Rocket.Chat Windows Installation Guide
How to install Rocket.Chat on Windows Server 2012 R2
The following guide will step through the various steps for installing Rocket.Chat on Windows Server 2012 R2.
Important: Production deployment using any client versions of Windows, such as Windows 7, 8, or 10 is not supported.
Note: The steps will include all dependencies. If a particular dependency has already been installed, please skip to any relevant configuration section.
Binary Dependencies
To start, go to Control Panel -> Programs and Features and uninstall each of the following (if present):
- Microsoft Visual C++2 010 x64 Redistributable
- Microsoft Visual C++ 2010 x86 Redistributable
Then, download and install each of the following in order:
- Python 2.7.3 (if you have Python 3.x already installed, just leave it, both can coexist)
- Visual C++ 2010 Express or Visual Studio 2010
- Windows SDK 7.1
- Visual Studio 2010 SP1
- Visual C++ 2010 SP1 Compiler Update for the Windows SDK 7.1
- GraphicsMagick
- Ghostscript (Optional for PDF rendering)
MongoDB
- Download MongoDB. (Note: This can be done on a separate computer)
- Run the installer and choose
Custom - Click the
Browsebutton to select desired install path, such asC:MongoDB - Continue through the rest of the installer.
- Now open NotePad and enter the following, replacing [Data Path] with where the database will be stored, such as
C:MongoDBdata
systemLog:
destination: file
path: [Data Path]logsmongod.log
storage:
dbPath: [Data Path]data
replication:
replSetName: rs1
- Save the file as
[Installation Path]mongod.cfgwhere [Installation Path] is the location you installed Mongo - Open the Command Prompt by pressing
Windows Key + Rand then enteringcmd - Now enter the following:
> cd [Data Path]
> mkdir [Data Path]db
> mkdir [Data Path]logs
> cd [Installation Path]bin
> mongod.exe --config "[Installation Path]mongod.cfg" --install
> net start MongoDB
> mongo.exe
> rs.initiate()
> exit
Note: Do not include the >
Rocket.Chat files
- Download the latest Rocket.Chat Windows Release from the Rocket.Chat releases page
- Using an archive utility such as 7zip or tar for Windows, extract the tar.gz file
- Place the files in the desired install path, such as
C:RocketChat
Node.js
Rocket.Chat is built on top of Node.js v0.10.44. Since this is an older version of Node, you may choose one of two options depending on your needs and environment:
- Install a Node versioning tool instead, such as Nodist
- Install Node directly
Option 1 — Installing Nodist
- Uninstall any currently installed versions of Node.js
- Download and install the latest release of Nodist from here
- Open the Command Prompt by pressing
Windows Key + Rand then enteringcmd - Now enter the following, replacing [Installation Path] with the location you placed the Rocket.Chat files
> cd [Installation Path]
> nodist local 0.10.44
Note: Do not include the >
- If other Node applications were previously installed, repeat Step 4 with the path and version for each
Option 2 — Installing Node
- Download Node.js v0.10.44
- Run the installer with all default option.
Node Packages
- Open the Windows SDK 7.1 Command Prompt by pressing Start, typing its name, and clicking on it in the search results (Note: It needs to be the SDK Command Prompt)
- Now enter the following, replacing:
- [Installation Path] with the location you placed the Rocket.Chat files
- [Port to Use] with the port for the Rocket.Chat server to use, such as
3000 - [Rocket.Chat URL] with the URL you will use for Rocket.Chat, such as
rocketchat.example.com - [Address to MongoDB] with the IP Address of your MongoDB. (NOTE: If you didn’t install Mongo on another computer, use
localhost) - [MongoDB Database] with the name of the database you would like to use, such as
rocketchat
> SetEnv /x86
> cd [Installation Path]
> npm install nave -g
> npm install node-windows
> npm config set python /Python27/python.exe --global
> npm config set msvs_version 2010 --global
> set PORT=[Port to Use]
> set ROOT_URL=[Rocket.Chat URL]
> set MONGO_URL=mongodb://[Address to Mongo]:27017/[MongoDB Database]
> set MONGO_OPLOG_URL=mongodb://[Address to Mongo]:27017/local
> set SCRIPT_PATH=[Installation Path]main.js
> cd programsserver
> npm install
> cd ../..
> node rocket.service.js install
> net start Rocket.Chat
Note: If missing, rocket.service.js can be found here
Note: Do not include the >
Verifying the Install
- View the installed services by pressing
Windows Key + Rand then enteringservices.msc - Find
Rocket.Chatin the list. Its status should beRunning - Open a browser and, in the address bar, enter
http://localhost:[Port Used] - Rocket.Chat should load.
Mobile Support
In order to use Rocket.Chat on mobile devices, you must also configure your installation to support SSL with a valid certificate.
SSL Certificate with StartSSL (Optional)
StartSSL provides a free option for an SSL Certificate provided you meet their criteria. The following will detail how to get the file needed for your web server.
- Open Internet Explorer and go to the StartSSL page (Yes, it must be Internet Explorer.)
- Enter your country and email address to get the first verification code.
- Enter a password and then click
Submit - Download the login certificate and then open
SettingsInternet OptionsContentCertificates - Click on the
Importbutton and thenNext - Find the file you just downloaded (Note: You may need to change the filter to all files)
- On the next page, enter your password and then hit
Next - Select the option for it to automatically select the store to save the certificate to, then hit
NextandFinish - Now go back to StartSSL and click on Login at the top
- Click on the
Activatebutton and a dialog box should pop up. PressOk - Click on
Validations Wizardand proceed with a Domain Validation - Enter the domain name used for your Rocket.Chat installation without subdomains, for example
example.com - Select your email address and then enter the verification code once it comes through
- Now click on `Certificates Wizard’ and proceed with a Web Server SSL certificate
- Enter the domain used for your installation including any subdomains, for example
rocketchat.example.com - Select the option for
Generated by IEand hit `Yes - Click on
Submitand thenYesagain if prompted - Open
SettingsInternet OptionsContentCertificatesPersonaland select the new certificate with your domain name - Select
ExportandNext - Select
Yes, export the private keyand thenNext - Check the option to delete the private key if successful and then
Next - Enter and confirm your password
- Select a location to save the certificate
IIS Configuration (Optional)
The following steps will detail integrating Rocket.Chat with IIS.
Get UrlRewrite and ARR
- Open IIS, Click on your server, and then click on
Get New Web Platform Componentsin the right hand menu - Install the Web Platform Installer if prompted
- Once open, search for
Routingin the upper right search box - Click on the
Addbutton for Application Request Routing 3.0 and thenInstall - Once ARR and UrlRewrite are installed, close and reopen IIS
Adding the SSL Certificate
- Click on your server in the left menu and then click on
Server Certificates - In the right hand menu, click on
Import... - Find your SSL Certificate and enter your password
- Click
Ok
Setting up the Rocket.Chat site
- Create a new Web Site and bind it to the [Rocket.Chat Url] previously specified.
NOTE: If you plan on using the Rocket.Chat mobile apps, you must use HTTPS. HTTP is optional only for PCs - For the physical path, point it to an empty folder in your webroot. (Note: There will be no default document here, just the web.config.)
- Press
Ok - Select the new Rocket.Chat site and click on
Url Rewrite - In the upper right hand menu, select
Add Rule(s)...and thenReverse Proxy - Enter
http://localhost:[Port Used]in the top box and hitOk(Note: This must remain HTTP even if you are using HTTPS)
Troubleshooting
- If the Rocket.Chat service isn’t running, check the Event Viewer under
Windows LogsApplicationfor errors from the Rocket.Chat service. - If the page didn’t load, check the log files in [Data Path]logs for clues.
- If that doesn’t help, or if you had any other problems during the process, try searching our GitHub Issues
- If you are still having problems, visit the #support channel and we’ll be happy to help.
a
1. It is a great solution for communities and companies wanting to privately host their own chat service or for developers looking forward to building and evolve their own chat platforms.
2. Rocket.Chat is a Web Chat Server, developed in JavaScript, using the Meteor full-stack framework.
загрузить и установить Rocket.Chat на вашем персональном компьютере и Mac
Некоторые приложения, например, те, которые вы ищете, доступны для Windows! Получите это ниже:
| SN | заявка | Скачать | рецензия | Разработчик |
|---|---|---|---|---|
| 1. |  Rocket Riot Rocket Riot
|
Скачать
|
3.9/5 30 рецензия 3.9 |
Codeglue |
| 2. |  Rocket Car Rally Rocket Car Rally
|
Скачать | 4/5 2 рецензия 4 |
Marcin Boho |
| 3. |  Racing Rocket Game Racing Rocket Game
|
Скачать | /5 0 рецензия |
3d Online Mimari |
Или следуйте инструкциям ниже для использования на ПК :
Выберите версию для ПК:
- Windows 7-10
- Windows 11
Если вы хотите установить и использовать Rocket.Chat на вашем ПК или Mac, вам нужно будет загрузить и установить эмулятор Desktop App для своего компьютера. Мы усердно работали, чтобы помочь вам понять, как использовать app для вашего компьютера в 4 простых шагах ниже:
Шаг 1: Загрузите эмулятор Android для ПК и Mac
Хорошо. Прежде всего. Если вы хотите использовать приложение на своем компьютере, сначала посетите магазин Mac или Windows AppStore и найдите либо приложение Bluestacks, либо Приложение Nox . Большинство учебных пособий в Интернете рекомендуют приложение Bluestacks, и у меня может возникнуть соблазн рекомендовать его, потому что вы с большей вероятностью сможете легко найти решения в Интернете, если у вас возникнут проблемы с использованием приложения Bluestacks на вашем компьютере. Вы можете загрузить программное обеспечение Bluestacks Pc или Mac here .
Шаг 2: установите эмулятор на ПК или Mac
Теперь, когда вы загрузили эмулятор по вашему выбору, перейдите в папку «Загрузка» на вашем компьютере, чтобы найти приложение эмулятора или Bluestacks.
Как только вы его нашли, щелкните его, чтобы установить приложение или exe на компьютер или компьютер Mac.
Теперь нажмите «Далее», чтобы принять лицензионное соглашение.
Чтобы правильно установить приложение, следуйте инструкциям на экране.
Если вы правильно это сделаете, приложение Emulator будет успешно установлено.
Шаг 3: Rocket.Chat для ПК — Windows 7/8 / 10/ 11
Теперь откройте приложение Emulator, которое вы установили, и найдите его панель поиска. Найдя его, введите Rocket.Chat в строке поиска и нажмите «Поиск». Нажмите на Rocket.Chatзначок приложения. Окно Rocket.Chat в Play Маркете или магазине приложений, и он отобразит Store в вашем приложении эмулятора. Теперь нажмите кнопку «Установить» и, например, на устройстве iPhone или Android, ваше приложение начнет загрузку. Теперь мы все закончили.
Вы увидите значок под названием «Все приложения».
Нажмите на нее, и она перенесет вас на страницу, содержащую все установленные вами приложения.
Вы должны увидеть . Нажмите на нее и начните использовать приложение.
Шаг 4: Rocket.Chat для Mac OS
Привет. Пользователь Mac!
Шаги по использованию Rocket.Chat для Mac точно такие же, как для ОС Windows выше. Все, что вам нужно сделать, это установить Nox Application Emulator или Bluestack на вашем Macintosh. Вы можете получить Это здесь .
Спасибо за чтение этого урока. Хорошего дня!
Получить совместимый APK для ПК
| Скачать | Разработчик | Рейтинг | Score | Текущая версия | Совместимость |
|---|---|---|---|---|---|
| Проверить APK → | Rocket.Chat Technologies Corp. | 3.8.11 | 17+ |
Скачать Android
Rocket.Chat На iTunes
| Скачать | Разработчик | Рейтинг | Score | Текущая версия | Взрослый рейтинг |
|---|---|---|---|---|---|
| Бесплатно На iTunes | Rocket.Chat Technologies Corp. | 3.8.11 | 17+ |
Как скачать и установить Rocket.Chat в Windows 11
Чтобы использовать мобильные приложения в Windows 11, необходимо установить Amazon Appstore. Как только он будет настроен, вы сможете просматривать и устанавливать мобильные приложения из кураторского каталога. Если вы хотите запускать приложения Android на своей Windows 11, это руководство для вас..
Шаги по настройке компьютера и загрузке приложения Rocket.Chat в Windows 11:
- Проверьте, совместим ли ваш компьютер: Вот минимальные требования:
- RAM: 8GB (минимум), 16GB (рекомендованный)
- Хранение: SSD
- Processor:
- Intel Core i3 8th Gen (минимум или выше)
- AMD Ryzen 3000 (минимум или выше)
- Qualcomm Snapdragon 8c (минимум или выше)
- Processor Architecture: x64 or ARM64
- Проверьте, имеет ли Rocket.Chat собственную версию Windows. Сделай это здесь ». Если собственная версия отсутствует, перейдите к шагу 3.
- Установите Amazon Appstore из Microsoft Store. Сделай это здесь ». При выборе «Получить» начнется установка приложения и автоматически установится подсистема Windows для Android.
- После установки Amazon Appstore и приложение «Настройки подсистемы Windows для Android» появятся в меню «Пуск» и списке приложений. Откройте Amazon Appstore и войдите в свою учетную запись Amazon.
- Перейдите в магазин приложений Amazon и выполните поиск по слову « Rocket.Chat ». Откройте страницу приложения, щелкнув значок приложения. Нажмите «Установить». После установки нажмите «Открыть», чтобы начать использовать приложение Rocket.Chat.
Rocket.Chat is a Web Chat Server, developed in JavaScript, using the Meteor full-stack framework. It is a great solution for communities and companies wanting to privately host their own chat service or for developers looking forward to building and evolve their own chat platforms. With Rocket.Chat, you can send a group message, send 1:1 message, share files, integrate with your favorite products, and more!
KEY FEATURES:
* Free Open Source Software
* Hassle free MIT license
* BYOS (bring your own server)
* Multiple Rooms
* Direct Messages
* Private Groups
* Public Channels
* Desktop and Mobile Notifications
* Edit and Delete Sent Messages
* Mentions
* Avatars
* Markdown
* Emojis
* Transcripts / History
* File Upload / Sharing
* I18n — [Internationalization with Lingohub]
* Hubot Friendly — [Hubot Integration Project]
* Media Embeds
* Link Previews
* LDAP Authentication
* REST-full APIs
* Remote Locations Video Monitoring
* Native Cross-Platform Desktop Application
NEWS:
Featured on: Hacker News, Product Hunt, JavaScript Weekly, WWWhatsNew, ClasesDePeriodismo
GET IT NOW:
* Check out at https://rocket.chat
* ONE-CLICK-DEPLOYMENT – See instruction on our GitHub repository
Сегодня доля один для всех, чтобы создать чат-сервер Rocket.chat на сервере Bge облака. Технический обмен Группа: 1044579587
Введение в Rocket.chat
Rocket.chat является программным обеспечением с открытым исходным кодом чата. Поддержка Multi-Client: Android, IOS, Windows, Mac, Linux, Web. Простая установка проста, стратегия богата, легко расширить, и мощная. Поддержка групповой чат, приватный чат, приватный чат, уведомление на рабочем столе, медиа вложения, ссылки предварительного просмотра, загрузки файлов, голосовой / видео чат, скриншот и т.д. также поддерживает перевод в реальном времени, осуществлять автоматическую в реальном масштабе времени преобразование сообщений между пользователями. адрес с открытым исходным кодом проектаhttps://github.com/RocketChat, Официальный сайт проектаhttps://rocket.chat。
Rocket.chat установка
Rocket.chat официальный документ очень богат. На этот раз мы используем систему Big Cloud Пентоса 7.6 установить Rocket.Chat в качестве сервера.
Другие установки учебники операционной системы.https://rocket.chat/docs/
В зависимости от окружающей среды:
Rocket.chat версия 2.4.8
Операционная система: CentOS 7.6 x86_64
База данных: MongoDB 4.0.9
NodeJs: 8.17.0
1 Подготовка серверов CentOS7.6. Требуется внешний сетевой IP и открытые порты 3000 в группе безопасности и подключиться к серверу.
2. Добавить источник склад MongoDB YUM.
$ cat << EOF | sudo tee -a /etc/yum.repos.d/mongodb-org-4.0.repo
[mongodb-org-4.0]
name=MongoDB Repository
baseurl=https://repo.mongodb.org/yum/redhat/7/mongodb-org/4.0/x86_64/
gpgcheck=1
enabled=1
gpgkey=https://www.mongodb.org/static/pgp/server-4.0.asc
EOF
3. Добавить склад NodeJS.
$ sudo yum install -y curl && sudo curl -sL https://rpm.nodesource.com/setup_12.x | sudo bash —
4. Установка MongoDB, NodeJs, GraphicsMagick
$ sudo yum install -y gcc-c++ make mongodb-org nodejs
$ sudo yum install -y epel-release && sudo yum install -y GraphicsMagick
5. Загрузите Rocket.chat источник и просмотреть требования к NodeJS версии.
$ sudo curl -L https://releases.rocket.chat/latest/download -o /tmp/rocket.chat.tgz
$ tar -xzf /tmp/rocket.chat.tgz -C /tmp
Посмотреть ReadMe файл
$ cat /tmp/bundle/README
This is a Meteor application bundle. It has only one external dependency:
Node.js v8.17.0. To run the application:
$ (cd programs/server && npm install)
$ export MONGO_URL=’mongodb://user:[email protected]:port/databasename’
$ export ROOT_URL=’http://example.com’
$ export MAIL_URL=’smtp://user:[email protected]:port/’
$ node main.js
Use the PORT environment variable to set the port where the
application will listen. The default is 80, but that will require
root on most systems.
Find out more about Meteor at meteor.com.
Из файла, который мы можем видеть, что текущая последняя версия версии NodeJS является V8.17.0.
6 Установите наследующий и N с НПМ и установить версию Node, необходимый для Rocket.Chat.
Исходя из вышеизложенного, можно заметить, что версия Node.js из Rocket.chat является 8.17.0. Использование п мы установим эту версию
$ sudo npm install -g inherits n && sudo n 8.17.0
7. Установка Rocket.chat
$ cd /tmp/bundle/programs/server && sudo npm install
$ sudo mv /tmp/bundle /opt/Rocket.Chat
8. Настройка служб Rocket.chat
8.1 Создание пользователей
$ sudo useradd -M rocketchat && sudo usermod -L rocketchat
8.2 Изменение пользователя папки
$ sudo chown -R rocketchat:rocketchat /opt/Rocket.Chat
8,3 Добавить Rocket.chat обслуживание.
$ cat << EOF |sudo tee -a /lib/systemd/system/rocketchat.service
[Unit]
Description=The Rocket.Chat server
After=network.target remote-fs.target nss-lookup.target nginx.target mongod.target
[Service]
ExecStart=/usr/local/bin/node /opt/Rocket.Chat/main.js
StandardOutput=syslog
StandardError=syslog
SyslogIdentifier=rocketchat
User=rocketchat
Environment=MONGO_URL=mongodb://localhost:27017/rocketchat?replicaSet=rs01 MONGO_OPLOG_URL=mongodb://localhost:27017/local?replicaSet=rs01 ROOT_URL=http://localhost:3000/ PORT=3000
[Install]
WantedBy=multi-user.target
EOF
Описание: в основном участвуют модификации переменной среды: Mongo_url, Mongo_oplog_url, root_url, порт
3000 может быть заменен на порт, который вы выбрали.
Если вы решили использовать порт 80, вам нужно запустить rocket.chat как корень.
9. Настройка MongoDB
$ sudo sed -i «s/^# engine:/ engine: mmapv1/» /etc/mongod.conf
$ sudo sed -i «s/^#replication:/replication:n replSetName: rs01/» /etc/mongod.conf
9.1 Установить до начала загрузки Mongod. И запустить Mongod.
$ sudo systemctl enable mongod && sudo systemctl start mongod
$ mongo —eval «printjson(rs.initiate())»
10. Установить RocketChat начало загрузки и запуска RocketChat.
$ sudo systemctl enable rocketchat && sudo systemctl start rocketchat
10.1 Просмотр RocketChat Услуги
$ sudo systemctl status rocketchat
Как описано ниже, служба запускается нормально
Примечание: RocketChat медленнее, так что вам нужно, чтобы начать обслуживание завершения его просмотр снова.
Rocket.chat
На данный момент, доступ можно получить доступ с помощью сервера IP плюс порт (пример: 114.118.22.204: 3000). Окончательный мастер установки автоматически перейдет к мастеру следующих установок, а затем сделать шаг вперед.
информация администратора
2. Организация информации
3. информационный сервер
4. Регистрация сервера:
После завершения настройки, вы можете ввести в общем канале чата. (Это канал по умолчанию чата, любой новый пользователь будет автоматически присоединиться к этому каналу)
Клиентский доступ:
Все платформы клиента адрес загрузкиhttps://rocket.chat/install Эта статья только интерфейсы для Android и получить доступ к веб-странице методов.
Веб-версия:http://114.118.22.204:3000
Android-клиент: Вы можете установить его в Google Play или GitHubhttps://github.com/RocketChat/Rocket.Chat.Android/releases
IOS клиент: Apple Store
Mac и Windows, версия:https://rocket.chat/install
Веб-версия открытаhttp://114.118.22.204:3000/ После того, как вы войдете на страницу регистрации следующим образом.
Регистрация учетной записи: Нажмите, чтобы зарегистрировать новую учетную запись «и введите информацию для входа в регистрации
После успешной регистрации, вы можете увидеть Tomy автоматически добавить General Channel и введите чат интерфейс номера. Как показано ниже
Android-клиент
https://github.com/RocketChat/Rocket.Chat.Android/releases/download/v3.5.1-2077/app-foss-release.apk
1 Скачать и установить приложение.
2. Настройка сервера. Нажмите кнопку «Подключиться к серверу» для конфигурации Настройка сервера. Как показано ниже
3. Зарегистрироваться или войти в аккаунт. После того как сервер успешно, вы можете войти в аккаунт или зарегистрировать свой аккаунт.
Чат интерфейс номер
Групповой чат:
Личный чат:
Rocket.Chat для ПК: Как скачать и установить на ПК Windows




Загрузите приложение, например Rocket.Chat, на ПК с Windows! Прямая загрузка ниже:
Кроме того, следуйте приведенным ниже инструкциям, чтобы использовать Rocket.Chat на своем ПК:
Чтобы получить Rocket.Chat работать на вашем компьютере легко. Вам обязательно нужно обратить внимание на шаги, перечисленные ниже. Мы поможем вам скачать и установить Rocket.Chat на вашем компьютере в 4 простых шага ниже:
1: Загрузить эмулятор приложения Andriod
Эмулятор имитирует / эмулирует устройство Android на вашем компьютере, облегчая установку и запуск приложений Android, не выходя из вашего ПК. Для начала вы можете выбрать одно из следующих приложений:
i. Nox App .
ii. Bluestacks .
Я рекомендую Bluestacks, так как он очень популярен во многих онлайн-уроках
2: Теперь установите программный эмулятор на ПК с Windows
Если вы успешно загрузили Bluestacks.exe или Nox.exe, перейдите в папку «Загрузки» на вашем компьютере или в любое место, где вы обычно храните загруженные файлы.
- Найдя его, нажмите его. Начнется процесс установки.
- Примите лицензионное соглашение EULA и следуйте инструкциям на экране.
Если вы сделаете все правильно, Программное обеспечение будет успешно установлено.
3: С помощью Rocket.Chat на компьютере
После установки откройте приложение эмулятора и введите Rocket.Chat в строке поиска. Теперь нажмите Поиск. Вы легко увидите желаемое приложение. Нажмите здесь. Это будет отображаться Rocket.Chat в вашем программном обеспечении эмулятора. Нажмите кнопку Установить, и ваше приложение начнет установку. Чтобы использовать приложение, сделайте это:
Вы увидите значок «Все приложения».
Нажмите, чтобы перейти на страницу, содержащую все ваши установленные приложения.
Вы увидите app icon. Нажмите, чтобы начать использовать ваше приложение. Вы можете начать использовать Rocket.Chat для ПК!
Другие источники загрузки
Скачать для Android — Ссылка 1 ↲
Бесплатно В iTunes ↲
отказ
Rocket.Chat разработан Rocket.Chat Technologies Corp.. Этот сайт не имеет прямого отношения к разработчикам. Все товарные знаки, зарегистрированные товарные знаки, названия продуктов и названия компаний или логотипы, упомянутые здесь, являются собственностью их соответствующих владельцев.
Если вы считаете, что это приложение / игра нарушает ваши авторские права, пожалуйста, Свяжитесь с нами здесь. Мы DMCA-совместимы и рады работать с вами. Пожалуйста, найдите DMCA страница здесь.
Rocket.Chat – это бесплатный мессенджер, предназначенный для развёртывания в локальной сети (on-premises). За счёт такого способа установки обеспечивается полная изоляция и безопасность пользовательских коммуникаций.
Данный мессенджер по умолчанию не поддерживает видеоконференцсвязь. Этот функционал, при необходимости, придётся добавлять вручную. Проще всего это сделать при помощи официальной интеграции Rocket.Chat c платформой видеосвязи Jitsi. Интеграция позволит после определённой конфигурации осуществлять видеозвонки и групповые конференции прямо из приложения Rocket.Chat.
В этой статье мы рассмотрим как в своей локальной сети развернуть сервера Rocket.Chat и Jitsi, а затем настроить между ними интеграцию.
Альтернатива, не требующая настройки
Для начала стоит сказать, что существуют альтернативные решения, предлагающие аналогичный и даже более обширный функционал и не требующие при этом дополнительной настройки. Примером такого решения является TrueConf Server. Как и Rocket.Chat, он предполагает установку на оборудовании заказчика, что гарантирует вам полную безопасность данных и надёжность коммуникаций. Помимо этого, у TrueConf Server есть и ряд преимуществ:
- Функционал видеосвязи поддержан по умолчанию и для его использования не требуется дополнительных настроек.
- Проведение видеоконференций в различных режимах, каждый из которых полезен по-своему.
- Корпоративный мессенджер, возможности которого схожи с Rocket.Chat.
- Проведение вебинаров с участниками, незарегистрированными на вашем сервере (гостями).
- Более высокая защищённость конференций за счёт использования собственного протокола для передачи аудио и видеопотоков.
- Проведения конференций в 4К (UltraHD) качестве.
- Полноценная поддержка классических протоколов SIP/H.323, в том числе с отправкой и передачей дополнительных потоков по BFCP/H.239.
- Возможность настроить обязательную регистрацию гостей ваших публичных конференций.
- Запись конференций как её участниками, так и администратором сервера.
- Автоматическая синхронизация списка пользователей видеосервера по протоколу LDAP, например, из каталога Microsoft Active Directory.
- Расширенные возможности ведущих конференции для управления устройствами участников и настройки раскладок.
Таким образом выбрав TrueConf Server вы получите полноценные корпоративные коммуникации без необходимости производить сложные дополнительные действия.
Установка Rocket.Chat
Есть множество способов развернуть Rocket.Chat на вашем сервере. Мы рассмотрим запуск в контейнере Docker. В официальной документации Rocket.Chat рекомендуют использовать именно этот способ, так как он обладает массой преимуществ:
- Запуск с помощью Docker возможен на большем количестве ОС, чем Rocket.Chat поддерживает в случае нативной установки.
- Развёртывание занимает гораздо меньше времени.
- Все трудности, с которыми вы можете столкнуться при ручной установке, будут нивелированы. Например, негарантированность стабильности работы после установки и обновления всех зависимостей. В случае использования Docker этого гарантированно не случится.
- Простота моментального управления состоянием работы контейнера без какого-либо воздействия на саму ОС.
Шаг 1. Установка Docker
Сначала установите Docker в вашу систему. В официальной документации имеются подробные инструкции для разных ОС. Далее мы покажем развёртывание на примере Debian 11, т.к. это одна из ОС, которая поддержана Jitsi.
Все команды для терминала, описанные в данной статье, должны выполняться при помощи программы sudo, или в режиме суперпользователя.
- Обновите списки репозиториев:
-
Установите пакеты, необходимые для загрузки файлов Docker из репозитория по HTTPS:
apt install apt—transport—https ca—certificates curl software—properties—common
-
Теперь добавьте в систему GPG-ключ для Docker-репозитория:
curl —fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add —
-
Также добавьте в систему Docker-репозиторий:
sudo add—apt—repository «deb [arch=amd64] https://download.docker.com/linux/ubuntu focal stable»
- Затем снова обновите репозитории:
-
Выполните установку Docker:
sudo apt install docker—ce
Шаг 2. Установка Docker Compose
Мы воспользуемся официальным Docker-образом Rocket.Chat. Для управления запуском используемого в нём ПО установите Docker Compose – утилиту для управления приложениями, компоненты которых установлены в разных контейнерах.
Для успешной установки Rocket.Chat вам понадобится Docker Compose версии 2 или выше.
Так как мы уже добавили Docker-репозиторий в нашу систему на предыдущем шаге, теперь чтобы установить Docker Compose достаточно в терминале выполнить команду:
|
apt install docker—compose—plugin |
Шаг 3. Создание конфигурационного файла Docker Compose
Для работы Docker Compose требуется файл конфигурации. В этом файле настраивается запуск Docker-контейнеров. Создадим и наполним его:
Путь создания конфигурационного файла, показанный в данной инструкции, не является обязательным и вы можете использовать любой другой.
-
В домашнем каталоге пользователя создайте каталог
rocket.chat:cd ~
mkdir rocket.chat && cd rocket.chat
-
Создайте файл
docker-compose.yml: -
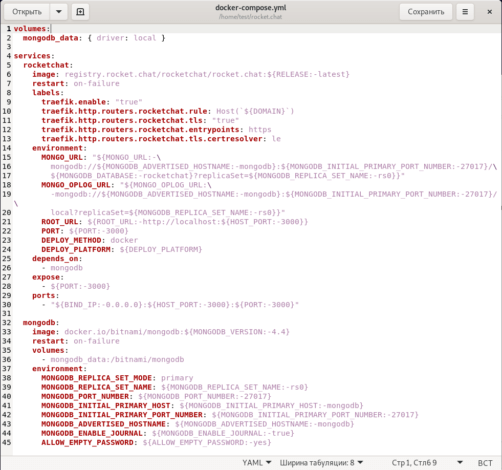
Откройте этот файл в предпочитаемом текстовом редакторе и вставьте в него шаблон конфигурации, представленный в официальном GitHub-репозитории Rocket.Chat.
Данная конфигурация состоит из полей, настраивающих различные свойства Docker Compose. Каждое поле представляет из себя пару ключ:значение. Все значения уже указаны, но некоторые из них содержат следующую конструкцию:
${PARAM_NAME:-POSS_VAL}где:
PARAM_NAME– название параметраPOSS_VAL– возможное значение параметра
Все подобные конструкции должны быть заменены соответствующими данными. Например, если в шаблоне будет указана строка вида:
Обратите особое внимание, что именно все конструкции такого вида обязательно должны быть заменены данными, соответствующими вашему окружению. В противном случае не получится запустить контейнер c Rocket.Chat.
path/to/your/server:${PORT:—3000}
то в такую строку необходимо подставить номер порта. И если в качестве значения порта вы захотите указать 3000, то вам будет необходимо изменить её следующим образом:
-
В значении поля services → rocketchat → image подставьте версию Rocket.Chat, которую хотите установить. Если это не принципиально – просто напишите latest. В таком случае у вас получится поле вида:
image: registry.rocket.chat/rocketchat/rocket.chat:latest
-
В поле services → rocketchat → environment → MONGO_URL укажите строку подключения к базе данных MongoDB. По умолчанию она выглядит так:
mongodb://mongodb:27017/rocketchat?replicaSet=rs0
Если вы не будете производить дополнительную настройку базы данных MongoDB, то укажите строку по умолчанию.
MongoDB по умолчанию использует порт 27017. Если он занят – укажите в строке подключения другой порт. Но в таком случае вам также нужно будет указать этот порт в полях MONGODB_PORT_NUMBER и MONGO_OPLOG_URL.
-
В поле services → rocketchat → environment → MONGO_OPLOG_URL укажите строку подключения к логу операций MongoDB. По умолчанию она выглядит так:
mongodb://mongodb:27017/local?replicaSet=rs0
- В поле services → rocketchat → environment → ROOT_URL задайте URL, по которому будет размещаться Rocket.Chat, а в поле services → rocketchat → environment → PORT пропишите порт, который сервер Rocket.Chat будет прослушивать.
- В поле services → rocketchat → expose также укажите порт, который сервер Rocket.Chat будет прослушивать. В поле services → rocketchat → ports подставьте IP-адрес машины, на которой развёрнут Rocket.Chat, а также диапазон портов, которые он сможет использовать.
-
Далее необходимо настроить запуск базы данных MongoDB, а также её репликацию. Для этого в поле services → mongodb → image пропишите версию MongoDB, которую хотите установить. А в полях из секции services → mongodb → environment укажите следующие значения:
- В поле MONGODB_REPLICA_SET_NAME укажите имя вашего кластера серверов MongoDB. Если это не принципиально — выберите имя rs0, предложенное по умолчанию.
- В поле MONGODB_PORT_NUMBER укажите номер порта, который будет прослушивать сервер базы данных MongoDB. Как уже было сказано, по умолчанию это — 27017.
- В поле MONGODB_INITIAL_PRIMARY_HOST пропишите имя-синоним для машины, где развёрнут основной экземпляр MongoDB.
- В поле MONGODB_INITIAL_PRIMARY_PORT_NUMBER пропишите номер порта, который будет прослушиваться основным экземпляром базы данных.
- В поле MONGODB_ADVERTISED_HOSTNAME достаточно указать значение по умолчанию – mongodb.
- В поле MONGODB_ENABLE_JOURNAL укажите значение true если вам необходимо логирование работы базы данных и false в противном случае. Данное значение должно находиться в кавычках.
- В поле ALLOW_EMPTY_PASSWORD укажите значение yes, если хотите получать доступ к базе данных без пароля и no в противном случае.
Шаг 4. Запуск Rocket.Chat
- Откройте терминал и перейдите в каталог с созданным ранее конфигурационным файлом Docker Compose:
-
От лица суперпользователя выполните команду:
После этого Docker запустит все необходимые для работы Rocket.Chat контейнеры.
- В случае успешного выполнения команды из предыдущего пункта вы увидите надпись об успешном старте Rocket.Chat. Откройте браузер и перейдите по URL-адресу, ранее указанному в поле ROOT_URL конфигурационного файла Docker Compose.
-
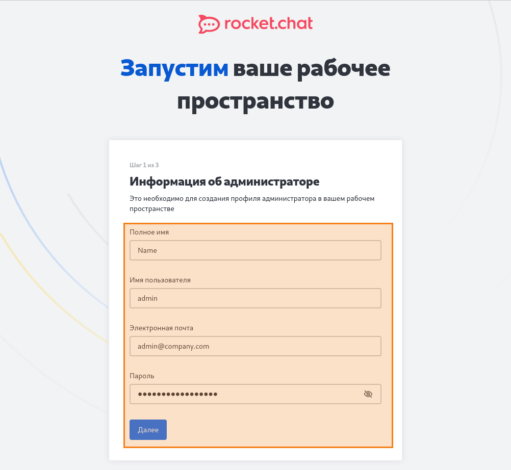
Перед началом использования Rocket.Chat необходимо добавить учётную запись администратора:
-
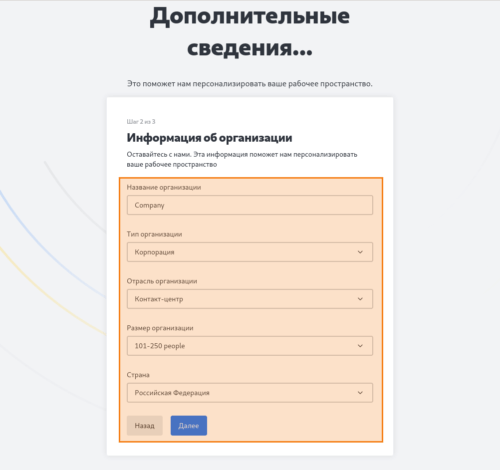
Затем укажите сведения о вашей организации:
-
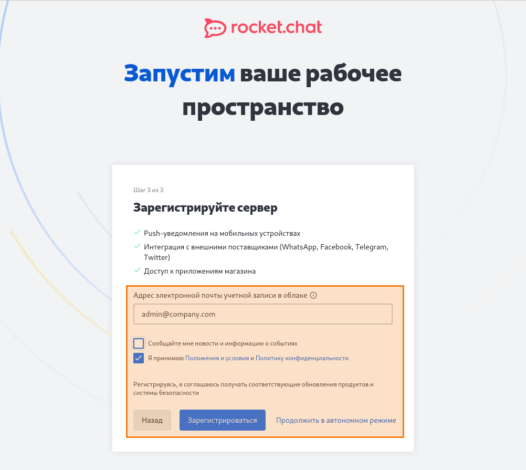
Также вам будет предложено зарегистрировать рабочее пространство – это обязательно нужно сделать. Для этого укажите свой email и нажмите кнопку Зарегистрироваться.
Затем перейдите по ссылке из электронного письма от Rocket.Chat. После этого ваше рабочее пространство будет зарегистрировано.
Без регистрации рабочего пространства Rocket.Chat дальнейшая его интеграция с Jitsi будет невозможна.
Установка Jitsi
В нашей базе знаний есть отдельная статья, посвящённая развёртыванию сервера видеосвязи Jitsi. Перейдите к ней для ознакомления с соответствующей инструкцией.
Настройка интеграции Jitsi и Rocket.Chat
Для того чтобы встроить видеосвязь от Jitsi в Rocket.Chat необходимо выполнить следующие действия:
- Войдите в Rocket.Chat с помощью учётной записи администратора.
-
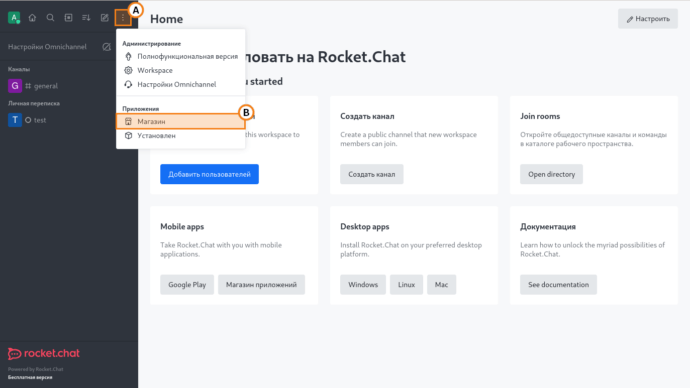
Нажмите на кнопку
в главном меню Rocket.Chat и в появившемся списке выберите Магазин:
-
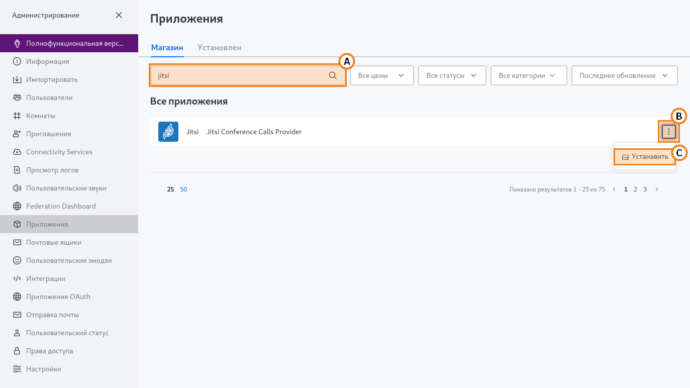
Введите слово Jitsi в поле поиска, нажмите на кнопку
, расположенную в строке с найденным приложением и в появившемся меню выберите пункт Установить:
-
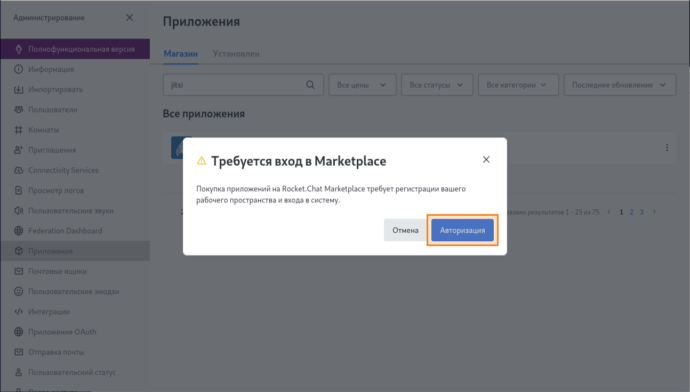
Если у вас на экране появилось модальное окно с требованием авторизации рабочего пространства, нажмите кнопку Авторизоваться. В противном случае, переходите к пункту 8.
-
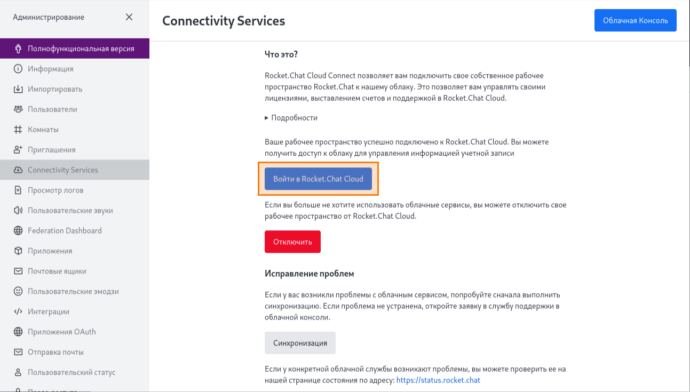
Затем нажмите кнопку Войти в Rocket.Chat Cloud:
-
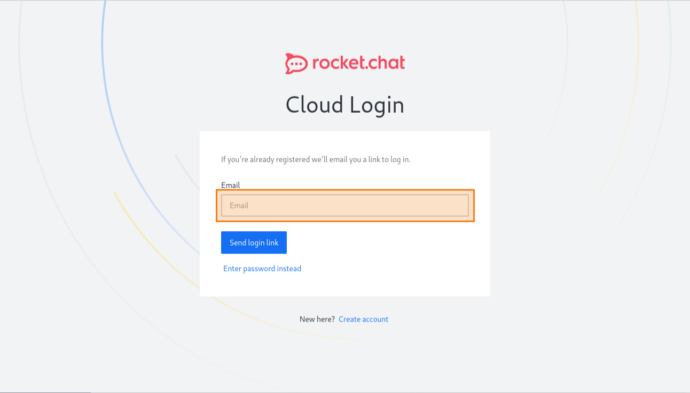
На открывшейся странице введите адрес электронной почты, на которую регистрировали рабочее пространство и нажмите на кнопку Send login link:
- Затем перейдите по ссылке из письма, которое пришло вам на электронную почту. После этого вы авторизуетесь в своём рабочем пространстве. Теперь вернитесь на главную страницу Rocket.Chat и снова проделайте шаги из 2 и 3 пунктов настоящей инструкции.
-
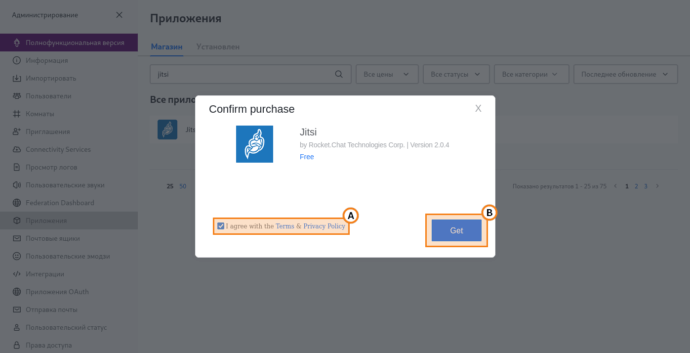
В появившемся окне отметьте флажок о согласии с правилами использования и нажмите кнопку Get.
-
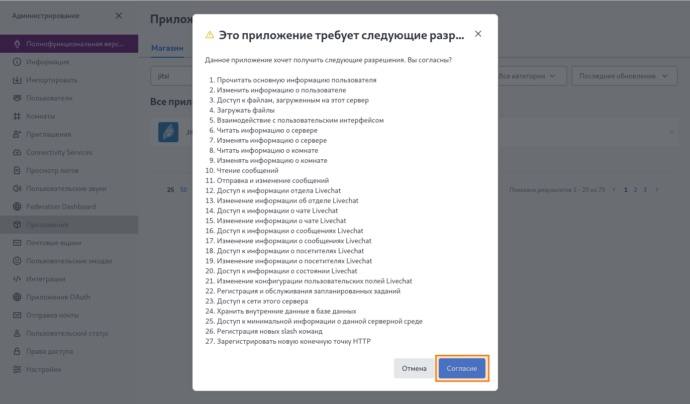
Дайте все необходимые Jitsi разрешения, нажав на кнопку Согласие:
- Затем перейдите на страницу с информацией о добавленном приложении Jitsi, кликнув по нему в списке приложений.
-
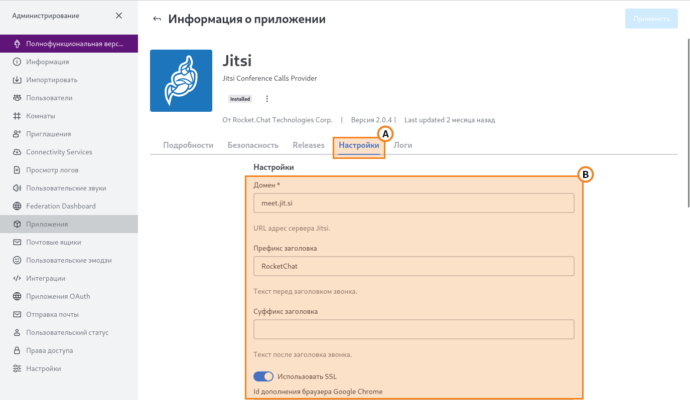
Выберите вкладку Настройки, чтобы задать параметры подключения к серверу Jitsi:
Обязательным полем на данной форме является только Домен – в нём укажите адрес сервера Jitsi, к которому хотите подключиться. Остальные поля заполнять не обязательно, а их назначение описано в официальной документации. После завершения настройки нажмите кнопку Применить.
-
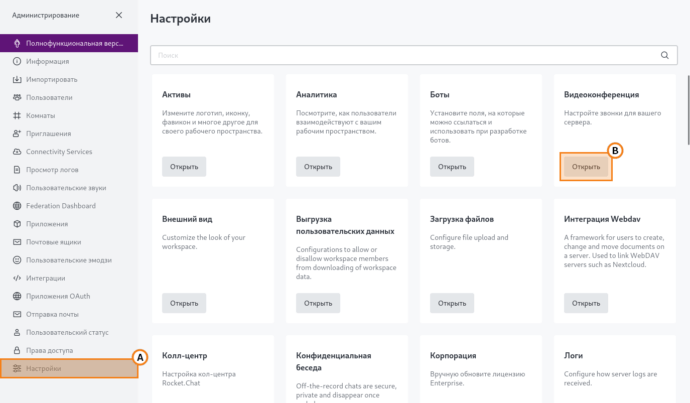
Далее выберите пункт Настройки в нижней части меню панели управления Rocket.Chat. В блоке Видеоконференция нажмите кнопку Открыть:
-
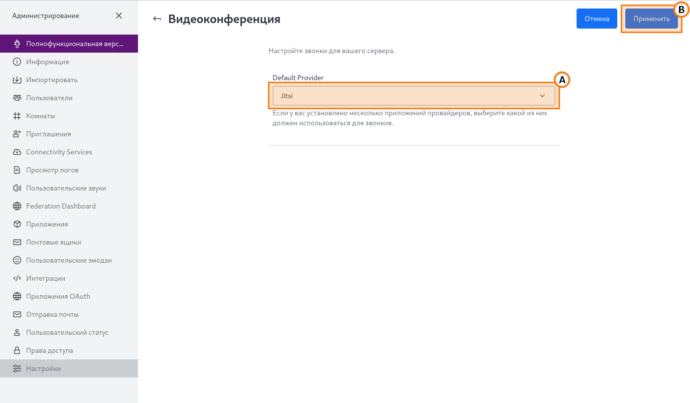
На открывшейся странице в выпадающем списке Default Provider выберите значение Jitsi, а затем нажмите Применить:
Проверка работы Rocket.Chat в связке с Jitsi
Теперь у пользователей вашего экземпляра Rocket.Chat будет возможность осуществлять видеозвонки и проводить видеоконференции на базе Jitsi прямо из Rocket.Chat. Для проверки данной возможности:
- Запустите Rocket.Chat под аккаунтом любого из пользователей. Как их добавить, смотрите в документации разработчика.
-
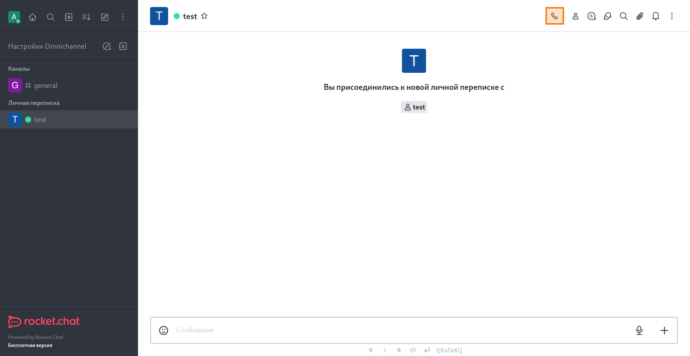
Перейдите в чат с любым другим пользователем и нажмите кнопку
на панели управления.
-
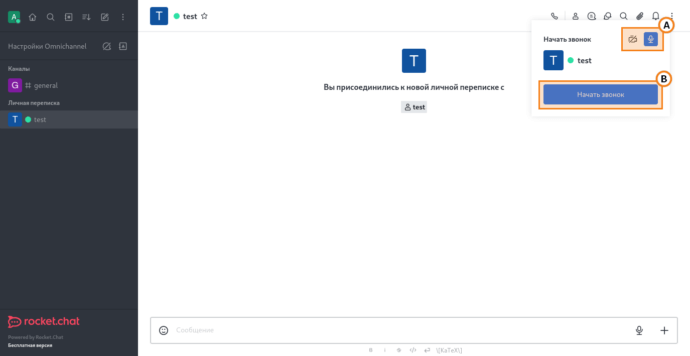
В появившемся меню вы сможете выбрать оборудование, которое будет активно во время звонка. Далее нажмите кнопку Начать звонок.
- На открывшейся странице дайте разрешение на использование выбранного вами оборудования при соответствующем запросе. После этого вы перейдёте к видеозвонку.
Обратите внимание, что уведомление о подобном видеозвонке придёт вызываемому абоненту в формате текстового сообщения, как показано на скриншоте. Для присоединения к видеозвонку, пользователю будет необходимо нажать кнопку Join call.



В данной инструкции мы рассмотрим установку и настройку сервиса Rocket.Chat на своем собственном сервере с Ubuntu.
Необходимые для Rocket.Chat компоненты
Установка пакетов
Установка MongoDB
Rocket.Chat
Установка
Настройка
Клиент для подключения к серверу
Создание пользователя
Настройка языка
Настройка для пользователя
Настройка языка по умолчанию
Настройка SSL
Установка как snap пакета
Установка компонентов
Выполним установку компонентов, необходимых для работы Rocket.Chat в несколько этапов.
Установка необходимых пакетов
Выполняем команды:
curl -sL https://deb.nodesource.com/setup_12.x | sudo bash —
apt-get install curl build-essential graphicsmagick nodejs
* где:
- curl — служебная программа для взаимодействия с сервисами по различным протоколам с синтаксисом URL. Нам понадобиться для скачивания файлов.
- build-essential — пакет, необходимый для сборки других пакетов.
- graphicsmagick — набор программ для чтения и редактирования файлов различных графических форматов.
- nodejs — программная платформа, которая делает код javascript в язык общего назначения.
Устанавливаем inherits и node версии 12.14.0:
npm install -g inherits n && sudo n 12.14.0
Установка MongoDB
Конфигурируем репозиторий для MongoDB:
vi /etc/apt/sources.list.d/mongodb-org.list
deb [ arch=amd64 ] https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/4.0 multiverse
Импортируем ключ из репозитория для проверки пакетов от подделки:
apt-key adv —keyserver hkp://keyserver.ubuntu.com:80 —recv 9DA31620334BD75D9DCB49F368818C72E52529D4
Обновляем список пакетов:
apt-get update
И устанавливаем mongodb-org:
apt-get install mongodb-org
Вносим изменения в конфигурационный файл:
sed -i «s/^# engine:/ engine: mmapv1/» /etc/mongod.conf
sed -i «s/^#replication:/replication:n replSetName: rs01/» /etc/mongod.conf
Разрешаем автозапуск mongodb и стартуем его:
systemctl enable mongod
systemctl start mongod
Инициализируем базу данных:
mongo —eval «printjson(rs.initiate())»
Установка и настройка Rocket.Chat
Установка
Для установки скачиваем пакет:
curl -L https://releases.rocket.chat/latest/download -o /tmp/rocket.chat.tgz
* обязательно сохраняем архив в каталог /tmp.
Распаковываем скачанный пакет:
tar zxf /tmp/rocket.chat.tgz -C /tmp
Переходим в распакованный каталог:
cd /tmp/bundle/programs/server
Выполним установку rocket.chat:
npm install
… и переносим его в каталог /opt:
mv /tmp/bundle /opt/Rocket.Chat
Настройка
Создаем пользователя для rocketchat:
useradd -M rocketchat
usermod -L rocketchat
* где первая команда создаст пользователя rocketchat без домашнего каталога; вторая — блокирует пароль пользователя.
Задаем владельца для каталога с rocketchat:
chown -R rocketchat:rocketchat /opt/Rocket.Chat
Создаем файл для нового юнита в systemd:
vi /lib/systemd/system/rocketchat.service
[Unit]
Description=The Rocket.Chat server
After=network.target remote-fs.target nss-lookup.target nginx.target mongod.target
[Service]
ExecStart=/usr/local/bin/node /opt/Rocket.Chat/main.js
StandardOutput=syslog
StandardError=syslog
SyslogIdentifier=rocketchat
User=rocketchat
Environment=MONGO_URL=mongodb://localhost:27017/rocketchat?replicaSet=rs01 MONGO_OPLOG_URL=mongodb://localhost:27017/local?replicaSet=rs01 ROOT_URL=http://localhost:3000/ PORT=3000
[Install]
WantedBy=multi-user.target
* в данном примере сервис будет запущен на порту 3000.
Применяем изменения в systemd:
systemctl daemon-reload
Разрешаем сервис для rocketchat и запускаем сервер для чата:
systemctl enable rocketchat
systemctl start rocketchat
Ждем около 20 секунд — запуск выполняется не сразу.
Если используется брандмауэр, открываем порт:
iptables -A INPUT -p tcp —dport 3000 -j ACCEPT
… и сохраняем настройки:
apt-get install iptables-persistent
netfilter-persistent save
Установка и настройка клиента
Переходим на страницу загрузки Rocket.Chat и скачиваем клиента для нужной операционной системы:
* клиент может быть установлен на Windows, Mac OS, Linux. В данном примере скачиваем для Windows.
Устанавливаем и запускаем программу — откроется окно для подключения. Вводим IP-адрес и порт нашего сервера:
… система проверит подключение к серверу и предложит подключиться к серверу.
При первом входе клиент потребует зарегистрировать учетную запись администратора. Заполняем поля и регистрируемся.
Можно пользоваться.
Создание нового пользователя
Переходим к администрированию сервера. Кликаем по иконки меню (с тремя точками) и выбираем Administration:
Переходим в раздел Users:
Кликаем по «плюсику» для создания нового пользователя:
Заполняем поля и кликаем по Save.
Настройка языка
Выбор языка в клиенте
Открываем клиентскую программу — кликаем по значку пользователя — выбираем My Account:
Кликаем по Preferences:
Выбираем язык и сохраняем настройки:
Настройка языка по умолчанию
Переходим к администрированию сервера. Кликаем по иконки меню (с тремя точками) и выбираем Administration:
Выбираем пункт меню General:
Выбираем язык по умолчанию:
… и сохраняем настройки.
Настройка SSL (Let’s Encrypt)
Настройка подключения по шифрованному каналу выполняется с помощью веб-прокси. Рассмотрим процесс его установки и настройки, а также получение бесплатного сертификата у Let’s Encrypt.
Установка NGINX и получение сертификата
В качестве веб-сервера удобнее всего использовать NGINX. Установим его командой:
apt-get install nginx
Сразу разрешим автозапуск nginx:
systemctl enable nginx
Если мы не планируем использовать сертификат от Let’s Encrypt, то переходим к настройке nginx для Rocket.Chat.
Игаче, создадим конфигурационный файл с настройками для домена:
vi /etc/nginx/sites-enabled/rocket.dmosk.ru.conf
server {
listen 80;
server_name rocket.dmosk.ru;
root /usr/share/nginx/html;
}
* в данном примере мы создали виртуальный домен для rocket.dmosk.ru, который слушает запросы только по http. Это нужно, чтобы получить сертификат.
Перезапускаем nginx:
systemctl restart nginx
Если мы используем брандмауэр, создаем правила:
iptables -A INPUT -p tcp —dport 80 -j ACCEPT
iptables -A INPUT -p tcp —dport 443 -j ACCEPT
netfilter-persistent save
Устанавливаем certbot:
apt-get install certbot
Получаем сертификат командой:
certbot certonly —webroot —agree-tos —email postmaster@dmosk.ru —webroot-path /usr/share/nginx/html/ -d rocket.dmosk.ru
* данной командой мы создаем запрос на получение сертификата для узла rocket.dmosk.ru, который вы должны заменить своим. Подробнее, процесс описан в инструкции Получение бесплатного SSL сертификата Let’s Encrypt.
Если все сделано правильно, мы увидим:
IMPORTANT NOTES:
— Congratulations! Your certificate and chain have been saved at:
…
Создаем задание для автоматического обновления сертификата:
crontab -e
И добавляем строку:
0 0 * * 1,4 /usr/bin/certbot renew && systemctl reload nginx
Настройка NGINX для Rocket.Chat
Открываем наш конфигурационный файл для nginx:
vi /etc/nginx/sites-enabled/rocket.dmosk.ru.conf
… и добавляем:
…
server {
listen 443;
server_name rocket.dmosk.ru;
client_max_body_size 200M;
error_log /var/log/nginx/rocketchat.access.log;
ssl on;
ssl_certificate /etc/letsencrypt/live/rocket.dmosk.ru/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/rocket.dmosk.ru/privkey.pem;
ssl_protocols TLSv1.2;
location / {
proxy_pass http://127.0.0.1:3000/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection «upgrade»;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forward-Proto http;
proxy_set_header X-Nginx-Proxy true;
proxy_redirect off;
}
}
* в данном примере мы добавляем настройку для прослушивания 443 порта; в качестве сертификата мы используем /etc/letsencrypt/live/rocket.dmosk.ru/fullchain.pem, которые вы должны заменить своими. Все запросы перенаправляются на локальный сервер порт 3000 (Rocket.Chat).
Перезапускаем nginx:
systemctl restart nginx
Пробуем подключиться к серверу по адресу https:<наш домен>.
Установка как snap пакета
Rocket.Chat поддерживает установку через пакеты snap. Ставим сам snap:
apt-get install snapd
Устанавливаем rocketchat-server:
snap install rocketchat-server
Сервер установлен и запрещен, статус можно посмотреть командой:
systemctl status snap.rocketchat-server.rocketchat-server
В каталог с установленным сервером можно перейти командой:
cd /snap/rocketchat-server/current