root DjtE46oEx
Подключение хранилища с помощью проводника Windows
- Перейдите в Windows Explorer (Проводник).
- Щелкните правой кнопкой мыши запись «Этот компьютер» и выберите « Подключить сетевой диск …» в раскрывающемся меню.
- Выберите букву диска, которую вы назначите хранилищу Nextcloud.
- Нажмите на ссылку “Подключение к веб-сайту…”
- Укажите адрес вашего Nextcloud, а затем
/remote.php/dav/files/USERNAME/. Например:https://example.com/nextcloud/remote.php/dav/files/USERNAME/
- Введите имя пользователя и пароль от Nextcloud
- Завершите оформление, после чего диск с сервера Nextcloud будет открываться у вас прямо в проводнике Windows
Общий доступ к файлам
Несмотря на то, что у каждого пользователя своя личная папка, которую выше мы прикрепляли к своему устройству, достаточно часто требуется поделиться файлами или иметь общий доступ к файлам вместе с другими пользователями. Сделать это можно следующим образом:
Возле нужного файла нажимаем кнопку “Поделиться”:
После этого справа появится меню настройки общего доступа, можно выбрать разные варианты, самый удобный и простой — сделать ссылку для общего доступа:
Нажатие на отмеченную в скриншоте кнопку скопирует ссылку в буфер обмена вашего устройства и вы можете ее разослать всем, с кем хотите поделиться. Открыть файл по ссылке могут и не авторизованные пользователи, поэтому будьте внимательны с этим способом в случае конфиденциальных файлов.
Другой способ — дать доступ определенным пользователям или группе. Выбрать их в настройках не получится, необходимо начать вводить имя группы или пользователя и только потом появится возможность его выбрать.
Специальным значком отмечена группа, выбрав ее, вы поделитесь файлом со всеми пользователями, входящими в эту группу.
Задачи
Отметим, что в целом эту функцию может выполнять и вышеупомянутый Календарь, однако если требуется более подробное структурирование задач и отслеживание их выполнения, вы можете воспользоваться инструментом Deck.

На скриншоте отмечена кнопка +Создать рабочую доску, а также кнопки «Поделиться» и «Параметры» для уже готовых досок.
«Поделиться» — способ дать доступ к доске определенным пользователям или группе сразу:

В «Параметрах» можно переименовать доску, добавить ее в архив, удалить или изменить некоторые другие её свойства.
В созданной доске каждый имеющий доступ пользователь может добавлять, редактировать и удалять задачи:

Сначала создаются списки с категориями задач, в каждый список можно добавлять карточки с конкретными задачами (примерное оформление вы видите на скриншоте выше). К каждой задачи можно ставить метки статуса, прикреплять сотрудника, устанавливать срок, добавлять описание и вложенные файлы.
Заключение
Это далеко не полный список возможностей облачного приложения Nextcloud. Однако, разобравшись с вышеупомянутыми функциями, вам не составит труда попробовать и другие: совместное редактирование текстовых документов, интернет-звонки, медиа-проигрыватели, онлайн-карты и т.д.
Надеемся, что Nextcloud окажется для вас полезным и удобным инструментом.
Флешки понемногу отживают своё. Проще делиться файлом через Яндекс.Диск или Дропбокс, чем скидывать на флешку и куда-то нести. Благо даже в глухомани можно словить 2G, интернет доступен везде.
Чем же отличается Nextcloud от остальных коллег по цеху? Тем, что это личная облачная флешка. Вы арендуете сервер для себя, ставите эту софтину и пользуетесь в своё удовольствие.

Если вопрос приватности стоит не на первом месте, становится непонятно, чем такое решение лучше того же Яндекс.Диска, Облака Мейл.ру или OneDrive, ведь ими можно пользоваться бесплатно и без ковыряния в конфигурационных файлах: зарегистрируйся и пользуйся сколько хочешь. А тут настраивать надо!
Но если копнуть глубже, выясняется, что Nextcloud — целая платформа для хранения любых данных. Она даёт возможность избавиться от цифрового «рабства», отвязаться от Гугла и прочих корпораций, храня списки контактов и событий в календаре на подконтрольном только вам серверу. Никто не сможет использовать ваши данные для показа рекламы, копаться в файлах и отслеживать действия.

«Из коробки» доступно хранение трёх видов информации:
- файлов (и каталогов),
- контактов,
- событий календаря.
При необходимости функциональность расширяется установкой бесплатных приложений из встроенного каталога. Так можно получить новые возможности:
- ведение заметок (доступны аналоги Google Keep, но полноценной замены Evernote нет),
- прослушивание музыки в веб-плеере,
- чат и проведение видеоконференций (аналог Skype),
- интеграция с сервисами для редактирования документов прямо в браузере.
В каталоге найдутся и другие расширения, но их качество оставляет желать лучшего. Например, на момент написания заметки у плагина интеграции Google Drive 17 нерешённых проблем.

Стабильность важна, когда дело касается хранения данных, поэтому придётся обходиться минимумом или пилить собственные расширения.
Кстати: сервера всемирно известного хостинга Digital Ocean подходят для организации собственного облака. Вы можете получить аккаунт со 100$ на счету через мою реферальную ссылку.
2 Сценарии использования
Приведу три сценария, в которых пригодится Nextcloud. На самом деле вариантов использования этого облака больше, но я человек простой, мне не нужны какие-то особенные запросы, поэтому более специфичные случаи не рассматривал.
1. Хранение файлов с доступом из разных мест. На ПК подключается сетевой диск, на телефоне используется приложение. Все действия можно делать и через браузер. Облачная флешка всегда будет под рукой, лишь бы интернет работал.

Лайфхак: можно расширить объём места, отводимого под хранение файлов, любым облачным сервисом, поддерживающим протокол WebDAV. При желании можно всё зашифровать через EncFS, чтобы данные были в безопасности.
У Nextcloud есть клиенты для Windows и Linux, но до удобства использования Яндекс.Диска и Дропбокса им далеко. Работать с файлами можно, каталоги синхронизируются с локальными, но в целом проще подключить сетевой диск, ведь место на жёстком диске ПК не резиновое.
2. Совместная работа с документами, организация задач. Один сервер может обслуживать много пользователей. Лишь бы места и производительности хватило.
Увы, в NextCloud нет редактора документов, как в Гугл Диске, но можно установить и настроить Collabora Online Development Edition (об этом расскажу ниже).
Можно пойти дальше и настроить интеграцию с Onlyoffice — мощной системой, включающей в себя полноценный облачный офис с CRM, почтовым сервером и прочими фишками. Вариант подходит для крупных организаций с высокими требованиями к безопасности, не приветствующих сторонние сервисы.
Без интеграций в облаке доступен разве что аналог Блокнота из Windows, но пользоваться им можно только в крайнем случае — очень уж примитивен этот текстовый редактор.

Для качестве замены Evernote в каталоге Nextcloud доступно аж четыре приложения:
- Carnet — хранилище заметок, похож на Google Keep.
- Deck — планировщик задач, аналог Трелло.
- Notes — простой сервис текстовых заметок.
- Tasks — составление списков задач.
Carnet неплох — поддерживает форматирование текста, добавление картинок, назначение тегов. Если сравнивать с GKeep, функций больше. Но любители Эверноута, привыкшие к фишкам сервиса, будут разочарованы. Впрочем, компенсировать часть могут другие приложения.

Менеджер задач Deck возможностями похож на известный сервис Trello. Интеграция с группами пользователей сделана хорошо, можно планировать работу команд людей, назначая группам задачи.

Приложения ведения дел и заметок Notes и Tasks, по моему мнению, дополняют друг друга: один для ведения текстовых заметок, второй для составления to-do списков, в которых каждый пункт можно отмечать галочкой. Просто и эффективно.
3. Синхронизация контактов и ежедневника. На телефонах с Android можно заменить сервисы от Google на синхронизацию через NextCloud. Пока поддерживается хранение адресной книги и событий в календаре.

С помощью NC можно создать миниатюрную цифровую экосистему для членов семьи или сотрудников организации.
3 Способы установки
Доступны три версии:
- Готовый комплект — сервер с софтом и расширенной технической поддержкой от разработчиков Nextcloud.
- Бесплатный аккаунт с 5 Гб места.
- Набор файлов для самостоятельной установки.
За готовый инстанс NextCloud Enterprise просят от 36 евро на пользователя в год на самом дешёвом тарифе. Это на самом деле не дёшево ни разу, потому что итоговая цена наверняка будет выше. Так что оставим Enterprise вариант для компаний, готовых себе это позволить.
С бесплатным аккаунтом ситуация неоднозначная. Получить его можно на странице https://nextcloud.com/signup/ . Предоставляется 5 Гб места на облачном диске, приложения поставить нельзя (некоторые предустановлены), шифрование включить нельзя. Зато интегрирован текстовый редактор Collabora Online.
Остается устанавливать Nextcloud самостоятельно. Это не бесплатно, но денег будет уходить не так уж много.
О том, как выбрать хостинг, я рассказал в заметке «Как выбрать VPS хостинг – несколько советов».
Не можете поставить сами? Купите сторонний сервер и наймите админа, всё равно дешевле предложения авторов.
Внутренне NextCloud ничем не отличается от большинства сайтов, написанных на языке программирования PHP. При желании можно установить на дешёвый shared хостинг за 99 рублей в месяц. Нужны только поддержка PHP, MySQL и место на жёстком диске. Хотя страницы на шареде будут открываться крайне медленно, «поиграться» можно.
Чтобы понять, насколько полезен в быту Nextcloud, я решил поставить его на сервер за 3,99 евро в месяц (цена не актуальна, сервис подорожал в 2020-м), хостинг Scaleway. 2 ядра ЦП, 2 Гб ОЗУ, 50 Гб довольно быстрого диска — неплохие возможности за когда-то низкую стоимость.

Специально для тех, кому не интересно ковыряться с файлами конфигурации, Scaleway предлагает готовый образ ownCloud — это почти то же самое, что и Nextcloud. Последний отпочковался от него из-за расхождения во взглядах разработчиков. Почти всё, что написано здесь, касается обоих продуктов.

Если же нужен именно Nextcloud, можно поставить Docker (доступен практически на любом хостинге VPS) и установить туда искомый образ. Вот только в готовых образах Nextcloud работает на жадным до ресурсов вебсервере Apache. То есть на дешёвом VPS облако как бы работает, но при одновременном подключении более двух пользователей ОЗУ уже не хватает, сервер MySQL отключается, страницы начинают сыпать 50* ошибками. Мне это не понравилось и я решил заморочиться, задействовав Ubuntu 18.04 и Nginx.
Моя инструкция — не для начинающих пользователей. Подразумевается, что вы умеете работать в командной строке сервера с Linux.
Итак, существует три способа установки NextCloud:
- Установка готового контейнера Docker.
- Установка образа snap командой
sudo snap install nextcloudв операционных системах, поддерживающих подобный способ (Ubuntu 18.04). - Распаковка из архива с самостоятельной настройкой серверного софта.
Третий вариант — для упорных, которым необходим полный контроль над системой и максимальная производительность.
4 Доменное имя или цифровой адрес?
При желании можно купить домен, чтобы облако открывалось по красивой ссылке вместо цифрового IP. Это ещё рублей 200 в год для зоны .ru. Можно и бесплатно, если найти домен третьего уровня.
Про особенности покупки доменного имени я рассказывал в заметке «Покупка домена: как придумать имя, где купить дешевле и что настроить».
5 Шаг 1. Установка веб-сервера
Самое главное — вместо Apache нужен Nginx, способный выдержать сотни и тысячи запросов в секунду.
Чтобы не ковыряться в файлах конфигурации и ставить софт вручную, я использую Webinoly («Webinoly: управляем VPS с Ubuntu Server 18.04»). Вместе с ней ставится веб-сервер Nginx с PHP новейшей версии и сервер баз данных MariaDB.
В инструкции ниже буду упоминать именно Webinoly, но в целом выбор панелей управления сервером велик и вам ничто не мешает использовать что-то другое или всё сделать вручную. Инструкция от авторов NC здесь. Далее будет мой вариант настройки.
6 Шаг 2. Распаковка NextCloud
NC написан на мегапопулярном языке программирования PHP, каких-то экзотических настроек не требует.
Сначала создаём каталог и конфигурацию сайта. В Webinoly генерация конфигурационных файлов выполняется командой
sudo site адрес_или_ip -mysql=default
Webinoly создаст необходимую площадку для запуска сайта и услужливо покажет имя базы данных и логин с паролем к ней. Запишите их — пригодятся.
Затем, если купили домен и внесли в настройки DNS домена запись типа A с ip-адресом сервера, можно подключить сертификат для шифрования по протоколу HTTPS:
sudo site адрес_или_ip -ssl=on
Это не обязательный шаг, но мало ли через какие сети будете подключаться к облаку. Лучше перестраховаться, обеспечив шифрование.
Если всё прошло успешно, появится надпись «SSL have been successfully enabled for site ***!». В противном случае будет указана ошибка, из-за чего не удалось получить сертификат Let’s Encrypt.
Затем нужно скачать и распаковать архив с файлами NextCloud.
Так как я создал каталог через Webinoly, у меня это /var/www/имя_сайта/htdocs. Перехожу в него в консоли, подключившись к серверу по SSH из-под учётной записи с правами root:
cd /var/www/имя_сайта/htdocs
После качаю архив утилитой wget (если её нет, ставить так: sudo apt install wget).
wget https://download.nextcloud.com/server/releases/nextcloud-20.0.4.zip
Посмотреть свежую версию можно и нужно на странице загрузки NC: https://nextcloud.com/install/#instructions-server.
Распаковываю архив:
unzip nextcloud-20.0.4.zip nextcloud/* -d /var/www/имя_сайта/htdocs
Так как всё распаковалось в подкаталог /nextcloud, нужно переместить содержимое в корневой каталог сайта. Если этого не сделать, будут проблемы с получением сертификата SSL (особенность конфига Webinoly). Заодно можно удалить бесполезный теперь архив.
cd nextcloud/ mv * .. mv .* .. cd .. rm -d nextcloud rm nextcloud-14.0.1.zip
Требуется назначить правильные права на файлы и каталоги и указать их владельца. Обычно всё запущено от имени www-data.
sudo chown -R www-data:www-data /var/www/имя_сайта/htdocs/*
sudo find /var/www/имя_сайта/htdocs/* -type f -exec chmod 664 {} +
sudo find /var/www/имя_сайта/htdocs/* -type d -exec chmod 775 {} +
Затем нужно отредактировать файлы конфигурации сервера Nginx. Параметры по умолчанию не позволят Nextcloud нормально работать.
nano /etc/nginx/sites-enabled/адрес_сайта
Вместо редактора nano может быть vi, mcedit или что-то ещё. Путь тоже может отличаться. Рекомендую установить Midnight Commander для удобной навигации по каталогам (apt install mc).
Дефолтное содержимое конфигурации сайта будет примерно таким:
# WebinolySSLredirectStart - HTTP to HTTPS Redirect
server {
listen 80;
listen [::]:80;
server_name АДРЕС_САЙТА;
return 301 https://$host$request_uri;
}
# WebinolySSLredirectEnd
# WebinolyNginxServerStart
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name АДРЕС_САЙТА;
# WebinolySSLstart
ssl on;
ssl_certificate /etc/letsencrypt/live/АДРЕС_САЙТА/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/АДРЕС_САЙТА/privkey.pem;
ssl_stapling on;
ssl_stapling_verify on;
ssl_trusted_certificate /etc/letsencrypt/live/АДРЕС_САЙТА/chain.pem;
# WebinolySSLend
access_log /var/log/nginx/АДРЕС_САЙТА.access.log we_log;
error_log /var/log/nginx/АДРЕС_САЙТА.error.log;
root /var/www/АДРЕС_САЙТА/htdocs;
index index.php index.html index.htm;
include common/php.conf;
include common/locations.conf;
include common/headers-http.conf;
include common/headers-https.conf;
include common/headers-html.conf;
include /var/www/адрес_сайта/*-nginx.conf;
}
# WebinolyNginxServerEndНужно заменить на такой:
# WebinolySSLredirectStart - HTTP to HTTPS Redirect
server {
listen 80;
listen [::]:80;
server_name АДРЕС_САЙТА;
return 301 https://$host$request_uri;
}
# WebinolySSLredirectEnd
# WebinolyNginxServerStart
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name АДРЕС_САЙТА;
# WebinolySSLstart
ssl on;
ssl_certificate /etc/letsencrypt/live/АДРЕС_САЙТА/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/АДРЕС_САЙТА/privkey.pem;
ssl_stapling on;
ssl_stapling_verify on;
ssl_trusted_certificate /etc/letsencrypt/live/АДРЕС_САЙТА/chain.pem;
# WebinolySSLend
access_log off;
error_log /var/log/nginx/АДРЕС_САЙТА.error.log;
root /var/www/АДРЕС_САЙТА/htdocs;
#if ($request_method !~ ^(DELETE|PROPFIND|PUT|GET|HEAD|POST|OPTIONS|REPORT|MKCOL|MOVE|PROPPATCH|COPY|PATCH)$ ) {
#return 405;
#}
index index.php
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
add_header Referrer-Policy no-referrer;
add_header Strict-Transport-Security 15552000;
fastcgi_hide_header X-Powered-By;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location ~ /.well-known {
allow all;
}
location = /.well-known/carddav {
return 301 $scheme://$host/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host/remote.php/dav;
}
error_page 403 /core/templates/403.php;
error_page 404 /core/templates/404.php;
send_timeout 120;
keepalive_timeout 120;
client_body_buffer_size 128k;
client_max_body_size 512m; #максимальный размер загружаемого файла
client_body_timeout 120;
client_header_timeout 120;
fastcgi_buffers 64 4K;
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
location / {
#rewrite ^ /index.php$uri;
try_files $uri /index.php$uri$is_args$args;
}
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ {
deny all;
}
location ~ ^/(?:.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+|core/templates/40[34]).php(?:$|/) {
fastcgi_split_path_info ^(.+.php)(/.*)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param HTTPS on;
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_param PHP_VALUE "
max_execution_time=120
default_socket_timeout=120";
fastcgi_read_timeout 120s;
fastcgi_pass php;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^/(?:updater|ocs-provider)(?:$|/) {
try_files $uri/ =404;
index index.php;
}
location ~ .(?:css|js|woff|svg|gif)$ {
try_files $uri /index.php$uri$is_args$args;
add_header Cache-Control "public, max-age=7200";
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
add_header Referrer-Policy no-referrer;
access_log off;
}
location ~ .(?:png|html|ttf|ico|jpg|jpeg)$ {
try_files $uri /index.php$uri$is_args$args;
access_log off;
}
}
# WebinolyNginxServerEnd«АДРЕС_САЙТА» замените на свой домен или IP. Также обратите внимание на блок обработки *.php (который со множеством fastcgi_param) — у вас строка «fastcgi_pass» будет другой, если используется не Webinoly.
Кстати, с моей конфигурацией Nginx в адресах NextCloud не будет подставляться «index.php», структура url станет «чистой». В конфиге из официальной документации почему-то не учли этот момент.
Затем выполните команды установки главного пользователя с правами администратора. Имя, логин и пароль для доступа к базе Webinoly сообщал при создании сайта.
sudo -u www-data php /var/www/АДРЕС_САЙТА/htdocs/occ maintenance:install --database "mysql" --database-name "ИМЯ_БАЗЫ" --database-user "ПОЛЬЗОВАТЕЛЬ_БАЗЫ" --database-pass "ПАРОЛЬ_К_БД" --admin-user "ВАШ_ЮЗЕР" --admin-pass "ПАРОЛЬ" --data-dir "/var/www/АДРЕС_САЙТА/htdocs/nc_data"
sudo -u www-data php /var/www/АДРЕС_САЙТА/htdocs/occ config:system:set trusted_domains 1 --value=АДРЕС_САЙТА
sudo -u www-data php /var/www/АДРЕС_САЙТА/htdocs/occ config:system:set overwrite.cli.url --value=https://АДРЕС_САЙТАФинальный штрих — установка задачи в Cron сервера, чтобы команды обслуживания запускались по расписанию. Редактирование запускается командой sudo crontab -u www-data -e. Добавьте строку:
*/15 * * * * php /var/www/АДРЕС_САЙТА/htdocs/cron.phpНапоминаю, что путь к файлу cron.php будет другой, как и пользователь www-data.
Теперь можно зайти в облако Nextcloud через браузер, чтобы проверить работоспособность.

И заодно включите в настройках — «Основные настройки» Cron вместо AJAX.

На этом можно остановиться, поставить приложение Nextcloud на телефон и пользоваться всеми прелестями доступа к файлам из любой точки земного шара и с любого устройства.
А можно пойти дальше и расширить возможности.
7 Шаг 3. Допиливание
1. Кэширование
NC работает с APCu, Memcache и Redis. Рекомендую использовать только Redis, так меньше проблем (Memcache при кэшировании запрашивает неоправданно много места в ОЗУ):
sudo apt install redis-server php-redis
phpenmod redisЗатем отредактируйте файл /config/config.php. Привожу готовый файл. Пожалуйста, не копируйте его целиком, так как в вашем конфиге есть уникальные строки.
<?php $CONFIG = array ( 'instanceid' = 'здесь_ваше_значение', 'passwordsalt' = 'здесь_ваше_значение', 'secret' = 'здесь_ваше_значение', 'trusted_domains' = array ( 0 => 'localhost', 1 => 'АДРЕС_САЙТА', ), 'datadirectory' = '/var/www/АДРЕС_САЙТА/htdocs/nc_data', 'dbtype' = 'mysql', 'version' = '14.0.1.1', 'overwrite.cli.url' = 'https://АДРЕС_САЙТА', 'dbname' = 'nc_tx8_ru', 'dbhost' = 'localhost', 'dbport' = '', 'dbtableprefix' = 'oc_', 'dbuser' = 'здесь_ваше_значение', 'dbpassword' = 'здесь_ваше_значение', 'installed' = true, 'memcache.local' = '\OC\Memcache\Redis', 'memcache.locking' = '\OC\Memcache\Redis', 'filelocking.enabled' = 'true', 'redis' => array ( 'host' = '127.0.0.1', 'port' = 6379, 'dbindex' = 0, 'timeout' = 1.5, ), );
2. Перенос каталога /data для защиты данных
Без тщательной настройки Nginx допускает обращение по прямым именам файлов. Зная ваш логин и имя файла в вашем файловом хранилище можно получить доступ без пароля. Исправить можно двумя путями:
- Грамотно отредактировав конфиг Nginx.
- Переместив каталог /data в другое место.
Признаюсь, я (пока) без понятия, как ограничить доступ к файлам через конфиг так, чтобы не случилось потери производительности. Поэтому просто переместил каталог на уровень выше в htdocs, заодно переименовав:
mv /var/www/nc.tx8.ru/htdocs/nc_data /var/www/АДРЕС_САЙТА/СЛУЧАЙНОЕ_ИМЯИ отредактировал в /config/config.php значение «datadirectory».
'datadirectory' = '/var/www/АДРЕС_САЙТА/СЛУЧАЙНОЕ_ИМЯ',Теперь перебором адресов к файлам не подобраться.
3. Шифрование на стороне сервера
На случай, если к содержимому диска сервера могут получить доступ посторонние, предусмотрено шифрование файлов.
Нюанс №1
Производительности сервера может не хватить и файлы начнут загружаться в час по чайной ложке. Советую включать шифрование только на полноценных серверах, не VPS с их лимитом ресурсов.
Нюанс №2 (дополнение в 2022 году)
Шифрование на стороне сервера — это устаревшая функция Nextcloud. Теперь можно включать шифрование на стороне клиента (end-to-end encryption) и тогда данные будут поступать на сервер уже зашифрованными.
Зайдите в раздел «Приложения»:

Включите модуль шифрования:

Затем в «Настройки» — «Администрирование» включите шифрование на стороне сервера:

Шифрование необратимо. Шифруются все новые файлы, загруженные после включения опции. Опцию можно выключить, но зашифрованные файлы станут недоступны.
Если сомневаетесь, потянет ли ваш сервер шифрование, можно включить шифрование и загрузить файл весом мегабайт в 300 (через веб-интерфейс или WebDAV), поглядывая в консоль на запущенный htop:

Можно наблюдать в реальном времени, насколько нагружен ЦП. В момент окончания загрузки файла происходит шифрование, поэтому будет всплеск потребления ресурсов. Если 300-мегабайтный файл вызывает нагрузку ядра выше 50% больше пяти секунд — шифрование будет мешать. Это эмпирический метод, но для оценки его хватает.
4. Интеграция с Collabora Online
Для редактирования документов, не выхода за пределы браузера, в NextCloud есть приложения интеграции. Облако можно подружить с Onlyoffice, Microsoft Office Online и Collabora Online. Я остановился на последнем варианте как на самом доступном.

В последние пару лет Collabora Online допили до вменяемого состояния, добавили поддержку русского языка и решили много проблем с производительностью и стабильностью. Прокрутка документов все ещё бывает слишком неторопливой, интерфейс неказист, но пользоваться можно. Можно закричать «вот она, вот она, замена Гугл Дооокс!» и в принципе это будет правдой. С оговорками, ибо возможность совместного редактирования документов отсутствует.
Что интересно, CODE — это не онлайн-приложение, а форк LibreOffice с дополнениями, представляющими интерфейс в виде страницы. Раньше это ощущалось — интерфейс дико тормозил. Сейчас с этим лучше.
Инструкции, доступные в интернете, почему-то оказались не полными. Возможно, подразумевается, что владельцы серверов сами должны додуматься до некоторых моментов, и я тоже с этим успешно справился, но держать некие «тайные» знания при себе не хочу. Поэтому вот мой гайд.
Поставьте docker. Хотя я стараюсь избегать этот инструмент, потому что он даёт иллюзию безопасности там, где безопасности нет, здесь без контейнеризации не обойтись, потому что слишком уж много компонентов надо ставить в системе. Воспользуйтесь этой инструкцией для установки: Как установить и использовать Docker в Ubuntu 18.04. Шага №1 будет достаточно.
Затем создайте домен для Collabora Online. Он необходим, так как CODE — отдельный сервис вне Nextcloud, к которому нужно обращаться по протоколу HTTPS. Так как у меня на сервере Webinoly, делаю так:
site office.domain.com -html
site office.domain.com -ssl=onЕстественно, IP на поддомен office должен быть прописан в записях DNS, иначе сертификат для работы HTTPS не получить. Вы можете выделить домен или поддомен любого уровня — без разницы какого, лишь бы хоть какой-то имелся.
Затем нужно отредактировать файл /etc/nginx/sites-available/тут_домен_сайта , прописав там правила для каталогов, которые будут использоваться онлайн-редактором. Вот готовый вариант конфигурационного файла, вам нужно лишь заменить доменное имя:
# WebinolySSLredirectStart - HTTP to HTTPS Redirect
server {
listen 80;
listen [::]:80;
server_name office.domain.com;
return 301 https://$host$request_uri;
}
# WebinolySSLredirectEnd
# WebinolyNginxServerStart
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name office.domain.com;
# WebinolySSLstart
ssl_certificate /etc/letsencrypt/live/office.domain.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/office.domain.com/privkey.pem;
ssl_stapling on;
ssl_stapling_verify on;
ssl_trusted_certificate /etc/letsencrypt/live/office.domain.com/chain.pem;
# WebinolySSLend
access_log off;
error_log /var/log/nginx/office.domain.com.error.log;
root /var/www/office.domain.com/htdocs;
index index.html index.htm;
location / { try_files $uri $uri/ =404; }
# static files
location ^~ /loleaflet {
proxy_pass http://localhost:9980;
proxy_set_header Host $http_host;
}
# WOPI discovery URL
location ^~ /hosting/discovery {
proxy_pass http://localhost:9980;
proxy_set_header Host $http_host;
}
# Capabilities
location ^~ /hosting/capabilities {
proxy_pass http://localhost:9980;
proxy_set_header Host $http_host;
}
# main websocket
location ~ ^/lool/(.*)/ws$ {
proxy_pass http://localhost:9980;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $http_host;
proxy_read_timeout 36000s;
}
# download, presentation and image upload
location ~ ^/lool {
proxy_pass http://localhost:9980;
proxy_set_header Host $http_host;
}
# Admin Console websocket
location ^~ /lool/adminws {
proxy_pass http://localhost:9980;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $http_host;
proxy_read_timeout 36000s;
}
include common/auth.conf;
# WebinolyCustom
# WebinolyCustomEnd
include common/locations.conf;
include common/headers-http.conf;
include common/headers-https.conf;
include common/headers-html.conf;
}
# WebinolyNginxServerEnd
Сохраните, проверьте правильность конфигов командой nginx -t , затем командой service nginx reload примените новые настройки веб-сервера.
С тем, чтобы запустить контейнер, в котором будет работать Collabora Online Development Edition, у меня, как и у некоторых других админов серверов, возникли трудности: с параметрами по умолчанию CODE отказывался работать. Это странно, но уж как есть. Ошибок было две:
- «Socket #25 SSL BIO error: error:1408F09C:SSL». Решается с помощью «-e ‘extra_params=—o:ssl.enable=false —o:ssl.termination=true’». Причина в том, что к контейнеру нужно обращаться по HTTP протоколу, что по умолчанию запрещено. Извне к Nginx обращение идёт по защищённому каналу, но внутри нам это не нужно, потому что придётся решать вопросы проброса сертификата Let’s Encrypt и его своевременного обновления.
- Ошибка «/usr/bin/loolmount: Operation not permitted». Почему-то в официальной документации забыли «—privileged», чтобы у контейнера появились права на создание форков процесса loolwsd.
Итак, весь процесс установки Collabora Online Development Edition на сервер сводится к выполнению одной-единственной строки:
docker run --name 'collabora' -t -d -p 127.0.0.1:9980:9980 -e 'domain=nextcloud\.domain\.com' -e 'dictionaries=en ru' -e 'extra_params=--o:ssl.enable=false --o:ssl.termination=true' -e "username=admin" -e "password=12345" --restart always --privileged --cap-add MKNOD --cap-add SYS_CHROOT --cap-add FOWNER collabora/codeНе забудьте изменить nextcloud\.domain\.com на адрес своего облака. Не домена, где находится онлайн-офис, а именно облака, сохранив слеши «\» перед точками. Пароль для админки 12345 смените на что-то безопасное.
После запуска можете проверить, доступна ли админка CODE по адресу https://domain.com/loleaflet/dist/admin/admin.html
Установите интеграцию с Collabora Online в приложениях Nextcloud:
А также указать в настройках облака путь до поднятого сервиса:
Этого достаточно, чтобы документы, таблицы и презентации в Nextcloud можно было создавать и редактировать, не ставя какие-то другие программы или сервисы.
8 Опыт использования
Впервые я обратил внимание на Nextcloud в июне 2016 года, когда немецкий разработчик Фрэнк Карлитшек ушёл из основанной им компании ownCloud Inc и представил общественности Nextcloud — форк продукта, над которым работал ранее.
Чтобы понять, почему он так поступил, я установил ownCloud и Nextcloud параллельно, сравнил их возможности и… снёс. Пользоваться ими было решительно невозможно. Они тормозили и глючили. Это странно, учитывая их нацеленность на энтерпрайз — компаниям стабильность нужна как воздух. С тех пор оба продукта развиваются параллельно, но вроде как в Nextcloud больше возможностей, разработчики открытого софта сконцентрировались на нём.
Сейчас (в 2023 году) Nextcloud работает стабильно. Всё работает так, как заявлено разработчиками. Хотелось бы большего функционала, например, нормальных встроенных редактора и просмотрщика фотографий, но продукт и так сложный, нельзя ожидать их немедленного появления.
9 Итог
Сейчас валютой стали личные данные пользователей. Совершается натурально-цифровой обмен между людьми и корпорациями: мы им рассказываем о потаённом, они предоставляют сервис. Такие продукты, как Nextcloud, дают возможность реже торговать информацией о себе.
А что делаете вы для защиты своих данных?
NextCloud — идеальная замена программному обеспечению облачного хранилища Owncloud. У него есть как версия сообщества с открытым исходным кодом, так и платная бизнес-версия. NextCloud также предоставляет ту же структуру сервер-клиент, что и Owncloud, и поддерживает множество расширений. Пользователи могут установить версию NextCloud Community Server на ПК или сервер, чтобы создать локальную облачную память дома.
Клиентское приложение NextCloud доступно для платформ Windows, Linux, MacOS, а также смартфонов iOS и Android. Итак, это кроссплатформенное облачное хранилище с модульной структурой, с возможностями, которые можно расширить с помощью плагинов или расширений, предоставляемых NextCloud. Существует более 200 расширений, таких как календарь (CalDAV), контакты (CardDAV), сокращение URL-адресов, потоковое мультимедиа (Ampache), служба закладок, коллекция изображений, программа чтения RSS, данные средства просмотра документов, текстовый редактор на основе браузера, подключение к Dropbox, Google Drive, Amazon S3 и другие.
Интерфейс NextCloud прост в использовании и удобен для пользователя. В этом руководстве мы увидим, как установить NextCloud в Windows 10 без использования XAMMP, WAMP, сервера IIS или программного обеспечения для виртуализации, такого как VirtualBox или VMware. В статье будет использоваться функция WSL (подсистема Windows для Linux) в Windows 10. Эта функция позволяет запускать приложения среды Linux в Windows 10 с высокой производительностью, как любой оригинальный сервер Linux. Вот почему NextCloud также работает в Windows 10 очень плавно и без проблем.
- Шаг 1. Включите WSL в Windows 10
- Шаг 2. Загрузите приложение среды Linux из Microsoft Store.
- Шаг 3. Установите Apache + PHP + MySQL / MariaDB для NextCloud.
- Шаг 4: Загрузите и установите сервер NextCloud в Windows 10
- Шаг 5: Извлеките файл сервера NextCloud
- Шаг 6. Скопируйте файлы Nextcloud в веб-каталог Apache.
- Шаг 7: Создайте новый файл конфигурации с именем nextcloud.conf
- Шаг 8: Команда для дополнительных конфигураций Apache
- Шаг 9: Создайте базу данных MySQL / MariaDB для NextCloud
- Шаг 10: Установите и настройте сервер NextCloud в Windows 10
Шаг 1. Включите WSL в Windows 10
WSL (подсистема Windows для Linux) доступен в Windows 10, и вам нужно только включить его. Для этого пользователь должен перейти в Панель управления> Программы> Включение или выключение функции Windows.
Шаг 2. Загрузите приложение среды Linux из Microsoft Store.
Чтобы установить NextCloud в Windows 10, вам сначала понадобится приложение для Linux из Microsoft Store. Перейдите в окно поиска Windows и введите Microsoft Store. Когда он появится, нажмите на него и найдите Ubuntu 18.
В Microsoft Store отобразится приложение Ubuntu 18. Выберите его и нажмите кнопку «Запуск».
После запуска среды Ubuntu Linux потребуется некоторое время для настройки.
Шаг 3. Установите Apache + PHP + MySQL / MariaDB для NextCloud.
Выполните следующие команды, чтобы установить Apache с MariaDB и PHP 7.2.
sudo apt-get установить apache2 mysql-server libapache2-mod-php7.2 sudo apt-get install php7.2-gd php7.2-json php7.2-mysql php7.2-curl php7.2-mbstring sudo apt-get установить php7.2-intl php-imagick php7.2-xml php7.2-zip
Шаг 4: Загрузите и установите сервер NextCloud в Windows 10
Чтобы загрузить последнюю версию NextCloud, вам необходимо перейти на официальную страницу загрузки здесь.
Поскольку NextCloud не предоставляет репозиторий, подобный Owncloud, для прямой загрузки файлов сервера, есть два варианта загрузки через SNAP или напрямую с веб-сайта.
К сожалению, SNAP (Snapcraft) по-прежнему не может работать в подсистеме Windows для систем Linux, поэтому его нельзя здесь использовать. Другой вариант — через страницу загрузки.
На странице Nextcloud щелкните правой кнопкой мыши кнопку «Загрузить» и скопируйте адрес ссылки.
Теперь перейдите в окно Ubuntu (WSL) и введите wget, затем щелкните правой кнопкой мыши, чтобы вставить ссылку.
wget https://download.nextcloud.com/server/releases/nextcloud-15.0.5.zip
Шаг 5: Извлеките файл сервера NextCloud
Разархивируйте zip-файл Nextcloud, а затем переместите файл в веб-папку.
sudo apt install распаковать
Просмотр загруженных файлов:
ls
Извлечь файлы:
распаковать загруженный_файл имя
В случае примера имя файла загружается как nextcloud 15.0.5.zip, поэтому команда выглядит так:
разархивировать nextcloud-15.0.5.zip
Для загрузки необходимо использовать имя ZIP-файла NextCloud.
Шаг 6. Скопируйте файлы Nextcloud в веб-каталог Apache.
После распаковки пора переместить папку Nextcloud в / var / www / html. Используемая команда:
sudo mv nextcloud / var / www / html / nextcloud /
Создайте папку Data внутри папки, которую нужно скопировать:
sudo mkdir / var / www / html / nextcloud / данные
Установите разрешения для папки Nextcloud:
sudo chown -R www-data: www-data / var / www / html / nextcloud / sudo chmod -R 755 / var / www / html / nextcloud /
Шаг 7: Создайте новый файл конфигурации с именем nextcloud.conf
Теперь мы создадим файл конфигурации Apache для NextCloud, чтобы сообщить Apache, как разрешить пользователям доступ к облачной памяти. Для этого создайте файл конфигурации с именем nextcloud.conf. Используемая команда:
судо нано /etc/apache2/sites-available/nextcloud.conf
После вышеуказанного шага добавьте в файл конфигурации следующие строки:
DocumentRoot / var / www / html / nextcloud / Alias / nextcloud «/ var / www / html / nextcloud /» Параметры + FollowSymlinks AllowOverride All Требовать все предоставленные Dav off SetEnv HOME / var / www / html / nextcloud SetEnv HTTP_HOME / var / www / html / nextcloud ErrorLog $ {APACHE_LOG_DIR} /error.log CustomLog $ {APACHE_LOG_DIR} /access.log вместе
Чтобы сохранить и закрыть файлы, нажмите CTRL + O, а затем CTRL + X
Активируйте новый сайт, созданный командой:
sudo a2ensite nextcloud.conf sudo apt update
Шаг 8: Команда для дополнительных конфигураций Apache
Активация следующих модулей в Nextcloud может работать правильно:
sudo a2enmod переписать заголовки sudo a2enmod sudo a2enmod env sudo a2enmod dir sudo a2enmod setenvif sudo a2enmod mime
Перезапустите Apache, чтобы установленные модули работали:
sudo service apache2 остановить sudo service apache2 start
Шаг 9: Создайте базу данных MySQL / MariaDB для NextCloud
В настоящее время мы сделали практически все, что связано с установкой веб-серверов для облака. Следующим шагом будет создание базы данных с помощью следующей команды:
sudo mysql
Чтобы создать базу данных, статья назовет ее nextdb, но вы можете разместить все, что захотите.
СОЗДАТЬ БАЗУ ДАННЫХ nextdb;
Затем создайте пользователя базы данных с паролем и назначьте ему все базы данных, созданные справа или выше.
Примечание: h2smedia — это имя пользователя, а следующий @ 123 — пароль. Вы можете менять их как хотите. В нем nextdb — это имя базы данных, созданной выше.
РАЗРЕШИТЬ ВСЕ НА nextdb. * На ‘h2smedia’ @ ‘localhost’ ИДЕНТИФИЦИРОВАНО ‘next @ 123’;
Удалите привилегии, чтобы MySQl мог распознавать изменения и затем выходить.
ПРИВИЛЕГИИ ПРОМЫВКИ; выход
Шаг 10: Установите и настройте сервер NextCloud в Windows 10
Наконец, войдите в браузер и введите http: /// localhost / nextcloud или http: ///127.0.01/nextcloud. Откроется страница настройки базы данных и учетная запись NextCloud.
Введите имя пользователя и пароль, которые вы хотите назначить учетной записи администратора Nextcloud. А затем ниже введите сведения о базе данных, которую вы создали выше, затем нажмите кнопку «Завершить настройку». Все операции завершены.
Выше показано, как установить облачное хранилище сервера NextCloud в Windows 10 без установки какого-либо другого программного обеспечения, такого как WAMP или XAMMP.
Надеюсь, у вас все получится.
Продолжаем цикл об информационной суверенности. Мы уже говорили о том, как сделать бэкап файлов вручную и по скрипту, но всё это было в пределах одного компьютера. Сегодня сделаем следующий шаг — создадим и настроим свой удалённый облачный сервер для хранения важных данных.
Общий вид проекта
Общая картина такая:
- У нас будет удалённый виртуальный сервер, который мы купим у российского провайдера.
- По желанию на сервере можно настроить доступ без пароля, по специальному ключу безопасности.
- На сервере будет работать программа Nextcloud, которая будет принимать наши файлы на сервере.
- На компьютере установим клиентскую часть Nextcloud, которая будет отправлять наши файлы на сервер.
В итоге это будет похоже на Dropbox или Яндекс-диск, только будет строго нашим. Как и в упомянутых сервисах, можно будет открывать доступ к файлам для других людей, делиться ссылками и даже генерировать QR-коды для скачивания файлов.
В этой статье мы пройдём два первых шага: купим и включим виртуальный сервер и настроим для него ключи.
Что такое Nextcloud
Nextcloud — это многофункциональное веб-приложение для совместной работы через ваш собственный сервер. Вот что входит в этот комбайн:
- Синхронизация и обмен файлами.
- Почтовый сервер.
- Календарь.
- Планировщик задач.
- Корпоративный мессенджер и видеозвонки.
Также есть интеграции со множеством внешних сервисов, в т. ч. разными онлайновыми офисными пакетами.
Приложение бесплатное для таких, как мы, и есть энтерпрайзные решения за деньги — например для университетов или крупных компаний.
Смысл приложения в том, чтобы создать альтернативу закрытым решениям от многочисленных вендоров — например Atlassian или Intuit. Если ты крупная американская компания, то тебе не страшно покупать подобные системы у американских вендоров. А вот в России с этим теперь проблемы. Поэтому нужна альтернатива.
Выбор сервера
Есть два условных вида виртуальных серверов: под приложения и под хранение.
- Сервер для приложений будет иметь быстрый процессор, много оперативной памяти и чуть-чуть хранилища (около 50 Гб).
- Сервер для хранения — наоборот: много места на жёстком диске, но слабенький проц и немного оперативной памяти.
Нам нужен второй вариант — чтобы было очень много места, его можно было увеличить, при этом чтобы это стоило недорого.
Ещё мы хотим, чтобы наш сервер физически располагался в России, принадлежал российской компании и чтобы за него можно было заплатить российской картой в рублях. В противном случае нас могут в любой момент отключить извне или изнутри, а также заблокировать платежи.
Мы нашли две компании, которые могут предоставить такой сервер: RUVDS и FirstVDS. На момент написания статьи у RUVDS закончились диски (обещали это исправить в ближайшее время), поэтому мы остановились на FirstVDS.
Регистрация и покупка
Заходим к провайдеру, начинаем заказывать сервер. Выбираем сервер для хранения (VDS Storage), указываем нужный объём диска. В качестве операционной системы можно выбрать Ubuntu. В графе «Выбор предустановленного ПО» обязательно отмечаем Nextcloud, это существенно упростит нам задачу в будущем.
Когда выбрали нужный размер диска, нажимаем на значок корзины возле цены, чтобы арендовать сервер. Если что, можно арендовать сервер на месяц и посмотреть, подходит вам такое решение или нет.
После нажатия «Оплатить» сервис попросит нас зарегистрироваться. Лучше вводить свои настоящие данные, чтобы в спорных ситуациях вы могли подтвердить, что это именно ваш сервер и на нём ваши данные.
После оплаты сервису понадобится несколько минут, чтобы запустить ваш сервер и поставить на него нужный софт. В это время пользоваться сервером пока не получится, а в состоянии в личном кабинете будет стоять статус «Обрабатывается».
Когда всё установится, на почту, которую вы указывали при регистрации, придёт письмо с информацией и доступами к серверу. Данные оттуда лучше скопировать в отдельный файл на всякий случай, чтобы они всегда были под рукой.

⚠️ В этом письме есть два ключевых параметра: IP-адрес вашего сервера и пароль от него. Запишите их и держите где-то рядом, они нам понадобятся.
Настройка доступа
Когда сервер запустится, в личном кабинете (Товары → Виртуальные серверы) в колонке «Состояние» появится статус «Активен». Это значит, что с ним теперь можно работать и настраивать, как нам нужно. Там же можно перезагрузить сервер, поменять пароль или изменить параметры железа, например добавить больше памяти.
Чтобы удалённо заходить на сервер, мы будем использовать SSH — так мы не будем привязаны к браузеру и сможем пользоваться всей мощью и возможностями командной строки. Сначала просто проверим доступ к серверу — откроем терминал и выполним такую команду:
ssh username@82.146.34.72
Username и IP-адрес нужно взять из письма, которое пришло после активации сервера. Если оно потерялось, можно посмотреть эти данные в панели управления в меню «Инструкция»:

Если всё прошло успешно, мы увидим приветствие сервера, его короткое описание и командную строку суперпользователя root:
Если у вас Windows 10, то для SSH-подключения можно использовать PowerShell, установив OpenSSH-клиент. Для этого запустите PowerShell и выполните команды:
Add-WindowsCapability -Online -Name OpenSSH.Client*
Get-WindowsCapability -Online | ? Name -like 'OpenSSH.Client*'
Первая команда устанавливает OpenSSH-клиент, а вторая проверяет его статус. Если всё в порядке, в статусе будет написано Installed (установлен).
Для отключения от сервера нужно набрать команду logout. Связь по SSH прекратится, и терминал будет выполнять команды не на сервере, а на вашем компьютере.
Чтобы не вводить каждый раз пароль, повысить уровень безопасности при подключении и в дальнейшем автоматизировать разные процессы, мы можем сделать SSH-ключ.
Если не хотите этим заморачиваться сейчас, можно на этом остановиться и дождаться следующей статьи, где мы настроим связку между сервером и вашим компьютером. Ну или оставайтесь, заморочимся вместе.
В общих чертах всё работает так:
- Мы у себя на компьютере генерируем пару ключей для шифрования — публичный и приватный. Если интересно, зачем нужны эти ключи, почитайте статью про асимметричное шифрование. Сами ключи будут храниться каждый в своём файле.
- Публичный мы отправим на сервер, им можно делиться с кем угодно, а приватный никому показывать нельзя.
- Мы настроим компьютер и сервер так, чтобы при SSH-подключении вместо пароля сервер брал наш приватный ключ и смотрел, подходит он в пару к публичному или нет. Если да (а мы настроим, чтобы было да), то соединение установится.
Чтобы создать новую пару ключей в Linux или Mac OS, выполните команду ssh-keygen. Нас попросят указать имя файла, где будут храниться ключи, и кодовую фразу (пароль для ключа). Кодовую фразу можно не вводить и нажать Enter. По умолчанию все ключи хранятся в каталоге пользователя в папке /.ssh/id_rsa:
Чтобы сервер мог пускать нас по ключу, нужно скопировать на него наш публичный ключ. Для этого в Linux и Mac OS выполним команду (подставьте свой адрес сервера):
ssh-copy-id -i /Users/mike/.ssh/server-ssh.pub root@82.146.34.72
Если у вас Windows, выполните такую команду в PowerShell (не забудьте свой адрес сервера):
type C:UsersMike/.ssh/server-ssh.pub | ssh root@82.146.34.72 "cat >> .ssh/authorized_keys"
В этих командах мы сначала говорим, где лежит файл с публичным ключом, а потом указываем имя пользователя и адрес сервера (эти данные нам прислали в письме).
Ещё в Windows нужно выполнить такие команды, чтобы система запомнила ключ и использовала его для подключения к серверу:
Get-Service -Name ssh-agent | Set-Service -StartupType Manual
Start-Service ssh-agent
ssh-add "C:UsersMike/.ssh/server-ssh"
Проверяем, что доступ по ключу работает:
пишем в Linux и MacOS: ssh -i /Users/mike/.ssh/server-ssh root@82.146.34.72
пишем в Windows: ssh -i "C:UsersMike/.ssh/server-ssh" root@82.146.34.72
и смотрим, какой пароль спросит сервер — если ключа, то всё отлично:
Что дальше
Сейчас у нас есть сервер, которым мы можем управлять по защищённому каналу. В следующих статьях будем настраивать резервное копирование в это облачное хранилище — скриптами и специальным софтом. Подпишитесь, чтобы не пропустить продолжение.
Вёрстка:
Кирилл Климентьев























.png)