В этой инструкции я опишу установку Sublime Text 3, настройку, установку различных плагинов и многое другое
Скачиваем и устанавливаем Sublime Text 3
Идем на официальный сайт Sublime Text в раздел Download, и скачиваем последнюю версию программы, для своей операционной системы я скачал программу разрядностью 64 бит. Запускаем, проверяем, что все работает. Кстати, программа не является бесплатной и если не приобретать ключ, то никаких ограничений нет кроме надписи «unregistered» в заголовке и не назойливого всплывающего окна с предупреждением через какой-то промежуток времени (1 раз в пол часа — час).
Давайте установим руссификатор
Распаковываем скачанный архив и копируем все файлы с расширением .sublime-menu (кроме папки «backup») в одну из следующих папок (в зависимости от вашей операционной системы):
| Операционная система | Путь |
| Windows XP | c:Documents and SettingsИмя_пользователяApplication DataSublime Text 3PackagesDefault |
| Windows 7/8 | c:UsersИмя_пользователяAppDataRoamingSublime Text 3PackagesDefault |
| Windows (Portable версия) | папка_с_программой_Sublime_TextDataPackagesDefault |
| OS X | ~/Library/Application Support/Sublime Text 3/Packages/Default/ |
| Linux | ~/.config/sublime-text-3/Packages/Default/ |
Если папки «Default» по указанному пути нет, то необходимо создайть ее.
Настроим автоперенос строки
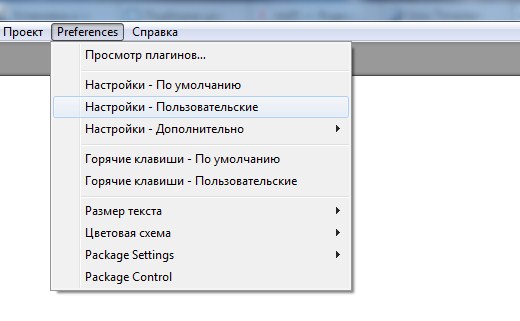
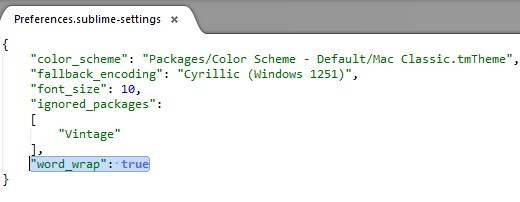
Открываем Preferences → Настройки — Пользовательские
Дописываем следующую строчку:
«word_wrap»: true
Борьба с кодировкой в файлах
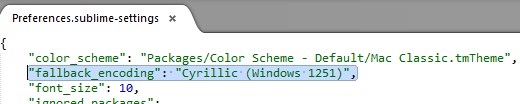
Повторим Preferences → Настройки — Пользовательские. Необходимо заменить
«fallback_encoding»: «Western (Windows 1251)»,
на эту строчку:
«fallback_encoding»: «Cyrillic (Windows 1251)»,

Устанавливаем Package Control
Package Control необходим для того чтобы расширять функциональность редактора Sublime Text 3 различными плагинами.
Идем на сайт,смотрим инструкцию по установке. Или заходим в редактор, нажимаем клавиши: Ctrl + ~ , в появившейся коммандной строке вводим следующую комманду на установку:
import urllib.request,os,hashlib; h = ‘2915d1851351e5ee549c20394736b442’ + ‘8bc59f460fa1548d1514676163dafc88’; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( ‘http://packagecontrol.io/’ + pf.replace(‘ ‘, ‘%20’)).read(); dh = hashlib.sha256(by).hexdigest(); print(‘Error validating download (got %s instead of %s), please try manual install’ % (dh, h)) if dh != h else open(os.path.join( ipp, pf), ‘wb’ ).write(by)
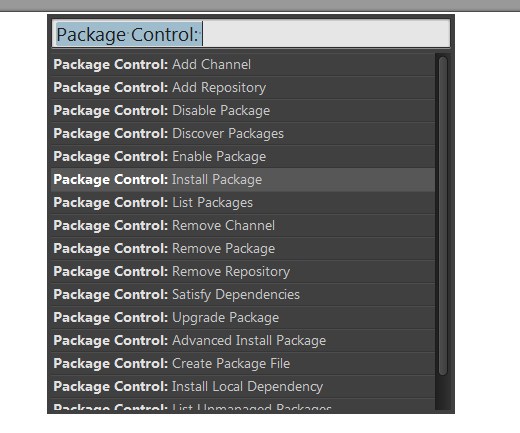
Далее нажимаем Ctrl+Shift+P и набираем Package Control — Install Package .
Установка цветовых схем
Снова нажимаем Ctrl+Shift+P и набираем daylerees — themes .
Дополнительно
Для доступа к FTP необходимо установить «SFTP»
Еще одна интересная фича «Goto-CSS-Declaration». При клике на класс, показывает этот класс в файле стилей.
Improve Article
Save Article
Improve Article
Save Article
Written by a Google engineer sublime text is a cross-platform IDE developed in C++ and Python. It has basic built-in support for Python. Sublime text is fast and you can customize this editor as per your need to create a full-fledged Python development environment. You can install packages such as debugging, auto-completion, code linting, etc. There are also various packages for scientific development, Django, Flask and so on.
Features of Sublime Text 3
- Goto anything for opening files with few clicks and can navigate to words or symbols.
- Python-based plugin API.
- Syntax highlighting and allows simultaneous editing (multiple selections)
- Command Palette implementation that accepts text input from users.
- High performance, block selection and simultaneous editing (multiple selections).
Downloading and Installation
Sublime Text 3 can be downloaded from its official site sublimetext.com. To install sublime text 3 on Windows, go through the following steps:
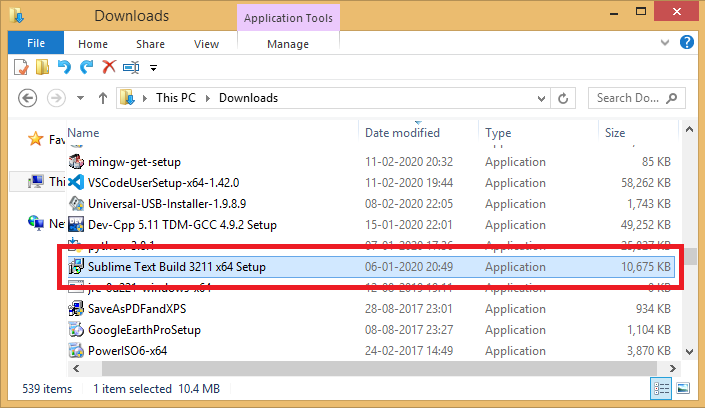
Step 1: Open the downloaded .exe file from the downloads folder and begin with the installation process.
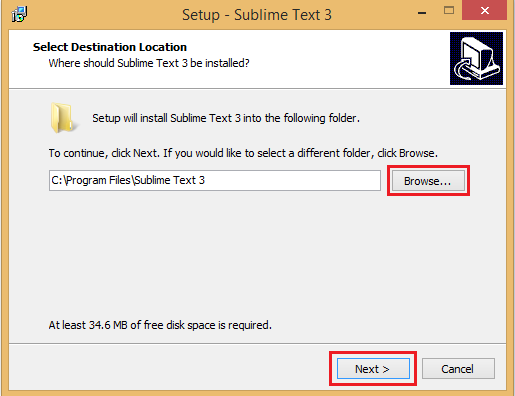
Step 2: Select the desired location and click on the next button to start installation
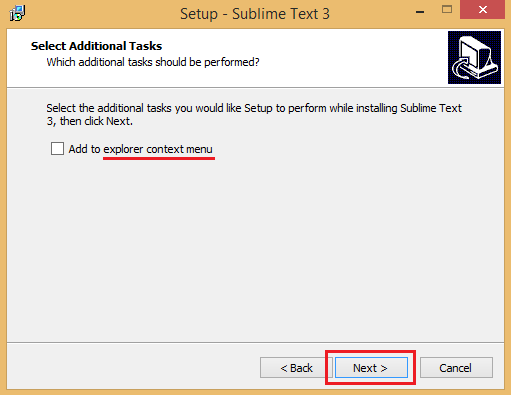
Step 3: If you want Sublime Text 3 to appear in your right-click menu, then mark the checkbox and click on the Next button.
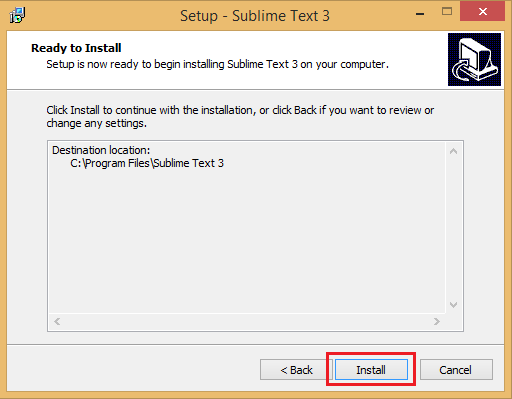
Step 4: Press the install button.
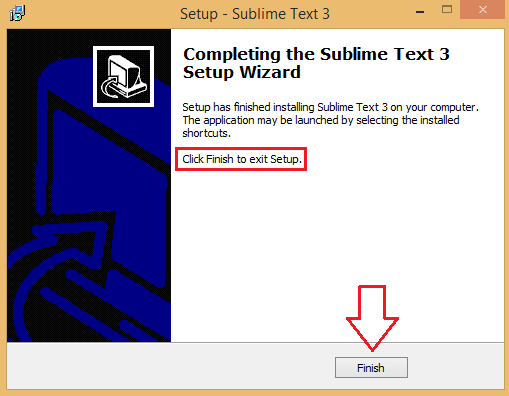
Step 5: Finish with the installation process.
Improve Article
Save Article
Improve Article
Save Article
Written by a Google engineer sublime text is a cross-platform IDE developed in C++ and Python. It has basic built-in support for Python. Sublime text is fast and you can customize this editor as per your need to create a full-fledged Python development environment. You can install packages such as debugging, auto-completion, code linting, etc. There are also various packages for scientific development, Django, Flask and so on.
Features of Sublime Text 3
- Goto anything for opening files with few clicks and can navigate to words or symbols.
- Python-based plugin API.
- Syntax highlighting and allows simultaneous editing (multiple selections)
- Command Palette implementation that accepts text input from users.
- High performance, block selection and simultaneous editing (multiple selections).
Downloading and Installation
Sublime Text 3 can be downloaded from its official site sublimetext.com. To install sublime text 3 on Windows, go through the following steps:
Step 1: Open the downloaded .exe file from the downloads folder and begin with the installation process.
Step 2: Select the desired location and click on the next button to start installation
Step 3: If you want Sublime Text 3 to appear in your right-click menu, then mark the checkbox and click on the Next button.
Step 4: Press the install button.
Step 5: Finish with the installation process.
На чтение 4 мин Просмотров 17.7к. Опубликовано 01.07.2017
Обновлено 23.10.2018
Содержание
- Скачать Sublime Text 3
- Установка Sublime Text 3
- Русификация Sublime Text 3
- Активация Sublime Text 3
- Установка Emmet на sublime text 3 и добавление в него Package Control.
- В трех словах, о том, как работает Эммет
В данной статье мы скачаем, установим на windows и русифицируем Sublime Text 3, также активируем его при помощи License Key и установим на него Emmet.
Скачать Sublime Text 3
Скачать Сублайн текст 3 вы можете с оф сайта sublimetext.com, либо с моего яндекс диска (рекомендую, так как именно его я устанавливал, русифицировал и активировал, да и там вы найдете ключи, и русификацию).
Скачать Sublime Text 3 + русссификатор + лицензионные ключи
Установка Sublime Text 3
Установить Сублайн текст 3 очень просто, для этого его достаточно запустить и щелкать по кнопке далее, на этом останавливаться не буду, думаю ни у кого с этим проблем не возникнет.
Русификация Sublime Text 3
Распаковываете архив (SublimeText3RussianMenu.zip) и копируем папку Default в «c:UsersИмя_пользователяAppDataRoamingSublime Text 3Packages» (Путь для Windows 7/8/10)
Активация Sublime Text 3
Чтобы активировать Сублайн текст 3 откройте текстовый документ License Key, скопируйте из него один из ключей, далее запустите Сублайн и перейдите во вкладку «Справка» («Help«) — «Ввести лицензию» («Enter license«) вставляем ключ и жмем «Use License»
Установка Emmet на sublime text 3 и добавление в него Package Control.
Запускаем редактор и нажимаем Ctrl+ или «Вид» — «Показать/скрыть консоль» («View» — «Show console«), после чего снизу откроется панелька для ввода, вставьте в нее нижеприведенный код, нажмите «Enter«, немного подождите и перезапустите редактор.
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
Теперь заходим во вкладку «Опции» — «Package Control» или нажимаем сочетание клавиш «Ctrl» + «Shift» + «P«, после чего всплывет окошко в котором выбираем «Install Package» (если не ошибаюсь 6 строка).
После чего всплывет еще окошко, в котором необходимо ввести «Emmet«, появится масса предложений, нажимаем на первое (где просто Emmet).
Ждем немного, пока не откроется вкладка с содержимым, что Эммет успешно установлен, закрываем все вкладки и перезапускаем редактор. Все можно пользоваться!
В трех словах, о том, как работает Эммет
Приведу несколько примеров для Emmet. Допустим нам нужно базовый каркас веб-страницы на html5, для этого достаточно ввести «!» и нажать «Tab».
Чтобы быстро построить к примеру блок с классом col-sm-6, необходимо ввести «.col-sm-6» и нажать «Tab», получим «<div class=»col-sm-6″></div>»
Для того чтобы построить вот такую конструкцию:
<div class="row"> <div class="col-md-3">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt natus quidem qui, obcaecati dolorem optio nulla voluptates suscipit eligendi laboriosam quisquam odio provident facilis laudantium. Non, tempora mollitia consequuntur laborum!</div> <div class="col-md-3">Incidunt fugiat beatae non voluptatum at iste inventore obcaecati rem tenetur officiis reprehenderit soluta, magnam est consequatur accusantium, fuga aperiam nesciunt exercitationem dignissimos aut, ut. Voluptatibus id explicabo, suscipit porro.</div> <div class="col-md-3">Iste magni, nam id a, maxime incidunt aperiam hic, aliquid suscipit aspernatur maiores quaerat sequi asperiores perferendis eum delectus consectetur sint excepturi laboriosam, error. Ratione voluptatum similique sunt sequi maiores!</div> <div class="col-md-3">Officiis doloremque cumque ab quae similique totam voluptates? Molestias rerum eos dolor nulla quidem nam pariatur, quisquam reiciendis tenetur. Dolorum, at, illum! Corporis, itaque, impedit repellendus natus accusantium sit sunt.</div> </div>
достаточно ввести вот такую небольшую строчку «.row>.col-md-3*4>lorem» и нажать «Tab«.
Как вы видите Emmet очень крутое дополнение, которое очень ускоряет процесс верстки, главное уметь правильно им пользоваться) Советую почитать документацию.
На сегодня все!
Make sure to read the conditions for use (opens new window)
on the official site.
Sublime Text is not free.
However,
you may evaluate it without a license.
Download links for all supported platforms
can be found on the Download (opens new window) page.
The process of installing Sublime Text
is different for each platform.
# 32 or 64 bits?
64 bit versions should be preferred.
Only use a 32-bit version
if you are having problems with the 64-bit version
or you are running a 32-bit operating system.
Note that some features,
such as Git Integration (opens new window)
are only available in the 64-bit version.
# macOS
There is only one version
of Sublime Text for macOS.
# Windows
You should be able to run
the 64-bit version
if you are using a modern and supported version Windows
(read: anything older than Windows XP).
# Linux
Run the following command
in your terminal
to check your operating system’s type.
x86_64 means you are on a 64-bit system.
# Portable or Not Portable?
Sublime Text comes in two flavors (for Windows specifically):
- normal
- portable.
Most users should be better served by a normal installation.
Use the portable version only if you know you need it.
Normal installations separate data
between two folders:
the installation folder proper,
and the data directory
(user-specific directory for data;
explained later in this guide).
Normal installations
also integrate Sublime Text
with the File Explorer.
Portable installations keep all files
needed by Sublime Text
in a single folder.
This folder can be moved around
and the editor will still work.
# How to Install
# macOS and Windows
- Download the installer.
- Double click on the installer and follow the provided steps.
# Linux
The recommended way is to
use the official Linux repositories (opens new window)
for commonly used Linux distributions
and follow the corresponding steps
to install Sublime Text using your system’s package manager.
If there is no repository for your system,
you can look for a Sublime Text entry
on your distro’s repository.
# Manual Installation
The following sequence of Bash commands can be used
to install Sublime Text manually.
Replace 3211 with the latest build available
(or any older build number).
# How to Install the Portable Version
TIP
The portable version is activated
whenever a Data/ folder exists in the installation folder,
i.e. the folder you extracted the portable archive to.
# Windows
- Download the compressed archive with the portable version.
- Unzip it to a folder of your choice.
You will find the sublime_text.exe executable inside that folder.
# Linux
The steps are similar
to the manual installation steps above.
- Download the tarball.
- Unzip it to a folder of your choice.
- Create a
Data/folder inside that folder.
You will find the sublime_text executable inside that folder.
# macOS
- Download
.dmgfile. - Open
.dmgfile. - Drag the Sublime Text 3 bundle into the Applications folder
To create a symbolic link to use at the command line,
issue the following command at the terminal:
# Release Channels
Sublime Text currently has two release channels:
- Stable (opens new window)
- Dev (opens new window)
Stable releases are better tested
and more reliable for everyday use.
The majority of users should only use stable releases.
The dev channel is more unstable.
Dev builds may contain bugs and not work reliably.
They are updated more often than beta releases.
Dev builds are only available to registered users.
# Older Versions
In the event you want to downgrade your Sublime Text,
you can access binaries for any previously released version
by replacing the build number in the download URL.
For example, to retrieve the Windows release for Sublime Text 3.0,
grab the latest download URL provided and replace it with the one from the Sublime Text 3.0 release.
- 3.2.2 (Build 3211):
https://download.sublimetext.com/Sublime%20Text%20Build%203211%20×64%20Setup.exe (opens new window) - 3.0 (Build 3143):
https://download.sublimetext.com/Sublime%20Text%20Build%203143%20×64%20Setup.exe (opens new window)
Although discouraged,
Sublime Text 2 can be found on its old download page (opens new window).
Because it is unsupported,
you will need to figure out on your own
how to install it.
Last Updated: 11/3/2022, 1:15:33 PM
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
Цветовая схема
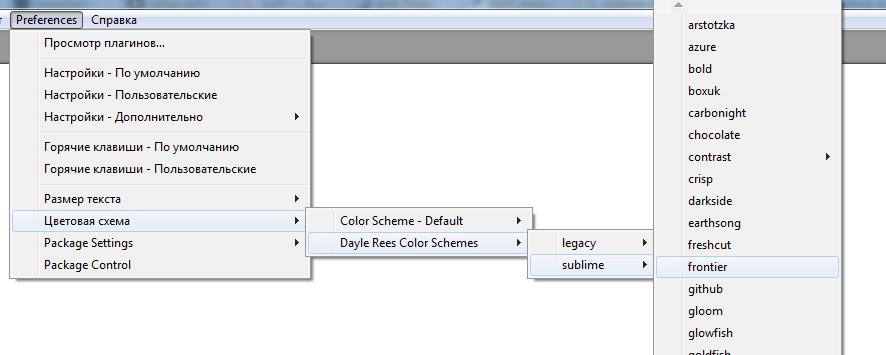
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
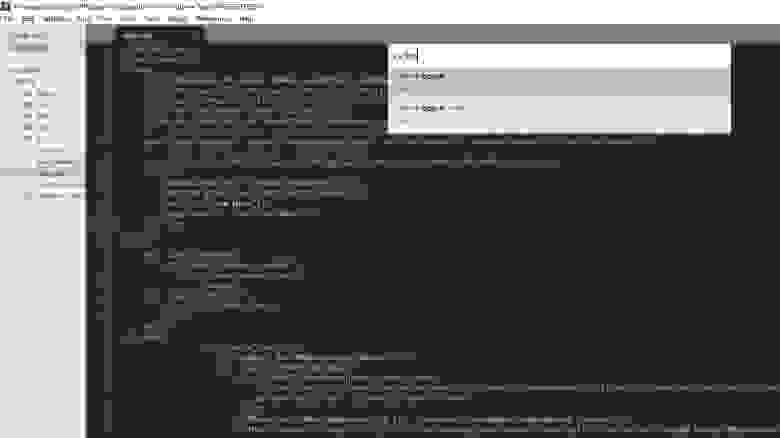
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса установки можно увидеть на нижней панели программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на Adaptive.sublime-theme
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
"margin": 0, // Убирает отступы
"font_size": 10, // Размер шрифта по умолчанию
"draw_indent_guides": true, // Включает/выключает направляющие линии
"draw_white_space": "all", // Отображает непечатаемые символы
"tab_size": 3, //Размер табуляции
"remeber_open_files": true, // Помнит открытые ранее файлы
Поясню каждую настройку.
"margin": 0, // Убирает отступы
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
"font_size": 10, // Размер шрифта по умолчанию
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset
"draw_indent_guides": true, // Включает/выключает направляющие линии
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
"draw_white_space": "all", //Отображает непечатаемые символы
Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.
"tab_size": 3, //Размер табуляции
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 
"remember_open_files": true, //Помнит открытые файлы
Например мы работали работали, а потом неожиданно закрыли программу 
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View – Layout и смотрим что тут у нас есть.
Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
AutoFileName
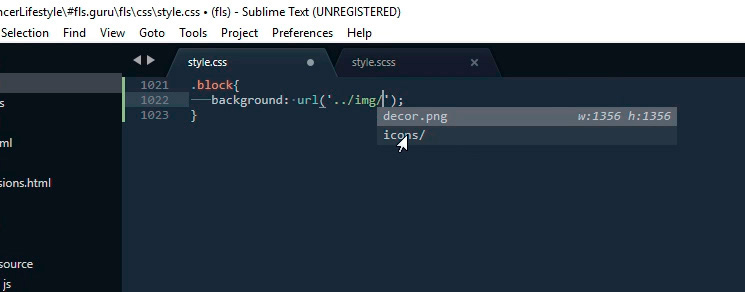
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать «block» и нажать клавишу Tab. Мы получим:
<div class="block"></div>
Чтобы сделать более сложную запись, например в тег div с классом .block вставить тег span используем следующую запись:
.block>span
Жмем клавишу Tab и получаем:
<div class="block"><span></span></div>
Крутяк, правда!?
Но и это еще не все, мы можем создавать свои сниппеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следующее:
{
"snippets":{
"html":{
"snippets":{
"bl":"<div class="block"></div>"
}
}
}
}
Теперь для того чтобы вызвать запись:
<div class="block"></div>
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои сниппеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
{
"keys": ["ctrl+1"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
Где [«ctrl+1«] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
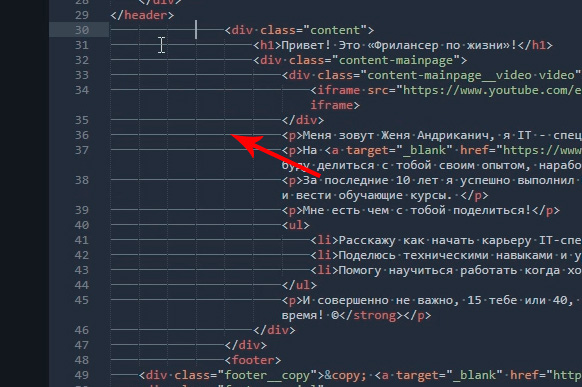
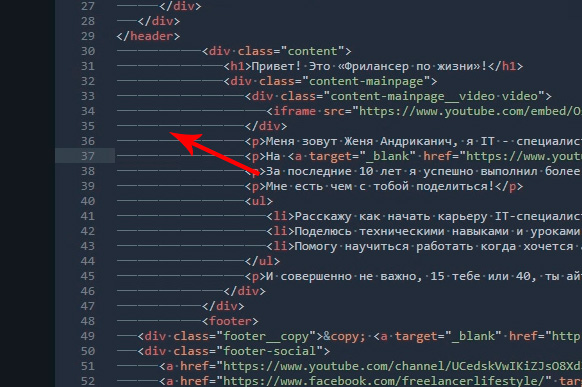
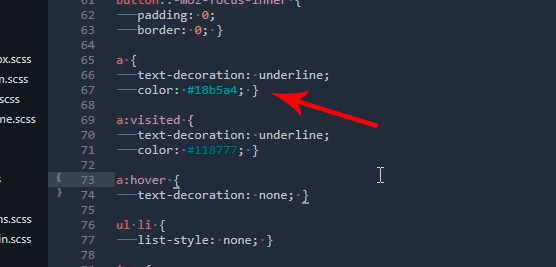
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Tag
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:Users[Подставь свое имя пользователя]AppDataRoamingSublime Text 3Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Где ctrl+` это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.
По мотивам выпуска «Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Какой редактор кода используете для верстки сайтов?
47.89%
Sublime text 3
317
40.33%
Visual Studio Code
267
Проголосовали 662 пользователя.
Воздержались 102 пользователя.
В данной статье мы скачаем, установим на windows и русифицируем Sublime Text 3, также активируем его при помощи License Key и установим на него Emmet.
Скачать Sublime Text 3
Скачать Сублайн текст 3 вы можете с оф сайта sublimetext.com, либо с моего яндекс диска (рекомендую, так как именно его я устанавливал, русифицировал и активировал, да и там вы найдете ключи, и русификацию).
Установка Sublime Text 3
Установить Сублайн текст 3 очень просто, для этого его достаточно запустить и щелкать по кнопке далее, на этом останавливаться не буду, думаю ни у кого с этим проблем не возникнет.
Установка редактора
Установить этот редактор можно с официального сайта по ссылке — https://www.sublimetext.com/
Sublime Text 3 спокойно поддерживается на:
- linux
- MacOs
- Windows
Windows. Установка
Установка самая обычная и простая. На главном экране нажимаем на кнопку download, но если у вас не windows, то переходите по ссылке changelog и выбираете свою операционную систему и смотрите инструкцию ниже.
После выбираете путь, куда собираетесь скачать установщик. После заходите к установщику, и выбираете уже то место, куда будет установлена программа. Весь процесс займет минут 5-10.
Linux. Установка
Установить редактор на дистрибутивы linux будет уже не так просто, поэтому просто повторяйте за инструкцией ниже.
- Необходимо использовать командную строку, чтобы установить пакеты редактора sublime text 3. Для установки необходимо ввести следующую команду: sudo add-apt-repository ppa:webupd8team/Sublime-Text-3
- После необходимо обновить уже установленные пакеты. Делается это тоже с помощью команды: sudo apt-get update
- Ну и последний шаг, сейчас нужно установить хранилище Sublime Text 3. Команда: sudo apt-get install Sublime-Text
Готово, если все шаги выполнены правильно, то вы сможете увидеть в списке программ Sublime-Text.
OS X. Установка
Теперь, что касается установки на Мак.
- Загружаете файл с расширением .dmg.
- Открываете его и переносите в папку «приложения».
- Запускаете программу.
Как видите, ничего сложного в установке нет. Ну а теперь, когда Sublime установлен, нужно его настроить.
Первым делом скачиваем и устанавливаем сам Sublime Text 3. Для этого заходим на официальный сайт и скачиваем. Если он есть идем дальше.
Дальше приступаем к настройке:
Install Packege Control
Чтобы мы могли устанавливать сторонние плагины, нам нужно устанавливать Package Control. В целом после установки этого плагина, открывается огромнейший потенциал редактора Sublime Text 3.
Для его установки в самом редакторе выбираем Tools -> Command pallete…
Там уже вводим install package control (обычно хватает слова install)
Ну и собственно все, мы установили установщик для установки плагинов, звучит смешно, но мы сделали это.
Base 16 Color Schemes
Чтобы мне было удобно смотреть в экран во время разработки, я обязательно устанавливаю свою тему. Первым делом я настраиваю стандартную тему самого Sublime Text 3 на темную. Для этого выбираем Preferences -> Theme…, а уже в окошке выбираем Adaptive.Sublime-theme.
Но это еще не все, дальше мы и ставим Base 16 Color Schemes. Для этого заходим в Tools -> Command pallete… и вписываем в поле install package, а дальше в появившемся окошке вводим 16 Color Schemes и выбираем его.
Мы установили плагин, но это еще не конец.
Идем в Preferences -> Color Scheme… и вводим ocean – эту тему я обычно выбираю для себя. Но ты можешь выбрать то, что будет тебе по душе.
Terminal
Не знаю, как вам, но чем дальше в лес, тем больше дров. Проще говоря, чем дальше я начал углубляться во Frontend, тем чаще я начал использовать терминал, потому считаю, что он стал для меня незаменимой вещью которая должна быть под руками.
По наработанной схеме переходим Tools -> Command pallete… вводим install и (дальше просто будем открывать install package) запускаем наш установщик.
Вводим слово Terminal и устанавливаем самый первый.
Дальше все просто, открываем тот проект, с которым будем работать и наживаем сочетание клавиш ctrl+shift+t и получаем нужную нам командную строку.
Дальше просто радуемся и пользуемся.
BracketHighlighter
Если тебе постоянно приходится писать много кода, то тебе знакома та ситуация, когда просто не можешь найти где начался блок с кодом или, когда закончился.
На начале моей карьеры, мне бывало приходилось время от времени разбираться с кучей кода, а из-за малого количества опыта, сделать это было труднее. Как жаль, что тогда я не встретил эту вещь.
В целом я долго думал, как коротко объяснить и показать, как работать с программой, но нашел на Youtube крутой урок, там парень показывает полезные вещи об этом плагине.
Color Highlighter
После того, как я перешел с Php Storm мне было сложно привыкнуть к тому, что я не вижу цвет кода, который задам. Что немного теряет меня в моем же css. Потому я нашел крутое решение. Заходим в package controll и устанавливаем Color Highlighter. Больше ничего не нужно.
В итоге будем видеть цвета таким образом.
AutoFileName
Опять-таки дурная привычка из php storm, когда все подтягивается и т.п. Так вот для меня был облом, когда я перешел на этот редактор. Пути к файлам не подгружаются. В общем мне нужно было что-то предпринять и немного поискав я нашел решение.
Устанавливаем package control и устанавливаем этот плагин – вводим AutoFileName. По факту больше ничего делать не нужно.
SCSS
Вы пользуетесь scss? Всегда выбираю его, он мне нравится, удобный крутой и самое главное простой. Но как оказалось кроме css этот редактор не понимает больше ничего. Казалось бы, тоже самое, но нет, так как при открытии кода scss редактор выдает ошибку.
Заходим в менеджер пакетов и вводим слово scss.
И выбираем этот пакет:
Дальше просто пользуемся.
HTML/CSS/JS Prettify
Сознаюсь честно – у меня в коде время от времени бывает беспорядок. Не хватает у меня нервов настраивать html так, чтобы он был идеален, причем я четко понимаю, что это можно автоматизировать.
Заходим в менеджер пакетов и устанавливаем HTML/CSS/JS Prettify.
Дальше заходим в настройки, показанные на картинке:
И в открывшемся окне вводим следующее значение:
{ «format_on_save»: true, }
Так при сохранении кода, html, css, js сам код подстроится и станет более понятным и структурированным.
TypeScript/TypeScript Syntax
Ты используешь typescript? Так как я за использование Angular и React, то мне конечно же приходится его использовать очень активно. Правда стандартный Sublime text 3 не имеет в своей сборке поддержку typescript’а.
Но можно сделать ход конем, и просто установить. Заходим в менеджер пакетов для установки плагинов, вводим слово TypeScript и ищем два плагина:
Вот их и устанавливаем. TypeScript Syntax нам понадобится для подсветки самих скриптов, что является очень важным.
А второй который TypeScript он будет помогать нам работать с самим языком, давать подсказки по доступным функциям, по наличию ошибок и т.д.
В итоге работать с этим языком будет значительно проще.
Emmet
Для тех, кто не знаком с Emmet я сразу скажу, что эта штука должна быть везде и всегда твоем редакторе. Неважно какой ты выбрал редактор, если ты верстальщик, а там нет Emmet’a то ты явно тратишь много своего времени на рутинные выписывания html тегов.
Те, кто хоть раз использовал этот плагин поймут меня почему! В общем ставим эту крутую программу, которая которая заслуживает отдельной инструкции по работе с плагином Emmet.
Действия по установке этой программы стандартные Tools -> Command pallete… вводим install выбираем install package и получаем окошко для поиска разных плагинов.
Вводим туда Emmet и устанавливаем его, он там будет один такой.
Все, можно использовать. Если возникает вопрос, как, то выше была ссылочка на инструкцию по тому как его использовать, а так я покажу вкратце.
Допустим мы хотим создать меню, для этого нам нужно написать немного, но и не мало кода.
Вписываем в нашу html страницу вот такую строчку nav>a{$}*5
И нажимаем tab, в итоге выходит вот такое меню:
Интересно? Из маленькой строчки много html и это еще только начало.
Tag
Этот плагин установить сложнее чем другие, но он по-своему особенный. С ним мы можем одним сочетанием клавиш просто взять и скопировать все css классы которые мы поставили на html код. Обычно это занимает дополнительное время, а так просто взял, скопировал и вставил в свой css файл.
Скачиваем плагин Tag, после чего получаем Zip папку с обычной папкой внутри. Нажимаем на Preferences и переходим по Browse Packages…
В открытой папке выгружаем папку Tag
Можем считать, что плагин установлен, но еще нужно его настроить. Preferences -> Key bindings
Получаем новое окошко и вводим в него выделенный код:
Чтобы было проще, я выпишу этот код здесь – тебе просто нужно будет скопировать и вставить:
[{ «keys»: [«ctrl+`»], «command»: «tag_classes» // Копирует в html код в index.html css код из style.css }]
Дальше чтобы использовать тег, ты должен выделить html код, который тебе нужен и нажать сочетание клавиш ctrl + ~ (Она же ctrl + Ё)
Вот как это выходит – у нас есть определенный html
Мы выделяем его, можно и не выделять ничего на странице, но по нажатию выше описанного сочетания клавиш скопируются css классы на всей странице.
А дальше вставляем в наш css файл
Удобно, быстро и качественно.
Goto-CSS-Declaration
Чтобы долго не искать класс в файле css достаточно выбрать его в html файле, и нажать необходимое сочетание клавиш (Главное, чтобы css файл был открыт), а после, сублайм текст 3 найдет этот класс сам.
Обычно я пользовался поиском, но так еще проще. Полезный плагин?
Заходим в менеджер пакетов ищем Goto-CSS-Declaration, устанавливаем и практически все. Остался один штрих:
- Нажимаем на Preferences -> Key bindings
- Вставляем следующий код:
Продублирую код, чтобы можно было просто скопировать и вставить:
{ «keys»: [«ctrl+1»], «command»: «goto_css_declaration», «args»: { «goto»: «next» } // Переход на style.css по нажатию ctrl+1 с index.html }
Осталось еще немного и мы закончим настройку нашего редактора.
Дополнительные настройки Sublime text 3
В целом с таким набором дополнений хоть в космос лети, они пригодятся всегда и везде, но мне не хватает еще нескольких мелочей.
Для их настройки переходим на Preferences -> Settings и добавляем следующие строчки:
Продублирую с описаниями, что за что отвечает:
«draw_white_space»: «all», //Отображает непечатаемые символы «draw_indent_guides»: false, //Убирает направляющие линии «font_size»: 10, //Размер шрифта по умолчанию «margin»: 0,//Убирает отступы «tab_size»: 3,//Размер табуляции «trim_trailling_white_space_on_save»: false,//Отключает самодеятельность программы «remeber_open_files»: true,//Помнит открытые ранее файлы «update_check»: false // убирает надоедливое окно предложения обновить программу
Настройка редактора
При открытии sublime у разных людей будут разные эмоции, ведь как говорится «на вкус и цвет товарища нет», тоже самое и здесь. Но редактор можно идеально подстроить под себя, этим и займемся.
Для начала можно выбрать более комфортную для вас тему. Делается это через Preferences — Color Scheme. Но на этом весь процесс настройки не заканчивается.
Более подробно настроить Sublime Text 3 можно перейдя в раздел настройки Preferences — Settings. Теперь возможностей куда больше. И так, левое окно с тонной текста трогать не нужно, это настройки по умолчанию, а вот правое окно нужно для кастомизации.
Кастомизацию можно провести методом добавления своих собственных настроек. Вот настройки, которые можно применить:
- color_scheme — тема sublime text 3. Кстати, можно выбрать дефолтные, а можно загрузить собственные, делается это путем занесения темы в папку Packages/Color Scheme — Default/.
- font_face — шрифт текста. Можно установить любой шрифт, который есть у вас в операционной системе. Имеющиеся шрифты можно посмотреть в папке fonts, найти её можно через поиск в меню “пуск”, либо посмотрите их через любой текстовый редактор.
- font_size — размер шрифта. Размер можно задать целым числом или дробным.
- font_options — Это настройки начертания текста. Можно поставить «no_light», либо «no_bold».
- word_separators — Помогает разделять слова.
- line_numbers — Самая обычная нумерация строк кода. Можно настроить.
- gutter — С помощью этой настройки выбираете, скрывать ли панель с номерами строк и закладками.
- margin — От панели с нумерациями можно отодвинуться с помощью этой команды.
- fold_buttons — Можно навести курсор на канавку и увидеть треугольные стрелки, с помощью которых можно скрывать или показывать код между фигурными скобками. Так вот, здесь их можно включить или выключить.
- fade_fold_buttons — Все треугольные стрелки не будут скрываться, если через эту команду поставить значение false.
Вот такие настройки, с ними можно долго экспериментировать, но теперь перейдём к пункту настройки клавиш.
Настройка клавиш
В Sublime Text 3 есть отличная возможность настроить сочетания клавиш. Это ещё раз доказывает, что Sublime — это полностью настраиваемый редактор кода.
Теперь к настройке клавиш. Для настроек клавиш необходимо перейти в Preferences — Key Bindings. После открывается снова два файла, но, как и в предыдущем примере, левое для настроек по умолчанию, вы также можете их поменять, а правое для ваших собственных.
Для изменения значения нужно скопировать строки, находящиеся в фигурных скобках. После настройки клавиш можно перейти к теме плагинов.
Как я переводил
Это просто так, к сведению. Процесс локализации может показаться очень муторным занятием (поскольку помимо текста, который нужно перевести, там еще много прочего текста). Однако я для себя упростил эту задачу. Посидел несколько часов и написал под это дело специальный скрипт на PHP (особых знаний для этого не потребовалось).
Суть его в следующем – сначала скрипт пробегается по каждому из файлов меню и создает новый файл в JSON-формате, куда вставляется текст, подлежащий переводу (часть пунктов перевода пришлось вставлять руками из-за особенностей кода меню), который я там же и перевожу на русский. Затем скрипт повторно пробегается по каждому файлу меню и заменяет соответствующие пункты на русифицированные из JSON-файла.
Таким образом, в дальнейшем, если разработчик Sublime Text дополнит меню, мне не составит труда быстренько добавить и перевести новые пункты.
Установка Package control
Ранее в преимуществах было упомянуто, что у редактора очень много различных плагинов. Они все разнообразные и могут облегчить местами написание кода, например, подсвечивать синтаксис, делать из сокращений полноценные фрагменты кода, позволять работать с системами типа git и так далее.
Но для установки всей этой прелести потребуется компонент, который называется Package control. Вообще, различные модификации можно ставить и вручную, через код, но куда проще это делать через поисковую строку в Package control.
Теперь к установке:
- И так, устанавливаем компонент через официальный сайт. Кстати, с самого сайта никакого файла загружать не надо. Нужно скопировать текст из поля с актуальной версией Sublime Text.
- Теперь необходимо перейти в Sublime Text, а после нажать сочетание клавиш «Ctrl» + «~». Этим сочетанием открывается командная строка редактора.
- Вставляете ту строку, которую скопировали с официального сайта. Начнется установка компонента.
- После успешной установки перезагрузите Sublime.
Готово, теперь можно легко и просто устанавливать любые плагины.
Подводим итог по Sublime text 3
Я не давлю на тебя устанавливать все эти плагины, некоторые возможно для тебя будут вообще бесполезными и не нужными, но для меня это все дает возможность оптимизировать работу с самим редактором ускорив сам процесс разработки.
Причем есть очень важный момент, что, избавившись от вещей, на которые тратишь постоянно много времени начинаешь сосредотачиваться на других вещах, что делает процесс разработки более продуктивным.
Из этого всего набора мне не хватает лишь авто импортера какого-то который бы мне постоянно импортировал автоматом все библиотеки, которые я подключаю при работе с angular.
В общем если я был полезен для тебя, не поленись просто поделиться этой статьей. В итоге, у тебя на странице будет быстрый доступ к этой статье, а у меня побывают твои друзья если и им эта тема будет интересна. Круто? Круто!
Метки: настройка тестовых редакторов, программирование, текстовые редакторы
Установка плагинов. Практика
Установщик плагинов есть, а значит можно приступить к установке расширений, но каких? Дальше будет список 13 неплохих плагинов, но для начала нужно научиться пользоваться package control.
Для практики установим модификацию Material Theme, а после настроем её:
- Запустите Package control сочетанием клавиш «Ctrl» + «Shift» + «P», далее из списка результатов выберите пункт Package Control: Install Package.
- После вводите в поиск название расширения, в данном случае Material Theme.
- Нажимаем Enter и ищем в результатах поиска плагин. После нажатия на плагин разрешаем установку ещё одного плагина.
Расширение установлено, теперь тему нужно применить. Для этого нужно перейти в настройки Preferences — Color Scheme — Material Theme — Schemes. А дальше выбираете тему, которая понравилась. Вот и вся установка.
Список полезных плагинов
Модификации могут в несколько раз упростить работу, сделать код более понятным и прочее. Также они могут повышать скорость работы. Список таких плагинов собран внизу.
Emmet
Очень полезный плагин для верстальщиков, так как делает из сокращенных выражений на html/css полные фрагменты кода. Например, если написать html и нажать tab, то он создаст полноценную разметку для html документа. Кстати, в прошлом плагин назывался Zen coding.
JavaScript & NodeJS Snippets
Тот же emmet, только для JavaScript и NodeJS. Также повышает скорость работы. Пример работы, document.querySelector(‘selector’); можно не вводить, а вести всего лишь два символа qs, после нажать кнопку табуляции и всё.
Git
Наверно уже поняли из названия, о чем плагин. Верно, он позволяет работать с системой git. Этот плагин сэкономит немалое количество времени, хотя бы потому, что вам не нужно бегать от sublime до git и наоборот, так как всё это можно делать в редакторе. В плагине есть отличные автокомплит, который вызывается методом вписания -add. Так же нельзя не упомянуть про команду quick, которая добавляет изменения и коммитит их.
GitGutter
Данный плагин отслеживает изменения в коде, а также даёт просмотреть статус самого файла. Для удобства подсвечивает измененные строки коммитом.
Sidebar Enhancements
Благодаря этому плагину можно сделать свой левый сайдбар более многофункциональным и полезным. Есть очень много полезных фишек, и одна из них, это «открыть в браузере».
BracketHighlighter
С этим плагином все скобки в коде будут закрыты, так он подсвечивает их, очень полезная штука.
ColorPicker
Небольшое отдельное окно для выбора цвета. Мелочь, но пригодится. Кстати, цвет можно выбрать прямо на экране с помощью инструмента «пипетка». Цвета можно выбирать из палитры в hex-формате.
EditorConfig
Плагин для этакой кроссплатформенности. Плагин позволяет иметь файлы для настроек сразу нескольких редакторов кода. Такие файлы хранят в себе информацию о различных конфигурациях.
Placeholders
В sublime text 3 можно добавлять текст lorem-ipsum. Плагин Placeholders пошёл дальше, теперь можно вставлять не только текст, но и макетные изображения, а также таблицы, списки, формы.
DocBlockr
Этот плагин позволяет крайне быстро делать описание к функциям. Он создает закомментированную область, в которой можно описать функции, возвращаемые значения, переменные и их типы.
Floobits
Позволяет работать сразу нескольким разработчикам в одном коде. И это можно делать в разных редакторах, таких как Vim, Emacs, SublimeText IntelliJ IDEA.
SublimeCodeIntel
Расширение для редактора, которое позволит намного быстрее разобраться в коде. Если нажать на имя функции, то можно попасть к описанию этой самой функции.
Colorcoder
Подсветка переменных и прочих элементов в коде для более легкой ориентации.
замечания
Sublime Text — сложный текстовый редактор для кода, разметки и прозы. Он имеет интерфейс программирования приложений Python (API). Он поддерживает множество языков программирования и языков разметки, а его функциональность может быть расширена пользователями с помощью плагинов, обычно создаваемых сообществами и поддерживаемых в рамках лицензий на свободное программное обеспечение.
Sublime Text 3 в настоящее время находится в стадии бета-тестирования. Последняя сборка — 3114.
ST3 работает в следующих операционных системах:
- OS X (требуется 10,7 или более поздней версии)
- Windows 32 bit — также доступна как переносная версия
- 64-разрядная версия Windows — также доступна как переносная версия
- Ubuntu 32 бит — также доступен как tarball для других дистрибутивов Linux.
- Ubuntu 64 бит — также доступен как tarball для других дистрибутивов Linux.
Sublime Text может быть загружен и оценен бесплатно, однако лицензия должна быть приобретена для дальнейшего использования. В настоящее время нет установленного срока для оценки.
Build 3103 (выпущенный в феврале 2016 года) был первой сборкой, доступной каждому с новым форматом определения синтаксиса .sublime-syntax . Это позволяет .tmLanguage синтаксиса и повысить производительность по сравнению с традиционным форматом .tmLanguage . 3103 также имеет пользовательский механизм регулярных выражений, который значительно ускоряет загрузку и индексирование файлов.
Установка или настройка
Обратите внимание, что для продолжения использования Sublime Text требуется, чтобы вы приобрели лицензию, и вас попросят отметить условия .
Процесс установки Sublime Text отличается для каждой платформы, но в каждом случае вам нужно посетить страницу загрузки .
После установки ST3 обычно устанавливается менеджер пакетов, Control Package .
макинтош
Для Mac существует только одна версия Sublime Text для OS X.
-
Загрузить файл .dmg
-
Открыть файл .dmg
-
Перетащите пакет Sublime Text 3 в папку приложений
-
Чтобы создать символическую ссылку для использования в командной строке, выполните следующую команду на терминале:
ln -s «/ Приложения / Sublime Text.app/Contents/SharedSupport/bin/subl» / usr / local / bin / subl
Windows
Для Windows доступны 64-разрядные и 32-разрядные версии, портативные и не переносные. Вы можете запустить 64-разрядную версию, если используете современную версию Windows. Если у вас возникли проблемы с запуском 64-разрядной версии, попробуйте 32-разрядную версию.
Портативный или не портативный? Sublime Text поставляется в двух вариантах для Windows: обычный и портативный. Обычная установка большинства пользователей должна быть лучше обеспечена. Используйте портативную версию, только если вы знаете, что она вам нужна.
Обычные установки разделяют данные между двумя папками: собственно папкой установки и каталогом данных (каталог данных для конкретного пользователя). Обычные установки также интегрируют Sublime Text с контекстным меню проводника Windows.
Портативные установки сохраняют все файлы, необходимые для Sublime Text в одной папке. Эту папку можно перемещать, и редактор все равно будет работать.
Как установить нормальную версию Sublime Text
- Загрузите программу установки
- Дважды щелкните установщик
Как установить переносимую версию Sublime Text
-
Загрузите сжатые файлы
-
Разархивируйте их в папку по вашему выбору
В этой папке вы найдете исполняемый файл sublime_text.exe.
Linux
Для Linux запустите эту команду в своем терминале, чтобы проверить тип вашей операционной системы:
uname -m
Вы можете загрузить пакет и распаковать его вручную. Кроме того, вы можете использовать командную строку.
Ubuntu
-
Для i386
cd ~ wget http://c758482.r82.cf2.rackcdn.com/sublime-text_build-3083_i386.deb -
Для x64
cd ~ wget http://c758482.r82.cf2.rackcdn.com/sublime-text_build-3083_amd64.deb
Другие дистрибутивы Linux
-
Для i386
cd ~ wget http://c758482.r82.cf2.rackcdn.com/sublime_text_3_build_3083_x32.tar.bz2 tar vxjf sublime_text_3_build_3083_x32.tar.bz2 -
Для x64
cd ~ wget http://c758482.r82.cf2.rackcdn.com/sublime_text_3_build_3083_x64.tar.bz2 tar vxjf sublime_text_3_build_3083_x64.tar.bz2
Теперь мы должны переместить несжатые файлы в соответствующее место.
sudo mv Sublime Text 3 /opt/
Lastly, we create a symbolic link to use at the command line.
sudo ln -s /opt/Sublime Text 3/sublime_text /usr/bin/sublime
В Ubuntu, если вы также хотите добавить Sublime Text в Unity launcher, выполните следующие действия:
Сначала создайте новый файл.
sudo sublime /usr/share/applications/sublime.desktop
Скопируйте в него следующее.
[Desktop Entry]
Version=1.0
Name=Sublime Text 3
# Only KDE 4 seems to use GenericName, so we reuse the KDE strings.
# From Ubuntu's language-pack-kde-XX-base packages, version 9.04-20090413.
GenericName=Text Editor
Exec=sublime
Terminal=false
Icon=/opt/Sublime Text 3/Icon/48x48/sublime_text.png
Type=Application
Categories=TextEditor;IDE;Development
X-Ayatana-Desktop-Shortcuts=NewWindow
[NewWindow Shortcut Group]
Name=New Window
Exec=sublime -n
TargetEnvironment=Unity
Если вы зарегистрировали свою копию Sublime Text, но каждый раз, когда вы ее открываете, вас просят ввести вашу лицензию, вы должны попробовать запустить эту команду.
sudo chown -R username:username /home/username/.config /sublime-text-3
Замените имя пользователя на свое имя пользователя. Это должно исправить ошибку разрешения в том случае, если вы открыли Sublime Text в качестве пользователя root при первом входе в лицензию.
Ссылка
Начните с Восхитительного Наставника
Этот урок вдохновлен классическим vimtutor. Вы познакомитесь с некоторыми удобными ярлыками для работы с Sublime Text 3. К концу этого урока вы будете знакомы с наиболее важными и часто используемыми ярлыками и особенностями ST.
Монтаж
Через управление пакетами :
- Установить контроль пакетов, если он еще не установлен: https://packagecontrol.io/installation#st3
- Нажмите Cmd + Shift + P, чтобы перенести палитру команд спереди
- Введите «
Install Packageи нажмите «Ввод». - Найдите
Sublime Tutorи нажмите enter, чтобы установить плагин.
Ручная установка:
- Убедитесь, что у вас уже установлен [git] [1].
-
cdв каталогPackagesSublime Text 3. На Mac он обычно находится по следующему пути:~/Library/Application Support/Sublime Text 3 /Packages/. Кроме того, вы можете открыть его через пункт меню: «Preferences > Browse Packages... - Когда вы находитесь внутри каталога Packages,
git clone [email protected]:jai/sublimetutor.gitэтот репозиторий:git clone [email protected]:jai/sublimetutor.git. Альтернативно загружайте и извлекайте последнюю версию для своей платформы здесь: https://github.com/jaipandya/SublimeTutor/releases - Перезапустить Sublime Text
Начиная
Если вы еще этого не сделали, установите Sublime Tutor, используя приведенные выше шаги установки.
После установки Sublime Tutor нажмите сочетание клавиш Ctrl + Option + K, чтобы открыть этот файл в Sublime Text. Другой вариант — перейти в меню Help > Sublime Tutor чтобы открыть это.
Через командную палитру:
- Cmd + Shift + P, чтобы получить палитру команд спереди.
- Тип
Sublime Tutor, выберите первую команду, которая подходит для запуска интерактивного руководства.
Источник:
- https://sublimetutor.com/
- https://github.com/jaipandya/SublimeTutor
- https://packagecontrol.io/packages/Sublime%20Tutor
содержание
- 1. Введение в Sublime Text 3
- 1.1 Первое знакомство с Sublime Text 3
- 1.1 Что такое Sublime Text 3
- Во-вторых, установка Sublime
- 2.1 Скачать
- 2.2 Установка
- В-третьих, установка Package Control
- 3.1 Установка консоли
- 3.2 Загрузите установочный пакет и импортируйте
- 3.3 Отображение успешной установки
- В-четвертых, метод Package Control для установки плагина
- В-пятых, решение проблемы отказа Package Control установить плагин
- Шестое, Package Control не может найти определенный плагин.
1. Введение в Sublime Text 3
1.1 Первое знакомство с Sublime Text 3
Поскольку мне не нравится использовать текстовые документы для просмотра файлов кода, таких как java, html, CSS и т. Д. (Содержимое беспорядочное, код не может быть отформатирован), я начал искать соответствующее программное обеспечение, которое может заменить их в Интернете. , а затем я нашел Sublime Text 3. Да, я с самого начала использовал Sublime как замену текстовым документам. Позже, поскольку я использовал его в течение долгого времени, и после того, как я узнал о нем больше (плагины действительно хороши в использовании), я начал использовать Sublime для написания внешнего кода.
1.1 Что такое Sublime Text 3
Я не буду говорить о конкретном введении, я не профессионал, просто взгляните на Du Niang.
Sublime Text — это текстовый редактор (платное программное обеспечение, которое можно пробовать бесконечно, но будет всплывающее окно с запросом активации), а также расширенный редактор кода. Sublime Text был разработан программистом Джоном Скиннером в январе 2008 года. Первоначально он был разработан как Vim с богатыми расширениями.
Sublime Text имеет красивый пользовательский интерфейс и мощные функции, такие как эскизы кода, подключаемые модули Python, фрагменты кода и т. д. Вы также можете настроить привязки клавиш, меню и панели инструментов. Основные функции Sublime Text включают в себя: проверку орфографии, закладки, полный Python API, функцию Goto, мгновенное переключение проекта, множественный выбор, несколько окон и так далее. Sublime Text — кроссплатформенный редактор, поддерживающий Windows, Linux, Mac OS X и другие операционные системы.— Энциклопедия Байду
можно увидеть:
- Хотя Sublime является платным программным обеспечением, его можно пробовать бесконечно долго, поэтому вы можете сначала загрузить и попробовать его.
- Sublime имеет красивый внешний вид и такие функции, как эскизы кода.Честно говоря, я использую его из-за его внешнего вида, хахаха.
Во-вторых, установка Sublime
2.1 Скачать
Рекомендуется зайти на официальный сайт для загрузки. В любом случае, подлинную версию можно пробовать бесконечно. Разве не красиво скачать на официальном сайте? Официальный веб-сайт:Download — Sublime Text
Вы можете выбрать версию в соответствии с версией вашего компьютера. Мой компьютер — 64-разрядная версия Win10, поэтому я просто выбираю 64-разрядную версию Windows.
2.2 Установка
Просто переходите к следующему шагу, это очень просто!
В-третьих, установка Package Control
Контроль пакетов очень важен.Если вы хотите искать и загружать мощные плагины в Интернете, вы должны сначала установить Контроль пакетов.
Установить контроль пакетов ДаДва метода:
3.1 Установка консоли
- Открыть Sublime
- Откройте консоль,
View>Show ConsoleИли сочетание клавиш ctrl + `
- Введите в консоли
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.cn/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)

3.2 Загрузите установочный пакет и импортируйте
ссылка для скачивания:Installation — Package Control

Preferences > Browse PackagesМеню, скопируйте только что загруженный файл в папку Установленные пакеты (если нет, создайте новый). Наконец перезапустите Sublime.
3.3 Отображение успешной установки
в случаеPreferencesПоявился вPackage Control, Установка прошла успешно.
В-четвертых, метод Package Control для установки плагина
Нажмитеctrl + shift + pОткройте интерфейс управления (в первый раз он откроется медленно, просто подождите)
Введите установочный пакет и нажмите Enter.
Затем введите имя подключаемого модуля, который необходимо установить.
В-пятых, решение проблемы отказа Package Control установить плагин
Поскольку установка загружается через packagecontrol.io, packagecontrol.io легко установить стеной.
Следовательно, это может привести к сбою загрузки подключаемого модуля, что можно решить следующими способами.
- включатьhttps://packagecontrol.io/channel_v3.json, Щелкните правой кнопкой мыши и сохраните как, сохраните файл json (этот файл будет использоваться позже, запомните путь к файлу)
- Откройте файл конфигурации Package Control:
Preferences > Package Settings > Package Control > Settings - User
- Введите следующий код в файл конфигурации:
{
"channels": [
"D:\Sublime Text 3\channel_v3.json"
]
}
По этому пути находится файл, который мы только что скачали. Обратите внимание на формат кода!
- Перезапустить Sublime
Шестое, Package Control не может найти определенный плагин.
Если есть плагин, поиск по которому невозможно, вы можете перейтиhttps://packagecontrol.io/browse ищи;
После поиска и загрузки соответствующего подключаемого модуля перейдите в SublimePreferences > Browse Packages Распакуйте соответствующий сжатый пакет плагина;
Затем перезапустите Sublime.
Примечание.Этот метод также может решить проблему сбоя Package Control при загрузке подключаемого модуля.
Sublime Text 4 has been released, and contains significant improvements over this version.
Version: Build 3211
- OS X (10.7 or later is required)
- Windows — also available as a portable version
- Windows 64 bit — also available as a portable version
- Linux repos — also available as:
-
64 bit .deb
– sig, key -
64 bit .rpm
– signed, key -
64 bit .pkg.tar.xz
– sig, key -
64 bit .tar.bz2
– sig, key -
32 bit .tar.bz2
– sig, key
-
64 bit .deb
Sublime Text may be downloaded and evaluated for free, however a license must be purchased for continued use. There is currently no enforced time limit for the evaluation.
Changelog
3.2.2 (Build 3211)
1 October 2019
- Mac: Added Notarization
- Fixed a performance regression when moving the caret upwards in large files
- Fixed a memory leak
- Fixed not being able to swap lines down with the last line if it was empty
- Git: Fixed includeIf handling in git config files not interpreting ~ relative paths correctly
3.2.1 (Build 3207)
6 April 2019
- Various syntax highlighting improvements
- Git: Git repositories at the top level of a users home directory are ignored for performance reasons. This can be changed via the allow_git_home_dir setting.
- Git: Improved performance with a large number of git repositories in the side bar
- Git: Fixed UTF8 BOMs not being handled correctly in .gitignore files
- Fixed a crash in the Git repository handling
- Improved file indexing behavior in some scenarios
- Improved scrolling logic in some scenarios
- Fixed block carets changing the way text selection works
- Fixed swap_line_up and swap_line_down transforming tabs into spaces
- Mac: Added a workaround for a MacOS issue with DisplayLink adapters
- Linux: Fixed compatibility with old Linux distributions
- Linux: Improved high dpi handling under KDE
- Linux: Tweaked the way text scaling is handled
- Linux: Fixed incorrect file ownership in the deb packages
- API: Fixed an incompatibility with SublimeREPL
- API: Fixed regression with phantoms interfering with home/end behavior
3.2 (Build 3200)
13 March 2019
NEW: Git Integration
- Files and folders in the sidebar will now display badges to indicate Git status
- Ignored files and folders are visually de-emphasized
- The current Git branch and number of modifications is displayed in the status bar
- Commands have been added to open a repository, see file or folder history, or blame a file in Sublime Merge
- Themes may customize the display of sidebar badges and status bar information
- The setting show_git_status allows disabling Git integration
- All file reads are done through a custom, high-performance Git library written for Sublime Merge
- Read the documentation
NEW: Incremental Diff
- All changes to a document are now represented by dedicated markers in the gutter
- Diff markers show added, modified and deleted lines
- The setting mini_diff controls incremental diff behavior
- In coordination with the new Git functionality, diffs can be calculated against HEAD or the index
- The git_diff_target setting controls base document source
- API methods View.set_reference_document() and View.reset_reference_document() allow controlling the diff
-
The following diff-related commands were added:
- Next Modification
- Previous Modification
- Revert Modification
- Full inline diffs of each change can be displayed via the right-click context menu, or keyboard shortcuts
- Inline diff presentation can be changed by customizing a color scheme
- Read the documentation
Editor Control
- Added block_caret setting
- Improve positioning and sizing of gutter icons in some situations
- Fixed draw_minimap_border setting not working
- Linux: Improved input method (IM) support — fcitx, ibus, etc
- Linux: Fixed a crash when using GTK_IM_MODULE=xim
- Linux: Tweaked behavior of up/down when on the first and last lines of a file to better match platform conventions
- Windows: Improved IME support
Themes/UI
-
Enhanced the .sublime-theme format:
- Added variables support and associated revised JSON format with variables key
- Added extends keyword to have one theme derive from another
- Colors may be specified via CSS syntax
- Improved performance with large numbers of rules in a .sublime-theme
- Linux: Moved to GTK3
- Linux: Various high DPI fixes
- Mac: Added Mojave support
- Mac: Add full support for macOS native tabs
- Mac: Ensure context menus are shown without scrolling
- Mac: Error message dialogs can now be closed with the escape key
- Mac: Improved window placement
- Mac: Improved resize performance
- Windows: Fixed minimized and maximized state not restoring
- Windows: Fixed a bug where auto complete entries would contain an ellipsis when not required
Text Rendering
- Support for Unicode 11.0
- Improved rendering of combining characters
- Fixed a caret positioning bug when non-trivial graphemes are present
- Fixed some cases of incorrect glyph positions on Windows and Mac
- Linux: Color glyphs are now drawn properly on light backgrounds
- Windows: Fixed a rendering issue with certain combining characters
- Windows: Fixed some fonts having an incorrect baseline
Color Schemes
- Added block_caret key to use in conjunction with block carets
- caret values now respect alpha as expected, rather than pre-blending against the background color
- Added the foreground_adjust property to rules with a background. Accepts CSS color mod adjusters to manipulate the saturation, lightness or opacity of the foreground color.
Syntax Highlighting
- Many syntax highlighting improvements, including significant improvements to:
- Clojure, with thanks to Nelo Mitranim
- D
- Go, with thanks to Nelo Mitranim
- Lua, with thanks to Thomas Smith
- Fixed a crash that could occur when nesting embed patterns in .sublime-syntax files
- Syntax Tests: Allow syntax test files to have a UTF-8 BOM
Files and Folders
- Improve performance of file watching for ignored paths on Windows and Mac
- Windows: Fixed Open File treating paths as case-sensitive
- Windows: Properly unlock directories after contained files are closed
API
- Added View.set_reference_document() and View.reset_reference_document() to control diff generation
- Phantoms are now drawn correctly in conjunction with draw_centered
- Various minor improvements related to plugin module loading and unloading
- Added support for hwb() colors to minihtml
- Added a custom min-contrast() adjuster for the CSS color mod function in minihtml
- Mac: Fixed a plugin_host crash when running a process that itself crashes
Miscellaneous
- Fixed a Goto Symbol in Project performance regression
- F21..F24 keys can now be bound
- Assorted minor fixes and stability improvements
- Linux: Improved behavior of —wait command line argument when Sublime Text isn’t currently running
3.1.1 (Build 3176)
14 May 2018
- Various fixes from 3.1
- Added ui_scale setting to scale the entire UI, dpi_scale is now Linux-only
- Linux: Added workaround for a display driver issue, giving significant scrolling improvements for some environments
- Indexing: Added more information in the Indexing Status window, and reduced CPU utilization in some scenarios
3.1 (Build 3170)
7 May 2018
Themes/UI
- Windows: Added support for Windows 10 (and 8.1) per-monitor DPI scaling
- Improved overall High DPI support
- Added support for 8k monitors and 300% DPI scale
- Themes can now provide @3x versions of images for very high DPI monitors
- Improved indent guide positions when using line padding
- Rulers are drawn with stippled lines
- Linux/Windows: Improved High DPI minimap rendering
- Mac: Fixed occasional yellow or black windows when using a theme with a colored title bar
- Mac: Double-clicking a themed title bar now performs the default system action
- Mac: Fixed sizing of some dialog windows when a theme uses a themed title bar
- Mac: Fixed gutter icons sometimes not drawing
Text Rendering
- Added ligature support for symbols
- Added font_options for controlling ligatures and stylistic sets
- Improved rendering and selection of emojis
- Tab width is now properly measured for proportional fonts
- Windows: DirectWrite is now used by default for all fonts
- Windows: Support gray_antialias in conjunction with DirectWrite
- Windows: improved DirectWrite anti-aliasing, adding support for system ClearType tuning
Goto Definition
- Added Goto References when hovering over a symbol
- Added goto_reference command to the Goto menu
Color Schemes
- Added new color scheme format, .sublime-color-scheme
- Add Hashed Syntax Highlighting
- Added the Celeste color scheme to showcase hashed syntax highlighting
- Selections now render by default with true rounded corners
- Added color scheme settings for selection border width, corner style and radius
- Selection background and border now support alpha channels
- Improved color scheme reloading
- Added Convert Color Scheme command
- Added support for the invisibles key in color schemes
- selection_foreground can now be specified on a per-scope basis
- Color Schemes can specify bold and italic in the brackets_options key
- Improved handling of invalid.deprecated scopes in default color schemes
Syntax Highlighting
- Add embed action to .sublime-syntax files for improved syntax nesting
- Added Git Formats package for Git config files and use as core.editor, with thanks to Ryan Boehning and deathaxe
- Many syntax highlighting improvements, including significant improvements to:
- JavaScript, with thanks to Thomas Smith
- ShellScript, with thanks to Raoul Wols
- Makefiles, with thanks to Raoul Wols
- Java, with thanks to lastsecondsave
- C#, with thanks to keith-hall
- Markdown, with thanks to keith-hall
- Python, with thanks to FichteFoll
- Added stand alone syntax test runner for Linux, allowing for CI testing
- Various syntax definition errors now include the file name in the message
Command Palette
- New Command Palette implementation that can accept text input from users
- Fuzzy matching can match terms out of order by space separating them
- Added new commands Arithmetic, Rename File and View Package File to showcase new features
- Keyboard shortcut hints are no longer cut off at 15 characters
Build Systems
- Improve cancellation handling
- Use /usr/bin/env to locate bash
- Fix multi-byte encodings sometimes triggering decoding errors
- Improved exec build target handling of killing child processes
Files and Folders
- Improved handling of symlinks in the sidebar, including additions and removals
- Symlinks no longer have an expand arrow in the sidebar, but have a Reveal Link Source context menu entry
- Add support for binary_file_patterns, index_exclude_patterns and index_include_patterns to .sublime-project files
- index_exclude_patterns and index_include_patterns can now match full paths instead of just filename
- Linux/Windows: File system notifications now account for symlinks (and Windows junctions)
- Linux: file system notification now only requires a single inotify instance
- Linux: Improved behavior when fs.inotify.max_user_watches is too low
- Mac: Reduced the number of file stats operations
- Mac: Added support for case-sensitive file systems
Input
- Fixed popup and auto complete windows not showing when the caret is at the leftmost position of a widget
- Fix left arrow not working in the side bar
- Fixed not being able to grab the scrollbar by clicking on the rightmost pixels of the window
- Fix double clicking on the selection not setting input focus when drag_drop is enabled
- Linux: Context menus no longer cause the editor control to be focused when closed
- Windows: Fix pen input
Performance
- Significantly reduced memory usage related to syntax definitions — using up to 30% less total program memory
- Improve idle CPU usage
- Fix a bug where theme animations may continue even after a layer has been hidden, causing excessive CPU usage
- Mac: Solved increased CPU usage on Macs when a GPU switch occurs while using a theme with a colored title bar
API
- Added TextInputHandler and ListInputHandler to interact with new Command Palette functionality
- Added View.style() and View.style_for_scope()
- Added automatically generated scope names for use with the regions API: region.redish, region.orangish, region.yellowish, region.greenish, region.bluish, region.purplish and region.pinkish
- Improve View.find() and View.find_all() performance when doing literal matches
- Expanded ViewEventListener API
- Fix EventListener.on_activated_async() not being called for views when the editor starts
- Add ViewEventListener.on_activated() and ViewEventListener.on_activated_async() to be called for views when the editor starts
- Improve tracebacks for Python in .sublime-package files
- shell_environment is now ensured to be loaded before plugin_loaded() is called on plugins
- Plugin commands are now created before plugin_loaded() is run
- Loaded plugins are now stored in __plugins__ rather than plugins
- The Python ssl module will now negotiate TLS 1.2, 1.1 or 1.0 with the PROTOCOL_TLSv1 constant
- Updated Python environment with SQLite 3.22.0, and OpenSSL 1.0.2n
Miscellaneous
- Fixed being unable to load dictionary files larger than 16mb
- Fixed an issue where out of memory conditions would trigger a buffer overflow instead of a clean crash
- Word wrap is turned on by default for the console
- Added Regex Replace Widget.sublime-settings and Console Input Widget.sublime-settings
- Fixed a number of bugs that would cause crashes
3.0 (Build 3143)
13 September 2017
- Refreshed UI theme, including full high DPI support
- New icon
- Added alternate theme, Adaptive, that inherits colors from the color scheme
- Added new color schemes Breakers, Mariana and Sixteen, derived from the excellent work of Chris Kempson and Dmitri Voronianski
- Added color scheme and theme switchers with live preview via the command palette
- Windows: Added touch input
- Linux: Added repositories for apt, yum and pacman
- Mac: Added Touch Bar support
- Mac: Support for custom color window title bars on OS X 10.10+
- Many additions and bug fixes to the theme engine, plus full documentation
- Significant improvements to Markdown syntax highlighting, with thanks to keith-hall
- Significant improvements to C# syntax highlighting, with thanks to gwenzek
- Significant improvements to Java syntax highlighting, with thanks to djspiewak
- Significant improvements to Python syntax highlighting, with thanks to FichteFoll
- Significant improvements for R syntax highlighting, with thanks to randy3k
- Markdown: Improved symbol handling
- C#: Improved symbol handling
- Many other syntax highlighting improvements
- Various bugs with the syntax highlighting engine have been resolved
- Fixed several crash issues
- Improved responsiveness when the system is under high CPU load
- High DPI textures are used on Windows and Linux when the DPI scale is greater than 1.0
- Improved font selection on all platforms, allowing selection of different weights by name
- Added setting theme_font_options to control font rendering of UI elements
- Improved auto indent rules for HTML and PHP
- Font geometry issues that prevent bold or italics are now printed in the console
- Fixed flash-of-white that could occur when the auto complete window is closed
- Disable scroll animation when animation_enabled is false in settings
- Files can now be renamed when only the case has changed
- New windows start with an empty find history
- Find in Files panel now responds to find_all and replace_all commands
- Various regex handling improvements in the Find panel
- Fixed text widgets cutting off the bottom pixel of their selection border
- Fixed an issue with close_windows_when_empty in empty session
- Fixed empty panes on startup when hot_exit was set to false
- Fix Open Containing Folder on Windows with a folder containing a comma
- Fix multi-cursor pasting when clipboard contains one or more full lines
- Prevent UNC paths from being mangled by edit_settings
- Prevent a crash when a malformed regex is used in indentation settings
- Improved rendering performance with a large number of gutter icons
- Gutter icons are now sized properly on Windows and Linux high DPI screens
- Improved sidebar performance when folders contain many thousands of files
- Improved inline error message style
- Fixed an issue where multiple indexing status windows could be shown
- Windows: Font rendering defaults to DirectWrite unless using Consolas or Courier New
- Windows: Added support for no_antialias font option when using DirectWrite
- Windows: Improved touch pad scrolling
- Windows: Improved file change detection robustness
- Windows: Improved font selection logic
- Windows: Fix ctrl+` shortcut for UK (ISO) keyboards
- Windows: Improved fallback font handling in UI elements
- Windows: The subl executable on OS X and plugin_host.exe on Windows are now signed
- Windows: sublime_text.exe now has CompanyName set in VERSIONINFO
- Mac: Handle layout changes due to macOS Sierra tabs
- Mac: Improved default web browser detection
- Mac: OS X 10.11 and macOS 10.12+ default to using San Francisco for the UI font
- Mac: Fixed file change notifications from freezing UI on macOS Sierra
- Mac: the user’s default shell is executed and environmental variables are set in the plugin Python environment
- Linux: Update X11 selection on clipboard every time selection changes
- Linux: Improved MOD3 modifier key handling
- minihtml: Added support for borders
- minihtml: Respects font_options from the settings
- minihtml: Fixed layout of html popups on Windows and Linux under High DPI
- minihtml: Fixed crash when doctype is present
- minihtml: Fixed a crash from non-existent CSS vars
- minihtml: Fixed a crash triggered by bad image paths
- API: Add View.text_to_window() and View.layout_to_window()
- API: All API functions now accept and return device-independent-pixels
- API: Fixed input panel not running on_cancel when re-showing the input panel
- API: Fixed selector scoring with the & operator
- API: Fixed a bug causing incorrect phantom contents
- API: Fixed crash in Window.set_view_index()
- API: Updated OpenSSL to 1.0.2k, SQLite to 3.16.02
Build 3126
23 September 2016
- Added Indexing Status to the Help menu to give more information about what the indexer is doing
- Fixed a compatibility issue with some third party syntax definitions that include JavaScript.sublime-syntax
- Reduced the default number of worker processes used for indexing. This can be manually controlled via the index_workers setting
- API: Updated OpenSSL to 1.0.2i
Build 3124
22 September 2016
- Settings now open in a new window, with the default and user settings side-by-side
- Hovering over a symbol will show a popup indicating where it’s defined. This is controlled with the show_definitions setting.
- Build errors are now shown inline at the location where they occurred. This is controlled with the show_errors_inline setting.
- Added a menu item and command palette entry to install Package Control
- Various syntax highlighting improvements
- Significant improvements to the Scala syntax definition, with thanks to djspiewak and gwenzek
- Significant improvements to the LaTeX syntax definition, with thanks to randy3k
- Improved Goto Definition performance when a large number of files are open
- Minor improvements to file load times
- Linux and OSX: Improved memory usage
- Fixed Replace not working as expected in conjunction with regex look behinds
- Fixed build systems being unable to use «file_patterns» with the exec command
- Corrected tab overlap on High DPI Windows and Linux configurations
- OSX: Fixed a graphical glitch when switching tabs
- OSX: Fixed crash when entering a surrogate pair via hex input
- Linux: Improved rendering performance for some systems
- File encoding of open files is now stored in the session
- Build Systems may define a cancel command using the «cancel» key
- Syntax: Added clear_scopes directive, to give more control over the generated scopes
- Color Schemes: Added popupCss key, for defining default popup style sheets
- Color Schemes: Added phantomCss key, for defining default phantom style sheets
- minihtml: High DPI support was added for Windows and Linux
- minihtml: Windows style line endings and single quoted attributes are now supported
- minihtml: Child selectors may now be used in style sheets
- minihtml: The inherit CSS value has been implemented
- minihtml: font-family stacks may now be used
- minihtml: Support for the line-height CSS property was added
- minihtml: Elements may now be relatively positioned
- minihtml: Inline elements support padding and background-color set
- minihtml: CSS variables and the var() function are now supported
- minihtml: Added the CSS color functions color() (partial), rgb(), rgba(), hsl() and hsla()
- minihtml: Fixed a stack overflow on Windows with too many unclosed tags
- API: Added Phantom and PhantomSet
- API: Added ViewEventListener
- API: Added View.is_primary()
- API: Added EventListener.on_hover(view, point, hover_zone)
- API: Added functions to get and set visibility of the minimap, status bar, tabs and menu
- API: Modifications to a selection are now constrained to the valid range
- API: Updated Python 3.3 to commit 8e3b9bf917a7, and SQLite to 3.14.1
- Packages: Loading packages will no longer abort if a .sublime-package is corrupt
- Packages: Fixed an edge case when loading third party packages from unicode paths on Windows
Build 3114
12 May 2016
- New C++, JavaScript and Rust syntax definitions with improved accuracy and performance
- Many other syntax highlighting improvements
- OSX: Improved rendering performance, especially on high resolution screens
- Improved word wrap behavior
- Improved spell check behavior
- Improved file indexing behavior with multiple windows open
- Themes may now be switched on the fly without artifacts
- HTML: Pressing enter when between a tag pair will increase indentation
- Some snippets have have been moved into a sub-directories, so custom overrides and key bindings that reference them will need to be updated
- show_scope_name command shows the scope in a popup
- Package Development: Added ‘Syntax Tests — Regex Compatibility’ build variant for evaluating syntax definition performance
- Package Development: Expanded the set of regexes the new regex engine is able to handle
- Syntax Definitions: Fixed some cases where pop matches with back references weren’t working correctly
- Fixed some Unicode handling issues in Goto Anything
- Fixed a scenario where changes to .tmPreferences files weren’t being picked up
- Fixed a 3096 rendering performance regression
- Fixed a 3096 regression in regular expressions when using x{nnnn} escapes
- Fixed a crash that could occur with an invalid result_file_regex settings
- API: Added Window.status_message()
- API: Changes to how plugins are loaded. This should be transparent, but resolves a number of corner cases
- API: Updated to Python 3.3.6, and now includes the _ssl module on Linux, plus sqlite3 and bz2 on all platforms
- API: Updated OpenSSL to 1.0.2h
Build 3103
9 February 2016
- Added new Syntax Definition file format, .sublime-syntax
- Added a custom regex engine that matches multiple regexps in parallel, for faster file loading and indexing
- Improved Unicode support, including combining character rendering, character classification in regex searches, and case insensitivity in Goto Anything matching
- Packages are now on GitHub
- Incorporates many community provided improvements to the above packages, with significant improvements to HTML, CSS, JavaScript, Go, D and SQL
- Added Panel Switcher to status bar
- Better handling of troublesome files during indexing
- Improved file change detection
- Added «Profile Events» to the Command Palette, to help identify slow plugins
- Build Systems may now define a list of file name wildcard patterns to trigger on, via the file_patterns key
- prompt_open_file and related commands now accept an initial_directory argument
- Improved indenting behavior when indent_to_bracket is enabled
- Spell Checker now reads from manually edited user preferences on the fly
- Stability improvements for Find in Files when using regular expressions that result in significant backtracking
- Fixed file truncation when using hexadecimal encoding
- Fixed brackets in strings influencing auto indent
- Fixed inconsistencies in Goto Anything when selecting symbols
- Fixed tab completion regression in 3081, where h1..h6 HTML completions were not triggering
- Fixed Goto Definition command not working when placed in a submenu
- OSX: Fixed Emoji & Symbols popup failing to insert text in some cases
- Windows: Added support for inserting characters from outside of the BMP
- Windows: ctrl+alt+p is no longer bound by default, due to compatibility issues with some keyboard layouts
- Windows: Updated code signing certificate to no longer use SHA1
- Linux: Fixed a file permission issue when running without —wait
- Linux: crash_reporter is statically linked, improving system compatibility
- API: Added Window.is_sidebar_visible() and Window.set_sidebar_visible()
- API: Added View.is_auto_complete_visible()
- API: Added Window.find_output_panel(), Window.destroy_output_panel(), Window.active_panel() and Window.panels()
- API: Added Window.create_output_panel() now accepts an optional parameter, «unlisted»
Build 3083
26 March 2015
- Fixed high CPU usage caused by a corrupt index. This was occuring for some users upgrading from 3065
- Added setting index_workers to control the number of threads used for file indexing. By default the number of threads is based on the number of CPU cores. By setting index_workers to 1 or 2, indexing will be slower, but less intrusive
- Fixed a crash when showing the Command Palette with an empty .sublime-build file
- Tab completion no longer completes numbers. Edit/Show Completions can still be used for this
Build 3080
24 March 2015
- Fixed Redo sometimes restoring the selection to the incorrect location
- Reworked how Build Systems are selected (More Information)
- Build Systems may now declare «keyfiles» (e.g., ‘Makefile’ for the Make build system) to better auto detect which build system to use
- Improved handling of build systems that generate lots of output
- New windows always use the automatic build system, rather than the build system of the last used window
- Command Palette now remembers the last entered string
- Improved change detection for files that disappear and reappear, as happens with disconnected network drives
- atomic_save is disabled by default
- Right clicking on a URL will show an «Open URL» menu item
- Added Goto Definition to the context menu
- Improved behavior of Goto Definition when using multiple panes
- Misspelled words can now be added to the dictionary, in addition to being ignored
- Fixed Ignored Words not persisting after exiting
- Fixed a long standing issue with spell checking and non-ascii characters
- Added spelling_selector setting, to control what text is checked for misspellings
- Tweaked handling of syntax definitions and unused captures, resolving an issue with spell checking in Markdown links.
- Goto Anything supports :line:col syntax in addition to :line
- Added Edit Project to the Command palette
- Improved quote auto pairing logic
- Added <current file> option to Find in Files
- Improved Console Panel scrolling behavior
- .tmLanguage files may contain a hidden setting, to indicate they shouldn’t be displayed to the user
- Improved some error messages when parsing .tmLanguage files
- remember_open_files setting is now defaults to false. Note that this change will have no effect if the hot_exit setting is left at its default value of true
- Added auto_complete_cycle setting
- Fixed Minimap refusing to draw on very large windows
- Fixed not being able to click on the selected row of the auto complete popup
- Fixed sidebar icons sometimes being invisible on startup
- Transient sheets (e.g., as created by Goto Anything when previewing files) are no longer added to the Recently Closed list
- Improved scrolling behavior when line_padding_top is > 0
- Fixed a bug with scrolling tabs, where a 1 pixel line would occasionally appear underneath them
- Fixed tabset background being set to the wrong color on startup if different colored tabs are used
- Updated to a never version of leveldb, fixing constant low level CPU usage if the index becomes corrupted
- Fixed a crash that could occur when directories are being rapidly deleted and recreated
- Fixed a crash that occurred when dragging rows scrolled out of view in the side bar
- Fixed a long standing plugin_host crash triggered via modal dialogs
- Fixed a typo in the «Save Workspace As» dialog
- Fixed incorrect menu mnemonics
- Linux: Added sudo save
- Windows: Popup windows are able to receive scroll wheel input
- Windows: subl.exe command line helper accepts wildcards
- Windows: Fixed access denied errors that could occur when saving with atomic_save disabled
- Windows: Added workaround for broken std::condition_variable in MSVC 2012, fixing a crash in plugin_host
- Windows: Added more descriptive errors when the Update Installer fails to rename a folder
- Windows: Fixed incorrect window sizing after making a maximised window full screen
- OSX: Added work around for performActionForItemAtIndex: taking an excessively long time in Yosemite. This affected any commands that had a corresponding menu item.
- OSX: Workaround for an OS issue with zero size windows and OpenGL views
- OSX: subl command line tool no longer uses Distributed Objects, resolving some intermittent failures
- Posix: Fixed new files not respecting the umask permission flags
- API: Added View.show_popup() and related functions
- API: Added sublime.yes_no_cancel_dialog()
- API: Added sublime.expand_variables()
- API: Added Window.extract_variables()
- API: Added Sheet.view()
- API: Window.show_quick_panel() now accepts the flag sublime.KEEP_OPEN_ON_FOCUS_LOST
- API: Window.show_quick_panel() will now scroll to the selected item when shown
- API: Fixed EventListener.on_post_window_command() not getting called
Build 3065
27 August 2014
- Added sidebar icons
- Added sidebar loading indicators
- Sidebar remembers which folders are expanded
- Tweaked window closing behavior when pressing ctrl+w / cmd+w
- Improved quote auto pairing logic
- Selected group is now stored in the session
- Added remember_full_screen setting
- Fixed a lockup when transitioning from a blinking to a solid caret
- Fixed a crash in plugin_host
- Fixed a crash triggered by Goto Anything cloning views
- Windows: Added command line helper, subl.exe
- OSX: Added ‘New Window’ entry to dock menu
- Posix: Using correct permissions for newly created files and folders
- API: Updated to Python 3.3.3
Build 3059
17 December 2013
- Added tab scrolling, controlled by the enable_tab_scrolling setting
- Added image preview when opening images
- Encoding and line endings can be displayed in the status bar with the show_encoding and show_line_endings settings
- Added settings caret_extra_top, caret_extra_bottom and caret_extra_width to control the caret size
- Added index_exclude_patterns setting to control which files get indexed
- Automatically closing windows when the last tab is dragged out
- Changed tab close behavior: the neighboring tab is now always selected
- When the last file is closed, a new transient file is created automatically
- Ctrl+Tab ordering is stored in the session
- Added minimap_scroll_to_clicked_text setting
- Improved error messages when unable to save files
- Auto complete now works as expected in macros
- Minor improvements to Python syntax highlighting
- Vintage: A block caret is now used
- Vintage: Improved behavior of visual line mode with word wrapped lines
- Find in Files will no longer block when FIFOs are encountered
- Linux: Added menu hiding
- Linux: Fixed incorrect handling of double clicks in the Find panel
- Linux: Fixed incorrect underscore display in some menus
- Posix: Fixed new files being created with unexpected permissions
- Windows: SSE support is no longer required for 32 bit builds
- API: Window.open_file() now accepts an optional group parameter
- API: Plugins may now call Settings.clear_on_change() within a callback from Settings.add_on_change()
- API: Calling Settings.add_on_change() from within a settings change callback won’t cause the added callback to be run
Build 3047
27 June 2013
- Beta is now open to non-registered users
- Windows and Linux: Added High DPI support
- Improved file change detection
- Improved rendering performance
- HTML tag auto completion is better behaved in script tags
- Fixed a crash on exit that could occur when hot_exit is disabled
- Linux and OSX: atomic_save is adaptively disabled when it’s not possible to preserve file permissions
- OSX: Fixed context menus not working when the application is in the background
- Windows: Auto updater supports updating from unicode paths
- API: Plugins in zip files are able to be overridden via files on disk
- API: Added support for the termios module on Linux and OS X
- API: Fixed Selection.contains()
- API: Fixed settings objects getting invalidated too early with cloned views
Build 3033
7 May 2013
- New auto update system for Windows and OS X
- Previewing a file from the side bar will no longer add an entry to the OPEN FILES section of the side bar
- Added Paste from History
- Added setting auto_find_in_selection, for S2 style Find in Selection logic
- Find panel has a drop down arrow to select previous items
- Pressing right in the Goto Anything overlay will open the selected file without closing the overlay
- Fixed several crash bugs
- Further startup time improvements
- Improved HTML completions when typing outside of tags
- Fixed Close Tag not respecting self closing tags
- PHP: Improved auto indenting for the alternative control syntax
- Added setting always_prompt_for_file_reload
- Improved handling of deleted files when restoring sessions
- Deleting a file via the side bar will first close the corresponding view, if any
- «Remove all Folders from Project» now prompts to confirm
- Added telemetry. Telemetry is disabled by default, but can be turned on with the enable_telemetry setting
- Using Google Breakpad to automatically report crashes
- Updated syntax highlighting for PHP, Haskell and Pascal
- Symlinks are followed by default in folders added to the side bar
- Windows: Fixed erroneous entries in system menu
- Windows: New style Open Folder dialogs are used on Vista and later
- API: Significantly improved communication speed with plugin_host
- API: Added View.close()
- API: Added View.show_popup_menu()
- API: Added is_valid() method to View and Window, to determine if the handle has been invalidated
- API: Added EventListener.on_post_text_command() and EventListener.on_post_window_command()
- API: EventListener.on_text_command() and EventListener.on_window_command() are now called when the menu is used
- API: Added sublime.get_macro()
- API: View.substr(point) now has the same semantics as S2 for out of bounds addresses
- API: View.command_history(0, True) now returns the last modifying command, as expected
Build 3021
14 March 2013
- Linux: Fixed atomic_save working incorrectly with symlinks
- Windows: Fixed a crash under Windows 7 x64
- Fixed a crash that could occur on file open
Build 3019
12 March 2013
- Added Jump Back and Jump Forward commands, available from the Goto menu
- HTML: Improved completions and auto indent
- HTML: Tags are closed when </ is entered. This is controlled by the auto_close_tags setting
- Smarter word navigation
- File saves are atomic. This can be disabled with the atomic_save setting
- Find and Replace panels automatically resize when multi line strings are entered
- Faster loading of large, plain text files
- Improved console scrolling performance on high resolution displays
- Improved handling of files with extremely long lines
- Minimap view rectangle auto hides (controlled by the always_show_minimap_viewport setting)
- Indexing: Added detection of stuck workers
- Updated C# package
- Added invert_selection command
- CSS: Completions will not be offered when typing in selectors
- Fixed Reveal in Side Bar
- Fixed C++ syntax highlighting for nested class forward declarations
- Exec panel scrolls again
- OSX: Added support for line numbers sent via apple events
- Windows: ok_cancel_dialog uses new visual styles
- Linux: Using the correct version number for the deb files
- API: Added EventListener.on_text_command() and EventListener.on_window_command()
- API: Added sublime.load_resource(), sublime.load_binary_resource() and sublime.find_resources()
- API: Added sublime.encode_value() and sublime.decode_value()
- API: View.sel() supports negative indices
- API: Implemented Settings.add_on_change() and Settings.clear_on_change()
- API: View.add_regions() will accept package relative paths for the icon
- API: View.add_regions() can show underlines
- API: Added EventListener.on_pre_close() callback
- API: View.window() will now work even if the view isn’t frontmost
Build 3012
10 February 2013
- Fixed a syntax highlighting regression in 3011
Build 3011
9 February 2013
- Improved protection against degenerate syntax definitions
- Linux: Fixed version incompatibilities with libffi
- OSX: Fixed exec command on 10.7
- OSX: Fixed incompatibility between Dictionary lookup and gpu_window_buffer
- Objective-C: Improved symbol indexing
- API: Plugins may import modules from plugin_loaded()
- API: sublime.version(), sublime.platform(), sublime.architecture(), and sublime.channel() may now be used before plugin_loaded() is called
- API: Added View.command_history()
Build 3010
3 February 2013
- OSX: Buttery smooth scrolling on Retina displays
- Symbol Indexing: fixed degenerate behavior that could cause an explosion in the number of worker processes
- Symbol Indexing: less worker processes are used, to be more unobtrusive
- Symbol Indexing: better handling of binary files
- OSX: Control+C will cancel the current build
- API: View.insert() returns the number of characters inserted
Build 3009
1 February 2013
- Improved symbol indexing for Ruby
- OSX: Reduced CPU usage when gpu_window_buffer is enabled
- Symbol Indexing works on Windows XP
- Can monitor indexing behavior by entering sublime.log_indexing(True) in the console
- Tweaked brace matching logic
- Removed undesirable animation during startup
- API: Added _ssl module on OS X and Windows
- API: Fixed ctypes regression in 3008 on OS X
- API: Plugins can define plugin_loaded() and plugin_unloaded() module functions. plugin_loaded() will be called when the API is ready to use.
- API: Added View.find_by_class()
- API: Added View.expand_by_class()
- API: Fixed EventListener.on_new_async()
- API: Tweaking handling of show_quick_panel when items is a mixed list of strings and sequences
Build 3008
30 January 2013
- Fixed Open all with current extension as
- Fixed the Tools/Macros menu
- Linux: Restored compatibility with older glibc versions
- Linux: Added Installed-Size field to the .deb
- API: urllib.request can be imported on OS X
- API: Fixed missing _socket module on 32 bit Windows
Build 3007
30 January 2013
- OSX: Fixed extraneous dock icons
- Added Symbol Indexing support for Scala
- Fixed crash that could occur when using Goto Anything
- Fixed the ignored_packages setting not working correctly with zipped packages
- Vintage: Fixed ‘o’ and ‘O’
- API: Fixed on_query_completions not working correctly in some circumstance
- API: Re-added view.score_selector()
- API: Selection.add() no longer ignores the xpos
Build 3006
29 January 2013
- Added Goto Definition, and Goto Symbol in Project
- Significantly improved startup time
- Significantly improved Replace All performance
- Improved matching algorithm used for Goto Anything and Autocomplete, now accepts transposed characters
- UI: Enhanced pane management
- UI: Previewing files from the sidebar creates a preview tab
- UI: Improved animation in the side bar
- Projects: Multiple workspaces can be created for a single project
- Projects: When adding folders to the sidebar, symlinks are not followed by default. This can be changed by enabling follow_symlinks in the project.
- Build Systems: Added ‘shell_cmd’, which supersedes ‘cmd’, with more intuitive syntax
- Build Systems: Better PATH handling behavior on OS X when using shell_cmd.
- Build Systems: ‘Make’ build system has an improved error message regex
- Build Systems: Syntax file can be specified for the output
- Build Systems: Word wrap is enabled by default
- Find in Files: Improved handling of binary files
- Find in Files: Line numbers are hidden in the output
- Find: Find in Selection will no longer be automatically selected
- Find: Removed Reverse option
- OSX: Improved performance on Retina displays
- OSX: 10.7 or later is required
- OSX: 64 bit only
- OSX: System version of Python is no longer a dependency
- OSX: Italic fonts are synthesized when not available in the typeface
- Linux: .deb files are provided
- Linux: Starting from the command line will daemonize the process by default
- API: Upgraded from Python 2.6 to Python 3.3
- API: Plugins run out-of-process
- API: Plugin API is now threadsafe
- API: Some API events are now run asynchronously
- API: View.begin_edit() / View.end_edit() are no longer accessible
- API: Projects are exposed to the API
- API: Added Window.settings() and Window.template_settings()
- API: show_quick_panel accepts an on_highlighted callback