PhpStorm is a cross-platform IDE that provides consistent experience on the Windows, macOS, and Linux operating systems.
System requirements
|
Requirement |
Minimum |
Recommended |
|---|---|---|
|
RAM |
2 GB of free RAM |
8 GB of total system RAM |
|
CPU |
Any modern CPU |
Multi-core CPU. PhpStorm supports multithreading for different operations and processes making it faster the more CPU cores it can use. |
|
Disk space |
2.5 GB and another 1 GB for caches |
SSD drive with at least 5 GB of free space |
|
Monitor resolution |
1024×768 |
1920×1080 |
|
Operating system |
Officially released 64-bit versions of the following:
Pre-release versions are not supported. |
Latest 64-bit version of Windows, macOS, or Linux (for example, Debian, Ubuntu, or RHEL) |
You do not need to install Java to run PhpStorm because JetBrains Runtime is bundled with the IDE (based on JRE 17).
The JetBrains Toolbox App is the recommended tool to install JetBrains products. Use it to install and manage different products or several versions of the same product, including Early Access Program (EAP) and Nightly releases, update and roll back when necessary, and easily remove any tool. The Toolbox App maintains a list of all your projects to quickly open any project in the right IDE and version.
Install the Toolbox App
-
Download the installer .exe from the Toolbox App web page.
-
Run the installer and follow the wizard steps.
-
After you run the Toolbox App, click its icon
in the notification area and select which product you want to install.
To install a specific version, click
and select Available versions.
Log in to your JetBrains Account from the Toolbox App, and it will automatically activate the available licenses for any IDE that you install.
Install the Toolbox App
-
Download the disk image .dmg from the Toolbox App web page.
-
Mount the image and drag the JetBrains Toolbox app to the Applications folder.
-
After you run the Toolbox App, click its icon in the main menu and select which product you want to install.
To install a specific version, click
and select Available versions.
Log in to your JetBrains Account from the Toolbox App, and it will automatically activate the available licenses for any IDE that you install.
Install the Toolbox App
-
Download the tarball .tar.gz from the Toolbox App web page.
-
Extract the tarball to a directory that supports file execution.
For example, if the downloaded version is 1.17.7391, you can extract it to the recommended /opt directory using the following command:
sudo tar -xzf jetbrains-toolbox-1.17.7391.tar.gz -C /opt
-
Execute the jetbrains-toolbox binary from the extracted directory to run the Toolbox App.
After you run the Toolbox App for the first time, it will automatically add the Toolbox App icon
to the main menu.
-
Select the product that you want to install.
To install a specific version, click
and select Available versions.
Log in to your JetBrains Account from the Toolbox App, and it will automatically activate the available licenses for any IDE that you install.
Standalone installation
Install PhpStorm manually to manage the location of every instance and all the configuration files. For example, if you have a policy that requires specific install locations.
-
Download the installer .exe.
-
Run the installer and follow the wizard steps.
On the Installation Options step, you can configure the following:
-
Create a desktop shortcut for launching PhpStorm.
-
Add the directory with PhpStorm command-line launchers to the
PATHenvironment variable to be able to run them from any working directory in the Command Prompt. -
Add the Open Folder as Project action to the system context menu (when you right-click a folder).
-
Associate specific file extensions with PhpStorm to open them with a double-click.
-
To run PhpStorm, find it in the Windows Start menu or use the desktop shortcut. You can also run the launcher batch script or executable in the installation directory under bin.
-
Download the disk image.
-
Mount the image and drag the PhpStorm app to the Applications folder.
Run the PhpStorm app from the Applications directory, Launchpad, or Spotlight.
-
Download the tarball .tar.gz.
-
Extract the tarball to a directory that supports file execution.
For example, to extract it to the recommended /opt directory, run the following command:
sudo tar -xzf PhpStorm-*.tar.gz -C /opt
Execute the PhpStorm.sh script from the extracted directory to run PhpStorm.
To create a desktop entry, do one of the following:
-
On the Welcome screen, click Configure | Create Desktop Entry
-
From the main menu, click Tools | Create Desktop Entry
When you run PhpStorm for the first time, you can take several steps to complete the installation, customize your instance, and start working with the IDE.
For more information, see Run PhpStorm for the first time.
For information about the location of the default IDE directories with user-specific files, see Directories used by the IDE.
Silent installation on Windows
Silent installation is performed without any user interface. It can be used by network administrators to install PhpStorm on a number of machines and avoid interrupting other users.
To perform silent install, run the installer with the following switches:
-
/S: Enable silent install -
/CONFIG: Specify the path to the silent configuration file -
/D: Specify the path to the installation directoryThis parameter must be the last in the command line, and it should not contain any quotes even if the path contains blank spaces.
For example:
PhpStorm-*.exe /S /CONFIG=d:tempsilent.config /D=d:IDEPhpStorm
To check for issues during the installation process, add the /LOG switch with the log file path and name between the /S and /D parameters. The installer will generate the specified log file. For example:
PhpStorm-*.exe /S /CONFIG=d:tempsilent.config /LOG=d:JetBrainsPhpStorminstall.log /D=d:IDEPhpStorm
Silent configuration file
You can download the default silent configuration file for PhpStorm at https://download.jetbrains.com/webide/silent.config
The silent configuration file defines the options for installing PhpStorm. With the default options, silent installation is performed only for the current user: mode=user. If you want to install PhpStorm for all users, change the value of the installation mode option to mode=admin and run the installer as an administrator.
The default silent configuration file is unique for each JetBrains product. You can modify it to enable or disable various installation options as necessary.
Install as a snap package on Linux
You can install PhpStorm as a self-contained snap package. Since snaps update automatically, your PhpStorm installation will always be up-to-date.
PhpStorm is distributed via two channels:
-
The stable channel includes only stable versions. To install the latest stable release of PhpStorm, run the following command:
sudo snap install phpstorm —classic
The
--classicoption is required because the PhpStorm snap requires full access to the system, like a traditionally packaged application. -
The edge channel includes EAP builds. To install the latest EAP build of PhpStorm, run the following command:
sudo snap install phpstorm —classic —edge
When the snap is installed, you can launch it by running the phpstorm command.
To list all installed snaps, you can run sudo snap list. For information about other snap commands, see the Snapcraft documentation.
Last modified: 09 January 2023
Добрый день
Так сложилось, что возникла необходимость подготовить единую рабочую среду (workflow) для всех верстальщиков в группе на ОС Windows. Основная цель — это в минимальные сроки передать минимум необходимых знаний всем участникам группы. Основная проблема была в том, что многие не знакомы с unix-системами и понятия не имеют, как завести тот же SASS на ОС Windows. Поэтому было принято решение составить ознакомительную статью (пошаговую инструкцию) по настройке рабочей среды.
По совету коллег решил выложить ее в открытый доступ. Думаю, начинающим верстальщикам это пригодится, т.к. когда-то я потратил немало времени, чтобы прийти к простым истинам.
Сразу оговорюсь, что выбор инструментов — дело сугубо личное, и все, что ниже описано ниже, делалось осознанно для определенной группы. Использовать данную инструкцию или нет — решать только вам.
Итак начнём!
Данная статья будет содержать в себе 3 этапа:
- Этап 1 — установка и знакомство с IDE Phpstorm
- Этап 2 — установка и настройка компилятора стилей (sass, scss)
- Этап 3 — установка сборщика проектов, пример настройки (gulp)
Этап 1 — установка и знакомство с IDE Phpstorm
Установка IDE Phpstorm
Заходим на официальный сайт и скачиваем 30-дневную бесплатную версию. По истечении 30 дней можно переустановить IDE и пользоваться дальше или купить подписку
или прибегнуть к магии некоторых умельцев
.
изображение

По процессу установки думаю и так все понятно, указываем куда нужно установить программу. На одном из этапов установки, вам будет предложено выбрать какие файлы стоит открыть в IDE, а также нужно ли создать ярлык на рабочем столе.
изображение

По окончанию установки запускаем IDE, при первой установке вам будет предложено импортировать свои настройки или использовать стандартные.
изображение

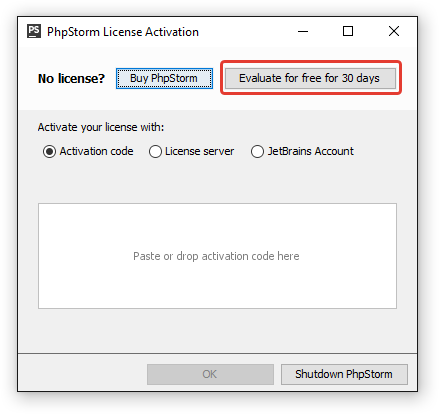
Далее будет предложено приобрести лицензию (подписку) или использовать пробный период в 30 дней. Жмём «evaluate for free 30-day».
изображение

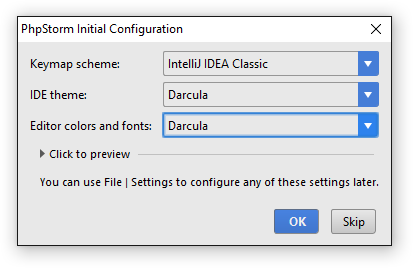
Далее будет предложено выбрать стиль оформления и предустановленные настройки горячих клавиш (keymap). При необходимости можно посетить сайт Phpstorm themes и выбрать ту тему, которая вам больше по душе.
изображение

На этом установка IDE закончена.
Создание нового проекта в IDE Phpstorm
IDE позволяем создавать 2 типа проектов:
- Локальные проекты
- Проекты связанные с удаленным сервером
Рассмотрим оба варианта более детально, а также настроим визуальный интерфейс на примере локального проекта.
Создание нового локального проекта
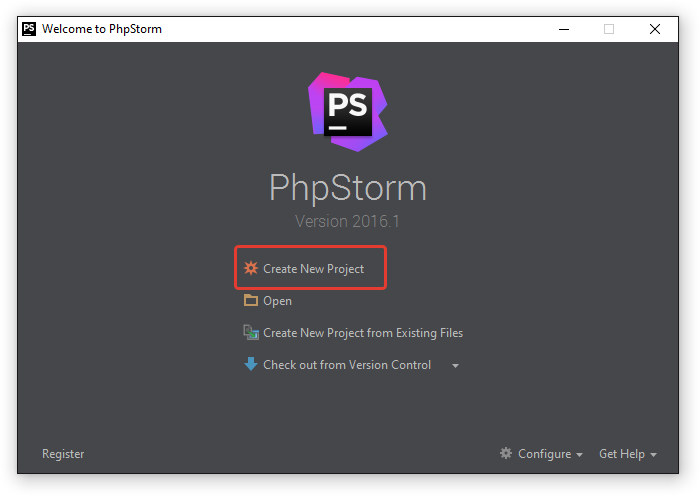
Создадим локальный проект. Для этого в окне приветствия IDE выберем пункт «Сreate new project». Также новый проект можно создать из меню IDE «File».
изображение

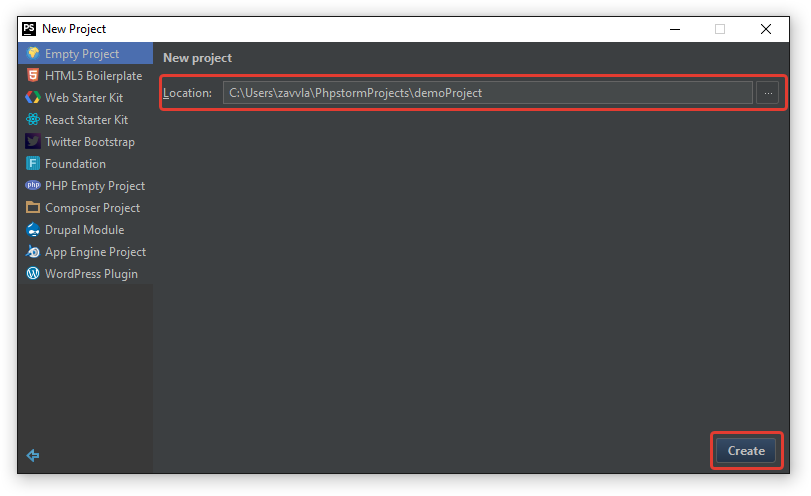
Отроется окно, в котром нам будет предложено выбрать:
- Шаблон проекта
- Указать место хранение проекта
- Указать название проекта
изображение

В случае выбора проекта с применением шаблона можно будет выбрать версию шаблона. Например, шаблон boostrap автоматически подгрузится с репозитория на github.
изображение

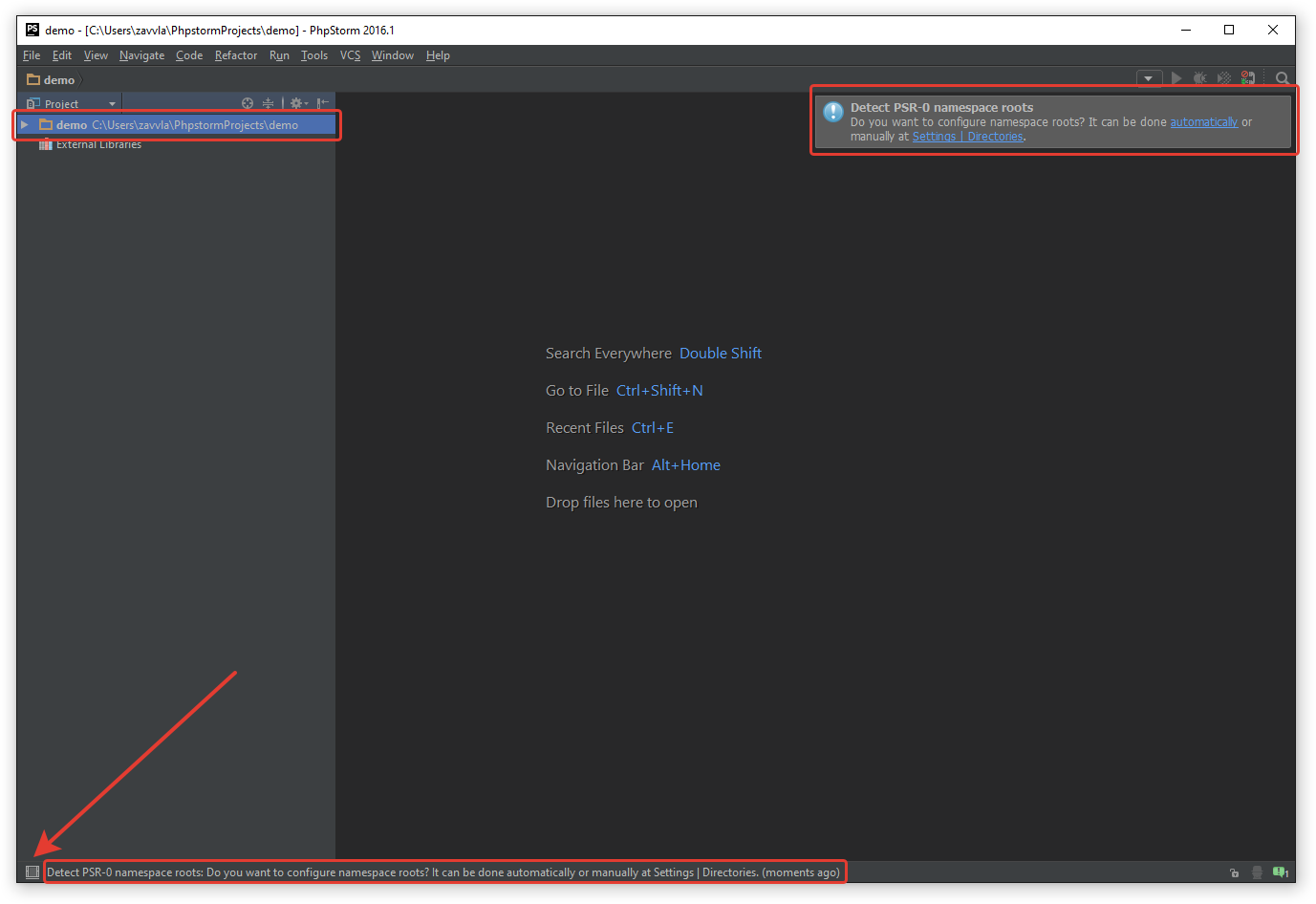
В результате у нас откроется окно нашего нового проекта. В котором будет создана папка с названием нашего проекта. Так же тут располагается папка «.idea», ни в коем случае не удаляйте её! В ней хранятся все настройки, связанные с проектом.
изображение

Также обращаю Ваше внимание на то, что при создании нового проекта программа попросить вас настроить пространство имён «namespace». В целом можно не заморачиваться и доверить это самой программе.
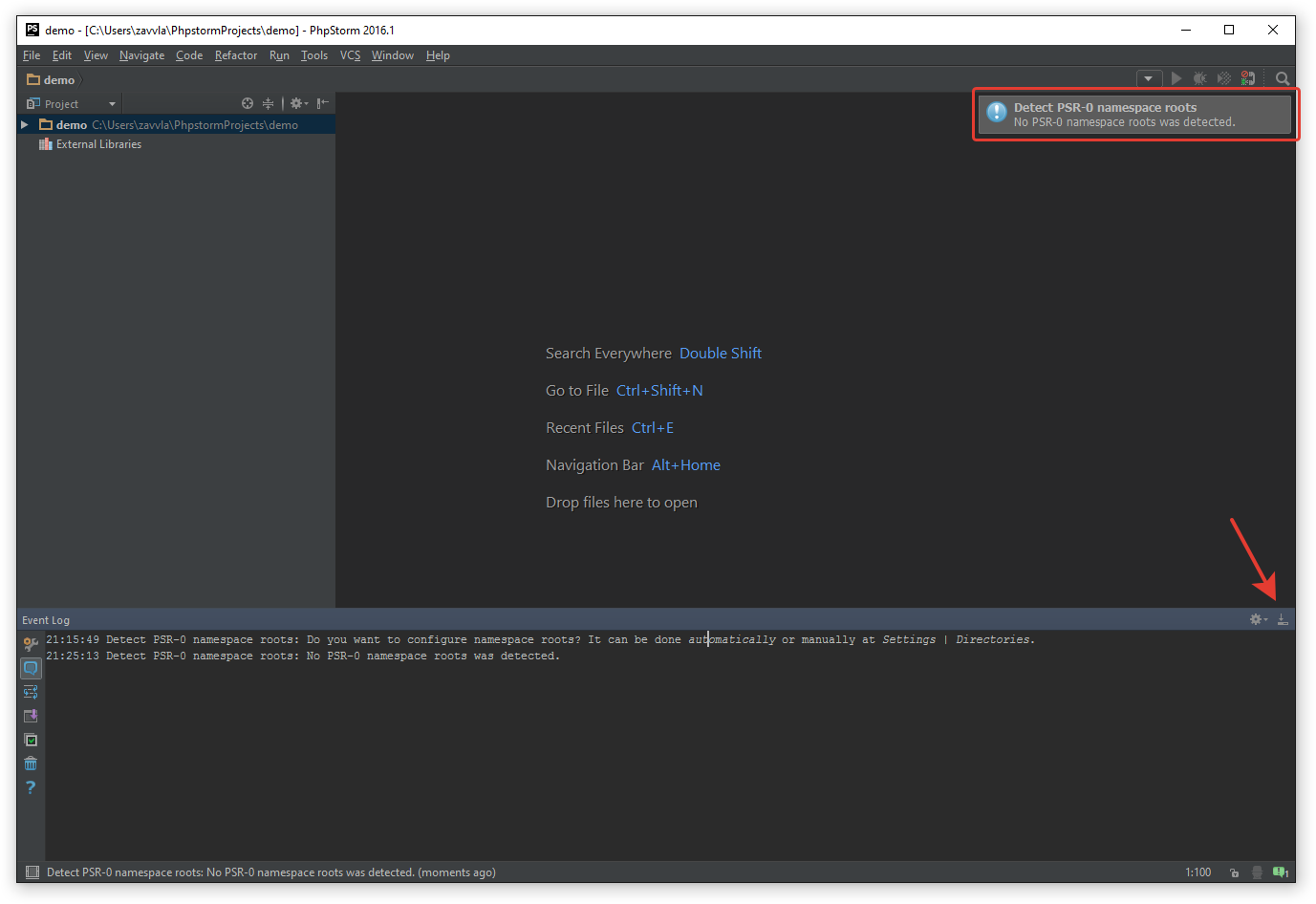
Для этого нужно во всплывающем окне нажать на ссылку «automatically». В случае, если вы случайно закрыли данное окно или оно «само» закрылось, кликните по строке состояния, и в терминале кликните на ссылку «automatically». Если вы все сделали верно, то увидите соответствующее сообщение: «Detect psr-0 namespace roots: no psr-0 namespace roots was detected». Для скрытия окна нажмите на значок с перпендикулярной стрелочкой.
изображение

Поздравляю, вы создали новый локальный проект. Данный вариант проектов очень удобен, если работаете над ним только вы и вам не нужно выкладывать его в сеть.
Создание нового проекта связанного с удаленным сервером
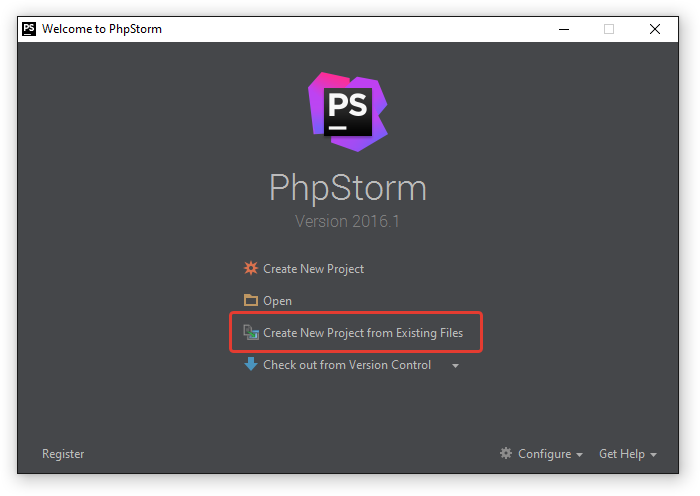
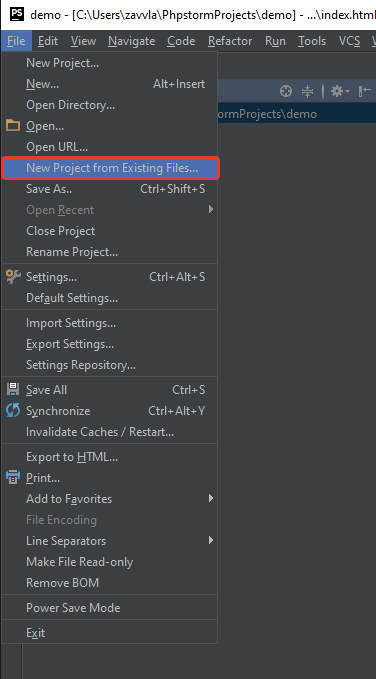
Для создания проекта, связанного с удаленным сервером, необходимо в окне приветствия выбрать пункт «Create New Projects from Existing Files» или в меню IDE «File — New Projects from Existing Files».
изображение

изображение

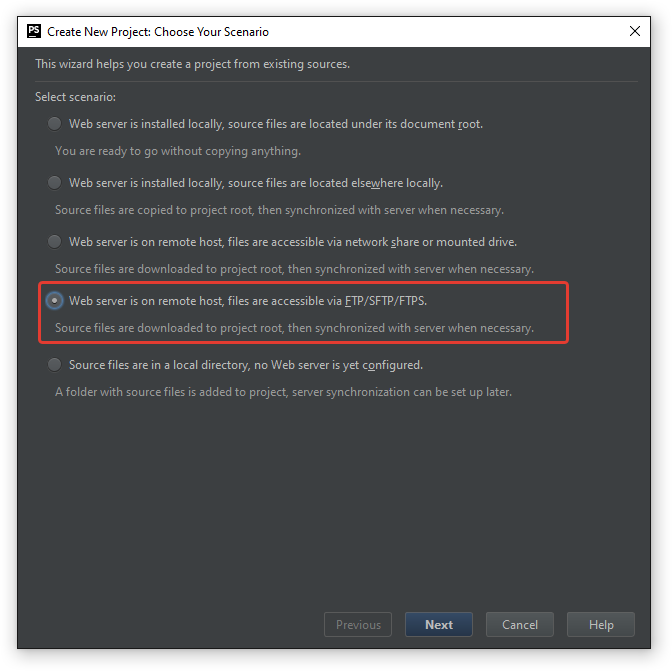
Далее вам будет предложено выбрать сценарий использования, нам нужен вариант «Web server is on remote host, files are accessible via ftp/sftp/ftps».
изображение

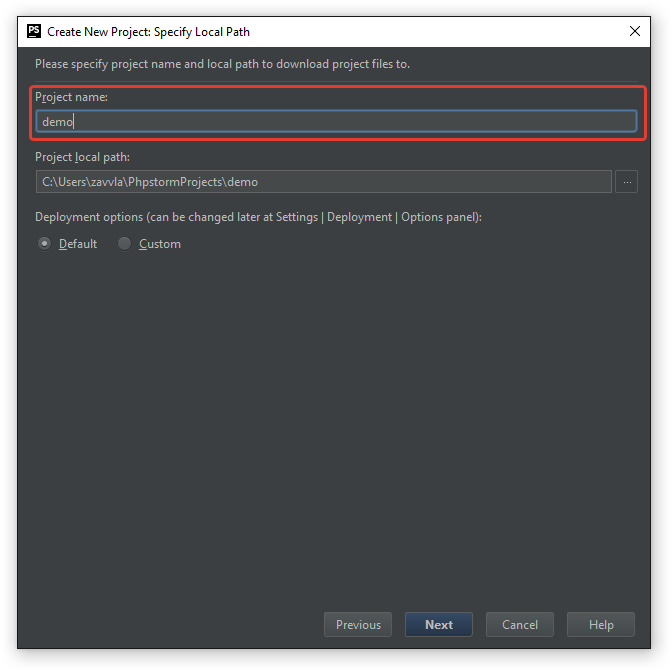
Далее нужно ввести название проекта, а также указать, где он будет храниться на вашем ПК. Если вы хотите изменить путь хранения проектов, то нужно выбрать вариант «Сustom» и указать папку куда нужно поместить проект.
Важно! Используйте только латиницу в именовании файлов, папок, путей хранения. Так как часть инструментов могут просто не поддерживать кириллицу.
Например:
- «С://мои документы/project/демо» — плохой вариант: путь и название проекта содержит кириллицу
- «С://project/demo» — тут все хорошо, путь и название проекта содержит только латиницу
изображение

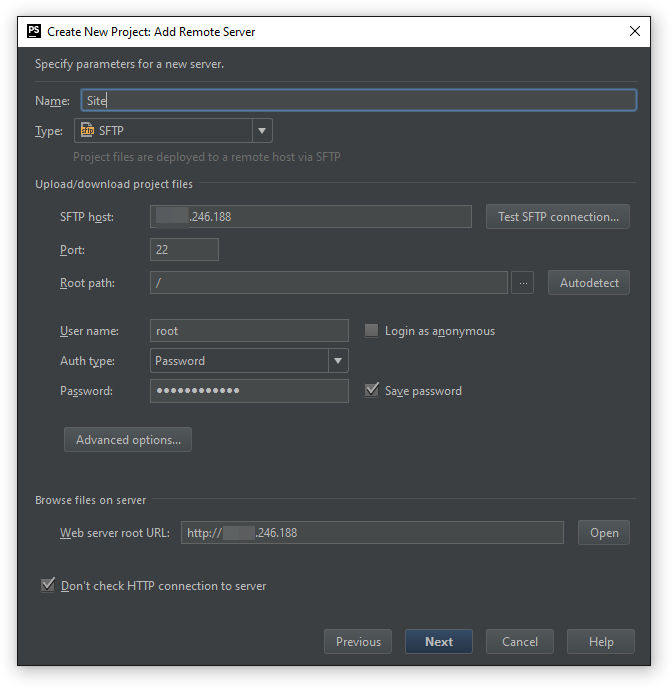
Далее будет предложено создать новое удаленное подключение или выбрать из уже существующих. Создадим новое sftp (shh) подключение, укажем параметры подключения к удаленному серверу.
- Name — имя подключения, понятное для вас. Я рекомендую писать полное доменное имя, так как бывает, что на одном ip могут находится несколько тестовых сайтов
- Type — формат подключения ftp или sftp (shh)
- Sftp host — ip адрес сервера или хост (например, mysite.ru или demo.mysite.ru)
- Port — номер порта (по умолчания для ftp (21), sftp (22))
- Root path — путь к родительскому каталогу (по умолчанию оставляем «/»), например если у вас есть 2 папки на сервере (dev, www), и вы хотите, чтобы все подключение показывало сразу папку dev, то можно указать путь (/dev/)
- User name — логин для доступа на сервер
- Password — пароль для доступа на сервер (не забываем ставить галочку «save password», чтобы не вводить пароль каждый раз при подключении к серверу, терминале). так же можно подключаться при помощи ssh ключа.
- «Don’t check http connection to server — ставим галочку, чтобы не проверять подключение каждый раз.»
Кнопка «Test sftp connection…» позволяет проверить, верно ли введены параметры доступа. В случае успеха будет выдано соответствующее сообщение.
«Web server root url» путь по которому будут открываться файлы для просмотра на удаленном сервере. Путь автоматически пропишется, как только будет заполнена строчка «sftp host».
изображение

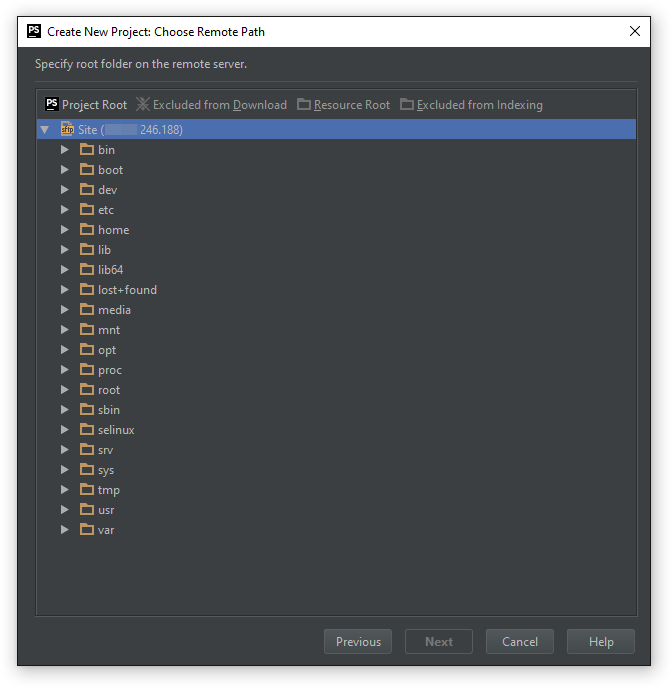
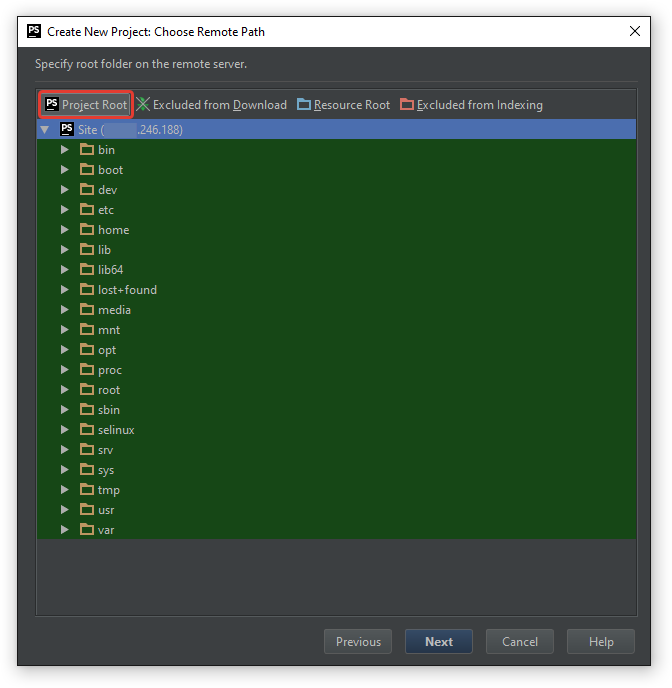
Далее программа предложит указать какие файлы относятся к проекту, для этого указываем папку с проектом на удаленном сервере и жмём кнопку «Project root». В моем случае это все, что лежит на сервере. В результате у Вас появится зеленый фон, что файлы помечены.
изображение

изображение

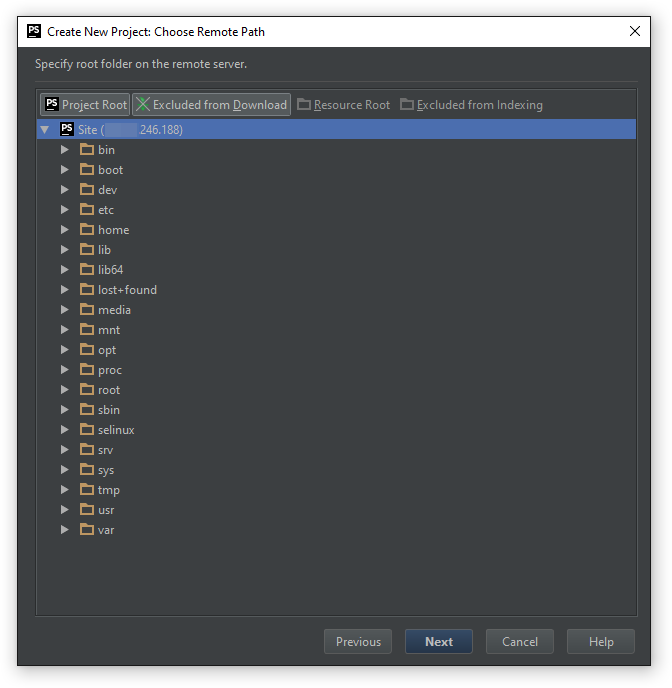
Если мы нажмем продолжить, что программа начнет скачивать отмеченные файлы на ПК с сервера. Так как проекты обычно очень большие по объему и кол-ву файлов, мы это делать не будем. Для этого добавим файлы в исключение, нажав на кнопку «Excluded from download». В дальнейшем, мы разберем как загрузить только нужные нам файлы.
изображение

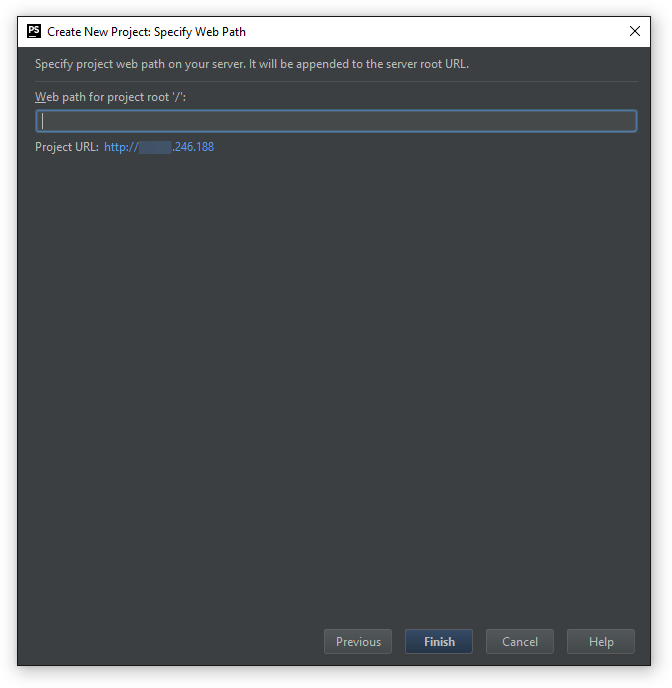
Жмём «далее» программа предложим, указать нам свой путь для корневой папки проекта. Тут можно поставить «/» или просто нажать кнопку «Finish».
изображение

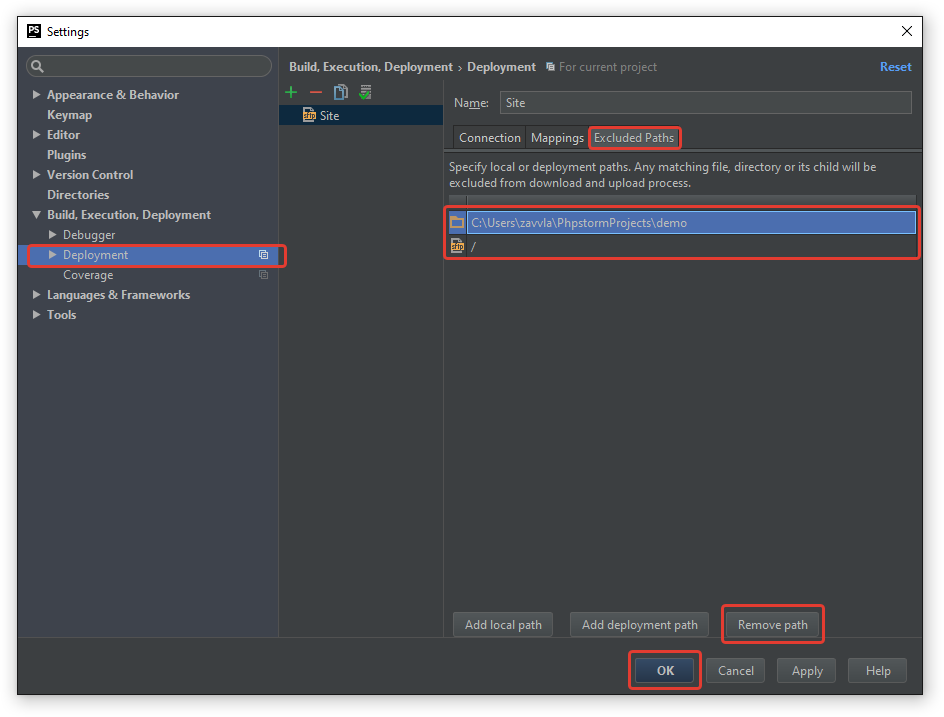
Готово! Мы связали наш проект с удаленным сервером. Теперь попробуем скачать какой-нибудь файл с сервера, внести в него правку и отправить обратно на сервер. Сначала нам, нужно поправить настройки. Если помните, выше, мы добавили в исключение весь проект, чтобы не скачивать его полностью. Нажимаем сочетание клавиш «Сtrl+Alt+S», переходим в раздел «Build, Execution, Deployment — Deployment», нажимает на вкладку «Excluded path» и удаляем исключения, кликнув на путь, а после нажав кнопку «Remove path», после чего жмём кнопку «OK».
изображение

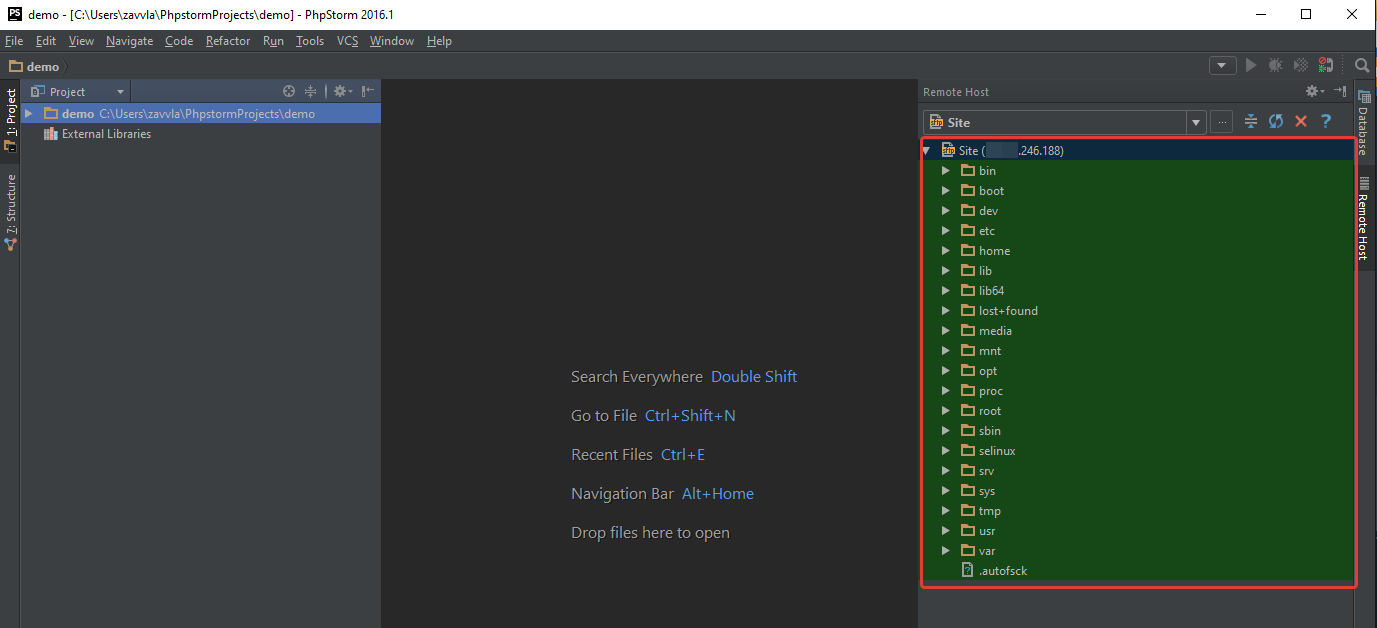
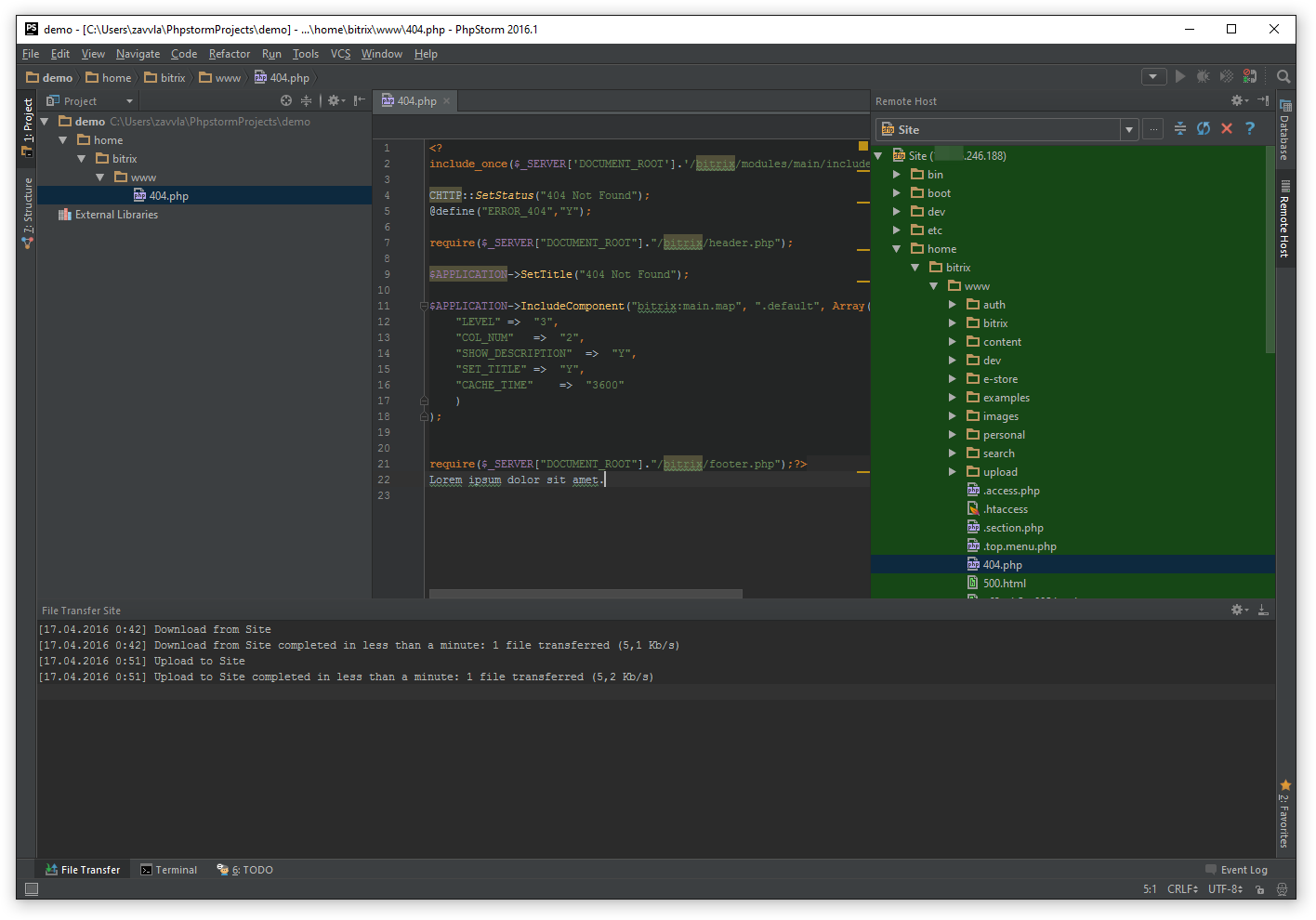
В результате, если все сделано правильно, то во вкладке «Remote host» наши файлы подсветятся зеленым фоном.
изображение

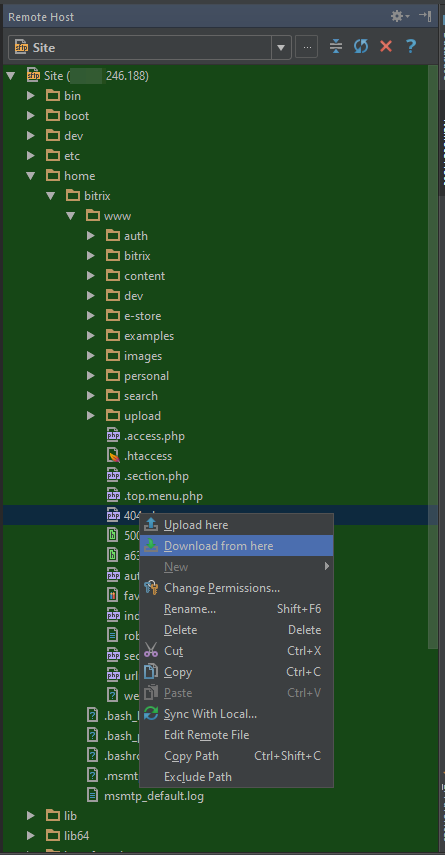
Для того, чтобы скачать файл или папку к себе на ПК, нужно кликнуть правой кнопкой мыши и в появившемся всплывающем меню выбрать пункт «Download from here». После чего файлы загрузятся к Вам на ПК.
изображение

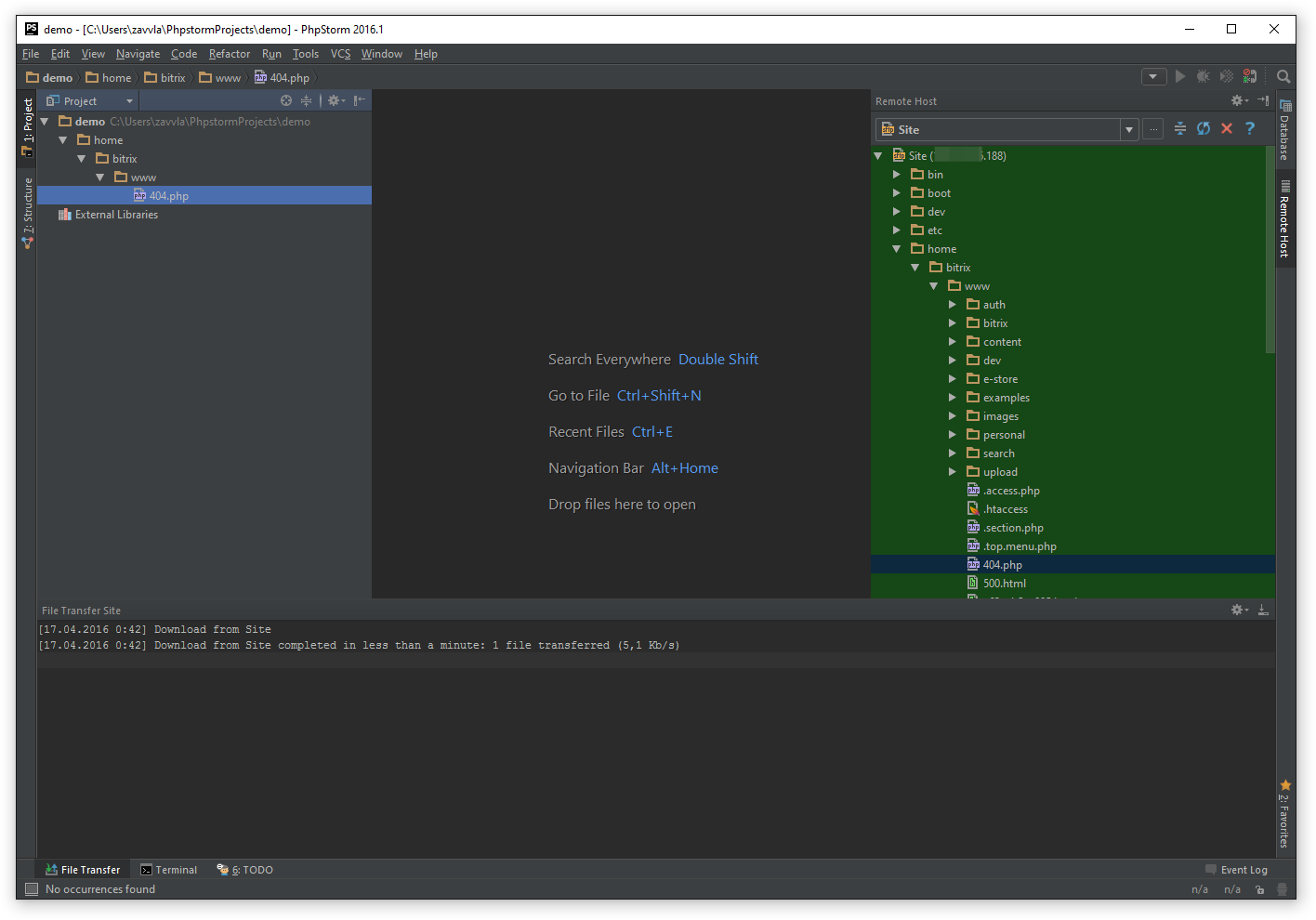
Как только файлы загрузятся они отобразятся во вкладке «Project» и в окне передачи файлов «File transfer *имя удаленного сервера*» появится соответствующее сообщение.
изображение

После чего вносим правку в нужный нам файл и отправляем его обратно на сервер. Для этого нужно кликнуть правой кнопкой мыши по файлу, во вкладке «Project», и во всплывающем меню выбрать пункт «Upload to».
изображение

изображение

По желанию, можно назначить горячие клавиши (keymap) для быстрого скачивания и отправки файлов.
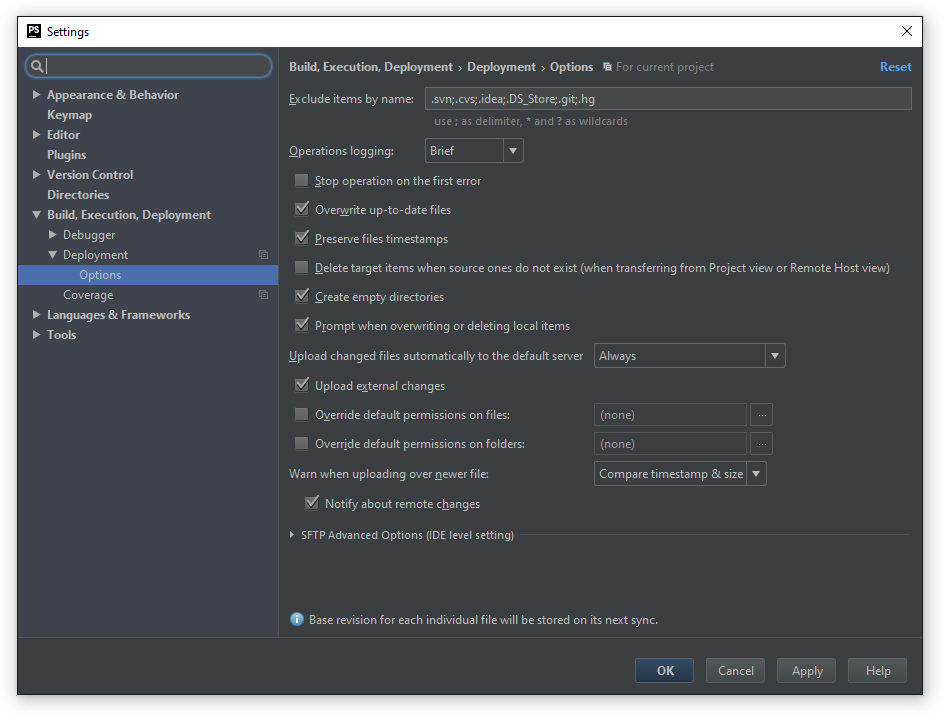
Данный способ удобен, если нам нужно поправить только один файл, но для полноценной разработки, лучше настроить автоматическую отправку файлов на сервер. Для этого нажимаем сочетание клавиш «Ctrl+Alt+S» или в меню «Tools — Deployment — Options» и вносим правки:
- Create empty direcory — после создания пустой папки так же загрузит ее на сервер.
- Upload changed files automatically to the default server — выбираем пункт «always»
- Upload external change — ставим галочку, позволяем загружать файлы, которые модифицируется другими программами. например карты css, js
- Warn then uploading over newer file — выбираем пункт «compare timestamp & size», проверяем модифицировался ли файл по времени и размеру
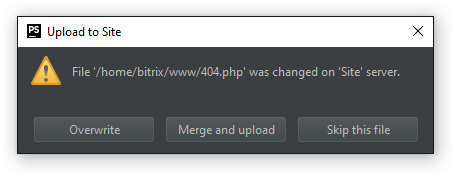
- notify about remote changes — предупреждает если мы пытаемся залить не актуальную версию исходного файла. Например если файл одновременно правили 2 человека. Будет предложено, перезатереть, смержить, пропустить.
изображение

изображение

На этом настройка проекта связанного с удаленным сервером завершена. Далее мы рассмотрим основные настройки и возможности IDE. нужно это, для того, чтобы в команде был минимальный порог одинаковых знаний.
Настройка визуального интерфейса и обзор возможностей IDE
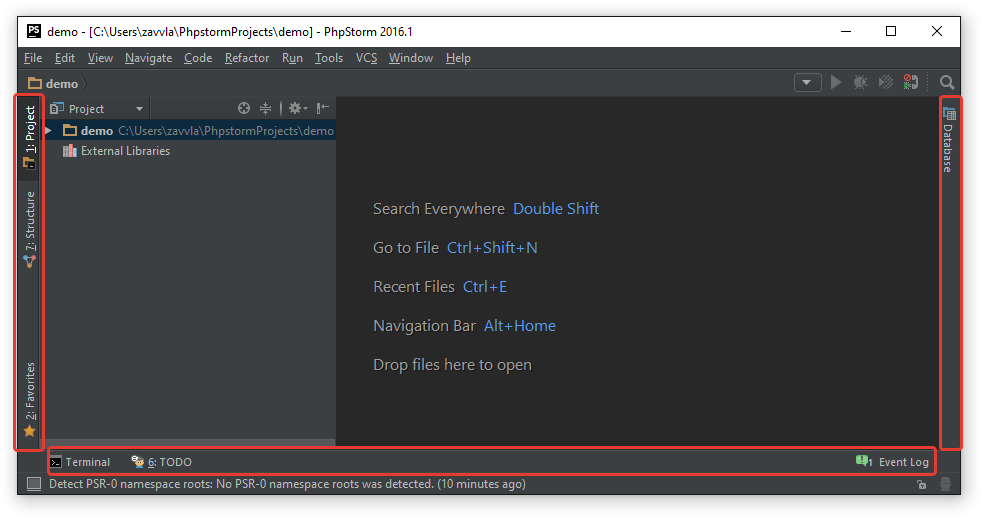
Первым делом включим поддержку «Tool windows», это специальные вкладки которые позволяют визуально переключаться между возможностями IDE. Сделается это просто, нужно нажать на иконку в левом нижнем углу, после чего появятся закладки слева, справа, снизу. Так же это можно сделать из меню IDE «View — Tools buttons».
изображение

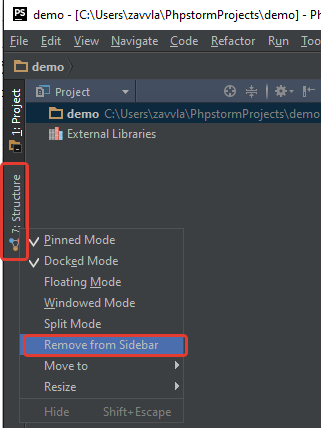
Удалить не нужные вкладки, можно нажав правой кнопкой мыши по вкладке и выбрать пункт «Remove from sidebar».
изображение

Я рекомендую расположить вкладки следующим образом:
- На левой панели расположить вкладки «project», «gulp», «npm»
- На нижней панели расположить вкладки «terminal», «version control», «file transfer» «rest», «todo», «event log»
- На правой панели расположить вкладки «remote host»
В дальнейшем мы рассмотрим все эти инструменты.
Отображение нумерации строк, отступов, цвета в IDE
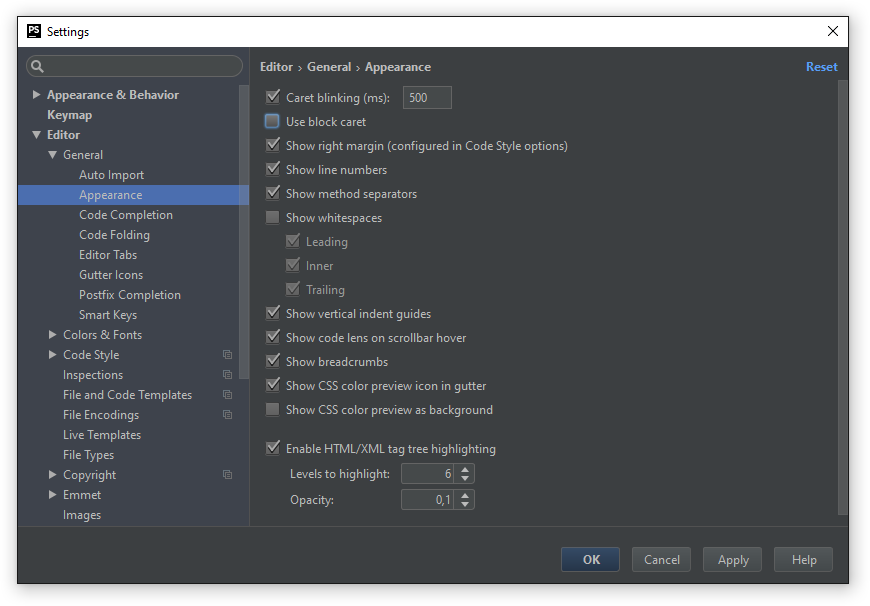
Перейдем в настройки IDE нажав сочетании клавиш «Сtrl+Alt+S» или из меню программы «File — Settings» и перейти в раздел «Editor — General — Appearance» и проставить галочки:
- «Show line number» — показываем номер строк в документе
- «Show vertical indent guides» — показываем вертикальное выравнивание
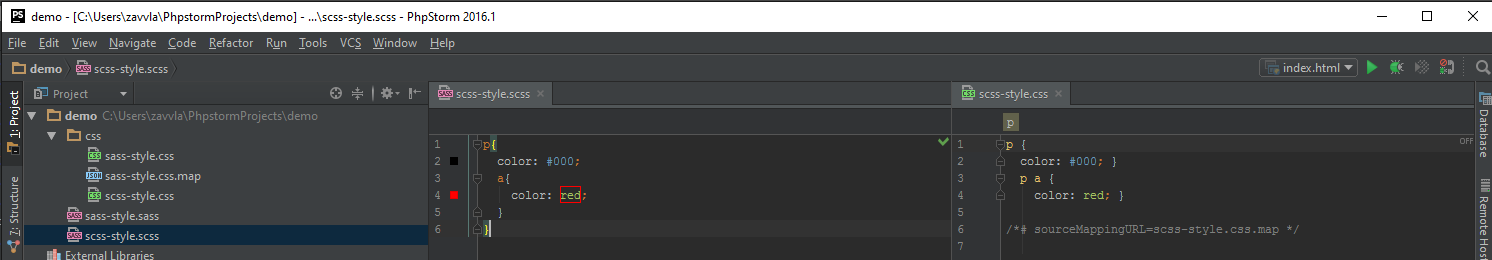
- «Show css color preview icon in gutters» — показывает небольшой квадратик, возле номера строки, с текущим цветом
- «Show whitespace» — показывает отступы в табах или пробелах. настройка подойдет начинающим верстальщика, чтобы соблюдать семантику.
Остальные настройки можно не менять.
изображение

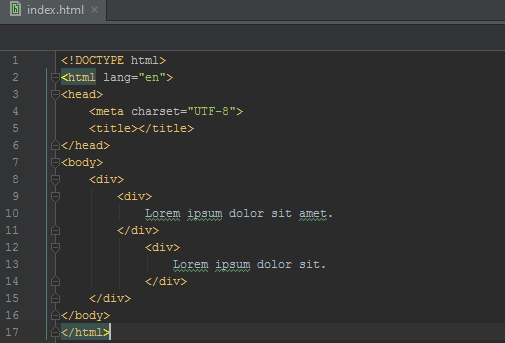
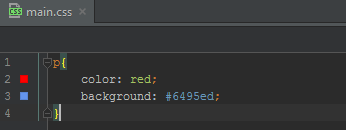
В результате должно все отобразиться примерно, как показано на изображениях ниже.
изображение

изображение

Подсказки по коду
По умолчанию редактор подскажет, если в коде есть замечания или ошибки. Справа в текущем документе будут отображаться желтые или красные полоски. Кликнув по полоске Вас сразу перекинет на строчку, где возникла ошибка или замечание. Так же можно просмотреть ошибкузамечание просто наведя курсор на полоску.
изображение

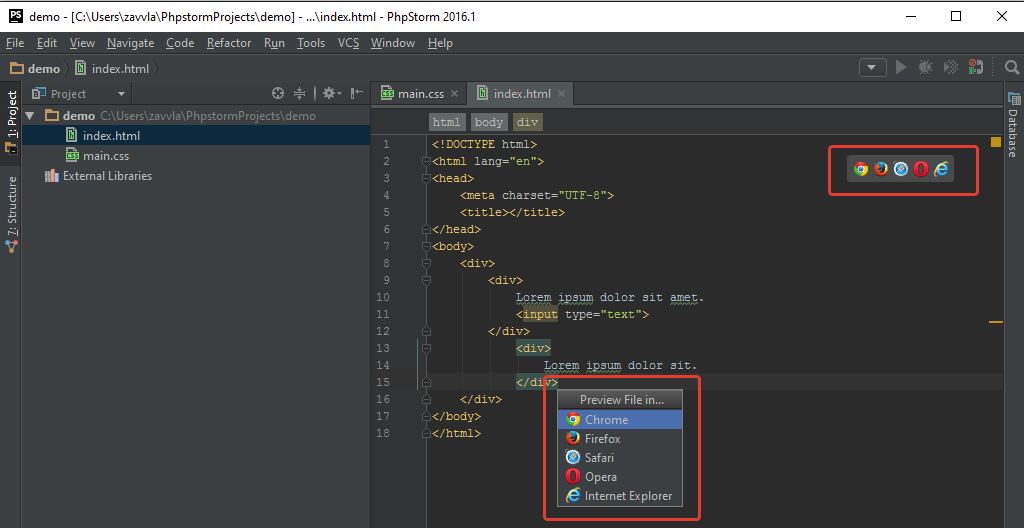
Просмотр страницы в браузере
Для просмотра страницы в браузере наведите мышью в правый угол документа, появится окно в котором будет предложено выбрать, в каком браузере вы хотите просмотреть страницу. Так же это можно сделать нажав сочетание клавиш «Alt + F2» (внимание сочетание клавиш может отличаться!).
По умолчанию IDE откроет на localhoste страницу для просмотра. Если Ваш проект связан с удаленным сервером, то будет открыта страница указанная в пути(Web server root url).
изображение

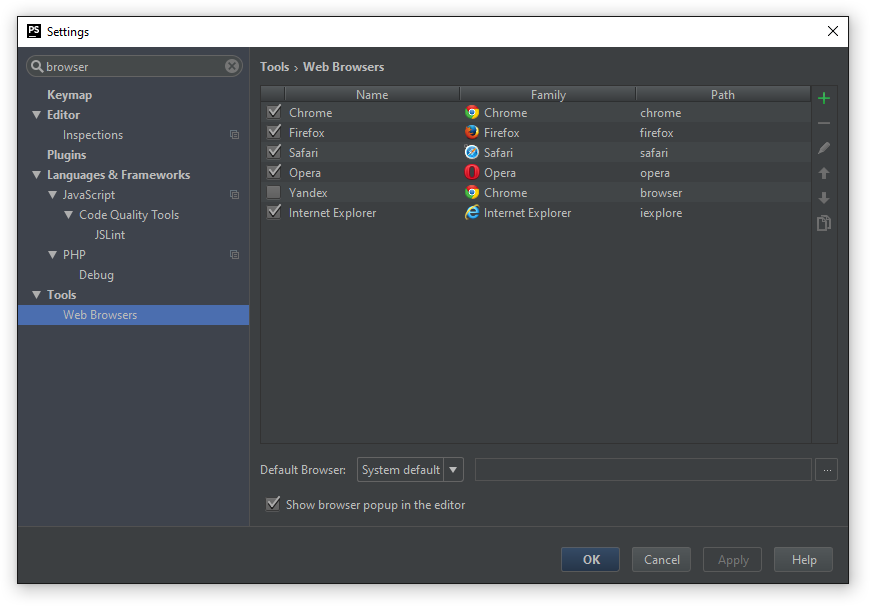
Так же можно настроить список браузеров, указать в каком браузере открывать по умолчанию, и отключить всплывающую подсказку в правом верхнем углу документа. Для этого необходимо нажать сочетание клавиш «Ctrl+Alt+S» и перейти в раздел «Tools — Web browsers» или воспользоваться поиском, как это показано на изображении ниже.
изображение

Инструмент emmet
Данный инструмент, уже предустановлен, поэтому никаких дополнительных установок делать не нужно, можно сразу пользоваться. Документацию по инструменту emmet можно посмотреть на сайте, примеры, шпаргалка.
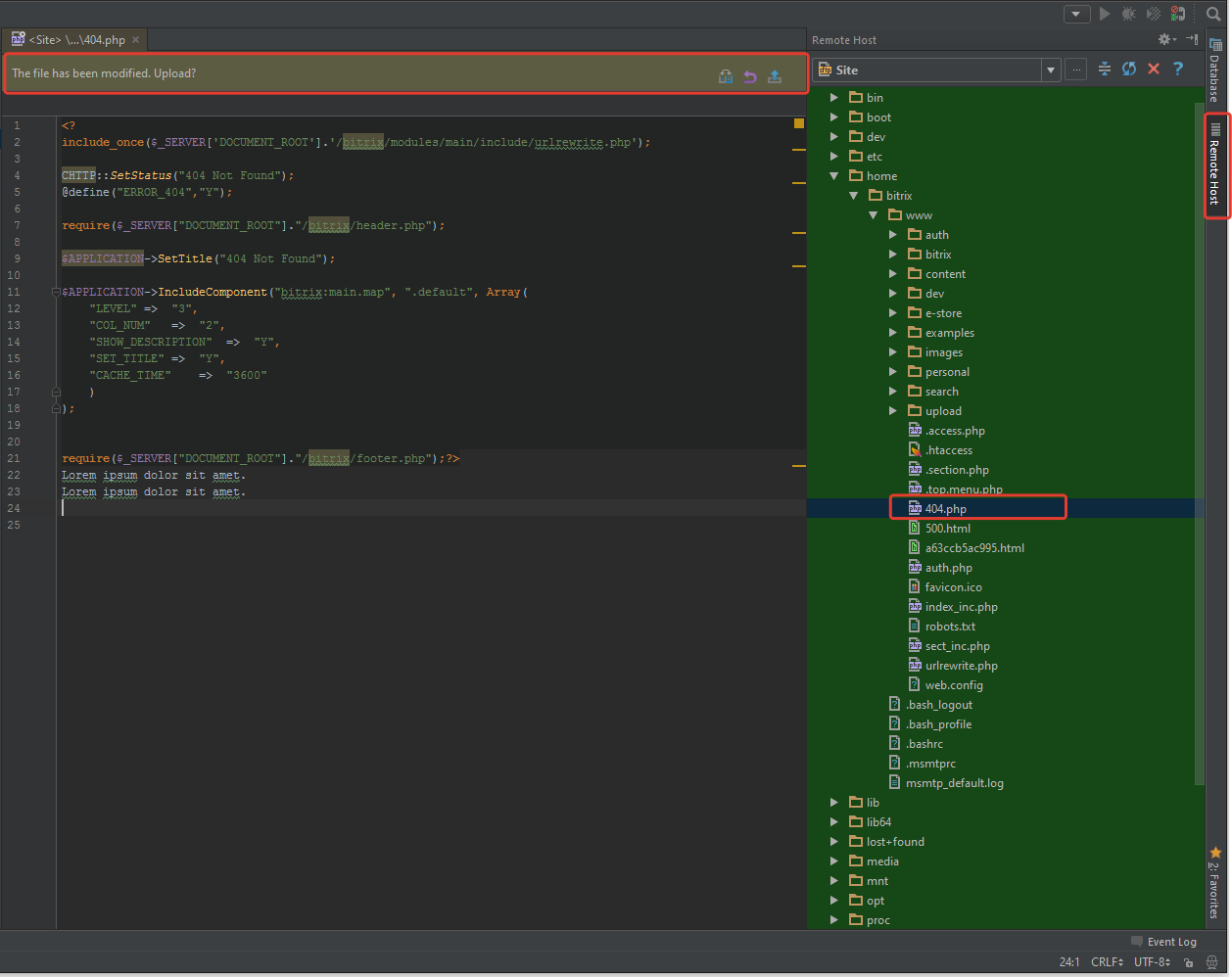
Правка файлов только на удаленном сервере
Для правки файлов на удаленном сервере, кликаем на вкладку «remote host», открываем файл, не загружая его на свой пк (кликаем 2 раза на файл, во вкладке remote host). Для того чтобы отправить файл на сервер нажимаем на иконку 


изображение

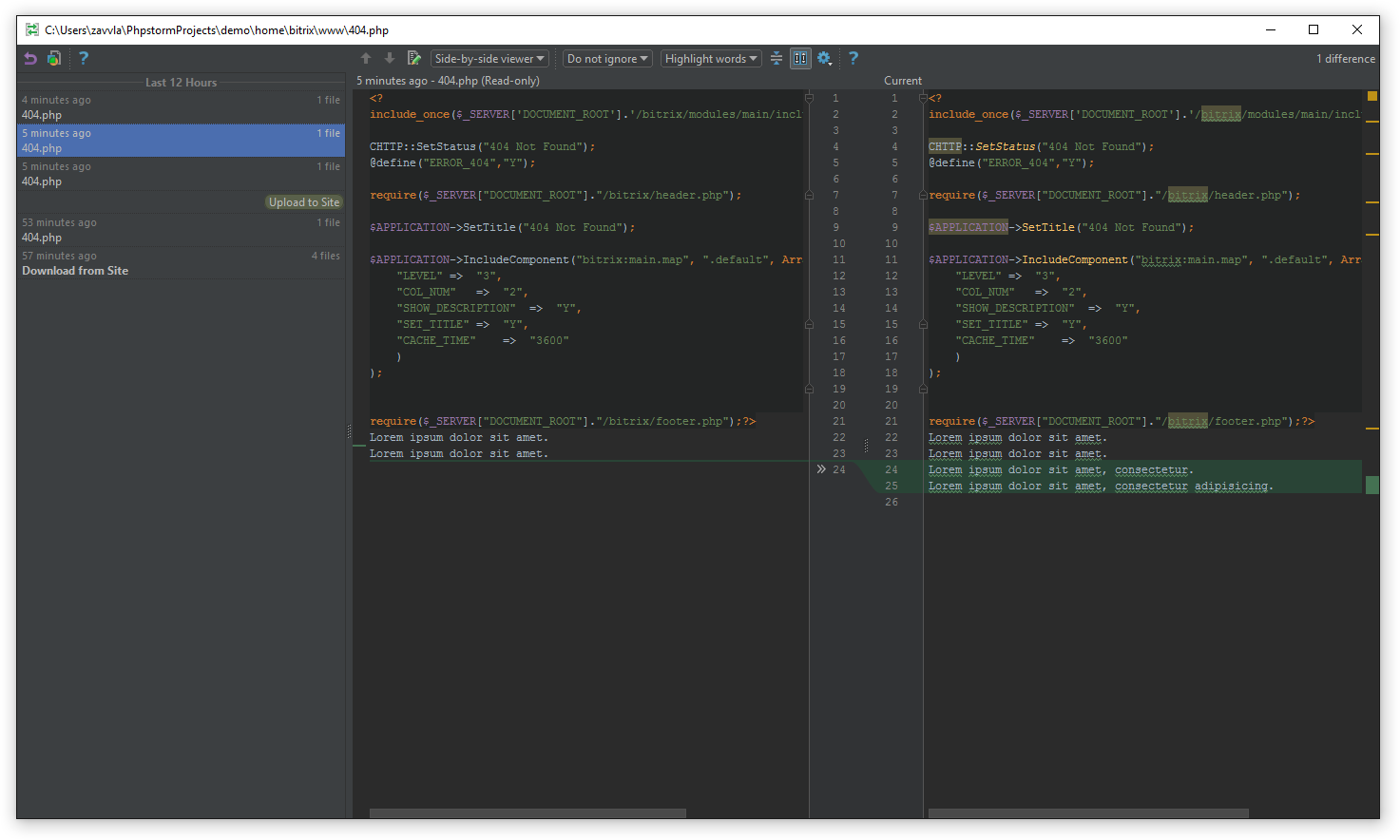
Работа с локальной историей файлов
Для того, чтобы просмотреть локальную историю изменений файла, нужно кликнуть правой кнопкой мыши по файлу, и выбрать пункт «Local History — Show History».
изображение

В результате откроется окно, в котором слево будет отображена вся доступная история изменений файла и 2 колонки. Левая колонка это состояние файла из истории, а в правой — текущее. Обратите внимание, Вы можете вносить правки только в правую колонку. Так же доступны кнопки откатить изменения или сохранить патч. После закрытия окна, все изменения в правой колонке, автоматически сохраняться.
изображение

Сравнение содержимого 2-х файлов
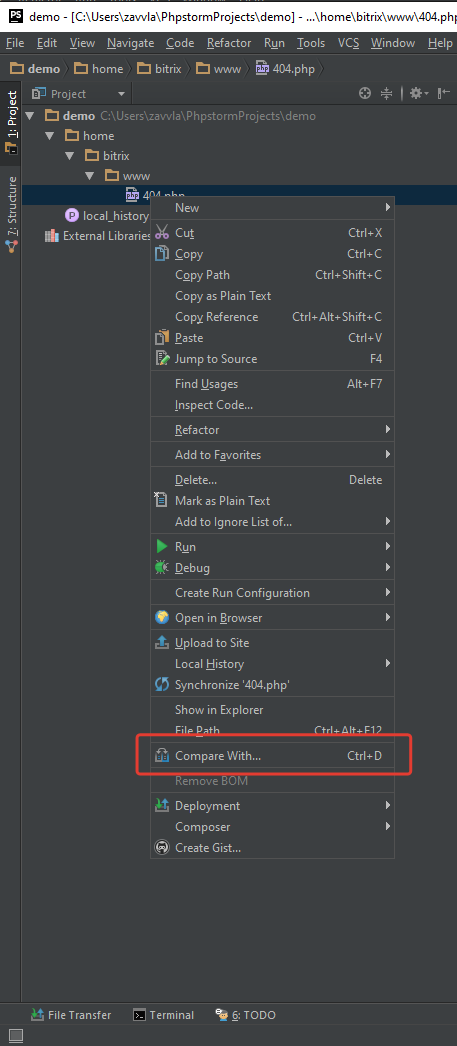
Для того чтобы сравни 2 файла на вашем ПК, необходимо кликнуть по файлу правой кнопкой мыши и выбрать пункт «Compare with» в появившемся окне указать, с каким файлом мы хотим сравнить.
изображение

Для того чтобы сравнить локальный файл с файлом на удаленном сервере, необходимо кликнуть по файлу правой кнопкой мыши и выбрать пункт «Deploymet — Compare with deployed version on *имя удаленно сервера*».
изображение

Смена кодировки
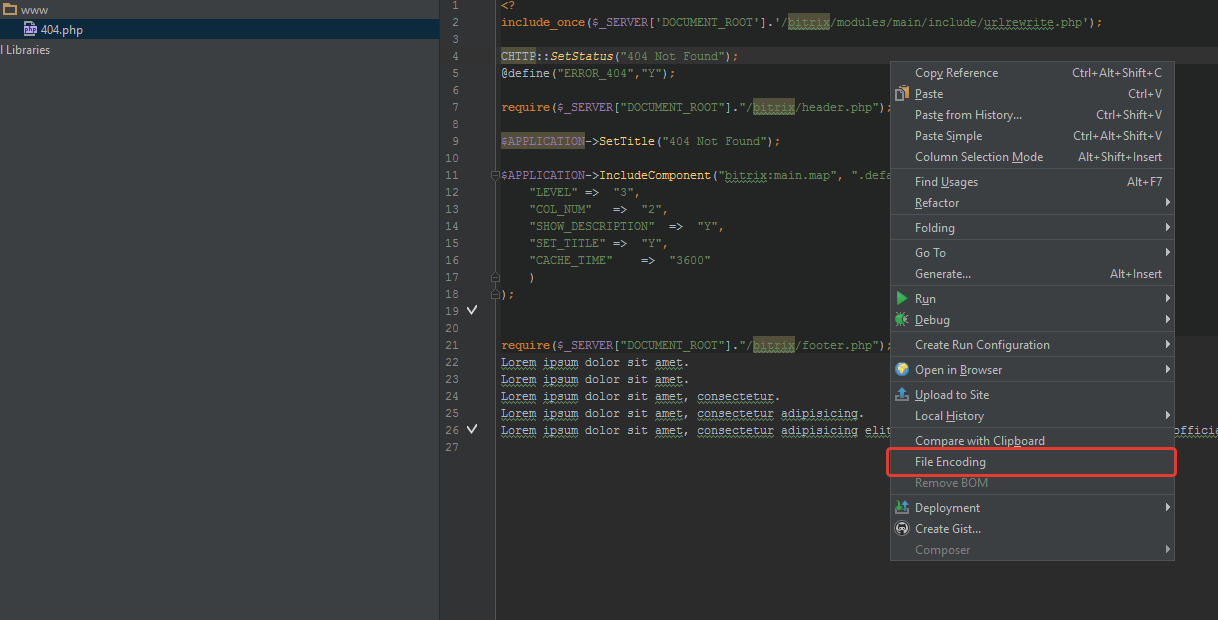
Бывает, что необходимо перекодировать файлы из cp-1251 в utf-8. Для этого необходимо в файле кликнуть правой кнопкой мыши, и выбрать пункт «File Encode». Так же это можно сделать кликнув по выбору кодировки.
изображение

изображение

Исправление символов переноса
В unix системах символы переноса на новую строку, отличаются от символов в Windows. Из-за этого может получиться так, что при сравнении файлов, весь файл будет подсвечиваться как модифицированный, на деле Вы поменяли всего лишь 1 символ.
Рекомендуется использовать unix переносы. В меню программы «file — file encoding».
изображение

Настройка табуляции, конвертация табовпробелов
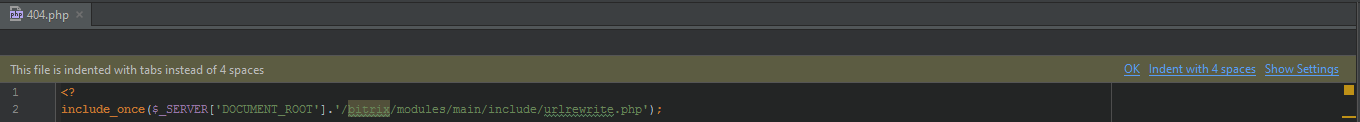
В случае если документ содержит несколько вариантов табуляции, редактор Вам подскажет это и предложит выбрать.
изображение

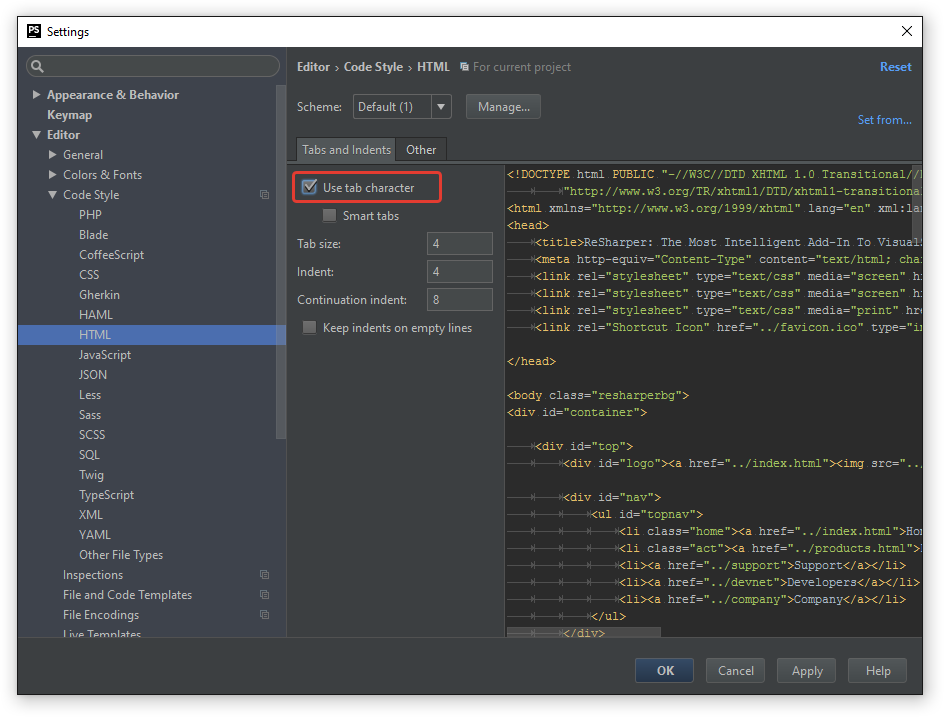
Так же это можно сделать в настройках, нажав «Ctrl+Alt+S» и перейдя в раздел «Editor — Code Style», выбрать нужный формат документа и поставить галочку «Use tab charaster».
изображение

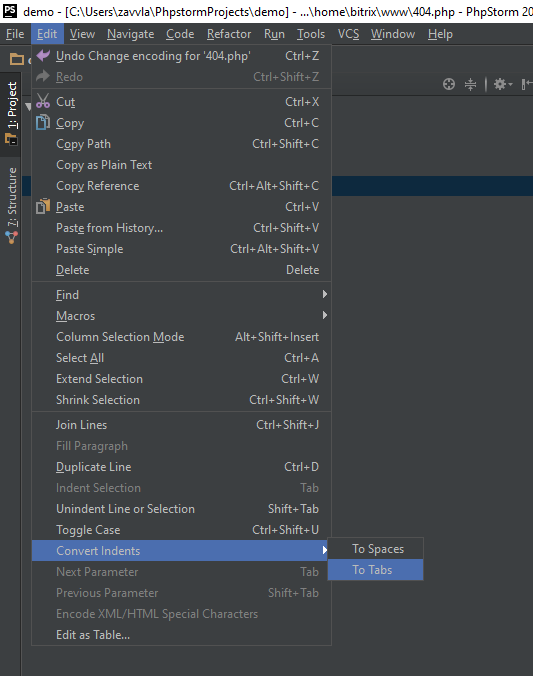
Для быстрого переформатирования документа нужно в меню программы «Edit — Convert Indents» выбрать какой символ использовать.
изображение

Поиск расположения файлов на ПК
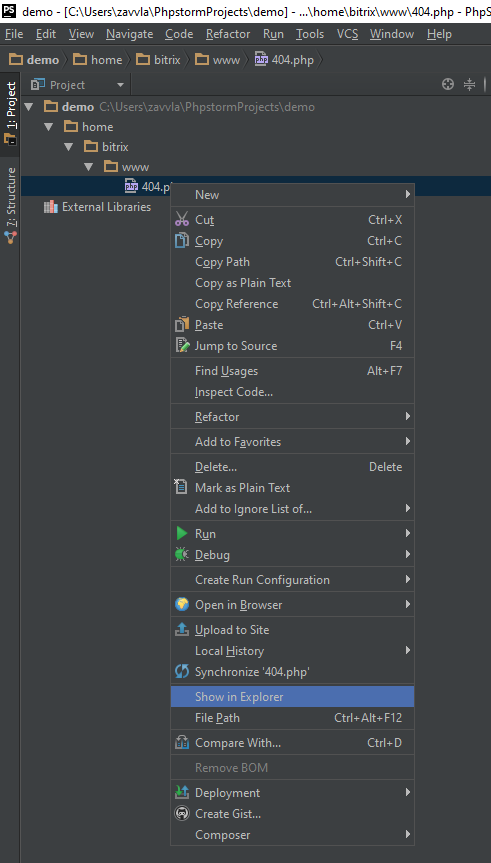
Чтобы быстро найти расположение файла на ПК, необходимо кликнуть правой кнопкой мыши по файлу, и выбрать пункт «Show in Explorer», отроется папка с выбранным файлом.
изображение

Быстрое отформатировать в семантический код
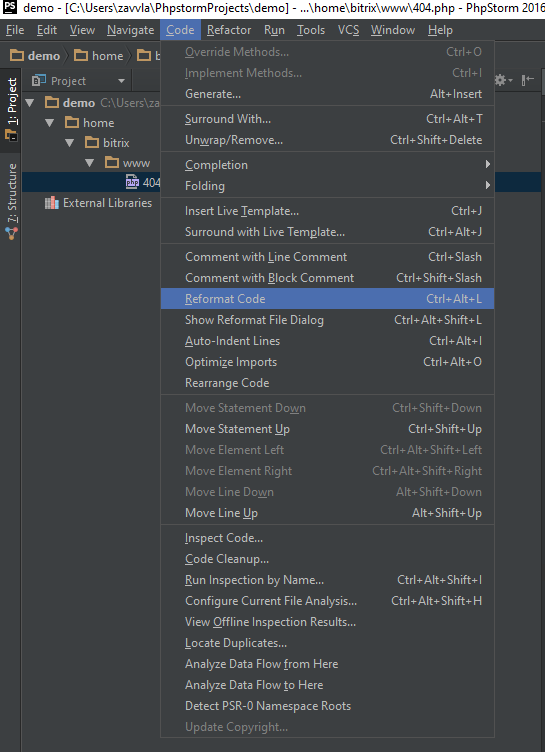
Иногда попадаются файлы, которые не возможно читать из-за плохого форматирования или минимизации. Тут нам поможет реформатирование кода, в меню программы выбираем пункт «Code — Reformat Code».
изображение

Работа с терминалом и ssh session
Вызвать терминал можно средствами меню программы «View — Tools Windows — Terminal», сочетанием клавиш (Alt+ F12), из панели быстрого доступа. По сути это командная строка в Windows.
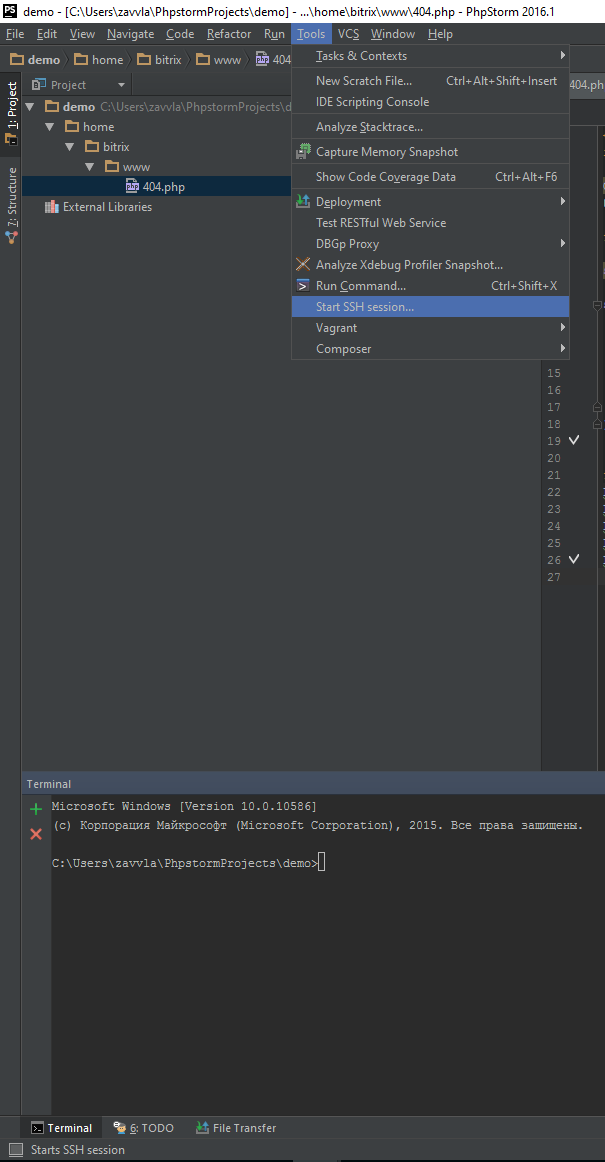
Для запуска SSH Терминала для подключения к серверу, нужно перейти в меню программы «Tools — Start SHH Session» после чего выбрать уже существующее подключение, или указать параметры подключения для нового.
изображение

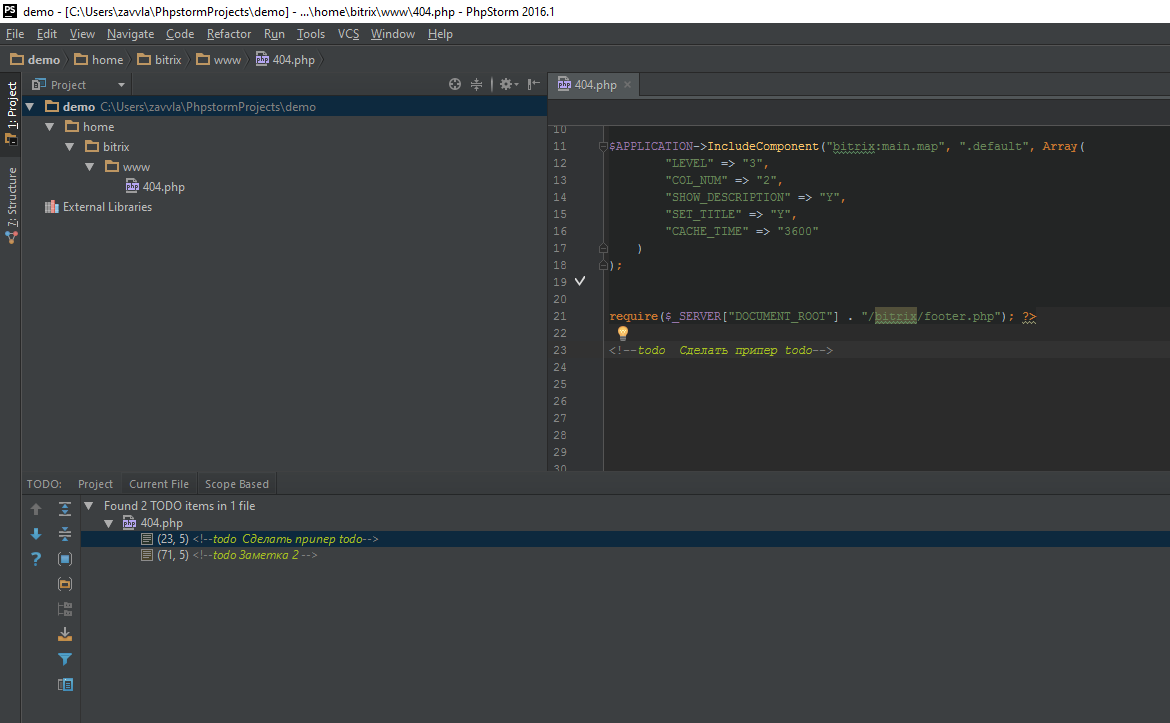
Заметки и закладки
Для добавления заметки необходимо добавить Html комментарий с текстом todo. Вызвать панель заметом можно из меню программы «View — Tools Windows — TODO» или из панели быстрого доступа. При помощи фильтра можно настроить отображение заметок. По двойному клику на заметку, у Вас автоматически откроется файл и курсов будет расположен на заметке.
<!--todo Моя тестовая заметка-->
изображение

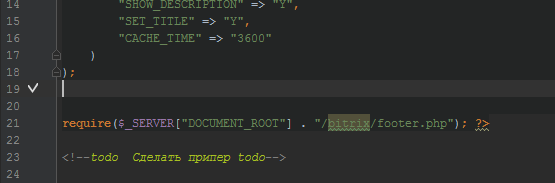
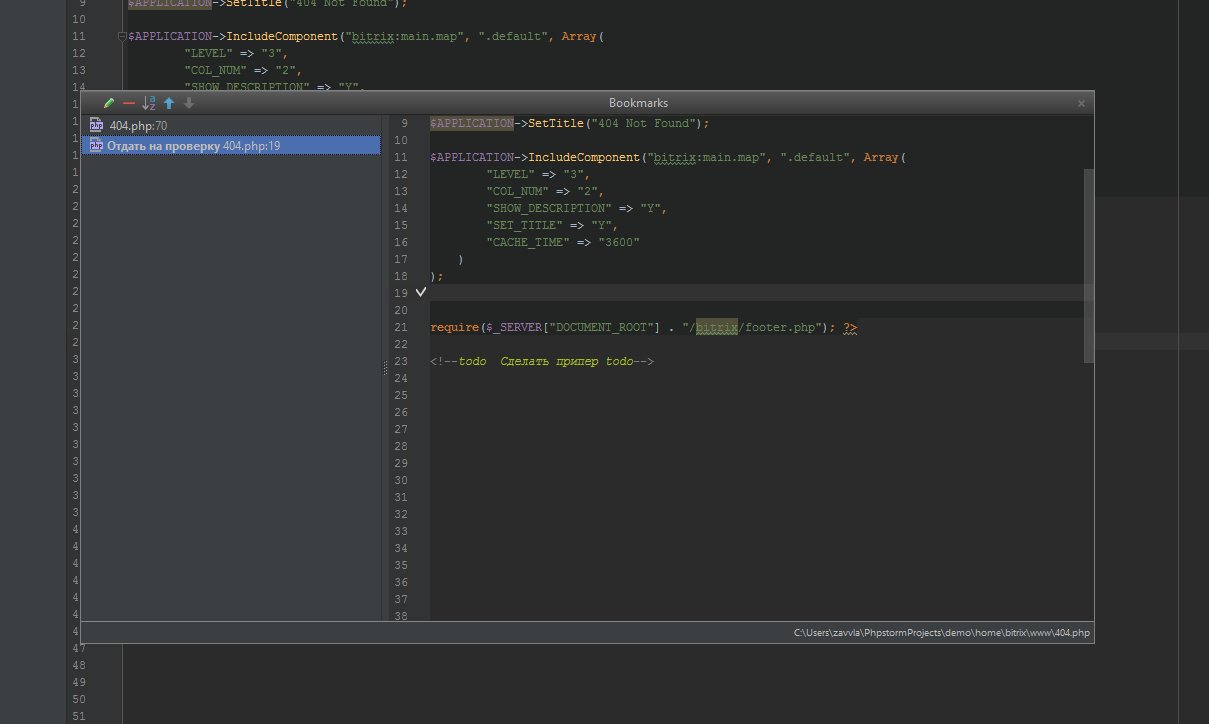
Закладки позволяют быстро просматривать или показывать куски кода. Для добавления закладки необходимо установить курсор на начало нужного куска кода и при помощи горячей клавиши (F11) или из меню программы «Navigate — Bookmark — Toggle Bookmark» поставить закладку. Закладка отобразится в виде галочки.
изображение

Для быстрого просмотра при помощи горячей клавиши(Shift-F11) или из меню программы «Navigate — Bookmark — Show Bookmark» вызвать окно просмотра.
изображение

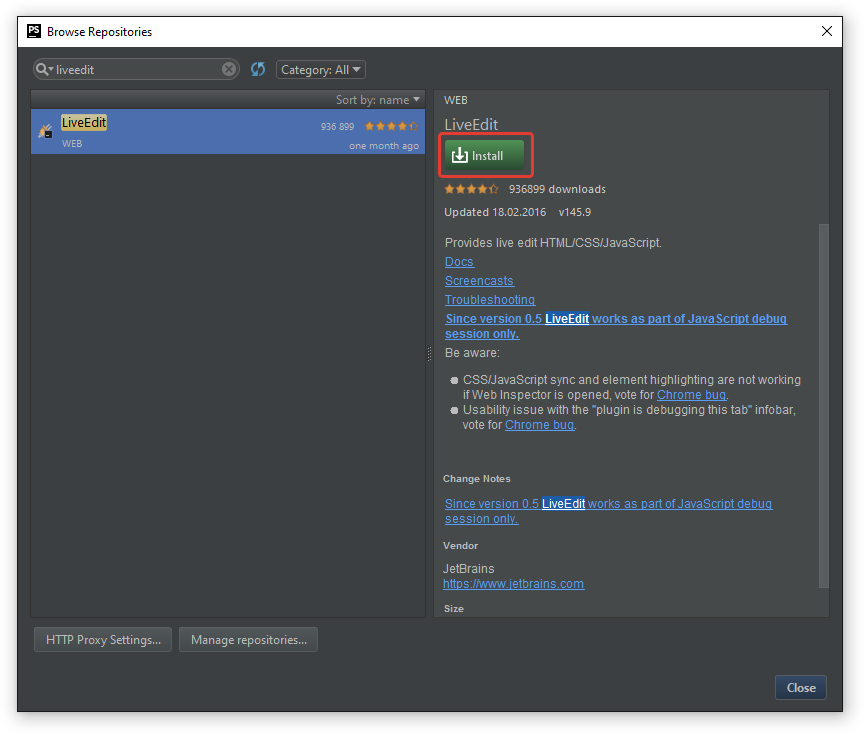
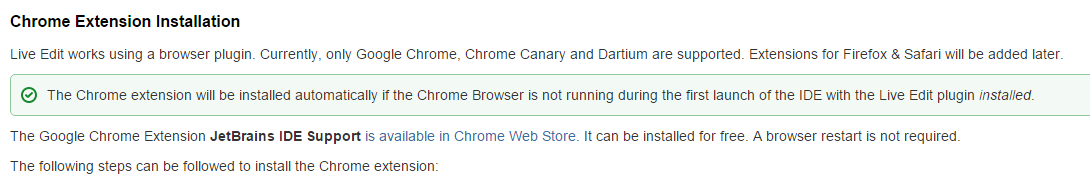
LiveEdit(LivePreview) просмотр изменений без перезагрузки страницы на ПК
Установим плагин LiveEdit. Для этого необходимо открыть настройки программы(Ctrl+Alt+S), затем перейти в раздел «Plugins» и нажать кнопку «Browse repositories…».
изображение

В открывшемся окне, в строке поиска ввести «Live Edit» и нажать кнопку Install. После установки программа попросить перезагрузить ее.
изображение

Снова идем в настройки программы (Ctrl+Alt+S), затем в «Build, Execution, Debbug — Live Edit» и ставим галочку на «Auto in (300 ms)».
изображение

Теперь необходимо установить дополнение, для браузера, чтобы связать наш редактор и браузер. Обратите внимание, что дополнение работает, только в браузерах Chrome, Yandex. В будущем разработчики обещают дополнение для браузеров Firefox, Safari. Более детально вы можете прочитать на сайте разработчиков.
изображение

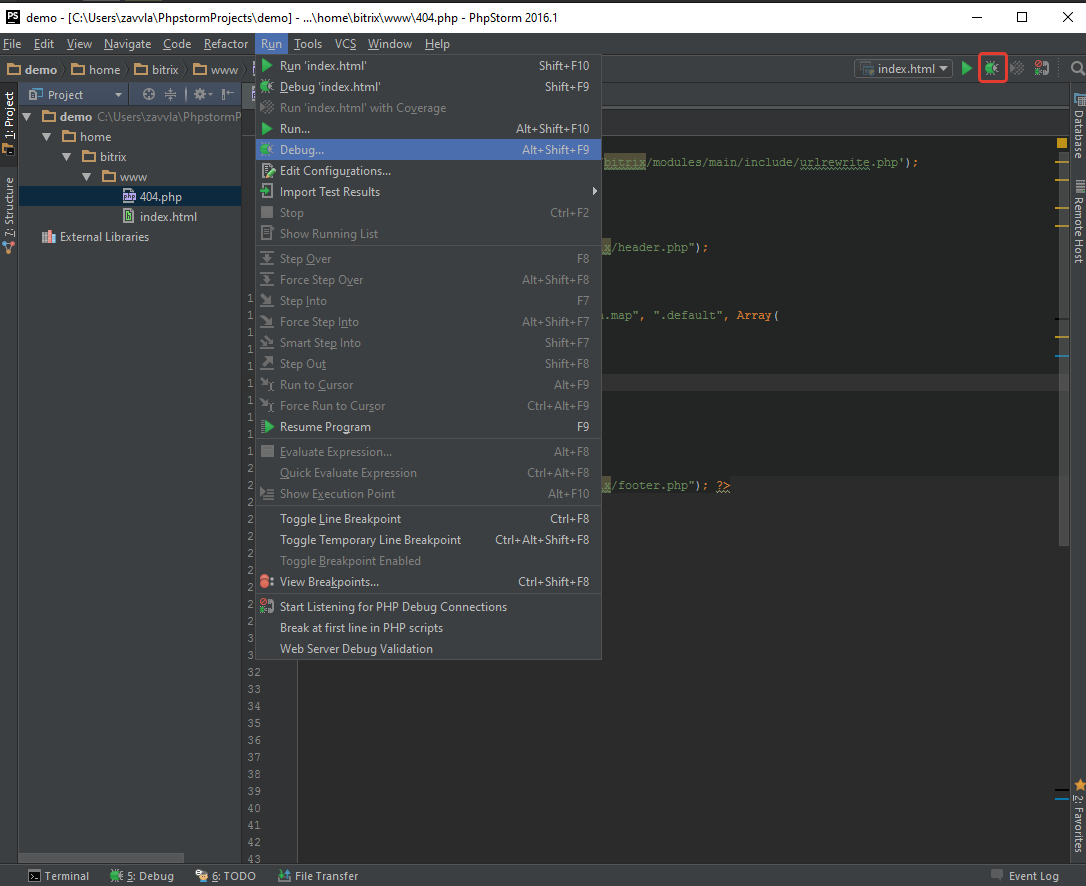
Запускаем Live Edit, для этого выбираем пункт в меню программы «Run — Debug» или на панеле быстрого доступа нажимаем иконку жука.
Обращаю Ваше внимание, что режим «Live Edit» работает только для локальных проектов, т.е только для тех файлов, которые лежат на вашем ПК и не связаны с удаленным сервером.
изображение

Этап 2 — установка и настройка компилятора стилей (sass,scss)
Для установки компилятора на понадобится установить:
- nodejs
- ruby
- gem sass, gem scss
Важно! Установка должна производится от имени администратора.
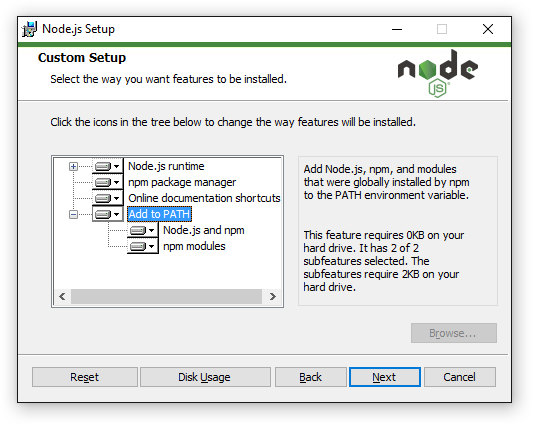
Установка nodejs
Скачиваем установщик для Windows c официального сайта. Стандартная установка, но на этапе выбора компонентов убедитесь, что выбраны пункты «Add to path». Должно быть как на изображении ниже.
изображение

Установка ruby
Скачиваем установщик для Windows c официального сайта. Стандартная установка, но на этапе выбора компонентов убедитесь, что стоит галочка «Add Ruby Executables to PATH».
изображение

Перезапускаем Phpstorm закрыв его или воспользоваться из меню программы «File — Invalidate Chache / Restart — Just Restart». Проверяем версию nodejs и ruby. Для этого нужно набрать в терминале
node -v
и
gem -v
В результате:
изображение

Иногда требуется перезапустить компьютер чтобы терминал заработал. Все зависит от версии Phpstorm.
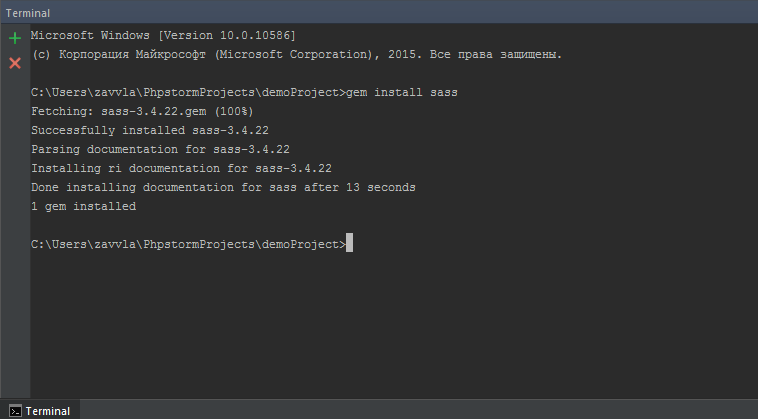
Установка gem sass, scss
Для установки пакетов необходимо по очереди в терминале ввести команды:
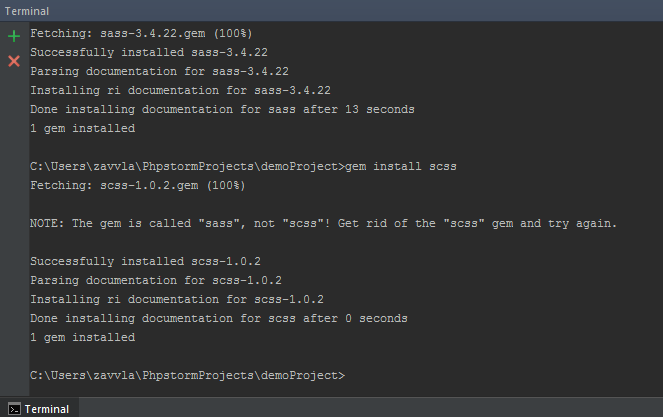
gem install sass и
gem install scss При первой установке вплывет стандартное окно Windows с вопросом, можно ли выполнить приложение ruby. Жмём «ОК».
изображение

изображение

Установка закончена, теперь произведем настройку, чтобы наши файлы автоматически компилировались из sass в css.
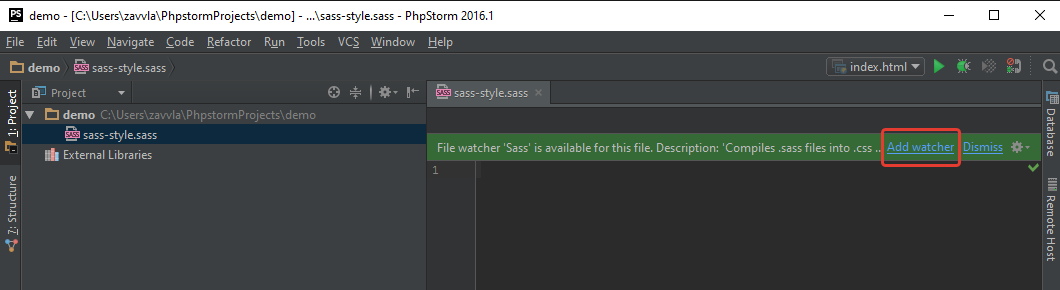
Если мы создадим новый файл .sass или .scss, то при открытии его программа, автоматически предложит нам назначить «File Watcher».
изображение

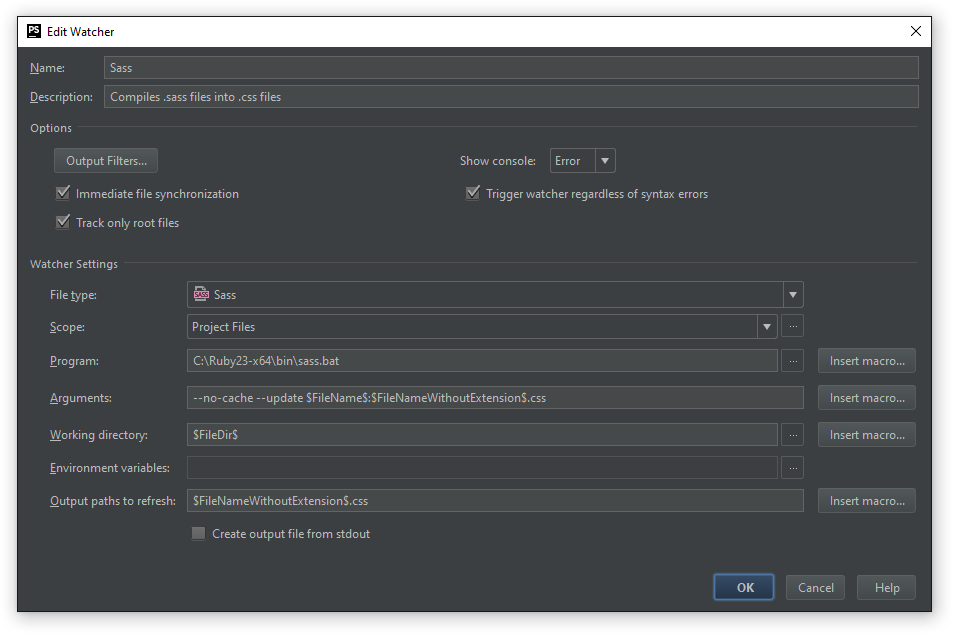
Нажав на ссылку «Add watcher», автоматически откроется окно с настройкой наблюдателя. Если у нас всё установилось корректно, то в поле programm у нас будет путь к sass.bat файлу.
изображение

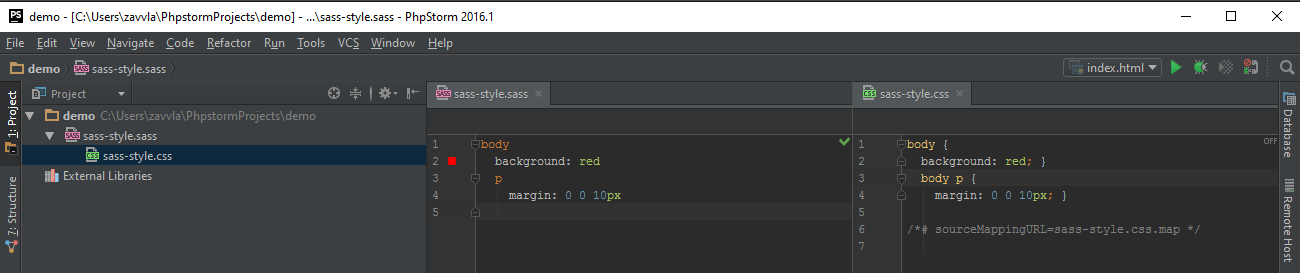
Нажимаем «ОК» и на этом быстрая настройка завершена. Проверяем работу компилятора, для этого напишем любой кусок кода в sass файле. В результате после нажатия «Ctrl+S» будет выполнена компиляция стилей.
изображение

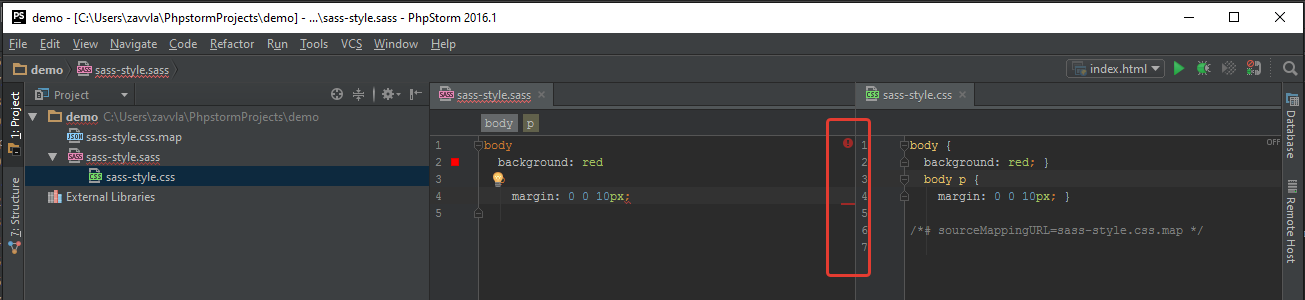
В случае если в файле допущена ошибка, программа выдаст нас ошибку и файл не будет скомпилирован.
изображение

Но часто бывает, что файлы .sass(препроцессоров) лежат в одной папке, а результат .css нужно помещать в другую папку. Для этого нам нужно, лишь поправить пути. Нажав сочетание клавиш (Ctrl+Alt+S) и переходим в раздел «Tools — File Watchers».
изображение

Далее кликаем 2 раза по строчке Sass.
изображение

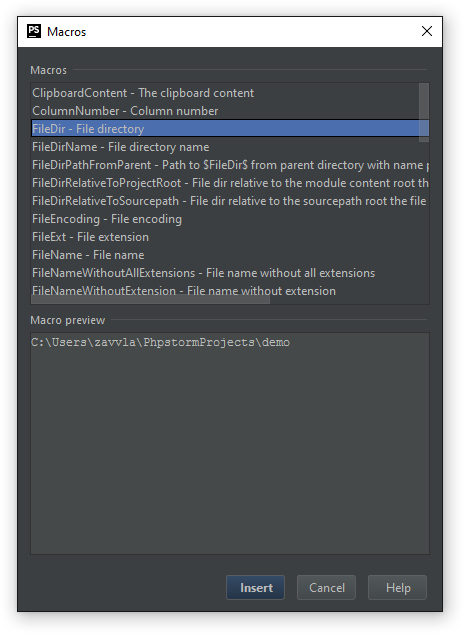
Поле «Arguments» после символа «:» нужно указать путь к папке css. Жмём на кнопку «Inset macros» и вставляем переменную «$FileDir». В данном случае «$FileDir» это переменная программы, которая автоматически будет подставлять путь до нашего проекта.
изображение

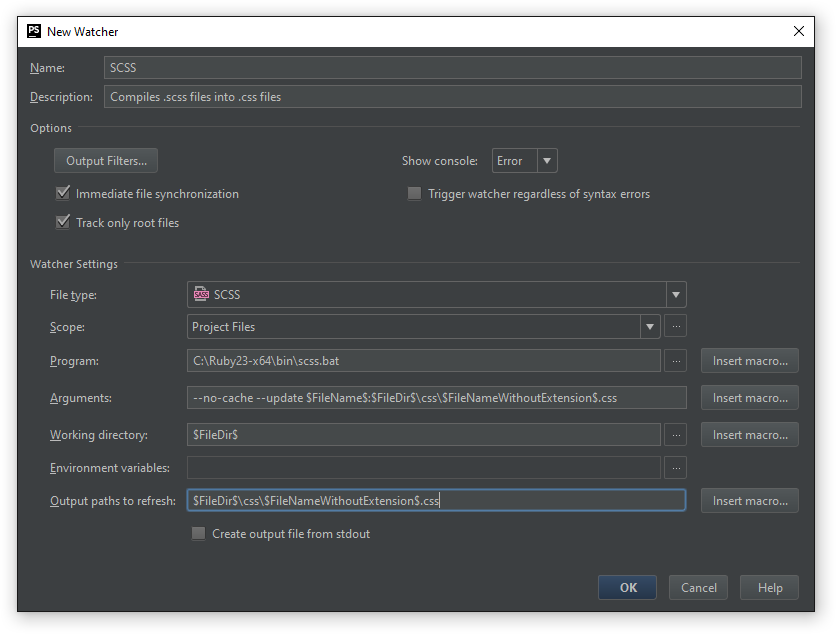
В результате должно получиться $FileDir$css$FileNameWithoutExtension$.css , где первая переменная это путь к проекту, затем имя папки, где нужно хранить .css файлы, и имя переменной файла. Этот кусок $FileDir$css$FileNameWithoutExtension$.css нужно вставить и в поле «Output path to elements». Обращаю Ваше внимание, что в указании пути стоять обратные слеши «».
В результате получим, как на изображении, и жмём кнопку «ОК».
изображение

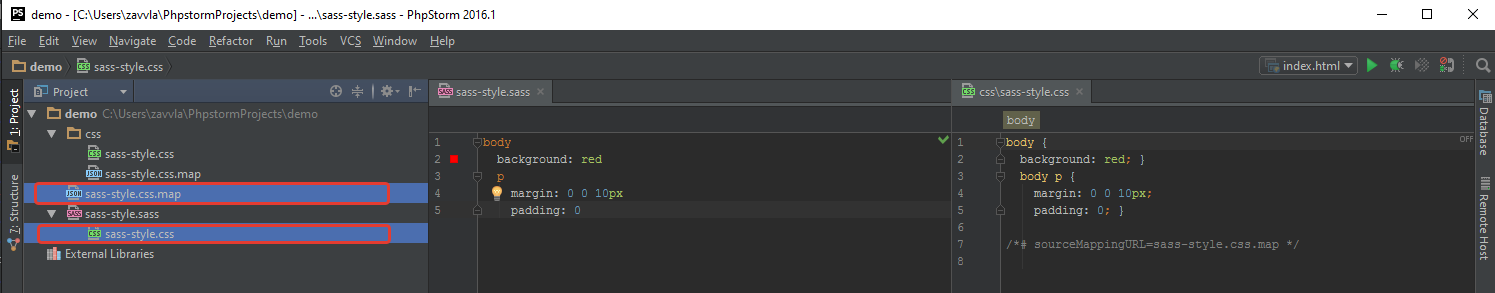
Проверяем, для этого нужно просто внести любое изменение в .sass файл и нажать «Ctrl+S». Программа автоматически создаст папку с названием «css» и поместить в нее скомпилированные файлы.
Старые файлы можно удалить.
изображение

Для .scss файлов принцип тот же. Только «File Watchers» будет SCSS и программа подставит в поле programm путь к scss.bat файлу.
изображение

изображение

Настройку дополнительных компиляторов можно посмотреть на официальном сайте
Этап 3 — установка сборщика проектов, пример настройки (gulp)
Пример установки и настройки с нуля
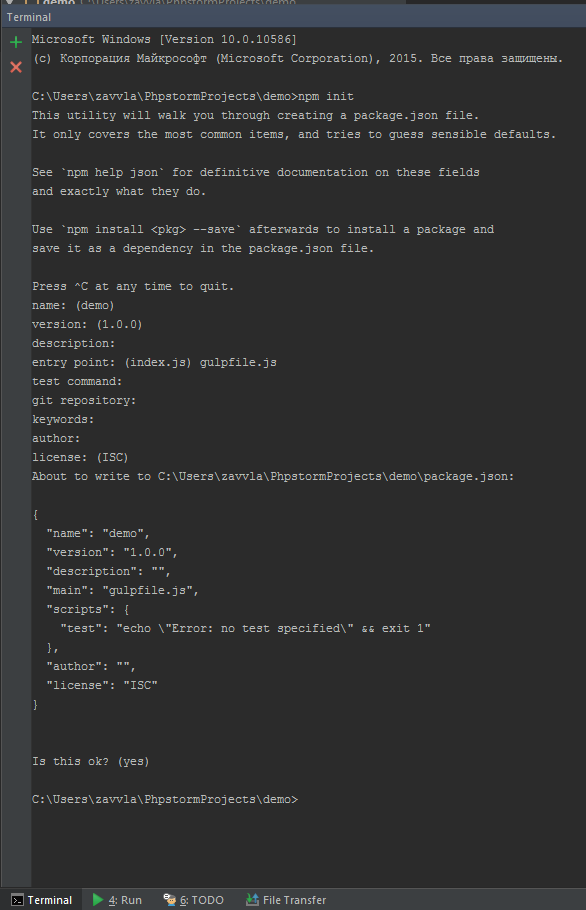
Для создания конфигурационного файла необходимо в терминале набрать команду npm init, после чего будут заданы ряд вопрос, где можно жать кнопку «Enter». Только в поле «entry points» укажите название вашего файла, в данном случае это будет «gulpfile.js»
изображение

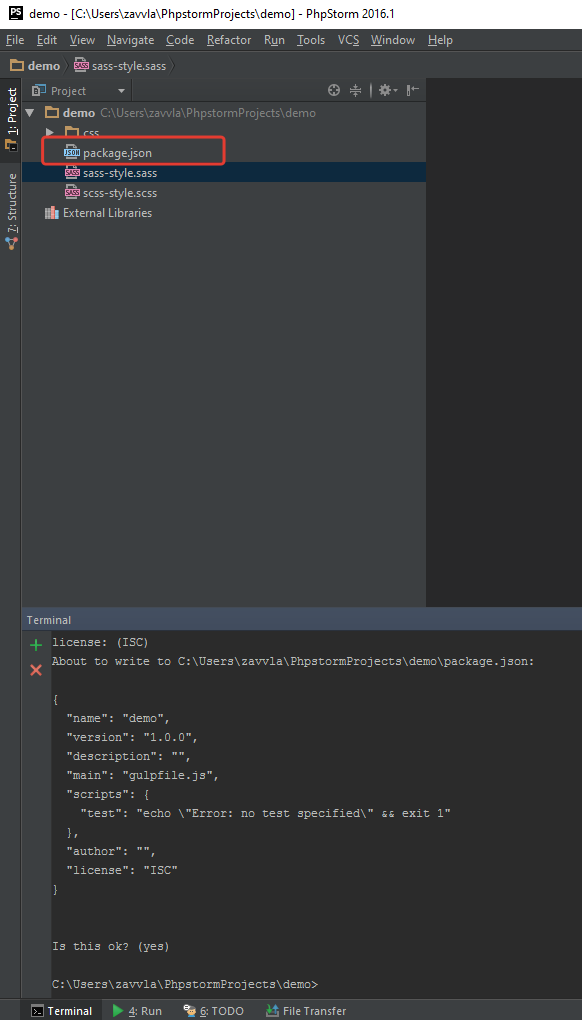
Если вы что-то нажали не так, или решили исправить, то можно это сделать зайдя в сам файл package.json, который создался и располагается в корне проекта.
Более детально о настройке вы можете прочитать на официальном сайте.
изображение

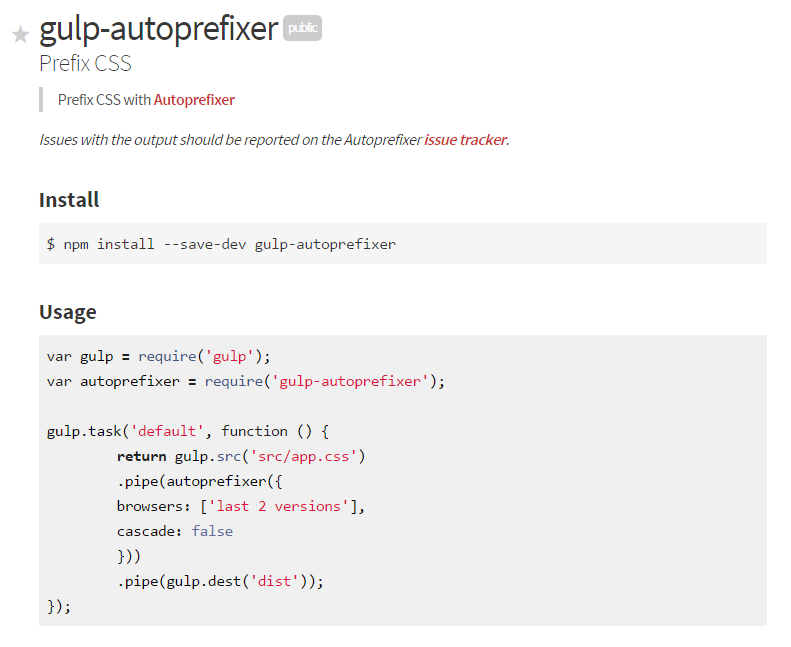
Теперь нам нужно установить сам gulp, и какой-то полезный плагин, пускай это будет autoprefixer. О проекте PostCss и Autoprefixer Вы можете прочитать на официальном сайте.
Для установки Gulp, нужно набрать команду в терминале npm install gulp --save-dev и дождаться окончания установки. Если все прошло успешно, в корне у нас будет создана папка node_modules, в которой будет установлен менеджер пакетов Gulp. Ключ —save-dev, нужен чтобы установить пакеты локально, и в дальнейшем использовать на других проектах.
изображение

Теперь установим autoprefixer, для этого наберем команду npm install gulp-autoprefixer --save-dev и дождёмся окончания установки.
Обратите внимание, что установка autoprefixer на официальном сайте, отличается от установки на сайте npm. Это связано с тем, что на официальном сайте, autoprefixer работает через PostCss(постпроцессор). В дальнейшем, лучше использовать данный плагин через PostCSS.
Теперь если мы откроем файл package.json, то увидим, что наши дополнения автоматически прописались в блок «devDependencies».
Установка плагинов завершена, теперь их нужно настроить.
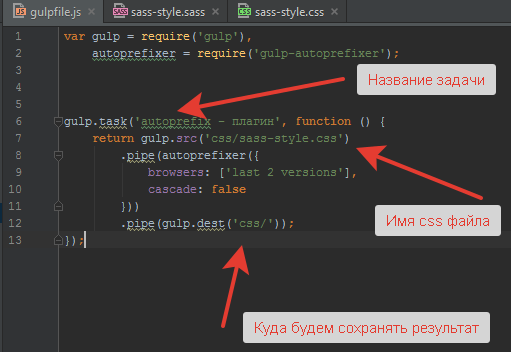
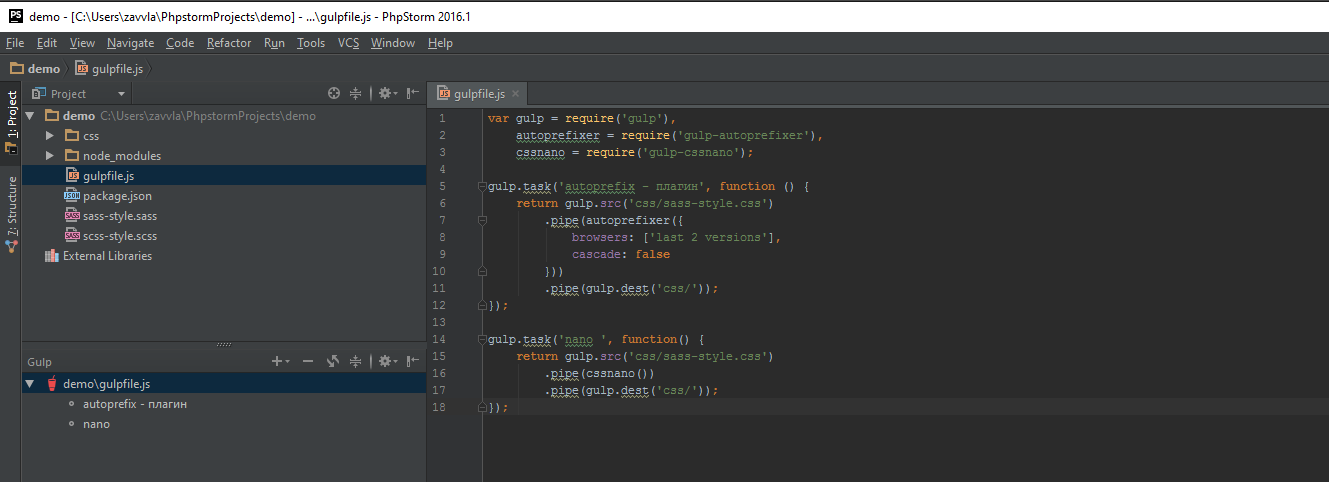
Для этого создадим в корне файл «gulpfile.js», и вставляем туда код который указан на сайте npm в блоке usage и сохраняем его (Ctrl+S).
изображение

Я внес небольшие изменения, чтобы было более понятно.
изображение

Просмотреть код
var gulp = require('gulp'),
autoprefixer = require('gulp-autoprefixer');
gulp.task('autoprefix - плагин', function () {
return gulp.src('css/sass-style.css')
.pipe(autoprefixer({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(gulp.dest('css/'));
});
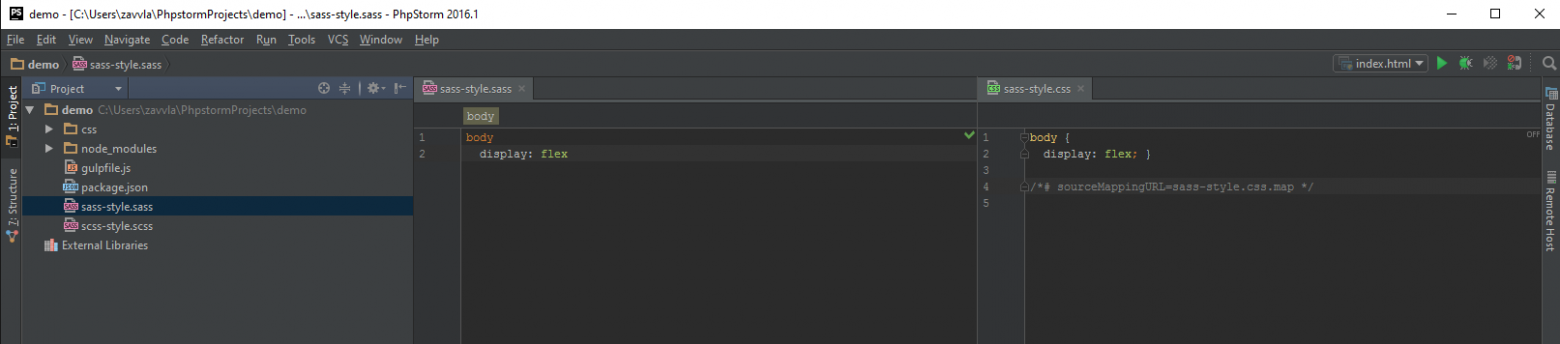
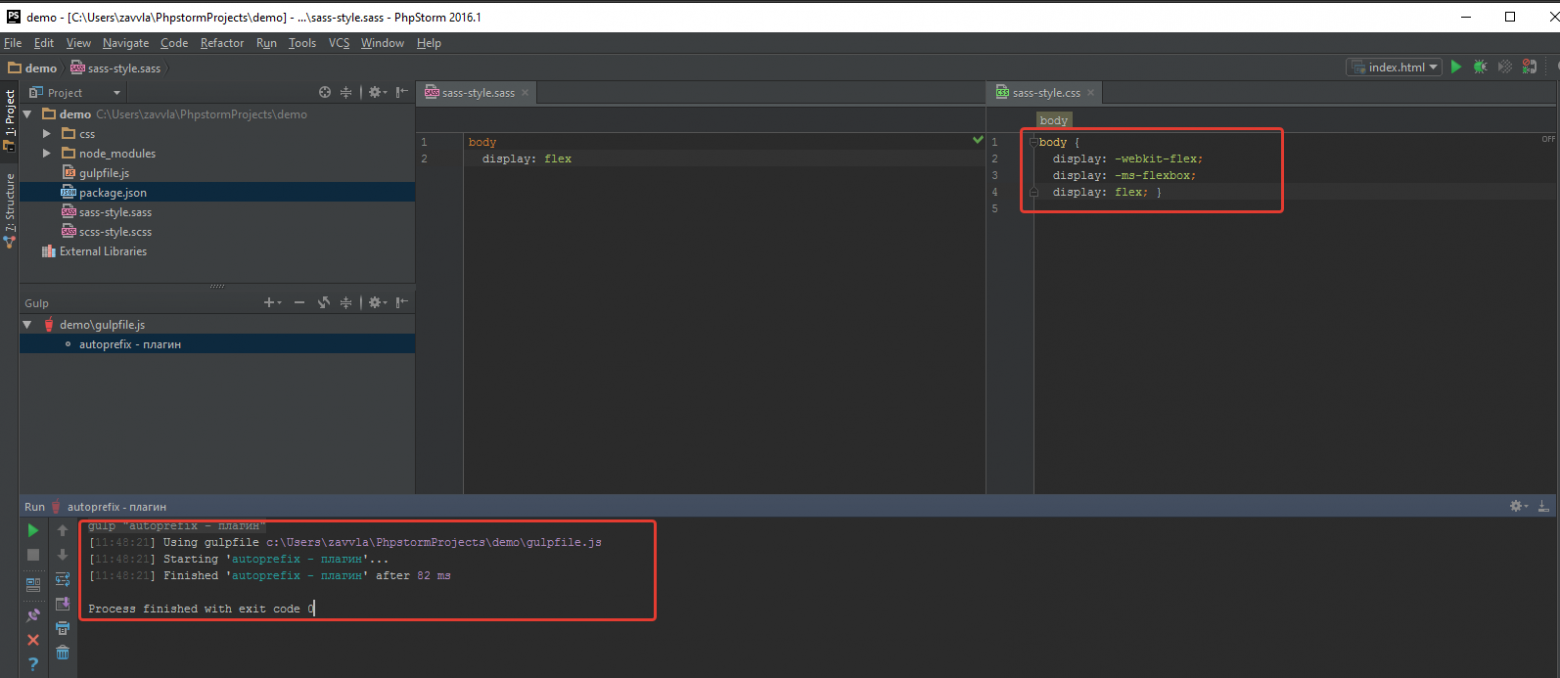
Проверяем работу плагина. Добавим в .sass файл свойство display:flex и сохраним его. По умолчанию он скомпилирует результат в .css файл.
изображение

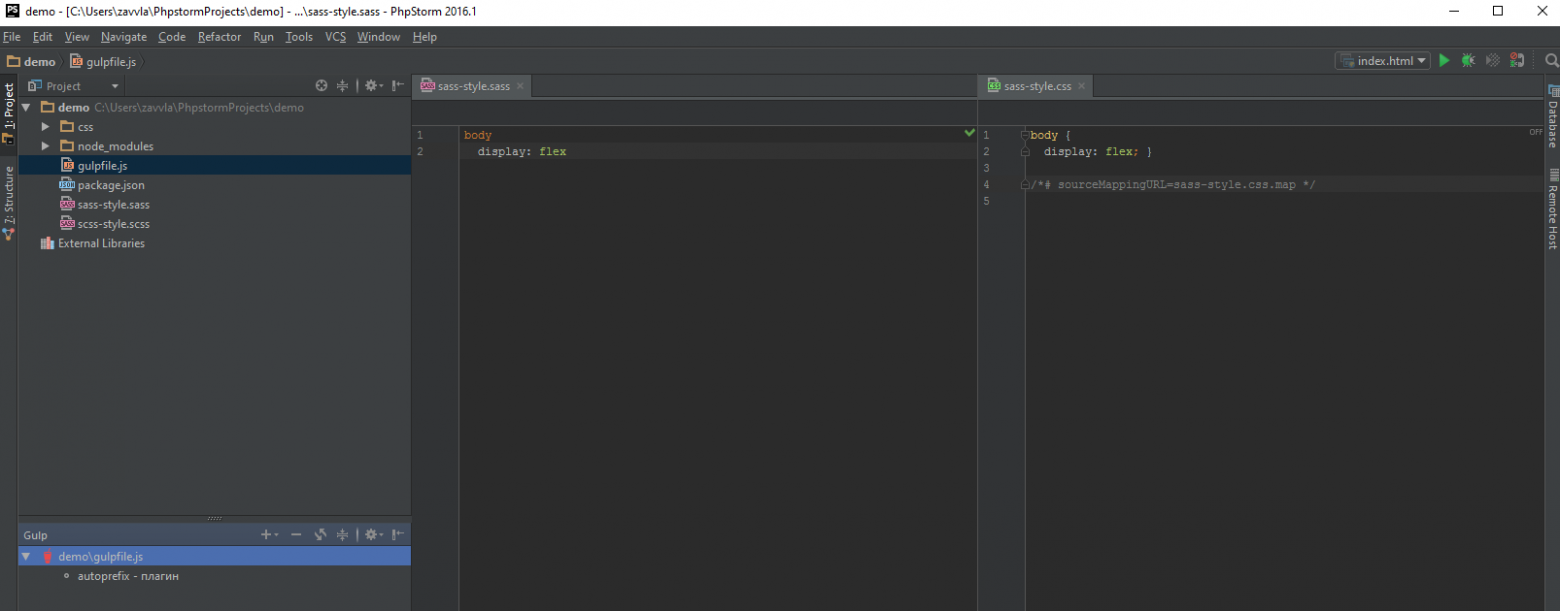
Для того, чтобы выполнить наше задание, откроем панель gulp, сделать это можно кликнув правой кнопкой мыши по файлу «gulpfile.js» и выбрать пункт «Show Gulp Tasks» или из меню программы «View — Tools WIndows — Gulp». В результате чего отроется панель со списком задач.
изображение

изображение

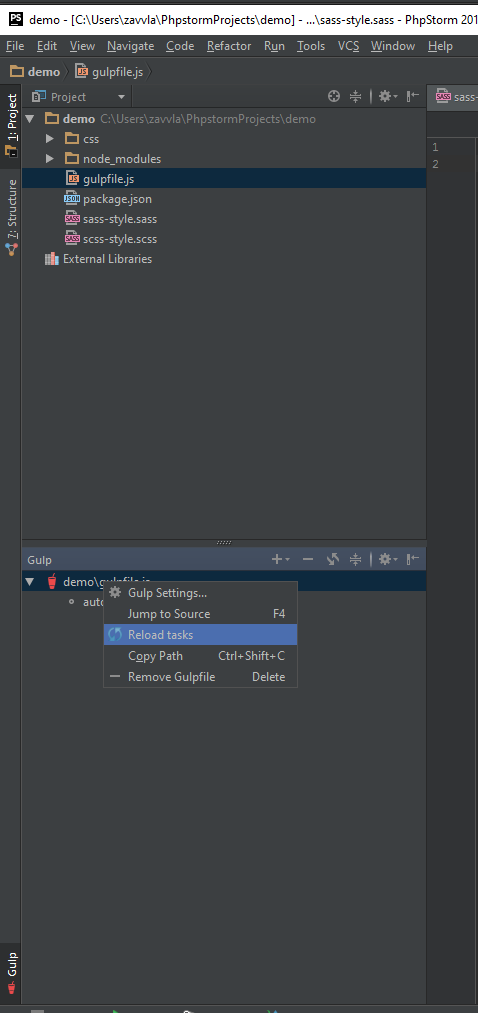
Внимание! После любых правок в файле «gulpfile.js», необходимо обновить задачи.
изображение

Кликаем 2 раза по заданию, и ждём окончание его выполнения. Если все прошло успешно, терминал оповестить Вас об этом. Как видите, у нас добавились префиксы в файле .css.
изображение

Для примера добавим ещё один плагин, который позволит минифицировать код.
Выполним следующую команду в терминале npm install gulp-cssnano --save-dev и дождёмся окончания установки.
Теперь необходимо обновить «gulpfile.js», согласно документации указанной на сайте и не забываем обновить задачи в gulp вкладке.
Просмотреть код
var gulp = require('gulp'),
autoprefixer = require('gulp-autoprefixer'),
cssnano = require('gulp-cssnano');
gulp.task('autoprefix - плагин', function () {
return gulp.src('css/sass-style.css')
.pipe(autoprefixer({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(gulp.dest('css/'));
});
gulp.task('nano ', function() {
return gulp.src('css/sass-style.css')
.pipe(cssnano())
.pipe(gulp.dest('css/'));
});
В результате у нас должно появиться ещё одно задание.
изображение

Кликаем 2 раза по заданию «nano» и получаем минифицированый файл, без лишних пробелов, отступов, переносов и.т.д.
изображение

Как видите ничего сложного нет. Больше полезных плагинов Вы можете найти тут, так же рекомендую подписаться на группу вконтакте, в который Вы сможете следить за развитием проекта
и замучать вопросами автора PostCss
.
Дальше у Вас скорей всего возникнет логичный вопрос: «Мне каждый раз придется, каждый раз так устанавливать все плагины для других проектов?»
Чтобы каждый раз не ставить все плагины и настройки в ручную, я рекомендую сохранить, свои файлы «package.json» и «gulpfile.js». В дальнейшем, нужно будет только, скопировать эти два файла, в новый проект и выполнить команду npm install и все дополнения(autoprefixer, nano …) автоматически установятся. Очень важно всегда придерживаться единой структуры хранения файлов. Тогда не придется править пути к файлам. Как правильно организовать структуру файлов, Вы можете поискать в интернете.
На этом настройка закончена. В целом время на прочтение и настройку займет не больше одного часа. Надеюсь статья будет Вам полезна.
В планах добавить обзор систем контроля версии(git, mercurial).
Всем привет. В этом уроке мы рассмотрим крутейшую IDE для PHP-разработчика под названием PHPStorm. Эта IDE имеет отличную подсветку кода, кучу встроенных инструментов для рефакторинга, полезные подсказки, темы оформления на любой вкус и ещё гору всего. Стоит это добро для личного использования $89 в год. Однако, есть вариант использовать её совершенно бесплатно. Нет, речь не идёт о кряке/кейгене, сами авторы предлагают эту возможность. И именно с этого момента мы и начнём знакомство с этим ПО.
Варианты использования
Триал-версия
Всем желающим софт доступен в виде триал-версии на 30 дней — тыц. За это время Вы успеете определиться, нужно ли Вам приобретать данный софт или нет.
Покупка
Если Вас полностью удовлетворяет продукт и предлагаемый ценник не проблема – тогда стоит отблагодарить разработчиков и купить подписку. С каждым последующим годом цена продления уменьшается. Есть возможность и помесячной оплаты. Ссылка на страницу покупки — тыц
Early Access Programm (EAP)
Именно этот вариант я и выбрал. Если кратко – это бета-версия программы, в которой возможны баги, о которых будут извещаться разработчики ПО. Но в то же время, пользоваться ей можно абсолютно бесплатно. Скачать можно тут — тыц
Бесплатный доступ для некоторых лиц
Речь идёт о студентах, преподавателях и разработчиках свободного ПО. Подробности в статье «Бесплатная лицензия на PhpStorm».
Установка
Итак, скачиваем программу по ссылке и запускаем установщик. Установка проходит стандартно и как правило не требует никаких дополнительных телодвижений.
После установки запускаем программу и открываем созданный нами в прошлом уроке проект. Жмём File->Open и выбираем папку с проектом (C:OpenServerdomainsmyproject.loc). Первым делом нужно задать правильную кодировку для всех файлов в проекте. Для этого идём в File->Settings.
Слева в меню разворачиваем пункт Editor, и выбираем вложенный пункт File Encodings. Задаём следующие настройки:
Global Encoding: UTF-8
Project Encoding: UTF-8
Default encoding for properties files: UTF-8И сохраняем изменения.
Теперь давайте удалим ранее созданные нами файлы, которые сейчас находятся в кодировке Windows-1251. Да, кодировку всегда можно сменить в правом нижнем углу программы, смена производится для текущего открытого файла.
Теперь давайте создадим новый файл в нашем проекте с названием index.php. Для этого слева в структуре проекта щёлкаем правой кнопкой мыши по папке www, выбираем New->PHP File
Вводим имя и нажимаем Create.
Некоторые фишки PHPStorm`а, такие как автоматическое написание кода и быстрое форматирование с помощью сочетания CTRL+ALT+L я спалил в видео к этому уроку. Текстом это уж больно утомительно описывать =)
По ходу курса мы с Вами произведём ещё несколько настроек этой программы.
А на сегодня пока всё. Спасибо за прочтение. И не забудь подписаться на канал на YouTube.
Установка и активация PhpStorm
На курсе будет использоваться коммерческая IDE от компании JetBrains. Как студенту курса вам предоставляется купон на бесплатное использование на 6 месяцев.
Важно: всё бесплатно. Не вводите нигде никаких данных карт, не скачивайте никаких активаторов и т. д.
Шаг 0. Вам необходимо обратиться к координатору, чтобы получить номер своего купона.
Шаг 1. Переходите на страницу JetBrains и заполняете форму:
Соответственно:
1 — ваши персональные данные и купон (вводите действующий email, он нужен будет для активации);
2 — продукт: для курсов PHP мы будем использовать PhpStorm;
3 — отправляете форму.
Шаг 2. При успешном заполнении формы получаете страничку:
Шаг 3. Переходите в свой почтовый ящик, указанный в первом шаге, и ищете там письмо от JetBrains:
Переходите по ссылке из письма.
Шаг 4. Внимательно читаете и принимаете лицензионное соглашение:
Шаг 5. Создаёте аккаунт в JetBrains:
Все поля, кроме логина и паролей, будут предзаполнены. Вам остаётся только выбрать логин, установить пароль и поставить флажки.
Нажимаете на кнопку «Submit».
Шаг 6. Смотрите на активированную подписку:
Удостоверяетесь, что подписка оформлена на вас на 6 месяцев. Если что-то пошло не так, пишете в саппорт JetBrains.
Шаг 7. Переходите на сайт JetBrains Toolbox:
JetBrains Toolbox — это удобная утилита для управления продуктами JetBrains: установки, обновления, отката к предыдущей версии.
Переходите по ссылке.
Шаг 8. Скачиваете JetBrains Toolbox:
Выбираете вашу ОС (обычно она определяется автоматически), устанавливаете и запускаете как любое другое приложение.
Шаг 9. Принимаете User Agreement:
Внимательно читаете, соглашаетесь с лицензионным соглашением.
Шаг 10. Устанавливаете PHP:
В списке продуктов находите PhpStorm, нажимаете на кнопку «Install».
Шаг 11. Ожидаете завершения установки:
Ждёте, пока всё скачается и установится.
Шаг 12. Запускаете PhpStorm:
После установки PhpStorm появится в блоке «Installed», запускаете его оттуда.
Шаг 13. Соглашаетесь или не соглашаетесь на Data sharing:
Выбираете, отсылать статистику в JetBrains или нет.
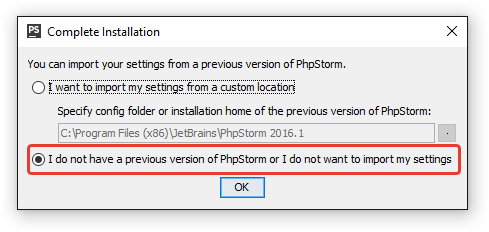
Шаг 14. Импортируете или не импортируете предыдущие настройки:
Если вы до этого уже использовали продукты JetBrains и хотите импортировать настройки, можете выбрать первую опцию.
Мы выбираем вторую и нажимаем «OK».
Шаг 15. Выбираете тему:
Выбираете нужную вам тему, можете выбрать другие настройки через «Next».
Мы же выбираем «Skip Remaining and Set Defaults».
Шаг 16. Активируете:
Оставляете всё как на скриншоте, вводите только email и пароль, которые использовали при создании аккаунта JetBrains.
Шаг 17. Запускаете:
IDE активирована, можете работать.
Важно
- У PhpStorm нет бесплатной версии.
- Если у вас что-то не получилось, присылайте номер шага и скриншот того, что не получилось.
- Купон можно активировать только один раз на один email.
- Купоны не суммируются.
- Не надо откладывать купон на потом, его нужно использовать до определённой даты.
- Можно использовать учётную запись на нескольких компьютерах, например, дома и на работе.
- Если вы выбрали и активировали купон не на тот продукт, то из личного кабинета JetBrains нужно будет написать в саппорт.
замечания
В этом разделе представлен обзор того, что такое phpstorm, и почему разработчик может захотеть его использовать.
Также следует упомянуть любые крупные темы в phpstorm и ссылки на связанные темы. Поскольку документация для phpstorm является новой, вам может потребоваться создать начальные версии этих связанных тем.
Версии
| Версия | Дата выхода |
|---|---|
| 2017,1 | 2017-04-27 |
| 2016,3 | 2016-11-24 |
| 2016,2 | 2016-07-13 |
| 2016,1 | 2016-03-17 |
| 10 | 2015-11-02 |
| 9 | 2015-07-08 |
| 8 | 2014-09-16 |
| 7 | 2013-10-22 |
| 6 | 2013-03-12 |
| 5 | 2012-09-12 |
| 4 | 2012-04-24 |
| 3 | 2012-01-12 |
| 2 | 2011-02-14 |
| 1 | 2010-05-27 |
Монтаж
Вступление
JetBrains PhpStorm — это коммерческая межплатформенная среда разработки для PHP. Он построен на платформе IntelliJ IDEA от JetBrains, написанной на Java. Таким образом, он будет работать на всех основных операционных системах, поддерживающих Java.
Пользователи могут расширить IDE, установив плагины, созданные для платформы IntelliJ.
Требования
аппаратные средства
- 1 ГБ ОЗУ минимум, рекомендуется 2 ГБ оперативной памяти
- Минимальное разрешение экрана 1024×768
Программного обеспечения
Рекомендуется использовать встроенную среду выполнения Oracle Java Runtime Environment. OpenJDK может привести к неожиданному поведению и официально не поддерживается.
Чтобы начать использовать PhpStorm, загрузите версию для желаемой ОС со страницы загрузки PhpStorm . Следующий шаг зависит от ОС.
Специфические инструкции ОС
Linux
- Распакуйте загруженный файл
.tar.gz. - Запустите
PhpStorm.shиз подкаталогаbin
OSX
- Загрузите файл образа диска Mac OS X PhpStorm-2016.2.dmg
- Установите его как другой диск в вашей системе
- Скопируйте PhpStorm в папку приложений
Windows
- Запустите загруженный файл
.exeкоторый запустит мастер установки. - Выполните все действия, предлагаемые мастером.
- Обратите особое внимание на соответствующие параметры установки.
Лицензия
PhpStorm включает в себя прилагаемый оценочный лицензионный ключ для бесплатной 30-дневной пробной версии. Чтобы использовать среду IDE после этого периода, лицензия на PhpStorm должна быть приобретена у Jetbrains .
Различные лицензии предоставляются бесплатно или со скидкой:
- Образование и обучение / студенты и преподаватели дисконт: бесплатно
- Скидка на проекты с открытым исходным кодом: бесплатно
- Скидка студента на скидку 25%
- Скидка для начинающих: 50% скидка
Программа раннего доступа
Кроме того, Jetbrains также предлагает программу, которая позволяет пользователю бесплатно скачать предварительные версии.
Как указано на странице PhpStorm EAP , программное обеспечение предварительного выпуска может быть нестабильным время от времени:
Будьте осторожны : важно отличать EAP от традиционного программного обеспечения до выпуска. Обратите внимание, что качество версий EAP иногда может быть ниже стандартных стандартов бета-тестирования.
Отслеживание проблем
Если у вас возникли проблемы, есть официальный трекер, где вы можете открывать отчеты об ошибках и запросы функций.
Архив материалов
Опубликовано 08.04.2016 12:35
Мука учения — временна, мука незнания — вечна (из памятки мотивации студентов Гарварда)
Здравствуйте, дорогие друзья! Мы начинаем новый видеокурс. Это занятие является первым видеоуроком курса о среде разработки PhpStorm для php. Данный урок, на котором будет рассматриваться установка PHPStorm и создание первого проекта, будет вводным.
Установка PhpStorm
Итак, PhpStorm – это среда разработки для PHP, которая включает в себя множество инструментов для более комфортной и эффективной работы. Также еще существует более узкий аналог – WebStorm. Отличие PhpStorm от WebStorm заключается в том, что рассматриваемая среда курса обладает расширенным функционалом языка PHP и базами данных. В остальном же они очень схожи и поэтому для изучения WebStorm этот курс также подходит.
Как скачать PHPStorm
Скачать PHPStorm можно здесь. При скачивании вам дается 30 дней бесплатного тестового периода, чтобы по достоинству оценить программу. По истечении периода нужно будет оформить подписку. Существуют три вида подписки на PhpStorm: для бизнеса, для частных лиц и для студентов, для стартапов (льготная категория).
Первый проект в PhpStorm
После открытия PhpStorm появляется окно, в котором слева расположен список последних открытых проектов, а справа — выбор действия: создать проект, открыть и т. д.
Создадим чистый проект с файлом index.html. Организуем структуру проекта посредством создания директорий – css и js, а внутри папок поместим файлы main.css и main.js соответственно. Развернем заготовку index.html с помощью плагина Emmet.
Автор видеоурока отмечает, что PhpStorm автоматически проверяет синтаксис всех файлов. Галочка в правом углу от кода означает, что никаких ошибок не найдено, а красный знак восклицания – что найдена ошибка. В видеоуроке будет показано, как исправлять ошибки в редакторе. Также вам расскажут о нескольких полезных особенностях PhpStorm, связанных, например, с изменением текста в браузере.
В рамках видеоурока далее представлен код первого примера:
[php]
PhpStorm Lessons
Написано в phpStorm без сохранения
[/php]
Таким образом, на сегодняшнем видеоуроке вы узнаете, как осуществляется скачивание и установка PhpStorm, поработаете над созданием первого проекта. Надеемся, занятие вам понравится. Будем рады встретиться с вами на следующем видеоуроке
Приятного всем просмотра! Учитесь с удовольствием! Всегда ваш LoftBlog!
Инструкции по установке Flatpak
Webstorm можно установить как Flatpak. Чтобы начать установку Webstorm через Flatpak, вы должны установить среду выполнения Flatpak на свой компьютер. Для этого откройте окно терминала и следуйте нашему руководству по настройке среды выполнения Flatpak.
После того, как вы установили среду выполнения Flatpak на свой компьютер, можно начинать установку Webstorm. Используя следующие команды, заставьте приложение работать в вашей системе.
flatpak remote-add --if-not-exists flathub https://flathub.org/repo/flathub.flatpakrepo flatpak install flathub com.jetbrains.WebStorm
Установка среды разработки IntelliJ IDEA Community (Windows)
Intellij IDEA — это интегрированная среда разработки (IDE), то есть система программных средств для создания проектов на разных языках программирования.
Сегодня это самая популярная IDE для языка Java. А ещё есть Eclipse, NetBeans и немало других, но мы рекомендуем именно IDEA, потому что даже её бесплатная версия обладает широкой функциональностью, подходит для профессиональной разработки и вообще делает Java проще в использовании.
В IDE обязательно входят:
- текстовый редактор для написания кода (он знает синтаксис нужных языков);
- компилятор;
- отладчик.
1. Какую версию (редакцию) выбрать
Intellij IDEA доступна в бесплатной (Community) и платной (Ultimate) версиях. Чем они различаются, видно на скрине ниже:
Пока что нам хватит возможностей бесплатной версии.
IntelliJ предлагает студентам и преподавателям к своим продуктам.
2. Сама установка
Заходим сюда и качаем версию для Windows.
Запускаем скачанный файл .exe:
Жмём Next (Далее) и выбираем путь для установки:
Снова Next, и настраиваем параметры установки:
В общем случае это:
- 64-bit launcher — для запуска 64-разрядной версии приложения (будет создан ярлык на рабочем столе);
- Add ”Open Folder as Project“» — позволяет открывать папки с исходниками как проекты прямо через контекстное меню;
- .java — файлы такого типа (с таким расширением) будет открывать IDEA (по умолчанию и через контекстное меню).
Кликаем Next (Далее) и выбираем папку для ярлыков IDEA (оставляем по умолчанию):
Нажимаем Install (Установить), после чего стартует установка:
Дожидаемся её окончания и жмём Finish (Завершить):
3. Запуск IntelliJ IDEA и настройка параметров
При первом запуске принимаем пользовательское соглашение и нажимаем Continue (Продолжить):
Далее выбираем тему оформления (доступны тёмная и светлая):
Жмём Next: Default plugins и переходим к выбору устанавливаемых плагинов:
Если не знаете, что вам точно пригодится, — оставляйте всё как есть. А если, например, с Андроидом вам не работать — выключите соответствующий пункт.
Не волнуйтесь, если надобавляете лишнего или о чём-то забудете. Всё можно будет переиграть — в настройках среды.
После чего нажмите на кнопку Next: featured plugins и выберите другие нужные плагины (или оставляйте всё по умолчанию):
И наконец, нажимаем Start using Intellij IDEA.
Вас встретит начальный экран среды разработки (Welcome screen). Здесь можно создать новый проект, открыть или импортировать существующий, а также скачать проект из системы контроля версий:
Выполнение проверок и хранение результатов
Когда мы создали тест-кейсы для новой функциональности, можно приступать к выполнению проверок, как только разработчики будут готовы.
Выберите New Test Run в контекстном меню (в нашем примере мы сделаем это в папке, где хранятся наши тест-кейсы) и дайте ему имя. Затем выберите тесты, которые нужно выполнить, и подтвердите свой выбор.
New Test Run в контекстном меню
IDE создаст markdown-файл, на этот раз с расширением «.r.md», указывающим на то, что файл используется для хранения результатов выполненных проверок.
Незавершённый Test Run
Шаги для тестовых сценариев копируются в тест-ран, и по умолчанию каждый сценарий имеет статус «unknown». Название теста должно быть оформлено как заголовок в Markdown. IntelliJ IDEA помечает каждый тест и его результаты значками на левом поле и подсвечивает их в редакторе.
Как только мы выполним проверку, можно записать результаты и заменить статус «unknown» на стандартные «success» или «fail» либо выбрать для индикации любое другое слово. Можно использовать любой статус, о котором вы договоритесь с командой, без дополнительных настроек. Иногда требуется отойти от тестового сценария или указать подробности выполненных действий. Мы можем сделать это, изменив описание шагов в соответствующем тесте.
Test Run cо статусами прохождения тестов
Наш тест-ран также отображается в окне TMS. Когда мы закончим, можем закоммитить результаты проверок (файл тест-рана) в VCS и поделиться ими с командой.
Install as a snap package on Linux
You can install PhpStorm as a self-contained snap package. Since snaps update automatically, your PhpStorm installation will always be up to date.
PhpStorm is distributed via two channels:
-
The stable channel includes only stable versions. To install the latest stable release of PhpStorm, run the following command:
sudo snap install phpstorm —classic
The option is required because the PhpStorm snap requires full access to the system, like a traditionally packaged application.
-
The edge channel includes EAP builds. To install the latest EAP build of PhpStorm, run the following command:
sudo snap install phpstorm —classic —edge
When the snap is installed, you can launch it by running the command.
To list all installed snaps, you can run . For information about other snap commands, see the Snapcraft documentation.
Главные изменения
-
Наша новая платформа для разработки и командного взаимодействия Space теперь интегрирована с IntelliJ IDEA. После того как вы вошли в свою организацию в JetBrains Space, вы сможете просматривать и клонировать репозитории проектов, ревьюить код своих коллег и писать скрипты автоматизации Space.
-
Появилась поддержка WSL 2 для Java-проектов.
-
Сервис для совместной разработки и парного программирования Code With Me теперь доступен из коробки, а кроме того, в нем появилась поддержка видео- и аудиозвонков.
-
Новая функция Run Targets позволяет запускать, тестировать, профилировать и отлаживать приложения в Docker-контейнерах и на удаленных компьютерах.
Что ещё есть в Go: возможности для программистов
Удобные фишки языка Go по достоинству оценят программисты: он сделан так, чтобы разработчики занимались архитектурой и логикой, а не сбором мусора, созданием документации и отслеживанием устаревших синтаксических конструкций. Go прост в использовании и хорош именно тем, что выполнение всех рутинных операций перенесли с программиста на встроенные инструменты. Перефразируя знаменитое Rule34, можно сказать: «Если это кому-то необходимо, то в Go для этого уже есть свой инструмент. Без исключений».
Автоматическое управление памятью и сборщик мусора. Помните, Go — быстрый, как C или C++, но писать программы на нём гораздо проще. В языках C и C++ приходится вручную управлять памятью, всегда помнить, что мы в неё поместили и когда лишние данные из памяти можно удалить. В Golang программисту не приходится об этом думать — компилятор позаботится, чтобы всё было отлично.
Синтаксический сахар. Это удобные синтаксические послабления, которые делают работу программиста быстрее. Например, формально в Go некоторые операции (if, for) должны заканчиваться точкой с запятой, но на деле компилятор сам способен расставить точки с запятыми в нужных местах.
Автоматическое форматирование программ. Golang сам расставляет отступы и выравнивает элементы по колонкам с помощью команды gofmt
Но важно использовать только табуляцию для отбивки строк — пробелы в начале строки gofmt не поймёт. Вот такой код:
Автоматическое создание документации. Команда godoc найдёт все комментарии и сделает из них мануал к программе.
Отслеживание устаревших конструкций. Для этого даже есть свой инструмент — gofix сканирует код и отмечает синтаксические конструкции, которые устарели в процессе развития языка.
Инструменты тестирования. В Go включено множество инструментов тестирования. Например, typecheck проверяет соответствие типов в коде, golint дает рекомендации на основе официальной документации — Effective Go и CodeReviewComments, gosimple упрощает сложные синтаксические конструкции, а gas находит уязвимости — SQL-инъекции, небезопасные хэш-функции и тому подобное. Есть даже утилита для поиска мёртвого кода, который написан, но не используется.
Отслеживание состояния гонки
Для работы с многопоточными системами очень важно выполнять функции в правильном порядке, чтобы не перепутать данные, потому что состояние гонки — очень коварная ошибка. Она может возникать случайным образом, из-за этого локализовать её почти невозможно
Golang изначально спроектирован так, чтобы свести такие ошибки к минимуму. А если что-то и проскочит — есть дополнительные инструменты для проверки кода на состояние гонки. Чтобы включить детектор гонки, надо добавить флаг —race — на этапе компилирования, сборки, тестирования или установки пакета.
Профилирование. В языке Go есть пакет pprof и консольная утилита go tool pprof. Профайлер pprof исследует, какие фрагменты кода выполняются слишком долго, где программа ест много памяти или чересчур нагружает процессор. Результат его работы — текстовый отчёт, профайл. Чтобы визуализировать профайл и построить из него схему, надо установить утилиту graphviz.
Результат работы утилиты graphviz из официального блога Golang
Общие инструкции по установке двоичных файлов
На странице загрузки PhpStorm найдите кнопку «Загрузить сейчас» и щелкните ее. Он должен автоматически начать загрузку архивного файла Linux TarGZ в каталог «Загрузки» в вашей домашней папке (~) в Linux.
Как только ваш веб-браузер загрузит последнюю версию архива TarGZ PhpStorm, откройте окно терминала. Вы сможете быстро открыть окно терминала, нажав Ctrl + Alt + T или Ctrl + Shift + T на клавиатуре. Затем, в открытом окне терминала, используйте команду CD, чтобы переместить сеанс терминала из домашнего каталога в «Загрузки».
cd ~/Downloads
Внутри каталога «Downloads» используйте команду tar для извлечения содержимого архива PhpStorm TarGZ.
tar xvf PhpStorm*.tar.gz
Дайте файлам распаковать из архива. По завершении процесса извлечения команда tar создаст подпапку в каталоге «Загрузки» с меткой «PhpStorm», за которой следуют различные числа, указывающие версию выпуска.
После извлечения всего сверните окно терминала и следуйте приведенным ниже инструкциям, чтобы узнать, как установить Java в Linux.
Установите среду выполнения Java на свой Linux
PhpStorm нуждается в среде выполнения Java для правильной работы в системе Linux. Требование Java имеет смысл, поскольку многие инструменты JetBrains построены на Java, что позволяет ему быть кроссплатформенным.
Установка среды выполнения Java сильно отличается в зависимости от того, какой дистрибутив Linux вы используете. Для достижения наилучших результатов с PhpStorm рассмотрите возможность получения OpenJDK. Тем не менее, версия Oracle Java также работает.
Не знаете, как установить Java на ПК с Linux? Перейдите к нашему подробному руководству по настройке среды выполнения Java в Linux.
Запуск PhpStorm
Приложение PhpStorm, загруженное через TarGZ, не требует сборки или установки в системе. Вместо этого программу можно быстро запустить с помощью прилагаемого скрипта «phpstorm.sh».
sh ~/Downloads/PhpStorm*/bin/phpstorm.sh
Настройка WebStorm в Ubuntu
Запустить WebStorm можно через меню приложений. Если среда разработки WebStorm была установлена с помощью snap-пакета, её можно запустить в терминале командой:
Сразу после запуска на экране появится запрос об отправке анонимных данных в JetBrains. Вы можете согласиться или отказаться.
Затем появится предложение импортировать ваши настройки, что может быть удобно после переустановки системы. Если вы установили программу впервые, пропустите этот шаг.
Затем необходимо указать тип лицензии. Или же продукт можно использовать бесплатно в течении 30 дней. Для этого достаточно выбрать Evaluate for free.
Теперь вы может начать работу с программы: открыть свой проект или создать новый.
Перед использованием вы можете настроить интерфейс на ваше усмотрение на вкладке Customize.
В разделе Plugins можно подключить дополнительные плагины, в зависимости от того, что вы будете использовать в программировании. Например, здесь можно установить плагины JS GraphQL или PostCSS.
Переключитесь на вкладку Projects и создайте новый проект (или откройте существующий). Вы можете использовать существующие исходники или создать пустой проект.
Теперь можно начинать программировать.
System requirements
| Requirement | Minimum | Recommended |
|---|---|---|
| RAM | 2 GB of free RAM | 8 GB of total system RAM |
| CPU | Any modern CPU | Multi-core CPU. WebStorm supports multithreading for different operations and processes making it faster the more CPU cores it can use. |
| Disk space | 2.5 GB and another 1 GB for caches | SSD drive with at least 5 GB of free space |
| Monitor resolution | 1024×768 | 1920×1080 |
| Operating system |
Officially released 64-bit versions of the following:
Pre-release versions are not supported. |
Latest 64-bit version of Windows, macOS, or Linux (for example, Debian, Ubuntu, or RHEL) |
Этап 1 — установка и знакомство с IDE Phpstorm
IDEIDE
- Шаблон проекта
- Указать место хранение проекта
- Указать название проекта
«.idea»не удаляйте её
Создание нового проекта связанного с удаленным сервером
IDEВажно!
- «С://мои документы/project/демо» — плохой вариант: путь и название проекта содержит кириллицу
- «С://project/demo» — тут все хорошо, путь и название проекта содержит только латиницу
- Name — имя подключения, понятное для вас. Я рекомендую писать полное доменное имя, так как бывает, что на одном ip могут находится несколько тестовых сайтов
- Type — формат подключения ftp или sftp (shh)
- Sftp host — ip адрес сервера или хост (например, mysite.ru или demo.mysite.ru)
- Port — номер порта (по умолчания для ftp (21), sftp (22))
- Root path — путь к родительскому каталогу (по умолчанию оставляем «/»), например если у вас есть 2 папки на сервере (dev, www), и вы хотите, чтобы все подключение показывало сразу папку dev, то можно указать путь (/dev/)
- User name — логин для доступа на сервер
- Password — пароль для доступа на сервер (не забываем ставить галочку «save password», чтобы не вводить пароль каждый раз при подключении к серверу, терминале). так же можно подключаться при помощи ssh ключа.
- «Don’t check http connection to server — ставим галочку, чтобы не проверять подключение каждый раз.»
- Create empty direcory — после создания пустой папки так же загрузит ее на сервер.
- Upload changed files automatically to the default server — выбираем пункт «always»
- Upload external change — ставим галочку, позволяем загружать файлы, которые модифицируется другими программами. например карты css, js
- Warn then uploading over newer file — выбираем пункт «compare timestamp & size», проверяем модифицировался ли файл по времени и размеру
- notify about remote changes — предупреждает если мы пытаемся залить не актуальную версию исходного файла. Например если файл одновременно правили 2 человека. Будет предложено, перезатереть, смержить, пропустить.
IDE
Настройка визуального интерфейса и обзор возможностей IDE
IDEIDE
- На левой панели расположить вкладки «project», «gulp», «npm»
- На нижней панели расположить вкладки «terminal», «version control», «file transfer» «rest», «todo», «event log»
- На правой панели расположить вкладки «remote host»
Отображение нумерации строк, отступов, цвета в IDEIDE
- «Show line number» — показываем номер строк в документе
- «Show vertical indent guides» — показываем вертикальное выравнивание
- «Show css color preview icon in gutters» — показывает небольшой квадратик, возле номера строки, с текущим цветом
- «Show whitespace» — показывает отступы в табах или пробелах. настройка подойдет начинающим верстальщика, чтобы соблюдать семантику.
установить
Настройка WebStorm в Ubuntu
Запустить WebStorm можно через меню приложений. Если среда разработки WebStorm была установлена с помощью snap-пакета, её можно запустить в терминале командой:
Сразу после запуска на экране появится запрос об отправке анонимных данных в JetBrains. Вы можете согласиться или отказаться.
Затем появится предложение импортировать ваши настройки, что может быть удобно после переустановки системы. Если вы установили программу впервые, пропустите этот шаг.
Затем необходимо указать тип лицензии. Или же продукт можно использовать бесплатно в течении 30 дней. Для этого достаточно выбрать Evaluate for free.
Теперь вы может начать работу с программы: открыть свой проект или создать новый.
Перед использованием вы можете настроить интерфейс на ваше усмотрение на вкладке Customize.
В разделе Plugins можно подключить дополнительные плагины, в зависимости от того, что вы будете использовать в программировании. Например, здесь можно установить плагины JS GraphQL или PostCSS.
Переключитесь на вкладку Projects и создайте новый проект (или откройте существующий). Вы можете использовать существующие исходники или создать пустой проект.
Теперь можно начинать программировать.
Чем IDE отличается от текстового редактора?
IDE представляет собой более сложный инструмент, чем обычный текстовый редактор. Несмотря на то что в текстовых редакторах есть масса полезных функций вроде подсветки синтаксиса, единственная их задача – обеспечивать работу с кодом. То есть для полноценной разработки вам понадобится еще хотя бы компилятор и отладчик.
IDE уже содержит в себе все эти и другие полезные компоненты. По сути, термин IDE обозначает то, что у вас под рукой будет все, что необходимо для разработки приложений и программ.
Какая среда разработки подойдет конкретно для вас? В этом вопросе надо основываться на четырех факторах:
- язык разработки;
- простота использования;
- на каких платформах работает;
- стоимость.
Итак, давайте рассмотрим лучшие среды разработки.
Using TypeScript community stubs (TypeScript definition files)
WebStorm provides one more workaround for adding coding assistance for some popular libraries, frameworks and modules when you don’t have the source code available in your project. It allows you to download DefinitelyTyped stubs. These definition files for libraries and frameworks are added to the list of your project’s External libraries, thus enhancing code completion.
To add a TypeScript definition file for a library or framework you use, go to Preferences | Languages & Frameworks | JavaScript | Libraries – click Download and search for the library you need by typing its name, then hit Download again.
Develop with pleasure!
JetBrains WebStorm Team
javascript
Node.js
System requirements
| Requirement | Minimum | Recommended |
|---|---|---|
| RAM | 2 GB of free RAM | 8 GB of total system RAM |
| CPU | Any modern CPU | Multi-core CPU. PhpStorm supports multithreading for different operations and processes making it faster the more CPU cores it can use. |
| Disk space | 2.5 GB and another 1 GB for caches | SSD drive with at least 5 GB of free space |
| Monitor resolution | 1024×768 | 1920×1080 |
| Operating system |
Officially released 64-bit versions of the following:
Pre-release versions are not supported. |
Latest 64-bit version of Windows, macOS, or Linux (for example, Debian, Ubuntu, or RHEL) |
Инструкции по установке пакета Snap
Webstorm доступен как Snap. Итак, если вы любите использовать Snap, вот как его настроить. Во-первых, следуйте нашему руководству по настройке среды выполнения Snapd. Вам нужно будет установить его и настроить, чтобы иметь возможность использовать пакеты Snap в Linux.
После настройки среды выполнения Snapd на вашем компьютере воспользуйтесь мгновенная установка приведенную ниже команду, чтобы получить последнюю версию Webstorm для Linux.
sudo snap install webstorm --classic
Общий Linux
Хотите заполучить общий пакет Linux для Webstorm? Перейдите на эту страницу здесь, скачайте архив TarGZ, извлеките его и запустите прилагаемый сценарий установки.
Фреймворки и технологии
-
Новая инспекция подсвечивает случаи использования протокола http:// и предлагает их заменить на https://.
-
Обновился HTTP-клиент. Можно свернуть возвращенный HTML, JSON или XML, скопировать тело ответа, скрыть номера строк, выбрать формат отображения и быстро прокрутить ответ вверх или вниз.
-
Если для протоколов https:// вы используете SSL-аутентификацию клиентов, настроить SSL можно в HTTP-клиенте.
-
Чтобы создать проект Spring, Micronaut, Quarkus или MicroProfile, достаточно выполнить всего два шага. Всю важную информацию можно ввести на первом экране обновленного мастера, а на втором — задать настройки, зависящие от фреймворка.
-
В поле редактора для проектов, включающих сущности JPA, появились обновленные и интерактивные значки. Мы также улучшили поддержку JPA для Kotlin и многомодульных проектов.
-
В проектах Jakarta EE 9 для написания и выполнения запросов JPQL теперь можно использовать JPA-консоль.
-
Хорошая новость для тех, кто пользуется светлой темой: у UML-диаграмм появилась новая цветовая схема.
-
Swagger поддерживает спецификации со ссылками на внешние файлы ($ref) и больше узлов на панели Structure для файлов спецификаций.
-
Мы добавили экспериментальный инструмент для обнаружения DOM-элементов в веб-приложениях. Его можно открыть в меню Tools | Generate Selenium Page Object.
IntelliJ IDEA
Еще одна IDE, разработанная Jet Brains. Она предлагает пользователям бесплатную версию Community Edition, 30-дневную бесплатную ознакомительную версию Ultimate Edition и годовую подписку на версию Ultimate Edition за $533 — $693. IntelliJ IDEA поддерживает Java 8 и Java EE 7, обладает обширным инструментарием для разработки мобильных приложений и корпоративных технологий для различных платформ. Если говорить о цене, IntelliJ является прекрасным вариантом из-за огромного списка функций.
Поддерживаемые языки программирования: AngularJS, CoffeeScript, HTML, JavaScript, LESS, Node JS, PHP, Python, Ruby, Sass, TypeScript и другие.
Особенности:
- Расширенный редактор баз данных и дизайнер UML;
- Поддержка нескольких систем сборки;
- Пользовательский интерфейс тестового запуска приложений;
- Интеграция с Git;
- Поддержка Google App Engine, Grails, GWT, Hibernate, Java EE, OSGi, Play, Spring, Struts и других;
- Встроенные средства развертывания и отладки для большинства серверов приложений;
- Интеллектуальные текстовые редакторы для HTML, CSS и Java;
- Интегрированный контроль версий;
- AIR Mobile с поддержкой Android и iOS.
Недостатки: эта среда разработки JavaScript требует времени и усилий на изучение, поэтому может оказаться не лучшим вариантом для начинающих. В ней есть много сочетаний горячих клавиш, которые нужно просто запомнить. Некоторые пользователи жалуются на неуклюжий интерфейс.
Лучшие условно-бесплатные IDE
Microsoft Visual Studio
Платформы: Windows/macOS (для Linux есть только редактор кода)
Поддерживаемые языки: Ajax, ASP.NET, DHTML, ASP.NET, JavaScript, Visual Basic, Visual C#, Visual C++, Visual F#, XAML и другие.
Стоимость: от 45$ в месяц. Есть бесплатная версия (Community) для частного использования, студентов и создателей опенсорсовых проектов.
Microsoft Visual Studio – это премиум IDE, стоимость которой зависит от редакции и типа подписки. Она позволяет создавать самые разные проекты, начиная с мобильных и веб-приложений и заканчивая видеоиграми. Microsoft Visual Studio включает в себя множество инструментов для тестирования совместимости – вы сможете проверить свое приложение на более чем 300 устройствах и браузерах. Благодаря своей гибкости, эта IDE отлично подойдет как для студентов, так и для профессионалов.
Особенности:
- Огромная коллекция всевозможных расширений, которая постоянно пополняется.
- Технология автодополнения IntelliSense.
- Возможность кастомизировать рабочую панель.
- Поддержка разделенного экрана (split screen).
Из недостатков можно выделить тяжеловесность этой IDE. Для выполнения даже небольших правок могут потребоваться значительные ресурсы, поэтому если нужно выполнить какую-то простую и быструю задачу, удобнее использовать более легкий редактор.
PyCharm
Платформы: Windows/Linux/macOS
Поддерживаемые языки: Python, Jython, Cython, IronPython, PyPy, AngularJS, Coffee Script, HTML/CSS, Django/Jinja2 templates, Gql, LESS/SASS/SCSS/HAML, Mako, Puppet, RegExp, Rest, SQL, XML, YAML и т.д.
Стоимость: от 199$ в год. Есть бесплатная версия, но она работает только с Python.
Это интегрированная среда разработки на языке Python, которая была разработана международной компанией JetBrains (да, и снова эти ребята). Эта IDE распространяется под несколькими лицензиями, в том числе как Community Edition, где чуть урезан функционал. Сами разработчики характеризуют свой продукт как «самую интеллектуальную Python IDE с полным набором средств для эффективной разработки на языке Python».
Преимущества
- Поддержка Google App Engine; IronPython, Jython, Cython, PyPy wxPython, PyQt, PyGTK и др.
- Поддержка Flask-фреймворка и языков Mako и Jinja2.
- Редактор Javascript, Coffescript, HTML/CSS, SASS, LESS, HAML.
- Интеграция с системами контроля версий (VCS).
- UML диаграммы классов, диаграммы моделей Django и Google App Engine.
Недостатки
Иногда встречаются баги, которые, как правило, не вызывают сильных неудобств.
IntelliJ IDEA
Платформы: Windows/Linux/macOS
Поддерживаемые языки: Java, AngularJS, Scala, Groovy, AspectJ, CoffeeScript, HTML, Kotlin, JavaScript, LESS, Node JS, PHP, Python, Ruby, Sass,TypeScript, SQL и другие.
Стоимость: от 499$ в год. Бесплатная версия работает только с Java и Android.
Еще одна IDE, разработанная компанией Jet Brains. Здесь тоже есть возможность использовать бесплатную версию Community Edition, а у платной версии есть тестовый 30-дневный период. Изначально IntelliJ IDEA создавалась как среда разработки для Java, но сейчас разработчики определяют эту IDE как «самую умную и удобную среду разработки для Java, включающую поддержку всех последних технологий и фреймворков». Используя плагины, эту IDE можно использовать для работы с другими языками.
Преимущества
- Инструменты для анализа качества кода, удобная навигация, расширенные рефакторинги и форматирование для Java, Groovy, Scala, HTML, CSS, JavaScript, CoffeeScript, ActionScript, LESS, XML и многих других языков.
- Интеграция с серверами приложений, включая Tomcat, TomEE, GlassFish, JBoss, WebLogic, WebSphere, Geronimo, Resin, Jetty и Virgo.
- Инструменты для работы с базами данных и SQL файлами.
- Интеграция с коммерческими системами управления версиями Perforce, Team Foundation Server, ClearCase, Visual SourceSafe.
- Инструменты для запуска тестов и анализа покрытия кода, включая поддержку всех популярных фреймворков для тестирования.
Недостатки
Придется потратить время для того, чтобы разобраться в этой IDE, поэтому начинающим программистам она может показаться сложноватой.
Взаимодействие с IDE
-
В IDE добавлен встроенный браузер для превью HTML-файлов. Превью обновляется в реальном времени при редактировании HTML-кода или связанных файлов CSS и JavaScript.
-
Внешние зависимости можно включать в область поиска и исключать из нее.
-
Мы расставили лейблы на элементах пользовательского интерфейса и полях редактора, и теперь они корректно обрабатываются .
-
IDE автоматически включит высококонтрастную тему при первом запуске, если в Windows выбран режим высокой контрастности.
-
Работая в Windows, теперь вы можете открывать недавние проекты, кликнув правой кнопкой мыши по значку IntelliJ IDEA на панели задач или в меню Пуск.
Kotlin
-
Анализ кода обнаруживает ошибки и показывает предупреждения намного быстрее.
-
Если вы пользуетесь функциями, которые требуют параметров типов, в IDE есть функция добавления правильного параметра типа в предшествующий код.
-
Диаграммы классов UML теперь работают для Kotlin-кода, компилируемого под JVM.
-
Собственный инструмент анализа покрытия кода в IntelliJ IDEA теперь полностью поддерживает Kotlin во встроенных функциях и корутинах.
-
Отладчик IntelliJ IDEA вычисляет get-выражения в Kotlin и показывает их на вкладке Variables.
-
Мы переработали интерфейс рефакторинга Change Signature: там появился новый флажок, и теперь добавленный параметр можно сделать параметром по умолчанию.
Установка WebStorm в Ubuntu 20.04
1. Центр приложений
Самый простой способ установить программу — запустить центр приложений Ubuntu и в поиске ввести WebStorm.
Затем выберите пакет WebStorm (единственный в перечне) и нажмите кнопку Установить.
Установка может занять какое-то время. В зависимости от скорости вашего интернет-соединения на скачивание файлов потребуется от 10 до 30 минут. По окончании загрузки, вы сможете запустить приложение.
2. Snap пакет
Установить приложение можно и в терминале с помощью snap-пакета. Для этого, откройте терминал Ubuntu и введите команду:
После установки, запустить WebStorm можно через меню приложений.
Подождите, пока архив будет загружен, после чего извлеките содержимое в папку /opt Для этого, введите в терминале команду следующего вида (укажите свою версию WebStorm):
Затем создайте ссылку на исполняемый файл программы командой:
4. JetBrains Toolbox
Однако, удобнее всего получать автоматические обновления с помощью JetBrains Toolbox. Пользоваться инструментом можно совершенно бесплатно. Чтобы начать работу с Toolbox, достаточно ввести лицензионный ключ от одного из продуктов. JetBrains Toolbox подходит для тех, кто хочет получать самые свежие версии всех программ с официального сайта в автоматическом режиме.
Для того, чтобы начать работать с Toolbox, загрузите инструмент с официального сайта разработчиков.
Распакуйте архив и запустите исполняемый файл двойным кликом или командой в терминале:
Примите лицензионное соглашение, нажав на кнопку Accept.
Найдите WebStorm в списке программ и нажмите Install.
Прогресс скачивания среды разработки будет отображаться в верхней части перечня. Потребуется подождать какое-то время, пока файл будет загружен и установлен.
Здесь же можно настроить, запустить или удалить программу.
Установка WebStorm в Ubuntu завершена. Теперь давайте разберемся как выполнить первоначальную настройку программы.

 in the notification area and select which product you want to install.
in the notification area and select which product you want to install. and select
and select 









































