Для тех, кто никогда не разворачивал веб-сайты на Windows Server, процесс может казаться сложным и непонятным. Поэтому, в этой небольшой статье-инструкции, я хочу рассказать о полном процессе установки и настройки — от момента загрузки с установочного диска, до развертывания WordPress. Я покажу, что процесс простой и даже приятный.
Что нам нужно?
- Дистрибутив Windows web Server 2008 R2 (для экспериментов подойдет trial версия, потом ее можно будет активировать используя лицензионный ключ)
- Компьютер с 64-битным процессором (x64), 1 Гб памяти и DVD-приводом
- Выделенный статический IP адрес, предоставленный провайдером Интернет
- Час времени для того, чтобы установить и настроить веб-сервер
Если у нас все это есть, тогда — поехали!
Шаг 1. Загрузка с установочного диска
Устанавливаем в BIOS загрузку с диска, вставляем диск и, после перезагрузки, нажимаем любую клавишу после появления надписи “Press any key to boot from CD”.
Шаг 2. Установка Windows Web Server 2008 R2
После загрузки установщика с диска отобразиться следующий экран.
Можно оставить настройки по умолчанию и перейти к следующему экрану.
Там всего одна кнопка, начинающая установку. Запустить установку сервера – это очень просто!
Перед установкой нужно выбрать версию Windows Web Server 2008 R2. На выбор предлагаются Full и Server Core версии. При выборе Full, будет установлен графический интерфейс, и если вы впервые устанавливаете сервер и не знаете, как управлять им из консольной строки, следует выбрать именно Full версию.
Во время процесса установки будут распакованы и установлены необходимые файлы.
После этого компьютер будет автоматически перезагружен – после перезагрузки следует вытащить компакт-диск из DVD-привода, либо отменить в BIOS загрузку с компакт-диска, чтобы загружалась установленная система.
После перезагрузки установщик Windows Server предложит принять лицензионное соглашение, после чего закончит установку.
После второй перезагрузки система будет полностью установлена и вам останется только настроить веб-сервер, чтобы запустить на нем веб-сайт.
Шаг 3. Настройка веб-сервера
После первой загрузки веб-сервера вы увидите экран с набором ссылок для управления сервером.
Настройка сетевых параметров
Поскольку для сервера нужен выделенный статический IP адрес, получаемый от провайдера, вам, наверное, потребуется настроить сетевые параметры в соответствиями с теми инструкциями, которые вам сообщит провайдер – IP адрес, Gateway, адрес DNS сервера.
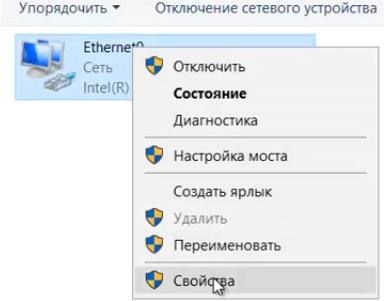
Для того чтобы настроить сетевые параметры в основном инструменте управления сервером, о котором сказано выше, щелкнуть ссылку Configure Networking, дальше щелкнуть правой кнопкой мыши по значку активного сетевого соединения и выбрать пункт меню Properties.
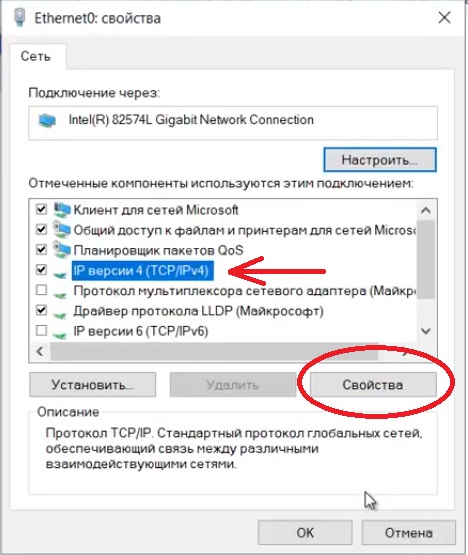
Затем выбрать в списке пункт Internet Protocol Version 4 (TCP/IP v4), нажать кнопку Properties.
В открывшемся окне указать все параметры, сообщенные вам провайдером Интернет или администратором локальной сети.
Для того, чтобы запустить веб-сервер, нужно на упомянутом выше экране инструмента управления сервером щелкнуть по ссылке Add roles и в открывшемся окне выбрать Web Server (IIS).
После этого нажать кнопку Next несколько раз, чтобы установить веб-сервер.
После окончания установке веб-сервер будет запущен автоматически и вы сможете посмотреть сайт по умолчанию набрав в окне браузера localhost, либо IP адрес сервера.
Для того, чтобы управлять веб-сервером в главном меню нужно запустить приложение Internet Information Services (IIS) Manager. Инструкции по использованию Internet Information Services (IIS) Manager можно найти на сайте learn.iis.net и на сайте www.techdays.ru.
С этого момента вы уже можете размещать HTML странички на вашем только что установленном веб-сервере.
Шаг 4. Установка веб-сайта
Просто сервер без динамического сайта, наверное, никому и не нужен. Поэтому неплохой идеей является установка приложений.
Для того, чтобы облегчить этот процесс создан специальный инструмент Web Platform Installer, который можно скачать на сайте microsoft.com/web.
Откройте сайт microsoft.com/web Поскольку на сервере настроена повышенная система безопасности, будут появляться окна с сообщениями о заблокированных элементах на страницах сайта. Чтобы эти окна не досаждали нужно снять галку Continue to prompt и нажать Close.
После этого в настройках Internet Explorer 8 нужно открыть окно Tools -> Internet Options, выбрать вкладку Security, щелкнуть по значку Trusted Sites, нажать кнопку Sites и в появившемся окне снять галку Require server verification, ввести в поле адрес download.microsoft.com и нажать Add. Закрыть окно и продолжить работать с браузером.
Качаем и запускаем Web Platform Installer.
После запуска Web Platform Installer, сразу же можно приступить к установке популярных веб-приложений. Пусть в этот раз это будет популярный движок блогов WordPress.
Для установки WordPress щелкните по вкладке Web Applications слева, проматайте бегунком список до конца и поставьте галку рядом с названием WordPress.
Смело нажимайте кнопку Install. Вам покажут список компонентов, которые будут установлены и настроены для работы WordPress.
Нажмите I Accept. После этого вас попросят придумать пароль для администратора базы данных MySQL – придумайте и запишите его куда-нибудь, чтобы не забыть, он понадобится при дальнейшей установке.
Установка начнется, будут скачаны и установлены все компоненты, после чего инструмент задаст несколько дополнительных вопросов.
Сначала имя сайта для которого нужно установить веб-приложение. Можно оставить все настройки по умолчанию.
Затем нужно будет сконфигурировать базу данных: указать пароль администратора, который вы придумали на предыдущем шаге и заполнить пустые поля – в основном это ключевые фразы, необходимые для безопасности и пароль пользователя базы данных для настройки веб-сайта – вам эти данные тоже могут понадобиться в будущем, поэтому их лучше куда-нибудь записать.
После всех настроек можно нажать на ссылку Launch WordPress и продолжить ужа настройку самого сайта в браузере.
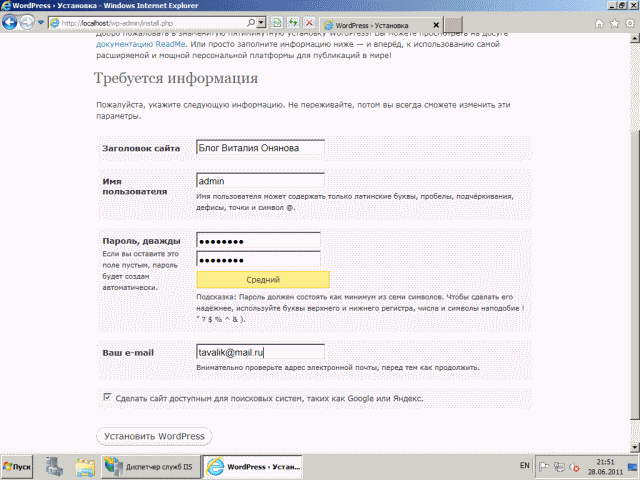
Нужно придумать название блога и ввести ваш адрес электронной почты, после чего для вас будет сгенерирован пароль, разумеется его нужно куда-то записать – он понадобится для входа на сайт и управления им.
Все, сайт установлен и вы можете с ним работать! Видите, как просто можно настроить сайт. Всего-то несколько минут.
Шаг 5. Привязка доменного имени
Для того, чтобы привязать к вашему сайту доменное имя вроде vasya-pupkin.ru, нужно зарегистрировать это доменное имя, например на сайте nic.ru, после чего настроить DNS сервера регистратора доменного имени так, как указано на сайте регистратора, чтобы эти доменные имена ссылались на IP адрес вашего сервера.
После этого можно привязать доменное имя к сайту. Для этого в инструменте Internet Information Services (IIS) Manager нужно выбрать сайт (по умолчанию там один Default) и щелкнуть на панели справа ссылку Bindings….
В открывшемся окне добавить доменное имя, по которому должен отвечать этот сервер.

Используемые термины: IIS, PHP, MySQL.
Чаще всего, PHP и MySQL устанавливается на серверы с Linux. Однако, при необходимости, можно настроить запуск и обработку PHP скриптов на Windows. Версии последней могут быть разные, например, Server 2008/2012/2016/2019 или не серверные системы, такие как, 7/8/10. Данная инструкция подойдет как для чайника, так и опытного специалиста (в качестве шпаргалки).
Устанавливаем IIS
Публикация сайта для PHP
Работаем с PHP
Устанавливаем
Настраиваем IIS + PHP
PHP Manager для управления
Установка MySQL
Установка IIS
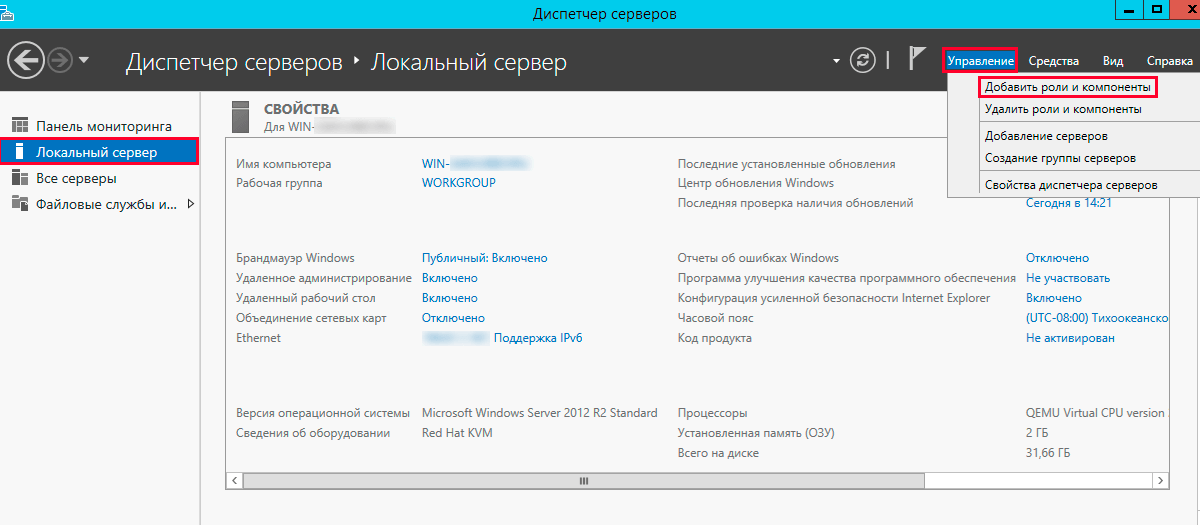
Для установки веб-сервера, открываем Диспетчер серверов — переходим в Управление — Добавить роли и компоненты:
Если откроется окно с приветствием, нажимаем Далее:
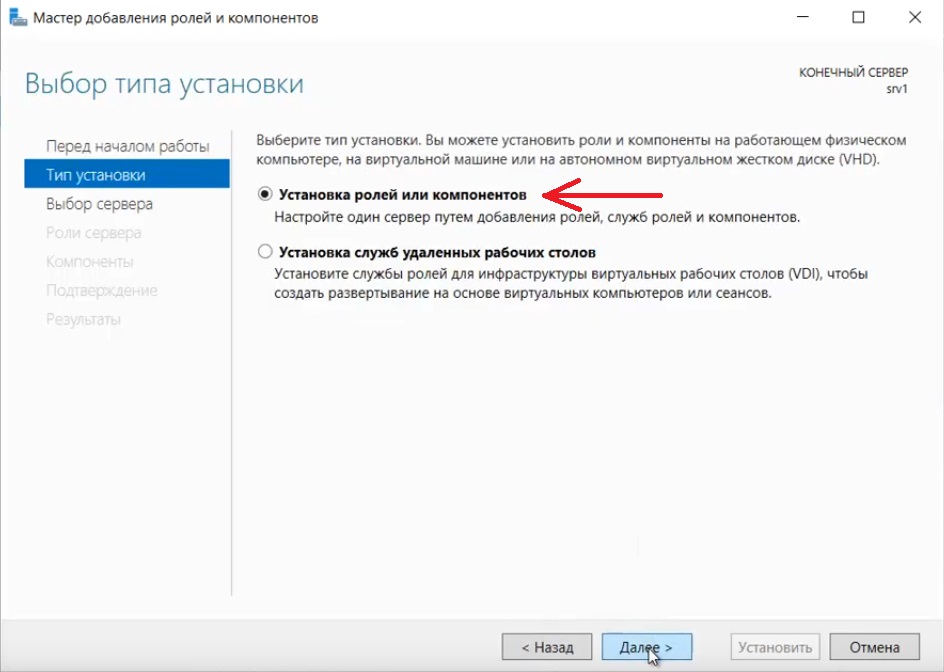
При выборе типа установки выбираем Установка ролей или компонентов:
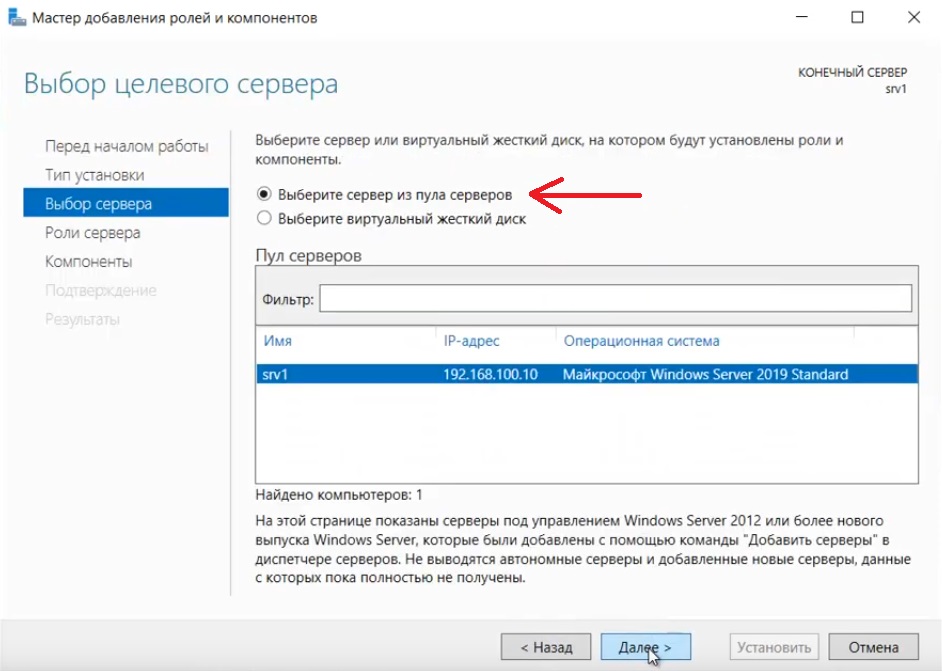
При выборе целевого сервера оставляем локальный сервер (или выбираем удаленный, если установка выполняется из удаленной консоли):
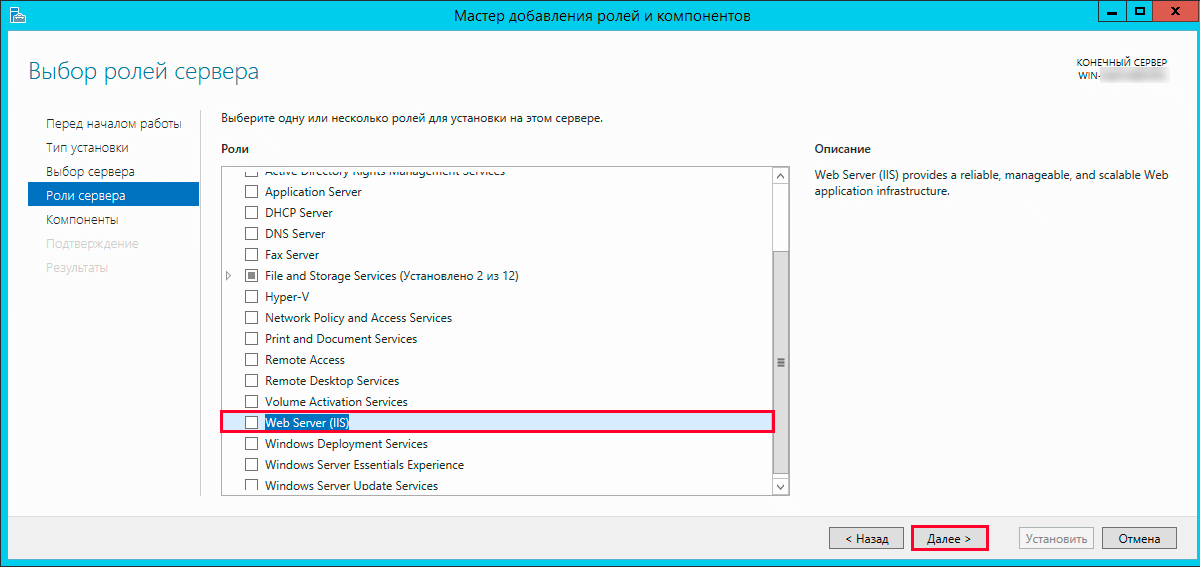
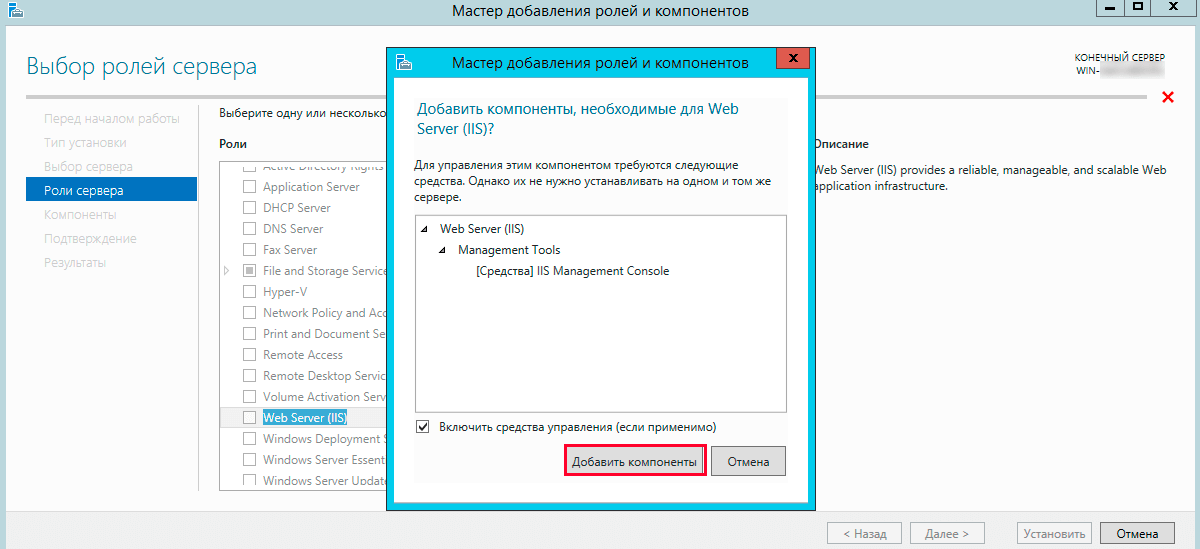
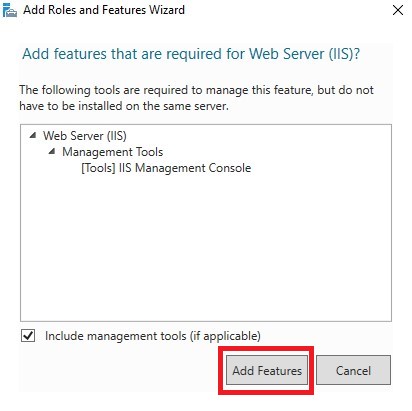
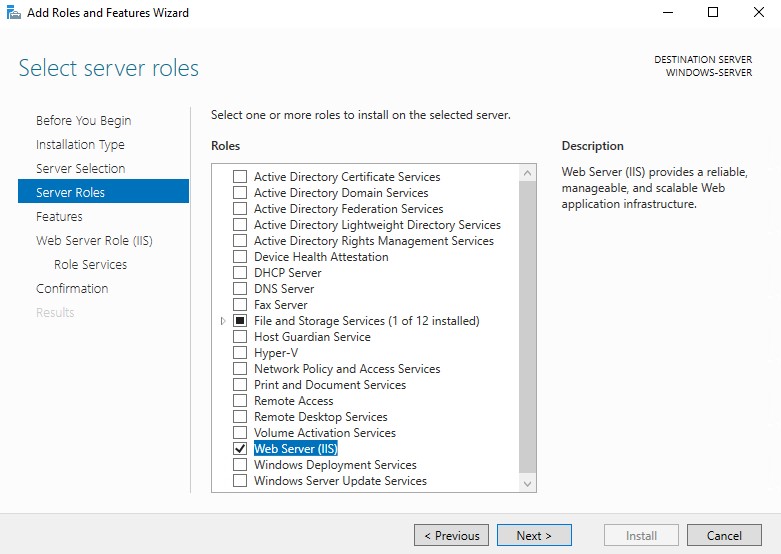
Среди ролей выбираем Веб-сервер (IIS) — во всплывающем окне кликаем по Добавить компоненты:
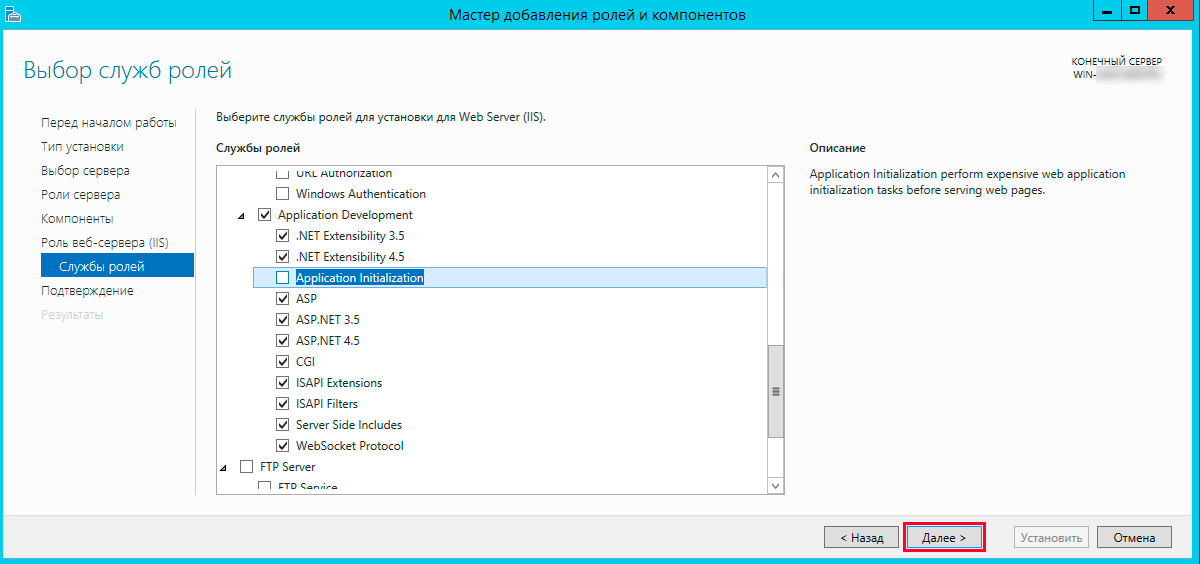
Также среди ролей в подразделе «Разработка приложений» ставим галочку для установки CGI — этот компонент нам нужен для работы PHP:
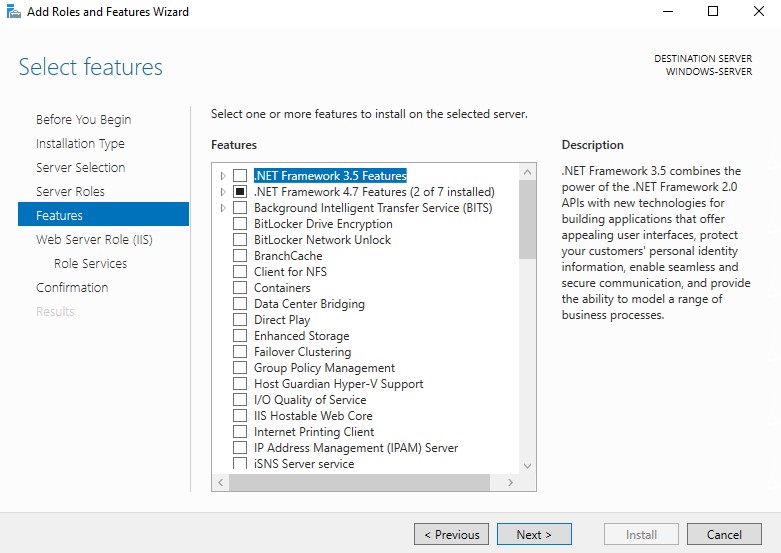
При выборе компонентов ничего не меняем — нажимаем Далее:
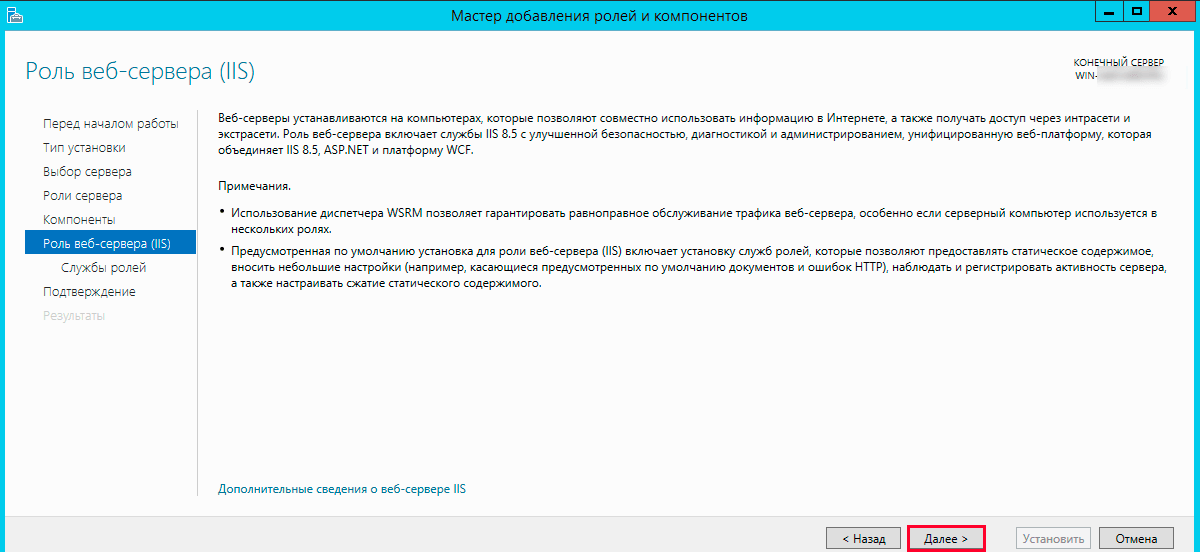
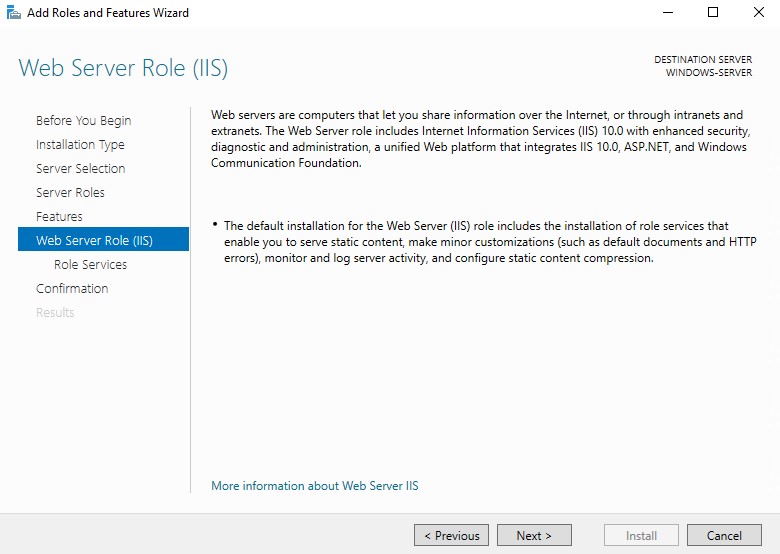
Откроется окно настройки роли веб-сервера — просто нажимаем Далее:
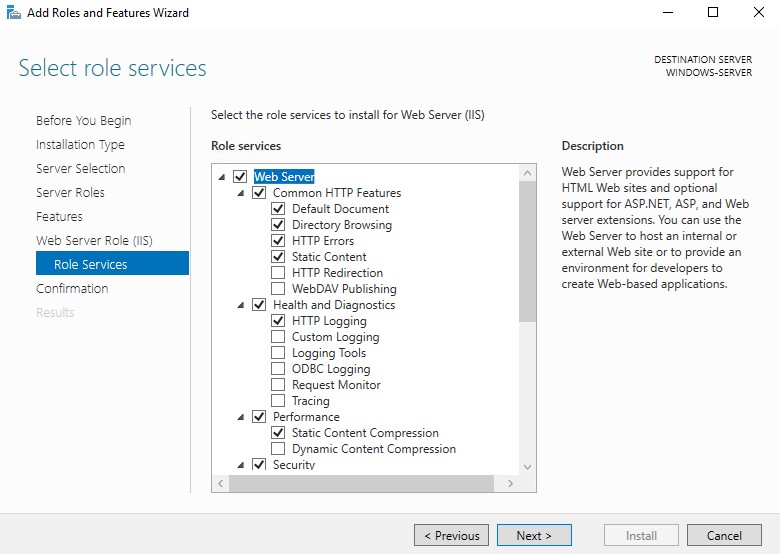
Выбор служб ролей — нажимаем далее или, при необходимости, выбираем FTP-сервер:
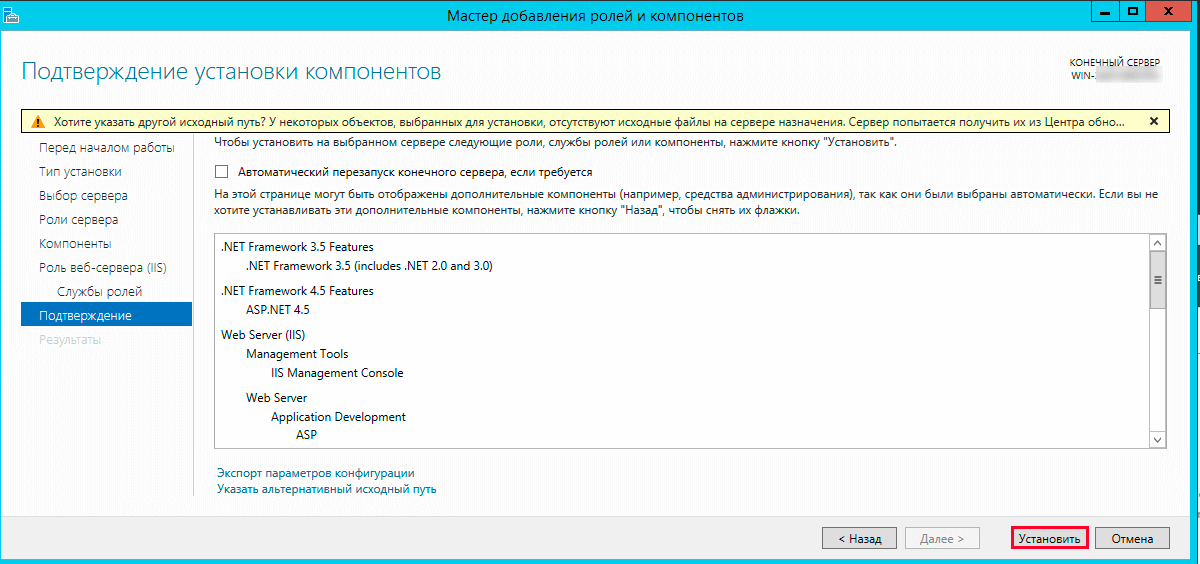
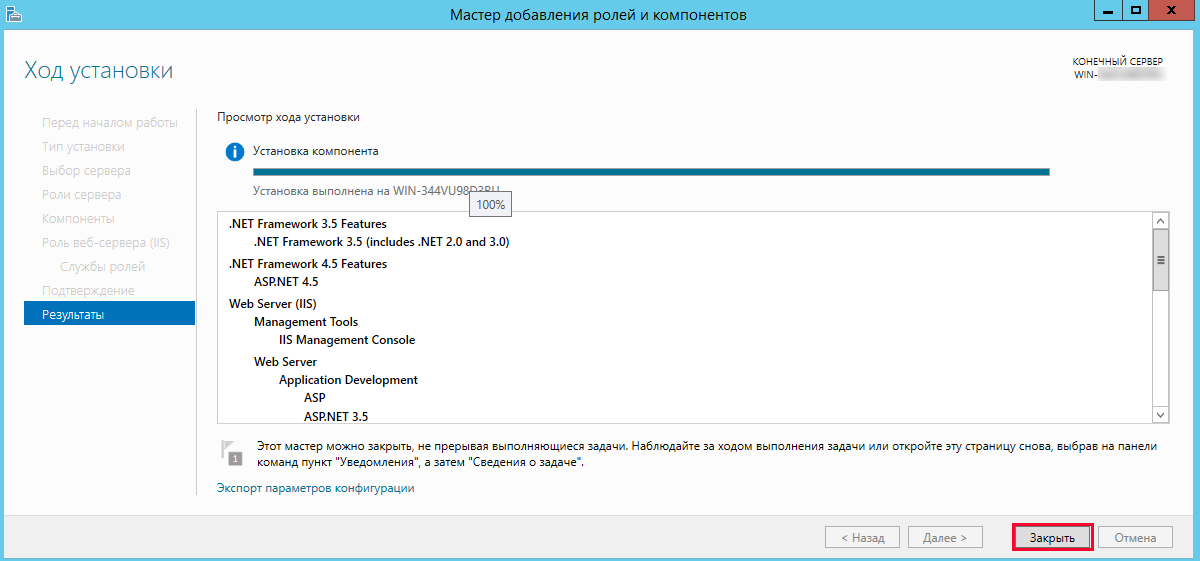
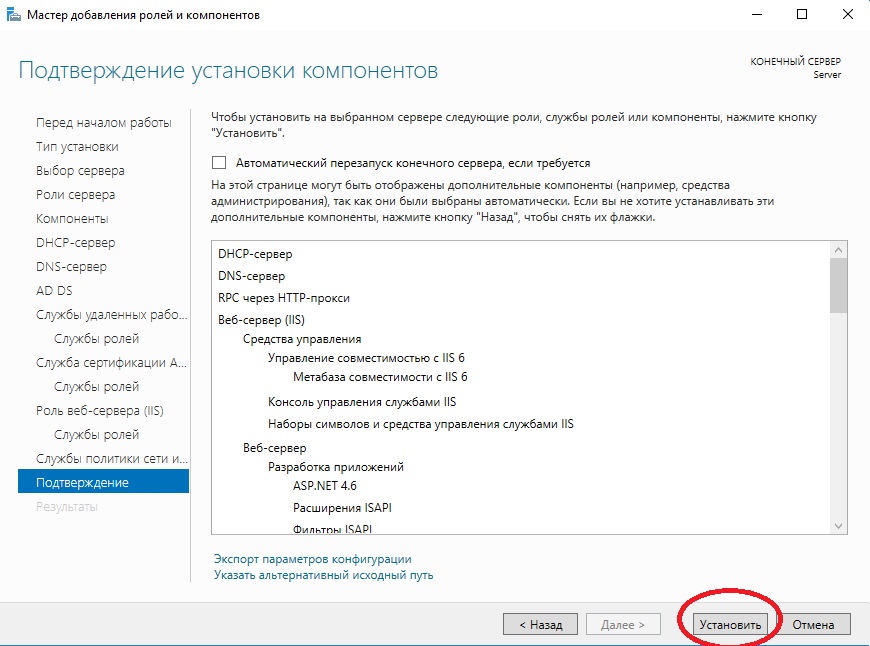
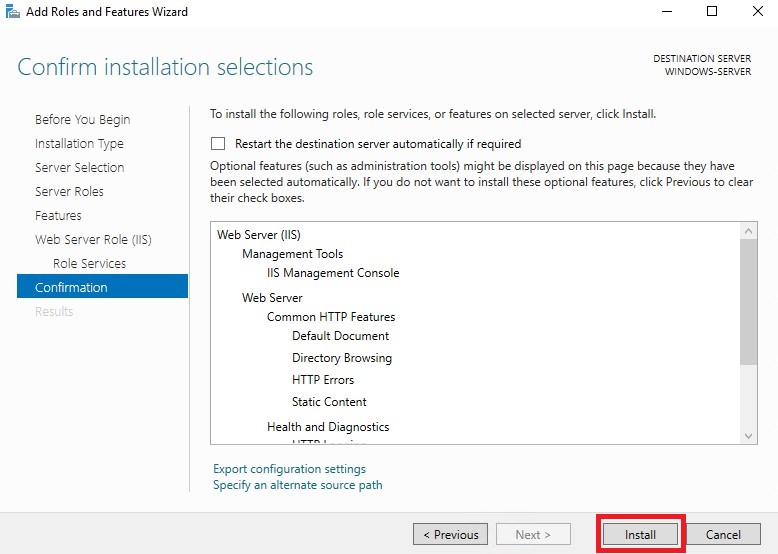
В следующем окне ставим галочку Автоматический перезапуск конечного сервера, если требуется и кликаем по Установить:
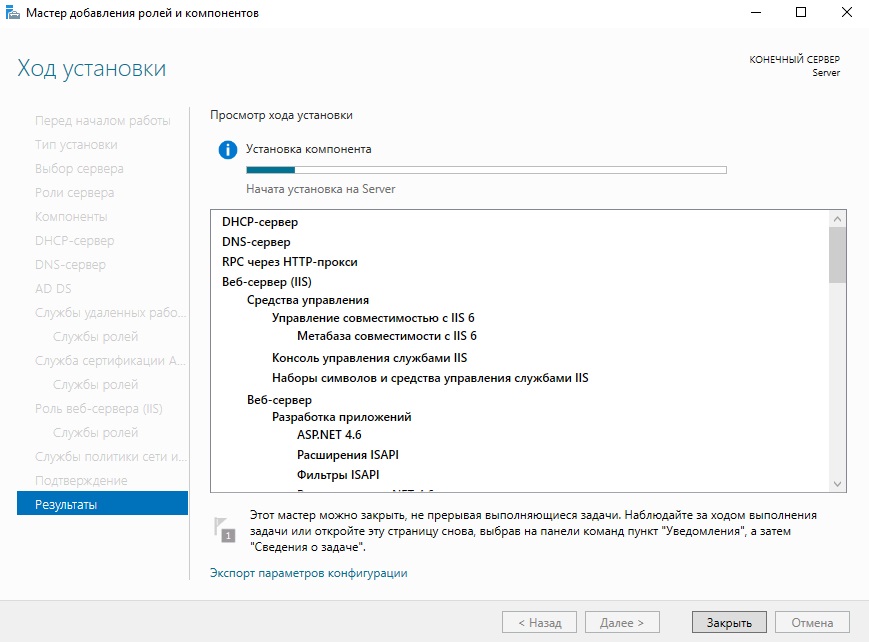
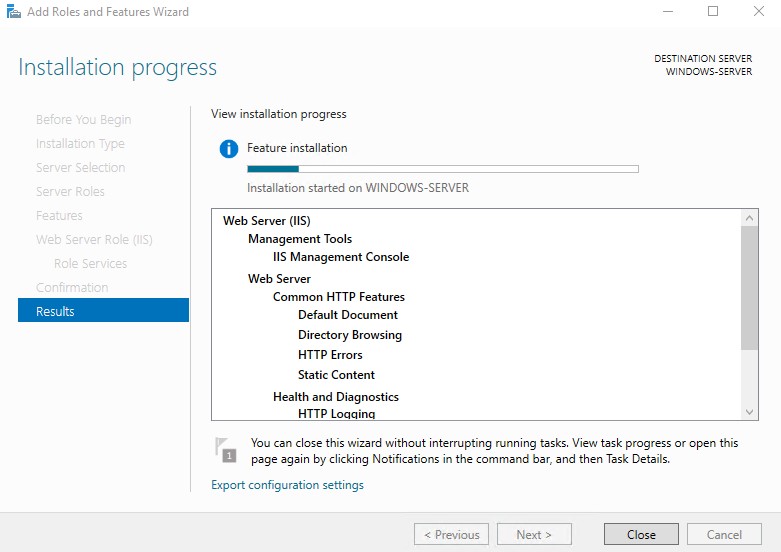
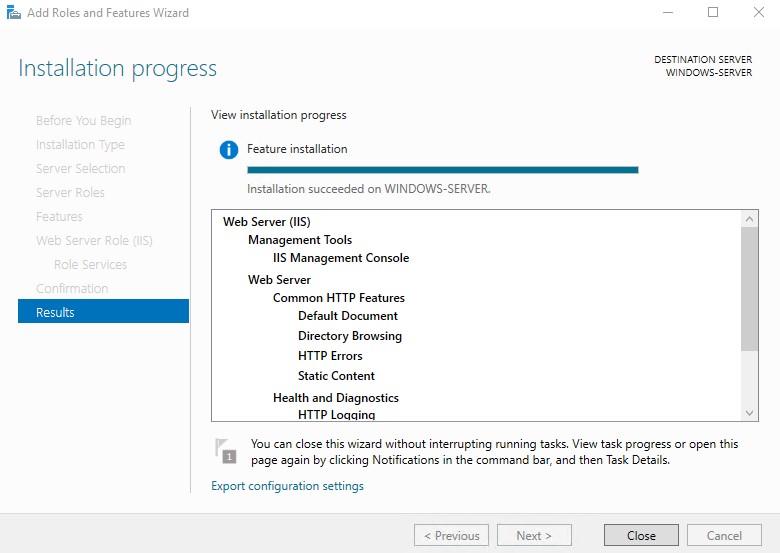
Дожидаемся окончания процесса установки.
Сразу после установки IIS запускается автоматически. Но, если что, его можно запустить с помощью команды iisreset:
iisreset /start
* если выполнить данную команду без опций, то она перезапустить веб-сервер.
Также мы можем открыть диспетчер служб (команда services.msc) и перезапустить Службу веб-публикаций:
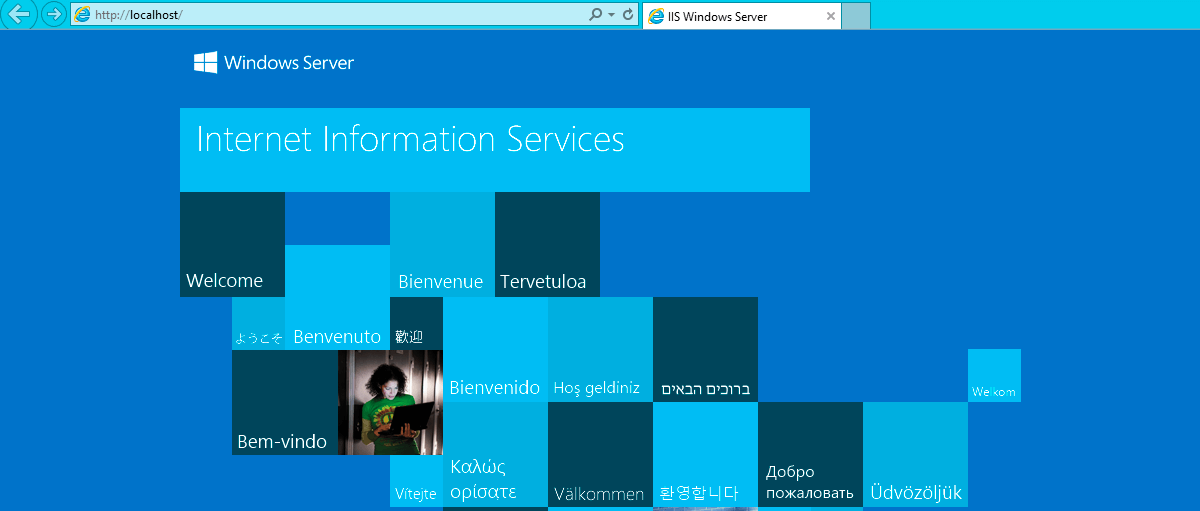
Открываем браузер и вводим адрес http://localhost — должен открыться стартовый портал:
Развертывание отдельного сайта
Мы можем пропустить данный пункт, если хотим использовать сайт по умолчанию. Однако, в данной инструкции мы разберем пример, когда для сайта на PHP будет создана отдельная настройка.
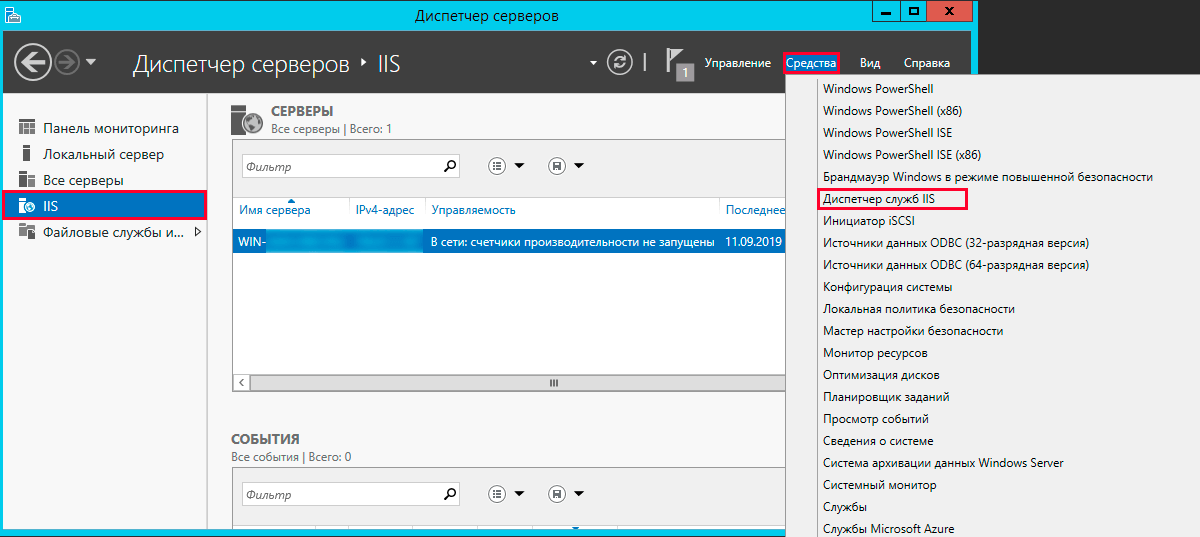
Открываем Диспетчер серверов — кликаем по Средства — Диспетчер служб IIS:
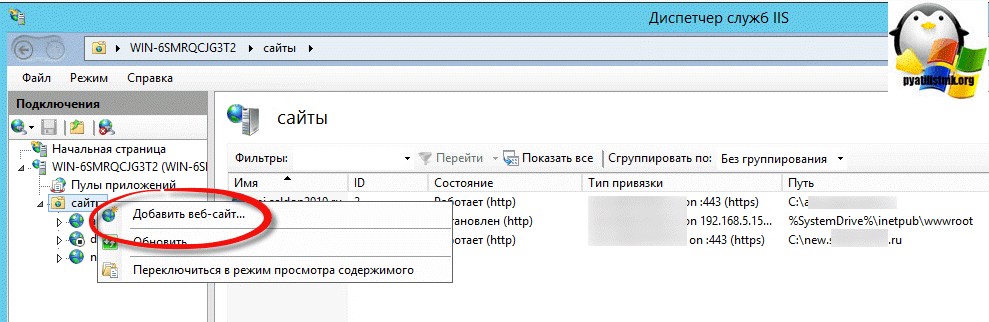
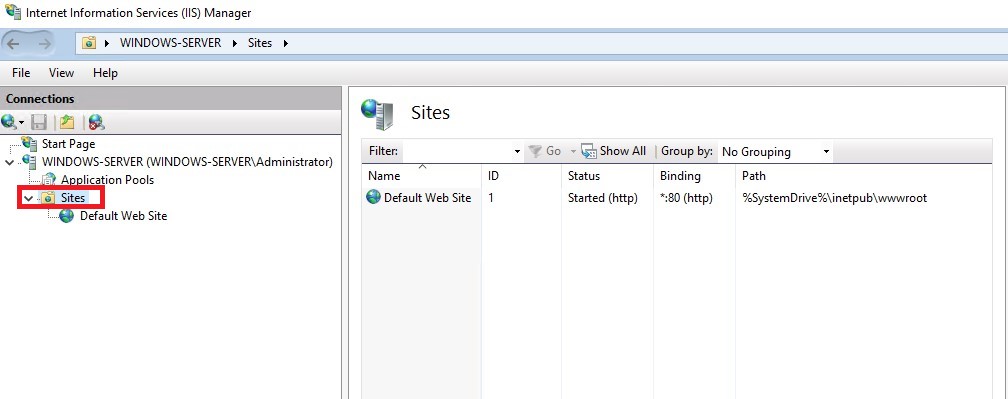
Находим раздел сайты — кликаем правой кнопкой мыши по Добавить веб-сайт…:
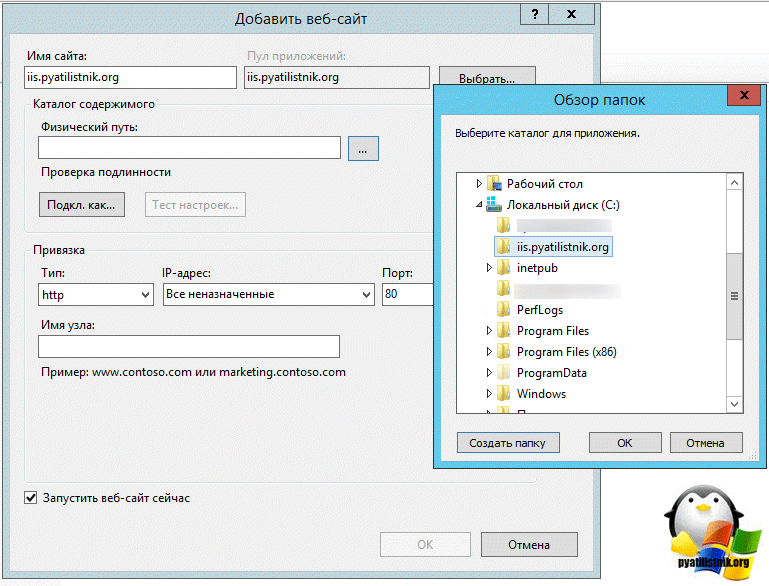
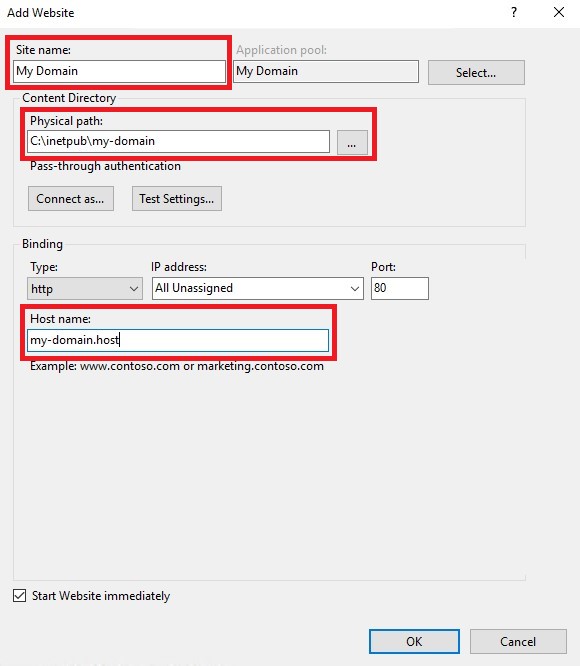
Заполняем данные для нового сайта:
* где:
- Имя сайта — произвольно имя будущего сайта.
- Физический путь — путь до папки на сервере, где будут расположены файлы сайта.
- Тип — тип соединения (http или https). Для первого запуска обойдемся http. При необходимости, его можно всегда поменять или использовать оба типа одновременно.
- IP-адрес — если на сервере много IP-адресов, то мы можем выбрать конкретный, на котором будет работать сайт.
- Порт — сетевой порт, на котором будет работать сайт. Как правило, это 80 для http или 443 для https.
- Имя узла — доменное имя сайта, при обращении по которому должен открываться создаваемый сайт.
После заходим в каталог с сайтом (в нашем примере, это C:inetpubwwwrootphp) и создадим в нем файл index.html со следующим содержимым:
<h1>Hello from PHP site</h1>
Открываем браузер и переходим на созданный сайт, например, как в нашей инструкции — http://php.dmosk.ru. Мы должны увидеть страницу с написанным нами текстом:
Тестовый сайт создан.
PHP
Установка PHP
Для установки php на Windows переходим на страницу загрузки PHP — выбираем нужную нам версию, например, последнюю стабильную и переходим по ссылке для загрузки версии для Windows:
Откроется страница с несколькими версиями пакета — там как мы ставим PHP как FastCGI, нам нужна версия «Non Thread Safe» (не потокобезопасная), так как она будет работать быстрее. И так, скачиваем zip-архив на сервер:
Для установка PHP на Windows достаточно просто распаковать содержимое архива в любой каталог, например, C:Program FilesPHP:
Делаем копию файла php.ini-production и переименовываем его в php.ini:
Открываем на редактирование данный файл и правим следующее:
open_basedir = C:inetpubwwwroot
…
cgi.force_redirect = 0
…
short_open_tag = On
* где open_basedir — директория, в которой будут разрешены PHP-скрипты; cgi.force_redirect — указывает будет ли скрипты обрабатываться при прямом запросе или только при запросе от веб-сервера. В IIS запросы контролируются самим веб-сервером, поэтому опция может оказать обратный эффект; short_open_tag — позволяет использовать короткий вид открывающих тегов для PHP.
Проверяем, что PHP работает. Открываем командную строку Windows — переходим в каталог с установленным PHP:
cd «C:Program FilesPHP»
Запускаем php с параметром -m:
php -m
Мы должны получить список подключенных модулей:
[PHP Modules]
bcmath
calendar
Core
ctype
…
Но если мы получим ошибку, связанную с отсутствием файла VCRUNTIME140.dll:
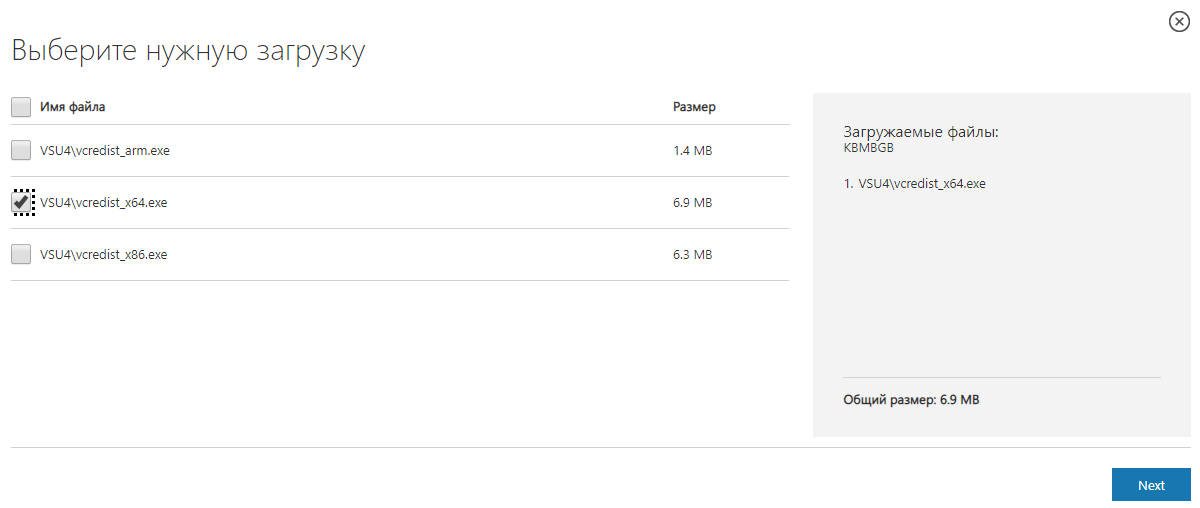
… необходимо установить Microsoft Visual C++ Redistributable. Переходим на страницу https://www.microsoft.com/ru-RU/download/details.aspx?id=52685 и скачиваем компонент:
После загрузки, устанавливаем его на сервер, после чего, снова пробуем вывести на экран модули php:
php -m
Настройка сайта на IIS для работы с PHP
И так, веб-сервер поднят, PHP установлено, сайт работает. Настроим связку IIS + PHP. Открываем панель управления IIS — переходим к созданному сайту и кликаем по Сопоставления обработчиков:
В меню справа кликаем по Добавить сопоставление модуля:
Заполняем поля:
* где:
- Путь запроса — путь к файлам, при вызове которых действует сопоставление. В данном примере для всех файлов, заканчивающихся на php.
- Модуль — действующий модуль для обработки запроса.
- Исполняемый файл — файл, который будет выполнять обработку запроса. В данном примере мы выбрали файл из скачанного и распакованного нами архива PHP.
- Имя — произвольное имя для сопоставления.
Нажимаем OK и подтверждаем действие. Сопоставление создано.
Теперь заходим в Документ по умолчанию:
… и добавляем новый документ:
* в данном примете мы указываем, что по умолчанию сервер будет искать файл index.php, если таковой не указан явно в запросе.
Открываем в проводнике папку, в которой находятся файлы сайта (в нашем примере, C:inetpubwwwrootphp). Создаем файл index.php с содержимым:
Открываем браузер и снова переходим на наш сайт — мы должны увидеть страницу с информацией о php:
PHP Manager в IIS
Для того, чтобы упростить настройку PHP мы можем установить диспетчер PHP для IIS. Для этого переходим по ссылке https://www.iis.net/downloads/community/category/manage и переходим по ссылке для скачивания стабильной версии php-менеджера:
Скачиваем дополнение:
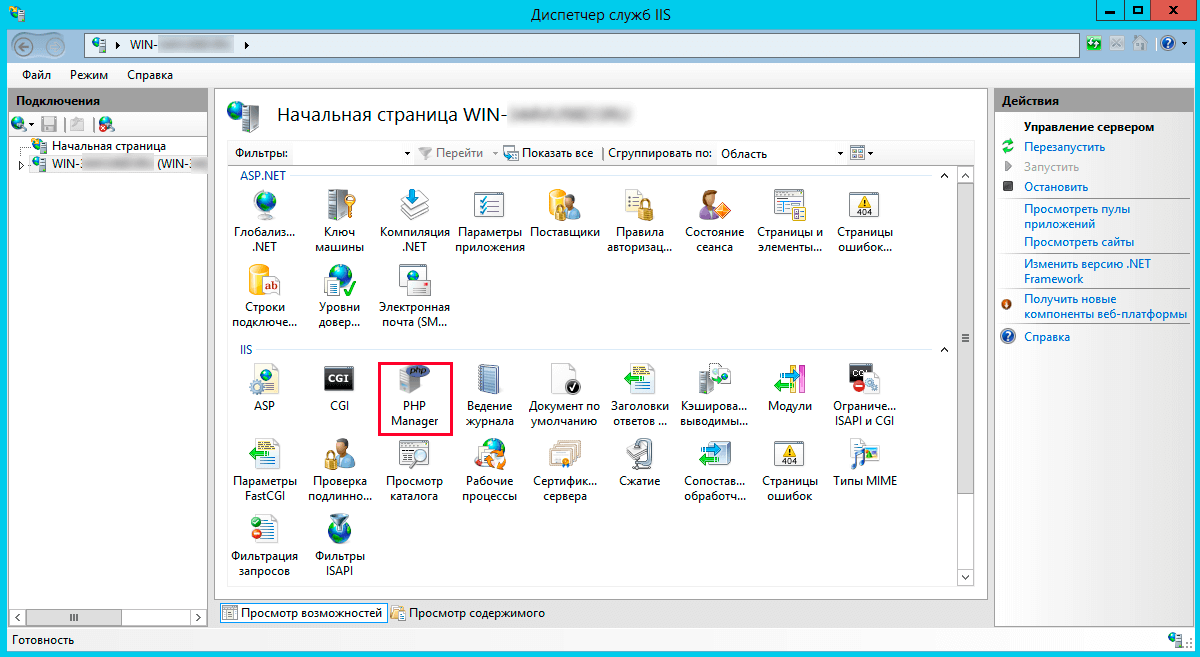
Выполняем установку на сервере, запустив загруженный файл. Открываем диспетчер управления IIS — мы должны увидеть PHP Manager:
Установка MySQL
MySQL для Windows можно скачать бесплатно. Переходим на страницу https://dev.mysql.com/downloads/mysql/ — выбираем операционную систему Microsoft Windows — кликаем по Go to Download Page:
На следующей странице выбираем для скачивания mysql-installer-community:
В открывшемся окне кликаем по No thanks, just start my download:
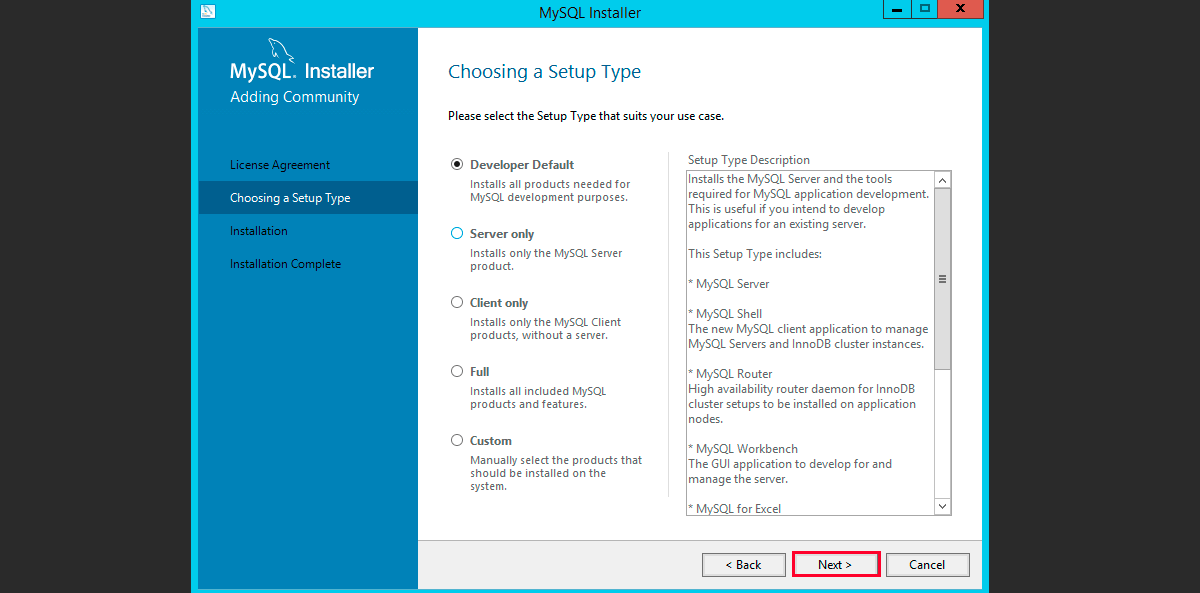
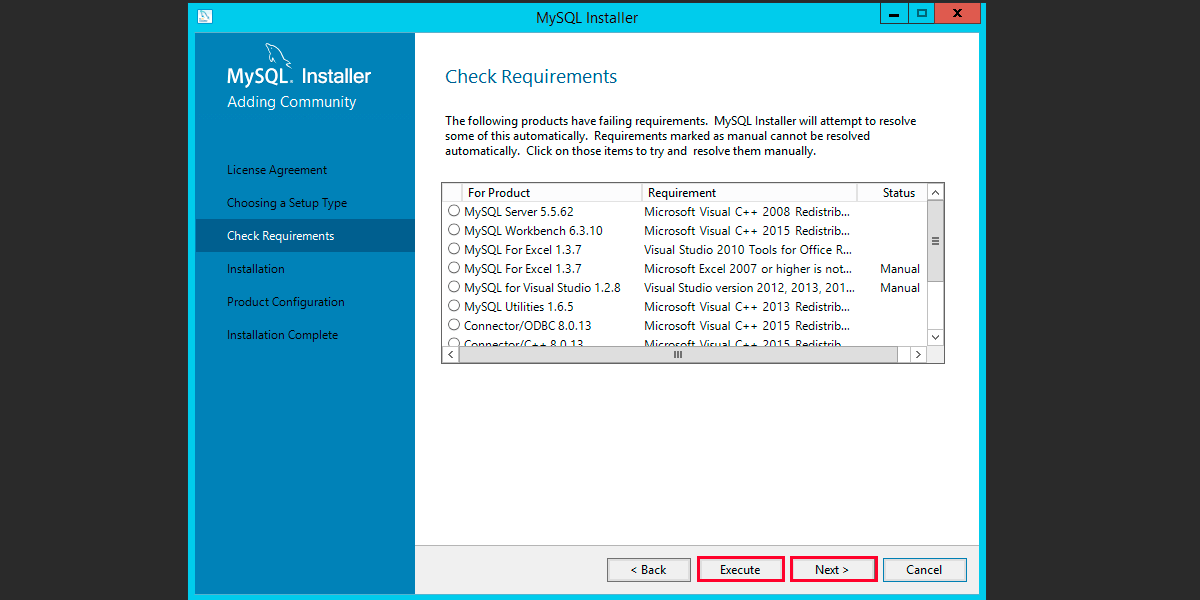
Начнется загрузка файла для установки MySQL. Дожидаемся скачивания и запускаем установочный файл — в открывшемся окне выбираем Server only:
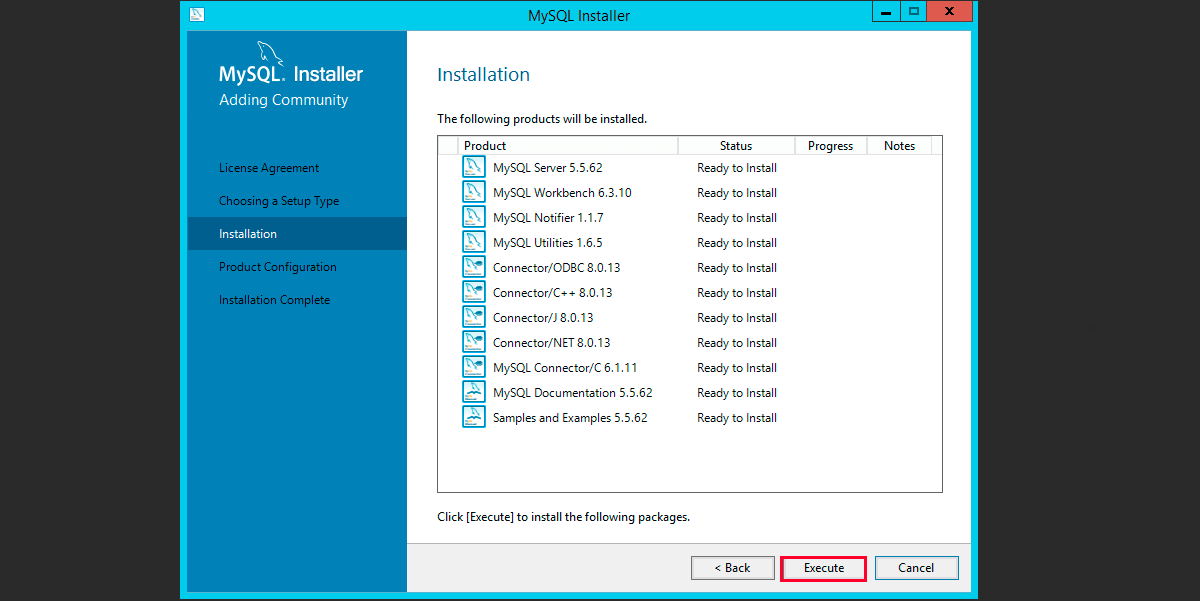
В следующем окне кликаем по Execute:
… и дожидаемся установки СУБД:
Откроется окно конфигурации MySQL — нажимаем Next:
Выбираем установку одиночного сервера MySQL:
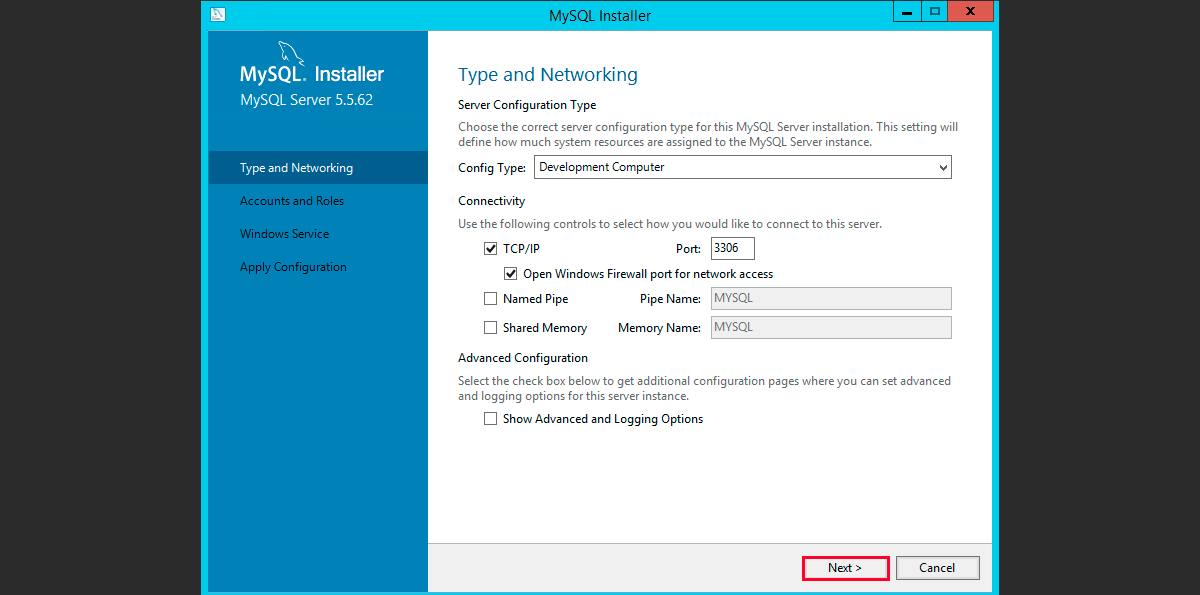
Оставляем все значения по умолчанию для настроек сети:
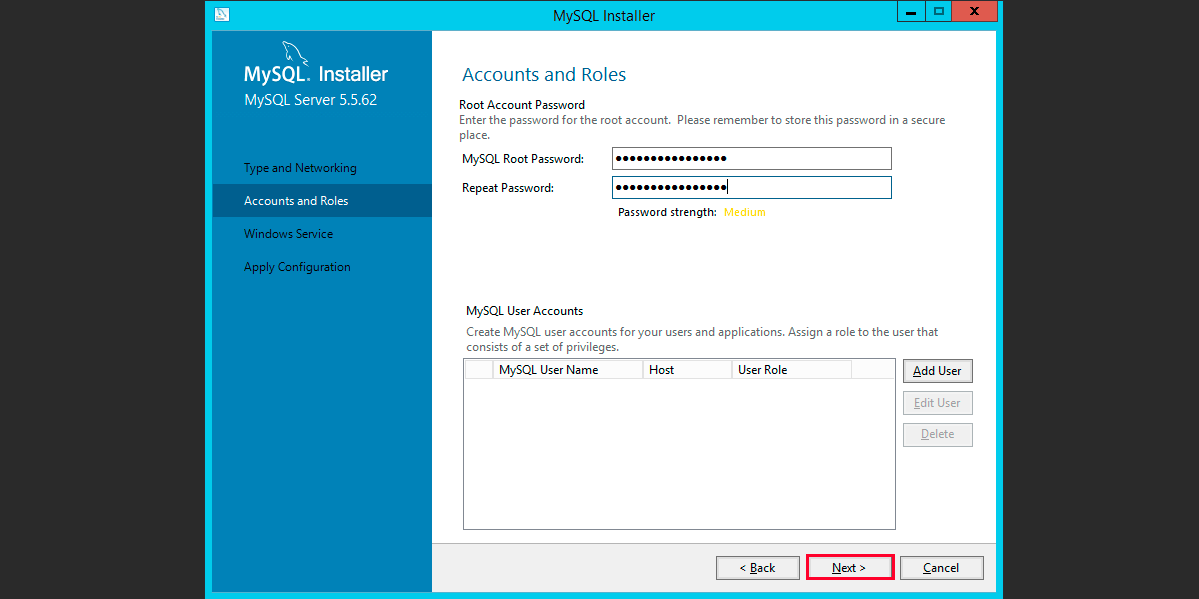
Требуем сложные пароли:
Вводим дважды пароль для пользователя root:
* также, на данном этапе мы можем сразу добавить новых пользователей.
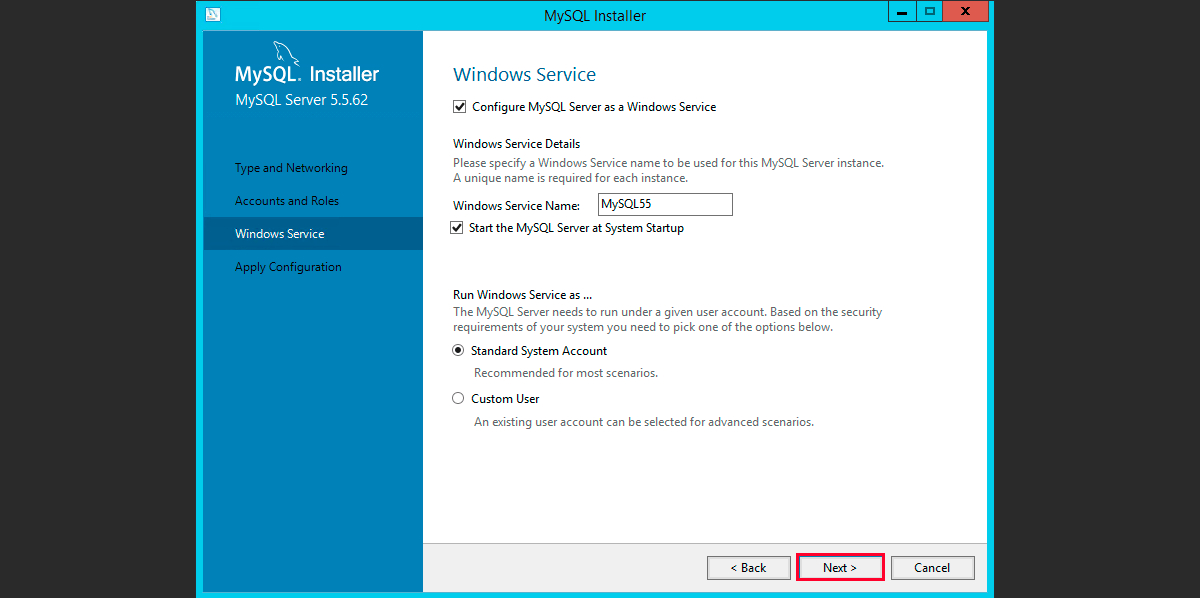
Устанавливаем СУБД как сервис и стартуем его:
Настройки готовы для применения — нажимаем Execute:
Дожидаемся применения настроек и кликаем по Next:
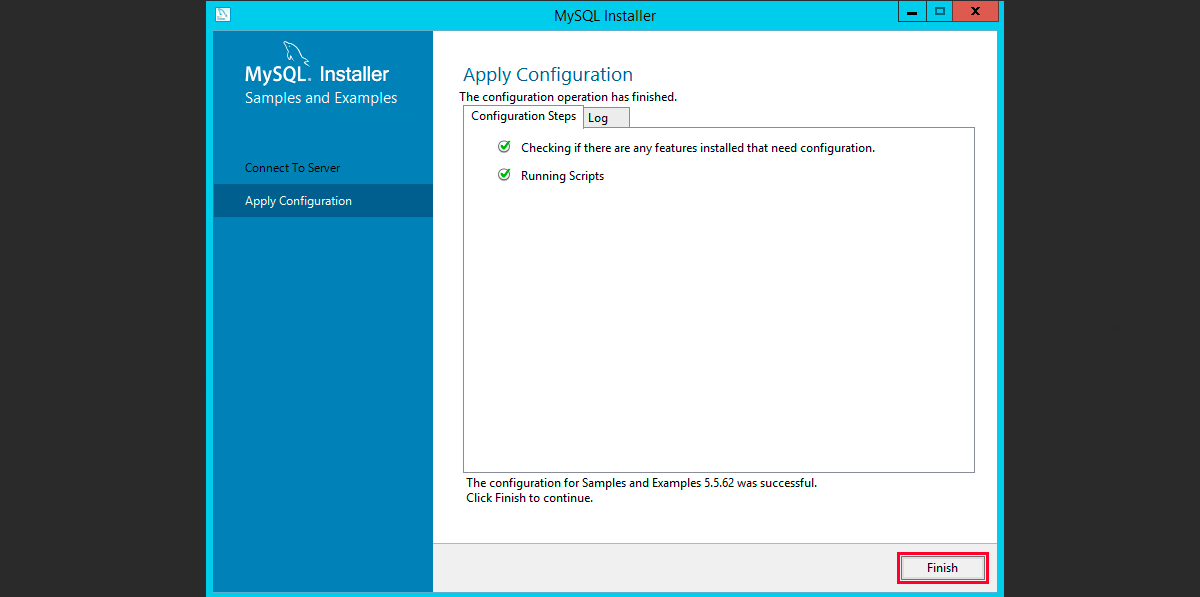
Настройка завершена:
Установка завершена — нажимаем Finish.
Сервер баз данных готов к использованию.
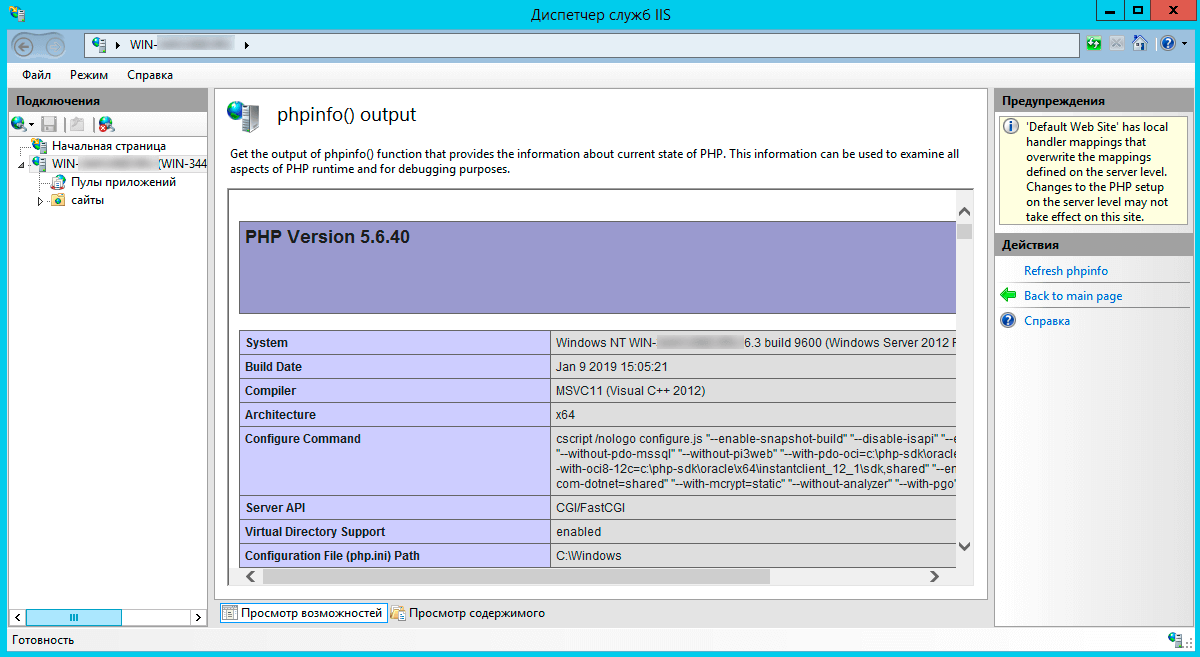
По умолчанию, PHP поддерживаем mysql — в этом можно убедиться на странице phpinfo, найдя раздел mysqlnd:

0. Оглавление
- Что потребуется
- Запуск веб-сервера IIS
- Установка PHP
- Установка MySQL
- Установка WordPress
1. Что потребуется
- Подключенный к сети Интернет, постоянно работающий компьютер, под управлением Windows Server 2008 R2 (О том как установить Windows Server 2008 я писал здесь).
- Выделенный IP-адрес на текущем подключении.
- Зарегистрированное доменное имя (О том как это сделать можно прочитать здесь).
- Доменное имя должно быть привязано к текущему выделенному IP (И об этом я тоже писал здесь)
2. Запуск веб-сервера IIS
Для начала нашему серверу необходимо добавить роль Web-сервера. В Windows Server 2008 эта роль называется Internet Information Services или IIS. Для добавления заходим в «Пуск» — «Администрирование» — «Диспетчер сервера». Раскрываем вкладку «Роли» и нажимаем «Добавить роли» .
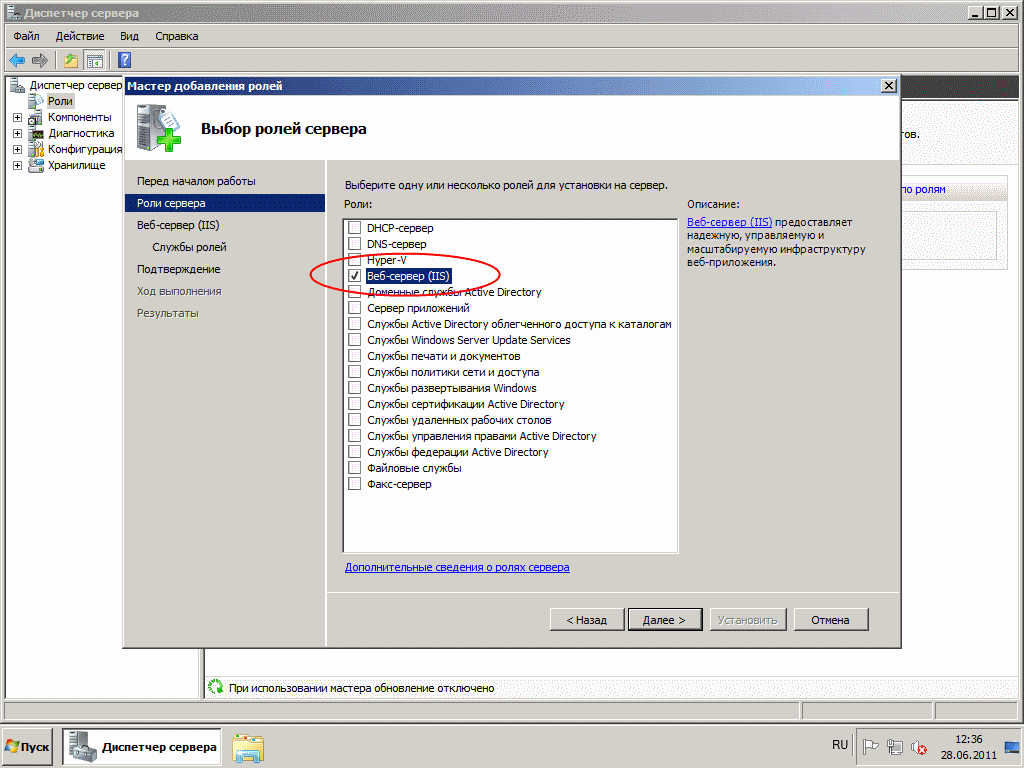
Запустится «Мастер добавления ролей», нажимаем «Далее» и в списке выбираем «Веб-сервер (IIS)» .
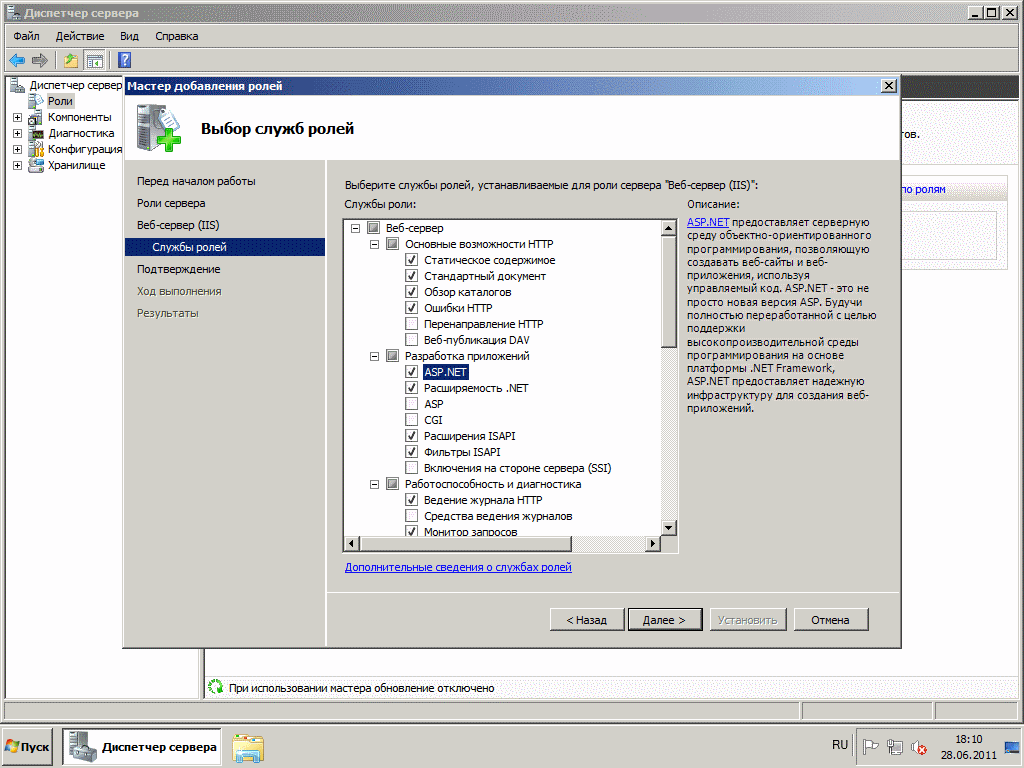
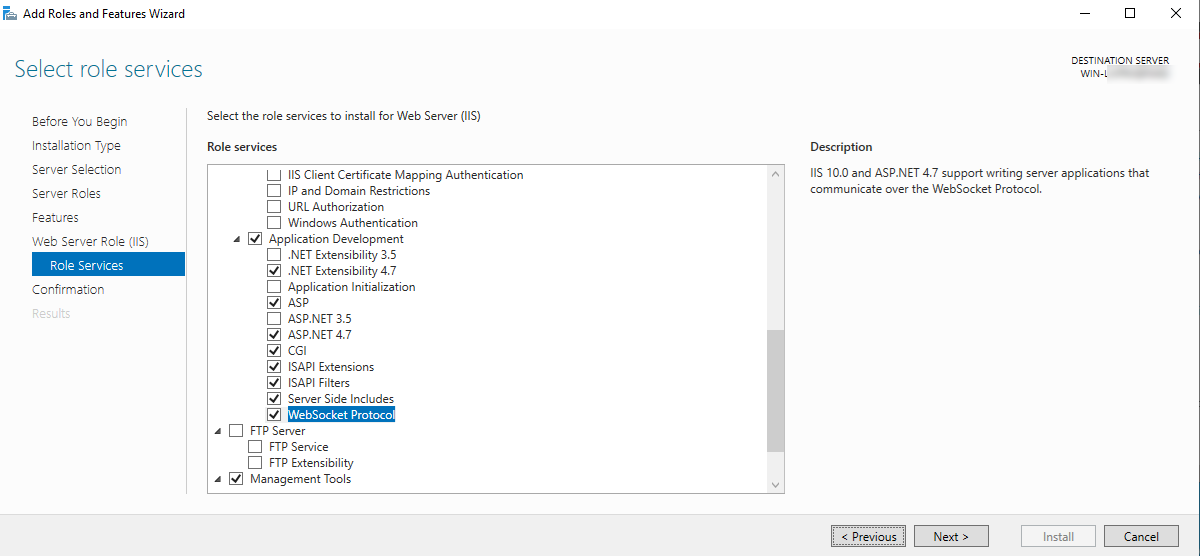
Нажимаем 2 раза «Далее» и попадаем на страницу выбора служб ролей. Помимо уже отмеченных служб, отмечаем «ASP.NET», «Расширяемость .NET», «CGL», «Расширения ISAPI», «Фильтры ISAPI», нажимаем «Далее» и «Установить» .
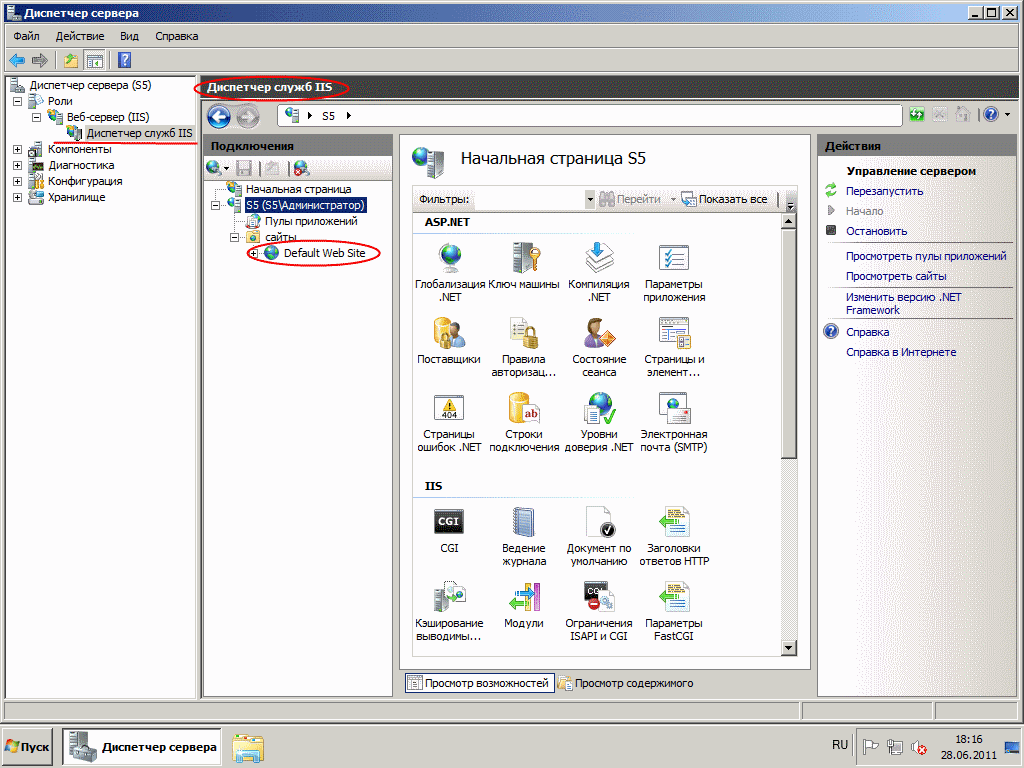
После завершения установки в Ролях появилась вкладка «Веб-сервер (IIS)», в которой содержится «Диспетчер служб IIS» (Также он доступен через «Пуск» — «Администрирование» — «Диспетчер служб IIS»)
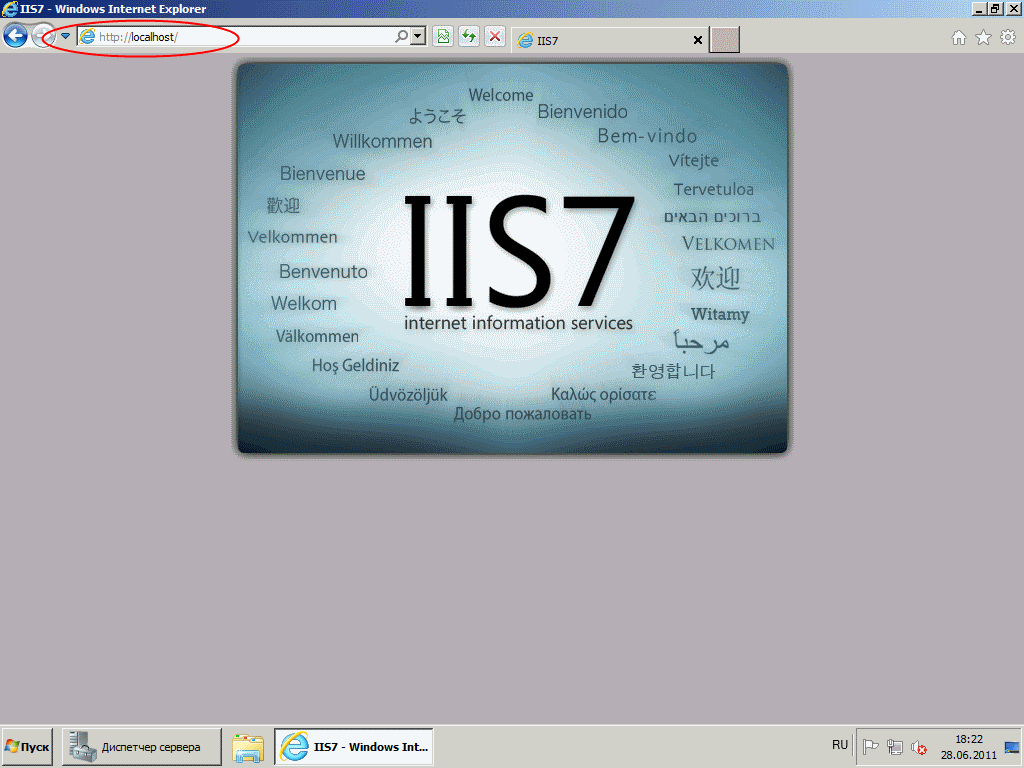
В диспетчере мы видим наш сервер, и вкладку «сайты», по умолчанию содержащую «Default Web Site». Этот сайт состоит из приветственной страницы IIS. Мы можем просмотреть ее открыв Internet Explorer и в строке адрес введя http://localhost
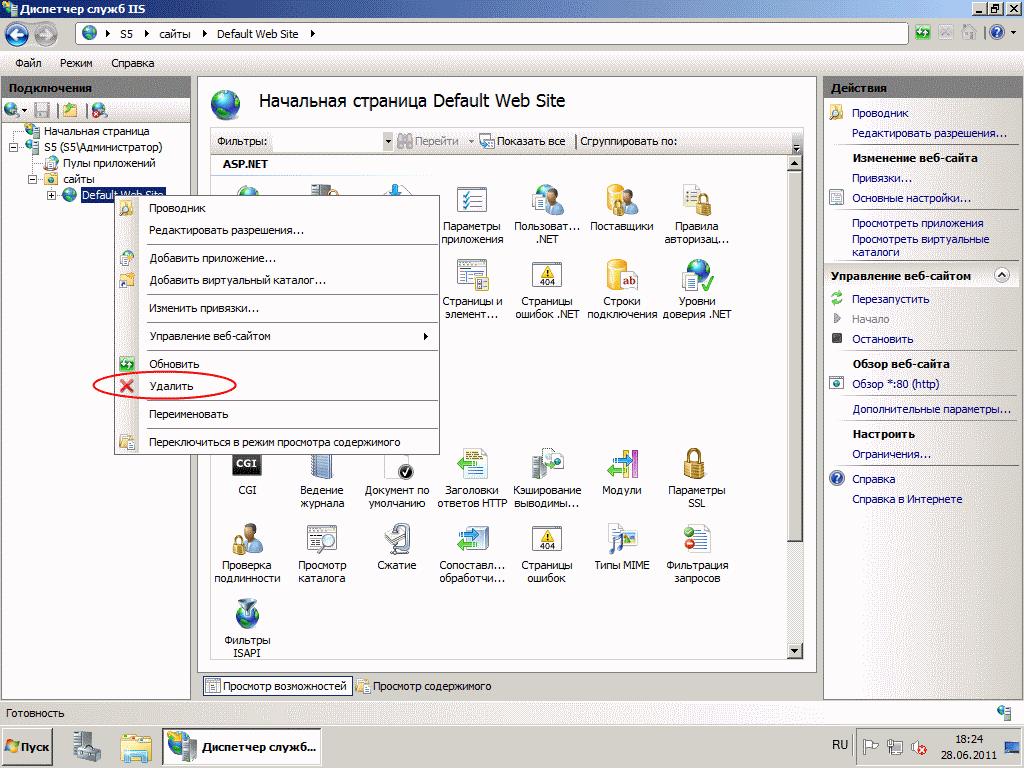
Можно сразу удалить эту страницу, кликнув в «Диспетчере служб IIS» по ней правой кнопкой и выбрав «Удалить» .
На этом подготовка операционной системы закончена. Далее надо установить PHP и MySQL.
3. Установка PHP
Нам необходимо реализовать поддержку языка PHP. Для этого нужно установить и запустить соответствующую службу. Скачиваем с http://windows.php.net/download/установщик php-сервера. На момент написания статьи актуальной была версия 5.3.6. После скачивания устанавливаем PHP-сервер, следуя инструкциям инсталлятора не меняя настроек и выбрав режим «IISFastCGI» . Более подробно об установки PHP можно прочитать в статье «Установка и настройка компоненты PHP для веб-сервера IIS».
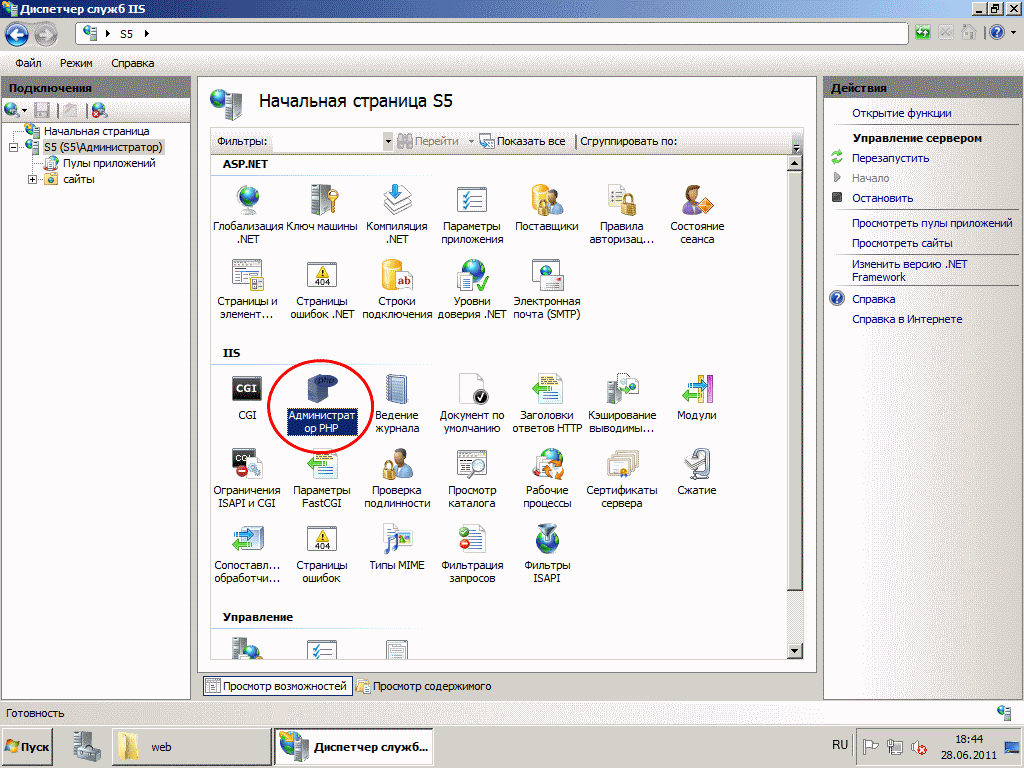
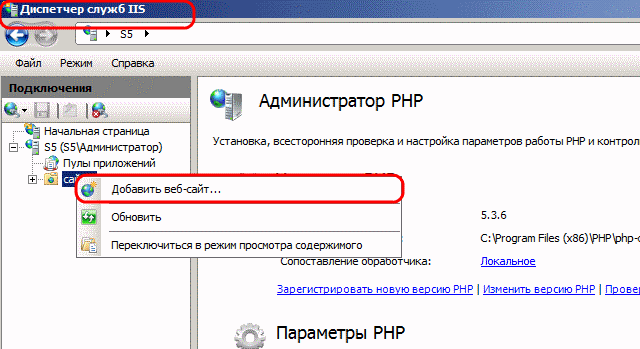
Теперь нужен плагин PHP Manager for IIS для управления PHP из из диспетчера IIS. Скачиваем его здесь: http://phpmanager.codeplex.com/releases/view/69115. После загрузки также устанавливаем его следуя инструкциям инсталятора. Если все сделано правильно в Диспетчере служб IIS должна появиться оснастка «Администратор PHP»
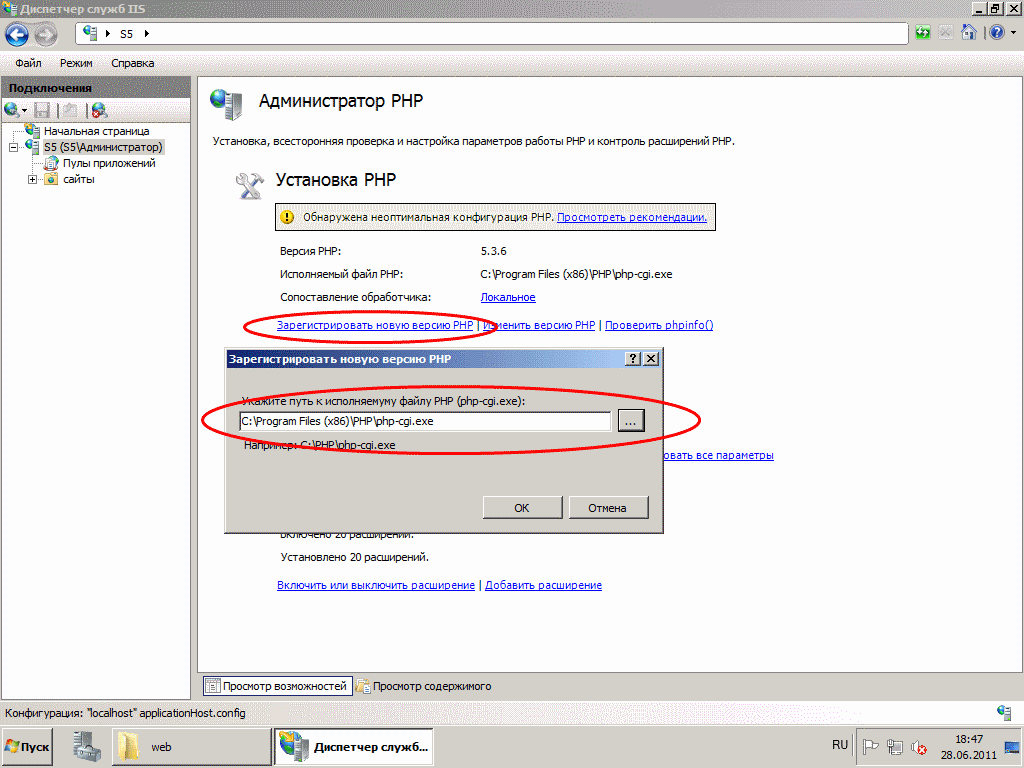
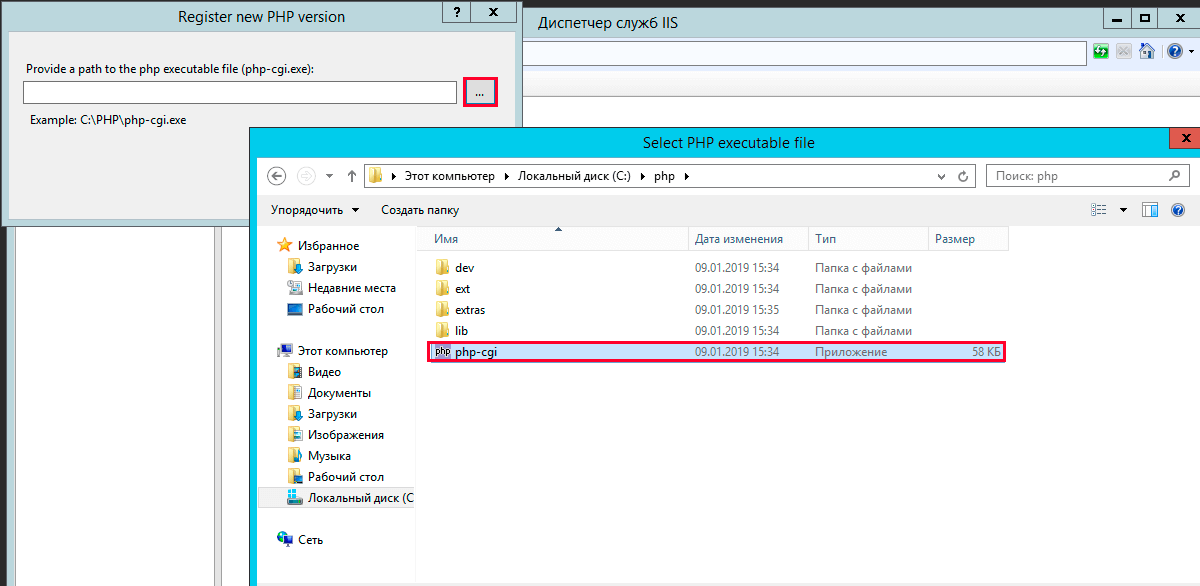
Запускаем ее, и нажимаем на «Зарегистрировать новую версию PHP», указываем путь к исполняемому файлу php и нажимаем «ОК»
Все, на этом регистрация PHP завершена.
4. Установка MySQL
Для хранения базы данных будем использовать бесплатный MySQL. Скачиваем установщик на официальной странице http://www.mysql.com/downloads/installer/. Последняя версия на момент написания статьи 5.5.13. После загрузки запускаем установку, соглашаемся с лицензионным соглашением, выбираем режим «Typical» и нажимаем «Install». После завершения установки, оставляем галочку «Launch the MySQL Instance Configuration Wizard» и нажимаем «Finish».
Запустится вышеназванный мастер. Нажимаем «Next» и выбираем режим «Standart Configuration».
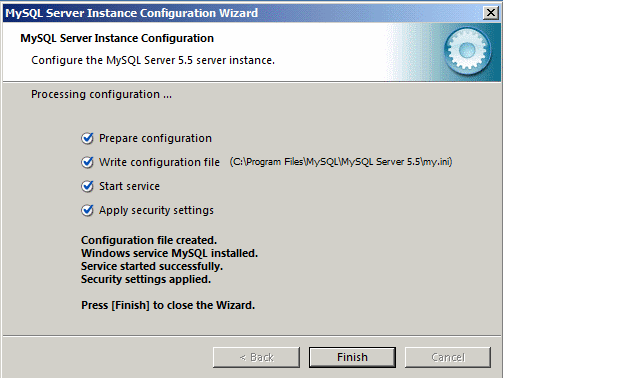
Нажимаем «Next», ничего не меняя еще раз «Next» и вводим пароль на учетную запись «root». Советую сразу записать пароль на листок. Как говорится, тупой карандаш лучше острой памяти. А лучше всего использовать специальные менеджеры паролей. Еще раз жмем «Next» и «Execute». Если все прошло хорошо, то мы должны увидеть следующее:
Жмем «Finish». Установка завершена.
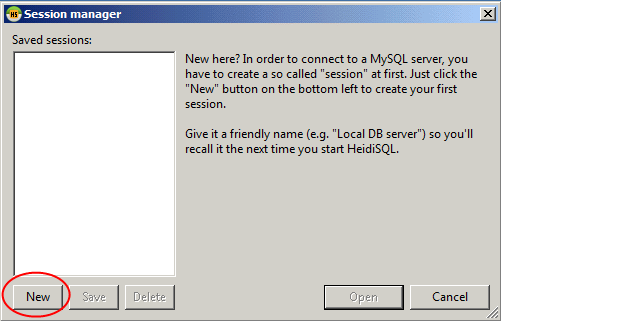
Для управления MySQL я использую простую бесплатную утилиту HeidiSQL, которую можно скачать с http://www.heidisql.com/download.php. На момент написания статьи последней была версия 6.0. Установив программу, следуя инструкциям инсталлятора и запустив ее, мы увидим окно «Session manager», где нужно добавить подключение к нашему MySQL серверу.
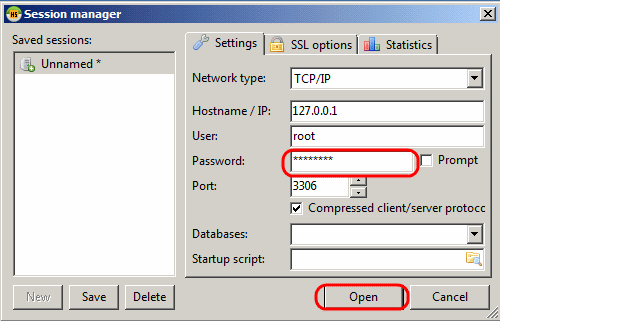
Нажимаем «New» и оставляем все поля нетронутыми, введя лишь тот самый пароль, который мы записали на предыдущем шаге.
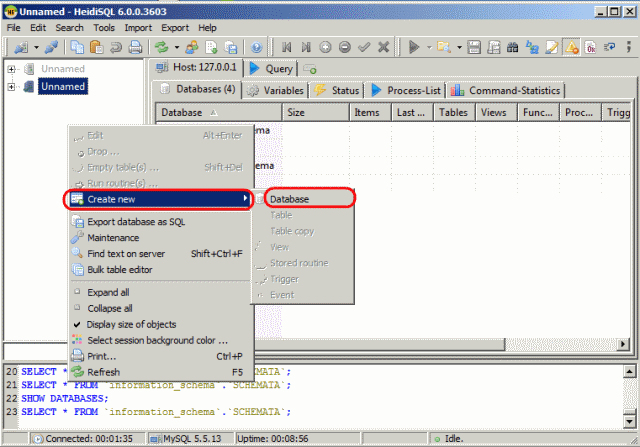
Жмем «Open» и соглашаемся с сохранением настроек. Теперь нам надо создать новую базу, для нашего сайта. Для этого в окне слева с наименованием баз кликаем правой кнопкой, выбираем «Create new Database».
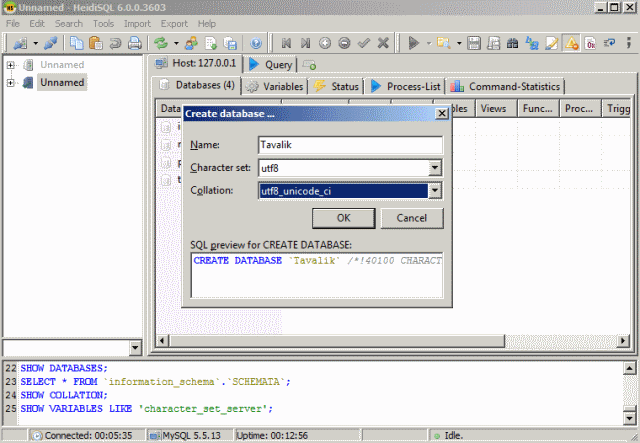
Заполняем параметры следующим образом:
- Name: Любое имя нашей базы (может совпадать с именем домена)
- Character set: utf8
- Collation: utf8_unicode_ci
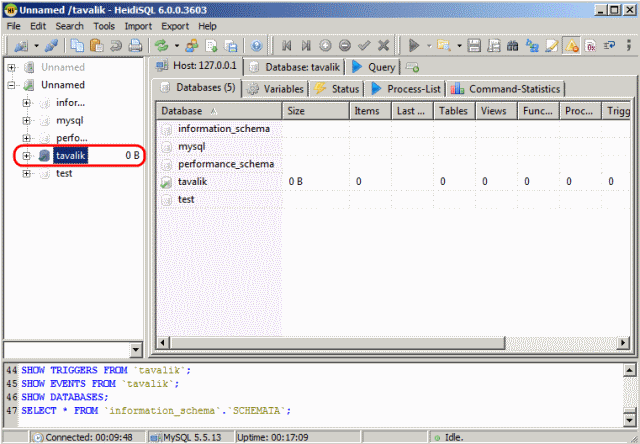
и жмем «ОК», после чего наша база должна появиться в списке:
После чего настройка MySQL тоже закончена. Более подробно про установку и настройку MySQL можно прочитать в статье «Установка и настройка MySQL + HeidiSQL».
5. Установка WordPress
Ну вот, можно приступать и к самому сайту. Мой сайт сделан на движке WordPress. На дату статьи последней бала версия 3.1.3. Создадим на диске С папку WEB. С официального сайта http://ru.wordpress.org/ скачиваем архив, который нужно извлечь с созданную папку. В папке WEB появится каталог wordpress, который переименуем в соответствии с нашем доменным именем.
Теперь в корне этого каталога найдем файл «wp-config-sample.php» и откроем его любым текстовым редактором, например блокнотом. Найдем и изменим в нем только следующие параметры:
В строке
- define(‘DB_NAME’, ‘database_name_here’); — вместо database_name_here пишем имя созданной нами базы данных. (В моем случае должно получиться define(‘DB_NAME’, ‘tavalik);
- define(‘DB_USER’, ‘username_here’); — вместо username_here пишем имя пользователя root.
- define(‘DB_PASSWORD’, ‘password_here’); — вместо password_here пишем сохраненный нами пароль.
и сохраняем под именем wp-config.php.
Теперь опять заходим в «Диспетчер служб IIS», находим вкладку «Сайты», кликаем по ней правой кнопкой и выбираем «Добавить веб-сайт»
Вводим имя нашего сайта, указываем физический путь к сайту (в моем примере это C:WEBtavalik) и нажимаем «ОК».
После этого открываем Internet Explorer, в строке адреса вводим http://localhost и попадаем на страницу установки WordPress. Вводим заголовок сайта, имя пользователя и пароль для входа на сайт, адрес электронной почты и нажимаем «Установить WordPress».
После сообщения об успешной установке нажимаем на «Войти», вводим только что придуманные логин и пароль и попадаем на консоль управления сайтом. Находим в нижнем левом углу «Параметры» .
Вводим краткое описание сайта, и в поля «Адрес WordPress (URL)»и «Адрес сайта (URL)» вводим имя нашего домена. Нажимаем «Сохранить изменения» и….
Все, наш сайт готов. Можно пользоваться. Для проверки вводим в строке браузера имя сайта и, если все сделано правильно, попадаем на начальную страничку.
Обновлено 14.11.2017
Добрый день уважаемые читатели и гости блога. Для меня было большим удивлением, что в Америке и в Европе, очень много хостинов используемых людьми, построены на Windows Internet Information Services, и ее доля там больше чем Linux Apache или nginx. В сегодняшнем посте я бы хотел рассказать, начинающим системным администраторам, как создавать сайты iis в Windows Server 2012 R2, точнее административную часть, так как там уже вы сами будите выбирать, будет ли это ресурс на движке Werdpress или же статический сайт, вариантов очень много.
Подготовка IIS для развертывания сайта в IIS
И так для нашей задачи, вы уже должны иметь развернутую службу IIS, как это сделать, я рассказывал в отдельной статье. Теперь перейдем к практике и подготовим его для последующих вещей. Открываем диспетчер IIS. Найти этот пункт можно в диспетчера сервера.
Я хочу создать отдельный сайт, пускай это будет iis.pyatilistnik.org, для этого переходим в пункт сайты и через правый клик ,выбираем пункт «Добавить веб-сайт»
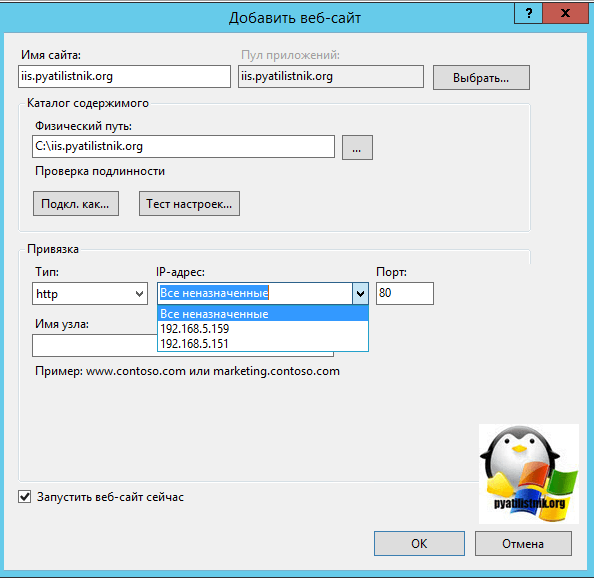
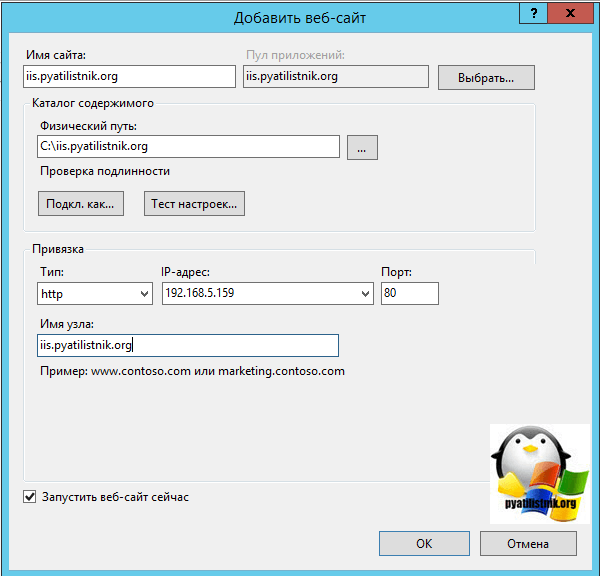
Само создание сайта iis состоит из вот таких не хитрых пунктов. Во первых, вы задаете:
- Имя сайта — у меня это iis.pyatilistnik.org
- Указываете физический путь — это та папка в которой будет лежать контент для сайта, например, картинки, документы, html странички, если сайт с базой данных, то многое будет лежать в ней.
Далее вы производите привязку сайта к нужному ip адресу, делается это после того, как вы на своем DNS сервере создали A или Cname запись для ресурса. Так же задаем тип привязки, имеет ввиду протокол, тут их всего два обычный незащищенный http и защищенный сертификатом шифрования https, о нем я подробно говорил.
Ну и последним шагом в данном окне, будет указание имени узла, имеется ввиду по какому dns имени, будут фильтроваться заголовки, чтобы попасть на нужный сайт, так как на 80 порту их может висеть очень много.
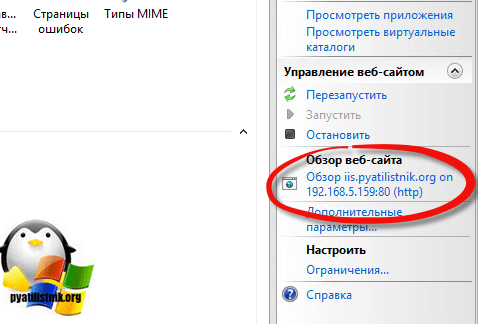
Пробуем запустить ваш сайт. И так, сайт в диспетчере IIS на Windows Server 2012 r2 мы создали, пробуем его запустить, для этого у вас есть в пункте управление веб-сайтом, отдельный пункт «Обзор»
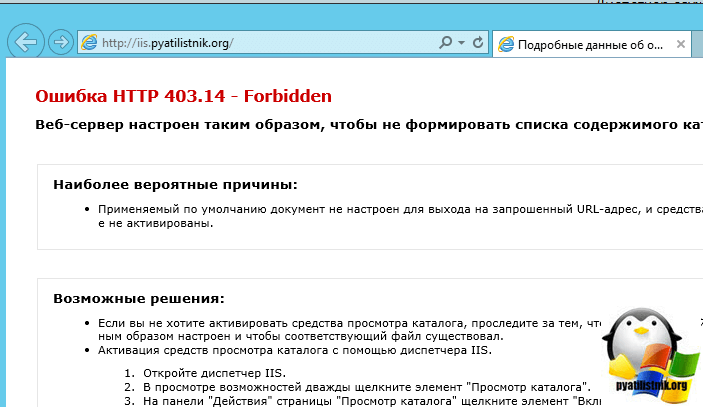
Если все хорошо, то вы получите доступ к ресурсу, если же нет, то увидите запрещающее сообщение:
Ошибка HTTP 403 — Forbidden
Тут два варианта:
- У вас пустая папка с сайтом, попробуйте поместить в нее, хотя бы картинку, для тестирования
- У вас просто нет прав на чтение данного каталога на уровне Windows
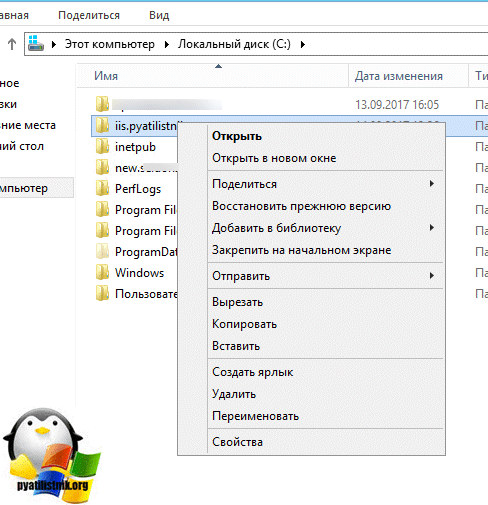
С первым вариантом, все понятно, кладем в папку нужный контент, во втором случае, вам нужно назначить права, я дам их для группы «Все» на чтение. Делается это просто, выберите папку и щелкните по ней правым кликом, выберите свойства.
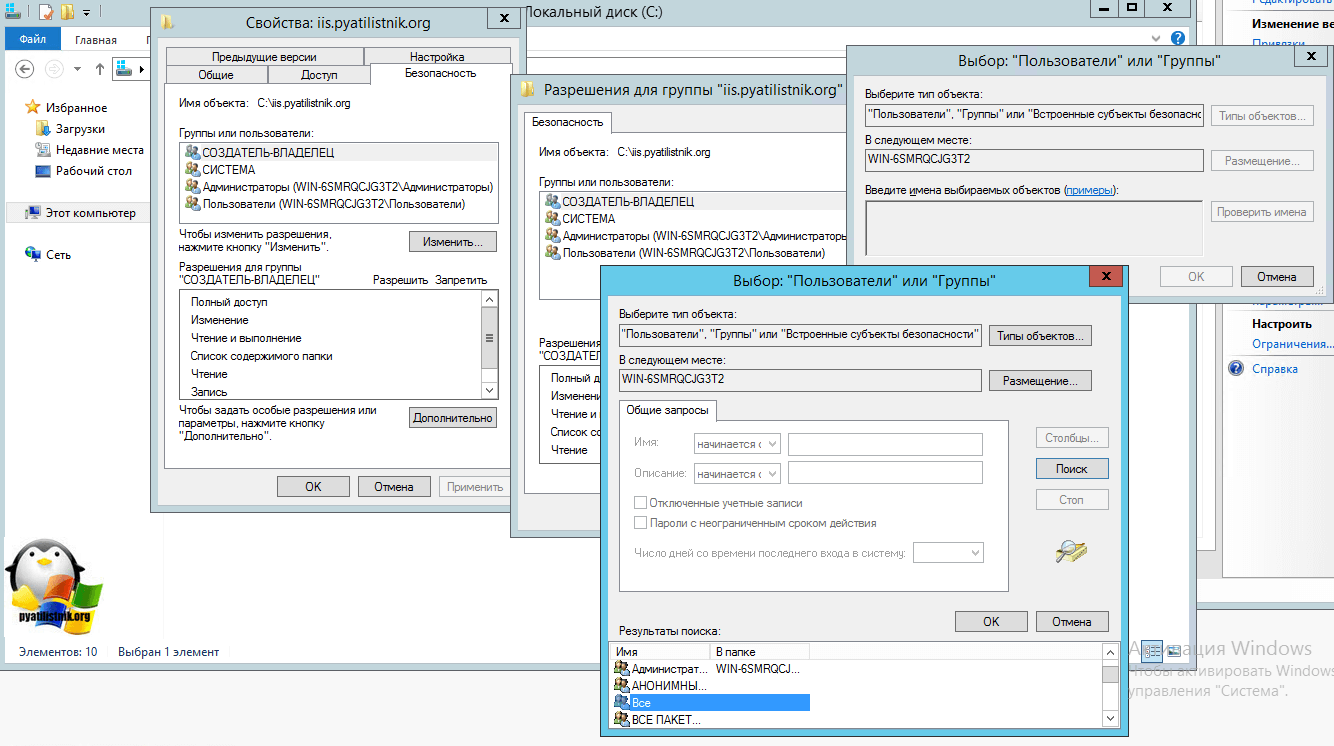
Перейдите на вкладку «Безопасность > Изменить > Добавить > Проверить имя» и через поиск найти нужную группу.
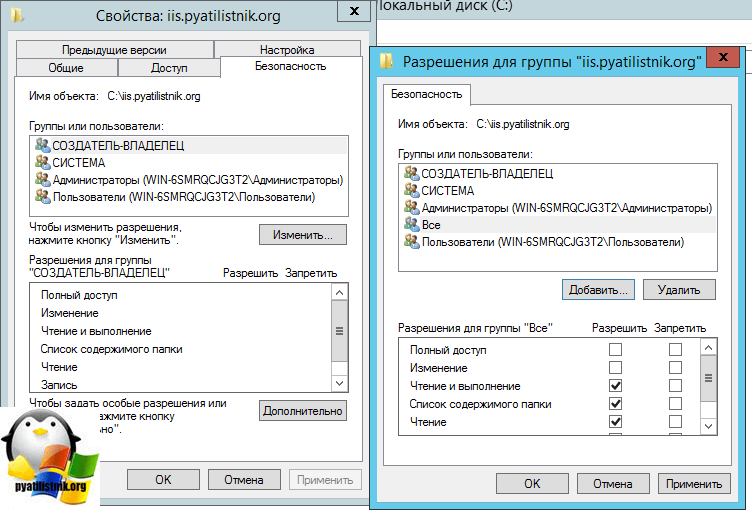
Назначаем нужный уровень прав для созданного сайта IIS, у меня это чтение и выполнение.
Открываем в браузере ваш сайт и проверяем.
Если у вас появляется окно, что не удается отобразить эту статью, то у вас с большой вероятностью, либо не правильная привязка к порту, либо не открыт порт на брандмауэре.
Следующим шагом, у вас встанет вопрос какого типа будет ваш сайт и нужно ли для его настройки добавлять новые компоненты или же устанавливать сторонние, по типу PHP или MySQP для WordPress. Далее я вам советую, разобраться в вопросе проверки подлинности IIS и как она настраивается.
Во многих web-проектах активно используются различные системы управления базами данных (СУБД). Применение их довольно обширно, при том, что создание, хранение баз данных, управление ими может осуществляться как через разнообразные приложения, так и посредством доступа к ним через web-сайт. В данном руководстве мы рассмотрим установку web-сервера из состава MS IIS и СУБД MS SQL Server на виртуальный сервер, работающий под управлением операционной системой Windows Server 2019.
IIS (Internet Information Services) – набор служб и серверов от Microsoft, входящий в состав операционных систем Windows Server. В данном мануале IIS будет интересовать нас прежде всего как web-сервер, на котором мы запустим собственный сайт.
MS SQL Server также разработан Microsoft и является одной из самых распространённых СУБД. Функционально, MS SQL Server использует реляционную модель организации структуры баз данных.
Установка IIS
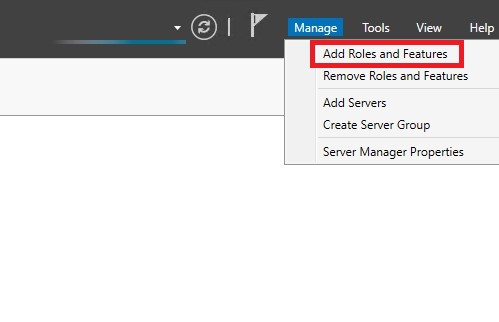
Чтобы начать установку IIS запустите Диспетчер серверов (Server Manager). Далее, перейдите Manage 🠒 Add Roles and Features.

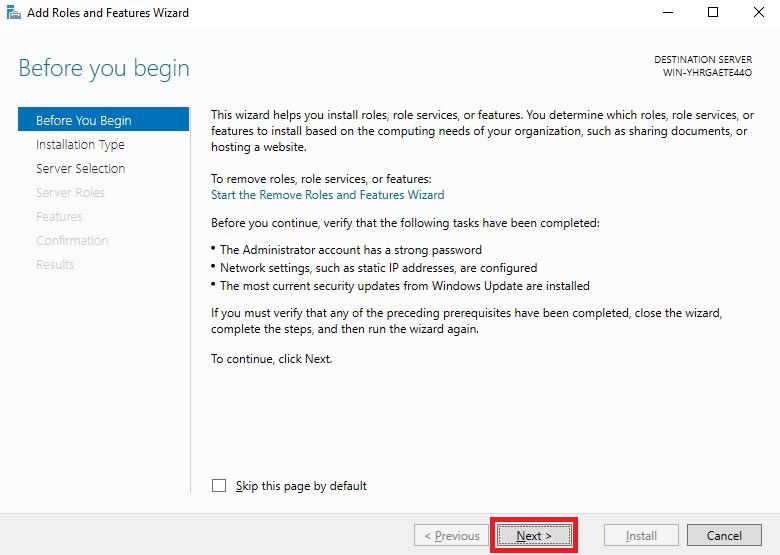
В стартовом окне открывшегося мастера нажмите Next >.

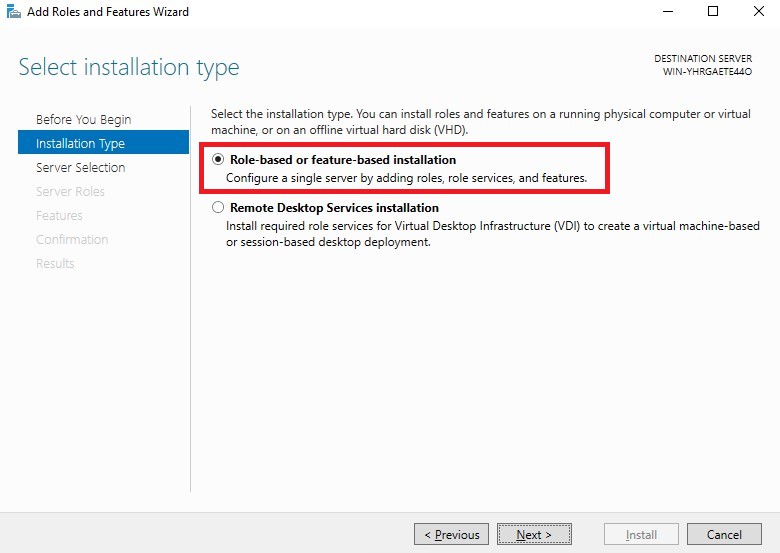
На следующем шаге отметьте тип установки как Role-based or feature-based installation и нажмите Next >.

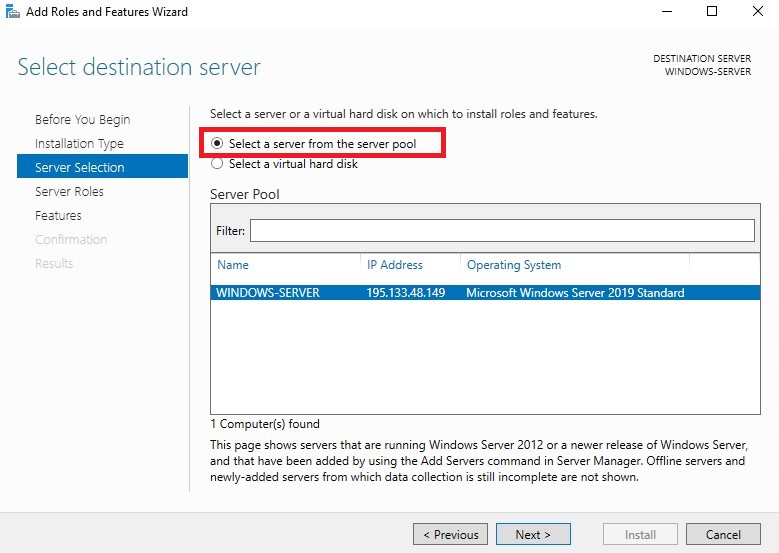
Далее, выберите опцию Select a server from the server pool и в списке доступных серверов укажите тот, на который планируете произвести установку. После чего нажмите Next > (в нашем примере доступен всего один сервер).

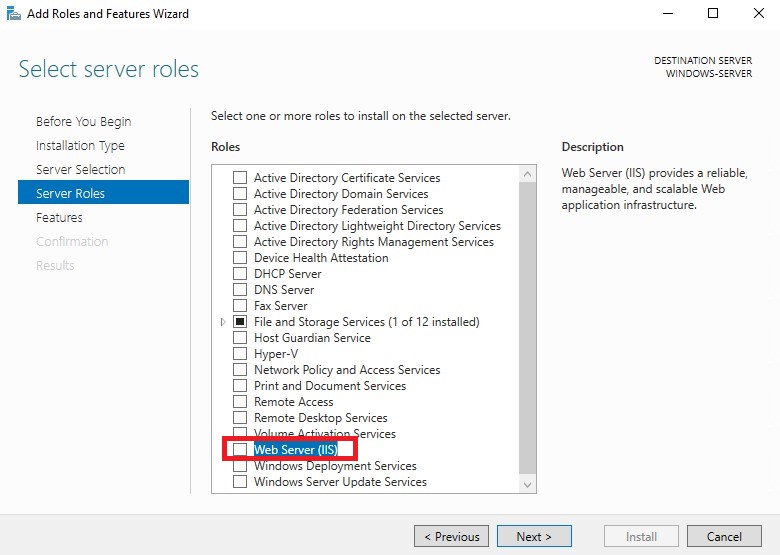
На следующей странице необходимо выбрать роль Web Server (IIS).

После чего откроется окно, в котором не внося никаких изменений нажмите Add Features.

В результате роль Web Server (IIS) станет активной. Если это так, нажмите Next >.

Если вы устанавливаете только IIS, то на следующих страницах можно всё оставить без изменений и так же нажимать Next >.



Наконец, в окне подтверждения запуска установки нажмите Install.

В результате запустится процесс инсталляции IIS.

По окончании установки необходимо будет перезагрузить сервер.

В результате, когда вы в браузере введёте IP-адрес вашего сервера, должна открыться дефолтная страница IIS.

Запуск сайта
Теперь, когда IIS работает, можно запустить на нём свой домен. Для того, чтобы ваш сайт стал доступен по своему доменному имени, на имя вашего сайта должна указывать A-запись в настройках DNS-записей домена. Отредактировать DNS-записи можно в списке ваших доменов. В нашем примере мы будем использовать имя домена my-domain.host, которое связано с IP-адресом нашей виртуалки именно через A-запись.

По умолчанию файлы сайтов IIS расположены в каталоге C:inetpub. В свою очередь, файлы дефолтной страницы IIS находятся в директории C:inetpubwwwroot. Мы же создадим отдельный каталог для нашего сайта. Таким каталогом будет C:inetpubmy-domain. В него мы положим файл стартовой страницы сайта index.html со следующим содержимым:
<html>
<head>
<title>
Domain on IIS
</title>
</head>
<body>
<h1>
Connection to my-domain.host is created successfully!!!
</h1>
</body>
</html>Теперь, когда файл стартовой страницы сайта готов, в Диспетчере серверов перейдите в Tools 🠒 Internet Information Services (IIS) Manager.

В открывшемся окне менеджера IIS раскройте ветку своего сервера и перейдите на ветку Sites.

В эту ветку необходимо добавить новый сайт. Для чего на заголовке Sites нажмите правую кнопку мыши и выберите Add Website.... В открывшемся окне заполните поля Site name, Physical path и Host name. После чего нажмите ОК.

Теперь, если вы наберёте в браузере адрес вашего сайта, например, http://my-domain.host, браузер должен будет открыть его стартовую страницу.

Установка MS SQL Server
На нашем виртуальном сервере мы будем устанавливать MS SQL Server 2019. Данная СУБД была выпущена в следующих редакциях:
- Enterprise Edition – полноценная редакция MS SQL Server, предназначенная для использования в реальных проектах и не имеющая ограничений по вычислительным мощностям.
- Standard Edition – также полноценный выпуск, но имеющий определённые аппаратные ограничения.
- Express Edition – бесплатный выпуск для работы простых приложений. Может использоваться для решения реальных задач, но имеет некоторые аппаратные ограничения.
- Developer Edition – полнофункциональная бесплатная редакция, нацеленная на разработчиков. Данный выпуск не может использоваться для работы в качестве реального SQL-сервера, но может быть применён для изучения и тестирования механики MS SQL Server.
Запуск SQL-сервера рассмотрим на примере установки редакции Developer Edition.
Для загрузки инсталлятора перейдите на страницу MS SQL Server. Нажмите Download now > на версии Developer.

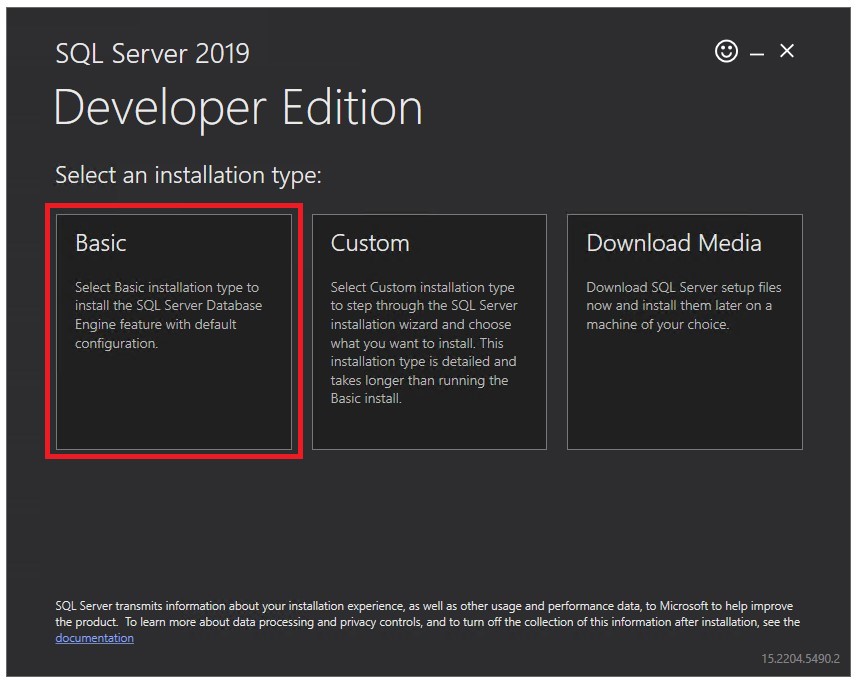
По окончании загрузки запустите установщик от имени администратора. Инсталляция MS SQL Server может производиться двумя вариантами: базовый (basic) и пользовательский (custom). Базовый вариант установки является более простым и не требует дополнительных настроек. Чтобы выбрать этот метод, необходимо выбрать соответствующий тип инсталляции.

В следующем окне нажмите Accept, чтобы принять условия лицензии.

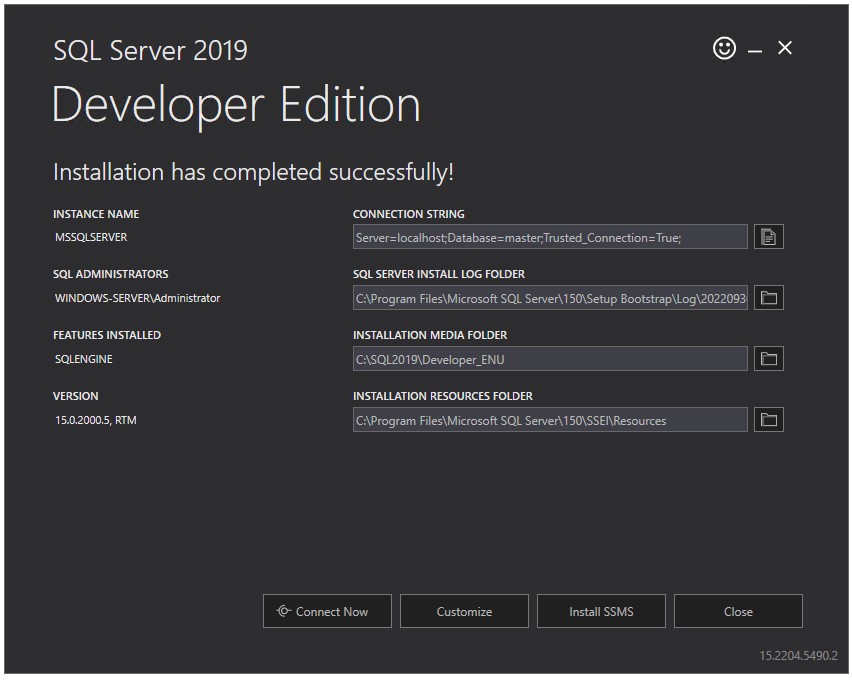
Далее, установщик укажет каталог, в который планирует инсталлировать SQL Server. Вы можете изменить его, если нужно. После чего нажмите Install.

Завершив установку мастер покажет итоговую информацию, которая будет необходима для дальнейшей эксплуатации SQL-сервера. В частности, в строке INSTANCE NAME указано имя экземпляра SQL Server. В одной операционной системе может работать до пятидесяти экземпляров, и каждый из них должен иметь своё собственное имя. Также, в этом окне прописана строка подключения CONNECTION STRING. С помощью содержимого этой строки вы сможете подключаться к SQL-серверу из других приложений, работающих на вашем VPS.

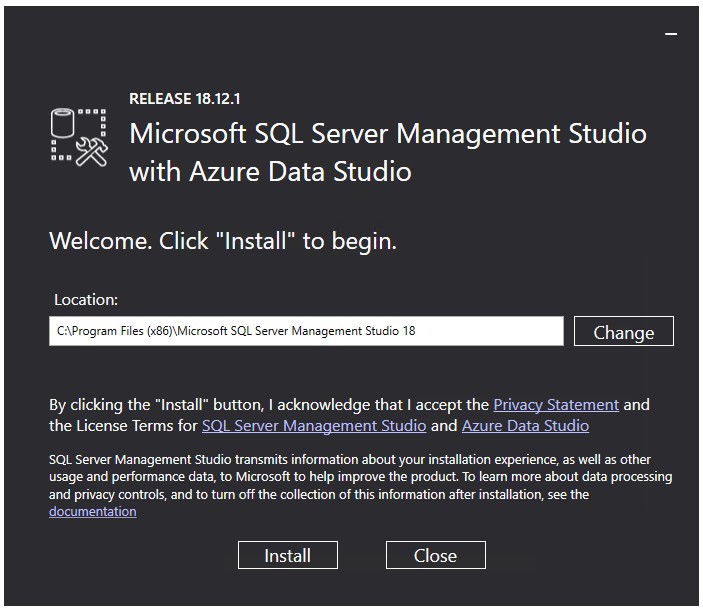
Здесь же есть кнопка Connect Now, с помощью которой вы можете проверить работоспособность данного экземпляра SQL-сервера, подключившись к нему через консольный терминал. В свою очередь, кнопка Install SSMS представляет собой ссылку на загрузку SQL Server Management Studio. Данное приложение является графической средой, содержащей инструментарий для управления инфраструктурой MS SQL Server. При переходе по ссылке загрузите инсталлятор SSMS, и запустите его от имени администратора. Установка начнётся по нажатию кнопки Install.

После завершения инсталляции необходимо будет перезагрузить сервер.

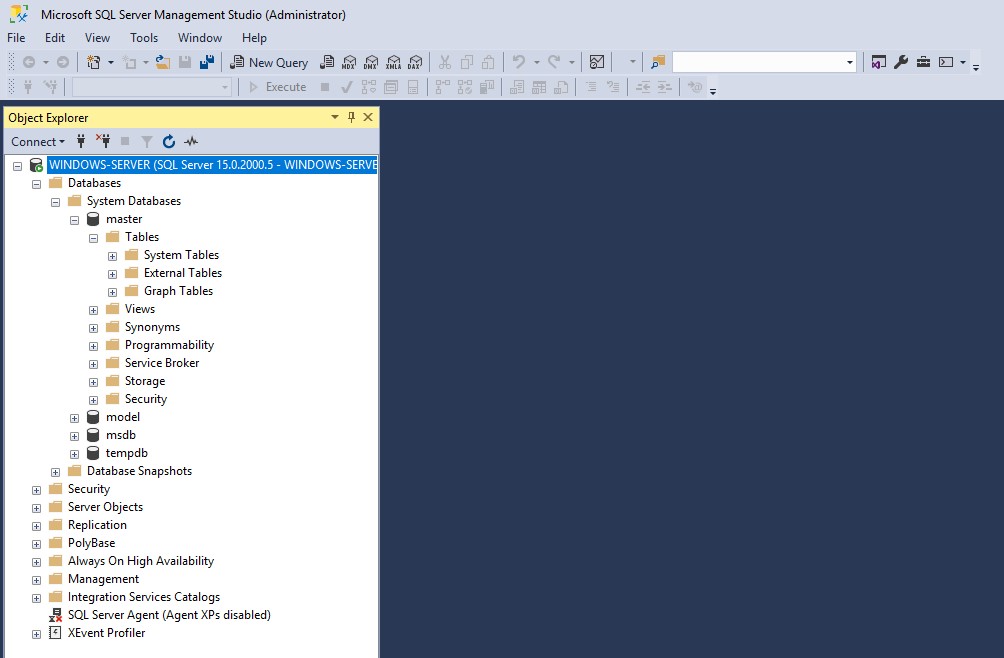
Перезапустив VPS уже можно будет подключиться к SQL-серверу при помощи графической оболочки и приступить к работе с ним.

Содержание
- DATAENGINER
- Установка и настройка WEB-сервера IIS, PHP и MySQL на Windows Server 2012
- Сейчас читают:
- Установка для Windows Server 2012
- Устанавливаем и настраиваем службу IIS
- Устанавливаем PHP
- Устанавливаем MySQL
- Установка модуля rewrite
- Установка для Windows Server 2019
- Установка и настройка веб-сервера IIS + PHP + MySQL
- Установка IIS
- Развертывание отдельного сайта
- Hello from PHP site
- Установка PHP
- Настройка сайта на IIS для работы с PHP
- PHP Manager в IIS
- Установка MySQL
- Создание сайта на windows server 2019
DATAENGINER
Добрый день! Сегодня мы продолжаем создавать наш ftp-server на ОС Windows Server 2019. В данной статье мы подробно рассмотрим создание своего первого ftp-сайта.
Итак, приступим к установке.
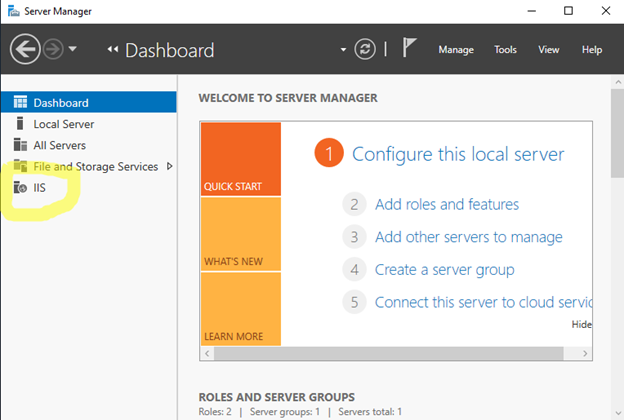
Шаг 1. Откроем панель управления сервером Windows 2019, в боковом меню выбираем IIS.
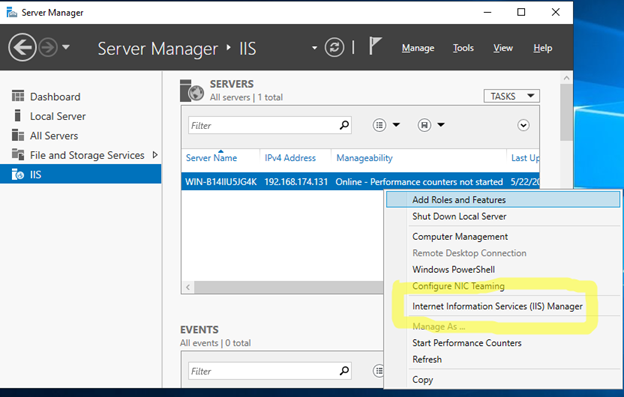
Шаг 2. Перед нами dashboard (рабочий стол) IIS Windows Server 2019, где будет указан наш сервер. Выделяем его и нажимаем правой кнопкой мыши, в появившемся меню выбираем Internet Information Server Manager.
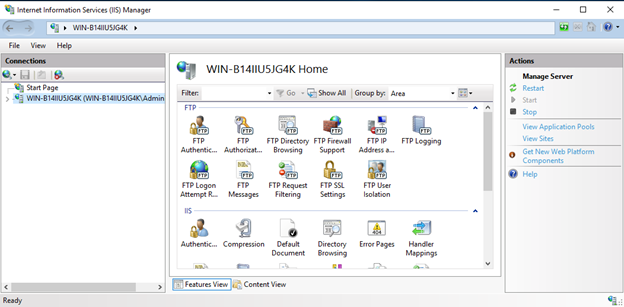
Шаг 3. Перед нами появится консоль управления IIS Manager.Нажмем на наш сервер и перед нами появятся настройки и конфигурация нашего IIS 10.
Как видите – это довольное большое меню с различными значками и множеством настроек.
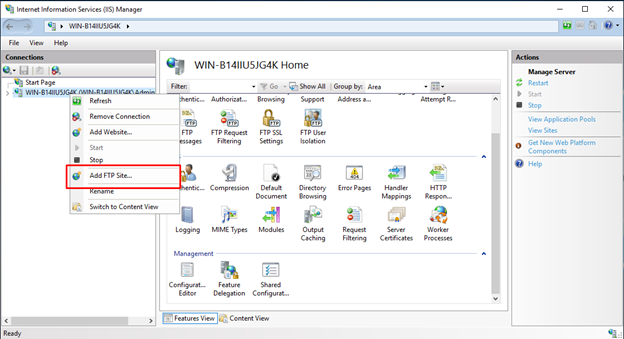
Шаг 4. Для дальнейшей работы, нам необходимо создать сайт Ftp. Нажмем в боковом меню на наш сервер и выберем Добавить ftp – сайт (Add ftp – site)
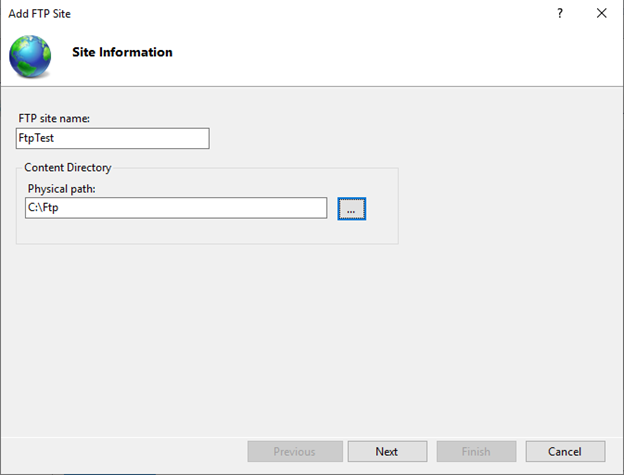
Шаг 5. Укажем имя сайта и путь к директории ftp-сайта(где будут храниться файлы). Я уже предварительно создал папку Ftp на локальном диске C. Сайт назовем «FtpTest».
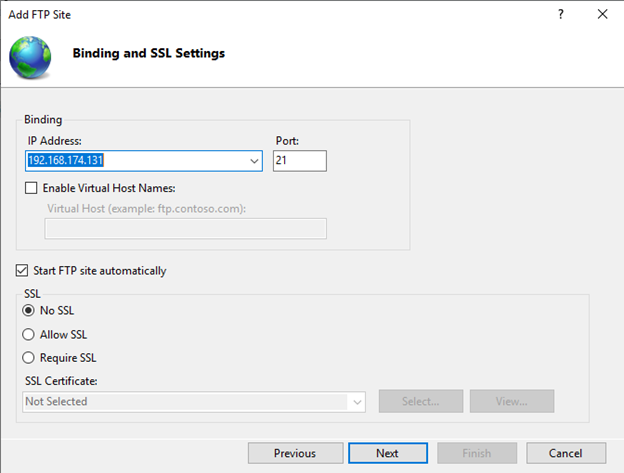
Шаг 6. Далее в выпадающем списке выбираем наш ip-адрес, а также отмечаем NoSSL. No SSL значит, что мы не будем использовать SSL шифрование.
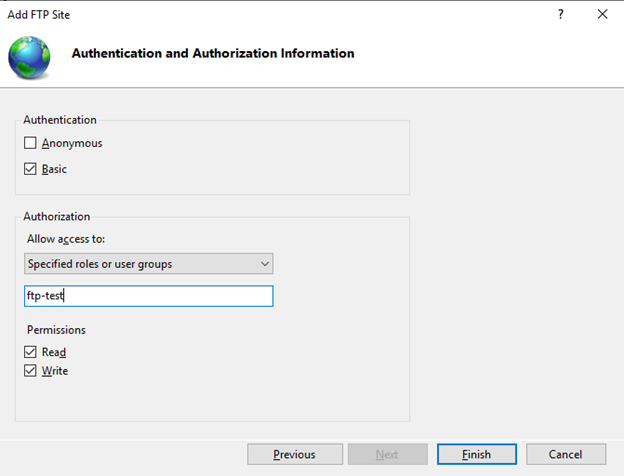
Шаг 7. Далее в качестве аутентификации, выбираем «Basic», а на вопрос кому предоставлять доступ в выпадающем списке выбираем «Specified roles or user groups». В качестве группы, указываем группу ftp-test. Разрешаем запись и чтение установив галочки «Read» и «Write». Нажимаем Finish.
Теперь наш новый Ftp-сайт появится в боковом меню IIS Manager.
Источник
Установка и настройка WEB-сервера IIS, PHP и MySQL на Windows Server 2012
Сейчас читают:
IIS — служба Microsoft Windows, предназначенная для развертывания web-сервера. Служба IIS является отдельной функцией ОС, и изначально она не установлена.
Установка для Windows Server 2012
Устанавливаем и настраиваем службу IIS
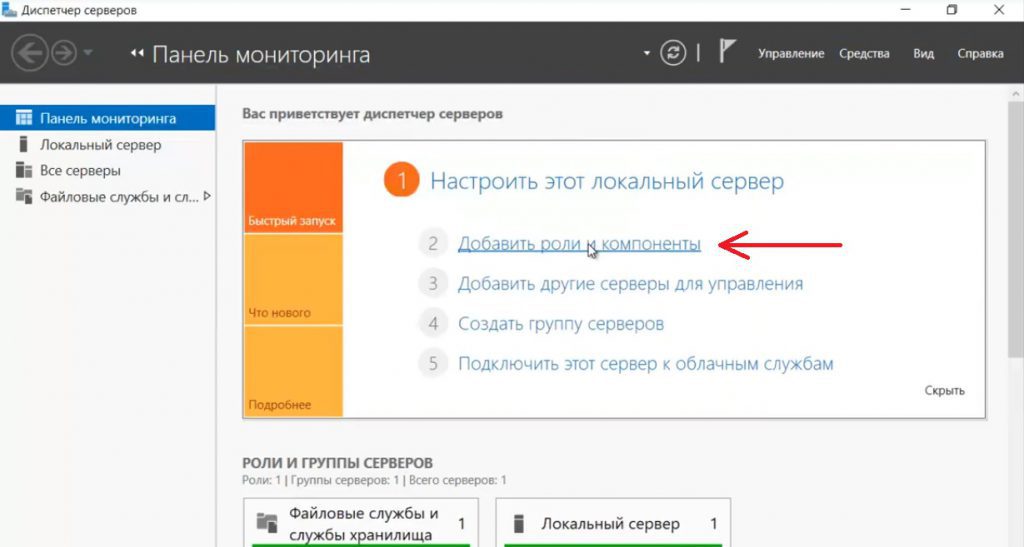
Заходим в «Диспетчер серверов», нажимаем на вкладку «Управление» и выбираем «Добавить роли и компоненты».
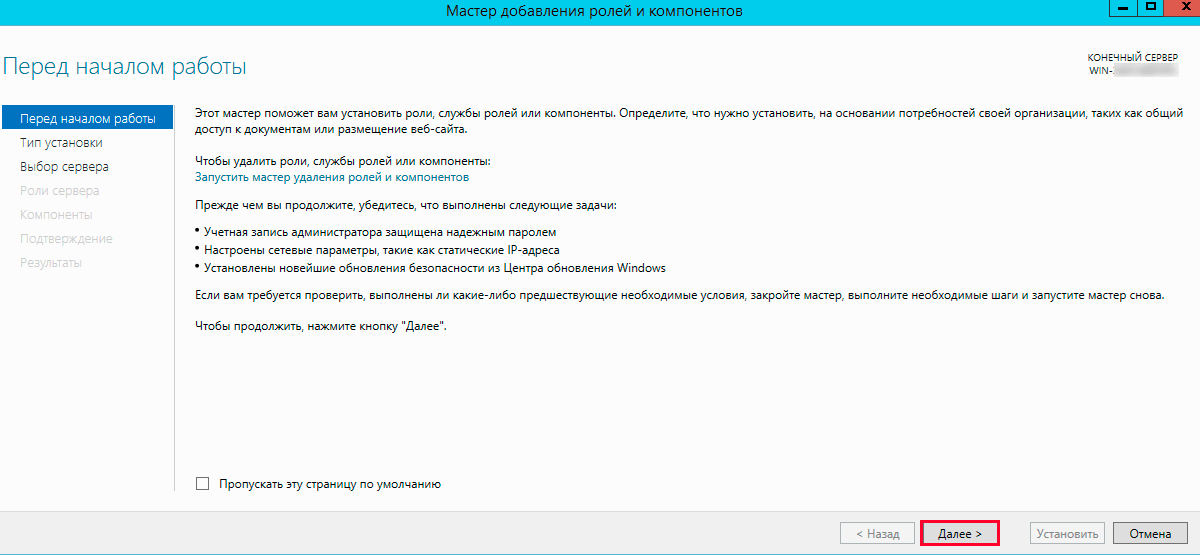
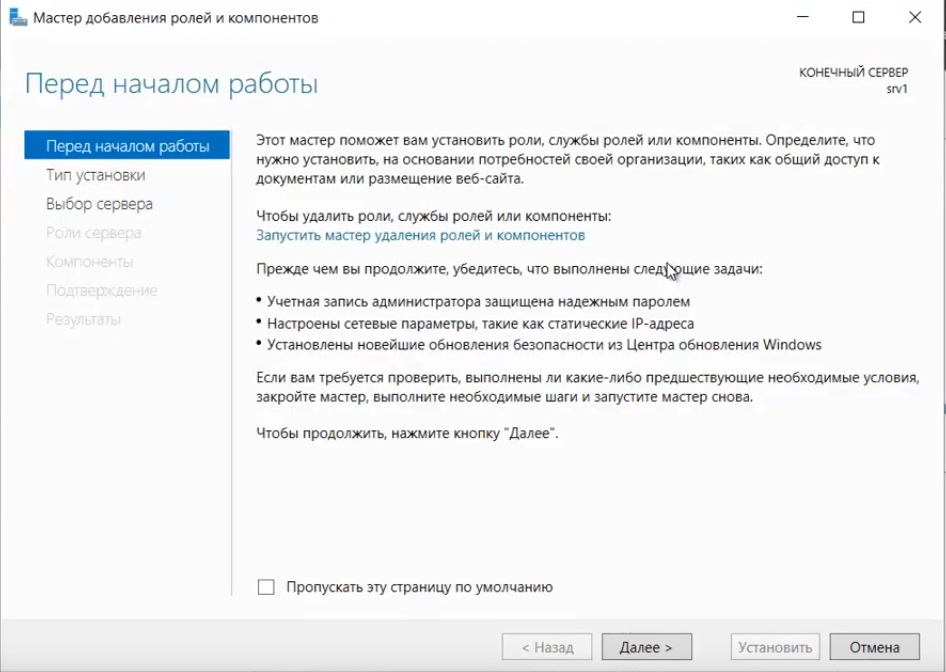
Откроется «Мастер добавления ролей и компонентов». В разделе «Перед началом работы» ознакомимся с информацией и нажмем кнопку «Далее».
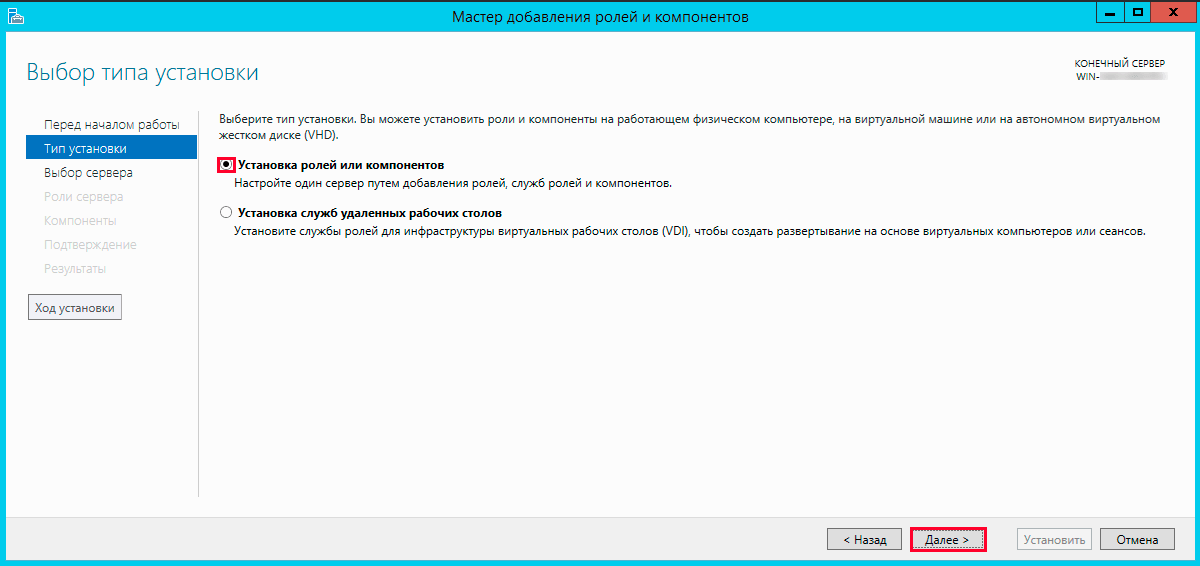
В разделе тип «Тип установки» выбираем «Установка ролей или компонентов» и жмем «Далее»
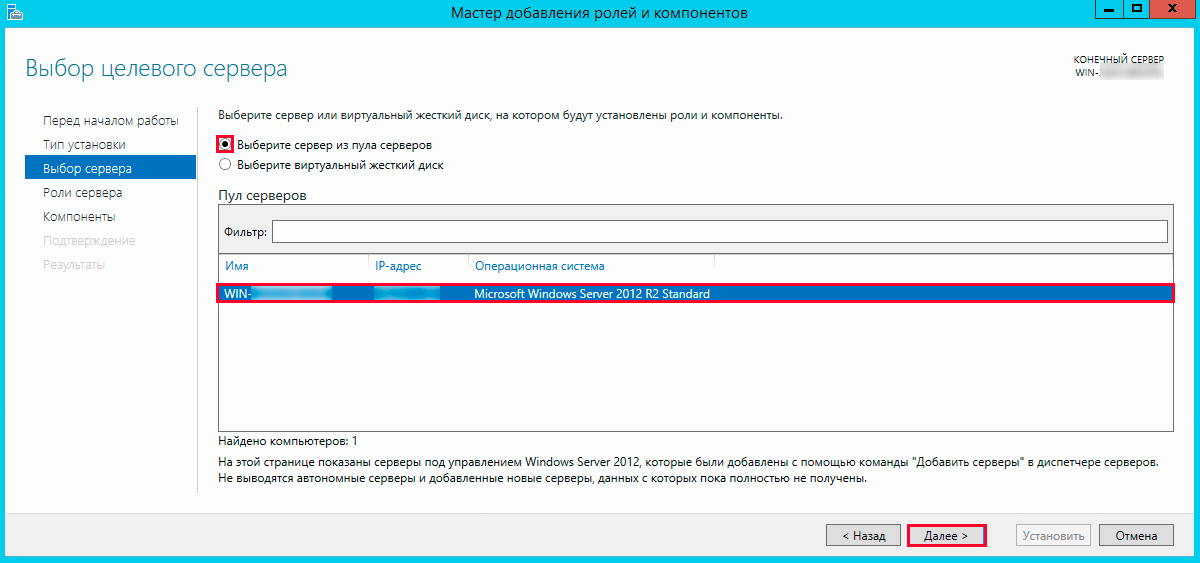
Ставим флажок на «Выберите сервер из пула серверов», выбираем сервер и нажимаем «Далее».
Отмечаем «Веб-сервер (IIS)».
Появится окно, в нем необходимо нажать «Добавить компоненты». Затем нажимаем «Далее».
После этого откроется информационный раздел «Роль веб-сервера (IIS)», ознакомить с ним и нажмите «Далее».
Открываем «Службы ролей», и в «Разработке приложений» отмечаем все, кроме «Инициализация приложений».
После этого появится надпись об отсутствии исходников. Интернет должен быть включен, нажимаем «Установить», далее установка пройдет в автоматическом режиме.
По окончанию инсталляции настраиваем веб-сервер IIS.
Открываем «Диспетчер серверов» переходим в «IIS» нажимаем «Средства», и из списка выбираем «Диспетчер служб IIS».
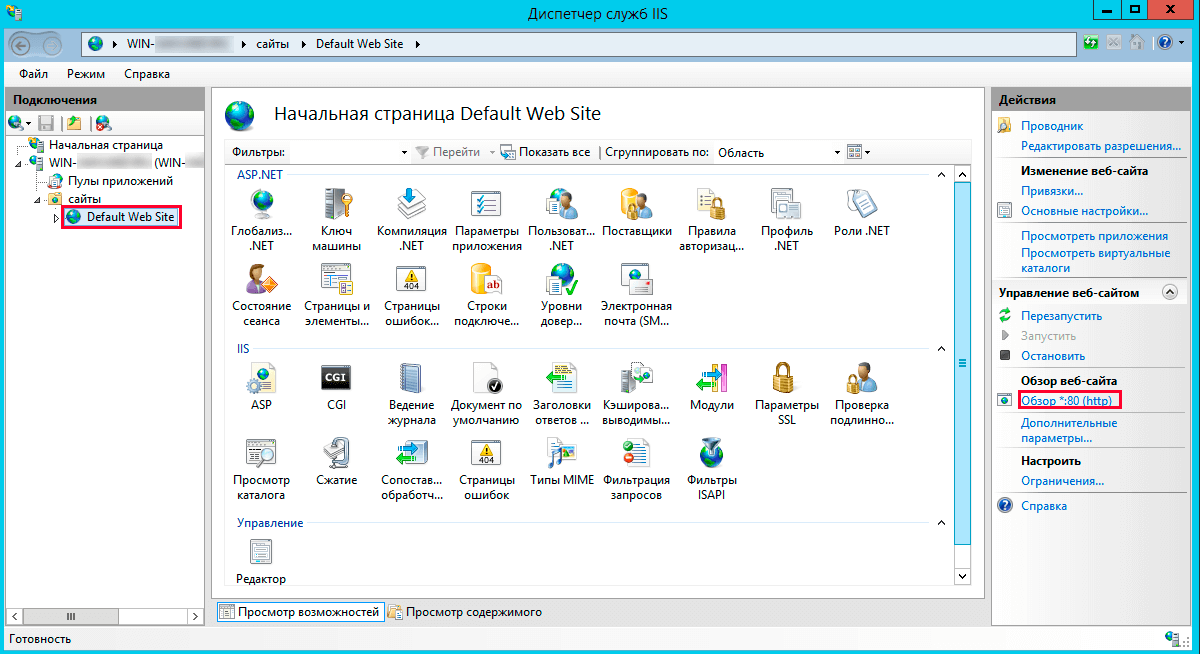
Мы видим созданный веб-сайт. Для его просмотра на правой панели нажимаем «Обзор *:80 (http)»
При его просмотре откроется приветственная страница.
Устанавливаем PHP
Для установки PHP потребуется скачать PHP Manager for IIS и необходимую вам версию PHP (рекомендуем 5.6.40).
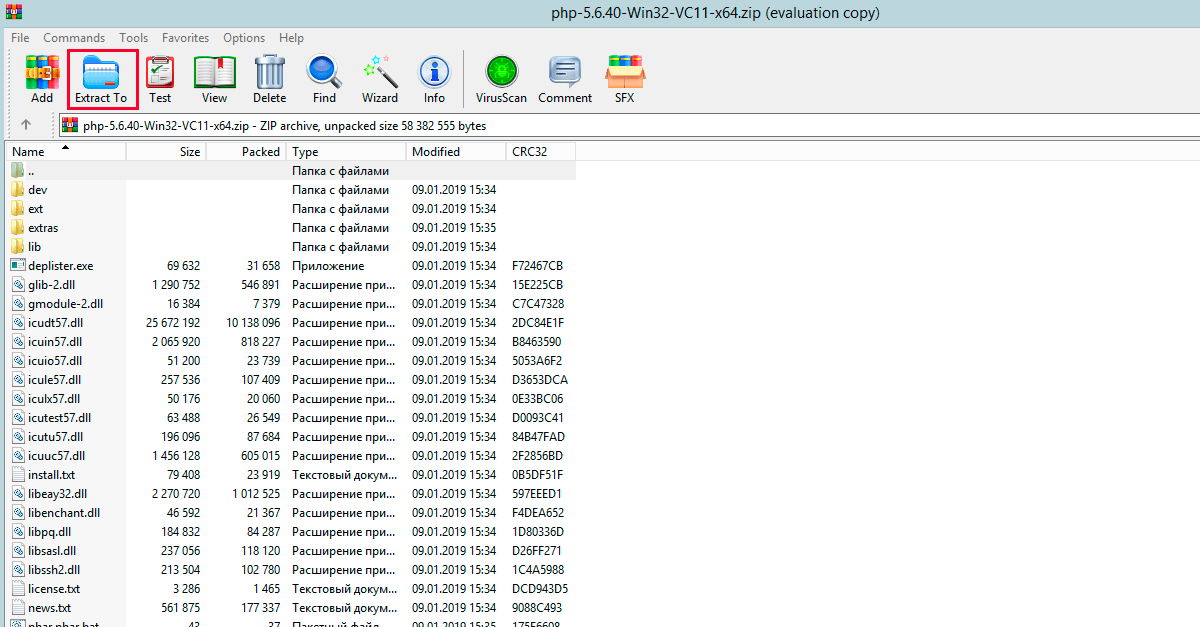
Скачиваем архив с файлами PHP и распаковываем его в С:php.
Затем скачиваем и устанавливаем PHP Manage For IIS. Дальше везде кликаем «Next».
По окончанию инсталляции в Диспетчере служб IIS появится иконка «Администратор PHP». Кликаем по ней.
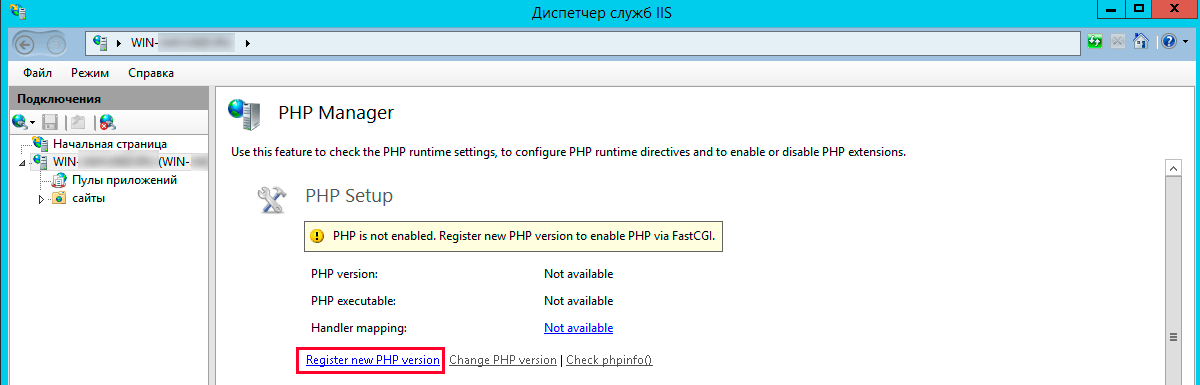
Далее нажимаем «зарегистрировать новую версию PHP».
При регистрации переходим в папку С:php и выбираем файл «php-cgi.exe».

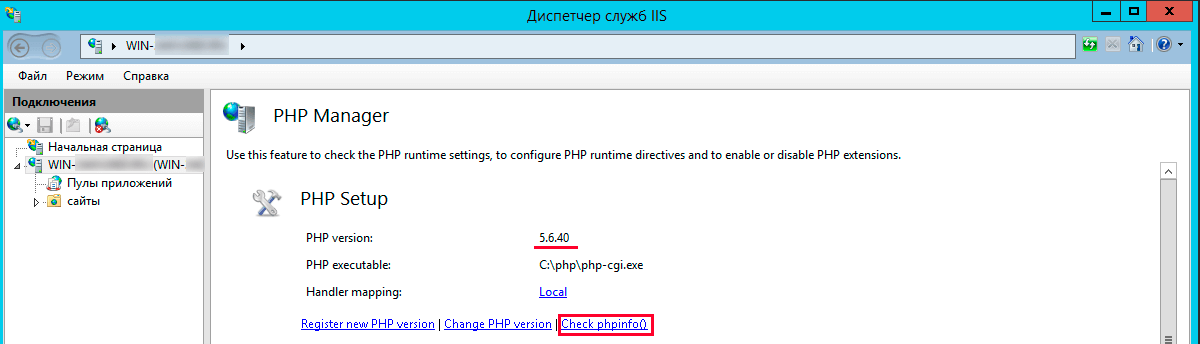
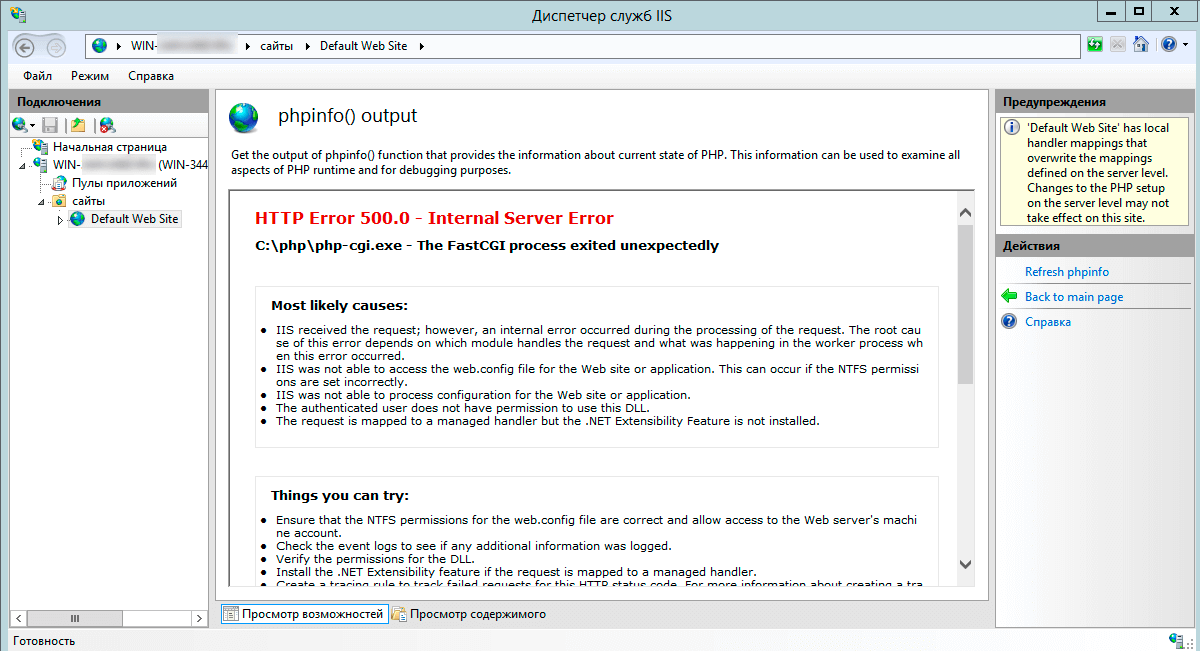
Проверяем работоспособность РНР. В этой же вкладке кликаем «проверить phpinfo()».
Если при открытии тестовой страницы появилась ошибка «HTTP 500.0 — Internal Server Error», то нужно установить пакет Visual C++ для Visual Studio 2012.
Для этого переходим на сайт Microsoft и скачиваем «Распространяемый пакет Visual C++ для Visual Studio 2012 Обновление 4».
Затем устанавливаем его на сервере и снова нажимаем «проверить phpinfo()».
Устанавливаем MySQL
Скачиваем версию MySQL необходимую для вашего проекта и запускаем установщик.
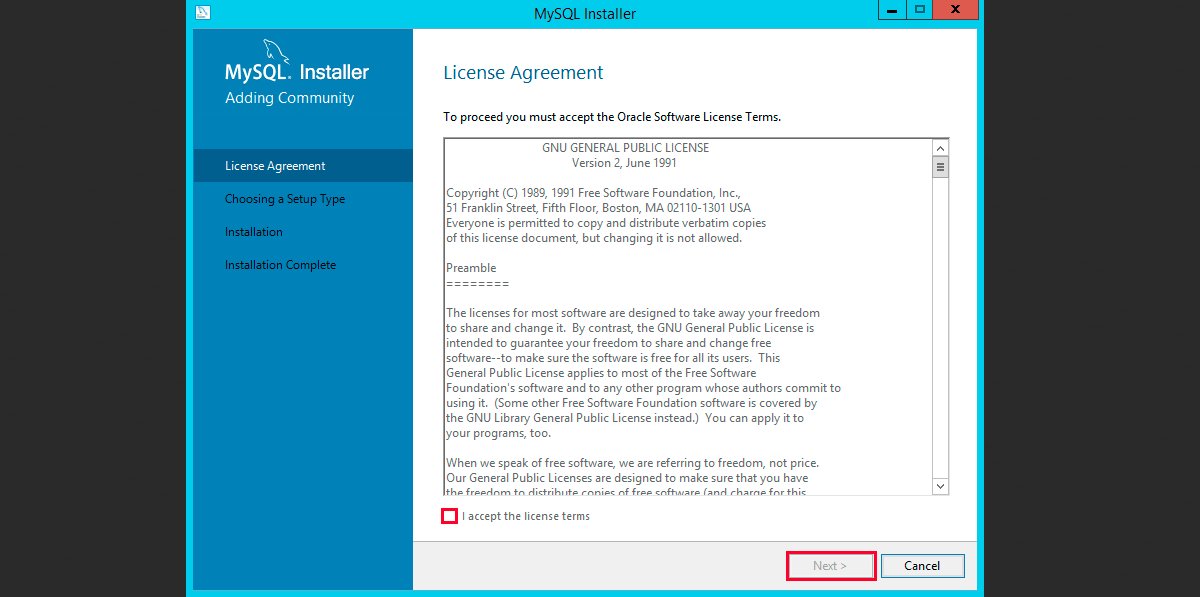
Читаем лицензионное соглашение, ставим галочку и нажимаем «Next».
Выбираем «Developer Default» и нажимаем «Next».
Затем нажимаем «Execute» и ждем пока установщик проверит конфигурацию, при необходимости загрузит недостающие компоненты, а затем нажмем «Next».
Соглашаемся с лицензией и запускаем установку.
Параметры сети для MySQL сервера оставляем по умолчанию и нажимаем «Next».
Задаем пароль для root пользователя и нажимаем «Next».
Дальнейшие настройки оставляем по умолчанию и и нажимаем «Next».
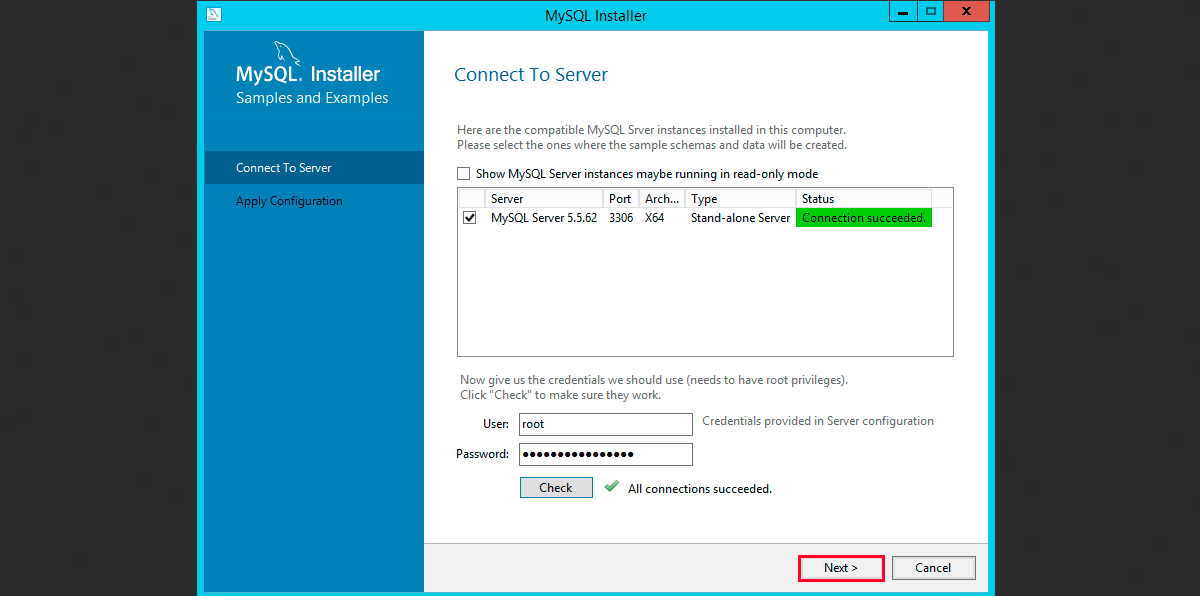
Присоединяемся к серверу MySQL серверу.
Принимаем настройки и нажимаем «Finish».
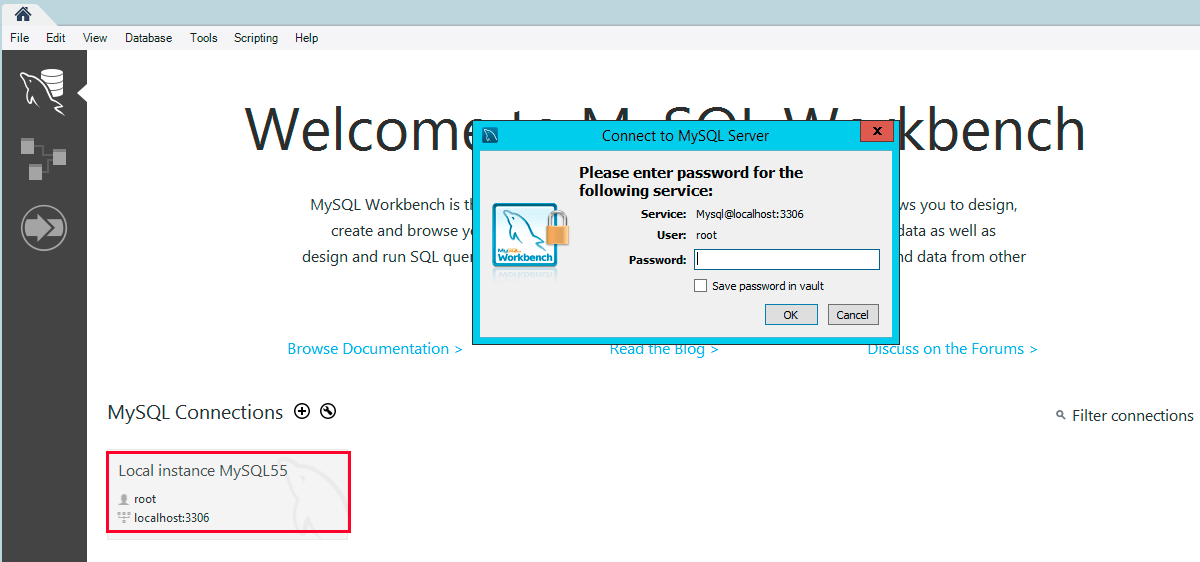
Откроется MySQL Workbench нажмем на «Local instance MySQL» и в появившемся окне введем заданный ранее пароль.
Откроется окно управления нашим MySQL-сервером.
Установка модуля rewrite
Скачиваем Модуль переопределения URL-адресов (URLRewriter) 2.0 для IIS с сайта Microsoft.
Запускаем установщик, читаем лицензионное соглашение, ставим галочку о согласии и нажимаем «Установить».
Ждем завершения установки и нажимаем «Готово»
Установка для Windows Server 2019
Установка для Windows Server 2019 не имеет значительных отличий, но при добавлении ролей и компонентов не нужно указывать «.NET Extensibility» 3.5 и «ASP.NET 3.5».
Начни экономить на хостинге сейчас — 14 дней бесплатно!
Источник
Установка и настройка веб-сервера IIS + PHP + MySQL
Чаще всего, PHP и MySQL устанавливается на серверы с Linux. Однако, при необходимости, можно настроить запуск и обработку PHP скриптов на Windows. Версии последней могут быть разные, например, Server 2008/2012/2016/2019 или не серверные системы, такие как, 7/8/10. Данная инструкция подойдет как для чайника, так и опытного специалиста (в качестве шпаргалки).
Установка IIS
Если откроется окно с приветствием, нажимаем Далее:
При выборе типа установки выбираем Установка ролей или компонентов:
При выборе целевого сервера оставляем локальный сервер (или выбираем удаленный, если установка выполняется из удаленной консоли):
Также среди ролей в подразделе «Разработка приложений» ставим галочку для установки CGI — этот компонент нам нужен для работы PHP:
Выбор служб ролей — нажимаем далее или, при необходимости, выбираем FTP-сервер:
В следующем окне ставим галочку Автоматический перезапуск конечного сервера, если требуется и кликаем по Установить:
Дожидаемся окончания процесса установки.
Сразу после установки IIS запускается автоматически. Но, если что, его можно запустить с помощью команды iisreset:
* если выполнить данную команду без опций, то она перезапустить веб-сервер.
Также мы можем открыть диспетчер служб (команда services.msc) и перезапустить Службу веб-публикаций:
Открываем браузер и вводим адрес http://localhost — должен открыться стартовый портал:
Развертывание отдельного сайта
Мы можем пропустить данный пункт, если хотим использовать сайт по умолчанию. Однако, в данной инструкции мы разберем пример, когда для сайта на PHP будет создана отдельная настройка.
Заполняем данные для нового сайта:
После заходим в каталог с сайтом (в нашем примере, это C:inetpubwwwrootphp) и создадим в нем файл index.html со следующим содержимым:
Hello from PHP site
Открываем браузер и переходим на созданный сайт, например, как в нашей инструкции — http://php.dmosk.ru. Мы должны увидеть страницу с написанным нами текстом:
Тестовый сайт создан.
Установка PHP
Откроется страница с несколькими версиями пакета — там как мы ставим PHP как FastCGI, нам нужна версия «Non Thread Safe» (не потокобезопасная), так как она будет работать быстрее. И так, скачиваем zip-архив на сервер:
Для установка PHP на Windows достаточно просто распаковать содержимое архива в любой каталог, например, C:Program FilesPHP:
Делаем копию файла php.ini-production и переименовываем его в php.ini:
Открываем на редактирование данный файл и правим следующее:
open_basedir = C:inetpubwwwroot
.
cgi.force_redirect = 0
.
short_open_tag = On
* где open_basedir — директория, в которой будут разрешены PHP-скрипты; cgi.force_redirect — указывает будет ли скрипты обрабатываться при прямом запросе или только при запросе от веб-сервера. В IIS запросы контролируются самим веб-сервером, поэтому опция может оказать обратный эффект; short_open_tag — позволяет использовать короткий вид открывающих тегов для PHP.
cd «C:Program FilesPHP»
Мы должны получить список подключенных модулей:
[PHP Modules]
bcmath
calendar
Core
ctype
.
Но если мы получим ошибку, связанную с отсутствием файла VCRUNTIME140.dll:
. необходимо установить Microsoft Visual C++ Redistributable. Переходим на страницу https://www.microsoft.com/ru-RU/download/details.aspx?id=52685 и скачиваем компонент:
После загрузки, устанавливаем его на сервер, после чего, снова пробуем вывести на экран модули php:
Настройка сайта на IIS для работы с PHP
В меню справа кликаем по Добавить сопоставление модуля:
Нажимаем OK и подтверждаем действие. Сопоставление создано.
Теперь заходим в Документ по умолчанию:
. и добавляем новый документ:
* в данном примете мы указываем, что по умолчанию сервер будет искать файл index.php, если таковой не указан явно в запросе.
Открываем в проводнике папку, в которой находятся файлы сайта (в нашем примере, C:inetpubwwwrootphp). Создаем файл index.php с содержимым:
Открываем браузер и снова переходим на наш сайт — мы должны увидеть страницу с информацией о php:
PHP Manager в IIS
Для того, чтобы упростить настройку PHP мы можем установить диспетчер PHP для IIS. Для этого переходим по ссылке https://www.iis.net/downloads/community/category/manage и переходим по ссылке для скачивания стабильной версии php-менеджера:
Выполняем установку на сервере, запустив загруженный файл. Открываем диспетчер управления IIS — мы должны увидеть PHP Manager:
Установка MySQL
На следующей странице выбираем для скачивания mysql-installer-community:
В открывшемся окне кликаем по No thanks, just start my download:
В следующем окне кликаем по Execute:
. и дожидаемся установки СУБД:
Откроется окно конфигурации MySQL — нажимаем Next:
Выбираем установку одиночного сервера MySQL:
Оставляем все значения по умолчанию для настроек сети:
Требуем сложные пароли:
Вводим дважды пароль для пользователя root:
* также, на данном этапе мы можем сразу добавить новых пользователей.
Устанавливаем СУБД как сервис и стартуем его:
Настройки готовы для применения — нажимаем Execute:
Дожидаемся применения настроек и кликаем по Next:
Установка завершена — нажимаем Finish.
Сервер баз данных готов к использованию.
По умолчанию, PHP поддерживаем mysql — в этом можно убедиться на странице phpinfo, найдя раздел mysqlnd:
Источник
Создание сайта на windows server 2019
В этой статье мы рассмотрим базовые настройки Windows Server 2019, это AD, DNS, DHCP и лицензирование терминального сервера. Данные настройки актуальны на большинстве серверов и являются самыми необходимыми.
Как установить Windows Server и произвести первичные настройки по активации можете ознакомиться в нашей прошлой статье по этой ссылке.
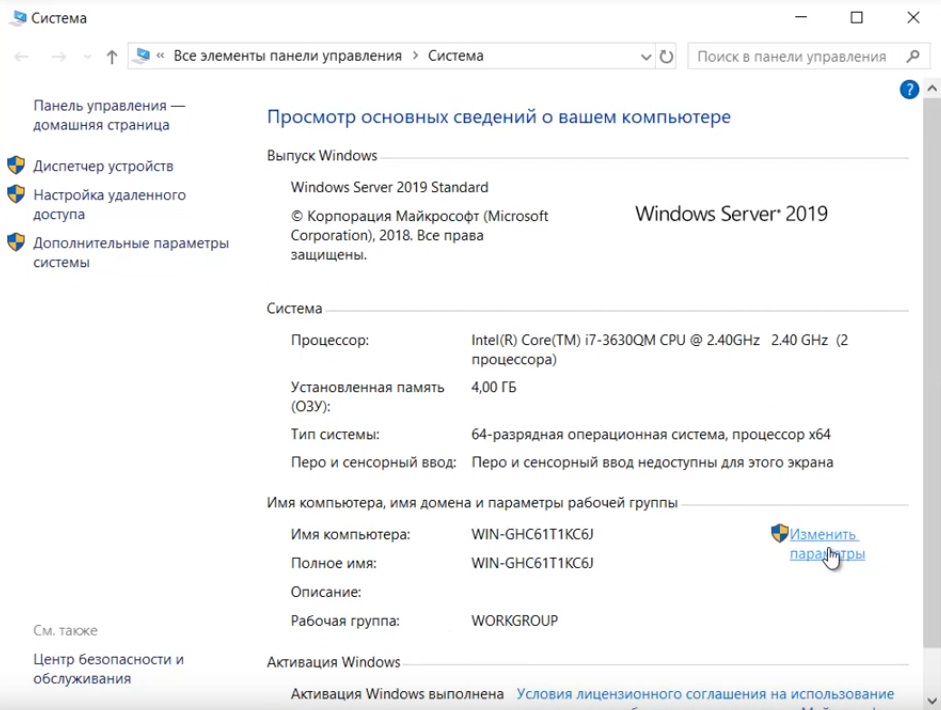
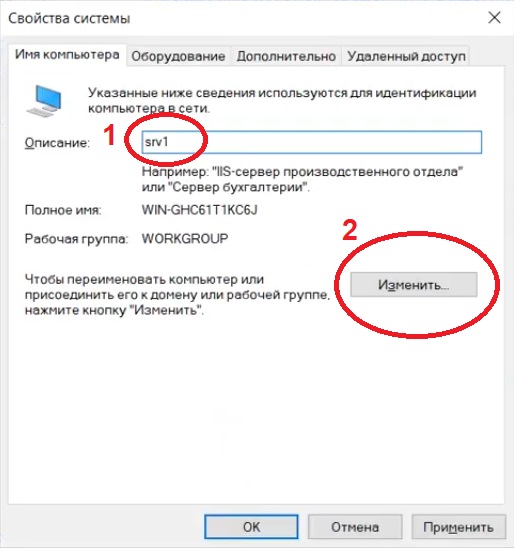
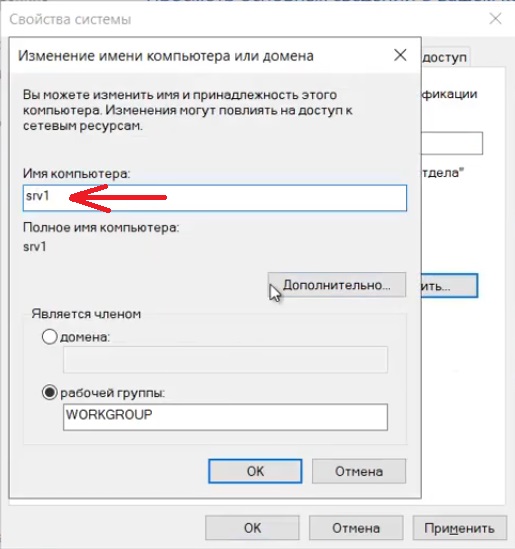
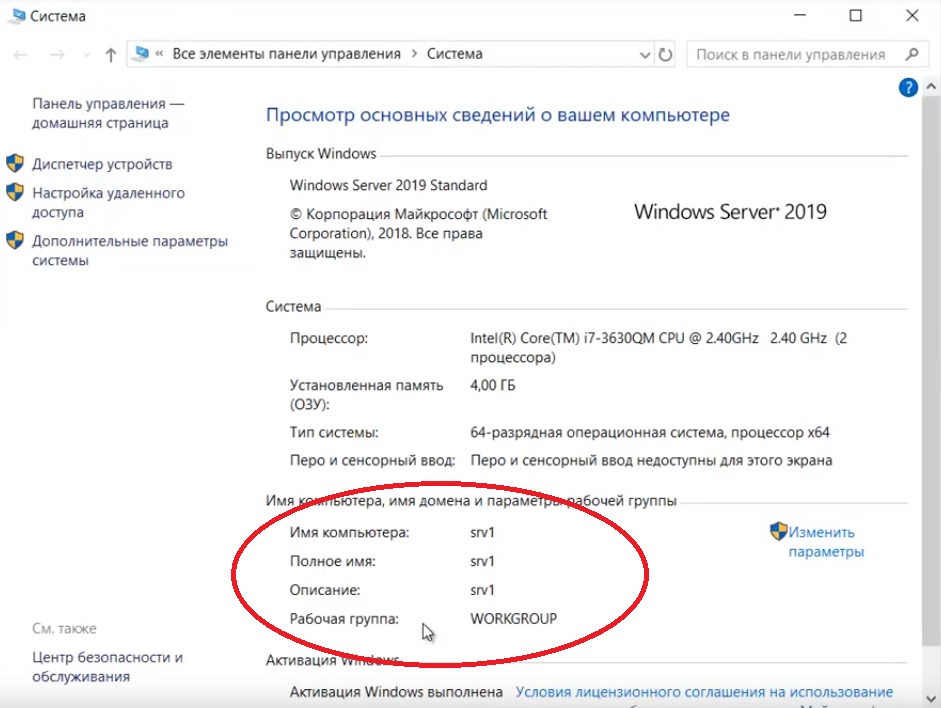
1) Меняем имя сервера и его описание (если нужно). Переходим в свойства системы => изменить параметры => изменить. Задаем «Имя компьютера», и если нужно, то имя рабочей группы. После изменения параметров нужно перезагрузиться.
После перезагрузки можете проверить, все ли у вас прошло успешно с изменением имени.
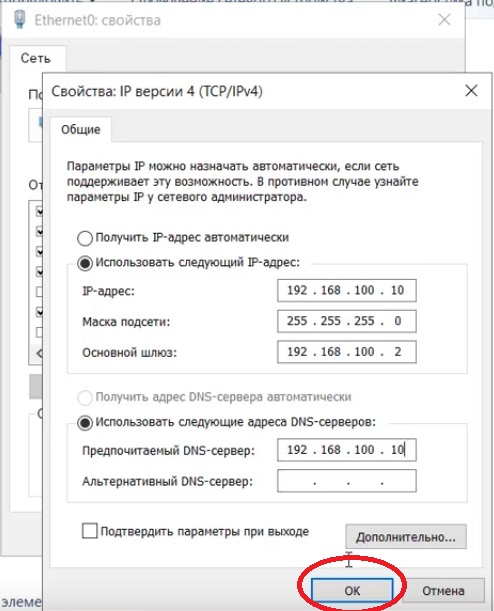
2) Далее меняем сетевые настройки, IP, маску и шлюз ставите обязательно статичными, настройки производятся в зависимости от Вашей сети.
Переходим в свойства сетевой карты.
И далее в свойства IPv4
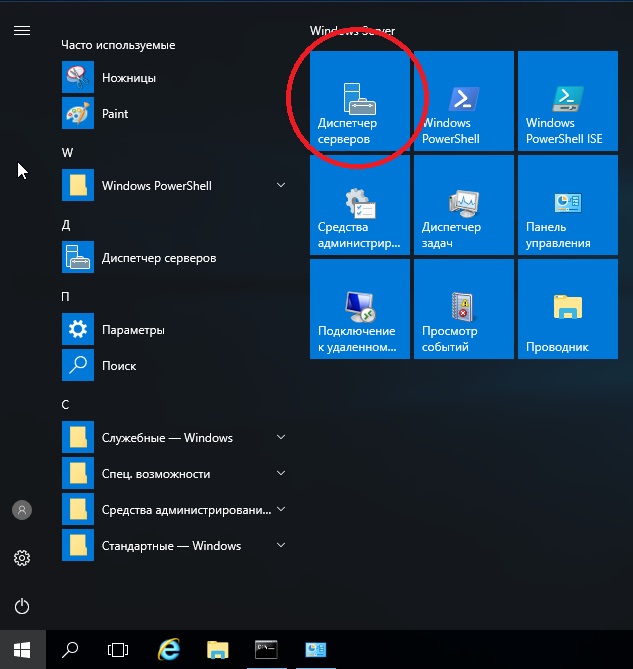
3) Следующим пунктом настраиваем Active Directory. Добавляем роли и компоненты. Для этого переходим меню «Пуск» => Диспетчер серверов.
Установка «Ролей и компонентов».
Соответственно выбираем нужный нам пул сервера.
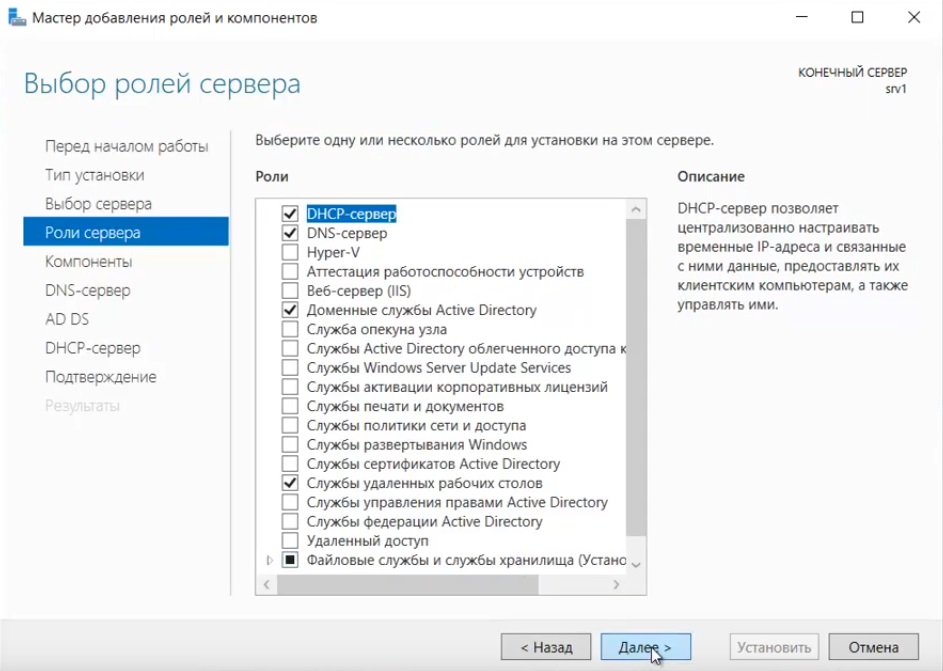
В «Роли сервера» для всех наших настроек выберем «DHCP-сервер», «DNS-сервер», «Доменные службы Active Directory» и «Службы удаленных рабочих столов».
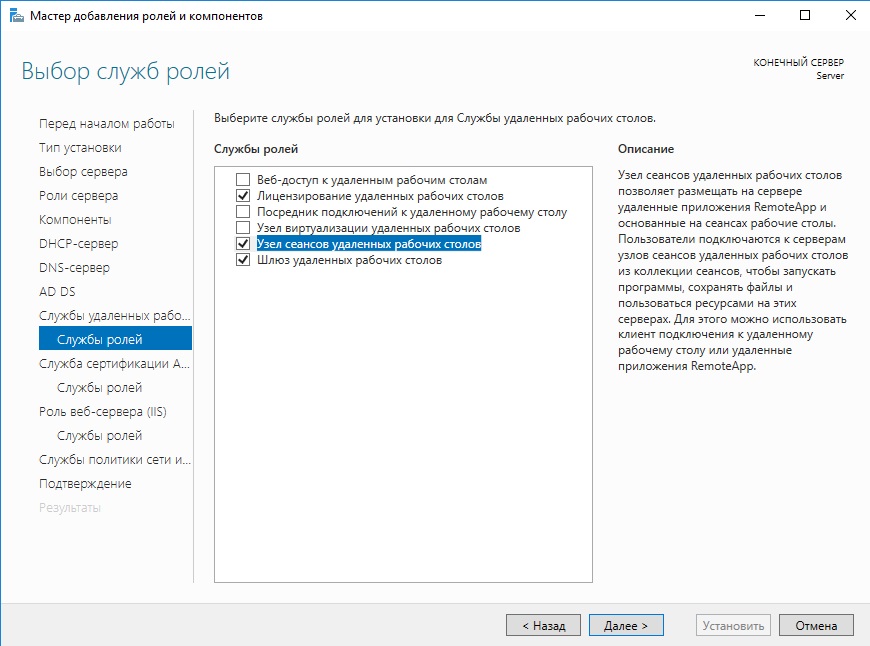
Идем далее до «Службы ролей» и выбираем пункты как на скриншоте ниже.
После так же идем «Далее» до пункта «Подтверждение» и устанавливаем все, что мы выбрали.
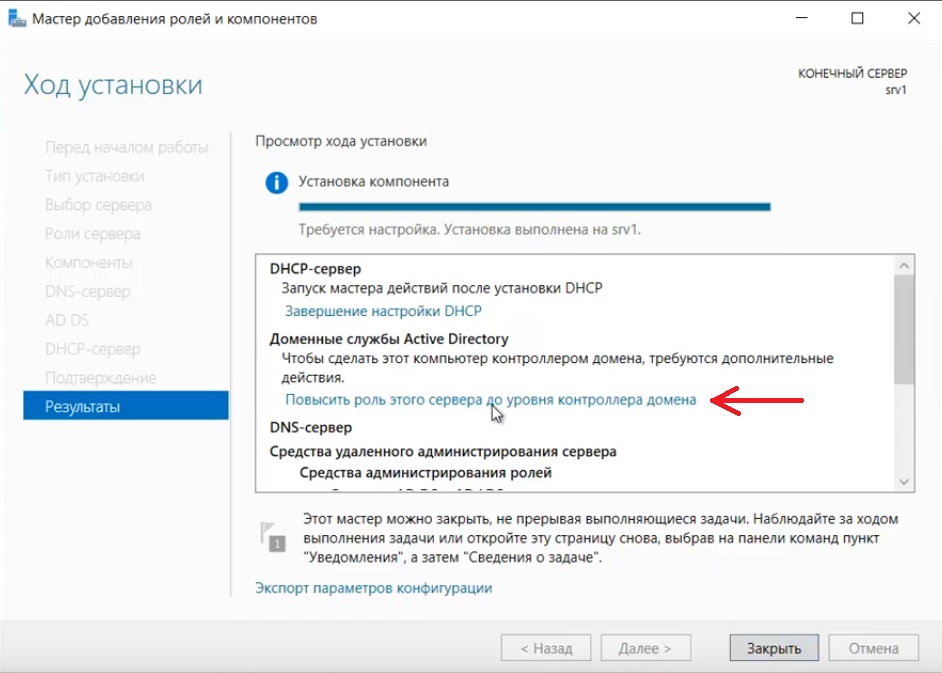
После установки в «Результатах» выбираем пункт «Повысить роль этого сервера до уровня контроллера домена».
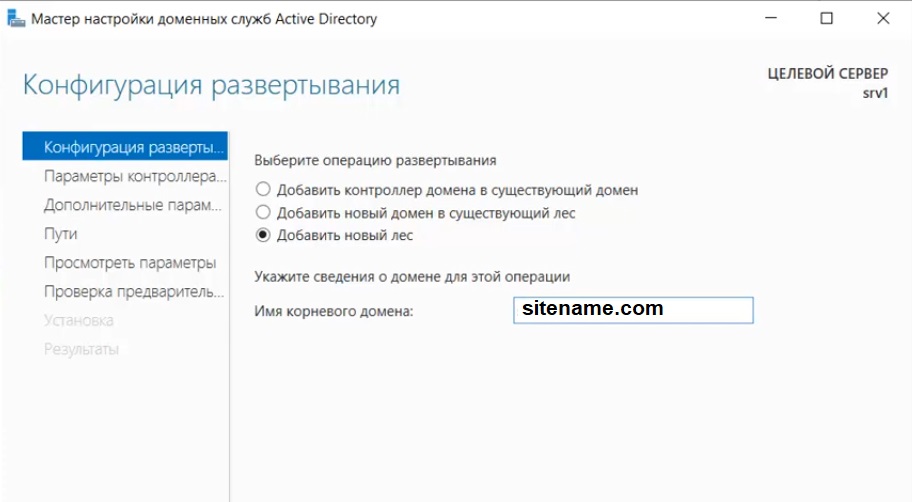
В мастере настроек доменных служб выбираем «Добавить лес» и вводим имя корневого домена, это может быть любое имя, к примеру домен вашего сайта.
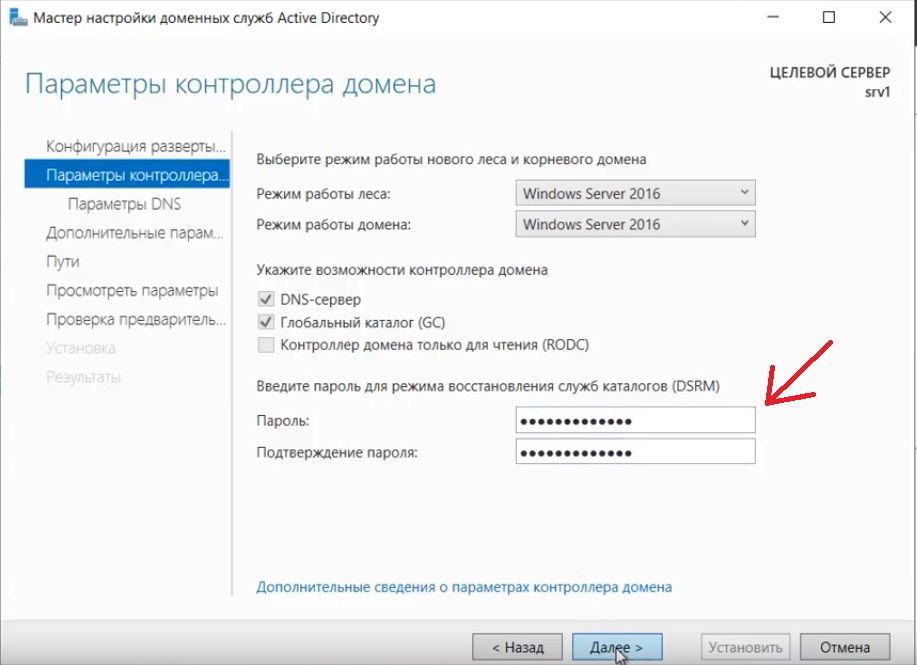
В параметрах контроллера нужно придумать пароль.
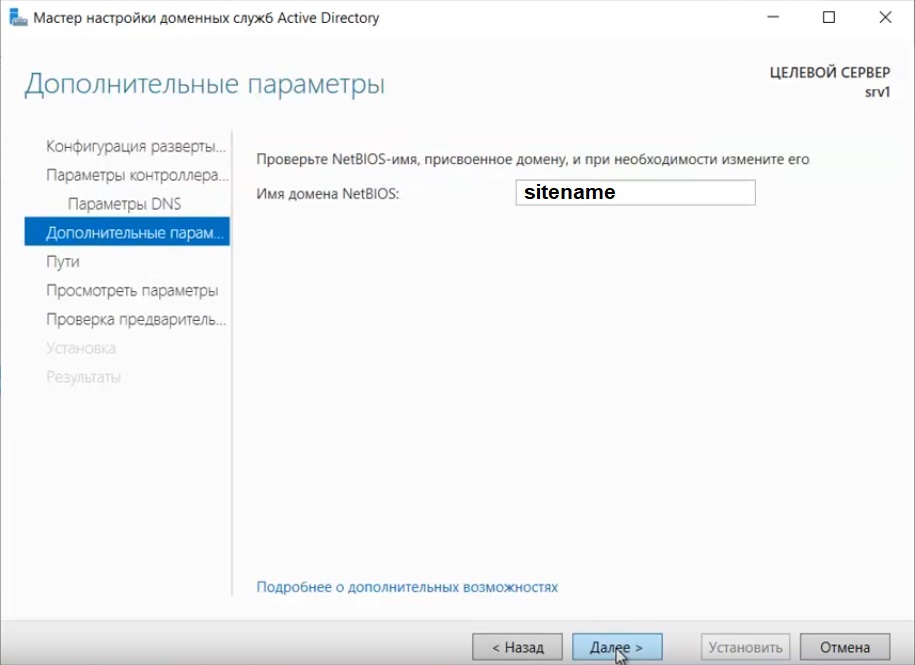
По каталогу настроек идем дальше, до дополнительных параметров, там нужно указать имя домена NetBIOS, если он у вас там уже стоит, то можете оставить как есть, либо поменять по своему желанию.
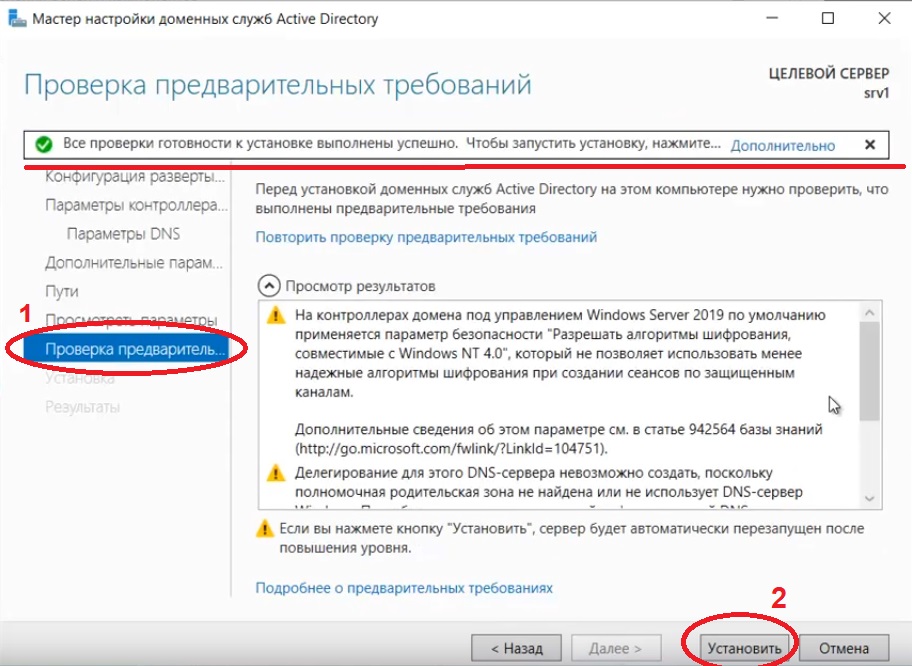
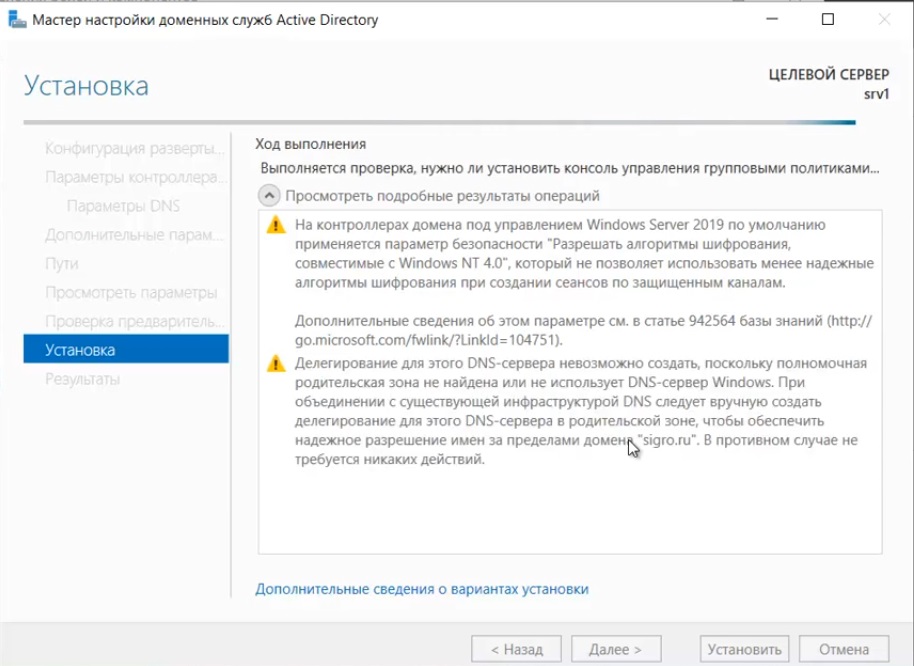
Далее идем до «Проверки предварительных требований», если проверка прошла успешно, то устанавливаем примененные настройки.
После полной установки необходимо перезагрузиться.
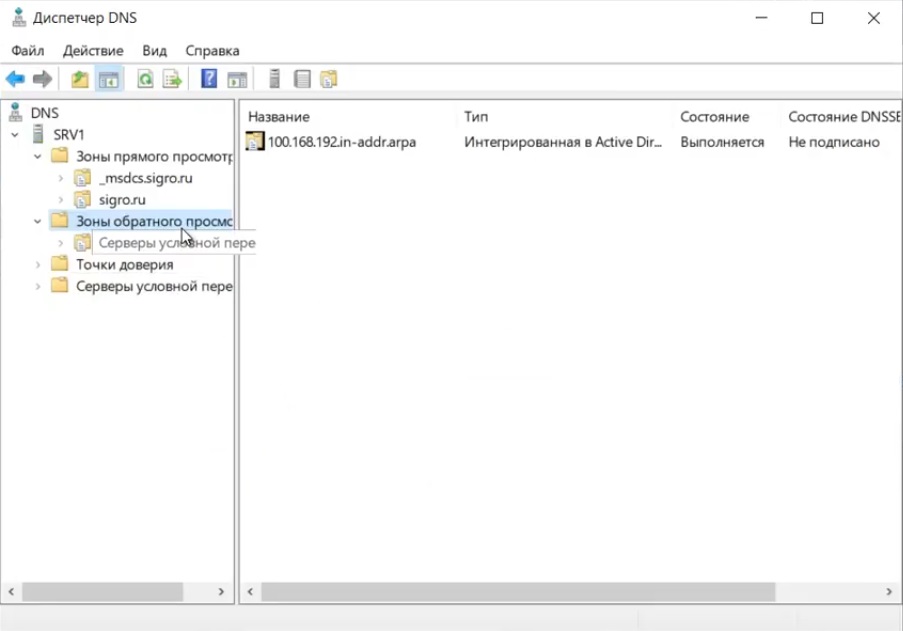
4) Производим настройку «Зона обратного просмотра».
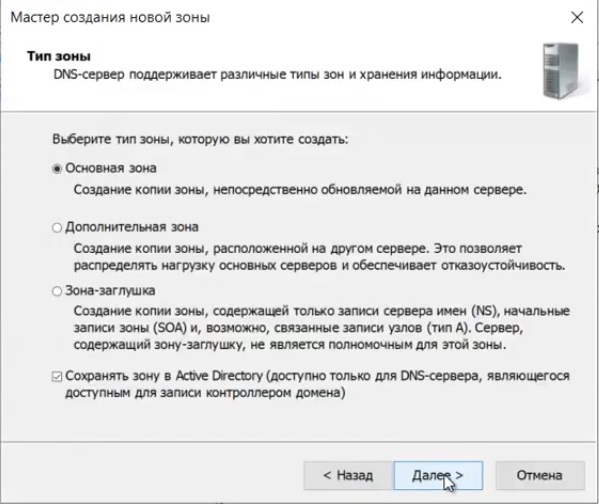
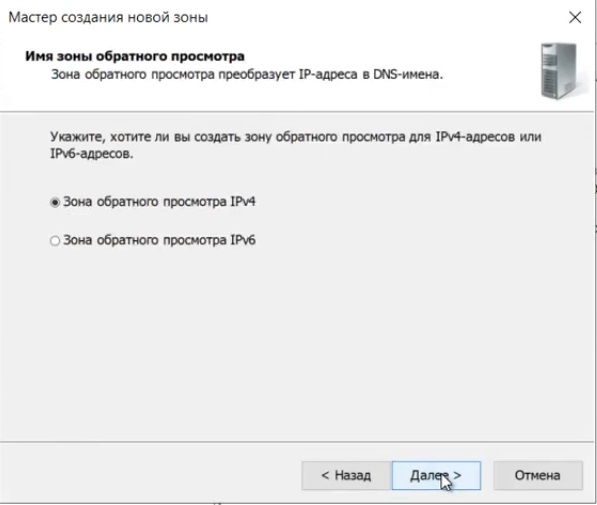
На пункте «Зона обратного просмотра» => Создать новую зону.
Выбираем «Основную зону».
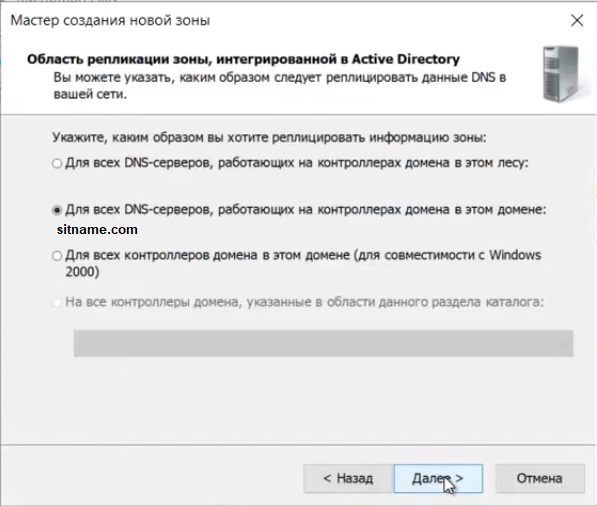
Для всех DNS-серверов, работающих на контроллерах домена в этом домене:
Зона обратного просмотра IPv4
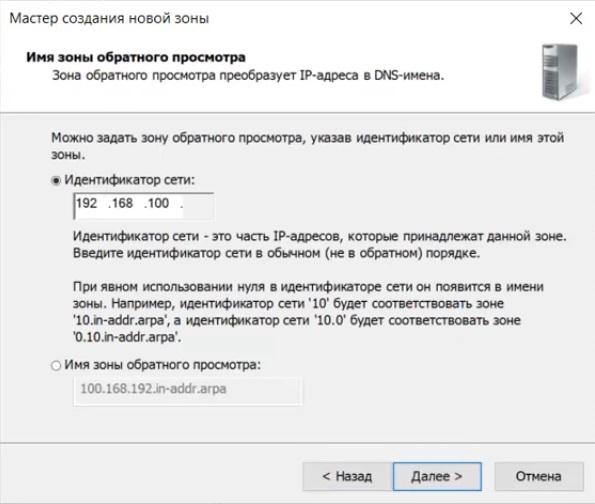
Ну и соответственно выводим индефикатор сети.
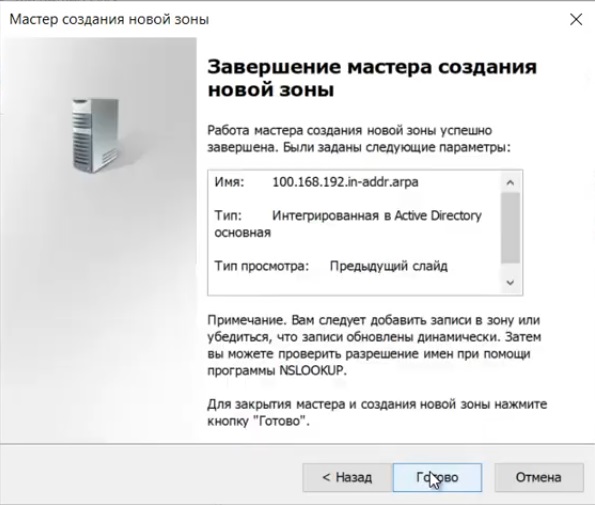
Проверяем, что все установилось.
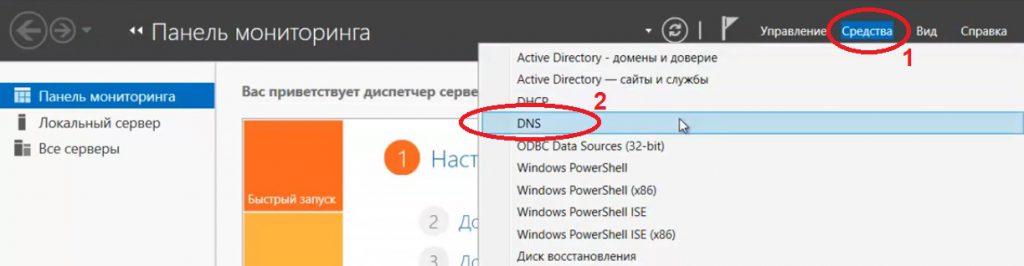
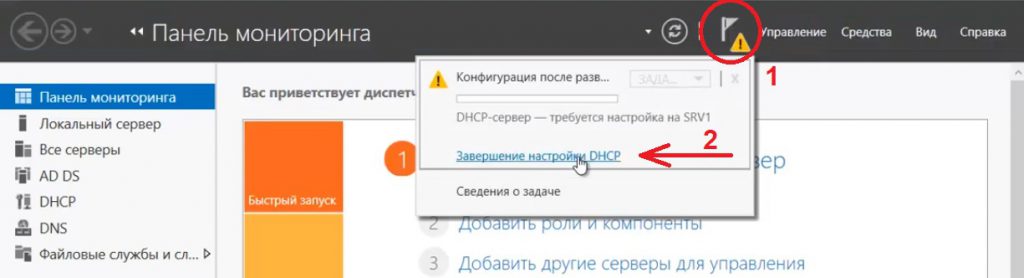
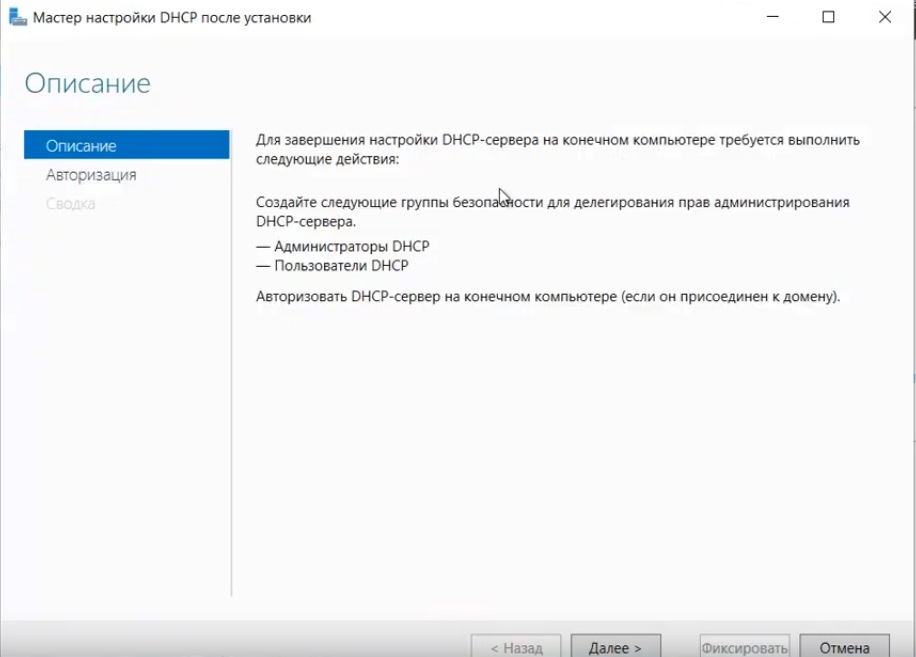
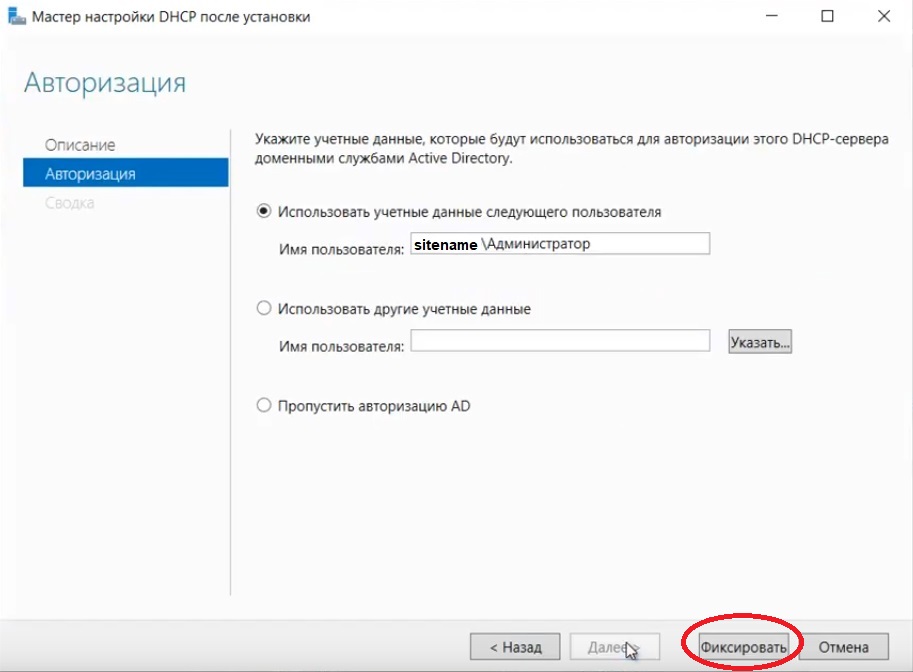
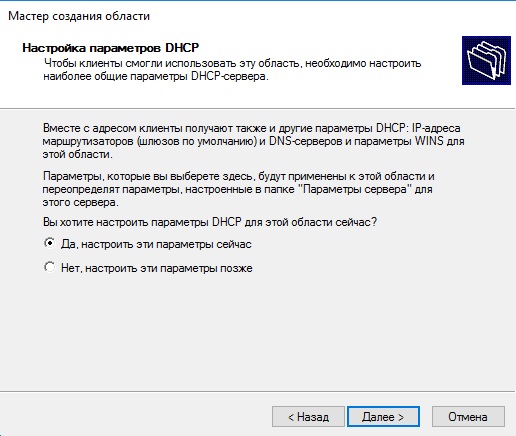
5) Переходим к настройке DHCP. Переходим в мастер установки.
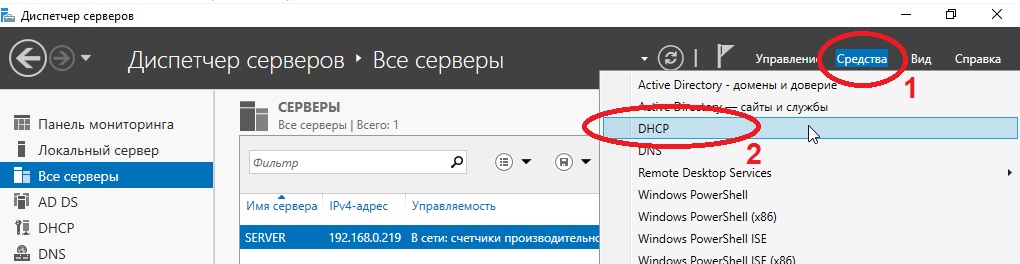
После завершения установки => Диспетчер => Средства => DHCP
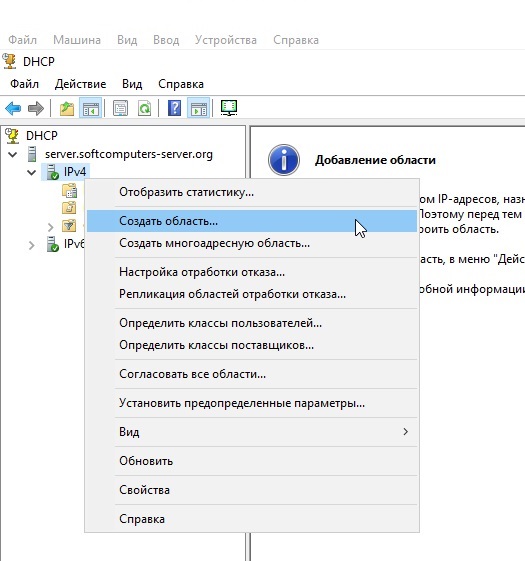
Задаем любое имя области DHCP.
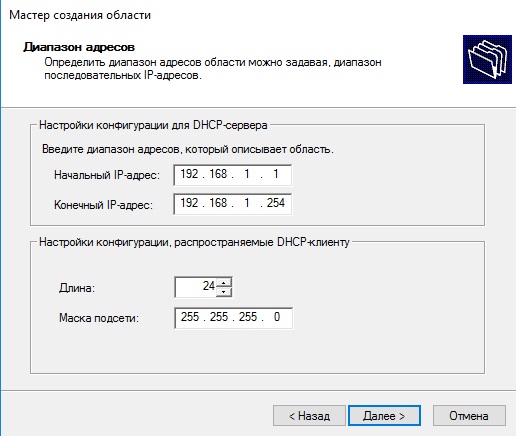
В диапазоне адресов задаем начальный и конечный интервал области IP адресов, который будет раздавать сервер.
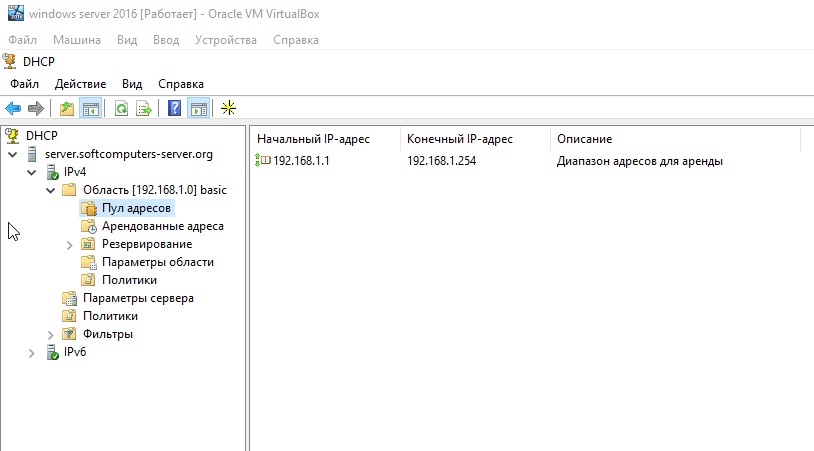
Далее в дереве каталогов DHCP => Имя сервера => Область => Пул адресов. В списке должен быть указан начальный и конечный диапазон, который Вы указывали в настройках.
6) Теперь по настройкам лицензирования удаленных рабочих столов (терминального сервера). Пошаговую инструкцию как лицензировать терминальный сервер можете прочитать в нашей ранней статье на следующей странице.
Источник
Если вы хотите узнать больше о веб-дизайне и разработке, установка Internet Information Services (IIS) на ваш компьютер с Windows 10 — это хороший метод. IIS — это бесплатная функция Windows, включенная в Windows 10, так почему бы не использовать ее?
IIS представляет собой полнофункциональный веб-сервер и сервер FTP с некоторыми мощными инструментами администратора, мощными функциями безопасности и может использоваться для размещения приложений ASP.NET и PHP на одном сервере. Вы даже можете разместить сайты WordPress на IIS.
Существует три способа установки и настройки веб-сайта в IIS в Windows 10; с помощью графического интерфейса пользователя (GUI), PowerShell или Windows CMD. Мы будем использовать каждый метод для базовой установки IIS.
Это метод «укажи и щелкни» для настройки веб-сайта в IIS. Это идеальный метод, если вы не изучили команды PowerShell или Windows.
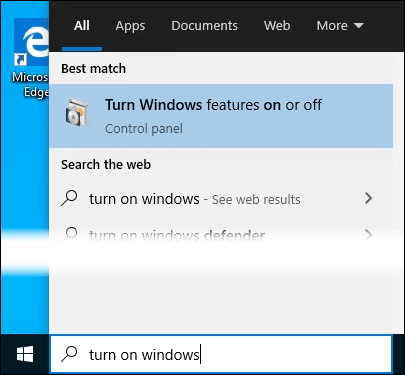
- Начните вводить «включить окна» в строке поиска. В результате появится утилита Turn Windows on/off. Нажмите здесь.
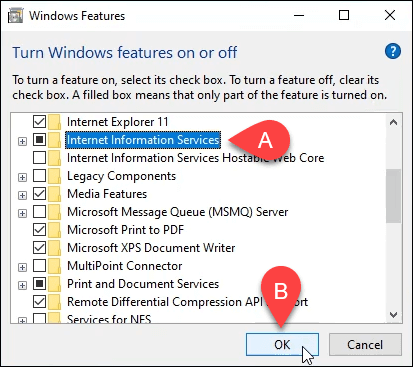
- Откроется окно «Функции Windows». Загрузка различных функций может занять некоторое время. Когда это произойдет, установите флажок рядом с Internet Information Services, а затем нажмите кнопку OK.
- Установка начнется и может занять несколько минут. По завершении нажмите кнопку «Закрыть».
- Чтобы убедиться, что IIS установлен и работает, введите IIS в строке поиска рядом с кнопкой «Пуск». В результате вы увидите Диспетчер информационных служб Интернета. Нажмите на это, чтобы открыть его.
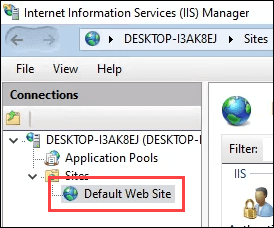
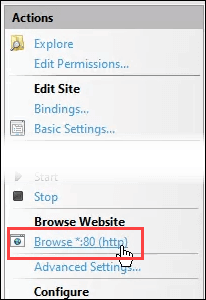
- Когда диспетчер IIS откроется, посмотрите в левой части окна в разделе « Подключения» . Раскрывайте древовидное меню, пока не увидите веб-сайт по умолчанию. Это сайт-заполнитель, который устанавливается вместе с IIS. Нажмите на него, чтобы выбрать его.
- Справа от диспетчера IIS смотрите в разделе «Просмотр веб-сайта». Нажмите на Обзор *:80 (http). Это откроет веб-сайт по умолчанию в веб-браузере по умолчанию.
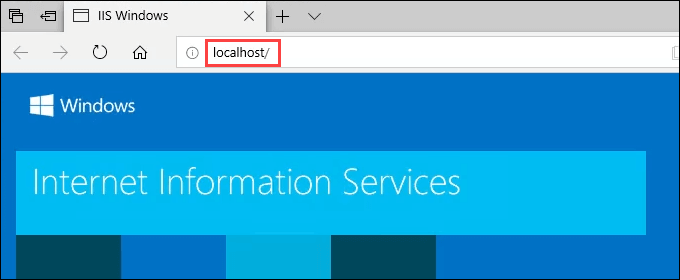
- Вы увидите веб-страницу, подобную следующей. Обратите внимание, что в адресной строке написано localhost. Это адрес, который нужно ввести, чтобы перейти на ваш новый сайт.
Создайте свою первую веб-страницу для IIS
Прежде чем перейти к двум другим методам установки IIS, давайте посмотрим, где хранятся файлы, которые делают ваш сайт. Мы также сделаем очень простую веб-страницу. Как только вы поймете, как это сделать, вы узнаете основы для изучения веб-дизайна и разработки.
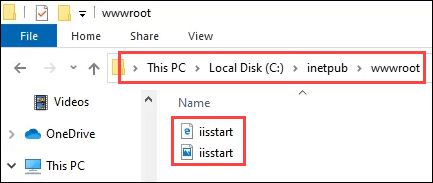
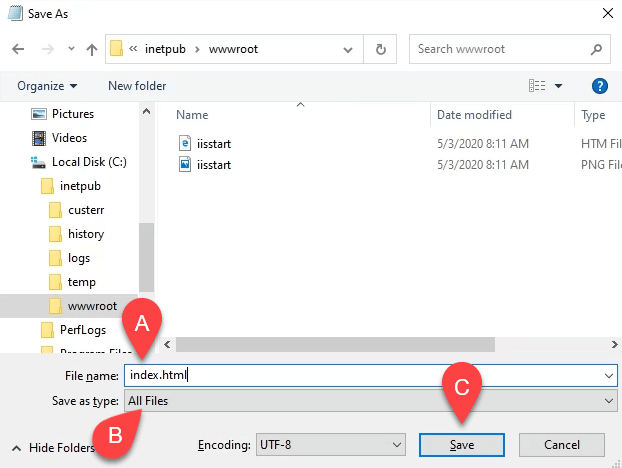
- После установки IIS откройте проводник . Перейдите к C:intepubwwwroot. Вот где файлы, которые составляют сайт должны быть сохранены. Вы увидите файл веб-страницы IIS по умолчанию, iisstart.html, и изображение, показанное на странице, iisstart.png. Здесь вы сохраните свою первую веб-страницу.
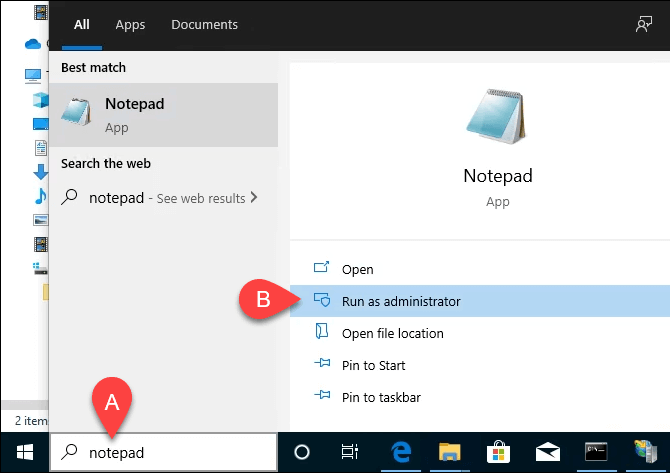
- Откройте Блокнот как администратор. Чтобы сохранить в папку wwwroot , вы должны быть администратором.
- Сохраните файл в папку wwwroot. Назовите его index.html и измените тип файла «Сохранить как» на «Все файлы». Затем нажмите кнопку Сохранить.
- Теперь, когда он сохранен как правильный тип файла, давайте поместим в него некоторый контент. Введите следующий HTML-код для очень простой веб-страницы и сохраните его:
<html> <body> <h1>Hello World!</h1> <body> </html>
- Вернитесь в веб-браузер, который имеет веб-страницу IIS по умолчанию. Нажмите на кнопку обновления. Теперь вы увидите свою первую веб-страницу.
Это оно! Вы только что создали и опубликовали свой первый веб-сайт на IIS.
Установите IIS с помощью команд Windows
Мы можем сократить процесс установки IIS до однострочной команды. Это можно сделать в командной строке Windows или с помощью PowerShell. Сначала мы покажем, как это сделать с помощью команды Windows, но изучение PowerShell принесет большую пользу в будущем.
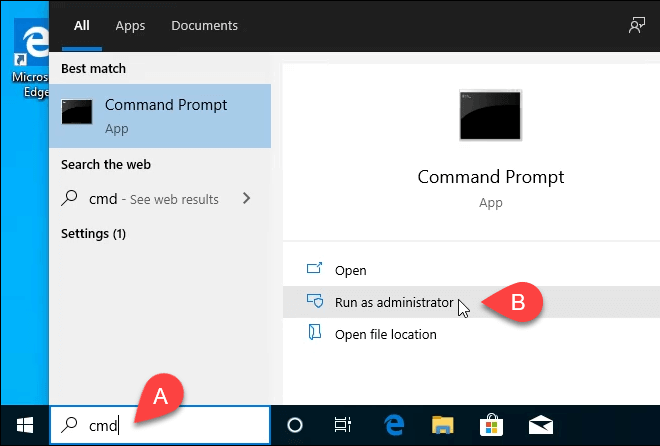
- Введите cmd в строке поиска, и верхний результат должен быть Командная строка. Нажмите на Запуск от имени администратора.
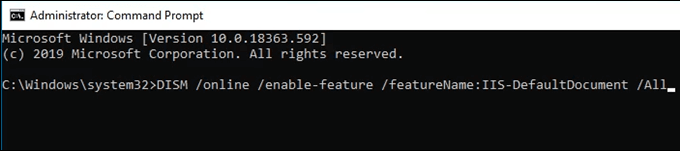
- Введите команду DISM / online / enable-feature / featureName: IIS-DefaultDocument / All и нажмите Enter.
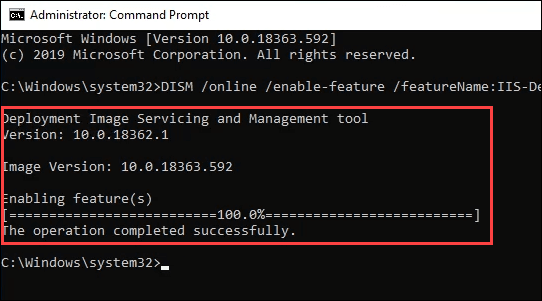
- Вы увидите индикатор выполнения. Как только он достигнет 100,0%, и вы увидите сообщение «Операция успешно завершена». Вы можете закрыть командную строку. IIS установлен.
- Убедитесь, что вы можете открыть диспетчер IIS и убедиться, что установка прошла успешно, используя шаги 4-7 из раздела « Установка IIS с помощью графического интерфейса».
Установите IIS с помощью PowerShell
Обучение таким вещам, как установка IIS в PowerShell, является огромным преимуществом по двум причинам. Во-первых, это самый простой и быстрый способ выполнения большинства административных задач в Windows. Во-вторых, вы можете сохранить свои команды PowerShell, известные как командлеты, в виде сценария и запускать их в любое время на любом компьютере или сервере Windows.
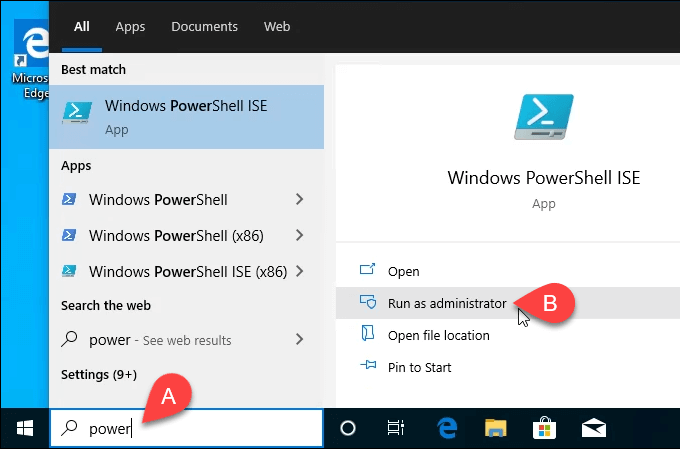
- Введите powershell в строке поиска, и одним из результатов должен быть PowerShell ISE . Нажмите на Запуск от имени администратора.
- Введите командлет
Enable-WindowsOptionalFeature -Online -FeatureName IIS-WebServerRole -NoRestartи запустите его. Вы увидите запуск индикатора выполнения. После завершения убедитесь, что IIS установлен и работает. - Этот шаг не является обязательным, но вы можете сохранить его как скрипт PowerShell, а затем запустить его в любое время. Работайте со скриптом и добавляйте разные параметры. В конце концов, у вас будет скрипт установки IIS, который настраивает все так, как вы хотите, каждый раз, одним щелчком мыши.
Это только начало того, что вы можете сделать, создав собственный сайт в IIS. Также рассмотрите возможность использования IIS для передачи файлов по протоколу FTP или медиа-хостинга. Кроме того, обратитесь к установщику веб-платформы Microsoft для упрощенных способов установки и изучения таких вещей, как WordPress, PHP, Python и другие.
Если вам необходимо установить сертификат на Windows Server, давайте разберёмся, как это сделать. Если вы ещё не получили сертификат, то можете ознакомиться с инструкцией «Как сгенерировать запрос на SSL-сертификат в Windows Server».
Если файлы сертификата у вас на руках, приступаем к установке.
Добавляем сертификат на сервер
Для того чтобы загрузить сертификат, перейдите в Диспетчер серверов (Пуск — Администрирование — Диспетчер серверов).

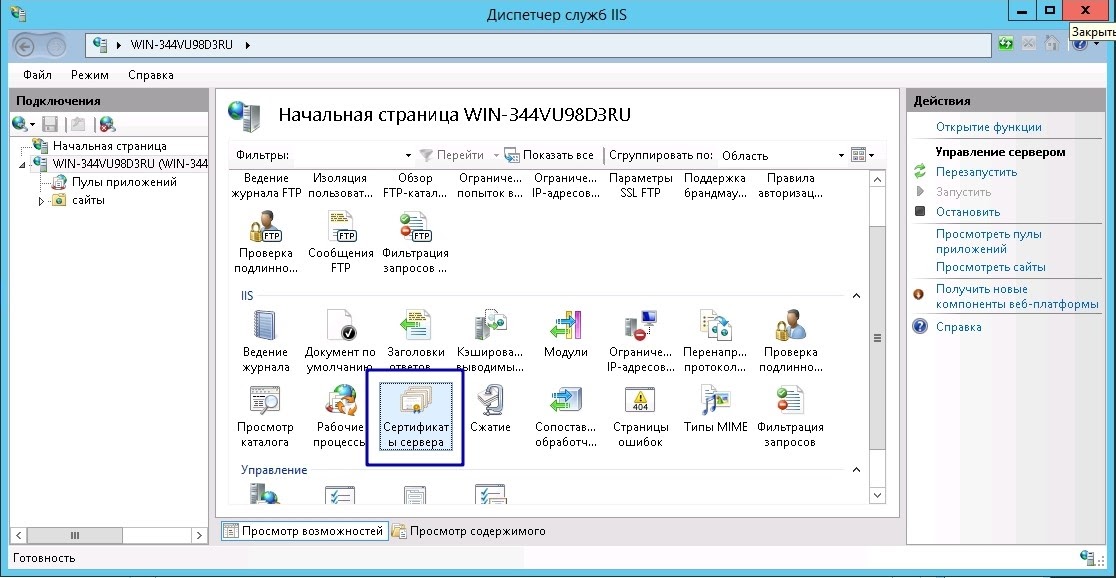
Затем откройте Диспетчер служб IIS (Средства — Диспетчер служб IIS) и кликните на Сертификаты сервера.

Далее способ установки зависит от того, где вы генерировали CSR:
1) Если Вы генерировали CSR на том же сервере, куда устанавливаете сертификат.
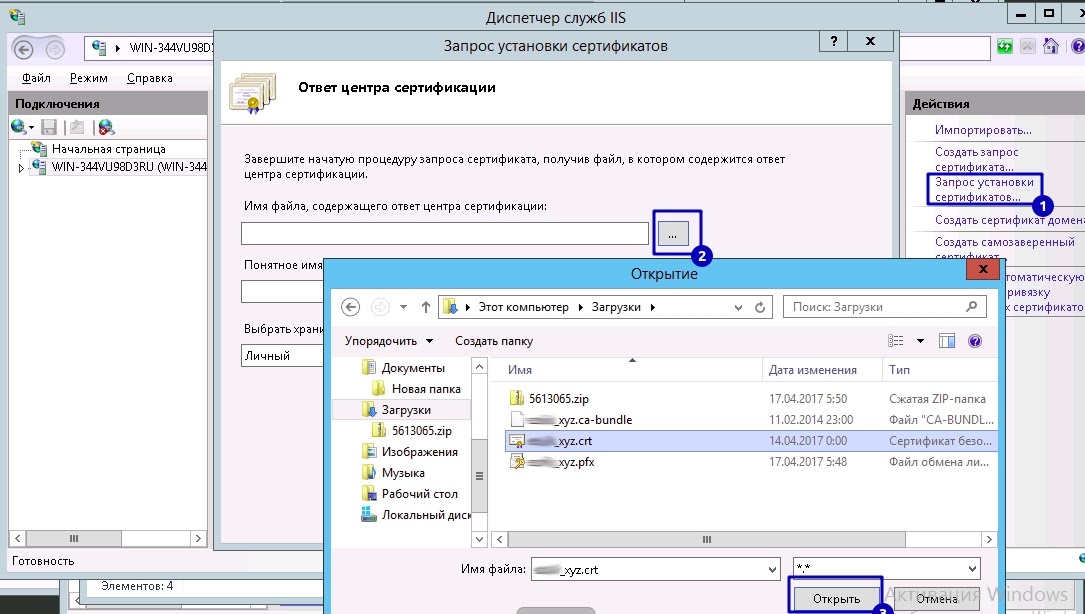
В меню Действия кликните пункт Запрос установки сертификатов.
Добавьте .crt файл, в поле имя — укажите домен сайта и нажмите ОК.

2) Если Вы генерировали CSR через личный кабинет/самостоятельно, то предварительно экспортируйте сертификат с ключом в .pfx файл.
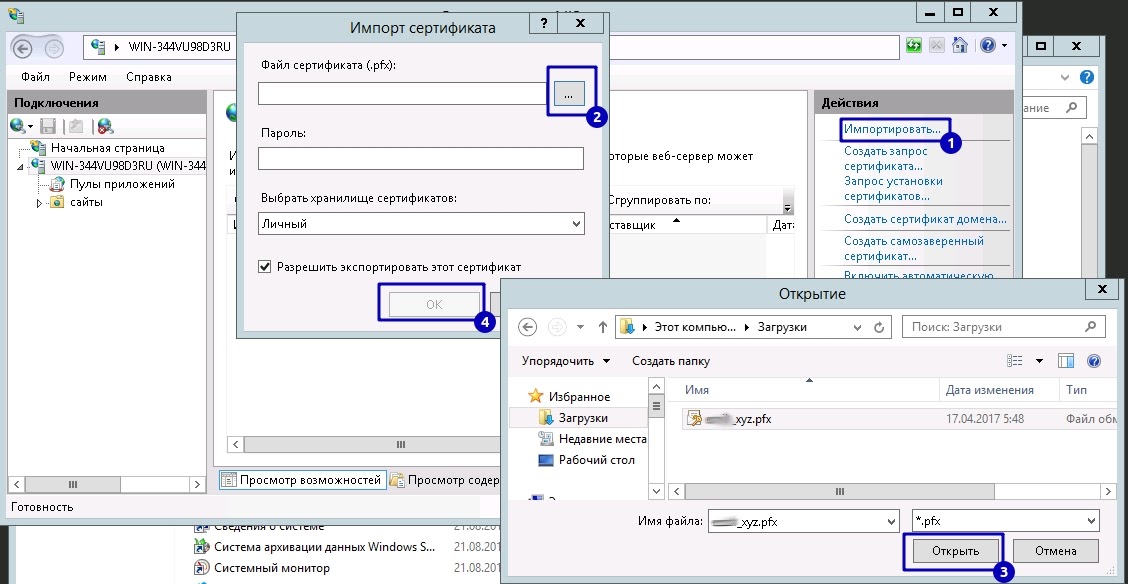
Чтобы добавить сгенерированный .pfx файл на сервер, в меню Действия нажимаем на кнопку Импортировать .
В открывшемся окне укажите расположение файла и пароль. Пароль задается при генерировании файла .pfx.

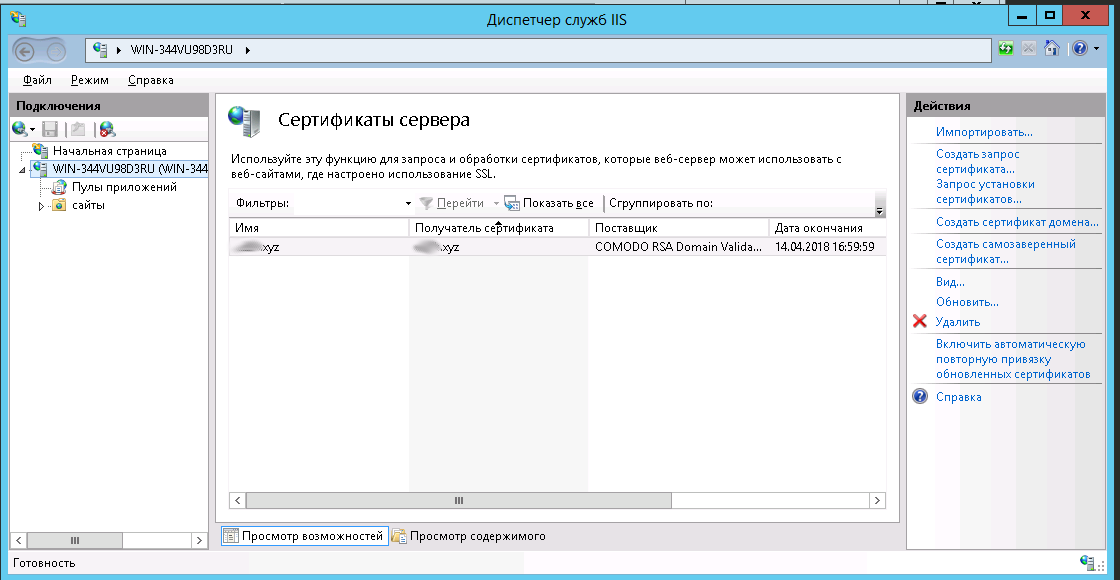
Сертификат загружен. В обоих вариантах, после добавления файла, сертификат будет доступен в разделе Сертификаты сервера. Осталось настроить доменное имя.

Подключаем SSL-сертификат на домен
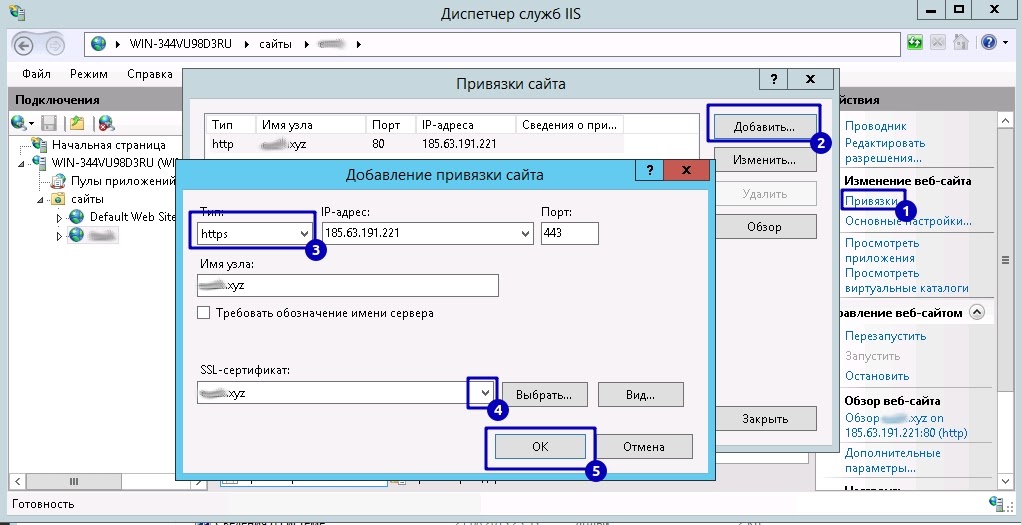
Переходим в настройки сайта. В меню Подключения выберите сайт и кликните на пункт Привязки.

В открывшемся окне нажимаем Добавить и заполняем информацию:
Тип — https
Порт — 443
Имя узла — доменное имя.
IP address — IP-адрес сайта (для сертификата следует выделять отдельный IP для каждого сайта)
В поле SSL-сертификаты указываем созданный сертификат.
Перезагружаем сайт/сервер.
Проверяем — если сертификат установлен, то сайт будет доступен по https://.