I’m doing all graphic design in a startup company of some friends, and a major part of our product is developing an app that should run on everything after iPhone 4. So after some researching (I have basically zero UI design experience) I figured we should use the San Francisco font for the app.
If I understand correctly Apple allows using the font for development purposes. However the official source only has an iOS version, and I’m a Windows user, which means I can’t use it.
I managed to get the font from other sources, installed it, but it doesn’t appear in either PS or AI. I also installed it on a different PC with a different Adobe CS version but that didn’t work either.
I’m considering using Helvetica Neue instead, but it would be great if we could use San Francisco.
What options do I have?
Lucian
28.2k12 gold badges48 silver badges97 bronze badges
asked May 21, 2016 at 17:40
1
You go here: https://developer.apple.com/fonts/ (yes I know this is the official link — thing is: SF is a open type font, its just «hidden» deep in the downloaded package)
Then you download the font.
Then open the downloaded zip with 7zip. do all the following steps with 7zip:
- open the folder SFPro
- open the San Francisco Pro.pkg
- open the file Payload~
- open the folder .
- open the folder Library
- open the folder Fonts
Here are all the fonts you need. BUT, for some reason, at least in my case, if I install the italics I can not choose the regular font in an application.
I don’t know why and haven’t tried anything like renaming or such because I just found all of this.
Which is thy I have not installed the italics at the moment. But the rest works just fine.
Hope this helps.
EDIT: With the converter, which @Tanno shared, I converted the font into .ttf and it all works now.
answered Jun 22, 2017 at 17:15
mptmpt
5414 silver badges4 bronze badges
6
Step 1: Download the font package from Apple.
https://developer.apple.com/fonts/
Make sure to download the regular fonts and not the compact fonts for watchOS. The download will have an annoying .pkg file that Windows users will be unable to open immediately. That’s okay.
Step 2: Download and install 7zip
http://www.7-zip.org/download.html
This will allow you to dig into the .pkg file and navigate to the font files.
Step 3: Open the .pkg file using 7zip.
The fonts will be found by navigating to San Francisco Pro.pkg > Payload > Payload > . > Library > Fonts
Select all of the font files and click the “Extract” button in the top navigation of 7zip. Once extracted you can install the fonts like any other Windows font.
Source
answered Dec 26, 2017 at 9:34
Mohd FaizanMohd Faizan
7025 silver badges22 bronze badges
1
Unfortunately Apple aren’t too concerned with Windows users. They expect everyone who is designing for Mac to use a Mac. And since the San Francisco font has been created with specific features only available for Mac it is only available on Mac and unlikely to be available on Windows any time soon (unless someone decides to hack it, which is a possibility).
Since San Francisco is very similar to Helvetica Neue (can you tell the difference?) you are probably fine to just use that instead, although San Francisco is more condensed.
A comparison of San Francisco and similar fonts:
As you can see, San Francisco is very similar to Helvetica in shape, but possibly closer to Roboto in proportions and FF DIN in weight… Wether any of that matters much to you is obviously up to you. Personally I’d just stick with Helvetica.
answered Jul 14, 2016 at 18:16
CaiCai
40.1k11 gold badges75 silver badges167 bronze badges
2
I’m resurrecting this from the death, because I think I have the answer.
I ended up downloading the font here, and proceeded to convert all the fonts to TTF format using this converter. This has worked great for me.
answered Jan 8, 2017 at 23:18
TannoTanno
2172 silver badges4 bronze badges
2
I’m doing all graphic design in a startup company of some friends, and a major part of our product is developing an app that should run on everything after iPhone 4. So after some researching (I have basically zero UI design experience) I figured we should use the San Francisco font for the app.
If I understand correctly Apple allows using the font for development purposes. However the official source only has an iOS version, and I’m a Windows user, which means I can’t use it.
I managed to get the font from other sources, installed it, but it doesn’t appear in either PS or AI. I also installed it on a different PC with a different Adobe CS version but that didn’t work either.
I’m considering using Helvetica Neue instead, but it would be great if we could use San Francisco.
What options do I have?
Lucian
28.2k12 gold badges48 silver badges97 bronze badges
asked May 21, 2016 at 17:40
1
You go here: https://developer.apple.com/fonts/ (yes I know this is the official link — thing is: SF is a open type font, its just «hidden» deep in the downloaded package)
Then you download the font.
Then open the downloaded zip with 7zip. do all the following steps with 7zip:
- open the folder SFPro
- open the San Francisco Pro.pkg
- open the file Payload~
- open the folder .
- open the folder Library
- open the folder Fonts
Here are all the fonts you need. BUT, for some reason, at least in my case, if I install the italics I can not choose the regular font in an application.
I don’t know why and haven’t tried anything like renaming or such because I just found all of this.
Which is thy I have not installed the italics at the moment. But the rest works just fine.
Hope this helps.
EDIT: With the converter, which @Tanno shared, I converted the font into .ttf and it all works now.
answered Jun 22, 2017 at 17:15
mptmpt
5414 silver badges4 bronze badges
6
Step 1: Download the font package from Apple.
https://developer.apple.com/fonts/
Make sure to download the regular fonts and not the compact fonts for watchOS. The download will have an annoying .pkg file that Windows users will be unable to open immediately. That’s okay.
Step 2: Download and install 7zip
http://www.7-zip.org/download.html
This will allow you to dig into the .pkg file and navigate to the font files.
Step 3: Open the .pkg file using 7zip.
The fonts will be found by navigating to San Francisco Pro.pkg > Payload > Payload > . > Library > Fonts
Select all of the font files and click the “Extract” button in the top navigation of 7zip. Once extracted you can install the fonts like any other Windows font.
Source
answered Dec 26, 2017 at 9:34
Mohd FaizanMohd Faizan
7025 silver badges22 bronze badges
1
Unfortunately Apple aren’t too concerned with Windows users. They expect everyone who is designing for Mac to use a Mac. And since the San Francisco font has been created with specific features only available for Mac it is only available on Mac and unlikely to be available on Windows any time soon (unless someone decides to hack it, which is a possibility).
Since San Francisco is very similar to Helvetica Neue (can you tell the difference?) you are probably fine to just use that instead, although San Francisco is more condensed.
A comparison of San Francisco and similar fonts:
As you can see, San Francisco is very similar to Helvetica in shape, but possibly closer to Roboto in proportions and FF DIN in weight… Wether any of that matters much to you is obviously up to you. Personally I’d just stick with Helvetica.
answered Jul 14, 2016 at 18:16
CaiCai
40.1k11 gold badges75 silver badges167 bronze badges
2
I’m resurrecting this from the death, because I think I have the answer.
I ended up downloading the font here, and proceeded to convert all the fonts to TTF format using this converter. This has worked great for me.
answered Jan 8, 2017 at 23:18
TannoTanno
2172 silver badges4 bronze badges
2
Вы сможете использовать его в Word, PowerPoint, Photoshop и других программах.
Шрифты можно бесплатно загружать с Google Fonts и других подобных ресурсов. Как для Windows, так и для macOS подходят файлы в форматах TrueType (TTF) и OpenType (OTF).
Почти всегда файлы шрифтов скачиваются в виде архивов. Чтобы открыть их, вам могут понадобиться программы‑архиваторы вроде 7zip или WinRaR. После распаковки у вас будут файлы TTF или OTF, с которыми можно работать дальше.
Windows
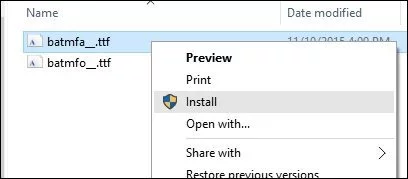
Как установить шрифт
Перейдите в папку с файлом шрифта и вызовите контекстное меню, сделав правый клик. Выберите вариант «Установить для всех пользователей» и дождитесь завершения процесса. Таким же образом можно добавить не один, а несколько шрифтов, предварительно выделив их.
Если перед установкой хочется оценить начертание шрифта — выберите опцию «Предварительный просмотр». Далее останется лишь нажать кнопку «Установить» в открывшемся меню, если всё устраивает.
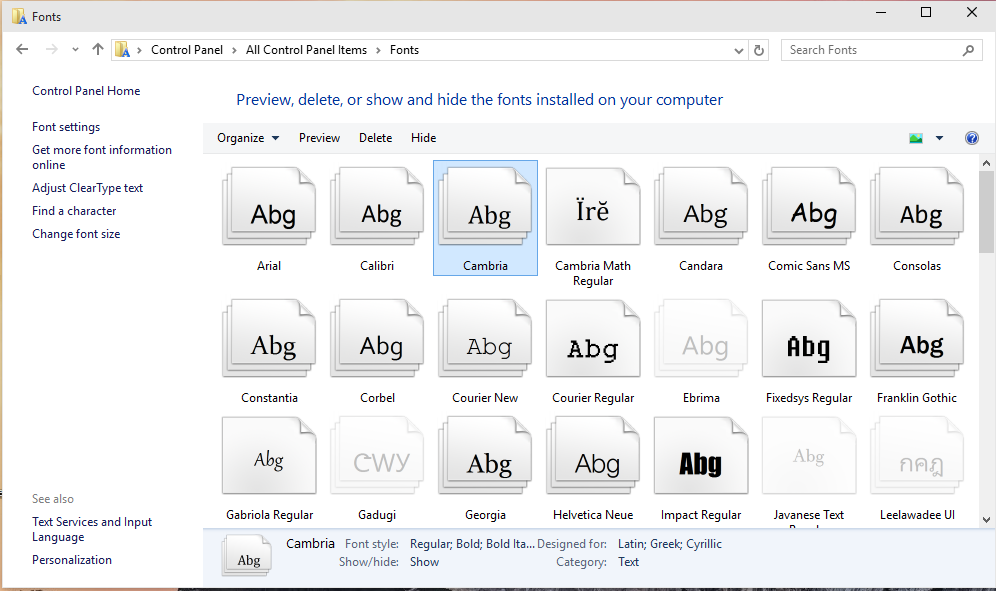
Как управлять шрифтами
Для просмотра и отключения шрифтов используется системная папка Fonts. Чтобы попасть в неё, нажмите сочетание Win + R и введите %windir%fonts. Затем кликните ОК или просто скопируйте это в адресную строку «Проводника» и нажмите Enter.
Здесь можно увидеть все установленные в системе шрифты, просмотреть и скрыть их, нажимая соответствующие кнопки на верхней панели. После скрытия шрифт не будет отображаться в приложениях, но по‑прежнему останется в системе.
Как удалить шрифт
Для удаления откройте ту же системную папку со шрифтами. Если вам больше не нужен какой‑то из них — выделите его и нажмите кнопку «Удалить» на панели вверху. После этого шрифт полностью исчезнет, для повторного использования его придётся установить снова.
macOS
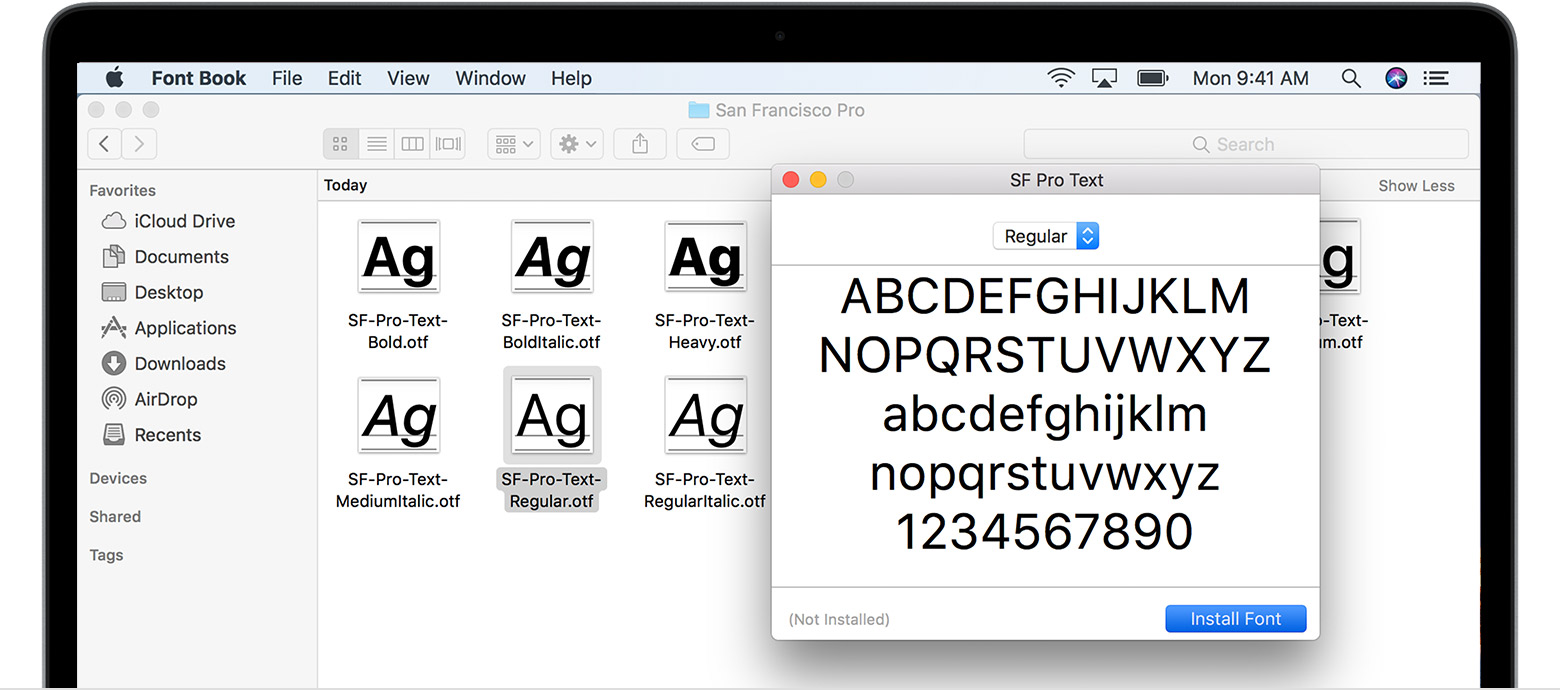
Как установить шрифт
Для добавления одного шрифта выполните правый клик и выберите «Открыть» или же просто дважды щёлкните по нему.
Далее нажмите в открывшемся окне кнопку «Установить шрифт». При этом он добавится только для текущего пользователя Mac и будет недоступен для остальных.
Для одновременной установки сразу нескольких шрифтов удобнее воспользоваться утилитой Font Book. Её можно найти в папке «Программы» → «Другие» или через Spotlight. Чтобы установить шрифты, просто перетащите их в боковую панель окна: на пункт «Пользователь» (для текущего аккаунта) или на пункт «Компьютер» (для всех).
Как управлять шрифтами
Через программу Font Book выполняются все манипуляции со шрифтами в macOS. В контекстном меню по правому клику можно временно отключить шрифт или устранить имеющиеся дубликаты.
Как удалить шрифт
Для удаления шрифтов используется всё то же меню в программе Font Book. Сделайте правый клик на ненужном варианте и выберите «Удалить семейство…».
Читайте также ⚙️🖋⚙️
- Приложение Adobe Creative Cloud добавляет тысячи новых шрифтов на iPhone и iPad
- Как настроить экран компьютера, чтобы глазам было комфортно
- Как настроить мышь в Windows и macOS
- Как удалить встроенные приложения Android без root-прав
- Как увеличить шрифт в Windows и macOS

Всем, кто когда-либо пользовался компьютером Мак наверняка заметили, что у macOS очень аккуратный дизайн, где шрифт, используемый в отображаемых текстах, делает все намного лучше, чем в Windows, даже все выглядит проще в использовании. прочтите это в операционной системе Microsoft. Если вы один из тех людей, которые часто переключаются с компьютера Windows на Mac или хотят, чтобы ваш ПК с Windows используйте шрифт, например macOS Чтобы придать ему особую особенность, мы собираемся познакомить вас с инструментом, с помощью которого вы можете легко сделать это на своем компьютере с Windows 10.
Конечно, для этого нам придется использовать стороннее программное обеспечение, на этот раз приложение, которое позволяет вам выбирать между различными типы шрифтов используется в операционной системе Apple и будет использоваться на нашем ПК с Windows. Точнее, это небольшая утилита под названием macType , о котором некоторые, возможно, уже знают, поскольку он был выпущен несколько лет назад, но последняя версия теперь также совместим с Windows 10 и даже с юбилейным обновлением.
Как следует из названия, macType стремится перенести шрифт, используемый в macOS, в Windows 10 чтобы он выглядел более отполированным и гладким. Чтобы начать пользоваться этим новым интерфейсом на своем компьютере с Windows 10, просто скачайте последнюю версию этого инструмента по адресу из этой же ссылки на Github .
После установки запускаем macType и выбираем язык Английский , поскольку он не предлагает возможности выбора испанского, мы отмечаем возможность загрузка с MacTray а мы давайте активируем коробка Запуск от имени администратора . Затем нажимаем на следующая и на следующем экране мы выбираем профиль типа Mac, который хотим загрузить, а затем нажимаем кнопку «Готово».
Если все пойдет хорошо, macType покажет нам диалоговое окно с подтверждением успешного завершения процесса и нажатием кнопки принимать изменения будут применены автоматически, что позволит увидеть новый шрифт Mac, выбранный на нашем ПК с Windows XNUMX.
Это может вас заинтересовать …
Как установить курсор мыши Mac в Windows 10
Как скрыть личную информацию на стартовом экране Windows 10
Windows никогда не была самой красивой операционной системой. До недавнего времени глазные конфеты были в основном сильной стороной Mac и некоторых дистрибутивов Linux. В то время как Modern UI (ранее известный как Metro) пытался наверстать упущенное, Windows по-прежнему не хватает одной важной области: шрифтов .
На данный момент Windows использует технологию DirectWrite, которая основана на их технологии ClearType. — для отрисовки шрифтов, но многие считают, что он уступает системе рендеринга шрифтов на основе FreeType, используемой в Mac, Linux и Android. Конечно, есть некоторые, кто предпочитает эстетику Windows, но они являются исключением, и их число немного.
Если вы когда-нибудь хотели красивого сглаживания шрифтов Mac и Linux на Windows, то вам повезло. Существуют две бесплатные программы, которые заменят DirectWrite на FreeType, что приведет к получению более чистой и гладкой графики шрифтов.
GDIPP
Что это такое?
Еще в 2006 году один японский разработчик сыт по горло рендерингом шрифтов в Windows и решил исправить эту проблему. Он начал писать программу под названием GDI ++, чтобы заменить ClearType. Разработка длилась недолго, и проект был прекращен, но пару других разработчиков удалось получить исходный код.
Под новым именем GDIPP эти разработчики начали работать над духовным преемником, который добавил больше функций, улучшенную производительность и уменьшил проблемы совместимости между различными версиями Windows. Для ясности, GDIPP не использует тот же код, что и GDI ++.
GDIPP работает как в 32-разрядной, так и в 64-разрядной версиях Windows. В 32-разрядной и 64-разрядной версиями
Как я могу это использовать?
Это невероятно просто. Требуется почти нулевое усилие.
- Посетите сайт проекта GDIPP .
- Загрузите последнюю версию с левой боковой панели.
- Запустите скачанный установочный файл.
- Выполнено!
Что-нибудь еще?
GDIPP работает в фоновом режиме как 4 отдельных процесса, и эти процессы автоматически запускаются с Windows:
- gdipp_svc_32.exe
- gdipp_svc_64.exe
- gdipp_hook_32.exe
- gdipp_hook_64.exe
В 32-разрядных версиях Windows вы не увидите 64-разрядные процессы. В 64-битных версиях Windows необходимы все четыре процесса; 32-битные процессы заменят рендеринг шрифтов в 32-битных приложениях, а 64-битные процессы заменят рендеринг шрифтов в 64-битных приложениях.
В то время как GDIPP, как сообщается, работает над Windows XP и в 2003 году существуют структурные различия в этих версиях Windows, которые могут вызвать нестабильность рендеринга шрифтов. Если вы сталкиваетесь с этими проблемами, рекомендуется попробовать ezgdi , еще один проект, направленный на рендеринг шрифтов GDI ++ в Windows.
MacType
Что это такое?
Как и GDIPP, MacType также был вдохновлен смертью проекта GDI ++. Основные функциональные возможности те же, что обеспечивает возможность сглаживания шрифтов FreeType для Windows, но есть некоторые дополнительные параметры настройки, о которых мы расскажем в ближайшее время.
GDIPP — более простая программа, поэтому, если вы не хотите иметь дело с настройками движка шрифтов и прочим джазом, придерживайтесь GDIPP. MacType более мощный и предназначен для тех, кто хочет контролировать мелкие детали.
Как я могу это использовать?
Установка и использование немного сложнее, чем GDIPP.
- Посетите сайт проекта MacType .
- Загрузите последнюю версию внизу.
- Запустите скачанный установочный файл.
- При появлении запроса выберите «Завершить» установку.
- Выполнено!
Что-нибудь еще?
После установки у вас должно быть два новых ярлыка на рабочем столе, которые могут быть помечены на китайском языке. Одним из них будет мастер MacType, в котором вы сможете выбрать, как MacType запускается и какой профиль сглаживания шрифтов вы хотите использовать.
Профиль по умолчанию является хорошим для начала.
Другим ярлыком будет Панель управления MacType, где вы можете создавать новые профили шрифтов или редактировать существующие. Профили шрифтов определяют, какие компоненты участвуют в процессе сглаживания шрифтов. Не стесняйтесь экспериментировать здесь, чтобы узнать, какие настройки вам нравятся больше всего.
Конечно, сглаживание шрифтов будет хорошо смотреться только на красивых шрифтах. Начните использовать некоторые из этих замечательных бесплатных шрифтов. и будьте организованы с помощью этих инструментов управления шрифтами.
И вот, пожалуйста! Теперь ваши уродливые шрифты Windows больше не будут безобразными. Вы предпочитаете этот новый внешний вид или будете придерживаться ClearType? Я знаю мой ответ. А что насчет тебя?
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
The jay, pig, fox, zebra and my wolves quack!
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания: Text Light, Text Light Italic, Text Regular, Text Italic, Text Medium, Text Medium Italic, Text Semibold, Text Semibold Italic, Text Bold, Text Bold Italic, Text Heavy, Text Heavy Italic, Display Thin, Display Ultra Light, Display Light, Display Regular, Display Medium, Display Semibold, Display Bold, Display Heavy, Display Black
San Francisco — шрифтовая гарнитура типа новый гротеск, созданная компанией Apple. Была впервые представлена для разработчиков 18 ноября 2014 года. Сперва использовался как системный шрифт Apple Watch, а позднее заменил и Helvetica Neue в MacOS и iOS, начиная с OS X El Capitan и iOS 9. San Francisco также стал системным шрифтом для tvOS, начиная с 4-го поколения Apple TV. Это первый новый шрифт, разработанный в Apple за последние почти 20 лет. Скачайте Фотошоп, чтобы убедиться в том, что шрифт San Francisco является самым подходящим выбором почти для любого дизайна.
San Francisco имеет два варианта: «SF» для MacOS, iOS и tvOS; и «SF compact» для WatchOS. Основное отличие заключается в том, что боковые стенки букв с круглыми формами, такие как о, е, и s, — круглые в SF, тогда как в SF compact они плоские. Благодаря плоским боковым стенкам литер пространство между ними становится больше, тем самым делая текст более разборчивым в малых кеглях, что особенно важно для Apple Watch. Оба шрифта имеют два оптических размера: заголовочный для крупного текста и текстовый для мелкого. По сравнению с заголовочным буквы в текстовом начертании имеют больший внутрибуквенный просвет и более щедрый межбуквенный интервал (трекинг). Операционная система автоматически выбирает заголовочный вариант для размеров не менее 20 пунктов и текстовый для остальных.

- 03.08.2017
- 263 001
- 9
- В избранное
San Francisco Text Light Italic
San Francisco Text Regular
San Francisco Text Italic
San Francisco Text Medium
San Francisco Text Medium Italic
San Francisco Text Semibold
San Francisco Text Semibold Italic
San Francisco Text Bold Italic
San Francisco Text Heavy Italic
San Francisco Display Thin
San Francisco Display Ultra Light
San Francisco Display Light
San Francisco Display Regular
San Francisco Display Medium
San Francisco Display Semibold
San Francisco Display Bold
San Francisco Display Heavy
San Francisco Display Black
Показать все начертания шрифта San Francisco
Если вы используете и macOS, и Windows, вы могли заметить, что шрифт на Mac выглядит иначе, чем шрифты в Windows система. Тексты в Windows система кажется меньше и менее резкой по сравнению с системой Mac. Некоторые также предпочитают представление цвета в Mac, чем в Windows. Поэтому некоторым может показаться, что, в отличие от Mac, тексты в Windows не оптимизированы для чтения длинных статей.
Windows Шрифт против шрифта Mac
То, как шрифты появляются на вашем компьютере, зависит от программного обеспечения, называемого Рендерер шрифтов. Apple заботится об эстетике Mac и прилагает много усилий к таким вещам, как современный пользовательский интерфейс и рендеринг шрифтов, которые отличает Mac от других систем, таких как Windows. Windows использования Технология DirectWrite для рендеринга шрифтов, а Mac, с другой стороны, использует Рендеринг шрифтов Free-Type который имеет лучшую возможность сглаживания шрифтов, чем Windows.
На данный момент Microsoft предлагает ClearType программные технологии для последних Windows версия для улучшения читаемости текста на экранах ноутбуков и плоских ЖК-мониторах. Простая настройка параметра ClearType улучшает читаемость текста и пытается сгладить шрифты на вашем мониторе. Однако большинство пользователей, таких как дизайнеры и художники, по-прежнему предпочитают использовать Mac Freestyle, а не технологию Clear Type. Если ваша работа связана с постоянным переключением между Mac OS и Windows системе вы можете захотеть иметь гладкий шрифт, подобный Mac, на Windows машина.
Получить шрифт Mac для Windows 10
Хотя некоторым пользователям Windows, например разработчикам и веб-дизайнерам, просто нравится, как Windows отображает шрифт, некоторые пользователи могут предпочесть шрифты для визуализации Apple, поскольку тексты выглядят четче, красивее и легче читаются. В этой статье мы объясним, как заменить ваш Windows шрифт с гладким шрифтом, подобным Mac, с помощью бесплатных программ, таких как MacType и GDIPP.
MacType устанавливает шрифт Mac на Windows

Как следует из названия, MacType — мощная программа, целью которой является предоставление Mac как плавных шрифтов на Windows 10, Последняя версия MacType полностью совместима с Windows 10 и прост в использовании с дополнительными опциями настройки. Выполните следующие шаги, чтобы использовать MacType на Windows 10.
Загрузите последнюю версию MacType здесь. Запустите установочный файл и во время установки выберите полную установку.

Как только MacType установлен, Презентация программу и выберите язык как Английский.
В разделе Мастер MacType Окно, нажмите на переключатель с опцией Загрузите с MacTray.

Установите флажок с опцией Запуск от имени администратора и нажмите переключатель с опцией Автономный режим загрузки.
Нажмите Далее кнопка. Выбрать MacType профиль сглаживания шрифтов по умолчанию, помеченный как Китайский и нажмите Завершить кнопку.

Нажмите OK в диалоговом окне подтверждения, чтобы применить изменения.
Профиль Font определяет компоненты, вовлеченные в процесс сглаживания шрифта. Вы можете создать новый профиль шрифта или отредактировать существующий профиль шрифта с помощью панели управления MacType, которая будет создана в качестве ярлыка на рабочем столе вскоре после завершения установки.
GDIPP для Windows 10

GDIPP — это простая программа, цель которой — дать вам эффект windows текст отображается как в Mac OS. Он чрезвычайно прост в использовании и может быть легко настроен как для 32-разрядной версии Windows и 64-битный Windows Он позволяет отдельно устанавливать 32-битные компоненты и 64-битные компоненты. Однако оба эти компонента используют один и тот же файл настроек. После установки программы 32-разрядные процессы будут отображать только 32-разрядные приложения, а 64-разрядные компоненты будут отображать только 64-разрядные приложения в 64-разрядных. Windows версия. Выполните следующие шаги, чтобы использовать программу GDIPP в Windows 10.
Загрузите последнюю версию GDIPP здесь, Запустите загруженный установщик.
После завершения установки на вашем компьютере будут гладкие шрифты, подобные Mac. Windows машина.
Это все.
Оригинал статьи
RuFonts.pro » Как установить шрифт в любую из ОС, графические редакторы или на свой сайт.
Главная цель инструкции – помочь вам раз и навсегда решить вопрос, как установить
шрифты в операционную систему Windows, MacOS и Linux. На самом деле в этом нет
ничего сложного. Достаточно 1 раз попробовать, и инсталляция новых шрифтовых
наборов будет занимать меньше минуты.
Для Windows
В качестве системных допускается устанавливать шрифты формата EOT
или TTF.
Выделите один или несколько файлов, щёлкните правой кнопкой и наведите курсор на
«Установить». Инсталляция запустится автоматически после щелчка. Останется лишь
дождаться завершения процесса.

Альтернативный метод немного сложнее и актуален для случаев, когда контекстное меню
не содержит пункт «Установить» или надо добавить в ОС внушительное число шрифтов.
Вначале зайдите в директорию Windows и перейдите в каталог Fonts. Потом переместите
туда файлы. Больше никаких операций не требуется.
Попасть в каталог со шрифтами можно ещё 2 способами. Самый простой – нажмите WIN
+ R.
Откроется окно для ввода команд. Скопируйте туда строку %windir%fonts и
кликните по кнопке ОК.
Другой метод отнимает чуть больше времени – зайдите в «Панель
управления» и найдите «Шрифты» в разделе «Оформление и персонализация».
В системной папке разрешается проводить манипуляции со шрифтами. Например, удалять
или скрывать для отображения в приложениях. Если захотите ознакомиться с какими-
либо наборами, щёлкните по кнопке «Просмотр» или 2 раза по интересующим файлам.
Через секунду запустится специальная программа.
Кстати, установка возможна через стандартный просмотрщик. Откройте в нём любой
шрифт и нажмите «Установить». Когда инсталляция завершится, перезапустите
приложения, где собираетесь применять набор. Для надёжности лучше полностью
перезагрузить компьютер.
Для MacOS
Как и Windows, MacOS тоже поддерживает форматы шрифтов EOT и
TTF.
Перед началом инсталляции советуем закрыть активные приложения. Тогда впоследствии не придётся
выполнять перезапуск программ. Добавление наборов в систему выполняется
элементарно – кликаете 2 раза по требуемому файлу и в открывшемся окне нажимаете
«Установить». Если всё проходит успешно, запускается штатная программа «Шрифты».
Проинсталлировать шрифты для всех системных пользователей имеет право только
администратор. Делается это так. Открываете приложение «Шрифты». В меню Apple
наводите мышь на «Шрифты» и щёлкаете по «Настройки». Находите надпись
«Расположение счетов по умолчанию». В выпадающем рядом списке активируете
«Компьютер». Вводите администраторский логин и пароль, чтобы подтвердить действие.
Для Linux
В плане поддержки шрифтовых наборов Linux ничем не отличается от Windows и MacOS.
Unix-подобные системы работают с теми же форматами EOT и TTF. Глобальные шрифты
размещаются по адресу /usr/share/fonts, а пользовательские – в
папке .fonts из домашнего
каталога конкретного юзера. Подключение семейств фактически сводится к перемещению
файлов в указанные директории.
Photoshop, Figma, Sketch, Adobe InDesign и другие графические редакторы.
Установка шрифта в программы аналогична установке шрифта в операционной системе. Чтобы
использовать шрифт в любой из программ, вам необходимо установить его в вашу операционную
систему. После установки не забудьте перезапустить программу, в которой вы собираетесь
использовать шрифт.
Установить на свой WEB сайт
Если вы скачали весь шрифт, то в ZIP архиве вы обнаружите файл stylesheet.css. В этом файле будут прописаны все стили для подключения
данного шрифта.
Например вы скачали шрифт “Roboto”.
Для начала переместите все содержимое архива в отдельную папку («fonts/roboto»).
Подключите файл stylesheet.css или через HTML или через ваш основной
файл, где вы пишете стили.
Через HTML: <link href = «fonts/roboto/stylesheet.css»
rel = «stylesheet» type = «text/css» />
Через CSS: @import
url(«fonts/roboto/stylesheet.css»)
Будьте внимательны, прописывая правильный путь к файлу stylesheet.css!
Пример использования шрифта в вашем файле стилей:
body {font:15px ‘Roboto’, Arial, Helvetica, sans-serif;}
При скачивании одного начертания — например “Roboto Bold”, все вышеперечисленные действия
аналогичны.